Якорь — конструкция используемая для держания на месте плавсредств.
Я́корь (из германских языков, др.-шв. ankari «якорь», др.-исл. akkeri из лат. аnсоrа от греческого agkyra) — это литая, кованая или сварнаяконструкция используемая для держания на месте плавсредств за счет сцепления его с подводным грунтом . Эффективность якоря оценивается коэффициентом держащей силы — отношением держащей силы к весу якоря.
Величина якоря у военных кораблей определяется по площади миделя судна (одна четверть погруженной части площади мидель шпангоута в футах, по русскому адмиралтейскому правилу, равна весу якоря в пудах). Поднятие 100 летнего якоря со дна Чёрного моряИстория появления якоря
Появился якорь в том виде, в каком мы его себе представляем еще в далеком Vст. о н.э. Плиний приписывает изобретение якоря греку Евлампию, а другие говорят, что его изобрел царь Мидас.
В античное время якоря делали из дерева. Деревянное тело якоря — веретено вставляли в середину деревянной поперечины — штока, по всей длине которого проходило отверстие его выжигали раскаленным металлом и заполняли свинцом.
Иногда на конце штока, тоже заполненного свинцом, делали железный рог. Позднее были введены (возможно, Плинием или философом Анахарсисом) второй рог на якоре и треугольные стрелообразные накладки на рогах — лапы.
Шток нужен был для того, чтобы рога якоря не ложились на дно слишком горизонтально.
Римляне делали его из сплава свинца и сурьмы а потом закрепляли на веретене при помощи двух прямоугольных отверстий. Такой якорь нашли в озере Неми. Сейчас известно много экземпляров похожих штоков. Предполагается, что якоря похожего типа применялись довольно длительное время.
С развитием техники выплавки железа якорь начинают делать железным, хотя штоки могли быть и металлическими или деревянными. На обоих концах веретена у этих якорей было по рыму. Предназначение нижнего рыма до сих не найдено, считают что он служил для крепления якоря у борта. На озере Неми был найден якорь который был полностью изготовленный из железа а шток его был подвижным, как на более поздних, адмиралтейских якорях.
Схема расположения мест на якоре
Развитие якорей
Якорь Воротила (якорь с деревянным штоком) Якорь на античной монетеВ средние века изготовляли только железные якоря у которых были деревянные штоки. Смотря на изображения на миниатюрах старинных рукописей, монетах, печатях и картинах, можно с уверенно сказать, что практически до XVIII в. форма якорей совершенно не менялась. Происходили лишь мелкие изменения в технике их изготовления. В XIV в. появляется четырехрогий якорь, который, однако, для больших судов был не очень пригоден. Такие якоря использовали в основном на галерах.
Веретено делали из нескольких железных стержней (или полос) которые сваривали вместе. По стандарту на сердцевину веретена шло четыре стержня, к которым добавляли более тонкие для достижения необходимой толщины. После ковки сечение веретена приобретало почти прямоугольную форму с закругленными краями. Верх веретена, равный 1/16 его длины, имел квадратное сечение. Эта часть — шейма — служила для закрепления штока, поэтому на ней с двух сторон имелись выступы – заплечики – или орехи, на которых лежал шток. В шейме было отверстие – ухо , через которое пропускали рым. Лапы у якоря имели форму равнобедренного треугольника: боковые стороны были приблизительно на 1/3 длиннее основания Шток делали из двух дубовых брусков, которые надевали на шейму и скрепляли четырьмя или шестью железными бугелями, поставленными на брусья в горячем состоянии.
Существовали якоря с изогнутыми рогами, которые применяли в основном на торговых судах, но наиболее распространенными были якоря с прямыми рогами. Они находились на вооружении военных-судов вплоть до 1820 г. Позднее от них отказались вследствие частых аварий судов, возникавших при их использовании. К началу XIX в. относятся первые исследования, которые привели к значительным изменениям в конструкции традиционных якорей. Важнейшими из них были появление подвижного штока, затем поворотных рогов, отказ от штока. Кроме того, стали применять стальное литье для изготовления якорей. В 1830 г. лейтенант английского военно-морского флота Роджер после многолетних исследований и опытов предложил новую конструкцию якоря, который стали называть его именем. Якорь Роджера, который применяли до последнего времени, можно отличить от других по наличию железного штока с квадратным отверстием посредине. Этим отверстием шток надевали на шейму веретена и затем шплинтовали.
Для того чтобы снять шток, необходимо было удалить рым, поэтому позднее его заменили скобой. Шток мог быть и деревянным.
Виды якорей по конструкции
По конструкции якоря различаются на якоря с неподвижными и поворотными лапами, по способу крепления на судне после съёмки судна с якоря — на заваливающиеся (со штоками) и втяжные.
Виды якорей по назначению
Становые — размещается в носу для держания техники на стоянке.
Становой якорь шведского 62-пушечного линейного корабляВспомогательные — размещается в корме чтобы не дать судну развернутся пока оно стоит на становом якоре.
Мёртвые — для продолжительной стоянки на одном месте чаще всего используется на буровых судах, маяках, буях. Мёртвые якоря часто устанавливают специализированными судами, а при съёме с якоря попросту бросают. В свою очередь, мёртвые якоря бывают направленными и круговыми, последние намного тяжелее.
Завозы — для удержания специализированных плавсредств наподобие земснарядов. Якорь устанавливается специальным судном (завóзней), зачастую на несудоходную мель, поэтому требуется хорошая держащая сила при малой массе. Часто завозы делают однорогими. К завозам относятся папильонажные якоря, рассчитанные на надёжное удержание в широком секторе.
Судовые якоря — предназначены для удержания плавсредств на стоянке на открытой воде. В зависимости от водоизмещения, особенностей грунта в месте стоянки и ряда других факторов надо применять различные типы судовых якорей.
Грибовидный якорь — это грибовидный или зонтообразный якорь которого начали применять с 1850 года предназначений для заякоривания маяков, буйков и прочих.
Виды древних якорей
Один из каменных якорейКамень
Наверное, самым ранним и наиболее простейшим типом якорей конечно же был камень, с привязанной к нему веревкой. Такой вид якоря применяют и сейчас на небольших рыбацких лодках, катерах и яхтах, особенно там, где дно плоское, каменистое и якорь с лапами совершенно бесполезен,и тогда роль камня также может выполнять любой тяжелый предмет.
Малайский якорьМалайский якорь
Появился приблизительно на границе 2-го и 1-го тысячелетий до н. э. в районе Южно-китайского моря. Изготавливали его из твёрдого дерева а отдельные части связывали канатом. На верху веретена привязывали груз(камень который специально подгоняли). Поперечный шток был внизу и он имел только один рог.
Китайский двурогий якорь
Появился приблизительно в конце 1-го тысячелетия до н. э. Изготовлялся из достаточно прочного дерева которое ковалось железом. Шток был расположен в нижней части.
Римский судовой якорь
Появился в конце 1-го тысячелетия до н. э. в Средиземноморье. По принципу действия похож на адмиралтейский якорь. Его выковывали из железа или отливали из бронзы. В верхней части под скобой для каната у якоря находился деревянный шток. Были и деревянные якоря похожего принципа, с тяжелым свинцовым штоком, который требовался для затопления каната якоря. Этот якорь высоко ценился, на него даже наносили разнообразные священные надписи.
Виды современных якорей
Адмиралтейский якорь — Якоря, похожие на адмиралтейский, существовали до нашей эры. Однако название «адмиралтейский» якорь получил в 1820-е годы, после испытаний Британским Адмиралтейством якорей разного устройства и разной технологии ковки. Это тяжёлый кованый стальной якорь, со стальной скобой вверху и деревянным штоком над ней. Приблизительно до 1700 года шток состоял из одного куска дерева, а позже его стали изготовлять, как правило, из двух деревянных брусков, соединенных стальными полосами. Шток вставлялся в отверстие наверху веретена или охватывал его снаружи, как у римского якоря.
Главный плюс адмиралтейского якоря— прочное стабильное удержание. Но и минусов много. Это очень громоздкая конструкция, которая, будучи подвешенной у борта, опасна как для самого судна, так и для проходящих поблизости. Так что якорь приходится переваливать через борт, а для компактности снимать шток. При меняющемся направлении ветра/течения цепь может намотаться на лапу, и якорь срывается.
Якорь Холла — Якорь с лапами, поворачивающимися на оси. Это оптимальный якорь на песчаных грунтах который наиболее распространён в настоящее время (2008), хотя всё более вытесняется новыми и более совершенными конструкциями.
Якорь Денна (англ. Denni`s anchor) — применяется в американском флоте. В отличие от якорей других типов его веретено упирается утолщённым концом в лапы, благодаря этому надёжность якоря не зависит от крепости соединительного болта, и в случае поломки последнего надёжность держания якоря не снижается.
Якорь Инглефильда (англ. Inglefield`s anchor) — применяется в качестве станового якоря и верпа в немецком флоте. Он состоит из четырёхгранного веретена с двумя скобами, двух лап, скреплённых с веретеном сквозным болтом, вкладыша и скобы якоря. В скобы на веретене закладывается кат при подъёме. Вкладыш заставляет лапы углубляться в грунт и ограничивает их угол поворота. Для надёжности действия якорь необходимо отдавать с ходу.
Якорь Марреля (англ. Marrel`s anchor) — применяется во французском флоте. По своему устройству очень похож на якорь Инглефильда. Лапы якоря выделаны каждая в отдельности и скреплены с толстым болтом, пропущенным через нижнюю утолщённую часть веретена. Для забирания лап имеются специальные приливы.
Якорь Мартина (англ. Martin’s anchor) — якорь со штоком, четырёхгранным веретеном с утолщением внизу, где проходят лапы, сделанные из одного куска. Лапы благодаря своей цилиндрической форме могут свободно вращаться в утолщённой части веретена. Болт, скрепляющий лапы с веретеном, имеет специальное отверстие — жёлоб, ограничивает поворот. В якоре Мартина новой конструкции лапы имеют специальную коробку. При падении якоря на дно нижняя грань коробки ложится на грунт и, когда якорь под действием натяжения якорной цепи поползёт, заставляет лапы развернуться.
Якорь РоджерсаЯкорь Роджерса (англ. Roger’s anchor) — якорь адмиралтейского типа с маленькими заострёнными лапами и большими рогами. Шток выделывается из полосового железа с обухами по концам, служащими для уборки якоря. В тренде имеется сквозное отверстие для буйрепа. Якорь Роджерса хорошо держит в твёрдом грунте, но в мягком его держащая сила очень мала.
Якорь Сайкса (англ. Sykes anchor) — якорь, применяемый преимущественно в Великобритании. В якоре Сайкса вместо болта имеется шарнир, позволяющий лапам двигаться в любых направлениях.
Якорь ДэнфортаЯкорь Смита (англ. Smith’s anchor) — якорь без штока, применяемый в английском флоте. Веретено якоря Смита выделывается заодно с трендом. Лапы якоря Смита прикрепляются к концам свободно вращающегося в тренде сквозного болта. Угол поворота лап ограничивается приливами, упирающимися в тренд.
Якорь Дэнфорта (англ. Danforth anchor) работает по принципу Якоря Холла, однако имеет отличную от него конструкцию. Отличие в том, что на этом якоре — у тренда есть шток. Он препятствует опрокидыванию якоря на бок при падении на грунт, являясь стабилизатором.
Якорь Матросова отличается от предыдущего тем, что имеет шток на нижних частях лап.
Грибовидный якорь — Грибовидный, или зонтообразный, якорь начал применяться с 1850 г. в основном для длительного и прочного заякоривания плавучих маяков и прочих судов подобного рода.
Якорь-кошка — применяется для маломерных судов предпочтительным является складной якорь-кошка, который на больших судах может рассматриваться только в качестве вспомогательного ввиду небольшой удерживающей силы. Складывающиеся лопасти якоря-кошки минимизируют его транспортировочные размеры, что особенно приветствуется на небольших надувных лодках. Якорь-кошка пригоден для применения на практически любых грунтах. В торговой сети предлагаются якоря массой от 1,5 до 12 кг с дискретностью в 0,5 кг. Для небольших, водоизмещением 200—400 кг лодок, достаточно якоря-кошки массой 4-5 кг.
Интересные факты
Якорь CQRИзобретатель наиболее известного якоря конструкции якорь-плуг был англичанин Тейлор, назвал его «CQR», что произносится как английское слово «secure» — безопасный или надёжный.
Возле Португалии среди песчаных дюн острова Тавир, есть интересное зрелище – кладбище якорей (The Cemiterio das Аncoras). Якоря были изготовлены не для кораблей, а для удержания на дне рыболовных сетей, предназначенных для ловли тунца.
Кладбище якорей в ПортугалииЯкорь-плуг состоял из веретена и только одной лапы-лемеха, связанных друг с другом шарнирным соединением. Оно рассчитано таким образом, чтобы если даже якорь упадет на дно острием лапы вверх то чтобы под натяжением якорного каната он обязательно перевернулся и достаточно углубится в грунт. «CQR» обладает очень хорошей держащей силой — 18 кг на каждый килограмм веса на плотном песчаном и 13,5 кг на илистом грунте. Якорь до сегодняшнего дня выпускается 2 до 250 кг.
Массовым производством якоря Хейна занималась фирма «Грюзон» (англ. Gruson)она уменьшила длину штока коробки якоря (конечно же с согласия изобретателя). Принципы конструкции Хейна стали основой для остальных типов становых якорей с повышенной держащей силой.
Ссылки на информацию
http://www.petro-chain.ru/yakorya
https://ru.wikipedia.org/wiki/Якорь
https://ru.wikipedia.org/wiki/Адмиралтейский_якорь
http://dic.academic.ru/dic.nsf/ruwiki/980373
http://dic.academic.ru/dic.nsf/sea/10859/ЯКОРЯ
http://divingempire.net/?p=yakorya116
http://1001fact.ru/2014/02/nekotorye-istoricheskie-fakty-o-yakore/
Список литературы
- Л.Н. Скрягин ‘. — «Книга о якорях».
- Александров М. Н. ‘. — «Судовые устройства». — 1982.
- Скрягин Л.Н. ‘. — «История Якоря». — 1962.
Галерея
Якорь на побережье Севастополя.
Грибовидный якорь.
Якорь потопленных судов Севастополя.
Якорь Холла для судов.
Пошив плавучих якорей — ООО ИПЦ.
Якорь для надувной лодки.
Черном море были открыты каменные якоря около Созополя.
wiki.wargaming.net
Якорь на сайте — что это и как сделать якорь на сайте | History-of-Blog.ru

Якорь на сайте: что это такое, зачем нужно и как сделать?
Здравствуйте уважаемые читатели блога history-of-blog.ru. Немногим известно, что на страницу сайта можно поставить якоря, а тех, кто пользуется ими еще меньше. Однако использование якорей на сайте в некоторых случаях является очень удобной функцией – она помогает сразу находить нужную информацию и экономить время. Но давайте обо всем по порядку.
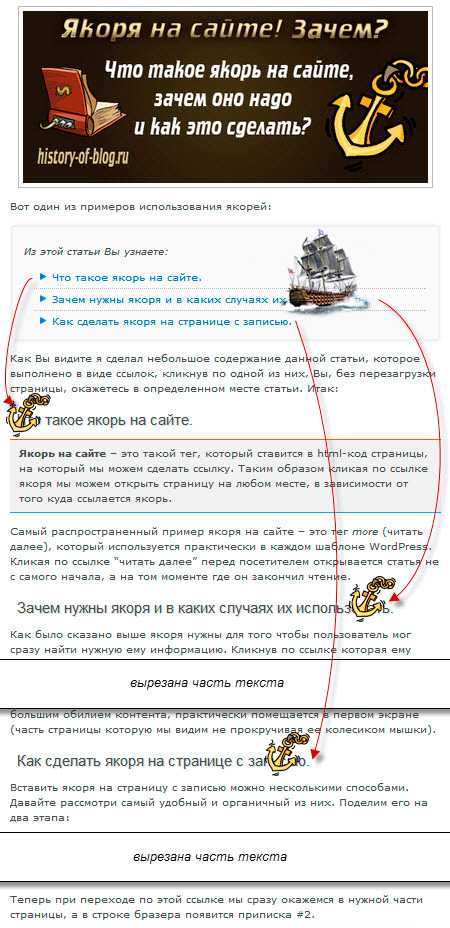
Вот один из примеров использования якорей:
Из этой статьи Вы узнаете:
Позднее я опубликовал еще одну очень важную статью:
Как сделать прокрутку страницы до якоря плавной (на jQuery)
Как Вы видите я сделал небольшое содержание данной статьи, которое выполнено в виде ссылок, кликнув по одной из них, Вы, без перезагрузки страницы, окажетесь в определенном месте статьи. Итак:
Что такое якорь на сайте.
Якорь на сайте – это такой тег, который ставится в html-код страницы, на который мы можем сделать ссылку. Таким образом кликая по ссылке якоря мы можем открыть страницу на любом месте, в зависимости от того куда ссылается якорь.
Самый распространенный пример якоря на сайте – это тег more (читать далее), который используется практически в каждом шаблоне WordPress. Кликая по ссылке “читать далее” перед посетителем открывается статья не с самого начала, а на том моменте где он закончил чтение.
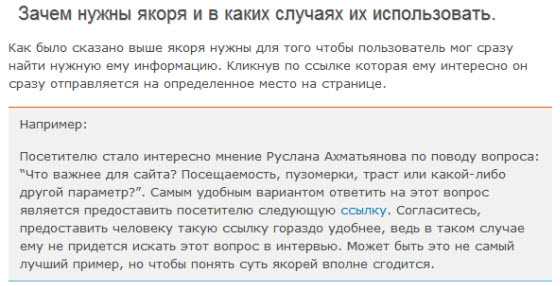
Зачем нужны якоря и в каких случаях их использовать.
Как было сказано выше якоря нужны для того, чтобы пользователь мог сразу найти нужную ему информацию. Кликнув по ссылке которая ему интересна он сразу отправляется на определенное место на странице.
Например:Посетителю стало интересно мнение Руслана Ахматьянова по поводу вопроса: “Что важнее для сайта? Посещаемость, пузомерки, траст или какой-либо другой параметр?”. Самым удобным вариантом ответить на этот вопрос является предоставить посетителю следующую ссылку. Согласитесь, предоставить человеку такую ссылку гораздо удобнее, ведь в таком случае ему не придется искать этот вопрос в интервью. Может быть это не самый лучший пример, но чтобы понять суть якорей вполне сгодится.
Так же с помощью якорей очень удобно разбивать большие статьи. Например если читатель знает что такое якорь для сайта и его устройство, но не знает как его установить, то кликнув по последней ссылке в содержании статьи он сразу перейдет к этой теме.
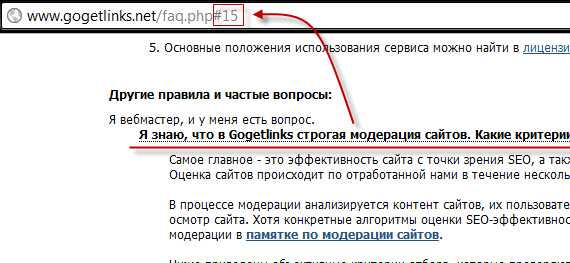
Практически ни одна страница FAQ (правила) уважающего себя сервиса не обходится без якорей. Зайдите в свой аккаунт GoGetLinks и посмотрите как устроена у них эта страница:
Кликая по интересующему нас вопросу – сразу под ним “выезжает” ответ, а в строке браузера добавляется небольшая приписка к странице # и целое число:
В данном случае вместе с якорями используются другие средства, благодаря которым страница FAQ становится еще удобнее – прием скрытия контента, то есть пока мы не кликнем по вопросу мы не узнаем на него ответ, что в принципе нам и не нужно. Таким образом целая страница, с большим обилием контента, практически помещается в первом экране (часть страницы которую мы видим не прокручивая ее колесиком мышки).
Как сделать якоря на странице с записью.
Вставить якоря на страницу с записью можно несколькими способами. Давайте рассмотри самый удобный, простой и органичный из них. Поделим его на два этапа:
1. Делаем якорь на странице сайта:
Сначала нужно определится с тем местом сайта, которое будет находится в самом верху. Например мне нужно чтобы страница открылась с этого места:
Нет проблем! Открываем статью в Html-редакторе:
и ищем заголовок h4 “Зачем нужны якоря и в каких случаях их использовать.“:
Затем в месте где открывается заголовок (<h4>) приписываем через пробел id=”2″, где вместо двойки можно использовать любое целое число или символы. Таким образом наша строчка в html будет выглядеть вот так:
Вместо заголовка h4 может использоваться любой тег: новый абзац (<p>), выделение жирным (<strong> или <b>) и так далее. Таким образом мы может “закинуть якорь” куда угодно.
2. Делаем ссылку на якорь:
Теперь подбираем анкор ссылки, который будет вести на якорь. В моем примере это элемент списка в начале статьи: “Зачем нужны якоря и в каких случаях их использовать”.
Так же открываем статью в HTML-редакторе и ищем эти строки:
Делаем из нашего анкора ссылку следующего вида:Перед анкором добавляем:
<a href="#2">
А после закрываем эту ссылку:
</a>
Обратите внимание на двойку – это число мы указывали в предыдущем шаге, оно должно совпадать.
Теперь при переходе по этой ссылке мы сразу окажемся в нужной части страницы, а в строке бразера появится приписка #2.
Это самый простой метод вставки якорей на сайт без дополнительных “украшательств”. В заключении поста вот такая картинка в тему, которая отражает смысл данной статьи:
Похожие статьи:
Комментировать через ВКонтакте:
history-of-blog.ru
НЛП для начинающих — 06. Якоря
Александр Любимов
Про якоря вы скорее всего уже слышали. Даже если вы ничего и не знаете об НЛП. Но под другим названием – условные рефлексы. Помните: собаки Павлова, звенит звонок – течёт слюна… Проходили на уроках биологии. Вот якоря они и есть – условные рефлексы, связь стимула и состояния.
И якоря очень хороши для того, чтобы запускать нужное состояние в нужный момент. Раз – и человек спокоен, или наоборот, бодр. Правда якорь работает как кнопка дверного звонка:
звонок звенит пока нажимаешь на кнопку.
То есть человек находится в нужном состоянии, пока «включён» стимул.

Как ставят якоря
Якорь получается, когда на пике состояния происходит какое-то событие. И мозг связывает событие (теперь это уже можно называть стимулом или триггером) и состояние – и получается якорь. Например, если в тот момент, когда человек испытывает сильную радость, дотронуться до его плеча, то после при точно таком же прикосновении к его плечу, он опять будет испытывать радость. Как у собаки в экспериментах Павлова текла слюна, когда звенел звонок.
Итак, для установки якоря нужно две вещи: пик состояния и оригинальность стимула. С пиком более-менее понятно – состояние достигло максимума и тут мы устанавливаем якорь. При этом важно, чтобы человек ещё из этого пика не вышел, стимул должен быть «внутри» состоянии, чтобы мозг решил, что они связаны. Например, человек радуется, а вы в этот момент стучите пальцем несколько секунд, пока он радоваться не перестал. Потом при точно таком же стуке пальца человек опять будет радоваться.
А вот сам стимул должен быть несколько необычен в данной ситуации – слегка необычная поза, тон голоса, стук, прикосновение, положение в пространстве. Это совсем не означает, что вы должны изобразить нечто невообразимое, можно просто чуть понизить голос – но при этом удерживать эту высоту голоса на одном уровне. Или наклонить голову и не дёргать ею, пока устанавливаете якорь. При этом подразумевается, что обычно вы именно этим тоном голоса не говорите и голову именно в этом положении не держите. Это, собственно, и есть «оригинальность стимула».
Что ещё нужно — точность воспроизведения якоря. То есть вы воспроизводите якорь чрезвычайно точно: точно такой же звук или слово, произнесенное с точно такой же интонацией, точно такое же движение или прикосновение.
Например, некоторые считают, что если при воспроизведении кинестетического якоря нажать сильнее, чем при установке, то и реакция будет интенсивнее. Но нет, результат будет хуже (если вообще будет).
Итак, правила использования якорей:
1. Установка на пике состояния.
2. Оригинальность стимула.
3. Точность воспроизведения.
И несколько вещей, которые стоит знать о якорях.
Якоря имеют время жизни: если якорь не закреплять, то он проживёт от часа до нескольких дней. Для закрепления якоря нужно повторить всю процедуру якорения 3-5 раз. После закрепления якорь как раз превращается в условный рефлекс.
Якоря можно уничтожать: якорь – это не навсегда, их можно убрать, например коллапсом якорей.
Якоря могут образовываться естественным путём: типичный пример — запах елки и мандарин (Новый год), школьный звонок.
Якоря можно разделить по сенсорном каналу, через который «срабатывает» стимул:
Визуальный – характерный жест, фотография, одежда.
Аудиальный – имя, песня, тон голоса.
Кинестетический – вкус воды «Колокольчик», место в пространстве, прикосновение.
Каждый тип якорей (ВАК) имеет свои преимущества и недостатки. Тактильные якоря (К) самые надёжные, но не всегда есть возможность дотронуться до человека и не все это позволяют делать. В якорь установить проще, но человек может отвернуться или закрыть глаза.
Якоря – это очень древний способ научения, выработки «правильной» реакции. Якоря не контролируются сознанием – они возникли гораздо раньше, чем эта молодая и наглая вещь. Так что это древний, мощный и немного туповатый способ познания мира. Но зато очень надежный – работает всегда и не ломается.
Ставим якорь: по шагам
0. Определите состояние:
Определите состояние, которое вы хотите использовать.
1. Вызов состояния.
Получите доступ к состоянию: например, вспомните ситуацию в которой это состояние было. Усильте до максимума.
2. Калибровка и установка якоря.
Если вы получили доступ к нужному состоянию и вы действительно уверены, что это то что нужно – вы калибруете, то есть запоминаете невербальные признаки состояния, и ставите якорь. Помните, что якорь надо ставить на пике состояния.
3. Разбивка состояния.
Отвлекитесь: посмотрите за окно, сложите 128 и 339, подвигайте компьютерной мышкой.
4. Проверка якоря.
Воспроизведите стимул. Если состояние воспроизводится – якорь установлен. Только учтите, что в большинстве случаев, интенсивность состояния вызванное при помощи якорей несколько слабее интенсивность в момент установки якоря. Так что и внешние признаки, и внутренние ощущения будут не такими сильными.
5. Использование якоря.
Запустите якорь в нужный момент – когда вам необходимо больше уверенности (если вы ставили якорь на уверенность) или нужно успокоить человека (если вы ему ставили якорь на спокойствие).
Различие между 4 (проверка) 5 (использование якоря) пунктами заключается только в том, что при проверке вы воспроизводите якорь «просто так» и следите, срабатывает ли стимул или нет. При использовании вы включаете якорь для доступа к нужному состоянию в данный конкретный момент.
Например, как устанавливать якорь самому себе. Давайте поставим якорь на состояние радости (хотя можно выбрать и удовольствие, и злость, и спокойствие на ваш вкус).
1. Вызовите состояния: вспомнить ситуацию, в которой у него было относительно сильное чувство радости и постарайтесь усилить его до максимума.
2. Установите якоря: на пике состояния сожмите правую руку в кулак.
Понятно, что можно использовать любой другой удобный стимул: прикоснуться указательным пальцем к большому, потереть мочку уха, постучать пальцем по столу. Когда ставите якорь себе, обычно более удобно использовать именно кинестетические (телесные) якоря.
3. Отвлекитесь: посмотрите за окно, извлеките кубический корень из 18456.
4. Проверьте якорь: сожмите кулак правой руки с той же силой. Если чувствуете радость ( не обязательно столь же сильную, как при установке якоря) – якорь установлен.
Всё довольно просто, не правда ли?
Якоря как способ внесения ресурса
Якоря в НЛП чаще всего используются для внесения ресурсов в ситуацию (6-й шаг в схеме изменения). Такой вот быстрый и простой способ добавить в нужную ситуацию счастье, удовольствие и уверенность в себе. Только для вас – несколько небольших техник.
Доступ к состоянию
Якоря достаточно удобно использовать для доступа к ресурсному состоянию в нужный момент. Например, в каких-то ситуациях вам могут потребоваться: спокойствие, бодрость, расслабление, сосредоточенность.
Установите на каждое из состояний якорь, прижимая пальцы левой руки к левой ладони: мизинец – спокойствие, безымянный – бодрость, средний – расслабление, указательный – сосредоточенность. Теперь в ситуации, где вам требуется доступ к спокойствию, вам достаточно зажать мизинец.
Понятно, что вы подбираете состояния, которые нужны именно вам, а не обязательно спокойствие и бодрость. Точно так же якорем не обязательно должно быть прижимание пальца к ладони – это может быть что угодно другое, что вы можете удерживать достаточно долго, но не отвлекаясь на него. Например, якорем может быть представление зелёного треугольника, но пока вы будете думать об этом зелёном треугольнике, скорее всего вы не будете достаточно внимательны во время разговора.
Убираем неприятные воспоминания
В прошлом могут быть неприятные ситуации, которые регулярно всплывают в памяти, напоминая о сделанных ошибках. Большинство этих воспоминаний особой пользы не приносят, но добавляют неприятных переживаний, так что их можно «стереть» — убрать оценку. А вспоминаем мы обычно только то, что связано с сильной эмоцией. Правда, предлагаемым способом можно работать с ситуациями малой и средней важности и/или не слишком интенсивным переживанием.
1. Ситуация.
Выберите ситуацию, к которой хотите изменить отношение.
2. Ресурс.
Определите, какое ресурсное состояние вам нужно для переоценки этой ситуации: счастье, радость, спокойствие, уверенность и т.д.
3. Якорь на ресурс.
Установите якорь, который легко можно воспроизвести. Например, сжав руку в кулак или сжав указательный и большой пальцы.
4. Внесение ресурса.
Воспроизведите якорь и, удерживая его, «прокрутите» в голове ситуацию с начала до конца.
5. Проверка работоспособности.
Изменилось ли ваше восприятие ситуации в желательную сторону? Достаточно ли это изменение? Если нет – вернитесь на второй шаг и выберите ещё ресурс.
6. Экологическая проверка.
Не повредит ли вам новое отношение к этой ситуации? Если да – вернитесь на шаг второй шаг и добавьте необходимые ресурсы.
7. Привязка к будущему.
Понаблюдайте за собой в будущем в трёх-четырёх ситуациях, в которых раньше могло бы всплыть это неприятное воспоминания. Как вы теперь себя ведёте?
Сделайте это не менее чем с тремя неприятными воспоминаниями.
Презентация
Видео
nlp.trenings.ru
Якоря | htmlbook.ru
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a> (пример 9.1). В качестве значения href для перехода к этому якорю используется имя закладки с символом решетки (#) впереди.
Пример 9.1. Создание якоря
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Быстрый переход внутри документа</title>
</head>
<body>
<p><a name="top"></a></p>
<p>...</p>
<p><a href="#top">Наверх</a></p>
</body>
</html>Между тегами <a name=»top»> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается с символа #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов name и href совпадали (символ решетки не в счет).
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Cсылку можно также сделать на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в атрибуте href тега <a> надо указать адрес документа и в конце добавить символ решетки # и имя закладки (пример 9.2).
Пример 9.2. Ссылка на закладку из другой веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Якорь в другом документе</title>
</head>
<body>
<p><a href="text.html#bottom">Перейти к нижней части текста</a></p>
</body>
</html>В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom.
Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет.
htmlbook.ru
якорь — Викисловарь
Материал из Викисловаря
Перейти к навигации Перейти к поиску| В Википедии есть страница «якорь». |
| На Викискладе есть страница по теме «якорь» |
Содержание
- 1 Русский
- 1.1 Морфологические и синтаксические свойства
- 1.2 Произношение
- 1.3 Семантические свойства
- 1.3.1 Значение
- 1.3.2 Синонимы
- 1.3.3 Антонимы
- 1.3.4 Гиперонимы
- 1.3.5 Гипонимы
- 1.4 Родственные слова
- 1.5 Этимология
- 1.6 Фразеологизмы и устойчивые сочетания
- 1.7 Перевод
- 1.8 Библиография
Морфологические и синтаксические свойства[править]
| падеж | ед. ч. | мн. ч. |
|---|---|---|
| Им. | я́корь | якоря́ |
| Р. | я́коря | якоре́й |
| Д. | я́корю | якоря́м |
| В. | я́корь | якоря́ |
ru.wiktionary.org
Якорь в HTML | Закладка на веб-странице
Якорь в HTML | Закладка на веб-странице
Якорь в HTML – это закладка на поле веб-страницы. Вся эта статья сделана закладками-якорями. Кликая по ссылкам в этой статье и перемещаясь по закладкам на этой странице можно легко понять, что такое якоря, зачем они нужны и как они работают.
- Пример использования якоря
- Действие якоря
- Показания к применению якоря
- Как создать и установить якорь на веб-странице
- Имя якоря
- Код якоря
- Код классического якоря (тег <а>)
- Код правильного якоря
- «невидимый» и «видимый» якоря
- Код самого простого якоря
- Якорь в заголовке, в списке, в таблице.
Якорь в любом открывающем теге элемента HTML…
- Ссылка на якорь
- Код ссылки на якорь, в пределах одной страницы
- Код ссылки на якорь, расположенный на другой странице
- Код ссылки на якорь, расположенный на другом домене (блоге, сайте)
- Абсолютная ссылка
(продолжение статьи – Зачем на сайте якоря)
Пример практического использования якорей в HTML – настоящая статья с меню-оглавлением. В этом случае, в ключевые разделы и заголовки текста статьи были установлены якоря, а пункты меню оглавления – выступают ссылками на них. Кликая по ссылкам в меню оглавления статьи, пользователь перемещается в нужные места и разделы в теле самой статьи.
Переход пользователя по ссылке на якорь приводит его (пользователя) к месту установки якоря, к «заякоренной» намеченной точке на веб-странице. Иными словами, при переходе пользователя по ссылке на якорь – веб-страница откроется в браузере не со своего сначала, а сразу в том месте, где этот якорь установлен. Более подробно можно почитать в статье «Зачем на сайте якоря»
Якорь в гипертекстовой разметке HTML применяется, когда необходимо направить пользователя непосредственно в требуемое место страницы, минуя утомительное листание всего текста. Такое перенаправление может понадобиться в рекламных целях, или просто – по желанию другого пользователя. Например, если нужно сделать интерактивное меню-оглавление для большой статьи, такое как в статье про якоря.
Чтобы создать и установить якорь на веб-странице,
нужно вставить код якоря в код html-документа и
присвоить якорю уникальное имя в пределах его страницы.
Имя якоря – это его условный идентификатор, по которому браузер находит якорь на странице. Имя якоря может быть любым. Желательно, оно должно соответствовать тематике страницы и содержать, минимум три символа. Имя якоря может содержать цифры и латинские буквы в любой комбинации. Выбор имени для якоря ничем не ограничивается, кроме одного – оно должно быть уникальным в пределах страницы своего месторасположения.
На одной странице (по одному веб-адресу) не может быть двух якорей с одинаковым именем. Если на одной странице будут находиться якоря с одинаковым именем, то они – либо совсем не будут работать, либо будет открываться только первый из них (это зависит от браузера пользователя).
Но! Якоря с одинаковым именем, расположенные на разных веб-страницах (по разным веб-адресам) – будут прекрасно работать. Например, у меня на всех страницах блога стоит якорь «zaglavie» и отлично работает на каждой странице.
(Более подробно тема изложена в материале «Теория якорного дела»)
Общий вид современного кода якоря в HTML представляет собой конструкцию из любого открывающего тега HTML и его атрибута, задающего уникальное имя (идентификатор) для якоря.
Изначально, для создания пользовательских якорей, в HTML был задуман тег <a> и его атрибут name. Параллельно атрибуту name, у тега <a> существовал атрибут id, который тоже расценивался как якорь на веб-странице. Так они и стали родоначальниками классических якорей – тег <a> и его атрибуты – name и (или) id
Код классического якоря создаётся при помощи тега <a>
При этом – имя якоря (его идентификатор)
задаётся через атрибуты тега <a> – name или id
Таким образом, код классического якоря,
вставляемый в документ HTML будет иметь вид
<a name=»razdel»></a> или <a></a>
где, слово «razdel» – это произвольное уникальное имя якоря
в пределах страницы его местонахождения.
Правильные якоря бывают видимыми и невидимыми. «Видимым» называется тот якорь, который имеет анкор – видимую часть элемента. Как правило, это текстовая часть. Лично я такими якорями никогда не пользуюсь, поэтому упомянул про них исключительно ради объективности своего обзора.
Код невидимого якоря:
<a name=»razdel»></a> или <a></a>
Код видимого якоря:
<a name=»razdel»>ТЕКСТ</a> или <a> ТЕКСТ </a>
где, слово «ТЕКСТ» – видимая часть текста якоря (анкор). Этот текст (анкор) будет «отсвечивать» в месте установки якоря.
И тут возникает вопрос в правильности выбора атрибута.
Какой из них правильней будет использовать – name или id ???
Если работают-то оба ???
Относительно выбора атрибута name или id, то по отношению тега <a> – прекрасно работают оба варианта, поскольку тег <a> отлично поддерживает оба из них. Лично я, долгое время использовал конструкцию вида <p><a name=»razdel«></a></p>, которую вручную вставлял в HTML-код текста непосредственно перед заголовком (тегом <Н>). При этом, якорь красиво открывал страницу сайта в месте его установки, с небольшим пробелом вверху экрана.
Через некоторое время, после очередного обновления своего HTML-редактора, я заметил, что он автоматически заменяет name на id, и везде ставит якоря, вида <a></a>
Всё понятно. Атрибут (идентификатор) «id» стал более предпочтительным, поскольку он более универсален. Атрибут (идентификатор) «id» легко обрабатывается браузером и поддерживается большинством тегов XHTML и HTML. В то время, когда атрибут name – это очень специфичный атрибут, который поддерживается только тегом <a>. И, если при помощи идентификатора id можно вставить якорь, практически в любой элемент веб-разметки, то при помощи атрибута name можно всунуть якорь только в тег <a>…
Но! С другой стороны – атрибут name, как раз-таки и придуман для создания якорей. При чём, этот атрибут придуман ещё на заре Интернет-времён и поддерживается ещё в древнейшем HTML 3.2. А это значит, что наш дорогой «name» уже присутствует на миллионах веб-страниц и его ещё не скоро отправят на помойку. Просто не смогут!
Таким образом получается что, с точки зрения классики веб-языков и истории создания кода якорей, то – более правильным будет атрибут name. Ну, а с точки зрения удобства, универсальности и прогресса, то, естественно – код правильного якоря должен быть написан через атрибут id и иметь вид: <a></a>
Но, два раза правильно – так не бывает! Где же истина?
И, как будет более правильно, <a name=»razdel»></a> или <a></a>?
Истину, как всегда, можно узреть в корне проблемы, задавшись вопросом – «А при чём здесь вообще тег <a>, если атрибут id поддерживают почти все теги HTML?». Если атрибут id имеет такую широкую поддержку, то не проще будет пользоваться именно им? Ведь тогда код якоря значительно упрощается и сводится к виду id=»razdel», который можно установить почти в любой открывающий тег HTML и XHTML!
Атрибут («id») поддерживают теги списков (ul, ol, li, dl, dd, dt), теги таблицы (table, tr, td…), теги блоков и абзацев (div, p) и ещё семь десятков открывающих тегов других элементов HTML. И, во все из них можно вставить или попытаться вставить якорь, при помощи атрибута «id». Делается это достаточно просто – в открывающий тег требемого элемента нужно добавить конструкцию, вида id=»razdel», где, естественно, слово «razdel» – это уникальное имя якоря в пределах его страницы. Если такая конструкция там уже есть, например – она может быть сделана верстальщиком шаблона сайта, значит – ничего делать не нужно. Якорь уже стоит. Надо только запомнить его имя и сделать ссылку на него.
Якорь в заголовке, в списке, в таблице.
|
(к оглавлению) |
Таким образом, учитывая что код самого простого якоря имеет вид id=»razdel», то код требуемого элемента разметки HTML, с установленным в него якорем, будет выглядеть, примерно так:
- для заголовка (h2, h3, h4, h5, h5, h6)
- <h2>Текст заголовка…
- для списка (ul, ol, dl) и его элементов (li, dt, dd)
- <ul>тело списка…
<li>тело элемента списка… - для элементов таблицы (table, caption, col, colgroup, tbody, td, tfoot, th, thead, tr)
- <table>тело таблицы или её элемента…
… и так далее, и тому подобные конструкции, вида:
<div> или <p>
и всё это будут – якоря в открывающих тегах элементов HTML.
(закрывающие теги для элементов, естественно – обязательно)
Прошу прощения за столь вольное обращение с написанием тегов, но я всего лишь хотел подчеркнуть собственное бессилие перед созиданием и проверкой семи десятков почти одинаковых примеров. И так понятно, что код якоря вида id=»razdel» можно вставить, практически в любой открывающий тег HTML. И такой якорь должен работать. Для примера, вся эта статья сделана именно такими якорями.
Ссылка на якорь создаётся при помощи тега <a> и его атрибута href. Ссылка на якорь ничем не отличается от обычной ссылки, с той только разницей, что к адресу веб-документа добавляется решётка (#) и имя якоря. Как и все остальные ссылки на свете, ссылки на якорь могут быть локальными и абсолютными. Локальные – это ссылки на якорь в пределах одного сайта (домена), абсолютные – это ссылки с указанием полного веб-пути к веб-странице и якорю на ней. Как правило, абсолютные ссылки используют для якорей расположенных на других сайтах (доменах). Количество ссылок на один якорь и место расположения этих ссылок ни чем не лимитировано и ни как не ограничено. На один и тот же якорь может быть сколько угодно ссылок, расположенным по всем страницам всех сайтов Интернета.
Все ссылки на якоря можно условно разделить на три группы:
- 1 группа – Локальные ссылки на якорь,
расположенный в пределах одной страницы - Код ссылки на якорь, расположенный в пределах одной и той же страницы, будет выглядеть так: <a href=»#razdel»>ТЕКСТ ССЫЛКИ</a> где, razdel – это уникальное имя якоря в пределах документа html, а ТЕКСТ ССЫЛКИ – это видимая текстовая часть (анкор) ссылки.
Если якорь и ссылка на него находятся в пределах одной страницы сайта или блога, то полный путь к якорю в ссылке указывать не обязательно, достаточно просто решётки и имени якоря – #razdel. Браузер сам найдёт якорь на странице, причём сделает это гораздо быстрее, нежели в случае с полным указанием абсолютного пути к якорю, когда потребуется перезагрузка страницы.
- 2 группа – Локальные ссылки на якорь,
расположенный в пределах одного домена (сайта, блога) - Код ссылки на якорь, расположенный на другой странице в том же домене имеет вид: <a href=»/adress-stranici.html#razdel»>ТЕКСТ ССЫЛКИ</a> где, /adress-stranici.html – адрес веб-страницы без указания домена, razdel – уникальное имя якоря, в пределах именно той страницы, где он расположен.
Если якорь и ссылка на него находятся в пределах одного домена (сайта, блога), то имя домена в ссылке указывать не обязательно. Браузер сам отсчитает путь к документу и найдёт якорь на странице
- 3 группа – Абсолютные ссылки на якорь,
расположенный на другом домене (блоге, сайте) - Если якорь и ссылка на него находятся на страницах разных сайтов с разными доменными именами, то в такой ссылке нужно прописать полный (абсолютный) путь к веб-документу и якорю на нём. Делается это, с указанием протокола (обычно http), домена (доменного имени сайта), полного адреса страницы и уникального имени самого якоря. Код такой ссылки будет выглядеть так:
<a href=»http://tehnopost.info/adress-stranici.html#razdel»>ТЕКСТ ССЫЛКИ</a> где, http://tehnopost.info/adress-stranici.html – полный адрес страницы в Сети, с указанием домена, razdel – уникальное имя якоря, в пределах страницы его местонахождения.
Ссылка с указанием полного пути называется абсолютной ссылкой.
Абсолютные ссылки можно использовать для любых якорей, даже находящихся на одной и той же странице. Абсолютные ссылки наиболее предпочтительны для SEO-оптимизации страницы и сайта, ибо, зачастую – якоря, на которые сделаны абсолютные ссылки – могут быть засчитаны поисковиком за абсолютно разные веб-адреса и тексты. И, даже – якоря, на которые сделаны абсолютные ссылки – могут предлагаться отдельными позициями при выдаче в СЕРП (страницу поисковой выдачи). По крайней мере, у Google такое иногда наблюдается.
Недостаток работы абсолютной ссылки на якорь – полная перезагрузка страницы из сервера. Т.е. переход на якорь происходит с полной перезагрузкой страницы в браузер, даже если якорь и ссылка на него находятся на одной странице. Полная перезагрузка страницы занимает дополнительное время, создаёт дополнительную нагрузку на сетевое подключение, дополнительно жрёт трафик пользователя и самое главное – не работает без подключённого Интернета (в локальном или автономном режиме).
Якорь в HTML | Закладка на веб-странице на tehnopost.info
(продолжение статьи – Зачем на сайте якоря)
- Зачем на сайте якоря
- Теория якорного дела
- Якорь в HTML – как это работает
- Якоря и SEO (поисковая оптимизация)
- Ограничения на количество якорей
- Код якоря и ссылки на него,
способы установки якорей …
Исходный код:
<a href=»#c204″>204</a>
<a href=»#razdel»>ТЕКСТ ССЫЛКИ</a>
<p><span>Р</span>азумные люди приспосабливаются к окружающему миру.
Неразумные люди приспосабливают мир к себе. <br>Вот почему прогресс определяется
действиями неразумных людей.</p>
<p>Бернард Шоу</p>
<div>
<span>
204
</span>
Не работает. <br>
Может быть это специфика <br>
сконвертированного<br>
из doc html-файла?<br>
Буду благодарна за помощь<br>
</div>
Пример работы:
204 ТЕКСТ ССЫЛКИ
Разумные люди приспосабливаются к окружающему миру. Неразумные люди приспосабливают мир к себе.
Вот почему прогресс определяется действиями неразумных людей.
Бернард Шоу
204 Не работает.
Может быть это специфика
сконвертированного
из doc html-файла?
Буду благодарна за помощь
Буду благодарна за помощь
tehnopost.info
Что такое якорь на сайте. Как сделать быстрый переход к нужной строке сайта.
Что такое якорь на сайте. Как сделать на сайте быстрый переход к нужной строке. Это удобная функция для статей с большим количеством знаков или длинных сайтов одностраничников. С её помощью посетитель может быстро очутиться на нужной строчке в тексте.

Если это статья, то можно сделать как бы оглавление в начале. Это удобно посетителю. Он быстро может прочитать, то, что его интересует больше всего. А если информация его не разочарует, то возможно, что он захочет прочитать и остальное, таким образом, он подольше задержится на сайте. А это будет улучшать поведенческие факторы и навигацию сайта.
Якорь частенько используют на длинных продающих сайтах, после каждого блока информации пишут, например «Скачайте прямо сейчас свой экземпляр». И как только вы кликаете на ссылку, браузер подводит вас к блоку, где написана цена, гарантии и есть ссылка, для перехода к оплате.
Вот как будет выглядеть содержание этой статьи с якорями:
Как сделать якорь на сайте пример.
Очень просто. В режиме html (в админке вордпресс этот режим называется – Текст) нужно выбрать строку, которая будет перенаправлять на якорь. И окружить её тегами.
Фраза «Ваш текст», окружена нужными тэгами:
<a href="#giv"> Ваш текст </a>
И при нажатии на неё посетителя перенесёт на фразу, которая тоже окружена другими тэгами. Но якорь там должен быть именно тот, который в слове или фразе, с которой его будет перекидывать.
"#giv"
этот значок указывает на якорь. Вы можете написать вместо giv любые символы или цифры. И ваш якорь должен быть с теми же знаками или цифрами.
И словосочетание естественно напишите своё.
А теперь как оформить строчку, на которую будет перенаправлен посетитель, после нажатия на ссылку. Вот как она будет выглядеть, я специально не меняла слова, чтобы вам было понятно.
<a> Ваш текст </a>
В тексте эта строчка будет выглядеть как ссылка, но если на неё нажать, то вы никуда не перейдёте.
Если же вы не хотите, чтобы фраза (это наш якорь) на которую будет перебрасывать первая ссылка, не выглядела как URL, то окружите её тегами, например <h3>Ваша фраза</h3> (эти теги создают заголовок из простого шрифта).
А если окружаете фразу этими тэгами, то можете просто добавить в теги
id="giv"
вот как это будет выглядеть:
<h3> Ваш текст </h3>
Вместо тега — а для якоря, вы можете использовать теги — div,p. А вместо id, слово — name. То есть
<div name=”giv”>Ваш текст </div>
или
<p name=”giv”>Ваш текст</p>
И ещё маленький секрет, когда посетитель переходит на якорь, то фраза-якорь убегает наверх монитора, да так, что её не видно. Ролик видно наполовину и картинку тоже.
Так вот, чтобы этого не происходило, вы можете схитрить. И написать код якоря вообще без текста, и разместить код немного выше фразы, ролика или картинки. Для этого есть 4 варианта написания:
Сделать якорь можно не только на фразу, но и на картинку и на видеоролик. Для этого точно так же окружаем код картинки или видеоролика кодом
<a> код видео или изображения</a>
Или любым из 6-ти предыдущих кодов.
Как сделать якорь на другую страницу сайта.
Это очень просто, пишем URL статьи, а в конце ставим /#якорь той фразы, на которую будет перенаправлять ссылка. Естественно, что сам якорь на той странице уже сделан.
Чтобы было понятнее, использую якорь, который писала до этого https://ccылка на статью/#giv
То есть тот набор знаков, который вы задавали для якоря. И посетитель будет попадать на указанную вами фразу, фото или ролик.
И лучше сделать так, чтобы она открывалась в новом окне.
Как сделать ссылку для интернета, чтобы посетитель сразу попадал на якорь.
Если вы хотите поделиться в соцсетях на статью с якорем, то формировать ссылку нужно так же, как написано выше. То есть поставить в конце ссылки /#якорь.
Как сделать якорь на сайте с помощью плагина wordpress.
Помогать нам в этом будет плагин AddQuicktag, он вообще-то применяется для удобного внедрения на блог шроткодов. Вы можете его скачать здесь или установить при помощи поиска плагинов в административной панели блога.
Не волнуйтесь — это лёгкий плагин и никакой нагрузки на блог он оказывать не будет, а просто проставит коды, в нужном вам месте. Ведь тяжесть плагинов напрямую зависит от того какой скрипт он выполняет. А здесь ничего тяжёлого нет. Так что советую поставить.
Иначе, пока вы не запомните коды, вам придётся «скакать» и смотреть их.
Итак, установили и активировали плагин AddQuicktag, теперь на странице с плагинами, нажимаем Настройки.
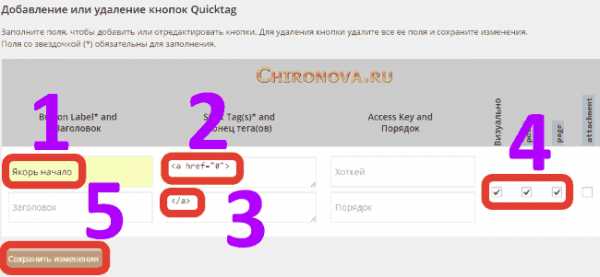
И добавляем:
- 1 – Название будущей кнопки (вы можете поставить любое)
- 2 – Начало кода для начальной фразы, кликнув на которую посетитель перескакивает на якорь
- 3 – Конец кода (хотя это делать не обязательно, потому что для закрытия тега, есть кнопка в вордпресс админке)
- 4 – проставляем галочки, для того чтобы указать, где будет применяться этот код
- 5 – жмём сохранить

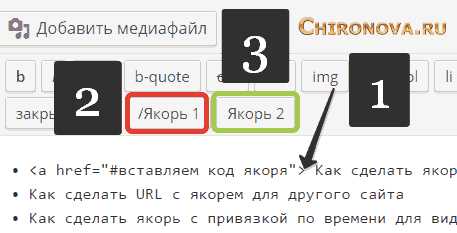
А теперь идём в админ панель, в раздел редактирования статей. Переходим там в режим HTML (Текст). И добавляем код для якоря.
- Для этого ставим курсор в начало фразы — цифра 1 на скриншоте
- Нажимаем на кнопку – цифра 2 ( у меня она называется Якорь 1).
- Когда появится код, вставляем символы для якоря после знака #
- Ставим курсор в конец фразы и нажимаем либо ещё раз на кнопку Якорь1, либо на кнопку — Закрыть код (она есть на всех панелях вордпресс редактора статей по умолчанию)

Тоже самое проделываем с кодом для якоря. И всё, теперь у вас есть удобный инструмент для вставки якоря.
Как сделать якорь с привязкой по времени для видеоролика.
Это не совсем якорь и называется по-другому, но я решила, что для кого-то это будет полезная информация. Тем более, что URL выглядит почти так же так же, как и ссылка с якорем.
Идея состоит в том, чтобы отправить ссылку на видео, которое будет начинаться с нужного вам времени. И после того, как по вашей ссылке перейдут, ролик начнётся не сначала, а с заданного времени. Например, начало там не важно, или ролик очень длинный, и некоторые зрители просто не досмотрят до самого нужно и закроют видео, так ничего и не поняв.
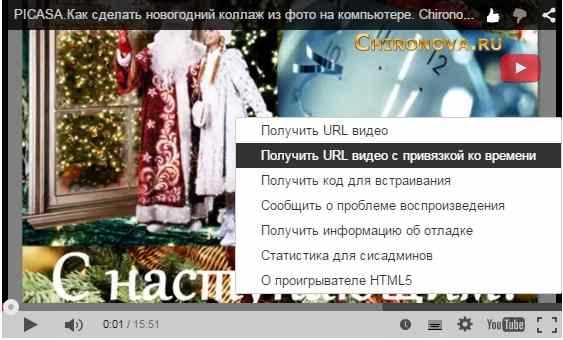
- Первый способ получить ссылку с привязкой ко времени
Это можно сделать прямо на ЮТубе. Или на любом сайте, если там стоит ролик с видеохостинга YouTube.
Как только видео дойдёт до нужной минуты (или часа, зависит от длины ролика) — кликайте на ролик правой кнопкой мыши. И вы увидите список, выбирайте: Получить URL видео с привязкой ко времени.

После этого появится ссылка на привязанное ко времени видео. Копируйте URL и отправляйте, туда, куда хотели. Выглядеть ссылка будет примерно вот так https://youtu.be/EgjfrkEnFxA?t=11m56s
– это время привязки в секундах. Можете его подкорректировать при желании, не обязательно ждать пока сервис сгенерирует нужное время.
А если ролик идёт несколько часов, такое тоже бывает. А вы хотите, чтобы знакомый перешёл сразу же в видео на нужный момент через 2 часа, 30 минут и 23 секунды. Тогда вам после ссылки нужно разместить вот такой код — t=02h40m23s
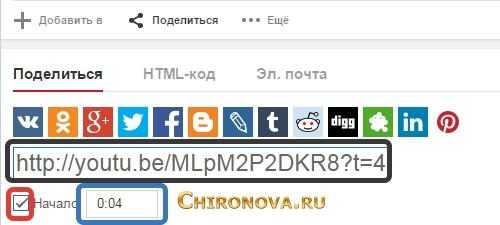
- Второй способ как получить ссылку на ролик с привязкой ко времени
Если первый способ можно применять на любом сайте, где есть видео с ЮТуба. То этот способ подходит, только в том случае если вы находитесь на YouTube.
Спускаемся под видео. Жмём на слово – Поделиться. И как только видео дойдёт до нужного времени, сразу же ставим галочку рядом со словом – Начало. В окошечке рядом мы видим как меняется время. А выше всего этого вы можете скопировать ссылку, с привязкой ко времени.

А здесь ссылочка уже выглядит по-другому, вот так https://www.youtube.com/watch?v=EgjfrkEnFxA#t=721
В этому случае сервис показывает время в секундах.
В этой статье, я рассказала вам, как поставить якорь на сайт, для того, чтобы посетитель попадал на нужный абзац или, строку или картинку, или видео в статье. А так же рассказала, как сделать ссылку на видео с привязкой ко времени.
С Уважением, Татьяна Чиронова
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
chironova.ru
