100+ Юникод символов, которые можно использовать в HTML/CSS/JS/PHP
В этой заметке речь пойдет об универсальных Unicode-символах. Иконках, которые понимают все браузеры и системы.
Для того чтобы использовать иконки в HTML коде (верстке), обычно устанавливаются пакеты иконок на базе шрифтов, например Font Awesome. Однако, часто удобнее вставить известный браузеру Unicode-символ и не подключать лишние шрифты. Рассмотрим такие символы в этой заметке.
В браузерах есть встроенные библиотеки доступных иконок и иероглифов. Доступны они в Unicode формате — это стандарт, который присваивает уникальный идентификатор для каждого специального символа. Число таких символов (иконок, значков) постоянно растет и сегодня их более 110 000. Но не все браузеры понимают все такие символы. Браузеры работают на базе иконок которые доступны в вашей системе: Windows, Linux, OS X, Android и iOS. В этой заметке собраны иконки, которые установлены во всех таких системах, а значит можно сказать что они универсальные

Как использовать Unicode символы
Значки, приведенные в таблицах ниже, являются обычными символами, которые можно копировать и вставлять, как если бы они были буквами текста. Однако, если кодировка файла (HTML/CSS) куда вставляется скопированный значок не UTF-8 вставленный значок отображаться не будет, более того — он потеряется. Для таких случаев в таблице приведён HTML код знака.
Что нужно сделать, чтобы использовать иконки:
- Найти нужный значок.
- Скопировать иконку или её код.
content:'★';, или так если используется кодcontent:'\2605';.
Использование кода иконки в разных языках. Например UTF8 код ◑ = 25D1, тогда:
CSS \25D1
JavaScript / JSON \u25D1
C / C++ / Java / Python \u25D1
Perl \x{25D1}
Ruby \u{25D1}Значки по сути являются обычным текстом, поэтому им можно указать стили текста: тень, размер, цвет и т.
Иконки
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| ☺ | ☺ | \263A | Улыбка | |
| ♨ | ♨ | \2668 | Хот-спрингс | |
| ➑ | ➑ | \2791 | 8-мяч | |
| ☆ | ☆ | \2606 | Белая звезда | |
| ★ | ★ | \2605 | Черная звезда | |
| ✪ | \272A | Белая звезда обведенная | ||
| ✰ | ✰ | \2730 | Белая звезда | |
| ✧ | ✧ | \2727 | Белая четырехконечная звезда | |
| ✦ | ✦ | \2726 | Черная четырехконечная звезда | |
| ♡ | ♡ | \2661 | Белое сердце | |
| ❤ | ❤ | \2764 | Черное сердце | |
| ✈ | ✈ | \2708 | Самолет | |
| ✂ | ✂ | \2702 | Черные ножницы | |
| ✄ | ✄ | \2704 | Белые ножницы | |
| ♕ | ♕ | \2655 | Корона | |
| ✝ | ✝ | \271D | Крест | |
| † | † | † | \2020 | Кинжал |
| ‡ | ‡ | ‡ | \2021 | Двойной Кинжал |
| ◑ | ◑ | \25D1 | Черно-белый круг | |
| ♪ | ♪ | \266A | Нота | |
| ♫ | ♫ | \266B | Ноты | |
| ✣ | ✣ | \2723 | Четыре звездочки с шарами | |
| ☑ | ☑ | \2611 | Чекбокс с галочкой | |
| ✔ | ✔ | \2714 | Галочка | |
| ✘ | ✘ | \2718 | Крестик | |
| ╳ | ╳ | — | \2573 | Квадратный крестик |
| ✎ | ✎ | \270E | Карандаш | |
| ✍ | ✍ | \270D | Пишущая рука | |
| ♀ | ♀ | \2640 | Женщина | |
| ♂ | ♂ | \2642 | Мужчина | |
| ☎ | ☎ | \260E | Черный телефон | |
| ☏ | ☏ | \260F | ||
| ✉ | ✉ | \2709 | Конверт | |
| ✆ | ✆ | \2706 | Знак телефона |
Стрелки
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| ← | ← | ← | \2190 | Стрелка влево |
| → | → | → | \2192 | Стрелка вправо |
| ↑ | ↑ | ↑ | \2191 | Стрелка вверх |
| ↓ | ↓ | ↓ | \2193 | Стрелка вниз |
| ↔ | ↔ | ↔ | \2194 | Стрелка влево вправо |
| ↕ | ↕ | — | \2195 | Стрелка вверх вниз |
| ⇄ | ⇄ | — | \21C4 | Стрелки вправо и влево |
| ⇅ | ⇅ | — | \21C5 | Стрелки вверх и вниз |
| ↲ | ↲ | — | \21B2 | Вниз-влево 90 градусов |
| ↳ | ↳ | — | \21B3 | Стрелка вниз-вправо 90 градусов |
| ↱ | ↱ | — | \21B1 | Стрелка вверх-вправо 90 градусов |
| ⇤ | ⇤ | — | \21E4 | Стрелка влево к полосе |
| ↶ | ↶ | — | \21B6 | Полукруг против часовой стрелки |
| ↷ | ↷ | — | \21B7 | Полукруг по часовой стрелке |
| ↺ | ↺ | — | \21BA | Круг против часовой стрелки |
| ↻ | ↻ | — | \21BB | Круг по часовой стрелке |
| ➔ | ➔ | — | \2794 | Широкоугольная стрелка вправо |
| ↯ | ↯ | — | \21AF | Зигзагообразная стрелка вниз |
| ↖ | ↖ | — | \2196 | Стрелка Северо-Запада |
| ➘ | ➘ | — | \2798 | |
| ➙ | ➙ | — | \2799 | Тяжелая стрелка вправо |
| ➚ | ➚ | — | \279A | Тяжелая северо-восточная стрела |
| ➟ | ➟ | — | \279F | Пунктирная стрелка вправо |
| ⇠ | ⇠ | — | \21E0 | Пунктирная стрелка влево |
| ➤ | ➤ | — | \27A4 | Черная стрелка вправо |
| ▶ | ▶ | — | \25B6 | Стрелка вправо (max) |
| ◀ | ◀ | — | \25C0 | Стрелка влево (max) |
| ▲ | ▲ | — | \25B2 | Стрелка вверх (max) |
| ▼ | ▼ | — | \25BC | Стрелка вниз (max) |
| ▸ | ▸ | — | \25B8 | Стрелка вправо (min) |
| ◂ | ◂ | — | \25C2 | Стрелка влево (min) |
| ▴ | ▴ | — | \25B4 | Стрелка вверх (min) |
| ▾ | ▾ | — | \25BE | Стрелка вниз (min) |
| ► | ► | — | \25BA | Стрелка вправо (удлиненная) |
| ◄ | ◄ | — | \25C4 | Стрелка влево (удлиненная) |
| ▷ | ▷ | — | \25B7 | Белый указатель вправо |
| ◁ | ◁ | — | \25C1 | Белый указатель влево |
| △ | △ | — | \25B3 | Белый указатель вверх |
| ▽ | ▽ | — | \25BD | Белый указатель вниз |
| ⇦ | ⇦ | — | \21E6 | Белая стрелка влево |
| ⇨ | ⇨ | — | \21E8 | Белая стрелка вправо |
| ⇒ | ⇒ | ⇒ | \21D2 | Двойная стрелка вправо |
| ⇐ | ⇐ | ⇐ | \21D0 | Двойная стрелка влево |
| ⇑ | ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇓ | ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
| ↵ | ↵ | ↵ | \21B5 | Возврат каретки |
Кавычки
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| « | « | « | \00AB | Кавычки слева |
| » | » | » | \00BB | Кавычек справа |
| ‘ | ‘ | ‘ | \2018 | Открывающая одинарная кавычка |
| ’ | ’ | ’ | \2019 | Закрывающая одинарная кавычка |
| ‚ | ‚ | ‚ | \201A | Нижняя одинарная кавычка |
| “ | “ | “ | \201C | Открывающая двойная кавычка |
| ” | ” | ” | \201D | Закрывающая двойная кавычка |
| „ | „ | „ | \201E | Нижняя двойная кавычка |
| ′ | ′ | ′ | \2032 | Штрих, минуты, лапка |
| ″ | ″ | ″ | \2033 | Двойной штрих |
| ‴ | ‴ | — | \2034 | Тройной штрих |
Специальные
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| № | № | — | \2116 | Номер |
| © | © | © | \00A9 | Авторское право |
| ® | ® | ® | \00AE | Зарегистрированный |
| ™ | ™ | ™ | \2122 | Товарный знак |
| ℮ | ℮ | — | \212E | Предполагаемый |
| · | · | · | \00B7 | Средняя Точка (Маркер списка) |
| • | • | • | \2022 | Точка |
| ■ | ■ | — | \25A0 | Черный квадрат |
| □ | □ | — | \25A1 | Белый квадрат |
| — | — | — | \2014 | Длинное тире |
| ‰ | ‰ | ‰ | \2030 | Знак промилле |
| … | … | … | \2026 | Многоточие |
| ¶ | ¶ | ¶ | \00B6 | Знак абзаца |
Валюта
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| € | € | € | \20AC | Евро |
| £ | £ | £ | \00A3 | Фунт |
| ₤ | ₤ | — | \20A4 | Лира |
| ¥ | ¥ | ¥ | \00A5 | Иена |
| ¢ | ¢ | ¢ | \00A2 | Цент |
| ¤ | ¤ | ¤ | \00A4 | Валюта |
Погода
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| ° | ° | ° | \00B0 | Градус |
| ☀ | ☀ | — | \2600 | Солнце маленькое |
| ☼ | ☼ | — | \263C | Солнце большое |
| ☁ | ☁ | — | \2601 | Облако |
| ❆ | ❆ | — | \2746 | Снежинка 1 |
| ❅ | ❅ | — | \2745 | Снежинка 2 |
| ❄ | ❄ | — | \2744 | Снежинка 3 |
Указатели
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| ☚ | ☚ | — | \261A | Указатель Влево черный |
| ☛ | ☛ | — | \261B | Указатель Вправо черный |
| ☜ | ☜ | — | \261C | Указатель Левый белый |
| ☝ | ☝ | — | \261D | Указатель Вверх белый |
| ☞ | ☞ | — | \261E | Указатель Вправо белый |
| ☟ | ☟ | — | \261F | Указатель Вниз белый |
Фракции
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| ½ | ½ | ½ | \00BD | Половина (1/2) |
| ¼ | ¼ | ¼ | \00BC | Четверть (1/4) |
| ¾ | ¾ | ¾ | \00BE | Три четверти (3/4) |
| ⅓ | ⅓ | — | \2153 | Одна треть (1/3) |
| ⅔ | ⅔ | — | \2154 | Две трети (2/3) |
| ⅛ | ⅛ | — | \215B | Одна восьмая (1/8) |
| ⅜ | ⅜ | — | \215C | Три восьмых (3/8) |
| ⅝ | ⅝ | — | \215D | Пять восьмых (5/8) |
| ⅞ | ⅞ | — | \215E | Семь восьмых (7/8) |
Римские цифры
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| Ⅰ | Ⅰ | — | \2160 | Один (римская цифра) |
| Ⅱ | Ⅱ | — | \2161 | Два (римская цифра) |
| Ⅲ | Ⅲ | — | \2162 | Три (римская цифра) |
| Ⅳ | Ⅳ | — | \2163 | Четыре (римская цифра) |
| Ⅴ | Ⅴ | — | \2164 | Пять (римская цифра) |
| Ⅵ | Ⅵ | — | \2165 | Шесть (римская цифра) |
| Ⅶ | Ⅶ | — | \2166 | Семь (римская цифра) |
| Ⅷ | Ⅷ | — | \2167 | Восемь (римская цифра) |
| Ⅸ | Ⅸ | — | \2168 | Девять (римская цифра) |
| Ⅹ | Ⅹ | — | \2169 | Десять (римская цифра) |
| Ⅺ | Ⅺ | — | \216A | Одиннадцать (римская цифра) |
| Ⅻ | Ⅻ | — | \216B | Двенадцать (римская цифра) |
Математика
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| ∞ | ∞ | ∞ | \221E | Бесконечность |
| ± | ± | ± | \00B1 | Плюс-минус |
| ≅ | ≅ | ≅ | \2245 | Приблизительно равно |
| ≈ | ≈ | ≈ | \2248 | Асимптотически равно |
| ≠ | ≠ | ≠ | \2260 | Не равно |
| ≡ | ≡ | ≡ | \2261 | Тождественно равно |
| ≤ | ≤ | ≤ | \2264 | Меньше или равно |
| ≥ | ≥ | ≥ | \2265 | Больше или равно |
| ÷ | ÷ | ÷ | \00F7 | Деление |
| × | × | × | \00D7 | Умножение х |
| ✖ | ✖ | — | \2716 | Тяжелое умножение x |
| ¹ | ¹ | ¹ | \00B9 | Один (верхний индекс) |
| ² | ² | ² | \00B2 | Два (верхний индекс) |
| ³ | ³ | ³ | \00B3 | Три (верхний индекс) |
| ⊕ | ⊕ | ⊕ | \2295 | Прямая сумма |
| ⊗ | ⊗ | ⊗ | \2297 | Векторное произведение |
| ∏ | ∏ | ∏ | \220F | N-арное произведение |
| ∑ | ∑ | ∑ | \2211 | N-арная сумма (Сигма) |
| ∅ | ∅ | ∅ | \2205 | Пустое множество. Диаметр. Диаметр. |
| ∠ | ∠ | ∠ | \2220 | Угол |
| ∥ | ∥ | — | \2225 | Параллельно |
| ⊥ | ⊥ | ⊥ | \22A5 | Перпендикулярно |
| △ | △ | — | \25B3 | Треугольник |
| ○ | ○ | — | \25CB | Круг |
| □ | □ | — | \25A1 | Квадрат |
| ‾ | ‾ | ‾ | \203E | Надчеркивание |
| ⁄ | ⁄ | ⁄ | \2044 | Дробная черта |
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| √ | √ | √ | \221A | Радикал |
| ∝ | ∝ | ∝ | \221D | Пропорционально |
| ∩ | ∩ | ∩ | \2229 | Пересечение |
| ∪ | ∪ | ∪ | \222A | Объединение |
| ∫ | ∫ | ∫ | \222B | Интеграл |
| ∴ | ∴ | ∴ | \2234 | Следовательно |
| ∼ | ∼ | ∼ | \223C | Оператор тильда |
| ⊂ | ⊂ | ⊂ | \2282 | Подмножество |
| ⊃ | ⊃ | ⊃ | \2283 | Надмножество |
| ⊄ | ⊄ | ⊄ | \2284 | Не подмножество |
| ⊆ | ⊆ | ⊆ | \2286 | Подмножество или равно |
| ⊇ | ⊇ | ⊇ | \2287 | Надмножество или равно |
| ∧ | ∧ | ∧ | \2227 | Логичское И |
| ∨ | ∨ | ∨ | \2228 | Логичское ИЛИ |
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| ℑ | ℑ | ℑ | \2111 | Мнимая часть числа |
| ℜ | ℜ | ℜ | \211C | Действительная часть числа |
| ℵ | ℵ | ℵ | \2135 | Алеф |
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| ∀ | ∀ | ∀ | \2200 | Квантор всеобщности |
| ∃ | ∃ | ∃ | \2203 | Квантор существования |
| ∂ | ∂ | ∂ | \2202 | Дифференциал |
| ∇ | ∇ | ∇ | \2207 | Набла |
| ∈ | ∈ | ∈ | \2208 | Принадлежит множеству |
| ∉ | ∉ | ∉ | \2209 | Не принадлежит множеству |
| ∋ | ∋ | ∋ | \220B | Является членом |
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| Δ | Δ | Δ | \0394 | Дельта (прописная) |
| ƒ | ƒ | ƒ | \0192 | Курсивное f |
| Α | Α | Α | \0391 | Альфа (прописная) |
| Β | Β | Β | \0392 | Бета (прописная) |
| Γ | Γ | Γ | \0393 | Гамма (прописная) |
| Ε | Ε | Ε | \0395 | Эпсилон (прописной) |
| Ζ | Ζ | Ζ | \0396 | Дзета (прописная) |
| Η | Η | Η | \0397 | Эта (прописная) |
| Θ | Θ | Θ | \0398 | Тета (прописная) |
| Ι | Ι | Ι | \0399 | Иота (прописная) |
| Κ | Κ | Κ | \039A | Каппа (прописная) |
| Λ | Λ | Λ | \039B | Ламбда (прописная) |
| Μ | Μ | Μ | \039C | Мю (прописная) |
| Ν | Ν | Ν | \039D | Ню (прописная) |
| Ξ | Ξ | Ξ | \039E | Кси (прописная) |
| Ο | Ο | Ο | \039F | Омикрон (прописной) |
| Π | Π | Π | \03A0 | Пи (прописная) |
| Ρ | Ρ | Ρ | \03A1 | Ро (прописная) |
| Σ | Σ | Σ | \03A3 | Сигма (прописная) |
| Τ | Τ | Τ | \03A4 | Тау (прописная) |
| Υ | Υ | Υ | \03A5 | Ипсилон (прописная) |
| Φ | Φ | Φ | \03A6 | Фи (прописная) |
| Χ | Χ | Χ | \03A7 | Хи (прописная) |
| Ψ | Ψ | Ψ | \03A8 | Пси (прописная) |
| Ω | Ω | Ω | \03A9 | Омега (прописная) |
| α | α | α | \03B1 | Альфа (строчная) |
| β | β | β | \03B2 | Бета (строчная) |
| γ | γ | γ | \03B3 | Гамма (строчная) |
| δ | δ | δ | \03B4 | Дельта (строчная) |
| ε | ε | ε | \03B5 | Эпсилон (строчная) |
| ζ | ζ | ζ | \03B6 | Дзета (строчная) |
| η | η | η | \03B7 | Эта (строчная) |
| θ | θ | θ | \03B8 | Тета (строчная) |
| ι | ι | ι | \03B9 | Иота (строчная) |
| κ | κ | κ | \03BA | Каппа (строчная) |
| λ | λ | λ | \03BB | Ламбда (строчная) |
| μ | μ | μ | \03BC | Мю (строчная) |
| ν | ν | ν | \03BD | Ню (строчная) |
| ξ | ξ | ξ | \03BE | Кси (строчная) |
| ο | ο | ο | \03BF | Омикрон (строчный) |
| π | π | π | \03C0 | Пи (строчная) |
| ρ | ρ | ρ | \03C1 | Ро (строчная) |
| ς | ς | ς | \03C2 | Сигма конечная (строчная) |
| σ | σ | σ | \03C3 | Сигма (строчная) |
| τ | τ | τ | \03C4 | Тау (строчная) |
| υ | υ | υ | \03C5 | Ипсилон (строчная) |
| φ | φ | φ | \03C6 | Фи (строчная) |
| χ | χ | χ | \03C7 | Хи (строчная) |
| ψ | ψ | ψ | \03C8 | Пси (строчная) |
| ω | ω | ω | \03C9 | Омега (строчная) |
| ϑ | ϑ | ϑ | \03D1 | Тета (строчная) |
| ϒ | ϒ | ϒ | \03D2 | Ипсилон с крючком |
| ϖ | ϖ | ϖ | \03D6 | Пи |
Карты
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| ♠ | ♠ | ♠ | \2660 | Пики черные |
| ♥ | ♥ | ♥ | \2665 | Сердце черные |
| ♦ | ♦ | ♦ | \2666 | Буби черные |
| ♣ | ♣ | ♣ | \2663 | Крести черные |
| ♤ | ♤ | — | \2664 | Пики белые |
| ♡ | ♡ | — | \2661 | Сердце белые |
| ♢ | ♢ | — | \2662 | Буби белые |
| ♧ | ♧ | — | \2667 | Крести белые |
Шахматы
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| ♔ | ♔ | — | \2654 | Король белый |
| ♕ | ♕ | — | \2655 | Ферзь белый |
| ♖ | ♖ | — | \2656 | Ладья белая |
| ♗ | ♗ | — | \2657 | Слон белый |
| ♘ | ♘ | — | \2658 | Конь белый |
| ♙ | ♙ | — | \2659 | Пешка белая |
| ♚ | ♚ | — | \265A | Король черный |
| ♛ | ♛ | — | \265B | Ферзь черный |
| ♜ | ♜ | — | \265C | Ладья черная |
| ♝ | ♝ | — | \265D | Слон черный |
| ♞ | ♞ | — | \265E | Конь черный |
| ♟ | ♟ | — | \265F | Пешка черная |
Дерево папок
| Иконка | Decimal | Entity | css | Название |
|---|---|---|---|---|
| ├ | ├ | — | \251C | |
| └ | └ | — | \2514 | |
| ┬ | ┬ | — | \252C | |
| ─ | ─ | — | \2500 |
—
Статьи до этого: HTMLИспользование спецсимволов — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.
 biz
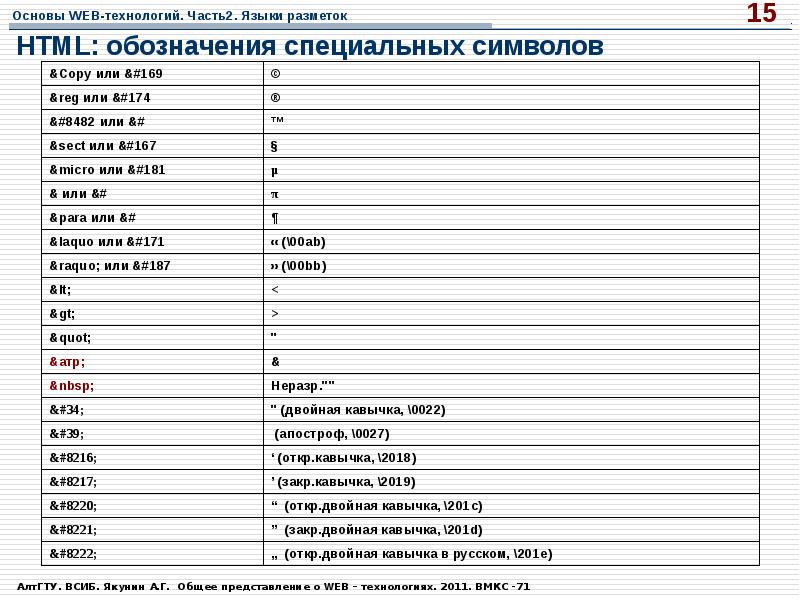
bizВ HTML и, соответственно, в броузерах реализована возможность прорисовки
символов по их кодам. Символы могут быть общепринятыми, вводимыми с кла
виатуры, нестандартными и используемыми в HTML в качестве служебных. Все
их будем называть спецсимволами. Первый способ ввода спецсимвола заключает
ся в указании его кода. Например, латинскую букву А можно задать так: A. Для
некоторых символов предусмотрена мнемоническая кодировка. В табл. 2.1 приве
ден набор часто используемых спецсимволов (по стандарту ISO 88591). Для от
деления кода символа от последующего текста надо вводить точку с запятой.
Зачастую мнемонические коды символов бывают очень полезны: особенно для
тех символов, которые нельзя ввести с клавиатуры. Например, для указания раз
решения экрана можно использовать такую конструкцию:
640×480
Двойная кавычка, угловые скобки и амперсанд (“, <, >, &) являются служебными в
HTML. Если их надо использовать в обычном тексте на Webстранице, то они
Если их надо использовать в обычном тексте на Webстранице, то они
должны быть указаны только при помощи кодов.
Интересно, что кириллица тоже может быть реализована в виде набора спецсимво
лов. Русские буквы расположены (при кодировании Windows1251) в том месте
кодовой таблицы, где первоначально располагались латинские буквы с тильдами,
умляутами и т. д. Поэтому англоязычные редакторы HTML при переключении
клавиатурного регистра часто записывают кириллицу в виде кодов. Эта особен
ность рассмотрена в разделе «HoTMetaL PRO 5.0» главы 8.
Таблицы спецсимволов расположены в файле Spec.htm на прилагаемой дискете.
Вы можете проделать эксперимент с этим файлом. Создайте его копию и удалите
из текста указание на кодовую страницу (charset=windows1251). Затем откройте
страницу в броузере и посмотрите, как изменятся образцы символов. Например,
вместо русских могут появиться символы европейских алфавитов (буквы с тильда
ми, умляутами и т. д.). Может измениться и вид кириллицы, набранной при помо
д.). Может измениться и вид кириллицы, набранной при помо
щи мнемокодов. Изменив вид кодировки в броузере, можно увидеть самые разные
буквы. Если же вид некоторых спецсимволов не зависит от выбранной кодиров
ки, то эти символы можно с уверенностью использовать в своих Webстраницах.
Типы данных
Выше упоминалось, что основным типом данных Webстраницы является тек
стовый. Существует много элементов, которые являются контейнерами для тек
ста или используются для форматирования текста. Числовые и мнемонические
коды, обозначающие символы, предваряются знаком амперсанда &. Таким обра
зом, амперсанд и угловые скобки могут быть введены в текст не напрямую, а толь
ко при помощи кодов. Текстовые данные, являющиеся значениями атрибутов,
заключаются в прямые двойные кавычки.
Числовые данные требуются только для указания значений атрибутов и записы
ваются без кавычек.
Гиперссылки (координаты переходов) обычно состоят из двух частей: текста под
сказки и адреса, который определяет координату перехода. Текст подсказки или
Текст подсказки или
заменяющий его рисунок располагается внутри элемента А, а адрес задается при
помощи атрибута href. Гиперссылка обычно выделяется на фоне обычного текста
цветом или подчеркиванием. Кроме того, вид указателя мыши обязательно измЪ
няется, когда пользователь помещает его над гиперссылкой.
На Webстраницах используются и другие формы ссылок. Так, графические дан
ные хранятся в отдельных файлах, и для указания места расположения этих фай
лов служит элемент IMG с атрибутом src. Для указания Webстраниц, размещае
мых внутри фреймов, служит элемент FRAME с атрибутом src.
Существуют правила для определения размеров элементов. Размер, заданный
обычным числом, выражается в пикселах. Так, например, задается длина горизон
тальной линии в 100 пикселов:
<HR w.idth=100>
Горизонтальный размер может быть задан и в процентном отношении к ширине
окна броузера:
<HR width=50%>
Если размер окна будет изменен, то изменится и длина горизонтальной линии.
Символ * может использоваться для разделения пространства страницы в опреде
ленных пропорциях. Ниже показаны два способа определения фреймов (атрибут
cols создает фреймы с вертикальным делением), причем левый фрейм в данном
случае всегда будет в три раза уже, нежели правый.
<FRAMESET cols="25%, 75%">
<FRAMESET cols="1*. 3*">
Управление цветом
Кодирование цвета используется для раскрашивания шрифтов, горизонтальных
линий и фона, других элементов страницы. Цвета обозначаются английскими
названиями или числовыми шестнадцатеричными кодами. Существует несколь
ко атрибутов, значениями которых являются параметры цвета. Самый простой
способ определить цвет — написать название цвета на английском языке. Так,
например, задается красный цвет шрифта в элементе FONT:
color="red"
В табл. 2.2. представлены все допустимые названия цветов. Но в общем случае
цвет определяется так называемым RGBкодом, шаблоны которого уже упомина
лись выше. Любой цвет представляется в этом случае как комбинация красного
Любой цвет представляется в этом случае как комбинация красного
(R), зеленого (G) и синего (В) цветов, взятых в определенных пропорциях
Доля каждой цветовой составляющей определяется интенсивностью цвета и вы
ражается двуразрядным шестнадцатеричным числом. В десятичном исчислении
эти числа соответствуют диапазону от 0 до 255. Легко подсчитать, что комбинируя
интенсивности трех базовых цветов, разработчик Webстраницы имеет возмож
ность запрограммировать любой из 16 777 216 доступных оттенков. В Windows 95
это соответствует цветовому режиму монитора True Color (24разрядное двоич
ное кодирование цвета). Это наилучший на сегодняшний день режим цветопере
дачи. Таким он, видимо, останется и в дальнейшем, так как возможности цветово
го зрения человека и возможности мониторов в смысле точного воспроизведения
цветовых нюансов подходят здесь к своему пределу. Таким образом, пользовате
ли и разработчики Webстраниц нисколько не ущемлены в своих «цветовых пра
вах» по сравнению с остальным компьютерным миром.
Если вы внимательно посмотрите на коды, приведенные в табл. 2.2, то обнаружи
те, что для формирования стандартных цветов часто используются или крайние
значения интенсивности базового цвета 00 и FF, или среднее значение 80. Многие
современные приложения имеют средства для работы с цветом, предоставляя
пользователю возможность, выбрав в палитре цвет, увидеть его численные ха
рактеристики. И наоборот, задав численные значения получить новый оттенок.
Нельзя, правда, сказать, что все подобные программы совместимы между собой в
смысле генерации цвета. Создав некоторый цвет в одной программе и задав его
RGBкод в другой, вы не обязательно получите тот же самый оттенок. Цветовые
нюансы для Webстраниц лучше всего проверять на самих страницах. В файле
Color.htm на прилагаемой дискете приведен пример подбора оранжевого цвета.
Он труднее всего воспроизводится на компьютере и требует визуального тестиро
вания. Подобную страницу можно использовать и для подбора других оттенков.
Фрагмент HTMLфайла для этого приведен ниже:
<TABLE border=3 width=200>
<TR>
<TD align="cerrter" bgcolor="white" ><В>Код</Ь>
<TD align="center" bgcolor="white" ><В>Цвет</Ь>
<TRXTD>#FFBOOO <TD bgcolor=#FFBOOO >1
<TRXTD>#FFA800 <TD bgcolor=#FFA800 >2
<TRXTD>#FFAOOO <TD bgcolor=#FFAOOO >3
<TR><TD>#FF9800 <TD bgcolor=#FF9800 >4
<TRxTD>#FF9000 <TD bgcolor=#FF9000 >5
<TRxTD>«FF8800 <TD bgcolor=#FF3800 >6
<TRxTD>#FF8000 <TD bgcolor=#FF8000 >7
<TRxTD>#FF7800 <TD bgcolor=#FF7800 >8
<TRXTD>#FF7000 <TD bgcolor=#FF7000 >9
<TRXTD>#FF6800 <TD bgcolor=#FF6800 >10
<TR><TD>#FF6000 <TD bgcolor=#FF6000 >11
<TR><TD>#FF5800 <TD bgcolor=#FF5800 >12
</table>
Палитра оформлена в виде таблицы, часть ячеек которой раскрашена при помо
щи атрибута задания фона:
bgcolor=#/?/?GGfl6
Из листинга видно, что задача подбора нужного оранжевого оттенка сводится к
подбору интенсивности зеленой составляющей при максимальном значении
красной. Вы можете и сами поэкспериментировать с подобной палитрой. В при
Вы можете и сами поэкспериментировать с подобной палитрой. В при
ложении А приведены все значения двуразрядных шестнадцатеричных чисел и
их десятичные эквиваленты.
Еще один аспект применения цвета. Выше упоминалось, что элемент HR, создающий
горизонтальную линию, допускает использование ряда атрибутов. С их помощью
линию можно превратить в цветной прямоугольник. Вот, например, прямоугольник
светлозеленого цвета, выровненный влево, высотой 20 и шириной 18 пикселов:
<HR color="lime" size=20 width=18 align="left">
Подобные изображения можно использовать для разделения частей страницы или
в качестве маркеров списка. Теоретически их можно указывать и в гинерссылках
(как деталь, на которой надо щелкать мышью), но это не совсем удобно: элемент
HR всегда размещается на отдельной строке.
Ну, и наконец, осталось привести HTMLкод, рисующий радугу на Webстранице:
<FONT color="red"> РАДУГА </font>
<TABLE border=0 width=100% >
<TR><TD bgcolor=#FF3030 Ж
<TR><TD bgcolor=FFDOOO >0
<TR><TD bgcolor=#F3FF5F >Ж
<TR><TD bgcolor=#OOFFOO >3
<TR><TD bgcolor=#6FD3F7 >F
<TR><TD bgcolor=f}5F72FDF >C
<TRXTD bgcolor=#B568F4 >Ф
</table>
Можно сделать вывод, что «раскрашивание» Webстраницы — хороший способ при
дать ей современный, профессиональный вид. Но в данном случае большое значение
Но в данном случае большое значение
имеют не только изобретательность и вкус, но особенно чувство меры. Цветовая
проработка Webстраницы является альтернативой использованию многочислен
ных рисунков и позволяет обеспечить более быструю загрузку документа. Так уж
повелось, что многие мелкие детали (например, маркеры) представляют собой фай
лы формата GIF, и часто приходится долго ждать, пока загрузятся все кружочки,
квадратики, черточки и другая графическая мелочь. Солидные фирмы могут себе
это позволить, так как заинтересованному клиенту не остается другого выхода, как
ждать окончания загрузки нужной страницы. Если вы создаете личную страницу,
то есть резон сделать ее быстро загружаемой. Иначе ваши потенциальные читатели,
не дождавшись прорисовки всех деталей, уйдут «бродить» по другим уголкам Сети.
Я думаю, не будет большой ошибкой утверждать, что разработчики HTML серь
езно просчитались, не включив в язык элементы, позволяющие строить примитив
ные графические объекты. Это практически безграничное ноле деятельности для
Это практически безграничное ноле деятельности для
совершенствования гипертекста. Важность графики, поддерживаемой броузером,
явно недооценили, а теперь, видимо, слишком поздно наверстывать упущенное,
так как признание завоевали другие подходы.
ПРИМЕЧАНИЕ
К сожалению, данный раздел по технологическим соображениям невозможно дополнить цвет
ными иллюстрациями, но такие иллюстрации можно найти в примерах в файле Color.htm на
прилагаемой дискете.
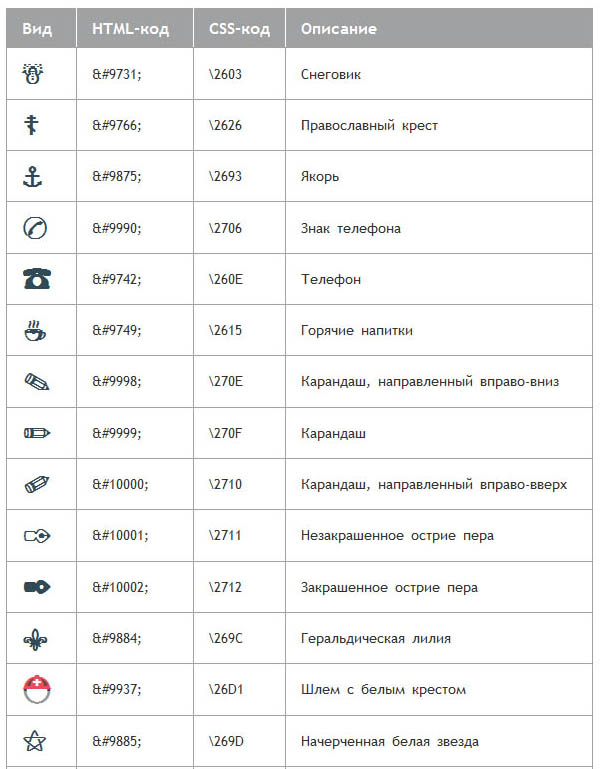
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ☃ | ☃ | \2603 | Снеговик |
| ☦ | ☦ | \2626 | Православный крест |
| ⚓ | ⚓ | \2693 | Якорь |
| ➳ | ➳ | \27B3 | Стрела направо |
| ✆ | ✆ | \2706 | Знак телефона |
| ☕ | ☕ | \2615 | Горячие напитки |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | ✏ | \270F | Карандаш |
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | ✒ | \2712 | Закрашенное острие пера |
| ⚜ | ⚜ | \269C | Геральдическая лилия |
| ❄ | ❄ | \2744 | Снежинка |
| ❤ | ❤ | \2764 | Закрашенное жирное сердце |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ⍟ | ⍟ | \235F | Apl функциональный символ звезда в круге |
| ⊛ | ⊛ | \229B | Оператор звездочки в круге |
| ☀ | ☀ | \2600 | Закрашенное солнце с лучами |
| ☁ | ☁ | \2601 | Облака |
| ☂ | ☂ | \2602 | Зонтик |
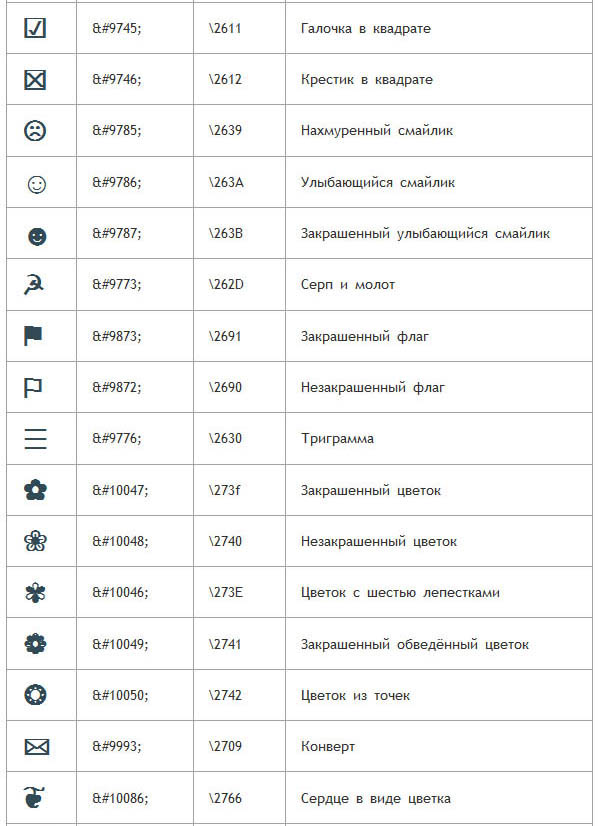
| ☑ | ☑ | \2611 | Галочка в квадрате |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | ☹ | \2639 | Нахмуренный смайлик |
| ☺ | ☺ | \263A | Улыбающийся смайлик |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | ✉ | \2709 | Конверт |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| ✖ | ✖ | \2716 | Жирный знак умножения |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | ✔ | \2714 | Жирная отметка галочкой |
| ✚ | ✚ | \271A | Жирный крест |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником против часовой стрелки |
| | \00A0 | Неразрывный пробел | |
| | ­ | \00AD | Место возможного переноса |
| < | < | \003C | Знак «меньше чем» (начало тега) |
| > | > | \003E | Знак «больше чем» (конец тега) |
| « | « | \00AB | Левая двойная угловая скобка |
| » | » | \00BB | Правая двойная угловая скобка |
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| « | " | \0022 | Двойная кавычка |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| & | & | \0026 | Амперсанд |
| ‘ | ' | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| © | © | \00A9 | Знак copyright |
| ¬ | ¬ | \00AC | Знак отрицания |
| ® | ® | \00AE | Знак зарегистрированной торговой марки |
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс «1» |
| ² | ² | \00B2 | Верхний индекс «2» |
| ³ | ³ | \00B3 | Верхний индекс «3» |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| ™ | ™ | \2122 | Знак торговой марки |
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
| ← | ← | \2190 | Стрелка влево |
| ↑ | ↑ | \2191 | Стрелка вверх |
| → | → | \2192 | Стрелка вправо |
| ↓ | ↓ | \2193 | Стрелка вниз |
| ↔ | ↔ | \2194 | Стрелка влево-вправо |
| ↵ | ↵ | \21B5 | Стрелка вниз и влево – знак возврата каретки |
| ⇐ | ⇐ | \21D0 | Двойная стрелка налево |
| ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇒ | ⇒ | \21D2 | Двойная стрелка направо |
| ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
| ♠ | ♠ | \2660 | «Пики» |
| ♣ | ♣ | \2663 | «Трефы» |
| ♥ | ♥ | \2665 | «Червы» |
| ♦ | ♦ | \2666 | «Бубны» |
| ♡ | ♡ | \2661 | Контур «Червы» |
| ♢ | ♢ | \2662 | Контур «Бубны» |
| ♤ | ♤ | \2664 | Контур «Пики» |
| ♧ | ♧ | \2667 | Контур «Трефы» |
| ¢ | ¢ | \FFE0 | Цент |
| £ | £ | \FFE1 | Фунт стерлингов |
| ¥ | ¥ | \00A5 | Йена или юань |
| € | € | \20AC | Евро |
| $ | $ | \0024 | Доллар |
| ₴ | ₴ | \20B4 | Знак гривны |
| ₹ | ₹ | \20B9 | Индийская рупия |
| 圓 | 圓 | \5713 | Китайский юань |
| ₸ | ₸ | \20B8 | Казахстанский тенге |
| ♈ | ♈ | \2648 | Овен |
| ♉ | ♉ | \2649 | Телец |
| ♊ | ♊ | \264A | Близнецы |
| ♋ | ♋ | \264B | Рак |
| ♌ | ♌ | \264C | Лев |
| ♍ | ♍ | \264D | Дева |
| ♎ | ♎ | \264E | Весы |
| ♏ | ♏ | \264F | Скорпион |
| ♐ | ♐ | \2650 | Стрелец |
| ♑ | ♑ | \2651 | Козерог |
| ♒ | ♒ | \2652 | Водолей |
| ♓ | ♓ | \2653 | Рыбы |
Спецсимволы HTML.
 Как добавить смайлики в HTML
Как добавить смайлики в HTMLПривет, сегодня я покажу вам подборку самых популярных спецсимволов HTML. Спецсимволы HTML , или символы-мнемоники, представляют собой конструкцию SGML.
Чтобы разместить символ на веб-странице, необходимо указать HTML-код или мнемонику.
Спецсимволы чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице. Спецсимволы, не имеющие мнемоники, могут не отображаться вовсе или же некорректно отображаться в тех или иных браузерах.
Как добавить спецсимвол.
Для вставки символов внутрь тегов воспользуйтесь HTML-кодом символа, а для использования символов в таблицах стилей, например, в качестве значения свойства content — CSS-код.
Спецсимвол наследует цвет от цвета текста родительского элемента. Чтобы изменить цвет спецсимвола, можно поместить HTML-код внутрь тега <span> или задать нужное значение свойства color (при вставке спецсимволов через свойство content).
1. Полезные знаки и символы
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ☃ | ☃ | \2603 | Снеговик |
| ☦ | ☦ | \2626 | Православный крест |
| ⚓ | ⚓ | \2693 | Якорь |
| ✆ | ✆ | \2706 | Знак телефона |
| ☎ | ☎ | \260E | Телефон |
| ☕ | ☕ | \2615 | Горячие напитки |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | ✏ | \270F | Карандаш |
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | ✒ | \2712 | Закрашенное острие пера |
| ⚜ | ⚜ | \269C | Геральдическая лилия |
| ⛑ | ⛑ | \26D1 | Шлем с белым крестом |
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| ❄ | ❄ | \2744 | Снежинка |
| ❤ | ❤ | \2764 | Закрашенное жирное сердце |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ☀ | ☀ | \2600 | Закрашенное солнце с лучами |
| ☁ | ☁ | \2601 | Облака |
| ☂ | ☂ | \2602 | Зонтик |
| ☑ | ☑ | \2611 | Галочка в квадрате |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | ☹ | \2639 | Нахмуренный смайлик |
| ☺ | ☺ | \263A | Улыбающийся смайлик |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ⚑ | ⚑ | \2691 | Закрашенный флаг |
| ⚐ | ⚐ | \2690 | Незакрашенный флаг |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | ✉ | \2709 | Конверт |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ✖ | ✖ | \2716 | Жирный знак умножения |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | ✔ | \2714 | Жирная отметка галочкой |
| ✚ | ✚ | \271A | Жирный крест |
| ⚛ | ⚛ | \269B | Символ атома |
| ♺ | ♺ | \267A | Символ переработки |
| ❑ | ❑ | \2751 | Незакрашенный квадрат с правой нижней тенью |
| ❒ | ❒ | \2752 | Незакрашенный квадрат с правой верхней тенью |
| ◈ | ◈ | \25C8 | Алмаз в оправе |
| ◐ | ◐ | \25D0 | Круг с левой закрашенной половиной |
| ◑ | ◑ | \25D1 | Круг с закрашенной правой половиной |
| ⁂ | ⁂ | \2042 | Три звездочки |
2.
 Знаки пунктуации
Знаки пунктуации| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| | \00A0 | Неразрывный пробел | |
| ­ | \00AD | Место возможного переноса | |
| < | < | \003C | Знак «меньше чем» (начало тега) |
| > | > | \003E | Знак «больше чем» (конец тега) |
| « | « | \00AB | Левая двойная угловая скобка |
| » | » | \00BB | Правая двойная угловая скобка |
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| « | " | \0022 | Двойная кавычка |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| & | & | \0026 | Амперсанд |
| ‘ | ' | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| © | © | \00A9 | Знак copyright |
| ¬ | ¬ | \00AC | Знак отрицания |
| ® | ® | \00AE | Знак зарегистрированной торговой марки |
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс «1» |
| ² | ² | \00B2 | Верхний индекс «2» |
| ³ | ³ | \00B3 | Верхний индекс «3» |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| ™ | ™ | \2122 | Знак торговой марки |
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
| ※ | ※ | \203B | Знак сноски |
| ÷ | ÷ | \00F7 | Знак деления |
| ∞ | ∞ | \221E | Знак бесконечности |
| @ | @ | \0040 | Символ собака |
| [ | [ | \005B | Левая квадратная скобка |
| ] | ] | \005D | Правая квадратная скобка |
3.
 Стрелки
Стрелки| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ← | ← | \2190 | Стрелка влево |
| ↑ | ↑ | \2191 | Стрелка вверх |
| → | → | \2192 | Стрелка вправо |
| ↓ | ↓ | \2193 | Стрелка вниз |
| ↔ | ↔ | \2194 | Стрелка влево-вправо |
| ↵ | ↵ | \21B5 | Стрелка вниз и влево – знак возврата каретки |
| ⇐ | ⇐ | \21D0 | Двойная стрелка налево |
| ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇒ | ⇒ | \21D2 | Двойная стрелка направо |
| ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ➳ | ➳ | \27B3 | Стрела направо |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником против часовой стрелки |
| ⇧ | ⇧ | \21E7 | Толстая полая стрелка вверх |
| ↩ | ↩ | \21A9 | Стрелка налево с крючком |
| ➫ | ➫ | \27AB | Наклонённая вниз объёмная стрелка |
| ⬇ | ⬇ | \2B07 | Закрашенная стрелка вниз |
| ⬆ | ⬆ | \2B06 | Закрашенная стрелка вверх |
4.
 Карточные масти
Карточные масти| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♠ | ♠ | \2660 | «Пики» |
| ♣ | ♣ | \2663 | «Трефы» |
| ♥ | ♥ | \2665 | «Червы» |
| ♦ | ♦ | \2666 | «Бубны» |
| ♡ | ♡ | \2661 | Контур «Червы» |
| ♢ | ♢ | \2662 | Контур «Бубны» |
| ♤ | ♤ | \2664 | Контур «Пики» |
| ♧ | ♧ | \2667 | Контур «Трефы» |
5. Деньги
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ¢ | ¢ | \FFE0 | Цент |
| £ | £ | \FFE1 | Фунт стерлингов |
| ₽ | ₽ | \20BD | Российский рубль |
| ¥ | ¥ | \00A5 | Йена или юань |
| € | € | \20AC | Евро |
| $ | $ | \0024 | Доллар |
| ₴ | ₴ | \20B4 | Знак гривны |
| ₹ | ₹ | \20B9 | Индийская рупия |
| 圓 | 圓 | \5713 | Китайский юань |
| ₸ | ₸ | \20B8 | Казахстанский тенге |
6.
 Знаки зодиака
Знаки зодиака| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♈ | ♈ | \2648 | Овен |
| ♉ | ♉ | \2649 | Телец |
| ♊ | ♊ | \264A | Близнецы |
| ♋ | ♋ | \264B | Рак |
| ♌ | ♌ | \264C | Лев |
| ♍ | ♍ | \264D | Дева |
| ♎ | ♎ | \264E | Весы |
| ♏ | ♏ | \264F | Скорпион |
| ♐ | ♐ | \2650 | Стрелец |
| ♑ | ♑ | \2651 | Козерог |
| ♒ | ♒ | \2652 | Водолей |
| ♓ | ♓ | \2653 | Рыбы |
Все файлы из данной записи:
Полный список символов HTML, представленный в записи — https://yadi. sk/d/MH-1Tk583RdgQf
sk/d/MH-1Tk583RdgQf
Что такое спецсимволы html
Здравствуйте уважаемые начинающие веб-мастера.
Продолжим изучать элементы HTML.
Чтоб посмотреть, о чём мы будем говорить в этой статье, загляните в таблицы спецсимволов.
Специальные символы (мнемоники) применяются для отображения знаков, которых нет на клавиатуре.
Нетрудно представить, каких размеров пришлось бы делать клавиатуру, чтоб разместить на ней, все существующие, и не особо часто применяемые знаки.
Вот поэтому в html, и были разработаны спецсимволы. Число им — тьма. В моей таблице приведены только те, которые, возможно, могут быть использованы нами.
Я не стану долго распространяться над их происхождением, так как цель этой статьи — случаи их наиболее частого применения.
Самым распространённым, является написание угловых скобок < >.
Дело в том, что в угловые скобки в html заключаются теги, и если редакторе типа Notepad++, в тексте html файла, вам вдруг захочется поставить знаки больше или меньше, то браузер воспримет их как начало, или конец тега.
Но так как никакого тега нет и в помине, то всё, что будет находится после знака, в браузере не отразиться.
Поэтому, вывести угловую скобку на экран, можно только написав вместо угловой скобки, спецсимвол.
Ещё одним, часто применяемым спецсимволом, является «Неразрывный пробел».
При помощи него решаются следующие задачи:
1. Ориентируясь на настройки выравнивания, браузер самостоятельно определяет, когда делать перенос слова на следующую строку.
При помощи спецсимвола «Неразрывный пробел» можно дать браузеру команду, не выполнять перенос в определённом месте.
Для выполнения, этот спецсимвол ставится между двумя словами, второе из которых браузер переносил на новую строку.
В результате слово останется в той же строке, что и предыдущее.
2. Если Вам потребуется увеличить расстояние между абзацами статьи, то сделать это обычным переносом (клавиша Enter) не получится.
Для реализации, после переноса клавишей Enter, ставится спецсимвол «Неразрывный пробел», затем ещё раз Enter.
В результате, браузер разместит абзацы, на расстоянии равном двум обычным пробелам.
3. При помощи спецсимвола «Неразрывный пробел», можно создать красную стоку.
Если перед первым словом строки вставить несколько (лучше 4) спецсимволов, то получится отступ, то есть «Красная строка.»
Следующий популярный спецсимвол — это двойная кавычка. Особо он популярен у владельцев сайтов, управляемых CMS WordPress.
Дело в том, что WordPress, по замыслу разработчиков, переделывает двойную кавычку, которую Вы ставите в тексте, в угловую.
Когда в угловую кавычку помещается слово, то это визуально воспринимается нормально, но если Вы выкладываете код, в котором есть прямые кавычки, то угловые там смотрятся, как что-то инородное.
Ещё очень часто применяются спецсимволы маркеры, стрелки, градус, и валюты, но в их применении нет ничего особенного, просто вставляются в текст, и в браузере отображается соответствующий знак.
Желаю творческих успехов.
Перемена
Таблицы < < < В раздел > > > Мета-теги
Css content коды символов – Тарифы на сотовую связь
69 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
Спецсимволы HTML + CSS
Мнемоника и коды специальных символов html в десятичной и шестнадцатиричной системе, а также инструкция как использовать спецсимволы html через CSS.
Инструкция вставки спецсимволов в HTML
Для вставки специальных символов в HTML код вы можете использовать любое из значений столбиков «Обозначение», «10-ный код» или «16-ный код». Ошибки не будет.
Пример добавления специальных символов:
Вот как это будет выглядеть на странице:
Инструкция вставки спецсимволов через CSS
Для вставки специальных символов через CSS код можно использовать только 16-ный код и не в том виде, что он дан в таблице.
Каждый 16-ный символ в таблице кодируется так – &#x «Шестнадцитиричный код» ;
Если вы хотите добавить символ, то вам нужно скоппировать необходимый «Шестнадцитиричный код» из таблицы (без приставки &#x), поставить перед ним обратный слеш и добавить его при помощи свойства content . Чаше всего также для использования свойства content применяют псевдоклассы :before или :after.
Чаше всего также для использования свойства content применяют псевдоклассы :before или :after.
Пример: «закрашенный телефон»: ☎
десятичный код:
шестнадцатиричный код:
css код:
Спецсимволы HTML, или символы-мнемоники, представляют собой конструкцию SGML (англ. Standard Generalized Markup Language — стандартный обобщённый язык разметки), ссылающуюся на определенные символы из символьного набора документа. В основном они используются для указания символов, которых нет в стандартной компьютерной клавиатуре, либо которые не поддерживает кодировка HTML-страницы (Windows-1251, UTF-8 и т.д.).
Чтобы разместить символ на веб-странице, необходимо указать HTML-код или мнемонику.
Спецсимволы чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице. Спецсимволы, не имеющие мнемоники, могут не отображаться вовсе или же некорректно отображаться в тех или иных браузерах.
Для вставки символов внутрь тегов воспользуйтесь HTML-кодом символа, а для использования символов в таблицах стилей, например, в качестве значения свойства content — CSS-код.
Спецсимвол наследует цвет от цвета текста родительского элемента. Чтобы изменить цвет спецсимвола, можно поместить HTML-код внутрь тега или задать нужное значение свойства color (при вставке спецсимволов через свойство content ).
Таблицы HTML и CSS кодов для добавления специальных символов
В данной заметке представлены коды для наиболее часто используемых спецсимволов.
У каждого символа дан HTML код (написан первым) и CSS, который используется в свойстве content
Знаки пунктуации
| Знаки валют | ||
|---|---|---|
| ¢ | ¢ | Знак цента |
| £ | £ | Знак фунта |
| € | € | Знак евро |
| ¥ | ¥ | Знак японской иены |
| ¤ | ¤ | Знак общей валюты |
| Знаки регистрации и прав | ||
| © | © | Знак авторского права |
| ® | ® | Товарный знак |
| ™ | ™ | Знак торговой марки |
| Знаки пунктуации и пробелы | ||
| | Неразрывный пробел | |
|   | En пробел | |
|   | Em пробел | |
|   | Тонкий пробел | |
| ‌ | | Пробел нулевой ширины |
| – | – | Знак тире |
| — | — | Знак длинного тире |
| … | … | Многоточие |
| • | • | Пункт |
| ′ | ′ | Штрих, минуты, футы |
| ″ | ″ | Двойной штрих, секунды, дюймы |
| ‾ | ‾ | Знак надчеркивания |
| ⁄ | ⁄ | Доля |
| Кавычки | ||
| ‘ | ‘ | Левая одинарная кавычка |
| ’ | ’ | Правая одинарная кавычка |
| ‚ | ‚ | Одинарная низкая кавычка |
| “ | “ | Левая двойная кавычка |
| ” | ” | Правая двойная кавычка |
| „ | ” | Двойная низкая кавычка |
| " | « | Двойная кавычка |
| « | « | Кавычка ёлочка левая |
| » | » | Кавычка ёлочка правая |
| Стрелки | ||
| ← | ← | Стрелка влево |
| → | → | Стрелка вправо |
| ↑ | ↑ | Стрелка вверх |
| ↓ | ↓ | Стрелка вниз |
| ↔ | ↔ | Двухконечная стрелка |
| ↵ | ↵ | Стрелка ввода или возврат каретки |
| ⇐ | ⇐ | Двойная стрелка влево |
| ⇒ | ⇒ | Двойная стрелка вправо |
| ⇑ | ⇑ | Двойная стрелка вверх |
| ⇓ | ⇓ | Двойная стрелка вниз |
| ⇔ | ⇔ | Двойная двухконечная стрелка |
| Математические операторы | ||
| ± | ± | Плюс-минус |
| × | × | Знак умножения |
| ÷ | ÷ | Знак деления |
| ƒ | ƒ | Знак функции |
| < | < | Знак меньше |
| > | > | Знак больше |
| ≤ | ≤ | Меньше либо равно |
| ≥ | ≥ | Больше либо равно |
| & | & | Знак амперсанд |
| − | − | Знак минус |
| ∀ | ∀ | Квантор всеобщности |
| ∂ | ∂ | Знак дифференциал |
| ∃ | ∃ | Квантор существования |
| ∅ | ∅ | Знак пустое множество, диаметр |
| ∇ | ∇ | Набла |
| ∈ | ∈ | Принадлежит множеству |
| ∉ | ∉ | Не принадлежит множеству |
| ∋ | ∋ | Является членом |
| ∏ | ∏ | n-арное произведение |
| ∑ | ∑ | n-арная сумма |
| ∗ | ∗ | Оператор звездочка |
| √ | √ | Квадратный корень, радикал |
| ∝ | ∝ | Пропорционально |
| ∞ | ∞ | Знак бесконечности |
| ∠ | ∠ | Угол |
| ∧ | ∧ | Логическое «И» |
| ∨ | ∨ | Логическое «ИЛИ» |
| ∩ | ∩ | Пересечение |
| ∪ | ∪ | Объединение |
| ∫ | ∫ | Интеграл |
| ∴ | ∴ | Поэтому |
| ∼ | ∼ | Тильда |
| ≅ | ≅ | Приблизительно равны |
| ≈ | ≈ | Асимптотически равно |
| ≠ | ≠ | Не равны |
| ≡ | ≡ | Идентичный |
| ⊂ | ⊂ | Подмножество |
| ⊃ | ⊃ | Надмножество |
| ⊄ | ⊄ | Не является подмножеством |
| ⊆ | ⊆ | Подмножество или равно |
| ⊇ | ⊇ | Надмножество или равно |
| ⊕ | ⊕ | Прямая сумма |
| ⊗ | ⊗ | Векторное произведение |
| ⊥ | ⊥ | Перпендикуляр |
| ⋅ | ⋅ | Оператор точка |
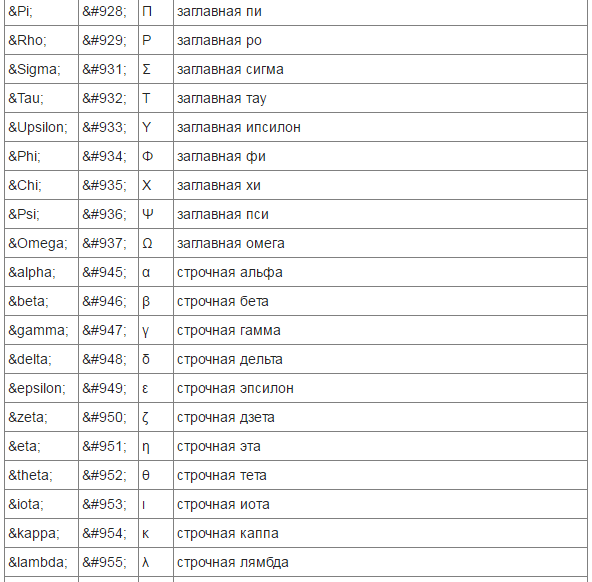
| Буквы греческого алфавита | ||
| Α | Α | Греческая заглавная буква альфа |
| Β | Β | Греческая заглавная буква бета |
| Γ | Γ | Греческая заглавная буква гамма |
| Δ | Δ | Греческая заглавная буква дельта |
| Ε | Ε | Греческая заглавная буква эпсилон |
| Ζ | Ζ | Греческая заглавная буква зета |
| Η | Η | Греческая заглавная буква эта |
| Θ | Θ | Греческая заглавная буква тета |
| Ι | Ι | Греческая заглавная буква иота |
| Κ | Κ | Греческая заглавная буква каппа |
| Λ | Λ | Греческая заглавная буква лямбда |
| Μ | Μ | Греческая заглавная буква мю |
| Ν | Ν | Греческая заглавная буква ню |
| Ξ | Ξ | Греческая заглавная буква кси |
| Ο | Ο | Греческая заглавная буква омикрон |
| Π | Π | Греческая заглавная буква пи |
| Ρ | Ρ | Греческая заглавная буква ро |
| Σ | Σ | Греческая заглавная буква сигма |
| Τ | Τ | Греческая заглавная буква тау |
| Υ | Υ | Греческая заглавная буква ипсилон |
| Φ | Φ | Греческая заглавная буква фи |
| Χ | Χ | Греческая заглавная буква хи |
| Ψ | Ψ | Греческая заглавная буква пси |
| Ω | Ω | Греческая заглавная буква омега |
| α | α | Греческая строчная буква альфа |
| β | β | Греческая строчная буква бета |
| γ | γ | Греческая строчная буква гамма |
| δ | δ | Греческая строчная буква дельта |
| ε | ε | Греческая строчная буква эпсилон |
| ζ | ζ | Греческая строчная буква зета |
| η | η | Греческая строчная буква эта |
| θ | θ | Греческая строчная буква тета |
| ι | ι | Греческая строчная буква иота |
| κ | κ | Греческая строчная буква каппа |
| λ | λ | Греческая строчная буква лямбда |
| μ | μ | Греческая строчная буква мю |
| ν | ν | Греческая строчная буква ню |
| ξ | ξ | Греческая строчная буква кси |
| ο | ο | Греческая строчная буква омикрон |
| π | π | Греческая строчная буква пи |
| ρ | ρ | Греческая строчная буква ро |
| ς | ς | Греческая строчная буква сигма конечная |
| σ | σ | Греческая строчная буква сигма |
| τ | τ | Греческая строчная буква тау |
| υ | υ | Греческая строчная буква ипсилон |
| φ | φ | Греческая строчная буква фи |
| χ | χ | Греческая строчная буква хи |
| ψ | ψ | Греческая строчная буква пси |
| ω | ω | Греческая строчная буква омега |
| ϑ | ϑ | Греческая строчная буква тета, символ |
| ϒ | ϒ | Греческая строчная буква ипсилон, с засечкой |
| ϖ | ϖ | Греческая строчная буква пи, символ |
| Латинские символы | ||
| ƒ | ƒ | Латинская строчная буква f, с засечкой |
| Œ | Œ | Дифтонг OE заглавный |
| œ | œ | Дифтонг oe строчный |
| Š | Š | Латинская заглавная буква S |
| š | Š | Латинская строчная буква s |
| Ÿ | Ÿ | Латинская заглавная буква игрик |
| Остальные символы | ||
| ¡ | ¡ | Перевернутый восклицательный знак |
| ¿ | ¿ | Перевернутый вопросительный знак |
| ¦ | ¦ | Вертикальная черта с разрывом |
| § | § | Параграф |
| ¨ | ¨ | Умляют (трема) |
| ° | ° | Градус |
| ¼ | ¼ | Одна четвертая |
| ½ | ½ | Одна вторая |
| ¾ | ¾ | Три четвертых |
| ´ | ´ | Ударение |
| µ | µ | Мю |
| ¶ | ¶ | Символ параграфа |
| · | · | Средняя точка |
| ª | ª | Порядковый показатель |
| ¹ | ¹ | Первая степень |
| ² | ² | Вторая степень |
| ³ | ³ | Третья степень |
| º | º | Порядковый показатель |
| ˆ | ˆ | Модификатор |
| ˜ | ˜ | Маленькая тильда |
| † | † | Крестик |
| ‡ | ‡ | Двойной крестик |
| ‰ | ‰ | Промилле |
| ◊ | ◊ | Ромб |
| ♠ | ♠ | Пики |
| ♣ | ♣ | Крести |
| ♥ | ♥ | Черви |
| ♦ | ♦ | Буби |
| ⌈ | ⌈ | Левый верхний угол |
| ⌉ | ⌉ | Правй верхний угол |
| ⌊ | ⌊ | Левый нижний угол |
| ⌋ | ⌋ | Правый нижний угол |
| ¬ | ¬ | Приставка |
| ¯ | ¯ | Знак долготы |
| À | À | Заглавная A, с апострофом |
| Á | Á | Заглавная A, с ударением |
| Â | Â | Заглавная A, с диакритическим знаком |
| Ã | Ã | Заглавная A, с тильдой |
| Ä | Ä | Заглавная A, со знаком умляют |
| Å | Å | Заглавная A, с кругом |
| Æ | Æ | Дифтонг АЕ |
| Ç | Ç | Заглавная C, седиль |
| È | È | Заглавная E, с апострофом |
| É | É | Заглавная E, с ударением |
| Ê | Ê | Заглавная E, со диакретическим знаком |
| Ë | Ë | Заглавная E, со знаком умляут |
| Ì | Ì | Заглавная I, с апострофом |
| Í | Í | Заглавная I, с ударением |
| Î | Î | Заглавная I, со диакретическим знаком |
| Ï | Ï | Заглавная I, со знаком умляут |
| Ð | Ð | Заглавная Eth |
| Ñ | Ñ | Заглавная N, с тильдой |
| Ò | Ò | Заглавная O, с апострофом |
| Ó | Ó | Заглавная O, с ударением |
| Ô | Ô | Заглавная O, со диакретическим знаком |
| Õ | Õ | Заглавная O, с тильдой |
| Ö | Ö | Заглавная O, со знаком умляут |
| × | × | Знак умножения |
| Ø | Ø | Заглавная O, со слэшем |
| Ù | Ù | Заглавная U, с апострофом |
| Ú | Ú | Заглавная U, с ударением |
| Û | Û | Заглавная U, со диакретическим знаком |
| Ü | Ü | Заглавная U, со знаком умляут |
| Ý | Ý | Заглавная Y, с ударением |
| Þ | Þ | Заглавная THORN |
| ß | ß | Строчная s, sz лигатура |
| à | à | Строчная a, с апострофом |
| á | á | Строчная a, с ударением |
| â | â | Строчная a, с диакретическим знаком |
| ã | ã | Строчная a, с тильдой |
| ä | ä | Строчная a, со знаком умляут |
| å | å | Строчная a, с кругом |
| æ | æ | Строчная ae дифтонг |
| ç | ç | Строчная c |
| è | è | Строчная e, с апострофом |
| é | é | Строчная e, с ударением |
| ê | ê | Строчная e, с диакретическим знаком |
| ë | ë | Строчная e, со знаком умляут |
| ì | ì | Строчная i, с апострофом |
| í | í | Строчная i, с ударением |
| î | î | Строчная i, со диакретическим знаком |
| ï | ï | Строчная i, со знаком умляут |
| ð | ð | Строчная eth |
| ñ | ñ | Строчная n, с тильдой |
| ò | ò | Строчная o, с апострофом |
| ó | ó | Строчная o, с ударением |
| ô | ô | Строчная o, с диакретическим знаком |
| õ | õ | Строчная o, с тильдой |
| ö | ö | Строчная o, со знаком умляут |
| ÷ | ÷ | Знак деления |
| ø | ø | Строчная o, со слэшем |
| ù | ù | Строчная u, с апострофом |
| ú | ú | Строчная u, с ударением |
| û | û | Строчная u, со диакретическим знаком |
| ü | ü | Строчная u, со знаком умляут |
| ý | ý | Строчная y, с ударением |
| þ | þ | Строчная thorn |
| ÿ | ÿ | Строчная y, со знаком умляут |
специальных символов для HTML, CSS и JS
Меня зовут Нил Честер, я веб-разработчик и консультант. Иногда я использую специальные символы как альтернативу изображениям; о существовании многих из этих персонажей я никогда не знал.
Иногда я использую специальные символы как альтернативу изображениям; о существовании многих из этих персонажей я никогда не знал.
Когда я бродил по сети, я всегда сталкивался с 3 проблемами со списком персонажей:
- Они содержат тонны символов, которые я не использовал
- Не было единого списка, который бы собрал всех нужных мне персонажей
- Шрифты были слишком мелкими, и страницу было трудно использовать
Итак, я создал свою собственную страницу списка, содержащую лучшие символы HTML, которые, как мне казалось, будут полезны всем, особенно веб-разработчикам.Я сгруппировал их по разделам и для вашего удобства включил названия и числовые коды HTML, CSS и JS. Наслаждаться.
Символы рендеринга
Как вы заметите, некоторые символы будут отображаться по-разному в зависимости от браузера. Например, снеговик в Firefox отличается от снеговика в Chrome. Или форма ромба в IE больше по сравнению с Chrome.
В зависимости от браузера некоторые символы не отображаются. Причина в ошибке в браузере, а не в коде.Я считаю, что Chrome знает об ошибке и скоро исправит ее — я не знаю о других браузерах.
Таким образом, важно просматривать символы в разных браузерах и на мобильных устройствах, чтобы определить, хотите ли вы использовать этот символ. Самое замечательное: 98% символов отображаются во всех браузерах.
✱ Прежде всего, убедитесь, что вы используете правильный юникод. UTF-8 стала стандартной кодировкой символов для Интернета. Просто поместите этот код между тегами .
Чтобы более четко определить кодировку и исключить возможность того, что сервер apache (на котором работает большинство людей) переопределит набор символов, вы можете обновить файл .htaccess , добавив следующее:
AddDefaultCharset utf-8
AddCharset utf-8 . html .css .js .xml .json .rss .atom
html .css .js .xml .json .rss .atom
Затем разметьте свой HTML следующим образом. Например: цифровой код для этой большой звездочки — 10033 . Это должно быть написано так: & # 10033; Если есть код имени, вы можете использовать его вместо него.Например: Код названия указывающей стрелки: rarr он должен быть записан так: & rarr; обратите внимание, что нет символа решетки.
При использовании специальных символов в CSS используйте второй числовой код. На этот раз 2731 будет записано так: \ 2731 . Должна быть обратная косая черта, иначе она не отобразит символ. Это же шестнадцатеричное число также должно использоваться в javascript. Единственная разница в том, что это должно быть написано так: \ u2731 .Обратите внимание на обратную косую черту, за которой следует строчная и .
Все символы на этих страницах имеют набор шрифтов Times, Serif .
Если вы обнаружите какие-либо ошибки, дайте мне знать. Если у вас есть какие-либо предложения / пожелания или вы сделали действительно крутые вещи со специальными символами, я бы хотел их увидеть. Свяжитесь со мной здесь.
____ ____ _____ ____ ___ _ _
/ ___ || _ \ | ____ / ___ | _ _ | / \ | |
\ ___ \ | | _) | _ || | | | / _ \ | |
___) | __ / | | __ | | ___ | | / ___ \ | | ___
| ____ / | _ | | _____ \ ____ | ___ / _ / \ _ \ _____ |
____ _ _
/ ___ | | __ __ _ _ __ __ _ ___ | | _ ___ _ __ ___
| | | '_ \ / _` | '__ / _` | / __ | __ / _ \ '__ / __ |
| | ___ | | | | (_ | | | | (_ | | (__ | || __ / | \ __ \
\ ____ | _ | | _ | \ __, _ | _ | \ __, _ | \ ___ | \ __ \ ___ | _ | | ___ /
-------------------------------------------------- ---
/ * КРЕДИТЫ * /
Создал: Neal Chester
Веб-сайт: http: // nealchester.com
/ * САЙТ * /
Последнее обновление: 25.05.2017
Используемая технология: HTML5, jQuery, CSS3.
Используемые инструменты: Блокнот ++
-------------------------------------------------- ---
Использование escape-символов в разметке и CSS
Использование escape-символов в разметке и CSS Целевая аудитория: кодировщики HTML / XML / CSS (использующие редакторы или сценарии), разработчики сценариев (PHP, JSP и т. Д.) И все, кому нужны инструкции о том, как и когда использовать альтернативы реальным символам в документе.
Д.) И все, кому нужны инструкции о том, как и когда использовать альтернативы реальным символам в документе.
Как я могу использовать escape-символы в разметке и CSS, и когда мне следует их использовать или не использовать?
Преобразование символа — это способ представления символа в исходном коде с использованием только символов ASCII.В HTML вы можете избежать знака евро € следующими способами.
| Формат | Имя |
|---|---|
& # x20AC ; | шестнадцатеричная цифровая ссылка на символ |
| & # 8364; | ссылка на десятичный цифровой знак |
| и евро; | ссылка на именованный символ |
В синтаксисе CSS вы должны использовать одно из следующих.
| Формат | Банкноты |
|---|---|
| \ 20AC | должен сопровождаться пробелом, если следующий символ является одним из a-f, A-F, 0-9 |
| \ 0020AC | Коддолжен состоять из 6 цифр, пробел не требуется (но может быть включен) |
Конечный пробел рассматривается как часть экранирования, поэтому используйте 2 пробела, если вы действительно хотите поставить за экранированным символом пробел. При использовании escape-символов в идентификаторах CSS см. Дополнительные правила ниже.
При использовании escape-символов в идентификаторах CSS см. Дополнительные правила ниже.
Поскольку вы должны использовать UTF-8 для кодировки символов страницы, вам обычно не нужно использовать escape-символы. Однако вы можете найти их полезными для представления невидимых или неоднозначных символов или символов, которые в противном случае нежелательным образом взаимодействовали бы с окружающим исходным кодом или текстом.
Подробнее см. Ниже.
Вы можете использовать escape-последовательность символов для представления любого символа Unicode в HTML, XHTML или XML, используя только символы ASCII.
В разных спецификациях этим конструкциям даются разные имена. Например, именованные ссылки на символы могут называться ссылками на символы . Мы решили использовать в этой статье названия, которые используются в HTML5.
Ссылки на цифровые символы (NCR) и Ссылки на именованные символы — это типы escape-символов, используемые в разметке. Например, ниже приведены различные способы представления символа U + 00A0 NO-BREAK SPACE.
Например, ниже приведены различные способы представления символа U + 00A0 NO-BREAK SPACE.
(Символ NO-BREAK SPACE выглядит как пробел, но предотвращает перенос строки между символами с обеих сторон. Во французском языке он обычно используется с знаками препинания, такими как двоеточия и восклицательные знаки, которым предшествует пробел, но не должны появляться в начало строки при переносе текста.)
-
& # xA0; - Ссылка на шестнадцатеричный цифровой символ. Все цифровые ссылки на символы начинаются с
& #и заканчиваются;.xозначает, что следующее за ним шестнадцатеричное число, представляющее значение кодовой точки символа Юникода. В шестнадцатеричном числе регистр не учитывается.Да здравствует Франция & # xA0 ;!
-
& # 160; - Ссылка на десятичный цифровой символ.
 Здесь используется десятичное число для представления той же кодовой точки Unicode.
Здесь используется десятичное число для представления той же кодовой точки Unicode.Vive la France & # 160 ;!
-
& nbsp; Ссылка на именованный символ.Это совсем другой тип побега. Именованные ссылки на символы определены в определении языка разметки. Это означает, например, что для HTML только определенный диапазон символов (определенный спецификацией HTML) может быть представлен как ссылки на именованные символы (и это включает только небольшое подмножество диапазона Unicode).
Обратите внимание, что имя чувствительно к регистру: в HTML,
& Aacute;представляет собой заглавную , букву Á, тогда как& aacute;представляет собой строчную á.Vive la France & nbsp ;!
Некоторые браузеры позволяют опускать точку с запятой в конце ссылки на числовой символ, но это не рекомендуется, поскольку это может привести к проблемам совместимости. Использование точки с запятой также позволяет избежать потенциальной проблемы, связанной с тем, что конец escape-последовательности становится необнаружимым, если escape-последовательность встроена в текст.
Использование точки с запятой также позволяет избежать потенциальной проблемы, связанной с тем, что конец escape-последовательности становится необнаружимым, если escape-последовательность встроена в текст.
Номера кодовых точек
Следует особо отметить, что значения ссылок на числовые символы (например, & # x20AC; или & # 8364; для знака евро €) интерпретируются как символы Unicode — независимо от того, какую кодировку вы используете для документ .
Например, номер кодовой точки знака евро на кодовой странице Windows 1252 — 80. Люди, работающие с контентом в этой кодировке, часто ошибаются, представляя знак евро с помощью & # x80; . Этот HTML должен фактически создавать управляющий символ, так как escape-последовательность будет расширена как символ в позиции 80 в репертуаре Unicode. (Фактически, браузеры обычно исправляют эту конкретную ошибку без уведомления. См. Тестовые страницы. )
)
CSS по-другому представляет экранированные символы.Экраны начинаются с обратной косой черты, за которой следует шестнадцатеричное число, представляющее шестнадцатеричное значение символа в кодовой точке Unicode.
Если следующий символ не находится в диапазоне A – F, a – f или 0–9, это все, что вам нужно. В следующем примере представлено слово émotion.
\ E9motion
В этих примерах нет необходимости экранировать é. Это просто для иллюстрации. Последовательность символов «émotion» тоже подойдет.(См., Однако, следующий подраздел по вопросам, связанным с использованием цифр в начале идентификатора.)
Если, с другой стороны, следующий символ — это тот, который можно использовать в шестнадцатеричных числах, не будет ясно, где находится конец числа. В этих случаях есть два варианта. Первый — использовать пробел после побега. Это пространство является частью синтаксиса escape-последовательности и не остается после анализа escape-символа. В следующем примере показано, как можно представить слово édition, чтобы буква d не считалась частью escape-символа.
В следующем примере показано, как можно представить слово édition, чтобы буква d не считалась частью escape-символа.
\ E9 dition
В качестве альтернативы можно использовать шестизначное шестнадцатеричное число с пробелом или без него. Вот альтернативный способ написания édition.
\ 0000E9добавление
Поскольку любой пробел, следующий за шестнадцатеричным числом, поглощается как часть экранирования, если вы действительно хотите, чтобы пробел появлялся после экранированного символа, вам нужно будет добавить два пробела (после шестнадцатеричного числа любой длины).
Использование escape-символов с идентификаторами CSS
Идентификаторы в CSS, такие как имена классов в селекторах CSS, могут начинаться с — _ a-z или A-Z или с символа, отличного от ASCII, но не могут начинаться с любого другого символа ASCII.Однако экранированные символы любого типа могут появляться в любом месте.
Это означает, что вы не можете начинать идентификатор с цифр ASCII 0-9 (хотя вы можете использовать цифры после первого символа). Поэтому, если имя класса, на которое вы хотите сослаться, начинается с цифры, вам нужно его избежать.
Например, чтобы выбрать элемент в HTML с именем класса «123», вы должны написать следующее.
. \ 31 23 {...}
Обратите внимание на использование пробела, чтобы отделить экранированную часть имени класса от остатка, чтобы было ясно, где находится конец экранирования.Если бы вы написали \ 3123 , это означало бы ㄣ [U + 3123 BOPOMOFO LETTER EN]. (Вы также могли написать \ 00003123 , поскольку escape-последовательность CSS заканчивается после 6-го символа после обратной косой черты.)
Нет необходимости также экранировать часть идентификатора «23», поскольку цифры разрешены после первой позиции.
Последовательности и обратная косая черта
Все нижеприведенные примеры показывают допустимые способы экранирования последовательности символов, например, в последовательности египетских иероглифов, означающих «голос».
\ 13322 \ 13171 \ 13001
\ 13322 \ 13171 \ 13001
\ 013322 \ 013171 \ 013001
\ 013322 \ 013171 \ 013001
Обратная косая черта также может использоваться в CSS перед синтаксическим символом, чтобы предотвратить его чтение как часть кода. Для получения дополнительной информации о escape-последовательности CSS см. Модуль синтаксиса CSS.
Почти всегда предпочтительнее использовать кодировку, позволяющую представлять символы в их нормальной форме, а не использовать именованные ссылки на символы или числовые ссылки на символы.
Использование escape-символов может затруднить чтение и поддержку исходного кода, а также может значительно увеличить размер файла.
Многие англоговорящие разработчики ожидают, что в других языках символы, отличные от ASCII, будут использоваться только изредка, но это неверно.
Возьмем, к примеру, следующий отрывок на чешском языке.
Jako efektivnější se nám jeví pořádání tzv. Road Show prostřednictvím našich autorizovaných diver v Čechách a na Moravě, které proběhnou v průběhu září a října.
Если бы вам потребовались ссылки на числовые символы для всех символов, отличных от ASCII, отрывок стал бы нечитаемым, трудным в обслуживании и намного более длинным. Конечно, было бы намного хуже для языка, который вообще не использовал латинские символы.
Яко эфективн & # x115; j & # x161; & # xED; se n & # xE1; m jev & # xED; po & # x159; & # xE1; d & # xE1; n & # xED; tzv. Road Show прост & # x159; ednictv & # xED; m na & # x161; их авторизован & # xFD; ch дилер & # x16F; v & # x10C; ech & # xE1; ch a na Morav & # x11B ;, kter & # xE9; проб & # x11B; hnou v pr & # x16F; b & # x11B; hu z & # xE1; & # x159; & # xED; а & # x159; & # xED; jna.
Как мы уже говорили, для обычного текста используйте символы, а не экраны.
Использование в XHTML. Использование именованных ссылок на символы в документе, который анализируется как XML, может стать проблематичным, если сущности определены внешне по отношению к вашему документу, а инструменты, обрабатывающие XML, не читают внешние файлы. В таких случаях ссылки на объекты не заменяются символами. По этой причине, если вам нужно использовать escape-символы, может быть безопаснее использовать числовые ссылки на символы или определять необходимые вам символьные сущности внутри документа.
Если вы используете определенные в HTML ссылки на именованные символы (например, & aacute; ) для представления символов в XHTML, вам следует проявлять осторожность при обработке вашего контента с помощью синтаксических анализаторов XML или других инструментов.
Синтаксические символы. Есть три символа, которые всегда должны появляться в содержимом как escape-символы, чтобы они не взаимодействовали с синтаксисом разметки. Они являются частью языка для всех документов, основанных на HTML и XML.
Есть три символа, которые всегда должны появляться в содержимом как escape-символы, чтобы они не взаимодействовали с синтаксисом разметки. Они являются частью языка для всех документов, основанных на HTML и XML.
& lt;(<)& gt;(>)& amp;(&)
Вы также можете представить двойные кавычки («) как & quot; и одинарные кавычки (‘) как & apos; .Это, безусловно, имеет место в тексте атрибута, когда вам нужно использовать тот же тип кавычек, что и те, которые окружают значение атрибута.
Невидимые или неоднозначные символы. Особенно полезная роль для экранирования — представление символов, которые невидимы или неоднозначны в представлении.
Одним из примеров может быть символ Юникода U + 200F RIGHT-TO-LEFT MARK. Этот символ может использоваться для уточнения направленности двунаправленного текста (например, при использовании арабского алфавита или иврита). Однако он не имеет графической формы, поэтому трудно увидеть, где находятся эти символы в тексте, и если они потеряны или забыты, они могут привести к неожиданным результатам при последующем редактировании. Используя
Однако он не имеет графической формы, поэтому трудно увидеть, где находятся эти символы в тексте, и если они потеряны или забыты, они могут привести к неожиданным результатам при последующем редактировании. Используя & rlm; (или его числовой эквивалент ссылки на символы & # x200F; ) вместо этого позволяет очень легко обнаружить эти символы.
Примером неоднозначного символа является U + 00A0 NO-BREAK SPACE. Этот тип пробела предотвращает разрыв строки, но при использовании в качестве символа он выглядит так же, как и любой другой пробел.Используя & nbsp; (или & # xA0; ) дает понять, где в тексте появляются такие пробелы.
Проблемы ввода. Если ваш инструмент редактирования не позволяет вам легко вводить необходимые символы, вы также можете прибегнуть к использованию escape-символов. Обратите внимание, что это не долгосрочное решение, и оно не сработает, если вам нужно ввести много таких символов — это занимает больше времени и затрудняет обслуживание. В идеале вы должны выбрать инструмент редактирования, позволяющий вводить эти символы как символы.В качестве альтернативы, если вам нужен только случайный персонаж, используйте инструмент карты символов или средство выбора символов.
В идеале вы должны выбрать инструмент редактирования, позволяющий вводить эти символы как символы.В качестве альтернативы, если вам нужен только случайный персонаж, используйте инструмент карты символов или средство выбора символов.
Пробелы в кодировке. Экраны могут быть полезны для представления символов, не поддерживаемых кодировкой, выбранной вами для документа, например, для представления китайских символов в документе, закодированном как Windows-1252. Однако сначала вы должны спросить себя, почему вы не изменили кодировку документа на UTF-8, которая охватывает все необходимые символы.
Обычно рекомендуется помещать информацию о стиле во внешнюю таблицу стилей или в элемент стиля в заголовке файла HTML.Иногда или, возможно, на временной основе, вместо этого вы можете использовать атрибут стиля для конкретного элемента. Еще реже вы можете захотеть представить один или несколько символов в атрибуте style с помощью экранирования символов.
Атрибут стиля в HTML может представлять символы с помощью числовых или именованных ссылок на символы или экранирования CSS. С другой стороны, элемент стиля в HTML не может содержать ни числовых, ни именованных ссылок на символы, и то же самое относится к внешней таблице стилей.
Поскольку существует тенденция к перемещению стилей, объявленных в атрибутах, в элемент стиля или внешнюю таблицу стилей (например, это может быть сделано автоматически с помощью приложения или сценария), безопаснее всего использовать только escape-последовательности CSS.
Например, лучше использовать
... , чем
... Переход на UTF-8 означает повторное сохранение файла. Использование кодировки символов UTF-8 для вашей страницы означает, что вы можете избежать
нужно для большинства побегов и просто работать с персонажами. Учтите, однако, что для изменения кодировки документа недостаточно просто изменить кодировку. объявление вверху страницы или на сервере. Вам необходимо повторно сохранить документ в этой кодировке. Чтобы понять, как это сделать с
ваше приложение прочитало Настройка кодировки в приложениях веб-разработки .
объявление вверху страницы или на сервере. Вам необходимо повторно сохранить документ в этой кодировке. Чтобы понять, как это сделать с
ваше приложение прочитало Настройка кодировки в приложениях веб-разработки .
Hex vs.десятичная дробь. Обычно, когда стандарт Unicode ссылается на символы или перечисляет их, он использует шестнадцатеричное значение. Например, кодовая точка
для буквы á может обозначаться как U + 00E1. Учитывая распространенность этого соглашения, оно часто бывает полезным, но не
требуется, чтобы использовать в escape-последовательности шестнадцатеричные числовые значения, а не десятичные значения. Вам не нужно использовать начальные нули в escape-последовательности, т.е. á может быть представлено как & # xE1; .
Дополнительные символы. Дополнительные символы — это символы Unicode, выходящие за рамки базовой многоязычной плоскости (BMP).В UTF-16 дополнительный символ кодируется с использованием двух 16-битных суррогатных кодовых точек из BMP. Потому что
это или из-за опыта работы со старыми версиями синтаксиса JavaScript, некоторые люди думают, что дополнительные символы должны быть представлены с использованием двух экранирований, но это неверно — вы должны использовать один,
значение кодовой точки для этого символа. Например, используйте
Потому что
это или из-за опыта работы со старыми версиями синтаксиса JavaScript, некоторые люди думают, что дополнительные символы должны быть представлены с использованием двух экранирований, но это неверно — вы должны использовать один,
значение кодовой точки для этого символа. Например, используйте & # x233B4; , а не & # xD84C; & # xDFB4; .
Одинарные амперсанды. Хотя пользовательские агенты HTML обычно закрывают глаза, вы никогда не должны иметь ни одного амперсанда (&) в вашем HTML-документе. Вам следует обратить особое внимание на URI, которые включают параметры. Например, ваш документ должен содержать http://example.org/my-script.php?class=guest&name=user , а не http://example.org/my-script.php?class= гость & имя = пользователь .
кодов специальных символов HTML — 𝗦𝗘𝗔𝗥𝗖𝗛 𝗘𝗠𝗢𝗝𝗜𝗦 😍
Поиск:
➤ Нажмите
, чтобы скопировать
Мальчик
Детские
Девушка
Мужчина
Женщина
Старик
Старушка
Чужой монстр
Медицинский работник
Медицинский работник-женщина
Мужчина студент
Студентка
Мужчина судья
Женщина-судья
Человек-фермер
Женщина-фермер
Человек-повар
Женщина-повар
Человек-механик
Женщина-механик
Человек Заводской рабочий
Работница фабрики
Человек офисный работник
Женщина-офисный работник
Человек-ученый
Женщина-ученый
Человек-технолог
Женщина-технолог
Мужчина певец
Певица
Человек Художник
Художница
Человек-пилот
Женщина-пилот
Человек-космонавт
Женщина-космонавт
Человек Пожарный
Женщина-пожарный
Сотрудник полиции
Мужчина полицейский
Женщина-полицейский
Детектив
Человек-детектив
Женщина-детектив
Охранник
Человек-охранник
Женщина-охранник
Рабочий-строитель
Рабочий-строитель
Женщина-строитель
Князь
Принцесса
Человек в тюрбане
Мужчина в тюрбане
Женщина в тюрбане
Человек в китайской шапочке
Женщина в платке
Бородатый человек
Светловолосый
Светловолосый мужчина
Светловолосая женщина
Мужчина в смокинге
Невеста с вуалью
Беременная женщина
Грудное вскармливание
Малыш Ангел
Санта-Клаус
МиссисКлаус
Женщина-маг
Человек-маг
Женщина-фея
Человек-фея
Женщина-вампир
Человек-вампир
Русалка
Водяной
Женщина-эльф
Человек-эльф
Женщина-джин
Мужчина Genie
Женщина-зомби
Человек-зомби
Человек хмурится
Человек хмурится
Женщина хмурится
Человек надувается
Человек надутый
Женщина надувается
Человек №
Мужчина, жестикулирующий №
Женщина, жестикулирующая №
Человек жестикулирует ОК
Мужчина жестикулирует ОК
Женщина жестикулирует ОК
Человек, опрокидывающий руку
Рука человека для опрокидывания
Женщина за руку
Человек, поднимающий руку
Мужчина поднимает руку
Женщина поднимает руку
Человек кланяется
Мужчина кланяется
Женщина кланяется
Человек Facepalming
Человек Facepalming
Женщина Facepalming
Человек пожимает плечами
Мужчина пожимает плечами
Женщина пожимает плечами
человек получает массаж
мужчина получает массаж
Женщина получает массаж
Человек делает стрижку
Мужчина стригется
Женщина делает стрижку
Идущий человек
Человек идет
Женщина идет
Человек работает
Бегущий человек
Женщина работает
Танцующая женщина
Мужчина танцует
Люди с кроличьими ушками
Мужчины с кроличьими ушками
Женщины с кроличьими ушками
Женщина в парной
Человек в парной комнате
Парящий человек в костюме
Говорящая голова
Бюст в силуэт
Бюсты в силуэте
Мужчина и женщина держатся за руки
Двое мужчин держатся за руки
Две женщины держатся за руки
Поцелуй
Поцелуй: Мужчина, Мужчина
Поцелуй: Женщина, Женщина
Пара с сердцем
Пара с сердцем: мужчина, мужчина
Пара с сердцем: женщина, женщина
Семья
Семья: мужчина, женщина, мальчик
Семья: мужчина, женщина, девочка
Семья: мужчина, женщина, девочка, мальчик
Семья: мужчина, женщина, мальчик, мальчик
Семья: мужчина, женщина, девочка, девочка
Семья: мужчина, мужчина, мальчик
Семья: мужчина, мужчина, девочка
Семья: мужчина, мужчина, девочка, мальчик
Семья: мужчина, мужчина, мальчик, мальчик
Семья: мужчина, мужчина, девочка, девочка
Семья: женщина, женщина, мальчик
Семья: Женщина, Женщина, Девушка
Семья: женщина, женщина, девочка, мальчик
Семья: женщина, женщина, мальчик, мальчик
Семья: женщина, женщина, девочка, девочка
Семья: Мужчина, Мальчик
Семья: мужчина, мальчик, мальчик
Семья: мужчина, девочка
Семья: мужчина, девочка, мальчик
Семья: мужчина, девочка, девочка
Семья: Женщина, Мальчик
Семья: женщина, мальчик, мальчик
Семья: женщина, девочка
Семья: женщина, девочка, мальчик
Семья: женщина, девочка, девочка
Просмотрите специальные символы HTML и найдите их коды символов в категориях выше. У каждого символа есть код, доступный в следующем формате: & # 1234; . Некоторые из них имеют более удобный для человека код сущности, который не так широко поддерживается в старых браузерах. Пример формата объекта: & amp; (амерсанд).
У каждого символа есть код, доступный в следующем формате: & # 1234; . Некоторые из них имеют более удобный для человека код сущности, который не так широко поддерживается в старых браузерах. Пример формата объекта: & amp; (амерсанд).
Как вы можете видеть на прикрепленном изображении, символы могут не отображаться одинаково в каждом браузере.
Переключайтесь между большим и маленьким списком миниатюр, нажимая & plusb; значок в правом верхнем углу списка. Щелкните, чтобы выбрать желаемый формат кода и скопировать его для использования в документе.
Попробуйте выбранный символ с различными размерами шрифта, толщиной шрифта и стилем шрифта, щелкнув ⤦ на миниатюрах. Это заполнит интерактивные редакторы демонстрационным контентом. Измените коды HTML и CSS, чтобы протестировать различные форматы.
B. Краткий справочник по специальным символам HTML
В ЭТОМ ПРИЛОЖЕНИИ
Основные сущности
Компании En и Em
Денежные единицы
Кавычки и апострофы
Стрелочные сущности
Знаки с надстрочными знаками
9000Разные объекты
В этом приложении перечислены различные объекты — коды для вставки специальных символов в ваши документы, доступные в HTML. Списки разбиты по категориям объектов, и каждая таблица содержит описание символа, десятичный код и мнемонический код для каждого объекта.
Списки разбиты по категориям объектов, и каждая таблица содержит описание символа, десятичный код и мнемонический код для каждого объекта.
Примечание
Дополнительную информацию о кодировках и специальных символах можно найти в главе 14.
В таблице B-1 перечислены наиболее распространенные сущности.
Таблица B-1. Основные объекты
Десятичный объект | Мнемонический объект | Символ |
|---|---|---|
| | Двойная кавычка |
| | Амперсанд |
| | Меньше символа |
| | Символ «больше» |
| | Неразрывный интервал |
В таблице B-2 перечислены сущности для элементов en и em.
Таблица B-2. En и Em Entities
Decimal Entity | Mnemonic Entity | Character |
|---|---|---|
| | Пространство En |
| | Em пространство |
| | En dash |
| | Em dash |
В таблице B-3 перечислены объекты, имеющие отношение к защите интеллектуальной собственности.
Таблица B-3. Авторское право, товарный знак и зарегистрированные лица
Десятичное число | Мнемоническое лицо | Символ |
|---|---|---|
| | Знак авторских прав |
| | Обозначение зарегистрированного товарного знака |
| | Обозначение товарного знака |
В таблице B-4 перечислены многие из наиболее распространенных символов валюты.
Таблица B-4. Currency Entity
Decimal Entity | Mnemonic Entity … |
|---|
Стиль списка CSS с использованием специальных символов ASCII
При создании списка элементов в HTML у нас есть выбор из двух типов списков: упорядоченный
- и неупорядоченный
- Элемент списка 1
- элемент списка 2
- пункт списка 3
- элемент списка 1
- элемент списка 2
- элемент списка 3
- Элемент списка 1
- элемент списка 2
- пункт списка 3
- Начало тега —
& lt;— < - Меньше символа, обычно используется для определения начала фактического тега HTML.
- Конец тега —
& gt;-> - Символ Greater-Than, используемый для объявления конца каждого тега.
- Кавычки —
& quot;— « - Как следует из названия: для обозначения цитаты или в html-терминах: для объявления значения атрибута тега.
- Амперсанд —
& amp;— и - Он используется для определения начала всех тегов специальных символов, поэтому ему нужен сам тег специальных символов.
- Неразрывное пространство —
& nbsp; - Пробел, обычное обычное пространство (например, когда вы нажимаете клавишу пробела). Неразрывная часть актуальна, потому что несколько пробелов в HTML будут отображаться только как одно пространство на вашей веб-странице. Этот тег можно использовать много раз подряд, чтобы заставить веб-браузер отображать много пробелов на веб-странице.

- Авторские права —
и копия;— © - Авторское право означает право собственности на интеллектуальную собственность.См. Определение авторских прав в Википедии.
- Товарный знак —
& trade;— ™ - Объявляет название продукта или изображения как товарный знак, который еще не зарегистрирован.
- Зарегистрировано —
& reg;— ® - Используется для обозначения официально зарегистрированного товарного знака продукта или бизнеса.
- Одна половина —
& frac12;— ½ - Обозначение дроби для одной половины (0,5) некоторого другого значения.
- градус —
& град;— ° - Символ градуса используется для обозначения температуры или угловых измерений.
- . В то время как для упорядоченного списка у нас есть несколько опций, неупорядоченный список может быть оформлен только с помощью: круга, диска или квадратных маркеров.
Но как насчет того, чтобы использовать что-то еще, например специальный символ, например, кавычки с двойным прямым углом », чтобы наш список выглядел так:
Для этого мы можем использовать свойство content в сочетании с псевдоэлементом: before.
Обратите внимание, что это свойство НЕ поддерживается IE6 и IE7.
Свойство содержимого может содержать: текстовые строки, URI внешних ресурсов (например, изображение) и специальные символы кода ASCII.Для качественного набора рекомендуется использовать символы ISO 10646 и кодировать их в их HEX-представлении.
В нашем случае двойная кавычка с прямым двойным углом имеет шестнадцатеричное значение BB, чтобы все было правильно, мы кодируем 00BB.
ul li: до {
содержание: "\ 00BB";
}
, нам также нужно добавить дополнительный пробел между текстом и специальным символом, один пробел HEX равен 20, поэтому мы добавляем \ 0020
ul li: before {
содержание: "\ 00BB \ 0020";
}
Давайте посмотрим полный код для этого примера:
Стилизация списка CSS с использованием специальных символов ASCII
Примечание: мы должны объявить ul {list-style: none}, чтобы удалить стиль списка по умолчанию.
Результат должен выглядеть как в списке ниже:
Вы можете добавить в список один из следующих специальных символов:
| Персонаж | шестнадцатеричный код | Описание | Персонаж | шестнадцатеричный код | Описание | |
|---|---|---|---|---|---|---|
| ← | 2190 | Стрелка влево | ‹ | 0088 | Левый одинарный угол | |
| → | 2192 | Стрелка вправо | › | 009B | Прямой одинарный угол | |
| ↑ | 2191 | Стрелка вверх | « | 00AB | Двойная угловая кавычка слева | |
| ↓ | 2193 | Стрелка вниз | » | 00BB | Цитата с двойным прямым углом | |
| ♠ | 2660 | масть лопаты | ‣ | 2023 | Треугольник пуля | |
| ♣ | 2663 | Костюм клубной карты | ∴ | 2234 | Следовательно | |
| ♥ | 2665 | масть карты сердца | ♪ | 266A | Восьмая нота | |
| ♦ | 2666 | масть алмазной карты | ♬ | 266C | Две восьмые ноты |
В Интернете есть множество ресурсов с кодом ASCII, но наиболее полезные специальные символы можно найти здесь: ASCII.
Надеюсь, вам понравилось это короткое руководство, и вы сочли его полезным.
| ← ︎ | & larr; | & # 8592; | \ 2190 | СТРЕЛКА ВЛЕВО |
|---|---|---|---|---|
| ↑ ︎ | & uarr; | & # 8593; | \ 2191 | СТРЕЛКА ВВЕРХ |
| → ︎ | & rarr; | & # 8594; | \ 2192 | СТРЕЛКА ВПРАВО |
| ↓ ︎ | & darr; | & # 8595; | \ 2193 | СТРЕЛКА ВНИЗ |
| ↔︎ | и харр; | & # 8596; | \ 2194 | СТРЕЛКА ВЛЕВО ВПРАВО |
| ↕︎ | & varr; | & # 8597; | \ 2195 | СТРЕЛКА ВВЕРХ ВНИЗ |
| ↖︎ | & nwarr; | & # 8598; | \ 2196 | СЕВЕРО-ЗАПАДНАЯ СТРЕЛКА |
| ↗︎ | и рядом; | & # 8599; | \ 2197 | СЕВЕРО-ВОСТОЧНАЯ СТРЕЛКА |
| ↘︎ | & искатель; | & # 8600; | \ 2198 | ЮГО-ВОСТОЧНАЯ СТРЕЛКА |
| ↙︎ | и swarr; | & # 8601; | \ 2199 | ЮГО-ЗАПАДНАЯ СТРЕЛКА |
| ↚︎ | & nlarr; | & # 8602; | \ 219A | СТРЕЛКА ВЛЕВО С ХОДОМ |
| ↛︎ | & nrarr; | & # 8603; | \ 219B | СТРЕЛКА ВПРАВО С ХОДОМ |
| ↜︎ | & larrw; | & # 8604; | \ 219C | СТРЕЛКА ЛЕВОЙ ВОЛНЫ |
| ↝︎ | & rarrw; | & # 8605; | \ 219D | СТРЕЛКА ВПРАВО |
| ↞︎ | и Ларр; | & # 8606; | \ 219E | ДВУСТОРОННЯЯ СТРЕЛКА ВЛЕВО |
| ↟︎ | и Uarr; | & # 8607; | \ 219F | ДВУХГОЛОВАЯ СТРЕЛКА ВВЕРХ |
| ↠︎ | и Rarr; | & # 8608; | \ 21A0 | ДВУХГЛАВНАЯ СТРЕЛКА ПРАВАЯ |
| ↡︎ | и Дарр; | & # 8609; | \ 21A1 | ДВЕ СТРЕЛКА ВНИЗ |
| ↢︎ | & larrtl; | & # 8610; | \ 21A2 | СТРЕЛКА ВЛЕВО С ХВОСТОМ |
| ↣︎ | & rarrtl; | & # 8611; | \ 21A3 | СТРЕЛКА ВПРАВО С ХВОСТОМ |
| ↤︎ | & mapstoleft; | & # 8612; | \ 21A4 | СТРЕЛКА ВЛЕВО ОТ ПАНЕЛИ |
| ↥︎ | & mapstoup; | & # 8613; | \ 21A5 | СТРЕЛКА ВВЕРХ ОТ ПАНЕЛИ |
| ↦︎ | & mapstoright; | & # 8614; | \ 21A6 | СТРЕЛКА ВПРАВО ОТ ПАНЕЛИ |
| ↧︎ | & mapstodown; | & # 8615; | \ 21A7 | СТРЕЛКА ВНИЗ |
| ↨︎ | & # 8616; | \ 21A8 | СТРЕЛКА ВВЕРХ ВНИЗ С ОСНОВАНИЕМ | |
| ↩︎ | & larrhk; | & # 8617; | \ 21A9 | СТРЕЛКА ВЛЕВО С КРЮЧКОМ |
| ↪︎ | & rarrhk; | & # 8618; | \ 21AA | СТРЕЛКА ВПРАВО С КРЮЧКОМ |
| ↫︎ | & larrlp; | & # 8619; | \ 21AB | СТРЕЛКА ВЛЕВО С ПЕТЛЕЙ |
| ↬︎ | & rarrlp; | & # 8620; | \ 21AC | СТРЕЛКА ВПРАВО С ПЕТЛЕЙ |
| ↭︎ | & harrw; | & # 8621; | \ 21AD | ЛЕВАЯ СТРЕЛКА ВПРАВО |
| ↮︎ | & nharr; | & # 8622; | \ 21AE | СТРЕЛКА ВПРАВО С ХОДОМ |
| ↯︎ | & # 8623; | \ 21AF | ЗИГЗАГ СТРЕЛКА ВНИЗ | |
| ↰︎ | & lsh; | & # 8624; | \ 21B0 | СТРЕЛКА ВВЕРХ С НАКОНЕЧНИКОМ ВЛЕВО |
| ↱︎ | & rsh; | & # 8625; | \ 21B1 | СТРЕЛКА ВВЕРХ С НАКОНЕЧНИКОМ ВПРАВО |
| ↲︎ | & ldsh; | & # 8626; | \ 21B2 | СТРЕЛКА ВНИЗ С ЛЕВЫМ НАКОНЕЧНИКОМ |
| ↳︎ | & rdsh; | & # 8627; | \ 21B3 | СТРЕЛКА ВНИЗ С НАКОНЕЧНИКОМ ПРАВО |
| ↴︎ | & # 8628; | \ 21B4 | СТРЕЛКА ВПРАВО С УГЛОМ ВНИЗ | |
| ↵︎ | & crarr; | & # 8629; | \ 21B5 | СТРЕЛКА ВНИЗ С УГЛОМ СЛЕВА |
| ↶︎ | & cularr; | & # 8630; | \ 21B6 | СТРЕЛКА ВЕРХНЯЯ ПОЛУКРУГНАЯ, ПРОТИВ ЧАСОВОЙ СТРЕЛКИ |
| ↷︎ | & curarr; | & # 8631; | \ 21B7 | ВЕРХНЯЯ ПОЛУКРУГНАЯ СТРЕЛКА ПО ЧАСОВОЙ СТРЕЛКЕ |
| ↸︎ | & # 8632; | \ 21B8 | СТРЕЛКА СЕВЕРО-ЗАПАД ДО ДЛИННОЙ СТРЕЛКИ | |
| ↹︎ | & # 8633; | \ 21B9 | СТРЕЛКА ВЛЕВО НА ПОВЕРХ СТРЕЛКА ВПРАВО НА ПАНЕЛЬ | |
| ↺︎ | & olarr; | & # 8634; | \ 21BA | СТРЕЛКА ОТКРЫТОГО КРУГА ПРОТИВ ЧАСОВОЙ СТРЕЛКИ |
| ↻︎ | & orarr; | & # 8635; | \ 21BB | СТРЕЛКА ОТКРЫТИЯ ПО ЧАСОВОЙ СТРЕЛКЕ |
| ↼︎ | & lharu; | & # 8636; | \ 21BC | ГАРПУН ЛЕВЫЙ С ПОДЪЕМНИКОМ |
| ↽︎ | & lhard; | & # 8637; | \ 21BD | ГАРПУН ЛЕВЫЙ С ЗАЖИМОМ ВНИЗ |
| ↾︎ | & uharr; | & # 8638; | \ 21BE | ГАРПУН С ПРАВЫЙ |
| ↿︎ | & uharl; | & # 8639; | \ 21BF | ГАРФОН ВВЕРХ С ПЕРЕГОРОДКОЙ СЛЕВА |
| ⇀︎ | & rharu; | & # 8640; | \ 21C0 | ГАРПУН ПРАВЫЙ С ПОДЪЕМНИКОМ |
| ⇁︎ | & rhard; | & # 8641; | \ 21C1 | ГАРПУН ПРАВЫЙ С ЗАЖИМОМ |
| ⇂︎ | и дхарр; | & # 8642; | \ 21C2 | ГАРПУН С ПУСТОЙ ПРАВЫЙ |
| ⇃︎ | и дхарл; | & # 8643; | \ 21C3 | НИЖНИЙ ГАРПУН С ЛЕВОЙ ЗАГЛУШКОЙ |
| ⇄︎ | & rlarr; | & # 8644; | \ 21C4 | СТРЕЛКА ВПРАВО НА СТРЕЛКУ ВЛЕВО |
| ⇅︎ | & udarr; | & # 8645; | \ 21C5 | СТРЕЛКА ВВЕРХ ВЛЕВО СТРЕЛКА ВНИЗ |
| ⇆︎ | & lrarr; | & # 8646; | \ 21C6 | СТРЕЛКА ВЛЕВО НАД СТРЕЛКОЙ ВПРАВО |
| ⇇︎ | & llarr; | & # 8647; | \ 21C7 | СО СТРЕЛКАМИ ВЛЕВО |
| ⇈︎ | & uuarr; | & # 8648; | \ 21C8 | СТРЕЛКИ ВВЕРХ |
| ⇉︎ | & rrarr; | & # 8649; | \ 21C9 | ПАРНЫЕ СТРЕЛКИ ВПРАВО |
| ⇊︎ | & ddarr; | & # 8650; | \ 21CA | ПАРНЫЕ СТРЕЛКИ ВНИЗ |
| ⇋︎ | & lrhar; | & # 8651; | \ 21CB | ГАРПУН ЛЕВЫЙ НАД ПРАВЫМ ГАРПУН |
| ⇌︎ | & rlhar; | & # 8652; | \ 21CC | ГАРПУН ПРАВЫЙ НАД ЛЕВЫМ ГАРПУН |
| ⇍︎ | & nlArr; | & # 8653; | \ 21CD | ДВОЙНАЯ СТРЕЛКА ЛЕВАЯ С ХОДОМ |
| ⇎︎ | & nhArr; | & # 8654; | \ 21CE | ДВОЙНАЯ СТРЕЛКА ВПРАВО С ХОДОМ |
| ⇏︎ | & nrArr; | & # 8655; | \ 21CF | ДВОЙНАЯ СТРЕЛКА ПРАВАЯ С ХОДОМ |
| ⇐︎ | & lArr; | & # 8656; | \ 21D0 | ДВОЙНАЯ СТРЕЛКА ЛЕВАЯ |
| ⇑︎ | & uArr; | & # 8657; | \ 21D1 | ДВОЙНАЯ СТРЕЛКА ВВЕРХ |
| ⇒︎ | & rArr; | & # 8658; | \ 21D2 | ДВОЙНАЯ СТРЕЛКА ПРАВАЯ |
| ⇓︎ | & dArr; | & # 8659; | \ 21D3 | ДВОЙНАЯ СТРЕЛКА ВНИЗ |
| ⇔︎ | & hArr; | & # 8660; | \ 21D4 | ДВОЙНАЯ СТРЕЛКА ВЛЕВО ВПРАВО |
| ⇕︎ | & vArr; | & # 8661; | \ 21D5 | ДВОЙНАЯ СТРЕЛКА ВВЕРХ ВНИЗ |
| ⇖︎ | & nwArr; | & # 8662; | \ 21D6 | СЕВЕРО-ЗАПАДНАЯ ДВОЙНАЯ СТРЕЛКА |
| ⇗︎ | & neArr; | & # 8663; | \ 21D7 | СЕВЕРО-ВОСТОЧНАЯ ДВОЙНАЯ СТРЕЛКА |
| ⇘︎ | & seArr; | & # 8664; | \ 21D8 | ЮГО-ВОСТОК ДВОЙНАЯ СТРЕЛКА |
| ⇙︎ | & swArr; | & # 8665; | \ 21D9 | ЮГО-ЗАПАД ДВОЙНАЯ СТРЕЛКА |
| ⇚︎ | & lAarr; | & # 8666; | \ 21DA | ТРОЙНАЯ СТРЕЛКА ЛЕВАЯ |
| ⇛︎ | & rAarr; | & # 8667; | \ 21DB | ТРОЙНАЯ СТРЕЛКА ПРАВАЯ |
| ⇜︎ | & ziglarr; | & # 8668; | \ 21DC | ПРЯМАЯ СТРЕЛКА ЛЕВАЯ |
| ⇝︎ | & zigrarr; | & # 8669; | \ 21DD | ПРЯМАЯ СТРЕЛКА |
| ⇞︎ | & # 8670; | \ 21DE | СТРЕЛКА ВВЕРХ С ДВОЙНЫМ ХОДОМ | |
| ⇟︎ | & # 8671; | \ 21DF | СТРЕЛКА ВНИЗ С ДВОЙНЫМ ХОДОМ | |
| ⇠︎ | & # 8672; | \ 21E0 | СТРЕЛКА ЛЕВАЯ пунктирная | |
| ⇡︎ | & # 8673; | \ 21E1 | СТРЕЛКА ВВЕРХ | |
| ⇢︎ | & # 8674; | \ 21E2 | ПРЕКРАСНАЯ СТРЕЛКА | |
| ⇣︎ | & # 8675; | \ 21E3 | СТРЕЛКА ВНИЗ | |
| ⇤︎ | & larrb; | & # 8676; | \ 21E4 | СТРЕЛКА ВЛЕВО НА ПАНЕЛЬ |
| ⇥︎ | & rarrb; | & # 8677; | \ 21E5 | СТРЕЛКА ВПРАВО НА ПАНЕЛЬ |
| ⇦︎ | & # 8678; | \ 21E6 | ЛЕВАЯ БЕЛАЯ СТРЕЛКА | |
| ⇧︎ | & # 8679; | \ 21E7 | БЕЛАЯ СТРЕЛКА ВВЕРХ | |
| ⇨︎ | & # 8680; | \ 21E8 | СТРЕЛКА ПРАВАЯ БЕЛАЯ | |
| ⇩︎ | & # 8681; | \ 21E9 | БЕЛАЯ СТРЕЛКА ВНИЗ | |
| ⇪︎ | & # 8682; | \ 21EA | БЕЛАЯ СТРЕЛКА ВВЕРХ ОТ ПАНЕЛИ | |
| ⇫︎ | & # 8683; | \ 21EB | БЕЛАЯ СТРЕЛКА ВВЕРХ НА ПЬЕДЕСТАЛЕ | |
| ⇬︎ | & # 8684; | \ 21EC | БЕЛАЯ СТРЕЛКА ВВЕРХ НА ПЬЕДЕСТАЛЕ С ГОРИЗОНТАЛЬНОЙ ПАНЕЛЬЮ | |
| ⇭︎ | & # 8685; | \ 21ЭД | БЕЛАЯ СТРЕЛКА ВВЕРХ НА ПЬЕДЕСТАЛЕ С ВЕРТИКАЛЬНОЙ ПОЛОСКОЙ | |
| ⇮︎ | & # 8686; | \ 21EE | Белая двойная стрелка вверх | |
| ⇯︎ | & # 8687; | \ 21EF | БЕЛАЯ ДВОЙНАЯ СТРЕЛКА ВВЕРХ НА ПЬЕДЕСТАЛЕ | |
| ⇰︎ | & # 8688; | \ 21F0 | СТРЕЛКА ПРАВАЯ БЕЛАЯ ОТ СТЕНЫ | |
| ⇱︎ | & # 8689; | \ 21F1 | СТРЕЛКА СЕВЕРО-ЗАПАД К УГЛУ | |
| ⇲︎ | & # 8690; | \ 21F2 | ЮГО-ВОСТОЧНАЯ СТРЕЛКА К УГЛУ | |
| ⇳︎ | & # 8691; | \ 21F3 | БЕЛАЯ СТРЕЛКА ВВЕРХ ВНИЗ | |
| ⇴︎ | & # 8692; | \ 21F4 | СТРЕЛКА ВПРАВО С МАЛЕНЬКИМ КРУГОМ | |
| ⇵︎ | & duarr; | & # 8693; | \ 21F5 | СТРЕЛКА ВНИЗ ВЛЕВО СТРЕЛКА ВВЕРХ |
| ⇶︎ | & # 8694; | \ 21F6 | ТРИ СТРЕЛКИ ВПРАВО | |
| ⇷︎ | & # 8695; | \ 21F7 | СТРЕЛКА ВЛЕВО С ВЕРТИКАЛЬНЫМ ХОДОМ | |
| ⇸︎ | & # 8696; | \ 21F8 | СТРЕЛКА ВПРАВО С ВЕРТИКАЛЬНЫМ ХОДОМ | |
| ⇹︎ | & # 8697; | \ 21F9 | СТРЕЛКА ВЛЕВО С ВЕРТИКАЛЬНЫМ ХОДОМ | |
| ⇺︎ | & # 8698; | \ 21FA | СТРЕЛКА ВЛЕВО С ДВОЙНЫМ ВЕРТИКАЛЬНЫМ ХОДОМ | |
| ⇻︎ | & # 8699; | \ 21FB | СТРЕЛКА ВПРАВО С ДВОЙНЫМ ВЕРТИКАЛЬНЫМ ХОДОМ | |
| ⇼︎ | & # 8700; | \ 21FC | СТРЕЛКА ВЛЕВО С ДВОЙНЫМ ВЕРТИКАЛЬНЫМ ХОДОМ | |
| ⇽︎ | & loarr; | & # 8701; | \ 21FD | СТРЕЛКА С ОТКРЫТЫМ НАПРАВЛЕНИЕМ ВЛЕВО |
| ⇾︎ | & рев; | & # 8702; | \ 21FE | СТРЕЛКА С ОТКРЫТОЙ ПРАВОЙ |
| ⇿︎ | & hoarr; | & # 8703; | \ 21FF | СТРЕЛКА С ОТКРЫТОЙ ЛЕВОЙ ВПРАВО |
| ➔︎ | & # 10132; | \ 2794 | ТЯЖЕЛАЯ ШИРОКАЯ СТРЕЛКА ВПРАВО | |
| ➘︎ | & # 10136; | \ 2798 | ТЯЖЕЛАЯ ЮГО-ВОСТОЧНАЯ СТРЕЛКА | |
| ➙︎ | & # 10137; | \ 2799 | СТРЕЛКА ВПРАВО | |
| ➚︎ | & # 10138; | \ 279A | ТЯЖЕЛАЯ СТРЕЛКА СЕВЕРО-ВОСТОК | |
| ➛︎ | & # 10139; | \ 279B | СТРЕЛКА УПРАВЛЕНИЯ ВПРАВО ТОЧКА УСТРОЙСТВА | |
| ➜︎ | & # 10140; | \ 279C | СТРЕЛКА ВПРАВО С КРУГЛЫМ НАКОНЕЧНИКОМ | |
| ➝︎ | & # 10141; | \ 279D | ТРЕУГОЛЬНАЯ СТРЕЛКА ВПРАВО | |
| ➞︎ | & # 10142; | \ 279E | ТЯЖЕЛАЯ ТРЕУГОЛЬНАЯ СТРЕЛКА ВПРАВО | |
| ➟︎ | & # 10143; | \ 279F | СТРЕЛКА ВПРАВО С ТРЕУГОЛЬНЫМ ПАНЕЛЬЮ | |
| ➠︎ | & # 10144; | \ 27A0 | СТРЕЛКА ВПРАВО С ТЯЖЕЛЫМ ПЕРЕКЛЮЧЕНИЕМ ТРЕУГОЛЬНИКА | |
| ➡︎ | & # 10145; | \ 27A1 | ЧЕРНАЯ СТРЕЛКА ВПРАВО | |
| ➢︎ | & # 10146; | \ 27A2 | ТРЕХМЕРНАЯ СТРЕЛКА ПРАВАЯ С ПОДСВЕТКОЙ | |
| ➣︎ | & # 10147; | \ 27A3 | ТРЕХМЕРНАЯ НИЖНЯЯ СТРЕЛКА ВПРАВО | |
| ➤︎ | & # 10148; | \ 27A4 | ЧЕРНАЯ СТРЕЛКА ВПРАВО | |
| ➥︎ | & # 10149; | \ 27A5 | ТЯЖЕЛЫЙ ЧЕРНЫЙ ИЗОГНУТЫЙ ВНИЗ И СТРЕЛКА ВПРАВО | |
| ➦︎ | & # 10150; | \ 27A6 | ТЯЖЕЛЫЙ ЧЕРНЫЙ ИЗОГНУТЫЙ ВВЕРХ И СТРЕЛКА ВПРАВО | |
| ➧︎ | & # 10151; | \ 27A7 | ЧЕРНАЯ СТРЕЛКА ВПРАВО ДЛЯ ПРИСЕДАНИЙ | |
| ➨︎ | & # 10152; | \ 27A8 | ЧЕРНАЯ СТРЕЛКА ВПРАВО С ВЫСОКОЙ Вогнутой точкой | |
| ➩︎ | & # 10153; | \ 27A9 | БЕЛАЯ СТРЕЛКА ВПРАВО | |
| ➪︎ | & # 10154; | \ 27AA | БЕЛАЯ СТРЕЛКА ВЛЕВО, СТРЕЛКА ВПРАВО | |
| ➫︎ | & # 10155; | \ 27AB | БЕЛАЯ СТРЕЛКА ВПРАВО, ЗАКРЫТАЯ НАЗАД | |
| ➬︎ | & # 10156; | \ 27AC | БЕЛАЯ СТРЕЛКА ВПРАВО, ТЕНЕННАЯ, ПЕРЕДНЯЯ, НАКЛОННАЯ | |
| ➭︎ | & # 10157; | \ 27AD | ТЯЖЕЛАЯ НИЖНЯЯ ЗАЗЕМЛЕННАЯ ВПРАВО СТРЕЛКА ВПРАВО | |
| ➮︎ | & # 10158; | \ 27AE | БЕЛАЯ СТРЕЛКА ВПРАВО, ТЯЖЕЛЫЙ ВЕРХНИЙ, ЗАКРЫТО ПРАВО | |
| ➯︎ | & # 10159; | \ 27AF | БЕЛАЯ СТРЕЛКА ВПРАВО С ВЫРЕЗОМ НИЖНЯЯ ЗАЗЕМЛЕННАЯ ВПРАВО | |
| ➱︎ | & # 10161; | \ 27B1 | БЕЛАЯ СТРЕЛКА ВПРАВО С ВЫРЕЗОМ ВЕРХНЯЯ ПРАВАЯ ЗАТЁНЕННАЯ ВПРАВО | |
| ➲︎ | & # 10162; | \ 27B2 | ТЯЖЕЛАЯ БЕЛАЯ СТРЕЛКА ВПРАВО, ОБРАЩЕНАЯ ВПРАВО | |
| ➳︎ | & # 10163; | \ 27B3 | СТРЕЛКА ВПРАВО С БЕЛЫМ ПЕРОМ | |
| ➴︎ | & # 10164; | \ 27B4 | ЮГО-ВОСТОЧНАЯ СТРЕЛКА С ЧЕРНЫМИ ПЕРЬЯМИ | |
| ➵︎ | & # 10165; | \ 27B5 | СТРЕЛКА ВПРАВО С ЧЕРНЫМ ПЕРОМ | |
| ➶︎ | & # 10166; | \ 27B6 | СЕВЕРО-ВОСТОЧНАЯ СТРЕЛА С ЧЕРНЫМИ ПЕРЬЯМИ | |
| ➷︎ | & # 10167; | \ 27B7 | ЮГО-ВОСТОЧНАЯ СТРЕЛКА ТЯЖЕЛАЯ ЧЕРНОПЕРНАЯ | |
| ➸︎ | & # 10168; | \ 27B8 | ТЯЖЕЛЫЕ СТРЕЛКА ВПРАВО С ЧЕРНЫМ ПЕРОМ | |
| ➹︎ | & # 10169; | \ 27B9 | СЕВЕРО-ВОСТОЧНАЯ СТРЕЛА С ЧЕРНЫМИ ПЕРЬЯМИ | |
| ➺︎ | & # 10170; | \ 27BA | СТРЕЛКА ВПРАВО СО СЛЕЗНЫМ КОРОБКОЙ | |
| ➻︎ | & # 10171; | \ 27BB | СТРЕЛКА ВПРАВО С ТЯЖЕЛЫМ СТРЕЛОМ С РАЗЪЕМОМ | |
| ➼︎ | & # 10172; | \ 27BC | СТРЕЛКА ВПРАВО С КЛИН ХВОСТОМ | |
| ➽︎ | & # 10173; | \ 27BD | СТРЕЛКА ВПРАВО С ТЯЖЕЛЫМ ХВОСТОМ КЛИНОВОЙ ХВОСТ | |
| ➾︎ | & # 10174; | \ 27BE | ОТКРЫТАЯ СТРЕЛКА ВПРАВО | |
| ⟰︎ | & # 10224; | \ 27F0 | СТРЕЛКА ВЕРХНЯЯ ЧЕТЫРЬЯ | |
| ⟱︎ | & # 10225; | \ 27F1 | ЧЕТВЕРКА СТРЕЛКА ВНИЗ | |
| ⟲︎ | & # 10226; | \ 27F2 | СТРЕЛКА С ЗАЩИТОМ ПРОТИВ ЧАСОВОЙ СТРЕЛКИ | |
| ⟴︎ | & # 10228; | \ 27F4 | СТРЕЛКА ПО ЧАСОВОЙ СТРЕЛКЕ С РАЗРЫВОМ | |
| ⟵︎ | & xlarr; | & # 10229; | \ 27F5 | ДЛИННАЯ СТРЕЛКА ВЛЕВО |
| ⟶︎ | & xrarr; | & # 10230; | \ 27F6 | ДЛИННАЯ СТРЕЛКА ВПРАВО |
| ⟷︎ | и xharr; | & # 10231; | \ 27F7 | ДЛИННАЯ СТРЕЛКА ВЛЕВО ВПРАВО |
| ⟸︎ | и xlArr; | & # 10232; | \ 27F8 | ДЛИННАЯ ЛЕВАЯ ДВОЙНАЯ СТРЕЛКА |
| ⟹︎ | & xrArr; | & # 10233; | \ 27F9 | ДВОЙНАЯ СТРЕЛКА ПРАВАЯ ДЛИННАЯ |
| ⟺︎ | и xhArr; | & # 10234; | \ 27FA | ДВУСТОРОННЯЯ СТРЕЛКА ЛЕВАЯ ВПРАВО |
| ⟻︎ | & # 10235; | \ 27FB | ДЛИННАЯ СТРЕЛКА ВЛЕВО ОТ ПАНЕЛИ | |
| ⟼︎ | & xmap; | & # 10236; | \ 27FC | ДЛИННАЯ СТРЕЛКА ВПРАВО ОТ ПАНЕЛИ |
| ⟽︎ | & # 10237; | \ 27FD | ДЛИННАЯ ЛЕВАЯ ДВОЙНАЯ СТРЕЛКА ОТ ПАНЕЛИ | |
| ⟾︎ | & # 10238; | \ 27FE | ДЛИННАЯ ДВОЙНАЯ СТРЕЛКА ВПРАВО ОТ ПАНЕЛИ | |
| ⟿︎ | & dzigrarr; | & # 10239; | \ 27FF | ДЛИННАЯ ПРЯМАЯ СТРЕЛКА |
| ⤀︎ | & # 10496; | \ 2900 | ДВУХГЛАВНАЯ СТРЕЛА ПРАВАЯ С ВЕРТИКАЛЬНЫМ ХОДОМ | |
| ⤁︎ | & # 10497; | \ 2901 | ДВУСТОРОННЯЯ СТРЕЛКА ПРАВАЯ С ДВОЙНЫМ ВЕРТИКАЛЬНЫМ ХОДОМ | |
| ⤂︎ | & nvlArr; | & # 10498; | \ 2902 | ДВОЙНАЯ СТРЕЛКА ЛЕВАЯ С ВЕРТИКАЛЬНЫМ ХОДОМ |
| ⤃︎ | & nvrArr; | & # 10499; | \ 2903 | ДВОЙНАЯ СТРЕЛКА ПРАВАЯ С ВЕРТИКАЛЬНЫМ ХОДОМ |
| ⤄︎ | & nvHarr; | & # 10500; | \ 2904 | ДВОЙНАЯ СТРЕЛКА ВЛЕВО ВПРАВО С ВЕРТИКАЛЬНЫМ ХОДОМ |
| ⤅︎ | и карта; | & # 10501; | \ 2905 | ДВУХГОЛОВАЯ СТРЕЛКА ПРАВАЯ ОТ ПЛОСКОСТИ |
| ⤆︎ | & # 10502; | \ 2906 | ДВОЙНАЯ СТРЕЛКА ЛЕВАЯ ОТ ПАНЕЛИ | |
| ⤇︎ | & # 10503; | \ 2907 | ДВОЙНАЯ СТРЕЛКА ПРАВАЯ ОТ ПАНЕЛИ | |
| ⤈︎ | & # 10504; | \ 2908 | СТРЕЛКА ВНИЗ С ГОРИЗОНТАЛЬНЫМ ХОДОМ | |
| ⤉︎ | & # 10505; | \ 2909 | СТРЕЛКА ВВЕРХ С ГОРИЗОНТАЛЬНЫМ ХОДОМ | |
| ⤊︎ | & # 10506; | \ 290A | ТРОЙНАЯ СТРЕЛКА ВВЕРХ | |
| ⤋︎ | & # 10507; | \ 290B | ТРОЙНАЯ СТРЕЛКА ВНИЗ | |
| ⤌︎ | & lbarr; | & # 10508; | \ 290C | ДВОЙНАЯ СТРЕЛКА ЛЕВАЯ |
| ⤍︎ | & rbarr; | & # 10509; | \ 290D | ДВОЙНАЯ СТРЕЛКА ПРАВАЯ |
| ⤎︎ | & lBarr; | & # 10510; | \ 290E | ТРОЙНАЯ СТРЕЛКА ЛЕВАЯ |
| ⤏︎ | & rBarr; | & # 10511; | \ 290F | ТРОЙНАЯ СТРЕЛКА ПРАВАЯ |
| ⤐︎ | и RBarr; | & # 10512; | \ 2910 | ДВУХГЛАВНАЯ ПРАВАЯ СТРЕЛКА-ТРЕИ |
| ⤑︎ | и DDotrahd; | & # 10513; | \ 2911 | СТРЕЛКА ВПРАВО С ТОЧЕЧНЫМ ШТОКОМ |
| ⤒︎ | & UpArrowBar; | & # 10514; | \ 2912 | СТРЕЛКА ВВЕРХ К БАРУ |
| ⤓︎ | & DownArrowBar; | & # 10515; | \ 2913 | СТРЕЛКА ВНИЗ НА ПАНЕЛЬ |
| ⤔︎ | & # 10516; | \ 2914 | СТРЕЛКА ВПРАВО С ХВОСТОМ С ВЕРТИКАЛЬНЫМ ХОДОМ | |
| ⤕︎ | & # 10517; | \ 2915 | СТРЕЛКА ВПРАВО С ХВОСТОМ С ДВОЙНЫМ ВЕРТИКАЛЬНЫМ ХОДОМ | |
| ⤖︎ | и Rarrtl; | & # 10518; | \ 2916 | ДВУХГОЛОВАЯ СТРЕЛА ПРАВАЯ С ХВОСТОМ |
| ⤗︎ | & # 10519; | \ 2917 | ДВУХГОЛОВАЯ СТРЕЛА ПРАВАЯ С ХВОСТОМ С ВЕРТИКАЛЬНЫМ ХОДОМ | |
| ⤘︎ | & # 10520; | \ 2918 | ДВУХГОЛОВАЯ СТРЕЛА ПРАВАЯ С ХВОСТОМ С ДВОЙНЫМ ВЕРТИКАЛЬНЫМ ХОДОМ | |
| ⤙︎ | & latail; | & # 10521; | \ 2919 | ЛЕВАЯ СТРЕЛКА-ХВОСТ |
| ⤚︎ | & ratail; | & # 10522; | \ 291A | СТРЕЛКА ВПРАВО-ХВОСТ |
| ⤛︎ | & lAtail; | & # 10523; | \ 291B | ЛЕВАЯ ДВОЙНАЯ СТРЕЛКА-ХВОСТ |
| ⤜︎ | & rAtail; | & # 10524; | \ 291C | Правая двойная стрелка-хвост |
| ⤝︎ | & larrfs; | & # 10525; | \ 291D | СТРЕЛКА ВЛЕВО НА ЧЕРНЫЙ АЛМАЗ |
| ⤞︎ | & rarrfs; | & # 10526; | \ 291E | СТРЕЛКА ВПРАВО НА ЧЕРНЫЙ АЛМАЗ |
| ⤟︎ | & larrbfs; | & # 10527; | \ 291F | СТРЕЛКА ВЛЕВО ОТ ПАНЕЛИ К ЧЕРНОМ АЛМАЗУ |
| ⤠︎ | & rarrbfs; | & # 10528; | \ 2920 | СТРЕЛКА ВПРАВО ОТ ПАНЕЛИ НА ЧЕРНЫЙ АЛМАЗ |
| ⤡︎ | & # 10529; | \ 2921 | СТРЕЛКА СЕВЕРО-ЗАПАД И ЮГО-ВОСТОК | |
| ⤢︎ | & # 10530; | \ 2922 | СТРЕЛКА СЕВЕРО-ВОСТОК И ЮГО-ЗАПАД | |
| ⤣︎ | & nwarhk; | & # 10531; | \ 2923 | СТРЕЛКА СЕВЕРО-ЗАПАД С КРЮЧКОМ |
| ⤤︎ | & nearhk; | & # 10532; | \ 2924 | СТРЕЛКА СЕВЕРО-ВОСТОК С КРЮЧКОМ |
| ⤥︎ | & поиск; | & # 10533; | \ 2925 | ЮГО-ВОСТОЧНАЯ СТРЕЛКА С КРЮЧКОМ |
| ⤧︎ | & nwnear; | & # 10535; | \ 2927 | СЕВЕРО-ЗАПАДНАЯ СТРЕЛКА И СЕВЕРО-ВОСТОЧНАЯ СТРЕЛКА |
| ⤨︎ | & nesear; | & # 10536; | \ 2928 | СЕВЕРО-ВОСТОЧНАЯ СТРЕЛКА И ЮГО-ВОСТОЧНАЯ СТРЕЛКА |
| ⤩︎ | & seswar; | & # 10537; | \ 2929 | ЮГО-ВОСТОЧНАЯ СТРЕЛКА И ЮГО-ЗАПАДНАЯ СТРЕЛКА |
| ⤪︎ | & swnwar; | & # 10538; | \ 292A | ЮГО-ЗАПАДНАЯ СТРЕЛКА И СЕВЕРО-ЗАПАДНАЯ СТРЕЛКА |
| ⤫︎ | & # 10539; | \ 292B | ПОДЪЕМ ДИАГОНАЛЬНОЕ ПЕРЕСЕЧЕНИЕ ДИАГОНАЛЬНОЕ ПАДЕНИЕ | |
| ⤬︎ | & # 10540; | \ 292C | ПАДЕНИЕ ДИАГОНАЛЬНОЕ ПЕРЕСЕЧЕНИЕ ПОДЪЕМ ДИАГОНАЛ | |
| ⤭︎ | & # 10541; | \ 292D | СТРЕЛА ЮГО-ВОСТОКА, пересекающая СТРЕЛУ СЕВЕРО-ВОСТОКА | |
| ⤮︎ | & # 10542; | \ 292E | СТРЕЛА СЕВЕРО-ВОСТОКА, ПЕРЕСЕКАЮЩАЯ СТРЕЛУ ЮГО-ВОСТОКА | |
| ⤯︎ | & # 10543; | \ 292F | ДИАГОНАЛЬНОЕ ПЕРЕСЕЧЕНИЕ СТРЕЛЫ СЕВЕРО-ВОСТОК | |
| ⤰︎ | & # 10544; | \ 2930 | Восходящее ДИАГОНАЛЬНОЕ ПЕРЕСЕЧЕНИЕ ЮГО-ВОСТОЧНОЙ СТРЕЛКИ | |
| ⤱︎ | & # 10545; | \ 2931 | СЕВЕРО-ВОСТОЧНАЯ СТРЕЛКА, пересекающая СЕВЕРО-ЗАПАДНАЯ СТРЕЛА | |
| ⤲︎ | & # 10546; | \ 2932 | СЕВЕРО-ЗАПАДНАЯ СТРЕЛА, пересекающая СЕВЕРО-ВОСТОЧНАЯ СТРЕЛКА | |
| ⤳︎ | & rarrc; | & # 10547; | \ 2933 | ВОЛНА СТРЕЛКА, УКАЗАННАЯ ПРЯМО ВПРАВО |
| ⤴︎ | & # 10548; | \ 2934 | СТРЕЛКА, УКАЗАННАЯ ВПРАВО, ЗАТЕМ ИЗгибаемая вверх | |
| ⤵︎ | & cudarrr; | & # 10549; | \ 2935 | СТРЕЛКА, УКАЗАННАЯ ВПРАВО, ЗАТЕМ ИЗГИБНАЯ ВНИЗ |
| ⤶︎ | & ldca; | & # 10550; | \ 2936 | СТРЕЛКА, УКАЗАННАЯ ВНИЗ, ЗАТЕМ ИЗГИБНАЯ ВЛЕВО |
| ⤷︎ | & rdca; | & # 10551; | \ 2937 | СТРЕЛКА, УКАЗАННАЯ ВНИЗ, ЗАТЕМ ИЗГИБ ВПРАВО |
| ⤸︎ | & cudarrl; | & # 10552; | \ 2938 | ПРАВАЯ ДУГА ПО ЧАСОВОЙ СТРЕЛКЕ |
| ⤹︎ | & larrpl; | & # 10553; | \ 2939 | ЛЕВАЯ ДУГА ПРОТИВ ЧАСОВОЙ СТРЕЛКИ |
| ⤺︎ | & # 10554; | \ 293A | СТРЕЛКА ВЕРХНЯЯ ДУГА ПРОТИВ ЧАСОВОЙ СТРЕЛКИ | |
| ⤻︎ | & # 10555; | \ 293B | СТРЕЛКА ВНИЗ ПРОТИВ ЧАСОВОЙ СТРЕЛКИ | |
| ⤼︎ | & curarrm; | & # 10556; | \ 293C | ВЕРХНЯЯ ДУГА ПО ЧАСОВОЙ СТРЕЛКЕ С МИНУСОМ |
| ⤽︎ | & cularrp; | & # 10557; | \ 293D | СТРЕЛКА ВЕРХНЕЙ ДУГИ ПРОТИВ ЧАСОВОЙ СТРЕЛКИ С PLUS |
| ⤾︎ | & # 10558; | \ 293E | ПОЛУЦИРКУЛЯРНАЯ СТРЕЛКА ПРАВАЯ НИЖНЯЯ ПО ЧАСОВОЙ СТРЕЛКЕ | |
| ⤿︎ | & # 10559; | \ 293F | ПОЛУЦИРКУЛЯРНАЯ СТРЕЛКА ЛЕВАЯ НИЖНЯЯ ПРОТИВ ЧАСОВОЙ СТРЕЛКИ | |
| ⥀︎ | & # 10560; | \ 2940 | СТРЕЛКА ЗАКРЫТОГО КРУГА ПРОТИВ ЧАСОВОЙ СТРЕЛКИ | |
| ⥁︎ | & # 10561; | \ 2941 | СТРЕЛКА ЗАКРЫТЫЙ ПО ЧАСОВОЙ СТРЕЛКЕ | |
| ⥂︎ | & # 10562; | \ 2942 | СТРЕЛКА ВПРАВО ВЫШЕ КОРОТКАЯ СТРЕЛКА ВЛЕВО | |
| ⥃︎ | & # 10563; | \ 2943 | СТРЕЛКА ВЛЕВО ВЫШЕ КОРОТКАЯ СТРЕЛКА ВПРАВО | |
| ⥄︎ | & # 10564; | \ 2944 | КОРОТКАЯ СТРЕЛКА ВПРАВО ВВЕРХ СТРЕЛКА ВЛЕВО | |
| ⥅︎ | & rarrpl; | & # 10565; | \ 2945 | СТРЕЛКА ВПРАВО С ПЛЮСОМ НИЖЕ |
| ⥆︎ | & # 10566; | \ 2946 | СТРЕЛКА ВЛЕВО С ПЛЮСОМ НИЖЕ | |
| ⥇︎ | & # 10567; | \ 2947 | СТРЕЛКА ВПРАВО X | |
| ⥈︎ | & harrcir; | & # 10568; | \ 2948 | СТРЕЛКА ВЛЕВО ПО МАЛЕНЬКОМУ КРУГУ |
| ⥉︎ | и Uarrocir; | & # 10569; | \ 2949 | ДВУСТОРОННЯЯ СТРЕЛКА ВВЕРХ ОТ МАЛОГО КРУГА |
| ⥊︎ | & lurdshar; | & # 10570; | \ 294A | Гарпун ЛЕВЫЙ ВВЕРХ ВПРАВО ГАЙКА ВНИЗ |
| ⥋︎ | & ldrushar; | & # 10571; | \ 294B | Гарпун ЛЕВЫЙ, ВНИЗ, ПРАВЫЙ, ВВЕРХ, |
| ⥌︎ | & # 10572; | \ 294C | ГАЙКА ВВЕРХ, ПРАВО, ВНИЗ, НАПРАВЛЯЮЩАЯ ЛЕВАЯ | |
| ⥍︎ | & # 10573; | \ 294D | НАПРАВЛЯЮЩАЯ ВЕРХНЯЯ НАПРАВЛЯЮЩАЯ ВЛЕВА ВНИЗ НАПРАВЛЯЮЩАЯ ПРАВЫЙ ГАРПУН | |
| ⥎︎ | & LeftRightVector; | & # 10574; | \ 294E | Гарпун левый, верхний, правый, барбар, |
| ⥏︎ | & RightUpDownVector; | & # 10575; | \ 294F | НАПРАВЛЯЮЩАЯ НАПРАВЛЯЮЩАЯ ВПРАВО ВНИЗ НАПРЯЖКА ПРАВЫЙ ГАРПУН |
| ⥐︎ | и вниз, влево, вправо, вектор, | & # 10576; | \ 2950 | ГАЙКА ЛЕВАЯ НАПРАВЛЯЮЩАЯ ВНИЗ ПРАВАЯ НАПРАВЛЯЮЩАЯ ВНИЗ |
| ⥑︎ | & LeftUpDownVector; | & # 10577; | \ 2951 | НАПРАВЛЯЮЩАЯ ВЕРХНЯЯ НАПРАВЛЯЮЩАЯ ВЛЕВА ВНИЗ НАПРАВЛЯЮЩАЯ НАПРАВЛЯЮЩАЯ СЛЕВА |
| ⥒︎ | & LeftVectorBar; | & # 10578; | \ 2952 | ГАРПУН ЛЕВЫЙ С ЗАЖИМОМ ДО БАРУ |
| ⥓︎ | & RightVectorBar; | & # 10579; | \ 2953 | ГАРПУН ПРАВЫЙ С ЗАЖИМОМ ДО БАРУ |
| ⥔︎ | & RightUpVectorBar; | & # 10580; | \ 2954 | ГАРФОН ВВЕРХ С ПУЛЬТОМ ПРАВО |
| ⥕︎ | & RightDownVectorBar; | & # 10581; | \ 2955 | НИЖНИЙ ГАРПУН С ПУЛЬТОМ ПРАВО НА ПУЛЬТ |
| ⥖︎ | & DownLeftVectorBar; | & # 10582; | \ 2956 | ГАРПУН ЛЕВЫЙ С ЗАЖИМОМ НА ПУСКУ |
| ⥗︎ | & DownRightVectorBar; | & # 10583; | \ 2957 | ГАРПУН ПРАВЫЙ С ЗАЖИМОМ НА ПУСКУ |
| ⥘︎ | & LeftUpVectorBar; | & # 10584; | \ 2958 | ВЕРХНИЙ ГАРПУН С ПУЛЬТОМ СЛЕВА НА БАРУ |
| ⥙︎ | & LeftDownVectorBar; | & # 10585; | \ 2959 | ГАРПУН С ПОДУШКОЙ СЛЕВА НА ПАНЕЛЬ |
| ⥚︎ | & LeftTeeVector; | & # 10586; | \ 295A | ГАРПУН ЛЕВЫЙ С ЗАЖИМОМ ВВЕРХ |
| ⥛︎ | & RightTeeVector; | & # 10587; | \ 295B | ГАРПУН ПРАВЫЙ С ПОДЪЕМНИКОМ |
| ⥜︎ | & RightUpTeeVector; | & # 10588; | \ 295C | ГАРФОН ВВЕРХ С ПРАВОЙ ОТ ПУСКА |
| ⥝︎ | & RightDownTeeVector; | & # 10589; | \ 295D | ГАРПУН С ПУСТОЙ ПРАВО ОТ ПУСКА |
| ⥞︎ | и DownLeftTeeVector; | & # 10590; | \ 295E | ГАРПУН ЛЕВЫЙ С ЗАЖИМОМ ВНИЗ |
| ⥟︎ | & DownRightTeeVector; | & # 10591; | \ 295F | ГАРПУН ПРАВЫЙ С ЗАЖИМОМ НА ПУСКУ |
| ⥠︎ | & LeftUpTeeVector; | & # 10592; | \ 2960 | ВЕРХНИЙ ГАРПУН С ПУЛЬТОМ СЛЕВА ОТ ПУСКА |
| ⥡︎ | & LeftDownTeeVector; | & # 10593; | \ 2961 | НИЖНИЙ ГАРПУН С ПУЛЬТОМ СЛЕВА ОТ ПУСКА |
| ⥢︎ | & lHar; | & # 10594; | \ 2962 | ЛЕВЫЙ ГАРПУН С ЗАЩЕЛКОЙ ВВЕРХУ ЛЕВЫЙ ГАРПУН С ЗАЖИМОМ ВНИЗ |
| ⥣︎ | и uHar; | & # 10595; | \ 2963 | ГАРФОН ВВЕРХ С ПЕРЕКЛЮЧАТЕЛЕМ СЛЕВА СЛЕДУЮЩИМ СЛЕДУЮЩИМ ГАРПУН С ПРАВЫМ ВЕРХОМ |
| ⥤︎ | & rHar; | & # 10596; | \ 2964 | ПРАВЫЙ ГАРПУН С ЗАЩЕЛКОЙ ВВЕРХ НАД ПРАВЫЙ ГАРПУН С ПУСКОМ ВНИЗ |
| ⥥︎ | & dHar; | & # 10597; | \ 2965 | НИЖНИЙ ГАРПУН С НАПРАВЛЯЮЩИМ СЛЕВА СЛЕДУЮЩИМ СЛЕДУЮЩИМ ПОКАЗАТЕЛЕМ ПРАВЫЙ ГАРПУН С НАПИТОМ |
| ⥦︎ | и luruhar; | & # 10598; | \ 2966 | ЛЕВЫЙ ГАРПУН С ПОДЪЕМНИКОМ ВВЕРХУ ПРАВЫЙ ГАРПУН С ПОДЪЕМНИКОМ |
| ⥧︎ | & ldrdhar; | & # 10599; | \ 2967 | ЛЕВЫЙ ГАРПУН С ЗАЖИМОМ ВВЕРХУ ПРАВЫЙ ГАРПУН С ЗАЖИМОМ ВНИЗ |
| ⥨︎ | & рулухар; | & # 10600; | \ 2968 | ПРАВЫЙ ГАРПУН С ПОДЪЕМОМ ВВЕРХУ ЛЕВЫЙ ГАРПУН С ПОДЪЕМНИКОМ |
| ⥩︎ | & rdldhar; | & # 10601; | \ 2969 | ГАРПУН ПРАВЫЙ С ЗАЖИМОМ ВВЕРХУ ЛЕВЫЙ ГАРПУН С ЗАЖИМОМ ВНИЗ |
| ⥪︎ | & lharul; | & # 10602; | \ 296A | ЛЕВЫЙ ГАРПУН С ПОДЪЕМНИКОМ ВВЕРХ НА ДЛИННОЙ ТИПЕ |
| ⥫︎ | & llhard; | & # 10603; | \ 296B | ГАРПУН ЛЕВЫЙ С ПОЛОСКОЙ НИЖЕ ДЛИННОЙ ТИП |
| ⥬︎ | & rharul; | & # 10604; | \ 296C | ГАРПУН ПРАВЫЙ С ПЕРЕБОРОЧКОЙ ВВЕРХ НАД ДЛИННОЙ ТИП |
| ⥭︎ | & lrhard; | & # 10605; | \ 296D | ГАРПУН ПРАВЫЙ С ЗАЖИМОМ НИЖНЕЙ ДЛИННОЙ ПЕРЕДНЕЙ ПАНЕЛИ |
| ⥮︎ | и удхар; | & # 10606; | \ 296E | ГАРПУН С ПЕРЕКЛЮЧАТЕЛЕМ СЛЕВА СВАРОЧНЫМ ПОЛОЖЕНИЕМ ГАРПУН С ПРАВЫМ ВНИЗОМ |
| ⥯︎ | & duhar; | & # 10607; | \ 296F | НИЖНИЙ ГАРПУН С НАПРАВЛЯЮЩИМ СЛЕВА СЛЕДУЮЩИМ Сверху ГАРПУН С НАПРАВЛЯЮЩИМ СПРАВА |
| ⥰︎ | & RoundImplies; | & # 10608; | \ 2970 | ДВОЙНАЯ СТРЕЛКА ПРАВАЯ С КРУГЛЫЙ ГОЛОВКОЙ |
| ⥱︎ | & erarr; | & # 10609; | \ 2971 | ЗНАК РАВНО НАД СТРЕЛКОЙ ВПРАВО |
| ⥲︎ | & simrarr; | & # 10610; | \ 2972 | ОПЕРАТОР ТИЛЬДЫ НАД СТРЕЛКОЙ ВПРАВО |
| ⥳︎ | & larrsim; | & # 10611; | \ 2973 | СТРЕЛКА ВЛЕВО НАД ТИЛЬДА ОПЕРАТОР |
| ⥴︎ | & rarrsim; | & # 10612; | \ 2974 | СТРЕЛКА ВПРАВО НАД ТИЛЬДА ОПЕРАТОР |
| ⥵︎ | & rarrap; | & # 10613; | \ 2975 | СТРЕЛКА ВПРАВО ВЫШЕ ПОЧТИ РАВНА |
| ⥶︎ | & ltlarr; | & # 10614; | \ 2976 | МЕНЬШЕ, ЧЕМ ВЫШЕ СТРЕЛКА ВЛЕВО |
| ⥷︎ | & # 10615; | \ 2977 | СТРЕЛКА ВЛЕВО ПО МЕНЬШЕ | |
| ⥸︎ | & gtrarr; | & # 10616; | \ 2978 | БОЛЬШЕ, ЧЕМ ВЫШЕ СТРЕЛКА ВПРАВО |
| ⥹︎ | & subrarr; | & # 10617; | \ 2979 | ПОДСТАВКА ВЫШЕ СТРЕЛКА ВПРАВО |
| ⥺︎ | & # 10618; | \ 297A | СТРЕЛКА ВЛЕВО ПО ПОДБОРУ | |
| ⥻︎ | & suplarr; | & # 10619; | \ 297B | SUPERSET ВВЕРХУ СТРЕЛКА ВЛЕВО |
| ⥼︎ | & lfisht; | & # 10620; | \ 297C | РЫБНЫЙ ХВОСТ ЛЕВЫЙ |
| ⥽︎ | & rfisht; | & # 10621; | \ 297D | РЫБНЫЙ ХВОСТ ПРАВЫЙ |
| ⥾︎ | & ufisht; | & # 10622; | \ 297E | РЫБНЫЙ ХВОСТ |
| ⥿︎ | & dfisht; | & # 10623; | \ 297F | РЫБНЫЙ ХВОСТ |
специальных символов HTML — Простое руководство по HTML
Существует ряд специальных символов, зарезервированных языком HTML, которые не будут отображаться правильно, если вы не используете теги ниже или коды ISO.
Коды ISO 8859-1
Есть много других специальных символов, которые могут отображаться на веб-страницах, каждый из которых имеет специальный код, известный как код ISO.

 html .css .js .xml .json .rss .atom
html .css .js .xml .json .rss .atom
 Здесь используется десятичное число для представления той же кодовой точки Unicode.
Здесь используется десятичное число для представления той же кодовой точки Unicode.
