CSS блочная модель

Модуль CSS Box Model описывает свойства padding и margin, которые создают поля внутри и отступы снаружи CSS блока. Размеры блока также могут быть увеличены за счет рамки.
Каждый блок имеет прямоугольную область содержимого в центре, поля вокруг содержимого, рамку вокруг полей и отступ за пределами рамки. Размеры этих областей определяют свойства padding и его подсвойства — padding-left, padding-topи т.д., border и его подсвойства, margin и его подсвойства.
CSS блочная модель в деталях
1. Определение блочной модели
Каждый блок имеет область содержимого, в которой находится текст, дочерние элементы, изображение и т.п., и необязательные окружающие ее padding, border и margin. Размер каждой области определяется соответствующими свойствами и может быть нулевым, или, в случае
margin
padding
borderобласть содержимого
- край содержимого
- край поля
- край рамки
- край отступа
Поля, рамка и отступы могут быть разбиты на верхний, правый, нижний и левый сегменты, каждый из которых независимо управляется своим соответствующим свойством.
Фон области содержимого, полей и рамки блока определяется свойствами фона. Область рамки может быть дополнительно окрашена с помощью свойства border. Отступы элемента всегда прозрачны, что позволяет показывать фон родительского элемента.
* {
margin: 0;
padding: 0;
}2. Отступы элемента
Отступы окружают край рамки элемента, обеспечивая расстояние между соседними блоками. Свойства отступов определяют их толщину. Применяются ко всем элементам, кроме внутренних элементов таблицы. Сокращенное свойство margin задает отступы для всех четырех сторон, а его подсвойства задают отступ только для соответствующей стороны.
Смежные вертикальные отступы элементов в блочной модели схлопываются.
2.1. Схлопывание вертикальных отступов
Смежные вертикальные отступы двух или более элементов уровня блока margin объединяются (перекрываются). При этом ширина общего отступа равна ширине большего из исходных. Исключение составляют отступы корневого элемента, которые не схлопываются.
Область содержимого
margin-bottom: 30px; width: 100%; display: inline-block;
Область содержимого
margin-top: 15px; width: 100%; display: inline-block;
Объединение отступов выполняется только для блочных элементов в нормальном потоке документа. Если среди схлопывающихся отступов есть отрицательные значения, то браузер добавит отрицательное значение к положительному, а полученный результат и будет расстоянием между элементами. Если положительных отступов нет, то максимум абсолютных значений соседних отступов вычитается из нуля.
Отступы не схлопываются:
- Между плавающим блоком и любым другим блоком;
- У плавающих элементов и элементов со значением overflow, отличным от visible, со своими дочерними элементами в потоке;
- У абсолютно позиционированных элементов, даже с их дочерними элементами;
- У строчно-блочных элементов.
Для предотвращения проблемы схлопывания рекомендуется задавать для всех элементов только верхний или нижний margin.
2.2. Выпадание вертикальных отступов
Если внутри одного блока расположить другой блок и задать ему margin-top, то внутренний блок прижмется к верхнему краю родительского, а у родительского элемента появится отступ сверху, т.е. внутренний блок «выпадет» из родительского блока. Если у родительского элемента также был задан верхний отступ, то выберется наибольшее из значений.
Чтобы избавиться от эффекта выпадания, можно задать родительскому элементу padding-top или добавить border-top: 1px solid transparent.
2.3. Физические свойства отступов: свойства margin-top, margin-right, margin-bottom, margin-left
Свойства устанавливают верхний, правый, нижний и левый отступ блока элемента соответственно. Отрицательные значения допускаются, но могут существовать ограничения для конкретной реализации.
Свойства не наследуются.
| margin-top/margin-right/margin-bottom/margin-left | |
|---|---|
| Значения: | |
| длина | Размер отступа задается в единицах длины, например, px, in, em. Значение по умолчанию 0. |
| % | Вычисляется относительно ширины блока контейнера. Изменяются, если изменяется ширина родительского элемента. |
| auto | Для элементов уровня строки, плавающих (float) значения margin-left |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
margin-top: 20px; margin-right: 1em; margin-bottom: 5%; margin-left: auto; margin-top: inherit; margin-right: initial;
2.4. Краткая запись отступов: свойство margin
Свойство margin является сокращенным свойством для установки margin-top, margin-right, margin-bottom и margin-left в одном объявлении.
Если существует только одно значение, оно применяется ко всем сторонам.
Если два — верхний и нижний отступы устанавливаются на первое значение, а правый и левый — устанавливаются на второе.
Если имеется три значения — верхний отступ устанавливается на первое значение, левый и правый — на второе, а нижний — на третье.
Если есть четыре значения — они применяются сверху, справа, снизу и слева соответственно.
3. Поля элемента
Область полей представляет собой пространство между краем области содержимого и рамкой элемента. Свойства полей определяют толщину их области. Применяются ко всем элементам, кроме внутренних элементов таблицы (за исключением ячеек таблицы). Сокращенное свойство padding задает поля для всех четырех сторон, а подсвойства устанавливают только их соответствующие стороны.
Фоны элемента по умолчанию закрашивают поля элемента и пространство под его рамкой. Это поведение можно настроить с помощью свойств background-origin и background-clip.
3.1. Физические свойства полей: свойства padding-top, padding-right, padding-bottom, padding-left
Свойства устанавливают верхнее, правое, нижнее и левое поля соответственно. Отрицательные значения недопустимы.
Свойства не наследуются.
| padding-top/padding-right/padding-bottom/padding-left | |
|---|---|
| Значения: | |
| длина | Поля элемента задаются при помощи единиц длины, например, px, pt, cm. Значение по умолчанию 0. |
| % | Вычисляются относительно ширины родительского элемента, могут меняться при изменении ширины элемента. Поля сверху и снизу равны полям слева и справа, т.е. верхние и нижние поля тоже вычисляются относительно ширины элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
padding-top: 0.5em;
padding-right: 0;
padding-bottom: 2cm;
padding-left: 10%;
padding-top: inherit;
padding-bottom: initial;3.2. Краткая запись полей: свойство padding
Свойство padding является сокращенным свойством для установки padding-top, padding-right, padding-bottom и padding-left в одном объявлении.
Если существует только одно значение, оно применяется ко всем сторонам.
Если есть два значения, верхнее и нижнее поля устанавливаются на первое значение, а правое и левое — на второе.
Если имеется три значения, верхнее поле устанавливается на первое значение, левое и правое — на второе, а нижнее — на третье.
Если есть четыре значения — они применяются сверху, справа, снизу и слева соответственно.
4. Рамки элемента
Рамки элемента заполняют область рамок, визуально очерчивая края блока. Свойства рамок определяют толщину области границы блока, а также ее стиль и цвет.
По материалам CSS Box Model Module Level 3
Блоки в CSS — Изучение веб-разработки
В процессе перевода.
Все элементы в CSS заключены в блоки и понимание поведения этих блоков является ключом к возможности создания макетов с помощью CSS или выравнивания элементов с другими элементами. В этом уроке мы должным образом рассмотрим блочную модель CSS, чтобы вы могли решать более сложные здачи компоновки с пониманием того, как она работает, и терминологии, которая к ней относится.
Блочные и строчные элементы
В CSS у нас есть два типа элементов — блочные и строчные. Эти характеристики описывают поведение блока по отношению к другим блокам и конструкции страницы в целом.
Если элемент определен как блочный, то он будет вести себя следующим образом:
- Элемент будет расширяться таким образом, чтобы заполнить все пространство, доступное в его контейнере. В большинстве случаев это означает, что коробка станет такой же ширины, как и ее контейнер, заполняя 100% доступного пространства.
- Элемент создается с новой строки.
- Соблюдаются свойства
widthиheight. - Отступы, поля и границы будут выталкивать другие элементы.
Если мы не решим изменить тип отображения на строчный, то такие элементы, как заголовки (например, <h2>) и <p>, все используют блочный тип по умолчанию.
Если элемент определен как строчный, тогда:
- Новый элемент будет распологаться в той же строке, не создавая новую.
- Свойства
widthиheightне будут применяться. - Отступы, поля и границы будут применены, но не будут выталкивать другие строчные элементы.
Элемент <a>, используемый для ссылок, <span>, <em> и <strong> – всё это примеры по умолчанию строчных элементов.
Тип поля, применяемого к элементу, определяется значениями свойства display такими как block и inline, и относится к внешнему значению display.
Aside: внутренний и внешний типы отображения
На этом этапе нам лучше объяснить внутренние и внешние типы отображения. Как упомянуто выше, у элементов в CSS есть внешний тип отображения, который определяет, является ли элемент блочным или строчным.
У элементов также есть внутренний тип отображения, который определяет расположение других элементов внутри этого элемента. По умолчанию, элементы внутри конструкции располагаются в обычном порядке, что означает, что они ведут себя так же как и любые другие блочные или строчные элементы (как опписано выше).
Однако, мы можем изменить тип внутреннего отображения используя такие значения display как flex. Если мы установим display: flex; для элемента внешний тип отображения останется block, но внутренний тип изменится на flex. Любые прямые потомки этого элемента станут гибкими элементами и будут размещены в соответствии с правилами, изложенными в спецификации Flexbox, о которой вы узнаете позже.
Примечание: Чтобы узнать больше о значениях display, и как работают элементы при блочном или строчном расположении, ознакомьтесь с руководством MDN Блочное и Строчное расположение.
Когда вы перейдете к более подробному изучению расположения в CSS, вы встретите flex, и другие внутренние значения, которые могут иметь ваши элементы, например grid.
Тем не менее блочное и строчное расположение, это то как вещи в Интернете ведут себя по умолчанию — как было сказано выше, это иногда называют обычным порядком, потому что без каких-либо инструкций наши элементы располагаются в виде блочных или строчных элементов.
Примеры разных типов отображения
Давайте двигаться дальше и посмотрим на некоторые примеры. Ниже мы имеем три разынх элемента HTML, каждый из которых имеет тип внешнего отображения – block. Первый – это абзац, который имеет границу, добавленную в CSS. Браузер отображает это как блочный элемент, поэтому абзац начинается на новой строке, и расширяется на всю доступную ему ширину.
Второй – это список, который отображается с использованием display: flex. Это устанавливает гибкое расположение для элементов внутри контейнера, однако, список сам по себе – блочный элемент и — как абзац — заполняет всю ширину контейнера и переносится на новую строку.
Ниже у нас есть абзац блочного уровня, внутри которого есть два элемента <span>. Эти элементы по умолчанию имеют тип inline, однако, один из элементов имеет класс block, и мы установили его как display: block.
Мы можем видеть как строчные элементы (inline) ведут себя в следующем примере. Элементы <span> в первом абзаце строчные по умолчанию и поэтому не приводят к разрыву строки.
Мы также имеем элемент <ul>, который настроен для отображения как display: inline-flex, создавая встроенную рамку вокруг некоторых flex-элементов.
В конце у нас ест два абзаца, у которых настроено отображение как display: inline. Flex-контейнер и абзацы с типом расположения inline отображаются вместе на одной строке, а не разбиваются на новые строки, как если бы они отображались как элементы блочного уровня.
В примере вы можете заменить display: inline на display: block или display: inline-flex на display: flex для переключения между этими двумя типами отображения.
Позже в этих уроках вы встретите такое понятие как гибкое расположение; главное, что нужно запонимать сенйчас, это то, что изменение свойства display может изменить тип внешнего отображения элемента на блочный или строчный, что меняет способ его отображения вместе с другими элементами в разметке.
В оставшейся части урока мы сосредоточимся на типе внешнего отображения.
Что такое блочная модель CSS?
Полностью блочная модель в CSS применяется к блочным элементам, строчные элементы используют только некоторые свойства, определенные блочной моделью. Модель определяет как разные части элемента — поля, границы, отступы и содержимое — работают вместе, чтобы создать объект, который вы можете увидеть на странице. Чтобы добавить дополнительную сложность элементу, используются стандартные и альтернативные блочные модели.
Составляющие элемента
Составляя блочный элемент в CSS мы имеем:
- Поле содержимого: Область где отображается ваш контент, размер которой можно изменить с помощью таких свойств как
widthиheight. - Поле внутреннего отступа: отступы располагаются вокруг содержимого как пустое пространство; их размер контролируется с помощью
paddingи связанных свойств. - Рамка границы: рамка оборацивает содержимое и внутренние отступы. Её размер и стиль можно контролировать с помощью
borderи связанных свойств. - Поле внешнего отступа: внешний слой, вклбючающий в себя содержимое внутренний отступ и границы; представляет собой пространство между текущим и другими элементами. Размер его контролируется с помощью
marginи связанных свойств.
Рисунок ниже показывает эти области:
Стандартная блочная модель CSS
В стандартной блочной модели, если указать элементу атрибуты width и height, это определит ширину и высоту содержимого элемента. Любые отступы и границы затем добавляются к этой ширине и высоте, для получения общего размера элемента. Это показано на изображении ниже.
Предположим, что в элементе есть следующий CSS определяющий width, height, margin, border, и padding:
.box {
width: 350px;
height: 150px;
margin: 10px;
padding: 25px;
border: 5px solid black;
}
Пространство, занимаемое нашим объектом с использованием стандартной блочной модели на самом деле будет равно по ширине 410px (350 + 25 + 25 + 5 + 5), и по высоте 210px (150 + 25 + 25 + 5 + 5), поскольку отступы и границы добавляются к размерам поля содержимого.
Примечание: Внешний отступ не считается в фактическом размере объекта — конечно, он влияет на общее пространство, занимаемое объектом на странице, но только на внешнее пространство. Область элемента заканчивается на границах — она не распространяется за них.
Альтернативная блочная модель CSS
Вы можете думать, что довольно неудобно добавлять границы и отступы, чтобы получить реальный размер элемента, и окажетесь правы! По этой причине, в CSS была введена альтернативная блочная модель спустя некоторое время после стандартной блочной модели. При использовании этой модели, любая ширина – это ширина видимой части элемента на странице, поэтому ширина области содержимого будет равна общей ширине минус ширина границы и внутреннего отступа. Тот же CSS, который использовался выше даст следующий результат (width = 350px, height = 150px).
По умолчанию браузеры используют стандартную блочную модель. Если вы хотите использовать альтернативную блочную модель для элемента, сделайте это установив в нем свойство box-sizing: border-box. Делая это вы говорите браузеру о том, что граница элемента определяется любыми размерами которые вы устанавливаете.
.box {
box-sizing: border-box;
} Если вы хотите, чтобы все ваши элементы использовали альтернативную блочную модель, что является распространенным выбором среди разработчиков, установите свойство box-sizing для элемента <html>, затем настройте все элементы для наследования этого значения (inherit), как показано на фрагменте ниже. Если вы хотите понять, что стоит за этим, смотрите статью the CSS Tricks article on box-sizing.
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit;
}Примечание: Интересный факт — Internet Explorer по умолчанию использовал альтернативную блочную модель без доступного механизма для переключения.
Играем с блочными моделями
В примере ниже, вы можете видеть 2 объекта. Оба имеют класс .box, который дает им одинаковые параметры width, height, margin, border, и padding. Единственное различие в том, что второй объект объявлен по альтернативной блочной модели.
Можете ли вы изменить размер второго объекта (добавляя CSS в класс .alternate) чтобы ишрина и высота совпали с первым блоком?
Примечание: Вы можете найти решение этой задачи здесь.
Использование инструментов разработчика в браузере для просмотра блочных моделей
Инструменты разработчика вашего браузера могут значительно облегчить понимание блочной модели. Если вы проверяете элемент в инструментах разработчика Firefox, вы можете увидеть размер элемента, а также его поле, отступы и границу. Проверка элемента таким способом — отличный способ выяснить, действительно ли размер вашего блока такой, какой вы думаете!
Примечание: Информацию об инструментах разработчика вы можете получить по этой ссылке.
Поля, отступы и границы
Вы уже видели свойства margin, padding и border в работе в приведенном выше примере. Свойства, используемые в этом примере, являются общими и позволяют нам устанавливать все четыре стороны поля одновременно. Эти параметры также имеют эквивалентные свойства, которые позволяют индивидуально управлять разными сторонами поля.
Давайте рассмотрим эти свойства более подробно.
Поле внешнего отступа (margin)
Margin это невидимое пространство вокруг вашего элемента. Оно отталкивает другие элементы от него. Margin может быть как положительным, так и отрицательным. Негативное значение для внешнего отступа может привести к перекрытию некоторых элементов страницы. Независимо от того, используете ли вы стандартную или альтернативную модель бокса, мargin всегда добавляется после расчета размера видимого бокса.
Мы можем контролировать все поля элемента сразу, используя свойство margin, или каждую сторону индивидуально, используя эквивалентные полные свойства:
In the example below, try changing the margin values to see how the box is pushed around due to the margin creating or removing space (if it is a negative margin) between this element and the containing element.
Margin collapsing
A key thing to understand about margins is the concept of margin collapsing. If you have two elements whose margins touch, and both margins are positive, those margins will combine to become one margin, which is the size of the largest individual margin. If one or both margins are negative, the amount of negative value will subtract from the total.
In the example below, we have two paragraphs. The top paragraph has a margin-bottom of 50 pixels. The second paragraph has a margin-top of 30 pixels. The margins have collapsed together so the actual margin between the boxes is 50 pixels and not the total of the two margins.
You can test this by setting the margin-top of paragraph two to 0. The visible margin between the two paragraphs will not change — it retains the 50 pixels set in the bottom-margin of paragraph one. If you set it to -10px, you’ll see that the overall margin becomes 40px — it subtracts from the 50px.
There are a number of rules that dictate when margins do and do not collapse. For further information see the detailed page on mastering margin collapsing. The main thing to remember for now is that margin collapsing is a thing that happens. If you are creating space with margins and don’t get the space you expect, this is probably what is happening.
Borders
The border is drawn between the margin and the padding of a box. If you are using the standard box model, the size of the border is added to the width and height of the box. If you are using the alternative box model then the size of the border makes the content box smaller as it takes up some of that available width and height.
For styling borders, there are a large number of properties — there are four borders, and each border has a style, width and color that we might want to manipulate.
You can set the width, style, or color of all four borders at once using the border property.
To set the properties of each side individually, you can use:
To set the width, style, or color of all sides, use the following:
To set the width, style, or color of a single side, you can use one of the most granular longhand properties:
In the example below we have used various shorthands and longhands to create borders. Have a play around with the different properties to check that you understand how they work. The MDN pages for the border properties give you information about the different styles of border you can choose from.
Padding
The padding sits between the border and the content area. Unlike margins you cannot have negative amounts of padding, so the value must be 0 or a positive value. Any background applied to your element will display behind the padding, and it is typically used to push the content away from the border.
We can control the padding on each side of an element individually using the padding property, or each side individually using the equivalent longhand properties:
If you change the values for padding on the class .box in the example below you can see that this changes where the text begins in relation to the box.
You can also change the padding on the class .container, which will make space between the container and the box. Padding can be changed on any element, and will make space between its border and whatever is inside the element.
The box model and inline boxes
All of the above applies fully to block boxes. Some of the properties can apply to inline boxes too, such as those created by a <span> element.
In the example below, we have a <span> inside a paragraph and have applied a width, height, margin, border, and padding to it. You can see that the width and height are ignored. The margin, padding, and border are respected but they do not change the relationship of other content to our inline box and so the padding and border overlaps other words in the paragraph.
Using display: inline-block
There is a special value of display, which provides a middle ground between inline and block. This is useful for situations where you do not want an item to break onto a new line, but do want it to respect width and height and avoid the overlapping seen above.
An element with display: inline-block does a subset of the block things we already know about:
- The
widthandheightproperties are respected. padding,margin, andborderwill cause other elements to be pushed away from the box.
It does not, however, break onto a new line, and will only become larger than its content if you explicitly add width and height properties.
In this next example, we have added display: inline-block to our <span> element. Try changing this to display: block or removing the line completely to see the difference in display models.
Where this can be useful is when you want to give a link to a larger hit area by adding padding. <a> is an inline element like <span>; you can use display: inline-block to allow padding to be set on it, making it easier for a user to click the link.
You see this fairly frequently in navigation bars. The navigation below is displayed in a row using flexbox and we have added padding to the <a> element as we want to be able to change the background-color when the <a> is hovered. The padding appears to overlap the border on the <ul> element. This is because the <a> is an inline element.
Add display: inline-block to the rule with the .links-list a selector, and you will see how it fixes this issue by causing the padding to be respected by other elements.
Summary
That’s most of what you need to understand about the box model. You may want to return to this lesson in the future if you ever find yourself confused about how big boxes are in your layout.
In the next lesson, we will take a look at how backgrounds and borders can be used to make your plain boxes look more interesting.
In this module
- Cascade and inheritance
- CSS selectors
- The box model
- Backgrounds and borders
- Handling different text directions
- Overflowing content
- Values and units
- Sizing items in CSS
- Images, media, and form elements
- Styling tables
- Debugging CSS
- Organizing your CSS
CSS: работа с блоками | СХОСТ блог
Благодаря блокам вы можете создавать веб-страницы, не используя при этом таблицы. Основными свойствами блоков считаются высота и длина. Данные параметры могут задаваться как в процентах, так и в пикселях.
Наиболее популярным блочным элементом принято считать <div>, который используется для выделения частей веб-документа и последующего их изменения. Что касается позиционирования, то оно бывает трех типов:
-
Абсолютное позиционирование.
-
Перемещаемый объект.
-
Абсолютное позиционирование.
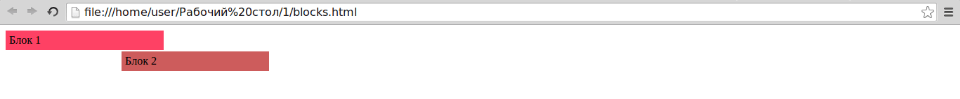
Первый тип позиционирования подходит именно для веб-страниц. Уточним, что за абсолютное позиционирование отвечает свойство position с заданным свойством absolute, тогда как смещение блоков возможно за счет свойств top, left, right и bottom. Например, пропишем в таблице стилей такие параметры как высота, длина, фон и т.д., а также добавим идентификаторы <div>Блок 1</div> и <div>Блок 2</div>:
<html>
<head>
<meta charset=»utf-8″>
<title>Блоки</title>
<style>
.block1 {
width: 200px;
background: #fe4164;
padding: 5px;
padding-right: 20px;
float: left;
}
.block2 {
width: 200px;
background: #cd5c5c;
padding: 5px;
float: left;
position: relative;
top: 30px;
left: -60px;
}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
</body>
</html>
Блоки в браузере:

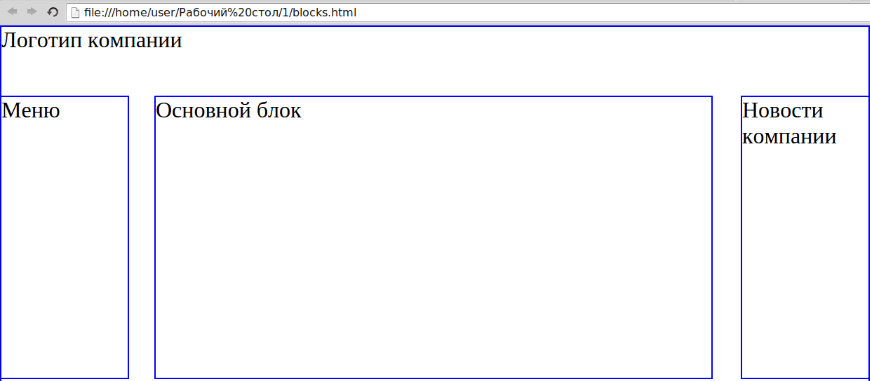
Теперь добавим на страницу четыре блока, добавив для каждого из них ID:
<html>
<head>
<meta charset=»utf-8″>
<title>Блоки в CSS</title>
<style>
#logo {
width: 618px;
height: 800px;
position: absolute;
top:0px;
left:0px;
border: 1px solid blue;
}
#leftmenu {
width: 90px;
height: 200px;
position: absolute;
top:50px;
left:0px;
border: 1px solid blue;
}
#rightnews {
width: 90px;
height: 200px;
position: absolute;
top:50px;
left:528px;
border: 1px solid blue;
}
#center {
width: 396px;
height: 200px;
position: absolute;
top: 50px;
left:110px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div>Логотип компании</div>
<div>Меню</div>
<div>Новости компании</div>
<div>Основной блок</div>
</body>
</html>
Блоки в браузере:

Как сделать в css блоки в линию? Основные способы

От автора: я приветствую вас. Необходимость представить несколько блоков на веб-странице в одну линию — очень частая задача, которая возникает перед верстальщиками. Она возникает при верстке практически каждого шаблона, поэтому всем нам в любом случае нужно знать и применять основные способы изменения поведения блоков.
Прежде чем мы посмотрим самые распространенные приемы, хотел бы вспомнить немного теории. Элементы веб-страницы делятся на блочные и строчные. И разница между ними очень проста — строчные могут располагаться в одну строку, а блочные — нет. Конечно, на этом различия не заканчиваются, но это основное отличие. Уже у блоков могут быть отступы сверху и снизу (у строчных — нет), а также к ним можно применять больше свойств.
Основные способы выстроить в css блоки в ряд
Есть мы не будем ничего усложнять, есть 3 основных способа:
Преобразовать блоки в строчные элементы. При этом блочные свойства теряются, поэтому этот вариант практически никогда не используется
Сделать нужные элементы блочно-строчными. Это специальный тип, при котором элемент сохраняет свои свойства, но в то же время позволяет другим блокам расположиться рядом.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСделать элементы плавающими с помощью свойства float.
На этих вариантах остановимся. Флексбокс, табличное отображение и другие моменты рассматривать не будем. Итак, пускай у нас есть 3 подзаголовка.
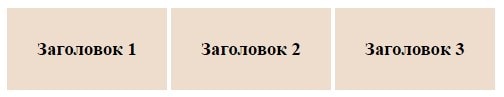
<h4>Заголовок 1</h4> <h4>Заголовок 2</h4> <h4>Заголовок 3</h4>
<h4>Заголовок 1</h4> <h4>Заголовок 2</h4> <h4>Заголовок 3</h4> |
Естественно, все css-свойства нужно прописывать в отдельном файле (style.css), который нужно подключить к html-документу. В этот файл я запишу минимальный стиль, чтобы просто было видно наши подзаголовки.
h4{ background: #EEDDCD; }
h4{ background: #EEDDCD; } |
Вот они на странице:

Есть они ведут себя как блоки. Кадый располагается на своей строке, между ними есть отступы. При желании также вы можете задать какие-угодно внутренние отступы и вообще сделать что угодно.
Преобразуем в строки и сразу добавим внутренние отступы. Для этого селектору h4 нужно добавить такие свойства:
display: inline; padding: 30px;
display: inline; padding: 30px; |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Как видите, отступы применились не совсем корректно, это как раз потому, что мы имеем дело со строками. Если изменить отображение на блочно-строчное, отступы добавятся корректно. Для этого всего лишь меняем значение свойства:

Есть 2 основные проблемы, которые возникают при использовании этого приема. Первая — это минимальный отступ. Образуется он из-за того, что в коде между блоками есть один пробел, который и образует этот отступ. Если эта проблема нуждается в решении, есть 2 основных варианта:
В html расположить код нужных блоков в одну линию без пробелов
Проставить отрицательный внешний отступ справа -4 пикселя. Именно столько занимает один пробел.
Вторая проблема — при разной высоте элементов могут возникать проблемы с отображением. В общем, наилучший вариант — плавающие блоки. Вместо display: inline-block пишем вот что:

И все наши заголовки третьего уровня теперь будут прижиматься к левому краю. Соответственно, также можно прижать их и к левому. При использовании этого приема вышеописанных проблем не возникает изначально.
Единственное, за чем вы должны следить в таком случае — отмена обтекания. Следующему блоку после плавающих нужно поставить свойство clear:both, чтобы он не пытался обтекать эти блоки, а расположился ниже, как и положено.
Блоки в линию с использованием фреймворка
Сразу скажу, что если вы собираетесь использовать любой нормальный css-фреймворк (например, Bootstrap) то там все еще гораздо проще. Весь css-код, отвечающий за расстановку элементов, уже написан и вам останется лишь задан правильные классы. Для этого достаточно изучить систему сетки, и вы сможете делать многоколоночные адаптивные шаблоны без особых трудностей. По крайней мере, это будет значительно проще, чем при написании css с нуля.
Еще одна проблема написания кода с нуля возникает как раз когда вам нужен адаптивный дизайн. Конечно, его можно реализовать самостоятельно, владея медиа-запросами, но это будет намного сложнее, если у вас сложный шаблон.
Например, когда у вас на больших экранах должно быть 4 колонки, на средних — 3, а на мобильных телефонах — 2. С помощью таких фреймворков, как Bootstrap, а точнее с помощью его сетки, реализовать подобное — дело буквально нескольких минут.
Плавно переводя тему на фреймворк Bootstrap, в очередной раз отмечу, что если перед вами стоит задача сверстать сложный адаптивный шаблон, то просто грех не воспользоваться сеткой. Для этого даже не обязательно подключать полную версию фреймворка – его можно кастомизировать и остановить там только то, что действительно вам нужно.
Научиться работать с фреймворком вы сможете с помощью нашего платного курса. Там объясняется и теория, но самое главное – есть практика. Вы сверстаете 3 адаптивных шаблона и получите отличный опыт, который позволит верстать сайты на заказ или для себя. А если вы хотите бесплатно ознакомиться с преимуществами и возможностями фреймворка, предлагаю вам просмотреть нашу серию статей по Bootstrap, а также бесплатный мини-курс по верстке простого макета. Желаю вам успехов в верстке и сайтостроении в целом.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьБлочные элементы | htmlbook.ru
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся теги <address>, <blockquote>, <div>, <fieldset>, <form>, <h2>,…,<h6>, <hr>, <ol>, <p>, <pre>, <table>, <ul> и некоторые устаревшие. Также блочным становится элемент, если в стиле для него свойство display задано как block, list-item, table и в некоторых случаях run-in.
Для блочных элементов характерны следующие особенности.
- Блоки располагаются по вертикали друг под другом.
- На прилегающих сторонах элементов действует эффект схлопывания отступов.
- Запрещено вставлять блочный элемент внутрь строчного. Например, <a><h2>Заголовок</h2></a> не пройдёт валидацию, правильно вложить теги наоборот — <h2><a>Заголовок</a></h2>.
- По ширине блочные элементы занимают всё допустимое пространство.
- Если задана ширина контента (свойство width), то ширина блока складывается из значений width, полей, границ, отступов слева и справа.
- Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Если задана высота контента (свойство height), то высота блока складывается из значения height, полей, границ, отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
- На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align.
- Текст по умолчанию выравнивается по левому краю.
Не все блочные теги допустимо вкладывать один в другой, поэтому при создании структуры кода активную роль выполняет <div> как универсальный кирпичик вёрстки. Тег <div> допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь <div>. В примере 3.13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
Пример 3.13. Использование тега <div>
<div>
<div>
<div>
<h2><span>css Zen Garden</span></h2>
<h3><span>The Beauty of <acronym
title="Cascading Style Sheets">CSS</acronym> Design</span></h3>
</div>
<div>
<p><span>A demonstration of what can be accomplished
visually through <acronym title="Cascading Style Sheets">CSS</acronym>
- based design. Select any style sheet from the list to load it into
this page.</span></p>
</div>
</div>
</div>Если в одном блочном элементе содержатся строчные элементы наряду с блочными, то вокруг строчных элементов генерируется анонимный блок. Для таких блоков применяется стиль по умолчанию, а также наследуемый стиль, заданный для его родителя. В примере 3.14 внутри <div> располагается два тега <p> и рядовой текст. Поскольку этот элемент анонимный, напрямую только к нему одному нельзя применить стили.
Пример 3.14. Анонимный блок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Анонимный блок</title>
</head>
<body>
<div>
<p>Первый абзац</p>
Анонимный блок
<p>Второй абзац</p>
</div>
</body>
</html>Схематично блоки в данном примере показаны на рис. 3.23. Серым цветом выделены блочные теги <p>, а пунктиром — анонимный блок.
Рис. 3.23. Блоки в документе
Преобразование в блочный элемент
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height. В примере 3.15 показано создание меню, в котором ссылками является вся доступная область.
Пример 3.15. Меню
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Меню</title>
<style type="text/css">
.menu {
width: 220px; /* Ширина меню */
padding: 5px; /* Отступы от рамки до пунктов меню */
border: 1px solid #000; /* Рамка вокруг меню */
}
.menu P { margin: 0 0 2px; }
.menu A {
padding: 2px; /* Отступ от рамки вокруг ссылки до текста */
display: block; /* Ссылка как блочный элемент */
border: 1px solid #fff; /* Маскируем рамку вокруг ссылки */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
.menu A:hover {
background: #faf3d2; /* Цвет фона под ссылкой */
color: #800000; /* Новый цвет ссылки */
border: 1px dashed #634f36 /* Рамка вокруг ссылки */
}
</style>
</head>
<body>
<div>
<p><a href="l.html">Метод простых итераций</a></p>
<p><a href="2.html">Метод случайных чисел</a></p>
<p><a href="3.html">Метод дихотомии</a></p>
<p><a href="4.html">Метод золотого сечения</a></p>
</div>
</body>
</html>Вся строка выступает ссылкой, поэтому при наведении на неё курсора происходит изменение стиля (рис. 3.24).
Рис. 3.24. Ссылка как блочный элемент
Следует понимать, что превращение элемента в блочный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных, даже если через стили они установлены блочными.
Блочные и строчные элементы HTML. Свойство display CSS — учебник CSS
В HTML существует два типа элементов — блочные (block elements) и строчные (inline elements). Ниже вы узнаете особенности этих элементов и разницу между ними, а также способы управлять ими через правила CSS.
Блочные элементы
Блочные элементы являются основой, которая используется для верстки веб-страниц. Такой элемент представляет собой прямоугольник, который по умолчанию занимает всю доступную ширину страницы (если иное значение не указано в CSS), а длина элемента зависит от его содержимого. Такой элемент всегда начинается с новой строки, то есть, располагается под предыдущим элементом. Блочный элемент может содержать в себе другие блочные и строчные элементы.
Примеры блочных элементов: <div>, <p>, <ul>, <ol>, <h2> и т. д.
Строчные элементы
В отличие от блочного, строчный элемент не переносится на новую строку, а располагается на той же строке, что и предыдущий элемент. Такие элементы, как правило, находятся внутри блочных элементов и их ширина зависит лишь от содержимого и настроек CSS. Еще одно отличие строчного элемента от блочного заключается к том, что в нем может находиться только контент и другие строчные элементы. Блочные элементы в строчные вкладывать нельзя.
Примеры строчных элементов: <a>, <span>, <strong>, <em>, <img> и т. д.

Блочные и строчные элементы HTML
Примечание: в HTML5 порядок вложения тегов такой роли не играет. Элементы уже не просто делятся на блочные и строчные, а группируются по смыслу и назначению, представляя собой категории контента.
CSS-свойство display: меняем тип элемента
При помощи крайне полезного свойства display в CSS можно заставить блочный элемент выглядеть как строчный и наоборот. Чтобы блочный элемент вел себя как inline-элемент (т. е. не переводился на новую строку), для него необходимо записать правило:
display: inline;
Если же необходимо отобразить строчный элемент как block-элемент (чтобы до и после элемента происходил перенос строки), запишите следующее:
display: block;

Действие {display:inline} и {display:block}
Также можно сделать «гибрид» — блочный элемент с поведением, как у строчного. В этом случае всё содержимое таких блочных элементов будет отображаться, как обычно, но при этом блоки будут вести себя как строчные элементы, выстраиваясь в одной строке друг за другом и переносясь на новую строку лишь при необходимости. Схлопывание margin в таких случаях перестает действовать. Для превращения элемента в блочно-строчный запишите:
display: inline-block;

Действие {display:inline-block}
Далее в учебнике: свойство CSS border. Вы узнаете, как добавлять границы для элементов веб-страницы и какие настройки к ним можно применить, используя каскадные таблицы стилей.
Размер блока в CSS
Размеры блока по умолчанию
Если в CSS размеры блока не заданы, то они формируются следующим образом:
- Ширина определяется шириной окна страницы или шириной внешнего блока. Блок занимает всю ширину окна страницы или внешнего блока за исключением отступов.
- Высота блока устанавливается такой, чтобы в блок поместилось всё содержимое.
Для примера создадим блок без указания размеров и посмотрим, как он выглядит. Чтобы видеть размеры блока, зададим рамку с помощью свойства border.
Стиль:
+
7 | div
{
border: 1px solid Red;
} |
HTML код:
14 | <div>Блок без указания размеров</div> |
Попробуйте менять ширину окна браузера, Вы увидите, что ширина блока тоже меняется.
Установка размеров блока в CSS
Для установления размеров блока есть свойство width, которое устанавливает ширину блока, и свойство height, которое устанавливает высоту блока. Значениями этих свойств являются размеры блока в любых единицах, существующих в CSS, например в пикселях. При указании значения, единицы обязательно нужно указывать.
Для примера добавим на страницу ещё один блок с шириной 500 пикселей и высотой 200 пикселей.
15 | <div>Блок с размерами</div> |
Размеры можно указывать в процентах от внешнего блока. Если внешнего блока нет, то размер будет в процентах от размера окна страницы. Попробуем оба варианта. В созданный нами блок с размерами поместим ещё один блок и укажем ему ширину 70%. Также создадим отельный блок и тоже укажем ширину 70%
15 | <div> Блок с размерами <div>В процентах от внешнего блока</div> </div> <div>В процентах от страницы</div> |
Обратите внимание — при изменении ширины окна браузера отдельный блок меняет свою ширину, а тот, который внутри другого блока, остаётся неизменным, ведь его ширина зависит от размера, заданного точно.
У размеров есть значение:
width: auto;
height: auto;
При этом значении размеры блока определяются также, как если они не заданы. Это значение используется, если размер ранее был задан, а теперь его нужно вернуть к начальному.
Также у размеров есть значение:
width: inherit;
height: inherit;
При этих свойствах блок получает значения размеов от родительского элемента.
Браузеры, особенно старые, по-разному определяют CSS размеры блока. Поэтому при установлении размеров нужно тщательно проверять отображение страницы.
Минимальные и максимальные размеры блока
Если в CSS размер блока не задан точно и может меняться, то можно установить минимальный и максимальный размер. Для этого есть свойства min-width, max-width, min-height, max-height.
Для примера создадим ещё один блок размером также 70%. Установим ему минимальную ширину 600 пикселей. Когда Вы будете уменьшать окно браузера, этот блок уменьшится только до 600 пикселей, а далее будет неизменным.
20 | <div> Блок в процентах с минимальной шириной</div> |
Содержимое за пределами блока
Если блоку заданы размеры, то часть содержимого может не поместиться в блок и оказаться за его пределами. Свойство overflow определяет, как отображается эта часть содержимого. Значения:
overflow: visible — отображается и не учитывает границы (по умолчанию)
overflow: hidden — не отображается
overflow: scroll — содержимое не выходит за границы, а у блока есть полосы прокрутки
overflow: auto — пока содержимое полностью помещается в блок, полос прокрутки нет. А когда содержимое перестаёт помещаться, они появляются
overflow: inherit — значение принимается от родительского элемента
Для примера создадим блок с контентом, выходящим за его пределы. Свойство overflow пока не устанавливаем.
22 | <div> Элемент<br>с большим<br>количеством<br>содержимого<br> которое<br>занимает<br>несколько<br>строк</div> <div>Следующий элемент</div> |
Текст этого блока выходит за границы и накладывается на другие элементы страницы. Установим свойство overflow:
22 | <div> |
Теперь содержимое за границами блока не отображается. Для текста это не подходит, ведь пользователь не сможет его прочитать. Попробуйте установить другие значения. Со значением scroll блок имеет обе полосы прокрутки. А со значением auto горизонтальной прокрутки нет, ведь содержимое помещается в блок по ширине.
Существуют свойства overflow-x и overflow-y, которые отдельно устанавливают отображение содержимого по ширине и высоте. Они имеют те же значения.
linkedin / css-block: Высокопроизводительные, поддерживаемые таблицы стилей.
перейти к содержанию Зарегистрироваться- Почему именно GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- мобильный
- Истории клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Изучите GitHub →
Учитесь и вносите свой вклад
- Темы
- Коллекции
- В тренде
- Учебная лаборатория
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Форум сообщества
стандартных блоков CSS — Изучите веб-разработку
Этот модуль продолжает работу с того места, где остановились первые шаги CSS — теперь вы познакомились с языком и его синтаксисом и получили некоторый базовый опыт его использования, пришло время погрузиться немного глубже. Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стили фона и границ, отладку и многое другое.
Наша цель — предоставить вам инструментарий для написания компетентного CSS и помочь вам понять всю основную теорию, прежде чем переходить к более конкретным дисциплинам, таким как стили текста и верстка CSS.
Хотите стать фронтенд-разработчиком?
Мы составили курс, который включает в себя всю важную информацию, необходимую для достижения вашей цели.
Начать
Предварительные требования
Перед запуском этого модуля у вас должно быть:
- Базовое знакомство с использованием компьютеров и пассивным использованием Интернета (т. Е. Просто просмотр и использование контента).
- Базовая рабочая среда, настроенная, как подробно описано в разделе «Установка основного программного обеспечения», и понимание того, как создавать файлы и управлять ими, как подробно описано в разделе «Работа с файлами».
- Базовое знакомство с HTML, как описано во введении в модуль HTML.
- Понимание основ CSS, как описано в модуле «Первые шаги CSS».
Примечание : Если вы работаете на компьютере / планшете / другом устройстве, на котором у вас нет возможности создавать свои собственные файлы, вы можете опробовать (большую часть) примеры кода в онлайн-программе кодирования, такой как JSBin. или глюк.
Направляющие
Этот модуль содержит следующие статьи, которые охватывают наиболее важные части языка CSS.По пути вы встретите множество упражнений, которые позволят вам проверить свое понимание.
- Каскад и наследование
- Цель этого урока — развить ваше понимание некоторых из наиболее фундаментальных концепций CSS — каскад, специфичность и наследование, — которые определяют, как CSS применяется к HTML и как разрешаются конфликты.
- Селекторы CSS
- Доступен широкий спектр селекторов CSS, обеспечивающих высокую точность при выборе элементов для стилизации.В этой статье и подстатьях мы подробно рассмотрим различные типы, увидев, как они работают. Подстатьи следующие:
- Коробка модель
- Все элементы в CSS окружены рамками, и понимание этих рамок является ключом к возможности создавать макеты с помощью CSS или выравнивать элементы с другими элементами. В этом уроке мы внимательно рассмотрим CSS Box Model , чтобы вы могли перейти к более сложным задачам макета с пониманием того, как он работает, и относящейся к нему терминологии.
- Фоны и бордюры
- В этом уроке мы рассмотрим некоторые творческие возможности, которые можно сделать с помощью фона и границ CSS. Благодаря добавлению градиентов, фоновых изображений и закругленных углов фоны и границы являются ответом на многие вопросы стилизации в CSS.
- Обработка разных направлений текста
- В последние годы CSS развился, чтобы лучше поддерживать разную направленность контента, включая контент с направлением справа налево, а также контент сверху вниз (например, японский) — эти разные направления называются режимами записи .По мере того, как вы продвигаетесь в учебе и начинаете работать с макетом, понимание режимов письма будет вам очень полезно, поэтому мы познакомим их в этой статье.
- Переполнение содержания
- В этом уроке мы рассмотрим еще одну важную концепцию CSS — переполнение . Переполнение — это то, что происходит, когда слишком много контента, чтобы удобно поместиться в коробке. В этом руководстве вы узнаете, что это такое и как им управлять.
- Значения и единицы CSS
- Каждое свойство, используемое в CSS, имеет значение или набор значений, разрешенных для этого свойства.В этом уроке мы рассмотрим некоторые из наиболее распространенных используемых значений и единиц измерения.
- Размеры элементов в CSS
- В различных уроках вы встретили несколько способов изменения размера элементов на веб-странице с помощью CSS. Понимание того, насколько велики будут различные функции в вашем дизайне, важно, и в этом уроке мы обобщим различные способы определения размера элементов с помощью CSS и определим несколько терминов, связанных с размером, которые помогут вам в будущем.
- Изображения, мультимедиа и элементы формы
- В этом уроке мы рассмотрим, как определенные специальные элементы обрабатываются в CSS.Изображения, другие мультимедиа и элементы форм ведут себя немного иначе с точки зрения вашей способности стилизовать их с помощью CSS, чем обычные блоки. Понимание того, что возможно, а что невозможно, может избавить от разочарования, и этот урок выделит некоторые из основных вещей, которые вам необходимо знать.
- Столы для укладки
- Стилизация таблицы HTML — не самая гламурная работа в мире, но иногда нам всем приходится ее делать. В этой статье содержится руководство по созданию хорошего внешнего вида таблиц HTML с выделением некоторых конкретных методов стилизации таблиц.
- Отладка CSS
- Иногда при написании CSS вы сталкиваетесь с проблемой, когда кажется, что ваш CSS не делает то, что вы ожидаете. Эта статья даст вам руководство по устранению проблемы с CSS и покажет, как DevTools, включенные во все современные браузеры, могут помочь вам узнать, что происходит.
- Организация вашего CSS
- Когда вы начнете работать над большими таблицами стилей и большими проектами, вы обнаружите, что поддержка огромного файла CSS может быть сложной задачей.В этой статье мы кратко рассмотрим некоторые передовые методы написания вашего CSS, чтобы его было легко поддерживать, а также некоторые решения, которые вы найдете в использовании другими, чтобы улучшить ремонтопригодность.
Оценки
Хотите проверить свои навыки CSS? Следующие ниже тесты проверят ваше понимание CSS, описанного в приведенных выше руководствах.
- Фундаментальное понимание CSS
- Эта оценка проверяет ваше понимание основного синтаксиса, селекторов, специфики, блочной модели и многого другого.
- Создание оригинальных бланков
- Если вы хотите произвести правильное впечатление, написание письма на красивой бумаге с бланками может стать хорошим началом. В этой оценке мы предложим вам создать онлайн-шаблон для достижения такого вида.
- Классная коробка
- Здесь вы попрактикуетесь в использовании стиля фона и границ для создания привлекательной рамки.
См. Также
- Продвинутые стилистические эффекты
- Эта статья действует как набор приемов, предоставляя введение в некоторые интересные расширенные функции стилизации, такие как тени блока, режимы наложения и фильтры.
CSS — Свойство отображения
Свойство display является наиболее важным свойством CSS для управления макетом.
Свойство отображения
Свойство display указывает, отображается ли элемент и как он отображается.
Каждый элемент HTML имеет отображаемое значение по умолчанию в зависимости от типа
элемента это. Значение отображения по умолчанию для большинства элементов — , блок или рядный .
Щелкните, чтобы показать панель
Эта панель содержит элемент
: нет ). Он оформлен с помощью CSS, и мы используем JavaScript для его отображения (измените его на ( display: block ).
Элементы блочного уровня
Элемент уровня блока всегда начинается с новой строки и занимает всю доступную ширину (тянется влево и вправо, насколько это возможно).
Элемент
Примеры блочных элементов:
—
- <форма>
- <заголовок>
- <нижний колонтитул>
- <раздел>
Встроенные элементы
Встроенный элемент не начинается с новой строки, а занимает необходимую ширину.
Это встроенный элемент внутри абзаца.
Примеры встроенных элементов:
Дисплей: нет;
дисплей: нет;обычно используется с JavaScript, чтобы скрыть и отображать элементы, не удаляя и не создавая их заново. Взгляните на наш последний пример на этой странице, если вы хотите знать, как этого можно достичь.Элемент
