Изучаем свойство font-weight CSS
Свойство font-weight CSS задает толщину шрифта, оно зависит либо от установленных правил начертания в семействе шрифтов, либо от толщины, определенной в браузере.
CSS
span {
font-weight: bold;
}В качестве значения свойство font-weight принимает ключевое слово или числовое значение. Доступные ключевые слова:
- normal;
- bold;
- bolder;
- lighter.
Доступные числовые значения:
- 100;
- 200;
- 300;
- 400;
- 500;
- 600;
- 700;
- 800;
- 900.
Значение ключевого слова normal соответствует числовому значению 400, а значение CSS font weight bold — числовому значению 700.
Чтобы к шрифту мог быть применен другой размер, кроме 400 или 700, для него должны быть установлены встроенные правила начертания с соответствующими им числовыми коэффициентами.
Если шрифт имеет жирную («700«) или обычную («400«) версию, то браузер будет использовать их.
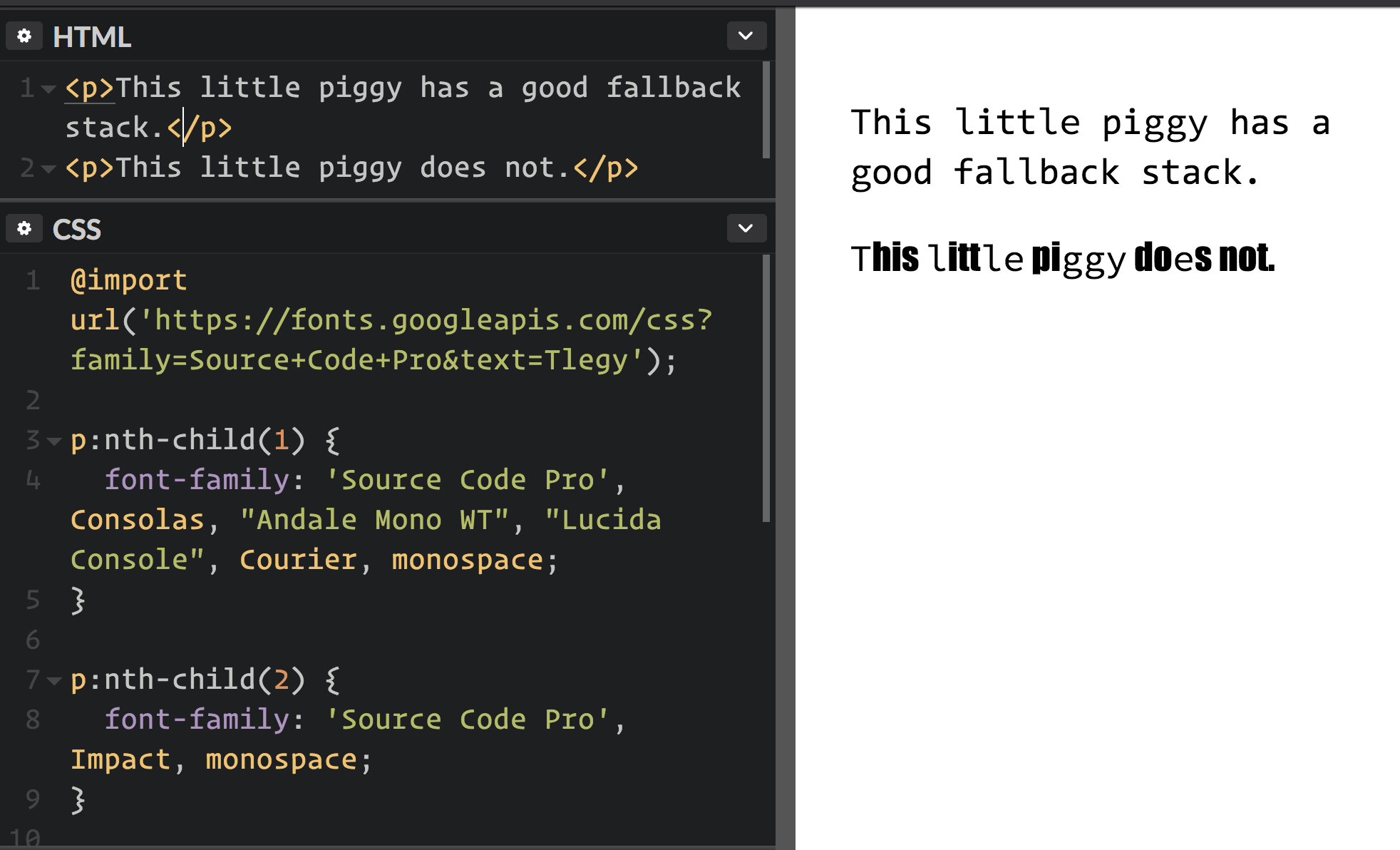
Следующая демо-версия иллюстрирует использование альтернативных значений толщины:
Посмотреть демо — версию
В приведенной выше демо-версии используется бесплатный шрифт Open Sans, реализуемый с помощью API Google Web Fonts. Шрифт загружается со всеми доступными значениями толщины. С помощью свойства CSS font-weight в тексте каждого абзаца отображаются различные доступные версии. Недоступная версия выводится как логически ближайшая толщина.
Обычные шрифты, такие как Arial, Helvetica, Georgia и т.д. не имеют другой толщины, кроме 400 и 700. Если бы в демо-версии использовался один из этих шрифтов, то во всех абзацах мы увидели бы только две его версии.
Использование ключевых слов «bolder» и «lighter»
Значения ключевых слов «bolder» и «lighter» зависят от вычисляемой толщины шрифта родительского элемента. Браузер будет искать ближайшую к «bolder» или «lighter» толщину в семействе шрифта. Иначе браузер просто установит «400» или «700«.
Браузер будет искать ближайшую к «bolder» или «lighter» толщину в семействе шрифта. Иначе браузер просто установит «400» или «700«.
Дочерние элементы не наследуют значения ключевых слов «bolder» и «lighter«, но вместо этого наследуют вычисленную толщину.
Поддержка браузерами
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| Работает | Работает | Работает | Работает | Работает | Работает | Работает |
Данная публикация является переводом статьи «font-weight» , подготовленная редакцией проекта.
Как это работает css font-weight values?
Значения font-weight , от 100 до 900, отражают типографские практики проектирования шрифтов разного веса шрифта. Очень немногие шрифты имеют все эти веса, но шкала была выбрана так, чтобы более или менее охватить различные используемые веса. Проект шрифтов CSS3 описывает соответствие между цифрами и традиционными типографскими терминами, такими как тонкий, сверхлегкий и т. д., Но терминология действительно варьируется.
д., Но терминология действительно варьируется.
В типографии каждый вес представляет собой отдельный шрифт, разработанный типографом. Это одна из причин, почему большинство шрифтов имеют только два или, может быть, только один вес: для разработки шрифта требуется время, а время-деньги. Другая причина, особенно применимая к шрифтам, используемым в Интернете, заключается в том, что устройства отображения были довольно грубыми, что часто делало тонкую типографику довольно бессмысленной попыткой. В частности, небольшие высоты шрифта плохо работают на устройствах с низким разрешением.
Спецификации CSS определяют алгоритм сопоставления объявленных Весов шрифтов с доступными весами. Например, когда доступны только веса 400 и 700 (обычная ситуация), то веса 100, 200 и 300 сопоставляются с 400.
Однако в некоторых случаях браузеры алгоритмически выделяют жирные глифы. Это скорее проблема, чем решение, и из-за различий в браузерах это может привести к странным вещам, если вы попросите несуществующий вес. Большинство браузеров, похоже, используют алгоритмический жирный шрифт, если требуется вес 600 или более, а шрифт имеет только обычный (400) шрифт. Например, установка
Большинство браузеров, похоже, используют алгоритмический жирный шрифт, если требуется вес 600 или более, а шрифт имеет только обычный (400) шрифт. Например, установка font-weight: bold , когда текст находится в Arial Unicode MS (который не имеет полужирного шрифта), создает искусственно выделенную полужирным шрифтом версию Arial Unicode MS.
Существуют дополнительные проблемы с общедоступными шрифтами. Иногда вам нужно использовать имя шрифта, как если бы это было имя шрифта, например font-family: Arial Black вместо логической установки font-family: Arial; font-weight: 900 . Иногда это не работает, так как в некоторых браузерах работает только логический способ.
Как правило , не пытайтесь использовать другие веса, кроме обычных и жирных, если вы не используете загружаемые шрифты (веб-шрифты) через @font-face, что дает вам контроль над проблемой веса шрифта. Большинство шрифтов, которые можно использовать в качестве загружаемых, содержат только два основных веса или только один, но есть интересные бесплатные шрифты с несколькими весами.
CSS font-weight
Пример
Задать разный вес шрифта для трех абзацев:
p.normal {font-weight: normal;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
Определение и использование
Свойство font-weight задает способ отображения толстых или тонких символов в тексте.
| Значение по умолчанию: | normal |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS1 |
| Синтаксис JavaScript: | object.style.fontWeight=»bold» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| font-weight | 2. 0 0 | 4.0 | 1.0 | 1.3 | 3.5 |
Синтаксис CSS
font-weight: normal|bold|bolder|lighter|number|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| normal | Определяет обычные символы. Это значение по умолчанию | |
| bold | Определяет толщину символов | |
| bolder | Определяет более толстые символы | |
| lighter | Определяет более легкие символы | |
| 100 200 300 400 500 600 700 800 900 | Определяет от тонких до толстых символов. 400 является таким же, как обычно, и 700 является таким же, как полужирный | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
CSS Справочник: CSS Font
CSS Справка: font Свойство
HTML DOM Справочник: fontWeight Свойство
Учебник CSS — Урок 3 — Свойства background-color, font-style, font-weight, text-align, text-decoration, text-transform.

За время существования HTML придумали много тегов и теперь с повсеместным применением css от некоторых придется отказаться, среди таких тегов <font>, <b>, <i>, <center>. Позже мы рассмотрим другие «запрещенные» теги. Также эти свойства помогут вам избежать лишнего кода в HTML-коде страницы и вынести его в css-файлы.
В прошлом уроке мы рассмотрели как добавлять css свойства и выбирать цвета для этих свойств. В этом уроке мы разберем ряд свойств, которые вы могли встретить изучая html, но возможно вы добавляли их раньше через теги, а сейчас мы будем делать это через css, что является более правильным.
Итак, первое свойство в этом уроке background-color.
Background-color
Это свойство мы можем использовать не только для задания фона блоков, но и обычного текста и ссылок.
span{
background-color: yellow;
}Или для ссылки:
a{
background-color: blue;
}Цвета как и в свойстве color можно задавать и цифрами, например так #ff0000 (что будет красным цветом).
Font-style
Возможно вам уже попадались теги <b> или <strong> (выделение жирным), <i> (курсив), font («злой» тег, делает что угодно с текстом). И что не использовать кучу этих и других тегов, придумали свойство css font-style. Среди распространенных значений этого свойства можно выделить следующие:
p{
font-style: italic; /* курсив */
}Тем самым мы заменяем тег <i> на свойство
Font-weight
Среди устаревших тегов и <b>, делающий шрифт жирным. Сейчас достаточно использовать свойство font-weight:
body{
font-weight: normal; /* обычный шрифт */
}
p{
font-weight: 400; /* обычный шрифт */
}
span{
font-weight: 700; /* жирный шрифт */
}
a{
font-weight: bold; /* жирный шрифт */
}Для свойства font-weight возможны следующие значения 400 или normal — это нормальный шрифт и 700 или bold жирный шрифт.
Text-align
Свойство text-align пришло на смену тегу <center> и HTML атрибуту align. Использовать text-align можно так:
body{
text-align: left; /* по левому краю */
}
p{
text-align: center; /* по ширине */
}
span{
text-align: right; /* по правому краю */
}
div{
text-align: center; /* по центру */
}Что всем сразу понятно стало что именно делает это свойство, ответ в картинке ниже:
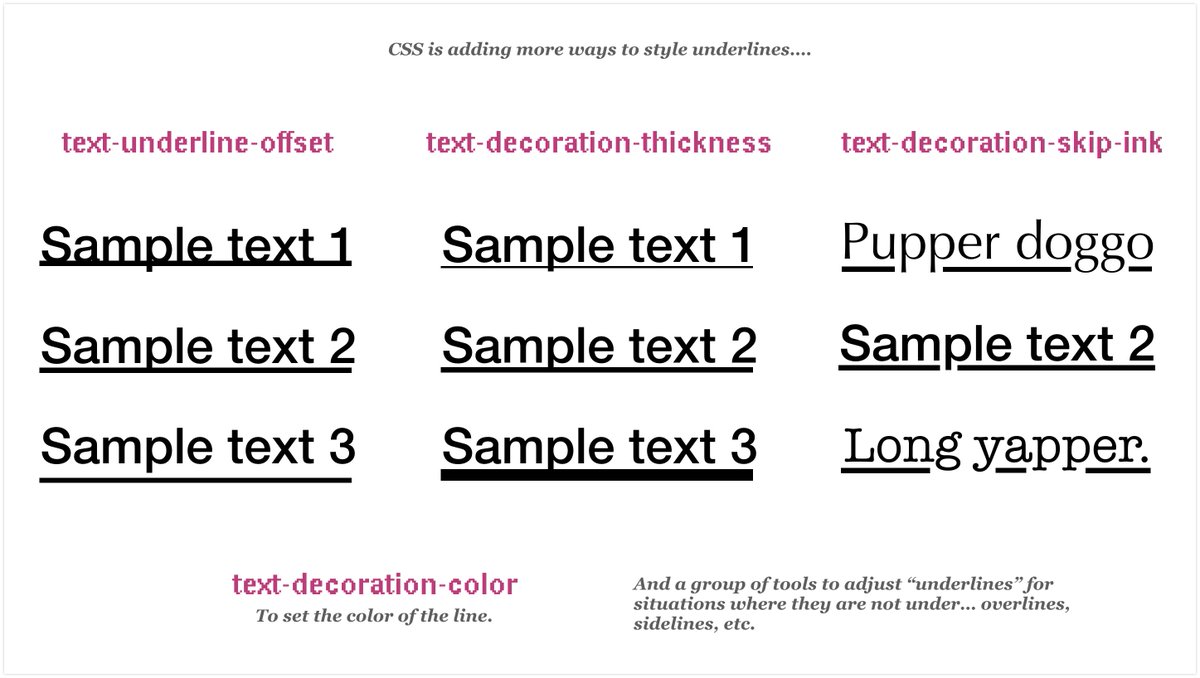
Text-decoration
Также вместо тегов <strike> (зачеркивание), <u> (подчеркивание) мы можем использовать теперь в css свойство text-decoration:
.underline{
text-decoration: underline; /* подчеркивание */
}
.line-through{
text-decoration: line-through; /* перечеркивание */
}Text-transform
Еще одно иногда нужное CSS свойство text-transform. Оно позволяет написать все буквы прописными или наоборот все буквы маленькие.
Не старайтесь запомнить все css свойства сразу, если вы будете время от времени возвращаться к нужным свойствам, то со временем вы запомните все самые важные и часто повторяющиеся, а остальные вы всегда сможете найти по мере необходимости.
Свойство font-weight | CSS справочник
CSS свойстваОпределение и применение
CSS свойство font-weight устанавливает насколько жирным будет выглядеть текст в элементе.
Поддержка браузерами
CSS синтаксис:
font-weight:"normal | bold | bolder | lighter | number | initial | inherit";
JavaScript синтаксис:
object.style.fontWeight = "normal"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Определяет нормальное начертание символов. Это значение по умолчанию. |
| bold | Определяет жирное начертание символов. |
| bolder | Увеличивает унаследованное значение font-weight до следующего возможного для данного шрифта значения. |
| lighter | Уменьшает унаследованное значение font-weight до следующего возможного для данного шрифта значения. |
| 100 200 300 400 500 600 700 800 900 | Определяет толщину шрифта в тексте исходя из указанного значения. 400 — соответствует значению normal. 700 — соответствует значению bold. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства font-weight.</title>
<style>
.test {
font-weight : 100;
}
.test2 {
font-weight : bold;
}
.test3 {
font-weight : 900;
}
</style>
</head>
<body>
<p class = "test">font-weight: 100;</p>
<p>font-weight: normal;</p>
<p class = "test2">font-weight: bold;</p>
<p class = "test3">font-weight: 900;</p>
</body>
</html>
Пример использования свойства CSS font-weight («жирность» шрифта). CSS свойства
CSS свойстваСправочник по CSS : Тематический указатель : Справочник по свойствам и атрибутам : Шрифт и текст : font-weight — Справочник Web-языков
Материал из Справочник Web-языков
Задает параметры насыщенности шрифта.
Синтаксис
| HTML | { font-weight : sWeight } |
| Скрипты | [ sWeight = ] object.style.fontWeight |
Используемые значения
- sWeight
- Строка, которая устанавливает или принимает одно из следующих значений.
normal Обычный шрифт. bold Жирный шрифт. bolder Шрифт еще более жирный, чем по умолчанию для bold. lighter Шрифт светлее, чем обычный (normal). 
100 Шрифт ярче, чем при значении 200. 200 Шрифт жирнее, чем при значении 100, но ярче, чем при при 300. 300 Шрифт жирнее, чем при значении 200, но ярче, чем при при 400. 400 Шрифт обычный. 500 Шрифт жирнее, чем при значении 400, но ярче, чем при при 600. 600 Шрифт жирнее, чем при значении 500, но ярче, чем при при 700. 700 Шрифт жирный. 800 Шрифт жирнее, чем при значении 700, но ярче, чем при при 900. 900 Самый жирный шрифт.
Это свойство читается/записывается для всех объектов, кроме currentStyle (только чтение). Свойство не имеет значения по умолчанию. Атрибут Каскадных таблиц стилей (CSS) наследуется.
Замечания
Визуальные параметры шрифтов сильно зависят от самих шрифтов, установленных на компьютере. Во многих случаях, конечный пользователь просто не увидит разницы между шрифтами с немного различными значениями font-weight, т.к. система отобразит их максимально похожими шрифтами.
Во многих случаях, конечный пользователь просто не увидит разницы между шрифтами с немного различными значениями font-weight, т.к. система отобразит их максимально похожими шрифтами.
Установка числового значения font-weight равным 400 эквивалентно normal, равным 700 — bold. Интерпретирование значений lighter и bolder зависит от характеристик шрифта родительского элемента. Если для текста родительского элемента установлено значение normal, то применение к нему значения bolder сделает текст просто жирным (bold).
Примеры
В примерах для изменения характеристик шрифта используется атрибут font-weight и свойство fontWeight.
В первом примере используется атрибут font-weight и селектор li’, чтобы сделать текст внутри списка очень жирным (bolder).
<STYLE>
LI { font-weight:bolder }
</STYLE>
Во втором примере используется свойство fontWeight, чтобы сделать шрифт очень жирным, когда происходит событие onmouseover.
<P>
Стандарты
Это свойство описано в Cascading Style Sheets (CSS), Level 1 (CSS1)
Поддерживаемые браузеры
Internet Explorer 5.5, 6.0, 7.0, 8.0
Opera 7.0, 8.0, 9.2, 9.5
Safari 1.3, 2.0, 3.1
Firefox 1.5, 2.0, 3.0
Смотри также
font
Ссылки на источники
https://msdn.microsoft.com/en-us/library/ms530762(VS.85).aspx
https://developer.mozilla.org/en/CSS/font-weight
font-weight · Документы WebPlatform
Сводка
Свойство font-weight определяет насыщенность или жирность шрифта (степень их черноты или толщину штриха). Обратите внимание, что некоторые шрифты доступны не во всех размерах; некоторые доступны только с обычным и жирным шрифтом.
Обзорная таблица
- Начальное значение
-
нормальный - Относится к
- Все элементы
- Унаследовано
- Да
- Медиа
- визуальный
- Расчетное значение
- Ключевое слово или числовое значение, как указано, более жирное и светлое, преобразованное в реальное значение.

- Анимационный
- Да
- Свойство объектной модели CSS
-
шрифт Вес - В процентах
- Н / Д
Синтаксис
-
вес шрифта: 100, 200, 300, 400, 500, 600, 700, 800, 900 -
font-weight: жирный -
font-weight: жирный -
font-weight: светлее -
font-weight: нормальный
Значения
- нормальный
- Нормальная толщина шрифта.То же, что и 400 .
- полужирный
- Толщина жирного шрифта. То же, что 700 .
- зажигалка
- На один вес шрифта легче, чем у родительского элемента (среди доступных толщин шрифта).
- полужирный
- На один вес шрифта темнее, чем у родительского элемента (среди доступных толщин шрифта).
- 100, 200, 300, 400, 500, 600, 700, 800, 900 900 10
- Числовые веса шрифтов для шрифтов, которые предоставляют больше, чем просто обычный и полужирный.
 Если точный вес недоступен, используется лицо с близлежащим весом.
Если точный вес недоступен, используется лицо с близлежащим весом.
Примеры
Подборка примеров, демонстрирующих типичное использование свойства font-weight. На практике вы, скорее всего, не увидите большой разницы при использовании любых значений, кроме нормального и полужирного .
Сделать текст полужирным
Сделать текст на два шага темнее обычного, но меньше стандартного полужирного шрифта.
Устанавливает текст на один шаг светлее, чем родительский.
p {font-size: 150%; }
p.example-one {font-weight: bold; }
p.example-two {font-weight: 600; }
p.example-three {font-weight: светлее; }
Посмотреть живой пример
Использование
Довольно часто для определенного семейства шрифтов доступно только несколько значений толщины. Когда указывается вес, для которого не существует грани, используется грань с соседним весом:
600-900 используйте ближайший доступный более темный вес (или, если его нет, ближайший доступный более легкий вес).
100-500 используйте ближайший доступный более легкий вес (или, если его нет, ближайший доступный более темный вес).
Это означает, что для шрифтов, которые содержат только обычный и полужирный шрифт, 100-500 являются нормальными, а 600-900 — полужирным.
Хотя эта практика, также называемая «Faux bold», не очень нравится типографам, полужирные шрифты часто синтезируются пользовательскими агентами для лиц, у которых нет настоящих полужирных начертаний.
100 до 900
Эти значения образуют упорядоченную последовательность, где каждое число указывает вес, который по крайней мере такой же темный, как его предшественник.Они примерно соответствуют обычно используемым названиям веса ниже:
- 100 — тонкий
- 200 — Extra Light (Ультра легкий)
- 300 — Легкая
- 400 — Нормальный
- 500 — средний
- 600 — полужирный (полужирный)
- 700 — полужирный
- 800 — Extra Bold (Ультра жирный)
- 900 — черный (тяжелый)
Связанные спецификации
- CSS Fonts Module Level 3
- W3C Рабочий проект
- Переходы CSS
- W3C Рабочий проект
См.
 Также
ТакжеВнешние ресурсы
Атрибуции
Часто используемые имена для значений веса шрифта CSS · GitHub
Часто используемые имена для значений веса шрифта CSS · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Часто используемые имена для значений CSS font-weight
неизвестный источник
| значение | название |
|---|---|
| 100 | сверхлегкий / сверхлегкий |
| 200 | легкий / тонкий |
| 300 | книга / полусвет / свет |
| 400 | обычный / нормальный |
| 500 | средний |
| 600 | полужирный / полужирный |
| 700 | полужирный |
| 800 | черный / экстра жирный / тяжелый |
| 900 | экстрачерный / жирный / плакат / ультрачерный / тяжелый |
| значение | название |
|---|---|
| 100 | тонкий |
| 200 | Extra Light (Ультра легкий) |
| 300 | Свет |
| 400 | нормальный |
| 500 | Средний |
| 600 | Полужирный (Demi Bold) |
| 700 | Полужирный |
| 800 | Extra Bold (Ультра жирный) |
| 900 | Черный (тяжелый) |
| значение | название |
|---|---|
| 100 | Ультратонкий |
| 150 | ExtraThin |
| 200 | тонкий |
| 250 | ExtraLite |
| 300 | Lite |
| 350 | Книга |
| 375 | Текст |
| 400 | нормальный |
| 425 | Толстый |
| 450 | ExtraThick |
| 500 | Темный |
| 550 | ExtraDark |
| 600 | Полужирный |
| 650 | ExtraBold |
| 700 | UltraBold |
| 800 | Черный |
| 900 | Экстра черный |
| 999 | Ультрачерный |
 Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.CSS свойство font-weight — Tutorial Republic
Тема: Справочник по свойствам CSS3 Пред. | След.
Описание
Свойство font-weight CSS устанавливает насыщенность или жирность шрифта.
В следующей таблице приведены контекст использования и история версий этого свойства.
| Значение по умолчанию: | нормальный |
|---|---|
| Применимо к: | Все элементы |
| Унаследовано: | Есть |
| Анимация: | Да. См. анимируемых свойств . См. анимируемых свойств . |
| Версия: | CSS 1, 2, 3 |
Синтаксис
Синтаксис свойства задается следующим образом:
font-weight: | нормальный | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | начальная | наследовать |
Пример ниже показывает свойство font-weight в действии.
h2 {
шрифт: нормальный;
}
п {
font-weight: жирный;
} Стоимость недвижимости
В следующей таблице описаны значения этого свойства.
| Значение | Описание |
|---|---|
нормальный | Задает обычные символы. |
полужирный | Задает толстые символы. |
смелее | Выбирает более жирный шрифт, чем унаследованный от родительского. |
зажигалка | Выбирает более легкий вес шрифта, чем унаследованный от родителя. |
100 | Числовые значения с Ключевое слово |
200 | |
300 | |
400 | |
500 | |
600 | |
700 | |
800 | |
900 | |
начальный | Устанавливает для этого свойства значение по умолчанию. |
наследовать | Если указано, связанный элемент принимает вычисленное значение свойства родительского элемента font-weight. |
Совместимость с браузером
Свойство font-weight поддерживается во всех основных современных браузерах.
Базовая поддержка -
|
Дополнительная литература
См. Учебник по теме: CSS-шрифты, CSS-текст.
Связанные свойства и at-rules: шрифт , стиль шрифта , вариант шрифта , размер шрифта , высота строки , семейство шрифтов , @ font-face .
CSS font-weight
Обычный текст. Жирный текст. Опять нормальный.
Свойство CSS font-weight используется для указания веса шрифта.Вы можете указать шрифт полужирный или другое соответствующее значение.
Хотя свойство font-weight обычно используется для указания полужирного текста, его также можно использовать для указания определенного веса начертания шрифта. Многие шрифты бывают разного веса. Вы можете указать, чтобы основной текст отображался светлым шрифтом, например 300 , а индикаторы статей отображались, скажем, 500 . Это предполагает, что такие веса доступны для конкретного используемого шрифта.
Когда указывается вес, для которого не существует грани, используется грань с ближайшим весом. Как правило, полужирный шрифт соответствует граням с более тяжелым весом, а легкий - граням с меньшим весом.
Если был указан полужирный шрифт, для которого нет полужирного начертания, пользовательский агент обычно синтезирует эффект. Это можно отключить с помощью свойства font-syntise .
Совет: используйте шрифт font , чтобы установить наиболее общие свойства шрифта за один раз.
Синтаксис
вес шрифта: нормальный | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
Возможные значения
-
нормальный - То же, что и
400. -
полужирный - То же, что и
700. -
смелее - Задает более жирный вес, чем унаследованное значение.
-
прикуриватель - Задает меньший вес, чем унаследованное значение.
-
100 - Тонкий.
-
200 - Extra Light (Ультра легкий).
-
300 - Свет.
-
400 - Нормальный.
-
500 - Средний.
-
600 - Полужирный (Demi Bold).
-
700 - Полужирный.
-
800 - Extra Bold (Ультра жирный).
-
900 - Черный (Heavy).
Кроме того, все свойства CSS также принимают следующие значения ключевых слов всего CSS в качестве единственного компонента своего значения свойства:
-
начальный - Представляет значение, указанное в качестве начального значения свойства.
-
наследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято - Это значение действует как
наследуетили какначальный, в зависимости от того, унаследовано свойство или нет. Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Общая информация
- Начальное значение
-
нормальный - Относится к
- Все элементы
- Унаследовано?
- Есть
- Медиа
- Визуальный
- Анимационный
- Да (см. Пример)
Пример кода
п { font-weight: 300; } сильный { font-weight: жирнее; }
Официальные спецификации
| Синтаксис | селектор {font-weight: value ;}
| Использование | Свойство font-weight используется для определения толщины или насыщенности шрифта. Это свойство задается с помощью ключевого слова или весового числа в соответствии с синтаксисом, показанным выше. Весовые номера: 100, 200, 300, 400, 500, 600, 700, 800, и 900 . Следует отметить, что не все семейства шрифтов поддерживают 9 уровней веса шрифта.Следовательно, каждое последующее весовое число дает вес, который равен или больше предыдущего весового числа. Весовые числа 400 и 700 эквивалентны ключевым словам нормальный и полужирный соответственно. CSS Пример. Свойства font-weight устанавливаются с использованием как ключевых слов, так и весовых чисел. # tst1 {font-weight: bolder;}
# tst2 {font-weight: lighter;}
# tst3 {font-weight: normal;}
# tst4 {font-weight: 400;}
# tst5 {font-weight: bold;}
# tst6 {font-weight: 700;} | Ключевые слова |
|
|---|
Рекомендации по использованию толщины шрифта с веб-шрифтами
Свойство CSS «font-weight» используется для определения толщины шрифта, например обычного или полужирного. В этой статье описывается, как лучше всего использовать семейства шрифтов с расширенным весом, который может варьироваться от Extra Light до Extra Black.
Вот как можно определить обычный и жирный вес:
font-weight: normal font-weight: жирный
Но для всех остальных весов используется числовой диапазон от 100 до 900. Одна из проблем с веб-шрифтами заключается в том, что большинство веб-браузеров не поддерживают должным образом другие веса шрифта, кроме обычного и жирного. В следующей таблице описаны возможные сопоставления весов с числовыми определениями:
- 100 Extra Light или Ultra Light
- 200 Легкая или тонкая
- 300 Книга или Деми
- 400 Обычное или обычное
- 500 Средний
- 600 Полужирный, Demibold
- 700 Полужирный
- 800 Черный, особо жирный или толстый
- 900 Экстра черный, жирный, плакат или ультра черный
Как Webtype решает проблемы с размером шрифта
Мы решили проблему веса шрифта с помощью нашей службы веб-шрифтов, позволив вам настроить имя семейства шрифтов для каждого веб-шрифта.Например, вы можете создать определение семейства шрифтов для Interstate-Light, а затем использовать определение «font-weight: normal» (по сравнению с «font-weight: 100», которое не работает должным образом во всех браузерах).
Вы найдете возможность настроить имя семейства шрифтов после добавления шрифтов к ресурсу CSS в веб-диспетчере шрифтов в своей учетной записи.
Вот пример использования семейства шрифтов Interstate:
{font-family: "Межгосударственный свет"; шрифт: нормальный; }
{font-family: "Межгосударственный средний"; шрифт: нормальный; }
{font-family: "Межгосударственный регулярный"; шрифт: нормальный; }
{font-family: "Межгосударственный полужирный шрифт"; font-weight: жирный; }
{font-family: "Межгосударственный полужирный"; font-weight: жирный; }
{font-family: "Interstate Extrabold"; font-weight: жирный; }
{font-family: "Межгосударственный черный"; font-weight: жирный; }
Могу ли я использовать font-weight: 1000?
Могу ли я использовать font-weight: 1000?
31 октября 2019 г. / CSS / Niket Pathak / чтение 2 мин.Свойство font-weight используется для установки жирности (веса) шрифта.Степень полужирности, которую вы получаете, зависит от используемого шрифта (font-family). Можно ли превзойти стандартные значения свойства font-weight и получить font-weight: 1000?
Быстрый ответ: Зависит от вашего браузера !
Согласно спецификации Css Fonts Module Level 4,
font-weight может иметь любое значение от 1 до 1000 (включительно) . Все остальные значения считаются недействительными. Эта спецификация вступила в силу с сентября 2018 года .Если с тех пор вы в любое время обновляли свой браузер, вы можете быть уверены, что ваш браузер поддерживает CSS Fonts Level 4, тем самым поддерживая font-weight: 1000; .
До сентября 2018 г. установка font-weight: 1000; не возымел действие и молча потерпел неудачу. Иногда, даже после установки font-weight: 1000; желаемой смелости может не быть видно. Как тогда сделать его более смелым, учитывая, что мы не можем превышать 1000 ??? Вскоре мы узнаем, как ... Перед этим давайте кратко напомним синтаксис font-weight.
Толщина шрифта Синтаксис
/ * Значения ключевых слов * / шрифт: нормальный; font-weight: жирный; / * Значения ключевого слова относительно родительского * / font-weight: светлее; font-weight: жирнее; / * Числовые значения ключевых слов * / font-weight: 1 font-weight: 100; font-weight: 100,6; font-weight: 123; font-weight: 200; font-weight: 300; font-weight: 321; font-weight: 400; font-weight: 500; font-weight: 600; font-weight: 700; font-weight: 800; font-weight: 900; font-weight: 1000; / * Глобальные значения * / вес шрифта: наследовать; font-weight: начальный; font-weight: не установлено;
Рабочий пример
Общие названия весов
Согласно спецификации OpenType числовые значения от 100 до 900 примерно соответствуют следующим общим названиям весов:
| Значение | Общее название веса |
|---|---|
| 100 | Тонкие (линия роста волос) |
| 200 | Extra Light (Ультра легкий) |
| 300 | Свет |
| 400 | Обычный (Обычный) |
| 500 | Средний |
| 600 | Полужирный (Demi Bold) |
| 700 | Полужирный |
| 800 | Extra Bold (Ультра жирный) |
| 900 | Черный (тяжелый) |
| 950 | Extra Black (Ультра-черный) |
Более жирным, чем font-weight: 1000
Изящный трюк, позволяющий сделать ваш шрифт более жирным, чем установка font-weight: 1000; - использовать теней .Вместо того, чтобы сразу объяснять, как именно это работает, вот пример, демонстрирующий эффект.
Обратите внимание на , что в этом примере font-weight уже установлен на 1000 для достижения максимальной жирности. Нажатие на кнопку « Toggle Shadow » сделает шрифт более жирным за счет теней.
Как видно, с помощью теней вы можете сделать ваш шрифт даже более жирным, чем font-weight: 1000; может !!!
Используемый ключевой стиль - text-shadow: 1px 0 # 000; , который придает более смелый вид.Вы можете дополнительно увеличить жирность, используя свойство text-shadow в сочетании со свойством letter-spacing . Вы можете попробовать это, обновив JS Fiddle с помощью следующего кода, чтобы увидеть результат.
/ * Использование text-shadow в сочетании с межбуквенным интервалом для придания более жирного эффекта * / цвет: #fff межбуквенный интервал: 2 пикселя; тень текста: 2px 0 #fff;
Надеюсь, что это поможет!
Список литературы
Нравится:
Нравится Загрузка.



 Если точный вес недоступен, используется лицо с близлежащим весом.
Если точный вес недоступен, используется лицо с близлежащим весом.