Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <input> является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент <input> не требуется помещать внутрь контейнера <form>, определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать <form> обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских приложений, например, скриптов на языке JavaScript.
Основной атрибут тега <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file) и кнопка с изображением (image). Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено еще более десятка новых элементов.
Синтаксис
| HTML | |
| XHTML | |
Атрибуты
- accept
- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
- accesskey
- Переход к элементу с помощью комбинации клавиш.
- align
- Определяет выравнивание изображения.
- alt
- Альтернативный текст для кнопки с изображением.
- autocomplete
- Включает или отключает автозаполнение.
- autofocus
- Устанавливает фокус в поле формы.
- border
- Толщина рамки вокруг изображения.
- checked
- Предварительно активированный переключатель или флажок.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает поле с формой по её идентификатору.
- formaction
- Определяет адрес обработчика формы.
- formenctype
- Устанавливает способ кодирования данных формы при их отправке на сервер.
- formmethod
- Сообщает браузеру каким методом следует передавать данные формы на сервер.
- Отменяет встроенную проверку данных на корректность.
- formtarget
- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
- list
- Указывает на список вариантов, которые можно выбирать при вводе текста.
- max
- Верхнее значение для ввода числа или даты.
- maxlength
- Максимальное количество символов разрешенных в тексте.
- min
- Нижнее значение для ввода числа или даты.
- multiple
- Позволяет загрузить несколько файлов одновременно.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- pattern
- Устанавливает шаблон ввода.
- placeholder
- Выводит подсказывающий текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.
- size
- Ширина текстового поля.
- src
- Адрес графического файла для поля с изображением.
- step
- Шаг приращения для числовых полей.
- tabindex
- Определяет порядок перехода между элементами с помощью клавиши Tab.
- type
- Сообщает браузеру, к какому типу относится элемент формы.
- Значение элемента.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не требуется.
Пример
HTML5IECrOpSaFx6
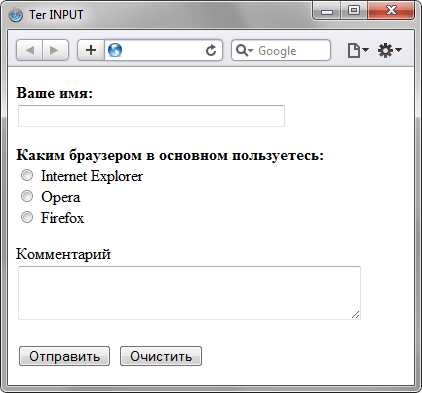
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег INPUT</title> </head> <body> <form name="test" method="post" action="input1.php"> <p><b>Ваше имя:</b><br> <input type="text" size="40"> </p> <p><b>Каким браузером в основном пользуетесь:</b><Br> <input type="radio" name="browser" value="ie"> Internet Explorer<Br> <input type="radio" name="browser" value="opera"> Opera<Br> <input type="radio" name="browser" value="firefox"> Firefox<Br> </p> <p>Комментарий<Br> <textarea name="comment" cols="40" rows="3"></textarea></p> <p><input type="submit" value="Отправить"> <input type="reset" value="Очистить"></p> </form> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Вид элементов формы в браузере
htmlbook.ru
Тег | HTML справочник
| Атрибут | Значение | Описание |
|---|---|---|
| accept | file_extension audio/* image/* video/* media_type | Задает типы файлов, которые сервер принимает (файлы, которые могут быть загружены для отправки на сервер). Атрибут используется только для <input type = «file»>. |
| align | left right top middle bottom | Не поддерживается в HTML5. Определяет выравнивание ввода изображения (только для <input type = «image»>). |
| alt | text | Определяет альтернативный текст для изображений (только для <input type = «image»>). |
| autocomplete | on off tokens | Указывает должен ли элемент иметь автозаполнение (заполнение автоматически завершается в браузере). По умолчанию автозаполнение включено. |
| autofocus | autofocus | Логический атрибут, который указывает, что элемент <input> должен автоматически получать фокус при загрузке страницы. |
| checked | checked | Является логическим атрибутом и указывает, что элемент должен быть предварительно выбран при загрузке страницы (только для <input type = «checkbox»> и <input type = «radio»>). |
| disabled | disabled | Является логическим атрибутом и указывает, что элемент должен быть отключен (недоступен для взаимодействия с пользователем). |
| form | form_id | Задает форму (элемент <form>) к которой элемент управления принадлежит. В качестве значения должен выступать идентификатор формы (id) в этом же документе. |
| formaction | URL | Указывает URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (только для <input type = «image»> и <input type = «submit»>). |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Определяет, как данные формы должны быть закодированы при передаче на сервер (только для <input type = «image»> и <input type = «submit»>). |
| formmethod | get post | Определяет метод HTTP для отправки данных (только для <input type = «image»> и <input type = «submit»>). |
| formnovalidate | formnovalidate | Указывает, что проверка данных на корректность, введенных пользователем в форму не производится (только для <input type = «submit»>). |
| formtarget | _blank _self _parent _top framename | При помощи атрибута мы задаём браузеру, где показать ответ, полученный после отправки формы (вкладка, текущее окно, или фрейм). По умолчанию установлено значение _self — отображает ответ в текущем окне. Атрибут используется только только для <input type = «image»> и <input type = «submit»>. |
| height | pixels | Задает высоту элемента (только для <input type = «image»>). |
| list | datalist_id | Определяет список предопределенных вариантов, который будет предложен пользователю. Значение атрибута должно соответствовать идентификатору элемента <datalist>. |
| max | number date | Определяет максимальное значение для элемента (значение может быть как числовым, так и в виде даты). |
| maxlength | number | Указывает максимально допустимое количество символов в элементе. Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). |
| min | number date | Определяет минимальное значение для элемента (значение может быть как числовым, так и в виде даты). |
| multiple | multiple | Указывает, что пользователь может ввести более одного значения в элементе (только для <input type = «file»> и <input type = «email»>). Является логическим атрибутом. |
| name | text | Задает имя для элемента <input>. |
| pattern | regexp | Задает регулярное выражение, которое сверяется со значением введёным в элементе. Синтаксис регулярного выражения соответствует языку JavaScript. Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). |
| placeholder | text | Указывает подсказку, которая описывает ожидаемое значение для ввода в элемент. Подсказка отображается в поле ввода до того, как пользователь вводит значение. Атрибут может быть использован с полями данных определенных типов (атрибут type) со значениями email, password, search, tel, text и url). |
| readonly | readonly | Логический атрибут, который указывает, что поле ввода доступно только для чтения. |
| required | required | Логический атрибут, который указывает, что поле ввода должно быть заполнено перед отправкой формы. |
| size | number | Определяет ширину для элемента (в символах). Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). Значение по умолчанию 20 символов. |
| src | URL | Задаёт URL-адрес изображения, которое используется в качестве кнопки отправки (только для <input type = «image»>). |
| step | number | Определяет размер «шага» для поля ввод. Например, если значение атрибута 2, то значение элемента управления будет иметь шаг 2 и увеличиваться, или уменьшаться на 2 (..-4,-2,0,2, 4..). Только для элементов управления следующих типов: number, range, tel, date, date, time, datetime-local, month, time и week (остальные игнорируются). Значение по умолчанию 1. |
| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week | Поле ввода принимает вид, в зависимости от применённого значения. |
| value | text | Задает значение для элемента. |
| width | pixels | Задает ширину элемента (только для <input type = «image»>). |
basicweb.ru
🎓 input ⚗ с английского на русский 🧬
- подводимый ток
- подвод энергии
- поглощение энергии
- начало обмотки
- мн. затраты
- мн. входные данные
- количество подаваемой среды
- количество закачиваемой в нагнетательную скважину воды
- количество воды, закачиваемой в нагнетательную скважину
- затраты
- входной сигнал
- входной поток (в экологическом менеджменте)
- входной поток
- входное устройство (в электросвязи)
- вход
- ввод проводника
- ввод (вход)
ввод (вход)
Передача данных от источника в приемник (оперативную память ЭВМ).
[Е.С.Алексеев, А.А.Мячев. Англо-русский толковый словарь по системотехнике ЭВМ. Москва 1993]
Тематики
EN
вход
Часть объекта, предназначенная для приема воздействий извне.
[Сборник рекомендуемых терминов. Выпуск 107. Теория управления.
Академия наук СССР. Комитет научно-технической терминологии. 1984 г.]
вход
Термин, применяемый к величинам (напряжение, ток, импеданс…) или компонентам (зажимы, проводники…), связанным с получением или отдачей мощности или сигнала
[СТ МЭК 50(151)-78]
Тематики
- автоматизация, основные понятия
- электротехника, основные понятия
Обобщающие термины
EN
входное устройство
устройство ввода
Развязывающее или согласующее устройство, которое служит для ввода данных в другие устройства. См. realtime~, unsolicited ~, voice ~.
[Л.М. Невдяев. Телекоммуникационные технологии. Англо-русский толковый словарь-справочник. Под редакцией Ю.М. Горностаева. Москва, 2002]
Тематики
- электросвязь, основные понятия
Синонимы
EN
входной сигнал
Сигнал, подаваемый на вход системы управления машины.
[Сборник рекомендуемых терминов. Выпуск 99. Теория механизмов и машин. Академия наук СССР. Комитет научно-технической терминологии. 1984 г.]
входной сигнал
Сигнал, поступающий от передатчика на вход канала.
[Сборник рекомендуемых терминов. Выпуск 94. Теория передачи информации. Академия наук СССР. Комитет технической терминологии. 1979 г.]
Тематики
Обобщающие термины
EN
FR
затраты
Выраженная в денежном эквиваленте величина ресурсов, использованных в определенных целях. По характеру участия в процессе производства З. делятся на основные и накладные: основные непосредственно связаны с производством (могут быть прямыми и косвенными), накладные связаны с обслуживанием подразделений или предприятия в целом и управлением им. З. выступают либо как текущие (см. Издержки), либо как капитальные З. (см. Инвестиции). По характеру взаимосвязи с объемом производства З. делятся на переменные и условно-переменные. Разновременные затраты сопоставляются с помощью взвешивающих функций, из которых наиболее распространена формула дисконтирования.
[ОАО РАО «ЕЭС России» СТО 17330282.27.010.001-2008]
затраты
Сумма денег, израсходованных на определенную деятельность, ИТ-услугу или бизнес-подразделение. Затраты состоят из реальных затрат (деньги), условных затрат (таких как стоимость рабочего времени) и амортизации.
[Словарь терминов ITIL версия 1.0, 29 июля 2011 г.]
затраты
Широко распространенное в экономической литературе понятие, не имеющее, однако, общепринятого определения. В самой общей форме — это ресурсы, «уничтожаемые» в процессе производства (понимаемого в широком смысле, включающем, например, хранение, транспортировку и т.д.) ради получения продуктов этого производства. Более строго: выраженная в денежном эквиваленте величина ресурсов, использованных в определенных целях. Тогда, если рассматривать производство как кибернетическую систему, то З. являются ее входами, а результаты (продукты, эффект) — выходами: процесс производства соответственно выступает как преобразование затрат ресурсов в результаты. В экономико-математических моделях учитываются З. факторов производства: З. живого труда, З. материальные (т.е. труда овеществленного), З. природных ресурсов и другие. Все это, во-первых, в натуральных и, во-вторых, в ценностных (денежных) измерителях. В последнем случае они выступают либо как текущие З. (издержки, в частном случае — себестоимость продукции), либо как капитальные З. (капиталовложения, инвестиции). По характеру участия в процессе производства З.делятся на основные и накладные: основные непосредственно связаны с производством (могут быть прямыми и косвенными), накладные связаны с обслуживанием подразделений или предприятия в целом и управлением ими. Главная задача всех экономико-математических исследований — поиск возможностей оптимального преобразования З. в результаты (т.е. либо получения наибольших результатов при заданных З., либо получения заданных результатов при наименьших З.). Этим определяется важность соизмерения затрат и результатов. В теории оптимального функционирования социалистической экономики соизмерение производилось с помощью оптимальных оценок (см. Дифференциальные затраты на¬родного хозяйства по данному продукту, Затраты обратной связи, Объективно обусловленные оценки, Приведенные затраты). Оценка затрат осложняется при этом фактором времени: З. сегодня оцениваются иначе, нежели такие же по размеру З., отложенные на завтра или, наоборот, произведенные вчера. В экономико-математи¬ческих моделях разновременные З. сопоставляются, прирав¬ниваются путем введения специальных взвешивающих функций, из которых наиболее широко распространена формула дисконтирования (основанная на сложных процентах).
[ http://slovar-lopatnikov.ru/]
EN
cost
The amount of money spent on a specific activity, IT service or business unit. Costs consist of real cost (money), notional cost (such as people’s time) and depreciation.
[Словарь терминов ITIL версия 1.0, 29 июля 2011 г.]
Тематики
EN
мн. входные данные
—
[А.С.Гольдберг. Англо-русский энергетический словарь. 2006 г.]
Тематики
EN
мн. затраты
—
[А.С.Гольдберг. Англо-русский энергетический словарь. 2006 г.]
Тематики
EN
начало обмотки
—
[Я.Н.Лугинский, М.С.Фези-Жилинская, Ю.С.Кабиров. Англо-русский словарь по электротехнике и электроэнергетике, Москва, 1999]
Тематики
- электротехника, основные понятия
EN
подвод энергии
ввод энергии
—
[А.С.Гольдберг. Англо-русский энергетический словарь. 2006 г.]
Тематики
Синонимы
EN
подводимый ток
—
[Я.Н.Лугинский, М.С.Фези-Жилинская, Ю.С.Кабиров. Англо-русский словарь по электротехнике и электроэнергетике, Москва, 1999 г.]
Тематики
- электротехника, основные понятия
EN
translate.academic.ru
| HTML | WebReference
<input> (от англ. input — ввод) является одним из разносторонних элементов формы и позволяет создавать разные части интерфейса и обеспечивать взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков.
Основной атрибут <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file), кнопка с изображением (image) и др. Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено ещё более десятка новых элементов.
Закрывающий тег
Атрибуты
- accept
- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
- align
- Определяет выравнивание изображения.
- alt
- Альтернативный текст для кнопки с изображением.
- autocomplete
- Включает или отключает автозаполнение.
- autofocus
- Устанавливает фокус в поле формы.
- border
- Толщина рамки вокруг изображения.
- checked
- Предварительно активированный переключатель или флажок.
- dirname
- Параметр, который передаёт на сервер направление текста.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает поле с формой по её идентификатору.
- formaction
- Определяет адрес обработчика формы.
- formenctype
- Устанавливает способ кодирования данных формы при их отправке на сервер.
- formmethod
- Сообщает браузеру каким методом следует передавать данные формы на сервер.
- formnovalidate
- Отменяет встроенную проверку данных на корректность.
- formtarget
- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
- list
- Указывает на список вариантов, которые можно выбирать при вводе текста.
- max
- Верхнее значение для ввода числа или даты.
- maxlength
- Максимальное количество символов разрешённых в тексте.
- min
- Нижнее значение для ввода числа или даты.
- minlength
- Минимальное количество символов разрешённых в тексте.
- multiple
- Позволяет загрузить несколько файлов одновременно.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- pattern
- Устанавливает шаблон ввода.
- placeholder
- Выводит подсказывающий текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.
- size
- Ширина текстового поля.
- src
- Адрес графического файла для поля с изображением.
- step
- Шаг приращения для числовых полей.
- type
- Сообщает браузеру, к какому типу относится элемент формы.
- value
- Значение элемента.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>INPUT</title>
</head>
<body>
<form name="test" method="post" action="input1.php">
<p><b>Ваше имя:</b><br>
<input type="text" size="40" name="nick">
</p>
<p><b>Каким браузером в основном пользуетесь:</b><Br>
<input type="radio" name="browser" value="ie"> Internet Explorer<Br>
<input type="radio" name="browser" value="opera"> Opera<Br>
<input type="radio" name="browser" value="firefox"> Firefox<Br>
</p>
<p>Комментарий<Br>
<textarea name="comment" cols="40" rows="3"></textarea></p>
<p><input type="submit" value="Отправить">
<input type="reset" value="Очистить"></p>
</form>
</body>
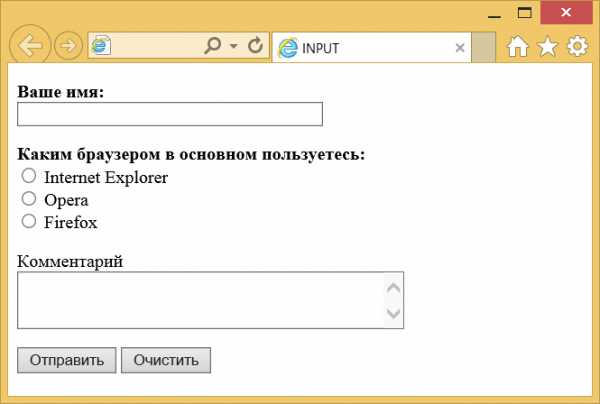
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид элементов формы в браузере
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич
webref.ru
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <input> — является пустым элементом и содержит только атрибуты. Используется в пределах элемента <form>, объявляя элементы управления для пользовательского ввода, которые позволяют пользователю вводить различные данные. Связать текст с определенным элементом формы(сделать его активным) можно с помощью тега <label>.
Поля для пользовательского ввода могут значительно отличаться друг от друга. В зависимости от значения атрибута type, поле ввода может быть текстовым полем, полем для пароля, радио кнопкой, простой кнопкой и тд.
Атрибуты
- accept:
- Указывает типы файлов, которые могут быть переданы на сервер через поле загрузки файлов. Если тип загружаемого файла не совпадает ни с одним из типов файлов, указанных в значении, то файл будет игнорироваться. При указании нескольких значений, они должны разделяться запятой. Атрибут accept работает только совместно с атрибутом type=»file», его возможные значения:
- audio/* — принимаются все звуковые файлы.
- video/* — принимаются все видео файлы.
- image/* — принимаются все файлы изображений.
- MIME_тип — принимается допустимый MIME-тип без параметров.
Примечание: атрибут accept не поддерживается в IE9 и более ранних версиях.
- alt:
- Предоставляет альтернативный текст для пользователя, если он по каким-либо причинам не может просматривать изображения. Атрибут alt может использоваться только совместно с атрибутом type=»image».
- autocomplete:
- Определяет, будет ли включено автозаполнение для поля ввода данных:
- on — браузер автоматически показывает значения вводимые ранее пользователем (значение по умолчанию).
- off — пользователь должен сам вводить значения для поля при каждом использовании формы. Ранее вводимые значения показываться не будут.
Примечание: атрибут autocomplete работает со следующими значениями атрибута type элемента <input>: text, search, url, tel, email, password, datepickers, range и color.
- autofocus:
- Указывает браузеру, что элемент <input> должен получить фокус после загрузки страницы. Значения для логического атрибута autofocus можно задавать следующими способами:
<input autofocus> <input autofocus="autofocus"> <input autofocus="">
Примечание: атрибут autofocus не поддерживается в IE9 и более ранних версиях.
- checked:
- Указывает, что данный элемент будет выбран по умолчанию при загрузке страницы. Работает только с атрибутом type=»checkbox» или type=»radio». Значения для логического атрибута checked можно задавать следующими способами:
<input checked> <input checked="checked"> <input checked="">
Пример » - disabled:
- Указывает, что элемент <input> должен быть выключен (выключенный элемент является неактивным). Значения для логического атрибута disabled можно задавать следующими способами:
<input disabled> <input disabled="disabled"> <input disabled="">
Пример »Примечание: атрибут disabled не работает с <input type=»hidden»>.
- form:
- Определяет форму с которой связан элемент <input>. В качестве значения атрибута выступает идентификатор элемента <form>. Этот атрибут позволяет размещать элемент <input> в произвольном месте документа, а не только в качестве потомка элемента <form>. Элемент <input> может быть связан только с одной формой.
Если атрибут form не указан, то элемент <input> должен быть потомком элемента <form>.
Примечание: атрибут form не поддерживается в IE.
- formaction:
- Указывает URL-адрес файла, который будет обрабатывать данные ввода, при отправке формы. Атрибут formaction используется только с type=»submit» или type=»image», и переопределяет атрибут action элемента <form>.
Примечание: атрибут formaction не поддерживается в IE9 и более ранних версиях.
- formenctype:
- Определяет способ кодирования данных формы при отправке на сервер. Может использоваться только совместно с атрибутом method=»post» элемента <form>. Возможные значения:
- application/x-www-form-urlencoded — значение по умолчанию: все символы кодируются перед отправкой (пробелы преобразуются в символ «+», а специальные символы в значения ASCII HEX).
- multipart/form-data — символы не кодируются. Используется для элементов <input>, у которых в атрибуте type установлено значение «file».
- text/plain — пробелы преобразуются в символ «+», но не кодирует в шестнадцатеричные значения спецсимволы, такие как апострофы.
Примечание: атрибут formenctype не поддерживается в IE9 и более ранних версиях.
- formmethod:
- Определяет HTTP метод для отправки данных на указанный URL (для type=»submit» и type=»image»):
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение (значение по умолчанию).
- post — отправляет данные формы, как HTTP после транзакции.
Примечание: атрибут formmethod не поддерживается в IE9 и более ранних версиях.
- formnovalidate:
- Указывает, что данные введенные в поле ввода не будут проверяться перед отправкой. Возможные значения логического атрибута novalidate:
<input formnovalidate> <input formnovalidate="formnovalidate"> <input formnovalidate="">
Примечание: атрибут formnovalidate не поддерживается в IE9 и более ранних версиях, и в Safari.
- formtarget:
- Определяет имя фрейма или ключевое слово, которое указывает место для отображения ответа, полученного после отправки формы:
- _blank — открывает документ в новом окне или вкладке.
- _self — открывает документ в той же директории, где располагается ссылка (значение по умолчанию).
- _parent — открывает документ в родительском фрейме.
- _top — открывает документ во всю ширину окна.
- имя_фрейма — открывает документ в iframe, имя которого было указано в качестве значения.
Примечание: атрибут formtarget не поддерживается в IE9 и более ранних версиях.
- height:
- Определяет высоту элемента в пикселях, используется только с <input type=»image»> (пример:).
- list:
- Устанавливает взаимосвязь между элементом <datalist> и <input>, позволяя для поля ввода указать список предварительно определенных вариантов. В качестве значения для атрибута выступает идентификатор элемента <datalist>.
Пример »
Примечание: атрибут list не поддерживается в IE9 и более ранних версиях, и в Safari.
- max:
- Указывает максимальное значение для ввода числа или даты. Можно использовать атрибут max совместно с атрибутом min для создания диапазона допустимых значений.
- число — указывает максимально допустимое значение.
- дата — указывает максимальную дату, разрешенную для ввода.
Примечание: атрибут max не поддерживается в IE9 и более ранних версиях, и в Firefox.
- maxlength:
- Определяет максимальное количество символов, которое можно будет ввести в поле ввода. Этот атрибут можно использовать для ограничения количества символов, которое разрешается пользователю ввести в данное поле. Например при запросе года можно ограничить количество символов, установив значение атрибута maxlength равным 4. Пример »
- min:
- Определяет минимальное значение для ввода числа или даты.
- число — указывает минимально допустимое значение.
- дата — указывает минимальную дату, разрешенную для ввода.
<!DOCTYPE html> <html> <body> <form action="demo_form.php"> Введите дату до 1980-01-01: <input type="date" name="bday" max="1979-12-31"><br> Введите дату после 2000-01-01: <input type="date" name="bday" min="2000-01-02"><br> Введите число (от 1 до 5): <input type="number" name="quantity" min="1" max="5"><br> <input type="submit"> </form> </body> </html>
Примечание: атрибут min не поддерживается в IE9 и более ранних версиях, и в Firefox.
- multiple:
- Указывает, что пользователь может ввести более одного значения. Атрибут multiple работает только с type=»email» и type=»file». Возможные значения логического атрибута multiple:
<input multiple> <input multiple="multiple"> <input multiple="">
Пример »Примечание: атрибут multiple не поддерживается в IE9 и более ранних версиях.
- name:
- Атрибут name определяет имя элемента, оно отправляется на сервер вместе с введенными в поле данными. Имя может использоваться в JavaScript для ссылки на элемент или для идентификации переданных данных на сервере (например, при обработке данных на сервере, имя элемента позволяет определить, что было введено в качестве имени пользователя, а что — в качестве пароля).
- pattern:
- Указывает регулярное выражение, которое определяет синтаксис данных, ввод которых должен быть разрешен в поле ввода. Шаблон регулярного выражения должен соответствовать введенному значению целиком. Для описания работы шаблона можно воспользоваться глобальным атрибутом title. Атрибут pattern работает со следующими значениями атрибута type: text, search, url, tel, email и password.
Примечание: атрибут pattern не поддерживается в IE9 и более ранних версиях, и в Safari.
- placeholder:
- Определяет короткую подсказку, которая описывает ожидаемое значение для поля ввода (пример: образец значения или краткое описание ожидаемого формата). Подсказка отображается в поле ввода, когда оно пустое и исчезает, когда пользователь начинает вводить данные или когда поле получает фокус (разница в работе атрибута зависит от используемого браузера), если поле теряет фокус и при этом данные в поле не были введены, то в поле ввода вновь отобразится подсказка.
Атрибут placeholder работает со следующими значениями атрибута type: text, search, url, tel, email и password. Пример »
Примечание: атрибут placeholder не поддерживается в IE9 и более ранних версиях.
- readonly:
- Указывает, что поле ввода может быть использовано только для чтения и не может быть изменено (однако, текст можно выделить и скопировать). Возможные значения логического атрибута readonly:
<input readonly> <input readonly="readonly"> <input readonly="">
Пример » - required:
- Указывает, что поле ввода необходимо заполнить перед отправкой формы. Если пользователь попытается отправить форму, не введя в поле никакого значения, то на экране отобразится предупреждающее сообщение. Это сообщение будет отличаться по содержанию и стилизации в зависимости от браузера и типа поля ввода.
Атрибут required работает со следующими значениями атрибута type: text, search, url, tel, email, password, date pickers, number, checkbox, radio и file. Возможные значения логического атрибута required:
<input required> <input required="required"> <input required="">
Примечание: атрибут required не поддерживается в IE9 и более ранних версиях, и в Safari.
- size:
- Указывает ширину поля ввода (в качестве единицы измерения выступает количество видимых символов). Так, например, значение 3 создает поле ввода текста, ширина которого достаточна для отображение трех введенных символов (хотя пользователь при желании может ввести и большее количество). Атрибут size работает со следующими значениями атрибута type: text, search, tel, url, email и password. Для указания максимального количества вводимых знаков, воспользуйтесь атрибутом maxlength. Пример »
- src:
- Указывает путь к графическому файлу для поля с изображением. Атрибут src является обязательным для элементов <input> с type=»image» и может использоваться только с ними.
- step:
- Определяет интервал чисел для элемента <input>. Пример: если step=»3″, то возможные значения чисел могут быть: -3, 0, 3, 6 и тд. Атрибут step может использоваться совместно с атрибутами max и min, для создания диапазона допустимых значений.
Примечание: атрибут step не поддерживается в IE9 и более ранних версиях, и в Firefox.
- type:
- Указывает, какой тип элемента управления будет отображен. По умолчанию браузеры используют <input type=»text»>, если не указано другое или неизвестное значение атрибута type. Таким образом, браузеры, не поддерживающие новые значения, просто заменят их значением по умолчанию и отобразят обычное текстовое поле ввода.
- button — определяет активную кнопку (главным образом используется с JavaScript для активации скрипта).
- checkbox — определяет элементы управления флажки, которые могут быть либо установлены, либо сняты. Можно установить сразу несколько флажков или не устанавливать ни один из них. Это отличает флажки от радио-кнопок (type=»radio»).
- color — генерирует палитру цветов, давая возможность пользователям выбирать значения цветов в шестнадцатеричном формате.
- date — позволяет получить доступ к встроенному в браузер виджету выбора даты.
- datetime — определяет элемент управления датой и временем (год, месяц, день, час, минута, секунда и доли секунды, основанный на часовом поясе UTC).
- datetime-local — определяет элемент управления датой и временем (год, месяц, день, час, минуты, секунды и доли секунды (без часового пояса)).
- email — определяет поле для адреса электронной почты.
- file — определяет элемент управления с кнопкой «Обзор», для выбора и загрузки файлов.
- hidden — определяет скрытые поля ввода.
- image — определяет изображение, как кнопку для отправки.
- month — позволяет выбрать один месяц, после чего обеспечит ввод данных в виде года и месяца (например: 2014-05).
- number — определяет поле для ввода чисел.
- password — определяет поле для ввода пароля (замаскированные символы).
- radio — создает радио-кнопки, которые являются взаимоисключающими, если выбрать одну радио-кнопку, то все остальные становятся неактивными.
- range — создает элемент управления ползунок, диапазон ползунка по умолчанию — от 0 до 100. Для изменения диапазона используются атрибуты min и max с желаемыми значениями. Обратите внимание, что данный элемент управления не отображает текущее значение.
- reset — определяет кнопку сброс (сбрасывает все поля формы в значения по умолчанию).
- search — определяет текстовое поле для ввода строки поиска.
- submit — определяет кнопку «Отправить».
- tel — определяет поле для ввода телефонного номера.
- text — определяет однострочное текстовое поле (ширина по умолчанию составляет 20 символов).
- time — допускает ввод значений в 24-часовом формате, например: 12:34. В поддерживающих браузерах элемент управления отображается как числовое поле ввода со значением, изменяемым с помощью мыши, и допускает ввод только значений времени.
- url — определяет поле для ввода URL-адреса.
- week — позволяет выбрать одну неделю, после чего обеспечит ввод данных в формате года и недели (например: 2014-W15).
- value:
- Указывает значение элемента <input>, и используется по-разному для разных типов ввода:
- Для «button», «reset», и «submit» — определяет текст на кнопке
- Для «text», «password», «hidden» — определяет начальное (по умолчанию) значение поля ввода
- Для «checkbox», «radio», «image» — определяет значение, связанное с вводом (значение, которое передается при отправке)
- width:
- Определяет ширину элемента в пикселях, используется только с <input type=»image»> (пример:).
Тег <input> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<form action="demo_form.asp"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <input type="submit" value="Отправить"> </form>
Результат данного примера в окне браузера:
puzzleweb.ru
📌 input — это… 🎓 Что такое input?
[‘ɪnpʊt]1) Общая лексика: ввод , вводить, взнос, вклад, вложение, вход, запуск, затраты , инвестиция, информация на входе , исходный , повышение качества , подвод, помощь информацией, помощь советом , поставка, потребляемый фактор, потребность в информации, пуск, расположенный на входе , фактор производства, участие , добавление
2) Компьютерная техника: входные данные устройства
3) Геология: привнос, поступление (напр., каких-либо химических элементов в ходе геологических процессов)
4) Авиация: передаваемая мощность
5) Морской термин: входные клеммы, поглощение , поглощенная мощность
6) Медицина: вложения
7) Военный термин: контингент пополнения, прием , входной сигнал , пополнение
8) Техника: ввести, вводимый, входное устройство, входной, входной сигнал, входные данные, входящее количество, загрузка, мощность на входе, на входе, подача, подводимая мощность, подводимое количество, подводимый ток, потребляемая мощность, приход, устройство ввода , входящий поток требований , дача
9) Математика: входящий , закладывать, заложить, затрата (мн.ч.=затраты)10) Железнодорожный термин: вход
11) Экономика: вводимый фактор производства
12) Бухгалтерия: вводимый ресурс, входящий поток, затраты на производство
13) Лингвистика: входная информация
14) Горное дело: заполненный, потребляемая мощность
15) Дипломатический термин: данные, сведения, полученные в результате исследования общественного анкетирования, сведения, полученные в результате исследования общественного мнения, сведения, полученные в результате исследования общественного опроса, информация, ввод
16) Кино: вводимые данные
17) Металлургия: затрата, поглощение, подаваемое количество, поступающее количество, потребление
18) Полиграфия: ввод
19) Психология: стимул
20) Радио: входной контур
21) Шотландский язык: денежный вклад
22) Электроника: ввод данных, вход сброса, входная мощность, входной сигнал сброса, входной сигнал установки в состояние, начало обмотки, устройство ввода данных
23) Вычислительная техника: вводимое количество, вход ввод, входить, подавать на вход, вводить данные
24) Нефть: вход прибора, количество воды, закачиваемой в нагнетательную скважину, количество входящего материала, объём закачивания в нагнетательную скважину
25) Метрология: вход
26) Экология: входной поток, исходный компонент
27) Реклама: вводимый фактор
28) Бурение: входная цепь, количество закачиваемой в нагнетательную скважину воды, приток
29) Нефтегазовая техника объём закачивания нагнетательную скважину
30) Нефтепромысловый: входная величина31) ЕБРР: ресурс для производства товаров или услуг
32) Программирование: входное значение
33) Автоматика: подавать, подводить, сигнал на входе
34) Робототехника: вкладываемые средства, входное воздействие
35) Кабельные производство: вход
36) Химическое оружие: (загрузка; подача тепла) подача
37) Авиационная медицина: поступление
38) Макаров: введённый, ввод в производство, входная переменная, задавать извне, запуск в производство, затраченный, затрачиваемый, поглощённый, потребляемый, пуск в производство, расход, входящий поток , загрузка , вводимый , входной , вход , вход , вход , вход39) Нефть и газ: воздействие
40) Газовые турбины: поглощение
41) Цемент: количество вводимого материала, подвод мощности, потребление энергии
Универсальный англо-русский словарь. Академик.ру. 2011.
universal_en_ru.academic.ru
🎓 input output ⚗ с английского на русский 🧬
input/output — UK US adjective (ABBREVIATION I/O) ► IT relating to the process of receiving and sending information to and from a computer or the pieces of equipment involved in the process: » Some input/output controllers also offer Ethernet connectivity… … Financial and business terms
input-output — input output, tabla … Enciclopedia Universal
Input/output — In computing, input/output, or I/O, refers to the communication between an information processing system (such as a computer), and the outside world – possibly a human, or another information processing system. Inputs are the signals or data… … Wikipedia
Input/Output — I Input/Output [englisch, ɪnput/ aʊtput], Eingang/Ausgang bei Verstärkern, elektronischen Effektgeräten, Mischpulten, Tonbandgeräten u. a.; spezielle Angaben: ∙ output/power output (englisch, paʊə(r)): Ausgangsleistung (in Watt), ∙… … Universal-Lexikon
input/output — /in poot owt poot /, Computers. n. 1. the process of input or output, encompassing the devices, techniques, media, and data used: A good first step in designing a program is to define the input/output. adj. 2. pertaining to input or output: Early … Universalium
input/output — /in poot owt poot /, Computers. n. 1. the process of input or output, encompassing the devices, techniques, media, and data used: A good first step in designing a program is to define the input/output. adj. 2. pertaining to input or output: Early … Useful english dictionary
Input/Output — Die Ein /Ausgabe (abgekürzt E/A; engl. Input/Output; kurz I/O) ist ein Bereich der EDV. Als Bestandteil des Eingabe Verarbeitung Ausgabe Prinzips und der Von Neumann Architektur ist er ein zentraler Bestandteil der Informatik. Inhaltsverzeichnis… … Deutsch Wikipedia
input-output — įėjimas išėjimas statusas T sritis radioelektronika atitikmenys: angl. input output vok. Ein Ausgang, m; Ein Herausführung, f rus. вход выход, m pranc. entrée sortie, f … Radioelektronikos terminų žodynas
input-output — in·put out·put agg.inv. ES ingl. {{wmetafile0}} TS inform. di dispositivo, operazione e sim., che trasferisce informazioni in o da un elaboratore (sigla I/O) {{line}} {{/line}} DATA: 1957. ETIMO: comp. di input input e ouput output … Dizionario italiano
input-output — adjective Electronics relating to or for both input and output … English new terms dictionary
input/output — noun The flow of information to and from human users or other client systems. Syn: I/O … Wiktionary
translate.academic.ru
