регистрация в Яндекс Вебмастер, подтверждение прав, настройка
Довольно часто новый сайт не получается найти в Яндексе. Даже если набрать в поисковой строке его название. Причины этого могут быть разные. Иногда поисковики просто еще не знают о том, что появился новый ресурс. Чтобы разобраться, в чём дело и решить проблему, нужно зарегистрировать сайт в Яндекс Вебмастере.
Что такое индексация сайта в Яндексе
Сначала разберёмся, как поисковики вообще узнают о новых сайтах или изменениях на них. У Яндекса есть специальная программа, которая называется поисковым роботом. Этот робот гуляет по интернету и ищет новые страницы. Иногда он заходит на старые – проверяет, не появилось ли на них что-то новое.
Когда робот находит полезную страницу, он добавляет её в свою базу данных. Эта база называется поисковым индексом. Когда мы ищем что-то в поиске, мы видим сайты из этой базы. Индексирование – это когда робот добавляет туда новые документы.
Робот не может каждый день обходить весь интернет. Ему на это не хватит мощности. Поэтому ему нужно помогать – сообщать о новых страницах или изменениях на старых.
Что такое Яндекс Вебмастер и зачем он нужен
Яндекс.Вебмастер – это официальный сервис от Яндекса. В него нужно добавить сайт, чтобы робот узнал о его существовании. С его помощью владельцы ресурсов (веб-мастера) могут доказать, что это именно их сайт.
Ещё в Вебмастере можно посмотреть:
- когда и куда заходил робот;
- какие страницы он проиндексировал, а какие – нет;
- по каким ключевым словам приходят люди из поиска;
- есть ли технические ошибки.
Через этот сервис можно настроить сайт: задать регион, цены товаров, защитить свои тексты от воровства. Можно попросить робота заново зайти на страницы, на которых вы внесли изменения. Яндекс Вебмастер упрощает переезд на https или другой домен.
Как добавить новый сайт в Яндекс Вебмастер
Зайдите в панель Вебмастера. Нажмите «Войти». Логин и пароль можно ввести те, которые вы используете для входа на почту Яндекса. Если у вас еще нет учетной записи, придётся зарегистрироваться.

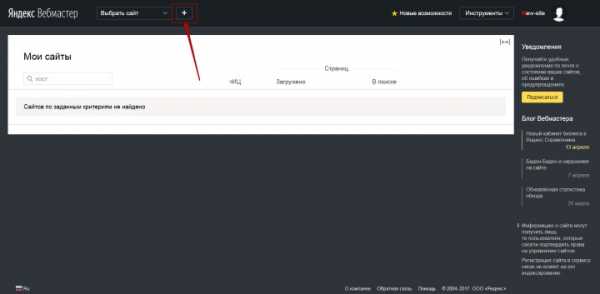
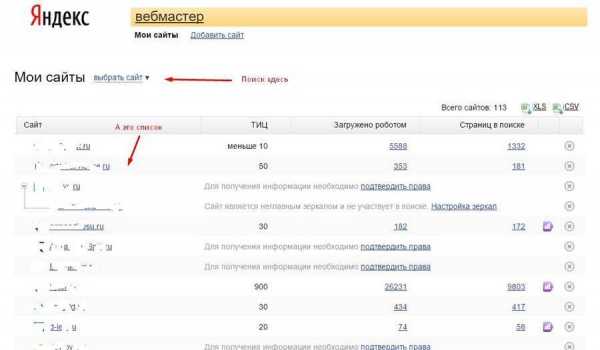
После входа вы попадёте на страницу со списком добавленных ресурсов. Если вы ранее не пользовались сервисом, то список будет пуст. Для добавления нового ресурса нажмите кнопку «+».

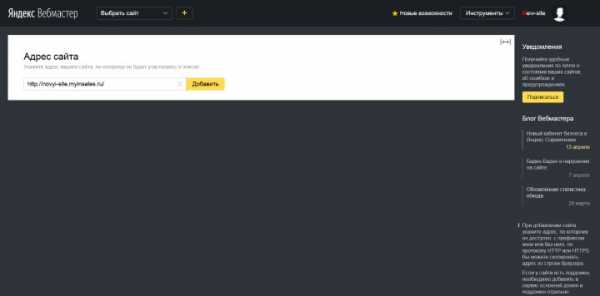
На следующей странице введите адрес вашего сайта и подтвердите его добавление.

На последнем этапе нужно подтвердить права – доказать Яндексу, что вы являетесь владельцем. Есть несколько способов это сделать.
Как подтвердить права на сайт в Яндекс Вебмастер
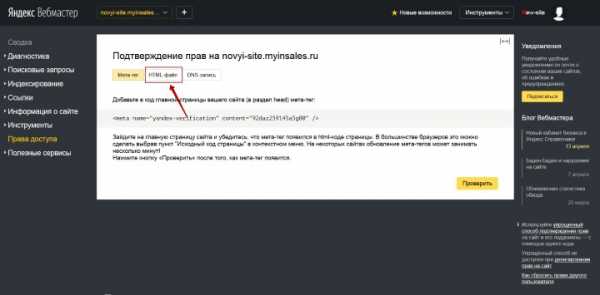
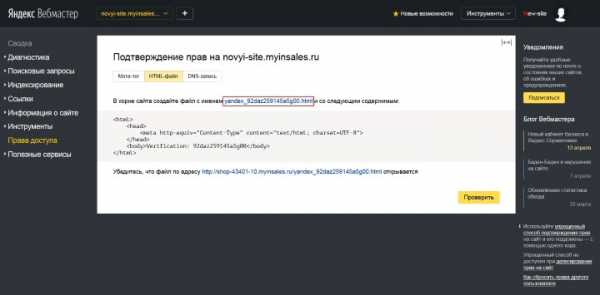
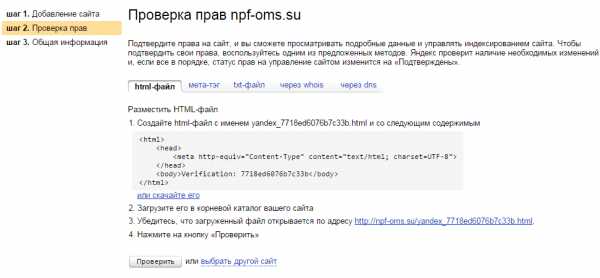
Самый простой способ подтверждения прав в Яндекс Вебмастер – добавить файл на сайт. Для этого нажмите на вкладку «HTML-файл».

Нажмите на ссылку, выделенную красным прямоугольником на скриншоте ниже:

Скачается небольшой файл. Этот файл сейчас понадобится, поэтому сохраните его куда-нибудь на видное место. Например, на Рабочий стол. Не переименовывайте файл! В нём ничего менять не нужно.
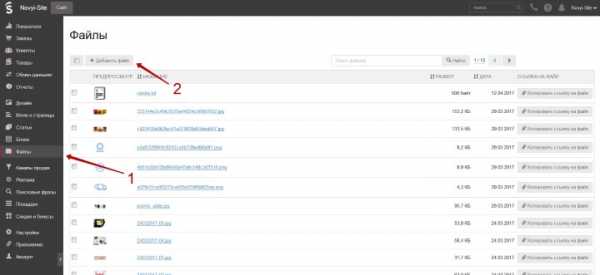
Теперь загрузите этот файл на ваш сайт. Обычно для этого используют файловые менеджеры, но для пользователей InSales ничего этого делать не нужно. Просто зайдите в бэк-офис, нажмите «Файлы». Затем наверху страницы – «Добавить файл». Выберите скачанный ранее файл.

Затем вернитесь в панель Яндекс.Вебмастер и нажмите кнопку «Проверить». После успешного подтверждения прав доступа ваш сайт появится в списке добавленных. Таким образом, вы сообщили в Яндекс Вебмастер о новом сайте.
Мета тег Яндекс Вебмастер
Иногда описанный выше способ не срабатывает, и владельцы не могут подтвердить права на сайт в Вебмастере. В таком случае можно попробовать другой способ: добавить строку кода в шаблон.
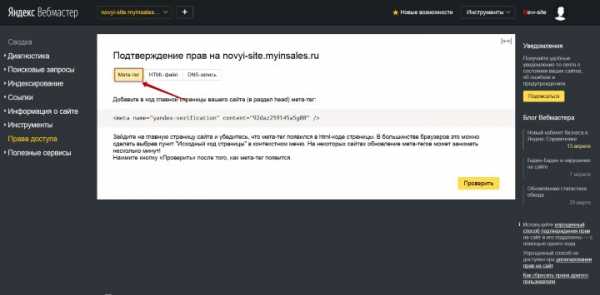
В Вебмастере перейдите на вкладку «Мета-тег». Вы увидите строчку, которую нужно добавить в HTML-код.

Пользователи InSales могут обратиться в техподдержку и попросить вставить этот код. Это будет выполнено в рамках бесплатной доработки.
Когда они сделают это, в Вебмастере нажмите кнопку «Проверить». Поздравляем, вы зарегистрировали сайт в поисковике!
Предварительная настройка Яндекс Вебмастер
Сайт добавлен в поиск, теперь робот точно зайдёт к вам и проиндексирует его. Обычно это занимает до 7 дней.
Но что делать дальше? Предлагаем ознакомиться с краткой инструкцией о том, как настроить Вебмастер, что делать в первую очередь.
Добавьте ссылку на sitemap
Для того чтобы робот быстрее индексировал ресурс, добавьте в Вебмастер файл sitemap.xml. В этом файле содержатся адреса всех страницах ресурса.
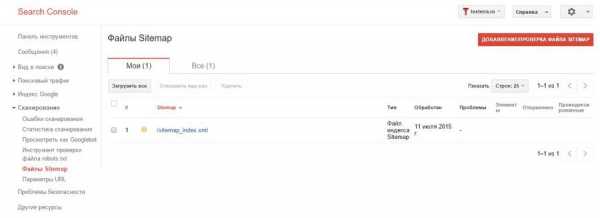
У интернет-магазинов на InSales этот файл уже настроен и должен добавляться в Вебмастер автоматически. Если этого не произошло, добавьте ссылку на sitemap.xml в разделе «Индексирование» — «Файлы Sitemap».
Проверьте robots.txt
В файле robots.txt указывают страницы, на которые роботу заходить не нужно. Это корзина, оформление заказа, бэк-офис и другие технические документы.
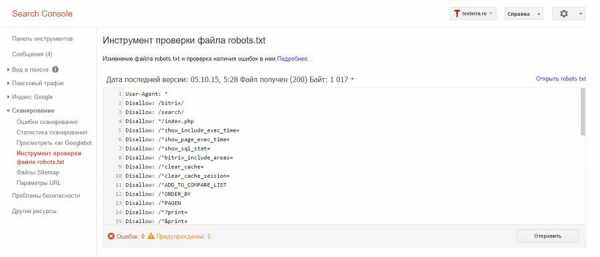
InSales по умолчанию создаёт robots.txt, в который не нужно вносить изменения. На всякий случай рекомендуем проверить, нет ли ошибок в роботс. Для этого зайдите в «Инструменты» — «Анализ robots.txt».
Задайте регион сайта
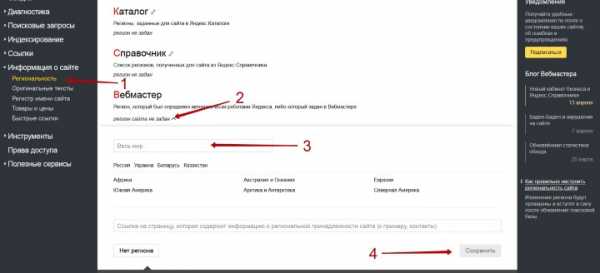
На странице «Информация о сайте» — «Региональность» вы можете задать регион сайта. Для интернет-магазинов это те города, регионы и страны, по которым доставляются купленные товары. Если у вас не магазин, а справочник или блог, то регионом будет весь мир.
Задайте регион продаж как показано на скриншоте:

Чем ещё полезен Вебмастер?
На странице «Поисковые запросы» можно видеть фразы, по которым попадают к вам из поиска.
В разделе «Индексирование» выводится информация о том, когда робот был на сайте и сколько страниц он нашёл. Подраздел «Переезд сайта» поможет вам, если вы решили установить SSL сертификат и перейти на https. Также крайне полезен подраздел «Переобход страниц». В нём вы можете указать роботу страницы, на которых изменилась информация. Тогда при следующем визите робот проиндексирует их в первую очередь.
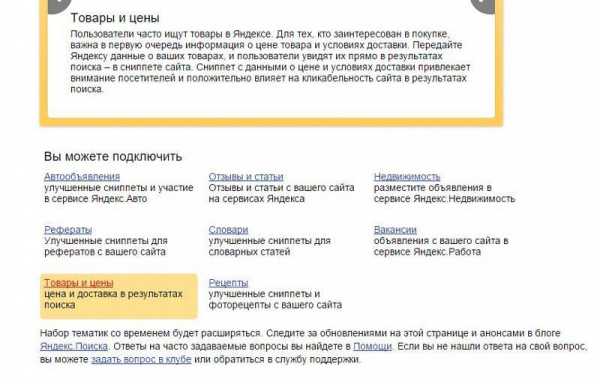
На странице «Товары и Цены» раздела «Информация о сайте» можно предоставить информацию о вашем интернет-магазине. Для этого на ресурсе должна быть настроена выгрузка данных о товарах и ценах в формате YML. При правильной настройке в поисковой выдаче страниц товаров будут отображаться цены и информация о доставке.
Если вы хотите улучшить видимость вашей компании в сервисах Яндекса, следует воспользоваться разделом «Полезные сервисы». В Яндекс.Справочнике можно указать телефон и адрес вашего магазина, часы работы. Эта информация будет отображаться прямо в выдаче Яндекса. Также это добавит вас на Яндекс.Карты.
Яндекс.Метрика — еще один важный инструмент владельца интернет-ресурса, показывающий данные о посещаемости. Статистика и динамика посещаемости сайта отображается в удобных для анализа таблицах, диаграммах и графиках.
После подключения к сервисам Яндекс.Вебмастер и Яндекс.Метрика вы будете получать достаточное количество информации для управления позициями сайта и его посещаемостью. Это незаменимые инструменты для владельцев сайтов, желающих продвинуть свои ресурсы в самом популярном в России поисковике.
Следующий шаг в продвижении сайта — добавить его в Гугл через аналогичный сервис Search Console.
www.insales.ru
как пользоваться сервисами «Яндекс.Вебмастер» и Search Console Google
]]>Интернет-маркетолог начинает рабочий день не с кофе. Он просматривает сводки «Метрики» и Google Analytics, а потом проверяет информацию в «Яндекс.Вебмастер» и Search Console. Пользуясь медицинской терминологией, панели для вебмастеров «Яндекса» и Google показывают состояние здоровья сайтов: доступность для роботов, ошибки индексирования, количество страниц в индексе и другие важные параметры. Как правильно пользоваться сервисами «Яндекс.Вебмастер» и Search Console Google? Читайте в руководстве для начинающих.


С помощью сервисов Search Console и «Вебмастер» вы можете решать две группы задач. Во-первых, вы можете управлять индексированием сайтов. Во-вторых, вы можете следить за корректностью индексирования, техническим соответствием сайта требованиям «поисковиков» и некоторыми метриками эффективности ресурса.
С помощью этого руководства вы научитесь пользоваться Search Console Google и «Яндекс.Вебмастер». Также вы узнаете, почему владельцам сайтов в рунете стоит использовать оба сервиса.
Обратите внимание, сервис Search Console ранее назывался «Инструменты для веб-мастеров Google».
Как использовать «Яндекс.Вебмастер»
«Вебмастер» — это панель инструментов для владельцев сайтов, которую поддерживает крупнейшая в рунете поисковая система «Яндекс». После регистрации или авторизации в системе вы можете пользоваться всеми функциями сервиса. Основные из них описаны ниже.
Как добавить сайт в «Яндекс.Вебмастер»
Сначала стоит узнать, зачем добавлять ресурсы в кабинет вебмастера. Так вы получаете доступ к управлению и мониторингу индексирования. Кстати, если ваш сайт еще не попал в поисковую базу, воспользуйтесь «аддурилкой».
Чтобы добавить сайт в «Яндекс.Вебмастер», перейдите по соответствующей ссылке на главной странице сервиса.

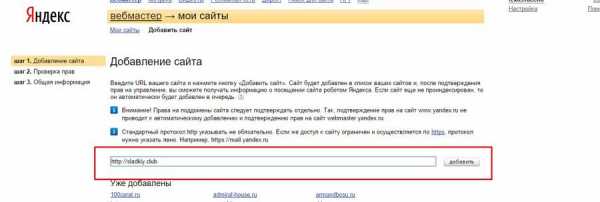
На новой странице вставьте в поле URL ресурса и нажмите кнопку «Добавить».

Подтвердите право управления сайтом одним из предложенных способов. Воспользуйтесь описаниями процедуры подтверждения прав на сайт с помощью мета-тэга, если ваш сайт работает на CMS WordPress или «Джумла».

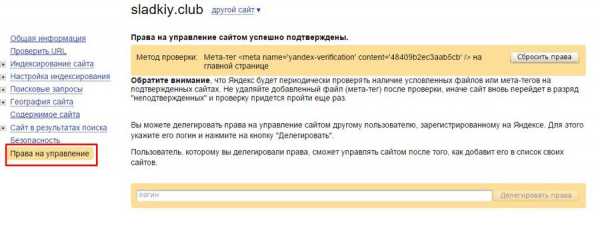
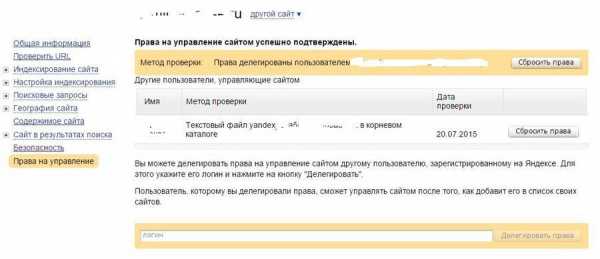
Если вы все сделали верно, сообщение о подтверждении прав появится в разделе «Права на управление».

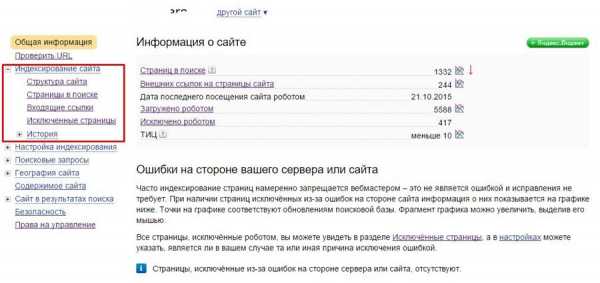
Как проверить общую информацию о сайте
Чтобы получить общую сводку об индексировании сайта, выберите нужный ресурс в меню «Мои сайты». Для этого воспользуйтесь поиском или выберите сайт из списка.

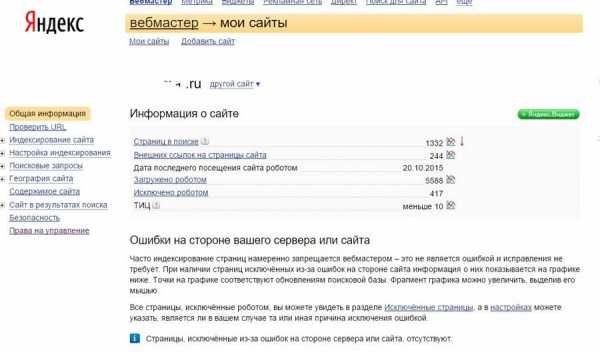
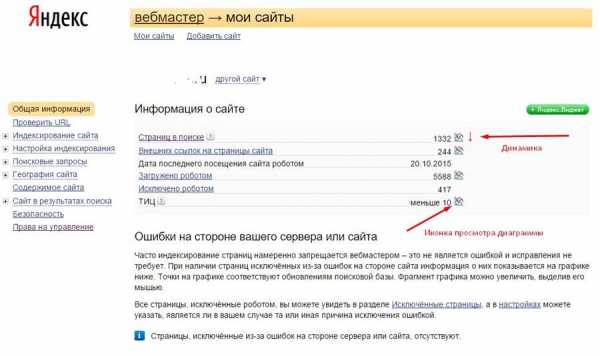
После выбора сайта вы попадете в раздел «Общая информация». Вы можете ознакомиться с краткой информацией об индексировании сайта. Здесь доступны данные о количестве страниц в индексе, загруженных и исключенных страниц, о числе внешних ссылок на сайт. Также вы видите дату последнего индексирования и ТИЦ ресурса.

Вы можете просмотреть заинтересовавшие вас данные в формате диаграммы. Для этого необходимо нажать на иконку напротив выбранных данных. Обратите внимание на стрелки справа от иконок. Они отражают динамику показателей.

По ссылкам «Страницы в поиске», «Загружено» и «Исключено роботом» доступны списки соответствующих страниц. Линк «Внешних ссылок на страницы сайта» ведет к списку ссылающихся ресурсов.
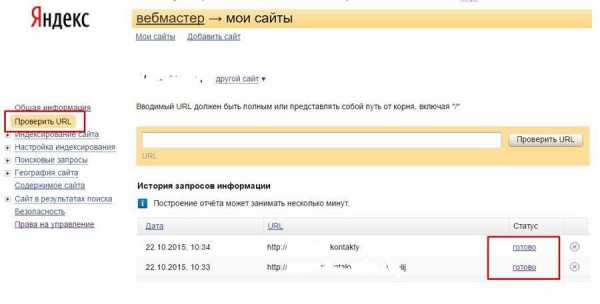
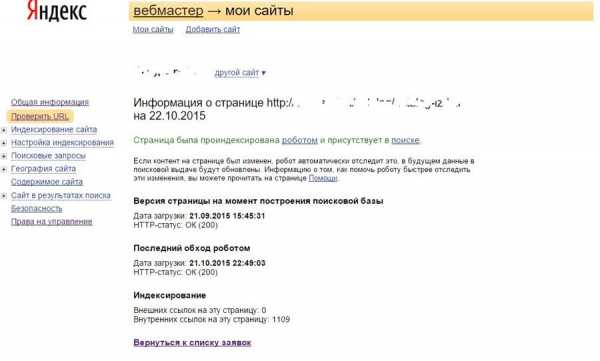
Как проверить URL сайта
Для этого воспользуйтесь соответствующим разделом в вертикальном меню кабинета. Добавьте в поле URL страниц, которые хотите проверить. Дождитесь, когда напротив адресов появятся ссылки «Готово».

Перейдите по ссылке напротив интересующего вас URL. Вы найдете подробную информацию об индексировании страницы.

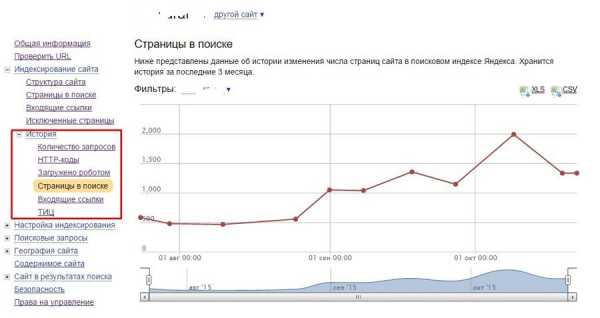
Как оценить индексирование сайта
В соответствующем разделе меню вы можете посмотреть структуру сайта, списки страниц в поиске, исключенных страниц и входящих ссылок. Обратите внимание, к спискам можно также перейти из общей сводки кабинета. Вы можете установить временной фильтр для страниц в поиске и входящих ссылок.

Обратите внимание на раздел «Структура сайта». Он помогает понять, как «видит» структуру ресурса поисковая система и совпадает ли ее «видение» с вашим. Вы можете загрузить данные в виде таблицы.

В разделе «История» вы можете отслеживать динамику изменения данных. Информация представлена в виде настраиваемых диаграмм.

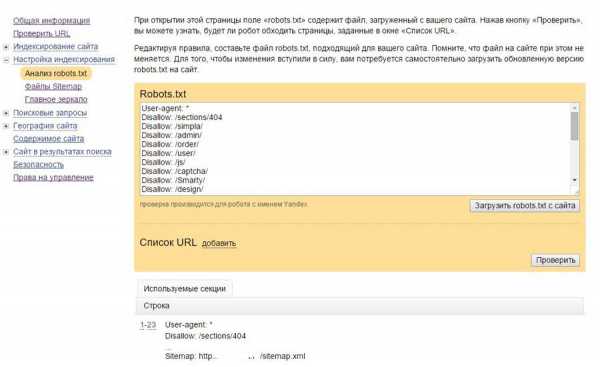
Как настроить индексирование
В разделе «Настройка индексирования» вы можете оценить и отредактировать файл robots.txt, проверить индексирование карты сайта, изменить главное зеркало и настроить протокол HTTPS.
Чтобы проанализировать файл robots.txt, выберите соответствующий подпункт меню. При необходимости вы можете отредактировать файл в интерфейсе «Яндекс.Вебмастер» и самостоятельно загрузить его на сайт. Вам поможет руководство по работе с robots.txt.

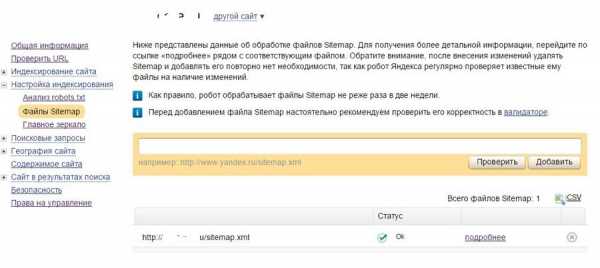
В разделе «Файлы Sitemap» вы найдете информацию об индексировании карты сайта. При необходимости вы можете удалить неактуальный и добавить новый файл sitemap.xml. По ссылке «Подробнее» доступна подробная информация об индексировании файла.

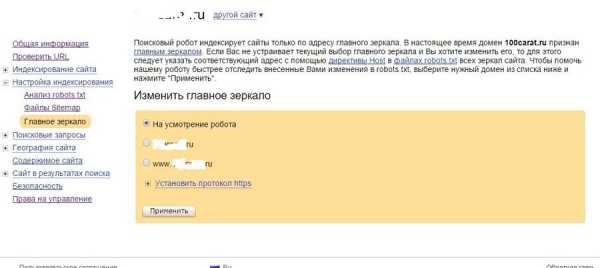
В разделе «Главное зеркало» вы можете указать поисковому роботу главное зеркало сайта. Также у вас есть возможность настроить протокол HTTPS. Обратите внимание, чтобы изменить зеркало, вам нужно внести актуальные данные в файл robots.txt с помощью директивы Host.

Как отслеживать поисковые запросы
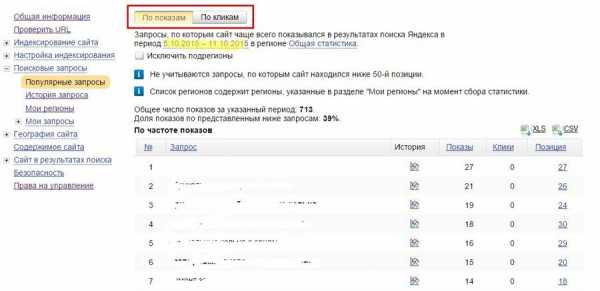
В разделе «Поисковые запросы» вы можете отслеживать данные о ключевых фразах, с помощью которых посетители находят ваш сайт. В разделе «Популярные запросы» можно увидеть «ключи», которые принесли вам больше всего показов и переходов за последние месяцы. С помощью фильтров вы можете выбрать отчетную неделю или переключить данные между показами и переходами.

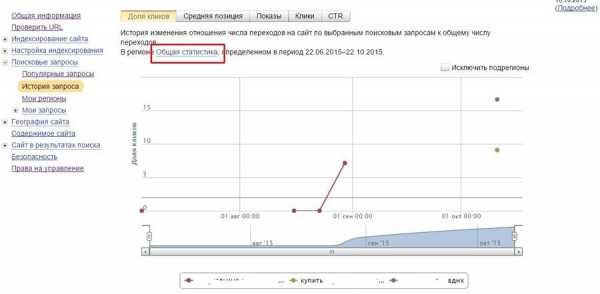
В разделе «История запросов» вы можете оценить долю выбранных «ключей» в поисковом трафике на сайт, среднюю позицию в выдаче, показы, переходы и CTR. Данные представлены в виде интерактивной диаграммы. С помощью отмеченного на иллюстрации фильтра вы можете настроить регион, для которого отображаются данные.

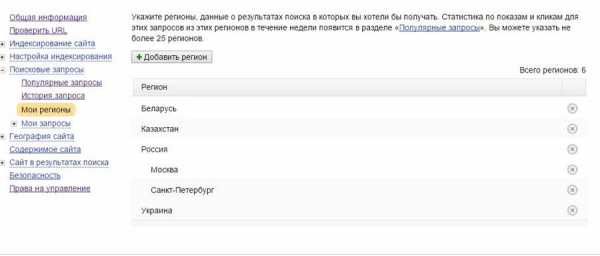
В разделе «Мои регионы» вы можете добавлять или удалять регионы, для которых хотите получать данные о поисковом продвижении ресурса.

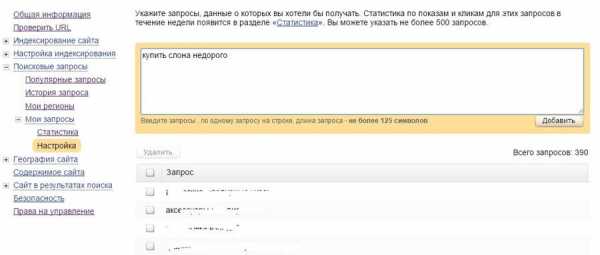
В подразделе «Мои запросы» вы можете отслеживать «ключи», по которым ресурс чаще всего отображается в выдаче. Также вы можете указать ключевые фразы, данные по которым хотите получить.

Как настроить региональную принадлежность сайта
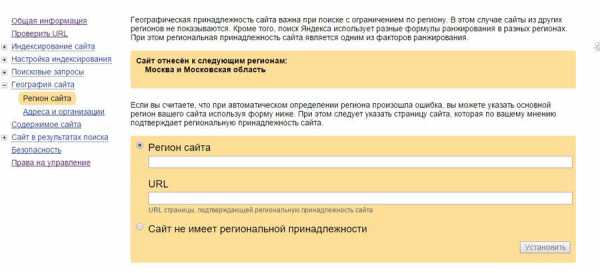
Для этого в разделе «География сайта» необходимо выбрать подраздел «Регион сайта». Если вы хотите изменить определенную роботом географическую принадлежность, укажите соответствующие данные и подтверждающий их URL.

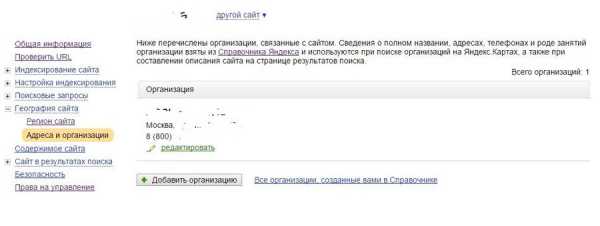
В разделе «Адреса и организации» вы можете добавить или отредактировать название и контактные данные компании.

Как защититься от воровства контента и повысить CTR сайта в поисковой выдаче
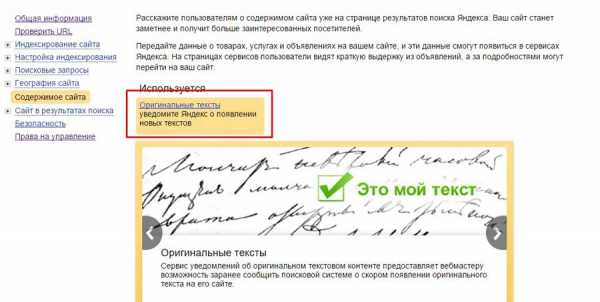
Эти задачи решаются с помощью раздела «Содержимое сайта». Используйте инструмент «Оригинальные тексты», чтобы сообщить «Яндексу» о публикации авторского материала. Достаточно перейти по ссылке, вставить оригинальный текст в поле и нажать кнопку «Добавить». Сразу после этого вы можете публиковать контент на сайте.

Чтобы сделать сниппет более привлекательным и повысить CTR сайта в выдаче, вы можете использовать предложенные инструменты, например, «Автообъявления», «Товары и цены», «Вакансии». Обратите внимание, если вы уже используете микроразметку Schema.org, применять дополнительную разметку не нужно.

Как оценить сайт в результатах поиска
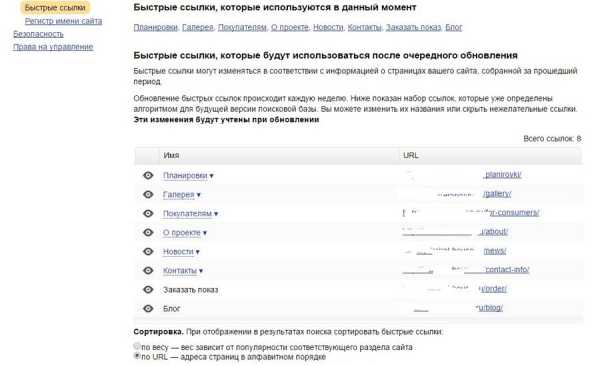
В разделе «Сайт в результатах поиска» вы можете проверить и отредактировать название быстрых ссылок. Чтобы изменить название, достаточно воспользоваться выпадающим меню и выбрать подходящий вариант. Также вы можете изменить принцип сортировки URL.

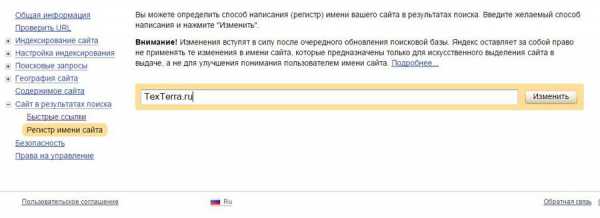
Также вы можете изменить регистр имени сайта. Например, ссылка на ваш ресурс в выдаче может отображаться одним из способов: Texterra.ru или TexTerra.ru. Чтобы изменить регистр, добавьте желаемый вариант в поле на странице «Регистр имени сайта».

В разделе «Безопасность» вы можете следить за уведомлениями о вредоносном коде на сайте. А в разделе «Права на управление» можно делегировать право доступа к данным о ресурсе другому пользователю, а также сбросить права.

Функциональность системы «Яндекс.Вебмастер» позволяет оценивать индексирование сайта «Яндексом», а также настраивать некоторые параметры индексирования. Меню и инструменты кабинета простые в использовании и интуитивно понятные.
Как использовать Search Console Google
Search Console — это сервис для владельцев сайтов, созданный поисковой системой Google. Раньше он назывался «Инструменты для веб-мастеров». После регистрации или авторизации вы сможете воспользоваться функциями сервиса. Описание его главных возможностей вы найдете ниже.
Как добавить сайт в Search Console
Для этого воспользуйтесь кнопкой «Добавить ресурс» на главной странице сервиса.
Укажите URL сайта в соответствующем поле и нажмите кнопку «Продолжить». Подтвердите права на управление ресурсом. Воспользуйтесь соответствующими инструкциями, если ваш сайт работает на WordPress или «Джумла». После подтверждения прав вы получите доступ к данным об индексации сайта в Search Console.
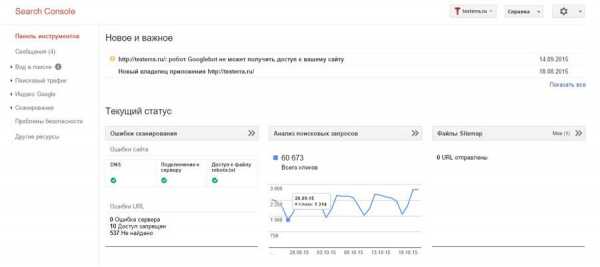
Как получить общие данные об индексировании сайта
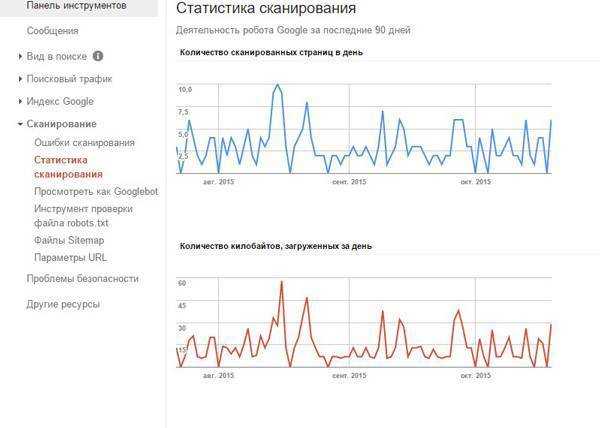
Для этого в списке ресурсов выберите интересующий вас сайт. В разделе «Панель инструментов» вы увидите список новых сообщений от системы, информацию об ошибках сканирования, динамике поисковых запросов и проблемах с файлами Sitemap. При необходимости вы можете просмотреть детальную информацию.

В разделе «Сообщения» вы можете просмотреть все сообщения системы.
Как оценить и улучшить вид в поиске
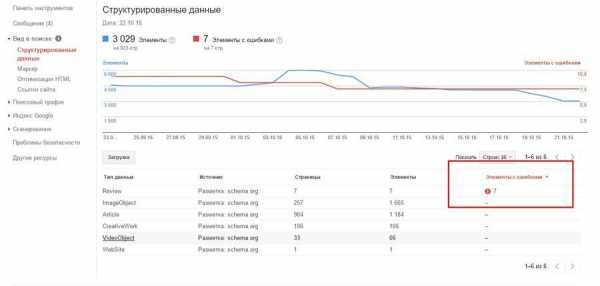
В разделе «Вид в поиске» вы можете оценить корректность использования структурированных данных. Обратите внимание на найденные системой ошибки.

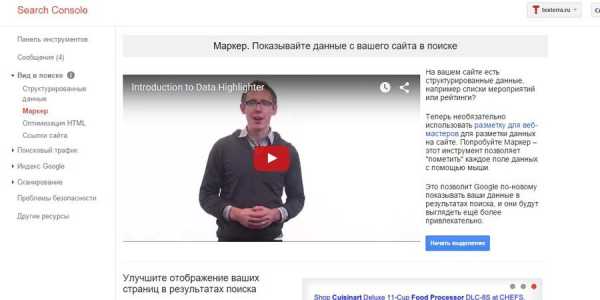
В разделе «Маркер» вы можете быстро сообщить «поисковику» о структурированных данных на вашем сайте. Это нужно, чтобы на странице выдачи отображался улучшенный сниппет. В разделе есть видеоинструкция по использованию маркера.

Если вы пользуетесь CMS WordPress или Joomla, вы можете добавлять структурированные данные с помощью плагина Schema Creator и расширения J4Schema.org соответственно.
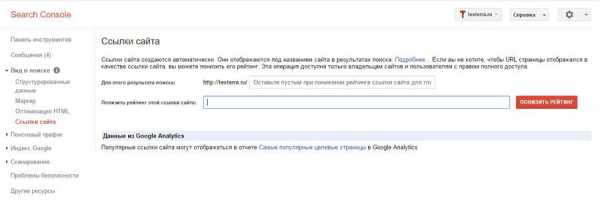
В разделе «Оптимизация HTML» можно увидеть проблемы с мета-данными и HTML-кодом сайта. Для просмотра страниц, на которых обнаружены проблемы, необходимо перейти по соответствующим ссылкам.
В разделе «Ссылки сайта» вы можете понизить рейтинг страниц, быстрые ссылки на которые по вашему мнению не должны отображаться на странице выдачи.

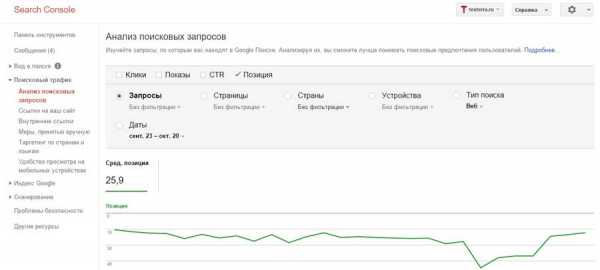
Как оценивать поисковый трафик
В разделе «Поисковый трафик» вы можете анализировать ключевые фразы, с помощью которых на ваш сайт попадают посетители. Вы можете оценивать эффективность ключей по количеству кликов, показов, средней позиции и CTR. Обратите внимание на возможность фильтрования данных по типу поиска, устройствам, странам, страницам и запросам. Также вы можете просматривать детальные данные по каждому запросу.

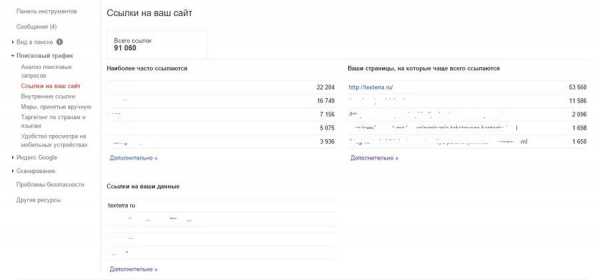
В разделе «Ссылки на ваш сайт» вы найдете данные о ссылающихся ресурсах и страницах-акцепторах. Также в разделе есть данные об анкорных текстах.

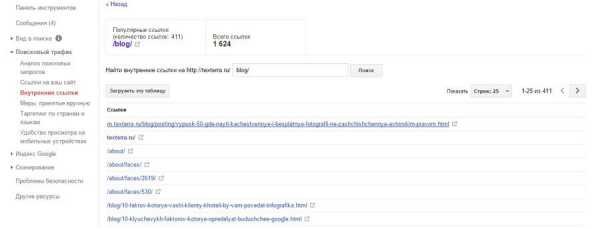
В разделе «Внутренние ссылки» вы найдете соответствующие данные. Обратите внимание на возможность просматривать ссылки на конкретные страницы сайта.

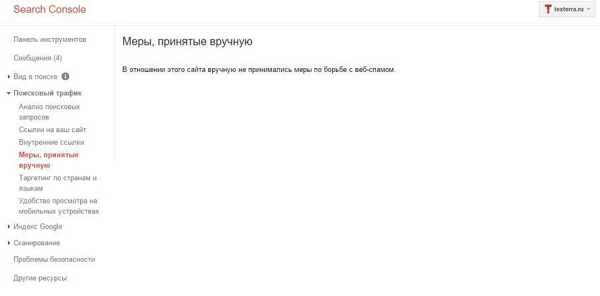
В разделе «Меры, принятые вручную» вы найдете информацию о ручных санкциях Google. Если ваш сайт попал под санкции, воспользуйтесь рекомендациями по лечению.

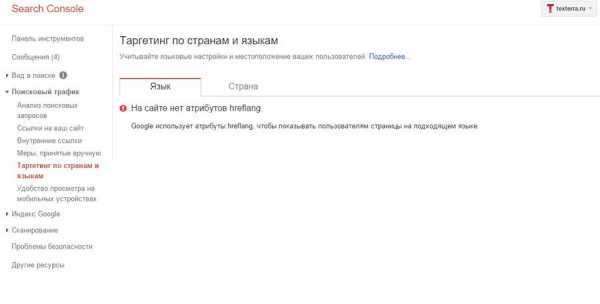
В разделе «Таргетинг по странам и языкам» вы найдете соответствующую информацию. Кстати, если аудитория вашего ресурса живет в разных странах и разговаривает на разных языках, ознакомьтесь с гайдом по созданию мультиязычного и мультирегионального сайта.

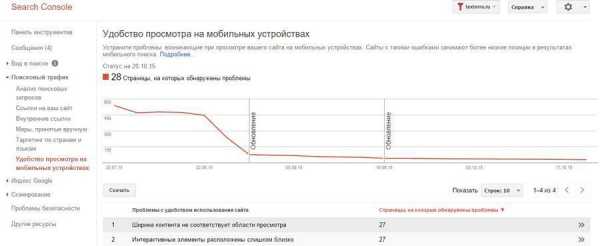
В разделе «Удобство просмотра на мобильных устройствах» можно просмотреть список соответствующих ошибок. Устранить их поможет руководство по адаптации сайтов под мобильный трафик.

Как следить за индексированием сайта
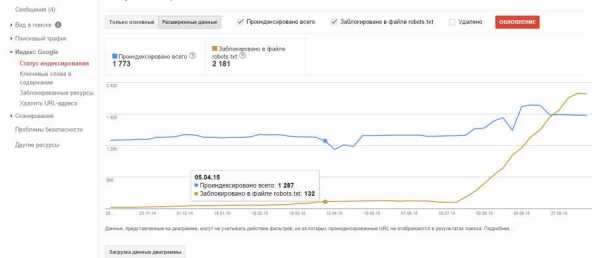
В подразделе «Статус индексирования» раздела «Индекс Google» есть данные о количестве проиндексированных страниц. Вы можете включить отображение расширенных данных, чтобы увидеть число проиндексированных, заблокированных и удаленных страниц.

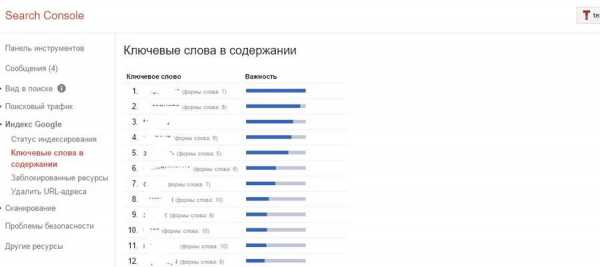
В разделе «Ключевые слова в содержании» есть соответствующие данные. Обратите внимание, вы можете загрузить информацию в виде таблицы.

В разделе «Заблокированные ресурсы» содержатся данные о страницах, индексирование которых полностью или частично запрещено. Убедитесь, что на вашем сайте нет ненужных ограничений для поискового робота.
В разделе «Удалить URL-адреса» вы можете временно скрыть некоторые страницы из результатов поиска.
Как оценить и настроить сканирование
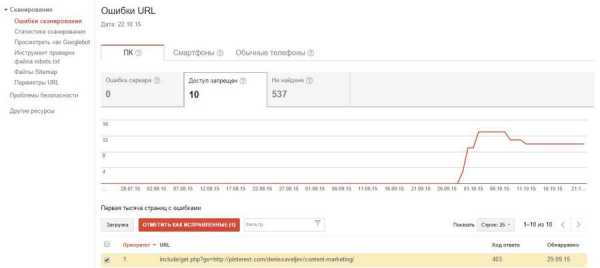
В подразделе «Ошибки сканирования» раздела «Сканирование» вы найдете информацию об ошибках на стороне сайта и сервера. После устранения ошибки вы можете уведомить об этом «поисковик».

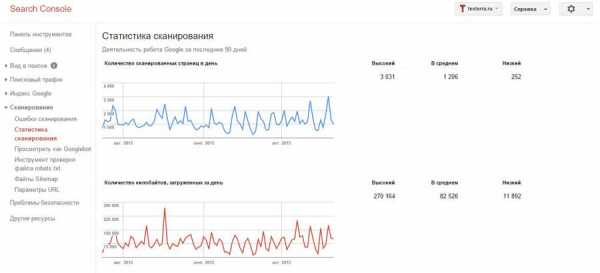
В разделе «Статистика сканирования» можно следить за характеристиками работы робота Google: количеством просканированных страниц, объемом загруженной информации и временем индексирования.

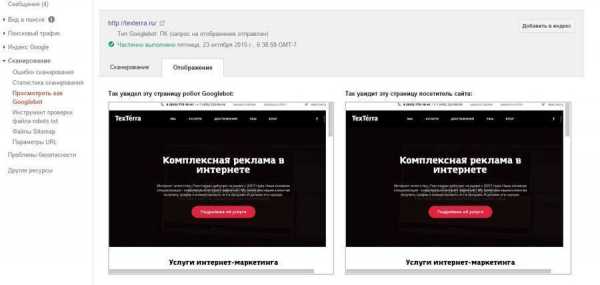
В разделе «Посмотреть, как Googlebot» вы можете узнать, как «видит» ваши страницы Google. Это позволяет отслеживать ошибки сканирования и подтверждать доступность контента. Чтобы воспользоваться инструментом, укажите URL интересующей вас страницы и нажмите кнопку «Получить и отобразить».

В разделе «Инструмент проверки файла robots.txt вы можете проверить и отредактировать соответствующий файл.

В разделе «Файлы Sitemap» вы можете проверить доступность карты сайта, а также загрузить актуальный файл Sitemap.xml.

В разделе «Параметры URL» можно настроить параметры сканирования URL. Используйте этот инструмент только по необходимости.

В разделе «Проблемы безопасности» вы найдете соответствующую информацию. Если Google обнаружил на вашем сайте вредоносный код, просканируйте сайт и исправьте проблему.

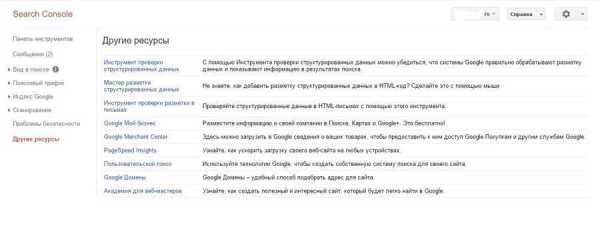
В разделе «Другие ресурсы» вы найдете ссылки на полезные инструменты Google. Используйте их для повышения эффективности сайта.

Что выбрать: «Яндекс.Вебмастер» или Search Console
По данным Liveinternet.ru, в сентябре 2015 «Яндекс» удерживал около 60 % поискового рынка рунета, а на долю Google пришлось около 30 % трафика. Два «поисковика» фактически монополизировали рынок. Если вы работаете с русскоязычной аудиторией, используйте кабинеты для вебмастеров «Яндекса» и Google одновременно. Если вы продвигаете проект в буржунете, можете ограничиться Search Console.
Для экономии времени вы можете рутинно использовать один из сервисов, а вторым пользоваться раз в неделю или реже. Ниже вы найдете таблицу сравнения функциональности Search Console и «Яндекс.Вебмастер», которая поможет вам выбрать основной набор инструментов.
|
Функция/Сервис |
«Яндекс.Вебмастер» |
Search Console |
Примечания |
|
Мониторинг ошибок индексирования |
+ |
+ |
Уведомления об ошибках удобнее отслеживать в Search Console. |
|
Отслеживание корректности использования микроразметки |
+/- |
+ |
В Search Console данные отслеживаются автоматически, а в «Вебмастере» необходимо проверять URL или код вручную. |
|
Мониторинг HTML и мета-данных |
— |
+ |
Search Console отслеживает данные автоматически. |
|
Микроразметка страниц |
+ |
+ |
С помощью маркера Search Console размечать страницы удобнее, чем с помощью инструментов в разделе «Вебмастера» «Содержимое сайта». |
|
Проверка и редактирование robots.txt |
+ |
+ |
|
|
Проверка sitemap.xml |
+ |
+ |
|
|
Оценка поисковых запросов |
+ |
+ |
Search Console предлагает больше параметров мониторинга и анализа. |
|
Анализ входящих ссылок |
+ |
+ |
Большинство вебмастеров предпочитает сторонние инструменты анализа внешних ссылок, например, Ahrefs или Opensiteexplorer. |
|
Возможность увидеть сайт «глазами поисковика» |
— |
+ |
Полезная функция, выявляющая проблемы индексации. |
|
Отслеживание и изменение регионального и языкового таргетинга |
+ |
+/- |
В «Вебмастере» эта функция реализована лучше. |
|
Добавление нескольких сайтов, переключение между сайтами |
+ |
+ |
Оба сервиса могут использовать агентства, работающие с десятками сайтов. |
|
Оценка адаптации под мобильный трафик |
— |
+ |
|
|
Настройка параметров URL |
+/- |
+ |
В «Вебвизоре» вы можете настроить только регистр имени сайта и выбрать быстрые ссылки. |
|
Интеграция интерфейса с другими сервисами |
+ |
+ |
|
|
Уведомление об авторстве текста |
+ |
— |
Мэтт Каттс утверждает, что Google точно определяет сайты-первоисточники. А для подстраховки он рекомендует поделиться контентом в «Твиттере» или «Фейсбуке» сразу после публикации. |
|
Юзабилити интерфейса |
+ |
+ |
Панели инструментов для вебмастеров Google и «Яндекса» удобные в использовании. Интерфейс «Вебмастера» более простой для понимания благодаря меньшему числу функций. |
Часть функций панелей для вебмастеров Google и «Яндекс» дублируются. Например, вы можете проверить файлы sitemap.xml и robots.txt, изучить внешние ссылки или проверить геотаргетинг с помощью любого из инструментов.
В кабинетах есть уникальные функции. Например, в «Вебмастере» вы можете подтвердить авторство текста, а с помощью Search Console можно посмотреть на сайт глазами робота. В целом Search Console — более функциональный сервис по сравнению с «Вебмастером». Однако значительную часть его функций можно использовать нечасто. Поэтому при выборе основного инструмента мониторинга руководствуйтесь личными предпочтениями.
Если вам нравятся оба сервиса, поступите так. Используйте «Вебмастер» ежедневно, чтобы следить за доступностью сайта для поисковых роботов. При необходимости решить специфические задачи используйте Search Console. Раз в неделю анализируйте данные, полученные с помощью этого инструмента, чтобы следить за спецификой индексирования ресурса поисковой системой Google.
Используйте Search Console и «Вебмастер» одновременно
Используйте набор инструментов, который вам больше нравится, ежедневно. С помощью второго сервиса решайте специфические задачи и отслеживайте индексирование соответствующей поисковой системой. Из-за лидерства «Яндекса» на поисковом рынке рунета логичнее выбрать в качестве рутинного сервиса «Вебмастер». Его функциональности достаточно, чтобы следить за основными проблемами, препятствующими индексации сайта всеми поисковыми системами. Обязательно сравнивайте данные, полученные с помощью «Вебмастера» и Search Console. Например, вы можете отследить, как ваш сайт находят пользователи «Яндекс» и Google.
В комментариях поделитесь своим мнением о «Вебмастере» и Search Console: какой сервис вы используете и почему, стоит ли по вашему мнению пользоваться двумя кабинетами для вебмастеров, какие функции вы считаете самыми полезными. Также расскажите о проблемах, с которыми вы сталкивались при использовании инструментов для вебмастеров.
azbuka-marketologa-kak-polzovatsya-servisami-yandeks-vebmaster-i-search-console-googletexterra.ru
Must have вебмастера или 40 сервисов для совершенствования сайта
Требования поисковых систем постоянно меняются, обновляются алгоритмы, вебмастеры придумывают новые “фишки” для попадания в ТОП. Но есть несколько важных (фундаментальных) факторов, которые должны быть учтены на Вашем сайте. Рассмотрим эти факторы и сервисы, которые помогут в нелегком деле по настройке сайта.
Новичкам будет полезно сохранить эти программы и сервисы в закладки, а опытным — еще раз вспомнить всё.
Создание логотипа и узнаваемого фирменного стиля
Прежде всего, ваш сайт должен быть выполнен в одном стиле. Выберите определенную цветовую гамму и следуйте ей в оформлении различных элементов сайта: меню, кнопок, блоков, фона и т.д. Логотип необходим для представления компании и создании ассоциаций с сайтом. Не обязательно быть дизайнером, чтобы создать логотип для сайта. Ниже приведены сервисы, которые помогут сделать лого для сайта самостоятельно.
www.logaster.ru — сервис создания логотипа онлайн.
www.logomaker.com — зарубежный сайт для самостоятельного создания лого.
Из логотипа сделайте фавикон — маленькое изображение, которое будет показываться во вкладке браузера и в выдаче поисковых систем.
Сервисы быстрого создания фавикон онлайн из изображения:
favicon.ru
pr-cy.ru/favicon

Чтобы сайт не выглядел безликим, сделайте баннеры с акциями или яркие изображения для слайдера на сайте. В поиске картинок помогут фотостоки:
foter.com
ru.freepik.com
www.rgbstock.com
Структура сайта, навигация, карта сайта
В процессе создания сайта, понадобится четкое понимание его структуры. Поэтому сервисы для проектирования наглядно покажут структуру сайта: главное меню, боковые меню, переходы по страницам, “хлебные крошки” и т.д.
www.gliffy.com — сервис создания блок-схем, структур, диаграмм и т.д.
www.mindjet.com — интеллект-карты для проектирования сайта.
После того, как структура сайта воплощена в жизнь, не забываем создать карту сайта. Очень полезная вещь для поисковых машин.
Xenu — десктопная программа для оптимизации сайта, включает в себя функцию создания сайтмапа.
xmlsitemapgenerator.org — онлайн генератор карты сайта.
Проверка контента и наполнение
Когда дело доходит до наполнения сайта контентом, не забываем основные правила:
- уникальность;
- правописание;
- оптимизация.
Уникальность текста должна быть не ниже 80%. Ошибки не добавляют “плюсов к карме”, поэтому проверьте текст на орфографию и опечатки. Оптимизация текста поможет поисковикам полюбить ваш сайт: употребляйте в тексте ключевые слова, разбейте его на абзацы, используйте заголовки Н1, Н2, Н3, маркированные списки, добавьте изображения в текст.

изображение orfogrammka.ru
advego.ru/plagiatus — десктопная программа для проверки текста на уникальность.
glvrd.ru — анализ текста на соответствие стилю, чистка от словесного “мусора”.
pr-cy.ru/audit/ — проверка оптимизации страницы.
audit.megaindex.ru/audit/relevant_page/getpage — анализ релевантности страницы определенному запросу.
advego.ru/text/seo/ — семантический анализ текста онлайн, “тошнота”, стоп-слова, орфографические ошибки.
text.ru/spelling — проверка орфографии онлайн.
orfogrammka.ru — онлайн сервис проверки грамматики и пунктуации.
Метатеги, перелинковка
От контента переходим к оптимизации всего сайта. Прописываем тайтлы и метатеги для всех страниц сайта. Если у вас большой каталог товаров, то быстро сформировать заголовки и описания страниц помогут так называемые “маски”. Вставляем в заготовки различные переменные — это могут быть название товара, цена, регион, какие-либо характеристики.
Не забываем про перелинковку. Связать между собой статьи, товары, услуги помогут блоки: читать далее, с этим товаром покупают, смотрите также, интересное по теме и т.д.

Служебные разделы необходимо закрыть в файле для поисковых систем robots.txt.
В проверке оптимизации сайта помогут следующие сервисы и программы для аудита:
audit.megaindex.ru — полный аудит сайта (метатеги, перелинковка, ошибки на сайте и многое другое).
netpeak.ua/software/netpeak-spider/ — программа для проверки метатегов, кодов ответа страниц, заголовков и т.д.
www.page-weight.ru/soft/page-weight/pw-desktop/ — проверка перелинковки и распределения условного веса по сайту.
seolib.ru/tools/generate/robots/ — формирование файла robots.txt
Микроразметка
Для создания микроразметки используют популярные языки Open Graph и Schema.org
Open Graph поможет создать превью сайта при публикации ссылки на него в соц.сетях. А Schema.org служит для настройки привлекательного сниппета в выдачи поисковых систем.
yandex.ru/support/webmaster/schema-org/what-is-schema-org.xml — возможности микроразметки.
yandex.ru/support/webmaster/yandex-indexing/validator.xml — валидатор микроразметки.
developers.google.com/structured-data/testing-tool/ — валидатор микроразметки Google.
Обратная связь
Обратная связь с пользователями сайта просто необходима, чтобы быстро реагировать на их вопросы и обращения. Сейчас появилось множество различных сервисов и виджетов, которые помогают общаться с пользователями сайта. Это и формы обратного звонка “успеть за n-нное кол-во секунд”, онлайн чат с клиентом на сайте, другие виджеты (оставить заявку, заказать звонок и тд.).

uptocall.com — виджет обратного звонка.
www.jivosite.ru — чат с посетителями сайта.
www.siteheart.com — бесплатный онлайн чат.
witget.com — большой выбор виджетов и форм коммуникации для сайта.
http://cackle.me/ — набор инструментов для сайтов (комментарии, отзывы, опросы, онлайн консультант)
Валидность верстки
Для правильной работы сайта необходимо пройти процедуры по валидации и верификации кода. Это важно для правильного отображения сайта и его корректной работы. Убедитесь, что сайт во всех браузерах выводится корректно.
validator.w3.org — проверка кода HTML, XHTML, XML, CSS, RSS.
browsershots.org — проверка кроссбраузерности онлайн.
Скорость загрузки сайта
Никому не нравится, если сайт долго грузится. Современные пользователи не готовы долго ждать. Поэтому если у сайта проблемы со скоростью, то вы теряете клиентов.
developers.google.com/speed/pagespeed/insights/ — проверка скорости загрузки страниц от Google на различных устройствах.
mainspy.ru/skorost_zagruzki_sajta — пакетная проверка нескольких сайтов.
pr-cy.ru/speed_test/ — еще один сервис для теста скорости загрузки сайта.
Парочка сервисов по предложению комментаторов — неплохие инструменты, дают много информации о сайте:
http://www.webpagetest.org/
https://gtmetrix.com/
Мобильность сайта
Мобильная версия сайта или адаптивная верстка завоевывают популярность всё больше и больше. Поэтому, если вы планируете привлекать трафик на сайт с мобильных устройств, то ресурс должен корректно отображаться на смартфонах и планшетах.
www.google.com/webmasters/tools/mobile-friendly/ — проверка удобства просмотра сайта на мобильных устройствах от Google.
ipadpeek.com — сервис наглядно показывает, как ваш сайт выглядит на экранах iPhone или iPad.
www.mobilephoneemulator.com — этот инструмент продемонстрирует сайт на различных телефонах: Sumsung, HTC, LG и тд.

Добавление в панель вебмастера
Перед началом продвижения сайта, зарегистрируйте сайт в кабинете для вебмастеров в поисковых системах. Так вы сделаете сразу две вещи: сообщите поисковикам о новом сайте и получите много полезных инструментов для работы с сайтом.
webmaster.yandex.ru — сервис Вебмастер.Яндекс.
www.google.ru/webmasters/ — инструменты для вебмастеров от Google.
webmaster.mail.ru — панель вебмастера в Мейл.
Вместо заключения
Надеемся, что данный список оказался полезным для вас. Хотите узнать о чем-то подробнее — пишите нам на почту [email protected] или создайте обращение в техподдержку. Мы учтем ваши пожелания, на самые интересные вопросы ответим в следующей статье.
Источник: https://getsocial.ru
spark.ru
Добавление сайта в Яндекс. Вебмастер и проверка сайта сервисом
 Привет всем читателям блога pro-wordpress! Сегодня речь пойдет о замечательном онлайн-сервисе от одноименной поисковой системы – Яндекс. Вебмастер. Его пользу для любого, кто занимается продвижением своего сайта в Рунете, сложно переоценить. Рассматривая те или иные вопросы оптимизации блога, я неоднократно обращала ваше внимание на различные инструменты Яндекс. Вебмастер. Данная панель дает возможность следить за индексацией веб-ресурса поисковыми роботами Yandex, количеством и качеством внутренних и внешних ссылок, спамом и вирусами на сайте и многое другое. Теперь пришло время изучить сервис комплексно.
Привет всем читателям блога pro-wordpress! Сегодня речь пойдет о замечательном онлайн-сервисе от одноименной поисковой системы – Яндекс. Вебмастер. Его пользу для любого, кто занимается продвижением своего сайта в Рунете, сложно переоценить. Рассматривая те или иные вопросы оптимизации блога, я неоднократно обращала ваше внимание на различные инструменты Яндекс. Вебмастер. Данная панель дает возможность следить за индексацией веб-ресурса поисковыми роботами Yandex, количеством и качеством внутренних и внешних ссылок, спамом и вирусами на сайте и многое другое. Теперь пришло время изучить сервис комплексно.
Из данной статьи вы узнаете, что представляют собой инструменты Вебмастера от Яндекс, как зарегистрировать и проверить сайт в Яндекс. Вебмастер.
Содержание:
Общедоступные инструменты Яндекса
Для того, чтобы получить доступ ко всем инструментам, необходимо добавить свой сайт в панель сервиса. Но перед тем, как мы перейдем к вопросу регистрации в Вебмастере Яндекса, хочется остановиться на тех возможностях, которые предоставляются сервисом любому анонимному пользователю.
Переходим на сайт — webmaster.yandex.ru. Под большой зеленой кнопкой «Начать работу» расположен нужный нам блок с громкоговорящим названием «Без регистрации вы можете». Здесь находятся ссылки на соответствующие онлайн-инструменты.

Давайте остановимся на каждом из разделов.
Проверить robots.txt. Речь идет о служебном файле, в котором специально для поисковых роботов указано, какие страницы и материалы следует индексировать, а какие нет. Каждый вебмастер знает, насколько важно правильно составить файл robots.txt. А данный инструмент Яндекса позволяет проверить корректность работы «роботса». Чтобы это сделать, достаточно скопировать содержимое файла в соответствующее поле. Также можно вписать url главной страницы веб-ресурса. В таком случае следует еще нажать кнопку справа «Загрузить robots.txt с сайта», и сервис сам выполнит требуемое действие. Ниже, в блок формы «Список URL», необходимо ввести те адреса, которые мы хотим проверить на доступность для индексации Яндексом.
После проверки напротив каждого урла появится сообщение о разрешении или запрете.
Непосредственно на этой же странице, в случае выявления каких-либо проблем с индексацией, мы можем отредактировать файл онлайн и сразу же его проверить еще раз. Действие можно повторять неоднократно, до достижения правильного результата.
Проверить орфографию. В этой вкладке Вебмастер Яндекса дает возможность проверить сайт на правописание, согласно представлениям на этот счет данной поисковой системы. Вводим адрес страницы с интересующей нас статьей и получаем результат.
Пожаловаться на спам или вирусы. Думаю, в этом разделе тоже все понятно. Вебмастер предлагает нам сообщить о сайте, содержащем поисковый спам, вирус, фишинг или нежелательное ПО, если таковой был найден в поиске Яндекс.
Удалить URL. Здесь мы можем предупредить поисковую систему о том, что хотим убрать какую-то страницу из результатов поиска. Предварительно эта страница должна быть удалена непосредственно с сайта или закрыта для роботов.
Проверить микроразметку, XML-фид, файл Sitemap. По этим трем ссылкам любому пользователю доступны соответствующие валидаторы. Если вы не знаете, как правильно сделать микроразметку и как сгенерировать sitemap.xml для WordPress, на моем блоге можно найти подробные инструкции. В Яндекс. Вебмастере мы просто вставляем ссылки, ведущие на нужные страницы или файлы и проводим анализ.
Как видим, сервис рекомендует осуществить проверку файлов Sitemap до передачи интернет-ресурса в поисковую систему.
Как добавить сайт в панель инструментов Яндекс. Вебмастер?
Чтобы приступить к полноценной работе с данным сервисом, как впрочем, и с другими, нам потребуется создать аккаунт в Яндекс и получить Паспорт. После этого, чтобы зарегистрировать сайт в Яндекс. Вебмастер, снова идем на главную страницу сервиса – webmaster.yandex.ru. Здесь жмем зеленую кнопку «Начать работу» и попадаем во вкладку, где нам будет предложено узнать о полном функционале Вебмастера и добавить сайт.
Обратите внимание, в правом сайдбаре к списку общедоступных добавилось еще 2 инструмента Вебмастера Яндекс.
Сообщить о новом сайте. Здесь мы можем добавить в аддурилку Яндекса новый интернет-проект или адрес статьи на страницах блога. Это поможет ускорить индексацию сайта поисковой системой. Но если мы планируем регистрацию ресурса в Вебмастере Яндекса, в этом действии нет необходимости.
Проверить ответ сервера. На этой странице мы вводим адрес сайта и узнаем, как отвечает поисковым роботам Яндекса сервер, на котором он расположен.
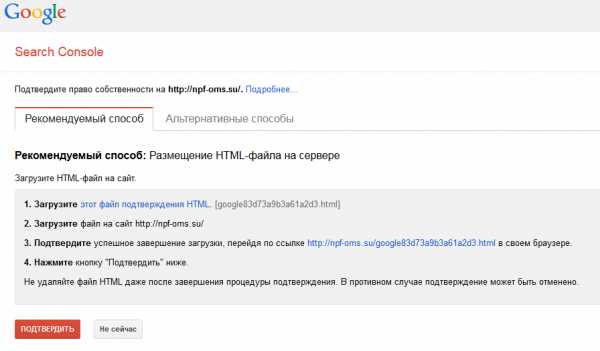
Переходим непосредственно к добавлению сайта в Яндекс. Вебмастер. Для этого жмем «Добавить сайт» и указываем доменное имя ресурса. На втором шаге потребуется подтверждение прав собственности на блог. Предлагается на выбор четыре способа того, как мы можем это сделать: с помощью html-файла, мета-тега, txt-файла или через dns. Каждый из вариантов сопровождается инструкциями.
После прохождения процедуры подтверждения сайт помещается в очередь на индексацию, что мы можем видеть в разделе «Мои сайты».
Основные настройки и функционал панели вебмастера.
Давайте посмотрим, как осуществляется настройка Яндекс. Вебмастер. Доступ к зарегистрированным сайтам находится по адресу – webmaster.yandex.ru/site, или разделе «Мои сайты». В правом верхнем углу страницы расположена ссылка «Настройка». Здесь мы можем управлять рядом параметров. К этому разделу мы еще будем возвращаться в статье в дальнейшем, а сейчас хотелось бы остановиться на настройке типов сообщений. Этот пункт можно выбрать в сайдбаре слева. Сервис позволяет нам настроить получение на электронную почту уведомлений следующего характера: о спаме на страницах нашего сайта, об увеличении количества ошибок, об обнаружении вредоносного ПО, о проблемах с индексированием страниц и т.п. Это очень полезная функция, поскольку она дает возможность оперативно реагировать на возникшие проблемы.
А в разделе меню «Пересылка» мы можем изменить адрес, на который хотели бы получать сообщения.
Теперь рассмотрим, какие инструменты предлагает Яндекс. Вебмастер и как ими пользоваться. На странице добавленного сайта располагается меню данных, которые нам предоставляет сервис о веб-ресурсе.
В разделе «Индексирование сайта» скрывается ряд подпунктов. Первые 2 покажут нам структуру сайта глазами робота Яндекса и страницы, попавшие в поисковый индекс.
Входящие ссылки. Этот инструмент Вебмастера Яндекс формирует список как внутренних, так и внешних ссылок на указанную страницу нашего веб-ресурса.
Иногда для анализа бывает необходима выгрузка всех внешних ссылок. Чтобы воспользоваться такой функцией сервиса, перейдем в настройку Яндекс. Вебмастер – «Выгрузка внешних ссылок» и подтвердим, что хотим «выгружать внешние ссылки в виде архива».
Через какое-то время, во вкладке «Входящие ссылки» возле количественного показателя внешних ссылок нам будет предложена ссылка на скачивание.
Данный функционал Вебмастера Яндекс позволяет проверить сайт на грамотность перелинковки и оптимизировать этот параметр в случае необходимости.
В подпункте «Исключенные страницы» могут находиться три группы исключенных из поиска страниц сайта: «Ошибки на стороне сервера или сайта», «Запрещены к индексированию или не существуют» и «Не поддерживается роботом». Эта услуга позволяет нам выявить и вовремя удалить битые ссылки с блога WordPress.
В «Истории» мы можем получить информацию об изменении таких показателей: количество запросов, HTTP-коды, загруженные роботом урлы, страницы в поиске, входящие ссылки, ТИЦ.
Следующий раздел общей информации имеет не просто ознакомительный характер, но и предполагает возможность неким образом управлять представленными в нем процессами. Какие же инструменты Вебмастера Яндекс находятся в блоке «Настройка индексирования»?
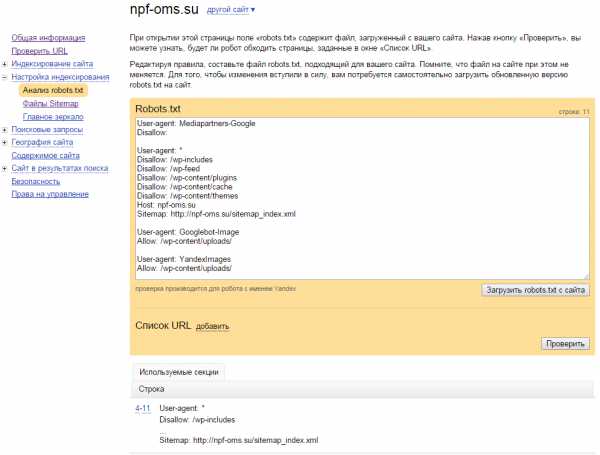
«Анализ robots.txt». Имеет функционал, аналогичный с общедоступным инструментом «Проверить robots.txt» (описание смотрите выше).
«Файлы Sitemap». Если без регистрации нам был доступен только сам валидатор, то здесь мы можем и добавить файл.
«Главное зеркало». Помним, что url с приставкой www и без нее – это два разных сайта для поисковика. Подробнее об этом есть в статье про 301-редирект. Чтобы избежать последствий, вы можете прямо онлайн в панели Яндекс указать роботу предпочтительный для индексирования домен.
«Популярные запросы». Очередной раздел меню посвящен поисковым запросам. В этой вкладке нам будут показаны 25 самых популярных поисковых запросов нашего веб-ресурса. Можно выбрать запросы «По показам», и тогда Яндекс выведет те из них, по которым наш сайт чаще всего показывался в поисковике на первых 50 позициях за неделю. Или мы можем узнать, по каким из них переходили на наш блог, открыв таб «По кликам».
В таблице результатов напротив каждой из ключевых фраз в колонке «История» доступна кликабельная пиктограмма. Она приведет нас на страницу с историей изменений позиции нашего сайта по данному ключу. Эта страница также скрывается под следующем подпунктом раздела «Поисковые запросы».
«История запроса». Здесь представлены такие данные по каждому из 25 поисковых запросов: доля кликов, средняя позиция, показы, клики, соотношение показов к кликам (CTR). Для удобства восприятия статистики прилагается график.
«Мои регионы». На этой странице Яндекс. Вебмастер предлагает нам выбрать регион для блока «Популярные запросы».
«Мои запросы». Этот раздел пригодится нам, если мы хотим указать Яндексу, статистику по каким конкретным ключевым фразам мы хотим отслеживать. Открываем форму по адресу «Мои запросы» — «Настройка» и вводим до 500 ключей. В течение недели по адресу «Мои запросы» — «Статистика» появятся данные о показах и кликах для наших запросов.
Следующая группа инструментов Вебмастера Яндекс предназначена для работы с географией сайта.
«Регион сайта» — задайте в этой вкладке регион веб-ресурса, если ваш проект имеет географическую привязку. В большей степени это касается коммерческих организаций. Этот параметр важен при поиске с ограничениями по региону. Обратите внимание, что если автоматическое определение региона Яндексом вы посчитаете не верным и заполните форму с корректировками по этому вопросу, потребуется указать страницу сайта, подтверждающую его географическую принадлежность.
В подпункте «Адреса и организации», если сайт представляет организацию, вы сможете указать полное название, имена, адреса, телефоны, род деятельности. Эта информация будет использована при составлении сниппета в выдаче, а также в Яндекс. Справочнике и Яндекс. Картах.
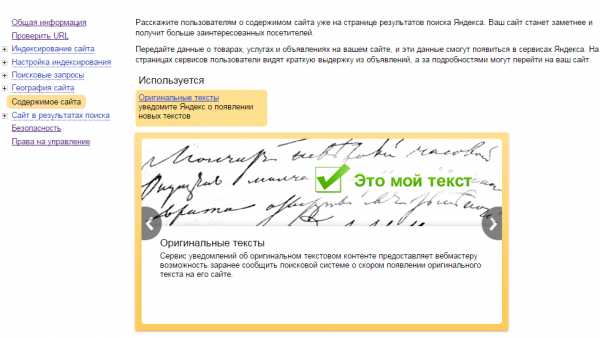
Следующий раздел, «Содержимое сайта», также посвящен оптимизации сниппета для нашего блога. Каждая тематика сайта предполагает наличие той или иной дополнительной, специализированной информации на веб-ресурсе. Такие данные влияют на его представление в результатах выдачи поисковой системы. Обрабатываются они особым образом, в зависимости от тематики, и впоследствии сами сайты могут становиться участниками соответствующих сервисов Яндекса.

На текущий момент вебмастер может передать поисковой системе следующие типы данных:
- адреса и организации;
- вакансии;
- видео;
- вопросы и ответы;
- другие творческие работы;
- картинки;
- кулинарные рецепты;
- недвижимость;
- программы;
- оригинальные тексты;
- отзывы;
- рефераты;
- товары и цены;
- фильмы.
Особый интерес для авторов блогов может представлять пункт «Оригинальные тексты». Он предназначен для того, чтобы автор контента мог заявить о своей оригинальности. Подробно о защите текстов от копирования я писала уже давно. Яндекс говорит о том, что при ранжировании отдает предпочтение страницам с текстами-оригиналами. Но может случиться, что наш контент будет кем-то скопирован и пройдет индексацию раньше, чем наш ресурс. Чтобы этого не случилось, мы можем свой новый текст добавить в Яндекс. Вебмастер через специальную форму еще до того, как опубликуем его. Если сервис признает, что данный материал ранее в интернете не размещался, то поисковая система при настройке своих поисковых алгоритмов будет учитывать, что именно данный текст является оригиналом. Основные требования к загружаемому в Вебмастер контенту: текст должен вводиться без html-разметки, так, как его увидит читатель, объем материала не должен превышать 32000 знаков и быть меньше 500.
В конце этой статьи мы рассмотрим специальный плагин WordPress для работы с инструментом Вебмастера Яндекс «оригинальные тексты».
Раздел «Сайт в результатах поиска» представлен двумя вкладками: «Регистр имени сайта» и «Быстрые ссылки». В этих блоках мы можем указать желаемый вариант отображения в выдаче адреса нашего сайта и его быстрых ссылок соответственно.
«Безопасность». Если сервис Яндекс. Вебмастер не обнаружил на сайте никакого вредоносного кода, в данной вкладке мы будем видеть единственную запись, сообщающую нам об этом.
В случае обнаружения заражения, на странице общей информации будет размещено уведомление об этом.
В таком случае в разделе «Безопасность» мы найдем список страниц, на которых зафиксирован вирус и которые заблокированы в поисковой выдаче. Перейдя по ссылке из таблицы на каждую из страниц, мы сможем узнать дату проверки, вердикт и, по возможности, цепочки заражения, т.е. те хосты, по которым страница нашего веб-ресурса загружает вредоносное ПО в браузер пользователя.
После этого необходимо в обязательном порядке проверить и очистить вирусы с сайта, для чего можно воспользоваться одним из способов, описанных в статье по ссылке.
В последнем пункте меню, «Права на управление», мы можем делегировать право управления нашим сайтом указанному в форме пользователю. Чтобы передача прав состоялась, он должен иметь аккаунт в Яндексе, тогда он сможет зарегистрировать наш сайт в Яндекс. Вебмастере в списке своих.
Это были все инструменты, с помощью которых мы можем проверить сайт в Вебмастере Яндекса. Разработчики данной поисковой системы заинтересованы в том, чтобы пользователи в ответ на свои запросы получали только самые качественные интернет-ресурсы. Поэтому сервис предлагает вниманию владельцев сайтов приложение Яндекс. Вебмастер «Помощь» — yandex.ru/support/webmaster/for-webmasters/contents.xml. Здесь можно получить рекомендации о том, как оптимизировать блог, чтобы улучшить его ранжирование поисковиком, и массу полезной информации о роботах, индексации и работе самого сервиса. Если какой-то из инструментов Вебмастера не до конца вам понятен, вы сможете найти ответы и разъяснения в этом блоке.
Помимо этого, есть возможность воспользоваться обратной связью. Для этого на странице Яндекс. Вебмастер «Поддержка» (yandex.ru/support/webmaster-troubleshooting/) выберите тему вопроса и следуйте инструкциям.
Как работать с оригинальными текстами Вебмастера в Вордпрессе?
Ранее в статье мы с вами узнали, как Яндекс пытается защищать оригинальный контент от плагиата. А сейчас мы рассмотрим специальный плагин Webmaster Yandex для WordPress от Sbseosoft. Он дает нам возможность работать с «Оригинальными текстами» Яндекс. Вебмастера прямо из админпанели CMS.
Устанавливаем плагин из репозитория, активируем. Идем по ссылке — oauth.yandex.ru, жмем «Регистрация клиентских приложений».
Заполняем поля формы, необходимые для создания приложения:
- «Название» — произвольное;
- «Описание» — аналог мета-тега «description»;
- «Иконка» — произвольный файл, будет отображаться в «Оригинальных текстах»;
- «Ссылка на сайт приложения» — адрес сайта;
- «Права» — выбираем «Яндекс.Вебмастер» — «Добавление сайтов в Яндекс»;
- «Callback URL» — «Подставить URL для разработки».
Жмем «Сохранить». Нас перебрасывает на страницу с нашими данными, где нас интересуют ID и пароль. Сохраняем у себя эти данные или просто пока оставляем страницу открытой.
Возвращаемся в админку Вордпресса, «Настройки» — «Webmaster Yandex». В поля «Application ID» и «Пароль приложения» вставляем полученные перед этим ID и пароль соответственно. Жмем «Получить токен», разрешаем все, что просят во всплывшем окне, копируем токен и вставляем его в соответствующее поле в админке. Сохраняем изменения.
Обратите внимание, что время жизни токена – 6 месяцев. Это значит, что через полгода нужно не забыть заново зайти в настройки плагина, получить новый токен и вставить его в поле. Иначе тексты перестанут отправляться, а плагин об этом никак не предупреждает!
На странице добавления записи, под окном редактора, появится блок «Отправить текст в Яндекс».
Такой функционал очень облегчает работу, если вы регулярно пишите статьи для своего блога. Плагин Webmaster Yandex для WordPress позволяет автоматизировать процесс подачи поисковой системе контента на утверждение его оригинальности. Теперь вы можете добавить текст в Яндекс.Вебмастер напрямую из консоли. Это значительно экономит время.
На этом я завершаю обзор. Сегодня мы рассмотрели пошагово процесс добавления сайта в Яндекс.Вебмастер. Также узнали, какие функции выполняют все инструменты сервиса и как их можно использовать для оптимизации сайта.
pro-wordpress.ru
Всё для вебмастера: инструменты, сервисы, программы
Раскрутка и SEO 109
Владельцы сайтов в интернете нередко сталкиваются с проблемой недостаточной пользовательской активности на своем ресурсе.
Финансовая грамотность 491
Что делать, если вам необходимо оформить кредит, но времени на выезд в банковское учреждение
Технические моменты 369
Яндекс Директ предоставляет отличную возможность разрекламировать свои услуги или товар, чтобы привести массу потенциальных
Способы заработка 13 539
Сегодня мы рассмотрим несколько виртуальных сервисов, с помощью которых начинающие писатели могут получить свой
Партнерские программы 15 208
В этой статье рассмотрены партнерские программы банков и других финансовых организаций, которые работают по
Бизнес и Финансы 433
Сегодня мы рассмотрим четыре необычные идеи для бизнеса в 2015 году, которые уже были
earnreal.biz
Инструменты для веб-мастеров Яндекс и Google
Приветствую, уважаемые читатели блога!
Как и обещал, сегодня я вам расскажу об инструментах для вебмастеров: Яндекс.Вебмастер и Google Webmaster. Я опишу, их основные возможности, как их использовать при анализе вашего ведения блога, как здесь зарегистрироваться и почему это является обязательным.

Начнем с самого начала и подробно. Как мы знаем, Яндекс и Google – две поисковые системы, которые и будут приносить нам поисковый трафик (который на начальных стадиях ведения блога является основным трафиком). Именно поэтому чем охотнее мы с ними пойдем на контакт, тем охотнее они будут двигать нас наверх в поисковую выдачу.
Поэтому первое, что нужно сделать, это сообщить поисковикам о появлении вашего сайта.
Потом вам нужно подтвердить права на ваш сайт.
Далее, необходимо указать этим самым ПСам о своих инструментах, с помощью которых они смогут быстро и эффективно индексировать ваш блог и заносить страницы в базу. Такими инструментами являются файлы robots.txt и sitemap.xml.
Ну и после этого остается мониторинг. Я вас познакомлю с основными инструментами для отслеживания позиций, запросов и прочего.
Что ж, приступим по порядку. Сначала будем все делать в Яндексе, потом в Google’e.
В первую очередь зарегистрируйте почтовые ящики в этих сервисах, если вы этого еще не сделали (мало ли). Если есть – авторизируйтесь.
Новый яндекс вебмастер
Переходим по ссылке — https://webmaster.yandex.ua/

Жмем «Добавить сайт» вверху и вводим URL нашего сайта. Жмем «добавить».
Здесь сразу попросят подтвердить права на наш сайт. Сделать это можно несколькими способами и они описаны в каждой вкладке: с помощью html-файла, мета-тэга и прочее.

Самый простой способ – с помощью txt файла. Кликните на соответствующую вкладку. Потом создайте на компьютере текстовый файл и задайте ему имя, указанное на странице. Далее, загрузите этот файл в корневую папку httpdocs вашего сайта. На хостинге mchost это делается так: заходим в файл-менеджер вашего сайта, жмем «Закачать файл». Выбираем наш текстовый файл и жмем «Закачать».
Далее вернемся на страницу яндекса и жмем «проверить». После небольшой прогрузки нас пустит в наш личный кабинет в яндекс.вебмастере.
Первым делом загрузим сюда файлы robots.txt и sitemap. Если с картой сайта вы знакомы из прошлой статьи, тот вот файла robots.txt у вас может не быть. Создается он следующим образом: также на компьютере сделайте текстовый документ и задайте ему имя строго robots.txt
Далее откройте этот файл (можно просто с помощью блокнота) и внесите в него следующий текст:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /wp-includes
Disallow: /wp-feed
Disallow: /wp-content/plugins
Disallow: /wp-content/cache
Disallow: /wp-content/themes
Host: *ваш сайт БЕЗ http:// и других символов*
Sitemap: *полная ссылка на вашу карту сайта*
User-agent: Googlebot-Image
Allow: /wp-content/uploads/
User-agent: YandexImages
Allow: /wp-content/uploads/
Обратите внимание: в строке «host» вводим просто адрес сайта без лишних символов и прочего, например: first-billion.com. В строку sitemap уже вводим полную ссылку на вашу карту сайта. Если вы используете плагин WordPress SEO, то зайдите в админке в меню SEO – XML карта сайта, и нажмите на кнопку XML Sitemap.

Вам откроется ваша карта сайта, вот отсюда вы и берите ссылку из адресной строки и вставляйте в строку Sitemap.
Сохраняйте файл и загружайте его туда же в корневую папку блога. Теперь идем в яндекс.вебмастер, в меню слева «Настройка индексирования» — «Анализ robots.txt». Здесь нажимаем «Загрузить robots.txt с сайта», а потом «Проверить». Все, robots добавлен, ошибок быть не должно.

Теперь жмем на «Файлы Sitemap». Тут тоже просто: указываем ссылку на карту сайта, жмем «проверить», и если ошибок нет, жмем «добавить» (если на блоге нет ни одной статьи или страницы, то яндекс может увидеть какие то ошибки, не волнуйтесь, при добавлении статей они пропадут). Файл будет пущен в обработку.
В принципе, самое основное в Яндекс.Вебмастере мы сделали. Настоятельно рекомендую вам наведываться сюда почаще. После индексирования в разделе «Общая информация» будут отображаться данные о количестве страниц в базе яндекса, страниц в поиске, ссылок на страницы и прочее.
В меню «Индексирование сайта» будет более подробная информация о вашем сайте, а точнее о том, как его видит Яндекс.
В меню «Поисковые запросы» будут отображены запросы, по которым посетители переходят на страницы сайта с поиска. Изучайте и анализируйте эту информацию, делайте выводы.
Оригинальные тексты Яндекс
Также здесь есть полезный сервис «Оригинальные тексты» в меню «Содержимое сайта».

С его помощью вы можете уведомить яндекс, что вы регистрируете на своем сайте определенный текст (например, текст статьи), и если этот текст появится где-то еще позднее, значит он украден у вас. Обязательно добавляйте тексты ваших статей сюда прежде, чем публикуете ее на своем блоге!
Думаю с яндексом можно завершить, перейдем к Google.
Google вебмастер
Вот ссылка на инструменты вебмастера Google — https://www.google.com/webmasters/tools
В принципе, здесь тоже самое и отличий немного. Жмем красную кнопку «добавить свойство», вводим сайт.
Здесь подтверждается еще проще:

Качаем предложенный файл, кидаем его в корневую папку. Жмем подтверждение.
Далее переходим в меню Сканирование – Инструмент проверки robots.txt. В поле кода (если оно пусто) внесите содержимое вашего роботса и нажмите «Отправить».
Та же история с Sitemap – заходите в «Файлы Sitemap» и добавляете сюда свою карту.
Здесь тоже очень много инструментов для мониторинга. В меню «Сообщения» вам будут приходить разные оповещения о вашем сайте. НЕ ИГНОРИРУЙТЕ ИХ! Это могут быть очень важные замечания!
В меню «Поисковый трафик» вы можете смотреть свои данные по поисковым запросам аналогично яндексу. А в меню «Вид в поиске» — данные по разметке страниц.
Однако все это придет со временем. Если вы начинающий блоггер и только создали свой ресурс – регистрации и добавления файлов в инструменты Яндекс.Вебмастер и Google Webmasters будет достаточно.
Также, советую проделать аналогичные операции в инструментах mail.ru, вот ссылка — http://webmaster.mail.ru/
На этом у меня все. Делайте свои блоги и участвуйте в нашем конкурсе.
Читайте также: «Результаты майской части конкурса и условия на июнь»
Будет интересно!
С уважением, Александр Попов.
first-billion.com
Бесплатные онлайн сервисы для вебмастеров, сеошников, программистов, копирайтеров
Доброго времени суток уважаемы читатели блога lessons-joomla.ru. В процессе работы по созданию сайта вебмастеру приходится работать программистом, дизайнером, копирайтером, сеошником и владеть другими специальностями. В этом ему помогают различные онлайн сервисы. За то время которое я занимаюсь созданием сайтов на joomla 2.5 у меня накопилось достаточное количество закладок с онлайн сервисами, которые использую в своей работе. Вот и решил поделиться с вами ссылками на них. Но что бы пополнить свою базу онлайн сервисов прошелся по форумам, свел это в один список, отсортировал и представляю на ваше обозрение. По понятным причинам ссылки на данные сервисы неактивны.
Для вебмастеров и сеошников
xtool.ru — довольно удобный сервис, который позволяет определить траст сайта, а так же много других показателей (индексация, трафик, внутренние и внешние ссылки, и т.д.)
whois.net — удобный сервис, позволяющий проверить занятость домена.
xseo.in — очень удобный и быстрый сервис, позволяющий определить основные показатели сайта в том числе и склейку доменов.
2ip.ru — очень удобный сервис, позволяющий определить CMS сайта, хостинг сайта, доступность сайта, все сайты на одном IP, и многое другое.
pr-cy.ru — анализатор сайтов и много другой полезной информации.
cy-pr.com — отличный сервис для людей, которые следят за своими сайтами, имеет встроенный в аккаунт сервис статистики, который позволяет отслеживать изменения в поисковой выдаче.
ru.ahrefs.com — анализ бэклинков
mainspy.ru — сайт с огромным функционалом, который позволяет провести анализ сайта или группы сайтов на релевантные страницы, ТИЦ, проверить скорость загрузки сайта, подсчитать количество символов на странице и самое главное — проверить позиции сайта в поисковых системах по конкретным запросам.
seobuilding.ru — анализ показателей сайта.
www.woopra.com — система статистики сайта. В отличии от метрики и аналитикс, основной упор сосредоточен на посетителях. Требует регистрации.
tools.pingdom.com/fpt/ — проверка скорости загрузки сайта. Анализ ошибок влияющих на скорость открытия вашего сайта в браузере.
audit.megaindex.ru -проверка всех страниц сайта на разные ошибки (отсутствие тегов <h2>, ключевых слов, метаописаний, битых ссылок и т.д.)
seostatistika.ru — определение позиций в поисковых системах.
prodvigator.ua — показывает по каким запросам ваш сайт в топе. Бесплатно доступно только 30 ключевых слов
loadimpact.com — сервис нагрузочного тестирования сайтов. Есть бесплатный тест на 50 одновременных соединений. а за деньги — до 5000 одновременных подключений. Полезная вещь для проверки своего хостинга и сайта.
browsershots.org — сервис, который позволяет увидеть, как будет выглядеть ваш сайт не только в различных браузерах, но и использованием разных операционных систем (например, Linux). То есть, как сайт или блог будет отображаться в разных браузерах, которыми пользуются ваши потенциальные читатели, ведь от этого в том числе зависит посещаемость (трафик) и глубина просмотра, а значит, успешность раскрутки проекта.
quirktools.com/screenfly/ — с помощью этого сервиса вы сможете узнать как ваш сайт выглядит на различных мобильных устройствах (смартфоны, планшеты, нетбуки и т.д.)
www.downforeveryoneorjustme.com/ — как понятно из названия, вы сможете в секунды проверить не открывается сайт только у вас или у «остального мира» тоже.
info.seocafe.info — инструменты для анализа сайта и работы с текстом, а также разнообразные утилиты.
dynamicdrive.com — находка для вебмастера. Имеет ряд полезных инструментов для оптимизации изображений, генератор фавиконов, генератор градиента и многое другое.
antivirus-alarm.ru/ — проверка сайта на вирусы.
www.s-shot.ru — создание скриншотов сайтов онлайн.
www.punycode.me — инструмент предназначен для преобразования русских доменных имён (например рег.рф) в кодировку Punycode.
www.translit.ru — конвертер и переводчик текста из латиницы в кириллицу и наоборот.
share42.com — кнопки социальных сетей для сайта
Для копирайтеров
content-watch.ru — сервис, позволяющий определить уникальность текста. Быстро работает, довольно хорошее качество проверки.
text.ru — биржа копирайтинга, где можно не только купить статьи для сайта, но и писать самому, зарабатывать.
advego.ru — пожалуй главный ресурс для копирайтеров, рерайтеров и тех кто любит заработать на своем «остром язычке», ресурс мало того что предоставляет возможности молодым рерайтерам заработать, так и выпустил софт, которым можно проверить текст на уникальность.
eTXT.ru — биржа копирайтинга.
synonymizer.ru – сервис по подбору синонимов, имеется довольно-таки большая база, пригодится любому копирайтеру.
orfogrammka.ru — лучший сервис для проверки текста на ошибки.
www.seogenerator.ru/tools/ — генератор анкоров, текстов и названий
Для программистов и дизайнеров
smartincom.ru/html — основы html для начинающего вебмастера.
csstemplater.com — данный генератор позволяет создать полноценный, валидный шаблон, так же в htlm5, имеет несколько опций в настройках.
www.createcss3.com/ -генератор CSS3.
colorzilla.com — генератор градиента.
php.net — кладезь информации для тех кто использует основной язык программирования для веба. Примеры, решения основных проблем, ускорения работы скриптов, самая большая база информации для PHP разработчиков.
cufon.shoqolate.com/generate — кросбрузерный генератор шрифтов.
validator.w3.org — это конечно не совсем полезный ресурс, однако полезный сервис которым может воспользоваться каждый желающий, смысл его в том что бы проверять ваши сайты, html разметку и css разметку на валидность, главный плюс от него — это конечно же валидный код, а так же практика в исправлении ошибок.
photoshop.domfailov.ru — фотошоп онлайн, не надо скачивать программу, удобная онлайн программа для создания логотипов и изображения для сайта.
iconsearch.ru — иконки для сайтов, большое разнообразие.
www.accountkiller.com — убийца аккаунтов. Если вы хотите удалить аккаунт из социальной сети, то проще всего это будет сделать именно из под этого сервиса.
mepic.ru — частенько приходится общаться «на пальцах» в интернете, показывая и отмечая какие-то вещи для собеседника на скриншотах. На мой взгляд, mepic это лучшее бесплатное онлайн хранилище для скриншотов, так как работает быстро, рекламы никакой: ни для вас, ни для того, кому будет отправлен загруженный скриншот.
codepen.io — каталог отличных примеров разных фишичек для сайта на HTML, CSS, JS. Также бесплатный редактор кода.
thepatternlibrary.com — подборка классных паттернов / фонов.
flatuicolors.com — набор Flat цветов.
webfont.ru — большой и удобный каталог шрифтов.
vectoricons.org — наборы бесплатных векторных иконок для сайта.
livetools.uiparade.com — онлайн конструктор кнопок, иконок и форм.
proto.io/freebies/onoff/ — онлайн генератор стилей переключателей on/off.
pcvector.net — огромная куча различных скриптов для сайта на jQuery и JavaScript и т.д.
3d-pack.com — генератор 3D коробок.
mrdoob.com/#/129/voxels — конструктор 3D и другие забавные вещи.
cooltext.com — онлайн графика, можно создать легкий логотип.
www.artlebedev.ru/tools/colors/ — таблица безопасных цветов.
Надеюсь, что этот список на бесплатные онлайн сервисы для вебмастеров, сеошников, программистов, копирайтеров будет полезен для вас. Честно говоря о многих сервисах я не знал, но теперь использую.
И как всегда, удачи Вам в ваших начинаниях!
lessons-joomla.ru
