Таблица цветов HTML: онлайн коды в HEX, RGB, RGBA, CMYK
Цвета на веб-странице задаются тремя способами:
- шестнадцатиричным кодом;
- десятиричным кодом;
- кодом, который носит название цвета.
Чаще всего используют способ шестнадцатиричного исчисления, несмотря на то, что более традиционна десятиричная система.
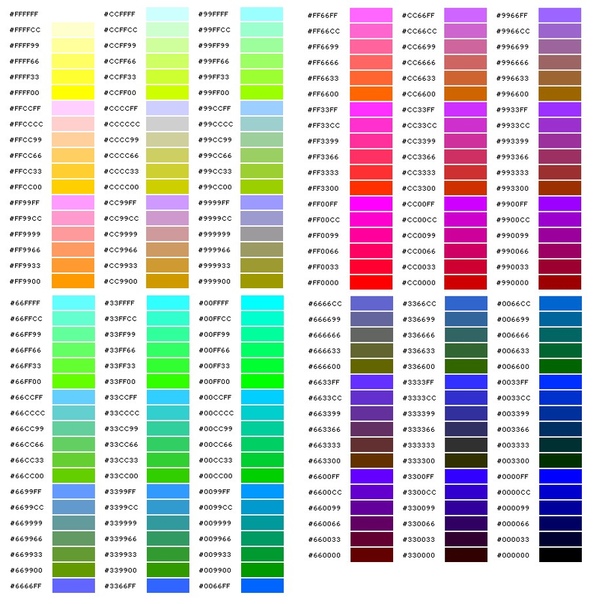
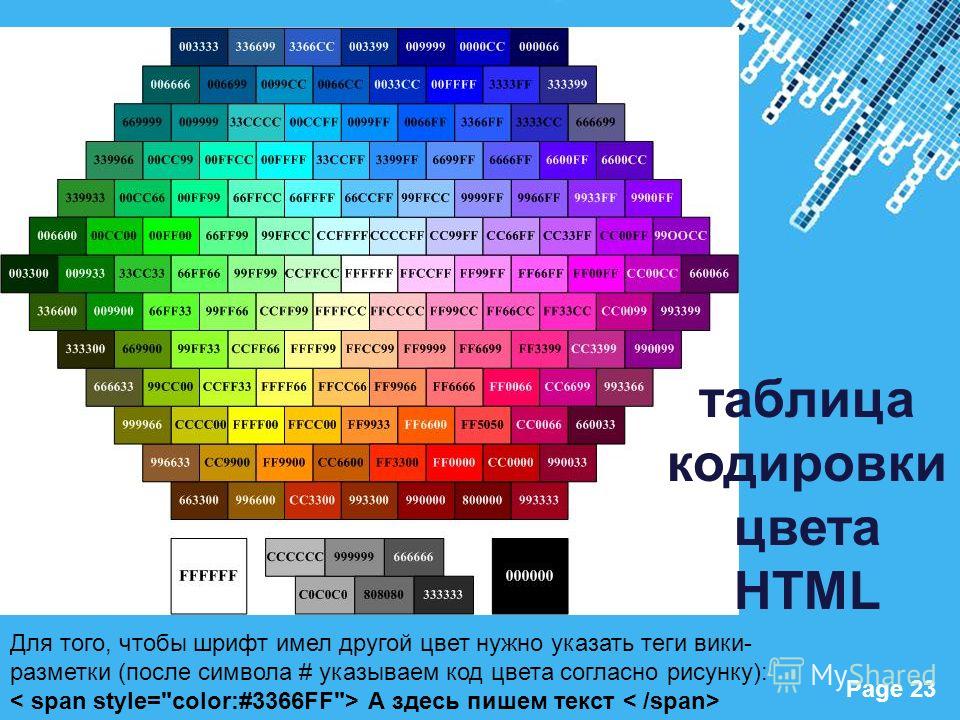
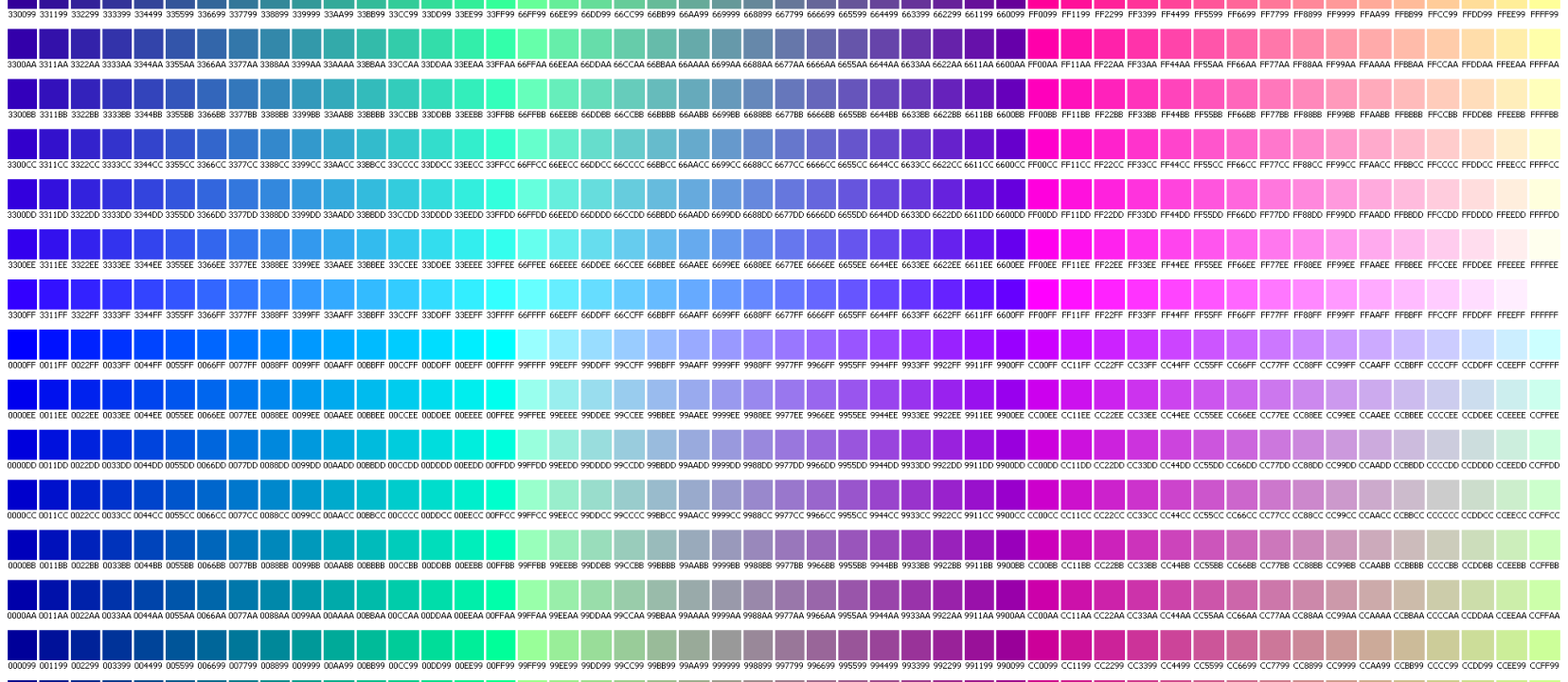
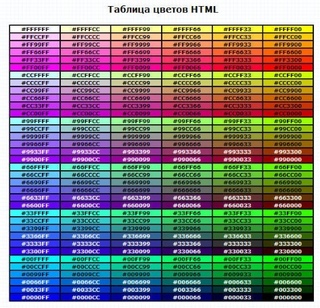
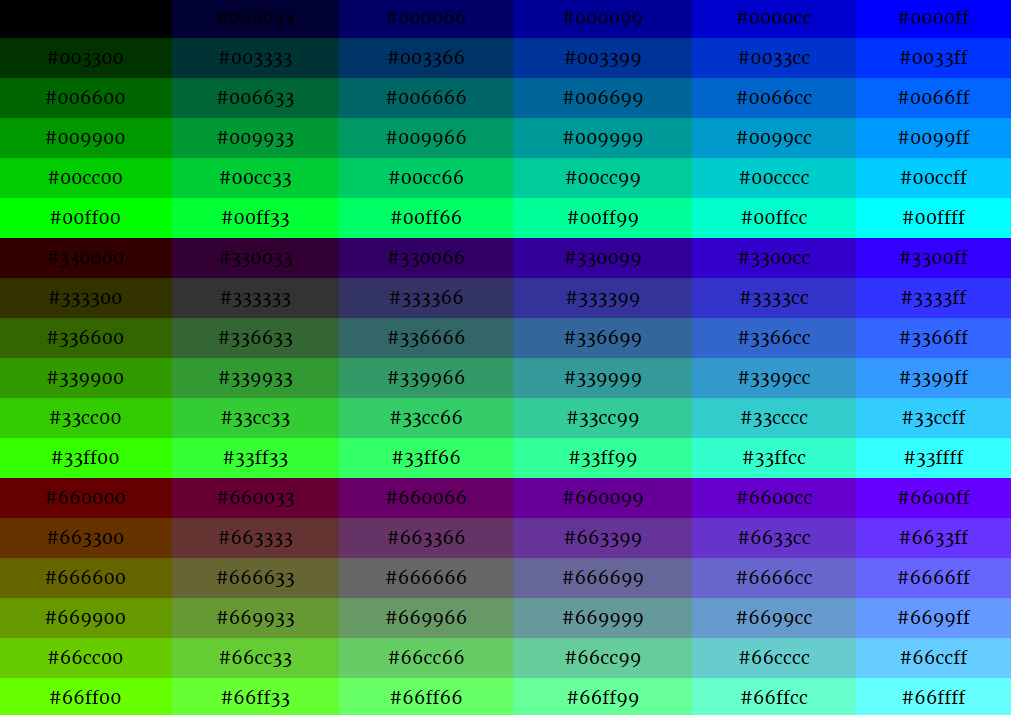
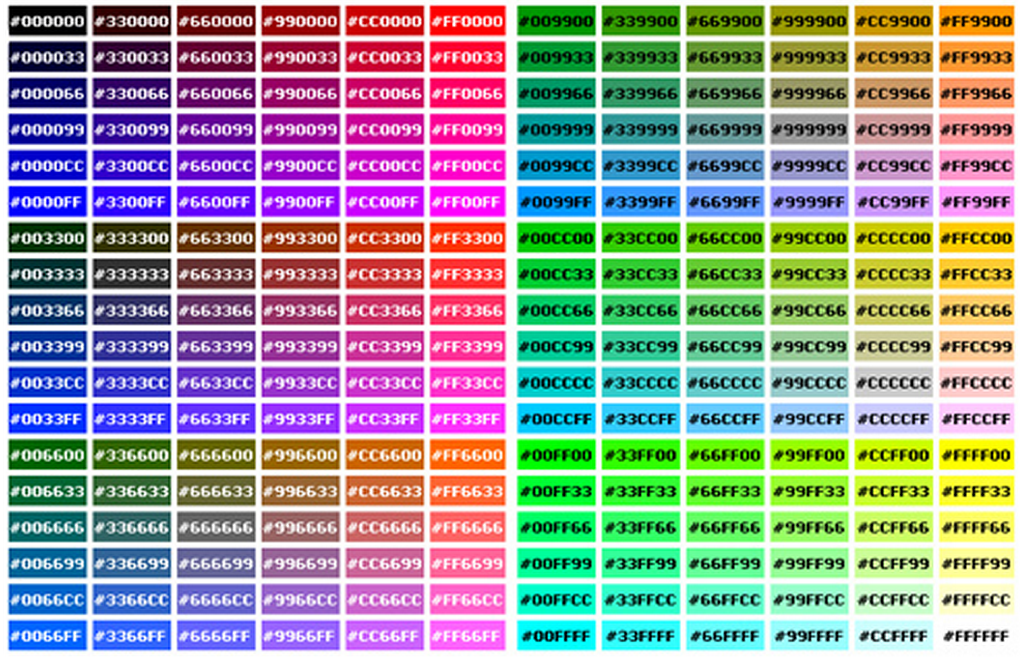
Шестнадцатиричный код цветов
Шестнадцатиричная система задания цветов в HTML основана, как следует из ее названия, на цифре 16. Цифры, входящие в систему, составляют от 0 до 9 и латинскими буквами обозначены числа от 10 до 15. Соответствия между числами в десятиричной и шестнадцатиричной системах приведены в справочных таблицах.
Числа больше 15 обозначаются соединением двух чисел. Например, по такой таблице можно определить соответствие числа в десятиричной системе числу в шестнадцатиричной. Так, числу 255 соответствует число FF. Для удобства определения системы в шестнадцатиричной перед числом ставится символ «решетка» #, пример #666999.
Все цвета (красный, зеленый и синий) могут принимать число вариантов от 00 до FF, что в сумме составляет 256 оттенков. А всего в модели RGB число комбинаций может быть 256 × 256 × 256 = 16.777.216
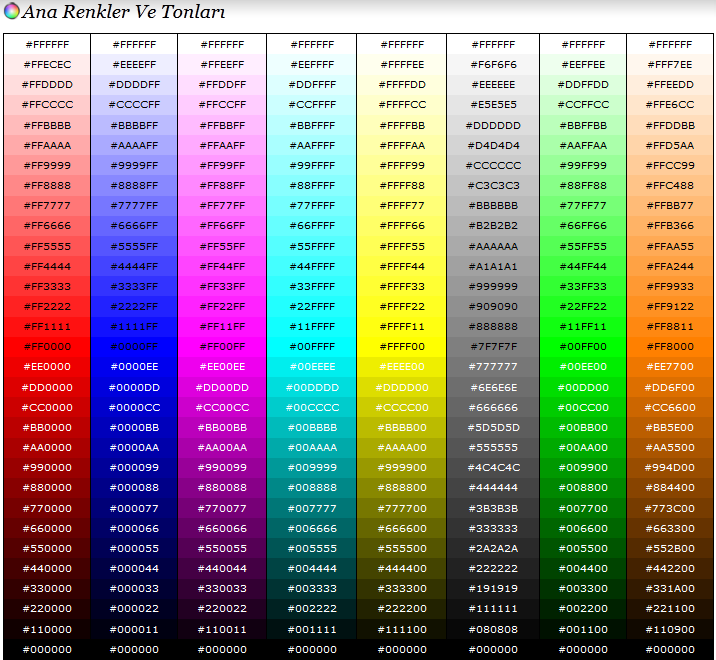
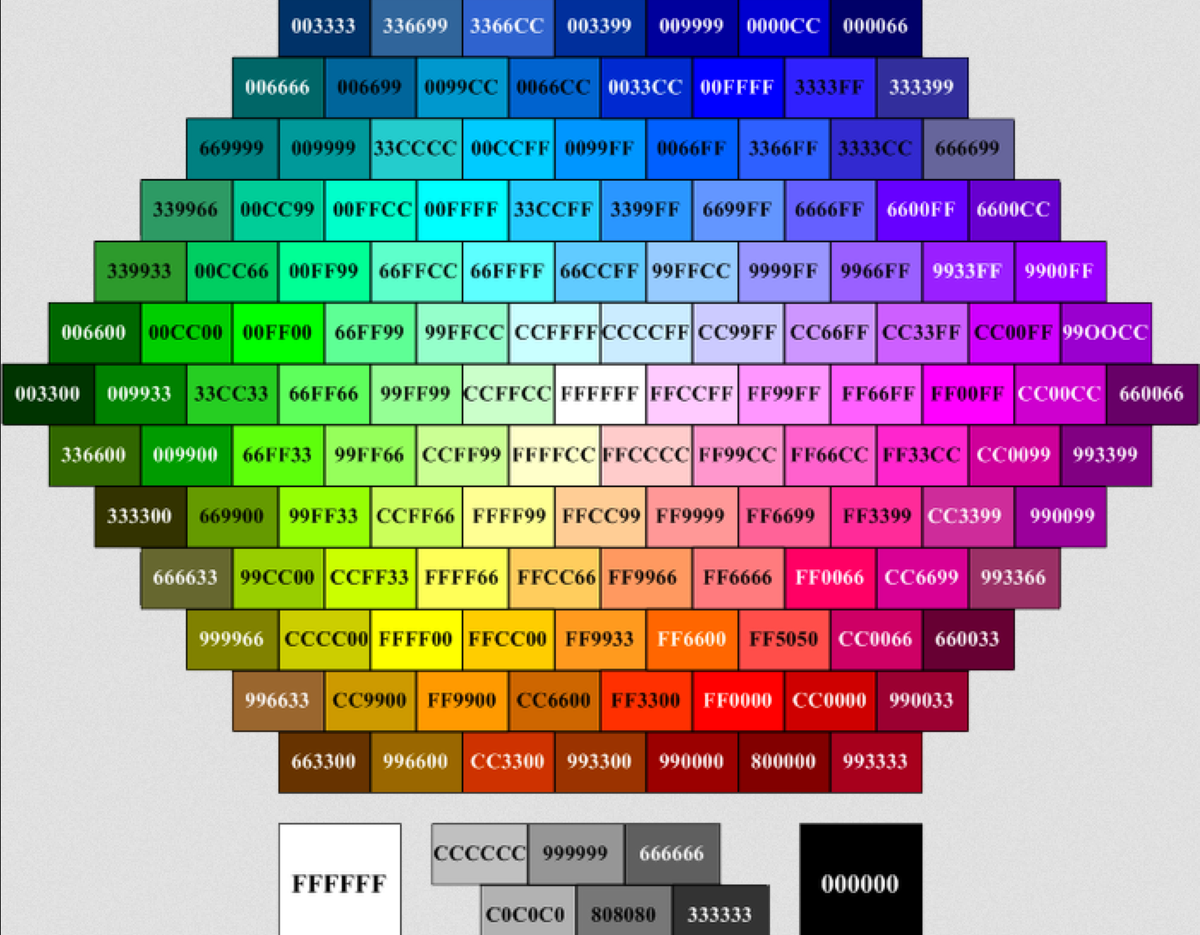
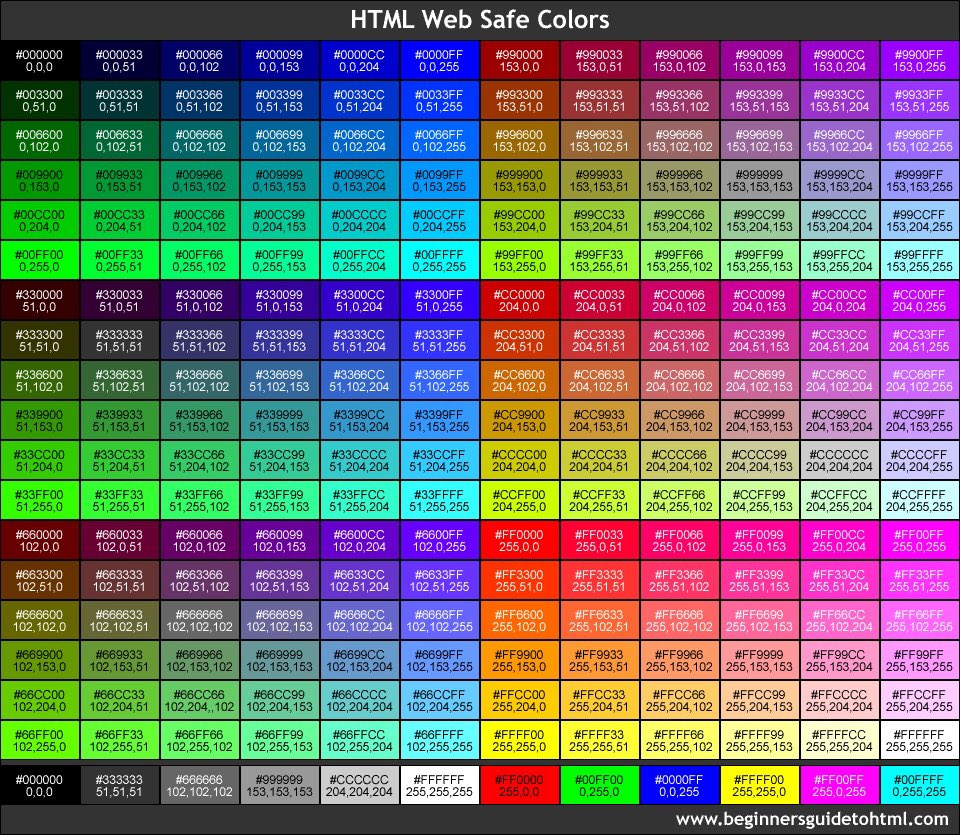
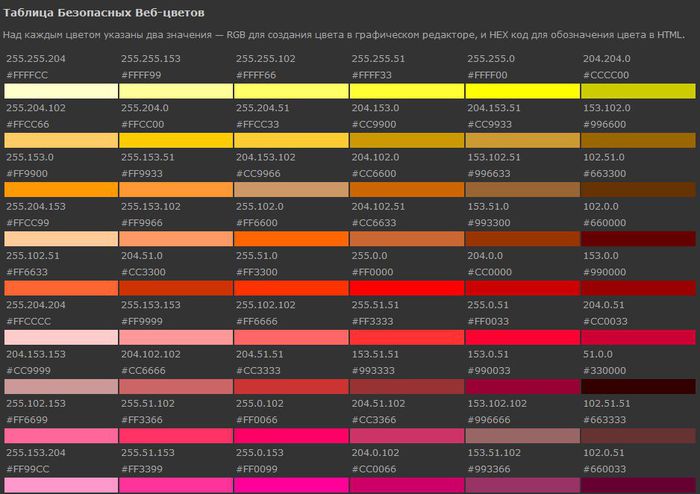
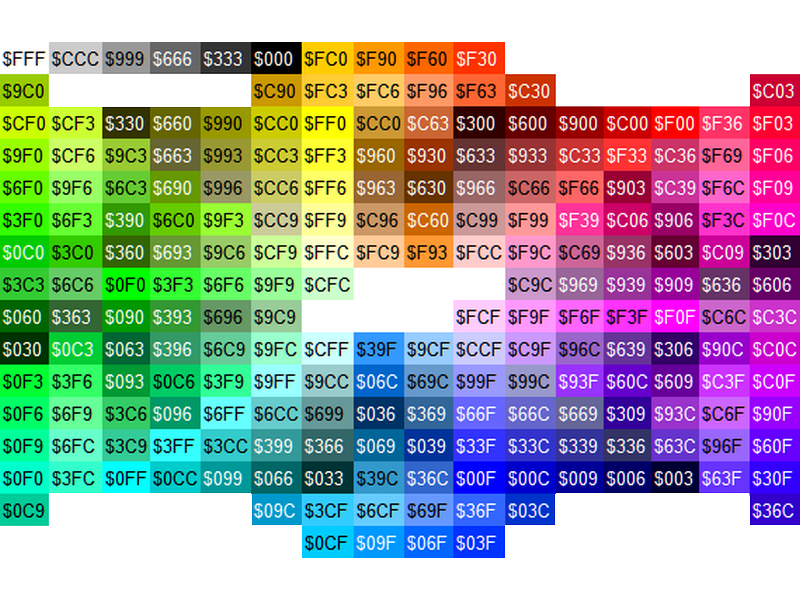
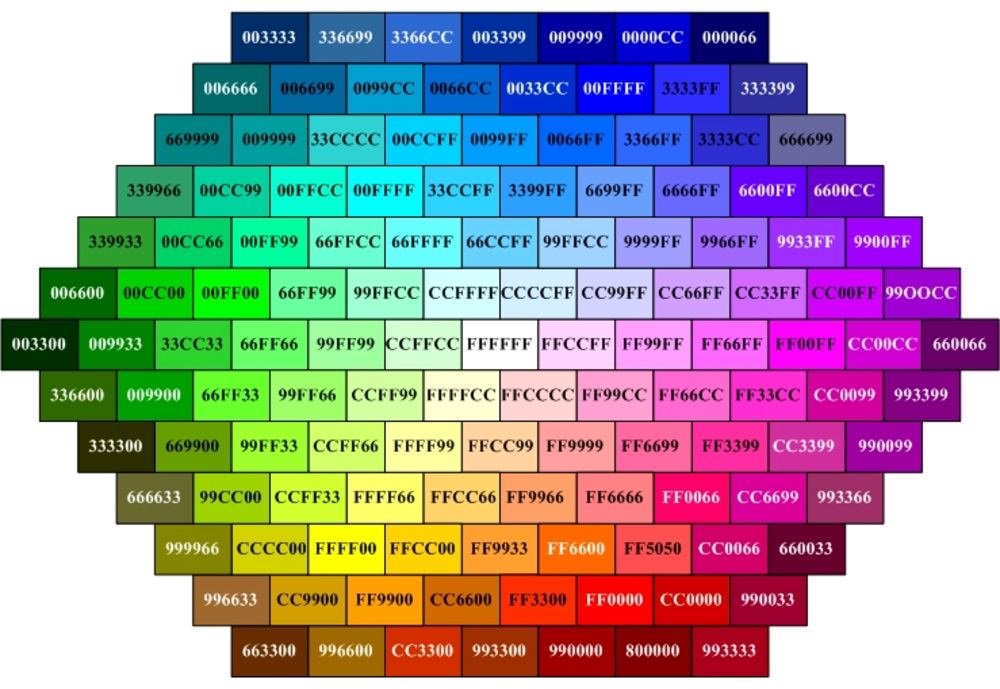
Веб-цвета
Если передача монитора установлена в 8 бит (256 цветов), то разные браузеры один и тот же цвет будут показывать по-разному. Это объясняется индивидуальной цветовой палитрой браузера, когда он не может показать цвет, которого в его палитре нет. Отсутствующий цвет заменяется сочетанием близких к нему, которые браузеры его имитируют. Для неизменности цвета во всех браузерах были введены так называемые веб-цвета, в которых каждая составляющая (красная, зеленая и синяя) имела одно из шести значений 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). Общее число сочетаний цветов 6х6х6= 216 цветов.
Общая черта всех веб-цветов в том, что во всех браузерах они показаны одинаково. Сегодня, когда качество мониторов резко выросло, актуальность веб-цветов не так велика, как раньше.
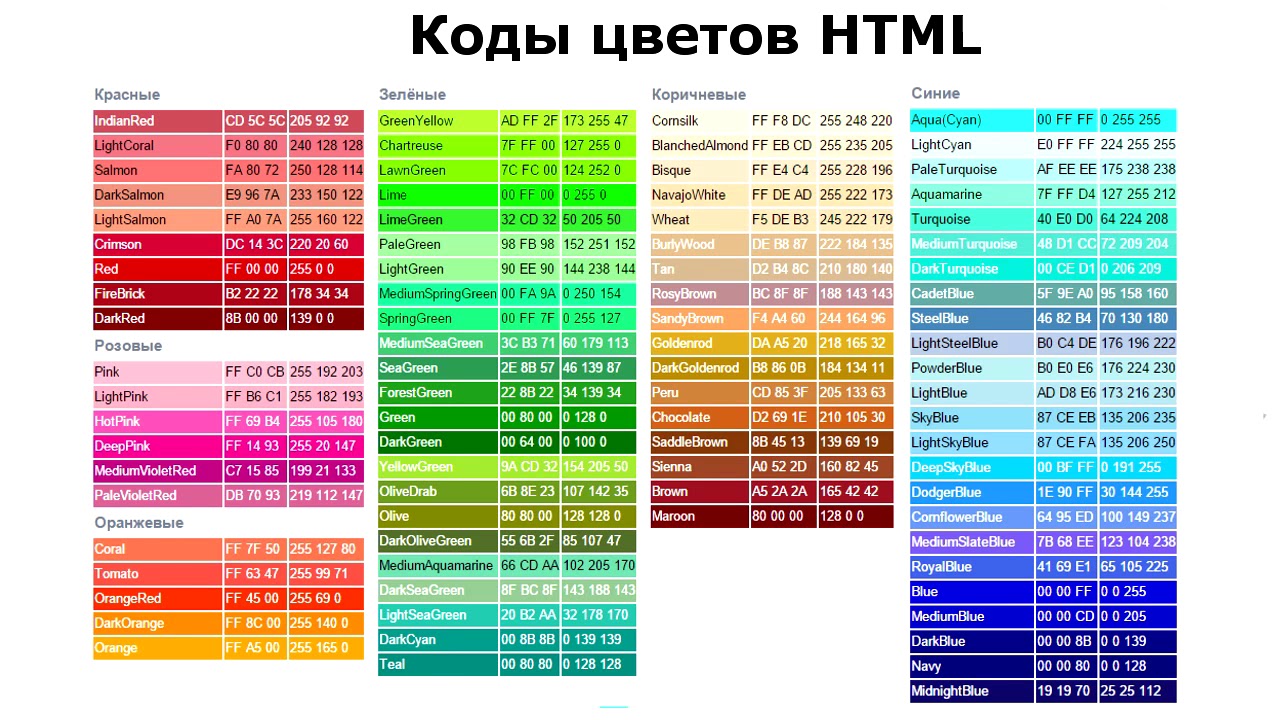
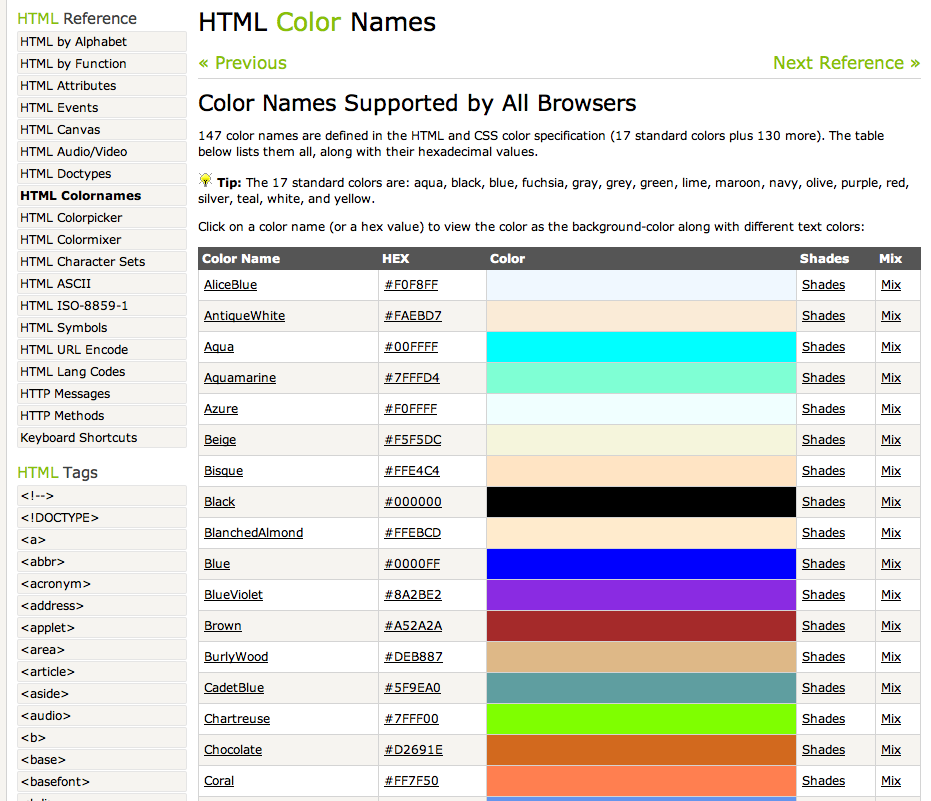
Названия цветов
- Если цвета широко используются, то вместо цифр можно пользоваться именами. Приведем основные способы представления цветов.
- В виде #123ABC, где первые две цифры — красный; в середине две — зеленый;последние две — синий.
- Представление цвета кратко в виде #ABC будет прочитано как #AABBCC.
- Показ цвета ключевыми словами — green, black. Чтобы указанное ключевым слово понималось браузером, нужно, чтобы количество их было ограничено и соответствовало только небольшому набору основных цветов, общему для всех браузеров.
- Вид RGB (*,*,*), где «*» – числа в диапазоне 0-255, которые соответствуют цветам красный, зелёный, синий
- Вид RGBA, (*,*,*,*), здесь первые 3 «*» — составляющие цвета в диапазоне 0-255, последняя «*» — степень непрозрачности или альфа-канал, который задается дробями в интервале 0 — 1.
Лучшие онлайн-инструменты для работы с цветом: ColorCombos и COLOURlovers
Если вы ищете цветовые решения для своих дизайнерских проектов или собираетесь, наконец, сделать ремонт в собственной квартире, но при этом не слишком полагаетесь на свой вкус, то обратитесь к онлайн-приложениям, которые выберут цвета и их сочетания за вас. В этой статье мы начнем рассказ о лучших онлайн-инструментах для работы с цветом, которые содержат все – от готовых шаблонов цветов от профессиональных дизайнеров до возможности самим смоделировать нужные цветовые палитры.
В этой статье мы начнем рассказ о лучших онлайн-инструментах для работы с цветом, которые содержат все – от готовых шаблонов цветов от профессиональных дизайнеров до возможности самим смоделировать нужные цветовые палитры.
Если говорить в целом о всевозможных сервисах, помогающих в нелегком труде дизайнера, то следует выделить несколько направлений, в которых они работают. Первое – сервисы, предлагающие шаблоны цветовых сочетаний, вы просто выбираете то, что вам подходит. Следующее направление – генераторы цвета, помогающие разделить все цвета, использованные на изображении, то есть получаете его цветовую палитру. Третья группа сайтов помогает в создании собственной палитры. И, наконец, имеются сервисы, которые помогают определить параметры отдельно взятых цветов. Конечно, такое деление условно. На самом деле существуют отличные ресурсы, которые сочетают сразу несколько функций. Начнем с самого простого — онлайн-сервиса
ColorCombos
ColorCombos — заходя на этот сайт, вы попадаете в мир цвета, где каждый человек сможет найти идеальное сочетание цветов для собственного проекта. По крайней мере, именно об этом говорят его разработчики. Изначально сайт был создан для того чтобы помочь веб-дизайнерам быстро выбрать и протестировать комбинации цвета, использованные в дизайне сайта. Центральный инструмент этого сервиса – комбинированный тестер, благодаря которому вы видите, как различные сочетания цветов «работают» на странице.
По крайней мере, именно об этом говорят его разработчики. Изначально сайт был создан для того чтобы помочь веб-дизайнерам быстро выбрать и протестировать комбинации цвета, использованные в дизайне сайта. Центральный инструмент этого сервиса – комбинированный тестер, благодаря которому вы видите, как различные сочетания цветов «работают» на странице.
Если у вас пока нет никаких задумок, то воспользуйтесь Combo Library, библиотекой, содержащей сотни образцов цвета – цветовые схемы и цветовые палитры. Под каждой цветовой схемой подписан html-код, который используется при написании кода веб-страницы. Кликнув по коду, размещенному под каждым цветом, вы переходите на страницу тестера, которая залита этим цветом. Кликнув по самой схеме, вы видите все сочетание в увеличении.
Combo Library весьма удобна для поиска нужных цветов. Так, к примеру, если вы знаете код нужного вам цвета, а найти его можно здесь же в библиотеке, вы значительно облегчите себе поиск цветовых шаблонов, включающих этот цвет. Введя код белого цвета FFFFFF, вы получите на выдаче 3 страницы сочетаний, в которых присутствует белый, а это около 60 схем. Конечно, так происходит не для всех цветов, для некоторых вы получите всего 1 – 2 варианта. Кликнув по выбранной схеме, вы переходите на тестовую страницу, на которой вверху есть опция Get the Link (получить ссылку), жмите туда, а затем увидите три варианта кода, которые можно скопировать для сайта, для доски объявлений и для изображения на доску объявлений.
Введя код белого цвета FFFFFF, вы получите на выдаче 3 страницы сочетаний, в которых присутствует белый, а это около 60 схем. Конечно, так происходит не для всех цветов, для некоторых вы получите всего 1 – 2 варианта. Кликнув по выбранной схеме, вы переходите на тестовую страницу, на которой вверху есть опция Get the Link (получить ссылку), жмите туда, а затем увидите три варианта кода, которые можно скопировать для сайта, для доски объявлений и для изображения на доску объявлений.
Еще проще найти искомое сочетание при помощи COLOR TAGS. 3 колонки по 14 тэгов на первый взгляд кажутся слишком незначительным полем поиска, но оказывается, что ColorCombos выдает разные оттенки названного цвета. Например, для красного мы получили аж 5 страниц цветовых схем, на любой вкус. Кстати, на ColorCombos можно не только пользоваться готовыми шаблонами, но и составлять свои. Делается это на странице Combo Tester. Например, у вас на странице отображается некая цветовая схема из 4 цветов.
Кроме основной функции ColorCombos дает возможность получить информацию, которая необходима для работы начинающему дизайнеру. Нижняя часть страницы отведена для списка статей по различной тематике. Здесь вы прочитаете о том, зачем дизайнеру цветовой круг, познакомитесь со значениями различных цветовых оттенков, научитесь выбирать дополнительные цвета и то, как грамотно использовать цветовую палитру для усовершенствования собственного сайта.
Еще одна интересная возможность – узнать, какие именно цвета использовали для оформления своего детища ваши конкуренты. Для этого просто введите в строку GRAB WEBSITE COLORS урл искомого сайта и анализатор выдаст вам все тайны соперников – не только определит исходные цвета, но и их коды. Так что, при желании, вы сможете или вовсю использовать их палитру, или же, напротив, сделать свой сайт диаметрально противоположным по цвету.
COLOURlover
Следующий онлайн-инструмент, о котором хочется рассказать – COLOURlovers. Это своеобразная Мекка для профессиональных и самопальных дизайнеров. Здесь можно пребывать часами, днями и неделями. Не замечая времени и наслаждаясь чистым удовольствием от собственной и чужой игры с цветом. Чтобы рассказать о всех возможностях сайта, понадобится ну очень много слов, а редакторы этого не любят. Поэтому ограничимся перечислением хотя бы основных его возможностей.
Во-первых, в отличие от ColorCombos, этот ресурс обновляется регулярно, здесь можно найти постоянно свежие новости, обзоры, развитые сообщества и группы, которые постоянно что-то обсуждают, делятся новинками, изобретают все новую красоту и безобразие. Очень интересен новостной раздел. Насыщен полезной информацией, примерами, красивыми изображениями, тут же анализируются использованные цвета, а ссылки ведут на нужные палитры, с помощью которых можно уже творить что-то свое. Дизайнеры и любители, комментирующие посты не просто выражают свое восхищение или одобрение, а советуют, делятся опытом, подсказывают, где найти то, что вы ищите.
Очень интересен новостной раздел. Насыщен полезной информацией, примерами, красивыми изображениями, тут же анализируются использованные цвета, а ссылки ведут на нужные палитры, с помощью которых можно уже творить что-то свое. Дизайнеры и любители, комментирующие посты не просто выражают свое восхищение или одобрение, а советуют, делятся опытом, подсказывают, где найти то, что вы ищите.
Перейдя на страницу Browse (Обзор), вы можете выбрать то, что вас интересует – палитры, шаблоны или отдельные цвета. Найдя необходимое, можно скачивать его в разных форматах, в разных разрешениях, в виде HTML-кода или ZIP-архива, это уж как вам будет угодно. Вы можете поставить ссылку на избранную палитру или шаблон, разговаривая о дизайне в Твиттере, на Фейсбук и в других сервисах. Точно так же, как и на ColorCombos, анализатор цвета выдает Hex-коды каждого цвета, использованного в палитре или шаблоне, которые можно встраивать в коды собственной веб-страницы.
Простым предоставлением шаблонов COLOURlovers не ограничивается. На странице Create (Создать) вам дается возможность почувствовать себя настоящим дизайнером. Для начала следует определить, что вы хотите сделать – создать цветовую палитру, создать бесшовный паттерн или назвать цвет. Затем выбирайте один из предлагаемых инструментов – Основную палитру, Расширенную или ФотоПалитру. Основная палитра – самый простой и с первого взгляда понятный инструмент с возможностью настраивать различные сочетания цветов, закреплять за палитрой свое название и давать описание.
Расширенная палитра представлена программным решением COPASO. Это уже более сложное приложение, по своему функционалу приближающееся к ColorCombos. Здесь также можно выбирать уже существующие палитры и работать над их усовершенствованием, анализировать цвета готовых изображений и работать со всем спектром цветового круга. ФотоПалитра PHOTOCOPA – приложение для работы с фотографиями. Просто загрузите фото с любого места в сети, добавьте в галерею, чтобы использовать их в качестве вдохновения.
Просто загрузите фото с любого места в сети, добавьте в галерею, чтобы использовать их в качестве вдохновения.
Здесь же имеется очень интересный инструмент для работы с шаблонами, увлекательный даже для обычного пользователя. Вы открываете страничку Дизайн шаблона и начинаете творить. Вам предлагаются на выбор автофигуры, линии разного типа и толщины, вы можете увеличивать или уменьшать созданный мотив, получая различные вариации своей картинки. Если вы удовлетворились, наконец, результатом, то сохраняйте шаблон и переходите на вкладку Цвет шаблона. Здесь вам предоставляется возможность раскрасить свое детище, присвоить ему имя и оставить на радость потомкам. В общем, чудесная, увлекательнейшая вещь. Для получения общего представления обо всех инструментах для работы с цветом на сайте COLOURlovers, лучше сразу заходить на страницу Tools (Инструменты).
Не могу не сказать отдельно о страничке Trends (Тенденции), которая будет особенно интересна милым дамам. Все, что вы хотите знать о последних тенденциях в мире свадебной моды, веб-дизайна, печати и многого другого, вы найдете здесь. Имеется на сайте и собственный магазин, со странички которого ссылки ведут на партнеров ресурса. Здесь можно заказать ткань с выбранным рисунком, купить палитру или шаблон в виде плаката, картины, футболки.
Все, что вы хотите знать о последних тенденциях в мире свадебной моды, веб-дизайна, печати и многого другого, вы найдете здесь. Имеется на сайте и собственный магазин, со странички которого ссылки ведут на партнеров ресурса. Здесь можно заказать ткань с выбранным рисунком, купить палитру или шаблон в виде плаката, картины, футболки.
Возможности ресурса по-хорошему впечатляют. К сожалению, все только на английском, так что придется попрактиковать вражеский язык. Во всем остальном COLOURlovers — ваш выбор, если вы занимаетесь дизайном. На этом пока придется поставить точку. В следующей статье мы продолжим тему, поделившись с вами впечатлениями о других хороших и разных онлайн-инструментах для работы с цветом.
Онлайн генераторы и библиотеки градиентов CSS – Dobrovoimaster
В 2019 году можно смело утверждать, что градиенты окончательно вернулись! Дизайнеры в какой-то мере, но всё же постепенно отошли от идолопоклонничества и снова начали использовать яркие градиенты для своих дизайнов пользовательского интерфейса и это круто. Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
По моему скромному мнению, градиенты выглядят намного привлекательнее сплошной заливки одним цветом, главное чтобы всего было в меру. Посмотрите, как Instagram, удачно используют эффекты градиента в своих иконках и логотипах.
Понятно, что для создания градиентов с помощью CSS, необходимо иметь некоторый уровень знаний в теории. Для того чтобы облегчить процесс создания градиентов, в интернетах представлен широкий выбор различных генераторов и библиотек готовых градиентов CSS.
Используя такой инструмент, как генераторы градиентов, вы сможете создавать градиенты, что называется с нуля, визуально наблюдая за своим творением, при этом сам код css, генератор выдаст вам по завершении работы в лучшем виде. Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
Библиотеки градиентов представляют вам на выбор готовые работы и с расширенными возможностями по их настройке всего в пару кликов. Вам остаётся лишь скопировать предварительно сгенерированный код и использовать его в css ваших проектов.
У меня в закладках скопилось немало ссылок на заслуживавшие внимания градиентные генераторы css и коллекции готовых шаблонов, так что решил их объединить в одну небольшую подборку и поделиться с вами.
Итак, смотрите, тестируйте, выбирайте понравившиеся и смело добавляйте в свою обойму инструментов.
1. CSS Gradient
CSS Gradient — это бесплатный инструмент для генерации градиента CSS. На этом сайте представлен целый набор инструментов для создания градиентов, с его помощью вы сможете «рисовать» фоновые, радиальные и линейные градиенты, а так же украсить текст градиентной заливкой. Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах.
Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах.
2. ColorSpace Gradient
Довольно простой в использовании, отзывчивый генератор градиентов. Вам достаточно выбрать два цвета, направление цветового перехода и этот замечательный инструмент создаст идеальный градиент, а также выдаст соответствующий код CSS.
3. CSS Gradient Generator
Эффективный и гибкий инструмент, с помощью которого вы сможете легко создать код линейного или радиального градиента для CSS, SVG, canvas, PHP и Android. Вы можете сохранять текущие настройки и использовать их позже, нажав на «уникальная ссылка», экспортировать данные в базовый CSS Generator и генератор изображений градиентов.
4. ColorSpark
Генератор случайных цветов и градиентов, листайте для выбора, копируйте код понравившегося варианта, и всё)).
5. Gradient Generator
Этот инструмент, c простым в использовании графическим интерфейсом, генерирует CSS-код градиента. Он поддерживает различные варианты, от простых линейных до сложных радиальных градиентов.
6. Grabient
Grabient — генератор градиентов с готовыми шаблонами и расширенными возможностями по их настройке. Генератор позволяет задать угол градиента, границы перехода между цветами, а также даёт возможность изменять цвета, удалять их и добавлять новые. Всё это в пару кликов и с предпросмотром в режиме реального времени.
7. Gradienty
Отличный генератор градиентов от Tumblr, представляющий из себя обширнейшую библиотеку готовых градиентных шаблонов с возможностью тонкой настройки палитры и направления цветовых переходов.
8. Gradient Hunt
Gradient Hunt — это бесплатная и открытая платформа для вдохновения с тысячами впечатляющих цветовых градиентов ручной работы.
9. uiGradients
uiGradients — это тщательно подобранная коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
10. WebGradients
WebGradients — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фонового содержимого в любой части вашего сайта. Просто скопируйте кроссбраузерный код CSS3 и используйте его в своих проектах. Доступна PNG-версия каждого градиента, а так же, в качестве бонуса есть пакеты для Sketch & Photoshop.
11. CoolHue 2.0
Вполне себе качественные градиентные образцы для вашего следующего супер удивительного проекта.
12. CSS Gradient Animator
Генератор CSS для создания красивых анимированных градиентов.
13. Ultimate CSS Gradient Generator
Классический генератор градиентов CSS от ColorZilla.
14. Eggradients
Библиотека готовых градиентных шаблонов CSS, в которой представлено более 200 вариантов красочных фоновых градиентов.
15. CSS Gears Gradient Cards
Большая коллекция градиентных карточек в форматах .css .xd и .sceth, с возможностью комбинирования цвета.
16. Serfo CSS Gradients
Набор готовых к использованию фоновых градиентов CSS от сервиса Serfo.
17. CSS Matic
CSS генератор градиентов представленный в обойме инструментов для веб-дизайнеров от CSS Matic.
18. CSS Gradient Generator
Простой генератор для линейных и радиальных градиентов CSS, без особых наворотов, присутствует выбор цвета и направления перехода, чаще всего, этого вполне достаточно.
19. Gradient Background Generator
Генератор кода CSS с настраиваемыми параметрами конфигурации для линейного и радиального градиента, а также фоновых изображений в форматах . и  png
png.jpg.
20. Gradients Party
Приличная коллекция градиентов, собранная специально для кнопок в пользовательском интерфейсе, что вовсе не мешает вам использовать её и для других элементов. Гибкие настройки параметров в режиме реального времени.
Это далеко не весь перечень доступных онлайн-генераторов градиентов. Если вам известны другие, заслуживающие внимания ресурсы, пишите о них в комментах и я обязательно расширю эту подборку.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Определить цвет по фото онлайн
Ищете способ определить точный цвет по фото через онлайн сервисы? Существует ряд инструментов для художников и дизайнеров, способных значительно облегчить процесс подбора палитры. В данной статье мы расскажем о возможностях некоторых сервисов, созданных специально для этого.
Get Color — программа для определения цвета
В программе Get Color можно узнать HEX-код цвета и его название, а также получить на него ссылку. Чтобы ознакомиться с доступными функциями, перейдите по ссылке get-color.ru. Данные онлайн-сервис специализируется на создании красивых и гармоничных палитр на основе заданных оттенков по фото.
HEX представляет собой систему унификации. Согласно ей, каждому цвету присваивается 16-значный код. Он может быть переведен в:
- HSL. Модель конвертирует цвета в различные градации серого.
- RGB/RGBA. Формат для художников и веб-дизайнеров.
- CSS/CSS3. Так называется кодировка для верстки HTML.
- CMYK. Это модель для применения в полиграфическом дизайне.
HEX-код представляет цвет в виде цифробуквенных комбинаций. Например, #CC2E2E. Первая пара символов представляет собой насыщенность красным цветом, вторая указывает на уровень зеленого. Третья расскажет о содержании синего. Нужного оттенка можно добиться, манипулируя сочетаниями символов.
Чтобы было проще оценить цвет, следует обратить внимание на панель, расположенную в самой левой части экрана. Там находится ряд кнопок, с помощью которых можно изменить фон.
Изменение фона в приложении GetColorВ самом верху экрана есть клавиша для перехода к инструменту «Пипетка».
Внизу есть кнопка для скачивания специальной утилиты на свой компьютер. С ее помощью вы сможете моментально определять цвет нужных фотографий.
Читайте также: Как подобрать цвет волос онлайн по фото бесплатно.
Imgonline — сервис, который поможет подобрать цвет по фото
Отличный многофункциональный онлайн-сервис, который позволяет проводить за считанные секунды все ключевые операции по обработке изображений. Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Как определить цвет по фото с его помощью:
- Загрузить картинку с компьютера;
Выбрать изображение на IMGonline - Задать нужные настройки и кликнуть ОК;
Завершение настройки IMGonline - Получить результат и скачать изображение с привязанной к нему палитрой.

Как сохранить результат IMGonline
Это предельно простой и надежный метод определения ключевых цветов. Сервис не содержит излишеств в оформлении, поэтому в ходе его использования невозможно запутаться.
Color Palette Generator — генерация палитры онлайн
Сервис по этой ссылке degraeve.com/color-palette автоматически сгенерирует палитру из основных цветов предложенной вами иллюстрации.
Как с ним работать для определения цвета по фотографии:
- Просто вставьте URL понравившейся иллюстрации в поле для ввода. Опции «Загрузить со своего компьютера» тут не предусмотрено.
- Нажмите на кнопку Color-Palette-ify!
Кнопка для генерации палитры - Скопируйте коды нужных цветов или сделайте скриншот страницы. Сохраните результат. После этого можно будет подгружать его в графический редактор и забирать цвет пипеткой.
У того же разработчика есть также такая программа как ColorHunter. Она позволяет очень легко и быстро подбирать красивые коллекции оттенков на основе фотографий. Найти ее можно тут colorhunter.com.
Найти ее можно тут colorhunter.com.
Цвет будет подобран по HEX-коду. Программа поддерживает API для загрузки изображений с Flickr.
Еще один интересный проект от того же создателя – Logo Makerlogoshi.com.
Сервис LogoshiСервис Logoshi позволяет наглядно увидеть, как заданные пользователем цвета смотрятся при дизайне логотипов. Если кликнуть на кнопку Edit, можно настроить получившийся результат по своему вкусу.
Это может быть полезным: Как узнать название комнатного цветка по фото.
Colr.org — определяет цвет по картинке
Данный сервис colr.org красиво раздробит ваше изображение на составляющие цвета. Это будет выглядеть следующим образом:
Интерфейс онлайн-сервиса ColrColourlovers — покажет HEX-код любой фотографии
Это инструмент для определения HEX-кода по фото онлайн. Здесь вы сможете сделать палитру из своего фото, или взяв любое изображение на Flickr. Чтобы поработать с ним, отправляйтесь сюда colourlovers. com/palettes/add.
com/palettes/add.
Интерфейс Colourlovers
ColorGrab — приложение для идентификации цвета по фото
Для владельцев смартфонов на базе Андроид существует приложение Color Grab.
Как с ним работать, чтобы определить цвет по фотографии в режиме онлайн:
- Запустите программу. Наведите фотокамеру на нужный объект.
- Приложение немедленно выведет информацию об обнаруженном цвете: координаты HSV, RGB, название. Сохраните его в библиотеке.
- После этого цвет можно экспортировать в графический редактор, разослать в виде текстового файла по почте или в соцсетях, отправить в Dropbox, поставить на рабочий стол.
Colorgrab будет хорошим помощником не только для профессионалов. Любой пользователь сможет узнать точный код цвета и проверить, не обманывают ли его глаза.
Коллекция цветов в ColorgrabCoolors — онлайн-сервис для анализа цветовой палитры
Сервис Coolors поможет проанализировать основные цвета снимка или картинки.
Как с ним работать, чтобы узнать, что за цвет изображен на фото:
- Сверху на панели инструментов видно схематичное изображение фотокамеры.
 Щелкните по ней.
Щелкните по ней.
Создание палитры по фото в Coolors - Перед вами появится окно для загрузки. Найдите картинку с интересной цветовой гаммой на своем компьютере и залейте ее на сайт. Также можно вставить в специальную графу ссылку на изображение, лежащее на стороннем ресурсе.
Загрузка картинки на сайт Coolors - Вы можете вручную выбирать основные цвета, формируя палитру. Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Как добавить цвет с фото в палитру Coolors - Нажав на кнопку «Next», можно экспортировать палитру в формате png или просмотреть информацию о выбранных оттенках.
Где найти кнопку Next в онлайн-программе Coolors
На той же панели инструментов, рядом с символом фотоаппарата, есть изображение коллажа. Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
Кнопка для перехода к созданию коллажаДалее:
- Покрутите снизу на шкале настройки, чтобы добиться наиболее удачного цветового расклада.

Как менять цветовой расклад Coolors - Нажмите «Next». Найдите в маленьком всплывающем меню опцию «Create Collage». Кликните по ней.
Как создать коллаж в Coolors - Посмотрите, как может выглядеть ваша палитра.
Внешний вид палитры - Выбирайте, какой аспект картинки будет отображаться.
Выбор аспекта в Coolors - Определитесь, как именно организовать цвета.
Возможности сервиса Coolors
Главная страница, которая находится по данной ссылке, тоже очень удобна. На ней можно собирать свою палитру с разных изображений и смотреть, как они вместе смотрятся. Если нажать на пробел, то сервис автоматически выдаст случайное цветовое сочетание. Оно обязательно будет гармоничным.
Наведя мышку на каждый из цветов, можно увидеть перечень кнопок. Самые интересные и полезные из них:
| Названия кнопок: | Назначение: |
|---|---|
| View shades. | Щелкните здесь, и сервис покажет список родственных оттенков – от самого светлого до самого темного. |
| Drag. | Нажатие этой кнопки позволит вам затем произвольно перемещать цвет по палитре. Так можно проверить, как он смотрится в другом окружении. |
| Lock. | Если кликнуть на эту опцию, то при каждом обновлении палитры выбранный вами цвет останется зафиксированным. |
Ресурс предоставляет также возможность оценить, как результат выглядит для людей с различными типами дальтонизма.
Дальтонизм CoolorsНажав на кнопку Explore, вы увидите подборку популярных цветовых палитр. Большое множество настроек делает данный ресурс крайне удобным для художников и дизайнеров.
Раздел Популярное в CoolorsЧитайте также: Поиск по фото в соц. сетях.
Imagecolorpicker — поможет понять, какие цвета использованы на картинке
Простой онлайн-сервис Imagecolorpicker позволяет быстро определить ключевую цветовую палитру.
Как определить цвет по фото с его помощью:
- Залейте на сайт нужную картинку;
- После загрузки сервис автоматически подскажет, какой цвет является доминирующим.

- Нажмите на кнопку «Показать больше»;
Где находится кнопка Узнать больше - Вы получите исчерпывающую информацию по любому из оттенков на палитре.
Окно с дополнительной информацией
Сервисов для анализа основных цветов очень много. Поэтому можно выбрать вариант, наиболее подходящий под ваши личные предпочтения. Программы помогают определить нужный цвет фото по отдельно взятому пикселю онлайн. Это простой и общеупотребимый метод.
Как работать с сайтом Coolors.coГенераторы, полезные онлайн-сервисы CSS
CSS-генераторы и онлайн-сервисы CSS упрощают процесс веб-разработки. С их помощью вы можете получить готовый кроссбраузерный код для различных элементов интерфейса, протестировать, как выглядит сайт на экранах мобильных устройств, подобрать цветовую палитру для сайта и многое другое.Генераторы, онлайн-сервисы CSS
Pleeease — сервис для генерации браузерных префиксов и не только.
COLORION — огромная коллекция цветовых палет, в том числе для создания материального и плоского дизайна.
Color Supply — генератор цветовых схем.
Автопрефиксер онлайн — добавляет нужные вендорные префиксы и удаляет ненужные в вашем CSS.
Coolors — сервис для подбора цветовых схем для сайта, альтернативных теней, определение цветов по картинке.
cssFilters — пользовательские фильтры и фильтры как в Инстаграмм для изображений.
Type Scale — визуальный калькулятор для расчёта размера заголовков.
TRANSPARENT TEXTURES — коллекция прозрачных бесшовных текстур для вашего сайта.
Image Slider Maker — онлайн-сервис для создания адаптивного слайдера с картинками.
Tridiv — 3D-редактор для создания объёмных моделей на чистом CSS.
Web Code Tools — генератор кода для создания эффектов CSS, HTML-кода для различных элементов, карточек для Твиттера и других полезных вещей.
HOW TO CENTER IN CSS — генератор стилей для центрирования (выравнивания) блока или текста с помощью различных приёмов. Также имеется поддержка различных версий Internet Explorer.
img2css — инструмент, который преобразует изображения в CSS-код, он выдаёт вам один div с кодом, который вы можете использовать в своих проектах.
CSS Apple Device Generator — генератор разметки и стилей для устройств Apple. В поле Device Type можно выбрать тип устройства, с помощью Device Width — задать ширину, а также выбрать цвет экрана в поле Device Inner color.
Web Colour Data — онлайн-сервис, позволяющий получить цветовую палитру любой веб-страницы.
The Simpsons in CSS — коллекция любимых персонажей на чистом CSS.
Mobile phone emulator протестирует, как выглядит сайт на экранах мобильных устройств. Cell phone terminal — поле для выбора типа устройства, размера окна и ориентации, Website to terminal — поле для ввода url-адреса.
CSS Load — отличная подборка индикаторов загрузки. Предусмотрено редактирование — можно изменить цвет, размер, скорость вращения, а после скачать получившийся код. Для переключения на русский язык нажмите значок флага в верхнем левом углу окна.
Flexplorer — площадка для демонстрации возможностей модели Flexbox. Вы сможете задать свои параметры для блоков и увидеть пример в действии.
Screenfly — данный сервис поможет протестировать, как будет выглядеть ваш сайт на экранах устройств различного разрешения. Чтобы воспользоваться сервисом, нужно ввести url-адрес в строку поиска, для выбора вида девайса воспользуйтесь верхним меню.
Long shadows — сервис, позволяющий создавать так называемые «длинные тени» для блоков и для текста.
CSS Lint — веб-приложение, проверяющее код CSS на ошибки. Результаты проверки выводятся в виде таблицы с указанием строчек ошибок, и пояснением. При проверке можно использовать разные параметры, определяя ее глубину.
Responsive Grid System — CSS-фреймворк для создания гибкого макета на основе сетки (grid). Раздел Let’s Go to Work позволяет выбрать и скачать нужную разметку страницы, используя от 2-х до 12-ти колонок, а калькулятор в разделе Or Make Your Own поможет задать собственную разметку.
CSS TEXT TO PATH GENERATOR сгенерирует html-код для текста, расположенного по кривой.
3D Ribbon Generator поможет создать красивые 3D ленточки. Вам нужно выбрать вариант дизайна, а также задать цвет и размер элементов.
Paletton — онлайн-сервис для подбора цветовой схемы для вашего сайта. Вкладка COLOR TABLES откроет палитру, а также различные комбинации цветов, а круглые переключатели под названием сервиса позволят выбрать количество сочетаемых цветов.
CSS3 generator — онлайн-сервис, который позволяет без труда сгенерировать код CSS3 для определенных свойств, таких как:
border-radius, box-shadow, text-shadow, RGBA, @font-face, multiple columns, box resize, box sizing, outline, transition, transform, gradient. Вам всего лишь нужно выбрать свойство, которое вы хотите использовать в стилях вашего браузера, задать для него требуемые параметры, а затем скопировать полученный код в свой проект.
CSS 3.0 Maker — сервис, аналогичный CSS3 generator, присутствует еще одна интересная возможность — Text Rotation.
CSS Menu Maker — незаменимый сервис для создания панелей навигации на основе списков как на чистом CSS, так и с использованием jQuery. Помимо основной разметки предлагает готовые варианты стилей для вертикальных и горизонтальных панелей навигации.
CSS Portal содержит большую коллекцию CSS-свойств, на сайте вы сможете найти всевозможные ресурсы и инструменты, которые позволят сделать ваш css-код идеальным.
Border Image — онлайн-генератор CSS3 свойства border-image, позволяющий оживить границы блока с помощью картинок.
CSStemplater — генератор HTML+CSS шаблонов. Благодаря этому ресурсу вы сможете без особого труда создать разметку страницы на основе блочной верстки. Большой плюс ресурса — вы сможете сделать макет как фиксированной, так и «резиновой» ширины, при этом не ломая голову над тем, как прижать «футер» к низу окна браузера. Всем начинающим верстальщикам рекомендуем!
CSS3 Please! — очень удобный сервис для создания кроссбраузерного кода для таких CSS стилей, как border-radius, box-shadow, linear-gradient, transition и многих других. Задавая значения стилей в редакторе, вы сможете сразу же увидеть получившийся результат на примере блока, расположенного в окне справа.
Ui LIVETOOLS — уникальная коллекция бесплатных онлайн-приложений для вашего творчества, с помощью которых вы сможете легко создавать собственные элементы пользовательского интерфейса, такие как ленточки с надписью, формы регистрации на сайте, иконки и кнопки.
Генератор CSS спрайтов избавит вас от лишней работы при создании спрайтов для ваших веб-страниц.
CSS3 Patterns Gallery предлагает вашему вниманию пример виртуозного использования возможностей CSS3. У вас появится возможность создать сложные бесшовные фоны для своего сайта. 37 образцов выполнены в различных стилях, и мы уверены, что вы найдёте образец себе по душе!
CSS3 TEST предназначен для всех поклонников возможностей CSS3. Тест возвращает поддерживаемые атрибуты вашего браузера и, щелкнув каждое свойство, вы можете увидеть, есть ли значения, которые им не поддерживаются.
Каталог цветов RAL. Подбор цвета RAL K5 онлайн
Представленные цвета соответствуют цветам, взятым из печатного каталога RAL К5, однако экран монитора может несколько искажать отображение цветов, поэтому для окончательного выбора цвета рекомендуется использовать печатную версию каталога.
Поле цвета
Кликните по цвету для просмотра
RAL 1000
RAL 1001
RAL 1002
RAL 1003
RAL 1004
RAL 1005
RAL 1006
RAL 1007
RAL 1011
RAL 1012
RAL 1013
RAL 1014
RAL 1015
RAL 1016
RAL 1017
RAL 1018
RAL 1019
RAL 1020
RAL 1021
RAL 1023
RAL 1024
RAL 1027
RAL 1028
RAL 1032
RAL 1033
RAL 1034
RAL 2000
RAL 2001
RAL 2002
RAL 2003
RAL 2004
RAL 2008
RAL 2009
RAL 2010
RAL 2011
RAL 2012
RAL 3000
RAL 3001
RAL 3002
RAL 3003
RAL 3004
RAL 3005
RAL 3007
RAL 3009
RAL 3011
RAL 3012
RAL 3013
RAL 3014
RAL 3015
RAL 3016
RAL 3017
RAL 3018
RAL 3020
RAL 3022
RAL 3027
RAL 3031
RAL 4001
RAL 4002
RAL 4003
RAL 4004
RAL 4005
RAL 4006
RAL 4007
RAL 4008
RAL 4009
RAL 5000
RAL 5001
RAL 5002
RAL 5003
RAL 5004
RAL 5005
RAL 5007
RAL 5008
RAL 5009
RAL 5010
RAL 5011
RAL 5012
RAL 5013
RAL 5014
RAL 5015
RAL 5017
RAL 5018
RAL 5019
RAL 5020
RAL 5021
RAL 5022
RAL 5023
RAL 5024
RAL 6000
RAL 6001
RAL 6002
RAL 6003
RAL 6004
RAL 6005
RAL 6006
RAL 6007
RAL 6008
RAL 6009
RAL 6010
RAL 6011
RAL 6012
RAL 6013
RAL 6014
RAL 6015
RAL 6016
RAL 6017
RAL 6018
RAL 6019
RAL 6020
RAL 6021
RAL 6022
RAL 6024
RAL 6025
RAL 6026
RAL 6027
RAL 6028
RAL 6029
RAL 6032
RAL 6033
RAL 6034
RAL 7000
RAL 7001
RAL 7002
RAL 7003
RAL 7004
RAL 7005
RAL 7006
RAL 7008
RAL 7009
RAL 7010
RAL 7011
RAL 7012
RAL 7013
RAL 7015
RAL 7016
RAL 7021
RAL 7022
RAL 7023
RAL 7024
RAL 7026
RAL 7030
RAL 7031
RAL 7032
RAL 7033
RAL 7034
RAL 7035
RAL 7036
RAL 7037
RAL 7038
RAL 7039
RAL 7040
RAL 7042
RAL 7043
RAL 7044
RAL 8000
RAL 8001
RAL 8002
RAL 8003
RAL 8004
RAL 8007
RAL 8008
RAL 8011
RAL 8012
RAL 8014
RAL 8015
RAL 8016
RAL 8017
RAL 8019
RAL 8022
RAL 8023
RAL 8024
RAL 8025
RAL 8028
RAL 9001
RAL 9002
RAL 9003
RAL 9004
RAL 9005
RAL 9010
RAL 9011
RAL 9016
RAL 9017
RAL 9018
| Услуги | Стилист | Премьер-колорист | Топ-колорист | Арт-колорист | ТИД-ОЮ |
|---|---|---|---|---|---|
| Окрашивание в 1 тон прикорневое | 3100 | 3700 | 4400 | 4800 | 6000 |
| Окрашивание в 1 тон средней длины | 4400 | 4800 | 5500 | 6200 | 7800 |
Окрашивание в 1 тон волос свыше 25 см. |
5300 | 5800 | 6600 | 7400 | 9300 |
| Окрашивание прикорневое + тонирование (короткие) | 5300 | 6300 | 7600 | 8500 | 10600 |
| Окрашивание прикорневое + тонирование (средние) | 5800 | 6800 | 8000 | 9100 | 11400 |
| Окрашивание прикорневое + тонирование (длинные) | 6600 | 7400 | 8900 | 10200 | 12800 |
| Бронд, Блоранж, Шатуш, Омбре, Сомбре, Фламбояж, Калифорнийское мелирование коротких волос | 6900 | 7900 | 8600 | 9700 | 12100 |
| Бронд, Блоранж, Шатуш,Омбре, Сомбре, Фламбояж, Калифорнийское мелирование волос средней длины | 8000 | 9000 | 10000 | 11300 | 14100 |
| Бронд, Блоранж, Шатуш,Омбре, Сомбре, Фламбояж, Калифорнийское мелирование длинных волос | 9100 | 10500 | 11800 | 13300 | 16600 |
| Airtouch средней длины | 11700 | 13200 | 14900 | 16700 | 20900 |
| Airtouch длинных волос | 12900 | 14500 | 16200 | 18400 | 23000 |
| Мелирование с тонированием коротких волос | 6900 | 7900 | 8600 | 9700 | 12100 |
| Мелирование с тонированием волос средней длины | 8000 | 9000 | 10000 | 11300 | 14100 |
| Мелирование с тонированием длинных волос | 9100 | 10500 | 11800 | 13300 | 16600 |
Блондирование с тонированием кор. волос (корни до 1,5 см) волос (корни до 1,5 см) |
6900 | 7900 | 8600 | 9700 | 12100 |
| Блондирование с тонированием волос средней длины | 8000 | 9000 | 10000 | 11300 | 14100 |
| Блондирование с тонированием длинных волос | 9100 | 10500 | 11800 | 13300 | 16600 |
| Радужное окрашивание коротких волос | 8000 | 9500 | 10700 | 12300 | 15400 |
| Радужное окрашивание волос средней длины | 9700 | 11100 | 12700 | 14600 | 18300 |
| Радужное окрашивание длинных волос | 11400 | 13300 | 15200 | 17500 | 21900 |
| Несколько цветных прядей без осветления | 3200 | 3700 | 4300 | 5300 | 6600 |
| Несколько цветных прядей с осветлением | 4000 | 4500 | 5000 | 6000 | 7500 |
| Тонирование коротких волос | 2200 | 2600 | 3200 | 3700 | 4600 |
| Тонирование волос средней длины | 2600 | 3100 | 3600 | 4200 | 5300 |
| Тонирование волос длинных волос | 3300 | 3700 | 4500 | 5200 | 6500 |
| Декапаж коротких волос | 4700 | 5300 | 5400 | 6000 | 7500 |
| Декапаж волос средней длины | 5400 | 5900 | 6400 | 7100 | 8900 |
| Декапаж длинных волос | 5800 | 6800 | 7300 | 8100 | 10100 |
| Осветление маслом коротких волос | 3200 | 3700 | 4400 | 5000 | 6300 |
| Осветление маслом волос средней длины | 3900 | 4300 | 5500 | 6300 | 7800 |
| Осветление маслом длинных волос | 4800 | 5300 | 6600 | 7500 | 9400 |
цветов HTML
Палитра цветов Кончилось воображение? Изучите нашу палитру цветов и выберите идеальный цвет для своего проекта. RGB, HEX, HSL, CMYK, мы вам поможем. Наш палитра цветов достаточно умен, чтобы понимать все цветовые коды.
RGB, HEX, HSL, CMYK, мы вам поможем. Наш палитра цветов достаточно умен, чтобы понимать все цветовые коды.
Палитра цветов Палитра цветов Google Палитра цветов HTML
#ffebee
# ffcdd2
# ef9a9a
# e57373
# ef5350
# f44336
# e53935
# d32f2f
# c62828
# b71c1c
# fce4ec
# f8bbd0
# f48fb1
# f06292
# ec407a
# e91e63
# d81b60
# c2185b
# ad1457
# 880e4f
# f3e5f5
# e1bee7
# ce93d8
# ba68c8
# ab47bc
# 9c27b0
# 8e24aa
# 7b1fa2
# 6a1b9a
# 4a148c
# ede7f6
# d1c4e9
# b39ddb
# 9575cd
# 7e57c2
# 673ab7
# 5e35b1
# 512da8
# 4527a0
# 311b92
# e8eaf6
# c5cae9
# 9fa8da
# 7986cb
# 5c6bc0
# 3f51b5
# 3949ab
# 303f9f
# 283593
# 1a237e
# e3f2fd
#bbdefb
# 90caf9
# 64b5f6
# 42a5f5
# 2196f3
# 1e88e5
# 1976d2
# 1565c0
# 0d47a1
# e1f5fe
# b3e5fc
# 81d4fa
# 4fc3f7
# 29b6f6
# 03a9f4
# 039be5
# 0288d1
# 0277bd
# 01579b
# e0f7fa
# b2ebf2
# 80deea
# 4dd0e1
# 26c6da
# 00bcd4
# 00acc1
# 0097a7
# 00838f
# 006064
# e0f2f1
# b2dfdb
# 80cbc4
# 4db6ac
# 26a69a
# 009688
# 00897b
# 00796b
# 00695c
# 004d40
# e8f5e9
# c8e6c9
# a5d6a7
# 81c784
# 66bb6a
# 4caf50
# 43a047
# 388e3c
# 2e7d32
# 1b5e20
# f1f8e9
# dcedc8
# c5e1a5
# aed581
# 9ccc65
# 8bc34a
# 7cb342
# 689f38
# 558b2f
# 33691e
# f9fbe7
# f0f4c3
# e6ee9c
# dce775
# d4e157
# cddc39
# c0ca33
# afb42b
# 9e9d24
# 827717
# fffde7
# fff9c4
# fff59d
# fff176
# ffee58
# ffeb3b
# fdd835
# fbc02d
# f9a825
# f57f17
# fff8e1
# ffecb3
# ffe082
# ffd54f
# ffca28
# ffc107
# ffb300
# ffa000
# ff8f00
# ff6f00
# fff3e0
# ffe0b2
# ffcc80
# ffb74d
# ffa726
# ff9800
# fb8c00
# f57c00
# ef6c00
# e65100
# fbe9e7
#ffccbc
# ffab91
# ff8a65
# ff7043
# ff5722
# f4511e
# e64a19
# d84315
# bf360c
# efebe9
# d7ccc8
# bcaaa4
# a1887f
# 8d6e63
# 795548
# 6d4c41
# 5d4037
# 4e342e
# 3e2723
# f5f5f5
# e0e0e0
#bdbdbd
# 9e9e9e
# eceff1
# cfd8dc
# b0bec5
# 90a4ae
# 78909c
# 607d8b
ШЕСТИГР.

{{шестнадцатеричный}}
RGB
{{rgbval}}
HSL
{{hsl}}
Таблица цветов
У нас сотни цветовых сочетаний! Загляните на нашу страницу с таблицей цветов, чтобы вдохновиться.Изучите цвета плоского дизайна, дизайн Google Material, плавные цвета, схему дизайна метро — все с цветовыми кодами HEX и RGB.
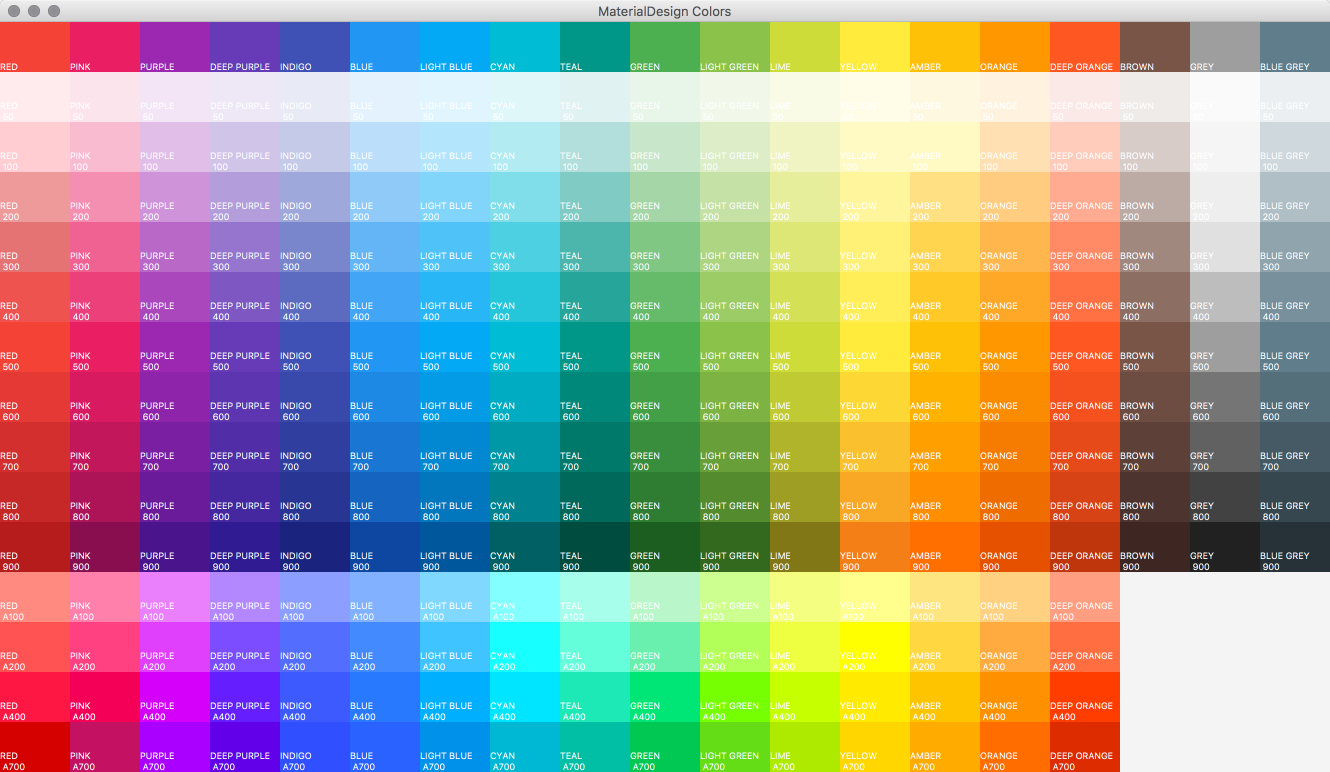
Таблица цветов Плоские цвета Цвета Материального Дизайна
Рекомендуемые цвета
Трудно найти идеальный цвет? Что ж, ты можешь попробовать один из них или пойти в наши генераторы цвета, пока не найдете идеальный вариант или воспользуйтесь другими нашими инструментами. Удачи!
Генератор цвета Случайный цвет
Названия Цвета
Не помните все названия цветов? Что ж, ты можешь взглянуть на
наш раздел цветовых названий и избавьтесь от ваших сомнений. У нас есть все
цветовые группы и названия. Наслаждайтесь!
У нас есть все
цветовые группы и названия. Наслаждайтесь!
Раздел названий цветов
Красивые градиенты каждый день
Gradient Hunt — это бесплатная и открытая коллекция модных градиентов ручной работы
ГрадиентыКрасивые цветовые палитры
Color Palettes — это тщательно отобранная коллекция красивых цветовых палитр, обновляемая ежедневно
Цветовые палитры Учебники по цвету HTML и CSSНе знаете или что-то не помните о кодировании цветов? Что ж, мы предлагаем вам лучшие уроки HTML и CSS Color Tutorials причем большинство задают вопросы самым странным.Время учиться!
Научитесь кодировать
Цветовые палитры
Мы создали замечательный раздел, чтобы поделиться вашими цветовыми палитрами, а также создали отличный редактор цветовых палитр. для вас, чтобы создавать самые эпические палитры когда-либо. Покажи нам свой талант!
для вас, чтобы создавать самые эпические палитры когда-либо. Покажи нам свой талант!
цветовых палитр Создать палитры
Сделай свой градиент
Не знаете, как создавать градиенты? Нет проблем, с нашим градиентом и генератором градиентов вы понял бы, как легко и красиво создавать градиенты.Взглянем!
Градиенты Создать градиенты
Какие 8 значений цвета HTML?
Теперь мы говорим о 8 цветовых значениях HTML (HEX, RGB, RGBA, HSL, HSLA, HSV, HWB, CMYK).
Значение цвета HEX представлено в шестнадцатеричном формате, поэтому для каждого из них диапазон изменяется от 00 до FF. Код выражается следующим образом: #RRGGBB, каждое из двухзначных значений представляет собой диапазон каждого из 3 цветов, с помощью которого мы выбираем окончательное значение, представляющее каждый цвет.
Значение цвета RGB, красный — зеленый — синий, основано на смешивании этих трех цветов для получения полного диапазона. Каждый из цветов принимает значение от 0 до 255, всего 256, при этом получается всего 256 x 256 x 256 = 16 777 216 различных цветов. Смешивание этих трех цветов даст вам цветовой код rgb, представленный как этот RGB (23,34,255).
Смешивание этих трех цветов даст вам цветовой код rgb, представленный как этот RGB (23,34,255).
Значение цвета RGBA, красный — зеленый — синий — альфа, которое добавляет новый коэффициент, альфа-канал, то есть непрозрачность или прозрачность, которая следует той же процентной схеме: 0% представляет абсолютную прозрачность, а 100% представляет абсолютную непрозрачность, которая это то, как мы традиционно видим цвета.
Значение цвета HSL. Эта модель включает два дополнительных параметра к оттенку или цветности для получения цвета: насыщенность, яркость или тон. Отсюда его аббревиатура: HSL (H — оттенок или оттенок, S — насыщенность или насыщенность, L — яркость или яркость / тон).
Значение цвета HSLA (H — оттенок или оттенок, S — насыщенность или насыщенность, L — яркость или яркость / тон — A — ALPHA) — это система, которая не является системой, которая обычно используется в веб-дизайне, но он используется в других областях, таких как редактирование фотографий или дизайн (в целом).
Значение цвета HSV включает два дополнительных параметра для оттенка или цветности для получения цвета, а именно насыщенность и значение. Отсюда его акроним: HSV (H — оттенок или оттенок, S — насыщенность или насыщенность, V — значение или значение).
Значение цвета HWB (оттенок-белизна-черный) очень похоже на HSV (оттенок, насыщенность, значение) и HSL (оттенок, насыщенность, яркость), за исключением того, что ни HSV, ни HSL не обеспечивают насыщенности для белизны.
CMYK Color Value является субтрактивной моделью и используется при печати с использованием пигментов трех основных цветов: C — голубой, M — пурпурный и Y — желтый.K происходит от черного, так как комбинация трех предыдущих дает немного чистого черного.
ДЛЯ ДОПОЛНИТЕЛЬНОЙ ИНФОРМАЦИИ ПОСЕТИТЕ ССЫЛКИ В ТЕКСТЕ ИЛИ ПОСЕТИТЕ НАШУ ТЕОРИЮ ЦВЕТА.
Теория цвета
Общие цвета
Нет лучшего способа помочь вам найти свой идеальный цвет, чем дать вам обычные цвета того времени. Смотрите и удачи!
Общие цвета
ПОДЕЛИТЬСЯ С ДРУЗЬЯМИ!
🎨 Цветовые коды HTML
Шестигранник:
RGB: rgb (102 232 232)
HSL: HSL (232,232,232)
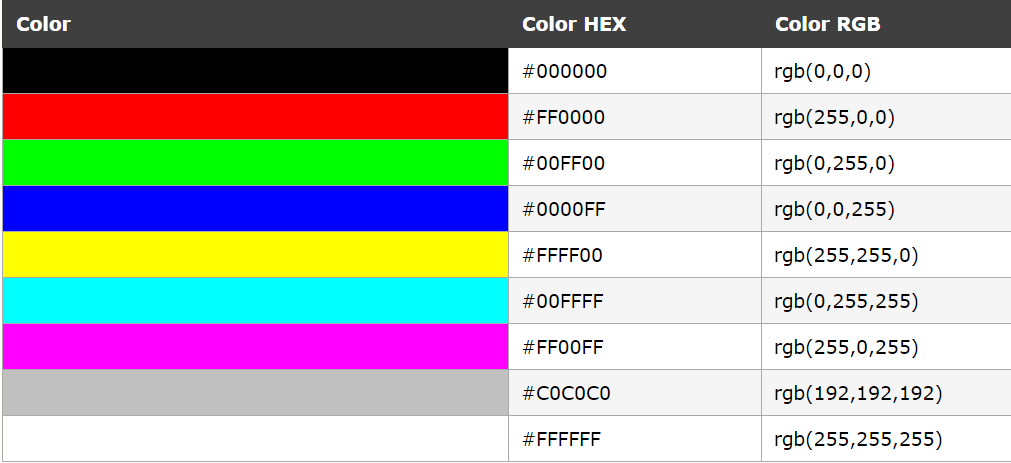
- #FFFFFF
RGB (255,255,255)
белый
- # C0C0C0
RGB (192,192,192
)серебро
- # 808080
RGB (128,128,128)
серый
- # 800000
RGB (128,0,0)
бордовый
- # 800080
RGB (128,0,128)
фиолетовый
- # FF00FF
RGB (255,0,255)
фуксия
- # 008000
RGB (0,128,0)
зеленый
- # 00FF00
RGB (0,255,0)
лайм
- # 808000
RGB (128,128,0)
оливковый
- # FFFF00
RGB (255,255,0)
желтый
- # 000080
RGB (0,0,128)
военно-морской флот
- # 0000FF
RGB (0,0,255)
синий
- # 008080
RGB (0,128,128)
бирюзовый
- # 00FFFF
RGB (0,255,255)
аква
Что такое цветовой код HTML?
Цветовой код HTML — это идентификатор, используемый для представления цвета в Интернете и в других цифровых активах. Общие формы этих кодов представляют собой
имя ключевого слова, шестнадцатеричное значение, триплет RGB (красный, зеленый, синий) и триплет HSL (оттенок, насыщенность, яркость).
Каждая форма позволяет выбрать из 16 777 216 цветов.
Общие формы этих кодов представляют собой
имя ключевого слова, шестнадцатеричное значение, триплет RGB (красный, зеленый, синий) и триплет HSL (оттенок, насыщенность, яркость).
Каждая форма позволяет выбрать из 16 777 216 цветов.
Например, красный цвет может быть идентификатором в следующих форматах:
- красный (название ключевого слова)
- # ff0000 (шестнадцатеричный)
- (255,0,0) (RGB)
- (0, 100%, 50%) (HSL)
Поскольку существует так много цветов на выбор, были созданы инструменты, которые значительно упрощают задачу выбора.Палитра цветов позволяет пользователю выбрать цвет, щелкнув визуальный диапазон цвета, чтобы определить точный код. Цветовая диаграмма содержит список общих цветов для быстрого выбора.
Чтобы использовать выбранный цветовой код на своей веб-странице, вы можете поместить следующий атрибут в данный элемент, чтобы изменить его цвет фона на красный: style = "background-color: # ff0000;"
HTML используются в HTML и CSS для создания цветовых схем веб-дизайна. Они в основном используются веб-дизайнерами, графическими дизайнерами, компьютерными программистами и цифровыми иллюстраторами.
Выбор правильных веб-цветов может быть утомительным, но это отличный навык, особенно для маркетинговых целей.
Они в основном используются веб-дизайнерами, графическими дизайнерами, компьютерными программистами и цифровыми иллюстраторами.
Выбор правильных веб-цветов может быть утомительным, но это отличный навык, особенно для маркетинговых целей.
Чтобы узнать больше о цветах html, в Википедии есть хороший ресурс по веб-цветам: https://en.wikipedia.org/wiki/Web_colors.
Руководство по цветовым кодам HTML для начинающих
Добавление цвета на ваш сайт может вызвать эмоции, создать атмосферу и сделать ваш общий дизайн более целостным.
В этом посте мы расскажем все, что вам нужно знать о принципах дизайна, связанных с цветовыми кодами HTML, чтобы вы могли обновлять и добавлять цвета на своем сайте. Независимо от того, переделываете ли вы свой веб-сайт или выбираете цветовую палитру впервые, освоение этого важного навыка может помочь вам создать сайт, который будет последовательно отражать внешний вид вашего бренда.
Начнем с определения цветовых кодов HTML.
Цветовые коды HTML
Мы видим цвета каждый день и даем им названия, например красный и желтый.В этих цветах есть сотни различных оттенков, для которых у нас также есть названия. Например, есть не только розовый, но и неоново-розовый, жевательный розовый, розовый, фуксия, маджента и множество других.
Проблема в том, что даже когда мы пытаемся уточнить, эти названия цветов могут интерпретироваться по-разному разными людьми. Неоново-розовый для одного человека может быть фуксией для другого, а может быть пурпурным для кого-то.
Чтобы избежать этой неточности в Интернете, мы используем цветовые коды HTML. Компьютеры могут интерпретировать цветовые коды HTML для отображения соответствующего цвета.Эти коды могут быть разных форматов, включая шестнадцатеричные цветовые коды. Давайте подробнее рассмотрим этот формат ниже.
Шестнадцатеричные цветовые коды HTML
Шестнадцатеричные цветовые коды — это самый популярный формат HTML, используемый на веб-сайтах и в других приложениях. Каждый шестнадцатеричный код состоит из трех байтовых шестнадцатеричных чисел, которым предшествует хэштег.
Каждый шестнадцатеричный код состоит из трех байтовых шестнадцатеричных чисел, которым предшествует хэштег.
Байт — это пара символов в шестнадцатеричном коде, которые представляют интенсивность трех основных цветов (красного, зеленого и синего) в цвете.Диапазон значений от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета)
.Это означает, что каждый шестнадцатеричный код состоит из трех пар или шести символов. Эти шесть символов могут быть любой комбинацией из десяти цифр (0-9) и шести букв (a-f). Эта 16-символьная система счисления известна как шестнадцатеричный код. Всего существует 16 777 216 возможных комбинаций. Попробуем разобраться в некоторых из них.
Чтобы вычислить шестнадцатеричный код белого цвета, примите во внимание, что вы должны смешать каждый из трех основных цветов с их полной интенсивностью.Это означает, что шестнадцатеричный код белого цвета — #FFFFFF. Поскольку черный — это недостаток основного цвета, его шестнадцатеричный код цвета # 000000. Если вы хотите красный цвет, вам нужна самая высокая интенсивность красного и самая низкая интенсивность двух других основных цветов. Следовательно, шестнадцатеричный код красного цвета будет # FF0000. Взгляните на диаграмму ниже, чтобы увидеть еще несколько комбинаций.
Если вы хотите красный цвет, вам нужна самая высокая интенсивность красного и самая низкая интенсивность двух других основных цветов. Следовательно, шестнадцатеричный код красного цвета будет # FF0000. Взгляните на диаграмму ниже, чтобы увидеть еще несколько комбинаций.
Источник
Посмотрите на снимок экрана ниже, чтобы увидеть больше примеров.
Источник
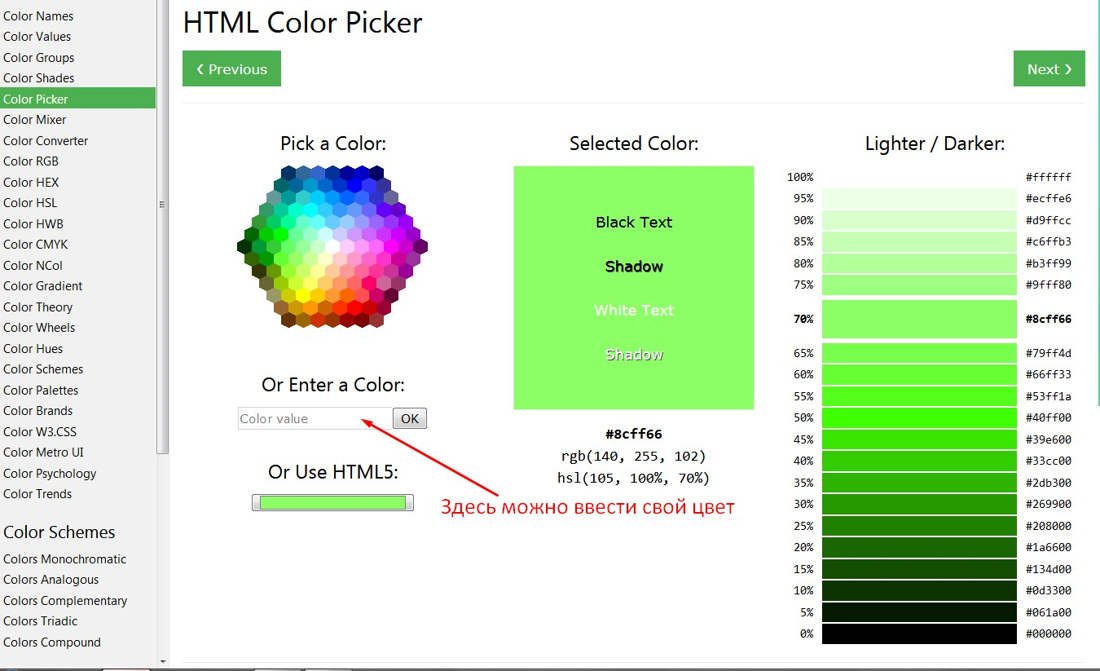
Чтобы лучше познакомиться с шестнадцатеричными кодами, вы можете поиграть с такими онлайн-инструментами, как палитры цветов и колеса.
Используя палитру цветов, показанную ниже, вы можете вычислить шестнадцатеричные коды различных цветов, от черного и белого до самого глубокого зеленого и самого яркого синего.
Источник
Найдя понравившийся цвет, запишите его шестнадцатеричный код. Таким образом, вы можете повторно использовать одни и те же цвета в разных дизайнах и на разных каналах, что важно для единообразного брендинга.
Теперь, когда вы понимаете, что такое цветовые коды HTML и, в частности, шестнадцатеричные коды, давайте посмотрим, как можно использовать цветовые коды HTML.
Как использовать цветовые коды HTML
Вы можете добавить шестнадцатеричные коды в HTML своего сайта, чтобы изменить цвет отдельных элементов.
Скажем, например, вы хотите изменить цвет абзаца на красный. Вы просто добавляете атрибут стиля к элементу абзаца, который хотите раскрасить, и используете свойство цвета с правильным шестнадцатеричным кодом. Код будет выглядеть так:
Красный абзац текста
Используя этот код, я мог преобразовать вступление к этому сообщению в блоге, сделав первый абзац красным.На передней панели это будет выглядеть примерно так:
Источник
Вы также можете разделить HTML и CSS и получить тот же результат.
Вот код CSS, который вы поместили в заголовок документа:
кузов {
цвет: # FF0000;
}
Вот HTML-код, который вы поместили в основной раздел документа:
Красный абзац текста
Используя этот же процесс, вы можете изменить цвет фона, текста и других элементов на вашем сайте.
Создание сайта в цвете
Color может помочь выделить элемент на странице, создать узнаваемость бренда и сделать ваш сайт запоминающимся. Теперь, когда у вас есть базовое представление о цветовых кодах HTML, вы можете добавлять или изменять цвет на своем сайте, чтобы создать единый дизайн.
Теперь, когда у вас есть цветовые коды HTML, узнайте о других кодах HTML, которые могут помочь вам правильно отображать информацию на вашем веб-сайте и вносить необходимые обновления.
Реклама | Instant Eyedropper — это бесплатный инструмент для определения цвета для веб-мастеров, который определяет и автоматически вставляет в буфер обмена цветовой код HTML любого пикселя на экране с помощью всего одного щелчка мыши . Экономьте свое время Определение цветового кода объекта на экране обычно является сложным, многоэтапным процессом: Вебмастера могут повторять эту операцию много раз в день.Только представьте, сколько времени можно сэкономить, если использовать Instant Eyedropper, чтобы сделать то же самое одним щелчком мыши! Как это работает
Вот и все.Буфер обмена теперь содержит цветовой код — в формате HTML (или в любом другом формате, который вы указали ранее). Его можно вставить и использовать в любом текстовом редакторе, редакторе HTML или инструменте выбора цвета Photoshop. 19aVzUugzqqkii3mqTS87fGZDh4oifs3eN комментарии от HyperComments | Загрузите Instant Eyedropper бесплатно! (530 КБ) Текущая версия: 2.0.0 Поддерживаемые цветовые форматы:
|
Как легко найти шестнадцатеричный цветовой код HTML
Я работал над информационным бюллетенем для клиента и хотел сопоставить некоторые текстовые поля в информационном бюллетене с цветами в логотипе.Хотя я занимаюсь графическим дизайном (я больше сосредотачиваюсь на копировании, маркетинговом контенте и т. Д.), У меня нет Photoshop или Illustrator, которые помогли бы мне распознать шестнадцатеричный код цветов.
Для тех, кто не владеет языком компьютерных фанатов графического дизайна, шестнадцатеричный код представляет собой шестизначный код (который может содержать цифры и / или буквы), представляющий все оттенки цвета, которые только можно вообразить. Цветовой код используется компьютером для получения цветов от
Цветовой код используется компьютером для получения цветов от
Я обратился в Google и нашел онлайн-инструмент, который распознавал бы за меня шестнадцатеричный цветовой код. Это было очень захватывающее открытие! Чтобы использовать этот инструмент, я просто загрузил логотип и щелкнул в любом месте изображения, чтобы мне был представлен шестнадцатеричный код цвета, плюс он предоставил цвета PMS (Pantone Matching System), наиболее близкие к цвету, на который я смотрел.
Здесь вы можете использовать инструмент шестнадцатеричного цветового кода HTML.
Ниже представлен наглядный пример с использованием нашего логотипа веб-маркетинговой терапии.
Я загрузил логотип WMT JPG:
Я нажал на зеленый цвет, и мои результаты появятся ниже.
Шестнадцатеричный код цвета # 7fc142!
Я всегда хочу, чтобы моя работа по веб-маркетингу была чистой, профессиональной и последовательной.Этот онлайн-инструмент помог текстовым полям моего информационного бюллетеня соответствовать логотипу в точности ! Я добавил в закладки инструмент поиска шестнадцатеричного цветового кода для использования в будущем и надеюсь, что вы также сможете использовать его, чтобы сделать свою работу более яркой красочной !
Цветовая схема, инструмент выбора цветовой схемы — монохроматический, аналоговый, бесплатный, разделенный дополнительный, триадный, двойной контраст.
 Цветовые коды HTML, веб-цвета
Цветовые коды HTML, веб-цветаЭтот инструмент для создания цветовых схем помогает выбрать цветовые схемы для монохроматических, аналоговых, дополнительных, дополнительных, триадных и двойных контрастов.Это особенно удобно для простого и быстрого изучения цветовых сочетаний. Как вы увидите, он автоматически создает великолепные цветовые схемы для использования в ваших веб-проектах или других проектах. Цветовые коды HTML также предоставляются в этом цветном инструменте.
Примечание: В зависимости от вашего подключения к Интернету, инструмент Color Schemer может появиться через несколько секунд.
Выбор цветовой схемы создан SitePro Central (больше не в сети).
Примечание: , если инструмент не работает, вам необходимо убедиться, что в вашем браузере включен JavaScript, чтобы использовать этот инструмент.
Хотите сохранить цветовую схему? Хотя в этой версии еще нет такой возможности, вы можете:
- Скопировать / вставить цветовую палитру: с помощью мыши в поле «Цветовая палитра» (внизу слева) выделите «Цветовая палитра» и цветовые коды HTML под ней.
 . Затем скопируйте / вставьте в текстовый файл или другой файл на вашем компьютере.
. Затем скопируйте / вставьте в текстовый файл или другой файл на вашем компьютере. - Скопируйте / вставьте цветовую схему: Как и цветовую палитру, в поле «Цветовая схема» (вверху справа) на этот раз выделите и скопируйте / вставьте цветовые коды HTML для пяти цветов в поле «Цветовая схема».
- Распечатайте приведенную выше схему, распечатав экран на бумаге.
- Снимок экрана с цветовой схемой на вашем компьютере (Windows: Shift + Print Screen ), затем откройте в Photoshop или другом графическом программном обеспечении.
Инструмент Colormatch Remix Color Scheme на сайте WebsiteTips.com позволяет сохранять цветовые схемы в виде образцов цветов Photoshop .act, Illustrator .ai или простых файлов .txt с цветовыми кодами HTML, цветовыми кодами RGB и цветами CMYK.
Инструмент Color Blender Tool от Эрика Мейера здесь, на WebsiteTips.com позволяет ввести два цвета и получить до десяти цветовых оттенков между двумя входными цветами.
- Что означают все эти термины цветовая схема / цветовая палитра?
- Монохромная цветовая схема состоит из разных значений одного цвета.

- Также называется гармоничных цветов , аналогичных цветовых схем — это цвета, которые соседствуют друг с другом на цветовом круге. Некоторые примеры: зеленый, светло-зеленый, желтый или красный, оранжевый и желтый.
- Дополнительные цвета — это цвета, противоположные друг другу на цветовом круге, например синий и оранжевый, красный и зеленый, фиолетовый и желтый. При использовании этих цветов рядом друг с другом они кажутся ярче. Когда они смешиваются, они нейтрализуют друг друга.
- Сплит-дополнительная цветовая схема — это цветовая схема, которая включает в себя основной цвет и два цвета на каждой стороне его дополнительного (противоположного) цвета на цветовом круге.
- Триадная цветовая схема состоит из трех цветов, например, из основной триады красного, желтого и синего основных цветов.
- Двойная контрастность , также известная как Тетрадическая цветовая схема : Тетрады — это любые четыре цвета с логической взаимосвязью на цветовом круге, например двойные дополнения.
 1
1
1 Цветовое колесо, Википедия.
вверху Навигация ниже
Инструмент выбора цвета | 0to255
Включите JavaScript, чтобы использовать 0to255. Около 0to255 — это инструмент цвета, который позволяет легко осветлять и затемнять цвета.Он идеально подходит для состояний наведения, границ, градиентов и многого другого. Новости Последнее: Анонсирование 0to255 Studio Связаться с нами© 2019 0to255
Случайные цвета
- # be6223
- # 8e8b62
- # 23b6ce
- # 5a1d6b
- # 1fcc9f
- # 9640ae
- # d7afb4
- # 78448d
- # 0d5f93
- # f86d15
- # f1309d
- # a8575b
- # db0884
- # bc99f4
- # 4854c1
- # 3f16a1
- # feed4f
- # 64cc71
- # c9b4b3
- # 8b0155
- # 62aaa3
- # 32a0fd
- # a6becf
- # d11cfd
- # 06ede7
- # 5c2959
- # b4b04f
- # ed0cb5
- # fc9151
- # caf121
- # ed2dad
- # f1d12a
- # f434f7
- # fab57f
- # 1fba17
- # b9b958
- # b00290
- # 83094a
- # 4c9a1d
- # df941f
- # e1af9a
- # a065ba
- # 03fc05
- # b9bf06
- # d685a6
- # d392aa
- # f321d1
- # 77f6d2
- # 1442ed
- # fa83b9
- # 1566b4
- # ad6a6a
- # 5173a4
- # 015a39
- # e1b89c
- # e56e25
- # 0c9bb5
- # 033e3d
- # 4f5d76
- # 08d8ce
- # b17014
- # 2fbe17
- # 11db70
- # 82abf5
- # 820809
- # 3e0345
- # 4c74aa
- # 69d707
- # 39c10b
- # fd12f6
- # 6cbb8d
- # 146811
- # bab47a
- # c88b85
- # 9b9c94
- # 457941
- # 582eef
- # 13b794
- # aad13d
- # 0fc195
- # b3a1ae
- # af87d4
- # b803cf
- # 499c5d
- # 973213
- # 1af96e
- # 35dbc9
- # cb7403
- #ebabcd
- # 36db74
- # 6788b9
- # ecc61a
- # adeae7
- # 4e07a1
- # 717d32
- # 030bea
- # 115043
- # 75f6f5
- # 23de0b
- # f8646e
- # dd8cfc
- # b17ef7
- # e228e8
- # e543a2
- # 421379
- # 0bb6da
- # 843533
- # 74b1f2
- # e00347
- # 8bc624
- # 3fbce5
- # 7d9269
- # dec7d7
- # 613e59
- # 5901bd
- # 4df69a
- # 0d1c23
- # da5125
- # 67ecbd
- # 86084c
- # 5559ca
- # f1ea3f
- # 7906c1
- # 0dbd40
- # cc4e0e
- # f02c5a
- # ced0cb
- # 7d3402
- # 5b7896
- # f935ec
- # f20269
- # 65e10c
- # 33206f
- # 11d3ba
- # da6ce9
- # 6c746b
- # be6e5d
- # e999a6
- # 679a2c
- # bf3fcf



 Щелкните по ней.
Щелкните по ней.



 . Затем скопируйте / вставьте в текстовый файл или другой файл на вашем компьютере.
. Затем скопируйте / вставьте в текстовый файл или другой файл на вашем компьютере.
 1
1