display — CSS | MDN
Свойство display (CSS) определяет тип отображения (display type) элемента, имеющий два основных свойства, определяющих генерацию боксов — внешний тип отображения определяет расположение бокса в схеме потока (flow layout) и внутренний тип отображения определяет расположение дочерних элементов бокса (бокс — это прямоугольная область, являющаяся изображением элемента).
Некоторые значения свойства display полностью определены в их индивидуальных спецификациях; смотрите таблицу в конце этого документа со ссылками на все релевантные спецификации. Полный список значений приведен ниже.
display: block; display: inline; display: run-in; display: flow; display: flow-root; display: table; display: flex; display: grid; display: ruby; display: block flow; display: inline table; display: flex run-in; display: list-item; display: list-item block; display: list-item inline; display: list-item flow; display: list-item flow-root; display: list-item block flow; display: list-item block flow-root; display: flow list-item block; display: table-row-group; display: table-header-group; display: table-footer-group; display: table-row; display: table-cell; display: table-column-group; display: table-column; display: table-caption; display: ruby-base; display: ruby-text; display: ruby-base-container; display: ruby-text-container; display: contents; display: none; display: inline-block; display: inline-table; display: inline-flex; display: inline-grid; display: inherit; display: initial; display: unset;
| Начальное значение | inline |
|---|---|
| Применяется к | все элементы |
| Наследуется | нет |
| Обработка значения | как указанное значение, кроме как для позиционированных и плавающих элементов и корневого элемента. В обоих случаях вычисляемое значение может быть ключевым словом, отличным от указанного. В обоих случаях вычисляемое значение может быть ключевым словом, отличным от указанного. |
| Animation type | discrete |
Свойство display задается с помощью ключевых слов. Ключевые слова группируются по шести категориям:
<display-outside>- Эти ключевые слова определяют внешний тип отображения (outer display type) элемента, который играет существенную роль в схеме потока.
<display-inside>- Эти ключевые слова определяют внутренний тип отображения ( inner display type) элемента, который определяет тип контекста форматирования, в котором располагается его содержимое (при условии, что это незаменяемый элемент).
<display-listitem>- Создает блоковый бокс для контента и отдельный строковый (inline) бокс для элемента списка.
<display-internal>tableиruby,имеют сложную внутреннюю структуру с несколькими различными ролями, которые могут выполнять их дочерние элементы и потомки. Этот раздел определяет те «внутренние» значения отображения, которые имеют смысл только в рамках этих конкретных методов разметок.
Этот раздел определяет те «внутренние» значения отображения, которые имеют смысл только в рамках этих конкретных методов разметок.<display-box>- Эти значения определяют, генерирует ли элемент отображение боксов вообще.
<display-legacy>- В CSS 2 используется синтаксис с одним ключевым словом для свойства
<display-xul>Устарело Gecko 62- Значения, используемые только в Firefox, в основном, для стилизации. XUL documents.
«Наследственные» значения отображения
Спецификация уровня 3 подразумевает два значения для свойства display — позволяет специфицировать внешний и внутренний тип отображения явно — но это поддерживается браузерами пока недостаточно хорошо.
Методы display-legacy позволяют получать такие же результаты с одиночными значениями ключевых слов и должны поддерживаться разработчиками до тех пор, пока два значения ключевых слов не будут лучше поддерживаться.
.container {
display: inline flex;
}В настоящее время это можно задать с помощью одного значения.
.container {
display: inline-flex;
}
Формальный синтаксис
В разделе Syntax содержатся несколько примеров для разных типов значений display, которые это свойство может принимать.
Кроме того, вы можете найти подробные объяснения способов разметки для определенных значений display в других статьях на MDN:
display: none;Если свойство display принимает значение none на элементе, то элемент удаляется из дерева доступности. Это приводит к тому, что элемент и все его дочерние элементы больше не будут восприниматься технологиями чтения экрана.
Если вы хотите визуально скрыть элемент, более доступной альтернативой является использование комбинации свойств для визуального удаления изображения с экрана, но это сохраняет его для синтаксического анализа с помощью вспомогательных технологий, таких как считыватели экрана.
display: contents;Браузеры удаляют любой элемент со свойством display,
contents из дерева доступности. Это приводит к тому, что элемент (но не его дочерние элементы) больше не будут восприниматься технологиями чтения экрана. Дочерние элементы становятся дочерними элементами элемента следующего уровня в DOM.Таблицы
Если у элемента <table> изменить значение свойства display на block, grid или flex, это изменит его представление в дереве доступности. Это приводит к тому, что таблица не будет объявлена должным образом с помощью технологии чтения экрана.
BCD tables only load in the browser
CSS display
Пример
p.ex1 {display: none;}
p.ex2 {display: inline;}
p.ex3 {display:
block;}
p.ex4 {display: inline-block;}
Подробнее примеры ниже.
Определение и использование
Свойство display определяет поведение отображения (тип поля визуализации) элемента.
В HTML значение свойства Display по умолчанию берется из спецификаций HTML или из таблицы стилей по умолчанию обозревателя/пользователя. Значение по умолчанию в XML — Inline, включая элементы SVG.
| Значение по умолчанию: | ? |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS1 |
| Синтаксис JavaScript: | object.style.display=»none» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| display | 4.0 | 8.0 | 3. 0 0 | 3.1 | 7.0 |
Примечание: Значения «Flex» и «inline-Flex» требует-WebKit-префикс для работы в Safari.
Примечание: «Display: Contents» не работает в EDGE/Internet Explorer.
Синтаксис CSS
Значения свойств
| Значение | Описание | |
|---|---|---|
| inline | Отображает элемент как встроенный элемент (например, <span>). Любые свойства Height и Width не будут иметь эффекта | |
| block | Отображает элемент как элемент блока (например, <p>). Он начинается на новой линии и занимает всю ширину | |
| contents | Делает контейнер исчезают, делая дочерние элементы дочерних элементов элемента следующий уровень вверх в DOM | |
| flex | Отображает элемент как контейнер Flex на уровне блоков | |
| grid | Отображает элемент как контейнер сетки на уровне блоков | |
| inline-block | Отображает элемент как контейнер блочного уровня. Сам элемент форматируется как встроенный элемент, но можно применять значения высоты и ширины Сам элемент форматируется как встроенный элемент, но можно применять значения высоты и ширины | |
| inline-flex | Отображает элемент как встроенный гибкий контейнер | |
| inline-grid | Отображает элемент как контейнер сетки на уровне строки | |
| inline-table | Элемент отображается в виде таблицы встроенного уровня | |
| list-item | Пусть элемент ведет себя как элемент <li> | |
| run-in | Отображает элемент как блок или встроенный, в зависимости от контекста | |
| table | Пусть элемент ведет себя как элемент <TABLE> | |
| table-caption | Пусть элемент ведет себя как элемент <Caption> | |
| table-column-group | Пусть элемент ведет себя как элемент <colgroup> | |
| table-header-group | Пусть элемент ведет себя как элемент <thead> | |
| table-footer-group | Пусть элемент ведет себя как элемент <tfoot> | |
| table-row-group | Пусть элемент ведет себя как элемент <tbody> | |
| table-cell | Пусть элемент ведет себя как элемент <TD> | |
| table-column | Пусть элемент ведет себя как элемент <Col> | |
| table-row | Пусть элемент ведет себя как элемент <TR> | |
| none | Элемент полностью удален | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Демонстрация использования значения свойства Contents. В следующем примере контейнер (.a) будет исчезать, а дочерние элементы (.b) дочерних элементов элемента на следующий уровень вверх в DOM:
.a {display: contents;
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.b {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
Пример
Демонстрация использования значения свойства наследуемого:
body {display: inline;
}
p {
display: inherit;
}
Пример
Задайте направление некоторых гибких элементов внутри элемента <div> в обратном порядке:
div {
display: -webkit-flex; /* Safari */
-webkit-flex-direction: row-reverse; /* Safari 6. 1+ */
1+ */
display: flex;
flex-direction: row-reverse;
}
Похожие страницы
CSS Справочник: CSS Отображение и видимость
HTML DOM Справочник: display Свойство
Свойство display | CSS справочник
CSS свойстваОпределение и применение
CSS свойство display определяет как должен отображаться определенный элемент HTML.
Поддержка браузерами
Браузер Internet Explorer 8 требует наличия декларации !DOCTYPE в документе.
CSS синтаксис:
display:"inline | block | flex | grid | inline-block | inline-flex | inline-grid | inline-table | list-item | table | table-caption | table-column-group | table-header-group | table-footer-group | table-row-group | table-cell | table-column | table-row | none | initial | inherit";
JavaScript синтаксис:
object.style.display = "block"
Значения свойства
| Значение | Описание |
|---|---|
| inline | Элемент отображается как строчный (inline) элемент (например — <span>). Это значение по умолчанию. Это значение по умолчанию. |
| block | Отображает элемент как блочный элемент (например — <h2> ). |
| flex | Элемент отображается как блочный flex-контейнер. |
| grid | Элемент отображается как блочный grid-контейнер. |
| inline-block | «Блочно-строчные» элементы — позволяет задавать размеры, рамки, отступы, как и блочным элементам, ширина зависит от содержания (не растягивается на всю ширину контейнера), выравниваются вертикально как и строчные элементы. |
| inline-flex | Элемент отображается как строчный flex-контейнер. |
| inline-grid | Элемент отображается как строчный grid-контейнер. |
| inline-table | Определяет, что элемент является таблицей, но при этом встраивается в другие элементы, а не является блочной таблицей (элемент обтекает другими элементами). |
| list-item | Элемент ведет себя как элемент списка — <li>. |
| table | Элемент ведет себя как блочная таблица — <table>. |
| table-caption | Элемент ведет себя как наименование таблицы — <caption>. |
| table-column-group | Элемент ведет себя как группа столбцов — <colgroup>. |
| table-header-group | Элемент ведет себя как «шапка таблицы» — <thead>. |
| table-footer-group | Элемент ведет себя как «подвал таблицы» — <tfoot>. |
| table-row-group | Элемент ведет себя как «тело таблицы» — <tbody>. |
| table-cell | Элемент ведет себя как ячейка таблицы — <td>. |
| table-column | Элемент ведет себя как часть группы столбцов — <col>. |
| table-row | Элемент ведет себя как строка таблицы — <tr>. |
| none | Элемент не будет отображаться в документе (под него не резервируется место на странице). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование блочно-строчных элементы</title>
<style>
div {
display : inline-block; /* элементы будут отображаться как "блочно-строчные" */
width : 200px; /* задаём ширину блока */
background-color : orange; /* задаём цвет заднего фона */
text-align : center; /* выравниваем текст по центру внутри элементов */
background-color : 3px solid green; /* задаём для элементов сплошную границу зелёного цвета размером 3px */
margin-bottom : 10px; /* устанавливаем внешний отступ снизу от элементов */
}
</style>
</head>
<body>
<divБлок 1</div>
<divБлок 2</div>
<divБлок 3</div>
<divБлок 4</div>
<divБлок 5</div>
<divБлок 6</div>
<divБлок 7</div>
<divБлок 8</div>
<divБлок 9</div>
<divБлок 10</div>
<divБлок 11</div>
<divБлок 12</div>
</body>
</html>
В этом примере мы разместили 12 элементов, для которых указали ширину равную 200 пикселям, с помощью свойства display указали, что эти элементы отображаються как блочно-строчные (inline-block). Обратите внимание, что в этом случае элементы выстраиваються в линейку, кроме того, в зависимости от ширины окна, количество элементов в строке будет изменяться.
Обратите внимание, что в этом случае элементы выстраиваються в линейку, кроме того, в зависимости от ширины окна, количество элементов в строке будет изменяться.
Результат нашего примера:
Пример использования блочно-строчных элементов.CSS свойстваDisplay (block, none, inline) в CSS — задаем тип отображения Html элементов на вебстранице
Главная / Как устроены сайты / CSS за 10 уроков7 января 2021
- Display block и inline — как блочный сделать строчным
- Display list-item — создание списков на основе блочных тегов
- Display none и inline-block — динамика посредством CSS
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим про довольное важное правило языка стилевой разметки под названием Display. Самые часто используемые его значения вы уже, наверное, встречали в CSS коде: display block, none или inline. В этой статье мы попробует рассмотреть все это подробнее и на примерах.
По сути, оно позволяет задавать и при необходимости менять способы отображения тех или иных элементов Html кода. С помощью него блочные элементы можно будет сделать строчными или даже списком, а также используя display:none можно реализовывать динамику на вебстранице, например, создавать выпадающие меню без использования скриптов на чистом CSS.
С помощью него блочные элементы можно будет сделать строчными или даже списком, а также используя display:none можно реализовывать динамику на вебстранице, например, создавать выпадающие меню без использования скриптов на чистом CSS.
Display block и inline — как блочный сделать строчным
Как мы с вами уже узнали из курса по языку Html, на веб страницах формируются элементы с помощью тегов, которые в свою очередь обрабатывает парсер Html используемого вами браузера и отображает их на экране вашего компьютера. То, как будут выглядеть эти элементы (созданные на основе Html тегов), определяется в современной верстке языком стилевой разметки CSS.
Даже если вы никаких специальных стилей не задавали для каких-либо тегов, то они все равно будут отображаться браузером с учетом тех правил, которые были приняты для них по умолчанию. Где же можно посмотреть на эти самые CSS стили по умолчанию для всех Html тегов? Ну, все в том же валидаторе W3C на этой странице. Если прокрутить ее оглавление до конца, то там вы увидите ссылку «Default style sheet for HTML 4», где и будет приведена нужная нам информация.
К чему все это? Я уже неоднократно при описании тех или иных Html тегов акцентировал ваше внимание на том, к какому именно типу относится этот тег — строчный или же блочный. В зависимости от этого мы предполагали наличие определенного поведения у данных элементов — либо они будут стремиться занять все доступное им место по ширине (блочные), либо не будут (строчные).
Но я так и не объяснил откуда берется такое разделение и где можно узнать к какому именно типу относится конкретный тег. Так вот, узнать это как раз можно на упомянутой нами странице спецификации CSS под названием «Default style sheet for HTML 4» и отвечает за все это безобразие специальное правило Display.
Например, там в самом начале перечислены все элементы, которые относятся к блочным и происходит это из-за того, что на них действует правило display:block:
Здесь вы можете увидеть все те же теги абзацев P, заголовков h2-H6, контейнеров Div и других блочных элементов. Если посмотреть на список CSS свойств и допустимых для них значений в валидаторе W3C, то для display мы увидим следующее:
Если не указано другого, то по умолчанию будет использоваться вариант «display:inline» (т. к. именно это значение прописано в столбце «Initial value»), что будет соответствовать формированию строчных элементов. Поэтому в приведенной на странице спецификации «Default style sheet for HTML 4» те теги, которые должны отображаться как строчные (например, span), вообще не описаны или для них не указано значение Дисплей, ибо по умолчанию они и так будут строчными.
к. именно это значение прописано в столбце «Initial value»), что будет соответствовать формированию строчных элементов. Поэтому в приведенной на странице спецификации «Default style sheet for HTML 4» те теги, которые должны отображаться как строчные (например, span), вообще не описаны или для них не указано значение Дисплей, ибо по умолчанию они и так будут строчными.
Правило Дисплей отвечает за то, как данный элемент надо строить и отображать браузеру. Оно говорит обозревателю, что из себя представляет тег и как его надо показывать. Имеется возможность показывать как элемент строки (display: inline) или как блок (block), показывать как таблицу (table) или как часть таблицы (inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption). Это правило очень важное.
Но то, что задано по умолчанию для тегов, вовсе не является величиной постоянной. При желании или возникшей необходимости вы всегда сможете сделать блочный элемент (для которого по умолчанию браузер использовал display: block) строчным и, соответственно, наоборот.
Давайте рассмотрим простой пример с тремя тэгами, один из которых по умолчанию будет строчным (span), а два других — блочными (h4 и P). Для большей наглядности я залил область отведенную для этих элементов фоном с помощью Background:
<h4> h4 по умолчанию будет отображать браузером как блочный</h4> <span> Span - типичный пример строчного тега </span> <p> P - еще один по умолчанию блочный <p>
В результате браузер отобразил все элементы в полном соответствии с их умолчательными значениями правила Display:
Как видите, первый блок h4 (с умолчательным значением block) занимает весь доступный ему размер по горизонтали (равно как и третий элемент P), ну а строчный Span (с умолчательным значением display:inline) занимает по ширине ровно столько места, сколько нужно для размещения заключенного в него контента.
Ну, а теперь давайте из изначально блочного тега h4 сделаем строчный с помощью добавления к нему display inline (я уменьшил текст в первых двух элементах для получения большего эффекта наглядности):
<h4> h4</h4> <span> Span</span> <p> P - еще один по умолчанию блочный тэг <p>>
Как вы можете видеть, браузер учел display:inline и теперь элемент заголовка h4 (изначально блочный) уже не занимает все доступное ему по ширине пространство, вследствие чего к нему вплотную оказался прижат следующий за ним строчный тэг Span.
Но прижался он к предыдущему не вплотную, а разделенный пробелом. При бытности заголовка h4 блоком этот пробел не учитывался, но после его перерождения в тег строчный, все стоящие в коде пробельные символы (пробелы, табуляции и переносы строк) были преобразованы в единственный пробел по всем правилам языка гипертекстовой разметки, о которых вы можете почитать по приведенной ссылке.
Точно так же можно из строчного тега Span сделать блочный с помощью добавления display:block:
<h4> h4</h4> <span> Span</span> <p> P - еще один по умолчанию блочный Html элемент <p>
И в результате наше наглядное пособие отобразит произошедшую метаморфозу (что это?):
Span стал занимать всю область,доступную ему по ширине в не зависимости от количества контента заключенного в этот тэг.
Display list-item — создание списков на основе блочных тегов
А теперь давайте попробуем с помощью Дисплей сделать ряд блочных тегов элементами списка. С этим нам поможет справиться правило display:list-item. Пусть у нас изначально будут присутствовать несколько абзацев и заголовок:
С этим нам поможет справиться правило display:list-item. Пусть у нас изначально будут присутствовать несколько абзацев и заголовок:
<h4> h4</h4> <p> Первый абзац (тег P) <p> <p> Второй абзац <p> <p> Третий <p>
Которые будут выглядеть примерно так:
Теперь, если мы добавим ко всем блочным тэгам абзаца CSS правило display:list-item, то браузер сгенерирует для всех этих элементов специальную область для маркера, в которых появятся эти самые маркеры используемые по умолчанию:
<h4> h4</h4> <p> Первый абзац (тег P) </p> <p> Второй абзац </p> <p> Третий </p>
Но в таком виде вы никаких изменений не заметите. Область маркера добавляется перед областью блочного тега и чтобы ее увидеть, нужно каким-либо образом отодвинуть этот блок слева от края контейнера, в котором он живет. Сделать это можно с помощью все того же Margin, а именно прописав для нужных абзацев margin-left:20px (или заключив абзацы, например, в тег цитаты blockquote) и тогда получим следующую картину:
Т. о. мы создали элементы маркированного Html списка без использования тегов LI (получился аналог UL). При желании, для настройки вида используемого маркера вы сможете использовать уже рассмотренное нами ранее CSS правило list style. Можно сделать и обратное, т.е. прописать для тэгов LI свойство display:block и сделать из списка обычные абзацы.
о. мы создали элементы маркированного Html списка без использования тегов LI (получился аналог UL). При желании, для настройки вида используемого маркера вы сможете использовать уже рассмотренное нами ранее CSS правило list style. Можно сделать и обратное, т.е. прописать для тэгов LI свойство display:block и сделать из списка обычные абзацы.
Еще среди возможных значений Display вы можете видеть огромное количество вариантов для задания внешнего вида таблицам и ее составным частям. У каждого элемента таблицы в Html коде проставлено свое значение Дисплей:
Касаться того, что именно они делают, я не буду, ибо вряд ли вам когда-нибудь это понадобится, а тема эта весьма сложна. Кроме того, даже IE 7 не поддерживает все эти значения Дисплей для таблиц, не говоря уже и о более старых версиях этого чудо-браузера.
Display none и inline-block — динамика посредством CSS
Другое дело display: none. Если вы посмотрите на все те же умолчательные стили для Html элементов на странице «Default style sheet for HTML 4», то увидите, что «none» прописано по умолчанию для тега Head:
Что это означает? Это означает то, что если у элемента прописан display: none, то он никак не отображается на вебстранице и никаким образом не участвует в построении этого документа (под него даже не резервируется место).
Именно так и должен вести себя тэг Head, который предназначен исключительно для размещения внутри себя служебных данных (не отображаемых на вебстранице, например, там прописывается путь до иконки favicon.ico и до файла таблиц каскадных стилей с помощью служебных гиперссылок Link) и скриптов.
Так же правило display:none можно использовать, например, для создания выпадающего меню. Помните, когда я рассказывал про селекторы псевдоклассов и псевдоэлементов, то мы упоминали про такой псевдокласс, как hover. С помощью него можно было задать правила, которые бы начинали работать только при наведении курсора мыши на нужный нам Html элемент.
Никто не мешает вам сделать выпадание содержимого списка при наведении на него мышкой (выпадающее меню). В обычной ситуации для выпадающего содержимого списка будет прописано display:none, ну, а с помощью псевдокласса hover можно будет приписать для этого же содержимого display:block и тогда меню будет раскрываться при наведении на него курсора мыши.
Т.о. получается, что значение «none» имеет смысл использовать только для реализации какой-то динамики на вебстранице (видно — невидно), а писать его просто так никакого смысла не имеет, разве что только в случае уже упомянутого чуть выше тега Head, но опять же это значение для него используется браузерами по умолчанию.
Да, есть еще значение display:inline-block, которое позволяет придать какому-то тегу одновременно свойства строчного и блочного элемента. По отношению к внешним и соседним тэгам он будет вести себя как строчный (т.е. рядом с ним могут располагаться и другие строчные элементы), а вот по отношению к вложенным в него тегам он будет вести себя как блочный (т.е. можно будет задавать его размеры как по ширине, так и по высоте, а еще задавать отступы с помощью марджинов и педдингов).
Вообще, «inline-block» — это тема для отдельного разговора, тем более, что он не поддерживается полностью даже IE7. Но при желании вы можете ознакомиться с возможностями этого CSS правила из материалов этой статьи.
Получается, что с помощью правила Display можно в любой момент поменять уже имеющиеся в Html коде элементы на другие (просто изменив способ их отображения на вебстранице), при этом не меняя эти самые теги. Дело в том, что тэгов в коде может быть очень много и менять их все вручную будет затруднительно, а вот с помощью Дисплей это можно будет сделать в несколько кликов через внешний файл таблиц каскадных стилей, что очень удобно.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Насколько хорошо вы знаете display CSS свойства?
display является одним из наиболее важных свойств CSS для разметки. Большинство из нас использовали значения block, inline CSS и none. Также часто используются table и inline block CSS. Новым и весьма полезным является значение flex, потому что оно было создано специально для разметки.
При рассмотрении свойства display нельзя не упомянуть дерево блоков. Браузер анализирует CSS и выводит дерево блоков, которое представляет собой структуру форматирования отображаемого документа. Свойство display определяет тип отображения блоков.
Свойство display определяет тип отображения блоков.
Значения свойства display, которые мы постоянно используем — на самом деле сокращения. Например, block — сокращение от block flow. Полный список можно найти в спецификации.
Для всех элементов задано значение свойства display по умолчанию, но оно может быть переопределено.
Удаляет элемент и все его дочерние элементы из потока документа. Документ отображается так, как если бы элемент в нем никогда не существовал. Пространство, которое он занимает, распределяется между другими элементами.
Элемент генерирует один или несколько встроенных блоков. Их можно считать дополнением к блочным элементам.
Генерирует поле для блочного элемента. Все блочные элементы начинаются с новой строки и растягиваются по ширине контейнера.
Элемент, отображаемый, как элемент списка, ведет себя так же, блочный. Но также генерирует поле маркера, для которого могут быть заданы стили с помощью свойства list-style. Только элементы <li> по умолчанию имеют значение list-item. Данное значение используется для сброса элементов <li> на поведение по умолчанию.
Данное значение используется для сброса элементов <li> на поведение по умолчанию.
Создается позиция для блочного элемента, но все поле ведет себя как, встроенный элемент. Попробуйте открыть приведенный выше пример и изменить ширину окна, чтобы лучше понять, как это работает.
Одним из компонентов, который мне в свое время пришлось разрабатывать, был числовой пошаговый обработчик для выбора различных типов пассажиров. У меня был статический файл Photoshop с мобильным шаблоном и шаблоном для стационарных компьютеров. Но между ними было несколько неучтенных размеров, на которых макет «ломался«.
Проблема была связана с текстом в скобках, который не разбивался красиво. Так что мне пришлось обработать кучу медиа-запросов, чтобы настроить отображение соответствующих элементов при различной ширине окна.
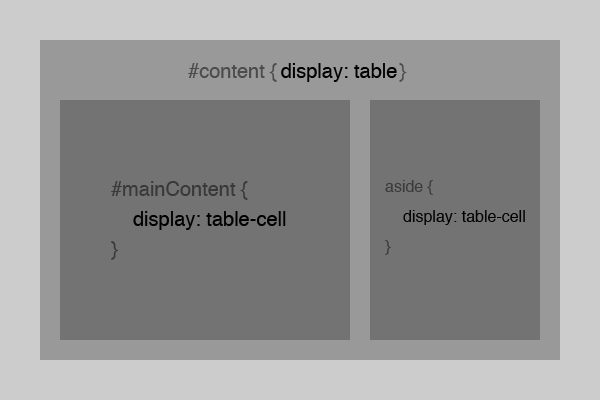
Несмотря на то, что большинство из нас больше не использует табличную верстку, display: table CSS и inline table CSS может оказаться полезно в некоторых случаях. Например, если вы хотите выводить таблицы только на более широких макетах, а для меньших экранов хотите сохранить стандартное расположение блоков. Этого можно достигнуть с помощью комбинации медиа-запросов и свойства display.
Этого можно достигнуть с помощью комбинации медиа-запросов и свойства display.
| table | Соответствует HTML-элементу <table>. Определяет структурный блок. |
| table-header-group | Соответствует HTML-элементу <thead>. |
| table-row | Соответствует HTML-элементу <tr>. |
| display table-cell | Соответствует HTML-элементу <td>. |
| table-row-group | Соответствует HTML-элементу <tbody>. |
| table-footer-group | Соответствует HTML-элементу <tfoot>. |
| table-column-group | Соответствует HTML-элементу <colgroup>. |
| table-column | Соответствует HTML-элементу <col>. |
| table-caption | Соответствует HTML-элементу <caption>. |
| inline-table CSS | Это единственное значение, которое не имеет непосредственного отношения к HTML-элементам. Элемент ведет себя, как табличный. Но как встроенный, а не элемент блочного уровня. Элемент ведет себя, как табличный. Но как встроенный, а не элемент блочного уровня. |
@media screen and (min-width: 720px) {
.table {
display: table;
width: 100%;
border-collapse: collapse;
}
}
.tr {
margin-bottom: 1.6rem;
}
@media screen and (min-width: 720px) {
.tr {
display: table-row;
}
}
@media screen and (min-width: 720px) {
.td {
display: table-cell;
border: #f0f0f0 1px solid;
padding: 0.4rem;
}
.td:first-child {
width: 11em;
}
}
.th {
font-size: 1rem;
line-height: 1.6rem;
font-family: "Palo Alto";
}
@media screen and (min-width: 720px) {
.th {
font-size: 1.294rem;
line-height: 1.6rem;
}
}
@media screen and (min-width: 720px) {
.th {
font-size: 0.8rem;
line-height: 1.6rem;
font-family: "Roboto Slab", Rockwell, serif;
font-weight: 700;
}
}
@media screen and (min-width: 720px) and (min-width: 720px) {
.th {
font-size: 1rem;
line-height: 1.6rem;
}
}
.th::before {
content: 'display: ';
}
@media screen and (min-width: 720px) {
. th::before {
content: '';
}
}
.th::after {
content: ';';
}
@media screen and (min-width: 720px) {
.th::after {
content: '';
}
}
th::before {
content: '';
}
}
.th::after {
content: ';';
}
@media screen and (min-width: 720px) {
.th::after {
content: '';
}
}Автор спецификаций Flexbox и Grid, сделал очень меткое замечание по поводу новых режимов отображения:
inline flex CSS предназначен для одномерных макетов, которые можно уложить в одну строку.
Grid предназначен для двухмерных макетов. Он может быть использован в качестве замены менее гибкого flexbox (сетка с одним столбцом / строкой действует очень похоже на flexbox), но это не задействует всех его возможностей.
Введение режима flexbox или CSS Flexible Box, ознаменовало момент, когда мы получили спецификацию, которая предназначена для размещения контента в браузере.
Разметка контента в интернете изменилась не значительно. Когда дизайнеры хотели создать какой-нибудь креативный макет, первое что они использовали, это табличную верстку.
И когда появился CSS, мы перешли на плавающие макеты, вкладывая элементы в различные div, чтобы они обтекали и смещались, как нам нужно а. Плавающие макеты все еще широко распространены, но пройдет совсем немного времени и flexbox и grid станут преобладающим методом разметки:
Плавающие макеты все еще широко распространены, но пройдет совсем немного времени и flexbox и grid станут преобладающим методом разметки:
Объявляя для элемента display в CSS: flex, inline flex CSS, мы преобразуем его в гибкий контейнер, и его дочерние элементы становятся гибкими элементами. Это не распространяется далее, то есть гибкие свойства не распространяются на элементы ниже, чем его дочерние элементы. И flex-контейнер, и flex-элементы имеют соответствующие им свойства.
flex-direction — определяет главную ось и направление гибких элементов. Полный список значений flex-direction.
flex-wrap — указывает, должны ли flex-элементы настраиваться таким образом, чтобы поместиться в одну строку, или они могут быть перенесены на несколько строк. Полный список значений flex-wrap.
flex-flow — сокращенное свойство от flex-direction и flex-wrap. Полный список значений flex-flow.
justify-content — определяет, как распределяется вдоль главной оси пространство между и вокруг flex-элементов. Полный список значений justify-content.
Полный список значений justify-content.
align-items — определяет, как пространство между и вокруг flex-элементов распределяется перпендикулярно главной оси. Полный список значений align-items.
align-content — определяет, как линии flex-элементов распределены внутри контейнера. Не применяется, если элементы размещаются только в одной строке. Полный список значений align-content.
order — указывает порядок, в котором размещаются элементы в соответствии с увеличением значения свойства order. Элементы с одинаковым значением размещаются в соответствии с исходным порядком. Полный список значений order и inline CSS.
flex-grow — определяет, могут ли элементы расширяться, если вокруг них есть свободное пространство. Значение свойства определяет долю пространства, которую может занять элемент. Полный список значений flex-grow.
flex-shrink — определяет, насколько элементы могут сокращаться в случае, если недостаточно свободного пространства. Значение свойства определяет пространство, которое элемент может освободить. Полный список значений flex-shrink.
Полный список значений flex-shrink.
flex-basis — определяет размер элемента по умолчанию до того, как доступное пространство будет распределяться между всеми flex-элементами. Полный список значений flex-basis.
flex — сокращенное свойство от flex-grow, flex-shrink и flex-basis, именно в таком порядке. Полный список значений flex.
align-self — позволяет переназначать выравнивание одиночного гибкого элемента. Полный список значений align-self.
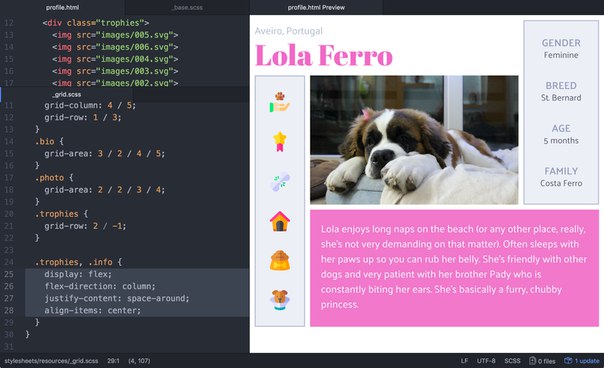
Сетки дают возможность создавать сеточные системы и контролировать расположение элементов через CSS, что позволяет четче разделить задачи с HTML. При использовании с медиа-запросами CSS-сетки становятся мощным дополнением к используемому набору инструментов, когда речь идет о создании гибких макетов.
Текущую версию CSS Grid Layout Module Level 1 мы запустили в 2011 году, как рабочий проект. Как и в случае с flexbox, эта спецификация возникла вследствие растущей потребности дизайнеров получить в свое распоряжение надлежащий метод для разметки контента без ущерба для семантики HTML.
Обратите внимание, что CSS-сетки поддерживаются не во всех браузерах. Хотя Microsoft Edge и Internet Explorer поддерживают более старую версию спецификации через префикс -ms-. Когда-то так было и с inline block CSS.
После непоследовательной реализации спецификации flexbox разработчики CSS-сеток решили применить другой подход. Создатели браузеров используют префиксы, чтобы добавить в них экспериментальные функции для разработчиков с целью проверки. Это помогает в процессе уточнения спецификации и отработке несоответствий, прежде чем спецификация станет официальной.
Вместо этого CSS grid разрабатывалась с помощью переключателей. Функция должна быть вручную включена разработчиками. В Google Chrome и Opera нужно перейти к chrome://flags и opera://flags соответственно и включить «экспериментальные функции веб-платформы». В Firefox нужно перейти к about:config и установить для layout.css.grid.enabled и layout.css.grid-template-subgrid-value.enabled — true.
Сеточный контейнер — аналогично концепции гибкого контейнера, применив к элементу `display: grid;` мы делаем его дочерние элементы сеточными элементами.
Сеточный элемент — если к родительскому элементу применено `display: grid;` то этот элемент считается сеточным элементом. Дочерние элементы сеточного элемента не считаются сеточными.
Трек сетки — это может быть либо столбец или ряд сетки.
Линия сетки — линии, которые определяют структуру сетки. Вы можете представить их как линии между треками сетки.
Ячейки сетки — одиночные блоки сетки, ограниченные соседними горизонтальными и вертикальными линиями.
Пространство сетки — это крутая часть. Сетка позволяет определить область, состоящую из нескольких ячеек сетки.
Вы можете прямо сейчас перейти к Сеткам в примерах и найти там множество примеров использования сеток.
Устанавливает элемент как встроенный или блочный в зависимости от контекста.
Для начала стоит представить элемент <ruby>. В двух словах, это элемент для отображения аннотаций на одной базовой линии с основным текстом. Используется, чтобы указать правильное произношение слов. Он довольно часто используется в восточно-азиатских языках, таких как китайский или японский.
Он довольно часто используется в восточно-азиатских языках, таких как китайский или японский.
Существуют определенные общие черты между свойствами display: ruby и inline table CSS, но спецификация настоятельно предостерегает от применения значения ruby при отображении не-ruby элементов, таких как span, для вывода ruby-текста. Вместо этого лучше разметить контент с использованием HTML-элементов ruby, чтобы экранные дикторы и визуализаторы могли интерпретировать структуры ruby.
| ruby | Соответствует HTML-элементу <ruby>. Генерирует блок ruby-контейнера, который устанавливает контекст ruby-форматирования для дочерних элементов, размеченных, как внутренние блоки. |
| ruby-base | Соответствует HTML-элементу <rb>. Внутренний ruby-блок в ruby-контексте. |
| ruby-text | Соответствует HTML-элементу <rt>. Внутренний ruby-блок в ruby-контексте. |
| ruby-base-container | Соответствует HTML-элементу <rbc>. Внутренний ruby-блок в ruby-контексте. Внутренний ruby-блок в ruby-контексте. |
| ruby-text-container | Соответствует HTML-элементу <rtc>. Внутренний ruby-блок в ruby-контексте. |
Сам элемент не генерирует никаких блоков, но его дочерние и псевдо-элементы генерируют блоки в обычном режиме. При генерировании и укладке блоков элемент должен рассматриваться так, как если бы он был заменен в дереве документа на его дочерние и псевдо-элементы.
— CSS Display Level Модуль 3
Авторы спецификации пытаются сказать, что, когда вы устанавливаете для элемента свойство display: contents, он исчезнет из DOM. Но все его дочерние элементы остаются и занимают пространство, которое занимает он. На данный момент эта спецификация поддерживается только в Firefox. Измените в Firefox размер полной версии приведенного ниже примера, чтобы увидеть, как это работает.
Описание inline CSS и других значений display заняло намного больше времени, чем первоначально ожидалось. Я действительно взволнован по поводу новых возможностей, которые уже очень скоро окажутся в нашем распоряжении. С их помощью мы сможем создавать уникальные макеты без необходимости прибегать к хакам. Я надеюсь, что эта статья мотивирует вас узнать больше о макетах CSS.
С их помощью мы сможем создавать уникальные макеты без необходимости прибегать к хакам. Я надеюсь, что эта статья мотивирует вас узнать больше о макетах CSS.
Данная публикация является переводом статьи «How well do you know CSS display?» , подготовленная редакцией проекта.
Разбираем свойство display в CSS
Свойство display является одним из самых важных свойств CSS, которые используются верстальщиками для построения макета. Самыми популярными значениями этого свойства являются block, inline и none. Значения table и inline-block также довольно распространены. Но кроме этих значений есть еще масса других, которые можно и нужно использовать, и о которых вы, возможно, не знали. Поэтому, этот пост посвящен рассмотрению различных значений свойства display в CSS-стилях.
Прежде чем мы поговорим о свойстве display, мы должны упомянуть «дерево блоков» (box tree).
CSS берет исходный документ, организованный как дерево элементов и текстовых узлов, и отображает его на холст (например, экран монитора). Для этого он создает промежуточную структуру, дерево блоков, которая представляет собой структуру форматирования для готового (визуализированного) документа. Каждый блок в дереве блоков соответствует соответствующему элементу в пространстве и/или времени на холсте.
Чтобы создать дерево блоков, CSS сначала использует каскадирование и наследование, чтобы назначить вычисленное значение для каждого свойства CSS каждому элементу в исходном дереве. Затем для каждого элемента CSS генерирует ноль или более блоков, как указано в свойстве display этого элемента. Другими словами, свойство display определяет тип отображения каждого блока в дереве блоков.
Все элементы имеют значение display по умолчанию, но его можно переопределить, явно установив значение display на что-то другое. Значение по умолчанию в XML (а также для элементов SVG) является
Значение по умолчанию в XML (а также для элементов SVG) является inline. А в HTML значения свойств display по умолчанию берутся из поведения, описанного в спецификациях HTML, или из таблицы стилей по умолчанию для браузера/пользователя.
Основные значения свойства display в CSS
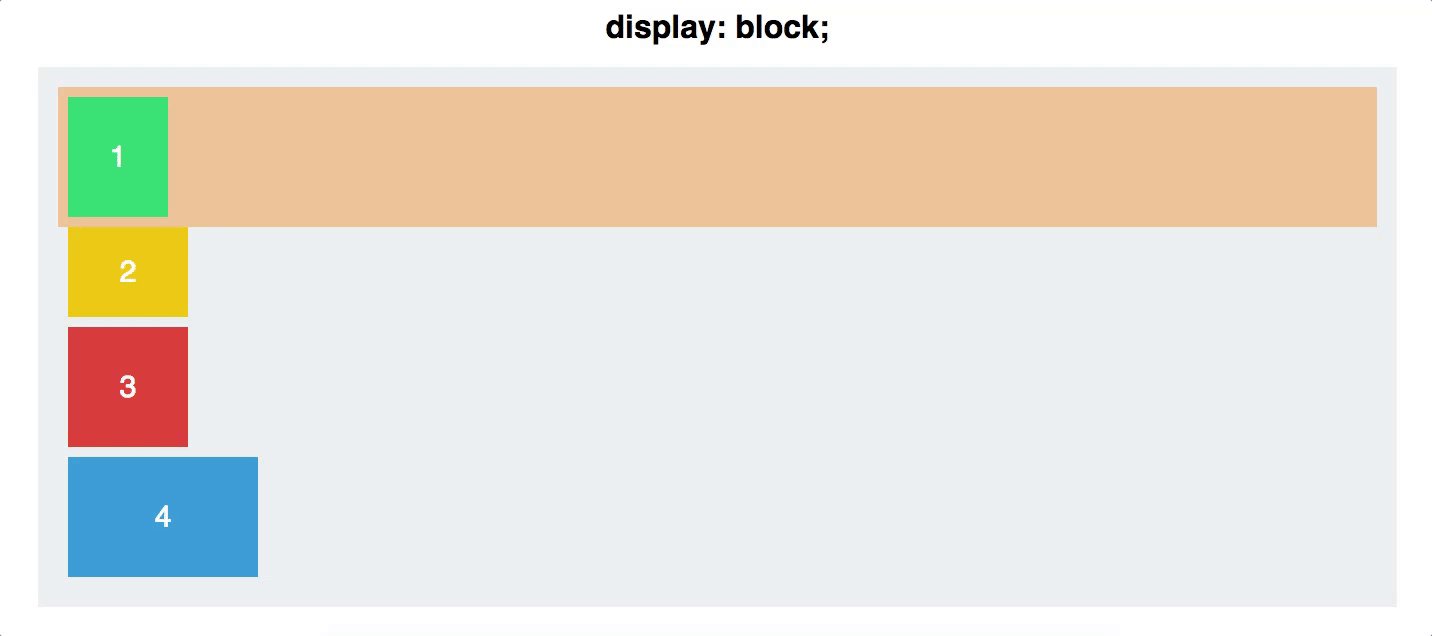
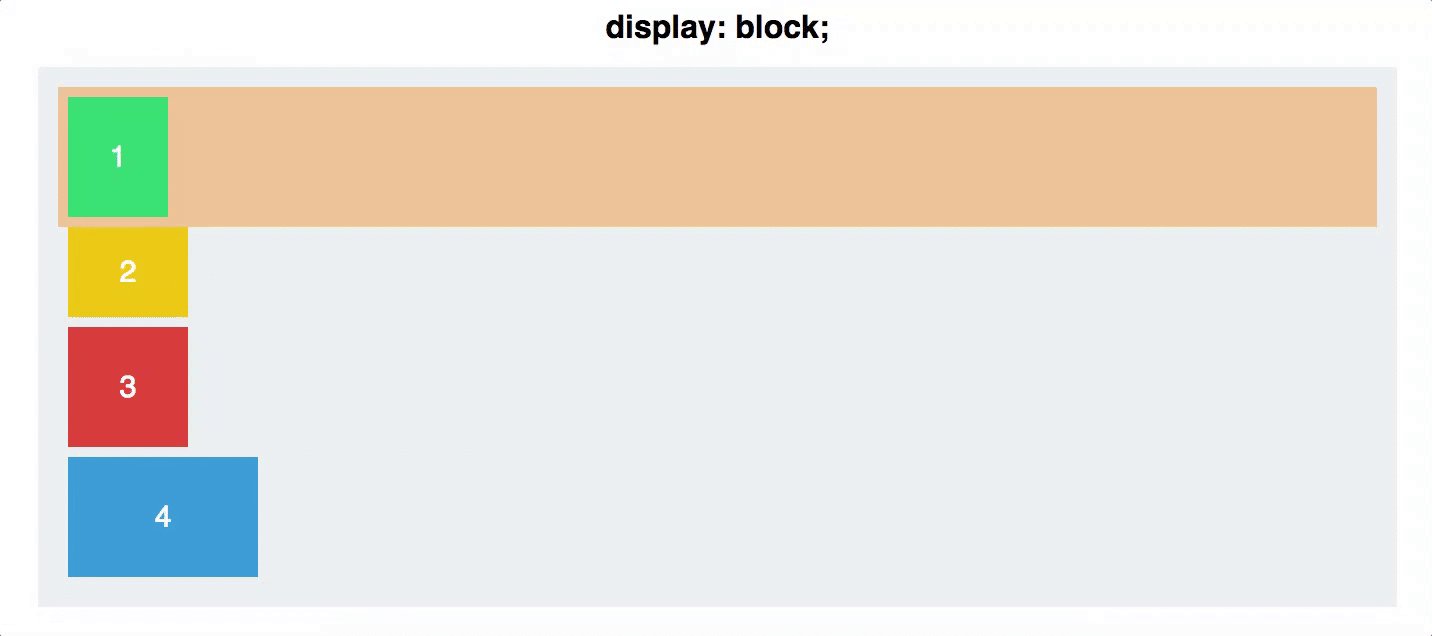
display: block;
Элемент генерирует «коробку» блочного уровня. Все элементы на этом уровне начинаются с новой строки (вертикально) и, если не указано иное, растягиваются до ширины своего контейнера. Элементы прилегают вплотную друг к другу, если для них не заданы отступы (margin).
display: none;
Удаляет элемент и его дочерние элементы из обычного потока документа. Документ отображается так, как будто этого элемента никогда не было, а занимаемое им место не резервируется. Считыватели экрана также игнорируют содержимое такого элемента.
display: inline;
Элемент генерирует один или несколько встроенных блоков (блоки в линию, в ряд). Элементы инлайнового уровня занимают столько места на линии, сколько определяют их теги. Можно считать дополнением к элементам блочного уровня.
Элементы инлайнового уровня занимают столько места на линии, сколько определяют их теги. Можно считать дополнением к элементам блочного уровня.
display: list-item;
Элемент, отображаемый как элемент списка, ведет себя точно так же, как элемент блочного уровня, но дополнительно создает поле для маркера. Только элементы <li> имеют значение по умолчанию для элемента списка (list-item). Значение обычно используется для возврата элементов <li> к их дефолтному поведению.
display: inline-block;
Элемент генерирует «коробку» блочного уровня, но весь блок ведет себя как встроенный (инлайновый) элемент. Т.е., он «обтекается» другими элементами веб-страницы.
Табличный уровень
Существует много значений display, которые позволяют элементам вести себя так же, как и HTML таблицы. В таблице ниже представлены значения «табличного уровня» и их краткое описание.
| table | Соотносится с <table> HTML элементом. Определяет «коробку» блочного уровня. |
| table-header-group | Соотносится с <thead> HTML элементом. |
| table-row | Соотносится с <tr> HTML элементом. |
| table-cell | Соотносится с <td> HTML элементом. |
| table-row-group | Соотносится с <tbody> HTML элементом. |
| table-footer-group | Соотносится с <tfoot> HTML элементом. |
| table-column-group | Соотносится с <colgroup> HTML элементом. |
| table-column | Соотносится с <col> HTML элементом. |
| table-caption | Соотносится с <caption> HTML элементом. |
| inline-table | Это единственное значение, которое не имеет прямого сопоставления с HTML элементом. Элемент будет вести себя как элемент HTML таблицы, но как инлайновый блок, а не как элемент блочного уровня. |
Хотя табличные макеты используются редко, они бывают очень полезными в некоторых случаях. Например, если вы хотите отображать таблицу только на широких экранах, а для меньших экранов только сохранить ее поддержку. Этого можно достигнуть с помощью сочетания медиа-запросов и свойства display.
Более современные значения
Способ отображения контента на веб-странице достаточно сильно изменился с момента появления HTML. Когда веб-дизайнеры хотели создать какой-то креативный макет, первым используемым методом было вложение HTML-таблиц (табличные макеты).
А когда CSS ставал все более популярным, верстальщики перешли к плавающим макетам, размещая контент в разных плавающих div, чтобы добиться желаемого эффекта. Такая техника до сих пор очень распространена, но после появления
Такая техника до сих пор очень распространена, но после появления flexbox (макета гибкой «коробки» в CSS), эта ситуация будет длиться все меньше. Когда макет гибкой «коробки» будет полностью поддерживаться всеми браузерами, гибкие макеты станут преобладающим методом верстки. Тем не менее, не все браузеры поддерживают спецификацию flexbox, и это сильно тормозит ее развитие.
Модель flexbox очень эффективна, и поскольку она может многое сделать, необходимы некоторые усилия, чтобы полностью понять, как она работает и как ее использовать. Для глубокого изучения этой модели нужны отдельные большие статьи, а сегодня мы рассмотрим только азы.
display: flex;
Объявляя display: flex; для элемента, он становится flex (гибким) контейнером, а его дочерние элементы становятся гибкими элементами этого контейнера. Свойства flex не распространяются на внуков этого элемента. Как гибкий контейнер, так и гибкие элементы имеют свои собственные гибкие свойства.
display: grid;
Элемент ведет себя как блочный и отображает содержимое в соответствии с моделью сетки. Модель сетки дает нам способ создания системы сеток и позволяет контролировать позиционирование элементов сетки исключительно с помощью CSS, без привлечения HTML. При использовании вместе с медиа-запросами сетка CSS становится мощным инструментом, когда дело доходит до проектирования и построения гибких макетов.
Обратите внимание, что CSS-сетка официально не реализована ни в одном браузере. Чтобы поддерживать ее, браузерам нужно указывать префиксы поставщиков и устанавливать флаги.
Экспериментальные значения (не должны использоваться в рабочем коде)
display: run-in;
Теоретически, если вы устанавливаете свойство display элемента в run-in, он отображается как блок внутри другого блока. Вариант использования этого свойства заключается в том, чтобы иметь собственный метод для создания заголовков, которые визуально располагаются в той же строке, что и последующий контент.
Для этой цели можно было бы использовать и float, но здесь подразумевается, что значение автоматически вписывается в строку и выравнивается по базовой линии.
Обратите внимание, что это значение поддерживается только в Internet Explorer 11 и Opera Mini.
display: ruby;
Элемент ведет себя как инлайновый и выдает свое содержимое в соответствии с моделью форматирования элемента <ruby> HTML. Если вкратце, то это позволяет отображать аннотации рядом с базовой линией текста (обычно для помощи в произношении). Такая техника довольно распространена в китайском и японском языках.
display: contents;
Суть этого значения заключается в том, что когда вы его используете для элемента, он исчезает из DOM, но все его потомки остаются и занимают свое пространство. Эта спецификация на данный момент поддерживается только в Firefox >59, Chrome >65, Safari 11.1.
Краткий итог
Рассмотренный сегодня список значений свойства display действительно внушительный. Ведь развитие технологий обусловливает появление и новых методик, и новых подходов к решению различных задач в веб-дизайне. Хотя, с другой стороны, многие методики становятся морально устаревшими и теряют свою былую славу. Надеемся, что данная статья поможет вам идти в ногу со временем и позволит более эффективно решать задачи верстки.
Ведь развитие технологий обусловливает появление и новых методик, и новых подходов к решению различных задач в веб-дизайне. Хотя, с другой стороны, многие методики становятся морально устаревшими и теряют свою былую славу. Надеемся, что данная статья поможет вам идти в ногу со временем и позволит более эффективно решать задачи верстки.
- 2763
- Опубликовано
- CSS
- расскажите друзьям
table» — Блог HTML Academy
Восстановление подмоченной репутации CSS-таблиц
Антигерой — один из центральных персонажей фильма, книги или пьесы, не обладающий обычными героическими качествами.
Использование таблицы в разметке — щекотливая тема. Для многих веб-разработчиков табличная вёрстка — табу. Хотя существует множество доводов против этого, большинство разработчиков не могут внятно объяснить, почему нельзя использовать табличную разметку, кроме того, что «таблицы — это плохо».
Импульс от давнего начала движения против использования HTML-таблиц был силен. Он оказал влияние на многие поколения разработчиков, заставив их думать, что любое использование таблиц — зло.
Надо признаться, я один из тех разработчиков, кто избегает табличной вёрстки даже для представления табличных данных. Мало того, я даже упрекал своих коллег, когда они использовали display: table для колоночной разметки (или разметки «Holy Grail»).
Оглядываясь назад, я понимаю, что с упрямством, достойным лучшего применения, тратил огромное количество времени на то, чтобы «заточить» CSS под нужную мне задачу.
Два типа табличной разметки
Использовать таблицы в вёрстке можно двумя способами: это HTML-таблица и CSS-таблица.
HTML-таблица — это когда для создания таблицы используется нативный HTML-тег <table>, а CSS-таблица — это имитация того же поведения, но с помощью CSS-свойств.
Есть ключевое различие
Как и те, кто учился по «CSS Zen Garden», я испытываю отвращение к табличной вёрстке в HTML. Сам того не понимая, я позволял обманчивым предубеждениям ввести себя в заблуждение, преувеличивая взаимосвязь между HTML- и CSS-таблицами.
Если нечто выглядит, работает и ведёт себя как таблица, то оно ведь должно быть таблицей? Неправильно!
На самом деле, у CSS-таблиц есть одно ключевое отличие от HTML-таблиц: они могут перестать быть таблицами, стоит только изменить их CSS-свойства. А HTML-таблицы на такое не способны. Это открывает перед нами широкие возможности выборочного использования в вёрстке нужных табличных особенностей.
Ниже вы найдёте несколько примеров использования display: table:
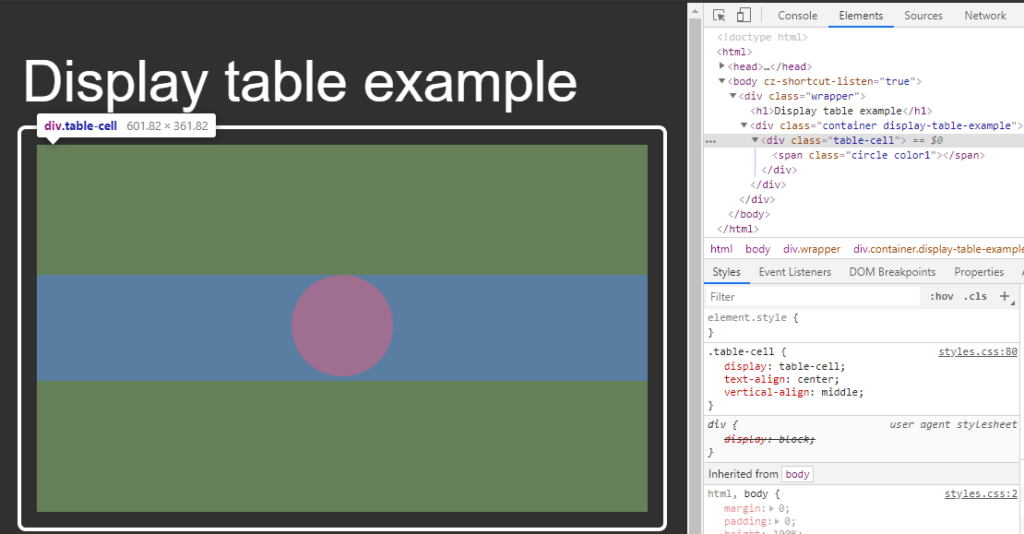
Динамическое вертикальное выравнивание по центру
Нажимайте на кнопку, чтобы добавить строчки.
Это, пожалуй, самый распространённый способ использования display: table. С его помощью можно получить истинное выравнивание по вертикали элементов с динамической высотой.
Есть также другой, более короткий, способ вертикального выравнивания, который может вас заинтересовать:
Динамическое горизонтальное выравнивание по центру
Чтобы горизонтально расположить по центру динамический элемент, можно сделать его блочно-строчным (display: inline-block). Затем внешнему контейнеру этого элемента нужно задать свойство text-align: center. Недостаток этого способа состоит в «побочном эффекте» выравнивания текста по центру. Все дочерние элементы внутри контейнера унаследуют свойство text-align: center, которое может переопределить существующие свойства.
Благодаря @mojtabaseyedi я нашёл новый способ выравнивать динамические элементы по горизонтали без побочных эффектов. Нужно применить к динамическому элементу display: table и margin: auto.
Адаптивная вёрстка
Уменьшите окно до <480px, чтобы увидеть адаптивность в действии.
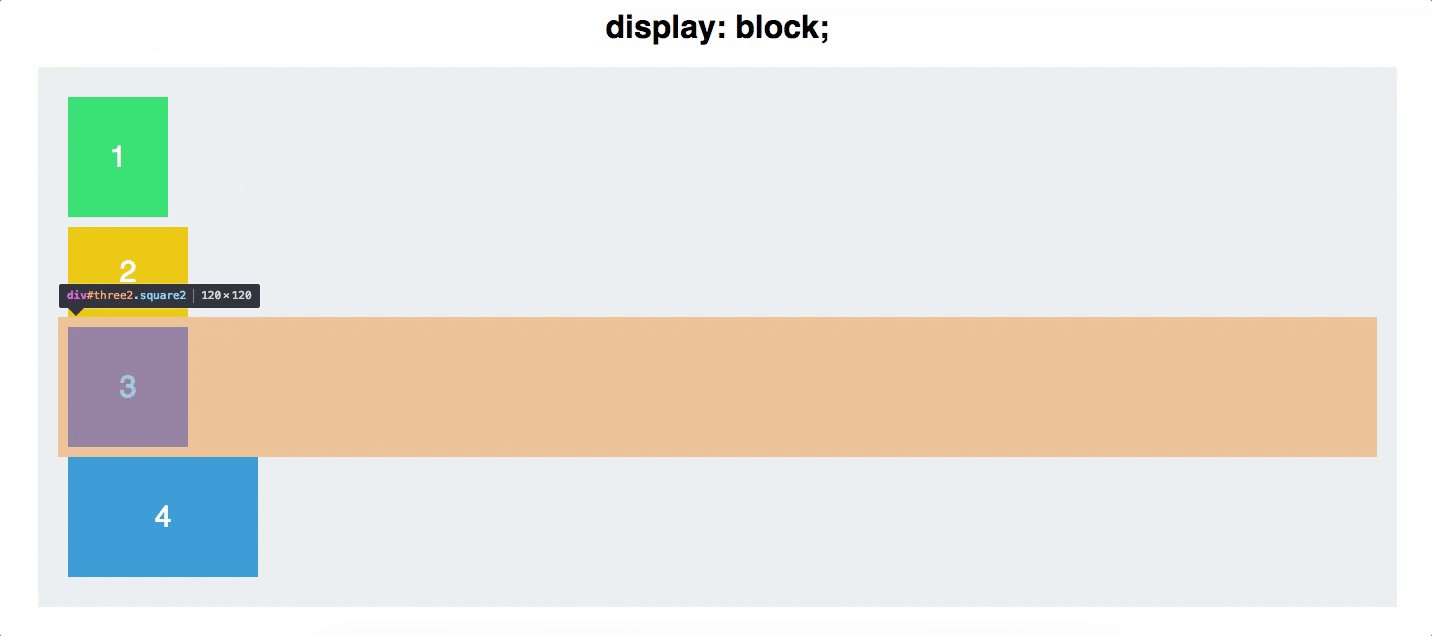
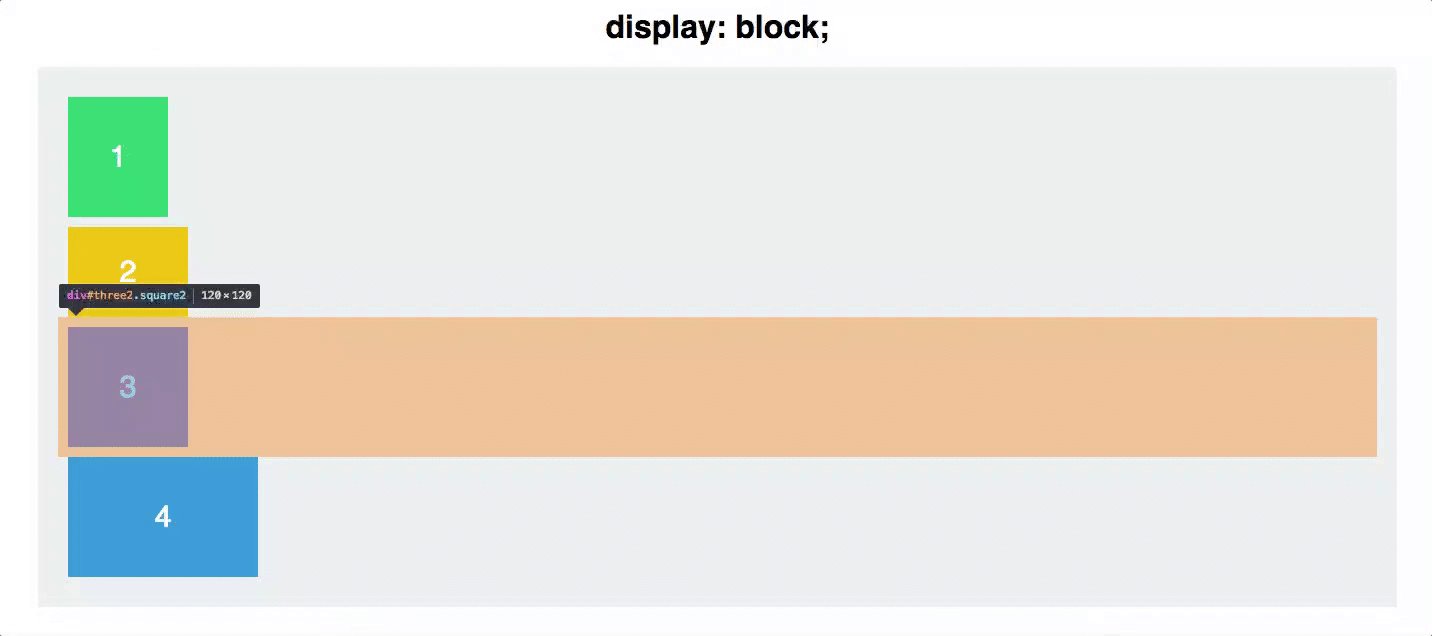
Как я уже упоминал, CSS-таблица может вести себя не как таблица, когда это необходимо. Переключив у элемента свойство display с table-cell на block, мы сможем расположить элементы в стопку.
Порядок следования меняется с 1-2-3 на 2-3-1
Можно даже изменить порядок следования блочных элементов. Подробнее об этом приёме можно почитать здесь.
Динамический прилипающий подвал
Динамический прилипающий подвалПрилипающий подвал должен соответствовать двум требованиям:
- Подвал должен прилипать к низу страницы, когда основного контента слишком мало, чтобы заполнить всю страницу по высоте.
- Подвал должен следовать в потоке как обычно, если объём контента превышает высоту страницы.
Если вы когда-нибудь искали решение этой задачи, то вам, возможно, попадались эти полезные варианты от Chris Coyier и Ryan Fait.
Эти решения отлично работают, но у них есть один недостаток: подвал должен быть фиксированной высоты. Эту проблему можно обойти средствами JavaScript, но я всё же предпочитаю использовать для этого CSS. С помощью display: table можно сделать прилипающий подвал с динамической высотой.
Разметка «Holy Grail»
Разметка «Holy Grail» (от A List Apart) — это вариант разметки страницы с шапкой, тремя равными по высоте колонками (две фиксированных боковых колонки и тянущийся центр) и прилипающим подвалом.
Разметка «Holy Grail»Такая разметка должна по мере возможности удовлетворять следующим требованиям:
- Центральная колонка должна тянуться, а боковые — иметь фиксированную ширину.
- Центральная колонка может идти первой в разметке.
- Любая колонка может быть больше остальных по высоте.
Разметка «Holy Grail» с помощью display: table
В примере выше показана разметка «Holy Grail». Можете менять размеры окна, чтобы средняя колонка тянулась по ширине; также можно добавить контент, чтобы посмотреть, как работает прилипающий подвал. Единственное требование, которому эта разметка не соответствует, — это пункт 2: «Центральная колонка может идти первой в разметке».
Единственное требование, которому эта разметка не соответствует, — это пункт 2: «Центральная колонка может идти первой в разметке».
Наверно, это нужно для поисковой оптимизации. То есть если соображения SEO для вас не стоят на первом месте, с помощью display: table вы сравнительно легко сделаете разметку «Holy Grail».
Вы шутите? Flexbox всё решит!
Это действительно так. Ознакомьтесь, например, с решением вышеприведённых задач с помощью flexbox от Phillip Walton. Однако, я бы не торопился его применять. На долю IE8 и IE9 до сих пор приходится 32% рынка десктопных браузеров — а это слишком много пользователей, чтобы отказываться от них ради удовольствия применить flexbox. Если только ваш сайт не рассчитан целиком на мобильный трафик — в чём я сильно сомневаюсь, — стоит выбрать display: table.
Уточнение: Я работаю на консалтинговую компанию, поэтому заинтересован в поддержке десктопов. Но если вам нужно поддерживать только мобильные браузеры, можете смело использовать flexbox.
Заключение
Надеюсь, с помощью приведённых примеров мне удалось продемонстрировать полезные свойства несправедливо пренебрегаемого display: table. Однако должен подчеркнуть, что CSS-таблицы — не панацея для разметки. Используйте их уместно, это позволит вам избежать длительных ночей правки CSS-кода.
дисплей | CSS-уловки
Каждый элемент на веб-странице представляет собой прямоугольную рамку. Свойство display в CSS определяет, как ведет себя этот прямоугольный блок. Обычно используются лишь несколько значений:
div {
дисплей: встроенный; / * По умолчанию для всех элементов, если таблица стилей UA не переопределяет * /
дисплей: встроенный блок; / * Характеристики блока, но находится в строке * /
дисплей: блок; / * Таблица стилей UA делает такие вещи, как блок и * /
дисплей: обкатка; / * Не очень хорошо поддерживаются или распространены * /
дисплей: нет; /* Скрывать */
} Значение по умолчанию для всех элементов встроено. Большинство «Таблиц стилей пользовательского агента» (стили по умолчанию, применяемые браузером ко всем сайтам) сбрасывают многие элементы на «блокировку». Давайте рассмотрим каждую из них, а затем рассмотрим некоторые другие, менее распространенные ценности.
Большинство «Таблиц стилей пользовательского агента» (стили по умолчанию, применяемые браузером ко всем сайтам) сбрасывают многие элементы на «блокировку». Давайте рассмотрим каждую из них, а затем рассмотрим некоторые другие, менее распространенные ценности.
Рядный
Значение по умолчанию для элементов. Подумайте о таких элементах, как , или , и о том, как размещение текста в этих элементах внутри строки текста не нарушает поток текста.
Элемент имеет красную границу размером 1 пиксель.Обратите внимание, что он расположен справа в строке с остальным текстом.
Встроенный элемент принимает поля и отступы, но элемент остается встроенным, как и следовало ожидать. Margin и padding будут отодвигать другие элементы только по горизонтали, а не по вертикали.
Встроенный элемент не принимает высоту и ширину . Он просто проигнорирует это.
Встроенный блок
Элемент, установленный на inline-block очень похож на встроенный в том, что он будет вставлен в строку с естественным потоком текста (на «базовой линии»).Разница в том, что вы можете установить ширину и высоту , которые будут соблюдаться.
Блок
Ряд элементов установлен в блок таблицей стилей UA браузера. Обычно это элементы контейнера, например ,
. Элементы уровня блока не располагаются на одной линии, а выходят за их пределы. По умолчанию (без установки ширины) они занимают столько места по горизонтали, сколько могут. Два элемента с красными границами — это
между ними не является встроенным, поскольку блоки разбиваются ниже встроенных элементов.
Обкатка
Во-первых, это свойство не работает в Firefox. Говорят, что спецификации для него недостаточно хорошо определены. Однако, чтобы начать понимать это, это как если бы вы хотите, чтобы элемент заголовка располагался внутри текста под ним. Плавающий элемент не сработает, как и ничего другого, поскольку вы не хотите, чтобы заголовок был дочерним по отношению к текстовому элементу под ним, вы хотите, чтобы он был отдельным независимым элементом.В «поддерживающих» браузерах это так:
Но не рассчитывайте на это. Flexbox
Свойство display также используется для новых методов компоновки, таких как Flexbox.
.header {
дисплей: гибкий;
}
Существует несколько более старых версий синтаксиса flexbox, поэтому, пожалуйста, ознакомьтесь с этой статьей, чтобы узнать о синтаксисе при использовании flexbox с лучшей поддержкой браузеров. Обязательно прочтите это полное руководство по Flexbox.
Корень потока
Отображаемое значение корня потока создает новый «контекст форматирования блока», но в остальном похоже на блок . Новый BFC помогает с такими вещами, как очистка поплавков, устраняя необходимость во взломах для этого.
Новый BFC помогает с такими вещами, как очистка поплавков, устраняя необходимость во взломах для этого.
.group {
дисплей: поток-корень;
}
Рабочий стол
Chrome Firefox IE Edge Safari 58 53 Нет 79 13
Мобильный /
Android Chrome Android Firefox Android iOS Safari 88 85 81 13.0-13,1 Сетка
Макет сетки также будет изначально задан свойством display.
кузов {
дисплей: сетка;
}
Вот наше руководство по макету сетки, которое включает в себя диаграмму поддержки браузера.
Нет
Полностью удаляет элемент со страницы. Обратите внимание, что пока элемент все еще находится в DOM, он удаляется визуально и любым другим возможным способом (вы не можете перейти к нему или его дочерним элементам, он игнорируется программами чтения с экрана и т. Д.).
Значения таблицы
Существует целый набор отображаемых значений, которые заставляют элементы, не являющиеся таблицей, вести себя как элементы таблицы, если вам нужно, чтобы это произошло. Это редкость, но иногда позволяет вам быть «более семантичным» в коде, используя уникальные возможности позиционирования таблиц.
div {
дисплей: таблица;
дисплей: таблица-ячейка;
дисплей: таблица-столбец;
дисплей: таблица-colgroup;
отображение: таблица-заголовок-группа;
отображение: таблица-строка-группа;
отображение: таблица-нижний колонтитул;
дисплей: таблица-строка;
display: table-caption;
}
Для использования имитируйте обычную структуру таблицы. Простой пример:
Простой пример:
Грубо, но иногда полезно.
Дополнительная информация
CSS | Показать недвижимость — GeeksforGeeks
< HTML >
< напор >
< название > CSS | Показать свойство title >
< стиль >
# geeks1 {
высота: 100 пикселей;
ширина: 200 пикселей;
фон: бирюзовый;
дисплей: блок;
}
# geeks2 {
высота: 100 пикселей;
ширина: 200 пикселей;
фон: голубой;
дисплей: блок;
}
# geeks3 {
высота: 100 пикселей;
ширина: 200 пикселей;
фон: зеленый;
дисплей: блок;
}
. gfg {
gfg {
левое поле: 20 пикселей;
font-size: 42px;
font-weight: жирный;
цвет: # 009900;
}
фунтов {
размер шрифта: 25 пикселей;
левое поле: 30 пикселей;
}
.основной {
поле: 50 пикселей;
выравнивание текста: по центру;
}
стиль >
головка >
< корпус >
< div class = "gfg" > GeeksforGeeks div >
< дел класс = «гиков» > дисплей: блок; недвижимость div >
< дел класс = «основной» >
< div id = "geeks1" > Блок 1 div >
< div id = "geeks2" > Блок 2 div >
< div id = "geeks3" > Блок 3 div >
дел >
кузов >
html >
Понимание CSS Display: None, Block, Inline и Inline-Block | Джем Эйги | Лучшее программирование
Вы когда-нибудь замечали, что некоторые HTML-теги, такие как ,
, ![]()
или не требует новой строки и может быть размещен рядом? Это связано с различным поведением дисплея : Блок или встроенный . Давайте посмотрим на разницу на коротком примере. Без какого-либо CSS я создаю шаблон HTML с тегами
Давайте посмотрим на разницу на коротком примере. Без какого-либо CSS я создаю шаблон HTML с тегами
:
Я абзац
Я абзац тоже
Я слово
Я тоже слово.
По умолчанию отображать поведение
и Вы видите разницу? Каждый тег
Span , однако, отображаются рядом.
Каждый элемент HTML имеет отображаемое значение по умолчанию. - W3
По умолчанию элементы HTML имеют блочное или встроенное поведение. Элементы, каждый из которых начинается с новой строки (
), которые могут быть размещены рядом, являются встроенными элементами . .
.
Между блочными и встроенными элементами есть несколько различных характеристик:
Элементы уровня блока - По умолчанию использовать полную ширину (100% ширины)
- Каждый отображается в новой строке
- Свойства ширины и высоты можно установить
- Может содержать другие блочные или встроенные элементы
Поскольку теги
p {
height : 100px ;
ширина : 100 пикселей;
фон: красный;
цвет: белый;
} Если ширина не была объявлена здесь, то ширина по умолчанию
Блочные элементы всегда требуют новой строки Встроенные элементы
- Занимают ровно столько места по мере необходимости
- Отображаются бок о бок
- Не принимают свойства ширины или высоты, а также верхнее-нижнее поле
- Может быть родительским для других встроенных элементов
Мы можем изменить поведение отображения элементов. Итак, давайте изменим поведение отображения тега
Итак, давайте изменим поведение отображения тега
inline :
p {
height: 100px;
ширина: 100 пикселей;
фон: красный;
цвет: белый;
Дисплей: встроенный;
} Поскольку наш тег
как встроенный элемент
Просмотр полный список HTML-тегов как блочных и встроенных элементов.
CSS - об этом сайте
display - самое важное свойство CSS для управления макетом. Каждый элемент имеет отображаемое значение по умолчанию в зависимости от типа элемента. По умолчанию для большинства элементов обычно используется block или inline . Блочный элемент часто называют элементом блочного уровня. Встроенный элемент всегда называется встроенным элементом.
div - стандартный блочный элемент. Элемент уровня блока начинается с новой строки и тянется влево и вправо, насколько это возможно. Другими распространенными элементами уровня блока являются
Элемент уровня блока начинается с новой строки и тянется влево и вправо, насколько это возможно. Другими распространенными элементами уровня блока являются p и form , а нововведениями в HTML5 являются header , footer , section и другие.
рядный
пролет - стандартный встроенный элемент. Встроенный элемент может обернуть некоторый текст внутри абзаца так не прерывая этот абзац.Элементы и являются наиболее распространенными встроенными элементами, поскольку вы используете их для ссылок.
нет
Другое распространенное отображаемое значение - none . Некоторые специализированные элементы, такие как скрипт , используют это по умолчанию. Он обычно используется с JavaScript для скрытия и отображения элементов без их реального удаления и повторного создания.
Это отличается от видимости . Установка display на none будет отображать страницу так, как если бы элемент не существует. видимость: скрыта; скроет элемент, но он все равно будет занимать место, если бы он был полностью видим.
Ты нашел меня!
другие отображаемые значения
Существует множество более экзотических отображаемых значений, таких как list-item и table . Вот исчерпывающий список. Мы обсудим inline-block и flex позже.
дополнительный кредит
Как я уже упоминал, каждый элемент имеет тип отображения по умолчанию.Тем не менее, вы всегда можете изменить код и ! Хотя было бы бессмысленно создавать встроенный div, вы можете использовать его для настройки отображения элементов с определенной семантикой. Типичный пример - создание встроенных элементов li для горизонтальных меню.
Работа со свойством отображения CSS
Свойство отображения контролирует тип блока, созданного элементом.
Свойство отображения CSS
Спецификация CSS определяет отображаемое значение по умолчанию для всех элементов, например элемент - это , отображаемый как блок , а элемент - это , отображаемый в строке . Изменение отображаемого значения по умолчанию
Переопределение отображаемого значения элемента по умолчанию является важным следствием свойства display .Например, изменение элемента встроенного уровня для отображения как элемент уровня блока или изменение элемента уровня блока, который будет отображаться как элемент встроенного уровня.
Примечание: Свойство CSS display - одно из самых мощных и полезных свойств во всем CSS. Это может быть очень полезно для создания веб-страниц, которые выглядят иначе, но при этом соответствуют веб-стандартам.
В следующем разделе описаны наиболее часто используемые отображаемые значения CSS.
Блок отображения
Значение блока свойства display заставляет элемент вести себя как элемент уровня блока, например, элемент или
и как элементы уровня блока: span {
дисплей: блок;
}
a {
дисплей: блок;
}
Примечание: Изменение типа отображения элемента меняет только поведение отображения элемента, но НЕ его тип.Например, для встроенного элемента установлено значение display: block; не может иметь вложенный в него блочный элемент.
Дисплей, встроенный
Встроенное значение свойства display заставляет элемент вести себя так, как если бы он был элементом встроенного уровня, например или .Правила стиля в следующем примере отображают элементы
п {
дисплей: встроенный;
}
ul li {
дисплей: встроенный;
}
Показать встроенный блок
Значение inline-block свойства display заставляет элемент генерировать блок-блок, который будет перемещаться с окружающим содержимым i.е. в той же строке, что и соседний контент. Следующие правила стиля отображают элементы и как встроенный блок: div {
дисплей: встроенный блок;
}
охватывать {
дисплей: встроенный блок;
}
Дисплей Нет
Значение none просто заставляет элемент вообще не генерировать блоки.Дочерние элементы также не создают никаких блоков, даже если для их свойства display установлено значение, отличное от none. Документ отображается так, как если бы элемент не существовал в дереве документа.
h2 {
дисплей: нет;
}
п {
дисплей: нет;
}
Примечание: Значение none для свойства display не создает невидимого поля - оно не создает никакого окна вообще.См. Живую демонстрацию в разделе видимость и отображение.
CSS display - Бесплатное руководство по изучению HTML и CSS
Мы увидели, что существует в основном 2 типа HTML-элементов: блочных, элементов и встроенных, . Мы также упомянули несколько альтернатив, например list-item или table-cell .
Свойство display позволяет изменить тип HTML-элемента. По умолчанию абзац
display по умолчанию, равное , блок , но может быть отображен как встроенный :
p {display: inline;}
Почему бы тогда не использовать встроенный элемент HTML, например
? Потому что вы выбираете элемент HTML для его , означающего , а не его рендеринга.Если мы решили, что абзац - это то, что лучше всего подходит для нашего контента, мы не должны изменять тег только для стилизации . CSS здесь, чтобы позаботиться о стиле.
Короче говоря, display позволяет изменить тип элемента без изменения его , означающего .
У каждого дисплея параметров есть определенные режимы рендеринга:
-
блок займет всю доступную ширину -
inline будет действовать как обычный текст -
inline-block , как следует из названия, представляет собой соединение блока и встроенного поведения, «лучшее из обоих миров» option - Элемент списка
аналогичен блоку , поскольку он занимает всю доступную ширину, но показывает дополнительный маркер -
таблица , таблица-строка и таблица-ячейка имеют очень специфическое, хотя и неожиданное поведение, которое позволяет создавать более интересные макеты
дисплей: блок
Это превратит любой элемент в элемент block .
Этот метод часто используется для ссылок , чтобы увеличить их интерактивную зону, которую можно легко оценить, установив цвет фона.
.menu a {фон: красный; цвет: белый;}
Если мы превратим эти ссылки в блоков , мы увеличим их целевую область:
.меню {фон: красный; цвет белый; дисплей: блок;}
дисплей: встроенный
Это превращает любой элемент в встроенных элементов , как если бы они были просто текстом .
Часто используется для создания горизонтальных переходов , где элементов списка семантически, но не визуально полезны.
.menu li {display: inline;}
дисплей: элемент списка
Единственными HTML-элементами, отображаемыми как list-item , являются (что неудивительно) элементов списка
Элемент списка отображается с маркером (если в неупорядоченном списке
Поскольку отрисовка этих маркеров и номеров различается в разных браузерах, а также их трудно стилизовать в CSS, правило display: list-item никогда не используется.На самом деле, как правило, display: block или display: inline , поскольку они более гибкие для стиля.
дисплей: нет
Применяется дисплей : нет; в элемент HTML удаляет его с вашей веб-страницы, как будто его никогда не было в вашем коде.
.gone-baby-going {display: none;}
Я слышал чью-то речь ??
Хахахахахах
Я, должно быть, сплю...
Я слышал чью-то речь ??
Хахахахаха
Я, должно быть, мечтаю ...
В коде 3 абзаца, но появляются только 2, как будто второго никогда не было.
видимость: скрыта
Свойство CSS visibility немного похоже на display . Применение видимость: скрыта; скрывает элемент с вашей страницы, но только делает его невидимым : он все еще занимает место, которое должно было быть.
.hollow-man {visibility: hidden;}
Так далеко от меня
Пока я просто не вижу
Так далеко от меня
Ты так далеко от меня
Вы так далеко ...
Так далеко от меня
Пока просто не вижу
Так далеко от меня
Ты так далеко от меня
Ты так далеко ...
В коде 5 абзацев, отображаются только 2, но пространство, которое должны были занять скрытые абзацы , все еще остается там , но вы их не видите.
Дисплей | HTML Dog
Рядный
inline делает именно то, что говорит - блоки, которые отображаются в строке, следуют за потоком строки. Якорь (ссылки) и выделение - это примеры элементов, которые по умолчанию отображаются встроенными.
Встроенные боксы. Следующий код, например, приведет к тому, что все элементы списка будут отображаться рядом друг с другом в одной непрерывной строке вместо того, чтобы каждый из них имел свою собственную строку:
li { display: inline }
Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас.
Блок
блок делает блок автономным, занимая всю ширину содержащего его блока, с эффективным разрывом строки до и после него. В отличие от встроенных блоков, блок-боксы позволяют больше манипулировать высотой, полями и заполнением. Элементы заголовка и абзаца являются примерами элементов, которые по умолчанию отображаются в браузерах таким образом.
Блок-боксы. В следующем примере все ссылки будут помещены в большие интерактивные блоки «nav»:
#navigation a {
дисплей: блочный;
отступ: 20 пикселей 10 пикселей;
}
display: inline-block сохранит блок встроенным, но предоставит большую гибкость форматирования блоковых блоков, например, разрешив поля справа и слева от блока.
Нет
нет , ну, вообще не отображает окно, что может показаться довольно бесполезным, но может быть использовано для хорошего эффекта с динамическими эффектами, такими как включение и выключение расширенной информации по щелчку ссылки или в качестве альтернативы таблицы стилей.
Следующий код, например, может быть использован в таблице стилей печати, чтобы в основном «отключить» отображение таких элементов, как навигация, которые были бы бесполезны в этой ситуации:
#navigation, #related_links { display: none }
Отображение : нет и видимость: скрыто различается в этом отображении : нет полностью исключает блок элемента, тогда как видимость: скрытый сохраняет блок и его поток на месте без визуального представления его содержимого.Например, если бы второй абзац из 3 был установлен на display: none , первый абзац перешел бы прямо в третий, тогда как если бы он был установлен на visibility: hidden , на месте абзаца был бы пробел.
Столы
ОК. Так что это были основы. Теперь кое-что более продвинутое и редко используемое…
Возможно, лучший способ понять значения свойств display , связанных с таблицами, - это подумать о таблицах HTML. таблица является начальным отображением, и вы можете имитировать элементы tr и td со значениями свойств table-row и table-cell соответственно.
Свойство display идет дальше, предлагая table-column , table-row-group , table-column-group , table-header-group , table-footer-group и table. -caption как значения, которые достаточно информативны.Непосредственно очевидное преимущество этих значений состоит в том, что вы можете построить таблицу по столбцам, а не по методу со смещением по строкам, используемому в HTML.
Наконец, значение inline-table в основном устанавливает таблицу без разрывов строк до и после нее.
Будьте осторожны при использовании этих значений. Старые браузеры борются с ними, и увлечение таблицами CSS может серьезно повредить вашей доступности. HTML следует использовать для передачи смысла, поэтому, если у вас есть табличные данные, их следует упорядочить в виде таблиц HTML.Использование исключительно таблиц CSS может привести к созданию мешанины данных, которые невозможно прочитать без CSS. Плохо. И не так, как Майкл Джексон.
Другие типы дисплеев
list-item отображает поле так, как вы обычно ожидаете отображения HTML-элемента li . В таком случае для правильной работы элементы, отображаемые таким образом, должны быть вложены в элемент ul или ol .

 Этот раздел определяет те «внутренние» значения отображения, которые имеют смысл только в рамках этих конкретных методов разметок.
Этот раздел определяет те «внутренние» значения отображения, которые имеют смысл только в рамках этих конкретных методов разметок. th::before {
content: '';
}
}
.th::after {
content: ';';
}
@media screen and (min-width: 720px) {
.th::after {
content: '';
}
}
th::before {
content: '';
}
}
.th::after {
content: ';';
}
@media screen and (min-width: 720px) {
.th::after {
content: '';
}
}


 Новый BFC помогает с такими вещами, как очистка поплавков, устраняя необходимость во взломах для этого.
Новый BFC помогает с такими вещами, как очистка поплавков, устраняя необходимость во взломах для этого. Простой пример:
Простой пример: gfg {
gfg { Давайте посмотрим на разницу на коротком примере. Без какого-либо CSS я создаю шаблон HTML с тегами
Давайте посмотрим на разницу на коротком примере. Без какого-либо CSS я создаю шаблон HTML с тегами  .
. Итак, давайте изменим поведение отображения тега
Итак, давайте изменим поведение отображения тега  Элемент уровня блока начинается с новой строки и тянется влево и вправо, насколько это возможно. Другими распространенными элементами уровня блока являются
Элемент уровня блока начинается с новой строки и тянется влево и вправо, насколько это возможно. Другими распространенными элементами уровня блока являются