TagScanner для обработки тегов в аудиофайлах — пк-ГИД
Нередко к каждому меломану попадают музыкальные альбомы, не оформлены по всем правилам. В частности, не заполнены все теги для композиций, например, не указан исполнитель или название альбома. Если точно известны данные треков, можно ввести их вручную в плеере, поддерживающем работу с тегами. Но не стоит забывать и программах, предоставляющих возможность получения данных о музыкальных записях из Интернета и автоматической обработки тегов. Одной из самых мощных утилит данного направления является бесплатная TagScanner.
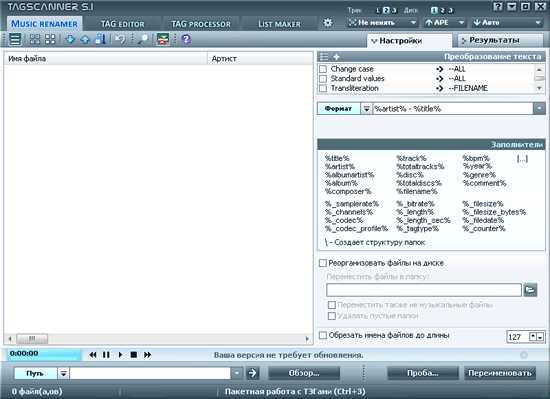
Устанавливаем TagScanner и видим привычный интерфейс плеера.

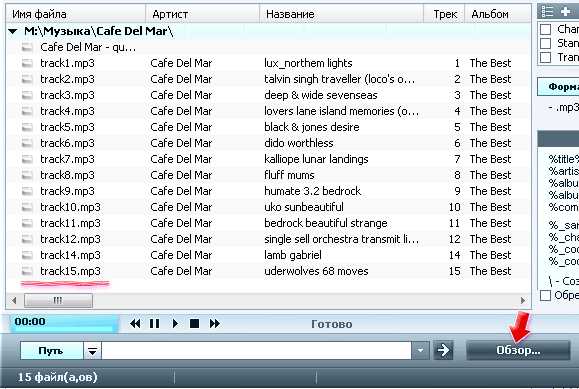
В первую очередь добавляем музыку в список – жмём кнопку [Обзор…] или перетаскиваем файлы из Проводника. Как видно на примере, имена треков не содержат сведений о названии композиции.

Чтобы получить первоначальное представление о возможностях программы, переименуем выбранные MP3-файлы, причём сделаем это не вручную. TagScanner возьмёт данные из тегов (названия к каждому треку указаны, это видно в столбце Название) и присвоит их каждому файлу. Обычно принято в названии музыкального файла указывать его порядковый номер в альбоме и само название.
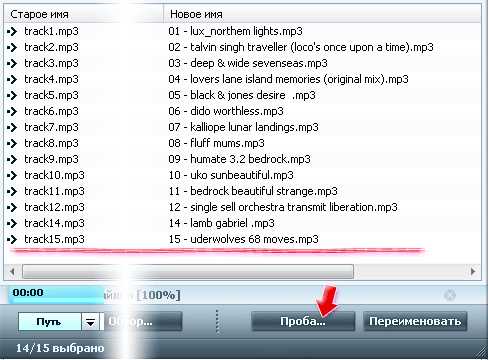
Выделяем все файлы и в списке Формат выбираем %track% — %title%. Здесь же мы видим образец полученного имени файла.
Для проверки правильности переименования MP3-файлов жмём кнопку [Проба] и программа отобразит нам старые и новые названия файлов. Отметим, что это только отображение названий. Чтобы завершить процесс, достаточно нажать кнопку [Переименовать].

По окончании переименования TagScanner укажет количество обработанных файлов и статусы – рядом с каждым файлом должен быть указан статус OK.
Самые востребованные теги обозначаются следующими кодами:
%track% — номер трека в альбоме
%title% — название композиции
%artist% — исполнитель
%album% — название альбома
%year% — год издания альбома
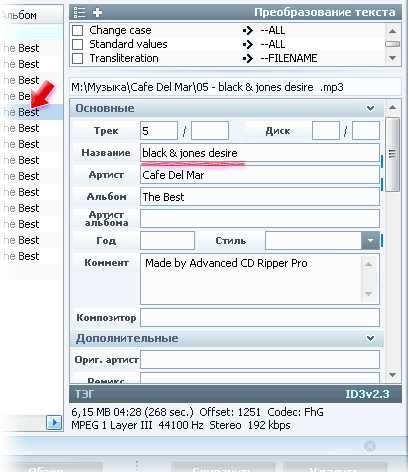
Вкладка TagEditor открывает нам инструменты для редактирования тегов аудиофайла. Помимо стандартных тегов, здесь же можно добавить картинку трека и ввести текст песни. Все эти данные TagScanner сохранит в файлах.

Вкладка TagProcessor предоставляет нам набор инструментов для поиска данных в Интернете.
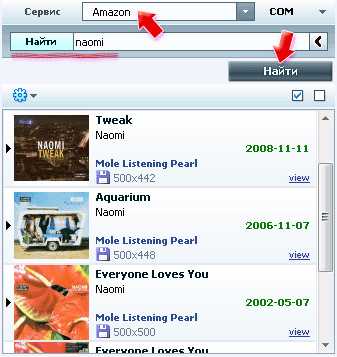
В поле Найти вводим название альбома или исполнителя и жмём соответствующую кнопку. В качестве сервиса можно выбрать Amazon.

В списке найденных альбомов отображаются их обложки, которые, кстати, можно тут же сохранить в папку с выбранными файлами. Ссылка View открывает страницу в браузере с подробной информацией об альбоме.
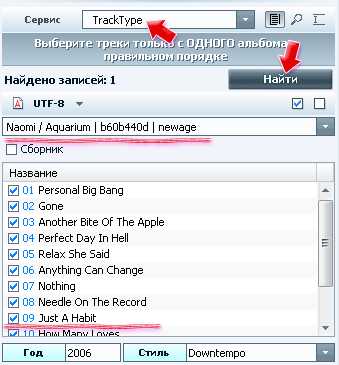
Ещё один способ получить данные об альбоме – выбрать все треки в списке (одно условие – выбирать их нужно в правильном порядке, иначе программа не сможет определить) и в списке сервисов указать TrackType. Затем жмём [Найти] и получаем правильный список треков. Тут же указан год издания и название альбома, ID диска и его стиль.

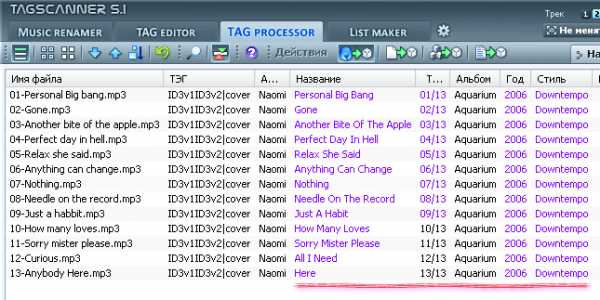
Загруженные данные можно также легко сохранить, так что мы будем иметь самые точные теги для альбома. Нередко ведь бывает так, что недобросовестные или невнимательные любители вводят названия треков с ошибками, а какие-то данные в тегах вообще не указывают, видимо, в силу природной лени. В нашем случае не был указан тег названия композиции, а содержится только Untitled. После сохранения данных теги приняли правильный вид и содержание (изменённые теги в списке отмечены другим цветом шрифта).

Кроме рассмотренных возможностей, TagScanner предоставляет ещё массу полезных функций, таких как замена слов и преобразование регистра букв для имён файлов и тэгов, конвертация различных версий тэгов, быстрое создание плейлистов, экспорт плейлистов в HTML, XML CSV или любой пользовательский формат. Программа поддерживает Юникод, все современные аудио-форматы: MP3, OGG, Musepack, Monkey’s Audio, FLAC, AAC, OptimFROG, SPEEX, WavePack, TrueAudio, WMA, MP4. Впечатляет и список поддерживаемых форматов метаданных: ID3 1.0/1.1/2.2/2.3/2.4 тэги, APE v1 и v2 тэги, Vorbis Comments, WMA тэги и MP4(iTunes) метатэги.
Характеристики:
Язык интерфейса: русский, английский и другие
ОС: Windows 2000, XP, 2003, Vista, 2008, Win7
Размер файла: 1,9 Мб
Лицензия: бесплатная
www.pkgid.ru
TagScanner — Многофункциональный редактор тэгов
TagScanner — это мощный инструмент для организации и управления музыкальными архивами. Он умеет редактировать в пакетном режиме теги большинства современных аудио форматов, поддерживаются теги ID3v1 и ID3v2, Vorbis Comments, APEv2, WMA и MP4 (iTunes). Вы можете переименовывать файлы по информации из тэгов. Также программа позволяет сгенерировать тэг по имени файла/директории или произвести любые преобразования и замены текста в тэгах и именах файлов. Программа имеет широкие возможности для получения информации об альбоме и скачиванию обложек из онлайн баз, таких как freedb, Discogs или MusicBrainz. Вы можете создавать плейлисты в один клик, а также экспортировать вашу коллекцию в HTML, Excel или любой пользовательский формат. Программа в большинстве случаев значительно облегчает жизнь, когда требуется привести в порядок свой музыкальный архив.

Возможности:
- Переименование музыкальных файлов по информации из тэгов
- Мощный редактор тэгов c возможностью изменения нескольких файлов одновременно
- Импорт тэгов и обложек альбомов из онлайн сервисов таких как Discogs или MusicBrainz
- Генерация тэгов по имени файла/папки
- Форматирование и перестановка полей тэгов
- Замена слов и преобразование регистра букв как для имен файлов так и для тэгов
- Поддержка всех современных аудио-форматов: MP3, OGG, FLAC, WMA, MPEG-4, Opus, Musepack, Monkey’s Audio, AAC, OptimFROG, SPEEX, WavPack, TrueAudio, AIFF, WAV, Direct Stream Digital
- Просмотр и изменение встроенных обложек дисков и текстов песен
- Изменение формата обложек для портативных устройств в один клик
- Легкая конвертация различных версий тэгов
- Быстрое создание плейлистов
- Экспорт плейлистов в HTML, XML CSV или любой пользовательский формат
- Полная поддержка Юникода
- Многоязычный интерфейс
- Встроенный мультиформатный плеер
Как придумать себе тег 🚩 тэга в граффити 🚩 Фан-клуб
Что необходимо для создания тегов?
Чтобы сделать теги, необходимо использовать такие элементы графического дизайна, как цвет и размеры шрифтов. Эти параметры находятся в прямой зависимости от важности тегов: чем большее значение для структуры документа они имеют, тем большим должен быть размер шрифта и тем ярче цветовое выделение.
Совокупность тегов в конкретном документе часто называется облаком тегов. Облака тегов являются одними из старейших элементов веб-дизайна и все еще используются большинством программистов и веб-верстальщиков. По мнению специалистов, идеально для создания тегов подходит приложение Web 2.0: именно в нем можно быстрее всего сделать теги.
Достоинство Web 2.0 заключается в том, что данная программа позволяет рассматривать технологию создания тегов как обособленную каталогизацию информации. Она объединяет различные виды и типы данных, предоставляет возможность искать через теги HTML и другие документы.
Чтобы создать теги, необходимо активировать модуль «Поиск по сайту»
Чтобы приступить к созданию одного или сразу нескольких тегов, убедитесь, что вы обладаете достаточным количеством материала с метками. Если недостатка в нем нет, первым делом активируйте модуль «Поиск по сайту» какого-либо ресурса. Сделать это нужно в обязательном порядке, так как все создаваемые теги самым тесным образом связаны с данным модулем.
Затем постарайтесь присвоить соответствующие метки как можно большему количеству материалов. Сделать это можно активировав значок Теги материала на Панели управления материалом. Вслед за этим появится AJAX-окно, в котором через запятую необходимо ввести ключевые слова, относящиеся к данному материалу. При этом, чем больше будет меток, тем эффектнее будут теги.
Следующий шаг – создание информера. Кликайте по Панели управления, затем – по пункту Инструменты и выбирайте закладку Информеры. Чтобы создать теги, выбирайте одноименный пункт Теги, а затем указывайте необходимые настройки: количество создаваемых тегов, список тегов и т.д. Сразу после этого нажимайте на кнопку Создать и вставляйте сгенерированный код в конкретный шаблон, в отведенное специально для него место. Вот, собственно, и все – на этом процесс создания тегов завершается.
www.kakprosto.ru
Убираем, прячем часть текста/фото под cut — Интернет — Инет + Компьютерные штуки + Безопасный сёрфинг — Статьи
С этой,на первый взгляд совсем даже не проблемойсталкиваются многие.
Ну не убирается сц….. хоть тресни.Или убирается,но тааааак,
что лучше бы уже совсем не убиралось.
Основная причина затруднения убирания части текста под кат,
заключается в том,что не корректно работает сама функция «cut»
в режиме «упрощенный формат».
По этому будем рассматривать один,абсолютно надёжный способ.
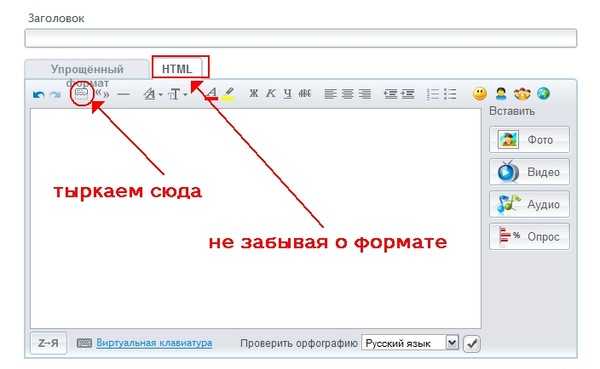
На странице создания темы переходим в режим HTML
Причем,перейти в этот режим можно непосредственно перед
тем,как спрятать кусок.Для кого то удобнее составлять
запись в упрощённом формате,т.к. «усё жеж видно!»
Создав пост,набираем ручками пресловутый тег cut
(Или,предварительно записав в «блокноте» копируем-вставляем
Это советую сделать для удобства.Сделайте страничку и
записывайте туда нужные теги.Всегда будут под рукой.)
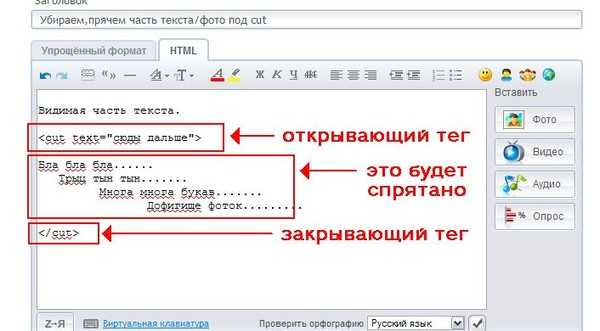
Перед текстом/фото,которые нужно спрятать,
пишем открывающий тег
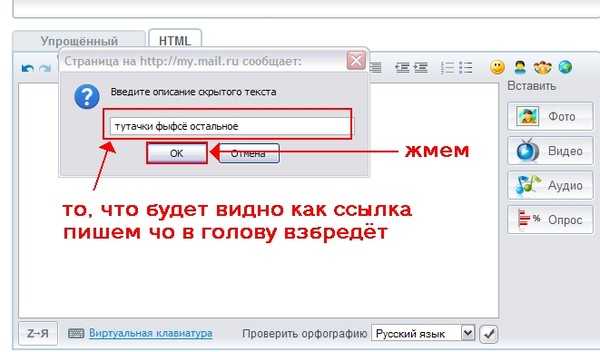
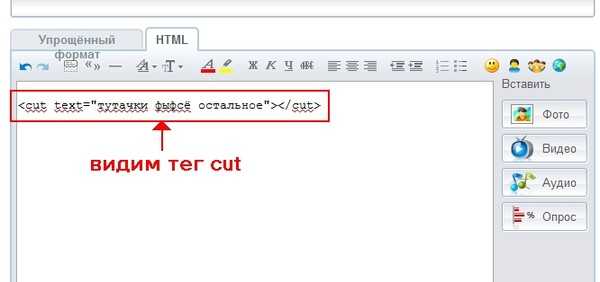
<cut text=»дальше тута зырить»>
(В кавычках можете писать всё,что угодно.)
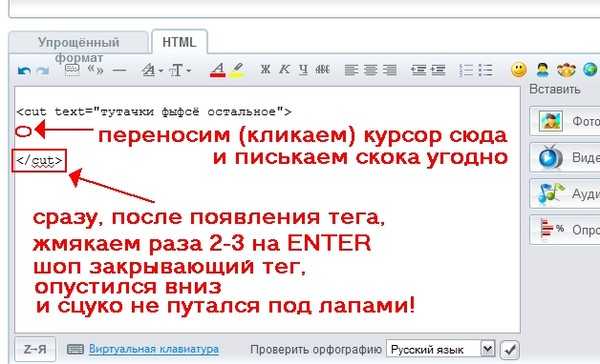
После куска спрятанного текста,ставим закрывающий тег-
</cut>
Выглядеть это должно так-

Проследите,что бы открывающий и закрывающий теги
были только в одном экземпляре.Один вначале,другой в конце.
******************************************
Либо, упрощённый вариант, когда кликаем на иконку «CUT»
в инструментах (исессьно, в формате HTML) и работаем
с появившемся тегом.
Этот способ отличается простотой (ни где ни чо не нада хранить, искать, копировать, вставлять)
Но не гарантирует, что будет именно тот тег, который нужен.
(мылр однако. место весёлое и загадашное)
Итак-



Как видите,всё довольно просто.
Удачи и крепких нерьвов.
Ваш Коть.
nekto.moy.su
Форматирование кода онлайн, как сделать код читабельным, подборка лучших сервисов
Порой наш код не всегда бывает идеален. А так хочется, чтобы он был не только рабочий, но и красиво оформлен и отформатирован. Время — это наш главный враг, оно редко позволяет следить нам за правилами оформления кода. Мы стараемся побыстрее закончить верстку, или описать десяток css-стилей, и делаем это в ущерб читабельности. В этой статье я приведу список сервисов, которые помогут вам отформатировать ваш код так, чтобы на него было приятно смотреть.
Довериться программе или делать все ручками?
Давайте же отформатируем ваш код
Меньше слов, больше дела. Как показала практика, форматирование кода онлайн происходит достаточно просто. Вам нужно лишь скопировать ваш «грязный» код и вставить его в специальные текстовые поля на одном из указанных сайтов. Затем нажать кнопку, немного подождать и — вуаля! Вы получаете прекрасный, отформатированный и легко читабельный код.
Вот список всех известных мне «пурификаторов» кода для различных языков:
32098 просмотров
alittlebit.ru
Двойные кавычки в мета-тегах, или как не сделать харакири | Веб-студия Concept Logic
22.06.2015
Как правильно расставлять кавычки в мета-тегах? Если клиент требует, или это необходимо, указывать полные наименования компаний в мета-тегах: <meta name=»description»>, и если в вашей системе управления содержимым сайта не предусмотрена автоматическая замена кавычек, то здесь можно столкнуться с проблемой валидности кода. Если помимо стандартных компьютерных кавычек («) мы размещаем внутри тега еще одни, то такие кавычки, подобно ножу, режут валидность кода, и такое написание мета-тега является некорректным. А мы не хотим, чтобы наш сайт делал сам себе харакири.
Задача. Например, мы на главной странице сайта издательского дома разместили мета-тег Описание с наименованием компании — ЗАО «Издательский дом «Пресса». И в мета-теге указали содержимое с такими же, компьютерными, кавычками:
Ошибочка вышла. Как мы видим, все содержимое, которое следует за вторыми кавычками, после аббревиатуры «ЗАО», уже считается ошибкой. Оставить без кавычек совсем? За такое журналисты сами себе сделают харакири!
И даже если мы решим пойти по пути добавления еще одних кавычек, думая, что их должно быть четное количество в содержимом тега (помимо основных)*, то в любом случае тег будет рассматриваться как какой-то интервент на чужой территории.
*Прим. Согласно правилам русского языка одинаковые двойные кавычки не ставятся никогда. Допустимо — ЗАО «Издательский дом «Пресса», предпочтительно — ЗАО «Издательский дом «Пресса»».
Решение. Для того чтобы HTML не изгонял интервента со своей территории, а журналисты не сделали себе харакири, достаточно либо установить автоматическую замену, либо вручную заменять компьютерные кавычки. Тег будет валидным, если мы используем:
русские кавычки
Для того чтобы поставить русские кавычки, а не переносить их из Word, как многие, наверняка, начали уже себе представлять, используются специальные наборы клавиш на дополнительной цифирной панели на клавиатуре (штука, которая расположена на клавиатуре для ПК справа, там, где еще дурацкий «Num Lock» нужно нажать, чтобы работало). Левая кавычка — ALT+0171, правая кавычка — ALT+0187.
спецзнаки через амперсанд (&)
Использование специального знака для кавычек — "e (&quote). Второй вариант существенно увеличивает длину мета-тега, которая («не дай Бог, вы что, сума сошли?!»©Сеошник) будет увеличена хоть на несколько лишних знаков, которые вытолкнут семантически важные фразы из допустимого (предпочтительного) количества знаков для поисковых систем.
webcl.ru
Как удалить теги со страниц блога мешающие продвижению
Здравствуйте уважаемые читатели!
Сегодня хочу написать о том, как удалить теги со страниц блога. Удалив лишние теги, те, которые не за что не отвечают, вы увеличите посещаемость своего ресурса в разы. Читайте далее, чтобы узнать, как удалить теги (лишние теги).
Некоторые блоггеры жалуются (без обид), типа: «Я не могу поднять посещаемость своего блога! Пишу-пишу статьи, а трафик стоит на месте или того хуже – падает.» Мне на почту (рабочую) часто приходят письма такого типа, где люди в недоумении, почему посещаемость моего блога не стоит на месте, а их ресурс не продвигается?
Узнаете:
- Зачем удалять HTML теги
- Как это сделать
- Как привести ПС проиндексировать записи заново
- Как очистить историю ошибок и от мусора
Если честно, то на такие вопросы, я однозначно не отвечаю. Поэтому блоггерам написавшим мне подобное письмо, я даю ссылку на мои услуги, вот она. Заказав у меня анализ веб-ресурса, они узнают об ошибках блога или сайта, которые тянут их вниз или просто не дают двинуться с места.
Если кому интересно, как я пришел в блогосферу, то прочитайте эту статью.
Зачем удалять теги
Сегодня, я пишу эту статью «как удалить теги (лишние)», которая решит проблему многих web-владельцев! Дело в том, что поисковые системы Google и Яндекс за качественность сайтов, а лишние теги или пустые теги говорят обратное поисковым роботам! Читайте, как понравиться поисковым системам.
ПС приходят индексировать страницы блога, если кто не знал, то они видят ваши записи не так, как посетитель, а смотрят на исходный код.

Это посетитель не видит пустые теги, например, <div></div>, <p></p>, <span></span> и так далее, потому что они невидимы на внешней стороне контента, стороне которую видно только читателю. Но робот, индексируя исходный код (внутреннюю сторону контента) видит все видимые и не видимые и не дай Бог он увидит лишние (пустые теги), индексируемая страница станет некачественной.
И наплевать какой у нее траст, какие поведенческие факторы, какое место она занимала в ТОПЕ или вообще в поиске. Если есть на сайте лишние теги, значит за ним не следит веб-мастер (ПС так запрограммированы), а как ресурс может быть качественным, если даже такую мелочь не уследили. Были бы поисковики людьми, то знали, что как раз за мелочами трудней всего уследить!
Кроме того, эти теги проставляются не самими веб-мастерами. Вы думали ошибки, где-то в сайдбаре, подвале или шапке? Может быть, но чаще всего пустые теги оставляют плагины, которые раньше стояли на вашем блоге. Есть конечно те, которые удаляют за собой мусор при правильном удалении (из админ-панели), но к сожалению, я таких встречал не много.
Большинство плагинов оставляют после себя таблицы в базе данных MySQL и лишние теги тоже. Про таблицы, я писать не буду в этой статье, возможно в следующей, поэтому подписывайтесь на обновления, нажав здесь, чтобы ее не пропустить. Сегодня расскажу о не менее важном! Это как удалить теги (пустые).
Сразу скажу, не думайте, что вам нужно будет делать огромную работу, все это ручками. Нет! Есть такой плагин, он удаляет теги за две секунды. Вот, например, я, недавно делал чистку своего блога от пустых тегов, так плагин нашел их всего 50. Удалил он их за 1 секунду, ну максимум три!
Какой установить плагин для удаления тегов
Внимание: перед удалением, обязательно сделайте копию своего шаблона и бэкап базы данных! Если что-то пойдет не так, сможете восстановится моментально. Это вам не файлы WordPress темы редактировать, нажал «назад действие» и ошибок, как не бывало, а плагин, который у меня не зацепил не один нужный тег, может что-то повредить у вашего блога. Не думайте, что я считаю свой блог каким-то особенным, хотя да, он лучший! Шутка! Просто шаблоны у всех разные и виртуальные хостинги тоже, поэтому делайте бекап!
Теперь о плагине. Называется он «Mass delete tags». Из названия понятно, что плагин делает массовое удаление тегов (пустых), понятно даже тем, кто не знает Английский. Устанавливается он как обычно из админ-панели.
Плагины/ добавить новый
В строке поиска напишите его название «Mass delete tags», жмите ENTER и устанавливайте. Или скачайте его здесь, а потом идите все в туже админ-панель на вкладку плагины/ добавить новый, через «Загрузить плагин», загружайте скачанный файл. Еще можно закинуть его прям в папку плагины, через FTP, думаю сами разберетесь.
В общем после активации на вкладке плагины появится еще один пункт меню «Delete all tegs», переходите туда. В лучшем случае, если плагин ничего не найдет у вас перед глазами откроется страница с надписью «No tags are in use at the moment». Значит, пустых тегов на вашем блоге не обнаружено, но это вряд ли, эту надпись я увидел только после очистки, а я ее делаю регулярно.
Плагин долго не будет искать ваши лишние теги, найдет их сразу и отобразит подобную страницу.
Там стоит число 50, не значит, что плагин нашел всего 50 пустых тэгов, означает, он будет их удалять по 50. Обязательно ставьте галочку, как показано на рисунке выше и жмите кнопку «Delete Terms».
Если у вас этих левых тегов не 50, а тысячи, то может занять несколько минут, главное ничего не делайте в админ-панели, пока плагин будет удалять, короче нельзя ему мешать!
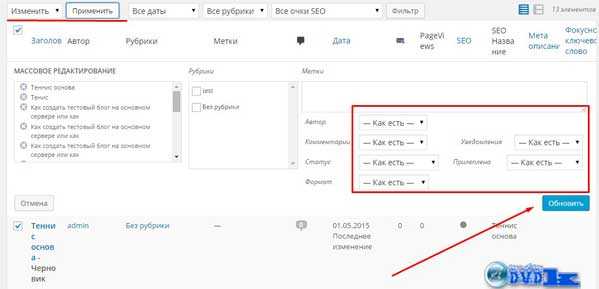
После такой чистки, посещаемость вашего ресурса поднимется. Не думайте, что сразу! ПС должны проиндексировать ваши статьи по новой. Для того, чтобы это произошло быстрей, рекомендую обновить все статьи. Только делайте это, не заходя на каждый пост, а в разделе записи отметьте все посты галочками, выбирайте действие «изменить».

Главное ничего там не меняйте, просто обновите. Тоже самое сделайте со всеми страницами. После этого поисковики будут ломится на ваши обновленные посты. Но это не все!
После того, как обновите все посты у вас будет куча резервных копий, которые делает сам движок WordPress. Знаю, многие веб-мастера ее (функцию) отключают, типа для того, чтобы было запросов меньше к базе данных. Как будто этим можно повлиять на скорость загрузки. Скорей всего у них хостинг слабый, тогда конечно необходимо отключить во избежание крутой поломки. Читайте, как ускорить блог.
Если у вас эта функция есть (по умолчанию она у всех включена), то вам понадобится плагин для удаления этих копий. Называется он «WP-Optimize», устанавливайте и активируйте его способами, описанными выше.
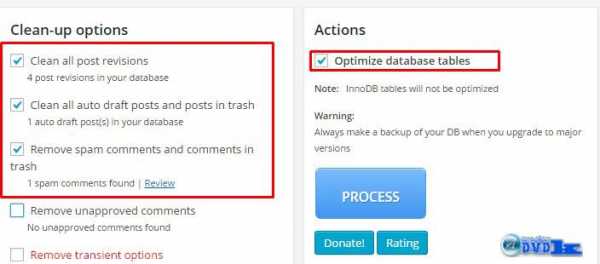
В админ-панели появится новая вкладка «WP-Optimize». Зайдя в нее отметьте галочками свои копии и другой мусор, например, копии постов (ревизии), спам комментарии и т.д. Отметьте галочкой строку «Optimize database tables», она означает «оптимизация базы данных». Отмечать строки, выделенные красным цветом, я не рекомендую, так как не знаю, что они удаляют. Если кто знает, то напишите об этом в комментарии, благодарю!

Нажмите большую кнопку «Process», все очиститься вместе с обновлением базы данных. После проделанных изменений блог реально будет работать быстрей, потому что ничего мешать не будет. Не лишних тегов, не копий, ничего замедляющего работу движка и сервера!
Спустя какое-то время, посещаемость вашего блога измениться в лучшую сторону, даю 100%. Удаляйте обязательно лишние теги! Подписывайтесь на обновления, чтобы ничего не пропустить. До встречи!
www.advdk.com
