Изменение размеров рисунка | htmlbook.ru
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Размеры изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух"></p>
</body>
</html>Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа (рис. 10.7). В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8). При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.

Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась

Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6, но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Увеличение размеров изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух"></p>
</body>
</html>Такое изменение размеров называется ресемплированием, при этом алгоритм браузера по своим возможностям уступает графическим редакторам. Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
Изменение размера картинки (ширина и высота)
Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами height (высота картинки) тега <img>, в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Если атрибуты width и height содержат значения не соответствующие натуральному размеру картинки, браузер будет масштабировать картинку под эти размеры. Однако обычно следует избегать изменения размеров картинки таким образом. Когда браузер масштабирует картинку в большую или меньшую сторону от ее натурального размера, то картинка может отображаться менее четко или более резко. В идеале в атрибутах width и
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<p>
<img src="flower.png">
<img src="flower.png">
<img src="flower.png">
</p>
<p>
Вы можете сделать изображение больше или меньше, изменяя значения атрибутов width и
height. Но при очень большом увеличении качество картинки может стать хуже.
</p>
</body>
</html>
Если вы решили изменить размер картинки с помощью атрибутов width и height, то следует соблюдать пропорции между шириной и высотой картинки. Изменение пропорций размера картинки приведет к её деформации.
Примечание: чтобы не вычислять пропорции для высоты и ширины картинки, можно просто задать только один из атрибутов или width или height, в зависимости от того, какой из размеров в данной ситуации вам важнее ширина или высота картинки. В случае указания только одного атрибута, второй размер (ширину или высоту) браузер подберёт автоматически. Вы можете проверить это на предыдущем примере, стерев для картинки в коде один из атрибутов, задающих размер.
С этой темой смотрят:
puzzleweb.ru
способы задания ширины и высоты
От автора: приветствую вас. Картинки — практически один из самых важных элементов на веб-страницах. Благодаря им нам значительно проще и интереснее воспринимать то, что мы видим на экране. Но если заводить речь об их встраивании в веб-страницы, то нужно знать как минимум то, как управлять размером картинки в html. Именно об этом мы сегодня поговорим.
Способы задать размер изображениям
Будем смотреть все на очень простом примере. Вот такой есть код:
<div id = «img»> <img src = «tiger.jpg»> </div>
<div id = «img»> <img src = «tiger.jpg»> </div> |
Это блок с идентификатором, внутри которого лежит картинка. Предположим, что наш блок имеет фиксированные размеры. Для наглядности зададим еще и красную рамку, чтобы четко видеть его границы:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее#img{ width: 200px; height: 160px; border: 2px solid red; }
#img{ width: 200px; height: 160px; border: 2px solid red; } |
Итак, ширина блока — 200 пикселей, а высота — 160. И вот нам нужно, чтобы в него вписалось фото. Но величины ее, допустим, мы не знаем. Ну ладно, я могу вам сказать, что я сделал примерно 300 на 200 пикселей, в таком случае фото попросту не влезет в блок. Давайте посмотрим, что будет:

На этом скриншоте очень четко видно, что оно выходит за пределы красной рамки, то есть не вписывается в блок, в котором должно находиться внутри. Каким образом можно исправить ситуацию?
Предположим, что фото лежит на сервере и изменить непосредственно ее ширину и высоту нельзя. В таком случае один из вариантов — задать фиксированную ширину и высоту картинке с помощью атрибутов тега img: width и height.
<img width = «200» height = «160» src = «tiger.jpg»>
<img width = «200» height = «160» src = «tiger.jpg»> |
Вот, теперь все идеально вписалось в блок, потому что теперь имеет такие же параметры, как и он сам. Но помните одну важную деталь: если вы сами прописываете и ширину и высоту, то, скорее всего, нарушаете пропорции. Чтобы не нарушать их, нужно прописать только одно значение (ширину). Тогда второе браузер посчитает сам, не нарушая пропорций.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<img width = «200» src = «tiger.jpg»>
<img width = «200» src = «tiger.jpg»> |
Теперь изображение по высоте занимает не все доступное место, но зато ее пропорции не нарушены.
Собственно, такой способ задания размера (прямо в html через атрибуты) годится лишь в том случае, когда вы работаете с каким-то конкретным изображением на конкретной страницы. Если размеры необходимо определить группе картинок, намного правильнее использовать отдельной файл стилей, в котором прописывать все необходимые правила.
В css правила можно задать как отдельной картинке (выделив ее идентификатором), группе (прописав каждому изображению класс или с помощью других доступных селекторов) либо сразу всем, обратившись по селектору img.
Как сделать в css адаптивные картинки?
Для этого уже давно веб-разработчики и верстальщики используют такой достаточно простой код:
img{ max-width: 100%; height: auto; display: block; }
img{ max-width: 100%; height: auto; display: block; } |
То есть максимальная ширина 100% от размеров родительского контейнера, автоматическая высота (браузер рассчитывает сам, не нарушая пропорций) и блочное отображение. Последнее вовсе не обязательно и если его удалить, это никак не скажется на поведении картинок.
Если удалить атрибут width из html-кода, то результат будем аналогичным:
Но заметьте, что при изменении размеров блока-контейнера изображение растягивается уже на новые размеры, без нарушения пропорций. При этом, если вы попробуете уменьшить размеры блока, картинка не вылезет за него, а все так же послушно будет вписываться в него по ширине. Вот таким образом мы делаем “резиновые” и, по сути, адаптивные картинки.

Итак, сегодня я показал вам, как управлять размером картинок в html и css. Используйте эти знания и изображения на ваших сайтах будут смотреться ровно и красиво.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Как изменить размер изображения средствами HTML.
Исходное изображение, которое вы вставляете на страницу, не всегда может быть нужных размеров.
Конечно, вы можете открыть его в графическом редакторе и изменить размеры нужным образом. Этот способ является более предпочтительным, т.к. вы меняете исходное изображение и при этом соответствующим образом изменяется его размер.
Но, такой способ не всегда подходит, т.к. иногда файл может находится на сервере, к которому у вас нет доступа. К тому же на такой способ изменения размера уходит очень много времени.
В HTML есть возможность менять размер изображения программно. Это делается с помощью атрибутов width и height.
width
Отвечает за задание ширины изображения
height
задает высоту изображения
Вернемся к примеру из предыдущего урока и изменим размеры изображения, которое было там вставлено:
<img src="//webgyry.info/images/arrow.jpg"> <img src="//webgyry.info/images/arrow.jpg">
Первому изображению заданы атрибуты width и height, а второму нет. Посмотрите, как это будет в итоге выглядеть:
Числовое значение, которое задается в качестве параметра атрибутов width и height — это количество пикселей. Средсвами HTML можно задавать размер изображений только в пикселях.
Обратите внимание, что эти атрибуты меняют размер изображения именно при отображении его на веб-странице. Исходный размер при этом не меняется. Браузер программно, искусственно изменяет размер изображения. Объем данных загружаемых при этом никак не изменяется, как если бы вы меняли размер в графическом редакторе.
Еще стоит обратить внимание, что уменьшение изображения с помощью атрибутов width и height может произойти без изменения исходного качества изображения. Чего не скажешь по поводу увеличения исходного изображения, такую операцию производить не рекомендуется, т.к. в таком случае изображение теряет свой первоначальный вид и становится слишком расплывчатым.
Посмотрите, как это может выглядеть на следующем примере:
<img src="//webgyry.info/images/cancel.png">
Подводя итог, если вы хотите изменить размеры изображения, используйте атрибуты width и height для элемента img и в качестве их значений и указывайте необходимое количество пикселей по ширине и высоте.
webkyrs.info
Как через CSS задать размер изображения
Из рассмотренного примера мы поняли что изображение выводится на страницу при помощи HTML тегов .
А размеры картинки мы прописали прямо в HTML коде.
Сейчас покажу как задать размеры изображения при помощи таблицы стилей. Все эти данные поместим в отдельный файл с расширением css и назовем его для примера style.css.
Размеры изображения задаются параметрами width и height.
Для того, чтобы задать размеры для изображения и прописать его через файл CSS нужно создать класс для тега src. Для примера пропишем class=”image”
Тогда в файле css размеры будут записаны таким образом
img.image { width: 300px; height: 170px; border: none; }
При таком варианте записи, если реальная высота изображения будет больше 170 пикселей, например, 400 пикселей то на странице будет показано искаженное изображение. Оно будет сплющено.
Для того, чтобы избежать этого можно задать только один параметр, ширину изображения, высота по умолчанию будет выставлено, автоматически не нарушая пропорции изображения:
img.image { width: 300px; border: none; }
Таким же образом можно задать высоту height, тогда ширина будет установлена автоматически сохраняя пропорции изображения.
Если мы хотим видеть реальные размеры изображения, тогда прописывать размеры картинки в файле не обязательно. Только если мы примерно знаем, что размер изображения занимает всю страницу, то на странице не должно быть никаких тегов задающих размер.
Например, таблица <table> или блок див <div> у которых уже задан размер. Тогда размер картинки, который находится внутри таблицы или блока div будет такой же как у таблицы или блока div.
Если мы хотим, чтобы картинка занимала всю ширину страницы браузера или всю ширину столбца сайта, тогда ширину надо прописать в процентах.
Вот таким образом:
img.image { width: 100%; border: none; }
В этом примере мы рассмотрели вариант, как задаются размеры изображения при помощи css. Но на самом деле, при помощи файла css задаются все параметры для дизайна всего сайта. Здесь содержатся все параметры для размеров, внешнего вида, для всех пунктов меню и так далее.
Для веб-дизайнеров является плохим тоном если стили приписываются в формате HTML. В шаблоне прописываются только классы и id для каждого элемента. А все стили выносятся в отдельный файл css.
Кроме того, если вы хотите создать удивительно красивый и уникальный дизайн вашего сайта, то вам никак не обойтись без фонового изображения. Как же без него? Как это сделать описано в этом разделе, а куда поместить само фоновое изображение можно узнать прямо тут.
Приятного чтения.
А если есть какие мнения по поводу прочитанного форма для комментария внизу.
baseml.ru
Масштабирование картинок | WebReference
Если для элемента <img> не задать атрибуты width и height, то браузер самостоятельно определит ширину и высоту изображения после загрузки файла и покажет его в исходном размере. Рисунок в формате SVG браузеры, за исключением IE, выводят на всю доступную ширину.
Изменение масштаба и пропорций изображения делается как через атрибуты <img>, так и через стили.
Использование атрибутов
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.
Пример 1. Размеры в пикселях
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
</head>
<body>
<img src="image/redcat.jpg" alt="Размеры не заданы">
<img src="image/redcat.jpg" alt="Задана ширина">
<img src="image/redcat.jpg" alt="Задана ширина и высота">
</body>
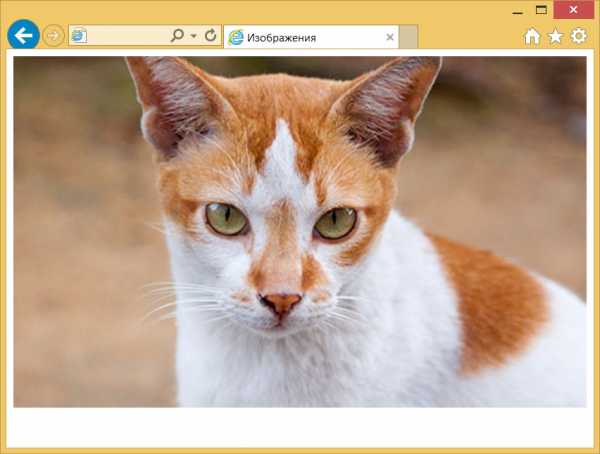
</html>В примере использовалась одна и та же фотография, для первого <img> размеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).

Рис. 1. Размеры фотографии
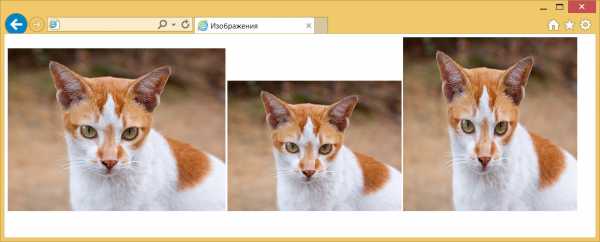
Аналогичным образом задаются размеры в процентах от ширины родительского элемента, таким образом можно установить картинку на всю ширину окна браузера. В примере 2 показано добавление трёх фотографий в ряд, ширина которых привязана к ширине окна.
Пример 2. Размеры в процентах
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
figure {
width: 27%; /* Ширина */
float: left; /* Выстраиваем элементы по горизонтали */
margin: 0 0 0 3.5%; /* Отступ слева */
background: #f0f0f0; /* Цвет фона */
border-radius: 5px; /* Радиус скругления */
padding: 2%; /* Поля */
}
figure:first-child {
margin-left: 0; /* Убираем отступ для первого элемента */
}
</style>
</head>
<body>
<figure>
<img src="image/redcat.jpg" alt="Рыжая кошка">
</figure>
<figure>
<img src="image/redcat.jpg" alt="Рыжая кошка">
</figure>
<figure>
<img src="image/redcat.jpg" alt="Рыжая кошка">
</figure>
</body>
</html>В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента <figure> устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого <figure> отступ слева нам не нужен, поэтому его убираем через свойство margin-left. Результат данного примера показан на рис. 2.

Рис. 2. Масштабирование фотографий
Масштабирование через стили
Стили удобно задействовать, когда нужно массово задать одинаковые размеры для множества изображений, тогда не придётся указывать индивидуальные размеры для каждой картинки через width и height. Но если у вас большое количество иллюстраций разного размера, то стили здесь никак не помогут. Они пригодятся, например, для иконок одинаковой ширины и высоты или когда размеры задаются в процентах, как это показано выше. В примере 3 приведён стиль для изменения размеров всех изображений внутри элемента <figure>.
Пример 3. Размеры через стили
figure img {
width: 100%; /* Ширина в процентах */
}Когда для одного элемента одновременно указывается атрибут width и стилевое свойство width, то стили имеют приоритет выше.
Интерполяция
Предположим, что у нас есть растровая картинка размером 200х200 пикселей и мы увеличиваем её пропорционально по ширине в два раза. Площадь изображения и общее количество пикселей вырастет при этом в четыре раза. Новые пиксели добавляются браузером самостоятельно исходя из набора уже имеющихся. Способ получения этих новых пикселей называется интерполяцией изображения. Надо понимать, что качество очень сильно зависит от самого изображения, масштаба и алгоритма, но обычно результат получается хуже оригинала.
Похожее происходит и при уменьшении изображения, только браузеру уже приходится не добавлять, а выбрасывать часть пикселей.
Алгоритм интерполяции заложен в браузер и может быть изменён с помощью свойства image-rendering. К сожалению, браузеры пока слабо поддерживают это свойство, поэтому приходится указывать несколько разных значений. В примере 4 показано изменение алгоритма, чтобы переходы цветов не размывались, а оставались чёткими. В браузерах Chrome и Opera пример пока не работает, ожидается что поддержка свойства появится в новых версиях.
Пример 4. Изменение алгоритма интерполяции
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
img { border: 1px solid #ccc; }
.edge {
image-rendering: -moz-crisp-edges; /* Firefox */
-ms-interpolation-mode: nearest-neighbor; /* IE */
image-rendering: crisp-edges; /* Стандартное свойство */
}
</style>
</head>
<body>
<img src="image/russia.png" alt="Флаг России">
<img src="image/russia.png" alt="Флаг России">
</body>
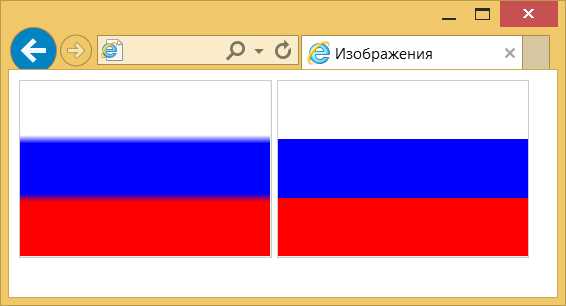
</html>Результат данного примера показан на рис. 3. Для левой картинки применяется алгоритм, заданный по умолчанию; для правой — метод интерполяции по ближайшим точкам.

Рис. 3. Вид картинок после увеличения масштаба
Вписывание картинки в область
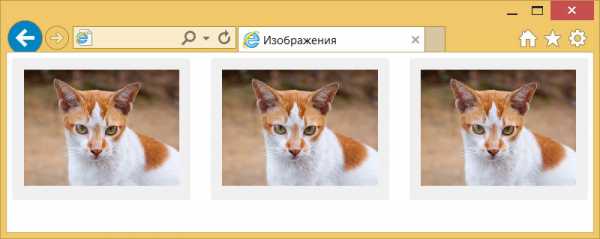
Порой изображения необходимо вписать в область заданных размеров, например, для создания слайдшоу — плавной смены нескольких фотографий. Есть два основных способа. Первый метод простой и работает во всех браузерах. Задаём желаемые размеры области и скрываем всё, что в неё не помещается с помощью свойства overflow со значением hidden (пример 5).
Пример 5. Использование overflow
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
overflow: hidden; /* Прячем всё за пределами */
min-width: 600px; /* Минимальная ширина */
}
figure img {
width: 100%; /* Ширина изображений */
margin: -10% 0 0 0; /* Сдвигаем вверх */
}
</style>
</head>
<body>
<figure>
<img src="image/redcat.jpg" alt="Рыжая кошка">
</figure>
</body>
</html>Результат примера показан на рис. 4. Область имеет высоту 400 пикселей и занимает всю доступную ей ширину. Для фотографии внутри <figure> устанавливаем ширину 100% и сдвигаем её чуть вверх, чтобы она лучше выглядела. Поскольку высота области фиксирована, то при уменьшении окна браузера до некоторого предела высота фотографии окажется меньше 400 пикселей и под ней появится пустое пространство. Поэтому вводим свойство min-width чтобы этого избежать.

Рис. 4. Фотография внутри области заданных размеров
Второй способ не так универсален, поскольку свойство object-fit не поддерживается в IE, а Firefox его понимает только с версии 36. Зато object-fit позволяет более аккуратно вписать изображение в заданную область. В примере 6 показан стиль для этого. Задействовано значение cover, оно увеличивает или уменьшает изображение так, чтобы оно всегда полностью заполняла всю область.
Пример 6. Использование object-fit
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
}
figure img {
width: 100%; /* Ширина изображений */
height: 100%; /* Высота изображении */
object-fit: cover; /* Вписываем фотографию в область */
}Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич
webref.ru
Размер | htmlbook.ru
В HTML размеры элементов или расстояния между ними задаются в пикселах или процентах. Пиксел — это элементарная точка на экране монитора, является относительной единицей измерения, ее величина зависит от установленного экранного разрешения и размера монитора. Возьмем, к примеру, популярное разрешение монитора 1024х768 пикселов. Картинка с такими же размерами будет занимать всю область экрана. Увеличив разрешение монитора до 1280х1024, мы, тем самым, уменьшим размеры изображения на экране.
При использовании пикселов в качестве значений пишется только число без указания единиц, например:. В примере 6.2 приведено добавление изображения с заданными размерами.
Пример 6.2. Размеры изображения в пикселах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Изображение</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух в гостях у Кролика"
hspace="4" vspace="4" border="2"></p>
</body>
</html>В данном примере рисунок имеет ширину 100 пикселов (width=»100″), высоту 111 пикселов (height=»111″), горизонтальный и вертикальный отступ по 4 пиксела (hspace и vspace) и толщину границы вокруг картинки 2 пиксела (border=»2″).
Процентная запись удачно дополняет пикселы, поскольку позволяет привязаться к размерам определенного элемента, к примеру, окна браузера. Так, если задать у картинки ширину 100%, то рисунок будет заполнять все свободное пространство окна по ширине. Браузер понимает, что речь идет о процентах, если после числа добавляется символ %, например:.
Размеры допустимо задавать только в целых числах. Это правило относится как к пикселам, так и процентам.
Учтите, что размер в процентах вычисляется от размеров родительского элемента, иными словами, контейнера, внутри которого располагается элемент. Если родитель явно не задан, тогда за отсчет принимается окно браузера. В примере 6.3 приведен код веб-страницы, в котором ширина элементов задается в процентах.
Пример 6.3. Размеры изображения в процентах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Изображение</title>
</head>
<body>
<p><img src="images/figure.jpg" alt="Винни-Пух в гостях у Кролика"></p>
</body>
</html>В данном примере ширина картинки задана как 100%, при этом высота изображения явно не задается, поскольку она вычисляется автоматически. Вид страницы при таких размерах картинки показан на рис. 6.3.

Рис. 6.3. Изображение с шириной 100%
Обратите внимание, что в изображении появляются заметные искажения, это связано с увеличением картинки вопреки ее исходным размерам.
Как вы понимаете, ширина окна принимается за 100%, но ее легко превысить, причем ненароком. В частности, стоит только добавить в примере 6.3 к тегу <img> отступы по горизонтали (hspace=»10″) и ширина изображения станет 100%+20. Это в свою очередь приведет к появлению горизонтальной полосы прокрутки. Учитывайте этот нюанс при установке размеров элементов.
htmlbook.ru
