Сколько зарабатывает веб-дизайнер
Заработок дизайнера зависит от знаний, навыков и среды, в которой он работает. Так, дизайнер с опытом в UX или анимации может получать больше, чем человек, создающий обычные лендинги.
Уровень зарплаты в студии связан с ее успешностью, количеством клиентов и оборотом, а еще — с занимаемой позицией (junior, middle или senior). Если же ваш выбор — фриланс, то на первый план выходят навыки общения с клиентами, уровень и скорость работы.
Дать однозначный ответ на вопрос о доходах в этой сфере трудно, но мы решили разобраться в теме, чтобы вы могли оценить свои перспективы.
Открыв список вакансий, вы заметите, что даже начинающим дизайнерам нужно иметь за плечами несколько проектов, а иногда и опыт работы в команде. Как создать портфолио, мы уже рассказывали, а вот с опытом работы дело обстоит сложнее. Выбор у вас сводится к двум вариантам: произвести хорошее впечатление на встрече или подумать о возможности стажировки.
Пример вакансии для начинающего дизайнераСледующий шаг в карьере дизайнера — должность ведущего специалиста или арт-директора. Здесь многое зависит от того, куда именно вы решили устроиться и какой объем задач предстоит решать. Чем сложнее задачи, тем больше денег вы сможете получить и тем интереснее будет работать.
На позиции арт-директора вам предстоит не только думать над концепциями, но и направлять других дизайнеровОтдельно стоит сказать о UX-дизайне, одном из самых трендовых и высокооплачиваемых направлений. Стоит лишь бегло проглядеть вакансии по UX, и вы сразу понимаете, насколько выгодно быть специалистом в этой сфере.
Будем честны: если вы не готовы тратить время на поиск клиентов, то много денег на фрилансе вы не заработаете. Уходя в свободное плавание, важно понимать, что поиск заказов — это работа после работы, а заработок фрилансера совершенно не ограничивается биржами.
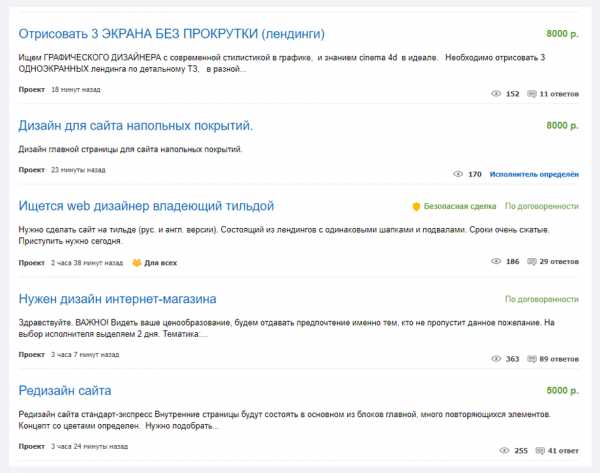
Если вы решили бросить все свои силы на поиск проектов на сайтах вроде fl.ru или upwork.com, нужно понимать, что на каждое интересное предложение подают заявки десятки дизайнеров. Бюджет этих проектов также оставляет желать лучшего. Что же делать?
 Список проектов на сайте fl.ru
Список проектов на сайте fl.ruИгорь Манн — один из самых известных маркетологов России и основатель издательства «МИФ» — советует никогда не есть в одиночку. С первого взгляда этот совет может показаться странным, но стоит немного подумать, и понимаешь, что именно стоит за этим необычным призывом: использовать каждую свободную минуту своего времени для того, чтобы находить новых знакомых, новые связи и новых клиентов. Посещайте выставки, ходите на бизнес-семинары и всегда рассказывайте, кто вы и чем занимаетесь. День за днем вы будете обрастать новыми контактами, которые рано или поздно приведут вас к заказам.
Чтобы максимально близко оценить, сколько зарабатывают фрилансеры, можно посмотреть на то, сколько у них стоит час работы. Новички обычно просят около
$25–50 за час работы, а дальше цифра постепенно увеличивается в зависимости от размера портфолио и навыков конкретного дизайнера.
Окончательно решив посвятить себя веб-дизайну, определитесь, что именно вам нужно знать и уметь, чтобы получить работу мечты или комфортно чувствовать себя на фрилансе. Описания вакансий часто расплывчаты, а фраза «знание основных графических программ» может означать все что угодно. Чтобы вы не терялись и смогли понять, что прокачать в первую очередь, мы проанализировали десятки вакансий и выявили главные требования:
Умение правильно мыслить
Ведущие студии вроде CreativePeople иногда готовы простить вам пробелы в знаниях программных пакетов, но важно показать им, что вы обладаете навыками дизайн-мышления. Что это такое, можно узнать тут, а попрактиковаться — на сайте Студии Артемия Лебедева.
Знание Adobe Photoshop, Figma и Sketch
Вы можете работать в каком-то одном редакторе, но ориентироваться в разных инструментах просто необходимо — хотя бы потому, что в выбранной вами студии может использоваться другая программа.
Этот навык, как правило, включают в какой-то более общий раздел или вообще забывают о ней рассказать. На самом деле мощные знания этой дисциплины помогут улучшить визуальную составляющую вашего дизайна сразу в несколько раз, поэтому ей так важно уделять достаточно времени.
Знание основ UX
Даже если в вакансии об этом прямо не написано, UX станет отличным помощником, когда вы дойдете до разработки интерфейса какого-нибудь сложного сайта. А если ваши знания по UX-дизайну хороши, то и уровень зарплаты резко станет выше.
Основы верстки
Понимать, как это происходит и что от чего зависит, очень важно — это облегчит жизнь всей вашей команде, ускорит работу над проектом, а вы не попадете в неудобную ситуацию.
Один из самых востребованных навыков на рынке, который увеличит вам чек или украсит кейс на Behance, сделав портфолио гораздо эффектнее.
Мы вывели лишь общие требования, каждое из которых можно разбить еще на десять подпунктов. Тем не менее такой ориентир поможет вам на первых порах и не даст упустить из головы общую картину.
Вебинар «100 главных навыков веб-дизайнера»Самостоятельное изучение новой сферы — это всегда сложно, но сегодня совершенно не обязательно грызть гранит науки в одиночестве. Приходите на курс «Веб-дизайн с нуля до PRO» — мы поможем прокачать все необходимые навыки и добиться успехов, которыми вы наверняка захотите поделиться в нашем уютном комьюнити — закрытом чате для наших студентов, где они радуются победам друг друга, помогают советами и общаются на самые актуальные темы в сфере дизайна.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Сколько зарабатывает веб-дизайнер? Обзор гонораров
Сколько зарабатываем веб-дизайнер? В среде начинающих веб-дизайнеров не принято говорить о цене. Вот лишь некоторые утверждения новичков:

- «Ой, ну что вы, деньги меня не интересуют!»
- «Создавать дизайн мне в радость, могу и бесплатно»
- «Если я попрошу слишком много, заказчик уйдет!»
- «Я сделаю работу, а клиент пусть заплатит сколько сочтет нужным – мне хватит»
Этот подход в корне неверный.
Ведь, если мы хотим заниматься любимым делом и при этом хорошо жить, нам нужно, чтобы любимое дело приносило серьезные деньги. Правильно?
Тогда пора разобраться, сколько зарабатывает веб дизайнер на самом деле.
Самоучки и профи: сколько зарабатывают веб дизайнеры с разным опытом?
Можно ли заработать веб дизайном хорошие деньги?
Можно и нужно, однако карьерный рост веб дизайнера напрямую зависит от его обучения.
- Новички, решившие самостоятельно освоить дизайн по книгам и форумам, рискуют упустить главное – общение с заказчиком и правильное представление проекта. Оба этих нюанса во многом определяют цену вашей работы.
Зарплата самоучки колеблется от нуля до 30 000 руб, что объясняется нерегулярными заказами и непрогнозируемыми периодами «штиля», когда заказов нет, и приходится жить на ранее заработанные средства.
В чем минус такого положения?
Кстати, рекомендую посмотреть прямо сейчас:
Безденежье и нестабильность отражаются на стиле общения с клиентом. Заказчик чувствует ваше шаткое положение, видит, что вы цепляетесь за проект, даже если вы стараетесь показать обратное, и в итоге сбивает цену либо навязывает некомфортные условия работы.
Карьерный рост дизайнера: ускоряемся на курсах
Для примера возьмем онлайн-курсы по веб-дизайну Максима Солдаткина. Этот человек уже 10 лет работает в дизайне и давно вышел в ТОП, а его ученики получают от 60 000 руб до 150 000 руб и устраиваются в серьезные компании сразу по окончании курсов – то есть, уже через 2 месяца после первого занятия.
Преимущество курсов Максима в том, что он помогает в трудоустройстве, учит как создавать привлекательный дизайн-проект с презентацией, а потом отправляет его в 700 компаний вместе со своими рекомендациями.
С таким стартом получить работу очень просто.
А еще проще потом отправиться в путешествия. Сам Максим уже давно не зимует в России – и делает так, чтобы его ученики тоже не мерзли (ну разве что на горнолыжных курортах :)), а спокойно ехали на пляжи Муйне и Пхукета или на сказочное Бали.
А если вы пока не определились окончательно с профессией, то рекомендуем записаться на бесплатный курс и получить 12 видеоуроков бесплатно.
maximsoldatkin.com
Как начать зарабатывать веб-дизайнером? Возможности и перспективы
От автора: привет, друзья! Обучение веб-дизайну, как и любой другой профессии, происходит постепенно. Вначале это просто хобби, которое затем при определенных обстоятельствах может превратиться в смысл жизни. А если любимое дело еще и приносит доход, можно сказать, что человек точно не ошибся в выборе профессии. В этой статье я постараюсь дать ответ на вопрос, как начать зарабатывать веб-дизайнером и насколько это вообще реально.
Статья не содержит «формулы успеха», а носит скорее психологический и философский характер. Но я очень надеюсь, что данная информация поможет вам ответить на главный вопрос о том, действительно ли вы хотите заниматься веб-дизайном или же просто находитесь под влиянием модных веяний: «все хотят, и я хочу».
С чего начать карьеру веб-дизайнера?
Веб-дизайн — это своего рода искусство. В нем присутствуют свои тенденции, изобилие стилей, различные правила и каноны. На мой взгляд, основной критерий, по которому его можно отнести к одному из видов искусства — то, что он не ограничивает творческое воображение, а напротив, помогает расширить собственные горизонты.
Кроме того, именно благодаря веб-дизайну у вас имеется возможность не просто заниматься любимым делом, но и зарабатывать. При этом у вас нет фиксированной заработной платы: степень вашего заработка зависит только от вас!
Многие начинающие веб-дизайнеры сомневаются, реально ли заработать веб-дизайнером, и это сомнение вполне уместно.
Во-первых, человеку свойственно сомнение в том, что его увлечения могут приносить доход, ведь «если все как надо, наверно, что-то тут не так».
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееВо-вторых, даже достигнув определенных успехов в веб-дизайне (пока еще не получивших оценку компетентных лиц), дизайнер-новичок в силу субъективных причин не предлагает свои услуги заказчикам.
Прежде всего, как бы парадоксально это ни выглядело, не стоит искать ответа на вопрос «сколько зарабатывает веб-дизайнер». Не нужно считать заработки ваших коллег по цеху. Вы — это вы. У вас свой стиль, свой путь к успеху, своя тактика поиска клиентов и общения с заказчиками.
Тут не стоит ни на кого равняться. Вы сами сможете определить степень вашего заработка, выбирая различные по степени сложности и оплаты задания. Но до этого еще далеко, хотя и ближе, чем кажется! Но обо всем по порядку.
Советы начинающим специалистам
Предположим, вы уже справились со своими сомнениями и готовы предложить себя в качестве специалиста по веб-дизайну. Но не торопитесь. Без портфолио с работами, которые стали предметом вашей гордости, шансы на успешный старт будут малы. Не стоит также бросаться в омут с головой и сразу пытаться ухватить объемные и сложные заказы. Не забывайте легенду об Икаре.
Не пытайтесь прыгнуть выше головы! Начать следует с выполнения несложных задач, с которыми вы справитесь на 100%. Таким образом, вы не только испытаете себя в полевых условиях, но и приобретете столь необходимый опыт общения с разными заказчиками.
Бонусом послужат положительные отзывы о результатах вашей деятельности, тем самым вы улучшите свою репутацию на бирже. Только перешагнув через эту ступень вы сможете брать более сложные и высокооплачиваемые задания. Главное здесь — не останавливаться на достигнутом, постоянно повышая сложность заданий, а ваш заработок от этого будет повышаться пропорционально.
Следите за тенденциями в современном дизайне! Для того чтобы стать востребованным специалистом в веб-дизайне, нужно уметь меняться. Со временем вы выработаете свой собственный стиль, который будет запоминающимся и узнаваемым.
Но тенденции в дизайне сайтов очень изменчивы, поэтому даже если вам придется (а ведь придется) работать со стилями, поклонником которых вы не являетесь, воспринимайте это как тренировку своих профессиональных навыков. Это не означает, что вы измените своему стилю и предпочтениям — напротив, вы станете универсальны.
Кроме того, постоянно просматривайте работы других дизайнеров и находите в них то, что, на ваш взгляд, хотелось бы исправить, а что позаимствовать.
Используйте возможности интернета! Вопреки ошибочному мнению тех, кто не умеет находить нужную информацию, интернет — это не свалка. Это огромный океан информации, в котором, сохраняя траекторию, можно найти все, что угодно. Нужно лишь определить для себя правильный маяк.
Я не рассчитываю стать для вас единственным верным маяком, но поскольку мы затронули эту тему, напомню, что регистрация на солидных биржах фриланса будет надежной отправной точкой. А в качестве попутного ветра вам могут послужить бесплатные и платные видеоуроки по веб-дизайну.
Какие перспективы открываются перед теми, кто отважился встать на путь веб-дизайнера?
Прежде всего не следует искать какой-то конкретной «формулы успеха» для фрилансера. Для того чтобы понять, как начать зарабатывать веб-дизайнером, нужно лишь начать двигаться в данном направлении. Но не рассчитывайте, что все пойдет по накатанной. Не забывайте, что работа веб-дизайнера не исчерпывается одним лишь оформлением сайтов.
Когда вы освоите технику веб-дизайна на достаточно высоком уровне и выработаете собственный стиль, перед вами откроются и другие перспективы. Кроме того, что, обладая солидным портфолио и опытом, можно браться за все более высокооплачиваемые заказы, вы также сможете создать собственный сайт. А для того чтобы зарабатывать, вам не обязательно открывать свой интернет-магазин.
Овладев техникой продвижения сайта, у вас будет возможность сделать свой сайт посещаемым и актуальным. Само собой разумеется, что наличие на вашем сайте качественного контента, который будет интересен пользователям, обязательно. А зарабатывать вы сможете, просто разместив на сайте несколько интересных для посетителей сайта рекламных баннеров.
Естественно, все это лишь поверхностный взгляд на то, как начать зарабатывать веб-дизайнером, но люди с живым и пытливым умом (а поскольку вы это читаете, скорее всего, такое свойство вам присуще) откроют для себя множество других способов заработка в роли веб-дизайнера.
Поэтому экспериментируйте, тестируйте свои способности и никогда не останавливайтесь на достигнутом, ведь ваши успехи — это еще не цель, а лишь еще одна ступенька на пути бесконечного самосовершенствования.
Еще одной ступенькой на пути к совершенству может стать подписка на обновления нашего блога. Не пропустите все самое интересное! Пока-пока!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
10 советов как начать карьеру веб-дизайнера и начать зарабатывать | DesigNonstop
Перед тем, как начать карьеру дизайнера практически у каждого новичка есть масса вопросов, на которые нет ответов в силу отсутствия опыта. Какими знаниями должен обладать веб-дизайнер, какие программы нужно освоить, сколько времени уделить обучению, как приобрести профессиональные навыки, где и как искать заказчика, как сдавать готовую работу — на эти и некоторые другие насущные вопросы я попыталась ответить в этой статье.
1. Какие знания нужны веб-дизайнеру
Вообще, для начала, я бы посоветовала прочитать какую-нибудь толковую книжку по дизайну. Для начала ее надо просто пролистать по диагонали, останавливаясь на тех моментах, которые понятны. На начальном этапе важно понимать «что на какой полке лежит», какова общая теоретическая структура. А уже в последствии постепенно обращаться к ней за более детальными объяснениями по конкретному вопросу с более глубокой проработкой и пониманием материала. То есть по сути, это должен быть такой рабочий учебник, который должен быть всегда под рукой.
В частности, необходимы базовые знания об элементах и принципах веб-дизайна, шрифтах, теории цвета. Отдельное внимание следует уделить такому понятию как «веб-сайт», его структуре и принципам существования в интернете. Кстати, у меня на сайте вы найдете много теоретического материала, который поможет вам получить необходимые начальные знания.
Еще одна область, о которой нужно иметь представление — это основы HTML5 и CSS3. Даже если вы не собираетесь сами верстать, то все равно нужно понимать, как верстается сайт. Это поможет вам не совершать ошибок еще на стадии создания дизайна сайта. Основы программирования — это по желанию. И еще хорошо бы разбираться в вордпрессе, поскольку именно на этой платформе работают большинство сайтов.
2. Какие программы надо освоить
В этом вопросе я придерживаюсь минимализма. Я искренне считаю, что для того, чтобы сделать нормальный дизайн, достаточно знать фотошоп. Однако, этой программой надо владеть не на уровне новичка. И поэтому придется потратить время на его изучение. Все остальные программы — это по желанию. Для верстки достаточно стандартного Блокнота.
3. Сколько времени уделить обучению
Вообще, в этом вопросе все очень индивидуально. У меня это было в два этапа. Сначала я научилась пользоваться фотошопом и у меня стали получаться продвинутые уроки по фотошопу. По времени это заняло ну может быть месяца три-четыре. После этого появилась мысль, что все, теперь я дизайнер и я могу делать сайты. Я попробовала сделать дизайн сайта и у меня вообще ничего не получилось. Выглядело все очень посредственно и коряво.
Тогда я оставила попытки что-либо делать и просто стала изучать работы других дизайнеров. Я буквально с лупой разглядывала как сделаны понравившиеся мне сайты, разбирала их по косточкам. Попутно я продолжала заниматься по туториалам, но не особо напрягаясь. И вот после месяца разглядывания best sites у меня действительно произошел качественный скачок и я как-то легко сделала два простеньких сайта, один из которых сразу же купили.
Так что, можно сказать, что после где-то 4-5 месячного тренинга уже появляются достаточно крепкие дизайнерские навыки и адекватное понимание самого процесса дизайна. Но конечно при условии, что в течение всего этого времени действительно заниматься своим самообразованием, тренироваться, изучать теорию, пробовать.
4. Как лучше всего приобрести практические навыки
Начать я однозначно советую с копирования понравившихся сайтов. Но только в качестве тренировки! Не изобретайте велосипед. Просто попробуйте сделать также. Уверяю вас, получится совсем по-другому, не так как на оригинале. И следующим шагом, я бы советовала взять какую-нибудь качественную фришную тему или шаблон и досконально разобраться в коде. С тем, чтобы попробовать управлять элементами дизайна. Потом этот разобранный код можно использовать в качестве основы для будущих дизайнов.
5. О чем надо позаботиться заранее
Обязательно следует позаботиться о двух вещах. Во-первых, обязательно следует обзавестись онлайн счетом для принятия средств за оплату ваших услуг. Сейчас это не проблема — существует масса онлайн кошельков и счетов. И во-вторых, обязательно следует где-то разместить свое портфолио онлайн. Ну и оформить портфолио соответствующим образом. Если нет готовых работ, сделайте работу для себя и выложите в портфолио.
6. Как определиться с расценками
Мой вам совет, обязательно определитесь со своими расценками, прежде чем общаться с заказчиками. Нет ничего хуже, когда к вам стучится заказчик, а вы вынуждены отвечать что-то невнятное, на вопрос сколько это стоит. А еще лучше, чтобы была страничка с расценками на различные ваши услуги. Удобно и вам и заказчику. И еще, никогда не завышайте цены, по крайней мере на первых порах. Пока вы новичок лучше, чтобы цена была процентов на десять ниже подобных общепринятых расценок.
7. Как искать заказчика
Для начала не стоит пренебрегать традиционными способами поиска заказчиком. Можно зарегистрироваться во всевозможных популярных биржах фриланса и оформить там свою страничку с описанием услуг и примерами работ. В принципе, есть вероятность, что вы найдете там заказчика. Хотя, мне кажется, что можно долго прождать. Поскольку в первую очередь обращаются к топовым фрилансерам. Но утверждать не буду.
Но есть, как мне кажется, и более действенные способы. Обратите свое внимание на форумы сеошников. Они ребята мобильные и им все-время нужны какие-нибудь лендинг пейджи, сплоги или ппс фиды. Поэтому они весьма заинтересованы в дизайнерских услугах. Практически на любом крупном форуме есть раздел «Дизайн». Внимательно изучите этот раздел, посмотрите какие работы там продают, по каким расценкам. Сделайте что-то аналогичное и выставите там на продажу. Я так и сделала в свое время.
В принципе, если поднапрячься и проявить фантазию, то искать заказчика не так уж и сложно. Например, свое время у меня была мысль о том, чтобы делать редизайны работающих сайтов в интернете у которых совсем уж никудышный дизайн. И потом предлагать владельцам купить новый дизайн, если понравится, конечно. Главное не сидеть сиднем и не ждать, что к вам выстроится очередь из заказчиком. На первых порах придется самому потрудиться в поисках.
8. Как общаться с заказчиком
И вот, наконец, у вас появился потенциальный заказчик, который заинтересован в ваших услугах. На этом этапе постарайтесь максимально подробно выяснить, чего заказчик хочет видеть в результате. Я всегда прошу заказчика показать сайты в интернете, которые ему нравятся. А также расспросить о том, чего бы он точно не хотел бы видеть. И еще, никогда не занижайте сроки выполнения заказа, как бы вам этого не хотелось! Лучше накиньте пару дней для страховки и сдайте работу раньше, чем раздражать заказчика, растягивая сроки.
9. Каков механизм выполнения заказа
У меня взаимодействие с заказчиками происходило следующим образом. Сначала я получаю техническое задание (ТЗ) от заказчика. Потом в течение какого-то времени (обычно от трех дней и выше, в зависимости от сложности) выполняю работу и предоставляю заказчику макет сайта в jpeg. Обычно это главная страница, страница поста и вспомогательная страница. Иногда достаточно главной страницы, но об этом надо заранее договориться с клиентом.
Если клиент утвердил макет, то я начинаю верстать. На этой стадии можно брать предоплату, но я обычно этого не делаю. Я предпочитаю, чтобы работа была оплачена после сдачи. Хотя бы потому, что это очень стимулирует доделывать заказ. После того, как сайт сверстан и протестирован, я даю клиенту архив готового сайта с инструкцией по установке (если это вордпресс). После этого клиент оплачивает выполненную работу.
Иногда спрашивают, а надо ли как-то страховаться от того, что вас кинут на деньги. В принципе, от этого никто не застрахован. Поэтому для начала посмотрите историю существования вашего клиента в интернете. Какие у него сайты, где он обитает, какая у него репутация, насколько он доступен. Если клиент сомнительный, то отказывайтесь и не рискуйте. Если же вас все-таки кинули на деньги, то старайтесь воспринимайте это легче. По крайней мере, вы попали только на стоимость одного заказа, но теперь вы точно знаете, что с этим клиентом вы работать больше не будете.
10. Как держать себя в тонусе
После того, как у вас появились базовые навыки в создании дизайнов, старайтесь постепенно расширять свой технический арсенал. Старайтесь следить за всеми нововведениями в индустрии веб-дизайна и оперативно внедряйте новые фишки в ваши дизайны. Сейчас очень много мануалов и туториалов, с помощью которых очень легко освоить все новшества. Это во-первых, способствует вашему профессиональному росту, а во-вторых, сделает ваши дизайны современными и более конкурентоспособными.
www.designonstop.com
Что Должен Уметь Веб-Дизайнер И Сколько Зарабатывают Начинающие / WAYUP
В прошлом выпуске проекта я рассказывал в основном о том, как стать веб-дизайнером и какие шаги следует предпринять в сторону поставленных целей. Сегодня я отвечал на вопросы, связанные с необходимыми навыками и заработком.
Смотреть видео #3
Этим утром, прогуливаясь по набережной, я ответил на следующие вопросы:
- На какой доход может рассчитывать начинающий PHP-девелопер и веб-дизайнер?
- Нужны ли навыки PHP веб-дизайнеру?
- Нужно ли осваивать технический дизайн веб-дизайнеру?
- Где можно посмотреть реальные отзывы участников коучинга «Веб-Дизайнер: Счастливый Билет В Таиланд»
- Как заработать с помощью Фотошопа?
Предлагаю прямо сейчас посмотреть ответы на все эти вопросы:
Отзывы участников коучинга «Веб-Дизайнер: Счастливый Билет В Таиланд»
А вы уже знаете о смерти удаленной работы?
Недавно я анонсировал мероприятие, идея которого пришла ко мне недавно. Точнее — я заметил примерно год назад, как люди вводятся в заблуждение информацией, которую они находят в Интернете, и тратят годы на удаленную работу, которая не приносит ни удовлетворения, ни денег, ни счасться.
Идея WAYUP в том, чтобы дарить и любимое дело, которое будет радовать ежедневно, и ощущение радости/вкуса жизни. Собственно, поэтому каждый наш онлайн-курс направлен на то, чтобы подарить студенту знания, которые он сможет монетизировать еще в процессе обучения.
Однако, сейчас не об этом.
Уже меньше чем через неделю состоится мощный мастер-класс: «Стань Веб-Дизайнером», в рамках которого я расскажу, почему термин «удаленная работа» в привычном понимании уже умирает и как стать настоящим специалистом, востребованным и независимым.
Плюс, за время мастер-класса, каждый участник под моим присмотром создаст дизайн классного сайта!

Бронируйте свое участие уже сегодня!
Увидимся!
wayup.in
Как стать веб дизайнером — 15 советов будущему профи
Здравствуйте, уважаемые читатели. Меня зовут Артем и я являюсь автором данного блога. Сегодня мы поговорим о том, как стать веб дизайнером. Начну с хорошей новости. Веб-дизайнер – это очень престижная и высокооплачиваемая профессия. У представителей этой специальности мало конкурентов и множество престижных мест для работы.
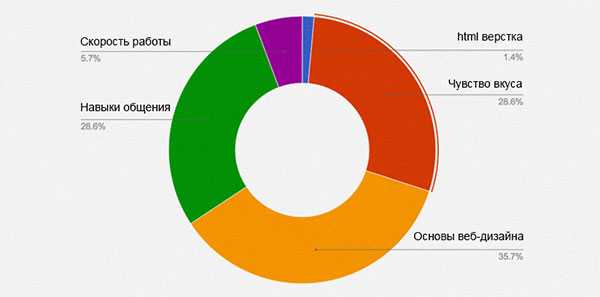
Теперь о сложностях. Чтобы стать востребованным веб-дизайнером, базовых технических навыков недостаточно. Нужно иметь развитое чувство вкуса, уметь правильно определять потребности клиента, быстро работать и непрерывно повышать свой уровень.

Веб-дизайнер – это современная профессия, которую без специального образования освоить не получится, более подробно о профессии веб дизайнера – кто такой, чем занимается и сколько зарабатывает – читайте в предыдущей статье моего блога. Ниже мы рассмотрим 15 советов, которые помогут начать с нуля и быстро достичь первых результатов.
Изучите основы веб-дизайна
Как бы вы не рассчитывали на быстрый старт, пройдите онлайн обучение все же придется. Работодателям не нужны новички. Они хотят сотрудничать с перспективными сотрудниками, которые владеют базой и могут подстроиться под целевые задачи компании.
Работодатели нанимают опытного веб-дизайнера — в процессе работы повышают его уровень до стандартов компании
Если вы не знаете, где учиться, обратите внимание на университет Нетология. Курс — Веб-дизайнер: эффективный сайт от идеи до реализации.

Ценность предлагаемого курса в практических знаниях, которые помогают сразу устроиться на работу по специальности.

После обучения выдается сертификат, подтверждающий квалификацию слушателя. Резюме всех студентов передается потенциальным работодателям, которые готовы высоко оплачивать хорошую работу.
Также рекомендую Вам ознакомится с онлайн школой Юлии Первушиной, о которой я писал в этой статье.

В свободное время займитесь самообразованием
Ниже будет представлены ссылки на материал, который будет полезно освоить каждому новичку.
- Книги для веб дизайнера.
- Инструменты.
- Знаменитые веб дизайнеры.
- Форумы веб дизайнеров.
- Полезные сервисы.
Приобщитесь к эстетике
Хорошему веб-дизайнеру недостаточно пройти курсы, изучить литературу и научиться работать с графическими редакторами. Чтобы получать превосходный результат, важно любить искусство и выработать собственный стиль.
Если вы не знаете с чего начать, попробуйте посмотреть несколько новых фильмом с бюджетом от 1 миллиона. Подумайте, что в них особенного и чем они интересны широкой аудитории. После фильмов переключитесь на архитектуру или картины.
Чем быстрее вы научитесь улавливать тренды, тем более менее шаблонными будут ваши проекты.
Начните рисовать
Художником становиться не обязательно. Достаточно прокачать этот навык до базового уровня и научиться делать зарисовки будущих проектов. Скачайте любую бесплатную книгу по рисованию и выделяйте 30 минут в день на выполнение упражнений.

Освойте графический дизайн
Вот примерный список знаний, которыми вы должны обладать:
- теория графдизайна и визуальных коммуникаций;
- программное обеспечение дизайнера: CorelDRAW, Illustrator, Photoshop;
- основы образного проектирования, цветоведения и композиции;
- базовые навыки работы со шрифтами;
- предпечатная подготовка материалов;
- брендинг.
Изучить графический дизайн можно с помощью книг, бесплатных видео или платных курсов, доступных как в интернете, так и в учебных заведениях.
Изучите копирайтинг
Сильный текст – это дополнение любого графического интерфейса. Именно поэтому хороший дизайнер должен уметь писать и редактировать свои сообщения. Чтобы разобраться в теме, читайте статью на блоге: Кто такой копирайтер и как с нуля освоить данную профессию — советы от профессионала.

Станьте продвинутым пользователем CorelDRAW, Illustrator и Photoshop
На протяжении 3-6 месяцев выделяйте по 2-4 часа в день для углубленного изучения перечисленных программ. Для обучения подойдут бесплатные онлайн уроки или книги.
Выберите нишу
Подумайте, какое из направлений веб-дизайна вам нравится больше остальных. Сосредоточьте все силы на его освоение. После этого у вас будет два варианта действий:
- продолжить обучение;
- стать профильным дизайнером, ориентированным на одну услугу.
Это равноценные способы продолжения карьеры, поэтому выбор зависит исключительно от ваших приоритетов.
Наполните портфолио
Лучший способ подтвердить квалификацию – показать выполненную работу. Предположим, вам нравится разрабатывать логотипы, и вы решили нишеваться в этой теме. Рассмотрим пример оформления работы в портфолио.
Задача: создать логотип для студии копирайтинга.
Разрабатываем визуальный образ, который будет сочетаться с названием студии.
Отбираем элементы, добавляем фон и название.

Вносим правки, выбираем цвет и получаем окончательную версию логотипа, которая доступна для горизонтальных и вертикальных носителей.

Не ленитесь правильно оформлять портфолио. Обязательно указывайте, какой была первоначальная задача, что вы сделали и какой получился результат.
Устройтесь в агентство
Даже если у вас есть подробный план того, как самостоятельно стать веб-дизайнером, без практики не обойтись.
- Составьте список компаний, в которых вы хотели бы поработать.
- Выясните требования, которые они выдвигают к сотрудникам.
- Составьте краткое резюме, возьмите портфолио и запишитесь на собеседование.
В случае неудачи узнайте причину отказа. Если она связана с профессиональными качествами, сделайте пометку. Указанный навык нужно дополнительно прокачать. Если с работой повезет, не прекращайте учиться и наполнять портфолио.
Не перебирайте заказы
Не брезгуйте работой. Вы находитесь на этапе обучения, поэтому забудьте про крупных клиентов с многомиллионными гонорарами. Делайте все, что связано с вашей деятельностью и может продвинуть вас вперед. Когда мелких заказов накопиться, увеличьте расценки и уровень сложности. Вы в профессии надолго, поэтому двигайте постепенно и все получится.
Изучайте великих
Определитесь, какие известные веб дизайнеры мира вам нравятся. Найдите и скопируйте их работы. Так вы сможете прочувствовать авторский стиль и понять их мотивы во время реализации проекта. После проведите собственный анализ: подумайте, как бы вы выполнили задачу, находясь на месте автора.

Планируйте свое развитие
Когда вы знаете что нужно, чтобы стать веб дизайнером, составьте перечень задач и срок их реализации.
| № | Действие | Срок |
|---|---|---|
| 1 | Пройти обучающий курс в университете Нетология | Февраль-апрель 2017 года |
| 2 | Добавить в портфолио 50 работ | Декабрь 2017 |
| 3 | Пройти стажировку и устроится на работу в агентство | Май-сентябрь 2017 |
Не имеет значение, какой путь вы выбрали. Если не будет четкого пошагового плана, то на выполнение даже несущественной задачи могут уходить годы.
Бытье терпеливым
Даже если вы приложите сверхусилия, за год стать хорошим веб-дизайнером не возможно. Как и в любой другой области, здесь работает правило 10 000 часов.

Примерно через 2 года практики вы достигнете неплохого уровня, через 6 лет сможете гордиться своими работами, а через 8-10 лет станете элитным профи, которого хотят видеть в штате все крупные работодатели региона. Чем больше опыта, тем интересней специальность. Вспомните это, когда на втором месяце обучения устанете от процесса и захотите все бросить.

Наслаждайтесь работой
Если вы выбрали веб-дизайн из-за денег или красивого названия, то достичь серьезных результатов не получится. Нужно любить работу и получать удовольствие от каждого ее этапа.
Вы познакомились с основными советами, позволяющими с нуля освоить профессию веб-дизайнера. Время действовать. Теперь только от вас зависит, как скоро вы получите первый результат. Подписывайтесь на мой блог и делитесь статьей с друзьями. Возможно, они выберут работу, которая полностью изменит их будущее.
artem-bilenko.com
Как начать зарабатывать графическим дизайнером в интернете
От автора: вновь приветствуем вас на нашем блоге, посвященном раскрытию многогранной тематики фриланса. Сегодня мы поговорим о том, как начать зарабатывать графическим дизайнером на просторах интернета.
Если у вас есть соответствующее образование, или вы посещали курсы компьютерной графики, то, наверняка, имеете представление о том, как заработать графическим дизайнером.
Но даже если у вас нет подобного опыта, но есть большое желание заниматься этим видом творчества, то все можно организовать без существенных трудностей. Кроме того, в интернете есть немало полезных обучающих видеокурсов, которые помогут разобраться во всех тонкостях графического дизайна и дадут вам фору в условиях большой конкуренции среди начинающих дизайнеров-фрилансеров. Некоторые из этих курсов доступны абсолютно бесплатно.
Кто такой графический дизайнер?
Как мы знаем, основной задачей графического дизайнера является донесение до пользователя определенной информации через изображение. Другими словами, за графического дизайнера должны говорить картинки, а не тексты.
Безусловно, в некоторых случаях текст также будет уместен, но в контексте дизайна текст, как и картинка, должен быть «говорящим». Стилизованные буквы могут лишь дополнять изображение, являясь частью единого целого. Но последнее слово всегда остается за изображением.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееНавыки графического дизайнера находят применение во многих областях, включая разработку веб-сайтов, рекламных баннеров, фирменного стиля, обложек для печатных изданий, интерфейсов компьютерных игр и так далее. Как мы видим, область применения навыков здесь очень широка.
Но художниками не рождаются, поэтому прежде чем думать о том, как заработать графическому дизайнеру, нужно в полной мере им стать. Умение рисовать послужит отличным плацдармом для успешного старта в качестве графического гуру. Но нелишним будет знать, что одних только навыков живописи будет недостаточно, иначе может возникнуть заблуждение, что любой, умеющий рисовать — потенциальный дизайнер.
Для того чтобы освоить эту профессию, необходимо владеть основами построения композиции, разбираться в шрифтах, ориентироваться в новых и старых (ведь новое — хорошо забытое старое) тенденциях моды в этой области.
К примеру, уметь четко отличить скевоморфизм от плоского дизайна, как архитектор отличает романский стиль от готического, разбираться в тенденциях минимализма и так далее. Всему этому можно научиться самостоятельно, но можно воспользоваться платными или бесплатными видеокурсами, которые научат вас не только рисовать отличные сайты, но и мыслить по-настоящему креативно, что для представителя этой творческой интернет-профессии крайне необходимо.
Не секрет, что для того, чтобы стать интернет-художником, следует освоить Adobe Photoshop и Illustrator, пользуясь той или иной программой в зависимости от заказа.
Пока вы новичок, для работы лучше всего выбрать не больше трех направлений. К примеру, это может быть разработка фирменного стиля и логотипов. К этому можно будет добавить создание рекламных баннеров. Но если вы начнете заниматься всем и сразу, то, во-первых, не сможете по-настоящему углубиться ни в одну из областей, а во-вторых, заказчики не станут воспринимать вас как профессионала.
Способы заработка для интернет-художника
Безусловно, творчество — отличный способ для самовыражения, самопознания, саморазвития и еще для запуска очень многих процессов с приставкой «само-». Но когда на этом можно еще и заработать, то это приятно, как минимум, вдвойне. Итак, давайте разберемся, сколько зарабатывает графический дизайнер.
В большинстве случаев то, сколько можно заработать графическим дизайнером, зависит от степени сложности выполнения заказа — в общем, и от самого заказчика — в частности.
Ни для кого не секрет, что многие веб-мастера по объективным причинам ищут заказчиков в странах Европы или США. Работая в компании, такие интернет-художники зарабатывают то $200 до $3000, и это далеко не предел. На заработную плату влияет как квалификация самого мастера, так и масштабы компании, в которой он работает.
Что касается фрилансеров, то их доход зависит, прежде всего, от того, сколько времени они готовы потратить на свою работу. Естественно, качество выполнения работы также играет большую роль, но это зачастую приходит с практикой. С увеличением качества работы повышается и уровень заработной платы.
Если предположить, что вы хотите заработать $300 за месяц, посчитайте, сколько часов вы потратили на работу. К примеру, вы работаете по восемь часов в день, пять дней в неделю. Получаем примерно 160 часов. Таким образом, 300/160=$1,875 — цена за один час работы. Кроме того, узнать, сколько получает графический дизайнер, можно, проанализировав расценки на различные заказы и определив, какой заказ вам действительно по плечу на данном этапе.
Не стоит хвататься за трудновыполнимые, но дорогостоящие заказы. Будет лучше, если вы наберетесь опыта благодаря краткосрочным заданиям, которые вы точно сможете осилить. Ведь не справившись с заданием, которое было вам пока не по силам, есть риск разочароваться в профессии, которую так хотели обрести.
Как получить первый заказ?
Даже если у вас нет достойного портфолио, это не означает, что шансы стать востребованным специалистом сведены к минимуму. Существуют биржи, созданные специально для новичков в этом деле, где вы сможете попробовать свои силы. После выполнения нескольких задач у вас появится не только опыт, но и уверенность, которой зачастую не хватает многим новичкам.
Для того чтобы заработать хорошую репутацию на бирже, предложите свои услуги в обмен на положительные отзывы. Обычно в таких просьбах заказчики не отказывают. Своим профилям в социальных сетях также стоит уделить внимание в контексте графического дизайна. Выкладывайте свои работы, добавляйте к ним хештеги и описания. Благодаря этому процент доверия к вам как к специалисту значительно возрастет.
И, наконец, выходите на более крупные профессиональные биржи, где большое внимание уделите вашему профилю. Именно от него зависит то, будут ли у вас заказы. Но после того, как вы выйдете на этот уровень, можете смело предлагать свою кандидатуру в издательство, рекламное агентство или дизайн-студию. Таким образом, у вас появится возможность иметь стабильный заработок, при этом занимаясь делом, которое вам по душе.
На этом буду заканчивать свое увлекательное повествование Еще больше полезной и интересной информации вы можете получить, подписавшись на обновления нашего блога. Не забудьте порекомендовать его друзьям, если для них тема выбора интернет-профессии тоже актуальна. До новых встреч!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
