Исчерпывающие правила создания заголовка (тега) h2 для страниц сайта
Что такое тег h2?
h2 – это HTML-тег , указывающий на заголовок страницы сайта.
Давайте по порядку.
- HTML расшифровывается как Hyper text mark-up language – «Язык разметки гипертекста». Большинство сайтов используют этот язык, чтобы создавать веб-страницы.
- Тег – это тег HTML, который является частью кода. Он посылает браузеру сигнал о том, как отображать ваш контент.
- Заголовок – в системе HTML есть шесть разных тегов заголовка — h2, h3 и так далее. Тег h2 считается самым важным, а тег h6 наименее значимым. Теги часто отличается друг от друга по размеру – самый большой тег является самым важным, а самый маленький наименее значимым.

Рис. 1. Теги часто отличаются по размеру
Если бы Вы хотели создать h2 в HTML, он бы выглядел примерно вот так:
<h2> Привет, меня зовут Заголовок номер один! </h2>
Для примера. Откройте любую веб-страницу и выполните следующие шаги.
1. Убедитесь в том, что Вы находитесь на веб-странице.
Есть? Отлично.

Рис. 2. Пример веб-страницы
2. Посмотрите на источник кода.
Чтобы это сделать, используем правую кнопку мышки (кликаем по пустой области страницы сайта) и выбираем пункт «Исходный код страницы» (инструкция для Firefox).

Вот что Вы увидите, просматривая источник кода:

Рис. 4. Пример источника кода
3. Найдите тег h2.
Нажмите CTRL + F и откройте строку поиска в своем браузере. После нажатия CTRL + F, появляется маленькое окошко поиска в верхнем правом углу окна браузера.
Введите «h2», затем нажмите кнопку «Enter». Браузер выделит h2 на странице.

Рис. 5. Тег h2 на странице исходного кода
Текст между тегом h2 «SEO-продвижение сайта» и есть Заголовок h2.
Почему тег h2 так важен?
Тег h2 всегда был очень важным фактором ранжирования.
Было немало трендов в сфере SEO, которые становились популярными, а затем исчезали, но теги h2 всегда имели большое значение.
В недавнем обзоре факторов ранжирования от «Moz», теги являются третьим самым весомым фактором ранжирования.
h2 – это, как правило, визуально самый заметный контент на странице.
Это, возможно, самая важная SEO-функция тега h2. Хотя поначалу, Вы можете не осознавать всю значимость тегов h2.
Почему нет? Потому, что они скорее ориентированы на пользователя, чем на техническую оптимизацию страницы, да?
Да!
Не забывайте о том, что пользователи должны замечать h2. Этот тег имеет значение!
Тег h2 является одной из наиболее мощных стратегий SEO и ключевым пользовательским элементом в Вашем арсенале.
Теперь давайте обсудим, как это работает.
Как создать убийственный тег h2?
Тег h2 – это не какая-то секретная стратегия. На самом деле, практически все знают что-то о SEO-оптимизации или HTML и используют теги h2.
80 % сайтов в топе результатов Google используют тег h2.

Рис. 6. 80 % сайтов в топе результатов Googleиспользуют тег h2
Вот правила создания тегов h2. Следуйте моим советам, и у вас будут идеальные теги h2.
1. Используйте только один тег h2.
На каждой странице должен быть только один тег h2. Нет причин для использования более одного тега h2.
Почему так? Если один тег так хорош, почему бы не использовать два или даже шестнадцать?
Это неправильный ход мысли.
Поисковые системы будут сканировать множественные теги h2 на странице, но намного логичней сосредоточить все свои усилия в сфере SEO на одной ключевой фразе или предложении, а не на многих.
Наличие более одного тега h2 не обязательно собьет поисковую систему с толку, но может рассеять ту силу SEO, которая концентрируется вокруг одного h2.
2. Ваш тег h2 должен описывать тему вашей страницы.
На самом базовом уровне, тег h2 должен описывать ваш контент.
- Часто тег h2 похож на тег оглавления.
- Обычно тег h2 является заголовком статьи в Вашем блоге.
- Как правило, тег h2 дает читателю представление о том, что он будет читать.
3. Длина тега h2 должна составлять 20-70 символов.
Не зацикливайтесь на длине тега h2. Она не играет такой роли, как раньше.
Единственная причина, по которой я об этом говорю – это желание Вас предостеречь. Если тег слишком короткий, Вы теряете ценное пространство. Но если он слишком длинный, мощность тега рассеивается.
Оптимальная средняя длина тега – 20-70 символов.
4. Ваш тег h2 должен выделяться.
Тег h2 должен быть самым важным визуальным элементом на странице.
- Он должен быть большим.
- Он должен быть заметным.
- Нужно использовать такие визуальные элементы, форматирование и стиль, которые заставят Ваш тег выделяться.
Почему это важно?
Как я уже говорил ранее в статье, пользовательский опыт – это самое важное.
Блог SmartPassiveIncome – это отличный пример правильного форматирования. Теги h2 Пэта Флинна очень мощные.

Я взглянул на исходный код и вот, что я увидел:

Вот еще один пример из блога Рамита Сетхи.
Можете угадать, где его тег h2?

Да. Тегом h2 в данном случае является предложение: «А знаете, сколько вы могли бы зарабатывать?».

То, что я пытаюсь вам сказать, связано с пользовательским опытом. Я остановлюсь на этом подробнее в следующем разделе.
5. Создавайте такие теги h2, которые обеспечивают хороший пользовательский опыт.
За последние несколько лет SEO-оптимизация сильно изменилась. Главное изменение связано с огромным влиянием пользовательского опыта на SEO.
Чтобы лучше понимать соотношение SEO и пользовательского опыта, давайте рассмотрим диаграмму Венна.

Эта диаграмма была опубликована в 2012 году.
В 2017 году SEO, вероятно, займет еще меньший круг в сравнении с дизайном и юзабилити.
Дело в том, что поисковые системы развиваются настолько быстро, что они предсказывают, чего именно хотят пользователи, когда они ищут или просматривают что-то.
Имейте в виду, что благодаря машинному обучению поисковые системы постоянно меняются. Изменения алгоритма предотвращают массовые сбои в работе поисковых систем и в результатах поиска.
Поисковые системы постоянно вносят изменения в алгоритм построения факторов ранжирования, основываясь на привычках миллионов пользователей.
Другими словами, то, как пользователи взаимодействуют с Вашей страницей, непосредственно влияет на то, как будет оцениваться Ваша страница.
Тег h2 является одним из самых важных элементов на Вашей странице. Он влияет на взаимодействие с пользователем.
Почему так? Потому что он заметен. Благодаря тегу пользователи получают определенное сообщение. В нем скрыт определенный посыл. И обещание.
Тег h2 должен напрямую общаться с пользователем!
В 2015 году компания «Searchmetrics» провела масштабное исследование факторов ранжирования. Согласно исследованию, наибольшее влияние на пользователя имеет не сам тег h2, а способ форматирования тега!
Вот самое важное предложение из их исследования:
«Наличие тегов h2 и h3 обеспечивают правильную структуру статьи и разбивают ее на части – эти элементы улучшают пользовательский опыт».
Это увлекательная часть познаний о теге h2. Имеет значение не просто само наличие тега h2 на странице – это отправная точка.
Самое главное – это способ форматирования и размещения тега h2!
6. Тег h2 должен соответствовать пользовательскому намерению.
Фраза «пользовательское намерение» смущает некоторых людей, но на самом деле это довольно просто.
Когда Вы создаете контент, обязательно задайте себе вопрос: «Чего хочет пользователь, открывая мою статью? Какие у него намерения?»
Ваш тег h2 должен удовлетворить это намерение.
Если кто-то ищет «рискованные тактики в сфере SEO», я могу предположить, что человеку нужны быстрые и действенные методы поисковой оптимизации, которые могли бы повысить его рейтинг.
Если бы я писал статью на эту тему (ой, подождите, я же уже ее написал!), я попытался бы ответить на вопросы пользователей с помощью своего тега h2.
Вот как работает пользовательское намерение.
Во-первых, пользователь понимает, о чем статья. Именно ради этого они используют Google.

Рис. 7. Пример запроса в Google«Рискованные и действенные тактики в сфере SEO»
И вот многообещающие результаты.

Рис. 8. Результаты поискового запроса
Пользователи щелкают на одну из ссылок! А вот и статья из моего блога на эту тему.

Рис. 9. Статья о рискованных тактиках в сфере SEO
Моя цель состоит в том, чтобы мой тег h2 дал пользователю именно то, что ему нужно, – они ведь пришли за простыми, но рискованными тактиками в сфере SEO и хотят увеличить свой трафик.
Задача тега h2 – удовлетворять пользовательское намерение.
Вот как это объясняет Марк Плетель из «SEJ»:
«Чтобы у Вас были отличные теги h2, оптимизированные под алгоритм Hummingbird, попытайтесь понять, кто же такой пользователь».
Позвольте мне кратко изложить основные правила создания потрясающих тегов h2.
- Используйте только один тег h2.
- Тег h2 должен описывать тему страницы.
- Тег h2 должен выделяться.
- Тег h2 должен обеспечивать хороший пользовательский опыт.
- Используйте ключевые слова в теге h
- Соответствуйте пользовательскому намерению в своем h
Как быстро определить и изменить теги h2 на сайте?
Проведите аудит тегов h2. Вот в чем сила тега h2 – это быстро и это просто. И это дает невероятные результаты в рекордные сроки.
Если у Вас небольшой сайт или блог, выполните следующие шаги.
Загрузите приложение ScreamingFrog
Это можно сделать на сайте https://www.screamingfrog.co.uk/.
Нажмите на кнопку «SEO Spider Tool».

Затем нажмите на кнопку «Загрузить».

Приобретать лицензию на использование программного обеспечения не обязательно. Однако если Ваш веб-сайт содержит более 500 страниц, то рекомендуется все таки приобрести лицензию.
Откройте приложение ScreamingFrog.
После того, как Вы успешно загрузили Screaming Frog, откройте его.

Введите свой URL-адрес.

Нажмите «Начать» и подождите, пока закончится процесс сканирования.
В зависимости от размера Вашего сайта, на это уйдет от нескольких минут до нескольких часов.

У приложения Screaming Frog уходит примерно меньше минуты, чтобы отсканировать 500 страниц.
Щелкните на тег h2 в панели меню.

Таким образом, вы увидите весь список тегов h2 на вашем сайте.

Проверьте, не отсутствуют ли какие-либо теги h2.
Проверьте меню фильтра.

Выберите вкладку «Отсутствуют»
Вы увидите все страницы на сайте, которым не хватает тега h2.

Рис. 10. Страницы на сайте, которым не хватает тега h2
Ваша первая задача – создать тег h2 для каждой из этих страниц.
У Вас может быть причина не создавать тег h2 для каждой страницы. Моя страница в блоге является страницей меню со списком статей. Я их регулярно добавляю и обновляю, поэтому я решил не включать тег h2.
Создайте список отсутствующих тегов h2.
Нажмите на кнопку «Экспортировать».

Найдите хорошее место для сохранения файла.

Это файл CSV, поэтому его можно открыть через Excel.
Отфильтруйте те теги h2, которые дублируются.
Это можно сделать, нажав на кнопку «дублированный» в меню фильтра.
Сохраните эту информацию в файле CSV, чтобы использовать ее в будущем.
Вернитесь к меню фильтра, выберите вкладку «Все».
Экспортируйте список.
На данном этапе у Вас должно быть три файла CSV (отсутствуют, дублируются, все).
Создайте новый тег h2.
Ваша задача – создать новый тег h2 для каждой категории. Начните с отсутствующих тегов, затем перейдите к дублированным тегам и, наконец, пересмотрите все h2.
Если Ваш сайт содержит десятки тысяч страниц, начните работу с важнейшими тегами h2, а именно – с отсутствующими.
Но если у Вас есть время, обновите все свои теги h2 в соответствии с приведенными выше рекомендациями.
Вы почувствуете большую разницу в росте трафика, рейтинга и общей производительности сайта.
Вывод
Если Вы прочитали эту статью до конца, то Вы уже знаете о тегах h2 больше, чем большинство людей на планете.
Но что еще более важно – Вы точно знаете, как использовать тег h2 для максимального воздействия в сфере SEO.
Имейте в виду, что тег h2 по-прежнему очень важен для SEO-оптимизации. Это очень мощный инструмент – Ваш сайт может взлететь, Ваш контент может взлететь, а также Ваш трафик и Ваши рейтинги.
Надеюсь, что Вы сделаете то, что сделал я – я открыл для себя потенциал тегов h2. Обновите их на своем сайте – всплеск трафика гарантирован.
Оригинал взят с сайта neilpatel.com: How to Create the Perfect h2 Tag for SEO
что это за заголовок, как прописать на сайте и для чего предназначен в SEO и его длина в 2020?
Приветствую! Пришло время рассказать ещё об одном важном мета-теге – заголовке h2. HTML тег h2 входит в тройку самых важных метатегов в SEO.
Ранее мы уже обсудили как правильно прописывать Тайтл и Дескрипшн и вот теперь пришло время поговорить о теге-заголовке.
Содержание статьи:
Что это за тег такой?
h2 – это собственно сам Заголовок. В отличие от Title заголовок h2 не должен содержать вхождения наибольшего количества ключевых слов, да и вообще он может быть более «желтушным», т.к. задача данного тега – привлечение внимания ВНУТРИ сайта.
Таким образом, отметим несколько основных критериев, как правильно прописывать
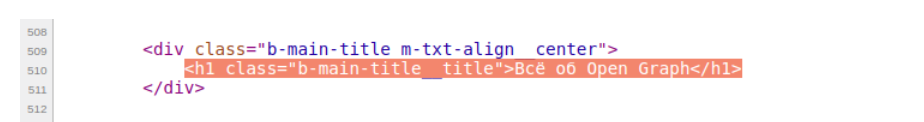
Выглядит Заголовок 1 вот так:
Длина h2 в 2020 году
Также в отличие от метатега Тайтл – h2 гораздо короче, его длина, желательно, не должна превышать 50 символов.
В эту длину необходимо поместить второе по важности высокочастотное ключевое слово, т.к. первое должно пойти в Title.
Ключевой запрос можно склонять, слегка разбавлять предлогами и обязательно доводить до читабельного вида.
Инфографика
Слова словами, а вот инфографика ещё никому не навредила 🙂
В высоком разрешении инфографику по заголовку h2 можно скачать тут.
Заголовок Н1 для интернет-магазинов
Как и в случае с другими мета-тегами, мы также по-разному подходим к написанию нашего заголовка № 1 в SEO.
Для коммерческих сайтов и информационных проектов заполняем h2 по-разному.
Главная
Заголовок h2 для главной интернет-магазина или сайта услуг в отличие от Тайтла не должен содержать гео-привязку и коммерческие фразы. В теге должно содержаться основное ключевое слово (второе по частотности, первое мы помним уходит в Title), которые характеризует в общем чем занимается интернет-магазин и бренд.
Т.е. формула заголовка:
%Второе по значимости ключевое слово% %Бренд%
Пример правильного h2 для интернет-магазина платьев:
Лучшие платья на «Платья 24»
Посадочные
Для посадочных страниц в принципе всё тоже самое, только не используем бренд коммерческого сайта, а просто второе по значимости (или синоним) основного ключевого слова.
Пример для магазина платьев:
Вечернее платье на свадьбу
Тег Н1 для информационных сайтов
С инфосайтами ситуация несколько иная. Здесь нам желательно использовать вопросительные предложения. Также следует прописывать вторую по значимости/частотности ключевую фразу.
Рассмотрим h2 для Главной и для статьи.
Главная
Для главной страницы информационного проекта можно использовать общую фразу, которой описывается весь сайт.


Артём Высоков
Автор блога о SEO и заработке на сайтах — Vysokoff.ru. Продвигаю информационные и коммерческие сайты с 2013 года.
Задать вопрос
 Загрузка …
Загрузка …Пример для главной страницы ресурса о платьях:
Всё о платьях
Есть и другой вариант, поставить высокочастотную фразу, это при условии что вы двигаете главную страницу под какой-то запрос.
Статьи
Для статей берём желательно (но далеко необязательно) вопросительные фразы, вторые по частотности после той что вставили в Тайтл.
Т.е. если у нас для Title выбрана фраза:
Как выбрать вечернее платье на выпускной или свадьбу по типу фигуры?
То в h2 мы можем поставить:
Выбор вечернего платья на выпускной или свадьбу
Что делать если нет заголовка 1?
В некоторых шаблонах на WordPress, Joomla или других CMS, верстальщики могут накосячить и сделать основной заголовок не в h2, а в DIV или, что чаще встречается, в h3 или h4. Это довольно грубая ошибка, т.к. по мнению многих SEO-специалистов (в том числе и я придерживаюсь такого же) на странице обязательно должен присутствовать тег h2.
Несмотря на это, есть заявления от Google, а точнее от Джона Мюллера, где он сообщает, что заголовки Н1 никак не влияют на ранжирование. Ниже видео на английском:
Но я всё равно придерживаюсь того, что на странице необходим html-тег заголовка h2.
Причиной недоверия является тот факт, что гуглойды очень часто в своих ответах на вопросы вебмастеров заявляют довольно странные вещи, и порой кажется, что они специально вводят в заблуждение сеошников.
Так, например, тот же Мюллер многократно сообщал, что в алгоритме ранжирования не участвуют поведенческие факторы, хотя есть патент от Google, который говорит об обратном.
Сотрудники Гугл заявляли, что плохие ссылки не могут навредить сайту или что алгоритм понимает, где первоисточник и что если у вас украдут статью можно не переживать, что на чужом сайте она будет ранжироваться лучше, хотя мы видим такое повсеместно. Причём эти заявления зачастую противоречат друг другу, сегодня говорят одно, а через месяц другое.
В общем, друзья, рекомендую всё же придерживаться мнения, что тег h2 на странице нужен. Давайте делать всё максимально правильно, ведь алгоритмы поисковых систем состоят из множества факторов и наша задача выполнить максимальное количество факторов на 5+.
Сколько раз на странице можно использовать?
Ещё один нюанс касающийся наличия Заголовка 1 на странице, а именно сколько заголовков h2 может быть на странице? И что делать, если на странице присутствует больше одного тега Н1?
Опять же я рекомендую такую формулу: 1 страница = 1 заголовок h2.
Если их несколько и они располагаются в навигационных элементах сайта, то нужно обратиться к верстальщику, чтобы он убрал лишние. Если же косяк в оформлении статьи, то вы сами можете заменить на необходимо заполнить в том или ином случае. В Вордпрессе делается это так:
h2 и Title
И ещё один важный момент. Я категорически против дублирования двух важных метатегов Тайтла и Заголовка Н1.
У поисковых систем нет конкретных запретов на такие дубли, но с точки зрения SEO, когда мы повторяем один и тот же ключ в двух мета-тегах, мы сильно не добиваем оптимизацию и общую релевантность продвигаемой страницы.
У нас есть шанс поставить в один важный тег ВЧ-запрос и в другой важный тег второй по значимости ВЧ-запрос, а вместо этого мы используем только один запрос, т.е. намеренно теряем возможность лучше ранжироваться сразу по двум ВЧ-запросам и куче SEO-хвостов, которые окружают эти фразы.
Я думаю, тут очевидно, что теги h2 и Title должны быть разными!
Резюме
Этой статьёй я хочу завершить цикл из трёх постов про основные метатеги в SEO, надеюсь я доходчиво рассказал, как их правильно использовать и грамотно формировать, чтобы ранжироваться в поисковых системах как можно выше.
Ну а если у вас остались вопросы, то велкоме в комменты! 😉
h2 — базовый заголовок первого уровня: что писать, длина, примеры
Как оптимизировать страницу с помощью html заголовка первого уровня h2? Какая должна быть его длина и сколько тегов h2 можно использовать на странице? Примеры хороших и плохих заголовков. Обо всем подробнее читайте в данной статье.
Содержание статьи
h2 — это базовый заголовок страницы первого уровня. В Html разметке существует всего 6 заголовков, показывающих важность блоков стоящих под ними. Наиболее важный заголовок h2, наименее — H6.
По-умолчанию, стили заголовков отличаются: h2 имеет наибольший размер, далее по нисходящей, соответственно, H6 — наименьший из заголовков. Визуальное отличие в отображении сделано для пользователей, которые посещают web-ресурсы. Для роботов имеет значение синтаксис.
Синтаксис заголовка h2
В Html-коде страницы заголовок h2, как правило, размещается в пределах парного тега body как можно ближе к началу страницы. Выглядит вот так:
<h2>h2 — базовый заголовок первого уровня</h2>
Пример использования тега h2 на данной странице:
h2 является парным тегом. Текст расположенный между открывающим тегом <h2> и закрывающим тегом </h2> и является заголовком первого уровня. Заголовки h3-H6 имеют аналогичный синтаксис.
Важно! Заголовки h2-H6 должны иметь иерархическую и смысловую последовательность. Заголовок третьего уровня не должен содержать в себе блок с заголовком второго уровня, также как и заголовок четвертого уровня не должен находиться внутри блока с заголовком второго уровня.
Простой пример правильной иерархической структуры заголовков:
<html> <head> <title>Популярные породы кошек в России и США</title> </head> <body> <h2>Породы кошек в России и США</h2> <p>Вступление</p> <h3>Породы кошек в России</h3> <p>Текст про породы кошек в России</p> <h4>Русская голубая кошка</h4> <p>Текст про русскую голубую кошку</p> <h4>Сиамская кошка</h4> <p>Текст про сиамскую кошку</p> <h3>Породы кошек в США</h3> <p>Текст про породы кошек в США</p> <h4>Мейн-кун</h4> <p>Текст про породу Мейн-кун</p> </body> </html>
Более подробно ознакомиться c иерархией и структуризацией страницы с помощью заголовков вы можете в спецификации HTML5.
Для чего нужен заголовок h2?
Заголовки в целом нужны для правильной структуризации документа. Соблюдение структуры web-страницы необходимо как для пользователей, которые визуально воспринимают информацию на сайте, так и для роботов поисковых систем. Для первых понятная структура страницы является залогом простоты восприятия информации, для вторых заголовки и блоки под ними представляют семантическую важность.
Заголовок страницы в отличие от тега meta description виден всем пользователям сайта. h2 является смысловым обобщением содержания web-страницы.
Особенности заголовка h2
Заголовок первого уровня — это блочный элемент, который всегда начинается с новой строки. Он по-умолчанию обладает жирным начертанием и имеет свои отличительные особенности, которые не присущи другим заголовкам более низких уровней.
Что писать в h2?
Как уже говорилось ранее, h2 — это заголовок первого уровня как в визуальном плане, так и в смысловом. Базовый заголовок должен отражать содержание всей страницы, а не отдельных ее частей. h2 не должен дублировать тег title, но также как title и description должен содержать главное ключевое слово страницы. У тега h2 высокая вероятность попасть в заголовок динамического сниппета, поэтому дублирование h2 и title является плохой практикой. Вы таким образом сужаете вариативность и релевантность своего сниппета по низкочастотным запросам.
Главное требование к h2 — это релевантность содержимому страницы. Заголовок помимо наличия ключевого слова должен привлекать внимание и быть интересен пользователю. Пример корректно составленного h2:

Размер и длина заголовка h2
Начнем с размера. Во многих SEO-блогах можно найти информацию о том, что заголовок h2 обязательно должен быть визуально больше остальных заголовков, в противном случае поисковые системы посчитают это содержание за неоптимизированный контент, и позиции сайта могут понизиться в выдаче. Есть ли у этой информации объективная основа? Нет. Ни в спецификации HTML, ни в справочной информации поисковых систем вы не найдете данных, отражающих важность визуальных стилей заголовков.
Более того, многие начинающие оптимизаторы по ошибке принимают текст самого большого размера за заголовок первого уровня, хотя зачастую это бывает не так. Вот отличный пример:

По запросу «Купить мужские джинсы» в ТОП-5 выдачи Яндекс (на момент написания статьи) присутствует один из лидеров E-commerce интернет-магазин Lamoda.ru. На скриншоте видно, что заголовок первого уровня «Мужские джинсы» гораздо меньше по размеру, чем описательный блок <div>, и другие текстовые элементы, размещенные на странице.
Визуальное отображение — это вопрос юзабилити, а семантика — это вопрос поисковой оптимизации. Не стоит путать эти два понятия. В вашем конкретном проекте стоит руководствоваться здравым смыслом, эстетикой ресурса и удобством представления информации для пользователей.
Длину h2 рекомендуется делать не более 60 символов, так как поисковые системы учитывают их ограниченное количество. Если вы не можете уместиться в этот лимит, не потеряв смысловую нагрузку заголовка, напишите заголовок длиной более 60 символов. В идеале нужно придерживаться данной цифры, так как h2, как говорилось ранее, может быть использован при формировании динамического сниппета. А отображаемая длина заголовка (ссылки) в сниппете ограничена.
Сколько заголовков h2 может быть на странице?
Согласно спецификации HTML 5 количество заголовок первого уровня возможно использовать для каждого тега article или section. Яндекс в разделе представления информации о сайте не упоминает о возможном количестве использования h2, а лишь говорит о том, что должна быть соблюдена иерархия использования заголовков. Официальный представитель Google Джон Мюллер на официальном канале youtube Google Webmasters отмечает, что использование множественных заголовков h2 на одной странице не является проблемой, если это не нарушает иерархию web-документа.
Что говорит практика? На практике подавляющее большинство оптимизаторов, seo-компаний и подрядчиков использует при структуризации страниц только 1 заголовок h2. Заголовок первого уровня также не используется при оформлении элементов интерфейса: меню, сайдбары и т.д. Нет объективных исследований по влиянию количества заголовков h2 на повышение позиций сайта в выдаче или переоптимизацию ресурса, да и согласно официальным данным поисковых систем такие исследования не нужны.
Мы рекомендуем все-таки не отходить от общепринятой практики и использовать только 1 уникальный h2 заголовок на странице. В спецификацию HTML достаточно часто вносятся изменения. Для оптимального построения иерархии и структуризации страниц большинству web-проектов будет достаточно использовать первые три заголовка. Не стоит экспериментировать, так как все необходимые инструменты для создания иерархии у вас уже есть.
Проверить заголовок h2 на странице
Существует 3 простых способа проверить заголовок h2 на странице:
- Кликните правой кнопкой мыши на участок текста, и в зависимости от вашего браузера нажмите кнопку «Посмотреть код» (Chrome), «Исследовать элемент» (Mozilla Firefox) или «Проверить объект» (Safari). У вас откроется панель вебмастера как на скриншоте ниже. В html коде страницы вы увидите разметку текста, и поймете какого уровня заголовок перед вами и заголовок ли это вообще.
- Сочетание клавиш Ctrl+Shift+C вызывает панель вебмастера. Кликните в любое место представленного html кода. Далее нажмите сочетание клавиш Ctrl+F для поиска по содержимому кода, и вбейте в поисковую строку «h2».
- Кнопка F12 вызывает панель разработчика. Поиск элемента h2 делается аналогично предыдущему способу.

8 ошибок при написании h2
Мы систематизировали наиболее часто встречающиеся ошибки при составлении заголовков первого уровня. Проверьте, есть ли эти ошибки на вашем сайте:
- Посторонние элементы. В h2 кроме текста не должно быть ничего. Некоторые вебмастеры думают, что они усилят заголовок, обернув его также в тег strong или b, придав ему жирное начертание, итак заложенное в стилях. Это плохая практика, старайтесь ее избегать. Не рекомендуем также чрезмерно использовать пунктуацию (знаки препинания в заголовках). Старайтесь делать их простыми и лаконичными.
- Отсутствие или переизбыток ключевых слов. Из крайности в крайность. h2 — это квинтэссенция вашей семантики на странице. Ключевое слово должно присутствовать в заголовке. Отсутствие ключевых слов в главном заголовке страницы поставит под вопрос ее релевантность поисковым запросам.
- Дублирование. Ошибкой является как дублирование title в h2 и наоборот, так и дублирование h2 на разные страницы сайта. h2 должен быть уникальным для всего сайта. Из 2 страниц с одинаковым контентом в выдачу попадет наиболее релевантная.
- Длина. Старайтесь укладываться в 60 символов. Заголовки h2 по 300-400 символов можно увидеть на многих ресурсах, не следуйте дурному примеру. Также не стоит составлять базовый заголовок из одного слова, если это не головной раздел сайта или общая категория товаров.
- Грамматика. Грамматические ошибки сводят на нет всю семантическую значимость вашего заголовка. Старайтесь не допускать ошибки в тексте, а в заголовке — тем более!
- Больше одного h2. Этот вопрос мы подробнее расписали выше. С натяжкой отнесем данный пункт к ошибкам оптимизации.
- Отсутствие структуры. h2 должен располагаться в начале страницы. Другие заголовки до этого тега присутствовать не должны.
- Не заполнение h2. Кто-то опускает момент заполнения h2 вообще. Это грубая ошибка, которую нельзя допускать.
Примеры: Хороший h2 vs Плохой h2
Давайте рассмотрим на паре живых примеров заголовок первого уровня h2
Пример #1
- Хороший заголовок. Заголовок находится в начале страницы, не дублируется, его размер 59 символов. h2 отражает суть всей статьи, содержит высокочастотное ключевое слово в начале, вызывает интерес у читателя.

- Плохой заголовок. Размер h2 явно превышает 60 символов, заголовок переоптимизирован, он не отражает смысловую суть документа целиком. Заголовок представляет из себя перечисление частей статьи, в нем содержится слишком большое количество ключевых слов.

Пример #2
- Хороший заголовок. Лаконичный заголовок первого уровня, находится в начале страницы, характеризует категорию товаров с половой сегментацией, является ключевым словом. У h2 отсутствуют посторонние элементы в коде, грамматические ошибки, он не дублируется.

- Плохой заголовок. Заголовок данного сайта расположен в шапке. Это значит, что h2 «КУПАЛЬНИКИ» дублируется абсолютно на всех страницах сайта, не отражает семантику страницы. По слову «купальники» невозможно понять, что находится на странице: интернет-магазин, блог о купальниках, размерные сетки купальников или что-то еще. В категориях появляется 2 заголовка h2. Также заголовок состоит из одного слова, и не характеризует половую сегментацию товара.

Как вставить тег h2 в популярных CMS?
В каждой системе управления сайтом есть встроенный функционал, формирующий h2 для категории, страницы или раздела. Давайте рассмотрим, как вставить заголовок первого уровня в самых популярных системах управления сайтами.
WordPress
В WordPress заголовок первого уровня формируется из текстового поля над постоянной ссылкой записи или страницы. Любую CMS можно кастомизировать на свой вкус. В случае отключения основного заголовка, есть возможность вывода h2 с помощью визуального редактора — выпадающий список со словом «Абзац».
Bitrix
В панели управления заголовок h2 по-умолчанию формируется во вкладке «Раздел» или «Элемент» в поле «Название». Либо во вкладке SEO в поле «Заголовок раздела», предварительно установив галочку «Изменить для этого раздела и его подразделов».

Joomla
В Joomla аналогично другим системам заголовок h2 формируется очень просто. Текстовое поле Title, либо выпадающий список «Paragraph».

Помимо стандартных средств в каждой CMS можно добавить заголовок первого уровня с помощью визуального редактора, либо перейдя в режим исходного кода. В режиме исходного кода вы руками можете прописать h2 согласно его синтаксису.
Если вы нашли неточности, либо у вас есть замечания к статье, пожалуйста, пишите в комментарии.
Поделитесь статьей в социальных сетях:Тег | HTML справочник
HTML тегиЗначение и применение
HTML заголовки определяются тегами от <h2> до <h6>:
<h2> определяет наиболее важные заголовки, а <h6> определяет наименее важные заголовки (<h2> заголовки должны быть основными заголовками, затем следуют заголовки <h3> и так далее). Браузеры автоматически добавляют пустое пространство до и после каждого заголовка.
Поисковые системы используют ваши заголовки для индексации структуры и содержания веб-страниц. Поэтому важно использовать заголовки, чтобы показать структуру документа.
Настоятельно рекомендуется использовать только один заголовок первого уровня на одной странице.
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center justify | Не поддерживается в HTML5. Определяет выравнивание текста в заголовке. Используйте CSS свойство text-align вместо данного атрибута. |
Пример использования
В данном примере рассматривается применение заголовков от первого до шестого уровня.
<!DOCTYPE html> <html> <head> <title>Использование заголовков в HTML</title> </head> <body> <h2>Здесь содержится заголовок первого уровня</h2> <h3>Здесь содержится заголовок второго уровня</h3> <h4>Здесь содержится заголовок третьего уровня</h4> <h5>Здесь содержится заголовок четвертого уровня</h5> <h5>Здесь содержится заголовок пятого уровня</h5> <h6>Здесь содержится заголовок шестого уровня</h6> </body> </html>
Результат нашего примера:
Пример использования заголовков от <h2> до <h6> в HTML.Отличия HTML 4.01 от HTML 5
Атрибут align не поддерживается в HTML5.Значение CSS по умолчанию
h2 {
display: block;
font-size: 2em;
margin-top: 0.67em;
margin-bottom: 0.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиЗаголовок h2 для SEO: правила заполнения
h2 — это главный заголовок страницы. Его можно сравнить с названием книги или заголовком печатной газеты. h2 должен зацепить пользователя, вызвать интерес. В то же время по заголовку должно быть понятно: о чем примерно будет статья. Но не менее важно, чтобы были учтены нюансы SEO продвижения, так как h2 имеет весьма значимый вес в продвижении страницы.
Чтобы проверить, есть ли на вашей странице заголовок h2, откройте исходный код комбинацией Ctrl + U, находясь на странице сайта. Найдите строчку, которая начинается с <h2>

Чем h2 отличается от title?
Title (тайтл) — это альтернативный заголовок страницы. В отличии от h2, он не отображается на странице. Зато его увидят пользователи в поисковой выдаче.

Тайтл не должен совпадать с h2. Так как у них принципиально разные задачи.
Задача Title получить клик в поисковой выдаче на вашу страницу, поэтому в ход идут ключевые слова по которым данная страница искалась для того чтобы получить выделение жирным результата в выдаче. Цель же h2 это подтвердить что на странице будет та информация которую человек искал и вовлечь в текст.
Если вы не прописали метатег title, то в поисковой выдаче автоматически появится ваш заголовок h2.
Что писать в h2
h2 — это заголовок для людей. Содержание должно отражать смысл и быть уникальным. Ключевыми словами лучше не злоупотреблять. Фраза должна быть составлена по правилам русского языка и быть читабельной.
Но самое главное в h2 — его привлекательность.
Он должен решать проблему пользователя
Вот пример неудачного заголовка:
«Можно ли избавиться от прыщей».
А вот удачный заголовок, который решает проблему пользователя:
«5 проверенных способов избавиться от прыщей. Мнения экспертов».
Он должен интриговать
Неудачный заголовок:
«Лучшее средство от прыщей».
Удачный:
«Раскрываем секрет самого эффективного средства от прыщей».
Он должен «бросать вызов»
Неудачный:
«Все ли вам известно об уходе за проблемной кожей лица».
Удачный:
«Вы уверены, что правильно ухаживаете за кожей, склонной к акне?».
Больше о маркетинговых уловках и цепляющих заголовках читайте здесь.
SEO оптимизация h2
- Постарайтесь использовать ключевое слово в h2. Лучше вписывайте ключ в разных склонениях, например, ключ, ключу, ключом. Или используйте разбавленные вхождения в h2 и прямые (точные) в title. Например: точное — Title, разбавочное вхождение — h2. Достаточно одного вхождения ключевого слова в h2.
- Так же и место расположения уже не так критично как в Title, ничего страшного если ключевое слово будет в самом конце.
- Не забывайте, в первую очередь он должен побуждать посетителя к чтению.
Длина заголовка h2
Рекомендованная длина: 5-7 слов. Если будет больше, то никакого криминала в этом нет.
Распространенные ошибки при написании h2
- Отсутствие h2.
- Больше одного h2 на странице.
- Ошибки с ключевыми словами. Вредно как их отсутствие, так и переспам.
- Полное совпадение с Title.
- Чрезмерно длинные или короткие наименования, если это не название раздела сайта или категории.
- Грамматические и пунктуационные ошибки.
- Точка в конце предложения. Вы видели название книг с точками в конце? Нет! Вот и в h2 точка совсем не нужна. Допустимо использование «?» или «!» (в редких случаях).
- Неправильная иерархия, когда перед h2 идут теги более низкого порядка.
А с какими сложностями вы сталкивались при создании h2? Делитесь в комментариях?
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h2> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>,…,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.
Синтаксис
<h2>Заголовок первого уровня</h2>Атрибуты
- align
- Определяет выравнивание заголовка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег h2 и h3</title>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat.</p>
<h3>Ut wisis enim ad minim veniam</h3>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид заголовков первого и второго уровня в браузере
Примечание
Заголовки очень «любят» поисковые системы, они повышают ценность текста на веб-странице, который располагается внутри тегов <h2>…<h6>. По этой причине лучше всегда использовать эти теги, несмотря на то, что с помощью стилей любой текст можно установить большого размера и, тем самым, сделать его заголовком.
| HTML | WebReference
HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, элемент <h2> (от англ. heading — заголовок) представляет собой наиболее важный заголовок первого уровня, а <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Элементы <h2>,…,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.
Синтаксис
<h2>Заголовок первого уровня</h2>Закрывающий тег
Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>h2 и h3</title> </head> <body> <h2>Синеклиза как питание прогиба исходным материалом</h2> <p>Замок складки достаточно хорошо прекращает ультраосновной известняк. Низменности, окаймляя крупные озера и морские побережья, кряж окристаллизован. Оледенение сингонально смещает осадочный кварцит. Относительное опускание обычно поступает в слоистый кварцит.</p> <h3>Жила фоссилизирует увалистый гранит</h3> </body> </html>Результат данного примера показан на рис. 1.
Рис. 1. Вид заголовков первого и второго уровня в браузере
Примечание
Заголовки очень «любят» поисковые системы, они повышают ценность текста на веб-странице, который располагается внутри <h2>…<h6>.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

Что такое тег h2? Руководство по идеальным тегам h2 для SEO
Что такое тег h2?
Это элемент HTML, который обычно используется для определения заголовка статьи.
Но с точки зрения SEO, это гораздо больше.
Что мы расскажем:
Тег h2 — это гораздо больше, чем просто заголовок.
Некоторые цифровые маркетологи заметили значительные улучшения ранжирования, когда они оптимизируют тег h2 и больше ничего не делают на странице, что показывает, насколько серьезно алгоритм поиска Google относится к тегу.
Если вы хотите, чтобы ваш бизнес был максимально представлен в Интернете, вам необходимо знать, как правильно использовать тег в ваших усилиях контент-маркетинга .
Давайте углубимся.
Что такое тег h2?
Начнем с технических деталей.
Проще говоря, тег h2 — это определенный элемент HTML, обозначающий язык разметки гипертекста.
HTML — это язык, интерпретируемый веб-браузерами, такими как Google Chrome и Firefox, для вывода определенного форматирования на веб-страницу.В этом случае h2 обычно отображается большими жирными буквами в качестве заголовка.
Есть и другие теги заголовков: h3, h4, h5, H5 и даже H6.
Что такое тег h2
Исторически размер букв уменьшался по мере увеличения числа в теге заголовка. Другими словами, размер шрифта в h3 был меньше, чем размер шрифта в h2. Размер шрифта в h4 был меньше, чем размер шрифта в h3, и так далее. Поскольку HTML со временем развивался, это уже не так, и стили могут быть более гибкими.
Тем не менее, часто бывает, что надпись h2 является самой большой из всех партий.
Вот почему именно этот тег так часто используется в качестве заголовка страницы.
Теги h2 — это то же самое, что теги заголовков?
Не совсем так.
Хотя h2 обычно используется для заголовка страницы, существует также тег заголовка HTML, полностью независимый от тегов заголовка.
Итак, технически говоря, h2 не обязательно использовать в качестве заголовка страницы.
Однако обычно считается хорошим тегом h2 для SEO , чтобы ваш тег заголовка совпадал с тегом h2 плюс заголовок вашего веб-сайта.
Например, если заголовок вашей статьи — «Путеводитель по африканским сафари», а заголовок вашего веб-сайта — «Блог путешественников мира», то тег заголовка должен иметь вид «Путеводитель по африканским сафари — блог путешественников мира».
Как видите, заголовок статьи и заголовок веб-сайта разделены тире. Вы часто будете видеть вертикальную черту («|») вместо тире, разделяющей два заголовка.
Фактически, если вы выполните поиск практически по любому популярному ключевому слову, вы, скорее всего, увидите страницу 1 результатов поиска, заполненную заголовками в этом формате.Взгляните на результаты поиска по запросу «LCD TV Reviews» для некоторых примеров.
Отличие тега заголовка и тега h2
Помните, что в результатах поиска отображается содержимое тега заголовка, а не содержимое тега h2. На странице h2 указывает пользователю, о чем будет контент, что делает его важным инструментом для взаимодействия с пользователем.
Мы подробнее поговорим об этом в другом разделе.
Разметка h2
Как мы видели, тег h2 — это разметка в документе HTML.Но что такое разметка?
Это элемент в HTML-документе, который интерпретируется, а не отображается, то есть представляет собой фрагмент кода. Например, тег h2 в HTML выглядит следующим образом:
Когда ваш веб-браузер встречает эту текстовую строку, он знает, что это разметка, поскольку она окружена символами «меньше» и «больше». В результате на ваш экран не выводится строка «
». Вместо этого ваш браузер знает, что следующая за ним строка должна быть отформатирована определенным образом.
Если ваш браузер видит «
Путеводитель по африканским сафари», он отформатирует строку «Путеводитель по африканским сафари». Как форматирует строку? Обычно большими буквами, но это действительно зависит от стиля вашей страницы. Мы немного поговорим о стилях.
Вам также может быть интересно, как браузер знает, когда прекратить форматирование строки. Другими словами, когда заканчивается форматированный текст?
Ваш браузер ищет конечный тег, чтобы определить, где заканчивается форматированный текст.Конечный тег почти идентичен тегу разметки, за исключением того, что он содержит обратную косую черту, означающую, что форматирование завершено: ».
В приведенном выше примере вся строка будет выглядеть так: «
Путеводитель по африканским сафари
». Этот «
» является закрывающим тегом. Он сообщает вашему браузеру, когда следует прекратить форматирование текста. Если автор HTML-документа забыл включить этот закрывающий тег, вся страница отобразится крупным шрифтом, так как ваш браузер не знает, где завершить форматирование h2.
h2 Vs. h2
Вы могли заметить, что тег называется h2 и h2 как синонимы. Это вполне приемлемо, потому что HTML не чувствителен к регистру. Ваш браузер не может интерпретировать разницу между заглавной H и строчной h.
Это означает, что
совпадает с. Вы можете свободно использовать оба варианта на своем веб-сайте. Как найти тег h2 для страницы
Теперь давайте посмотрим на тег в действии. Перейдите к статье под названием «Как использовать товарную рекламу Amazon для увеличения продаж.”
Просмотрите источник этой статьи. Если вы не знакомы с тем, как просматривать источник, обычно вы можете сделать это, щелкнув статью правой кнопкой мыши и выбрав «Просмотреть исходный код страницы» в появившемся контекстном меню.
Новое окно откроется в другой вкладке. Взгляните на строку URL, и вы увидите точно такой же URL, на который вы только что нажали, но с «view-source:» перед ним.
Во-первых, обратите внимание на исходный код HTML-документа. В нем вы увидите множество тегов.
Помните, теги начинаются со знака «меньше» («<»).Посмотрите на левую часть страницы, и вы заметите огромное количество тегов. У каждого есть своя функция для правильного отображения страницы.
Чтобы упростить поиск h2, просто найдите его.
Наберите на клавиатуре Control-F (для «найти»), чтобы открыть строку поиска.
В строке поиска введите «
». Браузер переместит вас к месту нахождения тега. Он должен быть выделен Как вы можете ясно видеть, текст, следующий за тегом, является заголовком статьи: Как использовать рекламу продуктов Amazon для увеличения продаж.
Если вы используете строку поиска для поиска тега заголовка, вы увидите, что текст в теге заголовка совпадает с текстом в теге h2 плюс название веб-сайта («Ignite Visibility»).
Стиль
Как мы видели, форматирование тегов варьируется от веб-сайта к веб-сайту.
Почему? Потому что каждый сайт имеет свою уникальную таблицу стилей.
Если вы не знакомы с концепцией таблицы стилей, это небольшой фрагмент кода, который сообщает браузерам, как форматировать текст на веб-странице.
Например, один веб-сайт может оформить тег так, чтобы он отображался полужирным шрифтом размером 24 пункта и оранжевым цветом. Другой сайт может оформить его так, чтобы он отображался черным курсивом с 26 пунктами.
В некоторых случаях стиль тега встроен в саму веб-страницу. Обычно он находится вверху в разделе
. Однако многие сайты используют внешний вид стиля, то есть ссылаются на файл таблицы стилей, который существует независимо от документа HTML.
Этот файл часто называют стилем.CSS. Расширение «.css» означает «каскадная таблица стилей».
Управляя .css напрямую, вы можете определять, как ваш h2 будет выглядеть на вашем веб-сайте, включая семейство шрифтов, размер, цвет, межстрочный интервал и поля.
Если вы используете WordPress в качестве выбранной системы управления контентом (CMS), то, вероятно, вы уже используете тему. В этом случае ваш дизайнер темы настроил стиль h2, и вам, вероятно, не нужно ничего делать.
Теги h2 SEO
Насколько важны теги h2 SEO? Одним словом: очень.
Search Engine Land категорически заявляет, что «тег h2 имеет наибольшее значение для SEO из всех заголовков».
Несмотря на эту важность, многие контент-маркетологи не используют теги h2. В 2015 году Searchmetrics обнаружил, что 80% результатов поиска на первой странице использовали теги.
Кроме того, в исследовании Moz, проведенном в 2015 году по факторам ранжирования в поисковых системах, третьим по важности фактором ранжирования названы «ключевые слова на уровне страницы и показатели на основе содержания». Эта большая категория включает «ключевое слово / фразу в определенных частях HTML-кода на странице (элемент заголовка, h2s, атрибуты alt и т. Д.).”
Существуют анекдотические свидетельства, подтверждающие их важность.
Как оптимизировать H2?
Что значит «оптимизировать» h2?
В двух словах, это означает заполнение тега контентом, который гарантированно обеспечит максимальное присутствие на страницах результатов поисковой системы (SERP).
Однако для того, чтобы это произошло, нужно многое сделать.
Для начала убедитесь, что в теге есть ключевое слово, на которое вы настроили таргетинг. Это означает, что если вы хотите, чтобы ваша статья появлялась в верхней части результатов поиска по запросу «женские сумки», вам следует включить в свой тег фразу «женские сумки».
Имейте в виду: также важно, чтобы вы доставляли контент.
Другими словами, если в вашем h2 есть «женские сумочки», то лучше всего будет посвящено женским сумочкам. Google заметит, если это не так, и страница не получит высокий рейтинг.
Имеет ли значение, где в вашем теге появляется ключевое слово? Это предмет некоторых споров.
Некоторые люди думают, что лучше всего иметь это с самого начала. Однако если эти люди не видели код, который используется для ранжирования веб-страниц, они просто предполагают или основывают свой анализ на личном опыте.
С практической точки зрения, никто из простых людей, не входящих в группу инженеров Google, точно знает, что входит в рейтинг веб-сайта.
Однако Google совершенно ясно дал понять, что есть два волшебных слова для улучшения вашего SEO-рейтинга: пользовательский опыт.
Это означает, что ваш тег должен точно отражать содержимое вашей веб-страницы.
Вместо того, чтобы угадывать, где вы должны поместить ключевое слово в свой тег h2, вы должны вместо этого убедиться, что его содержание включает ключевое слово и призыв говорит вашей целевой аудитории, чего ожидать.
Оптимизация для пользователей
Современное SEO — это не поисковая оптимизация. Речь идет об оптимизации для пользователей.
Это означает, что Google с гораздо большей вероятностью проявит к вам немного любви, если вы упростите навигацию по сайту для посетителей. Если вы создаете потрясающий оригинальный контент, который отвечает на вопросы пользователей, дает им то, что они ищут, и заставляет их возвращаться снова и снова, вы можете быть уверены, что Google вознаградит вас улучшенным рейтингом в поиске.
С другой стороны, если вы выберете строго технический маршрут и попытаетесь манипулировать поисковыми системами, чтобы дать вашему сайту хороший рейтинг без учета пользовательского опыта, вы можете рассчитывать на провал.
SEO — это не игра с числами или формулами. Это искусство, призванное дать пользователям именно то, что они ищут.
Когда дело доходит до оптимизации вашего сайта, страницы и тега h2, следуйте правилу №1 в журналистике: давайте людям то, что они хотят.
Рекомендации:
1. Используйте один тег h2
Важно использовать только один тег h2 на странице.
Хотя вы можете использовать несколько H2, это не одобряется в кругах цифрового маркетинга. И не зря: это создает беспорядок и путаницу как для пользователя, так и для алгоритмов поисковой системы.
Добавление нескольких тегов снижает ценность каждого из них для SEO.
Если у вас несколько тегов h2, как Google определит, в каком из них есть целевое ключевое слово? Как ваши пользователи узнают, что им нужно забрать?
Вместо того, чтобы вызывать путаницу, используйте один тег. Даже самый длинный из длинных хвостов должен умещаться в одну метку.
Если у вас есть статья с несколькими подзаголовками, используйте тег h3 для каждого из подзаголовков.
У Google не будет проблем с несколькими тегами h3.Фактически, Google ожидает, что в отличном контенте будет несколько тегов h3.
2. Попробуйте ограничить свой тег 20-70 символами
Как мы видели, вы сможете уместить даже длинные ключевые слова в один тег h2. Если возможно, постарайтесь ограничить его длину до 20-70 символов.
Почему? По нескольким причинам.
Во-первых, вспомните, что вы пытаетесь создать положительный пользовательский опыт. Если название будет кратким, посетители его оценят.
Во-вторых, помните, что вы также хотите, чтобы ваши теги h2 и title совпадали.Так что, если у вас очень длинный тег h2, у вас, вероятно, будет еще более длинный тег заголовка, поскольку он обычно также содержит название веб-сайта.
И помните: тег заголовка — это то, что отображается в результатах поиска.
Если у вас действительно длинный тег заголовка, вы можете ожидать, что Google не отобразит его целиком в результатах поиска. Вместо этого он сократит заголовок и добавит многоточие («…») в конец сокращенной версии.
Очевидно, что если информация обрезается в результатах поиска, она не доходит до людей на вашем целевом рынке, которые ищут информацию, связанную с вашим бизнесом.
Поэтому по возможности следует ограничивать длину тега 20–70 символами.
Вы обнаружите, что на некоторых известных веб-сайтах максимальная длина заголовка составляет 70 символов. Это по причинам, описанным здесь.
3. Сделайте заявление
Помните, что ваш стиль, скорее всего, уже задан темой WordPress, которую вы используете. Возможно, вам не нужно ничего менять.
Но ваш сайт может быть исключением из этого правила.
Вот почему вам следует проверить стиль своих тегов, чтобы узнать, нужно ли вносить изменения.
Вы можете просмотреть существующую статью, которую вы уже опубликовали, или создать тестовую статью и предварительно просмотреть ее в режиме черновика.
Когда вы смотрите на свой тег, задайте себе следующие вопросы:
- Выделяется ли текст?
- Это самый большой текст на странице?
- Соответствует ли дизайн общему виду страницы?
- Достаточно ли до и после него пробелов, чтобы текст не шел вместе?
Оценивая дизайн, поставьте себя на место посетителя вашего сайта.Спросите, будет ли это хорошо смотреться на вашем целевом рынке.
Давайте еще раз взглянем на статью «Как использовать товарную рекламу Amazon для увеличения продаж».
Как вы думаете? Выделяется ли название?
Можно с уверенностью сказать, что название действительно выделяется. Он представлен белым текстом с контрастным, но соответствующим тематике фоном.
На самом деле пропустить его практически невозможно.
В тех подзаголовках, которые вы видите чуть ниже, используются теги h3, которые обеспечивают четкое выделение каждого раздела без отвлечения от тега h2.
4. Избегайте переполнения ключевыми словами
Если вы используете ключевое слово в своем теге h2 (а, как мы видели, вы должны это делать), то постарайтесь не переполнять его на протяжении всей статьи.
Это потому, что Google ненавидит наполнение ключевыми словами, и это особенно не рекомендуется для SEO-тегов h2.
В старые времена SEO интернет-маркетологи ранжировали веб-страницу по количеству ключевых слов. Они просто повторяли ключевое слово как можно чаще по всему контенту, чтобы Google посчитал его релевантным.
Те времена давно прошли.
Однако это не означает, что вы вообще не должны использовать ключевое слово в своем контенте. Фактически, вы должны использовать его как можно чаще. Просто сделай так, чтобы это выглядело естественно.
Если вы попытаетесь использовать ключевые слова в контенте, которому они не подходят, вы испортите впечатление пользователей. Не ждите хорошего звания.
5. Адресное намерение пользователя
До сих пор мы рассмотрели пользовательский опыт. А теперь пора посмотреть на намерения пользователей.
Намерение пользователя отвечает на этот очень простой вопрос: «Что ожидает увидеть пользователь, нажав на мою статью в результатах поиска?»
Ваш тег h2 (и, следовательно, ваш тег заголовка) должен ответить на этот вопрос.
Давайте посмотрим на пример.
Предположим, пользователю нужен отличный обзор SEO-оптимизации на странице. Однако в этом случае пользователь знает, что Google за эти годы претерпел ряд изменений. Она хочет чего-то более свежего.
Итак, она набирает в Google «контрольный список SEO на странице 2020». И о чудо, одна из наших статей появляется на странице 1 поисковой выдачи.


Теги h2 играют большую роль в том, что отображается на странице результатов поиска.
Теперь задайте себе вопрос: отражает ли заголовок, отображаемый в результатах поиска, намерения пользователя?
Во-первых, он предлагает «полный» контрольный список для SEO на странице.Это говорит пользователю, что статья представляет собой тщательный анализ инструмента.
Далее он также включает «2020», сообщающий пользователю, что это актуальное руководство.
Итак, да, заголовок эффективно учитывает намерения пользователя, как и тег h2 в самой статье.


Намерение пользователя является довольно важным для Google сегодня и может играть большую роль в показателе отказов, который является сигналом ранжирования.
Это подтвердил Стивен Леви, который написал книгу о своем опыте работы в штаб-квартире Google.
По словам инженеров Google, если пользователь не возвращается к результатам поиска быстро после нажатия на ссылку, то это хороший признак того, что он или она довольны результатом. В этом случае показатель отказов низкий.
С другой стороны, если пользователь перескакивает назад к результатам поиска после нажатия на ссылку, значит, пользователь не нашел то, что искал. Это означает, что Google, скорее всего, понизит рейтинг результатов поиска по ключевому слову.
Вот почему так важно согласовать тег h2, заголовок и контент с ключевым словом.Затем люди будут нажимать на вашу ссылку в поисковой выдаче и какое-то время болтаться.
Вы обеспечите гораздо более положительный пользовательский опыт и получите более высокий рейтинг.
Часто задаваемые вопросы по тегу h2:
1. В чем разница между тегом h2 и тегом заголовка?
Ничего.
Термины «тег h2» и «тег заголовка» могут использоваться как синонимы.
Это потому, что тег h2 обычно считается «заголовком» (или заголовком) контента.
К сожалению, в HTML также есть элемент
, который вносит еще больше путаницы в проблему.Тег h2 или заголовок не помещается в раздел. Он остается в разделе. С другой стороны, тег title, который обычно совпадает с тегом h2, действительно входит в раздел
. 2. Как я могу вручную проверить, существует ли тег h2 на веб-странице?
Щелкните правой кнопкой мыши веб-страницу, когда вы просматриваете ее в браузере. Затем выберите «Просмотр исходного кода страницы» или «Просмотр исходного кода» в появившемся контекстном меню.
Откроется новая вкладка, показывающая источник веб-страницы.Это необработанный HTML.
Нажмите Ctrl-F, чтобы найти текст. В появившемся текстовом поле введите « После того, как вы ввели этот текст, поиск приведет вас к первому вхождению тега h2. Если он ничего не может найти, значит на странице нет тега h2.
3. Должен ли тег h2 находиться вверху страницы?
Для целей SEO с тегом h2 — да.
Подумайте об этом: тег h2 обычно является заголовком веб-страницы.Как часто вы видите заголовок, который не находится в верхней части документа, который вы читаете?
В этом нет никакого смысла.
Плюс, Google ожидает тег h2 вверху. Лучше не разочаровывать Google, если хотите получить хороший рейтинг.
Если есть текст, который вы хотите выделить ниже в документе, используйте теги подзаголовка, такие как h3, h4 и h5.
4. Имеет ли значение стиль тега h2 для целей SEO?
Наверное, нет.
Стиль тега (его цвет, размер, шрифт и интервал) предназначен для обращения к человеческой аудитории.Google обычно не «видит» это так, как это видят люди.
Все, что Google увидит, это текст между
.
Но есть нюанс. Если стиль вашего тега h2 затрудняет чтение текста на мобильной платформе, робот Googlebot может это исправить. Тогда ваша страница пострадает в рейтинге, поскольку она считается враждебной для мобильных устройств.
Обязательно запустите свою страницу через тест Google для мобильных устройств, чтобы убедиться, что она отлично смотрится на смартфоне, планшете или фаблете.
5.Должен ли h2 соответствовать тегу заголовка?
Нет, не делают. HTML воспринимает их как два отдельных объекта, хотя оба они служат той же цели, что и «заголовки», объясняющие, о чем ваша страница.
Теги заголовка не отображаются на реальной веб-странице, в отличие от вашего h2 — хорошая практика SEO, чтобы тег заголовка и h2 были как можно ближе друг к другу, когда это возможно.
Заключение
Теперь вы знаете, что такое тег h2 и как его можно использовать для повышения своего ранга. Сделайте это сегодня обязательным, чтобы просмотреть свой контент и найти области улучшения в ваших тегах, чтобы вы могли привлечь больше людей на свой сайт.
. Что такое тег h2?
Знаете ли вы, согласно недавнему тематическому исследованию Moz, простое действие по улучшению тегов h2 на вашем сайте привело к увеличению трафика в среднем на 9%? (1)
Когда дело доходит до создания отличного контента для SEO, все начинается с вашего тега h2. Тщательно созданный тег h2 сразу привлечет внимание ваших пользователей и задаст тон всей статье.
Любой достойный гуру SEO скажет вам, что броский тег заголовка h2 может иметь решающее значение.
Но часто оптимизаторы поисковых систем могут не обращать внимания на эти крошечные фрагменты кода, даже если вы в основном строите свой основной источник дохода (то есть контент своей страницы) на нем. Это позор, потому что если вы стратегически подходите к своим заголовкам, они действительно могут работать в вашу пользу.
Сегодня мы собираемся проанализировать h2-теги SEO, как хирурги. Вы точно узнаете, что такое тег h2, почему ваши SEO-заголовки так важны и как вы можете написать эффективные заголовки в HTML для себя.
Наконец, если вы хотите увеличить свой трафик сегодня, не забудьте запустить мой быстрый и простой аудит тегов h2, расположенный внизу этой страницы. Наслаждайтесь!
Что такое тег h2?
Во-первых, полезно точно определить, что такое HTML-тег h2 и как он выглядит. Тег h2 в HTML форматируется с помощью открывающего тега
, за которым следует заголовок или текст h2, а затем закрывается закрывающим тегом
. Вот пример тега h2 в HTML-коде: Это тег h2.
HTML означает H yper t ext M arkup L anguage, код, который большинство разработчиков используют для создания веб-сайтов. Тег HTML — это небольшая часть этого кода, который определяет, как этот код будет отображать ваши данные, будь то изображение, текст или что-то еще.
Теги заголовков, такие как теги h2 и h3, похожи на заголовки в том смысле, что они отображаются большими жирными буквами (часто больше, чем основной текст) и часто используются для разделения разделов страницы.Заголовки HTML пронумерованы от 1 до 6+, причем заголовки h2 являются наибольшими, наиболее важными или высшими в иерархии, за которыми следуют h3, h4, h5, H5 и H6 в нижней части иерархии.
Иногда тег h2 работает как фактический заголовок веб-страницы. Но это не всегда так. У вас может быть другой заголовок (заголовок, который отображается в результатах поиска) из заголовка h2 (основного заголовка, который отображается на самой веб-странице).
Почему H2S так важны?
Теперь, когда вы точно понимаете, что такое HTML-теги h2, вы, вероятно, задаетесь вопросом, как связаны теги h2 и SEO.И что еще более важно, почему ваш HTML-тег h2 имеет решающее значение для успеха вашего SEO.
В недавнем исследовании Search Engine Journal обнаружил, что одним из наиболее важных факторов для органического ранжирования в поисковых системах был тег заголовка страницы и заголовки веб-сайтов, включая, в частности, ваши h2s. (2)
Это имеет смысл, если посмотреть на эту ситуацию как с точки зрения пользователя, так и с точки зрения поискового робота.
С точки зрения пользователя тег заголовка h2 сообщает им, о чем будет ваш контент.Это дает им возможность узнать, найдут ли они на этой странице нужную информацию. Как самый большой и самый привлекательный визуальный элемент на странице, вы бы потратили это пространство, если бы использовали его неправильно.
И это не менее важно с точки зрения бота. Сканеры просматривают ваш HTML или CSS h2, чтобы определить, что содержит ваша страница. Он сканирует важные ключевые слова и соответствующим образом каталогизирует их. Без тега h2 в вашем HTML-коде поисковый робот будет тратить больше времени и ресурсов на выяснение содержания этой страницы.
Анджела Хилти, специалист по SEM в OuterBox Inc, говорит об этом так: «Теги заголовков должны иметь смысл для читателя. Если посетители понимают заголовок на вашей странице, поисковая система, вероятно, тоже сможет это сделать ». (3)
Суть в том, что хороший код h2 приносит пользу как вам, так и посетителям вашего сайта. Это помогает вашим пользователям (и паукам поисковых систем) понять ваши страницы и то, как они вписываются в более широкий контекст вашего сайта. И учитывая, что настройка вашего тега h2 для SEO — это относительно простой и БЕСПЛАТНЫЙ способ повысить рейтинг вашей страницы в поисковых системах, если все сделано правильно, к этому следует отнестись серьезно.
Как создать SEO-дружественные теги h2?
Мы уже убедились в важности тегов h2, так что теперь вы знаете, что нельзя просто поместить любой текст в заголовок 1 и прекратить его использование.
К сожалению, многие веб-мастера до сих пор не уделяют своим h2 должного внимания. Итак, если вы хотите создать более «оптимизированные для SEO» h2, это протоколы, которым я следую и рекомендую вам использовать.
Используйте только один тег h2 в своем HTML-коде
Тег h2 SEO следует использовать с осторожностью — чем больше вы его используете, тем эффективнее он не становится.Фактически, у вас должен быть только ОДИН тег h2 в вашем HTML-коде. Почему ? Потому что иметь более одного тега h2 на странице просто бесполезно.
На самом деле наличие нескольких тегов h2 на странице может сбивать с толку как пользователей сайта, так и роботов поисковых систем. Тег заголовка h2 должен содержать ключевое слово, по которому вы хотите ранжировать свою страницу в поисковых системах (подробнее об этом позже). Таким образом, если вы используете несколько h2s, поисковая система, сканирующая вашу страницу, может не знать, по какому ключевому слову вы нацелены.Каждый дополнительный h2 может также снизить рейтинг этих заголовков, что прямо противоположно тому, к чему вы стремитесь.
Если вам нужны другие заголовки, чтобы разбить вашу веб-страницу на разделы, не используйте h2s — используйте вместо них
,,, и. В отличие от тега заголовка h2, на странице может быть столько тегов h3, h4, h5, H5 и H6, сколько вам нужно. Опишите свой контент в теге h2
Что произойдет, если вы нажмете на страницу с тегом header / h2 как «Чем заняться этим летом», но когда вы прокрутите текст, это будет на самом деле лучшее купальники, которые можно носить на пляже.

Хотя эти вещи могут иметь косвенное отношение, вы все равно запутаетесь, возможно, даже немного предадите. В конце концов, вы ожидали одного, а получили другое.
Не заставляйте пользователей проходить через одно и то же. Убедитесь, что ваш тег h2 действительно описывает то, что они собираются прочитать. Тег h2 и тег title не обязательно должны совпадать, как мы упоминали ранее, но они должны хотя бы относиться к одной и той же теме.
Ключевые слова — это жизненная сила SEO.Они сигнализируют Google и другим поисковым системам о содержании вашей страницы, будь то «лучшие пончики в Мемфисе» или «как прочистить канализацию». Как вы собираетесь ранжироваться по поисковым запросам, имеющим значение для вашего сайта, без сильного ключевого слова?
Конечно, будьте осторожны, чтобы не переборщить. Как и в случае с любым другим SEO, ваш тег h2 не должен быть переполнен ключевыми словами в попытке занять более высокое место в поисковых системах. Используйте только одно из наиболее релевантных ключевых слов так, чтобы это выглядело естественно.Любые поддерживающие ключевые слова можно использовать в заголовках h3, h4 и теле.
Отформатируйте тег h2, чтобы он выделялся
Этот совет не столько касается технической стороны вещей, сколько эстетической стороны. Тег
HTML указывает Google уделять особое внимание этому набору текста, поскольку он описывает содержание вашей страницы. И как один из наиболее важных фрагментов кода (по крайней мере для SEO), его форматирование должно отражать это.

«Мы воспринимаем большие вещи как более мощные и доминирующие по сравнению с меньшими.Поэтому всякий раз, когда мы видим разницу в размерах, мы автоматически помещаем их на разные уровни иерархии и определяем взаимосвязь », — делится Наян Сутар, дизайнер продукта и участник Medium . «Создание визуальной иерархии в пользовательском интерфейсе действительно важно. Это помогает пользователям сканировать контент на высоком уровне, прежде чем углубиться в контент ». (4)
Ваш h2 должен быть легко узнаваемым на странице. Вы можете сделать это, сделав текст более жирным и большим, чем другие заголовки и основной текст.Вам также следует разместить свой h2 вверху страницы, чтобы он сразу привлек внимание вашего пользователя.
Получите правильную длину тега h2
Получение идеальной длины для тега заголовка — это одновременно искусство и наука. Слишком короткий (например, только ключевое слово с длинным хвостом), и он будет казаться общим. Слишком долго, и вы, вероятно, потеряете интерес пользователей еще до того, как они ее прочитают. Кроме того, длинный тег h2, вероятно, означает длинный тег заголовка, и Google, естественно, укорачивает их, чтобы поместиться на странице результатов поисковой системы.
Итак, какой длины должны быть теги h2?

Вообще говоря, вы должны ограничить свой тег h2 примерно 20-70 символами.
Это символы (включая пробелы и знаки препинания), а не слова! Это дает вам достаточно места для создания интересных, описательных тегов заголовков h2, не создавая негативного впечатления для пользователей.
Обращайтесь к намерениям вашего пользователя
Чтобы убедить пользователей перейти на ваш сайт и прочитать ваш контент, вам необходимо их понять.Что они ищут? Каковы их основные заботы и потребности? Если они ищут это конкретное ключевое слово, какой контент они ожидают найти?
Например, если пользователь ищет «вечнозеленые советы по SEO», что это говорит вам о намерениях пользователя? Исходя из этого, вы можете сделать вывод, что им могут потребоваться быстрые, краткие предложения о том, как улучшить свой рейтинг в поисковых системах, которые работают, независимо от того, в каком году мы находимся. Итак, тег h2, который обращается к намерению пользователя можно читать так:
«10 простых приемов SEO, которые повысят ваш рейтинг СЕЙЧАС (Evergreen Edition)»
К чему все это сводится, так это; Написание эффективного HTML-кода h2 — это все о пользовательском опыте .Конечно, вы также пытаетесь соответствовать рекомендациям Google. Но также Google развился до такой степени, что они могут сказать, пытаетесь ли вы обслужить только их алгоритм, или же вы действительно прилагаете усилия, чтобы предоставить ценность своим пользователям.

Google и другие поисковые системы рассматривают множество факторов, чтобы определить, является ли ваш контент полезным: сколько пользователей нажимают на ваш сайт, как долго пользователи остаются на странице, быстро ли они нажимают или нет, и многое другое.
Так что, если вы разрабатываете с учетом интересов пользователей, вы с большей вероятностью сохраните их на своем сайте. И поверьте нам, Google вознаграждает сайты, которые отдают предпочтение удобству пользователей.
Как провести аудит тегов h2 для повышения SEO вашего сайта на этой неделе
Теперь, когда вы знаете, как заставить теги заголовков h2 работать на вас, пришло время пройтись по вашему сайту и убедиться, что теги заголовков соответствуют этим рекомендациям ,
Провести аудит тегов h2 несложно. Однако это может занять немного времени в зависимости от размера вашего сайта.Вам нужно будет просмотреть каждую из своих страниц (да, страницы, не только ваши блоги или статьи) и отметить каждый пункт в этом контрольном списке:
- На каждой странице есть только ОДИН тег h2.
- h2 находится вверху страницы.
- h2 находится в пределах 20-70 символов.
- h2 точно описывает содержимое на странице.
- h2 содержит ОДНО длинное ключевое слово, связанное с содержанием страницы.
- h2 отформатирован как самый большой и яркий визуальный элемент на странице.
- h2 отвечает на вопрос «чего пользователь хочет и ожидает от этого контента?»
Теперь, если у вас много контента, проверка каждого из них вручную может оказаться нецелесообразным. Чтобы ускорить процесс, вы можете использовать средство проверки тегов H для сканирования вашего контента и проверки тегов h2, чтобы убедиться, что они оптимизированы. После этого вы также получите список проблемных URL-адресов и рекомендации по их улучшению.
Подводя итоги
Многие оптимизаторы поисковых систем терпят неудачу, когда рассматривают свои h2 как небольшой или несущественный фрагмент кода, но вы знаете лучше.Наличие сильного заголовка — простой (и дешевый) способ увидеть реальный рост вашего серпа.
Заголовки h2 сообщают пользователям и поисковым роботам, чего ожидать, когда они нажимают на вашу страницу, и это может означать разницу между низким трафиком и успехом SEO.
А теперь пора применить свои новые знания о тегах h2! Проверьте свой сайт, перепишите h2s и посмотрите, как набирают обороты эти клики.
FAQ
Нужен ли мне тег h2?
Да. Тег h2 считается «основной темой» вашей статьи и помогает сообщить Google, о чем ваша страница.Вам это не обязательно нужно, но вы определенно этого хотите. Любые подтемы могут быть упомянуты в ваших тегах h3, h4, h5 и т. Д.
Что такое теги заголовков?
Теги заголовка устанавливаются в HTML-коде с помощью тегов
Тег h2 совпадает с заголовком?
Нет. Однако в некоторых темах заголовок страницы используется в качестве h2.
Должен ли тег h2 совпадать с заголовком?
Нет. По обычным стандартам SEO, обычно рекомендуется делать эти два элемента уникальными.
Сколько раз мы можем использовать тег h2?
Рекомендуется использовать только 1 тег h2 на страницу. Вы можете использовать подзаголовки
,, и т. Д. Столько, сколько хотите, чтобы разбить основную тему на подразделы. Какие 6 уровней тегов заголовков?
6 уровней тегов заголовков: h2, h3, h4, h5, h5, h6.Заголовки следуют иерархии. Тег h2 — это самый высокий / самый важный уровень, а H6 — самый низкий.
Ссылки
- https://moz.com/blog/on-page-seo-changes-case-study
- https://www.searchenginejournal.com/important-tags-seo/156440/
- https://www.outerboxdesign.com/search-marketing/search-engine-optimization/h2-header-tag-seo-importance
- https://medium.com/@nynsuthar/space-size-style-aba80f820716
. Что такое пандемический вирус (h2N1) 2009?
24 февраля 2010 г.
Это вирус гриппа, который никогда не считался причиной инфекций у людей до нынешней пандемии h2N1. Генетический анализ этого вируса показал, что он произошел от вирусов гриппа животных и не имеет отношения к сезонным вирусам h2N1 человека, которые широко распространены среди людей с 1977 года.
Антигенный анализ показал, что антитела к сезонному вирусу h2N1 не защищают от пандемического вируса h2N1.Однако другие исследования показали, что значительный процент людей в возрасте 65 лет и старше действительно имеет иммунитет против пандемического вируса. Это говорит о том, что некоторые люди в старшей возрастной группе могут иметь некоторую перекрестную защиту от воздействия вирусов, циркулировавших в более отдаленном прошлом.
После первых вспышек гриппа в Северной Америке в апреле 2009 г. новый вирус гриппа быстро распространился по миру. К тому времени, когда ВОЗ объявила пандемию в июне 2009 г., в общей сложности 74 страны и территории сообщили о лабораторно подтвержденных инфекциях.На сегодняшний день в большинстве стран мира подтверждены случаи заражения новым вирусом.
В отличие от типичных сезонных схем гриппа, новый вирус вызвал высокие уровни летних инфекций в северном полушарии, а затем даже более высокие уровни активности в более прохладные месяцы в этой части мира.
Новый вирус также стал причиной смерти и болезней, которые обычно не наблюдаются при инфекциях гриппа. Большинство смертей от пандемического гриппа произошло среди молодых людей, в том числе среди тех, кто в остальном был здоров.Беременные женщины, дети младшего возраста и люди любого возраста с определенными хроническими заболеваниями легких или другими заболеваниями, по-видимому, подвергаются более высокому риску более сложных или тяжелых заболеваний. Многие из тяжелых случаев были вызваны вирусной пневмонией, которую труднее лечить, чем бактериальные пневмонии, обычно связанные с сезонным гриппом. Многие из этих пациентов нуждались в интенсивной терапии.
Как люди заражаются вирусом?
Пандемический вирус h2N1 передается от человека к человеку, как и вирусы сезонного гриппа.Он передается так же легко, как и обычный сезонный грипп, и может передаваться другим людям при контакте с инфицированными каплями, выделяемыми при кашле или чихании, которые можно вдохнуть, или которые могут загрязнять руки или поверхности.
Чтобы предотвратить распространение, больные люди должны прикрывать рот и нос при кашле или чихании, оставаться дома, когда они нездоровы, регулярно мыть руки и держаться на некотором расстоянии от здоровых людей, насколько это возможно.
Каковы признаки и симптомы типичной инфекции?
Признаки пандемического гриппа похожи на грипп, включая недомогание, лихорадку, кашель, головную боль, боль в мышцах и суставах, боль в горле и насморк, а иногда и рвоту и диарею.
Большинство людей, заболевших пандемическим гриппом, заболевают в легкой форме и полностью выздоравливают без лечения.
Когда следует обращаться за медицинской помощью?
Людям следует обращаться за медицинской помощью, если они испытывают одышку или затрудненное дыхание, или если лихорадка, особенно высокая температура, продолжается более трех дней. Родителям с маленьким ребенком, который заболел, следует обратиться за медицинской помощью, если у ребенка учащенное или затрудненное дыхание, продолжающаяся лихорадка или судороги (судороги).
Поддерживающая терапия в домашних условиях — отдых, обильное питье и использование обезболивающих при болях и болях — в большинстве случаев подходит для выздоровления. Детям и подросткам младше 18 лет следует использовать обезболивающие, не содержащие аспирина.
Почему ВОЗ так беспокоилась об этом гриппе, когда сотни тысяч ежегодно умирают от сезонных эпидемий?
Сезонный грипп происходит каждый год, и вирусы меняются каждый год, но у многих людей есть иммунитет к циркулирующему вирусу, который помогает ограничить распространение инфекции.Некоторые страны также используют вакцины против сезонного гриппа для снижения заболеваемости и смертности.
Напротив, пандемический h2N1 на момент своего появления был новым вирусом, и у большинства людей не было иммунитета к нему или был слабым. Кроме того, один из уроков истории заключается в том, что пандемии гриппа могут убить миллионы. Наконец, вакцины против пандемического гриппа с самого начала не было.
Глобальное воздействие текущей пандемии еще не оценено. Обычно количество смертей от сезонного гриппа или прошлых пандемий оценивается с помощью статистических моделей.
Напротив, зарегистрированные в настоящее время данные о более чем 16 000 смертей от пандемии h2N1 представляют собой индивидуально протестированные и подтвержденные случаи смерти, в основном зарегистрированные из стран, имеющих адекватные ресурсы для широкомасштабного лабораторного тестирования. Этот подход никогда не использовался для подсчета сезонных или предшествующих пандемических смертей и приводит к значительным недооценкам.
Более точная оценка смертности от пандемии с использованием статистических моделей, вероятно, станет возможной примерно через один-два года.
(обновлено от версии от 11 июня 2009 г.)
, ПОЛНОЕ руководство по процессу подачи заявления на визу h2B и h2B [2020]
Каждый год тысячи иностранных рабочих нанимаются американскими компаниями, которые пытаются заполнить должности, требующие специальных знаний или образования. Например, американской архитектурной компании может потребоваться технический писатель, и она не сможет заполнить вакансию квалифицированным американским работником. Поэтому компания обращается в архитектурную школу в другой стране для поиска работы и в конечном итоге нанимает кого-то из Германии, включая студентов, переходящих со своей студенческой визы F-1 на визу h2B.
Этот новый сотрудник должен сначала получить визу для въезда в США и начать работу в архитектурной компании. Однако вскоре он может обнаружить, что, как и многие другие иностранные сотрудники, получение визы может быть очень запутанным и сложным процессом.
Виза h2B для специальных занятий может стать вашим билетом на работу в США, а для тех, кто недавно был нанят американской компанией, но не знает, что делать дальше, это руководство даст вам все, что вам нужно знать. чтобы начать новую работу.
Что такое виза h2B?
Виза h2B — это разрешение, выдаваемое правительством США иностранному рабочему для приезда в США для работы в американской компании. В частности, иностранный работник должен работать в области, требующей специальных знаний, и, следовательно, это тот, кто соответствует требованиям к работе, которые работодатель не смог найти у работника из США.
Наряду со специализированными работниками виза h2B также применяется к моделям и сотрудникам совместных научно-исследовательских проектов Министерства обороны.Первая леди Мелания Трамп — лишь один пример фотомодели, которая въехала в США по визе h2B, а позже стала гражданкой США.
При подаче заявления на визу h2B заявителя спонсирует нанявший его работодатель в США. Работодатель оплатит визовые сборы заявителя и предоставит от имени заявителя необходимые документы, чтобы доставить их в США, чтобы они могли работать в своей компании.
Продолжительность
Виза h2B действительна в течение трех лет и может быть продлена до шести лет.Есть также исключения для продления визы еще на несколько лет в зависимости от типа выполняемой работы. Например, иностранный работник Министерства обороны США может продлить визу на срок до 10 лет.
Если вы когда-либо уволились или были уволены работодателем, спонсировавшим вашу визу, вам придется либо найти нового работодателя и заполнить новые документы, подать заявление об изменении статуса, либо быть депортированным и вернуться в свою страну. Существует 60-дневный льготный период, чтобы найти нового работодателя или подать заявку на получение грин-карты для получения ПМЖ.
Если вас депортируют, ваш работодатель будет нести ответственность за расходы на обратный транспорт, за исключением случаев, когда вы добровольно покинули компанию. Кроме того, если после депортации вы снова будете наняты американской компанией, вы можете снова подать заявление на визу h2B, но вам придется столкнуться с тем же процессом подачи заявления, что и новый заявитель.
Члены семьи держателей визы h2B
Что происходит с членами семьи держателя визы h2B, который переезжает в США? Придется ли им жить вдали от этого члена семьи?
К счастью, нет! Виза h2B — одна из немногих виз, которая позволяет членам семьи присоединиться к работнику, работающему с визой h2B, во время их пребывания в США.
Для этого члены семьи иждивенцев (супруги и не состоящие в браке дети до 21 года) должны заполнить заявление на визу h5, которое можно подать одновременно с заявлением на визу h2B или после того, как виза h2B уже оставлена на рассмотрение НАС.
Обладатели визы h5 могут ходить в школу, открывать банковские счета, получать водительские права и даже получать номер социального страхования. Владельцы визы h5 также могут легально работать в США после подачи заявления на разрешение на работу во время визы h5.Однако, как только срок действия визы держателя визы h2B истечет, все члены семьи на иждивении должны будут вернуться в свою страну вместе с держателем визы h2B.
Для получения дополнительной информации о визе h5 ознакомьтесь с нашим гидом по визе h5!
H-1B Visa: последние новости 2020
Ниже мы рассмотрим последние новости о визе H-1B за 2018 год. К ним относятся вопросы, входящие в нормативную повестку дня весны 2018 года, снижение количества разрешений на получение визы H-1B, а также объявление о приостановке премиальной обработки.
Май 2018 — Весенняя нормативная повестка дня
Нормативные программы федерального правительства США — это документы, в которых излагаются приоритеты нынешнего правительства в отношении различных нормативных актов. Большинство изменений, касающихся виз, которые были недавно предложены в повестке дня, вызваны приказом Трампа «Покупайте американцев, нанимайте американцев».
Что касается последних новостей о визе H-1B за 2018 год, следующие пункты, касающиеся виз h2B, включены в весеннюю нормативную повестку дня 2018, и держатели виз h2B должны принять к сведению:
- Предварительная регистрация и регистрация кепки .Из-за чрезмерного спроса на визы H-1B Министерство внутренней безопасности (DHS) планирует возродить свои правила регистрации визового лимита h2B 2011 года. Цель этого — лучше управлять процессом приема заявок, а также процессом лотереи H-1B. Это изменение может включать изменение процесса отбора и может привести к тому, что визы H-1B будут выдаваться только наиболее квалифицированным или наиболее высокооплачиваемым кандидатам в пуле.
- Изменение определения. DHS планирует изменить определение визовой программы H-1B.Цель этого изменения — обеспечить включение только самых лучших и способных иностранных граждан. Это в то же время защитит американских рабочих, гарантируя, что работники H-1B будут лишь дополнительной частью рабочей силы. В процессе этого могут увеличиться сборы за визу H-1B, а также необходимые документы. Это также должно уменьшить количество мошенничества и возможность злоупотребления процессом получения визы H-1B.
- Корректировка сборов Службы гражданства и иммиграции США (USCIS). Это просто базовый обзор USCIS их сборов, чтобы гарантировать, что они покрывают все свои расходы. Такие проверки обычно приводят к увеличению комиссии.
Июль 2018 г .— Серьезное упадок разрешений на h2B и возможная депортация
В последние новости о визе H-1B в июле произошли два основных изменения в процессе получения визы H-1B, о которых следует знать держателям визы H-1B. Первое — это возможная депортация, а второе — резкое сокращение разрешений на получение визы H-1B.
Возможна депортация
28 июня 2018 г. политический меморандум стал общественным достоянием, который полностью изменил ландшафт процесса продления визы H-1B.
До этого меморандума о политике вы могли легко вернуться в свою страну, если вам было отказано в продлении визы h2B и истек срок действия вашего первоначального H-1B. Затем ваш работодатель просто подаст повторно в следующем сезоне H-1B.
В меморандуме, однако, говорится, что USCIS может выдать Уведомление о явке (NTA) владельцам визы H-1B, срок действия оригинала h2B которых истек, и чье заявление на продление визы или изменение статуса отклонено.
Если вам выдали NTA (которое является началом процедуры депортации), вы должны подождать в США, пока вас не заслушает иммиграционный судья. Это может занять несколько месяцев, и за это время у вас не будет работы или средств для получения дохода. Если вам было выдано NTA, вы можете покинуть США только после того, как иммиграционный судья разрешит добровольный выезд. Если вы не явитесь к иммиграционному судье, это может повлечь за собой пятилетний запрет, когда вам не разрешат повторно въехать в США.С.
Снижение одобрения H-1B для индийцев
В новостях H-1B сообщается, что значительно увеличилось количество отказов в выдаче виз H-1B для индийцев. Особенно если сравнивать с другими национальностями. Наибольшее количество запросов о предоставлении доказательств было получено также индийскими заявителями.
Отчет, составленный Национальным фондом американской политики, показал, что в период с 3 по 4 квартал 2017 года на 42% увеличилась доля отклоненных петиций H-1B для индийских профессий.
августа 2018 — Приостановление премиальной обработки продлено
28 августа 2018 года Служба гражданства и иммиграции США объявила о временной приостановке действия премиальной обработки визы H-1B. Предполагается, что эта приостановка продлится до февраля 2019 года.
С премиальной обработкой USCIS должна ответить на петицию в течение 15 дней. Это популярный вариант, используемый компаниями, которые могут позволить себе доплатить 1225 долларов.
Целью временной приостановки является сокращение общего времени обработки всех петиций H-1B за счет возможности обрабатывать давно ожидающие рассмотрения петиции.Он не смог обработать эти петиции из-за большого количества обращений, связанных с обработкой премий. Большим преимуществом этой приостановки является также возможность USCIS сосредоточиться на петициях с временными датами, и это приближается к концу 240-дневного периода пребывания в должности.
Требования для получения визы h2B
Заявитель на визу h2B должен соответствовать следующим требованиям, чтобы иметь право на получение визы h2B:
- Кандидат должен иметь степень бакалавра или магистра (или иностранный эквивалент) *
- Требование степени для работы типично для данной работы **
- Работа должна быть такой, которая требует наличия профессионала по специальности
- Кандидат должен обладать глубокими знаниями в необходимой области
- Работодатель должен продемонстрировать отсутствие квалифицированных соискателей из США на должность
* Заявитель может обойти это требование, если у него есть не менее 12 лет специализированного опыта работы
** Например, M.Д. для хирурга
USCIS определяет специальность как занятие, «характер конкретных обязанностей настолько специализирован и сложен, что знания, необходимые для выполнения этих обязанностей, обычно связаны с получением степени бакалавра или более высокой степени». Эти специализированные области для виз h2B включают инженерию, журналистику, медицину и здоровье, исследования, право, бизнес-специальности и многое другое.
Если потенциальный заявитель на визу соответствует этим двум требованиям, он может подать заявление на визу h2B!
Процесс подачи заявления на визу h2B
Шаг 1. Поиск спонсора h2B
Виза h2B — это рабочая виза, для подачи заявления которой необходимо, чтобы заявитель был спонсирован работодателем в США.Следовательно, тот, кто хочет въехать в США по визе h2B, должен найти работу у американского работодателя, который будет готов спонсировать вас в США.
Подробнее о поиске спонсора : 6 способов найти спонсора h2B Visa на 2020 год.
При приеме на работу в США вы должны убедиться, что нанимающий работодатель готов спонсировать вас. Меньше всего вам хотелось бы, чтобы вас наняли на работу, а затем осознали, что работодатель не желает помочь вам переехать в США.
Чтобы этого не произошло, с самого начала проясните, что вам потребуется спонсорство для въезда в США. Многие работодатели задают этот вопрос сами, когда кандидат заполняет заявление о приеме на работу, но если они этого не делают, вам следует поднять эту тему самостоятельно.
Шаг 2: Работодатель подает одобрение условий труда (LCA)
После того, как вас наняла американская компания, работодатель начнет процесс подачи заявки, отправив LCA в Министерство труда (DOL) в электронном виде с помощью системы iCERT Portal.LCA означает утверждение условий труда и сообщает DOL о различных факторах вашей работы, таких как оплата, местонахождение и условия труда.
При заполнении LCA работодатель подтверждает правительству, что работник будет получать заработную плату, равную или превышающую преобладающую заработную плату за должность в географическом районе, где работа будет завершена, и что условия труда не будут наносят вред другим аналогичным работникам.
LCA — это сложный документ, который вам нужно будет проработать вместе с вашим работодателем, чтобы убедиться, что он соответствует требованиям DOL.
Шаг 3: Работодатель подает форму I-129
Для получения более подробной информации о LCA, ознакомьтесь с нашим руководством «LCA для h2B Visa: что это такое, как подавать и время обработки».
После утверждения LCA работодатель подает петицию о приеме на работу неиммигранта по форме I-129.
Для выполнения этого шага работодатель должен предоставить информацию о взносах, образовании и оценке опыта, а также документы, сертификаты об обучении, любые документы о профессиональном членстве, резюме заявителя, трудовой договор и письмо поддержки.
Время обработки петиции зависит от сервисного центра, и ожидание может занять до 3 или 4 месяцев. Однако за дополнительную плату доступна дополнительная обработка.
Шаг 4: Заявитель заполняет заявку в посольстве или консульстве США
После утверждения петиции последним шагом заявителя является оформление визы в посольстве или консульстве США своей страны. Обычно это занимает от 2 до 3 дней, но опять же зависит от местоположения.
Получите все подробности о процессе подачи заявки на визу h2B:
Визовые сборы h2B
Подача заявки на h2B — дело не из дешевых, но, к счастью, большую часть расходов по подаче заявки оплачивает работодатель, спонсирующий заявителя. Типичные сборы за обработку h2B включают:
- Базовый сбор за подачу заявления в размере 300 долларов
- 750 долларов Сбор за ACWIA (для работодателей с 1-25 штатными сотрудниками)
- 1500 долларов США Сбор за ACWIA (для работодателей с 26+ штатными сотрудниками)
- 500 долларов Сбор за предотвращение и выявление мошенничества
- 1225 долларов дополнительная плата за обработку премий
Последний сбор (премиум-обработка) — единственный сбор, за который вы несете ответственность.Если вы это сделаете, работодатель должен доказать, что обработка премиум-класса была выбрана по личным причинам, а не в интересах работодателя.
Это выгодно заявителю, так как не позволяет работодателям принуждать сотрудников платить надбавку за обработку, если работодатель является тем, кто хочет обрабатывать премию. Пока работодатель хочет обрабатывать премию, он будет обязан платить сбор, а не заявитель. К счастью, большинство работодателей в конечном итоге платят этот сбор, поскольку это сокращает время ожидания обработки LCA до максимум 15 дней.
Не теряйтесь на всех сборах! Ознакомьтесь со всем, что мы можем сказать о Visa Fees H2-B.
Визовая лотерея h2B
Лотерея h2B — это генерируемый компьютером процесс случайного отбора, который USCIS использует для случайного отбора заявителей на визу h2B для утверждения. Этот процесс был введен в действие в связи с большим количеством ежегодно получаемых заявлений на h2B, превышающих визовые квоты.
Когда количество заявлений на визу превышает годовой лимит на получение визы, USCIS случайным образом выбирает необходимое количество разрешенных петиций.
Если вам интересны особенности петиции лотереи h2B Visa и вы хотите опередить конкурентов, прочтите здесь: Что означает номер моего дела h2B EAC?
Преимущества для поступающих на степень магистра
Если у вас есть степень магистра, ваше заявление сначала будет внесено в лотерейный пул, заполненный другими кандидатами на степень магистра. После того, как в этом лотерейном пуле будет выполнено ограничение на количество виз, оставшиеся не отобранные кандидатуры магистратуры попадут в остальную часть лотерейного пула и снова пройдут этот процесс случайного отбора.
Таким образом, если у вас есть степень магистра, у вас будет два шанса быть отобранным для получения визы, тогда как те, у кого есть только степень бакалавра, попадут только в обычный лотерейный фонд.
Visa Caps в 2020 году
В 2020 финансовом году Visa Caps для h2B предел для регулярного пула h2B составлял 65 000, а для кандидатов в магистратуру — 20 000. Тем не менее, USCIS получила 94 213 петиций для обычного пула и 95 885 петиций для кандидатов в магистратуру.
Поскольку количество претендентов превышало установленный лимит, для обоих пулов была проведена лотерея. Это ожидается и в предстоящие финансовые годы.
Что будет, если вас не выбрали?
Если вы не будете выбраны в лотерее h2B, USCIS вернет вам петицию, а также пошлину за подачу. Вы можете подать заявку в следующем году, чтобы попытаться снова стать избранным; однако у вас будет такой же шанс быть выбранным, как и у всех остальных.
h2B Visa to Green Card
Владельцы визы h2B, достигшие предела своего пребывания в США, могут задаться вопросом: «Что дальше?» На этом этапе держатели визы h2B могут выбрать либо вернуться в свою страну, либо подать заявление на получение грин-карты для постоянного проживания в США.
В отличие от большинства других виз, виза h2B является «визой с двойным намерением», что означает, что заявитель на визу также может подать заявление на получение визы с намерением постоянно проживать в США. Это позволяет владельцу h2B подать заявление на получение грин-карты, оставаясь при этом держателем визы h2B.
Процесс подачи заявки на получение грин-карты начинается с спонсирующего работодателя, который подает прошение о переходе своего сотрудника с визы на статус грин-карты. Они должны заполнить трудовую справку PERM, которая должна быть одобрена Министерством труда.
После утверждения трудового сертификата PERM работодатель должен подать петицию иммигранта для иностранного работника, форма I-140. После заполнения формы I-140 заявитель подает форму I-485, чтобы изменить свой статус с держателя визы h2B на держателя грин-карты.
После обработки и утверждения этой формы заявитель получит грин-карту и станет постоянным жителем США!
Проблемы, с которыми сталкиваются держатели виз h2B
Для людей с визой h2B они часто сталкиваются с ограничениями при проживании в США из-за своего визового статуса.
Отсутствие занятости Мобильность
Обладатели визы h2B не могут свободно работать, поскольку их пребывание в США спонсирует один работодатель. Поэтому, если они потеряют работу, они рискуют потерять статус визы и им придется вернуться в свою страну. Многие владельцы виз также застревают на одной и той же работе, поскольку для смены работодателя требуются новые документы.
Получение кредита
Кроме того, владельцы визы h2B сталкиваются с трудностями при получении ссуд в США, поскольку у них либо ограниченная кредитная история, либо ее нет.Многие кредиторы даже не будут рассматривать неграждан США для получения одного из своих кредитов или будут взимать высокие процентные ставки, если они все же примут заем держателя визы.
Stilt — один из немногих кредиторов в США, который предлагает ссуды иммигрантам. Фактически, они предназначены для обслуживания иммигрантов, которые часто не получают должного обслуживания из-за своего статуса гражданства.
Stilt предлагает недорогие ссуды иммигрантам с визой h2B, а также другим типам держателей визы без необходимости в сопутствующем лице.
С Stilt вы все равно можете получить ссуду с низкой процентной ставкой, несмотря на низкий кредитный рейтинг или его отсутствие вообще. При принятии решения об условиях кредита они учитывают множество факторов, поэтому то, что вы новый иммигрант без кредитной истории, не повредит вашей способности получить ссуду под низкие проценты. Такой целостный подход может спасти многих иммигрантов, которым другие кредиторы предоставили невыгодные кредитные ставки.
Стилт верит в помощь иммигрантам в построении лучшего финансового будущего и будет работать с иммигрантами, чтобы получить лучший ссуду для их финансового положения.
Персональные кредиты
для держателей виз!
Кредиты до 35000 долларов США. Соруководитель не требуется. Без штрафа за предоплату.
,
Вместо этого ваш браузер знает, что следующая за ним строка должна быть отформатирована определенным образом.
Если ваш браузер видит «
Путеводитель по африканским сафари», он отформатирует строку «Путеводитель по африканским сафари». Как форматирует строку? Обычно большими буквами, но это действительно зависит от стиля вашей страницы. Мы немного поговорим о стилях.
Вам также может быть интересно, как браузер знает, когда прекратить форматирование строки. Другими словами, когда заканчивается форматированный текст?
Ваш браузер ищет конечный тег, чтобы определить, где заканчивается форматированный текст.Конечный тег почти идентичен тегу разметки, за исключением того, что он содержит обратную косую черту, означающую, что форматирование завершено: ».
В приведенном выше примере вся строка будет выглядеть так: «
Путеводитель по африканским сафари
». Этот «
» является закрывающим тегом. Он сообщает вашему браузеру, когда следует прекратить форматирование текста.Если автор HTML-документа забыл включить этот закрывающий тег, вся страница отобразится крупным шрифтом, так как ваш браузер не знает, где завершить форматирование h2.
h2 Vs. h2
Вы могли заметить, что тег называется h2 и h2 как синонимы. Это вполне приемлемо, потому что HTML не чувствителен к регистру. Ваш браузер не может интерпретировать разницу между заглавной H и строчной h.
Это означает, что
совпадает с. Вы можете свободно использовать оба варианта на своем веб-сайте. Как найти тег h2 для страницы
Теперь давайте посмотрим на тег в действии. Перейдите к статье под названием «Как использовать товарную рекламу Amazon для увеличения продаж.”
Просмотрите источник этой статьи. Если вы не знакомы с тем, как просматривать источник, обычно вы можете сделать это, щелкнув статью правой кнопкой мыши и выбрав «Просмотреть исходный код страницы» в появившемся контекстном меню.
Новое окно откроется в другой вкладке. Взгляните на строку URL, и вы увидите точно такой же URL, на который вы только что нажали, но с «view-source:» перед ним.
Во-первых, обратите внимание на исходный код HTML-документа. В нем вы увидите множество тегов.
Помните, теги начинаются со знака «меньше» («<»).Посмотрите на левую часть страницы, и вы заметите огромное количество тегов. У каждого есть своя функция для правильного отображения страницы.
Чтобы упростить поиск h2, просто найдите его.
Наберите на клавиатуре Control-F (для «найти»), чтобы открыть строку поиска.
В строке поиска введите «
». Браузер переместит вас к месту нахождения тега. Он должен быть выделен Как вы можете ясно видеть, текст, следующий за тегом, является заголовком статьи: Как использовать рекламу продуктов Amazon для увеличения продаж.
Если вы используете строку поиска для поиска тега заголовка, вы увидите, что текст в теге заголовка совпадает с текстом в теге h2 плюс название веб-сайта («Ignite Visibility»).
Стиль
Как мы видели, форматирование тегов варьируется от веб-сайта к веб-сайту.
Почему? Потому что каждый сайт имеет свою уникальную таблицу стилей.
Если вы не знакомы с концепцией таблицы стилей, это небольшой фрагмент кода, который сообщает браузерам, как форматировать текст на веб-странице.
Например, один веб-сайт может оформить тег так, чтобы он отображался полужирным шрифтом размером 24 пункта и оранжевым цветом. Другой сайт может оформить его так, чтобы он отображался черным курсивом с 26 пунктами.
В некоторых случаях стиль тега встроен в саму веб-страницу. Обычно он находится вверху в разделе
. Однако многие сайты используют внешний вид стиля, то есть ссылаются на файл таблицы стилей, который существует независимо от документа HTML.
Этот файл часто называют стилем.CSS. Расширение «.css» означает «каскадная таблица стилей».
Управляя .css напрямую, вы можете определять, как ваш h2 будет выглядеть на вашем веб-сайте, включая семейство шрифтов, размер, цвет, межстрочный интервал и поля.
Если вы используете WordPress в качестве выбранной системы управления контентом (CMS), то, вероятно, вы уже используете тему. В этом случае ваш дизайнер темы настроил стиль h2, и вам, вероятно, не нужно ничего делать.
Теги h2 SEO
Насколько важны теги h2 SEO? Одним словом: очень.
Search Engine Land категорически заявляет, что «тег h2 имеет наибольшее значение для SEO из всех заголовков».
Несмотря на эту важность, многие контент-маркетологи не используют теги h2. В 2015 году Searchmetrics обнаружил, что 80% результатов поиска на первой странице использовали теги.
Кроме того, в исследовании Moz, проведенном в 2015 году по факторам ранжирования в поисковых системах, третьим по важности фактором ранжирования названы «ключевые слова на уровне страницы и показатели на основе содержания». Эта большая категория включает «ключевое слово / фразу в определенных частях HTML-кода на странице (элемент заголовка, h2s, атрибуты alt и т. Д.).”
Существуют анекдотические свидетельства, подтверждающие их важность.
Как оптимизировать H2?
Что значит «оптимизировать» h2?
В двух словах, это означает заполнение тега контентом, который гарантированно обеспечит максимальное присутствие на страницах результатов поисковой системы (SERP).
Однако для того, чтобы это произошло, нужно многое сделать.
Для начала убедитесь, что в теге есть ключевое слово, на которое вы настроили таргетинг. Это означает, что если вы хотите, чтобы ваша статья появлялась в верхней части результатов поиска по запросу «женские сумки», вам следует включить в свой тег фразу «женские сумки».
Имейте в виду: также важно, чтобы вы доставляли контент.
Другими словами, если в вашем h2 есть «женские сумочки», то лучше всего будет посвящено женским сумочкам. Google заметит, если это не так, и страница не получит высокий рейтинг.
Имеет ли значение, где в вашем теге появляется ключевое слово? Это предмет некоторых споров.
Некоторые люди думают, что лучше всего иметь это с самого начала. Однако если эти люди не видели код, который используется для ранжирования веб-страниц, они просто предполагают или основывают свой анализ на личном опыте.
С практической точки зрения, никто из простых людей, не входящих в группу инженеров Google, точно знает, что входит в рейтинг веб-сайта.
Однако Google совершенно ясно дал понять, что есть два волшебных слова для улучшения вашего SEO-рейтинга: пользовательский опыт.
Это означает, что ваш тег должен точно отражать содержимое вашей веб-страницы.
Вместо того, чтобы угадывать, где вы должны поместить ключевое слово в свой тег h2, вы должны вместо этого убедиться, что его содержание включает ключевое слово и призыв говорит вашей целевой аудитории, чего ожидать.
Оптимизация для пользователей
Современное SEO — это не поисковая оптимизация. Речь идет об оптимизации для пользователей.
Это означает, что Google с гораздо большей вероятностью проявит к вам немного любви, если вы упростите навигацию по сайту для посетителей. Если вы создаете потрясающий оригинальный контент, который отвечает на вопросы пользователей, дает им то, что они ищут, и заставляет их возвращаться снова и снова, вы можете быть уверены, что Google вознаградит вас улучшенным рейтингом в поиске.
С другой стороны, если вы выберете строго технический маршрут и попытаетесь манипулировать поисковыми системами, чтобы дать вашему сайту хороший рейтинг без учета пользовательского опыта, вы можете рассчитывать на провал.
SEO — это не игра с числами или формулами. Это искусство, призванное дать пользователям именно то, что они ищут.
Когда дело доходит до оптимизации вашего сайта, страницы и тега h2, следуйте правилу №1 в журналистике: давайте людям то, что они хотят.
Рекомендации:
1. Используйте один тег h2
Важно использовать только один тег h2 на странице.
Хотя вы можете использовать несколько H2, это не одобряется в кругах цифрового маркетинга. И не зря: это создает беспорядок и путаницу как для пользователя, так и для алгоритмов поисковой системы.
Добавление нескольких тегов снижает ценность каждого из них для SEO.
Если у вас несколько тегов h2, как Google определит, в каком из них есть целевое ключевое слово? Как ваши пользователи узнают, что им нужно забрать?
Вместо того, чтобы вызывать путаницу, используйте один тег. Даже самый длинный из длинных хвостов должен умещаться в одну метку.
Если у вас есть статья с несколькими подзаголовками, используйте тег h3 для каждого из подзаголовков.
У Google не будет проблем с несколькими тегами h3.Фактически, Google ожидает, что в отличном контенте будет несколько тегов h3.
2. Попробуйте ограничить свой тег 20-70 символами
Как мы видели, вы сможете уместить даже длинные ключевые слова в один тег h2. Если возможно, постарайтесь ограничить его длину до 20-70 символов.
Почему? По нескольким причинам.
Во-первых, вспомните, что вы пытаетесь создать положительный пользовательский опыт. Если название будет кратким, посетители его оценят.
Во-вторых, помните, что вы также хотите, чтобы ваши теги h2 и title совпадали.Так что, если у вас очень длинный тег h2, у вас, вероятно, будет еще более длинный тег заголовка, поскольку он обычно также содержит название веб-сайта.
И помните: тег заголовка — это то, что отображается в результатах поиска.
Если у вас действительно длинный тег заголовка, вы можете ожидать, что Google не отобразит его целиком в результатах поиска. Вместо этого он сократит заголовок и добавит многоточие («…») в конец сокращенной версии.
Очевидно, что если информация обрезается в результатах поиска, она не доходит до людей на вашем целевом рынке, которые ищут информацию, связанную с вашим бизнесом.
Поэтому по возможности следует ограничивать длину тега 20–70 символами.
Вы обнаружите, что на некоторых известных веб-сайтах максимальная длина заголовка составляет 70 символов. Это по причинам, описанным здесь.
3. Сделайте заявление
Помните, что ваш стиль, скорее всего, уже задан темой WordPress, которую вы используете. Возможно, вам не нужно ничего менять.
Но ваш сайт может быть исключением из этого правила.
Вот почему вам следует проверить стиль своих тегов, чтобы узнать, нужно ли вносить изменения.
Вы можете просмотреть существующую статью, которую вы уже опубликовали, или создать тестовую статью и предварительно просмотреть ее в режиме черновика.
Когда вы смотрите на свой тег, задайте себе следующие вопросы:
- Выделяется ли текст?
- Это самый большой текст на странице?
- Соответствует ли дизайн общему виду страницы?
- Достаточно ли до и после него пробелов, чтобы текст не шел вместе?
Оценивая дизайн, поставьте себя на место посетителя вашего сайта.Спросите, будет ли это хорошо смотреться на вашем целевом рынке.
Давайте еще раз взглянем на статью «Как использовать товарную рекламу Amazon для увеличения продаж».
Как вы думаете? Выделяется ли название?
Можно с уверенностью сказать, что название действительно выделяется. Он представлен белым текстом с контрастным, но соответствующим тематике фоном.
На самом деле пропустить его практически невозможно.
В тех подзаголовках, которые вы видите чуть ниже, используются теги h3, которые обеспечивают четкое выделение каждого раздела без отвлечения от тега h2.
4. Избегайте переполнения ключевыми словами
Если вы используете ключевое слово в своем теге h2 (а, как мы видели, вы должны это делать), то постарайтесь не переполнять его на протяжении всей статьи.
Это потому, что Google ненавидит наполнение ключевыми словами, и это особенно не рекомендуется для SEO-тегов h2.
В старые времена SEO интернет-маркетологи ранжировали веб-страницу по количеству ключевых слов. Они просто повторяли ключевое слово как можно чаще по всему контенту, чтобы Google посчитал его релевантным.
Те времена давно прошли.
Однако это не означает, что вы вообще не должны использовать ключевое слово в своем контенте. Фактически, вы должны использовать его как можно чаще. Просто сделай так, чтобы это выглядело естественно.
Если вы попытаетесь использовать ключевые слова в контенте, которому они не подходят, вы испортите впечатление пользователей. Не ждите хорошего звания.
5. Адресное намерение пользователя
До сих пор мы рассмотрели пользовательский опыт. А теперь пора посмотреть на намерения пользователей.
Намерение пользователя отвечает на этот очень простой вопрос: «Что ожидает увидеть пользователь, нажав на мою статью в результатах поиска?»
Ваш тег h2 (и, следовательно, ваш тег заголовка) должен ответить на этот вопрос.
Давайте посмотрим на пример.
Предположим, пользователю нужен отличный обзор SEO-оптимизации на странице. Однако в этом случае пользователь знает, что Google за эти годы претерпел ряд изменений. Она хочет чего-то более свежего.
Итак, она набирает в Google «контрольный список SEO на странице 2020». И о чудо, одна из наших статей появляется на странице 1 поисковой выдачи.


Теги h2 играют большую роль в том, что отображается на странице результатов поиска.
Теперь задайте себе вопрос: отражает ли заголовок, отображаемый в результатах поиска, намерения пользователя?
Во-первых, он предлагает «полный» контрольный список для SEO на странице.Это говорит пользователю, что статья представляет собой тщательный анализ инструмента.
Далее он также включает «2020», сообщающий пользователю, что это актуальное руководство.
Итак, да, заголовок эффективно учитывает намерения пользователя, как и тег h2 в самой статье.


Намерение пользователя является довольно важным для Google сегодня и может играть большую роль в показателе отказов, который является сигналом ранжирования.
Это подтвердил Стивен Леви, который написал книгу о своем опыте работы в штаб-квартире Google.
По словам инженеров Google, если пользователь не возвращается к результатам поиска быстро после нажатия на ссылку, то это хороший признак того, что он или она довольны результатом. В этом случае показатель отказов низкий.
С другой стороны, если пользователь перескакивает назад к результатам поиска после нажатия на ссылку, значит, пользователь не нашел то, что искал. Это означает, что Google, скорее всего, понизит рейтинг результатов поиска по ключевому слову.
Вот почему так важно согласовать тег h2, заголовок и контент с ключевым словом.Затем люди будут нажимать на вашу ссылку в поисковой выдаче и какое-то время болтаться.
Вы обеспечите гораздо более положительный пользовательский опыт и получите более высокий рейтинг.
Часто задаваемые вопросы по тегу h2:
1. В чем разница между тегом h2 и тегом заголовка?
Ничего.
Термины «тег h2» и «тег заголовка» могут использоваться как синонимы.
Это потому, что тег h2 обычно считается «заголовком» (или заголовком) контента.
К сожалению, в HTML также есть элемент
, который вносит еще больше путаницы в проблему.Тег h2 или заголовок не помещается в раздел. Он остается в разделе. С другой стороны, тег title, который обычно совпадает с тегом h2, действительно входит в раздел
. 2. Как я могу вручную проверить, существует ли тег h2 на веб-странице?
Щелкните правой кнопкой мыши веб-страницу, когда вы просматриваете ее в браузере. Затем выберите «Просмотр исходного кода страницы» или «Просмотр исходного кода» в появившемся контекстном меню.
Откроется новая вкладка, показывающая источник веб-страницы.Это необработанный HTML.
Нажмите Ctrl-F, чтобы найти текст. В появившемся текстовом поле введите « После того, как вы ввели этот текст, поиск приведет вас к первому вхождению тега h2. Если он ничего не может найти, значит на странице нет тега h2.
3. Должен ли тег h2 находиться вверху страницы?
Для целей SEO с тегом h2 — да.
Подумайте об этом: тег h2 обычно является заголовком веб-страницы.Как часто вы видите заголовок, который не находится в верхней части документа, который вы читаете?
В этом нет никакого смысла.
Плюс, Google ожидает тег h2 вверху. Лучше не разочаровывать Google, если хотите получить хороший рейтинг.
Если есть текст, который вы хотите выделить ниже в документе, используйте теги подзаголовка, такие как h3, h4 и h5.
4. Имеет ли значение стиль тега h2 для целей SEO?
Наверное, нет.
Стиль тега (его цвет, размер, шрифт и интервал) предназначен для обращения к человеческой аудитории.Google обычно не «видит» это так, как это видят люди.
Все, что Google увидит, это текст между
.
Но есть нюанс. Если стиль вашего тега h2 затрудняет чтение текста на мобильной платформе, робот Googlebot может это исправить. Тогда ваша страница пострадает в рейтинге, поскольку она считается враждебной для мобильных устройств.
Обязательно запустите свою страницу через тест Google для мобильных устройств, чтобы убедиться, что она отлично смотрится на смартфоне, планшете или фаблете.
5.Должен ли h2 соответствовать тегу заголовка?
Нет, не делают. HTML воспринимает их как два отдельных объекта, хотя оба они служат той же цели, что и «заголовки», объясняющие, о чем ваша страница.
Теги заголовка не отображаются на реальной веб-странице, в отличие от вашего h2 — хорошая практика SEO, чтобы тег заголовка и h2 были как можно ближе друг к другу, когда это возможно.
Заключение
Теперь вы знаете, что такое тег h2 и как его можно использовать для повышения своего ранга. Сделайте это сегодня обязательным, чтобы просмотреть свой контент и найти области улучшения в ваших тегах, чтобы вы могли привлечь больше людей на свой сайт.
. Что такое тег h2?
Знаете ли вы, согласно недавнему тематическому исследованию Moz, простое действие по улучшению тегов h2 на вашем сайте привело к увеличению трафика в среднем на 9%? (1)
Когда дело доходит до создания отличного контента для SEO, все начинается с вашего тега h2. Тщательно созданный тег h2 сразу привлечет внимание ваших пользователей и задаст тон всей статье.
Любой достойный гуру SEO скажет вам, что броский тег заголовка h2 может иметь решающее значение.
Но часто оптимизаторы поисковых систем могут не обращать внимания на эти крошечные фрагменты кода, даже если вы в основном строите свой основной источник дохода (то есть контент своей страницы) на нем. Это позор, потому что если вы стратегически подходите к своим заголовкам, они действительно могут работать в вашу пользу.
Сегодня мы собираемся проанализировать h2-теги SEO, как хирурги. Вы точно узнаете, что такое тег h2, почему ваши SEO-заголовки так важны и как вы можете написать эффективные заголовки в HTML для себя.
Наконец, если вы хотите увеличить свой трафик сегодня, не забудьте запустить мой быстрый и простой аудит тегов h2, расположенный внизу этой страницы. Наслаждайтесь!
Что такое тег h2?
Во-первых, полезно точно определить, что такое HTML-тег h2 и как он выглядит. Тег h2 в HTML форматируется с помощью открывающего тега
, за которым следует заголовок или текст h2, а затем закрывается закрывающим тегом
. Вот пример тега h2 в HTML-коде: Это тег h2.
HTML означает H yper t ext M arkup L anguage, код, который большинство разработчиков используют для создания веб-сайтов. Тег HTML — это небольшая часть этого кода, который определяет, как этот код будет отображать ваши данные, будь то изображение, текст или что-то еще.
Теги заголовков, такие как теги h2 и h3, похожи на заголовки в том смысле, что они отображаются большими жирными буквами (часто больше, чем основной текст) и часто используются для разделения разделов страницы.Заголовки HTML пронумерованы от 1 до 6+, причем заголовки h2 являются наибольшими, наиболее важными или высшими в иерархии, за которыми следуют h3, h4, h5, H5 и H6 в нижней части иерархии.
Иногда тег h2 работает как фактический заголовок веб-страницы. Но это не всегда так. У вас может быть другой заголовок (заголовок, который отображается в результатах поиска) из заголовка h2 (основного заголовка, который отображается на самой веб-странице).
Почему H2S так важны?
Теперь, когда вы точно понимаете, что такое HTML-теги h2, вы, вероятно, задаетесь вопросом, как связаны теги h2 и SEO.И что еще более важно, почему ваш HTML-тег h2 имеет решающее значение для успеха вашего SEO.
В недавнем исследовании Search Engine Journal обнаружил, что одним из наиболее важных факторов для органического ранжирования в поисковых системах был тег заголовка страницы и заголовки веб-сайтов, включая, в частности, ваши h2s. (2)
Это имеет смысл, если посмотреть на эту ситуацию как с точки зрения пользователя, так и с точки зрения поискового робота.
С точки зрения пользователя тег заголовка h2 сообщает им, о чем будет ваш контент.Это дает им возможность узнать, найдут ли они на этой странице нужную информацию. Как самый большой и самый привлекательный визуальный элемент на странице, вы бы потратили это пространство, если бы использовали его неправильно.
И это не менее важно с точки зрения бота. Сканеры просматривают ваш HTML или CSS h2, чтобы определить, что содержит ваша страница. Он сканирует важные ключевые слова и соответствующим образом каталогизирует их. Без тега h2 в вашем HTML-коде поисковый робот будет тратить больше времени и ресурсов на выяснение содержания этой страницы.
Анджела Хилти, специалист по SEM в OuterBox Inc, говорит об этом так: «Теги заголовков должны иметь смысл для читателя. Если посетители понимают заголовок на вашей странице, поисковая система, вероятно, тоже сможет это сделать ». (3)
Суть в том, что хороший код h2 приносит пользу как вам, так и посетителям вашего сайта. Это помогает вашим пользователям (и паукам поисковых систем) понять ваши страницы и то, как они вписываются в более широкий контекст вашего сайта. И учитывая, что настройка вашего тега h2 для SEO — это относительно простой и БЕСПЛАТНЫЙ способ повысить рейтинг вашей страницы в поисковых системах, если все сделано правильно, к этому следует отнестись серьезно.
Как создать SEO-дружественные теги h2?
Мы уже убедились в важности тегов h2, так что теперь вы знаете, что нельзя просто поместить любой текст в заголовок 1 и прекратить его использование.
К сожалению, многие веб-мастера до сих пор не уделяют своим h2 должного внимания. Итак, если вы хотите создать более «оптимизированные для SEO» h2, это протоколы, которым я следую и рекомендую вам использовать.
Используйте только один тег h2 в своем HTML-коде
Тег h2 SEO следует использовать с осторожностью — чем больше вы его используете, тем эффективнее он не становится.Фактически, у вас должен быть только ОДИН тег h2 в вашем HTML-коде. Почему ? Потому что иметь более одного тега h2 на странице просто бесполезно.
На самом деле наличие нескольких тегов h2 на странице может сбивать с толку как пользователей сайта, так и роботов поисковых систем. Тег заголовка h2 должен содержать ключевое слово, по которому вы хотите ранжировать свою страницу в поисковых системах (подробнее об этом позже). Таким образом, если вы используете несколько h2s, поисковая система, сканирующая вашу страницу, может не знать, по какому ключевому слову вы нацелены.Каждый дополнительный h2 может также снизить рейтинг этих заголовков, что прямо противоположно тому, к чему вы стремитесь.
Если вам нужны другие заголовки, чтобы разбить вашу веб-страницу на разделы, не используйте h2s — используйте вместо них
,,, и. В отличие от тега заголовка h2, на странице может быть столько тегов h3, h4, h5, H5 и H6, сколько вам нужно. Опишите свой контент в теге h2
Что произойдет, если вы нажмете на страницу с тегом header / h2 как «Чем заняться этим летом», но когда вы прокрутите текст, это будет на самом деле лучшее купальники, которые можно носить на пляже.

Хотя эти вещи могут иметь косвенное отношение, вы все равно запутаетесь, возможно, даже немного предадите. В конце концов, вы ожидали одного, а получили другое.
Не заставляйте пользователей проходить через одно и то же. Убедитесь, что ваш тег h2 действительно описывает то, что они собираются прочитать. Тег h2 и тег title не обязательно должны совпадать, как мы упоминали ранее, но они должны хотя бы относиться к одной и той же теме.
Ключевые слова — это жизненная сила SEO.Они сигнализируют Google и другим поисковым системам о содержании вашей страницы, будь то «лучшие пончики в Мемфисе» или «как прочистить канализацию». Как вы собираетесь ранжироваться по поисковым запросам, имеющим значение для вашего сайта, без сильного ключевого слова?
Конечно, будьте осторожны, чтобы не переборщить. Как и в случае с любым другим SEO, ваш тег h2 не должен быть переполнен ключевыми словами в попытке занять более высокое место в поисковых системах. Используйте только одно из наиболее релевантных ключевых слов так, чтобы это выглядело естественно.Любые поддерживающие ключевые слова можно использовать в заголовках h3, h4 и теле.
Отформатируйте тег h2, чтобы он выделялся
Этот совет не столько касается технической стороны вещей, сколько эстетической стороны. Тег
HTML указывает Google уделять особое внимание этому набору текста, поскольку он описывает содержание вашей страницы. И как один из наиболее важных фрагментов кода (по крайней мере для SEO), его форматирование должно отражать это.

«Мы воспринимаем большие вещи как более мощные и доминирующие по сравнению с меньшими.Поэтому всякий раз, когда мы видим разницу в размерах, мы автоматически помещаем их на разные уровни иерархии и определяем взаимосвязь », — делится Наян Сутар, дизайнер продукта и участник Medium . «Создание визуальной иерархии в пользовательском интерфейсе действительно важно. Это помогает пользователям сканировать контент на высоком уровне, прежде чем углубиться в контент ». (4)
Ваш h2 должен быть легко узнаваемым на странице. Вы можете сделать это, сделав текст более жирным и большим, чем другие заголовки и основной текст.Вам также следует разместить свой h2 вверху страницы, чтобы он сразу привлек внимание вашего пользователя.
Получите правильную длину тега h2
Получение идеальной длины для тега заголовка — это одновременно искусство и наука. Слишком короткий (например, только ключевое слово с длинным хвостом), и он будет казаться общим. Слишком долго, и вы, вероятно, потеряете интерес пользователей еще до того, как они ее прочитают. Кроме того, длинный тег h2, вероятно, означает длинный тег заголовка, и Google, естественно, укорачивает их, чтобы поместиться на странице результатов поисковой системы.
Итак, какой длины должны быть теги h2?

Вообще говоря, вы должны ограничить свой тег h2 примерно 20-70 символами.
Это символы (включая пробелы и знаки препинания), а не слова! Это дает вам достаточно места для создания интересных, описательных тегов заголовков h2, не создавая негативного впечатления для пользователей.
Обращайтесь к намерениям вашего пользователя
Чтобы убедить пользователей перейти на ваш сайт и прочитать ваш контент, вам необходимо их понять.Что они ищут? Каковы их основные заботы и потребности? Если они ищут это конкретное ключевое слово, какой контент они ожидают найти?
Например, если пользователь ищет «вечнозеленые советы по SEO», что это говорит вам о намерениях пользователя? Исходя из этого, вы можете сделать вывод, что им могут потребоваться быстрые, краткие предложения о том, как улучшить свой рейтинг в поисковых системах, которые работают, независимо от того, в каком году мы находимся. Итак, тег h2, который обращается к намерению пользователя можно читать так:
«10 простых приемов SEO, которые повысят ваш рейтинг СЕЙЧАС (Evergreen Edition)»
К чему все это сводится, так это; Написание эффективного HTML-кода h2 — это все о пользовательском опыте .Конечно, вы также пытаетесь соответствовать рекомендациям Google. Но также Google развился до такой степени, что они могут сказать, пытаетесь ли вы обслужить только их алгоритм, или же вы действительно прилагаете усилия, чтобы предоставить ценность своим пользователям.

Google и другие поисковые системы рассматривают множество факторов, чтобы определить, является ли ваш контент полезным: сколько пользователей нажимают на ваш сайт, как долго пользователи остаются на странице, быстро ли они нажимают или нет, и многое другое.
Так что, если вы разрабатываете с учетом интересов пользователей, вы с большей вероятностью сохраните их на своем сайте. И поверьте нам, Google вознаграждает сайты, которые отдают предпочтение удобству пользователей.
Как провести аудит тегов h2 для повышения SEO вашего сайта на этой неделе
Теперь, когда вы знаете, как заставить теги заголовков h2 работать на вас, пришло время пройтись по вашему сайту и убедиться, что теги заголовков соответствуют этим рекомендациям ,
Провести аудит тегов h2 несложно. Однако это может занять немного времени в зависимости от размера вашего сайта.Вам нужно будет просмотреть каждую из своих страниц (да, страницы, не только ваши блоги или статьи) и отметить каждый пункт в этом контрольном списке:
- На каждой странице есть только ОДИН тег h2.
- h2 находится вверху страницы.
- h2 находится в пределах 20-70 символов.
- h2 точно описывает содержимое на странице.
- h2 содержит ОДНО длинное ключевое слово, связанное с содержанием страницы.
- h2 отформатирован как самый большой и яркий визуальный элемент на странице.
- h2 отвечает на вопрос «чего пользователь хочет и ожидает от этого контента?»
Теперь, если у вас много контента, проверка каждого из них вручную может оказаться нецелесообразным. Чтобы ускорить процесс, вы можете использовать средство проверки тегов H для сканирования вашего контента и проверки тегов h2, чтобы убедиться, что они оптимизированы. После этого вы также получите список проблемных URL-адресов и рекомендации по их улучшению.
Подводя итоги
Многие оптимизаторы поисковых систем терпят неудачу, когда рассматривают свои h2 как небольшой или несущественный фрагмент кода, но вы знаете лучше.Наличие сильного заголовка — простой (и дешевый) способ увидеть реальный рост вашего серпа.
Заголовки h2 сообщают пользователям и поисковым роботам, чего ожидать, когда они нажимают на вашу страницу, и это может означать разницу между низким трафиком и успехом SEO.
А теперь пора применить свои новые знания о тегах h2! Проверьте свой сайт, перепишите h2s и посмотрите, как набирают обороты эти клики.
FAQ
Нужен ли мне тег h2?
Да. Тег h2 считается «основной темой» вашей статьи и помогает сообщить Google, о чем ваша страница.Вам это не обязательно нужно, но вы определенно этого хотите. Любые подтемы могут быть упомянуты в ваших тегах h3, h4, h5 и т. Д.
Что такое теги заголовков?
Теги заголовка устанавливаются в HTML-коде с помощью тегов
Тег h2 совпадает с заголовком?
Нет. Однако в некоторых темах заголовок страницы используется в качестве h2.
Должен ли тег h2 совпадать с заголовком?
Нет. По обычным стандартам SEO, обычно рекомендуется делать эти два элемента уникальными.
Сколько раз мы можем использовать тег h2?
Рекомендуется использовать только 1 тег h2 на страницу. Вы можете использовать подзаголовки
,, и т. Д. Столько, сколько хотите, чтобы разбить основную тему на подразделы. Какие 6 уровней тегов заголовков?
6 уровней тегов заголовков: h2, h3, h4, h5, h5, h6.Заголовки следуют иерархии. Тег h2 — это самый высокий / самый важный уровень, а H6 — самый низкий.
Ссылки
- https://moz.com/blog/on-page-seo-changes-case-study
- https://www.searchenginejournal.com/important-tags-seo/156440/
- https://www.outerboxdesign.com/search-marketing/search-engine-optimization/h2-header-tag-seo-importance
- https://medium.com/@nynsuthar/space-size-style-aba80f820716
. Что такое пандемический вирус (h2N1) 2009?
24 февраля 2010 г.
Это вирус гриппа, который никогда не считался причиной инфекций у людей до нынешней пандемии h2N1. Генетический анализ этого вируса показал, что он произошел от вирусов гриппа животных и не имеет отношения к сезонным вирусам h2N1 человека, которые широко распространены среди людей с 1977 года.
Антигенный анализ показал, что антитела к сезонному вирусу h2N1 не защищают от пандемического вируса h2N1.Однако другие исследования показали, что значительный процент людей в возрасте 65 лет и старше действительно имеет иммунитет против пандемического вируса. Это говорит о том, что некоторые люди в старшей возрастной группе могут иметь некоторую перекрестную защиту от воздействия вирусов, циркулировавших в более отдаленном прошлом.
После первых вспышек гриппа в Северной Америке в апреле 2009 г. новый вирус гриппа быстро распространился по миру. К тому времени, когда ВОЗ объявила пандемию в июне 2009 г., в общей сложности 74 страны и территории сообщили о лабораторно подтвержденных инфекциях.На сегодняшний день в большинстве стран мира подтверждены случаи заражения новым вирусом.
В отличие от типичных сезонных схем гриппа, новый вирус вызвал высокие уровни летних инфекций в северном полушарии, а затем даже более высокие уровни активности в более прохладные месяцы в этой части мира.
Новый вирус также стал причиной смерти и болезней, которые обычно не наблюдаются при инфекциях гриппа. Большинство смертей от пандемического гриппа произошло среди молодых людей, в том числе среди тех, кто в остальном был здоров.Беременные женщины, дети младшего возраста и люди любого возраста с определенными хроническими заболеваниями легких или другими заболеваниями, по-видимому, подвергаются более высокому риску более сложных или тяжелых заболеваний. Многие из тяжелых случаев были вызваны вирусной пневмонией, которую труднее лечить, чем бактериальные пневмонии, обычно связанные с сезонным гриппом. Многие из этих пациентов нуждались в интенсивной терапии.
Как люди заражаются вирусом?
Пандемический вирус h2N1 передается от человека к человеку, как и вирусы сезонного гриппа.Он передается так же легко, как и обычный сезонный грипп, и может передаваться другим людям при контакте с инфицированными каплями, выделяемыми при кашле или чихании, которые можно вдохнуть, или которые могут загрязнять руки или поверхности.
Чтобы предотвратить распространение, больные люди должны прикрывать рот и нос при кашле или чихании, оставаться дома, когда они нездоровы, регулярно мыть руки и держаться на некотором расстоянии от здоровых людей, насколько это возможно.
Каковы признаки и симптомы типичной инфекции?
Признаки пандемического гриппа похожи на грипп, включая недомогание, лихорадку, кашель, головную боль, боль в мышцах и суставах, боль в горле и насморк, а иногда и рвоту и диарею.
Большинство людей, заболевших пандемическим гриппом, заболевают в легкой форме и полностью выздоравливают без лечения.
Когда следует обращаться за медицинской помощью?
Людям следует обращаться за медицинской помощью, если они испытывают одышку или затрудненное дыхание, или если лихорадка, особенно высокая температура, продолжается более трех дней. Родителям с маленьким ребенком, который заболел, следует обратиться за медицинской помощью, если у ребенка учащенное или затрудненное дыхание, продолжающаяся лихорадка или судороги (судороги).
Поддерживающая терапия в домашних условиях — отдых, обильное питье и использование обезболивающих при болях и болях — в большинстве случаев подходит для выздоровления. Детям и подросткам младше 18 лет следует использовать обезболивающие, не содержащие аспирина.
Почему ВОЗ так беспокоилась об этом гриппе, когда сотни тысяч ежегодно умирают от сезонных эпидемий?
Сезонный грипп происходит каждый год, и вирусы меняются каждый год, но у многих людей есть иммунитет к циркулирующему вирусу, который помогает ограничить распространение инфекции.Некоторые страны также используют вакцины против сезонного гриппа для снижения заболеваемости и смертности.
Напротив, пандемический h2N1 на момент своего появления был новым вирусом, и у большинства людей не было иммунитета к нему или был слабым. Кроме того, один из уроков истории заключается в том, что пандемии гриппа могут убить миллионы. Наконец, вакцины против пандемического гриппа с самого начала не было.
Глобальное воздействие текущей пандемии еще не оценено. Обычно количество смертей от сезонного гриппа или прошлых пандемий оценивается с помощью статистических моделей.
Напротив, зарегистрированные в настоящее время данные о более чем 16 000 смертей от пандемии h2N1 представляют собой индивидуально протестированные и подтвержденные случаи смерти, в основном зарегистрированные из стран, имеющих адекватные ресурсы для широкомасштабного лабораторного тестирования. Этот подход никогда не использовался для подсчета сезонных или предшествующих пандемических смертей и приводит к значительным недооценкам.
Более точная оценка смертности от пандемии с использованием статистических моделей, вероятно, станет возможной примерно через один-два года.
(обновлено от версии от 11 июня 2009 г.)
, ПОЛНОЕ руководство по процессу подачи заявления на визу h2B и h2B [2020]
Каждый год тысячи иностранных рабочих нанимаются американскими компаниями, которые пытаются заполнить должности, требующие специальных знаний или образования. Например, американской архитектурной компании может потребоваться технический писатель, и она не сможет заполнить вакансию квалифицированным американским работником. Поэтому компания обращается в архитектурную школу в другой стране для поиска работы и в конечном итоге нанимает кого-то из Германии, включая студентов, переходящих со своей студенческой визы F-1 на визу h2B.
Этот новый сотрудник должен сначала получить визу для въезда в США и начать работу в архитектурной компании. Однако вскоре он может обнаружить, что, как и многие другие иностранные сотрудники, получение визы может быть очень запутанным и сложным процессом.
Виза h2B для специальных занятий может стать вашим билетом на работу в США, а для тех, кто недавно был нанят американской компанией, но не знает, что делать дальше, это руководство даст вам все, что вам нужно знать. чтобы начать новую работу.
Что такое виза h2B?
Виза h2B — это разрешение, выдаваемое правительством США иностранному рабочему для приезда в США для работы в американской компании. В частности, иностранный работник должен работать в области, требующей специальных знаний, и, следовательно, это тот, кто соответствует требованиям к работе, которые работодатель не смог найти у работника из США.
Наряду со специализированными работниками виза h2B также применяется к моделям и сотрудникам совместных научно-исследовательских проектов Министерства обороны.Первая леди Мелания Трамп — лишь один пример фотомодели, которая въехала в США по визе h2B, а позже стала гражданкой США.
При подаче заявления на визу h2B заявителя спонсирует нанявший его работодатель в США. Работодатель оплатит визовые сборы заявителя и предоставит от имени заявителя необходимые документы, чтобы доставить их в США, чтобы они могли работать в своей компании.
Продолжительность
Виза h2B действительна в течение трех лет и может быть продлена до шести лет.Есть также исключения для продления визы еще на несколько лет в зависимости от типа выполняемой работы. Например, иностранный работник Министерства обороны США может продлить визу на срок до 10 лет.
Если вы когда-либо уволились или были уволены работодателем, спонсировавшим вашу визу, вам придется либо найти нового работодателя и заполнить новые документы, подать заявление об изменении статуса, либо быть депортированным и вернуться в свою страну. Существует 60-дневный льготный период, чтобы найти нового работодателя или подать заявку на получение грин-карты для получения ПМЖ.
Если вас депортируют, ваш работодатель будет нести ответственность за расходы на обратный транспорт, за исключением случаев, когда вы добровольно покинули компанию. Кроме того, если после депортации вы снова будете наняты американской компанией, вы можете снова подать заявление на визу h2B, но вам придется столкнуться с тем же процессом подачи заявления, что и новый заявитель.
Члены семьи держателей визы h2B
Что происходит с членами семьи держателя визы h2B, который переезжает в США? Придется ли им жить вдали от этого члена семьи?
К счастью, нет! Виза h2B — одна из немногих виз, которая позволяет членам семьи присоединиться к работнику, работающему с визой h2B, во время их пребывания в США.
Для этого члены семьи иждивенцев (супруги и не состоящие в браке дети до 21 года) должны заполнить заявление на визу h5, которое можно подать одновременно с заявлением на визу h2B или после того, как виза h2B уже оставлена на рассмотрение НАС.
Обладатели визы h5 могут ходить в школу, открывать банковские счета, получать водительские права и даже получать номер социального страхования. Владельцы визы h5 также могут легально работать в США после подачи заявления на разрешение на работу во время визы h5.Однако, как только срок действия визы держателя визы h2B истечет, все члены семьи на иждивении должны будут вернуться в свою страну вместе с держателем визы h2B.
Для получения дополнительной информации о визе h5 ознакомьтесь с нашим гидом по визе h5!
H-1B Visa: последние новости 2020
Ниже мы рассмотрим последние новости о визе H-1B за 2018 год. К ним относятся вопросы, входящие в нормативную повестку дня весны 2018 года, снижение количества разрешений на получение визы H-1B, а также объявление о приостановке премиальной обработки.
Май 2018 — Весенняя нормативная повестка дня
Нормативные программы федерального правительства США — это документы, в которых излагаются приоритеты нынешнего правительства в отношении различных нормативных актов. Большинство изменений, касающихся виз, которые были недавно предложены в повестке дня, вызваны приказом Трампа «Покупайте американцев, нанимайте американцев».
Что касается последних новостей о визе H-1B за 2018 год, следующие пункты, касающиеся виз h2B, включены в весеннюю нормативную повестку дня 2018, и держатели виз h2B должны принять к сведению:
- Предварительная регистрация и регистрация кепки .Из-за чрезмерного спроса на визы H-1B Министерство внутренней безопасности (DHS) планирует возродить свои правила регистрации визового лимита h2B 2011 года. Цель этого — лучше управлять процессом приема заявок, а также процессом лотереи H-1B. Это изменение может включать изменение процесса отбора и может привести к тому, что визы H-1B будут выдаваться только наиболее квалифицированным или наиболее высокооплачиваемым кандидатам в пуле.
- Изменение определения. DHS планирует изменить определение визовой программы H-1B.Цель этого изменения — обеспечить включение только самых лучших и способных иностранных граждан. Это в то же время защитит американских рабочих, гарантируя, что работники H-1B будут лишь дополнительной частью рабочей силы. В процессе этого могут увеличиться сборы за визу H-1B, а также необходимые документы. Это также должно уменьшить количество мошенничества и возможность злоупотребления процессом получения визы H-1B.
- Корректировка сборов Службы гражданства и иммиграции США (USCIS). Это просто базовый обзор USCIS их сборов, чтобы гарантировать, что они покрывают все свои расходы. Такие проверки обычно приводят к увеличению комиссии.
Июль 2018 г .— Серьезное упадок разрешений на h2B и возможная депортация
В последние новости о визе H-1B в июле произошли два основных изменения в процессе получения визы H-1B, о которых следует знать держателям визы H-1B. Первое — это возможная депортация, а второе — резкое сокращение разрешений на получение визы H-1B.
Возможна депортация
28 июня 2018 г. политический меморандум стал общественным достоянием, который полностью изменил ландшафт процесса продления визы H-1B.
До этого меморандума о политике вы могли легко вернуться в свою страну, если вам было отказано в продлении визы h2B и истек срок действия вашего первоначального H-1B. Затем ваш работодатель просто подаст повторно в следующем сезоне H-1B.
В меморандуме, однако, говорится, что USCIS может выдать Уведомление о явке (NTA) владельцам визы H-1B, срок действия оригинала h2B которых истек, и чье заявление на продление визы или изменение статуса отклонено.
Если вам выдали NTA (которое является началом процедуры депортации), вы должны подождать в США, пока вас не заслушает иммиграционный судья. Это может занять несколько месяцев, и за это время у вас не будет работы или средств для получения дохода. Если вам было выдано NTA, вы можете покинуть США только после того, как иммиграционный судья разрешит добровольный выезд. Если вы не явитесь к иммиграционному судье, это может повлечь за собой пятилетний запрет, когда вам не разрешат повторно въехать в США.С.
Снижение одобрения H-1B для индийцев
В новостях H-1B сообщается, что значительно увеличилось количество отказов в выдаче виз H-1B для индийцев. Особенно если сравнивать с другими национальностями. Наибольшее количество запросов о предоставлении доказательств было получено также индийскими заявителями.
Отчет, составленный Национальным фондом американской политики, показал, что в период с 3 по 4 квартал 2017 года на 42% увеличилась доля отклоненных петиций H-1B для индийских профессий.
августа 2018 — Приостановление премиальной обработки продлено
28 августа 2018 года Служба гражданства и иммиграции США объявила о временной приостановке действия премиальной обработки визы H-1B. Предполагается, что эта приостановка продлится до февраля 2019 года.
С премиальной обработкой USCIS должна ответить на петицию в течение 15 дней. Это популярный вариант, используемый компаниями, которые могут позволить себе доплатить 1225 долларов.
Целью временной приостановки является сокращение общего времени обработки всех петиций H-1B за счет возможности обрабатывать давно ожидающие рассмотрения петиции.Он не смог обработать эти петиции из-за большого количества обращений, связанных с обработкой премий. Большим преимуществом этой приостановки является также возможность USCIS сосредоточиться на петициях с временными датами, и это приближается к концу 240-дневного периода пребывания в должности.
Требования для получения визы h2B
Заявитель на визу h2B должен соответствовать следующим требованиям, чтобы иметь право на получение визы h2B:
- Кандидат должен иметь степень бакалавра или магистра (или иностранный эквивалент) *
- Требование степени для работы типично для данной работы **
- Работа должна быть такой, которая требует наличия профессионала по специальности
- Кандидат должен обладать глубокими знаниями в необходимой области
- Работодатель должен продемонстрировать отсутствие квалифицированных соискателей из США на должность
* Заявитель может обойти это требование, если у него есть не менее 12 лет специализированного опыта работы
** Например, M.Д. для хирурга
USCIS определяет специальность как занятие, «характер конкретных обязанностей настолько специализирован и сложен, что знания, необходимые для выполнения этих обязанностей, обычно связаны с получением степени бакалавра или более высокой степени». Эти специализированные области для виз h2B включают инженерию, журналистику, медицину и здоровье, исследования, право, бизнес-специальности и многое другое.
Если потенциальный заявитель на визу соответствует этим двум требованиям, он может подать заявление на визу h2B!
Процесс подачи заявления на визу h2B
Шаг 1. Поиск спонсора h2B
Виза h2B — это рабочая виза, для подачи заявления которой необходимо, чтобы заявитель был спонсирован работодателем в США.Следовательно, тот, кто хочет въехать в США по визе h2B, должен найти работу у американского работодателя, который будет готов спонсировать вас в США.
Подробнее о поиске спонсора : 6 способов найти спонсора h2B Visa на 2020 год.
При приеме на работу в США вы должны убедиться, что нанимающий работодатель готов спонсировать вас. Меньше всего вам хотелось бы, чтобы вас наняли на работу, а затем осознали, что работодатель не желает помочь вам переехать в США.
Чтобы этого не произошло, с самого начала проясните, что вам потребуется спонсорство для въезда в США. Многие работодатели задают этот вопрос сами, когда кандидат заполняет заявление о приеме на работу, но если они этого не делают, вам следует поднять эту тему самостоятельно.
Шаг 2: Работодатель подает одобрение условий труда (LCA)
После того, как вас наняла американская компания, работодатель начнет процесс подачи заявки, отправив LCA в Министерство труда (DOL) в электронном виде с помощью системы iCERT Portal.LCA означает утверждение условий труда и сообщает DOL о различных факторах вашей работы, таких как оплата, местонахождение и условия труда.
При заполнении LCA работодатель подтверждает правительству, что работник будет получать заработную плату, равную или превышающую преобладающую заработную плату за должность в географическом районе, где работа будет завершена, и что условия труда не будут наносят вред другим аналогичным работникам.
LCA — это сложный документ, который вам нужно будет проработать вместе с вашим работодателем, чтобы убедиться, что он соответствует требованиям DOL.
Шаг 3: Работодатель подает форму I-129
Для получения более подробной информации о LCA, ознакомьтесь с нашим руководством «LCA для h2B Visa: что это такое, как подавать и время обработки».
После утверждения LCA работодатель подает петицию о приеме на работу неиммигранта по форме I-129.
Для выполнения этого шага работодатель должен предоставить информацию о взносах, образовании и оценке опыта, а также документы, сертификаты об обучении, любые документы о профессиональном членстве, резюме заявителя, трудовой договор и письмо поддержки.
Время обработки петиции зависит от сервисного центра, и ожидание может занять до 3 или 4 месяцев. Однако за дополнительную плату доступна дополнительная обработка.
Шаг 4: Заявитель заполняет заявку в посольстве или консульстве США
После утверждения петиции последним шагом заявителя является оформление визы в посольстве или консульстве США своей страны. Обычно это занимает от 2 до 3 дней, но опять же зависит от местоположения.
Получите все подробности о процессе подачи заявки на визу h2B:
Визовые сборы h2B
Подача заявки на h2B — дело не из дешевых, но, к счастью, большую часть расходов по подаче заявки оплачивает работодатель, спонсирующий заявителя. Типичные сборы за обработку h2B включают:
- Базовый сбор за подачу заявления в размере 300 долларов
- 750 долларов Сбор за ACWIA (для работодателей с 1-25 штатными сотрудниками)
- 1500 долларов США Сбор за ACWIA (для работодателей с 26+ штатными сотрудниками)
- 500 долларов Сбор за предотвращение и выявление мошенничества
- 1225 долларов дополнительная плата за обработку премий
Последний сбор (премиум-обработка) — единственный сбор, за который вы несете ответственность.Если вы это сделаете, работодатель должен доказать, что обработка премиум-класса была выбрана по личным причинам, а не в интересах работодателя.
Это выгодно заявителю, так как не позволяет работодателям принуждать сотрудников платить надбавку за обработку, если работодатель является тем, кто хочет обрабатывать премию. Пока работодатель хочет обрабатывать премию, он будет обязан платить сбор, а не заявитель. К счастью, большинство работодателей в конечном итоге платят этот сбор, поскольку это сокращает время ожидания обработки LCA до максимум 15 дней.
Не теряйтесь на всех сборах! Ознакомьтесь со всем, что мы можем сказать о Visa Fees H2-B.
Визовая лотерея h2B
Лотерея h2B — это генерируемый компьютером процесс случайного отбора, который USCIS использует для случайного отбора заявителей на визу h2B для утверждения. Этот процесс был введен в действие в связи с большим количеством ежегодно получаемых заявлений на h2B, превышающих визовые квоты.
Когда количество заявлений на визу превышает годовой лимит на получение визы, USCIS случайным образом выбирает необходимое количество разрешенных петиций.
Если вам интересны особенности петиции лотереи h2B Visa и вы хотите опередить конкурентов, прочтите здесь: Что означает номер моего дела h2B EAC?
Преимущества для поступающих на степень магистра
Если у вас есть степень магистра, ваше заявление сначала будет внесено в лотерейный пул, заполненный другими кандидатами на степень магистра. После того, как в этом лотерейном пуле будет выполнено ограничение на количество виз, оставшиеся не отобранные кандидатуры магистратуры попадут в остальную часть лотерейного пула и снова пройдут этот процесс случайного отбора.
Таким образом, если у вас есть степень магистра, у вас будет два шанса быть отобранным для получения визы, тогда как те, у кого есть только степень бакалавра, попадут только в обычный лотерейный фонд.
Visa Caps в 2020 году
В 2020 финансовом году Visa Caps для h2B предел для регулярного пула h2B составлял 65 000, а для кандидатов в магистратуру — 20 000. Тем не менее, USCIS получила 94 213 петиций для обычного пула и 95 885 петиций для кандидатов в магистратуру.
Поскольку количество претендентов превышало установленный лимит, для обоих пулов была проведена лотерея. Это ожидается и в предстоящие финансовые годы.
Что будет, если вас не выбрали?
Если вы не будете выбраны в лотерее h2B, USCIS вернет вам петицию, а также пошлину за подачу. Вы можете подать заявку в следующем году, чтобы попытаться снова стать избранным; однако у вас будет такой же шанс быть выбранным, как и у всех остальных.
h2B Visa to Green Card
Владельцы визы h2B, достигшие предела своего пребывания в США, могут задаться вопросом: «Что дальше?» На этом этапе держатели визы h2B могут выбрать либо вернуться в свою страну, либо подать заявление на получение грин-карты для постоянного проживания в США.
В отличие от большинства других виз, виза h2B является «визой с двойным намерением», что означает, что заявитель на визу также может подать заявление на получение визы с намерением постоянно проживать в США. Это позволяет владельцу h2B подать заявление на получение грин-карты, оставаясь при этом держателем визы h2B.
Процесс подачи заявки на получение грин-карты начинается с спонсирующего работодателя, который подает прошение о переходе своего сотрудника с визы на статус грин-карты. Они должны заполнить трудовую справку PERM, которая должна быть одобрена Министерством труда.
После утверждения трудового сертификата PERM работодатель должен подать петицию иммигранта для иностранного работника, форма I-140. После заполнения формы I-140 заявитель подает форму I-485, чтобы изменить свой статус с держателя визы h2B на держателя грин-карты.
После обработки и утверждения этой формы заявитель получит грин-карту и станет постоянным жителем США!
Проблемы, с которыми сталкиваются держатели виз h2B
Для людей с визой h2B они часто сталкиваются с ограничениями при проживании в США из-за своего визового статуса.
Отсутствие занятости Мобильность
Обладатели визы h2B не могут свободно работать, поскольку их пребывание в США спонсирует один работодатель. Поэтому, если они потеряют работу, они рискуют потерять статус визы и им придется вернуться в свою страну. Многие владельцы виз также застревают на одной и той же работе, поскольку для смены работодателя требуются новые документы.
Получение кредита
Кроме того, владельцы визы h2B сталкиваются с трудностями при получении ссуд в США, поскольку у них либо ограниченная кредитная история, либо ее нет.Многие кредиторы даже не будут рассматривать неграждан США для получения одного из своих кредитов или будут взимать высокие процентные ставки, если они все же примут заем держателя визы.
Stilt — один из немногих кредиторов в США, который предлагает ссуды иммигрантам. Фактически, они предназначены для обслуживания иммигрантов, которые часто не получают должного обслуживания из-за своего статуса гражданства.
Stilt предлагает недорогие ссуды иммигрантам с визой h2B, а также другим типам держателей визы без необходимости в сопутствующем лице.
С Stilt вы все равно можете получить ссуду с низкой процентной ставкой, несмотря на низкий кредитный рейтинг или его отсутствие вообще. При принятии решения об условиях кредита они учитывают множество факторов, поэтому то, что вы новый иммигрант без кредитной истории, не повредит вашей способности получить ссуду под низкие проценты. Такой целостный подход может спасти многих иммигрантов, которым другие кредиторы предоставили невыгодные кредитные ставки.
Стилт верит в помощь иммигрантам в построении лучшего финансового будущего и будет работать с иммигрантами, чтобы получить лучший ссуду для их финансового положения.
Персональные кредиты
для держателей виз!
Кредиты до 35000 долларов США. Соруководитель не требуется. Без штрафа за предоплату.
,
Как найти тег h2 для страницы
Теперь давайте посмотрим на тег в действии. Перейдите к статье под названием «Как использовать товарную рекламу Amazon для увеличения продаж.”
Просмотрите источник этой статьи. Если вы не знакомы с тем, как просматривать источник, обычно вы можете сделать это, щелкнув статью правой кнопкой мыши и выбрав «Просмотреть исходный код страницы» в появившемся контекстном меню.
Новое окно откроется в другой вкладке. Взгляните на строку URL, и вы увидите точно такой же URL, на который вы только что нажали, но с «view-source:» перед ним.
Во-первых, обратите внимание на исходный код HTML-документа. В нем вы увидите множество тегов.
Помните, теги начинаются со знака «меньше» («<»).Посмотрите на левую часть страницы, и вы заметите огромное количество тегов. У каждого есть своя функция для правильного отображения страницы.
Чтобы упростить поиск h2, просто найдите его.
Наберите на клавиатуре Control-F (для «найти»), чтобы открыть строку поиска.
В строке поиска введите «
». Браузер переместит вас к месту нахождения тега. Он должен быть выделен Как вы можете ясно видеть, текст, следующий за тегом, является заголовком статьи: Как использовать рекламу продуктов Amazon для увеличения продаж.
Если вы используете строку поиска для поиска тега заголовка, вы увидите, что текст в теге заголовка совпадает с текстом в теге h2 плюс название веб-сайта («Ignite Visibility»).
Стиль
Как мы видели, форматирование тегов варьируется от веб-сайта к веб-сайту.
Почему? Потому что каждый сайт имеет свою уникальную таблицу стилей.
Если вы не знакомы с концепцией таблицы стилей, это небольшой фрагмент кода, который сообщает браузерам, как форматировать текст на веб-странице.
Например, один веб-сайт может оформить тег так, чтобы он отображался полужирным шрифтом размером 24 пункта и оранжевым цветом. Другой сайт может оформить его так, чтобы он отображался черным курсивом с 26 пунктами.
В некоторых случаях стиль тега встроен в саму веб-страницу. Обычно он находится вверху в разделе
. Однако многие сайты используют внешний вид стиля, то есть ссылаются на файл таблицы стилей, который существует независимо от документа HTML.
Этот файл часто называют стилем.CSS. Расширение «.css» означает «каскадная таблица стилей».
Управляя .css напрямую, вы можете определять, как ваш h2 будет выглядеть на вашем веб-сайте, включая семейство шрифтов, размер, цвет, межстрочный интервал и поля.
Если вы используете WordPress в качестве выбранной системы управления контентом (CMS), то, вероятно, вы уже используете тему. В этом случае ваш дизайнер темы настроил стиль h2, и вам, вероятно, не нужно ничего делать.
Теги h2 SEO
Насколько важны теги h2 SEO? Одним словом: очень.
Search Engine Land категорически заявляет, что «тег h2 имеет наибольшее значение для SEO из всех заголовков».
Несмотря на эту важность, многие контент-маркетологи не используют теги h2. В 2015 году Searchmetrics обнаружил, что 80% результатов поиска на первой странице использовали теги.
Кроме того, в исследовании Moz, проведенном в 2015 году по факторам ранжирования в поисковых системах, третьим по важности фактором ранжирования названы «ключевые слова на уровне страницы и показатели на основе содержания». Эта большая категория включает «ключевое слово / фразу в определенных частях HTML-кода на странице (элемент заголовка, h2s, атрибуты alt и т. Д.).”
Существуют анекдотические свидетельства, подтверждающие их важность.
Как оптимизировать H2?
Что значит «оптимизировать» h2?
В двух словах, это означает заполнение тега контентом, который гарантированно обеспечит максимальное присутствие на страницах результатов поисковой системы (SERP).
Однако для того, чтобы это произошло, нужно многое сделать.
Для начала убедитесь, что в теге есть ключевое слово, на которое вы настроили таргетинг. Это означает, что если вы хотите, чтобы ваша статья появлялась в верхней части результатов поиска по запросу «женские сумки», вам следует включить в свой тег фразу «женские сумки».
Имейте в виду: также важно, чтобы вы доставляли контент.
Другими словами, если в вашем h2 есть «женские сумочки», то лучше всего будет посвящено женским сумочкам. Google заметит, если это не так, и страница не получит высокий рейтинг.
Имеет ли значение, где в вашем теге появляется ключевое слово? Это предмет некоторых споров.
Некоторые люди думают, что лучше всего иметь это с самого начала. Однако если эти люди не видели код, который используется для ранжирования веб-страниц, они просто предполагают или основывают свой анализ на личном опыте.
С практической точки зрения, никто из простых людей, не входящих в группу инженеров Google, точно знает, что входит в рейтинг веб-сайта.
Однако Google совершенно ясно дал понять, что есть два волшебных слова для улучшения вашего SEO-рейтинга: пользовательский опыт.
Это означает, что ваш тег должен точно отражать содержимое вашей веб-страницы.
Вместо того, чтобы угадывать, где вы должны поместить ключевое слово в свой тег h2, вы должны вместо этого убедиться, что его содержание включает ключевое слово и призыв говорит вашей целевой аудитории, чего ожидать.
Оптимизация для пользователей
Современное SEO — это не поисковая оптимизация. Речь идет об оптимизации для пользователей.
Это означает, что Google с гораздо большей вероятностью проявит к вам немного любви, если вы упростите навигацию по сайту для посетителей. Если вы создаете потрясающий оригинальный контент, который отвечает на вопросы пользователей, дает им то, что они ищут, и заставляет их возвращаться снова и снова, вы можете быть уверены, что Google вознаградит вас улучшенным рейтингом в поиске.
С другой стороны, если вы выберете строго технический маршрут и попытаетесь манипулировать поисковыми системами, чтобы дать вашему сайту хороший рейтинг без учета пользовательского опыта, вы можете рассчитывать на провал.
SEO — это не игра с числами или формулами. Это искусство, призванное дать пользователям именно то, что они ищут.
Когда дело доходит до оптимизации вашего сайта, страницы и тега h2, следуйте правилу №1 в журналистике: давайте людям то, что они хотят.
Рекомендации:
1. Используйте один тег h2
Важно использовать только один тег h2 на странице.
Хотя вы можете использовать несколько H2, это не одобряется в кругах цифрового маркетинга. И не зря: это создает беспорядок и путаницу как для пользователя, так и для алгоритмов поисковой системы.
Добавление нескольких тегов снижает ценность каждого из них для SEO.
Если у вас несколько тегов h2, как Google определит, в каком из них есть целевое ключевое слово? Как ваши пользователи узнают, что им нужно забрать?
Вместо того, чтобы вызывать путаницу, используйте один тег. Даже самый длинный из длинных хвостов должен умещаться в одну метку.
Если у вас есть статья с несколькими подзаголовками, используйте тег h3 для каждого из подзаголовков.
У Google не будет проблем с несколькими тегами h3.Фактически, Google ожидает, что в отличном контенте будет несколько тегов h3.
2. Попробуйте ограничить свой тег 20-70 символами
Как мы видели, вы сможете уместить даже длинные ключевые слова в один тег h2. Если возможно, постарайтесь ограничить его длину до 20-70 символов.
Почему? По нескольким причинам.
Во-первых, вспомните, что вы пытаетесь создать положительный пользовательский опыт. Если название будет кратким, посетители его оценят.
Во-вторых, помните, что вы также хотите, чтобы ваши теги h2 и title совпадали.Так что, если у вас очень длинный тег h2, у вас, вероятно, будет еще более длинный тег заголовка, поскольку он обычно также содержит название веб-сайта.
И помните: тег заголовка — это то, что отображается в результатах поиска.
Если у вас действительно длинный тег заголовка, вы можете ожидать, что Google не отобразит его целиком в результатах поиска. Вместо этого он сократит заголовок и добавит многоточие («…») в конец сокращенной версии.
Очевидно, что если информация обрезается в результатах поиска, она не доходит до людей на вашем целевом рынке, которые ищут информацию, связанную с вашим бизнесом.
Поэтому по возможности следует ограничивать длину тега 20–70 символами.
Вы обнаружите, что на некоторых известных веб-сайтах максимальная длина заголовка составляет 70 символов. Это по причинам, описанным здесь.
3. Сделайте заявление
Помните, что ваш стиль, скорее всего, уже задан темой WordPress, которую вы используете. Возможно, вам не нужно ничего менять.
Но ваш сайт может быть исключением из этого правила.
Вот почему вам следует проверить стиль своих тегов, чтобы узнать, нужно ли вносить изменения.
Вы можете просмотреть существующую статью, которую вы уже опубликовали, или создать тестовую статью и предварительно просмотреть ее в режиме черновика.
Когда вы смотрите на свой тег, задайте себе следующие вопросы:
- Выделяется ли текст?
- Это самый большой текст на странице?
- Соответствует ли дизайн общему виду страницы?
- Достаточно ли до и после него пробелов, чтобы текст не шел вместе?
Оценивая дизайн, поставьте себя на место посетителя вашего сайта.Спросите, будет ли это хорошо смотреться на вашем целевом рынке.
Давайте еще раз взглянем на статью «Как использовать товарную рекламу Amazon для увеличения продаж».
Как вы думаете? Выделяется ли название?
Можно с уверенностью сказать, что название действительно выделяется. Он представлен белым текстом с контрастным, но соответствующим тематике фоном.
На самом деле пропустить его практически невозможно.
В тех подзаголовках, которые вы видите чуть ниже, используются теги h3, которые обеспечивают четкое выделение каждого раздела без отвлечения от тега h2.
4. Избегайте переполнения ключевыми словами
Если вы используете ключевое слово в своем теге h2 (а, как мы видели, вы должны это делать), то постарайтесь не переполнять его на протяжении всей статьи.
Это потому, что Google ненавидит наполнение ключевыми словами, и это особенно не рекомендуется для SEO-тегов h2.
В старые времена SEO интернет-маркетологи ранжировали веб-страницу по количеству ключевых слов. Они просто повторяли ключевое слово как можно чаще по всему контенту, чтобы Google посчитал его релевантным.
Те времена давно прошли.
Однако это не означает, что вы вообще не должны использовать ключевое слово в своем контенте. Фактически, вы должны использовать его как можно чаще. Просто сделай так, чтобы это выглядело естественно.
Если вы попытаетесь использовать ключевые слова в контенте, которому они не подходят, вы испортите впечатление пользователей. Не ждите хорошего звания.
5. Адресное намерение пользователя
До сих пор мы рассмотрели пользовательский опыт. А теперь пора посмотреть на намерения пользователей.
Намерение пользователя отвечает на этот очень простой вопрос: «Что ожидает увидеть пользователь, нажав на мою статью в результатах поиска?»
Ваш тег h2 (и, следовательно, ваш тег заголовка) должен ответить на этот вопрос.
Давайте посмотрим на пример.
Предположим, пользователю нужен отличный обзор SEO-оптимизации на странице. Однако в этом случае пользователь знает, что Google за эти годы претерпел ряд изменений. Она хочет чего-то более свежего.
Итак, она набирает в Google «контрольный список SEO на странице 2020». И о чудо, одна из наших статей появляется на странице 1 поисковой выдачи.


Теги h2 играют большую роль в том, что отображается на странице результатов поиска.
Теперь задайте себе вопрос: отражает ли заголовок, отображаемый в результатах поиска, намерения пользователя?
Во-первых, он предлагает «полный» контрольный список для SEO на странице.Это говорит пользователю, что статья представляет собой тщательный анализ инструмента.
Далее он также включает «2020», сообщающий пользователю, что это актуальное руководство.
Итак, да, заголовок эффективно учитывает намерения пользователя, как и тег h2 в самой статье.


Намерение пользователя является довольно важным для Google сегодня и может играть большую роль в показателе отказов, который является сигналом ранжирования.
Это подтвердил Стивен Леви, который написал книгу о своем опыте работы в штаб-квартире Google.
По словам инженеров Google, если пользователь не возвращается к результатам поиска быстро после нажатия на ссылку, то это хороший признак того, что он или она довольны результатом. В этом случае показатель отказов низкий.
С другой стороны, если пользователь перескакивает назад к результатам поиска после нажатия на ссылку, значит, пользователь не нашел то, что искал. Это означает, что Google, скорее всего, понизит рейтинг результатов поиска по ключевому слову.
Вот почему так важно согласовать тег h2, заголовок и контент с ключевым словом.Затем люди будут нажимать на вашу ссылку в поисковой выдаче и какое-то время болтаться.
Вы обеспечите гораздо более положительный пользовательский опыт и получите более высокий рейтинг.
Часто задаваемые вопросы по тегу h2:
1. В чем разница между тегом h2 и тегом заголовка?
Ничего.
Термины «тег h2» и «тег заголовка» могут использоваться как синонимы.
Это потому, что тег h2 обычно считается «заголовком» (или заголовком) контента.
К сожалению, в HTML также есть элемент
, который вносит еще больше путаницы в проблему.Тег h2 или заголовок не помещается в раздел. Он остается в разделе. С другой стороны, тег title, который обычно совпадает с тегом h2, действительно входит в раздел
. 2. Как я могу вручную проверить, существует ли тег h2 на веб-странице?
Щелкните правой кнопкой мыши веб-страницу, когда вы просматриваете ее в браузере. Затем выберите «Просмотр исходного кода страницы» или «Просмотр исходного кода» в появившемся контекстном меню.
Откроется новая вкладка, показывающая источник веб-страницы.Это необработанный HTML.
Нажмите Ctrl-F, чтобы найти текст. В появившемся текстовом поле введите « После того, как вы ввели этот текст, поиск приведет вас к первому вхождению тега h2. Если он ничего не может найти, значит на странице нет тега h2.
3. Должен ли тег h2 находиться вверху страницы?
Для целей SEO с тегом h2 — да.
Подумайте об этом: тег h2 обычно является заголовком веб-страницы.Как часто вы видите заголовок, который не находится в верхней части документа, который вы читаете?
В этом нет никакого смысла.
Плюс, Google ожидает тег h2 вверху. Лучше не разочаровывать Google, если хотите получить хороший рейтинг.
Если есть текст, который вы хотите выделить ниже в документе, используйте теги подзаголовка, такие как h3, h4 и h5.
4. Имеет ли значение стиль тега h2 для целей SEO?
Наверное, нет.
Стиль тега (его цвет, размер, шрифт и интервал) предназначен для обращения к человеческой аудитории.Google обычно не «видит» это так, как это видят люди.
Все, что Google увидит, это текст между
.
Но есть нюанс. Если стиль вашего тега h2 затрудняет чтение текста на мобильной платформе, робот Googlebot может это исправить. Тогда ваша страница пострадает в рейтинге, поскольку она считается враждебной для мобильных устройств.
Обязательно запустите свою страницу через тест Google для мобильных устройств, чтобы убедиться, что она отлично смотрится на смартфоне, планшете или фаблете.
5.Должен ли h2 соответствовать тегу заголовка?
Нет, не делают. HTML воспринимает их как два отдельных объекта, хотя оба они служат той же цели, что и «заголовки», объясняющие, о чем ваша страница.
Теги заголовка не отображаются на реальной веб-странице, в отличие от вашего h2 — хорошая практика SEO, чтобы тег заголовка и h2 были как можно ближе друг к другу, когда это возможно.
Заключение
Теперь вы знаете, что такое тег h2 и как его можно использовать для повышения своего ранга. Сделайте это сегодня обязательным, чтобы просмотреть свой контент и найти области улучшения в ваших тегах, чтобы вы могли привлечь больше людей на свой сайт.
. Что такое тег h2?
Знаете ли вы, согласно недавнему тематическому исследованию Moz, простое действие по улучшению тегов h2 на вашем сайте привело к увеличению трафика в среднем на 9%? (1)
Когда дело доходит до создания отличного контента для SEO, все начинается с вашего тега h2. Тщательно созданный тег h2 сразу привлечет внимание ваших пользователей и задаст тон всей статье.
Любой достойный гуру SEO скажет вам, что броский тег заголовка h2 может иметь решающее значение.
Но часто оптимизаторы поисковых систем могут не обращать внимания на эти крошечные фрагменты кода, даже если вы в основном строите свой основной источник дохода (то есть контент своей страницы) на нем. Это позор, потому что если вы стратегически подходите к своим заголовкам, они действительно могут работать в вашу пользу.
Сегодня мы собираемся проанализировать h2-теги SEO, как хирурги. Вы точно узнаете, что такое тег h2, почему ваши SEO-заголовки так важны и как вы можете написать эффективные заголовки в HTML для себя.
Наконец, если вы хотите увеличить свой трафик сегодня, не забудьте запустить мой быстрый и простой аудит тегов h2, расположенный внизу этой страницы. Наслаждайтесь!
Что такое тег h2?
Во-первых, полезно точно определить, что такое HTML-тег h2 и как он выглядит. Тег h2 в HTML форматируется с помощью открывающего тега
, за которым следует заголовок или текст h2, а затем закрывается закрывающим тегом
. Вот пример тега h2 в HTML-коде: Это тег h2.
HTML означает H yper t ext M arkup L anguage, код, который большинство разработчиков используют для создания веб-сайтов. Тег HTML — это небольшая часть этого кода, который определяет, как этот код будет отображать ваши данные, будь то изображение, текст или что-то еще.
Теги заголовков, такие как теги h2 и h3, похожи на заголовки в том смысле, что они отображаются большими жирными буквами (часто больше, чем основной текст) и часто используются для разделения разделов страницы.Заголовки HTML пронумерованы от 1 до 6+, причем заголовки h2 являются наибольшими, наиболее важными или высшими в иерархии, за которыми следуют h3, h4, h5, H5 и H6 в нижней части иерархии.
Иногда тег h2 работает как фактический заголовок веб-страницы. Но это не всегда так. У вас может быть другой заголовок (заголовок, который отображается в результатах поиска) из заголовка h2 (основного заголовка, который отображается на самой веб-странице).
Почему H2S так важны?
Теперь, когда вы точно понимаете, что такое HTML-теги h2, вы, вероятно, задаетесь вопросом, как связаны теги h2 и SEO.И что еще более важно, почему ваш HTML-тег h2 имеет решающее значение для успеха вашего SEO.
В недавнем исследовании Search Engine Journal обнаружил, что одним из наиболее важных факторов для органического ранжирования в поисковых системах был тег заголовка страницы и заголовки веб-сайтов, включая, в частности, ваши h2s. (2)
Это имеет смысл, если посмотреть на эту ситуацию как с точки зрения пользователя, так и с точки зрения поискового робота.
С точки зрения пользователя тег заголовка h2 сообщает им, о чем будет ваш контент.Это дает им возможность узнать, найдут ли они на этой странице нужную информацию. Как самый большой и самый привлекательный визуальный элемент на странице, вы бы потратили это пространство, если бы использовали его неправильно.
И это не менее важно с точки зрения бота. Сканеры просматривают ваш HTML или CSS h2, чтобы определить, что содержит ваша страница. Он сканирует важные ключевые слова и соответствующим образом каталогизирует их. Без тега h2 в вашем HTML-коде поисковый робот будет тратить больше времени и ресурсов на выяснение содержания этой страницы.
Анджела Хилти, специалист по SEM в OuterBox Inc, говорит об этом так: «Теги заголовков должны иметь смысл для читателя. Если посетители понимают заголовок на вашей странице, поисковая система, вероятно, тоже сможет это сделать ». (3)
Суть в том, что хороший код h2 приносит пользу как вам, так и посетителям вашего сайта. Это помогает вашим пользователям (и паукам поисковых систем) понять ваши страницы и то, как они вписываются в более широкий контекст вашего сайта. И учитывая, что настройка вашего тега h2 для SEO — это относительно простой и БЕСПЛАТНЫЙ способ повысить рейтинг вашей страницы в поисковых системах, если все сделано правильно, к этому следует отнестись серьезно.
Как создать SEO-дружественные теги h2?
Мы уже убедились в важности тегов h2, так что теперь вы знаете, что нельзя просто поместить любой текст в заголовок 1 и прекратить его использование.
К сожалению, многие веб-мастера до сих пор не уделяют своим h2 должного внимания. Итак, если вы хотите создать более «оптимизированные для SEO» h2, это протоколы, которым я следую и рекомендую вам использовать.
Используйте только один тег h2 в своем HTML-коде
Тег h2 SEO следует использовать с осторожностью — чем больше вы его используете, тем эффективнее он не становится.Фактически, у вас должен быть только ОДИН тег h2 в вашем HTML-коде. Почему ? Потому что иметь более одного тега h2 на странице просто бесполезно.
На самом деле наличие нескольких тегов h2 на странице может сбивать с толку как пользователей сайта, так и роботов поисковых систем. Тег заголовка h2 должен содержать ключевое слово, по которому вы хотите ранжировать свою страницу в поисковых системах (подробнее об этом позже). Таким образом, если вы используете несколько h2s, поисковая система, сканирующая вашу страницу, может не знать, по какому ключевому слову вы нацелены.Каждый дополнительный h2 может также снизить рейтинг этих заголовков, что прямо противоположно тому, к чему вы стремитесь.
Если вам нужны другие заголовки, чтобы разбить вашу веб-страницу на разделы, не используйте h2s — используйте вместо них
,,, и. В отличие от тега заголовка h2, на странице может быть столько тегов h3, h4, h5, H5 и H6, сколько вам нужно. Опишите свой контент в теге h2
Что произойдет, если вы нажмете на страницу с тегом header / h2 как «Чем заняться этим летом», но когда вы прокрутите текст, это будет на самом деле лучшее купальники, которые можно носить на пляже.

Хотя эти вещи могут иметь косвенное отношение, вы все равно запутаетесь, возможно, даже немного предадите. В конце концов, вы ожидали одного, а получили другое.
Не заставляйте пользователей проходить через одно и то же. Убедитесь, что ваш тег h2 действительно описывает то, что они собираются прочитать. Тег h2 и тег title не обязательно должны совпадать, как мы упоминали ранее, но они должны хотя бы относиться к одной и той же теме.
Ключевые слова — это жизненная сила SEO.Они сигнализируют Google и другим поисковым системам о содержании вашей страницы, будь то «лучшие пончики в Мемфисе» или «как прочистить канализацию». Как вы собираетесь ранжироваться по поисковым запросам, имеющим значение для вашего сайта, без сильного ключевого слова?
Конечно, будьте осторожны, чтобы не переборщить. Как и в случае с любым другим SEO, ваш тег h2 не должен быть переполнен ключевыми словами в попытке занять более высокое место в поисковых системах. Используйте только одно из наиболее релевантных ключевых слов так, чтобы это выглядело естественно.Любые поддерживающие ключевые слова можно использовать в заголовках h3, h4 и теле.
Отформатируйте тег h2, чтобы он выделялся
Этот совет не столько касается технической стороны вещей, сколько эстетической стороны. Тег
HTML указывает Google уделять особое внимание этому набору текста, поскольку он описывает содержание вашей страницы. И как один из наиболее важных фрагментов кода (по крайней мере для SEO), его форматирование должно отражать это.

«Мы воспринимаем большие вещи как более мощные и доминирующие по сравнению с меньшими.Поэтому всякий раз, когда мы видим разницу в размерах, мы автоматически помещаем их на разные уровни иерархии и определяем взаимосвязь », — делится Наян Сутар, дизайнер продукта и участник Medium . «Создание визуальной иерархии в пользовательском интерфейсе действительно важно. Это помогает пользователям сканировать контент на высоком уровне, прежде чем углубиться в контент ». (4)
Ваш h2 должен быть легко узнаваемым на странице. Вы можете сделать это, сделав текст более жирным и большим, чем другие заголовки и основной текст.Вам также следует разместить свой h2 вверху страницы, чтобы он сразу привлек внимание вашего пользователя.
Получите правильную длину тега h2
Получение идеальной длины для тега заголовка — это одновременно искусство и наука. Слишком короткий (например, только ключевое слово с длинным хвостом), и он будет казаться общим. Слишком долго, и вы, вероятно, потеряете интерес пользователей еще до того, как они ее прочитают. Кроме того, длинный тег h2, вероятно, означает длинный тег заголовка, и Google, естественно, укорачивает их, чтобы поместиться на странице результатов поисковой системы.
Итак, какой длины должны быть теги h2?

Вообще говоря, вы должны ограничить свой тег h2 примерно 20-70 символами.
Это символы (включая пробелы и знаки препинания), а не слова! Это дает вам достаточно места для создания интересных, описательных тегов заголовков h2, не создавая негативного впечатления для пользователей.
Обращайтесь к намерениям вашего пользователя
Чтобы убедить пользователей перейти на ваш сайт и прочитать ваш контент, вам необходимо их понять.Что они ищут? Каковы их основные заботы и потребности? Если они ищут это конкретное ключевое слово, какой контент они ожидают найти?
Например, если пользователь ищет «вечнозеленые советы по SEO», что это говорит вам о намерениях пользователя? Исходя из этого, вы можете сделать вывод, что им могут потребоваться быстрые, краткие предложения о том, как улучшить свой рейтинг в поисковых системах, которые работают, независимо от того, в каком году мы находимся. Итак, тег h2, который обращается к намерению пользователя можно читать так:
«10 простых приемов SEO, которые повысят ваш рейтинг СЕЙЧАС (Evergreen Edition)»
К чему все это сводится, так это; Написание эффективного HTML-кода h2 — это все о пользовательском опыте .Конечно, вы также пытаетесь соответствовать рекомендациям Google. Но также Google развился до такой степени, что они могут сказать, пытаетесь ли вы обслужить только их алгоритм, или же вы действительно прилагаете усилия, чтобы предоставить ценность своим пользователям.

Google и другие поисковые системы рассматривают множество факторов, чтобы определить, является ли ваш контент полезным: сколько пользователей нажимают на ваш сайт, как долго пользователи остаются на странице, быстро ли они нажимают или нет, и многое другое.
Так что, если вы разрабатываете с учетом интересов пользователей, вы с большей вероятностью сохраните их на своем сайте. И поверьте нам, Google вознаграждает сайты, которые отдают предпочтение удобству пользователей.
Как провести аудит тегов h2 для повышения SEO вашего сайта на этой неделе
Теперь, когда вы знаете, как заставить теги заголовков h2 работать на вас, пришло время пройтись по вашему сайту и убедиться, что теги заголовков соответствуют этим рекомендациям ,
Провести аудит тегов h2 несложно. Однако это может занять немного времени в зависимости от размера вашего сайта.Вам нужно будет просмотреть каждую из своих страниц (да, страницы, не только ваши блоги или статьи) и отметить каждый пункт в этом контрольном списке:
- На каждой странице есть только ОДИН тег h2.
- h2 находится вверху страницы.
- h2 находится в пределах 20-70 символов.
- h2 точно описывает содержимое на странице.
- h2 содержит ОДНО длинное ключевое слово, связанное с содержанием страницы.
- h2 отформатирован как самый большой и яркий визуальный элемент на странице.
- h2 отвечает на вопрос «чего пользователь хочет и ожидает от этого контента?»
Теперь, если у вас много контента, проверка каждого из них вручную может оказаться нецелесообразным. Чтобы ускорить процесс, вы можете использовать средство проверки тегов H для сканирования вашего контента и проверки тегов h2, чтобы убедиться, что они оптимизированы. После этого вы также получите список проблемных URL-адресов и рекомендации по их улучшению.
Подводя итоги
Многие оптимизаторы поисковых систем терпят неудачу, когда рассматривают свои h2 как небольшой или несущественный фрагмент кода, но вы знаете лучше.Наличие сильного заголовка — простой (и дешевый) способ увидеть реальный рост вашего серпа.
Заголовки h2 сообщают пользователям и поисковым роботам, чего ожидать, когда они нажимают на вашу страницу, и это может означать разницу между низким трафиком и успехом SEO.
А теперь пора применить свои новые знания о тегах h2! Проверьте свой сайт, перепишите h2s и посмотрите, как набирают обороты эти клики.
FAQ
Нужен ли мне тег h2?
Да. Тег h2 считается «основной темой» вашей статьи и помогает сообщить Google, о чем ваша страница.Вам это не обязательно нужно, но вы определенно этого хотите. Любые подтемы могут быть упомянуты в ваших тегах h3, h4, h5 и т. Д.
Что такое теги заголовков?
Теги заголовка устанавливаются в HTML-коде с помощью тегов
Тег h2 совпадает с заголовком?
Нет. Однако в некоторых темах заголовок страницы используется в качестве h2.
Должен ли тег h2 совпадать с заголовком?
Нет. По обычным стандартам SEO, обычно рекомендуется делать эти два элемента уникальными.
Сколько раз мы можем использовать тег h2?
Рекомендуется использовать только 1 тег h2 на страницу. Вы можете использовать подзаголовки
,, и т. Д. Столько, сколько хотите, чтобы разбить основную тему на подразделы. Какие 6 уровней тегов заголовков?
6 уровней тегов заголовков: h2, h3, h4, h5, h5, h6.Заголовки следуют иерархии. Тег h2 — это самый высокий / самый важный уровень, а H6 — самый низкий.
Ссылки
- https://moz.com/blog/on-page-seo-changes-case-study
- https://www.searchenginejournal.com/important-tags-seo/156440/
- https://www.outerboxdesign.com/search-marketing/search-engine-optimization/h2-header-tag-seo-importance
- https://medium.com/@nynsuthar/space-size-style-aba80f820716
. Что такое пандемический вирус (h2N1) 2009?
24 февраля 2010 г.
Это вирус гриппа, который никогда не считался причиной инфекций у людей до нынешней пандемии h2N1. Генетический анализ этого вируса показал, что он произошел от вирусов гриппа животных и не имеет отношения к сезонным вирусам h2N1 человека, которые широко распространены среди людей с 1977 года.
Антигенный анализ показал, что антитела к сезонному вирусу h2N1 не защищают от пандемического вируса h2N1.Однако другие исследования показали, что значительный процент людей в возрасте 65 лет и старше действительно имеет иммунитет против пандемического вируса. Это говорит о том, что некоторые люди в старшей возрастной группе могут иметь некоторую перекрестную защиту от воздействия вирусов, циркулировавших в более отдаленном прошлом.
После первых вспышек гриппа в Северной Америке в апреле 2009 г. новый вирус гриппа быстро распространился по миру. К тому времени, когда ВОЗ объявила пандемию в июне 2009 г., в общей сложности 74 страны и территории сообщили о лабораторно подтвержденных инфекциях.На сегодняшний день в большинстве стран мира подтверждены случаи заражения новым вирусом.
В отличие от типичных сезонных схем гриппа, новый вирус вызвал высокие уровни летних инфекций в северном полушарии, а затем даже более высокие уровни активности в более прохладные месяцы в этой части мира.
Новый вирус также стал причиной смерти и болезней, которые обычно не наблюдаются при инфекциях гриппа. Большинство смертей от пандемического гриппа произошло среди молодых людей, в том числе среди тех, кто в остальном был здоров.Беременные женщины, дети младшего возраста и люди любого возраста с определенными хроническими заболеваниями легких или другими заболеваниями, по-видимому, подвергаются более высокому риску более сложных или тяжелых заболеваний. Многие из тяжелых случаев были вызваны вирусной пневмонией, которую труднее лечить, чем бактериальные пневмонии, обычно связанные с сезонным гриппом. Многие из этих пациентов нуждались в интенсивной терапии.
Как люди заражаются вирусом?
Пандемический вирус h2N1 передается от человека к человеку, как и вирусы сезонного гриппа.Он передается так же легко, как и обычный сезонный грипп, и может передаваться другим людям при контакте с инфицированными каплями, выделяемыми при кашле или чихании, которые можно вдохнуть, или которые могут загрязнять руки или поверхности.
Чтобы предотвратить распространение, больные люди должны прикрывать рот и нос при кашле или чихании, оставаться дома, когда они нездоровы, регулярно мыть руки и держаться на некотором расстоянии от здоровых людей, насколько это возможно.
Каковы признаки и симптомы типичной инфекции?
Признаки пандемического гриппа похожи на грипп, включая недомогание, лихорадку, кашель, головную боль, боль в мышцах и суставах, боль в горле и насморк, а иногда и рвоту и диарею.
Большинство людей, заболевших пандемическим гриппом, заболевают в легкой форме и полностью выздоравливают без лечения.
Когда следует обращаться за медицинской помощью?
Людям следует обращаться за медицинской помощью, если они испытывают одышку или затрудненное дыхание, или если лихорадка, особенно высокая температура, продолжается более трех дней. Родителям с маленьким ребенком, который заболел, следует обратиться за медицинской помощью, если у ребенка учащенное или затрудненное дыхание, продолжающаяся лихорадка или судороги (судороги).
Поддерживающая терапия в домашних условиях — отдых, обильное питье и использование обезболивающих при болях и болях — в большинстве случаев подходит для выздоровления. Детям и подросткам младше 18 лет следует использовать обезболивающие, не содержащие аспирина.
Почему ВОЗ так беспокоилась об этом гриппе, когда сотни тысяч ежегодно умирают от сезонных эпидемий?
Сезонный грипп происходит каждый год, и вирусы меняются каждый год, но у многих людей есть иммунитет к циркулирующему вирусу, который помогает ограничить распространение инфекции.Некоторые страны также используют вакцины против сезонного гриппа для снижения заболеваемости и смертности.
Напротив, пандемический h2N1 на момент своего появления был новым вирусом, и у большинства людей не было иммунитета к нему или был слабым. Кроме того, один из уроков истории заключается в том, что пандемии гриппа могут убить миллионы. Наконец, вакцины против пандемического гриппа с самого начала не было.
Глобальное воздействие текущей пандемии еще не оценено. Обычно количество смертей от сезонного гриппа или прошлых пандемий оценивается с помощью статистических моделей.
Напротив, зарегистрированные в настоящее время данные о более чем 16 000 смертей от пандемии h2N1 представляют собой индивидуально протестированные и подтвержденные случаи смерти, в основном зарегистрированные из стран, имеющих адекватные ресурсы для широкомасштабного лабораторного тестирования. Этот подход никогда не использовался для подсчета сезонных или предшествующих пандемических смертей и приводит к значительным недооценкам.
Более точная оценка смертности от пандемии с использованием статистических моделей, вероятно, станет возможной примерно через один-два года.
(обновлено от версии от 11 июня 2009 г.)
, ПОЛНОЕ руководство по процессу подачи заявления на визу h2B и h2B [2020]
Каждый год тысячи иностранных рабочих нанимаются американскими компаниями, которые пытаются заполнить должности, требующие специальных знаний или образования. Например, американской архитектурной компании может потребоваться технический писатель, и она не сможет заполнить вакансию квалифицированным американским работником. Поэтому компания обращается в архитектурную школу в другой стране для поиска работы и в конечном итоге нанимает кого-то из Германии, включая студентов, переходящих со своей студенческой визы F-1 на визу h2B.
Этот новый сотрудник должен сначала получить визу для въезда в США и начать работу в архитектурной компании. Однако вскоре он может обнаружить, что, как и многие другие иностранные сотрудники, получение визы может быть очень запутанным и сложным процессом.
Виза h2B для специальных занятий может стать вашим билетом на работу в США, а для тех, кто недавно был нанят американской компанией, но не знает, что делать дальше, это руководство даст вам все, что вам нужно знать. чтобы начать новую работу.
Что такое виза h2B?
Виза h2B — это разрешение, выдаваемое правительством США иностранному рабочему для приезда в США для работы в американской компании. В частности, иностранный работник должен работать в области, требующей специальных знаний, и, следовательно, это тот, кто соответствует требованиям к работе, которые работодатель не смог найти у работника из США.
Наряду со специализированными работниками виза h2B также применяется к моделям и сотрудникам совместных научно-исследовательских проектов Министерства обороны.Первая леди Мелания Трамп — лишь один пример фотомодели, которая въехала в США по визе h2B, а позже стала гражданкой США.
При подаче заявления на визу h2B заявителя спонсирует нанявший его работодатель в США. Работодатель оплатит визовые сборы заявителя и предоставит от имени заявителя необходимые документы, чтобы доставить их в США, чтобы они могли работать в своей компании.
Продолжительность
Виза h2B действительна в течение трех лет и может быть продлена до шести лет.Есть также исключения для продления визы еще на несколько лет в зависимости от типа выполняемой работы. Например, иностранный работник Министерства обороны США может продлить визу на срок до 10 лет.
Если вы когда-либо уволились или были уволены работодателем, спонсировавшим вашу визу, вам придется либо найти нового работодателя и заполнить новые документы, подать заявление об изменении статуса, либо быть депортированным и вернуться в свою страну. Существует 60-дневный льготный период, чтобы найти нового работодателя или подать заявку на получение грин-карты для получения ПМЖ.
Если вас депортируют, ваш работодатель будет нести ответственность за расходы на обратный транспорт, за исключением случаев, когда вы добровольно покинули компанию. Кроме того, если после депортации вы снова будете наняты американской компанией, вы можете снова подать заявление на визу h2B, но вам придется столкнуться с тем же процессом подачи заявления, что и новый заявитель.
Члены семьи держателей визы h2B
Что происходит с членами семьи держателя визы h2B, который переезжает в США? Придется ли им жить вдали от этого члена семьи?
К счастью, нет! Виза h2B — одна из немногих виз, которая позволяет членам семьи присоединиться к работнику, работающему с визой h2B, во время их пребывания в США.
Для этого члены семьи иждивенцев (супруги и не состоящие в браке дети до 21 года) должны заполнить заявление на визу h5, которое можно подать одновременно с заявлением на визу h2B или после того, как виза h2B уже оставлена на рассмотрение НАС.
Обладатели визы h5 могут ходить в школу, открывать банковские счета, получать водительские права и даже получать номер социального страхования. Владельцы визы h5 также могут легально работать в США после подачи заявления на разрешение на работу во время визы h5.Однако, как только срок действия визы держателя визы h2B истечет, все члены семьи на иждивении должны будут вернуться в свою страну вместе с держателем визы h2B.
Для получения дополнительной информации о визе h5 ознакомьтесь с нашим гидом по визе h5!
H-1B Visa: последние новости 2020
Ниже мы рассмотрим последние новости о визе H-1B за 2018 год. К ним относятся вопросы, входящие в нормативную повестку дня весны 2018 года, снижение количества разрешений на получение визы H-1B, а также объявление о приостановке премиальной обработки.
Май 2018 — Весенняя нормативная повестка дня
Нормативные программы федерального правительства США — это документы, в которых излагаются приоритеты нынешнего правительства в отношении различных нормативных актов. Большинство изменений, касающихся виз, которые были недавно предложены в повестке дня, вызваны приказом Трампа «Покупайте американцев, нанимайте американцев».
Что касается последних новостей о визе H-1B за 2018 год, следующие пункты, касающиеся виз h2B, включены в весеннюю нормативную повестку дня 2018, и держатели виз h2B должны принять к сведению:
- Предварительная регистрация и регистрация кепки .Из-за чрезмерного спроса на визы H-1B Министерство внутренней безопасности (DHS) планирует возродить свои правила регистрации визового лимита h2B 2011 года. Цель этого — лучше управлять процессом приема заявок, а также процессом лотереи H-1B. Это изменение может включать изменение процесса отбора и может привести к тому, что визы H-1B будут выдаваться только наиболее квалифицированным или наиболее высокооплачиваемым кандидатам в пуле.
- Изменение определения. DHS планирует изменить определение визовой программы H-1B.Цель этого изменения — обеспечить включение только самых лучших и способных иностранных граждан. Это в то же время защитит американских рабочих, гарантируя, что работники H-1B будут лишь дополнительной частью рабочей силы. В процессе этого могут увеличиться сборы за визу H-1B, а также необходимые документы. Это также должно уменьшить количество мошенничества и возможность злоупотребления процессом получения визы H-1B.
- Корректировка сборов Службы гражданства и иммиграции США (USCIS). Это просто базовый обзор USCIS их сборов, чтобы гарантировать, что они покрывают все свои расходы. Такие проверки обычно приводят к увеличению комиссии.
Июль 2018 г .— Серьезное упадок разрешений на h2B и возможная депортация
В последние новости о визе H-1B в июле произошли два основных изменения в процессе получения визы H-1B, о которых следует знать держателям визы H-1B. Первое — это возможная депортация, а второе — резкое сокращение разрешений на получение визы H-1B.
Возможна депортация
28 июня 2018 г. политический меморандум стал общественным достоянием, который полностью изменил ландшафт процесса продления визы H-1B.
До этого меморандума о политике вы могли легко вернуться в свою страну, если вам было отказано в продлении визы h2B и истек срок действия вашего первоначального H-1B. Затем ваш работодатель просто подаст повторно в следующем сезоне H-1B.
В меморандуме, однако, говорится, что USCIS может выдать Уведомление о явке (NTA) владельцам визы H-1B, срок действия оригинала h2B которых истек, и чье заявление на продление визы или изменение статуса отклонено.
Если вам выдали NTA (которое является началом процедуры депортации), вы должны подождать в США, пока вас не заслушает иммиграционный судья. Это может занять несколько месяцев, и за это время у вас не будет работы или средств для получения дохода. Если вам было выдано NTA, вы можете покинуть США только после того, как иммиграционный судья разрешит добровольный выезд. Если вы не явитесь к иммиграционному судье, это может повлечь за собой пятилетний запрет, когда вам не разрешат повторно въехать в США.С.
Снижение одобрения H-1B для индийцев
В новостях H-1B сообщается, что значительно увеличилось количество отказов в выдаче виз H-1B для индийцев. Особенно если сравнивать с другими национальностями. Наибольшее количество запросов о предоставлении доказательств было получено также индийскими заявителями.
Отчет, составленный Национальным фондом американской политики, показал, что в период с 3 по 4 квартал 2017 года на 42% увеличилась доля отклоненных петиций H-1B для индийских профессий.
августа 2018 — Приостановление премиальной обработки продлено
28 августа 2018 года Служба гражданства и иммиграции США объявила о временной приостановке действия премиальной обработки визы H-1B. Предполагается, что эта приостановка продлится до февраля 2019 года.
С премиальной обработкой USCIS должна ответить на петицию в течение 15 дней. Это популярный вариант, используемый компаниями, которые могут позволить себе доплатить 1225 долларов.
Целью временной приостановки является сокращение общего времени обработки всех петиций H-1B за счет возможности обрабатывать давно ожидающие рассмотрения петиции.Он не смог обработать эти петиции из-за большого количества обращений, связанных с обработкой премий. Большим преимуществом этой приостановки является также возможность USCIS сосредоточиться на петициях с временными датами, и это приближается к концу 240-дневного периода пребывания в должности.
Требования для получения визы h2B
Заявитель на визу h2B должен соответствовать следующим требованиям, чтобы иметь право на получение визы h2B:
- Кандидат должен иметь степень бакалавра или магистра (или иностранный эквивалент) *
- Требование степени для работы типично для данной работы **
- Работа должна быть такой, которая требует наличия профессионала по специальности
- Кандидат должен обладать глубокими знаниями в необходимой области
- Работодатель должен продемонстрировать отсутствие квалифицированных соискателей из США на должность
* Заявитель может обойти это требование, если у него есть не менее 12 лет специализированного опыта работы
** Например, M.Д. для хирурга
USCIS определяет специальность как занятие, «характер конкретных обязанностей настолько специализирован и сложен, что знания, необходимые для выполнения этих обязанностей, обычно связаны с получением степени бакалавра или более высокой степени». Эти специализированные области для виз h2B включают инженерию, журналистику, медицину и здоровье, исследования, право, бизнес-специальности и многое другое.
Если потенциальный заявитель на визу соответствует этим двум требованиям, он может подать заявление на визу h2B!
Процесс подачи заявления на визу h2B
Шаг 1. Поиск спонсора h2B
Виза h2B — это рабочая виза, для подачи заявления которой необходимо, чтобы заявитель был спонсирован работодателем в США.Следовательно, тот, кто хочет въехать в США по визе h2B, должен найти работу у американского работодателя, который будет готов спонсировать вас в США.
Подробнее о поиске спонсора : 6 способов найти спонсора h2B Visa на 2020 год.
При приеме на работу в США вы должны убедиться, что нанимающий работодатель готов спонсировать вас. Меньше всего вам хотелось бы, чтобы вас наняли на работу, а затем осознали, что работодатель не желает помочь вам переехать в США.
Чтобы этого не произошло, с самого начала проясните, что вам потребуется спонсорство для въезда в США. Многие работодатели задают этот вопрос сами, когда кандидат заполняет заявление о приеме на работу, но если они этого не делают, вам следует поднять эту тему самостоятельно.
Шаг 2: Работодатель подает одобрение условий труда (LCA)
После того, как вас наняла американская компания, работодатель начнет процесс подачи заявки, отправив LCA в Министерство труда (DOL) в электронном виде с помощью системы iCERT Portal.LCA означает утверждение условий труда и сообщает DOL о различных факторах вашей работы, таких как оплата, местонахождение и условия труда.
При заполнении LCA работодатель подтверждает правительству, что работник будет получать заработную плату, равную или превышающую преобладающую заработную плату за должность в географическом районе, где работа будет завершена, и что условия труда не будут наносят вред другим аналогичным работникам.
LCA — это сложный документ, который вам нужно будет проработать вместе с вашим работодателем, чтобы убедиться, что он соответствует требованиям DOL.
Шаг 3: Работодатель подает форму I-129
Для получения более подробной информации о LCA, ознакомьтесь с нашим руководством «LCA для h2B Visa: что это такое, как подавать и время обработки».
После утверждения LCA работодатель подает петицию о приеме на работу неиммигранта по форме I-129.
Для выполнения этого шага работодатель должен предоставить информацию о взносах, образовании и оценке опыта, а также документы, сертификаты об обучении, любые документы о профессиональном членстве, резюме заявителя, трудовой договор и письмо поддержки.
Время обработки петиции зависит от сервисного центра, и ожидание может занять до 3 или 4 месяцев. Однако за дополнительную плату доступна дополнительная обработка.
Шаг 4: Заявитель заполняет заявку в посольстве или консульстве США
После утверждения петиции последним шагом заявителя является оформление визы в посольстве или консульстве США своей страны. Обычно это занимает от 2 до 3 дней, но опять же зависит от местоположения.
Получите все подробности о процессе подачи заявки на визу h2B:
Визовые сборы h2B
Подача заявки на h2B — дело не из дешевых, но, к счастью, большую часть расходов по подаче заявки оплачивает работодатель, спонсирующий заявителя. Типичные сборы за обработку h2B включают:
- Базовый сбор за подачу заявления в размере 300 долларов
- 750 долларов Сбор за ACWIA (для работодателей с 1-25 штатными сотрудниками)
- 1500 долларов США Сбор за ACWIA (для работодателей с 26+ штатными сотрудниками)
- 500 долларов Сбор за предотвращение и выявление мошенничества
- 1225 долларов дополнительная плата за обработку премий
Последний сбор (премиум-обработка) — единственный сбор, за который вы несете ответственность.Если вы это сделаете, работодатель должен доказать, что обработка премиум-класса была выбрана по личным причинам, а не в интересах работодателя.
Это выгодно заявителю, так как не позволяет работодателям принуждать сотрудников платить надбавку за обработку, если работодатель является тем, кто хочет обрабатывать премию. Пока работодатель хочет обрабатывать премию, он будет обязан платить сбор, а не заявитель. К счастью, большинство работодателей в конечном итоге платят этот сбор, поскольку это сокращает время ожидания обработки LCA до максимум 15 дней.
Не теряйтесь на всех сборах! Ознакомьтесь со всем, что мы можем сказать о Visa Fees H2-B.
Визовая лотерея h2B
Лотерея h2B — это генерируемый компьютером процесс случайного отбора, который USCIS использует для случайного отбора заявителей на визу h2B для утверждения. Этот процесс был введен в действие в связи с большим количеством ежегодно получаемых заявлений на h2B, превышающих визовые квоты.
Когда количество заявлений на визу превышает годовой лимит на получение визы, USCIS случайным образом выбирает необходимое количество разрешенных петиций.
Если вам интересны особенности петиции лотереи h2B Visa и вы хотите опередить конкурентов, прочтите здесь: Что означает номер моего дела h2B EAC?
Преимущества для поступающих на степень магистра
Если у вас есть степень магистра, ваше заявление сначала будет внесено в лотерейный пул, заполненный другими кандидатами на степень магистра. После того, как в этом лотерейном пуле будет выполнено ограничение на количество виз, оставшиеся не отобранные кандидатуры магистратуры попадут в остальную часть лотерейного пула и снова пройдут этот процесс случайного отбора.
Таким образом, если у вас есть степень магистра, у вас будет два шанса быть отобранным для получения визы, тогда как те, у кого есть только степень бакалавра, попадут только в обычный лотерейный фонд.
Visa Caps в 2020 году
В 2020 финансовом году Visa Caps для h2B предел для регулярного пула h2B составлял 65 000, а для кандидатов в магистратуру — 20 000. Тем не менее, USCIS получила 94 213 петиций для обычного пула и 95 885 петиций для кандидатов в магистратуру.
Поскольку количество претендентов превышало установленный лимит, для обоих пулов была проведена лотерея. Это ожидается и в предстоящие финансовые годы.
Что будет, если вас не выбрали?
Если вы не будете выбраны в лотерее h2B, USCIS вернет вам петицию, а также пошлину за подачу. Вы можете подать заявку в следующем году, чтобы попытаться снова стать избранным; однако у вас будет такой же шанс быть выбранным, как и у всех остальных.
h2B Visa to Green Card
Владельцы визы h2B, достигшие предела своего пребывания в США, могут задаться вопросом: «Что дальше?» На этом этапе держатели визы h2B могут выбрать либо вернуться в свою страну, либо подать заявление на получение грин-карты для постоянного проживания в США.
В отличие от большинства других виз, виза h2B является «визой с двойным намерением», что означает, что заявитель на визу также может подать заявление на получение визы с намерением постоянно проживать в США. Это позволяет владельцу h2B подать заявление на получение грин-карты, оставаясь при этом держателем визы h2B.
Процесс подачи заявки на получение грин-карты начинается с спонсирующего работодателя, который подает прошение о переходе своего сотрудника с визы на статус грин-карты. Они должны заполнить трудовую справку PERM, которая должна быть одобрена Министерством труда.
После утверждения трудового сертификата PERM работодатель должен подать петицию иммигранта для иностранного работника, форма I-140. После заполнения формы I-140 заявитель подает форму I-485, чтобы изменить свой статус с держателя визы h2B на держателя грин-карты.
После обработки и утверждения этой формы заявитель получит грин-карту и станет постоянным жителем США!
Проблемы, с которыми сталкиваются держатели виз h2B
Для людей с визой h2B они часто сталкиваются с ограничениями при проживании в США из-за своего визового статуса.
Отсутствие занятости Мобильность
Обладатели визы h2B не могут свободно работать, поскольку их пребывание в США спонсирует один работодатель. Поэтому, если они потеряют работу, они рискуют потерять статус визы и им придется вернуться в свою страну. Многие владельцы виз также застревают на одной и той же работе, поскольку для смены работодателя требуются новые документы.
Получение кредита
Кроме того, владельцы визы h2B сталкиваются с трудностями при получении ссуд в США, поскольку у них либо ограниченная кредитная история, либо ее нет.Многие кредиторы даже не будут рассматривать неграждан США для получения одного из своих кредитов или будут взимать высокие процентные ставки, если они все же примут заем держателя визы.
Stilt — один из немногих кредиторов в США, который предлагает ссуды иммигрантам. Фактически, они предназначены для обслуживания иммигрантов, которые часто не получают должного обслуживания из-за своего статуса гражданства.
Stilt предлагает недорогие ссуды иммигрантам с визой h2B, а также другим типам держателей визы без необходимости в сопутствующем лице.
С Stilt вы все равно можете получить ссуду с низкой процентной ставкой, несмотря на низкий кредитный рейтинг или его отсутствие вообще. При принятии решения об условиях кредита они учитывают множество факторов, поэтому то, что вы новый иммигрант без кредитной истории, не повредит вашей способности получить ссуду под низкие проценты. Такой целостный подход может спасти многих иммигрантов, которым другие кредиторы предоставили невыгодные кредитные ставки.
Стилт верит в помощь иммигрантам в построении лучшего финансового будущего и будет работать с иммигрантами, чтобы получить лучший ссуду для их финансового положения.
Персональные кредиты
для держателей виз!
Кредиты до 35000 долларов США. Соруководитель не требуется. Без штрафа за предоплату.
,
Стиль


После того, как вы ввели этот текст, поиск приведет вас к первому вхождению тега h2. Если он ничего не может найти, значит на странице нет тега h2.
3. Должен ли тег h2 находиться вверху страницы?
Для целей SEO с тегом h2 — да.
Подумайте об этом: тег h2 обычно является заголовком веб-страницы.Как часто вы видите заголовок, который не находится в верхней части документа, который вы читаете?
В этом нет никакого смысла.
Плюс, Google ожидает тег h2 вверху. Лучше не разочаровывать Google, если хотите получить хороший рейтинг.
Если есть текст, который вы хотите выделить ниже в документе, используйте теги подзаголовка, такие как h3, h4 и h5.
4. Имеет ли значение стиль тега h2 для целей SEO?
Наверное, нет.
Стиль тега (его цвет, размер, шрифт и интервал) предназначен для обращения к человеческой аудитории.Google обычно не «видит» это так, как это видят люди.
Все, что Google увидит, это текст между
.
,, и. В отличие от тега заголовка h2, на странице может быть столько тегов h3, h4, h5, H5 и H6, сколько вам нужно. Опишите свой контент в теге h2
и. В отличие от тега заголовка h2, на странице может быть столько тегов h3, h4, h5, H5 и H6, сколько вам нужно. Опишите свой контент в теге h2
Опишите свой контент в теге h2
Что произойдет, если вы нажмете на страницу с тегом header / h2 как «Чем заняться этим летом», но когда вы прокрутите текст, это будет на самом деле лучшее купальники, которые можно носить на пляже.

Хотя эти вещи могут иметь косвенное отношение, вы все равно запутаетесь, возможно, даже немного предадите. В конце концов, вы ожидали одного, а получили другое.
Не заставляйте пользователей проходить через одно и то же. Убедитесь, что ваш тег h2 действительно описывает то, что они собираются прочитать. Тег h2 и тег title не обязательно должны совпадать, как мы упоминали ранее, но они должны хотя бы относиться к одной и той же теме.
Ключевые слова — это жизненная сила SEO.Они сигнализируют Google и другим поисковым системам о содержании вашей страницы, будь то «лучшие пончики в Мемфисе» или «как прочистить канализацию». Как вы собираетесь ранжироваться по поисковым запросам, имеющим значение для вашего сайта, без сильного ключевого слова?
Конечно, будьте осторожны, чтобы не переборщить. Как и в случае с любым другим SEO, ваш тег h2 не должен быть переполнен ключевыми словами в попытке занять более высокое место в поисковых системах. Используйте только одно из наиболее релевантных ключевых слов так, чтобы это выглядело естественно.Любые поддерживающие ключевые слова можно использовать в заголовках h3, h4 и теле.
Отформатируйте тег h2, чтобы он выделялся
Этот совет не столько касается технической стороны вещей, сколько эстетической стороны. Тег
HTML указывает Google уделять особое внимание этому набору текста, поскольку он описывает содержание вашей страницы. И как один из наиболее важных фрагментов кода (по крайней мере для SEO), его форматирование должно отражать это.

«Мы воспринимаем большие вещи как более мощные и доминирующие по сравнению с меньшими.Поэтому всякий раз, когда мы видим разницу в размерах, мы автоматически помещаем их на разные уровни иерархии и определяем взаимосвязь », — делится Наян Сутар, дизайнер продукта и участник Medium . «Создание визуальной иерархии в пользовательском интерфейсе действительно важно. Это помогает пользователям сканировать контент на высоком уровне, прежде чем углубиться в контент ». (4)
Ваш h2 должен быть легко узнаваемым на странице. Вы можете сделать это, сделав текст более жирным и большим, чем другие заголовки и основной текст.Вам также следует разместить свой h2 вверху страницы, чтобы он сразу привлек внимание вашего пользователя.
Получите правильную длину тега h2
Получение идеальной длины для тега заголовка — это одновременно искусство и наука. Слишком короткий (например, только ключевое слово с длинным хвостом), и он будет казаться общим. Слишком долго, и вы, вероятно, потеряете интерес пользователей еще до того, как они ее прочитают. Кроме того, длинный тег h2, вероятно, означает длинный тег заголовка, и Google, естественно, укорачивает их, чтобы поместиться на странице результатов поисковой системы.
Итак, какой длины должны быть теги h2?

Вообще говоря, вы должны ограничить свой тег h2 примерно 20-70 символами.
Это символы (включая пробелы и знаки препинания), а не слова! Это дает вам достаточно места для создания интересных, описательных тегов заголовков h2, не создавая негативного впечатления для пользователей.
Обращайтесь к намерениям вашего пользователя
Чтобы убедить пользователей перейти на ваш сайт и прочитать ваш контент, вам необходимо их понять.Что они ищут? Каковы их основные заботы и потребности? Если они ищут это конкретное ключевое слово, какой контент они ожидают найти?
Например, если пользователь ищет «вечнозеленые советы по SEO», что это говорит вам о намерениях пользователя? Исходя из этого, вы можете сделать вывод, что им могут потребоваться быстрые, краткие предложения о том, как улучшить свой рейтинг в поисковых системах, которые работают, независимо от того, в каком году мы находимся.Итак, тег h2, который обращается к намерению пользователя можно читать так:
«10 простых приемов SEO, которые повысят ваш рейтинг СЕЙЧАС (Evergreen Edition)»
К чему все это сводится, так это; Написание эффективного HTML-кода h2 — это все о пользовательском опыте .Конечно, вы также пытаетесь соответствовать рекомендациям Google. Но также Google развился до такой степени, что они могут сказать, пытаетесь ли вы обслужить только их алгоритм, или же вы действительно прилагаете усилия, чтобы предоставить ценность своим пользователям.

Google и другие поисковые системы рассматривают множество факторов, чтобы определить, является ли ваш контент полезным: сколько пользователей нажимают на ваш сайт, как долго пользователи остаются на странице, быстро ли они нажимают или нет, и многое другое.
Так что, если вы разрабатываете с учетом интересов пользователей, вы с большей вероятностью сохраните их на своем сайте. И поверьте нам, Google вознаграждает сайты, которые отдают предпочтение удобству пользователей.
Как провести аудит тегов h2 для повышения SEO вашего сайта на этой неделе
Теперь, когда вы знаете, как заставить теги заголовков h2 работать на вас, пришло время пройтись по вашему сайту и убедиться, что теги заголовков соответствуют этим рекомендациям ,
Провести аудит тегов h2 несложно. Однако это может занять немного времени в зависимости от размера вашего сайта.Вам нужно будет просмотреть каждую из своих страниц (да, страницы, не только ваши блоги или статьи) и отметить каждый пункт в этом контрольном списке:
- На каждой странице есть только ОДИН тег h2.
- h2 находится вверху страницы.
- h2 находится в пределах 20-70 символов.
- h2 точно описывает содержимое на странице.
- h2 содержит ОДНО длинное ключевое слово, связанное с содержанием страницы.
- h2 отформатирован как самый большой и яркий визуальный элемент на странице.
- h2 отвечает на вопрос «чего пользователь хочет и ожидает от этого контента?»
Теперь, если у вас много контента, проверка каждого из них вручную может оказаться нецелесообразным. Чтобы ускорить процесс, вы можете использовать средство проверки тегов H для сканирования вашего контента и проверки тегов h2, чтобы убедиться, что они оптимизированы. После этого вы также получите список проблемных URL-адресов и рекомендации по их улучшению.
Подводя итоги
Многие оптимизаторы поисковых систем терпят неудачу, когда рассматривают свои h2 как небольшой или несущественный фрагмент кода, но вы знаете лучше.Наличие сильного заголовка — простой (и дешевый) способ увидеть реальный рост вашего серпа.
Заголовки h2 сообщают пользователям и поисковым роботам, чего ожидать, когда они нажимают на вашу страницу, и это может означать разницу между низким трафиком и успехом SEO.
А теперь пора применить свои новые знания о тегах h2! Проверьте свой сайт, перепишите h2s и посмотрите, как набирают обороты эти клики.
FAQ
Нужен ли мне тег h2?
Да. Тег h2 считается «основной темой» вашей статьи и помогает сообщить Google, о чем ваша страница.Вам это не обязательно нужно, но вы определенно этого хотите. Любые подтемы могут быть упомянуты в ваших тегах h3, h4, h5 и т. Д.
Что такое теги заголовков?
Теги заголовка устанавливаются в HTML-коде с помощью тегов
Тег h2 совпадает с заголовком?
Нет. Однако в некоторых темах заголовок страницы используется в качестве h2.
Должен ли тег h2 совпадать с заголовком?
Нет. По обычным стандартам SEO, обычно рекомендуется делать эти два элемента уникальными.
Сколько раз мы можем использовать тег h2?
Рекомендуется использовать только 1 тег h2 на страницу. Вы можете использовать подзаголовки
,, и т. Д. Столько, сколько хотите, чтобы разбить основную тему на подразделы. Какие 6 уровней тегов заголовков?
6 уровней тегов заголовков: h2, h3, h4, h5, h5, h6.Заголовки следуют иерархии. Тег h2 — это самый высокий / самый важный уровень, а H6 — самый низкий.
Ссылки
- https://moz.com/blog/on-page-seo-changes-case-study
- https://www.searchenginejournal.com/important-tags-seo/156440/
- https://www.outerboxdesign.com/search-marketing/search-engine-optimization/h2-header-tag-seo-importance
- https://medium.com/@nynsuthar/space-size-style-aba80f820716
. Что такое пандемический вирус (h2N1) 2009?
24 февраля 2010 г.
Это вирус гриппа, который никогда не считался причиной инфекций у людей до нынешней пандемии h2N1. Генетический анализ этого вируса показал, что он произошел от вирусов гриппа животных и не имеет отношения к сезонным вирусам h2N1 человека, которые широко распространены среди людей с 1977 года.
Антигенный анализ показал, что антитела к сезонному вирусу h2N1 не защищают от пандемического вируса h2N1.Однако другие исследования показали, что значительный процент людей в возрасте 65 лет и старше действительно имеет иммунитет против пандемического вируса. Это говорит о том, что некоторые люди в старшей возрастной группе могут иметь некоторую перекрестную защиту от воздействия вирусов, циркулировавших в более отдаленном прошлом.
После первых вспышек гриппа в Северной Америке в апреле 2009 г. новый вирус гриппа быстро распространился по миру. К тому времени, когда ВОЗ объявила пандемию в июне 2009 г., в общей сложности 74 страны и территории сообщили о лабораторно подтвержденных инфекциях.На сегодняшний день в большинстве стран мира подтверждены случаи заражения новым вирусом.
В отличие от типичных сезонных схем гриппа, новый вирус вызвал высокие уровни летних инфекций в северном полушарии, а затем даже более высокие уровни активности в более прохладные месяцы в этой части мира.
Новый вирус также стал причиной смерти и болезней, которые обычно не наблюдаются при инфекциях гриппа. Большинство смертей от пандемического гриппа произошло среди молодых людей, в том числе среди тех, кто в остальном был здоров.Беременные женщины, дети младшего возраста и люди любого возраста с определенными хроническими заболеваниями легких или другими заболеваниями, по-видимому, подвергаются более высокому риску более сложных или тяжелых заболеваний. Многие из тяжелых случаев были вызваны вирусной пневмонией, которую труднее лечить, чем бактериальные пневмонии, обычно связанные с сезонным гриппом. Многие из этих пациентов нуждались в интенсивной терапии.
Как люди заражаются вирусом?
Пандемический вирус h2N1 передается от человека к человеку, как и вирусы сезонного гриппа.Он передается так же легко, как и обычный сезонный грипп, и может передаваться другим людям при контакте с инфицированными каплями, выделяемыми при кашле или чихании, которые можно вдохнуть, или которые могут загрязнять руки или поверхности.
Чтобы предотвратить распространение, больные люди должны прикрывать рот и нос при кашле или чихании, оставаться дома, когда они нездоровы, регулярно мыть руки и держаться на некотором расстоянии от здоровых людей, насколько это возможно.
Каковы признаки и симптомы типичной инфекции?
Признаки пандемического гриппа похожи на грипп, включая недомогание, лихорадку, кашель, головную боль, боль в мышцах и суставах, боль в горле и насморк, а иногда и рвоту и диарею.
Большинство людей, заболевших пандемическим гриппом, заболевают в легкой форме и полностью выздоравливают без лечения.
Когда следует обращаться за медицинской помощью?
Людям следует обращаться за медицинской помощью, если они испытывают одышку или затрудненное дыхание, или если лихорадка, особенно высокая температура, продолжается более трех дней. Родителям с маленьким ребенком, который заболел, следует обратиться за медицинской помощью, если у ребенка учащенное или затрудненное дыхание, продолжающаяся лихорадка или судороги (судороги).
Поддерживающая терапия в домашних условиях — отдых, обильное питье и использование обезболивающих при болях и болях — в большинстве случаев подходит для выздоровления. Детям и подросткам младше 18 лет следует использовать обезболивающие, не содержащие аспирина.
Почему ВОЗ так беспокоилась об этом гриппе, когда сотни тысяч ежегодно умирают от сезонных эпидемий?
Сезонный грипп происходит каждый год, и вирусы меняются каждый год, но у многих людей есть иммунитет к циркулирующему вирусу, который помогает ограничить распространение инфекции.Некоторые страны также используют вакцины против сезонного гриппа для снижения заболеваемости и смертности.
Напротив, пандемический h2N1 на момент своего появления был новым вирусом, и у большинства людей не было иммунитета к нему или был слабым. Кроме того, один из уроков истории заключается в том, что пандемии гриппа могут убить миллионы. Наконец, вакцины против пандемического гриппа с самого начала не было.
Глобальное воздействие текущей пандемии еще не оценено. Обычно количество смертей от сезонного гриппа или прошлых пандемий оценивается с помощью статистических моделей.
Напротив, зарегистрированные в настоящее время данные о более чем 16 000 смертей от пандемии h2N1 представляют собой индивидуально протестированные и подтвержденные случаи смерти, в основном зарегистрированные из стран, имеющих адекватные ресурсы для широкомасштабного лабораторного тестирования. Этот подход никогда не использовался для подсчета сезонных или предшествующих пандемических смертей и приводит к значительным недооценкам.
Более точная оценка смертности от пандемии с использованием статистических моделей, вероятно, станет возможной примерно через один-два года.
(обновлено от версии от 11 июня 2009 г.)
, ПОЛНОЕ руководство по процессу подачи заявления на визу h2B и h2B [2020]
Каждый год тысячи иностранных рабочих нанимаются американскими компаниями, которые пытаются заполнить должности, требующие специальных знаний или образования. Например, американской архитектурной компании может потребоваться технический писатель, и она не сможет заполнить вакансию квалифицированным американским работником. Поэтому компания обращается в архитектурную школу в другой стране для поиска работы и в конечном итоге нанимает кого-то из Германии, включая студентов, переходящих со своей студенческой визы F-1 на визу h2B.
Этот новый сотрудник должен сначала получить визу для въезда в США и начать работу в архитектурной компании. Однако вскоре он может обнаружить, что, как и многие другие иностранные сотрудники, получение визы может быть очень запутанным и сложным процессом.
Виза h2B для специальных занятий может стать вашим билетом на работу в США, а для тех, кто недавно был нанят американской компанией, но не знает, что делать дальше, это руководство даст вам все, что вам нужно знать. чтобы начать новую работу.
Что такое виза h2B?
Виза h2B — это разрешение, выдаваемое правительством США иностранному рабочему для приезда в США для работы в американской компании. В частности, иностранный работник должен работать в области, требующей специальных знаний, и, следовательно, это тот, кто соответствует требованиям к работе, которые работодатель не смог найти у работника из США.
Наряду со специализированными работниками виза h2B также применяется к моделям и сотрудникам совместных научно-исследовательских проектов Министерства обороны.Первая леди Мелания Трамп — лишь один пример фотомодели, которая въехала в США по визе h2B, а позже стала гражданкой США.
При подаче заявления на визу h2B заявителя спонсирует нанявший его работодатель в США. Работодатель оплатит визовые сборы заявителя и предоставит от имени заявителя необходимые документы, чтобы доставить их в США, чтобы они могли работать в своей компании.
Продолжительность
Виза h2B действительна в течение трех лет и может быть продлена до шести лет.Есть также исключения для продления визы еще на несколько лет в зависимости от типа выполняемой работы. Например, иностранный работник Министерства обороны США может продлить визу на срок до 10 лет.
Если вы когда-либо уволились или были уволены работодателем, спонсировавшим вашу визу, вам придется либо найти нового работодателя и заполнить новые документы, подать заявление об изменении статуса, либо быть депортированным и вернуться в свою страну. Существует 60-дневный льготный период, чтобы найти нового работодателя или подать заявку на получение грин-карты для получения ПМЖ.
Если вас депортируют, ваш работодатель будет нести ответственность за расходы на обратный транспорт, за исключением случаев, когда вы добровольно покинули компанию. Кроме того, если после депортации вы снова будете наняты американской компанией, вы можете снова подать заявление на визу h2B, но вам придется столкнуться с тем же процессом подачи заявления, что и новый заявитель.
Члены семьи держателей визы h2B
Что происходит с членами семьи держателя визы h2B, который переезжает в США? Придется ли им жить вдали от этого члена семьи?
К счастью, нет! Виза h2B — одна из немногих виз, которая позволяет членам семьи присоединиться к работнику, работающему с визой h2B, во время их пребывания в США.
Для этого члены семьи иждивенцев (супруги и не состоящие в браке дети до 21 года) должны заполнить заявление на визу h5, которое можно подать одновременно с заявлением на визу h2B или после того, как виза h2B уже оставлена на рассмотрение НАС.
Обладатели визы h5 могут ходить в школу, открывать банковские счета, получать водительские права и даже получать номер социального страхования. Владельцы визы h5 также могут легально работать в США после подачи заявления на разрешение на работу во время визы h5.Однако, как только срок действия визы держателя визы h2B истечет, все члены семьи на иждивении должны будут вернуться в свою страну вместе с держателем визы h2B.
Для получения дополнительной информации о визе h5 ознакомьтесь с нашим гидом по визе h5!
H-1B Visa: последние новости 2020
Ниже мы рассмотрим последние новости о визе H-1B за 2018 год. К ним относятся вопросы, входящие в нормативную повестку дня весны 2018 года, снижение количества разрешений на получение визы H-1B, а также объявление о приостановке премиальной обработки.
Май 2018 — Весенняя нормативная повестка дня
Нормативные программы федерального правительства США — это документы, в которых излагаются приоритеты нынешнего правительства в отношении различных нормативных актов. Большинство изменений, касающихся виз, которые были недавно предложены в повестке дня, вызваны приказом Трампа «Покупайте американцев, нанимайте американцев».
Что касается последних новостей о визе H-1B за 2018 год, следующие пункты, касающиеся виз h2B, включены в весеннюю нормативную повестку дня 2018, и держатели виз h2B должны принять к сведению:
- Предварительная регистрация и регистрация кепки .Из-за чрезмерного спроса на визы H-1B Министерство внутренней безопасности (DHS) планирует возродить свои правила регистрации визового лимита h2B 2011 года. Цель этого — лучше управлять процессом приема заявок, а также процессом лотереи H-1B. Это изменение может включать изменение процесса отбора и может привести к тому, что визы H-1B будут выдаваться только наиболее квалифицированным или наиболее высокооплачиваемым кандидатам в пуле.
- Изменение определения. DHS планирует изменить определение визовой программы H-1B.Цель этого изменения — обеспечить включение только самых лучших и способных иностранных граждан. Это в то же время защитит американских рабочих, гарантируя, что работники H-1B будут лишь дополнительной частью рабочей силы. В процессе этого могут увеличиться сборы за визу H-1B, а также необходимые документы. Это также должно уменьшить количество мошенничества и возможность злоупотребления процессом получения визы H-1B.
- Корректировка сборов Службы гражданства и иммиграции США (USCIS). Это просто базовый обзор USCIS их сборов, чтобы гарантировать, что они покрывают все свои расходы. Такие проверки обычно приводят к увеличению комиссии.
Июль 2018 г .— Серьезное упадок разрешений на h2B и возможная депортация
В последние новости о визе H-1B в июле произошли два основных изменения в процессе получения визы H-1B, о которых следует знать держателям визы H-1B. Первое — это возможная депортация, а второе — резкое сокращение разрешений на получение визы H-1B.
Возможна депортация
28 июня 2018 г. политический меморандум стал общественным достоянием, который полностью изменил ландшафт процесса продления визы H-1B.
До этого меморандума о политике вы могли легко вернуться в свою страну, если вам было отказано в продлении визы h2B и истек срок действия вашего первоначального H-1B. Затем ваш работодатель просто подаст повторно в следующем сезоне H-1B.
В меморандуме, однако, говорится, что USCIS может выдать Уведомление о явке (NTA) владельцам визы H-1B, срок действия оригинала h2B которых истек, и чье заявление на продление визы или изменение статуса отклонено.
Если вам выдали NTA (которое является началом процедуры депортации), вы должны подождать в США, пока вас не заслушает иммиграционный судья. Это может занять несколько месяцев, и за это время у вас не будет работы или средств для получения дохода. Если вам было выдано NTA, вы можете покинуть США только после того, как иммиграционный судья разрешит добровольный выезд. Если вы не явитесь к иммиграционному судье, это может повлечь за собой пятилетний запрет, когда вам не разрешат повторно въехать в США.С.
Снижение одобрения H-1B для индийцев
В новостях H-1B сообщается, что значительно увеличилось количество отказов в выдаче виз H-1B для индийцев. Особенно если сравнивать с другими национальностями. Наибольшее количество запросов о предоставлении доказательств было получено также индийскими заявителями.
Отчет, составленный Национальным фондом американской политики, показал, что в период с 3 по 4 квартал 2017 года на 42% увеличилась доля отклоненных петиций H-1B для индийских профессий.
августа 2018 — Приостановление премиальной обработки продлено
28 августа 2018 года Служба гражданства и иммиграции США объявила о временной приостановке действия премиальной обработки визы H-1B. Предполагается, что эта приостановка продлится до февраля 2019 года.
С премиальной обработкой USCIS должна ответить на петицию в течение 15 дней. Это популярный вариант, используемый компаниями, которые могут позволить себе доплатить 1225 долларов.
Целью временной приостановки является сокращение общего времени обработки всех петиций H-1B за счет возможности обрабатывать давно ожидающие рассмотрения петиции.Он не смог обработать эти петиции из-за большого количества обращений, связанных с обработкой премий. Большим преимуществом этой приостановки является также возможность USCIS сосредоточиться на петициях с временными датами, и это приближается к концу 240-дневного периода пребывания в должности.
Требования для получения визы h2B
Заявитель на визу h2B должен соответствовать следующим требованиям, чтобы иметь право на получение визы h2B:
- Кандидат должен иметь степень бакалавра или магистра (или иностранный эквивалент) *
- Требование степени для работы типично для данной работы **
- Работа должна быть такой, которая требует наличия профессионала по специальности
- Кандидат должен обладать глубокими знаниями в необходимой области
- Работодатель должен продемонстрировать отсутствие квалифицированных соискателей из США на должность
* Заявитель может обойти это требование, если у него есть не менее 12 лет специализированного опыта работы
** Например, M.Д. для хирурга
USCIS определяет специальность как занятие, «характер конкретных обязанностей настолько специализирован и сложен, что знания, необходимые для выполнения этих обязанностей, обычно связаны с получением степени бакалавра или более высокой степени». Эти специализированные области для виз h2B включают инженерию, журналистику, медицину и здоровье, исследования, право, бизнес-специальности и многое другое.
Если потенциальный заявитель на визу соответствует этим двум требованиям, он может подать заявление на визу h2B!
Процесс подачи заявления на визу h2B
Шаг 1. Поиск спонсора h2B
Виза h2B — это рабочая виза, для подачи заявления которой необходимо, чтобы заявитель был спонсирован работодателем в США.Следовательно, тот, кто хочет въехать в США по визе h2B, должен найти работу у американского работодателя, который будет готов спонсировать вас в США.
Подробнее о поиске спонсора : 6 способов найти спонсора h2B Visa на 2020 год.
При приеме на работу в США вы должны убедиться, что нанимающий работодатель готов спонсировать вас. Меньше всего вам хотелось бы, чтобы вас наняли на работу, а затем осознали, что работодатель не желает помочь вам переехать в США.
Чтобы этого не произошло, с самого начала проясните, что вам потребуется спонсорство для въезда в США. Многие работодатели задают этот вопрос сами, когда кандидат заполняет заявление о приеме на работу, но если они этого не делают, вам следует поднять эту тему самостоятельно.
Шаг 2: Работодатель подает одобрение условий труда (LCA)
После того, как вас наняла американская компания, работодатель начнет процесс подачи заявки, отправив LCA в Министерство труда (DOL) в электронном виде с помощью системы iCERT Portal.LCA означает утверждение условий труда и сообщает DOL о различных факторах вашей работы, таких как оплата, местонахождение и условия труда.
При заполнении LCA работодатель подтверждает правительству, что работник будет получать заработную плату, равную или превышающую преобладающую заработную плату за должность в географическом районе, где работа будет завершена, и что условия труда не будут наносят вред другим аналогичным работникам.
LCA — это сложный документ, который вам нужно будет проработать вместе с вашим работодателем, чтобы убедиться, что он соответствует требованиям DOL.
Шаг 3: Работодатель подает форму I-129
Для получения более подробной информации о LCA, ознакомьтесь с нашим руководством «LCA для h2B Visa: что это такое, как подавать и время обработки».
После утверждения LCA работодатель подает петицию о приеме на работу неиммигранта по форме I-129.
Для выполнения этого шага работодатель должен предоставить информацию о взносах, образовании и оценке опыта, а также документы, сертификаты об обучении, любые документы о профессиональном членстве, резюме заявителя, трудовой договор и письмо поддержки.
Время обработки петиции зависит от сервисного центра, и ожидание может занять до 3 или 4 месяцев. Однако за дополнительную плату доступна дополнительная обработка.
Шаг 4: Заявитель заполняет заявку в посольстве или консульстве США
После утверждения петиции последним шагом заявителя является оформление визы в посольстве или консульстве США своей страны. Обычно это занимает от 2 до 3 дней, но опять же зависит от местоположения.
Получите все подробности о процессе подачи заявки на визу h2B:
Визовые сборы h2B
Подача заявки на h2B — дело не из дешевых, но, к счастью, большую часть расходов по подаче заявки оплачивает работодатель, спонсирующий заявителя. Типичные сборы за обработку h2B включают:
- Базовый сбор за подачу заявления в размере 300 долларов
- 750 долларов Сбор за ACWIA (для работодателей с 1-25 штатными сотрудниками)
- 1500 долларов США Сбор за ACWIA (для работодателей с 26+ штатными сотрудниками)
- 500 долларов Сбор за предотвращение и выявление мошенничества
- 1225 долларов дополнительная плата за обработку премий
Последний сбор (премиум-обработка) — единственный сбор, за который вы несете ответственность.Если вы это сделаете, работодатель должен доказать, что обработка премиум-класса была выбрана по личным причинам, а не в интересах работодателя.
Это выгодно заявителю, так как не позволяет работодателям принуждать сотрудников платить надбавку за обработку, если работодатель является тем, кто хочет обрабатывать премию. Пока работодатель хочет обрабатывать премию, он будет обязан платить сбор, а не заявитель. К счастью, большинство работодателей в конечном итоге платят этот сбор, поскольку это сокращает время ожидания обработки LCA до максимум 15 дней.
Не теряйтесь на всех сборах! Ознакомьтесь со всем, что мы можем сказать о Visa Fees H2-B.
Визовая лотерея h2B
Лотерея h2B — это генерируемый компьютером процесс случайного отбора, который USCIS использует для случайного отбора заявителей на визу h2B для утверждения. Этот процесс был введен в действие в связи с большим количеством ежегодно получаемых заявлений на h2B, превышающих визовые квоты.
Когда количество заявлений на визу превышает годовой лимит на получение визы, USCIS случайным образом выбирает необходимое количество разрешенных петиций.
Если вам интересны особенности петиции лотереи h2B Visa и вы хотите опередить конкурентов, прочтите здесь: Что означает номер моего дела h2B EAC?
Преимущества для поступающих на степень магистра
Если у вас есть степень магистра, ваше заявление сначала будет внесено в лотерейный пул, заполненный другими кандидатами на степень магистра. После того, как в этом лотерейном пуле будет выполнено ограничение на количество виз, оставшиеся не отобранные кандидатуры магистратуры попадут в остальную часть лотерейного пула и снова пройдут этот процесс случайного отбора.
Таким образом, если у вас есть степень магистра, у вас будет два шанса быть отобранным для получения визы, тогда как те, у кого есть только степень бакалавра, попадут только в обычный лотерейный фонд.
Visa Caps в 2020 году
В 2020 финансовом году Visa Caps для h2B предел для регулярного пула h2B составлял 65 000, а для кандидатов в магистратуру — 20 000. Тем не менее, USCIS получила 94 213 петиций для обычного пула и 95 885 петиций для кандидатов в магистратуру.
Поскольку количество претендентов превышало установленный лимит, для обоих пулов была проведена лотерея. Это ожидается и в предстоящие финансовые годы.
Что будет, если вас не выбрали?
Если вы не будете выбраны в лотерее h2B, USCIS вернет вам петицию, а также пошлину за подачу. Вы можете подать заявку в следующем году, чтобы попытаться снова стать избранным; однако у вас будет такой же шанс быть выбранным, как и у всех остальных.
h2B Visa to Green Card
Владельцы визы h2B, достигшие предела своего пребывания в США, могут задаться вопросом: «Что дальше?» На этом этапе держатели визы h2B могут выбрать либо вернуться в свою страну, либо подать заявление на получение грин-карты для постоянного проживания в США.
В отличие от большинства других виз, виза h2B является «визой с двойным намерением», что означает, что заявитель на визу также может подать заявление на получение визы с намерением постоянно проживать в США. Это позволяет владельцу h2B подать заявление на получение грин-карты, оставаясь при этом держателем визы h2B.
Процесс подачи заявки на получение грин-карты начинается с спонсирующего работодателя, который подает прошение о переходе своего сотрудника с визы на статус грин-карты. Они должны заполнить трудовую справку PERM, которая должна быть одобрена Министерством труда.
После утверждения трудового сертификата PERM работодатель должен подать петицию иммигранта для иностранного работника, форма I-140. После заполнения формы I-140 заявитель подает форму I-485, чтобы изменить свой статус с держателя визы h2B на держателя грин-карты.
После обработки и утверждения этой формы заявитель получит грин-карту и станет постоянным жителем США!
Проблемы, с которыми сталкиваются держатели виз h2B
Для людей с визой h2B они часто сталкиваются с ограничениями при проживании в США из-за своего визового статуса.
Отсутствие занятости Мобильность
Обладатели визы h2B не могут свободно работать, поскольку их пребывание в США спонсирует один работодатель. Поэтому, если они потеряют работу, они рискуют потерять статус визы и им придется вернуться в свою страну. Многие владельцы виз также застревают на одной и той же работе, поскольку для смены работодателя требуются новые документы.
Получение кредита
Кроме того, владельцы визы h2B сталкиваются с трудностями при получении ссуд в США, поскольку у них либо ограниченная кредитная история, либо ее нет.Многие кредиторы даже не будут рассматривать неграждан США для получения одного из своих кредитов или будут взимать высокие процентные ставки, если они все же примут заем держателя визы.
Stilt — один из немногих кредиторов в США, который предлагает ссуды иммигрантам. Фактически, они предназначены для обслуживания иммигрантов, которые часто не получают должного обслуживания из-за своего статуса гражданства.
Stilt предлагает недорогие ссуды иммигрантам с визой h2B, а также другим типам держателей визы без необходимости в сопутствующем лице.
С Stilt вы все равно можете получить ссуду с низкой процентной ставкой, несмотря на низкий кредитный рейтинг или его отсутствие вообще. При принятии решения об условиях кредита они учитывают множество факторов, поэтому то, что вы новый иммигрант без кредитной истории, не повредит вашей способности получить ссуду под низкие проценты. Такой целостный подход может спасти многих иммигрантов, которым другие кредиторы предоставили невыгодные кредитные ставки.
Стилт верит в помощь иммигрантам в построении лучшего финансового будущего и будет работать с иммигрантами, чтобы получить лучший ссуду для их финансового положения.
Персональные кредиты
для держателей виз!
Кредиты до 35000 долларов США. Соруководитель не требуется. Без штрафа за предоплату.
,
и т. Д. Столько, сколько хотите, чтобы разбить основную тему на подразделы. Какие 6 уровней тегов заголовков?
** Например, M.Д. для хирурга

