1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | .cover {
background:#CCC;
width:700px;
margin:auto;
padding-left:60px;
}
h3.contact {
padding-left: 125px;
font-size: 66px;
color: #ff5400;
height: 105px;
background: url(images/contact.png) no-repeat -10px -10px;
font-family: sans-serif;
}
p.contact {
font-size: 24px;
margin-bottom: 15px;
line-height: 36px;
font-family: sans-serif, Arial;
color: #4b4b4b;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
}
#contact {
margin-bottom: 0px;
}
input[type="text"] {
width: 400px;
}
textarea {
width: 600px;
height: 275px;
}
label {
color: #ff5400;
}
input, textarea {
background-color: rgba(255, 255, 255, 0. |
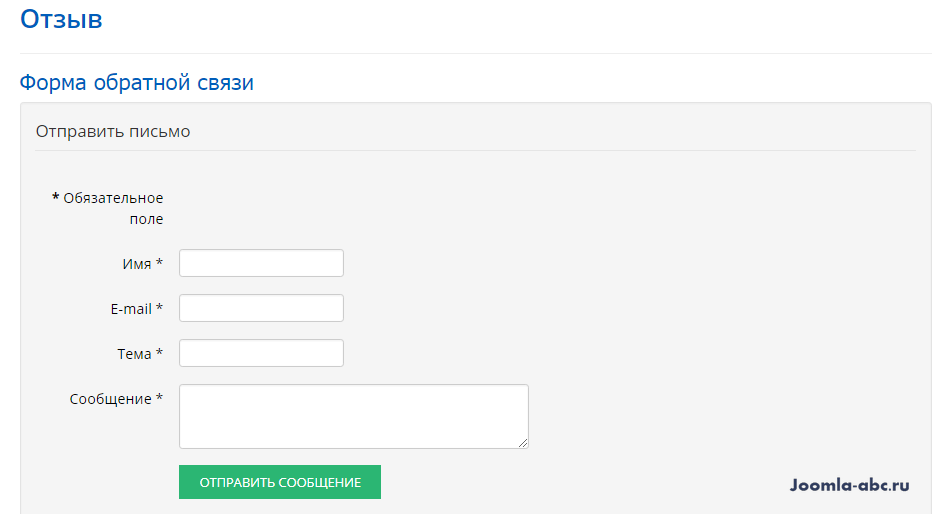
Как добавить на сайт форму обратной связи — Webasyst
Пример формы обратной связи
Как добавить такую форму на свой сайт
- Откройте приложение «Сайт» и перейдите в раздел «Блоки».
- Выберите блок с названием «site.send_email_form».
- Щелкните по фрагменту кода под надписью «
- Скопируйте выделенный фрагмент кода и вставьте его в HTML-код любой страницы или шаблон темы дизайна.
Как изменить адрес, на который отправляются сообщения из формы обратной связи
Сообщения, которые посетители сайта оставляют через форму обратной связи, отправляются на email-адрес, указанный в поле «Email-адрес для уведомлений» в приложении «Настройки».
Введите в этом поле любой email-адрес, на который должны отправляться все системные уведомления Вебасиста, включая сообщения из формы обратной связи.
Если вы не хотите изменять содержимое этого поля, то можно указать адрес получателя сообщений обратной связи в исходном коде блока «site.send_email_form». Для этого добавьте нужный email-адрес внутри кавычек, как показано ниже:
$wa->sendEmail("[email protected]", $errors)
Можно указать и несколько адресов получателей:
Простой формат (только адреса)
{$wa->sendEmail(['[email protected]', '[email protected]'], $errors)}
Расширенный формат (адреса получателей с их именами)
{$wa->sendEmail(['[email protected]' => 'Имя1', '[email protected]' => 'Имя2'], $errors)}Как убрать поле для ввода защитного кода (капчи)
Для защиты от автоматически добавляемых сообщений (спама) в форме обратной связи используется поле для ввода защитного кода (капчи).
Если вы считаете, что необходимость вводить защитный код мешает посетителям вашего сайта отправлять сообщения, то отключите это поле. Для этого перед строкой с вызовом метода {$wa->sendEmail(…)} добавьте следующее:
{$wa->storage(['captcha', $wa->app()], '')}
Таким образом вы «говорите» фреймворку Webasyst, что правильной капчей является пустая, т. е. сообщение отправится, если ничего не написать в поле для ввода защитного кода.
Теперь осталось убрать поле для ввода защитного кода, чтобы оно не вводило в заблуждение посетителей сайта. Для этого удалите из исходного кода блока «site.send_email_form» следующий фрагмент:
<div>
<div>
{$wa->captcha(!empty($errors.captcha))}
{if !empty($errors.captcha)}<em>{$errors.captcha}</em>{/if}
</div>
</div>
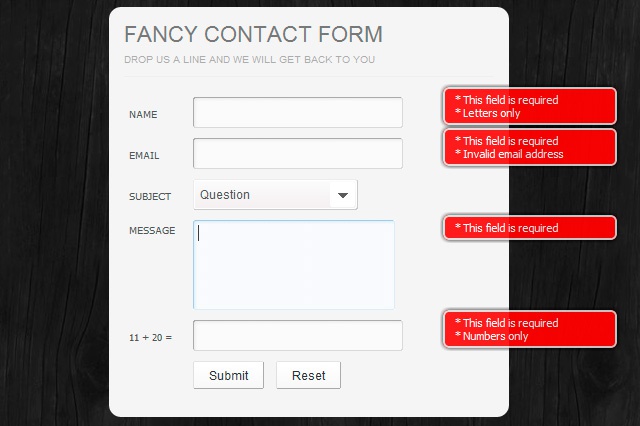
Форма обратной связи для сайта CSS+HTML
В этом уроке я хочу показать как можно создать форму обратной связи HTML5 с эффектами анимации полей.
Мы будем использовать CSS3 и HTML5 без Java скриптов. Форму обратной связи в действии вы можете посмотреть в демо примере.
Просмотр Скачать
Структура HTML Формы
Каждая строка у нас помещена в DIV контейнер, так гораздо удобнее располагать метки рядом с полем ввода. Вся форма помещена в DIV шириной 660px по центру страницы.
<div>
<h2>Написать письмо !</h2>
<form name=»contact» method=»post» action=»#»>
<p><span>*</span> Поля со звездочкой обязательны для заполнения</p>
<div>
<label for=»name»>Ваше Имя <span>*</span></label>
</div>
<div>
<label for=»email»>E-mail Адрес <span>*</span></label>
<input type=»email» name=»email» tabindex=»2″ placeholder=»
Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
» required>
У вас должен быть включен JavaScript для просмотра.
» required>
</div>
<div>
<label for=»subject»>Тема <span>*</span></label>
<input type=»text» name=»subject» tabindex=»3″ placeholder=»Тема письма» required>
<div>
<label for=»message»>Сообщение <span>*</span></label>
<textarea name=»message» tabindex=»4″ required></textarea>
</div>
<div>
<input type=»submit» name=»submitbtn» tabindex=»5″ value=»Отправить Сообщение»>
</div>
</form>
</div>
Структура CSS Формы
Вся анимация выполнена с новыми свойствами CSS 3. Все фоны выполнены обыкновенными градиентами. Обратите внимание на анимацию кнопки. Тени при наведении тоже выполнена на CSS3.
form .row {
display: block;
padding: 7px 8px;
margin-bottom: 7px;
}
form .
 row:hover {
row:hover {background: #f1f7fa;
}
form label {
display: inline-block;
font-size: 1.2em;
font-weight: bold;
width: 120px;
padding: 6px 0;
color: #464646;
vertical-align: top;
}
form .req { color: #ca5354; }
form .note {
font-size: 1.2em;
line-height: 1.33em;
font-weight: normal;
padding: 2px 7px;
margin-bottom: 10px;
form input:focus, form textarea:focus { outline: none; }
/* placeholder styles: http://stackoverflow.com/a/2610741/477958 */
::-webkit-input-placeholder { color: #aaafbd; font-style: italic; } /* WebKit */
:-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 4 to 18 */
::-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 19+ */
:-ms-input-placeholder { color: #aaafbd; font-style: italic; } /* Internet Explorer 10+ */
form . txt {
txt {
display: inline-block;
padding-right: 30px;
width: 240px;
font-family: ‘Oxygen’, sans-serif;
font-size: 1.35em;
font-weight: normal;
color: #898989;
}
В заключении хотелось сказать, что с развитием CSS3 и HTML5 создание формы обратной связи с анимацией, тенями и т.д. стало не такой уж сложной задачей. Надеюсь данный урок поможет Вам в создании собственных форм для Вашего сайта.
Форма обратной связи для сайта. Что это такое, для чего она нужна и как ее создать?
Форма обратной связи уже давно является наиболее приемлемым способом общения между владельцем ресурса и пользователем.
Причин этому немало. В первую очередь, использование контактной формы в значительной мере облегчает отправку писем, благодаря специальным полям, отведенным для написания текста. Подобный шаблон делает заказ конкретных услуг более удобным. Также плюсом является и то, что пользователям нет необходимости вводить адрес электронной почты владельца сайта, так как в форме обратной связи этот момент уже предусмотрен. Более того посетитель площадки даже не узнает вашего электронного адреса, что будет потенциальной защитой от спама.
Также плюсом является и то, что пользователям нет необходимости вводить адрес электронной почты владельца сайта, так как в форме обратной связи этот момент уже предусмотрен. Более того посетитель площадки даже не узнает вашего электронного адреса, что будет потенциальной защитой от спама.
Среди огромного количества плюсов, которые имеет форма обратной связи, тяжело было бы разглядеть недостатки, даже если бы они были. Помимо удобства для владельца ресурса и пользователя, она еще и существенно экономит время. Это происходит благодаря тому, что человеку, который хочет задать вопрос, не нужно тратить драгоценные минуты на запуск почтового клиента, чтобы отправить письмо. Все что требуется – это перейти на страницу с формой обратной связи, ввести в предназначенных для этого полях имя, адрес электронной почты, нужный текст и кнопку отправки. Что касается больших компаний, то здесь при выборе адресата многие пользователи просто теряются, так как часто указано множество различных электронных ящиков. И тут в который раз выручит форма обратной связи! Более того, при ее правильном использовании можно в значительной мере повысить конверсию.
И тут в который раз выручит форма обратной связи! Более того, при ее правильном использовании можно в значительной мере повысить конверсию.
Также в данной форме может присутствовать еще одна строка, установить которую крайне рекомендуется всем владельцам сайтов, использующих такой вид обратной связи. Речь идет о Captcha — коде, который представляет собой дополнительное поле, куда необходимо ввести определенные цифры с картинки либо набор символов. Без этого письмо отправлено не будет. Необходимость в подобной защите присутствует из-за того, что в наше время существуют роботы, способные отправлять с форм обратной связи спам, а благодаря защитному коду на ваш ящик будут приходить только письма, написанные реальными людьми.
Для того, чтобы создать форму обратной связи самостоятельно, необходимы специальные навыки, среди которых знание html, javascript и php. Однако, существует и альтернатива, используя которую каждый владелец сайта может без труда сгенерировать нужную регистрационную форму, бланк заказа либо форму обратной связи. А именно онлайн конструктор форм formdesigner.ru
А именно онлайн конструктор форм formdesigner.ru
Начать работу с нашим сервисом очень просто. Для этого нужно пройти не сложную регистрацию, после чего можно сразу переходить к созданию формы. Также есть возможность регистрации в один клик, через социалные сети.
В первом разделе у вас будет возможность настроить внешний вид писем, установить защиту, выбрать действие, которое последует при успешной отправке и т.д.
В разделе «Элементы» можно добавить, удалить либо отредактировать поля для заполнения. Они могут быть текстовыми, цифровыми, с изображением и т.д. Помимо этого, у вас будет возможность установить кнопки социальных сетей.
Особенностью онлайн конструктора форм formdesigner.ru является то, что при помощи нашего онлайн-сервиса можно создать форму обратной связи всего в несколько кликов. После чего вы получите специальный код, который следует вставить на сайт.
Помимо стандартных преимуществ в виде защиты от спама, настройки подходящего внешнего вида и т. д., при помощи нашего сервиса можно быстро отредактировать либо добавить новые поля, создать мультистраничные формы либо собственные сообщения об ошибке. Что касается дизайна, то для продвинутых пользователей здесь имеются свои преимущества, так как они могут настроить CSS-свойства формы на свой вкус и сделать ее более подходящей по стилю для собственного ресурса.
д., при помощи нашего сервиса можно быстро отредактировать либо добавить новые поля, создать мультистраничные формы либо собственные сообщения об ошибке. Что касается дизайна, то для продвинутых пользователей здесь имеются свои преимущества, так как они могут настроить CSS-свойства формы на свой вкус и сделать ее более подходящей по стилю для собственного ресурса.
Дополнительное положительное качество formdesigner.ru – это то, что кроме рассылки писем на ваши адреса, они сохраняются и в самой системе, поэтому можно в любой момент прочитать даже то, что попало под фильтр спама. Помимо этого, в разделе «Статистика» вам будет предоставлен подробный отчет за определенный период времени.
Подводя итоги, можно отметить еще одно неоспоримое достоинство форм обратный связи, а именно то, что отправленные таким образом письма будут приходить на ваш электронный ящик в удобной и аккуратной форме. Благодаря этому можно без труда понять, кем оно было отправлено, и что от вас требуется!
Обратная связь — создаем форму для сайтов на HTML и PHP в Joomla и WordPress
Форма обратной связи — один из обязательных атрибутов успешного современного сайта. Только ресурсы, которые уделяют достаточно внимания мелочам, становится по-настоящему популярными. Но для новичков сайтостроения, в процессе установки этого раздела, может встретиться парочка подводных камней, о которых лучше знать заранее.
Только ресурсы, которые уделяют достаточно внимания мелочам, становится по-настоящему популярными. Но для новичков сайтостроения, в процессе установки этого раздела, может встретиться парочка подводных камней, о которых лучше знать заранее.
Решения для организации обратной связи
Естественно, что сейчас существует несколько способов организации обратной связи на сайте: от универсальных скриптов на php до плагинов и модулей для CMS. Нет никакой необходимости самостоятельно писать код, так что вникать в дебри HTML вам не придётся.
Можно воспользоваться следующими готовыми решениями:
- Прибегнуть к услугам бесплатных онлайн-сервисов, которые автоматически генерируют код HTML формы связи. Но при этом файл обработки php нужно будет писать и ставить самостоятельно. Вот один из ресурсов для этих целей.
- Обратиться к помощи бесплатных онлайн-сервисов, генерирующих код HTML и предоставляющих обработчики данных на php. Они зачастую размещаются на серверах этих сервисов.
 Один из примеров подобных ресурсов здесь.
Один из примеров подобных ресурсов здесь. - Найти в Интернете бесплатные скрипты для установки формы обратной связи. Этот вариант применим для людей, знающих на определенном уровне HTML и PHP, ведь скрипт в любом случае придется адаптировать конкретно под свой сайт.
Тем не менее, расширенных знаний по сайтопостроению от пользователей зачастую не требуется — универсальность и широкий выбор решений позволяют установить желаемую форму обратной связи любым из вышеизложенных способов. Выбирайте вариант, соответствующий вашей квалификации и уровню подготовки.
Форма обратной связи своими руками в HTML
Рассмотрим одну из популярных программ для написания и установки HTML-форм обратной связи с капчей. Широкий выбор таких решений представлен, например, на этом сайте. Сайт русскоязычный, определиться с выбором будет просто, а сама установка займет не более трех минут.
Не забудьте о том, что вам придётся внести некоторые правки в файл config.php — нужно изменить кодировку и написать верный электронный адрес получателя.
Папку с исправленными файлами нужно скопировать в корневой каталог сайта. Одним из важных шагов станет ограничение доступа к этой папке в файле Robots.txt (Disallow: /sendmail-zakaz).
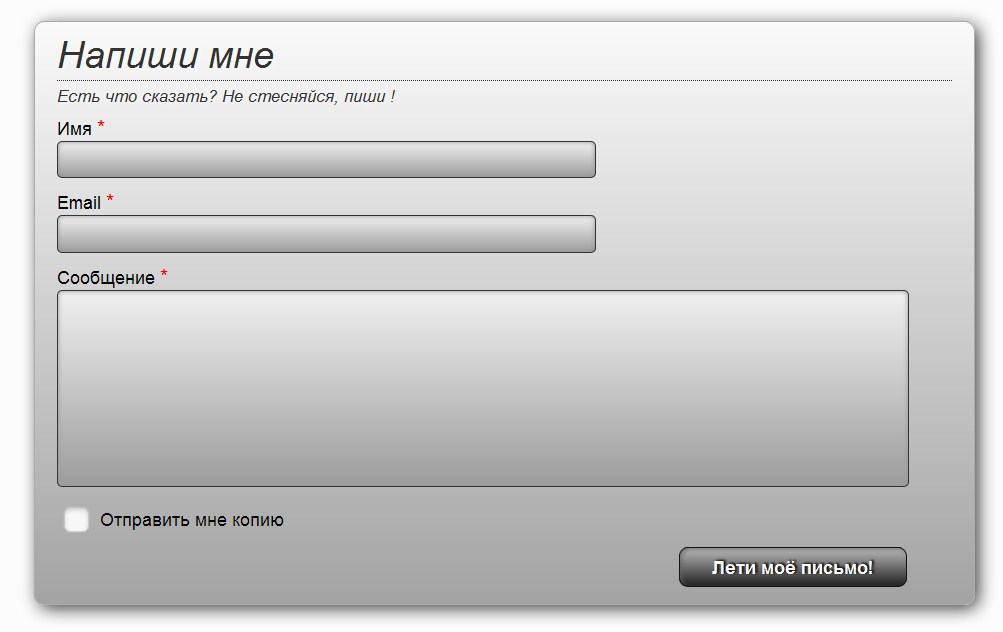
По сути, на этом контактная форма для сайта готова — если действия выполнены правильно, готовая форма будет выглядеть так:
Форма обратной связи HTML без PHP
Существуют конструкторы форм обратной связи, не требующие поддержки РНР. Рассмотрим один из них. После перехода по ссылке, вы увидите окно, внося настройки в которое, можно создать желаемую форму.
Когда вы внесёте все требуемые параметры, просто введите проверочную капчу и нажмите на кнопку «Генерировать», и далее — «Получить код».
В результате вы получите код. Скопируйте его на страницу вашего сайта, где должна располагаться форма обратной связи. Это, своего рода, готовое решение по формированию страницы.
Можно сделать простую контактную форму собственноручно. Для этого придётся создать файл form. php и сохранить в нем следующий код:
php и сохранить в нем следующий код:
Для функционирования формы нужен файл-обработчик. Его тоже придётся сделать самостоятельно. Назовем его mail.php и сохраним в нём такой код:
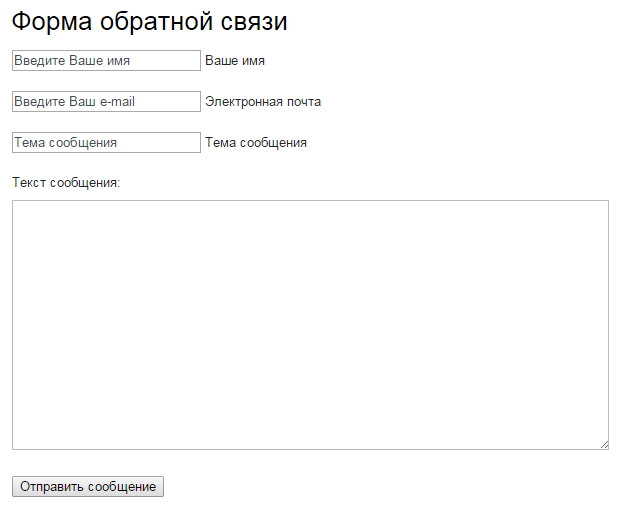
В итоге получится такая форма связи:
Форма обратной связи Joomla
В этой довольно универсальной системе управления форму обратной связи можно настроить с помощью компонента «Контакты». Он предельно прост, так что не создаст вам проблем. А наличие всех необходимых инструментов, позволит решить любые задачи.
Итак, для настройки компонента заходим в административную панель и выбираем вкладку «Компоненты/Контакты/Категории контактов».
Откроется страница, на которой не будет ни одной категории. Чтобы создать ее, нажмем на кнопку «Новый».
Система предложит заполнить поля «Заголовок» и «Псевдоним». Сделав это, поставьте галочку «Да» в строке «Опубликовано».
Настройки нужно сохранить, нажав одноименную кнопку в правом верхнем углу окна. Категория есть, осталось создать страницу с контактной формой. Для этого зайдите во вкладку «Контакты» и нажмите на кнопку «Новый» в правом верхнем углу.
Категория есть, осталось создать страницу с контактной формой. Для этого зайдите во вкладку «Контакты» и нажмите на кнопку «Новый» в правом верхнем углу.
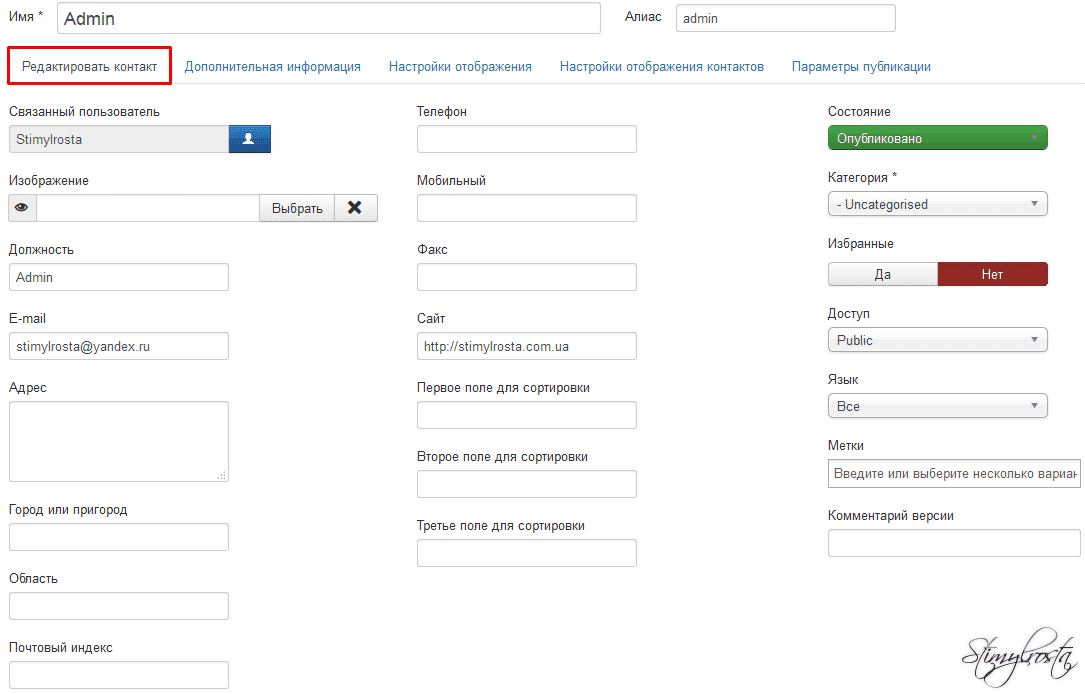
Заполняем открывшееся диалоговое окно. Строки «Название» и «Псевдоним» нельзя оставлять пустыми. Ставим галочку «Да» в строке «Опубликовано» и указываем категорию данного контакта. Перейдя немного ниже, обнаружим окно «Связь с пользователем», где указывается контактное лицо-получатель сообщений.
Обязательно для заполнения и поле «Информация», где указывается положение формы на сайте и электронный адрес получателя. Остальные пункты меню, при желании, вы в праве оставить пустыми.
Настройки сохраняются после нажатия соответствующей кнопки в правом верхнем углу.
Форма обратной связи настроена, осталось расположить ее на сайте. Для этого вам потребуется перейти в административную панель и, выбрав вкладку «Меню», определиться с местом размещения.
В этом меню создаем новый пункт. Для этого нажимаем кнопку «Создать» и в открывшемся меню выбираем «Контакты/Страница контакта».
Откроется страница, на которой нужно задать название пункта меню, прописать его псевдоним, включить отражение. В поле основных параметров «Выберите контакт» указывайте контактные данные, к которым будет привязан этот пункт меню. Сохраняем настройки.
Переходим на сайт, находим пункт «Контакты» и нажимаем на него. Должна открыться следующая страница:
Форма обратной связи WordPress
В самой распространённый на настоящий момент CMS, вопрос формы обратной связи решается с помощью подключаемых плагинов. Наиболее популярный и функциональный из них — Contact Form 7.
Скачать его можно с официального сайта, или просто добавить и активировать через меню административной панели «Плагины/Добавить новый».
В активированном плагине «контактная форма 7» следует пройти во вкладку «Контакты» и скопировать код плагина для формы обратной связи.
Дальше нужно проследовать во вкладку «Страницы/Добавить новую», и, включив режим HTML, вставить ранее скопированный код формы обратной связи.
Если не нравится название страницы «Контакты», вы сможете переименовать ее как угодно. Также можно ввести все необходимы настройки.
Оформив страницу по своему усмотрению, нажимайте «Опубликовать». Контактная форма wordpress готова. Выглядеть она будет примерно так:
Есть и ручной вариант организации обратной связи для этой CMS. Контактная форма wordpress без плагинов создаётся на основе HTML и PHP, так же, как и в первом рассмотренном варианте.
Создание формы обратной связи на jQuery
Форма обратной связи для библиотеки JavaScript jQuery без труда реализуется через один из многочисленных плагинов. Многие из них доступны для бесплатного скачивания, например, на этой странице.
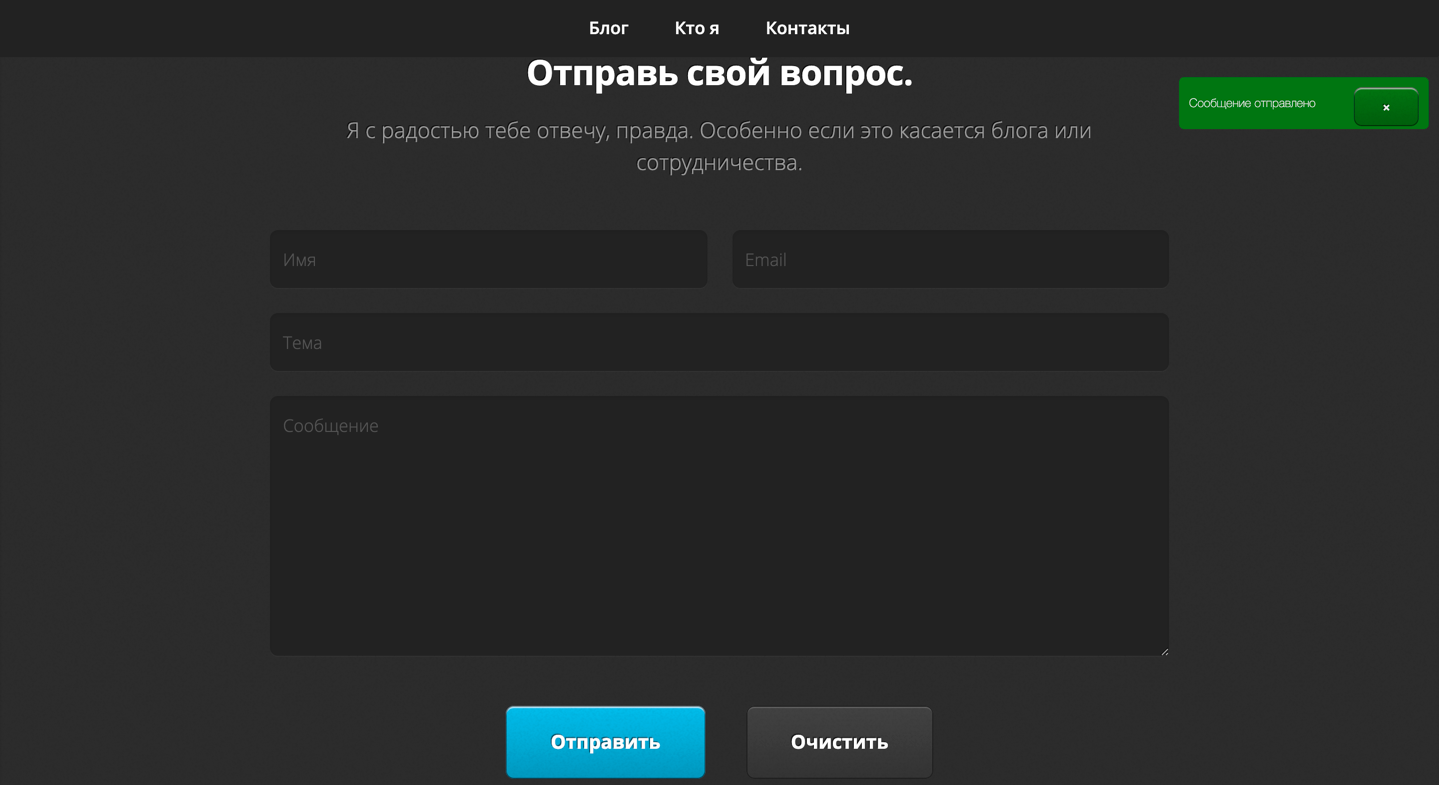
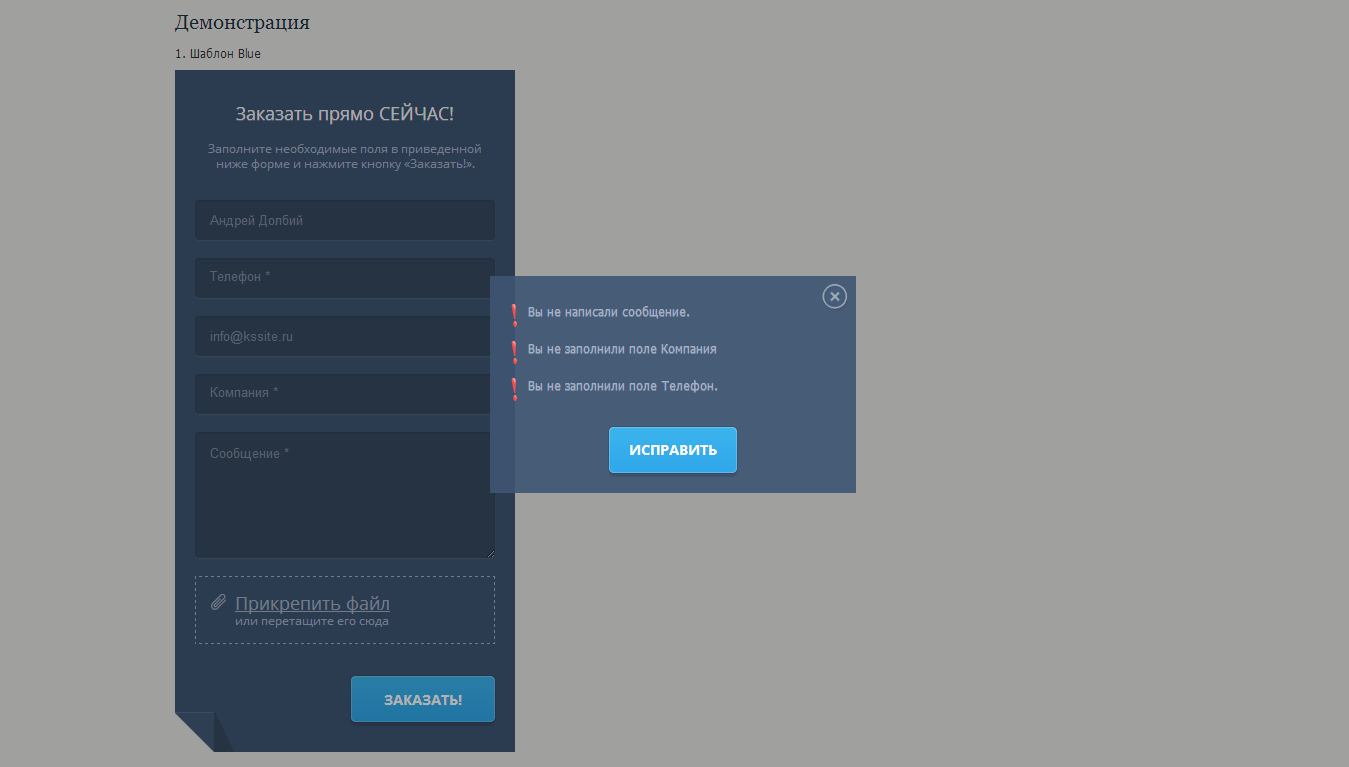
В зависимости от того, какому плагину вы отдали предпочтение, будет варьироваться и визуальное оформление формы. Например, стандартная:
Либо же с эффектом подсветки:
А что вы думаете об этой? Необычная форма обратной связи — дизайн стилизован под старую печатную машинку.
Форма обратной связи js может быть реализована даже в самых причудливых вариациях.
Заключение
В большинстве случаев, вам не потребуются знания HTML и PHP для создания и установки формы обратной связи. Если вы будете внимательны и последовательны, весь процесс займёт у вас не более 10-15 минут. Самый просто вариант — воспользоваться готовым решением, которых полно в выдаче по запросу: форма обратной связи скачать.
Форма обратной связи для сайта с отправкой на почту
Приветствую вас всех мои друзья! Сегодня я хочу поделиться с вами уроком. На какую тему? Думаю, вы и сами прекрасно догадались!
Форма обратной связи для сайта, которую я вам покажу – основана на использовании технологии Ajax. Но не волнуйтесь, знать этого вам не надо, все уже готово, останется только установить эту форму и настроить под себя!
Ребята — скрипт очень давно устарел. У кого-то работает, у кого то нет. А мне разбираться и уж тем более обновлять — лень. Поэтому тестируйте на своё усмотрение.
Поэтому тестируйте на своё усмотрение.
Демо
Форма обратной связи php с отправкой на почту
Эта форма обратной связи на сайт очень функциональна сама по себе, к ней подключено несколько плагинов, которые создают привлекательный внешний вид и проверяют валидность (читай правильность) введенных вами данных. Эти плагины работают на великом и могучем JavaScript! А называются так:
1. JQTransform – плагин который позволяет сделать нашу форму обратной связи красивой!
2. formValidator – а этот плагин проверяет форму контактов на правильность введенной информации и в случае чего выводит всплывающие подсказки!
Для полноценной работы этой формы будет использован класс – PHPMailer. Считается одним из лучших!
Заметка для самых умных:Форму обратной связи для сайта можно сделать на HTML! Но работать она начнет только при помощи PHP! И никак иначе!
Это я для тех, кто ищет форму обратной связи только на HTML. Сделать сделаете, но работать она не будет!
Сделать сделаете, но работать она не будет!
Поэтому, ваш хостинг должен поддерживать PHP, а для этой формы контактов, PHP должен быть не ниже пятой версии. Надеюсь, понятно излагаю? Тем более, сейчас, любой нормальный хостинг поддерживает эти условия!
Эту форму обратной связи я откопал на сайте www.tutorialzine.com ссылка ведет непосредственно на страницу оригинала, т.е. сайт автора данной формы!
Там все на английском, поэтому нам с Сашей пришлось немного повозиться , что бы русифицировать данную форму контактов и сами плагины, которые подключены к ней.
Признаюсь честно, мы с этой «формочкой» провозились два дня, так как начинали всплывать различные косяки, а недоделанную до конца форму обратной связи, тем более такую красивую, выкладывать не хотелось! Так что если вы любитель все сделать сами, и в вашу светлейшую голову влезет мысль – самому русифицировать данную форму, дам пару советов, так как просто переводом фраз не ограничишься:
1. Эта форма обратной связи заточена под буржуев, от туда же и скачена, поэтому она будет присылать вам вместо нормальных русских символов – кракозяблы. Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
2. Скрипт валидации изначально не понимает наши букв, поэтому их там надо будет прописать!
3. Даже после этих действий если указать тему письма на русском, письмо приходит с темой – No subject (надеюсь правильно написал), это лечится если указать кодировку в файле класса PHPMailer.
4. В оригинальной форме текст в полях ввода прижимался к низу, а не по середине. Это глюк плагина JQTransform.
Ну, вроде все расписал и предупредил. Поехали дальше!
Для тех кто хочет получить уже готовую форму обратной связи:
1. Скачиваем скрипт формы обратной связи для сайта (под видео).
2. Смотрим видео ниже. В нем я рассказал где необходимо менять настройки, что бы форма работала на вас.
Установка формы обратной связи для сайта
И так, смотрите видео по установке формы, там все рассказано. Если возникнут какие либо вопросы – задаем их или на форуме, или здесь в комментах. Если вопрос сугубо технического характера, то лучше на форуме.
Если возникнут какие либо вопросы – задаем их или на форуме, или здесь в комментах. Если вопрос сугубо технического характера, то лучше на форуме.
ЗЫ: кстати, забыл добавить, что эта форма обратной связи для сайта, работает, даже если у вашего посетителя отключен JavaScript.
Форма обратной связи на базе HTML с отправкой данных на почту
Привет) Рад приветствовать вас дорогие читатели, сегодня мы научимся создавать простую форму обратной связи для вашего сайта. Html разметку формы мы напишем с помощью bootstrap 3, а логику формы будем обрабатывать с помощью сервиса formspree.io
Этот вариант отлично подойдет для статических сайтов, landing pages. Самое главное он очень легкий и быстрый в реализации. Приступим.
Шаг 1Создаем обычную html и страницу подключаем bootstrap. Весь исходный код вы можете скачать по ссылке в конце поста.
<!DOCTYPE html> <head> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.Шаг 2bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div> <div></div> </div> </body> </html>
Пишем простую html форму, в нашем случае мы создадим форму заказа какого нибудь товара.
<form>
<div>
<label for="name">Имя</label>
<div>
<input type="text" placeholder="Имя"/>
</div>
</div>
<div>
<label for="city">Город</label>
<div>
<input type="text" placeholder="Город"/>
</div>
</div>
<div>
<label for="email">Email</label>
<div>
<input type="email" placeholder="Email"/>
</div>
</div>
<div>
<div>
<button type="submit">Заказать!</button>
</div>
</div>
</form>Шаг 3Подключаем обработчик и настраиваем форму. Для подключения нужно в action формы прописать //formspree.io/[email protected] и добавить метод обработки POST
Для подключения нужно в action формы прописать //formspree.io/[email protected] и добавить метод обработки POST
<form action="//formspree.io/[email protected]" method="POST">Шаг 4
Активируем и подтверждаем свою почту куда будут приходить письма. Для этого заполните и отправьте форму. Вас перекинет на страницу
Переходим по ссылке на ваш почтовый сервис, подтверждаем адрес. После этого все будет работать отлично. Форма обратной связи для вашего сайта готова к использованию.
Хотелось бы поговорить о некоторых настройках формы. Все элементы input могут иметь специальные значения атрибута name которые настраивают функциональность, значения начинаются с нижнего подчеркивания name = «_value»
_replyto или email
Это значение используется для поля ваша почта, если его прописать вы сразу сможете отвечать на письмо на этот адрес.
_next
По умолчанию после отправки формы, пользователя перекидывает на страницу сервиса, вы можете сами указать адрес вашей страницы.
_subject
С помощью этого значения вы можете указать тему письма.
_cc
Если у вас есть необходимость отправлять копию письма на другой ящик, вы можете воспользоваться этой настройкой.
_gotcha
Параметр _gotcha поможет нам защитить нашу форму от спама. Полю нужно указать display:none, это делается для того что бы пользователь не мог ввести в него значение. Когда робот заполняет поля формы, он заполняет и это поле. Если в запросе будет параметр _gotcha значит это спам.
Полный код нашей формы.
<div>
<div>
<div></div>
<div>
<h2>Форма для заказа</h2>
<form action="//formspree. io/[email protected]" method="POST">
<div><label for="name">Имя</label>
<div><input type="text" placeholder="Имя" /></div>
</div>
<div><label for="city">Город</label>
<div><input type="text" placeholder="Город" /></div>
</div>
<div><label for="email">Email</label>
<div><input name="_replyto" type="email" placeholder="Email" /> <input name="_next" type="hidden" value="//nalavochke.su/thanks.html" /> <input name="_subject" type="hidden" value="Новый заказ!" /> <input name="_cc" type="hidden" value="[email protected]" /> <input name="_gotcha" type="text" /></div>
</div>
<div>
<div><button type="submit">Заказать!</button></div>
</div>
</form>
</div>
<div></div>
</div>
</div>
io/[email protected]" method="POST">
<div><label for="name">Имя</label>
<div><input type="text" placeholder="Имя" /></div>
</div>
<div><label for="city">Город</label>
<div><input type="text" placeholder="Город" /></div>
</div>
<div><label for="email">Email</label>
<div><input name="_replyto" type="email" placeholder="Email" /> <input name="_next" type="hidden" value="//nalavochke.su/thanks.html" /> <input name="_subject" type="hidden" value="Новый заказ!" /> <input name="_cc" type="hidden" value="[email protected]" /> <input name="_gotcha" type="text" /></div>
</div>
<div>
<div><button type="submit">Заказать!</button></div>
</div>
</form>
</div>
<div></div>
</div>
</div>
Так выглядит сообщение на почте.
Вот и все, за 4 простых шага потратив всего 10 минут мы создали простую форму обратной связи которую вы можете использовать на своих проектах. Если статья оказалась для вас полезной расскажите о ней друзьям. Ставте лайки, оставляйте комментарии.
Исходный код формы обратной связи готов к загрузке
Щелкните вкладки ниже, чтобы увидеть различные стили формы обратной связи.
Скачать полный исходный код формы обратной связи pro.
Характеристики
- Простой установщик, кодирование не требуется
- Отправка формы по электронной почте
- Полная адаптация для мобильных браузеров
- Поддержка электронной почты SMTP
- Защита от спама reCAPTCHA v3
- Соответствует GDPR
- Несколько стилей на выбор из
- Опция электронной почты автоответчика
- Легко добавлять или удалять поля
- Без брендинга, белая этикетка
- Размещение на собственном веб-сайте
Выберите свои поля
Владельцы лицензии также получат доступ к приложению Form Creator. Это позволяет легко создавать собственные формы.
Это позволяет легко создавать собственные формы.
Гарантия возврата 90 дней
Применяются правила и условия возврата
Pro-версия формы обратной связи была создана для установки и запуска на вашем веб-сайте, позволяя посетителям отправлять сообщения прямо на выбранные вами адреса электронной почты. Он поставляется с поддержкой, помогающей предотвратить спам и злоупотребления со стороны ботов и другого вредоносного программного обеспечения, и может быть установлен и запущен всего за несколько минут.
У нас есть множество других форм обратной связи, доступных в нашей библиотеке (все из которых вы получите вместе со своей лицензией).
Требования
Пока вы собираетесь размещать формы на веб-сервере с PHP V5.5 или выше, формы должны работать безупречно. Подробнее о требованиях читайте здесь.
Мощный установщик
Загружаемый файл поставляется с простым, но мощным установщиком формы, который требует от вас предоставить параметры конфигурации,
например: выберите стиль, адреса электронной почты и тему, детали SMTP и ключи reCAPTCHA. Как только вы предоставите эти данные и установите форму, она будет готова к использованию.
Как только вы предоставите эти данные и установите форму, она будет готова к использованию.
Защита reCAPTCHA
У вас есть возможность включить нашу интеграцию для защиты от спама с Google reCAPTCHA, которая защитит вашу форму обратной связи от многих типов злоупотреблений, включая автоматический спам. Узнайте больше о том, как создать учетную запись Google reCAPTCHA.
Полностью отзывчивый
Если вы хотите, чтобы ваша форма обратной связи хорошо работала на мобильных устройствах (телефонах и планшетах), а также на настольных компьютерах, форма сделает это прямо из коробки.Он будет приятно изменять размер, чтобы лучше работать в браузере посетителя.
Настройка электронной почты
У вас есть полный контроль над оформлением писем по своему усмотрению. Форма поставляется со стандартными шаблонами электронной почты на основе HTML и ТЕКСТА, вы можете редактировать их в соответствии со своими потребностями.
Проверка формы
Когда посетитель использует вашу форму, валидатор формы проверяет правильность заполнения полей. По умолчанию он гарантирует, что пользователь вводит от 2 до 60 символов в поле имени,
укажите действительный адрес электронной почты, выберите тему из раскрывающегося списка (вы можете изменить эти параметры) и введите от 2 до 3000 символов в поле сообщения и, при необходимости, отметьте флажок «зарегистрироваться».Эта проверка выполняется в реальном времени с помощью JavaScript в браузере (изначально запускается при нажатии кнопки), а также снова проверяется на сервере с помощью PHP.
По умолчанию он гарантирует, что пользователь вводит от 2 до 60 символов в поле имени,
укажите действительный адрес электронной почты, выберите тему из раскрывающегося списка (вы можете изменить эти параметры) и введите от 2 до 3000 символов в поле сообщения и, при необходимости, отметьте флажок «зарегистрироваться».Эта проверка выполняется в реальном времени с помощью JavaScript в браузере (изначально запускается при нажатии кнопки), а также снова проверяется на сервере с помощью PHP.
Расширение формы
С момента появления Form Creator вносить изменения очень просто.
Без брендинга
Feedback form pro не будет отображать какой-либо бренд freecontactform.com в форме или в создаваемых ею электронных письмах.
20 фрагментов кода для чистых контактных форм HTML
Несколько текстовых полей ввода с сопровождающими этикетками и огромный заметный CTA в конце для отправки формы и отправки ее получателю — обычно контактная форма выглядит именно так. И вроде бы сложностей в изготовлении дома нет.
И вроде бы сложностей в изготовлении дома нет.
Знаете ли вы
Не так быстро, но есть подводные камни. Например, нужно ли вам, чтобы ваша форма обратной связи была отзывчивой, работала на основе начальной загрузки или была полностью настроена? Если да, то вам нужно попотеть. Вам нужно поиграть со стилями CSS, библиотеками Javascript и современными функциями HTML, чтобы найти идеальный симбиоз, который оживит макет. Не говоря уже о том, чтобы заставить его работать с помощью PHP или каких-то других средств.
Однако, как всегда, в сети есть множество жизнеспособных и надежных предопределенных решений, фрагментов кода и шаблонов, которые могут сделать за вас всю тяжелую работу или, по крайней мере, предоставить вам отличную отправную точку, сэкономив вам много времени. Сегодня мы собрали 20 ручек с чистыми, элегантными и удобными формами контактов, которые довольно эффективно решают эту проблему. Некоторые из них, такие как те, которые включают просто статичный, но изысканный дизайн, можно быстро настроить, в то время как другие, которые имеют уникальные макеты или сопутствующие эффекты, могут найти свое место в ваших проектах без радикальных изменений.
Интерфейс полноэкранной формы
Создатель: Мэри Лу
Адаптивная контактная форма с картой
Создатель: Lentie Ward
Дизайн адаптивного материала Контактная форма
Создатель: Никхил Кришнан
Чистая контактная форма
Создатель: ник haskell
Elegant Контактная форма
Создатель: Марк Мюррей
Адаптивная контактная форма с использованием Bootstrap 3 и Google Maps API
Создатель: Craig Wheeler
Контактная форма Sass Flip
Создатель: Дэнни Бетон
Контактная форма в винтажном стиле
Создатель: Дэвид Фитас
Простая плоская контактная форма
Создатель: Зак Сосье
Наконечник Pro
Вы можете создать эту простую плоскую контактную форму с помощью JotForm без каких-либо знаний в области программирования.
Контактная форма
Создатель: Юлиан Савин
Выпадающая контактная форма
Создатель: Greg Sweet
Контактная форма HTML + CSS
Создатель: Trevor L.J.M. Макинтайр
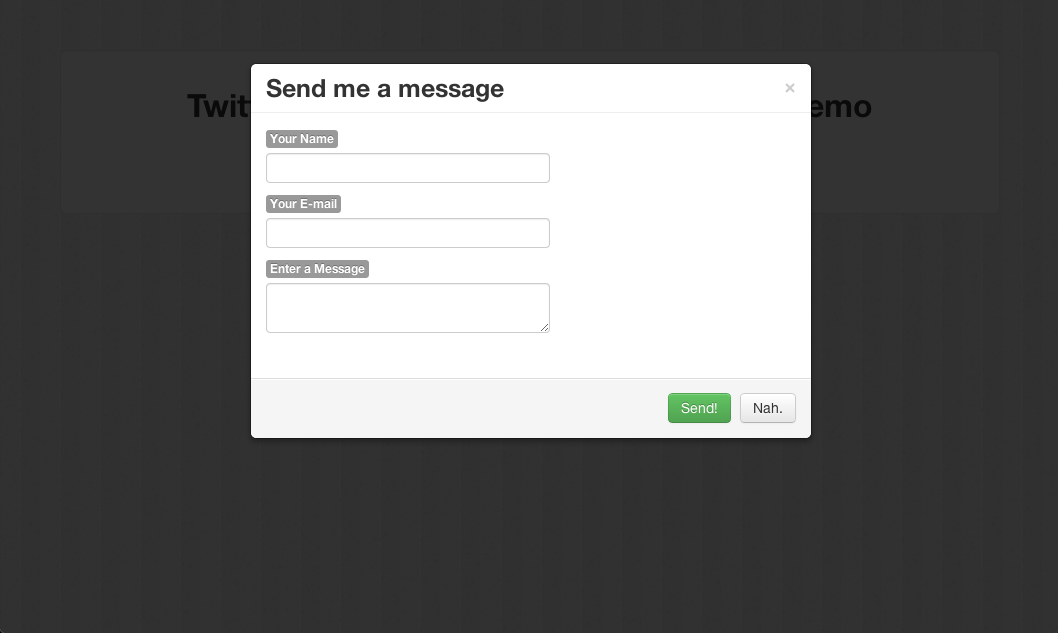
Форма обратной связи
Создатель: CrocoDillon
Минималистичная форма
Создатель: Matheus Marsiglio
Плоская адаптивная форма
Создатель: And Studio
Персональный сайт
Создатель: Тим Роберт-Фицджеральд
Классная доска / классная доска Контактная форма
Создатель: Greg Sweet
Только CSS, адаптивная модальная форма
Создатель: Дэрил Дойл
Контактная форма
Создатель: Петер Куллманн
Под водой Контактная форма
Создатель: Герт-Ян Хендрикс
Эта статья изначально опубликована 31 августа 2016 г. и обновлена 19 апреля 2021 г.
и обновлена 19 апреля 2021 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши популярные статьи прямо на ваш почтовый ящик каждую неделю.
Присоединиться к 146,794 подписчикам
АВТОР
Наталья — интернет-предприниматель, веб-дизайнер и разработчик-любитель из Севастополя, Украина. Она ведет блог для веб-дизайнеров и разработчиков, где вы можете найти несколько вдохновляющих и полезных материалов. В свободное время она читает книги, раскрывает секреты мира и играет в волейбол.
Как создать контактную форму в HTML
Начать новый бизнес сложно, но это не самая сложная часть. Тем не менее, получить некоторую поддержку для роста и расширения любого бизнеса, теперь это сложный этап.
Подсказка в контактных формах.
Даже если вы не продаете какие-либо товары или услуги, запускаете проект или продвигаете дело, контактные формы являются основным методом привлечения аудитории.
Но ваша контактная форма не обязательно должна быть простой.
Контактные формы необходимы для любого веб-сайта и любого предприятия, а с MightyForms вы можете легко настроить цвета и поля, как вам нравится.
Кроме того, наш конструктор форм предлагает мощные функции и возможности, чтобы вывести вашу простую форму обратной связи на новый уровень.
Избавьтесь от статичных, ненадежных и сомнительных загружаемых шаблонов форм для связи с нами.
Вы даже можете попробовать свои силы в создании контактной формы в HTML. Но MightyForms не требует знаний в области программирования, чтобы вы могли создать полностью адаптивную форму обратной связи, которую можно было бы легко встроить в ваш сайт, например, на WordPress или Shopify.
Вот полное руководство по расширенным контактным формам!
Что такое форма «Свяжитесь с нами»? Давайте посмотрим правде в глаза: если он не в сети, вашего бизнеса не существует. Вам понадобится веб-сайт, чтобы представиться миру.
Вам понадобится веб-сайт, чтобы представиться миру.
Это сообщение не должно быть только односторонним. Вам необходимо предоставить посетителям канал, по которому они могут ответить, чтобы связаться с ними, если они захотят получить дополнительную информацию о вашем бизнесе.
Разглашение телефонного номера — не лучший вариант, поскольку не всегда будет кто-нибудь, кто мог бы его подобрать.Предоставление адреса электронной почты требует, чтобы посетители скопировали и вставили его в свое почтовое приложение, что может помешать контакту. Кроме того, чтобы быть приманкой для спамеров.
Форма обратной связи — это самый эффективный канал как для посетителей, так и для бизнеса.
Подобно тому, как улыбающийся хозяин приветствует посетителей и предлагает помощь, формы для связи с нами предлагают правильный путь общения.
По определению, контактная форма — это короткая веб-форма с заполняемыми полями, опубликованная на веб-сайте (обычно находится на странице «Контакты»). Он позволяет посетителям начать взаимодействие с компанией, введя свое имя, адрес электронной почты, возможно, номер телефона и свое сообщение.
Он позволяет посетителям начать взаимодействие с компанией, введя свое имя, адрес электронной почты, возможно, номер телефона и свое сообщение.
Для посетителей форма связи доступна круглосуточно и без выходных с любого устройства.
Для предприятий контактные формы обеспечивают безопасность, точность и вовлеченность. Не говоря уже о прекрасной возможности пополнить свой список рассылки квалифицированными лидами, увеличивая аудиторию.
Для чего нужна форма «Свяжитесь с нами»?
Проще говоря, форма обратной связи собирает контактную информацию и причины контактов от посетителей.И это делается в стандартизированном формате.
Вместо того, чтобы звонить или отправлять сообщения электронной почты с неполной информацией, форма обратной связи позволяет посетителям узнать, какая информация действительно необходима.
Имея это в виду, форма обратной связи должна состоять как минимум из трех основных полей: имя, адрес электронной почты и сообщение.
Однако, в зависимости от вашей бизнес-модели, вам может потребоваться больше полей. Возможно, вам нужно, чтобы посетители указали причину обращения к вам в раскрывающемся меню или, например, предоставили подробную информацию о продукте.Так что это очень полезно, когда вы можете настраивать свои контактные формы.
Как видите, форма «Связаться с нами» не только собирает данные, но также помогает отображать запросы. Вы сможете быстро отреагировать на потенциальную продажу или быстро решить проблему.
В то же время формы обратной связи позволяют расширить вашу аудиторию. Собирая действительные адреса электронной почты от посетителей, вы можете превратить их в потенциальных клиентов и, надеюсь, постоянных клиентов.
Надежный список рассылки квалифицированных потенциальных клиентов — это всего лишь ценный побочный продукт формы обратной связи на вашем веб-сайте.Ваши отделы продаж и маркетинга будут вам благодарны.
Как создать форму обратной связи Ранние безбумажные формы требовали большого терпения, чтобы создать форму обратной связи в любом текстовом процессоре. Одна клавиша нажата неправильно, и все рухнет. Загружаемые шаблоны форм для связи с нами казались подарком небес, пока вы не заразились компьютерным вирусом.
Одна клавиша нажата неправильно, и все рухнет. Загружаемые шаблоны форм для связи с нами казались подарком небес, пока вы не заразились компьютерным вирусом.
Потом пришли смельчаки и построили контактные формы с нуля, используя язык HTML. Эти люди ходили, чтобы мы сегодня могли бегать с конструкторами форм.
Итак, прежде чем мы перейдем к созданию вашего шаблона формы «Связаться с нами» с помощью лучшего инструмента без кода и вдохновимся некоторыми примерами формы «Свяжитесь с нами», позвольте нам оценить усердие.
Если вы немного владеете компьютерным языком и хотите написать свою собственную контактную форму, вот краткое руководство о том, как сгенерировать HTML-код для контактной формы:
Создание контактных форм в HTML: шаг за шагом Оптимизированная контактная форма — отличный инструмент для сбора потенциальных клиентов и получения сообщений от посетителей.Однако написание HTML-кода с нуля может занять довольно много времени.
В этом пошаговом руководстве вы будете использовать разметку HTML и CSS, а иногда и JavaScript, чтобы обеспечить первоклассный внешний вид формы . Убедитесь, что данные отправлены и правильно сохранены, а затем отправляют уведомление внутренними процессами .
1. Создайте свою контактную форму HTMLПрежде чем вы начнете кодировать свою контактную форму, лучше всего решить, как вы хотите, чтобы конечный результат выглядел.Попробуйте нарисовать его или использовать раскадровку, чтобы у вас был наглядный пример, который поможет вам.
Совет: Чтобы создать отзывчивую контактную форму, нарисуйте макет того, как должна выглядеть ваша форма, как на компьютере, так и на мобильном устройстве. Таким образом, ваша контактная страница будет придерживаться индексации в первую очередь для мобильных устройств в большинстве поисковых систем.
Обязательно укажите как можно больше. Сколько полей вы хотите включить в форму? Вы создаете традиционную форму или разговорную форму? Вы хотите добавить сообщение об успехе после отправки? Вам нужно ответить на все эти вопросы, прежде чем приступить к программированию.
2. Создайте разметку HTML и CSSСоберите вводимые пользователем данные с помощью простой контактной формы с полями «Имя», «Электронная почта» и «Сообщение». Позже вы можете добавить больше полей с определенным кодом, например, поле для одного выбора и поле раскрывающегося списка.
Итак, под элементом
Наконец, вы добавите поля ввода. Важно указать, какой тип данных должно получать поле, поскольку это также помогает браузеру определить, как он может помочь пользователю отправить форму.
Например, используя в вашем коде и в зависимости от поддержки браузера, отправленное электронное письмо может быть автоматически подтверждено. Вы также можете добавить стили в поля ввода с помощью CSS.
Вы также можете добавить стили в поля ввода с помощью CSS.
Итак, теперь, когда вы знаете, как создать простую форму обратной связи в HTML, вот несколько довольно креативных примеров, которые вдохновят вас на создание дизайна. Но не паникуйте, если вы не знакомы с HTML. Позже мы также покажем вам несколько невероятных шаблонов контактных форм без кода, которые вы можете легко настроить с помощью конструктора форм.
▶ Элегантная контактная форма — от Марка Мюррея ▶ Чистая контактная форма — от Ника Хаскелла ▶ Контактная форма HTML5 от ssbalakumar 7 лучших советов по созданию контакта Форма для связи с нами Формы для связи с нами необходимы на любом веб-сайте.Это делает ваш бизнес доступным, а также привлекает трафик, поскольку страницы контактов обычно получают больше просмотров, чем любой другой раздел.
Независимо от того, решите ли вы написать свою контактную форму в HTML или позволить конструктору форм сделать тяжелую работу, есть передовые методы, которым вы должны следовать.
Рассмотрим эти семь лучших советов по созданию формы для связи с нами:
1. Привлекательный дизайнФормы для связи с нами в некотором смысле являются вашей визитной карточкой. Он должен представлять ваш бренд и гармонировать с общим стилем вашего сайта, но при этом выделяться элегантно.Лаконичные общие контактные формы, противоречащие остальной части страницы, отталкивают посетителей.
2.Короткие и важные поля Воздержитесь от соблазна извлечь как можно больше информации из контактной формы. Среднее количество полей для контактных форм — пять. Длина формы — вторая причина, по которой люди отказываются от формы (за ней следуют соображения безопасности). Так что сначала держите его в тонусе, прося только о самом важном. В противном случае, по крайней мере, попробуйте разбить его на многоэтапную контактную форму.
Я знаю, что это должно казаться естественным запросить номер телефона в форме связи, но обязательное поле номера телефона снижает конверсию формы на 5%. Но не стоит так быстро счищать это поле. Другое исследование показывает, что когда вы фактически указываете и помечаете это поле как необязательное, оно может УДВОИТЬ коэффициент конверсии. Думаю, некоторые уловки с разумом работают.
4. Обеспечьте ясностьЗаполнение контактной формы должно быть интуитивно понятным и простым.Четко укажите, какой ввод ожидается, поместив метки полей и примеры ответов в качестве заполнителей. Держитесь подальше от сложных полей, требующих специальных значений или символов. Добавьте текст всплывающей подсказки, чтобы открыть всплывающее окно с объяснением любого поля. Не заставляйте посетителей заново угадывать вашу контактную форму.
5.Местоположение, местонахождение, местонахождение Не упустите возможность заполнить форму обратной связи. Посетители, скорее всего, заполнят контактную форму, расположенную в верхней части страницы. Сделайте введение кратким, оставьте часто задаваемые вопросы в стороне и разместите форму обратной связи вверху, чтобы вы подчеркнули, насколько ваша компания ценит контакты с клиентами.
Кнопка с призывом к действию является ключевым элементом вашей формы обратной связи. Вы не хотите выглядеть отчаявшимся, но это должно побуждать посетителей нажимать на него. «Щелкните здесь» и «Перейти» являются наиболее удачной копией CTA, в то время как оранжевый или красный — наиболее привлекательные цвета кнопок.
7. Подача без тренияПосетители, заполнившие контактную форму, являются потенциальными клиентами. Вы должны предоставить надежную и оперативную форму связи, которая будет работать без сбоев с любого устройства.Если посетители получают сообщение об ошибке или не реагируют на кнопку отправки, они могут перестать доверять вашему бизнесу.
Лучший инструмент для создания формы обратной связиЕсли вы думаете, что подойдет загружаемый шаблон формы обратной связи или форма обратной связи в формате HTML, выслушайте меня. Да, вы сможете собрать контактную информацию, но не более того.
Теперь предположим, что вы хотите защитить свою контактную форму от ботов и добавить дополнительную автоматизацию, такую как reCaptcha, персонализированное сообщение об успешном выполнении или автоматическое уведомление по электронной почте.Для этого требуется более сложное внутреннее кодирование, о котором мы упоминали ранее, поэтому использование конструктора форм без кода, такого как MightyForms, может значительно сэкономить время.
После того, как вы зарегистрируетесь в конструкторе форм MightyForms, вы сможете создать несколько онлайн-форм, которые по умолчанию адаптируются и имеют встроенные функции и интеграции, которые помогут вам привлекать больше потенциальных клиентов и оптимизировать рабочий процесс, пока вы отслеживаете отправленные материалы.
MightyForms — лучший инструмент для создания формы обратной связи, поскольку он позволяет полностью настраивать форму: изменять размер и положение любого поля, определять стиль и цветовую схему, добавлять фоновое изображение или даже добавлять собственный логотип для презентации бренда.
Полный контроль над дизайном — это только начало. После того, как ваша форма для связи с нами будет разработана и опубликована, вы можете дополнить ее следующими функциями MightyForms:
Логические правила
Настройте формы для связи с нами, используя условную логику, чтобы сделать их удобными для пользователя. Следующий вопрос будет инициирован только в соответствии с предыдущим ответом, поэтому отображаются только соответствующие поля. Кроме того, вы можете просмотреть причины контакта и настроить для каждого из них следующие шаги.
Обоснование поля
Не все поля очевидны для всех.Обеспечьте ясность, добавив текст всплывающей подсказки для каждого поля в вашей контактной форме. Когда посетители наводят курсор на поле, появляется всплывающая подсказка с объяснением, какая и зачем нужна конкретная информация.
Переведенные контактные формы
Даже если ваш бизнес не является глобальным, ваша аудитория может быть международной. Имейте в виду, что 65% покупателей предпочитают контент на своем языке. Формы для связи с нами от MightyForms легко интегрируются с Weglot для автоматического перевода встроенных форм.
Сообщения об успехе
Как упоминалось ранее, форма обратной связи — это канал связи, и MightyForms поддерживает диалог.После того, как посетители заполнят и отправят вашу контактную форму, вы можете настроить автоматическое подтверждающее сообщение, чтобы сообщить им, что оно было хорошо принято и как долго они могут ожидать ответа.
Уведомления
Помните, я сказал, что контактные формы MightyForms — это больше, чем статические шаблоны контактных форм? Вы можете настроить автоматические уведомления, которые будут отправляться вам по электронной почте или SMS после каждой новой отправки. Объедините его с логическими правилами, чтобы просмотреть свои материалы и передать каждую причину контакта соответствующей команде.
Отслеживание формы
Каждый посетитель имеет значение, и вы никогда не знаете, кто может стать тем единственным клиентом, который решает проблемы в бизнесе. MightyForms позволяет отслеживать в режиме реального времени каждую заполняемую контактную форму, даже заброшенную. Легко восстанавливайте потерянные лиды или узнавайте больше о своих посетителях с помощью аналитики форм.
Встраивание форм
Контактные формы MightyForms легко создавать, их еще проще использовать и подключать к другим платформам. Вы можете без проблем встроить форму обратной связи на свой веб-сайт WordPress или Webflow.Если вы ведете электронную коммерцию, дополните страницу своего интернет-магазина на Shopify или BigCommerce формой для связи с нами.
Интеграции
Ваши формы для связи с нами можно связать с другими встроенными интеграциями, чтобы вы могли использовать собранные данные еще дальше, как хотите. Экспортируйте данные на Google Диск или Google Таблицы для дополнительного резервного копирования и управления или вводите новых потенциальных клиентов в свои маркетинговые кампании Mailchimp. Расширенные контактные формы также можно легко автоматизировать с помощью Zapier.
Ознакомьтесь со всеми функциями экономии времени, которые предлагает наш конструктор форм, и пошаговым руководством по созданию вашей первой формы связи.
Шаблоны форм для связи с намиЕще одно преимущество, которое вы получаете при создании контактной формы с помощью MightyForms, заслуживает особого внимания — это начало работы с шаблонами форм для связи с нами.
Вы можете создать свою контактную форму с нуля, но у нас есть готовые шаблоны для ускорения процесса.
Просто выберите тот, который соответствует вашим потребностям, настройте его и наделите его функциями, чтобы оставить форму обратной связи на автопилоте, так что вам даже не нужно об этом беспокоиться:
Простая форма обратной связи — для общих нужд Этот шаблон — идеальный пример формы обратной связи, который охватывает все потребности бизнеса.Он достаточно короткий, чтобы избежать отказа от формы, но в нем есть все необходимое. Просто, по существу, но не так просто: в этом расширенном шаблоне формы «Связаться с нами» есть удобный виджет местоположения, поэтому посетители будут уверены в вашем адресе. Настройте этот шаблон прямо сейчас!
Как я уже упоминал, некоторые бизнес-модели требуют от посетителей дополнительной информации, чтобы получить точные ответы.Этот пример формы обратной связи избавляет от необходимости обмениваться множеством электронных писем, так как он уже предоставляет поля для подробной информации. Бонус: поле, которое позволяет посетителям загружать файлы (документы, изображения и т. Д.) По конкретным запросам. Настройте этот шаблон для своего бизнеса прямо сейчас!
Контактная форма запроса — Дополнительная информацияВерсия простой контактной формы, предназначенная для поставщиков услуг. Этот шаблон формы «Свяжитесь с нами» побуждает посетителей развеять любые сомнения, которые заставляют их не решаться вести с вами дела.Призыв к действию очень прост и понятен. Предоставьте этот шаблон своей аудитории прямо сейчас!
Контактная форма веб-сайта — Для личных запросовМожет быть, вы рекламируете семинар или книгу, и посетители хотели бы с вами связаться. Этот пример формы для связи с нами будет действовать как ваш секретарь, записывающий их сообщение. Посетители могут легко оставить свои контактные данные, предугадать тему и сообщить вам, насколько срочно ожидается ответ.Воспользуйтесь этим шаблоном прямо сейчас!
В качестве подтверждения, я оставляю вам настоящую и активную форму обратной связи, чтобы вы могли лично увидеть MightyForms в действии. Продолжайте, заполните его, чтобы вы могли связаться с нашей службой поддержки, чтобы помочь вам создать собственную расширенную контактную форму в кратчайшие сроки. Создавайте аудиторию быстрее с помощью автоматизированных пользовательских форм обратной связи!
Топ 41 бесплатных шаблонов контактных форм HTML5 и CSS3 2021
В этой обширной коллекции вы найдете некоторые из наших лучших дизайнов контактных форм на основе HTML и CSS.
Мы потратили бесчисленное количество часов на создание этих универсальных дизайнов.
И теперь вы можете ЗАХВАТИТЬ ИХ, просто нажав кнопку загрузки.
Платформы для ведения блогов, такие как Drupal и WordPress, предоставляют своим пользователям массу интересных плагинов для контактных форм.
НО те из нас, кто полагается на при создании собственных веб-сайтов , естественно, выбирают шаблоны контактных форм.
Наши бесплатные шаблоны контактных форм HTML5 и CSS3 гибкие и расширяемые — идеально подходят для любого веб-сайта.
Добавить эти шаблоны на ваши страницы будет невероятно просто .
Так же просто, как создать несколько файлов HTML и CSS, а затем указать их местоположение.
Вот и все!
Изучите 2,5 миллиона цифровых активов, включая лучшие темы WordPress 2021 года
Более 2 миллионов товаров с крупнейшего в мире рынка шаблонов, тем и дизайнерских материалов HTML5. Будь то то, что вам нужно, или вы сразу после нескольких стоковых фотографий — все это можно найти здесь, на Envato Market.
СКАЧАТЬ
Лучшие бесплатные шаблоны контактных форм HTML5
Контактная форма V01
Контактная форма V01 предназначена для экономии времени, если в противном случае вам придется начинать с нуля. Зачем вообще это делать, если теперь вместо этого вы можете наслаждаться МОЩНЫМ готовым к использованию шаблоном?
Этот бесплатный фрагмент кода имеет современный минималистичный дизайн, который при необходимости можно дополнительно настроить.
Формат также включает специальный раздел для дополнительной информации , такой как контакт, телефон и электронная почта.
Скачать Предварительный просмотрКонтактная форма V02
Подобно контактной форме V01, контактная форма V02 также состоит из двух частей: контактная форма и ДОПОЛНИТЕЛЬНАЯ информация о компании. Макет адаптивный, поэтому качество изображения остается наилучшим на разных устройствах и экранах разных размеров.
Еще два преимущества Контактной формы V02 — автозаполнение и проверка формы. Только эти два улучшают UX, но когда вы объединяете их с аккуратным дизайном, все идет вверх.
Скачать Предварительный просмотрКонтактная форма V03
Контактная форма V03 определенно привлекает всеобщее внимание разделом с изображениями, которые в ней представлены. Несмотря на то, что это больше личное предпочтение, это отличная деталь, чтобы поразить всех ваших пользователей.
Наши бесплатные шаблоны контактных форм HTML5 охватывают множество различных форматов. Мы всегда заботимся о как можно большем количестве разных интересов.
Это поможет вам сэкономить время и силы , так как вам нужно только выполнить доработку.
Скачать Предварительный просмотрКонтактная форма V04
Эффект градиента — это то, что выделяет Contact Form V04 из массы. Несмотря на то, что это довольно стандартный бесплатный шаблон формы обратной связи, важны ДЕТАЛИ.
Что замечательно, вы можете использовать контактную форму V04 на отдельной странице своего веб-сайта. Но вы также можете включить его в свой существующий веб-дизайн.
Имея в вашем распоряжении множество опций , вы можете погрузиться в них, создав раздел контактов.
Нравится. Босс.
Скачать Предварительный просмотрКонтактная форма V05
Контактная форма V05 красивая, современная и ЗАИНТЕРЕСОВАННАЯ. Несмотря на то, что многие полагаются на простоту и минимализм, другим нравятся некоторые дополнения здесь и там.
И это то, что вы получаете с контактной формой V05.
Благодаря раздельному дизайну, вы можете разместить на одной стороне приятное для глаз изображение, а на другой — контактную форму и другую информацию. Контактная форма V05 включает даже социальных ссылок .
Скачать Предварительный просмотрКонтактная форма V06
Во многих случаях Карты Google и контактная форма очень хорошо работают вместе. Для этого все, что вам НУЖНО, — это контактная форма V06.
Этот бесплатный шаблон позволяет отображать ваше точное местоположение на карте, но вы также можете добавить дополнительную информацию ниже. Что касается формы, в ней есть три поля для имени, электронной почты и темы, а также текстовая область.
А отзывчивость? Это УВЕРЕННО.
Скачать Предварительный просмотрКонтактная форма V07
Contact Form V07 отличается ТЕМНЫМ дизайном, который следует минималистскому стилю.Когда вы сомневаетесь в дизайне, простота всегда побеждает.
Это ФАКТ.
Две секции разделены с небольшим изменением тона фона, содержит элементы, , еще , организованные .
Даже на мобильных устройствах контактная форма V07 работает без сбоев, просто сначала идет раздел контактов, а затем информация.
Скачать Предварительный просмотрКонтактная форма V08
Вместо того, чтобы раскачивать сплошной фон, СКАЧАЙТЕ фон изображения.Вот что вы можете сделать с помощью контактной формы V08 прямо из коробки.
Больше не нужно делать что-то с нуля.
Контактная форма V08 находится здесь, чтобы держать вещи прямо по делу, без лишних слов. Если вам нужна только контактная форма, но вы хотите добавить в нее творческий фактор — контактная форма V08 находится здесь, чтобы СДЕЛАТЬ отличием .
Скачать Предварительный просмотрКонтактная форма V09
Черный и золотой делают этот бесплатный шаблон контактной формы HTML5 очень роскошным.Контактная форма V09 ОТЛИЧНО подходит для различных бизнес-сайтов с темным дизайном.
Имейте в виду, если вы хотите изменить цвет значков и кнопок — даже шрифты — сделайте это.
Контактная форма V09 имеет код для пользователя — и для новичков , чтобы каждый мог быстро понять суть.
Скачать Предварительный просмотрКонтактная форма V10
Фон изображения, ПРОЗРАЧНЫЙ раздел контактных данных и сплошная форма с синей кнопкой «отправить сообщение».Что в этом не нравится?
Разумеется, не нужно ограничиваться только этим.
Тем не менее, те, кто это сделает, будут наслаждаться почти немедленным включением в ваш веб-сайт или приложение. Вы даже можете добавить ссылку на свою домашнюю страницу.
Скачать Предварительный просмотрКонтактная форма V11
Заполнение контактной формы будет очень простым для ваших пользователей с помощью контактной формы V11. Дизайн ЧРЕЗВЫЧАЙНО минимален, поэтому добавить его на свой сайт или блог будет очень удобно.
Автозаполнение и проверка формы также включены по умолчанию.
Просто подключи и работай.
Конечно, это шаблон HTML5, который требует кодирования, чтобы активировать его в вашем веб-приложении.
Скачать Предварительный просмотрКонтактная форма V12
Давайте продолжим минималистский поток с контактной формой V12. Поля имени, электронной почты и текстовой области являются элементами формы. Затем они сопровождаются дополнительным текстовым разделом и другими контактными данными и адресом.
На больших экранах две секции расположены бок о бок, но на мобильном устройстве они накладываются друг на друга.
Наконец, если вы хотите ИЗМЕНИТЬ шрифт и цвет кнопки, это тоже вариант.
Скачать Предварительный просмотрКонтактная форма V13
Яркий градиентный фон помогает Contact Form V13 выделяться из толпы. Превосходная производительность на смартфонах, планшетах и настольных компьютерах. Действительно, Контактная форма V13 по умолчанию работает.
Что классно , если у вашей компании два офиса, вы можете указать их оба.
Однако это не означает, что только компании с двумя офисами могут использовать контактную форму V13 — КАЖДЫЙ может.
Скачать Предварительный просмотрКонтактная форма V14
Контактная форма V14 идеально подходит для маркетинговых агентств, но и другие компании , основанные на услугах, также могут получить прибыль. В контактной форме есть несколько полей, в том числе раскрывающееся меню для выбора бюджета.
Но вы можете изменить все, как и все другие бесплатные шаблоны контактных форм HTML5, которые у нас есть.
А с помощью текстовой области слева вы можете УБЕДИТЬ своего потенциального клиента и клиентов, как работа с вами может принести им пользу.
Скачать Предварительный просмотрКонтактная форма V15
Вернемся к минимализму. Контактная форма V15 поможет вам создать модную контактную страницу для вашего веб-сайта без необходимости создавать ее с нуля.
Этот бесплатный сниппет Bootstrap также обеспечивает отличную адаптируемость к разным размерам экрана.И он использует ТОЛЬКО новейшие технологии, поэтому вы всегда будете знать производительность на высшем уровне.
Скачать Предварительный просмотрКонтактная форма V16
Контактная форма V16 креативна, но все же сохраняет простоту. Если вы не хотите быть скучным, то можете воспользоваться этим бесплатным шаблоном контактной формы.
Он включает в себя необходимую форму с дополнительным заголовком и текстом для любого СПЕЦИАЛЬНОГО сообщения , которым вы хотели бы поделиться. Введите свои данные, вставьте их на свой веб-сайт, и все готово.
Скачать Предварительный просмотрКонтактная форма V17
С двухцветным фоном сразу появляется контактная форма V17, особенно если добавить цветной фон. Вы даже можете попрактиковаться в включении фона изображения, так как в этом случае это может очень хорошо сработать.
Форма содержит четыре поля для информации о пользователе с текстовой областью. Проверка и автозаполнение предоставляются в виде БОНУСА, поэтому вам не нужно разбираться в них самостоятельно.
Скачать Предварительный просмотрКонтактная форма V18
Вам нужна еще одна контактная форма со встроенными картами Google Maps? Вы убиваете двух зайцев одним выстрелом, используя контактную форму V18.
Зачем все усложнять и делать все с нуля? В наши дни в этом нет необходимости, поскольку в вашем распоряжении так много ЗАМЕЧАТЕЛЬНЫХ решений.
Фактически, вы даже можете протестировать несколько альтернатив, которые вызывают у вас интерес, выбрать лучшее и продолжить работу.
Скачать Предварительный просмотрКонтактная форма V19
ПРОСТОЙ . Это основная характеристика контактной формы V19. Но что отличает его от других подобных бесплатных шаблонов контактных форм HTML5, так это раскрывающийся список.
Он работает для выбора бюджета в версии по умолчанию, но вы также можете НАСТРОИТЬ его под свои нужды.
Никогда не думай, что тебе нужно цепляться за него, как за пиявку. Делайте свое дело, настройте контактную форму V19 и работайте в Интернете.
Скачать Предварительный просмотрКонтактная форма V20
Это больше похоже на виджет контактной формы, чем на шаблон. Конечно, вы все еще можете использовать его на отдельной странице, но он работает, добавляя его также в существующие разделы .
Contact Form V20 легко адаптируется к различным веб-дизайнам.В большинстве случаев вам нужно будет изменить только цвет кнопки «отправить сообщение», оставив все остальное как есть.
Скачать Предварительный просмотрКонтактная форма Colorlib
При таком большом количестве фреймворков, доступных в настоящее время толпе разработчиков, иногда может быть сложно найти собственные формы, созданные с нуля, но это ровно то, что .
Собственный HTML5 и контактная форма CSS3, компактная и легко настраиваемая в соответствии с вашими потребностями.
Кроме того, для отправки фактических писем требуется только простая ДИНАМИЧЕСКАЯ конфигурация.Укладку можно настроить по своему усмотрению.
СкачатьКонтактная форма 1 от Colorlib
Простота, смешанная с творчеством, может принести вам необычайно далеко. Не нужно слишком усложнять вещи, выполняя все эти ВОПРОСЫ, когда вы можете использовать Контактную форму 1, чтобы помочь тем, кто в этом нуждается, связаться с вами быстро и удобно.
У него прекрасная коробка со всем необходимым на синем градиентном фоне . Излишне говорить, что это очень приятно для глаз.
Конечно, если он не соответствует вашим потребностям на 100% из коробки, не стесняйтесь настраивать форму так, как вы считаете, что она лучше всего подходит и соответствует вашему бренду.
Это простая задача благодаря удобству использования этого бесплатного шаблона контактной формы HTML5.
Скачать Предварительный просмотрКонтактная форма 2 от Colorlib
Контактная форма 2 — это сложная и простая форма, основанная на HTML5 и CSS3. Если вам нравится стиль, вы можете использовать его практически с ЛЮБЫМ ВЕБ-САЙТОМ, который вам нужен.
Нет никаких ограничений, так как Contact Form 2 практически мгновенно адаптируется ко всем нишам и отраслям. Но перед тем, как запустить его, убедитесь, что вы настроили внешний вид инструмента.
Кроме того, делает его совместимым с вашим основным бизнес-сайтом или веб-сайтом онлайн-проекта. Канва организована и аккуратна, что позволяет легко настраивать ее даже для начинающих.
Скачать Предварительный просмотрКонтактная форма 3 от Colorlib
Это бесплатный шаблон контактной формы HTML5 со всем необходимым для быстрого и эффективного создания страницы контактов.Это та часть, которую вы на 100% не должны упускать на своей странице.
Если так получится, что страница контактов — это последняя часть ГОЛОВОЛОМКИ, приступайте к делу. Загрузите предпочтительный стиль и получите его в кратчайшие сроки. Ведь большая часть работы уже сделана за вас.
Достаточно применить это на практике, и вы готовы сиять. С контактной формой 3 вы можете сразу приступить к ее созданию.
Это легко встраивает в любой веб-сайт, а также позволяет изменять его так, как вам нравится.
Скачать Предварительный просмотрКонтактная форма 4 от Colorlib
Перед вами простой, но современный бесплатный шаблон контактной формы HTML5. Он обеспечивает прочный макет для создания необходимой страницы контактов.
Если вам его не хватает, вам лучше как можно скорее создать страницу для доступа . Я имею в виду, как вы вообще думаете, что они будут задавать вам вопросы и даже деловые предложения?
Ни в коем случае они не копируют ваш адрес электронной почты своим почтовым провайдерам.Наилучший и ОЧЕРЕДНЫЙ подход — иметь полнофункциональную страницу контактов, готовую к использованию ею по своему желанию.
Скачать Предварительный просмотрКонтактная форма 5 от Colorlib
Contact Form 5 — это кристально чистый бесплатный шаблон контактной формы HTML5 с минимальным подходом. Вы можете использовать его с агентствами и даже с личными веб-сайтами.
Благодаря своему минималистичному подходу , Contact Form 5 не имеет проблем с адаптацией к вашему онлайн-присутствию и поможет вам расширить ваше предложение, давая вашим пользователям возможность связаться с вами.
Использование шаблона сэкономит вам много времени и сделает ваш текущий вид в Интернете еще более ценным.
Больше ценности также означает ЛУЧШУЮ общую производительность и больше довольных клиентов.
Скачать Предварительный просмотрКонтактная форма 6 от Colorlib
Независимо от того, есть ли у вас физическое место, где люди могут вас навещать, или просто потому, что Contact Form 6 — это фантастический веб-дизайн со встроенными Google Maps.
Тем не менее, покажите, где вы находитесь, и побудите их связаться с вами, используя пульсирующий значок почты .При нажатии на нее открывается практичное всплывающее окно с контактной формой, которое они могут использовать для отправки вам сообщения.
Контактная форма 6 также имеет специальное место в нижней части всплывающего окна, которое вы можете использовать для обмена другими своими контактными данными с посетителями вашего сайта и потенциальными клиентами.
И если вы ответите им достаточно быстро и точно ответите, шансы на победу высоки.
Скачать Предварительный просмотрКонтактная форма 7 от Colorlib
Для чистого минимализма Contact Form 7 — это бесплатный шаблон контактной формы в формате HTML, который подойдет вам исключительно хорошо.Макет идет прямо к точке без каких-либо отвлекающих факторов, и спецэффектов.
Они попадают на страницу, используют активную форму и все. Разве это не то, о чем должна быть страница контактов? Как владелец веб-сайта вы можете изменить контактную форму 7, чтобы она идеально соответствовала их странице.
Это может быть только изменение цвета фона и кнопки, и вы готовы интегрировать ДОПОЛНИТЕЛЬНУЮ СТРАНИЦУ в свое текущее веб-пространство.
Скачать Предварительный просмотрКонтактная форма 8 от Colorlib
Если вы хотите использовать GOOGLE MAPS в качестве фона на странице контактов, то наш шаблон Контактной формы 8 — одна из лучших альтернатив. Это аккуратный, чистый и организованный веб-дизайн на основе HTML5 и CCS3, полностью адаптивный и готовый к работе с сетчаткой.
Contact Form 8 также будет свободно работать со всеми основными веб-браузерами и обеспечит бесперебойную работу и каждому из ваших посетителей.
Улучшите его своей подписью и сделайте Contact Form 8 своей собственной версией, которая легко впишется в ваше текущее присутствие в Интернете.
Скачать Предварительный просмотрКонтактная форма 9 от Colorlib
Для чего-то немного другого и даже более современного, вот контактная форма 9. Если вы придирчивый пользователь, который еще не нашел лучший бесплатный шаблон контактной формы HTML5, это может быть тот, который вам нужен. Контактная форма
поставляется с фоном Google Maps и наложением градиента, что придает этой форме особый штрих. все будут впечатлены.Независимо от того, осуществляется ли доступ к нему с портативного устройства или с настольного компьютера, он создает одинаковые впечатления для всех пользователей.
Более того, независимо от CMS или САМОСТОЯТЕЛЬНОЙ страницы, Contact Form 9 готова стать частью вашего веб-творения с некоторой (читаемой немного) дополнительной работой.
Скачать Предварительный просмотрКонтактная форма 10 от Colorlib
Подобно другому супер упрощенному шаблону бесплатной формы обратной связи HTML5 , который вы видели ранее, вот контактная форма 10.
Эта кнопка отличается сплошным цветом и закругленными формами, что делает ее идеальной для современного мобильного пользователя.
Из-за того, что почти каждое приложение на вашем смартфоне, кажется, имеет ОКРУГЛЕННУЮ отделку, которая в какой-то степени почти фанковая.
Contact Form 10 действительно следует тенденции и предоставляет фантастическое решение, которое дает всем вашим пользователям возможность обратиться к вам с любыми вопросами, которые могут у них возникнуть, прежде чем заключить эту крупную сделку.
Скачать Предварительный просмотрКонтактная форма 11 от Colorlib
Контактная форма 11 — это оригинальный, яркий и яркий бесплатный шаблон контактной формы HTML5, который вы можете использовать в своих интересах.Скачайте его немедленно и сразу же используйте без колебаний.
Конечно, в первую очередь, все сводится к тому, нравится ли вам этот стиль или вы все же хотите что-то немного другое.
Не нужно задаваться вопросом, где найти нужный шаблон, поскольку для вашего удобства здесь собраны все НАИЛУЧШИЕ и ВЫСОКОЭФФЕКТИВНЫЕ.
Не говоря уже о том, что вы все равно можете улучшить внешний вид каждой страницы своим творчеством и настроить внешний вид по своему желанию.
Скачать Предварительный просмотрКонтактная форма 12 от Colorlib
Фон изображения с наложением и гармоничная и активная страница контактов понравятся всем пользователям Contact Form 12. Это бесплатный шаблон контактной формы HTML5, который вы можете добавить на свою страницу и получить полностью рабочее веб-пространство, готовое к запуску раньше, чем позже.
Вы можете изменить изображение, цвета и другие мелкие детали, которые составят контактную страницу, которая будет следовать за вашим брендом на T.
Действительно, очень важно, чтобы каждый раздел вашего веб-пространства соответствовал одним и тем же правилам и положениям, иначе вы можете потерять доверие клиентов из-за плохого присутствия в Интернете.
С Контактной формой 12 это НИКОГДА не проблема.
Скачать Предварительный просмотрКонтактная форма 13 от Colorlib
Чтобы ИЗБЕЖАТЬ создания классической страницы контактов, лучше всего подойдет контактная форма 13, чтобы выделиться с помощью слегка измененного внешнего вида. Макет этого бесплатного шаблона контактной страницы HTML5 разделен на две части.
Лучшая часть макета посвящена Google Maps, вашему точному местоположению, а также номеру телефона, а другая часть представляет собой практическую контактную форму.
Для агентств и предприятий, которые хотели бы продемонстрировать свое физическое местонахождение оригинальным способом, Контактная форма 13 является прекрасным подходом к созданию столь необходимой страницы для связи .
Кстати, пользоваться макетом и работать с ним очень удобно и просто.
Скачать Предварительный просмотрКонтактная форма 14 от Colorlib
Если нестандартная страница контактов, которую вы получили с шаблоном веб-сайта, вам не нравится, значит, вы попали в нужное место.
Здесь вы найдете широкий спектр различных веб-дизайнов, которые помогут вам СОЗДАТЬ идеальную страницу с помощью контактной формы. Если вам все еще нужно добавить его на свою страницу, сейчас самое подходящее время для этого.
Если вам больше всего нравятся упрощенные вибрации, смешанные с яркими цветами, Contact Form 14 — это шаблон, который вам следует изучить дальше.
Он поставляется со всеми разделами, которые необходимы для полнофункциональной контактной страницы , чтобы обеспечить пользователям удобство работы, даже если они решат связаться с вами.
Скачать Предварительный просмотрКонтактная форма 15 от Colorlib
Контактная форма 15 — это более продвинутый бесплатный инструмент для создания контактных страниц практически для любой ниши и отрасли, в которой вы работаете. Она поставляется с фоном Google Maps, который вы можете использовать для отображения вашего местоположения компании .
Тем более, что раздел контактной формы далек от привычной скучной формы. Помимо необходимых полей формы, над контактной областью есть специальный раздел, посвященный изображению и дополнительному тексту.
Используйте его, чтобы УБЕДИТЬ их связаться с вами. Пусть они наконец получат ответы на все вопросы и проблемы, которые могут у них возникнуть.
Скачать Предварительный просмотрКонтактная форма 16 от Colorlib
Сэкономьте время и силы, когда дело доходит до улучшения вашего веб-присутствия. Используйте заранее подготовленные материалы, которые мы приготовили для вас. Когда дело доходит до создания страницы контактов IDEAL для добавления на ваш веб-сайт, есть множество идей и решений для вас.
Не нужно искать где-то еще, когда все нужное содержимое всегда под рукой, его можно просто загрузить.Контактная форма 16 — еще один убийственно бесплатный шаблон контактной страницы HTML5 с фоном изображения.
Он также имеет накладку и всплывающую форму для контактной формы . Последнюю можно закрывать или открывать повторно.
Скачать Предварительный просмотрКонтактная форма 17 от Colorlib
Возможно, вы помните похожий стиль, который использовался в другом шаблоне страницы контактов, только этот — в рамке, а не во весь экран. При этом макет Contact Form 17 sports разделен пополам.
Одна сторона веб-дизайна зарезервирована для изображения и дополнительных контактных данных . Более того, другая часть представляет собой чистую и аккуратную контактную форму со всеми обязательными полями.
Вы можете быстро добавить этот макет на веб-сайт, который вы в настоящее время создаете, или даже на свое существующее присутствие в Интернете. Позвольте себе изменить контактную форму 17 так, как вы считаете, что она лучше всего подходит для вашего бизнеса.
Таким образом, предложите потенциальным клиентам РАЗГОВорить с вами, не поднимая трубку.
Скачать Предварительный просмотрКонтактная форма 18 от Colorlib
Подобный подход к веб-дизайну, который используется в контактной форме 13, контактная форма 18 заменяет фон Google Maps изображением. Основная часть веб-дизайна — это изображение.
Используйте его, чтобы привлечь внимание гостей и привлечь их внимание. Выбирайте с умом! В правой части экрана Контактная форма 18 имеет полную контактную форму с закругленными полями и кнопками социальных сетей.
Убедитесь, что вы связали и их, и покажите миру, насколько вы СОЦИАЛЬНЫЙ.И последнее, но не менее важное: Контактная форма 18, как и все остальные, адаптивна, готова к работе с мобильными устройствами и сетчатке.
Скачать Предварительный просмотрКонтактная форма 19 от Colorlib
Контактная форма 19 — это максимально упрощенный бесплатный шаблон контактной страницы HTML5. Однако вместо сплошного цветного фона или даже изображения в Contact Form 19 реализованы Google Maps.
Он также имеет накладку, которая создает УДИВИТЕЛЬНЫЙ эффект оттенка. Вы можете использовать Карты Google исключительно из-за особого прикосновения, которое они добавляют к странице, или для отображения местоположения вашей фирмы.
В любом случае, контактная форма 19 делает это за вас. Избавьтесь от необходимости создавать контактную страницу с нуля и используйте вместо нее готовый шаблон.
Это требует небольших усилий для достижения фантастических результатов .
Скачать Предварительный просмотрКонтактная форма 20 от Colorlib
Отчасти похожий на Contact Form 8 дизайн с еще более простой и минимальной секцией контактной формы. Вы получаете бесплатный шаблон страницы контактов HTML5 с фоном Google Maps и упакованную с тремя полями форму отправки сообщения.
Вы можете изменить текст и цвет кнопки отправки по своему усмотрению. Кроме того, расскажите о поведении вашей компании, чтобы ваша недавно разработанная страница контактов не выглядела так, как будто это стороннее программное обеспечение.
Благодаря удобству использования и простоте редактирования и УЛУЧШЕНИЯ кода, новички и профессионалы могут извлечь большую выгоду из превосходной Контактной формы 20. Загрузите шаблон сейчас, и он будет работать вскоре после этого.
Скачать Предварительный просмотрОтзывы клиентов, ежедневное общение между веб-мастерами, вопросы поддержки, общие отзывы и многие другие типы ПОДКЛЮЧЕНИЙ, которые мы находим на веб-сайтах, в первую очередь полагаются на функциональную форму обратной связи. .
Хотя можно просто упомянуть свой адрес электронной почты здесь и там, контактная форма — это гораздо более надежная (и удобная) концепция, позволяющая другим связаться с вами и вашим бизнесом
Помните о возможностях Интернет-общения.
Тем не менее, используйте подходящую контактную форму, к которой легко получить доступ и использовать. Мы поможем вам с шаблонами на выбор.
Преимущества контактных форм
Использование контактной формы дает так много преимуществ.
Во-первых, мы устраняем значительную часть писем, связанных со спамом, в наш почтовый ящик вместо того, чтобы отображать простые адреса электронной почты (которые спамеры могут легко расшифровать).
Мы используем динамическую форму, которая может быть защищена с помощью надежных плагинов и инструментов для проверки капчи.
Затем мы переходим к возможности спрашивать клиентов, что мы хотим узнать о них больше. Например, дизайнерские компании могут спросить клиентов об их бюджете.
Или вид области, в которой они работают, чтобы лучше классифицировать каждое электронное письмо и каждого потенциального клиента.
Более того, тут есть постоянство юзабилити. Контактные формы позволяют легко получать электронные письма и отвечать на них, поскольку в большинстве случаев все они выглядят и выглядят одинаково.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
41 Лучшие рабочие бесплатные HTML-контактные формы с кодом HTML / CSS 2021
Контактные формы — это один из веб-элементов, которые существуют в веб-дизайне и разработке с самого начала.В начале девяностых Интернет был не таким быстрым, как мы сейчас. Возможно, раньше вы читали рассказы о том, что голубь мог передавать сообщение быстрее, чем электронное письмо. Каждый поиск и запрос необходимо запрашивать через веб-формы и обрабатывать индивидуально. Хотя формы являются наследственными элементами сети, формы претерпели значительные изменения. Теперь маркетологи и эксперты по конверсии говорят о том, как следует разработать форму, чтобы улучшить результаты и конверсию. В этом списке мы собрали современные бесплатные контактные формы HTML, чтобы помочь вам использовать их на современных веб-сайтах.Некоторые основные правила для создания надлежащей контактной формы:
- Спрашивайте только те детали, которые вам нужны. Для более крупных организаций разумным выбором будет позволить пользователю выбирать службы и отделы; Потому что это позволяет сообщению добраться до нужного человека и быстрее обработать запрос.
- Сохраняйте дизайн как можно проще. Цветовые комбинации и цвета текста в форме должны быть тщательно разработаны, потому что тексты должны быть разборчивыми и легко читаемыми.
- Сообщите пользователям, какую информацию им нужно предоставить в определенной области.Приведение примеров в полевых условиях — лучшая практика. Например, [электронная почта защищена] в поле электронной почты.
- Не просто помечайте ошибку. Если пользователь пропускает поле, укажите, какие данные необходимы в этом поле.
Бесплатные контактные формы HTML, собранные в этом списке, почти соответствуют всем основным критериям, упомянутым выше. Для разработчиков нам удалось собрать формы, которые сокращают работу по редактированию кода. Все, что вам нужно сделать, это выбрать понравившуюся форму и начать интегрировать ее с вашим шаблоном или с платформой, которая вам нравится.
Контактная форма V16
Contact Form V16 — это чистый и визуально привлекательный бесплатный шаблон контактной формы HTML5 / CSS с кодом.
На чистом белом макете абсолютно черные шрифты и красочные векторы выглядят еще ярче. Создатель использовал шрифты хорошей толщины, чтобы аудитория могла четко видеть информацию, которую они вводят в форме. Поскольку в этом шаблоне используется последняя версия скрипта CSS3, все современные цвета и цветовые схемы градиента выглядят естественно.Вы даже можете добавить настраиваемую анимацию, чтобы сделать шаблон контактной формы еще более привлекательным для аудитории.
Информация / Скачать демо
Контактная форма V15
V15 — это стильный бесплатный шаблон контактной формы HTML5. Все файлы кода включены в файл загрузки, чтобы вы могли легко использовать дизайн в своем проекте.
С точки зрения дизайна это исключительно чистая форма контакта. Создатель добавил в эту форму символ, используя стиль шрифта.Поскольку современные шрифты выглядят более естественными и реалистичными, вы можете четко передать свое сообщение тоном и почувствовать, что хотите. Шаблон по умолчанию предназначен для дизайна страницы с полным контактом; вы можете уменьшить дизайн, если планируете использовать контактную форму в качестве одного из элементов на странице.
Информация / Скачать демо
Контактная форма V06
Тем, кто ищет бесплатную контактную форму HTML с картой, понравится этот шаблон.
HTML-код этой контактной формы очень простой, поэтому разработчики могут сразу понять дизайн и функции.Кроме того, разработчики могут легко добавлять функции PHP в контактную форму, чтобы сделать ее полностью функциональной. С точки зрения дизайна, разделенный стиль этой контактной формы дает вам более чем достаточно места для добавления карты с одной стороны и контактной формы с другой. Если у вас нет особых потребностей, вы можете использовать шаблон по умолчанию как таковой и сэкономить свое время.
Информация / Скачать демо
Контактная форма 1
Контактная форма 1 — это шаблон интерактивной формы. Вместо того, чтобы создавать скучную статическую страницу контактов, вы можете использовать эту интерактивную форму.Иконки почты слева перемещаются в соответствии с движением мыши, это небольшая уловка, но она работает. Визуальные эффекты в полях формы действительно полезны, они указывают пользователю, в каком поле они редактируют. Поля формы, которые вы получаете с этой контактной формой, — это имя, адрес электронной почты, темы и поле сообщения. Все поля поддерживают проверку полей, когда пользователь пропускает поле, это обозначается восклицательным знаком. Эта контактная форма является адаптивной, поэтому добавить ее в существующий шаблон адаптивного веб-сайта не составит большого труда.
Информация / Скачать демо
Контактная форма Colorlib
Контактная форма Colorlib — это простой и практически применимый шаблон контактной формы. Благодаря этому простому дизайну вы можете использовать этот шаблон контактной формы на любом типе веб-сайтов, целевых страниц и приложений. Ярлыки полей формы используются для отображения важных и необязательных полей. Поскольку это концептуальная модель, создатель сохранил размеры текста в нормальном читаемом размере. Но вы можете легко изменить шрифт и размер шрифта в зависимости от ваших дизайнерских потребностей.Как и большинство других бесплатных контактных HTML-форм в этом списке, эта также создана с использованием новейших скриптов HTML5 и CSS3. Следовательно, он может обрабатывать все современные шрифты и стили.
Информация / Скачать демо
Контактная форма Colorlib v23
В этом примере вы получаете большую контактную форму с длинными полями формы. Из-за этого длинного поля формы пользователь может видеть все свои входные данные в одной строке. Эффекты анимации гладкого текстового поля используются, чтобы указать, в какое поле пользователь добавляет информацию.Чтобы узнать больше об интерактивной анимации текстового поля ввода, взгляните на нашу коллекцию дизайна вводимого текста CSS. Поскольку этот шаблон формы создан для профессиональных целей, вы получаете аккуратные и удобные для чтения шрифты. Код скрипта остается простым и понятным, чтобы вы могли легко использовать его в своем проекте или существующем веб-сайте. Если вы ищете бесплатные контактные формы HTML, которые можно легко использовать в своем дизайне, это лучший вариант для вас.
Информация / Скачать демо
Регистрационная форма Colorlib v1
Это многоцелевой шаблон формы, который можно использовать для целей регистрации и контактных форм.В дизайне по умолчанию создатель использовал чистый белый фон. В большинстве бесплатных контактных форм HTML используется белый фон, потому что он помогает пользователю легко читать содержимое, а также повышает удобочитаемость. В этой контактной форме вы получаете параметры раскрывающегося списка и параметры ввода календаря вместе с обычными текстовыми полями. Если вам нужны бесплатные контактные HTML-формы с более простыми параметрами ввода, этот шаблон может вас впечатлить. Сценарий кода остается простым и гибким, чтобы вы могли легко добавлять нужные поля формы и нужные параметры.
Информация / Скачать демо
Регистрационная форма Colorlib v30
Если вам нужны бесплатные контактные формы HTML с разделенным экраном, этот шаблон может вас впечатлить. Создатель использовал разделенные экраны с равным пространством, поэтому вам не нужно теснить поля формы в этом дизайне. Для каждого поля формы отведено более чем достаточно места, чтобы пользователь мог легко взаимодействовать с формой. Другая часть разделенного экрана используется для добавления короткой биографии с кнопкой призыва к действию.Если вы планируете использовать этот тип бесплатных контактных HTML-форм на медицинском веб-сайте, вы можете использовать информационную часть, чтобы добавить контактные данные для экстренных случаев и ссылку на немедленную помощь.
Информация / Скачать демо
Регистрационная форма Colorlib v18
В этом примере формы у вас есть фон изображения. Поскольку создатель использовал почти аккуратное фоновое изображение, буквы видны и легко читаются. Если ваше фоновое изображение мешает видимости текста, вам необходимо отрегулировать стиль шрифта и размер шрифта в соответствии с вашими требованиями к дизайну.Все основные оптимизации выполняются в этом шаблоне формы, поэтому вы можете без проблем использовать этот шаблон на своем адаптивном для мобильных устройств веб-сайте. Использование таких хорошо оптимизированных бесплатных контактных HTML-форм, как эта, упростит вашу работу и позволит вам сосредоточиться на настройке и интеграции.
Информация / Скачать демо
Контактная форма 2
Contact Form 2 — это красочный шаблон формы. Этот полноразмерный шаблон формы поможет вам легко создать контактную страницу или вы можете использовать только контактную форму в существующем шаблоне.Большая прямоугольная форма дает вам достаточно места для добавления любого количества полей формы. В демонстрации по умолчанию у вас есть поле формы для имени, электронной почты и сообщения. Легкие эффекты анимации задаются в полях формы, чтобы указать пользователю, в какое поле он добавляет информацию. Кнопка призыва к действию использует цвет градиента, который интерактивно изменяется при наведении на нее курсора.
Информация / Скачать демо
Контактная форма 3
Contact Form 3 — это универсальный шаблон контактной формы.Этот шаблон предоставляет вам двойные возможности; Во-первых, вы можете использовать это как контактную форму или вы можете использовать этот шаблон как форму запроса. Если вы ищете адаптивную контактную форму для шаблона своего корпоративного веб-сайта, эта контактная форма будет лучшим выбором. В форме пользователям предоставляется возможность выбрать нужный тип формы. Фоновое изображение используется для заполнения дизайна всей страницы этого шаблона, если вы хотите, вы можете изменить его по своему усмотрению. Поля формы, общие в обеих формах, — это имя, адрес электронной почты и поле сообщения.В форме запроса вы получаете дополнительные поля для выбора отделов и бюджета.
Информация / Скачать демо
Контактная форма 4
Контактная форма 4 — это модный шаблон контактной формы. Использование полужирного текста и градиентной цветовой схемы делает его наилучшим выбором для современных HTML-шаблонов веб-сайтов. На ярком градиентном фоне белая форма выглядит элегантно и легко привлекает внимание пользователя. Кнопка призыва к действию также использует цветовую схему градиента, которая интерактивно изменяется при наведении курсора на кнопку.Поля формы, которые вы получаете с этим шаблоном, — это имя, адрес электронной почты, сообщение, бюджет и сообщение. Для раздела бюджета и услуг у вас есть возможность включить опцию раскрывающегося меню. Шрифты, используемые в этом шаблоне, выделены жирным шрифтом и удобочитаемы для чтения как на настольных компьютерах, так и на мобильных устройствах.
Информация / Скачать демо
Контактная форма Colorlib
Colorlib Contact form — один из лучших бесплатных шаблонов контактных форм. В этом хорошо продуманном шаблоне есть все параметры, необходимые для создания эффективной контактной формы.Метки полей используются, чтобы указать пользователю, какие данные необходимо ввести в конкретное поле формы. Поскольку поле формы поддерживает проверку поля, если пользователи пропускают деталь, поле помечается красным квадратом. Эта простая на вид форма может быть лучшим выбором для всех типов веб-сайтов и шаблонов веб-сайтов. Поскольку все фронтенд-работы завершены, все, что вам нужно подумать, — это интегрировать форму в вашу систему или платформу.
Информация / Скачать демо
Контактная форма 5
Контактная форма 5 — это шаблон стиля журнала, поэтому он лучше всего подходит для шаблонов новостных веб-сайтов и шаблонов журналов.Если вы не являетесь поклонником ярких красок и предпочитаете более минималистичный и простой дизайн, то этот шаблон обязательно вас впечатлит. Этот профессиональный шаблон формы впечатляет пользователя жирным шрифтом и чистым фоном. Чистый белый фон повышает удобочитаемость текстов, поэтому, когда пользователь вводит данные, он может легко их прочитать. С помощью этого шаблона вы получаете поля формы для имени, номера телефона, электронной почты, услуг и сообщения. Обязательные поля отмечены звездочкой. Даже если пользователь пропускает поле, оно обозначается жирным красным текстом.
Информация / Скачать демо
Контактная форма 6
Contact Form 6 использует хорошо продуманный креативный дизайн. Вместо статического фона используется интерактивная карта. Эта карта основана на карте Google, поэтому вы получаете все знакомые варианты взаимодействия с картой. Если вы ищете другой шаблон контактной формы для шаблонов веб-сайта вашего ресторана или других шаблонов, ориентированных на обслуживание, это будет лучшим выбором. Светящийся значок почты указывает, что пользователь нажимает для взаимодействия.Большая контактная форма дает вам достаточно места для добавления полей формы. Эффекты тени, используемые для кнопок призыва к действию, создают ощущение плавающего дизайна.
Информация / Скачать демо
Контактная форма 7
Контактная форма 7 — это простой шаблон контактной формы в корпоративном стиле. Некоторые компании позволяют пользователю выбрать вариант отправки копии своего запроса. Это помогает пользователю убедиться, какой запрос он отправил. Когда вы ответите пользователю, эта копия будет вам очень полезна.В этом шаблоне у вас есть опция флажка для опции «отправить копию по электронной почте». Все, что вам нужно сделать, это интегрировать этот шаблон с вашим CRM или инструментом электронного маркетинга для немедленного ответа. Вместо того, чтобы просто использовать метки полей, этот шаблон использует значки, чтобы элегантно указать пользователю тип поля.
Информация / Скачать демо
Контактная форма 8
Contact Form 8 на самом деле является облегченной версией версии Form 6, упомянутой выше. В этом шаблоне также используется интерактивный фон карты Google, но контактная форма всегда остается открытой.Контактная форма, которую вы получаете с этим шаблоном, проста и универсальна, вы можете собирать имя пользователя, адрес электронной почты и сообщение. С помощью этого шаблона у вас также есть возможность включить опцию «отправить копию по электронной почте». Если вам нужно больше поля с этим шаблоном, вы можете легко добавить его, отредактировав несколько строк кода. Говоря о коде, этот шаблон использует фреймворк HTML5, CSS3 и Bootstrap. Как и большинство других бесплатных шаблонов контактных форм в этом списке, этот шаблон также адаптирован для мобильных устройств.
Информация / Скачать демо
Контактная форма 9
Контактная форма 9 представляет собой красочную версию восьмой версии контактной формы, упомянутой выше.Вместо представления необработанной карты используется наложение градиента. Выбрав режим просмотра всей страницы, пользователь может увидеть четкую карту и легко найти местоположение вашего офиса. Что касается дизайна контактной формы, в этом шаблоне используется чистый дизайн. Поля формы не отмечены определенной границей; вместо этого используются теневые эффекты. Вся заполненная форма поддерживает проверку полей, ошибки выделяются красным жирным шрифтом, которые пользователь может легко отклонить. Прямо под кнопкой призыва к действию у вас есть место для добавления контактного номера.В целом аккуратная современная форма для связи.
Информация / Скачать демо
Контактная форма 10
Contact Form 10 — это простой современный шаблон контактной формы. Чем отличается этот шаблон, так это его тонкими анимационными эффектами. Современные веб-элементы с закругленными углами в сочетании с этими визуальными эффектами делают этот шаблон уникальным и визуально привлекательным. С помощью этого шаблона вы получаете хорошо закодированный фреймворк HTML5 и CSS3, который является гибким и простым в настройке.Поскольку этот шаблон соответствует универсальному стандарту Bootstrap, добавление этого шаблона к существующему веб-сайту не представляет большой проблемы. По умолчанию с этим шаблоном вы получаете такие поля формы, как имя, адрес электронной почты, номер телефона и сообщение. Сообщения об ошибках обозначаются восклицательным знаком, также после нажатия кнопки отправки.
Информация / Скачать демо
Контактная форма 11
Contact Form 11 — это яркий шаблон контактной формы с полужирным шрифтом. Если вы не большой поклонник ярких цветов, вы можете легко настроить его, отредактировав несколько строк кода CSS.Большая квадратная контактная форма помогает добавлять большие поля формы, жирный шрифт гарантирует, что пользователь четко видит текст. Все обязательные поля отмечены традиционной звездочкой. Небольшая незначительная ошибка в этом шаблоне — это раздел сообщений. После щелчка по полю сообщения размер поля меняется, и вам нужно перезагрузить, чтобы исправить это. Это незначительная ошибка, которую можно легко исправить, если вы собираетесь ее использовать, убедитесь, что вы позаботились об этой ошибке.
Информация / Скачать демо
Контактная форма 12
Контактная форма 12 аналогична первому шаблону формы, упомянутому выше.Слева у вас есть значок почтового сообщения с интерактивным эффектом наведения. Если вы используете этот шаблон для своего личного веб-сайта, вместо значка почты вы можете использовать свой бренд или свое изображение. Этот полностью рабочий шаблон веб-сайта сокращает вашу работу с веб-интерфейсом. Исходя из ваших потребностей, вы настроили внешний вид и поля формы. Чистый белый фон выделяет поля формы серого цвета. Изначально форма масштабируется для устройств с маленьким экраном, поэтому с помощью этого шаблона легко взаимодействовать с формой и добавлять данные с мобильных устройств.
Информация / Скачать демо
Контактная форма 13
Contact Form 13 имеет дизайн разделенного экрана. Это одна из немногих бесплатных контактных форм в этом списке, в которой используется дизайн с разделенным экраном. Благодаря дизайну с разделенным экраном этот шаблон эффективно использовал предоставленную ему всю страницу. Слева у вас есть возможность включить интерактивную карту Google с темной темой, а в крайнем случае, у вас есть место для контактной формы. В середине карты у вас есть держатель для отображения вашего контактного номера.Все поля формы поддерживают проверку полей. Ошибки отображаются, как только пользователь пропускает деталь в поле, она не проверяется после нажатия кнопки отправки.
Информация / Скачать демо
Контактная форма 14
Контактная форма 14 — это простой шаблон контактной формы. С помощью этого шаблона вы получите аккуратную контактную форму и яркий градиентный фон. При необходимости вы можете настроить шаблон. В шаблоне используются рамки HTML5, CSS3 и Bootstrap. Для разработчиков работать с этим шаблоном очень просто.Настроить и интегрировать этот шаблон в вашу почтовую рассылку или платформу CRM не составит большого труда. Визуальные эффекты играют ключевую роль в этом шаблоне.
Информация / Скачать демо
Контактная форма 15
Контактная форма 15 — еще одна простая форма для связи с современным дизайном. В качестве фона в этом шаблоне контактной формы используется карта Google, на которой вы можете отметить местоположение своего офиса и позволить пользователю легко найти ваш офис по своему местоположению. Если пользователь находит форму навязчивой, он может использовать полноэкранный режим, чтобы четко увидеть карту.В контактной форме на верхней панели у вас есть возможность включить фоновое изображение, куда вы можете добавить изображение, связанное с контактной формой или любым баннером вашего бренда. В форме вы получаете такие поля, как имя, телефон, адрес электронной почты и сообщение. Форма адаптирована под мобильные устройства из коробки.
Информация / Скачать демо
Контактная форма 16
Contact Form 16 — это бесплатная контактная форма премиум-класса для корпоративных клиентов. Если вы ищете контактную форму для своего одностраничного шаблона, то это лучший выбор для вас.В демоверсии контактная форма представляет собой недопустимую форму окна лайтбокса. В большинстве шаблонов целевой страницы регистрация предоставляется в виде кнопки призыва к действию в любом из верхних углов, чтобы сэкономить место. Эта форма также в основном предназначена только для этой цели. В форме у вас есть поля для имени, электронной почты, телефона и сообщения. В поле формы используются значки и метки, чтобы указать пользователям, какие сведения следует указывать в каждом поле.
Информация / Скачать демо
Контактная форма 17
Контактная форма 17 — это большая контактная HTML-форма в стиле разделенного экрана.Дизайн с разделенным экраном дает вам место для добавления контактной формы, а также ваших контактных данных. В экстренных случаях пользователь может использовать другие ваши альтернативные контактные данные, чтобы связаться с вами. На левой панели у вас есть возможность добавлять изображения, относящиеся к вашему сайту. Поскольку в макете по умолчанию этот шаблон использует изображение здания, вы можете использовать этот шаблон как таковой для шаблона веб-сайта строительства и шаблона веб-сайта архитектуры.
Информация / Скачать демо
Контактная форма 18
Контактная форма 18 также является контактной формой в стиле разделенного экрана, но в этом шаблоне используется полноэкранный режим.Контактная форма выглядит чистой, а аккуратный макет делает текст разборчивым и легким для чтения. С помощью этого шаблона вы также получаете раскрывающееся поле для услуг. Другие поля — это обычное имя, адрес электронной почты и сообщение, которые вы получаете во многих формах. У вас также есть возможность добавить ссылки на профили в социальных сетях чуть ниже кнопок призыва к действию. Поскольку большинство пользователей предпочитают обслуживание клиентов через социальные сети, этот вариант может пригодиться. Контактная форма оптимизирована для мобильных устройств, поэтому с помощью этого шаблона работа по созданию адаптивной формы сокращается.
Информация / Скачать демо
Контактная форма 19
Contact Form 19 — это простая и понятная контактная форма. В этой форме вы получаете только два поля: электронную почту и сообщение. Уменьшение количества полей ввода — хороший ход в контактной форме. Но в зависимости от размера компании это меняется. Если вы являетесь индивидуальным предпринимателем, эта контактная форма подойдет, но для большой организации чем точнее будет информация, тем быстрее будет процесс ответа.Как вы видели во многих бесплатных контактных формах HTML в этом списке, этот шаблон также использует интерактивную карту Google в качестве фона. В рамках данной области разработчик эффективно использовал визуальные эффекты.
Информация / Скачать демо
Контактная форма 20
Контактная форма 20 — это облегченная версия формы девятнадцать, упомянутой выше. Шаблон — это не то же самое, он имеет несколько собственных уникальных дизайнов. В верхней части формы у вас есть возможность добавить значок почты.Форма выполнена в безупречной белой цветовой гамме, которая отлично смотрится, а также позволяет легко читать тексты. В этом шаблоне также используется интерактивная карта в качестве фона. Чтобы указать пользователю, в каком поле он в настоящее время редактирует, используются визуальные эффекты. В шаблоне используются новейшие фреймворки HTML5 и CSS3, разработчикам будет легко работать с этим шаблоном.
Информация / Скачать демо
Контактная форма Пола
Если вы ищете дизайн всплывающей HTML-формы для контакта, этот фрагмент кода вам пригодится.Создатель разместил контактную форму внизу страницы, и форма плавно поднимается вверх, когда пользователь щелкает значок контактной формы. Основные функции чистые и работают отлично. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете добавить пользовательские элементы, отредактировав код в редакторе, и можете визуализировать его в самом редакторе.
Информация / Скачать демо
Контактная форма Blackboard
В этой контактной форме HTML используется концепция «классной доски».Создатель использовал правильные стили шрифтов, чтобы придать дизайну доски аутентичный вид. Хотя шрифт уникален, буквы хорошо видны, и пользователи могут легко взаимодействовать с формой на всех типах устройств. Помимо сцены на доске и шрифта, это простая форма для связи. Следовательно, вы можете использовать эту концепцию на любом типе веб-сайтов и приложений. Кроме того, простая структура кода этого дизайна еще больше упрощает использование.
Информация / Скачать демо
Контактная форма с кодом Captcha
Как следует из названия, в этой контактной форме используется концепция рабочего кода капчи.Создатель даже добавил возможность генерировать случайный код капчи рядом с текстовым полем. Что касается внешнего вида, дизайн работает плавно, как и ожидалось. Вы можете взять концепцию и создать уникальную индивидуальную контактную форму. Весь сценарий кода доступен в редакторе CodePen, чтобы вы могли легко использовать код в своем проекте.
Информация / Скачать демо
Адаптивная контактная форма с картой
Если у вас есть офисы в разных странах или в разных местах, использование контактной формы с картой поможет пользователю легко получить информацию об интересующем его офисе.Дизайнер этого шаблона создал вкладки в нижней части виджета карты, чтобы пользователь мог легко переключаться между нужными местами. В правом углу у вас есть место для добавления контактной формы. Если вы предоставляете разные услуги в разных местах, лучше позволить пользователю выбрать желаемое место. Поскольку код, использованный для создания этого шаблона, доступен непосредственно вам, вы можете легко работать с ним.
Информация / Скачать демо
Простая плоская контактная форма
Как следует из названия, это простая форма обратной связи, которую вы, возможно, видели на многих веб-сайтах.Если вы не увлекаетесь причудливыми вещами и хотите сохранить свою контактную форму в знакомом формате, этот фрагмент кода вам пригодится. Эффекты анимации в этой контактной форме практически отсутствуют, что делает этот фрагмент кода легким и загружается быстрее. Весь фрагмент кода доступен вам в редакторе CodePen. Вы можете редактировать код и визуализировать его в редакторе, прежде чем переносить код на свой веб-сайт или в приложение.
Информация / Скачать демо
Адаптивная контактная форма
Это еще один практически применимый простой дизайн контактной формы.Для каждого поля формы отведено более чем достаточно места, чтобы пользователи могли легко видеть текст, который они добавляют в поле формы. В форме также есть раскрывающийся список, чтобы упростить действие ввода. Хотя форма выглядит нормально, вам нужно дать немного больше места между метками полей формы и полями формы — кроме этого; этот шаблон отлично работает с внешней стороны. Код скрипта также достаточно прост для легкой и быстрой настройки.
Информация / Скачать демо
Контактная форма Айны
Разработчик Aina создала минималистичный дизайн контактной формы.Хотя это минимальный шаблон формы, создатель использовал небольшие анимации, чтобы сделать его интерактивным. Все анимации очень просты, поэтому вам не нужно беспокоиться о медленной загрузке. В сценарии по умолчанию создатель использовал несколько строк javascript, чтобы сделать анимацию более плавной. Но вы можете обрезать код и сделать его меньше, чем сейчас. Чтобы узнать о дополнительных эффектах интерактивного ввода текста, ознакомьтесь с нашими коллекциями текстовых эффектов ввода CSS.
Информация / Скачать демо
Контактная форма HTML + CSS
Создатель попробовал дизайн в стиле инь-янь в этом дизайне формы.Помимо темной и светлой двухцветной схемы, форма имеет простой удобный дизайн с быстрыми анимационными эффектами. Вы можете взять этот дизайн формы за основу и создать свой собственный дизайн полностраничной контактной формы. Самым большим преимуществом этого полностраничного дизайна является то, что у вас более чем достаточно места для добавления дополнительных элементов. Например, вы даже можете добавить ссылки на свой профиль в социальных сетях под контактной формой.
Информация / Скачать демо
Контактная форма Юлиана Савина
Разработчик Юлиан Савин представил забавную концепцию дизайна анимированной контактной формы.Когда вы нажимаете кнопку «Отправить мне по электронной почте», конверт мягко открывается, и появляется контактная форма. В этом дизайне все работает гладко. Было бы здорово, если бы создатель включил анимацию отправки и анимацию сброса электронной почты. Но не о чем беспокоиться, у нас все еще есть фрагмент кода для этого дизайна. Сохраняя этот код в качестве основы, вы можете создать свою собственную анимированную контактную форму с желаемыми функциями.
Информация / Скачать демо
Чистая контактная форма
Судя по названию, эта форма очень чистая и простая, что делает ее лучшим вариантом для всех типов веб-сайтов и приложений.В этом шаблоне представлены основные поля формы, такие как имя, адрес электронной почты и текстовое поле. Но при необходимости вы можете добавить свои поля. Форма отлично работает из внешнего интерфейса, все, что вам нужно сделать, это позаботиться об интеграции с серверной частью. В верхней части контактной формы у вас есть место для добавления фона изображения, в которое вы можете добавить изображения, связанные с вашим брендом или услугами.
Информация / Скачать демо
CSS3 Контактная форма
CSS3 Контактная форма — это уникально выглядящая надлежащая контактная форма.Все важные поля отмечены звездочкой и четко указаны в нижней части контактной формы. В самой форме по умолчанию вы получаете необходимое поле формы для сегодняшних потребностей, таких как адрес электронной почты и веб-сайт. Буквы выделены более жирным шрифтом, чтобы пользователь мог легко прочитать вводимые данные. Если у вас есть собственные шрифты, вы можете легко использовать их в этой контактной форме. Поскольку вся структура кода доступна вам в редакторе CodePen, вы можете визуализировать свои настройки, прежде чем использовать их на своем веб-сайте.
Информация / Скачать демо
Быстрая минимальная контактная форма
Быстрая минимальная контактная форма — это простая контактная форма в виде письма, которая даст пользователю другой опыт. Пунктирные линии и аккуратные векторные иконки придают контактной форме художественный вид. Эффекты наведения и эффекты анимации ввода текстового поля используются для обозначения выбранного поля ввода. Для создания этого дизайна разработчик использовал фреймворк HTML5, CSS3 и Javascript. Структура кода проста для быстрой и легкой настройки.
Информация / Скачать демо
10 Бесплатных и простых в использовании Полностью работающие контактные формы в формате HTML
Отзывы клиентов — важнейшая составляющая развития бизнеса в корпоративном мире. Если вы хотите стать лучше, вы должны слушать своего клиента. У большинства компаний, а также у других платформ есть веб-сайты. Веб-сайт — лучший способ общения с покупателем или пользователем. Это полезно, когда речь идет об общих отзывах, вопросах поддержки и т. Д. Общение может быть возможным, просто упоминая свой адрес электронной почты и свое имя, и тогда все готово.Иногда требуется капча для предотвращения рассылки спам-ботов. Контактная форма — это правильный и подходящий способ общения. Контактная форма — это удобная и надежная концепция, дающая другим возможность связаться с вами, а также с вашим бизнесом. Использовать и внедрять контактную форму пользователя так же удобно, как и пользоваться Интернетом. Помогаю вам с шаблонами контактной формы сайта.
Контактная форма является неотъемлемой частью любого веб-сайта в современную эпоху.Невозможно представить бизнес без функционирующей, удобной для клиентов и динамичной контактной формы. Какова цель контактной формы? Контактная форма в основном используется для получения вопросов поддержки, деловых запросов, отзывов и предложений о сотрудничестве от клиентов или целевых посетителей. Некоторые веб-сайты полностью зависят от контактной формы, поскольку они используют контактную форму для сбора заказов на обслуживание или цифровых / физических заказов от целевых клиентов и аудитории. Если вы хотите повысить вовлеченность пользователей, получить обратную связь и упростить систему поддержки, тогда вам понадобится многофункциональная и правильно работающая форма на вашем сайте.
Эта статья поможет тем, кто хочет добавить полностью рабочую контактную форму на веб-сайты на основе HTML. Мы внимательно перечислили лучшие бесплатные и простые в использовании скрипты контактной формы.
Эта контактная форма основана на PHP, jQuery и AJAX. Он полностью динамичен и полностью совместим с шаблонами загрузки HTML5 и веб-сайтами. Его легко скачать, и вы можете использовать его в любом месте в любое время без каких-либо трудностей. Эту понятную и понятную структурированную контактную форму очень легко использовать и настраивать.Вы очень быстро получите отзывы пользователей с их веб-сайтов, если у вас возникнут какие-либо вопросы относительно этой контактной формы.
Demo + Скачать
Эта контактная форма основана на Bootstrap. На бэкэнде он использует PHP и AJAX. Вам не нужно беспокоиться об учебнике по использованию этой формы. Они прикрепили очень чистый и удобный учебник на свой веб-сайт. Вы можете использовать самый популярный интерфейсный фреймворк Bootstrap, который сочетает в себе AJAX и PHP. У этой контактной формы есть некоторые дополнительные функции, такие как классическая CSS-анимация с анимацией.css. JavaScript помогает сделать пользовательский интерфейс более приятным и приятным наряду с асинхронным контентом. Эта контактная форма построена на последней версии Bootstrap 3.3.5. Таким образом, вы получите большинство современных функций Bootstrap. В этой контактной форме используется капча для предотвращения спама. Капча полезна против спамерского бота.
Скачать + демонстрация
В этой контактной форме используются jQuery, PHP и AJAX в качестве серверной части и HTML5 и CSS3 для интерфейса. Существуют премиальные шаблоны, созданные создателем этой контактной формы.Эти контактные формы — самая важная вещь для любого веб-сайта, потому что эти контактные формы дают пользователям возможность предоставлять пользовательский опыт и обратную связь, не покидая веб-страницу, поскольку этот контакт с перемещается по основному сайту. Все исходные коды этой контактной страницы совершенно бесплатны, и вы можете скачать ее. Эта контактная форма имеет три поля ввода. Это адрес электронной почты, тема и сообщение. Эта контактная форма также включает функцию вопросов по защите от спама, чтобы избежать нежелательных сообщений. Он также состоит из другой области для ввода ответа пользователя.Вы можете добавить полноэкранный фон, чтобы сделать его более элегантным и красивым.
Скачать + демо
Контактная форма Bit Repository создается с помощью AJAX вместе с captcha. Эта контактная форма проверяет правильность введенной информации в контактной форме в режиме реального времени. Он имеет PHP в бэкэнде, поэтому вам не нужно беспокоиться о его производительности. jQuery также используется для создания этой контактной формы. HTML содержит структуру, а CSS придает стиль и красивый вид. Идея создания и реализации этой формы почти такая же, как и у других форм.Функция проверки находится в коде php. Существует три варианта этой формы. Базовый, расширенный и премиальный. Вы можете использовать любой из них по своему усмотрению.
Скачать + демо
Этот веб-сайт содержит полезное и понятное руководство по использованию контактной формы. Этот веб-сайт посвящен реализации и созданию элегантной контактной формы с помощью Bootstrap, AJAX и PHP. Bootstrap используется для разработки контактной формы, а AJAX используется для отправки формы. AJAX отправляет запрос на сервер.Для бэкэнда у нас работает PHP. PHP проверит переданные данные и отправит электронное письмо на наш адрес электронной почты. Мы получим ответ как «Не удалось» или «Отправлено по результату». Чтобы заполнить эту простую контактную форму, нам понадобится код PHP, разметка HTML и код запроса AJAX. Более подробную информацию об этой контактной форме вы найдете на веб-сайте.
Download + Demo
Модальная всплывающая контактная форма является элементарной для настройки, если ваш веб-сайт использует Twitter Bootstrap Framework. Загрузочная форма этой контактной формы поможет вам добавить всплывающее окно для ссылки или кнопки.Вам не понадобится дополнительный код JavaScript для реализации этой контактной формы. Вы можете применить эту контактную форму HTML с помощью начальной загрузки за меньшее время, чем ожидалось. Для интеграции этой формы вам потребуются jQuery, AJAX и PHP для серверной части. Не беспокойтесь, вы получите краткое и доступное руководство на сайте. Если вы не понимаете, то можете спросить их в любое время.
Скачать + демо
Большинство плагинов WordPress поставляются с функциональными, привлекательными формами контактов, которые легко установить и сразу же использовать.Но если вы хотите украсить свой веб-сайт своим дизайном, то вы попали в нужное место. Этот веб-сайт ориентирован на создание формы вашего веб-сайта с использованием в основном CSS3. Этот веб-сайт содержит руководство по использованию и реализации контактной формы. В этом руководстве вы познакомитесь с основами стилизации CSS3, создания контактной формы HTML5 и создания элегантной контактной формы CSS3.
Скачать + демо
Эта форма является бесплатной контактной формой, доступной на рынке. Это просто и правильно.Эта контактная форма работает как шарм. Он оформлен с использованием CSS, что сделает внешний вид этой контактной формы более увлекательным. Эта форма является загружаемой контактной формой.
Скачать + демо
Эта контактная форма построена только на PHP, AJAX на бэкэнде. Для интерфейса используются HTML5 и CSS3. Эта контактная форма полностью адаптивна. Вы найдете руководство на веб-сайте.
Скачать + демонстрация
Контактные формы являются наиболее распространенными и легкодоступными элементами на веб-сайте.Они также имеют решающее значение для сайта, чтобы собирать практически любую информацию, требуемую от пользователя. Создать контактную форму с помощью bootstrap очень просто. Со всеми встроенными классами вы можете без проблем создать контактную форму. Но бутстрап — это интерфейсный фреймворк. Таким образом, вам понадобится поддержка серверной части для вашей контактной формы. Этот сайт обо всем этом. Вы найдете пошаговое руководство по созданию контактной формы начальной загрузки с помощью PHP. PHP — это быстрый и самый популярный серверный язык. Вы увидите встроенный код предотвращения спама на веб-сайте, а также проверку формы.
Скачать + демо
Контактная форма является неотъемлемой частью любого веб-сайта. Это создает связь между покупателем и бизнесменом. Легко управлять. Контактная форма заполняет ваш сайт. Благодаря всем встроенным функциям и обучающим материалам вы сможете создать любую контактную форму за считанные минуты.
Вам также может понравитьсяИспользуйте HTML в своих формах обратной связи и кампаниях GetFeedback Digital — Usabilla Support
Когда вы внедрили GetFeedback Digital и настроили свои формы, вы могли заметить, что для элементов форм абзацев есть флажок с надписью «включить HTML».В этой статье мы рассмотрим, как вы можете использовать эту функцию, чтобы обогатить свои формы обратной связи и кампании с помощью HTML.
Для этой статьи мы рекомендуем вам иметь некоторое базовое представление о том, как работают веб-страницы, и что вы знакомы с использованием GetFeedback Digital for Web. Эта статья все еще обновляется, поэтому, если у вас есть отзывы, используйте кнопку обратной связи или виджет в конце страницы.
Включить HTML
Функция включения HTML позволяет добавлять базовый HTML в формы обратной связи и кампании GetFeedback Digital для Интернета.HTML означает язык гипертекстовой разметки (HTML). HTML используется для создания веб-страниц и может быть прочитан вашим веб-браузером. Наличие HTML в GetFeedback Digital for Web позволяет по-настоящему проявить творческий подход к форме обратной связи и кампаниям. Чаще всего используются:
- Добавление в форму обратной связи ссылки на страницы службы поддержки клиентов.
- Добавление iframe на страницу благодарности формы обратной связи, которая интегрирует Facebook на страницу благодарности.
- Добавление изображений в вашу кампанию и получение отзывов о них.
HTML работает с тегами, которые можно распознать по инкапсулированному «<..>«. Чтобы начать использовать функцию «Включить HTML», просто перейдите в форму обратной связи GetFeedback или в кампанию и добавьте «Элемент абзаца». Когда вы добавили элемент абзаца, щелкните его, чтобы отредактировать. В появившемся модальном окне «Редактировать» вы заметите, что есть текстовая область, в которую вы можете добавить текст, и есть флажок под ней. Установите флажок с надписью «Включить HTML», чтобы начать использовать HTML в формах цифровой обратной связи GetFeedback и в кампаниях.
В следующих разделах мы рассмотрим наиболее распространенные теги HTML, которые вы можете добавить в формы обратной связи и кампании GetFeedback Digital для веб-сайтов, а также способы их использования, представив примеры. Мы позаботились о том, чтобы примеры были максимально информативными, чтобы учиться на них и использовать их в качестве отправной точки. Если вы хотите узнать больше о том, как использовать эти HTML-теги, мы настоятельно рекомендуем проверить такие веб-сайты, как W3schools.com
.Ссылки
Ссылки, также известные как гиперссылки, могут использоваться для перехода на другую веб-страницу.Помимо ссылки на другую веб-страницу, вы можете использовать ссылки, а также использовать ссылки для других целей, таких как открытие почтовой программы пользователя или набор номера телефона, когда пользователь использует телефон для доступа к вашей веб-странице.
Каждый тег ссылки можно узнать по букве «A», заключенной в шевроны, подобные этому . Между открывающим и закрывающим тегами вы можете добавить текст, который будет отображаться как ссылка. В JSFiddle ниже вы найдете несколько примеров ссылок, которые вы можете использовать.В JSfiddle вы также увидите, что каждый элемент имеет свойства. Эти свойства позволяют вам определять вашу ссылку для стилизации, а также для указания способа открытия ссылки.



 Один из примеров подобных ресурсов здесь.
Один из примеров подобных ресурсов здесь. bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html>
bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div>
<div></div>
</div>
</body>
</html> io/
io/