text-indent | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает величину отступа первой строки блока текста (например, для абзаца <p>). Воздействия на все остальные строки не оказывается. Допускается отрицательное значение для создания выступа первой строки, но следует проверить, чтобы текст не выходил за пределы окна браузера.
Синтаксис
text-indent: <значение> | <проценты> | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS —
например, пикселы (px), дюймы (in), пункты (pt) и др.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text-indent</title> <style> P { text-indent: 1.5em; /* Отступ первой строки */ text-align: justify; /* Выравнивание по ширине */ } </style> </head> <body> <p>Огневое нападение бывает пяти видов: первое, когда сжигают людей; второе, когда сжигают запасы; третье, когда сжигают обозы; четвертое, когда сжигают склады; пятое, когда сжигают отряды.</p> <p>Сунь-цзы, Искусство войны. Перевод Николай Конрад.</p> </body> </html>
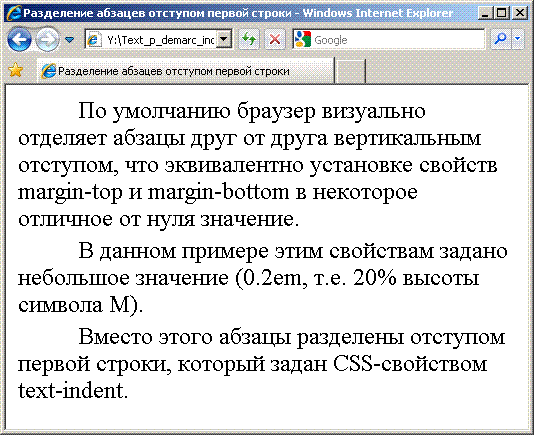
Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства text-indent
Объектная модель
[window.]document.getElementById(«elementID»).style.textIndent
Отступ текста в CSS, красная строка. Форматирование текста
Отступ текста
В случае применения свойства text-indent первая строка любого элемента может быть смещена на заданную величину, даже если эта величина отрицательная. Чаще всего это свойство применяется для создания эффекта красной строки у абзацев:
p { text-indent: 30px; }Согласно коду нашего примера первая строка любого абзаца будет сдвинута на 30px.
Свойство text-indent работает только с блочными элементами, его нельзя применять к строчным элементам или вставляемому контенту, такому как картинки.
Отрицательные значения свойства, позволяют сделать текст с выступающей первой строкой. Но, задавая отрицательные значения, нужно учитывать, что часть выступающей строки может выйти за границы элемента или даже может быть обрезана левым краем окна браузера, если элемент находится вплотную к краю. Для избежания таких неприятностей, можно применить внутренний отступ с левой стороны элемента равный выступу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p {
text-indent: -40px;
padding-left: 40px;
}
</style>
</head>
<body>
<p>У этого абзаца первая строка будет выступать над остальными на 40px, для просмотра
выхода строки за границу элемента и ее усечение вследствии этого, просто удалите строку
CSS-кода добавляющую внутренний отступ к абзацу (padding-left: 40px;).
</p>
</body>
</html>Попробовать »Примечание: свойство padding-left было приведено только для примера, как можно выйти из неприятной ситуации. На данный момент на нем можно не заострять внимание. Внутренние отступы и свойство padding-left подробно разбираются в главе — Блочная модель.
С text-indent могут применяться любые единицы измерения длины, в том числе и процентные значения. Размер отступа, установленный в процентах, связан с шириной родительского элемента. Например, если установлен отступ равный 50% и абзац занимает всю ширину окна браузера, то первая строка будет начинаться посередине экрана.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.test1 { text-indent: 25px; }
.test2 { text-indent: 50%; }
</style>
</head>
<body>
<p>Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом
в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px.</p>
<p>Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом
в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%.</p>
</body>
</html>
Абзац с отступом в 25px. Абзац с отступом
в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px.</p>
<p>Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом
в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%.</p>
</body>
</html>Примечание: стоит обратить внимание, что свойство text-indent наследуется, что может приводить к непредвиденным результатам:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.test1 { text-indent: 15%; }
</style>
</head>
<body>
<div>
Первая строка текста элемента div будет иметь отступ равный 15% ширины его
родительского элемента или ширины окна браузера.
<p>Первая строка текста элемента p будет иметь отступ, который был унаследован
от его родительского элемента.
</p>
</div>
</body>
</html>Попробовать »Форматирование
Существуют различные свойства для форматирования текста, рассмотрим некоторые из них. Свойство text-decoration позволяет сделать текст подчеркнутым, установить черту над текстом или сделать текст перечеркнутым. Для управления строчными и прописными буквами в тексте используется свойство text-transform. Если необходимо увеличить или уменьшить расстояние между символами в тексте, в этом вам поможет свойство letter-spacing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 {
text-transform: uppercase;
text-decoration: overline;
}
p.class2 {
text-transform: lowercase;
text-decoration: line-through;
}
p.class3 {
text-transform: capitalize;
text-decoration: underline;
}
</style>
</head>
<body>
<p>Первый абзац.
</p>
<p>Второй абзац.</p>
<p>Третий абзац.</p>
<p>Расстояние между символами в тексте изменено
с помощью свойства letter-spacing.</p>
</body>
</html>Попробовать »С этой темой смотрят:
CSS: абзацы с отступом
Абзацы с отступом
Трюк здесь состоит в том, чтобы выделять отступом только чётные
абзацы. Первый абзац страницы необязательно выделять отступом, как,
например, и абзац, следующий за диаграммой, заголовком или чем-то,
что уже само по себе является отступом от текста. А правила очень
просты:
А правила очень
просты:
p {
margin-bottom: 0 }
p + p {
text-indent: 1.5em;
margin-top: 0 }Здесь мы выделяем отступом первую строку только того абзаца, который следует за другим абзацем. С помощью этих правил мы также убираем пустую строку под всеми абзацами и над абзацами с отступом. На практике вы обнаружите, что вам всё же нужны исключения.
На этой странице, например, есть элементы P, которые
используются в качестве подписи к изображениям (см. пример “Иллюстрации & подписи”). Мы уже выровняли
их по центру, поэтому выделять дополнительно отступом не надо.
Простое правило ‘p.caption {text-indent: 0}‘
позаботится об этом. Вы можете видеть, что мы действительно
использовали это правило в нашем примере.
Теперь мы можем использовать произвольное число
пробелов между абзацами для обозначения важных разрывов в тексте.
Давайте определим три разных класса: stb (малый
тематический разрыв), mtb (средний тематический
разрыв) и ltb (большой тематический разрыв). Мы
присвоили данному абзацу класс
Мы
присвоили данному абзацу класс stb, чтобы вы могли
увидеть эффект.
p.stb { text-indent: 0; margin-top: 0.83em }
p.mtb { text-indent: 0; margin-top: 2.17em }
p.ltb { text-indent: 0; margin-top: 3.08em }text-indent — CSS | MDN
Свойство text-indent определяет размер отступа (пустого места) перед строкой в текстовом блоке. По умолчанию это свойство управляет отступом только первой строкой блока, однако ключевые слова hanging и each-line могут изменить данное поведение.
Строка смещается по горизонтали к левому или к правому (при размещении текста справа налево) краю блока, в котором содержится элемент.
text-indent: 3mm;
text-indent: 40px;
text-indent: 15%;
text-indent: 5em each-line;
text-indent: 5em hanging;
text-indent: 5em hanging each-line;
text-indent: inherit;
text-indent: initial;
text-indent: unset;
Значения
<length>- Отступ определяется как абсолютная длина (
<length>). Возможны также отрицательные значения. Статья про значение длины (
Возможны также отрицательные значения. Статья про значение длины (<length>) расскажет больше про возможные единицы измерения. <percentage>- В процентном (
<percentage>) соотношении отступ зависит от ширины всего блока, внутри которого находится строка. each-lineЭто экспериментальное API, которое не должно использоваться в рабочем коде. (экспериментальное значение)- Отступ добавляется к первой строке блочного контейнера, а также к каждой строке после принудительного разрыва строки (Enter и br), но не влияет на строки после мягкого переноса.
hangingЭто экспериментальное API, которое не должно использоваться в рабочем коде. (экспериментальное значение)- Отступ добавляется ко всем строкам, кроме первой.
Формальный синтаксис
HTML
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. </p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
CSS
p {
text-indent: 5em;
background: powderblue;
}HTML
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> CSS
p {
text-indent: 30%;
background: plum;
}| Характеристика | Firefox (Gecko) | Chrome | Edge | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| Базовая поддержка | 1.0 (1.7 или ранее) | 1.0 | (Да) | 3. 0 0 | 3.5 | 1.0 (85) |
hanging | Нет[1] | Нет | Нет | Нет | Нет | Нет |
each-line | Нет[1] | Нет | Нет | Нет | Нет | Нет |
| Характеристика | Firefox Mobile (Gecko) | Android | Edge | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Базовая поддержка | 1.0 (1.9.2) | ? | (Да) | ? | ? | ? |
hanging | Нет | Нет | Нет | Нет | Нет | Нет |
each-line | Нет | Нет | Нет | Нет | Нет | Нет |
[1] Gecko это не поддерживает. Смотрите баг 784648.
Смотрите баг 784648.
Отступ, начинающийся со второй строки абзаца с CSS
Как я могу сделать отступ, начиная со второй строки абзаца?
Я пытался
p {
text-indent: 200px;
}
p:first-line {
text-indent: 0;
}
и
p {
margin-left: 200px;
}
p:first-line {
margin-left: 0;
}
и
(with position:relative;)
p {
left: 200px;
}
p:first-line {
left: 0;
}
Поделиться Источник Reuben 17 июня 2013 в 23:03
6 ответов
- Как условно отрицать текст-отступ на теге абзаца
У меня есть класс .content CSS, который отступает на 55 пикселей. В некоторых случаях я хочу включить ссылку в начале абзаца,но эту ссылку я не хочу отступать. Кроме создания нового класса .
 content2, который не включает отступ, есть ли вообще возможность отрицать отступ, используя классы,…
content2, который не включает отступ, есть ли вообще возможность отрицать отступ, используя классы,… - Левый отступ Crystal Reports текстового поля от второй строки абзаца
Если у вас есть текстовое поле, которое может расти на несколько строк, можно ли сделать отступ абзаца, начиная со второй строки? Вы можете определить первую строку, левый и правый отступы. Я хочу вставить отрицательное число для отступа первой строки, так как именно этого я и хотел добиться. Он…
211
Это буквально только вторая строка, которую вы хотите отступить, или это из второй строки (т. е. висячий отступ )?
Если это последнее, то что-то вроде этого JSFiddle было бы уместно.
div {
padding-left: 1.5em;
text-indent:-1.5em;
}
span {
padding-left: 1. 5em;
text-indent:-1.5em;
}
5em;
text-indent:-1.5em;
}<div>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</div>
<span>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</span>Этот пример показывает, как использование одного и того же синтаксиса CSS в DIV или SPAN приводит к различным эффектам.
Поделиться redditor 17 июня 2013 в 23:14
25
Сделайте левое поле: 2em или около того будет толкать весь текст, включая первую строку, вправо 2em. Чем добавить текст-отступ (применимо к первой строке) as-2em или около того.. Это возвращает первую строку к началу без маржи.
Я попробовал его для тегов списка
Чем добавить текст-отступ (применимо к первой строке) as-2em или около того.. Это возвращает первую строку к началу без маржи.
Я попробовал его для тегов списка
<style>
ul li{
margin-left: 2em;
text-indent: -2em;
}
</style>
Поделиться vineetma 28 января 2014 в 10:20
24
Это сработало для меня:
p { margin-left: -2em;
text-indent: 2em
}
Поделиться xoandre 24 января 2014 в 21:29
- Отступ с » # » в начале абзаца
Когда я набираю 1. blah blah blah VIM распознает префикс 1. и делает отступ rest абзаца аккуратным. Я хотел бы настроить VIM так, чтобы он делал то же самое с буквенным префиксом#., поскольку файлы ReST автоматически нумеруют абзацы, когда они начинаются с #.
 . Помогите! ..
. Помогите! .. - Отступ второй строки UILabel
Таким образом, у меня есть UILabel, который может или не может перейти на вторую строку, в зависимости от того, находится ли он на iPhone или iPad. Что я хотел бы сделать, так это сделать отступ на второй строке, чтобы он правильно выстроился, если это необходимо. На iPad он почти никогда не будет…
2
Мне нужно было сделать отступ в две строки, чтобы увеличить первое слово в параграфе. Громоздкое одноразовое решение состоит в том, чтобы поместить текст в элемент SVG и расположить его так же, как и <img>., используя float, а тег высоты SVG определяет, сколько строк будет иметь отступ, например
<p>
<svg><text x="0" y="36" fill="blue" font-family="Verdana" font-size="36">Lorum Ipsum</text></svg>
dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
- Высота и ширина SVG определяют заблокированную область.
- Y=36-это глубина до базовой линии текста SVG и то же самое, что и размер шрифта
- margin-top позволяет наилучшим образом выровнять текст SVG и текст para
- Использовал первые два слова здесь, чтобы напомнить об уходе, необходимом для спускающихся
Да, это громоздко,но также не зависит от ширины содержащего div.
Вышеприведенный ответ был дан на мой собственный запрос, чтобы первое слово (ы) параграфа было больше и располагалось в двух строках. Чтобы просто сделать отступ в первых двух строках параграфа, вы можете заменить все теги SVG следующим однопиксельным img:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" />
Поделиться Tony 23 июня 2016 в 13:40
Поделиться Nasia Makrygianni 11 июня 2020 в 15:45
1
Если вы стилизуете как список
 Я понимаю, что это может не соответствовать вашим потребностям, но я проверял, есть ли другое решение, прежде чем менять свой markup..
Я понимаю, что это может не соответствовать вашим потребностям, но я проверял, есть ли другое решение, прежде чем менять свой markup..Я предполагаю, что ввод второй строки также будет работать, но требует человеческого мышления для правильного потока контента и, конечно же, жестких разрывов строк (которые меня сами по себе не беспокоят).
Поделиться morrie 02 февраля 2015 в 23:02
Похожие вопросы:
Как я могу сделать отступ в начале каждого абзаца, кроме первого в css?
Как говорится в названии, у меня есть элемент p, и я хочу сделать текстовый отступ в начале каждого абзаца, кроме первого абзаца, где я не хочу никакого текстового отступа. Как я могу сделать это в…
HTML + CSS: отступ абзаца после значка
Один для всех вас, веб-дизайнеров… Я хотел бы отобразить символ и отступ абзаца после него — точно так же, как на диаграмме здесь: http://dl. dropbox.com/u/43015072/indent.jpg Фокус в том, что я…
dropbox.com/u/43015072/indent.jpg Фокус в том, что я…
CSS отступ текста с пользовательским изображением маркера
Я знаю, что есть способ сохранить отступ для второй строки текста в элементах списка. Я пытаюсь применить аналогичный эффект для текстового абзаца с пользовательским изображением списка. HTML…
Как условно отрицать текст-отступ на теге абзаца
У меня есть класс .content CSS, который отступает на 55 пикселей. В некоторых случаях я хочу включить ссылку в начале абзаца,но эту ссылку я не хочу отступать. Кроме создания нового класса…
Левый отступ Crystal Reports текстового поля от второй строки абзаца
Если у вас есть текстовое поле, которое может расти на несколько строк, можно ли сделать отступ абзаца, начиная со второй строки? Вы можете определить первую строку, левый и правый отступы. Я хочу…
Отступ с » # » в начале абзаца
Когда я набираю 1. blah blah blah VIM распознает префикс 1. и делает отступ rest абзаца аккуратным. Я хотел бы настроить VIM так, чтобы он делал то же самое с буквенным префиксом#., поскольку файлы…
и делает отступ rest абзаца аккуратным. Я хотел бы настроить VIM так, чтобы он делал то же самое с буквенным префиксом#., поскольку файлы…
Отступ второй строки UILabel
Таким образом, у меня есть UILabel, который может или не может перейти на вторую строку, в зависимости от того, находится ли он на iPhone или iPad. Что я хотел бы сделать, так это сделать отступ на…
Как сделать отступ в первой строке абзаца с помощью встроенного стиля HTML?
Я создаю HTML email и не хочу использовать стиль CSS в голове (по соображениям кросс-платформенной совместимости). Мне нужно установить отступ для первой строки абзаца, используя только встроенный…
Не делайте отступ в первой строке первого абзаца, используя CSS
Как я могу предотвратить отступ строки для первого абзаца в разделе? Это очень распространено для многих академических форматов. Пример Вывода Вступление Для первого абзаца в разделе нет отступа:…
Правильный отступ для второй строки многострочного кода со скобками
Каков рекомендуемый стандартный отступ для второй строки многострочного кода Python с parentheses/commas? Без вмятин: plt. imshow(np.transpose(Z), extent=[0,4.2,0,48000], cmap=’jet’, vmin=-100,…
imshow(np.transpose(Z), extent=[0,4.2,0,48000], cmap=’jet’, vmin=-100,…
CSS: игнорировать отступ на выровненном по центру тексте
Только что начал публиковать рассказы и эссе в интернете, и я нашел пару сайтов с очень простыми текстовыми редакторами, которые не допускают большого количества базового форматирования, если вы не применяете CSS Workskin. После поиска по темам здесь я нашел немного полезного кода, но столкнулся с некоторыми проблемами. Что я хочу знать, так это есть ли способ настроить выравнивание текста по центру так, чтобы он игнорировал отступы, не устанавливая его в определенный класс?
#workskin p {
text-indent: 45px;
}
У меня есть вышеприведенный набор для отступа первой строки каждого абзаца, но он также отступает от всего, что центрировано, что смещает его от центра. Я надеюсь, что есть какая-то корректировка в приведенном выше коде, которая заставляет его игнорировать выровненный по центру текст.
#workskin p.chapter {
text-align:center;
text-indent:0;
}
Я узнал, как установить класс, как описано выше, чтобы исправить это, но некоторые из проводок, которые я буду делать, потребуют сотен или тысяч выровненных по центру линий, поэтому я действительно надеюсь, что смогу сделать это с помощью некоторого кода, а не вручную устанавливать их в класс. Спасибо за любую помощь, которую вы можете оказать!
EDIT: чтобы указать, что я прошу, я хочу заставить весь выровненный по центру текст иметь 0 отступов, чтобы мне не пришлось вставлять его вручную:
<p>
Тысячи раз.
Абзац — — — хотите отступ
Абзац — — — хотите отступ
По центру text/divider/chapter title/ect… —- не хочу отступать
Абзац — — — хотите отступ
По центру text/divider/chapter title/ect… —- не хочу, чтобы отступ
шаблона продолжался случайным образом
Поделиться Источник Eric Stickney 28 ноября 2014 в 01:14
2 ответа
- HTML/CSS-выравнивание по левому краю и центрирование на одной линии
Я хочу выровнять какой-то текст по левому краю и центрировать другой текст на той же строке в HTML и CSS.
 Я также хочу margin-left в тексте, выровненном по левому краю. Это мой нынешний подход: HTML : <div id=wrapper> <h2 class=align-left>LEFT</h2> <h2>CENTER</h2>…
Я также хочу margin-left в тексте, выровненном по левому краю. Это мой нынешний подход: HTML : <div id=wrapper> <h2 class=align-left>LEFT</h2> <h2>CENTER</h2>… - CSS Выровнять По Центру Панели Навигации
Поэтому на своем веб-сайте я пытаюсь выровнять навигационное меню по центру, но оно почему-то не работает. Я попробовал подать заявление margin-right: auto; margin-left:auto; Я также попробовал другие трюки CSS, но он все равно не выровняется по центру. Может ли кто-нибудь посмотреть на мой сайт с…
3
Первый стиль имеет более специфичный селектор, чем p.chapter , поэтому отступ текста остается на уровне 45 пикселей. Вам также нужно:
#workskin p.chapter {
text-align:center;
text-indent:0;
}
Поделиться Greg Burghardt 28 ноября 2014 в 01:21
1
Просто сделайте что-нибудь вроде:
#workskin p. chapter {
display: block;
text-align:center;
text-indent:0!important;
/* "!imporatnt" ensures that it overrides
previous indent property set, if the value 0
and specification doesn't solve the problem */
}
chapter {
display: block;
text-align:center;
text-indent:0!important;
/* "!imporatnt" ensures that it overrides
previous indent property set, if the value 0
and specification doesn't solve the problem */
}
Для отступа только первого абзаца сделайте что-то вроде приведенного ниже, ни один из остальных абзацев отступа не сделает.
#workskin p:first-of-type { /* Targets just the first paragraph */
text-indent: 45px;
}
Поделиться Sleek Geek 28 ноября 2014 в 01:19
Похожие вопросы:
Больший размер шрифта перемещается вправо в выровненном по правому краю тексте
Я получаю странное поведение, когда меняю размер шрифта на выровненном по правому краю тексте. Когда я уменьшаю размер шрифта, текст смещается влево. Более конкретно, правая сторона самого правого…
Как выровнять по центру определенный символ на всей странице?
Я пытаюсь выровнять по центру определенные символы в тексте для веб-сайта. Я хотел бы центрировать только те вещи, которые имеют [], * и римские цифры. Есть ли способ, которым я могу только…
Я хотел бы центрировать только те вещи, которые имеют [], * и римские цифры. Есть ли способ, которым я могу только…
Изображение не выравнивается по центру в выровненном по левому краю div
Ниже приведен мой код : <div id=footer> <div id=left_footer> <div id=img_left align=center> <img src=separator_bar.jpg align=middle/> </div> </div> <div…
HTML/CSS-выравнивание по левому краю и центрирование на одной линии
Я хочу выровнять какой-то текст по левому краю и центрировать другой текст на той же строке в HTML и CSS. Я также хочу margin-left в тексте, выровненном по левому краю. Это мой нынешний подход: HTML…
CSS Выровнять По Центру Панели Навигации
Поэтому на своем веб-сайте я пытаюсь выровнять навигационное меню по центру, но оно почему-то не работает. Я попробовал подать заявление margin-right: auto; margin-left:auto; Я также попробовал…
Можно ли измерить максимальную ширину переноса слов в выровненном по левому краю тексте?
Можно ли измерить фактическую ширину переноса слов в выровненном по левому краю тексте? Например, высказывание ниже выровнено по левому краю. В зависимости от ширины элемента он может быть обернут в…
В зависимости от ширины элемента он может быть обернут в…
Как выровнять текст по центру?CSS
У меня есть такой пример: http://jsfiddle.net/BRxKX/4477 / Это код HTML: <div class=container-fluid> <div class=row> <div class=col-sm-4 col-md-12 col-lg-12 …
JavaFX CSS выравнивание по центру
Я создаю пользовательскую тему в JavaFX, используя CSS, и пытаюсь сделать так, чтобы все HBoxes и VBoxes имели выравнивание по центру. Я искал везде, чтобы найти, есть ли класс укладки для родителей…
Вертикальное выравнивание переключателей в выровненном по центру тексте
У меня есть текст с переключателями. Я выровнял его по центру через <div style=text-align:center;> . Это выглядит так: Есть ли способ, которым я могу вертикально выровнять все переключатели ,…
Как выровнять содержимое по центру (например, изображение) внутри выровненного по левому краю div внутри выровненного по центру контейнера?
Как выровнять изображение по центру в div, выровненном по левому краю. Он продолжает выравнивать RIGHT (в левом выровненном div). Пробовал: все, начиная от позиции: абсолютная; до поля: авто; до…
Он продолжает выравнивать RIGHT (в левом выровненном div). Пробовал: все, начиная от позиции: абсолютная; до поля: авто; до…
Свойства CSS для работы с текстом
Продолжаем изучение CSS для начинающих. В этом уроке поговорим о свойствах CSS, которые отвечают за внешний вид текста страницы.
Семьдесят процентов успеха в web-дизайне при создании сайта — это умение управлять текстом и шрифтами. Пользователей интересует текстовое наполнение сайта и то, с какой легкостью читается контент, влияет на длительность пребывания пользователя на сайте. И вернется ли он еще?
Для этого необходимо уметь правильно выбирать шрифты, грамотно их совмещать, а так же правильно управлять самим текстом.
text-indent — абзац с «красной строки», назначить любому абзацу отступ
letter-spacing — регулируем расстояние между буквами в слове (можно увеличить или уменьшить)
word-spacing — регулируем расстояние между словами в предложении
text-decoration — подчеркивание, зачеркивание, надчеркивание текста
text-align — выравнивание текста
line-height — расстояние между строками в тексте (но не меньше величины текста)
text-transform — различные изменения в тексте
Самое используемое свойство css, связанное с текстом, это выравнивание текста. Например, текст страницы, которую вы сейчас читаете, выровнен по левому краю.
Например, текст страницы, которую вы сейчас читаете, выровнен по левому краю.
В html для выравнивания текста применяли атрибут align.
В CSS тоже есть свойство, которое отвечает за выравнивание текста — text-align. Это свойство может принимать четыре значения:
left — выравнивание текста по левому краю (по умолчанию)
right — выравнивание текста по правому краю
center — выравнивание текста по центру
justify — выравнивание текста по левому и правому краю (растягивание текста)
Давайте в нашем CSS-файле пропишем новый стиль для работы с текстом. Пусть это будет стиль text.
Пример:
.text {
text-align:right;
}
Если в html-коде страницы прописать какому-нибудь абзацу этот стиль, то текст этого абзаца будет выровнен по правому краю.
Пример:
<p>Текст абзаца</p>
Следующее свойство CSS — отступ, так называемая «красная строка».
text-indent — свойство, отвечающее за написание абзаца с «красной строки». В значении этого свойства прописываем величину отступа в пикселях или других единицах измерения.
Пример:
.text {
text-align:left;
text-indent:30px;
}
Далее рассмотрим свойство css
text-decoration:line-through; — зачеркивание текста
Это свойство применяется, например, при написании цен. При изменении цены старое значение зачеркиваем и прописываем новое.
Но как же нам прописать это свойство одному слову из текста, а не всему абзацу. Для этого будем использовать тег <span>. Сам по себе этот тег никаких изменений в тексте не производит, но если ему прописать какой-либо стиль… Вот для этого и необходим этот тег — для придания какого-либо стиля отдельному объекту.
Давайте создадим новый стиль (например — cherta) и пропишем ему это свойство:
Пример:
. cherta {
cherta {
text-decoration:line-through;
}
Теперь в абзаце зачеркнем любое слово:
<p>Цена: <span>150руб</span>120руб</p>
Изучим следующее свойство css — text-transform. Это свойство позволяет проделывать абзацам некоторые трансформации.
В каждом слове абзаца первую букву можно сделать заглавной, можно сделать весь текст абзаца заглавными буквами или прописными. И все это без ручного прописывания в html-коде.
Значения свойства text-transform:
capitalize — первая буква каждого слова абзаца будет заглавной
uppercase — весь текст будет написан заглавными буквами
lowercase — весь текст будет написан прописными буквами
Создадим новый стиль со свойством text-transform
Пример:
.tr {
text-transform: capitalize;
}
Пропишем абзацу этот стиль:
<p>Первая Буква Каждого Слова Абзаца — Заглавная</p>
Можно изменять расстояние между словами в тексте. Для этого применяем свойство css:
Для этого применяем свойство css:
word-spacing — величина расстояния между словами в тексте
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
}
Можно изменять расстояние между буквами в словах применяя свойство:
letter-spacing — величина расстояния между буквами в словах
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
letter-spacing: 4px;
}
И последнее свойство css, которое мы изучим, свойство применяемое для изменения расстояния между строк в тексте. Это свойство:
line-height — величина расстояния между строками в тексте
Расстояние между строками — это не расстояние от нижнего края верхней строки до верхнего края нижней строки. Здесь учитывается и высота букв, так что это расстояние между верхними (или нижними) краями строк. Имейте это ввиду.
Имейте это ввиду.
Пример:
.tr {
text-transform: capitalize;
word-spacing: 10px;
letter-spacing: 4px;
line-height: 25px;
}
Как сделать отступ в абзацах с помощью CSS
Хороший веб-дизайн часто зависит от хорошей типографики. Поскольку значительная часть содержимого веб-страницы представлена в виде текста, умение стилизовать этот текст так, чтобы он был привлекательным и эффективным, является важным навыком, которым должен обладать веб-дизайнер. К сожалению, у нас нет такого же уровня типографского контроля в Интернете, как в печати. Это означает, что мы не всегда можем надежно стилизовать текст на веб-сайте так же, как мы могли бы сделать это в печатном виде.
Один общий стиль абзаца, который вы часто видите в печати (и который мы можем воссоздать в Интернете), — это когда первая строка этого абзаца имеет отступ на одно место табуляции.Это позволяет читателям видеть, где начинается один абзац и заканчивается другой.
Вы не так часто видите этот визуальный стиль на веб-страницах, потому что браузеры по умолчанию отображают абзацы с пробелом под ними, чтобы показать, где заканчивается один и начинается другой, но если вы хотите оформить страницу так, чтобы она была напечатана — Вдохновленный стиль отступа в абзацах, вы можете сделать это с помощью свойства стиля text-indent .
Синтаксис этого свойства прост. Вот как вы можете добавить текстовый отступ ко всем абзацам в документе.
p {
text-indent: 2em;
}
Настройка отступов
Один из способов точно указать абзацы для отступа, вы можете добавить класс к абзацам, которые вы хотите сделать с отступом, но это требует, чтобы вы отредактировали каждый абзац, чтобы добавить к нему класс. Это неэффективно и не соответствует лучшим методам кодирования HTML.
Вместо этого вам следует подумать об отступе абзацев. Вы делаете отступ абзацев, следующих непосредственно за другим абзацем. Для этого вы можете использовать соседний селектор сестры. С помощью этого селектора вы выбираете каждый абзац, которому непосредственно предшествует другой абзац.
Для этого вы можете использовать соседний селектор сестры. С помощью этого селектора вы выбираете каждый абзац, которому непосредственно предшествует другой абзац.
p + p {
отступ текста: 2em;
}
Поскольку вы делаете отступ в первой строке, вы также должны убедиться, что между абзацами нет лишнего пробела (это значение по умолчанию в браузере). Стилистически у вас должен быть пробел между абзацами или для отступа первой строки, но не обоих.
p {
margin-bottom: 0;
обивка-низ: 0;
}
p + p {
margin-top: 0;
обивка верха: 0;
}
Отрицательные отступы
Вы также можете использовать свойство text-indent вместе с отрицательным значением, чтобы начало строки сдвигалось влево, а не вправо, как при обычном отступе. Вы можете сделать это, если строка начинается с кавычки, так что кавычка появляется на небольшом поле слева от абзаца, а сами буквы по-прежнему образуют хорошее выравнивание по левому краю.
Скажем, например, что у вас есть абзац, который является потомком цитаты, и вы хотите, чтобы он имел отрицательный отступ. Вы можете написать этот CSS:
цитата p {
text-indent: -.5em;
}
Это приведет к тому, что начало абзаца, который предположительно включает в себя символ вступительной кавычки, будет немного сдвинуто влево, чтобы создать висящую пунктуацию.
Относительно полей и заполнения
Часто в веб-дизайне вы используете значения полей или отступов для перемещения элементов и создания пустого пространства.Однако эти свойства не будут работать для достижения эффекта абзаца с отступом. Если вы примените любое из этих значений к абзацу, весь текст этого абзаца, включая каждую строку, будет помещен вместо первой строки.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьCSS: свойство text-indent
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием text-indent с синтаксисом и примерами.
Описание
Свойство CSS text-indent определяет величину отступа перед первой строкой текста элемента.
Синтаксис
Синтаксис CSS-свойства text-indent:
текст-отступ: значение; Параметры или аргументы
- значение
Размер горизонтального пространства (например, отступ) перед первой строкой текста элемента. Это может быть одно из следующих значений:
Значение Описание фиксированный Фиксированное значение, выраженное в пикселях, em и т. Д.
p {text-indent: 40px; }
p {text-indent: 3em; }процент Процентное значение
p {text-indent: 10%; }
Примечание
- Свойство text-indent позволяет вам определять величину горизонтального интервала (например, слева направо), который будет отображаться перед первой строкой текста элемента.
- Если значение указано в процентах, оно относится к ширине содержащего блока.
Совместимость с браузером
Свойство CSS text-indent имеет базовую поддержку в следующих браузерах:
- Хром
- Firefox (Gecko)
- Internet Explorer (IE)
- Opera
- Safari (WebKit)
Пример
Мы обсудим свойство text-indent ниже, исследуя примеры использования этого свойства в CSS.
Использование фиксированного значения
Давайте посмотрим на пример CSS text-indent, где мы предоставили text-indent как фиксированное значение, выраженное в пикселях.
CSS будет выглядеть так:
div {фон: светло-желтый; отступ: 10 пикселей; }
п {текст-отступ: 25 пикселей; } HTML будет выглядеть так:
TechOnTheNet.com предоставляет полезные ссылки, инструкции и часто задаваемые вопросы с 2003 года.
CheckYourMath.com дает ответы на ваши повседневные вопросы по математике.
Результат будет выглядеть так:
В этом примере CSS text-indent мы установили text-indent равным 25px для тега
.Это приведет к отступу первой строки текста для каждого абзаца на 25 пикселей.
Мы также можем выразить text-indent как фиксированное значение в em. Таким образом, используя тот же HTML, мы могли бы изменить наш CSS следующим образом:
div {фон: светло-желтый; отступ: 10 пикселей; }
п {текст-отступ: 5em; } Результат теперь будет выглядеть так:
В этом примере CSS text-indent мы установили для тега
значение text-indent 5em, которое выглядит как отступ чуть больше 25 пикселей.Отступ текста применяется к первой строке текста каждого абзаца.
Использование процента
Давайте посмотрим на пример CSS text-indent, где мы предоставили text-indent в процентах.
CSS будет выглядеть так:
div {фон: светло-желтый; отступ: 10 пикселей; }
п {текст-отступ: 5%; } HTML будет выглядеть так:
TechOnTheNet.com предоставляет полезные ссылки, инструкции и часто задаваемые вопросы с 2003 года.
CheckYourMath.com дает ответы на ваши повседневные вопросы по математике.
Результат будет выглядеть так:
В этом примере CSS text-indent мы установили text-indent тега
на 5%, что означает, что text-indent будет составлять 5% ширины контейнера для первой текстовой строки каждого абзацев.
CSS отступ текста первой строки
Форматирование текста
Стандартный вид текста не всегда подходит ни по внешнему виду, ни по цвету, CSS предоставляет обширные возможности, с помощью которых вы можете радикально изменить текст, например, установив цвет, изменив межстрочный интервал, расстояние между буквами или размер. текста и многое другое.
Отступ текста первой строки
Отступ в первой строке абзаца — один из наиболее распространенных эффектов для текста. В CSS свойство text-indent используется для указания отступа.
Если применяется свойство text-indent , первая строка любого элемента может быть смещена на указанное значение, даже если значение отрицательное. Чаще всего это свойство используется для смещения первой строки абзацев на страницах, где много текстовой информации.
p {text-indent: 30px; } Согласно коду нашего примера первая строка любого абзаца будет сдвинута на 30 пикселей.
Свойство text-indent работает только с блочными элементами, его нельзя применить к встроенным элементам или вставленному содержимому, например изображениям. Но если в первой строке блочного элемента, такого как абзац, есть изображение, оно будет сдвинуто вместе с остальным текстом строки.
Отрицательные значения свойств позволяют делать текст с обслуживанием первой строки.Но, устанавливая отрицательные значения, вы должны знать, что часть обслуживающей строки может выходить за пределы элемента или даже быть обрезана до левого края окна браузера, если элемент находится близко к краю. Чтобы избежать подобных неприятностей, можно применить внутренний отступ с левой стороны элемента, равный выступу:
Заголовок страницы
<стиль>
п {
текстовый отступ: -40 пикселей;
отступ слева: 40 пикселей;
}
В этом абзаце первая линия будет выступать на остальных 40 пикселей,
чтобы увидеть вывод строки за пределами элемента и таким образом обрезать все,
просто удалите строку CSS, добавив внутренний отступ к
абзац (padding-left: 40px;).
Попытайся » С свойством text-indent можно использовать любые единицы измерения длины, включая процентные значения. Размер отступа, установленный в процентах, связан с шириной родительского элемента. Например, если отступ установлен на 50%, а абзац занимает всю ширину окна браузера, первая строка начнется в середине экрана.
Заголовок страницы
<стиль>
.test1 {текст-отступ: 25 пикселей; }
.test2 {отступ текста: 50%; }
Абзац с отступом первой строки 25 пикселей.
Lorem ipsum dolor sit amet, consctetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat.
Абзац с отступом первой строки 50%.Lorem ipsum dolor sit amet, consctetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat.
Попытайся »Примечание: стоит обратить внимание, что свойство text-indent наследуется, что может привести к неожиданным результатам:
Заголовок страницы
<стиль>
.test1 {text-indent: 15%; }
Первая строка текста элемента div будет иметь отступ равный 15%.
ширины его родительского элемента или ширины окна браузера.
Первая строка текста элемента p будет иметь отступ,
унаследован от родительского элемента.
Попытайся »Форматирование текста
Существуют различные свойства форматирования текста, рассмотрим некоторые из них.Свойство text-decoration позволяет сделать текст подчеркнутым, установить строку над текстом или сделать текст перечеркнутым. Используйте свойство text-transform для управления строчными и прописными буквами. Если вы хотите увеличить или уменьшить интервал между символами в тексте, вам поможет свойство letter-spacing :
Заголовок страницы
<стиль>
п.class1 {
преобразование текста: прописные буквы;
текст-оформление: надстрочный;
}
p.class2 {
текст-преобразование: нижний регистр;
текстовое оформление: сквозное;
}
p.class3 {
текст-преобразование: заглавные буквы;
оформление текста: подчеркивание;
}
Первый абзац
Второй абзац
Третий абзац.
Расстояние между символами в тексте
был изменен с помощью свойства letter-spacing.
Попытайся » Отступ текстаCSS — javatpoint
Это свойство CSS устанавливает отступ первой строки в блоке текста. Он определяет количество горизонтального пространства, которое помещается перед строками текста.
Допускаются отрицательные значения, и если определено какое-либо отрицательное значение, то отступ первой строки будет влево.
Синтаксис
текст-отступ: длина | наследовать | исходный;
Это свойство имеет значение length, , но здесь мы обсудим его экспериментальные значения.
Значения
length: Это значение устанавливает фиксированный отступ в единицах измерения: cm, pt, em, px и другие. Его значение по умолчанию — 0. Допускаются отрицательные значения. Отступ первой строки слева, если его значение отрицательное.
в процентах: Определяет объем пространства в процентах от ширины содержащего блока.
начальное: Устанавливает для свойства значение по умолчанию.
Это свойство CSS имеет два экспериментальных значения, которые обсуждаются ниже. Эти два следующих значения не поддерживаются в браузерах.
висит: Это неофициальная и экспериментальная величина. Он инвертирует строки с отступом. Он делает отступ для каждой строки, кроме первой. Обычно библиографии пишутся с висячими отступами, в которых первая строка находится с левым полем, а остальное содержание — с отступом.
на каждую строку: Это тоже экспериментальное значение. Это влияет на каждую строку, включая первую строку после принудительного разрыва строки (с использованием
).
Пример
В этом примере мы используем свойство text-indent со значениями длины в пикселей, em, и см. Мы также применяем text-align: justify; , чтобы увидеть лучшие результаты.
<название> Свойство CSS text-indent <стиль> div { размер шрифта: 20 пикселей; ширина: 500 пикселей; высота: 200 пикселей; выравнивание текста: выравнивание; } .jtppx { текстовый отступ: 100 пикселей; } .jtpem { текстовый отступ: -5em; } .jtpcm { отступ текста: 7см; } <центр>
Пример свойства text-indent
text-indent: 70px;
отступ текста: -5em;
отступ текста: 7 см;
Давайте посмотрим на другую демонстрацию с использованием процентных значений.
Пример
<название> Свойство CSS text-indent <стиль> div { размер шрифта: 20 пикселей; ширина: 500 пикселей; высота: 200 пикселей; выравнивание текста: выравнивание; } .jtpper { отступ текста: 65%; } <центр>
Пример свойства text-indent
отступ текста: 65%;
CSS отступ текста
Первая строка этого текста имеет отступ.Остальной текст отображается без отступа.
Затем, когда появляется следующий абзац, первая строка снова получает отступ.
Свойство CSS text-indent определяет отступ, применяемый к строкам встроенного содержимого в блоке.
При использовании свойства text-indent отступ обрабатывается как поле, применяемое к начальному краю линейного блока. Затронуты только строки, которые являются первой отформатированной строкой элемента (если иное не указано в ключевых словах каждая строка и / или висячих ).
Синтаксис
текстовый отступ: [<длина> | <процент>] && висит? && каждая строка?
Возможные значения
- длина
- Это значение определяет абсолютную длину как величину отступа.
- процент
- Это значение определяет величину отступа в процентах от логической ширины содержащего блока.
-
на каждую строку - Отступ влияет на первую строку контейнера блока, а также на каждую строку после принудительного переноса строки, но не влияет на строки после мягкого переноса.
-
подвесной - Инвертирует затронутые строки.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов всего CSS в качестве единственного компонента значения своего свойства:
-
начальный - Представляет значение, указанное в качестве начального значения свойства.
-
наследовать - Представляет вычисленное значение свойства родительского элемента.
-
отключено - Это значение действует как
наследуетили какначальный, в зависимости от того, унаследовано свойство или нет.Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Общая информация
- Начальное значение
-
0 - Относится к
- Блок-контейнеры
- Унаследовано?
- Есть
- Медиа
- Визуальный
- Анимационный
- Да (см. Пример)
Пример кода
п { отступ текста: 10%; }
Официальные спецификации
CSS — отступ текста
CSS — отступ текстатекст-отступ
text-indent служит для отступа первой строки блока текста.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Специальные ключевые слова
Определены два специальных ключевых слова. Их следует использовать в дополнение к обычному объявлению text-indent .
-
каждая строкадает определенный отступ для каждой первой строки после жесткого разрыва, например, вызванного&; br>, в дополнение к первой строке. -
виситпереворачивает затронутые строки, так что все строки, кроме первой, имеют определенный отступ.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса. О, как этот лис прыгнул, быстрый и коричневый, а пес никак не отреагировал, потому что он был очень ленив.
— свойства каскадных таблиц стилей
Отступ текста — свойства каскадных таблиц стилей- Что это?
- Это свойство определяет горизонтальный отступ слева от текущего родительский элемент блока для первой строки в текущем блоке.Отступ применяется только в начале блока, а не после какого-либо вмешательства элементы разрыва строки (например, BR .)
-
Допустимые значения- наследовать
- [ CSS2 | CSS2.1 ] [ N6 | O7 | S1 ]
- Тип: Явный
- Описание:
Явно устанавливает значение этого свойства равным родительскому. - [длина]
- [ CSS1 | CSS2 | CSS2.1 ] [ IE3B1 | N4B2 | O3.5 | S1 ]
- Тип: Вычислено
- Описание:
Абсолютное значение для определения отступа текста. Отрицательные значения разрешено, но браузеры могут иметь ограничения на поведение в таких ситуациях. Проконсультируйтесь Страница единиц измерения для приемлемой длины единичные системы. - [в процентах]
- [ CSS1 | CSS2 | CSS2.1 ] [ IE3B1 | N4B2 | O3.5 | S1 ]
- Тип: Вычислено
- Описание:
Это число является множителем, используемым для определения отступа текста относительно ширина родительского блока.
- Пример
Ext / Doc: p { текстовый отступ: 0.5in}
Встроенный: < p > текст p >
- Internet Explorer
- 4.0+:
- — [Сообщено в другом месте] Процент отступов текста явно не рассчитан правильно.
- 5.0+:
- — Когда новые блоки контента содержатся внутри текста с отступом блочный элемент (например: обычный DIV, вложенный в DIV с ‘text-indent’), ‘text-indent’ применяется к каждой новой строке блока, а не только к первой линия элемента, как и положено.
- — [Сообщено в другом месте] Процент отступов текста явно не рассчитан правильно.
- 4.0+:
- Netscape
- 4.x:
- — [Сообщено в другом месте] Процент «отступов текста», по-видимому, не рассчитан правильно.
- 4.x:
Расточка Авторские права .


 Абзац с отступом в 25px. Абзац с отступом
в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px.</p>
<p>Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом
в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%.</p>
</body>
</html>
Абзац с отступом в 25px. Абзац с отступом
в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px.</p>
<p>Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом
в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%.</p>
</body>
</html>

 Возможны также отрицательные значения. Статья про значение длины (
Возможны также отрицательные значения. Статья про значение длины ( </p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
 5em;
text-indent:-1.5em;
}
5em;
text-indent:-1.5em;
} . Помогите! ..
. Помогите! .. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
 Я также хочу margin-left в тексте, выровненном по левому краю. Это мой нынешний подход: HTML : <div id=wrapper> <h2 class=align-left>LEFT</h2> <h2>CENTER</h2>…
Я также хочу margin-left в тексте, выровненном по левому краю. Это мой нынешний подход: HTML : <div id=wrapper> <h2 class=align-left>LEFT</h2> <h2>CENTER</h2>… chapter {
display: block;
text-align:center;
text-indent:0!important;
/* "!imporatnt" ensures that it overrides
previous indent property set, if the value 0
and specification doesn't solve the problem */
}
chapter {
display: block;
text-align:center;
text-indent:0!important;
/* "!imporatnt" ensures that it overrides
previous indent property set, if the value 0
and specification doesn't solve the problem */
}