Как изменить вид ссылки при наведении на нее курсора мыши?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
Псевдокласс :hover, который добавляется к селектору A, определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A, потом :hover (пример 1).
Пример 1. Изменение вида ссылки
HTML5CSS 2.1IECrOpSaFx
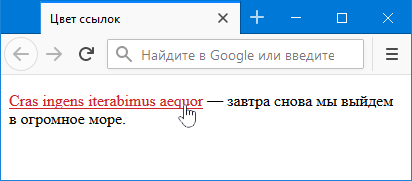
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Цвет ссылок</title> <style> a { color: #008000; /* Цвет обычной ссылки */ text-decoration: none; /* Убираем подчеркивание у ссылок */ } a:visited { color: #800080; /* Цвет посещённой ссылки */ } a:hover { color: #800000; /* Цвет ссылки при наведении на нее курсора мыши */ text-decoration: underline; /* Добавляем подчеркивание */ } </style> </head> <body> <p><a href="rome.html">Cras ingens iterabimus aequor</a> — завтра снова мы выйдем в огромное море.</p> </body> </html>
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited. Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
HTML5CSS 2.1IECrOpSaFx
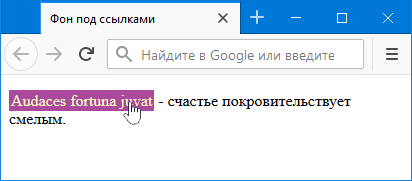
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Фон под ссылками</title> <style> a { color: #000080; /* Цвет обычной ссылки */ padding: 2px; /* Поля вокруг текста */ } a:visited { color: #800080; /* Цвет посещенной ссылки */ } a:hover { text-decoration: none; /* Убираем подчеркивание */ color: #fff; /* Цвет ссылки при наведении на нее курсора мыши */ background: #e24486; /* Цвет фона */ } </style> </head> <body> <p><a href="rome.html">Audaces fortuna juvat</a> - счастье покровительствует смелым.</p> </body> </html>
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.
Рис. 2. Изменение цвета фона ссылки
Как изменить цвет ссылки при наведении?
Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, который добавляется к селектору A. Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении (пример 1).
Пример 1. Изменение вида ссылки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Цвет ссылок</title> <style> a { color: #0075B2; /* Цвет обычной ссылки */ text-decoration: none; /* Убираем подчёркивание у ссылок */ } a:visited { color: #8F8E8E; /* Цвет посещённой ссылки */ } a:hover { color: #CE242B; /* Цвет ссылки при наведении */ text-decoration: underline; /* Добавляем подчёркивание */ } </style> </head> <body> <p><a href=»#»>Cras ingens iterabimus aequor</a> — завтра снова мы выйдем в огромное море.</p> </body> </html>
Рис. 1. Вид ссылки при наведении
Аналогично можно поменять и цвет фона под ссылкой при наведении на неё, добавив свойство background к селектору a:hover, как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Фон под ссылками</title> <style> a { color: #000080; /* Цвет обычной ссылки */ padding: 2px; /* Поля вокруг текста */ } a:hover { text-decoration: none; /* Убираем подчёркивание */ color: #FFFAC0; /* Цвет ссылки */ background: #AB4A9C; /* Цвет фона */ } </style> </head> <body> <p><a href=»#»>Audaces fortuna juvat</a> — счастье покровительствует смелым.</p> </body> </html>
Рис. 2. Изменение цвета фона ссылки
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 28.09.2018
Редакторы: Влад Мержевич

Меняем цвет элемента по наведению мышки. Простой пример, простой CSS
В данной статье на примере показано, как сделать на произвольном элементе сайта смену цвета, если на него был наведен курсор мышки.
Делается данная «штука» при помощи стилей CSS, т.е. придется добавить несколько строчек текста в файл стилей шаблона, а так же проявить свои дизайнерские способности. Я подскажу что именно добавить.
Обновлено 17.01.2019
Внимание! Временное снижение цен на полностью заточенную под SEO + PageSpeed тему для сайта WP Romb — максимально быстро и максимально удобно. Настрой под себя уникальный дизайн за пару минут и собирай тысячи трафика. Всё на русском + обновления + техподдержка.
Давайте сразу для наглядности пример, чтобы поняли о чем речь. Проведите мышкой по пунктам меню:
Как только мышка оказывается наведена на любое поле в списке — происходит смена заднего фона строки, а так же цвет текста/ссылки в названии рубрики сайта.
Вот так выглядит код данного блока:
<div> <a href=»https://mojwp.ru/category/birzi-ssylok»>Биржи ссылок</a> <a href=»https://mojwp.ru/category/plugins»>Все плагины WordPress</a> <a href=»https://mojwp.ru/category/poleznoe»>Всякие полезности</a> <a href=»https://mojwp.ru/category/ukrashenie»>Украшаем сайт</a> <a href=»https://mojwp.ru/category/hak»>Хаки WordPress</a> </div>
<div> <a href=»https://mojwp.ru/category/birzi-ssylok»>Биржи ссылок</a> <a href=»https://mojwp.ru/category/plugins»>Все плагины WordPress</a> <a href=»https://mojwp.ru/category/poleznoe»>Всякие полезности</a> <a href=»https://mojwp.ru/category/ukrashenie»>Украшаем сайт</a> <a href=»https://mojwp.ru/category/hak»>Хаки WordPress</a> </div> |
В моем примере видим что эффект срабатывает на обычной ссылке. Вместо нее может быть контейнер <div>, <li> и прочие подходящие теги.
Чтобы сказать браузеру, что эффект нужно выполнять на конкретных ссылках, я взял их в отдельный <div>тут ссылки<div>. У вас это тоже может быть созданный вами контейнер, или уже готовый (например, виджет в сайдбаре).
Практика
Теперь необходимо задать действие по наведению мышки. Как уже говорилось выше — делаем все при помощи стилей CSS (файл шаблона может называться style.css, css.css, core.css или еще как-то).
.catside a:hover {background: #0078BF; color: #fff;}
.catside a:hover {background: #0078BF; color: #fff;} |
Данной строкой мы указали браузеру менять цвет заднего фона при наведении мышки на синий (#0078BF) и сказали что цвет шрифта должен стать белым (#fff). Сама «штука», позволяющая понять браузеру, что это нужно делать по наведению мышки — псевдокласс hover (о нем можно почитать ЗДЕСЬ).
Чуть понятнее: мы указали что ссылка a должна находиться внутри контейнера с классом .catside. Далее мы добавили псевдокласс hover и оформили по правилам CSS.
Послесловие
В данной статье я показал как работает смена цвета элементов на самом обычном примере. Если хотите развиваться далее, то почитайте профильную литературу и справочники по CSS.
Использовать hover можно, практически, для всех элементов на сайте: блоки, текст, ссылки. Проявите немного фантазии и поймете как устроено у вас на сайте подобное. После этого сможете его украсить или сменить частично оформление.
Опять же о показанном примере: в нем не учитываются параметры оформления блока (отступы, размер шрифта, картинка и прочее). Это все можно узнать из моих предыдущих статей на блоге, либо воспользоваться консолью разработчика F12 в вашем браузере (как им пользоваться смотрите видео на моем канале YOUTUBE).
Эффект подчёркивания при наведении на ссылку
Здравствуйте, дорогие друзья!
В данной статье я покажу вам как сделать плавное подчёркивание ссылки при наведении.
Этот интересный эффект можно использовать как для ссылок, находящихся внутри определённого блока, так и для всех ссылок на сайте. Данный эффект при наведении создаётся при помощи CSS.
Навигация по статье:

И будет он состоять всего из нескольких строчек кода.
Для того чтобы посмотреть как выглядит плавное подчёркивание ссылки при наведении просто наведите курсор на одну из ссылок ниже:
Как создать эффект плавного подчёркивания ссылки при наведении?
Предположим у Вас есть блок с классом
<div> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div>
<div> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> |
Сначала нам нужно задать для этих ссылок несколько CSS свойств, для того чтобы к ним можно было применить данный эффект при наведении. Я оставила комментарий возле каждого свойства так что вы сможете поменять некоторые параметры, чтобы ссылки лучше подходили под дизайн вашего сайта.
.link a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ }
.link a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ } |
Теперь для того чтобы создать плавное подчёркивание ссылки при наведении нам нужно при помощи CSS добавить псевдоэлемент after. Именно этот элемент и будет представлять собой плавно появляющуюся линию подчёркивания. Для него нам нужно прописать следующие свойства:
.link a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ }
.link a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ } |
И на последнем этапе создания плавного подчёркивания ссылки нужно задать для песевдоэлемента after ширину 100% при наведении, а также при установленном курсоре. В этом нам помогут псевдоклассы :hover и :focus.
Выглядеть это будет так:
.link a:hover:after, .link a:focus:after { width: 100%; }
.link a:hover:after, .link a:focus:after { width: 100%; } |
То есть изначально наш псевлоэлемент имеет ширину 0%, а при наведении она плавно становится 100%.
Также можно сделать так чтобы при наведении на ссылку помимо эффекта плавного подчёркивания происходила также смена цвета ссылки.
Для этого дописываем следующее:
.link a:hover{ color:#225384; }
.link a:hover{ color:#225384; } |
Если вы хотите чтобы данный эффект применялся для всех ссылок на вашем сайте, то вместо «.link a» нужно будет писать «а».
Чтобы не сбивать вас с толку даю весь код вместе. В этом коде эффект плавного подчёркивания применится ко всем ссылкам на сайте:
a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ } a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ } a:hover:after, a:focus:after { width: 100%; } a:hover{ color:#225384; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ }
a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ }
a:hover:after, a:focus:after { width: 100%; }
a:hover{ color:#225384; } |
После добавления данного кода просто сохраняете файл и всё! Всё очень просто не правда ли?! Вот за что я люблю CSS3! С его помощью можно за несколько минут создать очень интересные эффекты и при этом не нужно подключать дополнительных библиотек и т.д.
Куда вставлять весь этот код?
CSS код со всеми прописанными свойствами нужно вставить в CSS файл вашего сайта или вашей темы (если сайт работает на CMS)
Для WordPress этот файл будет находиться по адресу:
wp-content/themes/название темы/style.css
Для Opencart этот файл находится по адресу:
catalog/view/theme/название темы/stylesheet/stylesheet.css
Данный CSS код нужно вносить в самый конец CSS файла.

Надеюсь, что вам понравилась данная статья! Если это так, то я буду очень вам очень признательна, если вы поделитесь ссылкой на неё в соцсетях. Для вам просто нужно нажать на одну из кнопок соцсетей, которые находятся под этой статьей. Так вы поможете мне в развитии моего блога.
На этом у меня всё! Желаю вам успешной реализации данного эффекта у себя на сайте! До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать плавное изменение цвета при наведении на ссылку?
Сегодня вы узнаете, как сделать так, чтобы окраска объекта изменялась в момент наведения курсора.

Сегодня перед нами стоит задача изменения цвета элемента, когда на него наводиться курсор мыши.
Рассмотрим решение нашей задаче на примере ссылки. Допустим, для ее текста установлен определенный цвет – это делается с помощью свойства color. Чтобы объект реагировал на наведение курсора, необходимо к этому объекту добавить псевдокласс :hover. Таким образом мы добьемся изменения цвета, но оно будет происходить мгновенно. Чтобы управлять временем изменения, необходимо обратиться к свойству transition. Через него можно будет установить время изменения цвета в миллисекундах или в секундах.
В коде указана синяя ссылка, которая в момент наведения курсора мыши будет плавно менять свой цвет на красный.
CSS
a {
color: #1f65a7;
transition: 0.6s linear;
}
a:hover {
color: #ff0000;
}В каких браузерах работает?
| 10.0+ | 25.0+ | 12.1+ | 6.1+ | 16.0+ |
Оценок: 6 (средняя 5 из 5)


Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Как сделать, чтобы строка таблицы меняла цвет при наведении на нее курсора мыши?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Задать цвет фона строки таблицы и цвет текста при наведении на неё курсора мыши.
Решение
Стиль элемента при наведении на него курсора мыши определяется с помощью псевдокласса :hover, он добавляется к нужному селектору. Для изменения стиля строки таблицы, :hover следует добавить к селектору tr, задав желаемый цвет фона через свойство background.
Поскольку правило будет распространяться на все строки таблицы, что не всегда желательно, то в таблицу можно добавить тег <tbody>, внутри которого цвет строк будет меняться (пример 1).
Пример 1. Использование псевдокласса :hover
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии между ячейками */
}
td, th {
padding: 3px; /* Поля вокруг содержимого таблицы */
border: 1px solid #000; /* Параметры рамки */
}
th {
background: #afd792; /* Цвет фона */
color: #333; /* Цвет текста */
}
tbody tr:hover {
background: #f3bd48; /* Цвет фона при наведении */
color: #fff; /* Цвет текста при наведении */
}
</style>
</head>
<body>
<table>
<tr>
<th></th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tbody>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</tbody>
</table>
</body>
</html>В данном примере меняется цвет фона ячеек и текста. Результат примера продемонстрирован на рис. 1.
Рис. 1. Выделеная строка
CSS: селектор наведения
Пример
Выбор и стиль ссылки при наведении на нее курсора:
а: парение
{
цвет фона: желтый;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Селектор : hover используется для выбора элементов при наведении на них указателя мыши.
Совет: Селектор: hover можно использовать для всех элементов, а не только по ссылкам.
Совет: Используйте селектор: link для стилизации ссылок на непосещенные страницы, селектор: посещенный для стиля ссылки на посещенные страницы, и : активный селектор для стилизации активной ссылки.
Примечание: : hover ДОЛЖЕН стоять после: link и: loaded (если они присутствуют) в определении CSS, чтобы быть эффективным!
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| : парение | 4,0 | 7,0 | 2,0 | 3,1 | 9,6 |
Примечание: В IE должен быть объявлен чтобы селектор: hover работал с другими элементами, кроме элемента .
Синтаксис CSS
: hover {css декларации ;
} Демо
Другие примеры
Пример
Выбор и стиль элемента
,
и при наведении на него курсора: p: hover, h2: hover, a: hover {
background-color: желтый;
}
Попробуй сам » Пример
Выбор и стиль непосещенных, посещенных, наведенных и активных ссылок:
/ * непосещенная ссылка * /
a: ссылка {
цвет: зеленый;
} / * посещенная ссылка * /
a: посетил {
цвет: зеленый;
}
/ * наведение курсора мыши на ссылку * /
a: наведение {
цвет: красный;
}
/ * выбранная ссылка * /
а: активный {
цвет: желтый;
}
Попробуй сам » Пример
Стили ссылок с разными стилями:
а.ex1: hover, a.ex1: active {
цвет: красный;
} a.ex2: hover, a.ex2: active {
font-size: 150%;
}
Попробуй сам » Пример
Наведите указатель мыши на элемент , чтобы отобразить элемент (например, всплывающую подсказку): div {
дисплей: нет;
} span: hover + div {
display: block;
}
Попробуй сам » Пример
Показать и скрыть раскрывающееся меню при наведении курсора мыши:
ul {
дисплей: встроенный;
маржа: 0;
отступ: 0;
}
ul li {display: inline-block;}
ul li: hover {background: # 555;}
ul li: hover ul {display: block;}
ul li ul {
позиция: абсолютная;
ширина: 200 пикселей;
дисплей: нет;
}
ul li ul li {
справочная информация: # 555;
дисплей: блок;
}
ul li ul li a {display: block! Important;}
ul li ul li: hover {background: # 666;}
Попробуй сам »
Связанные страницы
Учебник CSS: ссылки CSS
Учебник CSS: Псевдоклассы CSS
. html — изменение цвета текста при наведении курсора с помощью CSS
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека
Общественные вопросы и ответы
- Переполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии
Программирование и связанные с ним технические возможности карьерного роста
- Талант
Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама
Обратитесь к разработчикам и технологам со всего мира
- О компании
. html — изменение цвета текста в div при наведении? — CSS
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека
Общественные вопросы и ответы
- Переполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии
Программирование и связанные с ним технические возможности карьерного роста
- Талант
Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама
Обратитесь к разработчикам и технологам со всего мира
- О компании
. css — Изменение цвета шрифта внутри, но при наведении курсора на
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека
Общественные вопросы и ответы
- Переполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии
Программирование и связанные с ним технические возможности карьерного роста
- Талант
Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама
Обратитесь к разработчикам и технологам со всего мира
- О компании
.
background-color: желтый;
}
a: посетил {
цвет: зеленый;
}
a: наведение {
цвет: красный;
}
а: активный {
цвет: желтый;
}
font-size: 150%;
}
дисплей: нет;
}
span: hover + div {
display: block;
}
Пример
Показать и скрыть раскрывающееся меню при наведении курсора мыши:
ul {
дисплей: встроенный;
маржа: 0;
отступ: 0;
}
ul li {display: inline-block;}
ul li: hover {background: # 555;}
ul li: hover ul {display: block;}
ul li ul {
позиция: абсолютная;
ширина: 200 пикселей;
дисплей: нет;
}
ul li ul li {
справочная информация: # 555;
дисплей: блок;
}
ul li ul li a {display: block! Important;}
ul li ul li: hover {background: # 666;}
Связанные страницы
УчебникCSS: ссылки CSS
Учебник CSS: Псевдоклассы CSS
.
html — изменение цвета текста при наведении курсора с помощью CSS
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
html — изменение цвета текста в div при наведении? — CSS
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
css — Изменение цвета шрифта внутри, но при наведении курсора на
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
