Какой шрифт лучше использовать на сайте
Важно не только то, что мы говорим, но и как мы это говорим. Точно также кроме содержания текстов на сайте имеют значение шрифты, которые в них используются.
Выбранный шрифт — аналог интонации и тембра нашего голоса в письменном обращении. Определенное начертание букв влияет на восприятие текстов, делает их более убедительными, или, напротив, добавляет легкомысленности и лишает делового настроя.

Из этой статьи вы узнаете, какие шрифты стоит использовать при разработке сайта, чтобы создать у пользователя необходимый эмоциональный настрой и облегчить восприятие информации в целом.
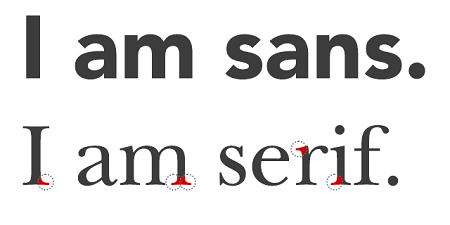
Шрифты с засечками
У шрифтов с засечками есть короткие штрихи на концах букв. Так писали еще древние римляне, когда высекали имена императоров на каменных плитах.

Известные представители этого вида — Times New Roman, Baskerville, Courier New.
По мнению многих исследователей и дизайнеров, такие шрифты лучше подходят не для онлайн-формата, а бумажных носителей — газет, книг, буклетов.
Шрифт с засечками вызывает ассоциации с:
- традиционностью;
- формальностью;
- утонченностью.
Поэтому его нередко используют на веб-ресурсах, которые представляют люксовые услуги. Давайте рассмотрим это на примере сайта, разработанного нами для элитного бизнес-клуба «Kelia».

Расположение бизнес-клуба в историческом центре Москвы, в старинном особняке на улице Воздвиженка, делает уместными ассоциации с традиционностью.
Ориентированность на деловую элиту, которая соблюдает определенный этикет, настраивает на некоторую формальность.
Камерная атмосфера, наличие консьерж-сервиса и отраженный на фотографиях богатый выбор дорогих вин подразумевает утонченность.
То есть, мы видим, что выбранный шрифт гармонирует с атмосферой сайта и самой сутью предлагаемой услуги.
Конечно, шрифты с засечками делятся на целый ряд подкатегорий, например:
- старого стиля;
- гаральды;
- переходного стиля;
- нового стиля;
- брусковые.
Однако, задача этой статьи — дать вам общее представление, не перегружая лишними деталями.
В целом же, согласно исследованиям, многие шрифты с засечками делают текст более убедительным.
Используйте шрифты с засечками, когда хотите акцентировать внимание на своей верности лучшим традициям и обстоятельному, серьезному подходу к делу.
Шрифты без засечек
Часто используется французское название этих шрифтов Sans Seriff, что в переводе означает «без засечек». Как и следует из названия, у этих шрифтов отсутствуют штрихи на концах букв.

Известные представители этого вида — Arial, Helvetica, Verdana.
Безусловно, шрифты без засечек тоже бывают разные, например:
геометрические — они основаны на правильных фигурах, толщина штрихов остается неизменной, например, Helvetica;
гуманистические — штрихи немного различаются, сами шрифты более художественны, каллиграфичны. Например, Optima.
Такие «рубленые шрифты», как их часто называют, используется в основном тексте в двух третях современных сайтов.
Шрифт без засечек вызывает ассоциации с:
- современностью;
- универсальностью;
- чистотой, аккуратностью.
Так, например, мы использовали шрифт без засечек на лендинге ICO блокчейн-платформы bubbletone.io.

Блокчейн — технология 21 века, которая открывает новые пути для решения привычных задач. Поэтому, уместно подчеркнуть современность.
«Чистота» сделок, аккуратность и точность в исполнении обязательств — вполне приемлемая ассоциация для проекта, привлекающего средства инвесторов.
Отметим, что шрифты без засечек с таким же успехом применяют во многих других нишах. Это и делает их в определенной степени универсальными. Здесь показателен пример шрифта Helvetica, который используется в 21% лого-надписей среди известных мировых брендов. Это компании из самых разных областей, например, McDonalds, Toyota, Skype.
Кстати, недавно мы применили созвучный идее современности и чистоты шрифт без засечек при создании логотипа для компании, которая обслуживает медицинское оборудование. Интересный был кейс.
Используйте шрифты без засечек, когда хотите подчеркнуть, что идете в ногу со временем, отличаетесь новаторством, либо гарантируете аккуратность и чистоту.
Нюансы работы с шрифтами
При продумывании внешнего вида текстов на вашем сайте, мы рекомендуем как минимум учитывать также следующие нюансы.
Опасность «украшательства» — будьте осторожны с декоративными и рукописными шрифтами. Они подходят для заголовков, привлекающих внимание. Однако, обычно они не годятся для набора основного текста — его становится попросту трудно читать.
Сочетаемость шрифтов — не стоить использовать на сайте более 2-3 шрифтов. При этом важно учесть сочетаемость их друг с другом по принципу гармонии и контраста. Для подбора гармоничных сочетаний шрифтов в сети существуют специализированные сервисы.
Языково-культурные особенности — важно понимать, что не все шрифты, полюбившиеся западным пользователям, имеют настолько же успешные кирилличные аналоги. Поэтому, когда читаете советы зарубежных дизайнеров, делайте поправку «на российскую действительность».
Отображение шрифтов — важно не только подобрать подходящие для тематики вашего сайта шрифты, но и позаботиться об их корректном отображении. Пользователи вашего веб-ресурса могут бороздить просторы интернета с самых разных устройств и операционных систем с отличающимися друг от друга предустановками. Из-за этого бывает, что тексты на сайте отображаются совершенно не так, как было задумано. Порою это выглядит очень небрежно и попросту обесценивает все остальные усилия веб-дизайнера.
Поэтому мы всегда учитываем этот момент при разработке сайтов. Мы указываем браузерам, какой шрифт использовать в качестве резервного. Так мы приобретаем контроль над тем, как будут выглядеть тексты на сайте при просмотре с самых разнообразных устройств.
Пользователь часто колеблется: обращаться ему в вашу компанию, или нет. Здесь каждый незначительный, на первый взгляд, нюанс влияет на конечное покупательское решение. Будьте внимательны, склоните чашу весов в свою пользу!
Чек-лист для самоконтроля
Непохожесть ассоциаций, которые вызывают шрифты разных типов, а также различие в легкости их восприятия — явные доказательства того, что в интернет-маркетинге нет мелочей. Вы можете использовать этот простой чек-лист для самоконтроля.
- Тексты на сайте легко читаются?
- Используемые шрифты гармонично сочетаются?
- Вы не используете более 2-3 шрифтов?
- Выбранные шрифты отображаются должным образом на любом устройстве?
- Вы можете обосновать, почему используете шрифты с засечками или без них?
В целом же, для того, чтобы создать эффективный коммерческий сайт, «настраивающий» на покупку, нужно обладать широчайшим спектром знаний.
Именно поэтому, разработку вашего веб-проекта рациональнее будет доверить команде опытных специалистов, например, нам.
Какой размер шрифта лучше для сайтов ? — Хабр Q&A
Я тоже постоянно задаю себе этот вопрос, но пока не видел ни одного исследования по этой теме. Могу только поделиться своим личным опытом и наблюдениями. Слежу за сервисами и тем, как они отображаются на разных экранах в течение последних 6 лет.Пять лет назад базовым размером стандартного шрифта, используемого для вывода текстов для чтения, считалось 12-13px. В то время как шрифт в 10-11px использовался для мелких подписей. За последние несколько лет произошло увеличение этих размеров. Сегодняшние сайты, задающие тренды, используют для вывода тестов для чтения размер шрифта 14-16px. Соответственно для мелких подписей используется уже шрифт не менее 12-13px.
Связано это прежде всего с тем, что за последнее время сильно увеличилось разрешение экранов при сохранении их физических размеров, а то даже и при их уменьшении. А это значит, что увеличивается плотность пикселей, а значит и шрифт одного и того же размера начинает выглядеть мельче. В 2012 году самым популярным стал экран с разрешением 1366px шириной, вытеснив лидера всех прошлых лет с шириной 1024px: habrahabr.ru/post/141948/.
По моему личному опыту скажу, что на мониторах с разрешением 1366px и выше стандартные системные шрифты размером 12px в текстах для чтения выглядят уже очень недружелюбно, приходится всё время увеличивать их размер с помощью браузера или наблюдать, как люди щурятся, вглядываясь в экран. Оптимальным оказывается как раз размер 14-16px.
Подбирая размер шрифта для чтения текста на вашем сайте, нужно понимать, какова статистика экранных разрешений вашей аудитории. В среднем по рунету мы видим, что пользователей с разрешением 1366px и выше примерно столько же, соколько и всех остальных: www.liveinternet.ru/stat/ru/resolutions.html?perio… Однако для Хабра, например, таких пользователей в 2 раза больше. А значит, для Хабра нужно делать размер шрифта крупнее.
Ну и конечно, не стоит забывать о том, что системные шрифты с засечками (Times New Roman, Georgia) выглядят мельче шрифтов без засечек (Verdana, Tahoma, Arial) при одних и тех же размерах. Чтобы Georgia смотрелась также как Verdana в размере 12px, нужно ставить ей 14px. Точно также отличаются видимым размером и несистемные, подгружаемые шрифты. На Lookatme используют шрифт ProximaNova-Regular размером 16px. Если вы попробуете прямо в браузере удалить этот шрифт из стилей, оставив только системый sans-serif, то увидите как этот системный шрифт увеличится. И чтобы он по размеру выглдяел бы как подгружаемый, нужно будет уменьшить в стилях размер до 15px.
Как выбрать правильный шрифт для сайта и статьи
Шрифт — это важно. Как воздух, который не замечаешь, пока все в порядке. Большинство людей понятия не имеют, как называются шрифты и чем они различаются (и это нормально), но безошибочно чувствуют, что с вашим сайтом что-то не то, если шрифт, который вы используете, не подходит вашему проекту.
Что такое насыщенность шрифта
Насыщенность шрифта (начертание, font weight) определяет толщину каждой буквы. Обычно мы привыкли называть текст нормальным (normal) и жирным (bold). У шрифтов могут быть так же дополнительные варианты толщин — от очень тонких (super light) до очень жирных (super bold).

Каким должен быть размер шрифта на сайте
Размер шрифта зависит от количества текста. Если текста очень мало, и он используется, по сути, только для подписей и комментариев, сделайте его крупнее — 22px (по умолчанию в настройках 20px). Так он будет выглядеть более презентационно. Если текста достаточно много, наoборот, уменьшите до 18px, так он будет легче читаться.
Настройка параметров шрифта для разных типов проекта
Начнем с самого простого: какой у вас тип проекта — это статья, пост в блоге, рассказ, в общем, что-то, где текст — это главное? Или у вас сайт, лэндинг, фотоистория, — проект, в котором текста не так много? Назовем два типа проектов условно: статья и сайт.
Настройка шрифтов для сайта в зависимости от тональности
Когда вы только приступаете к дизайну сайта, подумайте, подойдет ли вам шрифт, который установлен по умолчанию, потому что шрифт должен соответствовать тону вашего проекта. Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности шрифта.
Мы рассмотрим 4 варианта сочетаний разной насыщенности шрифта в заголовках и в тексте. Они помогут выразить тональность сайта, чтобы он выглядел гармонично и у вас получится хороший проект.
1. Полужирный заголовок и нормальный текст
Это самое базовое сочетание, которое будет хорошо работать в большинстве случаев. Используйте, если ваша задача сделать просто хороший сайт без ярко выраженного акцента.
Для каких сайтов подойдет: для любых.
Пример: Страница вакансии. В примере используются шрифты: Open Sans (для заголовков) и Roboto (для текста).


2. Жирный заголовок и нормальный текст
Тоже довольно распространенное, устойчивое сочетание. Рекомендуем его использовать, если вы хотите подчеркнуть, что ваш проект — это драйв и энергия.
Для каких сайтов подойдет: бар, коворкинг, анонс концерта, спортивные соревнования, промостраница тура и т.д.
Пример: Сайт коворкинга. В примере используются шрифты: Ubuntu (для заголовков) и PT Sans (для текста).


3. Жирный заголовок и тонкий текст
Более необычное сочетание, выглядит эффектно за счет контраста. Уместно в случае, когда вам нужно сочетать и драйв, и стиль
Для каких сайтов подойдет: Например, такое сочетание мы использовали на лэндинге нашего курса «Интернет-маркетинг с нуля». С одной стороны, нам нужны были яркие, хорошо читаемые заголовки, с другой стороны, текст должен был передать эстетику качественного оформления курса.
Пример: Страница дизайн-студии. В примере используются шрифты: Noto Sans (для заголовков) и Open Sans (для текста).


4. Тонкий заголовок и тонкий текст
Сочетание для проектов, связанных с высокими технологиями, чем-то прогрессивным и современным. Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Для каких сайтов подойдет: технологичные устройства, ювелирные украшения, дорогое кафе или ресторан, студия красоты.
Пример: Лэндинг мобильного приложения для обработки фотографий.


Примеры сочетаний разных шрифтов
Сочетая разные шрифты в заголовках и в тексте, можно добиться разного эффекта, выразить характер и тональность сайта.



Подбираем шрифты для статьи
В статье самое главное, чтобы текст читался максимально легко. Поэтому он должен быть контрастным и не слишком крупным.
Если у вас лонгрид или статья, в которой много текста, поставьте размер текста 18px. Но если у вас фотоотчет, и текст — это, в основном, подписи к фотографиям, то размер можно оставить 20px или увеличить до 22px.
Пример: Страница поста в блоге о моде.


Пример: Корпоративный блог.


Пример: Статья о контент-маркетинге.


С засечками или без?
Долгое время считалось, что шрифт с засечками лучше читается, так как засечки образуют направляющую линию и взгляду удобнее и быстрее скользить вдоль нее. С появлением первых компьютеров стали распространены шрифты без засечек, так как на экранах с низким разрешением более разборчиво выглядели шрифты простой формы, без засечек.
Современные дисплеи одинаково хорошо отображают и те, и другие. Поэтому сейчас выбор «с засечками или без» — вопрос характера сообщения, а не читабельности. Шрифты с засечками могут задавать более формальный тон и быть подходящими для некоторых брендов.
Список хороших шрифтов, в которых есть кириллица
● Futura. Где купить: myfonts.com/fonts/paratype/futura-book
● Proxima Nova. Где купить: myfonts.com/fonts/marksimonson/proxima-nova
● Franklin Gothic. Где купить: myfonts.com/fonts/itc/franklin-gothic
● Graphik. Где купить: type.today/ru/Graphik
● Museo. Где купить: myfonts.com/fonts/exljbris/museo-sans
● Gotham. Где купить: typography.com/fonts/gotham
● GT Walsheim. Где купить: grillitype.com/typefaces/gt-walsheim
● Helvetica Neue. Где купить: myfonts.com/fonts/linotype/helvetica-neue
● 21 Cent. Где купить: myfonts.com/fonts/letterheadrussia/21-cent
● 20 Копеек. Где купить: yurigordon.com/ru/shop/fonts/20kopeek
Читабельность шрифта
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет. Всегда обращайте на это внимание.
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
Пример 1: Текст читается не очень

Пример 2: Текст читается хорошо

Если тема выбора шрифта вам интересна, найдите хорошие сайты, близкие к вашему проекту, и посмотрите какие шрифты они используют. Определить это поможет расширение для браузера What Font.
Также можно заглянуть на независимый архив типографики http://fontsinuse.com/ — ресурс на котором собраны и рассортированы образцы вебсайтов и печатных изданий по типу использованного шрифта.
Источник: tilda.education
ТОП 10 лучших шрифтов для сайта в 2020 году
Многие владельцы бизнеса и начинающие дизайнеры задаются вопросом, какой выбрать шрифт для того или иного сайта. Какой популярен в этом году, какой принесет доверие посетителей, а какой подарит положительные эмоции… Ответы на все эти вопросы мы постарались собрать в данной статье.
Шрифт очень важен, благодаря ему сайт может казаться солидным и вызывающим доверие, или наоборот отпугивать посетителей. Например, можно иметь на сайте большое количество профессиональных качественных фотографий, идеально написанный текст, но все восприятие от этого можно испортить неправильно подобранным шрифтом. В итоге вся работа, вложенная в сайт, будет напрасной.

 Рукописный шрифт явно не подходит для сайта юридической компании
Рукописный шрифт явно не подходит для сайта юридической компании
В мире существует огромное количество разнообразных шрифтов: с засечками, без засечек, прописные, жирные и т.д. Для некоторых, они будут казаться одинаковыми и не играть особой роли, но на самом деле в качественном веб-дизайне шрифт очень важен.
Значит встает вопрос, как подобрать тот самый идеальный шрифт для сайта? Как не ошибиться в выборе и от чего отталкиваться при выборе. Стоит ли выбирать бесплатный шрифт для сайта, или нужно обязательно его покупать. Надеемся, что данная статья поможет выбрать нужный вариант.

 Тяжелый официальный шрифт с засечками не подходит детскому магазину сладостей
Тяжелый официальный шрифт с засечками не подходит детскому магазину сладостей
Посыл сайта
Перед началом разработки каждого сайта необходимо определить, какие эмоции мы хотим донести до конечного пользователя. Что должен испытывать пользователь, пролистывая страницы сайта.
Чтобы определить посыл, можно выбрать несколько слов, которые точно описывают бизнес с лучшей стороны, например:
- Профессиональная компания с многолетним стажем по продаже недвижимости
- Молодой, амбициозный, безумный онлайн-стартап
- Веселый, волшебный, детский летний лагерь.
Определив данные слова, можно будет лучше понять эмоции и послания, которые мы хотим передать на веб-сайте. После этого станет понятно какие лучше использовать изображения, видео и конечно шрифты.
Например, для семейной пиццерии, можно выбрать слова «профессиональный», «традиционный» и «семейный», значит, чтобы донести это через дизайн сайта лучше использовать:
- Черно-белые фотографии, для придания винтажности
- Темные и насыщенные традиционные цвета
- Классический курсивный шрифт с засечками
Или еще один пример: IT-стартап для инновационного приложения. Тогда посыл должен содержать слова «молодой», «амбициозный», «современный». Шрифт в таком случае будет уместен без засечек с жирными заголовками.
Различия между семействами шрифтов
Существуют несколько различных семейств шрифтов, которые используются в разработке сайтов.
Serif – шрифты с засечками (с хвостиками на концах строки, образующей букву). Одни из самых старых и классических семейств шрифтов. Именно такие шрифты использовали люди при создании первых дизайнов в мире. Шрифт с засечками хорошо читабелен на любом расстоянии, его можно использовать как в заголовках, так и для основного текста.


Black lettering – жесткий, тяжелый, трудночитаемый готический шрифт. Является древнейшим семейством шрифтов, именно с использованием таких шрифтов человечество писало свои первые книги. В настоящее время рекомендуется использовать его только в заголовках.


Slab-serif – семейство шрифтов с толстыми засечками. Являются современной версией шрифтов с засечками. Обычно такие шрифты ассоциируются с модой, молодежью, «хипстерами». Рекомендуется также использовать их только для заголовков или для выделения цитат в тексте.


Sans-serif – современный шрифт без засечек. Шрифты этого семейства могут быть различными: более округлыми, квадратными, легкими или более толстыми. В данном семействе достаточно много стилей шрифтов, поэтому разобрать их стоит отдельно.


Геометрический шрифт без засечек является достаточно читабельным и может использоваться как в заголовках, так и для основного текста. Однако нужно учитывать, что чтение длинных текстов, написанных шрифтом, составленным из символов у которых нет разницы в высоте, может вызывать дискомфорт и быстрое утомление.
Очень популярный шрифт без засечек – Helvetica. Причина его популярности – четкое сохранение разницы в высоте символов. Закруглённые символы шрифта делают чтение больших текстов комфортным и простым. Данный шрифт используется как в заголовках, так и для сносок, цитат и главного текста. Шрифт хорошо читается в любом размере.
Handwriting (рукописный) – семейство шрифтов, имитирующих рукописное написание. Отличаются мягкими, плавными линиями и считаются неформальными. Такие шрифты менее читабельны, поэтому рекомендуется использовать только для крупных коротких заголовков или цитат. Также нужно помнить, что использование таких шрифтов в официальных документах – дурной тон.


Display (декоративный) – шрифты без определенных принципов дизайна и построения. Такие шрифты используются в логотипах компаний, заголовках на сайтах. Существует их огромное количество, разнообразных форм и начертаний. Длинные тексты такими шрифтами не пишут.


Рекомендации по выбору шрифта
| С засечками | классический официальный, подходит для текстов и заголовков |
| Готический | используется только для заголовков |
| Slab-serif | для модных проектов, подходит только для заголовков |
| Без засечек | современный, который может использоваться везде |
| Рукописный | лучше использовать в неофициальных документах в заголовках |
| Декоративный | используется только для декорирования определенных участков текста |
Главное правило: Не используйте более 3 типов шрифтов в одном проекте, если для этого нет веских причин
Данное правило связано с тем, что почти все станицы сайта состоят из одних обязательных элементов: заголовка, основного текста и дизайнерских элементов (сноски, цитаты, описания изображений). Если использовать более 3 видов шрифта в этих видах контента, то на странице потеряется вся иерархия, всё будет выглядеть запутанно и «грязно».
Выбор шрифта для сайта
После того как вы определились с посылом, который должен нести ваш сайт, пришло время выбрать идеально подходящий для этих целей шрифт. Количество шрифтов на данный момент просто не измеримо – есть платные, так и бесплатные варианты. В настоящее время в мире шрифтов доминируют две основные компании – Google и Adobe.
- Google Fonts – предлагает бесплатные шрифты, созданные профессионалами
- Fonts Adobe – шрифты предлагаются в едином пакете подписки Adobe Cloud.
Основным преимуществом этих двух пакетов шрифтов является то, что они создаются профессионалами, и отлично подходят как для Веба, так и для типографий. Эти шрифты можно просто скачивать и использовать. Чего нельзя сказать о сторонних вариантах, которые можно скачать в интернете на различных тематических сайтах и форумах. Как будет работать такой шрифт – не известно, все на свой страх и риск.
На что стоит обратить внимание при выборе шрифта для веб-сайта:
Толщина шрифта
Стоит выбирать те варианты, в которых есть как минимум три разных толщины (легкий, нормальный, жирный). Благодаря этому можно будет использовать один шрифт на странице и создавать необходимые логические иерархии между текстовыми блоками на сайте. Также это будет полезно при возникновении проблем с читаемостью, об этом ниже.
Проверка читаемости
После выбора шрифта с хорошим набором разных толщин, необходимо проверить как он отображается на мобильной и «декстопной» версии сайта. Ведь при нормальном отображении на большом экране, шрифт может оказаться не читаемым на мобильном устройстве. Особенно такое может случаться с очень тонким («Lite») шрифтом. Но так как у шрифта есть несколько толщин, то не составит особого труда сделать его немного толще, где это необходимо.
Сочетание шрифтов
На самом деле уметь сочетать различные шрифты – это целая наука. Так как выбирая несколько шрифтов для сайта нужно понимать, что они должны сочетаться. Шрифты должны гармонировать на странице, они должны поддерживать определенный контраст. И в конечном итоге эти шрифты должны донести пользователю сайта тот посыл, который был заложен в самом начале.
Специалисты в веб-дизайне чувствуют и знаю какие шрифты стоит использовать вместе. А вот для начинающих это может быть проблемой, это станет точкой преткновения. Но для таких людей есть помощники в интернете, например, при выборе шрифта в Google Fonts система автоматически предложит сочетающиеся варианты шрифтов. Или можно использовать сервис fontjoy.com — он автоматически подбирает сочетающиеся шрифты, просто нужно нажимать на кнопку «Сгенерировать».
Размер загружаемого шрифта
При выборе шрифта также важно учитывать его размер, так как от этого будет напрямую зависеть скорость загрузки сайта. И стоит подумать об использовании 2 и более шрифтов на одной странице, так как это может серьезно увеличивать время загрузки страниц сайта. После выбора хорошего шрифта стоит провести тест загрузки, если он не будет устраивать – стоит подобрать другой, более «легкий» шрифт.
Совместимость браузеров
Сейчас это встречается всё реже, но имеет место быть. При выборе шрифта, его также стоит проверить на отображение в различных популярных интернет-браузерах. Так как некоторые шрифты могут не отображаться в определенных браузерах, или выдавать ошибки.
Второстепенный шрифт
Несмотря на все тесты отображения и производительности, проблемы будут возникать. Поэтому рекомендуется выбрать второстепенный шрифт, который будет продолжать единый дизайн всего сайта. Он будет отображаться если исходный шрифт не отображается. Это позволит держать единый дизайн всего сайта под контролем, даже когда что-то пошло не так.
ТОП 10 лучших бесплатных шрифтов:
Roboto
Самый популярный шрифт в интернете с большим количеством вариантов толщины. Шрифт отлично воспринимается везде, поэтому и получил такую популярность. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Roboto
Шрифт Roboto
Open Sans
Второй по популярности шрифт, также отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Open Sans
Шрифт Open Sans
Montserrat
Модный шрифт без засечек. Выглядит современно, интересно и отлично читается как с компьютера, так и со смартфона. Имеет множество различных степеней жирности. Бесплатен в Google Fonts, поддерживает кириллицу. Кстати, данный текст именно этим шрифтом и написан 🙂

 Шрифт Montserrat
Шрифт Montserrat
Roboto Condensed
Отличный вариант бесплатного шрифта без засечек. Имеет вытянутую форму букв, и идеально подходит для чтения больших объемов текста. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Roboto Condensed
Шрифт Roboto Condensed
Source Sans Pro
Еще один вариант современного шрифта для сайта. Прекрасно читается, имеет множество вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Source Sans Pro
Шрифт Source Sans Pro
Oswald
Прекрасно подходит для оформления заголовков в современном веб-дизайне. Шрифт вытянутый, стильный, внушительный. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Oswald
Шрифт Oswald
Merriweather
Интересный шрифт с засечками, вытянутый и немного сжатый. Благодаря открытой, плавной форме букв, шрифт отлично читается при использовании на сайтах. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Merriweather
Шрифт Merriweather
Noto Sans
Шрифт без засечек с простым дизайном букв. Имеет несколько вариантов толщины. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Noto Sans
Шрифт Noto Sans
Yanone Kaffeesatz
Еще один шрифт для ярких, запоминающихся заголовков. По легенде, создавался под стилизацию кофеен начала 20 века. Шрифт выглядит дорого и старомодно, прекрасно подойдет для сайта и дизайна полиграфии. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Yanone Kaffeesatz
Шрифт Yanone Kaffeesatz
Caveat
Единственный рукописный шрифт в данной подборке. Модный современный шрифт, не будет выглядеть вычурным в современном веб-дизайне. Бесплатен в Google Fonts, поддерживает кириллицу.

 Шрифт Caveat
Шрифт Caveat
Итог
Подобрать действительно хороший шрифт для сайта нелегко. Многие веб-дизайнеры постигают эту «науку» годами, развиваясь также в смежных профессиях, например в верстке макетов газет и журналов для типографии. И только постигнув все это, специалист будет видеть своим профессиональным взглядом какой шрифт стоит подобрать для того или иного веб-сайта.
Но даже если вы не профессионал, можно просто придерживаться правил, описанных в данной статье. И тогда подбор шрифта для сайта станет понятным и не таким сложным. Главное не забывайте про посыл, который должен нести сайт своим посетителям. На основе этого выберите несколько вариантов шрифтов и начинайте их тестировать и удалять те, которые совершенно точно не подходят. Смело убирайте из списка те которые слишком долго загружаются, которые имеют проблемы совместимости с браузерами и которые имеют только одну возможную толщину.
В итоге вы остановитесь на том самом идеальном шрифте, которые идеально дополнит ваш сайт. Удачи!
Как и где выбрать шрифт для сайта – База знаний Timeweb Community
Какой шрифт выбрать для своего сайта – вопрос кажется простым, но только на первый взгляд. Как известно, в дизайне мелочей не бывает. И то, что сначала кажется не особо важным, в дальнейшем может сыграть важную роль.
1. Заголовки и текст
Для сайта оптимально выбрать два шрифта – один для заголовков, другой для текста. Это удобно для пользователей, им будет сразу ясно, где заголовок, а где текст. И дизайн самого сайта будет выглядеть более целостно.
Если двух шрифтов для выполнения нужных задач не хватает, и нужно использовать больше, то тогда придерживайтесь правила: не больше четырех шрифтов на странице.
Пример: заголовки – Verdana, текст – Arial.
2. С засечками или без?
Обычно шрифты с засечками (короткими штрихами на концах букв; так называемые serif-шрифты: Times New Roman, Garamond, Georgia) используются в печати. На бумаге такие шрифты воспринимаются хорошо, при чтении глаза устают меньше.
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста. При этом важно оставлять нормальное межстрочное расстояние, чтобы глаз визуально мог отделять одну строчку от другой.
Считается, что любые правила можно нарушать, так что шрифты с засечками на сайте использовать можно… но очень-очень аккуратно и в исключительных случаях. Например, шрифтом с засечками можно набрать заголовок, чтобы сделать его еще более отличающимся от основного текста.
Кстати, есть еще шрифты monospace (Courier, Lucida Console, Monaco). Они похожи на шрифты для пишущей машинки, а сейчас используются для оформления кода.
3. Сочетание цветов
В отношении шрифтов действует такое же правило, как и в отношении общей цветовой гаммы сайта — используйте цветовой круг, и будет вам счастье. Например, удачные сочетания можно поискать в Color wheel от компании Adobe.
Естественно, тестируйте сочетаемость цветов не только между собой, но и на сайте, на том фоне, который вы выбрали. Особенно если фон не однотонный.
4. Выделение
Выделять текст можно не только цветом, но и выделением (текст — белый, выделение черным). Важно обратить внимание на контрастность — чем она выше, тем проще прочитать текст. Поэтому так легко воспринимать черные буквы на белом фоне и так сложно читать текст темно-серого цвета на светло-сером фоне.
5. Размер
Размер шрифта должен позволять без труда читать его.
В идеале это 12-14 пунктов; минимально — 10, максимально — 16.
Источники шрифтов
При выборе шрифта не забывайте про лицензию — ворованные шрифты грозят не только муками совести, но и проблемами с законом (а оно вам надо?). Сейчас существует множество разных бесплатных шрифтов, и вы легко найдете что-то подходящее для вашего сайта. Итак, где искать бесплатные шрифты.
Google Fonts
https://fonts.google.com/
Один из самых известных сборников бесплатных шрифтов. Присутствует латиница, кириллица и другие популярные и не очень языки; всего 900 семейств. Есть несколько фильтров — например, можно отсортировать шрифты по толщине букв, наклону или ширине.
Тексты можно редактировать, так что сразу можно посмотреть, как будет выглядеть нужная фраза в этом шрифте.
FontSpace
https://www.fontspace.com/
Здесь представлено больше 37 тысяч бесплатных шрифтов. Есть даже с пиктограммами (например, шрифт Trees Go с деревьями). Шрифты распространяются под разными лицензиями; некоторые нужно купить для того, чтобы использовать в коммерческих целях.
1001 Free Fonts
https://www.1001freefonts.com/
Еще один сайт с бесплатными шрифтами. Шрифты разделены на категории: например, в категории “Famous” (знаменитое) можно найти шрифты из «Парка Юрского периода» или «Черепашек-ниндзя».
FontStruct
https://fontstruct.com/
Ресурс для тех, кто хочет создать шрифт самостоятельно. Если такого желания нет, то можно заглянуть в галерею, где есть созданные другими пользователями шрифты.
Font Squirrel
https://www.fontsquirrel.com/
Еще один сайт со множеством разных шрифтов. Помимо бесплатного раздела, в нем есть раздел с платными шрифтами (Almost Free Fonts), где продаются шрифты с очень хорошей скидкой.
DaFont
https://www.dafont.com/
Здесь можно найти бесплатные шрифты для личного и коммерческого использования. Есть интересная категория шрифтов “Foreign look”, которые стилизованы под буквы из алфавитов разных стран: русские, арабские, азиатские и другие.
Urban Fonts
https://www.urbanfonts.com/
Здесь есть платные и бесплатные шрифты — вторые выделены в отдельный раздел “Free”.
Abstract Fonts
http://www.abstractfonts.com/
Еще одна коллекция с постоянно пополняющимися шрифтами.
А если ищете какие-нибудь оригинальные платные шрифты, посмотрите в MyFonts. Там довольно большая коллекция всевозможных шрифтов.
Заключение
Выбор шрифта — важный момент при создании собственного сайта. Не нужно впадать в крайности — слишком простые шрифты (особенно в заголовках) могут смотреться скучно, слишком сложные (фантазийные) — мешать восприятию самой фразы.
P.S.
Тем, кто интересуется шрифтами и типографикой, рекомендую посмотреть фильм Helvetica:
Тенденции мировой типографики / Хабр
Даже относительно ограниченный набор возможностей CSS дает нам много возможностей в типографике, которые можно реализовать, используя каскадные таблицы стилей. Антиква или гротеск? Большой или маленький шрифт? Интерлиньяж, апрош, размер шрифта и всевозможные отступы… Список можно продолжать до бесконечности.Мы провели обширное исследование на 50 популярных сайтах, для которых типографика важна больше обычного, для того, чтобы выделить некие общие решения и найти ответы на известные проблемы в оформлении текстов. Для изучения были выбраны популярные газеты, журналы, блоги и другие ресурсы, так или иначе связанные с типографией. Мы тщательно проанализировали их типографику и таблицы стилей в поисках сходств и отличий. Также, мы построили сравнительную таблицу, в которой отображены различные параметры веб-сайтов (например, соотношение между интерлиньяжем и длиной строки).
В конечном счете, мы выделили 13 общих проблем и вопросов, имеющих отношение к типографическим проектам, и попробовали найти ответы на них в нашем исследовании:
- Насколько популярны шрифты с засечками и без засечек в заголовках и основном тексте?
- Какие шрифты используются наиболее часто?
- Каков средний кегль для шрифта?
- Каково, в среднем, соотношение между размером шрифта в заголовке и в основном тексте?
- Чему равно среднее значение интерлиньяжа для основного текста?
- Каково усредненное соотношение между значением интерлиньяжа и размером шрифта для основного текста?
- Чему равно среднее значение соотношения между интерлиньяжем и длиной строки?
- Каковы, в среднем, отступы между абзацами?
- Каково усредненное соотношение значений отступа между абзацами и интерлиньяжем?
- Как выделяются стилистически ссылки?
- Сколько символов обычно используется в строке?
- Как часто ссылки выделяются подчеркиванием?
- Как часто используется замещение шрифтов (sIFR и прочие)?
В конце исследования мы собрали большое количество данных, которые мы оценили и подготовили для этой статьи. Основываясь на статистике, мы выделили несколько приблизительных рекомендаций для работы с набором. Пожалуйста, отметьте, что полученные правила хоть и часто, но далеко не всегда могут быть восприняты как непреложный закон.
Засечкам быть?
Должны ли дизайнеры использовать шрифты с засечками или без засечек для основного текста? Это один из наиболее обсуждаемых, но так и не имеющих однозначного ответа вопросов. Некоторые предпочитает использоваться засечки (такие короткие декоративные штрихи на концах букв, видели наверное) в заголовках, придавая этим им большую привлекательность. Главная же причина того, что вы выбираете антикву для заголовка, в том, что при больших размерах шрифта заголовок легко читается и выглядит здорово. Плюс, может быть привлекателен контраст между антиквой для заголовка и гротеском для основного текста.
Среди дизайнеров также существует мнение о том, что засечки помогают легче читать основной текст, как бы ведя взгляд по строке. Тем самым чтение текста становится более простым и удобным.
Основываясь на наших исследованиях, для заголовков гротески все еще более популярны, чем антиква, несмотря на то, что популярность первых, кажется, упала в последние годы.
- 60% сайтов используют гротески для заголовков, по большей части это Arial, Verdana, Lucida Grande и Helvetica. Среди них: CNN, ArsTechnica, Slate, BBC и NewScientist.
- Только 34% сайтов используют антикву для основного текста. Среди них: New York Times, Typographica, Time, AIGA и Newsweek.
- Самые популярные шрифты с засечками для заголовков — Georgia (28%) и Baskerville (4%).
- Самые популярные шрифты с засечками для основного текста — Georgia (32%) и Times New Roman (4%).
- Самые популярные шрифты без засечек для заголовков — Arial (28%), Helvetica (20%) и Verdana (8%).
- Самые популярные шрифты без засечек для основного текста — Arial (28%), Verdana (20%) и Lucida Grande (10%).
Две трети сайтов, рассмотренных нами, используют гротески для основного текста. Основная причина этого, видимо, в том, что, несмотря на растущую популярность технологий по замене шрифтов, таких, как, например Cufón, большинство дизайнеров все же довлеют к основным шрифтам. А здесь, по сути, у них есть только два варианта: Georgia и Times New Roman. Да еще из-за репутации Times New Roman (который вроде бы делает ваш современный дизайн сайта устаревшим) из всего многообразия доступных шрифтов остается только Georgia. При этом гротески предлагают несравненно больший выбор начертаний для использования в вебе.
Какое начертание наиболее популярно?
Удивительно, но несмотря на растущую популярность методов по замене шрифтов и роста пригодности новых предварительно установленных шрифтов (например, установленные шрифты в Windows Vista и шрифты для Mac), на ресурсах, исследуемых нами, использовались в основном традиционные, основные для веба шрифты. За исключением, пожалуй, только Lucida Grande (который предустановлен только на Маках), Helvetica и Baskerville.
Как и ожидалось, для оформления основного текста больше всего на сегодняшний день используются Arial, Georgia и Verdana. По данным из нашего исследования, около 80% сайтов использовали какой-либо из этих трех шрифтов. Для остальных 20% фаворитом стала Helvetica — популярный выбор среди дизайнеров, как, впрочем, и Lucida Grande.
Воспользовавшись Verdana и Arial в качестве резервных, дизайнер действительно свободен в использовании нестандартных шрифтов для достижения лучшего эффекта. Больше информации о продвинутых технологиях использования каскадных таблиц мы можете узнать у Натана Форда (Nathan Ford) в его Better CSS Font Stacks и в статье Build Better CSS Font Stacks от CodeStyle.
Йон Тэн (Jon Tan) использует антиквы Baskerville для заголовков и Georgia для основного текста.
Verdana используется для заголовков меньше всего. Только 10 сайтов используют ее в качестве начала основного текста и лишь четыре — для заголовков. Причиной тому есть то, что Verdana оставляет слишком много пространства между символами, что делает текст на больших кеглях неопрятным. Если вы собираетесь использовать ее для заголовка, то, возможно, заходите воспользоваться CSS-свойством letter-spacing. Как видим, Georgia и Arial — самые популярные шрифты для заголовков.
Наконец, мы отмечаем, что «альтернативные» шрифты используются гораздо больше для заголовков, чем для основного текста. Дизайнеры, кажется, готовы экспериментировать больше с заголовками, чем с основным текстом (от ред.: оно и понятно — в заголовке текста существенно меньше, чем в основном блоке). Потому, если вы захотите внести некоторые типографические изменения в ваш следующий проект, заголовки, возможно, являются самым приемлемым местом.
Светлый или темный фон?
Мы заинтересовались, готовы ли дизайнеры к экспериментам с темным фоном. К нашему удивлению, мы не смогли найти ни одного сайта с типографической ориентацией, использующего темную цветовую гамму.
The New Yorker использует светлую палитру, с Times New Roman для заголовков и основного текста.
Чистый белый фон оказался однозначно самым популярным. Однако, многие из проектов избегают высокого контраста чисто черного по абсолютно белому; цвет текста часто делается немного светлее, чем чистый черный цвет (от ред.: я, например, обычно использую #272727 для текста и абсолютно белый для фона). Дизайнеры явно сосредоточиваются на четкости и избегают экспериментирования с цветами фона. Контраст черного по белому легок и удобен для чтения, а потому и является наиболее употребляемым.
Средний размер шрифта для заголовков
Конечно, выбор размера шрифта заголовка зависит от шрифта, используемого в проекте. Так или иначе, в нашем исследовании самые популярные размеры шрифтов расположились в диапазоне от 18 до 29 пикселей, при этом пики популярности приходятся на промежутки от 18 до 20 и от 24 до 26 пикселей.
Наше исследование не выявило явных победителей. Размер среднего шрифта для заголовков составляет 25.6 пикселей. Но отметим, что любой размер между 18 и 29 пикселями мог быть эффективен; это зависит, в конце концов, от того, как ваши заголовки соотносятся с дизайном всего проекта.
Отдельно стоит выделить Вильсона Майнера (Wilson Miner, скриншот ниже), использующего массивный размер шрифта 48 пикселей для своих заголовков. Его веб-узел — особый случай, потому что заголовки его постов чрезвычайно короткие, они состоят всего из нескольких слов.
Средний размер шрифта для основного текста
Вы помните времена около семи лет тому назад, когда в дизайне сайтов использовались очень маленькие, трудночитаемые элементы, и основной текст набирался восьмым кеглем в Tahoma? Маленькие шрифты канули в Лету, и все больше дизайнеров смотрят в сторону больших шрифтов. Исходя из нашего исследования, можно выделить ясную тенденцию к шрифтам размера от 12 до 14 пикселей. Самый популярный размер шрифта (38%) составляет 13 пикселей, четырнадцатый кегль немного популярнее, чем двенадцатый. Итого, в среднем размер шрифта для основного текста равен 13 пикселям.
Мы отметили также все большее и большее внимание, уделяемое небольшим типографским деталям. В частности очень тщательно выставляются тире, кавычки, сноски, имена авторов вводные тексты и прочие.
На Typographica используется большой шрифт для вводного текста к статье, а сам текст статьи нормального размера.
Соотношение между размерами шрифта в заголовке и в основном тексте
Чтобы лучше понять взаимосвязь между кеглем шрифта заголовка и основного текста мы для каждого сайта взяли отношение шрифта заголовка для шрифта основного текста и затем усреднили полученные значения. Таким образом, мы получили некое обобщенное правило, которое гласит, что отношение размера шрифта заголовка к размеру шрифта основного текста равно 1,96. Таким образом, если вы уже выбрали кегль для основного текста, вам необходимо просто умножить значение на два, чтобы получить кегль заголовочного текста. Конечно, это зависит от вашего стиля; это правило не даст вам наверняка лучшего соотношения между кеглями для заголовка и основного текста. С другой стороны, можно пользоваться стандартными значениями (6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72) или использовать соотношение Фибоначчи (например, 16 – 24 – 40 – 64 – 104) для получения наиболее удачного типографически результата.
Оптимальный интерлиньяж для основного текста
Интерлиньяж (или высота строки) всегда зависит от выбранного вами размера шрифта и формата набора. Соответственно, чем длиннее строка, тем больше должен быть интерлиньяж. Поэтому нет смысла приводить здесь наиболее популярные размеры значения интерлиньяжа в пикселях. Намного полезнее будет использовать некоторую относительную величину, например em или проценты, которые соотносятся с длиной строки и размером шрифта.
Исходя из нашего опыта, можем сделать такие выводы:
- Отношение интерлиньяжа к размеру шрифта основного текста равно 1,48
Заметьте, значение 1,5 является значением, которое обычно рекомендуется в классических книжках по типографике. Очень мало сайтов используют значения меньше полутора. Соответственно, и количество сайтов, использующих большее значение, уменьшается в зависимости от удаленности от 1,5. - Отношение длины строки к интерлиньяжу равно 27,8
В среднем длина строки равна 538,64 пикселей (не считая внешних и внутренних отступов), что достаточно много, ведь большинство сайтов используют двенадцатый или тринадцатый кегли для основного текста. - Отношение расстояния между абзацами к интерлиньяжу равно 0,754
Мы были удивлены этим результатом. Получается, что расстояние между абзацами (то есть расстояние между последней строкой первого абзаца и первой строкой второго) редко равно высоте строки (что является наилучшим с точки зрения идеального вертикального ритма). Намного чаще расстояние между абзацами составляет лишь 75% от интерлиньяжа. Причина этого может быть в том, что интерлиньяж включает в себя расстояние для подстрочных элементов, а так как большинство символов не имеют подстрочных элементов, то создается дополнительное расстояние под строкой.
AIGA является отличным примером оптимального интерлиньяжа. Здесь размер шрифта равен 13,21 пикселя (переводя из em), интерлиньяж равен 19,833 (переводя из em). Посчитаем: 19,8333 ÷ 13,2167 = 1,5011.
Итак, как только вы решили вопрос с размером шрифта для основного текста, то умножив это число на 1,5 вы получите наилучшее значение интерлиньяжа. Дальше, умножив вновь полученное значение еще и на 27,8 вы получите оптимальную длину строки. Не забудьте также, что вашему тексту понадобятся еще и отступы, чтобы дать ему «дышать».
The New Scientist использует расстояние в 20 пикселей между абзацами.
Сколько символов использовать в строке?
Основываясь на классическом правиле для веб-типографики, идеальным является от 55 до 75 символов в строке. Удивительно, но наше исследование показывает, что большинство сайтов используют большее значение. Мы посчитали, сколько же символов может поместиться в строке, используя стандартный шрифт, установленный дизайнером. Максимальный средний результат для одного сайта равен 88,74 символов на строку, что невероятно много. Конечно, наибольшее значение отличается от среднего, которое в общем изменяется от 75 до 85. Но даже это значение намного больше оптимального.
Среди дизайнеров наиболее популярны от 73 до 90 символов в строке, но мы также нашли и из ряда вон выходящие примеры: Monocle (47 символа в строке) и Boxes and Arrows (125 символов в строке). Для того, чтобы получить наиболее ясную картину для каждого сайта, вам потребуется брать среднее значение количества символов для множества строк.
Дополнение
- 46% сайтов подчеркивают ссылки в основном тексте, тогда как другие лишь подсвечивали их отличным цветом шрифта или жирным начертанием.
- 6% сайтов в той или иной мере использовали картинки для заголовков или основных текстов (например, Monocle, New Yorker, Newsweek).
- 96% сайтов не выравнивают тексты по ширине.
- На сайтах текстам установлен левый отступ в среднем 11,7 пикселей, считая от левой границы области.
Выводы
Полученные данные позволяют выделить некоторые принципы для правил набора в веб-дизайне. Заметим также, что эти данные не являются научно обоснованными и могут служить лишь направляющими:
- Для основного текста и заголовков можно использовать шрифт как с засечками, так и без, но гротески все же популярнее и для заголовков, и для обычного текста.
- Обычно для заголовков выбирают шрифты Georgia, Arial или Helvetica.
- Для основного текста обычно выбирают Georgia, Arial, Verdana и Lucida Grande.
- Наиболее популярные размеры шрифта для заголовков — в диапазоне от 18 до 29 пикселей.
- Чаще всего для основного текста используются кегли от двенадцатого до четырнадцатого.
- Интерлиньяж относится к размеру шрифта основного текста как 1,48.
- Отношение длины строки к интерлиньяжу равно 27,8.
- Отступ между абзацами относится к интерлиньяжу как 0,754.
- Оптимальным является от 55 до 75 символов в строке, но на практике наиболее популярны от 75 до 85 символов.
- Основной текст обычно выравнивается по левому краю, он редко заменяется изображениями; ссылки обычно выделяются либо подчеркиванием, либо цветом, либо жирным начертанием.
Конечно, эти правила — не закон. Однако, они вполне могут служить базой, которую вы положите в основу своего дизайна. Каждый сайт уникален, и вы можете что-то поменять на любом из этапов для максимального результата. Вы также можете ознакомиться со сравнительной таблицей данных и самостоятельно использовать ее данные для дальнейших исследований.
(от ред. мой дебютный перевод, прошу сообщать о найденных неточностях, постараюсь максимально быстро их исправлять)
Как правильно подобрать шрифт для сайта
Создание потрясающих шрифтовых композиций – это скорее искусство, чем наука. Действительно, красота шрифтов не имеет границ. И хотя нет абсолютных правил их сочетания между собой, все же хорошо следовать лучшим практикам веб-типографики. В данной статье показаны лучшие приемы сочетания шрифтов, а также традиционные ошибки.
1. Сочетайте шрифты с засечками со шрифтами без засечек (sans serif и serif)
Самый популярный типографский прием – набор заголовка рубленым (без засечек) шрифтом, а текста – шрифтом с засечками. Это классическая комбинация, в ней почти невозможно ошибиться.
В примере ниже — типичный макет статьи, в заголовке использован Trade Gothic Bold No.2, а в тексте — Bell Gothic. Оба шрифта – рубленые, тем не менее, у них очень разные «личности». Хорошее правило при создании макета — не привлекать излишнее внимание читателя к виду шрифта. Trade Gothic предполагает серьезность, а Bell Gothic, наоборот – динамику и экспрессивность.

Сочетание этих шрифтов вызывает нежелательный дизайнерский конфликт. Trade Gothic хочет перейти прямо к фактам, а Bell Gothic хочет веселиться. Такое напряжение между шрифтами – не наша цель, его следует избегать.
Теперь рассмотрим пример справа. Bell Gothic заменён шрифтом Sabon. Sabon, как шрифт с засечками, очень хорошо работает с Trade Gothic. Они оба нацелены на ясность и читабельность благодаря хорошей высоте знаков x-height (грубо говоря, это высота строчной буквы x в шрифте, она определяет расстояние между базовой линией и верхней). Таким образом, у обоих шрифтов одна и та же цель, что создает прекрасное сочетание.
2. Избегайте шрифтов одного класса
Шрифты одного класса, но из разных семейств могут запросто вызвать разногласие при их комбинировании. Их ярко выраженные личности будут тянуть одеяло каждая на себя, в результате макет станет «грязным».
На примере внизу, слева, в заголовке использован шрифт Clarendon Bold, который относится к классу Slab serif. В теле статьи использован Officina Serif который также относится к Slab serif. Шрифты класса Slab serif отличаются ярко выраженным характером, им нравится доминировать на странице. Использование двух шрифтов класса Slab serif в одном месте может вызвать ненужное напряжение.

А теперь обратите внимание на правую сторону примера. Clarendon Bold в заголовке поставлен рядом с более нейтральным New Baskerville. New Baskerville относится к универсальному классу Transitional serif с широкими знаками, которые хорошо сочетаются с жирным Clarendon. Выбор шрифтов разных классов с самого начала избавит вас от головной боли при создании макета.
3. Присвойте шрифтам разные роли
Один из простых способов комбинации шрифтов, это составление ролевой дизайнерской схемы для каждого шрифта. В примере ниже мы использовали Akzidenz Grotesk Bold прописными для имени автора статьи. Для заголовка — Rockwell Bold. Вводный абзац и основной текст статьи в одном шрифте – Bembo, но разного размера. И, наконец, подзаголовок — Akzidenz Grotesk Medium.

Отчетливый Rockwell Bold мы оставили для привлечения внимания к заголовку. В целом использовали уже открытую нами схему сочетания рубленого шрифта и шрифта с засечками. И даже при таком выборе у нас большое количество вариаций по размеру, весу и функциям шрифтов. В общей сложности использовались 4 шрифта из 3-х гарнитур, все они привели к связанному, сплоченному дизайну, так как у каждого шрифта своя роль, четко определенная в типографической иерархии. Так что если сомневаетесь – распределите роли!
4. Контрастная насыщенность шрифтов
Самый лучший способ испортить макет – не разделить элементы текста друг от друга по их иерархии. Кроме использования разных размеров, убедитесь, что ваши шрифты разного веса (жирности), чтобы дать читателю «путеводитель» по вашему дизайну.
На примере слева у нас разные размеры шрифта, но недостаточный контраст по толщине. Myriad Light рядом с Minion Bold «пропадает» и теряет визуальный авторитет. Как бы то ни было, но глаз читателя должен в первую очередь выделять заголовок, а не превью.

Справа мы использовали Myriad Black над Minion нормальной толщины. Возможно, заголовок тяжеловат, но по крайней мере, у читателя не возникает сомнений по поводу того, что читать первым.
5. Создайте на странице различную тональность текста
В типографии тональность достигается различными способами – толщиной, размером, шириной строк, кернингом и пр. Самый простой способ «увидеть» тональность – смотреть на макет не прямо, а боковым зрением. Посмотрите на пример внизу, направив взгляд немного справа или слева от картинки, так, чтобы вы уже не могли читать текст, но могли видеть его общий тон. При таком взгляде вы заметите, что пример слева сливается в один серый блок текста, немного темнее внизу. А вот пример справа отчетливо сохраняет свою визуальную иерархию. Как бы далеко вы не находились от текста, у вас не возникает сомнений по поводу того, где находится заголовок, и куда ваш взгляд перейдет потом.

Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
6. Не смешивайте настроения шрифтов
Одна из частых ошибок – игнорирование присущего шрифту настроения. Шрифты имеют свою личность. Иногда настроение шрифта может меняться в зависимости от контекста, но несущественно. Одна проблема – неправильно подобрать шрифт для конкретной работы. Но еще большая проблема – составить два шрифта с разным настроением!
На примере слева мы соединили Franklin Gothic Bold и Souvenir. Общее впечатление от Franklin Gothic – мужество, сила, стойкость, но с налетом элегантности. Он не ублажающий взор, но очень функциональный. А Souvenir – игривый, легкомысленный, немного равнодушный, но очень симпатичный. Сочетание этих двух шрифтов подобно встрече гвардейца, охраняющего Букингемский дворец, и девочки. Гвардеец послушно игнорирует игривую девчонку у его ног, пытающуюся заставить его улыбнуться. Такое смешение плохо работает. Разное настроение шрифтов привлекает внимание к самим шрифтам, а не содержанию, что свидетельствует о слабом дизайне.

Справа в пару к Souvenir мы поставили более подходящего соседа. У Futura Bold много лиц, но он очень хорошо сочетается с Souvenir по многим причинам. Во-первых, у обоих шрифтов высокие x-height. Оба шрифта обладают округлостью форм и незначительной, но тем не менее заметной закрученностью концов. Ни один из них не доминирует над другим. Оба работают на создание веселого, приподнятого настроения. Напряжения между ними нет.
7. Сочетайте яркое с нейтральным
Чистый, читабельные типографский дизайн требует внимательного отношения к намеренному и непреднамеренному напряжению между шрифтами. Столкновение разных личностей шрифтов – это только одна причина ненужного напряжения. Если один из шрифтов имеет яркую личность, то второй должен быть нейтральным.
На примере слева Dax Bold стоит рядом с Bernhard Modern. Это плохой выбор хотя бы по двум соображениям. Во-первых, Dax имеет узкие знаки и большую x-height, в то время как Bernhard Modern, наоборот, при большой ширине глифов обладает одной из самых низких x-height среди популярных классических гарнитур. Во-вторых, Dax неформальный, современный и яркий. Идеально подходит при подачи текста технарям, компьютерщикам и вообще современной молодежи. Bernhard Modern, наоборот, классический, спокойный, рафинированный и даже немного личный. Объедините неподходящие физические характеристики шрифта с личностными, и получите очень плохо функционирующую типографику.

Взглянем на более удачный выбор. В правой колонке Dax Bold поставили рядом с Caslon, который относится к классу Old style, но был модернизирован и смягчен для лучшей сочетаемости с другими шрифтами. В данном контексте он выглядит удовлетворительно рядом с Dax. Заметьте, как в первую очередь мы видим личность Dax в заголовке, и как Caslon отступает назад и приглашает нас к чтению. В этом примере Caslon является нейтральным выбором для поддержки более яркого Dax.
8. Избегайте несоизмеримых сочетаний
Когда между выбранными шрифтами слишком большой контраст, это создает визуальный дисбаланс, что плохо отражается на всем дизайне. Слева мы поставили Antique Olive Nord – чрезвычайно жирный шрифт, — рядом с Garamond Narrow. Контрастный перебор очевиден. В большинстве подобных случаев, такой контраст идет дальше обычного привлечения внимания и вызывает ощущение неуклюжести. Следовательно, он не доносит до читателя смысла текста.

Справа Antique Olive Nord был заменен более мягким и сдержанным Antique Olive Bold. Garamond Narrow мог бы быть заменен на тот же Garamond в варианте book weight, но более хорошим выбором нам представляется Chaparral. У Chaparral более высокая x-height, чем у Garamond, и в общем у него более современный и нейтральный вид рядом с характерным Antique Olive Bold.
9. Будьте проще – не используйте более двух шрифтов
Вместо того, чтобы перелопачивать библиотеки шрифтов в поисках «того самого» сочетания, иногда лучше вернуться к классическому и гораздо более простому варианту – сочетанию шрифта с засечками и рубленого. На примере внизу мы составили четкую типографскую иерархию, добились разнообразия, получили интересную разбивку по тональности текста и его возрастающую читабельность. Все это было сделано с помощью всего двух шрифтов. Хотя, строго говоря, у нас здесь пять шрифтов: три Helvetica Neue и два Garamond.

Как добиться всего этого без лишних усилий? Во-первых, если вы возьмете шрифты из одной и той же гарнитуры, то наверняка получите отличную визуальную совместимость даже не задумываясь над этим. Во-вторых, мы выбрали проверенную временем комбинацию – сочетание нейтрального заголовочного шрифта и опять же нейтрального шрифта для текста. И Helvetica Neue, и Garamond обладают выраженной, но нейтральной личностью, и они могут сочетаться в сложных макетах друг с другом, потому что мы изначально заложили строгую иерархию. Следование правилам при использовании правильных шрифтов помогает достичь высоких результатов без лишних затрат энергии.
10. Используйте различные размеры шрифта
Самый простой принцип мы оставили напоследок: используйте разные размеры шрифта для достижения контраста между ними. На примере слева заголовок и текст сливаются в один серый кирпич. Используйте боковое зрение — прием, описанный выше, — чтобы взглянуть на оба примера. В то время как левый текст сливается, в правом примере наблюдается огромная разница между заголовком и содержимым.

Справа использовались те же два шрифта, но другого размера. TheMix Italic был значительно увеличен, в то время как New Century Schoolbook уменьшен до более нормального, хоть и все еще читабельного, размера. Использование шрифтов различных размеров помогает четко распределить иерархию и увеличить тоновое разнообразие в типографике.
В заключение
Не существует жестких и быстрых правил комбинирования шрифтов, поэтому процесс принятия правильных вариантов отнимает много времени и, возможно, оказывается даже немного утомительным. Тем не менее, хорошо иметь под рукой удобный набор принципов и правил подбора шрифтов, а также понимать результаты некоторых типографских ситуаций, чтобы избежать ошибок и направить процесс в русло достижения нужного результата.
(Перевод Виктории Шидловской статьи Best Practices of Combining Typefaces из журнала Smashing Magazine (в ред. автора)
Рекомендации по размеру шрифта для адаптивных веб-сайтов (обновление 2020)
Вы читаете «Размеры шрифтов в дизайне пользовательского интерфейса: полное руководство». Быстро переходите к другим главам: Введение · iOS · Android · Web · Принципы
В этой статье мы рассмотрим , какой размер шрифта использовать для адаптивного веб-сайта. Сначала мы рассмотрим правила для мобильных устройств, а затем — для компьютеров. Готов?
Руководство по типографике для мобильного Интернета
Выбор размера шрифта для мобильного сайта — не точная наука.Вместо этого я дам несколько рекомендаций (с обоснованиями и ), которые помогут вам в вашем собственном процессе проектирования.
1. Размер основного шрифта должен составлять около 16 пикселей
Понимание того, что разные шрифты могут быть более или менее разборчивыми даже при точно таком же размере , 16 пикселей — хорошее место для начала при выборе размера мобильного шрифта по умолчанию. Под «по умолчанию» или «основным» я подразумеваю размер, установленный для большинства абзацев, меток, меню и списков. (Предположим, вы уже выбрали шрифт — и у вас есть для этого хорошее обоснование)
В конечном счете, вы хотите, чтобы основной текст на вашем телефоне (когда он находился на естественном расстоянии) был читаемым, как текст в хорошо напечатанной книге (когда вы держите его на естественном — обычно немного дальше — расстоянии).
Один способ добраться:
- Начать с 16 пикселей
- Рассмотрите возможность уменьшения размера, если у вас (A) страница с интенсивным взаимодействием или (B) шрифт с особенно большими, легко читаемыми символами (например, Proxima Nova на изображении выше).
- С другой стороны, вы можете быть более либеральными, исследуя размеры больше , чем 16 пикселей, но, в частности, если (A) у вас есть страница с большим количеством текста или (B) шрифт, который особенно трудно читать заданный размер (как Futura выше)
Хотя есть некоторая субъективность в выборе лучшего размера основного шрифта для использования на странице, следующее правило более жесткое и быстрое.
2. Размер вводимого текста должен быть минимум 16px
Это важно. Если вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только строгое правило: используйте шрифт ввода текста размером не менее 16 пикселей .
Если ваш текстовый ввод имеет меньший размер шрифта, чем этот, браузеры iOS будут увеличивать левую часть текстового ввода , часто скрывая правую сторону и заставляя пользователя вручную уменьшать масштаб после использования текстового поля.
Видео или этого не произошло, да ?:
Анимация любезно предоставлена лихой Ste Grainer. Вы можете прочитать его статью о феномене автоматического масштабирования здесь.Это веская причина сделать размер основного шрифта не менее 16 пикселей. Может показаться неудобным иметь текст управления формой большего размера, чем текст абзаца ☝️
3. Дополнительный текст должен быть примерно на 2 размера меньше вашего парагафского текста
Для вторичного текста — например, меньшие метки, подписи и т. Д.- используйте размер на пару ступенек меньше — например, 13px или 14px . Я НЕ рекомендую уменьшать размер шрифта только на один , так как тогда его слишком легко спутать с обычным текстом. Вдобавок, когда текст менее важен, вы хотите стилизовать его так, чтобы четко передавал меньшее значение — часто используя, скажем, более светлый оттенок серого (что-то примерно на 70% ярче — хорошее место для начала. ).
4. Всегда просматривайте свои проекты на реальном устройстве
Золотым стандартом выбора размера мобильного шрифта является просмотра ваших дизайнов на реальном устройстве .Я не могу рекомендовать эту практику в достаточной степени, так как , ощущение дизайна мобильного приложения на экране вашего ноутбука на сильно отличается от , когда вы держите его в руке. Как начинающий дизайнер, я был шокирован почти каждый раз, когда открывал на мобильном устройстве страницу, созданную мной на компьютере. Размеры шрифта, интервалы… все было не так. Так что используйте Sketch Mirror или Figma Mirror или любое другое приложение, которое вам подходит, но просматривайте свои проекты на устройстве .
5. Ознакомьтесь со стандартами Material Design и iOS.
Никогда не помешает узнать, что делают крупнейшие дизайн-системы города.Например:
- Размер шрифта по умолчанию для Material Design составляет 16 пикселей Roboto, а размер вторичного шрифта — 14 пикселей (подробнее о стилях Material Design).
- Размер шрифта по умолчанию для iOS составляет 17 пикселей SF Pro, а размер дополнительного шрифта — 15 пикселей (подробнее о стилях iOS)
Вам нужно их скопировать? Нет, но никогда не помешает иметь базовый показатель для сравнения.
Руководство по типографике для настольных компьютеров
Выбирая базовый размер для настольного веб-сайта или веб-приложения, вы можете разбить большинство d
.Скачать бесплатно, просмотреть образец текста, рейтинг и многое другое на Fontsgeek.Com
- ← Оптимальный 3d Обычный
- Оптимальный жирно-наклонный →
Информация о стиле шрифта
| Имя | Оптимальный жирный |
| Рейтинг | |
| Загрузки сегодня | 1 |
| Загрузки вчера | 0 |
| Всего загрузок | 1129 |
| ZIP Размер файла | 26.3 КБ |
| Семья | Оптимальный |
| Стиль | жирный |
| Тип | TTF |
| Категория | Без категории |
| Имя PostScript | Оптимальный жирный |
| Количество символов | 216 |
| единиц по EM | 1000 |
| Восходящее устройство | 969 |
| Устройство для спуска | -268 |
| Высота | 1237 |
| Макс.ширина продвижения | 1000 |
| Максимальная высота подачи | 1237 |
| Позиция подчеркивания | -148 |
| Толщина подчеркивания | 30 |
| Глобальный BBox | (-47, -268), (1008,969) |
| имеет горизонтальный | да |
| Имеет кернинг | да |
| — фиксированная ширина | нет |
| Масштабируемый | да |
Все стили оптимального шрифта
— 40 +
Оптимальный жирный
Без 1129 Загрузки
Стиль загрузкиОптимальный полужирный-косоугольный
Без 82 Загрузки
Стиль загрузкиОптимальный наклон
.Оптимальный шрифт | UrbanFonts.com
Поиск Английский ▾ Deutsch Español Italiano Français Português Твитнуть- Домой
- Бесплатные шрифты
- Премиум шрифты
- Бесплатные дингбаты
- предложения
- Авторизоваться | Зарегистрироваться | Избранные
Размер файла: 4.3 КБ
Любимое:Оцените этот шрифт:
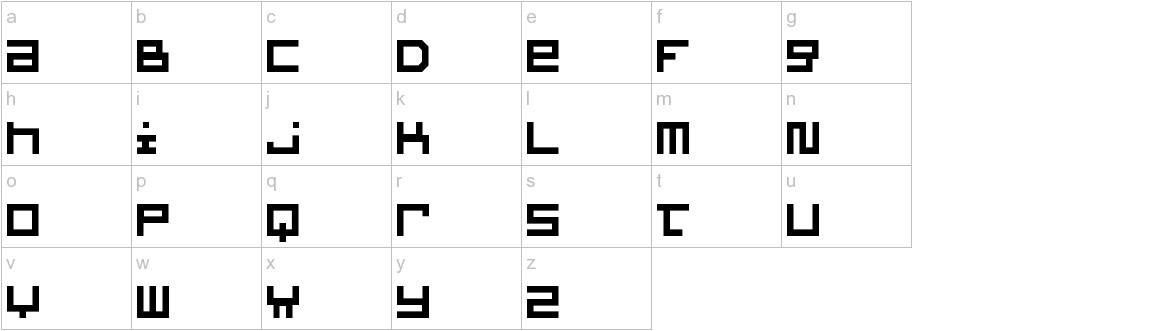
Твитнуть Название шрифта Пользовательский текст ABCDE… abcde … AaBbCcDdEe … 0123456789 Быстрая коричневая лиса … Lorem Ipsum Смешные цитаты СкачатьСтрочные буквы

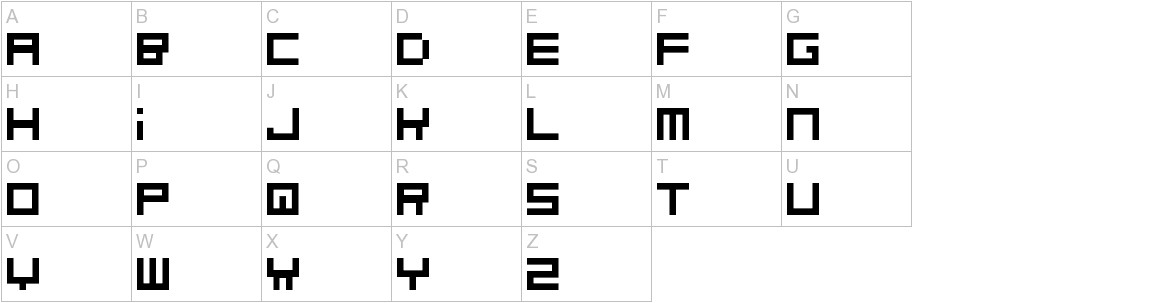
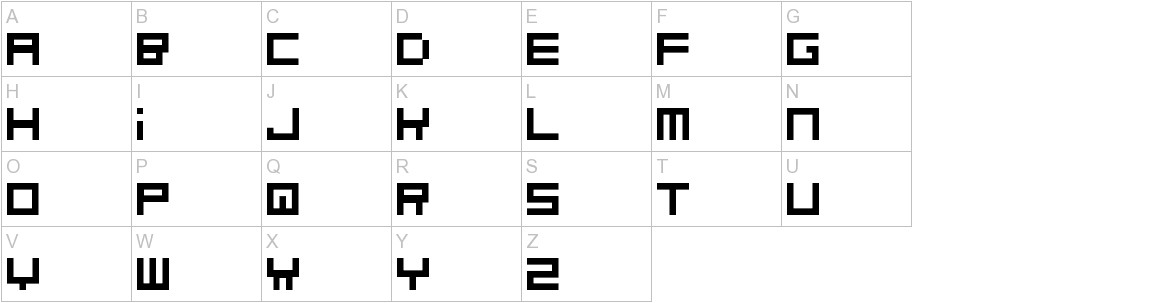
Прописные буквы

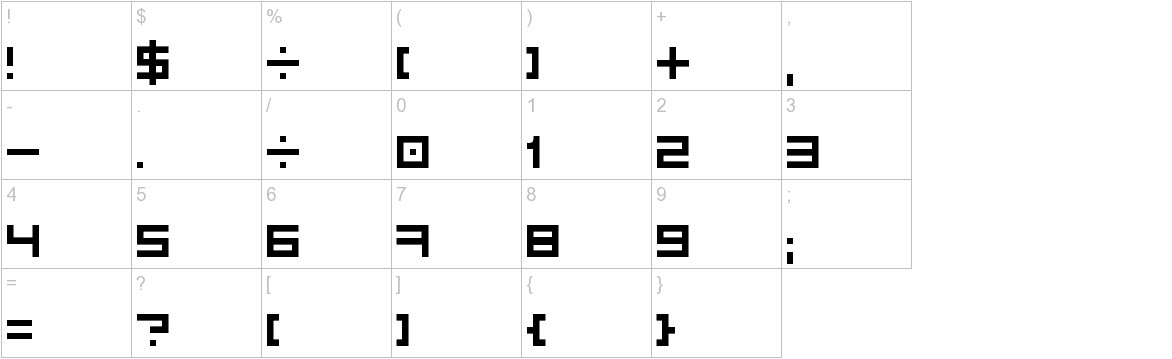
Прочие символы

шрифтов → Посмотреть все
Семейство шрифтов Sacred Bridge из 11 гарнитур — всего 9 долларов! Винтажный сценарий красоты с бонусными украшениями — всего 7 долларов! Набор шрифтов Hand Crafters из 37 семейств шрифтов премиум-класса + дополнительные функции — всего 17 долларов США! 14 великолепных шрифтов от Aldedesign — всего 9 долларов! Mighty Deals Exclusive! 35+ премиальных шрифтов с функциями OpenType — всего за 9 долларов! Набор великолепных шрифтов: 21 шрифт, 60 шаблонов, 200 дудлов — всего за 15 долларов! Семейство шрифтов Mila Script Pro: Script, Sans & Ornaments — всего 9 долларов! Многослойный шрифт Hungry Beast в викторианском стиле — всего 9 долларов! Sveglia, Hand Brush Casual Script Font — всего за 7 долларов! Набор для надписи Neon Light со шрифтами, текстурами, сценами и многим другим — всего за 8 долларов! Mottingham Elegant Calligraphy Typeface — всего за 5 долларов! Latina Complete Font Family от Latinotype — всего 19 долларов! 23 премиальных шрифта от Blankids Studio — всего 15 долларов! .Оптимальный шрифт | UrbanFonts.com
Поиск Английский ▾ Deutsch Español Italiano Français Português Твитнуть- Домой
- Бесплатные шрифты
- Премиум шрифты
- Бесплатные дингбаты
- предложения
- Авторизоваться | Зарегистрироваться | Избранные
Размер файла: 4.3 КБ
Любимое:Оцените этот шрифт:
Твитнуть Название шрифта Пользовательский текст ABCDE… abcde … AaBbCcDdEe … 0123456789 Быстрая коричневая лиса … Lorem Ipsum Смешные цитаты СкачатьСтрочные буквы

Прописные буквы

Прочие символы