Сколько нужно людей, чтобы сделать сайт с нуля — Блог HTML Academy
Страшно подумать, но первый сайт в интернете появился 30 лет назад и выглядел так:
Этот сайт в одиночку сделал создатель гиперссылок и отец современного интернета Тим Бёрнерс-Ли, но сейчас такой страницей никого и не удивишь — на ней только текст и ссылки, чистый и незамутнённый HTML.
Сайты делают целыми командами — например, в одном только Фейсбуке могут работать сотни разработчиков. Но сколько же нужно людей, чтобы сделать простой сайт-портфолио, чтобы не стыдно было показать его маме и знакомым программистам?
Предположим, мы придумали себе техническое задание и приступили к работе.
Дизайнер
Первым в работу вступает дизайнер — он придумывает то, как сайт будет выглядеть, и героически рисует макет. Макет — это один или несколько файлов, сделанных в графическом редакторе.
Лет десять назад всем было достаточно одного макета с тем, как сайт выглядит на большом компьютере. Планшеты только появлялись, и никто ещё не делал отдельные версии сайтов для смартфонов.![]() Макеты рисовали в Фотошопе и высылали верстальщику пачку файлов psd, который нарезал картинки на части и пытался собрать обратно, но уже на сайте.
Макеты рисовали в Фотошопе и высылали верстальщику пачку файлов psd, который нарезал картинки на части и пытался собрать обратно, но уже на сайте.
Постепенно всё стандартизируют, и дизайнеры перешли на Фигму — она интерактивнее, удобнее и мощнее. Это графический онлайн-редактор для дизайнеров интерфейсов и веб-разработчиков. Сейчас это удобная, бесплатная альтернатива Фотошопу. Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия.
Хорошо, макет получили. Пора приступать к вёрстке, она состоит из трёх частей — разметки, построения сетки и стилизации. Давайте по порядку.
Верстальщик
Разметка — написание HTML-кода будущего сайта.
Вёрстка
Грубо говоря, верстальщик смотрит на макет, разбивает его в голове на смысловые блоки и описывает их с помощью тегов — расставляет ссылки, заголовки, добавляет картинки и списки. В итоге получается некоторое количество неоформленного текста, который уже можно загрузить в интернет, и это тоже будет вполне рабочим сайтом.
Типичная разметка типичного сайта с какой-нибудь информацией выглядит так:
Не слишком красиво, согласенЗдесь есть содержимое, правильная HTML5-разметка, чтобы браузер понял, что нужно делать, абзацы, ссылки и картинки. В общем всё то, за что мы любим интернет.
Сетка
На этом этапе разметка — это просто много текста, написанного в столбик. Пока это очень далеко от того, как обычно выглядят сайты (и уж тем более наш многострадальный макет). Чтобы всё буквально встало на свои места, нужно расставить всё по сетке — и это тоже работа верстальщика.
Кусочек кода для сетки может выглядеть как-то так:
.new-block{
display:flex;
margin-bottom:10px;
padding:12px 12px 16px
}
.new-block img{
flex-shrink:0;
margin-right:12px;
width:56px;
height:56px;
object-fit:cover
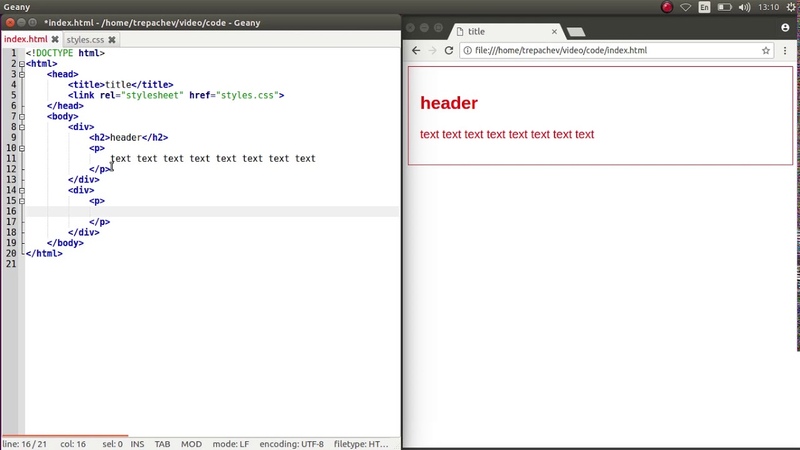
}Конкретно этот код правильно расставит новостные блоки на странице. В итоге новостной портал будет выглядеть так — всё уже стоит по местам, но ещё не раскрашено в нужные цвета.
Стилизация
Хорошо, теперь блоки размечены и расставлены по сетке, а верстальщик приступает к оформлению всего навёрстанного. Для этого используется CSS — это технология для стилизации страниц и оформления всего, что есть на сайте.
На самом деле CSS используется и в сетках — если присмотреться, код сетки очень похож на то, что показано чуть ниже. Но их разделяют, потому что сетки отвечают за расположение элементов на странице.
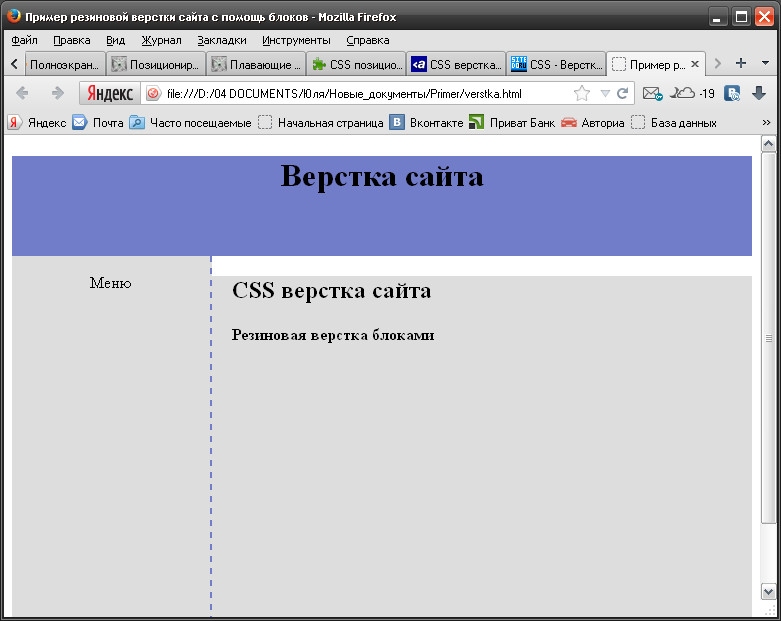
Страница с построенной сеткой и стилями выглядит так, и это уже ровно то, что дизайнер принёс нам на макете.
На следующем шаге верстальщик наконец-то отдохнёт, потому что в дело включится человек, который сделает так, чтобы новости на сайте иногда менялись.
Бэкенд-разработчик
Сайт может быть статичным — тогда мы просто напишем все новости в вёрстку, а добавлять новые нужно будет её редактированием. Это неудобно, и чтобы можно было каждый раз загружать на страницу свежие статьи, нужна какая-нибудь база данных со статьями и способ их оттуда доставать.
Для этого нужен бэкенд-разработчик — он отвечает за то, чтобы сайт взаимодействовал с сервером, получал правильные данные и мог отображать то, что мы хотим. Здесь можно вспомнить фильтры в интернет-магазинах — для выбора нужных товаров понадобится один клик, один запрос к серверу и один повод для седых волос у бэкенд-разработчика.
База данных для новостного сайта может состоять из такого набора данных — заголовка статьи, картинки, текста новости и даты публикации. Каждая новость хранится в отдельной строчке и имеет номер, по которому её легко найти. Бэкендеру нужно проследить за тем, чтобы база была составлена по правилам, корректно работала и отправляла на сайт те данные, которые у неё запросили.
Бэкенд пишут на разных языках — например, на PHP, Node.js, Python или Ruby.
Фронтенд-разработчик
Заходят как-то фронтенд-разработчик, веб-программист, специалист по React в офис, а тимлид ему и говорит: «Опять опаздываешь, Вася, у нас тут свёрстанная страница, надо, чтобы кнопки заработали».
Вася — четвёртый человек в нашей весёлой компании сайтостроителей, и он пишет код на JavaScript.
Язык программирования JavaScript придумали специально для того, чтобы создавать интерактивные сайты. Такие сайты реагируют на ваши действия: добавляют лайк, когда вы нажимаете на «сердечко»; загружают новые посты в ленту, когда вы доходите до конца страницы; показывают оповещения о новом сообщении или письме. Для этого и нужен JavaScript — в 2020 году он превратился в инструмент, с которым на сайт можно добавить почти что угодно.
Тем временем Вася дописывает код для переключения тем на почти готовом сайте:
Вася молодецИ что, всего 4 человека на целый сайт?
В реальном мире всё может быть вообще иначе. Кто-то умеет всё и делает сайты в одиночку, даже без дизайнера. В больших компаниях на всех этапах разработки сидит целая команда — несколько дизайнеров, парочка верстальщиков и сколько-нибудь фронтенд- и бэкенд-разработчиков. Где-то нет верстальщиков, и их работу делают фронтендеры. Всё индивидуально, и ,как правило, зависит от особенностей работы компании и того, как именно она зарабатывает деньги.
Всё индивидуально, и ,как правило, зависит от особенностей работы компании и того, как именно она зарабатывает деньги.
Во всяком случае, каждый человек, который участвует в создании сайтов, может легко выбрать то, что нравится, или уметь вообще всё. Доучиться — вообще не проблема.
Полезные материалы
Посмотрите материалы о каждом из направлений, возможно, они помогут вам выбрать новую профессию. Вася и ребята ждут — присоединяйтесь, сейчас лучший момент.
Ещё статьи и курсы по JavaScript
HTML
Статьи и курсы по стилизации и CSS
Стать бэкенд-разработчиком
Практика в построении сеток
Дизайн
Пишем сайт на HTML — руководство для новичков
HTML в связке с CSS считается первой ступенькой в IT. Изучить гипертекстовую разметку несложно и это поможет понять, нравится ли человеку работать с кодом, стоит ли ему двигаться в этом направлении дальше. В этой статье рассказано о том, что такое верстка, для чего она нужна и описаны первые шаги созданий сайта — уже к концу статьи читатель сможет создать свою первую HTML-страницу.
Что такое HTML
HTML был придуман еще в 1986-1991 годах, а опубликован в 1993. Он предназначался для передачи научной и технической информации непрограммистами. Основополагающие принципы не изменились с момента разработки, но технологии сильно расширили функционал.
HTML — язык разметки гипертекста. Ключевыми элементами в такого рода файлах являются теги и атрибуты. Примером первых является <h2>, который ставится перед заголовком и </h2>, закрывающий его. Друг от друга их отличает слэш — именно при помощи него браузер понимает, что заголовок закончен. Вторые же указываются в открывающем теге и определяют какое-либо свойство. Примером атрибута является ссылка — она будет использована в примере ниже.
Как создать свою первую HTML-страницу
- Следует скачать и установить Sublime Text — можно воспользоваться стандартным блокнотом, но в специализированной программе будет удобнее.
- Создать папку в любом удобном месте (например, на рабочем столе), в которой будет храниться проект.

- Создать в саблайме файл, с любым названием (на английском и без пробелов), в имени также дописать «.html» — это расширение.
- Настроить пространство: вызвать консоль нажатием клавиш «Ctrl + Shift + P», выбрать в ней Install Package Control, таким же способом подключить пак с HTML.
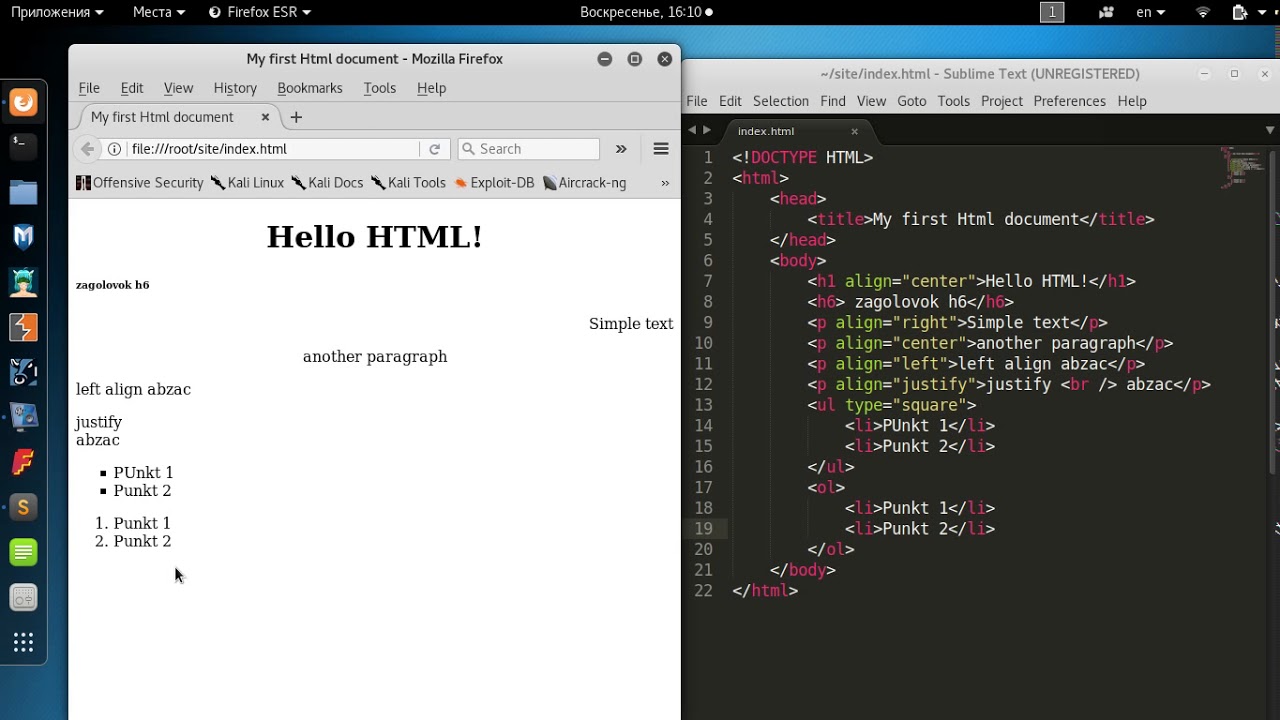
- Кликнуть на поле нового документа и нажать «! + Tab» — развернется стандартный перечень обязательных элементов веб-страницы.
Sublime Text: развертывание страницы при помощи «! + Tab»
После этого можно сохранить файл, используя сочетание клавиш «Ctrl + S», и нажав правой кнопкой мыши на пространство редактора, выбрать «Open in browser». Это действие перенаправит в браузер, используемый по умолчанию, и будущий специалист увидит результат своей работы — первая страница сверстана.
Sublime Text: использование тегов <h2> и <p>
Пока что на странице есть только
- Элементы, которые были добавлены при помощи «! + Tab».

- <title> — текст, высвечивающийся на панели вкладок.
- <h2> — главный и наиболее значимый заголовок (только один на веб-странице, в отличии от <h3>-<h6>.
- <p> — тег, отделяющий абзацы — им обрамляют отдельные части текста.
- Чтобы рассмотреть больше возможностей, необходимо добавить <br> — тег, который переносит на новую строку, и ссылку в виде: <a href=»https://www.easycode.school/all-news»>Блог EasyCode</a>.
Sublime Text: добавление ссылки
Вложенность в HTML-документе
Отдельного внимания заслуживает вложенность. С ней возникают сложности, когда новичок не до конца разобрался в типах элементов и путает строчные с блочными. В таком случае возникает ситуация, когда, к примеру, в список <ul> (блочный элемент) начинают наравне с <li> вставлять строчные теги. Также к нарушению вложенности приводит отсутствие закрывающей части элемента или ее неправильное расположение.
Sublime Text: добавление нумерованного списка
Важно понимать несколько ключевых моментов
- Перед тегом <!DOCTYPE> не должно быть никаких знаков, иначе браузер отобразит веб-страницу некорректно.

- Атрибут <html lang=»en»> определяет языковые данные.
- <meta charset=»UTF-8″> указывает кодировку документа, то есть помогает ему отображаться не при помощи знаков вопроса, квадратиков и других символов без смысловой нагрузки.
- Все, что пользователь увидит на сайте, находится в рамках элемента <body>.
- Теги важно закрывать последовательно и вовремя, не нарушая вложенность.
- Не все браузеры одинаково хорошо отображают код — Google Chrome помогает верстальщику и может корректно считать даже незакрытый парный тег, но Mozilla Firefox или Safari справляются с этим хуже. Internet Explorer — наиболее неблагоприятная площадка, поэтому в нем стоит проверять отображение в первую очередь.
Изучение на примерах
Написанного выше примера критически мало для полноценного веб-ресурса. Посмотреть на работу настоящих верстальщиков можно почти на любом сайте. Для этого необходимо открыть страницу исходного кода, нажав Ctrl+U.
Страница исходного кода на сайте
Отличие от написанного в предложенном выше упражнении очевидна, но не стоит расстраиваться — научиться работать с HTML/CSS можно за 2,5-3 месяца, а полностью освоить frontend за полгода.
Элементы HTML
В пробной странице было использовано чуть больше десятка тегов, но на самом деле их очень много. Изучить все почти невозможно, да и нецелесообразно (особенно в начале пути). Можно запомнить те, что употребляются часто, а остальные всегда доступны для просмотра в справочнике. Гуглить теги не зазорно — верстальщики с опытом тоже это делают.
Что такое HTML5
HTML5 — это наиболее свежая версия стандарта HTML. Она стала удобнее и приобрела множество новых функций, например возможность работы с видео, чатами, звуком, браузерными играми. Работа с HTML5 проходит через такие же программы, как и с предыдущими версиями разметки.
Как научиться писать на HTML
Научиться работать с HTML относительно просто — свою первую страницу можно сделать буквально за час. Если человек следовал рекомендациям в начале этой статьи, он может вполне справедливо считать, что первую свою страницу он уже сверстал. Но это не означает, что разметку можно освоить за сутки.
Существует несколько путей развития событий, основные из которых — самостоятельное обучение и курсы. В первом случае нужно составить программу и четко придерживаться ее, соблюдая регулярность занятий. Второй путь предусматривает, что все подготовительные процессы уже выполнены профессионалами, а студенту необходимо просто выполнять домашние задания, задавать осмысленные вопросы и посещать занятия. Именно поэтому, а также из-за наличия преподавателя, обучение верстке на курсах занимает 2,5-3 месяца, а самостоятельное может затянуться на годы.
Что нужно знать верстальщику, помимо HTML
Чтобы работать специалистом по верстке нужно изучить не только HTML, но и CSS-стили. При работе на фрилансе пригодятся также навыки веб-дизайна, но это опционально. Также пригодится знание сопутствующих технологий, вроде SASS, Git, Bootstrap и других. CSS поможет сделать сайт более привлекательным, так как HTML помогает только расставить блоки, а указывать цвета, добавлять стили или придавать какую-либо форму объектам помогают именно каскадные таблицы. JavaScript, в свою очередь, добавляет на сайт интерактивности, то есть благодаря ему можно делать формы для заполнения и всевозможную анимацию. Остальные же инструменты способствуют ускорению работы верстальщика. Стоит помнить, что любые смежные знания помогают лучше понять работу сайта, но не слишком расфокусироваться, особенно на старте карьеры.
JavaScript, в свою очередь, добавляет на сайт интерактивности, то есть благодаря ему можно делать формы для заполнения и всевозможную анимацию. Остальные же инструменты способствуют ускорению работы верстальщика. Стоит помнить, что любые смежные знания помогают лучше понять работу сайта, но не слишком расфокусироваться, особенно на старте карьеры.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
Как создать сайт в режиме онлайн? Конструкторы сайтов!
Реклама
Только ленивый не слышал о конструкторах сайтов. О них ходит много слухов общего характера. Некоторой части из них можно доверять, другие же изначально были мифами либо же превратились в них ввиду срока давности выводов. Так повелось, что конструкторы для многих до сих пор ассоциируются с простыми в освоении, но примитивными функционально системами. Многие новички, начитавшись ужасов об их ограничениях, бегут изучать языки программирования, чтобы создать свой идеальный сайт с нуля. Внушение — сильная штука. Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Люди, не зная деталей вопроса, делают выводы, исходя из устаревших стереотипов. Попусту теряют время и силы, пытаясь изобрести велосипед.
Современные конструкторы как раз и являются тем самым велосипедом, который давно изобретён и прямо с магазина уже смазан, настроен и даже колёса оптимально накачаны. Бери и едь.
Если вы не желаете идти по героическому пути самопожертвования, отчаянно стараясь стать новым гуру веб-мастеринга, а просто нуждаетесь в хорошем сайте, тогда SaaS-платформы — ваш вариант. Нет смысла утомлять вас, перечисляя все существующие движки, а потом великодушно сделать вывод вроде «вам решать, какой же из 100 выбрать». Попробуем поступить иначе. Дадим готовый совет, тщательно сверенный с сегодняшними реалиями рынка сайтбилдеров. Речь пойдёт о uCoz и uKit. Большего вам не потребуется. Эти 2 платформы способны удовлетворить любые требования. Каждая хороша по-своему, одна из них вам точно подойдёт. Давайте же рассмотрим их поближе.
Конструктор сайтов uCoz
Является самым гибким и мощным сайтбилдером в рунете на сегодняшний день, что подтверждается многочисленными рейтингами. Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Система модульная и позволяет выбрать лишь те компоненты, которые нужны для создания именно вашего сайта. Впоследствии вы сможете добавлять новые или убирать ненужные в любой комбинации.
Для достижения наилучшего результата желательно знать хотя бы основы HTML/CSS. Движок позволяет редактировать всё, начиная с оформления кода новостей и заканчивая структурой отдельных модулей. Вы сможете достигнуть высокой степени детализации заточенности именно под ваш проект.
С шаблонами проблем никаких нет. Последние обновления содержат красивые адаптивные версии оных. Если вы желаете получить уникальный дизайн, можете создать его самостоятельно в конструкторе шаблонов или купить премиум-шаблон примерно за 15$ в официальном магазине.
Есть ещё более выгодный вариант, связанный непрерывно проводимой акцией. Дело в том, что в течение нескольких часов после регистрации вы можете активировать любой платный тариф за половину его стоимости. Выбрав, скажем, «Оптимальный» за 48$ в год вы получите:
Упомянутый премиум-шаблон бесплатно;
Домен второго уровня бесплатно, который можно зарегистрировать прямо из админки;
1600 баллов на раскрутку проекта в AdWords;
Удаление рекламного баннера;
Доступ к расширенной версии SEO-модуля.

Пойдя по такому пути, вы, в конечном счёте, сэкономите деньги, получив возможность пользоваться uCoz практически бесплатно. При иных вариантах вы бы всё равно оплачивали хостинг, покупали домен и, возможно, шаблон. Здесь же вам всё будет доступно из коробки, включая качественную техподдержку. Никакой головной боли с администрированием хостинга, бэкапами и прочим. При этом функционал находится на уровне лучших представителей CMS. Зачем же искать сложные пути?
Конструктор бизнес-сайтов uKit
Данное решение ориентировано на аудиторию новичков и предназначено для создания классных бизнес-визиток. Конструктор визуальный. Большинство действий можно выполнить при помощи мыши. Никаких знаний программирования здесь не понадобится. Система намеренно лишена возможности правки кода. Можно разве что вставить HTML в страницу.
Шаблоны разнообразны, красивы и, хотя не очень быстро, но регулярно обновляются. На их основе получаются отличного вида визитки. Советуем использовать графику высокого разрешения. На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
На данном движке ввиду специфической структуры шаблонов она смотрится очень эффектно. Большие слайдеры, очень наглядные галереи и отдельные иконки оставляют от посещения сайтов uKit крайне приятное впечатление.
Блоки макета можно добавлять/удалять/перемещать и изменять их размер. Такой подход даёт возможность получить уникальный не только внешне дизайн, но и структурно. Стройте страницы так, как хотите, добавляя и комбинируя модули необходимым образом. Можно менять фоны, шрифты, цветовые схемы и прочее. Есть все шансы придать сайту индивидуальный и зрелищный дизайн.
Функционал довольно мощен, но в плане гибкости и универсальности, конечно, попроще, чем у uCoz. Можно даже сделать небольшой симпатичного вида магазин. Но ни форума, ни лэндинга, ни новостного портала организовать на движке не получится. Зато визитки получаются отменные. Корпоративный или личный сайт, портфолио – всё это сделать крайне просто.
Использование uKit обойдётся в 48$ в год при оплате сразу за 12 месяцев. Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Если оплачивать за меньшие периоды, получится 60$ в год. Учитывая удобство для новичков и отличную приспособленность под создание сайтов для малого и среднего бизнеса, деньги небольшие. Простой, красивый и достаточно функциональный сайтбилдер.
Выводы
Всем, кто желает без лишних трудностей создать сайт-визитку, проще всего будет работать c uKit. Вы сможете достигнуть впечатляющего результата в короткий срок, не имея специализированных знаний.
Для любой другой цели uCoz подойдёт идеально. Магазины, форумы, сложные блоги, порталы — создание всего этого находится в пределах широкого функционала движка. С ним вы получите свободу в виде возможности реализации идей любого уровня. Но он сложнее uKit, придётся пару-тройку дней вникать, если раньше ничем подобным не занимались. Зато потом будет проще. Высокая масштабируемость позволит апгрейдить сайт как-угодно согласно назревающим потребностям. В общем, uCoz — выбор с большой перспективой на будущее.
Если вам трудно определиться с выбором со слов, просто зарегистрируйтесь в обеих системах и посмотрите их. За полчаса вы сможете понять, какая из них ваша.
За полчаса вы сможете понять, какая из них ваша.
По материалам сайта http://site-builders.ru
Создаем первую html страницу.
Урок 2.В этом уроке, Вы по моей инструкции создадите свою первую веб-страницу. Пока что Вам не надо вникать что за непонятные символы придется использовать. В этом уроке мы создаем страницу, а в следующих двух уроках мы полностью разберемся в каждом написанном символе.
Первое что мы делаем, это создаем папку на рабочем столе и даем ей название «Сайт». В этой папке будет проходить все наше дальнейшее творение.
Теперь запускаем блокнот Notepad++ который мы установили. (Если Вы этого еще не сделали, то инструкция по установке здесь). По умолчанию программа должна быть по директории /Program Files/Notepad++/, либо можно запустить через Пуск. Открыли программу и вставляем в нее следующий текст:
<html><head>
</head>
<body>
Здравствуйте! Это моя первая веб-страница!
</body>
</html>
Далее, нажимаем в верхнем меню кнопку «Кодировки» и выбираем «Кодировать в UTF-8»
Большинство сайтов рунета состоят из страниц html написанных на кодировке UTF-8. Для того чтобы наши страницы корректно отображались в браузере, мы тоже будем использовать данную кодировку.
Для того чтобы наши страницы корректно отображались в браузере, мы тоже будем использовать данную кодировку.
Теперь нужно сохранить наш файл в формате html.
Не забываем, что Notepad++, это текстовый редактор, а это значит, что на данный момент мы имеем обычный текстовый файл с набором символов. Для того чтобы наш браузер отображал созданную нами текстовую страницу как веб-страницу, нам нужно сделать из нее файл с расширением html.
Для этого нажимаем в верхнем меню кнопку «Файл», затем «Сохранить как», выбираем директорию (путь) куда будет сохранен файл, сохраним его в созданной нами папке: Рабочий стол/Сайт/, далее самое главное, выбираем нужный тип файла, в нашем случае это Hyper Text Markup Language (html).
Поздравляю Вас! Вы только что создали свою первую веб-страницу! Теперь Вы можете зайти в папку «Сайт» и запустить созданный файл. Страница откроется с помощью браузера, и Вы увидите, что вместо непонятных символов которые мы вставляли, браузер выводит на экран вполне понятную информацию.
Как это все работает, мы разберем в следующих уроках.
* Когда нам нужно будет открывать файл для редактирования, будем нажимать правой кнопкой мыши на файл и выбирать «Edit with Notepad++» (открыть с помощью Notepad++).
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
Курсы верстки (HTML и CSS) сайтов с нуля в Москве
Верстка сайта – интересная профессия, которую быстрее и проще освоить на очных курсах. Под руководством практикующего верстальщика вы за несколько месяцев освоите азы и тонкости специальности. Научитесь переводить макет дизайнера в красивую веб-страницу, адаптировать сайты под разные устройства и браузеры. Также выучите HTML&CSS и познакомитесь с веб-анимацией.
Кто может учиться на курсе
Обучение верстке HTML&CSS на курсе в EasyUM ориентировано на начинающих без опыта. Если вы никогда не занимались чем-то подобным или даже не работали в сфере веб-разработки, ничего страшного. Записывайтесь на наш курс верстки с нуля – и вы быстро станете опытным верстальщиком.
Также рекомендуем изучить HTML и CSS практикующим Front-end разработчикам и веб-дизайнерам. Знание верстки повысит ваш профессионализм, а также сделает работу проще. Кроме того, сможете брать за услуги больше, ведь благодаря вашим навыкам куратору проекта не прийдется искать верстальщика.
Как в EasyUM изучают HTML&CSS
75% практики – главное правило обучения в нашей школе.
На уроках студенты выполняют реальные задачи верстальщиков, а еще работают над личным проектом для портфолио. Домашние задания тоже есть. Обычно на их выполнение ученики тратят от 6 часов в неделю. Программа курса состоит из 3-х модулей, каждый из которых длится один месяц.
Мы являемся самой лучшей школой по очному образованию в Москве. Наши занятия проходят в комфортной аудитории с необходимой техникой. Группа состоит из 6-10 студентов, поэтому ментор без проблем уделяет всем максимум внимания. По необходимости выдаем ученику ноутбук для занятий, если у него нет возможности или неудобно носить свой.
Почему вы тоже полюбите этот курс
● Возможность адаптировать программу
Вы можете не посещать и не платить за какой-то модуль, если знаете всё, чему в нем учат. Преподаватель предложит вам тест: подтвердите достаточный уровень знаний – без проблем начнете учиться с того модуля, который вам подходит.
● Крутой проект в портфолио
Профессионал в верстке сайтов легко находит хорошую работу, а вот новичок – не очень. На протяжении курса вы будете разрабатывать проект в портфолио. Именно пример работы поможет быстро попасть на классную должность, даже будучи новичком.
● Обучение у опытного верстальщика
Курс верстки с нуля ведет практикующий верстальщик.
Станьте верстальщиком с нуля за несколько месяцев!
Очное обучение верстке в Москве на курсе EasyUM – отличный старт карьеры веб-разработчика. Выбирайте удобный формат учебы: онлайн, очно или индивидуальные занятия. На курсе вы защитите личный проект, наполните портфолио верстальщика и получите сертификат об окончании.
Давайте добиваться целей вместе? Вы достойны зарабатывать больше и жить в удовольствие, поэтому осваивайте новую профессию прямо сейчас.
| Содержание курса. | Час, ак. |
|---|---|
| Создание сайтов HTML 5. | 24 |
| 1. Основные понятия | 2 |
| 1.1. Обзор курса. | |
1. 2. Понятие тегов, атрибутов, значений. 2. Понятие тегов, атрибутов, значений. |
|
| 1.2a. Новые теги HTML 5, устаревшие теги. | |
| 1.3. Основные термины, сокращения. | |
| 1.4. Обзор браузеров, протоколы. | |
| 1.5. Понятие WWW (World Wide Web). | |
| 2. Введение в HTML (язык гипертекстовой разметки). |
|
| 2.01. Язык HTML 5. Основы, версии и стандарты языка HTML. | |
| 2.02 Теги обязательные, порядок расположения, контейнер. | |
| 2.03 Создание первой web страницы. | |
| 2.04 Знакомство со стилями (css). | |
| 2.0 Управление цветом web страницы. | |
| 2.1. Способы задания цвета в css3. | |
| 2.2. Атрибуты, селекторы, свойства и значения. | |
| 2.3. Цвет шрифта.Практическая работа с текстом. | |
| 2.4. Цвет фона страницы. Практическая работа. | |
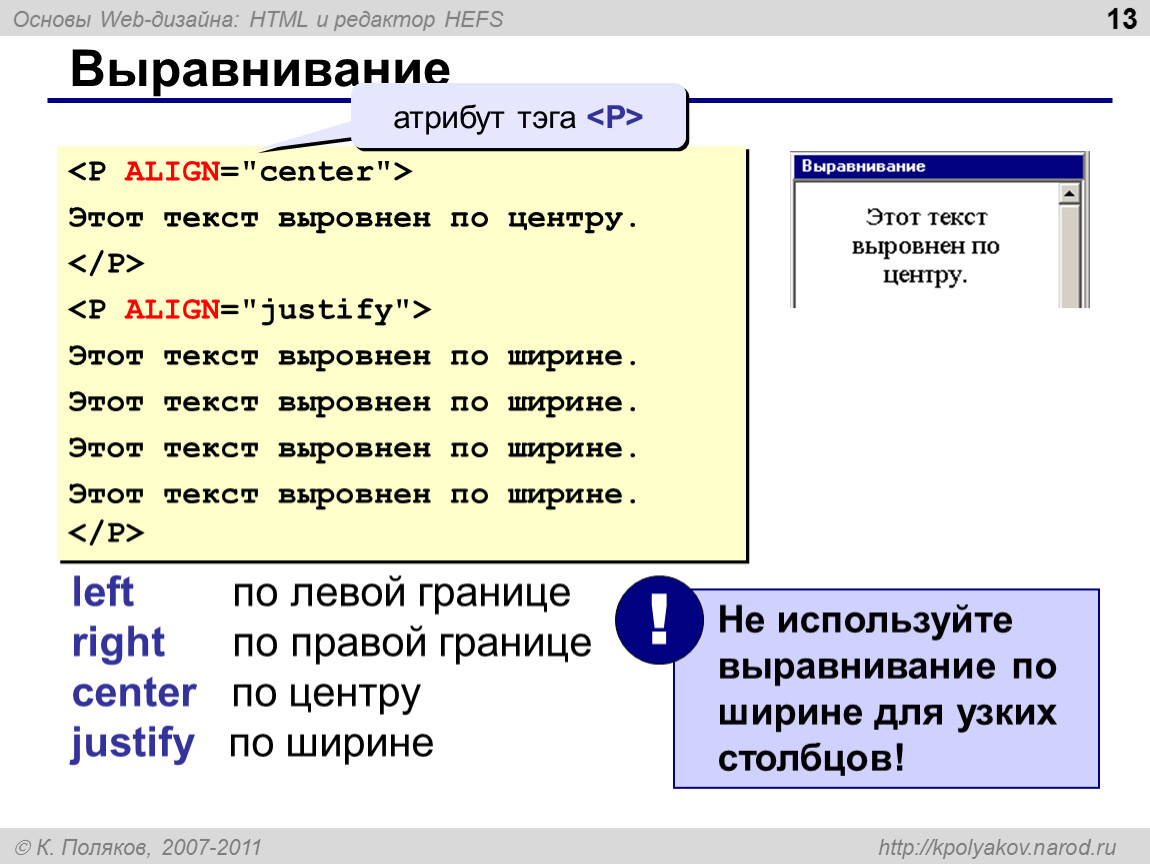
| 3. Выравнивание текста | |
3. |
|
| 3.2.Ограничения и особенности. | |
| 3.3.Практическое выравнивание своего текста | |
| 4.Размер шрифта | |
| 4.1.Уровни заголовков. | |
| 4.2. Свойства шрифта. | |
| 5. Стили шрифтов. | |
| 5.1. Типы шрифтов. | |
| 6.Изображения на web странице. | 2 |
| 6.1.Вставка, расположение картинки. | |
| 6.2. Обтекание картинки текстом | |
| 6.3. Прерывание обтекания css. | |
| 6.4. Поддерживаемые типы и атрибуты картинок. | |
| 7.Ссылки. | |
| 7.1 Путь, атрибуты, цвет ссылки. | |
| 7.2 Типы ссылок, способы создания. | |
| 7.3 Ссылки внутри документа, якорь. | |
| 7.4. Редакторы кода HTML (SWB, NVU и др.). | |
8. Работа со скриптами. Работа со скриптами. |
2 |
| 8.1 Слайдер — вставка на сайт. | |
| 8.2 Модальное окно. | |
| 8.3 Карта местонахождения. | |
| 8.3 Видео и аудио на сайте. | |
| 9. Таблицы. | 2 |
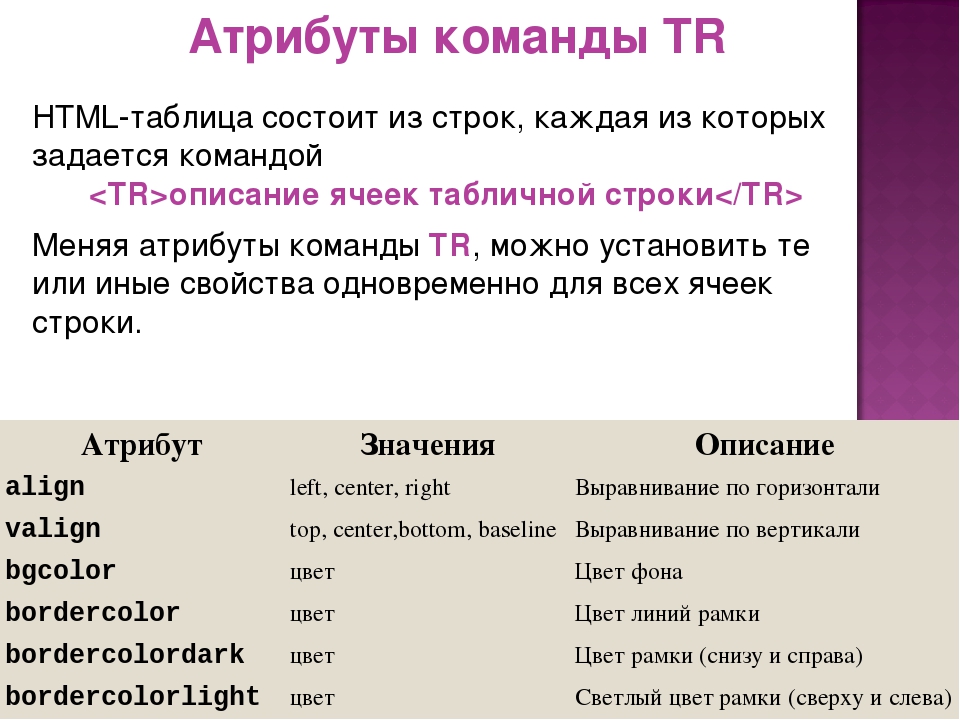
| 9.1. Создание таблицы, атрибуты и свойства. | |
| 9.2. Размеры, выравнивание содержимого, рамки. | |
| 9.3. Примеры использования. | |
| 9.4. «Резиновая таблица» | |
| 9.5. Вложенные таблицы. | |
| 10. Создаем сайт. | |
| 11. Списки, неупорядоченные списки. | 2 |
| 11.1. Упорядоченные списки. | |
| 11.2. Списки определений. | |
| 11.3. Списки — картинки. | |
| 12. Спецсимволы. Линии. Поля. Бегущая строка. | |
13. Оптимизация и «раскрутка сайта.» Оптимизация и «раскрутка сайта.» |
4 |
| 13.1. Семантическое ядро, основные понятия. | |
| 13.2. Влияние «H», «strong», структурных тегов и др. | |
| 13.3. Перелинковка и внешние ссылки. | |
| 13.4. Оформление страницы | |
| 13.5. Использование сервисов типа «Вэб мастер» | |
| 14. Плавающий фрейм. | 1 |
| 15. Знакомство с системами управления контентом (CMS) | 4 |
| 15.1. Установка сервера Apache | |
| 15.2. Установка интерпретатора PHP | |
| 15.3. Установка MySQL | |
| 15.4. Установка CMS Joomla | |
| 15.5. Знакомство с кодами PHP и Java Script | |
| 16. Выкладывание сайта на хостинг. | 5 |
16.1. Поиск хостинга, валидация кода, оптимизация сайта. |
|
| 16.2. Выкладывание по FTP, вспомогательные программы. | |
| 16.3. Управление сайтом. |
Курс web-разработки с нуля в Москве|Научись создавать сайты с интерактивным интерфейсом| Основы HTML/CSS, JavaScript и PHP
Очень здоровские преподаватели. Несмотря на обучение step-by-step, каждому давались задания по индивидуальному уровню. Если вы решили систематизировать свои знания в сфере веб-разработки или пришли с нулевыми знаниями — этот онлайн\оффлайн университет — хороший выбор. 1-ый блок курса я занимался оффлайн, все другие блоки я занимался по записям. Побывав во всех вариациях могу с уверенностью сказать, что эта школа научит вас делать красивые сайты\даст глубокое понимание бекенда\систематизирует имеющиеся знания(главное — наличие желания и целей). Спасибо Вячеславу и Алексею за быстрый фидбек и трепетное отношение к каждому студенту!
Очень понравился курс. Все изложили очень доходчиво и доступно, хорошо подана теория, интересные домашние задания. Было много практики, которая позволила закрепить теорию.
Особенно хочется отметить преподавателя Вячеслава. Он давал неплохие пинки, которые позволяли быстро расти, быстро совершенствовать навыки.
Все изложили очень доходчиво и доступно, хорошо подана теория, интересные домашние задания. Было много практики, которая позволила закрепить теорию.
Особенно хочется отметить преподавателя Вячеслава. Он давал неплохие пинки, которые позволяли быстро расти, быстро совершенствовать навыки.
Мне очень понравились курсы веб-разработки Nordic IT school. Педагоги настоящие мастера своего дела. После курсов найти работу не составит вам большого труда.
Полностью доволен прошедшим курсом, узнал много нового и теперь буду это использовать в своей дальнейшей работе. Понравилось то, как объясняют материал и в структура курса.
Добрый день! Хочу выразить благодарность Соколову Алексею за великолепное преподавание курса HTML и CSS уровень 1. Все было рассказано доступным языком и в интересной форме, время пробегало просто не заметно. Очень уютные аудитории и группа из 4 человек, Алексей всем уделял время и с каждым разбирал ошибки. Записалась на 2 уровень — буду с нетерпением ждать продолжения занятий с Алексеем. Спасибо огромное!!!
Очень уютные аудитории и группа из 4 человек, Алексей всем уделял время и с каждым разбирал ошибки. Записалась на 2 уровень — буду с нетерпением ждать продолжения занятий с Алексеем. Спасибо огромное!!!
Работаю контент-менеджером уже чуть больше года. Захотелось повысить свои знания по HTML. Записалась на курс HTML и CSS. Уровень 1. Честно говоря, после пары занятий стало понятно, что мои уже имеющиеся знания – это всего лишь капля в море разработки сайтов. Очень понравился преподаватель Алексей, знает ответы на все вопросы, учит последовательно и интересно. На занятиях постоянно задерживались, так как Алексей всегда делился интересными фактами и HTML хитростями), остановить его непросто. Хочу вскоре поделиться эмоциями после второго курса.
Я пришел на курсы с практически нулевыми знаниями по HTML и CSS. Очень понравилось то, что на протяжении каждого из курсов, а я прошел HTML первый уровень и HTML второй уровень, дается много практических заданий и разрабатываются реальные сайты (на каждом уровне свой). Поэтому понять, к чему вся теория и как ее использовать совсем не сложно. После окончания второго уровня у меня уже получился хороший современный сайт, чего от себя не ожидал). Решил продолжить обучение, хочу освоить JavaScript, без него, как получилось, дальше никак).
Поэтому понять, к чему вся теория и как ее использовать совсем не сложно. После окончания второго уровня у меня уже получился хороший современный сайт, чего от себя не ожидал). Решил продолжить обучение, хочу освоить JavaScript, без него, как получилось, дальше никак).
Прошла 1 курс обучения HTML и перешла на 2 ступень. Курс построен логично, задания основаны на пройденном материале и нет ничего невыполнимого. Преподаватель Алексей просвещал во всех интересующих вопросах, чувствуется хорошая школа, большой опыт, а главное — интерес к своему делу. Материал преподносился очень доступным языком. Мое основное образование не в технической сфере, но при обучении непреодолимых трудностей не возникало. Преимуществом так же является то, что курс не является ни затянутым, ни чрезмерно сжатым и поверхностным.
Благодарен Скандинавской школе и лично преподавателю Алексею Соколову за прохождение мною обоих курсов HTML и CSS. Самое ценное даже не в том, что смог фактически с нуля получить достаточное понимание для самостоятельной разработки (хотя это только начало и нужны еще часы практики), а что я получил знания о таких вещах, о которых наверняка бы не узнал вообще при самостоятельном обучении и даже не задался бы вопросом о предпроцессорах, к примеру. Уже сейчас в качестве менеджера проектов я намного с большим пониманием общаюсь с разработчиками, и думаю, смогу применить полученные знания в жизнь в ближайшее время. Все проходило в доброжелательной атмосфере, с юмором и, что немаловажно, с печеньками. И не было вопросов, на которые я не получил бы ответ, или ошибки, которую Алексей бы не помог исправить.
Самое ценное даже не в том, что смог фактически с нуля получить достаточное понимание для самостоятельной разработки (хотя это только начало и нужны еще часы практики), а что я получил знания о таких вещах, о которых наверняка бы не узнал вообще при самостоятельном обучении и даже не задался бы вопросом о предпроцессорах, к примеру. Уже сейчас в качестве менеджера проектов я намного с большим пониманием общаюсь с разработчиками, и думаю, смогу применить полученные знания в жизнь в ближайшее время. Все проходило в доброжелательной атмосфере, с юмором и, что немаловажно, с печеньками. И не было вопросов, на которые я не получил бы ответ, или ошибки, которую Алексей бы не помог исправить.
Оригинал отзыва: otzovik.com
Все очень понравилось! Прошла два курса HTML и CSS, и два курса JavaScript. Преподавателем был Жуков Вячеслав. Внимательный преподаватель, очень доходчиво объясняет, дается много примеров. Дают много разной полезной информации. Я сама не гений и все, что связанно с компьютерами очень тяжело дается, но тут так хорошо подается материал, что все понятно и легко запоминается. Если, возникает проблема и нет возможности приехать в аудиторию, можно заниматься онлайн)) Спасибо ОГРОМНОЕ Nordic IT School!!! Так держать)
Я сама не гений и все, что связанно с компьютерами очень тяжело дается, но тут так хорошо подается материал, что все понятно и легко запоминается. Если, возникает проблема и нет возможности приехать в аудиторию, можно заниматься онлайн)) Спасибо ОГРОМНОЕ Nordic IT School!!! Так держать)
Оригинал отзыва: otzovik.com
Я проходил курс PHP в октябре 2017 года. Я работаю в крупной технической компании и по роду деятельности появилась необходимость в изучении программирования. Мир не стоит на месте в новых возможностях и очень важно идти в ногу со временем. Самостоятельно изучать программирование – это интересно, но это заметно увеличивает время обучения, ведь надо найти видеозаписи, установить программу, самому придумывать задания и находиться время на их выполнение. Мой коллега посоветовал мне обратиться в школу Nordic It School, так как сам уже прошёл там нескольку курсов. Онлайн формат обучения позвонил мне не тратить время на дорогу, что заметно увеличило мою эффективность в освоении курса, а обучение в группе заметно эффективнее, так как появляется возможность разобрать различные кейсы. Спасибо педагогом за доходчивое изложение материала и готовность ответить на все вопросы даже во внеучебное время. Хочу отдельно отметить нетривиальные домашние задание, которые заставляли хорошо поразмышлять, отчего становилось ещё интереснее. Я уже активно применяю свои знания в работе и пул моих обязанностей заметно увеличился, что мотивирует меня на новые достижения!
Спасибо педагогом за доходчивое изложение материала и готовность ответить на все вопросы даже во внеучебное время. Хочу отдельно отметить нетривиальные домашние задание, которые заставляли хорошо поразмышлять, отчего становилось ещё интереснее. Я уже активно применяю свои знания в работе и пул моих обязанностей заметно увеличился, что мотивирует меня на новые достижения!
Как кодировать веб-сайт (Полное руководство для начинающих)
Вы хотите научиться кодировать веб-сайт? За кулисами большая часть кода веб-сайтов содержит HTML, CSS и JavaScript.
Для новичка изучение этих языков программирования (даже на начальном уровне) требует часов изучения и практики.
Хорошая новость для владельцев бизнеса заключается в том, что существуют отличные инструменты, позволяющие создавать веб-сайты любого типа (без написания кода).
В этом подробном руководстве мы расскажем, как кодировать веб-сайт с помощью инструментов перетаскивания, которые создают весь код за вас.
Для тех, кто хочет создать код для веб-сайта с нуля, мы расскажем, как изучить основы кода, чтобы вы могли это сделать.
Конструкторы веб-сайтов против создания веб-сайтов с нуля
На заре Интернета создать веб-сайт было непросто. Это потому, что разработчикам приходилось кодировать веб-сайт с нуля, что занимало часы, если не недели.
У владельцев бизнеса не было другого выбора, кроме как заплатить тысячи долларов, чтобы кто-то создал / запрограммировал веб-сайт.
Даже когда появились конструкторы веб-сайтов, многие компании предпочли нанять профессиональных разработчиков для создания своих веб-сайтов, потому что эти инструменты просто не могли предложить такое же качество.
Однако в 2020 году все изменилось.
Многие разработчики сейчас используют WordPress и другие платформы CMS (фреймворки для создания веб-сайтов), чтобы ускорить процесс создания веб-сайтов.
Более 62,9% всех веб-сайтов в Интернете построены на основе веб-сайтов, иными словами, большинство разработчиков больше не пишут код веб-сайтов с нуля.
На самом деле в 95% случаев вы можете создать такой же хороший веб-сайт с помощью конструкторов веб-сайтов или решений без кода, как если бы вы написали код веб-сайта с нуля.
Поскольку время — наш самый ценный актив, мы покажем вам самые быстрые способы кодирования веб-сайта с помощью инструментов, которые пишут код за вас (метод 1 и метод 2 покрывают это).
В методе 3 мы поделимся ресурсами о том, как создать код для веб-сайта с нуля. Это отлично подходит для студентов, которые хотят изучать программирование.
С учетом сказанного, давайте посмотрим, как кодировать веб-сайт.
1. Создайте собственный веб-сайт с помощью WordPress
WordPress — самая популярная платформа для создания веб-сайтов, поскольку на ней работает более 35% всех веб-сайтов в Интернете.
Он поставляется с несколькими инструментами, которые позволяют создавать собственный веб-сайт с нуля, не изучая кодирования.
Наш выбор №1 — фреймворк Beaver Builder.
Чтобы начать работу с WordPress, вам понадобится доменное имя и веб-хостинг.Мы рекомендуем использовать Bluehost. Они предлагают нашим читателям бесплатное доменное имя и скидку 60% на хостинг (2,75 доллара в месяц).
Если вы хотите рассмотреть альтернативы, мы рекомендуем SiteGround или одну из этих других лучших хостинговых компаний WordPress.
После того, как у вас есть домен и хостинг, следующим шагом будет установка WordPress (правильный путь).
Затем вам нужно установить плагин Beaver Builder. Это лучший конструктор перетаскиваемых страниц WordPress для WordPress. Вы даже можете использовать его для создания своей собственной темы WordPress с нуля.
Он имеет интерфейс перетаскивания, простой для новичков, но достаточно мощный для разработчиков.
Вот почему его используют многие профессиональные разработчики по всему миру. Даже разработчики крупных компаний, таких как WP Engine (доход более 100 миллионов долларов), используют Beaver Builder для создания своего основного веб-сайта, поскольку он позволяет быстро развертывать и настраивать.
Альтернативы Beaver Builder
Есть несколько других популярных конструкторов страниц WordPress, которые вы можете использовать.Ниже приведены наши лучшие рекомендации для начинающих, которые могут создать веб-сайт с нуля, не написав код.
- Divi Builder — Конструктор тем и страниц с помощью перетаскивания
- Elementor — Конструктор страниц с перетаскиванием
- Astra — Тема с широкими возможностями настройки, которая поставляется с готовыми стартовыми веб-сайтами, которые можно установить одним щелчком мыши.
Хотя мы предвзято относимся к WordPress, популярность платформы говорит сама за себя. Многие крупные компании используют WordPress, такие как BBC, Microsoft, Facebook, The New York Times и т. Д.
2. Создайте код для веб-сайта с помощью конструктора веб-сайтов постоянного контакта
Если вы не хотите хлопот с получением домена, хостингом и установкой различного программного обеспечения, такого как WordPress, вы можете использовать конструктор сайтов Constant Contact.
Это отличная платформа для создания простых бизнес-сайтов и интернет-магазинов. У них даже есть искусственный интеллект, который помогает в этом процессе.
Constant Contact предлагает ограниченный бесплатный план. Это идет с брендированным доменным именем Constant Contact.Они предлагают бесплатное собственное доменное имя (например, wpbeginner.com ) как часть своего начального плана.
Constant Contact использует AI (искусственный интеллект), чтобы помочь вам создать свой веб-сайт, отвечая на простые вопросы. Конечно, вы также можете настроить его столько, сколько захотите, используя их интерфейс перетаскивания.
Вам не нужно беспокоиться об обновлениях, безопасности или резервном копировании. Constant Contact позаботится обо всем этом за вас. Они также предлагают круглосуточный чат, электронную почту и поддержку по телефону.
Альтернативы постоянному контакту
Существует множество различных решений «все в одном». Помимо постоянного контакта, ниже представлены наши лучшие решения для простых разработчиков веб-сайтов, которые не являются WordPress.
- Gator от HostGator — Полностью размещенный конструктор веб-сайтов с инструментами и шаблонами перетаскивания.
- Domain.com Website Builder — Конструктор веб-сайтов с десятками красивых шаблонов для всех типов веб-сайтов
- BigCommerce — Конструктор веб-сайтов для создания интернет-магазинов.
Дополнительные возможности см. В нашем сравнении лучших конструкторов веб-сайтов с плюсами и минусами.
3. Научитесь кодировать веб-сайт с нуля
Если вы студент и хотите научиться программировать веб-сайт с нуля, вам необходимо понимать основы веб-разработки, такие как HTML5, CSS3 и другие.
Несмотря на то, что существует множество бесплатных и платных курсов, лучший из найденных нами — курс в Code Academy.
На его выполнение уходит примерно 9 часов, но к его концу вы бы научились кодировать настраиваемый адаптивный веб-сайт с нуля, используя HTML, CSS и Bootstrap.
Даже после того, как вы закончите курс, вам потребуются часы практики, прежде чем вы сможете по-настоящему научиться создавать веб-сайты с нуля.
Мы надеемся, что эта статья помогла вам научиться программировать веб-сайт. Вы также можете ознакомиться с нашим руководством по увеличению посещаемости веб-сайта и лучшими инструментами для фрилансеров, дизайнеров и разработчиков.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Создайте веб-сайт с нуля, используя HTML CSS, шаг за шагом
Я здесь, чтобы помочь вам изучить , осуществить свою мечту , приходите присоединяйтесь ко мне в этом удивительном приключении сегодня
Google Developers Expert — GSuite
Предлагает курсы веб-разработки и курсы по стратегии цифрового маркетинга с 2002 года.
Эксперт в области инновационных технологий с широким спектром практического опыта. Предоставление интеллектуальных цифровых решений в Интернете как для малого, так и для корпоративного уровня.
«Я страстно увлечен всем, что связано с цифровыми технологиями, мне нравится программирование и задача разработки успешного цифрового опыта. Как опытный разработчик, я создал свои первые компьютерные приложения в 1990 году и свой первый веб-сайт в 1998 году. Мне нравится делиться своими знания с другими и хочу помочь вам поделиться чудесными возможностями, которые предоставляет Интернет ».
«Обучение, понимание и сильная страсть к образованию. Интернет предоставил нам новые возможности для расширения знаний и обмена ими .»
Хотите узнать больше о том, как стать веб-разработчиком, вы хотите испытать свободу, которую нам предоставляют технологии? Узнайте, как воплотить в жизнь удивительные вещи в Интернете. Технология объединяет всех нас во многих отношениях. Она открывает двери для тех, кто принимает это и узнает, как сделать эти связи реальными.
«Мои курсы призваны помочь вам в достижении ваших целей, изучении и обновлении навыков»
Предпосылки : опытный разработчик веб-приложений, работавший на нескольких предприятиях приложений уровня, сотни веб-сайтов, бизнес-решения и множество уникальных и инновационных веб-приложений.Специализация в области разработки веб-приложений включает HTML, CSS, JavaScript, JQuery, Bootstrap, PHP и MySQL . Все, что связано с веб-созданием и цифровым опытом. Увлечен всем, что связано с разработкой веб-приложений , программированием и интернет-маркетингом, уделяя особое внимание социальным сетям и SEO .
« Понимание технологий позволяет лучше общаться с пользователями. . Это также открывает множество дверей.Знания — ключ к успеху, и я хочу помочь вам узнать, что предлагают технологии. Я увлечен веб-технологиями и с нетерпением жду возможности поделиться с вами своими знаниями и опытом! »
Преимущества создания вашего веб-сайта с нуля
Большинство людей, с которыми я говорю о продукте или веб-сайте, который я разрабатываю, обычно спрашивают, использую ли я какие-либо фреймворки или библиотеки. Когда я говорю «нет», они обычно выглядят очень удивленными и спрашивают: «Почему !? Гораздо проще использовать библиотеку, и это экономит много времени на разработку».Они заставляют меня снова и снова сомневаться в себе, но каждый раз я подтверждаю, что принял правильное решение. Каждая строчка кода, делающая мой продукт живым, написана мной, моим собственным мышлением и моими собственными творческими идеями. Это может быть не идеально, может быть, даже вне веб-рекомендаций, но это то, как вы учитесь!
Я должен признать, что это не только сделало мое кодирование более эффективным и управляемым, но и каждый фрагмент кода здесь, потому что он предназначен для этого. У него есть смысл, своя цель.Я ненавижу видеть ненужные данные в местах, которые занимают только место. Я хочу контролировать каждую часть технологического цикла. Когда я думаю о сети, я думаю не только об эффективности, но также о времени загрузки и весе каждого запроса с вашего компьютера, туда и обратно на сервер. Как мы можем улучшить это? Как мы можем сделать это лучше для пользователя?
Сегодня я расскажу об основных преимуществах создания сайта с нуля. В основном я буду рассматривать теоретические аспекты и поделюсь своими мыслями из своего опыта веб-разработки.
Код принадлежит вам, вы его контролируете!Щелкните правой кнопкой мыши — новый файл. Пустая страница — мигающий курсор. Момент, когда ваши творческие идеи ждут написания и начинается азарт для нового проекта. Это такое прекрасное чувство — начать разработку построчно и превратить свои идеи и фантазии в настоящий рабочий цифровой продукт. Вы постоянно стремитесь сделать свой веб-сайт максимально чистым и эффективным. Даже если это только начало, и часть вашего кода может быть несовершенной, вы все равно прекрасно относитесь к той работе, которую делаете.Вы гордитесь этим. Вы видите, как накапливаются файлы разработки, и понимаете, как много вы сделали еще до того, как узнали об этом. Продукт или веб-сайт начинают обретать форму. Вы начинаете контролировать свой код.
Напротив, представьте, что теперь, открывая новый шаблон Bootstrap, вы смотрите на код, начинаете его изменять и находите уловки, чтобы заставить его работать так, как вы это себе представляли. Файлы начинают запутываться, большая часть кода фактически пишется для замены настроек фреймворков по умолчанию. Если вы спросите меня, это худший из возможных методов веб-разработки, но, к сожалению, многие ранние разработчики в конечном итоге идут по этому пути.Делая это, вы не учитесь, это просто манипулирование готовым кодом. Как вы можете ожидать получения новых навыков и продвижения таким образом? Как вы узнаете о новых веб-технологиях, если все, что вам нужно сделать, это перейти на последнюю версию фреймворка?
Поверьте мне, видеть готовый к отправке конечный продукт, зная, что все делаете вы сами, — это незаменимое чувство . Только вы знаете, что нужно было, чтобы попасть туда. Это определенно стоит усилий. Вы учитесь на своих ошибках, вы продолжаете совершенствовать свои навыки.Вы знаете все о структуре сайта, легко можете ее поддерживать. Теперь все под вашим контролем.
Будьте уникальны и креативны в своем процессе дизайнерского мышленияВы создаете веб-сайт, основываясь на собственном вдохновении и вкусе . Каждая часть дизайна присутствует, потому что вы, думали об этом, и он соответствует вашему уровню ожиданий. Не бойтесь мыслить нестандартно и экспериментировать с разными техниками. Не стесняйтесь и ищите свой собственный подход для достижения определенных функций.В большинстве случаев вы поймете, что в любом случае это происходит именно так. Настоятельно рекомендуется провести мозговой штурм, прежде чем отказываться от дела и искать в Интернете. В конце концов, вы всегда можете дважды проверить свою работу с другими, если у вас есть какие-либо сомнения относительно совместимости или поддержки. Запуск процесса с нуля заставляет вас думать на более высоком уровне, чтобы достичь определенного дизайна с минимальными усилиями. Это то, что делает ваш код уникальным и учит тому, как стать профессионалом. Вы знакомитесь со средой веб-разработки.
Легко находите ошибки, проблемы с производительностью и проблемы с дизайном.
Когда вы пишете весь код своего веб-сайта или продукта, вы неизбежно знакомитесь со всей структурой. Это значительно упрощает поиск того, что вызывает ошибку, вызывает ошибку или сбой в дизайне. Не тратьте время зря на поиски иголки в стоге сена. Нет лишнего кода, который вам нужно пройти, или включить хаки для исправления ошибки, вызванной фреймворком или библиотекой.
Мне показалось полезным оставлять строчные комментарии и писать документацию на протяжении всего процесса разработки. Сделайте это привычкой! Вы удивитесь, насколько легко можно запутаться, когда вы вернетесь к своему коду, чтобы настроить или реализовать новую функцию. Комментарии улучшат вашу продуктивность и значительно сократят ожидаемое время разработки, чтобы поддерживать ваш продукт в будущих обновлениях.
Сильно улучшите свои навыки программирования и дизайна
Как мы уже упоминали выше, создание веб-сайта с самой первой строчки кода заставляет вас искать и продолжать учиться, чтобы достичь того, что вы видите.Вы заставляете себя исследовать, как необходимые функции могут быть реализованы изначально без использования библиотек (это обычно более распространено для кодирования JavaScript, например, для создания настраиваемого модального окна, которое показывает приветственное сообщение для нового пользователя). Это то, что заставляет вас двигаться вперед — вы постоянно ищете новые способы и техники для написания и улучшения вашего кода.
Оптимизация производительности вашего веб-сайта
Моя предыдущая статья была посвящена тому, как радикально улучшить производительность вашего веб-сайта.Ниже приведены два основных преимущества того, как создание веб-сайта с нуля может повлиять на производительность вашего веб-сайта:
- В ваших файлах разработки нет ненужного кода . Дополнительный код означает дополнительное время для загрузки сайта. Все строки кода, написанные для веб-сайта, присутствуют только потому, что они необходимы. Библиотеки или фреймворки добавляют весь этот беспорядок и ненужный код для сотен трюков и функций, которые 90% вашего веб-сайта не будут использовать.
- Оптимизирован для ваших конкретных требований. Если вы уже знаете, что хотите разработать, вы создаете структуру, оптимизированную специально для этого сайта. Это делает ваш сайт очень эффективным!
Не позволяйте производительности отставать. Сохраняйте мотивацию к оптимизации производительности своего веб-сайта, стремясь получить наилучшие результаты по аналитике скорости страницы Google.
Эксперименты с новыми технологиями
Владение кодом вашего личного веб-сайта или продукта означает, что это также может быть ваша игровая площадка.Продолжайте практиковаться в применении новых технологий и достижений на своем собственном сайте. Гораздо проще реализовать новую технологию или функцию с помощью существующего кода, потому что теперь вы знаете, как все это работает, вы уже знакомы со структурой веб-сайта. Это очень важно для того, чтобы ваш сайт оставался адаптируемым, перспективным и прогрессивным. Это поддерживает мотивацию к обучению, улучшая и поддерживая ваш веб-сайт в соответствии с новейшими веб-технологиями.
Заключительные мысли
Как мне поддерживать мой веб-сайт в актуальном состоянии?
Рефакторинг кода .Если вы боитесь рефакторинга или постоянного обновления кода, вам стоит вообще пересмотреть свое решение стать разработчиком. Это то, что вы должны знать с самого начала, прежде чем погрузиться в веб-разработку. Какой бы язык вы ни использовали, вы можете легко быть в курсе событий, подписавшись на еженедельные информационные бюллетени и обновления из авторитетных блогов на выбранном вами языке. Таким образом, вы будете знать, если функция скоро устареет, и подготовить свой код для будущих выпусков.Это также заставляет вас не лениться и не оставлять свой сайт устаревшим. Многие веб-сайты все еще используют библиотеки или фреймворки, которым уже много лет, и переходить с одной версии на другую становится все труднее. Чистые методы кодирования (при правильном использовании) могут длиться десятилетия или более, поскольку они написаны так, как было предложено при первоначальной подготовке веб-сайта или продукта. Не позволяйте этому стать причиной для перехода или создания нового веб-сайта с нуля. Рефакторинг вашего кода станет основным ингредиентом, который поднимет вас на более высокий уровень и поможет опередить ваших конкурентов!
Не бойтесь плохо написанного кода, все профессиональные веб-разработчики сегодня писали беспорядочный код и раньше. Если вы не начнете с изучения основ веб-разработки, вы привыкнете к простоте поиска готовых шаблонов или фрагментов кода. Это уменьшит количество усилий, которые вы в противном случае приложили бы для получения новых знаний. Единственный способ продолжать улучшаться и становиться лучше — это начать возиться с кодом прямо сейчас.Это позволит вам освоить язык и не бояться решать новые задачи!
Спасибо за внимание!
Вы также можете посмотреть мою электронную книгу здесь — Mastering Web Development
До следующего раза,
Оуэн Фар
P.S. Следуйте за мной здесь или присоединяйтесь к моему информационному бюллетеню, если вы хотите продолжать изучать важные секреты веб-разработки.
Больше от Owen Far:
Истории по теме
Теги
Присоединяйтесь к Hacker NoonСоздайте бесплатную учетную запись, чтобы разблокировать свой собственный опыт чтения.
Онлайн-курс: HTML CSS Bootstrap jQuery Website с нуля до производства от Udemy
Быстро научитесь кодировать адаптивные веб-сайты с помощью HTML CSS BOOTSTRAP JQUERY от SCRATCH. Это проще, чем вы думаете! Что вы узнаете:
- Вы узнаете, поймете и освоите HTML5, CSS, BOOTSTRAP и ОСНОВЫ JQUERY.
- По окончании этого курса вы сможете создавать полностью адаптивные веб-сайты, которые являются многофункциональными, современными и легко расширяемыми.
ПРИМЕЧАНИЕ. В этом курсе используется более старая версия платформы CSS Bootstrap версии 3. В настоящее время существует версия 4.
Вы хотите как можно скорее приступить к работе с основами HTML CSS Bootstrap и иметь возможность начать подавать заявку на работу младшего веб-разработчика начального уровня или начать кодирование собственного веб-сайта для себя или своего бизнеса? Тогда вам обязательно понравится этот курс.
Тогда вам понравится этот курс. No драма.. прямо к точке . Начните с HTML , CSS , а затем сразу погрузитесь в Bootstrap Framework , чтобы вы могли создавать потрясающие готовые к работе , полностью адаптивные (отлично работающие на мобильных) веб-сайты.
Начинайте строить проекты прямо сейчас и овладевайте искусством проектирования на долгие годы. Да, это искусство, которое со временем будет становиться все лучше и лучше.
Начните свою карьеру веб-дизайнера, этот курс поможет вам грамотно стать веб-дизайнером!
Хотите узнать больше? Не волнуйтесь!
Этот курс состоит из 3 основных раздела .
Первый раздел поможет вам начать работу с html и css . Затем во втором разделе мы погрузимся в загрузочную программу , которая позволит вам разрабатывать готовые к работе профессиональные веб-страницы , красивые, многофункциональные и полностью отзывчивые .
Они отлично работают как с мобильными устройствами web , так и с мобильными устройствами .
Мы не будем останавливаться на достигнутом. Мы также погрузимся в jquery .И вы будете удивлены, насколько крутым и простым является jquery , даже если вы абсолютно ничего не знаете о javascript . Вы узнаете об использовании классных анимаций , узнаете, как выбирать html-элементы с помощью jquery и добавлять к ним потрясающие функции.
Теперь вы, наверное, думаете, что это здорово. Но подождите, это еще не все. Есть и другие интересные темы. Одним из них является добавление функции электронной почты в ваши контактные формы .
Да, практически невозможно использовать функции email на статических сайтах, которые построены только с html и css без каких-либо серверных технологий, таких как php, но мы решим и эту проблему.. легко и приятно.
Итак, да, на нашем сайте будет функция электронной почты, и она будет запущена. Да, я покажу вам, как с перенести ваш локальный проект на рабочий сервер и охватить весь мир.
Да, этот курс все изменит.
Вы знаете, что веб-разработка — это обширный и сложный , но в основном из-за путаницы и невозможности решить , с чего начать, и , что изучать …
Этот курс решит эту проблему. Запишитесь на курс и измените свою жизнь. Начнем прямо сейчас!
Здесь, в демонстрации основного курса ( Будет еще два проекта на основе чистого html и css , а также на jquery ), у нас есть красивый слайдер изображений . С заголовком, небольшим описанием и кнопкой с призывом к действию .
Это полностью реагирующий и отлично работает на маленьких экранах и мобильных устройствах, потому что он использует bootstrap .
мы узнаем, как настроить разными способами, сделав изображения отзывчивыми. используя шрифт , удивительные значки и , шрифты Google , а также немного о SEO , практиках .
Добавление фиксированного фонового изображения на всю ширину для красивых эффектов, полнофункциональная контактная форма , таблицы , цвет градиента фона … формирование статей … и многое другое!
Не забывайте, прохладные панели и да модальные тоже, которые вы можете настроить многими способами, которые вам нравятся…
Вы можете добавить еще анимацию и интерактивность , используя jquery , который вы узнаете в последнем разделе. так что да, он упакован потрясающими практическими инструментами, которые вам понадобятся в повседневной жизни как веб-разработчик . В восторге? давайте прямо в это !!
Помните, что в этом курсе вы изучите код КОД ИЗ ЦАРАПИНЫ . Если вы еще этого не сделали, приготовьтесь написать вам самый первый код и откройте для себя совершенно новый мир, в котором вы будете создавать вещи с нуля!
Создание сайта блога с нуля с помощью Jekyll | Программа инженерного образования (EngEd)
Создание веб-сайта в настоящее время не так сложно и дорого, как раньше.В наши дни вам не нужно изучать сумасшедший язык программирования, чтобы ваш сайт работал и работал.
Вместо этого вы можете пойти по пути Jamstack. В этой статье мы рассмотрим, как создать и развернуть сайт Jekyll.
Введение
Jekyll — это генератор статических веб-сайтов Jamstack. Jamstack — это концепция создания веб-сайтов, которые не зависят от веб-серверов и баз данных .
Jekyll был выпущен еще в 2008 году и был одним из самых удобных способов создания всех типов сайтов.Он написан на Ruby и использует механизм шаблонов Liquid для отображения веб-страниц.
Предварительные требования
Для выполнения этого руководства вам потребуется:
- Редактор кода. Не стесняйтесь использовать предпочитаемый вами редактор кода. Вы можете скачать VS Code здесь.
- Некоторые базовые навыки HTML и CSS.
К концу этого руководства вы сможете создать блог Jekyll с нуля.
Шаг 1. Установите Ruby
Поскольку Jekyll написан на Ruby, вам потребуется установка Ruby на вашем компьютере для запуска Jekyll.В Linux вы можете установить его с помощью диспетчера пакетов Snap или Apt.
- Установить с помощью диспетчера пакетов apt .
Сначала обновите репозитории apt, чтобы найти последнюю версию Ruby.
Затем установите Ruby.
$ sudo apt-get install ruby-full
- Установить с помощью диспетчера пакетов Snap .
$ sudo snap install ruby --classic
Если вы используете macOS, вы можете установить Ruby с помощью Homebrew.
Если вы работаете в Windows, установите Ruby с помощью установщика Ruby. Установите последнюю версию установщика Ruby с комплектом разработчика отсюда.
Чтобы подтвердить установку Ruby, выполните в терминале команду ruby -v . Результат должен быть аналогичным, но может отличаться от приведенного ниже.
рубин 2.7.0p0 (2019-12-25 ревизия 647ee6f091)
В Linux вам необходимо настроить каталог установки гема, чтобы предотвратить ошибки прав доступа. Добавьте строки внизу .bashrc файл, расположенный в домашней папке.
экспорт GEM_HOME = "$ HOME / gems"
export PATH = "$ HOME / gems / bin: $ PATH"
Вы можете использовать команду echo , чтобы добавить указанные выше строки в конец файла .bashrc .
$ echo 'export GEM_HOME = "$ HOME / gems"' >> ~ / .bashrc
$ echo 'export PATH = "$ HOME / gems / bin: $ PATH"' >> ~ / .bashrc
Затем запустите файл .bashrc .
Шаг 2 — Установите Jekyll
Jekyll поставляется как Ruby Gem и может быть установлен в любой системе, на которой работает Ruby. Выполните приведенную ниже команду в терминале, чтобы установить Jekyll.
$ gem install jekyll bundler
Шаг 3. Создайте новый сайт Jekyll
Создайте новый сайт Jekyll, используя команду ниже.
$ jekyll новый блог
$ cd blog
блог — это имя сайта. Не стесняйтесь менять название сайта. Команда создает файлы со следующей структурой папок.
├── 404.html
├── о. Уценка
├── _config.yml
├── Gemfile
├── Gemfile.lock
├── index.markdown
├── _посты
│ └── 2020-09-14-добро пожаловать-jekyll.markdown
└── _сайт
Мы более подробно рассмотрим эту структуру позже. Давай запустим сайт сейчас. Выполните следующую команду в терминале.
$ bundle exec jekyll serve
Команда создает ваш сайт, и вы можете получить к нему доступ по адресу http://127.0.0.1:4000 по умолчанию. Вы можете запустить сайт, используя флаг --livereload , чтобы автоматически перезагрузить сайт после внесения изменений.
$ bundle exec jekyll serve --livereload
Если вы обнаружите: Невозможно загрузить расширение EventMachine C; Чтобы использовать реактор на чистом рубине, требуется ошибка "em / pure_ruby" , переустановите машину событий.
$ gem удалить eventmachine
$ gem install eventmachine --platform ruby
$ bundle exec jekyll serve --livereload
Понимание структуры папки
Теперь давайте посмотрим на структуру сайта. Есть две основные папки: _site и _posts .Папка _posts содержит сообщения блога, а _site содержит созданный сайт. Вы не должны редактировать содержимое папки _site . _config.yml — это файл YAML, в котором хранятся настройки сайта и редко изменяемые переменные . Продолжайте и отредактируйте некоторые свойства сайта, доступные в этом файле. Например, имя, описание и т. Д.
Следующий важный файл — Gemfile . Здесь определяются зависимости сайта. Также есть Gemfile .lock , который является более подробной версией Gemfile . Конкретные версии установленных в настоящее время зависимостей , определенных в Gemfile, записываются в этом файле.
Этот файл важен, поскольку он предотвращает конфликты версий, если вы делитесь своим сайтом в качестве темы. Этот файл нельзя редактировать напрямую.
Подробнее о структуре папок можно узнать здесь.
Шаг 4. Добавьте сообщения в блог
постов и страниц блога Jekyll написаны на Markdown.Markdown — это язык разметки, использующий синтаксис форматирования простого текста. Например, заголовки в уценке формируются набором перед знаком (-ами) # . Ниже приведен HTML-эквивалент h4 в уценке.
### Это заголовок третьего уровня
Здесь вы можете изучить общий синтаксис уценки.
Откройте основную папку в вашем любимом редакторе кода и перейдите в папку _posts .
Есть приветственный пост в уценке.Имена файлов сообщений в блоге соответствуют соглашению об именах date-slug.md . Дата должна иметь следующий формат: ГГГГ-ММ-ДД . Слаг — это часть URL-адреса, идентифицирующая конкретное сообщение.
Чтобы создать новое сообщение, создайте файл уценки и назовите его 2020-09-14-my-new-site.md . Не стесняйтесь менять дату и метку. Если вы перезагрузите свой сайт, вы увидите, что у вас есть новое сообщение. Если вы щелкнете по нему в этом месте, откроется пустая страница.
Добавьте следующий контент в новый файл уценки поста.
---
макет: сообщение
title: "Добро пожаловать на мой новый сайт!"
дата: 2020-09-14 14:37:43 +0300
категории: технологии
---
Приведенный выше контент называется вводным и использует синтаксис YAML. Он находится вверху страницы и используется для хранения метаданных страницы. Давайте посмотрим на главный вопрос.
---
layout: # указывает макет, который будет использоваться для этого файла
title: # название сообщения
date: # дата публикации поста
Categories: # категории этого поста. Вы можете разделить несколько категорий с помощью одного пробела
---
Затем вы можете добавить текст под заголовком.Сохраните файл и перезагрузите страницу. Ваш пост должен быть показан сейчас.
Шаг 5. Применение пользовательского макета
До сих пор вы все еще используете макет публикации по умолчанию, предоставленный Jekyll. Чтобы иметь возможность настраивать страницу сообщений и другие страницы, вам потребуются собственные макеты.
Создайте папку _layouts в базовом каталоге и создайте внутри файл post.html . Этот файл отменяет стандартный макет post , предоставленный Jekyll. Поместите в него следующий контент.
{% if page.title%}
{{page.title}}
{% еще %}
Сообщение без названия
{% endif%}
{{page.date | date: "% b% d,% Y"}}
{{ содержание }}
Перезагрузите страницу, чтобы увидеть изменения.
Jekyll использует шаблонизатор Liquid для создания файлов HTML. Вы можете узнать больше о тегах и фильтрах Liquid здесь.
Шаг 6. Добавление изображений в сообщения
Чтобы использовать изображения в своих сообщениях, создайте папку ресурсов в своем базовом каталоге.Создайте папку изображений внутри ресурсов и еще одну папку приветствия внутри изображений . Мы собираемся добавить изображение героя и другое изображение в ваш пост.
$ mkdir -p assets / images / welcome
Скопируйте 2 изображения в этот каталог и назовите одно hero.jpg , а другое new-site.jpg . Вы можете скачать бесплатные стоковые фотографии с Unsplash. Структура папок выглядит так:
├── активы
│ └── изображения
│ └── добро пожаловать
│ └── герой.jpg
| └── new-site.jpg
Давайте добавим изображение главного героя в один из ваших файлов уценки в папке _posts . Добавьте свойство hero в конце заголовка в файле уценки публикации.
герой: /assets/images/welcome/hero.jpg
Добавьте изображение new-site.jpg в конец файла.
! [Демонстрационное изображение] (/ engineering-education / assets / images / welcome / new-site.jpg)
В файле макета сообщения добавьте изображение главного героя вверху.
{% if page.hero%}
 {% endif%}
{% endif%}
Сохраните и перезагрузите страницу. Изображение главного героя отображается вверху, а другое изображение - внизу.
Шаг 7. Добавьте навигацию к своим сообщениям
До этого этапа у сообщения нет панели навигации или нижнего колонтитула. Эти части являются неотъемлемой частью любого сайта и должны быть на каждой странице.
Создайте папку _includes в своем базовом каталоге и создайте панель навигации .html внутри. Поместите в него следующий контент.
<стиль>
ul {
тип-стиль-список: нет;
дисплей: гибкий;
}
li {
маржа: 5 пикселей;
}
А затем включите панель навигации в верхнюю часть файла макета сообщения.
{% include navbar.html%}
Сохраните файлы и перезагрузите страницу, чтобы увидеть изменения.Простая панель навигации в файле navbar.html теперь будет отображаться в каждом файле, который принимает макет публикации. Таким же образом можно добавить нижний колонтитул.
Шаг 8. Добавление индивидуального стиля в ваш блог
До этого этапа вы использовали тему по умолчанию минимумов , предоставленную Jekyll. Чтобы стилизовать сайт с нуля, удалите свойство темы в _config.yml .
Если вы перезагрузите свой сайт, он, вероятно, сейчас выглядит сломанным. Давайте продолжим и исправим это.Создайте следующие файлы в папке _layouts .
-
default.html -
page.html -
home.html
Поместите в файлы следующее содержимое.
{{page.title}}
{% include navbar.html%}
{{ содержание }}
---
макет: по умолчанию
---
{{содержание}}
---
макет: по умолчанию
---
{% за сообщение в site.posts%}
- {{post.title}}
{% endfor%}
О компании
Поскольку Jekyll допускает вложение макетов, вы можете использовать макет в другом макете. Если вы перезагрузите сайт на этом этапе, он не сломается, это будет простой HTML.Давайте зададим стиль домашней странице.
Jekyll использует таблицы стилей Sass. Вы можете изучить основы Sass здесь.
Создайте папку _sass в своем базовом каталоге и создайте в ней файл main.scss . Также создайте папку css внутри папки assets и создайте файл styles.scss . Поместите в файлы следующий контент.
// styles.scss
---
---
@import "основной";
// main.scss
тело {
цвет фона: rgb (20, 20, 20);
цвет: #fff;
}
a {
цвет: rgb (2, 170, 38);
текстовое оформление: нет;
}
Пустая обложка в main.css сообщает Jekyll, что файл должен быть обработан. Теперь вам нужно импортировать таблицу стилей в default.html . Поместите следующую строку между тегами head в default.html .
Обратите внимание, что импортированная таблица стилей представляет собой файл css , а не scss .Это потому, что большинство браузеров не поддерживают sass. Поэтому Jekyll преобразует таблицу стилей sass в файл CSS, совместимый со всеми браузерами. Импортированный файл находится по адресу _site / assets / css / style.css . Перезагрузите страницу, чтобы увидеть таблицу стилей в действии.
Заключение
В настоящее время для создания блога не требуются навыки программирования на уровне эксперта. Вы можете установить Jekyll и создать статический сайт без особых хлопот. Единственные навыки, необходимые для создания сайта на Jekyll, - это навыки HTML и CSS.
Проверьте некоторые из этих навыков и начните с создания простого статического сайта Jekyll.
Дополнительные ресурсы
Дополнительные важные концепции и практики Jekyll можно найти ниже.
Вклад экспертной оценки: Луиза Финдли
Как создать сайт Jekyll с нуля
Недавно я перешел с Octopress на Jekyll после того, как понял, как создать ванильный проект Jekyll. В этом руководстве вы узнаете, как начать новый проект и правильно управлять зависимостями.
Зачем нужен еще один учебник по Jekyll?
Большинство онлайн-руководств не затрагивают мою основную проблему, связанную с изучением нового фреймворка.
Как создать сайт Jekyll без встроенной темы и зависимостей? Я хочу сделать все с нуля.
Скорее всего, вы найдете это руководство полезным, если вы соответствуете следующим критериям:
- Удобная разработка веб-сайта с использованием только HTML, CSS и JavaScript.
- Используйте систему контроля версий, такую как Git, для отслеживания и развертывания ваших проектов.
- Узнайте о преимуществах использования Homebrew для управления пакетами.
- Предпочитайте использовать менеджеры версий, такие как rbenv, pipenv и nvm, чтобы не запускать
sudoпри установке Ruby, Python или Node на вашу рабочую машину.
Рекомендуемый способ начать новый проект Jekyll
Есть быстрый способ запустить сайт Jekyll, но мы собираемся выбрать лучший способ , запустив проект с Bundler.
Bundler обеспечивает согласованную среду для проектов Ruby путем отслеживания и установки необходимых гемов и версий.
С помощью Bundler вы можете клонировать свой репозиторий и запустить сайт Jekyll за считанные минуты. Узнайте больше об установке Jekyll с помощью Bundler. Запустите приведенные ниже командные строки, чтобы создать папку my-jekyll-website и настроить пакет.
мкдир my-jekyll-website
cd my-jekyll-website
пакет инициализации
Это необязательно, но я предпочитаю устанавливать пакет в подкаталог проекта, чтобы избежать ошибок прав доступа, которые могут возникнуть во время установки гема.
набор конфигурации пакета - локальный путь 'vendor / bundle'
Вместо запуска пакета добавьте jekyll , чтобы добавить Jekyll в качестве зависимости для вашего нового проекта, вы хотите добавить эту строку gem "jekyll", github: "jekyll / jekyll" в файл Gemfile . Замените содержимое Gemfile следующим фрагментом.
источник "https://rubygems.org"
драгоценный камень "джекилл", github: "джекилл / джекилл"
Gemfile - это создаваемый нами файл, который используется для описания зависимостей гемов для программ Ruby.Драгоценный камень - это набор кода Ruby, который мы можем извлечь в «коллекцию», которую мы можем вызвать позже. - Tosbourn
Установите драгоценные камни, необходимые для запуска Jekyll, с помощью приведенной ниже команды. Дождитесь завершения процесса установки.
Выполните следующую команду, чтобы создать новую папку Jekyll с именем source , содержащую ваш исходный код. Нам нужно добавить опцию --blank , чтобы создать пустую структуру каталогов Jekyll, чтобы помочь вам понять назначение каждого файла и папки.
bundle exec jekyll new source --blank
Переместите _config.yml из исходного каталога в корневой каталог, выполнив следующую команду:
Вот структура каталогов вашего проекта Jekyll.
my-jekyll-website /
| источник/
| продавец/
| _config.yml
| Gemfile
| Gemfile.lock
Выполните следующую команду для создания и обслуживания сайта локально.
Вы увидите это предупреждение сборки в консоли.
Предупреждение сборки: макет 'default', запрошенный в source / index.md, не существует.
В первой строке упоминается, что домашняя страница index.md использует макет по умолчанию , которого не существует. Это происходит из-за того, что _config.yml попытался создать сайт, используя папки из того же каталога, который оказался в исходной папке . Мы можем исправить эту ошибку, обновив config.yml .
url: "" # базовое имя хоста и протокол для вашего сайта, e.грамм. http://example.com
baseurl: "" # подпуть вашего сайта, например / блог
title: "" # название вашего сайта, например ACME Corp.
# Установить исходную папку
источник: источник
Перестройте сайт с помощью этой команды, которая сообщает Jekyll, что нужно постепенно обновлять сайт всякий раз, когда он обнаруживает изменения в любом из файлов.
bundle exec jekyll serve --incremental
Вы сможете просмотреть сайт, посетив http://127.0.0.1:4000/. Поздравляю! Вы узнали, как настроить и создать сайт Jekyll.
Разработка с помощью Jekyll
Это самый захватывающий и трудоемкий этап всего процесса: разработка веб-сайта Jekyll с нуля .
Jekyll - это генератор статических сайтов, поэтому вы можете создать index.html в исходном каталоге для создания одностраничного веб-сайта.
Но мы не собираемся останавливаться на одностраничном сайте.
Мы создаем сайт с блогом, сайт, на котором может быть много сообщений и страниц, и сайт, на котором вы можете экспериментировать с различными типами макетов.
Настройка Git
Прежде чем мы начнем вносить изменения в проект, мы хотим использовать Git для отслеживания любых обновлений в наших файлах. Продолжайте и запустите git init , чтобы отслеживать свой проект, пока вы находитесь в консоли. Вы также хотите добавить эти строки в файл .gitignore , находящийся в папке.
# Джекилл
.пучок
.jekyll-cache /
.jekyll-метаданные
.sass-cache /
_сайт/
Gemfile.lock
продавец/
Вы также можете добавить эти строки выше в свой глобальный .gitignore , который можно найти в ~ / .gitignore . Полезно добавить их как глобальную настройку, если вы обнаружите, что в будущем разрабатываете много проектов Jekyll.
Jekyll Directory Structure
Jekyll - самый элегантный генератор статических сайтов, который я когда-либо использовал. Это единственный фреймворк, в котором мне нужно иметь дело только с файлами HTML, CSS и Markdown.
Каждая папка, созданная в исходном каталоге, имеет свое назначение. Я рекомендую вам прочитать объяснение структуры каталогов, прежде чем продолжить это руководство.
Первое, что нам нужно запомнить, - это . Любое сообщение или страница в формате Markdown могут быть отображены как специальный файл только тогда, когда мы добавили действительный заголовок в начале документа . Я потратил много часов на то, чтобы понять, почему некоторые страницы не отображаются правильно, потому что я забыл об этой концепции.
Front Matter - он должен быть первым в файле и иметь форму действительного YAML, установленного между тройными пунктирными линиями.
Открыть индекс .md внутри каталога source , чтобы увидеть его содержимое. Вы обнаружите, что макет Переменная задается внутри обложки.
Он сообщает Jekyll использовать default.html из папки _layouts в качестве родительского макета. Если вы измените что-либо в default.html , оно также будет отображаться для любой страницы, использующей default.html в качестве макета.
Вам, наверное, интересно, как содержимое index.md отображается в по умолчанию.html . Давайте узнаем об этом больше, просмотрев содержание:
{{page.title}} - {{site.title}}
{{ содержание}}
Тег {{content}} сообщает Jekyll, что нужно загрузить содержимое сообщения или страницы, использующей этот макет.
Вы должны помнить, что папка _layouts - это ваши строительные блоки для разработки веб-сайта. Единственный раз, когда вы хотите изменить что-либо внутри этой папки, - это всякий раз, когда вы хотите изменить структуру HTML своего сайта. Вам никогда не нужно писать контент прямо здесь.
Обычно вы хотите использовать default.html в качестве первого строительного блока для других макетов, которые вы собираетесь создать. Вот обычный способ структурирования _default.html .
{% включают голову.html%}
{% include header.html%}
{{ содержание }}
{% include sidebar.html%}
{% include footer.html%}
Обратите внимание, что мы используем тег {% include несколько раз. Он сообщает Jekyll включить соответствующие файлы, которые находятся внутри папки _includes .
Вы можете рассматривать все, что находится внутри папки _includes , как компоненты для использования в макете или публикации.Вы также можете создать там больше папок для дальнейшей организации ваших компонентов.
Вот что у меня в папке, когда этот пост опубликован. Вы собираетесь создавать дополнительные компоненты по мере создания более сложного макета или путем добавления различных разделов на свой сайт.
_включает /
| обычай/
| extra.html
| opengraph.html
| twitter_card.html
| footer.html
| head.html
| header.html
| sidebar.html
Организация страниц с коллекциями
Мы на полпути к этому руководству, но мы ничего не обсуждали о папке сообщений .
Давайте сделаем перерыв.
Хорошо?
Вы хотите, чтобы ваш сайт выглядел живым с большим количеством страниц. Вы не хотите, чтобы домашняя страница была заполнена сообщениями в блоге, без других страниц с другим типом контента.
Есть два способа создать новую страницу.
Во-первых, вы можете добавить дополнительные страницы, создав новую папку, названную в честь постоянной ссылки, которую вы хотите использовать, и поместите в нее index.md или index.html . Например, вот как выглядит исходный каталог, если вы хотите создать с помощью этого метода страницу или .
источник /
| _данные/
| _Черновики/
| _включает/
| _layouts /
| _posts /
| _sass /
| о/
| index.html
| ресурсы/
| сообщения /
| index.html
Это самый простой способ создать новую страницу, но вы можете обнаружить, что ваша исходная папка загромождена папками, если вы создаете много страниц.
Есть лучший способ создавать страницы в Jekyll. Мы собираемся использовать коллекции.
Начните с создания новой папки с именем _pages на том же уровне каталогов, что и другие.Создайте новый файл с именем about.html и поместите его в папку _pages .
---
макет: по умолчанию
title: О нас
постоянная ссылка: / about /
---
Расскажите людям о себе.
Вы найдете новую переменную под названием permalink внутри передней части. Вы можете изменить его на постоянную ссылку : / me / , если хотите, чтобы страница с информацией была доступна при посещении http://127.0.0.1:4000/me/
Страницы еще не будут доступны, потому что остался еще один шаг .Мы должны настроить коллекции, добавив эти строки в _config.yml .
# Jekyll Collections
коллекции:
страницы:
output: true # Установить для рендеринга файлов в папке _pages
permalink: /: title / # Установить формат постоянной ссылки по умолчанию
Посетите http://127.0.0.1:4000/about/, чтобы снова загрузить страницу.
Когда папка _pages готова, вы можете добавить дополнительные страницы, создав в ней файлы html или с уценкой .Структура остается организованной даже после того, как мы добавили страницу контактов и портфолио.
источник /
| _данные/
| _Черновики/
| _включает/
| _layouts /
| _posts /
| _pages /
| about.html
| contact.html
| портфолио.html
| _sass /
| ресурсы/
| сообщения /
| index.html
Разбиение на страницы и итерация с сообщениями
Если вы опубликовали какие-либо сообщения из своей предыдущей настройки, вы можете скопировать файлы уценки в папку нового проекта сообщений . Мы собираемся использовать реальный контент, чтобы начать создавать страницу сообщений.
Разбивка на страницы - самая важная функция на странице сообщений, потому что мы не хотим отображать все сообщения на одной странице. Вместо использования jekyll-paginate , рекомендованного Jekyll, мы собираемся использовать jekyll-paginate-v2 для создания страницы сообщений с разбивкой на страницы.
Откройте Gemfile и обновите его содержимое до:
Источник https://rubygems.org
драгоценный камень "джекилл", github: "джекилл / джекилл"
группа: jekyll_plugins do
драгоценный камень 'Джекилл-пагинейт-v2'
конец
Есть три способа установить плагины, но я рекомендую использовать Gemfile , потому что мы начали с Bundler для управления зависимостями.
Чтобы включить разбиение на страницы, вам необходимо настроить параметры разбивки на страницы в _config.yml :
url: "" # базовое имя хоста и протокол для вашего сайта, например http://example.com
baseurl: "" # подпуть вашего сайта, например / блог
title: "" # название вашего сайта, например ACME Corp.
источник: источник
# Пагинация
пагинация:
enabled: true # должен быть установлен в true
per_page: 10 # количество сообщений, отображаемых на странице
permalink: '/ page /: num /' # формат нумерации страниц
sort_reverse: true # сначала показывать последнее сообщение
# Коллекции
коллекции:
страницы:
output: true # Установить для рендеринга файлов в папке _pages
permalink: /: title / # Установить формат постоянной ссылки по умолчанию
Теперь у вас есть доступ к объекту paginator liquid для повторения каждого сообщения, если вы включили его в начале.
В зависимости от того, где вы хотите отображать свои последние сообщения, у вас будет другая структура каталогов. Если вы собираетесь показывать последние сообщения и нумерацию страниц на главной странице, вы можете переименовать index.md в index.html и обновить содержание следующим образом:
---
макет: по умолчанию
пагинация:
enabled: true # Включить разбиение на страницы на этой странице
---
{% для публикации в paginator.posts%}
{{post.title}}
{{post.date}}
{{post.content}}
{% endfor%}
{% if paginator.previous_page%}
Предыдущий
{% endif%}
{% если paginator.next_page%}
Далее
{% endif%}
Теперь ваш сайт поддерживает основные функции платформы для ведения блогов.Вы можете создать больше страниц, создав файлы в папке _pages . Вот дополнительные советы и ресурсы, которые помогут вам начать разработку своего сайта:
Развертывание на страницах GitHub
Узнайте, как настроить собственный домен на страницах GitHub, если вы еще этого не сделали. Если вы уже опубликовали свой сайт на GitHub, вы хотите клонировать репозиторий на свой рабочий стол с помощью этой команды:
git clone ~ / Desktop / _site
Замените папку Jekyll _site клонированной папкой _site с GitHub.Вы должны увидеть, что в папке находятся такие файлы, как CNAME и .git . Чтобы Jekyll не удалял их всякий раз, когда мы создаем сайт, нам нужно исключить их, добавив эту строку в _config.yml
keep_files: [CNAME, .git]
Для сборки для производственной среды вы можете ввести следующую команду:
JEKYLL_ENV = production bundle exec jekyll build
Он заменит содержимое папки _site новым.Когда вы будете удовлетворены своим сайтом, вы можете отправить фиксацию обратно на GitHub, чтобы новый сайт заработал.
Заключение
Jekyll - первая среда, которую я могу использовать для быстрого создания и развертывания статического сайта с нуля. Он предоставляет мне среду, в которой я могу практиковать основы создания семантического и адаптивного сайта с помощью HTML / CSS.
Я знаю, что есть люди вроде меня, которые предпочитают, чтобы процесс разработки веб-сайтов был простым: простой старый HTML, CSS и, возможно, немного JavaScript, чтобы оживить сайт.
Каково это писать веб-страницу с нуля в 2020 году
В мире инструментов сборки и веб-фреймворков нечасто вы просто садитесь и кодируете веб-страницу с нуля. Нет CSS-фреймворка. Без автопрефикса. Нет конфигурации веб-пакета или диспетчера зависимостей. Никаких промежуточных шагов. Ни строчки JavaScript. Только я, мой редактор, мой браузер и сырье современной сети. Это был безмятежный опыт, который кажется незнакомым в 2020 году.
Я инженер-программист, живу и работаю в Лондоне.В моей повседневной работе основными инструментами для работы в Интернете являются React, Next.js, GraphQL и Emotion для CSS. В своих личных проектах я часто играю с разными технологиями, такими как Gatsby, Svelte и другими интересными в то время. Мне нечасто удается писать простой HTML и CSS. Не то чтобы я избегал этого, просто мне кажется, что это никогда не было частью моего рабочего процесса, как когда-то. Я решил сделать шаг назад и начать проект с использованием основных строительных блоков Интернета, это был новый опыт.
Когда привыкаешь к чему-то вроде React, становится комфортно, он становится де-факто инструментом для работы. Нужен новый блог? Используйте Гэтсби. Хотите маркетинговый сайт? Я буду использовать Next.js. Нужен стиль для быстрого интерфейса администратора? Выбирайте CSS-фреймворки и / или библиотеки компонентов. Существует множество вариантов, инструмент для каждой работы, который вписывается в экосистему React и, в более широком смысле, экосистему Интернета. Игнорировать это на мгновение, каким бы коротким оно ни было, - значит глотнуть свежего воздуха. Забыть обо всем этом и вернуться к основам, писать код, как в ранней сети, - это освобождает.
Итак, зачем я это сделал? Я хотел опробовать вариативные шрифты, и мне не требовалось никакой реакции, я просто хотел повозиться со статической веб-страницей. Вот почему я избегал приложения Create React. Я избегал всех инструментов, на которые полагался последние 5 лет, и просто сделал это. Это то, что я обнаружил в процессе, и несколько причин, по которым вы можете захотеть попробовать время от времени.
Созданный вручную CSS
До того, как JavaScript превратился в гиганта, которым он является сегодня, было несколько вещей более спорных, чем CSS.Язык, который одинаково любят и ненавидят. Было создано множество систем, упрощающих использование CSS, таких как BEM, SMACSS и OOCSS. Существуют препроцессоры, которые стремятся добавить функции и исправить недостатки, такие как LESS и SASS. Теперь, с появлением React, существует бесчисленное множество способов включения CSS в ваше приложение - от простого импорта до решений CSS-in-JS.
Я оставил все это, чтобы вручную создать CSS. Вот что я узнал.
Прекрасные инструменты разработчика
Работать в инструментах разработчика браузера - это здорово.Инструменты разработчика из Firefox, Chrome и Safari превосходны. Самое приятное то, что они поставляются с браузером. Нет ничего, что можно было бы найти, добавить и настроить, если только вы этого не хотите. CSS - один из примитивов Интернета, и инструменты разработчика могут превратить работу с ним в мечту. Моя любимая функция - это возможность редактировать CSS в реальном времени с помощью рабочих пространств. Изменения, внесенные в инструменты разработчика, синхронизируются с вашим проектом в вашей файловой системе. Это почти как эволюция Dreamweaver для современной эпохи. Вы можете проверять градиенты, создавать тени блоков, не пытаясь запомнить, в каком порядке должны быть значения, и все это в браузере.Это идеальный WYSIWYG, нетрудно догадаться, как будет выглядеть ваша страница - вы редактируете ее в режиме реального времени, без задержки.
Префиксы поставщиков становятся менее актуальными
Одним из недостатков ручного редактирования CSS является отсутствие автоматического префикса. С каждым годом и каждым новым выпуском браузеров это становится менее актуальным. Поддержка браузеров стала намного лучше, чем несколько лет назад, и поддерживается большая часть того, что вам нужно делать. Прыгая через обруч, чтобы получить хороший опыт разработчика с современными инструментами, вы чувствуете себя устаревшим, когда отличное решение уже существует.Возможно, он не отвечает всем требованиям совместимости с браузером из коробки, но впечатления отличные, а обратная связь мгновенная.
Artisanal HTML
Я пишу компоненты React уже более 5 лет. До этого я писал много HTML, много CSS и много минус JavaScript. В прошлом часто существовал язык шаблонов, который генерировал HTML. Шаблоны с Ruby on Rails, ASP.NET или Pug. Для большинства продуктов, над которыми я работал, никогда не было необходимости писать HTML вручную.Так на что это было похоже?
Подождите, как мне сделать это снова?
Снова писать простой HTML кажется непривычным. Годы React заставили меня забыть о некоторых различиях между JSX и HTML. Запись class вместо className кажется необычной. Мне пришлось копаться в укромных уголках своего разума, чтобы вспомнить, как правильно связать таблицу стилей; когда вы делаете React, вы часто привыкли к шагу транспиляции и с большей вероятностью добавляете CSS в цепочку сборки. Эти небольшие различия на время сбивают вас с толку, пока вы повторно привыкаете к чужому языку разметки.
Разделение проблем
Самое приятное в написании HTML с нуля и CSS с нуля - разделение проблем. Я скучаю по нему. Написание разметки в одном файле и того, как она выглядит в другом, в слабой связке с именами классов - это здорово. Продукт, над которым я профессионально работаю, использует Emotion, что означает, что стили добавляются непосредственно к элементу и помещаются в заголовок документа при сборке. Он полезен в некоторых обстоятельствах и не так заметен, когда спрятан в повторно используемых компонентах, но присутствует всегда.При синтаксическом анализе кода не так просто смотреть на семантическую структуру, когда стили по существу встроены для большинства элементов. Ваша разметка, стили и логика превращаются в монстра Франкенштейна, которого мы называем компонентом React. Также существует разрыв между тем, что вы пишете, и тем, что создается, имя класса автоматически создается для каждого элемента, поэтому проследить стиль от производственной сборки до источника может быть непросто.
Отдельный файл CSS и файл HTML упрощают анализ обоих файлов.Это просто более читабельно. Это не обязательно лучший метод для веб-интерфейса на основе компонентов, но для многих веб-страниц он работает так хорошо. При проверке классов в HTML и реализации в CSS есть кое-что, что нельзя облегчить с помощью инструментов разработчика или редактора разделения.
Zero JS
У меня часто не получается просто написать статическую веб-страницу, а если и есть, то я часто включаю JavaScript, чтобы кое-где добавить небольшие улучшения.Как ежедневный разработчик React, я постоянно помню, где можно добавить интерактивности. Часто возникает потребность в интерактивности, и JS - это инструмент перехода. Для своего эксперимента я не написал ни строчки на JavaScript. Самая сложная вещь на странице - это анимация без сохранения состояния, реализованная с помощью CSS. Полезно помнить, что CSS - действительно мощный язык. Это может быть сложно освоить, но как только вы хорошо это поймете, вы сможете сделать веб-страницы более интерактивными и многофункциональными.Вы можете пройти долгий путь, прежде чем JS станет необходимым.
Больше всего удовольствия от отказа от использования CSS - это добавляемые им ограничения. Ограничения принимают самые интересные решения, они заставляют вас думать с помощью имеющихся у вас инструментов и раздвигать границы дальше, чем вы обычно. Установить себе искусственное ограничение не использовать JS было забавно, потому что это заставило меня использовать CSS для анимации и сосредоточиться на внешнем виде, а не на функциональности. У вас не возникает соблазна добавить дополнительные библиотеки, потому что вы не можете этого сделать.Вы не пытаетесь управлять состоянием в компоненте, потому что состояние практически отсутствует. Ограничения дают вам основу, в которой вы можете работать, выходить за рамки и принимать их.
Вы должны попробовать
У меня нечасто бывает возможность писать HTML, CSS или простой JS в повседневной жизни, и я не думаю, что я один. В моей работе HTML редко пишется вручную, потому что внешние требования часто означают, что разметка создается данными. Он генерируется CMS или передается по конвейеру в компоненты React, чтобы сделать его интерактивным.Ожидается совместимость, потому что вы обслуживаете большую аудиторию с помощью разных устройств, и она должна работать согласованно на всех из них. Это приводит к тому, что CSS создается, а не создается вручную. Так безопаснее. Это более совместимо. Он более масштабируемый. Ваши стили имеют автоматический префикс для работы с несколькими браузерами, дедупликацию и минимизацию для более быстрой загрузки. JavaScript часто является результатом конвейера, который начинается с TypeScript и / или JSX. Исходный код стремится к чему-то более безопасному, более совместимому и простому в обслуживании.Очень редко можно написать JavaScript с нуля без изменений между исходным кодом, который мы пишем, и пакетом, который получает клиент.
Должны ли вы прекратить использовать современные инструменты, отбросить осторожность и соблюдать правила, как в 1999 году? Наверное, нет.
Современные инструменты дают нам суперсилы для управления необработанными элементами, из которых состоит Интернет, но это слой абстракции. Это неплохо. Современный подход к веб-разработке избавляет от утомительной разработки веб-интерфейса.Это позволило нам двигаться быстрее, чем когда-либо прежде, и создавать впечатления, богатые функциями и приятные для использования на большем количестве устройств, чем когда-либо прежде. Сказав это, иногда приятно сделать перерыв. Все идет на компромисс, и иногда приятно переоценить. Это глоток свежего воздуха - просто сесть и создать простую веб-страницу, даже не дожидаясь этапа сборки. Никогда не устанавливайте пакет через npm. Полный контроль над выходом.
Он принимает определенные решения, например, какой менеджер пакетов использовать, как объединять ресурсы, какой метод CSS-in-JS является лучшим.Это добавляет ограничений. Вы не думаете о том, какой пакет может решить проблему, вы возитесь непосредственно с Интернетом и работаете с его причудами и ограничениями. Это не плохо и не хорошо, это просто другое. Это восходит к временам, когда у нас были разные проблемы и разные заботы.