Блоки в CSS | Шнайдер блог
6198 Посещений
Блоки позволяют создавать веб-страницы без использования таблиц. Ключевые свойства блока ー высота и длина (задаются в процентах и пикселях). Одним из самых популярных блочных элементов считается <div>. Он нужен для выделения той или иной части документа для изменения содержимого.
Говоря о блоках, не стоит забывать и о позиционировании, которое разделяют на три вида:
- Абсолютное позиционирование.
- Перемещаемый объект.
- Абсолютное позиционирование.
Для веб-страниц как нельзя лучше подходит именно абсолютное позиционирование, за которое отвечает свойство position с заданным свойством absolute, а смещение блоков делается при помощи свойств top, left, right и bottom. Например:
|
<html> <meta charset=»utf-8″> <title>Блоки в CSS</title> <style> . width: 200px; background: #fe4164; padding: 5px; padding-right: 20px; float: left; .block2 { width: 200px; background: #cd5c5c; padding: 5px; float: left; position: relative; top: 30px; left: -60px; } </style> </head> <body> <div>Блок A</div> <div>Блок B</div> </body> </html> |
В таблице стилей вы прописываете нужные параметры (высота, длина, фон и пр), а затем прописываем идентификатор: <div>Блок A</div>. В браузере блоки выглядя так:
В браузере блоки выглядя так:
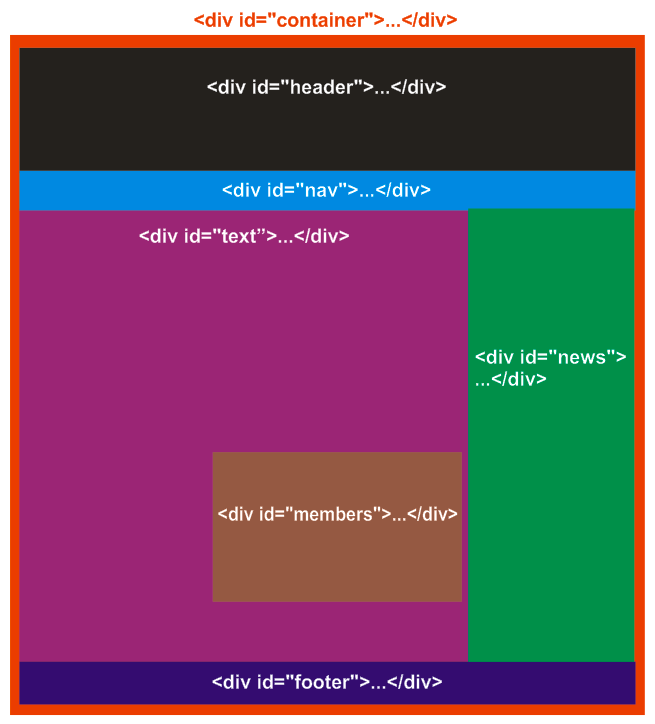
Разберемся, как сделать четыре блока на веб-странице. Например, мы хотим, чтобы на нашей станице появились блоки для логотипа, левого меню, ленты новостей и центральной части. Пропишем стили для каждого из них и зададим ID:
|
<html> <head> <meta charset=»utf-8″> <title>Блоки в CSS</title> <style> #logo { width: 618px; height: 800px; position: absolute; top:0px; left:0px; border: 1px solid blue; } #leftmenu { width: 90px; height: 200px; position: absolute; top:50px; left:0px; border: 1px solid blue; } #rightnews { width: 90px; height: 200px; position: absolute; top:50px; left:528px; border: 1px solid blue; } #center { width: 396px; height: 200px; position: absolute; top: 50px; left:110px; border: 1px solid blue; } </style> </head> <body> <div>Логотип</div> <div>Меню</div> <div>Лента новостей</div> </body> </html> |
В браузере:
Как сделать концентрические цветные блоки с css?
Я попытался сделать несколько встроенных цветовых блоков концентрическими, используя следующий код:
#div1, #div2, #div3, #div4, #div5 { width: 300px; height: 300px } #div1 { background: yellow; } #div2 { background: orange; padding: 50px; } #div3 { background: red; padding: 100px; } #div4 { background: purple; padding: 150px; }
<div>
<div>
<div>
<div></div>
</div>
</div>
</div>Тем не менее, это то, что я получаю:
Блоки div1 и div2 встраиваются концентрически, как и ожидалось, но два других внешних блока, похоже, разрушаются на прокладках.
Поделиться Источник Gropai 23 июля 2016 в 02:31
2 ответа
- Python Черепаха: нарисуйте концентрические круги, используя метод circle()
Я показывал внуку узоры, нарисованные черепашьим модулем Python, и он попросил показать концентрические круги. Я подумал, что будет быстрее использовать circle() черепахи , чтобы нарисовать их , чем писать свой собственный код для генерации круга. Ха! Я застрял. Я вижу, что полученный круг…
- Концентрические квадраты в Python с черепахой
Попытка сделать концентрические квадраты в python с черепахой. Вот моя попытка: import turtle def draw_square(t, size): for i in range(4): t.forward(size) t.left(90) wn = turtle.Screen() dan = turtle.Turtle() sizevar = 1 for i in range(10): draw_square(dan,sizevar) sizevar += 20 dan.penup().
 ..
..
2
Вам нужно только установить width и height для самого внутреннего элемента. Размер rest может быть равен padding. Поместите display: inline-block на самый внешний элемент, чтобы он не растягивался, или установите его width на 500px .
#div1 {
width: 300px;
height: 300px;
background: yellow;
}
#div2 {
background: orange;
padding: 50px;
}
#div3 {
background: red;
padding: 50px;
}
#div4 {
background: purple;
padding: 50px;
display: inline-block;
}<div>
<div>
<div>
<div></div>
</div>
</div>
</div>Поделиться 4castle 23 июля 2016 в 02:42
0
Это должно сработать для вас.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
#div1 {
width: 300px;
height: 300px;
background: yellow;
margin: auto;
}
#div2 {
background: orange;
padding: 50px;
}
#div3 {
background: red;
padding: 50px;
}
#div4 {
background: purple;
padding: 50px;
}
</style>
</head>
<body>
</html>
Поделиться Unknown 23 июля 2016 в 02:48
Похожие вопросы:
Как нарисовать концентрические круги в Flex?
Мне нужно нарисовать концентрические круги в моем приложении Flex. Я пытаюсь сделать это с помощью graphics util. Проблема, с которой я столкнулся, заключается в центрировании двух кругов. У…
Как сделать цветные коробки в Сфинксе
Я пытаюсь сделать цветные коробки, используя Sphinx для Python. Например, на этом сайте есть много серых div или коробок (не те, что для заметок):. ..
..
matplotlib: как построить концентрические окружности с заданным набором радиусов
Я хотел бы построить концентрические круги на заданном наборе расстояний от источника. Первое, что я попытался сделать, это нарисовать дугу на Полярном графике, так как это казалось логичным…
Python Черепаха: нарисуйте концентрические круги, используя метод circle()
Я показывал внуку узоры, нарисованные черепашьим модулем Python, и он попросил показать концентрические круги. Я подумал, что будет быстрее использовать circle() черепахи , чтобы нарисовать их , чем…
Концентрические квадраты в Python с черепахой
Попытка сделать концентрические квадраты в python с черепахой. Вот моя попытка: import turtle def draw_square(t, size): for i in range(4): t.forward(size) t.left(90) wn = turtle.Screen() dan =…
Концентрические круги с CSS
Кто-нибудь знает, как нарисовать концентрические круги, такие как символ RAF (концентрические красные, белые и синие круги), используя только CSS?
Как нарисовать концентрические шестиугольники?
Мне нужно нарисовать концентрические шестиугольники (от 4 до 10 в каждом наборе) случайным образом, используя графику черепахи Python (см. изображение). Я могу нарисовать случайные шестиугольники,…
изображение). Я могу нарисовать случайные шестиугольники,…
Как я могу рисовать цветные блоки в Matlab
Я извлек цвета из изображения. А потом я хочу показать цвет и название цвета под изображением, как на этой картинке. Но я не знаю, как рисовать цветные блоки. Пожалуйста, помогите мне.
CSS концентрические круги на орбите «планеты»
Я пытаюсь визуализировать диаграмму solar system только с css, концентрические круги легко сделать с css border-radius, border и некоторыми преобразованиями, но я пытаюсь найти способ, чтобы…
концентрические кольца raspberry pi
Я хочу создать простой код, который позволит мне анализировать изображение, сделанное с помощью камеры raspberry pi. Я хочу использовать python или raspbarian, чтобы разделить изображение на…
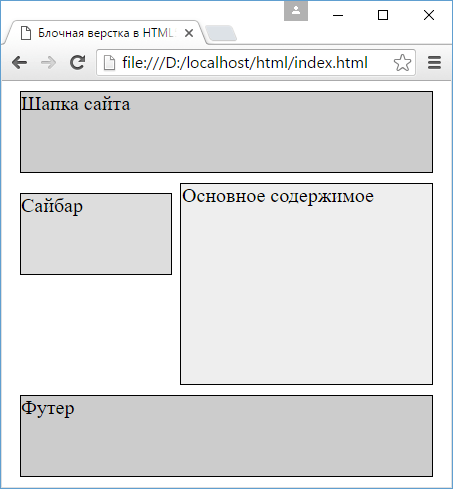
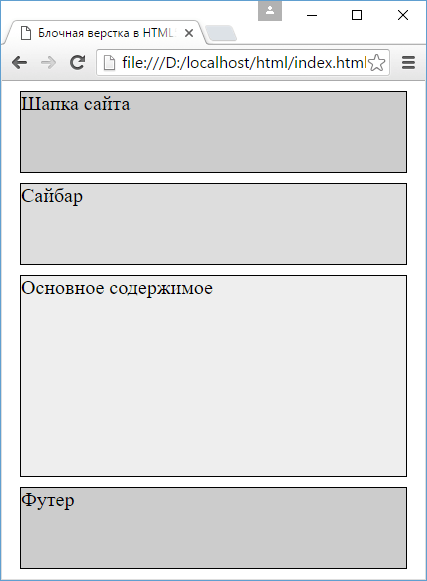
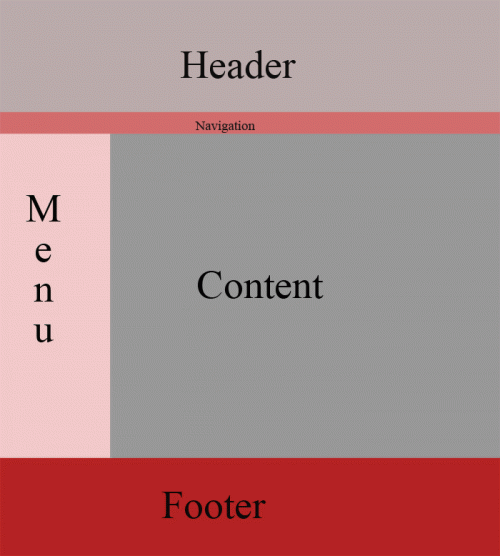
HTML5 | Вложенные плавающие блоки
Вложенные плавающие блоки
Последнее обновление: 24.04.2016
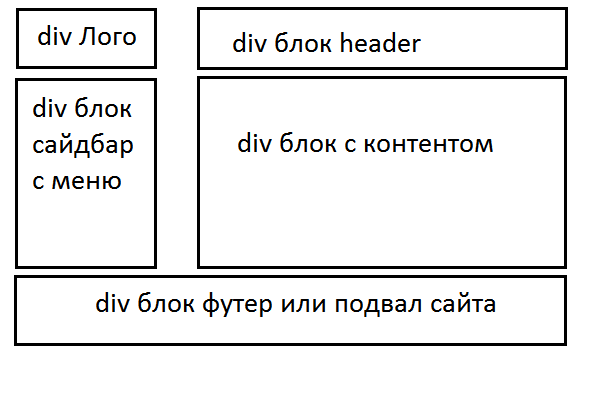
Нередко встречается ситуация, когда к вложенным в обтекающий блок элементам также применяется обтекание. Например, блок основного содержимого
может включать блок собственно содержимого и блок меню. В принципе к таким блокам будут применяться все те же правила, что были рассмотрены ранее.
Например, блок основного содержимого
может включать блок собственно содержимого и блок меню. В принципе к таким блокам будут применяться все те же правила, что были рассмотрены ранее.
Определим сначала последовательно все блоки веб-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#sidebar{
background-color: #bbb;
float: right;
width: 150px;
}
#main{
background-color: #fafafa;
height: 200px;
margin-right: 170px;
}
#menu{
background-color: #ddd;
}
#content{
background-color: #eee;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Правый сайдбар</div>
<div>
<div>Меню</div>
<div>Основное содержимое</div>
</div>
<div>Футер</div>
</body>
</html>
Опять же в главном блоке вложенные блоки идут последовательно: сначала блок меню, а потом блок основного текста.
Теперь применим обтекание к блоку меню:
#menu{
background-color: #ddd;
float: left;
width: 160px;
}
#content{
background-color: #eee;
margin-left: 180px;
}
Опять же у плавающего элемента, коим является блок меню, устанавливаются свойства float и width. А у обтекающего его блока content
устанавливается отступ слева.
Аналогично можно сделать блок меню справа:
#menu{
background-color: #ddd;
float: right;
width: 160px;
}
#content{
background-color: #eee;
margin-right: 180px;
}
Высота и ширина блока в CSS
Известно, что веб-дизайнер рисует макет сайта, а верстальщик делает верстку, то есть пишет HTML/CSS код. А что именно он пишет на HTML странице? Все элементы дизайн-макета помещаются в блоки.
Если заглянуть в исходный код, то мы увидим, что там очень много дивов и все они заполнены фрагментами дизайна. Цельный рисунок раскидали, как мозаику по своим ячейкам.
Цельный рисунок раскидали, как мозаику по своим ячейкам.
Для того, чтобы все фрагменты дизайна никуда не поехали, а были четко зафиксированы в своих блоках, так как нарисовал дизайнер. Необходимо хорошо знать, как ведут себя блоки по высоте и ширине.
Рассмотрим на примере блока div, сделаем HTML разметку.
<body>
<div></div>
</body>
Поведение блоков по высоте
Пустой блок не виден на странице, а чтобы он стал виден, ему надо задать высоту или вставить внутри него контент.
body {
background: #d5d5d5;
}div {
background: #d56287;
height: 100px;
}
Зададим ему высоту 100 пикселей и цвет фона, чтобы фон страницы и блок были разного цвета, иначе мы ничего не увидим.
Поведение блоков с контентом
Убираем высоту height и вставляем текст внутри блока.
<div>
<p>текст</p>
</div>div {
background: #d56287;
}
Мы видим, что высота блока меняется, она зависит от количества контента. Почему так происходит? По умолчанию высота блока, равна значению auto, то есть автоматически подстраивается под высоту занимаемого контента в родительском блоке.
Приоритеты у блоков
Давайте вернем обратно высоту блока 100 пикселей и вставим параграф с текстом, пока текста мало, блок действительно на странице занимает по высоте 100 пикселей. Добавим больше текста и видим, что блок проигнорировал заданную высоту и занял ту высоту, которая потребовалось тексту. Заданная жестко высота, все равно уступила контенту.
Неужели никак нельзя принудить блок соблюдать заданную высоту и не растягиваться вслед за контентом? Можно, но только за счет автоматического обрезания текста, выходящего за рамки заданных размеров, называется это свойство overflow.
Сокрытие лишнего содержимого в блоке
Надо добавить в CSS код свойство overflow: hidden
div {
background: #d56287;
height: 100px;
overflow: hidden;
}
всё, что не поместиться в блоке, будет скрыто, мы видим, как некрасиво обрезался текст.
В случае необходимости вывода содержимого блока целиком, можно задействовать прокрутку, тогда следует прописать блоку вместо hidden.
overflow: scroll;
На практике это может пригодиться при выравнивании, чтобы у всех стоящих в ряд блоков, была одинаковая высота или чтобы динамически выводимый контент, не сломал дизайн сайта.
Поведение блоков по ширине
А как ведут себя блоки, если не задавать для них ширину? Мы не задавали ширину блоку, но все равно его ширина автоматически занимает все отведенное ему пространство. Ширина блока по умолчанию равна 100%. Но если мы ограничим ширину, задав например 200 пикселей, то визуально увидим, что блок занимает 200 пикселей.
Ширина блока по умолчанию равна 100%. Но если мы ограничим ширину, задав например 200 пикселей, то визуально увидим, что блок занимает 200 пикселей.
div {
background: #d56287;
height: 100px;
width: 200px;
}
Однако, здесь есть подвох, если мы наведем на элемент в инспекторе кода, то увидим, что на самом деле блок продолжает занимать всю ширину браузера, но делает это скрытно. Таким образом, 200 пикселей он занимает открыто, а остальное пространство зарезервировано и не дает другим элементам встать с ним в одну строчку.
Продублируем наш блок и видим, что второй блок встал на новую строку и тоже занял всю строчку. Это особенность блочных элементов.
Так как же их заставить встать в один ряд? Надо сделать их строчно-блочными элементами и тогда они прекрасно будут стоять рядом в одной строке. Каждому блоку нужно задать свойство.
display: inline-block;
Высота и ширина блока могут задаваться в относительных единицах, например в %. Надо учитывать что размеры дочерних блоков задаются относительно родителя и тогда родителем для блока div будет body.
Мой видеокурс «Вёрстка сайта с нуля» поможет вам от теории перейти к практике и сверстать свой первый сайт.
- Создано 26.09.2018 10:06:47
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Одна рамка между блоками CSS
Несколько вариантов как схлопнуть (объединить) границы у рядом стоящих блоков.
1
Flexbox
C помощью свойств flex можно легко выстроить блоки одну линию или сетку, при этом у родительского элемента border указывается сверху и слева , а у элементов справа и снизу.
Если в конце остается пустое пространство, то последний элемент растянется на всю ширину:
<ul>
<li>Блок №1</li>
<li>Блок №2</li>
<li>Блок №3</li>
<li>Блок №4</li>
<li>Блок №5</li>
<li>Блок №6</li>
<li>Блок №7</li>
</ul>. block-list {
display: flex;
flex-wrap: wrap;
list-style: none;
padding: 0;
margin: 0;
border-top: 3px solid #2ec548;
border-left: 3px solid #2ec548;
}
.block-list li {
flex: 1 0 235px;
height: 120px;
border-right: 3px solid #2ec548;
border-bottom: 3px solid #2ec548;
box-sizing: border-box;
}
block-list {
display: flex;
flex-wrap: wrap;
list-style: none;
padding: 0;
margin: 0;
border-top: 3px solid #2ec548;
border-left: 3px solid #2ec548;
}
.block-list li {
flex: 1 0 235px;
height: 120px;
border-right: 3px solid #2ec548;
border-bottom: 3px solid #2ec548;
box-sizing: border-box;
}Результат:
2
Отрицательный margin
Старый метод – у блоков с float: left или display: inline-block сделать отрицательный margin чтобы рамки наложились друг на друга, а у родителя эти отступы компенсировать с помощью padding.
Float заметны
<ul>
<li>Блок №1</li>
<li>Блок №2</li>
<li>Блок №3</li>
<li>Блок №4</li>
<li>Блок №5</li>
<li>Блок №6</li>
<li>Блок №7</li>
</ul>. block-list {
display: block;
overflow: hidden;
list-style: none;
padding: 3px 0 0 3px;
}
.block-list li {
box-sizing: border-box;
float: left;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #84a1f3;
}
block-list {
display: block;
overflow: hidden;
list-style: none;
padding: 3px 0 0 3px;
}
.block-list li {
box-sizing: border-box;
float: left;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #84a1f3;
}Результат:
Строчно-блочные элементы
Всё тоже самое как и в случаи с float, но дополнительно у родителя требуется установить font-size: 0, для удаления отступов.
<ul>
<li>Блок №1</li>
<li>Блок №2</li>
<li>Блок №3</li>
<li>Блок №4</li>
<li>Блок №5</li>
<li>Блок №6</li>
<li>Блок №7</li>
</ul>.block-list {
display: block;
list-style: none;
padding: 3px 0 0 3px;
font-size: 0;
}
. block-list li {
box-sizing: border-box;
display: inline-block;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #936ab9;
vertical-align: top;
font-size: 24px;
}
block-list li {
box-sizing: border-box;
display: inline-block;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #936ab9;
vertical-align: top;
font-size: 24px;
}Результат:
3
Table border-collapse
У таблиц есть свойство border-collapse, которое задает правило как отображать рамку между ячейками. Но вёрстку таблицами делать нельзя, поэтому на помощь приходит display table. В таком случаи меняется html-разметка:
<div>
<ul>
<li>Блок №1</li>
<li>Блок №2</li>
<li>Блок №3</li>
</ul>
<ul>
<li>Блок №4</li>
<li>Блок №5</li>
<li>Блок №6</li>
</ul>
<ul>
<li>Блок №7</li>
</ul>
</div>. block-list {
display: table;
border-collapse: collapse;
}
.block-list ul {
display: table-row;
}
.block-list li {
display: table-cell;
box-sizing: border-box;
width: 235px;
height: 120px;
border: 3px solid #b96a6a;
}
block-list {
display: table;
border-collapse: collapse;
}
.block-list ul {
display: table-row;
}
.block-list li {
display: table-cell;
box-sizing: border-box;
width: 235px;
height: 120px;
border: 3px solid #b96a6a;
}Результат:
Как создавать адаптивные кнопки и блоки в CSS
Основатель компании Useful Web и преподаватель «Нетологии» Владимир Языков рассказал, как создавать кнопки и блоки страниц, содержимое которых может измениться.
Обучение в онлайн-университете: курс «Старт в программировании»
Если содержимое в блоке может измениться, вместо жестких размеров блока задавайте внутренние отступы. Расскажу, как сделать так, чтобы:
- правка дополнительного содержимого не затрагивала ранее написанные стили;
- при добавлении нового содержимого макет отображался корректно.
Кнопки
Создадим кнопку общего назначения:
. button {
button {
/* геометрия элемента */
width: 150px;
height: 20px;
/* отступы между кнопками */
margin-bottom: 5px;
/* центрируем текст кнопки по вертикали */
display: flex;
justify-content: center;
/* центрируем текст кнопки по горизонтали */
text-align: center;
/* чтобы работала геометрия и отступы у тега <a> */
display: inline-block;
/* убираем обводку у тега <a> */
text-decoration: none;
background-color: red;
color: #fff;
}
Примеры использования:
<a href=»#»>Отправить резюме</a>
<a href=»/»>Очистить форму</a>
Код примера
В процессе развития проекта в элементах сайта может измениться содержимое. Это значит, что текст в кнопке «Отправить резюме» может смениться на «Отправьте нам ваше резюме», и получится вот так:
Код примера
Слово «резюме» не поместилось, хотя именно из-за него и появился дополнительный отступ.
Проблема
Жесткие размеры дают корректное отображение макета только здесь и сейчас.
Решение
Можно добавить более гибкую систему геометрии блочной модели, поставив значение min-width:
.button {
min-width: 150px;
/* при жесткой высоте будет увеличиваться ширина */
height: 20px;
/* … остальной код без изменения */
}
Код примера
Мы поправили отображение, но теперь текст слишком близко к границам кнопки, поэтому нужно поставить внутренние отступы. Не забудьте вычесть их из ширины блока при box-sizing:content-box, то есть стандартном поведении элементов.
.button {
/*
поскольку другое значение border-box не задавалось,
нужно подкорректировать размеры
*/
min-width: 140px;
/* при жесткой высоте будет увеличиваться ширина */
height: 20px;
padding: 0 10px;
/* … остальной код без изменения */
}
Код примера
Блоки страницы
При верстке посадочных страниц можно встретить блоки с большим количеством свободного пространства внутри. Пример:
Пример:
Лучше всего оформить это в CSS так:
<div>
<h2>
Поздравляю, вы стали обладателем квартиры в Сызрани!
</h2>
</div>
.greeting {
/* задаём геометрию */
height: 200px;
padding: 20px;
/* центрируем содержимое по вертикали и горизонтали */
display: flex;
align-items: center;
justify-content: center;
/* учитываем последующее добавление элементов */
flex-direction: column;
background: blue;
}
.greeting__title {
color: #fff;
font-family: Arial;
font-size: 20px;
}
Вот что у нас получилось:
Код примера
Проблема
Возможно, позже в этот блок понадобится добавить описание. При большом количестве текста с нашими жесткими размерами все пойдет наперекосяк:
Такое происходит при переполнении контейнера .greeting. Некоторые начинающие специалисты могут просто поставить overflow:hidden, но это не решит проблему.
Решение
Ставим min-height и отступы на случай, если содержимого станет слишком много:
.greeting {
/* задаём геометрию */
min-height: 200px;
padding: 20px;
/* код без изменения */
}
Код примера
padding > min-*
А что, если задать размеры отступов, значительно превышающие в сумме минимальную ширину или высоту?
.greeting {
/* задаём геометрию */
min-height: 40px;
/* тут речь идет только о box-sizing:content-box */
padding: 80px;
/* код без изменения */
}
Начальное поведение у элементов в обоих случаях будет одинаковым, а вот поведение при превышении минимального значения контейнера — разным.
Код примера
Внешние отступы
А что там с margin’ами? Можно ли их подвязать на замену padding? Нет. Внешние отступы имеет смысл использовать, чтобы задать расстояния между несколькими логически законченными блоками. Не делайте так:
Не делайте так:
<div>
<div>
<h2>
Поздравляю, вы стали обладателем квартиры в Сызрани!
</h2>
</div>
</div>
И так тоже не делайте:
.greeting {
/* задаём геометрию */
min-height: 40px;
/* не задаём никакие отступы в родительском элементе */
/* код без изменения */
}
.greeting__container {
margin: 80px;
}
Резюме
- Для всего, что может измениться, задавайте минимальные и максимальные размеры.
- Добавляйте отступы для корректного отображения.
Уточните у дизайнера или клиента, какую часть свободного места можно отвести на отступы, оставив разницу на min-width/height.
Читать еще: «10 ошибок начинающего верстальщика и как их избежать»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
HTML блоки и их css свойства
Казалось бы что сложного в вёрстке. HTML и CSS даже не языки программирования. HTML страница это просто блоки размещённые в нужном месте. На самом деле всё не так просто. Садиться за вёрстку не разобравшись в нюансах блочной модели значит убить много времени на подгон результатов методом тыка каждый раз удивляясь неожиданным результатам или их отсутствию. В сайтостроении как и в строительстве, если хотите построить что-нибудь посерьёзней забора нужно знать тонкости.
css свойства для определения высоты и ширины блока.
По умолчанию блок в ширину занимает всё доступное ему пространство и ограничивается шириной родительского блока. Высота блока определяется его содержимым.
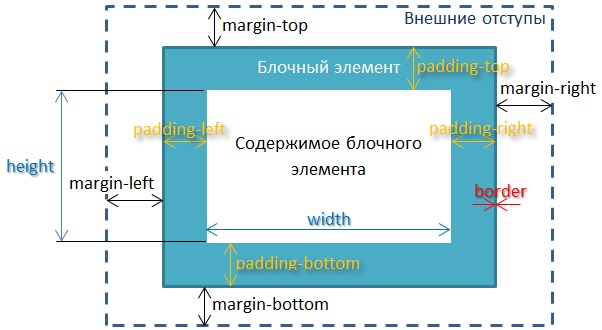
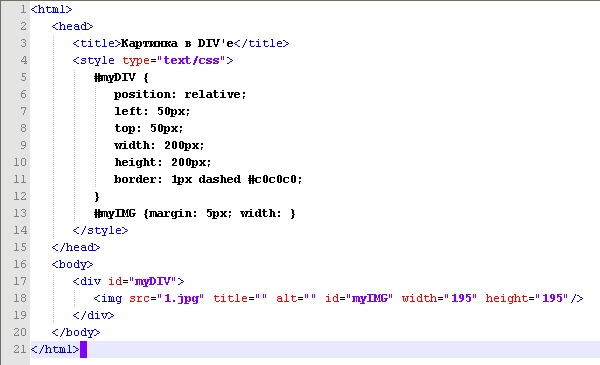
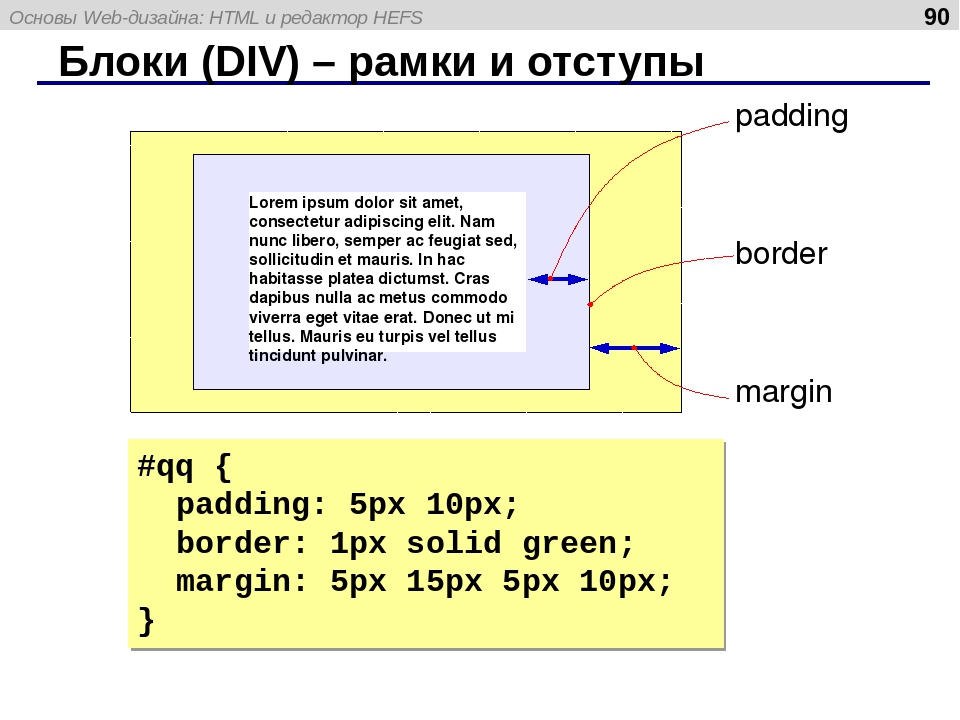
Размеры блока можно менять использую свойства height и width. Эти свойства задаются не для всего блока а для его содержимого. Это нужно помнить потому что кроме содержимого на размер блока оказывают влияние ещё два свойства — border и padding. По названию можно понять что border определяет границу. На картинке граница обозначена красной линией. Пространство между границей и содержимым определяют с помощью свойства padding. Если его не задать то текст на картинке ниже вплотную прижмётся к границе.
На картинке граница обозначена красной линией. Пространство между границей и содержимым определяют с помощью свойства padding. Если его не задать то текст на картинке ниже вплотную прижмётся к границе.
Таким образом высчитывая размер блока кроме width и height нужно учитывать padding и border. Для примера посчитаем размер блока для которого заданны следующие значения
div{
border: 5px solid red;
padding: 10px;
width: 200px;
}Ширина блока 200px+10px*2+5px*2=230px
Чтобы не забивать голову арифметикой и всегда точно знать размер блока есть свойство box-sizing. Принимает три значения.
- content-box — Значение заданные в width и height относятся только к содержимому.
- padding-box — Значение заданные в width и height определяют размер содержимого плюс размер отступа(padding).
- border-box — Значение заданные в width и height определяют размер содержимого плюс отступ(padding) плюс граница(border)
Если в пример выше добавить строчку
box-sizing: border-boxразмер блока будет заявленные 200px, а ширина содержимого уменьшится до 200px-10px*2-5px*2=170px.
margin как правильно задать расстояние между блоками.
Говорить о блоках и не упомянуть о margin будет неправильно тем более рассказать есть что. Для тех кто не в курсе margin определяет свободное пространство вокруг блока. В отличии от padding здесь не всё так очевидно. Рассмотрим два блока один вложен в другой. Задаём вложенному блоку margin: 10%. Сразу возникает вопрос от чего отсчитывать эти проценты. Проценты берутся от ширины родительского элемента. При этом не важно определяем мы горизонтальные или вертикальные отступы. Ответ, прямо скажем, не очевиден, но если посмотреть объяснения становиться ясно отчего выбран именно такой вариант.
Сюрпризы на этом не заканчиваются. margin добавленный к нашей картинке даст такой неожиданный результат.
Серым на картинке обозначен родительский блок. Вопреки нашим ожиданиям margin примененный к дочернему блоку не раздвинул сверху и снизу границы родительского. Произошло это потому что у родительского блока не от чего отталкиваться. В таких случаях margin выносится на ружу и отталкивается от соседнего блока или границ блока расположенного уровнем выше. Чтобы блок отталкивался от родительского нужно чтобы у родительского блока были заданны padding или border или свойство overflow с любым значением кроме visible.
В таких случаях margin выносится на ружу и отталкивается от соседнего блока или границ блока расположенного уровнем выше. Чтобы блок отталкивался от родительского нужно чтобы у родительского блока были заданны padding или border или свойство overflow с любым значением кроме visible.
Ещё одна особенность отступов это схлапывание. Смысл в том что если у двух соседних элементов задан margin то расстояние между ними будет равно наибольшему значению.
margin может принимать отрицательные значения. В этом случае один блок будет перекрывать другой. То насколько один блок наползёт на другой определяется
- Если оба margin отрицательные то берётся большое по модулю значение
- Если один margin отрицательный а другой положительный то они складываются.
HTML-классов — Атрибут класса
Атрибут класса HTML используется для указания класса для элемента HTML.
Несколько элементов HTML могут использовать один и тот же класс.
Использование атрибута класса
Атрибут класса часто используется для указания
к имени класса в таблице стилей. Он также может использоваться JavaScript для доступа и
манипулировать элементами с определенным именем класса.
В следующем примере у нас есть три элемента Лондон - столица Англии. Париж - столица Франции. Токио - столица Японии. класса со значением
"город".Все три .city определение стиля в головном разделе: Пример
.city {
цвет фона: помидор;
цвет: белый;
граница: сплошной черный цвет 2px;
маржа: 20 пикселей;
отступ: 20 пикселей;
}
Лондон
Париж
Токио


 block1 {
block1 {  ..
.. block-list {
display: flex;
flex-wrap: wrap;
list-style: none;
padding: 0;
margin: 0;
border-top: 3px solid #2ec548;
border-left: 3px solid #2ec548;
}
.block-list li {
flex: 1 0 235px;
height: 120px;
border-right: 3px solid #2ec548;
border-bottom: 3px solid #2ec548;
box-sizing: border-box;
}
block-list {
display: flex;
flex-wrap: wrap;
list-style: none;
padding: 0;
margin: 0;
border-top: 3px solid #2ec548;
border-left: 3px solid #2ec548;
}
.block-list li {
flex: 1 0 235px;
height: 120px;
border-right: 3px solid #2ec548;
border-bottom: 3px solid #2ec548;
box-sizing: border-box;
} block-list {
display: block;
overflow: hidden;
list-style: none;
padding: 3px 0 0 3px;
}
.block-list li {
box-sizing: border-box;
float: left;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #84a1f3;
}
block-list {
display: block;
overflow: hidden;
list-style: none;
padding: 3px 0 0 3px;
}
.block-list li {
box-sizing: border-box;
float: left;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #84a1f3;
} block-list li {
box-sizing: border-box;
display: inline-block;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #936ab9;
vertical-align: top;
font-size: 24px;
}
block-list li {
box-sizing: border-box;
display: inline-block;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #936ab9;
vertical-align: top;
font-size: 24px;
} block-list {
display: table;
border-collapse: collapse;
}
.block-list ul {
display: table-row;
}
.block-list li {
display: table-cell;
box-sizing: border-box;
width: 235px;
height: 120px;
border: 3px solid #b96a6a;
}
block-list {
display: table;
border-collapse: collapse;
}
.block-list ul {
display: table-row;
}
.block-list li {
display: table-cell;
box-sizing: border-box;
width: 235px;
height: 120px;
border: 3px solid #b96a6a;
}