Поля для ввода текста в формы. Самоучитель HTML
В саму оболочку HTML-формы между тегами <form> и </form> вставляются кнопки для отправки или очищения данных, кнопки для подтверждения выбора, переключатели, выпадающие списки и поля для ввода данных, последними как раз займемся сейчас.
Тег <input> обозначает поле для ввода текста, этот тег может принимать следующие атрибуты:
<input type=»text» name=»login» value=»введите логин» size=»20″ maxlength=»5″>
результат:
type атрибут тега input, который указывает тип поля, в данном случае он не обязателен, с точки зрения спецификации по HTML это значение(text) по умолчанию, но лично я советую его вставлять всегда.
name это очень важный атрибут и является обязательным!!! Он является кодификатором данного поля, сценарии как раз и ждут имена полей с каким-то значением. Имя этого атрибута может начинаться только с латинской буквы и заканчиваться ними, между буквами может использоваться дефис.
size этот атрибут не является обязательным, и устанавливает только количество символов для отображения, в моем примере 20, а ввести можно и 1000, но отображаться будут только 20. Кстати 20 задавать нет смысла т.к. это значение по умолчанию, используйте этот атрибут если вам нужно больше или меньше 20 символов для отображения.
Поле для ввода паролей
<input type=»password» name=»password» value=»введите пароль» size=»20″ maxlength=»32″>
результат: Все те же атрибуты за исключением
Скрытое поле:
<input type=»hidden» name=»partner» value=»идентификатор»>
Это поле служит для отправки скрытых данных, Например, вы зарегистрировались на каком-то сайте по обмену эл.валют, как партнер и собираетесь немного заработать, для этого вы получаете партнерский код и ставите его у себя на сайте, а в скрытое поле ставите свой идентификатор(номер партнера) и после того как пользователь вашего сайта выберет направление перевода и нажмет кнопку «обменять» он вместе этими даными отправит ваш идентификатор и вы срубите пару копеек с этой операции. Это не единственная возможность для скрытого поля.
Поле для загрузки файла:
<input type=»file» name=»upload_file» size=»50″ >
Результат:
При помощи данного поля можно загрузить почти любой тип файла, картинки, архивы, музыку, видео и прочие. Если вы в форме используете это поле, то занчение атрибута enctype в теге form должно быть «multipart/form-data», чтобы браузер не кодировал, а сервер на котором лежит скрипт(сценарий) не декодировал эти файлы, т.к это может просто разрушить их.
Поле для отправки комментария:
<textarea name=»mesage» rows=»4″ cols=»55″ wrap=»virtual»>
Результат: Текст по умолчанию
textarea— это тег для поля , он является парным!!!
Атрибут name вам уже известен.
rows этот атрибут устанавливает количество строчек, в моем примере 4строки.
cols а этот атрибут устанавливает количество букв в одной строке.
Это и все поля которые пользователь может заполнять самостоятельно, за исключением type=»hidden» .
Типы полей ввода (HTML input)
Вы здесь: Главная — HTML — HTML 5 — Типы полей ввода (HTML input)

В статье про формы, тема полей ввода (input) умышленно осталась не затронутой, поскольку она обширная и заслуживает отдельного внимания. Элемент input может находиться и вне формы, при условии, что данные не нужно отсылать на сервер. Главным атрибутом тега input, является type, его значение сообщает браузеру к какому типу относится элемент формы.
Поле для ввода текста
Поле для ввода текста является самым распространенным и поэтому не случайно, дефолтное значение атрибута type — текстовое. В текстовое поле можно вводить любой тип данных.

<input type="text">
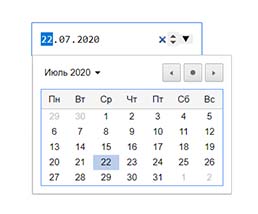
Поле для ввода даты
Элемент с типом date определен для задания даты, при нажатии на жирную стрелку, выпадает календарь для выбора нужной даты. Значение атрибута value позволяет установить в поле нужную дату по умолчанию.
<input type="date" value="2020-07-22">

Поле для ввода email
Некорректно введенный
<input type="email">
Поле ввода адреса сайта
Поле с данным типом работает только внутри формы и перед отправкой должно пройти браузерную проверку.
<input type="url">
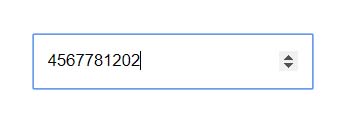
Поле для ввода чисел
Данное поле предназначено только для введения чисел, ввести туда буквы или другие символы, не получится. Уменьшать или увеличивать числовые значения на единицу, так же можно с помощью стрелочек. Для изменения шага между числами, предназначен атрибут

<input type="number" min="3" max="20" step="4">
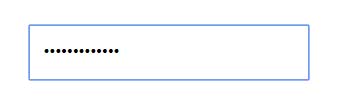
Поле для ввода пароля
Это поле служит для введения пароля, куда можно вводить любые символы, но вместо них на экране будут отображаться точки.

<input type="password">
Поле для ввода номера телефона
<input type="tel">
Если поле предусматривает ввод номера телефона, то следует указать значение атрибута type=»tel». Это автоматически переключит клавиатуру мобильного устройства на ввод чисел, что существенно ускорит ввод данных пользователем.
Input range
Поле с типом range устанавливает числовое значение в пределах заданных минимума и максимума. Внешне оно совсем не похоже на обычный инпут и применяется когда точное значение не важно.

<input type="range" min="0" max="10" step="2">
Поле ввода в виде кнопки
Поле ввода с типом submit при нажатии отправляет данные на сервер, если он расположен внутри формы. Вне формы данный элемент ничего не делает.

<input type="submit" value="Отправить">
Атрибут list
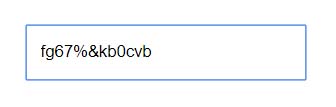
Атрибут list в текстовом поле указывает на выпадающий список, созданный посредством тега datalist. Чем отличается атрибут list от тега selection? Разница состоит в том, что в поле можно добавить свой вариант, если ни один не подходит из предлагаемых.

<input type="text" list="list">
<datalist>
<option value="розы">
<option value="тюльпаны">
<option value="нарциссы">
</datalist>
-
 Создано 25.03.2020 10:54:48
Создано 25.03.2020 10:54:48 -

Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Тег input — поле ввода
Тег input создает различные элементы HTML формы: обычное поле ввода, поле для ввода пароля, флажок checkbox (чекбокс), радио кнопочки (radio), кнопку.
Тег input должен лежать внутри тега form. Это не обязательно, необходимо для отправки данных на сервер и последующей их обработки через PHP.
Не требует закрывающего тега.
Атрибуты
| Атрибут | Описание |
|---|---|
| type | Задает тип поля ввода. Варианты см. ниже. |
| value | Значение по умолчанию в поле ввода. В случае с кнопкой задает ее текст. Подробнее см. атрибут value. |
| placeholder | Подсказка в поле ввода, подробнее см. атрибут placeholder. |
| name | Имя поля ввода. Нужно для того, чтобы достать данные поля ввода в PHP. Для корректной работы формы имена полей ввода не должны совпадать друг с другом (в одной форме). Если они совпадают — в PHP придут данные того поля ввода, которое ниже в HTML коде. |
| disabled | Блокирует элемент формы (не только input, а практически любой), подробнее см. атрибут disabled. |
Значения атрибута type
| Значение | Описание |
|---|---|
| text | Создает обычное текстовое поле ввода. |
| password | Создает текстовое поле ввода для пароля. Попробуйте вбить в него текст — он отобразится звездочками. |
| checkbox | Создает флажок чекбокс. Подробнее см. checkbox. |
| radio | Создает радио переключатель. Подробнее см. radio. |
| hidden | Создает скрытый инпут, который не будет виден на экране, но будет отправлять содержащиеся в атрибуте value данные на сервер. |
| button | Создает кнопку. Нажатие на эту кнопку не будет отправлять форму на сервер. Она может быть использована внутри ссылки или через JavaScript. По умолчанию кнопка не имеет текста (пример кнопки без текста: ), он задается с помощью value. См. также тег button, который также делает кнопку. |
| submit | Создает кнопку, которая будет отправлять данные на сервер. Текст кнопки зависит от браузера, его можно сменить с помощью value. См. также тег button, который также делает кнопку. |
| reset | Создает кнопку, которая очищает заполненную форму. Текст кнопки зависит от браузера, его можно сменить с помощью value. |
| file | Создает кнопку выбора файла. Дизайн этой кнопки запрещено менять через CSS (однако есть хитрые способы). Если вам требуется такое поле в форме, то тег form должен иметь атрибут enctype в значении multipart/form-data. |
Новые в HTML5 значения атрибута type
Данные значения атрибута новые, появились только в HTML5, поэтому в некоторых браузерах они могут не работать или работать по-разному в разных браузерах.
В случае, если браузер не может понять содержимое атрибута type (например, если оно не поддерживается или ошибочно введено), он будет считать элемент обычным текстовым инпутом, как будто в в type стоит значение text.
Посмотрите приведенные ниже примеры в разных браузерах. Попробуйте вводить в инпуты текст и нажать на кнопку отправки. Если текст некорректный или поле пустое — браузер выдаст ошибку. К примеру, если в поле с типом email вбить некорректный email — браузер не даст отправить форму и выдаст сообщение об ошибке (текст ошибки и ее внешний вид на html css менять нельзя). Если поле пустое — браузер тоже выдаст ошибку, это достигается с помощью атрибута required:
| Значение | Описание |
|---|---|
| number | |
| url | |
| tel | |
| search | |
| color | |
| date | |
| month | |
| week | |
| datetime | |
| datetime-local | |
| range |
Смотрите также
- тег textarea,
который создает многострочное поле ввода - атрибут pattern,
который осуществляет валидацию полей
| Атрибут | Значение | Описание |
|---|---|---|
| accept | file_extension audio/* image/* video/* media_type | Задает типы файлов, которые сервер принимает (файлы, которые могут быть загружены для отправки на сервер). Атрибут используется только для <input type = «file»>. |
| align | left right top middle bottom | Не поддерживается в HTML5. Определяет выравнивание ввода изображения (только для <input type = «image»>). |
| alt | text | Определяет альтернативный текст для изображений (только для <input type = «image»>). |
| autocomplete | on off tokens | Указывает должен ли элемент иметь автозаполнение (заполнение автоматически завершается в браузере). По умолчанию автозаполнение включено. |
| autofocus | autofocus | Логический атрибут, который указывает, что элемент <input> должен автоматически получать фокус при загрузке страницы. |
| checked | checked | Является логическим атрибутом и указывает, что элемент должен быть предварительно выбран при загрузке страницы (только для <input type = «checkbox»> и <input type = «radio»>). |
| disabled | disabled | Является логическим атрибутом и указывает, что элемент должен быть отключен (недоступен для взаимодействия с пользователем). |
| form | form_id | Задает форму (элемент <form>) к которой элемент управления принадлежит. В качестве значения должен выступать идентификатор формы (id) в этом же документе. |
| formaction | URL | Указывает URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (только для <input type = «image»> и <input type = «submit»>). |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Определяет, как данные формы должны быть закодированы при передаче на сервер (только для <input type = «image»> и <input type = «submit»>). |
| formmethod | get post | Определяет метод HTTP для отправки данных (только для <input type = «image»> и <input type = «submit»>). |
| formnovalidate | formnovalidate | Указывает, что проверка данных на корректность, введенных пользователем в форму не производится (только для <input type = «submit»>). |
| formtarget | _blank _self _parent _top framename | При помощи атрибута мы задаём браузеру, где показать ответ, полученный после отправки формы (вкладка, текущее окно, или фрейм). По умолчанию установлено значение _self — отображает ответ в текущем окне. Атрибут используется только только для <input type = «image»> и <input type = «submit»>. |
| height | pixels | Задает высоту элемента (только для <input type = «image»>). |
| list | datalist_id | Определяет список предопределенных вариантов, который будет предложен пользователю. Значение атрибута должно соответствовать идентификатору элемента <datalist>. |
| max | number date | Определяет максимальное значение для элемента (значение может быть как числовым, так и в виде даты). |
| maxlength | number | Указывает максимально допустимое количество символов в элементе. Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). |
| min | number date | Определяет минимальное значение для элемента (значение может быть как числовым, так и в виде даты). |
| multiple | multiple | Указывает, что пользователь может ввести более одного значения в элементе (только для <input type = «file»> и <input type = «email»>). Является логическим атрибутом. |
| name | text | Задает имя для элемента <input>. |
| pattern | regexp | Задает регулярное выражение, которое сверяется со значением введёным в элементе. Синтаксис регулярного выражения соответствует языку JavaScript. Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). |
| placeholder | text | Указывает подсказку, которая описывает ожидаемое значение для ввода в элемент. Подсказка отображается в поле ввода до того, как пользователь вводит значение. Атрибут может быть использован с полями данных определенных типов (атрибут type) со значениями email, password, search, tel, text и url). |
| readonly | readonly | Логический атрибут, который указывает, что поле ввода доступно только для чтения. |
| required | required | Логический атрибут, который указывает, что поле ввода должно быть заполнено перед отправкой формы. |
| size | number | Определяет ширину для элемента (в символах). Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). Значение по умолчанию 20 символов. |
| src | URL | Задаёт URL-адрес изображения, которое используется в качестве кнопки отправки (только для <input type = «image»>). |
| step | number | Определяет размер «шага» для поля ввод. Например, если значение атрибута 2, то значение элемента управления будет иметь шаг 2 и увеличиваться, или уменьшаться на 2 (..-4,-2,0,2, 4..). Только для элементов управления следующих типов: number, range, tel, date, date, time, datetime-local, month, time и week (остальные игнорируются). Значение по умолчанию 1. |
| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week | Поле ввода принимает вид, в зависимости от применённого значения. |
| value | text | Задает значение для элемента. |
| width | pixels | Задает ширину элемента (только для <input type = «image»>). |
input | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка Да |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
type="button" | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка 1 | WebView Android Полная поддержка Да | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка 1.0 |
type="checkbox" | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
type="color" | Chrome Полная поддержка 20 | Edge Полная поддержка 14 | Firefox Полная поддержка 29
| IE Нет поддержки Нет | Opera Полная поддержка 12 | Safari Полная поддержка 12.1 | WebView Android Полная поддержка 4.4 | Chrome Android Полная поддержка 25 | Firefox Android Полная поддержка 27 | Opera Android Полная поддержка 12 | Safari iOS Полная поддержка 12.2 | Samsung Internet Android Полная поддержка 1.5 |
type="date" | Chrome Полная поддержка 20 | Edge Полная поддержка 12 | Firefox Полная поддержка 57 | IE Нет поддержки Нет | Opera Полная поддержка 11 | Safari Нет поддержки Нет
| WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 57 | Opera Android Полная поддержка 11 | Safari iOS Полная поддержка 5 | Samsung Internet Android Полная поддержка Да |
type="datetime-local" | Chrome Полная поддержка 20 | Edge Полная поддержка 12 | Firefox Нет поддержки Нет
| IE Нет поддержки Нет | Opera Полная поддержка 11 | Safari Нет поддержки Нет
| WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка Да | Opera Android Полная поддержка 11 | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
type="email" | Chrome Полная поддержка 5 | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка 10 | Opera Полная поддержка 11 | Safari Полная поддержка Да | WebView Android ? | Chrome Android ? | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка 3.1
| Samsung Internet Android ? |
type="file" | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1
| IE Полная поддержка Да | Opera Полная поддержка 11 | Safari Полная поддержка 1 | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 11 | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
type="hidden" | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка Да | Opera Полная поддержка 2 | Safari Полная поддержка 1 | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
type="image" | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка Да | WebView Android Полная поддержка Да | Chrome Android ? | Firefox Android Полная поддержка Да | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android ? |
x-moz-errormessage attribute ЭкспериментальнаяУстаревшаяНестандартная | Chrome Нет поддержки Нет | Edge Нет поддержки Нет | Firefox Нет поддержки ? — 66 | IE Нет поддержки Нет | Opera Нет поддержки Нет | Safari Нет поддержки Нет | WebView Android Нет поддержки Нет | Chrome Android Нет поддержки Нет | Firefox Android Нет поддержки ? — 66 | Opera Android Нет поддержки Нет | Safari iOS Нет поддержки Нет | Samsung Internet Android Нет поддержки Нет |
type="month" | Chrome Полная поддержка 20 | Edge Полная поддержка 12 | Firefox Нет поддержки Нет
| IE Нет поддержки Нет | Opera Полная поддержка 11 | Safari Нет поддержки Нет
| WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Нет поддержки Нет | Opera Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Internet Android Полная поддержка Да |
type="number" | Chrome Полная поддержка Да | Edge Полная поддержка 12 | Firefox Полная поддержка Да | IE Полная поддержка |
Тег HTML текстовая область, многострочное поле
Тег <textarea> в HTML используется для создания многострочного поля для ввода, другими словами, текстовой области.
Текстовое поле для ввода, созданное с помощью тега <textarea>, не имеет ограничений по количеству вводимых символов.
Размеры textarea HTML регулируются с помощью атрибутов rows и cols. Атрибут тега <textarea> rows регулирует высоту области, задавая количество строк, выводимых на экран без прокрутки (скроллинга). Атрибут тега <textarea> cols регулирует ширину текстовой области, рассчитывается в пикселях, как средняя ширина символа, умноженная на значение атрибута.
По умолчанию изменять размер textarea можно растягивая текстовую область за правый нижний край. Если нужно сделать <textarea> фиксированного размера, следует использовать CSS-правило resize: none;. Это отключит возможность растягивать область ввода.
Тег <textarea> HTML является элементом формы. Подробно о создании форм описано в статье: Все про формы и поля в HTML. Создание и работа с формами.
Синтаксис
<textarea>текст</textarea>Примеры использования <textarea> в HTML коде
HTML код текстовой области <textarea>
<textarea name="message" cols="30" rows="4" placeholder="Введите сообщение"></textarea><textarea> с фиксированным размером (no resize textarea)
По умолчанию пользователь может изменять размер текстовой области <textarea> (растягивать область ввода за край).
Для того, чтобы запретить изменение размера <textarea> используйте CSS свойство resize. Значение none поставит запрет на изменение размеров текстовой области, как ширины, так и высоты.
Если необходимо, чтобы у textarea была фиксированная ширина, установите значение у CSS свойства resize в vertical, при этом высоту области можно будет изменить. Если нужно иметь возможность изменять ширину <textarea> при фиксированной высоте, используйте значения horizontal.
Отображение в браузере:
HTML код <textarea> с фиксированной шириной и высотой
<style type="text/css">
textarea[name="details"] {
resize: none;
}
</style>
<textarea name="details" cols="30" rows="3" placeholder="Введите дополнительную информацию"></textarea>Поддержка браузерами
Атрибуты тега textarea
| Атрибут | Значения | Описание |
|---|---|---|
| autofocus | не указывается / autofocus |
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на текстовую область. |
| cols | число |
Определяет ширину текстовой области. Ширина области рассчитывается в пикселях как ширина символа, умноженная на значение этого атрибута. Значение приблизительно равняется количеству символов моноширинного шрифта, которые должны занимать полную строку в текстовой области. |
| disabled | не указывается / disabled |
Логический атрибут. Если указан, делает текстовую область неактивной. Данные текстовой области, отмеченной этим атрибутом, не будут переданы на сервер при отправке формы. Также отключает возможность ввода текста в текстовую область. |
| form | id формы |
Указывает на форму, к которой относится текстовая область. Используется, если <textarea> находится вне HTML кода формы. Если текстовая область находится внутри тега <form>, то использовать атрибут form не нужно, текстовая область по умолчанию привязана к форме, внутри которой находится. |
| maxlength | число |
Определяет максимальное количество символов, которые пользователь может ввести в текстовую область. По умолчанию объем текста в текстовой области не ограничен. |
| name | текст |
Имя текстовой области. Используется при передаче данных формы на сервер. Значение (текст) текстовой области будет передано в переменной, имеющей имя, указанное в этом атрибуте. |
| placeholder | текст |
Текст, который будет отображаться внутри текстовой области, когда она не заполнена текстом. Обычно это описание того, что должен ввести пользователь, либо пример заполнения. |
| readonly | не указывается / readonly |
Логический атрибут. Если указан, пользователь не сможет изменить значение (текст) в текстовой области. Используется для создания текстовых областей, доступных только для чтения. |
| required | не указывается / required |
Логический атрибут. Если указан, текстовая область будет определена как обязательная для заполнения. Форма не будет отправлена на сервер, если текстовая область не будет заполнена. Заполнение контролируется браузером. При попытке отправить форму с незаполненной обязательной текстовой областью, браузеры обычно выводят на экран ошибку заполнения. |
| rows | число |
Определяет высоту текстовой области. В качестве значения необходимо указать количество строк, которые должны быть видны без прокрутки (скроллинга). |
| wrap | hard soft |
Определяет правила переноса строк: Значение hard: символы переноса строки будут добавлены в конце каждой строки в текстовой области. Таким образом, введенный текст из текстовой области переданный на сервер будет иметь ширину не больше, чем ширина <textarea>. Для использования этого значения необходимо указать атрибут cols. Значение soft: символы переноса ставятся там, где их ставил пользователь. Таким образом текст из текстовой области, переданный на сервер в дальнейшем сможет растягиваться под ширину тега-контейнера. Значение по умолчанию. |
Тег <textarea> также, поддерживает глобальные HTML атрибуты.
Атрибут type | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Сообщает браузеру, к какому типу относится элемент формы.
Синтаксис
| HTML | |
| XHTML | |
Обязательный атрибут
Да
Значения
В табл. 1 перечислены возможные значения атрибута type и получаемый вид поля формы.
В HTML5 добавлены новые значения, представленные в табл. 2.
| Тип | Описание |
|---|---|
| color | Виджет для выбора цвета. |
| date | Поле для выбора календарной даты. |
| datetime | Указание даты и времени. |
| datetime-local | Указание местной даты и времени. |
| Для адресов электронной почты. | |
| number | Ввод чисел. |
| range | Ползунок для выбора чисел в указанном диапазоне. |
| search | Поле для поиска. |
| tel | Для телефонных номеров. |
| time | Для времени. |
| url | Для веб-адресов. |
| month | Выбор месяца. |
| week | Выбор недели. |
Поддержка этих значений браузерами показана в табл. 3.
| Значение | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| color | 21.0+ | 11.01+ | |||||
| date | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| datetime | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| datetime-local | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| 10.0 | 5.0+ | 10.62+ | 5.0+ | 4.0+ | 2.3+ | 3.1+ | |
| month | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| number | 10.0 | 6.0+ | 10.62+ | 5.0+ | 2.3+ | 4.0+ | |
| range | 10.0 | 5.0+ | 10.62+ | 5.0+ | 23.0+ | 5.0+ | |
| search | 10.0 | 5.0+ | 11.01+ | 5.0+ | 4.0+ | 4.0+ | |
| tel | 10.0 | 5.0+ | 11.01+ | 5.0+ | 4.0+ | 3.1+ | |
| time | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| url | 10.0 | 5.0+ | 10.62+ | 5.0+ | 4.0+ | 2.3+ | 3.1+ |
| week | 5.0+ | 10.62+ | 5.0+ | 5.0+ |
Значение по умолчанию
text
Пример 1
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег input, атрибут type</title>
</head>
<body>
<form action="input10.php">
<p><input type="radio" name="drink" value="rad1"> Пиво<Br>
<input type="radio" name="drink" value="rad2"> Чай<Br>
<input type="radio" name="drink" value="rad3"> Кофе</p>
<p><input type="image" src="images/imgbutton.gif"></p>
</form>
</body>
</html>Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег input, атрибут type</title>
</head>
<body>
<form>
<p>Введите число от 1 до 10</p>
<p><input type="range" min="1" max="10"></p>
</form>
</body>
</html>HTML-тег ввода
Пример
HTML-форма с тремя полями ввода; два текстовых поля и одна кнопка отправки:
<форма
действие = "/ action_page.php">
Определение и использование
Тег определяет поле ввода, в которое пользователь может вводить данные.
Элемент является самым
важный элемент формы.
Может отображаться элемент несколькими способами, в зависимости от атрибута type.
Различные типы входов следующие:
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
Посмотрите на атрибут type, чтобы увидеть примеры для каждого типа ввода!
Советы и примечания
Совет: Всегда используйте тег
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <вход> | Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| принять | расширение_файла аудио / * видео / * image / * media_type | Задает фильтр для типов файлов, которые пользователь может выбрать из файла. диалоговое окно ввода (только для type = «file») |
| alt | текст | Задает альтернативный текст для изображений (только для type = «image») |
| автозаполнение | по от | Указывает, нужно ли для элемента включить автозаполнение |
| автофокус | автофокус | Указывает, что элемент должен автоматически получать фокус при загрузке страницы. |
| проверено | проверено | Указывает, что элемент должен быть предварительно выбран при загрузке страницы (для type = «checkbox» или type = «radio»). |
| имя каталога | имя входа .реж | Указывает, что направление текста будет отправлено |
| отключен | отключен | Указывает, что элемент должен быть отключен |
| форма | form_id | Задает форму, к которой принадлежит элемент . |
| форма действия | URL | Задает URL-адрес файла, который будет обрабатывать элемент управления вводом при отправке формы (для type = «submit» и type = «image»). |
| formenctype | приложение / x-www-form-urlencoded multipart / form-data текст / простой | Указывает, как данные формы должны кодироваться при их отправке на сервер (для type = «submit» и type = «image»). |
| метод формы | получить пост | Определяет метод HTTP для отправки данных по URL-адресу действия (для type = «submit» и type = «image»). |
| formnovalidate | formnovalidate | Определяет, что элементы формы не должны проверяться при отправке |
| formtarget | _ пустой _self _parent _top название кадра | Указывает, где отображать ответ, полученный после отправки формы (для type = «submit» и type = «image») |
| высота | пикселей | Задает высоту элемента (только для type = «image») |
| список | datalist_id | Относится к элементу |
| макс | номер дата | Задает максимальное значение для элемента |
| макс. Длина | номер | Задает максимальное количество символов, разрешенное в элементе |
| мин. | номер дата | Задает минимальное значение для элемента |
| мин. Длина | номер | Задает минимальное количество символов, необходимое в элементе |
| кратное | кратное | Указывает, что пользователь может ввести более одного значения в элемент . |
| название | текст | Задает имя элемента |
| узор | регулярное выражение | Задает регулярное выражение, по которому значение элемента проверяется на соответствие |
| заполнитель | текст | Задает короткую подсказку, которая описывает ожидаемое значение элемента |
| только для чтения | только для чтения | Указывает, что поле ввода доступно только для чтения |
| требуется | требуется | Указывает, что перед отправкой формы необходимо заполнить поле ввода. |
| размер | номер | Задает ширину в символах элемента |
| src | URL | Задает URL-адрес изображения для использования в качестве кнопки отправки (только для type = «image») |
| шаг | номер любой | Задает интервал между допустимыми числами в поле ввода |
| тип | кнопка флажок цвет дата datetime-местные электронная почта файл скрыто изображение месяц номер пароль радио диапазон сбросить поиск представить тел. текст время url неделя | Задает элемент типа для отображения |
| значение | текст | Задает значение элемента |
| ширина | пикселей | Задает ширину элемента (только для type = «image») |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Учебник HTML:
Ссылка на HTML DOM:
Настройки CSS по умолчанию
Нет.
.
— Веб-технологии для разработчиков
элементов типа text создают базовые однострочные текстовые поля.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Значение
Атрибут value — это DOMString , который содержит текущее значение текста, введенного в текстовое поле.Вы можете получить его, используя свойство value в JavaScript.
пусть theText = myTextInput.value;
Если для входных данных отсутствуют ограничения проверки (подробнее см. Проверка), значением может быть пустая строка («»).
Дополнительные атрибуты
В дополнение к атрибутам, которые работают со всеми элементами , независимо от их типа, текстовые поля поддерживают следующие атрибуты:
| Атрибут | Описание |
|---|---|
список | Идентификатор элемента |
макс. Длина | Максимальное количество символов, которое должен принимать ввод |
мин. Длина | Минимальное количество символов, которое вводится и может считаться действительным |
образец | Регулярное выражение, содержимое которого должно совпадать, чтобы быть действительным |
заполнитель | Примерное значение для отображения в поле ввода, когда оно пусто |
только чтение | Логический атрибут, указывающий, должно ли содержимое ввода быть доступным только для чтения |
размер | Число, указывающее, сколько символов должно быть в поле ввода. |
проверка орфографии | Определяет, следует ли включать проверку орфографии для поля ввода или следует ли использовать конфигурацию проверки орфографии по умолчанию. |
список
Значения атрибута списка — это id элемента , расположенного в том же документе. предоставляет список предопределенных значений, которые можно предложить пользователю для этого ввода. Любые значения в списке, несовместимые с типом , не включаются в предлагаемые варианты. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
макс. Длина
Максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести во ввод текста .Это должно быть целое число 0 или больше. Если не указана максимальная длина или указано недопустимое значение, ввод текста не имеет максимальной длины. Это значение также должно быть больше или равно значению minlength .
Входные данные не пройдут проверку ограничения, если длина текстового значения поля больше maxlength единиц кода UTF-16. Проверка ограничений применяется только тогда, когда значение изменяется пользователем.
мин. Длина
Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести во ввод текста . Это должно быть неотрицательное целое число, меньшее или равное значению, заданному параметром maxlength . Если не указана минимальная длина или указано недопустимое значение, ввод текста не имеет минимальной длины.
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, меньше minlength UTF-16 кодовых единиц.Проверка ограничений применяется только тогда, когда значение изменяется пользователем.
образец
Атрибут шаблона , если он указан, является регулярным выражением, которому должно соответствовать входное значение , чтобы значение прошло проверку ограничения. Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp и описанное в нашем руководстве по регулярным выражениям; флаг 'u' указывается при компиляции регулярного выражения, так что шаблон обрабатывается как последовательность кодовых точек Unicode, а не как ASCII.Вокруг текста шаблона не следует указывать косую черту.
Если указанный шаблон не указан или недействителен, регулярное выражение не применяется, и этот атрибут полностью игнорируется.
Совет: Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать как всплывающую подсказку, чтобы объяснить, какие требования должны соответствовать шаблону. Вы также должны включить рядом другой пояснительный текст.
Дополнительные сведения и пример см. В разделе «Указание рисунка».
заполнитель
Заполнитель Атрибут — это строка, которая дает пользователю краткую подсказку относительно того, какая информация ожидается в поле. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не пояснительное сообщение. Текст не должен включать в себя символы возврата каретки или перевода строки.
Если содержимое элемента управления имеет одну направленность (LTR или RTL), но должно представлять заполнитель с противоположной направленностью, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направленность внутри заполнителя; см. Переопределение двунаправленного текста с помощью управляющих символов Unicode в Алгоритме двунаправленного текста Unicode для этих символов.
только чтение
Логический атрибут, который, если он присутствует, означает, что это поле не может редактироваться пользователем. Однако его значение все еще может быть изменено с помощью кода JavaScript, напрямую устанавливающего свойство HTMLInputElement.value .
Примечание: Поскольку поле только для чтения не может иметь значение, требуется не оказывает никакого влияния на входы с указанным атрибутом только для чтения .
размер
Атрибут размера — это числовое значение, указывающее, сколько символов должно быть в ширину поля ввода.Значение должно быть числом больше нуля, а значение по умолчанию — 20. Поскольку ширина символов различается, это может быть, а может и нет, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта ( шрифт используемые настройки).
Это означает, что , а не , устанавливает ограничение на количество символов, которые пользователь может ввести в поле. Он лишь приблизительно указывает, сколько людей можно увидеть одновременно.Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
проверка орфографии
проверка орфографии — это глобальный атрибут, который используется для указания, следует ли включать проверку орфографии для элемента. Его можно использовать с любым редактируемым контентом, но здесь мы рассмотрим особенности, связанные с использованием проверки орфографии для элементов . Допустимые значения для проверки орфографии :
-
ложный - Отключить проверку орфографии для этого элемента.
-
правда - Включить проверку орфографии для этого элемента.
- «» (пустая строка) или без значения
- Следуйте поведению элемента по умолчанию для проверки орфографии. Это может быть основано на настройке родительской проверки орфографии
или других факторах.
В поле ввода может быть включена проверка орфографии, если для него не установлен атрибут только для чтения и он не отключен.
Значение, возвращаемое чтением проверки орфографии , может не отражать фактическое состояние проверки орфографии в элементе управления, если предпочтения пользовательского агента переопределяют настройку.
Нестандартные атрибуты
Следующие нестандартные атрибуты также доступны в некоторых браузерах. Как правило, вам следует избегать их использования, если это не поможет.
| Атрибут | Описание |
|---|---|
автозамена | Строка, указывающая, является ли автокоррекция на или на . Только Safari. |
mozactionhint | Строка, указывающая тип действия, которое будет выполнено, когда пользователь нажмет клавишу Enter или Return при редактировании поля; это используется для определения соответствующей метки для этой клавиши на виртуальной клавиатуре. Firefox только для Android. |
автозамена
Расширение Safari, атрибут автозамены . - это строка, которая указывает, следует ли активировать автоматическое исправление, когда пользователь редактирует это поле. Допустимые значения:
-
по - Включить автоматическое исправление опечаток, а также обработку замен текста, если они настроены.
-
оф. - Отключить автоматическое исправление и замену текста.
mozactionhint
Расширение Mozilla, поддерживаемое Firefox для Android, которое дает подсказку о том, какое действие будет выполнено, если пользователь нажмет клавишу Enter или Return при редактировании поля. Эта информация используется, чтобы решить, какую метку использовать для клавиши Введите на виртуальной клавиатуре.
Допустимые значения: перейти , выполнить , следующий , поиск и отправить . С помощью этой подсказки браузер решает, какую метку поставить на клавишу ввода.
Использование ввода текста
элемента типа text создают базовые однострочные входы. Вы должны использовать их везде, где вы хотите, чтобы пользователь вводил однострочное значение, и нет более конкретного типа ввода, доступного для сбора этого значения (например, если это дата, URL-адрес, адрес электронной почты или поисковый запрос, вы У меня есть варианты получше).
Базовый пример
<форма>
Это выглядит так:
При отправке пара данных имя / значение, отправляемая на сервер, будет иметь вид uname = Chris (если перед отправкой в качестве входного значения было введено «Chris»). Вы должны не забыть включить атрибут name в элемент , иначе значение текстового поля не будет включено в отправленные данные.
Установка заполнителей
Вы можете предоставить полезный заполнитель внутри вашего текстового ввода, который может дать подсказку о том, что вводить, включая использование атрибута placeholder . Посмотрите на следующий пример:
<форма>
Вы можете увидеть, как отображается заполнитель ниже:
Заполнитель обычно отображается более светлым цветом, чем цвет переднего плана элемента, и автоматически исчезает, когда пользователь начинает вводить текст в поле (или всякий раз, когда поле имеет значение, установленное программно путем установки его значения атрибута.
Размер физического элемента ввода
Физическим размером поля ввода можно управлять с помощью атрибута size . С его помощью вы можете указать количество символов, которое вводимый текст может отображать одновременно. Это влияет на ширину элемента, позволяя указать ширину в символах, а не в пикселях. В этом примере, например, ширина ввода составляет 30 символов:
<форма>
Проверка
элементов типа text не имеют автоматической проверки, применяемой к ним (поскольку базовый ввод текста должен быть способен принимать любую произвольную строку), но есть некоторые доступные параметры проверки на стороне клиента, которые мы ' Обсудим ниже.
Примечание : проверка формы HTML - это , а не , заменяющий серверные сценарии, которые гарантируют, что введенные данные находятся в правильном формате. Для кого-то слишком легко внести изменения в HTML, которые позволят им обойти проверку или полностью удалить ее. Кто-то также может полностью обойти ваш HTML и отправить данные прямо на ваш сервер. Если ваш серверный код не может проверить данные, которые он получает, может произойти катастрофа, когда в вашу базу данных будут введены неправильно отформатированные данные (или данные, которые слишком большие, неправильного типа и т. Д.).
Примечание по стилю
Существуют полезные псевдоклассы, доступные для стилизации элементов формы, чтобы помочь пользователю увидеть, когда их значения действительны или недействительны. Это : действительный и : недействительный . В этом разделе мы будем использовать следующий CSS, который поставит галочку (галочку) рядом с входами, содержащими допустимые значения, и крестик (X) рядом с входами, содержащими недопустимые значения.
div {
нижнее поле: 10 пикселей;
положение: относительное;
}
input + span {
отступ справа: 30 пикселей;
}
input: invalid + span: after {
позиция: абсолютная; содержание: '✖';
отступ слева: 5 пикселей;
}
input: valid + span: after {
позиция: абсолютная;
содержание: '✓';
отступ слева: 5 пикселей;
} Этот метод также требует размещения элемента после элемента формы, который действует как держатель для значков.Это было необходимо, потому что некоторые типы ввода в некоторых браузерах не очень хорошо отображают значки, расположенные непосредственно после них.
Требуется ввод данных
Вы можете использовать атрибут required как простой способ ввести значение, необходимое для отправки формы:
<форма>
div {край-низ: 10 пикселей; положение: относительное; } ввод + диапазон {отступ справа: 30 пикселей; } ввод: недопустимый + диапазон: после {позиция: абсолютная; содержание: '✖'; отступ слева: 5 пикселей; } ввод: действительный + диапазон: после {позиция: абсолютная; содержание: '✓'; отступ слева: 5 пикселей; } Это выглядит так:
Если вы попытаетесь отправить форму без введенного поискового запроса, браузер покажет сообщение об ошибке.
Длина входного значения
Вы можете указать минимальную длину (в символах) для введенного значения с помощью атрибута minlength ; аналогично используйте maxlength , чтобы установить максимальную длину вводимого значения в символах.
В приведенном ниже примере требуется, чтобы вводимое значение состояло из 4–8 символов.
<форма>
div {край-низ: 10 пикселей; положение: относительное; } ввод + диапазон {отступ справа: 30 пикселей; } ввод: недопустимый + диапазон: после {позиция: абсолютная; содержание: '✖'; отступ слева: 5 пикселей; } ввод: действительный + диапазон: после {позиция: абсолютная; содержание: '✓'; отступ слева: 5 пикселей; } Это выглядит так:
Если вы попытаетесь отправить форму, содержащую менее 4 символов, вы получите соответствующее сообщение об ошибке (которое различается в зависимости от браузера).Если вы попытаетесь ввести более 8 символов, браузер вам не позволит.
Примечание: Если вы укажете минимальную длину , но не укажете , требуется , ввод считается допустимым, поскольку от пользователя не требуется указывать значение.
Указание рисунка
Вы можете использовать атрибут pattern , чтобы указать регулярное выражение, которому введенное значение должно соответствовать, чтобы считаться допустимым (см. Проверка на соответствие регулярному выражению для простого ускоренного курса по использованию регулярных выражений для проверки входных данных).
Пример ниже ограничивает значение 4-8 символами и требует, чтобы оно содержало только строчные буквы.
<форма>Имена пользователей должны быть в нижнем регистре и иметь длину от 4 до 8 символов.
div {
нижнее поле: 10 пикселей;
положение: относительное;
}
п {
размер шрифта: 80%;
цвет: # 999;
}
input + span {
отступ справа: 30 пикселей;
}
input: invalid + span: after {
позиция: абсолютная;
содержание: '✖';
отступ слева: 5 пикселей;
}
input: valid + span: after {
позиция: абсолютная;
содержание: '✓';
отступ слева: 5 пикселей;
} Это выглядит так:
Примеры
Вы можете увидеть хорошие примеры текстового ввода, используемого в контексте, в статьях «Ваша первая HTML-форма» и «Как структурировать HTML-форму».
Технические характеристики
Совместимость с браузером
Обновление данных совместимости на GitHub| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari на iOS | Samsung Internet | |
type = "text" | Chrome Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка Да | Opera Полная поддержка Да | Safari Полная поддержка 1 | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка Да | Safari iOS Полная поддержка Да | Samsung Интернет Android Полная поддержка Да |
Условные обозначения
- Полная поддержка
- Полная поддержка
См. Также
.24 Входной текст CSS

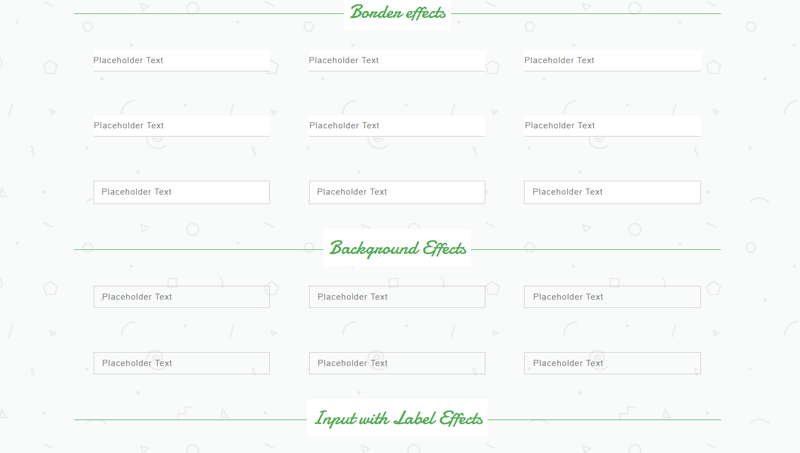
Коллекция бесплатных текста типа ввода HTML и CSS примеров кода: заполнители , метки с плавающей запятой и т. Д. Обновление коллекции за июнь 2018 г. 10 новинок.
- Ввод текста JavaScript
- Входной текст jQuery
- React Input Text
- Текст ввода Vue
Автор
- Лукас Оливейра
О коде
Ввод текста
Введите текстовый материал с градиентом.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Аарон Икер
О коде
Группа ввода
Группа ввода : фокус в пределах .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
О коде
Поля ввода текста материала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Никлеш Тиване
О коде
Прыгающий ввод текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
О коде
Отображение метки формы после ввода текста
Метка формы отображается после ввода текста только CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
Автор
- bertdida
О коде
Оповестить меня
Проверка формы с использованием HTML требует и шаблонов атрибутов вместе с CSS : требуются и : допустимые селекторы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
Автор
- Андреас Сторм
О коде
Эластичная проверка
Совместимые браузеры: Chrome, Opera, Safari
отзывчивый: да
Зависимости: -

Автор
- Андреас Сторм
О коде
ввод: нет (: показан заполнитель)
Это похоже на текстовых вводов фреймворка Materialize.

О коде
Дизайн ввода формы
Дизайн ввода формы с наведением и фокусом.

Автор
- Рик Шеннинк
О коде
Входное поле Градиентная граница Focus Fun
Градиент градиента в поле ввода, который растушевывается при фокусировке.

Автор
- Ник Саллум
О коде
Плавающие метки только CSS
Только CSS подход к шаблону пользовательского интерфейса с плавающими метками.

Автор
- Стас Мельников
О коде
CSS поля
Поля с настраиваемыми свойствами CSS.
Автор
- Ана Тудор
О коде
Поле ввода с подчеркиванием под каждым символом
Попробуйте удалить и написать что-нибудь еще в поле ввода.Он использует блокch, ширина которого равна ширине символа0. Также предполагается, что шрифт в полеinputявляется моноширинным, так что все символы имеют одинаковую ширину. Таким образом, ширина каждого символа всегда равна1 канал. Промежуток между символами принят равным, 5ch. Это значение, которое мы установили длямежбуквенного интервала. Ширинаввода- это количество символов, умноженное на сумму между шириной буквы (1 канал,) и шириной промежутка (.5ch). Итак,7 * (1 канал + 0,5 канала) = 7 * 1,5 канала = 10,5 канала. Мы удаляем фактическую границувходногои устанавливаем фальшивую, используя повторяющийся линейный градиент. Тире (тускло-серый) идет от0к1 канал, а промежуток (прозрачный) начинается сразу после тире и переходит к1,5 канал. Он прикреплен к левому и нижнему краю ввода - это компонентbackground-position(0%по горизонтали и100%по вертикали).Он распространяется по всему входу по горизонтали (100%в идеальном случае, ширина ввода минус промежуток для решения проблемы рендеринга в Chrome и Firefox) и имеет высоту2 пикселя- этокомпонент размера фонафона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -

Автор
- Дин Хидри
О коде
Поле ввода электронной почты
Просто красивое маленькое поле ввода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
О коде
Введите текст / анимацию пароля
Только CSS ввод текста / анимация пароля.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
Автор
- Кайл Лавери
О коде
Минимальный ввод формы материального дизайна
Супер простой и полностью масштабируемый ввод формы Material Design.Измените одну переменную, чтобы изменить размер всего.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
Автор
- Льюис Робинсон
О коде
Входные данные только для CSS
На основе рекомендаций Google по материальному дизайну для текстовых полей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
Автор
- Фил Роуз
О коде
Ввод электронной почты в стиле Webflow
На основе данных на https://webflow.com/cms. Изменено использование псевдоэлементов и макета flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: ionicons.css
Автор
- Эндрю Таннеклифф
О коде
Хорошие, совместимые блоки ввода
Красивое поле ввода с большим количеством стилей, основанных на родственных селекторах и псевдо-классах.Только CSS и совместимость с WCAG 2.0 AA!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
Автор
- Бен Милдрен
О коде
Входной текст Material Design
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
Автор
- Крис Севилья
О коде
Поля ввода Google Material Design
CSS-эксперимент по воссозданию полей ввода Google Material Design Polymer в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
О коде
Необычный ввод текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -

Автор
- Дэнни Кинг
О коде
Адаптивный заполнитель
После активации входные заполнители становятся входными метками.
Автор
- Майкл Арестад
О коде
Ввод текста
Я хотел поиграть с некоторыми стилямиinput, которые не зависят от наведения, не добавляют беспорядка, всегда показывают меткуи отображают текст-заполнитель, когда это действительно актуально.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
.HTML-атрибутов ввода
В этой главе описываются различные атрибуты элемента HTML .
Атрибут значения
Атрибут input value определяет начальное значение для поля ввода:
Пример
Поля ввода с начальными (по умолчанию) значениями:
Попробуй сам "Атрибут только для чтения
Атрибут input readonly указывает, что поле ввода доступно только для чтения.
Поле ввода только для чтения не может быть изменено (однако пользователь может перейти к нему, выделить его и скопировать из него текст).
Значение поля ввода только для чтения будет отправлено при отправке формы!
Пример
Поле ввода только для чтения:
Попробуй сам "Атрибут отключен
Атрибут input disabled указывает, что поле ввода должно быть отключено.
Отключенное поле ввода невозможно использовать и неактивно.
Значение отключенного поля ввода не будет отправлено при отправке формы!
Пример
Поле ввода отключено:
Попробуй сам "Атрибут размера
Входной атрибут size определяет
видимая ширина поля ввода в символах.
Значение по умолчанию для размера - 20.
Примечание: Атрибут размера работает со следующими типами ввода: текст, поиск, тел., URL-адрес, электронная почта и
пароль.
Пример
Установите ширину поля ввода:
Попробуй сам "Атрибут максимальной длины
Атрибут input maxlength определяет максимальное количество символов, разрешенное в поле ввода.
Примечание: Если установлена максимальная длина , поле ввода не будет принимать больше, чем
указанное количество символов. Однако этот атрибут не обеспечивает обратной связи.
Итак, если вы хотите предупредить пользователя,
вы должны написать код JavaScript.
Пример
Установите максимальную длину поля ввода:
Попробуй сам "Атрибуты min и max
Атрибуты input min и max задают минимальное и максимальное значения для
поле ввода.
Атрибуты мин. и макс. работают со следующими типами ввода: число, диапазон, дата, локальная дата и время, месяц, время и неделя.
Совет: Используйте атрибуты max и min вместе, чтобы создать диапазон допустимых значений.
Пример
Установите максимальную дату, минимальную дату и диапазон допустимых значений:
Введите дату до 1980-01-01:
Множественный атрибут
Атрибут input multiple указывает, что пользователю разрешено вводить более одного значения в
поле ввода.
Атрибут множественный работает со следующими типами ввода: электронная почта и файл.
Пример
Поле загрузки файла, которое принимает несколько значений:
Попробуй сам "Атрибут шаблона
Входной атрибут pattern определяет регулярное выражение, которое
значение поля ввода проверяется при отправке формы.
Атрибут шаблона работает со следующими типами ввода: текст,
дата, поиск, URL, телефон, электронная почта и пароль.
Совет: Используйте глобальный атрибут заголовка, чтобы описать шаблон, чтобы помочь пользователю.
Совет: Узнайте больше о регулярных выражениях в нашем руководстве по JavaScript.
Пример
Поле ввода, которое может содержать только три буквы (без цифр или специальных символов):
Попробуй сам "Атрибут заполнителя
Входной атрибут заполнитель указывает
краткая подсказка, описывающая ожидаемое значение поля ввода (примерное значение или краткое описание
ожидаемый формат).
Короткая подсказка отображается в поле ввода перед тем, как пользователь вводит стоимость.
Атрибут заполнителя работает со следующими типами ввода: текст, поиск, URL-адрес, тел., Электронная почта и пароль.
Пример
Поле ввода с текстом заполнителя:
Попробуй сам "Обязательный атрибут
Входной атрибут required указывает, что поле ввода должно быть заполнено перед отправкой формы.
Требуемый атрибут работает со следующими типами ввода: текст, поиск, URL-адрес, тел., Электронная почта, пароль, средства выбора даты, число, флажок, радио и файл.
Пример
Обязательное поле ввода:
Попробуй сам "Атрибут шага
Входной атрибут step задает допустимые интервалы номеров для
поле ввода.
Пример: если step = "3", допустимые номера могут быть -3, 0, 3, 6 и т. Д.
Совет: Этот атрибут можно использовать вместе с атрибутами max и min для создания диапазона допустимых значений.
Атрибут step работает со следующими типами ввода: число, диапазон, дата, местная дата и время, месяц, время и неделя.
Пример
Поле ввода с указанными допустимыми интервалами номеров:
Попробуй сам "Примечание: Ограничения ввода не надежны, и JavaScript предоставляет множество способов добавить недопустимый ввод.Чтобы безопасно ограничить ввод, он также должен быть проверен получателем. (сервер)!
Атрибут автофокуса
Входной атрибут autofocus указывает, что
поле ввода должно автоматически получать фокус при загрузке страницы.
Пример
Пусть поле ввода "Имя" автоматически получает фокус при загрузке страницы:
Попробуй сам "Атрибуты высоты и ширины
Атрибуты input height и width задают высоту и ширину элемент.
Совет: Всегда указывайте атрибуты высоты и ширины для изображений. Если заданы высота и ширина, пространство, необходимое для изображения, равно зарезервировано, когда страница загружается. Без этих атрибутов браузер не знать размер изображения и не может зарезервировать для него подходящее место. В эффект будет заключаться в том, что макет страницы изменится во время загрузки (пока изображения нагрузка).
Пример
Определите изображение как кнопку отправки с атрибутами высоты и ширины:
Попробуй сам "Атрибут списка
Входной список Атрибут относится к элементу , который содержит предопределенные параметры для элемента .
Пример
Элемент с предопределенными значениями в
Попробуй сам "Атрибут автозаполнения
Атрибут input autocomplete указывает, будет ли форма или
в поле ввода должно быть включено или выключено автозаполнение.
Автозаполнение позволяет браузеру предсказать значение. Когда пользователь начинает введите поле, браузер должен отображать параметры для заполнения поля на основе по ранее набранным значениям.
Атрибут автозаполнения работает с и
следующие типов: текст, поиск, URL-адрес, тел., электронная почта, пароль, датпикеры, диапазон и цвет.
Пример
HTML-форма с включенным и выключенным автозаполнением для одного поля ввода:
Попробуй сам "Совет: В некоторых браузерах вам может потребоваться активировать функция автозаполнения, чтобы это работало (см. "Настройки" в меню браузера).
Упражнения HTML
Проверьте себя с помощью упражнений
Задание:
В поле ввода ниже добавьте заполнитель с надписью «Ваше имя здесь».
Отправить ответ »
Начало упражнения
HTML-форма и элементы ввода
| Тег | Описание |
|---|---|
| <форма> | Определяет HTML-форму для пользовательского ввода |
| <вход> | Определяет элемент управления вводом |
.

 Создано 25.03.2020 10:54:48
Создано 25.03.2020 10:54:48