html — Как сделать ромб border-ми css
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
ru.stackoverflow.com
html — Ромбовидные элементы галереи и двухцветная заливка чисел css
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти
Создание меню в ромбовидной сетке с использованием CSS
Как мы уже рассказывали, можно создать наклонное меню с помощью трансформаций CSS. В своей новой книге Lea Verou показывает, как развить эту идею дальше и создать ромбовидные рамки для изображений. Вдохновленные этим, мы создали меню, которое Вы можете увидеть ниже: несколько активных ссылок, расположенных как ячейки сетки рабицы.
Изображения в ромбах
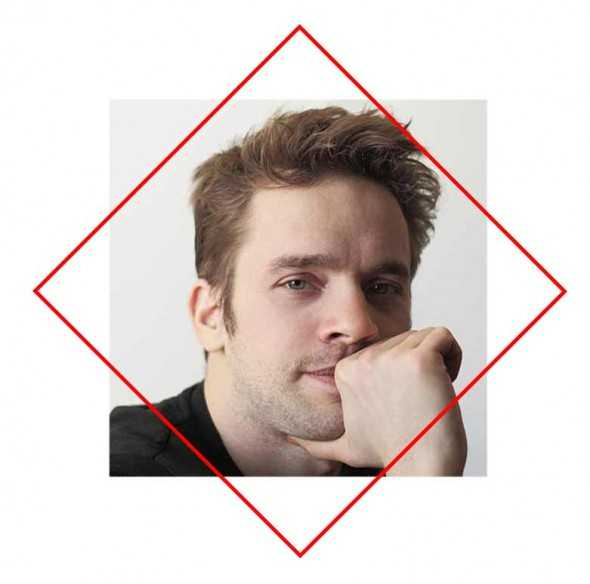
Шаг 1: Создать рамку для изображения
Многие элементы могут работать как рамка. В примере выше используется тег <a> для создания изображения с ссылкой. Элемент ссылки делается квадратным с помощью значения inline-block и задания высоты. Для простоты используемые изображения тоже квадратные, хотя это и не требуется.

Шаг 2: Поворачиваем рамку
Рамка поворачивается на 45 градусов, при этом поворачивается и изображение, и любое другое содержимое внутри.

Шаг 3: Поворачиваем изображение, чтобы компенсировать
Поворачиваем назад содержимое рамки на противоположное количество градусов, чтобы изображение снова стало квадратным. Для этого используем тег <img> , а не фоновые изображения: у них по меньшей мере пока что нет трансформации фона.

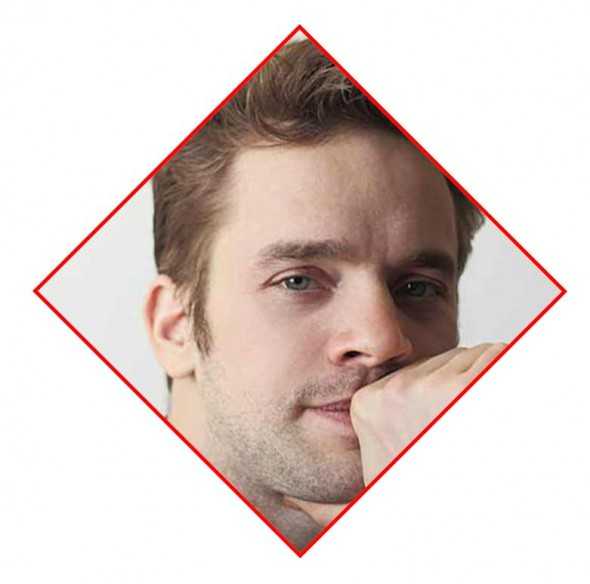
Шаг 4: Масштабируем изображение, чтобы оно заполнило собой всю рамку
Квадратное изображение не заполняет ромбовидную форму, так что немного масштабируем его, чтобы компенсировать это.

Шаг 5: Удаляем переполнение
Задаем свойство скрытия переполнения элементу, чтобы обрезать излишки изображения, расположенные за рамкой.
Фоновая сетка
Мы хотели, чтобы три ссылки находились среди других ромбовидных изображений. Хотя это можно создать с помощью кода HTML и CSS, мы решили схитрить и сделать их фоновым изображением с помощью программы Photoshop.
 Фон для меню в ромбовидной сетке
Фон для меню в ромбовидной сетке
Это упростило разметку для меню в примере:
<div>
<a href="#"><img src="woman.jpg" alt><span>Women</span></a>
<a href="#"><img src="man.jpg" alt><span>Men</span></a>
<a href="#"><img src="child.jpg" alt><span>Children</span></a>
</div>Из-за того, что ссылки абсолютно спозиционированны, блоку класса .pure-container нужен внутренний отступ. Полный код CSS:
#pure-container {
background: url(mesh-grid-background-2x.jpg);
position: relative;
padding-top: 68%;
background-size: cover;
overflow: hidden;
}
#pure-container a {
display: inline-block;
position: absolute;
width: 33%;
height: 48.4%;
transform: rotate(45deg);
top: 0;
overflow: hidden;
opacity: 0.5;
transition: .6s opacity;
color: #fff;
font-family: Avenir, sans-serif;
text-transform: uppercase;
letter-spacing: .2rem;
font-size: .5rem;
text-shadow: 0 0 5px rgba(0,0,0,0.4);
}
#pure-container a:hover, #pure-container a.highlighted {
opacity: 1;
}
#pure-container a span {
display: inline-block;
transform: rotate(-45deg);
position: relative;
z-index: 5;
text-align: center;
width: 100%;
left: 25%;
top: -36%;
font-size: 2rem;
}
#pure-container a img {
width: 100%;
transform: rotate(-45deg) scale(1.4);
}Как упоминалось выше, у всех ссылок абсолютное позиционирование и используются относительные единицы измерения, так что все меню адаптивное:
a#woman {
margin-top: 3.2%;
left: 34.4%;
}
a#man {
margin-top: 26.4%;
left: 11%;
}
a#child {
left: 57.8%;
margin-top: 26.5%;
}Еще используются media queries, чтобы меню хорошо выглядело на маленьких экранах, можете рассмотреть это в демонстрации на сайте CodePen.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Галерея миниатюр в виде ромба с помощью CSS3
Мы вновь не могли пройти вниманием креативную галерею, наверное это наша слабость. Мы держим курс на современный веб-дизайн, и положительно относимся к новинкам дизайна. В данном уроке мы рассмотрим необычный подход к организации миниатюр на сайте, а именно св небольшом перевороте изображений, что придаст нам визуальный обман фрески. Такой вариант решения отлично подойдет для персональной страницы или где необходимо креативно подать материал сайта.
Много различным бесплатных шаблонов вы можете найти на сайте наших партнеров, также имеются и премиум шаблоны с круглосуточной техподдержкой и помощью в настройке:
Мы будем использовать ряд изображений, с помощью свойств CSS, мы сделаем угол наклона изображений, после этого мы сделаем бесшовную разметку с небольшими тайтлами. Давайте посмотрим, что у нас с этого получилось.
Шаг 1. HTML
После того , как мы заготовили изображения, нам необходимо создать разметку, для примера мы возьмем разметку одного ромба. Мы используем два класса: “.diamond” для вращения элемента и “.thumb” для добавления фонового изображения
<a href=»»> <p>Описание</p> </a>
|
С разметкой проблем возникнуть не должно, переходим к следующему шагу.
Шаг 2. CSS
Теперь предстоит самое интересное, нам необходимо вращать изображения:
.diamond { display: block; width: 178px; height: 178px; background: #5c3e52; transform: rotate(45deg); } .thumb { background: url(../images/sprite.jpg); position: relative; overflow: hidden; } .image p {visibility:hidden} |
Когда мы будем вращать квадрат, то фоновое изображение вращается вместе с ним, что нам не требуется. Для этого нам необходимо создать блокировку фонового изображения, будем фиксировать фон с помощью псевдо-элемента :after.
.thumb:after { content: «»; position: absolute; top: -36px; left: -36px; width: 250px; height: 250px; background: inherit; transform: rotate(-45deg); } |
Теперь создаем разметку со всех изображений, которые у нас имеются:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div><a href=»#» target=»_blank»> Торт </a> <a href=»#» target=»_blank»> Кофе </a> <a href=»#» target=»_blank»> Новости </a> <a href=»#» target=»_blank»> Навигация </a> <a href=»#» target=»_blank»> Космос </a> <a href=»#» target=»_blank»> Цветы </a> <a href=»#» target=»_blank»> Меню </a></div>
|
Далее нам необходимо повернуть изображения, используем позиционирование с помощью CSS:
.diamond { float: left; margin-left: 72px; /* 250-178 */ margin-top: -53px; /* 250/2-178 */ }
.break { clear: left; margin-left: 36px; /* (250-178)/2 */ }
.intend { clear: left; margin-left: 161px; /* (250-178)/2 + 250/2 */ } |
Затем нам необходимо создать подписи для изображений. Обратите внимание на то, что .diamond повернут, что приведет к повороту параграфа внутри него.
.diamond p { position: relative; transform-origin: top left; transform: rotate(-45deg) translate(-89px, 0); line-height: 250px; z-index: 1; pointer-events: none } |
Теперь нам необходимо активировать событие при наведении курсора мыши на объект, делать мы это будем следующим образом:
.diamond:hover p { visibility: visible; }
.thumb:hover { background: #a5b8a6; }
.thumb.dark:hover { background: #bda3c1; }
.thumb:hover:after { box-shadow: inset 0 0 100px #5c705d; }
.thumb.dark:hover:after { box-shadow: inset 0 0 100px #5c3e52; } |
Вот и все. Готово!
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Читайте также:
www.rudebox.org.ua
Как сделать треугольник средствами CSS
В данной статье приведены интересные варианты, как можно сделать треугольник средствами CSS.
Делать уголки с помощью свойства border очень удобно – не нужно рисовать картинки в графическом редакторе, и вы всегда можете легко изменить параметры фигуры.
Делается все очень просто – через комбинацию разной ширины border. Чтобы понять, как это работает, достаточно создать пустой элемент нулевой ширины и высоты с толстой обводкой разного цвета с каждой стороны.
CSS этого элемента:
1 2 3 4 5 6 | border-top: 25px solid rgb(97, 236, 130); border-bottom: 25px solid rgb(114, 147, 168); border-right: 25px solid aqua; border-left: 25px solid green; width: 0; height: 0; |
Таким образом, если сделать некоторые стороны прозрачными, можно получать разные виды треугольничков.
Треугольник влево
Равносторонний треугольник влево
1 2 3 4 5 | border: 30px solid transparent; border-right: 43px solid rgb(255, 68, 0); display: block; width: 0; height: 0; |
Приплющенный треугольник влево
1 2 3 4 5 | border: 30px solid transparent; border-right: 30px solid aqua; display: block; width: 0; height: 0; |
Вытянутый треугольник влево
1 2 3 4 5 | border: 30px solid transparent; border-right: 80px solid aqua; display: block; width: 0; height: 0; |
Прямоугольный треугольник прямой угол влево
1 2 3 4 5 6 | border: 30px solid transparent; border-left: 30px solid aqua; border-bottom: 30px solid aqua; display: block; width: 0; height: 0; |
Приплющенный треугольник прямой угол влево
1 2 3 4 | border: 40px solid transparent; border-bottom: 0px solid transparent; border-right: 0px solid transparent; border-left: 80px solid rgb(119, 39, 32); |
Вытянутый треугольник прямой угол влево
1 2 3 4 | border: 40px solid transparent; border-bottom: 0px solid transparent; border-right: 0px solid transparent; border-left: 20px solid rgb(119, 39, 32); |
Соответственно, аналогичные треугольники в другие стороны делаются по тому же принципу, просто меняем сторону с цветным border.
Треугольник вправо
1 2 3 4 5 | border: 30px solid transparent; border-left: 43px solid rgb(255, 68, 0); display: block; width: 0; height: 0; |
Треугольник вниз
1 2 3 4 5 | border: 30px solid transparent; border-top: 43px solid rgb(255, 68, 0); display: block; width: 0; height: 0; |
Треугольник вверх
1 2 3 4 5 | border: 30px solid transparent; border-bottom: 43px solid rgb(255, 68, 0); display: block; width: 0; height: 0; |
Таким образом можно делать уголки для всплывающих подсказок и еще много красивостей. Чтобы прикрепить треугольник к блоку, можно воспользоваться псевдоэлементами :before или :after.
Popup с уголком слева
Стили этого всплывающего окна:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .popup-left-corner {
background: rgb(173, 208, 247);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative; /* !!! */
padding: 5px;
margin-left: 9px;
width: 300px;
text-align: center;
box-shadow: 1px 1px 3px 0px black;
}
.popup-left-corner:before {
content: '';
border: 10px solid transparent;
border-right: 10px solid rgb(173, 208, 247);
position: absolute;
left: -20px;
top: 50%;
margin-top: -10px;
} |
Псевдоэлемент :before, в котором находится стрелочка, спозиционирован абсолютно, отрицательный left сдвигает его на его ширину, чтобы выйти за рамки основного блока, позиция top дает отступ в 50% от высоты блока, а отрицательный margin-top отодвигает вверх на половину его высоты, чтобы стрелочка стояла всегда ровно по центру по вертикали.
Popup с уголком справа
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .popup-right-corner {
background: rgb(231, 191, 230);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative;
padding: 5px;
margin-left: 9px;
width: 300px;
text-align: center;
box-shadow: 0px 1px 3px 1px rgb(171, 141, 141);
}
.popup-right-corner:after {
content: '';
border: 8px solid transparent;
border-left: 9px solid rgb(231, 191, 230);
position: absolute;
right: -17px;
top: 50%;
margin-top: -8px;
} |
Popup уголок сверху
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .popup-top-corner {
background: rgb(200, 200, 200);
border-radius: 5px;
border-top: 3px solid rgb(145, 27, 54);
-moz-border-radius: 5px;
position: relative;
padding: 5px;
width: 300px;
text-align: center;
margin-top: 10px;
}
.popup-top-corner:before {
content: '';
border: 12px solid transparent;
border-bottom: 12px solid rgb(145, 27, 54);
position: absolute;
left: 50%;
margin-left: -12px;
top: -27px;
width: 0;
} |
Popup уголок снизу
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .popup-bottom-corner {
background: rgb(190, 231, 209);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative;
padding: 5px;
width: 300px;
text-align: center;
margin-bottom: 10px;
}
.popup-bottom-corner:after {
content: '';
border: 12px solid transparent;
border-top: 12px solid rgb(190, 231, 209);
position: absolute;
left: 50%;
margin-left: -12px;
bottom: -24px;
width: 0;
} |
Треугольник с обводкой
Для создания треугольника с обводкой используем уже два псевдоэлемента – :before и :after.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | .popup-duble-corner {
background: rgb(191, 192, 245);
border: 3px solid rgb(114, 71, 148);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative;
padding: 5px;
width: 300px;
text-align: center;
margin-bottom: 10px;
}
.popup-duble-corner:after,
.popup-duble-corner:before {
content: '';
border: solid transparent;
position: absolute;
left: 50%;
margin-left: -12px;
bottom: -27px;
width: 0;
}
.popup-duble-corner:before {
border-top-color: rgb(114, 71, 148);
border-width: 12px;
}
.popup-duble-corner:after {
border-top-color: rgb(191, 192, 245);
border-width: 16px;
margin-left: -16px;
} |
Ну и конечно же, комбинацией псевдоэлементов :before и :after можно сделать много всяких красивых стрелочек (главное, не забывать ставить position: relative для родительского элемента, чтобы псевдоэлементы не уехали):
Мы все без backgrounda!
Как видите, все достаточно просто! А использование css3-свойств в сочетании с псевдоэлементами еще больше расширяет возможности «бескартиночного» оформления сайта.
ktvd.ru
Как сделать круги с помощью CSS3
Рекомендую этот хостинг в Украине. Всё очень доступно, цены низкие, и лояльная тех поддержка.
Здравствуйте, дорогие читатели блога. Сегодня хочется рассказать Вам как сделать самые обычные круги только при помощи CSS стилей. Я вот начал замечать, что всё чаще в построении шаблонов используют именно этот способ. Получается весьма интересно, тем более если добавлены самые разные эффекты. А так же огромным плюсом является то, что данные круги значительно быстрее загружаются чем тоже изображение.
В общем давайте, непосредственно, перейдём к практике, но для начала давайте рассмотрим некоторые важные моменты.
Важные моменты
Во всех случаях мы будем использовать следующее:
-webkit-border-radius — для правильного отображения в браузерах таких как Chrome и Safari.
-moz-border-radius — для правильного отображения кругов в браузере Firefox.
Хотелось бы сказать, что на данный момент почти все, с последним обновлением, браузеры поддерживают технологию CSS3, а также свойство border-radius (стандартное свойство для всех браузеров, которые поддерживают CSS3). Но лучше будем, так сказать, страховаться, потому что не все пользователи обновляются вовремя, или же вообще не обновляются и пользуются старыми версиями браузеров.
С помощью свойства border-radius можно делать любые круги любого размера, главное правильно подбирать радиус углов в пикселах, например, чем больше круг тем больше должен быть радиус углов, чтобы получился сам круг, если радиус будет не достаточно велик, то скорее всего получится не круг, а квадрат с загругленными углами.
Ну а теперь практика.
Круг с текстом внутри
Привет
CSS
.circle{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px;
font-size:20px; color:#fff;
line-height:100px;
text-align:center;
background:#000
}HTML
Чтобы вставить круг в то место где Вы хотите, нужно просто добавить следующее:
<div>привет</div>
И круг отобразится. Ух как всё просто 🙂
Привет
CSS
.button{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px; font-size:20px;
color:#fff;
line-height:100px;
text-align:center;
background:#000
}HTML
Чтобы получился такой круг с ссылкой нужно к коду ссылки присвоить класс:
<a href="#" class="button">Привет</a>
Это свойство позволяет нам менять цвет при наведении.
Привет
CSS
.menu{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px;
font-size:20px;
color:#fff;
line-height:100px;
text-decoration:none;
text-align:center;
background:#000
}
.menu:hover{
color:#fff;
text-decoration:none;
background:#333
}HTML
<a href="#">Привет</a>
Ну а здесь Вы сможете добавить разные стили на Ваше усмотрение, например тень или бордюр. Вот, что у меня получилось:
Привет
CSS
.stylish{
width:100px;
height:100px;
display:block;
border-radius:66px;
-moz-border-radius:66px;
-webkit-border-radius:66px;
-khtml-border-radius:66px;
border:#ccc 4px double;
font-size:20px;
color:#888;
line-height:100px;
text-shadow:0 1px 0 #fff;
text-decoration:none;
text-align:center;
background:#ddd}
.stylish:hover{
border:#bbb 4px double;
color:#aaa;
text-decoration:none;
background:#e6e6e6
}HTML
<a href="#">Hello</a>
Как видите, в принципе, здесь ничего сложного нет, главное понять что за что отвечает и экспериментировать, и тогда всё обязательно получится.
Обычный круг
.krug {
width: 100px;
height: 100px;
background: #70B4CF;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}Овал
.oval {
width: 180px;
height: 90px;
background: #70B4CF;
-moz-border-radius: 90px/45px;
-webkit-border-radius: 90px/45px;
border-radius: 90/45px;
}Полукруг
.half-circle{
background: orange;
height: 50px;
width: 100px;
-moz-border-radius: 100px 100px 0 0;
-webkit-border-radius: 100px 100px 0 0;
border-radius: 100px 100px 0 0;
}Обрезанный круг
.quartercircle{
background: #E4A7E8;
height: 100px;
width: 100px;
-moz-border-radius: 100px 0 0 0;
-webkit-border-radius: 100px 0 0 0;
border-radius: 100px 0 0 0;
}Вот и всё, дорогие друзья. Надеюсь с этой статьи Вы что нибудь узнали для себя новое и полезное. И прошу Вас если что то будет не понятно обязательно спрашивайте в комментариях. До скорых встреч.
beloweb.ru
