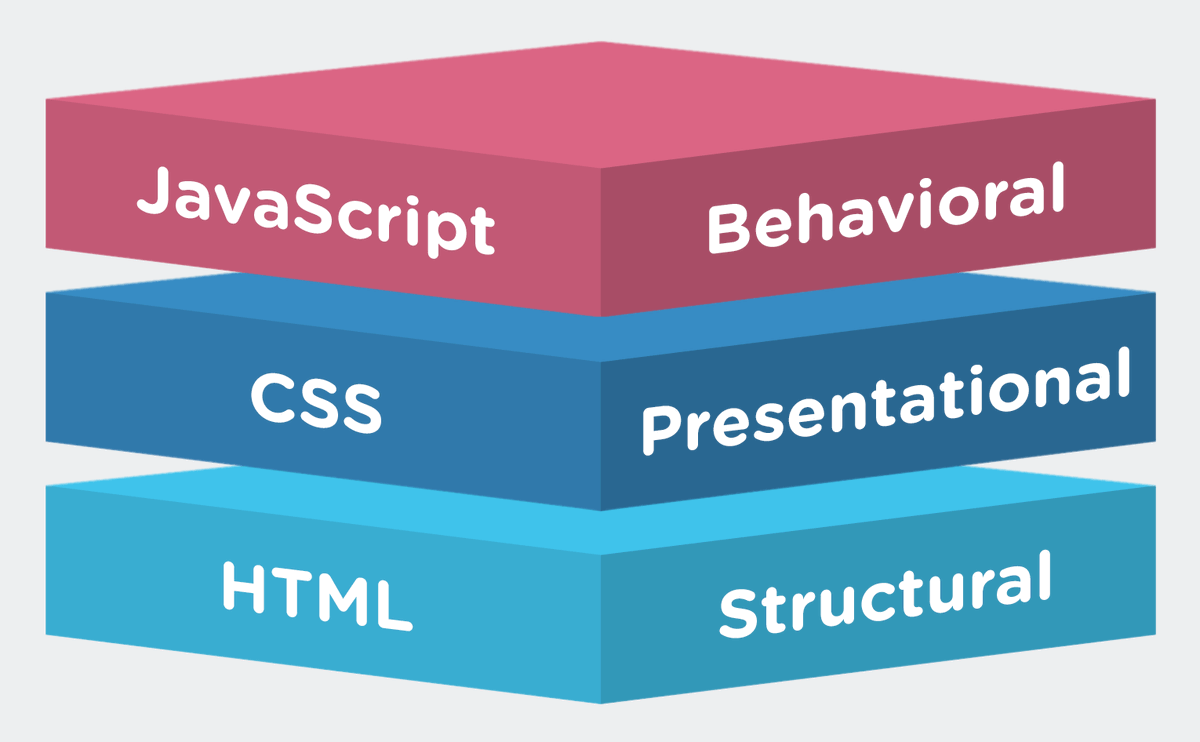
СВЯЗЬ
ОФФЛАЙН И ХРАНИЛИЩЕ
МУЛЬТИМЕДИА
ГРАФИКА И ЭФФЕКТЫ
| производительность и интеграция
доступ к устройствам
стилизация
|
HTML 6 и CSS 4 — когда мы уже сможем попробовать это?
Разработчики веб-приложений уже сейчас могут опробовать преимущества шестой версии HTML и возможности четвёртой версии CSS. Чем это станет для веб-программирования и какие перспективы откроет?
Не все веб-разработчики ещё успели освоить пятую версию HTML, а свет уже увидели первые варианты шестой. Кроме того, формировать таблицы стилей стало ещё проще благодаря появлению четвёртой версии CSS. Там чем же станут для веб-программистов HTML 6 и CSS 4, какие возможности откроют?
Там чем же станут для веб-программистов HTML 6 и CSS 4, какие возможности откроют?
HTML 6: перспектива создания одностраничных приложений без скриптов
Оговоримся сразу, что как таковой «даты выхода HTML 6» никогда не будет в абсолютном понимании. Многие сейчас задаются вопросом: HTML 6 когда уже будет доступна? Инструменты для работы уже имеются: садись пиши! Но вот только кто это оценит сейчас и будет ли это целесообразно в настоящее время? Думаю, что нет. Даже если ВЫ готовы перейти на стандарт гипертекстовой разметки шестого поколения сию минуту, то БРАУЗЕРЫ не готовы. Да, топовые представители интернет-обозревателей уже сделали кое-какие шаги навстречу новым технологиям, но этого не достаточно. Об этом по порядку.
Шестая версия HTML так же значительно отличается от пятой, как пятая — от четвёртой. Она стала ещё более унифицированной, обрела ещё больше черт сходства с XML и может стать идеальным инструментом для создания веб-приложений в ближайшем будущем.
Многие веб-разработчики направляли в Консорциум Всемирной паутины свои предложения по поводу того, чем дополнить код в шестой версии. Эти предложения были услышаны и объединены. Как результат, добавлено пространство имён в стиле XML, что сильно влияет на структуру кода, приводит создание приложений к новому стандарту и выводит на новый уровень.
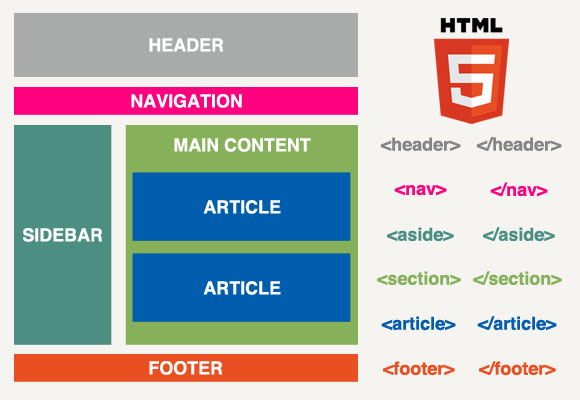
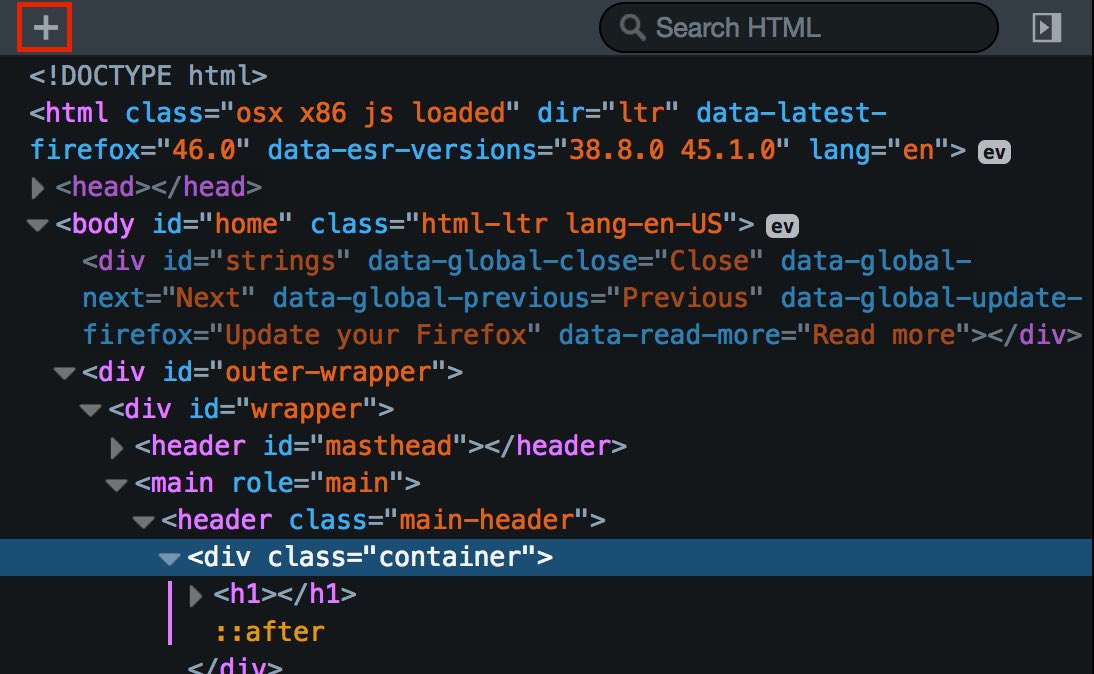
В качестве одного из самых простых примеров можно привести конструкцию для создания контейнеров. Теперь не понадобится создавать новый div с указанием его id. Достаточно будет просто вставить тег <container> — это значительно упрощает задачу. Использование пространства имён открывает широкие возможности и в перспективе позволит полностью отказаться от использования javascript в веб-приложениях.
Веб-программисты, мыслящие перспективно, уже стали осваивать HTML 6, когда он представлен пока лишь в тестовых версиях. Можно предположить, что и по сложности, и по функциональности шестая версия данного языка в итоге обойдёт и . NET, и PHP. Речь идёт ни много ни мало о создании автономного одностраничного приложения, которое не будет нуждаться во внешних элементах для работы.
NET, и PHP. Речь идёт ни много ни мало о создании автономного одностраничного приложения, которое не будет нуждаться во внешних элементах для работы.
CSS 4: упрощение работы с псевдоэлементами
Нововведений в четвёртой версии CSS довольно много по сравнению с третьей. Правда, пока не было замечено новых псевдоэлементов, но это, скорее всего, временно. Зато было уделено внимание разработке псевдоклассов. Теперь можно составлять из селекторов логические комбинации, использовать селекторы для атрибутов, тегов, таблиц и отношений.
Так, присоединённые элементы теперь можно выбрать с помощью селектора отношений, используя конструкцию вида: A /ATTR/ B. Таким образом уточняется, соответствует ли один элемент другому по ID. С помощью конструкции вида A! > B можно выбирать родительский элемент через обращение к дочернему, например при наведении указателя на дочерний элемент. Что касается табличных селекторов, то с ними разработчики веб-приложений уже знакомы по третьей версии, но там эти конструкции были достаточно громоздкими. Теперь же управлять столбцами и вообще работать с таблицами стало намного проще.
Теперь же управлять столбцами и вообще работать с таблицами стало намного проще.
Очевидно, что HTML 6 и CSS 4 когда-то станут новой ступенью в разработке приложений. Значительно упрощая сам процесс работы с приложением и стандартизируя многие разобщённые моменты, эти два нововведения, вполне возможно, исключат необходимость использовать многие современные инструменты.
Версии и стандарты HTML и XHTML
Всемирная Паутина в теперешнем ее понимании существовала, конечно, не всегда. Были времена, когда самого понятия «сайт» не существовало вовсе. Соответственно, языка гипертекстовой разметки HTML, на котором писались страницы, не было тоже. Был исключительно протокол FTP, который сохранился и по сей день.
А потом появились сайты. И возникла потребность в стандартизации языка, поскольку каждый браузер требовал свой собственный HTML.
HTML – это специальный язык, на котором пишется страница сайта. Загружаемый в браузер HTML-код обрабатывается им – и в итоге пользователь
видит страничку такой, как ее задумал разработчик. Но на заре Интернета не было единого HTML, и страничку, которая прекрасно отображалась в одном браузере,
было невозможно прочитать на другом.
Но на заре Интернета не было единого HTML, и страничку, которая прекрасно отображалась в одном браузере,
было невозможно прочитать на другом.
Чтобы положить конец такой неразберихе, программисты решили привести все имеющиеся версии HTML к единому знаменателю. Считается, что тогда и возникла версия языка HTML 2.0. А что же с HTML 1.0? Его, как такового, никогда не существовало. Под версией 1.0 принято считать все варианты HTML, которые существовали до стандартизации.
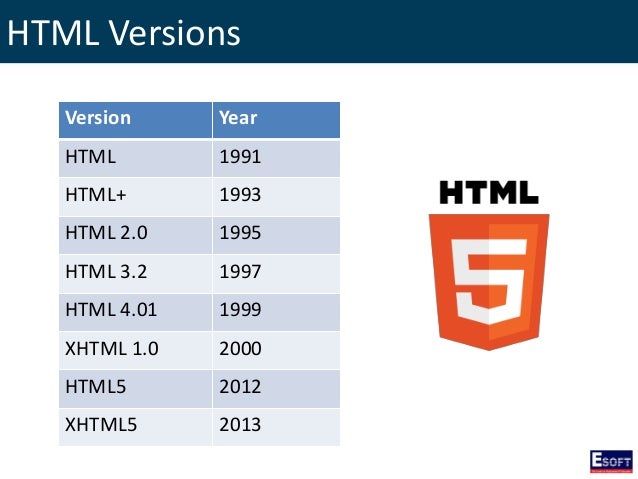
Если попытаться обобщить, то эволюция языка HTML происходила примерно так:
- HTML 1.0;
- HTML 2.0 – 4.1;
- XML;
- XHTML;
- DHTML;
- HTML 5.0.
HTML 1.0
Как уже отмечалось, под этой версией подразумевается все многообразие версий HTML, на которых писались первые веб-странички. При этом каждому браузеру
требовался свой собственный HTML. Положение спасало то, что и браузеров было не так уж много.
HTML 2.0 – 3.0
Версии 2 и 3 принято считать поисками путей стандартизации. Смена версий происходила на протяжении четырех лет. За это время были найдены все основные функции, которые могут потребоваться сайтам, и реализованы в HTML-коде. Появились стандартные тэги, в версии 3.0 впервые была взята за основу табличная верстка. Именно в третьей версии начались эксперименты со скриптами, стало возможным легко вставлять графические элементы.
HTML 4.0 – 4.1
Результат объединения всех стандартов воедино. Были устранены ограничения и недоработки предыдущих версий. Теперь каждая страничка могла отображаться во многих браузерах практически идентично. Казалось бы, найдено устраивающее всех решение. Но на практике язык HTML 4.0 оказался весьма неповоротливым и не таким удобным, как ожидалось.
Поэтому в середине 90-х годов прошлого века возник HTML 4.1. Новая версия устранила многие ошибки и недоработки всех предыдущих вариантов и оказалась
настолько удачной, что во многом используется и сейчас при написании сайтов.
В версии 4.0 уже применялись каскадные таблицы стилей – CSS. Все скрипты и CSS стали помещаться не в саму страницу, а подгружаться из внешнего модуля, что позволило уменьшить информационный вес страницы и ускорить скорость ее загрузки. Но окончательно таблицы стилей стали практически стандартом лишь в версии XHTML.
XHTML
На данном этапе разработчики попытались «скрестить» классический HTML и расширяемый язык разметки XML. Результатом эксперимента стал XHTML.
Язык получился довольно строгим и не прощал многих ошибок. Обнаружив ошибку, порой несущественную, браузер отказывался открывать страницу, написанную на
XHTML. В то же время в HTML страница пусть и не всегда корректно, но все-таки открывалась. Также XHTML имел жесткое структурирование, что сказывалось
отрицательно на творческой мысли веб-дизайнеров. Однако эта же строгость позволила стать сайтам по-настоящему кроссбраузерными. Теперь на нужно было
беспокоиться о том, что в одном браузере сайт отобразится в соответствии с задумкой автора, на другом «поплывет» форматирование, а на третьем и вовсе не
откроется.:max_bytes(150000):strip_icc():format(webp)/web-coding-463376515-5b91ade54cedfd002584b22b.jpg)
Именно в XHTML впервые были повсеместно применены каскадные таблицы стилей CSS, которые затем успешно перекочевали в HTML 4.1. XHTML позволял создавать интерактивные динамические элементы. Но вскоре было принято отказаться от XHTML, и развитие языка прекратилось. На смену ему пришел HTML 4.1, а затем и HTML 5.0.
HTML 5.0
Современная версия языка HTML добавила новые тэги и прочие семантические элементы. Улучшилась поддержка мультимедийных вставок. Теперь не требуется обязательного скачивания и регулярного обновления плагинов от Adobe, чтобы загрузить PDF-документ или просмотреть видеоролик. HTML теперь стал активно использоваться SEO-оптимизаторами. Считается, что в 2014 году спецификация HTML завершилась, хотя работы по усовершенствованию этого языка, конечно, ведутся постоянно.
Вполне вероятно, что не за горами тот день, когда мир увидит новую версию HTML. Будет ли это HTML 6.0 или какая-нибудь новая его интерпретация – покажет
время. Но HTML бесспорно является незыблемой классикой, так что сбрасывать его со счетов рано.
Но HTML бесспорно является незыблемой классикой, так что сбрасывать его со счетов рано.
Как менялся HTML от версии к версии
Язык гипертекстовой разметки (HTML) — это ключевой инструмент для создания любого веб-сайта и его веб-страниц.
Старый HTML использовался при построении всемирной паутины. Он родился из стандартного обобщенного языка разметки (SGML) в 1986 году. И кто мог подумать, что простой язык с небольшим набором тегов сможет решать задачи создания сложных систем разметки и других проблем кодирования?
Эволюция и развитие этого языка программирования были замечательными и заметными. И несмотря на свою простоту, он позволяет программистам творить настоящие чудеса, например, заполнять веб-страницы анимированными изображениями, видео и звуком.
Согласно недавней статистике за 2020 год от Statista, HTML является одним из самых популярных языков программирования, поскольку 63,5% разработчиков программного обеспечения подтвердили, что это их основная платформа.
Со времени появления в начале 1990-х, когда Тим Бернерс-Ли использовал HTML, который был разработан на основе прототипа, этот язык значительно вырос. За прошедшие годы HTML прошел довольно ухабистый путь модернизации.
Его используют инженеры-программисты, разработчики и десятки тысяч браузерных компаний. HTML — это развивающийся язык вычислений, и благодаря специальной стандартизации и программе развития этот процесс стал проще и эффективнее.
В этой статье мы постарались рассмотреть различные версии HTML в процессе его развития. Итак,
HTML 1.0
Первая и базовая версия HTML была разработана для поддержки основных функций, таких как текстовые элементы управления или размещение изображений.
Эта версия HTML не поддерживала широкий спектр элементов, как современные версии языка. В частности в этой версии HTML не было поддержки таблиц и шрифтов.
В целом, можно сказать, что эта версия является самой ограниченной версией HTML.
HTML 2.0
HTML 2. 0 — это версия, имевшая все возможности HTML 1.0 с некоторыми новыми функциями для веб-дизайна.
0 — это версия, имевшая все возможности HTML 1.0 с некоторыми новыми функциями для веб-дизайна.
HTML 2.0 считался стандартной версией HTML до 1995 года.
В этой версии были улучшены теги разметки, текстовых полей, кнопок и т. д. Браузеры, разработанные для этой версии HTML, также ввели концепцию наличия тегов и слоев.
Был создан W3C (World Wide Web Consortium), который стандартизировал язык HTML.
Данная версия HTML понимала шаблоны и визуализировала HTML-теги согласно стандарту W3C.
HTML 3.0
Хотя выпуск HTML 2.0 был тепло принят, авторы HTML и веб-разработчики все еще нуждались в более целостной версии языка. И такой версией стала HTML 3.0.
HTML 3.0 предоставила авторам HTML и веб-мастерам больший контроль и более широкий спектр способов разметки текста и повышения качества и внешнего вида веб-сайтов.
Используя HTML 3.0, «Netscape», новый и ведущий браузер того времени, представил новые и более проработанные теги и атрибуты, которые получили название «Теги расширения Netscape». Разработки Netscape были благожелательно оценены программистами, однако эти теги и атрибуты не работали в других браузерах.
Разработки Netscape были благожелательно оценены программистами, однако эти теги и атрибуты не работали в других браузерах.
Позже Дэйв Рэггетт, руководитель группы, работающей над HTML, представил новый проект HTML 3.0 со значительными улучшениями и доработками.
HTML 3.2
HTML 3.2 (Wilbur) стал расширенной версией HTML, предлагавшей более широкий набор различных тегов. Это был новый стандарт, который тогда был крайне необходим. При этом все разработки предыдущей версии HTML 3.0 полностью вошли в эту версию языка.
HTML 4.01
Новая версия началась с HTML 4.0, известной как Cougar. Но со временем некоторые улучшения были изменены и вошли в версию HTML 4.01.
В 1999 году была представлена новая версия HTML 4.01, которая была значительно усовершенствована и предназначалась для достижения более масштабных целей.
Расширенные версии HTML 4.01 поддерживали каскадные таблицы стилей (CSS). Представленная концепция таблиц стилей решила проблему наличия CSS на каждой веб-странице и убирала повторяющийся код.
С выходом новой версии языка был запущен онлайн проект Cheatsheets in HTML с общими фрагментами кода и онлайн-инструментами, которые актуальны и по сей день.
Также, HTML 4.01 дорабатывал старые теги и вводил ряд новых тегов HTML.
XHTML 1.0
Большинство разработчиков ожидали, что после HTML 4.0 и HTML 4.01 следующим будет HTML 5.0. Но следующим в линейке стандартов стал XHTML.
Новый XHTML сопровождался появлением улучшенных тегов и опций, которые очень понравились разработчикам.
Аббревиатура XHTML расшифровывается как Расширяемый язык гипертекстовой разметки (англ. Extensible HyperText Markup Llanguage). При этом цель запуска XHTML заключалась вовсе не в улучшении тегов. Основная причина выхода этого стандарта состояла в том, чтобы улучшить взаимодействие с новыми браузерами, которые постоянно меняют динамику просмотра.
Поскольку технологическая динамика постоянно меняется, было важно учитывать, что новые браузеры будут доступны на разнообразных современных гаджетах. Так что в этом отношении XHTML оказался шагом в нужном направлении. Данный браузерный язык был ориентирован на работу с этими новыми технологиями. Веб-страницы, написанные на XHTML, адекватно работали с самым широким спектром браузеров и интернет-платформ.
Так что в этом отношении XHTML оказался шагом в нужном направлении. Данный браузерный язык был ориентирован на работу с этими новыми технологиями. Веб-страницы, написанные на XHTML, адекватно работали с самым широким спектром браузеров и интернет-платформ.
В условиях, когда главным приоритетом было обеспечение хорошего качества веб-страниц, XHTML стал тем инструментом, который сумел удовлетворить все потребности разработчиков. В результате с 2000 по 2014 год, более десяти лет, XHTML был стандартизированным HTML следующего поколения.
HTML 5
Самая последняя и современная версия — HTML 5. В ней поддерживаются все теги и другие элементы, такие как элементы ввода различных типов, теги поддержки, геолокацию и пр.
Основная цель внедрения HTML 5 состояла в том, чтобы удовлетворить две вещи — улучшить язык и соответствовать новейшим разработкам в области мультимедиа.
При этом в HTML 5 были введен ряд новых тегов, например:
- Тег электронной почты.
 Это совершенно новый тег, появившийся в HTML 5. Данный элемент ввода является тегом формы, который осуществляет проверку или аутентификацию введенного значения. Это дает уверенность в том, что введенные данные являются подлинным именем электронной почты.
Это совершенно новый тег, появившийся в HTML 5. Данный элемент ввода является тегом формы, который осуществляет проверку или аутентификацию введенного значения. Это дает уверенность в том, что введенные данные являются подлинным именем электронной почты. - Тег пароля. Данный тег является элементом ввода и предназначен для ввода пароля пользователя. При использовании этого тега пароль будет виден во время ввода и показан специальными символами. Этот тег защищает пароль символическим экраном.
- Аудиотег. Данный тег был добавлен для вставки аудио на веб-страницы.
- Семантические теги. Еще одно название структурных тегов. С помощью семантических тегов вы можете распределять и разделять веб-страницу HTML на различные структуры. Эти структуры объединяются, чтобы сформировать веб-страницу HTML.
- Теги разделов. Эти теги позволяют разбивать HTML документ на разделы. Важными семантическими/структурными тегами являются пояснения к изображениям, шапка/заголовок и подвал.

Существует множество причин использовать HTML 5. Некоторые из них практичны и философичны, другие альтруистичны, а многие эгоистичны.
На HTML 5 удобнее писать, поддерживать, реструктурировать документ. Он лучше подходит для поисковой оптимизации (SEO), для агрегаторов контента и систем чтения каналов, легко доступен на мобильных устройствах, может работать даже для пользователей с более медленным подключением к Интернету и меньше уязвимы для слома дизайна, он обеспечивает безопасный и простой путь для добавления мультимедийных элементов.
В настоящее время HTML 5 рассматривается как будущее этого языка программирования.
Заключение
Существует множество версий HTML, которые непрерывно развиваются более двух десятилетий. От первой и начальной версии HTML 1.0 до самой продвинутой версии HTML 5.0, язык HTML модернизировался, улучшился и стал значительно продуктивнее.
Консорциум World Wide Web продолжает работать над тем, чтобы все следовали одному стандарту. Многое было разработано и изменено в HTML, добавлены новые теги и элементы. И можно смело ожидать его дальнейшее развитие в будущем.
Многое было разработано и изменено в HTML, добавлены новые теги и элементы. И можно смело ожидать его дальнейшее развитие в будущем.
Валидация контента сайта по W3C
Что такое валидация html кода?
Html, как известно, язык разметки, который является основой для подавляющего большинства страниц в интернете. Как у любого другого языка, у html есть правила написания — синтаксис. Валидный html-код это код, который соответствует всем рекомендациям написания кода — спецификации.
Спецификации. Что это?
Как у любого другого языка, у HTML существуют свои правила написания — синтаксис. Эти правила пишет команда профессионалов, заинтересованных в развитии html и занимающихся разработкой новых элементов, отвечающих параметрам современных устройств, актуальных современным технологиям и, самое главное, отвечающих современным требованиям безопасности. Именно правила написания элементов html, установленные разработчиками языка, называются спецификацией.
После разработки основной части нового релиза html, разработчики языка выкладывают спецификацию к нему в публичный доступ на обсуждение всех желающих вебмастеров мира, внимательно читают комментарии и, если потребуется, вносят правки. После завершения всеобщего обсуждения, новый релиз языка выходит в мир и им можно пользоваться.
Каждый документ, использующий html код, должен следовать правилам языка. Последняя опубликованная версия HTML — пятая и стала относительно сложная, так что вебмастера, не прочитавшие последнюю версию спецификации, легко могут сделать ошибки в коде.
Cколько спецификаций существует.
Начиная с HTML5, разработчики и производители браузеров могут выбирать между двумя разновидностями одного и того же языка разметки: спецификациями, разработанными консорциумом W3C, и тех, что разработаны WHATWG.
В принципе эти спецификации очень похожи, однако, с годами, между ними все больше и больше отличий. Большинству вебмастеров не стоит сильно беспокоиться по этому поводу: или эти отличия спецификаций не скажутся на их проектах, или разработчики браузеров будут поддерживать оба стандарта языка.
Однако при использовании в своих проектах только что появившихся нововведениях в одной из спецификаций, у вебмастеров могут возникнуть проблемы. Например Дэвид Бэрон из Mozilla заявил:
Если HTML-спецификации W3C и WHATWG различаются, то мы стараемся следовать спецификации WHATWG.
Зачем нужна валидация?
Поисковые роботы сканируют страницы вашего сайта для поиска релевантного контента. Поисковые роботы подчиняются стандартам HTML. Если в вашем HTML коде есть грубые ошибки, то роботы могут запутаться и не найти контенте на вашей странице. Не закрытый тег или кривая верстка сильно ударят по изучению вашего сайте роботами. Наличие битых ссылок существенно замедлит индексацию вашего ресурса. Валидный код в разы упрощает индексацию страниц вашего сайта и позволяет им быстрее оказаться в выдаче.
Разбор ошибок на примере главной страницы сайта Клондайка.
В данной части статьи разберем валидацию html5 по спецификации W3C на примере главной страницы сайта студии Клондайк.
Как проверить HTML код на валидность? Для проверки валидации нашего HTML5 кода используем известный HTML Validator для проверки соответствия кода w3c стандартам. Не смотря на то, что не все HTML ошибки приведут к проблемам поискового ранжирования, некоторые из них могут затруднить поисковым системам успешно индексировать страницы и могут испортить все ваши SEO усилия.
Переходим на сайт валидатора от W3C , выбираем вкладку «Validate by URL», в поле «Address» вставляем адрес проверяемого сайта и жмем кнопку «Check».
Через пару секунд получаем результат проверки.
В нашем случае было обнаружено 36 ошибок.
Рассмотрим каждую ошибку по отдельности.
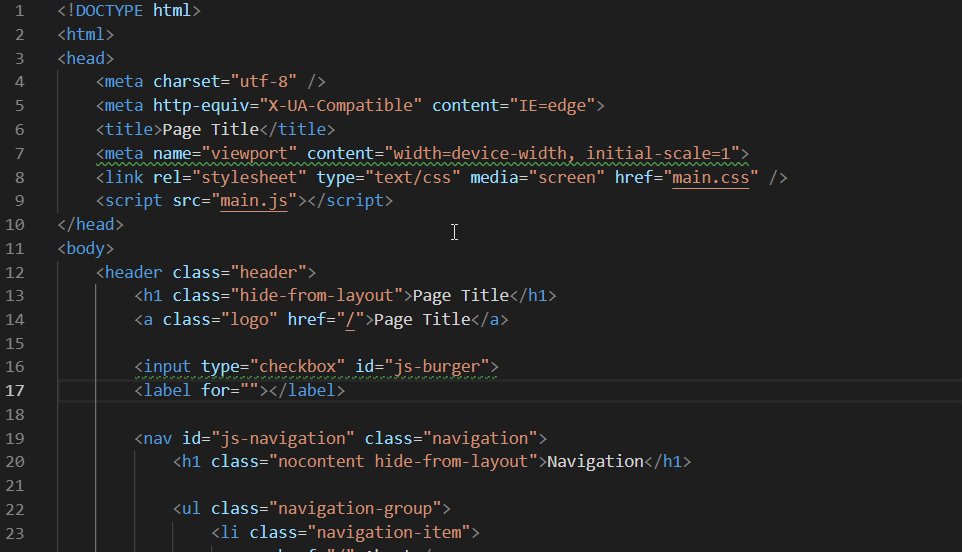
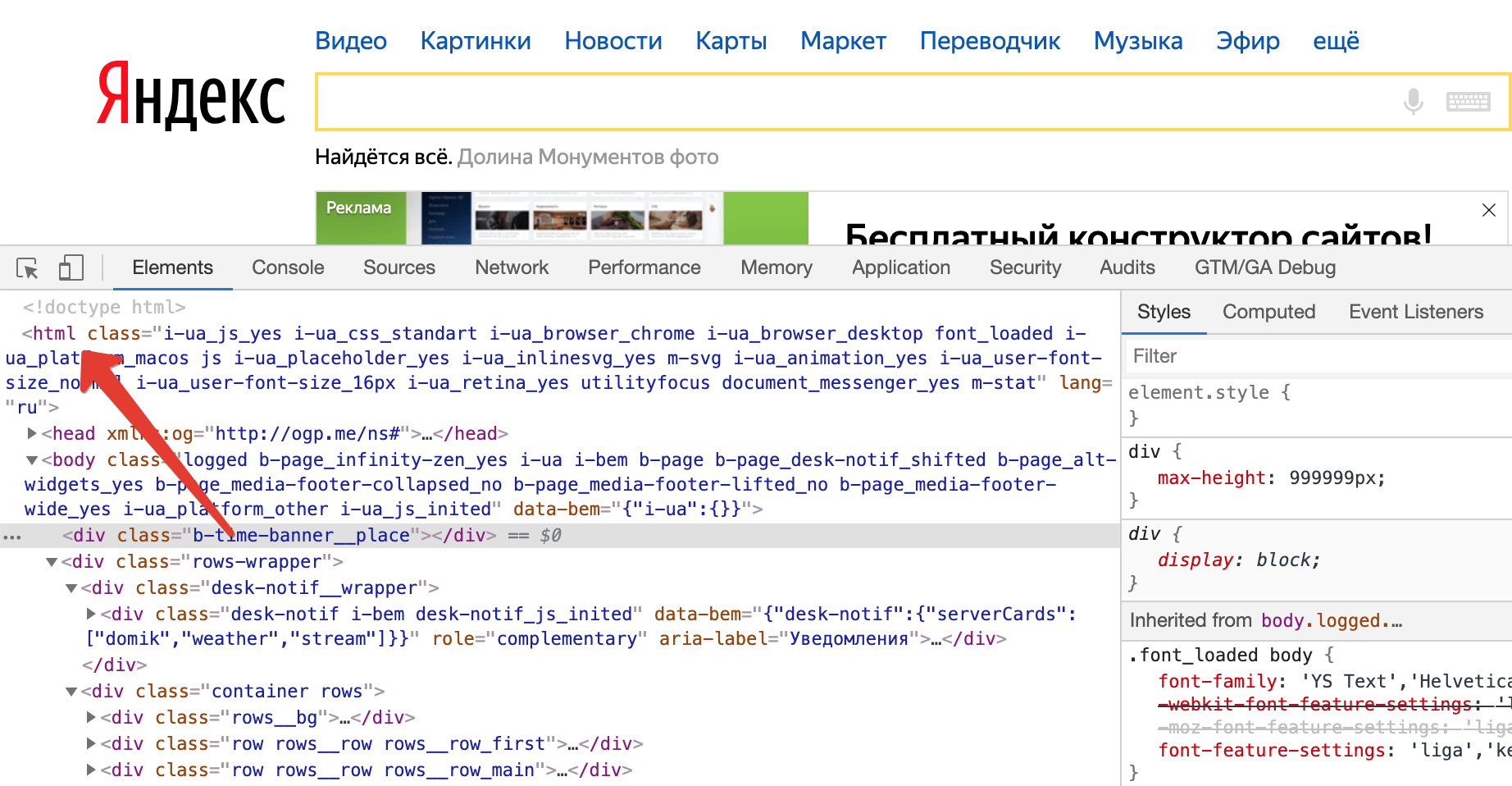
Как мы сразу видим, валидатор показывает что на нашей главной странице присутствует сразу 24 однотипных ошибки — у нас не проставлен атрибут alt у картинок.
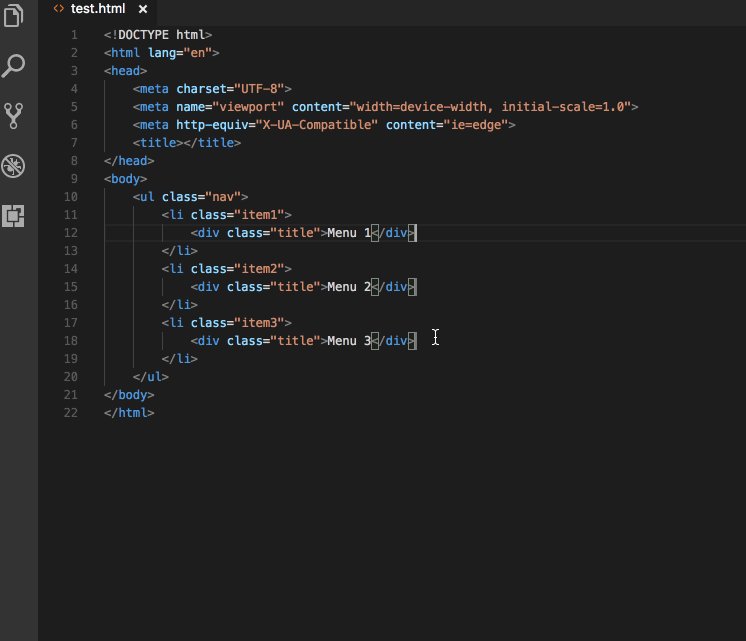
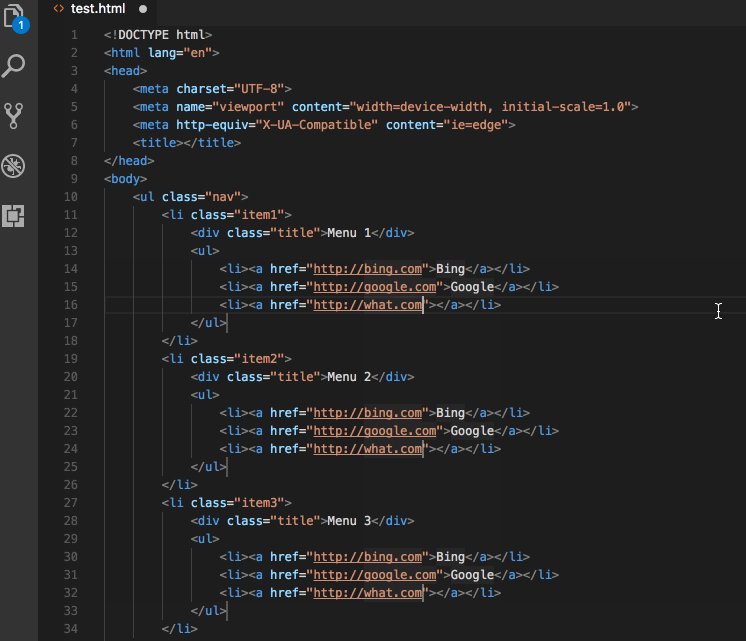
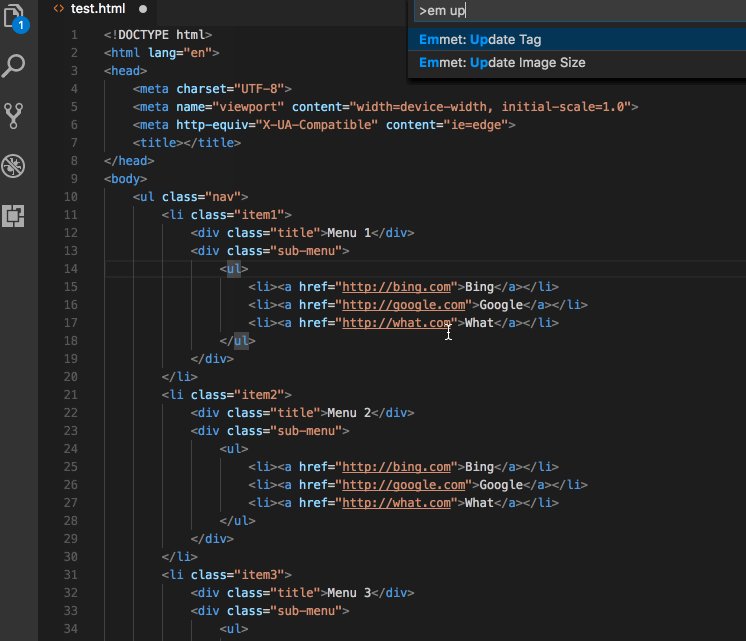
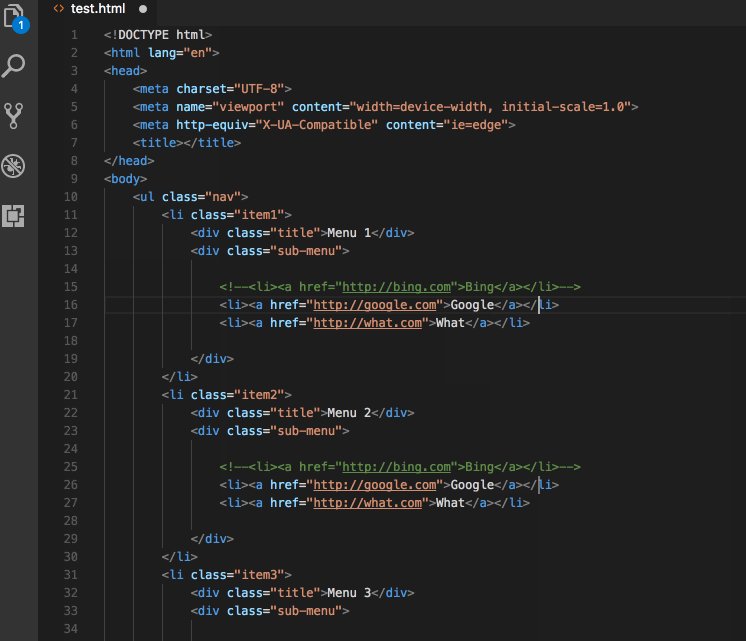
Смотрим исходный код сайта:
Действительно, у картинок не прописан атрибут alt.
Зачем нужен этот атрибут? Когда загружается страница, вначале загружается текст из атрибута alt, а уже после идёт смена текста на изображение. Если в браузере отключена загрузка изображений, то на месте изображения будет альтернативный текст (из атрибута
Если в браузере отключена загрузка изображений, то на месте изображения будет альтернативный текст (из атрибута alt).
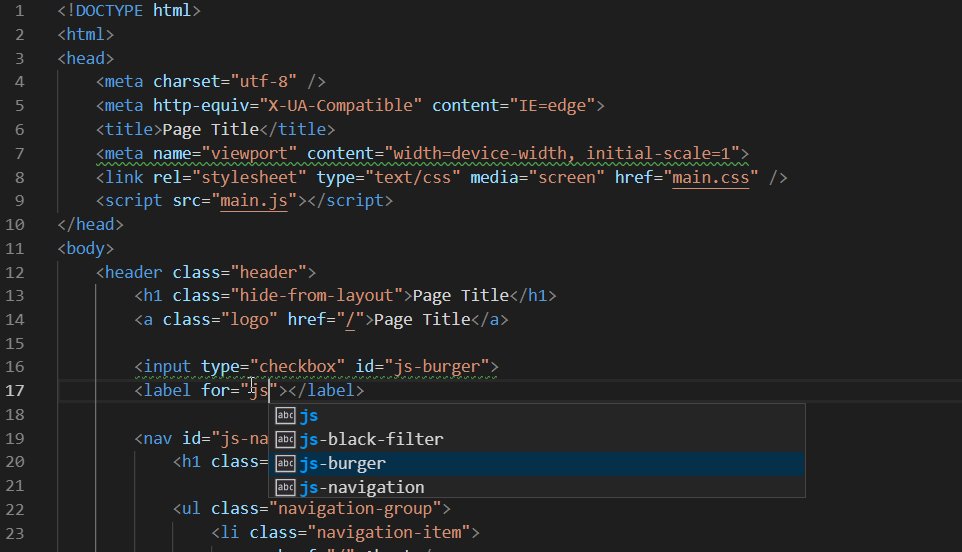
Что ж, приступим к исправлению. Для каждой картинки мы пропишем соответствующий ей атрибут alt.
Далее убираем лишний закрывающий тег </section>
Валидатор показывает нам, что на проверяемой странице сразу в 4 местах использован устаревший тег nobr.
Этот тег использован у слов которые пишутся через дефис. По правилам русского языка, такие слова не следует разрывать переносом на другую строку, если слово целиком не умещается на предыдущей строке. На мобильных устройствах очень большая вероятность что такие слова будут перенесены из-за небольших размеров экранов. Поэтому, ради соответствия правилам русского языка и грамотного отображения контента, мы пожертвуем 100% валидацией и оставим тег <nobr> в коде страницы.
Переходим к следующей ошибке
Смотрим исходный код и находим искомое место:
<input type="submit" value="OK" name="OK" value="Подписаться">
Идем в шаблон компонента, находим:
<input type="submit" value="OK" name="OK" value="<?=GetMessage("subscr_form_button")?>">
Удаляем лишнее value="<?=GetMessage("subscr_form_button")?>" и у нас остается:
<input type="submit" value="OK" name="OK">
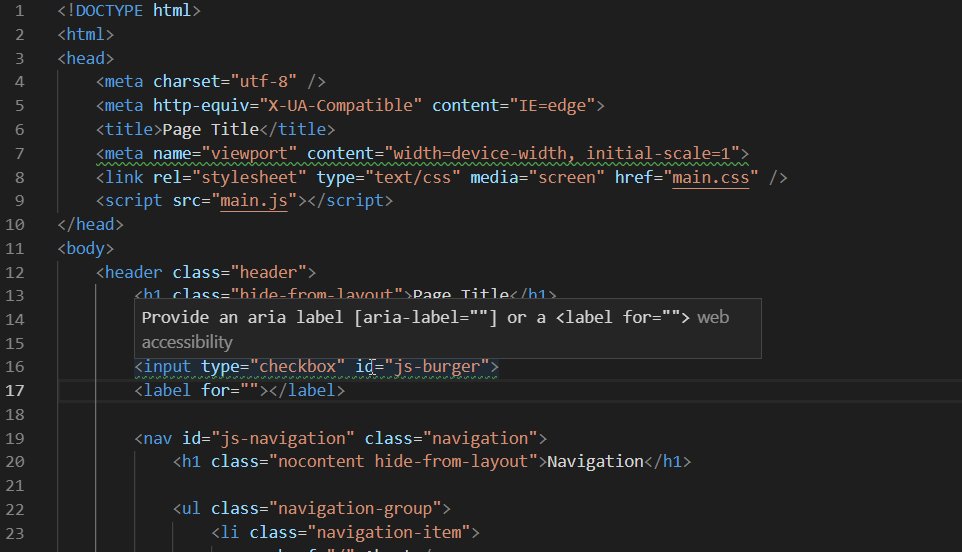
Далее смотрим- валидатор обращает наше внимание на том, что тегу <nav> не обязательно прописывать атрибут role.
Однако это не является ошибкой, поэтому не будем трогать.
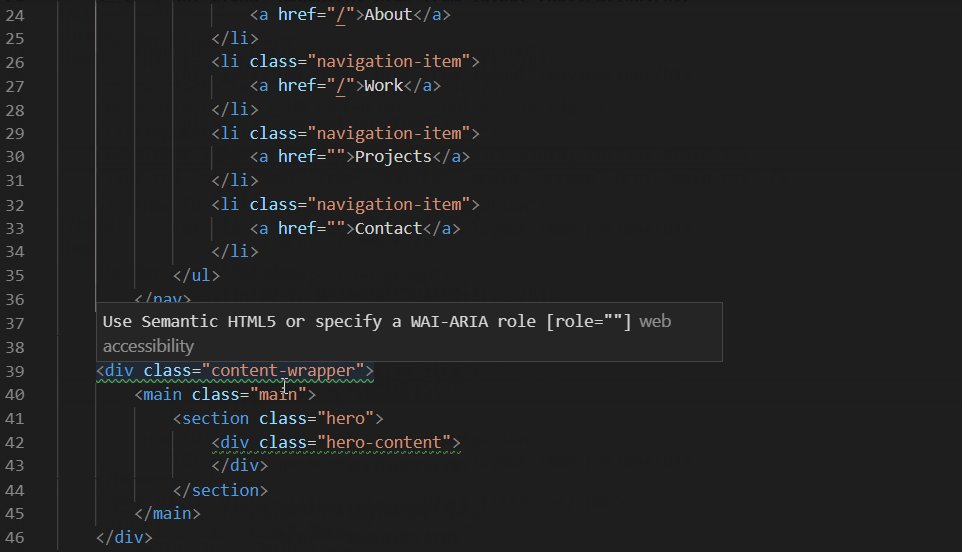
Отсутствие заголовка внутри тега <section> тоже не является ошибкой, поэтому дабы не сломать шаблон, не станем лезть в него и править то, что валидатор W3C HTML5 не указал как Error.
В данном случае валидатору не понравился значок & и предлагает нам заменить его на &. Однако, если мы глянем исходный код:
<link href='http://fonts.googleapis.com/css?family=PT+Sans:400,700&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
то увидим что делать нам этого никак нельзя. Поэтому просто игнорим это и идем дальше.
В этому случае валидатор ругается на атрибуты width и height для тега <a>.
Смотрим исходный код:
и понимаем что это API Твиттра и ничего мы с ним поделать не можем. Так что пропускаем.
У нас остался один не исправленный, или хотя бы не разобранный пункт — не прописан alt у очередной картинки.![]()
Лезем в исходный код и видим что это код Яндекс.Метрики.
Ок. Сюда нам тоже лезть не с руки, ибо такой код генерирует сам Яндекс.
Вот мы и прошлись по всем ошибкам которые нам показал валидатор W3C HTML5. Что мной было уяснено в ходе написания этой статьи:
- Верстка должна быть валидной уже на этапе написания шаблона сайта, ибо исправлять верстку в дальнейшем — выйдет себе дороже.
- Иногда не получится выкрутиться и написать полностью валидный шаблон сайта. Некоторые теги устарели для спецификации, однако они выполняют очень важную роль для отображения элемента или контента. Или вставляя на сайт виджеты со сторонних ресурсов мы рискуем вставить код на который будет ругаться валидатор, т.к. внешний ресурс, в силу различный обстоятельств, не позаботился о том чтобы код виджета был валидным.
- Для того чтобы код сайта был 100% валиден HTML5 по W3C разработчику сайта придется потратить в несколько раз больше времени, в то время как клиент не всегда готов оплачивать время затраченное на вылизывание шаблона.

Ну и на последок проверим на соответствие рекомендациям спецификации HTML5 по W3C несколько популярных сайтов:
| Версия программы | Дата выхода | Краткое описание основных изменений | Версия базы |
|---|---|---|---|
| Версия 5.0.7717 | 16.02.2020 | Актуальная. Исправление критических ошибок. Обновление является обязательным к установке. | 5.0.0.0 |
| Версия 5.0.7656 | 17.12.2020 | Исправление критических ошибок. | 5.0.0.0 |
| Версия 5.0.7614 | 05.11.2020 | Исправление ошибок. | 5.0.0.0 |
| Версия 5.0.7590 | 12.10.2020 | Новая версия программы — Business Studio 5. Новые модули «Управление жизненным циклом модели» и «Мультиязычность», новая интерактивная справка, существенные доработки в области совместной работы, оптимизация, большое количество других доработок (более 700). | 5.0.0.0 |
| Версия 4.2.7129 | 09.07.2019 | Доработки Business Studio Portal, исправление ошибок. | 4.2.1.1 |
| Версия 4.2.7058 | 29.04.2019 | Доработки Business Studio Portal, исправление ошибок. | 4.2.1.1 |
| Версия 4.2.7011 | 13.03.2019 | Оптимизация скорости работы программы, поддержка импорта из ARIS версий 10.X, совместимость с MS Windows Server 2016, MS Office 2019, MS Visio 2019. Большое количество улучшений и исправлений. | 4.2.1.1 |
| Версия 4.2.6730 | 08.06.2018 | Оптимизация скорости работы программы. | 4.2.1.0 |
| Версия 4.2.6683 | 19.04.2018 | Исправление ошибок. | 4.2.1.0 |
| Версия 4.2.6624 | 19.02.2018 | Исправление ошибок. | 4.2.1.0 |
Версия 4. 2.6570 2.6570 | 27.12.2017 | Новые возможности по работе с процессами-ссылками в отчётах, HTML-публикации и Business Studio Portal, поддержка указания времени в статусах процессов, поддержка MS SQL Server 2017. Большое количество других улучшений и исправлений. | 4.2.1.0 |
| Версия 4.2.6400 | 10.07.2017 | Поддержка опции MS Visio «Сохранять файлы в следующем формате», благодаря чему при установке у всех работающих с диаграммами пользователей в MS Visio одинаковых значений этой опции теперь можно работать с диаграммами, используя разные версии MS Visio. Большое количество других улучшений и исправлений. | 4.2.0.0 |
| Версия 4.2.6326 | 27.04.2017 | Исправление ошибок. | 4.2.0.0 |
| Версия 4.2.6305 | 06.04.2017 | Поддержка импорта из ARIS версий 9.X, полное обновление диаграмм перед вставкой в отчёты, поддержка гиперссылок различных протоколов (например, Lotus Notes) в параметрах типа «Файл», исправление ошибок. | 4.2.0.0 |
| Версия 4.2.6269 | 01.03.2017 | Business Studio 4.2 была выпущена 01.03.2017. Импорт моделей из других систем (в том числе MS Visio и ARIS), интегрированная аутентификация пользователей в портале, доработки поиска в HTML-публикации и портале, доработки в обсуждениях объектов на портале, поддержка свободного режима рисования на диаграммах, новые возможности по расширению функционала. | 4.2.0.0 |
| Версия 4.1.6038 | 13.07.2016 | Повышение скорости работы на диаграммах, исправление ошибок. | 4.1.0.0 |
| Версия 4.1.5996 | 01.06.2016 | Исправление ошибок. | 4.1.0.0 |
| Версия 4.1.5916 | 13.03.2016 | Исправление ошибок. | 4.1.0.0 |
| Версия 4.1.5893 | 19.02.2016 | Business Studio 4.1 была выпущена 19.02.2016. Векторные диаграммы в HTML-публикации и портале, поддержка ограничений по срокам ввода значений показателей на портале, возможность поиска диаграмм, на которых присутствует объект, более информативные отчёты по целям и показателям, поддержка импорта из файлов XPDL версии 2.2, обновляемые названия объектов в тексте полей RTF. Поддержка MS Windows 10, MS Office 2016, MS Visio 2016. Векторные диаграммы в HTML-публикации и портале, поддержка ограничений по срокам ввода значений показателей на портале, возможность поиска диаграмм, на которых присутствует объект, более информативные отчёты по целям и показателям, поддержка импорта из файлов XPDL версии 2.2, обновляемые названия объектов в тексте полей RTF. Поддержка MS Windows 10, MS Office 2016, MS Visio 2016. | 4.1.0.0 |
| Версия 4.0.5773 | 22.10.2015 | Исправление ошибок. | 4.0.3.0 |
| Версия 4.0.5743 | 22.09.2015 | Исправление ошибок. | 4.0.3.0 |
| Версия 4.0.5655 | 26.06.2015 | Исправление ошибок. | 4.0.3.0 |
| Версия 4.0.5596 | 28.04.2015 | Исправление ошибок. | 4.0.3.0 |
| Версия 4.0.5526 | 17.02.2015 | Новый механизм кодировки в моделях процессов. Доработки поиска для портала и HTML-публикации. | 4.0.3.0 |
| Версия 4.0.5380 | 24.09.2014 | Исправление ошибок. | 4.0.2.0 |
| Версия 4.0.5346 | 21.08.2014 | Решение проблем с появлением большого количества приложений MS Office при работе портала, прочие доработки портала. | 4.0.2.0 |
| Версия 4.0.5310 | 16.07.2014 | Данное обновление повышает стабильность работы запущенного портала и Business Studio, и рекомендовано всем пользователям. Оптимизация. Большое количество улучшений и исправлений. | 4.0.2.0 |
| Версия 4.0.5144 | 31.01.2014 | Обновление повышает стабильность работы запущенного портала и рекомендовано всем пользователям портала. | 4.0.1.0 |
| Версия 4.0.5042 | 21.10.2013 | Решение проблем с дублированием процессов, доработки HTML-публикации и портала. | 4.0.1.0 |
Версия 4. 0.5011 0.5011 | 20.09.2013 | Поддержка 64-битных версий MS Office и MS Visio. Оптимизация. Большое количество улучшений и исправлений. | 4.0.1.0 |
| Версия 4.0.4947 | 18.07.2013 | Возможность доформирования и переформирования HTML-публикации, оптимизация работы фильтров в отчетах. | 4.0.0.0 |
| Версия 4.0.4888 | 20.05.2013 | Доработки HTML-публикации и портала. | 4.0.0.0 |
| Версия 4.0.4855 | 17.04.2013 | Поддержка MS Office 2013 и MS Visio 2013. | 4.0.0.0 |
| Версия 4.0.4833 | 26.03.2013 | Доработки HTML-публикации и портала. | 4.0.0.0 |
| Версия 4.0.4818 | 11.03.2013 | Business Studio 4.0 была выпущена 11.03.2013. Появление Business Studio Portal (портал), HTML-публикация вместо HTML-Навигатора, новый Мастер отчетов, поддержка нотации BPMN, онлайн-справка. | 4.0.0.0 |
| Версия 3.6.4581 | 17.07.2012 | Поддержка новых версий Directum. | 3.6.1.0 |
| Версия 3.6.4521 | 18.05.2012 | Печать отчетов HTML-Навигатора из HTML Viewer, доработки системы горизонтальных прав. | 3.6.1.0 |
| Версия 3.6.4442 | 29.02.2012 | Доработки HTML-Навигатора. | 3.6.1.0 |
| Версия 3.6.4367 | 16.12.2011 | Исправление ошибок. | 3.6.1.0 |
| Версия 3.6.4300 | 10.10.2011 | Доработки HTML-Навигатора, MetaEdit, оптимизация открытия больших диаграмм. | 3.6.1.0 |
| Версия 3.6.4230 | 01.08.2011 | Доработки в модулях «Контроллинг процессов» и «Имитационное моделирование и ФСА». | 3.6.1.0 |
| Версия 3.6.4178 | 10.06.2011 | Оптимизация работы программы. | 3.6.0.0 |
| Версия 3.6.4140 | 03.05.2011 | Доработки в модуле «Имитационное моделирование и ФСА». | 3.6.0.0 |
| Версия 3.6.4104 | 28.03.2011 | Business Studio 3.6 была выпущена 29.03.2011. Интеграция с Directum, обмен данными с BPM-системами, новый модуль «Контроллинг процессов». | 3.6.0.0 |
| Версия 3.5.4072 | 24.02.2011 | Поддержка Service Pack 1 для Windows 7 и Windows 2008 R2, ускорение формирования отчетов под службами терминалов. | 3.5.0.2 |
| Версия 3.5.3919 | 24.09.2010 | Доработки DB Администратор, расширение возможностей по работе Business Studio через OLE Automation. | 3.5.0.2 |
| Версия 3.5.3874 | 10.08.2010 | Исправление работы формы регистрации. | 3.5.0.2 |
Версия 3.5. 3870 3870 | 06.08.2010 | Поддержка MS Office 2010 и MS Visio 2010, появление автоматической системы поддержки пользователей. | 3.5.0.2 |
| Версия 3.5.3779 | 07.05.2010 | Исправление ошибок. | 3.5.0.0 |
| Версия 3.5.3755 | 13.04.2010 | Business Studio 3.5 была выпущена 14.04.2010. Графическая работа с оргструктурой, улучшения HTML-навигатора, управление стилями диаграмм, новый механизм имитационного моделирования и функционально-стоимостного анализа. | 3.5.0.0 |
| Версия 3.0.3415 | 08.05.2009 | Возможность временного использования полнофункциональной версии, возможность использования защищенных баз данных, доработки Мастера отчетов. | 3.0.3.0 |
| Версия 3.0.3327 | 09.02.2009 | Поддержка обновления KB958481 для Microsoft .NET Framework 2.0 Service Pack 2. | 3.0.1.0 |
| Версия 3.0.3310 | 23.01.2009 | Доработка функционала, доработка демо-примера, исправление ошибок. | 3.0.1.0 |
| Версия 3.0.3224 | 29.10.2008 | Исправление ошибок, доработка демо-примера, изменения документации. | 3.0.0.0 |
| Версия 3.0.3188 | 23.09.2008 | Business Studio 3.0 была выпущена 23.09.2008. Существенные доработки в модуле СМК, новая нотация EPC, новый модуль Cokpit, улучшено разделение прав, у процессов появились статусы, возможность задания неограниченное число владельцев и исполнителей для процессов, появление типовых процессов, появилось разделение редакций программы на Professional и Enterprise. | 3.0.0.0 |
| Версия 2.0.2839 | 10.10.2007 | Доработки HTML-Навигатора, исправление ошибок. | 2.0.0.1 |
Версия 2. 0.2754 0.2754 | 17.07.2007 | Доработки поставляемого с программой набора отчетов, исправление ошибок. | 2.0.0.1 |
| Версия 2.0.2692 | 16.05.2007 | Business Studio 2.0 была выпущена 16.05.2007. Добавлен модуль Функционально-стоимостного анализа (ФСА), добавлена система Целей и показателей с поддержкой методики BSC/KPI (Система сбалансированных показателей), появление редактора метаданных MetaEdit для создания новых полей и новых структур данных, доработки Мастера отчетов и HTML-Навигатора. Поддержка Windows Vista, исправление ошибок. | 2.0.0.0 |
| Версия 1.5 | 07.03.2006 | Появление Мастера отчетов, существенные доработки Drag’n’Drop, существенные расширение возможностей при работе с диаграммами. | 1.5.0.0 |
| Версия 1.3 | 19.01.2005 | Доработки отчетов, раздела «Цели и показатели». | 1.3.0.0 |
Версия 1. 2 2 | 25.11.2004 | Появление модуля СМК, возможность создавать пользовательские параметры у справочников. | 1.2.0.0 |
| Версия 1.0 | 05.10.2004 | Business Studio 1.0 была выпущена 05.10.2004. | 1.0.0.0 |
Bootstrap Бутстрап 4 Учебник Справочник на русском примеры
Bootstrap 4 — это новейшая версия Bootstrap, которая является наиболее популярной платформой HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов.
Bootstrap 4 абсолютно бесплатно скачать и использовать!
Начните учить Bootstrap 4 сейчас »
Start Bootstrap 4
Попробуйте примеры
Этот учебник Bootstrap 4 содержит сотни примеров Bootstrap 4.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap 4
Моя первая Bootstrap страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
<div>
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст
. .</p>
.</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 2</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 3</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
</div>
</div>
Нажмите на «Просмотр демо в редакторе» кнопку, чтобы увидеть, как работает.
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Тем не менее, новые функции не будут добавлены к нему.
Базовый шаблон Bootstrap 4
Мы создали адаптивный начальный шаблон с Bootstrap 4. Вы можете изменять, сохранять, делиться и использовать его в своих проектах:
Ссылки Bootstrap
Полный список всех классов Bootstrap 4 CSS с описанием и примерами:
Если вы хотите сделать больше с компонентами Bootstrap, смотрите наш полный Bootstrap 4 с JavaScript все примеры:
Что нового в последней версии HTML?
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее Вы, наверное, видели много ссылок на HTML5, а также упоминания о том, что некоторые функции являются «устаревшими» или «новыми» в HTML5. Иногда это может сбивать с толку, поскольку вы обнаруживаете, что то, как вы думали, что вы «должны» что-то делать, теперь совсем не то .
Это также может раздражать — тем более, что большинство этих «устаревших функций» все еще работают в большинстве браузеров.Зачем изучать новый способ делать что-либо, если старый способ работает нормально?
И, конечно, иногда бывает сложно найти нужную информацию. Контент в Интернете не живет вечно… но почти. И чем старше контент, тем больше вероятность, что вы найдете его в поисковой системе. (При прочих равных условиях Google и другие предпочитают более старый контент. Кроме того, у старого контента было больше времени для получения обратных ссылок.) Это означает, что вы часто найдете устаревшие руководства, когда будете искать информацию о HTML.
Эта статья должна прояснить эту путаницу и направить вас на правильный путь в современной веб-разработке.
Что такое HTML?
(Перейдите к разделу Что такое HTML5, если вы уже знакомы с HTML в целом.)
Вы, вероятно, уже знаете, что HTML или язык разметки гипертекста — это язык, используемый для веб-документов. Это не язык программирования, а язык, который определяет значение, цель и структуру текста в документе.
Это не язык программирования, а язык, который определяет значение, цель и структуру текста в документе.
Например, рассмотрите этот документ:
Почему крысы делают отличных домашних животных?
Забудьте то, что вы узнали из фильмов ужасов, крысы — отличные домашние животные, особенно для детей. И в отличие от популярного хомяка они почти не кусаются.
Вы можете легко понять структуру документа, потому что он прост, и вы умный человек, прочитавший много документов в своей жизни. Но ваш веб-браузер должен понимать документ, чтобы представить его вам разумно и осмысленно.Поэтому мы используем HTML-теги (также называемые «элементами») для идентификации различных частей документа.
Для этого простого документа мы можем добавить тег , чтобы определить основной заголовок страницы (заголовок документа), и , чтобы закрыть его. Используйте тег для идентификации первого заголовка в содержимом и тег для идентификации следующего за ним блока содержимого как абзаца.
Все о крысах
Почему из крыс получаются отличные домашние животные?
Забудьте то, что вы узнали из фильмов ужасов, крысы - отличные домашние животные, особенно для детей.И в отличие от популярного хомяка они почти не кусаются. Теперь веб-браузер может отображать этот документ в более понятной форме. Это может показаться тривиальным для короткого документа с одним заголовком и одним абзацем, но это может очень быстро усложниться. Вы видели много веб-страниц, поэтому знаете, что есть все виды вещей (не только заголовки и абзацы), которые люди должны представлять на своих веб-страницах. Например:
И это только для начала. Вам также необходимо иметь возможность идентифицировать разделы вашего документа и предоставлять метаданные о самом документе.( Метаданные — это информация о документе, такая как название, автор, релевантные ключевые слова и отношение к другим документам.)
История и развитие HTML
HTML существует уже давно. Его корни уходят корнями как минимум в 1980, с проекта Тима Бернерса-Ли INQUIRE. На самом деле концепция гипертекста уходит корнями еще дальше. Концепция впервые появилась в начале 1940-х годов, а название и демонстрация — в 1960-х.
Его корни уходят корнями как минимум в 1980, с проекта Тима Бернерса-Ли INQUIRE. На самом деле концепция гипертекста уходит корнями еще дальше. Концепция впервые появилась в начале 1940-х годов, а название и демонстрация — в 1960-х.
В 1989 году Ли предложил новую гипертекстовую систему, основанную на идеях INQUIRE (и других систем, таких как Apple HyperCard).Это стало первой версией того, что мы сейчас называем HTML.
С тех пор язык постоянно развивается. Спецификация находится в ведении Консорциума Всемирной паутины (Бернерс-Ли по-прежнему является директором по состоянию на 2018 год) и Рабочей группы по технологиям веб-гипертекстовых приложений. (Так что, если вам не нравится HTML5, виноваты именно эти люди.)
Все это время язык развивался, потому что изменилась веб-разработка. Сегодня мы делаем вещи с веб-страницами и HTML, о которых даже не мечтали первые разработчики и разработчики этого языка.Веб-страница больше не просто документ; скорее всего, это будет полномасштабное веб-приложение. И даже когда это «просто документ», мы хотим, чтобы поисковые системы и другие инструменты понимали содержание веб-сайта. Мы больше не создаем страницы для читателей-людей, а для систем с искусственным интеллектом, которые собирают информацию и манипулируют ею.
И даже когда это «просто документ», мы хотим, чтобы поисковые системы и другие инструменты понимали содержание веб-сайта. Мы больше не создаем страницы для читателей-людей, а для систем с искусственным интеллектом, которые собирают информацию и манипулируют ею.
Почему нужно было изменить HTML? Потому что Интернет изменился.
Что такое HTML5?
HTML5 является последней спецификацией языка HTML и представляет собой серьезный прорыв по сравнению с предыдущими практиками разметки.Целью кардинальных изменений языка было стандартизация множества новых способов его использования разработчиками, а также поощрение единого набора передовых практик в отношении веб-разработки.
Большинство индивидуальных изменений является результатом более крупных целей в дизайне языка. К этим целям в первую очередь относятся:
- Поощрение семантической (значимой) разметки
- Отделение дизайна от контента
- Повышение доступности и отзывчивости дизайна
- Уменьшение дублирования между HTML, CSS и JavaScript
- Поддержка мультимедийных возможностей при устранении необходимости в плагины, такие как Flash или Java
Освоение HTML5 — это не только изучение того, какие функции CSS заменяют старые функции HTML. Если вы хотите получить интуитивное представление о HTML5, лучше всего понять, как эти цели повлияли на развитие языка.
Если вы хотите получить интуитивное представление о HTML5, лучше всего понять, как эти цели повлияли на развитие языка.
Поощрение семантической разметки
Семантическая разметка означает разметку, в которой означает , а не разметку, которая просто выглядит определенным образом. Например, тег подразумевает, что содержимое элемента является заголовком или заголовком всего документа. Это семантическое значение было бы потеряно, если бы мы просто сделали текст жирным и большим без использования соответствующего тега.
В HTML всегда была доступна небольшая часть семантической разметки: теги заголовков, атрибут rel ссылки и метаданные документа. Но этого было недостаточно.
В предыдущих версиях языка общие структурные элементы, такие как заголовки страниц, меню навигации и разделы основного содержимого, указывались одним и тем же элементом HTML, тегом Также были введены новые (встроенные) элементы текстового уровня, такие как Наряду с настоятельно поощряющей семантической (значимой) разметкой, спецификация HTML5 категорически запрещает бессмысленную разметку — разметку, предназначенную только для того, чтобы указать браузеру, как отображать объекты.Это включает в себя такие вещи, как: Большинство функций HTML, которые позволяли такие вещи, имеют полностью устарел. Те немногие, которые до сих пор официально поддерживаются, имеют предупреждения о том, что они обычно не рекомендуются. В первую очередь есть две причины предпочесть это разделение: Этот последний пункт тесно связан с… Не все взаимодействуют с Интернетом так же, как вы. «Обычные» устройства — настольные компьютеры, ноутбуки, планшеты и телефоны — имеют широкий диапазон размеров экрана, соотношений сторон экрана, разрешений экрана и возможностей взаимодействия с пользователем.Одного этого разнообразия должно быть достаточно для поощрения семантических и адаптивных методов дизайна. Слепые и слабовидящие люди также просматривают Интернет, и они используют для этого различные вспомогательные технологии. Программы чтения с экрана, которые переводят содержимое сайта в речь, специализированные браузеры, которые удаляют стили и отображают сильно увеличенный или высококонтрастный текст, интерпретаторы Брайля и навигация с помощью клавиатуры — все это позволяет пользователям с нестандартным зрением взаимодействовать с веб-сайтами. И всем этим технологиям препятствует разметка, которая пытается «жестко запрограммировать» дизайн и стили в содержимое страницы. Интерфейсную веб-разработку определяют три языка — HTML, CSS и JavaScript. Никто не сел в начале интернета и не прикидывал, какие типы вещей принадлежат каждому языку. Каждый из них развивался параллельно друг другу, часто пересекаясь по функциональности и объему. Помимо перечисленных выше практических соображений, особое внимание уделялось определению природы и цели этих языков и их ограничению (или их расширению), чтобы они делали то, что в их природе должно делать: Помните об этом, чтобы определить, какой язык использовать, особенно в тех случаях, когда можно сделать что-то более чем одним способом. По мере увеличения пропускной способности и скорости Интернета мы все больше и больше приближаемся к использованию Интернета в качестве мультимедийной платформы. HTML изначально создавался для (гипер) текстовых документов, возможно, с несколькими изображениями, а не для мультимедийных страниц с аудио и видео. Когда люди впервые начали добавлять такие возможности на веб-страницы, они требовали, чтобы пользователи добавляли специальные плагины в свои браузеры. Они работали плохо, ограничивали возможности пользователя и открывали дыры в безопасности. Они требовали от разработчиков написания основных функций веб-страниц на других языках, таких как Flash или Java. Это был беспорядок. Теперь HTML5 обеспечивает поддержку мультимедиа с такими элементами, как Самый простой ответ на этот вопрос — это то, что это текущая «правильная» версия языка. Но некоторых людей этот факт не убеждает. Старые методы разметки по-прежнему работают в большинстве браузеров — если вы наберете Существует ряд причин для предпочтения HTML5 и отказа от использования каких-либо устаревших функций. Вы, наверное, уже знаете, как создавать документы HTML5.Основы языка те же. Следует помнить лишь о нескольких вещах. Если вы нажмете на ссылки на отдельные страницы, вы сможете узнать больше о том, почему каждая функция устарела и как добиться аналогичных эффектов с помощью современных стандартных функций HTML5 и CSS. -> Запоминать список не обязательно. Все, что вам действительно нужно помнить, это то, что если вы хотите повлиять на то, как что-то выглядит на странице , вам, вероятно, не следует пытаться делать то, что вы хотите, с помощью HTML. Почти все функции HTML, влияющие на стиль или дизайн, устарели, а некоторые из оставшихся рекомендуются только в определенных случаях. Иногда, если вы не знаете, что что-то доступно, вы не знаете, что нужно искать. Многие устаревшие функции использовались для достижения эффектов дизайна и стилизации. Теперь это собственно область CSS. Если вы хотите стать современным веб-разработчиком, вам придется потратить некоторое время на то, чтобы научиться пользоваться CSS. Все документы HTML5 должны начинаться с тега, который указывает, что документ фактически должен быть допустимым HTML5. Это выглядит так: Это должно быть самое первое в документе, перед тегом Это небольшой момент, но… «Нулевой» или «пустой» элемент — это элемент, не имеющий содержимого. К ним относятся: Удивлены, что элемент В некоторых предыдущих версиях HTML (основанных на стандарте XML) требовалось, чтобы эти элементы закрывались косой чертой. Это больше не требуется. Наконец, вы должны взять за правило проверять свои HTML-документы на соответствие спецификации. Это означает использование автоматического инструмента для проверки соответствия разметки стандартный или нет W3C предоставляет официальную службу проверки разметки, которая позволяет вам быстро проверять свои страницы на соответствие спецификации HTML5 (и более старым спецификациям, если хотите). Устаревшие функции в HTML5 Новые функции в HTML5 -> Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков. Эта спецификация определяет 2-е издание 5-й основной версии, первую вспомогательную ревизию основного языка Всемирной паутины: языка гипертекстовой разметки (HTML). В этой версии была исправлена значительная ошибка в HTML 5.1, как указано в разделе «Исправленные ошибки».Между тем, продолжают вводиться новые функции, чтобы помочь авторам веб-приложений, новые элементы продолжают вводиться на основе исследований преобладающих методов разработки, и особое внимание по-прежнему уделяется определению четких критериев соответствия для пользовательских агентов в целях улучшения взаимодействия в разработка HTML 5.2. В этом разделе описывается статус этого документа на момент его публикации. Другие документы могут заменять этот документ. Данная спецификация является замененной рекомендацией. Существует более новая спецификация, которая рекомендуется для нового принятия вместо этой спецификации. Эта спецификация определяет 2-е издание 5-й основной версии, первую вспомогательную ревизию основного языка Всемирной паутины: языка гипертекстовой разметки (HTML).В этой версии была исправлена значительная ошибка в HTML 5.1, как указано в разделе «Исправленные ошибки». исправлений в этом документе записаны как проблемы Github с пометкой «исправления». Последний черновик редакторов HTML 5.1 показывает предлагаемые решения для ошибки на месте . Всем заинтересованным сторонам предлагается предоставить отчеты о реализации, ошибках и другие комментарии через
репозиторий Рабочей группы на Github. Отчет о реализации
созданный для HTML 5.1, демонстрирует, что почти во всех случаях изменения совпадают с функционально совместимой реализацией. Этот документ был опубликован Рабочей группой веб-платформы. Отзывы и комментарии по этой спецификации приветствуются. Пожалуйста, используйте проблемы с Github.
Исторические дискуссии можно найти в архивах [email protected]. Для целей Патентной политики W3C эта Замененная Рекомендация имеет тот же статус, что и активная Рекомендация; он сохраняет обязательства по лицензированию и остается доступным в качестве эталона для старых — и, возможно, все еще развернутых — реализаций, но не рекомендуется для будущей реализации.Новые реализации должны соответствовать последней версии спецификации HTML 5.1. Этот документ был подготовлен группой, работающей под
5 февраля 2004 г., патент W3C Политика. Этот документ регулируется документом W3C от 15 сентября 2020 года. Исходной версией HTML был HTML 1.0. У него были очень ограниченные возможности, которые сильно ограничивали то, что вы могли делать при разработке своих веб-страниц. HTML 2.0, который включил все функции HTML 1.0, а также несколько новых функций для дизайна веб-страниц. До января 1997 года HTML 2. HTML 2.0 очень хорошо справлялся со своей задачей, но многие люди, создающие веб-страницы (называемые авторами HTML или веб-мастерами), хотели большего контроля над своими веб-страницами и большего количества способов разметки своего текста и улучшения внешнего вида своих веб-сайтов. Netscape, ведущий браузер того времени, представил новые теги и атрибуты, получившие название Netscape Extension Tags . Другие браузеры пытались дублировать их, но Netscape не полностью указала их новые теги, и поэтому эти теги расширения не работали в большинстве других браузеров.Это привело к значительной путанице и проблемам, когда авторы HTML использовали эти теги и атрибуты, а затем увидели, что они не работают должным образом в других браузерах. По мере того, как было введено больше тегов для конкретных браузеров, стало очевидно, что необходим новый стандарт. По этой причине Консорциум Word Wide Web (W3C), основанный в 1994 году для разработки общих стандартов эволюции World Wide Web, разработал проект стандарта WILBUR , который позже стал известен как HTML 3. Раньше код HTML 4.0 имел кодовое название COUGAR . В этой версии представлены новые функции, большая часть которых взята из черновика HTML 3.0 с истекшим сроком действия. Эта версия стала рекомендованной в декабре 1997 г. и стандартом с апреля 1998 г.Explorer проделал очень хорошую работу по реализации многих функций HTML 4.0. К сожалению, Netscape не успевает. Последняя версия Netscape Communicator по-прежнему не распознает многие теги и атрибуты, представленные в HTML 4.0. Это означает, что веб-страница, содержащая специальные теги HTML 4.0, будет отлично выглядеть в проводнике, но может выглядеть ужасно в Netscape. Можно подумать, что следующей основной версией после HTML 4. XHTML обозначает E X растяжимый H и T ext M arkup L anguage. E X растяжимый XHTML — это , а не , принося с собой много новых тегов.Цель XHTML — обратиться к новым технологиям браузеров, которые охватывают мир. Сегодня веб-страницы просматриваются в браузерах с помощью сотовых / мобильных телефонов, автомобилей, телевизоров, а также множества портативных беспроводных устройств и коммуникаторов. Постоянно внедряются альтернативные способы доступа в Интернет. XHTML является результатом напряженной работы World Wide Web Consortium (W3C) принести какую- стандартом , чтобы обеспечить богатую высококачественный веб-страницу с помощью этих разнообразных устройств. XHTML стал официальным W3C рекомендацией в января 2000 . XHTML теперь является веб-стандартом и представляет собой следующее поколение HTML. HTML 5 (обычно пишется HTML5 ) — это новый веб-стандарт. Он следует за HTML 4 (который появился еще в 1997 году) и XHTML. С момента появления HTML4 в Интернете многое произошло, и нужно было что-то сделать, чтобы охватить все новые технологии и новейшие мультимедиа. HTML5 является результатом сотрудничества, начатого в 2006 году между Консорциумом Всемирной паутины (W3C) и Рабочей группой по технологиям веб-гипертекстовых приложений (WHATWG).Хотя HTML5 все еще развивается (все еще находится в разработке), последние версии браузеров поддерживают многие новые функции и элементы в этой версии. Основная цель HTML5 — предоставить две вещи: (1) улучшить язык и (2) поддержать новейшие мультимедиа. Для этого W3C и WHATWG установили некоторые основные правила. Среди них было уменьшение потребности во внешних плагинах (таких как плагины Flash), лучшая обработка ошибок и большее количество элементов разметки (тегов) для замены сценариев. Первая версия HTML была написана Тимом Бернерсом-Ли в 1993 году. С тех пор появилось много разных версий HTML. Наиболее широко используемой версией на протяжении 2000-х годов была HTML 4.01 , который стал официальным стандартом в декабре 1999 года. Другая версия, XHTML , была переработкой HTML как языка XML. XML — это стандартный язык разметки, который используется для создания других языков разметки. Сегодня используются сотни языков XML, включая GML (язык географической разметки), MathML, MusicML и RSS (действительно простое распространение). Поскольку каждый из этих языков был написан на общем языке (XML), их содержимое можно легко использовать в приложениях. Большинство страниц в Интернете сегодня были созданы с использованием HTML 4.01 или XHTML 1.0. Однако в последние годы W3C (в сотрудничестве с другой организацией, WHATWG) работает над новой версией HTML, HTML5 . В настоящее время (2011 г.) HTML5 все еще является черновиком спецификации и еще не является официальным стандартом. Однако он уже широко поддерживается браузерами и другими устройствами с доступом в Интернет, и это путь будущего. Таким образом, HTML5 является основным языком, изучаемым в этом курсе . В следующей таблице показан список многих типов содержимого, которое можно добавить на веб-страницы с помощью различных версий HTML. HTML5 добавлена поддержка многих новых функций, которые позволят делать больше с HTML, не полагаясь на нестандартные проприетарные технологии. Путь // www.yourhtmlsource.com → Начните здесь → ИСТОРИЯ HTML HTML — это развивающийся язык. Он не остается неизменным надолго, пока не будет внесен пересмотренный набор стандартов и спецификаций, чтобы упростить создание более красивых и эффективных сайтов. Начнем с начала … Навигация по страницам: Эта страница последний раз обновлялась 21.08.2012 HTML 1.0 был первым выпуском HTML в мире. В то время в создании веб-сайтов участвовало не так много людей, и язык был очень ограничен. Вы действительно не могли ничего сделать, если бы не добавили простой текст в Интернет. Но потом, как раз это вернуло бороды в прошлое. HTML 2.0 включал все, что было в оригинальной спецификации 1.0, но добавлял несколько новых функций. Сейчас все больше и больше людей вовлекаются в HTML-игру, и хотя предыдущие стандарты предлагали некоторые приличные возможности веб-мастерам (как они стали называться), они жаждали новых возможностей и тегов. Они хотели улучшить внешний вид своих сайтов. Вот тут и начались проблемы. Компания под названием Netscape была явным лидером на рынке браузеров в то время с браузером под названием Netscape Navigator. Чтобы успокоить крики авторов HTML, они ввели новые проприетарные теги , и атрибуты в свой браузер Netscape Navigator.Эти новые возможности были названы тегами расширения Netscape . Это вызвало большие проблемы, поскольку другие браузеры пытались воспроизвести эффекты этих тегов, чтобы не отставать, но не могли заставить свои браузеры отображать вещи таким же образом. В это время рабочая группа HTML, возглавляемая человеком по имени »Дэйв Рэггетт, представила новый черновик HTML, HTML 3.0. Он включал много новых и улучшенных возможностей для HTML и обещал веб-мастерам гораздо более широкие возможности для разработки своих страниц. К сожалению, браузеры ужасно медленно внедряли какие-либо новые улучшения, добавляя лишь несколько и опуская остальные. Частично этот сбой можно объяснить масштабами капитального ремонта; и поэтому спецификация HTML 3.0 была оставлена. К счастью, ответственные люди заметили это, и поэтому будущие улучшения всегда разрабатывались как модульный .Это означало, что их можно было добавлять поэтапно, что упростило разработку браузеров. Специфичные для браузера теги продолжали появляться, и становилось все более очевидным, что необходимо найти стандарт. HTML 4.0 был большой эволюцией стандартов HTML и последней версией классического HTML.В начале разработки он имел кодовое название COUGAR . Большая часть новых функциональных возможностей, представленных на этот раз, взята из злополучной спецификации HTML 3.0, а также множество обрезков старых тегов, упор на интернационализацию и поддержку нового поддерживающего языка представления HTML, каскадных таблиц стилей. HTML 4.0 был рекомендован консорциумом W3C в декабре 1997 года и стал официальным стандартом в апреле 1998 года. Поддержка браузеров была на удивление серьезно предпринята Microsoft в своем браузере Internet Explorer, а ведущий на рынке IE5 (и текущий преемник IE6) имеет отличную поддержку. почти для всех новых тегов и атрибутов.Для сравнения, ужасно ошибочный Navigator 4.7 от Netscape оказался неуместным, когда дело дошло до HTML 4.0 и даже базового CSS. Однако современные браузеры — это значительное улучшение. После того, как HTML 4.0 вышел на некоторое время, документация была пересмотрена и исправлена несколькими незначительными способами и получила название HTML 4.01; окончательная версия спецификации. Зайдите на сайт W3C для »официальной документации; а чтобы узнать больше о новых тегах, атрибутах и избыточностях, связанных с этим новым стандартом, прочтите нашу статью, HTML 4 Explained. Ближе к началу 21 века W3C выпустила свои »спецификации XHTML 1. После HTML 4.01 и XHTML 1.0 ребята, которые контролировали направление HTML, отвлеклись, работая над новым предложением для XHTML 2. В то же время умные веб-разработчики постоянно вводили новшества, внедряя новые функции в веб-сайты и браузеры. Путь, по которому шел XHTML 2, стал казаться скучным и нереалистичным, и стало совершенно ясно, что нужен новый подход. Примерно в это же время группа прагматичных поклонников веб-технологий, программистов браузеров и разработчиков спецификаций начала создавать что-то свое, выходящее за рамки обычных процедур W3C. Они назвали себя Рабочей группой по технологиям веб-гипертекстовых приложений (WHATWG) и разработали новую спецификацию. После некоторого самоанализа W3C решил, что за HTML по-прежнему будущее Интернета. Поддержка XHTML 2 была прекращена, и HTML5 стал новой спецификацией, в которую должны быть вложены все усилия. HTML5 разработан для Интернета как сейчас, так и в будущем. Это спецификация, над которой мы будем работать как минимум в течение следующего десятилетия, поэтому процесс ее разработки относительно медленный и продуманный. Многие части будут вам знакомы, но есть также множество новых элементов, атрибутов и способностей, которые могут вас заинтересовать. Вы можете проверить последнюю версию спецификации, если хотите все подробности. Полное руководство по HTML Source об изменениях в HTML5 скоро появится. На всем протяжении HTML Source я буду учить, используя HTML 4.01 стандарт. Процент людей, использующих недавно выпущенные браузеры, сейчас достаточно высок, чтобы безопасно разрабатывать сайты с использованием новых элементов и таблиц стилей HTML 4.01. Я позабочусь о том, чтобы те, кто не увидит оптимальную версию вашего сайта, по-прежнему смогут ее использовать, и везде, где в учебнике преподается относительно новый фрагмент кода, я всегда буду ссылаться на него в совместимости с браузером. коробка. Когда нам ждать HTML6? Что ж, WHATWG — орган по стандартизации, внесший изменения в спецификацию HTML — решил реализовать подход к стандартизации «живого документа».Это означает, что то, что мы называем «HTML6», вряд ли будет большим обновлением, но, скорее всего, будет состоять из более мелких изменений в спецификации, которые происходят чаще. Однако спецификации HTML постоянно пересматриваются и улучшаются. Пока вы здесь, вы также можете изучить наше руководство для начинающих по тегам HTML или просмотреть нашу подборку лучших API HTML. Кроме того, для дополнительных улучшений вашего процесса убедитесь, что ваш веб-хостинг идеально подходит для вас, и что все ваши медиафайлы надежно сохранены в одном из лучших вариантов облачного хранилища. Одно из изменений, внесенных в браузеры, — это элемент . Это действует как собственный эквивалент модальных окон на основе JavaScript, которые являются обычным шаблоном проектирования на многих сайтах. Это диалоговое окно на основе HTML. Его можно открывать и закрывать, переключая атрибут open . По умолчанию он будет отображаться над тем местом, где он был размещен на странице. Вызов метода openModal через JavaScript затем будет использовать более знакомый интерфейс, похожий на модальный. По умолчанию фон становится серым, а содержимое под ним больше не является интерактивным. Формы внутри модального диалога могут иметь атрибут method из dialog , который будет отправлять значение и передавать значение обратно самому объекту диалога. Это делает отличным инструментом для подтверждения действий или других небольших взаимодействий. Элемент стандартизирован, и в настоящее время только браузеры Chrome и Samsung имеют полную поддержку. Некоторые веб-приложения позволяют пользователям выполнять группы действий в своем интерфейсе. Это повлияет на текущую страницу в той или иной форме, например, при добавлении элемента в список. Раньше они обозначались как Меню содержит набор действий, которые будут запускаться элементами внутри них. В остальном элемент не отличается от обычного списка элементов. По мере того, как внедрение браузеров улучшается, это может помочь вспомогательным технологиям легче находить эти интерактивные элементы. В спецификации постоянно появляется множество мелких изменений, которые попадают в браузеры. Следите за страницами обновлений каждого браузера и следите за уровнем жизни WHATWG. Эта информация изначально появилась в журнале Web Designer. Изучите все статьи Web Designer на CB. Подробнее: HyperText Markup Language (HTML) — это язык разметки, используемый для создания онлайн-документов, и сегодня он является основой большинства веб-сайтов.Язык разметки, такой как HTML, позволяет нам HTML-документ имеет два аспекта. Он содержит структурированную информацию (разметку) и текстовые ссылки (гипертекст) на другие документы. Мы структурируем наши страницы с помощью элементов HTML. Интернет изначально создавался для хранения и представления статических (неизменяемых) документов. Обсуждаемые выше аспекты HTML были прекрасно видны в этих документах, в которых отсутствовал весь дизайн и стиль. Они представили структурированную информацию, содержащую ссылки на другие документы. HTML5 — это последняя версия или спецификация HTML. Консорциум World Wide Web (W3C) — это организация, ответственная за разработку стандартов для World Wide Web, включая стандарты HTML.По мере того как веб-страницы и веб-приложения становятся все более сложными, W3C обновляет стандарты HTML. HTML5 вводит множество семантических элементов. Хотя мы обсуждали, как HTML помог придать смысл нашему документу, его потенциал был реализован только после введения в HTML5 семантических элементов. Мой первый абзац. ! DOCTYPE html: определяет этот документ как HTML5 html: корневой элемент HTML-страницы head: элемент содержит метаинформацию о документе title: элемент определяет заголовок для документ body: элемент содержит видимое содержимое страницы h2: элемент определяет большой заголовок p: элемент определяет абзац Лучшее место для начала изучения HTML — это двухчасовое введение в HTML от freeCodeCamp руководство. Тогда, если вы чувствуете себя более предприимчивым, у нас есть целый 12-часовой курс, который подробно охватывает HTML, HTML5 и CSS. Чтобы создавать свои страницы в 1 — Оператор 2 — Теги 3 — Теги 4 — 5 — Между тегами Вместо использования Элементы — это строительные блоки HTML, которые описывают структуру и содержимое веб-страницы. Они являются «разметкой» языка разметки гипертекста (HTML). В синтаксисе HTML угловые скобки («<» и «>») используются для хранения имени элемента HTML. Элементы обычно имеют открывающий тег и закрывающий тег и предоставляют информацию о содержимом, которое они содержат. Разница между ними в том, что закрывающий тег имеет косую черту. Вот пример использования элемента p ( Это абзац. Открытие и закрытие теги должны совпадать, иначе браузер может отображать содержимое неожиданным образом. Некоторые элементы HTML являются самозакрывающимися, то есть у них нет отдельного закрывающего тега. Самозакрывающиеся элементы обычно что-то вставляют в ваш документ. Примером является элемент br ( Существует много доступных элементов HTML. Вот список некоторых функций, которые они выполняют: Вы можете вкладывать элементы в другие элементы HTML-документа. Правильно: Это абзац, содержащий элемент span. Неправильно: Это абзац, содержащий элемент span . Элементы бывают двух основных категорий, известных как уровень блока и встроенные элементы.Элементы уровня блока автоматически начинаются с новой строки, в то время как встроенные элементы располагаются внутри окружающего содержимого. Элементы, которые помогают структурировать страницу по разделам, такие как панель навигации, заголовки и абзацы, обычно являются элементами уровня блока. Элементы, которые вставляют или предоставляют дополнительную информацию о содержимом, как правило, встроены, например ссылки или изображения. Существует элемент Вот пример страницы с элементом заголовка, элементом тела и одним абзацем: Я абзац Это контейнер для обработки информации и метаданных для документа HTML. Это контейнер для отображаемого содержимого HTML-документа. Создает абзац, возможно, самый распространенный элемент уровня блока. ... Создает гиперссылку, чтобы направлять посетителей на другую страницу или ресурс. Вы можете определять изображения с помощью тега В HTML вы можете использовать Ссылки можно найти почти на всех веб-страницах. Ссылки позволяют пользователям переходить от страницы к странице. HTML-ссылки являются гиперссылками. Вы можете щелкнуть ссылку и перейти к другому документу. Когда вы наводите указатель мыши на ссылку, стрелка мыши превращается в маленькую руку. Примечание. Ссылка не обязательно должна быть текстовой.Это может быть изображение или любой другой элемент HTML. В HTML ссылки определяются с помощью тега: Пример Атрибут href указывает адрес назначения (https://www.freecodecamp.org) ссылки. Текст ссылки является видимой частью (посетите наш сайт для получения инструкций). Щелчок по тексту ссылки отправит вас на указанный адрес. Списки используются для определения набора последовательных элементов или связанной информации в хорошо сформированном и семантическом виде, например, список ингредиентов или список процедурных шагов. Разметка HTML имеет три различных типа списков — заказанный , unord e красный и описание списков. Упорядоченный список используется для группировки набора связанных элементов в определенном порядке.Этот список создается с помощью тега Неупорядоченный список используется для группировки набора связанные элементы, в произвольном порядке. Список описаний используется для определения списка терминов и их описаний.Этот список создается с помощью тега Хлеб Выпечка из муки. Кофе Напиток из жареных кофейных зерен. Вы также можете управлять стилем списка. и . Они помогают поисковым системам и другим службам легко находить информацию на странице для отображения в другом контексте. В то же время существующие встроенные элементы, которые создают различные эффекты, такие как полужирный , курсив и подчеркивание , были уточнены или переопределены, чтобы подразумевать конкретное семантическое значение.
Они помогают поисковым системам и другим службам легко находить информацию на странице для отображения в другом контексте. В то же время существующие встроенные элементы, которые создают различные эффекты, такие как полужирный , курсив и подчеркивание , были уточнены или переопределены, чтобы подразумевать конкретное семантическое значение. Отделение дизайна от содержимого

Повышение доступности и отзывчивости дизайна
 Но не все пользуются «обычным» браузером.
Но не все пользуются «обычным» браузером. Уменьшение перекрытия между HTML, CSS и JavaScript
 Например, если вы хотите изменить цвет чего-либо, вашей первой мыслью должно быть использование CSS.С другой стороны, если вы хотите изменить цвет чего-то в ответ на ввод пользователя , вы, вероятно, захотите использовать JavaScript.
Например, если вы хотите изменить цвет чего-либо, вашей первой мыслью должно быть использование CSS.С другой стороны, если вы хотите изменить цвет чего-то в ответ на ввод пользователя , вы, вероятно, захотите использовать JavaScript. Поддержка мультимедийных возможностей при устранении необходимости в подключаемых модулях, таких как Flash или Java
 Контент был скрыт от поисковых систем и программ чтения с экрана.
Контент был скрыт от поисковых систем и программ чтения с экрана. и , а предоставляет определенное пространство для рисования и графики, созданных с помощью JavaScript.Новые элементы формы, а также лучшая интеграция между HTML5, CSS и JavaScript позволили создавать полномасштабные веб-приложения с использованием трех языков, которые являются родными для веб-браузера, без подключаемых модулей или надстроек. Почему я должен использовать HTML5?
на своей веб-странице, текст будет обтекать изображение именно так, как вы ожидали.Почему бы просто не сделать это? Это легче!
 Некоторые из них практичны, а другие более философичны. Некоторые альтруисты, а другие эгоистичны.
Некоторые из них практичны, а другие более философичны. Некоторые альтруисты, а другие эгоистичны. Как использовать HTML5
Избегайте устаревших функций
Убедитесь, что вы знаете, какие функции HTML больше не поддерживаются в HTML5.Если вы исследуете устаревшие теги, вы сможете узнать больше о том, почему каждая функция устарела и как добиться аналогичных эффектов с помощью современных стандартных функций HTML5 и CSS. Научитесь пользоваться новыми функциями
 Например, если вы еще не знали об элементе
Например, если вы еще не знали об элементе , возможно, вы не знаете, насколько легко встроить видео на веб-страницу.
Так что неплохо было бы потратить некоторое время на просмотр новых функций, чтобы знать, что они доступны. Удобство работы с CSS
Использовать HTML5
Объявление и перед любым пробелом.
Не закрывать пустые теги
не имеет содержимого? Само изображение является атрибутом тега, а не содержимым.

Проверяйте свои страницы

HTML 5.1 2-е издание
 Список текущих публикаций W3C и последнюю версию этого технического отчета можно найти в указателе технических отчетов W3C по адресу https://www.w3.org/TR/.
Список текущих публикаций W3C и последнюю версию этого технического отчета можно найти в указателе технических отчетов W3C по адресу https://www.w3.org/TR/.  Обычно это
учтено при разработке HTML 5.2.
Обычно это
учтено при разработке HTML 5.2. W3C ведет публичный список любых патентов
раскрытие информации в связи с результатами деятельности группы; эта страница также включает инструкции по раскрытию патента. Лицо, которое действительно знает патент, который, по его мнению, содержит
Существенный
Претензии должны раскрывать информацию в соответствии с
раздел
6 Патентной политики W3C .
W3C ведет публичный список любых патентов
раскрытие информации в связи с результатами деятельности группы; эта страница также включает инструкции по раскрытию патента. Лицо, которое действительно знает патент, который, по его мнению, содержит
Существенный
Претензии должны раскрывать информацию в соответствии с
раздел
6 Патентной политики W3C . 76 различных версий HTML
HTML 1.0
HTML 2.0
Затем появился 0 был стандартом в дизайне веб-страниц.
0 был стандартом в дизайне веб-страниц. HTML 3.0
Примерно в то время рабочая группа HTML, возглавляемая Дэйвом Раггеттом, представила черновик HTML 3.0, который включал множество новых и полезных улучшений в HTML. Однако большинство браузеров реализовали лишь несколько элементов из этого черновика. Фраза «улучшенный HTML 3.0» быстро стала популярной в Интернете, но чаще всего она относилась к документам, содержащим специфические для браузера теги (обсуждаемые ниже в разделе «Проблема Netscape»), вместо ссылки на документы, придерживающиеся HTML 3.0 черновик. Это было одной из причин отказа от проекта. HTML 3.0 теперь является просроченным черновиком . Другая причина, по которой HTML 3.0 не появился, заключалась в том, что он был настолько «большим». Будущие версии теперь должны были быть представлены более «модульным» способом, чтобы браузеры могли реализовывать их модульно или по частям.
Однако большинство браузеров реализовали лишь несколько элементов из этого черновика. Фраза «улучшенный HTML 3.0» быстро стала популярной в Интернете, но чаще всего она относилась к документам, содержащим специфические для браузера теги (обсуждаемые ниже в разделе «Проблема Netscape»), вместо ссылки на документы, придерживающиеся HTML 3.0 черновик. Это было одной из причин отказа от проекта. HTML 3.0 теперь является просроченным черновиком . Другая причина, по которой HTML 3.0 не появился, заключалась в том, что он был настолько «большим». Будущие версии теперь должны были быть представлены более «модульным» способом, чтобы браузеры могли реализовывать их модульно или по частям. HTML 3.2 (WILBUR)
 2 . HTML 3.2 отражает рекомендованную практику с начала 1996 года и стал официальным стандартом в январе 1997 года. Большинство, если не все, популярные браузеры, используемые сегодня , полностью поддерживают HTML 3.2 .
2 . HTML 3.2 отражает рекомендованную практику с начала 1996 года и стал официальным стандартом в январе 1997 года. Большинство, если не все, популярные браузеры, используемые сегодня , полностью поддерживают HTML 3.2 . HTML 4.0 (COUGAR)
XHTML
 0 будет HTML 5.0, и вместе с ним появятся новые теги, которые будут делать всевозможные замечательные вещи. Это было бы хорошее предположение, но это также было бы неверным предположением. Следующая версия HTML после HTML 4 — XHTML .
0 будет HTML 5.0, и вместе с ним появятся новые теги, которые будут делать всевозможные замечательные вещи. Это было бы хорошее предположение, но это также было бы неверным предположением. Следующая версия HTML после HTML 4 — XHTML .
H yper
T ext
M arkup
L anguage Во многих случаях эти устройства не обладают вычислительной мощностью настольного или портативного компьютера, и поэтому они не смогут приспособиться к плохим или небрежным методам кодирования. XHTML разработан для решения этих технологий.XHTML также начинает удовлетворять потребность людей с ограниченными возможностями (например, слепых и слабовидящих) в доступе к Интернету. Таким образом, веб-страницы, написанные в XHTML, позволят просматривать их в широком диапазоне браузеров и интернет-платформ.
Во многих случаях эти устройства не обладают вычислительной мощностью настольного или портативного компьютера, и поэтому они не смогут приспособиться к плохим или небрежным методам кодирования. XHTML разработан для решения этих технологий.XHTML также начинает удовлетворять потребность людей с ограниченными возможностями (например, слепых и слабовидящих) в доступе к Интернету. Таким образом, веб-страницы, написанные в XHTML, позволят просматривать их в широком диапазоне браузеров и интернет-платформ.
 HTML5 также должен быть независимым от устройств (то есть понятным для компьютеров и многих устройств, существующих сегодня), в то же время сохраняя его легко читаемым для людей.
HTML5 также должен быть независимым от устройств (то есть понятным для компьютеров и многих устройств, существующих сегодня), в то же время сохраняя его легко читаемым для людей. Краткая история HTML
1993 — настоящее время
 Это делает XML потенциально очень мощным, и неудивительно, что W3C создал XML-версию HTML (опять же, называемую XHTML). XHTML стал официальным стандартом в 2000 году и был обновлен в 2002 году. XHTML очень похож на HTML, но имеет более строгие правила. Строгие правила необходимы для всех языков XML, поскольку без них взаимодействие между приложениями было бы невозможно. Вы узнаете больше о различиях между HTML и XHTML в Блоке 2.
Это делает XML потенциально очень мощным, и неудивительно, что W3C создал XML-версию HTML (опять же, называемую XHTML). XHTML стал официальным стандартом в 2000 году и был обновлен в 2002 году. XHTML очень похож на HTML, но имеет более строгие правила. Строгие правила необходимы для всех языков XML, поскольку без них взаимодействие между приложениями было бы невозможно. Вы узнаете больше о различиях между HTML и XHTML в Блоке 2. Примеры типов контента, который может быть включен на веб-страницы
 В первые дни Интернета HTML (версия 1.2) был очень простым, но со временем были выпущены новые версии, которые добавляли все больше и больше функций. Тем не менее, если веб-дизайнеры захотели добавить контент или функции, которые не поддерживаются HTML, им пришлось бы делать это с помощью нестандартных проприетарных технологий, таких как Adobe Flash. Эти технологии потребовали бы от пользователей установки подключаемых модулей браузера, а в некоторых случаях означало, что определенные пользователи не могли получить доступ к контенту (например, iPhone и iPad не поддерживают Flash).
В первые дни Интернета HTML (версия 1.2) был очень простым, но со временем были выпущены новые версии, которые добавляли все больше и больше функций. Тем не менее, если веб-дизайнеры захотели добавить контент или функции, которые не поддерживаются HTML, им пришлось бы делать это с помощью нестандартных проприетарных технологий, таких как Adobe Flash. Эти технологии потребовали бы от пользователей установки подключаемых модулей браузера, а в некоторых случаях означало, что определенные пользователи не могли получить доступ к контенту (например, iPhone и iPad не поддерживают Flash). Тип содержания HTML 1.2 HTML 4.01 HTML5 Назначение Товарная позиция Есть Есть Есть Организуйте содержимое страницы, добавляя заголовки и подзаголовки вверху каждого раздела страницы Пункт Есть Есть Есть Определить абзацы текста Адрес Есть Есть Есть Определите блок текста, который содержит контактную информацию Анкер Есть Есть Есть Ссылка на другой веб-контент Список Есть Есть Есть Организовать элементы в список Изображение Есть Есть Есть Вставить фотографию или рисунок на веб-страницу Стол № Есть Есть Организовать данные в строки и столбцы Стиль № Есть Есть Добавить CSS для управления представлением объектов на веб-странице Скрипт № Есть Есть Добавьте Javascript, чтобы страницы реагировали на поведение пользователя (более интерактивно) Аудио № № Есть Добавить аудио на веб-страницу с помощью одного тега Видео № № Есть Добавить видео на веб-страницу с помощью одного тега Холст № № Есть Добавить невидимую панель для рисования на веб-страницу, на которой вы можете добавлять рисунки (анимацию, игры и другие интерактивные функции) с помощью Javascript История HTML | Из HTML 1.
 0 для XHTML 1.0 …
0 для XHTML 1.0 …
HTML 1.0
| HTML 2.0
| HTML 3.0
| HTML 3.2
| HTML 4.01
| XHTML 1.0
| HTML5
HTML 1.0
HTML 2.0
 »HTML 2.0 был стандартом для дизайна веб-сайтов до января 1997 года и впервые определил многие основные функции HTML.
»HTML 2.0 был стандартом для дизайна веб-сайтов до января 1997 года и впервые определил многие основные функции HTML. HTML 3.0
 Это означало, что если вы разрабатываете страницу с помощью Netscape ET, она будет плохо выглядеть в других браузерах. Это вызвало замешательство и раздражение у пионеров разметки.
Это означало, что если вы разрабатываете страницу с помощью Netscape ET, она будет плохо выглядеть в других браузерах. Это вызвало замешательство и раздражение у пионеров разметки. HTML 3,2
 С этой целью »Консорциум Всемирной паутины (сокращенно W3C ) был основан в 1994 году для стандартизации языка и поддержания его развития в правильном направлении. Их первая работа носила кодовое название WILBUR , а позже стала известна как »HTML 3.2. Это было смягченное изменение существующих стандартов, оставляя многие важные шаги вперед для более поздних версий. Большинство тегов расширений, которые были введены Netscape (и, в меньшей степени, Microsoft), не вошли в эти новые стандарты. Вскоре он стал официальным стандартом в январе 1997 года, и сегодня практически все браузеры его полностью поддерживают.
С этой целью »Консорциум Всемирной паутины (сокращенно W3C ) был основан в 1994 году для стандартизации языка и поддержания его развития в правильном направлении. Их первая работа носила кодовое название WILBUR , а позже стала известна как »HTML 3.2. Это было смягченное изменение существующих стандартов, оставляя многие важные шаги вперед для более поздних версий. Большинство тегов расширений, которые были введены Netscape (и, в меньшей степени, Microsoft), не вошли в эти новые стандарты. Вскоре он стал официальным стандартом в январе 1997 года, и сегодня практически все браузеры его полностью поддерживают. HTML 4.01

XHTML 1.0
 0 как рекомендацию . С 26 января 2000 года он является совместным стандартом с HTML 4.01. XHTML знаменует собой отход от того, как работали новые спецификации — это совершенно новая ветвь HTML, включающая в себя строгость »XML, поэтому этот код должен быть правильно написан, чтобы он работал, когда он попадает в браузер читателя. В XHTML было не так много новых или устаревших тегов и атрибутов, но некоторые вещи были изменены с целью повышения доступности и функциональности.В основном это просто новый набор правил кодирования. Прочтите все об этом как следует в XHTML Explained.
0 как рекомендацию . С 26 января 2000 года он является совместным стандартом с HTML 4.01. XHTML знаменует собой отход от того, как работали новые спецификации — это совершенно новая ветвь HTML, включающая в себя строгость »XML, поэтому этот код должен быть правильно написан, чтобы он работал, когда он попадает в браузер читателя. В XHTML было не так много новых или устаревших тегов и атрибутов, но некоторые вещи были изменены с целью повышения доступности и функциональности.В основном это просто новый набор правил кодирования. Прочтите все об этом как следует в XHTML Explained. HTML5


HTML6: что это такое и когда оно появится?
 Поставщики браузеров всегда заняты внедрением новейших функций для выпуска в более широкий мир, а это означает, что мы всегда получаем новые возможности для опробования (возможно, наряду с опробованием одного из лучших конструкторов веб-сайтов). На вашем пути есть изменения, которые стоит отметить — читайте о двух изменениях в правилах игры.
Поставщики браузеров всегда заняты внедрением новейших функций для выпуска в более широкий мир, а это означает, что мы всегда получаем новые возможности для опробования (возможно, наряду с опробованием одного из лучших конструкторов веб-сайтов). На вашем пути есть изменения, которые стоит отметить — читайте о двух изменениях в правилах игры. Собственные модальные окна
<открыто диалоговое окно>

<диалог>
 Те, у кого нет, по-прежнему будут отображать содержимое диалогового окна, но вместо этого оно будет размещено внутри страницы.
Те, у кого нет, по-прежнему будут отображать содержимое диалогового окна, но вместо этого оно будет размещено внутри страницы.
— неупорядоченный список действий, которые пользователь мог предпринять. Хотя
предназначен для списка отображаемых элементов, он не лучше всего подходит для интерактивных элементов.

Лучшие учебники по HTML и HTML5
 Они представляют собой конструкции языка, обеспечивающие структуру и значение в нашем документе для браузера, а элемент ссылается на другие документы в Интернете.
Они представляют собой конструкции языка, обеспечивающие структуру и значение в нашем документе для браузера, а элемент ссылается на другие документы в Интернете.
Мой первый заголовок

HTML , вам необходимо знать, как структурировать страницу в HTML . В основном структура страницы осуществляется в следующем порядке:
всегда должен появляться первым на странице HTML и сообщать браузеру, какая версия языка используется. В данном случае мы работаем с
В данном случае мы работаем с HTML5 . и сообщают веб-браузеру, где начинается и заканчивается код HTML . и содержат информацию о веб-сайте, например: стиль, метатеги, скрипты и т. Д. и помещается содержимое страницы, которое отображается в браузере. Изменения в HTML5
Введение семантических тегов <нижний колонтитул> . Поэтому рекомендуется использовать эти теги вместо универсального
Поэтому рекомендуется использовать эти теги вместо универсального

), который вставляет разрыв строки в текст. Раньше самозакрывающиеся теги имели внутри косую черту (
), однако спецификация HTML5 больше не требует этого.
Вложение HTML Элементы  Это помогает определить структуру страницы. Просто убедитесь, что теги сначала закрываются от самого внутреннего элемента.
Это помогает определить структуру страницы. Просто убедитесь, что теги сначала закрываются от самого внутреннего элемента. , который используется для хранения другой разметки для документа HTML. Он также известен как «корневой» элемент, поскольку является родительским для других элементов HTML и содержимого страницы.
Он также известен как «корневой» элемент, поскольку является родительским для других элементов HTML и содержимого страницы.
Элемент HEAD
Элемент BODY
Элемент P ...
Элемент A (ссылка)
.  ..
.. . У него нет закрывающего тега, поскольку он может содержать только атрибуты. Чтобы вставить изображение, вы определяете источник и альтернативный текст, который отображается, когда изображение не может быть визуализировано.
src — Этот атрибут предоставляет URL-адрес изображения, присутствующего либо на вашем ПК / ноутбуке, либо для включения с другого веб-сайта. Помните, что указанная ссылка не должна быть повреждена, иначе изображение не будет отображаться на вашей веб-странице. alt — Этот атрибут используется для решения проблемы битого изображения или неспособности вашего браузера отображать изображение на веб-странице. Этот атрибут, как следует из названия, предоставляет «Альтернативу» изображению, которая представляет собой некоторый «ТЕКСТ», описывающий изображение.
Чтобы определить высоту и ширину изображения, вы можете использовать атрибут высоты и ширины:
Вы также можете определить толщину границы (0 означает отсутствие границы):
Выровнять изображение:
Вы также можете использовать стили в атрибуте style:
тег для создания ссылки. Например, вы можете написать
Например, вы можете написать freeCodeCamp , чтобы создать ссылку на веб-сайт freeCodeCamp.
текст ссылки
Посетите наш сайт для обучающих программ 
Пример
Неупорядоченные списки  Этот список создается с помощью тега
Этот список создается с помощью тега
Пример
Списки описаний
Выход










 Это совершенно новый тег, появившийся в HTML 5. Данный элемент ввода является тегом формы, который осуществляет проверку или аутентификацию введенного значения. Это дает уверенность в том, что введенные данные являются подлинным именем электронной почты.
Это совершенно новый тег, появившийся в HTML 5. Данный элемент ввода является тегом формы, который осуществляет проверку или аутентификацию введенного значения. Это дает уверенность в том, что введенные данные являются подлинным именем электронной почты.