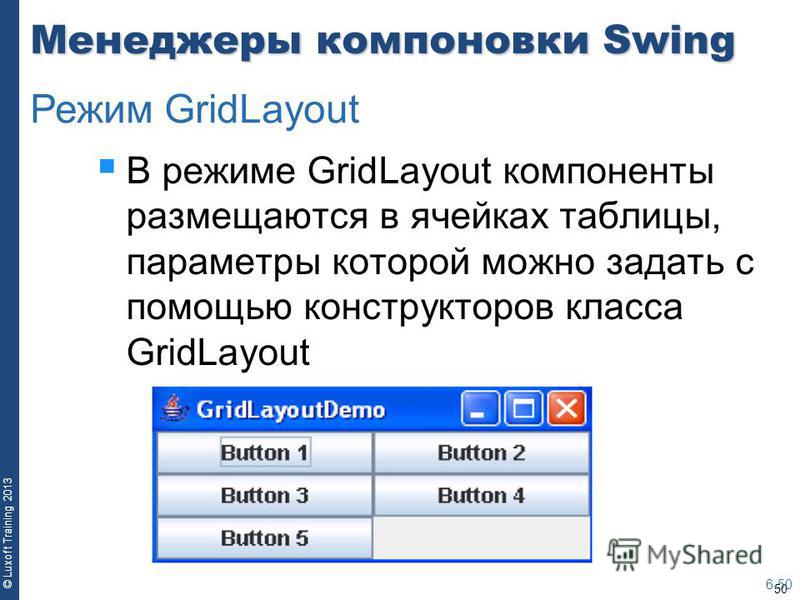
Объединение ячеек и строк в таблице
Обычно таблицы в HTML используют в их привычном виде — т.е. когда количество столбцов одинаково в каждой строке. Но, предположим, необходимо объединить несколько столбцов в один, например, в шапке таблице.
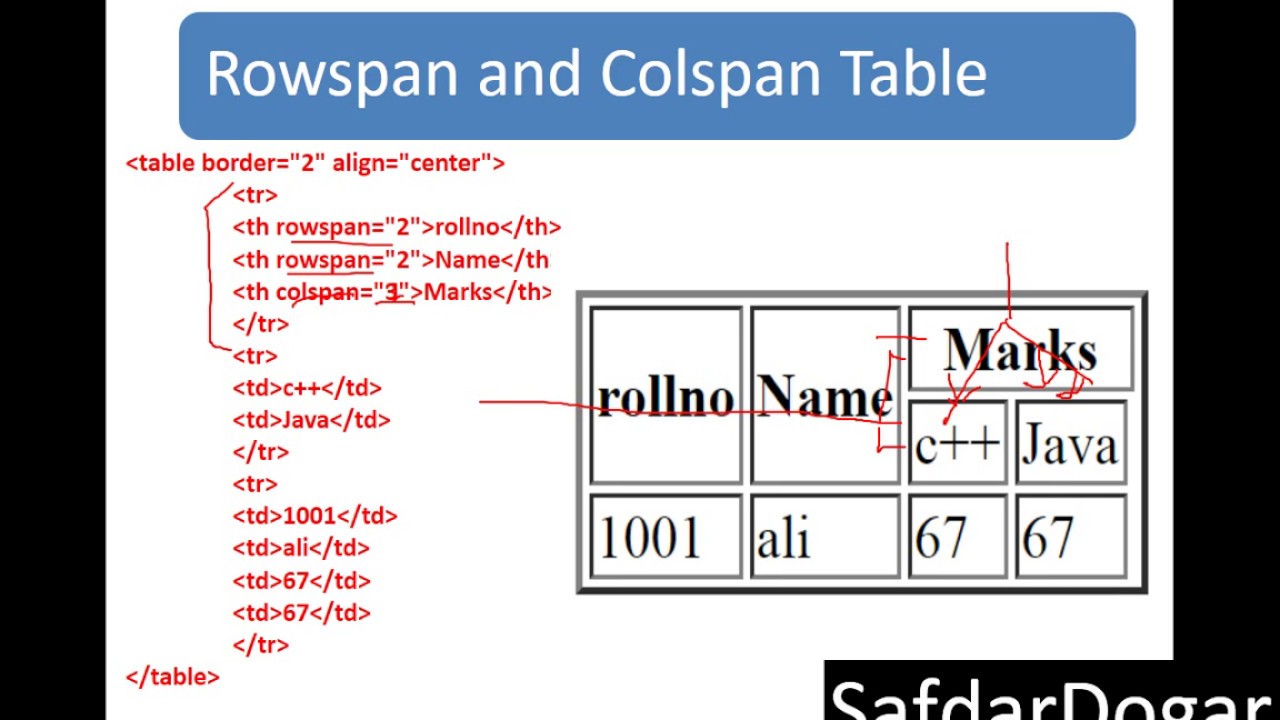
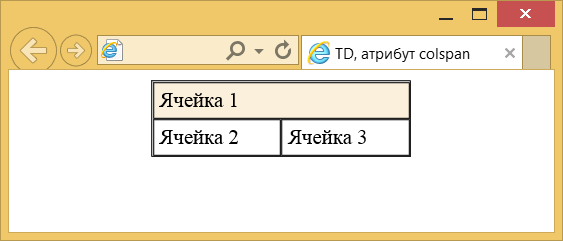
Атрибуты colspan и rowspan для ячеек (td, th)
Для этого в одной из ячеек таблицы необходимо использовать атрибут colspan=»цифра», где цифра показывает, сколько же столбцов мы намерены объединить.
Такая же ситуация с объединением строк — необходимо также использовать атрибут, но rowspan=»цифра». Цифра указывает на количество объединяемых строк.
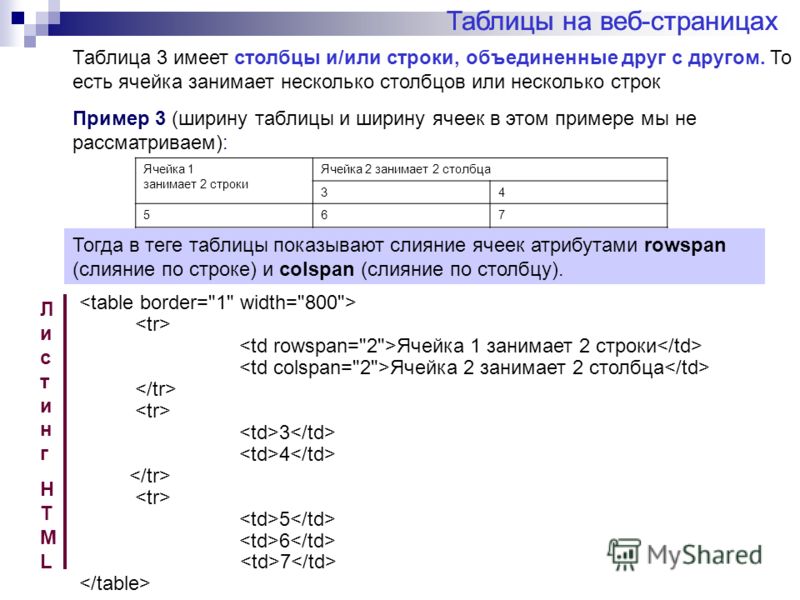
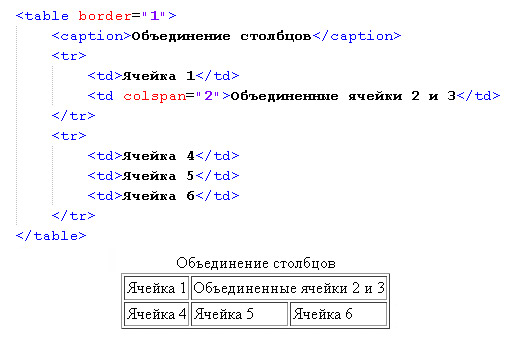
Например, нам необходимо создать такую таблицу:
Видно, что в этой таблице есть объединение по строкам в самом верху, там, где столбцы «№ п/п» и «Название». Также сразу видно, что объединять нужно 2 строки, поэтому будем использовать атрибут rowspan=»2″.
Также нужно объединить 4 ячейки в одну с текстом «Цена». Такое же объединение по столбцам необходимо в самой нижней правой ячейке. Поэтому в этих 2-х местах в коде будем использовать атрибут colspan=»4″:
Поэтому в этих 2-х местах в коде будем использовать атрибут colspan=»4″:
<table> <caption>Стоимость товаров по размерам</caption> <tr> <th rowspan=»2″>№ п/п</th> <th rowspan=»2″>Название</th> <th colspan=»4″>Цена, грн</th> </tr> <tr> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> </tr> <tr> <td>1</td> <td>Юбка в клетку</td> <td>400</td> <td>450</td> <td>500</td> <td>550</td> </tr> <tr> <td>2</td> <td>Брюки в полоску</td> <td>520</td> <td>580</td> <td>640</td> <td>680</td> </tr> <tr> <td>3</td> <td>Симпатичное платье с принтом</td> <td>300</td> <td>340</td> <td>390</td> <td>450</td> </tr> <tr> <td>4</td> <td>Сумочка с блестками</td> <td colspan=»4″>480</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <table> <caption>Стоимость товаров по размерам</caption> <tr> <th rowspan=»2″>№ п/п</th> <th rowspan=»2″>Название</th> <th colspan=»4″>Цена, грн</th> </tr> <tr> <th>M</th> <th>L</th> <th>XL</th> <th>XXL</th> </tr> <tr> <td>1</td> <td>Юбка в клетку</td> <td>400</td> <td>450</td> <td>500</td> <td>550</td> </tr> <tr> <td>2</td> <td>Брюки в полоску</td> <td>520</td> <td>580</td> <td>640</td> <td>680</td> </tr> <tr> <td>3</td> <td>Симпатичное платье с принтом</td> <td>300</td> <td>340</td> <td>390</td> <td>450</td> </tr> <tr> <td>4</td> <td>Сумочка с блестками</td> <td colspan=»4″>480</td> </tr> </table> |
Если заняться подсчетом ячеек в каждой строке, то получается интересная ситуация:
- в первой строке ячеек 3
- во второй — 4
- в третьей, четвертой и пятой строках — 6 ячеек
- в последней, шестой — опять 3
Для чего был нужен такой подсчет? Дело все в том, что любой из атрибутов — colspan или rowspan как бы  Но colspan убирает их количество в текущей строке, а rowspan — в следующей.
Но colspan убирает их количество в текущей строке, а rowspan — в следующей.
Поэтому при создании сложных таблиц с объединениями ячеек необходимо сначала подсчитать, сколько должно быть строк и столбцов изначально, создать структуру этой таблицы, а потом уже удалять ненужные ячейки.
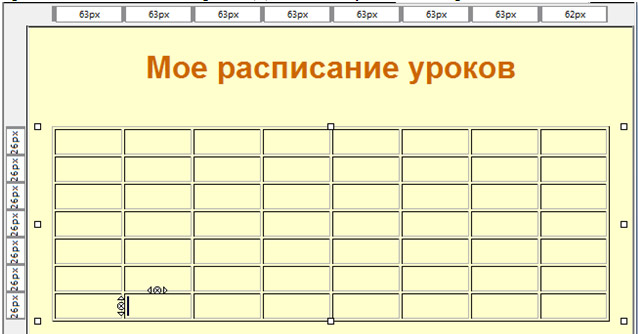
Создадим таблицу из 5 строк и 6 столбцов. В ячейках запишем номер строки.номер ячейки. Используйте аббревиатуру Emmet, а затем слегка подкорректируйте ее:
Получим такой код:
<table>
<caption>Начальная таблица</caption>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
<td>1.6</td>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
<td>2. 6</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
<td>3.6</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
<td>4.5</td>
<td>4.6</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
<td>5.6</td>
</tr>
</table>
6</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
<td>3.6</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
<td>4.5</td>
<td>4.6</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
<td>5.6</td>
</tr>
</table>
1 2 3 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <table> <caption>Начальная таблица</caption> <tr> <td>1. <td>1.2</td> <td>1.3</td> <td>1.4</td> <td>1.5</td> <td>1.6</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> <td>2.4</td> <td>2.5</td> <td>2.6</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> <td>3.4</td> <td>3.5</td> <td>3.6</td> </tr> <tr> <td>4.1</td> <td>4.3</td> <td>4.4</td> <td>4.5</td> <td>4. </tr> <tr> <td>5.1</td> <td>5.2</td> <td>5.3</td> <td>5.4</td> <td>5.5</td> <td>5.6</td> </tr> </table> |
И такую таблицу:
Затем будем добавлять атрибуты rowspan и colspan, чтобы таблица изменилась:
В скобках показаны сокращенно атрибуты и их значения (r — rowspan, c — colspan).
Код таблицы с объединениями:
<table>
<caption>Таблица с объединенными ячейками</caption>
<tr>
<td rowspan=»2″>1.1 (<strong>r=»2″</strong>)</td>
<td>1.2</td>
<td colspan=»3″>1.3 (<strong>c=»3″</strong>)</td>
<td rowspan=»3″>1.4 (<strong>r=»3″</strong>)</td>
</tr>
<tr>
<td>2. 1</td>
<td rowspan=»2″>2.2 (<strong>r=»2″</strong>)</td>
<td>2.3</td>
<td>2.4</td>
</tr>
<tr>
<td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td>
<td>3.2</td>
<td>3.3</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
<td>5.6</td>
</tr>
</table>
1</td>
<td rowspan=»2″>2.2 (<strong>r=»2″</strong>)</td>
<td>2.3</td>
<td>2.4</td>
</tr>
<tr>
<td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td>
<td>3.2</td>
<td>3.3</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
<td>5.4</td>
<td>5.5</td>
<td>5.6</td>
</tr>
</table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <table> <caption>Таблица с объединенными ячейками</caption> <tr> <td rowspan=»2″>1. <td>1.2</td> <td colspan=»3″>1.3 (<strong>c=»3″</strong>)</td> <td rowspan=»3″>1.4 (<strong>r=»3″</strong>)</td> </tr> <tr> <td>2.1</td> <td rowspan=»2″>2.2 (<strong>r=»2″</strong>)</td> <td>2.3</td> <td>2.4</td> </tr> <tr> <td colspan=»2″>3.1 (<strong>c=»2″</strong>)</td> <td>3.2</td> <td>3.3</td> </tr> <tr> <td>4.1</td> <td>4.2</td> <td>4.3</td> <td colspan=»3″>4.4 (<strong>c=»3″</strong>)</td> </tr> <tr> <td>5. <td>5.2</td> <td>5.3</td> <td>5.4</td> <td>5.5</td> <td>5.6</td> </tr> </table> |
Для того чтобы иметь возможность отформатировать группы строк или столбцов, можно использовать дополнительные теги: <thead>, <tfoot>, <tbody>, а также <col> и <colgroup>, но о них читайте уже в следующей статье.
Просмотров: 1 560
Объединение ячеек таблицы — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
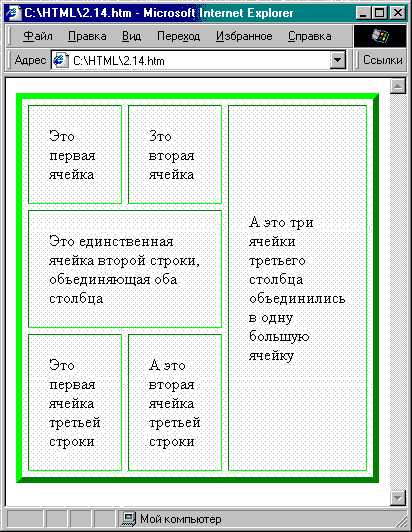
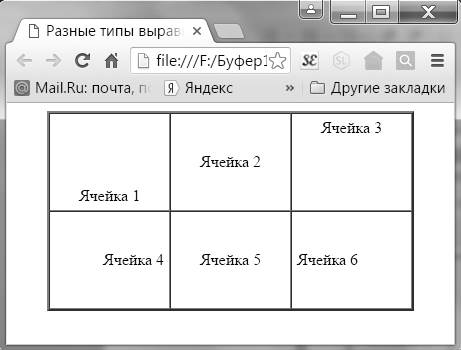
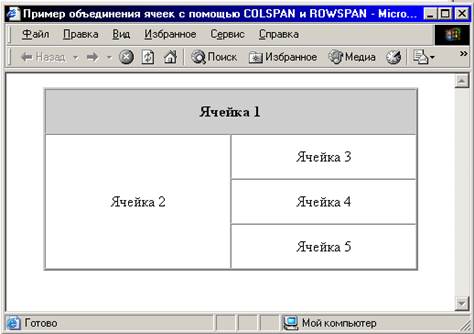
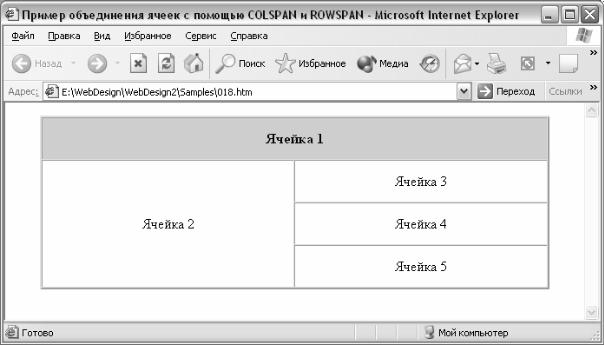
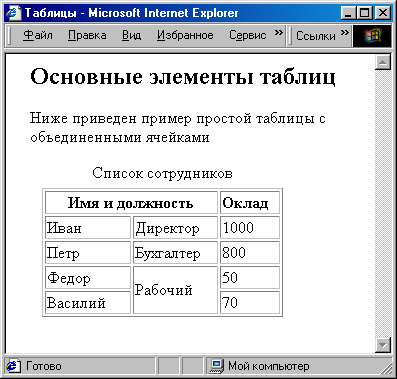
Многие пользовательские задачи требуют создания таблиц со сложной структу рой. Элемент TABLE оказывается в таких случаях как нельзя более кстати, так ка; позволяет создавать всевозможные формы таблиц. Самое сложное в разработк рамки таблицы — объединение нескольких ячеек в одну. Разберемся, как это делаете* На рис. 6.5 показан пример таблицы, в которой объединены несколько ячеек одноп столбца и несколько ячеек строки. Ниже приведен код этого фрагмента страницы
Разберемся, как это делаете* На рис. 6.5 показан пример таблицы, в которой объединены несколько ячеек одноп столбца и несколько ячеек строки. Ниже приведен код этого фрагмента страницы
<TABLE border=4 cellspacing=0 width=70%>
<TR><TD><В>Заголовок 1</Ь>
<TD><В>Заголовок 2</b>
<TR><TD rowspan=3 >Ячейка 1
<TD>Ячейка 2
<TR><TD>Ячейка 3
<ТН><TD>Ячейка 4
<TR><TD colspan=2 а11дп=”сеп1ег”>Ячейка 5
</table>Чтобы объединить ячейки столбца, необходимо использовать атрибут rowspai для элемента TD, соответствующего верхней из объединяемых ячеек. Значени<
атрибута определяет количество объединяемых ячеек. Теперь начинается самое сложное. При создании элементов, отвечающих за нижние строки таблицы, необ ходимо пропускать элементы ячеек, расположенных на месте объединения. В на шем примере эти строки содержат по одной ячейке, несмотря на то, что в таблице две колонки.
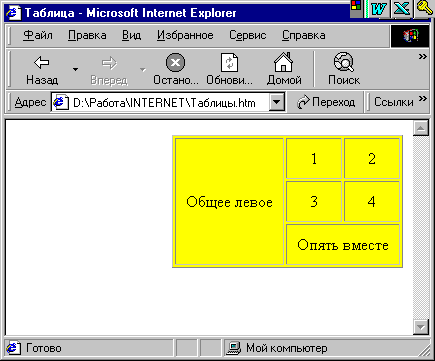
Аналогичным образом объединяются ячейки в строке. Для этого используется атрибут colspan. В данной строке также оказалось достаточно одного элемента TD. Атрибуты rowspan и colspan могут использоваться совместно в элементе TD. В этом случае в одну ячейку объединяются ячейки из нескольких столбцов и нескольких строк. Пример такой таблицы показан на рис. 6.6. Она создана при помощи следу ющего кода:
<TABLE border=4 cellspacing=0 width=70%>
<TR><TD><В>Заголовок 1</b>
<TD><В>Заголовок 2</b>
<TD><В>Заголовок 3</b>
<TR><TD rowspan=4 со!зрап=2>Ячейка 1
<ТН><TD>Ячейка 2
<TR><TD>Ячейка 3 <TRхTD>Ячейка 4
<TR><TD colspan=3 align=”center”>Ячейка 5
</table>Обратите внимание: несмотря на то, что объединяются ячейки трех строк (как в предыдущем примере), значение атрибута rowspan увеличено на 1.
Понравилась статья? Поделиться с друзьями:
WordPress.
 Создание таблиц в html без плагинов
Создание таблиц в html без плагиновСоздание таблиц для сайта на WordPress без плагинов в html. Объединение ячеек в строках и столбцах. Шаблоны таблиц и частей кода для копирования. Примеры.
Теги html для создания таблиц
Таблицы в html создаются с помощью следующих тегов:
<table>…</table> – контейнер для таблицы; <tbody>…</tbody> – тело таблицы; <tr>…</tr> – строки; <th>…</th> – ячейки с заголовками; <td>…</td> – ячейки с данными. |
Ячейки с заголовками обычно имеют другое форматирование, чем ячейки с данными. Я предпочитаю форматировать заголовки вручную, поэтому особые стили для тега th добавлять не стал. Изменять форматирование легко на вкладке «Визуально» классического редактора. В примерах ниже тег th не используется.
Шаблоны простых таблиц
Используйте шаблоны таблиц для вставки на свои страницы. Добавляйте нужное количество строк и столбцов, форматируйте заголовки.
Таблица из одной ячейки
<table> <tbody> <tr> <td>Данные</td> </tr> </tbody> </table> |
Таблица из девяти ячеек
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <table> <tbody> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> </tr> <tr> <td>Текст 1</td> <td>Текст 2</td> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> <td>Текст 5</td> <td>Текст 6</td> </tr> </tbody> </table> |
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Текст 1 | Текст 2 | Текст 3 |
| Текст 4 | Текст 5 | Текст 6 |
Таблица с фиксированной относительной шириной столбцов
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <table> <tbody> <tr> <th>Узкий</th> <th>Средний</th> <th>Широкий</th> </tr> <tr> <td>Текст 1</td> <td>Текст 2</td> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> <td>Текст 5</td> <td>Текст 6</td> </tr> </tbody> </table> |
| Узкий | Средний | Широкий |
|---|---|---|
| Текст 1 | Текст 2 | Текст 3 |
| Текст 4 | Текст 5 | Текст 6 |
В данном случае зафиксирована относительная ширина столбцов, выраженная в процентах. Это сделано для того, чтобы таблица оставалась адаптивной для любых размеров экрана.
Это сделано для того, чтобы таблица оставалась адаптивной для любых размеров экрана.
Объединение ячеек
Для объединения ячеек в таблице используется следующий код:
объединение ячеек в строке: <td colspan=»n»>, где n — количество объединяемых ячеек;
объединение ячеек в столбце: <td rowspan=»n»>, где n — количество объединяемых ячеек. |
Пример объединения ячеек во второй строке
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <table> <tbody> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> </tr> <tr> <td colspan=»2″>Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> <td>Текст 4</td> <td>Текст 5</td> </tr> </tbody> </table> |
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Текст 1 | Текст 2 | |
| Текст 3 | Текст 4 | Текст 5 |
Пример объединения ячеек во втором столбце
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <table> <tbody> <tr> <th>Заголовок 1</th> <th>Заголовок 2</th> <th>Заголовок 3</th> </tr> <tr> <td>Текст 1</td> <td rowspan=»2″>Текст 2</td> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> <td>Текст 5</td> </tr> </tbody> </table> |
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Текст 1 | Текст 2 | Текст 3 |
| Текст 4 | Текст 5 |
Пример посложнее
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <table> <tbody> <tr> <td colspan=»5″>Моя таблица</td> </tr> <tr> <th colspan=»2″>Заголовок 1</th> <th rowspan=»2″>Заголовок 2</th> <th colspan=»2″>Заголовок 3</th> </tr> <tr> <td>Подзаголовок 1. <td>Подзаголовок 1.2</td> <td>Подзаголовок 3.1</td> <td>Подзаголовок 3.2</td> </tr> <tr> <td>Текст 1</td> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> <td>Текст 5</td> </tr> </tbody> </table> |
| Моя таблица | ||||
| Заголовок 1 | Заголовок 2 | Заголовок 3 | ||
|---|---|---|---|---|
| Подзаголовок 1.1 | Подзаголовок 1.2 | Подзаголовок 3.1 | Подзаголовок 3.2 | |
| Текст 1 | Текст 2 | Текст 3 | Текст 4 | Текст 5 |
В ячейках таблиц, кроме обычного текста, можно размещать изображения, ссылки и форматированные списки (ul, ol).
Какой тег объединяет несколько столбцов в таблице.
 Урок по HTML. Объединение ячеек. Введение в теорию
Урок по HTML. Объединение ячеек. Введение в теориюДля объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега
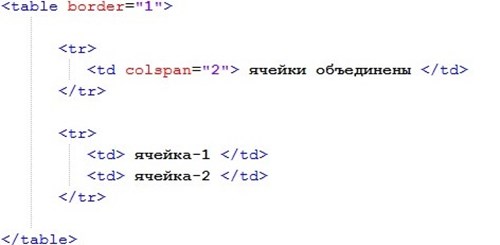
. Если число ячеек в каждой строке не будет совпадать, появятся пустые фантомные ячейки. В примере 12.3 приведен хотя и валидный, но неверный код, в котором как раз проявляется подобная ошибка.
Пример 12.3. Неверное объединение ячеек
Результат данного примера показан на рис. 12.5.
Рис. 12.5. Появление дополнительной ячейки в таблице
В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan , а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рис. 12.5.
Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4.
Пример 12.4. Объединение ячеек по вертикали и горизонтали
Результат данного примера показан на рис. 12.6.
Рис. 12.6. Таблица с объединенными ячейками
В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями
«Internet Explorer»
,
«Opera»
и
«Firefox»
объединены где по две, а где и по три ячейки. В ячейке с надписью
«Браузер»
применено объединение по вертикали.
Часть ячеек с надписями
«Internet Explorer»
,
«Opera»
и
«Firefox»
объединены где по две, а где и по три ячейки. В ячейке с надписью
«Браузер»
применено объединение по вертикали.
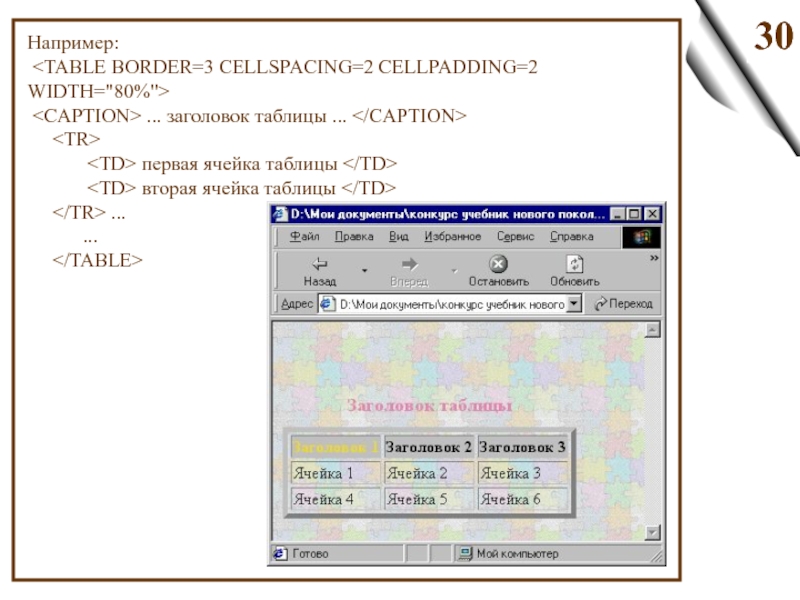
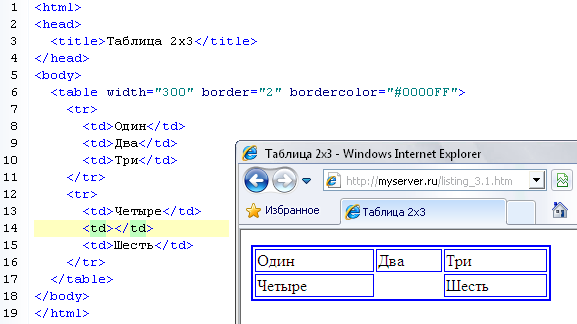
таблиц лучше всего рассмотреть на примере простой таблицы, HTML-код которой приведен в листинге 5.10.
Это обычная таблица, ячейки которой пронумерованы — так нам будет проще в дальнейшем. На рис. 5.2 показан ее вид в окне Web-обозревателя.
А теперь рассмотрим таблицу на рис. 5.3.
Здесь выполнено объединение некоторых ячеек. Видно, что объединенные ячейки словно слились в одну. Как это сделать?
элементов в коде сложно понять по какому принципу можно объединить еще пару ячеек.Мы вам предлагаем универсальный и очень удобный способ объединения ячеек.
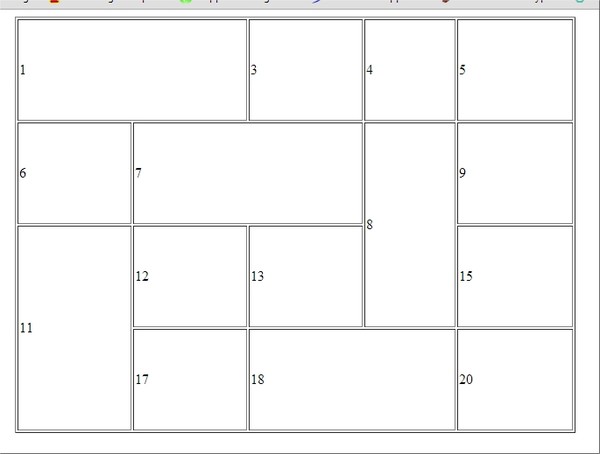
Для начала подготовьте заготовку вашей будущей таблицы, представив ее со всеми разделенными ячейками. Это может быть таблица 3х3 , 6х10 и так далее. Каждой ячейке дадим свой номер, начиная считать слева направо и сверху вниз.
Разберем создание таблицы, показанной выше по этому методу.
Вот как будет выглядеть код нашей заготовки и сама заготовка:
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
Необходимо объединить ячейки с номерами 1,2,3 по горизонтали. Для этого в коде, ячейке № 1 добавляем атрибут colspan со значением 3 . И удаляем
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
Теперь нам нужно объединить ячейки 9 и 13 по вертикали. Проделываем аналогичную процедуру — ячейке № 9 задаем атрибут rowspan
со значением 2
, удаляем ячейку с № 13, в объединенную ячейку записываем номера ячеек из которых она состоит.
Проделываем аналогичную процедуру — ячейке № 9 задаем атрибут rowspan
со значением 2
, удаляем ячейку с № 13, в объединенную ячейку записываем номера ячеек из которых она состоит.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11 | 12 |
| 14 | 15 | 16 | |
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11 | 12 |
| 14 | 15 | 16 | |
Осталось объединить 11,12,15,16 ячейки в одну. Для этого ячейке с № 11 записываем атрибуты colspan =»2″ rowspan =»2″ . Ячейки 12,15,16 удаляем из кода. Записываем в объединенную ячейку номера 11,12,13,14.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11,12,15,16 | |
| 14 | |||
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11,12,15,16 | |
| 14 | |||
Вот и все, мы получили исходную таблицу, теперь ячейки можно заполнять той информацией, которая вам будет удобно.
Надеемся, вы поняли принцип создания сложных таблиц с объединением ячеек.
Осталось поговорить об одной интересной особенности языка HTML. Это так называемое объединение ячеек таблиц. Лучше всего рассмотреть пример — простую таблицу, HTML-код которой приведен в листинге 5.10.
Листинг 5.10
Это обычная таблица, ячейки которой пронумерованы — так нам будет проще в дальнейшем. На рис. 5.2 показан ее вид в окне Web-обозревателя.
А теперь рассмотрим таблицу на рис. 5.3.
Здесь выполнено объединение некоторых ячеек. Видно, что объединенные ячейки словно слились в одну. Как это сделать?
Специально для этого теги и
Рис. 5.2. Изначальная таблица, ячейки которой подвергнутся объединению
Рис. 5.3. Таблица, показанная на рис. 5.2, после объединения некоторых ячеек (объединенные ячейки обозначены сложением их номеров)
Чтобы объединить несколько ячеек по горизонтали в одну, нужно выполнить следующие шаги.
1. Найти в коде HTML тег
Точно так же создадим объединенные ячейки 4 + 5 и 12 + 13 + 14 + 15.
Объединить ячейки по вертикали чуть сложнее. Вот шаги, которые нужно для этого выполнить.
1. Найти в коде HTML строку (тег ), в которой находится первая из объединяемых ячеек (если считать строки сверху вниз).
2. Найти в коде этой строки тег
Обратим внимание, что мы удалили из второй строки тег , создающий шестую ячейку, поскольку она объединилась с первой ячейкой.
Объединение ячеек сейчас применяется не очень часто. Однако ранее, в период расцвета табличного Web-дизайна (о табличном Web-дизайне см. в главе 10 ), трудно было встретить таблицу без объединенных ячеек. Так или иначе, знать о нем не помешает.
Весьма удобный элемент. С ними можно делать что угодно. Разумеется, основное назначение — размещение информации в виде таблицы. Но разработчики сайтов пошли дальше. Одно время очень популярно было использовать таблицы для создания каркаса сайта. Сейчас профессионалы стараются так не делать.
Сейчас профессионалы стараются так не делать.
Таблицы нашли свое широкое применение из-за большого количества атрибутов. Например, очень полезным оказалось свойство объединения строк или столбцов.
Введение в теорию
В HTML объединение ячеек происходит при помощи двух атрибутов: colspan и rowspan. Они указываются для тега td.
Давайте для начала разберем структуру любой таблицы, прежде чем будем углубляться в тему. В любой таблице есть строка, а в ней — ячейки. Запомните, что изначально все таблицы должны содержать одинаковое количество ячеек.
На рисунке выше указано две строки, и в каждой по три ячейки. Это является обычной таблицей. Если вы в какой-нибудь строке укажите меньшее количество ячеек, то таблица «съедет», всё будет отображаться некорректно.
HTML-таблица: объединение ячеек по вертикали и горизонтали
Указывать меньшее количество ячеек или строк можно только в том случае, если вы что-то объединяете. Но вместо удаленного элемента в ближайшем соседнем к началу нужно указать дополнительный атрибут. Если объединяете столбцы, то colspan, если строки, то rowspan. В значении атрибута указывается количество элементов, которые нужно объединить.
Если объединяете столбцы, то colspan, если строки, то rowspan. В значении атрибута указывается количество элементов, которые нужно объединить.
Обратите внимание, что указывать нужно именно в ближайшем элементе к началу. Например, на рисунке выше, если бы вы хотели объединить ячейку 1 и 2, нужно указать в ячейке 1 атрибут colspan со значением два. И удалить ячейку номер 2 или 3, уже не важно.
Суть заключается в том, что вы указываете ячейке, сколько пространства она займет. По умолчанию значение составляет 1.
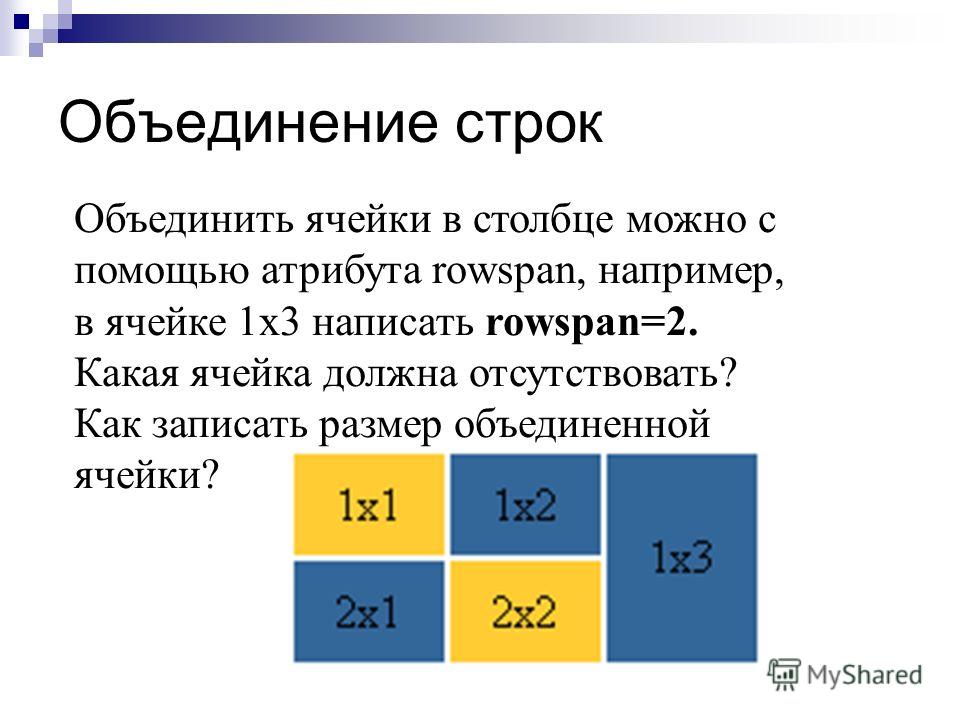
Объединение ячеек по вертикали HTML-таблицы происходит по такому же принципу. Просто занимаемое пространство будет считаться по вертикали. Смотрим рисунок ниже.
Здесь ячейка с цифрой 43 занимает две строки. Для этого указали атрибут rowspan. Запоминается просто:
- Row — строка.
- Col — колонка/столбец.
- Span — объединение.
Создатели языка старались максимально приблизить его к человеческому, чтобы, даже не зная его, можно было хоть как-то разбираться.
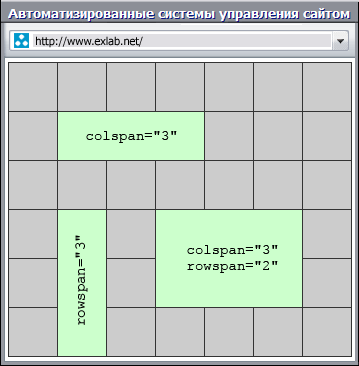
В HTML объединение ячеек можно делать сразу в двух направлениях: по вертикали и горизонтали. Для этого указываем одновременно оба атрибута.
На рисунке выше как раз это и указано, что можно делать объединение: строк, столбцов и одновременно столбцов и строк.
HTML: объединение ячеек. Примеры
Рассмотрим более сложные поэтапные примеры в больших таблицах. Ниже на рисунке слева указан исходный вариант обычной таблицы. А справа — вариант с объединением двух ячеек во второй строке. Так нагляднее и проще сравнивать HTML-код.
Так же можно объединить три ячейки в центре. В первом случае атрибут colspan указывали в ячейке №1. Здесь первая будет без изменений, а во второй добавлен colspan, равный трем.
Если же вы хотите объединить все ячейке в строке до единой, то удаляем четыре td и в первой указываем colspan=»5″.
Как видите, на деле всё это просто. Сложного ничего нет. Главное, внимательно, с первого раза, разобраться во всех подводных камнях таблиц, и потом никаких проблем возникать не должно.
Таблицы как каркас сайта
В HTML объединение ячеек не всегда используется для обычных таблиц с информацией (как в Word или Excel). Разработчики сайтов часто, а раньше поголовно использовали их для верстки сайтов.
Например, можно рассмотреть этот макет сайта. Данный дизайн — очень простой и примитивный. Но здесь можно показать использование объединения явным образом.
Здесь изначально была таблица из трех строк, по две ячейки в каждой. Затем, чтобы разместить логотип сайта, две ячейки в первой строке были объединены. В нижней строке сделали то же самое, чтобы разместить «подвал».
Благодаря этому можно размещать элементы дизайна на своих местах, и ничто никуда не уедет за свои пределы. Это весьма удобно и просто. Поэтому и было настолько популярно. Сейчас же рекомендуется для создания блоков тег div.
Заключение
И помните, что в HTML table объединение ячеек можно делать как угодно. Всё зависит от того, что вам надо, и как вы хотите это оформить. Главное, не запутайтесь. Если хотите создать большую таблицу с большим количеством объединений, то рекомендуется предварительно нарисовать всё это на листочке или в Paint. Начинающим верстальщикам так будет проще.
Главное, не запутайтесь. Если хотите создать большую таблицу с большим количеством объединений, то рекомендуется предварительно нарисовать всё это на листочке или в Paint. Начинающим верстальщикам так будет проще.
Когда наберетесь опыта, такие операции вы сможете без труда производить в своей голове.
Создание сайтов с нуля — урок 14 — Таблицы html, свойства таблиц, объединение ячеек | GoToWeb
У большинства начинающих верстальщиков работа с таблицами вызывает определенный страх и кажется очень сложной. На самом деле, в таблицах и работе с ними нет ничего сложного, главное разбираться с ними постепенно и по порядку, чтоб не получилась каша в голове.
Первое, что я хочу прояснить – это принцип построения таблицы в html что называется «на пальцах».
На первом шаге создаем некий контейнер, который будет содержать всю нашу таблицу. Вторым шагом создаем в этом контейнере строки таблицы. Третьим шагом является создание ячеек таблицы в каждой строке.
Теперь перейдем к практике на html.
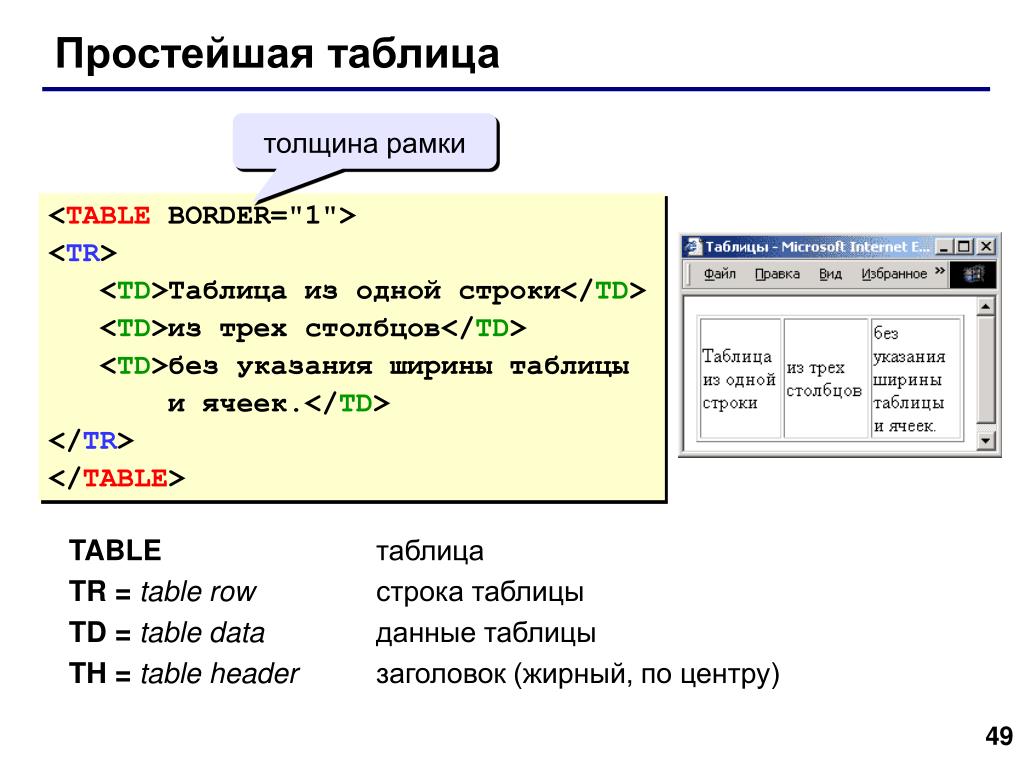
К примеру, нам необходимо создать простую таблицу 5 на 5.
Первый шаг – создание контейнера. Для создания контейнера таблицы в html используется тег table. Второй шаг – создание строк. Строки таблицы создаются при помощи тега tr, расшифровывается как «table row». Тертий шаг – создание ячеек таблицы. Для этого существует тег td, расшифровывается как «table data». Именно внутрь тегов td и записываются все данные.
Важное замечание! В обыкновенной простой таблице в каждой строке должно быть одинаковое количество ячеек, то есть внутри всех тегов tr должно быть одинаковое количество td.
С созданием таблиц разобрались, теперь давайте попытаемся привести их в более красивый и оформленный вид при помощи CSS.
Первое что рассмотрим – это рамки, т.е. свойство border. По умолчанию браузер рисует рамки таблицы и рамки отдельных ячеек раздельно.
Чтобы привести таблицу в привычный нам вид, где соседние ячейки имеют одну общую границу, используется свойство border-collapse.
По умолчанию у него стоит значение separate, которое разделяет ячейки. При этом можно изменять расстояние между ячейками c помощью CSS-свойства border-spacing. Обратите внимание, что свойство border-spacing задаётся для всей таблицы.
Значение collapse убирает двойные рамки: объединяются в одну рамки соседних ячеек, а также рамки ячеек и внешняя рамка таблицы.
Для отображения только какой-то одной границы ячеек можно использовать отдельные свойства border-top, border-right, border-bottom и border-left.
Отступы внутри ячеек можно добавлять с помощью CSS-свойства padding (со всех сторон).
Можно задавать отступы для каждой из сторон отдельно, используя свойства padding-top, padding-right, padding-bottom и padding-left.
Заглавные ячейки
В HTML существует специальный тег th, который расшифровывается как «table header» и обозначает ячейку-заголовок. Тег th аналогичен тегу td, он так же должен располагаться внутри tr, для него стилями можно задавать все те же свойства. При этом, по умолчанию текст внутри th выделяется жирным и выравнивается по центру ячейки.
Заголовок таблицы
Тег caption должен размещаться внутри тега table, причём непосредственно внутри него и первым, до остальных вложенных тегов.
Заголовок таблицы по умолчанию создается сверху, но его можно переместить вниз, или поставить справа или слева при помощи свойства caption-side (top, bottom, left, right).
Объединение ячеек
Это единственное, что может вызывать некие трудности в понимании. Но давайте попробуем разобраться постепенно.
На самом деле все довольно просто и чтоб не запутаться, нужно соблюдать одно простое правило: атрибуты для объединения ячеек нужно писать в первой из всех объединяемых ячеек.
Начнём с объединения ячеек по горизонтали. Чтобы объединить ячейки по горизонтали, необходимо использовать атрибут colspan у тегов th или td.
Когда вы задаёте ячейке атрибут colspan со значением 2, то ячейка как бы «растягивается» на ячейку справа, но та ячейка не исчезает, а отодвигается и в таблице появляется новый столбец. Чтобы удалить его, нужно удалить ячейку, которая находится справа от «растянутой». Фактически, цифра 2 (значение атрибута colspan) – это количество ячеек, которое должна занимать текущая ячейка.
Объединение ячеек по вертикали немного сложнее. Оно осуществляется с помощью атрибута rowspan у тега td или th.
Когда вы задаёте ячейке атрибут rowspan со значением 2, то ячейка как бы «растягивается» на следующую строку. При этом ячейка, которая была под «растянутой» отодвигается в своей же строке вправо, что добавляет в таблицу лишний столбец. Удалив ячейку, которая была под «растянутой» мы избавимся от этого столбца.
Как видите, ничего сложного. Единственное, что еще может напрягать – это одновременное объединение ячеек по горизонтали и по вертикали.
Вытеснение соседних ячеек будет происходить так же, как и при обычном объединении ячеек. Правда, вытесненных ячеек окажется больше. Например, ячейка с rowspan=»2″ и colspan=»2″ вытеснит три соседних ячейки.
Выравнивание содержимого
Содержимое как ячеек, так и заголовка таблицы можно выравнивать по горизонтали и по вертикали с помощью CSS.
За выравнивание по горизонтали отвечает CSS-свойство text-align. Чаще всего используются значения left, center и right.
За выравнивание по вертикали отвечает CSS-свойство vertical-align. Чаще всего используются значения top, middle и bottom.
Цвета
Таблицы можно раскрашивать, задавая цвет фона ячеек, цвет текста в ячейках, а также цвет рамок:
- background-color — задаёт цвет фона,
- color — цвет текста,
- border-color — цвет рамок.

Задание классов для отдельных ячеек
По умолчанию ширина и высота таблицы зависит от содержимого и отступов внутри ячеек. Чем меньше содержимого, тем меньше размеры таблицы.
Стоит отметить, что у таблицы есть минимальные размеры, которые зависят от содержания, меньше которых она не сожмётся, какое бы значение ширины или высоты ни задавалось.
Ширина таблицы задаётся с помощью CSS-свойства width, а высота с помощью свойства height.
Размеры таблицы можно задавать как в абсолютных единицах, например, в пикселях (20px), так и в относительных, в процентах (20%).
При использовании процентов размеры таблицы будут вычисляться с учётом размеров родительского элемента, в нашем случае окна мини-браузера.
Особое значение auto включает расчёт размеров по умолчанию.
Обратите внимание, что проценты при задании высоты обычно не работают.
Размеры ячеек и столбцов тоже можно задавать вручную, точно так же, как и размеры таблицы: с помощью CSS-свойств width и height.
Есть два варианта добавления стилей ячейкам:
- назначать ячейкам уникальные имена классов и применять стили для этих классов;
- использовать атрибут style, внутри которого можно писать CSS-код.
Обычно размеры ячеек прописывают, когда надо вручную установить ширину столбцов таблицы: для этого достаточно задать ширину для каждой ячейки из первой строки.
Объединить строки в таблице html. Объединение ячеек. Как объединить с помощью макроса
— cодержит несколько первых строк таблицы для указания особого стиля. Такой тэг может быть только один в таблице. Строки, которые он содержит, должны начинаться с самой первой строки.
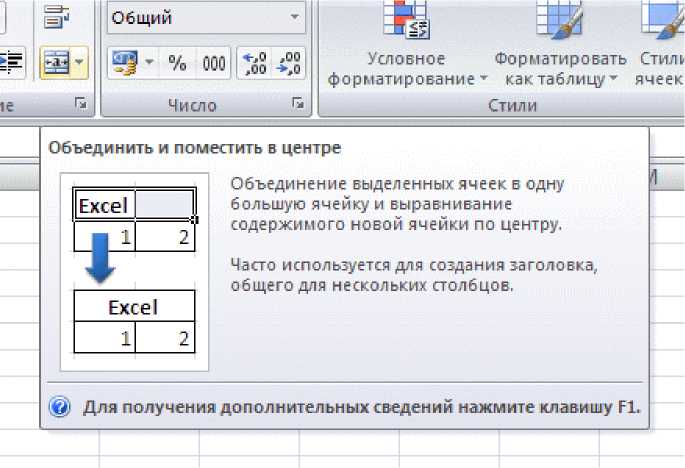
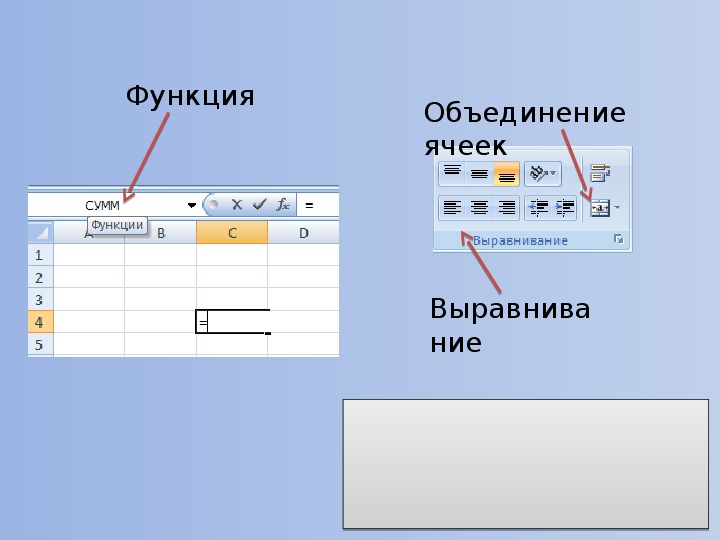
— содержит строки таблицы, которые отобразятся в самом низу таблицы.Используют зачастую для выполнения сложных расчетных операций и создания таблиц с результатами, где применяется автоматическое изменение этих данных при изменении первичных данных. Для упрощения чтения информации с итоговой таблицы и в целом для правильного ее оформления необходимо знать, как объединить ячейки в Excel, ведь этого требует в большинстве случаев шапка таблицы. То есть такая функция необходима для объединения нескольких ячеек в одну для подчеркивания принадлежности информации нескольких колонок/строк к одному заголовку в шапке.
Для упрощения чтения информации с итоговой таблицы и в целом для правильного ее оформления необходимо знать, как объединить ячейки в Excel, ведь этого требует в большинстве случаев шапка таблицы. То есть такая функция необходима для объединения нескольких ячеек в одну для подчеркивания принадлежности информации нескольких колонок/строк к одному заголовку в шапке.
В Экселе документы представлены в виде листов, разбитых на множество ячеек. Поэтому, чтобы соединить несколько таких клеток и разместить в них общую информацию или не утратить имеющиеся данные, рассмотрим несколько способов достижения поставленных целей. Также представлен способ разъединения, поскольку в работе и такие функции могут принести пользу и сэкономить время.
Основные способы объединения
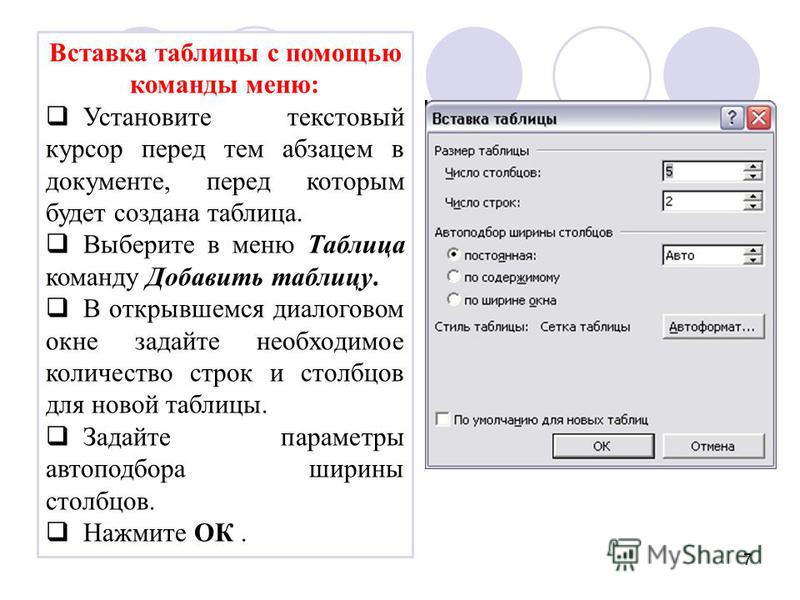
Так как версии Excel обновляются и меняются их меню, не всегда и не у всех пользователей получается быстро объединить нужную область привычным способом. Однако все же имеется универсальный метод, который работает во всех версиях программы. Рассмотрим, как объединить ячейки в Экселе через контекстное меню (самый простой способ):
Рассмотрим, как объединить ячейки в Экселе через контекстное меню (самый простой способ):
- Необходимо выделить с помощью мышки нужные ячейки и кликнуть на правую кнопку в любом выделенном месте.
- В появившемся окне выбрать команду «Формат ячеек», после чего перейти на вкладку «Выравнивание».
- В появившейся группе следует нажать на «Отображение», поставить флажок перед надписью «Объединение ячеек» и подтвердить действия кнопкой «Ок».
Есть и другой способ, который в зависимости от версии Excel несколько отличается. К примеру, в программе 2003 года панель инструментов поможет объединить несколько ячеек. В панели инструментов «Форматирование» имеется специальная кнопка, которая осуществляет объединение ячеек, при этом еще и выравнивает содержимое по центру, что хорошо подходит для создания шапки таблицы, то есть заголовков.
В Экселе 2007 и 2010 гг. аналогичную кнопку можно найти на вкладке «Главная» — «Выравнивание». При выборе этого меню и нажатии стрелки правее можно не только объединить и разместить по центру данные, но и помещать по строкам, а также вовсе отменять объединение ячейки в Экселе.
Если при объединении возникли трудности — пункты меню и кнопки являются неактивными, исправить ситуацию можно, сняв защиту с листа или убрав разрешение доступа к книге.
Слияние без потери данных
Объединить ячейки обычно получается с потерей или изменой . То есть при слиянии клеток с текстом информация заменяется данными с верхней левой ячейки объединяемого диапазона, при этом данные других клеток просто теряются. Чтобы знать, как объединить ячейки в Еxcel без потери данных, предстоит ознакомиться с еще одной полезной командой — текстовая функция «Сцепить».
С помощью такой функции можно соединить до 255 текстовых строк в одно целое, сцепить можно текстовые и числовые данные, ссылки и сочетание этих элементов.
К примеру, в 1-й ячейке будет фамилия, а во 2-й — имя человека, чтобы осуществить слияние данных, нужно указать в 3-й клетке следующую формулу: =СЦЕПИТЬ(A1;» «;B1). Кавычки в этом случае означают пробел, то есть любые знаки пунктуации , но заключаются в кавычки.
В меню Еxcel «Главная» в разделе «Библиотека функций» необходимо выбрать «Текстовые», после чего кликнуть на функцию «СЦЕПИТЬ». В появившемся окне следует указать обязательный аргумент и необязательные аргументы, причем ячейки должны быть разделены запятыми (см. фото). После этого подтвердить операцию — объединить указанные данные.
При необходимости можно выполнить обратную операцию. В программе как таковой функции разъединения нет, но сделать это можно при желании очень быстро. Если ячейка представляет собой слияние нескольких клеток таблицы, то следует ее сначала выделить, после чего, кликнув курсором мышки, в меню выбрать подсвеченную кнопку «Объединения и помещения в центре» или раскрыть прикрепленный к ней выпадающий список, где нужно выбрать команду отмены.
Если же ячейка не является составной нескольких клеток, необходимо сделать составными соседние клетки таблицы, создав таким образом впечатление разбития нужной области на несколько секций. При необходимости горизонтального разъединения объединять придется клетки в строке, а для вертикального разъединения — с клетками колонки.
Одной из немногих полезных функций является возможность соединять и разъединять ячейки внутри таблицы, и теперь вы будете знать, как объединить ячейки в Excel или вернуть их в прежнее состояние.
При создании таблиц зачастую возникают ситуации, когда пользователь задумывается, как в Excel объединить ячейки в одну. Это случается в моменты, при которых он создаёт большие текстовые таблицы. Например, при создании перекрёстной таблицы, когда требуется написать некоторый текст, соответствующий нескольким подзаголовкам.
Приступая к работе
Приведём конкретный пример. Проблема в том, что в Excel невозможно разделять базовые ячейки, поэтому если вам необходимо сделать так, чтобы ячейка А2 выглядела разбитой на 3 части, вы можете воспользоваться объединением ячеек А1-С1. После их объединения у вас получится таблица с заголовком в А1-С1 и тремя ячейками под ним А2-С2. При создании таблиц помните, что их структуру необходимо продумывать заранее, чтобы потом не пришлось переделывать всё с нуля. Объединение ячеек в Excel производится несколькими способами.
Объединение ячеек в Excel производится несколькими способами.
Создание таблицы
Итак, приступим к непосредственному форматированию ячеек. Рассмотрим, как в Excel объединить ячейки. Существует три способа.
- Самый быстрый и лёгкий вариант. На панели управления, над открытой страницей с документом, имеется кнопка «Объединить и поместить в центре». После нажатия на неё выделенные вами ячейки объединятся в одну, и любые данные, которые вы введёте в неё, будут отображаться точно по центру.
- Второй и третий способ можно объединить в один , поскольку в них все решается через одну и ту же функцию.
Особенности форматирования
Существует несколько правил, по которым происходит объединение ячеек.
- Ячейки можно объединять построчно, по столбцам и секторам.
- Если в них присутствуют данные, то в получившуюся ячейку попадают данные исключительно из верхней левой «клетки». При форматировании нескольких ячеек с информацией Excel выдаст оповещение об уничтожении данных.

- Вы можете объединить ячейки сразу в нескольких местах таблицы, при этом не будет происходить совмещение всех секций. Объединенные ячейки останутся на своих местах.
Как быть, если вам часто приходится работать в Excel? Как объединить ячейки без потери данных? Для таких ситуаций был создан специальный модуль-надстройка — Office menu. Он встраивается в программу вашего офиса. Для пользователя появляется дополнительный элемент на панели управления.
Для объединения ячеек диапазона данных просто нажимаете кнопку «Объединить без потерь», в результате вы получите общую ячейку с данными, расположенными так же, как и в первоначальном варианте, за исключением того, что исходные значения будут выделены специальными разделителями.
Если вам необходимо объединить всё в одну строку, нажимаете «Объединить строки». Все данные в указанном диапазоне будут разбиты на строки и разделены специальными символами.
Аналогично можно разбить диапазон на столбцы, нажав «Объединить столбцы».
Обратимый процесс
Разобравшись, как в Excel объединить ячейки, стоит упомянуть, что любые действия в Microsoft Office Excel можно отменить, либо нажав кнопку в ленте «Отменить» (отменит последнее действие), либо совершив те же самые действия, которые были описаны в пункте «Создание таблицы».
Создание таблиц в HTML — фон таблицы — рамка таблицы
При создании веб страниц очень часто необходимо представить некоторое содержимое страницы в виде таблиц.
Иногда таблицы используют для создания структуры страницы. Этот подход не совсем верный, потому что таблицы изначально не предназначались для позиционирования элементов страницы.
Для этой цели лучше всего пользоваться средствами CSS. Но в некоторых случаях таблицы являются незаменимыми и удобными для предоставления информации.
Материалы по теме:
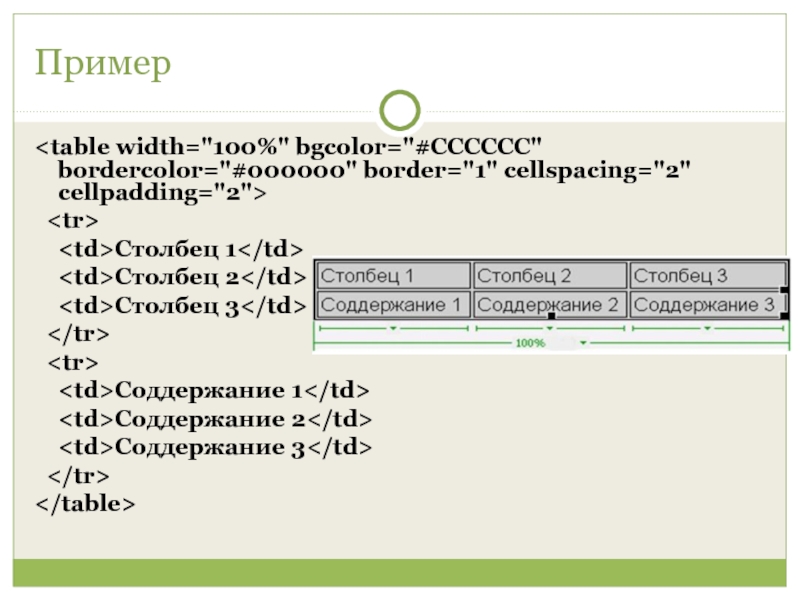
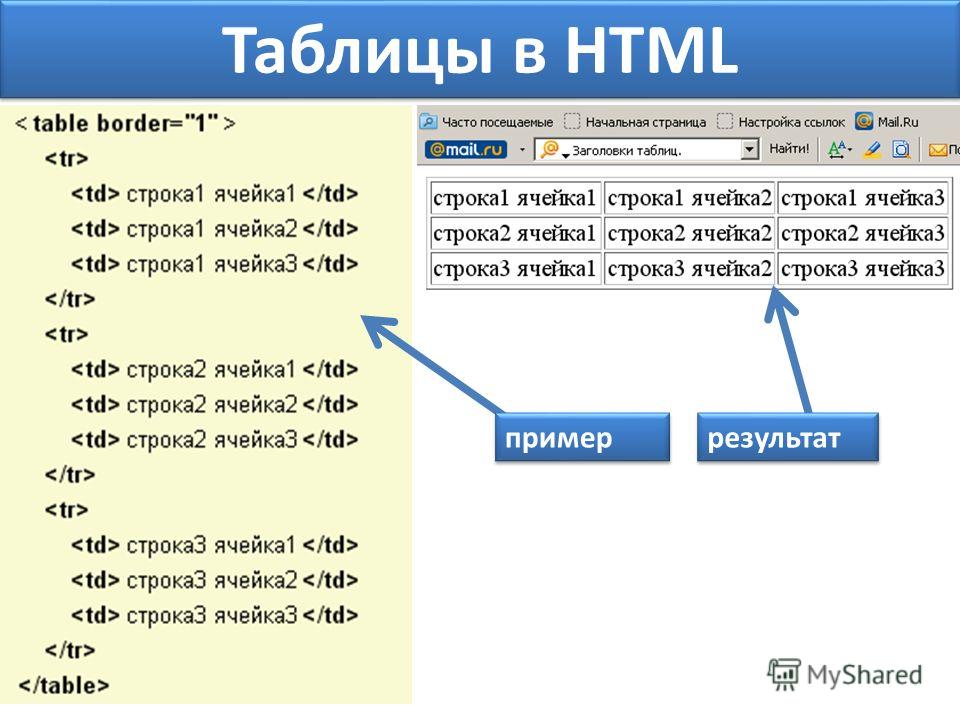
За создание таблиц в HTML отвечает тег <table> и закрывающий тег </table>. Но вам наверняка уже известно, что таблицы состоят из строчек и ячеек. Поэтому для того, чтобы создать таблицу, нам необходимы еще два тега: это тег <tr></tr> который отвечает за создание строк, и тег, <td></td> отвечающий за создание ячеек.
Для того, чтобы посмотреть как все работает на практике, создадим таблицу, состоящую из двух строк и четырех ячеек. Код нашей таблицы будет следующий:
<table> <tr> <td>1 - ячейка </td> <td>2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td>4 - ячейка</td> </tr> </table>
Для того чтобы, увидеть что из этого получится, создайте html страницу используя код расположенный ниже. Если не знаете как создать HTML страницу, смотрите урок основы HTML.
<html> <head> <title>Таблица</title> <table> <tr> <td>1 - ячейка </td> <td>2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td>4 - ячейка</td> </tr> </table> </head> </html>
У вас должно получиться следующее:
Как вы видите, наша таблица еще совсем не похожа на таблицу. Все это потому, что наши теги <table></table> и <td></td> имеют множество атрибутов, которые необходимо указать, чтобы у нашей таблицы появилась рамка, фон, размеры и т. д.
Вначале мы рассмотрим атрибуты, которые присущи тегам <table></table>. Для того, чтобы видеть как будет меняться наша таблица, вы можете добавлять эти атрибуты к тегам <table></table> и, обновляя страницу, смотреть как будет выглядеть таблица в браузере. Для удобства я не буду приводить весь код страницы, а только код касающийся тега <table> т. е. то что мы будем изменять.
е. то что мы будем изменять.
И так тег <table> имеет следующие атрибуты:
border — задает ширину рамки таблицы в пикселях, записывается так: <table border=»2″> </table>.
bordercolor – цвет рамки таблицы, данный атрибут поддерживает не все браузеры, поэтому вы можете и не увидеть заданный цвет рамки: <table border=»2″ bordercolor=»#548DD4″> </table>
Мы задали ширину рамки 2 пикселя, синего цвета, таблица примет следующий вид:
width – задает ширину таблицы в пикселях или процентах:
<table border="2" bordercolor="#548DD4"> </table>
height – высота таблицы в пикселях или процентах: <table border=»2″ bordercolor=»#548DD4″> </table>
Ширина таблицы будет 250 пикселей, а высота 150 пикселей, таблица будет выглядеть так:
align – выравнивание таблицы;
align=left – таблицы будет выровнена по левому краю;
align=right – таблица будет выровнена по правому краю:
<table border=2 bordercolor="#548DD4" align="right"> </table>
Наша таблица должна выровняться по правому краю.
bgcolor – цвет фона таблицы, bgcolor=#FFC000 – цвет фона таблицы будет желтый:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000"> </table>
Таблица получит следующий вид:
background – при помощи данного атрибута можно задать изображение, которое будет фоном таблицы.
В качестве примера сохраните маленькое изображение, которое вы видите в скобках () в ту папку, где у вас находится страница с таблицей, а к тегу <table> добавьте background=»fon.gif » весь код:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif">
Таблица примет следующий вид:
сellpadding – атрибут, задающий левый, правый, верхний и нижний отступы внутри ячейки. Например, если к нашему тегу <table> добавить сellpadding=10, то текст, написанный внутри ячеек, получит отступ.
cellspacing – задает отступ между ячейками таблицы.
Если вы присмотритесь к нашей таблице, то увидите, что между рамками ячеек имеется небольшое пространство, это и есть отступ между ячейками, он задается по умолчанию. Для того, чтобы его убрать, достаточно в теге <table> прописать cellspacing=0. Весь код:
Для того, чтобы его убрать, достаточно в теге <table> прописать cellspacing=0. Весь код:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif" cellspacing="0" сellpadding="10">
В результате наши ячейки прижались друг к другу, а текст внутри ячеек получил отступ:
hspace — задает промежуток от таблицы в лево и в право в пикселях, записывается так: hspace=20
nowrap – запрещает перенос слов в ячейке, записывается просто nowrap
Последние два атрибута применяются крайне редко, поэтому пример кода с ними я не показываю.
Теперь рассмотрим атрибуты тега <td>, некоторые из них такие же, как и атрибуты тега <table>
width — ширина ячейки в пикселях или в процентах.
height – высота ячейки в пикселях или процентах.
Например, зададим ширину первой ячейки первой строки в 30% — width=30% , а высоту первой ячейки второй строки в 100px. Код будет таким:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background="fon.gif" cellspacing="0" сellpadding="10"> <tr> <td>1 - ячейка </td> <td>2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td>4 - ячейка</td> </tr> </table>
Наша таблица примет следующий вид:
Заметьте, достаточно задать одной ячейке высоту или ширину и все ячейки этой строки или столбца примут такой же размер. Поэтому если необходимо задать, например определенную высоту ячеек то достаточно указать этот параметр для одной ячейки и все остальные ячейки строки станут такими же.
align – выравнивает содержимое ячеек, имеет следующие значения:
align=»lef» – содержимое ячейки будет выровнено по левому краю;
align=»right» – содержимое будет выровнено по правому краю;
align=»center» – содержимое будет выровнено по центру ячейки.
Добавим эти атрибуты и значения в наш код и выровняем содержимое 1 — й ячейки по левому краю (по левому краю содержимое выравнивается по умолчанию, однако в некоторых случаях данный атрибут необходим), содержимое 2 – й ячейки выровняем по правому краю, а 4 -й по центру.
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif" cellspacing="0" сellpadding="10"> <tr> <td align="lef" >1 - ячейка </td> <td align="right" >2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td align="center" >4 - ячейка</td> </tr> </table>
bgcolor – при помощи данного атрибута можно задать цвет ячейки.
background – устанавливает изображение в виде фона ячейки.
С данными атрибутами мы уже встречались, рассматривая атрибуты тега <table>. Работают они одинаково, только в этом случае ими задается фон ячейки. Например, зададим цвет фона 2-й ячейки желтым, а в качестве фона 4-й ячейки установим следующее изображение ().
Для этого в наш код добавим необходимые атрибуты, для наших ячеек bgcolor=»#FFFF00″ для 2-й ячейки и background= «fon.jpg» для 4-й ячейки. В результате наша таблица станет выглядеть так:
Как вы видите, несмотря на то что мы задавали фон самой таблицы, если задать фон ячеек таблицы, то отображаться будет именно тот фон который мы задали для ячеек.
bordercolor – задает цвет рамки ячейки.
C этим атрибутом мы так же встречались, рассматривая атрибуты тега <table>. Напоминаю, что он работает не во всех браузерах. Обратите внимание на то, что у тега <td> нет атрибута border обозначающего рамку ячейки. Зададим цвет рамки 2 – й ячейки красным для этого ко второй ячейке добавим атрибут bordercolor=»#FF0000″
Существует еще один атрибут, предназначенный для выравнивания содержимого ячеек:
valign – он производит выравнивание содержимое ячеек по вертикали.
Имеет следующие значения:
valign=»top» – выравнивание содержимого ячейки по верхнему краю;
valign=»bottom» – выравнивание содержимого ячейки по нижнему краю;
valign=»middle» – выравнивание посередине ячейки;
valign=»baseline» – выравнивание содержимого ячейки по базовой линии.
Добавим эти атрибуты к каждой из наших 4-х ячеек.
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif" cellspacing="0" сellpadding="10"> <tr> <td align="lef" valign="top">1 - ячейка</td> <td align="right" bgcolor="#FFFF00" bordercolor="#FF0000" valign="bottom">2 - ячейка</td> </tr> <tr> <td valign="middle">3 - ячейка</td> <td align="center" background= "fon.jpg" valign="baseline">4 - ячейка</td> </tr> </table>
Наша таблица примет следующий вид:
Последнее что нам необходимо рассмотреть в этом уроке, это объединение ячеек таблицы. Для того чтобы объединить несколько ячеек в строке, существует атрибут colspan=»» где в кавычках указывается количество ячеек которое необходимо объединить.
Чтобы объединить ячейки по вертикали т. е. в столбце, необходимо использовать атрибут rowspan=»» где в кавычках указывается количество ячеек, которое необходимо объединить.
Для того чтобы увидеть как это работает, создайте новую таблицу содержащую три строки по три ячейки в каждой. Код этой таблицы будет следующий:
Код этой таблицы будет следующий:
<table border="1" cellspacing="0" сellpadding="0"> <tr> <td>1 - ячейка </td> <td >2 - ячейка</td> <td>3 - ячейка</td> </tr> <tr> <td>4 - ячейка</td> <td>5 - ячейка</td> <td>6 - ячейка</td> </tr> <tr> <td>7 - ячейка</td> <td>8 - ячейка</td> <td>9 - ячейка</td> </tr> </table>
Теперь объединим 1-ю и 2-ю ячейку в строке и 3-ю, 6-ю и 7-ю ячейку в ряду. Код нашей таблицы будет следующий:
<table border="1" cellspacing="0" сellpadding="0"> <tr> <td colspan="2">1 и 2 – ячейки объединенные </td> <td rowspan="3">3-6-9 – ячейки объединенные</td> </tr> <tr> <td>4 - ячейка</td> <td>5 - ячейка</td> </tr> <tr> <td>7 - ячейка</td> <td>8 - ячейка</td> </tr> </table>
Обратите внимание, что теги той ячейки, которая объединяется, не записываются. Наша таблица будет иметь следующий вид:
Наша таблица будет иметь следующий вид:
Это были последние атрибуты ячеек. Как вы можете видеть атрибутов у тегов <table> и <td> множество. Это позволяет размещать в таблицах различное содержимое, позиционируя его и оформляя необходимым образом.
Урок получился очень длинным, содержащим множество примеров, но я надеюсь, что вы научились создавать таблицы и придавать им необходимый вид.
Материал подготовлен проектом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 01 Февраль 2010
Просмотров: 95346
объединяющих таблиц
объединяющих таблицСледующий Предыдущий Наверх Содержание
Далее: Соответствие строк между таблицами
Up: объединений и совпадений
Предыдущее: Объединения и совпадения
5.
 1 Объединение таблиц
1 Объединение таблицДве таблицы могут быть объединены с помощью Окно конкатенации, что просто требует, чтобы вы указали две таблицы, которые нужно объединить, и для каждого столбца в первой («Базовой») таблице какой столбец во второй («Добавленной») таблице (если есть) ему соответствует.Видимая таблица используется в каждом случае. Итоговая таблица, которая добавляется к списку известных таблиц в Окно управления, имеет те же столбцы, что и базовая таблица, и количество строк равняется сумме количества строк в базовой и добавленной таблицах.
В качестве очень простого примера объединим эти две таблицы:
Мессье Р.А. Имя декабря ------- - --- ---- 97 168.63 55.03 Туманность Сова 101 210,75 54,375 Галактика Вертушка 64 194.13 21.700 Галактика Черный Глази
RA2000 DEC2000 ID ------ ------- - 185,6 58,08 М40 186,3 18,20 М85с присвоениями RA-> RA2000, Dec-> DEC2000 и Messier-> ID даст:
Мессье Р.А. Имя декабря ------- - --- ---- 97 168.Конечно, ответственность за то, чтобы соответствие столбцов разумно (что два соответствующих столбцы означают одно и то же).63 55.03 Туманность Сова 101 210,75 54,375 Галактика Вертушка 64 194.13 21.700 Галактика Черный Глаз M40 185,6 58,08 М85 183.6 18.20
Вы можете выполнить конкатенацию, используя Окно конкатенации; получить это с помощью Joins | Concatenate Tables () опция меню в окне управления.
Следующий Предыдущий Наверх Содержание
Далее: Соответствие строк между таблицами
Up: объединений и совпадений
Предыдущее: Объединения и совпадения
TOPCAT — Инструмент для работы с каталогами и таблицами
Заметка пользователя Starlink 253
Веб-страница TOPCAT: http: // www.starlink.ac.uk/topcat/
Электронная почта автора: [email protected]
Список рассылки: [email protected]
Как использовать функцию СЦЕПИТЬ
Используйте функцию CONCATENATE в Excel для объединения (объединения) строк. Вместо использования CONCATENATE просто используйте оператор &.
Вместо использования CONCATENATE просто используйте оператор &.
1. Функция СЦЕПИТЬ ниже объединяет строку в ячейке A1 и строку в ячейке B1.
2.Используйте оператор &, чтобы получить точно такой же результат.
3. Функция СЦЕПИТЬ, представленная ниже, объединяет строку в ячейке A1, строку «и» (заключите текст в двойные кавычки) и строку в ячейке B1.
4. Используйте оператор &, чтобы получить точно такой же результат.
5. Приведенная ниже функция СЦЕПИТЬ объединяет строку в ячейке A1, пробел и строку в ячейке B1.
6. Используйте оператор &, чтобы получить точно такой же результат.
Функция СЦЕПИТЬ в Excel 2016 или более поздней версии дает тот же результат, что и функция СЦЕПИТЬ . Просто замените CONCATENATE на CONCAT в формулах, показанных выше.
7. Функция СЦЕПИТЬ также может объединять ряд строк. Если вам не нужен разделитель (пробел, запятая, тире и т. Д.), Это может быть полезно.
Д.), Это может быть полезно.
Функция TEXTJOIN в Excel 2016 или более поздних версиях объединяет диапазон строк с помощью разделителя (первый аргумент).
8.Во-первых, обратите внимание на все лишние пробелы в столбце E ниже, когда вы перетаскиваете функцию СЦЕПИТЬ из ячейки E2 в ячейку E11.
9. Преимущество функции TEXTJOIN заключается в том, что она может игнорировать пустые ячейки (если для второго аргумента установлено значение TRUE).
10. При использовании функции СЦЕПИТЬ используйте функцию ТЕКСТ для форматирования чисел.
Примечание: используйте 0 для отображения ближайшего целого значения. Используйте 0,0 для одного десятичного знака. Используйте 0.00 для двух десятичных знаков и т. Д.Посетите нашу страницу о функции ТЕКСТ, чтобы увидеть множество других примеров.
11. Используйте СИМВОЛ (10), чтобы вставить разрыв строки.
Примечание: не забудьте включить перенос текста. На вкладке Главная в группе Выравнивание щелкните Перенос текста.
На вкладке Главная в группе Выравнивание щелкните Перенос текста.
12. Давайте взглянем на еще один интересный пример, в котором используется функция TEXTJOIN. Во-первых, функция ЕСЛИ, представленная ниже, находит всех членов группы 1.
Объяснение: функция ЕСЛИ проверяет каждую ячейку в именованном диапазоне Команды.Если значение равно значению в ячейке E3, оно возвращает имя из именованного диапазона Names, в противном случае возвращает пустую строку (две двойные кавычки, между которыми ничего нет).
13. Функция ЕСЛИ возвращает константу массива, хранящуюся в памяти Excel. Выберите формулу в строке формул и нажмите F9, чтобы увидеть эту константу массива.
14. Добавьте мощную функцию TEXTJOIN для объединения этих имен. Используйте запятую и пробел в качестве разделителя (первый аргумент) и установите для второго аргумента значение ИСТИНА, чтобы игнорировать пустые строки.Завершите формулу массива, нажав CTRL + SHIFT + ENTER.
Примечание. Excel добавляет фигурные скобки {}. Миа, Джеймс и София входят в команду 1. Дважды щелкните нижний правый угол ячейки F3, чтобы быстро скопировать эту формулу в другие ячейки.
Excel добавляет фигурные скобки {}. Миа, Джеймс и София входят в команду 1. Дважды щелкните нижний правый угол ячейки F3, чтобы быстро скопировать эту формулу в другие ячейки.
Html с табличными данными
Отчет по электронной почте — отличный способ экспортировать или обмениваться данными из PowerApp. Благодаря встроенному подключению к Office 365 Outlook можно легко отформатировать электронное письмо с помощью базового HTML, чтобы создавать красивые отчеты по электронной почте.
Пример : Допустим, у нас есть система проверки активов компании. Приложению необходимо создать отчет о товарах, извлеченных сотрудником, а затем уведомить управляющего активами. Для этого сценария мы создадим экран предварительного просмотра электронной почты в PowerApp с тегами HTML и табличными данными, собранными в результате взаимодействия пользователя. Предварительный просмотр используется как прямой ввод для коннектора Outlook, и показы будут видны в полученном электронном письме.
Я использую шаблон Asset Checkout для данных серверной части.
После того, как пользователь выбрал элементы, которые он будет проверять, идентифицируются табличные данные, которые мы будем использовать для заполнения электронного письма (в этом примере элементы — это объекты, которые выбирает пользователь и которые сохраняются в Коллекции под названием «Корзина») . Имея целевые данные в собственной коллекции, мы можем легко обернуть данные в теги HTML, которые можно использовать для форматирования электронной почты.
Чтобы отправить простое электронное письмо, мы можем объявить пользователя, перечислить элементы, извлеченные пользователем, дату извлечения и дату возврата.
Используйте элемент управления «HTML-текст» для предварительного просмотра того, что вы можете отправить в качестве входных данных в коннектор Office 365 Outlook (в разделе «Вставка»> «Текст»> «HTML-текст»). В свойстве HtmlText элемента управления текстом HTML мы можем объединить данные приложения с тегами HTML для форматирования в красивый отчет с табличными данными в коллекции корзины. В нашем примере мы объединяем информацию о пользователе, текущую дату, дату возврата (1 месяц с сегодняшнего дня) и фактические элементы табличных данных с тегами HTML.Давайте посмотрим на различный синтаксис и функции, используемые в свойстве HtmlText, показанном ниже:
В нашем примере мы объединяем информацию о пользователе, текущую дату, дату возврата (1 месяц с сегодняшнего дня) и фактические элементы табличных данных с тегами HTML.Давайте посмотрим на различный синтаксис и функции, используемые в свойстве HtmlText, показанном ниже:
Объединение данных, переменных и статического текста
Используйте символ амперсанда (‘&’) (или, альтернативно, функцию Concatenate () ) для объединения текста и данных. Здесь мы объединяем метку строки, за которой следуют соответствующие данные, соединенные с амперсандом, например:
« Employee: » & User.FullName & «
»
HTML-теги
Вы можете использовать любые теги HTML для разметки текста в элементе управления текстом HTML.Все теги HTML должны быть заключены в двойные кавычки, чтобы PowerApps правильно интерпретировал их. Вот подробности о некоторых тегах, используемых в приведенном выше примере:
- Новая строка : Используйте HTML-тег разрыва ссылки («
»), чтобы определить, где вы хотите разместить новый символ строки.
- Полужирный : Оберните текст, который вы хотите выделить полужирным шрифтом, в тегах, например: boldedText
- Упорядоченный список : Определите начало и конец упорядоченного или нумерованного списка с помощью теги
- listItem и автоматически нумеруются. Синтаксис должен быть примерно таким:
- item1
- item2
- item1
Хороший справочник по тегам HTML и основам можно найти в школах ww3 здесь: https: // www.w3schools.com/html/
Форматирование данных коллекции
Используйте функцию Concat () для объединения строк данных в коллекции. В этом примере мы использовали коллекцию «Корзина», поэтому первым аргументом в Concat () является имя коллекции «Корзина».
Второй аргумент в Concat () — это значения, которые будут отображаться. Сюда входят имена полей и любой дополнительный текст или символы, которые мы добавляем к аргументу. В нашем случае мы показываем столбцы ProductName и ProductId, поэтому второй аргумент объединяет два поля таблицы по их соответствующим именам столбцов.
Сюда входят имена полей и любой дополнительный текст или символы, которые мы добавляем к аргументу. В нашем случае мы показываем столбцы ProductName и ProductId, поэтому второй аргумент объединяет два поля таблицы по их соответствующим именам столбцов.
Мы также нумеруем элементы в таблице, объединяя HTML-тег «list item» (’
- ), элементы будут нумероваться автоматически.
- Первый параметр — это получатель электронной почты.В этом случае мы всегда хотим, чтобы получатель был тем же адресом электронной почты менеджера активов, поэтому аргументом является статический адрес электронной почты «[email protected]».
- Вторая — тема электронного письма. Здесь тема будет выглядеть так: «Проверка активов Джоном Смитом», поскольку полное имя вошедшего в систему пользователя — Джон Смит.
- В-третьих, это основной текст электронного письма. Мы можем ссылаться на форматированный текст электронного письма в формате HTML, который мы только что написали, в элементе управления HTML Text, введя «HtmlText_EmailPreview.HtmlText ». Все, что отображается в этом элементе управления, будет передано в тело письма.
- В четвертом параметре обязательно установите для переменной IsHtml значение true, иначе все форматирование HTML не будет работать и теги будут видны.

- между набором тегов
определяется строка. Столбцы обернуты тегами . Заголовок в верхней части таблицы заключен в набор тегов . Кроме того, в функции Concat есть третий параметр для завершения текущего (строки таблицы) строки и начала следующей (например: « «). «
Уведомление о проверке активов
» &«
» &
«Сотрудник: » & «Джон Смит ([email protected]) «&
»
»Дата оплаты: «& Today () &»
»Дата возврата: «& DateAdd (Today (), 1, Months) &»
«&
»
«&» Items: «&
»«&
» < tr>Id Name Описание Accessories
«&
Concat (Cart ,
«» & ProductId & « » & ProductName & « » & ProductDescription2 & « » & ProductDescription1 & » «,»«) &
» «Таблицы объединенных данных
При объединении таблиц данных в JMP вы объединяете строки из двух или более таблиц данных.
 Вы можете создать новую таблицу данных или добавить строки в первую таблицу данных. Имя столбца может быть таким же в таблицах данных, которые вы хотите объединить. Если да, то в столбце новой таблицы данных перечислены значения из всех таблиц данных в порядке объединения. Если в двух исходных таблицах данных есть столбцы с разными именами, эти столбцы включаются в новую таблицу данных с отсутствующими значениями.
Вы можете создать новую таблицу данных или добавить строки в первую таблицу данных. Имя столбца может быть таким же в таблицах данных, которые вы хотите объединить. Если да, то в столбце новой таблицы данных перечислены значения из всех таблиц данных в порядке объединения. Если в двух исходных таблицах данных есть столбцы с разными именами, эти столбцы включаются в новую таблицу данных с отсутствующими значениями.Чтобы объединить две таблицы данных с одинаковыми именами столбцов, выполните следующие действия:
1.Выберите Таблицы> Объединить.
Рисунок 6.19 Окно объединения
2. Выделите имена таблиц данных, которые вы хотите объединить, и нажмите «Добавить».
Вы можете объединить столько таблиц данных, сколько захотите, а также можете добавить одни и те же таблицы данных несколько раз. Количество строк в новых таблицах данных — это сумма количества строк во всех таблицах данных.
3. (Необязательно) Нажмите кнопку Сохранить и оценить формулы, чтобы запросить, чтобы JMP включил все формулы.

Если вы не выберете этот параметр, формулы не будут включены в новую таблицу данных.
Примечание: столбцы с одинаковыми именами могут иметь разные формулы. Формула из первой таблицы данных, которая содержит формулу для этого столбца, сохраняется в таблице объединенных данных. Такая ситуация может возникнуть, если объединяются более двух таблиц, а вторая или третья содержит формулу для рассматриваемого столбца.
4. (Необязательно) Выберите вариант «Создать исходный столбец», чтобы добавить столбец с именем «Исходная таблица» в новую таблицу данных.
Этот столбец определяет имя таблицы исходных данных в соответствующих строках.
5. (Необязательно) Выберите вариант «Добавить к первой таблице», чтобы добавить строки в таблицу данных, указанную первыми в поле «Таблицы данных для объединения». Этот вариант является альтернативой созданию новой таблицы данных.
6. (Необязательно) Введите имя новой таблицы данных в поле Имя выходной таблицы.
Если вы не вводите имя, JMP присваивает таблице данных имя Untitled # (например, Untitled1).
 Поле имени выходной таблицы недоступно, если вы выбрали вариант «Добавить к первой таблице».
Поле имени выходной таблицы недоступно, если вы выбрали вариант «Добавить к первой таблице».7. Щелкните OK.
.
Объединение таблиц по вертикали с PROC SQL
В этом руководстве объясняется, как объединять / добавлять наборы данных по вертикали с помощью PROC SQL. Предположим, у вас есть два набора данных, и нам нужно объединить эти два набора данных по вертикали. Например, если набор данных A содержит 10 записей, а набор данных B содержит 10 записей. Я хочу, чтобы комбинированный набор данных содержал 20 записей.Создание наборов данных в SAS
данные dat1;
вход x y;
карты;
1 6
1 6
1 7
6 4
7 6
8 7
;
пробега;
data dat2;
вход x z;
карты;
1 5
4 2
3 4
6 4
6 5
5 8
;
пробега;Наборы входных данных
1. Оператор UNION
Оператор UNION
Он отображает все строки из обеих таблиц и удаляет повторяющиеся записи из объединенного набора данных.Добавление ключевого слова ALL позволяет повторяющихся строк в объединенном наборе данных.Важный момент
UNION выполняется по позиции , а не по имени столбца. Следовательно, общие столбцы в каждом операторе SELECT должны располагаться в одном порядке. Если ключевое слово CORR включено, PROC SQL соответствует столбцам по имени .
ВСЕ Ключевое словоALL Ключевое слово разрешает дублирование в объединенном наборе данных.
Ключевое слово CORRКлючевое слово CORR сообщает SAS о сопоставлении столбцов в таблице по имени , а не по позиции. Столбцы, не совпадающие по имени, исключаются из таблицы результатов, за исключением OUTER UNION operator
Оператор UNION proc sql;
создать таблицу out7 как
выбрать *
из dat1
UNION
выбрать *
из dat2;
бросить;proc sql;
создать таблицу out8 как
выбрать *
из dat1
UNION ALL
выбрать *
из dat2;
бросить;proc sql;
создать таблицу out9 как
выбрать *
из dat1
UNION CORR
выбрать *
из dat2;
бросить;2.
 ВНЕШНИЙ СОЮЗ CORR
ВНЕШНИЙ СОЮЗ CORR
Он добавляет (объединяет) две таблицы. Это эквивалентно оператору SET в шаге данных. Это позволяет дублировать в объединенной таблице. Ключевое слово ALL не требуется для OUTER UNION.proc sql;
создать таблицу out10 как
выбрать *
из dat1
OUTER UNION CORR
выбрать *
из dat2;
бросить;ВНЕШНИЙ СОЮЗ CORR
3.Except OperatorОн возвращает уникальных строк из первого запроса, которые не найдены во втором запросе. (Несовпадающие строки) . Он удаляет повторяющиеся записи (где все столбцы в результатах совпадают) — вторая строка в таблице 1.
Кроме оператора proc sql;
За исключением ВСЕГО
создать таблицу out1 как
выбрать *
из dat1
ИСКЛЮЧАЯ
выбрать *
из dat2;
бросить;
Это позволяет дублировать записи в объединенном наборе данных и не удаляет дубликаты.
proc sql;
создать таблицу out2 как
выбрать *
из dat1
ИСКЛЮЧАЯ ВСЕ
выбрать *
из dat2;
бросить;За исключением ВСЕГО Кроме CORR
Он отображает только столбцы с одинаковыми именами (или , общее ) в обеих таблицах.
Он возвращает все уникальные строки в первой таблице ( на основе общего столбца ), которые не отображаются во второй таблице.Кроме CORR proc sql;
создать таблицу out3 как
выбрать *
из dat1
EXCEPT CORR
выбрать *
из dat2;
бросить;
Кроме ALL CORRКроме ALL Corr
4. Оператор INTERSECT
Оператор INTERSECT Он выбирает уникальные строки, общие для обеих таблиц.
proc sql;
создать таблицу out5 как
выбрать *
из dat1
INTERSECT
выбрать *
из dat2;
бросить;SQL: оператор пересечения Похожие сообщения
Об авторе:Дипаншу основал ListenData с простой целью — сделать аналитику простой для понимания и отслеживания.У него более 10 лет опыта работы в области науки о данных. За время своего пребывания в должности он работал с глобальными клиентами в различных областях, таких как банковское дело, страхование, частный капитал, телекоммуникации и человеческие ресурсы.
Объединить значения ячеек
Объединить несколько значений ячеек в Excel непросто, например, функция СЦЕПИТЬ позволяет ссылаться только на одну ячейку в каждом аргументе.

Формула в ячейке B6:
= СЦЕПИТЬ (B2, B3, B4, C2, C3, C4)
Нажмите и удерживайте CTRL для быстрого выбора ячеек, которые вы хотите объединить, затем щелкните ячейки, которые хотите включить в функцию объединения.
Клавиша CTRL сэкономит вам немного времени, но не намного, если у вас есть много ячеек, которые нужно объединить.
Приведенный выше пример работает, если у вас не так много ячеек для добавления. Большой диапазон, такой как A1: Z100, было бы очень утомительно добавлять, нажимая на каждую ячейку.
Что я могу сделать, чтобы ускорить процесс? Это зависит от версии Excel, которую вы используете.
Какие у меня есть варианты?
Решения, представленные в этой статье, предназначены для более ранних версий, чем Excel 2016, однако, если у вас есть Excel 2016, теперь вы, наконец, можете использовать функцию TEXTJOIN.
Он позволяет выбрать весь диапазон ячеек и легко объединить значения без необходимости выбирать каждую ячейку в качестве аргумента.

В Excel 2016 функция СЦЕПИТЬ была заменена функцией СЦЕПИТЬ, она позволяет объединять ячейки из всего диапазона ячеек.
Разница между функциями TEXTJOIN и CONCATENATE заключается в том, что вы можете указать ограничивающий символ в функции TEXTJOIN и игнорировать пустые ячейки.
Если вы часто объединяете значения и у вас нет Excel 2016, я рекомендую использовать определяемую пользователем функцию для объединения значений.Он работает так же, как функция TEXTJOIN.
Объединить значения ячеек в строку
В этом видео показано, как легко объединить значения в диапазоне ячеек с одной строкой в одну ячейку. Вы будете удивлены, насколько легко объединить значения ячеек.
Вот инструкции для тех из вас, кто не хочет смотреть видео.
 На следующем рисунке показаны 4 значения в строке 1.
На следующем рисунке показаны 4 значения в строке 1.Я знаю, это небольшое количество значений, но идея здесь — показать вам технику.
По понятным причинам проще продемонстрировать с небольшим количеством значений.
Вот как объединить эти значения:
- Дважды щелкните ячейку C4
- Выбрать диапазон ячеек A1: D1
- Нажмите функциональную клавишу F9, чтобы преобразовать ссылку на ячейку в значения
- Удалить фигурные скобки: {и}
- Тип CONCATENATE (и закрывающая скобка)
- Нажмите Enter
Рекомендуемая литература:
Объединить значения ячеек на основе условия [без VBA]
Объединить значения ячеек в столбце в одну ячейку
В этом видео объясняются шаги по объединению значений ячеек в столбце в одну ячейку.Он также демонстрирует, как использовать ограничивающий символ:
youtube.com/embed/-qWuN1QYeZE?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Вот инструкции для тех из вас, кто не хочет смотреть видео.
На рисунке справа показана часть большего диапазона A1: A50, содержащего числа.
По понятным причинам вы не видите все числа на картинке.
Давайте объединим эти числа в диапазоне ячеек A1: A50:
- Дважды щелкните ячейку C2.
- Тип = ТРАНСПОРТ (A1: A50)
- Нажмите функциональную клавишу F9, чтобы преобразовать диапазон ячеек в значения.
- Удалить фигурные скобки и знак равенства.
- Введите = CONCATENATE ( перед всеми символами в строке формул.
- Введите заключительные скобки) в самом конце
= СЦЕПИТЬ (1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50) - Нажмите Enter.

Вот изображение всех составных чисел:
Функция TRANSPOSE изменяет ссылку на ячейку с вертикального диапазона ячеек на горизонтальный диапазон ячеек.
Вертикальный диапазон ячеек имеет точку с запятой в качестве ограничивающего символа, и это не будет работать с функцией СЦЕПИТЬ.
Горизонтальный диапазон ячеек имеет запятую в качестве символа-разделителя, функция СЦЕПИТЬ позволяет вводить аргументы с разделителем-запятой, так что это работает нормально.
Это действительно зависит от ваших региональных настроек, в некоторых странах точка с запятой используется как разделительный символ между аргументами в функции Excel.
Рекомендуемый артикул:
Поиск и возврат нескольких значений, объединенных в одну ячейку
Объединить значения в диапазоне ячеек в одну ячейку
В этом видео показано, как объединить значения в диапазоне ячеек с несколькими столбцами и строками в одну ячейку:
youtube.com/embed/BgzqnoqdRm8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
На следующем рисунке показаны значения в диапазоне ячеек B2: E5.
- Дважды щелкните ячейку B7.
- Введите знак равенства = и затем выберите диапазон ячеек B2: E5 с помощью мыши.
- Нажмите F9, чтобы преобразовать ссылку на ячейку в значения.
- Удалите знак равенства и фигурные скобки {}, затем нажмите Enter.
- Выберите ячейку B8
- Нажмите CTRL + H для поиска и замены значений, ищите; и заменить на,
- Нажмите кнопку «Заменить».
- Введите СЦЕПИТЬ (перед всеми символами в ячейке F2 и закрывающими круглыми скобками после всех символов
- Нажмите Enter
Рекомендуемый пост:
Объедините уникальные уникальные значения
Создать символ-разделитель
Было бы здорово, если бы у нас был специальный символ, разделяющий наши ценности.

Вот как:
- Дважды щелкните ячейку B8.
- Тип = B2: E5 & «|»
- Нажмите функциональную клавишу F9, чтобы преобразовать ссылку на ячейку в значения.
- Удалите знак равенства и нажмите Enter.
- Снова выберите ячейку B8.
- Нажмите CTRL + H, чтобы «Найти и заменить».
- Найдите точку с запятой и замените ее запятой, нажмите кнопку «Заменить».
Не нажимайте «Заменить все», это заменит значения во всех ячейках вашей книги. - Удалите фигурные скобки и последний ограничивающий символ.
- Введите СЦЕПИТЬ (перед всеми символами в ячейке B8 и en, заканчивая круглыми скобками после всех символов.
- Нажмите Enter.
Создать HTML-таблицу из строки с разделителями в Microsoft FLOW
Проблема
Предположим, что в вашем внутреннем источнике данных есть поле, которое содержит данные, разделенные разделителями.
 Например. Строка, разделенная ‘,’ или строка, разделенная ‘;’.Это могут быть табличные данные, которые хранятся в этом формате в вашей базе данных.
Например. Строка, разделенная ‘,’ или строка, разделенная ‘;’.Это могут быть табличные данные, которые хранятся в этом формате в вашей базе данных.Теперь, если вы хотите прочитать эти данные и отправить их конечным пользователям в виде красивой таблицы html по электронной почте, как бы вы это сделали?
Решение
В моем сценарии я создал повторяющуюся таблицу с помощью PowerApps, чтобы добавить более одной записи и сохранил эти данные в виде объединенной строки в многострочном текстовом столбце в списке SharePoint.
Я могу использовать Microsoft FLOW для преобразования такой строки с разделителями в таблицу HTML.Посмотрим, как это сделать. У этой проблемы может быть два решения.
Первый
Преобразуйте строку с разделителями в строку в формате JSON, затем используйте действие «Разобрать JSON» и используйте действие «Создать таблицу HTML». Я объясню это решение в другой статье.

Второй
Используя действие Compose, мы заменим разделители тегами html, такими как
, , сгенерируем таблицу html и отправим ее по электронной почте.В этой статье мы увидим второе решение. например это ваша объединенная или разделенная строка — с; используется для разделения значений столбцов и | используется для разделения строк.
- 123; HP ProBook; 5; 50000; 250000; 10.01.2019; Сарвеш Шинде | 222; Ноутбук Asus; 2; 35000; 70000; 09.05.2019; Майк | 345; Microsoft Surface; 4;
; 360000; 07.08.2019; Стив | 546; iPad 4; 2; 20000; 40000; 10.04.2019; Билл |
Перейдите в Microsoft FLOW >> Добавьте требуемый триггер в свой поток >> убедитесь, что вы получили данные из источника данных.В моем случае я использовал действие «Получить элемент», чтобы получить элемент списка SharePoint.
Добавить первое действие создания >> вы найдете это действие в разделе «Составление данных»,
Мы будем использовать функцию Replace для замены; с
.  Если вы хотите добавить какие-либо стили CSS, вы также можете добавить это.
Если вы хотите добавить какие-либо стили CSS, вы также можете добавить это.Вот выражение, которое я использовал:
- replace (body (‘Get_item’)? [‘QnA’], ‘;’, ‘
‘) Добавить второе действие создания >> мы заменим | с
.Опять же, если вы хотите, вы можете добавить стили CSS для отображения границ вашей таблицы html. Вот выражение, которое я использовал,
- replace (output (‘Compose _-_ Replace_delimiter_with_td_tags’), ‘|’, ‘
‘) Добавить третье действие создания >> мы будем использовать функцию подстроки >>, чтобы удалить лишний
в конце, который добавляется в приведенном выше действие. Вот выражение, которое я использовал,
- substring (output (‘Compose _-_ Replace_row_delimiter_with_td_and_tr_tags’), 0, sub (length (output (‘Compose _-_ Replace_row_delimiter_with_td_and_tr_tags), 60) Добавьте последнее и четвертое действие компоновки >> мы будем использовать функцию Concat >>, чтобы объединить вывод вышеуказанного действия с
- concat (‘
‘)Идентификатор покупки < th style = "border: solid # 000; border-width: 0 1px 1px 0;"> Название элементаКоличество Цена за единицу Промежуточный итог Дата < th style = "border: solid # 000; border-width: 0 1px 1px 0;"> Запрошено‘, output (‘ Compose _-_ Remove_extra_tr_td_from_end ‘),’
в конце,в начале и Здесь это выражение, которое я использовал,
Теперь добавьте действие« Отправить электронное письмо »>> используйте результат вышеуказанного действия и добавьте его в текст сообщения электронной почты.

Подключитесь к коннектору Office 365 Outlook
Сделайте это в меню «Просмотр»> «Источники данных» на верхних лентах. Если при нажатии «+ Добавить источник данных» его нет в списке подключений, выберите «+ Новое подключение».Прокрутите, пока не увидите коннектор Office 365 Outlook, щелкните его, затем нажмите «Создать», чтобы добавить его в источники данных приложения.
Создайте кнопку управления, в которой свойство OnSelect будет отправлять электронное письмо с основным текстом HTML, который мы только что настроили.
В свойстве OnSelect кнопки введите «Office365.SendEmail (», и intellisense предоставит список из 4 параметров и сведений, необходимых для выполнения метода:
Возможности отчетов в формате HTML безграничны. Вы можете проявить творческий подход и сделать простые данные более сложными с помощью дополнительного форматирования, цветов и других элементов управления, таких как таблицы.
Здесь мы используем форматирование таблицы вместо тегов упорядоченного списка для организации данных. Там, где мы использовали табличные данные, вместо
- элементы списка заключены в теги

 1</td>
1</td> 6</td>
6</td> 1 (<strong>r=»2″</strong>)</td>
1 (<strong>r=»2″</strong>)</td> 1</td>
1</td> 1</td>
1</td>

 gif" cellspacing="0" сellpadding="10">
<tr>
<td>1 - ячейка </td>
<td>2 - ячейка</td>
</tr>
<tr>
<td>3 - ячейка</td>
<td>4 - ячейка</td>
</tr>
</table>
gif" cellspacing="0" сellpadding="10">
<tr>
<td>1 - ячейка </td>
<td>2 - ячейка</td>
</tr>
<tr>
<td>3 - ячейка</td>
<td>4 - ячейка</td>
</tr>
</table> gif" cellspacing="0" сellpadding="10">
<tr>
<td align="lef" valign="top">1 - ячейка</td>
<td align="right" bgcolor="#FFFF00" bordercolor="#FF0000" valign="bottom">2 - ячейка</td>
</tr>
<tr>
<td valign="middle">3 - ячейка</td>
<td align="center" background= "fon.jpg" valign="baseline">4 - ячейка</td>
</tr>
</table>
gif" cellspacing="0" сellpadding="10">
<tr>
<td align="lef" valign="top">1 - ячейка</td>
<td align="right" bgcolor="#FFFF00" bordercolor="#FF0000" valign="bottom">2 - ячейка</td>
</tr>
<tr>
<td valign="middle">3 - ячейка</td>
<td align="center" background= "fon.jpg" valign="baseline">4 - ячейка</td>
</tr>
</table>  63 55.03 Туманность Сова
101 210,75 54,375 Галактика Вертушка
64 194.13 21.700 Галактика Черный Глаз
M40 185,6 58,08
М85 183.6 18.20
63 55.03 Туманность Сова
101 210,75 54,375 Галактика Вертушка
64 194.13 21.700 Галактика Черный Глаз
M40 185,6 58,08
М85 183.6 18.20


 Вы можете создать новую таблицу данных или добавить строки в первую таблицу данных. Имя столбца может быть таким же в таблицах данных, которые вы хотите объединить. Если да, то в столбце новой таблицы данных перечислены значения из всех таблиц данных в порядке объединения. Если в двух исходных таблицах данных есть столбцы с разными именами, эти столбцы включаются в новую таблицу данных с отсутствующими значениями.
Вы можете создать новую таблицу данных или добавить строки в первую таблицу данных. Имя столбца может быть таким же в таблицах данных, которые вы хотите объединить. Если да, то в столбце новой таблицы данных перечислены значения из всех таблиц данных в порядке объединения. Если в двух исходных таблицах данных есть столбцы с разными именами, эти столбцы включаются в новую таблицу данных с отсутствующими значениями.
 Поле имени выходной таблицы недоступно, если вы выбрали вариант «Добавить к первой таблице».
Поле имени выходной таблицы недоступно, если вы выбрали вариант «Добавить к первой таблице». Оператор UNION
Оператор UNION  ВНЕШНИЙ СОЮЗ CORR
ВНЕШНИЙ СОЮЗ CORR 
 Оператор INTERSECT
Оператор INTERSECT 

 На следующем рисунке показаны 4 значения в строке 1.
На следующем рисунке показаны 4 значения в строке 1.

 Например. Строка, разделенная ‘,’ или строка, разделенная ‘;’.Это могут быть табличные данные, которые хранятся в этом формате в вашей базе данных.
Например. Строка, разделенная ‘,’ или строка, разделенная ‘;’.Это могут быть табличные данные, которые хранятся в этом формате в вашей базе данных. Если вы хотите добавить какие-либо стили CSS, вы также можете добавить это.
Если вы хотите добавить какие-либо стили CSS, вы также можете добавить это.