Фреймы: учебник HTML:
Что это такое?
Иногда Web-страницу делят на несколько частей (чаще всего — на две, реже — на три, совсем редко — на большее количество). Одна такая часть называется фреймом (от английского frame — рамка). В каждом фрейме отображается отдельная Web-страница.
Структура фреймов описывается в специальном файле. Таким образом, для создания страницы с двумя фреймами надо по крайней мере три файла: в одном описывается структура, а в двух других — страницы, которые будут показаны в первом и втором фреймах.
Разбивка на столбцы
В отличие от обычной Web-страницы, страница, которая описывает структуру фреймов, не содержит тела, то есть блока <BODY>…</BODY>. Вместо этого записывается блок <FRAMESET>…</FRAMESET> (от английского frameset — набор фреймов).
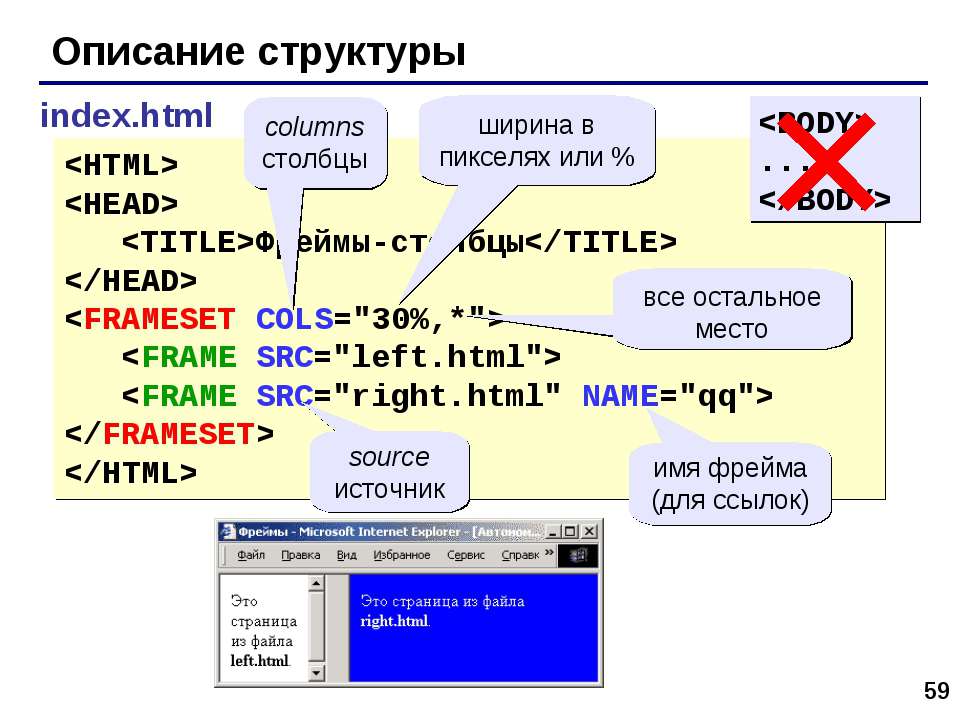
Чаще всего используется разбивка страницы на столбцы, когда левая часть содержит оглавление сложного документа, а в правой показан выбранный раздел. Пример файла, в котором описана такая структура, приведен ниже:
<HTML>
<HEAD>
<TITLE>Фреймы-столбцы</TITLE>
</HEAD>
<FRAMESET COLS=»30%,*» FRAMESPACING=»20″>
<FRAME SRC=»left.html» NORESIZE SCROLLING=»auto»>
<FRAME SRC=»right.html» NAME=»qq»>
</FRAMESET>
</HTML>
Браузер отображает эту страницу так:
Описание структуры заключено внутрь блока
<FRAMESET>…</FRAMESET>.
В параметре COLS тэга <FRAMESET>
указывается, сколько фреймов-столбцов будет на странице и какова ширина каждого из них
(через запятую). Ширина фреймов может быть задана в процентах от всей ширины окна
браузера или в пикселах. Знак * означает
«использовать все оставшееся место».
Параметры тэгов
Параметр FRAMESPACING тэга <FRAMESET> задает ширину границы между фреймами в пикселах. Границу можно перетаскивать мышкой, изменяя размеры фреймов, если это разрешено.
<FRAMESET COLS=»30%,*» FRAMESPACING=»0″>
Если требуется скрыть границу между фреймами, в тэге <FRAMESET> надо установит дополнительные параметры (для разных браузеров):
<FRAMESET COLS=»30%,*» FRAMEborder=»0″ border=»0″>
Каждый фрейм описывается непарным тэгом <FRAME>, у которого есть один обязательный параметр SRC, указывающий имя файла для или URL документа в Интернете, который будет загружен в этот фрейм.
Параметр NORESIZE тэга <FRAME> говорит о том, что размеры этого фрейма запрещено менять. Параметр SCROLLING задает режим работы вертикальной линейки прокрутки и может принимать три значения:
- yes — линейка прокрутки видна всегда
- no — прокрутка запрещена, линейки прокрутки нет
- auto — линейка прокрутки появляется только тогда, когда информация не помещается в окно
Каждый фрейм может иметь имя, которое указывается в параметре NAME тэга <FRAME>. Оно служит для того, чтобы загружать документы в другой фрейм, обращаясь к нему по имени (см. далее).
Параметры MARGINWIDTH и MARGINHEIGHT тэга <FRAME> задают значения горизонтального и вертикального отступов от края страницы в пикселах. Например, чтобы убрать эти поля, надо написать
<FRAME SRC=»left.html» MARGINWIDTH=»0″
Разбивка на строки
Аналогично описывается и деление страницы на фреймы-строки. Для этого используется параметр ROWS тэга <FRAMESET>. Фрейм, описанный в файле
<HTML>
<HEAD>
<TITLE>Фреймы-строки</TITLE>
</HEAD>
<FRAMESET ROWS=»40,*» FRAMESPACING=»10″>
<FRAME SRC=»up. html» NORESIZE SCROLLING=»auto»>
html» NORESIZE SCROLLING=»auto»>
<FRAME SRC=»down.html» NAME=»qq» >
</FRAMESET>
</HTML>
отображается на экране так:
Обратите внимание, что высота первой строки задана в пикселах (без знака процента).
Сложные структуры
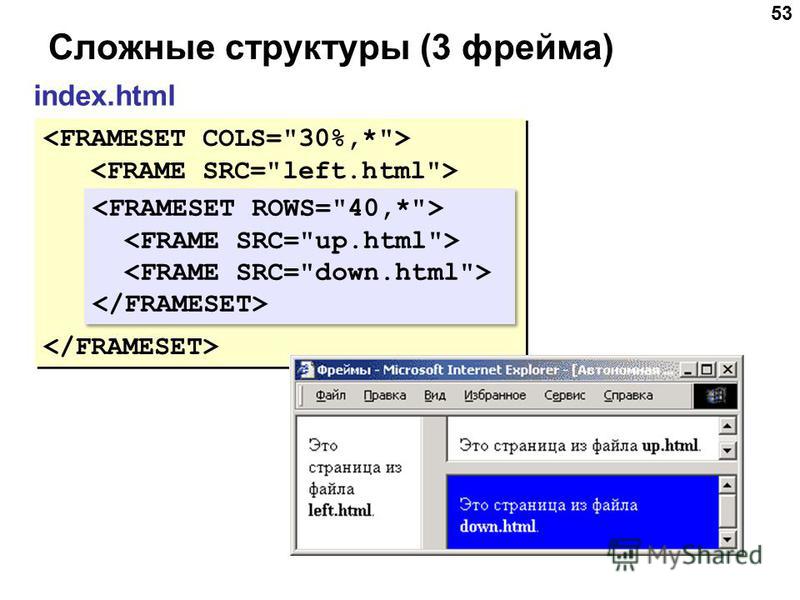
Покажем пример структуры, в которой сделана разбивка на строки и столбцы.
Легко заметить, что страница разбита на два столбца, а второй столбец - еще на 2 строки. Таким образом получилась вложенная структура, где вместо второго столбца использован набор фреймов с разбивкой на строки:
<HTML>
<HEAD>
<TITLE>Фреймы</TITLE>
</HEAD>
<FRAMESET COLS=»30%,*» FRAMESPACING=»20″>
<FRAME SRC=»left.html» SCROLLING=»no»>
<FRAMESET ROWS=»40,*» FRAMESPACING=»10″>
<FRAME SRC=»down.html» NAME=»qq» >
</FRAMESET>
</FRAMESET>
</HTML>
Ссылки на другой фрейм
Часто один фрейм используется как оглавление, а другой является рабочей частью. Для того, чтобы после щелчка на пункте оглавления заданный файл открывался не в том же фрейме, а в другом, в параметре TARGET тэга <A> надо указать имя нужного фрейма. Например, если надо открыть документ во фрейме с именем qq, можно записать:
<A HREF=»part1.html» TARGET=»qq»>
В следующем разделе вы узнаете о языке JavaScript.
Создание фреймов
Иногда возникает необходимость создать страницу с несколькими окнами,расположив в одном окне ссылки,а во втором окне содержание этих ссылок.Тогда нам пригодятся фреймы,это те же окна в теле документа. Расположив два а то и три разнофункциональных фрейма в браузере,можно значительно увеличить разную информацию в пределах страницы.
Расположив два а то и три разнофункциональных фрейма в браузере,можно значительно увеличить разную информацию в пределах страницы.
И все же часть вебдизайнеров отказываются от их применения,так как у них есть некоторые недостатки.Главный недостаток в том,что некоторые поисковые системы отказываются их регистрировать в своих каталогах,а так же то что в некоторых браузерах нет инструмента обрабатывающего фреймы,и вы можете ничего не увидеть на экране.
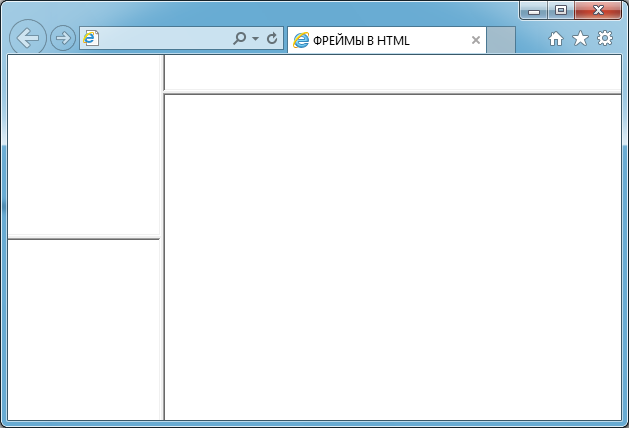
Но самые распространенные браузеры умеют с ними обращаться и обращаются поэтому мы рассмотрим на примерах как они создаются.Перед собой вы видите типичную страницу с двумя вертикальными фреймами.Что бы сделать страницу с горизонтальным расположением фреймов введите вместо атрибута «cols» атрибут «rows»
Запишем код этой страницы
| <html> <title>Страница с двумя вертикальными фреймами</title> </head> <frameset cols=20%,80% frameborder=»yes» framespasing=»2″> <frame name=»MenuFrame»src=»MainMenu.html»> <frame name=»MainFrame»src=»Text1.html»> </frameset> |
и сохраним ее под именем frame.html Окно браузера разделено на две части.При открытии страницы будет загружаться файл HTML,который вы укажете в теге <frame name src=»?»>
Изменяемые атрибуты тега <frameset>
cols= вертикальное расположение фреймов
rows= горизонтальное расположение фреймов
frameborder= отображение рамки «yes»-да, «no»-нет
border= ширина рамки между фреймами
bordecolor= цвет рамки между фреймами
Страница не содержит текста,здесь находятся ссылки на HTML файлы,которые загружаются при открытии страницы.
Теперь необходимо создать второй HTML документ для отображения ссылок из первого фрейма
Вот код этой страницы.
| <html>
<head> <base target=MainFrame> <title></title> </head> <body> <center><h4>Первый Frame</h4></center> <p> <a href=»Text1.html»>Первая страница второго фрейма</a></p> </body> </html> |
Сохраняем под именем MainMenu.html
Далее запишем файл text1.html.
| <html> <head> <title>Второй Frame</title> </head> <body> <center><h4>Второй Frame</h4></center> <p>Первая страница второго фрейма</p> </body> </html> |
Теперь напишем файл
| <html> <head> <title>Второй Frame</title> </head> <body bgcolor=»#FFFF7D»> <center><h4>Второй Frame</h4></center> <p>Вторая страница второго фрейма </p> </body> </html> |
Теперь посмотрим результаты нашей работы
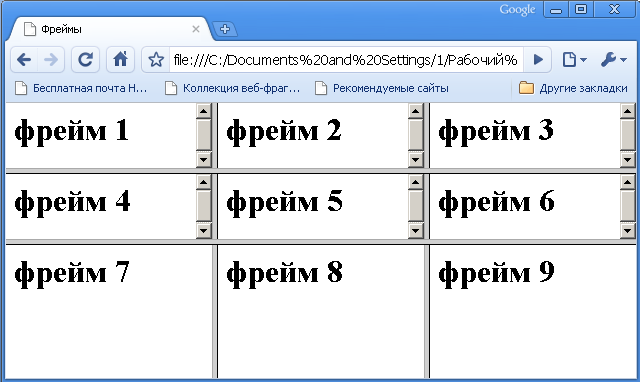
Так же можно разбить страницу на 3 и на 4 фрейма
Данный пример сделан с помощью тегов HTML.Можно также сделать фреймы с помощью скриптового языка JavaScript. Посмотрите этот пример.Что такое фрейм? Как создать фрейм в HTML?
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.

- Запустить файл index.html в браузере.
Недостатки фреймов
Я не буду давать про них много информации, так как тема сама по себе и так объемная, но недостатки фреймов я вам сейчас приведу:
- При использовании фреймов, в контенте обычно нет ссылок, а это плохо сказывается на индексировании сайта поисковиками.
- Второй минус для пользователей. Заключается он в том, что фреймы показывают лишь title (название) одной страницы. Из-за этого пользователь не сможет поместить понравившуюся ему страницу в избранное.
- Поисковики индексируют только те страницы, которые заложены в страничку «Главная» — в страничку фреймов. Поэтому пользователь, переходящий через поисковик на какую-нибудь страничку вашего сайта, откроет ее, и у него не будет показана ни навигация, ни логотип, то есть будет показан не только контент.
- Последний минус появляется при большом количестве страниц во фрейме. То есть если у нас в фрейм страницы заложены и логотип, и меню, и контент, и второе меню, и футер, и еще какие-нибудь фреймы, то это дает очень большую нагрузку на браузер пользователя и требует больше информации. В итоге расходуется больше памяти — это тоже доставляет неудобство.
Что такое фрейм?
Фрейм, говоря простым языком, — это страница, в которой находится несколько страниц. Сейчас объясню. У нас есть страница. В ней есть еще две страницы. Одна страница — наш логотип, вторая — меню, третья — контент. Такую страницу мы и будем сейчас создавать. Прежде, чем приступим к созданию такого фрейма, хочу предупредить, что в версии HTML5.0 фреймы не поддерживаются. Но так как мы изучаем HTML 4.01, то мы их разберем.
Такую страницу мы и будем сейчас создавать. Прежде, чем приступим к созданию такого фрейма, хочу предупредить, что в версии HTML5.0 фреймы не поддерживаются. Но так как мы изучаем HTML 4.01, то мы их разберем.
Как создать фрейм в HTML?
Перейдем на наш рабочий стол. Создадим еще папку. Назовем ее Frames. Откроем ее и свернем. Зайдем в папку site2. Скопируем из нее индексный файл и вставим его в папку Frames. Откроем файл через notepad и удалим все ненужное, в том числе и тег <body>.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> </html>
— Эй, Олег, где мое тело?
— Мы тебя трансформируем.
Прописываем <frameset></frameset>. Про тег <body> мы забываем.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> <frameset> </frameset> </html>
Сохраним наш документ и создадим еще один. Копируем в него какой-нибудь индексный файл. Удаляем здесь все, что находится в теге <body>. Тег <body> не трогаем. И пишем сюда изображение.
Копируем в него какой-нибудь индексный файл. Удаляем здесь все, что находится в теге <body>. Тег <body> не трогаем. И пишем сюда изображение.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> <body> <img src="logo.png" > </body> </html>
Давайте сохраним нашу страничку в папку Frames. Назовем ее header.html.
Перейдем на рабочий стол, зайдем в папку site2, скопируем изображение info- line из папки img, переименуем в logo и закроем папку site2.
Теперь создаем еще один документ. Это будет меню. Копируем все, что находится в документе header.html и «img src» меняем на меню, которое мы прописывали в таблице в 12 уроке.
<!DOCTYPE HTML Public "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Главная страница</title> <meta http-equiv="Content-Language" content="ru"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="keywords" content="Мой, личная, страница, info, line, net, рассказ, сайт"> <meta name="description" content="Моя личная страница! Сказ о том, зачем я создал сайт info-line.net"> </head> <body> <div>Меню:</div> <p><a href="index.html">Главная</a><p> <p><a href="form.html">Обратная связь</a><p> <p><a href="#">Ссылка №3</a><p> <p><a href="#">Ссылка №4</a><p> </body> </html>
Сохраняем как menu.html. Создадим третью страничку — контент. Копируем из того же файла наш контент. Сохраним как content.html.
Мы все сделали. Теперь перейдем в файл index.html. Тег <frameset> имеет атрибут rows, означающий высоту. Высота указывается по порядку тех фреймов, которые будут прописаны ниже. Прописываются они с помощью тега <frame> и атрибуда src. Тег <frame> закрывающего тега не имеет. В кавычках указывается путь к документу. Первым пусть идет логотип, потом меню и третьим — контент.
<frameset rows=""> <frame src="header.html"> <frame src="menu.html"> <frame src="content.html"> </frameset>
Давайте теперь укажем высоту. Поясню. Страница будет выглядеть так: сначала идет логотип, потом меню, остальное занимает контент. Пропишем это. Например, под логотип выделим 150 пикселей. Ставим запятую. На меню выделяем 200 пикселей. Снова ставим запятую. И на контент мы не можем выделить конкретное число пикселей, потому что не знаем точно, сколько он займет, поэтому поставим звездочку. Она означает «все остальное пространство».
<frameset rows="150, 200, *">
Сохраним. Проверим в браузере. Смотрим, что у нас получилось. Идет логотип (можно было фрейм для логотипа сделать больше либо уменьшить сам логотип). Потом — меню (с ним все нормально). Далее — контент с полосой прокрутки. Кстати, мы можем двигать наши фреймы: некоторые делать шире, некоторые — уже.
Давайте теперь сделаем нашу страничку следующего вида: слева — логотип, потом меню, оставшееся место — контент. Грубо говоря, мы повернем страницу на 90 градусов.
Грубо говоря, мы повернем страницу на 90 градусов.
Перейдем в код и заменим атрибут rows на cols. Значения оставим те же.
<frameset cols="150, 200, *">
Сохраняем, переходим в браузер. Проверяем. У нас получилось то, что мы задумали.
Усложняем задачу — создадим то, что мы планировали. В верхнем левом углу — логотип, под ним — меню. Остальное место займет контент.
Давайте перейдем в наш код и разберемся, как это делать. Подводный камень тега <frameset> заключается в том, что мы не можем использовать вместе атрибут cols и rows. Как же нам поступить в этом случае? Мы добавим еще один фрейм в наш настоящий фрейм. Но сначала перейдем в хедер и уменьшим логотип. Мы уже знаем, как это делать.
<img src="logo.png">
Сохраняем. Перейдем снова в index.html. Прописываем еще один тег <frameset> . В ширине указываем ширину наших полей: хедера и меню. Она у нас будет равна 150, допустим. Потом идет ширина контента — это оставшаяся часть. Она равна звездочке. В следующем теге <frameset> мы указываем высоту логотипа — 150 пикселей, потом идет запятая и звездочка. То есть menu.html будет занимать оставшееся место на странице.
<frameset cols="150,*"> <frameset rows="150,*"> <frame src="header.html"> <frame src="menu.html"> </frameset> <frame src="content.html"> </frameset>
Давайте сохраним и проверим в браузере. Обновим страницу — получили то, что хотели. Давайте только увеличим расстояние до двухсот.
<frameset cols="200,*"> <frameset rows="200,*"> <frame src="header.html"> <frame src="menu.html"> </frameset> <frame src="content.html"> </frameset>
Сохраним и посмотрим. Именно такой макет был у учебника, по которому я учил HTML. Прокручивая контент, меню остается на месте. При нажатии по ссылке «Обратная связь», если мы добавим страничку «Обратная связь» в папку с фреймом, то она должна отобразиться на месте контента.
Именно такой макет был у учебника, по которому я учил HTML. Прокручивая контент, меню остается на месте. При нажатии по ссылке «Обратная связь», если мы добавим страничку «Обратная связь» в папку с фреймом, то она должна отобразиться на месте контента.
На этом мы заканчиваем этот видеоурок. Поэкспериментируйте с фреймами. Попробуйте другие формы. Поставьте себе какие-нибудь задачи, выполните их и приступайте к следующему видеоуроку, в котором мы разберем последнюю тему — это интересные теги и все, что мы упустили по прохождении курса.
Фреймы
Фреймы- Основные понятия
- Страница набора фреймов
- Атрибуты фрейма
- Пример «невидимой» страницы кода HTML
- Использование атрибута target для загрузки страницы в определенный фрейм
- Почему следует использовать фреймы
- Почему не следует использовать фреймы
Фрейм — это неподвижная часть (неподвижное окно) web-страницы, которая
является элементом окна броузера. В каждом фрейме отображается свой
документ HTML.
Пример использования фреймов — область элементов перемещения, которая
обычно располагается слева или справа, а иногда снизу или вверху.
Создание стандартной страницы с фреймами требует по крайней мере трех
oтдельных страниц HTML.
Во-первых, нужен файл набор фреймов
(frameset),
невидимая страница кода HTML, который управляет расположением и работой
фреймов (назовем ее установочной, иногда ее называют страница-контейнер).
Во-вторых, нужны отдельные страницы кода для каждого фрейма.
Итак, если самая простая страница с фреймами содержит две видимые
страницы, то всего получается три страницы HTML; если в странице есть три
фрейма, всего получается четыре страницы и т. д.
В любом случае будет создаваться невидимая страница набора фреймов —
установочная страница.
Возврат в начало страницы
В файле набор фреймов прежде всего определяется тем, какие строки и/или столбцы будут создаваться и какими страницами HTML будут заполняться эти строки или столбцы. Эти задачи выполняются с помощью двух основных тегов:
- <frameset>. Этот тег обозначает набор фреймов, и его основные аргументы определяют строки и столбцы. Информация о наборе закрывается соответствующим тегом </frameset>.
- <frame>. Этот тег определяет отдельные фреймы внутри набора фреймов. Здесь определяется, каким документом HTML будет заполнен фрейм. Для этого используется атрибут src=x (где х- относительный или абсолютный URL страницы HTML).
Примечание
У тега <frame> нет соответствующего закрывающего тега </frame>. Вся информация для отдельных фреймов располагается внутри тега и считается законченной, когда введена правая угловая скобка (>).
Как и таблицы, фреймы состоят из сетки столбцов и строк. Таблицы могут
быть сложными, с ячейками, занимающими несколько столбцов или строк.
В таблицах выбор горизонтальных и вертикальных точек отсчета лежит на
программисте. Фреймы более просты. Столбец несомненно вертикален, строка
— горизонтальна.
Синтаксис также понятен. Строки (rows) обозначаются атрибутом
rows, столбцы (columns) — атрибутом cols. Размер столбцов и
строк может быть задан как в пикселях, так и в процентах. Например,
cols=»220, *» создает столбец слева шириной 220 пикселей и
столбец справа (обозначенный звездочкой), занимающий оставшееся
пространство.
Чтобы добавить дополнительные столбцы, просто определите
их по очереди. Например, если надо создать четыре столбца равной ширины,
можно применить такой синтаксис: соls5=»25%,25%,25%,25%».
Если вы хотите создать строки, просто измените синтаксис на
rows=»220, *», и в результате получится строка в верхней части
экрана высотой 220 пикселей. Чтобы создать четыре отдельных строки равной
высоты, понадобится код rows= «25%,25%,25%,25%».
Для создания комбинаций столбцов и строк надо просто расставить значения
в соответствующие теги.
Простой файл набора фреймов выглядит следующим образом:
<html> <frameset cols="220,*"> <frame src="leftmenu.htm"> <frame src=="welcome.htm"> </frameset> </html>
Конечно, чтобы страницу можно было просмотреть, файлы leftmenu.htm и welcome.htm должны быть доступны.
Аналогично организована и наша установочная страница. Результат вы видете в окне своего броузера.
Возврат в начало страницы
Для тегов <frameset> и <frame> существует несколько мощных атрибутов:
Атрибуты тега <frameset>
- cols=x. Создает столбцы. X- переменная, которая заменяется на значение либо в пикселях, либо в процентах, либо на комбнацию одного из них и звездочки (*). В последнем случае создается динамический фрейм или фрейм относительного размера, занимающий остаток доступного пространства
- rows=x. Создает строки так же, как атрибут cols — столбцы.
- border=x. Используется броузером Netscape Navigator версии 3.0 и выше для указания ширимы рамки. Значение переменной задается в пикселях.
- frameborder=x. Используется Internet Explorer для задания ширины рамки в пикселях. Netscape Navigator 3.0 и выше использует этот атрибут со значениям и уеs или no.
- framespacing=x. Используется Internet Explorer для
управления шириной рамки.

Для управления отдельными фреймами используются следующие атрибуты тега <frame>:
- frameborder=x. Управляет рамками вокруг отдельных фреймов. Netscape Navigator требует значения yes или no, a Internet Explorer будет искать числовое значение ширины в пикселях.
- marginheight=x. Контролирует высоту поля фрейма; значение указывается в пикселях.
- marginwidth=x. Контролирует ширину поля фрейма: значение указывается в пикселях
- name==x. Присваивает имя отдельному фрейму. Имена фреймов позволяют создавать ссылки па них из других страниц HTML. Имена должны начинаться со стандартного символа или цифры.
- noresize. Поместите этот полезный атрибут в вашу строку, если не хотите, чтобы пользователи вручную изменяли высоту или ширину фрейма.
- scrolling=x. Управляет отображением полос прокрутки; этому атрибуту присваиваются значения yes, no или auto. Значение yes автоматически помещает полосу прокрутки во фрейм, значение no означает, что полоса прокрутки не появится. Параметр auto отдает управление броузеру, который автоматически помещает полосу прокрутки во фрейм в случае необходимости.
- src=x. Надо заменить переменную «x» на относптельный или абсолютный URL страницы HTML, которую вы желаете поместить внутрь фрейма.
- border=x.Определяет ширину разделительной полосы между фреймами в пикселях.
- bordercolor=x.Определяет цвет разделительной полосы. Цвет задается либо шестнадцатиричным кодом, либо именем. Указание цвета подробно описано на странице Форматирование страницы
Совет
Все фреймы обязательно должны иметь имена, если вы хотите, чтобы в них могли
грузиться другие страницы.
Возврат в начало страницы
Посмотрим в качестве примера первую страницу этого сайта, в котрой определяется набор фреймов.
<html>
<head>
<title>Изучаем HTML!</title>
</head>
<frameset cols="120,*" frameborder="0" framespacing="0">
<frame src="leftmenu.htm" name="Menu" scrolling="auto">
<frameset rows="44,*" frameborder="1" framespacing="0">
<frame src="navbar.htm" name="Navbar"
scrolling="no" noresize>
<frame src="welcome.htm" name="RIGHT">
</frameset>
<noframes>
<body>
Для просмотра необходим броузер, поддерживающий фреймы.
</body>
</noframes>
</frameset>
</html>
Вы заметили незнакомые теги <noframes> и </noframes>?
Поскольку теги поддерживаются не всеми броузерами, то необходимо использовать тег <noframes> перед тегом тела <body>, а в теле программы, т.е. между тегами <body> и </body>, можно вставить сообщение, которое будет появляться в окне, если броузер не поддерживает фреймы.
В нашем примере, как легко видеть в окне вашего броузера, организовано
три фрейма: «Menu»,»Navbar» и «RIGHT». Это имена фреймов.
Фрейм «Menu» — вертикальный — располагается в левой стороне окна
броузера, занимая постоянную ширину в 120 пикселей. Он не очерчен границей и не
имеет пустого пространства вокруг него. Исходным HTML-файлом для этого
фрейма является файл «leftmenu.htm» — меню (карта сайта).
Если этот файл не помещается на одной
странице вашего броузера (это зависит от вида броузера и его настроек),
то разрешена прокрутка информации в окне фрейма (атрибут scrolling=»auto»).
Фрейм «Navbar» — горизонтальный — расположен в верхней части окна
броузера, занимает в высоту 44 пикселя, очерчен границей. Запрещено менять
размеры этого фрейма (noresize),запрещена прокрутка (scrolling=»no»).
Исходным HTML-файлом для этого
фрейма является файл «navbar.htm». В нем описаны 3 навигационные «кнопки»,
которые вы сейчас видете на экране: «Добро пожаловать!», «Содержание»,
«Гостевая кника». Не конструктивно, не правда ли? Увы! Это были мои
первые шаги!
И наконец, самый информационно наполненный фрейм — «RIGHT». В момент
загрузки сайта в нем показывается файл «welcome.htm» (Добро пожаловать),
а потом…
Потом в эту область
окна броузера будет загружаться HTML-файл, который «закажет» пользователь,
щелкнув по пункту меню (ссылке) во фрейме «Menu».
Таким образом реализуется механизм управления навигации по сайту.
Причем при каждом щелчке по пункту меню, содержимое выводится в область
фрейм «RIGHT». В коде HTML файла «leftmenu.htm» это организовано так:
... <A href="content.htm#метка_0" target ="RIGHT" >Основы HTML</A><BR> <A href="content.htm#метка_2" target ="RIGHT">Приемы создания макетов</A><BR> <A href="content.htm#метка_3" target ="RIGHT">Работа с HTML</A><BR> <A href="content.htm#метка_4" target ="RIGHT">Каскадные таблицы стилей</A><BR> <A href="content.htm#метка_5" target ="RIGHT">Динамический HTML</A><BR> <A href="content.htm#метка_6" target ="RIGHT">Дизайн Web-страницы</A><BR> ...
Заметили — добавился ещё один атрибут в теге ссылки target ?
Именно атрибут target= «RIGHT» отвечает за то, в какой фрейме (окно) будет загружаться файл по ссылке.
Возврат в начало страницы
Ссылки на фрейм имеют формат:
<a href="адрес_файла" target="имя_фрейма">ссылка</a>
В качестве значения атрибута target указывается то самое имя, которое
мы
присвоили нашему фрейму. Таким образом, мы можем открыть любую ссылку из
любого окна и в любом окне (фрейме). Достаточно лишь знать его имя.
Таким образом, мы можем открыть любую ссылку из
любого окна и в любом окне (фрейме). Достаточно лишь знать его имя.
Кроме имён, определяемых непосредственно нами, есть часть уже определённых, стандартных имен:
- _blank — открывает ссылку в новом
окне(загружает содержимое страницы, заданной ссылкой,
в новом пустом окне)
- _top — открывает ссылку на всё окно, если она
находилась во фрейме. Другими словами, она разрушает структуру
фрейма и загружает файл во всё окно.
- _parent — открывает ссылку в родительском окне (загружает содержимое страницы, заданной ссылкой, в окно, которое содержит ссылку).
- _self — загружает содержимое страницы, заданной ссылкой, в окно, игнорируя используемые фреймы.
При создании этого сайта в качестве имени фрейма было использовано общее имя названия окна на странице Интернет-страницы (файл ref_internet.htm), а именно:
... <a href="http://w3.org/Style/CSS" target="_blank">http://w3.org/Style/CSS </a> ...
Таким образом обеспечивается загрузка спецификации многоуровневых
таблиц на сайте Консорциума W3C в новое окно.
Убедитесь сами!
Возврат в начало страницы
- Используя фрэймы, можно разбить Web-страницы на несколько окон с использованием полос прокрутки. Таким образом можно улучшить внешний вид и функциональность вашего сайта.
- Каждый фрэйм имеет свой URI-адрес, что позволяет загружать его независимо от других фрэймов.
- Каждый фрэйм имеет собственое имя (атрибут name), позволяющее переходить к нему из другого фрэйма.
- Размер фрэйма может быть изменен
пользователем прямо на экране при помощи мыши
(если это не запрешено
указанием специального атрибута noresize).

- Можно разместить статическую информацию, которую необходимо постоянно показывать пользователю (логотип фирмы, набор управляющих кнопок, copyright), в одном статическом фрэйме.
- Можно поместить в статическом фрэйме оглавление (меню, карту сайта) всех WEB-документов, содержащихся сайте, что облегчает пользователю поиск интересующей его информации.
- Можно создавать окна результатов запросов, когда в одном фрэйме находится собственно запрос, а в другом результаты запроса.
Возврат в начало страницы
- Страницы сайта не индексируются обычными поисковыми системами, исключая первую страницу. Это происходит из-за того, что страница описания фреймов не содержит в себе ссылок вида <a href=»»> …</a> и поисковые роботы, естественно, не могут попасть на внутренние страницы.
- Если пользователь попадает не на первую страницу сайта, не существует «официального» способа перейти на первую страницу сайта — приходится вручную редактировать путь в адресной строке броузера.
- Невозможно поставить закладку на внутреннюю страницу сайта,
определить ее адрес — фреймы скрывают истинный адрес страницы.
Правда, в этом случае существует выход — откройте ссылку в новом окне. - При неточностях в логике взаимодействия фреймов усложняется навигация по сайту.
- При нажатии пользователям кнопки «обновить» во фрейм загружается
HTML-файл, указанный в установочном файле источником HTML-кода.
 А если
вы уже давно бродите по сайту, и вас совсем не интересует страница
«Добро пожаловать»?
А если
вы уже давно бродите по сайту, и вас совсем не интересует страница
«Добро пожаловать»? - Существуют проблемы отображения страницы в разных версиях броузеров.
Совет
Рекомендуется использовать теги <noframes> и </noframes> в установочной странице, а между ними помещать ссылки на другие страницы сайта. По этим ссылкам может пройтись поисковый робот и проиндексировать ваш сайт.
Совет
Для создания механизма навигации по сайту попробуйте использовать технологию SSI.Продолжение следует!
Возврат в начало страницы Возврат на главную страницу сайта
Введение в HTML-фреймы. Самоучитель HTML
Фреймы(frame) позволяют нам открыть сразу два или более хтмл-файла, представте ту «полноценую страницу» которую мы сделали с таблиц и картинок, так вот этого можно было добиться и на фреймах, представите что логотип это первый файл, навигация второй и контент третий…
Основной шаблон html-файла немного отличается от обычного файла, в нем отсутствует тег BODY вообще!!!
<html>
<head>
<title>Введение в фреймы</title>
</head>
<frameset>
<frame >
<frame >
</frameset>
</html>Кажый html-файл в фреймах называется рамка(frame), все рамки вставляются в набор рамок(frameset), но начнем по порядку.
frameset является тегом контейнером и закрывающий(конечный) тег необходим!!!
Этот тег может принимать всего два атрибута:
rows определяет что в frameset горизонтальный вывод фрэймов.
cols определяет что в frameset вертикальный вывод фрэймов.
Оба этих атрибута принимают одни значения, которые указывают сколько файлов мы подключаем и их размеры. Размеры фреймов задаются:
1)В процентах:
<html>
<head>
<title>Введение в фреймы</title>
</head>
<frameset rows="30%,70%">
<frame >
<frame >
</frameset>
</html>Если у вас три фрейма тогда <frameset rows=»30%,40%,30%»> главное чтобы в итоге сумма всех фреймов получилась 100%.
2)Пропорциональные в пикселях
<html>
<head>
<title>Введение в фреймы</title>
</head>
<frameset rows="150,10,*">
<frame >
<frame >
<frame >
</frameset>
</html>В процентах конечно задавать размеры можно, но опять-же разрешение экрана у каждого монитора разное и тогда приходят на помощь пиксели. В нашем примере первый фрейм будет 150 пикселей, второй 10 пикселей. а вот этот символ * говорит браузеру что третий фрейм займет все остальное пространство. Этот символ вводится клавишами shilt+8.Есть еще вот такой вариант: rows=»150,1*,3*» , получается первый фрейм займет 150 пикселей, а оставшееся пространство возьмем как 100%, значит вторая ячейка займет 25%, а третья 75%. Это как в школе уравнения, 1х+3х=100.
Вложенные фрэймы. Фреймы(frameset) можно при необходимости вкладывать другие фреймы, например базовый мы расположим горизонтально, а вложенный вертикально:
<html>
<head>
<title>Введение в фреймы</title>
</head>
<frameset rows="150,*">
<frame >
<frame >
<frameset cols="150,10,*">
<frame >
<frame >
<frame >
</frameset>
</frameset>
</html>Для того чтобы frame подгрузил другой html-файл в него нужно вставить атрибут SRC(путь в файлу, как в картинках).
Если мы все знаем, то давайте попрактикуемся с фреймами. Создадим первый документ logotip.html:
<html>
<body>
<div align="center"> <img src="images/logotip.png" alt="Супер сайт"> </div>
</body>
</html>В который вставим только картинку логотип.
Создадим второй документ с навигацией navigatcia.html:
<html>
<body>
навигация:<br>
<a href="">ссылка</a><br>
<a href="">ссылка</a><br>
<a href="">ссылка</a><br>
<a href="">ссылка</a><br>
<a href="">ссылка</a>
</body>
</html>И создадим документ для контента kontent.html
<html>
<body>
<h2 align="center">Содержание страницы</h2>
контент страницы
</body>
</html>А теперь создадим страницу frame.html которая будет это все загружать:
<html>
<head>
<title>Введение в фреймы</title>
</head>
<frameset rows="150,*">
<frame src="logotip.html">
<frameset cols="150,*">
<frame src="navigatcia.html">
<frame src="kontent.html">
</frameset>
</frameset>
</html>А теперь просмотрим что получилось.С моей точки зрения получилось не плохо как для первого раза, но эта страница очень «сырая», И с этой сыростью мы будем бороться в следующей главе.
плюсы и минусы на сайте
Frame — это отдельная область окна, являющаяся по своей структуре законченным документом HTML. Понятие пришло к нам из английского языка и переводится как «рамка». Фрейм — это структура, разделяющая окно браузера на отдельные участки и содержащая в себе самостоятельную и полноценную страницу. Данная технология программирования продолжает вызывать много споров, хотя пик ее популярности прошел.
Современное положение технологии
Решение о прекращении работ с фреймовой структурой окончательно принято W3C (ведущей организацией по стандартизации интернет-технологий), обычные теги для создания frame, noframes, frameset признаны устаревшими и не поддерживаются в HTML5. Данная позиция подтверждается данными об отрицательном влиянии такой структуры на возможности использования сайтов (юзабилити) и их доступность в Сети. При этом элемент iframe современные технологии поддерживают, его использование дает возможность включать фреймы в текстовые блоки на страницах и выравнивать их положение относительно самого текста. При этом важным моментом остается то, что у фреймов отсутствует атрибут, необходимый для изменения размеров, и изменить размер встроенного фрейма в принципе невозможно.
Перспективы использования технологии
Без скачкообразных изменений технологии в будущем применение фреймов маловероятно, что также подтверждается позицией W3C. При создании новых ресурсов фреймы не должны использоваться в структуре страниц. При этом при доработке и поддержке текущих сайтов особенности технологии и их применение могут быть весьма продуктивными и полезными.
Преимущества фреймов
Ряд неоспоримых преимуществ использования фреймов объясняет, зачем они в принципе нужны и почему до сих пор активно применяются.
Удобство использования. Фреймовые технологии просто использовать, они имеют высокую скорость работы и позволяют точно позиционировать информацию в необходимом месте окна.
Экономия трафика. При использовании фреймов объем передаваемого трафика сокращается, так как для обращения к другому информационному разделу обычно обновляется только один участок страницы, а не весь ее код.
Дополнительные возможности навигации. Фреймовая структура обеспечивает новые интересные возможности использования контента. Неоспоримым плюсом является то, что внутри одного окна в соседних фреймах можно смотреть совершенно разную информацию. Поиск по фрейму абсолютно равнозначен той же операции на новой странице браузера.
Вариативность размеров отдельного участка. При работе с сайтом есть возможность динамически изменять размеры отдельного участка, что тяжелее реализовать с помощью иных технологий.
Возможные недостатки
Проблемы работы сайтов с использованием фреймов имеют накопительную природу. На сегодняшний день они достигли порогового значения. К основным минусам можно отнести следующие:
-
неудовлетворительное юзабилити. На сегодняшний день доля пользователей планшетов и мобильных устройств с небольшим разрешением экрана стремительно растет и заметно превышает число посетителей, посещающих сайты с ноутбуков и стационарных компьютеров. Применение фреймов создает проблемы в части адаптации страниц при их отображении на разных устройствах. Существующая проблема практически не имеет решений;
-
снижение доступности сайта для разных программ. Увеличение числа дополнительных программ, например экранных дикторов, выявляет снижение доступности информации для считывания;
-
единый адрес всей структуры. Внутренние страницы сайта с фреймами нельзя добавить в закладки, что может приводить к неудобствам в работе пользователей;
-
некорректное отображение страниц. Фреймовая структура часто имеет в браузере некорректный дизайн. Это обуславливают особенности технологии. Использование фреймов при html-верстке страниц с точки зрения SEO крайне нежелательно;
-
некорректная индексация поисковыми системами. Формирование одной страницы из нескольких полноценных документов приводит к затруднениям в работе поисковых систем. При индексации могут появляться существенные ошибки. В результате наблюдается неверное определение адресов и тематики, невключение критически значимого контента в индексацию;
-
непрестижность. Этот недостаток является довольно необычным для сетевых ресурсов. Устаревание создания сайтов на фреймах может приводить к тому, что владельцы и авторы таких ресурсов будут считаться противниками прогресса. При этом все же существует отдельное исключение. Таким примером являются современные сайты, имеющие чаты.
Индексирование фреймов поисковыми системами
Информация, поступающая из поисковых систем, однозначно говорит, что наиболее медленно индексируемые сайты с фреймовой структурой. При этом имеют место ошибки, связанные с самой контейнерной структурой. Это объясняется тем, что каждый фрейм отображает полноценную страницу, и в базу индексации может попасть именно эта часть.
Возможные неудобства для пользователя. Как правило, при переходе на внутреннюю часть страницы пользователю недоступно меню и другие механизмы навигации. Это создает массу сложностей при работе. Решение обновить или перезагрузить фрейм в данном случае не поможет, так как вся навигация размещается в другом контейнере структуры. Таким образом, параметры сайта, содержащего фреймы, с точки зрения SEO значительно снижаются. Статистика поведения пользователей свидетельствует о снижении авторитета сайта у поисковых систем, что однозначно отрицательно сказывается на посещаемости.
Почему сайты с фреймами не индексируются. Основная страница содержит заголовок, описание всех метатегов и тег frameset, полное содержание размещено в отдельных документах, которые пользователь и увидит в рамке. Поисковые системы настроены так, чтобы получить и проиндексировать информацию основной страницы с тегом body. Именно там происходит поиск необходимого для пользователя контента. Фреймовая страница такой тег не содержит, он заменяется на frameset, вследствие чего поисковый бот считает страницу неполезной и не индексирует ее. Особенно тяжело поисковым системам работать с множественными и кадровыми структурами. Тот факт, что каждый имеющийся контейнер отвечает признакам отдельного документа, но не содержит полноценную информацию и навигацию, дополнительно усложняет задачу.
Пути решения. Частично решить проблему можно с помощью noframes. Однако при обращении к данному элементу на многих сайтах определяется только информация о том, что браузером не поддерживаются фреймы, и для просмотра страницы необходимо использовать другую программу. Правильная перелинковка на страницах может скорректировать работу поисковых систем. Это достигается за счет дублирования всех ссылок меню, чтобы они были доступны в каждой части страницы. Но это замедлит и усложнит работу по обновлению информации на сайте и его оптимизации. Однако опыт многих веб-мастеров и оптимизаторов показывает, что даже в случае попадания в базу индексации страницы на фреймах не получают высоких мест в выдаче поиска.
Продвижение сайтов во фреймах
Корректным считается заполнение поисковых баз адресами родительских сайтов. В результате неправильной индексации фреймовой структуры зачастую поисковики заполняются ссылками на дочерние ресурсы. Для минимизации проблем индексации при описании сайтов на фреймах используются специальные параметры и теги. В контейнерной структуре основным элементом является frameset, который заменяет стандартный body в исходном коде. Каждый контейнер структуры описывается frame. Его число в коде страницы соответствует количеству самостоятельных участков, которые отображаются при просмотре в браузере. Указанные теги размещаются на главной странице, затем содержание дублируется внутри каждого из них.
Iframe и Frame — что это такое и как лучше использовать фреймы в Html
Главная / Как устроены сайты / Html за 10 уроков10 января 2021
- Что это такое Iframe и Frame
- Iframe — встроенный фрейм в стандарте Html 5
- Фреймы на основе тегов Frame и Frameset — их структура
- Создание структуры на основе Frameset, Cols и Rows
- Указываем путь в атрибуте Src элемента Frame
- Как открывать документы по ссылке во фрейме
- Атрибуты тега Frame для настройки внешнего вида окон
- Почему нельзя делать сайт на фреймах?
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня речь пойдет о фреймах в языке Html. Понятное дело, что начнем мы сначала, а именно с того, что это такое за зверь. Так же поговорим о настоящем (Frame) и будущем (Iframe) этих элементов в языке гипертекстовой разметки текущей версии и в новом стандарте Html 5 при верстке сайтов.
В конце статьи, после детального описания процесса создания встроенных фреймов и их классической структуры в Html коде (уже редко используется), мы затронем вопрос актуальности построения сайта на них, а так же обсудим возможные способы их применения в текущий период времени на примере моего блога.
Что это такое и чем отличается Iframe от Frame
Что же это такое? Оказывается, что они могут использоваться не только на сайтах, но и в каких-либо приложениях к программам, но отличаются тем, что окно web страницы или же приложения будет разделено на несколько областей, в каждую из которых загружен какой-то отдельный документ. Причем, эти области фреймов ведут себя не зависимо друг от друга.
Наверное, самый наглядный пример их использования, с которым сталкивались практически все из вас, это так называемые файлы помощи (хелпы), которые имеются у многих программ установленных на вашем компьютере.
В левое окно загружен файл с меню хелпа, а в правом выводится соответствующий выбранному пункту меню документ. Примечательно, что такая структура позволяет не подгружать в левое окно повторно файл с меню при открытии нового документа в правом. Именно в этом и состоит основное преимущество использования фреймов в Html.
Собственно, само название этих элементов следует трактовать именно как самостоятельное окно. С помощью фреймов у нас появляется возможность разбить одно большое окно на несколько фрагментов, которые в свою очередь могут служить приемниками для отдельных независимых друг от друга документов (страниц, текстов, изображений, видео и т.п.).
Как создается фреймовая структура в языке гипертекстовой разметки? Если говорить про стандарт Html 4.01 (по классификации валидатора W3C), который является основным на текущий момент времени, то для этого используются три элемента — Frame, Frameset и Noframes.
Iframe — встроенный фрейм в стандарте Html 5
Если же говорить про стандарт Html 5 (наше будущее, некоторые элементы которого уже поддерживаются многими браузерами), то там тегов Frame, Frameset и Noframes, а равно и классической фреймовой структуры уже не будет, вместо них предусмотрен один единственный тэг Iframe (встроенный фрейм), о котором мы и поговорим в начале, а потом уже все внимание обратим на классическую схему из версии 4.01, которая сейчас, собственно, и используется.
Iframe в отличии от классики, которая рассмотрена ниже, не требует замены тега Body на теги Frameset. Т.е. этот тег можно будет вставлять на обычные страницы, например, внутри параграфа или в любом другом месте. По своей сути этот элемент очень похож уже на рассмотренный нами тег Img.
Он является строчным с замещаемым контентом, потому что ведет себя в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент. Таких элементов в языке Html всего четыре — Img, Iframe, Object и Embed. Поэтому наш герой подразумевает наличие внешнего файла, который будет подгружаться в область, размер которой задается с помощью атрибутов этого тега.
Т.о. Iframe является сточным элементом, в который загружается внешний объект (например, видеоролик). А для указания пути до этого файла, который должен подгружаться на странице, служит специальный атрибут Src. Но в отличии от Img элемент Iframe парный, т.е. имеется еще и закрывающий тег:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
В данном примере показан вывод на странице видеоролика с Youtube с помощью Iframe. Для того, чтобы ограничить область фрейма (окна), куда будет подгружаться внешний файл, предусмотрены атрибуты Width и Height, значения которых задаются в пикселах:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Т.е. этот тег создает область, в которую загружается какой-то внешний объект (не важно, с вашего ли сайта или же с другого ресурса). Ширина и высота области задаются с помощью Width и Height, а в атрибуте Src указывается путь до этого объекта.
Все эти атрибуты элемент Iframe унаследовал от подобных ему строчных тегов с замещаемым контентом (типа уже упомянутого выше Img). Ну, и еще у картинок он взял и атрибуты Hspace и Vspace, которые позволяют задать отступы от границ фрейма до обтекающего его текста.
Так же показательно, что выравнивание встроенного фрейма осуществляется абсолютно так же, как мы это могли видеть при изучении картинок в Html — Обтекание и выравнивание картинки текстом — Align в Img. Все тот же Align, но уже для тега Iframe с возможными значениями Bottom, Top, Middle, Left и Right.
Но этот элемент взял так же и несколько атрибутов от тэга Frame из классической фреймовой структуры, о которой мы очень и очень подробно поговорим ниже по тексту. К таким атрибутам относится Name, значение которого можно использовать в качестве значения атрибута гиперссылок Target для того, чтобы нужный вам документ при переходе по ссылке открывался именно в окне этого фрейма (подробности читайте ниже).
Так же в Iframe из тега Frame перекочевал атрибут Frameborder, который имеет только два значения — либо 0 (рамка вокруг фрейма не отображается), либо 1 (рамка видна). По умолчанию используется значение Frameborder=1, поэтому для ее удаления вам потребуется прописать Frameborder=»0″:
<iframe frameborder="0" src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Из Frame в этот элемент перешел еще и атрибут Scrolling, имеющий по умолчанию значение Auto — полосы прокрутки во фрейме будут появляться по мере необходимости, когда контент будет больше по размеру окна, предназначенного для его отображения.
Ну, и атрибуты Marginwidth и Marginheight тоже перешли из элемента Frame. Они будут подробно рассмотрены ниже по тексту, но в двух словах — они позволяют задать отступ по ширине и высоте от краев фрейма до контента, который в него помещается.
Как я уже упоминал, наглядным примером использования Iframe является вставка видеоролика с ютуба на свой сайт:
Вставив Iframe напрямую в web страницу, вы получите вывод ролика с ютуба. Делаем вывод, что этот элемент является помесью строчных элементов с замещаемым контентом и, собственно, классических фреймов, о которых сейчас и пойдет речь.
Фреймы на основе тегов Frame и Frameset — их структура
Итак, создание классической фреймовой структуры начинается с того, что вы прописываете в Html коде вместо открывающего и закрывающего тега Body, который обычно должен присутствовать в любом документе, заменяющий его контейнер на основе элементов Frameset.
Принципиальным моментом является как раз то, что элемент Body в этом случае использовать нельзя — либо Body (для обычного документа), либо Frameset (при создании фреймовой структуры документа):
Каждый фрейм, который мы с вами формируем внутри главного, создается с помощью отдельного элемента Frame. Этот тег является одиночным и в нем мы задаем путь до того документа, который должен будет подгружаться в это окно.
Третий элемент, который мы еще с вами не затронули — это Noframes. Он парный и позволяет написать внутри себя какой-то текст, который будет обработан браузером и отображен на web странице только в том случае, если этот самый браузер (или другое устройство отображения) не поддерживает фреймы. Это может произойти, например, в случае использования какого-нибудь обозревателя для мобильных устройств.
Обычно в Noframes добавляют не только информацию о сложившейся ситуации с невозможностью обработки фреймовой структуры, но и добавляют так же возможность перейти на другие страницы, где можно будет продолжить работу без их использования. Сказать о нем что-то еще трудно, поэтому продолжим.
Получается так, что элемент Frameset, используемый заместо тега Body, занимает все место, которое отведено для области просмотра, а уже внутри этой области будут создаваться фреймы с помощью отдельных элементов Frame. В связи с этим возникает вопрос — как делить область просмотра между отдельными окнами или, другими словами, как задать размер каждого из них.
Делается это с помощью добавления соответствующих атрибутов к элементу Frameset. Их имеется целых два — Cols и Rows. Cols задает разделение большого окна на вертикальные фреймы или же колонки, а Rows позволяет разделить его на горизонтальные окна или же строки.
Создание структуры на основе Frameset и его атрибутов Cols и Rows
В качестве значений для Cols и Rows Html тега Frameset выступают числа, проставленные через запятую (без пробелов). Эти числа задают пропорции тех окон, которые мы с вами хотим получить в результате. Следовательно, сколько будет написано чисел через запятую в Cols или в Rows, столько у нас фреймов и должно будет получиться в результате.
Например, с помощью такой записи мы получим три вертикальных колонки, которые по ширине будут соответствовать пропорциям 2:5:3.
<frameset cols="20%,50%,30%">
Раз мы задали пропорции для трех фреймов, то мы должны будем обязательно прописать между открывающим и закрывающим тегом Frameset три элемента Frame, хотя бы и без указания дополнительных атрибутов:
В результате наша фреймовая структура, состоящая из трех пустых окон, будет выглядеть так:
В данном примере размеры окон (Frame) мы задавали с помощью процентов, которые берутся от ширины области просмотра (это в случае использования Cols) или от ее высоты (Rows). При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Но вместо процентов можно использовать и просто числа, которые будут означать ширину или высоту в пикселах. Тут, думаю, тоже никаких трудностей в понимании возникнуть не должно.
Но есть в обозначениях размеров и довольно необычный вариант, который выглядит как звездочка «*». Причем, может стоять как просто «*», так и звездочка с цифрой впереди, например, так «3*». Хитрая штуковина, очень похожая на проценты и означающая, что мы делим пространство для Frame пропорционально.
Давайте посмотрим на примере. Теперь выберем деление области просмотра на горизонтальные строки с помощью Rows:
<frameset rows="200,500,*">
Что означает эта запись? Вся область просмотра, доступная нам по вертикали, будет разделена на три строки. Высота первой будет взята в 200 пикселей, второй — в 500, а вот третья строка будет занимать все оставшееся пространство по высоте, т.к. в качестве ее размера использовалась «*».
Что примечательно, значение «*» и «1*» означают одно и то же — все оставшееся пространство мы делим на один и эту одну часть отдаем данному фрейму (ну, то есть все оставшееся пространство).
А вот посмотрите что получится, если использовать значение «*» с цифрой для деления в пропорции:
<frameset rows="2*,100,4*">
Как вы думаете, каковы должны будут получиться размеры Frame в этом случае? Понятно, что вторая строка будет однозначно иметь высоту в 100 пикселей. Но как поделится оставшееся пространство по высоте между третьей и первой строкой?
Это довольно просто сосчитать — достаточно прибавить к двум (2*) четыре (4*) и разделить на этот знаменатель (помните дроби из школьной программы) двойку и четверку. Т.е. мы получим, что первая колонка с фреймом займет одну треть от оставшегося пространства по высоте, а третья колонка — две трети. Или же, другими словами, третья будет в два раза выше первой:
Можно использовать все три способа задания размеров окон фреймов в одном атрибуте, например:
<frameset cols="10%,100,4*,3*,2*">
В результате мы получим первую колонку Frame шириной в десять процентов от всей доступной области, вторую — 100 пикселей, а три оставшихся будут иметь ширину в пропорциях четыре, три и две девятых от оставшегося пространства по ширине. Вот так вот все просто и наглядно.
Если вы хотите разбить основное окно не только на горизонтальные и вертикальные фреймы, а, например, на их комбинации, то можно будет для этого использовать вложенную структуру элементов Frameset отдельно для колонок и отдельно для строк. Например, чтобы получить структуру показанную на скриншоте чуть ниже, то достаточно использовать такую конструкцию:
Т.е. сначала мы разбиваем с помощью «frameset cols=»20%,80%»« все доступное пространство на две колонки по вертикали и задаем тегом „frame“ содержимое правой колонки, а вот вместо того, что добавить элемент „frame“ для левой колонки, мы открываем новый „frameset rows=“10%,*»».
И уже с помощью него разбиваем правую колонку на две строки с фреймами, содержимое которых задаем с помощью двух тегов «frame», после чего закрываем оба контейнера «frameset». Все просто и логично.
Указываем путь в атрибуте Src элемента Frame
Но это мы все говорили про элемент Frameset и его атрибуты Cols и Rows, с помощью которых формируем структуру и задаем их размеры. Теперь давайте разберемся с тем, как выводить в нужных фреймах нужные документы и как настроить взаимодействие между их окнами.
Итак, как же мы управляем внешним видом создаваемых окон? Все это заложено в атрибутах тега Frame. Первый из них, о котором стоит упомянуть — это Src. Мы уже встречали его в теге Img, когда рассматривали вставку изображений в Html код. Суть его не изменилась и он по-прежнему позволяет указать путь до того документа, который должен быть загружен во фрейм.
Путь до документа в Src может быть указан в виде относительной или абсолютной ссылки. Относительные пути обычно используются для документа, который расположен на вашем же ресурсе, а вот абсолютные вам понадобятся, когда вы захотите загрузить в окно фрейма документ с другого сайта.
Если не будет прописан атрибут Src с указанием пути до нужного документа, то в окно будет загружен пустой документ. Лично я когда-то делал подобную вещь для своего блога (как дополнительный элемент навигации) и при этом создавал на сервере хостинга отдельную папку для него и помещал туда не только Html файлик с фреймовой структурой (который назвал index.html), но и все подгружаемые в различные окна документы, а так же файлы изображений, которые использовались в качестве фона.
Поэтому мне было проще всего использовать именно относительные ссылки в атрибуте Src тега Frame:
Что примечательно, если вы замените все приведенные в этом коде ссылки с относительных на абсолютные (типа https://ktonanovenkogo.ru/navigator/joomla.html) и откроете этот файл в браузере, то указанные во Frame документы будут подгружены с моего сервера и вы увидите аналогичную картинку в своем браузере. Причем не важно, где будет лежать ваш файл с фреймовой структурой (index.html) — на вашем компьютере или же на хостинге.
В приведенном на рисунке примере, в окно левого фрейма у меня загружается страничка с неким меню, которое представляет из себя обычный маркированный Html список. Но не суть важно как формируется меню, а важно то, что произойдет после нажатия на любую из его ссылок.
Если вы проделаете это, то все произойдет именно так, как надо — документ откроется в правом нижнем окне. Но для этого мне пришлось применить одну небольшую хитрость, ибо в варианте по умолчанию документ открывался на весь размер окна, заменяя собой фреймовую структуру, что мне было вовсе не нужно, ибо исчезало навигационное меню в левом и верхнем фреймах.
Как открывать документы по ссылке во фрейме
Итак, когда мы говорили про гиперссылки, то упоминали такой атрибут тега «A», как Target=_blank. Помните для чего он нужен? Правильно, чтобы открывать документ, на который проставлена ссылка, в новом окне. По умолчанию же, он должен открываться в том же самом окне, что эквивалентно target=»_self».
Но этим возможности Target не ограничиваются. Оказывается можно добавлять в него значение в виде названия фрейма, которое предварительно указывается в специальном атрибуте Name тега Frame. Тогда документ по этой ссылке будет открываться не в том же окне, занимая все его пространство, а в указанном вами Frame. Понятно? Если не совсем, то сейчас будет понятно при разборе примера.
Итак, вернемся к нашему примеру приведенному на расположенном чуть выше рисунке. Нам нужно открывать страницы по ссылкам из левого окна в правом нижнем (большом) фрейме. Следовательно, для начала нужно этому большому окну дать имя с помощью атрибута Name в теге Frame.
Сделали и назвали его «ktona». Теперь можно смело открывать тот файл, что подгружается в качестве меню в левое окно и добавлять ко всем тегам A в нем атрибут Target=»ktona»:
<a target="ktona" href="https://ktonanovenkogo.ru/joomla/virtuemart-joomla/ustanovka-komponenta-internet-magazina-virtuemart-reshenie-vozmozhnyx-problem.html#VirtueMart">История появления Joomla и компонента VirtueMart </a>
Конечно же, с помощью инструмента поиска и замены в Html редакторе Notepad проставить его для всех гиперссылок будет не трудно, но зачем же излишне загружать код, когда у нас есть прекрасная возможность использовать специальный тег Base, о котором мы уже упоминали все в той же статье про гиперссылки, когда говорили про использование Target blank.
Достаточно лишь поставить между открывающим и закрывающим тегами Head элемент base target=»ktona» и все ссылки в Html коде этого документа будут открывать новые страницы в указанном фрейме под названием «ktona»:
Кстати, если рассматривать мой когда-то существовавший инструмент в качестве примера, то нужно еще сделать так, чтобы все ссылки из верхнего горизонтального окна открывали бы свои страницы именно в левом вертикальном фрейме, которое служит у меня левым меню. Что нужно для этого сделать?
Ну, во-первых, нужно дать имя левому вертикальному фрейму:
А в файле, который загружается в верхнее окно (gor.html), нужно добавить элемент base target=»gor»:
Все, теперь мы сделали все как надо. Все документы по ссылкам из верхнего фрейма открываются в левом окне, а все ссылки уже из него будут открывать документы в центральном и самом большом Frame. По-моему, все просто и логично.
Атрибуты тега Frame для настройки внешнего вида окон
Давайте теперь посмотрим, какие атрибуты кроме Src и Name можно использовать в теге Frame для настройки внешнего вида фреймов. Начнем с Scrolling. С помощью него мы можем настроить отображение полос прокрутки для каждого окна вашей фреймовой структуры в отдельности.
Scrolling имеет значение по умолчанию Auto — браузер будет автоматически решать, на основе размера подгружаемого во фрейм документа, отображать полосу прокрутки или нет. Если документ не будет полностью помещаться в окно, то появится полоса прокрутки, позволяющая просмотреть его весь до конца.
Так же в качестве значений для Scrolling можно использовать значения Yes (полосы прокрутки в окне будут отображаться всегда, даже если документ полностью влезает в него) и No (полосы прокрутки вообще никогда появляться не будут, даже если часть документа не влезет).
<frame scrolling="yes" src="gor.html">
Я в своем, когда-то существовавшем инструменте, использовал значение по умолчанию Auto и полосы прокрутки во фреймах появлялись по мере необходимости:
Следующий атрибут тега Frame — Noresize — является одиночным (у него нет значений). Прописав его, вы тем самым запретите изменение его размеров, которое по умолчанию осуществляется простым перетаскиванием границы фреймов мышью.
<frame noresize src="gor.html">
При подведении курсора мыши к границе вы увидите, что курсор превратится в двунаправленную стрелку и теперь, нажав на левую кнопку мыши, можно передвигать границу по вашему желанию. Noresize накладывает на это своеволие запрет (при подведении курсора мыши к границе окон, двунаправленную стрелочку вы уже не увидите).
Еще один визуальный атрибут — Frameborder. C помощью него вы можете указать — рисовать рамку (границу) между фреймами или же не рисовать. Frameborder может иметь только два возможных значения — либо 0 (рамку не рисовать), либо 1 (границу отображать). По умолчанию, естественно, используется значение 1.
Есть одна тонкость. Если вы хотите убрать видимую рамку, то вам придется добавить Frameborder=0 во все теги Frame тех фреймов, видимые границы между которыми вы хотите убрать.
<frame frameborder="0" src="gor.html">
Ну, и еще нам осталось рассмотреть пару атрибутов тега Frame — Marginwidth и Marginheight, которые задают отступы по ширине (справа и слева) и высоте (сверху и снизу) от границ окна до контента загруженного в него (число означает количество пикселов отступа):
<frame marginwidth="50" marginheight="50" name="ktona" src="navigator.html">
Почему нельзя делать сайт на фреймах?
Давайте посмотрим в чем заключается принципиальный недостаток классических структур, который по сути ставит крест на их использовании при создании сайта. Он состоит в том, что по Url адресу этой фреймовой структуры невозможно отследить ее состояние.
У сложных структур могут быть тысячи различных состояний (варианты документов открытых в различных окнах фреймов), но при этом Url адрес этой самой структуры не меняется. Из-за этого будет невозможно пользоваться закладками браузера или же отправлять ссылки на понравившиеся страницы другим пользователям. Почему?
Потому что адрес остается неизменным и при открытии его из закладок браузера, или же из письма электронной почты, вы получите страницу со стартовым состоянием фреймовой структуры, а не то ее состояние, которое вы хотели бы сохранить.
Хотя, конечно же, эта проблема решаема, но уже не средствами Html, а с помощью серверных (например, Php) или клиентских языков (ДжаваСкрипт) программирования, и решения эти будут работоспособными не на все сто процентов. Такие решения, по сути, позволяют дописывать к Url адресу фреймовой структуры дополнительные данные о ее текущем состоянии, но сделать это не просто, а надежность будет не абсолютной.
Это первый минус использования фреймов для создания сайтов и очень весомый, но есть и еще один огромный минус. Поисковики, конечно же, уже давно научились индексировать их и извлекать из них адреса тех документов, которые подгружаются в их окна. Проблема в другом.
Когда пользователь переходит из поисковой выдачи Яндекса или Google на ваш сайт, построенный на базе фреймовой структуры, то откроется только тот документ, который загружался в один из фреймов, а не вся структура. Понимаете, о чем я говорю?
Пользователь увидит документ и не увидит навигации по вашему сайту, ибо она будет зашита в других окнах, а они подгружаются только в составе всей структуры.
В итоге сайт, построенный на фреймах, становится просто не юзабельным. Хотя опять же есть решения этой проблемы на базе серверных скриптов, когда будет осуществляться редирект с адресов отдельных документов на фреймовую структуру находящуюся в нужном состоянии, но это опять же очень сложно и не всегда надежно.
В общем, вывод можно сделать однозначный — создавать сайты на фреймах не нужно. Но зато они постоянно используются для создания хелпов для различных приложений, ну и еще где-то по мелочи могут пригодиться.
Например, я создал фреймовую структуру, которую обозвал «Навигатор» (сейчас ее временно убрал) и которая стала своеобразным развернутым внешним меню для моего блога, которое, как мне кажется, должно упростить работу с ресурсом и повысить его юзабилити, а следовательно и улучшить поведенческие факторы, которые сейчас «без балды» очень и очень сильно влияют на продвижение сайта.
Но, правда, во избежании каких-либо проблем с поисковыми системами, я закрыл от индексации через robots.txt всю эту фреймовую структуру, а так же добавил на всякий случай во все ее Html файлы мета тег Rodots с запретом их индексации:
<head> <meta name="robots" content="noindex,nofollow"> <base target="ktona"> <meta charset="utf-8"> <title>JOOMLA</title> </head>
Но все эти ограничения касаются только структур на тегах Frame и Frameset, а встроенные фреймы на тегах Iframe не имеют никаких видимых недостатков, и их вполне можно и даже нужно использовать на своих проектах, хотя бы для вставки видеороликов с Ютуба.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Вот как сделать их отзывчивыми »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше На многих современных веб-сайтах есть липкие навигационные меню, которые видны либо на боковой панели страницы, либо в верхней части страницы, когда вы прокручиваете страницу вверх и вниз. Однако функции CSS, которые делают возможной липкую навигацию, не всегда поддерживаются веб-браузерами. Прежде чем этот эффект можно было создать с помощью CSS, элементы HTML frameset и frame использовались для создания макетов страниц, в которых определенное содержимое оставалось видимым, а другое содержимое можно было прокручивать.
Разница между фреймами и iframe
При использовании набора фреймов вы разделяете визуальное пространство окна браузера на несколько фреймов. Каждый кадр имеет собственное содержимое, и содержимое одного кадра не перетекает в другой.
iframe , с другой стороны, встраивает фрейм непосредственно в другие элементы веб-страницы.
Хотя и фреймы, и фреймы выполняют схожую функцию — встраивают ресурс в веб-страницу, — они принципиально разные.
- Рамки являются элементами, определяющими компоновку.
- Iframes — это элементы, добавляющие контент.
История и будущее фреймов
Фреймы были признаны W3C устаревшими в HTML5. Это объясняется тем, что фреймы создают проблемы с удобством использования и доступностью. Давайте рассмотрим каждое из этих обвинений.
Проблема с фреймами
- Проблемы с удобством использования: с ростом популярности мобильных устройств и планшетов с маленькими дисплеями как никогда важно, чтобы веб-сайты предлагали несколько представлений, которые меняются в зависимости от размера области просмотра устройства.Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.
- Проблемы доступности: программам чтения с экрана и другим вспомогательным технологиям очень трудно понять веб-сайты, использующие фреймы, и взаимодействовать с ними.
Помимо проблем доступности и удобства использования, создаваемых фреймами, в веб-дизайне существует тенденция отделять содержимое веб-страницы от ее представления.
- Содержимое должно быть добавлено и определено с помощью разметки, такой как HTML.
- Презентация должна управляться с помощью таких языков, как CSS и JavaScript.
Использование фреймов в первую очередь связано с созданием определенного внешнего вида и макета, задачей презентации, которая действительно должна выполняться с помощью CSS.
Будущее фреймов
Хотя все современные браузеры сегодня предлагают поддержку фреймов, W3C недвусмысленно заявил, что фреймы «не должны использоваться веб-разработчиками» и что поддержка фреймов в веб-браузерах предлагается только для исторических целей.
Если у вас есть веб-сайт, на котором используются фреймы, вам следует начать планировать перенос веб-сайта с фреймов. В какой-то момент в будущем поддержка фреймов будет прекращена современными веб-браузерами, и когда это произойдет, веб-сайты, созданные с использованием фреймов, станут непригодными для использования.
Как создавать фреймы
Хотя фреймы не должны использоваться для новых веб-сайтов, изучение того, как использовать фреймы, может быть полезным для веб-мастеров, которые управляют старыми веб-сайтами.
Основная идея фреймов
Основная идея фреймов довольно проста:
- Используйте элемент
framesetвместо элементаbodyв документе HTML. - Используйте элемент
frameдля создания фреймов для содержимого веб-страницы. - Используйте атрибут
src, чтобы определить ресурс, который должен быть загружен внутри каждого кадра - Создайте отдельный файл с содержимым для каждого кадра
Давайте посмотрим на несколько примеров того, как это работает. Для начала нам понадобится несколько HTML-документов. Давайте создадим четыре разных HTML-документа. Вот что будет содержать первый:
Кадр 1
Содержание кадра 1
Первый документ мы сохраним как frame_1.html . Остальные три документа будут иметь аналогичное содержание и следовать той же последовательности имен.
Создание вертикальных столбцов
Чтобы создать набор из четырех вертикальных столбцов, нам нужно использовать элемент frameset с атрибутом cols .
Атрибут cols используется для определения количества и размера столбцов, которые будет содержать набор фреймов . В нашем случае у нас есть четыре файла для отображения, поэтому нам нужно четыре кадра. Чтобы создать четыре кадра, нам нужно назначить четыре значения, разделенных запятыми, для атрибута cols .
Чтобы упростить задачу, мы собираемся присвоить значение * каждому кадру, это приведет к их автоматическому изменению размера, чтобы заполнить доступное пространство.
Вот как выглядит наша разметка HTML.
А вот как будет отображаться этот HTML-код.
Создание горизонтальных строк
Строки фреймов могут быть созданы с использованием атрибута rows , а не атрибута cols , как показано в HTML ниже.
После внесения этого единственного изменения фреймы теперь загружаются как четыре ряда, расположенных друг над другом.
Смешивание столбцов и строк
Столбцы и строки фреймов могут отображаться на одной и той же веб-странице, если один набор фреймов находится внутри другого. Для этого мы сначала создаем набор фреймов , а затем вложим дочерний набор фреймов в родительский элемент. Вот пример того, как мы можем вложить две строки в набор из трех столбцов.
Вот результат этого кода:
Вложенный набор кадров занимает место первого кадра в родительском элементе. Вложенный элемент можно разместить в любом месте. Например, если бы мы хотели, чтобы вложенный элемент располагался в центре, мы бы просто переставили элементы, как это.
Вот как будут отображаться переставленные кадры.
Конечно, мы также можем создать дополнительные вложенные фреймы, если захотим.
Этот код создает набор из двух столбцов одинакового размера. Затем мы разбиваем второй столбец на две строки. Наконец, мы разделили вторую строку на два столбца. Вот как это выглядит на самом деле.
Еще один способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном наборе кадров .Например, если вам нужна сетка из четырех кадров одинакового размера, вы можете использовать следующий код.
Результирующая сетка столбцов и строк выглядит следующим образом.
Как стилизовать фреймы
При стилизации презентации веб-страницы, использующей фреймы, следует учитывать два различных типа стилей:
- Стили внутри каждого
фрейма. - Стилизация набора фреймов
Представление каждого кадра должно быть определено в исходном документе. Представление набора фреймов должно быть определено в родительском документе, содержащем набор фреймов .
Другими словами, frame_1.html должен быть оформлен в соответствии с правилами CSS, содержащимися в frame_1.html или в таблице стилей, связанной с frame_1.html .
Стилизация исходных документов кадра
Как и на любой веб-странице, содержимое каждого кадра может быть стилизовано с помощью CSS.Чтобы стилизовать содержимое каждого фрейма, стили должны быть добавлены к самому исходному документу либо путем ссылки на внешнюю таблицу стилей в исходном документе, либо путем добавления внутренних или встроенных стилей в исходный документ.
Учитывая наши четыре исходных документа, стили CSS должны применяться к каждому документу индивидуально. Применение стилей CSS к веб-странице, содержащей набор фреймов , не приведет к применению этих стилей к каждому отдельному документу.
Если мы хотим стилизовать frame_1.html нам нужно добавить стили непосредственно в сам документ либо путем ссылки на внешнюю таблицу стилей, либо путем ввода их непосредственно в документ. Вот пример того, как это сделать:
<стиль>
тело {фон: серый;}
h2 {цвет: синий;}
p {margin: 20px;}
Кадр 1
Содержание кадра 1
Если мы вернемся к нашему исходному примеру с четырьмя столбцами одинакового размера и загрузим набор фреймов после внесения этих изменений в frame_1.html , мы получаем следующее:
Стилизация и форматирование набора фреймов
Есть несколько вещей, которые вы можете сделать, чтобы повлиять на представление набора фреймов , помимо стилизации самих документов.
- Размер каждого кадра можно указать и заблокировать.
- Поле между кадрами можно изменять.
- Границу вокруг кадров можно отформатировать.
Эти изменения не внесены в CSS. Вместо этого они создаются путем добавления атрибутов и значений к элементам кадра .
Размер рамок
Рамки могут иметь размер в пикселях или процентах, либо их можно настроить на автоматическую регулировку размера в зависимости от доступного пространства. Чтобы указать размер кадра, вставьте желаемое значение в атрибут cols или rows .
По умолчанию, если атрибут noresize не добавлен к фрейму, посетители веб-сайта могут с помощью мыши перетаскивать границу между двумя фреймами, чтобы изменить размер фреймов. Если это нежелательно, атрибут noresize может быть применен к элементу кадра, чтобы предотвратить изменение размера.
Давайте реализуем обе эти идеи на практике.
Давайте создадим следующий макет:
- Одна строка во всю ширину вверху веб-страницы.
- Три столбца под верхней строкой.
- Размеры первого и третьего столбцов для создания левой и правой боковых панелей.
- Размер среднего столбца позволяет создать большую область содержимого.
Мы можем создать этот макет с помощью следующего кода.
Этот код создает набор фреймов из двух строк.
- Высота первой строки 150 пикселей. Атрибут
noresize, появляющийся в первом кадре - Стили, которые мы применили ранее к frame_1.html сохраняются, но влияют только на содержимое этого фрейма.
- Вторая строка расширяется, чтобы заполнить оставшееся пространство.
- Второй набор кадров
- Каждый первый и третий столбцы будут занимать по 20% доступного окна браузера.
- Размер второго столбца изменится, чтобы заполнить пространство, оставшееся между первым и третьим столбцами.
- Поскольку мы не использовали атрибут
noresizeдля столбцов, они будут изначально отображаться на основе размеров, включенных в код, но посетитель веб-сайта сможет изменить их размер вручную.
Этот код создаст веб-страницу, которая будет отображаться следующим образом.
Форматирование полей и границ фрейма
Теперь, когда у нас определен макет, мы можем увеличить или уменьшить поле между фреймами, а также удалить границу между фреймами, если захотим. Используя макет, который мы создали на предыдущем шаге, давайте удалим границы между тремя столбцами, но оставим границу между верхней и нижней строками. Давайте также добавим немного поля вокруг содержимого первого кадра .
Атрибут marginheight , примененный к первому кадру, добавит поля на 15 пикселей выше и ниже содержимого, загруженного в первый кадр.Значение frameborder , равное 0 , удаляет границы вокруг трех нижних кадров.
Если мы откроем этот код в браузере, то вот как он будет выглядеть.
Целевые фреймы со ссылками
Одно из наиболее распространенных применений фреймов - встроить закрепленную навигацию в фрейм, который всегда виден независимо от положения содержимого других фреймов. При правильной реализации навигационные ссылки вызовут загрузку новых ресурсов в одном кадре , в то время как другие кадры останутся статичными.
Якоря могут быть отформатированы для целевых конкретных кадров, назначив атрибут name целевому элементу кадра и используя target , приписанный внутри элемента a для загрузки href в целевой кадр.
Если все это немного сбивает с толку, давайте рассмотрим это шаг за шагом.
Первый шаг к тому, чтобы это произошло, - присвоить имя фрейму , где мы хотим, чтобы ссылки открывались.Используя макет, который мы создали всего минуту назад, мы, вероятно, захотим использовать левый столбец для нашей навигации и центральный столбец в качестве целевого кадра . Для этого нам нужно присвоить имя нашей цели.
Теперь, когда мы назвали центральный столбец name = "mid_col" , мы можем создать пару ссылок в исходном документе левого столбца frame_2.html и нацелить на центральный столбец.
Кадр 2
Содержание кадра 2
Теперь, когда мы загружаем нашу веб-страницу, у нас есть четыре навигационные ссылки на левой боковой панели, и когда мы щелкаем ссылку, содержимое этого файла загружается в средний столбец frame с атрибутом name = "mid_col" .
Когда мы загружаем нашу страницу, вот что мы видим изначально.
Если мы щелкнем ссылку Загрузить frame_1.html , содержимое этого файла будет загружено в центральный столбец, и мы получим это.
Если мы щелкнем ссылку Загрузить frame_2.html , мы увидим содержимое навигации как на левой боковой панели, так и в среднем столбце.
Щелчок по ссылкам Загрузить frame_3.html и Загрузить frame_4.html будет вести себя точно так, как вы ожидали, загружая содержимое этих файлов в средний столбец.
Если мы забыли добавить атрибут target = "mid_col" к одной из ссылок, когда мы щелкнем ссылку, ресурс загрузится в том же фрейме, который содержал ссылку. Если мы хотим перезагрузить всю страницу, например, при ссылке на внешний веб-сайт, нам нужно добавить атрибут target = "_ blank" или target = "_ top" к элементу привязки.
Предоставление
noframes Fallback В прошлом элемент noframes использовался для создания резервной копии для браузеров, которые не поддерживали использование кадров.Однако все современные браузеры пока поддерживают фреймы, а поддержка noframes практически отсутствует. В результате больше нет необходимости иметь резервный вариант noframes при работе с кадрами.
Как сделать фреймы адаптивными
Одна из проблем с фреймами заключается в том, что они создают проблемы с удобством использования для посетителей веб-сайтов, использующих смартфоны и небольшие планшеты. Поскольку фреймы были полностью удалены из HTML5 и признаны устаревшими, важно, чтобы владельцы веб-сайтов, построенных с использованием фреймов, начали планировать редизайн, который не включает фреймы.Однако до тех пор, пока не будет завершен полный редизайн, веб-мастера могут сделать несколько вещей, чтобы повысить удобство использования дизайнов во фреймах.
Используйте строки вместо столбцов
Если возможно, организуйте фреймы в строки, а не столбцы. На маленьком экране гораздо проще перемещаться по контенту по вертикали, чем по горизонтали, и кадры, расположенные в строки, намного легче просматривать на маленьком экране, чем кадры, расположенные в столбцы.
Если мы сжимаем наши макеты столбцов и строк для моделирования экрана Apple iPhone 6, мы можем увидеть, насколько легче просматривать строки, чем столбцы.
Если бы вам пришлось взглянуть на эти два сайта и попытаться их прочитать, что бы вы предпочли посмотреть?
Использовать проценты для ширины столбцов
Если размер столбцов определяется в процентах, а не в пикселях, они автоматически изменяются в зависимости от размера устройства, используемого для просмотра сайта. Хотя это может создать некоторые проблемы, если некоторые кадры станут слишком маленькими, в целом впечатление пользователя будет лучше, если ширина столбцов будет назначаться на основе процентов, а не пикселей.
Как перейти от фреймов
Элементы frameset и frame были удалены из последней спецификации HTML, HTML5. Владельцы веб-сайтов, построенных с использованием фреймов, должны завершить редизайн своего веб-сайта, чтобы удалить фреймы из дизайна сайта.
В какой-то момент веб-браузеры перестанут поддерживать фреймы. Когда это произойдет, веб-сайты, которые все еще полагаются на фреймы, станут непригодными для использования. В результате переход от фреймов - не просто хорошая идея, это обязательно.
Оценка содержимого во фреймах
Первый шаг к изменению дизайна веб-сайта, использующего фреймы, - это продумать причины, по которым фреймы были использованы в первую очередь.
- Были ли рамки использованы для создания определенного макета? В таком случае можно использовать CSS для создания аналогичного макета.
- Используются ли фреймы для создания рекламного контейнера определенного размера? Есть много способов воспроизвести этот эффект с помощью CSS или виджета, предназначенного для работы с системой управления контентом.
- Использовалась ли рамка для создания липкого меню навигации? Еще раз, CSS может дублировать тот же эффект.
- Использовались ли фреймы для загрузки ресурса с внешнего веб-сайта? В этом случае элемент
iframe, который является частью HTML5, можно использовать для встраивания контента с внешнего веб-сайта.
Практически в каждом случае CSS можно использовать для дублирования макета, созданного с помощью фреймов, а фреймы можно использовать для встраивания внешних ресурсов.
Разработайте стратегию для вашего нового веб-сайта
Если ваш веб-сайт построен с использованием фреймов, велика вероятность, что он сильно устарел.Вместо того, чтобы просто поместить весь контент вашего веб-сайта в один HTML-файл и стилизовать его с помощью некоторого CSS, сейчас самое время подумать о модернизации, переключившись на систему управления контентом.
Переход на систему управления контентом потребует больше работы в краткосрочной перспективе, но долгосрочные преимущества использования современного веб-сайта намного перевешивают краткосрочные проблемы.
Чтобы помочь вам приступить к изучению систем управления контентом, вот три самых популярных системы управления контентом:
Дополнительные ресурсы
Если вы хотите узнать больше о фреймах, лучшим источником дополнительной информации является World Wide Веб-консорциум (W3C).Вот несколько их страниц с информацией о фреймах:
Джон - писатель-фрилансер, энтузиаст путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
HTML-тегов / тегов фреймов / примеров макета фреймов
Указатель тегов
<body>
<p> Альтернативное содержание </p>
</body>
- Выход
Пример страницы
Указатель тегов
<body>
<p> Альтернативное содержание </p>
</body>
- Выход
Пример страницы
Указатель тегов
<body>
<p> Альтернативное содержание </p>
</body>
- Выход
Пример страницы
Указатель тегов
<body>
<p> Альтернативное содержание </p>
</body>
- Выход
Пример страницы
Указатель тегов
<body>
<p> Альтернативное содержание </p>
</body>
- Выход
Пример страницы
Указатель тегов
<body>
<p> Альтернативное содержание </p>
</body>
- Выход
Пример страницы
Указатель тегов
<body>
<p> Альтернативное содержание </p>
</body>
- Выход
Пример страницы
Указатель тегов
<body>
<p> Альтернативное содержание </p>
</body>
- Выход
Пример страницы
Указатель тегов
<body>
<p> Альтернативное содержание </p>
</body>
- Выход
Пример страницы
Указатель тегов
<body>
<p> Альтернативное содержание </p>
</body>
- Выход
Пример страницы
Указатель тегов
<body>
<p> Альтернативное содержание </p>
</body>
- Выход
Пример страницы
Указатель тегов
<body>
<p> Альтернативное содержание </p>
</body>
- Выход
Пример страницы
HTML-фреймов - Простое руководство по HTML
Frames позволяют вам иметь несколько разделов окна браузера, называемых фреймами, в каждом из которых отображается свой собственный.html внутри фрейма. Раньше это было обычной практикой при попытке отобразить отдельные разделы сайта в отдельных разделах окна браузера, таких как заголовок вверху, навигация сбоку, а остальное было содержимым страницы, которое кто-то мог прокрутить вниз, не выполняя заголовок и навигация исчезнут.
Наборы фреймов в наши дни используются редко, поскольку появление языков сценариев на стороне сервера, таких как php и asp, позволяет динамически создавать страницы содержимого. Введение HTML5 также предоставило новые методы создания макетов страниц без использования фреймов.
- Набор рамок -
... - Используемый вместо тега
body, тегframesetопределяет группу кадров. Установка атрибутаrowsиcolsпозволяет вам создать количество кадров, необходимое для вашего макета. -
rows = "??, ??"- Чтобы установить несколько кадров в строках, замените вопросительные знаки размером каждой строки в пикселях или в процентах.*может использоваться как подстановочный знак, например:rows = "100, *"даст вам верхний кадр высотой 100 пикселей, а нижний кадр - остальную часть экрана. -
cols = "??, ??"- Подобно строкам, количество кадров может быть размещено в столбцах. -
border = "?"- Толщина границы кадра в пикселях. -
bordercolor = "?"- Цвет границы между кадрами. (*) - Рамка -
<рамка> - Каждый кадр в наборе будет нуждаться в теге
frame, чтобы сообщить ему, какую веб-страницу загружать во фрейм.Он использует атрибут: -
src = " url "- Имя файла или URL страницы для отображения во фрейме -
noresize = "noresize"- Посетитель не сможет изменить размер кадра -
scrolling = "auto"- В каждом кадре будут автоматически отображаться вертикальные и горизонтальные полосы прокрутки при необходимости. Вы можете изменить это, установив для атрибутаscrollingзначениеyes,noилиauto. -
frameborder = "auto"- отдельная граница кадра.Установите0, 1, чтобы указать, должен ли этот фрейм иметь границу. - Контент без рамки -
... - Очень старые браузеры не могут отображать фреймы, и в этом случае нам нужно указать, что эти браузеры должны отображать вместо фреймов.
Несмотря на то, что это больше не проблема, все же рекомендуется указывать содержимое без фреймов при использовании фреймов.
Все, что находится между тегами
noframes, не будет отображаться в современных браузерах, отображающих содержимое во фреймах.
Пример:
Пример кадра с одной строкой заголовка, левым и правым столбцами и содержимым в центре.
Пример - Рамки
<i> ошибка, отображаемая для тех, кто не видит фреймы </i>
Посмотрите живую демонстрацию этого примера или откройте в новом окне. (Примечание: закройте окно или вкладку, чтобы вернуться к руководству)
(*) Важное примечание:
Теги, отмеченные (*), должны по-прежнему работать, но были заменены каскадными таблицами стилей (CSS), которые теперь являются рекомендуемым способом изменения шрифта, цвета, интервала, границы или выравнивания элементов HTML.
Фреймов и наборов фреймов (HTML-теги)
Внимание! Начиная с последней версии HTML, HTML5, наборы фреймов и фреймы считаются нежелательными элементами, которые вам больше не следует использовать. В конце статьи мы представляем современные альтернативы использованию фреймов.
Введение и история
Наборы фреймов и фреймы возникли в первые годы веб-дизайна. Функция фрейма, представленная Netscape в 1996 году, позволила разделить веб-сайт на несколько разделов.Первоначально набор фреймов использовался для отделения заголовка и панели навигации страницы от ее содержимого. Такое разделение статических частей - навигации и заголовка - от динамических частей было полезно в то время, потому что интернет-соединение большинства пользователей было очень ограниченным, а скорость была лишь малой частью скорости передачи данных, доступной сегодня. Поэтому была предпринята попытка перезагрузить только определенные части веб-сайта, а именно те, которые меняются, а статические части остаются неизменными. Это позволило сэкономить объем данных и сократить время загрузки.
Наборы фреймов
Набор фреймов - это макет веб-страницы, который хранится в собственном HTML-файле. Он содержит количество отдельных разделов, а также количество и размер строк и столбцов. Соответствующий элемент HTML называется «набором фреймов» и может содержать атрибуты «cols» и «rows». «Cols» определяет количество столбцов, а «rows» - количество строк. Отдельные столбцы разделяются запятыми. Можно отформатировать один или несколько столбцов или строк «динамически», т.е.е. одна или несколько строк адаптируются к размеру фиксированных столбцов или строк. С col = "400, *" вы создаете набор фреймов из двух столбцов, где ширина первого столбца составляет 400 пикселей, а второй столбец занимает остальную часть кадра. Количество и размер строк определяются аналогично столбцам. Затем полученные поля заполняются с использованием HTML.
Рамки
Фрейм - это ядро страницы набора фреймов. Элемент «рамка» не может быть закрыт закрывающим элементом, а только «встроенным», т.е."/>" в конце открывающего элемента. Кроме того, элемент фрейма можно использовать только в наборе фреймов.
Два основных атрибута кадра - это «src» и «name». src "определяет страницу содержимого, которая будет загружена во фрейм. Это работает так же, как и с другими тегами, такими как" img ". Атрибут" name "служит местом назначения для ссылок и, следовательно, необходим для навигации. Помимо этих двух HTML-атрибуты, в элементе фрейма разрешены следующие значения: id, class, style, title, longdesc, frameborder, marginwidth, marginheight, noresize и scrolling.HTML-атрибуты frameborder, noresize и scrolling зависят от элемента frame. С помощью «frameborder» вы можете определить рамку для элемента, но здесь доступны не все возможности CSS. Noresize определяет, есть ли у пользователей возможность увеличивать или уменьшать элемент кадра. С помощью атрибута прокрутки вы можете определить, содержит ли фрейм полосу прокрутки или нет.
Недостатки рам
Недостатки рам многочисленны. В этом разделе мы представим некоторые из них.
Прежде всего, наборы фреймов и фреймы возникли в то время, когда большинство провайдеров еще не предлагали динамическое создание веб-сайтов с использованием языков программирования на стороне сервера. Как и сегодня, классический вариант использования фреймов в HTML больше не существует. Однако недостатки остаются. Поскольку браузер всегда отображает всю конструкцию целиком, а URL-адрес не изменяется при навигации по странице, разделение его на несколько документов означает, что пользователи не могут создавать закладки для вложенных страниц.Кроме того, рамки делают печать целых страниц более громоздкой.
Особенно досадным недостатком фреймов является то, что содержимое страницы, найденное через поисковые системы, отображается без соответствующей навигации. в худшем случае пользователи видят только содержимое кадра без соседних элементов. В эпоху смартфонов, планшетов и тому подобного тот факт, что фреймы нельзя позиционировать с помощью CSS, также является неприемлемым недостатком, который делает практически невозможным использование страниц фреймов на мобильных устройствах.
Важность фреймов для SEO
Большинство поисковых систем, включая Google, обращают внимание только на область «без фреймов» на страницах с набором фреймов, что означает, что страница с классическим фреймом не может быть проиндексирована. Чтобы предотвратить отображение контента без соответствующей навигации, можно использовать фрагмент кода JavaScript, но в основном мы настоятельно не рекомендуем использовать фреймы. Если веб-сайт, созданный с использованием этой технологии, должен быть оптимизирован, мы рекомендуем немедленно изменить дизайн с учетом использования мобильных устройств.
Проверка набора фреймов
Проверьте, есть ли на вашей веб-странице фреймы
Современные заменители рам
HTML5 не поддерживает фреймы, и их нельзя использовать. Если вы не можете избежать внедрения некоторых элементов или документов, лучше использовать элемент iframe в HTML-коде. Этот элемент является преемником элемента кадра, который часто используется для интеграции видео. Если вы хотите получить фиксированную навигацию и, таким образом, предотвратить ее прокрутку, вы можете реализовать решение, совместимое с XHTML и HTML5, с помощью CSS и атрибута «position: fixed».Кроме того, AJAX, комбинация JavaScript и XML, предлагает возможность динамически загружать и адаптировать отдельные элементы и контент на веб-сайте.
Ссылки по теме
HTML-фреймов
С помощью фреймов HTML вы можете отображать несколько документов HTML в одном окне браузера. Каждый документ HTML называется фреймом, и каждый фрейм не зависит от других.
Недостатки использования фреймов:
HTML-фреймы не исключаются для поддержки в будущих версиях HTML.
HTML-фреймы трудны в использовании.(трудно распечатать всю страницу>
Веб-разработчик должен отслеживать больше HTML-документов.
Элемент набора фреймов HTML
Элемент набора фреймов HTML содержит один или несколько элементов фрейма. Каждый элемент фрейма может содержать отдельный документ .
Элемент набора фреймов указывает, сколько столбцов или строк будет в наборе фреймов и сколько процентов / пикселей пространства будет занимать каждый из них.
Элемент фрейма HTML
Тег определяет один конкретный окно (рама) с комплектом рамы.
В приведенном ниже примере у нас есть набор фреймов с двумя столбцами.
Размер первого столбца равен 25% ширины окна браузера. Второй столбец установлен на 75% ширины окна браузера. Документ «frame_a.htm» помещается в первый столбец, а документ «frame_b.htm» помещается во второй столбец:
Примечание. Размер столбца набора фреймов также может должен быть установлен в пикселях (cols = ”200 500”), и один из столбцов может быть настроен на использование оставшегося пространства со звездочкой (cols = ”25%, *”).
Основные примечания –Полезные советы
Совет: Добавьте тег


 html">Главная</a><p>
<p><a href="form.html">Обратная связь</a><p>
<p><a href="#">Ссылка №3</a><p>
<p><a href="#">Ссылка №4</a><p>
</body>
</html>
html">Главная</a><p>
<p><a href="form.html">Обратная связь</a><p>
<p><a href="#">Ссылка №3</a><p>
<p><a href="#">Ссылка №4</a><p>
</body>
</html>


 А если
вы уже давно бродите по сайту, и вас совсем не интересует страница
«Добро пожаловать»?
А если
вы уже давно бродите по сайту, и вас совсем не интересует страница
«Добро пожаловать»?