Как сделать треугольник через CSS
 треугольник CSS
треугольник CSSВсем привет! Раньше верстальщики практически все элементы дизайна вырезали в Фотошопе из PSD макета, в том числе и треугольники – маленькие и больше, – неважно. Просто не было возможности прописать их кодом. Сейчас HTML5 повелевает отрабатывать свои навыки в CSS3 и с его помощью создавать любую фигуру.
Треугольники довольно часто используются в выпадающем меню, хлебных крошках, указателях, подсказках.. список можно продолжить. Наверняка вы встречали подобные элементы на сайтах.
Итак, чтобы создать треугольник через CSS, понадобится свойство border, а также нулевая ширина и высота блока.
Для начала, в HTML файле создайте блок с классом одного из треугольников ниже, например:
<div></div>
Затем в CSS файл скопируйте код с выбранным классом.
Треугольник вершиной вверх
 треугольник вершиной вверх
треугольник вершиной вверх.triangle-top {
width: 0;
height: 0;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 200px solid #f95959;
}Треугольник вершиной вниз
 треугольник вершиной вниз
треугольник вершиной вниз.triangle-bottom { width: 0; height: 0; border-left: 100px solid transparent; border-right: 100px solid transparent; border-top: 200px solid #f95959; }
Треугольник вершиной влево
 треугольник вершиной влево
треугольник вершиной влево.triangle-left {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 200px solid #5cb85c;
border-bottom: 100px solid transparent;
}Треугольник вершиной вправо
 треугольник вершиной вправо
треугольник вершиной вправо.triangle-right {
width: 0;
height: 0;
border-top: 100px solid transparent;
border-left: 200px solid #5cb85c;
border-bottom: 100px solid transparent;
}Верхний левый угол
 верхний левый угол
верхний левый угол.triangle-top-left {
width: 0;
height: 0;
border-top: 200px solid #f0ad4e;
border-right: 200px solid transparent;
}Верхний правый угол

.triangle-top-right {
width: 0;
height: 0;
border-top: 200px solid #f0ad4e;
border-left: 200px solid transparent;
}Нижний левый угол
 нижний левый угол
нижний левый угол .triangle-bottom-left {
width: 0;
height: 0;
border-bottom: 200px solid #5bc0de;
border-right: 200px solid transparent;
}Нижний правый угол

.triangle-bottom-right {
width: 0;
height: 0;
border-bottom: 200px solid #5bc0de;
border-left: 200px solid transparent;
}Сначала непонятно, причем тут border.. но немного практики и все становится на свои места.
Для наглядности я сделала большие треугольники, а вы меняйте размер и цвет под себя.
Как много фигур можно создать с помощью CSS, для любителей кода это очень увлекательное занятие! А потом бы еще сделать анимацию… Буду развивать направление рисунков и анимации в CSS и JS.
Надеюсь, вам было интересно? 🙂 Пока!
[Всего: 0 Средний: 0/5]Этой статьёй можно поделиться 😉
Делаем треугольник на CSS с помощью border
Мы попробуем выжать, казалось бы, немыслемое из свойства border. Итак, треугольники бордюрами.
Вообще, зачем нам треугольник?
Этот элемент очень часто используется дизайнерами, а нам верстальщиками приходится постоянно нарезать всевозможные треугольнички, сносочоки, стрелочки и т.п.
Всегда можно решить задачу, нарезав еще несколько картинок, добавив нужное наложение слоев с абсолютным позиционированием и т.п. Но разве можем вы называть себя верстальщиками с большой буквы «В», если не обошлись минимумом картинок из макета? 🙂
Откуда берется треугоник?
Все контейнеры в HTML изначально — прямоугольники, так где же взять этот пресловутый треугоник? Давайте рассмотрим следующий пример контейнера с очень толстой границей.
div { border: 40px solid #000; width: 25px; height: 25px; border-top-color: red; background-color: white; }
div { border: 40px solid #000; width: 25px; height: 25px; border-top-color: red; background-color: white; } |
Мы получим вот такое оформление для DIV контейнера:

Видно, что толстые границы на стыке образуют угол. Получается треугоник, который направлен от границы контейнера в центр. Если мы возьмем контейнер нулевых размеров, и сделаем прозрачные границы, то получим треугольник.
div { border: 40px solid transparent; width: 0px; height: 0px; border-top-color: red; background-color: white; }
div { border: 40px solid transparent; width: 0px; height: 0px; border-top-color: red; background-color: white; } |
Вот, что получилось:

Теперь давайте применим наши новые знания для чего то полезного.
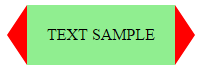
Рамочка со стрелками по бокам на CSS.
Чтобы нарисовать стрелочку, нужен целый контейнер. Не хотелось бы забивать верстку лишними слоями, поэтому используем такие псевдоэлементы любого HTML контейнера как :
<style> div { margin-left: 50px; /* эти отступы придется учитывать при позиционировании стрелок */ padding: 10px 20px; height: 40px; display: inline-block; text-align: center; background: lightgreen; line-height: 40px; } /* стрелка слева */ div::before { /* если пропустить content то объект не будет добавлен в верстку и мы не увидим стрелку */ content: »; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-right-color: red; position: absolute; margin:-10px 0 0 -60px; } /* стрелка справа */ div::after { content: »; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-left-color: red; position: absolute; width: 0; height: 0; margin:-10px 0 0 20px; } </style> <div>TEXT SAMPLE</div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<style> div { margin-left: 50px; /* эти отступы придется учитывать при позиционировании стрелок */ padding: 10px 20px; height: 40px; display: inline-block; text-align: center; background: lightgreen; line-height: 40px; }
/* стрелка слева */ div::before { /* если пропустить content то объект не будет добавлен в верстку и мы не увидим стрелку */ content: »; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-right-color: red; position: absolute; margin:-10px 0 0 -60px; } /* стрелка справа */ div::after { content: »; border: 20px solid transparent; border-top-width: 30px; border-bottom-width: 30px; border-left-color: red; position: absolute; width: 0; height: 0; margin:-10px 0 0 20px; } </style>
<div>TEXT SAMPLE</div> |
А вот как это выглядит:

Псевдоэлементы ::before и ::after добавляются к содержимому внутрь DIV-контейнера, поэтому при смещении стрелок к границе контейнера приходится учитывать ширину его отступов.
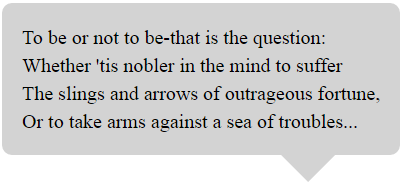
Оформим шекспировскую цитату из монолога Гамлета.
Ещё один пример применения данной техники. Обратимся к классике, оформим кусочек монолога Гамлета. 🙂
<style> div { padding: 20px; /* inline-block просто не даёт DIV расползаться по ширине */ display: inline-block; background: lightgray; font: 20px/1.4em Airal; border-radius: 10px; } div::after { content: »; border: 30px solid transparent; /* треугоничек будет смотреть вниз имитируем облачко диалога */ border-top-color: lightgray; position: absolute; margin: 45px 0 0 -80px; } </style> <div> To be or not to be-that is the question:<br > Whether ’tis nobler in the mind to suffer<br > The slings and arrows of outrageous fortune,<br > Or to take arms against a sea of troubles… </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<style> div { padding: 20px; /* inline-block просто не даёт DIV расползаться по ширине */ display: inline-block; background: lightgray; font: 20px/1.4em Airal; border-radius: 10px; } div::after { content: »; border: 30px solid transparent; /* треугоничек будет смотреть вниз имитируем облачко диалога */ border-top-color: lightgray; position: absolute; margin: 45px 0 0 -80px; } </style> <div> To be or not to be-that is the question:<br > Whether ’tis nobler in the mind to suffer<br > The slings and arrows of outrageous fortune,<br > Or to take arms against a sea of troubles… </div> |
Вот как это выглядит:

Что с тенями у таких треугольников на CSS?
К сожалению, «бордюрные» треугольники нельзя сделать с тенью или присоединить к контейнеру с тенью. Box-shadow будет отбрасывать тень прямоугольного контейнера. Здесь уже не обойтись без shape-outside.
Как сделать треугольники на чистом CSS.
Вы здесь: Главная — CSS — CSS Основы — Как сделать треугольники на чистом CSS.

Всем привет! Сегодня мы рассмотрим, как сделать треугольники на чистом CSS.
Несмотря на то, что сделать треугольники на чистом CSS довольно легко, многие люди не понимают, как же они работают. Сегодня я постараюсь подробным образом это объяснить.
Итак, сначала напишем базовую разметку и стили.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>
<div></div>
</body>
</html>
Теперь добавим стилей.
.box {
width: 100px;
height: 100px;
margin: 0 auto;
border-top: 7px solid red;
border-left: 7px solid green;
border-right: 7px solid blue;
border-bottom: 7px solid yellow;
}
Итак, теперь откройте страницу в браузере и посмотрите, что получилось.
Вы увидите, что у нас есть блок, который прозрачен внутри, а вокруг него рамки разного цвета. Обратите внимание на углы, которые образуются на сходе этих рамок.
Теперь давайте уберем ширину и высоту
.box {
width: 0;
height: 0;
}
Теперь вы можете видеть, что у нас образовались 4 треугольника. Если нам нужен только верхний, то остальные рамки надо сделать прозрачными, чтобы их не было видно.
.box {
border-top: 7px solid red;
border-left: 7px solid transparent;
border-right: 7px solid transparent;
border-bottom: 7px solid transparent;
}
Вот и всё! Теперь, меняя значения толщины рамок, вы можете добиться той формы треугольника, которая нужна вам.
Спасибо за внимание!
-
 Создано 21.04.2015 19:00:00
Создано 21.04.2015 19:00:00 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как нарисовать треугольник на CSS
Вы здесь: Главная — CSS — CSS Основы — Как нарисовать треугольник на CSS

Одной из очень частых задач, которая встаёт перед верстальщиком, это рисование треугольников на CSS. Например, они могут быть на сворачивающихся и разворачивающихся блоках, на выпадающих меню, на каких-то других элементах интерфейса. И в этой статье я покажу самые оптимальные варианты рисования треугольника на CSS.
1-й способ
Создание простого изображения со стрелкой (например, вырезка из дизайна). Этот способ я сам постоянно использую, и знаю, что он является самым-самым популярным, и в некоторых случаях единственным. Но здесь есть большой минус, если делать прозрачные места у треугольника, то надо использовать PNG, который IE6 не поддерживает. А если брать JPG, то в зависимости от фона нужно брать то или иное изображение. В итоге, может быть 100 одинаковых стрелок, у которых разный фон, в итоге, будет 100 изображений.
2-й способ
Этот способ уже использует чистый CSS, он очень простой, но красивые уголки (например, с тенями, градиентами, с какими-нибудь сложными рисунками) на нём не сделаешь:
.triangle {
border-color: #000 #fff #fff #fff;
border-style: solid;
border-width: 10px 5px 0 5px;
height: 0;
width: 0;
}
Далее к обычному блоку div можно применить класс triangle, в результате данный блок станет стрелкой чёрного цвета (#000). Размеры можно регулировать через свойство border-width. Вот об этом способе многие из Вас даже не слышали, поэтому если стрелка простенькая, то это наилучший способ.
Другие способы
Время от времени я с ними сталкиваюсь, но сам не использую их, поскольку ни один из них не является кроссбраузерным. Все они используют CSS3 и/или HTML5, которые, увы, ещё очень плохо поддерживаются даже современными браузерами, а про старые и говорить не приходится. Поэтому рекомендую Вам использовать на данный момент пока только первые 2 способа.
-
 Создано 15.10.2012 08:41:58
Создано 15.10.2012 08:41:58 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Адаптивный треугольник с помощью CSS – JediCSS
Вы можете посмотреть видео или сразу перейти к финальному коду, он в конце статьи. Также, в текстовом виде описаны все ключевые моменты.
Задача: сверстать адаптивный треугольник на чистом CSS
Обратился ко мне знакомый дизайнер и спросил, как бы я сверстал вот такую плашку с адаптивным треугольником.

Плашка с адаптивным треугольником, которую нужно сверстать
Первое, что приходит в голову — это треугольник с помощь свойстваborder. Но этот способ нам не подходит, потому что бордер нельзя сделать адаптивным. Это свойство не поддерживает процентные значения.Лучше использовать фоновый градиент. Мы будем созадавать треугольник через псевдоэлемент ::after.
Код изначальной заготовки:
.title {
font-family: sans-serif;
font-weight: normal;
padding: 5% 2rem 0;
background-color: #29cb75;
text-align: center;
color: #fff;
border-radius: 2px;
position: relative;
}
.title::after {
content: '';
width: 100%;
position: absolute;
top: 100%;
left: 0;
}Отрисовка треугольника
Всё, что описано ниже, применяем к .title::after.
Сразу сделаем одну половинку треугольника, с заливкой в правый верхний угол. Наполовину прозрачной, наполовину зелёной.

Нам нужно, чтобы фон заполнялся на половину и начинал отрисовываться слева. Так и указываем: начинай отображаться слева, займи 50% по ширине и не повторяйся.
background:
linear-gradient(to right top, transparent 50%, #29cb75 50%) left / 50% 100% no-repeat;То же самое проделаем со второй половинкой.
background:
linear-gradient(to right top, transparent 50%, #29cb75 50%) left / 50% 100% no-repeat,
linear-gradient(to left top, transparent 50%, #29cb75 50%) right / 50% 100% no-repeat;Вроде бы всё хорошо, но нет. При масштабировании на стыке появляется белый глюк.

Исправим его небольшим костылём. добавив чуть больше процентовки, чтобы треугольники наслаивались друг на друга.
background:
linear-gradient(to right top, transparent 50%, #29cb75 50%) left / 50.025% 100% no-repeat,
linear-gradient(to left top, transparent 50%, #29cb75 50%) right / 50.025% 100% no-repeat;Пишите в комментариях, если знаете способ без костыля.
Таким же макаром можно избавиться и от неприятной лесенки. Только теперь добавим плавный переход в пол процента, между прозрачным и зелёным цветом.
background:
linear-gradient(to right top, transparent 49.5%, #29cb75 50%) left / 50.025% 100% no-repeat,
linear-gradient(to left top, transparent 49.5%, #29cb75 50%) right / 50.025% 100% no-repeat;И чтобы треугольник адаптировался пропорционально, воспользуемся свойством padding-top, с процентным значением.
padding-top: 5%;В макете у плашки скруглённые углы, сделаем их и в CSS. Добавим border-radius.
И теперь наш треугольник создаёт маленькие артефакты. Чтобы от них избавиться, уменьшим размер треугольника на величину скругления углов — те самые 2 пикселя, слева и справа. И не забудем отключить ширину 100%.
Подгоняем нужное значение отступов внутри плашки и готово.
See the Pen
Адаптивный треугольник CSS by JediCSS (@naykris)
on CodePen.
Если у вас есть идеи, как решить эту задачу проще, напомню — только при помощи CSS, поделитесь решением.
И пишите, если у вас тоже есть интересные задачки.
Создаем треугольники на CSS | Все о создании сайтов
Тема треугольников на CSS затронута не случайно. Зачем они вобще нужны? Треугольники можно использовать в указателях, в подсказках, в элементах дизайна, да, в чем угодно…
Самый главный плюс в том, что нет необходимости использовать статичные изображения и в том, что можно строить треугольники в любую сторону и любого размера. Видимых минусов нет, кроме тех, что нужно прописывать коды в HTML и CSS. Ах, да, мы забыли еще про один плюс. Такой CSS трюк, во-первых, поддерживается кроссбраузерно, во-вторых, его код достаточно компактен.
Смотрим…
CSS
div.arrow-up { width:0px; height:0px; border-left:5px solid transparent; /* левый наклон стрелки */ border-right:5px solid transparent; /* правый наклон стрелки */ border-bottom:5px solid #2f2f2f; /* низ, указываем цвет стрелки */ margin:0 auto; /* центрируем стрелку в родительском контейнере */ }
/* Для стрелки, смотрящей вниз, используем border-top! */ |
Секрет этих треугольников в двух вещах: ширина и высота элемента равна нулю и второе, создаются гигантские бордюры в перпендикулярном направлении, в точке, являющейся центром этого элемента.
Чем больше бордюр, тем больше треугольник. Вы можете указать для треугольника любой цвет, любой размер и любое направление. Давайте посмотрим несколько примеров.
Пример №1
div.arrow { border-color: yellow blue red green; border-style: solid; border-width: 50px 50px 50px 50px; height: 0px; width: 0px; } |
Пример №2. Красный треугольник
div { border-color: transparent transparent red transparent; border-style: solid; border-width: 0 50px 50px 50px; height: 0px; width: 0px; } |
Пример №3. Весы
div { border-color: blue transparent red transparent; border-style: solid; border-width: 50px 50px 50px 50px; height: 0px; width: 0px; } |
Пример №4. Цветок
.funkyShape { border-color: yellow blue red green; border-style: dotted; border-width: 50px 50px 50px 50px; height: 0px; width: 0px; } |
Пример №5. Лого del.icio.us
.delicious { border-color:#FFFFFF #3274D0 #D3D2D2 #000000; border-style:dashed; border-width:50px; height:0; width:0; } |
Пример №6. Сердце
.heart { border-color:red; border-style:dotted; border-width:0 150px 150px 0; height:0; margin-left:90px; margin-top:90px; width:0; } |
Пример №7. Параллелограмм
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.div_first { float: left; border-color: transparent red red transparent; border-style: solid; border-width: 50px 25px 50px 25px; height: 0px; width: 0px; }
.div_second { float: left; border-color: red red red red; border-style: solid; border-width: 50px 50px 50px 50px; height: 0px; width: 0px; }
.div_third { float: left; border-color: red transparent transparent red; border-style: solid; border-width: 50px 25px 50px 25px; height: 0px; width: 0px; } |
Возможно, Вам будет интересно ↓↓↓
Треугольник с CSS
Уже достаточно давно, CSS позволяет создавать различные фигуры с помощью разных хаков, один из которых я опишу ниже. В этом небольшом снипете будет показан пример создания треугольника в CSS.
Для того, чтобы было удобно пользоваться фигурами, лучше использовать заготовленные классы (как показано в примере ниже).
HTML
Первый класс arrow-up будет отображать треугольник углом вверх, второй вниз, третий влево и последний вправо.
<div></div> <div></div> <div></div> <div></div>
CSS
Смысл CSS стилей ниже в том, что нужно сделать ширину и высоту блока нулевой, после чего добавить три бордер значения, два сделать прозрачными, а последний цветым — тем самым и получается треугольник.
Стрелка вверх
.arrow-up {
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 5px solid black;
}
Стрелка вниз
.arrow-down {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #f00;
}
Стрелка вправо
.arrow-right {
width: 0;
height: 0;
border-top: 30px solid transparent;
border-bottom: 30px solid transparent;
border-left: 30px solid green;
}
Стрелка влево
.arrow-left {
width: 0;
height: 0;
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-right: 40px solid blue;
}
Высоту и ширину треугольника можно изменить с помощью длинны бордера. Например, если вам нужно сделать ширину и высоту треугольника 5 пикселей и он должен смотреть вверх, то CSS должно выглядеть так:
width: 0; height: 0; border-left: 5px solid transparent; border-right: 5px solid transparent; border-bottom: 5px solid black;
Другие CSS фигуры
Если вас интересует какая-то другая фигура, то вы можете ее посмотреть по этой ссылке.
Если у вас есть вопросы, задавайте их в комментарии ниже.
20 треугольников CSS

Коллекция специально подобранных бесплатных примеров кода HTML и CSS-треугольника . Обновление коллекции за октябрь 2018 г. 5 новинок.
О коде
Треугольник
Анимированный треугольник в чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Mark Miscavage
О коде
Анимация вращающихся скругленных треугольников
Анимация вращающихся скругленных треугольников.Закругленные треугольники черные и белые. Мопс. SCSS. Степени анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —

Автор
- startinmerc
О коде
CSS Треугольник Пенроуза
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ана Тудор
О коде
Анимированная треугольная сетка на чистом CSS
CSS-анимированная треугольная сетка с сеткой , переменными , clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —

Автор
- Таннер Ходжес
О коде
Треугольник с вырезом
Треугольник вырез с псевдоэлементами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —


О коде
Треугольники CSS
Треугольник CSS / равносторонний треугольник: стрелка с пустым пространством, стрелка без пустого пространства, равносторонний треугольник .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Юсуке Накая
О коде
△
Только треугольник CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —

Автор
- Никита Дубко
О коде
Розовые треугольники
CSS только анимированные розовые треугольники.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —

О коде
Треугольник
3D треугольник.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —

О коде
Двойной треугольник
Текстовые карточки с двойными треугольниками .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Мари Йоханнесен
О коде
Треугольник Пенроуза
Треугольник Пенроуза, также известный как невозможный трибар, созданный шведским художником Оскаром Реутерсвардом.Создано только с использованием HTML и SCSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —


Автор
- magnificode
О коде
Треугольники
Небольшое CSS-представление обложки альбома Compilerbau «North Wall» с изящным маленьким бонусным состоянием наведения.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —

Автор
- Лорей О’Коннелл
О коде
Треугольник Пенроуза x3
Треугольник пенроуза на чистом CSS x3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Дронка Рауль
О коде
Треугольник Пенроуза
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


Автор
- Дронка Рауль
О коде
Прозрачная вращающаяся пирамида
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

О коде
Миксин с треугольником быстрого градиента
Бросил очень быстрый миксин, чтобы сделать треугольников градиентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


О коде
Хроматический треугольник
Попробуйте изменить $ кольца значение и -30 раз сделать .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


О коде
Отрицательный треугольник SASS Mixin
Создайте отрицательных треугольников с помощью этого микшина SASS, который использует мощность псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —


О коде
Центроид-центрированный треугольник CSS
CSS вращений сосредоточены на ограничивающих прямоугольниках, поэтому треугольников не поворачиваются относительно их центра тяжести. Используя псевдоэлемент : после для треугольника, исходному элементу можно присвоить высоту и ширину, чтобы создать ограничивающую рамку с центром вокруг центроида треугольника.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —

Автор
- Кэти ДеКора
Сделано с
- HTML (разметка) / CSS (SCSS)
О коде
Треугольники
Логотип с треугольниками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
,css shape — Добавление границы в треугольник CSS
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
css — Подсказка с треугольником
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
html — треугольник CSS: перед элементом
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира

 Создано 21.04.2015 19:00:00
Создано 21.04.2015 19:00:00