word-wrap | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 10.5+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-text/#word-wrap |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область. Данное свойство носит черновой характер и при валидации документа на CSS3 выдает ошибку.
Синтаксис
word-wrap: normal | break-word | inherit
Значения
- normal
- Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью тега <br>).
- break-word
- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>word-wrap</title> <style> .col { background: #f0f0f0; /* Цвет фона */ width: 230px; /* Ширина блока */ padding: 10px; /* Поля */ font-size: 1.5em; /* Размер шрифта */ word-wrap: break-word; /* Перенос слов */ } </style> </head> <body> <div> <p>Cуществительное</p> <p>высокопревосходительство</p> <p>Одушевленное существительное</p> <p>одиннадцатиклассница</p> <p>Химическое вещество</p> <p>метоксихлордиэтиламинометилбутиламиноакридин</p> </div> </body> </html>
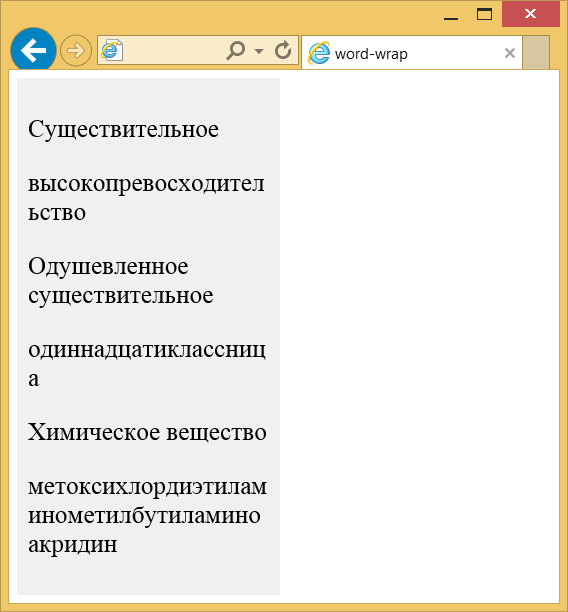
Результат данного примера показан на рис. 1.
Рис. 1. Перенос длинных слов
word-wrap | CSS | WebReference
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Анимируется | Нет |
Синтаксис ?
word-wrap: normal | break-wordОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- normal
- Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью <br>).
- break-word
- Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>word-wrap</title> <style> .col { background: #f0f0f0; /* Цвет фона */ width: 230px; /* Ширина блока */ padding: 10px; /* Поля */ font-size: 1.5em; /* Размер шрифта */ word-wrap: break-word; /* Перенос слов */ } </style> </head> <body> <div> <p>Cуществительное</p> <p>высокопревосходительство</p> <p>Одушевленное существительное</p> <p>одиннадцатиклассница</p> <p>Химическое вещество</p> <p>метоксихлордиэтиламинометилбутиламиноакридин</p> </div> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Перенос длинных слов
Объектная модель
Объект.style.wordWrap
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич

webref.ru
word-wrap | CSS справочник
Поддержка браузерами
| 12.0+ | 5.5+ | 4.0+ | 10.5+ | 3.1+ |
Описание
CSS свойство word-wrap указывает, разрешается ли браузеру разрывать строки прямо внутри слов.
Помимо переноса на новую строку длинных слов или URL-адресов, свойство word-wrap удобно применять для решения следующих задач:
- форматирование данных в таблицах, для того чтобы ячейки не растягивались в ширину и не искажали макет страницы
- перенос строк кода внутри элементов <pre>
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | нет |
| Наследуется: | да |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.wordWrap=»break-word» |
Синтаксис
word-wrap: normal|break-word|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| normal | Разрешает переносить слова только в заданных местах. |
| break-word | Переносит слово при необходимости автоматически. |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
p.test {
width: 11em;
border: 1px solid #000000;
word-wrap: break-word;
}
</style>
</head>
<body>
<p>Абзац содержит очень длинное слово: этооченьоченьоченьоченьдлинноеслово,
которое будет разорвано и перенесено на другую строку.</p>
</body>
</html>
Результат данного примера в окне браузера:

puzzleweb.ru
