Как проверить сайт на технические ошибки онлайн
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.

Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
1. Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- h2-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.

Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка h2 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение2. Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.

Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по

Можно посмотреть все страницы, которые отдают статус, отличный от 200.

Очень удобно, что основные мета теги всех страниц видны прямо в списке.

Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.

Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.

В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страниц, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Подпишитесь на мой телеграм и получайте материалы, которых нет на сайте.
danilin.biz
Online проверка сайта на ошибки через сервис Яндекс
Дорогие друзья, давайте рассмотрим такую интересную тему, как проверка своего сайта на орфографические ошибки. Согласитесь, будь такая программа она была бы очень полезна в первую очередь, например, владельцам Блога или держателям сайтов.
Ведь разумно предположить, что размещая в просторах интернета собственный web-сайт, его владелец надеется на интерес со стороны рядового пользователя, на посещаемость и само собой на положительную его оценку.
Проверяем свой сайт на ошибки через сервис «Яндекс» просто и быстро
Представим себя вот таким рядовым пользователем, который предположим, зашёл на сайт… Ну допустим на сайт спортивной тематики. В расчёте найти там для себя полезную информацию. А ведь общее впечатление от сайта может сыграть решающую роль в отношении, и в том числе доверии к данной информации.
Читаем вот мы статью, допустим о спортивном питании, а там куча различных ошибок, впечатление создаётся, что человек в школе не учился. Согласен, это не даёт нам права, считать что человек не разбирается в данной тематике. Но тем не менее, даже на уровне подсознания закрадываются сомнения, возникает недоверие- «Как же так, сайт сделан совершенно некачественно, а значит и отношение к читателю не серьёзное…», «Может ему вообще безразлично правда написана или нет, а может это всё жутко вредно».
Ведь рассматривая подобным образом сайт за сайтом мы хотим быть уверенны, что человек знает о чём говорит, что желает нам лучшего и готов делиться только положительным опытом. А видя такое количество ошибок, мы просто закрывает окно, и продолжаем поиск, уже другого сайта. Это, друзья, банальная психология.
Вывод в том, что казалось бы такая мелочь, как орфография- может на корню загубить возможно очень перспективный проект. И вот теперь, наконец, мы обсудим решение такой проблемы! Именно для этого есть такой сервис Яндекс, как «Яндекс.Веб-мастер.»
Этот сервис бесплатный. Найти его можно по адресу: http://webmaster.yandex.ru
Для того, что бы Вы смогли начать использовать его по назначению необходимо будет завести на Яндексе аккаунт (почтовый ящик).
Вот такое описание услуг вы найдёте по указанному адресу:
«Яндекс.Веб-мастер это сервис, предоставляющий информацию о том, как индексируются ваши сайты. Он позволяет сообщить Яндексу о новых и удаленных страницах, настроить индексирование сайта и улучшить представление сайта в результатах поиска.»
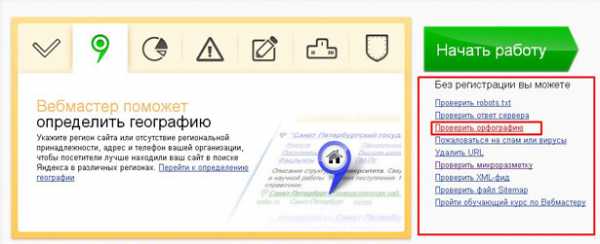
А далее, сможете сами выбрать действие, которое необходимо совершить, в этом опять же Вам поможет сам сайт, предложив вот что:
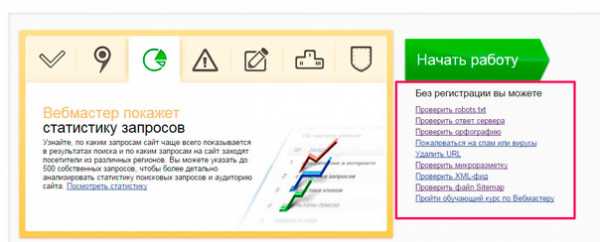
Удобный сервис для каждого вэбмастера webmaster.yandex.ru
- Сообщить о новом сайте
- Проверить сайт
- Проверить robots.txt
- Проверить ответ сервера
- Сравнить поиск в разных регионах
- Проверить орфографию
- Пожаловаться на спам или вирусы
- Удалить URL
- Проверить микроразметку
- Проверить XML-фид
- Проверить файл Sitemap
В вышеперечисленном, Вы можете заметить такую интересную строку, как «Проверить robots.txt». Предлагаю рассмотреть это поподробнее. Что же это за функция такая и для чего она нам понадобиться, и главное, понадобиться ли вообще?
Итак, Robots.txt это текстовый файл, который располагается на самом сайте, предназначенный для роботов систем-поисковиков. В таком файле web-мастер сможет указать критерии индексирования собственного сайта для всех роботов сразу или же в отдельности для каждой поисковой системы. Этот файл должен быть расположен в корне сайта (т.е. иметь путь касаемо самого имени сайта «/robots.txt»).
Это очень интересная вещь, и прочитать о ней можно вот здесь — http://help.yandex.ru/webmaster/
А мы тем не менее вернёмся к основной теме, от которой мы слегка отошли. Спешу напомнить- мы обозреваем систему, помогающую в online режиме вести проверку сайтов и подобных страниц, на ошибки в тексте.
Кстати, не было упомянуто, что для удобства обнаруженные ошибки выделяются жёлтым цветом, что из общего фона выделяется, и сразу бросается в глаза.
Ах, вот ещё что! Не всё так просто как кажется, дамы и господа. Как уже ни раз упоминалось, провести проверку с помощью программы можно лишь на собственном сайте. «А почему?»— спросите Вы. А вот почему: дело в том, что помимо того, что для пользования необходимо иметь аккаунт в Яндексе, так придётся ещё и подтвердить, что сайт принадлежит именно Вам.
Для такой операции у Вас есть три варианта.
- Можно добавить мета-тег в HTML-код главной страницы сайта.
- Можете сделать это с помощью дополнения записи в DNS.
- А можете просто разместить в корне сайта- специально сгенерированный файл(это сделает система).
Выбор товарищи всегда остаётся за Вами. И если всё прочитанное образует в голове сумбур, и возникает ощущение, что это слишком сложно, что бы пробовать, помните- это не так. И уж тем более не забывайте, что оно того точно стоит. Если мотивации не достаточно- перечитайте ещё раз второй абзац. Поверьте, несколько кликов мышкой стоят того, что бы заслужить уважение читающих Вас людей в полной мере. К неграмотным, но пытающимся чему то Вас научить людям- мало желания прислушиваться.
А для расслабления после всего воспринятого, хочется предложить немного истории:
Впервые панель «Веб-мастер» приобрела общедоступность в 2007 году, 19 октября. Так, на заседании клуба seo-оптимизаторов о запуске сервиса рассказал руководитель отдела web-поиска (Яндекс) Александр Садовский. И доступ тогда к сервису бета- тестирования мог быть предоставлен лишь по приглашениям. И вот, спустя некоторое время, после всех окончательных проверок наступает день начала общего доступа (пользоваться мог уже любой желающий) 2007 год, 21 декабря.
Удачного пользования Вам. Желаю нести в массы только интересную и ГРАМОТНУЮ информацию!
npamoney.ru
Как проверить сайт на орфографические ошибки: быстро и точно
Здравствуйте, мои постоянные и новые читатели! Я думаю, что те, кто не первый раз читает мой блог уже являются владельцами собственных веб-ресурсов. Для новичков, у которых личный интернет-проект только в разработке, эта статья также будет полезна.
Создавая свой веб-сайт нужно учитывать очень большое количество факторов, в том числе возможность наличия грамматических и орфографических ошибок в статьях и различных описаниях. Вряд ли кто-то захочет пользоваться контентом интернет-портала, если он кишит опечатками и грубыми погрешностями в словах.
Чтобы не столкнуться с этой проблемой и не потерять потенциальных подписчиков, нужно проверить сайт на орфографические ошибки. О том, как это сделать я и хотел бы вам рассказать сегодня в этой статье.
«Проблемные» места помогают отыскать онлайн сервисы.
Yandex.Webmaster
Это один из самых популярных онлайн сервисов, который поможет вам найти ляпы на своем интернет-сайте и исправить их. Чаще всего Яндекс.Вебмастер используют владельцы интернет-ресурсов в странах СНГ, там где он известен и распространен. Использовать этот ресурс очень просто:
- Перейдите по ссылке https://webmaster.yandex.ru.
- Справа в колонке задач выберете пункт «Проверить орфографию».

- В появившуюся адресную строку нужно ввести ссылку на одну из веб-страниц вашего интернет-ресурса.
- Нажмите кнопку «Проверить».
Вот и все! Через несколько секунд, вы увидите текст со своего веб-портала с указанными орфографическими и грамматическими ляпами.
Yandex.Webmaster – очень простой сервис, который поможет сделать ваш web-ресурс намного лучше. Он имеет еще уйму опций, которыми можно воспользоваться в любой момент. Доступ к ним находится в правой части главной страницы Яндекс.Вебмастер.
TEXT.RU
TEXT.RU всегда был и будет лучшим другом для владельцев интернет-проектов. Просканировать написанное посредством этого ресурса немного сложнее, чем с помощью Яндекс.Вебмастер, но уверяю, что проверка будет более глубокой и детальной.
Также этот сервис проверяет сайты на уникальность.
Для того, чтобы воспользоваться услугами ТЕКСТ.РУ, перейдите на главную страницу. Вы увидите три блока с «Яблоком», «Апельсином» и «Грушей». В блоке «Апельсин» есть пункт, который вам нужен «Проверка орфографии».
После выбора этого пункта появится окошко, в которое нужно вставить предварительно скопированный текст с веб-страницы интересующего сайта.
Нажмите кнопку «Проверить орфографию» и через несколько мгновений вы сможете увидеть все неточности и грамматические ошибки в тексте.

Quittance
Также в последнее время большое количество почитателей появилось у сервиса Quittance. Причиной тому глубокая проверка и простая навигация. Как и в Яндекс.Вебмастер, вам следует на странице http://quittance.ru/spellchecker.php ввести в адресную строку url вашего веб-сайта.
Далее выберите язык, на котором обслуживается интернет-проект, и нажмите «Проверить».
Все готово. В считанные секунды вы получите результат с детальной информацией об орфографии и грамматике содержимого интересующей веб-страницы.
Надеюсь, что я вас убедил в надобности проверки web-ресурсов на орфографические ошибки и в том, что сделать это совсем не сложно. Выше описанные сервисы помогут вам сделать это очень быстро и качественно.
Поделитесь ссылкой на эту статью в социальных сетях, возможно, кому-то из ваших друзей этот материал также будет полезен. Подписывайтесь на обновления моего блога, чтобы первыми узнать о редакции новой интересной статьи. До встречи!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
abdullinru.ru
Как проверить сайт на орфографические ошибки
Наверное каждый блогер или владелец сайта сталкивается с написанием какого-либо текста. Если Вы ведете свой блог, или просто пишите текст (например, письма, дипломную работу и т.п.), то будет очень некрасиво, если в тексте присутствует большое количество орфографических ошибок. Пропустить пару запятых еще не беда, а вот наличие ошибок в словах (неправильное их написание) может подорвать Ваш авторитет в глазах читателей.
Конечно, многие используют в работе текстовый редактор MS Office Word, который неплохо справляется с орфографическими ошибками. Но если Вы набираете текст в иной программе (например, блокнот или notepad++) или Вам требуется проверить и исправить ошибки в статье, которая уже размещена на сайте или блоге, то здесь Вам помогут различные онлайн-сервисы, предназначенные для проверки орфографии текста. И сейчас я Вам расскажу о парочке таких сервисов.
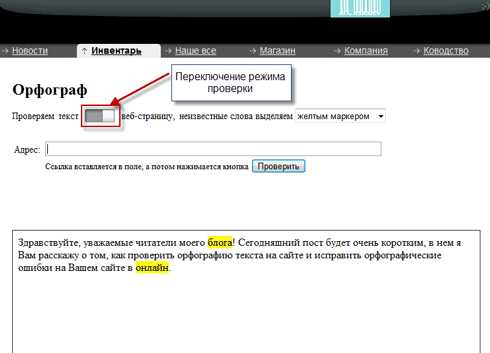
Проверка исправление ошибок в тексте онлайн при помощи сервиса «Орфограф»
Для проверки орфографии текста перейдите по этой ссылке. На сервисе Вы можете проверить как уже размещенные (опубликованные) на сайте статьи, так и фрагмент текста, вставленный из буфера обмена.
Переключатся между режимами можно нажатием кнопки (переключателем), расположенной в верхней левой части окна.
Слова, в которых будут найдены орфографические ошибки, подсвечиваются цветом (по умолчанию желтым маркером), цвет подсветки (маркера) можно изменить, на выбор предлагается шесть вариантов.

Онлайн проверка сайта на ошибки (проверка орфографии текста) при помощи Яндекс Вебмастера
Вторым замечательным сервисом, которым я пользуюсь, является Яндекс Вебмастер. Для того, чтобы воспользоваться этим сервисом, перейдите по ссылке.
В появившемся окне введите адрес веб страницы, которую Вам нужно проверить на ошибки, и нажмите кнопку «Проверить».
Результаты проверки орфографии текста отобразятся в виде страницы вашего сайта, найденные ошибки будут подсвечены желтым маркером.
N.B. Использование этих онлайн-сервисов не дает гарантий того, что орфографические ошибки будут исправлены в полном объеме.
На сегодняшний день лучше всего для набора текста пользоваться текстовым редактором Microsoft Office Word, он, в отличие от предложенных сервисов, пытается исправить стилистику текста и предлагает расставлять знаки препинания (запятые, точки и т.п.).www.web-group.in.ua
Проверка сайта на ошибки онлайн: 10 способов

Здравствуйте, друзья! Очень часто люди, создав свой блог самостоятельно думают, что все готово к полноценной работе и можно больше с ним не напрягаться. Посетители будут заходить на его страницы и наслаждаться контентом, а вы соответственно будете без особого труда получать пассивный доход на его ведении, например, на рекламе и т.д.
Ох, как же они ошибаются. Любой вебмастер вам скажет, что это так! На вашем ресурсе периодически могут возникать недоработки и ошибки, которые необходимо выявлять и исправлять! Да-да, поэтому, в сегодняшней теме мы поговорим о такой теме, как проверка сайта на ошибки онлайн.
Содержание статьи:
Какие ошибки могут возникнуть и как их найти
Новички считают, что если проект создан, особенно, если его делали профессионалы, например, фрилансеры, а не любители, то и работать он будет бесперебойно, как швейцарские часы. А как же иначе? Ведь он старался, кропотал над ним и все учел. Поверьте, это не так. Вы можете не обнаружить ошибок при сдаче вам проекта, можете не найти их при запуске и работе в первое время, но впоследствии они могут появиться. И наша задача их вовремя «найти и обезвредить», пока они не нанесли ущерб нашему ресурсу.
Поэтому для начала, давайте разберем, какие ошибки могут возникнуть на блоге и как их обнаружить?
Низкая скорость
Это, пожалуй одна из самых серьезных проблем, которая может помешать нормальному функционированию вашего проекта и вашему заработку. Так как большинство пользователей не готовы ждать загрузки страницы очень долго.
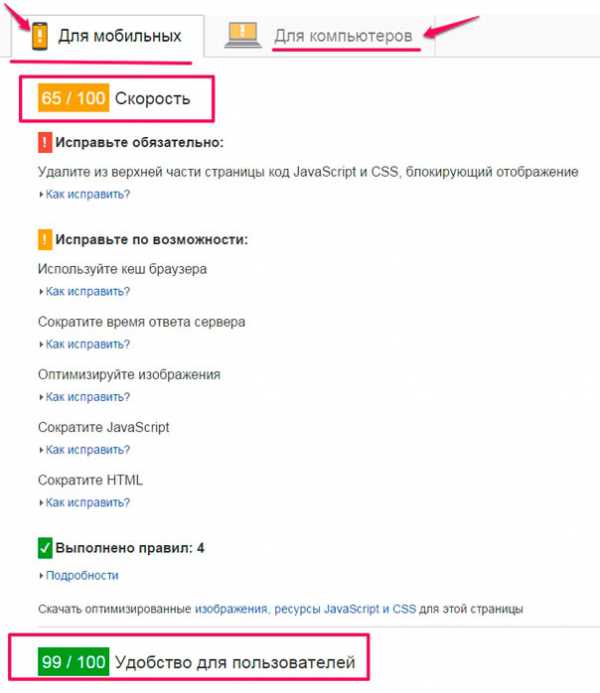
Проверить скорость своего сайта вы можете на сервисе Page Speed Insights. Заходим, вводим название домена и нажимаем «Анализировать».

После проведенного анализа откроются результаты как для мобильных устройств, так и для компьютеров. Помимо результата сервис дает рекомендации по улучшению таких показателей, как скорость и удобство для пользователей.

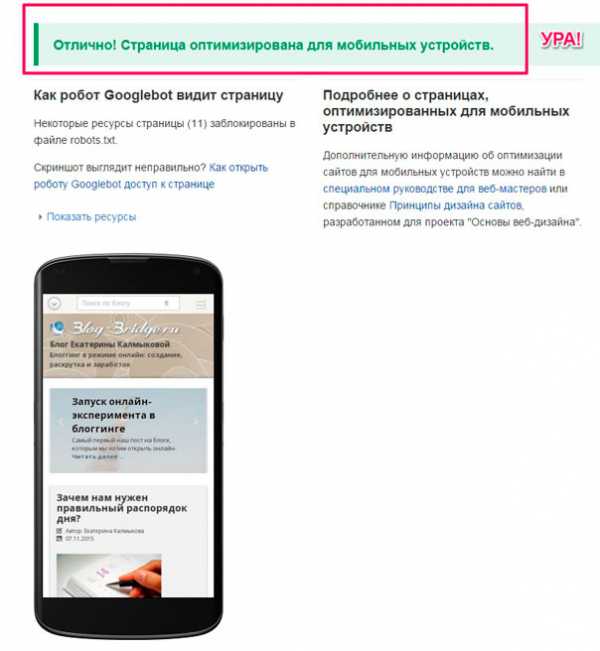
В правой части страницы вы можете посмотреть как ваш блог выглядит на мобильном.
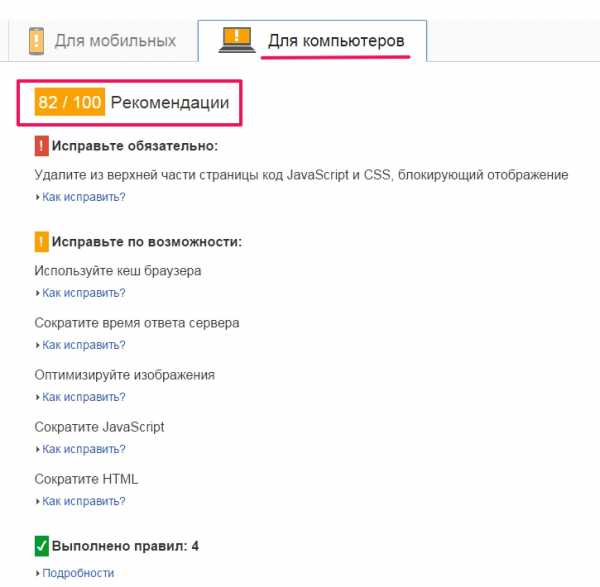
Чтобы ознакомиться с результатами для компьютеров, необходимо перещелкнуть закладку на панельке и вы увидите свое цифровое значение и рекомендации по его улучшению.
А в правой части также можно увидеть как ваш сайт смотрится на компьютерах.
Неуникальность контента
Контент на вашем ресурсе должен быт уникальным! И точка!
Проверить уникальность можно в программе Advego Plagiatus. Заходим на сайт и нажимаем скачать. В установке нет ничего сложного, с этим справится даже новичок-«самовар».

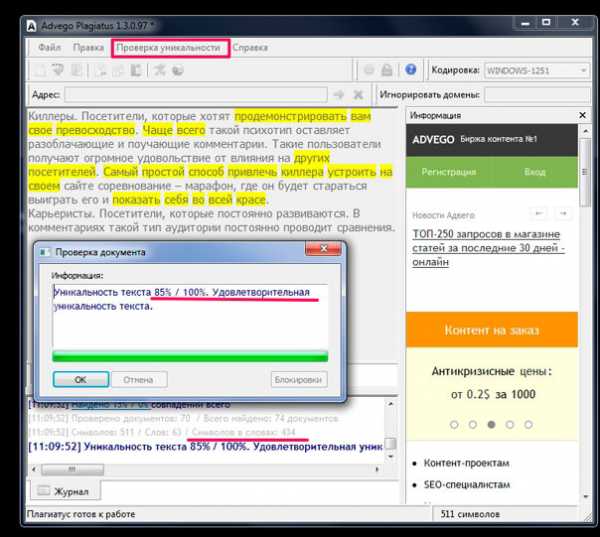
После установки запускаете программу, копируете в окно текст, который необходимо проверить, заходите во вкладку «Проверка уникальности» и нажимаете»Быстрая проверка». В результате Адвего покажет вам процент уникальности текста и количество символов в статье. Соответственно чем выше процент, тем лучше.

Фото, используемые на сайте, тоже должны быть уникальными. Как проверить картинки и фотографии читайте здесь.
Наличие орфографических и пунктуационных ошибок
Эту тему я подробно разбирала в этой статье. Прочитайте и используйте сервисы для проверки и исправления ошибок. Будьте грамотными и не допускайте опечаток и ошибок. К грамотному автору больше доверия и уважения.
Плохая индексация и ее отсутствие
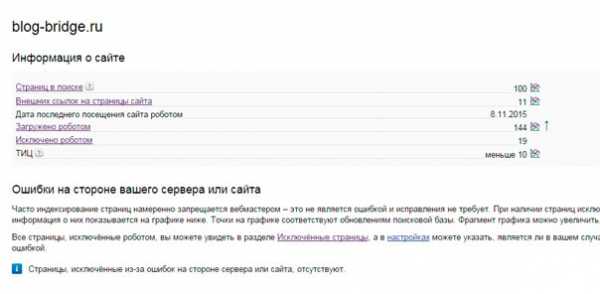
Для того, чтобы проверить индексацию блога, необходимо его добавить в поисковые системы Яндекса или Гугла. Как это сделать я показывала в этой статье. После добавления заходим на сайт webmaster.yandex.ru, кликаем по «Мои сайты» и выбираем свой.
В разделе «Общая информация» можно ознакомиться с основными показателями индексирования сайта. Такими как количество страниц в поиске, то есть проиндексированными, количество исключенных страниц, количество внешних ссылок. Также вы можете посмотреть дату последнего посещения робота и показатель ТИЦ. Рядом с цифрами есть цветной значок — это возможность отображения информации в виде диаграммы, а стрелочка рядом со значком показывает динамику данного показателя.

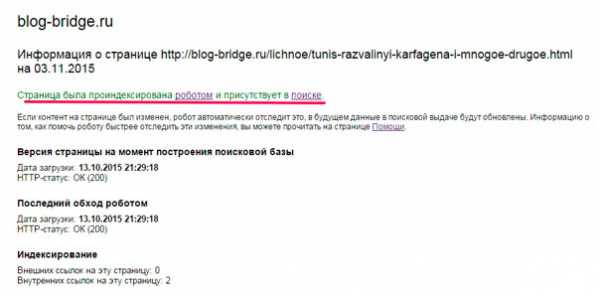
Сервис также представляет возможность проверки конкретной страницы. Для этого выбираем закладку «Проверить URL» и вводим необходимый адрес страницы в строку «URL». После чего нажимаем «Проверить URL». Внизу появится ваш запрос, через некоторое время статус обновится на «Готово» и можно будет путем нажатия на это слово открыть окно с подробной информацией касаемо данного запроса.
Здесь будет отображена информация об индексировании страницы.

В Яндекс Вебмастере есть целый раздел, посвященный индексированию сайта. В нем вы можете более детально ознакомиться, что происходит с вашим блогом.
Спам
В борьбе со спамом очень хорошо помогают нам специальные плагины. А вот какие именно мы поговорим в следующей статье. Поэтому рекомендую подписаться, чтобы не пропустить очень полезную статью о том, как мы боремся со спамом у себя на блоге.
Функционирование не должным образом на разных устройствах и в разных браузерах
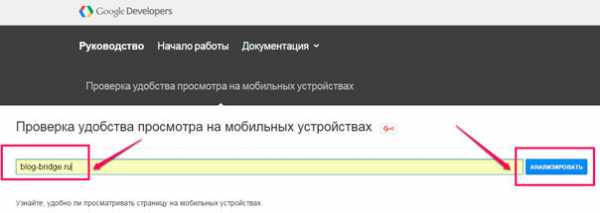
Это можно проверить на ресурсе Google Mobile Friendly Test . Заходим на сервис, набираем свой домен и жмем «Анализировать».

Смотрим результат. Ура! У нас все отлично!

Наличие битых ссылок
Их можно найти путем проверки в онлайн-сервисах таких как, creatingonline.com, anybrowser.com. На этих сервисах проверки осуществляются похожим образом. Просто в строку вводите название своего сайта и нажимаете «Проверить». Ждете результат и, в случае обнаружения, проводите работу по их удалению.
Есть еще один хороший способ поиска битых ссылок. Да, это не онлайн, но тем не менее я про него скажу. Это плагин Broken Link Cheker. Установить его можно в административной панеле WordPress по аналогии с другими плагинами. Только обратите внимание на его вес. Я советую его не держать активным все время, а включать, например, раз в неделю и осуществлять проверку.
Некорректный robots.txt
Как составить правильный файл читаем здесь. А проверить правильно ли все сделали можно опять же через сервис Яндекс.Вебмастер. Причем даннную проверку можно осуществить без регистрации.

Кликаем по строчке «Проверить robots.txt», вводим название своего проекта и нажимаем «Загрузить robots.txt с сайта». Когда документ загрузится, жмем на «Проверить» и ждем результат.

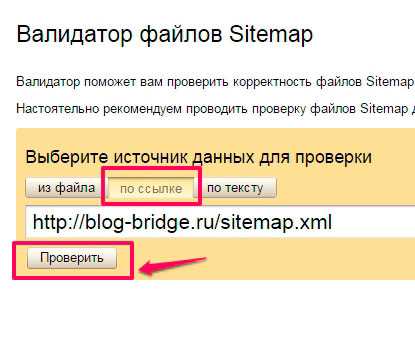
Некорректная карта сайта (Sitemap)
Там же где мы проверяли robots.txt, есть возможность проверки карты сайта. В открывшемся окне выбираем «по ссылке», добавляем ее и на «Проверить». Все, оцениваем результат.

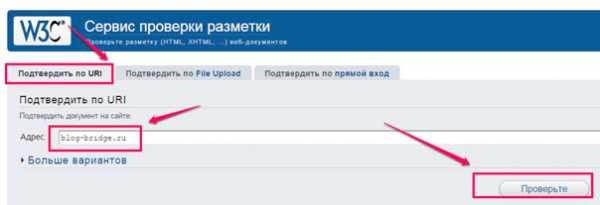
Ошибки верстки
В результате таких ошибок могут возникнуть проблемы с корректным отображением веб-страниц, может неправильно отображаться, например, сайдбар или текст будет выходить за границы дозволенного и т.д.
Для осуществления проверки кода страниц можно воспользоваться сервисом validator.w3.org. Заходим на сайт, вводим в адресную строку имя домена и нажимаем «Проверьте». Результат не заставит себя ждать.

Зачем исправлять ошибки
«Ну есть у меня такого рода проблема и что?» — спросите вы. А то, что такие вот неприятные моменты могут привести к тому, что ваш мегаполезный контент может оказаться внизу поиска. А соответственно все старания и надежды на безбедное будущее канут в бездну 🙂
Корректное функционирование влияет не только на хорошую индексацию поисковыми системами, но и на отношение роботов к вам.
Если вы хорошо отладили свой блог для компьютера, не факт, что он также будет работать на планшете, а уже тем более на мобильном устройстве.
На все эти моменты необходимо обратить свое пристальное внимание.
Вот такими достаточно простыми способами можно проанализировать свой контент и отладить корректную работу. Конечно, я в статье не перечислила все виды встречающихся ошибок, но это самые распространенные. Проверяйте свои ресурсы и тогда всегда будете в ТОПе!
Безошибочной вам работы!
А какие сервисы используете вы для проверки своего блога?
Посмотрите прикольный клип на песню Антона Лирника про детство. Ведь правда все это было.
Варежки на резинке, вкладыши, перемотка кассеты на карандаше… Было супер!!!
Пока-пока!
Екатерина Калмыкова
blog-bridge.ru