CSS отступ слева, справа, сверху и снизу на простом примере
Здравствуйте! Изначально хотел разделить эту статью на 4 маленьких, но потом задумался. Зачем? Ведь удобнее, когда такая информация собрана в рамках одного материала.
Поэтому сегодня мы узнаем, как сделать CSS отступ слева и со всех остальных сторон – справа, сверху и снизу. Их можно делать для картинок и текстов. Они бывают двух видов:
- Внешние;
- Внутренние.
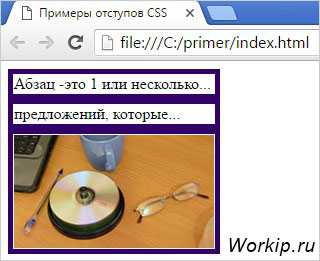
Для первых используется ключевое свойства margin, для вторых – padding. Для наглядности сделал для вас небольшой пример. Чтобы визуально было удобно различать внутреннее и внешнее пространство добавил видимую таблицу. Взглянем, что получилось?

Внешние отступы
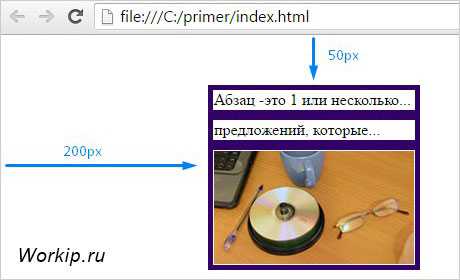
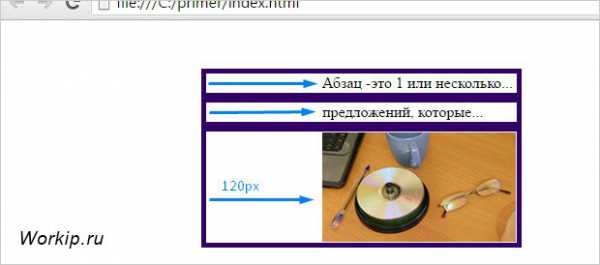
Прописав их в файле стилей CSS, получится задать ориентацию информационного блока на странице. Например, сдвину его влево и вниз. Давайте сразу продемонстрирую, как это будет выглядеть.

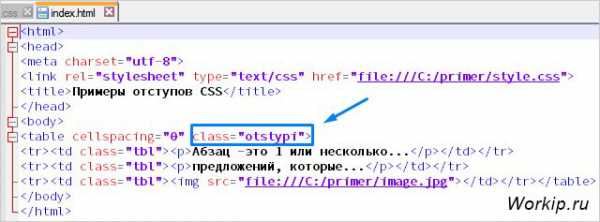
Чтобы это сделать, я добавил к тегу таблицы свойство стилей и прописал их в соответствующем файле.

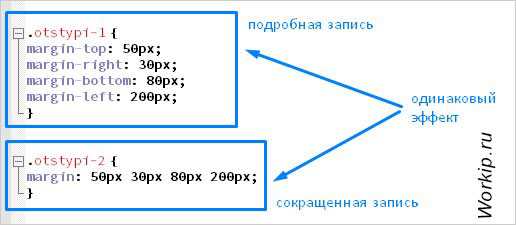
В целом можно применять нижеперечисленные варианты для задания отступов.
Слева (margin-left).
Справа (margin-right).
Сверху (margin-top).
Снизу (margin-bottom).
Сейчас покажу еще классный нюанс.

Как видите, можно использовать один из вариантов – эффект одинаковый. Только во втором случае код получается более компактным. Также заметьте, что отступы задаются по часовой стрелке. Все начинается сверху и заканчивается слева.
Внутренние отступы
Порядок действий здесь похожий. Только теперь добавлю новые свойства не для всей таблицы, а для содержимого столбцов.
Смотрим, что из этого вышло.

По аналогии с внутренними отступами в CSS внешние можно прописывать сокращенным кодом или для сторон по отдельности.
Padding-top.
Padding-right.
Padding-bottom.
Padding-left.
Это были основные моменты. Напоследок покажу, как еще можно облегчить некоторую работу.
Отступы на уровне выбранных тегов
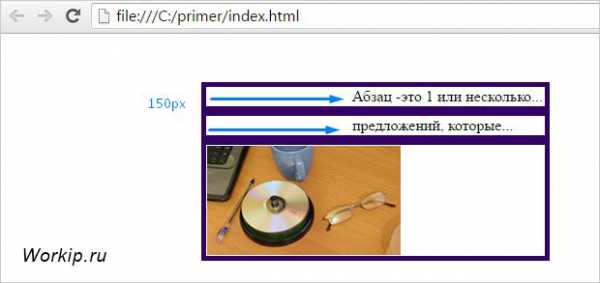
В случаях, которые посмотрели выше, они задаются для текста и картинок одновременно. На самом деле можно задать расстояние до элементов на уровне определенного тега. Покажу, как это работает. Отменяю последние изменения и указываю специальный код в файле стилей.
p{
padding-left:150px;
}
Взглянем, что произошло после сохранения изменений.

Картинка осталась на месте, слева сместился только текст, заключенный в теги абзаца. Похожие манипуляции можно применять и к другим блокам, например, tr, span.
На сегодня тема задания в CSS отступов слева, справа и по другим сторонам завершена. Вопросы остались? Их можете задать в комментариях, как и поделиться собственным мнением. Случайно не знаете более удобных способов? Будет здорово, если расскажете о них.
В качестве дополнительной информации предлагаю для ознакомления публикацию о задании отступов в HTML. Там тоже описаны достаточно интересные способы. Может пригодиться для формирования красной строки в тексте или проведения других действий.
У меня в социальных сетях есть группы и страницы. Туда я периодически добавляю небольшие анонсы новых публикаций. Вы зарегистрированы в Вконтакте, Одноклассниках, Twitter или Facebook?
Дополнительно работает подписка на бесплатную рассылку информации по электронным адресам. Для подписки на блоге есть специальная форма. До связи.
workip.ru
margin-right | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает величину отступа от правого края элемента. Отступом является расстояние от внешнего края правой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).

Рис. 1. Отступ от правого края элемента
Синтаксис
margin-right: значение | auto | inherit
Значения
Величину правого отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
- auto
- Указывает, что размер отступов будет автоматически рассчитан браузером.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
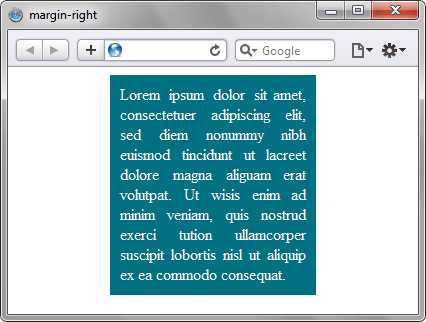
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>margin-right</title> <style> body { margin-right: 25%; /* Отступ справа */ margin-left: 25%; /* Отступ слева */ } .panel { background: #007083; /* Цвет фона */ color: white; /* Цвет текста */ padding: 10px; /* Поля вокруг текста */ text-align: justify; /* Выравнивание по ширине */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </body> </html>
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства margin-right
Объектная модель
[window.]document.getElementById(«elementID»).style.marginRight
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
htmlbook.ru
Отступы и поля | htmlbook.ru
Отступы и поля | htmlbook.ruТемы рецептов
К абзацу (тег <p>) и заголовку (тег <h2>) автоматически добавляется верхний и нижний отступы, которые в сумме и дают большое расстояние между заголовком и текстом. Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору h2. Причем можно установить положительное, нулевое или отрицательное значение. Таким способом легко задавать желаемое значение отступа.
Когда требуется установить абзацный отступ, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается исходно заданной. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Отступы на веб-странице хотя и не видны, но не позволяют содержимому плотно прилегать к краям окна браузера, чтобы обеспечивать комфортность чтения. Свое собственное значение отступов можно установить, изменяя значения свойства margin у селектора body.
При добавлении формы через тег <form> вокруг нее сверху и снизу автоматически добавляются отступы. Чтобы их убрать, используйте стилевое свойство margin с нулевым значением, добавляя его к селектору FORM.
При использовании тега <p> автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom — для отступа снизу.
Чтобы обнулить отступы и поля у всех элементов на странице, используйте стилевые свойства margin и padding с нулевыми значениями, добавляя их к универсальному селектору *.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook.ru использует Друпал хостинг it-patrol© 2002–2019 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
htmlbook.ru
Как сделать внутренний и внешний отступ у элементов в HTML-разметке на CSS?
Сегодня мы поговорим с вами немного о принципах верстки, а именно – о способах организации отступа на вашем сайте у определенных элементов.
В качестве рассматриваемого элемента, у которого необходимо сделать отступ, может быть текст, изображение, таблица или любой другой HTML-элемент. Главное – это следовать некоторым важным правилам, о которых я сейчас расскажу.
Если вы еще только создаете свой сайт, то я рекомендую вам в верх вашего главного файла стилей вставить следующие свойства:
* { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } *:before, *:after { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
Зачем это нужно, спросите вы? Отвечаю на ваш вопрос наглядным примером.
Допустим, у вас есть такой элемент верстки:
<div>
Hello, world!
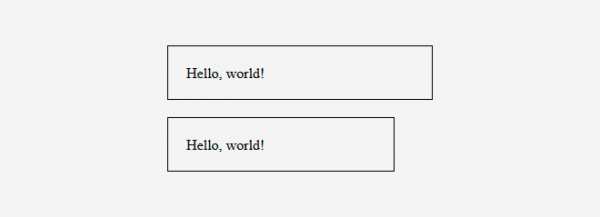
</div>Так будет выглядеть вариант без использования описанных выше свойств (верхний элемент) и с их использованием (нижний элемент):

Что здесь видно? Что ширина элемента в первом варианте (без использования свойств) стала больше указанной за счет добавленных отступов, что является не совсем удобным и правильным в плане верстки.
Вариант со свойствами куда более эстетичнее, но использовать его стоить осознанно, ведь при добавлении их в уже готовый сайт вы рискуете получить поехавший дизайн и «головную боль» в виде приведения всего этого в должный вид. Все проекты, которые мне довелось вести с нуля, не обошлись без этих свойств.
А теперь, собственно, поговорим о вариантах организации отступов у элементов на вашем сайте с наглядными примерами.
Внутренний отступ с помощью CSS-свойства «padding»
Чтобы вы понимали всю логику вещей, возьмем для примера следующий фрагмент верстки:
<div>
Hello, world!
</div>
<div>
Hello, world!
</div>со своими стилями:
.test_div {
width: 250px;
border: 1px solid;
}Визуальный вариант получается таким:
Что из себя представляет свойство «padding»? Оно помогает организовать внутренний отступ в указанных элементах. Добавим к нашей верстке внутренний отступ, равный 10px:
.test_div {
width: 250px;
border: 1px solid;
padding: 10px; // Внутренний отступ 10px
}Визуально это получается так:
Число 10 в свойстве говорит о том, что внутри указанных элементов с каждой из их четырех сторон необходимо добавить отступ, равный 10px. Пиксели (px) могут быть заменены на проценты или другую поддерживаемую в CSS величину.
Всего существует два варианта указания сторон, с которых необходимо сделать отступы.
Первый – это с явным указанием сторон:
padding-top: 10px; // Внутренний отступ 10px сверху
padding-right: 10px; // Внутренний отступ 10px справа
padding-bottom: 10px; // Внутренний отступ 10px снизу
padding-left: 10px; // Внутренний отступ 10px слеваВ таком случае для каждой стороны используется свое свойство. И второй:
padding: 10px 0 0 0; // Внутренний отступ 10px сверху, все остальное - 0px
padding: 10px 0; // Внутренний отступ 10px сверху и снизу, а по бокам - 0px
padding: 0 10px; // Внутренний отступ 0px сверху и сниз, а по бокам - 10pxЗдесь идет простое перечисление значений, каждое из которых соответствует своей стороне. Стороны задаются так
Этот тип отступов хорошо подходит для разделения текста, содержания ячеек таблиц и прочей текстовой информации. Для разделения же самих элементов, подобных тем, что в примере выше, существует другое свойство.
Внешний отступ с помощью CSS-свойства «margin»
Отличительная особенность свойства «margin» – это то, что отступ добавляется вне элемента, то есть внешний.
Вариантов добавления здесь также два.
Первый – с явным указанием стороны:
margin-top: 10px; // Внешний отступ 10px сверху
margin-right: 10px; // Внешний отступ 10px справа
margin-bottom: 10px; // Внешний отступ 10px снизу
margin-left: 10px; // Внешний отступ 10px слеваВторой – с перечислением значений, каждое из которых соответствует своей стороне:
margin: 10px 0 0 0; // Внешний отступ 10px сверху, все остальное - 0px
margin: 10px 0; // Внешний отступ 10px сверху и снизу, а по бокам - 0px
margin: 0 10px; // Внешний отступ 0px сверху и сниз, а по бокам - 10pxЗдесь описывать все нюансы работы с правилами я не буду, все так же, как и о свойстве «padding», о нем написано выше.
Используем margin со следующим значением:
.test_div {
width: 250px;
border: 1px solid;
margin: 10px; // Внешний отступ 10px
}Визуально это будет выглядеть так:
Как видно из примера, в таком случае добавляется внешний отступ, разделяющий между собой указанные элементы.
Важная особенность: если вы внимательно смотрели на результат, то могли заметить, что соседние отступы у элементов не суммируются. То есть если первый элемент имеет внешний нижний отступ, равный 10px, а второй – внешний верхний отступ с этим же значением, то общее расстояние между ними будет равно также 10px. Если 10 и 15 соответственно, то общее – 15 и так далее.
Этот вариант отступов часто используется в тексте, а именно в оформлении параграфов, а также в элементах, которые имеют видимые границы.
Но оба свойства не ограничиваются лишь этими элементами. Варианты их использования вы выбираете сами, я лишь постарался преподнести вам основу о них.
www.pandoge.com
Как мне для каждого абзаца добавить отступ первой строки?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить отступ к первой строке каждого абзаца.
Решение
Когда требуется установить абзацный отступ, который ещё называется красной строкой, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается заданной изначально. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Пример 1. Отступ первой строки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Отступ первой строки</title>
<style>
p {
text-indent: 20px; /* Отступ первой строки в пикселах */
}
</style>
</head>
<body>
<p>Вавилонским столпотворением, по библейскому преданию, называется неудавшаяся
попытка царя Нимрода построить в Вавилоне столп высотой до неба. Бог,
разгневавшись на людей за их безрассудное желание, решил покарать
строителей: он смешал их язык так, что они перестали понимать друг друга,
вынуждены были прекратить стройку и мало-помалу рассеялись по свету. Отсюда,
как объясняли древние, и пошло различие языков.</p>
<p>В обычном понятии вавилонское столпотворение означает беспорядок, неразбериху
при большом скоплении народа.</p>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид текста с отступами первой строки
htmlbook.ru
Поля и отступы (HTML + CSS)
Поля и отступы являются очень важными стилями при построении HTML-страницы. Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть.
Элементы могут быть вложенными, могут находиться по соседству друг от друга. Давайте рассмотрим следующий пример:
Имеем две таблицы, лимонного и голубого цвета, расположенные друг под другом. Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
Поля задаются стилем padding. Этот стиль применим только к элементам-контейнерам, которые могут содержать в себе другие элементы. Стиль позволяет задать значение полей между краями элемента и его содержимым. Стиль margin позволяет задать отступы от элемента до ближайших границ другого элемента. Границами другого элемента могут быть границы родительского контейнера, а также края самой страницы.
Существует несколько способов задания этих стилей. Например, непосредственно указать размер всех полей или отступов одним аргументом в какой-нибудь единице измерения (px, ex, em, pt, cm и так далее):
padding: 3px; margin: 3px;
В этом случае поля и отступы будут со всех четырех сторон одинаковы. При задании двух аргументов через пробел:
padding: 3px 5px; margin: 3px 5px;
первый будет определять величину полей/отступов сверху и снизу, второй — слева и справа. При задании трех аргументов:
padding: 3px 5px 2px; margin: 3px 5px 2px;
первый — поле/отступ сверху, второй — одновременно слева и справа, третий — снизу. При четырех аргументах:
padding: 3px 5px 2px 6px; margin: 3px 5px 2px 6px;
первый — поле/отступ сверху, второй — справа, третий — снизу, четвертый — слева. Легко запомнить: первый — сверху, далее по часовой стрелке. Кроме того, можно задавать поля и отступы для конкретного края отдельно, с помощью соответствующих стилей: padding-top, padding-right, padding-bottom, padding-left, margin-top, margin-right, margin-bottom, margin-left. Значением этих стилей может быть только один аргумент, задающий величину поля/отступа для данной стороны.
На рисунке красный блок находится внутри ячейки таблицы и примыкает к ее границам, то есть поля у ячейки отсутствуют. Зададим поля ячейке с помощью стиля:
padding: 5px;
В результате страница изменит вид к следующему:
Рассмотрим теперь отступы. Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
margin-top: 5px;
Заметьте, что отступ мы задаем именно таблице, а не ячейке таблицы, как в случае с полями. Вот результат:
Кстати, в первом случае (зазор между красным блоком и границами родительской ячейки) того же самого эффекта можно было добиться с помощью задания отступов блока. В общем, если что-то непонятно, отписываемся в комментариях.
HTML-код подопытной страницы:
<html>
<head>
<title>Тест</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<body>
<style>
table {width: 200px; height: 150px; border: 1px solid #555; border-collapse: collapse}
td {vertical-align: top; padding: 0px}
div {width: 100px; height: 100px; background: red}
</style>
<table>
<tr>
<td>
<div> </div>
</td>
</tr>
</table>
<table>
<tr>
<td> </td>
</tr>
</table>
</body>
</html>www.myfirstsite.ru
СSS Отступы
Этот элемент имеет отступы внутри со всех сторон 70 пикселей padding: 70px .
Редактор кода »
CSS отступы внутри
CSS свойство padding используются для создания пространства вокруг
содержимое элемента внутри определенных границ.
С помощью CSS у вас есть полный контроль над отступами. Есть свойства
для установки отступа для каждой стороны элемента по часовой стрелке: top сверху, right справа, bottom сверху и left слева.
Отступы — все стороны
CSS имеет свойства для указания заполнения для каждого сторона элемента:
padding-topотступ сверхуpadding-rightотступ справаpadding-bottomотступ снизуpadding-leftотступ слева
Все свойства padding могут иметь следующие значения:
- размер — задает отступ в px, pt, cm, и т.д.
- % — устанавливает отступы в процентах от ширины содержащего элемента
- inherit — задает, что отступ должен быть унаследован от родительского элемента
Внимание: Отрицательные значения не допускаются.
В следующем примере задаются различные отступы для всех четырех сторон элемента <div>
Пример
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
Отступ — сокращенное свойство
Чтобы сократить код, можно указать все свойства отступов в одном свойстве.
Свойство padding является сокращенным свойством для следующих свойств отступа:
padding-toppadding-rightpadding-bottompadding-left
Итак, вот как это работает:
Если, свойство padding имеет четыре значения:
- padding: 25px 50px 75px 100px;
- Отступ сверху 25px
- Отступ справа 50px
- Отступ снизу 75px
- Отступ слева 100px
Если, свойство padding имеет три значения:
- padding: 25px 50px 75px;
- Отступ сверху 25px
- Отступы справа и слева 50px
- Отступ снизу 75px
Если, свойство padding имеет два значения:
- padding: 25px 50px;
- Отступы сверху и снизу 25px
- Отступы справа и слева 50px
Если, свойство padding имеет одно значение:
- padding: 25px;
- Все отступы 25px
Отступ и ширина
CSS свойство width определяет ширину области содержимого элемента.
Область содержимого, это часть находится внутри элементов padding, border и margin (Бокс Модель).
Таким образом, если элемент имеет заданную ширину, отступ будет добавляться к общей ширине элемента. Это нежелательный результат.
В следующем примере элементу <div> присваивается ширина 300px.
Однако фактическая отображаемая ширина элемента <div> будет равна 350px (300px + 25px левого отступа + 25px правой отступа):
Для того чтобы ширина была 300 пикселей, независимо от количества отступов,
вы можете использовать свойство box-sizing.
Этот элемент заставляет сохранять свою ширину; если
вы увеличиваете отступ, доступное пространство содержимого будет уменьшаться. Вот
пример:
Еще примеры
Установить отступ слева
В этом примере показано, как задать отступ слева для элемента <p>.
Установить отступ справа
В этом примере показано, как задать отступ справа для элемента <p>.
Установить отступ сверху
В этом примере показано, как задать отступ сверху для элемента <p>.
Установить отступ снизу
В этом примере показано, как задать отступ снизу для элемента <p>.
Проверьте себя с помощью упражнений!
Все CSS свойства отступов
| Свойство | Описание |
|---|---|
| padding | Сокращенное свойство для установки всех свойств отступа в одном объявлении |
| padding-bottom | Устанавливает нижний отступ элемента |
| padding-left | Устанавливает левый отступ элемента |
| padding-right | Устанавливает правый отступ элемента |
| padding-top | Устанавливает верхний отступ элемента |
schoolsw3.com
