Как сделать мобильную версию сайта?
Содержание статьи
Разработчики понимают, что во время бума мобильных устройств без мобильных версий сайтов никак не обойтись. Они стоят перед выбором, что лучше: сделать сайт адаптивным к просмотру с гаджетов или создать отдельный мобильный сайт? В этой статье мы с вами рассмотрим, как создать каждую из таких версий, а также их преимущества и недостатки.
Итак, существует три способа построения мобильных версий сайтов:
- Адаптивный дизайн. Страница сайта в данном случае не меняется, но CSS-файл применяет другие правила, в зависимости от ширины окна браузера, и “адаптируется” под него.
- Отдельный мобильный сайт. Он размещается на поддомене или в подкаталоге, иногда основной и мобильный сайт имеют одинаковый URL. Загрузка HTML-кода зависит от значения user-agent («динамической выдачи»). Если URL разный, то структура страниц обычно сохраняется, но ничто не мешает их изменить, так как эти версии сайтов хранятся в разных каталогах.
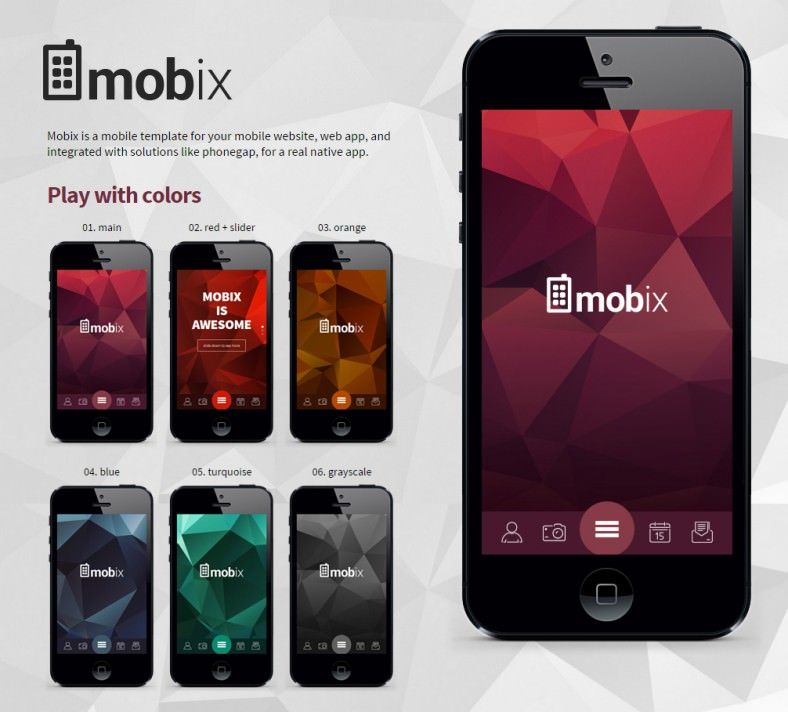
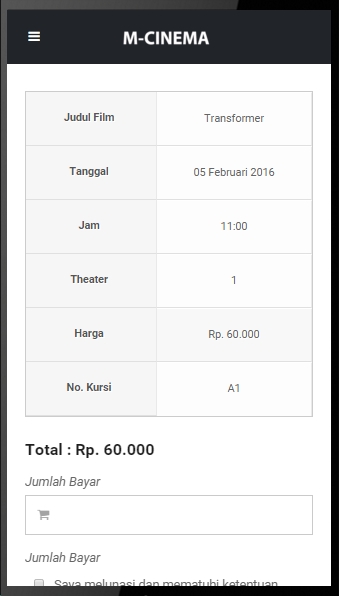
 Отличный пример – мобильный сайт ВКонтакте (m.vk.com).
Отличный пример – мобильный сайт ВКонтакте (m.vk.com). - Мобильная версия сайта или RESS (Responsive Design + Server Side). Этот метод сложный в разработке, но включает в себя преимущества как адаптивного дизайна, так и отдельного мобильного сайта.
Прогрессивные веб-приложения
Как создать мобильную версию сайта
Мобильная версия сайта должна по стилистике, цвету и содержанию быть такой же, как и основной сайт. Разница в том, что пространство в мобильной версии должно быть максимально заполнено текстовым контентом и содержать минимум графики. Задача дизайнера в данном случае – продумать, какие элементы должны быть в приоритете, оставив лишь самую значимую графику и навигацию, и убрать все пробелы между блоками, чтобы уместить все в ограниченный размер экрана мобильного устройства.
Страница должна быть ограничена по ширине. Для этого можно весь контент организовать в одну колонку и не перегружать графикой, чтобы не снижать скорость загрузки сайта.
По длине страницы ограничений нет. Поэтому при прокрутке на экране должны показываться тезис за тезисом для удержания внимания.
Поэтому при прокрутке на экране должны показываться тезис за тезисом для удержания внимания.
Тенденции веб-дизайна
- «Mobile First»
Изначально создается мобильная версия, а затем основной сайт, который дополняется разными элементами и адаптируется под компьютер. Такой подход применяется, если наполнение сайтов совпадает.
- Навигация
Очень легко сделать основной сайт, когда на главной странице есть выпадающее меню со списком всех остальных страниц. Это удобно, к тому же, такая страница хорошо ранжируется поисковиками. В мобильной же версии такая навигация просто не поместится на экране. Поэтому нужно сделать несколько ссылок для навигации или воспользоваться поисковой строкой.
- Размеры экрана
Большинство смартфонов имеют расширение 320 пикселей. Многие ориентируются на 240. Чтобы все элементы были в рамках страницы, нужно установить 100% в табличке стилей CSS, тогда они будут подстраиваться под ширину экрана.
Аналитический инструмент Google Analytics дает возможность просмотреть самые популярные мобильные устройства, которые используют пользователи вашего сайта, и сделать соответствующие выводы при проработке мобильной версии.
- Тачскрин
Учитывая то, что палец намного больше, чем курсор мышки, точность попадания по ссылкам довольно низкая. В связи с этим мобильную версию сайта нужно продумать так, чтобы вокруг ссылок было оставлено как минимум 28 пикселей свободного пространства.
Кроме того, пока сайт подгружает страницу по ссылке, пользователь должен понимать, что ссылка нажата, и не кликать по ней несколько раз. Для этого отлично подойдут вдавленные кнопки или ссылки, которые меняют цвет, что сигнализирует о принятии команды.
Выпадающее меню должно открываться, когда пользователь касается экрана. При этом подпункты в нем должны быть крупные и четко разделены.
- По возможности нужно отказаться от ввода текста.
- Не пренебрегайте такими возможностями платформы, как функция «click to call» или адрес компании в виде ссылки (загрузка карты с маршрутом).

Как сделать адаптивную верстку
При адаптивном дизайне используется один HTML-код для всех размеров экранов. Все элементы меняются в зависимости от правил, которые прописывают в файле CSS media.
Медиа запросы для мобильных устройств используются тогда, когда нужно применить CSS-стили для гаджетов, что отличаются по типу отображения, ширине окна браузера и внешнего освещения. Это очень важный инструмент, обеспечивающий корректную работу сайтов.
Задача мобильной верстки в том, чтобы оптимизировать сайт под все возможные размеры экранов. Причем меняется не весь сайт, а его отдельные элементы. Чтобы при уменьшении масштаба страницы сайта элементы не исчезали, нужно размещать их в видимую колонку путем прописывания в таблице стилей.
Правила верстки
При создании сайта с нуля, лучше начать с мобильной версии. Но зачастую компании уже имеют основной сайт, поэтому нужно сжимать его элементы для портативной версии. Чтобы сжатие было плавным, необходимо ширину объектов задавать в процентном соотношении к ширине экрана.
Часто сжатые элементы получаются неразборчивыми, поэтому их нужно перенести в другое место, а левый блок меню сделать более заметным (закрепить в нижней части страницы после основного контента).
Поисковую строку лучше заменять иконкой «увеличительное стекло». А верхнее меню сделать выпадающим. Это обеспечивает удобство использования и экономит пространство.
Что такое Progressive Web Apps
Любую реорганизацию начинают с ключевых блоков, а менее значимые элементы не отображают на усмотрение дизайнера.
Самым распространенным способом мобильной верстки является создание макета с одной колонкой. При этом весь контент нужно разделить на отдельные блоки. Например:
- Весь контент находится в одной колонке, но разделяется на блоки с подсказками. В верхней части располагают элементы навигации;
- «Гармошка» — прием, когда контент скрывается под заголовками в виде кнопок.
Все блоки, которые удалены с мобильной версии, необходимо внести в HTML-код и скрыть их отображение на определенных устройствах.
Что касается разрешения для адаптивной верстки, то нужно просмотреть аналитику самых популярных моделей разных устройств или зайти на Firefox -> Открыть меню -> Разработка -> Адаптивный дизайн. Кроме того, можно использовать растягивание с шагом по 100 пикселей.
Удачные примеры адаптивных сайтов:
- New Adventures In Web Design Conference 2012
Макет основан на гибкой сетке и привлекает максимальное количество пользователей. Это сайт о конференции по веб-дизайну, поэтому здесь показаны все лучшие и современные тенденции веб-дизайна.
- Ribot
Дизайн этого сайта удобен для экранов всех гаджетов и отображает всю информацию о компании и сервисе.
- Adaptive Web Design – рекламный сайт книги, которая ответит на все вопросы об адаптативном дизайне. Естественно, выполнен сайт на высшем уровне.
Если же массив данных огромен, то есть смысл сделать отдельный сайт для мобильных устройств.
Разрабатываем отдельный сайт под мобильные устройства
Отдельный сайт использует собственный HTML-код. Именно поэтому дизайнер сам решает, будет ли сайт копией основного или существенно отличаться от него. В любом случае, следует при разработке позаимствовать основной контент и решить, какие элементы стоит оставить, а какие удалить.
Перед разработкой важно проверить ключевые запросы, по которым пользователи ищут данный контент. Эту информацию можно просмотреть в Google Analytics в отчете «Поисковая оптимизация».
Кроме того, мобильную версию сайта можно создать по уже существующим шаблонам в конструкторах. Это займет намного меньше времени для разработки.
Преимущества и недостатки этих способов разработки
| Преимущества | Недостатки | |
| Адаптивный дизайн | ● Удобство разработки. Вся структура сайта подстраивается под разную ширину экранов; ● Не нужно писать сайт с нуля, достаточно внести изменения в CSS и HTML; ● Простая поддержка такого продукта; ● Наличие одного адреса позитивно сказывается на продвижении сайта.
| ● Разные задачи мобильных пользователей и пользователей ПК; ● Медленная загрузка; ● Адаптивный сайт нельзя отключить и перейти на обычный домен. |
| Мобильный сайт | ● Так как он существует отдельно от основной версии, в него легко вносить изменения; ● Удобен для пользователей; ● Быстрая загрузка; ● Есть возможность перехода на основной сайт. | ● Разные адреса десктопной и мобильной версии; ● Ограниченность, так как при создании мобильного сайта приходится избавиться от части контента и функционала. |
Заключение
Нет идеального и уникального варианта мобильного сайта, который подойдет для всех. Все зависит от сути и направленности сайта, а также требований заказчика. Для крупных проектов целесообразно создавать отдельный мобильный сайт.
Учитывая нынешние тенденции использования мобильных устройств, создание мобильной версии просто необходимо, так как большинство пользователей заходят в Интернет через гаджеты. Если у вас ограниченный бюджет и вы не хотите тратить деньги на создание мобильного приложения для вашего сайта — компания Google рекомендует новую технологию Progressive Web App или прогрессивные веб-приложения.
Если у вас ограниченный бюджет и вы не хотите тратить деньги на создание мобильного приложения для вашего сайта — компания Google рекомендует новую технологию Progressive Web App или прогрессивные веб-приложения.
Технология позволяет совместить качества мобильного сайта и приложения. Пользователь заходит на сайт и сразу же получает предложение установить его на рабочем столе. Установка происходит по одному клику (ярлык сохраняется на рабочем столе). PWA занимает минимум места (до 200 Кб) и не тратит ресурсы мобильного устройства, работает в режиме оффлайн и при плохой Интернет-связи, автоматически обновляет контент при наличии хорошего интернет-соединения, загружается мгновенно (!).
Кроме того, в технологию «вшита» функция push-уведомлений, которые возвращают посетителей на сайт, напоминая им о нем. Наконец, раскрутка сайта с PWA происходит по той же схеме, что и раскрутка обычного сайта (не приложения — иметь дело с Интернет-магазинами приложений даже не придется) при помощи обычных маркетинговых инструментов, без задействования дополнительного бюджета. Если учесть, что уже с лета компания Google анонсирует введение ранжирования мобильных страниц по скорости загрузки, то становится ясно — супербыстрые прогрессивные веб-приложения PWA помогут добиться лидерских позиций в этом рейтинге.
Если учесть, что уже с лета компания Google анонсирует введение ранжирования мобильных страниц по скорости загрузки, то становится ясно — супербыстрые прогрессивные веб-приложения PWA помогут добиться лидерских позиций в этом рейтинге.
Вас также может заинтересовать
Адаптация сайта под мобильные устройства
Адаптация сайта под мобильные устройства
Cодержание:
Если еще 5 лет назад вопрос о создании мобильной версии сайта для фирмы или организации представлял собой серьезный повод для обсуждения целесообразности вложения средств в данный проект, то на сегодняшний день адаптация любого веб-ресурса под мобильные устройства является прямым требованием современности. За последние годы смартфоны практически полностью вытеснили обычные телефоны, причем технологии их производства постоянно совершенствуются. Это позволяет выпускать гаджеты с большей диагональю экрана, более производительными процессорами, большим объемом оперативной памяти и жесткого диска по очень доступной цене.
Сочетание высокоскоростного доступа к интернету, удобства обращения с производительным устройством и восприятия информации с большого экрана, меняет психологию современных пользователей интернета. Они хотят получить ответы на свои вопросы «здесь и сейчас», быстро и просто узнать контакты организации, одним касанием пальца набрать телефонный номер и заказать товар или на ходу провести финансовую операцию. В результате объемы интернет-трафика с этих устройств с каждым днем только увеличиваются, а все дискуссии о целесообразности инвестиций в мобильные версии давно ушли в небытие.
Технологии прошлого, такие как например WAP, могли обеспечивать нормальную работу только сильно урезанных версий корпоративных ресурсов и практически не оставляли возможностей для реализации достойного дизайна, а также какой-либо функциональности, поэтому пользователи мобильных устройств не очень активно посещали их. Повышение посещаемости, кстати, стало одним из наиболее весомых факторов в пользу разработки мобильных версий сайтов.
Прежде всего, это сказывается на монетизации ресурса. Сайт для корпоративного сектора был и остается инструментом продаж – как прямых, так и косвенных. Если в результате того, что ресурс не отвечает техническим возможностям посетителя, фирма начинает терять доход, значит, вопрос адаптации сайта становится очень актуальным. Даже незначительное (в пределах 0,5%) количество отказов пользователей может исчисляться высокими потерями в абсолютном выражении, что является недопустимой ситуацией для собственников бизнеса, которая подлежит как можно скорейшему исправлению.
Наряду с удобством сайта для пользователей, которое повышает конверсию ресурса и лояльность со стороны покупателей, большое значение имеет приоритет таких ресурсов в поисковой выдаче.
Способы оптимизации веб-страницы под мобильные устройства
В общем случае можно выделить три основных направления разработки, благодаря которым сайт можно адаптировать к различным платформам и размерам дисплея:
- разработка с нуля полноценной версии сайта, предназначенной исключительно для мобильных устройств;
- доработка мобильной версии существующего сайта, включая дизайн и верстку;
- динамическая демонстрация версии сайта, соответствующей типу устройства пользователя.

Каждый из перечисленных способов имеет свои достоинства и недостатки, поэтому рассмотрим их подробнее.
Мобильная версия сайта и специализированное приложение
Такой подход обеспечивает широкие возможности относительно внешнего вида и функциональности мобильной версии, которая предназначена исключительно для смартфонов и планшетов. Технически к реализации такого подхода можно подойти одним из двух способов.
В первом случае с нуля создается еще один сайт, аналогичный по содержанию имеющемуся, однако его дизайн и набор функций полностью ориентированы под мобильные устройства. Главным преимуществом такого решения является гибкость и свобода проектирования с явно заданным конечным результатом. При этом отсутствует ограничения, накладываемые имеющейся архитектурой, которые могут препятствовать воплощению тех или иных идей адаптивной версии. На такой сайт можно устанавливать дополнительные инструменты, полезные при работе со смартфона и не востребованные при посещении с традиционного ПК.
Выбор в пользу указанного подхода зачастую сдерживается рядом его недостатков. К ним относятся:
- сложность и дороговизна разработки. Фактически речь идет о создании нового сайта с соответствующими затратами на дизайн и программирование;
- отличающийся URL мобильного сайта – как правило, мобильная версия имеет приставку m. к существующему адресу (например, m.facebook.com) и требует редиректа для мобильных устройств;
- необходимость двойной работы и двойного контроля за контентом сайтов. Мобильная версия должна обновляться одновременно с десктопной, иметь аналогичное наполнение и требует от контент-менеджера таких же трудозатрат.
Во втором случае речь идет о создании полноценного приложения-оболочки, разработанной под конкретную платформу устройства (Android, iOS, Windows Phone) или кросс-платформенное решение. Оно использует один и тот же программный интерфейс и средства работы с базой данных (прикладной программный интерфейс, Application Programming Interface, API), что и основной сайт, однако его дизайн органичнее смотрится, а и функционал лучше приспособлен для экранов смартфонов и планшетов.
В качестве недостатка подобного подхода можно назвать высокую сложность и дороговизну разработки. Такое приложение необходимо поддерживать в актуальном состоянии для различных версий операционных систем и эта забота полностью лежит в сфере ответственности разработчиков. Мобильную версию сайта обрабатывает браузер пользователя, за актуальностью версий и поддержкой стандартов которого следят большие команды. Приложения под API разрабатываются конкретными командами и требуют постоянной поддержки. Стоит отдельно также отметить высокую сложность такой разработки, которая требует глубоких и специфических знаний.
Помимо этого пользователю, чтобы получить доступ к вашему ресурсу, необходимо скачать данное приложение через Google Play или AppStore, в то время как доступ к мобильному сайту открывается при помощи любого браузера. Пользователь может отказаться от установки приложения, если его поиск будет затруднен или же оно соберет негативные отзывы, либо получит низкий рейтинг. Кроме того, возможны чисто технические проблемы установки – низкая скорость подключения или отсутствие достаточного места на дисковом пространстве устройства, из-за которых пользователь может просто не захотеть устанавливать данную программу.
Пользователь может отказаться от установки приложения, если его поиск будет затруднен или же оно соберет негативные отзывы, либо получит низкий рейтинг. Кроме того, возможны чисто технические проблемы установки – низкая скорость подключения или отсутствие достаточного места на дисковом пространстве устройства, из-за которых пользователь может просто не захотеть устанавливать данную программу.
Что касается третьего способа оптимизации ресурса под мобильные устройства, то здесь существует целый ряд подходов, отличающихся по способу и сложности реализации, а также объему финансовых затрат. Рассмотрим наиболее распространенные из них.
Использование медиа-запросов CSS
Ввод в действие стандарта CSS3 существенно расширил потенциал представления и поведения элементов на странице. В дополнение к новым возможностям, использование медиа-запросов позволяет полностью преобразить внешний вид имеющегося сайта и внедрить эргономичный интерфейс, обращение с которым удобно на небольших экранах.
Такой подход требует опыта и высокой квалификации разработчика, однако позволяет существенно сэкономить средства и трудозатраты на разработку адаптивной версии. Минусом данного решения является то, что не всю имеющуюся разметку можно приспособить под мобильный дизайн, даже при условии правки HTML-разметки. Позиционирование некоторых элементов может достаточно существенно замедлять загрузку страницы (об этом чуть ниже), что сильнее всего как раз сказывается на мобильных браузерах.
На сегодняшний день большинство новых сайтов разрабатывается и создается по принципу «mobile first». Это означает, что дизайн нового сайта отрисовывается в первую очередь так, как он выглядел бы на экране смартфона, затем планшетного ПК и уже после этого разрабатывается его десктопная версия. Затем по тому же принципу создается HTML-разметка страницы, что в силу определённых причин облегчает работу программисту. При помощи стилей CSS веб-странице придается вид в соответствие с разработанным дизайном и порядком создания веб-интерфейса (смартфон – планшет – десктоп).
Затем по тому же принципу создается HTML-разметка страницы, что в силу определённых причин облегчает работу программисту. При помощи стилей CSS веб-странице придается вид в соответствие с разработанным дизайном и порядком создания веб-интерфейса (смартфон – планшет – десктоп).
Причина такого алгоритма кроется все в том же ускорении загрузки. Когда мобильный браузер рендерит страницу, он применяет только стили для мобильных устройств. Надстройки медиа-запросов для планшетных ПК и десктопов такой браузер игнорирует и тем самым сокращается количество исполняемого кода. При доработке существующего сайта для достижения аналогичного быстродействия требуется переписать всю таблицу стилей, ставя во главу угла мобильные устройства. Стоимость такой операции приравнивается к написанию стилей с чистого листа.
В связи с этим собственник сайта, выбирая вариант адаптации сайта при помощи CSS, должен определить для себя приоритеты – либо более затратная оптимизация такой задачи с осознанным, пусть и небольшим замедлением скорости отрисовки страниц, либо переделка файла стилей изначально под мобильную версию.
Адаптация посредством языка Javascript
Широкое распространение языка Javascript, используемого для придания элементам веб-страниц разнообразного поведения, позволяет активно задействовать его для мобильной адаптации существующего сайта. Он не только дополняет медиа-запросы CSS, но и позволяет активно манипулировать имеющейся разметкой, поэтому реализация такого подхода – это отличный способ максимально выгодно и быстро добиться желаемого результата. Если главным преимуществом мобильной версии является ее изначальная компоновка под мобильные устройства, то использование Javascript может «на лету», то есть в процессе рендеринга, изменять разметку страниц сайта, добавляя, скрывая или удаляя необходимые нам элементы.
Преимуществом использования Javascript является скорость исполнения операций над элементами страниц и гибкость самого языка. Все подобные операции выполняются Javascript на стороне клиента, то есть с задействованием браузера пользователя, при этом потребляя определенный объем оперативной памяти. Этот факт является одновременно и преимуществом, и недостатком. В случае наличия у пользователя высокопроизводительного устройства с высокими техническими характеристиками, рендеринг мобильного дизайна выполняется очень быстро без потери производительности. Кроме того, все операции, выполняемые на странице сайта, не задействуют ресурсы сервера и не требуют передачи данных по сети.
Однако такая страница может загружаться довольно долго на гаджетах предыдущего поколения, а в наиболее старых браузерах могут поддерживаться не все возможности и механизмы поведения, описанные на языке Javascript. Поэтому в зависимости от целевой аудитории и генерируемого ею дохода, принимается компромиссное решение о глубине кроссбраузерной поддержки при заданных финансовых возможностях. То же самое касается мобильных версий сайта и мобильных приложений, поэтому на их фоне комбинация CSS+Javascript выглядит все же менее затратной и более простой в реализации.
Динамически подгружаемая версия разметки
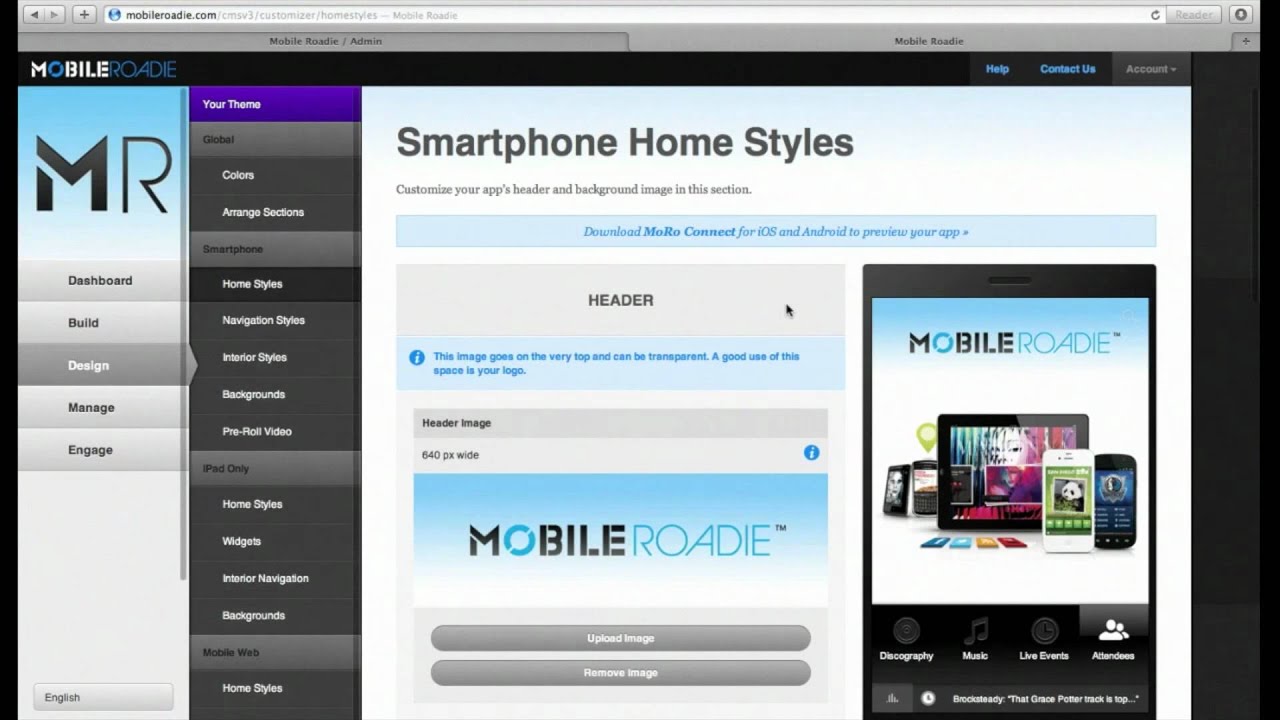
Этот принцип похож на использование Javascript, однако в данном случае система управления контентом (CMS) сайта анализирует тип устройства пользователя и на серверной стороне подгружает тот вариант шаблона сайта, разметка которого более приспособлена для данного устройства. Для этого шаблон сайта (называемый еще темой) должен изначально предусматривать подходящие варианты для наиболее популярных размеров и разрешений экрана. На сегодня, как правило, практически все разработчики платных шаблонов обеспечивают данную возможность.
При этом в CMS должен быть установлен соответствующий плагин, который будет управлять данным процессом. На рынке присутствует достаточное количество подобных плагинов под все основные CMS. Они отличаются стоимостью, количеством настроек и позволяют размещать мобильные шаблоны как на отдельном URL-адресе с префиксом m., так и подгружать разметку без редиректа. К преимуществам данного подхода стоит отнести:
- возможность настройки способа вывода контента в зависимости от версии сайта;
- отсутствие необходимости дублирования контента;
- тот факт, что все работы по адаптации разметки к мобильным устройствам уже выполнены разработчиками шаблонов и плагинов;
- невысокие затраты на покупку качественных программных продуктов;
- гибкое управление редиректом.
Существующие недостатки этого метода связаны в основном с рисками поддержки и сторонней разработки. Плагины и шаблоны должны периодически обновляться, чтобы обеспечивать совместимость с версиями CMS и языка программирования, регулярно проверяться на возможные риски и уязвимости. Все это зависит от разработчиков программ (как и в случае с мобильными приложениями) и может производиться на платной основе. Также всегда присутствует вероятность того, что разработчик откажется от дальнейшей поддержки своего продукта.
Еще одним неудобством выступает необходимость перенастройки сайта на другой шаблон, если в имеющемся не предусмотрено соответствующее обновление. Порой это довольно трудоемкий процесс, который может обернуться достаточно высокими финансовыми затратами. В данной ситуации может быть проще доработать сам шаблон через медиа-запросы CSS.
Особенности мобильной адаптации сайта
Как уже было сказано, сайт должен обеспечивать рост продаж – прямых или косвенных. Достигается это количественным и качественным методами:
- количественный состоит в приросте числа посетителей путем повышения известности и популяризации сайта. На это направлены усилия SEO-специалистов, которые обеспечивают вывод сайта на высокие позиции в поисковой выдаче и точное позиционирование контекстной рекламы;
- качественный включает в себя рост конверсии посетителей в покупателей. Для этого сайт должен предложить пользователю интуитивно понятный интерфейс и навигацию, легкость поиска необходимой информации, продуманный и современный дизайн, удобство восприятия информации.
Поисковые системы Google и Yandex, определяя место сайта в результатах поиска, анализируют огромное количество прямой и непрямой информации, включая релевантность контента, отсутствие ошибок в верстке сайта, скорость загрузки страниц, поведение пользователей на странице. Поэтому при кажущейся на первый взгляд простоте разработки мобильной версии сайта, она должна:
- стать хорошим базисом для качественного SEO-продвижения, максимально удовлетворяя требованиям поисковых систем;
- соответствовать потребностям современных посетителей и повышать их лояльность к сайту.
Адаптация сайта для мобильных устройств является продуктом совместного творчества дизайнеров, SEO-специалистов и непосредственно разработчиков. Сегодня дизайнеры отвечают не только за самобытный, узнаваемый и привлекательный дизайн сайта на различных экранах и устройствах. В сферу их ответственности входит также обеспечение удобства использования адаптивной версии при сохранении полной функциональности и контента веб-ресурса. Взаимодействие сайта и пользователя мобильного устройства существенно отличается от манипуляций человека за настольным компьютером.
Дизайн разрабатывается таким образом, чтобы элементы интерфейса были доступны для экранных жестов одним пальцем, а размер каждого функционального элемента был удобным для прикосновения, то есть имел достаточно крупные размеры и был явно отделенным от остальных. Зачастую работа со смартфоном происходит в движении, поэтому пользователь не должен ломать голову над навигацией или терять много времени на поиск нужного товара или услуги. При этом он должен видеть крупные и контрастные изображения в высоком разрешении и с хорошей детализации, иметь возможность, не напрягаясь прочитать текст, а также легко ориентироваться в ссылках, пунктах меню и кнопках.
При этом все эти требования не должны нарушать уже существующий стиль и принципы построения дизайна сайта для десктопной версии, предлагая пользователю удобный и привлекательный интерфейс, тем самым завоевывая его доверие.
Требования, выдвигаемые SEO-специалистами к мобильному сайту – отсутствие ошибок в программной части, быстрая загрузка страниц, грамотно подобранный контент. При определении варианта разработки мобильной версии одним из главных требований как раз и является обеспечение максимального быстродействия загрузки его страниц, поэтому при рассмотрении различных вариантов следует уделять повышенное внимание данному вопросу.
Выбор способа адаптации сайта к мобильным устройствам требует тщательного анализа существующей версии ресурса на предмет дружелюбности интерфейса, современного дизайна и готовности сайта к продвижению с точки зрения правильности построения его структуры. Исходя из данных анализа, принимается решение о способе адаптации на основании рекомендаций SEO-специалистов, которые в дальнейшем будут сопровождать, и оптимизировать данный ресурс, а также разработчиков, способных оценить предстоящие трудовые и финансовые затраты клиента.
При разработке мобильной версии необходимо также учитывать массу нюансов, которые на первый взгляд неочевидны и менее актуальны для десктопных сайтов (например, геопозиционирование, мелкие детали интерфейса, типы данных в полях форм и прочее). Знание этих нюансов является результатом большого опыта работы в подобных проектах и возникает в результате плотного сотрудничества специалистов по продвижению и веб-девелоперов. Обращение к профессиональным командам в данной сфере гарантирует клиенту оптимальное решение с точки зрения затрат, максимально приспособленное к имеющимся исходным данным и конечной цели разработки ресурса.
Поделиться
Как сделать ваш мобильный сайт быстрее
Каждый пользователь сети, как правило, спешит, и может покинуть сайт, не дождавшись быстрого ответа. Отсюда минимальное время загрузки страниц сайта становится одним из приоритетов для веб-мастеров.
Скорость становится ещё более важной, когда речь заходит о мобильной версии вашего сайта. Мобильные пользователи, как правило, постоянно находятся в движении, и у них будет очень мало терпения для мобильных сайтов, которые долго загружаются. Поэтому, если вы хотите задержать внимание мобильных пользователей на своём ресурсе, скорость вашего мобильного сайта должна повышаться.
Вот несколько советов о том, как это сделать в 2018 году, когда Google решил запустить свой Mobile First Index.
Не используйте переадресаций
Переадресация замедляет ваш сайт, так как серверу нужно некоторое время, чтобы найти и получить исходный документ, запрошенный кликом по исходной ссылке. Дополнительное время, которое займёт процесс, может увеличить ваш показатель отказов. Поэтому сведите к минимуму ваши переадресации, если вы хотите сохранить внимание своих посетителей.
Используйте сжатые изображения
Наличие большого числа изображений на странице сайта означает, что им потребуется немало времени для загрузки. Чтобы ускорить работу, используйте сжатые изображения и масштабируйте их отдельно для мобильных устройств. Если вы можете уменьшить количество используемых изображений на своём веб-сайте без ущерба для него, это будет ещё лучше.
Упростите веб-дизайн ресурса
Веб-сайт, разработанный со всеми «свистками и колокольчиками», выглядит очень впечатляюще. Объём кода, который он тянет за собой, также очень впечатляет, что делает ваш сайт более тяжёлым и, следовательно, медленнее. Делайте веб-дизайн со вкусом, но простым. Сделайте свой сайт более лёгким для загрузки на всех устройствах.
Сведите использование пользовательских шрифтов до минимума. Пользовательские шрифты красиво выглядят, но используют много JavaScript или CSS ресурсов. Если возможно, избегайте использования пользовательских шрифтов, но если общий внешний вид вашего сайта в значительной степени зависит от них, вы должны хотя бы ограничить их использование.
Активируйте Google AMP
Активация проекта Google Accelerated Mobile Pages (AMP) на страницах вашего сайта заставит его выглядеть великолепно и быстро загружаться в реальном времени, независимо от платформы устройства. AMP использует ультра-минималистичный HTML, чтобы ускорить загрузку контента на вашей мобильной странице.
Сократите шаги регистрации
Типичный процесс регистрации на веб-сайте включает, как правило, пять-шесть шагов. Чтобы ускорить работу, сократите регистрацию до двух-трёх шагов. Избавившись от лишнего кода, вы сделаете ваш ресурс легче и быстрее.
Включите кеширование браузера
Мобильные браузеры теперь имею возможность «запоминать» ваши страницы и сохранять просмотренные данные на вашем смартфоне или планшете для их последующего использования. После активации кеширования браузера, обслуживание страниц сайта на мобильных устройствах будет быстрее.
Минимизируйте свой код
На вашем веб-сайте есть тонна кода, и, как правило, некоторые символы в нем, вероятно, излишни или совершенно ненужны. Измените код своего сайта, удалив их и сделайте свой сайт более эффективным.
Сделайте SEO своего мобильного сайта
Google Mobile First Index предназначен для использования мобильных сайтов в качестве основы для ранжирования и поиска Google. Индекс Mobile-First дает веб-мастерам мотивацию ускорить работу своих сайтов, поскольку скорость страницы является одним из факторов мобильного SEO. Оптимизация сайта, его быстрая загрузка даст возможность получить сайт, который будет хорошо работать и приносить вам пользу.
Адаптация сайта на мобильных устройствах — студия Палыча
Для просмотра на мобильных устройствах, используется метатег viewport. Он сообщает браузеру, каким образом нужно контролировать отображение сайта на мобильных устройствах (к ним так же относятся и планшетные компьютеры).
Этот метатег вставляют в контейнер head вашего сайта.
<meta name="viewport" content="width=device-width">По умолчанию мобильные браузеры отображают страницу сайта точно так же как и в ПК. Что естественно портит внешний вид сайта и делает мало пригодным для использования сайта на мобильных устройствах.
Для более детальной настройки отображения используем дополнительные значения
Ширина сайта на экранах мобильных устройств
Позволяет адаптировать ширину сайта под ширину экрана устройства
<meta name="viewport" content="width=device-width">Это конечно несколько улучшает просмотр сайта, но только в плане того что ширина сайта становится такой же как и ширина экрана мобильного устройства. Зато делает абсолютно не читабельные страницы т.к. очень сильно уменьшает текст, картинки и т.п. А так же нарушает модульную сетку сайта.
Для того что бы сделать сайт еще и читабельный, зададим фиксированную ширину отображения страницы и уже при этой ширине будем в стилях править отображение текстов, блоков и т.д. На нашем примере возьмем за основу ширину сайта 600px:
<meta name="viewport" content="width=600">А в css шаблона впишем правило медизапроса при котором будут применяться стили при ширине экрана 600px. А так как мы задали именно это разрешение для отображения на экранах в мобильных устройствах, то будут использоваться стили указанных в заданных нами правилах. Общие стили будут применяться так же как и на обычном мониторе, но если мы какие либо стили указали в правилах, то эти стили будут заменяться дефолтными.
Нужно еще учитывать то обстоятельство что задав фиксированную ширину отображения контента мы получим одинаковый результат на разных разрешениях экрана. Но все равно при любом разрешении самого экрана страница будет отображаться на весь экран. Это даст нам два основных преимущества.
- Мы получим одинаковое отображение на различных разрешениях экранов.
- Нам нужно менять стили только для этого медизапроса, а не подстраивать под каждое разрешение экрана.
@media screen and (max-width: 600px) {
…
}Высота сайта на экранах мобильных устройств
В некоторых мобильных браузерах при интерполяции страницы сайта высота сайта отображается не корректно.
Для исправления этой ошибки мы можем использовать правило
<meta name="viewport" content="height=device-height">Масштабирование сайта на экранах мобильных устройств
С помощью этого правила мы можем разрешать либо запрещать мастабирование страницы сайта.
Разрешить масштабирование на смартфоне:
<meta name="viewport" content="user-scalable=yes">Запретить масштабирование на мобильном телефоне:
<meta name="viewport" content="user-scalable=no">Подитог
И так мы создали свой viewport и так же для него создали медиапзапрос
В наш медиазапросе создали необходимые для нас стили. Что у нас вышло видим на рис.3 либо по ссылке (заходим с мобильных устройств)
Viewport:
<meta name="viewport" content="height=device-height,width=600,user-scalable=yes">Медиазапрос:
@media screen and (max-width: 600px) {
body {
font-size:1.5em;
}
…
h3 {
font-size:2.5em;
}
}|
рис.1 Отображение сайта без метатега viewport |
рис.2 Отображение сайта с атрибутом width=device-width |
рис.3 Отображение сайта с атрибутом width=600 |
Верный viewport
Прошло уже 5 лет с момента первой нашей верстки под мобильные устройства и получили новый опыт. В итоге пришли к простому, но бронебойному viewport для сайтов:
<meta name="viewport" content="width=device-width, user-scalable=yes">Читайте также
- Фреймворк для адаптивной верстки
- Адаптивная верстка для мобильных устройств
Адаптация сайта под мобильные устройства: при помощи онлайн-сервиса или редактирования кода HTML
Сегодня востребованной проблемой становится адаптация сайта под мобильные устройства. Ещё каких-то 30 лет назад сложно было поверить, что компьютер и интернет будут в каждом доме, а в начале 2000-х никто не мог предугадать такой экспансии мобильных устройств на рынок. Если вы онлайн-предприниматель или просто ведёте блог, зарабатывая с рекламы – примите во внимание, что уже сейчас каждый третий пользователь в России заходит на ваш сайт с мобильного девайса, а в США данная цифра перевалила за 50 % ещё в 2014 году. Число мобильных юзеров будет только расти, поэтому если вы хотите максимизировать прибыль с вашего ресурса, прислушайтесь к советам и решениям, данным в статье.
Что можно потерять, отказавшись от адаптации
Ответ один: конверсию и, как следствие, ваши средства. Почему так происходит? Тому есть три причины:
- «Заботливые» поисковые системы. При заходе со смартфона или планшета, сайты, которые Google или Яндекс сочтут адаптированными под мобильные устройства, окажутся в выдаче поисковика выше устаревших десктопных версий. К тому же, их украсит пометка «для мобильных». Вряд ли вы когда-то листали дальше первой-второй страницы результатов поиска, ваши потенциальные посетители мало чем отличаются.
- Лояльность пользователя. Даже если пользователь попадёт на ваш сайт, он не захочет на ходу целиться пальцем в маленькие ссылки, масштабировать страницу и раскрывать огромные вложенные меню. Он предпочтёт воспользоваться сайтом поудобнее, пусть и предложение вашей компании выгоднее.
- Психология. Если ресурс удобен и понравился пользователю, он с большей долей вероятности сделает на нём что-то, т.е. повысит вашу конверсию.
Разобравшись с причинами и потерями, рассмотрим, как должен выглядеть хороший mobile-friendly ресурс, приспособленный к переносным гаджетам.
Признаки ресурса, адаптированного под маленькие экраны
Можно проверить соответствие критериям в сервисах поисковых компаний, а можно субъективно оценить подготовленность сайта по вполне определённым признакам. Вот они:
- Скорость загрузки. Никаких тяжеловесных шрифтов и огромных картинок, которые будут подгружаться ещё полминуты после открытия страницы. Не забывайте, что мобильная сеть является весьма нестабильной средой передачи данных, а значит скорость загрузки может варьироваться.
- Лёгкая и понятная навигация. Только вертикальная прокрутка, максимальное использование площади экрана, основное меню сайта всегда под рукой. Не заставляйте посетителей прилагать усилия для связи с вами: разместите удобную кнопку звонка или хотя бы контакты в шапке.
- Крупный интерфейс. Формы и кнопки должны быть достаточно большими по сравнению с десктопной версией, чтобы пользователь мог легко попасть в них.
- Читабельный текст. Используйте CSS или различные плагины, чтобы текст не был слишком мелким на любых экранах.
- Возможность воспользоваться полной версией. Не заставляйте пользователя сидеть с мобильной версии принудительными переходами: возможно, версия для десктопа ему покажется удобнее.
Как обеспечить скорость загрузки
Следует стремиться к значению в 2-3 секунды. Медленнее – это отпугнёт и большинство пользователей, и поисковик при ранжировании вашего сайта. Оценить скорость можно с помощью прекрасного инструмента Think With Google. Если результаты будут неутешительными, предпринять можно следующее:
- Не раздувайте код страницы. Зачастую такое происходит по вине дизайнера, когда он сосредоточен только на внешнем виде сайта и слишком усложняет его макет. Напомните ему, что простота нынче в моде. Аскетичный интерфейс с одной кнопкой призыва к действию сам по себе приведёт к более высокой конверсии, а быстрота загрузки увеличит лояльность посетителей.
- Оптимизируйте изображения. Почти две трети веса страницы – это картинки. Картинок не должно быть чересчур много. Альтернативный вариант: используйте сжатие. Самый быстрый способ – воспользоваться онлайн-сервисами, например, Compressor.io.
- Меньше кастомных шрифтов. Во-первых, на загрузку необычных шрифтов тратится время, а затем браузер захлёбывается в тоннах CSS и JS-кода при рендеринге этих шрифтов. Можно использовать их в заголовках, но не для всего текста.
- Минимизируйте код. Другими словами, удалите из него лишние участки, не влияющие на функционал. При наличии знаний можно сделать это вручную, но быстрее с этим справятся онлайн-инструменты, Minifycode.com. Для сайтов на WordPress существует плагин Better WordPress Minify.
- Подключите «ленивую загрузку». Она загружает только ту часть сайта, которая сразу видна в окне, и подгружает остальное при прокрутке. Есть плагин Lazy Load для jQuery, для WordPress он называется BJ Lazy Load.
СПРАВКА: чтобы более точно определить, что именно «тормозит» загрузку вашей страницы, можно воспользоваться консолью разработчика в браузере. На вкладке «Timeline» детально отображены все процессы, от получения данных с сервера до прорисовки контента браузером.
Mobile-friendly дизайн
Mobile-friendly (дружественный к мобильным устройствам) – это не просто отзывчивый веб-дизайн (Responsible Web Design), подразумевающий корректное и эстетичное отображение сайта на всех экранах. Помимо технических аспектов, необходимо учесть также психологию мобильного пользователя. Переносные гаджеты используются на ходу, поэтому сайт для них должен не повторять полную версию, а быть более упрощённым и оптимизированным:
- Меньше текста и перегруженных форм. Упростите процедуры подписки, заказа товаров и т.п. Большое количество информации и кнопок отталкивает мобильных пользователей.
- Расположение кнопки «call-to-action». Размещение кнопок на краях экрана вынуждают юзеров перехватывать устройство, что понижает конверсию. Помещайте ключевые элементы интерфейса в центр макета.
- Сдержанные цвета. Разноцветные и пёстрые сайты отвлекают внимание пользователей, сбивая их с толку. Сделайте так, чтобы цвета помогали им, подсказывая, куда и когда нажать.
- Учёт вертикальной прокрутки. Мобильные сайты читаются сверху вниз, в отличие от десктопа, где информация может быть распределена по всему экрану. Поэтому будет нелогичным размещение кнопки «Купить» перед информацией о продукте и его фотографиями.
- Меньше подвижных элементов. Слайд-шоу, карусели изображений – всё это уместно на десктопе, но не в дороге, когда человек менее сосредоточен.
Резюмируя, можно сказать: главное в мобильных интерфейсах – минимализм, простота и ясность.
СПРАВКА: для оценки приспособленности интерфейса к различным экранам можно воспользоваться сервисом Screenfly, который умеет эмулировать различные мобильные гаджеты.
Мобильная версия на WordPress
Если ваш сайт «крутится» на базе CMS WordPress, превратить его в мобильный можно всего лишь в несколько кликов с помощью различных плагинов. Вот некоторые из них:
- JetPack. Он входит в набор базовых плагинов, а включение адаптивного макета происходит всего в одно нажатие: зайдите в настройки плагина и поставьте галочку «Mobile Theme».
- WPtouch. Плагин добавляет красивые анимации и быструю загрузку страниц через AJAX. Pro-версия имеет расширенную админ-панель и бесплатную техподдержку.
- WP Mobile Detector. Создатели плагина заявляют о более чем 5000 различных устройствах в базе. Для каждого конкретного девайса в зависимости от разрешения экрана отображается своя тема, оптимизируются изображения. Предоставляются также инструменты аналитики.
- WordPress Mobile Pack. Поддерживает перенаправление по доменам, имеет встроенный переключатель между мобильной и десктопной версией, множество твиков в CSS, отдельную мобильную панель для администрирования.
- WP Mobile Edition. Очень похож на предыдущий, но здесь ещё и поддержка комментов от Disqus и автоматическое создание карты сайта, что улучшает позиции сайта в поиске.
Существует два подхода к созданию мобильного сайта. Первый – создать отдельную версию сайта с упрощённым макетом, такие версии как правило размещаются на поддоменах вида m.example.com. Второй – использовать адаптивную вёрстку, «резиновый макет», при котором элементы на странице автоматически меняют свой размер и местоположение в зависимости от разрешения или ориентации экрана. У второго подхода есть преимущества перед отдельной версией, а именно:
- Использование адаптивного макета – официальная рекомендация от Google, такие сайты ранжируются выше.
- Сайт выглядит одинаково на всех устройствах, что не вызывает диссонанса у пользователей и повышает юзабилити.
Если вы используете WordPress, то шаблоны с адаптивным дизайном можно найти в репозитории.
При самостоятельной вёрстке, можно использовать средства CSS и JavaScript для создания резинового макета, например:
- CSS: max-width в процентах для заполнения окна браузера по ширине.
- HTML-тег meta viewport с атрибутом initial-scale=1.0, тогда ширина картинок станет равной ширине экрана.
- Использование дочерних файлов CSS для мобильной версии, чтобы «вытянуть» макет по вертикали для узких экранов и упростить его.
- Медиазапросы в CSS3 могут использоваться для выборочного исполнения селекторов. К примеру, медиа-запрос с min-width: 480px может быть использован для применения стиля только если ширина окна больше 480px. Max-device-width позволяет определить ширину экрана устройства (полезно, если браузер открывается в оконном режиме). Медиазапрос по свойству orientation может помочь для выяснения ориентации устройства, и т.п.
- Подгрузка нужной таблицы стилей в зависимости от разрешения может быть выполнена на jQuery (если media queries не поддерживаются).
Создание адаптированных кнопок
В мобильной версии сайта должно быть как можно меньше текстовых ссылок, потому что пользователям сенсорных экранов весьма сложно попадать по ним, особенно если ссылок много, и все они рядом. Замените ссылки на большие кнопки или специальные меню. Разные компании диктуют разные стандарты, например, по гайдлайнам от Apple минимальный размер элемента – 44х44 пикселя.
Вот пара плагинов для WordPress, которые помогут создать на вашем ресурсе удобную навигацию:
- Standout Color Boxes and Buttons. Позволяет создавать разнообразные кнопки для навигации и меню.
- Responsive Menu. Создаёт удобные иерархические меню для мобильных экранов.
Адаптация форм под мобильный трафик
В первую очередь, упростите формы для мобильной версии. Если человек за ПК имеет возможность подробно заполнить все поля, придумать сложные пароли и так далее – на ходу он вряд ли захочет это делать.
- Упрощайте: оставьте поля только для имени и e-mail, а все данные по регистрации высылайте автоматом на почту.
- При заполнении форма не должна вынуждать пользователя что-либо масштабировать и вызывать сомнения, что именно надо вводить в то или иное поле.
- Подписи к полям ввода следует размещать над ними, а не слева, где они вызовут необходимость использовать горизонтальный скролл.
- Используйте возможности мобильного устройства, например, определение местоположения по GPS, вместо того, чтобы заставлять пользователя вводить его вручную.
- Где уместно, проставьте значения по умолчанию, чтобы сэкономить время посетителя сайта.
Для форм на WordPress есть плагины: бесплатный SumoMe или платный OptinMonster, которые помогут создать гибкие формы ввода для вашего сайта.
ВНИМАНИЕ: не забывайте про ненадёжность мобильного подключения! Если данные, введённые пользователем, пропадут из-за разрыва коннекта, он почти наверняка покинет ваш сайт. Используйте сохранение данных и AJAX-запросы для повышения надёжности.
Удобочитаемый контент для мобильных пользователей
Учитывая контекст, в котором используются переносные гаджеты, сделайте наполнение сайта удобным для восприятия:
- Структурируйте текст. Самая важная информация должна располагаться в начале, на первом экране, а остальная может выходить из зоны просмотра.
- Используйте крупный шрифт, по крайней мере, 15px.
- Абзацы должны быть небольшими, не более 4-5 строк.
- Не прибегайте к сложным и длинным предложениям, оптимальная длина для мобильного пользователя – до 70-80 символов.
- Текст должен быть контрастным и не сливаться с фоном.
На странице не должно быть никаких элементов ActiveX, плагинов Silverlight или анимации Flash.
Все эти технологии не поддерживаются мобильными платформами, а Flash давно уже должен быть заменён на HTML5 даже в десктопных версиях. То же касается и форматов файлов: то, что вы предлагаете к скачиванию, должно открываться на большинстве смартфонов. Например, уместнее форматы PDF или PNG для документов, чем DOC, потому что просмотрщик файлов Word установлен далеко не у всех.
Оптимизация электронных писем
Если ваш ресурс уже соответствует всем требованиям, приведённым в статье, не спешите останавливаться. Согласно исследованиям, 63 % пользователей отправляют электронные письма в корзину, если их сложно читать на небольшом экране смартфона или планшета. Если на вашем сайте подключена email-рассылка, ваша прибыль может заметно снизиться от такого упущения.
Правила оптимизации электронных писем остаются такими же, что и для сайтов. Вы можете использовать адаптивную вёрстку для email-контента, или же, что на практике делается чаще, создать отдельную рассылку для переносных устройств. В последнем случае, в неё можно включать специальный контент только для мобильных пользователей, например, карту с ближайшими отделениями или QR-коды для ускорения обслуживания.
ВАЖНО: в отличие от браузеров, не все почтовые клиенты могут поддерживать «мудрёный» CSS. Поэтому везде, где это возможно, следует отдать предпочтение HTML. Если вы верстаете адаптивный двухколоночный макет, откажитесь от CSS float: left, а используйте HTML-атрибут align=”left”.
Заключение
Сегодня новые сайты должны разрабатываться согласно подходу mobile first: сначала разрабатываете мобильный макет, а потом уже десктопный. Если всё делается в обратном порядке, мобильным юзерам зачастую уделяется недостаточно внимания, в итоге вы теряете трафик и деньги. В статье мы рассмотрели основные правила и методы создания mobile-friendly ресурса.
Возможно, мы что-то упустили, или есть лучшие способы? Поделитесь ими в комментариях, а также расскажите о своих проблемах, с которыми пришлось столкнуться в ходе адаптации своего сайта под мобильные платформы.
Что лучше адаптивная верстка или мобильная версия
Адаптивная верстка VS мобильная версия
Век глобальной мобилизации. Смартфоны позволили выходить в интернет в любое время в любом месте. Порой с телефона даже удобнее чем с компьютера просматривать сайты, соцсети, искать информацию или место на карте. Компьютерные операционные системы пытаются приближать к мобильным по интерфейсу. Граница между компьютерными и мобильными платформами становится всё тоньше: мобильные устройства делают мощными и закладывают практически функционал полноценного компьютера, а компьютерные интерфейсы приближают к мобильным с помощью, например, общих иконок, схожего расположения элементов, похожих жестов.
Такая тенденция не может не повлиять на создание сайтов. Менеджеры рекомендуют ”мобильные” сайты, клиенты хотят, дизайнеры рисуют, верстальщики, как ни странно, верстают, а программисты придумывают решения.
Проще, конечно, сразу при создании сайта, определить как он будет вести себя на мобильном устройстве, но есть старые клиенты и их старые и не очень сайты, для которых не было предусмотрено такого решения. Хотя кто-то считает, что “мобильные” сайты делать не надо.
Понимание того, что количество мобильного трафика растет как на дрожжах, приводит к необходимости придумывать решения для корректного отображения и удобства использования сайта на смартфонах и планшетах. Я вижу два реальных решения, указанные, собственно, в заголовке статьи. Есть третий вариант — мобильное приложение, но этот вариант отметаем. Почему? Ну например, если мне нужно совершить единоразовую или нечастую покупку, я не буду устанавливать себе на смартфон приложение, легче найти другой сайт. Создание приложение имеет смысл для крупного проекта, или для частоиспользуемого клиентами проекта, который будет удобнее открывать через отдельное приложение, чем через мобильный браузер. Сейчас, кого ни возьми, у каждого есть свое приложение, но, по факту, большинству они просто не нужны.
Остается два варианта: адаптивная верстка или мобильная версия. Для начала определим в чём разница между эти двумя методами.
Адаптивная верстка.
На сайте не меняется содержимое. Оно подстраивается по ширину и высоту экрана. Отдельные части контента могу растягиваться или сужаться, по-другому выстраиваться(были в 3 столбца — стали в один), масштабироваться, скрываться(но не исчезать) под кнопку(самое частое, что скрывается под кнопку — это меню).
Мобильная версия.
Делается на поддомене. Чаще всего встречаются такие варианты m.clickon.ru, mobile.clickon.ru, pda.clickon.ru ну или вообще просто — clickon.ru/mobile/.
Определяется, что пользователь пришел с мобильного устройства и его перенаправляют на мобильную версию с возможностью перехода на полную версию. При этом содержимое сайта, внешний вид и функционал могут кардинально отличаться. Как правило, это отличие заключается в упрощении, урезании сайта, в первую очередь, для быстрой загрузки на мобильных устройствах.
Что лучше мобильная версия или адаптивная вёрстка?
Чтобы разобраться в этом вопросе рассмотрим плюсы и минусы каждого из вариантов.
Есть общие плюсы:
Мобильная версия:
возможность “вырезать” ненужный функционал
Переверстать сайт так, что мать родная дизайнер не узнает. Это существенно, если на мобильной версии элементы находятся совсем в других местах нежели на полной версии.
На серверной стороне использовать другую или чуть изменённую логику, что позволяет гибко управлять функционалом мобильной версии и увеличивать её скорость загрузки
Отдельный домен, из-за чего будут рыдать сеошники, потому что для поисковиков это будет два разных сайта.
Необходимость в случае чего переходить на полную версию. Например, для получения полного функционала. Также если, например, будет ссылка на мобильную версию на другом сайте, то зашедшим с компьютера, придется делать лишнее действие(кликать “полная версия”) или пользоваться неудобной для компьютера версией.
Адаптивная верстка:
Сайт всегда подстраивается под текущее разрешение. При уменьшении окна браузера на компьютере или же при смене ориентации на мобильном устройстве.
Как правило, при этом способе все элементы находятся на тех же местах, что и в полной версии и для пользователя, знающего полную версию, не составит труда разобраться и с мобильной.
Тот же домен, те же адреса. Никаких редиректов, проблем с сайтмапами и роботсами. Сеошники улыбаются.
Сложный, высоконагруженный проект будет долго открываться на мобильном устройстве. Хоть 4G, хоть 24G, мобильный интернет — это мобильный интернет.
Отсутствие гибкости в выборе функционала. Всё что было на компьютере, будет и на мобильном телефоне. Все элементы на тех же(или почти на тех же) местах, что не всегда хорошо. Чтобы что-то убрать, нужно скрывать в css, что убирает ненужный функционал, но не увеличивает скорость загрузки. И если, наоброт, что-то должно быть только мобильном телефоне, будет тоже грузиться всегда и лишь скрываться на больших разрешениях.
Маленькое разрешение не всегда мобильное устройства. Может просто открытое не на весь экран окошко браузера. На первый взгляд “ну и что такого?”. Но бывают вещи, которые нужно отображать только на мобильных устройствах, а в этом случае они появятся и на компьютере.
Что же выбрать адаптивную верстку или мобильную версию?
Как мы видим, несмотря на то, что это довольно-таки близкие понятия, различия есть.
В пользу чего сделать выбор.
Если это высоконагруженный интернет-магазин, или какой-то большой проект, то, очевидно, для высокой производительности нужно делать мобильную версию.
Если сайт не очень “тяжелый” или вовсе простой, то адаптивная вёрстка будет лучшим, изящным и красивым решением.
Я же голосую за третий вариант. Это всё же адаптивная вёрстка, но оптимизированная изначально, то есть изначально быстрозагружающаяся. Это хорошо не только для пользователей, зашедших с мобильных устройств, но для пользователей с компьютера.
Быстрый сайт — хороший сайт.
Нужно ещё на этапе разработки технического задания и дизайна, определить как будет выглядеть сайт на маленьких экранах. И даже быть готовым отказаться от части ненужного функционала в угоду быстроте и универсальности. А разработчикам, создающим сайт, задаться вопросом оптимизации запросов к базе данных и, соответственно, к сокращению их числа, оптимизации кода на серверной и клиентской частях.
Адаптивная верстка — лучший вариант. И лучше задуматься об этом ещё на этапе формирования технического задания. Отложенная на потом такая проблема может аукнуться:
- сео-оптимизаторам понижением в мобильной выдаче и, следовательно, снижением количества заходов с мобильных устройств(а это огромное постоянно увеличивающееся количество людей) ;
- программистам временем потраченным на на то, чтобы сайт “хоть как-то” выглядел на смартфонах, а позже на адаптивную переверстку или создание мобильной версии
- владельцам сайтов потерянными клиентами, которые уйдут к конкурентам, у которых сайт на телефоне выполняет свои функции и выглядит корректно.
SEO под мобильные устройства — Практические рекомендации || Блог Megaindex.com
Адаптивность сайта влияет на ранжирование страниц в мобильной и десктопной поисковой выдаче.Но как правильно оптимизировать сайт для соответствия требованиям поисковой системы?
Далее приведены практические советы по оптимизации сайта и ответы на вопросы.
Практические советы по SEO под мобильные устройства
Выполнение комплекса мер по мобильной оптимизации проводится для повышения позиций сайта в поисковой выдаче. В результате рост позиций происходит как в мобильной поисковой выдаче, так и в десктопной.
После улучшения мобилопригодности улучшаются поведенческие факторы страницы и сайта.
1 — Используйте HTTP/2
HTTP/2.0 является улучшенной версией протокола HTTP.
При использовании протокола HTTP/2 уменьшается объем передаваемых данных и скорость загрузки страниц возрастает.
В результате протокол HTTP/2 косвенно влияет на позиции сайта.
В HTTP/2.0 есть ряд улучшений:
- Поддерживается мультиплексирование. Использование мультиплексирования позволяет загружать статические элементы параллельно, как результат повышается скорость загрузки страницы;
- Заголовки передаются в сжатом виде. Уменьшается лаг при открытии страницы и уменьшается объем передаваемых данных;
- Приоритизация позволяет выстроить загрузку страницы сайта так, чтобы основное содержание загружалось в самом начале;
- HTTP2 является бинарным протоколом, что повышает скорость работы на мобильном устройстве и сервере сайта.
2 — Создайте адаптивную версию сайта
Сайт переписывать нет необходимости. Используя CSS и JS разработайте адаптивный шаблон для сайта.
Итак, у сайта будет два CSS стиля:
- Полная версия сайта;
- Мобильная версия.
Верстка страницы в адаптивном стиле:
3 — Откройте CSS и JS для индексации
При анализе страниц поисковые системы анализируют CSS, JS и прочие файлы, поэтому подобные файлы должны быть открыты для индексации в robots.txt и отдавать верный код ответа.
Анализ проводится для создания рендера страницы.
Процесс обработки страницы в виде инфографики представлен далее:
Часто поисковые оптимизаторы закрывают подобные файлы от индексации. Причины разные. К примеру, специалист может использовать данные файлы для скрытия коммерческих блоков от поисковых систем. Такие конструкции следует вынести в отдельные файлы и закрыть доступ именно к ним.
Ссылки на стили и скрипты, которые отвечают за мобилопригодность обязательно должны быть открыты к индексации.
4 — Удалите элементы, которые не поддерживаются мобильными браузерами
Если на сайте есть подобные элементы, то удалите их с адаптивной версии сайта.
Удалите следующие элементы:
- Всплывающие окна, которые препятствуют доступу к странице, включая всплывающие окна с предложениями установить приложение или открыть полную версию сайта;
- Вставки с Silverlight и подобными технологиями.
Поисковая система распознает на страницах всплывающие элементы.
Если элемент перекрывает главный контент, то позиции страницы могут быть понижены в поисковой выдаче. Санкции могут быть применены за использование подобных элементов.
5 — Настройте перелинковку, если для мобильной и десктопной версии используются разные хосты
Адаптивный дизайн сайта является наилучшим решением. Но если создать адаптивный стиль нельзя, то есть смысл создать версию мобильного сайта на отдельном хосте.
Если на сайте используется отдельный адрес для мобильной версии, следует настроить перелинковку.
Добавить разметку следует не только на мобильной, но и на полной версии сайта.
На мобильной версии сайта следует указать:
<link rel="alternate" href="desktop">
В полной версии сайта следует указать:
<link rel="alternate" href="mobile">
Действие кажется простым, но на большинстве сайтов подобная перелинковка не используется.
Если на сайте используется адаптивный дизайн, разметка не требуется.
6 — Замените механизм загрузки дополнительного контента с AJAX на CSS
Поисковая система считает мобильную версию страницы основной версией. И если на мобильной версии контент не выводится, то краулер может не индексировать часть содержания.
Скрытие контента на странице допускается при условии, если контент загружается при открытии документа и далее скрывается посредством стилей.
Поисковой системой Google допускается скрытие контента с использованием стилей:
On the mobile version of the page it can be that you have these kind of tabs and folders and things like that, which we will still treat as normal content on the page. Even if it is hidden on the initial view.
7 — Оптимизируйте скорость загрузки страницы
Google оценивает скорость загрузки сайта. Рекомендуемый ориентир по скорости загрузки страницы на мобильных устройствах составляет 1 секунду.
Это сложно реализовать. Но есть бесплатные инструменты, которые могут помочь достичь амбициозной цели.
Прежде всего, следует использовать инструмент от Google. Ссылка на инструмент — PageSpeed Insights.
Инструмент позволяет провести оценку скорости загрузки сайта и выдает бесплатные рекомендации, которые следует использовать, чтобы ускорить процесс загрузки страницы.
Далее следует проверить сайт посредством WebPageTest.org, выбрав мобильный браузер из меню, так как по умолчанию инструмент будет использовать для оценки скорости загрузки сайта обычный браузер.
Дополнительный инструмент для анализа скорости загрузки от Google называется Test My Site.
Ссылка на сервис — Test My Site.
8 — Оптимизируйте параметры текста
Сделать текст более читаемым на мобильном устройстве можно используя следующие рекомендации:
- Используйте размер шрифта 14 пикселей, лучше 15 или 16;
- Используйте короткие абзацы, 1-2 приложения в абзаце;
- Разбавляйте текст графическими элементами;
- Сделайте контраст между текстом и фоном, пользователи используют телефоны на улице, что может затруднять чтение низкоконтрастного текста на солнце;
- Сделайте интерлиньяж между параграфами в 50 — 60 символов.
9 — Используйте Viewport Content
Если на сайте используется адаптивный дизайн, следует добавить мета-тег viewport.
Тег изменяет размер страницы сайта в зависимости от размера устройства пользователя.
Google рекомендует прописать мета-тег так:
<meta name=viewport content=>
10 — Оптимизируйте первый экран
Выполните 2 простых улучшения:
- Используйте много контрпространства. Контрпространством называется пространство между текстом, кнопками и элементами дизайна;
- Минимизируйте контент, расположенный до заголовка текста.
Если у пользователя возникнут проблемы с чтением контента или с поиском того, что ему нужно, то у сайта будет низкий Dwell Time. Реализация подобных улучшений позволит задержать пользователя на сайте.
Рекомендованный материл в блоге MegaIndex по теме Dwell Time по ссылке далее — Фактор ранжирования Dwell Time — что это и как его оптимизировать для роста позиций в выдаче?
Использование на сайте контрпространства является одним из простых способов улучшить Dwell Time и уменьшить показатель отказов.
11 — Оптимизируйте длину сниппетов
Оптимизация тегов заголовка и описания улучшает показатель переходов из поисковой выдачи на страницу.
Средние значения для выдачи на десктопе:
- Title: 70 символов;
- Description: 155 символов.
Средние значения по выдаче на мобильных устройствах:
- Title: 78 символов;
- Description: 155 символов.
Рекомендованный материал в блоге MegaIndex по теме улучшения сниппетов по ссылке далее — Как увеличить количество переходов на сайт из поисковой выдачи — Создание эффективных сниппетов.
12 — Используйте Accelerated Mobile Pages
Если с внедрением адаптивного дизайна есть сложности, то следует использовать Accelerated Mobile Pages.
AMP страницами называются страницы сайта, предназначенные для быстрой загрузки на мобильных устройствах. В среднем, AMP страницы загружаются в 4 раза быстрее, чем не оптимизированные страницы сайта.
Ссылка на проект AMP — AMP Project.
Технология AMP разрабатывается и поддерживается Google.
Google показывает в поисковой выдаче маленький значок рядом AMP страницами, который может повысить кликабельность сайта:
При открытии страницы, в строке браузера будет выводиться адрес Google. Если на подобные страницы будет размещена внешняя ссылка, то вес будет перетекать к доменному имени google.com.
Пример URL для сайта indexoid.com:
http://google.com/amp/s/indexoid.com
Вопросы и ответы
Что лучше: мобильная или адаптивная версия сайта?
Не рекомендуется использовать отдельную мобильную версию сайта:
При использовании адаптивной версии сайта проще клеить поведенческие факторы. В целях поисковой оптимизации следует использовать адаптивную версию сайта.
Как проверить сайт на адаптивность?По заявлениям Google, mobile-friendly дизайн повышает удовлетворенность пользователей сайтами и результатами поиска, так как полные версии сайтов было не удобно просматривать и использовать на мобильных устройствах.
Итак, адаптация сайта под мобильные устройства проводится для повышения позиций в Google. Но как провести проверку выполненной работы?
Google разработал специальный инструмент, чтобы помочь оптимизаторам с выполнением проверки сайтов на адаптивность. Инструмент называется Mobile-Friendly Test.
Ссылка на инструмент — Mobile-Friendly Test.
Есть инструмент и в Google Search Console. Ссылка на инструмент — Удобство для мобильных.
Аналогичный инструмент есть в панели веб-мастера в Yandex. Инструмент называется Проверка мобильных страниц.
Ссылка на инструмент — Проверка мобильных страниц.
Почему адаптивность сайта стала фактором ранжирования?В алгоритме ранжирования поисковых систем отсутствуют лишние элементы. Ничего не внедряется просто так. Любые гипотезы проверяются на практике.
Фактор адаптивности сайта к мобильным устройствам был внедрен по причине роста аудитории на мобильных устройствах в большинстве стран мира.
Факторы ранжирования тестируются на предмет улучшения качества поиска. Конечной целью для поисковой системы является удовлетворенность пользователя. При использовании мобильных устройств для серфинга в интернете, удовлетворенность пользователя зависит от опыта эксплуатации сайта на мобильном устройстве.
Основная задача фактора — отдать приоритет в поисковой выдаче тем сайтам, которые хорошо отображаются на смартфонах и других мобильных устройствах.
По данным Google, на мобильных устройствах выполняется свыше 27,8 миллиарда запросов, что больше, нежели на компьютерах.
Следует заметить 3 аспекта:
- Мобилопригодность влияет на формирование результатов поисковой выдачи;
- Влияние распространяется на результаты поиска на всех языках и по всему миру;
- Поисковый алгоритм оценивает страницу, а не весь сайт в целом.
Что такое мобильные устройства в понимании Google?
В категорию мобильных устройств обычно входят планшеты и смартфоны.
Согласно пониманию Google, мобильными устройствами следует считать и другие типы устройств.
Google:
when we speak of mobile devices, we generally do not include tablets in the definition
Основная идея здесь заключается в оптимизации сайта под любые устройства.
Как называются алгоритмы?Итак, адаптивность сайта к мобильным устройствам влияет на ранжирование в поисковой выдаче. При ранжировании результатов поисковые системы отдают приоритет сайтам, которые хорошо отображаются на смартфонах и других мобильных устройствах. Поэтому, адаптивность является фактором ранжирования.
Алгоритм ранжирования от Google, который оценивает сайт на предмет адаптивности к мобильным устройствам, в среде поисковых оптимизаторов называется Mobilegeddon.
Алгоритм ранжирования от Yandex, который оценивает сайт на предмет адаптивности к мобильным устройствам, называют Владивосток. Название произошло от имени соответствующего города, поскольку по данным исследования «Развитие интернета в регионах России», Дальний Восток лидировал по доле пользователей мобильного интернета среди всех пользователей России.
Заявление от Yandex:
Поисковую формулу ранжирования, учитывающую пригодность сайта для мобильных устройств, мы назвали «Владивосток» — в честь одного из крупнейших дальневосточных городов.
Есть ли подтверждения на практике?
Сразу после внедрения алгоритма поисковой системой Google было проведено пару исследований.
Специалисты из Search Metrics обнаружили, что в среднем показатель потери позиций для не адаптированных сайтов составил 0,21.
Специалисты Bright Edge исходя из анализа 20,000 страниц обнаружили, что 21% не адаптированных страниц был понижен в поисковой выдаче в рамках топ-30 результатов.
Есть ли влияние на десктопную поисковую выдачу?Да, адаптивность сайта является фактором ранжирования при формировании поисковой выдачи на любых устройствах.
Еще не следует забывать про поведенческие факторы. Если сайт интересен для целевой аудитории, то трафик улучшает поведенческие факторы страницы и сайта. Значит, также есть опосредованное влияние на результаты обычной поисковой выдачи.
Выводы
Поисковая оптимизация сайта состоит из комплекса внешних и внутренних работ над сайтом. Комплекс мер по адаптации сайта к мобильным устройствам входит в комплекс работ по внутренней оптимизации и является задачей с высоким приоритетом, в случае если трафик из поисковой выдачи для мобильных устройств занимает значимую долю.
Итак, выводы в сжатой форме:
- Поисковые системы используют мобилопригодность страницы как фактор ранжирования при формировании результатов поисковой выдачи;
- Мобилопригодность страницы является одним из многих факторов ранжирования;
- Следует проводить мониторинг позиций как для десктопной, так и для мобильной поисковой выдачи;
- Сайты следует адаптировать под мобильные устройства. На адаптированных страницах не должно быть горизонтальной прокрутки. На сайте не должно быть элементов, которые не поддерживаются многими браузерами: Java-апплеты, Silverlight-плагины и прочее;
- На обеих версиях следует использовать одинаковый текстовый и графический контент;
- Делать сайт адаптивным следует ради пользователей, которые все активнее потребляют контент с мобильных устройств. Способы описаны выше.
Кстати, используя MegaIndex можно провести базовый SEO аудит сайт. Приложение находится в стадии разработки и предоставляется на бесплатной основе. Ссылка на сервис — MegaIndex Аудит.
Остались ли у вас вопросы, мнения, комментарии по теме мобилопригодности сайта?
Адаптивных медиа-запросов о веб-дизайне
Что такое медиа-запрос?
Медиа-запрос — это метод CSS, представленный в CSS3.
Он использует правило @media для включения блока свойств CSS, только если
определенное условие верно.
Пример
Если размер окна браузера 600 пикселей или меньше, цвет фона будет светло-голубым:
Только экран @media и (max-width: 600 пикселей) {
body {
цвет фона: светло-голубой;
}
}
Добавить точку останова
Ранее в этом руководстве мы создали веб-страницу со строками и столбцами, и она был отзывчивым, но не выглядел хорошо на маленьком экране.
Медиа-запросы могут помочь в этом. Мы можем добавить точку останова, где определенные части дизайна будут вести себя по-разному с каждой стороны точка останова.
Рабочий стол
Телефон
Используйте медиа-запрос, чтобы добавить точку останова на 768px:
Пример
Когда экран (окно браузера) становится меньше 768 пикселей, ширина каждого столбца должна составлять 100%:
/ * Для ПК: * /.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {ширина: 33,33%;}
.col-5 {ширина: 41,66%;}
.col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66%;}
.col-9 {ширина: 75%;}
.col-10 {ширина: 83,33%;}
.col-11 {ширина: 91,66%;}
.col-12 {ширина: 100%;}
@media only screen and (max-width: 768px) {
/ * Для мобильных телефонов: * /
[class * = «col-«] {
ширина: 100%;
}
}
Всегда разрабатывайте для мобильных устройств прежде всего
Mobile First означает разработку для мобильных устройств, а затем разработку для настольных компьютеров или любых других устройств. другое устройство (это ускорит отображение страницы на небольших устройствах).
Это означает, что мы должны внести некоторые изменения в наш CSS.
Вместо изменения стилей, когда ширина становится на меньше , чем 768px, мы должны изменить дизайн, когда ширина станет на больше , чем 768 пикселей. Это сделает наш дизайн Mobile First:
Пример
/ * Для мобильных телефонов: * /[class * = «col-«] {
width: 100%;
}
@media only screen и (min-width:
768px) {
/ * Для ПК: * /
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {ширина: 66,66%;}
.col-9 {ширина: 75%;}
.col-10 {ширина: 83,33%;}
.col-11 {ширина: 91,66%;}
.col-12 {width: 100%;}
}
Другая точка останова
Вы можете добавить сколько угодно точек останова.
Мы также добавим точку останова между планшетами и мобильными телефонами.
Мы делаем это, добавляя еще один медиа-запрос (на 600 пикселей) и набор новых классов для устройств размером более 600 пикселей. (но меньше 768 пикселей):
Пример
Обратите внимание, что два набора классов почти идентичны, единственное
разница в названии ( col- и col-s- ):
[class * = «col-«] {
width: 100%;
}
@media only screen и (min-width: 600px) {
/ * Для планшетов: * /
.col-s-1 {ширина: 8.33%;}
.col-s-2 {ширина: 16.66%;}
.col-s-3 {ширина: 25%;}
.col-s-4 {ширина: 33,33%;}
.col-s-5 {ширина: 41,66%;}
.col-s-6 {ширина: 50%;}
.col-s-7 {ширина: 58,33%;}
.col-s-8 {ширина: 66,66%;}
.col-s-9 {ширина: 75%;}
.col-s-10 {ширина: 83,33%;}
.col-s-11 {ширина: 91,66%;}
.col-s-12 {width: 100%;}
}
@media only screen и (min-width:
768px) {
/ * Для ПК: * /
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {ширина: 25%;}
.col-4 {ширина: 33,33%;}
.col-5 {ширина: 41,66%;}
.col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66%;}
.col-9 {ширина: 75%;}
.col-10 {ширина: 83,33%;}
.col-11 {ширина: 91,66%;}
.col-12 {width: 100%;}
}
Может показаться странным, что у нас есть два набора идентичных классов, но это дает нам возможность в HTML , чтобы решить, что будет происходить со столбцами в каждом точка останова:
HTML, пример
Для настольных ПК:
И первая, и третья секции будут охватывать по 3 колонки каждая.Средняя часть будет охватывать 6 столбцов.
Для планшетов:
Первый раздел будет охватывать 3 столбца, второй — 9, а третий раздел будет отображаться под первыми двумя разделами и будет охватывать 12 столбцов:
Типичные точки останова устройства
Существует множество экранов и устройств разной высоты и ширины, поэтому сложно создать точную точку останова для каждого устройства.Чтобы не усложнять задачу, вы можете настроить таргетинг пять групп:
Пример
/ * Очень маленькие устройства (телефоны, 600 пикселей и ниже) * /@ только экран @media и (max-width: 600 пикселей) {…}
/ * Маленькие устройства (планшеты с портретной ориентацией и большие телефоны, 600 пикселей и выше)
* /
@media only screen и (min-width: 600px) {…}
/ * Средние устройства (альбомные планшеты, 768px и выше) * /
@media only screen и (min-width: 768px) {…}
/ * Большие устройства (ноутбуки / настольные компьютеры, 992px и выше)
* /
@media только экран и (min-width: 992px) {…}
/ * Очень большие устройства (большие
ноутбуки и настольные компьютеры,
1200px и выше) * /
@media only screen и (min-width: 1200px) {…}
Ориентация: книжная / альбомная
Медиа-запросы также можно использовать для изменения макета страницы в зависимости от ориентация браузера.
У вас может быть набор свойств CSS, который будет только применяется, когда ширина окна браузера превышает его высоту, так называемый «ландшафтный» ориентация:
Пример
Веб-страница будет иметь светло-голубой фон, если ориентация находится в альбомном режиме:
@media только экран и (ориентация:
пейзаж) {
кузов {
цвет фона: светло-голубой;
}
}
Скрыть элементы с помощью медиа-запросов
Еще одно распространенное использование медиа-запросов — скрытие элементов на экранах разных размеров:
Я буду скрываться на маленьких экранах.
Пример
/ * Если размер экрана 600 пикселей или меньше, скрыть элемент * /
@media
только экран и (max-width: 600px) {
div.example {
дисплей: нет;
}
}
Изменение размера шрифта с помощью медиа-запросов
Вы также можете использовать медиа-запросы для изменения размера шрифта элемента на разные размеры экрана:
Пример
/ * Если размер экрана 601px или больше, установите размер шрифта на 80 пикселей * /@media only screen и (min-width: 601px) {
div.пример {
размер шрифта: 80 пикселей;
}
}
/ * Если размер экрана 600 пикселей или меньше, установите размер шрифта
@media only screen и (max-width: 600px) {
div.example {
размер шрифта: 30 пикселей;
}
}
Попробуй сам »
CSS @media Ссылка
Для полного обзора всех типов и функций / выражений медиа, пожалуйста, посмотрите Правило @media в нашем справочнике CSS.
Вт3.CSS Mobile
☰
Холодное Сердце
Реакция на анимацию была смешной.
Виноваты в наших звездах
Трогательный, захватывающий и действительно хорошо сделанный.
Мстители
Огромный успех Marvel и Disney.
Нижний колонтитул
Создание базовой мобильной страницы
Профессиональная версия W3.CSS идеально подходит для мобильных приложений. Он маленький и очень быстрый.
Добавить содержание
Пример (с использованием классических HTML-элементов)
Фильмы 2014
Замороженные
Реакция на анимацию была смешной.
Нижний колонтитул
Пример (с использованием семантических HTML-элементов)
Заголовок
Замороженные
Реакция на анимацию была смешной.

 Отличный пример – мобильный сайт ВКонтакте (m.vk.com).
Отличный пример – мобильный сайт ВКонтакте (m.vk.com).