Как создать простой сайт быстро и без навыков программирования
Чтобы создать даже самый примитивный сайт, зачастую приходится разбираться в какой-нибудь системе управления контентом или регистрироваться на блог-платформе. Но что, если времени на это нет и нужно просто набросать что-то вроде визитки? Поможет сервис sheet2site, в котором для создания сайта достаточно скопировать в «Google Таблицу» нужный контент.
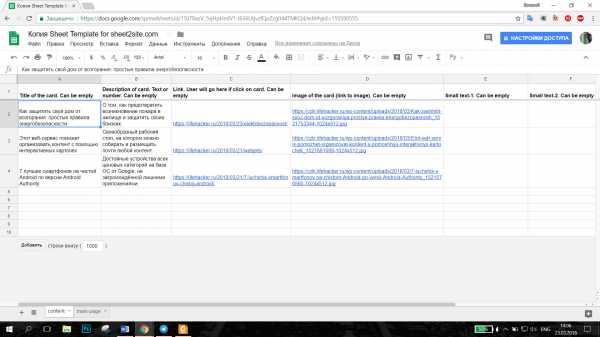
По словам разработчика, на создание сайта у вас уйдёт около семи минут. Откройте шаблон таблицы и сделайте её копию, нажав на синюю кнопку в центре экрана. Заполните таблицу, добавив в соответствующие ячейки названия и описания карточек, ссылки на сторонние страницы и картинки, а также дополнительный текст. Можно добавлять новые карточки, заполняя новые строки таблицы.

Скопируйте ссылку на свою таблицу и вставьте её в поле в третьем пункте на sheet2site. Откройте таблицу, нажмите «Файл» → «Опубликовать в интернете…» → «Опубликовать».
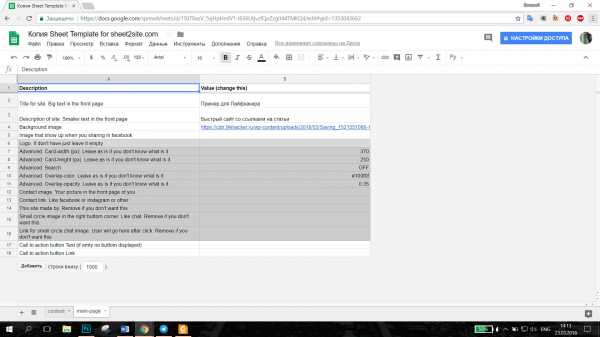
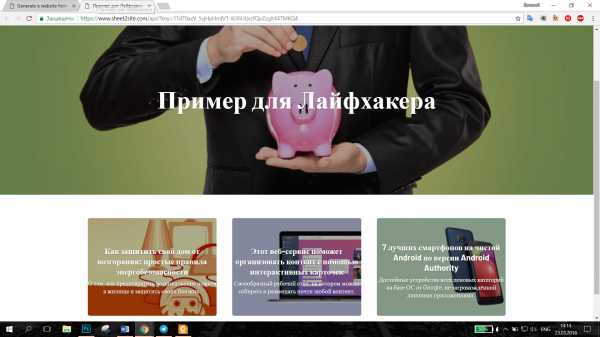
Вернитесь на sheet2site и щёлкните Generate в пятом пункте. Снова перейдите к таблице, переключитесь на вкладку main-page и добавьте заголовок, фоновое изображение и остальную информацию в столбце B.

Автор проекта Андрей Азимов предлагает связываться с ним, если потребуется доступ к продвинутым функциям — сортировке, фильтрам и так далее. Чтобы написать разработчику, щёлкните по зелёной кнопке в правом нижнем углу sheet2site.

Больше всего сервис подойдёт для создания простого сайта-каталога, на котором картинка с подписью перенесёт пользователя на страницу человека или продукта. Проект бесплатен, но если вы хотите собственное доменное имя, то придётся платить от 5 до 10 долларов в месяц.
sheet2site →
Читайте также
lifehacker.ru
Как быстро сделать сайт? |
Многие из Вас, мечтающих создать свой сайт, интересует проблема его быстрого создания. Что ж, такая возможность есть и сегодня мы поговорим о различных вариантах быстрого создания сайта.
Самый быстрый способ обзавестись своим собственным сайтов – заказать его изготовление на стороне. Да, этот способ платный, а Вы что хотели? Чтобы Вам кто-то его сделал бесплатно? И такие варианты есть – друзья, родственники, но ввиду малочисленности таких случаев мы это рассматривать не будем. Да и что там рассматривать?
Конечно, то, что этот способ – платный, не самая лучшая новость. Но есть и хорошая: это не дорого как Вам кажется. Иногда – совсем недорого. Где найти такие фирмы? Поищите в своем городе, но если у них репутация,… как бы это помягче, не очень, то лучше поискать такие фирмы в Интернете. Для Интернета совершенно неважно, где находится заказчик, т.е. Вы, и исполнитель, хоть на Филиппинах.
У фирм, которые практикуют создание сайтов под ключ, есть два неоспоримых преимущества: профессионализм и опыт. У них на сайте почти всегда (а у крупных и солидных компаний — всегда) есть портфолио: список выполненных ранее заказов, именно там можно оценить их работу.
Кому подойдет этот способ? Прежде всего – различным организациям, которым просто необходимо все, в том числе и сайт компании, иметь на высшем уровне. Кроме того, различным Интернет-магазинам, чтобы выделиться среди сотен и тысяч аналогичных. Этот способ подойдет любому вебмастеру, который хотел бы видеть свое детище не похожим на других. Думаете, нет таких? Есть и я их знаю: путь этих вебмастеров обычно таков – от бесплатных шаблонов через платные к специализированным фирмам.
К заказам сайтов у фирм примыкает еще один способ – заказ у фрилансеров, т.е. частных специалистов, которые (тоже за деньги, увы) возьмутся сделать Вам сайт. Этот способ более длительный и у него есть одна опасность – нанятый Вами фрилансер может бесследно испариться. Кроме того, они не осуществляют поддержку созданных сайтов, а это немаловажно.
Следующий по длительности способ – это создание сайтов на бесплатных хостингах с помощью различных конструкторов сайтов. В качестве примера можно привести сайты на яндексовском бесплатном хостинге Народ.
Там можно сделать сайт действительно быстро, но они обладают рядом ограничений:
— суженные возможности по дизайну,
— невозможность использования скриптов (не всегда, но довольно часто),
— ограничения по посещаемости (обычно заранее не сообщается владельцу сайта, но когда тот раскрутит свой сайт и к нему пойдут люди, то ему будет предложено, под угрозой закрытия, перейти на платный хостинг)
— невозможность заработка на рекламе (разметить рекламу может только владелец хостинга, в нашем примере — Яндекс),
— серьезные ограничения по добавлению сайта в различные биржи и т.д. и т.п.
Словом, раз Вы не владелец сайта (а так оно и есть), то о заработке можно забыть.
К этому способу создания сайтов очень тесно примыкает создание сайтов на различных блогофермах – специальных площадках, где бесплатно можно разместить свой сайт. Обычно здесь ограничений поменьше, но трудов по созданию сайта – побольше.
Далее у нас идет такой способ: создание сайтов с помощью различных конструкторов – от полностью бесплатных до вполне даже платных. Требует изучения конструктора (некоторые из них довольно сложные), сам сайт, как правило, статичный (сейчас это немодно), нужен хостинг (можно бесплатный, но лучше — платный), обязательно надо купить доменное имя. Сайт, хоть и создается довольно быстро (особенно если это не первый Ваш сайт), но надо прикладывать много усилий по его обновлению.
Самый долгий способ – выбрать систему управления контентом (CMS) и все изучить самому. Есть небольшое облегчение: на многих хостингах имеются предустановленные CMS, поэтому часть забот по установке избранной CMS берет на себя хостинг.
И в последнем случае также есть недостатки: после выхода новой версии CMS хостинг, как правило, проводит обновление мгновенно, не считаясь ни с интересами вебмастера (многие плагины в новой версии просто не работают), ни с тем обстоятельством, что в новой версии довольно часто встречаются баги (ошибки).
Что же у нас получилось на выходе?
Если Вы хотите:
Быть полноправным владельцем сайта (это очень важно, многие сейчас жалеют, что пренебрегли этим советом),
Использовать те скрипты, плагины, которые только допускает Ваша CMS,
Иметь тот дизайн сайта, которые хотите именно Вы, а не владельцы хостинга,
Зарабатывать на своем сайте любым разрешенным законом способом,
Продать его, в конце концов,
То у Вас путь один
www.novichkoff.ru
Как просто и быстро сделать сайт самому
Бесплатные конструкторы позволяют создать сайт, адаптированный под требования начинающего веб-мастера. Среди наиболее многофункциональных ресурсов можно отметить Ucoz, Wix, Nethouse, Saitodrom. Каждый из данных сервисов позволяет всего за пару часов создать полноценный проект. Отличительной особенностью конструкторов является возможность выбора уже готовых шаблонов, наличие подробного описания каждой функции панели управления.
Чтобы создать сайт с использованием выбранного сервиса, перейдите на его главную страницу. Нажмите на кнопку «Регистрация». Некоторые сайты позволяют создать учетную запись даже без указания дополнительной информации – на ресурсах реализована система автоматической регистрации при помощи аккаунтов в социальных сетях. После заполнения всей требуемой информации вашему сайту будет присвоен интернет-адрес и вы сможете перейти в панель управления. Конструкторы имеют интуитивно понятный интерфейс, достаточное количество документации и примечаний, чтобы уже через некоторое время после знакомства с системой веб-мастер смог приступить к созданию достаточно качественного проекта.
Визуальные редакторы дают возможность начинающему сайтостроителю создать проект без базовых знаний HTML. Отличительной особенностью таких программ является наличие окна редактирования и блокового интерфейса, который позволяет перемещать и создавать необходимые элементы для создания дизайна сайта и наполнения его контентом. Функционал подобных программ добавляется возможностью сохранения полученного сайта и его автоматической выгрузки на сервер. Таким образом создание сайта происходит в одной программе и пользователю не требуется использовать какие-либо дополнительные инструменты.
Среди наиболее известных и удобных программ для создания интернет-ресурсов можно отметить WebSite X5, отличительной особенностью которой является поддержка большого количества шаблонов и создания сложных интерфейсов (например, интернет-магазинов). Другой популярной среди пользователей программой является SiteEdit. Среди бесплатных визуальных редакторов можно отметить «Мини-Сайт» и WebProject.
Перейдите на официальный сайт разработчика приложения и загрузите последнюю версию визуального редактора, после чего запустите скачанный инсталлятор и следуйте инструкциям на экране. После окончания установки запустите программу при помощи ярлыка на рабочем столе. Приступайте к созданию сайта через специальный пошаговый интерфейс, который будет отображен на экране.
www.kakprosto.ru
Как сделать сайт самому!

Как сделать сайт – этот вопрос достаточно нередко встречается в интернете, и практически каждый пользователь задумывался о возможности сделать сайт самостоятельно. Первое, почему многие, все-таки не решаются пойти на этот шаг, это боязнь того, что это будет нереально сложно и они не смогут сделать сайт без какой-либо помощи, те кто этого не боятся, идут, находят информацию и у них все получается.
На этом сайте вы сможете найти те уроки, курсы, статьи, вообще все, что только может помочь для того, чтобы реализовать свою идею в жизнь и сделать свой сайт, таким, каким вы захотите. В своих уроках, статьях я попытался изложить все основные способы как это сделать без лишних затрат, как денежных, так и временных, просто сделать сайт бесплатно. Так же есть и платные материалы очень высокого качества, которые я вам рекомендую и которые проверял лично.
Как писать тексты для сайта
Писать текст для сайта это очень важно и ответственно, от того, что вы пишите, зависит судьба вашего ресурса и не стоит пренебрегать основными правилами и нужно их знать, чтобы не сделать ошибки.
5 важных правил современной верстки
Все меняется все развивается и html верстка так же вводит новые правила, частично, вытесняя старые теги и методы создания сайта. В этой статье я расскажу о некоторых важных моментах современной верстки, которые необходимо знать и понимать каждому.
Подробнее…Незаменимый инструмент Front-end разработчика
Создание сайта процесс не простой, но благодаря специальным программам и инструментам, этот процесс можно значительно упростить и ускорить. В этом уроке я хотел бы поделиться с вами инструментом, который сам не так давно начал использовать, но при этом успел в него влюбиться и хочу поделиться им с вами.
Подробнее…Как сделать обложку для группы в Вконтакте
Многие сайты имеют свои отдельные группы в социальных сетях, это делается как для привлечения аудитории, так и для поддержания и развития проекта. Но стандартное оформление этих страниц, как правило, мало кого устраивает, да и какой нормальный проект обойдется без своего фирменного оригинального дизайна…
Установка Sublime Text и настройка основных плагинов
В этом уроке я хотел бы поделиться очень хорошим редактором кода, которым пользуюсь сам и я думаю, меня поддержат многие, в силу его положительных качеств со временем для меня он стал просто незаменим. Наглядно продемонстрирую установку программы, установку основных плагинов, таких как Emmet и дам наглядный пример использования.
Подробнее…Свойство Opacity проблема с наследованием дочерними элементами
При верстке сайтов не редко используется свойство прозрачности элементов, а именно opacity, безусловно, вещь очень удобная и помогает в создании красивого дизайна, но зачастую при верстке сайтов вы можете столкнуться с проблемой того, что это свойство наследуется дочерними элементами и как решить эту проблему я и хочу рассказать.
Front-end, Back-End и Full-stack разработка, что и как?
Ох и любит в наше время народ все эти новые термины слова и выражения, собственно как я и написал название этой статьи и на самом деле, что греха таить нужно это все знать и разбираться в этом, иначе прогресс пойдет вперед, а ты останешься где был. Собственно в этой статье я подробно разобрал все эти термины, что под ними понимается и как этого достичь.
Подробнее…SEO оптимизация текстов в 2018 году
Я ни раз уже писал о том, что SEO это постоянно изменяющаяся наука и бежать с ней в ногу, обычному веб-мастеру не всегда удается. Все очень динамично меняется и развивается на глазах, и что ещё вчера могло принести вам огромный поток трафика, завтра может завести вас под поисковый фильтр. В этой статье я хотел бы поделится с вами текущими трендами в области SEO оптимизации контента.
Подробнее…Фреймворк что это, зачем, и для кого?
Хотелось бы поделиться с вами очень интересной и полезной информацией, а именно рассказать о фреймворках. Так или иначе, любой веб-мастер по мере своего развития приходит к ним и это очень интересная вещ…
Подробнее…Что нужно знать, чтобы сделать сайт самому
На самом деле вопрос достаточно интересный и глубокий, но постараюсь объяснить все просто и понятно. Любой сайт пишется на базовых языках веб-программирования, а именно HTML и CSS, html отвечает за создание так называемого каркаса для сайта, а CSS в свою очередь уже за внешний вид. Эти языки достаточно простые и я думаю для любого не составит страшного труда освоить их, здесь главное желание и упорство. Освоив данные языки, вы сможете сделать статический сайт, на котором сможете размещать все, что вам захочется, но это лишь начальные языки. Для того чтобы создать серьезный проект, вам понадобится освоить такие языки как PHP, JavaScript, разобраться в работе баз данных MySQL, но не стоит бояться страшных названий, все вполне доступно и освоить сможет любой. После того как вы освоите данные языки вы будете знать, как сделать сайт практически любой сложности, в этом вам поможет раздел Уроки как сделать сайт.
Какие программы нужны для создания сайта
Для того чтобы делать сайты вам не понадобиться огромный набор программ, для начала можно вообще пользоваться, стандартной программой блокнот. Естественно со временем вам понадобятся определенные приложения, такие как Web-сервер, хороший графический редактор, так же мощный IDE, но не стоит впадать в панику, слава богу, все есть в общем доступе скачать и установить софт будет несложно. В разделе Программы для создания сайта я выложил весе необходимые программы, которые вам могут только понадобиться, так что качайте, пользуйтесь, так же инструкции по установке и настройке программ я выложил в разделе уроки.
Почему я против конструкторов сайтов
Для меня лично конструкторы для создания сайтов никогда не был приемлемым инструментом для создания сайта. Причин для столь негативного отношения достаточно много, перечислю лишь основные. Во-первых, когда вы делаете сайт через конструктор, вы не получаете абсолютно ни каких знаний, а конечный результат зависит только от функциональных возможностей самого конструктора, в случае коды вы делаете сайт самостоятельно, ваши возможности ограничиваются лишь вашей фантазией. Во-вторых, вы становитесь полностью зависимы от сервиса, на котором вы делаете свой проект, так же нередко вам приходиться размещать их рекламу на своем сайте или ссылки, в некоторых случаях покупать хостинг. В-третьих, те сайты, которые делаются так сказать автоматически редко отличаются качеством кода, и как правило содержат кучу ненужного или даже некорректного кода. В итоге для меня это не приемлемо, в силу уже перечисленных факторов и множества других, одним из ключевых моментов является, что сделать серьезный, сложный проект вам точно не удастся, поэтому не рекомендую, но решать вам.
Применение CMS для того чтобы сделать сайт
Еще один способ как сделать сайт быстро и без лишних трудозатрат, это использовать CMS, это уже готовые сайты, которые вы настраиваете под себя с помощью шаблонов и плагинов. Этот вариант создания сайта я считаю вполне приемлемым, так как здесь ваши руки далеко не связаны и имея знания в области веб-программирования, вы сможете сами легко настраивать и редактировать код и сам CMS как вам нужно, единственный момент для подобных манипуляций нужны знания, но для начала можно и без них. Я ни раз использовал самые популярные движки и написал по ним ряд уроков, а именно Уроки по WordPress и Уроки по Joomla.
Как долго и насколько сложно это все
Все достаточно индивидуально, так как все мы разные и все зависит от вашей настойчивости и целеустремленности. Но не стоит бояться, что будет сложно, все достаточно просто и главное доступно и чем больше вы будете изучать, тем вам все будет понятнее и проще. Главное не стоит бояться, не боги делают сайты, а обычные люди так, что вопрос как сделать сайт, со временем для вас будет казаться простым и понятным, главное терпение и упорство.
Какие затраты мне предстоят на создание сайта
Это, пожалуй, один из самых популярных вопросов и на самом деле его стоит бояться меньше всего, так как на самом деле это смешные суммы, а для начала можно обойтись вообще без затрат. На самом деле если вы будете использовать бесплатный софт, и делать все самостоятельно, то единственные ваши затраты — это ежегодная оплата домена и хостинга, а это копейки… Для тех кому интересна эта тема, более подробно я описал в статье читайте здесь.
Простая пошаговая схема как сделать сайт
- Идея сайта. Как сделать сайт интересным и посещаемым? Ответ прост, создайте интересный и содержательный проект, и желательно как можно более уникальный. Не стоит кидаться на все самые популярные темы в надежде на успех, а уж тем более, заниматься плагиатом и рерайтом. Делайте сайт на ту тему которая вам реально интересна, и в чем вы разбираетесь, тогда и вам приятно будет им заниматься и ваш проект получится качественным и интересным.
- Домен и хостинг. Здесь все достаточно просто, вам необходимо создать красивый адрес, легко читаемый и запоминаемы, а для размещения своего проекта вам необходим хороший хостинг. Здесь я не буду описывать все тонкости как это сделать хорошо и правильно читайте Статьи как сделать сайт там все подробно описано и не раз.
- Движок сайта.Вам необходимо решить для себя как вы хотите сделать сайт, написать его вручную от начала до конца, тогда вам в помощь разделы HTML и CSS, Уроки и Статьи, или же вы будете делать сайт на готовом CMS, тогда заходите в раздел Скрипты, качайте необходимый движок и с помощью уроков творите и создавайте.
- Дизайн. Творческий момент, здесь все зависит от вашего желания или возможностей, если у вас в плане дизайна все нормально, то можно сделать все самому, ну а если вы не хотите тратить время или деньги на дизайнера, то тут вам в помощь раздел Шаблоны сайтов. Здесь много разных вариантов дизайна, сделанного профессионалами своего дела, большое количество тем, так же есть шаблоны для CMS, так что я думаю вы найдете что-либо для себя подходящее.
- Наполнение и оптимизация. После того как вы сделаете все предыдущие пункты вашей основной задачей станет наполнение сайта информацией, но наполнять его необходимо так же с умом и придерживаться правил SEO. Очень большое количество информации по этому поводу я описал в разделе Статьи как сделать сайт, поэтому читайте и у вас все получится.
- Продвижение сайта. Конечно, просто сделать сайт и оставить его без продвижения бессмысленно так как на него ни кто не придет, именно поэтому необходимо провести комплексное продвижение вашего ресурса в интернете, для этого я написал целый ряд уроков и объединил их в один бесплатный курс и выложил в раздел Бесплатные курсы.
В итоге как вы могли заметить, используя даже самый простой план, задача как сделать сайт становиться более простой и понятной, поэтому если все делать поэтапно и использовать качественные учебные материалы у вас все получится!
Вы можете поучаствовать в развитии этого ресурса, для улучшения сайта и пользы посетителей, вы можете помочь улучшить проект, отправив свои предложения или пожелания, которые обязательно будут учтены и по возможности реализованы. Желаю вам удачи в изучении вопроса как сделать сайт и надеюсь, данный ресурс поможет вам в этом.
for-net.ru
Как сделать сайт самому быстро и бесплатно? | Техника и Интернет
Возможно, вам нужен небольшой собственный сайт, например, персональная страничка, посвященная вашему хобби, любимому месту отдыха, дополнительному заработку, или сайт-визитка для вашей компании. Изучать профессиональные премудрости web-строительства ради создания одного сайта, на мой взгляд, непозволительная роскошь. Времени на эти знания тратишь много, а используешь их всего один-два раза.
Правда, когда в 2007 году я решила создать свой первый сайт, я еще так не считала. Поэтому все стала делать «по-взрослому»: купила доменное имя, платный хостинг, установила систему управления Joomla, про которую говорят, что она «ну, совсем простая». И все это, конечно, не без посторонней помощи.
Через пару месяцев я поняла, что уже не могу самостоятельно справиться с собственным детищем. Что-то случилось с паролем, я лишилась доступа к управлению сайтом, стали исчезать деньги, заплаченные за хостинг, начались регулярные «хакерские атаки» на сайт и т. д. Короче, «первый блин вышел комом». Не говоря уже о том, что тех, кто мне помогал, я утомила до неприличия своими «глупыми» вопросами.
К этому времени я узнала, что существуют бесплатные конструкторы сайтов, предоставляющие бесплатные доменные имена и бесплатный хостинг. За «бесплатный сыр» на вашем сайте размещается посторонняя реклама. Я снова взялась за создание сайта, но теперь «пошла другим путем»: стала делать сайт с помощью конструктора — причем первого, который мне кто-то посоветовал.
На этот раз я сделала сайт за 3 дня! Сама и без посторонней помощи! Благо контент (тексты) у меня уже был, картинки и фотографии тоже. Сложности были в основном только с установкой на сайт формы подписки на рассылку, но просто нужно было внимательно читать руководство по установке.
Но и на этот раз мой выбор, мягко говоря, оказался не вполне удачным. Когда через 3 месяца сервер, на котором находились сайты, рухнул, то резервная копия «отставала» от реального содержания на целых два месяца! А я за эту пару месяцев столько всего «наваяла» — и теперь все, «что было нажито непосильным трудом», пропало. К тому же выяснилось, что бесплатно можно размещать только 10 страниц и использовать не более 1 Mb, а «чужая» реклама занимает почти 20% площади страницы! Восстанавливать все пропавшее в этом конструкторе я уже не видела смысла.
 Теперь я решила подойти к выбору обстоятельней: изучить информацию про все конструкторы, которые есть, и выбрать лучшее. Но это легче сказать, чем сделать. Попробуйте в Яндексе набрать запрос «Как сделать сайт самому?». На вашу голову вывалится более 250 млн. страниц, из которых 7 млн. страниц посвящены конструкторам. Без компаса в этом «море» можно, если не утонуть, то заблудиться.
Теперь я решила подойти к выбору обстоятельней: изучить информацию про все конструкторы, которые есть, и выбрать лучшее. Но это легче сказать, чем сделать. Попробуйте в Яндексе набрать запрос «Как сделать сайт самому?». На вашу голову вывалится более 250 млн. страниц, из которых 7 млн. страниц посвящены конструкторам. Без компаса в этом «море» можно, если не утонуть, то заблудиться.
Но я человек очень упорный. В конце концов, я выбрала конструктор, позволяющий даже начинающим быстро собрать вполне приличный сайт из уже готовых модулей. Какие это модули: Редактор страниц, Новости сайта, Форум, Блог, Фотоальбом, Каталог статей, Каталог файлов, Каталог сайтов, Доска объявлений, Гостевая книга, Тесты, Вопросы и ответы, Мини-чат, Опросы, Почтовые формы, Календарь, Пользователи и Статистика сайта. Вам еще что-нибудь надо? Мне даже этого было много.
Кроме того, предоставляется очень большой выбор бесплатных красочных шаблонов. Хостинг и домен тоже бесплатные. Если у вас уже есть домен, можно его припарковать. Начальный объем — 200 Mb, и это не предел. Посторонняя реклама занимает около 3% площади страницы и практически не мешает восприятию.
Сейчас я уже сделала несколько сайтов в этом конструкторе. То, что этот мой выбор оказался удачным, подтвердилось совсем недавно. В конце 2008 года этот Конструктор сайтов занял третье место в престижном конкурсе «Народное голосование 2008 на премии РуНета».
Если у вас есть желание создать свой сайт в конструкторе, заходите на мою страничку и посетите мой сайт. Он предназначен для тех, кто меня спрашивает, как сделать свой сайт самому быстро и бесплатно. Оказалось, это интересует многих. Если теперь набрать в Яндексе «Как сделать сайт самому в конструкторе сайтов», то мой сайт выходит на первой же странице..
shkolazhizni.ru
