Элементы HTML-формы
Большинство элементов добавляется в форму с помощью элемента <input>. Назначение и внешний вид элемента <input> меняются в зависимости от значения атрибута type.
Элемент <textarea> (текстовая область)
Для создания больших текстовых полей применяется элемент <textarea>, который в отличие от других элементов формы не является пустым, а следовательно, для него должны быть указаны открывающий и закрывающий теги. Текст, вводимый по умолчанию, находится между открывающим и закрывающим тегами. Размеры поля устанавливаются с помощью атрибутов cols и rows.
cols — число столбцов видимого текста:
<textarea name="pole" cols="20">rows — число строк видимого текста:
<textarea name="pole" cols="20" rows="15">При этом, если пользователю потребуется ввести в текстовую область больше строк текста, чем указано с помощью атрибута
При разработке форм для новых проектов используйте правила CSS для установки ширины и высоты текстовой области <textarea>. Однако при просмотре исходного кода сайтов вы еще часто можете встретить атрибуты cols и rows.
При необходимости можно запретить пользователю изменять текст в текстовом поле, например, если поле используется для представления какого-нибудь договора. Такой запрет вводится с помощью атрибута readonly.
В следующем примере представлен вариант создания больших текстовых полей. Первое поле предназначено только для чтения, а во второе поле можно ввести текст:
Пример: Текстовая область (textarea)
Ознакомтесь с соглашеием:
Условия нашего соглашения…
Ваше мнение о этом соглашении:
Введите свой комментарий…
<form action="" method="POST">
<p>Ознакомьтесь с соглашеием:</p>
<textarea cols="24" rows="3" name="about" readonly>
Условия нашего соглашения…</textarea><br/>
<p>Ваше мнение о этом соглашении:</p>
<textarea name="comments" cols="24" rows="4">
Введите свой комментарий…</textarea>
</form>Раскрывающийся список (select)
Элемент <select> создает на веб-странице раскрывающийся список (также называемый раскрывающимся или выпадающим меню), позволяющий выбрать одно значение из множества возможных.
Атрибут value
Пример: Раскрывающийся список (select)
Выберите вариант
<form action="" method="POST">
<p>Выберите вариант</p>
<select name="form_select">
<option value="Значение 1">Первый</option>
<option value="Значение 2">Второй</option>
<option selected="selected" value="Значение 3">Третий</option>
<option value="Значение 4">Четвертый</option>
<option value="Значение 5">Пятый</option>
</select>
</form>Прокручиваемые списки
По умолчанию с помощью тега <select> создается раскрывающийся список, в котором изначально видно только одно значение. Для создания прокручиваемого списка укажите число видимых строк, введя соответствующее значение атрибута
Чтобы посетитель мог выбрать из списка одновременно несколько элементов (с помощью клавиши Shift или Ctrl), нужно использовать атрибут multiple. Как и в случае с раскрывающимся списком, указав в элементе <option> атрибут selected, вы сделаете его значением по умолчанию. Если для тега
Пример прокручиваемого списка, в котором выбраны сразу несколько элементов:
Пример: Прокручиваемый список
<p>Выберите вариант</p> <select name="form_select" size="5" multiple="multiple"> <option value="Значение 1">Первый вариант</option> <option value="Значение 2">Второй вариант</option> <option selected="selected" value="Значение 3">Третий вариант</option> <option selected="selected"value="Значение 4">Четвертый вариант</option> <option value="Значение 5">Пятый вариант</option> <option value="Значение 6">Шестой вариант</option> </select>
Группировка пунктов списка (optgroup)
Если в списке находится большое количество пунктов, то посетителю довольно сложно найти нужный пункт. В этом случае можно воспользоваться элементом <optgroup>, предназначенным для создания смысловых групп пунктов списка. Элементы <option> помещаются внутрь контейнера <optgroup>, а заголовок группы указывается в атрибуте label.
Пример группировки пунктов списка с заголовками:
Пример: Создание списка с заголовками
<p>Желаемая работа (можно выбрать несколько): </p> <select name="job" size="8" multiple="multiple" > <optgroup label="Журналистика"> <option value="isk">Искусство</option> <option value="ecol">Экология</option> <option value="tur">Туризм</option> </optgroup> <optgroup label="Программирование"> <option value="html">HTML5</option> <option value="php">PHP</option> <option value="del">Delphi</option> </optgroup> <optgroup label="Создание сайтов"> <option value="diz">Дизайн</option> <option value="verst">Верстка</option> </optgroup> <optgroup label="Переводчик"> <option value="eng">Английский</option> <option value="fr">Французский</option> <option value="kit">Китайский</option> </optgroup> <optgroup label="Строительство"> <option value="zd">Здания</option> <option value="most">Мосты</option> <option value="road">Дороги</option> </optgroup> </select>
Элемент <buttоn>
В следующем примере на кнопке отображается содержимое элемента <button> — текст и изображение:
Пример: Использование кнопки <button>
<p>Добавить email в список:</p>
<input type="text" name="email" value="Ваш email">
<button>
<img src="images/add.gif" alt="add"> Добавить</button>HTML5 Элемент <datalist>
Элемент <datalist> позволяют предоставить пользователю несколько вариантов на выбор, когда он начинает вводить значение в соответствующем поле. Но если ни один из них не подходит,
пользователь может ввести собственный текст. Значение, заданное для атрибута
Пример: Использование элемента <datalist>
<form action=""> <p>Выбор планеты: <input list="planet"></p> <datalist> <option value="Солнце"> <option value="Земля"> <option value="Меркурий"> <option value="Марс"> <option value="Венера"> </datalist> </form>
Метки элементов формы (label)
У каждого элемента формы может быть своя пояснительная надпись, или метка, создаваемая при помощи элемента <label> и повышающая доступность, создавая четкие семантические связи между компонентами формы.
Использование элемента <label> при работе с переключателями и флажками — самый распространенный вариант, однако это не ограничение. С таким же успехом можно связать текст с любым элементом формы, и при щелчке кнопкой мыши на тексте связанный элемент автоматически берется в фокус.
Связывание текста с элементом формы осуществляется просто: присваиваете атрибуту for элемента <label> значение такое же, как значение атрибута id у элемента, с которым связан <label>. Соответствие значений атрибутов for и id связывает два элемента вместе, что позволяет пользователям нажать на <label> и передать фокус нужному полю формы:
<input type="checkbox" name="form_checkbox" value="1">
<label for="id_checkbox">Наша метка</label>Использование элемента <label> для создания меток предпочтительнее обычного текста. В первую очередь из-за удобства для конечного пользователя, ведь при применении элемента <label> установить/снять флажок можно не только щелчком на поле флажка, но и на его метке — пояснительном тексте:
Пример: Использование элемента <label>
Элементы формы
| Элемент | Описание |
|---|---|
| <form> | Устанавливает форму на веб-странице |
| <input> | Создает различные элементы формы (текстовые поля, кнопки, переключатели и т.д.) в зависимости от значения атрибута type |
| <textarea> | Создает многострочное текстовое поле |
| <fieldset> | Группирует элементы формы. Может также содержать внутри себя элемент legend с условными обозначениями элементов формы, составляющих логическую группу |
| <button> | Многофункциональная кнопка |
| <label> | Устанавливает связь между определенной меткой и элементом формы (input, select, textarea) |
| <legend> | Применяется для создания заголовка группы элементов формы, которая определяется с помощью тега fieldset |
| <optgroup> | Представляет собой контейнер, внутри которо-го располагаются теги option, объединенные в одну группу |
| <option> | Определяет отдельные пункты списка, созда-ваемого с помощью контейнера select |
| <select> | Позволяет создать элемент интерфейса в виде раскрывающегося или прокручиваемого списка |
| <datalist> | Позволяет предоставить раскрывающийся список с предложенными значениями для любого типа поля ввода |
Задачи
Многострочное текстовое поле
Создайте многострочное текстовое поле, присвойте ему имя name=»pole», а также установите запрет на ввод текста в данное поле пользователем.
Задача HTML:
Реши сам »Многострочное текстовое поле:
HTML-код: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <form action=""> <p>Многострочное текстовое поле:</p> ... </form> </body>
</html>
Подсказка в поле ввода текста
Дополните HTML-код, чтобы в результате получилась форма, приведенная в задании. Когда пользователь начинает вводить значение в поле ввода, ему предоставляется несколько вариантов на выбор: «Среднее», »Среднее специальное» и «Высшее».
Задача HTML:
Реши сам »HTML-код: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <form action=""> <p>Ваше образование: <input type="text" list="teach" name="education"> ... </form> </body>
</html>
Ниспадающее меню
В задании представлена форма имеющая вид ниспадающего меню с перечнем профессий: «Учитель», «Слecapь», «Дизайнер», «Водитель», «Aктep». Дополните HTML-код, чтобы в результате получилась такая же форма. Присвойте имя списку name=»profession», а значения пунктам списка: «Теасher», «Technic», «Designer», «Driver» и «Actor».
Задача HTML:
Реши сам »Ваша профессия? Учитель Слecapь Дизайнер Водитель Aктep
HTML-код: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <form action=""> <p>Ваша профессия?</p> ... </form> </body>
</html>
Многофункциональная кнопка
Доработайте HTML-код так, чтобы в результате получилась кнопка с изображением: «Star.png» и надписью — «Звезда».
Задача HTML:
Реши сам »ЗвездаHTML-код: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <button> Звезда </button> </body>
</html>
Полное руководство по элементам HTML-формы
Создание HTML-формы – неотъемлемая часть сайта и важный навык веб-разработчиков. Используйте это руководство для изучения элементов HTML-форм.
Введение
HTML-формы требуются для сбора данных от посетителей сайта. Например, при регистрации на Uber, Netflix или Facebook пользователь вводит свое имя, почту и пароль.
Примечание: В примерах ниже уже заданы CSS стили, поэтому они отличаются от того, что получится у вас. CSS файлы можно скачать отсюда:
Элемент Form
Элемент Form (<form></form>) оборачивает все элементы внутри HTML-формы.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
</form>
</body>
</html>Атрибуты:
- action – это веб-адрес (URL) программы, которая обрабатывает данные формы.
- Method – это HTTP метод, который используется браузером для отправки формы.
- Возможные значения: POST или GET. POST – отправляет данные формы на сервер.
GET – данные отправляются внутри URL, параметры разделяются знаком «?».
Примечание: Нельзя создать форму внутри формы. То есть использование элемента <form> внутри другого элемента <form> недопустимо.
Элемент Input
Это самый популярный элемент HTML-формы. Используется для создания текстовых полей, в которые пользователь вводит информацию (например: пароль, адрес почты и т. д.).
Создадим текстовое поле, в которое пользователь сможет ввести свое имя.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
</form>
</body>
</html>В примере выше над тегом input были добавлены три атрибута.
type
Указывает на тип ввода. При значении text пользователь должен вводить текстовые данные. У этого атрибута имеется множество значений, например, email, tel (для номера телефона), password и т. д.
Пример: при попытке зайти в свой профиль на сайте (Amazon/Netflix) необходимо указать почту и пароль. Для этих целей используется элемент input. Атрибуты type будут иметь значения email и password соответственно.
id
Это не обязательное, но весьма полезное поле HTML-формы. Например, для определения элементов в CSS/JavaScript. Идентификаторы используются для сопоставления меток с нужными элементами управления формой.
name
Обязательный атрибут. При передаче HTML-формы в серверный код сервер должен интерпретировать данные из формы и правильно их обработать.
placeholder
Атрибут подсказывает пользователю, что именно необходимо ввести в поле ввода HTML-формы. Исчезает, как только пользователь начинает печатать в поле.
Примечание: Использование разных значений в атрибуте type выводит разный результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
</form>
</body>
</html>Элементы input без placeholder:
Элементы input с placeholder:
Элемент textarea
Иногда одной строки текста бывает недостаточно, а простой элемент input совершенно не подходит. Например, на некоторых сайтах добавляются формы, в которых пользователи оставляют свои отзывы и задают вопросы. В таких случаях лучше прибегнуть к элементу textarea.
Элемент <textarea> не является самозакрывающимся тегом, поэтому требует открывающей и закрывающей скобки.
Атрибуты:
- id – см. <input/>.
- name – см. <input/>.
- cols – задает видимую ширину текстовой области.
- rows – задает видимое количество строк в текстовой области.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<textarea name="student_bio"></textarea>
</form>
</body>
</html>Примечание: В большинстве браузеров можно изменять размер элемента.
Элемент button
Один из важнейших элементов HTML-формы. Без кнопки вы не сможете отправить и обработать данные формы на сервере.
В элементе задается атрибут type, который может принимать три разных значения: submit, reset и button.
Атрибуты:
- type=”reset” – при нажатии очищает все данные формы.
- type=”button” – в нем нет какого-то стандартного поведения. В основном используется в JavaScript для программирования настраиваемого поведения.
- type=”submit” – стандартное поведение кнопки «Отправить», т. е. передача данных на сервер.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
<textarea name="student_bio"></textarea>
<button type="submit">Submit</button>
</form>
</body>
</html>Элемент label
Пока что пользователь не сможет понять, для чего нужен каждый элемент HTML-формы. Вы не можете предугадать, куда вводить адрес почты, а куда – пароль. Формы смотрятся недоделанными и непонятными.
Каждую строку HTML-формы можно отметить элементом label.
Наиболее популярным атрибутом label является for.
Атрибуты:
for – связывает метку строки с определенным элементом формы. Соответствие проверяется по ID. Значением атрибута ID для элемента input в примере выше является email. Оно совпадает со значением атрибута for для элемента label. Таким образом, оба элемента связаны.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<button type="submit">Submit</button>
</form>
</body>
</html>Примечание: если навести мышкой на метку (название строки), то активируется поле ввода, связанное с данной меткой Это стандартное поведение элемента.
Меню select
Иногда требуется создание HTML-формы, в которой пользователь будет выбирать определенные значения.
Для экономии места в интерфейсе рекомендуется выносить все списки длиннее 4-5 пунктов в меню select.
Пример: форма для поступления в университет, в которой студенты выбирают нужный профиль подготовки.
Элементу <select> нужны открывающие и закрывающие теги.
<select> отображает выпадающее меню с заданными значениями. Сам по себе элемент select не выполняет никаких действий, т.к. ему нужны дополнительные теги (элементы option). Здесь можно провести параллель с тегом <ul>, которому необходимы элементы <li>.
Атрибуты:
- name – см. <input/>.
- <option> – вариант выбора из меню select. Использует атрибут value.
value – при отправке формы на сервер каждый элемент обладает определенным значением (value) для текстовых полей и областей. Иными словами, value – это все, что пользователь указывает в поле. Но при создании меню select с готовыми опциями необходимо заранее определять в них value.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>Для формы выбора курса также задается элемент label. Кроме того, списки можно упорядочить по логическим группам. Для этих целей используется элемент <optgroup>.
Атрибуты:
label: – название группы опций (вариантов). В примере ниже варианты выбора делятся на две группы с меткой Engineering (Проектирование) и Management (Управление).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science</option>
<option value="electrical_engineering">Electrical</option>
<option value="mechanical_engineering">Mechanical</option>
<option value="chemical_engineering">Chemical</option>
<option value="civil_engineering">Civil</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology</option>
<option value="marketing_management">Marketing</option>
<option value="business_administration">Business</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>Радиокнопки
Меню select – это идеальное решение для HTML-формы с объемным списком. Однако при наличии 5 и менее вариантов выбора, лучше реализовать их через радиокнопки.
В отличие от меню select, радиокнопки (radio button) сразу показывают все доступные опции. Пользователь по-прежнему может выбрать только один вариант.
Атрибуты:
- name – см. <input/>.
- value – определение значений заданных вариантов.
Примечание: При выделении одного варианта и попытке выделения другого первый выбор удалится. Это реализуется благодаря атрибуту name, в котором прописана принадлежность этих двух радиокнопок к одной группе.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>Примечание: Внутри одной группы радиокнопок атрибут name должен быть одинаковым.
Чекбоксы
Иногда необходимо создать некую группу различных вариантов, из которых пользователь сможет выбрать несколько. С этим помогут чекбоксы.
Атрибуты:
- name – см. <input/>.
- value – определение значений заданных вариантов.
- checked – отметка о предвыборе данного варианта, т.к. по умолчанию у чекбоксов нет выбранного значения. Важно помнить, что это логический атрибут (boolean).
<input type="checkbox" checked value="abhishek" name="user_name" />
В примере ниже каждый отдельный вариант использовался с метками (элементом label). Для объединения чекбоксов и меток внутри HTML-формы использовался атрибут for для label и атрибут id для checkbox.
Примечание: поскольку кликать по маленьким чекбоксам неудобно, лучше оборачивать элемент <label> вокруг каждого чекбокса. Тогда при клике в области метки выделение чекбокса будет добавляться или сниматься. Однако в примере ниже этого не сделано.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<label>Interests:</label>
<input type="checkbox" value="interest_engineering" name="user_interest"><label for="engineering">Engineering</label><br>
<input type="checkbox" value="interest_business" name="user_interest"><label for="business">Business</label><br>
<input type="checkbox" value="interest_law" name="user_interest"><label for="law">Law</label>
<button type="submit">Submit</button>
</form>
</body>
</html>Отличия чекбоксов от радиокнопок HTML-формы
Чекбокс может существовать сам по себе. Радикнопки появляются только в качестве группы (минимум 2 кнопки).
В отличие от радиокнопки выбор чекбокса не является обязательным.
Конечный результат
В статье было представлено пошаговое руководство по созданию HTML-формы. Не старайтесь запомнить все и сразу – ни один разработчик не сможет назвать каждый атрибут или элемент. Гораздо важнее научиться ориентироваться в документации.
Вы можете добавить в эти примеры CSS и создать собственные формы.
Перевод статьи Abhishek Jakhar: A step-by-step guide to getting started with HTML forms
HTML Элементы формы
Глава описывает все элементы форм HTML.
Элемент <input>
Самым важным элементом формы является элемент <input>.
Элемент <input> может быть отображен несколькими способами, в зависимости от атрибута type.
Все различные типы входных данных описаны в следующей главе.
Элемент <select>
Элемент <select> определяет раскрывающийся список:
Пример
<select name=»автомобили»>
<option value=»Вольво»>Вольво</option>
<option value=»Сааб»>Сааб</option>
<option value=»Фиат»>Фиат</option>
<option value=»Ауди»>Ауди</option>
</select>
Элемент <option> определяет параметр, который может быть выбран.
По умолчанию, первый элемент в раскрывающемся списке выбран.
Чтобы определить выбранный вариант, нужно добавить атрибут selected с параметром:
Элемент <textarea>
Элемент <textarea> определяет многострочное поле для ввода (область текста):
Атрибут rows задает количество видимых строк в области текста.
Атрибут cols атрибут указывает видимая ширина текстовой области.
Вот как код HTML будет отображаться в браузере:
Кто играл в саду.Элемент <button>
Элемент <button> определяет кликабельная кнопка:
Вот как код HTML будет отображаться в браузере:
Нажми на меня!Элементы формы HTML5
В HTML5 добавлены следующие элементы формы:
- <datalist>
- <keygen>
- <output>
Примечание: Браузеры не отображают неизвестные элементы. Новые элементы, которые не поддерживаются в старых браузерах не будет «уничтожены » веб-странице.
Элемент <datalist> HTML5
Элемент <datalist> задает список предопределенного варианта элемент <input>.
Пользователи будут видеть раскрывающийся список из предварительно заданных вариантов исходных данных.
Атрибут list в элементе <input>, необходимо обратиться к атрибуту id в элементе <datalist>.
Элемент <keygen> HTML5
Цель элемента <keygen> обеспечить безопасный способ для проверки подлинности пользователей.
Элемент <keygen> задает два ключа генератора поля в форме.
Когда форма отправлена, генерируются два ключа, один открытый и другой закрытый.
Закрытый ключ хранится локально, а открытый ключ отправляется на сервер.
Открытый ключ может быть использован для генерации клиентских сертификатов для проверки подлинности пользователя в будущем.
Элемент <output> HTML5
Элемент <output> представляет результат расчета (как выполняемый скрипт).
Проверьте себя с помощью упражнений!
Элементы формы HTML
= новый HTML5.
| Тег | Описание |
|---|---|
| <form> | Определяет форму HTML для ввода данных пользователем |
| <input> | Определяет входной контроль |
| <textarea> | Определяет многострочный элемент управления вводом (текстовая область) |
| <label> | Определяет метку для элемента <input> |
| <fieldset> | Группы связанных элементов в форме |
| <legend> | Определяет заглавие для элемента <fieldset> element |
| <select> | Определяет раскрывающийся список |
| <optgroup> | Определение группы связанных вариантов в раскрывающемся списке |
| <option> | Определяет параметр в раскрывающемся списке |
| <button> | Определяет кликабельную кнопку |
| <datalist> | Задает список предварительно определенных параметров для элементов управления вводом |
| <keygen> | Определяет поле генератора пары ключей (для форм) |
| <output> | Определяет результат вычисления |
Учебник HTML 5. Статья «Формы»
Форма в HTML это часть документа, которая позволяет пользователю ввести интересующую нас информацию, которую впоследствии можно принять и обработать на стороне сервера. Другими словами, формы используются для сбора информации введённой пользователями.
Синтаксически парный тег <form> определяет форму в HTML документе. Элемент <form> по большому счету просто является контейнером, внутри которого могут размещаться различные надписи, элементы управления и типы входных элементов, флажки, радио-кнопки, кнопки отправки и прочие HTML элементы, которые мы с Вами сейчас рассмотрим.
Основная задача формы заключается в том, чтобы принять от пользователя входящую информацию и передать её для дальнейшей обработки на стороне сервера.
Элемент имеет следующий синтаксис:
<form> элементы формы </form>
Элемент <input> является основным элементом формы и определяет пользовательское поле для ввода информации. Поле ввода принимает различный вид, в зависимости от значения атрибута type, применённого к данному элементу:
| Значение | Описание |
|---|---|
| button | Определяет кнопку. Как правило, используется в основном совместно с языком программирования JavaScript для активации скрипта. |
| checkbox включено выключено | Элемент графического пользовательского интерфейса, позволяющий пользователю управлять параметром с двумя состояниями — ☑ включено и ☐ выключено. Элемент также называют флажок, флаговая кнопка, чекбокс, галочка. |
| color | Элемент управления для задания цвета (определяет палитру цветов). |
| date | Элемент управления для ввода даты в формате DD.MM.YYYY (день, месяц и год). В элементе не указывается время. |
| datetime-local | Элемент управления для ввода даты в формате DD.MM.YYYYThh:mm (день, месяц, год, часы и минуты). В элементе не указывается часовой пояс. |
| email | Определяет поле для ввода адреса электронной почты. |
| file | Элемент управления, который позволяет пользователю выбрать файл. |
| hidden | Элемент управления, который определяет скрытое поле ввода. |
| image | Элемент управления, который определяет графическую кнопку «отправить форму» (значение submit). По аналогии с тегом <img> вы должны использовать атрибут src, чтобы задать путь к изображению и атрибут alt, чтобы указать альтернативный текст, если изображение не будет загружено по каким-то причинам. Размеры изображения задаются атрибутами width (ширина) и height (высота). |
| month | Элемент управления для ввода месяца и года (Month YYYY). В элементе не указывается часовой пояс. |
| number | Элемент управления для ввода числа с плавающей точкой. |
| password | Определяет однострочное текстовое поле, предназначенное для ввода пароля (символы, введенные внутри поля скрываются). Используйте атрибут maxlength HTML тега <input>, чтобы задать максимальную длину значения, которое может быть введено в поле. |
| radio выбрано не выбрано | Элемент графического пользовательского интерфейса, который позволяет пользователю выбрать одно значение из предопределенной группы значений. Элемент, как правило, называют радиокнопка (radio button) или переключатель. |
| range | Элемент управления для ввода номера (регулятор), в котором ввод точного значения не является важным. Этот тип управления использует следующие значения по умолчанию, если атрибуты не указаны:
|
| reset | Определяет кнопку сброса содержимого формы до значений, установленных по умолчанию. |
| search | Определяет однострочное текстовое поле для ввода строки поиска |
| submit | Определяет кнопку отправки формы |
| tel | Определяет элемент управления для ввода телефонного номера. |
| text | Определяет однострочное текстовое поле (по умолчанию имеет ширину в 20 символов). Это значение по умолчанию. |
| time | Определяет элемент управления для ввода времени без указания часового пояса (hh:mm). |
| url | Определяет поле для ввода абсолютного URL-адреса. |
| week | Определяет элемент управления для ввода порядкого номера недели в году и самого года (Неделя NN, YYYY). В элементе не указывается часовой пояс. |
С выходом HTML 5 к элементу <input> добавилось 12 новых типов (видов) полей, но к сожалению, пока не все из них имеют полную поддержку всеми передовыми браузерами. Как вы понимаете, к самым часто используемым видам полей относятся те, которые были введены задолго до HTML 5, например, такие как:
- checkbox (флаговая кнопка).
- radio (радиокнопка).
- submit (кнопкa отправки формы).
- text (однострочное текстовое поле).
Давайте рассмотрим пример использования этих элементов управления внутри формы:
<!DOCTYPE html> <html> <head> <title>HTML формы</title> </head> <body> <form> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex" value = "male" checked> Женщина <input type = "radio" name = "sex" value = "female"> <br> <br> О себе: <br> <input type = "checkbox" name = "type1" value = "low">Меньше 18<br> <input type = "checkbox" name = "type2" value = "2old">От 18 до 35<br> <input type = "checkbox" name = "type3" value = "high">Больше 35<br> <input type = "checkbox" name = "type4" value = "busy">Женат /-а<br> <input type = "checkbox" name = "type5" value = "cat">Есть кошка<br> <br> <input type = "submit" name = "submit" value = "отправить"> </form> </body> </html>
И так по порядку, что мы сделали в этом примере:
- Разместили два однострочных текстовых поля (<input type = «text»>) для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае поле со значением male). Он применяется только для полей <input type = «checkbox»> и <input type = «radio»>, в противном случае он игнорируется.
- Разместили пять флaговых кнопок (чекбоксов), которые позволяют пользователям указать необходимые параметры (выбрать необходимые значения). Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения.
- Заключительный элемент, который мы разместили внутри формы это кнопка, которая служит для отправки формы (<input type = «submit»>). У кнопки по аналогии с другими элементами имеется свое имя (атрибут name) и значение (атрибут value).
Результат нашего примера в браузере:
Рис 32 HTML формы.Обращаю Ваше внимание, что в рамках изучения HTML мы не будем рассматривать то, как серверы обрабатывают входные данные, лишь рассмотрим базовые принципы передачи формы.
Обработчик формы это, как правило, обычная страница сервера, которая с помощью скрипта обрабатывает входные (полученные) данные. Чтобы указать обработчик формы, необходимо использовать тег <form> совместно с атрибутом action:<form action = "example.php">
Обратите внимаение, что в атрибуте action указывается URL адрес того места, куда отправляется форма. Если для формы не задан атрибут action, то значением по умолчанию этого атрибута считается текущая страница (обработчик формы — текущая страница). В приведенном выше примере, предпологается, что скрипт обработки формы находится внутри страницы «example.php».
Расширение *.php используется для файлов, написанных на языке PHP (Hypertext Preprocessor — препроцессор гипертекста, произносится как «пи-эйч-пи») — скриптовый язык программирования общего назначения, интенсивно применяемый для разработки веб-приложений. В настоящее время поддерживается подавляющим большинством хостинг-провайдеров и является одним из лидеров среди языков, применяющихся для создания динамических веб-сайтов.
Еще одним важным атрибутом при работе с элементом <form> является атрибут method, он определяет метод HTTP (get или post), который используется при передаче формы:
<form action = "example.php" method = "get"> или: <form action = "example.php" method = "post">
Вы можете использовать get (метод по умолчанию) если форма отправки является пассивной (как поисковой запрос) и не содержит конфиденциальной информации. При использовании метода get данные формы будут видны при передаче в адресе страницы:
http://www.kakoitosait.ru/example.php?firstname=Вася&lastname=Пупкин
Используйте метод post если форма использует обновление каких-либо данных, или включает в себя конфиденциальную информацию (например пароль). Метод post предлагает лучшую безопасность, так как представленные данные отправляются на сервер в теле сообщения запроса.
Группировка данных формы
Тег <fieldset> служит для визуальной группировки элементов, размещенных внутри формы (HTML тег <form>). Во всех основных браузерах, данный элемент выделяется рамкой, а содержимое элемента получает внутренние отступы со всех сторон.
Тег <legend> определяет заголовок для <fieldset> элемента, с помощью которого группируются элементы формы.
Пример использования:
<!DOCTYPE html> <html> <head> <title>Группировка данных формы</title> </head> <body> <form> <fieldset> <legend>Пожалуйста, представьтесь</legend> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname" value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex" value = "male" checked> Женщина <input type = "radio" name = "sex" value = "female"><br> <br> <input type = "submit" name = "submit" value = "отправить"> </fieldset> </form> </body> </html>
В этом примере мы:
- Разместили внутри формы (парный тег <form>) элемент <fieldset>, благодаря которому мы группируем элементы формы, вокруг формы появляется рамка (внешний вид рамки может отличаться в зависимости от браузера). Тегом <legend> мы определяем для нашей рамки заголовок «Пожалуйста, представьтесь».
- Разместили два однострочных текстовых поля (<input type = «text»>) для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных.
- Заключительный элемент это кнопка, которая служит для отправки формы (<input type = «submit»>). У кнопки по аналогии с другими элементами имеется свое имя (атрибут name) и значение (атрибут value).
Результат нашего примера в браузере:
Рис 33 Группировка элементов формы.Текстовая метка
Тег <label> (англ. — метка) служит текстовой меткой для элемента <input>. По своему виду метка ничем не отличается от обычного текста, но благодаря ей пользователь может выбрать элемент формы кликом по тексту, расположенному внутри элемента <label>, а не по самому элементу <input>.
Чтобы определить к какому элементу формы относится текущая метка, необходимо использовать атрибут for тега <label>. Значение атрибута for должно соответствовать значению глобального атрибута id того элемента формы, к которому будет относится метка. Атрибут for можно не использовать, если элемент <input> будет находиться внутри элемента <label>.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <label></title> </head> <body> <form> <label for = "yes">Да</label> <!--Здесь мы создаём метку для тега input c id = "yes"--> <input type = "radio" id = "yes"name = "choice" value = "yes" checked> <label for = "no">Нет</label><!--Здесь мы создаём метку для тега input c id = "no"--> <input type = "radio"id = "no" name = "choice" value = "no"> </form><br> <form> <label>Да <input type = "radio" name = "choice2" value = "yes"> </label><!--Здесь мы помещаем теги <input> внутрь тегов <label> (при этом атрибут for не требуется)--> <label>Нет <input type = "radio"name = "choice2" value = "no" checked></label> </form> </body> </html>
В этом примере мы:
- Внутри первой формы:
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Еще раз обратите внимание, что для радиокнопок внутри одной формы необходимо указывать одинаковое имя, значения мы указали разные. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением yes). Кроме того, мы указали для радиокнопок глобальные атрибуты id, которые определяют уникальный идентификатор для элемента.
- Разместили два элемента <label>, которые определяют текстовые метки для наших текстовых полей. Обратите внимание, что мы использовали атрибут for, чтобы определить к какому элементу формы относится текущая метка. Значение атрибута for соответствует значению глобального атрибута id необходимой нам радиокнопки.
- Внутри второй формы:
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Для второй радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае радиокнопка со значением no). Кроме того, мы указали для радиокнопок уникальные значения в рамках формы и одинаковые имена.
- Разместили два элемента <label>, внутри них мы разместили наши радиокнопки. В отличии от предыдущего метода отсутствует необходимость указывать для радиокнопок глобальные атрибуты id (идентификатор для элемента), а для текстовых меток использовать атрибут for, чтобы на них сослаться (сделать привязку).
В браузере оба варианта (метода) использования текстовых меток выглядят идентично:
Рис. 34 Использование текстовой метки (тег <label>).Подсказка для полей ввода
Атрибут placeholder (HTML тега <input>) указывает подсказку, которая описывает ожидаемое значение для ввода в элемент. Подсказка отображается в поле ввода до того, как пользователь вводит значение.
Обратите внимание на то, что браузер Internet Explorer имеет поддержку данного атрибута только с 10-ой версии, в некоторых случаях вы можете использовать атрибут value в качестве подсказки для поддержки более ранних версий этого браузера (пример мы рассматривали выше).
Атрибут может быть использован с полями данных следующих типов (атрибут type):
- email (поле для адреса электронной почты).
- password (поле с паролем, в котором скрываются символы).
- search (текстовое поле для ввода строки поиска).
- text (однострочное текстовое поле).
- tel (поле для ввода номера телефона).
- url (поле для ввода URL-адреса).
Давайте рассмотри пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута placeholder</title> </head> <body> <form> Login: <input type = "text" name = "login" placeholder = "Введите ваш логин"><br><br> Password: <input type = "password" name = "password" placeholder = "Введите ваш пароль"><br> <button type = "submit">Далее</button> </form> </body> </html>
В данном примере мы указали для элемента <input> с типом text (однострочное текстовое поле) и типом password (поле с паролем) текстовую подсказку для пользователя (атрибут placeholder), которая описывает ожидаемое значение для ввода.
Результат нашего примера:
Рис. 34а Атрибут placeholder HTML тега <input> (создание текстовой подсказки).Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Используя полученные знания составьте следующую форму оформления заказа:
Практическое задание № 22.
Нюанс: в полях, где предполагается выбор, должна быть возможность осуществления выбора кликом по тексту, а не только по самому элементу.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <form> устанавливает форму на веб-странице. Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга.
Для отправки формы на сервер используется кнопка Submit, того же можно добиться, если нажать клавишу Enter в пределах формы. Если кнопка Submit отсутствует в форме, клавиша Enter имитирует ее использование.
Когда форма отправляется на сервер, управление данными передается программе, заданной атрибутом action тега <form>. Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется атрибутом name тега <input>, а значение введено пользователем или установлено в поле формы по умолчанию. Если для отправки данных используется метод GET, то адресная строка может принимать следующий вид.
http://www.htmlbook.ru/cgi-bin/handler.cgi?nick=%C2%E0%ED%FF+%D8%E0%EF%EE%F7%EA%E8%ED&page=5
Параметры перечисляются после вопросительного знака, указанного после адреса CGI-программы и разделяются между собой символом амперсанда (&). Нелатинские символы преобразуются в шестнадцатеричное представление (в форме %HH, где HH — шестнадцатеричный код для значения ASCII-символа), пробел заменяется на плюс (+).
Допускается внутрь контейнера <form> помещать другие теги, при этом сама форма никак не отображается на веб-странице, видны только ее элементы и результаты вложенных тегов.
Синтаксис
<form action="URL">
...
</form>Атрибуты
- accept-charset
- Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные.
- action
- Адрес программы или документа, который обрабатывает данные формы.
- autocomplete
- Включает автозаполнение полей формы.
- enctype
- Способ кодирования данных формы.
- method
- Метод протокола HTTP.
- name
- Имя формы.
- novalidate
- Отменяет встроенную проверку данных формы на корректность ввода.
- target
- Имя окна или фрейма, куда обработчик будет загружать возвращаемый результат.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег FORM</title>
</head>
<body>
<form action="handler.php">
<p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский состав<Br>
<input type="radio" name="answer" value="a2">Операционная система<Br>
<input type="radio" name="answer" value="a3">Большой полосатый мух</p>
<p><input type="submit"></p>
</form>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид элементов формы в окне браузера
HTML5 | Элементы форм
Элементы форм
Последнее обновление: 08.04.2016
Формы состоят из определенного количества элементов ввода. Все элементы ввода помещаются между тегами <form> и </form>
Наиболее распространенным элементом ввода является элемент input. Однако реальное действие этого элемента зависит от того, какое значение установлено у его атрибута type. А он может принимать следующие значения:
text: обычное текстовое поле
password: тоже текстовое поле, только вместо вводимых символов отображаются звездочки, поэтому в основном используется для ввода пароля
radio: радиокнопка или переключатель. Из группы радиокнопок можно выбрать только одну
checkbox: элемент флажок, который может находиться в отмеченном или неотмеченном состоянии
hidden: скрытое поле
submit: кнопка отправки формы
color: поле для ввода цвета
date: поле для ввода даты
datetime: поле для ввода даты и времени с учетом часового пояса
datetime-local: поле для ввода даты и времени без учета часового пояса
email: поле для ввода адреса электронной почты
month: поле для ввода года и месяца
number: поле для ввода чисел
range: ползунок для выбора числа из некоторого диапазона
tel: поле для ввода телефона
time: поле для ввода времени
week: поле для ввода года и недели
url: поле для ввода адреса url
file: поле для выбора отправляемого файла
image: создает кнопку в виде картинки
Кроме элемента input в различных модификациях есть еще небольшой набор элементов, которые также можно использовать на форме:
button: создает кнопку
select: выпадающий список
label: создает метку, которая отображается рядом с полем ввода
textarea: многострочное текстовое поле
Атрибуты name и value
У всех элементов ввода можно установить атрибуты name и value. Эти атрибуты имеют важное значение. По атрибуту name
мы можем идентифицировать поле ввода, а атрибут value позволяет установить значение поля ввода. Например:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Формы в HTML5</title> </head> <body> <form method="get" action="index.html"> <input type="text" name="login" value="Tom"/> <input type="password" name="password"/> <input type="submit" value="Войти" /> </form> </body> </html>
Здесь текстовое поле имеет значение «Tom» (как указано в атрибуте value), поэтому при загрузке веб-страницы в этом поле мы увидим данный текст.
Поскольку методом отправки данных формы является метод «get», то данные будут отправляться через строку запроса. Так как нам в данном случае не важно, как данные будут приниматься, не важен сервер, который получает данные, поэтому в качестве адреса я установил ту же самую страницу — то есть файл index.html. И при отправке мы сможем увидеть введенные данные в строке запроса:
В строке запроса нас интересует следующий кусочек:
login=Tom&password=qwerty
При отправке формы браузер соединяет все данные в набор пар «ключ-значение». В нашем случае две таких пары: login=Tom и
password=qwerty. Ключом в этих парах выступает название поля ввода, которое определяется атрибутом name, а значением — собственно
то значение, которое введено в поле ввода (или значение атрибута value).
Получив эти данные, сервер легко может узнать, какие значения в какие поля ввода были введены пользователем.
Работа с формами в html, создание основных элементов формы
Цель урока: Создание и работа с формами в html. Изучение основных элементов формы
Создание и работа с формами в html
Все элементы управления, коими являются текстовые поля, кнопки, флажки, выпадающие списки и т.п., как правило, размещаются внутри формы:
1 2 3 4 5 | <form action="file.php" method="post"> ... содержимое формы ... </form> |
<form action=»file.php» method=»post»> … содержимое формы … </form>
form должны располагаться элементы управления, которых может быть сколь угодно много.Атрибуты формы:
action (англ. «действие»)Файл на сервере с кодом для отработки отосланных данных | action="http://www.название.домен/имя программы" |
enctype (англ. «тип кодировки») | text/plain (обычный текст) application/x-www-dorm-urlencoded (для метода Post отправки формы) multipart/form-data (для метода Post, если прикрепляются файлы) |
method (метод отправки данных) | post get |
- В атрибуте
actionуказывается серверный файл со скриптом, ответственным за основную обработку данных, пересылаемых из формы. Обычно код этого файла пишется на серверном языке программирования, например, на языке php или perl. - Атрибут
enctypeуказывает на тип передаваемой на сервер информации, если это просто текстовые данные —text/plain, если с формой отсылаются файлы, то следует указатьmultipart/form-data. - Атрибут
methodуказывает и определяет форму передачи данных. Подробно мы на этом останавливаться не будем, однако следует сказать, что для более надежной передачи следует указать методpost.
Элементы формы html
Важно: Для элементов radio необходимо, чтобы значение атрибута name у всех элементов в группе было одинаковым: в таком случае элементы будут работать взаимосвязано, при включении одного элемента, другие буду отключаться
Выпадающий список HTML
Рассмотрим пример добавления выпадающего списка:
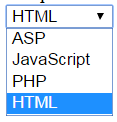
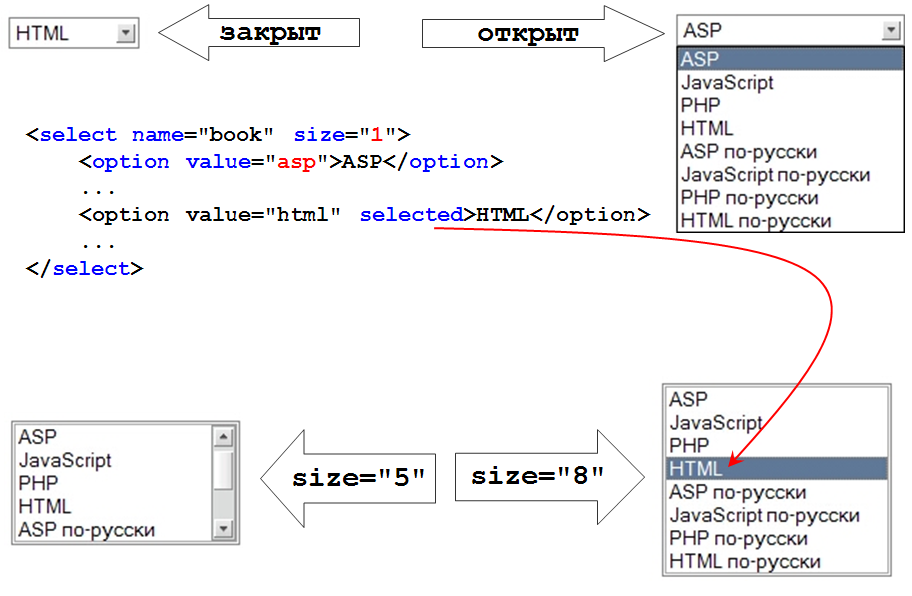
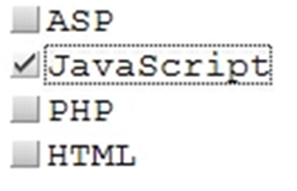
1 2 3 4 5 6 | <select name="book" size="1"> <option value="asp">ASP</option> <option value="js">JavaScript</option> <option value="php">PHP</option> <option value="html" selected="selected">HTML</option> </select> |
<select name=»book» size=»1″> <option value=»asp»>ASP</option> <option value=»js»>JavaScript</option> <option value=»php»>PHP</option> <option value=»html» selected=»selected»>HTML</option> </select>
Результат:

- Выпадающий список состоит из главного тега —
select— который имеет закрывающую пару, а каждый пункт списка — это тегoption, внутри которого отображается текст пункта - Атрибут
sizeсо значением «1» указывает на то, что список в свернутом виде отображает один пункт, остальные открываются при щелчке на стрелочке меню - Атрибут
selectedу пункта (option) указывает на то, что именно этот пункт будет изначально виден, а остальные пункты «свернуты» - Атрибут
valueнеобходим для обработки элемента программистом. Поэтому его можно опустить.
Атрибуты:

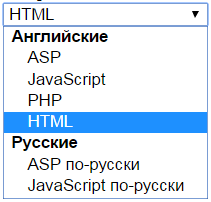
Для больших и сложных списков есть возможность добавить подзаголовки — тег optgroup с атрибутом label (надпись):
1 2 3 4 5 6 7 8 9 10 11 12 | <select name="book" size="1"> <optgroup label="Английские"> <option value="asp">ASP</option> <option value="js">JavaScript</option> <option value="php">PHP</option> <option value="html" selected="selected">HTML</option> </optgroup> <optgroup label="Русские"> <option value="asp_rus">ASP по-русски</option> <option value="js_rus">JavaScript по-русски</option> </optgroup> </select> |
<select name=»book» size=»1″> <optgroup label=»Английские»> <option value=»asp»>ASP</option> <option value=»js»>JavaScript</option> <option value=»php»>PHP</option> <option value=»html» selected=»selected»>HTML</option> </optgroup> <optgroup label=»Русские»> <option value=»asp_rus»>ASP по-русски</option> <option value=»js_rus»>JavaScript по-русски</option> </optgroup> </select>

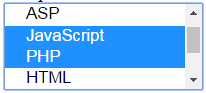
Для предоставления возможности выбора нескольких пунктов одновременно необходимо добавить атрибут multiple. Но в таком случае и атрибут size следует установить в значение, большее, чем 1:
<select name="book" size="4" multiple="multiple"> ... |
<select name=»book» size=»4″ multiple=»multiple»> …

Текстовая область в HTML
Для ввода большого фрагмента текста служит элемент текстовая область:
<textarea name="description" cols="30" rows="10">Текст</textarea> |
<textarea name=»description» cols=»30″ rows=»10″>Текст</textarea>

Результат:

Атрибуты:
- Ширина элемента зависит от атрибута
cols, который указывает сколько символов помещается по горизонтали. - Атрибут
rowsопределяет количество строк в элементе. - Атрибут
nameнеобходим для обработки элемента программистом. Поэтому его можно опустить.
Другие элементы
Обычная кнопка:
<input type="button" value="что-то сделать"> |
<input type=»button» value=»что-то сделать»>

Элемент кнопка-изображение:
<input type="image" src="1.png"> |
<input type=»image» src=»1.png»>
Результат:
Элемент загрузка файла:
Для прикрепления файла к форме существует специальный элемент управления:
<input type="file" name="userfile" size="20"> |
<input type=»file» name=»userfile» size=»20″>
Результат:
При его использовании значение кодировки формы (атрибут enctype у тега form) должен иметь значение multipart/form-data
Скрытое поле:
Важным элементом при программировании является скрытое поле. Поле не отображается в окне браузера, а призвано передавать дополнительные данные через форму в файл-обработчик.
<input type="hidden" name="uid" value="15362"> |
<input type=»hidden» name=»uid» value=»15362″>
Дополнительные элементы и атрибуты
- Label for:
- Для элементов управления radio и checkbox удобно использовать дополнительные элементы, которые, во-первых, делают привязку текста к самому элементу radio или checkbox, во-вторых, добавляют обводку при клике:
- Атрибут
disabledпозволяет блокировать элемент, делая его недоступным для изменения пользователем: - Атрибут
readonlyделает текстовые документы доступными только для чтения (вносить и изменять текст нельзя): - Для визуального оформления группы объектов можно использовать элемент
fieldset: - Можно задать очередность передвижения по элементам клавишей
TAB:
<input type="checkbox"> <label for="book1">ASP</label> |
<input type=»checkbox»> <label for=»book1″>ASP</label>
В примере создана надпись (тег label) для элемента checkbox. Привязка осуществляется через атрибут id, значение которого указано в атрибуте for надписи.
Результат:

Атрибут disabled:
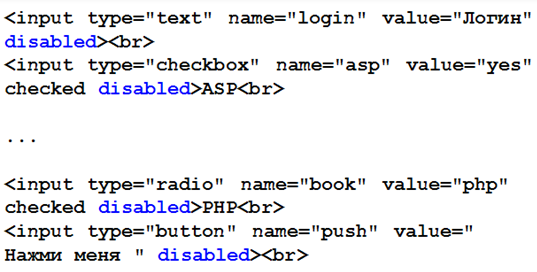
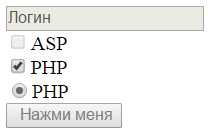
<input type="text" name="login" size="20" value="Логин" maxlength="25" disabled="disabled"><br> <input type="checkbox" name="asp" value="yes">ASP<br> <input type="checkbox" name="js" value="yes" checked="checked" disabled="disabled">javascript<br> |
<input type=»text» name=»login» size=»20″ value=»Логин» maxlength=»25″ disabled=»disabled»><br> <input type=»checkbox» name=»asp» value=»yes»>ASP<br> <input type=»checkbox» name=»js» value=»yes» checked=»checked» disabled=»disabled»>javascript<br>

Результат:
Атрибут readonly:
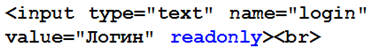
<input type="text" name="login" size="20" value="Логин" maxlength="25" readonly="readonly"> |
<input type=»text» name=»login» size=»20″ value=»Логин» maxlength=»25″ readonly=»readonly»>

Результат:
Элемент fieldset:
<fieldset> <legend>Книги</legend> <input type="checkbox" value="html">HTML<br> <input type="checkbox" value="asp">ASP<br> <input type="checkbox" value="js">javaScript<br> </fieldset> |
<fieldset> <legend>Книги</legend> <input type=»checkbox» value=»html»>HTML<br> <input type=»checkbox» value=»asp»>ASP<br> <input type=»checkbox» value=»js»>javaScript<br> </fieldset>

Результат:

Атрибут tabindex:
<элемент tabindex="1"> |
<элемент tabindex=»1″>
Элемент будет первым в очереди переходов.

HTML-элементов формы
В этой главе описаны все различные элементы формы HTML.
Элементы HTML
Элемент HTML может содержать один или несколько из следующих элементов формы:
-
<вход> -
<метка> -
<выбрать> -
Попробуй сам "спискаАтрибут
строкопределяет видимое количество строк в текстовая область.Атрибут
colsопределяет видимую ширину текста. площадь.Вот как HTML-код выше будет отображаться в браузере:
Кот играл в саду.Вы также можете определить размер текстовой области с помощью CSS:
Пример
Попробуй сам "Элемент
Элемент
Пример
Попробуй сам "Вот как HTML-код выше будет отображаться в браузере:
Нажми на меня!Примечание: Всегда указывайте атрибут
typeдля элемента кнопки.Различные браузеры могут использовать разные типы по умолчанию для элемента кнопки.Элементы
Элемент
используется для группировки связанных данных в форме.Элемент
определяет заголовок дляэлемент.Пример
Попробуй сам "Вот как HTML-код выше будет отображаться в браузере:
Элемент
Элемент
Пользователи будут видеть раскрывающийся список предварительно определенных параметров при вводе данных.
Атрибут
элементаidатрибут элементаПример
Попробуй сам "Элемент
Элемент
представляет результат вычисления (например, выполняется по сценарию).Пример
Выполните вычисление и покажите результат в элементе
oninput = "x.value = parseInt (a.value) + parseInt (b.value)">:
0
100 +
=
Попробуй сам "Упражнения HTML
Элементы HTML-формы
Тег Описание <форма> Определяет HTML-форму для пользовательского ввода <вход> Определяет элемент управления вводом
