Изменение цвета текста PHP — CodeRoad
Мне было интересно, можете ли вы изменить цвет вашего печатного и Эхо-текста так, чтобы, когда он отображается на Вашей странице HTML, он не был просто черным? Овации.
php html cssПоделиться Источник The-Rizzler 24 марта 2014 в 22:06
2 ответа
- Отключите изменение цвета фона, но включите изменение цвета текста при выделении UITableViewCell
Я бы хотел, чтобы цвет текста UITableViewCell менялся при его выборе, но только это. Я хотел бы отключить подсветку фона в ячейке. Я видел такие решения, как: cell.selectionStyle = UITableViewCellSelectionStyleNone; Но это также отключает изменение цвета текста. Является ли такое поведение,…
- Изменение цвета определенного фрагмента текста в emacs без создания темы
Можно ли выбрать фрагмент текста, который вы редактируете, и изменить его цвет? Я знаю, что можно создать цветовую тему, которая будет окрашивать определенные виды текста (например, функции раскраски в определенном языке программирования), но можно ли сделать однократное изменение цвета выбранного.

2
Конечно :
<?php
echo "<p> Hello ! </p>";
?>
Поделиться Loïc 24 марта 2014 в 22:08
Поделиться
Похожие вопросы:
Изменение цвета текста в последовательности jQuery
Я осмотрелся вокруг и не могу решить, как лучше всего это сделать. Я пытаюсь анимировать изменение цвета текста divs в последовательности, например (#000, #eee, #fff…) каждые 1.5 секунд. Я знаю,…
Изменение цвета текста в Greasemonkey
Я хочу написать сценарий Greasemonkey, который изменит цвет текста на любой странице, оставив структуру такой, какая она есть. Я хотел бы изменить первые 10 видимых символов на красные, следующие. ..
..
Изменение цвета текста заголовка предпочтения
моя общая тема-использование Theme.AppCompat.Light . Когда выбран элемент с левой стороны, цвет текста становится WHITE, что трудно увидеть на светлом фоне. Я хочу предотвратить это изменение цвета…
Отключите изменение цвета фона, но включите изменение цвета текста при выделении UITableViewCell
Я бы хотел, чтобы цвет текста UITableViewCell менялся при его выборе, но только это. Я хотел бы отключить подсветку фона в ячейке. Я видел такие решения, как: cell.selectionStyle =…
Изменение цвета определенного фрагмента текста в emacs без создания темы
Можно ли выбрать фрагмент текста, который вы редактируете, и изменить его цвет? Я знаю, что можно создать цветовую тему, которая будет окрашивать определенные виды текста (например, функции…
Изменение цвета выделения текста
Возможный Дубликат : Изменение цвета выделения Как этому сайту удается сделать выделение текста розовым, а не синим по умолчанию в моем браузере?
Опрокидывание таблицы hightlight изменение цвета текста
Привет, у меня есть заполненная таблица php, которая имеет альтернативные цвета строк и отлично работает, теперь я пытаюсь изменить цвет текста в строке таблицы, когда он выделен.
Изменение цвета фона серии текста, выделенного мышью
У меня есть серия абзацев, и я хочу изменить цвет фона некоторого выбранного текста. Например: <p>The quick brown</p> <p>fox jumps over</p> <p>the lazy dog</p>…
Stop href изменение цвета текста при наведении курсора
Я, кажется, не могу этого понять. Кто-нибудь знает, как предотвратить изменение цвета моего текста a href при наведении курсора? Я пытался a:hover{text-decoration:none !important} но это не…
Изменение цвета текста в ячейке tableview в didHighlightRowAt
У меня есть этот код: func tableView(_ tableView: UITableView, didHighlightRowAt indexPath: IndexPath) { let cell = tableView.cellForRow(at: indexPath) cell!.contentView.backgroundColor = .blue…
HTML цвета
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
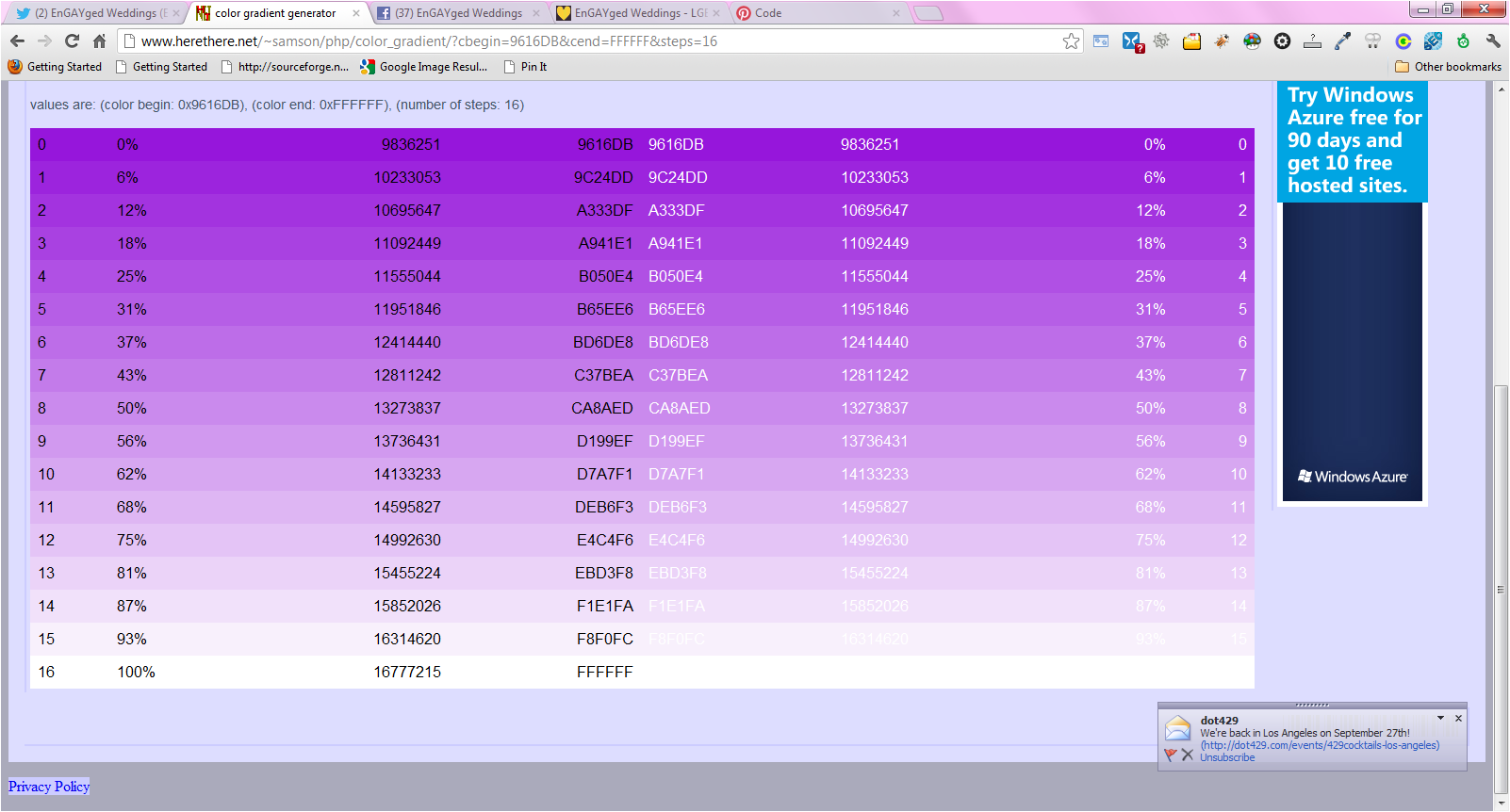
Конвертер цветов
Конвертер цветов позволяет преобразовать (конвертировать) RGB цвета (аббревиатура английских слов red, green, blue — красный, зелёный, синий) в шестнадцатеричные ( hue, saturation, lightness (intensity) — тон, насыщенность и осветленность) и обратно HEX значения в RGB и HSL цвета.
hue, saturation, lightness (intensity) — тон, насыщенность и осветленность) и обратно HEX значения в RGB и HSL цвета.
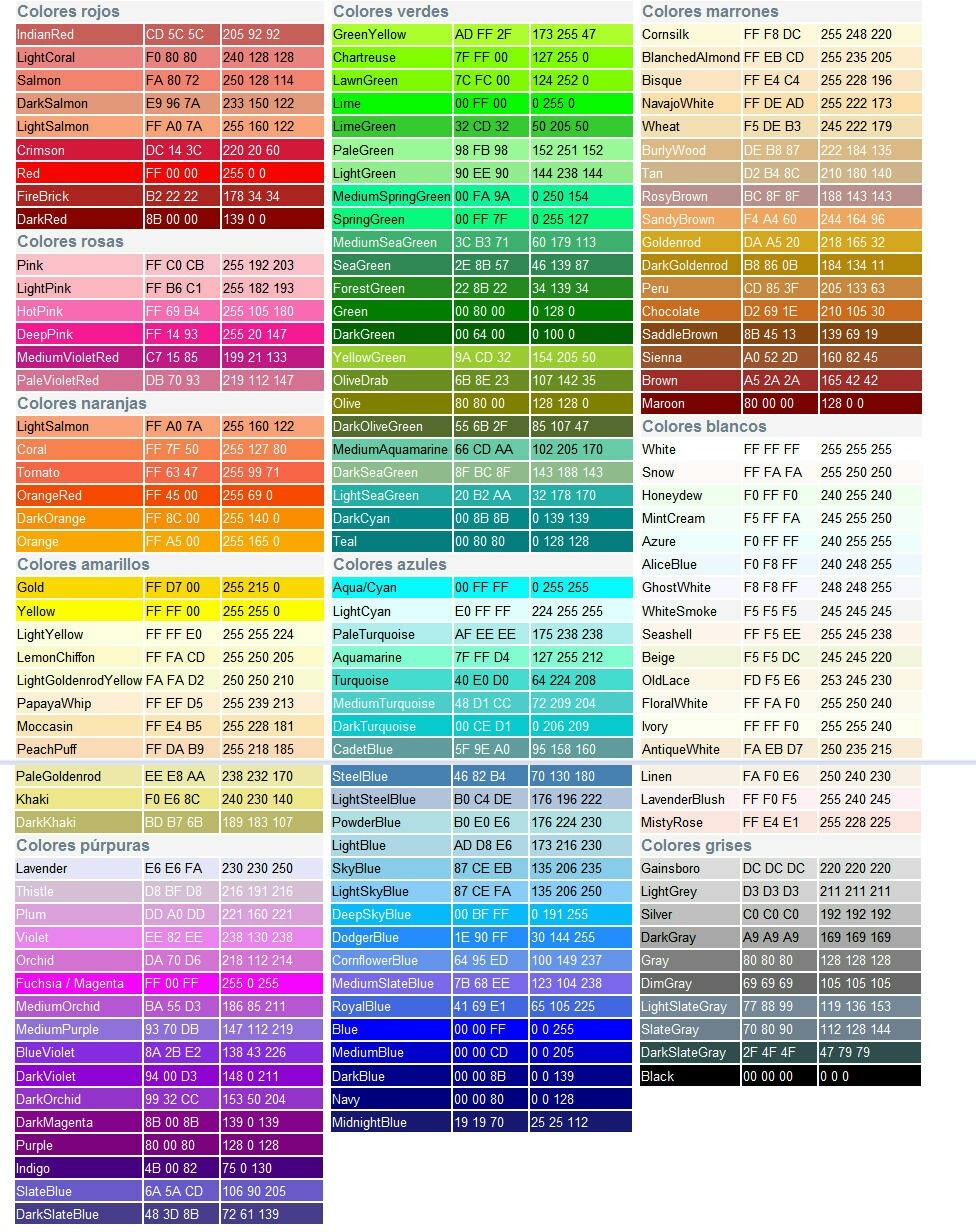
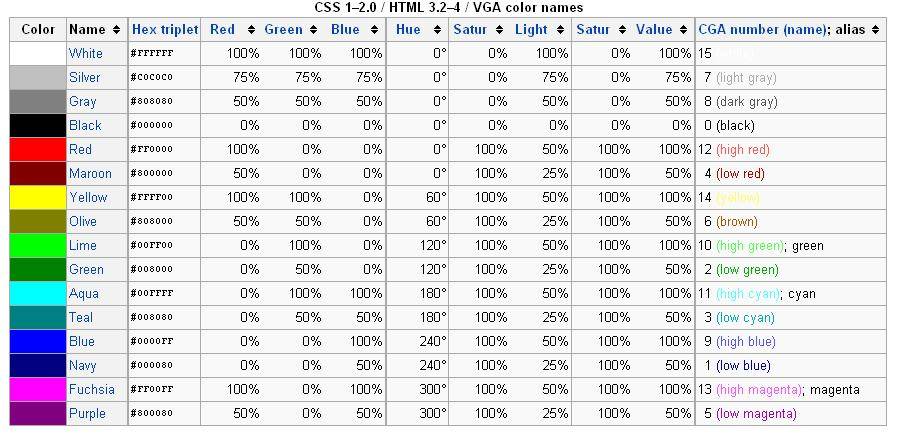
Предопределенные имена цветов
| Имя цвета | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | rgb(205, 92, 92) |
| LightCoral | #F08080 | rgb(240, 128, 128) |
| Salmon | #FA8072 | rgb(250, 128, 114) |
| DarkSalmon | #E9967A | rgb(233, 150, 122) |
| LightSalmon | #FFA07A | rgb(255, 160, 122) |
| Crimson | #DC143C | rgb(220, 20, 60) |
| Red | #FF0000 | rgb(255, 0, 0) |
| FireBrick | #B22222 | rgb(178, 34, 34) |
| DarkRed | #8B0000 | rgb(139, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gold | #FFD700 | rgb(255, 215, 0) |
| Yellow | #FFFF00 | rgb(255, 255, 0) |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) |
| LightGoldenrodYellow | #FAFAD2 | rgb(250, 250, 210) |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) |
| PaleGoldenrod | #EEE8AA | rgb(238, 232, 170) |
| Khaki | #F0E68C | rgb(240, 230, 140) |
| DarkKhaki | rgb(189, 183, 107) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Coral | #FF7F50 | rgb(255, 127, 80) |
| Tomato | #FF6347 | rgb(255, 99, 71) |
| OrangeRed | #FF4500 | rgb(255, 69, 0) |
| DarkOrange | #FF8C00 | rgb(255, 140, 0) |
| Orange | #FFA500 | rgb(255, 165, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Pink | #FFC0CB | rgb(255, 192, 203) |
| LightPink | #FFB6C1 | rgb(255, 182, 193) |
| HotPink | #FF69B4 | rgb(255, 105, 180) |
| DeepPink | #FF1493 | rgb(255, 20, 147) |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) |
| PaleVioletRed | #DB7093 | rgb(219, 112, 147) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Lavender | #E6E6FA | rgb(230, 230, 250) |
| Thistle | #D8BFD8 | rgb(216, 191, 216) |
| Plum | #DDA0DD | rgb(221, 160, 221) |
| Violet | #EE82EE | rgb(238, 130, 238) |
| Orchid | #DA70D6 | rgb(218, 112, 214) |
| Fuchsia(Magenta) | #FF00FF | rgb(255, 0, 255) |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) |
| MediumPurple | #9370DB | rgb(147, 112, 219) |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) |
| DarkViolet | #9400D3 | rgb(148, 0, 211) |
| DarkOrchid | #9932CC | rgb(153, 50, 204) |
| DarkMagenta | #8B008B | rgb(139, 0, 139) |
| Purple | #800080 | rgb(128, 0, 128) |
| Indigo | #4B0082 | rgb(75, 0, 130) |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) |
| DarkSlateBlue | rgb(72, 61, 139) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | rgb(255, 248, 220) |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) |
| Bisque | #FFE4C4 | rgb(255, 228, 196) |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) |
| Wheat | #F5DEB3 | rgb(245, 222, 179) |
| BurlyWood | #DEB887 | rgb(222, 184, 135) |
| Tan | #D2B48C | rgb(210, 180, 140) |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) |
| SandyBrown | #F4A460 | rgb(244, 164, 96) |
| Goldenrod | #DAA520 | rgb(218, 165, 32) |
| DarkGoldenrod | #B8860B | rgb(184, 134, 11) |
| Peru | #CD853F | rgb(205, 133, 63) |
| Chocolate | #D2691E | rgb(210, 105, 30) |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) |
| Sienna | #A0522D | rgb(160, 82, 45) |
| Brown | #A52A2A | rgb(165, 42, 42) |
| Maroon | #800000 | rgb(128, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Aqua(Cyan) | #00FFFF | rgb(0, 255, 255) |
| LightCyan | #E0FFFF | rgb(224, 255, 255) |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) |
| Turquoise | #40E0D0 | rgb(64, 224, 208) |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) |
| SteelBlue | #4682B4 | rgb(70, 130, 180) |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) |
| SkyBlue | #87CEEB | rgb(135, 206, 235) |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) |
| Blue | #0000FF | rgb(0, 0, 255) |
| MediumBlue | #0000CD | rgb(0, 0, 205) |
| DarkBlue | #00008B | rgb(0, 0, 139) |
| Navy | #000080 | rgb(0, 0, 128) |
| MidnightBlue | #191970 | rgb(25, 25, 112) |
| Имя цвета | HEX | RGB |
|---|---|---|
| GreenYellow | #ADFF2F | rgb(173, 255, 47) |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) |
| Lime | #00FF00 | rgb(0, 255, 0) |
| LimeGreen | #32CD32 | rgb(50, 205, 50) |
| PaleGreen | #98FB98 | rgb(152, 251, 152) |
| LightGreen | #90EE90 | rgb(144, 238, 144) |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) |
| SpringGreen | #00FF7F | rgb(0, 255, 127) |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) |
| ForestGreen | #228B22 | rgb(34, 139, 34) |
| Green | #008000 | rgb(0, 128, 0) |
| DarkGreen | #006400 | rgb(0, 100, 0) |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) |
| Olive | #808000 | rgb(128, 128, 0) |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) |
| MediumAquamarine | #66CDAA | rgb(102, 205, 170) |
| DarkSeaGreen | #8FBC8F | rgb(143, 188, 143) |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) |
| DarkCyan | #008B8B | rgb(0, 139, 139) |
| Teal | #008080 | rgb(0, 128, 128) |
| Имя цвета | HEX | RGB |
|---|---|---|
| White | #FFFFFF | rgb(255, 255, 255) |
| Snow | #FFFAFA | rgb(255, 250, 250) |
| Honeydew | #F0FFF0 | rgb(240, 255, 240) |
| MintCream | #F5FFFA | rgb(245, 255, 250) |
| Azure | #F0FFFF | rgb(240, 255, 255) |
| AliceBlue | #F0F8FF | rgb(240, 248, 255) |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) |
| Seashell | #FFF5EE | rgb(255, 245, 238) |
| Beige | #F5F5DC | rgb(245, 245, 220) |
| OldLace | #FDF5E6 | rgb(253, 245, 230) |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) |
| Ivory | #FFFFF0 | rgb(255, 255, 240) |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) |
| Linen | #FAF0E6 | rgb(250, 240, 230) |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) |
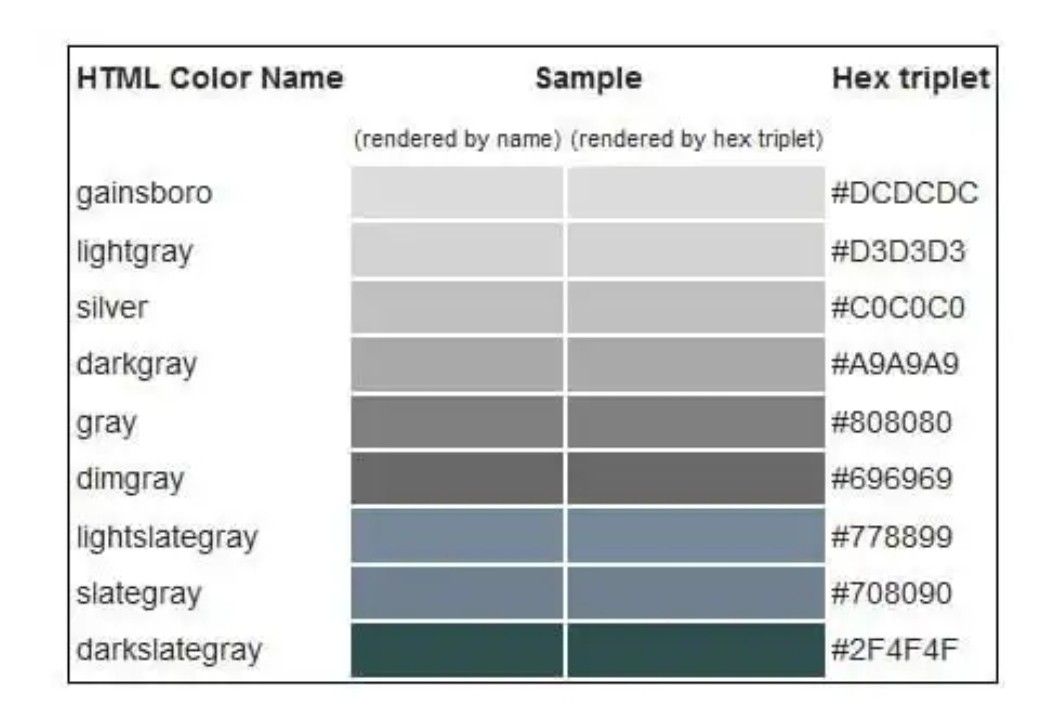
| Имя цвета | HEX | RGB |
|---|---|---|
| Gainsboro | #DCDCDC | (220, 220, 220) |
| LightGray | #D3D3D3 | rgb(211, 211, 211) |
| Silver | #C0C0C0 | rgb(192, 192, 192) |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) |
| Gray | #808080 | rgb(128, 128, 128) |
| DimGray | #696969 | rgb(105, 105, 105) |
| LightSlateGray | #778899 | rgb(119, 136, 153) |
| SlateGray | #708090 | rgb(112, 128, 144) |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) |
| Black | #000000 | rgb(0, 0, 0) |
| English | Транскрипция | Русское название |
| amber | [ ˈæmbə ] | янтарный |
| anise | [ ˈænɪs ] | анисовый |
| apricot | [ ˈeɪprɪkɒt ] | абрикосовый |
| aqua | [ ˈækwə ] | цвет морской волны |
| aquamarine | [ ˌækwəməˈriːn ] | аквамарин |
| ash | [ æʃ ] | пепельно-серый |
| azure | [ ˈæʒə ] | лазурный |
| beige | [ beɪʒ ] | бежевый |
| berry | [ ˈberi ] | ягодный |
| black | [ blæk ] | черный |
| blue | [ bluː ] | синий |
| blue violet | [ bluː ˈvaɪələt ] | фиолетово-синий |
| bottle green | [ ˈbɒtəl ɡriːn ] | бутылочный зеленый |
| bronze | [ brɒnz ] | бронзовый |
| brown | [ braʊn ] | коричневый |
| buff | [ bʌf ] | светло-коричневый |
| burgundy | [ ˈbɜːɡəndi ] | бордовый |
| burly wood | [ ˈbɜːli wʊd ] | желтоватый |
| burnt | [ bɜːnt ] | жженый |
| buttercup yellow | [ ˈbʌtəkʌp ˈjeləʊ ] | светло-желтый |
| cadet blue | [ kəˈdet bluː ] | серо-синий |
| cambridge blue | [ ˈkeɪmbrɪdʒ bluː ] | светло-голубой |
| camel | [ ˈkæməl ] | верблюжий |
| cerise | [ səˈriːz ] | светло-вишневый |
| charcoal | [ ˈtʃɑːkəʊl ] | древесный уголь |
| chartreuse | [ ʃɑːˈtrɜːz ] | бледно-зелёный, зеленовато-желтый |
| chlorine | [ ˈklɔːriːn ] | светло-зеленый |
| chocolate | [ ˈtʃɒklət ] | шоколадный |
| claret | [ ˈklærət ] | бордовый, багряный, пурпурно-красный |
| clay | [ kleɪ ] | глиняный |
| clay-coloured | [ kleɪ ˈkʌləd ] | светло-бурый |
| cocoa | [ ˈkəʊkəʊ ] | цвет какао |
| copper | [ ˈkɒpə ] | медный |
| coral | [ ˈkɒrəl ] | коралловый |
| cornflower | [ ˈkɔːnflaʊə ] | васильковый |
| cornsilk | [ ˈkɔːnsɪlk ] | шелковый оттенок |
| cream | [ kriːm ] | кремовый |
| cream | [ kriːm ] | сливочный |
| cyan | [ ˈsaɪən ] | зеленовато-голубой |
| dark blue | [ dɑːk bluː ] | темно-синий |
| dark cyan | [ dɑːk ˈsaɪən ] | темный циан |
| dark gray | [ dɑːk ɡreɪ ] | темно-серый |
| dark green | [ dɑːk ɡriːn ] | темно-зеленый |
| dark magenta | [ dɑːk məˈdʒentə ] | фуксин темный |
| dark red | [ dɑːk red ] | темно-красный |
| dark yellow | [ dɑːk ˈjeləʊ ] | темно-желтый |
| deep blue | [ diːp bluː ] | глубокий синий |
| deep-brown | [ ˈdiːpˈbraʊn ] | темно-коричневый |
| deep-green | [ diːp ɡriːn ] | темно-зеленый |
| denim blue | [ ˈdenɪm bluː ] | джинсовый |
| dim gray | [ dɪm ɡreɪ ] | тускло-серый |
| dull | [ dʌl ] | тусклый |
| dusty | [ ˈdʌsti ] | пыльный |
| ecru | [ ˈekruː ] | цвет небелёного сурового полотна |
| emerald | [ ˈemərəld ] | изумрудный |
| fallow | [ ˈfæləʊ ] | светло-желтый |
| firebrick | [ ˈfaɪəbrɪk ] | кирпичный |
| forest | [ ˈfɒrɪst ] | лесной |
| forest green | [ ˈfɒrɪst ɡriːn ] | зеленый лесной |
| forest green | [ ˈfɒrɪst ɡriːn ] | хаки |
| fuchsia | [ ˈfjuːʃə ] | фуксия |
| garnet | [ ˈɡɑːnɪt ] | темно-красный |
| ghost white | [ ɡəʊst waɪt ] | призрачно-белый |
| ginger brown | [ ˈdʒɪndʒə braʊn ] | рыжевато-коричневый |
| gold | [ ɡəʊld ] | золотой |
| golden | [ ˈɡəʊldən ] | золотой |
| goldenrod | [ ˈɡoldənˌrɒd ] | золотистый |
| gray | [ ɡreɪ ] | серый |
| green | [ ɡriːn ] | зеленый |
| green yellow | [ ɡriːn ˈjeləʊ ] | зелено-желтый |
| grey, gray | [ ɡreɪ ] | серый |
| honeydew | [ ˈhʌnɪdjuː ] | медовый |
| hot pink | [ hɒt pɪŋk ] | теплый розовый |
| hunter green | [ ˈhʌntə ɡriːn ] | зелёный |
| indigo | [ ˈɪndɪɡəʊ ] | индиго |
| ivory | [ ˈaɪvəri ] | слоновая кость |
| jade | [ dʒeɪd ] | желтовато-зелёный |
| khaki | [ ˈkɑːki ] | хаки |
| lavender | [ ˈlævəndə ] | бледно-лиловый |
| lavender | [ ˈlævəndə ] | лаванда |
| lavender blush | [ ˈlævəndə blʌʃ ] | голубой с красным отливом |
| lawn green | [ lɔːn ɡriːn ] | зеленая лужайка |
| lemon | [ ˈlemən ] | лимонный |
| lemon chiffon | [ ˈlemən ˈʃɪfɒn ] | лимонный |
| light blue | [ laɪt bluː ] | светло-синий |
| light coral | [ laɪt ˈkɒrəl ] | коралловый светлый |
| light cyan | [ laɪt ˈsaɪən ] | светлый циан, светло-голубой |
| light goldenrod | [ laɪt ˈɡoldənˌrɑːd ] | светло-золотистый |
| light goldenrod yellow | [ laɪt ˈɡoldənˌrɑːd ˈjeləʊ ] | светло-желтый золотистый |
| light gray | [ laɪt ɡreɪ ] | светло-серый |
| light pink | [ laɪt pɪŋk ] | светло-розовый |
| light seagreen | [ laɪt ˈsiːˈɡriːn ] | цвет морской волны, светлый |
| light sky blue | [ laɪt skaɪ bluː ] | небесно-голубой светлый |
| light slate blue | [ laɪt sleɪt bluː ] | светлый грифельно-синий |
| light slate gray | [ laɪt sleɪt ɡreɪ ] | грифельно-серый |
| light steel blue | [ laɪt stiːl bluː ] | голубой со стальным оттенком |
| light yellow | [ laɪt ˈjeləʊ ] | светло-желтый |
| light green | [ laɪt ɡriːn ] | салатовый |
| lilac | [ ˈlaɪlək ] | сиреневый |
| lime | [ laɪm ] | цвет лайма |
| lime green | [ laɪm ɡriːn ] | лимонно-зеленый |
| liver-coloured, livery | [ ˈlɪvəˈkʌləd ] [ˈlɪvəri ] | темно-каштановый |
| magenta | [ məˈdʒentə ] | маджента, пурпурный, фуксин |
| maroon | [ məˈruːn ] | темно-бордовый |
| mastic | [ ˈmæstɪk ] | бледно-желтый, цвет мастики |
| mauve | [ məʊv ] | розовато-лиловый |
| mazarine | [ ˌmæzəˈriːn ] | темно-синий |
| medium gray | [ ˈmiːdɪəm ɡreɪ ] | серый нейтральный |
| medium green | [ ˈmiːdɪəm ɡriːn ] | средне-зеленый |
| midnight blue | [ ˈmɪdnaɪt bluː ] | полуночно-синий |
| mint | [ mɪnt ] | мятный |
| misty rose | [ ˈmɪsti rəʊz ] | тускло-розовый |
| mole | [ məʊl ] | серый |
| mouse grey | [ maʊs ɡreɪ ] | мышиный |
| murrey | [ ˈmʌri ] | темно-красный |
| navy | [ ˈneɪvi ] | темно-синий цвет (цвет формы морских офицеров) |
| navy, navy blue, dark blue | [ ˈneɪvi ] [ ˈneɪvi bluː ] [ dɑːk bluː ] | тёмно-синий |
| nutmeg | [ ˈnʌtmeɡ ] | цвет мускатного ореха |
| off-white | [ ˌɒf ˈwaɪt ] | грязно-белый |
| olive | [ ˈɒlɪv ] | оливковый |
| olive green | [ ˈɒlɪv ɡriːn ] | оливковый зеленый |
| orange | [ ˈɒrɪndʒ ] | оранжевый |
| orange red | [ ˈɒrɪndʒ red ] | оранжево-красный |
| orangey | [ ‘ɒrɪnʤɪ ] | светло-оранжевый |
| oyster white | [ ˈɔɪstə waɪt ] | серовато-белый |
| pale goldenrod | [ peɪl ˈɡoldənrɒd ] | бледно-золотистый |
| pale green | [ peɪl ɡriːn ] | бледно-зеленый |
| pale pink | [ peɪl pɪŋk ] | бледно-розовый |
| pale turquoise | [ peɪl ˈtɜːkwɔɪz ] | бледно-бирюзовый |
| pale violet red | [ peɪl ˈvaɪələt red ] | красно-фиолетовый бледный |
| pale yellow | [ peɪl ˈjeləʊ ] | бледно-желтый |
| peach | [ piːtʃ ] | персиковый |
| pearl | [ pɜːl ] | жемчужный |
| petunia | [ pɪˈtjuːnɪə ] | темно-лиловый |
| pewter | [ ˈpjuːtə ] | оловянный |
| photo magenta | [ ˈfəʊtəʊ məˈdʒentə ] | светло-пурпурный |
| pink | [ pɪŋk ] | розовый |
| pistachio | [ pɪˈstɑːtʃɪəʊ ] | фисташковый, зеленоватый цвет |
| plum | [ plʌm ] | сливовый, темно-фиолетовый |
| powder blue | [ ˈpaʊdə bluː ] | синий с пороховым оттенком |
| primrose | [ ˈprɪmrəʊz ] | лимонный |
| pumpkin | [ ˈpʌmpkɪn ] | цвет тыквы |
| purple | [ ˈpɜːpəl ] | пурпурный, фиолетовый |
| raspberry | [ ˈrɑːzbəri ] | малиновый |
| red | [ red ] | красный |
| rose | [ rəʊz ] | цвет розы |
| rosy | [ ˈrəʊzi ] | розовый |
| rosy brown | [ ˈrəʊzi braʊn ] | розово-коричневый |
| royal blue | [ ˈrɔɪəl bluː ] | королевский синий (чистый, яркий оттенок синего) |
| rust | [ rʌst ] | ржавый |
| salmon | [ ˈsæmən ] | лососевый, оранжево-розовый, цвета сомон |
| sand | [ sænd ] | песочный |
| sea foam | [ ˈsiːˈfəʊm ] | цвет морской пены |
| seagreen | [ ˈsiːˈɡriːn ] | цвет морской волны |
| seashell | [ ˈsiːʃel ] | морская раковина |
| sienna | [ sɪˈenə ] | охра |
| silver | [ ˈsɪlvə ] | серебряный |
| silvery | [ ˈsɪlvəri ] | серебряный |
| sky blue | [ skaɪ bluː ] | небесно-голубой |
| slate | [ sleɪt ] | синевато-серый |
| slate blue | [ sleɪt bluː ] | грифельно-синий |
| slate gray | [ sleɪt ɡreɪ ] | синевато-серый |
| smoke blue | [ sməʊk bluː ] | бледный серо-голубой |
| snow | [ snəʊ ] | белоснежный |
| spice orange | [ spaɪs ˈɒrɪndʒ ] | оранжевый |
| spring green | [ sprɪŋ ɡriːn ] | весенне-зеленый |
| steel blue | [ stiːl bluː ] | синий со стальным оттенком |
| steel gray | [ stiːl ɡreɪ ] | стальной серый |
| tan | [ tæn ] | желтовато-коричневый |
| tan | [ tæn ] | рыжевато-коричневый |
| tanned | [ tænd ] | бронзовый |
| taupe | [ təup ] | серо-коричневый, темно-серый |
| tawny | [ ˈtɔːni ] | темно-желтый |
| terracotta | [ ˌtɛrəˈkɒtə] | терракотовый |
| turquoise | [ ˈtɜːkwɔɪz ] [ ˈtɜːkwɑːz ] | бирюзовый |
| vinous | [ ˈvaɪnəs ] | бордовый |
| violet | [ ˈvaɪələt ] | фиолетовый, темно-лиловый |
| violet red | [ ˈvaɪələt red ] | красно-фиолетовый |
| wheat | [ wiːt ] | пшеничный |
| white | [ waɪt ] | белый |
| yellow | [ ˈjeləʊ ] | желтый |
| yellow green | [ ˈjeləʊ ɡriːn ] | желто-зеленый |
Смешать цвета онлайн — IMG online
Обработка JPEG фотографий онлайн.
Главное нужно указать два цвета, которые нужно смешать, нажать кнопку ОК. Остальные настройки выставлены по умолчанию.
Пример смешивания красного и жёлтого цвета на этом сайте, под каждым цветом показан HEX (html) код:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #FFED00 | #FF7700 |
Пример смешивания весенне-зелёного и маджента (фиолетового) цвета, которые можно взять из палитры:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #00FF7F | #FF00FF | #7F7FBF |
Пример смешивания красного и синего цвета:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #0047AB | #7F2356 |
Пример смешивания синего и жёлтого цвета:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #0047AB | #FFED00 | #7F9956 |
Если интересно, то на этом сайте также есть определение основных цветов картинки с отображением таблицы этих цветов в hex и rgb формате, а также прорисовкой полученной палитры справа от обработанной картинки.
Теория цвета: Словарь теории цвета
Теория цвета: Словарь теории цвета
автор: 2000 ColorCube
перевод: Александр Качанов
Цветом можно любоваться бесконечно, но вот обсуждать тему цвета порой бывает трудно. Дело в том, что слова, которые мы используем для описания цвета, слишком неточны и часто приводят к взаимному непониманию. Путаница происходит не только с такими техническими терминами, как «значение», «насыщенность» и «цветность», но даже с такими простейшими словами, как «светлый», «чистый», «яркий» и «тусклый». Даже специалисты ведут свои споры, так до сих пор и не утвердив стандартные определения понятий.
Мы попытались составить словарь слов и понятий. И хотя мы не претендуем на единственный авторитет в теории цвета, определения, которые вы здесь найдете, подкрепляются другими математическими и научными аргументами (о которых говорится в другой статье «Теория цвета»). Пожалуйста, сообщите нам, если в данном словаре отсутствуют какие-либо термины и понятия, о которых вы бы хотели узнать.
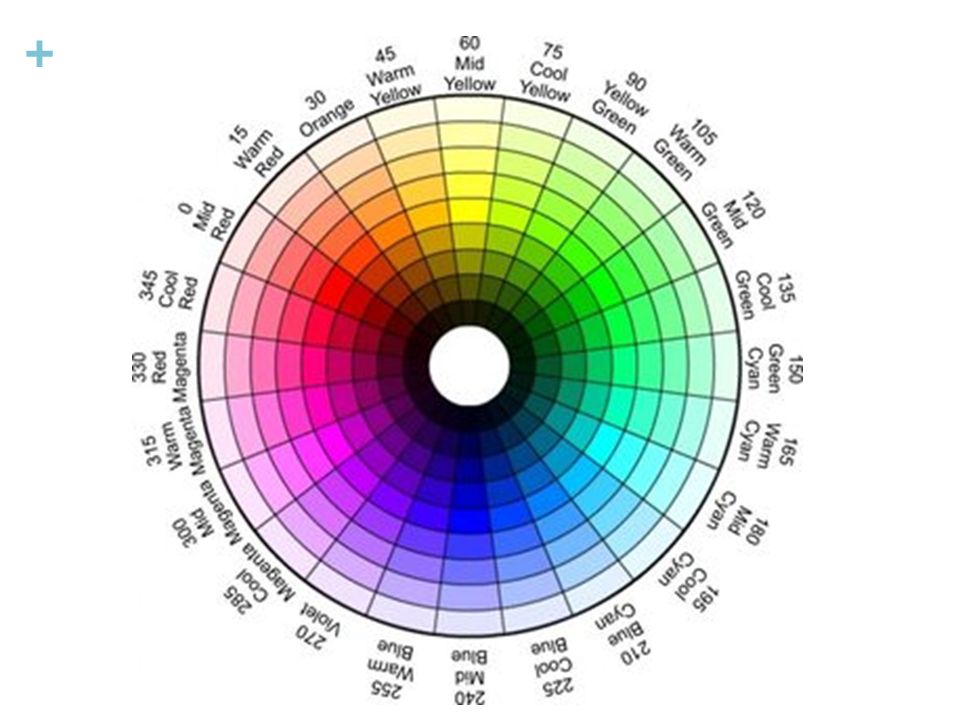
Тон («Hue») (иные переводы: собственно цвет, краска, оттенок, тон): Именно это слово мы имеем в виду, когда задаем вопрос «Какой это цвет?». Мы интересуемся свойством цвета, которое называется «Тон/Hue». Например, когда мы говорим о красном, желтом, зеленом и синем цветах, мы имеем в виду «тон/hue». Различные тона создаются светом с различной длиной волны. Таким образом, этот аспект цвета обычно довольно легко распознать. Более детальное объяснение понятия дается в следующей статье «Теория цвета».
Контраст тонов — явно различные тона
Контраст тона — различные оттенки, одинаковый тон (синий)
Хроматичность (Chromaticity, Chorma): О хроматичности мы говорим, когда рассуждаем о «чистоте» цвета. Подробнее в следующей статье «Теория цвета». Это свойство цвета говорит нам, насколько он чист. Это означает, если в цвете отсутствуют примеси белого, черного или серого, цвет имеет высокую чистоту. Эти цвета выглядят живыми и …э-э. . чистыми. Это понятие связано с насыщенностью. И его часто путают с насыщенностью. Однако мы будем продолжать использовать эти термины раздельно, потому что на наш взгляд они относятся к различным ситуациям, о чем будет сказано несколько ниже.
. чистыми. Это понятие связано с насыщенностью. И его часто путают с насыщенностью. Однако мы будем продолжать использовать эти термины раздельно, потому что на наш взгляд они относятся к различным ситуациям, о чем будет сказано несколько ниже.
Высокая хроматичность — очень сияющие, живые цвета
Низкая хроматичность — ахроматичные, бесцветные цвета
Хроматичность одинакова — средний уровень.
Та же живость цветов несмотря на различный тон;
чистота меньше, чем у образцов выше.
Насыщенность (Saturation): в связи с хроматичностью насыщенность говорит нам, как цвет выглядит в различных условиях освещенности. Например, комната, окрашенная в один цвет, ночью будет выглядеть иначе, чем днем. В течение дня, несмотря на то, что цвет будет неизменен, его насыщенность будет меняться. Это свойство цвета также называют интенсивностью. Насыщенностью (подробнее в следующей статье «Теория цвета» ) не имеет отношения к словам «темный», «светлый». Вместо этого используйте слова «бледный», «слабый» и «чистый», «сильный».
Вместо этого используйте слова «бледный», «слабый» и «чистый», «сильный».
Насыщенность одинаковая — та же интенсивность, различные тона
Контраст насыщенности — различные уровни наполнения, тон одинаковый
Яркость (Value): когда мы говорим, что цвет «темный» или «светлый», мы имеем в виду его яркость. Это свойство сообщает нам, насколько свет светел или темен, в том смысле, насколько он близок к белому. Например, канареечный желтый цвет считается светлее синего «navy blue», который в свою очередь сам светлее черного. Таким образом, значение (value) канареечного желтого выше, чем синего «navy blue» и черного. В статье «Теория цвета» читайте о том, почему люди так чувствительны к яркости цвета.
Низкая яркость, постоянная — одинаковый уровень яркости
Контраст яркостей — серый = ахроматичный
Контраст яркостей — полное различие яркости
Светимость (Luminance): несмотря на то, что вместо этого слова часто употребляют слово «яркость» (brightness), мы предпочитаем использовать слово «светлота». Это понятие связано со многими теми же переменными, что и яркость в смыле «value». Но в данном случае используется другая математическая формула. Наше определение светимости/светлости дается в следующей статье «Теория цвета». Если говорить кратко, вспомните цветовой круг. В нем цвета расположены по кругу с одинаковой светимостью. Добавление белого увеличивает светимость, добавление черного — уменьшает.
Это понятие связано со многими теми же переменными, что и яркость в смыле «value». Но в данном случае используется другая математическая формула. Наше определение светимости/светлости дается в следующей статье «Теория цвета». Если говорить кратко, вспомните цветовой круг. В нем цвета расположены по кругу с одинаковой светимостью. Добавление белого увеличивает светимость, добавление черного — уменьшает.
Оттенок (tint), тональность (tone) и тень (shade): эти термины часто используются неправильно, но они описывают довольно простое понятие в цвете. Главное помнить, насколько цвет отличается от своего начального тона (hue). Если к цвету добавляется белый, эта более светлая разновидность цвета называется «оттенок» (tint). Если цвет делается темнее путем добавления черного, полученный цвет называется «тень» (shade). Если же добавляется серый цвет, каждая градация дает вам различную тональность (tone).
оттенки (добавляем белый к чистому цвету)
тени (добавляем черный к чистому цвету)
тональности (добавляем серый к чистому цвету)
Комплиментарные, дополнительные цвета (Complementary Colors): когда два или несколько цветов подходят «друг к другу», их называет комплиментарными, дополнящими друг друга цветами. Этот признак абсолютно субъективен, и мы готовы его обсудить и выслушать другие мнения. Более точным определением будет «если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплиментарными».
Этот признак абсолютно субъективен, и мы готовы его обсудить и выслушать другие мнения. Более точным определением будет «если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплиментарными».
Основные цвета (Primary Colors): определение основных цветов зависит от того, как мы собираемся воспроизводить цвет. Цвета, видимые при расщеплении солнечного света с помощью призмы (см. статью «Призмология»), иногда называют спектральными цветами. Это красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Эту комбинацию КОЖЗГСФ часто сводят к трем цветам: красный, зеленый и сине-фиолетовый, которые являются основными цветами аддитивной системы цветов (свет). Первичными цветами субтрактивной системы цветов (краска, пигмент) являются циан, фуксин и желтый. Запомните комбинация «красный, желтый голубой» не является комбинацией основных цветов!
Системы (RGB, CMYK, HSL): в различных случаях в зависимости от того, как воспроизводится цвет, используются различные цветовые системы. Если мы используем источники света — доминирующей системой является RGB (от «red/green/blue» — «красный/зеленый/синий»).
Если мы используем источники света — доминирующей системой является RGB (от «red/green/blue» — «красный/зеленый/синий»).
Для цветов, которые получаются путем смешивания красок, пигментов или чернил на ткани, бумаге, полотне или другом материале, в качестве цветовой модели используется система CMY (от «cyan/magenta/yellow» — «циан/фуксин/желтый»). В связи с тем, что чистые пигменты очень дороги, для получения черного (букве K соответствует Black) цвета используется не равная смесь CMY, а просто черная краска.
Другой популярной цветовой системой является HSL (от «hue/saturation/lightness» — «цвет/насыщенность/яркость»). У этой системы есть несколько вариантов, где вместо насыщенности используется хроматичность (chroma), светимость (luminance) вместе с яркостью (value) (HSV/HLV). Именно эта система соответствует тому, как человеческий глаз видит цвет.
Источник: www.webmascon.com
Вконтакте
Диалог выбора цвета::BX.
 ColorPicker
ColorPickerКласс для работы с библиотекой выбора цвета
| Метод | Описание | С версии |
|---|---|---|
new BX.ColorPicker( [options] ) | Метод создаёт объект класса BX.ColorPicker. Параметры:
| |
picker.open( [options] ) | Показывает диалог выбора цвета на странице. Коллекция options соответствует аналогичным настройкам в BX.ColorPicker, кроме ключа popupOptions. Вызов с опциями может понадобиться, когда один экземпляр диалога будет использоваться для нескольких элементов на странице. | |
picker.close() | Закрывает диалог выбора цвета. | |
picker.getPopupWindow() | Возвращает ссылку на объект BX.PopupWindow. |
© «Битрикс», 2001-2021, «1С-Битрикс», 2021
Наверх
Символика ТГУ
Символика ТГУ
Томский государственный университет: логотип и фирменный стиль
Национальный исследовательский Томский государственный университет – первый университет в Азиатской части России, один из ведущих центров науки, образования и культуры страны.
16(28) мая 1878 года император Александр II подписал постановление Государственного совета Российской империи об учреждении Императорского Сибирского университета в Томске в составе четырех факультетов: историко-филологического, физико-математического, юридического и медицинского. Открылся Императорский Томский университет в 1888 году.
Уже почти полтора века университет остается передовым вузом России и вносит огромный вклад в развитие страны, образования и науки. В 2013 году ТГУ уверенно победил в конкурсе Минобразования России по отбору программ повышения международной конкурентоспособности вузов. По результатам конкурса 15 лучших вузов страны будут стремиться войти в элитный перечень университетов мира. В ходе выполнения своей программы Томский университет направляет ресурсы и усилия коллектива на достижение мирового уровня науки и образования.
Новому этапу развития ТГУ должна соответствовать и новая система визуальных коммуникаций бренда.
Видение нового бренда ТГУ
Томский государственный университет
Евразийский университет мирового класса – интеллектуальный центр взаимодействия профессионалов со всего мира, создающих и распределяющих передовые идеи, знания и технологии ради повышения качества жизни каждого человека.
Цель визуального ребрендинга
- Формирование единой константы визуального стиля бренда Университета.
- Организация системы визуального стиля для всех структурных подразделений Университета.
- Отстройка от конкурентов (Россия, мир).
- Создание уникальной графической идентификации Университета, объединяющей классику и современность.
Ассоциативные направления
- Классический и современный.
- Личностно-ориентированный.
- Мультикультурный.
- Трансдисциплинарный.
- Динамичный.
Символы в новом логотипе
Преемственность со старым логотипом
Традиции и современность
Гербовая геральдика в современном прочтении. Щит с острым основанием лежит в большинстве логотипов университетов Европы, в то время как азиатские университеты строят свои логотипы в круге. Мы объединили формы, чтобы показать евразийскость ТГУ.
Универсальность
Литера U превращается в понятный и простой символ, который будет без труда воспринят людьми, говорящими на самых разных языках.
Географическая привязка
Географическая привязка решает вопрос с однотипными аббревиатурами (аббревиатуру ТГУ используют: Тамбовский, Тольяттинский и Томский университеты) и продвижением самого Томска как города, где расположен университет.
В знаке нашла свое место дата основания университета. Город и дата повторяют способ написания года издания на титульных листах научных и студенческих работ.
Цвет
Цвет по-прежнему синий, но чуть светлее и ярче. Университет обновляется и стирает пыль веков.
Логотип: основные принципы использования
Ниже изложены основные принципы работы с новым логотипом Томского государственного университета. Это несколько простых правил, следуя которым вы обеспечите читаемость и узнаваемость логотипа.
Фирменный цвет
Мы подобрали фирменный цвет для разных технических процессов и указали значения в разных цветовых системах. Не используйте другие цвета и оттенки.
Не используйте другие цвета и оттенки.
Основная версия логотипа
Приведенные ниже правила помогут вам эффективнее работать с логотипом Томского государственного университета. Мы специально не привели тут правил построения логотипа. Вместо этого мы предлагаем вам просто скачать архив со всеми версиями и начертаниями.
Скачать
Охранная зона
Основное требование к размещению логотипа в любом макете – легкость восприятия. Чтобы логотип был визуально обособлен, он наделен охранным полем, равным ширине просвета в букве U фирменного знака. Не размещайте объекты вплотную к логотипу, это поле всегда должно быть свободным и контрастным.
Важно помнить!
Размер охранного поля легко может быть больше минимального. Чем больше свободного пространства, тем визуально более значимым становится логотип.
Инверсия и монохромный вариант
Несмотря на схожесть этих версий, необходимо различать области их применения.
Монохромный вариант
Монохромный вариант создан для использования в случаях технической ограниченности производственной необходимости печатать всё одним цветом.
Инвертированный вариант
Инвертированный вариант нужен для использования логотипа на темном фоне, вне зависимости от технологий печати.
Англоязычное начертание
У всех вариантов логотипа предусмотрена англоязычная версия.
Шаблон презентации PowerPoint
Если вы делаете презентацию для себя или другого сотрудника университета, используйте специально разработанный вам в помощь шаблон. Мы создали шаблоны с соотношением сторон 4/3 и 16/9. Каждый файл содержит макет обложки, заключительного слайда и нескольких слайдов с различным контентом.
Скачать
Важно!
Мы не можем предусмотреть все ситуации и предвосхитить все задачи, которые нужно решить в презентации. Поэтому мы не ограничиваем вас в способах подачи информации или композиции. Мы настаиваем только на соблюдении четырех констант:
Поэтому мы не ограничиваем вас в способах подачи информации или композиции. Мы настаиваем только на соблюдении четырех констант:
Посмотрите, как создавался новый логотип университета
Символика 100-летия
физико-математического
и историко-филологического образования
| |
Скачать
цветов и шрифтов | PhpStorm
Как разработчик, вы работаете с большим количеством текстовых ресурсов: исходным кодом в редакторе, результатами поиска, информацией отладчика, вводом и выводом консоли и т. Д. Цвета и стили шрифтов используются для форматирования этого текста и помогают вам лучше понять его с первого взгляда.
PhpStorm использует цветовые схемы, которые определяют предпочтительные цвета и шрифты.
Цветовая схема отличается от темы интерфейса, которая определяет внешний вид окон, диалогов и элементов управления.
Вы можете использовать предустановленную цветовую схему или настроить ее по своему вкусу. Также есть возможность поделиться схемами.
Посмотрите это видео, чтобы получить краткий обзор возможностей настройки PhpStorm:
Выберите цветовую схему
- Нажмите Ctrl + Alt + S , чтобы открыть настройки IDE и выбрать Editor | Цветовая схема.

Используйте список «Схема» для выбора цветовой схемы.
Если вы устанавливаете плагин с цветовой схемой, эта схема будет добавлена в список предопределенных схем.Для получения дополнительной информации см. Совместное использование цветовых схем.
Настройка цветовой схемы
Вы можете настроить предопределенную цветовую схему, но рекомендуется создать дубликат для ваших пользовательских настроек цвета и шрифта:
Дублировать цветовую схему
- Нажмите Ctrl + Alt + S , чтобы откройте настройки IDE и выберите Editor | Цветовая схема.

Выберите цветовую схему, щелкните, а затем щелкните Дублировать.
(Необязательно) Чтобы переименовать настраиваемую схему, щелкните и выберите «Переименовать».
Стандартные цветовые схемы выделены жирным шрифтом. Если вы настроите предопределенную цветовую схему, она будет отображаться синим цветом. Чтобы восстановить предопределенную цветовую схему до настроек по умолчанию, щелкните и выберите «Восстановить настройки по умолчанию». Вы не можете удалить предопределенные цветовые схемы.
Чтобы определить настройки цвета и шрифта, откройте Редактор | Страница Color Scheme настроек IDE Ctrl + Alt + S . Параметры ниже разделены на разделы. Например, в разделе «Общие» определены основные цвета редактора, такие как промежуток, номера строк, ошибки, предупреждения, всплывающие окна, подсказки и т. Д.Раздел «Параметры языка по умолчанию» содержит общие настройки подсветки синтаксиса, которые по умолчанию применяются ко всем поддерживаемым языкам программирования. В большинстве случаев достаточно настроить параметры языка по умолчанию и при необходимости внести изменения для конкретных языков. Чтобы изменить унаследованные настройки цвета для элемента, снимите флажок «Наследовать значения от».
Параметры ниже разделены на разделы. Например, в разделе «Общие» определены основные цвета редактора, такие как промежуток, номера строк, ошибки, предупреждения, всплывающие окна, подсказки и т. Д.Раздел «Параметры языка по умолчанию» содержит общие настройки подсветки синтаксиса, которые по умолчанию применяются ко всем поддерживаемым языкам программирования. В большинстве случаев достаточно настроить параметры языка по умолчанию и при необходимости внести изменения для конкретных языков. Чтобы изменить унаследованные настройки цвета для элемента, снимите флажок «Наследовать значения от».
Выделение семантики
По умолчанию цветовая схема определяет выделение синтаксиса для зарезервированных слов и других символов в исходном коде: операторов, ключевых слов, предложений, строковых литералов и т. Д.Если у вас есть функция или метод со многими параметрами и локальными переменными, их может быть сложно с первого взгляда отличить друг от друга. Вы можете использовать семантическую подсветку, чтобы присвоить разный цвет каждому параметру и локальной переменной.
Вы можете использовать семантическую подсветку, чтобы присвоить разный цвет каждому параметру и локальной переменной.
Включить семантическую подсветку
- Нажмите Ctrl + Alt + S , чтобы открыть настройки IDE и выбрать Editor | Цветовая схема | Язык по умолчанию | Семантическое выделение.
Установите флажок «Семантическое выделение» и при необходимости настройте диапазоны цветов.
Совместное использование цветовых схем
Если вы привыкли к определенной цветовой схеме, вы можете экспортировать ее из одной установки и импортировать в другую. Вы также можете поделиться цветовыми схемами с другими разработчиками.
Вы также можете поделиться цветовыми схемами с другими разработчиками.
Экспорт цветовой схемы как XML
PhpStorm может сохранять ваши настройки цветовой схемы как XML-файл с расширением .icls. Затем вы можете импортировать файл в другую установку.
- Нажмите Ctrl + Alt + S , чтобы открыть настройки IDE и выбрать Editor | Цветовая схема.
В списке «Схема» выберите цветовую схему, щелкните, затем щелкните «Экспорт» и выберите цветовую схему IntelliJ IDEA (.
 icls).
icls).Укажите имя и расположение файла и сохраните его.
Экспорт цветовой схемы как плагина
Плагин можно загрузить в репозиторий плагинов для установки другими пользователями. Этот формат имеет несколько преимуществ по сравнению с файлом XML, включая метаданные, обратную связь, статистику загрузок и управление версиями (когда вы загружаете новую версию плагина, пользователи будут уведомлены об этом).
- Нажмите Ctrl + Alt + S , чтобы открыть настройки IDE и выбрать Editor | Цветовая схема.

В списке «Схема» выберите цветовую схему, щелкните, затем щелкните «Экспорт» и выберите «Плагин цветовой схемы .jar».
В диалоговом окне «Создать плагин цветовой схемы» укажите сведения о версии и информацию о поставщике. Затем нажмите ОК.
Когда вы устанавливаете плагин с цветовой схемой, эта схема будет добавлена в список предопределенных схем.
Импорт цветовой схемы
- Нажмите Ctrl + Alt + S , чтобы открыть настройки IDE и выбрать Editor | Цветовая схема.

В списке «Схема» выберите цветовую схему, щелкните, затем щелкните «Импортировать схему».
Шрифты
Чтобы настроить шрифт по умолчанию, откройте Редактор | Шрифт страницы настроек IDE Ctrl + Alt + S . Этот шрифт используется и наследуется во всех цветовых схемах по умолчанию.
PhpStorm может использовать любой шрифт, доступный в вашей операционной системе.Чтобы добавить еще один шрифт в список, либо установите его в операционной системе, либо в используемую среду выполнения Java, запустите PhpStorm.
Настроить шрифт цветовой схемы
Вы можете установить другой шрифт для текущей схемы.
Это не рекомендуется, если вы планируете поделиться своей схемой или использовать ее на других платформах, которые могут не поддерживать выбранный шрифт. В таких случаях используйте глобальные настройки шрифта по умолчанию.
- Нажмите Ctrl + Alt + S , чтобы открыть настройки IDE и выбрать Editor | Цветовая схема | Цветовая схема шрифта.

Установите флажок Использовать шрифт цветовой схемы вместо установленного по умолчанию.
Настройка шрифта консоли
По умолчанию для текста в консоли используется тот же шрифт, что и для цветовой схемы. Чтобы использовать другой шрифт в консоли:
- Нажмите Ctrl + Alt + S , чтобы открыть настройки IDE, и выберите Editor | Цветовая схема | Шрифт консоли.
Установите флажок «Использовать консольный шрифт вместо шрифта по умолчанию».

Советы по повышению производительности
См. Настройки цветовой схемы для текущего символа
Поместите курсор на нужный символ, нажмите Ctrl + Shift + A , найдите действие «Перейти к цветам и шрифтам» и выполните его .
Это откроет соответствующие настройки цветовой схемы для символа под кареткой.
Посмотрите, какие шрифты в настоящее время используются в редакторе.
Откроется диалоговое окно «Шрифты, используемые в редакторе» со списком шрифтов.
Действия «Переход к цветам и шрифтам» и «Показать шрифты, используемые редактором» не имеют ярлыков по умолчанию. Чтобы назначить ярлык для действия, выберите его во всплывающем окне «Найти действие» и нажмите Alt + Enter .
Последнее изменение: 01 июля 2021 г.
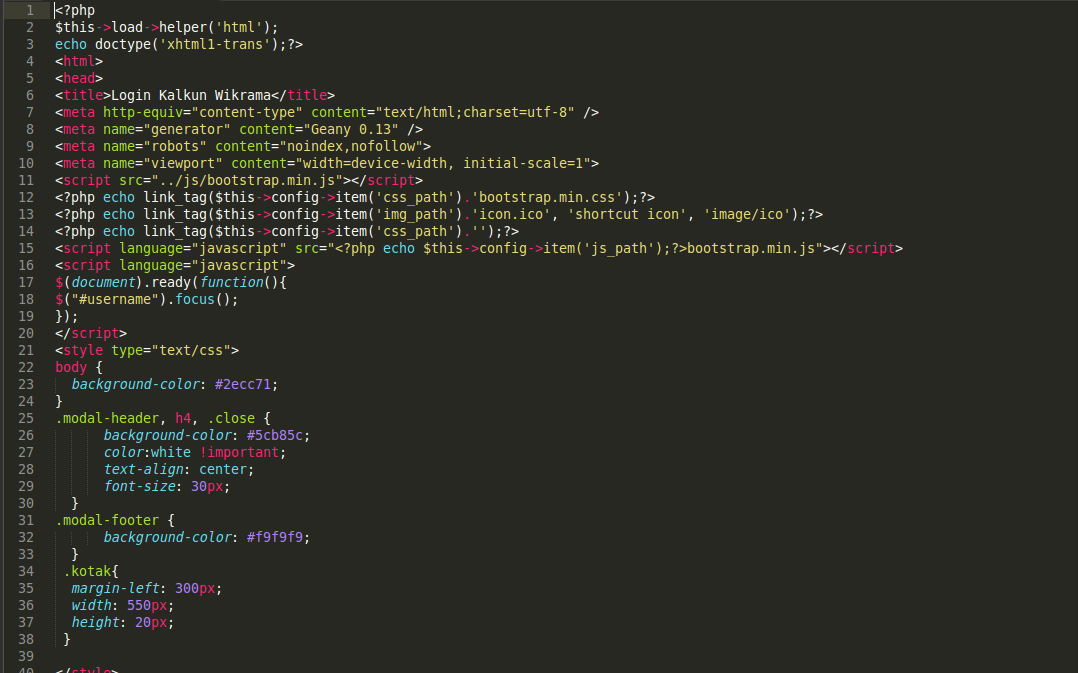
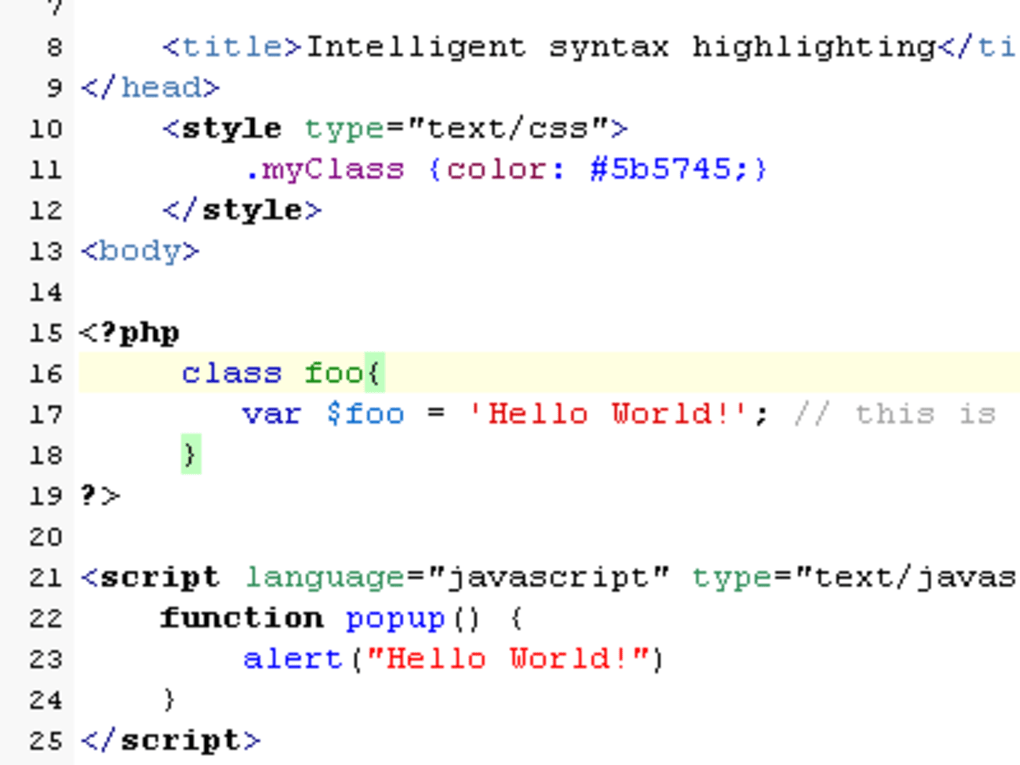
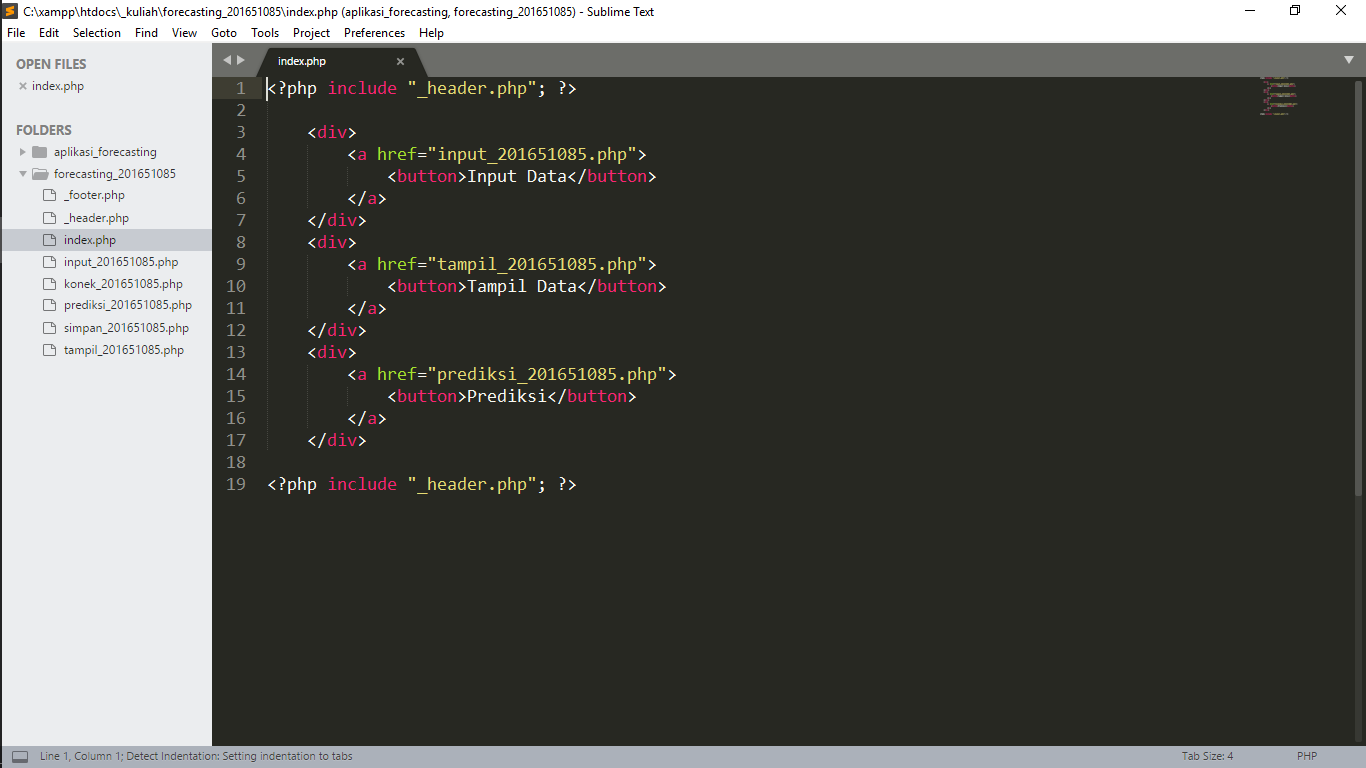
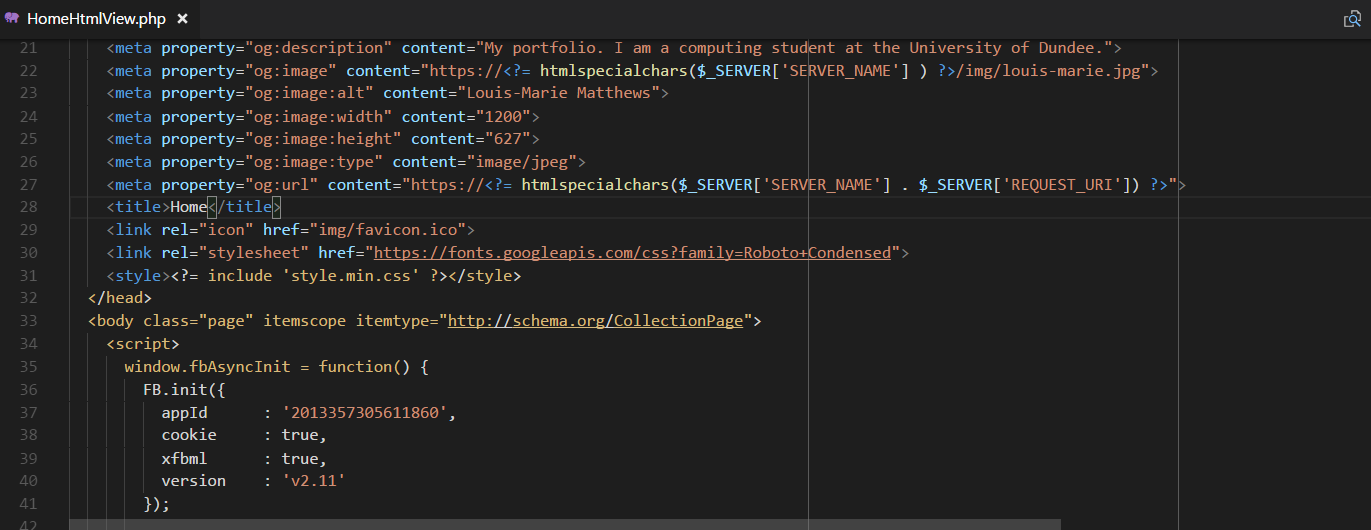
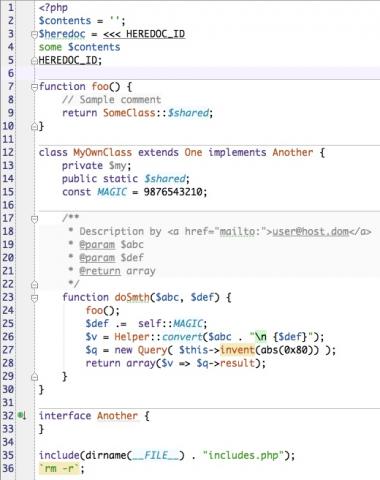
Подсветка синтаксиса | Документация по инструментам PHP для Visual Studio
Функция выделения синтаксиса делает код PHP более читабельным, чем любой другой языковой файл, интегрированный в Visual Studio.Блоки кода сценария, переменные, ключевые слова, строки, теги сценария и комментарии выделены для упрощения программирования.
Кроме того, когда редактор PHP обнаруживает синтаксическую ошибку или логическую ошибку, соответствующее выражение подчеркивается красной волной, а подробные сведения об ошибке отображаются в окне инструмента Список ошибок Visual Studio.
Настройки
Редактор PHP учитывает стандартные цвета Visual Studio и определяет дополнительные цвета PHP. Цвета тематические, поэтому хорошо подходят как для темных, так и для светлых тем.
Измените шрифты и цвета по умолчанию в меню Инструменты | Параметры , раздел Среда > Шрифты и цвета .
Используемые стандартные цвета:
- текст
- идентификатор
- комментарий
- ключевое слово
- оператор
- номер
- строка
- строка — escape-символ
- типов пользователей — классы
Цвета PHP
- PHP — переменная
- PHP — Этикетка
- PHP — инкапсулированная переменная
- PHP Doc — разделитель
- PHP Doc — переменная
- PHP Doc — тег
Цвета синтаксиса регулярных выражений (Visual Studio 2019 и новее)
- Регулярное выражение — чередование
- Regex — якорь
- Regex — Комментарий
- Regex — Группировка
- Regex — класс символов
- Regex — Другое побег
- Regex — квантификатор
- Regex — самозащитный символ
- Regex — текст
Используемые цвета HTML
- Серверный сценарий HTML
- Имя элемента HTML
- Значение атрибута HTML
- Имя атрибута HTML
- HTML Комментарий
- Оператор HTML
- HTML-разделитель тегов
Короткие открытые теги
Редактор соблюдает директиву short_open_tag в соответствующем файле php. файл. По умолчанию он включает их для PHP <7.0. В противном случае короткие открытые теги обрабатываются как тег XML, а их содержимое не раскрашивается как код PHP. ini
ini
Чтобы переопределить поведение по умолчанию и включить короткие открытые теги, отредактируйте файл проекта Visual Studio (файл .phpproj ) и добавьте следующий фрагмент XML:
ShortOpenTags
При необходимости перезагрузите проект.
Обратите внимание, короткие открытые теги были отключены по умолчанию, начиная с PHP 7.0.
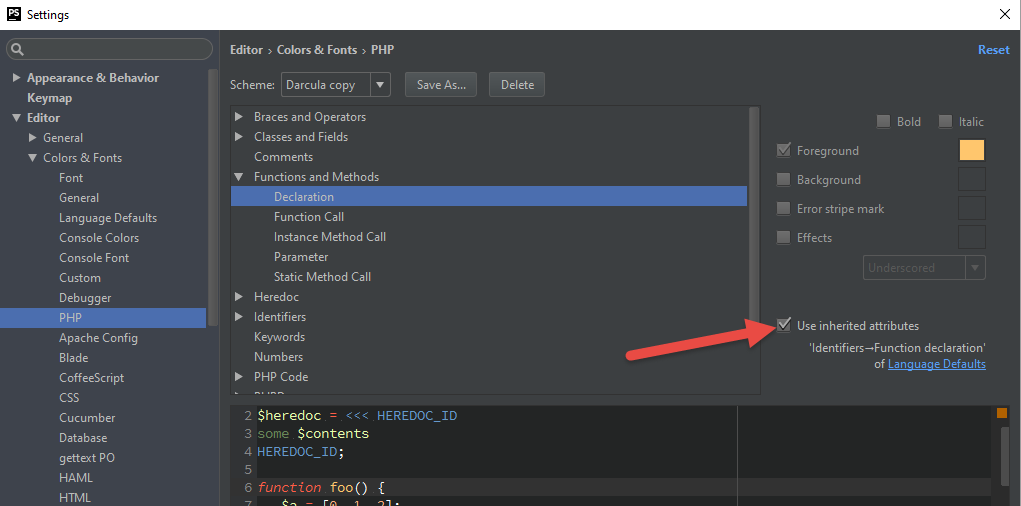
PHPDoc Выделение
Содержимое PHPDoc (в комментариях / ** * / ) также раскрашено. Его теги содержат имена типов, а имена переменных окрашены в соответствии с указанными выше настройками.
Имена типов и выделение
Имена типов выделены цветом, соответствующим названию цвета. Типы пользователей - классы .
Подтяжки световые
Соответствующая пара скобок также автоматически выделяется.При перемещении каретки клавиатуры во внешнее положение рядом с любой скобкой ( (, ) , [, ] , <, > ) она выделяется вместе с соответствующей скобкой.
Вы также можете переключаться между совпадающими фигурными скобками с помощью сочетания клавиш (по умолчанию Ctrl + ] ).
В Visual Studio 2019 и новее соответствующие круглые скобки в PCRE также выделяются.
Темы переключения
При переключении на другую цветовую тему (напр.грамм. Темная тема), все встроенные цвета также переключаются на значения по умолчанию в соответствии с новой темой. Цвета PHP соответствуют темам Dark и Light.
Расчет цветового контраста с помощью PHP [splitbrain.org]
Важным шагом в веб-дизайне является выбор правильных цветов. Они должны не только «хорошо выглядеть», но и быть приятными для глаз.Это особенно важно, если вы хотите, чтобы ваш посетитель читал более длинные тексты.
Они должны не только «хорошо выглядеть», но и быть приятными для глаз.Это особенно важно, если вы хотите, чтобы ваш посетитель читал более длинные тексты.
Хороший дизайнер без колебаний выберет высококонтрастные цвета для фона и текста. Но иногда не участвует в выборе цветов человека. Например, когда цвета назначаются (псевдо) случайным образом.
После некоторого поиска в Google я нашел страницу, объясняющую различные алгоритмы цветового контраста. Я использовал данные с этой страницы, и реализовал 3 функции проверки цвета в PHP .
Краткое описание и исходный код функций приведены ниже. Нетерпеливые могут просто попробовать на моей тестовой странице :
Все 3 функции ожидают значения RGB (0–255) двух цветов и возвращают число. Чем выше число, тем лучше контраст. В зависимости от вашего варианта использования вы можете затем установить порог, ниже которого вы не хотите опускаться.
Разница в цвете
Это очень простой алгоритм, который суммирует различия между тремя цветовыми компонентами: красным, зеленым и синим. Для хорошей читаемости рекомендуется значение выше 500.
Для хорошей читаемости рекомендуется значение выше 500.
функция coldiff ($ R1, $ G1, $ B1, $ R2, $ G2, $ B2) {
возврат max ($ R1, $ R2) - min ($ R1, $ R2) +
макс ($ G1, $ G2) - мин ($ G1, $ G2) +
max ($ B1, $ B2) - мин ($ B1, $ B2);
} Разница яркости
Эта функция немного более продвинутая, поскольку она пытается сравнить яркость цветов. Рекомендуется возвращаемое значение более 125. Сочетание этого с разницей в цвете выше может иметь смысл.
function brghtdiff ($ R1, $ G1, $ B1, $ R2, $ G2, $ B2) {
$ BR1 = (299 * $ R1 + 587 * $ G1 + 114 * $ B1) / 1000;
BR2 = (299 * R2 + 587 * G2 + 114 * B2) / 1000;
вернуть абс ($ BR1- $ BR2);
} Яркость Контраст
Третья функция наиболее сложна, но работает лучше всего.Он использует яркость для вычисления разницы между заданными цветами. Возвращаемое значение должно быть больше 5 для лучшей читаемости.
функция lumdiff ($ R1, $ G1, $ B1, $ R2, $ G2, $ B2) {
$ L1 = 0,2126 * pow ($ R1 / 255, 2,2) +
0,7152 * pow (G1 / 255, 2,2) +
0,0722 * pow (B1 / 255, 2,2);
L2 = 0,2126 * pow (R2 / 255, 2,2) +
0,7152 * pow (G2 / 255 $, 2,2) +
0,0722 * pow (B2 / 255, 2,2);
if ($ L1> $ L2) {
возврат ($ L1 + 0,05) / ($ L2 + 0,05);
}еще{
возврат ($ L2 + 0. 05) / ($ L1 + 0,05);
}
}
05) / ($ L1 + 0,05);
}
} Обновление: Пифагорейское расстояние
Манни предложил использовать в комментариях расстояние Пифагора. Я перенес его код на PHP. Однако мне было трудно найти хороший порог. Иногда хорошо контрастирующие цвета возвращают очень низкое значение, иногда их значение очень высокое. В моем скрипте я установил порог 250, но предлагаю вместо этого использовать функцию контраста яркости, описанную выше.
функция pythdiff ($ R1, $ G1, $ B1, $ R2, $ G2, $ B2) {
$ RD = $ R1 - $ R2;
$ GD = $ G1 - $ G2;
$ BD = $ B1 - $ B2;
вернуть sqrt ($ RD * $ RD + $ GD * $ GD + $ BD * $ BD);
} - Подобные сообщения:
цветовых схем - Sublime Text Documentation
Выделение исходного кода и прозы в Sublime Text есть
контролируется цветовой схемой. Цветовая схема назначает
цвета и стили шрифтов до областей , которые назначены
текст по синтаксису. В остальном внешний вид пользователя
интерфейс управляется темой.
Тема управляет такими элементами, как кнопки выбора списков,
боковая панель и вкладки.
Цветовая схема назначает
цвета и стили шрифтов до областей , которые назначены
текст по синтаксису. В остальном внешний вид пользователя
интерфейс управляется темой.
Тема управляет такими элементами, как кнопки выбора списков,
боковая панель и вкладки.
Цветовые схемы Sublime Text реализованы с использованием файлы .sublime-color-scheme, содержащие JSON. Sublime Text также поддерживает подмножество функций, используя Формат TextMate .tmTheme. До Sublime Text 3.1 поддерживался только формат .tmTheme.
Пример
Ниже приведен пример формата .sublime-файл цветовой схемы.Полный цвет в схеме будет гораздо больше правил, чтобы охватить стандартную область имена.
{
"name": "Пример цветовой схемы",
"глобалы":
{
"фон": "rgb (34, 34, 34)",
"передний план": "#EEEEEE",
"каретка": "белый"
},
"правила":
[
{
"name": "Комментарий",
"scope": "комментарий",
"передний план": "# 888888"
},
{
"name": "Строка",
"scope": "строка",
"передний план": "hsla (50, 100%, 50%, 1)",
},
{
"name": "Число",
"scope": "константа. числовой ",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
}
числовой ",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
} Цвета
Цвета в цветовых схемах можно указывать в одном из семи форматов:
- Hex RGB :
#, за которым следуют шесть шестнадцатеричных символов, первый два указывают красный канал, второй буксирует зеленый канал и последние два - синий канал.Красный записывается как# FF0000. Сокращенная форма доступна, когда каждый из трех пар используют одно и то же значение для обоих символов. красный записывается как# F00. - Hex RGBA :
То же, что и Hex RGBA, но с дополнительной парой шестнадцатеричных символов в
конец, чтобы указать альфа-канал.
 Красный с непрозрачностью 67%
записывается как
Красный с непрозрачностью 67%
записывается как # FF0000AA.Сокращенная форма быть# F00A. - Функциональное обозначение RGB :
Функция с именем
rgb, которая принимает три целых числа в диапазон от 0 до 255. Первое целое число определяет красный канал, второй - зеленый канал, а третий - синий. Красный записывается какrgb (255, 0, 0). - Функциональное обозначение RGBA :
Идентичен формату функции RGB, за исключением названия
функция -
rgbaи добавлен четвертый параметр принимает значение от0.0до1,0указав альфа-канал. Написан красный с непрозрачностью 50% какrgba (255, 0, 0, 0.. 5)
5) - Функциональное обозначение HSL :
Функция с именем
hsl, которая принимает три значения. Первое - целое число в диапазоне от0до360, определяющее оттенок. Второй - процент, определяющий насыщенность.В третий - процент, определяющий яркость. Красный написан какhsl (0, 100%, 50%). - Функциональное обозначение HSLA :
Идентичен формату функции HSL, за исключением названия
функция -
hslaи добавлен четвертый параметр принимает значение от0,0до1,0указав альфа-канал.Написан красный с непрозрачностью 50% какhsla (0, 100%, 50%, 0,5). - Функциональное обозначение HWB 3181:
Функция с именем
hwb, которая принимает три или четыре значения. Первое - целое число в диапазоне от
Первое - целое число в диапазоне от 0до360, определяющее оттенок. Второй - процент, определяющий процент смешанного белого. Третий - процент, определяющий смешанный черный. Необязательный четвертый параметр - это значение из0.0 отдо1.0, который управляет непрозрачностью. Примеры включают:hwb (0, 20%, 20%)иhwb (0, 20%, 20%, 0,5). - Название : Названия цветов CSS. Обратите внимание что в то время как некоторые имеют общие имена с именованными цветами X11, используемыми в .tmФайлы темы, актуальные цвета имеют тенденцию отличаться.
Кроме того, цвета могут быть указаны как
переменная, а затем ссылка на нее через синтаксис var (example_var_name) .Ссылки на переменные
особенно полезно в сочетании с
minihtml color () функция мода и поддерживаемые смесь () , смесь () , альфа () , насыщенность () , яркость () и минимальная контрастность () регуляторы.
- регулятор blend () : Добавляет цвет к основе.
Чтобы смешать равные части серого и основного цвета, указанного через
переменная в пространстве RGB:
цвет (var (base_green) blend (# 888 50%)).Если цвета должны быть смешаны в пространстве HSL, используйте следующую форму:цвет (var (base_green) blend (# 888 50% hsl)). В результирующее альфа-значение всегда является альфа-каналом базового цвет. - регулятор blenda () : работает так же, как
регулятор
blend (), но смешивает альфа-канал двух цветов вместо использования альфа-канала из база.Пример смешивания частично прозрачного серый в зеленый:цвет (var (base_green) blenda (# 8888 50% hsl)) - Регулятор альфа () : изменяет альфа-канал
базового цвета до указанного значения, от
0,0к1.. Установка альфа-канала на 90%: 0
0 цвет (var (base_green) alpha (0.9)). стенография названиеa ()также доступно для этого регулятора. - saturation () регулятор 3179: Изменяет насыщенность
канал основного цвета в цветовом пространстве HSL до значения
указано, от
0%до100%. Установка насыщенности на 90%:цвет (var (base_green) saturation (0.9)). Увеличение насыщенность на 10%:цвет (var (base_green) s (+ 10%)). стенография названиеs ()также доступно для этого регулятора. - регулятор освещенности () 3179: Изменяет яркость
канал основного цвета в цветовом пространстве HSL до значения
указано, от
0%до100%. Установка яркости на 90%:
Установка яркости на 90%: цвет (var (base_green) lightness (0.9)). Уменьшение легкость на 10%:цвет (var (base_green) l (- 10%)). стенография названиел ()также доступно для этого регулятора. - регулятор минимальной контрастности () 3181 Собственный: изменяет цвет для обеспечения минимального коэффициента контрастности по отношению к цвету «фона». Первый параметр - это цвет для повторного вычисления контраста, «фон», а второй - десятичное число, определяющее минимальный коэффициент контрастности. Типичные значения коэффициента контрастности находятся в диапазоне
2.0до4,5. Обеспечьте контрастность 2,5 на фоне:цвет (var (base_green) мин-контраст (var (bg_color) 2.5))
Переменные
Многоразовые определения цвета могут быть созданы в переменных ключ. Имена могут быть любой строкой, содержащей символы
Имена могут быть любой строкой, содержащей символы аз , аз , 0-9 , _ и - .Значения могут быть в любом допустимом цветовом формате.
На переменные можно ссылаться в глобальных настройках и правилах через
синтаксис var (example_var_name) . В следующем примере показано
базовое использование переменных:
{
"name": "Пример цветовой схемы",
«переменные»:
{
«зеленый»: «hsla (153, 80%, 40%, 1)»,
"черный": "# 111",
"белый": "RGB (242, 242, 242)"
},
"глобалы":
{
"фон": "вар (черный)",
"передний план": "вар (белый)",
"каретка": "цвет (var (white) alpha (0.8)) »
},
"правила":
[
{
"name": "Комментарий",
"scope": "комментарий",
"передний план": "цвет (var (black) blend (#fff 50%))"
},
{
"name": "Строка",
"scope": "строка",
"передний план": "вар (зеленый)",
},
{
"name": "Число",
"scope": "constant. numeric",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
}
numeric",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
} Глобальные настройки
Следующие глобальные настройки входят в объект с ключ "глобальные".
- "фон"
- Цвет фона по умолчанию
- "передний план"
- Цвет текста по умолчанию
- "невидимки"
- Цвет пробела при визуализации. Если не указано иное,
по умолчанию
передний планс непрозрачностью0.35. - "каретка"
- Цвет каретки
- "block_caret" 3190
- Цвет каретки при использовании каретки блока
- "block_caret_border" 4086
- Цвет рамки для каретки блока
- "block_caret_underline" 4086
- Цвет подчеркивания каретки блока рисуется как при наложении на выделение
- "block_caret_corner_style" 4086
- Стиль углов для блочных вставок.
 Варианты включают:
Варианты включают: круглый(по умолчанию),разрезиликвадрат. - "block_caret_corner_radius" 4086
- Радиус, который нужно использовать, когда
block_caret_corner_styleкруглыйилиразрез. - "line_highlight"
- Цвет фона строки, содержащей курсор. Только б / у
когда включен параметр
highlight_line.
Акценты
- "орфографическая ошибка"
- Цвет, используемый для волнистого подчеркивания, нарисованного под слова с ошибками.
- "fold_marker"
- Цвет, который следует использовать для маркера, который указывает, что в содержимом
был сложен.

- "minimap_border"
- Цвет границы, нарисованной вокруг области просмотра
область миникарты при настройке
draw_minimap_borderвключен. Примечание что область просмотра обычно видна только на наведите указатель мыши, если толькоalways_show_minimap_viewportнастройка включена. - "акцент"
- Цвет, доступный для использования в теме. По умолчанию
тема использует это для выделения измененных вкладок, когда
highlight_modified_tabs Параметрвключен.
CSS
CSS применяется к содержимому minihtml
создается с помощью функций всплывающих окон и фантомов, которые открываются
через API. Поддерживаемые свойства CSS обсуждаются в
Справочник по minihtml CSS.
Поддерживаемые свойства CSS обсуждаются в
Справочник по minihtml CSS.
Плагины, использующие minihtml, рекомендуется устанавливать уникальный идентификатор id атрибут в теге сгенерированного HTML
чтобы позволить цветовым схемам переопределять стили плагинов по умолчанию.
- "popup_css"
- CSS передается во всплывающие окна.
- "phantom_css"
- CSS перешел к фантомам. Если не указано иное, использует
popup_css. - "sheet_css" 4065
- CSS передается в HTML-листы.
Желоб
- "желоб"
- Цвет фона желоба
- "gutter_foreground"
- Цвет номеров строк в желобе
- "gutter_foreground_highlight" 4050
- Цвет номеров строк в желобе при выделении строки
Diff
Функциональность различий отображается в желобе в виде цветных линий. для добавленных и измененных линий и треугольник, где линии были
удалено.
для добавленных и измененных линий и треугольник, где линии были
удалено.
- "line_diff_width" 3186
- Ширина линий разницы от 1 до 8
- "line_diff_added" 3189
- Цвет маркеров различий для добавленных линий
- "line_diff_modified" 3186
- Цвет маркеров различий для измененных линий
- "line_diff_deleted" 3189
- Цвет маркеров различий для удаленных линий
Выбор
- "выбор"
- Цвет фона выделенного текста
- "selection_foreground"
- Цвет, который заменит цвет текста на основе области видимости выбора
- "selection_border"
- Цвет границы выделения
- "selection_border_width"
- Ширина границы выделения от
0до4.
- "inactive_selection"
- Цвет фона выделения в представлении, которое в настоящее время не сфокусирован
- "inactive_selection_border" 4074
- Цвет границы выделения в представлении, которое в настоящее время не сфокусирован
- "inactive_selection_foreground"
- Цвет, который заменит цвет текста на основе области видимости выделения в представлении, которое в данный момент не сфокусировано
- "selection_corner_style"
- Стиль углов для выделения.Варианты включают:
круглый(по умолчанию),разрезиликвадрат.
- "selection_corner_radius"
- Радиус, который нужно использовать, когда
selection_corner_styleкруглыйилиразрез.
Найти
- "выделять"
- Цвет границы для "другого" совпадает, когда Выделить совпадения Выбрана опция на панели поиска.Также используется для выделения совпадений в результатах поиска в файлах.
- "find_highlight"
- Цвет фона текста, совпадающий с панелью поиска.
- "find_highlight_foreground"
- Цвет, который заменит цвет текста на основе области видимости текста, сопоставленного панелью поиска
- "scroll_highlight" 4050
- Позиции результатов поиска по цвету отображаются поверх полосы прокрутки.

- "scroll_selected_highlight" 4050
- Цвет выбранной позиции результата поиска, отображаемой поверх полосы прокрутки.
Линейки
Расположение линейки задается настройкой линейки .
- "правители"
- Цвет, которым рисовались линейки.
Направляющие
Направляющие контролируются глобально с помощью draw_indent_guides параметр.
- "руководство"
- Цвет, используемый для рисования направляющих отступов. Используется только если
опция
"draw_normal"присутствует в параметрindent_guide_options.
- "active_guide"
- Цвет, используемый для рисования направляющих отступов для
уровни отступа, содержащие каретку. Только б / у
если опция
"draw_active"присутствует в параметрindent_guide_options. - "stack_guide"
- Цвет, используемый для рисования направляющих отступов для
родительские уровни отступа уровня отступа
содержащий каретку. Используется, только если опция
"draw_active"присутствует в параметрindent_guide_options.
Кронштейны
Соответствие скобок контролируется глобально match_brackets настройка.
- "brackets_options"
Как подсвечиваются скобки, когда курсор находится рядом с один. Принимает список, разделенный пробелами, из следующего:
-
подчеркивание -
stippled_underline -
squiggly_underline -
передний план -
полужирный -
курсив
-
- "brackets_foreground"
- Цвет, используемый при рисовании стиля, указанного
brackets_options. - "кронштейн_contents_options"
Как подсвечиваются скобки при установке курсора расположен между парой скоб.
 Принимает
список, разделенный пробелами, из следующего:
Принимает
список, разделенный пробелами, из следующего:-
подчеркивание -
stippled_underline -
squiggly_underline -
передний план
-
- "кронштейн_контент_фореграунд"
- Цвет, используемый при рисовании стиля, указанного
brackets_contents_options.
Теги
Соответствие тегов контролируется глобально match_tags настройка.
- "tags_options"
Как выделяются теги, когда курсор находится внутри один. Принимает список, разделенный пробелами, из следующего:
-
подчеркивание -
stippled_underline -
squiggly_underline -
передний план
-
- "tags_foreground"
- Цвет, используемый при рисовании стиля, указанного
tags_options.
Тени
- "тень"
- Цвет тени, используемый для отображения, когда текстовая область можно прокручивать по горизонтали
- "shadow_width"
- Ширина тени в аппаратно-независимых пикселях
Правила применения
Цветовые схемы взаимодействуют с текстом в файле через области видимости.Области применения установлены
для кодирования или преобразования токенов с помощью синтаксиса . Область видимости - это строки с точками,
указывается в порядке от наименее к наиболее конкретному. Например, , если ключевое слово в PHP может быть указано через имя области ключевое слово.control.php .
Соответствие
Цветовые схемы применяют цвета и стили шрифтов к областям, сопоставляя
пунктирные метки, начиная с первого. Соответствие префиксов является стандартным
способ применить цветовую схему к нескольким синтаксисам. Вместо сопоставления
Соответствие префиксов является стандартным
способ применить цветовую схему к нескольким синтаксисам. Вместо сопоставления keyword.control.php , большинство цветовых схем вместо этого назначают
цвет к ключевому слову . Соответствие первой одной или двух этикеток
в области применения является наиболее распространенным. Включая последнюю метку, имя синтаксиса:
редко, если не требуется переопределение, зависящее от синтаксиса.
Именование
Автор синтаксиса может назначать любому токену любые области действия.Это в сочетании с тем фактом, что существуют сотни поддерживаемых сообществом
синтаксис означает, что может быть трудно понять, на какие области нацеливаться. В
официальный объем
Правила именования были установлены для облегчения синтаксиса и цветовой схемы
авторы используют общий набор для лучшей совместимости. В
использование
в разделе «Цветовые схемы» представлен базовый набор областей, которые окрашены
Авторы схемы должны стремиться обработать.
В
использование
в разделе «Цветовые схемы» представлен базовый набор областей, которые окрашены
Авторы схемы должны стремиться обработать.
Правила стиля
Каждое правило стиля области действия состоит из объекта, содержащего «область действия». key вместе с одним или несколькими из следующих необязательных ключей:
- "имя"
(Произвольное) имя для правила области видимости
- "передний план"
Цвет текста
- "фон"
Цвет фона
- "foreground_adjust" 3179
Корректировка цвета «переднего плана», действительна только для «фона».

- "selection_foreground"
Цвет текста при выборе
- "стиль шрифта"
Ноль или более следующих элементов, разделенных пробелами:
-
полужирный -
курсив -
свечение4050 -
подчеркивание4074 -
stippled_underline4075 -
squiggly_underline4075
-
Ключ "foreground_adjust" принимает
разделенный пробелами список регуляторов, поддерживаемых
minihtml цвет () функция мода. Поддерживается только тогда, когда
также указывается "фоновый" ключ, и
таким образом позволяет изменять все передние планы, используемые в сочетании с
фон, без необходимости создавать разные правила для каждого
перестановка.
Поддерживается только тогда, когда
также указывается "фоновый" ключ, и
таким образом позволяет изменять все передние планы, используемые в сочетании с
фон, без необходимости создавать разные правила для каждого
перестановка.
Подсветка хешированного синтаксиса
Клавиша "переднего плана" поддерживает специальный режим под названием Hashed Syntax Highlighting , где каждый токен соответствие указанной области получит уникальный цвет от одного, или более, градиенты.Некоторые редакторы ссылаются на этот стиль выделение как Семантическое выделение .
Чтобы использовать хешированную подсветку синтаксиса,
ключ "переднего плана" должен иметь значение,
представляет собой массив из двух или более цветов. Возвышенный текст
создаст 256 разных цветов, которые являются линейными интерполяциями
(lerp) между предоставленными цветами. Интерполяция выполняется в
HSL пространство.
Интерполяция выполняется в
HSL пространство.
Когда Sublime Text выделяет токены в файле, он создает
хешированное значение токена и используйте его для выбора одного из 256
линейные интерполяции.Каждый экземпляр данного токена будет использовать
такого же цвета. Например, каждый экземпляр first_name будет иметь тот же цвет, но каждый экземпляр назовет будет другого цвета.
Чтобы подсветка синтаксиса хеширования была наиболее очевидной, оттенок разница между начальной и конечной точками должна быть как можно дальше друг от друга насколько возможно. Вот пример использования синего, пурпурного и розового цветов. для имен переменных:
{
"scope": "источник - пунктуация - ключевое слово",
«передний план»: [«hsl (200, 60%, 70%)», «hsl (330, 60%, 70%)»]
} Примеры
Следующее правило стиля области видимости окрашивает все строки в зеленый цвет:
{
"name": "Строки",
"scope": "строка",
"передний план": "# 00FF00"
} Чтобы выделить все числа жирным шрифтом, курсивом красного цвета, используйте:
{
"name": "Числа",
"scope": "константа. числовой ",
"передний план": "# FF0000",
"font_style": "жирный курсив"
}
числовой ",
"передний план": "# FF0000",
"font_style": "жирный курсив"
} Настройка
Цветовые схемы на основе .sublime-color-scheme формат определяется только именем файла, а не путем к файлу на основе пакета. Это позволяет пользователям настраивать цветовую схему, переопределив переменные или глобальные переменные и добавление правил.
Чтобы создать индивидуальную настройку цветовой схемы, создайте новый файл с тем же именем, что и у цветовой схемы, но сохраните его в каталоге Packages / User /.
Например, чтобы настроить цветовую схему Monokai по умолчанию, создайте
файл с именем Packages / User / Monokai.sublime-color-scheme.
Следующие настройки изменят цвет фона на
полностью ненасыщенный серый, желтый - более яркий;
добавит новое правило изменения строк документации Python, чтобы они были окрашены в
так же, как струны.
{
«переменные»:
{
«желтый»: «hsl (54, 100%, 50%)»,
},
"глобалы":
{
"фон": "hsl (70, 0%, 15%)",
},
"правила":
[
{
"name": "Строки документации Python",
"scope": "комментарий.block.documentation.python ",
"передний план": "вар (желтый)"
},
]
} Содержимое «переменных» и "глобальные" ключи объединены, пользовательские копии перезаписывающих ключей с тем же именем. Для массив "rules", правила пользователя добавлено.
Приложение: цвета CSS
aliceblue
antiquewhite
aqua
aquamarine
azure
beige
bisque
black
blanchedalmond
blue
blueviolet
brown
burlywood
cadetblue
chartreuse chocolate 912Codetblue
chartreuse chocolate 912 Cornflower Corral 912 912 920 cornflower corral 912 912 920 blue blueglue 912 темно-зеленый
DarkGrey
darkkhaki
darkmagenta
darkolivegreen
darkorange
darkorchid
Darkred
darksalmon
darkseagreen
darkslateblue
darkslategray
darkslategrey
darkturquoise
darkviolet
deeppink
DeepSkyBlue
dimgray
dimgrey
DodgerBlue
огнеупорный кирпич
floralwhite
Forestgreen
фуксии
Gainsboro
ghostwhite
золото
золотарник
серый
зеленый
зеленый желтый
серый
медовая роса
ярко-розовый
индийский красный
индиго
слоновая кость
хаки
лаванда
лаванда светло-зеленый светло-зеленый светло-зеленый светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светлый
lightsalmon
lightseagreen
lightskyblue
lightslategray
lightslategrey
lightsteelblue
светло-желтые
известь
LimeGreen
белья
пурпурные
бордовый
mediumaquamarine
mediumblue
mediumorchid
mediumpurple
mediumseagreen
mediumslateblue
mediumspringgreen
mediumturquoise
mediumvioletred
MidnightBlue
mintcream
mistyrose
мокасины
navajowhite Для печати предпочтительным золотом является металлический точечный цвет. Если принтер не может использовать металлические чернила (например, офисные цветные принтеры и другие цифровые печатные машины), то следует заменить неметаллическое золото. Для печатных материалов цвета указаны для мелованной (C) и немелованной (U) бумаги, четырехцветной печати (CMYK), отображения на экране (RGB) и шестнадцатеричного цвета полотна (Hex).Проконсультируйтесь с вашим поставщиком полиграфической продукции о добавлении агентов или защитных покрытий, таких как прозрачный лак, чтобы убедиться, что они подходят для бумаги, выбранной для проекта. Золото металлик PANTONE 873 C PANTONE 873 U CMYK: 10,25,80,0 * только цифровая печать PANTONE Черный C PANTONE Черный U C: 0 M: 0 Y: 0 K: 100 Ознакомьтесь с инструкциями по обеспечению доступности, касающимися использования золота на цифровых платформах. Золото Шестнадцатеричный: D8AB4C Черный Шестнадцатеричный: 000000 Обратите внимание, что неметаллическое золото (PMS 7502) является предпочтительным цветом для товаров. Золото металлик PANTONE 873 Неметаллическое золото PANTONE 7502 Черный PANTONE Черный Золото металлик MADEIRA 1070 ПОЛИ-НЕОН 1670 Неметаллическое золото MADEIRA 1070 ПОЛИ-НЕОН 1670 Черный MADEIRA 1000 ПОЛИ-НЕОН 1800 Цвет - неотъемлемая часть бренда. Дизайн также может выиграть от второстепенных или акцентных цветов. Однако второстепенные цвета не могут быть более заметными, чем наши основные цвета. Соотношение 70/30 - хорошее практическое правило для балансировки использования основного и дополнительного цветов в дизайне. Ниже представлена предпочтительная цветовая палитра: Синий: Красный: Шестнадцатеричный:
993D1B Темно-серый: Шестнадцатеричный:
333333 Зеленый: Шестнадцатеричный:
464E21 Голубой: Шестнадцатеричный:
CCE0E6 Светло-красный: Шестнадцатеричный:
EBD8D1 Светло-серый: Шестнадцатеричный:
DDDDDD Светло-зеленый: Шестнадцатеричный:
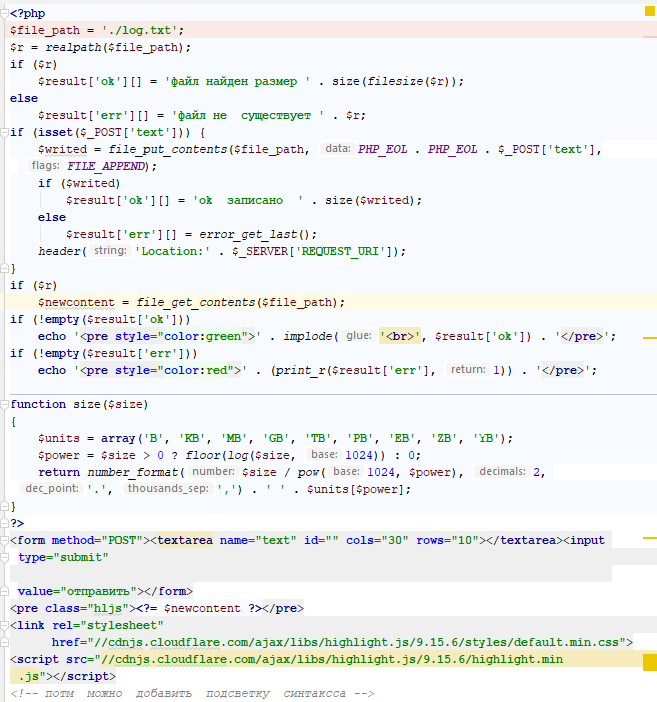
DADCD3 И коды цветов HTML (шестнадцатеричные значения), и их названия цветов CSS показаны в таблице ниже. Вы можете отсортировать таблицу по названию цвета или по шестнадцатеричному коду. При работе в оболочках очень полезно иметь подсветку синтаксиса. В vim это просто ": sy on", и все готово. Для тех из вас, кто использует GNU Nano, я покажу вам, как включить подсветку синтаксиса. Для начала нам понадобятся файлы, которые сообщают nano, что и каким цветом отображать. Вот пример такого файла для PHP: Затем мы сообщаем nano, где находится этот файл: И добавьте эту строку: Вы должны увидеть это при редактировании файла PHP с помощью nano: То же самое можно сделать и с файлами Bash. Вот файл конфигурации:
темно-синий
oldlace
оливковый
olivedrab
оранжевый
OrangeRed
орхидеи
palegoldenrod
palegreen
paleturquoise
palevioletred
PapayaWhip
Peachpuff
перу
розовый
сливы
powderblue
фиолетовый
rebeccapurple
красный
rosybrown
RoyalBlue
saddlebrown
лосося
песочно-коричневый
сигрин
морская ракушка
сиена
серебристый
голубой
сланцевый
сланцевый
слатегрей
снег
весенне-зеленый
стальной синий
загар
бирюзовый
чертополох
томатный белый
желтый
желтый
желтый
томат
бирюзовый
желтый Цвет | Руководство по фирменному стилю | Коммуникации и маркетинг | Университет Вандербильта
Официальные цвета Vanderbilt:
черный и золотой .
Черный - это чистый черный цвет, который остается таким независимо от области применения.
Официальное золото зависит от приложения. Печать
Неметаллическое золото *
Шестнадцатеричный: E7BC51 Черный
Интернет

RGB: 216,171,76
RGB: 0,0,0 Товары

Трафаретная печать
Вышивка
Палитра вторичных цветов
 Черный и золотой (и производные цвета, такие как серый и светло-золотой) должны быть преобладающими в ваших элементах дизайна.
Черный и золотой (и производные цвета, такие как серый и светло-золотой) должны быть преобладающими в ваших элементах дизайна.
Изучите руководство по фирменному стилю »ОбзорДоступностьБрендовые сообщенияЦветЦифровой и ИнтернетРуководство по редактированиюЭлектронная почтаГрафический дизайнГрафические элементыЛоготипыТоварыФотографияPowerpointСоциальные медиаКанцелярские товарыТоварная маркаТипографияВидеоСвяжитесь с нами
Цветовые коды
Шестнадцатеричный: 006682
CMYK: 92,51,34,11
CMYK: 27,84,100,23
CMYK: 69,63,62,58
CMYK: 65,48,99,44
CMYK: 19,4,7,0
CMYK: 6,14,14,0
CMYK: 12,9,10,0
CMYK: 14,9,15,0 HTML - Простое руководство по HTML

Имя цвета CSS HTML HEX-код Поле образца цвета Образец слова AliceBlue # F0F8FF AliceBlue Anti-Anti Аква # 00FFFF Аквамарин Аквамарин # 7FFFD4 Аквамарин DC DC DC Бежевый Бисквитный # FFE4C4 Бисквитный Черный # 000000 Блэк AAAA Синий # 0000FF Синий Синий-фиолетовый # 8A2BE2 Синий-фиолетовый Коричневый # A52A2A # A52A2A CadetBlue # 5F9EA0 CadetBlue Chartreuse # 7FFF00 Chartreuse Шоколад FF7F50 Коралл CornflowerBlue # 6495ED CornflowerBlue Cornsilk # FFF8DC 1394 Голубой # 00FFFF Голубой DarkBlue # 00008B DarkBlue DarkBlue DarkCyan # DarkCyan # DarkCyan B8860B DarkGoldenRod DarkGray # A9A9A9 DarkGray темно-зеленый # 006400 темно-зеленый DarkKhaki # BDB76B DarkKhaki DarkMagenta # 8B008B DarkMagenta DarkOliveGreen # 556B2F DarkOliveGreen DarkOliveGreen
99
DarkOliveGreen
99 6 DarkOliveGreen
99
CHID # 9932CC DarkOrchid Darkred # 8B0000 Darkred DarkSalmon # E9967A DarkSalmon DarkSeaGreen # 8FBC8F DarkSeaGreen DarkSlateBlue # 483D8B DarkSlateBlue DarkSlateGray # 2F4F4F DarkSlateGray DarkTurquoise # 00CED1 DarkTurquoise DarkViolet # 9400D3 DarkViolet DeepPink # FF1493 DeepPink DeepSkyBlue # 00BFF36G G 4 # 696969 DimGray DodgerBlue # 1E90FF DodgerBlue Firebrick # B22222 Firebrick FloralWhite # FFFAF0 FloralWhite Forestgreen # 228B22 Fuchsia # FF00FF Gainsboro #DCDCDC GhostWhite # F8F8FF GhostWhite Золото # FFD700 Золото GoldenRod # DAA520 6 Зеленый # 008000 Зеленый Зеленый Желтый # ADFF2F Зеленый Желтый Honeyink FF69B4 HotPink IndianRed # CD5C5C IndianRed Индиго # 4B0082 FF1394 Хаки # F0E68C Хаки Лаванда # E6E6FA Лаванда LavenderBlush # FFF0F5 LavenderBlush LawnGreen # 7CFC00 LemonChiffon #FFFACD LemonChiffon LightBlue # ADD8E6 LightBlue LightCoral # F08080 LightCoral LightCyan # E0FFFF LightCyan LightGoldenRodYellow # FAFAD2 LightGoldenRodYellow светло-серого # D3D3D3 светло-серого LightGreen # 90EE90 LightGreen LightPink # FFB6C1 LightPink LightSalmon # FFA07A LightSalmonSalmon LightSalmon A LightSeaGreen LightSkyBlue # 87CEFA LightSkyBlue LightSlateGray # 778899 LightSlateGray LightSteelBlue # B0C4DE LightSteelBlue Светло-желтый # FFFFE0 Светло-желтый Лайм # 00FF00 Лайм ЛаймЗеленый # 32CD32 Лен Пурпурный # FF00FF Пурпурный Бордовый # 800000 Бордовый Бордовый Средне-коричневый Коричневый Средний Аквамарин MediumBlue # 0000CD MediumBlue MediumOrchid # BA55D3 MediumOrchid MediumPurple # 9370D8 MediumPurple MediumSeaGreen # 3CB371 MediumSeaGreen MediumSlateBlue # 7B68EE MediumSlateBlue MediumSpringGreen # 00FA9A MediumSpringGreen MediumTurquoise # 48D1CC MediumTurquoise средний фиолетовый красный # C71585 средний фиолетовый красный MidnightBlue # 1 MidnightBlue
94 M # F5FFFA MintCream MistyRose # FFE4E1 MistyRose Мокасины # FFE4B5 Мокасины NavajoWhite #FFDEAD NavajoWhite Navy # 000080 Navy OldLace # FDF5E6 OldLace Olive Olive Olive Olive Olive 6B8E23 оливковый PaleGoldenRod # EEE8AA PaleGoldenRod PaleGreen # 98FB98 PaleGreen PaleTurquoise #AFEEEE PaleTurquoise PaleVioletRed # D87093 PaleVioletRed PapayaWhip # FFEFD5 PapayaWhip Peachpuff # FFDAB9 Peachpuff Перу # CD853F Перу Розовый # FFC0CB Розовый Сливовый # DDA0DD Сливовый PowderBlue # B0E Синий Синий Синий Фиолетовый Красный # FF0000 Красный RosyBrown # BC8F8F RosyBrown 9 Royal15 Royal SaddleBrown # 8B4513 SaddleBrown Salmon # FA8072 Salmon Sandybrown # F4A460 Sandybrown SeaGreen # 2E8B57 SeaGreen SeaShell # FFF5EE SeaShell Сиенна # A0522D Сиенна Сильверна
99 Сильвер
99C Sky 4 # 87CEEB SkyBlue SlateBlue # 6A5ACD SlateBlue SlateGray FF Снег SpringGreen # 00FF7F SpringGreen SteelBlue # 4682B4 SteelBlue 15 SteelBlue 15 Чертополох 9153 6 Фиолетовый # EE82EE Фиолетовый Пшеничный # F5DEB3 Пшеничный Белый #FFFFFF #FFFFF WhiteSmoke Желтый # FFFF00 Желтый YellowGreen # 9ACD32 YellowGreen
0 914 браузеры, не все из них на самом деле являются действительными HTML или CSS, как указано W3C. См. Спецификацию CSS2 для получения дополнительной информации.
См. Спецификацию CSS2 для получения дополнительной информации. HOWTO включить цвет для скриптов PHP и Bash в Nano «Блог Реми Бергсма
нано / usr / share / nano / php."] * \") "
цвет желтый start = ""
цвет желтый start = "/ \ *" end = "\ * /"
цвет желтый start = "#" end = "$"
цвет желтый "//.*"
нано / и т. Д. / Нанорк
## PHP
включить "/usr/share/nano/php.nanorc"
нано / usr / share / nano / sh.



 По умолчанию true.
По умолчанию true.

 icls).
icls).



 05) / ($ L1 + 0,05);
}
}
05) / ($ L1 + 0,05);
}
}  числовой ",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
}
числовой ",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
}  Красный с непрозрачностью 67%
записывается как
Красный с непрозрачностью 67%
записывается как  5)
5)  Первое - целое число в диапазоне от
Первое - целое число в диапазоне от  0
0  Установка яркости на 90%:
Установка яркости на 90%:  numeric",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
}
numeric",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
}  Варианты включают:
Варианты включают: 




 Принимает
список, разделенный пробелами, из следующего:
Принимает
список, разделенный пробелами, из следующего:

 числовой ",
"передний план": "# FF0000",
"font_style": "жирный курсив"
}
числовой ",
"передний план": "# FF0000",
"font_style": "жирный курсив"
}