HTML и CSS с примерами кода
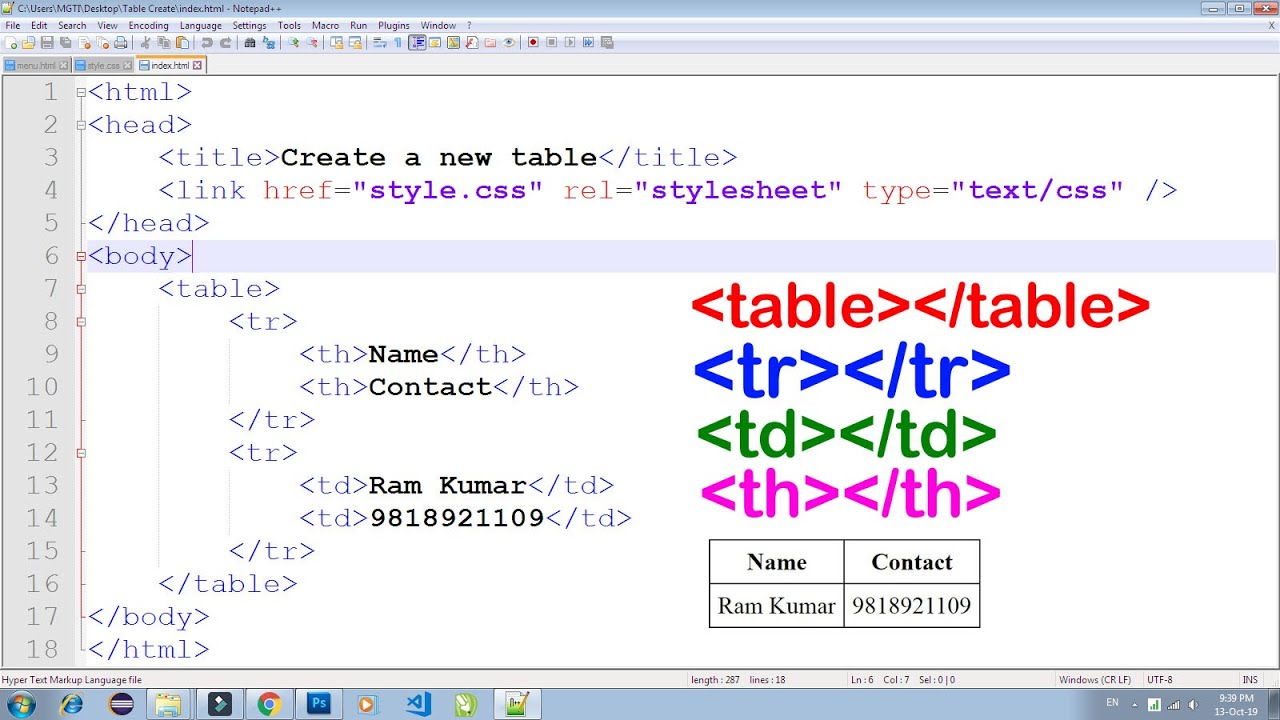
Тег <td> (от англ. table data — данные таблицы) предназначен для создания одной ячейки таблицы.
Элемент <td> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри <table>.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>
Закрывающий тег не обязателен.
Атрибуты
colspan- Объединяет горизонтальные ячейки.
headers- Позволяет связать ячейки с заголовком.
rowspan- Объединяет вертикальные ячейки.
Для этого элемента доступны универсальные атрибуты.
colspan
Устанавливает число ячеек, которые должны быть объединены по горизонтали.
Синтаксис
<td colspan="<число>">...</td>
Значения
Любое целое положительное число. Значение 0 распространяет ячейку на всю родительскую группу колонок, объединённую элементом <colgroup>. Значения выше 1000 считаются неправильными и устанавливаются в 1.
Значение по умолчанию
1
Позволяет связать ячейки таблицы с заголовками. Этот атрибут предназначен для повышения доступности таблицы пользователям речевых браузеров, в обычных браузерах результат применения атрибута
Для связывания ячеек между собой одной ячейке в элементе <td> или <th> задаётся атрибут id, а второй ячейке — атрибут headers со значением, совпадающим со значением id.
Синтаксис
<td>. ..</td>
<td headers="<идентификатор>">...</td>
..</td>
<td headers="<идентификатор>">...</td>
Значения
Один или несколько идентификаторов, разделенных между собой пробелом.
Значение по умолчанию
Нет.
rowspan
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк.
Синтаксис
<td rowspan="<число>">...</td>
Значения
Любое целое положительное число. Если значение установлено как 0, то ячейки объединяются до конца раздела таблицы (<thead>, <tbody> или <tfoot>) или самой таблицы. Максимально допустимое значение равно 65534.
Значение по умолчанию
1
Спецификации
Описание и примеры
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>TD</title> </head> <body> <table border="1" cellpadding="7" cellspacing="0"> <tr> <td colspan="2" bgcolor="#D3EDF6" align="center"> Ячейка 1 </td> </tr> <tr> <td valign="top" align="center">Ячейка 2</td> <td valign="top">Ячейка 3</td> </tr> </table> </body> </html>
Ссылки
- Тег
<td>MDN (рус.
HTML тег td
Тег <td> определяет стандартную ячейку HTML таблицы.
В HTML таблице может быть два вида ячеек:
- Заголовочная ячейка – содержит информацию для верхнего колонтитула таблицы (создается при помощи элемента <th>)
- Стандартные ячейка – содержит табличные данные (создается при помощи элемента <td>)
По умолчанию, текст в элементе <th> отображается жирным шрифтом и выравненным по центру.
По умолчанию, текст в элементе <td> отображается обычным шрифтом и выравненным по левому краю.
Чтобы содержимое ячейки заняло несколько строк или столбцов, используйте атрибуты rowspan и colspan.
Разница между HTML 4.01 и HTML5
В HTML5 все репрезентативные атрибуты не поддерживаются.
Атрибуты тега <td>
| Атрибут | Описание |
|---|---|
| abbr | Определяет краткое описание содержимого ячейки |
| align | Определяет горизонтальное выравнивание содержимого элемента |
| axis | Определяет категории для содержимого ячеек |
| bgcolor | Определяет фоновый цвет элемента |
| char | Определяет символ выравнивания содержимого ячейки |
| charoff | Определяет количество символов смещения |
| colspan | Определяет количество объединяемых ячеек по горизонтали |
| headers | Связывает ячейки таблицы с заголовками |
| height | Определяет высоту ячейки |
| nowrap | Запрещает перенос на новую строку содержимого ячейки |
| rowspan | Определяет количество объединяемых ячеек по вертикали |
| scope | Определяет способ связывания ячейки данных таблицы с заголовками |
| valign | Определяет вертикальное выравнивание содержимого ячейки |
| width | Определяет ширину ячейки |
Общие атрибуты
Тег <td> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <td> со следующими стилями
td {
display: table-cell;
vertical-align: inherit;
}
HTML пример использования
Простая HTML таблица с двумя ячейками:
<table>
<tr>
<td>Ячейка A</td>
<td>Ячейка B</td>
</tr>
</table>
Тег td
Пример
Простая таблица HTML с двумя ячейками таблицы:
<table>
<tr>
<td>Cell A</td>
<td>Cell B</td>
</tr>
</table>
Подробнее примеры ниже.
Определение и использование
Тег <td> определяет стандартную ячейку в таблице HTML.
Таблица HTML имеет два типа ячеек:
- Header cells — содержит сведения о заголовке (созданные с помощью <th> элемента)
- Standard cells — содержит данные (созданные с помощью <td> элемента)
Текст в <th> элементах выделен полужирным шрифтом и по умолчанию по центру.
Текст в элементах <td> является обычным и выровнен по левому краю по умолчанию.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <td> | Да | Да | Да | Да | Да |
Советы и примечания
Совет: Используйте атрибут COLSPAN и RowSpan, чтобы позволить содержимому охватывать несколько столбцов или строк!
Различия между HTML 4,01 и HTML5
Все атрибуты макета удаляются в HTML5.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| abbr | text | Не поддерживается в HTML5. Указывает сокращенную версию содержимого в ячейке |
| align | left right center justify char | Не поддерживается в HTML5. Выравнивание содержимого в ячейке |
| axis | category_name | Не поддерживается в HTML5. Классифицирует ячейки |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона ячейки |
| char | character | Не поддерживается в HTML5. Выравнивание содержимого ячейки по символу |
| charoff | number | Не поддерживается в HTML5. Задает количество символов, которое будет выровнено по отношению к символу, указанному атрибутом char |
| colspan | Указывает число столбцов, которые должна охватывать ячейка | |
| headers | header_id | Указывает одну или несколько ячеек заголовка, связанных с ячейкой |
| height | pixels % | Не поддерживается в HTML5. Задает высоту ячейки |
| nowrap | nowrap | Не поддерживается в HTML5. Указывает, что содержимое внутри ячейки не должно обтекать |
| rowspan | number | Задает число строк, которые должна охватывать ячейка |
| scope | col colgroup row rowgroup | Не поддерживается в HTML5. Определяет способ связывания ячеек заголовков и ячеек данных в таблице |
| valign | top middle bottom baseline | Не поддерживается в HTML5. Выравнивание содержимого ячейки по вертикали |
| width | pixels % | Не поддерживается в HTML5. Задает ширину ячейки |
Глобальные атрибуты
Тег <td> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <td> также поддерживает Атрибуты событий в HTML.
Попробуйте примеры
Заголовки таблиц
Создание заголовков таблиц.
Таблица с подписью
Таблица HTML с подписью.
TАЗС внутри таблицы
Cлоктя, которые охватывают более одной строки/столбца
Определение ячеек таблицы, охватывающих более одной строки или одного столбца.
Похожие страницы
HTML Учебник: HTML Tables
HTML DOM reference: TableData Object
CSS Учебник: Styling Tables
Параметры CSS по умолчанию
В большинстве обозревателей элемент <td> будет отображаться со следующими значениями по умолчанию:
td {
display: table-cell;
vertical-align: inherit;
}
Тег | HTML справочник
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы.
Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>…</tr>.
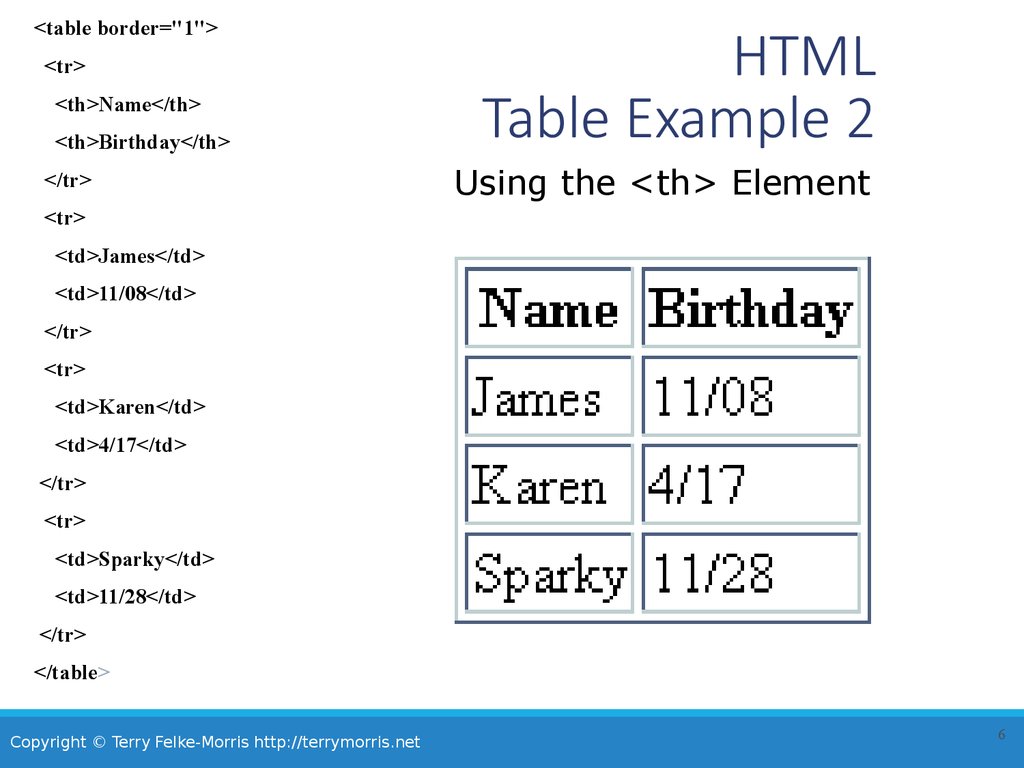
Ячейка заголовка таблицы помещается в элемент <th>…</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>…</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>…</caption> (необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>. По умолчанию наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| abbr | text | Не поддерживается в HTML5. Определяет сокращенный вариант содержания в ячейке данных, либо выступает в роли альтернативного текста. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| align | right left center justify char | Не поддерживается в HTML5. Выравнивает содержимое ячейки данных таблицы. |
| axis | category_name | Не поддерживается в HTML5. Назначение категории ячейки данных. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для ячейки данных таблицы. |
| char | character | Не поддерживается в HTML5. Выравнивает содержимое в ячейке данных таблицы по заданному символу.  Атрибут char может быть использован только если атрибут align = «char». Атрибут char может быть использован только если атрибут align = «char». |
| charoff | number | Не поддерживается в HTML5. Атрибут, который позволяет произвести выравнивание в ячейке данных с символа, указанного в атрибуте, путем смещения от определённого символа вправо (положительные значения) или влево (отрицательные значения). Атрибут charoff может быть использован только если атрибут align = «char». |
| colspan | number | Определяет количество столбцов, которое ячейка данных должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 1000, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
| headers | header_id | Указывает id одной или нескольких заголовочных ячеек (HTML тег <th>), связанных с данной ячейкой данных. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| height | pixels % | Не поддерживается в HTML5. Устанавливает высоту ячейки данных. |
| nowrap | nowrap | Не поддерживается в HTML5. Указывает, что содержание в ячейке данных не должно переноситься. |
| rowspan | number | Определяет количество строк, которые ячейка данных должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 65534, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
| scope | col colgroup row rowgroup | Не поддерживается в HTML5. Определяет способ связать заголовочную ячейку (HTML тег <th>) с ячейками данных в таблице. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| valign | top middle bottom baseline | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в ячейке данных. |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину ячейки данных. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <td></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением «1», которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Объединение столбцов
Объединение столбцов в элементах <td> допускается с помощью атрибута colspan (при этом ячейка данных растягивается вправо на заданное количество ячеек).
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута colspan HTML тега <td></title> </head> <body> <table border = "1"> <tr> <th >Ячейка заголовка 1</th> <th >Ячейка заголовка 2</th> <th >Ячейка заголовка 3</th> </tr> <tr> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <td colspan = "2">Ячейка 1 Строка 3 (colspan="2")</td> <td>Ячейка 2 Строка 3</td> </tr> </table> </body> </html>
В браузере это выглядит следующим образом:
Пример использования атрибута colspan HTML тега <td> (число столбцов, которое ячейка данных должна охватывать).
Объединение строк
Объединение строк в элементах <th> (ячейка заголовка таблицы) или <td> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблице</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>Пример таблицы с объединёнными столбцами и строками на HTML.

Отличия HTML 4.01 от HTML 5
В HTML 5 была прекращена поддержка 11 атрибутов.Значение CSS по умолчанию
td {
display: table-cell;
vertical-align: inherit;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиТаблицы (table, tr, td, th) в HTML
В статье будут рассмотрены несколько вопросов: как сделать HTML таблицу, как добавить строку и ячейку в таблицу, как объединить строки или ячейки в таблице.Для создания таблицы необходимо использовать тег <table>. Внутри таблицы для создания строк используется тег <tr>, для столбцов — <td>. В итоге, HTML код таблиц выглядит примерно так:
<table border="1" cellspacing="1" cellpadding="1">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Довольно часто для задания первых строчек таблицы используется не <td>. ..</td>, а <th>…</th>. В таком случае весь текст в ячейках первой строчки таблицы будет выделен жирным и выравнен по центру.
..</td>, а <th>…</th>. В таком случае весь текст в ячейках первой строчки таблицы будет выделен жирным и выравнен по центру.
cellspacing
cellspacing=»1″ — этот атрибут определят расстояние между ячейками таблицы. Если его поставить, к примеру, равным 10, то таблица будет выглядеть так:| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
cellpadding
cellpadding=»1″ — значение этого атрибута атрибута задает отступ от текста внутри ячеек таблицы от стенок. Если поставить значение, к примеру, равным 10, то таблица будет выглядеть так:
Если поставить значение, к примеру, равным 10, то таблица будет выглядеть так:| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
border
border=»1″ — устанавливает толщину рамки таблицы в пикселях. Если поставить значение, к примеру, равным 10, то таблица будет выглядеть так| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Рамки таблицы и ячеек можно скрыть совсем, если задать стиль. Читайте подробнее об этом в курсе по CSS.
Читайте подробнее об этом в курсе по CSS.
Высота и ширина таблицы
У тега есть атрибуты, которые задают ширину (width) и высоту (height) таблицы. Значения этих атрибутов задают ширину и высоту в пикселях.Попробуем задать таблице из примеры ширину в 300 пикселей, с помощью указания атрибута
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Значение width можно задать в процентах от ширины родительского элемента, в котором находится таблица. К примеру,
Если задать, то получится такой результат:| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Тег TD в HTML таблицах — Таблицы — codebra
Атрибуты для тега <td>
Атрибут abbr
Атрибут abbr применяют для кратного описания ячеек, предназначается для речевых (говорящих) браузеров. Этот текст никак не отображается, но легко поддается скриптам JavaScript. Далее пример:
Этот текст никак не отображается, но легко поддается скриптам JavaScript. Далее пример:
Код HTML
<table width = "100%" border = "1">
<tr align = "center">
<td abbr = "Ячейка 1">Ячейка 1</td>
<td abbr = "Ячейка 2">Ячейка 2</td>
</tr>
</table>Атрибут align
Атрибут align задает выравнивание в ячейке. Далее таблица значений и пример:
| left | Выравнивание содержимого ячеек по левому краю. |
| center | Выравнивание по центру. |
| right | Выравнивание по правому краю. |
| justify | Выравнивание по ширине (одновременно по правому и левому краю). |
Код HTML
<table width = "100%">
<tr>
<td align = "center">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут background
Атрибут background определяет изображение, которое будет помещено в ячейку. Аналогом в CSS является свойство
Аналогом в CSS является свойство background-image. Далее пример:
Код HTML
<table width = "100%">
<tr>
<td background = "img/bg.png">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут bgcolor
Атрибут bgcolor добавляет цвет фона заданной ячейке. В значении должен быть указан цвет фона. Аналогом в CSS является свойство background-color. Далее пример:
Код HTML
<table width = "100%">
<tr>
<td bgcolor = "#000000">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут colspan
Атрибут colspan применяется для объединения ячеек по горизонтали. Атрибут часто используется, чтобы понять его, рассмотрим пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td colspan = "3">Строка 1</td>
</tr>
<tr>
<td>Строка 2</td>
<td colspan = "2">Строка 2</td>
</tr>
<tr>
<td>Строка 3</td>
<td>Строка 3</td>
<td>Строка 3</td>
</tr>
</table>Атрибут height
Атрибут height отвечает за высоту ячейки. Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td height = "300px">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут rowspan
Атрибут rowspan отвечает за объединение ячеек по вертикали. Атрибут полезен для создания сложных таблиц. Далее пример:
Код HTML
<table width = "100%" border = "1">
<tr align = "center">
<td rowspan = "2">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr align = "center">
<td>Ячейка 3</td>
</tr>
</table>Атрибут valign
Атрибут valign применяют для вертикального выравнивания содержимого ячеек. Далее таблица значений и пример:
| top | Выравнивание содержимого ячеек по верхнему краю строки. |
| middle | Выравнивание по середине. |
| bottom | Выравнивание по нижнему краю. |
| baseline | Выравнивание по базовой линии, при этом происходит привязка содержимого ячеек к одной линии. |
Код HTML
<table>
<tr>
<td valign = "middle">Привет</td>
<td>
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Vestibulum at egestas orci.
Vivamus vitae pretium neque. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere
cubilia Curae; Ut finibus commodo nibh, in accumsan
nulla finibus at. Etiam nec lacus eu turpis volutpat
sodales. Ut pretium dui lacus, non commodo est
malesuada placerat. Nulla bibendum quam elit,
in placerat ex placerat ut. Curabitur non aliquet
Curabitur non aliquet
massa. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus.
Nam gravida mi quis enim vulputate, sed
convallis magna ultrices. Proin purus enim,
fermentum vel tincidunt id, bibendum eget
felis.
</td>
</tr>
</table>Атрибут width
Атрибут width отвечает за ширину ячейки. Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td width = "100px">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Тег HTML ячейка таблицы
Тег <td> определяет обычную ячейку в HTML таблице. Используется в HTML таблицах определенных тегом <table>.
В HTML таблицах существует 2 типа ячеек: обычные и ячейки-заголовки. Тег <td> указывает на обычные ячейки таблицы HTML. Для определения ячейки-заголовка используйте тег <th>.
Тег <td> указывает на обычные ячейки таблицы HTML. Для определения ячейки-заголовка используйте тег <th>.
HTML тег ячейки <td> ставится внутри тега <tr> — строки таблицы.
Подробнее про создание таблиц читайте в статье: Создание таблиц в HTML. Все о HTML таблицах.
Синтаксис
<td>контент ячейки</td>Отображение в браузере
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Пример использования <td> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Простая таблица на 4 ячейки</title>
</head>
<body>
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</tbody>
</table>
</body>
</html>Поддержка браузерами
Атрибуты
| Атрибут | Значения | Описание |
|---|---|---|
| colspan | число | Количество ячеек по горизонтали, которые должны быть объединены. |
| headers | id_заголовка | Указывает заголовок, к которому относится ячейка. |
| rowspan | число | Количество ячеек по вертикали, которые должны быть объединены. |
| Устаревшие атрибуты | ||
| abbr | текст | Короткая версия содержимого ячейки. |
| align | left right center justify |
Задает правило выравнивания содержимого ячейки по горизонтали. В HTML5 используйте CSS. |
| axis | имя_категории | Используется для категоризации ячеек. Задает категорию, к которой принадлежит ячейка. В HTML5 используйте классы CSS. |
| bgcolor | rgb HTML hex HTML colorname |
Фоновый цвет. В HTML5 используйте CSS. Примеры: |
| height | пиксели проценты |
Высота ячейки. В HTML5 используйте CSS. |
| nowrap | пусто / nowrap | Логический атрибут. Устанавливает запрет переноса в тексте ячейки. В HTML5 используйте CSS. |
| scope | col colgroup row rowgroup |
Устанавливает ячейку как заголовок для: col — колонки; colgroup — группу колонок; row — ряда; rowgroup — группы рядов. |
| valign | top middle bottom baseline |
Задает правило выравнивания содержимого ячейки по вертикали. В HTML5 используйте CSS. |
| width | пиксели проценты |
Ширина ячейки. В HTML5 используйте CSS. |
HTML td rowspan Атрибут
❮ HTML-тег
Пример
Таблица HTML с ячейкой таблицы, занимающей две строки:
| Месяц | Экономия | Экономия на праздники! |
|---|---|---|
| Январь | 100 | 50 долларов |
| февраль | 80 долларов США |
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Атрибут rowspan определяет количество строк, которые должна охватывать ячейка.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| пролет между рядами | Есть | Есть | Есть | Есть | Есть |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| номер | Задает количество строк, которое должна охватывать ячейка. Примечание. rowspan = «0» указывает браузеру, что нужно охватить ячейку последней строкой в разделе таблицы (thead, tbody или tfoot).
Chrome, Firefox и Opera 12 (и более ранние версии) поддерживают rowspan = «0». |
Другие примеры
Пример
Использование rowspan = «0»:
| Месяц | Экономия | Экономия на праздники! |
|---|---|---|
| январь | 100 | 100 долларов |
| февраль | 80 долларов США |
❮ HTML-тег
: элемент ячейки данных таблицы — HTML: язык разметки гипертекста
HTML-элемент Этот элемент включает глобальные атрибуты. Этот атрибут содержит краткое сокращенное описание содержимого ячейки.Некоторые пользовательские агенты, такие как программы для чтения речи, могут представлять это описание перед самим контентом. Примечание: Не используйте этот атрибут, поскольку он устарел в последнем стандарте. В качестве альтернативы вы можете поместить сокращенное описание внутри ячейки и поместить длинное содержимое в атрибут title . Этот перечисляемый атрибут определяет, как будет обрабатываться горизонтальное выравнивание содержимого ячейки.Возможные значения: Значение по умолчанию, когда этот атрибут не указан, — Этот атрибут определяет цвет фона каждой ячейки в столбце. Это шестизначный шестнадцатеричный код RGB с префиксом Чтобы добиться аналогичного эффекта, используйте свойство CSS Чтобы добиться аналогичного эффекта, используйте свойство CSS Таблицы BCD загружаются только в браузере HTML позволяет нам упорядочивать данные в табличном представлении, используя модель горизонтальных строк и вертикальных столбцов.В этом уроке свойства стиля CSS разбиты на соответствующие группы и показано, как использовать их для форматирования таблиц HTML с помощью CSS вместо атрибутов тегов HTML. Простая структура таблицы HTML с 3 строками и 3 столбцами. Чтобы указать ширину и высоту таблицы, используйте свойства CSS width, height .Здесь ширина таблицы равна 30%, а высота td установлена на 40 пикселей. Чтобы указать ширину столбца в CSS, используйте свойство width для td. Вы можете установить высоту строки с помощью свойства CSS line-height , которое оно устанавливает для каждого tr. Когда вы устанавливаете это свойство, каждая строка имеет высоту 50 пикселей. Чтобы указать границу таблицы в CSS, используйте свойство CSS border. В приведенном выше коде CSS свойство границы применяется к таблице, заголовку таблицы и каждому TD. Свойство CSS Collapse принимает два значения: отдельные и свернуть. отдельный: Отдельное значение заставляет все ячейки иметь свои собственные независимые границы и допускает пробелы между этими ячейками. collapse: Это значение сворачивает все пробелы между границами таблицы и ячейками, так что вы можете видеть их как единственную границу. В CSS можно выровнять текст по горизонтали и вертикали.Для горизонтального выравнивания вы можете использовать свойство CSS text-align, а для вертикального вы можете использовать свойство vertical-align. CellPadding используется для управления пространством между содержимым ячейки и границами ячейки. Чтобы указать заполнение ячеек в CSS, используйте свойство CSS padding. Атрибут Cellspacing помещает пространство вокруг каждой ячейки в таблице. Используйте Используйте Вы можете вручную установить ширину для некоторых столбцов, а остальная доступная ширина будет равномерно разделена между столбцами без явной ширины. По умолчанию для утилит компоновки таблиц создаются только адаптивные варианты. Вы можете контролировать, какие варианты будут созданы для утилит компоновки таблиц, изменив свойство Например, эта конфигурация также будет генерировать варианты наведения и фокусировки: Если вы не планируете использовать утилиты компоновки таблиц в своем проекте, вы можете полностью отключить их, установив для свойства Документация и примеры для выбора стиля таблиц (учитывая их преобладающее использование в плагинах JavaScript) с помощью Bootstrap. В связи с широким использованием таблиц в сторонних виджетах, таких как календари и средства выбора даты, мы разработали наши таблицы с возможностью выбора . Просто добавьте базовый класс Используя самую простую разметку таблиц, вот как таблицы на основе Вы также можете инвертировать цвета — светлый текст на темном фоне — с помощью Подобно таблицам и темным таблицам, используйте классы модификаторов Используйте Добавьте Добавьте Добавьте Используйте контекстные классы для раскрашивания строк таблицы или отдельных ячеек. Обычные варианты фона таблицы недоступны для темной таблицы, однако вы можете использовать текстовые или фоновые утилиты для достижения аналогичных стилей. Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана.Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса Создайте адаптивные таблицы, заключив любую Обратите внимание, что, поскольку браузеры в настоящее время не поддерживают запросы контекста диапазона, мы обходим ограничения префиксов A Адаптивные таблицы позволяют легко прокручивать таблицы по горизонтали.Сделайте любую таблицу отзывчивой во всех окнах просмотра, обернув Адаптивные таблицы используют Для каждой точки останова используйте Используйте Таблицы в HTML — абсурдные элементы. Применить свойства CSS к элементу таблицы — непростая задача. Поскольку CSS-свойства являются высокоструктурированным элементом, иногда они теряются в иерархии структуры.Также очень вероятно, что содержимое таблицы может изменить структуру или размеры таблицы. Например, длинные слова в ячейках таблицы могут привести к увеличению ширины ячейки. Если вы исправите эту проблему, может случиться так, что длинные слова пересекают границы ячеек. Этого можно избежать, выполнив перенос по словам в данных ячейки. Существует два метода для переноса содержимого ячейки таблицы Пример: 9002 9002 Примечание: В приведенной выше таблице мы определили ширину таблицы 600 пикселей и применили макет таблицы как фиксированный .Обратите внимание, что длинное слово , отмеченное красным цветом , образовано удалением пробелов, например, цель. Метод 1: Использование свойства переноса слов: Перенос слов: break-word; свойство используется для разрыва длинного слова в соответствующей точке разрыва. Пример: Метод 2: Использование свойства разрыва слова: Разрыв слова: break-all; свойство используется для разбиения слова на любой символ. Пример: Примечание: Обратите внимание на разницу между результатами обоих свойств.Свойство word-wrap переносит слово на новую строку, в то время как свойство word-break продолжает следовать за потоком и прерывается на любом подходящем символе. HTML - это основа веб-страниц, используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML. CSS - это основа веб-страниц, используется для разработки веб-страниц путем стилизации веб-сайтов и веб-приложений. Вы можете изучить CSS с нуля, следуя этому руководству по CSS и примерам CSS. Вниманию читателя! Не прекращайте учиться сейчас. Освойте все важные концепции HTML с Web Design for Beginners | HTML курс. Селектор псевдокласса действует так, как если бы вы добавили класс к элементу в вашей разметке. Вы, вероятно, знакомы по крайней мере с двумя селекторами псевдокласса, теми, которые мы используем для выбора состояний ссылки. Эти селекторы работают так, как если бы они добавляли класс в зависимости от состояния ссылки. В этом случае независимо от того, посещена ли ссылка или нет. Другие псевдоклассы, которые мы можем использовать для ссылки, на самом деле являются динамическими псевдоклассами . Они применяются в зависимости от того, что происходит в документе. Ссылка, на которую наведен курсор, добавлена вкладка или активирована. Чтобы использовать псевдокласс, мы добавляем его к элементу, на который хотим нацелиться, с помощью двоеточия У нас есть несколько других полезных псевдоклассов, с которыми можно поиграть. Назначьте элемент, если он является первым дочерним элементом родительского элемента. Селектор Абзац первый. Параграф второй. Чтобы применить CSS только к первому абзацу внутри оболочки Это работает, только если есть элемент абзаца как первый элемент непосредственно внутри этого контейнера. Если мы добавим здесь заголовок первого уровня, то селектор Целевой элемент, когда он является последним дочерним элементом родительского элемента. Спецификация Selectors Level 3 принесла нам несколько новых селекторов псевдокласса. Селектор last-child похож на first-child, за исключением того, что он нацелен на последнего дочернего элемента родителя. Это может быть удобно для таких вещей, как удаление нижней границы из списка или поля из последнего элемента. Выберите несколько элементов в соответствии с их положением в дереве документа. Селектор nth-child действительно очень полезен. Простым примером является использование этого селектора для чередования строк таблицы. Мы можем применить CSS к нечетным строкам с помощью следующего селектора. Или четных строк: Эти ключевые слова - не единственный способ использовать nth-child. Мы можем настроить таргетинг на конкретную строку. Этот селектор только выберет строку 2. Значение ключевого слова odd равно этому селектору, в котором мы выбираем первый элемент и каждый второй элемент после него. Есть несколько отличных ресурсов, которые помогут вам понять, как работает nth-child.Вместо того, чтобы воспроизводить все это, взгляните на: Выберите несколько элементов в соответствии с их положением в дереве документа, НО только те элементы, которые совпадают с типом, к которому применяется правило. После того, как вы разобрались с тем, как работает nth-child, вы можете использовать тот же синтаксис для В моем примере ниже показаны заголовки и абзацы. Чтобы применить CSS ко всем остальным абзацам, но игнорировать заголовки, я мог бы использовать следующий селектор. Псевдокласс Это может быть полезным селектором при проектировании переменного количества контента, поступающего из CMS. Пустой псевдокласс Не будет совпадать, если внутри элемента есть пробелы. Пустой псевдокласс Псевдокласс определяет ячейку таблицы, содержащую данные.Участвует в настольной модели . Категории содержимого Разделение корня. Разрешенное содержание Содержание потока. Отсутствие тега Начальный тег является обязательным. 
Конечный тег может быть опущен, если за ним сразу следует элемент или или если в его родительском элементе больше нет данных. Допущенные родители Элемент . Неявная роль ARIA ячейка , если потомок элемента
Разрешенные роли ARIA Любые Интерфейс DOM HTMLTableCellElement диапазон 1 . Значения выше 1000 будут считаться неправильными и будут установлены на значение по умолчанию (1). , которые применяются к этому элементу. 
пролет между рядами 1 ; если его значение установлено на 0 , оно продолжается до конца раздела таблицы ( , , , даже если оно определено неявно), которому принадлежит ячейка. Значения выше 65534 сокращаются до 65534. Устаревшие атрибуты
abbr 
выровнять слева : содержимое выравнивается по левому краю ячейки. центр : содержимое центрируется в ячейке. справа : содержимое выравнивается по правому краю ячейки. выравнивание (только с текстом): содержимое растягивается внутри ячейки так, чтобы покрывать всю ее ширину. char (только с текстом): содержимое выравнивается по символу внутри элемента с минимальным смещением.Этот символ определяется атрибутами char и charoff Не реализовано (см. Ошибку 2212). слева . left , center , right или с выравниванием значений , примените к элементу свойство text-align CSS.
char , присвойте свойству text-align то же значение, которое вы использовали бы для char .Не реализовано в CSS3. ось id группы ячеек, к которой применяется этот заголовок. bgcolor # . Также можно использовать одно из предопределенных цветовых словечек. background-color . символ  Если для
Если для align не задано значение char , этот атрибут игнорируется. чугун высота height . объем ). Используйте этот атрибут только с элементом , чтобы определить строку или столбец, для которых он является заголовком. валин базовая линия : размещает текст рядом с нижней частью ячейки и выравнивает его по базовой линии символов, а не по нижней части. Если символы не опускаются ниже базовой линии, значение базовой линии дает тот же эффект, что и нижний .
Если символы не опускаются ниже базовой линии, значение базовой линии дает тот же эффект, что и нижний . снизу : размещает текст в нижней части ячейки. по центру : центрирует текст в ячейке. вверху : размещает текст в верхней части ячейки. vertical-align . ширина width . Таблицы HTML со стилями CSS
Дизайн таблиц CSS
Модель таблицы
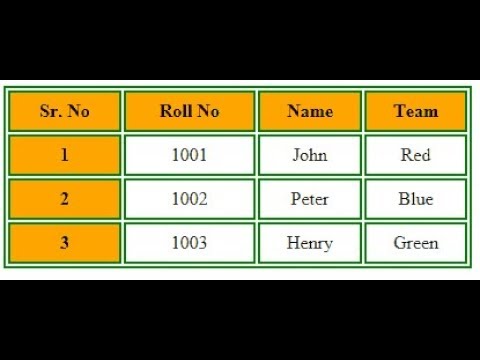
Исходный код HTML
Рулон No Имя Команда 1001 Иоанна Красный 1002 Питер Синий 1003 Генри Зеленый Как установить ширину и высоту таблицы в CSS
вывод
Исходный код
Рулон No Имя Команда 1001 Иоанна Красный 1002 Питер Синий 1003 Генри Зеленый Как установить ширину столбца таблицы в CSS

вывод
CSS Высота строки таблицы
CSS Граница таблицы
Полный исходный код
Рулон No Имя Команда 1001 Иоанна Красный 1002 Питер Синий 1003 Генри Зеленый CSS Свернуть границы таблицы

вывод
CSS Table Text Align
тд
{
выравнивание текста: вправо;
вертикальное выравнивание: снизу;
} вывод
CSS Table Cell Padding
вывод
CSS Table Cell Spacing
 Чтобы указать интервал между ячейками в CSS, используйте свойство CSS border-spacing.
Чтобы указать интервал между ячейками в CSS, используйте свойство CSS border-spacing. выход
Полный исходный код
Рулон No Имя Команда 1001 Иоанна Красный 1002 Питер Синий 1003 Генри Зеленый Макет таблицы — Попутный ветер CSS
Авто
table-auto , чтобы таблица автоматически изменяла размер столбцов в соответствии с содержимым ячейки. Название Автор Просмотры Введение в CSS Адам 858 Длинный и извилистый тур по истории платформ и инструментов пользовательского интерфейса и их влиянию на дизайн Адам 112 Введение в JavaScript Крис 1,280
<таблица>
Заголовок
Автор
Просмотры
Введение в CSS
Адам
858
Длинный и извилистый тур по истории платформ и инструментов пользовательского интерфейса и их влиянию на дизайн
Адам
112
Введение в JavaScript
Крис
1 280
Фиксированный
с фиксированной таблицей , чтобы таблица игнорировала содержимое и использовала фиксированную ширину для столбцов. Ширина первой строки задает ширину столбца для всей таблицы.
Ширина первой строки задает ширину столбца для всей таблицы. Название Автор Просмотры Введение в CSS Адам 858 Длинный и извилистый тур по истории платформ и инструментов пользовательского интерфейса и их влиянию на дизайн Адам 112 Введение в JavaScript Крис 1,280
<таблица>
Заголовок
Автор
Просмотры
Введение в CSS
Адам
858
Длинный и извилистый тур по истории платформ и инструментов пользовательского интерфейса и их влиянию на дизайн
Адам
112
Введение в JavaScript
Крис
1 280

tableLayout в разделе вариантов файла tailwind.config.js .
module.exports = {
варианты: {
продлевать: {
+ tableLayout: ['зависать', 'фокус'],
}
}
} tableLayout значение false в разделе corePlugins вашего файла конфигурации:
модуль.export = {
corePlugins: {
+ tableLayout: ложь,
}
} Таблицы · Bootstrap

Примеры
.table к любому , а затем расширьте его с помощью пользовательских стилей или наших различных включенных классов модификаторов.
.table выглядят в Bootstrap. Все стили таблиц наследуются в Bootstrap 4 , что означает, что любые вложенные таблицы будут стилизованы так же, как и родительские. # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
.. стол-тёмный
стол-тёмный # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Варианты головок стола
. или  thead-light
thead-light .thead-dark , чтобы объекты казались светлыми или темно-серыми. # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
<таблица>
3
Ларри
Птица
@twitter
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Полосатые ряды
., чтобы добавить полосатую зебру к любой строке таблицы в пределах  table-striped
table-striped . # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Стол с бортиком
. с границами таблицы для границ со всех сторон таблицы и ячеек.
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Подъемные ряды
., чтобы включить состояние наведения на строки таблицы в пределах  table-hover
table-hover . # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Столик
., чтобы сделать столы более компактными, разрезая заполнение ячеек пополам. table-sm
table-sm # Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Птица Ларри @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Птица Ларри
@twitter
Контекстные классы
Класс Заголовок Заголовок Активный Ячейка Ячейка По умолчанию Ячейка Ячейка Первичный Ячейка Ячейка Вторичная Ячейка Ячейка Успех Ячейка Ячейка Опасность Ячейка Ячейка Предупреждение Ячейка Ячейка Информация Ячейка Ячейка Свет Ячейка Ячейка Темный Ячейка Ячейка
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
# Заголовок Заголовок 1 Ячейка Ячейка 2 Ячейка Ячейка 3 Ячейка Ячейка 4 Ячейка Ячейка 5 Ячейка Ячейка 6 Ячейка Ячейка 7 Ячейка Ячейка 8 Ячейка Ячейка 9 Ячейка Ячейка
...
...
...
...
...
...
...
...
...
...
Передача смысла вспомогательным технологиям
.sr-only . .table в оболочку .table-responsive {-sm | -md | -lg | -xl} , заставляя таблицу прокручиваться по горизонтали на каждой максимальной ширине точки останова до (но не включая) 576 пикселей, 768 пикселей, 992 пикселей и 1120 пикселей соответственно. min- и max- и области просмотра с дробной шириной (что может происходить при определенных условиях, например, на устройствах с высоким разрешением) за счет использования значений с более высокой точностью для этих сравнений. Подписи
# Первая Последняя Ручка 1 Марка Отто @mdo 2 Иаков Торнтон @ жир 3 Ларри Птица @twitter
<таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@fat
3
Ларри
Птица
@twitter
Адаптивные таблицы
.table с .table-responsive . Или выберите максимальную точку останова, до которой будет реагировать таблица, используя .table-responsive {-sm | -md | -lg | -xl} . Вертикальная обрезка / усечение
overflow-y: hidden , который отсекает любое содержимое, выходящее за нижний или верхний края таблицы. В частности, это может вырезать раскрывающиеся меню и другие сторонние виджеты. Всегда отзывчивый
.table-responsive для горизонтальной прокрутки таблиц. # Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок Заголовок 1 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка
Зависит от точки останова
.table-responsive {-sm | -md | -lg | -xl} по мере необходимости, чтобы создать адаптивные таблицы до определенной точки останова. С этой точки останова и выше таблица будет вести себя нормально и не будет прокручиваться по горизонтали. # Заголовок Заголовок Заголовок Заголовок Заголовок 1 Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка # Заголовок Заголовок Заголовок Заголовок Заголовок 1 Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка # Заголовок Заголовок Заголовок Заголовок Заголовок 1 Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка # Заголовок Заголовок Заголовок Заголовок Заголовок 1 Ячейка Ячейка Ячейка Ячейка Ячейка 2 Ячейка Ячейка Ячейка Ячейка Ячейка 3 Ячейка Ячейка Ячейка Ячейка Ячейка
Как обернуть содержимое ячейки таблицы с помощью CSS?
с использованием CSS, которые приведены ниже: < html > <90030
0
0
< title > Как обернуть ячейку таблицы td-содержимое с помощью CSS? название > < стиль > h2, h4 { текст : центр; } таблица { border-spacing: 0px; расположение стола: фиксированное; левое поле: авто; поле справа: авто; } th { цвет: зеленый; граница: сплошной черный 1 пиксель; } td { граница: 1 пиксель сплошной черный; } стиль > головка > < корпус < h2 стиль = "цвет: зеленый;" > GeeksforGeeks h2 > < h4 > Простой пример без переноса слов h4 > < таблица ширина = "600" > < tr > < th > Название курса th > < th > Технические характеристики th > < th > Продолжительность th > tr > 9 0032 < tr > < td > Структуры данных и алгоритмы td > < td > Включает предварительно записанную премию < span style = "цвет: красный;" > Видеоуроки и вопросы по программированию span > для практики. td > < td > 4 месяца td > tr > < tr > < td > Программа размещения GFG td > td > Этот курс помогает студентам подготовиться к программе набора персонала. td > < td > 3 месяца td > tr > таблица > корпус > html > < html > 0
< 0
< title > Как обернуть содержимое ячейки таблицы td с помощью CSS? название > < стиль > h2, 0
h3 0
h4 {0
выравнивание текста: по центру; } таблица { граничный интервал: 0 пикселей; расположение стола: фиксированное; левое поле: авто; поле справа: авто; } th { цвет: зеленый; граница: сплошной черный 1 пиксель; } td { граница: 1 пиксель сплошной черный; перенос слов: break-word; } стиль > головка > < корпус < h2 стиль = "цвет: зеленый;" > GeeksforGeeks h2 > < h4 > Обернуть содержимое ячейки таблицы с использованием свойства переноса слов h4 > < таблица ширина = "600" > < tr > < th > Название курса th > < th > Технические характеристики th > < th > Продолжительность -й > tr > < tr > < td > Структуры данных и алгоритмы td > < td > Включает предварительно записанную премию < span style = "цвет: красный;" > Видеоуроки и вопросы по программированию span > для практики. td > < td > 4 месяца td > tr > < tr > < td > Программа размещения GFG td > td > Этот курс помогает студентам подготовиться к программе набора персонала. td > < td > 3 месяца td > tr > таблица > корпус > html > < html > 0
< 0
< title > Как обернуть содержимое ячейки таблицы td с помощью CSS? название > < стиль > h2, 0
h3 0
h4 {0
выравнивание текста: по центру; } таблица { граничный интервал: 0 пикселей; расположение стола: фиксированное; левое поле: авто; поле справа: авто; } th { цвет: зеленый; граница: сплошной черный 1 пиксель; } td { граница: 1 пиксель сплошной черный; разрыв слова: разбить все; } стиль > головка > < корпус < h2 стиль = "цвет: зеленый;" > GeeksforGeeks h2 > < h4 > Обернуть содержимое ячейки таблицы с использованием свойства разбиения по словам h4 > < таблица ширина = "600" > < tr > < th > Название курса th > < th > Технические характеристики th > < th > Продолжительность -й > tr > < tr > < td > Структуры данных и алгоритмы td > < td > Включает предварительно записанную премию < span style = "цвет: красный;" > Видеоуроки и вопросы по программированию span > для практики. td > < td > 4 месяца td > tr > < tr > < td > Программа размещения GFG td > td > Этот курс помогает студентам подготовиться к программе набора персонала. td > < td > 3 месяца td > tr > таблица > корпус > html > Селекторы псевдоклассов - Мастерская макета CSS
Мастерская по макету CSS: селекторы псевдоклассов
a: ссылка {}
а: посетил {}
a: наведение {}
a: active {}
a: focus {} : .: первенец
first-child был частью CSS2.1. В этом примере у нас есть набор абзацев.
, мы используем селектор first-child.
.wrapper p: first-child {} first-child больше не будет выбирать абзац.: последний ребенок
.wrapper p: last-child {} : энный ребенок
<таблица>
Имя
Любимый цвет
Любимое животное
Рэйчел
Фиолетовый
Кот
Джо
Розовый
Альбатрос
Элоиза
Зеленый
Слаг
tr: nth-child (odd) {}
tr: nth-child (even) {}
tr: nth-child (2) {}
tr: nth-child (2n + 1) td {} : nth-of-type
nth-of-type . Этот селектор выбирает только те элементы, которые относятся к тому же типу, что и элемент, к которому он применяется.
p: nth-of-type (нечетное) {} : единственный ребенок
only-child будет соответствовать, если элемент является единственным дочерним элементом родительского - например, список только с одним элементом списка.
li: только ребенок {} : пусто
будет соответствовать, если элемент полностью пуст или содержит только HTML-комментарий.
п: пусто {}
будет соответствовать первым двум, но не последнему абзацу.: не
, а не позволяет вам что-то делать, если селектор не совпадает.Селектор, который вы хотите исключить, находится внутри круглых скобок. В приведенном ниже примере мы делаем шрифт жирным, если он не находится внутри td с классом animal .
. td: not (.animal) {
font-weight: жирный;
}

 ..</td>
<td headers="<идентификатор>">...</td>
..</td>
<td headers="<идентификатор>">...</td>

 ru
ru Curabitur non aliquet
Curabitur non aliquet