CSS текст выравнивание по ширине большие пробелы
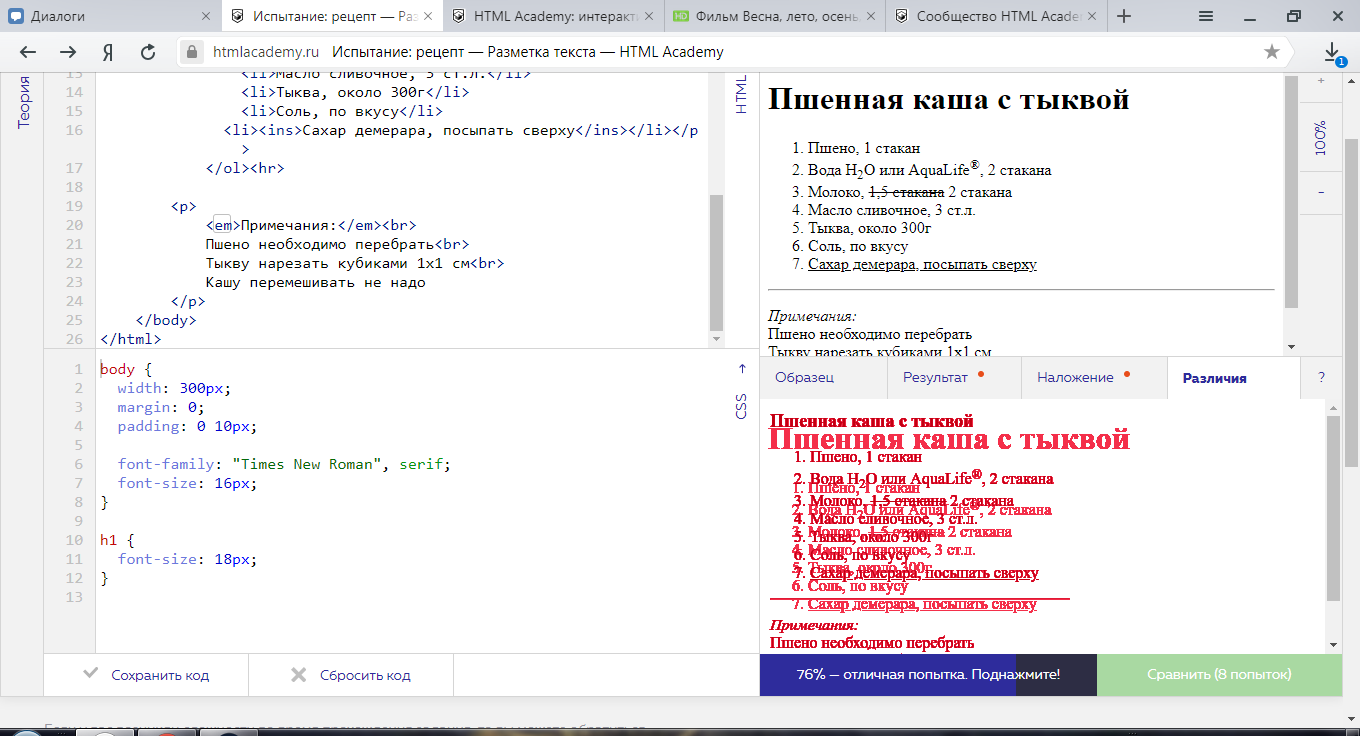
Для форматирования абзацев я использую text-align:justify , но у меня есть одна проблема, что есть большие пробелы между словами, для IE решение состоит в том, чтобы использовать text-justify: distribute; , но Chrome не поддерживает это, мой вопрос в том, что я должен использовать для Chrome и Firefox
Пример больших пространств: http://jsfiddle.net/L5drN/
css justifyПоделиться Источник Wizard 27 февраля 2013 в 17:35
5 ответов
- Css div переход по высоте/ширине для динамического контента
<div>Text here</div> Допустим, у меня есть div с текстовым полем в нем, и я хочу, чтобы div плавно переходил по высоте/ширине, когда я набираю больше текста и делаю разрывы строк. Есть ли какой-нибудь простой способ сделать этот переход с css без участия Javascript? Как будет.

- CSS: левое, Центральное и правое выравнивание текста по одной строке
Мне нужно выровнять текст слева, по центру и справа на одной строке. У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал следующий код, который работает для выравнивания текста слева и справа, но не работает правильно для…
39
Дайте отрицательные значения, как вы предпочитаете для интервала между словами..
экс:
text-align:justify; word-spacing:-2px;
Работает на меня и надеюсь, что это поможет 🙂
Поделиться Laksh 30 декабря 2013 в 15:03
17
Воспользуйся:
слово-перерыв: перерыв-все;
И Ладно!
Поделиться Giovanny Gonzalez 02 февраля 2017 в 15:28
8
Рассмотрите возможность использования переносов (вручную, CSS, на стороне сервера или на стороне клиента JavaScript), см.
Вы все еще можете сохранить text-justify: distribute, так как это может улучшить результат поддержки браузеров, и можно ожидать, что он получит поддержку, как это было в треке стандартизации CSS (в текстовом модуле CSS уровня 3 WD).
Поделиться Jukka K. Korpela 27 февраля 2013 в 18:50
3
text-align: justify;
text-justify: distribute;
text-align-last: left;
надеюсь, это вам поможет
Поделиться Anoop P S 10 марта 2019 в 11:11
0
Как вы хотите отформатировать абзацы? Вы имеете в виду ширину, высоту, интервал между буквами или интервал между словами?
Вы пробовали использовать тег text-align CSS?
text-align:center
Или тег Word-spacing CSS?
word-spacing:10px
Похожие вопросы:
CSS перенос текста точно по ширине
Я использую white-space:nowrap; , чтобы держать свой текст в одной строке. Но текст длинный и выходит за рамки стихии. Как обернуть текст точно по ширине элемента? Чтобы более ясно понять, что я…
Но текст длинный и выходит за рамки стихии. Как обернуть текст точно по ширине элемента? Чтобы более ясно понять, что я…
jlabel значок выравнивание по правому краю и текст выравнивание по левому краю
Можно создать jlabel со значком так, чтобы значок был выровнен по правому краю ( выравнивание по правому краю), а текст-по левому. Это означает, что в том же компоненте метки я хочу, чтобы текст…
CSS Множественное Выравнивание Колумба
http://jsfiddle.net/auyUS/8 / Единственная проблема, с которой я сталкиваюсь сейчас, — это позиционирование и выравнивание css. Я думаю, что будет проще использовать списки (ul, li) вместо абзацев…
Css div переход по высоте/ширине для динамического контента
<div>Text here</div> Допустим, у меня есть div с текстовым полем в нем, и я хочу, чтобы div плавно переходил по высоте/ширине, когда я набираю больше текста и делаю разрывы строк. Есть…
CSS: левое, Центральное и правое выравнивание текста по одной строке
Мне нужно выровнять текст слева, по центру и справа на одной строке.
Горизонтальный центральный текст по отношению к ширине родительского контейнера?
Я пытаюсь центрировать некоторый текст в div по горизонтали. CSS: #parent { background-color: #eee; height: 48px; text-align: center; } #colLeft { background-color: #ff8b8b; height: 48px; display:…
CSS вертикальное выравнивание DIV по середине
Я пытаюсь поместить элемент div в центр контейнера div как по горизонтали, так и по вертикали, когда мы не знаем высоты контейнера. Я настроил элемент контейнера так, чтобы он соответствовал полной…
Выравнивание текста по ширине или естественное выравнивание текста перед iOS 7 предупреждение
У меня есть приложение iOS, которое нацелено на iOS 6 и выше (я знаю, я знаю. Но тревожное число наших пользователей все еще находится на iPhones, которые никогда не обновлялись), и я вижу. ..
..
JavaFX CSS выравнивание по центру
Я создаю пользовательскую тему в JavaFX, используя CSS, и пытаюсь сделать так, чтобы все HBoxes и VBoxes имели выравнивание по центру. Я искал везде, чтобы найти, есть ли класс укладки для родителей…
вертикальное выравнивание разрывает текст-подчеркивание
Я установил вертикальное выравнивание по центру изображения моего профиля. На моем конце вертикальное выравнивание идеально сочетается с изображением профиля. Проблема в том, что подчеркнутый текст…
markdown — Как выровнять по правому краю и по ширине в Markdown?
Текст Markdown всегда выравнивается по левому краю. Есть ли способ выполнить выравнивание по правому краю и выравнивание в Markdown?
Чтобы быть точным, я использую Markdown в Jupyter Notebook (IPython).
Ébe Isaac 29 Янв 2016 в 08:27
7 ответов
Лучший ответ
Выравнивание текста в нативной уценке невозможно. Однако вы можете выровнять текст с помощью встроенных тегов HTML.
Однако вы можете выровнять текст с помощью встроенных тегов HTML.
<div> your-text-here </div>
Для обоснования замените right на justify в приведенном выше.
102
Ébe Isaac 7 Авг 2018 в 05:53
Специально для вашего использования Jupyter Notebook: возможность указывать выравнивание столбцов таблицы должна вернуться в будущей версии. (Текущие выпуски по умолчанию везде выравниваются по правому краю.)
Из PR № 4130:
Разрешить таблицам уценки указывать свое выравнивание с помощью синтаксиса: -,: — :, -:, при этом разрешая — по умолчанию выравнивание по правому краю.
Это отменяет предыдущее изменение (часть # 2534), которое удаляло информацию о выравнивании из обработанного HTML, выходящего из отмеченного средства визуализации.
Чтобы быть ясным, это не меняет правильное выравнивание по умолчанию, но возвращает поддержку для переопределения этого выравнивания для каждого столбца с использованием синтаксиса выравнивания таблицы gfm. …
1
patricktokeeffe 11 Июн 2019 в 21:30
Если вы хотите выровнять форму по правому краю, вы можете попробовать:
| Option | Description | | ------:| -----------:| | data | path to data files to supply the data that will be passed into templates. | | engine | engine to be used for processing templates. Handlebars is the default. | | ext | extension to be used for dest files. |
https://learn.getgrav.org/content/markdown#right-aligned-text
24
Peter Mortensen 19 Окт 2018 в 04:23
Если вы хотите использовать выравнивание по ширине в Jupyter Notebook, используйте следующий синтаксис:
<p> Your Text </p>
Для правильного выравнивания:
<p> Your Text </p>
12
Peter Mortensen 19 Окт 2018 в 04:24
Как упоминалось здесь, markdown не поддерживает текст или блоки с выравниванием по правому краю. Но результат HTML делает это с помощью каскадных таблиц стилей (CSS).
Но результат HTML делает это с помощью каскадных таблиц стилей (CSS).
В моем блоге Jekyll используется синтаксис, который также работает с уценкой. Чтобы «завершить» блок, используйте два пробела в конце или два раза новую строку.
Конечно, вы также можете добавить css-класс с {: .right } вместо {: }.
Текст справа
{: }
This text is on the right
Текст как блок
{: }
This text is a block
3
KargWare 3 Май 2020 в 05:11
Если вы хотите использовать этот ответ, я обнаружил, что при использовании MacDown на MacO вы можете {{X0} } в начале документа, чтобы выровнять весь текст и сохранить все форматирование code. Может быть, он работает и в других редакторах, чтобы вы попробовали;)
2
Eradash 3 Янв 2019 в 14:51
В общем документе Markdown используйте:
<style>body {text-align: right}</style>
Или
<style>body {text-align: justify}</style>
Однако, похоже, не работает с Jupyter.
0
Giulio 8 Сен 2020 в 08:29
Выравнивание содержимого тегов. Как в HTML сделать выравнивание текста по центру, ширине, краям страницы? Выравнивание заголовка по центру в html
Чтобы выбрать нужные элементы input с типом «checkbox», можно воспользоваться селектором ‘:checkbox’ . Пример:
где handler — обработчик, который вызывается при наступлении события change
Работа с объектом Callbacks в jQuery: использование списка callback-функций
Объект Callbacks в jQuery позволяет создать нечто вроде списка обратных функций, которые будут выполнены при вызове служебного метода fire(). При этом при вызове метода fire() возможно передать какой-то аргумент, который будет использован каждой callback-функцией. Как это работает, мы разберем сейчас на нескольких примерах.
Ловим потерю фокуса. Метод blur() в jQuery
Метод blur() в jQuery позволяет назначить для определенного элемента на странице обработчик, который будет вызван как только будет потерян фокус с данного элемента. Первоначально это событие относилось преимущественно к элементам формы — тегам input, однако последние версии браузеров способны обрабатывать данное событие практически для всех видов DOM-элементов.
Вставка контента перед содержимым выбранного объекта. Метод before() в jQuery
Метод before() в jQuery позволяет вставить определенный контент или объекты перед содержимым каждого из множества указанных объектов.
Синтаксис метода прост:
Вторая вариация:
jQuery. Метод attr(). Как получить или добавить атрибут к элементу
jQuery позволяет очень легко получать доступ до атрибутов нужного элемента, извлекая его значение или, наоборот, устанавливая и изменяя. Для подобных манипуляций используется метод attr().
Метод.appendTo() в jQuery.
 Добавление содержимого в конец элементов
Добавление содержимого в конец элементовМетод appendTo(), по сути, выполняет ту же самую задачу, что и метод append() . Разница, по большому счету, лишь в синтаксисе. Если для append() мы указываем нужный селектор, добавляя к нему этот метод, где в скобках указываем, что именно нужно добавить в конец содержимого указанного объекта, то для appendTo() то, что нужно добавить находится уже не в скобках как параметр метода, а непосредственно перед самим методом как объект, для которого вызывается appendTo(). Разница будет лучше понятна на следующем примере.
Метод.animate() в jQuery: анимация изображений, текста и чего угодно
Метод.animate() позволяет создавать анимационные эффекты с использованием css-свойств самих объектов. Метод имеет две вариации с различным количеством передаваемых параметров
Конвертация видео с помощью программы Movavi
В последнее время, чтобы с пользой использовать время, занимаемой дорогой на работу и обратно, стараюсь заранее закачать в телефон побольше полезных видео роликов. Телефон на Андроиде, и совсем недавно столкнулся с проблемой, когда смартфон по какой-то причине отказался воспроизводить видео в формате AVI. То ли проигрыватель слабенький, то ли специфика операционки — не знаю. Однако, долго проблему решать не пришлось: нашел в сети достаточно функциональный конвертер видео, который способен не только перевести его из одного формата в другой, но и подготовить файл с учетом характеристик вашего устройства. Вот краткая характеристика, как пользоваться этой замечательной программкой.
Телефон на Андроиде, и совсем недавно столкнулся с проблемой, когда смартфон по какой-то причине отказался воспроизводить видео в формате AVI. То ли проигрыватель слабенький, то ли специфика операционки — не знаю. Однако, долго проблему решать не пришлось: нашел в сети достаточно функциональный конвертер видео, который способен не только перевести его из одного формата в другой, но и подготовить файл с учетом характеристик вашего устройства. Вот краткая характеристика, как пользоваться этой замечательной программкой.
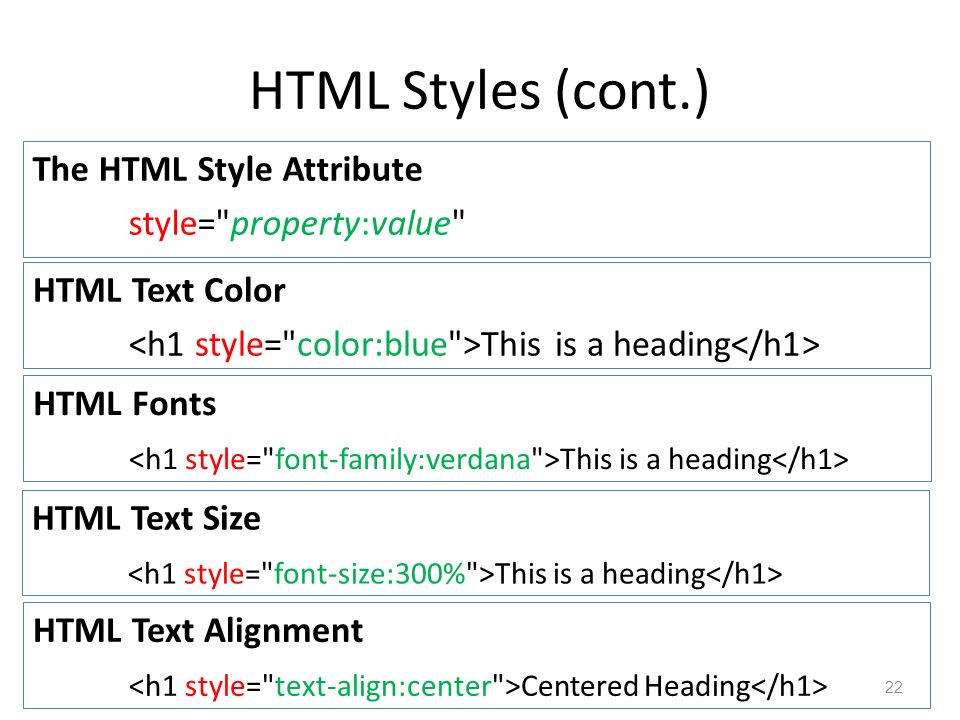
Как я и обещал ранее, в этом уроке вы узнаете как можно выровнять по горизонтали содержимое любого HTML-тега на странице не используя устаревший атрибут align . Как вы возможно уже догадались, мы опять будем использовать стили (CSS), а точнее наш любимый атрибут style .
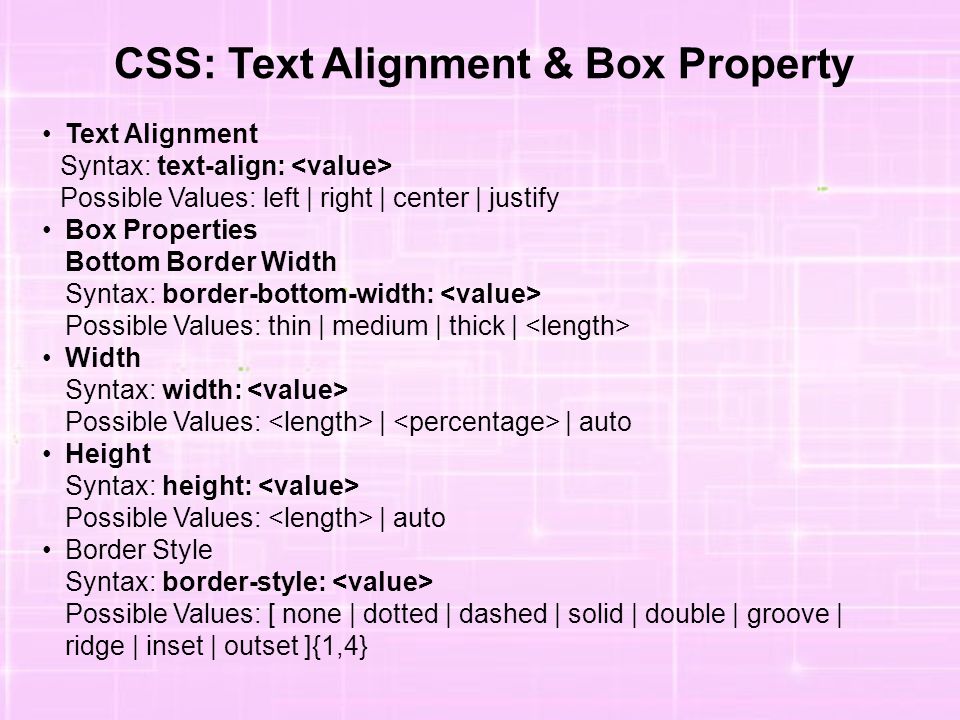
Итак, чтобы выровнять содержимое HTML-элемента, необходимо атрибуту style присвоить одно из следующих значений:
- text-align:center — Выравнивание каждой строки по центру элемента, например параграфа.

- text-align:left — Каждая строка вплотную прижимается к левой стороне элемента (это значение по умолчанию).
- text-align:right — Каждая строка прижимается к правой стороне.
- text-align:justify — Выравнивание сразу по левой и правой сторонам элемента. Объясню. Обычно у элемента, например параграфа, одна сторона текста всегда ровная, а другая — «рваная», так как длины строк получаются немного разными. А когда мы используем значение text-align:justify , то каждая строка равномерно распределяется по ширине. В случае необходимости между словами браузер добавляет дополнительные пробелы, а первое и последнее слово строки всегда прижаты к соответствующим сторонам, поэтому получается ровный с обеих сторон блок.
Пример выравнивания содержимого тегов
Выравнивание содержимого теговЗаголовок по центру.
Параграф по центру.
Результат в браузере
Заголовок по центру.
Текст параграфа прижимается вправо.
Параграф по центру.
Вообще, горизонтальное выравнивание применяется только к блочным тегам и ячейкам таблицы (о них поговорим позже). Хотя, с другой стороны, даже если вы попытаетесь, то не сможете применить его к встроенным (inline). Почему? А помните мы недавно выяснили, что ширина встроенного элемента равна его содержимому? Соответственно получается, что этому самому содержимому просто некуда будет выравниваться и браузер элементарно проигнорирует ваши «художества». 🙂
Домашнее задание.
- Создайте заголовок статьи, двух ее разделов и одного подраздела в первом разделе. И пусть заголовок статьи располагается по центру страницы.
- Установите для всей страницы шрифт Arial, а для всех заголовков — Times и пусть они будут написаны курсивом.
- Цвет текста заголовка статьи поставьте #FF6600, разделов #6600FF, а подраздела оставьте неизменным.
- Напишите под каждым заголовком по одному параграфу, причем текст каждого из них должен занимать не меньше трех строк при просмотре в браузере.

- Выровняйте второй параграф по центру, третий — по правой стороне, а четвертый по обоим.
Здравствуйте! Продолжаем осваивать основы языка HTML. Посмотрим, что нужно писать, чтобы выровнять текст по центру, ширине или краям.
Переходя к делу, рассмотрим, как в HTML сделать текст по центру тремя разными способами. Последние два связаны непосредственно с таблицей стилей. Она может представлять собой файл CSS, который подключается к страницам сайта и задает их вид.
Способ 1 — прямая работа c HTML
На самом деле все достаточно просто. Смотрите пример ниже.
Выравнивание абзаца по центру.
Если требуется сдвинуть текстовые фрагменты иным образом, то вместо параметра «center» прописываем следующие значения:
- justify – выравнивание текста по ширине страницы;
- right – по правому краю;
- left — по левому.
По аналогии можно сдвинуть контент, который находится в заголовках (h2, h3), контейнере (div).
Способ 2 и 3 — использование стилей
Конструкцию представленную выше можно слегка трансформировать. Эффект будет таким же. Для этого нужно прописать представленный ниже код.
Текстовый блок.
В таком виде код прописывается непосредственно в HTML для выравнивания текстового контента по центру.
Есть еще альтернативный вариант добиться результата. Нужно будет проделать пару действий.
Шаг 1. В основном коде написать
Текстовый материал.
Шаг 2. В подключаемом файле CSS вписать следующий код:
Rovno {text-align:center;}
Отмечу, что слово «rovno» это все лишь название класса, который можно назвать и по-другому. Это остается на усмотрение программиста.
По аналогии в HTML можно запросто сделать текст по центру, ширине, а также выровнять по правому или левому краю страницы. Как видите, есть далеко не один вариант достичь цели.
Всего несколько вопросов:
- Делаете информационный некомерческий проект?
- Хотите, чтобы сайт хорошо продвигался в поисковых системах?
- Желаете получать доход в сети?
Если все ответы положительные, то просто посмотрите на о комплексном подходе к развитию сайта. Информация окажется особенно полезной, если он работает на CMS WordPress.
Информация окажется особенно полезной, если он работает на CMS WordPress.
Хотелось бы подметить, что собственные сайты — это лишь один из множества вариантов сформировать пассивный или активный доход на просторах интернета. Мой блог как раз посвящен финансовым возможностям в сети.
Работали когда-нибудь в сфере арбитража трафика, копирайтинга и других направлений деятельности, которые приносят основной или дополнительный доход при удаленном сотрудничестве? Об этом и многом другом вы можете узнать прямо сейчас на страницах моего блога.
Впереди опубликую еще не мало реально полезной информации. Оставайтесь на связи. При желании можете подписаться на обновления Workip на e-mail. Форма подписки расположена ниже.
Многие текстовые элементы на веб-странице нужно выравнивать по центру. Чаще всего заголовки. Давайте посмотрим, как делается в css выравнивание текста по центру.
Свойство text-align
За это отвечает свойство text-align и оно имеет четыре значения:
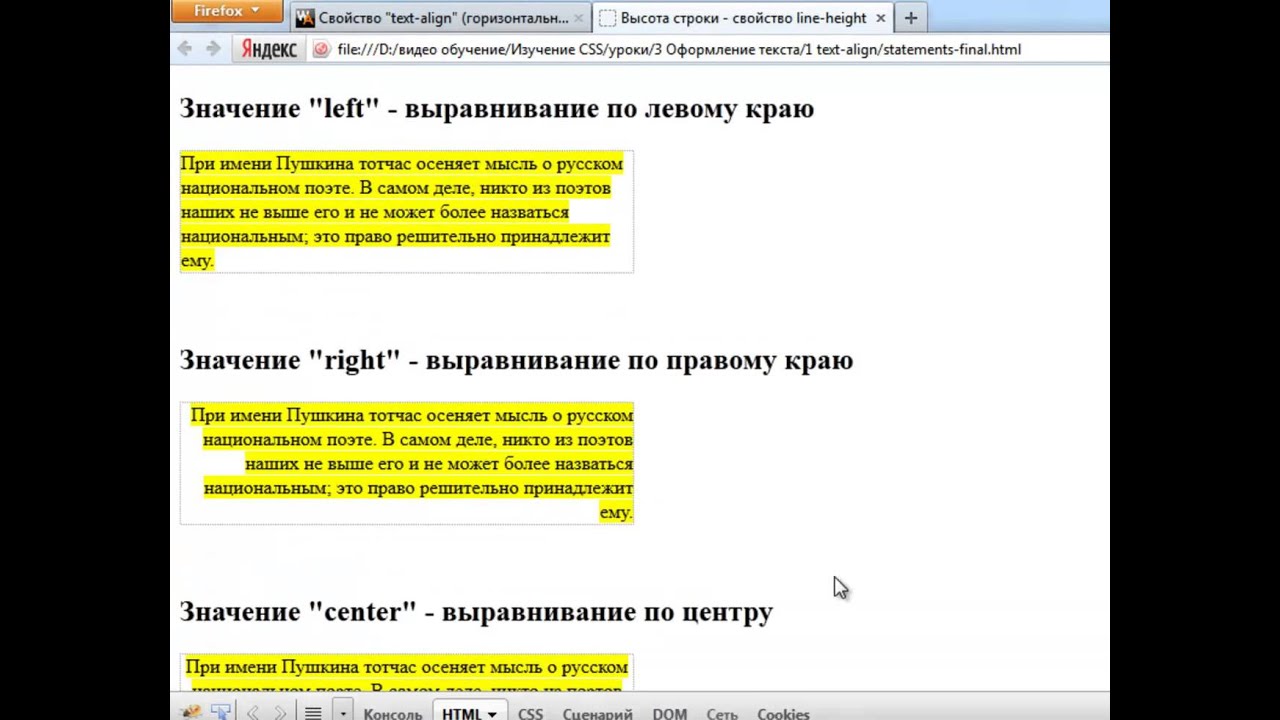
- Left – выравнивание текста по левому краю элемента, в котором он расположен
- Right – по правому краю, но при этом направление текста остается неизменным
- Center – по центру.
 То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов
То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов - Justify – выравнивание по ширине, когда в каждой строке слова растягиваются так, чтобы занять всю ее ширину
Например, у нас есть произвольный текст с заголовком:
Чтобы выравнять наш заголовок (h2) по центру, нужно написать так:
h2{
Text-align: center
}
Свойство выравнивает не только обычный текст, но и все строчные элементы. Например, изображение по умолчанию является строчным элементом, поэтому на него это правило тоже повлияет.
Text-align не действует как свойство float . Если text-align применить к блочному элементу с текстом, то блок не потеряет своего поведения. Будет прижат именно текст в нем, а не сам блок. Заметьте, это отличается от свойства float, которое отправляет вправо или влево весь элемент целиком.
Продолжаем изучение HTML. В этом уроке мы рассмотрим HTML заголовки страниц, какие заголовки бывают, как ими правильно пользоваться и когда они могут применяться. А также разберем параграфы, чтобы Вы уже могли наполнить свою страничку текстом, но, главное, сделать это правильно.
А также разберем параграфы, чтобы Вы уже могли наполнить свою страничку текстом, но, главное, сделать это правильно.
Если Вы не изучили первую статью, то найти ее можно здесь:
- Урок 1. Что такое HTML?
Теория и практика — Параграфы и заголовки HTML страницы
Сегодня мы поговорим о параграфах и заголовках. Начнем с простого — с параграфов и где они применяются.
Параграфы на странице
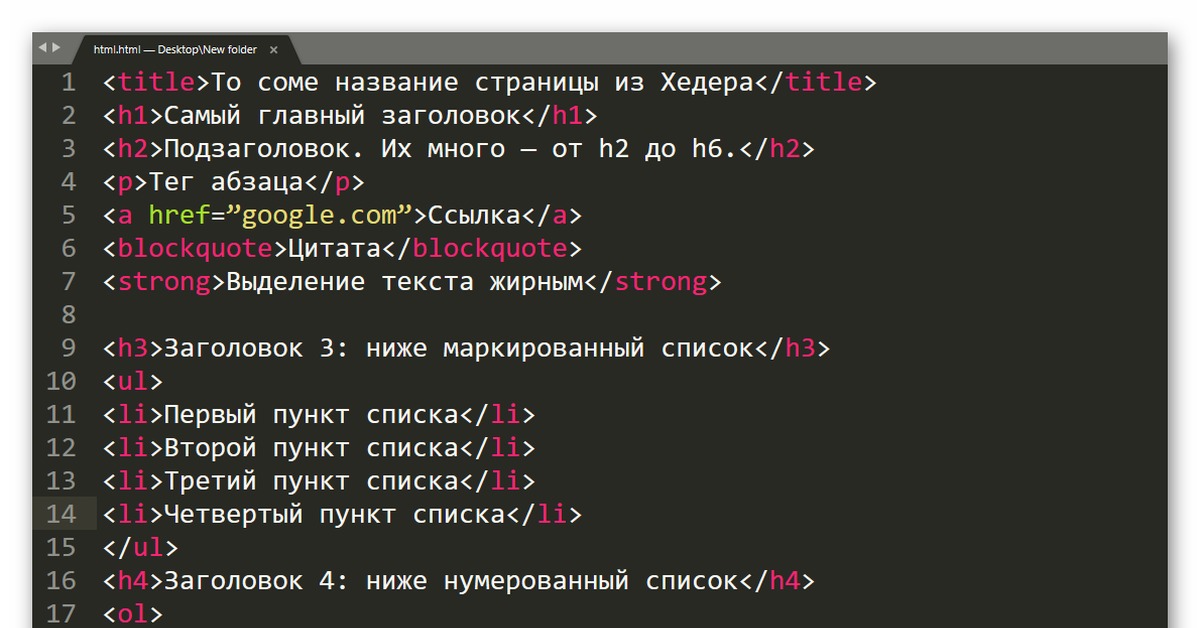
Я сейчас приведу пример кода, в котором будет присутствовать тег параграфа .
Основную структуру Вы уже помните из первого урока. Там разбирали основы и смотрели, что же такое HTML. Поэтому сосредоточим свое внимание на том, что находится между тегами .
Когда Вы пишете любой текст на странице, будь это просто абзац или небольшая поясняющая строка под изображением, необходимо этот текст помещать внутрь тега .
В последующих уроках Вы увидите процесс оформления данных абзацев. Сейчас Вы должны понять то, что нельзя размещать тег на странице без какого-либо тега. Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Потому что в дальнейшем будет сложно применить какие-то индивидуальные стили именно для этого участка текста.
Попробуйте написать несколько абзацев. Некоторые абзацы возьмите в тег , а некоторые оставьте без него. И Вы сразу увидите разнице. Потому что если Вы напишете абзац внутри этого тега, то у него сразу же появятся отступы. А сейчас перейдем уже в HTML заголовкам страницы.
HTML заголовки на странице
В HTML документе присутствует семантика. Я не говорю о технологии HTML5 и его новых тегах. Здесь лишь разберем самые базовые, чтобы Вы быстро смогли освоить азы HTML. Семантика означает то, что не надо заголовки, абзацы, таблицы и так далее, создавать с помощью одного и того же тега. Это можно сделать, но технология HTML более разнообразна и для разных ситуаций предусмотрены соответствующие теги. А Вам лишь необходимо освоить основные теги, чтобы свободно работать с HTML кодом.
Это небольшое введение я написал к тому, что для параграфов необходимо использовать уже известный Вам тег . А вот для заголовков используются теги, которые начинаются с английской буквы «H».
А вот для заголовков используются теги, которые начинаются с английской буквы «H».
Вот весь список заголовков, которые Вы можете использовать:
Некоторые из данных тегов используются гораздо чаще. Это такие теги как h2, h3 или h4. Если кто-то уже знаком с CSS, то понимает, что заголовок HTML заголовок страницы h4 можно стилизовать таким образом, что он будет внешне похож и на h2 или h3. Но значения, которые они носят, хотя бы для SEO оптимизации, кардинально отличаются. Как правило, эти цифры, внутри тегов, следует понимать как уровень важности того или иного HTML заголовка. Поэтому необходимо очень тщательно прорабатывать данные элементы и тогда поисковые системы станут замечать Ваши статьи.
Пока мы не дошли до CSS, Вы увидите стили заголовков, которые заданы по умолчанию в браузерах. Если Вы вставите один за одним данные теги и внутри напишите какой-либо текст, то увидите следующее:
Для поисковых роботов также важно использование заголовков на странице. Есть определенные правила, которые Вы можете прочитать в нашей книге — PDF книга по раскрутке сайта .
После того, как все изучили, сразу же идем в код и пробуем написать все своими руками. Именно так быстрее всего осваивается любой язык программирования. Но технология HTML намного легче любого языка программирования, поэтому здесь сможет разобраться каждый. Таким образом Вы лучше запомните теги.
Видео урок — HTML заголовок страницы? (практика)
Наглядное видео на примере работы с данными тегами:
Домашнее задание
Д/З: в качестве примера напишите небольшой текст, который будет состоять из 5-7 абзацев и 2-3 разнообразных заголовков.
Больше практикуйтесь в параграфах и HTML заголовках страниц!
www.sitehere.ru
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег

Строки и столбцы задаются при помощи тегов
Строки таблицы (
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (
| ), конец строки ( |
Результат:
Теперь давайте используем тег
Результат:
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
По умолчанию браузеры выравнивают ячейки по центру (середине).
Увеличиваем рамку (границы) таблицы и меняем ее цвет
Вы наверное заметили, я уже показал вам как можно работать с рамкой и шириной таблицы. Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Согласитесь, как-то не очень. Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Добавляем всего 1 атрибут и становится уже получше:
Это как в Экселе! Представьте, что не было бы разделения ячеек линиями (сеткой)? Ну ужас же. А вот что будет, если выставить border, равный 10.
Как видите, border влияет только на внешнюю границу и обрамление таблицы, меняя ширину внешней рамки, а границы между ячейками таблицы оставляя прежними.
Давайте изменим цвет этой рамки, ведь для этого тоже есть атрибут — bordercolor. Установим его значение равным «d3d3d3». Результат:
Результат:
Как сделать отступы в таблице
Отступы в таблице также нужны для повышения «читаемости», как и границы ячеек. Для создания отступов нам понадобится атрибут «cellspacing». Я буду по прежнему работать с нашей 4х4 таблицей, применяя к ней этот атрибут. Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
Результат:
Это были отступы снаружи ячеек. Но есть похожий атрибут для задания отступов внутри ячеек — cellpadding, сейчас я сделаю его также равным 10 и вы увидите, как увеличилось расстояние от содержимого ячейки до ее границ (пришлось сделать количество ячеек поменьше, чтобы таблица не разрасталась чрезмерно). Код:
Результат:
Теперь уберем «cellspacing» и оставим только «cellpadding». Результат:
Вот и разобрались с тем как создать отступы в таблице и управлять ими. Отлично! Если Вас интересуют как делать перенос строки, то об этом написано здесь.
Как грамотно объединить ячейки в таблице
Для объединения ячеек в вашей таблице также есть специальные атрибуты. Это «colspan» и «rowspan». Первый (colspan) объединяет ячейки по столбцам (горизонтали), второй (rowspan) — по строкам или по вертикали. Давайте объединим что-нибудь в нашей таблице.
Это «colspan» и «rowspan». Первый (colspan) объединяет ячейки по столбцам (горизонтали), второй (rowspan) — по строкам или по вертикали. Давайте объединим что-нибудь в нашей таблице.
Здесь внимательно! При объединении ячеек, вам нужно уменьшить их количество на то число (минус один), которое вы прописываете в параметрах атрибута. Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете. Сейчас покажу на примере.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете.
Сейчас покажу на примере. Вот наша текущая таблица:
Давайте объединим ячейки с номерами «1 и 2», «5 и 9», «4, 8, 12», «6 и 7». Смотрите как круто получилось, я сам не ожидал!
Принцип объединения такой.
При горизонтальном объединении ячейки номер 1 и 2, нужно в первой прописать «colspan=»2″», содержимое второй поместить в первую (мы же объединяем) и удалить вторую ячейку (или скрыть ее от HTML как это сделал я — потом покажу.)
При вертикальном объединении ячеек номер 4, 8, 12, нужно в первой ячейке (номер 4) прописать «rowspan=»2″», а содержимое остальных удалить, предварительно поместив в объединенную ячейку.
Вот какой получился у меня код. Я скрыл ячейки для наглядности (чтобы вам было более понятно), но можно и удалить их.
Надеюсь понятно объяснил и привел хороший пример.
Как сделать заголовок у таблицы
Чтобы задать таблице заголовок — используйте теги
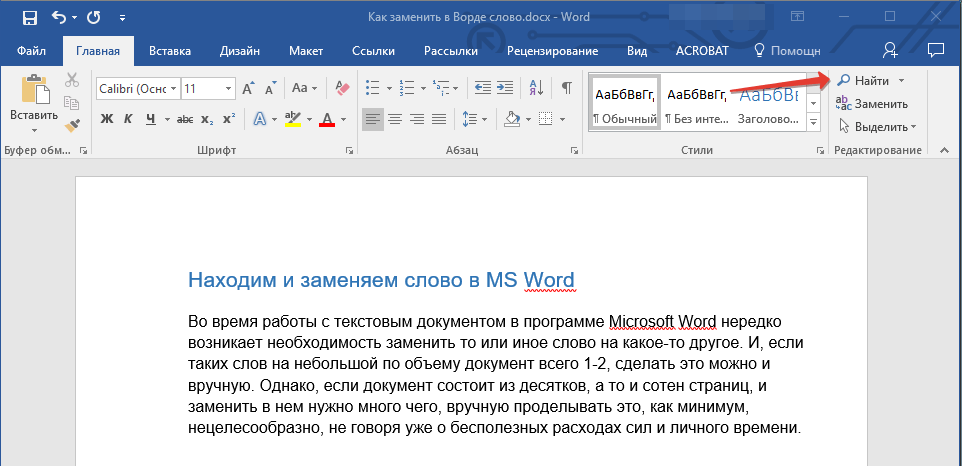
Как в Ворде выровнять текст по ширине?
Каждый начинающий пользователь текстового редактора Ворд задается вопросом, как правильно выравнивать текст. Согласитесь, выровненный текст делает документ аккуратным и правильно оформленным. Для многих работ (дипломные, курсовые, рефераты, диссертации) выровненный текст, становится обязательным требованием госстандартов.
Согласитесь, выровненный текст делает документ аккуратным и правильно оформленным. Для многих работ (дипломные, курсовые, рефераты, диссертации) выровненный текст, становится обязательным требованием госстандартов.
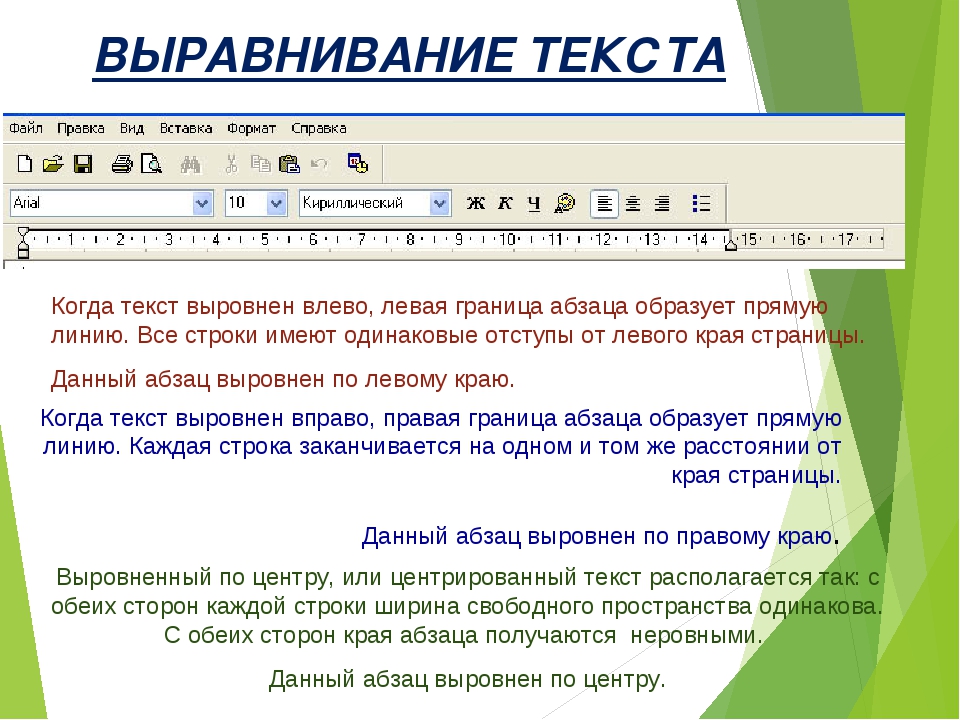
Выравнивание текста
В текстовом редакторе Word имеется возможность выравнивать текст. Подробное объяснение с картинками как выровнять текст есть на сайте comp-security.net. Есть два вида выравнивания: горизонтальное (расположение правого и левого краев текста) и вертикальное (величина верхнего и нижнего края).
Набранный текст выравнивается автоматически «по левому краю», это не всегда смотрится красиво, вернее сказать это уместно при работе с некоторыми документами. Для придания работе законченного вида зачастую применяют форматирование набранного текста. Как правило, основной текст, выравнивают «по ширине».
Текст, выровненный по левому краю, это когда он по левому полю равномерно выравнен. Для того, чтобы в Ворде выровнять левый край, необходимо щелкнуть в любом месте абзаца, либо просто выделите текст, который нужно выровнять. Для этого проведите следующие действия:
Для этого проведите следующие действия:
- — нажмите кнопку на вкладке «Главная» — «Выровнять по левому краю»;
- — нажмите сочетание клавиш Ctrl+L
Текст будет выравнен по правому краю, если он будет равномерно выравниваться по правому полю. Для того, что в Ворде выровнять правый край, необходимо щелкнуть в любом месте абзаца либо просто выделить предполагаемый текст и сделать следующие действия:
- — нажмите кнопку на вкладке «Главная» — «Выровнять по правому краю»;
- — применяйте сочетание клавиш Ctrl+R.
Также выравнивают текст по ширине, что предполагает равномерное распределение текста между правым и левым полями. Благодаря этому выравниванию документ будет иметь края ровные и четкие. Для выравнивания в Ворде текста по ширине, рекомендуется использовать следующие способы:
- — на вкладке «Главная» нажать кнопку «Выровнять по ширине»;
- — воспользоваться сочетанием клавиш Ctrl+J.
Не выравнивается текст по ширине, почему?
Microsoft Word – это довольно практичный и удобный инструмент, позволяющий очень быстро и легко создать документ любой сложности. Но не смотря даже на все его положительные стороны, буквально недавно я оказался в такой ситуации, что Word категорически отказывался выравнивать необходимы мне текст по ширине.
Но не смотря даже на все его положительные стороны, буквально недавно я оказался в такой ситуации, что Word категорически отказывался выравнивать необходимы мне текст по ширине.
То есть, выделив определенный фрагмент текста и нажав на иконку выравнивания текста по ширине, особых изменений не было замечено, а текст едва смещался к левому краю. Обусловливалось это наверняка тем, что данный текст не был оригинальным, и документ содержал достаточно много скопированного текста.
Сделав вывод, что это скорей всего вопрос форматирования, а неисправности офисного пакета, я начал искать способ, который позволит привести содержимое документа в необходимый вид.
Спустя некоторое время, причина была найдена и документ был доведён до ума. Ну а в этой статье я в подробностях покажу принцип работы данного решения, который без проблем поможет Вам отформатировать текст по ширине в Microsoft Word.
Абзацы не позволяют выровнять текст по ширине
[adsense1]Причина невозможности выравнивания текста в документе, открытого в Word, я буду описывать, основываясь на своей ситуации, как говорится “по горячим следам”.
Итак, для определения причины почему документ не поддается форматирования иногда достаточно воспользоваться инструментом «отображения всех знаков», который выглядит так «¶».
Именно он покажет где могут быть лишние разрывы или многочисленные пробелы и абзацы, которые будут только мешать редактированию документа.
После копирования текста, такая участь постигла и мой документ, когда, воспользовавшись «¶», обнаружил, что почти после каждой строчки начинается новый абзац, даже если это было одно предложения.
Из чего можно было сделать вывод, что виновником некорректного форматирования являются именно лишние абзацы, от которых нужно было избавится.
Вручную кстати, в моем случае, они не удалялись (я так и не понял почему) поэтому пришлось выкручиваться вот так:
- Открываем проблемный документ и включаем «Отображение знаков ¶»;
- Убедившись в присутствие лишних абзацев, запускаем поиск сочетанием клавиш «Ctrl+ F»
- С помощью поиска лишние абзацы будут удалятся путем их замены на пробелы.
 В окне поиска, в поле «Найти» ставим курсор и спускаемся к дополнительным параметрам, где выбираем «Специальный», а там «Знак абзаца»;
В окне поиска, в поле «Найти» ставим курсор и спускаемся к дополнительным параметрам, где выбираем «Специальный», а там «Знак абзаца»;- Если вы владелец офисного пакета начиная с 2013 версии, то после запуска поиска? для открытия окна замены, нужно нажать на стрелочку, с правой стороны, возле иконки поиска и выбрать там «Замена».
- В поле «Заменить на» мы ставим обычный пробел;
- Теперь устанавливаем курсор на предложения, содержащее лишний абзац, переходим обратно к окну поиска и нажимаем «Найти далее», и после того как абзац будет выделен щелкаем по кнопке «Заменить».
Вот таким путем, если у Вас немного текста или вы редактируете его полностью вручную, можно избавится от лишних абзацев и выровнять текст по ширине всего документа.
Не выравнивается текст по ширине в документах с большим содержанием текста
[adsense2]Конечно же понятно, что при копирование больших текстов, например, рефератов с интернета, убирать абзац в каждом приложение вручную, абсолютно не удобно и неприемлемо. p».
p».
Таким образом мы отделим нужные абзацы, которые обычно размещаются после «.», заменив их на временный символ «8_8».
Теперь приступим к замене лишних абзацев.
- Возвращаемся к поиску и теперь для поиска мы будем использовать «Специальный символьный абзац».
- В «Заменить на» ставим обычный пробел, воспользовавшись соответствующей кнопкой на клавиатуре.
- Далее нажав на «Заменить все» автоматически уберёт все оставшиеся абзацы.
В следствие чего наш текст будет полностью лишён абзацев, поэтому нам обязательно нужно будет вернуть те, которые были заменены на «8_8».
Процедура абсолютно такая же, как и в предыдущих шагах.
- Просто теперь, в поиск вписываем наш символ «8_8».
- Заменять мы будем на точку «.» с символом «абзац», который вы найдёте в параметрах специальные.

- Завершаем данное действие нажатием на кнопку «Заменить все» и проверяем что получилось.
Столкнувшись с проблемным выравниванием текста по ширине, этот хитрый способ, точно поможет Вам и позволит отредактировать документ согласно заявленным требования.
Стоит заметить, что при автоматической замене всех символов, нужно придумать необычный символ для временной замены нужных абзацев, а не использовать стандартные типа «— ,+,1», да бы при обратной замене, случайно не поменять обычный символ в тексте на абзац и не поломать документ ещё больше.
Ну а в остальном думаю все понятно, но как обычно при возникновении вопросов, Вы без проблем можете задать их, воспользовавшись формой комментариев.
Выровнять текст, картинки или блоки div по ширине | text-align-last
Как выровнять текст по ширине
Что значит выровнять текст по ширине? Это значит, что он будет прижат к обоим сторонам, его края слева и справа будут ровными. Чтобы браузер не растягивал пробелы, отчего текст становится плохо читаемым, нужно настроить перенос слов. Реализуется он очень просто с помощью того же CSS. Даже дефисы при необходимости ставятся с соблюдением правил русского языка.
Чтобы браузер не растягивал пробелы, отчего текст становится плохо читаемым, нужно настроить перенос слов. Реализуется он очень просто с помощью того же CSS. Даже дефисы при необходимости ставятся с соблюдением правил русского языка.<style>
#text {
-webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto;
text-align: justify;
}
</style>
<div lang="ru">содержимое</div>Обратили внимание, что текст на последней строке не растягивается по всей ширине? А если строка всего одна, то она и будет последней. Вот тут и пригодиться свойство text-align-last. Оно управляет только поведением крайней строки абзаца.
<style>
#menu {
text-align: justify;
-moz-text-align-last: justify; text-align-last: justify;
}
#menu a {
display: inline-block;
white-space: nowrap;
}
</style>
<nav>
<a href="#1">пункт меню 1</a>
<a href="#2">пункт меню 2</a>
<a href="#3">пункт меню 3</a>
</nav>Поддержка браузерами ограничена, но можно немного пошаманить:
<style>
#menu1 {
border: 1px solid #ccc;
text-align: justify;
}
#menu1 a {
position: relative;
top: 1. 6em;
display: inline-block;
white-space: nowrap;
}
#menu1:after {
content: '';
display: inline-block;
width: 100%;
}
#menu1:before {
content: '';
display: block;
width: 100%;
margin-bottom: -1.6em;
}
</style>
<nav>
<a href="#1">пункт меню 1</a>
<a href="#2">пункт меню 2</a>
<a href="#3">пункт меню 3</a>
</nav>
6em;
display: inline-block;
white-space: nowrap;
}
#menu1:after {
content: '';
display: inline-block;
width: 100%;
}
#menu1:before {
content: '';
display: block;
width: 100%;
margin-bottom: -1.6em;
}
</style>
<nav>
<a href="#1">пункт меню 1</a>
<a href="#2">пункт меню 2</a>
<a href="#3">пункт меню 3</a>
</nav>Как выровнять картинки по ширине
<style>
#img {
text-align: justify;
-moz-text-align-last: justify; text-align-last: justify;
}
</style>
<div>
<img src="" alt=""/>
<img src="" alt=""/>
<img src="" alt=""/>
</div>Как равномерно распределить блоки, если сайт резиновый
Вот возможности, которые предоставляют float: left; и display: table;. В данном примере если блоки не помещаются, то переходят на новую строку. flexbox всё же предоставляет больше возможностей.
Смайлик большой палец вверхДревний российский город Аркаи́мВесёлый паровозикУра<style>
#div {
background: #fff5d7;
text-align: justify;
-moz-text-align-last: justify; text-align-last: justify;
}
#div figure {
display: inline-block;
margin: 10px 0;
padding: 5px;
background: #fff;
vertical-align: top;
}
#div img, #div figcaption {
display: block;
margin: 0 auto;
text-align: center;
-moz-text-align-last: center; text-align-last: center;
}
#div img {
max-width: 190px;
}
#div figcaption {
width: 190px;
}
@media (max-width: 440px) {
#div {
text-align: center;
-moz-text-align-last: center; text-align-last: center;
}
#div figure {
display: block;
}
#div img {
max-width: auto;
}
#div figcaption {
width: auto;
}
}
</style>
<div>
<figure>
<img src="" alt=""/>
<figcaption>аннотация</figcaption>
</figure>
<figure>
<img src="" alt="">
<figcaption>аннотация</figcaption>
</figure>
<figure>
<img src="" alt="">
<figcaption>аннотация</figcaption>
</figure>
<figure>
<img src="" alt="">
<figcaption>аннотация</figcaption>
</figure>
</div>выравнивание текста по ширине и работа с Flexbox
От автора: приветствую вас в нашей серии уроков CSS от А до Я! В этой серии я расскажу вам про CSS значения и свойства, начинающиеся с различных букв алфавита. Иногда обучающего ролика бывает недостаточно, и в этой статье я дам вам пару быстрых советов по тому, как выровнять текст по ширине.
Иногда обучающего ролика бывает недостаточно, и в этой статье я дам вам пару быстрых советов по тому, как выровнять текст по ширине.
J значит justify
О выравнивании текста по ширине особо сказать нечего, поэтому мы отклонимся от темы и поговорим о выравнивании контента с помощью flexbox.
Мы уже обсудили свойство text-align, и как с его помощью выравнивать текст на странице по ширине в этом видеоуроке на букву J. Тут сказать почти нечего, поэтому давайте лучше поговорим о flexbox!
В flexbox есть свойство justify-content, с помощью которого можно позиционировать элементы внутри флекс-контейнера.
Значения этого свойства определяют, как браузер будет распределять пространство между этими элементами по главной оси общего контейнера. У свойства justify-content есть 5 значений:
flex-start (по умолчанию) — элементы располагаются от левой границы контейнера;
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееflex-end – элементы располагаются от правой границы контейнера;
center – элементы расположены по центру внутри контейнера;
space-between – все элементы растянуты на всю ширину контейнера так, что первый элемент прижат к левой границе, а последний – к правой границе контейнера;
space-around – элементы расположены на одинаковых расстояниях друг от друга, учитывая расстояния от левого и правого краев контейнера.
Посмотрите на демо ниже, чтобы понять разницу значений свойства justify-content.
Автор: Guy Routledge
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьПодгонка текста к контейнеру
Есть несколько способов поместить текст в контейнер и настроить его размер, чтобы заполнить этот контейнер. Есть разные технологии, которые мы можем использовать, и разные соображения, о которых следует подумать. Посчитаем пути.
Magic Number it с единицами просмотра
Если вы установите тип с vw (ширина области просмотра), вы можете найти точное число, когда текст довольно близко соответствует контейнеру и не ломается при изменении размера. Я бы назвал это волшебным числом.
Я бы назвал это волшебным числом.
В данном случае font-size: 25.5vw; работает с окном просмотра 320 пикселей, но все равно будет ломаться намного ниже этого.
См. Текст, подогнанный пером с единицами видового экрана, автор Крис Койер (@chriscoyier) на CodePen.
Это своего рода менее экзотическая версия плавной типографики, которая включает в себя большее количество единиц просмотра и минимальных / максимальных размеров.
FitText
FitText Дэйва Руперта готов к работе. Вам все еще нужно немного магического числа, чтобы подобрать подходящий размер для любой конкретной работы:
См. Текст, подогнанный пером с FitText, автор Chris Coyier (@chriscoyier) на CodePen.
Текст, подогнанный пером с FitText, автор Chris Coyier (@chriscoyier) на CodePen.
FitText без jQuery
Если вы не используете jQuery, есть варианты. Выведено с даты проведения репо:
.Пример первого:
См. Текст, подогнанный пером с FitText (без jQuery) Криса Койера (@chriscoyier) на CodePen.
textFit
Поменяйте местами слова в FitText, и вы получите textFit! Это еще одна библиотека JavaScript, которая регулирует размер шрифта для размещения текста в контейнере. Однако здесь есть большой нюанс: textFit разработан для двухмерного измерения.Итак, для этого элемента вам потребуется шириной и высотой .
См. Текст, подогнанный пером с textFit, автор: Chris Coyier (@chriscoyier) на CodePen.
Текст, подогнанный пером с textFit, автор: Chris Coyier (@chriscoyier) на CodePen.
фитти
fitty больше похож на FitText в том, что он изменяет размер шрифта для максимизации только по горизонтали, но на самом деле, похоже, не требует магических чисел.
См. Текст, подогнанный пером с приспособлением, авторства Криса Койера (@chriscoyier) на CodePen.
TextFill
TextFill основан на jQuery и для работы требует ширины, высоты и настроенного максимального размера шрифта.Вот базовая демонстрация, над которой мы работали:
См. Текст, подогнанный пером с TextFill, автор Крис Койер (@chriscoyier) на CodePen.
FlowType
FlowType разработан для работы со всем текстовым документом, плавно изменяя его размер сразу, с минимальным и максимальным размером окна просмотра. Но вы можете масштабировать его как хотите. Вы также применяете магическое число, чтобы получать то, что вам нужно.
См. Текст, подогнанный пером с FlowType, автор Крис Койер (@chriscoyier) на CodePen.
Просто используйте SVG
С width: 100% и viewBox SVG будет полноразмерным блоком, размер которого изменяется в зависимости от соотношения сторон. Довольно изящный трюк! Чтобы установить тип, вам понадобятся некоторые магические числа, чтобы получить этот viewBox как раз и поместить текст в нужное место — но это можно сделать с нулевыми зависимостями, как в демонстрации единиц просмотра.
См. Текст, подогнанный пером с SVG, от Криса Койера (@chriscoyier) на CodePen.
text-size-adjust — CSS: Каскадные таблицы стилей
Свойство CSS text-size-adjust управляет алгоритмом расширения текста, используемым на некоторых смартфонах и планшетах.Другие браузеры проигнорируют это свойство.
регулировка размера текста: нет;
регулировка размера текста: авто;
регулировка размера текста: 80%;
размер текста настроить: наследовать;
регулировка размера текста: начальный;
регулировка размера текста: отключено;
Поскольку многие веб-сайты разрабатывались без учета небольших устройств, мобильные браузеры отличаются от браузеров для настольных компьютеров тем, как они отображают веб-страницы. Вместо того, чтобы размещать страницы по ширине экрана устройства, они размещают их с использованием гораздо более широкого окна просмотра, обычно 800 или 1000 пикселей. Чтобы отобразить сверхширокий макет обратно в исходный размер устройства, они либо отображают только часть всей визуализации, либо масштабируют область просмотра до нужного размера.
Чтобы отобразить сверхширокий макет обратно в исходный размер устройства, они либо отображают только часть всей визуализации, либо масштабируют область просмотра до нужного размера.
Поскольку текст, уменьшенный до размеров экрана мобильного устройства, может быть очень маленьким, многие мобильные браузеры применяют алгоритм расширения текста, чтобы увеличить текст и сделать его более читабельным. Когда элемент, содержащий текст, занимает 100% ширины экрана, алгоритм увеличивает размер текста, но без изменения макета. Свойство text-size-adjust позволяет веб-авторам отключать или изменять это поведение, поскольку веб-страницы, разработанные с учетом небольших экранов, не нуждаются в этом.
Значения
-
нет - Отключает алгоритм инфляции браузера.
-
авто - Включает алгоритм инфляции браузера. Это значение используется для отмены значения
none, ранее установленного с помощью CSS.
-
<процент> - Включает алгоритм увеличения размера шрифта браузера, определяя процентное значение для увеличения размера шрифта.
| Начальное значение | авто для браузеров смартфонов, поддерживающих инфляцию, нет в других случаях (и затем не подлежит изменению). | |
|---|---|---|
| Применимо к | всем элементам | |
| Унаследовано | да | |
| В процентах | да, см. Соответствующий размер шрифта текста | |
| 12 9011 9011 | 9011 как заданное значение Тип анимации | дискретный |
Использование базового отключения
Как указано выше, на правильно спроектированном адаптивном сайте поведение , регулировка размера текста не требуется, поэтому разработчики могут отключить его, указав параметр значение отсутствует:
п {
-webkit-text-size-adjust: нет;
регулировка размера текста: нет;
} Таблицы BCD загружаются только в браузере
Установка ширины текста в HTML
В этом блоге намеренно очень мало форматирования. «Довольно
намеренно «, потому что это не только экономит мои усилия, но и позволяет
мобильные устройства с крошечными экранами форматируют текст так, как хотят,
без необходимости бороться с моим форматированием. Но есть одна часть
код форматирования, который я использую: ограничение ширины текстового столбца. Это
принцип набора, который мне сначала не понравился, но со временем
принято: длинные строки слишком трудно читать; глаз слишком легко теряет
его место при сканировании влево, чтобы перейти к началу следующего
линия.
«Довольно
намеренно «, потому что это не только экономит мои усилия, но и позволяет
мобильные устройства с крошечными экранами форматируют текст так, как хотят,
без необходимости бороться с моим форматированием. Но есть одна часть
код форматирования, который я использую: ограничение ширины текстового столбца. Это
принцип набора, который мне сначала не понравился, но со временем
принято: длинные строки слишком трудно читать; глаз слишком легко теряет
его место при сканировании влево, чтобы перейти к началу следующего
линия.
Хотя многие сайты ограничивают ширину текста, как правило, из того, что я видел, сделано плохо:
Указание ширины текста в пикселях. Это вызывает раздражение результаты для людей с плохим зрением, использующих большие шрифты, и для людей у кого есть портативные устройства с большим количеством микроскопических пикселей (например, какие Apple называет «дисплеем сетчатки»), и поэтому они также используют огромные шрифты (которые является огромным при измерении в пикселях).
 Это также может потерпеть неудачу для людей, которые
имеют дисплеи уже, чем указанное количество пикселей, поскольку они
может закончиться линиями, выходящими за край экрана, и необходимо
продолжайте прокручивать экран вперед и назад для каждой прочитанной строки.
Это также может потерпеть неудачу для людей, которые
имеют дисплеи уже, чем указанное количество пикселей, поскольку они
может закончиться линиями, выходящими за край экрана, и необходимо
продолжайте прокручивать экран вперед и назад для каждой прочитанной строки.Указание ширины текста как пропорции ширины экрана. Это не будет переполняют экран, но могут образовывать столбцы с досадно большим количеством или досадно мало персонажей.
Лучше всего указать ширину текста относительно размера шрифта. HTML предоставляет единицу «em», которая является шириной символа «m». О 35 из них переводятся примерно в 75 символов среднего текста, что в руководстве Lamport LaTeX говорится о максимальной ширине, которую нужно когда-либо использовать.(Лично я, будучи исключительно быстрым читателем, не возражаю дважды эта ширина; но этот блог предназначен для чтения другими людьми, а не для меня. А также в два раза больше ширины, даже я начинаю раздражаться.)
Можно установить ширину с помощью таблиц HTML, чтобы разделить экран на
столбцы, ширина которых указана в единицах «em»; и не так уж много
неправильно с этим. Но указанная таким образом ширина может быть слишком большой для
меньшие экраны. К счастью, стандарт CSS предоставляет способ установить
верхняя граница ширины без использования таблиц:
Но указанная таким образом ширина может быть слишком большой для
меньшие экраны. К счастью, стандарт CSS предоставляет способ установить
верхняя граница ширины без использования таблиц:
Вышеупомянутое находится в разделе «заголовок» файла HTML. Чтобы использовать это стиль, затем пишут:
Здесь идет текст, ширина которого должна быть ограничена.
Все просто, и именно то, что нужно: выдает столбик 35em широкий, если экран не уже, в этом случае столбец умещается на экране. Атрибут «class» также может быть установлен для другого HTML элементы, такие как
или, поэтому добавлять дополнительные
Тип текста QML | Qt Quick 5.15.4
Указывает, как добавить форматированный текст в сцену. Подробнее …
| Заявление об импорте: | import QtQuick 2.15 |
| Наследует: | Элемент |
Недвижимость
Сигналы
Методы
Подробное описание
Текстовые элементы могут отображать как обычный, так и форматированный текст. Например, красный текст с определенным шрифтом и размером можно определить так:
Например, красный текст с определенным шрифтом и размером можно определить так:
Text {
текст: "Hello World!"
шрифт.семья: "Helvetica"
font.pointSize: 24
красный цвет"
} Форматированный текст определяется с использованием разметки в стиле HTML:
Text {
текст: " Привет Мир! "
} Если высота и ширина не заданы явно, Text попытается определить, сколько места требуется, и установит его соответствующим образом. Если wrapMode не установлен, он всегда будет предпочитать ширину высоте (весь текст будет размещен в одной строке).
Свойство elide также можно использовать для размещения одной строки обычного текста до заданной ширины.
Обратите внимание, что поддерживаемое подмножество HTML ограничено. Кроме того, если текст содержит теги HTML img, которые загружают удаленные изображения, текст перезагружается.
Text — текст, доступный только для чтения. Редактируемый текст см. В TextEdit.
См. Также пример шрифтов .
Имущественная документация
Эти свойства содержат отступы вокруг содержимого. Это пространство зарезервировано в дополнение к contentWidth и contentHeight.
Это свойство QML было введено в Qt 5.6.
Задает выравнивание текста по горизонтали и вертикали в пределах ширины и высоты текстовых элементов. По умолчанию текст выравнивается по вертикали по верхнему краю. Горизонтальное выравнивание следует за естественным выравниванием текста, например, текст, читаемый слева направо, будет выровнен по левому краю.
Допустимые значения для horizontalAlignment : Text.AlignLeft , Text.AlignRight , Text.AlignHCenter и Text.AlignJustify .Допустимые значения для verticalAlignment : Text.AlignTop , Text.AlignBottom и Text.AlignVCenter .
Обратите внимание, что для одной строки текста размер текста — это область текста. В этом общем случае все выравнивания эквивалентны. Если вы хотите, чтобы текст был, скажем, центрирован в его родительском элементе, вам нужно будет либо изменить Item :: anchors, либо установить для horizontalAlignment значение Text.AlignHCenter и привязать ширину к ширине родительского элемента.
В этом общем случае все выравнивания эквивалентны. Если вы хотите, чтобы текст был, скажем, центрирован в его родительском элементе, вам нужно будет либо изменить Item :: anchors, либо установить для horizontalAlignment значение Text.AlignHCenter и привязать ширину к ширине родительского элемента.
При использовании присоединенного свойства LayoutMirroring :: enabled для зеркального отображения макетов приложения горизонтальное выравнивание текста также будет зеркальным. Однако свойство horizontalAlignment останется без изменений. Чтобы запросить эффективное горизонтальное выравнивание текста, используйте доступное только для чтения свойство effectiveHorizontalAlignment .
Расстояние в пикселях от исходной точки базовой линии первого символа текстового элемента до исходной точки базовой линии первого символа в текстовом элементе, встречающемся непосредственно после этого символа в текстовом потоке.
Обратите внимание, что продвижение может быть отрицательным, если текст перетекает справа налево.
Это свойство было введено в Qt 5.10.
Используется, чтобы решить, должен ли текст использовать сглаживание или нет. Только Text с renderType Text.NativeRendering может отключить сглаживание.
По умолчанию верно.
Это свойство определяет базовый URL-адрес, который используется для разрешения относительных URL-адресов в тексте.
URL-адреса разрешены так, чтобы находиться в том же каталоге, что и целевой базовый URL-адрес, что означает, что любая часть пути после последнего ‘/’ будет проигнорирована.
| Базовый URL-адрес | Относительный URL-адрес | Разрешенный URL-адрес |
|---|---|---|
| http://qt-project.org/ | images / logo.png | http://qt-project.org/images/ logo.png |
| http://qt-project.org/index.html | images / logo.png | http://qt-project.org/images/logo.png |
http: //qt-project. org/content org/content | images / logo.png | http://qt-project.org/content/images/logo.png |
| http://qt-project.org/content/ | images / logo.png | http://qt-project.org/content/images/logo.png |
| http: / /qt-project.org/content/index.html | images / logo.png | http://qt-project.org/content/images/logo.png |
| http: // qt-project. org / content / index.html | ../images/logo.png | http://qt-project.org/images/logo.png |
| http: // qt-project.org / content / index.html | /images/logo.png | http://qt-project.org/images/logo.png |
Значение по умолчанию — это URL-адрес файла QML, создающего экземпляр элемента Text.
Это свойство указывает, обрезан ли текст.
Обратите внимание, что если текст не помещается в ограничивающий прямоугольник, он будет резко обрезан.
Если вы хотите отображать потенциально длинный текст в ограниченном пространстве, вы, вероятно, захотите использовать вместо него elide .
Цвет текста.
Пример зеленого текста, определенного в шестнадцатеричной системе счисления:
Text {
цвет: "# 00FF00"
текст: "зеленый текст"
} Пример стального синего текста, определенного с использованием имени цвета SVG:
Text {
цвет: «стальной синий»
текст: "синий текст"
} Возвращает высоту текста, включая высоту, превышающую высоту, покрытую из-за того, что текста больше, чем умещается в заданной высоте.
Возвращает ширину текста, включая ширину, превышающую ширину, покрытую из-за недостаточного обтекания, если установлен WrapMode.
Установите это свойство, чтобы исключить части текста по ширине текстового элемента. Текст будет удален только в том случае, если была установлена явная ширина.
Это свойство нельзя использовать с форматированным текстом.
Исключение может быть:
- Text.ElideNone — значение по умолчанию
- Text.ElideLeft
- Text.ElideMiddle
- Text.ElideRight
Если для этого свойства установлено значение Text.ElideRight, его можно использовать с текстом с переносом. Текст будет пропущен, только если установлено значение maximumLineCount или height .Если заданы как maximumLineCount , так и height , будет применяться maximumLineCount , если только строки не соответствуют допустимой высоте.
Если текст представляет собой строку с разной длиной, а режим не Text.ElideNone , будет использоваться первая подходящая строка, в противном случае последняя будет опущена.
Строки разной длины упорядочиваются от самой длинной к самой короткой, разделенные символом Unicode «String Terminator» U009C (запишите это в QML с "\ u009C" или "\ x9C" ).
Устанавливает, выделяется ли жирность шрифта.
Задает регистр текста.
- Font.MixedCase — это обычный вариант отрисовки текста, при котором не применяется изменение заглавных букв.
- Font.AllUppercase — изменяет текст, отображаемый в верхнем регистре.
- Font.AllLowercase — изменяет текст, отображаемый в нижнем регистре.
- Font.SmallCaps — изменяет текст, отображаемый в виде маленьких заглавных букв.
- Font.Capitalize — изменяет отображаемый текст с первым символом каждого слова в качестве символа верхнего регистра.
Текст {текст: "Привет"; font.capitalization: Font.AllLowercase} Задает фамилию шрифта.
Имя семейства не чувствительно к регистру и может дополнительно включать название литейного завода, например «Helvetica [Cronyx]». Если семейство доступно более чем на одном литейном производстве и литейное производство не указано, выбирается произвольный литейный завод.Если семейство недоступно, семейство будет установлено с использованием алгоритма сопоставления шрифтов.
Устанавливает предпочтительную хинтовку текста. Это подсказка базовой системе рендеринга текста на использование определенного уровня подсказки, которая имеет разную поддержку на разных платформах. См. Таблицу в документации для QFont :: HintingPreference для получения более подробной информации.
Примечание. Это свойство действует только при использовании вместе с типом визуализации Text.NativeRendering.
Шрифт.PreferDefaultHinting — используйте уровень подсказки по умолчанию для целевой платформы.
Font.PreferNoHinting — Если возможно, визуализируйте текст без намека на контуры глифов. Текстовый макет будет типографически точным с использованием тех же показателей, что и используются, например при печати.
Font.PreferVerticalHinting — Если возможно, визуализируйте текст без горизонтальных подсказок, но выравнивайте глифы по пиксельной сетке в вертикальном направлении. Текст будет более четким на дисплеях, где плотность слишком мала для точной визуализации глифов.Но поскольку горизонтальные метрики глифов не имеют намеков, макет текста будет масштабироваться для устройств с более высокой плотностью (например, принтеров), не влияя на такие детали, как разрывы строк.
Font.PreferFullHinting — Если возможно, визуализируйте текст с подсказками как в горизонтальном, так и в вертикальном направлениях. Текст будет изменен для оптимизации читаемости на целевом устройстве, но поскольку метрики будут зависеть от целевого размера текста, позиции глифов, разрывов строк и других типографских деталей не будут масштабироваться, что означает, что макет текста может выглядеть отличается на устройствах с разной плотностью пикселей.
Текст {текст: "Привет"; renderType: Text.NativeRendering; font.hintingPreference: Font.PreferVerticalHinting} Это свойство было введено в Qt 5.8.
Устанавливает, имеет ли шрифт курсив.
Включает или отключает функцию кернинга OpenType при формировании текста. Отключение этого может улучшить производительность при создании или изменении текста за счет некоторых косметических функций. Значение по умолчанию верно.
Текст {текст: "ПУТЬ ВКУСА ОВСА"; шрифт.kerning: false} Это свойство было введено в Qt 5.10.
font.letterSpacing: real |
Устанавливает межбуквенный интервал для шрифта.
Интервал между буквами изменяет интервал по умолчанию между отдельными буквами в шрифте. Положительное значение увеличивает расстояние между буквами на соответствующие пиксели; отрицательное значение уменьшает интервал.
Устанавливает размер шрифта в пикселях.
Использование этой функции делает устройство шрифта зависимым.Используйте pointSize , чтобы установить размер шрифта независимо от устройства.
Устанавливает размер шрифта в пунктах. Размер точки должен быть больше нуля.
font.preferShaping: bool |
Иногда шрифт применяет сложные правила к набору символов, чтобы отображать их правильно. В некоторых системах письма, например в брахмических письмах, это требуется для того, чтобы текст был разборчивым, но в e.грамм. Латинский шрифт, это просто косметическая особенность. Установка для свойства seekShaping значения false отключит все такие функции, когда они не требуются, что в большинстве случаев повысит производительность.
Значение по умолчанию — истина.
Текст {текст: "Какой-то текст"; font.preferShaping: false} Это свойство было введено в Qt 5.10.
Устанавливает, имеет ли шрифт зачеркнутый стиль.
Задает имя стиля шрифта.
Имя стиля не чувствительно к регистру.Если установлено, шрифт будет сопоставляться с именем стиля, а не со свойствами шрифта font.weight, font.bold и font.italic.
Это свойство было введено в Qt 5.6.
Устанавливает, подчеркивается ли текст.
Задает толщину шрифта.
Вес может быть одним из:
- Шрифт Тонкий
- Подсветка шрифта
- Шрифт ExtraLight
- Font.Normal — по умолчанию
- Шрифт Средний
- Шрифт.DemiBold
- Шрифт.Полужирный
- Font.ExtraBold
- Черный шрифт
Текст {текст: "Привет"; font.weight: Font.DemiBold} Задает интервал между словами для шрифта.
Интервал между словами изменяет интервал по умолчанию между отдельными словами. Положительное значение увеличивает интервал между словами на соответствующее количество пикселей, а отрицательное значение соответственно уменьшает интервал между словами.
Полужирный шрифт информации о шрифте, который был разрешен для текущего шрифта и fontSizeMode.Это верно, если начертание разрешенного шрифта жирное или больше.
Это свойство было введено в Qt 5.9.
Семейное имя шрифта, которое было разрешено для текущего шрифта и fontSizeMode.
Это свойство было введено в Qt 5.9.
Курсивное состояние информации о шрифте, которое было разрешено для текущего шрифта и fontSizeMode.
Это свойство было введено в Qt 5.9.
Размер в пикселях информации о шрифте, разрешенной для текущего шрифта и fontSizeMode.
Это свойство было введено в Qt 5.9.
fontInfo.pointSize: реальный |
PointSize информации о шрифте, которая была разрешена для текущего шрифта и fontSizeMode.
Это свойство было введено в Qt 5.9.
Имя стиля информации о шрифте, которое было разрешено для текущего шрифта и fontSizeMode.
Это свойство было введено в Qt 5.9.
Толщина информации о шрифте, которая была разрешена для текущего шрифта и fontSizeMode.
Это свойство было введено в Qt 5.9.
Это свойство указывает, как определяется размер шрифта отображаемого текста. Возможные значения:
- Text.FixedSize (по умолчанию) — используется размер, указанный в font.pixelSize или font.pointSize.
- Text.HorizontalFit — используется самый большой размер до указанного, который соответствует ширине элемента без переноса.
- Text.VerticalFit — используется наибольший размер до указанного размера, который соответствует высоте элемента.
- Text.Fit — используется наибольший размер до указанного, который соответствует ширине и высоте элемента.
Размер шрифта подогнанного текста имеет минимальную границу, заданную свойством minimumPointSize или minimumPixelSize, и максимальную границу, заданную либо свойствами font.pointSize, либо font.pixelSize.
Текст {текст: "Привет"; fontSizeMode: Text.Fit; minimumPixelSize: 10; font.pixelSize: 72} Если текст не умещается в границах элемента с минимальным размером шрифта, текст будет удален в соответствии со свойством elide.
Если для свойства textFormat установлено значение Text.RichText, это не будет иметь никакого эффекта, поскольку свойство будет полностью проигнорировано. Если для textFormat установлено значение Text.StyledText, то свойство будет соблюдаться при условии, что внутри текста нет тегов размера шрифта. Если есть теги размера шрифта, свойство все равно будет их учитывать. Это может привести к тому, что он не полностью соответствует параметру fontSizeMode.
Это свойство содержит строку ссылки, когда пользователь наводит курсор на ссылку, встроенную в текст.Ссылка должна быть в формате RTF или HTML, а строка hoveredLink обеспечивает доступ к конкретной ссылке.
Это свойство было введено в Qt 5.2.
См. Также linkHovered и linkAt ().
Возвращает количество строк, видимых в текстовом элементе.
Это свойство не поддерживается для форматированного текста.
См. Также maximumLineCount.
Задает высоту строки текста. Значение может быть в пикселях или множителем в зависимости от lineHeightMode.
Значение по умолчанию — 1,0. Высота строки должна быть положительным значением.
Это свойство определяет, как указывается высота строки. Возможные значения:
- Text.ProportionalHeight (по умолчанию) — устанавливает интервал, пропорциональный строке (как множитель). Например, установите значение 2 для двойного интервала.
- Text.FixedHeight — устанавливает фиксированную высоту строки (в пикселях) для высоты строки.
Цвет ссылок в тексте.
Это свойство работает с TextFormat StyledText, но не с RichText. Цвет ссылки в RichText можно указать, включив в текст теги стиля CSS.
Установите это свойство, чтобы ограничить количество строк, отображаемых в текстовом элементе. Если для параметра elide задано значение Text.ElideRight, текст будет соответствующим образом исключен. По умолчанию это значение максимально возможного целого числа.
Это свойство не поддерживается для форматированного текста.
См. Также lineCount и elide.
Переопределить тип рендеринга по умолчанию для этого компонента.
Поддерживаемые типы рендеринга:
- Text.QtRendering
- Text.NativeRendering
Выберите Text.NativeRendering, если вы предпочитаете, чтобы текст выглядел естественным на целевой платформе и не требовал дополнительных функций, таких как преобразование текста. Использование таких функций в сочетании с типом рендеринга NativeRendering даст плохие, а иногда и пиксельные результаты.
Тип отрисовки по умолчанию определяется QQuickWindow :: textRenderType ().
Установить дополнительный стиль текста.
Поддерживаемые стили текста:
- Text.Normal — значение по умолчанию
- Text.Outline
- Text.Raised
- Text.Sunken
Row {
Текст {font.pointSize: 24; text: "Нормальный"}
Текст {font.pointSize: 24; текст: «Поднятый»; стиль: Text.Raised; styleColor: "#AAAAAA"}
Текст {font.pointSize: 24; текст: «Контур», стиль: Текст.Контур; styleColor: "красный"}
Текст {font.pointSize: 24; текст: «Затонувший»; стиль: Text.Sunken; styleColor: "#AAAAAA"}
} Определяет вторичный цвет, используемый стилями текста.
styleColor используется как цвет контура для выделенного текста и как цвет тени для выпуклого или углубленного текста. Если стиль не задан, он вообще не используется.
Текст {font.pointSize: 18; текст: «привет»; стиль: Text.Raised; styleColor: "серый"} См. Также стиль .
Текст для отображения. Текст поддерживает как простые, так и форматированные текстовые строки.
Элемент попытается автоматически определить, следует ли рассматривать текст как стилизованный. Это определение производится с помощью Qt :: mightBeRichText (). Однако обнаружение Markdown не происходит автоматически.
См. Также textFormat.
Способ отображения текстового свойства.
Поддерживаемые текстовые форматы:
| Константа | Описание | |||
|---|---|---|---|---|
Текст.Автотекст | (по умолчанию), обнаруженный с помощью эвристики Qt :: mightBeRichText () | |||
Text.PlainText | все теги стилей обрабатываются как простой текст | |||
|
Если формат текста - Text.AutoText , элемент Text автоматически определит, следует ли рассматривать текст как стилизованный. Это определение производится с помощью Qt :: mightBeRichText (), который может обнаруживать наличие тега HTML в первой строке текста, но не может отличить Markdown от обычного текста.
Text.StyledText - это оптимизированный формат, поддерживающий разметку базового стиля текста в стиле HTML 3.2:
- полужирный- зачеркнуть (содержимое удалено)- зачеркнуть (уже неточный или неактуальный контент) - полужирный - курсив
- новая линия- абзац - подчеркнутый текст от
до
- заголовки
- якорь- встроенные изображения
,
и
- - упорядоченные и неупорядоченные списки
- предварительно отформатированный & gt; & lt; & amp;
Текст.Парсер StyledText является строгим и требует правильного вложения тегов.
Столбец {
Text {
font.pointSize: 24
текст: " Привет Мир! "
}
Text {
font.pointSize: 24
textFormat: Text.RichText
текст: " Привет Мир! "
}
Text {
font.pointSize: 24
textFormat: Text.PlainText
текст: " Привет Мир! "
}
Text {
шрифт.pointSize: 24
textFormat: Text.MarkdownText
текст: "** Привет ** * Мир! *"
}
} |
Text.RichText поддерживает большее подмножество HTML 4, как описано на странице Поддерживаемое подмножество HTML. Лучше использовать Text.PlainText , Text.StyledText или Text.MarkdownText , так как они обеспечивают лучшую производительность.
Примечание: С Text.MarkdownText и с поддерживаемым подмножеством HTML некоторые декоративные элементы не отображаются, как в веб-браузере:
- Кодовые блоки
- используют моноширинный шрифт по умолчанию, но без окружающего поля выделения Цитаты блока
- имеют отступ, но рядом с цитатой нет вертикальной линии
- горизонтальные линии не отображаются
Установите это свойство, чтобы обернуть текст по ширине текстового элемента.Текст будет переноситься только в том случае, если была установлена явная ширина. wrapMode может быть одним из:
- Text.NoWrap (по умолчанию) - перенос не выполняется. Если текст содержит недостаточное количество символов новой строки, тогда contentWidth превысит установленную ширину.
- Text.WordWrap - перенос выполняется только по границам слова. Если слово слишком длинное, contentWidth превысит установленную ширину.
- Text.WrapAnywhere - перенос выполняется в любую точку строки, даже если он встречается в середине слова.
- Текст.Перенос - если возможно, перенос происходит по границе слова; в противном случае это произойдет в соответствующей точке строки, даже в середине слова.
Сигнальная документация
Этот сигнал излучается для каждой строки текста, которая размещается в процессе компоновки в режиме обычного текста или текста со стилями. Он не передается в режиме RTF. Указанный объект line предоставляет более подробную информацию о строке, которая в настоящее время размещается.
Это дает возможность позиционировать и изменять размер линии по мере ее размещения.Например, его можно использовать для создания столбцов или размещения текста вокруг объектов.
Свойства указанного объекта line :
| Имя свойства | Описание |
|---|---|
| номер (только для чтения) | Номер строки, начинается с нуля. |
| x | Задает позицию x строки внутри элемента Text . |
| y | Задает позицию y строки внутри элемента Text . |
| ширина | Задает ширину линии. |
| высота | Задает высоту строки. |
| implicitWidth (только для чтения) | Ширина, которую естественным образом займет строка в зависимости от ее содержимого, без учета каких-либо изменений, внесенных в width . |
| isLast (только для чтения) | Является ли строка последней. Это свойство может измениться, если вы установите для свойства width другое значение. |
Например, это переместит первые 5 строк текстового элемента на 100 пикселей вправо:
onLineLaidOut: {
if (номер строки <5) {
line.x = line.x + 100
line.width = line.width - 100
}
} Следующий пример позволит вам разместить элемент в конце последней строки:
onLineLaidOut: {
if (line.isLast) {
lastLineMarker.x = line.x + line.implicitWidth
lastLineMarker.y = line.y + (line.height - lastLineMarker.height) / 2
}
} Примечание: Соответствующий обработчик - onLineLaidOut .
Этот сигнал излучается, когда пользователь щелкает ссылку, встроенную в текст. Ссылка должна быть в формате RTF или HTML, а строка ссылка обеспечивает доступ к конкретной ссылке.
Text {
textFormat: Text.RichText
text: "См. веб-сайт проекта Qt ."
onLinkActivated: console.log (ссылка + «ссылка активирована»)
} В примере кода будет отображаться текст «См. Веб-сайт проекта Qt».
При нажатии на выделенную ссылку на консоль выводится http://qt-project.org, активированная ссылка .
Примечание: Соответствующий обработчик - onLinkActivated .
Этот сигнал излучается, когда пользователь наводит курсор на ссылку, встроенную в текст. Ссылка должна быть в формате RTF или HTML, а строка ссылка обеспечивает доступ к конкретной ссылке.
Примечание: Соответствующий обработчик - onLinkHovered .
Этот сигнал был представлен в Qt 5.2.
См. Также hoveredLink и linkAt ().
Документация по методу
Запускает изменение макета отображаемого текста.
Этот метод был представлен в Qt 5.9.
Возвращает строку ссылки в точке x , y в координатах содержимого или пустую строку, если в этой точке нет ссылки.
Этот метод был представлен в Qt 5.3.
См. Также hoveredLink.
© 2021 Компания Qt Company Ltd. Вклад в документацию, включенный в этот документ, является авторским правом их владельцы. Представленная здесь документация лицензирована в соответствии с условиями лицензии GNU Free Documentation License версии 1.3, опубликованной Free Software Foundation. Qt и соответствующие логотипы являются товарными знаками компании Qt Company Ltd. в Финляндии и / или других странах по всему миру.Все остальные товарные знаки являются собственностью их владельцев.
5.3 Управление шириной вывода текста
Управление шириной вывода текста
Иногда текст, выводимый из кода R, может быть слишком широким. Если выходной документ имеет фиксированную ширину страницы (например, PDF-документы), выходной текст может превышать поля страницы. См. Пример на Рисунке 5.1.
Глобальная опция R ширина может использоваться для управления шириной печатного текста, выводимого некоторыми функциями R, и вы можете попробовать меньшее значение, если значение по умолчанию слишком велико.Этот параметр обычно указывает приблизительное количество символов в строке (за исключением языков Восточной Азии). Например:
Вывод слишком широк в этом фрагменте:
`` {r}
варианты (ширина = 300)
матрица (runif (100), ncol = 20)
`` ''
Результат этого чанка выглядит лучше:
`` {r}
варианты (ширина = 60)
матрица (runif (100), ncol = 20)
`` Не все функции R соответствуют параметру width . Если этот параметр не работает, ваш единственный выбор может заключаться в переносе длинных строк текста.Фактически, это поведение по умолчанию для выходного формата html_document . Если формат вывода HTML, который вы используете, не переносит длинные строки, вы можете применить приведенный ниже код CSS (инструкции см. В Разделе 7.1):
предварительный код {
белое пространство: предварительная упаковка;
} Для вывода PDF сложнее обернуть строки. Одним из решений является использование пакета LaTeX listings , который можно включить с помощью аргумента Pandoc --listings . Затем вы должны установить опцию для этого пакета, и установочный код может быть включен из внешнего файла LaTeX (см. Раздел 6.1 для того, как), например,
---
выход:
pdf_document:
pandoc_args: --listings
включает:
in_header: preamble.tex
--- В преамбуле preamble.tex мы устанавливаем опцию пакета listings :
\ lstset {
breaklines = true
} Если вам не нравится внешний вид кодовых блоков с листингами , вы можете настроить другие варианты листингов в \ lstset {} , например, вы можете изменить семейство шрифтов с помощью basicstyle = \ ttfamily .Дополнительную информацию об этом пакете можно найти в его документации: https://ctan.org/pkg/listings.
На рис. 5.1 показан выходной файл pdf_document по умолчанию, который содержит широкий текст, превышающий поле страницы. На рис. 5.2 показан вывод PDF, когда мы используем пакет listings для обтекания текста.
РИСУНОК 5.1: Обычный текст, выводимый слишком широко.
РИСУНОК 5.2: Текстовый вывод, заключенный в пакет listings.
HTML-текстовое поле для ввода | Поле | Значение, размер, ширина, многострочный
Текстовое поле ввода HTML необходимо, когда веб-сайт должен принимать данные от пользователя.Если приложение имеет функцию регистрации или входа, вам необходимо ввести такие данные, как имя, идентификатор пользователя и пароль и т. Д. Это можно сделать с помощью поля текстового поля в HTML .
Чтобы создать текстовое поле ввода HTML, вам необходимо установить атрибут type = ”text” в теге . В этом руководстве вы узнаете, как создать поле ввода текста HTML, установить высоту и ширину поля ввода текста, получить значение из текстового поля и поле многострочного текста в HTML с примерами.
Тег очень важен для предоставления пользователю для ввода поля для ввода содержимого (данных). Не только текстовый формат, но и такие опции, как - CheckBox и Radio Button.
СинтаксисПростой синтаксис размера текстового поля ввода HTML.
Пример ввода текста HTML См. Ниже простой пример ввода имени в текстовое поле.Для этого в примере используется тег с элементом type = ”text” in.
Текстовое поле для ввода HTML
Вывод: Как будет выглядеть текстовое поле, показано на рисунке ниже.
Важные атрибутыВот некоторые из дополнительных атрибутов, которые вы можете использовать в текстовом поле типа ввода HTML. Добавление атрибута автоматически поддержит и предоставит дополнительные функции текстовому полю.
| Атрибут | Описание |
|---|---|
maxlength | Задайте ограничение максимального количества символов, принимаемых входом bo |
minlength | Установите ограничение длины ввод должен быть и по-прежнему считаться действительным |
шаблон | Проверка ввода с использованием регулярного выражения для содержимого должна соответствовать по порядку. |
заполнитель | Когда текстовое поле ввода пустое, оно будет отображаться как примерное значение для отображения. |
только для чтения | Прекращение ввода пользователем каких-либо данных, это логический атрибут, указывающий, доступен ли ввод только для чтения или нет. |
размер | Это число, указывающее ширину поля ввода. |
проверка орфографии | Включить проверку орфографии для поля ввода. |
Получить значение текстового поля несложно. Атрибут Value - это DOMString , который содержит текущее значение текста, введенного в текстовое поле ввода.
var x = document.getElementById ("myText"). Value; макс. Длина и мин. Длина См. Пример того, как можно использовать атрибут ввода текста maxlength, , и minlength в HTML-коде.
Текстовое поле для ввода HTML
Вывод: Скриншот.
Текстовое поле ввода размераИспользование атрибута Size во входном теге html указывает, сколько символов должно быть в поле ввода.Значение числовое. Где значение должно быть числом больше 0, а значение по умолчанию - 20.
Заполнитель - Как использовать Просто напишите атрибут-заполнитель с его значением (какую подсказку вы хотите показать) в теге .
Текстовое поле для ввода HTML
Вывод: посмотрите, как заполнитель будет выглядеть в текстовом поле ввода.
Q: Как установить ширину и высоту текста для ввода HTML?Ответ: Используя атрибут style в теге , вы можете задать ширину и высоту текстовому полю ввода HTML. См. Простой пример ниже.
Текстовое поле для ввода HTML
Вывод: См. Ниже измененное текстовое поле width и Height на HTML.
Q: Как кодировать многострочный вводимый текст HTML?Ответ : Для многострочного текста необходимо использовать
Прокомментируйте, если у вас есть сомнения или предложения по этому руководству.
Примечание: Все примеры текстовых полей ввода HTML протестированы в браузере Safari (версия 12.0.2).
ОС: macOS 10.14 Mojave
Код: HTML 5 Версия
Степень в области компьютерных наук и инженер: разработчик приложений и опыт программирования на нескольких языках. Энтузиазм в области технологий и обучение техническим наукам.
Связанные Документация
для MJML - Структура адаптивной электронной почты
MJML - это язык разметки, предназначенный для облегчения написания кода адаптивного электронного письма.Его семантический синтаксис делает его простым и понятным, а его богатая стандартная библиотека компонентов ускоряет время разработки и упрощает кодовую базу электронной почты. Механизм с открытым исходным кодом MJML генерирует высококачественный адаптивный HTML-код, соответствующий лучшим практикам.
Обзор
MJML обобщает все, что Mailjet узнал о дизайне электронной почты в формате HTML за последние несколько лет, и абстрагирует весь уровень сложности, связанный с адаптивным дизайном электронной почты.
Увеличьте скорость и производительность с помощью семантического синтаксиса MJML.Попрощайтесь с бесконечным вложением таблиц HTML или CSS, специфичным для почтового клиента. Создать отзывчивое письмо очень просто с такими тегами, как и .
MJML был разработан с учетом требований к быстродействию. Абстракция, которую он предлагает, гарантирует, что вы всегда будете в курсе отраслевых практик и быстро откликнетесь. Почтовые клиенты регулярно обновляют свои спецификации и требования, но мы очень интересуемся этим - мы всегда будем в курсе, чтобы вы могли тратить меньше времени на чтение последних обновлений почтового клиента и больше времени на создание красивого письма.
Привет, мир
Вы можете установить MJML с NPM, чтобы использовать его с NodeJS или интерфейсом командной строки.Если вы не знаете, что это такое, перейдите в раздел Использование, чтобы узнать о других способах использования MJML.
npm установить mjml
Для работы с MJML, внесения изменений и создания запросов на слияние, загрузите и установите yarn для облегчения разработки.
git clone https://github.com/mjmlio/mjml.git && cd mjml
пряжа
сборка пряжи
Вы также можете запустить yarn build: смотреть , чтобы пересобрать пакет по мере написания кода.
Онлайн
Не хотите ничего устанавливать? Воспользуйтесь бесплатным онлайн-редактором!
Приложения и плагины
MJML поставляется с экосистемой инструментов и плагинов, ознакомьтесь с:
- Приложение MJML (MJML включено)
- Плагин Visual Studio Code (MJML включен)
- Плагин Atom (MJML необходимо установить отдельно)
- Sublime Текстовый плагин (MJML необходимо установить отдельно)
Дополнительные сведения см. В разделе «Инструменты».
Дополнительные инструменты см. На странице сообщества.
Интерфейс командной строки
Компилирует файл и выводит HTML, сгенерированный в
output.html
mjml input.mjml -o output.html
Вы можете передать необязательных аргументов в CLI и объединить их.
| аргумент | описание | значение по умолчанию |
|---|---|---|
mjml -m [ввод] |
Переносит файл MJML v3 в синтаксис v4 | NA |
mjml [вход] -o [выход] |
Записывает вывод в [вывод] | NA |
mjml [вход] -s |
Записывает вывод в stdout |
NA |
mjml -w [ввод] |
Наблюдает за изменениями, внесенными в [вход] (файл или папка) |
NA |
mjml [вход] --config.украсить |
Украшает вывод ( истинно или ложно ) |
правда |
mjml [вход] --config.minify |
Минимизирует вывод ( true или false ) |
ложь |
mjml [вход] --config.juicePreserveTags |
Сохраните некоторые теги при встраивании css, дополнительную информацию см. В документации по mjml-cli | NA |
mjml [вход] --config.minifyOptions |
Параметры для минификатора html, дополнительную информацию см. В документации по mjml-cli. | NA |
mjml [вход] --config.mjmlConfigPath [mjmlconfigPath] |
Использует файл .mjmlconfig в указанном пути или каталоге для включения пользовательских компонентов |
Файл .mjmlconfig в текущем рабочем каталоге, если таковой имеется |
mjml [вход] --config.useMjmlConfigOptions |
Позволяет использовать атрибут config из .mjmlconfig файл |
ложь |
mjml [вход] --config.validationLevel |
Уровень проверки: «строгий», «мягкий» или «пропустить» | мягкий |
Внутри Node.js
импорт mjml2html из 'mjml'
/ *
Скомпилируйте строку mjml
* /
const htmlOutput = mjml2html (`
Привет мир!
`, параметры)
/ *
Распечатайте сгенерированный отзывчивый HTML-код и ошибки MJML, если таковые имеются
* /
приставка.журнал (htmlOutput)
Вы можете передать дополнительные options как объект функции mjml2html :
| опция | шт. | описание | значение по умолчанию |
|---|---|---|---|
| шрифты | объект | Шрифты по умолчанию, импортированные в HTML, обработанный HTML | См. В index.js |
| держатьКомментарии | логический | Возможность сохранять комментарии в выводе HTML | правда |
| украсить | логический | Возможность украсить вывод HTML | ложь |
| минимизировать | логический | Возможность минимизировать вывод HTML | ложь |
| уровень проверки | строка | Доступные значения для валидатора: 'strict', 'soft', 'skip' | мягкий |
| путь файла | строка | Полный путь к указанному файлу для использования при разрешении путей из mj-include компонентов |
'.' |
| mjmlConfigPath | строка | Путь или каталог файла .mjmlconfig |
process.cwd () |
| useMjmlConfigOptions | Позволяет использовать атрибут config из файла .mjmlconfig |
ложь | |
| minifyOptions | Параметры для минификатора html, дополнительную информацию см. В документации по mjml-cli. | {"collapseWhitespace": true, "minifyCSS": false, "removeEmptyAttributes": true} | |
| сок | необязательный параметр при встраивании css, дополнительную информацию см. В документации по mjml-cli | NA |
API
Доступен бесплатный MJML API, упрощающий интеграцию MJML в ваше приложение.Перейдите сюда, чтобы узнать больше об API.
Это ответное письмо
Как и обычный HTML-шаблон, мы можем разделить его на разные части, чтобы они поместились в сетку.
Тело вашего электронного письма, представленное тегом mj-body , содержит все содержимое вашего документа:
Отсюда вы можете сначала определить свои разделы:
Внутри любого раздела должны быть столбцы (даже если вам нужен только один столбец).Столбцы - это то, что делает MJML отзывчивым.
Ниже вы найдете некоторые основные правила MJML, которые нужно помнить в будущем. Мы напомним им, когда они будут полезны, но лучше начать изучать их как можно раньше.
Размер колонки
Автоматический подбор размера
По умолчанию механизм перевода MJML разделяет пространство раздела (по умолчанию 600 пикселей, но его можно изменить с помощью атрибута width в mj-body ) на столько столбцов, сколько вы объявите.
Давайте рассмотрим следующую схему, чтобы проиллюстрировать это:
Поскольку первый раздел определяет только 2 столбца, движок переведет это в макет, где каждый столбец занимает 50% от общего пространства (300 пикселей каждый).Если добавить третью, то она упадет до 33%, а с четвертой - до 25%.
Ручная калибровка
Вы также можете вручную установить размер столбцов в пикселях или процентах, используя атрибут width в mj-column .
Давайте рассмотрим следующую схему, чтобы проиллюстрировать это:
Вложенность
В этом разделе вы узнаете, как создать базовый шаблон электронной почты с использованием MJML.
Вот последний рендер, которым мы хотим закончить:
Выглядит круто, правда?
Разделы
Сначала мы реализуем каркас, которым являются секции.Здесь наше письмо будет разделено на 6 разделов.
Моя компания
Первый раздел электронного письма состоит из баннера по центру, содержащего только название компании. Следующая разметка - это MJML-представление макета, который мы хотим получить.
Помните, что все должно содержаться в одном столбце. Поле для текста представляет собой внутреннее пространство вокруг содержимого в элементе mj-text .
здесь слоган
Продвижение
Далее идет раздел с фоновым изображением и блоком текста (представляющим слоган компании) и кнопкой, указывающей на страницу со списком всех рекламных акций компании.
Чтобы добавить заголовок изображения, вам необходимо заменить цвет фона раздела на URL-адрес фона.
Как и в первом заголовке, вам нужно будет центрировать текст как по вертикали, так и по горизонтали.
Обивка остается прежней.
Кнопка href устанавливает расположение кнопки.
Чтобы фон отображался на всю ширину столбца, установите ширину столбца 600 пикселей с width = "600 пикселей" .
Вступительный текст
Мой замечательный текст
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Proin rutrum enim eget magna efficitur, eu semper augue semper. Aliquam erat volutpat. Cras id dui lectus. Vestibulum sed finibus lectus, sit amet suscipit nibh. Proin necmodo purus. Sed eget nulla elit. Nulla aliquet mollis faucibus.
Подробнее
Вступительный текст состоит из заголовка, основного текста и кнопки.Заголовок представляет собой обычный mj-text , который можно настроить.
Раздел 2 колонны
Найдите удивительные места
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Proin rutrum enim eget magna efficitur, eu semper augue semper. Aliquam erat volutpat. Cras id dui lectus. Vestibulum sed finibus lectus. .
Этот раздел состоит из 2 столбцов. Один содержит изображение, другой - текст.
Что касается части изображения, обратите внимание, что если у тега нет дочернего элемента, вы можете использовать синтаксис самозакрывающегося тега XML:
Для текстовой части вам понадобятся два , как указано выше.Один с форматом заголовка, а другой в виде обычного текста.
Иконки
Этот раздел состоит из трех столбцов.Обратите внимание, что вы можете изменить отступы, чтобы изменить пространство вокруг изображений.
Социальные иконки
Поделиться
В стандартную библиотеку компонентов MJML входит компонент mj-social .
Здесь мы будем использовать только facebook .
Компоненты - это ядро MJML. Компонент - это абстракция более сложного HTML-макета, отвечающего за электронную почту. Он предоставляет атрибуты, позволяя вам взаимодействовать с финальным визуальным аспектом компонента.
MJML поставляется с набором стандартных компонентов, которые помогут вам легко создавать свои первые шаблоны без необходимости изобретать колесо.
Например, компонент mj-button внутри представляет собой сложный HTML-макет:
Привет!
Привет!
мл
Документ MJML начинается с тега , он может содержать только теги mj-head и mj-body .Оба имеют одно и то же назначение: head и body в документе HTML.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| owa | строка | , если установлено значение «рабочий стол», переключить принудительно настольную версию для более старой (автономной) версии Outlook.com, которая не поддерживает медиа-запросы (см. Эту проблему). | нет |
| язык | строка | используется как атрибут |
нет |
MJ-головка
mj-head содержит компоненты заголовка, относящиеся к документу, такие как элементы стиля и мета (см. Компоненты заголовка).
mj-body
Это отправная точка вашего электронного письма.
mj-body заменяет пару mj-body и mj-container из MJML v3.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| цвет фона | цветовых форматов | общий цвет фона | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| ширина | пикселей | ширина письма | 600 пикселей |
mj-include
Пакет mjml-core позволяет включать внешние файлы mjml
чтобы создать свой шаблон электронной почты.
Это заголовок
Вы можете обернуть свои внешние файлы mjml внутри значения по умолчанию mjml> mj-body
теги, чтобы упростить предварительный просмотр вне основного шаблона.
Механизм MJML затем заменит ваши включенные файлы перед запуском процесса рендеринга.
Другие типы файлов
Вы можете включить внешних файлов css . Они будут вставлены так же, как и при использовании mj-style .
Вам необходимо указать, что вы включаете файл css, используя атрибут type = "css" .
Если вы хотите, чтобы CSS был встроен, вы можете использовать атрибут css-inline = "inline" .
Вы также можете включить внешние файлы html . Они будут вставлены так же, как при использовании mj-raw .
Необходимо указать, что вы включаете файл html, используя атрибут type = "html" .
Компоненты Head упрощают процесс разработки, позволяя, среди прочего, импортировать шрифты, определять стили по умолчанию или создавать классы для компонентов MJML.
mj-атрибуты
Внутри mj-attributes , тега, ссылающегося на один компонент MJML (например, mj-text ;
см. пример) отменяет настройки по умолчанию для перечисленных атрибутов MJML
на одном компоненте.
mj-all аналогичен приведенному выше, но влияет на все компоненты MJML через один тег.
Теги mj-class создают именованную группу атрибутов MJML, которые можно применить к MJML
составные части. Чтобы применить их, используйте mj-class = ".
Привет мир!
В следующем списке MJML применяет только первые найденные атрибуты MJML:
- встроенных атрибутов MJML,
- запись для того же компонента MJML (например, «mj-text») в «mj-attributes»,
- "mj-all" в "mj-attributes" и
- значений MJML по умолчанию.
точка останова mj
Этот тег позволяет вам контролировать, в какой точке останова макет должен перейти на настольный / мобильный.
<точка останова mj />
Привет мир!
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| ширина | пикселей | значение точки останова | н / д |
mj-font
Этот тег импортирует шрифты.Тег действует только в том случае, если в шаблоне также используется шрифт.
Атрибут href указывает на размещенный файл css; этот файл содержит объявление @ font-face .
Пример: https: // шрифты
.googleapis.com / css? family = Raleway
Привет мир!
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| href | строка | URL-адрес размещенного файла CSS | н / д |
| наименование | строка | название шрифта | н / д |
mj-html-attributes
Этот тег позволяет добавлять настраиваемые атрибуты в любой тег HTML сгенерированного HTML с помощью селекторов CSS.Он не нужен для большинства писем, но в некоторых случаях может быть полезен, например, в редактируемых шаблонах.
42
Привет мир!
В сгенерированном html mj-текст становится td , а div внутри этого td .В этом примере td будет иметь class = "custom" . Используя селектор css path = ". Custom div" , div внутри td получит атрибут data-id = "42" .
Чтобы использовать этот компонент, вам, вероятно, придется взглянуть на сгенерированный html, чтобы увидеть, где именно применяется css-class , чтобы узнать, какой селектор css вам нужно использовать для добавления вашего настраиваемого атрибута в правый тег html.
Вы можете использовать несколько mj-selector внутри mj-html-attributes и несколько mj-html-attribute внутри mj-selector .
mj-превью
Этот тег позволяет установить предварительный просмотр, который будет отображаться во входящей почте получателя.
Здравствуйте, MJML
Привет мир!
mj-preview не поддерживает никаких атрибутов.
mj-style
Этот тег позволяет вам установить стили CSS, которые будут применяться к HTML в вашем документе MJML, а также к выводимому HTML. Стили CSS будут добавлены в заголовок визуализированного HTML по умолчанию, но также могут быть встроены с помощью атрибута inline = "inline" .
Вот пример, показывающий использование в комбинации с атрибутом css-class , который поддерживается всеми компонентами тела.
.blue-text div {
цвет: синий! важно;
}
.red-text div {
цвет: красный! важно;
оформление текста: подчеркивание! важно;
}
Я красный и подчеркнутый
Мне плохо из-за встроенного
Я зеленый
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| рядный | строка | установлен как "встроенный" для встроенных стилей | н / д |
mj-title
Определяет заголовок документа, отображаемый браузерами в строке заголовка или на вкладке страницы.
Здравствуйте, MJML
Привет мир!
MJML поставляется с набором стандартных компонентов, которые помогут вам легко создавать свои первые шаблоны без необходимости изобретать колесо.
mj-аккордеон
mj-accordion - это интерактивный компонент MJML для размещения содержимого на вкладках, поэтому информация сворачивается, и видны только заголовки. Читатели могут взаимодействовать, щелкая вкладки, чтобы раскрыть контент, обеспечивая удобство использования на мобильных устройствах, где места не хватает.
Зачем нужен аккордеон?
Поскольку электронные письма с большим количеством контента в большинстве случаев очень плохо воспринимаются на мобильных устройствах, mj-accordion пригодится, когда вы хотите кратко передать много информации.
Как это работает
Контент складывается в вкладки, и пользователи могут расширять их по желанию. Если адаптивные стили не поддерживаются (в основном в клиентах для настольных ПК), вкладки расширяются, и ваш контент сразу становится читаемым.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| бордюр | строка | Формат границы CSS | нет |
| цвет фона контейнера | н / д | цвет фона ячейки | н / д, |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| семейство шрифтов | н / д | шрифт | Ubuntu, Helvetica, Arial, без засечек |
| по значку | н / д | выравнивание значков | средний |
| икона высота | пикселей | ширина значка | 32px |
| Позиция значка | н / д | отображать значок влево или вправо | правый |
| icon-unrapped-alt | н / д | замещающий текст при разворачивании аккордеона | – |
| значок развернутого URL | н / д | значок при развернутом баяне | https: // i.imgur.com/w4uTygT.png |
| ширина значка | пикселей | высота значка | 32px |
| icon-wrapped-alt | н / д | альтернативный текст при переносе аккордеона | + |
| icon-wrapped-url | н / д | иконка в упаковке гармошкой | https://i.imgur.com/bIXv1bk.png |
| набивка | пикселей | набивка | 10px 25px |
| набивка нижняя | пикселей | обивка нижняя | н / д |
| обивка левая | пикселей | обивка левая | н / д |
| обивка правая | пикселей | обивка правая | н / д |
| утеплитель | пикселей | утеплитель | н / д |
mj-элемент-гармошка
Создает пару заголовок / текст аккордеона.В аккордеоне может быть любое количество таких пар.
Наследование применяется между атрибутами, поддерживаемыми как в `mj-accordion`, так и в `mj-accordion-element`, если только` mj-accordion-element` не переопределяет.| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| цвет фона | н / д | цвет фона | н / д |
| бордюр | н / д | бордюр | влияет на каждую горизонтальную границу аккордеона, кроме верхней |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| семейство шрифтов | н / д | шрифт | Ubuntu, Helvetica, Arial, без засечек |
| по значку | н / д | выравнивание значков | средний |
| икона высота | н / д | ширина значка | 32px |
| Позиция значка | н / д | отображать значок влево или вправо | правый |
| icon-unrapped-alt | н / д | замещающий текст при разворачивании аккордеона | – |
| значок развернутого URL | н / д | значок при развернутом баяне | https: // i.imgur.com/w4uTygT.png |
| ширина значка | н / д | высота значка | 32px |
| icon-wrapped-alt | н / д | альтернативный текст при переносе аккордеона | + |
| icon-wrapped-url | н / д | иконка в упаковке гармошкой | https://i.imgur.com/bIXv1bk.png |
mj-accordion-title
Заголовок в паре заголовок / текст.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| цвет фона | н / д | цвет фона | н / д |
| цвет | н / д | цвет текста | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| семейство шрифтов | н / д | Семейство шрифтовUbuntu, Helvetica, Arial, без засечек | |
| размер шрифта | пикселей | размер шрифта | 13px |
| набивка | пикселей | набивка | 16px |
| набивка нижняя | пикселей | обивка нижняя | н / д |
| обивка левая | пикселей | обивка левая | н / д |
| обивка правая | пикселей | обивка правая | н / д |
| утеплитель | пикселей | утеплитель | н / д |
mj-аккордеон-текст
Текст в паре заголовок / текст.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| цвет фона | н / д | цвет фона | н / д |
| цвет | н / д | цвет текста | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| семейство шрифтов | н / д | Семейство шрифтовUbuntu, Helvetica, Arial, без засечек | |
| размер шрифта | пикселей | размер шрифта | 13px |
| font-weight | номер | толщина текста | н / д |
| межбуквенный интервал | пикселей, в ширину | межбуквенный интервал | нет |
| высота строки | пикселей | интервал между строками | 1 |
| набивка | пикселей | набивка | 16px |
| набивка нижняя | пикселей | обивка нижняя | н / д |
| обивка левая | пикселей | обивка левая | н / д |
| обивка правая | пикселей | обивка правая | н / д |
| утеплитель | пикселей | утеплитель | н / д |
кнопка mj
Отображает настраиваемую кнопку.
`Mj-button` не будет полностью кликабельным из-за поддержки клиентов. См. Обсуждение на Выпуск №359.
Не нажимай на меня!
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| выровнять | строка | выравнивание по горизонтали | центр |
| цвет фона | цвет | цвет фона кнопки | # 414141 |
| бордюр | строка | css формат границы | нет |
| край нижний | строка | css формат границы | н / д |
| край слева | строка | css формат границы | н / д |
| граница-радиус | пикселей | радиус границы | 3px |
| граница правая | строка | css формат границы | н / д |
| кайма | строка | css формат границы | н / д |
| цвет | цвет | цвет текста | #ffffff |
| цвет фона контейнера | цвет | Цвет фона контейнера кнопок | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| семейство шрифтов | строка | название шрифта | Ubuntu, Helvetica, Arial, без засечек |
| размер шрифта | пикселей | размер текста | 13px |
| стиль шрифта | строка | нормальный / курсив / наклонный | н / д |
| font-weight | номер | толщина текста | нормальный |
| высота | пикселей | высота пуговицы | н / д |
| href | ссылка | ссылка, запускаемая при нажатии кнопки | н / д |
| набивка внутренняя | пикселей | внутренняя набивка для пуговиц | 10px 25px |
| межбуквенный интервал | пикселей, в ширину | межбуквенный интервал | н / д |
| высота строки | пикс. /% / Нет | line-height на ссылке | 120% |
| набивка | пикселей | поддерживает до 4 параметров | 10px 25px |
| набивка нижняя | пикселей | смещение снизу | н / д |
| обивка левая | пикселей | смещение влево | н / д |
| обивка правая | пикселей | смещение вправо | н / д |
| утеплитель | пикселей | верхнее смещение | н / д |
| отн. | строка | укажите атрибут rel для ссылки кнопки | н / д |
| цель | строка | укажите целевой атрибут для ссылки кнопки | _ пустой |
| выравнивание текста | строка | содержимое кнопки с выравниванием текста | нет |
| оформление текста | строка | подчеркивание / подчеркивание / нет | нет |
| преобразование текста | строка | заглавные / прописные / строчные буквы | нет |
| титул | строка | всплывающая подсказка и специальные возможности | н / д |
| с выравниванием по вертикали | строка | выравнивание по вертикали | средний |
| ширина | пикселей | ширина пуговицы | н / д |
mj-карусель
mj-carousel отображает галерею изображений или «карусель».Читатели могут взаимодействовать, наводя указатель мыши на миниатюры и щелкая их, в зависимости от того, какой почтовый клиент они используют.
Этот компонент позволяет вам устанавливать стили элементов карусели.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| выровнять | строка | выравнивание по горизонтали | центр |
| цвет фона | строка | цвет фона столбца | нет |
| граница-радиус | пикселей | радиус границы | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| ширина значка | пикселей | ширина иконок слева и справа от основного изображения | 44px |
| значок слева | URL | иконка слева от основного изображения | https: // mjml.io / assets / img / left-arrow.png |
| правый значок | URL | иконка справа от основного изображения | https://mjml.io/assets/img/right-arrow.png |
| тб-бордюр | css формат границы | граница миниатюр | нет |
| tb-border-radius | пикселей | радиус границы миниатюр | нет |
| tb-hover-border-color | строка | css цвет границы наведенного эскиза | нет |
| tb-selected-border-color | строка | цвет границы css выбранной миниатюры | нет |
| tb-ширина | пикселей | ширина эскиза | null |
| эскизы | Строка | отображать или не отображать эскизы (видно | скрыто) |
mj-carousel-image
Этот компонент позволяет добавлять и стилизовать изображения в карусели.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| альтернативный | строка | изображение описание | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| href | URL | ссылка для перенаправления при нажатии | н / д |
| отн. | строка | укажите атрибут rel | н / д |
| src | URL | источник изображения | н / д |
| цель | строка | цель ссылки при клике | _ пустой |
| эскизы-src | URL | Источник изображения, чтобы его миниатюра отличалась от изображения, с которым он связан. | null |
| титул | строка | всплывающая подсказка и специальные возможности | н / д |
колонка mj
Столбцы позволяют вам горизонтально организовать контент в ваших разделах.Они должны быть расположены под тегами mj-section , чтобы их мог учитывать механизм.
Чтобы быть отзывчивым, столбцы выражаются в процентах.
Каждый столбец должен что-то содержать, потому что они являются адаптивными контейнерами и в мобильном представлении будут располагаться вертикально. Любой стандартный компонент или компонент, который вы определили и зарегистрировали, можно поместить в столбец, за исключением элементов mj-column или mj-section .
Столбцы предназначены для использования в качестве контейнера для вашего контента. Их нельзя использовать в качестве смещения. Любой mj-элемент, включенный в столбец, будет иметь ширину, эквивалентную 100% ширины этого столбца.Столбцы не могут быть вложены в столбцы, а разделы также не могут быть вложены в столбцы.
| атрибут | шт. | описание | атрибуты по умолчанию |
|---|---|---|---|
| цвет фона | цвет | цвет фона для столбца | н / д |
| внутренний-фон-цвет | цвет | требует: отступ, цвет внутреннего фона для столбца | н / д |
| бордюр | строка | css формат границы | нет |
| край нижний | строка | css формат границы | н / д |
| край слева | строка | css формат границы | н / д |
| граница правая | строка | css формат границы | н / д |
| кайма | строка | css формат границы | н / д |
| граница-радиус | процентов / пикс. | радиус границы | н / д |
| внутренняя граница | строка | css формат границы | н / д |
| внутренняя граница снизу | строка | формат границы css; требуется прокладка | н / д |
| внутренняя граница слева | строка | формат границы css; требуется прокладка | н / д |
| внутренняя граница правая | строка | формат границы css; требуется прокладка | н / д |
| верхняя внутренняя граница | строка | формат границы css; требуется прокладка | н / д |
| радиус внутренней границы | процентов / пикс. | радиус границы; требуется прокладка | н / д |
| ширина | процентов / пикс. | ширина столбца | (100 / количество не сырых элементов в разделе)% |
| с выравниванием по вертикали | строка | средний / верх / низ | верх |
| набивка | пикселей | поддерживает до 4 параметров | н / д |
| утеплитель | пикселей | верхнее смещение секции | н / д |
| набивка нижняя | пикселей | нижнее смещение секции | н / д |
| обивка левая | пикселей | смещение влево секции | н / д |
| обивка правая | пикселей | смещение вправо секции | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
MJ-делитель
Отображает горизонтальный разделитель, который можно настроить как границу HTML.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| цвет рамки | цвет | разделитель цветовой | # 000000 |
| с рамкой | строка | штрих / пунктир / сплошной | цельный |
| ширина рамки | пикселей | ширина границы разделителя | 4px |
| цвет фона контейнера | цвет | цвет фона внутреннего элемента | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| набивка | пикселей | поддерживает до 4 параметров | 10px 25px |
| набивка нижняя | пикселей | смещение снизу | н / д |
| обивка левая | пикселей | смещение влево | н / д |
| обивка правая | пикселей | смещение вправо | н / д |
| утеплитель | пикселей | верхнее смещение | н / д |
| ширина | пикселей / процентов | ширина разделителя | 100% |
| выровнять | слева, по центру, справа | выравнивание | центр |
mj-group
Рабочий стол
Мобильный
mj-group позволяет предотвратить накопление столбцов на мобильном устройстве.Для этого оберните столбцы в тег mj-group , чтобы они оставались рядом на мобильном устройстве.
Легко и быстро
Пишите меньше кода, экономьте время и кодируйте более эффективно с семантическим синтаксисом MJML.
Адаптивный
Дизайн MJML адаптируется к большинству популярных почтовых клиентов, даже к Outlook.
Столбец внутри группы должен иметь ширину в процентах, а не в пикселях. Внутри раздела может быть как столбец, так и группа. iOS 9 Проблема: Если вы используете средство украшения HTML для вывода MJML, iOS9 будет отображать ваши столбцы внутри mj-группы как уложенные.В выходном HTML удалите пустое пространство между двумя столбцами внутри mj-group.
| атрибут | шт. | описание | атрибуты по умолчанию |
|---|---|---|---|
| ширина | процентов / пикс. | ширина группы | (100 / количество не сырых элементов в разделе)% |
| с выравниванием по вертикали | строка | средний / верх / низ | верх |
| цвет фона | строка | цвет фона для группы | н / д |
| направление | л / ртл | установить порядок отображения прямых детей | л |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
mj-hero
Этот элемент отображает изображение главного героя.Он ведет себя как mj-section с одной mj-колонкой .
background-height и background-width Атрибуты являются обязательными.
Лучше всего использовать изображение с шириной, равной ширине mj-body .
( width = "600px" по умолчанию).
Для получения лучших результатов лучше использовать изображение с такой же или большей высотой.
чем высота из mj-hero .
Используйте background-color , чтобы обеспечить резервный цвет
в случае, если почтовый клиент не поддерживает background-url .
Фиксированная высота
ПЕРЕЙТИ В КОСМОС
ЗАКАЖИТЕ БИЛЕТ СЕЙЧАС
Высота жидкости
ПЕРЕЙТИ В КОСМОС
ЗАКАЖИТЕ БИЛЕТ СЕЙЧАС
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| цвет фона | цвет | цвет фона героя | #ffffff |
| фон высота | пикселей | высота используемого изображения (обязательно в режиме фиксированной высоты) | нет |
| фоновая позиция | вверху / по центру / внизу слева / по центру / справа | позиция фонового изображения | центр центр |
| фоновый URL | URL | абсолютный фоновый URL | н / д |
| ширина фона | пикселей | ширина используемого изображения | ширина родительского элемента |
| граница-радиус | пикселей | радиус границы | н / д |
| высота | пикселей | высота секции героя (требуется для режима фиксированной высоты) | 0px |
| режим | высота жидкости / фиксированная высота | выберите, будет ли высота фиксирована на основе атрибута высоты или текучей среды. | высота жидкости |
| набивка | пикселей | поддерживает до 4 параметров | 0px |
| набивка нижняя | пикселей | смещение снизу | 0px |
| обивка левая | пикселей | смещение влево | 0px |
| обивка правая | пикселей | смещение вправо | 0px |
| утеплитель | пикселей | верхнее смещение | 0px |
| с выравниванием по вертикали | верх / средний / низ | выравнивание содержимого по вертикали | верх |
| ширина | пикселей | ширина контейнера героя | ширина родительского элемента |
mj-образ
Показывает отзывчивое изображение в вашем электронном письме.Он похож на тег HTML .
Обратите внимание: если ширина не указана, изображение будет использовать ширину родительского столбца.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| выровнять | позиция | выравнивание изображения | центр |
| alt | строка | изображение описание | н / д |
| бордюр | строка | определение границы css | нет |
| кайма | строка | определение границы css | нет |
| край нижний | строка | определение границы css | нет |
| край слева | строка | определение границы css | нет |
| граница правая | строка | определение границы css | нет |
| граница-радиус | пикселей | радиус границы | н / д |
| цвет фона контейнера | цвет | цвет фона внутреннего элемента | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| подвижная жидкость | строка | , если "истина", будет полная ширина на мобильном устройстве, даже если ширина установлена | н / д |
| высота | пикселей | высота изображения | авто |
| href | URL | ссылка для перенаправления при нажатии | н / д |
| наименование | строка | укажите атрибут имени ссылки | н / д |
| набивка | пикселей | поддерживает до 4 параметров | 10px 25px |
| набивка нижняя | пикселей | смещение снизу | н / д |
| обивка левая | пикселей | смещение влево | н / д |
| обивка правая | пикселей | смещение вправо | н / д |
| утеплитель | пикселей | верхнее смещение | н / д |
| отн. | строка | укажите атрибут rel | н / д |
| размеры | медиа-запрос и ширина | установить ширину на основе запроса | н / д |
| src | URL | источник изображения | н / д |
| srcset | URL и ширина | позволяет установить другой источник изображения на основе области просмотра | н / д |
| цель | строка | цель ссылки при клике | _ пустой |
| титул | строка | всплывающая подсказка и специальные возможности | н / д |
| карта использования | строка | ссылка на карту изображений, будьте осторожны, он не поддерживается везде | н / д |
| ширина | пикселей | ширина изображения | 100% |
Отображает меню для навигации с дополнительным режимом гамбургера для мобильных устройств.
Начало работы
Попробовать вживую
Шаблоны
Компоненты
Отдельные ссылки меню должны быть заключены внутрь mj-navbar.
Стандартный рабочий стол:
Стандартный мобильный:
Режим гамбургера включен:
Функция «гамбургер» работает только на мобильных устройствах со всеми почтовыми клиентами iOS, для других почтовых клиентов визуализация выполняется обычным образом, ссылки отображаются встроенными, а гамбургер не виден. Все атрибуты с префиксом
ico- помогают настроить значок гамбургера. Они работают только при включенном режиме гамбургера.| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| выровнять | строка | выровнять содержимое влево / по центру / вправо | центр |
| базовый URL | строка | базовый URL для дочерних компонентов | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| гамбургер | строка | активировать гамбургер-навигацию на мобильном телефоне, если значение - гамбургер | н / д |
| ico-align | строка | Выравнивание значка гамбургера, влево / по центру / вправо (требуется режим гамбургера) | центр |
| ico-закрыть | Десятичный код ASCII | код символа для пользовательского значка закрытия (требуется режим гамбургера) | 8855 |
| цвет ico | цветовой формат | цвет значка гамбургера (требуется режим гамбургера) | # 000000 |
| семейство шрифтов ico | строка | шрифт значка гамбургера (только в режиме гамбургера) | Ubuntu, Helvetica, Arial, без засечек |
| размер шрифта ico | пикселей | размер значка гамбургера (требуется режим гамбургера) | 30 пикселей |
| высота строки ico | пикселей | Высота строки значка гамбургера (требуется режим гамбургера) | 30 пикселей |
| ico-open | Десятичный код ASCII | код символа для настраиваемого значка открытия (требуется режим гамбургера) | 9776 |
| ico-padding | пикселей | заполнение значка гамбургера, поддерживает до 4 параметров (требуется режим гамбургера) | 10px |
| ico-padding-bottom | пикселей | Смещение снизу значка гамбургера (требуется режим гамбургера) | 10px |
| ico-padding-left | пикселей | Смещение значка гамбургера влево (требуется режим гамбургера) | 10px |
| ico-padding-right | пикселей | смещение вправо значка гамбургера (требуется режим гамбургера) | 10px |
| ico-padding-top | пикселей | Смещение значка гамбургера вверху (требуется режим гамбургера) | 10px |
| ico-text-decoration | строка | значок гамбургера текстовое оформление нет / подчеркивание / поверх / сквозное (требуется режим гамбургера) | нет |
| преобразование текста ico | строка | преобразование текста значка гамбургера: нет / заглавные / прописные / строчные (требуется режим гамбургера) | нет |
Этот компонент следует использовать для отображения отдельной ссылки на панели навигации.
Компонент mj-navbar-link должен использоваться только внутри компонента mj-navbar.| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| цвет | цвет | цвет текста | # 000000 |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| семейство шрифтов | строка | шрифт | Ubuntu, Helvetica, Arial, без засечек |
| размер шрифта | пикселей | размер текста | 13px |
| стиль шрифта | строка | нормальный / курсив / наклонный | н / д |
| font-weight | номер | толщина текста | н / д |
| href | строка | ссылка для перенаправления при нажатии | н / д |
| межбуквенный интервал | пикселей, в ширину | межбуквенный интервал | н / д |
| высота строки | пикселей | интервал между строками | 22px |
| набивка | пикселей | поддерживает до 4 параметров | 15px 10px |
| набивка нижняя | пикселей | смещение снизу | н / д |
| обивка левая | пикселей | смещение влево | н / д |
| обивка правая | пикселей | смещение вправо | н / д |
| утеплитель | пикселей | верхнее смещение | н / д |
| отн. | строка | укажите атрибут rel | н / д |
| цель | строка | цель ссылки при клике | н / д |
| оформление текста | строка | подчеркивание / подчеркивание / нет | н / д |
| преобразование текста | строка | заглавные / прописные / строчные / нет | прописные |
mj-raw
Отображает необработанный HTML, который не будет анализироваться механизмом MJML.Все, что осталось внутри этого тега, должно быть необработанным, отзывчивым HTML.
Если поместить внутри , его содержимое будет добавлено в конец .
Если вы используете mj-raw для добавления языка шаблонов и используете опцию minify , вы можете получить Ошибка синтаксического анализа , особенно при использовании символа <.Вы можете указать минификатору игнорировать некоторый контент, заключив его между двумя тегами .
{% if foo <5%}
{% endif%}
секция
Разделы предназначены для использования в качестве строк в вашем электронном письме.Они будут использоваться для структурирования макета.
Свойство full-width будет использоваться для управления шириной фона.
По умолчанию это будет 600 пикселей. При включенном свойстве full-width он будет
поменял на 100%.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| цвет фона | цвет | цвет секции | н / д |
| фоновая позиция | процентов / «влево», «вверху»... (макс. 2 значения) | css фоновое положение (см. Ограничения Outlook ниже) | верх посередине |
| background-position-x | процентов / ключевое слово | css положение фона x | нет |
| background-position-y | процентов / ключевое слово | css положение фона y | нет |
| фоновый повтор | строка | повторение фона css | повтор |
| размер фона | пикселей / процент / 'обложка' / 'содержат' | css размер фона | авто |
| фоновый URL | URL | фоновый URL | н / д |
| бордюр | строка | css формат границы | нет |
| край нижний | строка | css формат границы | н / д |
| край слева | строка | css формат границы | н / д |
| граница-радиус | пикселей | радиус границы | н / д |
| граница правая | строка | css формат границы | н / д |
| кайма | строка | css формат границы | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| направление | л / ртл | установить порядок отображения прямых детей | л |
| полная ширина | строка | сделать секцию во всю ширину | н / д |
| набивка | пикселей | поддерживает до 4 параметров | 20 пикселей 0 |
| набивка нижняя | пикселей | нижнее смещение секции | н / д |
| обивка левая | пикселей | смещение влево секции | н / д |
| обивка правая | пикселей | смещение вправо секции | н / д |
| утеплитель | пикселей | верхнее смещение секции | н / д |
| выравнивание текста | строка | css выравнивание текста | центр |
mj-social
Отображает призывы к действию для различных социальных сетей с соответствующим логотипом. Вы можете добавить социальные сети с помощью тега mj-social-element .
Facebook
Google
Твиттер
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| выровнять | строка | влево / вправо / по центру | центр |
| граница-радиус | пикселей | радиус границы | 3px |
| цвет | цвет | цвет текста | # 333333 |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| цвет фона контейнера | цвет | цвет фона внутреннего элемента | н / д |
| семейство шрифтов | строка | название шрифта | Ubuntu, Helvetica, Arial, без засечек |
| размер шрифта | пикселей / высотой | размер шрифта | 13px |
| стиль шрифта | строка | стиль шрифта | нормальный |
| font-weight | строка | вес шрифта | нормальный |
| икона высота | процентов / пикс. | Высота значка, отменяет размер значка | размер иконы |
| иконка | процентов / пикс. | размер значка (ширина и высота) | 20 пикселей |
| набивка внутренняя | пикселей | социальная сеть вокруг набивки | 4px |
| высота строки | процентов / пикс. | интервал между строками | 22px |
| режим | строка | вертикальный / горизонтальный | горизонтальный |
| набивка | пикселей | поддерживает до 4 параметров | 10px 25px |
| набивка нижняя | пикселей | смещение снизу | н / д |
| обивка левая | пикселей | смещение влево | н / д |
| обивка правая | пикселей | смещение вправо | н / д |
| утеплитель | пикселей | верхнее смещение | н / д |
| обивка значков | пикселей | обивка вокруг значков | 0px |
| заполнение текста | пикселей | отступы вокруг текстов | 4px 4px 4px 0 |
| оформление текста | строка | подчеркивание / подчеркивание / нет | нет |
mj-social-element
Этот компонент позволяет отображать данную социальную сеть внутри mj-social .
Обратите внимание, что значки по умолчанию прозрачны, что позволяет background-color фактически быть цветом значка.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| выровнять | строка | влево / вправо / по центру | центр |
| alt | строка | атрибут alt изображения | нет |
| цвет фона | цвет | цвет значка | Каждое социальное имя имеет собственное имя по умолчанию |
| граница-радиус | пикселей | радиус границы | 3px |
| цвет | цвет | цвет текста | # 333333 |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| семейство шрифтов | строка | название шрифта | Ubuntu, Helvetica, Arial, без засечек |
| размер шрифта | пикселей / высотой | размер шрифта | 13px |
| стиль шрифта | строка | стиль шрифта | нормальный |
| font-weight | строка | вес шрифта | нормальный |
| href | URL | URL перенаправления кнопки | нет |
| икона высота | процентов / пикс. | Высота значка, отменяет размер значка | размер иконы |
| иконка | процентов / пикс. | размер значка (ширина и высота) | 20 пикселей |
| высота строки | процентов / пикс. | интервал между строками | 22px |
| наименование | строка | название социальной сети, см. Список поддерживаемых ниже | НЕТ |
| набивка | пикселей | поддерживает до 4 параметров | 4px |
| набивка нижняя | пикселей | смещение снизу | н / д |
| обивка левая | пикселей | смещение влево | н / д |
| обивка правая | пикселей | смещение вправо | н / д |
| утеплитель | пикселей | верхнее смещение | н / д |
| обивка значков | пикселей | обивка вокруг значка | 0px |
| заполнение текста | пикселей | отступ вокруг текста | 4px 4px 4px 0 |
| размеры | медиа-запрос и ширина | установить ширину значка на основе запроса | н / д |
| src | URL | источник изображения | Каждое социальное имя имеет собственное имя по умолчанию |
| srcset | URL и ширина | установить другой источник изображения на основе области просмотра | н / д |
| отн. | строка | укажите атрибут rel для ссылки | н / д |
| цель | строка | ссылка на цель | _ пустой |
| титул | строка | атрибут заголовка img | нет |
| оформление текста | строка | подчеркивание / подчеркивание / нет | нет |
| с выравниванием по вертикали | строка | верх / средний / низ | средний |
Поддерживаемые сети с общим URL:
- facebook
- twitter
- google
- pinterest
- linkedin
- tumblr
- xing
Без общего URL:
- github
- instagram
- web
- snapchat
- youtube
- vimeo
- medium
- soundcloud
- dribbble
При использовании сети с общим URL-адресом атрибут href будет вставлен в общий URL-адрес (т.е.е. https://www.facebook.com/sharer/sharer.php?u=[[URL]] ). Чтобы оставить href неизменным, добавьте к имени сети -noshare . Пример:
Пользовательский социальный элемент
Вы можете добавить любую неподдерживаемую сеть следующим образом:
Необязательная этикетка
Вы также можете использовать mj-social без атрибута href , чтобы создать простой список встроенных изображений-текстов.
mj-спейсер
Отображает пустое пространство.
Первая строка текста
Вторая строка текста
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| цвет фона контейнера | цвет | цвет фона внутреннего элемента | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| высота | пикселей | высота проставки | 20 пикселей |
| набивка | пикселей | поддерживает до 4 параметров | нет |
| набивка нижняя | пикселей | смещение снизу | н / д |
| обивка левая | пикселей | смещение влево | н / д |
| обивка правая | пикселей | смещение вправо | н / д |
| утеплитель | пикселей | верхнее смещение | н / д |
mj-стол
Этот тег позволяет отображать таблицу и заполнять ее данными.Он принимает только простой HTML.
Год
Язык
На основе
1995
PHP
C, оболочка Unix
1995
JavaScript
Самостоятельная схема
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| выровнять | влево / вправо / по центру | с самовыравниванием по горизонтали | слева |
| бордюр | бордюр | внешняя граница стола | нет |
| подкладка | пикселей | интервал между ячейками | н / д |
| расстояние между ячейками | пикселей | расстояние между ячейкой и границей | н / д |
| цвет | цвет | цвет текста верхнего и нижнего колонтитула | # 000000 |
| цвет фона контейнера | цвет | цвет фона внутреннего элемента | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| семейство шрифтов | строка | название шрифта | Ubuntu, Helvetica, Arial, без засечек |
| размер шрифта | пикселей | размер шрифта | 13px |
| стиль шрифта | строка | стиль шрифта | н / д |
| высота строки | процентов / пикс. | интервал между строками | 22px |
| набивка | процентов / пикс. | поддерживает до 4 параметров | 10px 25px |
| набивка нижняя | процентов / пикс. | смещение снизу | н / д |
| обивка левая | процентов / пикс. | смещение влево | н / д |
| обивка правая | процентов / пикс. | смещение вправо | н / д |
| утеплитель | процентов / пикс. | верхнее смещение | н / д |
| стол-расклад | авто / фиксированный / начальный / наследование | устанавливает макет стола. | авто |
| ширина | процентов / пикс. | ширина стола | 100% |
mj-текст
Этот тег позволяет отображать текст в электронной почте.
Привет, титул!
Элементы `mj-text` могут содержать любой HTML-тег с любыми атрибутами.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| цвет | цвет | цвет текста | # 000000 |
| семейство шрифтов | строка | шрифт | Ubuntu, Helvetica, Arial, без засечек |
| размер шрифта | пикселей | размер текста | 13px |
| стиль шрифта | строка | нормальный / курсив / наклонный | н / д |
| font-weight | номер | толщина текста | н / д |
| высота строки | пикселей | интервал между строками | 1 |
| межбуквенный интервал | пикселей, в ширину | межбуквенный интервал | нет |
| высота | пикселей | Высота элемента | н / д |
| оформление текста | строка | подчеркивание / надстрочный / сквозной / без подчеркивания | н / д |
| преобразование текста | строка | прописные / строчные / прописные | н / д |
| выровнять | строка | влево / вправо / по центру / по ширине | слева |
| цвет фона контейнера | цвет | цвет фона внутреннего элемента | н / д |
| набивка | пикселей | поддерживает до 4 параметров | 10px 25px |
| утеплитель | пикселей | верхнее смещение | н / д |
| набивка нижняя | пикселей | смещение снизу | н / д |
| обивка левая | пикселей | смещение влево | н / д |
| обивка правая | пикселей | смещение вправо | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
обертка mj
Wrapper позволяет обернуть несколько разделов вместе.Это особенно полезно для создания вложенных макетов с общей рамкой или фоновыми изображениями по разделам.
Первая строка текста
Вторая строка текста
Свойство full-width будет использоваться для управления шириной фона.По умолчанию это будет 600 пикселей. При включенном свойстве full-width он будет
поменял на 100%.
| атрибут | шт. | описание | значение по умолчанию |
|---|---|---|---|
| цвет фона | цвет | цвет секции | н / д |
| фоновая позиция | процент / «влево», «вверху», ... (максимум 2 значения) | положение фона css (см. Ограничения Outlook в документе mj-section) | верх посередине |
| background-position-x | процентов / ключевое слово | css положение фона x | нет |
| background-position-y | процентов / ключевое слово | css положение фона y | нет |
| фоновый повтор | строка | повторение фона css | повтор |
| размер фона | пикселей / процент / 'обложка' / 'содержат' | css размер фона | авто |
| фоновый URL | URL | фоновый URL | н / д |
| бордюр | строка | css формат границы | нет |
| край нижний | строка | css формат границы | н / д |
| край слева | строка | css формат границы | н / д |
| граница-радиус | пикселей | радиус границы | н / д |
| граница правая | строка | css формат границы | н / д |
| кайма | строка | css формат границы | н / д |
| css-класс | строка | имя класса, добавленное в корневой HTML-элемент, созданный | н / д |
| полная ширина | строка | сделать обертку полной ширины | н / д |
| набивка | пикселей | поддерживает до 4 параметров | 20 пикселей 0 |
| набивка нижняя | пикселей | нижнее смещение секции | н / д |
| обивка левая | пикселей | смещение влево секции | н / д |
| обивка правая | пикселей | смещение вправо секции | н / д |
| утеплитель | пикселей | верхнее смещение секции | н / д |
| выравнивание текста | строка | css выравнивание текста | центр |
В дополнение к стандартным компонентам, доступным в MJML, наше замечательное сообщество вносит свой вклад, создавая свои собственные компоненты.
Чтобы использовать компонент сообщества, выполните следующие действия:
- Установите MJML локально с помощью npm install mjml в папке
- Установите компонент сообщества с npm install {имя-компонента} в той же папке.
- Создайте файл .mjmlconfig в той же папке с:
{
"пакеты": [
"имя-компонента / путь-к-js-файлу"
]
}
Наконец, теперь вы можете использовать компонент в файле MJML, например index.mjml , и запускать MJML локально в своем терминале (убедитесь, что он находится в папке, в которую вы установили MJML и компонент сообщества): ./node_modules/.bin/mjml index.mjml .
mj-диаграмма
Спасибо image-charts за их вклад в этот компонент. Он доступен на Github и NPM.
Отображает диаграммы в виде изображений в сообщениях электронной почты.
mj-qr-код
Этот компонент отображает QR-коды в вашем электронном письме. Он доступен на Github и NPM.
По умолчанию mj-qr-code использует API QR-кода QuickChart с открытым исходным кодом.
MJML предоставляет уровень проверки, который помогает вам создавать электронную почту.Он может обнаружить, если вы неправильно разместили или неправильно написали компонент MJML, или если вы использовали какой-либо неавторизованный атрибут для определенного компонента. Он поддерживает 3 уровня проверки:
-
пропустить: ваш документ отображается без проверки -
soft: ваш документ проходит проверку и отображается, даже если в нем есть ошибки -
strict: ваш документ проходит проверку и не отображается, если в нем есть ошибка
По умолчанию установлен уровень , мягкий .
В CLI
При использовании командной строки mjml вы можете добавить параметр -c.validationLevel или --config.validationLevel с нужным уровнем проверки.
Установите уровень проверки
, пропустите(чтобы файл не прошел проверку) и отобразите файл
mjml --config.validationLevel = пропустить template.mjml
В качестве альтернативы вы можете просто проверить файл без его рендеринга, добавив параметр --validate
mjml - валидировать шаблон.mjml
В Javascript
В Javascript вы можете указать уровень с помощью параметров options на mjml2html . Пример: mjml2html (inputMJML, {validationLevel: 'strict'})
strict вызовет исключение MJMLValidationError . Этот объект имеет 2 метода:
* getErrors возвращает массив объектов с строкой , сообщением , tagName , а также formattedMessage , которое содержит строку , сообщение и tagName конкатенированное в предложении.
* getMessages возвращает массив formattedMessage .
При использовании soft исключений не возникает. Вы можете получить ошибки в объекте, возвращенном mjml2html . Это тот же объект, который возвращает getErrors в строгом режиме.
Одним из больших преимуществ MJML является то, что он основан на компонентах. Компоненты абстрагируются от сложных шаблонов и могут быть легко использованы повторно. Помимо стандартной библиотеки компонентов, также возможно создание собственных компонентов!
Мы опубликовали здесь пошаговое руководство, в котором объясняется, как создавать собственные компоненты с помощью MJML 4 .Он познакомит вас с шаблонным репозиторием, размещенным на Github, который обеспечивает быстрый способ начать разработку собственных компонентов.
Прочтите руководство по созданию пользовательских компонентов для MJML 3 здесь (обратите внимание, что оно не будет совместимо с MJML 4 ).
MJML можно использовать не только как разметку, но и как объект JSON, что может быть очень полезно для программные манипуляции или с помощью MJML API.
В формате JSON компонент MJML определяется как объект со следующими свойствами:
- a
tagNameкак строка - список атрибутов как объект
- либо содержимое
дочерних теговв виде массива
Точно так же, как использование MJML в качестве разметки, определение JSON может быть передано как объект в функцию mjml2html .
Вот рабочий пример:
var mjml2html = требуется ('mjml')
console.log (mjml2html ({
tagName: 'mjml',
атрибуты: {},
дети: [{
tagName: 'mj-body',
атрибуты: {},
дети: [{
tagName: 'mj-section',
атрибуты: {},
дети: [{
tagName: 'mj-столбец',
атрибуты: {},
дети: [{
tagName: 'mj-изображение',
атрибуты: {
'width': '100px',
'src': '/ assets / img / logo-small.png '
}
},
{
tagName: 'mj-divider',
атрибуты: {
'цвет границы': '# F46E43'
}
},
{
tagName: 'mj-текст',
атрибуты: {
'font-size': '20px',
'цвет': '# F45E43',
'font-family': 'Helvetica'
},
content: 'Hello World'
}]
}]
}]
}]
}))
Чтобы предоставить вам лучший опыт работы с MJML и помочь вам использовать его более эффективно, мы разработали несколько инструментов, которые позволят беспрепятственно интегрировать его в ваш рабочий процесс разработки:
Код Visual Studio
Visual Studio Code - это бесплатный редактор кода от Microsoft.Мы рекомендуем этот пакет, так как это самый многофункциональный плагин MJML для редакторов кода с предварительным просмотром в реальном времени, подсветкой синтаксиса и линтингом, а также функциями экспорта, включая HTML и снимки экрана. Он доступен на Github и в Visual Studio Marketplace.
Плагин для языка Atom
Atom - мощный текстовый редактор, изначально выпущенный Github. Этот пакет обеспечивает автозаполнение и подсветку синтаксиса для MJML. Он доступен на Github и через диспетчер пакетов Atom (APM).
Атом линтер
Помимо языкового плагина, доступен линтер для выделения ошибок в MJML. Линтер доступен на Github и через Atom Package Manager (APM).
Sublime Text
Sublime Text - мощный текстовый редактор. Мы предоставляем вам пакет для раскрашивания тегов MJML. Он доступен на Github и через Sublime Package Control.
Глоток
Gulp - это инструмент, предназначенный для автоматизации и улучшения рабочего процесса.Наш плагин позволяет вам подключить механизм перевода MJML к вашему рабочему процессу, помогая вам оптимизировать рабочий процесс разработки. Он доступен здесь, на Github
.Внесите вклад в экосистему MJML
Экосистема MJML все еще молода, и мы также рассчитываем на вашу помощь, чтобы помочь нам в ее росте и предоставить сообществу еще более потрясающие инструменты, всегда стремясь сделать разработку с помощью MJML эффективным и увлекательным процессом!
Принять участие очень просто.





 То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов
То есть то, что нам нужно. Никаких дополнительных параметров задавать не нужно – браузер сам поставит текст ровно по центру на разных разрешениях экранов

 е. 30%.
е. 30%.
 Вы можете поэкспериментировать и придумать свой вариант, только проверяйте его работу в разных браузерах. К сожалению, то что хорошо отображается в FireFox или Opera, может совершенно непонятно отображаться в IE и наоборот. И об этом надо помнить.
Вы можете поэкспериментировать и придумать свой вариант, только проверяйте его работу в разных браузерах. К сожалению, то что хорошо отображается в FireFox или Opera, может совершенно непонятно отображаться в IE и наоборот. И об этом надо помнить. В окне поиска, в поле «Найти» ставим курсор и спускаемся к дополнительным параметрам, где выбираем «Специальный», а там «Знак абзаца»;
В окне поиска, в поле «Найти» ставим курсор и спускаемся к дополнительным параметрам, где выбираем «Специальный», а там «Знак абзаца»;
 Чтобы браузер не растягивал пробелы, отчего текст становится плохо читаемым, нужно настроить перенос слов. Реализуется он очень просто с помощью того же CSS. Даже дефисы при необходимости ставятся с соблюдением правил русского языка.
Чтобы браузер не растягивал пробелы, отчего текст становится плохо читаемым, нужно настроить перенос слов. Реализуется он очень просто с помощью того же CSS. Даже дефисы при необходимости ставятся с соблюдением правил русского языка. 6em;
display: inline-block;
white-space: nowrap;
}
#menu1:after {
content: '';
display: inline-block;
width: 100%;
}
#menu1:before {
content: '';
display: block;
width: 100%;
margin-bottom: -1.6em;
}
</style>
<nav>
<a href="#1">пункт меню 1</a>
<a href="#2">пункт меню 2</a>
<a href="#3">пункт меню 3</a>
</nav>
6em;
display: inline-block;
white-space: nowrap;
}
#menu1:after {
content: '';
display: inline-block;
width: 100%;
}
#menu1:before {
content: '';
display: block;
width: 100%;
margin-bottom: -1.6em;
}
</style>
<nav>
<a href="#1">пункт меню 1</a>
<a href="#2">пункт меню 2</a>
<a href="#3">пункт меню 3</a>
</nav>
 Это также может потерпеть неудачу для людей, которые
имеют дисплеи уже, чем указанное количество пикселей, поскольку они
может закончиться линиями, выходящими за край экрана, и необходимо
продолжайте прокручивать экран вперед и назад для каждой прочитанной строки.
Это также может потерпеть неудачу для людей, которые
имеют дисплеи уже, чем указанное количество пикселей, поскольку они
может закончиться линиями, выходящими за край экрана, и необходимо
продолжайте прокручивать экран вперед и назад для каждой прочитанной строки.