Руководство HTML Block/Inline Elements
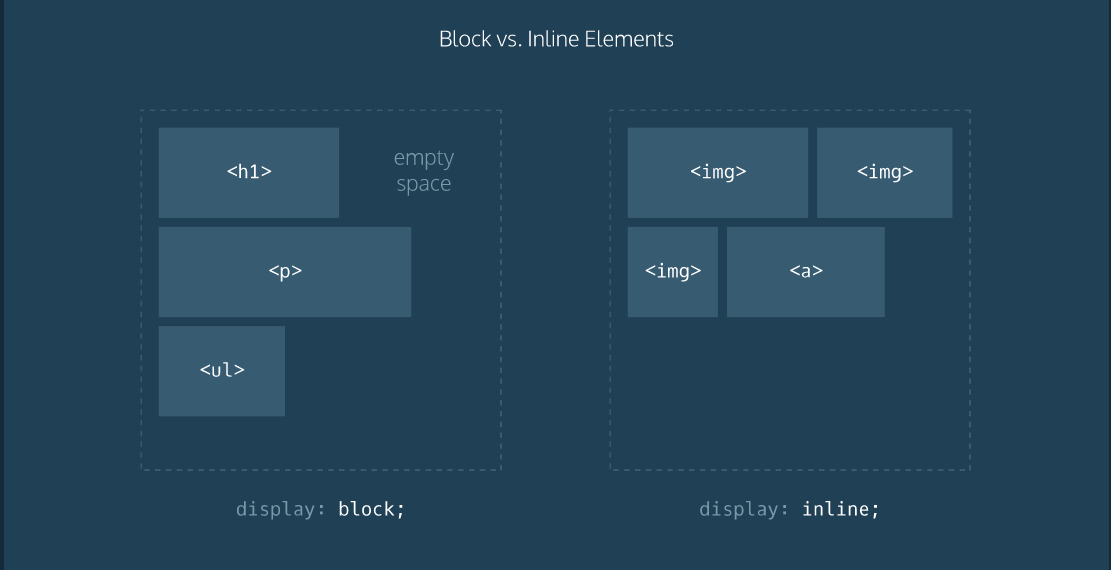
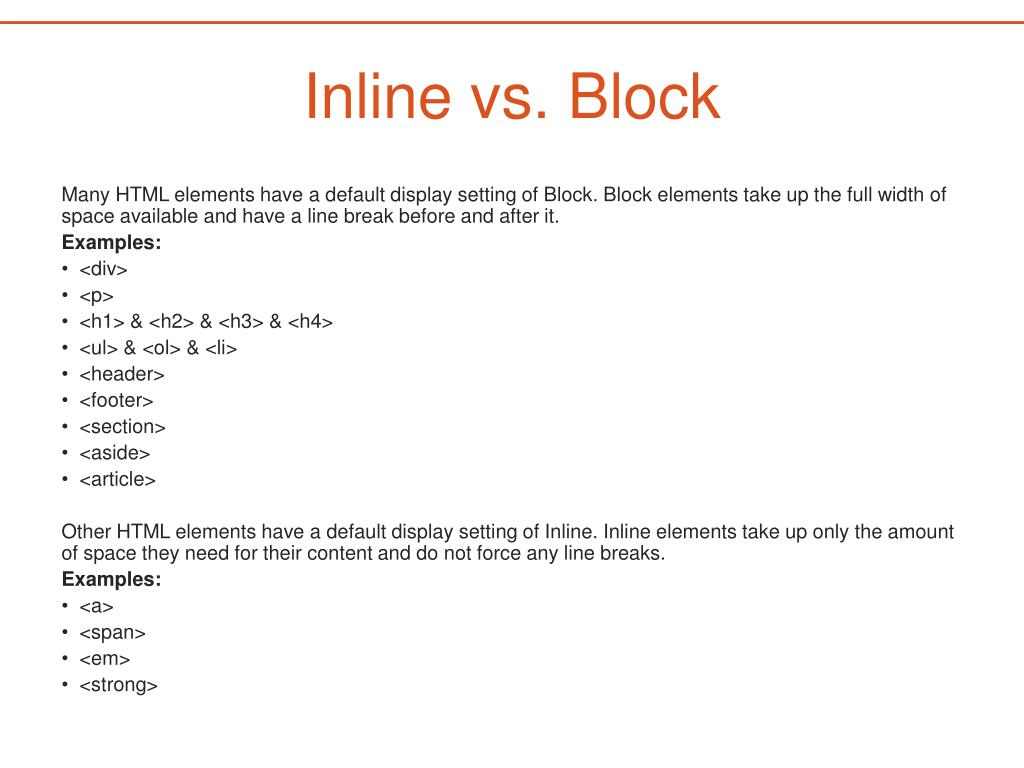
Элементы в HTML делятся на 2 вида: Block-Level elements (Блочные) и Inline elements (Строчные элементы).
Block-level Elements
Когда Block-level element (блочные элементы) отображаются на браузере, они автоматически добавляют разрывы строк (line break) впереди и сзади.
<h4>Block Element Example:</h4> <hr/> Tom <h2>and</h2> Jerry.
Список всех Block-level element (по умолчанию) у HTML5:
- <address>
- <article>
- <aside>
- <blockquote>
- <details>
- <dialog>
- <dd>
- <div>
- <dl>
- <dt>
- <figcaption>
- <figure>
- <footer>
- <form>
- <h2>
- <h3>
- <h4>
- <h5>
- <h5>
- <h6>
- <header>
- <hgroup>
- <hr>
- <li>
- <main>
- <nav>
- <ol>
- <p>
- <pre>
- <section>
- <table>
- <ul>
Примечание: Некоторые элементы по умолчанию это Block-Level element, например <div>, но вы можете его конвертировать в Inline Element если применить к нему CSS: {display:inline}.
div-inline-example.html
<h4>DIV (Default):</h4>
This is a <div>DIV</div> element.
<hr/>
<h4>DIV style:{display:inline}</h4>
This is a <div>DIV</div> element.
Inline Elements
Inline element (строчные элементы) постоянно появляются в строке (sentence), при отображении на браузере, он не добавляет автоматически разрывы строк (line break) впереди и сзади.
<h4>Inline Element Example:</h4> <hr/> Tom <b>and</b> Jerry.
Список всех Inline element (по умолчанию) у HTML5:
- <a>
- <abbr>
- <acronym>
- <audio> (if it has visible controls)
- <b>
- <bdi>
- <bdo>
- <big>
- <br>
- <button>
- <canvas>
- <cite>
- <code>
- <data>
- <datalist>
- <del>
- <dfn>
- <em>
- <embed>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <kbd>
- <label>
- <map>
- <mark>
- <meter>
- <noscript>
- <object>
- <output>
- <picture>
- <progress>
- <q>
- <ruby>
- <s>
- <samp>
- <script>
- <select>
- <slot>
- <small>
- <span>
- <strong>
- <sub>
- <sup>
- <svg>
- <template>
- <textarea>
- <time>
- <u>
- <tt>
- <var>
- <video>
- <wbr>
Примечание: Некоторые элементы по умолчанию это Inline element, например <span>

span-block-example.html
<h4>SPAN (Default):</h4>
This is a <span>SPAN</span> element.
<hr/>
<h4>SPAN style:{display:block}</h4>
This is a <span>SPAN</span> element.
<div> является Block-level element, это один из самых широко используемых элементов, и самый важные в документе
По умолчанию <div> создает прозрачный прямоугольный участок, но вы можете визуально увидеть его если применить к нему CSS, например: background, border,….
div-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>DIV Element</title>
<meta charset="UTF-8">
</head>
<body>
<h3>DIV Css Example:</h3>
<div>
<h4>HTML Tutorials</h4>
<ul>
<li>Iframe</li>
<li>Tables</li>
<li>Lists</li>
</ul>
</div>
<p>Others .
..</p>
</body>
</html>
<span> является важным Inline element и используется большего всего в документе HTML. Он используется для содержания других Inline element, или текстовых содержаний. <span> создает прозрачный участок, но вы можете визуально увидеть его если применить к нему CSS, например: background, border,…
span-css-example.html
<!DOCTYPE html>
<html>
<head>
<title>SPAN Element</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Span Css Example:</h3>
<p>
Apollo 11 was the spaceflight that landed the first humans,
<span>
Americans <b>Neil Armstrong</b> and <b>Buzz Aldrin</b>,
on the Moon on July 20, 1969, at 20:18 UTC.
</span>
Armstrong became the first to step onto the lunar surface
6 hours later on July 21 at 02:56 UTC. </p>
<p>...</p>
</body>
</html>
</p>
<p>...</p>
</body>
</html>
Мистический inline-flex и что он делает | by Stas Bagretsov
Пример 2: display: inline-flexК трем контейнерам в синем цвете применяем display: inline-flex, в них есть три потомка div’а, которые в красном цвете имеют flex:1 и min-width: 50px.
Каждый родительский контейнер стоит сразу за другим, потому что они могут уместиться в один ряд. Ширина родительского контейнера зависит от размера потомков, которым тут был выставлен min-width в 50px.
CSS, но уже с inline-flex:
.container--inline-flex {
display: inline-flex;
}HTML:
<div>Объясняем примеры
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
Элемент с display:flex очень схож с элементом, на котором стоит display: block, потому что он забирает сразу всю строку. Однако, в сравнении с представленными до этого свойствами позиционирования, его потомки могут быть размещены в контейнере куда более гибко и динамично, нежели это было возможно ранее.
Однако, в сравнении с представленными до этого свойствами позиционирования, его потомки могут быть размещены в контейнере куда более гибко и динамично, нежели это было возможно ранее.
Если мы изменим display: flex на display: inline-flex:
Родительский контейнер будет показываться инлайново.
К потомкам могут быть применены все flex-свойства, разницы с display: flex в этом плане совсем не будет.
В общем, это означает то, что если элементы потомки не слишком велики, то два контейнера с display: inline-flex могут идти бок о бок в одной строке.
У других display свойств тоже есть свои инлайновые близнецы:
У block есть inline-block
У table есть inline-table
И даже у grid есть inline-grid
Больше про CSS Flex и его свойства вы можете прочитать в статье — Вёрстка на Flexbox в CSS.
Полный справочник
CSS Display block inline и сравнение блочных и строчных элементов.
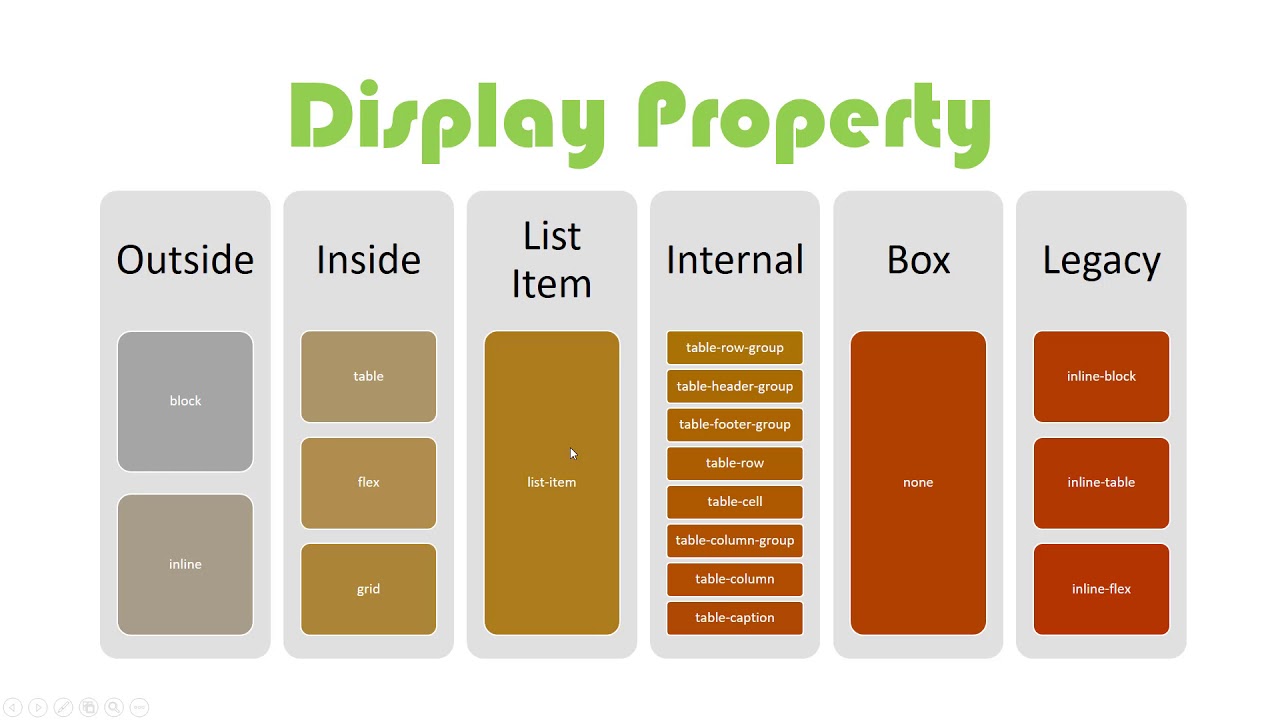
Свойство DISPLAY меняет поведение элемента на странице в зависимости от того, какое ему значение задаем. Значений много, но на ПРАКТИКЕ применяются ВСЕГО пять: block, inline, inline-block, none, flex;Начнем с самого простого: display:none — убирает элемент из верстки, то как будто мы его удалили или закомментировали. Не стоит путать с visibility:hidden и opacity:0; — они делают элемент полностью прозрачным, но не убирают его, то есть его место остается не занятым, поскольку другие элементы думают что он есть, а при display:none они займут его место.
display:flex; относительно новое значение, по сути, элемент ведет себя как блочный, но вся суть в том, как ведут себя элементы внутри него. Но об этом в других уроках.
К строчным относятся: span, i, em, b, strong, a и другие
К блочно-строчным относятся: IMG и другие (даже которые не знаете), это легко проверить на практике, потому в документациях часто противоречивая информация
https://jsfiddle.
 net/ybdagzn7/
net/ybdagzn7/
Сравнительная таблица блочных и строчных элементов
| block | inline-block | inline | |
|---|---|---|---|
| Ширина width по умолчанию |
Занимает всю доступную ширину, то есть 100%. | Занимает ширину по количеству контента | Занимает ширину по количеству контента |
| width=500px | принимает | принимает | проигнорирует |
| height | по количеству контента | по количеству контента | по количеству контента |
| внутренний отступ = padding | принимает | принимает | применяется, но на соседние элементы не влияет. |
| margin | принимает | принимает | применяется только справа и слева, влияние на соседей оказывает |
youtube.com/embed/jS5vQfheVV4″ frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Пред. урок След. урок
Встроенные (inline) функции — Kotlin
Использование функций высшего порядка влечёт за собой снижение производительности: во-первых, функция является объектом, а во-вторых, происходит захват контекста замыканием, то есть функции становятся доступны переменные, объявленные вне её тела. А выделения памяти (как для объекта функции, так и для её класса) и виртуальные вызовы занимают системные ресурсы.
Но во многих случаях эти «накладные расходы» можно устранить с помощью инлайнинга (встраивания) лямбда-выражений.
Например, функция lock() может быть легко встроена в то место, из которого она вызывается:
lock(l) { foo() }
Вместо создания объекта функции для параметра и генерации вызова, компилятор мог бы выполнить что-то подобное этому коду:
l. lock()
try {
foo()
}
finally {
l.unlock()
}
lock()
try {
foo()
}
finally {
l.unlock()
}
Разве это не то, чего мы хотели изначально?
Чтобы заставить компилятор поступить именно так, нам необходимо отметить функцию lock модификатором inline:
inline fun <T> lock(lock: Lock, body: () -> T): T {
// ...
}
Модификатор inline влияет и на функцию, и на лямбду, переданную ей: они обе будут встроены в место вызова.
Встраивание функций может увеличить количество сгенерированного кода, но если вы будете делать это в разумных пределах (не инлайнить большие функции), то получите прирост производительности, особенно при вызове функций с параметрами разного типа внутри циклов.
noinline
В случае, если вы хотите, чтобы только некоторые лямбды, переданные inline-функции, были встроены,
вам необходимо отметить модификатором noinline те функции-параметры, которые встроены не будут:
inline fun foo(inlined: () -> Unit, noinline notInlined: () -> Unit) {
// . ..
}
..
}
Когда как встраиваемые лямбды могут быть вызваны только внутри inline-функций или переданы в качестве встраиваемых аргументов, с noinline-функциями можно работать без ограничений: хранить внутри полей, передавать куда-либо и т.д.
Заметьте, что если inline-функция не имеет ни inline параметров, ни параметров вещественного типа, компилятор выдаст предупреждение, так как встраивание такой функции вряд ли принесёт пользу (вы можете скрыть предупреждение, если уверены, что встраивание необходимо).
Нелокальные return
В Kotlin мы можем использовать обыкновенный, безусловный return только для выхода из именованной функции или анонимной функции. Это значит, что для выхода из лямбды нам нужно использовать label. Обычный return запрещён внутри лямбды, потому что она не может заставить внешнюю функцию завершиться.
fun foo() {
ordinaryFunction {
return // ERROR: can not make `foo` return here
}
}
Но если функция, в которую передана лямбда, встроена, то return также будет встроен, поэтому так делать можно:
fun foo() {
inlineFunction {
return // OK: the lambda is inlined
}
}
Такие return (находящиеся внутри лямбд, но завершающие внешнюю функцию) называются нелокальными (non-local). Мы используем такие конструкции в циклах, которые являются inline-функциями:
Мы используем такие конструкции в циклах, которые являются inline-функциями:
fun hasZeros(ints: List<Int>): Boolean {
ints.forEach {
if (it == 0) return true // returns from hasZeros
}
return false
}
Заметьте, что некоторые inline-функции могут вызывать переданные им лямбды не напрямую в теле функции, а из иного контекста, такого как локальный объект или вложенная функция. В таких случаях, нелокальное управление потоком выполнения также запрещено в лямбдах. Чтобы указать это, параметр лямбды необходимо отметить модификатором crossinline:
inline fun f(crossinline body: () -> Unit) {
val f = object: Runnable {
override fun run() = body()
}
// ...
}
breakиcontinueпока что недоступны во встроенных лямбдах, но мы планируем добавить их поддержку
Параметры вещественного типа
Иногда нам необходимо получить доступ к типу, переданному в качестве параметра:
fun <T> TreeNode. findParentOfType(clazz: Class<T>): T? {
var p = parent
while (p != null && !clazz.isInstance(p)) {
p = p?.parent
}
@Suppress("UNCHECKED_CAST")
return p as T
}
findParentOfType(clazz: Class<T>): T? {
var p = parent
while (p != null && !clazz.isInstance(p)) {
p = p?.parent
}
@Suppress("UNCHECKED_CAST")
return p as T
}
В этом примере мы осуществляем проход по дереву и используем рефлексию, чтобы проверить узел на принадлежность к определённому типу. Это прекрасно работает, но вызов выглядит не очень симпатично:
myTree.findParentOfType(MyTreeNodeType::class.java)
Что мы на самом деле хотим, так это передать этой функции тип, то есть вызвать её вот так:
myTree.findParentOfType<MyTreeNodeType>()
В таких случаях inline-функции могут принимать параметры вещественного типа (reified type parameters). Чтобы включить эту возможность, мы можем написать что-то вроде этого:
inline fun <reified T> TreeNode.findParentOfType(): T? {
var p = parent
while (p != null && p !is T) {
p = p?. parent
}
return p as T
}
parent
}
return p as T
}
Мы определили тип параметра с помощью модификатора reified, но он доступен внутри функции почти так же, как и обычный класс. Так как функция встроена, то для работы таких операторов как !is и as рефлексия не нужна. Также, мы можем вызывать её таким же образом, как было упомянуто выше: myTree.findParentOfType<MyTreeNodeType>()
Хотя рефлексия может быть не нужна во многих случаях, мы всё ещё можем использовать её с параметром вещественного типа:
inline fun <reified T> membersOf() = T::class.members
fun main(s: Array<String>) {
println(membersOf<StringBuilder>().joinToString("\n"))
}
Обычная функция (не отмеченная как встроенная) не может иметь параметры вещественного типа.
Тип, который не имеет представление во времени исполнения (например, параметр невещественного или фиктивного типа вроде Nothing), не может использоваться в качестве аргумента для параметра вещественного типа.
Для низкоуровневого описания см. спецификацию.
Встроенные (inline) свойства (с версии 1.1)
Модификатор inline можно применять к методам доступа свойств, у которых нет теневых полей (backing field). Вы можете аннотировать отдельные методы доступа:
val foo: Foo
inline get() = Foo()
var bar: Bar
get() = ...
inline set(v) { ... }
Также можно аннотировать свойство. В этом случае оба его метода доступа будут отмечены как встроенные:
inline var bar: Bar
get() = ...
set(v) { ... }
В месте вызова встроенные методы доступа встраиваются как обычные inline-функции.
Ограничения для встроенных функций в public API
Если у встроенной функции модификатор доступа public или protected, при этом она не является частью объявления с модификаторами доступа private или internal, то она считается public API модуля.
Это может привести к появлению двоичной несовместимости, если модуль, который объявляет встроенную функцию, был изменён, но не перекомпилировался после внесения этих изменений.
Чтобы исключить риск двоичной несовместимости, вызванной изменением non-public API модуля, public API inline-функциям не разрешается использовать объявления non-public-API, т.е. private и internal.
Объявление с модификатором internal может быть аннотировано при помощи @PublishedApi, что позволит его использовать в public API inline-функциях. Когда встроенная функция с модификатором доступа internal помечена как @PublishedApi, её тело тоже проверяется, как если бы она была public.
Как выровнять элементы inline-block по верхней границе контейнера
- Snippets
- ›
- CSS
- › org/ListItem»> Как выровнять элементы inline-block по верхней границе контейнера
Многие разработчики сталкиваются с проблемой выравнивания элементов inline-block. Проблема в том, что когда высота нескольких div отличается, div с наименьшей высотой не выравнивается по верхней границе контейнера. Мы покажем решение этой проблемы с помощью CSS свойств.
1. Создайте HTML¶
- Создайте <div> с классом «container».
- Создайте два других span внутри «container». Первый div имеет название «small-box», а второй называется «big-box».
<div>
<span></span>
<span></span>
</div>2. Создайте CSS¶
- Задайте height и width для классов.
- Добавьте color, width и style к border.
- Задайте background для блоков и установите display в значение inline-block, которое отображает элемент в виде блока с внутренней стороны, а с внешней стороны он отображается как строчный элемент.

.container {
border: 1px solid #666666;
width: 350px;
height: 150px;
}
.small-box{
display: inline-block;
width: 40%;
height: 30%;
border: 1px solid #666666;
background: #1c87c9;
}
.big-box {
display: inline-block;
border: 1px solid #666666;
width: 40%;
height: 50%;
background: #8ebf42;
}Окончательный результат:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.container {
border: 1px solid #666666;
width: 350px;
height: 150px;
}
.small-box{
display: inline-block;
width: 40%;
height: 30%;
border: 1px solid #666666;
background: #1c87c9;
}
. big-box {
display: inline-block;
border: 1px solid #666666;
width: 40%;
height: 50%;
background: #8ebf42;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
</div>
</body>
</html>
big-box {
display: inline-block;
border: 1px solid #666666;
width: 40%;
height: 50%;
background: #8ebf42;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
</div>
</body>
</html>Нашей проблемой является выравнивание .small-box по верхней границе контейнера.
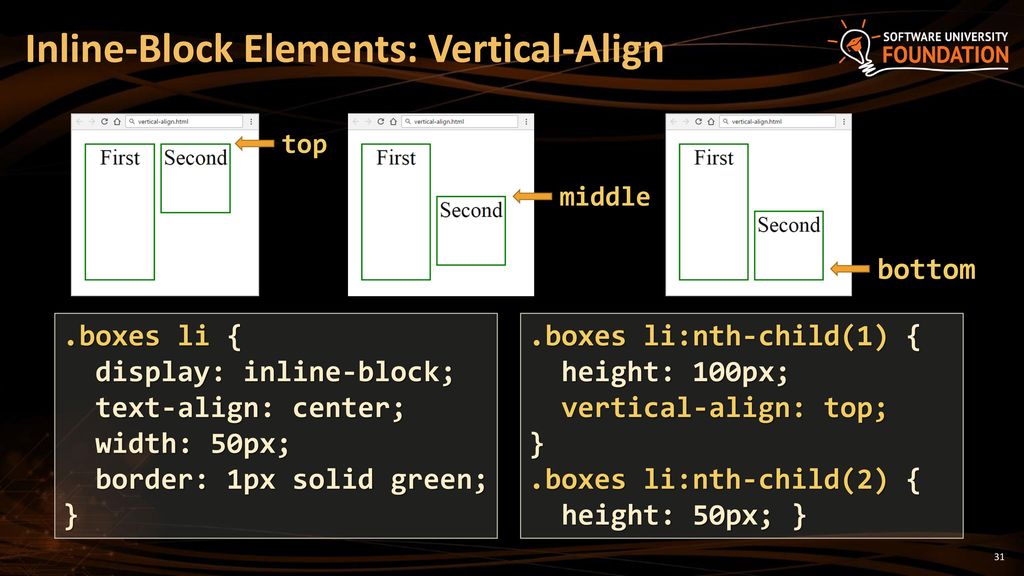
Ключевое слово «top» свойства vertical-align поможет нам в этом вопросе.
Свойство vertical-align указывает вертикальное выравнивание строчного элемента. Значение «top» выравнивает верхний край элемента с верхней линией блока.
Необходимо применить его к .small-box только для того, чтобы он начинался сверху контейнера:
.small-box{
vertical-align: top;
}Теперь наша проблема решена с помощью использования только одного CSS свойства. Давайте посмотрим код полностью.
Давайте посмотрим код полностью.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.container {
border: 1px solid #666666;
width: 350px;
height: 150px;
}
.small-box{
display: inline-block;
width: 40%;
height: 30%;
border: 1px solid #666666;
background: #1c87c9;
vertical-align:top;
}
.big-box {
display: inline-block;
border: 1px solid #666666;
width: 40%;
height: 50%;
background: #8ebf42;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
</div>
</body>
</html>Рассмотрим пример, где высота одного из элементов div больше, чем высота остальных элементов <li>.
Пример, где произошла ошибка:
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#box-one {
background-color: #1c87c9;
}
#box-two {
background-color:#8ebf42;
}
#box-three {
background-color: #cccccc;
}
#box-four {
background-color: #666666;
}
.normal {
height:100px;
width:100px;
display:inline-block;
}
.big {
height:200px;
width:200px;
display:inline-block;
}
ul {
display:block;
}
ul li{
display:inline;
}
</style>
</head>
<body>
<ul>
<li>
<span>Blue</span>
</li>
<li>
<span>Green</span>
</li>
<li>
<span>Grey</span>
</li>
<li>
<span>
Как выровнять верхние границы всех цветных div. </span>
</li>
</ul>
</body>
</html>
</span>
</li>
</ul>
</body>
</html>Нам просто необходимо заменить свойство display на свойство float со значением «left». Мы используем свойство float, которое в большинстве случаев используется вместе со свойством clear. Оно указывает, с каких сторон могут находиться плавающие элементы. В этом примере мы установили clear в «both». Это означает, что плавающие элементы запрещены с правой и левой стороны.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#box-one {
background-color: #1c87c9;
}
#box-two {
background-color:#8ebf42;
}
#box-three {
background-color: #cccccc;
}
#box-four {
background-color: #666666;
}
. normal {
height:100px;
width:100px;
display:inline-block;
}
.big {
height:200px;
width:200px;
display:inline-block;
}
ul {
display:block;
clear:both;
content:"";
display: table;
}
ul li{
float:left;
list-style-type:none;
}
</style>
</head>
<body>
<ul>
<li>
<span>Blue</span>
</li>
<li>
<span>Green</span>
</li>
<li>
<span>Grey</span>
</li>
<li>
<span>
Как выровнять верхние границы всех цветных div.
</span>
</li>
</ul>
</body>
</html>
normal {
height:100px;
width:100px;
display:inline-block;
}
.big {
height:200px;
width:200px;
display:inline-block;
}
ul {
display:block;
clear:both;
content:"";
display: table;
}
ul li{
float:left;
list-style-type:none;
}
</style>
</head>
<body>
<ul>
<li>
<span>Blue</span>
</li>
<li>
<span>Green</span>
</li>
<li>
<span>Grey</span>
</li>
<li>
<span>
Как выровнять верхние границы всех цветных div.
</span>
</li>
</ul>
</body>
</html>В следующем примере можно увидеть выравнивание элементов уровня inline-block, используя ключевое слово «flex» свойства display, которое используется с расширением -Webkit-.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div{
color:#ffffff;
display:flex;
display: -webkit-flex;
align-items:flex-start;
-webkit-align-items:flex-start;
}
#box-one {
background-color: #1c87c9;
}
#box-two {
background-color:#8ebf42;
}
#box-three {
background-color: #cccccc;
}
#box-four {
background-color: #666666;
}
.normal {
height:100px;
width:100px;
display:inline-block;
}
.big {
height:200px;
width:200px;
display:inline-block;
padding:10px;
}
</style>
</head>
<body>
<div>
<span>Blue</span>
<strong>Green</strong>
<span>Grey</span>
<span>
Как выровнять верхние границы всех цветных div. </span>
</div>
</body>
</html>
</span>
</div>
</body>
</html>Приносим извинения за это
Как мы можем улучшить это?
Спасибо за ваш отзыв!
Спасибо за ваш отзыв!
Считаете ли это полезным? Да Нет
Похожие статьи
Про inline CSS-стили, и почему их нельзя использовать
Сегодня со всей очевидностью осознал, наконец, какая же все-таки гадость — эти ваши inline CSS-стили.
И вот до сих пор удивляюсь, как же не понимал такой простой и очевидной вещи раньше!
Озарение случилось после того, как я попытался должным образом переоформить (для соответствия дизайну конкретного приложения) компонент, написанный в рамках Java-фреймворка под дружелюбным названием Google Web Tools. К сожалению, наши дизайнеры все еще думают, что они делают дизайн web-страниц, и не вдомек им, бедненьким, что некоторые умудряются для web программировать точно таким же образом, каким они бы писали свое первое замечательное desktop-приложение (с великолепной возможностью использования inline-стилей, конечно же!), ну, то есть GWT-way рулит естественно! Стоило бы, конечно, с дизайнерами немного поработать в этом плане… Но inline-стили от этого не становятся менее кошмарной субстанцией.
В русскоязычной литературе на данный вывод, видимо, наложено вето, а читать англоязычную литературу про CSS (!!!) мне как-то в голову не приходило в свое время.
В общем, смысл в том, что хотя inline-стили и удобны в плане быстроты верстки (не надо открывать абсолютно другой файл, а потом искать в нем, где же находится нужный стиль, или где бы завести новый), они по сути являются серьезнейшим антипаттерном при разработке web-страниц и, тем более, web-приложений.
Умные люди говорят, что:
1. Inline-стили не изолируют контент от дизайна. Это по сути те же встроенные атрибуты тэгов, дать возможность не использовать которые суть предназначение CSS.
2. Inline-стили — причина большего количества головных болей при поддержке.
Ну, просто стоит представить, что будет, если вы вдруг решите избавиться от жирного начертания шрифта для некоторых элементов на своих страницах. Хорошо, если все “font-weight: bold;” описаны у вас в замечательном файлике style. css. Если же это все inline-стили, то остается только пожелать вам удачи!
css. Если же это все inline-стили, то остается только пожелать вам удачи!
3. Inline-стили увеличивают размер итоговой страницы.
От себя же добавлю: так как inline CSS-стили по своей природе занимают самое важное место в иерархии стилей, они становятся камнем преткновения при необходимости повторного использования web-компонентов, написанных в рамках современных web-фреймворков (GWT, Apache Wicket, ASP.NET и т.д.). Используемые inline-стили исключают возможность поменять внешний вид компонента без изменения кода самого компонента.
Вот поэтому inline-стили не стоит использовать никогда, нигде, ни при каких условиях и сколько бы вам за это не платили!
встроенных элементов — HTML: язык гипертекстовой разметки
HTML-элементы ( Hypertext Markup Language ) исторически классифицировались как элементы «блочного» или «встроенного уровня». Так как это презентационная характеристика, в настоящее время она определяется CSS в макете потока. Встроенные элементы — это те, которые занимают только пространство, ограниченное тегами, определяющими элемент, вместо того, чтобы нарушать поток содержимого. В этой статье мы рассмотрим встроенные элементы HTML и их отличия от блочных.
Встроенные элементы — это те, которые занимают только пространство, ограниченное тегами, определяющими элемент, вместо того, чтобы нарушать поток содержимого. В этой статье мы рассмотрим встроенные элементы HTML и их отличия от блочных.
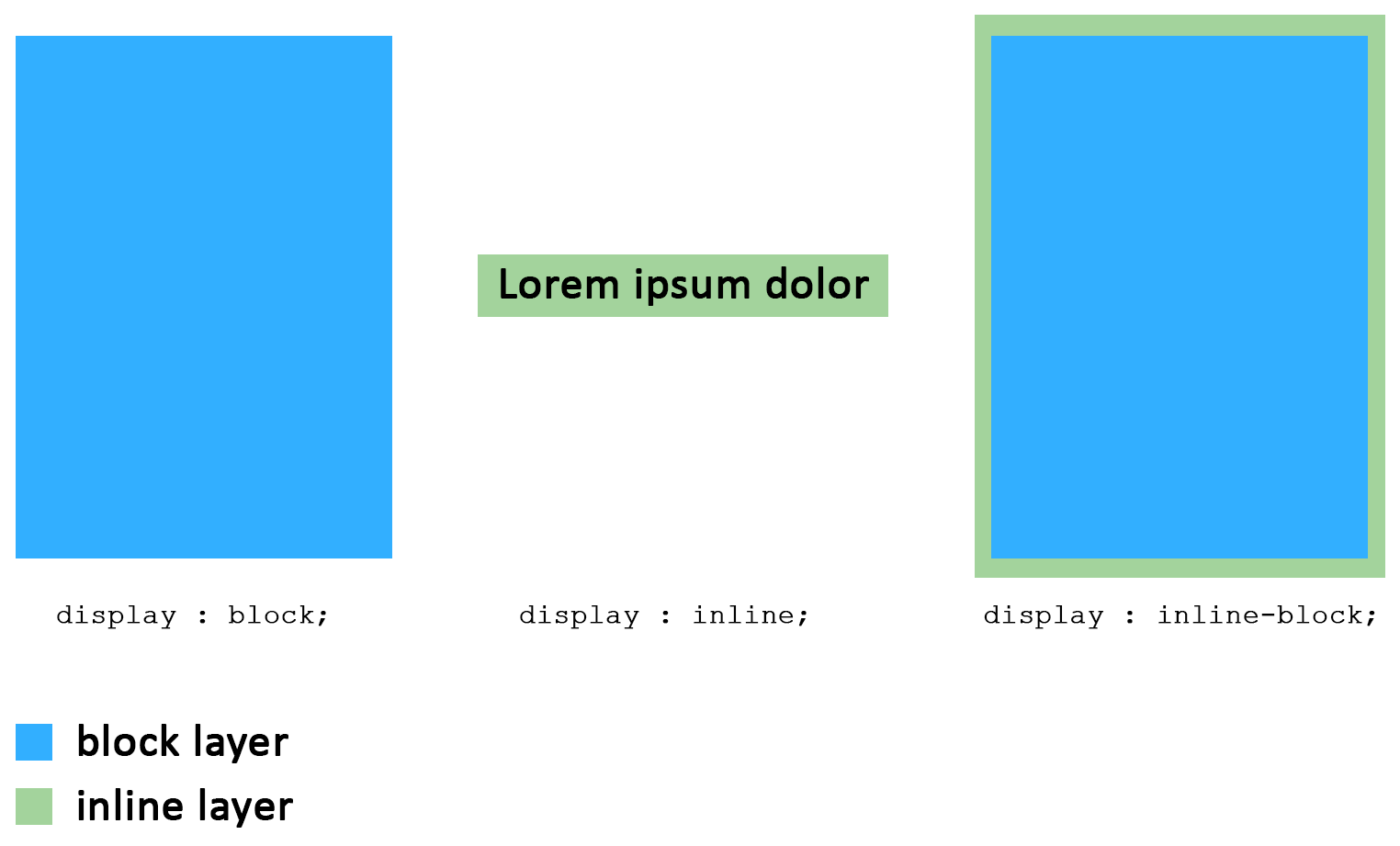
Встроенный элемент не начинается с новой строки, а занимает необходимую ширину.
Проще всего это продемонстрировать на простом примере. Во-первых, простой CSS, который мы будем использовать:
.highlight {
цвет фона: # ee3;
} Inline
Давайте посмотрим на следующий пример, демонстрирующий встроенный элемент:
Следующий диапазон является встроенным элементом ;
его фон был окрашен, чтобы отображать как начало, так и конец
влияние встроенного элемента. В этом примере элемент уровня блока Теперь давайте изменим этот элементом уровня блока; Рендеринг с использованием того же CSS, что и раньше, получаем: Видите разницу? Элемент Вы можете изменить визуальное представление элемента, используя свойство CSS Вкратце, вот основные концептуальные различия между встроенными и блочными элементами: Следующие элементы являются встроенными по умолчанию (хотя блочные и встроенные элементы больше не определены в HTML 5, вместо этого используйте категории содержимого): Требования: Обычно CSS записывается в отдельном файле CSS (с расширением файла , который является встроенным элементом. Поскольку элемент
Поскольку элемент является встроенным, абзац правильно отображается как единый непрерывный текстовый поток, например: Уровень блока
на элемент уровня блока, например
< р> . Изменение уровней элементов
display .Например, изменив значение display с «inline» на «block» , вы можете указать браузеру визуализировать встроенный элемент в блоке, а не во встроенном блоке, и наоборот. Однако это не изменит категорию и модель содержимого элемента. Например, даже если отображение
Однако это не изменит категорию и модель содержимого элемента. Например, даже если отображение элемента span будет изменено на «блок» , он все равно не позволит вложить в него элемент div . встроенных стилей в HTML | Codecademy
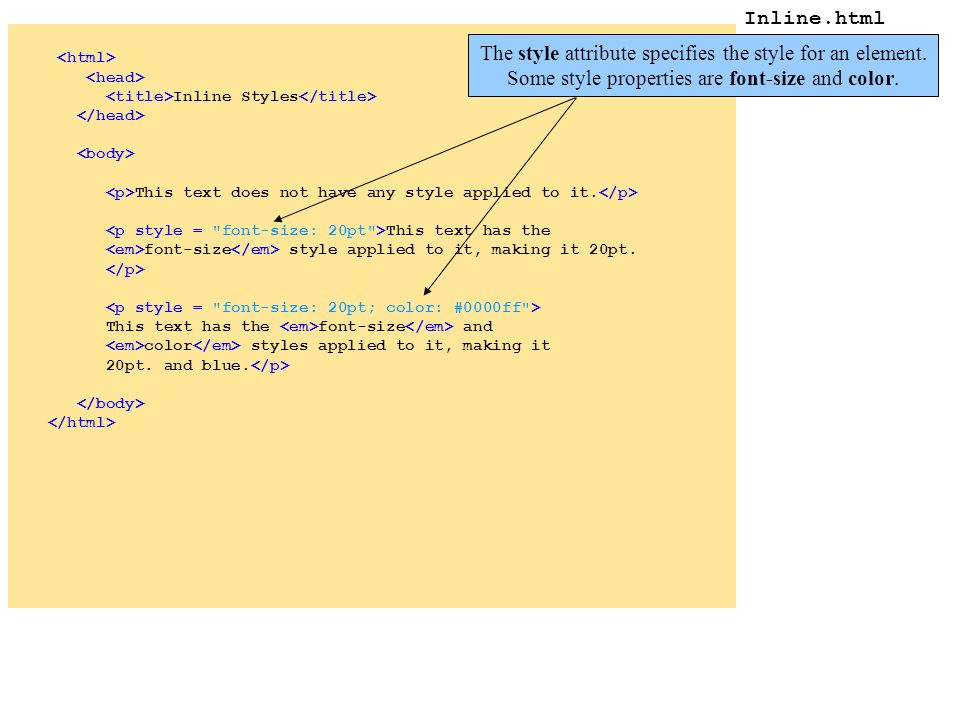
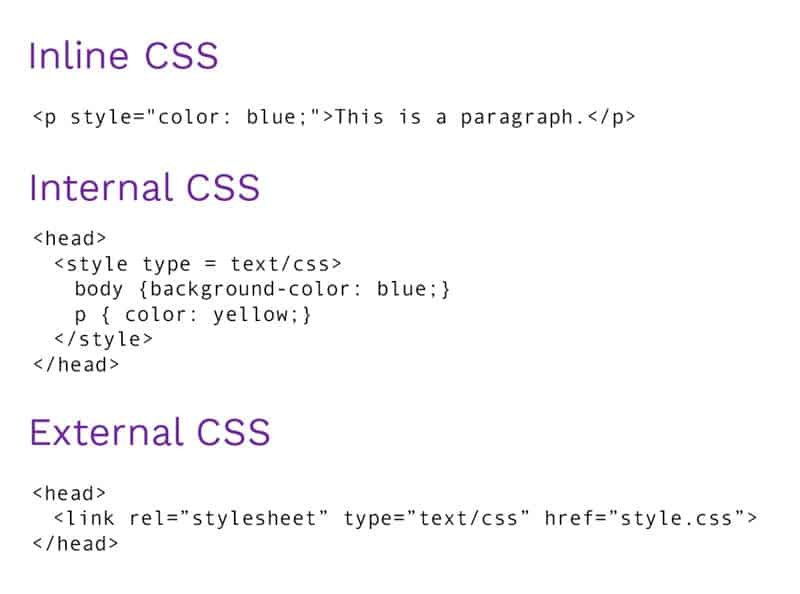
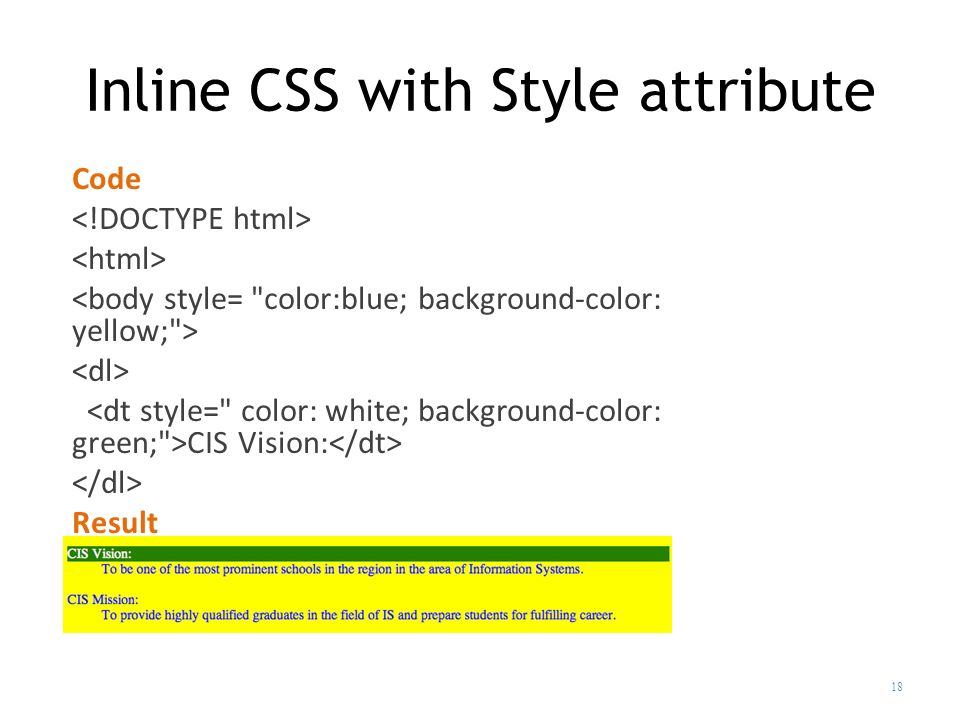
Встроенные стили для HTML
.) или в теге  css
css


 </p>
<p>...</p>
</body>
</html>
</p>
<p>...</p>
</body>
</html>
 Полный справочник
Полный справочник lock()
try {
foo()
}
finally {
l.unlock()
}
lock()
try {
foo()
}
finally {
l.unlock()
}
 ..
}
..
}
 findParentOfType(clazz: Class<T>): T? {
var p = parent
while (p != null && !clazz.isInstance(p)) {
p = p?.parent
}
@Suppress("UNCHECKED_CAST")
return p as T
}
findParentOfType(clazz: Class<T>): T? {
var p = parent
while (p != null && !clazz.isInstance(p)) {
p = p?.parent
}
@Suppress("UNCHECKED_CAST")
return p as T
}
 parent
}
return p as T
}
parent
}
return p as T
}

 big-box {
display: inline-block;
border: 1px solid #666666;
width: 40%;
height: 50%;
background: #8ebf42;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
</div>
</body>
</html>
big-box {
display: inline-block;
border: 1px solid #666666;
width: 40%;
height: 50%;
background: #8ebf42;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
</div>
</body>
</html> </span>
</li>
</ul>
</body>
</html>
</span>
</li>
</ul>
</body>
</html> normal {
height:100px;
width:100px;
display:inline-block;
}
.big {
height:200px;
width:200px;
display:inline-block;
}
ul {
display:block;
clear:both;
content:"";
display: table;
}
ul li{
float:left;
list-style-type:none;
}
</style>
</head>
<body>
<ul>
<li>
<span>Blue</span>
</li>
<li>
<span>Green</span>
</li>
<li>
<span>Grey</span>
</li>
<li>
<span>
Как выровнять верхние границы всех цветных div.
</span>
</li>
</ul>
</body>
</html>
normal {
height:100px;
width:100px;
display:inline-block;
}
.big {
height:200px;
width:200px;
display:inline-block;
}
ul {
display:block;
clear:both;
content:"";
display: table;
}
ul li{
float:left;
list-style-type:none;
}
</style>
</head>
<body>
<ul>
<li>
<span>Blue</span>
</li>
<li>
<span>Green</span>
</li>
<li>
<span>Grey</span>
</li>
<li>
<span>
Как выровнять верхние границы всех цветных div.
</span>
</li>
</ul>
</body>
</html> </span>
</div>
</body>
</html>
</span>
</div>
</body>
</html>