Детальный обзор CSS свойства box-shadow

От автора: CSS свойство box-shadow позволяет сделать так, чтобы у блочных элементов появилась внешняя или внутренняя тень. Давайте познакомимся поближе с этим CSS свойством.
Далее представлены три разных примера применения CSS свойства box-shadow к элементу div.
Пример 1: Простая внешняя тень
Вот так вы можете задать для элемента div легкую серую внешнюю тень:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееbox-shadow: 0 0 10px gray; |

Пример 2: Внутренняя тень
Внутренняя тень может быть задана с использованием значения inset.
box-shadow: inset 0 0 10px;
box-shadow: inset 0 0 10px; |

Пример 3: Смешение внешней тени
В этом примере тень отбрасывается с наклоном от нижней правой части блока благодаря использованию горизонтального и вертикального смещения на 5px.
box-shadow: 5px 5px 10px;
box-shadow: 5px 5px 10px; |

А что если вы хотите, чтобы тень отбрасывалась от верхней левой части блока? Это можно осуществить, используя отрицательные значения для горизонтального и вертикального смещения. В следующем примере горизонтальное и вертикальное смещение равно -5px.
box-shadow: -5px -5px 10px;
box-shadow: -5px -5px 10px; |

Теперь, когда вы увидели несколько «живых» примеров использования CSS свойства box-shadow, давайте пойдем дальше.
Синтаксис
Общий синтаксис для свойства box-shadow выглядит так:
box-shadow: [inset] [horizontal offset] [vertical offset] [blur radius] [spread distance] [color];
box-shadow: [inset] [horizontal offset] [vertical offset] [blur radius] [spread distance] [color]; |
Значения CSS свойства box-shadow
CSS свойство box-shadow может иметь шесть возможных значений:
inset – отображение тени внутри элемента
horizontal offset – горизонтальное смещение
vertical offset – вертикальное смещение
blur radius – радиус размытия
spread distance – растяжение (толщина тени)
color – цвет
И только два значения являются обязательными: горизонтальное и вертикальное смещение.
Для четырех значений (горизонтальное смещение, вертикальное смещение, радиус размытия и растяжение) должны использоваться CSS единицы измерения (например, px, em, % и т.д.).
Цвет должен быть представлен в виде допустимого в CSS значения для определения цвета, например, шестнадцатеричного значения (#000000).
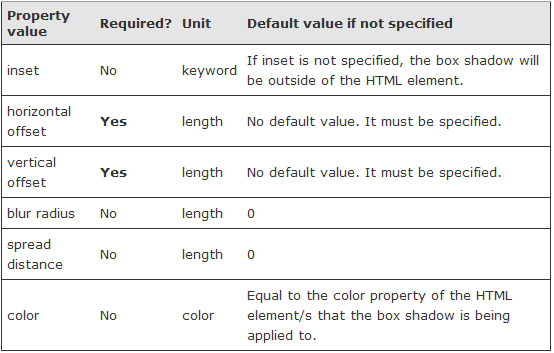
Описание значений свойства box-shadow

Inset
Если ключевое слово inset указано, тень будет отображаться внутри HTML элемента.
box-shadow: inset 0 0 5px 5px olive;
box-shadow: inset 0 0 5px 5px olive; |

Для сравнения приведем тот же пример без указания inset:
box-shadow: 0 0 5px 5px olive;
box-shadow: 0 0 5px 5px olive; |

Горизонтальное смещение
Значение горизонтального смещения отвечает за позицию тени по оси X. Положительное значение будет смещать тень вправо, а отрицательное – влево.
В следующем примере горизонтальное смещение равно 20px, т.е. в два раза больше, чем вертикальное смещение, которое равно 10px, поэтому по горизонтали тень будет в два раза шире.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
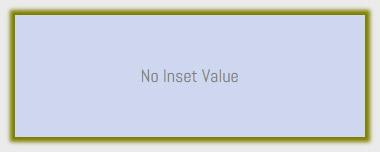
Вертикальное смещение
Значение вертикального смещения отвечает за позицию тени по оси Y. Положительное значение будет смещать тень вниз, а отрицательное – вверх.
В следующем примере вертикальное смещение равно -20px, т.е. в два раза больше, чем горизонтальное смещение, которое равно 10px, поэтому размер тени в два раза больше по вертикали. Также, поскольку указано отрицательное значение, то и тень смещается от верхней части блока.

Радиус размытия
Значение радиуса размытия влияет на размытость/резкость тени.
Радиус размытия является необязательным значением. Если вы не укажите его, то по умолчанию он будет равен 0. А также он не может быть отрицательным значением, в отличии от горизонтального и вертикального смещения.
Если радиус размытия равен 0, то границы и цвет тени будут четкими. По мере того как вы будете увеличивать значение, тень будет становится более размытой.
В следующем примере радиус размытия равен 20px, поэтому эффект достаточно хорошо виден.
box-shadow: 5px 5px 20px;
box-shadow: 5px 5px 20px; |

Растяжение (ширина)
Значение растяжения (ширины) увеличивает или уменьшает тень во всех направлениях. Если оно является положительным, тень будет увеличиваться со всех сторон. Если оно будет отрицательным, то наоборот тень будет уменьшаться.
Обратите внимание на то, что при положительном значении растяжения (10px), со всех сторон элемента появляется тень в 10px, при том, что горизонтальное и вертикальное смещение равно 0:
box-shadow: 0 0 10px 5px;
box-shadow: 0 0 10px 5px; |

Когда значение растяжения является отрицательным, тень пропорционально уменьшается. В следующем примере тень меньше, чем ширина блока, потому что указано отрицательное значение растяжения, а горизонтальное смещение равно 0:
box-shadow: 0 10px 10px -5px;
box-shadow: 0 10px 10px -5px; |

Цвет
Как вы уже могли догадаться по названию, значение цвета устанавливает цвет тени. Для него может использоваться любой допустимый в CSS формат представления цвета. Цвет является необязательным значением.
По умолчанию — другими словами, если вы явно не указали значение цвета для вашей тени — цвет у тени будет таким же, как и цвет HTML элемента, к которому применяется свойство box-shadow. Например, если у вас есть элемент div, для которого задано значение цвета red, то значение цвета у тени тоже будет red:
color: red; box-shadow: 0 0 10px 5px;
color: red; box-shadow: 0 0 10px 5px; |

Если вы хотите, чтобы у тени был другой цвет, тогда вам нужно будет указать его при объявлении свойства box-shadow. В следующем примере видно, что несмотря на то, что значение цвета для элемента div по-прежнему равно red, цвет тени теперь равен blue.
color: red; box-shadow: 0 0 10px 5px blue;
color: red; box-shadow: 0 0 10px 5px blue; |

Несколько теней
Вот тот случай, когда вы можете проявить свою креативность в использовании данного CSS свойства, т.е. вы можете создать больше одной тени для одного элемента. Синтаксис будет следующим:
box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n];
box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n]; |
Другими словами, вы можете назначать несколько теней, отделяя группу значений для каждой тени запятыми (,). В следующем примере созданы две тени: красная – в верхней левой части блока, а синяя – в нижней правой.
box-shadow: -5px -5px 30px 5px red, 5px 5px 30px 5px blue;
box-shadow: -5px -5px 30px 5px red, 5px 5px 30px 5px blue; |

Браузерная поддержка
CSS свойство box-shadow имеет хорошую браузерную поддержку. Считая браузер Internet Explorer наименьшим общим знаменателем, данное свойство поддерживается этим браузером с 9 версии (выпущенной в 2011 году).
Вы можете посмотреть демо-примеры использования свойства box-shadow, которые были приведены в данной статье, нажав по следующей ссылке.
Автор: Jacob Gube
Источник: http://sixrevisions.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьДрессируем box-shadow / Хабр
Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий».Пока я составлял примеры, я неожиданно обнаружил, что браузеры отображают их совсем неодинаково. В итоге, помимо простой демонстрации возможностей box-shadow, получился еще и маленький браузерный тест на поддержку CSS 3. Все примеры снабжены CSS-кодом и картинкой (общий объем всех PNG: 161 КБ). В статье я не стал прописывать свойства с вендорными префиксами -moz- и -webkit-, чтобы не ухудшать читабельность. В суммарной странице со всеми примерами эти префиксы есть (предупреждаю, что у Оперы есть баг с прорисовкой внешних box-shadow при прокрутке).
Клонирование (шлейф)
Свойство box-shadow позволяет создать множество теней, что можно использовать весьма своеобразно. Ниже показан div-элемент с неким подобием шлейфа (в некоторых играх снаряды примерно такие «хвосты» описывают).
Как получилось у меня? Потребовалось просто создать несколько «теней» с разным позиционированием и цветом. Напоминаю порядок линейных размеров свойства box-shadow: отступ по оси X (положительное значение — вправо, отрицательное — влево), отступ по оси Y, радиус размытия и последний — масштаб.
Как выходит у браузеров? У Opera и Firefox никаких проблем не возникло. Что касается webkit-браузеров, то они, похоже, любят играть в разоблачителей. «Тени» они нарисовали квадратными, обнажая истинную сущность круга: квадрат с максимальным закруглением уголков. Это, конечно, интересно, но FAIL. Кстати, весьма примечательно, что самую последнюю «тень» они всё-таки нарисовали круглой (если вы ее совсем не видите, то пора разбираться с гаммой вашего монитора).
#trail {
background: #d0d0d0;
border: 1px solid #c0c0c0;
border-radius: 40px;
box-shadow: #d8d8d8 110px -25px 0 -10px,
#e0e0e0 210px 15px 0 -15px,
#e8e8e8 310px -10px 0 -20px,
#f0f0f0 410px 5px 0 -25px,
#f4f4f4 510px 0px 0 -30px;
height: 75px;
margin: 20px;
width: 75px;
}
Свечение
Всякую тень, которую можно окрасить в яркий цвет и сильно размыть, можно использовать для эффекта свечения. Так как CSS box-shadow это позволяет, то почему бы не воспользоваться?
Как получилось у меня? Я залил круг (квадрат) светло-красным цветом и пустил 2 красные размытые «тени»: одну внутрь, другую наружу. Тем самым я получил эффект свечения, при котором центральная часть кажется ярче. Во всяком случае, звезды обычно так и рисуют.
Как выходит у браузеров? Ни один браузер не сделал это идеально. У Opera и Firefox (а также у Safari, но не так выраженно) почему-то вышла тонкая светлая обводка вокруг элемента. Чем выше гамма монитора, тем она заметнее. В принципе эту обводку можно избежать, если сделать элемент прозрачным и оставить только внешнюю «тень». Но тогда и не будет эффект более светлого участка в центре. Ан-нет. Оказывается, стандарт предписывает обрезать тень под элементом, так что прозрачность не поможет. Теперь понятно, откуда взялась окантовка: это anti-aliasing Safari и Chrome сделали свечение недостаточно округлой. У Chrome просто безобразие.
#glow {
background: #ff8080;
border-radius: 40px;
box-shadow: inset #ff0000 0 0 40px 10px,
#ff0000 0 0 24px 12px;
height: 75px;
margin: 45px;
width: 75px;
}
Мнократный border
Возможно, у вас иногда будет появляться необходимость использовать две или больше линий вокруг элемента. Outline даст только одну дополнительную, да и не во всех браузерах закруглишь ее. А у border-style фантазия ограничена. В таком случае поможет box-shadow. В данном примере изображена беговая дорожка.
Как получилось у меня? Нужно наложить несколько «теней» подряд с разными масштабами (размерами). Для коричневых дорожек я увеличивал масштаб на 3 пикселя по сравнению с предыдущей тенью (ну или рамкой). Для белой линии — на один пиксель. Нужно помнить, что более глубокие слои должны находиться в списке последними, так как порядок имеет значение).
Как выходит у браузеров? Opera и Firefox отрисовали почти идентично. А вот Chrome и Safari показали нечто гипнотическое. Тут же, кстати, можно обнаружить причину недостаточно округлой «тени» в предыдущем примере (свечение). Оказывается Webkit-ы не увеличивают и не уменьшают border-radius для тени пропорционально увеличению/уменьшению самой тени. Досадный косяк.
#multi-border {
background: #804020;
border: 1px solid #ffffff;
border-radius: 40px;
box-shadow:
/* линии внутри */
inset #804020 0 0 0 3px,
inset #ffffff 0 0 0 4px,
inset #804020 0 0 0 7px,
inset #ffffff 0 0 0 8px,
/* линии снаружи */
#804020 0 0 0 3px,
#ffffff 0 0 0 4px,
#804020 0 0 0 7px,
#ffffff 0 0 0 8px,
#804020 0 0 0 15px;
height: 75px;
margin: 35px;
width: 150px;
}
Эффект объема (выпуклость)
С помощью box-shadow можно вполне неплохо сделать элемент объемным. Псевдообъемной графикой нынче многие злоупотребляют, но в этой статье мы говорим не о дизайнерских правилах хорошего тона.
Как получилось у меня? Потребовалось создать две внутренние «тени»: одна светлая, другая темная. Светлая — со смещением вправо вниз, темная — влево вверх. При этом светлая и темная «тени» должны быть созданы с помощью полупрозрачности белого и черного цветов. Благодаря полупрозрачности (если правильно отрегулированы альфа-каналы), места слияния темной и светлой «тени» обретают цвет, близкий к цвету background-а. В противном случае, одна из «теней» будет преобладать, что уменьшит реалистичность. Если в примере обнулить размытие «теней», то будет легче понять принцип работы кода.
Как выходит у браузеров? Будем считать, что Opera, Firefox и Safari нарисовали объемный прямоугольник одинаково. Что касается Chrome, тот тут мы и находим причину некоторых косяков в предыдущих примерах: внутренние «тени» всегда вылезают за пределы border-radius.
#embossment {
background: #404040;
border-radius: 20px;
box-shadow: inset rgba(255,255,255,0.2) 8px 8px 18px 5px,
inset rgba(0,0,0,0.5) -8px -8px 18px 5px;
height: 75px;
margin: 20px;
width: 150px;
}
Градиент
Маразм крепчает. Теперь рисуем с помощью box-shadow радужный градиент. Вообще градиенты предусмотрены в черновике W3C, но Opera пока не поддерживает их. Так что практическая польза в этом, как ни странно, есть.
Как получилось у меня? Сначала залил прямоугольник красным фоном. Затем поочередно наложил «тени» нужных цветов (для удобства сначала без размытия): желтый, зеленый, голубой, синий, фиолетовый, снова красный. Каждый последующий цвет должен был быть выше по глубине и правее смещен, чтобы был виден предыдущий цвет. Затем применил размытие: радиус должен совпадать с протяженностью цвета в градиенте. Как только увидел результат, я вспомнил, что заблюривание идет во все стороны, а не только по бокам, из-за чего верхняя и нижняя часть всего градиента пропустила сквозь себя красный фон. Чтобы избавится от этого эффекта, пришлось увеличить все «тени» и потом на такую же величину сместить их вправо, чтобы компенсировать изменение размеров. Для контроля проверил без размытия. Готово.
Как выходит у браузеров? Opera и Firefox опять показали идентичный глазу результат. Chrome показал более насыщенный цвет в местах минимального размытия теней. Не возьмусь сказать, кто правильнее сделал. Кажется, что правда лежит посередине. Safari совсем слабо заблюрил «тени», поэтому градиент вышел явно неправильным. Все браузеры, кроме Chrome, притормаживали во время прокрутки страницы до нужного блока с градиентом. Safari тормозил несравненно феерично.
#gradient {
background: #ff0000;
border: 1px solid #000000;
box-shadow: inset #FF0000 -150px 0 100px -100px,
inset #FF00FF -250px 0 100px -100px,
inset #0000FF -350px 0 100px -100px,
inset #00FFFF -450px 0 100px -100px,
inset #00FF00 -550px 0 100px -100px,
inset #FFFF00 -650px 0 100px -100px;
height: 200px;
margin: 20px;
width: 600px;
}
Пламя!
Ну а теперь апофеоз фрик-кодинга: огонь с помощью box-shadow! Убил на него, наверное, часа 2, поскольку постоянно приходилось переделывать. В данном примере изображена горящая спичка, находящаяся параллельно к земле и повернутая головкой в сторону зрителя. Получилось, конечно, не слишком правдоподобно. Но ведь это пламя в CSS!
Как получилось у меня? Без комментариев, смотрите сразу код 🙂
Как выходит у браузеров? У Opera и Firefox отличия минимальные. У Safari «тени» опять слишком квадратные, поэтому пламя вышло шире. За головкой спички — какой-то странный черный квадрат. Chrome тоже сделал огонь слишком широким, но в добавок еще и размытие отрисовал весьма грубо.
<div>
<div></div>
</div>
#black-background {background: #000000;}
#burning {
background: #402000;
border-radius: 40px;
box-shadow:
/* головка */
inset #806040 0 0 10px 2px,
/* прозрачно-голубо-белая часть */
#102030 0px 0px 20px 6px,
#c8d8e0 0px -10px 17px 4px,
#d8e8f0 0px -20px 15px -2px,
#e0f0f8 0px -30px 14px -6px,
#e8f8ff 0px -40px 12px -9px,
#ffffff 0px -50px 10px -12px,
#ffffe0 0px -55px 10px -14px,
#ffffc0 0px -60px 10px -20px,
#ffffa0 0px -62px 10px -22px,
#ffff80 0px -64px 10px -24px,
/* желто-красная часть */
#ffff40 0px 0px 15px 4px,
#ffff30 0px -10px 13px 6px,
#ffff20 0px -20px 12px 8px,
#ffff10 0px -30px 11px 6px,
#ffff00 0px -40px 10px 4px,
#fff000 0px -50px 10px 2px,
#ffe000 0px -60px 10px 0px,
#ffd000 0px -70px 10px -4px,
#ffc000 0px -80px 10px -6px,
#ffa000 0px -90px 10px -10px,
#ff8000 0px -100px 10px -14px,
#ff6000 0px -110px 10px -16px,
#ff4000 0px -120px 10px -20px,
#ff2000 0px -124px 10px -22px,
#ff0000 0px -127px 10px -24px;
height: 60px;
margin: 125px 35px 30px 35px;
width: 60px;
}
UPD: Из любезно предоставленного скриншота из IE9 PP4, можно сказать, что новый IE весьма-таки неплох.
box-shadow — тень блока (внешняя и внутренняя)
Поддержка браузерами
| 12.0+ | 9.0+ | 4.0+ | 10.0+ | 10.5+ | 5.1+ |
Описание
CSS свойство box-shadow позволяет добавить одну или более тень для блока. Тень блока не влияет на размер и расположение самого элемента (несмотря на то, что тень может быть расположена далеко за его пределами), но она может перекрываться другими элементами, расположенными в коде после текущего элемента, или перекрывать другие элементы, расположенные в коде перед текущим элементом.
Для каждой тени можно задать от 2 до 6 параметров. Если добавляется несколько теней, то список параметров для каждой тени указывается через запятую:
div {
width: 300px;
height: 200px;
margin: 100px;
background-color: silver;
box-shadow: 0 0 10px 5px black,
40px -30px 15px lime,
40px 30px 50px red,
-40px 30px 15px yellow,
-40px -30px 50px blue;
}
Попробовать »При наложении теней друг на друга каждая последующая тень в списке будет располагаться под предшествующей.
Тень блока может быть как внешней, так и внутренней. Внутренняя тень задаётся с помощью ключевого слова inset, которое указывается в параметрах тени первым или последним.
Примечание: для добавления тени к тексту используйте CSS свойство text-shadow.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.boxShadow=»10px 10px 5px #888888″ |
Синтаксис
box-shadow: none|смещение-х смещение-у размытие размер цвет [inset]|inherit;
Значения свойства
Примечание: первые 4 значения, описываемые в таблице, указываются с помощью единиц измерения поддерживаемых в CSS.
| Значение | Описание |
|---|---|
| смещение-x и смещение-y | Первые два значения устанавливают смещение тени. Первое значение (смещение-x) указывает расстояние смещения по горизонтали. Отрицательные значения располагают тень слева от элемента. Второе значение (смещение-y) указывает расстояние смещения по вертикали. Отрицательные значения располагают тень над элементом. Если оба значения 0, тень располагается за элементом и её не будет видно, так как по умолчанию тень имеет тот же размер, что и элемент. (обязательные параметры) |
| размытие | Третье значение устанавливает степень размытия тени. Чем больше это значение, тем сильнее размытость — тень становится более большой и светлой. Отрицательные значения не допускаются. Если значение отсутствует или равно 0, это означает, что тень будет без размытия — с острыми углами. (необязательное значение) |
| размер тени | Четвёртое значение изменяет размер тени. Положительное значение увеличивает размер тени со всех сторон, отрицательное — уменьшает. Если значение отсутствует или равно 0, это означает, что тень будет того же размера, что и элемент. (необязательное значение) |
| цвет | Определяет цвет тени. Цвет можно установить различными способами, например: указать имя цвета, использовать шестнадцатеричные значения (HEX), с помощью синтаксиса RGB (RGBA) или HSL (HSLA). Всегда указывайте цвет тени, так как браузеры по разному обрабатывают отсутствие значения цвета. |
| inset | Ключевое слово, указывающее, что тень должна располагаться внутри элемента. Внутренняя тень создаёт эффект вдавленности и располагается над фоновым цветом и/или фоновым изображением, но под любым содержимым элемента. Если ключевое слово не указано, тень будет отбрасываемая, т.е. будет располагаться под элементом. Ключевое слово может быть расположено в качестве первого или последнего значения. (необязательное значение) |
| none | Указывает на отсутствие тени. |
Пример
div#myDIV {
background-color: yellow;
width: 200px;
height: 100px;
box-shadow: 10px 10px black;
}
Коллекция css теней Box-shadows.css / Хабр
Привет всем!Наверняка, некоторые из вас замечали, что на разных сайтах используются практически однотипные тени в блоках, панелях навигации и прочих контейнерах, плюс — минус пара пикселей в сторону прозрачности. Я проанализировал ряд популярных сайтов, как наших, так и зарубежных, и попытался собрать максимально приближенные параметры используемых теней в одну большую коллекцию, или библиотеку. Кому как удобнее. Надеюсь, кому-нибудь пригодится.
Основная цель проекта — облегчить работу начинающим веб-дизайнерам и разработчикам в создании приятного и современного дизайна. Возможно и опытные дизайнеры почерпнут для себя что-нибудь интересное из этой разработки.
Библиотека будет удобна тем, кто еще не успел полностью углубиться в верстку, но хочет создать красивые тени на кнопках, блоках и т.д. Таким образом, вы сможете упростить работу с блоками и сократить время подбора css теней в генераторе.
Box-shadows.css
Box-shadows.css — это коллекция простых и приятных css теней (box-shadow) для ваших проектов. В роли основного используется простой класс .bShadow. Сейчас коллекция насчитывает более 50 актуальных вариантов теней с номером, а так же три самостоятельных класса .bShadow, .bShadow-light и .bShadow-inset. Они отлично подходят для использования в таблицах, для содержимого домашних страниц, контейнеров, навигации и других блоков вашего сайта.
Пресекая ряд вопросов, сразу поясню, почему используются числа, а не имена или классы типа bShadow-01040-00.
Коллекция не использует самостоятельные имена, как это сделано в animate.css, так как для данного проекта это немного не приемлемо. Тень блоков увеличивается по нарастающей, с различными отклонениями, а за счет последовательности чисел можно подобрать оптимальный для себя вариант, не заучивая отдельные имена. Это значительно упрощает работу с коллекцией.
У коллекции есть ряд и других возможностей, например, использование hover эффектов, с плавным переключением между тенями.
Дополнительные функции
Сайт проекта выполнен визуально просто, но у него достаточно функций, для полноценной настройки и подбора необходимых классов и стилей. Написан сайт на английском языке, но для тех, кто еще не в совершенстве владеет этим языком, там есть переключатель на русский язык.
Подбор теней
На сайте предусмотрена функция предварительного просмотра, в которой можно указать цвет фона и контейнера вашего сайта, для дальнейшего подбора теней. Подбор теней и классов осуществляется посредством выбора опций или наведением на блоки. Результат отображается в виде тени основного контейнера сайта.
Генератор файлов min.css
На сайте также есть генератор файла box-shadows.min.css с инструкцией, который позволяет пользователю создавать собственный файл, состоящий только из выбранных им классов. Это поможет уменьшить нагрузку на сайт, если в вашем проекте используется менее двух или трех теней.
Генератор css box-shadow
Вы можете использовать классический генератор css box-shadow, чтобы дополнить коллекцию своими собственными стилями. Нажав кнопку «Сохранить и добавить следующий», вы можете создавать бесконечное количество классов. Первому сгенерированному и последующим классам присваивается порядковый номер, не входящий в коллекцию. Вы можете скопировать полученные стили и вставить в корневой css или созданный на сайте файл box-shadows.min.css.
Попробуйте поэкспериментировать. Это действительно интересная работа.
Сейчас разработка находится на стадии развития и набора 200 звезд на GitHub, для получения ссылки на cdnjs. Желаю вам приятного пользования и творческих успехов. Если у вас есть пожелания, замечания или предложения по улучшению проекта, пишите в комментариях.
GitHub · Сайт
Тень блока (свойство box-shadow) | CSS — Примеры
box-shadow generator
Свойство box-shadow (w3.org) создаёт элементу тень.
Как создать объёмный HTML элемент из нескольких box-shadow
box-shadow может иметь сколько угодно значений. Поэтому им можно заменить картинки форматов JPEG, PNG и даже GIF [инструмент lvivski.com]. Можно, но не нужно. А вот создание объёма может быть полезным для того, чтобы смастерить, например, объёмную красивую кнопку.
цвет одной стороныцвет другой стороны
толщина тени
<div></div>
Эффект тени блока
Тень вокруг div CSS
Хм, отбрасывает ли предмет тень, когда свет на него падает сверху? Да, если предмет удалён от поверхности. Чем дальше, тем интенсивнее тень. Сама проверяла, светя фонариком.
CSS тень с одной стороны
Снизу (под блоком div)
По бокам (справа и слева)
Многослойный блок с помощью box-shadow
Разноцветная CSS рамка
Еще варианты можно посмотреть у css.yoksel.ru.
CSS внутренняя тень блока (внутри элемента)
Как сделать вдавленный элемент
Как сделать выпуклый элемент с округлыми краями
box-shadow inset и картинка img
Понадобится статья «Как убрать отступ под изображением»
<span><img alt="котёнок мечтает стать львом" src="http://4.bp.blogspot.com/-uXTQrdgmR5A/TVOtm4AfAzI/AAAAAAAABcA/ZPY0DjhgY0o/s00/mechty.jpg"/></span>
box-shadow и HTML тег input
Сначала поле как-будто вдавленное, при наведении появляется голубая обводка, а при фокусе виден эффект плавно появляющегося свечения. Вот так может выглядеть всплывающая форма обратной связи.
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
Или подсветка внутри input (получилась красивая форма входа CSS):
<input type="text" placeholder="псевдоним или email"/> <input type="password" placeholder="пароль">
box-shadow и transition или animation
box-shadow можно плавно изменять, но нужно учитывать особенность этого изменения:
? нет да<span>да</span> <span>нет</span> <span>да</span>
Продолжение следует: box-shadow и :before и :after.
CSS box-shadow свойство
Пример
Добавьте тени к разным элементам
box-shadow: 5px 10px;
}
# example2 {
box-shadow:
5px 10px # 888888;
}
Ниже приведены примеры «Попробуйте сами».
Определение и использование
Свойство box-shadow присоединяет одну или несколько теней к элементу.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Числа, сопровождаемые -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Недвижимость | |||||
|---|---|---|---|---|---|
| box-shadow | 10,0 4,0 -webkit- | 9,0 | 4,0 3,5 -моз- | 5,1 3,1 -webkit- | 10.5 |
Синтаксис CSS
тень от коробки: нет | цвет с размытием по v-смещению по h-смещению | вставка | начальная | наследовать;
Примечание: Чтобы прикрепить более одной тени к
добавьте разделенный запятыми список теней (см. пример «Попробуйте сами»)
ниже).
Значения недвижимости
| Значение | Описание | Слушать это |
|---|---|---|
| нет | Значение по умолчанию.Нет тени отображается | Играть » |
| h-offset | Требуется. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне окна, отрицательное значение помещает тень на левая сторона коробки | Играть » |
| V-Offset | Требуется. Вертикальное смещение тени.Положительное значение ставит тень под окном, отрицательное значение ставит тень над окном | Играть » |
| размытие | опционально. Радиус размытия. Чем выше число, тем больше размытости тень будет | Играть » |
| спред | опционально. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Играть » |
| цвет | опционально.Цвет тени. Значением по умолчанию является цвет текста. Посмотрите на CSS Color Values для полного списка возможных значений цвета. Примечание: В Safari (на ПК) требуется цветовой параметр. Если вы не укажете цвет, тень вообще не будет отображаться. | Играть » |
| вставка | опционально. Меняет тень с внешней тени (начальная) на внутреннюю тень | Играть » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читайте о начальных | Играть » |
| наследуют | Унаследует это свойство от родительского элемента. Читать о наследовать |
Подсказка: Подробнее о допустимых значениях (единицах длины CSS)
Дополнительные примеры
Пример
Добавьте эффект размытия к тени:
# example1 {
box-shadow: 10px 10px 8px # 888888;
}
Пример
Определите радиус распространения тени:
# example1 {
box-shadow: 10px 10px 8px 10px # 888888;
}
Пример
Определите несколько теней:
# example1 {
box-shadow: 5px 5px blue, 10px 10px
красный, 15px 15px зеленый;
}
Пример
Добавьте ключевое слово inset:
# example1 {
box-shadow: 5px 10px inset;
}
Пример
Изображения, брошенные на стол.Этот пример демонстрирует, как создавать «поляроидные» изображения и вращать фотографии:
div.polaroid {
ширина: 284 пикселей;
отступы: 10px 10px 20px 10px; Граница
: 1px solid
#BFBFBF;
цвет фона: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
Связанные страницы
Урок CSS: CSS Rounded Corners
HTML DOM ссылка: свойство boxShadow
,
коробка-тень | CSS-хитрости
Используется при отбрасывании теней (часто называемых «тенями», как в Photoshop) из элементов. Вот пример с самой глубокой поддержкой браузера:
.shadow {
-webkit-box-shadow: 3px 3px 5px 6px #ccc; / * Safari 3-4, iOS 4.0.2 - 4.2, Android 2.3+ * /
-moz-box-shadow: 3px 3px 5px 6px #ccc; / * Firefox 3.5 - 3.6 * /
тень от рамки: 3px 3px 5px 6px #ccc; / * Opera 10.5, IE 9, Firefox 4+, Chrome 6+, iOS 5 * /
} Thats:
box-shadow: [горизонтальное смещение] [вертикальное смещение] [радиус размытия] [необязательный радиус разброса] [цвет]; - Горизонтальное смещение (обязательно) тени, положительное значение означает, что тень будет справа от поля, а отрицательное смещение поместит тень слева от поля.
- Вертикальное смещение (обязательно) тени, отрицательное означает, что тень от ящика будет выше прямоугольника, положительное значение означает, что тень будет ниже ящика.
- Радиус размытия (обязательно), если установлено в 0, тень будет резкой, чем выше число, тем больше будет размытости и тем дальше будет тень. Например, тень с горизонтальным смещением 5px, которая также имеет радиус размытия 5px, будет составлять 10px общей тени.
- Радиус разброса (необязательно), положительные значения увеличивают размер тени, отрицательные значения уменьшают размер.По умолчанию 0 (тень такого же размера, как и размытие).
- Цвет (обязательно) — принимает любое значение цвета, например, hex, named, rgba или hsla. Если значение цвета опущено, тени отрисовываются цветом переднего плана (текст
, цвет). Но имейте в виду, что старые браузеры WebKit (до Chrome 20 и Safari 6) игнорируют правило, когда цвет не указан.
Использование полупрозрачного цвета, такого как rgba (0, 0, 0, 0.4) является наиболее распространенным и приятным эффектом, поскольку он не полностью / непрозрачно закрывает то, что закончено, но позволяет тому, что внизу, показывать через немного, как настоящая тень.
Box Shadow — попутный ветер CSS
Попутный ветер CSS Попутный ветер CSS v1.4,6 v0.7.4 GitHub щебет диссонанс v1.4.6 v0.7.4 Документация Составные части Screencasts Блог Ресурсы сообществоНачало работы
- Монтаж
- Примечания к выпуску
- Руководство по обновлению
- Использование с препроцессорами
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,