line-height | CSS | WebReference
Для блочных элементов определяет минимальную высоту строки текста. Для внедряемых строчных элементов (вроде <img>) свойство line-height не оказывает никакого эффекта. Для остальных строчных элементов line-height задаёт высоту, которая используется для расчёта высоты строки блока.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис ?
line-height: <множитель> | <размер> | <проценты> | normalОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. В качестве значений принимаются также любые единицы длины, принятые в CSS — пиксели (px), дюймы (in), пункты (pt) и др. Разрешается использовать процентную запись, в этом случае за 100% берётся высота шрифта.
- normal
- Расстояние между строк вычисляется автоматически.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line-height</title>
<style>
h2 {
line-height: 70%;
}
p {
line-height: 1.5;
}
</style>
</head>
<body>
<h2>Нормальный постулат: алгебра или
наибольшее и наименьшее значения функции?</h2>
<p>Эпсилон окрестность, исключая очевидный случай,
поддерживает комплексный интеграл по бесконечной области. </p>
</body>
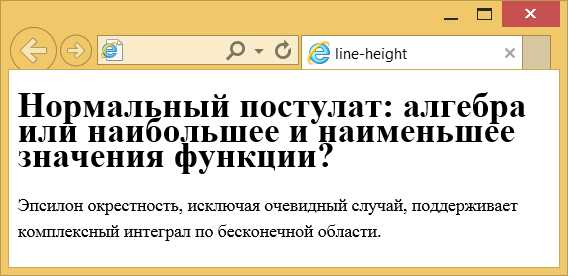
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства line-height
Объектная модель
Объект.style.lineHeight
Примечание
Internet Explorer до версии 7.0 неправильно вычисляет высоту строк для изображений и элементов форм.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич
webref.ru
line-height — расстояние между строками
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 7.0+ | 1.0+ |
Описание
Межстрочный интервал (интерлиньяж) — типографский термин, обозначающий расстояние между строками текста. Часть символа, располагающаяся ниже базовой линии, называется нижним выносным элементом, в то время как самая высокая точка символа называется верхним выносным элементом. Межстрочный интервал измеряется от нижней части нижнего выносного элемента на одной строке до верхнего выносного элемента на следующей строке.
В CSS свойство line-height устанавливает высоту всей строки текста, поэтому разница между размером шрифта (font-size) и высотой строки (line-height) соответствует межстрочному интервалу. Увеличение значения свойства line-height приводит к увеличению расстояния между строками текста.
Увеличение межстрочного интервала может улучшить читабельность текста. Кроме того, это позволяет обеспечить визуальное разделение текста на различные части.
Примечание: по умолчанию во всех браузерах межстрочный интервал равен 120-125% от размера текущего шрифта. Использование отрицательных значений не допускается.
Для регулирования расстояний между словами используйте CSS свойство word-spacing, для изменения расстояния между буквами — letter-spacing.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.lineHeight=»2″ |
Синтаксис
line-height: normal|число|высота|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| normal | Стандартный межстрочный интервал. |
| число | Число, которое будет умножено на текущий размер шрифта для определения межстрочного интервала. |
| высота | Высота задается с помощью единиц измерения, используемых в CSS. |
| % | Высота межстрочного интервала в процентах от текущего размера шрифта. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
div {
line-height: normal;
}
puzzleweb.ru
CSS межстрочный интервал: варианты решений :: SYL.ru
Довольно часто у начинающих верстальщиков возникают проблемы при освоении каскадных таблиц стилей (CSS). Не исключением является работа с межстрочными интервалами в CSS. Межстрочный интервал — это расстояние между строчками по вертикали. Как и в обычном документе Microsoft Word, в тексте html-файла тоже можно изменять этот параметр.
Использование line-height при изменении интервала
Первым и самым правильным вариантом решения проблемы с интервалами будет задание значения свойству line-height. По умолчанию значение этого свойства равняется normal (line-height: normal;). Межстрочный интервал вычисляется автоматически самим интернет-браузером и зависит, в частности, от вида шрифта, а также его размера. Любое положительное цифровое значение, которое будет задано в стилевом свойстве line-height, браузер будет воспринимать как число, на которое необходимо умножить размер текущего шрифта.

В CSS межстрочный интервал может задаваться в разных единицах длины: пункты (pt), дюймы (in), пиксели (px) и проценты (%). Процент рассчитывается относительно текущего шрифта, и по умолчанию его значение равняется 100 %. Не стоит забывать, что свойство line-height заимствует значение свойства inherit у своего родительского элемента.
Приведем несколько примеров, как увеличить межстрочный интервал в CSS: <p> .
Процесс работы с межстрочными интервалами достаточно прост. У вас должны быть начальные знания CSS и умение подключать файл к главной странице html. Стили также можно задавать прямо на html-странице: </p>
Чтобы в данном предложении сделать полуторный интервал, необходимо в файле CSS добавить такой код:
p.stroka {
line-height: 1.5;
}
Для того, чтобы сделать двойной интервал, можно прописать такой код:
p.stroka {
line-height: 2;
}
или
p.stroka {
line-height: 200%;
}
В обоих случаях браузер будет понимать, что нужно текущий шрифт умножить на 2. Это значение и будет межстрочным интервалом.

Теперь приведем пример, как уменьшить межстрочный интервал (CSS):
Важно помнить, что отрицательное значение line-height просто не воспринимается, поэтому минимальным его значением может быть 0. Для того чтобы получить половинный интервал, необходимо прописать такой код:
p.line {
line-height: 0.5;
}
или
p.line {
line-height: 50%;
}
или
p.line {
line-height: 2;
}
или
p.line {
line-height: 0.5pt;
}
Все 3 варианта корректны и соответствуют всем стандартам W3C, соответственно, будут работать в любой версии браузера.
Использование padding при изменении интервала
Однако помимо изменения свойства line-height, существует еще один способ изменить в CSS межстрочный интервал, это будет «игра» со значениями свойства padding. Стилевое свойство padding отвечает за внутренние отступы в любом html-объекте. По умолчанию данное свойство равняется 0. Подбирая различные значения, можно изменить межстрочный интервал, например: <p>.
Работать с межстрочными интервалами очень просто. Достаточно знать основы CSS и уметь подключать файл к основной странице html. Также его можно задать непосредственно на странице с расширением html.</p>

Для увеличения межстрочного интервала увеличиваем значение свойства:
p.second {
padding: 10px;
}
Таким образом, расстояние между строчками в нашем абзаце будет увеличено на 10 пикселей относительно начального. С таким же успехом можно и уменьшить межстрочный интервал, прописав к примеру:
p.second {
padding: 0px;
}
Отрицательное значение межстрочного интервала
Если вы заметили, также не позволяется вводить отрицательные значения, чтобы не получалось наложения строк друг на друга. В CSS межстрочный интервал не может иметь отрицательного значения. С точки зрения соблюдения правил написания кода и стандартов W3C, вы никогда не сможете прописать отрицательные значения в значениях межстрочного интервала.
Изменение межстрочного интервала в списках
Иногда возникает задача изменить межстрочные интервалы в списках <ul> и <ol>. Предыдущие методы не приведут к нужному результату, однако есть одно свойство, которое может изменить интервал в списке — это свойство — margin. Данное стилевое свойство может быть как с положительным, так и отрицательным значением. Покажем изменение межстрочного интервала в списке на примере:
<ul>
<li><a href=»#»>Пункт 1</a></li>
<li><a href=»#»>Пункт 2</a></li>
<li><a href=»#»>Пункт 3</a></li>
</ul>
Для увеличения отступов нужно в CSS-файле прописать следующие строки:
ul li{
margin-top: 10px;
}
Таким образом мы указали, что расстояние от каждого пункта списка увеличивается на 10 пикселей. Причем в данном случае возможно и отрицательное значение. Таким образом, мы можем задать: — margin-top: -15px.
www.syl.ru
Межстрочный интервал в CSS

Чтобы регулировать межстрочный интервал CSS, необходимо воспользоваться свойством line-height, установив желаемое расстояние между строками в качестве его значения в любой единице измерения. В качестве ориентира для отсчета используется базовая линия шрифта.
Синтаксис свойства
Единицы измерения длины межстрочного интервала бывают абсолютными и относительными. Первые почти не используются в веб-разработке. Это стандартные единицы измерения: сантиметры, миллиметры, дюймы. Вот пример, как это выглядит на практике.
p { line-height: 3in; } /* ширина блока 3 дюйма */
p { line-height: 1.5cm; } /* ширина блока 1.5 сантиметра */
p { line-height: 13mm; } /* ширина блока 13 миллиметров */
p { line-height: 12pt; } /* шрифт 12 пунктов */
p { line-height: 12pc; } /* шрифт 12 пик */
Пункты и пики – это типографские единицы измерения. Первый обозначает 1/72 дюйма, а второй – 1/6. Особое внимание важно обратить на то, что обозначение единицы измерения расстояния между строками пишется сразу после цифры, без пробела.
Использовать абсолютные единицы измерения рекомендуется, только если в дальнейшем страница будет печататься. Важно то, что точно они отображаются только на бумаге. Раньше было требование, что дюймы, сантиметры, миллиметры должны быть идеально точно отображены браузерами. Но технически это реализовать было довольно сложно. Поэтому позднее это требование осталось только для печатных листов.
Есть характерные для веб-разработки относительные единицы измерения длины межстрочного интервала. К ним относятся:
- Пиксели. Любая картинка состоит из точек, которые называются пикселями. Это самый простой способ задания размера в веб-страницах. Он используется разработчиками наиболее активно.
- em. 1 единица равна величине шрифта.
- Проценты.
Эти единицы самые используемые. Есть и другие, но они вряд ли пригодятся для задания межстрочного интервала.
lsreg.ru
Как изменить интерлиньяж в HTML-тексте
Чтобы изменить расстояние между строками в HTML, вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег <p></p>) или к блочному элементу (<div></div>), применить CSS-свойство
Значение у line-height можно задавать в процентах, множителем, единицами измерения (пиксели (px), пункты (pt), пайки (pc) и т.д.), а также оно может принимать значение normal и inherit.
При normal расстояние между строками вычисляется браузером автоматически по своим соображениям, при inherit — наследуется значение родительского элемента, т.е. тега, в который данный тег вложен.
Черкнем несколько строк на HTML.
1 | <!DOCTYPE html> </body> </html> |
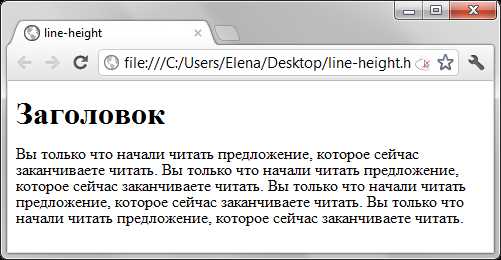
Вот так выглядит в браузере расстояние между строками в абзаце со значением 1 (т.е. одинарный интерлиньяж) и 70% у заголовка (заметьте что при расчете в % за 100% берется высота шрифта):

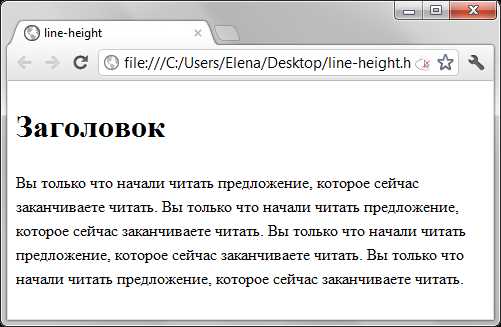
Если мы зададим line-height для тега <div>, окутывающего и заголовок, и абзац, а у них, соответственно, это свойство уберем, то получится:
1 | <!DOCTYPE html> div { </style> </body> </html> |

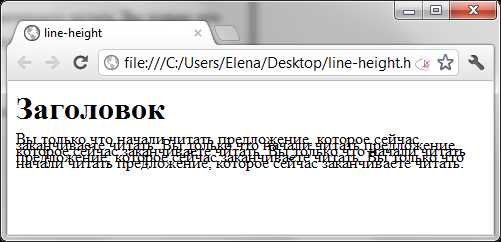
Если мы поставим line-height = 0.4, получится экспонат отрицательного интерлиньяжа:

Зачем же вообще с расстоянием между строками что-то делают? Из-за вредности? От нечего делать?
Отнюдь.
Правильно подобранное расстояние между строками может повысить читабельность текста, а это очень важный аспект в веб-дизайне, в книгопечатании и во всем, что связано с текстом. Согласитесь, что когда мы во втором примере увеличили расстояние между строками, текст стало приятнее читать, не так ли? Но это совсем не значит, что чем больше интерлиньяж, тем выше удобочитаемость текста. После какого-то определенного момента строки начинают слишком далеко стоять друг от друга, глазу становится труднее переходить от одной к другой, и при чтении возникает дискомфорт. Помните о золотой середине.
Метки:
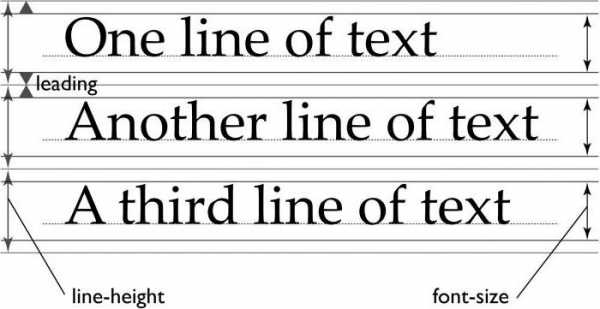
Расстояние между базовыми линиями строк текста. Складывается из размера шрифта и межстрочным расстоянием. На рис. 1 показана базовая линия текста и расстояние между ними.
Рис. 1. Интерлиньяж
На веб-странице интерлиньяж вычисляется браузером автоматически в зависимости от размера и типа шрифта. Также значение интерлиньяжа можно установить самостоятельно с помощью стилевого атрибута line-height или font.
В качестве значения line-height можно использовать множитель, процентную запись или точное значение, заданное в любых единицах принятых в CSS — пиксели (px), дюймы (in), пункты (pt) и др. В примере 1 показана установка интерлиньяжа в пикселах.
Пример 1. Использование line-height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
DIV {
line-height: 30px;
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
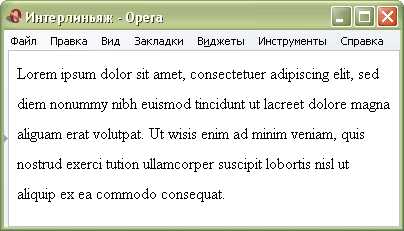
</html>Результат данного примера показан на рис. 2.

Рис. 2. Значение интерлиньяжа установлено как 30 пикселов
Любое число больше нуля у аргумента line-height воспринимается как множитель от размера шрифта текущего текста. Например, значение 1.5 устанавливает полуторный межстрочный интервал. Разрешается использовать процентную запись, в этом случае за 100% берется высота шрифта.
Аналогично можно установить интерлиньяж с помощью стилевого параметра font, задавая ему три аргумента: размер шрифта, межстрочное расстояние и гарнитуру, как показано в примере 2.
Пример 2. Использование font
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Интерлиньяж</title>
<style type="text/css">
P {
font: 11pt/16pt sans-serif;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>В данном примере задан рубленый шрифт (sans-serif), размер его установлен 11 пунктов, а интерлиньяж — 16 пунктов. Обратите внимание, что эти два параметра пишутся через слэш (/). Результат примера показан на рис. 3.
Рис. 3. Значение интерлиньяжа установлено как 16 пунктов
Веб-разработка*
Множество людей, включая дизайнеров, думают, что типографика – это только выбор гарнитуры, размера шрифта и того, должен ли он быть нормальным или полужирным. Для большинства людей на этом все и заканчивается. Но для получения хорошей типографики нужно гораздо больше и как правило это детали, которые дизайнеры часто игнорируют.
Эти детали дают дизайнеру полный контроль, позволяет ему создавать прекрасные и последовательные с точки зрения типографики решения в дизайне. Хотя все это применимо для различных типов носителей, в этой статье мы сосредоточимся на том, как их применить к веб-дизайну с использованием CSS. Вот 8 простых путей с помощью CSS улучшить типографику и, следовательно, общее удобство дизайна.
1. Размеры
Размер наборной строки. Для глаза читателя, длинные или короткие строки утомительны. Длинные – разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы. Для дизайна с одной колонки текста 65 символов – идеальны.
Простой способ вычислить длину строки – использовать метод Роберта Брингхарста (Robert Bringhurst’s), который умножает размер шрифта на 30. То есть, если размер шрифта 10px, умножая его на 30 получим 300px или, приблизительно, 65 символов в строке. Код будет выглядеть приблизительно как:p {
font-size: 10px;
max-width: 300px;
}
Я использую px так как это значительно упрощает расчеты, но можно использовать и em.
2. Интерлиньяж
Интерлиньяж это пространство между строками текста в теле заметки и оно играет большую роль для читабельности. Правильное разделение строк, позволяет читателю проще следить за строкой и улучшает внешний вид текста. Интерлиньяж так же изменяет типографический цвет текста, который является плотностью или же тоном композиции.
На интерлиньяж влияет множество факторов: гарнитура, размер шрифта, его полнота, обстоятельства(?), длина строки, расстояние между словами и т.д. Чем длиннее строка, тем больше интерлиньяж. Чем больше размер шрифта, тем меньше интерлиньяж. Хорошее правило – устанавливать интерлиньяж на 2-5pt больше, чем размер шрифта, в зависимости от гарнитуры. Так что если шрифт 12pt, то для веб интерлиньяж должен быть в 15pt или 16pt.
Определение верного интерлиньяжа требует определенной ловкости, но ниже приведен пример того, на что должен быть похож ваш код:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 16px;
}
3. Обработка кавычек
Обработка кавычек должна проводиться на полях текста. Если кавычки сливаются с текстом, то они разрывают левое поле и нарушают рифму блока текста. Обработка кавычек не нарушает выравнивания по левому краю и баланса и поэтому – улучшает читабельность.
Это легко достигается с помощью CSS, используя элемент blockquote:blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Отрицательный отступ будет зависеть от гарнитуры, размера шрифта и полей.
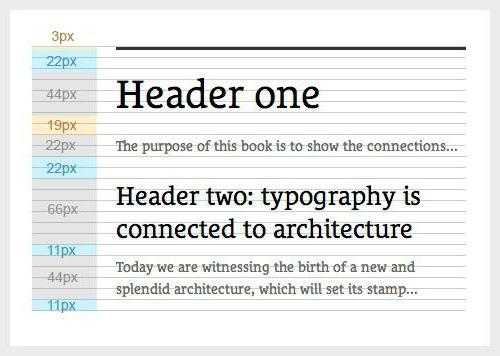
4. Вертикальный ритм
Сетка базовых линий это основа постоянного типографического ритма на странице. Он позволяет читателям легко следить за текстом, что в свою очередь увеличивает читабельность. Постоянный ритм в вертикальном пространстве удерживает текст на постоянной сетке так, что пропорции и баланс сохраняются неизменными по всей странице вне зависимости от размера шрифта, интерлиньяжа или длинны строки.
Для того что бы поддерживать вертикальный ритм с помощью CSS, нужно, что бы расстояние между элементами и межстрочное расстояние (интерлиньяж) был равен размеру сетки базовых линий. Допустим, вы используете 15px сетку базовых линий, подразумевая, что между каждой линией сетки 15px. Интерлиньяж будет 15px и расстояние между параграфами тоже будет 15px. Вот пример:body {
font-family: Helvetica, sans-serif;
font-size: 12px;
line-height: 15px;
}
p {
margin-bottom: 15px;
}
Это позволяет каждому параграфу располагаться на сетке, сохраняя вертикальный ритм текста.
5. Верхние и нижние висячие строки
Верхняя висячая строка — строка текста или слово в конце параграфа. Нижняя висячая строка — слово или короткая строка текста в начале или конце колонки, которая отделена от всего остального текста. Верхние и нижние висячие строки образуют неуклюжие куски, прерывают взгляд читателя и влияют на читабельность. Этого можно избежать увеличив размер шрифта, интерлиньяж, длину строки, расстояние между словами и межбуквенное расстояние или вводя вручную разрывы строки.
К несчастью, нет простого способа предотвратить висячие строки с помощью CSS. Один из способов от них избавится был описан выше, еще один — jQWidon’t, плагин для jQuery, который размещает неразрывные пробелы между последними двумя словами элемента.
6. Выделение
Важно выделять слова не отвлекая читателя. Курсивное начертание часто рассматривается как идеальная форма выделения. Некоторые другие распространенные формы выделения: полужирное начертание, заглавные буквы, капитель, размер шрифта, цвет, подчеркивание или другая гарнитура. Не важно, какой вы воспользуетесь, постарайтесь использовать только одну. Такие комбинации как капитель – полужирное – курсивное начертание отвлекают и смотрятся неуклюже.
Вот несколько способов выделения с помощью CSS:span {
font-style: italic;
}
h2 {
font-weight: bold;
}
h3 {
text-transform: uppercase;
}
b {
font-variant: small-caps;
}
Имейте в виду, что font-variant работает только в случае, если шрифт поддерживает капитель.
7. Масштаб
Всегда верстайте с учетом масштаба, традиционного ли масштаба разработанного в шестидесятых и с которым мы все знакомы, или тот, который придуман вами. Масштаб важен, так как создает типографическую иерархию, что улучшает читабельность, создает гармонию и улучшает когнитивную пригодность текста.
Пример типографического масштаба определенного в CSS:h2 {
font-size: 48px;
}
h3 {
font-size: 36px;
}
h4 {
font-size: 24px;
}
h5 {
font-size: 21px;
}
h5 {
font-size: 18px;
}
h6 {
font-size: 16px;
}
p {
font-size: 14px;
}
8. Подчищаем рваные края
Когда создается блок текста с выравниванием по левому или правому краю, не забудьте подчистить рваные края (неровные строки) и сбалансировать текст без всяких неожиданных «дыр» или неуклюжих форм текстовых блоков. Рваные края могут отвлекать читателя. Хороший край «мягкий», равномерный, без слишком длинных, или слишком коротких строк. Нельзя контролировать это с помощью CSS, так что для получения хороших краев надо вносить в текст ручные правки.
Можно улучшить края с помощью переносов, но к сожалению CSS тут бессилен. Возможно, в «ближайшем» будущем CSS3 обеспечит некоторый контроль… Но несмотря на это – не все потеряно. Есть ряд решений на стороне сервера и на стороне клиента, которые осуществляют автоматическую расстановку переносов. Например phpHyphenator, Hyphenator или online генераторы.
Hyphenator.js это Javascript-библиотека которая осуществляет автоматическую расстановку переносов на стороне клиента.
Ресурсы для дальнейшего изучения
Вот список тематически связанных с проблемой статей и книг, которые помогут вам с деталями.
inoo.omsu.ru
Сбивается межстрочный интервал — свойство css line-height
Нынче поправлял сайт одной знаменитой блогерше (имени не называю: боюсь преследования)) — так вот, поправлял, скажем так, вёрстку блога: ей кто-то из читателей подсказал, мол, текст при перезагрузках страниц то и дело принимает различный графический вид, попросту — меняется межсточный интервал при переходе от страницы к странице на мобильнике… (говорилось о браузере Опера-Мини).
Скажу честно, сразу мелькнуло подозрение закавыки со свойством line-height, но я как-то о нём подзабыл в процессе… короче взялся за работу…
Чем такие поломки дизайна сайта сложны? а тем, что их нужно отслеживать на реальном девайсе — ни тестерах всяких, но реальном гаджете. Почему? а потому что всякие тестеры на компе естественно имеют мощность используемого компьютера/ браузера! Попросту говоря — многие из тонких дефектов не отследить…
Работа была выполнена. Заказчица довольна: и теперь не теряет многочисленных читателей, которые почитывают её посты по ночам с телефонов))
И если кому-то тема интересна, давайте разбираться: акуна-матата…
в качестве нерекламы: (хотя всегда нужно сказать пару лестных слов, коли разработчики их заслуживают))
На мой взгляд, нынче есть достаточно неплохой браузер для обычных пользователей и их мобильников — Опера мини.
Главное его преимущество — лёгкость и скорость загрузки просматриваемых страниц, что немаловажно, имея у себя в арсенале качества нашего высокоскоростного интернета.
Я видел много товарищей (достаточно продвинутых в иной сфере, однако — мелких познаний интернетing)) которые ждут по минуте-две загрузку простенького сайта: это логично — если браузер без всяких экономических ограничений грузит всякие примочки js и пр. пр. прелести, фитюльки которых хороши только на стационарном компе. На мои советы использовать Оперу, большинство пользователей реагирует как на волка из леса, дескать, нужно переустанавливать «родной» браузер и причём ненароком попортить телефон… У меня все эти осторожности вызывают улыбку…
Ну ладно — приступим к теме:
к оглавлению $
ошибки css вёрстки — свойство line-height
Короче, в итоге около часовых исследований недр сайта на предмет лага (ошибки, бага… как угодно) оказалось виною свойство line-height, а точнее его значение !
Что получалось при моих тестах:
При заходе на странички сайта вроде бы всё в порядке… однако, спустя пару перезагрузок — ошибка на лице окна браузера: действительно — расстояние между строк изменилось, стало в два раза шире по вертикали. В принципе можно читать и такой образ текста на мобиле… да и к тому же в мощных браузерах (и конечно же на компах) никаких ошибок не будет видно !! однако, заказчица (да и я) сочли этот экзерсис именно ошибкой, а коли — ошибка, значит нужно решать задачу!
Примечательно:
если просматривать сайт, не включая экономичный режим браузера — всё нормально (разъяснится ниже по тексту) но как только переключаюсь в режим экономии МГб и скоростей — баг !
К стати сказать: структура текста сайта возможно сломается и в шапке сайта, и в подвале, и в сайдбаре — всё в прямой зависимости от языка (и ошибок) документа CSS вашего сайта!
Не забывайте обновлять документацию во время !
И всё-таки почему такие ошибки и нечитаемость браузером происходят??
Тут вряд ли стоит винить кого-то конкретно из разработчиков: всего интернета или же конкретного браузера, либо программистов в целом))
Кратко:
Опера-мини использует множества своих сторонних серверов, проходя через которые данные сайта обрабатываются и доставляются клиенту (нам с вами) — ввиду чего «браузер» добивается приличных скоростей загрузки… и как следствие приятной работы.
Как нетрудно догадаться, в случаях всяких сокращений возможны какие-то незначительные потери, коли в вёрстке просматриваемого сайта присутствуют ошибки!
Так же можно предположить «нечитаемость» всевозможными временными адаптациями языка CSS.
И это справедливо: ведь существуют правила языков программирования!! Вот об этих правилах коротенько и потолкуем:

Такое свойство line-height, в случае применения к блочному элементу, всегда определяет высоту каждой текстовой строки. Однако не следует путать с межстрочным расстоянием (меж графическими элементами) в большинстве же графических программ (наподобие Photoshop), которое определяет пространство между строками в абзаце.
Следует запомнить и не забывать, что, несмотря на то, что это значение сво-ства выполняет одну и ту же задачу, а именно интервал между строк текста, выполняется (обрабатывается) это по-разному.
Свойство line-height использует следующие единицы:
- px
- em
- %
- безразмерные числа, вроде 1.5
Вот о безразмерных числа свойства и поговорим пристальнее)
Эти безразмерные значения в основном действуют как проценты. Таким образом — 150% равно 1.5. …последнее является, как понимаете, более компактным и читаемым, а в нашем случае обусловило ошибку нечитаемого экономным вариантом браузером.
То есть в шаблоне заказчицы (в файле стилей) свойство было во всех случаях обозначено в px, что и привело к нечитаемости, а следовательно и ошибке.
Мне пришлось полностью прогнать файл стилей и поправить несоответствия.
Но — неприятность эту, мы пережили…
Знаний для:
к оглавлению $
почему важны правила line-height
Основной целью line-height является непременное определение комфортного расстояния (отступов) между строк для текста. Поскольку благоприятная удобочитаемость зависит от размера же текста, непременно рекомендуется использовать динамическое значение обусловленное размером текста.
Использование px — не рекомендуется, так как пиксели определяют статическое значение данных.
Однако использование пикселей в некоторых смыслах действительно пригодится — например, если вы хотите выровнять текст по вертикали в соответствии с иным каким-то элементом блога/сайта, а не в зависимости от размера шрифта!
Поскольку применение % или em может дать неожиданный результат, рекомендуемый метод связан с безразмерными числами:
для основного текста line-height рекомендуется как 1.5 от размера текста;
для заголовков line-height рекомендуется значение 1.2.
body { font-size: 16px; line-height: 1.5; }
Обработанная и вычисленная высота строки будет в нашем примере 16** 1.5 = 24px
к оглавлению $
наследование свойства line-height
К сведению:
Поскольку такое свойство как line-height наследуется дочерними элементами, то оно во всех графических примерах сайта будет оставаться постоянным, независимо от величин, которые font-size впоследствии применяется.
body { font-size: 16px; line-height: 1.5; }
blockquote { font-size: 18px; }
К примеру элемент <blockquote> будет иметь высоту строки 27px — полезно знать, ибо значения blockquote некоторые админы применяют в комментариях… следует визуализировать разность от основного текста статей.
На этом занавес представления опускается…
…на рампы пыль печальная ложится…
…и конечно же, читайте статьи сайта и подписывайтесь:
Делюсь горьким опытом — кое-какими знаниями, для вашего сладкого благополучия))
Подписаться на life-News студии ATs media fashion squad
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
mihalica.ru
Расстояние между строчками css: как сделать новичку
Доброго времени суток, мои дорогие любители веб-тематики. Сегодня я хочу поделиться с вами полезными и достаточно простыми знаниями, которые в будущем помогут с оформлением текстового контента вашего сайта. Я расскажу, как задавать расстояние между строчками css-средствами.
При чем мы разберем с вами свойства, которые помогут форматировать не только интервалы между строками текста, а еще и расстояние между ячейками таблиц. А теперь давайте приступим к самому интересному!
Поднимем руки над клавиатурой и да раздвинем строки!
На всякий случай начну главу с пояснения «что такое межстрочный интервал».
Расстояние между строками в параграфе называется межстрочным интервалом. Также иногда используют и современный термин – интерлиньяж.
Для форматирования данного параметра каскадными стилевыми таблицами нужно знать всего лишь одно свойство – line-height.
В обычных ситуациях значение line-height устанавливается в браузере автоматически в зависимости от выбранного шрифта, типа начертания и размера символов. Однако если появилась необходимость увеличить или уменьшить интервалы в тексте, то это можно сделать исключительно через описываемый инструмент.
line-height предусматривает два встроенных ключевых слова:
- normal – вычисление расстояния между строками абзацев происходит автоматически;
- inherit – наследуется форматирование объекта-родителя.
Помимо этого, можно самим устанавливать размер отступов. В свойстве поддерживаются любые существующие в css единицы измерений. Таким образом, вы можете указать интервал в процентах, пунктах, пикселах, em-ах и других.

Однако обычно указывается просто тип отступа в виде цифры. Например, line-height: 1.5; оповещает браузер, что в контенте выбран полуторный межстрочный интервал.
Думаю, особо любопытные задались вопросом: «Как же работает такой механизм?». Ответ очень прост: при помощи умножения. Интерлиньяж устанавливается, начиная от базовой линии. Если значение свойства указывается цифрой, то она распознается как множитель, на который и идет умножение базового значения.
А теперь хочу привести небольшой пример. При помощи html я создал заголовок и обычный нумерованный список.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример 1</title>
<style>
h2 {
line-height: 95%;
border-bottom: 3px double #000;
border-top: 1px solid #000;
padding: 15px;
}
ol {
line-height: 2.5;
}
body {
background: #EEE8AA;
}
</style>
</head>
<body>
<h2>Позитивные аспекты глобализации</h2>
<p>
<ol>
<li>Усиление и стимулирование свободной конкуренции для активного развития технологий;</li>
<li>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</li>
<li>Повышение уровня жизни человечества.</li>
</ol>
</p>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пример 1</title> <style> h2 { line-height: 95%; border-bottom: 3px double #000; border-top: 1px solid #000; padding: 15px; } ol { line-height: 2.5; } body { background: #EEE8AA; } </style> </head> <body> <h2>Позитивные аспекты глобализации</h2> <p> <ol> <li>Усиление и стимулирование свободной конкуренции для активного развития технологий;</li> <li>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</li> <li>Повышение уровня жизни человечества.</li> </ol> </p> </body> </html>
А теперь пришло время таблиц!
Для таблиц также можно использовать свойство css line- height. Оно задаст интервал в ячейках между строками текста. Однако в некоторых случаях нужно двигать именно ячейки, а не контент.
Для реализации такого приема существует свойство border-spacing. Этот элемент работает только в том случае, если в другом табличном свойстве border-collapse указано раздельное отображение ячеек таблицы (border-collapse: separate), т.е. двойная линия не убирается.
Почему так происходит? border-spacing устанавливает расстояние от контента до границ элемента таблицы. По умолчанию рамка задается для каждого элемента своя. Если же используется свойство border-collapse: collapse, то происходит следующее: браузер анализирует табличное представление и удаляет двойные линии.
При этом между строками и столбцами остается одна линия, которая преобразовывается в общую границу сразу для нескольких элементов таблицы.

У свойства border-spacing нет ключевых слов, поэтому значения указываются в виде единиц измерения. Можно установить как одно значение, так и два. Во втором случае первый параметр определит интервал по горизонтали, второй – по вертикали.
Перейдем к практике. Информацию из предыдущего примера занесем в таблицу.
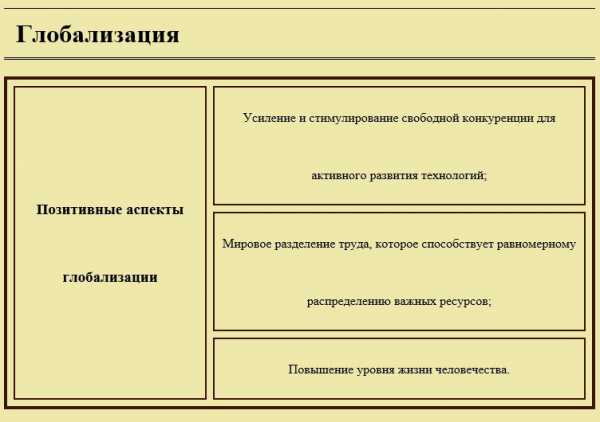
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример 2</title>
<style>
h2 {
line-height: 95%;
border-bottom: 3px double #000;
border-top: 1px solid #000;
padding: 15px;
}
body {
background: #EEE8AA;
}
table {
width: 100%;
border: 4px solid #3B1500;
border-spacing: 8px;
line-height: 5;
}
#left {
font-weight: 900;
font-size: 19px;
}
td {
text-align:center;
border: 2px solid #3B1500;
line-height:4.5;
}
</style>
</head>
<body>
<table>
<h2>Глобализация</h2>
<tr>
<td rowspan="3">Позитивные аспекты глобализации</td><td>Усиление и стимулирование свободной конкуренции для активного развития технологий;</td>
</tr>
<tr>
<td>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</td>
</tr>
<tr>
<td>Повышение уровня жизни человечества.</td>
</tr>
</table>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пример 2</title> <style> h2 { line-height: 95%; border-bottom: 3px double #000; border-top: 1px solid #000; padding: 15px; } body { background: #EEE8AA; } table { width: 100%; border: 4px solid #3B1500; border-spacing: 8px; line-height: 5; } #left { font-weight: 900; font-size: 19px; } td { text-align:center; border: 2px solid #3B1500; line-height:4.5; } </style> </head> <body> <table> <h2>Глобализация</h2> <tr> <td rowspan=»3″>Позитивные аспекты глобализации</td><td>Усиление и стимулирование свободной конкуренции для активного развития технологий;</td> </tr> <tr> <td>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</td> </tr> <tr> <td>Повышение уровня жизни человечества.</td> </tr> </table> </body> </html>
На этой ноте я закончу. Не забывайте подписываться на мои обновления и обязательно приглашайте знакомых и коллег в наш дружный коллектив блога. Пока-пока!
С уважением, Роман Чуешов
Загрузка…Прочитано: 114 раз
romanchueshov.ru
