Почему не отображается картинка на сайте?
Вы здесь: Главная — HTML — HTML Основы — Почему не отображается картинка на сайте?

Давно я уже не писал ничего для новичков, в основном, пишу уже для достаточно опытных специалистов. Поэтому чтобы исправить это положение, я решил написать статью по теме наиболее частого вопроса, который я постоянно получаю: «Почему не отображается картинка на сайте?«. В этой статье я постараюсь разобрать все причины, почему изображение не появляется на сайте на основании того, что я видел у своих учеников.
Не будем тянуть резину, а сразу перейдём к делу.
Первая ошибка
<img scr="image.jpg" alt="Картинка" />
Тот, кто уже хорошо знает HTML, мгновенно найдёт в данном коде ошибку. А ошибка здесь синтаксическая, так как атрибута «
Вторая ошибка
<img src="image.jpg" alt="Картинка" />
Здесь никаких ошибок в коде не имеется, однако, если копнуть глубже, то название картинки, скорее всего, указано неправильно. Очень часто в ОС отключён показ расширений файлов, как следствие, image.jpg — это только имя файла, без расширения. Для решения проблемы надо включить показ расширений файлов в свойстве папок, далее увидеть, что файл называется, например, так: «image.jpg.png«, и это имя прописать в src.
Третья ошибка
<img src="image.jpg" alt="Картинка" />Снова код правильный, однако, картинка всё равно не отображается. Если не помог предыдущий пункт, то, скорее всего, в браузере просто отключён показ картинок. Включите показ картинок в браузере, и Ваше изображение должно будет появиться.
Четвёртая ошибка
<img src="images/image.jpg" alt="Картинка" />
Очень часто ошибка состоит в том, что путь написан с ошибкой. А этот путь они просто откуда-то сдирают (с моего сайта, с книг, с моих курсов или ещё откуда-нибудь), не подумав о том, что это только путь, а не сама картинка. И по нему должна находиться само изображение. В большинстве случаев, её и близко нет. Иногда картинка имеется, но путь написан неправильно. Здесь надо просто
Я разобрал все ошибки, которые мне удалось вспомнить в своей практике. Если у Вас не отображается картинка на сайте
-
 Создано 07.05.2012 14:02:48
Создано 07.05.2012 14:02:48 -

Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
myrusakov.ru
Почему не отображается картинка в html: что делать — МирДоступа
Расскажем, что делать если картинка в тегах html не хочет отображаться…
Причин почему может не выводиться картинка в html довольно много. Рассмотрим самые частые ошибки синтаксиса.
Ошибка N1
Нарушен синтаксис атрибута src (написан как scr) тэга img. Явление этого сегодня довольно редкое, так как HTML-документы, как правило, пишутся в специализированных редакторах, которые подсвечивают правильно введённые тэги, атрибуты, спецсимволы. В комплексных средах разработки (DreamViever) подобная ошибка невозможна в принципе.
Ошибка №2
Почему не отображается картинка в html? Возможно синтаксис тега img и его атрибутов правильный, но неверно указано имя файла изображения.
Операционные системы по умолчанию скрывают расширение файла и поэтому картинка с именем picture.jpg.png в проводнике и диалоговых окнах открытия отображается как picture.jpg
Для исключения подобной ошибки необходимо в свойствах папки активировать показ расширения файлов.
Ошибка №3
Не верно указан полный путь к изображению в атрибуте src. Эта ошибка возникает вследствие механического копирования пути из другого HTML документа либо иного источника.
В HTML полный путь к любому файлу указывается относительно расположения страницы с которой осуществляется вызов. Если изображение находится во внутреннем по отношению к документу каталоге путь будет выглядеть так “имя внутреннего каталога/имя изображения”. Сам файл при этом может находится в других подкаталогах
Файл может находится еще и в нескольких подкаталогах. Именно поэтому проблема почему не отображается картинка в html немного сложнее чем может показаться сначала. Так в значении атрибута src указываются все подкаталоги.
Например: фотография myphoto.jpg находится в подкаталоге photo внутреннего каталога image. Значение атрибута src в этом случае прописывается как “image/photo/myphoto.jpg”.
Если изображение находится во внешнем по отношению к документу каталоге то прописывание полного пути начинается с “../”. Например: “../image/photo/myphoto.jpg”.
Ошибка №4
В браузере с помощью которого осуществляется просмотр документа отключен вывод изображений. В этом случае, если тэг img прописан полностью, то есть указан непустой атрибут alt будет выведено его значение. Например: при alt=”Моя фотография” отобразится «Моя фотография». При пустом или опущенном атрибуте alt большинство браузеров выводит пиктограмму изображения.
Таким образом, рассмотрев все четыре ошибки, ответить почему не отображается картинка в html гораздо проще…
Мой мир
Вконтакте
Одноклассники
mirdostupa.ru
Почему изображение не показывается на сайте?
При тестировании веб-страницы на локальном компьютере все изображения обычно показываются корректно, однако после публикации на сайте возникает ситуация, что рисунки не видны. Это может происходить по ряду причин, рассмотренных далее.
Несовпадение регистра
В большинстве случаев в качестве операционной системы веб-сервера выступают Unix-подобные системы, которые различают регистр файла. Иными словами, файлы с именами PIC.gif, pic.gif и Pic.gif являются разными. При обращении из HTML-кода эту особенность необходимо учитывать и писать адрес изображения следует именно так, как он записан в системе. Чтобы не возникало путаницы, обычно договариваются, что все имена файлов и папок пишутся в нижнем регистре, также хранятся и документы.
Неверный адрес файла
Ошибка доступа к файлу часто возникает при неверной записи имени файла или папки где он хранится, т.е. из-за обычной опечатки. Также это происходит при неправильном указании относительного адреса файла вида ../../images/file.gif.
Использование локального адреса
Некоторые программы для редактирования HTML-кода добавляют изображения в виде локального адреса, начинающегося на ключевое слово file:///. Далее следует путь к файлу в виде строки c:/имя папки/имя файла. Изображение при этом исправно показывается на локальном компьютере, а на сервере нет, поскольку на нем не существует заданного пути. В подобных случаях достаточно заменить локальный адрес к файлу на относительный.
Проверка изображений
Проверка отображения рисунка может происходить тремя путями: корректность графического файла, правильность HTML-кода и ревизия со стороны сервера.
Проверка графического файла заключается в определении его целостности — файл не должен быть поврежден и обязан без проблем отображаться в браузере. Для этого в браузере достаточно ввести полный локальный путь к файлу, например file:///с:/www/girl.jpg.
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
<img src="../images/Girl.Jpg" alt="Фотография">Если файл записан на сервере как girl.jpg, то обращение к нему в примере некорректно.
Со стороны сервера также можно проверить путь к файлу и его имя. Для этого в браузере Firefox следует щелкнуть по рисунку (или по месту, где он должен быть) правой кнопкой мыши и в контекстном меню выбрать «Информация об изображении». Появится окно показанное на рис. 1.
Рис. 1. Абсолютный путь к графическому файлу
Пункт «Адрес» показывает, где, по мнению сервера, хранится изображение, а также в каком регистре задано имя. Сопоставляя эту информацию с имеющимся файлом, можно сделать вывод, почему изображение не показывается на странице.
htmlbook.ru
Почему не отображается картинка на моей html странице?
Итак, для того чтобы выбранная вами картинка отображалась на созданной вами WEB-странице можно воспользоваться несколькими методами, выбор метода зависит от того каким образом вы хотите отобразить картинку.
Например, для вашей веб-страницы можно задать картинку как фон-заставку через свойство «background», причем это работает для любого компонента формы HTML, у которого это свойство присутствует.
В качестве примера приведу часть кода, где картинка с именем «img.jpg» является фоном всей веб-страницы:
________________
<html>
<head>
<title>
</title>
</head>
<body background=»img.jpg»
</body>
</html>
________________
Заранее скажу, что картинка в таком случае должна лежать непосредственно в каталоге с файлом вашей веб страницы.
Структура каталога будет выглядеть так:
С:/MySite/index.html
С:/MySite/img.jpg
Однако, хранить картинки, скрипты, таблицы стилей в одной директории с файлами *.html — является «дурным тоном» разработчика.
Поэтому, лучше всего создать логически упорядоченную структуру файлов по каталогам по признаку их принадлежности к тому или иному расширению, например скрипты, написанные на JavaScript должны находиться в директории:
С:/MySite/js/myscrip
Изображения, встраиваемые в веб-страницы должны находиться в директории:
С:/MySite/pic/img.jp
Таблицы стилей CSS должны находиться в директории:
С:/MySite/styles/mys
С учетом всего материала, изложенного выше можно определить синтаксис подключения любого из вышеперечисленных типов файлов *.js, *.css, *.jpg в виде соответствующей строки:
для скриптов в тело тега <head></head>
<script type=»text/javascrip
для таблиц стилей
для изображений, не обязательно формата *.jpg
<body background=»pictures
для таблиц стилей через link в теле тега head.
Свойство «background» так же имеется у тега table для создания фона таблицы.
Так же можно картинку в тело вашей веб — страницы добавить через тег
<img src=»pic/img.jpg»></
Для того, чтобы произвести отрисовку графики своего изображения на вашей веб-странице используют тег «canvas».
Кроме того, изображениям можно придавать функционал кнопок для улучшения визуализации вашего сайта.
Так же изображения можно использовать для создания своих собственных игр и графики в браузере.
Код приведенного ниже примера оставлю здесь.
Вот, простой пример использования фонового изображения страницы, фона таблицы и простого изображения.
www.bolshoyvopros.ru
Что делать, если в браузере не отображаются картинки
Иногда пользователи отмечают, что при просмотре какой-либо страницы в браузере не открываются изображения. Такая проблема может возникнуть в разных случаях, но её решение обычно требуется найти очень оперативно. Для этого нужно выявить причины и устранить нарушения работы системы.
Что делать, если пропали картинки в браузере
Работа разных браузеров подвержена нарушениям и сбоям. Одно из таких явлений — отсутствие картинок. Вместо изображений можно увидеть пустые квадраты с крестиками или что-то подобное. Это сильно мешает комфортному использованию браузера, не позволяет быстро найти нужную информацию и затрудняет ориентирование по страницам сайтов.
Очистка кэша в разных браузерах
Кэш представляет собой промежуточный буфер с быстрым доступом, в котором содержится наиболее часто запрашиваемая информация. Это упрощает работу в интернете, так как востребованные файлы выдаются браузером максимально оперативно. Постепенно таких файлов скапливается очень много. На поиск нужных элементов система тратит большое количество времени, что приводит к ухудшению производительности. Браузер будет работать медленно, а ускорить его можно путём очистки кэша, что позволит заодно решить проблему загрузки картинок.


Все браузеры используют технологию кэширования информации, поэтому периодически кэш нужно удалять
Opera
Для оптимизации кэша в браузере Opera можно провести следующие действия:
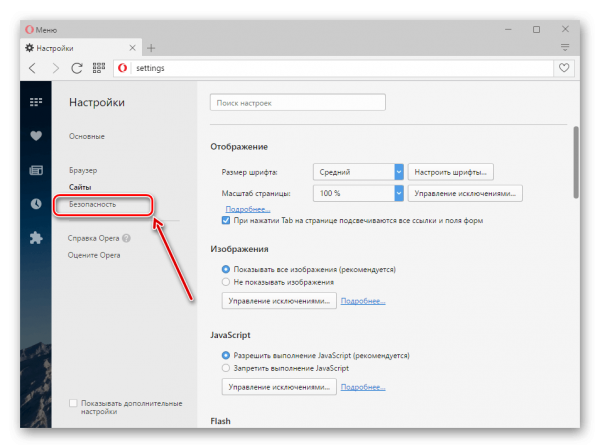
- Запускаем браузер, открываем «Меню» — «Настройки». Находим раздел «Безопасность», расположенный слева.


В меню настроек переходим к пункту «Безопасность»
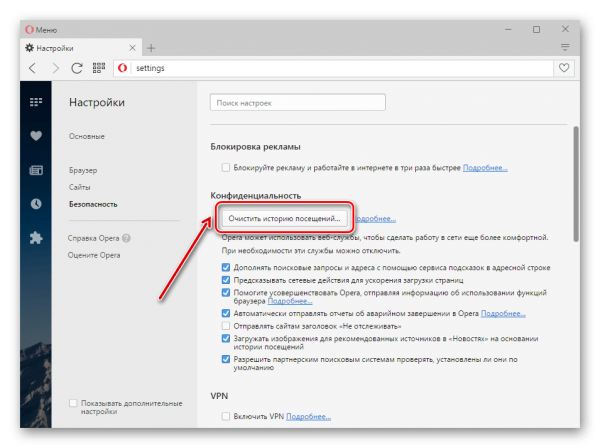
- В графе «Конфиденциальность» активируем кнопку «Очистить».


Нажимаем кнопку «Очистить историю посещений»
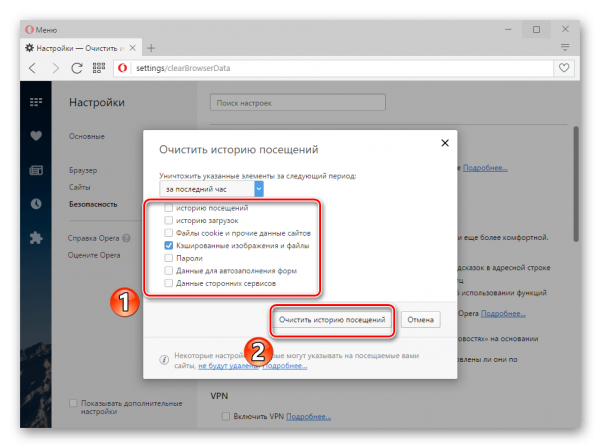
- Появляется список разделов, среди которых следует определить подлежащие очистке. Устанавливаем галочку напротив надписи «Кэшированные изображения и файлы». Затем нажимаем кнопку «Очистить историю посещений».


Можно установить галочки напротив других разделов, если нужна более тщательная очистка браузера
«Яндекс.Браузер»
В браузере «Яндекс» также могут возникнуть сбои в отображении картинок. Технология очистки кэша в этом случае похожа на работу с Opera:
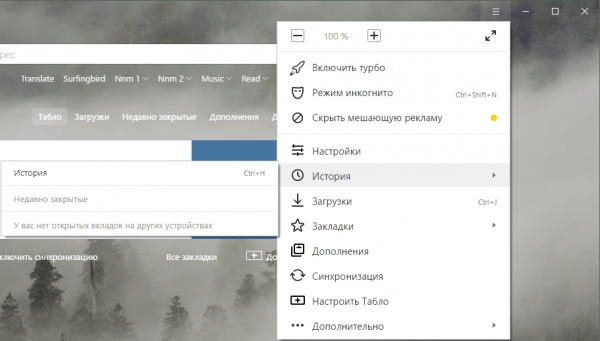
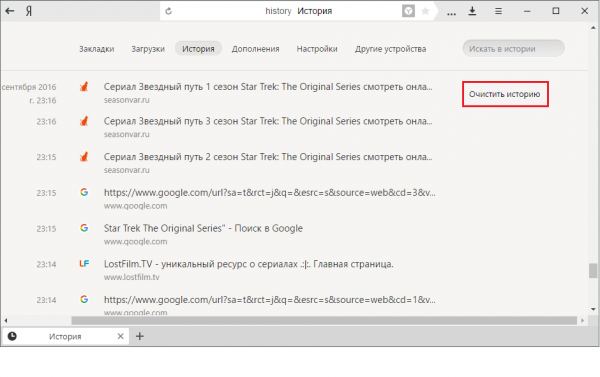
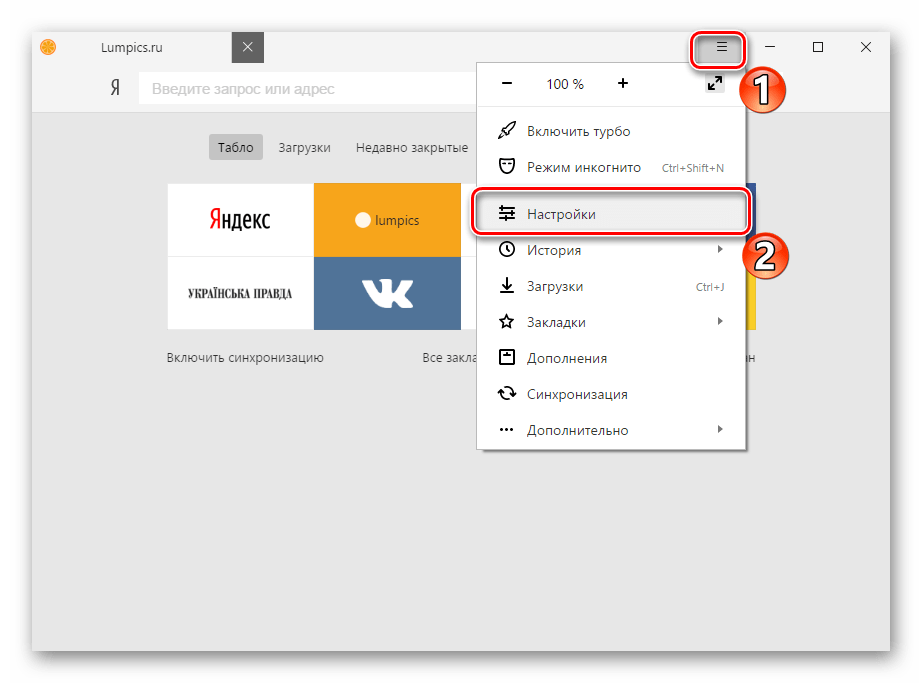
- Активируем пункт «Меню», а затем «История».


Для очистки кэша нужно открыть историю браузера
- Нужно очистить этот раздел, для этого в следующем окне снова нажимаем кнопку с надписью «История». Можно также воспользоваться комбинацией клавиш Ctrl+H.


В истории посещений находится кнопка для очистки кэша «Яндекса»
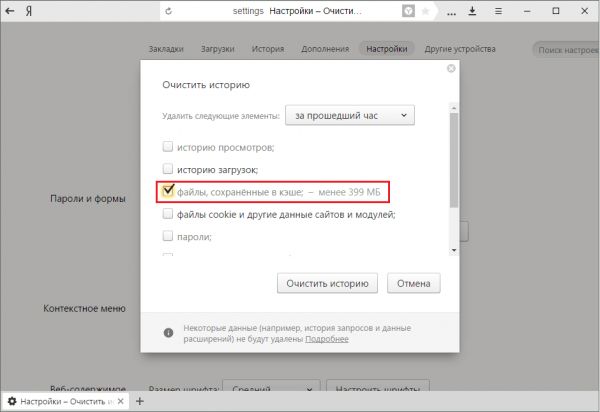
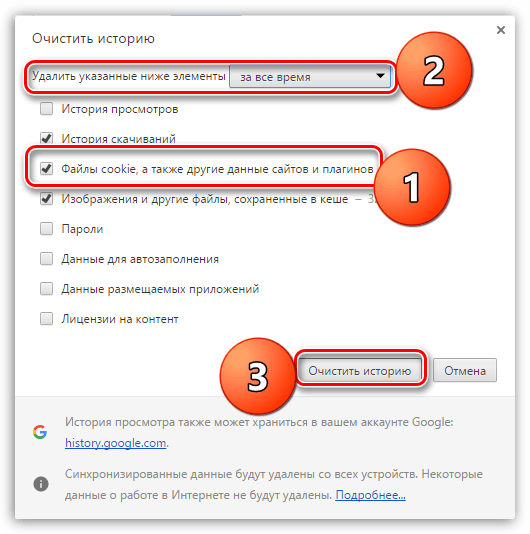
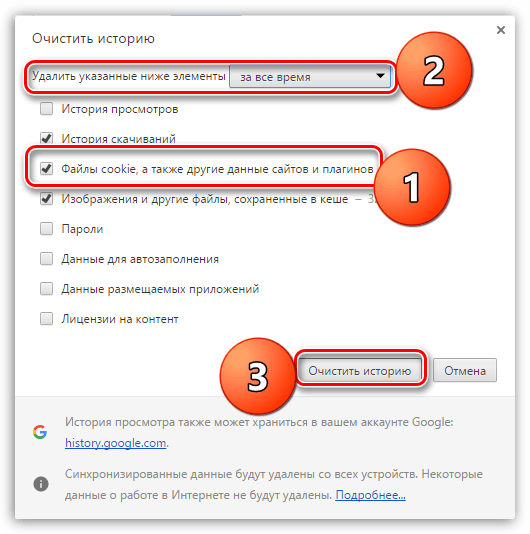
- В открывшемся окне выбираем период, за который требуется очистка, например, за прошедшие сутки или за всё время. Отмечаем пункт «Файлы, сохранённые в кэше». Если требуется очистка cookie, то отмечаем и эту строку, а затем нажимаем «Очистить историю».


При необходимости можно очистить и другие разделы браузера «Яндекс»
Google Chrome
Технология устранения скопившихся файлов в браузере Google Chrome мало отличается от рассмотренных случаев. В правом верхнем углу окна браузера нужно нажать кнопку «История» и перейти к соответствующему разделу. Открывается журнал посещений, где нужно найти кнопку «Очистить историю». Напротив строки «Файлы cookie» следует поставить отметку, а затем вверху около пункта «Удалить указанные ниже элементы» отметить графу «За все время» и нажать «Очистить историю».


Технология очистки кэша Google Chrome мало отличается от работы с «Яндексом»
Видео: как очистить кэш и куки Google Chrome
Как отключить быструю загрузку
Если загрузка веб-страницы длится очень долго, то браузер может автоматически запретить отображение картинок. В результате этого пользователь видит только текстовую информацию. Для устранения такого недочёта нужно изменить настройки. Технология работы похожа во всех браузерах. Рассмотрим поэтапные действия на примере Google Chrome:
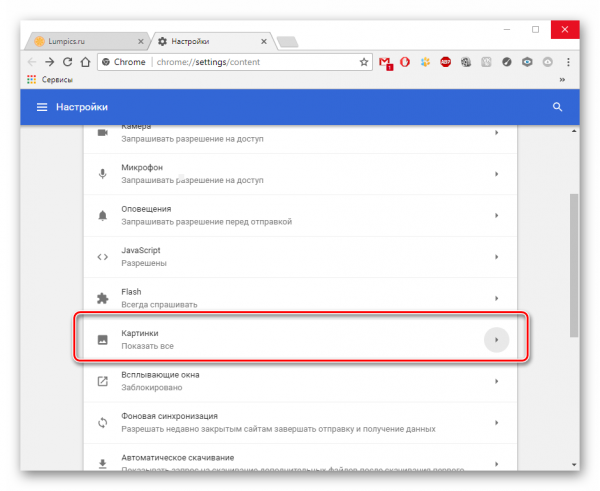
- Открываем браузер и любую веб-страницу. Рядом с адресом страницы нажимаем на кнопку «Сведения о сайте», а затем «Настройки сайта». Появляется вкладка, в которой есть раздел «Картинки». Именно здесь происходит настройка отображения картинок.


В браузере нужно найти раздел «Картинки»
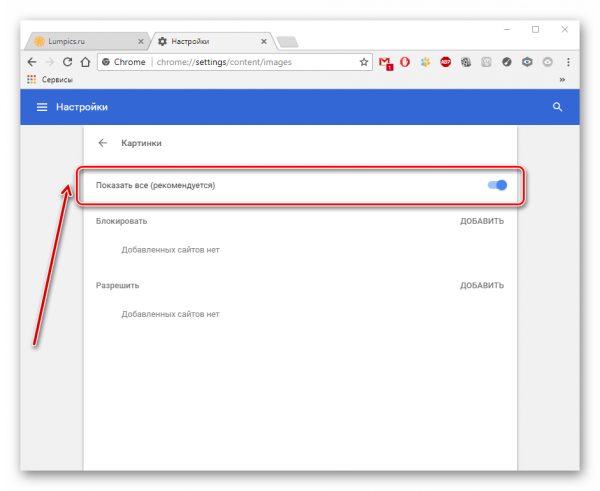
- Нажимаем на строку «Показывать все». После этого можно закрыть раздел настроек и перезагрузить веб-страницу браузера.


Параметр «Показывать все» является стандартной настройкой браузера
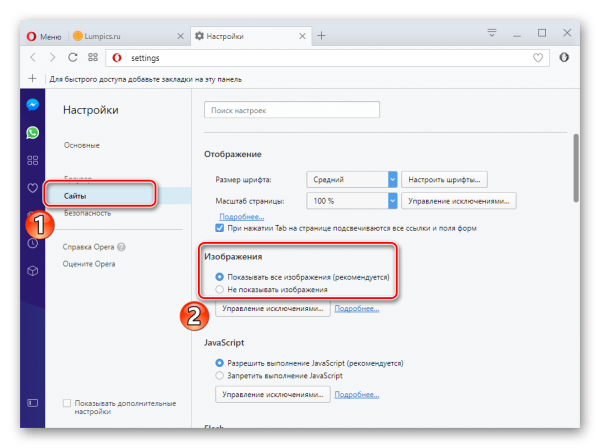
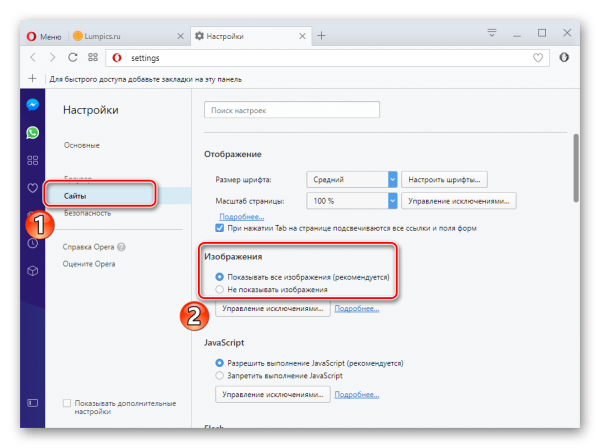
Для браузера Opera выполняется следующая последовательность действий: «Меню» — «Настройки», затем нажимаем «Сайты» — «Изображения» — «Показывать». Таким образом можно восстановить отображение картинок всего в несколько шагов.


В браузере Opera настроить отображение картинок можно в несколько шагов
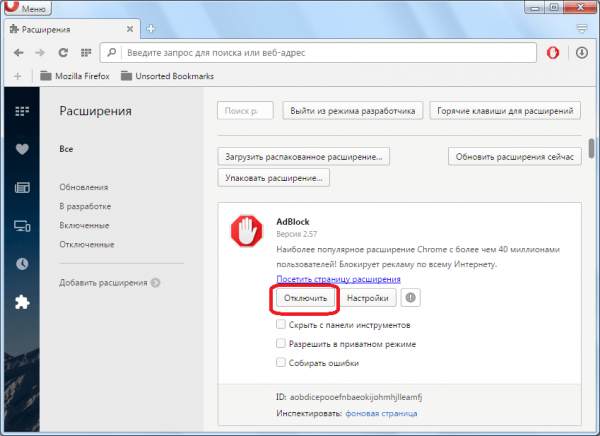
Настройка расширений
За увеличение функциональности браузера отвечают его расширения. Иногда работа этими программами предполагает блокировку элементов, необходимых для оперативной работы сайта. Популярными вариантами таких расширений являются NoScript, Adblock и Adblock Plus. Определить параметр, который мешает отображению картинок, можно путём отключения всех расширений и поочерёдного их включения.
В Google Chrome
Для настройки параметров в Google Chrome нужно осуществить следующие действия:
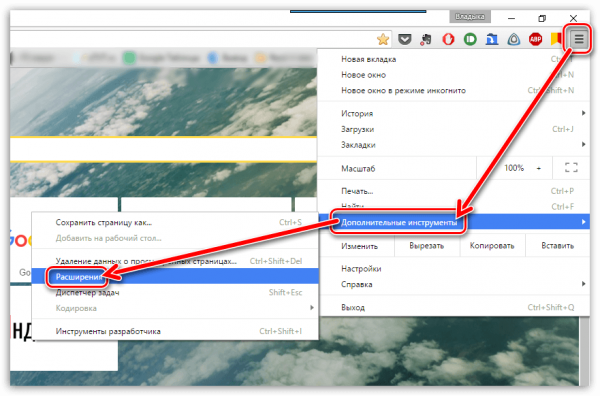
- В правом верхнем углу открываем меню, а затем раздел «Дополнительные инструменты» – «Расширения».


Для настройки Google Chrome нужно открыть вкладку «Расширения»
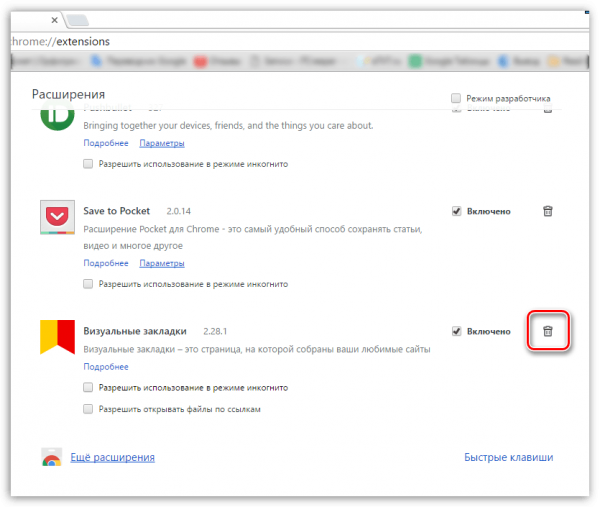
- В открывшемся списке установок выбираем те, которые нужно удалить. Напротив каждого варианта можно увидеть иконку в виде корзины, нажатие которой приводит к удалению расширения.


Удаление расширений позволяет настроить отображение картинок
- Осуществляемое действие нужно подтвердить, для этого в появившемся диалоговом окне нажимаем кнопку «Удалить».
В «Яндекс.Браузере»
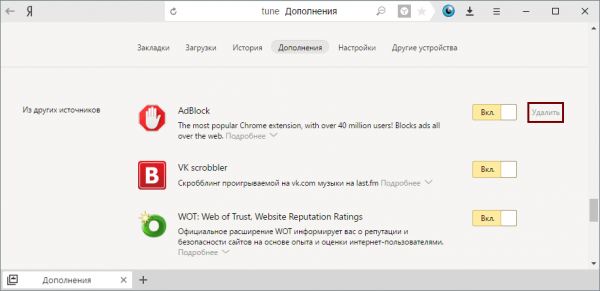
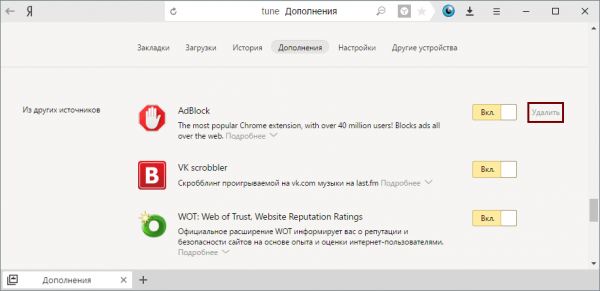
Для оптимизации работы «Яндекса» нужно нажать «Меню», выбрать «Дополнения», а затем найти строку «Из других источников». Здесь следует выбрать ненужные дополнения, при наведении на них курсора мыши появится надпись «Удалить». Нужно нажать на неё и подтвердить действие, после чего расширение будет удалено.


В браузере «Яндекс» выбрать и удалить ненужные расширения можно в разделе «Дополнения»
В Opera
В браузере Opera удалить лишние дополнения можно так же, как и в других системах. Для этого проводятся следующие действия:
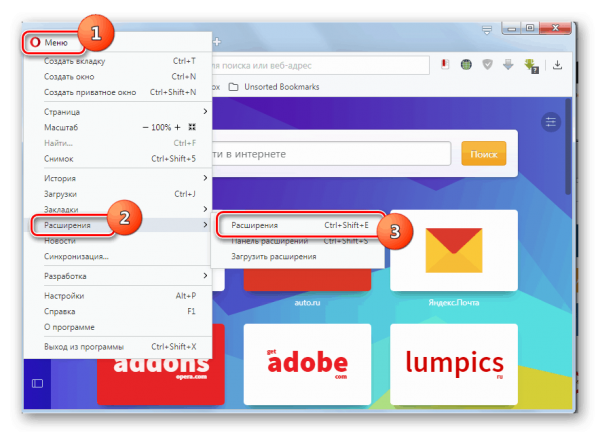
- Попасть в раздел расширений можно при одновременном нажатии клавиш Ctrl+Shift+E или через раздел «Расширения» главного меню.


Заходим в раздел «Расширения» главного меню
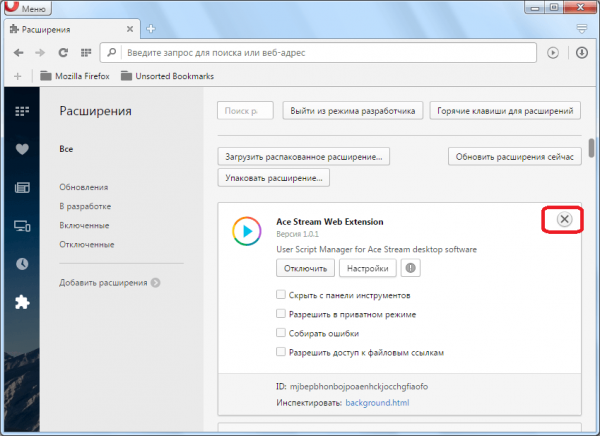
- При наведении курсора мыши на нужное дополнение справа появляется красный крестик. Для удаления нажимаем на него и подтверждаем действие в появившемся окошке.


Для удаления расширения следует нажать на крестик нужного блока
- После этого дополнение будет удалено. Вместо этого можно просто отключить функционирование расширения. Для этого есть соответствующая кнопка напротив каждого названия расширения.


Отключение расширений позволяет ускорить работу браузера
Видео: как удалить расширение в браузере Opera
Подключение JavaScript
JavaScript представляет собой специальный язык программирования, позволяющий увеличить функциональность веб-страниц. Без него отображаемое содержимое сайтов будет скудным, а изображения могут отсутствовать. Поэтому необходимо включить его поддержку. Для этого нужно осуществить такие действия:
- в «Яндекс.Браузере» на основной веб-странице поочерёдно нажать «Дополнения» — «Настройки» — «Дополнительно» — «Личные данные» — «Настройка». В строке JavaScript выбрать пункт «Разрешить» и нажать «Готово». После этого страницу следует обновить;
- для настройки Google Chrome нужно запустить браузер и открыть «Управление» – «Настройки». В нижней части страницы следует выбрать «Дополнительные настройки», а затем «Личные данные» и «Настройки контента». В разделе JavaScript отмечаем галочкой пункт «Разрешить» и нажимаем «Готово»;
- в адресной строке браузера Mozilla Firefox нужно набрать команду: about:config. На открывшейся новой странице нажимаем кнопку «Принимаю», далее в строке поиска набираем: javascript.enabled. По результату поиска кликаем правой кнопкой мыши, а далее в пункте «javascript.enabled» нажимаем «Переключить». После этого обновляем страницу.
Видео: как включить и отключить JavaScript в Google Chrome
Отсутствие изображений после загрузки веб-страницы легко устранить в настройках любого браузера, но предварительно важно определить причину проблемы. В дальнейшем легко предотвратить подобные ситуации, если знать особенности устройства популярных браузеров.
legkovmeste.ru
Не отображаются картинки в браузере

Порой у пользователей может возникать проблема, когда в веб-браузере перестали показываться изображения. То есть, на странице есть текст, но отсутствуют картинки. Далее мы рассмотрим, как включить изображения в обозревателе.
Включение картинок в браузере
Причин тому, что пропали картинки, много, например, это может быть связано с установленными расширениями, изменениями настроек в браузере, проблемами на самом сайте и т.д. Давайте узнаем, что можно сделать в данной ситуации.
Способ 1: очистка куки и кэша
Проблемы загрузки сайтов могут быть решены благодаря чистке куки и кэш-файлов. Следующие статьи помогут Вам очистить ненужный мусор.
Подробнее:
Очистка кэша в браузере
Что такое куки в браузере
Способ 2: проверка разрешения на загрузку изображений
Многие популярные обозреватели позволяют запретить загрузку изображений для сайтов, чтобы ускорить загрузку веб-страницы. Давайте посмотрим, как снова включить показ картинок.
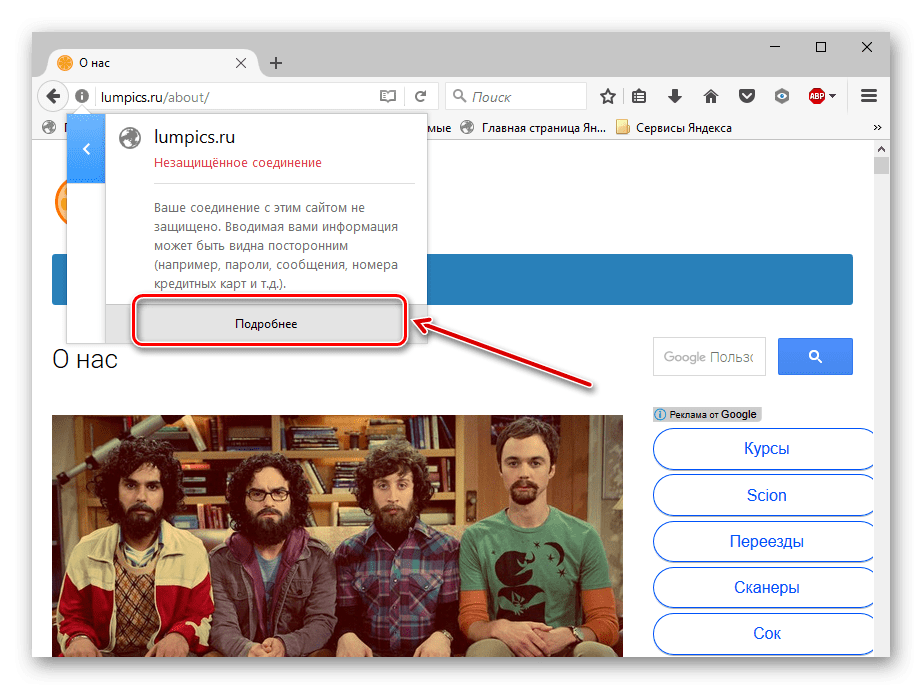
- Открываем Mozilla Firefox на определённом сайте и слева от его адреса кликаем «Показать информацию» и жмём на стрелку.
- Далее выбираем «Подробнее».
- Запустится окно, где нужно перейти во вкладку «Разрешения» и указать «Разрешить» в графе «Загружать изображения».



Похожие действия необходимо сделать в Google Chrome.
- Запускаем Гугл Хром на каком-либо сайте и возле его адреса жмём на значок «Сведения о сайте».
- Переходим по ссылке «Настройки сайта»,

а в открывшейся вкладке ищем раздел «Картинки».

Указываем «Показывать все».


В веб-браузере Opera действия проводятся немного по-другому.
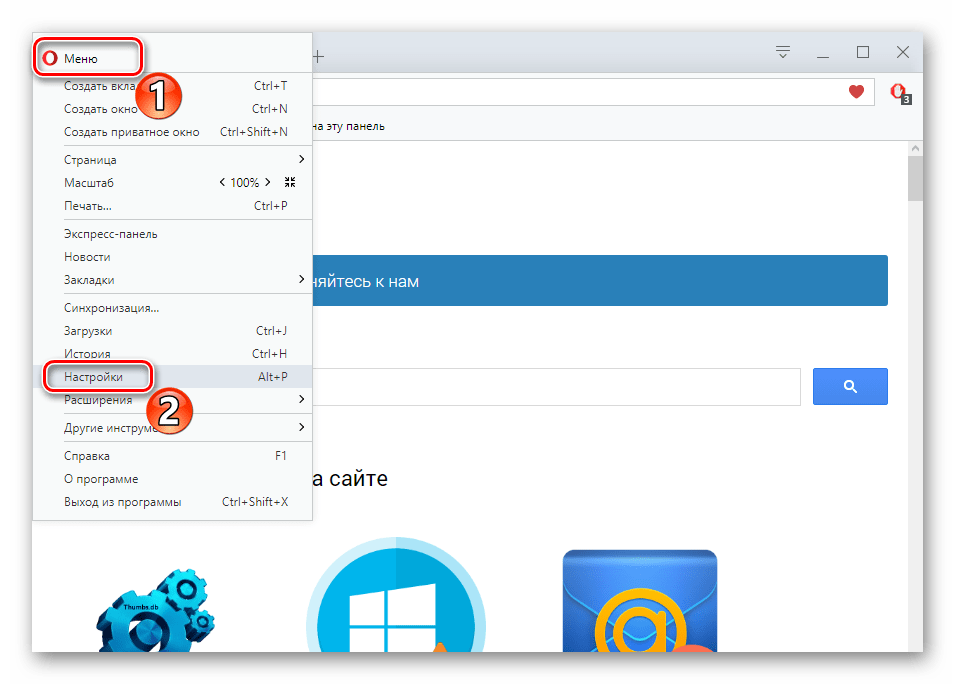
- Кликаем «Меню» — «Настройки».
- Переходим в раздел «Сайты» и в пункте «Изображения» отмечаем галочкой вариант – «Показывать».


В Яндекс.Браузере инструкция будет похожа на предыдущие.
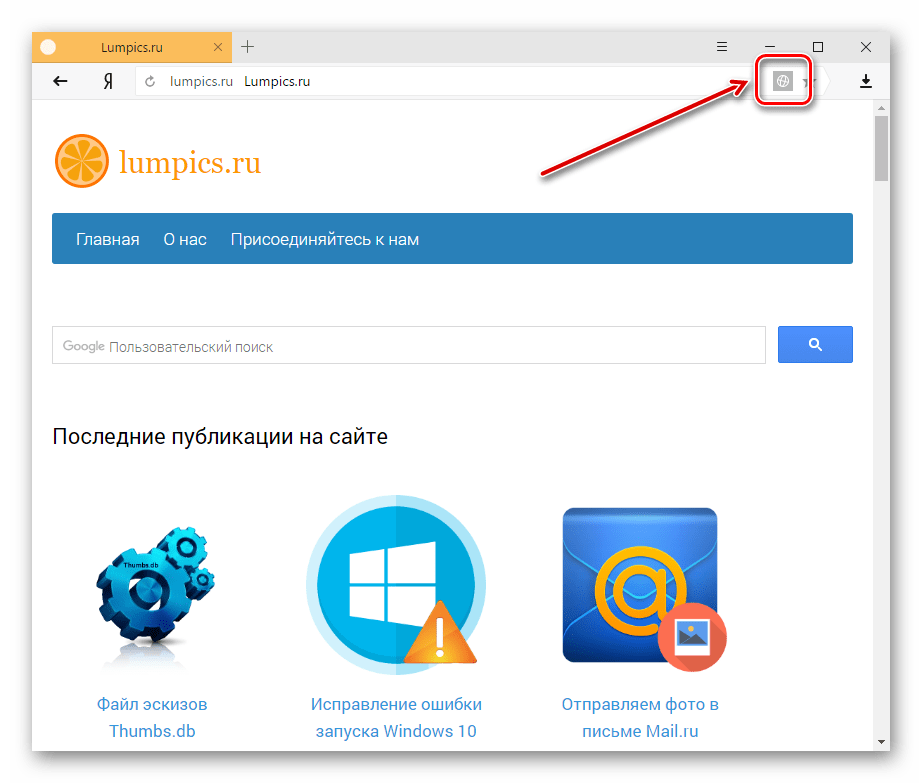
- Открываем какой-либо сайт и возле его адреса жмём на значок «Соединение».
- В появившейся рамке жмём «Подробнее».
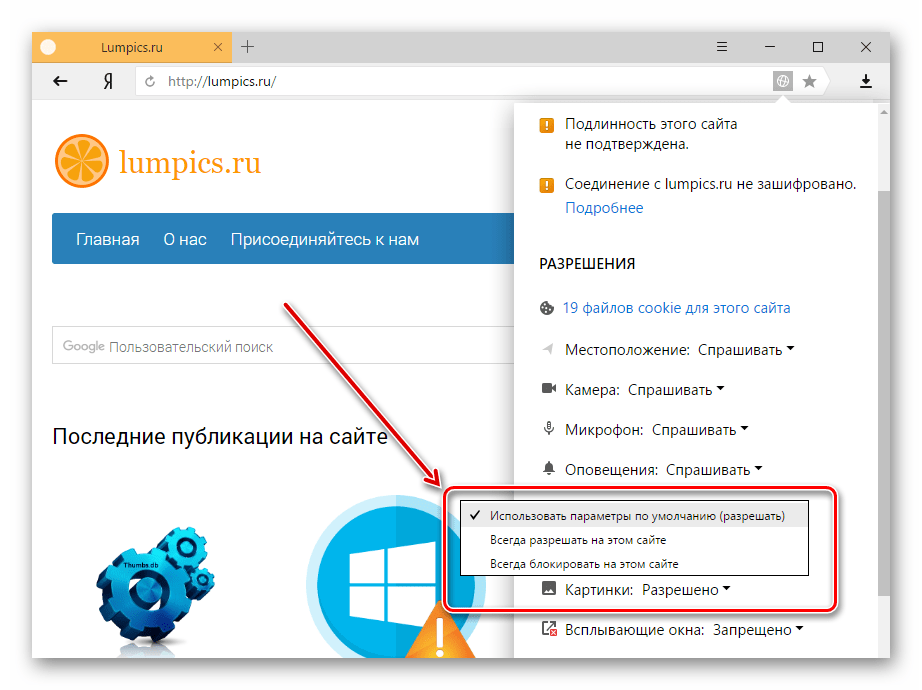
- Ищем пункт «Картинки» и выбираем вариант «По умолчанию (разрешить)».



Способ 3: проверка расширений
Расширение – программа, которая увеличивает функциональность обозревателя. Бывает, что в функции расширений входит блокировка некоторых элементов, нужных для нормальной работы сайтов. Вот несколько расширений, которые можно отключить: Adblock (Adblock Plus), NoScript и т.п. Если вышеприведённые плагины не активированы в обозревателе, но проблема всё равно есть, желательно отключить все дополнения и поочерёдно их включать, чтобы выявить, какой именно вызывает ошибку. Вы можете подробнее узнать о том, как удалить расширения в наиболее распространенных веб-обозревателях – Google Chrome, Яндекс.Браузере, Opera. А дальше рассмотрим инструкцию по удалению дополнений в Mozilla Firefox.
- Открываем обозреватель и жмём «Меню» — «Дополнения».
- Возле установленного расширения есть кнопка «Удалить».


Способ 4: включение JavaScript
Чтобы многие функции в обозревателе работали правильно, нужно подключить JavaScript. Данный скриптовый язык делает интернет-страницы ещё функциональнее, но если он отключён, то содержание страниц будет ограничено. В следующем уроке подробно рассказано, как подключить JavaScript.
Подробнее: Включение JavaScript
В Яндекс.Браузере, например, производятся следующие действия:
- На основной странице веб-браузера открываем «Дополнения», а далее «Настройки».
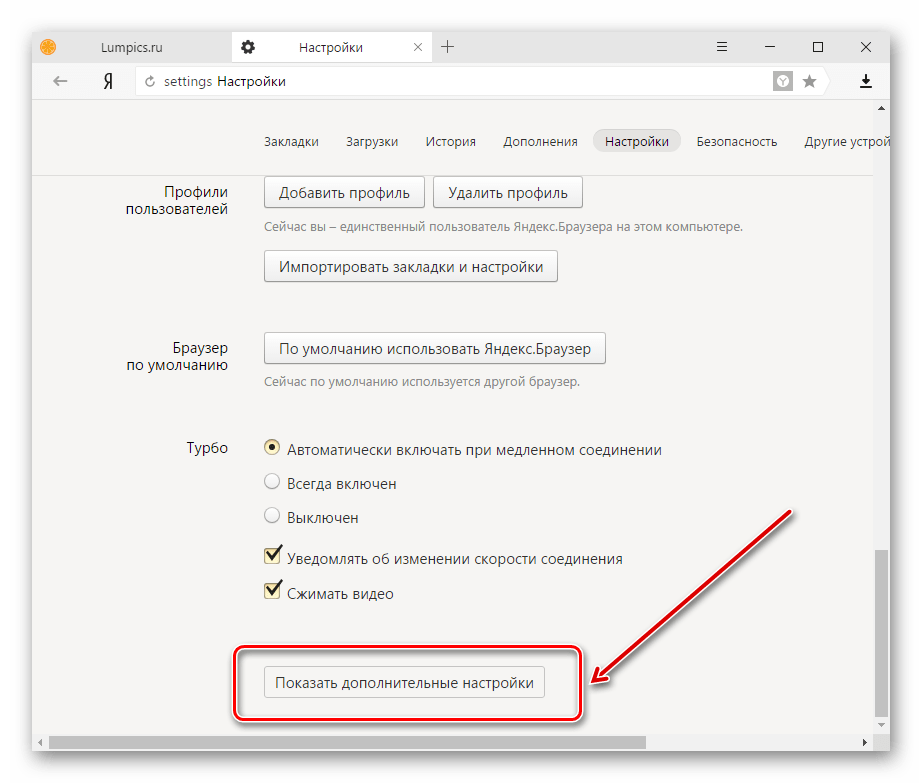
- В конце страницы нажимаем на ссылку «Дополнительно».
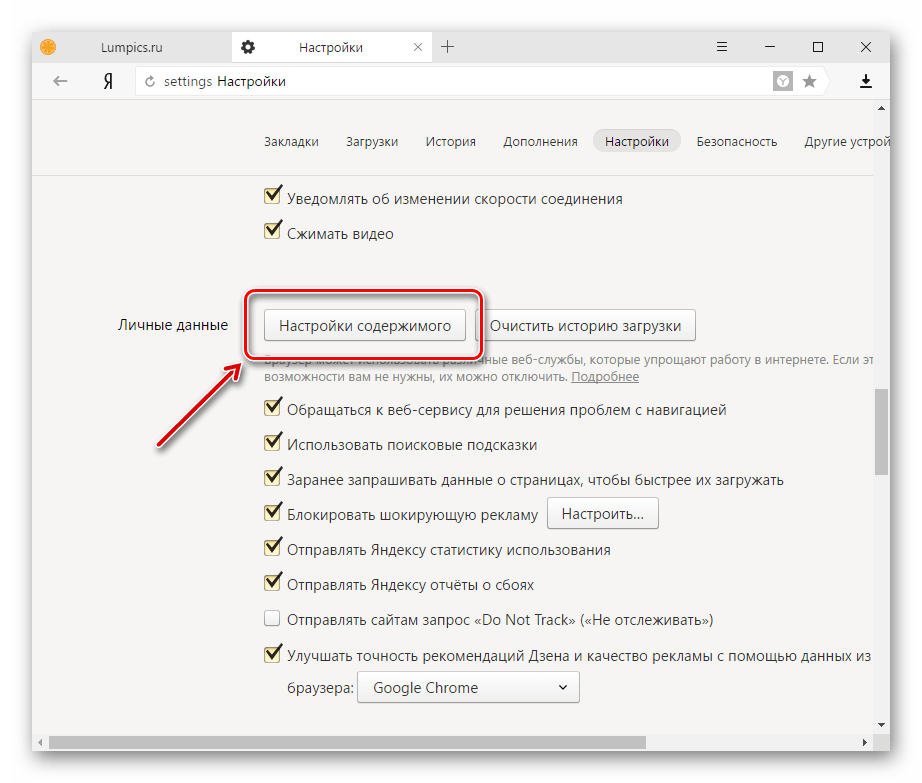
- В пункте «Личные данные» кликаем «Настройка».
- В строке JavaScript отмечаем пункт «Разрешить». В конце нажимаем «Готово» и обновляем страницу, чтобы изменения вступили в силу.




Вот вы и узнали, что нужно делать, если изображения в веб-обозревателе не показываются.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Почему не открывается картинка в html Почему некотрые картинки открываются, а некотрые невозможно открыть
Mikhail, ответвот здесь <a rel=»nofollow» href=»http://vk—wikl5.plp7.ru?0=35313″ target=»_blank»>vk.com/wiki-19032533-373531305</a>
Mikhail, твет вот здесь <a rel=»nofollow» href=»http://vk—wikl4.plp7.ru?0=456363″ target=»_blank»>vk.com/wiki-19032533-3745636305</a>
Mikhail, ответ вот здесь <a rel=»nofollow» href=»http://vk—wlkii6.plp7.ru?0=365505″ target=»_blank»>vk.com/wiki-19032533-3736550505</a>
Потому что в именах файлов есть пробелы.
touch.otvet.mail.ru

 Создано 07.05.2012 14:02:48
Создано 07.05.2012 14:02:48