Как правильно писать сайты в наружной рекламе с WWW или без?!
В данной статье мы поговорим не о WEBe, а о наружной рекламе. А о том, как выбрать основное зеркало для SEO продвижения — это отдельная тема (ответ простой — как изначально проиндексировался сайт, так и будете жить).
Что мы видим на улицах, в метро и на визитках:



ПРАВИЛЬНО ПИСАТЬ В НАРУЖНОЙ РЕКЛАМЕ САЙТ НАДО БЕЗ WWW
- Раньше писали www для ассоциации адреса с адресом веб сайта, так как многие были неграмотны в web среде. Теперь, когда интернетом пользуются 70% населения — все и так определят что это веб сайт. А те, кто не пользуются и так не поймут!
- Почему же не пишем http:// — глупо, также www.доменсайта.рф — тоже глупо!
- Разницы как пользователь зайдёт на сайт www.domenmysite.ru или domenmysite.ru абсолютно нет, ибо произойдёт переадресация на один из вариантов (только если вебмастер не забыл склеить зеркала, надеюсь, если вы делаете наружку, то сайт у вас не за 3 копейки).
- Префикс www — это анахронизм!
- Пользователи ленятся набирать лишние буквы и потому в их ссылках имя домена часто употребляется как раз без www.
Я лично месяц ходил и фотал разные рекламные вывески, щиты и т.п. в поисках правильных вариантов — нашёл не так много. ИТОГО — правильно будет так:



А «за» www почти ничего нет, разве только это: визуально www сразу даёт понять, что это именно сайт, а не что-то другое. Для этих целей можно использовать иконку интернета (типа как ставят нарисованную трубочку — иконку для телефонного номера). Но так как общепринятой иконки для сайтов нет — то это ещё одна причина писать без www!
Ну и кучу разных картинок (все неправильные варианты):







Умудряются www впхнуть даже в автомобильные номера — здесь уж точно www не влезает.

klondike.livejournal.com
— У Вас шутка или песня? Edited at 2013-09-16 13:32 (UTC)
А кроме http есть и https Edited at 2013-09-16 13:16 (UTC) Ни в коем случае. www — в печати признак глупости. Пишите только нужное «pishu-pravilno.livejournal.com».
Для интернет-источников указываются либо DOI (digital object identifier), либо Там масса нюансов цитирования электронных источников по типу: периодические издания (17 разных видов электронных ссылок в зависимости от вида материала), книги, отчеты, симпозиумы, диссертации, обзоры, аудиовидео , базы данных, архивы, юридические документы и т.д. и их следует знать. Лучше приобретите Руководство. Теперь по поводу www. Чисто технически сайт с префиксом www и сайт с таким же именем, но без префикса — это два совершенно разных сайта (точнее, этот префикс можно принимать за поддомен основного сайта). Вебмастера почти всегда делают так, что оба написания приводят на одну и ту же страницу. Почти всегда — но не всегда. И бывают ситуации, когда, введя адрес сайта без www, вы никуда не попадете. Поэтому, по моему мнению, руководствоваться нужно практическими соображениями — указывать тот вариант написания ссылки, который приведет по нужному адресу.
|
что это такое, что он значит и как его узнать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Адрес сайта – это уникальное наименование интернет-ресурса, лицо, по которому пользователь может найти его в сети.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Чтобы лучше понять, что значит адрес сайта, его можно сравнить с номером книги в библиотеке. По номеру библиотекарь найдет для вас нужную книжку. В случае с сайтом в качестве библиотекаря выступает браузер. Задав в адресной строке адрес сайта, браузер найдет и откроет его.
Чтобы браузер нашел требуемую страницу, ее адрес обязательно должен быть указан верно. Эта ситуация аналогична отправке письма по почте. Если допустить ошибку в указании реквизитов почтового адреса (страна проживания, город, улица, дом, квартира), то письмо не дойдет до получателя.
Как узнать веб адрес сайта
Адрес сайта еще называют URL (от англ. Uniform Resource Locator). Пример адреса сайта выглядит так:
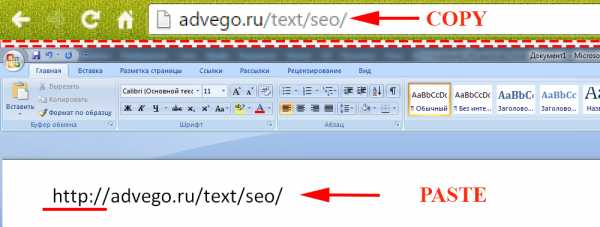
Самый простой способ узнать адрес сайта – это просто скопировать его из адресной строки.
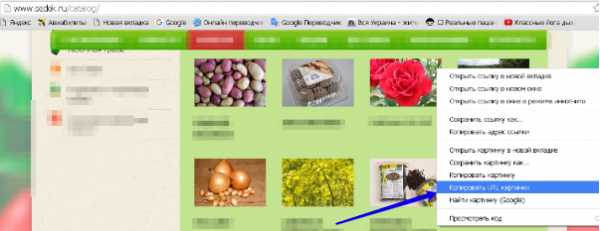
URL имеет не только страница в целом, но и отдельные ее элементы, в частности изображения. Узнать адрес, например, картинки можно нажав на ней правой клавишей мыши и выбрав из выпадающего списка пункт «Копировать URL-Картинки».

Таким же образом можно получить и URL всего документа, выбрав из выпадающего списка пункт «Копировать адрес ссылки» кликнув по нужной ссылке.
Структура URL адреса
Подобно почтовому адресу, URL имеет свои реквизиты. Рассмотрим его структуру:
- Протокол – регламентирует обмен данных между различными ресурсами. В частности протокол http указывает на ресурс WWW, протокол ftp указывает на ресурс FTP и т.д. В адресной строке браузера протокол отделяется от остальных реквизитов следующей конструкцией: ://.
- Авторизация.
- Хостинг – номер устройства (узла) в локальной либо глобальной сети.
- Порт – номер вводного канала. Если на сервере таких каналов несколько, то укажите тот, через который будет вводиться информация.
- Путь – сведения о способе получения доступа.
- Параметры – сведения, согласно которым страница будет структурирована.
Каким должен быть адрес
Основная часть URL адреса – это доменное имя сайта, которое во многом повлияет на его посещаемость. Существует ряд критериев, которыми следует руководствоваться при создании адреса сайта:
- Краткость. Пользователю проще запомнить пару связных слов, чем длинную фразу или комбинацию бессвязных символов. Короткое имя, размещенное в наружной рекламе или на странице печатного издания привлекает внимание и надолго остается в памяти. Это дает хорошую предпосылку для дальнейшего посещения ресурса.
- Презентабельность. Доменное имя должно выгодно представить содержимое ресурса. Чаще всего используют или название организации, или вид ее деятельности, или имя человека, о котором говорится на сайте. Это косвенный элемент рекламной кампании, который, при правильном подходе, даст хорошие результаты.
- Красивое название. Оно позволит сделать ресурс более солидным в глазах потенциальных пользователей. Длинное и непонятное доменное имя говорит о том, что владелец ресурса не расщедрился на покупку красивого домена. Это может отпугнуть потенциальных клиентов.
Как URL адрес влияет на SEO
Грамотно составленный URL является одним из инструментов SEO. Правильная структура адреса способствует быстрой индексации веб сайта, что поможет поднять его ранг. Для этого необходимо следовать ряду рекомендаций:
- В имени домена допускается использование ключевых слов в разбавленном вхождении. Это позволит повысить позицию в системе ранжирования. Однако, не стоит составлять домен из одних ключевых слов, в точности соответствующих предполагаемому запросу. Алгоритм ранжирования Google может исключить такой сайт из выдачи.
- Доменную зону лучше выбирать, ориентируясь на местоположение предполагаемой аудитории. Так, зона .ru увеличит поток российского трафика.
- Глубина подкаталогов в доменном имени также повышает позиции ресурса в системе ранжирования. Особенно это справедливо для подкаталогов, именованных ключевыми словами.
- В идеале урл должен быть читаемым и понятным человеку (ЧПУ),
semantica.in
Адрес сайта в интернете
Интернет был бы бессмысленным, если бы не было сайтов. Именно по сайтам мы ходим во время «прогулки» по всемирной сети. Что же такое сайт? Сайт – это электронная страница или несколько таких страниц с определенной информацией. Каждый сайт имеет свой уникальный ip-адрес. Он тоже представлен в цифровом выражении – 158.14.136.367. Такие адреса нужны машинам, браузерам. Однако, такие адреса весьма неудобны для нас, людей. Представляете сколько было бы нужно запоминать цифр, чтобы открыть необходимый сайт? А если нужно запомнить 10-100 сайтов? Так можно и с ума сойти. Поэтому были придуманы DNS-сервера. Этот сервер присваивает конкретному ip-адресу доменное имя. Как это происходит на деле? Мы в браузере набираем адрес сайта, например адрес этого сайта, браузер отправляет запрос DNS-серверу. Он ищет ip-адрес, присвоенный этому домену, затем ищет хостинг где лежат файлы данного сайта. Хостинг же отправляет файлы в браузер, браузер их обрабатывает и мы видим сайт на экране монитора. Основные понятия для новичков, которые встречаются в этой статье:
Доменное имя – это адрес сайта в символьном выражении.
Хостинг – ограниченный объем места на сервере для хранения и обработки файлов сайта.
Хостинг-провайдер (хостер) – компания, которая предоставляет вам хостинг. В зависимости от тарифного плана, объем хостинга может быть разным.
Браузер – (по-английски «browser» — обозреватель) программа, которая позволяет просматривать сайты.
Уровни домена
Давайте рассмотрим доменное имя этого сайта www.mail.ru Из чего оно состоит? Думаю, это будет интересно для новичков.
ru – зона домена. Часто выступает как идентификатор страны, к которой принадлежит сайт. Называется доменом первого уровня.
mail.ru – непосредственное имя сайта. Домен второго уровня.
www – префикс от всемирной паутины (англ. World Wide Web). Его можно не вводить в адресную строку браузера.
Есть еще домен третьего уровня. Предположим, у вас есть форум и располагается на поддомене основного домена – www.forum.mail.ru В этом случае forum.mail.ru будет являться доменом третьего уровня.
Также домены третьего уровня можно встретить на сайтах, созданных на специальных сайтах-конструкторах таких как www.ucoz.ru, google.com и других. В таком случае, домен сайта, предположим auto.ucoz.ru, тоже будет доменом третьего уровня.
Если вам понравилась наша статья, поделитесь с вашими друзьями.
azbuka-ineta.ru
Как правильно настроить URL адрес сайта в файле .htaccess
Доброго времени суток, уважаемые читатели. Каждый, кто хоть немного начал разбираться в поисковом продвижении, занимается продвижением своего сайта, волнуется за правильное индексирование сайта поисковыми роботами, должен уметь правильно настраивать URL адрес сайта, владеть базовыми знаниями о файле .htaccess, уметь внести в него изменения.

И сегодня я хочу рассказать, какие необходимы минимальные настройки, чтобы сайт корректно индексировался, чтобы не создавалось лишнего дублирования страниц.
Конечно, в сети очень много такой информации, но до сих пор, практически ежедневно, я сталкиваюсь с неправильно настроенным адресом сайта, когда главная страница находится по 2, 4, а то и по 6 разным адресам. И это очень плохо.
И главная проблема кроется в том, что в наше время очень легко поставить, практически, любую CMS. И даже не нужно знать никаких особенных знаний. А вот чтобы правильно настроить, как раз и нужны дополнительные знания.
Почему так важно, чтобы URL были правильно сформированы?
Потому что ошибки в URL затрудняют индексирование сайта поисковыми системами, создают дублированный контент, из-за чего у сайта могут возникнуть проблемы с продвижением.Стоит понимать, что несмотря на то, что в ТОПе поисковых систем достаточно часто попадаются сайты с динамическими адресами, с неправильно настроенным адресом сайта, и поисковые системы, конечно же проиндексируют любой сайт, по крайней мере они попытаются это сделать, так вот несмотря на все это, очень важно при создании нового сайта учесть все возможные варианты отображения адреса сайта и не допускать ошибок с самого начала, т.к. это обязательно скажется положительно на сайте, добавит дополнительный плюсик в его карму.Правильно сформированный адрес – это прежде всего забота о самом себе, точнее о своем сайте, который в ответ обязательно подарит вам больше посетителей, клиентов и прочее.
Откуда берутся ошибки в URL?
Есть несколько источников проблем неправильного адреса сайта и страниц.Первая и самая частая зависит не от CMS, а от настроек самого домена. Так повелось, что во время привязки домена к хостингу, он получает несколько разных адресов, в зависимости от задач, и некоторые из этих адресов индексируются поисковыми системами. Из-за этого создается дублирование. Более подробно об этом ниже.Вторая проблема заключается непосредственно в CMS, которые динамически создают адреса. И об этом мы так же сегодня поговорим.
Стоит понимать, что те или иные проблемы зависят от каждой конкретной CMS. Я постараюсь охватить все проблемы в масштабе, и совсем не обязательно, что все проблемы возникнут на одном взятом сайте. Ведь у разных CMS разная логика, и где одна проблема полностью решена разработчиками, может существовать другая. Итак, приступим.
Что за чудо-юдо файл .htaccess?
Я не хочу грузить вас лишней информацией, но т.к. основные изменения мы будет делать именно в этом файле, то стоит немного рассказать о нем. Это очень полезный, интересный и важный файл для любого сайта. Именно этот файл передает запросы пользователей серверу и наоборот, получая ответ от сервера, пересылает обратно пользователям. В технические аспекты вдаваться не будем, я и сама в них не сильна, а вот уметь настроить адрес сайта должен каждый.Итак, у каждого сайта должен быть файл .htaccess, и он есть в каждой CMS по умолчанию. Но часто, после установки CMS файл имеет другое название и поэтому не выполняет своих функций. Так же он может быть полупустым или настройки в нем могут быть закомментированы. Важно также знать, что в современных CMS файл .htaccess может быть в каждой папке сайта. Но нас интересует только один единственный, который находится в корневой директории сайта, т.е. в той папке, в которой находятся все папки и файлы вашей CMS. Часто эта папка носит названия public_html, html или www.Подключившись к своему сайта по FTP или зайдя в файловый архив через панель управления хостингом, вы обнаружите этот файл. Как уже сказала, если вы им ещё не пользовались, он может иметь расширение txt, как это сделано в Joomla
или иметь название ht, и расширение .access, как это сделано в CMS MODx, что вместе как раз и образует слово htaccess.
Может иметь другое написание, но обязательно образовывать именно это слово htaccess.
Чтобы файл начал выполнять свои функции, его необходимо правильно переименовать. Чтобы не путаться, лучше всего скачать данный файл к себе на компьютер, открыть в блокноте, далее в меню Файл выбрать Сохранить как.
При данном сохранении обязательно в пункте Тип файла выберите Все файлы. А само имя начинается с точки (.). Если вы не поставите точку в начале названия, файл не будет работать.
После этого готовый файл уже можно заново заливать на хостинг. Конечно, вы можете переименовать данный файл и непосредственно в файловом менеджере или в FTP клиенте, просто вы должны быть уверены, что файл не имеет никакого другого расширения, кроме .htaccess.
В зависимости от CMS, возможно, вам придется внести какие-либо изменения в свой файл, чтобы он начал корректно работать, данную информацию лучше искать на официальном сайта тех. поддержки вашей CMS. Сейчас же у нас статья о том, как настроить данный файл для правильного индексирования сайта поисковыми системами.
Не сильна я в технических деталях настройки сервера, но прежде, чем мы приступим, вы должны найти в файле .htaccess такую строчку:
RewriteEngine On
Вообще из всех виденных мной .htaccess эта строка была у всех, а функция mod_rewrite, о которой говорит данная запись, включена у всех хостеров. Но, если вдруг в вашем файле такой записи нет, то лучше уточните у своего хостера, включена ли у них функция mod_rewrite.
Ниже этой строки должна быть ещё одна
RewriteBase /
Если ее нет, то добавьте ее самостоятельно. На всякий случай, просмотрите наличие этой строки до самого конца файла.Все остальные записи, о которых пойдет речь в этой статье, должны находиться ниже этих двух строк. Это самое важное, что я хотела сказать прежде, чем мы приступим к основной части данной статьи. Итак, основные ошибки и способы их устранения.
Адрес сайта с WWW или без
Самая часто встречаемая ошибка. Когда вы привязываете свой домен к хостингу, ему прописывается несколько записей типа А. После того, как на хостинг вешается сайт, он становится доступным по разным адресам
http://www.site.ru
http://site.ru
Лично мое мнение – www абсолютно бесполезная приставка. Но до тех пор, пока в настройках DNS домена будет оставаться данный пункт, пока поисковые системы непонятным образом будут находить адрес сайта именно с приставкой, на нас ложится ответственность предупреждать возможную проблему дублирования контента на сайте.
Итак, сейчас вы должны проверить, как открывается ваш сайт.
Сначала вводим в адресную строку браузера адрес своего сайта с www
http://www.site.ru
Сайт загрузился. Если в адресной строке ничего не изменилось, адрес так и отображается с www, то удаляем из адреса www и обновляем страницу. Смотрим в адресную строку браузера.Если адрес изменился на www.site.ru, значит у вас домен настроен на постоянное отображение с www и ничего менять не нужно.Если адрес сайта не изменился, значит ваш сайт открывается по двум разным адресам, а значит уже создается дублирование контента и поисковый робот скорее всего уже проиндексировал оба адреса, как разные страницы, и уже раздумывает, как бы вас наказать.
Как настроить домен с www или без www
Теперь необходимо решить, в какую сторону менять домен, оставлять его с www или делать без? В таком случае лучше спросить у самих поисковых систем, какой из адресов они считают правильным. И лучше подстраиваться под Яндекс, а не под Google.Раньше было достаточно посмотреть выдачу Яндекса, чтобы понять, какой домен Яндекс считает главным. Но сейчас Яндекс показывает все домены без www, но при этом все равно упорно продолжает индексировать с www.Какие возможны другие варианты? Можно посмотреть показатель сайта тИЦ с www или без. Эту информацию показывают любые SEO инструменты. Или в Яндекс Вебмастер (что такое Яндекс Вебмастер) в меню выбираем Индексирование сайта – Страницы в поиске. Яндекс показывает список проиндексированных страниц именно с таким адресом, который считает главным. Итак, главное зеркало домена выбрано, осталось внести некоторые изменения в служебные файлы сайта.
Если вы только создали свой сайт и он ещё не проиндексирован поисковыми системами.
- При добавлении сайта в инструменты для вебмастеров Google (Как пользоваться инструментами для вебмастера Google) добавить оба адреса, подтвердить свои права, и в настройках (Конфигурация сайта – Настройки) каждого из них, указать Основной домен.
- Создать файл Robots.txt и указать в нем директиву Host
User-agent: Yandex
Host: site.ru
Перенаправляем домен без www на домен с www
RewriteCond %{HTTP_HOST} ^site\.ru$ [NC]
RewriteRule ^(.*)$ http://www.site.ru/$1 [R=301,L]
Обратная ситуация, перенаправляем домен с www на домен без www
RewriteCond %{HTTP_HOST} ^www.example.ru$ [NC]
RewriteRule ^(.*)$ http://site.ru/$1 [R=301,L]
Сохраняем, закачиваем файл на хостинг, проверяем доступность сайта по адресу, с которого настраивали перенаправление. Если все сделано правильно, то вбивая адрес в браузере, который не должен индексироваться, во время загрузки страницы адрес сайта в адресной строке бразуера сам изменится на тот, который вы выбрали основным.
Адрес сайта со слэшем / в конце URL или без
Вторая проблема, которая напрямую зависит от CMS – это окончание URL. Ставится ли в конце адреса слэш или нет.
http://site.ru
http://site.ru/
Вообще, во многих CMS эта проблема решена, сами CMS программно подставляют слэш в конце URL, некоторые наоборот, специально убирают, но в любом случае вы должны проверить. Т.к. есть и такие CMS, которые открывают сайт и так, и так. И если первые два варианта ещё куда ни шло, то последний — очень плохо. Почему это важно? Да потому, что для поисковых систем это разные адреса. И если разработчики CMS не продумали этот момент, то он полностью ложится на плечи вебмастера или оптимизатора.А как правильно, спросите вы? Если не вдаваться в технические детали, то суть в том, что главная страница сайта по сути является каталогом, который содержит вложенные подкаталоги и отдельные страницы – файлы. Исторически так сложилось, что каждый каталог, который содержит внутри себя подкаталоги и отдельные файлы должен заканчиваться слэшем, показывая тем самым, что это каталог, а не конечный документ. Конечный же документ не должен заканчиваться слэшем, сообщая тем самым, что это конечный документ и больше ничего нет. Таким образом, адрес сайта и рубрики, которые содержат конечные документы, должны заканчиваться слэшем.
http://site.ru/
сообщает, что внутри каталога site.ru находятся ещё документы.
http://site.ru/rubrika/
сообщает, что внутри каталога site.ru находится подкаталог rubrika, который содержит в себе ещё какие-то документы. И наконец
http://site.ru/rubrika/page.html
сообщает, что внутри каталога site.ru находится подкаталог rubrika, который содержит в себе документ page.htmlНо это все теория, и в современном интернете все вебмастера разошлись, кто в лес, кто по дрова. И даже окончание .html уже многие также считают аттавизмом, как и www.А теперь давайте посмотрим, добавляется ли к адресу вашего сайта слэш?
Вводим в адресную строку адрес своего сайта без слэша. Смотрим, добавился слэш или нет. Вводим адрес со слэшем, и также смотрим, изменилось ли что-то в адресной строке. На всякий случай предупреждаю, что в Google Chrome лучше не смотреть, он удаляет все слэши.
Если вас перекидывает на один из вариантов, значит разработчики CMS уже позаботились об этом.
Что делать, если ваш сайт открывается в обоих случаях, и адрес не меняется? В таком случае поможет 301 редирект. Незаменимая просто штука для SEO.
Как настроить слэш в конце адреса сайта
Сначала нам нужно выяснить, а как сама CMS формирует адреса. Не знаю, как это делают профессионалы, я нашла чисто дилетантский способ. С вероятностью в 99% в шапке сайта ваш логотип или название сайта выводится в виде ссылки на главную. А сама ссылка формируется программно CMS. Подводим курсор мышки к ссылке в заголовке или логотипу сайта и внизу браузера смотрим ссылку
Внизу мы видим, что адрес формируется со слэшем на конце. Значит нам нужно прописать в файле .htaccess 301 редирект, который будет перенаправлять с адреса без слэша на адрес со слэшем. Да и вообще, на мой взгляд это самый оптимальный вариант с той точки зрения, что некоторые пользователи, давая ссылку на ваш сайт, могут ее не скопировать из адресной строки, а прописать вручную. И вряд ли кто подумает прописать на конце слэш. А ведь для поисковика это разные ссылки. И такая ссылка принесет значительно меньше пользы.
Настроить слэш в конце URL поможет эта запись
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_URI} !(.*)/$
RewriteRule ^(.*)$ /$1/ [R=301,L]
Это случается редко, но иногда, в зависимости от CMS, от уже имеющихся настроек, особенно когда настроены ЧПУ ссылки, некоторые настройки могут конфликтовать друг с другом. В таком случае лучше поискать поддержку на официальном сайте CMS, которой вы пользуетесь.
В адресе главной страницы index.php или main
Не знаю, как в других CMS, но главный специалист по формированию таких URL – это Joomla. Да, это такая CMS, которая умудряется выдавать пользователю главную страницу, как минимум, по трем адресам.
http://site.ru/
http://site.ru/index.php или http://site.ru/index.html
http://site.ru/main
И это я ещё упустила вариант, когда сам сайт открывается с www и без. А вы проверили свой сайт на Joomla? Или у вас другая CMS? Проверьте на всякий случай. Если сайт новый, то проверяем вручную, вбивая в адресной строке браузера разные адреса. Если сайт уже проиндексирован, то смотрим инструменты для вебмастеров Яндекс и Google, какие страницы находятся в индексе.
Как убрать index.php и main
Если вы обнаружили, что главная страница сайта открывается одновременно по разным адресам, то для вас подойдет такое правило, которое мы прописываем все в том же файле .htaccess.Для страницы main
#RewriteBase /
Redirect 301 /main http://site.ru/
Для страницы index.php
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.php\ HTTP/
RewriteRule ^index\.php$ http://site.ru/ [R=301,L]
Обращаю ваше внимание на то, что если вы используете основной адрес с www, то запись http://site.ru/ должна быть с www, т.е. http://www.site.ru/. Соответственно, если вы обнаружили файл index с расширением .html, то указываем его в правиле.
Вот мы разобрали самые частые ошибки в настройке URL адреса сайта и научились их исправлять. Надеюсь, моя статья вам поможет правильно настроить адрес своего сайта. Удачи.
amateurblogger.ru
Как правильно – сайт с WWW или без WWW
Замечали ли вы, что при переходе на некоторые сайты, их адреса в строке браузера отображаются с WWW, при том, как другие сайты показываются без WWW? Новичок вебмастеринга, заметивший это, наверняка задумается – а в чём разница, и как нужно мне сделать собственный сайт – с WWW или без WWW?
В этой статье вы узнаете, чем отличается сайт с WWW от без WWW, и как должен выглядеть адрес правильно.
World Wide Web
Приставка WWW появилась в те времена, когда быть придуман интернет и самый первый в мире сайт. В дальнейшем стало понятно, что WWW применять нет необходимости, и в будущем эта приставка отпала.
В современном интернете WWW превратилось в рудиментарный орган, который не имеет никакой пользы, но часто всё-таки, присутствует. Отсюда становится понятно, что сайты с WWW и без WWW абсолютно идентичны и наличие или отсутствие данной приставки никак не повлияет на его судьбу.
Зеркало сайта и склейка зеркал
Из вывода, сказанного выше, становится понятно ещё кое-что. Получается, что сайт с WWW и без WWW находится по разным адресам – www.site.ru и site.ru. Очевидно, что один адрес является дублем другого, так как одинаковое содержание располагается по разным URL. Естественно, что поисковики на это отреагируют негативно, посчитав, что один сайт копирует другой, и в результате оба они окажутся в опале и сайт нельзя будет продвинуть.
Чтобы этого не произошло, сайт с WWW должен быть с без WWW с выделением главного зеркала, то есть того адреса, который будет отображаться в строке браузера (как было сказано выше, какой вы сделаете выбор, значения не имеет).
Склеить сайт с WWW с без WWW необходимо таким образом:
- Добавьте сайт в Яндекс и перейдите в панели вебмастера в пункт «Настройка индексирования» и подпункт «Главное зеркало». Здесь определите, какой адрес будет главным: сайт с WWW или без.
- Добавьте в файл robots.txt правило Host: www.site.ru или Host: site.ru (в зависимости от того, что вы выбрали главным зеркалом). Это правило должно находиться в секции правил для Яндекса.
- Добавьте сайт в Google. Сделать это нужно дважды, сначала добавить сайт с WWW, затем без WWW.
- Перейдите в настройки сайта и укажите, какой из адресов следует считать главным.
Вам также будет необходимо узнать о том, как добавить сайт в поисковик. Об этом мы рассказывали тут.
wpuroki.ru
10 правил оптимизации URL адресов страниц
Правильная оптимизация URL
О том, что внутренняя оптимизация сайта должна быть на высшем уровне Вы, конечно же, не раз слышали ранее. Ведь об этом неустанно твердят все веб-сайты о SEO, в том числе и наш.
В этом материале мы не станем повторяться и еще раз рассказывать об оптимизированных title, description, заголовках страниц и т. д.
Сегодня мы хотим Вам рассказать об одном довольно редко упоминаемом моменте – о том, что правильно составленный URL страницы является не менее важным показателем ее релевантности и фактором, который охотно учитывается при ранжировании поисковых выдач.
К сожалению, довольно существенная часть вебмастеров забывает или, возможно, даже не знает, как правильно прописывать URL страниц. Многие привыкли полагаться на автоматические функции используемых CMS, которые в большинстве случаев делают это неправильно.
Эта статья однозначно Вам пригодится, если на Вашем сайте адреса страничек выглядят примерно вот так:
Немного теории: что такое URL?
В дословном переводе URL (англ. Uniform Resource Locator) – это унифицированный адрес ресурса.
Если более простыми словами, то – это стандартизированный способ записи расположения (адресов) всех существующих интернет-ресурсов (файлов, страниц, веб-сайтов).
Полный адрес всегда начинается с сетевого протокола. Например, протокол https или чаще всего http. Хотя существует еще около 30 реже используемых разновидностей (ftp, irc, xmpp и т. п.).
В большинстве современных браузеров http опускается. Убедиться, что перед Вами правильно составленный URL можно, если скопировать и вставить его куда-нибудь.

Далее, за протоколом передачи данных следует домен и конкретный путь к интернет-ресурсу (к файлу или страничке). И вот именно с правильного прописывания этого пути и состоит оптимизация URL.
Как прописать URL адрес страницы правильно
- Правильно составленный URL должен содержать ключевые слова. Кроме того, что выбранное доменное имя для продвижения является очень важным и должно содержать основной ключевой запрос сайта, в адрес каждой странички также нужно включать запрос, по которому она продвигается.
И это будут учитывать не только поисковики.
Совпадения по введенному в поисковую строку запросу выделяются жирным не только в названии и описании сайта, но и в адресе. Поэтому если правильно написать URL, интернет-пользователи также будут обращать внимание на него в результатах поиска и будут учитывать во время формирования своего мнения о релевантности страницы и возможности перехода на нее.
- Оптимизация URL страниц, с точки зрения SEO, предполагает использование в адресе не более 3–5 слов. Длинные ссылки не отображаются полностью в выдаче (обрезаются) и снижают вес ключевых слов в глазах поисковиков.
- Не стоит использовать слишком глубокий уровень вложенности страниц. Даже если страничка находится в пяти–шести шагах от главной, желательно правильно прописывать URL – убирать из адресов излишние упоминания о категория, рубриках и т. д.
Повышенное количество уровней вложенности в URL не только увеличивает его длину и уменьшает вес ключевиков, но также плохо влияет на восприятие образовавшегося адреса посетителями. В нем сложно разобраться и его практически невозможно запомнить.
- Существуют рекомендации по поводу того, что наиболее правильно прописывать URL с расширением файла в конце («.html», «.php» и т.п.). Хотя такое утверждение является довольно спорным, поскольку для поисковиков это наверняка неважно. Разве что человеку становится понятно, что страница, на которой он находится – это конечный пункт и глубже перейти нельзя.
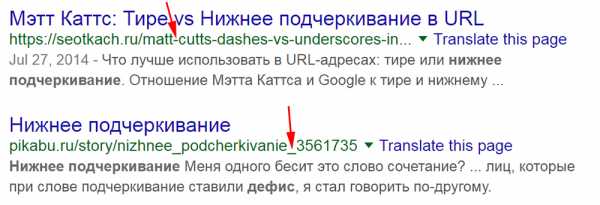
- Для того чтобы прописать URL адрес страницы, состоящий более, чем из одного слова, в роли разделителей лучше использовать дефисы, а не нижние подчеркивания. В то время как у Google с их распознаванием все в порядке, для Яндекса дефисы все еще предпочтительнее.

- Правильно составленный URL должен содержать только символы, прописанные в нижнем регистре. Если этой рекомендации не придерживаться, могут быть проблемы с индексацией страничек.
- Использование кириллических символов допустимо, но нежелательно. Поскольку они только визуально отображаются в адресной строке в таком же виде, как вы захотите прописать URL адрес страницы. На самом же деле каждая русская буква перекодировывается в виде шести символов.
Поэтому в SEO, чтобы иметь правильно составленный URL, рекомендовано пользоваться только латинскими символами и цифрами в адресах страничек.
- Под оптимизацией URL также подразумевается наличие только одного адреса у каждой страницы. Если имеется проблема с автоматическим генерированием, дубли страниц нужно закрывать от индексации и использовать атрибут rel=«canonical» для указания канонических версий.
- Правильно написать URL несложно, но при этом нужно не забывать, что ключевые слова в нем учитываются при оценке частности их использования. То есть если на странице (в тексте и заголовках) у Вас встречается поисковый запрос 8 раз и это является предельно допустимым количеством в конкретном случае, то 9-й раз в адресе будет уже явным пересмамом. Следовательно в тексте нужно использовать ключ на 1 раз меньше.
- Необязательно правильно прописывать URL вручную. Например, в WordPress можно настроить автоматическое формирование адреса создаваемой странички путем транслитерирования используемого заголовка h2 с помощью плагина Cyr-To-Lat.
Правильно составленный URL – не панацея
Не стоит надеяться, что лишь оптимизация URL согласно вышеперечисленных рекомендаций сразу же поднимет странички Вашего веб-сайта в ТОП.
Помните, что это лишь один из элементов, влияющих на поисковое продвижение.
Поэтому позаботьтесь о том, чтобы у каждой страницы Вашего сайта всегда был правильно составленный URL и продолжайте работать во всех остальных направлениях оптимизации, которыми изобилует SEO!
seo-akademiya.com