Перенаправления в HTTP — HTTP
URL перенаправление (redirecting), также известное как URL пересылка (forwarding), это метод представления страницы, формы или целого веб-приложения, более чем одним URL адресом. HTTP предоставляет специальный вид ответов, HTTP redirect, для выполнения этой операции, используемой для многих целей: временного перенаправления, пока выполняется обслуживание сайта, постоянное перенаправление, для сохранения работоспособности внешних ссылок, после смены архитектуры сайта, страниц прогресса, пока загружается файл, и так далее.
В HTTP, перенаправление вызывается при отправке сервером специального ответа на запрос: redirects. HTTP перенаправление, это ответы с кодом статуса3xx. Когда браузер получает ответ перенаправления, он использует новый предоставленный URL-адрес и немедленно загружает его: в большинстве случаев переадресация невидима для пользователя, за исключением небольшого влияния производительность.
Есть несколько типов перенаправлений и делятся на три категории: постоянные, временные и специальные перенаправления.
Постоянные перенаправления
Эти перенаправления призваны длиться вечно. Они подразумевают, что оригинальный URL-адрес больше не должен использоваться, а вместо него должен быть использован новый. Поисковые роботы запускают обновление связанного URL-адреса для ресурса в своих индексах.
| Код | Текст | Обработка метода | Случаи использования |
|---|---|---|---|
301 | Moved Permanently | GETДругие методы могут быть превращены в GET.[1] | Реорганизация веб-сайта. |
308 | Permanent Redirect | Метод и тело запроса неизменны. | Реорганизация веб-сайта, с не-GET ссылками/операциями. |
[1] Спецификация не была намерена разрешать изменение метода, но на практике, клиентские приложения делают это. Код 308 был создан чтобы избавиться от неоднозначности в поведении, при использовании не-GET методов.
Временные перенаправления
| Код | Текст | Обработка метода | Случаи использования |
|---|---|---|---|
302 | Found | GET методы неизменны.Другие методы GET. [2] [2] | Веб-страница недоступна по непредвиденным причинам. В этом случае поисковые роботы не будут обновлять свои ссылки. |
303 | See Other | GET методы неизменны.Другие превращены в GET (тело запроса теряется). | Используется для перенаправления после PUT или POST для предотвращения обновления страницы, что может спровоцировать повторный вызов операции. |
307 | Temporary Redirect | Метод и тело запроса неизменны. | Веб-страница недоступна по непредвиденным причинам. В этом случае поисковые роботы не будут обновлять свои ссылки. Лучше чем код 302 когда не-GET ссылки/операции доступны на сайте. |
[2] Спецификация не была намерена разрешать изменение метода, но на практике, клиентские приложения делают это. Код 307 был создан чтобы избавиться от неоднозначности в поведении, при использовании не-GET методов.
Специальные перенаправления
В добавок к обычным перенаправлениям, есть 2 специальные. Перенаправление с кодом 304 (Not Modified) перенаправляет страницу к локальной закешированной копии (которая была устаревшей), и перенаправление с кодом
| Код | Текст | Случаи использования |
|---|---|---|
300 | Multiple Choice | Не так много: варианты перечислены на HTML странице. Может быть обслужен со статусом 200 OK. |
304 | Not Modified | Обновление кеша: означает, что значение кеша все ещё актуально и может быть использовано. |
HTTP перенаправления это не единственный способ переадресации. Есть ещё два метода: HTML перенаправления используют элемент
Есть ещё два метода: HTML перенаправления используют элемент <meta> , и JavaScript перенаправления используют DOM.
HTML перенаправления
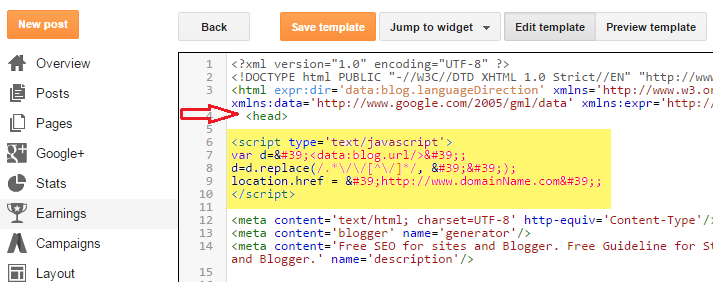
HTTP перенаправления более предпочтительный способ создания перенаправлений, но, иногда, у веб-разработчиков нету контроля над сервером или возможности настроить его. Для таких особых случаев, разработчики могут создать HTML страницу с элементом <meta> и установить атрибуту http-equiv
refresh в блоке <head>. Когда страница отображается, браузер найдёт этот элемент и перейдёт на указанную страницу.<head>
<meta http-equiv="refresh" content="0; URL=http://www.example.com/" />
</head>
Атрибут content начинается с числа, которое означает, сколько секунд браузер должен ждать, прежде чем перейти по данной ссылке. Всегда устанавливайте 0, для лучшей доступности.
Очевидно, этот метод работает только с HTML страницами и не может использоваться для изображений или другого типа контента.
Заметьте, что перенаправления не позволяют работать должным образом кнопке «Назад» в браузере: вы можете вернуться на страницу назад, но мгновенно будете перенаправлены на страницу с которой пришли.
JavaScript перенаправления
Перенаправления в JavaScript создаются установкой значения свойства window.location и новая страница загрузиться.
window.location = "http://www.example.com/";Как и HTML перенаправления, этот тип не будет работать на всех ресурсах, и очевидно, что работает только на стороне клиента, который выполнит JavaScript. С другой стороны, вы можете вызвать перенаправление, только тогда, когда исполнится определённое условие.
Приоритетность
При использовании трёх возможных способов URL перенаправления, некоторые методы могут быть вызваны одновременно, но какой из них будет примёнён первым? Порядок приоритетов следующий:
- HTTP перенаправления всегда выполняются первыми, пока ещё страница даже не была передана, и конечно же, пока ещё не прочитана.

- HTML перенаправления (
<meta>) выполняются только, если перенаправление не было в выполнено в HTTP. - JavaScript перенаправления используются как последняя возможность перенаправления, и работают только если разрешено выполнение JavaScript на клиентской стороне.
Используйте HTTP перенаправления, когда это возможно, и не используйте элемент <meta>. Если разработчик изменяет HTTP перенаправление и забывает изменить HTML перенаправление , тогда они больше не идентичны, и закончится это вечным циклом или другим ночным кошмаром.
Есть много случаев для использования перенаправлений, но поскольку они влияют на производительность, то должны использоваться как можно реже.
Связывание доменов
В идеале, есть только одно место, и следовательно один URL адрес, для одного ресурса. Но, есть несколько причин, чтобы иметь альтернативные имена для ресурса (несколько доменов, как с, так и без префикса www или более короткие и лёгкие для запоминания адреса, …).
Связывание доменов может быть необходимым по нескольким причинам:
- Расширение вашего сайта. Распространённый случай, когда ваш сайт находится под доменом
www.example.com, а доступ к страницам должен быть возможным также изexample.com. В этом случае создаются перенаправления для страниц изexample.comк страницамwww.example.com. Вы также можете предоставлять обычно используемые имена синонимов или частые опечатки ваших доменных имён. - Переезд на другой домен. К примеру, ваша компания была переименована и вы хотите чтобы люди которые обычно использовали старый сайт компании находили вас под новым именем.
- Принуждённый HTTPS. Запросы к HTTP версии вашего сайта буду перенаправлены к HTTPS версии.
Сохранения ссылок рабочими
Когда вы изменяете структуру веб-сайта, URL адреса ресурсов меняются. Даже, если вы можете обновить внутренние ссылки вашего сайта в соответствии с новой схемой имён, у вас нет контроля на URL адресами используемыми внешними ресурсами. Вы не хотите, чтобы эти ссылки не работали, так как они приносят вам ценных пользователей (и помогают вашей SEO), так что вы устанавливаете перенаправления из старых URL адресов на новые.
Даже, если вы можете обновить внутренние ссылки вашего сайта в соответствии с новой схемой имён, у вас нет контроля на URL адресами используемыми внешними ресурсами. Вы не хотите, чтобы эти ссылки не работали, так как они приносят вам ценных пользователей (и помогают вашей SEO), так что вы устанавливаете перенаправления из старых URL адресов на новые.
Не смотря на то, что данный метод работает также для внутренних ссылок, вы должны избегать внутренних перенаправлений. Перенаправления имеют большое влияние на производительность, и если вы имеете возможность избежать их, корректируя внутренние ссылки, тогда делайте так.
Временные ответы для небезопасных запросов
Небезопасные запросы изменяют состояние сервера и пользователь не должен не нарочно запросить их. Обычно, вы не хотите чтобы ваши пользователи повторно отправляли PUT, POST или DELETE запросы. Если вы только обслуживаете запросы, простое нажатие кнопки перезагрузки повторно отправит запрос.
В этом случае, сервер вернёт ответ 303 (Смотреть другие), который будет содержать правильную информацию, но если кнопка перезагрузки будет нажата, эта страница просто отобразится повторно без ответа на небезопасный запрос.
Временные ответы на долгие запросы
Некоторые запросы могут потребовать больше времени сервера, например запрос DELETE, который срабатывает по расписанию. В этом случае, ответом будет перенаправление 303 (Смотреть другие), которое связывает со страницей показывающей, что действие было запланировано, и в результате информирует о процессе или позволяет отменить запрос.
Apache
Перенаправления могут быть установлены или в настройках сервера, или в каждой директории в файле .htaccess.
У модуля mod_alias есть директивы Redirect и Redirect_Match которые, по умолчанию, устанавливают код ответа 302:
<VirtualHost *:80> ServerName example./images/(.*)$ http://images.example.com/$1 permanent;
IIS
В IIS, вы используете элемент <httpRedirect> для настройки перенаправлений.
Циклы перенаправлений случаются когда за успешным перенаправлением следует другое, которое уже было выполнено. Другими словами, существует такой цикл, который никогда не закончится и в конечном счёте ни одна страница не будет найдена.
В большинстве случаев это проблема сервера, и если сервер не может обнаружить её, то отправит код статуса 500 Internal Server Error. Если вы встретите такую ошибку вскоре после редактирования настроек сервера, то это скорее всего цикл перенаправлений.
В случае, когда сервер не может обнаружить его: цикл перенаправлений может распространиться на несколько серверов, каждый из которых не имеет полной картины происходящего. В этом случае, браузеры покажут сообщение об ошибке. Firefox выведет:
тогда, как Chrome:
This Webpage has a redirect loop
В обоих случаях, пользователь не может ничего сделать (в отличие от ошибки на стороне клиента, например, несоответствие файлов куки или кеша).
Важно избегать циклов перенаправлений, так как они полностью нарушают работу пользователя.
Что такое редирект и как его настроить
Что такое редирект и когда он нужен
Редирект — это перенаправление пользователя с одного URL на другой. Это нужно, чтобы человек не потерял вас, если вы измените адрес сайта или страницы. Кликая на старую ссылку, пользователь незаметно для себя окажется по новому нужному адресу. Например, если вы перейдёте по ссылке http://nic.ru/, автоматически попадёте на сайт с безопасным профилем https://nic.ru/.
Неактуальный сайт или страницу программисты называют донором, а ту, на которую перенаправляют, — акцептором. В нашем случае http://nic.ru/ — сайт-донор, а https://nic.ru/ — сайт-акцептор.
В каких случаях нужен редирект
- Для адаптации. Самый популярный редирект — перенаправление пользователя с десктопной версии сайта на мобильную.
- При ренейминге. В случаях, когда вы изменили название бренда и перешли на сайт с новым доменным именем.

- При переходе на безопасный протокол соединения. Чтобы обезопасить себя и своих клиентов, меняете протокол http на https.
- Для перенаправления с неактуальных страниц/сайтов. Например, товара больше нет в продаже или вы больше не оказываете какую-то услугу и хотите перенаправить пользователя на страницу с похожим товаром или услугой.
- При сайтах или страницах-дублях. Схожий контент на нескольких ресурсах ухудшает ранжирование, а если сайты или страницы идентичны, поисковые системы вовсе исключат эти страницы из поиска. Чтобы не создавать дубли и не рисковать ранжированием, настраивают постоянный или временный редирект.
- При частых запросах с www, если ваш сайт без www. На вас могут сослаться и так, и так, но для поисковых систем это разные сайты, поэтому настраиваете редирект на один из вариантов.
- При переходе на новый движок сайта. У каждой CMS свои правила генерации URL.
 Если адрес не будет совпадать со старым, без редиректа не обойтись — иначе клиенты не смогут вас найти.
Если адрес не будет совпадать со старым, без редиректа не обойтись — иначе клиенты не смогут вас найти.
Это не все возможные поводы для редиректа. Они возникают в зависимости от того, какие проблемы нужно решить перенаправлением.
Какие бывают редиректы
Есть четыре основных вида редиректа — 301, 302, 303, 307. Поисковые системы сами определяют его по коду состояния http.
301 — постоянный редирект
Он означает, что ресурс навсегда перемещён на новый адрес. Сайт-донор пропадает из поиска, авторитет и показатели посещаемости передаются сайту-акцептору, который и будет индексироваться.
302 — временный редирект со статусом «Найдено»
Поисковые системы расценивают страницу как временно несуществующую и перенаправляют пользователя на нужную. Все настройки и показатели останутся по старому адресу, индексироваться новый сайт тоже не будет. Такое перенаправление пригодится, например, когда нужно будет обновить сайт.
303 и 307 — аналоги 302 редиректа
303 редирект обозначает «смотрите другой ресурс», его применяют, когда вы не перенесли контент на другой адрес, но у вас есть подходящий под перенаправление другой сайт или страница. Для этого редиректа браузер использует метод GET.
Статус 307 редиректа — временное перенаправление. То есть запрашиваемая страница в данный момент находится по другому адресу. В отличие от 302 изначальная версия ресурса сохранит свои позиции.
Вам не обязательно запоминать, какой редирект что обозначает. Эти цифры при настройке вам не пригодятся. Достаточно понимать, какое решение подойдёт именно в вашей ситуации — временное или постоянное — и написать код, подходящий под нужный редирект.
Как настроить редирект
Настроить редирект можно несколькими способами: изменяя код в файле .htaccess, через админку сайта или в специальных сервисах. Важно: работа с файлом .htaccess возможна при использовании на хостинге веб-сервера Apache.
Для работы в .htaccess нужно установить FTP-клиент (например, filezilla.ru или totalcommander.ru) и уметь работать с кодом, поэтому такой способ сложнее. Обычно его выбирают, когда нужно перенести домен и сделать это бесплатно. Более лёгкий способ — купить доступ к сервису. Тогда знания кода не нужны.
Если нужно сделать перенаправление со страницы, подойдёт более простой вариант переноса — через админку сайта.
В этой статье рассмотрим эти способы на примере самых распространённых причин для редиректа.
Перенос сайта с одного домена на другой
Этот тип перенаправления можно сделать с помощью FTP-клиента. Этот вариант подойдёт тем, кто умеет работать с кодом или готов этому научиться.
Если язык программирования не для вас, перенести домен можно без знаний кода. У RU-CENTER есть специальный сервис «Перенаправление домена».
Перенос с помощью FTP-клиента
Откройте FTP-клиент и найдите файл .htaccess в корневом каталоге вашего сайта. Уточнить путь к корневому каталогу вы можете у вашего хостинг-провайдера. Если в корневом каталоге сайта нет файла .htaccess, создайте новый файл с таким именем (точка в начале имени обязательна).
Уточнить путь к корневому каталогу вы можете у вашего хостинг-провайдера. Если в корневом каталоге сайта нет файла .htaccess, создайте новый файл с таким именем (точка в начале имени обязательна).
Как сделать страницу с редиректом. Редирект URL-адресов с помощью JavaScript
Всем-всем привет!
Темой прошлого — . Я кратко рассказал о его самых важных моментах и упомянул несколько функций, которые этот самый файл и выполняет. Одной из таких функций является автоматическое перенаправление посетителя с одного URL на другой, ее еще называют 301 редирект.
Что такое 301 редирект?
Как я уже сказал, 301 редирект — это автоматическое перенаправление, которое позволяет перенаправить посетителя или поискового робота с одной страницы сайта на другую или с одного домена на другой. При всем при этом, все, так называемые, пузомерки ( , вес страницы) передаются тому URL, на который происходит редирект.
Таким образом, мы получаем настоящую палочку-выручалочку при переезде сайта на другой домен и других ситуациях, о которых поговорим ниже. При этом мы практически ничего не потеряем.
При этом мы практически ничего не потеряем.
Пример. Раньше блог Context-UP находился по URL: http://blog.сайт (среди Вас, наверное, есть те кто застал эти времена), затем мне захотелось, чтобы сайт находился на домене второго уровня, то есть . Для осуществления своего желания мне пришлось перенести все содержимое блога в другой каталог (папку) на хостинге, затем в панели , а , указать новый домен, чтобы роботы начали индексировать новый адрес блога. Только после всего этого, я настроил редирект в..
Теперь я надеюсь, Вы поняли, что такое 301 редирект.
Как настроить 301 редирект через htaccess?
Существует несколько способов осуществления перенаправления, но самый безопасный и простой — редирект 301 в.htaccess.
Итак, для того, чтобы файл и перенаправление, соответственно, работали, необходимо активировать, так называемые, модули. Для нашей цели можно использовать два:
- Mod_rewrite;
- Mod_alias.
Наиболее предпочтительным является первый вариант, так как при его использовании Вам не нужно будет прописывать каждый URL-страницы отдельно, а достаточно только использовать специальные команды (они ниже), благодаря которым и будет происходить редирект.
Мы, то есть простые клиенты хостинг-провайдеров, способны только активировать данный модуль для своего каталога с сайтом через файл.htaccess. Делается это просто, достаточно ввести в ранее упомянутый файл строчку:
RewriteEngine On
Работать данный модуль будет только в том случае, если он подключен в веб-сервере Apache. Поэтому уточните данный момент у администраторов.
В рамках этого урока, я хочу разобрать несколько ситуаций, в которых нам понадобится настроить 301 редирект:
- Если вы переезжаете с одного домена на другой;
- Если Ваш сайт доступен с www и без www;
- С протокола http на https;
- С одной страницы на другую;
- С индексного файла index.html/php на главную страницу.
Пойдем по порядку.
Переезд на другой домен
В том случае, если Вы решили переехать на другой домен, то Вам нужно прописать в файле дополнительной конфигурации.htaccess следующую команду:
RewriteEngine On
RewriteCond %{HTTP_HOST} old-domen. index\.php$ http: //site/
index\.php$ http: //site/
Используйте данный материал, как шпаргалку, вдруг Вам понадобится. Достаточно просто скопировать нужный код и вставить его в.htaccess.
Ну а на этом все, дорогие друзья!
Не забывайте подписываться на обновления блога и делиться ссылками на уроки в социальных сетях.
До скорых встреч!
Предыдущая статьяСледующая статья
Инструкция
Есть возможность отправлять на другой сайт только тех посетителей, которые запрашивают определенного типа. Для этого нужно воспользоваться другой директивой — RedirectMatch. Она отличается от директивы Redirect тем, что использует для сравнения запроса и записанного в htaccess условия регулярное выражение (regexp). Например:RedirectMatch (.*).html$
Чтобы реализовать этот метод перенаправления на практике, откройте простой текстовый редактор (Блокнот) и создайте в нем пустой документ. Составьте нужное условие на основе приведенных правил и запишите его в этот документ. Затем сохраните с именем «. htaccess» и загрузите в корневую директорию своего сайта . На этом процедура будет закончена.
htaccess» и загрузите в корневую директорию своего сайта . На этом процедура будет закончена.
Источники:
- Redirect 301: Как сделать редирект с одной страницы на другую
- Редирект 301 с со страницы на страницу не затрагивая другие
Организовать постоянно действующий автоматический переход всех посетителей одной конкретной страницы на другой сайт можно либо средствами сервера и серверных языков программирования, либо с помощью HTML и JavaScript. Плюсы второго варианта в простоте и доступности — для его реализации не требуется знаний программирования, из обязательных требований нужен только доступ к редактированию исходного кода страницы.
Инструкция
Можно решить задачу автоматического перенаправления посетителей на другой сайт только средствами HTML (HyperText Markup language — «язык разметки гипертекста»). В нем есть (метатег), которая сообщает браузеру, что после загрузки текущей страницы следует начать загрузку другой. Этот метатег информацию (атрибуты тега) об адресе перенаправления и времени, через которое следует отправлять на страницу сайт а. Выглядеть он может, например, так:Здесь Refresh — это и есть кодовое слово, которое запускает механизм перенаправления. Цифра 5 указывает, что процесс надо начинать через после загрузки этой страницы. Это время может быть нужно, чтобы посетитель, например, успел сообщение, которое вы поместите в эту страницу. Если такая пауза не нужна — поставьте ноль. А URL=http://www.сайт содержит адрес, на который браузер должен отправить посетителя. Помещать этот метатег следует в заголовочную часть исходного кода страницы — между
Этот метатег информацию (атрибуты тега) об адресе перенаправления и времени, через которое следует отправлять на страницу сайт а. Выглядеть он может, например, так:Здесь Refresh — это и есть кодовое слово, которое запускает механизм перенаправления. Цифра 5 указывает, что процесс надо начинать через после загрузки этой страницы. Это время может быть нужно, чтобы посетитель, например, успел сообщение, которое вы поместите в эту страницу. Если такая пауза не нужна — поставьте ноль. А URL=http://www.сайт содержит адрес, на который браузер должен отправить посетителя. Помещать этот метатег следует в заголовочную часть исходного кода страницы — между
Другой способ реализуется с помощью языка программирования JavaScript. Вам потребуется всего одна строка кода, чтобы веб-серфера на нужный адрес. Она может выглядеть, например, так:window.location.reload(«http://www..location.replace(«http://www..location.href=»/»;Здесь вам нужно только заменить адрес тем, который вам. Эту команду следует поместить внутрь тегов, которые сообщают браузеру, что она написана на языке JavaScript:А эти три строки, в свою очередь, размесить внутри той же заголовочной области (между
и ).
После того, как вы выберите один из этих вариантов, откройте нужную страницу, например, в редакторе страниц системы управления сайт ом. Переключитесь в режим редактирования HTML-кода и найдите в нем тег . Скопируйте подготовленный код редиректа (JavaScript или HTML) и вставьте его перед этим тегом. Затем сохраните измененную страницу.
Довольна сложная и интересная тема. Многие, почти все начинающие блогеры даже понятия не имеют, что такое 301 редирект. Я как-то уже касался этой темы в статье про дубли контента и теперь мы рассмотрим ее поподробней.
Что такое 301 редирект? Это специальный код, который возвращает сервер при обращении к определенному URL.
Что это значит? Это значит, что если вы набрали в адресной строке браузера определенный URL, то Вас перенаправят на новый адрес.
Для чего это все нужно? Возьмем пример из реальной жизни. Заходите вы по определенному адресу, а вам говорят — «А здесь теперь такие не живут! Они совсем своим имуществом переехали на другую улицу и вот Вам их новый адрес…» Согласитесь полезная информация? Я не зря сказал — «…со все своим имуществом» т. е они не чего не оставили на старом адресе. Это важно!
е они не чего не оставили на старом адресе. Это важно!
Если Ваш проект по какой-то причине переехал на новый адрес, то как раз 301 редирект подскажет поисковому роботу где Вас искать, причем Ваш сайт не потеряет вес и другие показатели при переезде.
Прописываем 301 редирект в файле.htaccess
Чтобы выполнить сие действие надо в файле.htaccess прописать следующее:
- Redirect 301 / http://новый сайт.ru
Где «/» означает, что все начиная с «головы» сайта включая все подкаталоги будет переадресовано на новый адрес.
Не забудьте сделать резервную копию сайта если вдруг что-то пойдет не так!
Теперь рассмотрим другую ситуацию. У меня есть 2 квартиры, а живу я лишь в одной. Ко мне приходят письма по другому адресу, звонит телефон, заходят разные люди и т.д. А я забыл повесить объявления, что нахожусь я вообще в другом месте. Забавная история! Получается я теряю собственные авторитет в глазах окружающих из-за своей забывчивости.
Из этого вывод.(.*)$ http://ваш сайт.com/$1
Бывает такие случаи, что необходимо перенести только одну страницу при этом сохранить ее вес. Для этого в файле.htaccess прописываем:
- Redirect 301 /путь/пост.html http://новый сайт.com/пост.html
В этой статье я постарался описать самые распространенные случаи использования 301 редиректа, которые необходимо знать каждому веб-мастеру. На самом деле возможности 301 редиректа на этом не ограничиваются и в будущем я еще не раз буду возвращаться к этой теме, так что советую подписаться на обновления блога .
До встречи!
С уважением, Виталий Кириллов
В материале ниже я опишу шесть способов как сделать редирект страницы.
Не сомневаюсь, что уже многие слышали о таком понятии как редирект, и примерно знают для чего он нужен. Но как его правильно сделать знают не все.
Данный материал не представляет собой исчерпывающий набор редиректов — это всего лишь несколько наиболее популярных видов и способов редиректа.
Для чего нужен редирект? Основная функция для перенаправление посетителей с одного сайта на другой (с одной страницы на другую).
Причиной этому могут служить разные обстоятельства, например смена раскрученного домена, арбитраж трафика, работа с партнерскими программами.
Суть работы редиректа следующая — пользователь набирает один адрес сайта, нажимает ENTER, и попадает на совершенно другой сайт.
Давайте рассмотрим следующие виды редиректа:
- header-редирект средствами PHP — 301, 302-й редирект (разница между ними).
- Редирект средствами .htaccess (и модуля mod_rewrite, который используется при этом).
- Простейший JavaScript — редирект с помощью doсument.location
- META-REFRESH — редирект с помощью meta-тэгов
- JavaScript-редирект с задержкой через setTimeout (например для учёта Метрикой).
- Iframe/Frameset — «псевдо» редирект через фреймы (например для прохождения модерации в Яндекс.Директе).
Редирект — перенаправление
Как сделать редирект страницы. Способ 1 — PHP-редирект.
Этот редирект срабатывает без загрузки странички.
Страничка на которую идёт редирект — получает оригинальный REFERER (т.е. таким образом не скрыть откуда был редирект).
Данный редирект например можно использовать для Ютуба. Ютуб как известно можно связать только с одним сайтом, соответственно на чужой сайт вы не сможете сделать ссылку. Для обхода этого ограничения создаете отдельный подкаталог на своем домене, в него кладете index.phd с прописанным кодом редиректа.
Редирект нужно оформлять в файл.php и ОБЯЗАТЕЛЬНО до вывода любых символов. То есть если будет лишний пробел или символ, который выводится на экран (например до знака ) — то редирект не сработает. Любой вывод на такой страничке (коды метрики и т.п.) не сработают после редиректа, а если написать до редиректа — не сработает редирект.
Как писать редирект, пример, — файл index.php :
301 и 302 редирект особой разницы не имеют для арбитражника (обычно в SEO больше) — но некоторые рекламные сети принципиально пропускают только один из редиректов. Технически 301 обозначает временный редирект, а 302 — постоянный редирект. Указать можно третьим параметром функции код редиректа, например 302 (второй должен быть true, параметры идут через запятую):
Способ 2. htaccess-редирект
Этот редирект делается простым помещением файла.htaccess в папку где нужно сделать редирект.
Например, редирект любого url (из папки где.htaccess) на нужный адрес, вот содержимое.htaccess:
| RewriteEngine On RewriteRule (.*) http://сайт/ |
Возможны более сложные редиректы, но такой вариант по своей сути — такой же как и header-редирект (если указывается внешний URL). Возможны вариант переадресации файла — вместо (.*) указать к примеру имя go — будет редиректить адрес go и т.п. Можно указать в одном файле несколько строчек RewriteRule подряд с разными правилами — тогда не нужно писать каждый раз RewriteEngine On.
Способ 3. Простейший javascript-редирект.
Разница этого редиректа в том — что сначала в браузер загружается страничка HTML — потом после её загрузки происходит редирект. Может ощущаться некоторая задержка с появлением «белого экрана» в момент редиректа — в этом небольшой минус перед header-редиректом. Не сработает на компьютерах/браузерах, где отключен javascript. Соответственно REFERER виден именно тот, где был код редиректа (т.е. сама страничка с кодом будет как источник перехода).
Оформляется так (в секции
или ):Также делается с задержкой. Можно попробовать менять значение задержки (вместо цифры 1 — указать другое время, 0, 5 секунд и т.п.)
В основном этот вариант не рекомендуется к использованию.
Способ 5. Javascript-редирект с задержкой.
Этот вариант больше подходит если нужно сначала выполнить какой-то Javascript-код (например Метрики и т.п.) — а потом редиректить.
Не слишком надёжный способ выполнения задержки, т.к. у всех на компьютерах скорость выполнения Javascript может быть разной, но это лучше чем ничего. Т.е. можно рядом поставить код метрики и к примеру задержку в 300 миллисекунд — код Метрики скорее всего успеет выполниться и потом будет редирект.
Таким образом, можно пробовать использовать и этот редирект для учёта достижения целей в метрике например и др.
В данном случае код сработает через 300 миллисекунд (1000 = 1 секунда). Не очень удобно может быть и для посетителя, но если нужен учёт метрикой (и не используются цели на предыдущей страничке на клик по кнопке и т.п.) — это тоже вариант.
Способ 6. Псевдоредирект через IFRAME или FRAMESET.
Почему псевдоредирект? Потому что по факту редиректа не происходит, а просто в фрейме грузится нужная страничка.
Даже если растянуто на всю страничку, а основная страница не содержит кода или содержит минимальный код (например, Метрика или счётчик).
Как правило, такой редирект, не детектируется рекламными сетями, которые не пропускают редиректные ссылки (например Яндекс.Директ), а в URL-строке видно только адрес оригинальной странички с кодом, а не той что грузится во фрейме.
Вариант А — через FRAMESET:
— в этом случае нельзя разместить другой код (метрику, счётчики и т.п.) на самой страничке, т.к. он все равно не выполнится
Вариант B — через IFRAME:
| Заголовок странички |
Если вы хотите изменить URL-адрес страницы, отображаемый в результатах поиска, рекомендуется использовать переадресацию 301 (301 Permanent Redirect), выполняемую сервером. Это самый лучший способ обеспечить переход пользователей и поисковых систем на нужную страницу.
Код статуса 301 означает, что запрашиваемая страница окончательно перемещена в новое местоположение.
На самом деле существует несколько редиректов. О том как сделать 301 редирект можно посмотреть на инфографике.
В каких случаях использовать редирект 301?
Использовать переадресацию 301 особенно удобно в следующих случаях:
- При смене домена. Вы переместили свой сайт в другой домен и хотите, чтобы казалось, будто перехода и вовсе не было.
- Для передачи новому домену Page Rank и тИЦ.
- Для сохранения поискового трафика.
- Пользователи могут получить доступ к сайту, используя несколько различных URL-адресов. Например, попасть на страницу можно несколькими способами: //site.ru/sub , //sub.site.ru или //www.site.ru . Бывает удобно выбрать один из этих URL-адресов в качестве канонического (основного) и использовать переадресацию 301 для перенаправления на него трафика с других URL. Для настройки можно использовать «Инструменты для веб-мастеров».
- При объединении двух сайтов требуется, чтобы все ссылки на устаревшие страницы указывали на страницы, действующие в данный момент.
- При переносе страницы сайта в новое место.
- Для склейки имени сайта с префиксом www и без него.
Статья по теме: Корректный переезд сайта на протокол https
301-ая ошибка (301 Permament Redirect), возвращаемая при обращении к определенному адресу страницы, означает, что сайт был на постоянной основе перенесен на новый адрес, также указанный в HTTP заголовке. Как пользователи, зашедшие через браузер, так и поисковые боты будут перенаправляться по новому адресу, при этом, для поисковиков все свойства старого адреса (страницы) будут переданы новому URL . При 301 редиректе произойдет склейка старого и нового адресов: параметры вроде PageRank и тИЦ, а также вес страницы и ссылочный вес старого адреса будет передан новому URL .
Редирект с номером ошибки 301 (moved permanently) это наилучший способ сохранить рейтинг сайта в поисковых системах при переносе его на новый домен или смене системы управления контентом. Переадресацию можно выполнить несколькими способами, в зависимости от установленного программного обеспечения.
301 редирект в.
htaccessПри использовании сервера Apache, переадресацию можно просто выполнить с помощью файла.htaccess , однако, при этом, не забыть включить модули mod_alias (для поддержки директив Redirect , RedirectPermanent и RedirectMatch) и/или mod_rewrite (для использования реврайта) в php.ini .
Для этого поместите в корне папке вашего сайта файл.htaccess.
Редирект с помощью директивы
Redirect или RedirectPermanent модуля mod_alias Redirect 301 /old-page.html //new-domain.ru/new-page.htmlRedirect permanent /old-page.html //new-domain.ru/new-page.html
Недостатком данного способа является то, что все адреса, которые необходимо перенаправить, нужно перечислять один за одним, каждый отдельно. Также можно использовать RedirectPermanent для аналогичных целей.
RedirectPermanent /old-url.html //new-site.ru/new-url.html
Редирект с помощью директивы
RedirectMatchЭтот редирект подобен предыдущему, за исключением того, что можно задавать регулярное выражение для старых URL адресов. Допустим, при смене движка с PHP на ASP, можно старые адреса перенаправить следующим образом:
RedirectMatch /(.*).php$ /$1.aspx
Редирект с помощью директивы
RewriteRule модуля mod_rewriteДля использования директивы RewriteRule необходимо удостовериться, что в httpd.conf подключен модуль mod_rewrite , а также влючена опция FollowSymLinks . Использование реврайт модуля дает много возможностей для перенаправления страниц на новые адреса.
Статья
Javascript перенаправление на другую страницу
В этой статье я расскажу, как можно перенаправить пользователя с одной веб-страницы на другую с помощью JavaScript . А также приведу несколько простых примеров JS редиректа .
Вы можете перенаправлять пользователя с одной веб-страницы на любую другую несколькими способами. В том числе с помощью обновления мета-данных HTML , перенаправления на стороне сервера. Например, используя файл .htaccess , PHP , и с помощью перенаправления на стороне клиента через JavaScript .
Но учтите, что неожиданные перенаправления, которые происходят в середине другого действия, раздражают посетителей. Поэтому использовать редирект нужно только, если это действительно необходимо и в том случае, если это будет иметь смысл с точки зрения пользователя.
Давайте рассмотрим, как можно использовать JavaScript для перенаправления пользователя на другую страницу.
Автоматическое JavaScript-перенаправление на другую страницу
Если нужно автоматически перенаправить пользователя с одной страницы ( URL1 ) на другую страницу ( URL2 ), можно использовать следующий код:
Необходимо вставить приведенный выше код на первую страницу ( URL1 ). Замените URL2 на нужный адрес страницы. Лучше поместить этот код внутри элемента ( а не в нижней части страницы ), чтобы страница перенаправлялась до того, как браузер начинает ее отображать.
Перенаправление на другую страницу через X секунд
В этом примере мы будем осуществлять js редирект на другую страницу через некоторое время после загрузки страницы. Например, если нужно перенаправить посетителя на главную страницу после отображения страницы приветствия в течение 5 секунд:
Необходимо вставить приведенный код JavaScript на странице приветствия. Не забудьте заменить homepage-url на URL-адрес домашней страницы.
Мы использовали метод setTimeout , чтобы указать скрипту выполнить перенаправление через 5 секунд ( умножаем 5 на 1000, чтобы преобразовать секунды в миллисекунды ).
Перенаправление на другую страницу, исходя из условия
Например, можно выполнить перенаправление в зависимости от браузера посетителя ( хотя это не рекомендуется ), размера экрана, времени суток, или другого условия.
Используйте следующий код для перенаправления посетителей, которые удовлетворяют определенному условию:
Например, этот код перенаправляет посетителей на другую страницу, если ширина их экрана меньше 600 пикселов:
Перенаправление на другую страницу на основе действий пользователя
Последний пример демонстрирует, как перенаправить посетителя, основываясь на его действиях. Вы можете привязать js редирект к любому типу действия пользователя. В данном примере для простоты мы будем обрабатывать нажатие кнопки.
Следующий код будет перенаправлять посетителя на целевую страницу после нажатия на #mybutton :
Можно сделать то же самое, используя следующий код:
Также можно связать перенаправление с любым событием или действием пользователя. Только не забудьте удостовериться, что ваши редиректы не вызовут разочарования пользователей.
Я попытался рассмотреть все возможные случаи js редиректа на другую страницу . Если я когда-либо столкнусь с другими сценариями, я добавлю их в эту статью.
Данная публикация представляет собой перевод статьи « Redirect to Another Page with JavaScript » , подготовленной дружной командой проекта Интернет-технологии.ру
Редирект может быть использован для перенаправления посетителей сайта с одной страницы на другую. При редиректе с помощью ява скрипт используются методы объекта location :
1. Метод replace() позволяет заменить одну страницу другой таким образом, что это замещение не будет отражено в истории просмотра HTML-страниц (history) браузера, и при нажатии на кнопку Back, из панели инструментов, пользователь всегда будет попадать на первую загруженную обычным способом страницу.
2. При изменении свойств location также происходит перезагрузка страниц, но в этом случае записи об их посещении в history пропадают.
3. Метод reload() полностью моделирует поведение браузера при нажатии на кнопку reload в панели инструментов. Если вызывать метод без аргумента или указать его равным true, то браузер проверит время последней модификации документа и загрузит его либо из кеша (если документ не был модифицирован), либо с сервера.
Такое поведение соответствует нажатию на кнопку reload.
Если в качестве аргумента указать false, то браузер перезагрузит текущий документ с сервера. Такое поведение соответствует одновременному нажатию на reload и кнопки клавиатуры shift (reload+shift).
Переадресация страницы через Meta теги HTML
Здесь 1 – время задержки в секундах.
Примеры скриптов для переадресации страниц
Теперь,на основании всего вышеизложенного, приведём примеры javascript redirect т.е. переадресации:
Следующий код вставляется в раздел HEAD документа HTML:
Теперь, надо предусмотреть случай если у клиента отлючен ява скрипт
Для этого ипользуем теги в которых применяем переадресацию с помощью метатэгов HTML.
Для задержки самого редиректа используется фунция setTimeout() в ней 5000 – обозначает изменить текущий адрес страницы через 5 секунд (5000 миллисекунд) Пока будут идти эти 5сек Вы можете вывести пользователю какое либо сообщение типа: «Подождите 5 сек или перейдите по этой ссылке.»
Иногда бывает необходимо сделать редирект с таймером прямого или обратного отчёта времени и его выводом на экране во время задержки javascript редиректа.
Сделать это можно с помощью функции setTimeout() следующим образом: мы будем через неё рекурсивно вызывать функцию котороя через 1 сек будет уменьшать или увеличивать значение которым изначально была инициализирована переменная.
А значение этой переменной мы будем показывать пользователю.
Ваши вопросы присылайте по адресу [email protected] они, вместе с ответами, будут опубликованы на сайте.
Укажите к какому разделу сайта относится Ваш вопрос также Ваш ник или имя.
Полезные бесплатные видеокурсы: Полезные бесплатные видеокурсы://–>
Редирект – это автоматическое перенаправление пользователя с одного адреса на другой. То есть человек заходит на один сайт, а оказывается совсем на другом (либо на другой странице одного сайта). Я, думаю, что такое Вы видели достаточно часто. Иногда редирект делают с задержкой. В общем, тема очень важная, и её я рассмотрю в этой статье.
Вообще говоря, речь пойдёт сейчас об объекте Location, который является свойством объекта Document. У объекта Location есть свойство href, с помощью которого и реализуется редирект на JavaScript. Данное свойство доступно и для чтения, и для записи. Для начала давайте его прочитаем:
В результате Вы увидите полный адрес к Вашему скрипту.
Теперь сделаем простейший редирект на JavaScript:
Таким образом, все пользователи, которые запустят этот скрипт будут автоматически переходить на сайт: «http://myrusakov.ru«.
Теперь давайте сделаем классическую задачу, которые реализуют очень часто. Допустим, у Вас был сайт: http://a.ru. Затем Вы купили новый домен для Вашего сайта и его адрес стал: http://b.ru. И хотите, чтобы все посетители переходили с http://a.ru на новый http://b.ru. Причём, Вы хотите, чтобы они знали, что у Вашего сайта новый адрес. Знакома ситуация? Так вот, реализуется это с помощью редиректа с задержкой:
У нашего сайта новый адрес: http://b.ru. Через 5 секунд Вы будете перенаправлены на него. Если этого не происходит, то перейдите самостоятельно: http://b.ru
Сначала пользователь увидит сообщение, а через 5 секунд он уже перейдёт по новому адресу. Если вдруг у пользователя отключён JavaScript, то тогда он может перейти самостоятельно, просто щёлкнув по ссылке.
Как видите, сложное слово редирект оказалось очень простым не только в понимании, но и в использовании. И реализация редиректа в JavaScript очень и очень простая.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 10 ):
Подскажи пожалуйста! Умеет ли JavaScript выводить на странице СТРАНУ и РЕГИОН пользователя? Если да, то нужна ли для этого база данных? А как нащёт IP-адреса? Я вставил какую-то картинку со стороннего сайта (в виде щётчика) и она показывает IP. Как это работает? Спасибо.
На чистом JS определить IP невозможно. Только лишь, например, через Ajax, который будет связываться с PHP-скриптом, определяющим IP и возвращающим его. Именно так и работают JS-счётчики.
А почему вы не написали про window.location?
А как сделать штоб послє первово сайта кидало на второй а патом єщо й на трєтій
Поставить редиректы на всех этих сайтах.
Спасибо! Познавательно! Для автоматического перехода с одной страницы на другую, также можно использовать тег meta (пишется в контейнер head), например,
Михаил, в каких случаях рекомендуется делать редиректы через JavaScript, а в каких черех РНР? Ну, кроме примера, приведенного в этой статье.Есть разница во времени работы редиректа на РНР и на JavaScript?
При использовании средств PHP происходит работа через функцию header, т.е. путём перегрузки заголовков. Но всё дело в том, что этот header(‘Location: url’), нужно отправить до вывода любой информациии в браузер (это правило для любого заголовка). Так вот когда структура сайта такова, что подключается масса файлов или же огромный код PHP в перемешку с HTML, то вызов header ведёт к тому, что просто на просто редирект не пашет. и это хорошо если у вас 1 такой файл.. а если 100? поэтому проще написать JS функцию и инклудить (или реквайрить) её в нужные страницы. При этом всё будет работать и путаницы с хедерами не будет.
Всё это хорошо для частного случая. Но гораздо больший функционал всё-таки у спец скриптов типа Smart Redirector 3.0 Тиссена Сергея http://r.online-biznes.com/6
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2020 Русаков Михаил Юрьевич. Все права защищены.
Переадресация | Node.js с примерами кода
Для переадресации применяется метод redirect():
В качестве параметра path передается путь, на который будет перенаправляться пользователь. Дополнительный параметр status задает статусный код переадресации. Если этот параметр не задан, тогда по умолчанию отправляется статусный код 302, который предполагает временную переадресацию.
С помощью данного метода можно выполнять переадресацию как по относительным путям, так и по абсолютным, в том числе на другие домены.
Переадресация по абсолютному пути:
const express = require('express')
const app = express()
app.use('/index', function (request, response) {
response.redirect('https://xsltdev.ru')
})
app.listen(3000)
В данном случае при обращении по пути /index будет идти переадресация на сайт https://xsltdev.ru.
Переадресация по оносительным путям также не очень сложна, но здесь важно учитывать, как именно определяется адрес для редиректа. Рассмотрим редирект относительно текущего пути, с которого производится редирект. Например:
const express = require('express')
const app = express()
app.use('/home', function (request, response) {
response.redirect('about')
})
app.use('/about', function (request, response) {
response.send('<h2>About</h2>')
})
app.listen(3000)
В данном случае будет идти перенаправление с ресурса /home на ресурс /about, то есть, условно говоря, с http://localhost:3000/home на http://localhost:3000/about.
Теперь рассмотрим похожий пример:
const express = require('express')
const app = express()
app.use('/home/bar', function (request, response) {
response.redirect('about')
})
app.use('/home/about', function (request, response) {
response.send('<h2>About</h2>')
})
app.listen(3000)
Здесь с ресурса /home/bar также идет переадресация на ресурс about, однако в реальности теперь это будет не http://localhost:3000/about, а http://localhost:3000/home/about. То есть мы как-бы поднимаемся на один уровень вверх — с home/bar на home/ и затем к нему добавляется about.
Если нам необходимо выполнить переадресацию не относительно текущего ресурса, а относительно корневого каталога приложения, то в начале адреса ставится слеш:
const express = require('express')
const app = express()
app.use('/home/bar', function (request, response) {
response.redirect('/about')
})
app.use('/about', function (request, response) {
response.send('<h2>About</h2>')
})
app.listen(3000)
Еще несколько примеров. Переадресация относительно текущего адреса на адрес на том же уровне:
app.use('/home/foo/bar', function (request, response) {
response.redirect('./about')
})
Здесь идет переадресация с http://localhost:3000/home/foo/bar на http://localhost:3000/home/foo/about
Переадресация на адрес, который располагается уровнем выше:
app.use('/home/foo/bar', function (request, response) {
response.redirect('../about')
})
Здесь идет переадресация с http://localhost:3000/home/foo/bar на http://localhost:3000/home/about
Переадресация на уровень выше:
app.use('/home/foo/bar', function (request, response) {
response.redirect('.')
})
Здесь идет переадресация с http://localhost:3000/home/foo/bar на http://localhost:3000/home/foo
Переадресация на два уровня выше:
app.use('/home/foo/bar', function (request, response) {
response.redirect('..')
})
Здесь идет переадресация с http://localhost:3000/home/foo/bar на http://localhost:3000/home
По умолчанию при редиректе передается статусный код 302, который указывает, что ресурс временно доступен по новому адресу. Но мы можем указать статусный код 301, чтобы сделать переадресацию постоянной:
response.redirect(301, '/about')
301, 302, 307 redirect для сайта, перенаправление JS и переадресация PHP
Поисковая система не понимает, почему ей нужно проиндексировать две одинаковые страницы. Поэтому определяет дубли как спам-ссылки и понижает позиции сайта в выдаче. О том, как настроить умную перелинковку, мы уже писали. Теперь расскажем, как решить проблему дублей с помощью редиректов.
Схема работы редиректа
Чтобы пользователь добрался до нужной страницы, нужно настроить перенаправление с неактуальных страниц с некорректной информацией. Это одна из функций редиректа. Его работа состоит из цепочки четырех действий:
- Пользователь открывает ссылку или прописывает в браузерной строке адрес сайта.
- Браузер передает эту информацию серверу, чтобы тот отобразил нужную страницу.
- Сервер находит ее и видит, что в настройках прописано правило переадресации. Вместо найденной им страницы он должен открыть ту, адрес которой указан в правиле.
- Сервер передает ее браузеру, а тот доводит до пользователя конечный результат.
Виды редиректов
Перенаправления бывают постоянными и временными. В каком-то случае они закрывают доступ к старой странице после подключенных настроек, а в каком-то — нет. Расскажем про самые распространенные переадресации.
301
Ее чаще всего делают, чтобы избавиться от дублей или потерявших свою актуальность документов. Перенаправление происходит раз и навсегда. 301 редирект сообщает поисковой системе, что индексирование старого адреса не потребуется. Его нужно убрать из индекса и поставить новый URL. Потом можно проверить, пропал ли дубль. Если неверно настроить перенаправление 301, браузер покажет ошибку 404. Она означает, что сервер не нашел страницу по запросу.
302
Это временное перенаправление. Поисковая система проверяет параметры старой страницы — они привязаны к ней и не переносятся на новую, куда ведет перенаправление. Яндекс мониторит сначала страницу, куда ведет переадресация. А затем проверяет и сравнивает размер URL. Для индексирования берет тот, что покороче. 302-й редирект отличается от 301-го тем, что старые адреса из индекса не удаляются. Когда указанный в перенаправлении срок истекает, старый URL снова становится основным. Так делают в маркетплейсах, чтобы перебросить клиента со страницы, где товар уже закончился, на другой адрес с похожим предложением. Во время переезда ресурса переадресацию 302 лучше не использовать. Есть риск, что две версии одного URL попадут в индекс. Поисковая система понизит позиции в выдаче и оставит в индексе только новый адрес, а старый исключит.
303
Еще одна временная переадресация. Она сохраняет параметры старой страницы и уводит на новую. Но работает только по методу GET. Это тип запросов браузера к серверу, когда все данные указаны в строке запроса. Перенаправление 302 работает по методу POST (более популярный, но менее безопасный). Некоторые браузеры его не принимают. Для таких случаев и нужен 303. Это более безопасная переадресация. Она подойдет для страниц с формами для заполнения, чтобы повысить защищенность данных. Или когда маркетологи проводят А/В тесты.
307
Повторяет перенаправление 302 для спецификации HTTP 1.1. 307 редирект работает с GET и POST, хотя во втором случае может потребовать подтверждение пользователя. Это нужно для того, чтобы защитить его данные.
Перенаправления 302, 303 и 307 встречаются редко. SEO-специалисты решают проблемы с дублями с помощью самой простой постоянной переадресации — 301.
Когда стоит сделать редирект
Один из популярных кейсов — переход с HTTP на HTTPS. Защищенный сертификат требует индексирования страниц, поэтому для них нужно делать редирект 301. Если ресурс большой, переезд на HTTPS приведет к просадке в трафике. Но позиции восстановятся, когда старые адреса будут исключены из индекса. Такая же история происходит и при смене домена сайта.
Редиректы нужны, чтобы исключить дубли главной страницы. В этом случае настраивается переадресация с www на адрес без www. То же самое делают и с слэшами, дефисами и дополнениями типа index.php для URL.
При появлении мобильной версии сайта потребуется перенаправление. Чтобы на смартфоне открывался не основной сайт, а поддомен мобильной версии.
Когда переадресация опасна для SEO
Редиректы не испортят структуру сайта. Но если их неправильно настроить сайт может потерять позиции. Поисковые роботы проверяют переадресации и хуже ранжируют сайты, где перенаправление сделано для несуществующих адресов, дорвеев или других спам-ссылок. То же самое происходит и с файлом robots.txt. Мы писали о том, какие директивы важны для Robots.txt и как их проверять.
Настройка и типы редиректов
Поделив переадресации на виды, мы показали в чем их основные отличия. Расскажем про четыре варианта настройки редиректов.
Htaccess
С помощью этого файла подключают самое быстрое перенаправление. Открываем Htaccess в панели управления хостинга. Для этого заходим в раздел с файловым менеджером, открываем подпапку public_html и проверяем .htaccess. Для настройки редиректа добавляем HTML-код. Если не знаете, какой HTML-код нужен для переадресации, откройте сервис BeamUsUp. Он поможет сгенерировать код для любого перенаправления.
РНР
JavaScript-редирект
Перенаправление происходит в браузере, а не на сервере. Поэтому пользователю приходится ждать, пока подгрузится JavaScript и выполнит редирект. А если этот скрипт отключили в браузере, переадресация не сработает. Но у этого метода есть свое преимущество — задержка. В некоторых случаях она необходима. Например, можно предупредить клиента, зашедшего на старый URL сайта, что через несколько секунд откроется новая версия. Пока грузится JavaScript, пользователь успеет прочитать сообщение на экране.
Для настройки переадресации открываем исходный HTML-код и прописываем редирект после тега <head>.
HTML-редирект
Устроен также, как и JavaScript — перенаправляет медленнее, чем Htaccess и РНР. Но работает, когда JS отключен в браузере. Чтобы настроить переадресацию HTML, открывайте исходный код и пропишите тег <refresh> в <head>. В значении тега укажите единицу. Это значит, что переход на новый адрес произойдет через одну секунду. Если указать ноль, роботы Яндекса понизят позиции в поисковой выдаче.
Проверяем переадресацию страницы
Оценить работу редиректа можно в браузере. Пропишите в строке поиска старый адрес и посмотрите, будет ли совершен автоматический переход на новый URL. Перед этим стоит почистить кэш и открыть сайт в защищенном режиме инкогнито, чтобы проверка показала полноценный результат.
Более простой способ — предоставить оценку переадресаций сервисам. Например, сервис для проверки ответа сервера. Указываем адрес, выбираем браузер или устройство (десктоп/смартфон) и смотрим ответ сервера. Перенаправление работает, если получен код ответа 30x для старой страницы и 200OK для новой.
Вывод
Настройка перенаправлений — техническая операция, но она не требует знания HTML. После запуска перенаправлений нужно проверить индексацию. Если сделали 301-ю переадресацию, проверьте, чтобы старый адрес пропал из индекса. От корректного индексирования зависит позиция сайта в поисковой выдаче.
Закажи юзабилити-тестирование прямо сейчас
Заказать
Редирект: что это такое, как сделать redirect на сайте
Редирект — это функция, которая так или иначе используется на большинстве сайтов. Его грамотная настройка позволяет избежать массы проблем в продвижении ресурса в поисковых системах.
Несмотря на кажущуюся простоту редирект таит в себе массу нюансов, о которых важно знать прежде, чем приступить к настройке. Какой вид выбрать, как выполнить его без ошибок, за что его любят и не любят поисковики — обо всём этом расскажем в статье.
Что такое редирект
Прежде всего необходимо разобраться с вопросом «Что такое редирект сайта?». В дословном переводе с английского это слово означает перенаправление. Например, если на одной из городских улиц по какой-то причине случился затор, регулировщик может перенаправить городской трафик на другую. Редирект работает похожим образом.
Редиректом в терминах IT называют автоматическую переадресацию пользователя с одного адреса страницы на другой. В большинстве случаев процесс перенаправления абсолютно незаметен для посетителя сайта.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг
Узнать подробнееЗачем нужен редирект
На сайтах он решает несколько задач. Чаще всего он перенаправляет посетителя со страниц с неактуальным адресом или информацией, однако этим его функционал не ограничивается.
Редирект для целей SEO
В поисковой оптимизации сайтов используется для:
- склейки адресов страниц, например, без префикса https и с ним;
- переездов сайтов на другой домен, если не хочется потерять позиции сайта в поисковых системах и постоянных посетителей;
- обработки повторяющихся страниц;
- сохранение результатов продвижения при смене CMS сайта, так как в этом случае настройки ссылок будут различаться;
- необходимость удалить или скрыть определенные разделы сайта, перенаправив пользователя на другие или главную страницу.
Как работает редирект
Редирект — это четкая схема ответа на поисковый запрос пользователя, которая выглядит следующим образом:
- посетитель переходит по ссылке;
- сервер обрабатывает полученный запрос;
- столкнувшись с настройкой редирект, он перенаправляет пользователя согласно полученным данным;
- посетитель попадает на страницу, которая была указана в настройках.
Когда нельзя использовать редирект
Редирект — настройка полезная и должна быть в арсенале каждого владельца сайта. Однако и вреда его неправильное использование может нанести немало.
Использование опции не запрещено, но опасно с точки зрения SEO, если он создаётся для:
- страниц с отдельными ссылками, которые принадлежат разным каталогам;
- дорвеев и страниц несуществующих сайтов;
- Robots.txt. Если сайт переезжает на другой домен, важно сохранить в доступе прежний файл, чтобы ускорить склейку старых и новых версий;
- страниц с несколькими адресами, которые принадлежат к разным каталогам.
Иногда схожую функцию может выполнять тег rel=canonical. Они не индексируются, но позволяют поисковикам быстрее распознать новую ссылку как главную.
Виды редиректов
Исходя из того, что такое редирект, можно выделить несколько его видов. Имеющиеся различаются по двум показателям:
- постоянность или временность перенаправления;
- доступность старой страницы после настройки.
Рассмотрим каждый из видов подробнее.
301
301-й можно сравнить с постоянным переездом. Когда вы уезжаете из одного дома в другой и точно не вернётесь в старый.
Перенаправление этим способом настраивается навсегда, а старая страница больше не может участвовать в поисковой выдаче ни при каких условиях. При этом её показатели сохраняются и успешно переходят к новому ресурсу.
Этот вариант идеален, например, если с сайта необходимо удалить дубль — страницу, полностью дублирующую по содержанию ту, на которую идёт настройка. Однако во всех вышеперечисленных случаях он также может быть полезен.
Вариант оформления страницы ошибки 404
Поисковые системы реагируют на 301-й хорошо и сложностей обычно не возникает. Однако, если перенаправление настроено неправильно, пользователь при переходе на страницу получает ошибку 404 (не найдена).
302
Редирект 302 является временным. Возвращаясь к предыдущему примеру с переездом в новый дом, его можно сравнить, например, поездкой на дачу на летние каникулы. Городская квартира при этом остаётся в вашем доступе и вернуться туда можно в любой момент.
Процесс направления со старой страницы на новую настраивается временно, параметры старой страницы остаются привязаны к ней, а не переносятся на новую.
К такому виду часто прибегают владельцы интернет-магазинов, чтобы перенаправить потенциальных покупателей со страницы с товаром, который закончился, на позицию с аналогичными характеристиками. А вот выбирать его для переезда ресурса— не самый лучший и даже опасный вариант.
Нередки ситуации, когда при использовании 302-го для перманентного переезда страниц, веб-мастер обнаруживал проиндексированными обе версии. Для поисковых систем это означает полное дублирование страниц, а потому одна из них (чаще всего старая) будет исключена из выдачи.
303 и 307
307-й (Temporary Redirect) для поисковых систем фактически является точной репликой 302-го (Found). Это временное перенаправление трафика на новую страницу с сохранением всех параметров прежней.
Команда, которую получает браузер, если на странице настроен 303-й тип, выглядит следующим образом (документ найден и его можно отобразить, используя GET). В HTTP 1.1 он рассматривается как полная замена 302-го редиректа.
Вообще же основная сфера его использования — необходимость перенаправить пользователя, сделавшего запрос, на другую страницу, которая не содержит точного ответа, но является частичной заменой запрошенной.
Типы редиректов
Рассмотренные выше виды различаются по своему функционалу. Однако, существует и второй фактор, отличающий один от другого. Это техническое исполнение редиректа. По нему можно выделить следующие варианты.
Htaccess-редирект
Htaccess — этот системный файл, который принадлежит к корневой структуре сайта. Чтобы получить к нему доступ необходимо зайти в панель управления хостинга, на котором размещен нужный веб-ресурс. Для настройки любого вида необходимо разместить в нём строку с соответствующим кодом.
PHP-редиректы
Отличается от вышеописанного тем, что находится на уровне сервера. Однако процесс будет схожим. Необходимо найти в корневой папке сайта PHP-файл и вписать в него строку кода для соответствующего редиректа.
Она работает медленнее, чем htacces. Однако, если страниц для которых нужно настроить редирект, много и сделать это нужно выборочно, а не для всех подряд, именно PHP может стать оптимальным вариантом.
Маркетинговые продукты Calltouch
JavaScript-редирект
Этот тип отличается от предыдущих тем, что перенаправление осуществляется на стороне браузера, а не на стороне сервера. Соответственно, скорость переадресации резко снижается, так как скрипту необходимо полностью загрузиться для выполнения необходимых действий.
Важный минус такого способа: он не работает, если в браузере отключен JavaScript, что сегодня делают многие пользователи.
Основной сценарий применения JavaScript – пользователя нужно перенаправить на нужную страницу, но не сразу, а с задержкой. Например, при переезде на новый сайт его используют, чтобы вывести на экран сообщение типа «сейчас вы будете автоматически переадресованы на наш новый сайт».
Редирект необходимо настраивать к исходном коде страницы, с которой осуществляется перенаправление, изменив его текст между тегами <head>-</head>.
HTML-редирект
Это также медленный тип, так как он работает в браузере, а не на сервере. Для его настройки в исходный код страницы, с которой выполняется переадресация, нужно добавить метатег refresh.
В большинстве случаев серверные редиректы предпочтительнее браузерных, так как они обладают более высокой скоростью загрузки и не зависят от настроек на стороне пользователя.
Как сделать редирект
Ниже разберём несколько ситуаций, в которых владельцы сайтов чаще всего используют опцию редиректа.
C http на https
Из-за повсеместного переезда на https необходимость в этом редиректе возникает у многих. Для настройки через файл htaccess или PHP нужно использовать следующий код:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI)
C или на www
Этот редирект также очень важен для SEO, ведь с точки зрения поисковых систем страницы с префиксом www и без него являются разными и, соответственно, дублями.
Для выполнения настройки рекомендуется использовать специальные программы для генерации кодов редиректа, коих в Интернете существует множество, и сделать её через файл htacess.
Настройка перенаправления с одной страницы
Для выполнения этой операции действия нужно осуществлять по похожей схеме. Сначала сгенерировать код, после чего добавить его в файл htaccess или index.php. Если сайт работает на WordPress, можно воспользоваться плагинами, например, Simple 301 Redirects или Redirect.
Настройка редиректа при смене домена
В этом случае схема будет похожей, только в программах для генерации кода нужно получить постраничный редирект. Для этого потребуется ввести URL старого и нового сайта, а затем отметь нужные поля. Далее код также нужно добавить в файлhtacess или PHP./tomaty/(.*)$ /cherry/$1
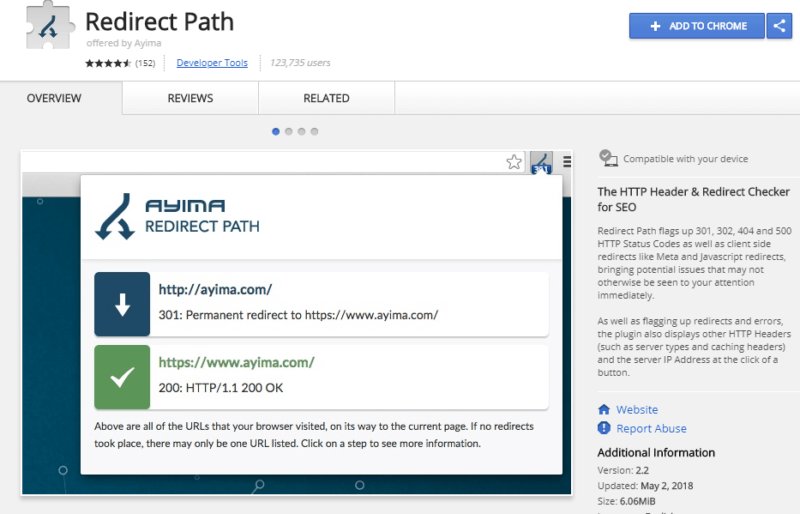
Как проверить редирект страницы
Самый очевидный способ — проверить выполнение в браузере. Перед проверкой не забудьте очистить кэш. Рекомендуется также зайти в браузер в режиме инкогнито.
Внешний вид сервиса проверки редиректов Redirect Checker
Можно использовать и специальные сервисы, которые помогут избежать этих «заморочек», например:
- Redirect Checker;
- Redirect Check;
- Чекер PrCy.
Заключение
Без умения настройки редиректа в своём арсенале не обойтись ни одному веб-мастеру. Однако для реализации наиболее распространенных типов перенаправления совсем необязательно иметь глубокие знания по данному вопросу. Новичкам помогут специальные сервисы для генерации кода и проверки готовых.
Перенаправление JavaScript
Перенаправление URL-адресов или Перенаправление URL-адресов обычно означает, что веб-страница сразу после загрузки перенаправляется на другую веб-страницу. Этот метод может быть полезен, если содержимое вашей страницы переместилось на другую страницу.
В JavaScript вы создаете сценарий перенаправления, используя тот же код, который вы используете для загрузки страницы.
Код перенаправления
Чтобы создать перенаправление JavaScript, поместите следующий код между тегами своей HTML-страницы (заменив URL-адрес URL-адресом, на который вы хотите выполнить перенаправление).
Перенаправление с
onclick Вы можете использовать тот же код для создания гиперссылки JavaScript, чтобы, когда пользователь нажимает что-то, он перенаправлялся на новый URL-адрес.Для этого используйте обработчик событий onclick , чтобы инициировать перенаправление (дополнительные обработчики событий).
Функция перенаправления
Еще лучше, вы можете поместить свой код перенаправления в функцию JavaScript.Затем вы можете вызвать эту функцию из своего HTML-кода. Как это:
В приведенных выше примерах страница будет перенаправляться только в том случае, если у пользователя включен JavaScript в своем браузере.Если вы хотите, чтобы перенаправление происходило независимо, попробуйте использовать перенаправление HTML.
Javascript Redirect — Linux Hint
Javascript — это веб-язык программирования. При использовании Интернета вам часто придется перемещаться по страницам. Когда вы нажимаете любую кнопку, отправляете форму или авторизуетесь на любом веб-сайте, вы перенаправляетесь на другую новую страницу. Перенаправление страниц является неотъемлемой частью любого веб-сайта, но оно не ограничивается только навигацией по страницам на веб-сайте.Для перенаправления страницы может быть несколько причин, например:
- Старое доменное имя заменено на новое
- Подача и авторизация формы
- На основе браузера или языка пользователя
- Перенаправление с HTTP на HTTPS
В этой статье объясняется несколько различных способов перенаправления страницы.
Синтаксис
Синтаксис для перехода на страницу с использованием javascript следующий:
window.location.href = «url»
В этом методе вы просто указываете URL-адрес, на который хотите перенаправить пользователя.
Синтаксис другого метода перенаправления пользователя на новый URL-адрес выглядит следующим образом:
window.location.replace («url») // или
window.location.assign («url»)
В этом функциональном синтаксисе вы указываете URL-адрес, на который хотите выполнить перенаправление, и всякий раз, когда вызывается эта функция, вы будете перенаправлены на этот конкретный URL-адрес.
Здесь «заменить» и «назначить» выполняют одну и ту же задачу, но с небольшой разницей.Оба они перенаправляют на новый URL-адрес, но «замена» не принимает записи истории, и пользователь не может вернуться к старому URL-адресу или предыдущей странице. Между тем, «assign» сохраняет запись истории и позволяет пользователю вернуться на предыдущую страницу.
Теперь мы рассмотрим несколько примеров обоих синтаксисов.
Примеры
Сначала мы создадим функцию по щелчку на кнопке.
Эта функция перенаправляет пользователя на сайт «https: // www.linuxhint.com ».
function redirectFunction () {
window.location.href = «https://www.linuxhint.com»
}
Теперь, если пользователь нажимает кнопку, он будет перенаправлен на linuxhint.com
В следующем примере, скажем, вы хотите перенаправить пользователя со старого домена на новый. В целях тестирования предположим, что текущий адрес — это localhost, но всякий раз, когда пользователь вводит URL-адрес локального хоста, пользователь перенаправляется с локального хоста на новый URL-адрес, которым является linuxhint.com в этом примере. Это легче сделать, чем вы думаете. Для этого просто используйте синтаксис второго метода перенаправления:
window.location.replace (https://www.linuxhint.com)
Теперь, если пользователь вводит URL-адрес localhost, он будет перенаправлен на linuxhint.com. Но если вы посмотрите на верхнюю левую кнопку браузера для возврата на предыдущую страницу:
кнопка тусклая, и браузер не позволяет нам вернуться на предыдущую страницу.Однако, если вы хотите сохранить эту опцию для пользователя, вы можете использовать «назначить» вместо «заменить».
window.location.assign («https://www.linuxhint.com»)
А теперь, если вы посмотрите на верхнюю левую кнопку браузера для возврата на предыдущую страницу:
Кнопка не тускнеет. Вы можете вернуться на предыдущую страницу.
Здесь рекомендуется использовать «заменить» вместо «назначить», потому что цель перенаправления на новый URL-адрес заключается в том, что старый URL-адрес не работает или больше не доступен.
ЗаключениеВ этой статье объясняется несколько различных методов перенаправления в javascript, а также приведены реальные примеры использования этих методов. В этой статье вы узнали, как перейти на новую страницу и как выполнить перенаправление со старого URL-адреса на новый URL-адрес. Вы можете узнать больше о javascript на linuxhint.com.
Как перенаправлять посетителей на другой веб-сайт или страницу с помощью JavaScript — Techstacker
Узнайте, как и зачем перенаправлять посетителей вашего веб-сайта на другой URL-адрес с помощью окна JavaScript .Расположение объекта .
Как перенаправить страницу
Чтобы перенаправить посетителей вашего веб-сайта на новый URL-адрес, все, что вам нужно, — это выполнить следующий код JavaScript на веб-странице, с которой вы хотите выполнить перенаправление:
window.location = "https://wheretoredirect.com" Вы можете вставить код во внешний файл .js или поместить его в строку заголовка ( ) своей веб-страницы:
Теперь любой посетитель веб-сайта, который переходит на https://yourwebsite.com , будет немедленно перенаправлен на URL-адрес, который вы укажете в качестве значения window.location .
Вы можете использовать перенаправление страниц, чтобы направлять посетителей сайта на:
- другой домен веб-сайта (от
oldsite.comдоnewsite.com). - другая страница / запись в том же домене (
yourwebsite.com / your-post). - вложенная папка в том же домене (
yourwebsite.com/archive). - субдомен (
support.yourdomain.com).
Убедитесь, что вы используете правильный протокол веб-сайта ( https , www , https: // www и т. Д.) При перенаправлении пользователей.
Показать сообщение перед перенаправлением посетителя сайта
Чтобы улучшить взаимодействие с пользователем, вы можете отобразить сообщение для посетителей вашего сайта и отложить перенаправление с помощью таймера обратного отсчета.Таким образом, ваши посетители не поймут, почему они внезапно были отправлены на другой URL или домен.
Давайте возьмем тот же код из предыдущего, но теперь мы также добавляем следующее:
- сообщение, объясняющее, почему их перенаправляют.
- таймер обратного отсчета, который выполняет код перенаправления через 5 секунд.
Показать сообщение + таймер обратного отсчета:
function showMessageBeforeRedirect () {
window.location = "https: // куда перенаправить.com "
}
document.write ("Вы будете перенаправлены на наш новый домен через 5 секунд :-)")
setTimeout ("showMessageBeforeRedirect ()", 5000) Значение 5000 — миллисекунды.
Попробуйте добавить код на свой сайт , как вы это делали ранее:
См. Пример CodePen.
Зачем вам перенаправлять посетителей?
Вот несколько причин, по которым вы хотите перенаправлять пользователей в реальных проектах:
- Вы перешли на новое доменное имя и хотите убедиться, что люди, которые раньше посещали ваш старый домен, перенаправлялись на новый домен.
- У вас разные версии вашего сайта, например один для старых браузеров и один для современных браузеров, и вы хотите, чтобы пользователи выбирали тот, который соответствует их браузеру.
- У вас есть разные языковые версии одного и того же веб-сайта, и вы хотите убедиться, что, например, пользователи с настройками итальянского языка в браузере будут перенаправлены на
yourwebsite.com/it.
— Перенаправление на Checkout
js- Вступление
- Включая полосу.js
- Инициализация Stripe.js
Объект Elements
- Создать объект Elements
- Создать элемент
- Получить элемент
Элемент
- Установить элемент
- Слушайте события Element
- Изменить событие
- Готовое событие
- Фокус событие
- Размытие
- Событие побега
- Событие клика
- Другие методы Element
- Размытие элемента
- Очистить значения элемента
- Уничтожить элемент
- Сфокусируйтесь на элементе
- Размонтировать элемент
- Обновление элемента
- Контейнер Element
- Проверка ввода
- Форматирование почтового индекса
Касса
- Перенаправить на кассу
Платежные намерения
- Подтвердите оплату картой
- Подтвердите дебетовый платеж ACSS
- Подтвердите платеж Afterpay Clearpay
- Подтвердите платеж Alipay
- Подтвердите дебетовый платеж BECS
- Подтвердите платеж Bancontact
- Подтвердите платеж Boleto
- Подтвердите платеж EPS
- Подтвердите платеж FPX
- Подтвердите оплату через giropay
- Подтвердите платеж GrabPay
- Подтвердите платеж iDEAL
- Подтвердите платеж OXXO
- Подтвердите платеж Przelewy24
- Подтвердите дебетовый платеж SEPA
- Подтвердите платеж Sofort
- Подтвердите платеж WeChat Pay
- Обработка действия карты
- Подтвердите с помощью микродепозитов для оплаты
- Получить PaymentIntent
Установочные намерения
- Подтвердите настройку карты
- Подтвердите настройку дебетовой карты ACSS
- Подтвердите настройку BECS Debit
- Подтвердите настройку Bacs Debit
- Подтвердите настройку Bancontact
- Подтвердите настройку iDEAL
- Подтвердите настройку дебетовой карты SEPA
- Подтвердите настройку Sofort
- Подтвердите с помощью микродепозитов для настройки
- Получить SetupIntent
Способы оплаты
- Создать PaymentMethod
Объект запроса платежа
- Создайте объект PaymentRequest
- Проверить, можно ли произвести оплату
- Показать интерфейс запроса платежа
- Обновить объект PaymentRequest
- Слушайте события PaymentRequest
- Событие токена
- Событие PaymentMethod
- Исходное событие
- Отменить событие
- Событие изменения адреса доставки
- Событие изменения варианта доставки
Токены и источники
- Создать токен
- Создать источник
- Создать источник из данных
- Получить источник
Личность
- Показать модальное окно подтверждения
Приложение
- CssFontSource объект
- CustomFontSource объект
- Объект PaymentItem
- Объект PaymentResponse
- Объект ShippingOption
- Объект ShippingAddress
- Объект стиля
- UpdateDetails объект
- Поддерживаемые браузеры
- Поддерживаемые регионы
- Печенье
- Требования к метатегам области просмотра
Устарело
- Обработка платежа картой с помощью Element
- Обработка платежа картой
- Подтвердите платежное намерение с помощью элемента
- Подтвердите платежное намерение
- Обработка настройки карты с помощью элемента
- Обработка настройки карты
- Подтвердите SetupIntent с помощью элемента
- Подтвердите SetupIntent
- Обработка платежа FPX
Как перенаправить на новую страницу с помощью JavaScript
При кодировании на JavaScript, как вы программно перенаправляете на новую страницу или URL?
В JavaScript есть встроенный способ сделать это с помощью интерфейса Location API, который представляет местоположение (URL) текущей веб-страницы, на которой вы находитесь.Глобальный интерфейс Window имеет доступ к объекту Location , который можно использовать через window.location .
Используя этот интерфейс, вы можете использовать метод replace () следующим образом:
JavaScript
Копия
window.location.replace ("DESTINATION_URL")
Метод replace () заменит текущий ресурс на ресурс по указанному URL.
После использования replace () и загрузки новой страницы исходная страница не будет сохранена в истории сеанса, что означает, что пользователи не смогут использовать кнопку «Назад» для перехода к ней.
Если новое назначение URL-адреса не может произойти из-за нарушения безопасности, будет выдано DOMEXCEPTION типа SECURITY_ERROR . И если новый URL-адрес недействителен, будет выдано DOMEXCEPTION типа SYNTAX_ERROR .
В качестве примера вот как вы перенаправляете на главную страницу Google:
JavaScript
Копия
window.location.replace ("https://www.google.com")
Чтобы быстро проверить это, откройте инструменты разработчика в своем любимом браузере и выполните приведенный выше код в консоли JavaScript.Страница должна перенаправлять на главную страницу Google.
Вы заметите, что вы не можете использовать кнопку браузера «Назад» для перехода на исходную страницу.
Если вы хотите сохранить возможность пользователя использовать кнопку «Назад» в своем браузере (сохраняя исходную страницу в сеансе History ), вам следует присвоить новое значение location.href .
Мы расскажем, как это сделать.
Для получения дополнительной информации о поддержке браузером местоположения .replace () , см. его страницу с веб-документами MDN.
Спасибо за чтение и удачного кодирования!
Перенаправление на другую страницу с использованием JavaScript
В этом посте мы покажем вам два метода перенаправления пользователя на другую страницу с использованием ванильного JS. Первый подход имеет поведение, аналогичное поведению Link click , а второй подход имеет аналогичное поведение с HTTP-перенаправлением .
Первое, что мы сделаем, это откроем наш браузер. В этом руководстве мы будем использовать Google Chrome , но не стесняйтесь использовать Firefox , если вы предпочитаете этот браузер.
Использование location.href или location.assign
После загрузки браузера нажмите F12 (Windows / Linux) или fn + F12 (macOS) на клавиатуре, чтобы открыть инструменты разработчика браузеров.
Убедитесь, что выбрана вкладка Консоль .
Мы будем использовать moduate.com только в демонстрационных целях. Если вкладка вашего браузера уже находится на moduate.com , пожалуйста, перейдите на другую страницу, прежде чем продолжить это руководство.
Введите в консоль инструментов разработчика следующее:
window.location.assign ("https://moduate.com") или введите:
window.location.href = "https://moduate.com" Оба достигают одинаковых результатов.
Полезно отметить, что нам не нужно включать окно в приведенные выше команды, поскольку это глобальный объект в нашем браузере. Просто укажите js-location.assign или js-location.href вернет тот же результат, но для полноты картины мы явно включили объект окна.
Теперь нажмите Enter и обратите внимание, что мы перенаправляемся на домашнюю страницу moduate.com .
Важно отметить, что мы можем вернуться к предыдущей странице, так как история сеансов браузеров была сохранена. Это ключевое различие между использованием assign или href и описанным ниже методом replace .
Помните, что этот метод перенаправления имитирует нажатие Link .
Использование location.replace
Если вы еще не сделали этого, вернитесь к предыдущему экрану и удалите строку кода location.href .
Введите следующую команду на вкладке консоли:
window.location.replace ("https://moduate.com") Нажмите Enter, и вы будете перенаправлены на модуль .com домашняя страница. Этот метод имеет аналогичное поведение к предыдущей команде, однако обратите внимание, что мы не можем вернуться к просмотру предыдущей страницы. Этот потому что URL-адрес исходной страницы был заменен URL-адресом новой страницы (moduate.com) в истории сеансов страниц нашего браузера.
Помните, что этот метод имитирует перенаправление HTTP .
Заключение
Есть два метода перенаправления пользователя на другую страницу с использованием только ванильного JavaScript.Первый location.href или location.assign сохраняет историю сеансов страниц вашего браузера, добавляя в конец новый URL. Где второе местоположение . заменить заменяет URL-адрес текущего документа в истории сеанса новым URL-адресом.
Расширенное перенаправление Javascript не работает, если включить средство исправления ссылок
Hi Jatupon,
Эти две настройки работают без проблем. Похоже, на вашем сайте есть ошибка JavaScript.
Не могли бы вы проверить свою консоль на наличие ошибок javascript как после загрузки страницы, так и после нажатия ссылки.
Лучше всего протестировать в окне инкогнито / приватного просмотра, чтобы убедиться, что ничего не кэшируется.
https://codex.wordpress.org/Using_Your_Browser_to_Diagnose_JavaScript_Errors
Дайте мне знать, как вы идете.
Привет, Джош.
Я думаю, что уже редактирую контент, но, возможно, я проверяю «не сохранять журнал редактирования или что-то в этом роде», что не меняет контент.И я не вернулся, чтобы снова это проверить.
Итак, я хочу отредактировать и прояснить, что проблема на самом деле возникает не с сборщиком IP-адресов, а с модулем Link Fixer.
Пожалуйста, проверьте, когда вы одновременно включаете расширенное перенаправление Javascript и средство исправления ссылок.
У меня уже есть проверка с ошибкой консоли, и нет никаких ошибок, и на сайте установлена только ThirstyAffiliate со стандартной темой WordPress.
Извините за ошибку с IP Collector.
Hi Jatupon,
Извините, я не могу воспроизвести. У меня есть несколько сайтов с включенными Link Fixer и Enhanced JS Redirect, и все они работают нормально. Также протестирован в тестовой области localhost, и это тоже работает для меня.
Могу я получить дополнительную информацию:
1. Работают ли другие плагины?
2. Пробовали ли вы отключить все остальные плагины и переключиться на тему TwentySeventeen или аналогичную
3. Не могли бы вы попробовать другой браузер и посмотреть, происходит ли это по-прежнему?
4.Создайте полностью новую тестовую страницу (Pages-> Add New) с одной тестовой партнерской ссылкой (создайте совершенно новую партнерскую ссылку, указывающую на google.com) и посмотрите, произойдет ли это там.
Поскольку открывается новая вкладка с about: blank, это звучит так, как будто JS может работать (и поскольку ошибок тоже нет).
Вот что я сделал, чтобы найти ошибку. Сайт localhost использует тему TwentySeventeen. У него есть только один установленный плагин (ThirstyAffiliate).
Я просто тестировал сафари и firefox и получил тот же результат. Firefox без ошибки консоли, но сафари показывает это
Не удалось загрузить ресурс: сервер ответил статусом 400 (неверный запрос)
https://tatal.dev.cc/wp-admin/admin-ajax.php
тестовая ссылка = 1 долларов СШАЯ сделаю это онлайн по этой ссылке, если вы все еще здесь. Этот пункт назначения будет удален через 8 часов.
http://6d5d070d.ngrok.io/
Похоже, что средство исправления ссылок удаляет домен сайта, чтобы он выглядел как «/ go / google /»
Не могли бы вы прислать скриншот экрана редактирования для этой ссылки? Спасибо!
Я снова тестирую в Chrome. Ошибка выдает только после того, как мы перейдем по ссылке.
View post on imgur.com Это сафари
View post on imgur.com Hi Jatupon,
Мы воспроизвели и исправим в следующем патче.
Чтобы решить эту проблему, убедитесь, что модуль статистики ВКЛЮЧЕН. Это происходит только в том случае, если вы используете расширенное перенаправление JS и отключили модуль статистики.
Нет смысла использовать Enhanced JS Redirect, если у вас не включена статистика, поскольку это один из основных моментов ее использования для надежности статистики.
Понятно.Не видел упоминания в настройках. Я думал, что он используется только для перенаправления. Большое спасибо за информацию.
В любом случае, я хочу запросить функцию, чтобы поместить кнопку, которая стирает данные статистики, не просматривая также базу данных.
Hi Jatupon,
Раньше у нас была кнопка для очистки всего, но, вероятно, лучше всего просто установить параметр «Обрезать статистику старше, чем» в разделе ThirstyAffiliates-> Настройки, Общие параметры.
Надеюсь, это поможет!
Понятно! Я согласен, это лучше для автоматизации рабочего процесса.
Можно просто использовать «Чистая статистика старше»
7 .

 /images/(.*)$ http://images.example.com/$1 permanent;
/images/(.*)$ http://images.example.com/$1 permanent;

 Если адрес не будет совпадать со старым, без редиректа не обойтись — иначе клиенты не смогут вас найти.
Если адрес не будет совпадать со старым, без редиректа не обойтись — иначе клиенты не смогут вас найти.