1001-ый способ вертикального выравнивания / Habr
О вертикальном выравнивании блока неизвестной высоты по центру или низу родителя сказано много. Есть способы, основанные на display:table-cell для хороших браузеров (без кавычек) и expression для IE, способы, основанные на относительном позиционировании (могут плохо работать при переполнении). В этой заметке будет описан способ, работающий на особенностях такого мощного отображения, как встроенный блок (display:inline-block).
Разметка
Сразу оговорюсь, способ имеет недостаток, а именно, лишний элемент. Разметка будет выглядеть так, как показано ниже:<div>
<div>Текст, который заключён во внутренний блок. </div>
<div></div>
</div>
Описываемый метод основан на том, что vertical-align:middle нормально работает для инлайновых элементов. Так как в нашем случае инлайновые элементы не подойдут, используется смешанный тип (display:inline-block) для их эмуляции. Таким образом, если нам удастся представить внутреннее содержимое div.parent как строку, а div.child в ней выровнять по центру, используя vertical-align:middle, то мы достигнем результата.
Стили
Первая идея, которая возникает — задать принудительно высоту строки внутреннего содержимого с помощью line-height в 100% от высоты div.parent — отпадает, т.к. влечёт за собой изменение высоты строки внутри div.child, а переопределение line-height внутри div.child к положительному результату не приводит. На помощь приходит та самая распорка из 90-ых. Добавленный блок Div.helper должен иметь высоту div.parent, тем самым раздвигая нашу строку, как нам нужно. В результате можно выделить значащий CSS:
.child {
...
display:inline-block;
vertical-align:middle;
}
.helper {
...
display:inline-block;
vertical-align:middle;
height:100%;
width:0px;
}
Боремся с IE
Применяем хак для IE, который позволит использовать display:inline-block для блочных элементов (а также хак для FF2):
.child {
...
display:-moz-inline-box;
display:inline-block;
vertical-align:middle;
//display:inline;
}
.helper {
...
display:-moz-inline-box;
display:inline-block;
vertical-align:middle;
height:100%;
width:0px;
zoom:1;
//display:inline;
}
Результат
Вот такой простенький способ. Работающий пример можно посмотреть здесь.
habr.com
Выравнивание блока div по вертикали и горизонтали по центру абсолютным позиционированием.
Если с выравниванием блоков div по горизонтали ситуация более менее ясная, то с выравниванием по вертикали, как правило, возникают трудности. Здесь не все так просто и добавлением лишь одного стиля CSS, блок по вертикали не выравняешь. Нужно использовать комбинацию стилей CSS.
Давайте сейчас ее и рассмотрим.
Сегодня я хочу рассказать об одном методе такого выравнивания, который я чаще всего использую на практике.
Итак, предположим, что у нас есть блок div с id #container, который является контейнером. По центру этого блока нужно расположить вложенный блок с id #inner:
<div> <div> Содержимое </div> </div>
Эти блоки имеют ширину, высоту и цвет фона, которые задаются стилями CSS:
#container {
background:#6BB533;
height:400px;
width:400px;
}
#inner {
background:#fcfcfc;
height:100px;
width:100px;
}В браузере это выглядит сейчас следующим образом:

Задача в том, чтобы выровнять вложенный блок по центру блока контейнера.
Сделать это можно отредактировав стили CSS следующим образом:
#container {
background:#6BB533;
height:400px;
width:400px;
position: relative;
}
#inner {
background:#fcfcfc;
height:100px;
width:100px;
margin:auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}Стили, которые были добавлены, выделены красным цветом. Это и есть та минимальная комбинация стилей CSS, которая заставит блок выравняться по центру.
Теперь блок будет отображаться по вертикали и горизонтали и по центру

Вот живой пример:
Если в качестве блока контейнера вы хотите использовать элемент body, то к стилям CSS нужно добавить следующее:
html, body { height:100%; }Надеюсь эти стили помогут вам решить проблему с вертикальным выравниванием блоков div по центру. Успехов!
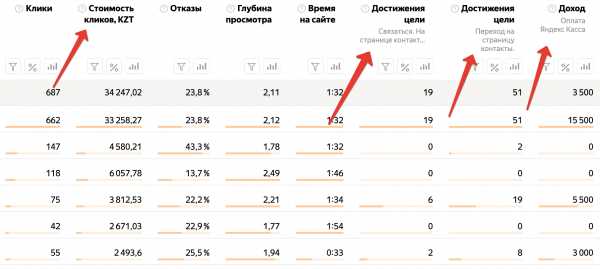
Кстати, я настраиваю отчеты, цели и события в системах Яндекс Метрика и Google Analytics.
Подробнее здесь. Обращайтесь.

webgyry.info
css — Выравнивание по вертикали и вертикали CSS
Я пытаюсь создать раскладку из трех столбцов, где все 3 столбца имеют одинаковую высоту (высота заранее неизвестна, поэтому я не могу указать твердое значение высоты) с использованием описанной здесь методики:
http://matthewjamestaylor.com/blog/equal-height-columns-cross-browser-css-no-hacks
Я немного меняю подход, потому что я хочу использовать «display: inline-block» вместо «float: left». Код, который я использую, приведен ниже.
Проблема, с которой я сталкиваюсь, заключается в том, что встроенный блок не работает должным образом, поскольку он помещает каждый из моих 3-х разделов под другой, а не бок о бок. Может ли кто-нибудь объяснить мне, почему это не работает?
Вот мой CSS:
#col1 { width:33.33333333%; vertical-align: top; margin-left: 66.66666667%; display: inline-block; } #col2 { width:33.33333333%; vertical-align: top; margin-left: 100%; display: inline-block; } #col3 { width:33.33333333%; vertical-align: top; margin-left: 133.33333333%; display: inline-block; } #container3 { width: 100%; margin-left: 0%; background-color: green; overflow:hidden; } #container2 { width: 100%; margin-left: -33.33333333%; background-color: yellow; } #container1 { width: 100%; margin-left: -33.33333333%; background-color: red; }
Вот мой фактический HTML:
Joe 07 янв. ’15 в 22:352015-01-07 22:35 источник поделиться<!doctype html> <html> <head> <title>My Sample Columns</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <div> <div> <div> <div> one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one one </div> <div> two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two two </div> <div> three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three three </div> </div> </div> </div> </div> </body> </html>
Вертикальное выравнивание CSS
Windows : Internet Explorer 8.0+, Firefox 1.0+, Google Chrome, Opera 4.0+, Safari 3.1+, SeaMonkey 1.0+ [ 1 ].
Linux : Firefox 1.0+, Google Chrome / Chromium, Opera 5.0+, SeaMonkey 1.0+ [ 2 ].
Вертикальное выравнивание CSS блочного элемента, содержащего текст и изображения. Работает для разных комбинаций блочных и строчных элементов. Пример:
Вертикальное выравнивание CSS
Вертикальное выравнивание CSS
HTML / XHTML. Код:
<div
<divblue»>child«>
<divblue»>childcontent«>Вертикальное выравнивание CSS</div>
<divblue»>childcontent«><img src=»image.jpg» width=»68» height=»68» alt=»Image» /></div>
<divblue»>childcontent«>Вертикальное выравнивание CSS</div>
</div>
</div>
CSS. Код:
.parent {position: relative; left: 0px; top: 0px; height: 200px; display: table;}
.child {position: relative; left: 0px; top: 0px; display: table-cell; vertical-align: middle;}
.childcontent {position: relative; left: 0px; top: 0px;}
Примечание: .parent и .childcontent могут быть выровнены по левому краю («float: left;») или не выровнены, но чтобы этот способ вертикального выравнивания CSS сработал, .child должен быть без «float: left;».
Aliosque subditos et thema
CSS только для Opera
CSS только для браузера Opera: В Opera этот текст красного цвета HTML / XHTML. Code: <p>В Opera этот текст красного цвета</p> CSS. Code: doesnotexist:-o-prefocus, p {color: #f00;} Псевдокласс -o-prefocus позволяет применять стили к элементам так, чтобы это отображалось только в браузере Opera. Код помещается в общий файл CSS, а не в отдельный как в случае с условными комментариями Internet Explorer’а. Источник: http://www.opera.com/docs/specs/presto2.12/css/o-vendor/ [ 1 ] Opera 3.5 — 5.0 игнорирует «doesnotexist:-o-prefocus» и воспринимает CSS код как p {color: #f00;}. Opera 6.0 — 9.4 игнорирует весь код, начинающийся с «doesnotexist». [ 2 ] Internet Explorer 5.5+, Firefox 1.0+, Google Chrome, Safari 3.1+, SeaMonkey 1.0+, Netscape 7.2+, Mozilla 1.5+ игнорируют весь код, начинающийся с «doesnotexist». Старые браузеры, например, Internet Explorer до версии 5.5 или Netscape до 7.2 или Mozilla до 1.5 похоже игнорируют необычный, специфичный для Opera 9.5 и более новых версий, CSS код. Применяя стили только к тому, что они воспринимают — в данном случае тег p; делая текст в нем красного цвета. [ 3 ] Текст становится красным так же в Dillo 3.0.1.
Скриншоты под DOS
Для того, что бы сделать скриншоты в DOS есть несколько программ. Например, SNARF. C использованием этого приложения удалось делать скриншоты в наибольшем числе случаев. Так же, качество скриншотов (файлы .BMP) сделанных SNARF оказывается самым лучшим среди протестированных программ: ScreenThief, VideoThief, FLIP, GRABBER, SNARF. Использование SNARF с установками по умолчанию простое, но имеется недостаток — SNARF всегда сохраняет скриншот в ту папку, в которой в текущий момент находится пользователь. Что может быть неудобно или неприемлемо. И нет никакого явного способа это изменить. Однако, есть обходной вариант. Изначальная идея найдена по этой ссылке. На основе чего получилось следующее: 1. SNARF [ Скачать ] 2. С помощью текстового редактора открыть файл SNARF.EXE в текстовом режиме, найти snarf000.bmp и зменить на s:scn000.bin 3. Создать командный файл, например S.BAT, в котором помимо строки запуска SNARF.EXE будет команда для создания псевдодиска S: для пути к папке, в которую будут сохраняться скриншоты при работе SNARF. Папка и путь к ней могут быть любые: C:\SOFT\SNARF.EXE SUBST S: C:\SCREENS\ 4. Запустить SNARF: S [или S.BAT] 5. Что бы сделать скриншот: Alt + S Будет два звуковых сигнала. Первый при начале и второй как знак успешного завершения процесса. После того, как скриншоты сделаны, нужно перейти в папку, куда они сохраняются и заменить расширение файлов с .BIN на .BMP SNARF — Freeware.
www.kompx.com
Беарт » Вертикальное выравнивание div в CSS
Начну с того, что этот вопрос делится на 2 вопроса. Во-первых, как выровнить div или любой другой элемент по вертикали в браузере, а, во-вторых, как выровнять что-либо, например, текст в диве. Пойдем по порядку.
Также стоит заметить, что я до сих пор не знаю НИ ОДНОГО нормального способоа вертикально выравнивать дивы, который бы работал без огрехов во ВСЕХ браузерах.
Выравнивание div по центру по вертикали
Есть 2 способа, абсолютный и релевантный. Например, чтобы отцентрировать относительно <body>, у которого ширина-высота 100% и отступы обнулены, пишем:
div#center {
background:#CCC;/* для наглядности */
width:300px;
height:200px;
position:absolute;
top:50%;
left:50%;
margin-top:-100px;
margin-left:-150px;
}
<body>
<div id=»center»> наш флэш-ролик, например (другого назначения такому решению не знаю, потому что, когда размер окна браузера становится меньше размера содержимого дива, браузер «съедает» часть содержимого слева и сверху, что для контента или логотипа не есть хорошо!!!)</div>
</body>
</html>
Второй пример отличается от предыдущего вычисляемыми значениями высоты и ширины блока. Понадобится ли это кому-то на практике — не знаю, но без этого статья была бы не полной.
div#Splash {
background:#CCC;/* для наглядности */
width:50%;
height:50%;
position:absolute;
top:25%;
left:25%;
}
На этот раз для позиционирования блока используем лишь координаты его левого верхнего угла. Вычитаем из общей высоты внешнего блока (в начале статьи решили что это будет <body>) высоту центрируемого блока (100% — 50% = 50%), делим ее пополам и получаем top:25%. Также поступаем с шириной и соответственно отступом слева (в примере: left:25%).
Выравнивание текста в диве
Как все знают, во всех нормальных браузерах (не IE!!!) работает это:
- div {
- height: 200px;
- display: table-cell;
- vertical-align: middle;
- }
Для следующего, к примеру, кода:
- <div>
- <p>
- Текст, который нужно выровнять по центру по вертикали…
- </p>
- </div>
А вот в IE (как в 5,6, так и в 7-8) начнаются всякие разные извращения. Они либо основаны на релевантных позициях и процентных отступах, либо на java expression. К сожалению, ни те, ни другие способы выравнивания div в IE нельзя назвать идеальными, тем не менее, других альтернатив нет.
Способ 1
- div {
- height: 200px;
- display: table-cell;
- vertical-align: middle;
- }
- div p {
- margin-top: expression((parentNode.offsetHeight — this.offsetHeight)<0 ? «0″ : (parentNode.offsetHeight — this.offsetHeight)/2 + «px»)
- }
Способ 2
- <div style=”display: table; height: 400px; _position: relative; overflow: hidden;”>
- <div style=” _position: absolute; _top: 50%;display: table-cell; vertical-align: middle;”>
- <p style=” _position: relative; _top: -50%”>
- Текст, который нужно выровнять по центру по вертикали…
- </p>
- </div>
- </div>
Способ 3
- <div class=”wrap”>
- <div class=”valign-center”>
- <p>lenzi, e profondissima quiete</p>
- <p>infinito silenzio a questa voce vo comparando: </p>
- </div>
- <div class=”just-for-IE”></div>
- </div>
- .wrap {
- display: table-cell;
- vertical-align: middle;
- width: 100%;
- height: 401px;
- }
- .just-for-IE {
- display: none;
- width: 1px;
- margin-left: -1px;
- }
- * html .just-for-IE, * html .valign-center {
- display: inline-block;
- vertical-align: middle;
- }
- * html .valign-center {
- width: 100%;
- }
- * html .just-for-IE {
- height: 100%;
- }
- * html .just-for-IE, * html .valign-center {
- display: inline;
- }
Наверх
www.beart.ru
