Разница между class и id на примере тега div
Сегодня уже трудно найти сайт, где не использовался бы такой нужный и важный тег <div>. Посмотрите код любого сайта, который найдете в интернете и увидите, что тег <div> чаще других тегов встречается в HTML документе. Причина такой популярности – это блочная верстка. Иными словами с помощью блочного тега <div> верстаются сайты.
Благодаря этому тегу весь HTML код документа имеет наглядную и логически понятную структуру. В которой легко разобраться не только верстальщику, но и другим специалистам, совместно работающим над одним проектом. Однако тег <div> без своих «сателлитов» — селекторов id и class ничего не стоит.
Классы и идентификаторы
Классы (class) и идентификаторы (id) выполняют одни и те же задачи. Они задают разные стили для тега <div>, как во внешнем CSS файле, так и внутри документа, через тег
Рассмотрим на примере ниже следующий код HTML-разметки:
<div>
Учиться никогда не поздно!
</div>
<div>
Повторение мать учения
</div>
Зададим внешний вид HTML документу с помощью CSS файла стилей:
/* знак # перед именем - обозначение id */#content {
padding: 20px;
font-size: 20px;
color: black;
background: #ddd;
border: 1px solid black;
width: 250px;
}/* (.) перед именем обозначает class */
.content {
padding: 20px;
font-size: 20px;
color: black;
background: #ddd;
border: 1px solid black;
width: 250px;
}
Имена id и class задает сам разработчик произвольно, исходя из смысловой нагрузки. Мы назвали их просто content. Нельзя давать имена русскими буквами, можно использовать цифры, символ дефиса (-) и подчеркивания (_).
Мы видим два абсолютно одинаковых блока. К верхнему блоку применяется селектор id, а к нижнему блоку применятся селектор
В чем тогда различие между class и id?
Различие кроется в самом названии id, значит идентификатор, то есть уникальный. Главное отличие от классов в том, что селектор id может использоваться на странице только один раз. Селектор class, наоборот может применяться на одной странице бесконечное количество раз.
Например:
.content /* может применяться к любым тегам */
div.content /* применяется только к тегам div с классом .content */
div#content /* для id такая запись не имеет смысла, он уникален */
Так же стоит отметить, что у id свойств выше приоритет, чем у свойств классов.
<style>
#text {color: red;}
.text {color: blue;}
</style>
<div>красный текст</div>
Этот пример наглядно демонстрирует, что несмотря на то, что class с синим текстом находится ниже, текст все равно красный. Если бы id не имел приоритета, то текст был бы синий.
Кроме того конкретному тегу можно задавать несколько классов, перечисляя их через пробел. Такая система позволяет не создавать лишних классов, а использовать их более эффективно. У
Есть еще одно важное отличие, оно касается программистов. Если планируется обратиться к элементу HTML документа через язык JavaScript, то обязательно надо применять id, реализовывать это через классы намного сложнее.
Когда лучше использовать id, а когда class?
Если на странице какой-нибудь из элементов, например, шапка сайта, меню, кнопка, используется только один раз, то надо применять id. Селектор class применяется к одному тегу или к разным тегам столько раз, сколько раз они прописаны на странице. Например, картинки, маркированные списки, абзацы.
В заключении хочу дать дружественный совет всем тем, кто хочет научиться самостоятельно создавать сайты. Очень долго и не эффективно черпать знания о сайтостороении из статей и уроков. Обратите внимание на мой видеокурс по данной тематике. Это один из лучших курсов для начинающих.
- Создано 07.09.2017 11:53:32
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
Атрибут id | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Android | iOS | |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Задает стилевой идентификатор — уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты. Идентификатор в коде документа должен быть в единственном экземпляре, иными словами, встречаться только один раз.
Синтаксис
id="имя"Значения
Идентификатор должен обязательно начинаться с латинского символа и может содержать в себе латинские буквы (A–Z, a–z), цифры (0–9), символ дефиса (-) и подчеркивания (_). Использование русских букв в именах идентификатора недопустимо.
Значение по умолчанию
Нет.
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Пример
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Атрибут id</title> <style> #help { position: absolute; /* Абсолютное позиционирование */ right: 0; /* Положение элемента от правого края */ top: 20px; /* Положение от верхнего края */ width: 225px; /* Ширина блока */ padding: 5px; /* Поля вокруг текста */ background: #f0f0f0; /* Цвет фона */ } </style> </head> <body> <div> Этот элемент помогает в случае, когда вы находитесь в осознании того факта, что совершенно не понимаете, кто и как вам может помочь. Именно в этот момент мы и подсказываем, что помочь вам никто не сможет. </div> </body> </html>
id, идентификаторы CSS или id селектор.
В HTML есть такой атрибут. Он предназначен для присвоения тегам уникальных имён, которые используются для доступа к тегам при написании сценариев на JavaScript. Но и в CSS есть возможность присваивать стили тегам по их уникальному атрибуту.
Синтаксис применения селектора идентификатора следующий:
#Имя идентификатора { свойство1: значение; свойство2: значение; ... }Имя идентификатора объявляется символом # и должно начинаться с латинской буквы, может включать в себя символы «-» и «_» (знак подчёркивания). В имени идентификатора запрещено использовать буквы кириллицы.
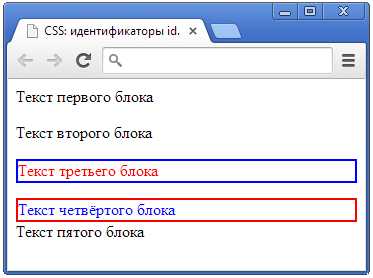
<!DOCTYPE html> <html> <head> <title>CSS: идентификаторы id.</title> <style> #idDiv { color: red; } </style> </head> <body> <div>Текст первого блока</div> <div>Текст второго блока</div> <div>Текст третьего блока</div> </body> </html>
Выполнив данный пример мы увидем, что регистр символов имеет значение для работы идентификатора и стиль сработает только для второго аббзаца:
Рисунок 1. Работа примера №1.Идентификаторы и — это разные имена.
Хотя стилевое правило сработает и для двух блоков, если исправить имя в третьем теге <div>, но это нарушит логику использования идентификаторов. По стандарту идентификатор должен быть уникальным чтобы к нему можно было «достучаться» при помощи языка сценариев JavaScript используя метод getElementById.
Селектор идентификатора можно указывать с селектором тега, к которому применён атрибут. Синтаксис будет таким:
Тег#имя идентификатора { свойство1: значение; свойство2: значение; ... }Мы видим, синтаксис ID селектора очень похож на синтаксис селектора классов.
<!DOCTYPE html>
<html>
<head>
<title>CSS: идентификаторы id.</title>
<style>
div#idDiv {
border: 2px solid blue;
color: red;
margin-top: 15px;
}
div.myClass {
border: 2px solid red;
color: blue;
margin-top: 15px;
}
</style>
</head>
<body>
<div>Текст первого блока</div>
<p>Текст второго блока</p>
<div>Текст третьего блока</div>
<div>Текст четвёртого блока</div>
<div>Текст пятого блока</div>
</body>
</html>Этот пример напомнил нам, что регистр в имени класса CSS также важен. Стиль класса myClass не был применён к пятому блоку, так как имя класса в атрибуте состояло полностью из букв нижнего регистра.
Вот результат работы этого примера:
 Рисунок 2. Работа примера №2.
Рисунок 2. Работа примера №2.Также читайте: классы CSS.
komotoz.ru
Атрибут ID HTML уроки для начинающих академия
Использование атрибута ID
Атрибут id указывает уникальный идентификатор для элемента HTML (значение должно быть уникальным в HTML-документе).
Значение идентификатора может использоваться CSS и JavaScript для выполнения определенных задач для уникального элемента с указанным значением идентификатора.
В CSS, чтобы выбрать элемент с определенным идентификатором, напишите символ хэша (#), за которым следует идентификатор элемента:
Пример
Использование CSS для стиля элемента с идентификатором «myHeader»:
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
<h2>Мой заголовок</h2>
Result:
Совет: Атрибут ID можно использовать для любого элемента HTML.
Примечание: Значение идентификатора учитывает регистр.
Примечание: Значение идентификатора должно содержать не менее одного символа и не содержать пробелы (пробелы, вкладки и т. д.).
Разница между классом и ID
Элемент HTML может иметь только один уникальный идентификатор, принадлежащий этому единственному элементу, в то время как имя класса может использоваться несколькими элементами:
Пример
/* Style the element with the id «myHeader» */
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
/* Style all
elements with the class name «city» */
.city {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
<!— A unique element —>
<h2>My
Cities</h2>
<!— Multiple similar elements —>
<h3>London</h3>
<p>London is the capital of England.</p>
<h3>Paris</h3>
<p>Paris is the capital of France.</p>
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan.</p>
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
Использование атрибута ID в JavaScript
JavaSc
html5css.ru
Атрибут id — уникальный идентификатор
Атрибут id задает уникальный идентификатор для тега, чтобы к нему можно было обратиться через CSS.
Существует также атрибут class, который подобно атрибуту id позволяет выбирать элементы на HTML странице.
Разница между атрибутом class и атрибутом id в том, что class выбирает группу элементов (даже если он дан одному элементу — его в последствии можно дать и другому), а id выбирает уникальный элемент (больше элемента с таким id не должно быть на странице сайта, иначе будет конфликт).
Как понять, что давать элементу — класс или id? Класс дается тем элементам, которые повторяются на страницах сайта (чтобы по несколько раз не писать один и тот же CSS код). Даже если у вас сейчас данный элемент один, но вы чувствуете, что похожие элементы могут появится в дальнейшем — давайте этому элементу класс. Если же вы уверены, что такой элемент уникальный — то давайте ему id. Хотя в настоящее время есть тенденция к тому, чтобы всем элементам давать класс, а id оставить для JavaScript, но она не является общепринятой.
Названия id должны быть набраны английскими буквами, цифрами, без пробелов. Id не должны начинаться с цифры (в HTML5 уже можно, но не будет работать в старых браузерах).
Имена id следует давать на английском языке (а не на русском, просто английскими буквами ). Имена должны быть осмысленными, отражать суть элемента.
Читайте подробнее про селекторы CSS, в том числе и про то, как работать с id в CSS.
Примеры
Пример
В данном примере абзацам с id test задан красный цвет текста:
<p>Абзац с id test.</p>
<p>Контрольный абзац без id.</p>
.test {
color: red;
}Результат выполнения кода:
Абзац с id test.
Контрольный абзац без id.
code.mu
Тег div в HTML. Основы HTML для начинающих. Урок №17

Тег div в HTML. Основы HTML для начинающих. Урок №17
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я расскажу коротко о теге <div> для чего он нужен, как им пользоваться.
Урок будет очень коротким, но очень важным и полезным. Если вы в дальнейшем будете создавать сайты, макеты, шаблоны, то вам придется очень часто видеть тег <div>.
Когда-то, до царя Гороха,

для создания каркаса сайта использовали таблицы HTML:

Теперь все изменилось! Вместо тега <table> для создания каркаса сайта стали использовать тег <div>.
○ тег <div>
тег <div> — это блочный элемент, внутри которого могут находиться другие теги, содержание веб страницы. Своего рода, это контейнер, который можно легко видоизменять и выводить в любом месте веб страницы с помощью CSS. Без использования CSS тег <div> мало функционален. Но вы не заморачивайтесь и не кидайтесь сразу изучать основы CSS. Познакомьтесь с тегом <div>, пройдите полностью основы HTML и только тогда переходите к изучению CSS, иначе запутаетесь.
Итак, тег <div>, закрывающий тег обязателен.
<div>содержимое</div>
* атрибуты тега <div>
Чтобы выравнивать блок <div> с помощью CSS, используют атрибут align:
align
- Center — выравнивание блока по центру. Пример: align=»center».
- Left — выравнивание блока по левому краю (по умолчанию). Пример: align=»left».
- Right — выравнивание блока по правому краю. Пример: align=»right».
Пример:
<div align="left">блок будет размещен в левой части html страницы</div> <div align="right">блок будет размещен в правой части html страницы</div> <div align="center">блок будет размещен по центру html страницы</div>
class
class — имя класса для связки с CSS оформлением. Пример: class=»имя».
Пример:
<div><img src="http://stepkinblog.ru/wp-content/themes/stepkinblog/images/heder.png"></div>
id
id — имя CSS идентификатора. Пример: id=»#имя».
Пример:
<div><img src="http://stepkinblog.ru/wp-content/themes/stepkinblog/images/heder.png"></div>
title
title – описание блока в виде всплывающей подсказки. Пример: title=»описание».
Пример:
<div title="А вот и я!">Пример всплывающей подсказки</div>
[посмотреть все примеры]
Как я и говорил, урок короткий, но, поверьте, очень важный. Удачи, жду вас на следующих своих уроках! Не пропустите.
Предыдущая запись
Как создать фреймы в HTML. Основы HTML для начинающих. Урок №16
Следующая запись
Нам 1 годик! С Днем Рождения StepkinBlog.ru!!!
stepkinblog.ru
Общий HTML атрибут id
Атрибут id определяет уникальный идентификатор HTML элемента (его значение должно быть уникально для всего HTML документа).
Чаще всего атрибут id используется в качестве селектора для определения стиля элемента в каскадной таблице стилей (CSS), а также в скриптах JavaScript для манипулирования элементом с определенным идентификатором.
В HTML5 атрибут id можно использовать с любым HTML элементом (все элементы с этим атрибутом будут проходить валидацию. Тем не менее, это не всегда имеет смысл!).
В HTML 4.01 атрибут id нельзя использовать с элементами <base>, <head>, <html>, <meta>, <param>, <script>, <style>, <title>.
В HTML 4.01 на атрибут id накладываются более строгие ограничения. Например, название идентификатора не может начинаться с цифры.
Синтаксис
<element>
Значения атрибута
| Значение | Описание |
|---|---|
| идентификатор | Определяет уникальный идентификатор элемента. Правила присваивания имен:
|
Пример использования атрибута
Пример №1
Использование атрибута id для манипулирования HTML элементом при помощи JavaScript:
<html>
<body>
<h2>Привет, мир!</h2>
<button>Изменить текст</button>
<script>
function displayResult() {
document.getElementById("myHeader").innerHTML = "Всего хорошего!";
}
</script>
</body>
</html>
Пример №2
Использование атрибута id для ссылки на HTML элемент с заданным идентификатором внутри страницы:
<html>
<body>
<h3><a>Заголовок</a></h3>
<p>Много текста....</p>
<p>Много текста....</p>
<p>Много текста....</p>
<a href="#top">Наверх</a>
</body>
</html>
Пример №3
Использование атрибута id для определения стиля элемента:
<html>
<head>
<style>
#myHeader {
color: red;
text-align: center;
}
</style>
</head>
<body>
<h2>У нас лучшее образование!</h2>
</body>
</html>
msiter.ru
