Как выровнять текст по вертикали в Word
В ворде есть возможность автоматически выровнять текст между верхним и нижним полями страницы. Например, выравнивание текста в ворде по вертикали и по центру используется для титульного листа курсовой, дипломной работы или для обложки отчета. Конечно можно выровнять текст в ворде по вертикали добавив несколько новых пустых строк. Но в случае, если содержание текста увеличится или уменьшиться, вам заново придется выравнивать текст в ворде по вертикали. Давайте рассмотрим, как выровнять текст в ворде по вертикали, чтобы в случае изменения текста, он автоматически выравнивался по вертикали.
- Выделите текст, который вы ходите выровнять по вертикали. В нашем примере мы хотим выровнять текст в ворде для титульного листа по центру и по вертикали страницы.
Как выровнять текст по вертикали в Word – Выделение текста для выравнивания по вертикали и по центру страницы
- На вкладке «Макет страницы» в группе «Параметры страницы» нажмите по кнопке
Как выровнять текст по вертикали в Word – Открыть окно для настройки вертикального выравнивания текста в ворде
- Откроется диалоговое окно «Параметры страницы»:
Как выровнять текст по вертикали в Word – Окно Параметры страницы
- Перейдите на вкладку «Источник бумаги» и проделайте следующие действия:
- В списке «Вертикальное выравнивание:» выберите «По центру», чтобы выровнять текст по вертикали и по центру страницы:
Как выровнять текст по вертикали в Word – Выровнять текст в ворде по вертикали и по центру
- И в списке «Применить» выберите «к выделенному тексту», чтобы выровнять по вертикали и по центру только тот текст, который мы выделили. Если вам необходимо выровнять текст по вертикали для всех страниц до конца документа выберите «ко всему документу».
Как выровнять текст по вертикали в Word – Выровнять выделенный текст по вертикали и перенести остальной текст на новую страницу
- Для применения внесенных изменений нажмите «ОК».
Как выровнять текст по вертикали в Word – Применить выравнивание текста в ворде по вертикали
- В результате выделенный текст в ворде выровнен по вертикали и по центру, а остальной текст перенесен на следующую страницу без выравнивания по вертикали:
Как выровнять текст по вертикали в Word – Текст титульного листа выровнен по вертикали
На этом закончим статью о том, как выровнять текст в ворде по вертикали.
Выравнивание по вертикали c помощью CSS
963Вертикальное выравнивание CSS — не самая простая задача. Осложняет дело и то, что с сегодняшними требованиями к адаптивному дизайну для разных устройств разработчикам приходится создавать элементы с «гибкой» высотой, и вычисление центра по вертикали становится довольно хитрой задачей.
В данной статье мы рассмотрим:
- свойство vertical-align, как и когда оно работает;
- метод центрирования по вертикали элемента с известной высотой;
- центрирование по вертикали элементов с изменяемой высотой.
Длина и проценты выравнивают базовую линию элемента на соответствующем расстоянии от базовой линии родительского элемента.
Ключевые значения vertical-align могут быть следующими:
- baseline;
- sub;
- super;
- text-top;
- text-bottom;
- middle;
- top;
- bottom.
Большинство из них не требует дополнительного объяснения. Стоит отметить только sub и super, которые отображают элемент как подстрочный и надстрочный, не изменяя при этом размер шрифта.
Рассмотрим наглядный пример вертикального выравнивания текста CSS с помощью vertical-align. У нас есть сетка с изображениями и текстом — все они разной высоты, поэтому не везде текст выравнивается красиво:
<div> <img src="http://placebacn.com/200/400"> <h3>grilled bacon</h3> </div> <div> <img src="http://placebacn.com/200/300"> <h3>tasty bacon</h3> </div> <div> <img src="http://placebacn.com/200/200"> <h3>crispy bacon</h3> </div> <div> <img src="http://placebacn.com/200/350"> <h3>bacon</h3> </div>
Чтобы всё аккуратно выровнять, можно задать контейнерам сетки свойство display: inline-block и использовать для изображений свойство vertical-align: bottom. Если бы в нашем примере не было текста, можно было бы использовать vertical-align: middle и легко добиться нужного результата.
В примере, приведенном ниже, у нас есть div с чёрным фоном и рамкой. Внутри него находится блок поменьше с нужной нам шириной и высотой:
<div> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nobis aperiam quidem minima a qui ipsa deleniti nisi modi nesciunt dolores, consequatur dolorem, dignissimos debitis distinctio. Voluptas eligendi fuga voluptatem eos. </div> </div>
Если мы знаем высоту блока, можно использовать абсолютное позиционирование, чтобы осуществить CSS вертикальное выравнивание по центру.
Применив к контейнеру свойство position: relative, можно задать абсолютное позиционирование внутреннему блоку. Если присвоить свойствам top и left значение 50%, блок сдвинется на 50% от верхнего и левого краёв. Верхний левый угол блока окажется точно в центре контейнера:
.container {
position: relative;
background: #444;
}
.box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 200px;
margin: -100px 0 0 -200px;
color: #fff;
background: #cc3f85;
}Наш блок имеет заданные ширину и высоту, поэтому можно установить для него отрицательные отступы — на половину высоты вверх и половину ширины влево. Наш блок теперь размещён в центре контейнера.
Этот приём CSS вертикального выравнивания блока работает, но его недостаток заключается в неизменяемой ширине элементов. Поэтому он будет далеко не лучшим решением для работы над адаптивным дизайном.
Отличные результаты для центрирования по вертикали элементов с изменяемой высотой можно получить, объединив vertical-align: middle с псевдоэлементами. Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Главный приём здесь — создать невидимый элемент (используя псевдоэлемент), который будет заполнять контейнер по высоте, и установить свойства display: inline-block и vertical-align:middle. После этого нужно выровнять внутренний блок, также установив ему свойства display: inline-block и vertical-align: center. Затем центрировать блок по горизонтали, используя text-align: center:
.container {
height: 400px;
margin: 20px;
background: #444;
font-size: 0;
text-align: center;
}
.container:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.box {
display: inline-block;
width: 50%;
padding: 2em;
border: 1px solid #000;
background: #cc3f85;
font-size: 1rem;
vertical-align: middle;
}Теперь, когда изменяется ширина контейнера, также изменяется ширина дочернего блока в процентах, соответственно меняя его высоту. Но при этом к блоку применяется вертикальное выравнивание CSS div.
Данная публикация представляет собой перевод статьи «Vertical-Alignment in CSS» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как выровнять картинку по вертикали средствами CSS
Рассмотрим, как правильно выровнять картинку по вертикали на странице
Итак, у нас есть картинка и есть блок div. Как выровнять картинку по вертикали?
1. Нам не известны ни размеры картинки, ни размеры блока
Вариант 1. Картинка с абсолютным позиционированием
Верстка такая:
1 2 3 | <div>
<img src="smile.gif" alt="" >
</div> |
Стили:
1 2 3 4 5 6 7 8 9 10 11 12 | .outer {
height: 100px;
position: relative;
}
.outer img {
position: absolute;
margin: auto;
left: 0;
top: 0;
bottom: 0;
right: 0;
} |
Height введен только чтобы расширить блок, он может быть динамическим, и картинка всегда будет по центру.
Пример:
Вариант 2. Через table-cell
Верстка как и в первом примере:
1 2 3 | <div> <img src="smile.gif" alt="" > </div> |
Стили:
1 2 3 4 5 6 7 | .outer1 {
display: table-cell;
vertical-align: middle;
text-align: center;
width: 500px;
height: 100px;
} |
Здесь тоже высота может быть динамической. Но есть одно НО – ширину блока уже нельзя указать в 100%, должен быть задан width.
Пример:
2. Нам известна высота блока, но не известна высота картинки
Способ через line-height. Высота картинки должна быть меньше высоты блока.
1 2 3 | <div>
<img src="smile.gif" alt="" >
</div> |
Стили:
1 2 3 4 5 6 7 8 | .outer2 {
height: 100px;
line-height: 100px;
text-align: center;
}
.outer2 img {
vertical-align: middle;
} |
Пример:
Нам известна высота картинки, но неизвестна высота блока
Способ через абсолютное позиционирование картинки
Суть этого способа заключается в добавлении картинке position: absolute, отодвигании ее сверху на 50% через свойство top, а потом добавлении отрицательного margin, равного половине высоты этой картинки. Также можно выравнивать картинку и по горизонтали (добавлением свойств top: 50% и margin-top, равного половине ширины картинки).
Верстка:
1 2 | <div>
<img src="http://ktvd.ru//wp-content/uploads/smile.gif" alt=""> </div> |
Стили:
1 2 3 4 5 6 7 8 9 10 11 12 | .outer4 {
position: relative;
border: 1px solid aqua;
width: 100%;
height: 100px;
}
.outer4 img {
position: absolute;
top: 50%;
left: 50%;
margin-top: -23px;
margin-left: -20px; |
Пример:
HTML, CSSktvd.ru
Выравнивание текста или настройка границ в текстовом поле
Выравнивание текста по горизонтали
-
В надписи выделите текст, для которого нужно изменить выравнивание по горизонтали.
-
На вкладке Главная выберите нужный вариант выравнивания .
Выравнивание текста по вертикали
Вы можете выровнять весть текст в надписи по ее верхнему или нижнему краю либо по центру.
-
Щелкните внешнюю границу надписи, чтобы выделить ее.
-
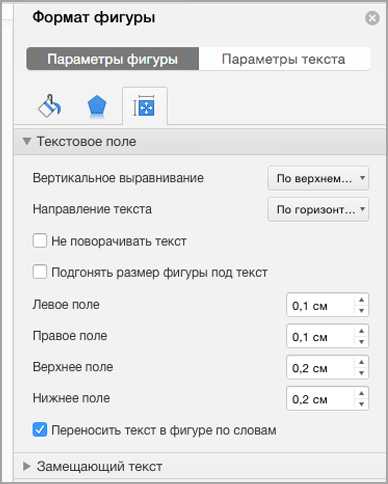
На вкладке Формат фигуры щелкните Область форматирования.
-
Откройте вкладку Параметры фигуры, если она еще не выбрана.
-
Щелкните значок надписи и выберите пункт Надпись.
-
Выберите По верхнему краю, По середине или По нижнему краю из раскрывающегося списка Выравнивание по вертикали.

Настройка полей надписи
-
Щелкните внешнюю границу надписи, чтобы выделить ее.
-
На вкладке Формат фигуры щелкните Область форматирования.
-
Откройте вкладку Параметры фигуры, если она еще не выбрана.
-
Щелкните значок надписи и выберите пункт Надпись.
-
Вы можете настроить поля слева, справа, сверху и снизу.

Выравнивание текста по горизонтали
-
В надписи выделите текст, для которого нужно изменить выравнивание по горизонтали.
-
На вкладке Главная в группе Абзац выберите нужный вариант выравнивания .
Выравнивание текста по вертикали
Вы можете выровнять весть текст в надписи по ее верхнему или нижнему краю либо по центру.
-
Щелкните внешнюю границу надписи, чтобы выделить ее.
-
Выберите вкладку Формат (фиолетовая контекстная вкладка, появляющаяся рядом с вкладкой Главная) и в группе Надпись нажмите кнопку Изменить выравнивание текста в надписи .
-
Выберите требуемый вариант выравнивания.
Настройка полей надписи
-
Щелкните внешнюю границу надписи, чтобы выделить ее.
-
В меню Формат выберите пункт Фигура.
-
В левой области диалогового окна Формат фигуры нажмите кнопку Текстовое поле.
-
В разделе Внутренние поля настройте параметры расстояния между текстом и внешней границей надписи.
support.office.com
Выравнивание — блок по вертикали
По поводу того, как выравнивать блок по вертикали написано масса материалов и статей, но самым простым способом является использование решения, которое будет работать везде. И все благодаря CSS 3.
Помимо свойства display: table появилось есть свойство display: table-cell и именно комбинацию этих двух свойств мы будем использовать.
Схема работы очень проста — создается главный блок со свойством display: table, а в нем создается еще один блок, но уже со свойством display: table-cell и эта конструкция ведет себя как обычная таблица — высота вложенного блока занимает все пространство, то есть в данном случае становится равной высоте родительского блока. При этом содержимое блока выравнивается по вертикали по центру, если нет указания на иное, в том числе и блоки.
Выравнивание блока по вертикали, код HTML:
<div> <div> <div>Выравнивание — блок по вертикали</div> </div> </div>
<div> <div> <div>Выравнивание — блок по вертикали</div> </div> </div> |
Для наглядности окрасим родительский блок в красный, а дочерний в серый.
Выравнивание блока по вертикали, код CSS:
.main_block { display: table; width: 100%; height: 200px; background: #f00; } .main_block > div { display: table-cell; vertical-align: middle; background: #eee; height: 30px; } .block { background: #ccc; }
.main_block { display: table; width: 100%; height: 200px; background: #f00; } .main_block > div { display: table-cell; vertical-align: middle; background: #eee; height: 30px; } .block { background: #ccc; } |
Мы увидим, что красного цвета не видно, это означает что дочерний блок имеет те же размеры, что и родительский и полностью его закрывает.
Результат: блок по вертикали:
Разумеется, помимо этих основных моментов выровнять блок по вертикали потребуется еще указать высоту главного блока, если это будет необходимо. При данном варианте решения задачи выравнивания не придется «бороться» с Internet Explorer, как было бы, если бы использовалось свойство display:inline-block.
Данный метод является самым простым и компактным из всех существующих и работает везде.
oiplug.com
Выравнивание блока div по вертикали и горизонтали по центру абсолютным позиционированием.
Если с выравниванием блоков div по горизонтали ситуация более менее ясная, то с выравниванием по вертикали, как правило, возникают трудности. Здесь не все так просто и добавлением лишь одного стиля CSS, блок по вертикали не выравняешь. Нужно использовать комбинацию стилей CSS.
Давайте сейчас ее и рассмотрим.
Сегодня я хочу рассказать об одном методе такого выравнивания, который я чаще всего использую на практике.
Итак, предположим, что у нас есть блок div с id #container, который является контейнером. По центру этого блока нужно расположить вложенный блок с id #inner:
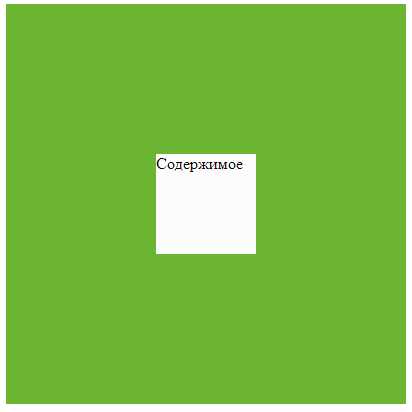
<div> <div> Содержимое </div> </div>
Эти блоки имеют ширину, высоту и цвет фона, которые задаются стилями CSS:
#container {
background:#6BB533;
height:400px;
width:400px;
}
#inner {
background:#fcfcfc;
height:100px;
width:100px;
}В браузере это выглядит сейчас следующим образом:

Задача в том, чтобы выровнять вложенный блок по центру блока контейнера.
Сделать это можно отредактировав стили CSS следующим образом:
#container {
background:#6BB533;
height:400px;
width:400px;
position: relative;
}
#inner {
background:#fcfcfc;
height:100px;
width:100px;
margin:auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}Стили, которые были добавлены, выделены красным цветом. Это и есть та минимальная комбинация стилей CSS, которая заставит блок выравняться по центру.
Теперь блок будет отображаться по вертикали и горизонтали и по центру

Вот живой пример:
Если в качестве блока контейнера вы хотите использовать элемент body, то к стилям CSS нужно добавить следующее:
html, body { height:100%; }Надеюсь эти стили помогут вам решить проблему с вертикальным выравниванием блоков div по центру.
Успехов!
Далее. Следующие уроки по CSS.
webgyry.info
Выравнивание текста по вертикали и по центру с помощью CSS.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
<table> <tr> <td> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </td> </tr> </table>
 Способ Б. Использовать своство display:table-cell;
Способ Б. Использовать своство display:table-cell;
<div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div>
Все было бы хорошо, но старые браузеры не поддерживают display:table-cell, особенно IE с версии 7 и ниже.
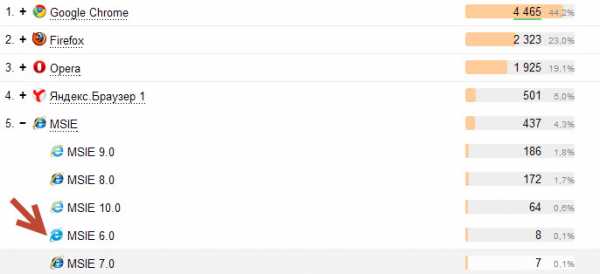
Можно, конечно, наплевать на эти старые браузеры и выравнивать текст так. Доля браузера IE7 на моем сайте, по статистике за 1 квартал 2013 года, следующая:

Это меньше чем пол процента от всех посещений. В будущем этот процент будет еще более снижаться.
Есть некоторые хитрости, которые позволяют обойти эту проблему в IE7, но это значительное усложнение кода.
Кроме того, есть ситуации, в которых можно обойтись вообще без использования display:table-cell.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
<div>Строка, которая должна быть выровнена по вертикали</div>
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
<div>Строка, которая должна быть выровнена по вертикали</div>
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
<div> <div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div> </div>

Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Далее. Следующие уроки по CSS.
webgyry.info