Позиционирование текста на картинке в CSS
Я часто вижу в комментариях к урокам или на форумах, когда новички спрашивают: «Я хочу разместить текст поверх картинки, а он оказывается под или над картинкой. Помогите.» Давайте рассмотрим на конкретном примере, как написать текст на картинке в любом месте.
Нам надо рядом с каждым овощем, на иллюстрации ниже, подписать его название. Задача вроде бы простая, но поверьте, может свести с ума любого начинающего веб-мастера.

Я умышленно для примера взял большую картинку 1280×733, чтобы заодно показать, как её адаптировать под разные разрешения экранов. Уже прошли те времена, когда достаточно было научиться верстать только под десктопные разрешения. Делая верстку, следует сразу позаботиться об адаптивности.
HTML-разметка
Первым делом создаем контейнер для овощной картинки и для надписей. Обратите внимание, что каждую надпись мы помещаем в отдельный блок с разными классами. И это логично, поскольку все надписи будут иметь свои координаты на странице, а мы будем управлять ими, прописывая свойства в дивах.
<div>
<img src="vegetables.png" alt="vegetables">
<div>Лук</div>
<div>Картошка</div>
<div>Морковка</div>
</div>
После сделанной HTML-разметке, мы видим только фрагмент картинки и текст, оказавшийся под картинкой. Знакомая картина, не правда ли?

Картинка разъехалась на все свои немаленькие пиксели и появилась горизонтальная полоса прокрутки, но к счастью это легко исправить, задав ширину картинке 100%, тем самым сделав её адаптивной. Хотя бы одну проблему решили.
img {
width: 100%;
}

Теперь займемся текстом.
CSS-стили
В стилях контейнера, ключевым будет свойство position: relative. Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
.container {
width: 90%;
position: relative;
text-align: center;
color: #000;
font-family: arial black;
font-size: 250%;
}
Дальше будем позиционировать надписи, просто подбирая в системе X/Y нужные координаты, делать подбор удобно в Chrome / Инструменты разработчика, копируя и вставляя код в файл со стилями.
.left {
position: absolute;
top: 26%;
left: 6%;
}.center {
position: absolute;
top: 17%;
left: 42%;
}
.right {
position: absolute;
top: 1%;
right: 27%;
}
Мы задали координаты не в пикселях, а в % не случайно, при уменьшении размеров экрана, тогда текст будет оставаться там же, где мы его закрепили. Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.

Медиа-запросы
На разрешении равным или меньше 768 пикселей, уменьшить размер шрифта до 150%. Откуда мы узнали, что надо уменьшать именно на 768 пикселях? Через инспектор кода, мы увидели, на какой отметке текст наскакивает на соседние элементы.
@media screen and (max-width: 768px) {
.container {
font-size: 150%;
}
}
Одного запроса оказалось недостаточно, уменьшили размер текста и на 470 пикселях.
@media screen and (max-width: 470px) {
.container {
font-size: 90%;
}
}
Конечный результат

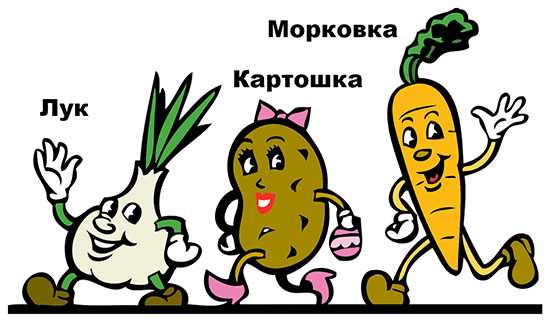
Посмотрите на реальной странице, как прекрасно смотрится текст на картинке на разных разрешениях.
Демонстрация.
Из данного видео-курса
- Создано 19.10.2018 10:22:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
Текст или картинка, поверх картинки! › Блог Интернет Технологий

У меня недавно стал вопрос, как сделать текст поверх картинки. Тогда я мог с уверенностью сказать, что так сделать нельзя. И конечно же оказался неправ. Это реально сделать, причем не затрачивая на это много усилий! Потому что это самое простое что можно сделать…
И так, для начала создадим саму картинку.
<img src="url images" />
Есть картинка, поверха которой нужно сделать текст. Мы сделаем это с помощью «position». Но для начала, что оно из себя представляет.
Position — Устанавливает способ позиционирования, относительно родителя.
- position: absolute; — задает абсолютное свободное позиционирование. Значения атрибутов bottom, left, right и top при этом задают абсолютные координаты элемента страницы относительно родителя.
- position: relative; — задает относительное свободное позиционирование. Значения атрибутов bottom, left, right и top при этом задают смещение координат элемента страницы от точки, в которой он был отображен, будь атрибут position установлен в static.
- position: static; — (значение по умолчанию) задает статическое позиционирование, при котором элемент страницы отображается внутри общего «потока» текста, т.е. не свободно. Значения атрибутов bottom, left, right и top при этом не принимаются Web-обозревателем во внимание.
- Хм… Если вы делаете только одно изображение на всю страницу, то выгодно будет пользоваться absolute, так как он позволит выбрать положение по всему экрану.
- А если вам нужно будет сделать маленькую картинку в нутри тега <div> или в таблице, то лучше воспользоваться
Мне нужно было сделать так как во втором примере. Делаем текст, который в дальнейшем будет находится на картинке. Вот пример:
<div><!-- Див, в ктором находится наш текст и картинка --><br />
<img src="logo.jpg"><br />
<div>Текст поверх картинки</div><br />
</div>
После этого кода получается текст ниже картинки. Чтобы он стал на картинке, задаем ему position:relative;
<div><br />
<img src="logo.jpg"><br />
<div>Текст поверх картинки</div><br />
bottom:100px; — показывает настройки расположения текста. Настраивайте под свой вкус ;).
Ну вот и все… Надеюсь полезен был урок!
С уважением, Vasilenko Ivan!bitby.net
Как сделать всплывающий текст на изображении в html?
Всплывающий текст на изображении при наведении на него мышкой – довольно популярный и красивый визуальный эффект, который часто используют в своей работе многие программисты. Реализовать такую штуку довольно просто, в своем уроке я буду использовать исключительно CSS3. Это легко и просто.
Для работы нам понадобится исполняемый файл и картинка. Код, который нужно вставить, следующий:
<style> .text_my {display:none;} span:hover {word-spacing: 0} span:hover .text_my { width: 160px; padding: 10px; text-align: center; height: 30px; background: #121b2c; opacity: 0.85; font-size: 14px; display: block; position: absolute; margin-top: -50px; border-radius: 0 0 10px 10px; color: white; } </style> <span><img src=»ЗДЕСЬ ВСТАВЛЯЕМ АДРЕС КАРТИНКИ» alt=»Всплывающий блок» /> <span>Hello, World!!!</span > </span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<style> .text_my {display:none;} span:hover {word-spacing: 0} span:hover .text_my { width: 160px; padding: 10px; text-align: center; height: 30px; background: #121b2c; opacity: 0.85; font-size: 14px; display: block; position: absolute; margin-top: -50px; border-radius: 0 0 10px 10px; color: white; } </style> <span><img src=»ЗДЕСЬ ВСТАВЛЯЕМ АДРЕС КАРТИНКИ» alt=»Всплывающий блок» /> <span>Hello, World!!!</span > </span> |
Ну вот собственно и все. Теперь на картинку накладывается блок с текстом, в котором можно разместить все, что угодно. Очень удобно.
cruelten.ru
Как добавить текст под картинкой в html?
В данной статье рассмотрим способы размещения текста под картинкой в html документе. Существует несколько разных вариантов как выполнить данную задачу.
Начнем с самого правильного и нового.
В html 5 добавлен новый тег <figure>. Данный тег используется для разметки независимого блока с демонстрационными материалами будь то, графики, изображения, куски кода и т.д.
Такие материалы сопровождаются подписями — комментариями разъясняющими информацию на изображении. Для этих целей используется тег <figcaption> который размещается внутри <figure> в начале или в конце.
Посмотрим на новые теги в действии.
<figure> <img src="up.png"> <figcaption>текст под картинкой</figcaption> </figure>
Внутри тега <figure> мы разместили картинку и подпись. Теперь применим CSS стили.
figure{
position: relative;
width: 300px;
margin: 20px auto;
border-radius: 5px;
box-shadow: 0 0 5px #999999;
}
.image figcaption{
padding: 15px 5%;
text-align: center;
}
/*если картинка больше чем 300px, то стоит добавить еще и эти стили*/
figure img{
width: 300px;
}
В итоге получаем картинку с размещенной подписью под ней.
текст под картинкой
Полный пример кода страницы с картинкой.
<html>
<body>
<head>
<style>
figure{
position: relative;
width: 300px;
margin: 20px auto;
border-radius: 5px;
box-shadow: 0 0 5px #999999;
}
figure img{
width: 300px;
}
.image figcaption{
padding: 15px 5%;
text-align: center;
}
</style>
</head>
<figure>
<img src="3.jpg">
<figcaption>текст под картинкой</figcaption>
</figure>
</body>
</html>
Переместив тег с описанием над картинкой, мы получим подпись над изображение.
Рассмотрим еще один способ добавления подписи под изображение с помощью html таблиц.
Создадим простую таблицу с двумя строками содержащих 1 ячейку.
<table> <tr><td><img src="kotik.png"></td></tr> <tr><td>текст под картинкой</td></tr> </table>
Применим стили для текста и изображения.
td{
text-align: center; // выравнивание текста по центру
}
td img{
width: 300px; // ширина картинки в ячейке
}
| текст под картинкой |
Данный способ так же имеет право на существование и даже много где используется, однако лучше использовать первый способ с <figure> и <figcaption>
Надеюсь , что статья была Вам полезна. До новых встреч!
Может быть полезно
goodweb.me
html текст на изображении

html текст на изображении в WordPress
Размещаем любой текст!!!
Возможностей для применения данного кода масса!
Стандартные возможности WordPress не позволяют установить фоновое изображение для текста в страницах, записях, отдельных html виджетах сайдбара. Разумеется, можно изменить стили и применить фон для каждого элемента сайта. Можно также установить фон только для отдельных записей, страниц или рубрик используя ID. Однако в этой статье, мы рассмотрим более простой способ.
Как и во всех предыдущих статьях я предлагаю готовый код, который вы всегда можете установить на собственном сайте WordPress в соответствии с вашими потребностями, подогнав или дописав его под свои нужды.
Итак, приступим. Для примера я выбрал изображение с текстом, размещенные в данной статье. Чтобы опубликовать текст сверху над картинкой в статье или сайдбаре, необходимо разместить следующий html код. Соответственно, ссылку на изображение вам нужно вставить свою, после чего отредактировать габариты картинки, также не забывайте изменить » html текст на изображении» на собственное описание.
<div> <img src="http://site-s-nulya.ru//wp-content/uploads/2014/03/html-tekst-na-izobrazhenii.jpg" alt="html текст на изображении" /> <h5><em><span>html</span> текст на изображении в <span>Wordpress</span></em></h5> <t1><span>Размещаем любой текст!!!</span></t1> <t2><span>Возможностей для применения данного кода масса!</span></t2> </div> |
<div> <img src=»http://site-s-nulya.ru//wp-content/uploads/2014/03/html-tekst-na-izobrazhenii.jpg» alt=»html текст на изображении» /> <h5><em><span>html</span> текст на изображении в <span>Wordpress</span></em></h5> <t1><span>Размещаем любой текст!!!</span></t1> <t2><span>Возможностей для применения данного кода масса!</span></t2> </div>
После того, как вы ввели вышеприведенный код, требуется отредактировать файл style.css вашего шаблона. Для этого перейдите на вкладку «Внешний вид» — «Редактор«. В самый конец файла вставьте следующий css код:
.image {
position: relative;
width: 100%; /* for IE 6 */
}
h5 {
position: absolute;
top: 40px;
left: 0;
width: 100%;
text-align: center;
}
t1 {
position: absolute;
top: 85px;
left: 0;
width: 100%;
text-align: center;
}
t2 {
position: absolute;
top: 105px;
left: 0;
width: 100%;
text-align: center;
} |
.image { position: relative; width: 100%; /* for IE 6 */ } h5 { position: absolute; top: 40px; left: 0; width: 100%; text-align: center; } t1 { position: absolute; top: 85px; left: 0; width: 100%; text-align: center; } t2 { position: absolute; top: 105px; left: 0; width: 100%; text-align: center; }
Не забудьте сохранить произведенные изменения. Параметры каждого тестового блока необходимо отредактировать в соответствии с вашими пожеланиями.
Если у вас что-то не получилось, можете писать в комментариях, постараюсь помочь в решении вашей проблемы. Также прошу отписаться тех, кому данные скрипты были полезны!
Это полезно знать:
на Ваш сайт.
site-s-nulya.ru
Все для начинающего вебмастера | Делаем обтекание картинки текстом на HTML и CSS
Быстрая навигация по этой странице:
Правильное и красивое размещение всех объектов на странице — неотъемлемый элемент дизайна любого уважающего себя сайта. Как всегда, здесь не обойтись без CSS. Дело в том, что обтекание картинки текстом HTML сам по себе делает (с помощью атрибутов align=left, align=right тега img), но он при этом не создает отступов. Потому без CSS все-таки не обойтись.

Общее решение задачи
CSS? Я знаю несколько способов, с помощью которых можно решить поставленную задачу.
Так, например, можно картинку заключить в тег DIV, которому через CSS задать свойство float:left или float:right, с проставлением необходимых отступов.
Но этот способ я бы не назвал самым корректным — зачем включать в документ лишний тег, если вопрос можно решить исключительно в рамках тега IMG?
Делается это с помощью присвоения все тех же самых свойств — float, отвечающего за выравнивание, и margin, отвечающего за отступы.
Для начала присвоим нашему изображению класс:
<img src="моя_картинка.jpg" />
Теперь пропишем соответствующие свойства в CSS — предположим, что у нас картинка будет стоять слева:
.img_class {
float: left;
margin: 10px 10px 10px 0;
}
Свойство margin требуется для того, чтобы задать отступы текста от картинки — иначе он вплотную к ней прижмется, что будет не очень красиво. При этом мы задаем их сверху, справа и снизу, а левый отступ ставим равным нулю — так как само изображение будет находиться слева.
Массовое применение для всех изображений
Если требуется, чтобы все изображения в документе выравнивались по левому краю, тогда этот вопрос можно решить сразу на уровне того блока (элемента) страницы, в котором они находятся — чтобы не прописывать каждый раз class для изображения. Даже небольшая экономия трафика того стоит.
Предположим, что картинки находятся в посте, который на странице вашего сайта показывается в <div class=»content»></div>.
В таком случае в CSS файле вашего сайта будет достаточно прописать следующий код:
.content img {
float: left;
margin: 10px 10px 10px 0;
}
Теперь все изображения, находящиеся в блоке «content», будут выравниваться слева и иметь вышеуказанные отступы. Если для какого-то отдельного изображения вы захотите сделать исключение — например, расположить его справа, то для него будет нужно задать id (например, id=»my_img») и в css файле прописать такие параметры (должны начинаться со знака решетки — #):
#my_img {
float: right;
margin: 10px 0 10px 10px;
}
Накладываем текст на изображение
Порой необходимо, чтобы текст был написан прямо на изображении — например, часто бывает красиво, если сделать большую картинку к статье, а на ней написать название статьи или какую-то аннотацию.
Опять-таки, сделать это можно множеством способов. Приведу два наиболее популярных.
Во-первых, можно создать блок, в котором будет написан текст, а изображение будет выступать фоном для этого блока:
<div>Текст, который будет наложен на картинку</div>
.my_block {
background: url (my_img.jpg) top left no-repeat;
width: 500px;
height: 300px;
padding: 400px 0 0 0;
}
В этом блоке строка с текстом разместится в нижней части блока — с верхним отступом в 400 пикселей.
Данный метод особенно хорошо подходит для элементов дизайна (шапка, логотип сайта), в которых уже заранее известен и размер изображения, и текст, который будет написан.
Другой метод — это создать два блока (один — с картинкой, другой — с текстом), и поместить один «сверху» другого в соответствии с заданными параметрами. Большой плюс этого метода состоит в том, что у блока с текстом можно задать фон (в том числе и полупрозрачность):
<div> <img src="моя_картинка.jpg" /> <div>Текст, который будет наложен на картинку</div> </div>
.img {
width:500px;
height: 300px;
position: relative;
}
.text {
background-color: #FFF;
width: 500px;
height: 50px;
position: absolute;
left: 0px;
top: 450px;
}
В приведенном примере мы разместили один блок внутри другого с помощью свойства position — блок с текстом будет иметь белый фон и располагаться в нижней части изображения.
Как видите, ничего сложного в обтекании картинок и наложении на них текста нет, главное — экспериментировать и подбирать наиболее удачный вариант!
www.runcms.org
