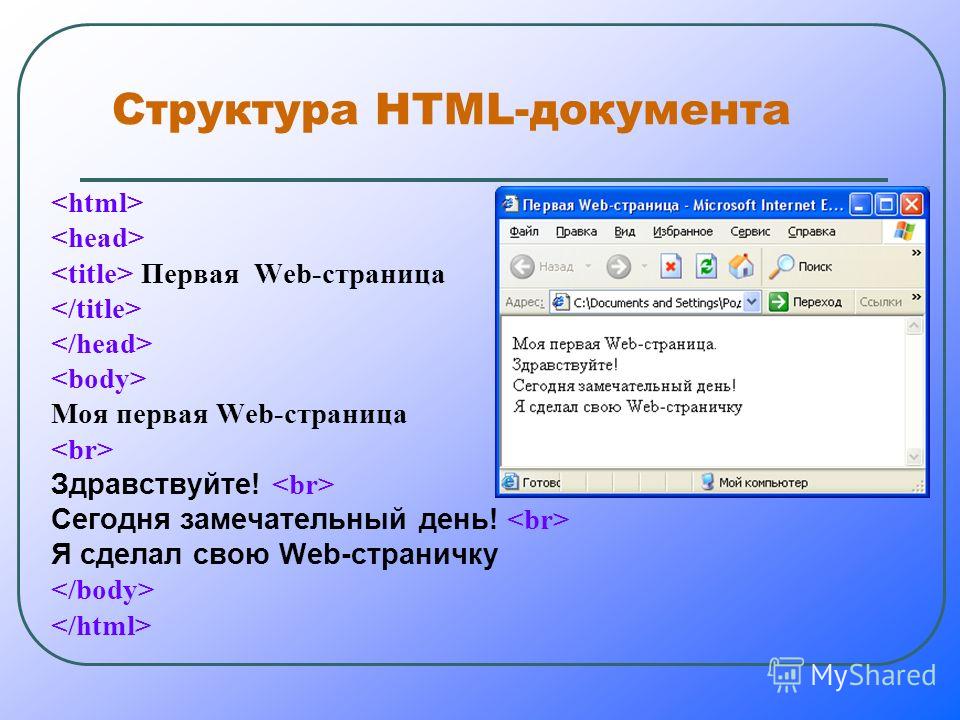
Как задать шрифт, изменить размер или цвет текста отдельного участка. Самоучитель HTML
Первым делом хочу немного отвлечься от темы и поговорить о своих примерах кодов, например в предыдущей главе я ни где не изобразил полного кода страницы а показывал только так:
<UL>
<LI> HTML </LI>
<LI> CSS
<UL>
<LI> введение </LI>
<LI> типы документов </LI>
<LI> типы стилей </LI>
</UL>
</LI>
<LI> PHP </LI>
</UL>Но на самом деле я подразумевал вот так:
<html>
<head>
<title>Использование списков.</title>
</head>
<body>
<UL> фотошоп
<LI> HTML
<LI> РНР
</UL>
</body>
</html>Т.е.
А сейчас вернемся к нашей главе, для выполнения всех этих функций перечисленных в заглавии служит тег-контейнер <font> </font>
Теперь вернемся к нашей теме.Для того что бы изменить размер, шрифт или цвет текста отдельного участка в HTML существует тег-контейнер <font> отдельный кусок текста</font>
Начнем по порядку, и научимся изменять цвет текста отдельного участка, для этой цели в тег FONT нужно поместить атрибут COLOR вот так:
<fontЗначения атрибута color такие-же как и для атрибутов bgcolor text тега body, т.е мы можем их задавать словами по английски(Black, Green, Silver, Lime, Gray, Olive, White, Yellow, Maroon, Navy, Red, Blue, Purple, Teal, Fuchsia, Aqua)или номерами цвета в RGB (#000000- #FFFFFF)color="red"> отдельный кусок текста</font>
Далее мы с вами научимся задавать шрифты для текста и познакомимся с новым атрибутом FACE тега FONT,
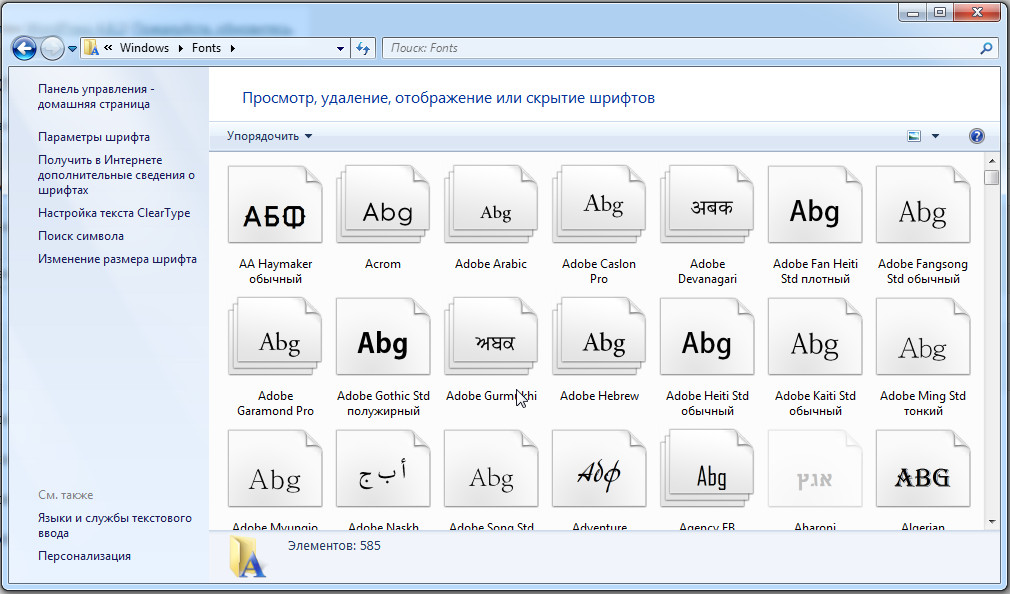
<font face="Tahoma"> отдельный кусок текста</font>Шрифты служат для того что-бы текст имел более неординарный вид, но есть одна проблема, шрифтов которые есть у вас(посмотреть их можно в C:WINDOWSFonts) может не оказаться у ваших посетителей, вторая проблема шрифтов что некоторые шрифты можно использовать только к кириллице(русскими буквам) или наоборот только с латиницей(английскими буквами), есть конечно и третий тип который подходит и к латинице и кириллице.

- Arial
- Cosmic Sans
- Courier
- Garamond
- Helvetica
- Tahoma
- Times
- Times New Roman
<font face="Tahoma, Times, Verdana"> отдельный кусок текста</font>
Из этого кода хотел заметить следующее, что если у вашего посетителя не окажется шрифта Tahoma , то текст будет предоставлен шрифтом Times , а если нет и Times то текст будет Times New Roman. Ну а если и этого шрифта не будет то шрифт по умолчанию браузера.
А теперь перейдем к размерам, изменить размер текста в HTML можно при помощи двух тегов font и/или

Начнем с BASEFONT, этот тег служит для изменения базового цвета, шрифта и размера текста, на пример:
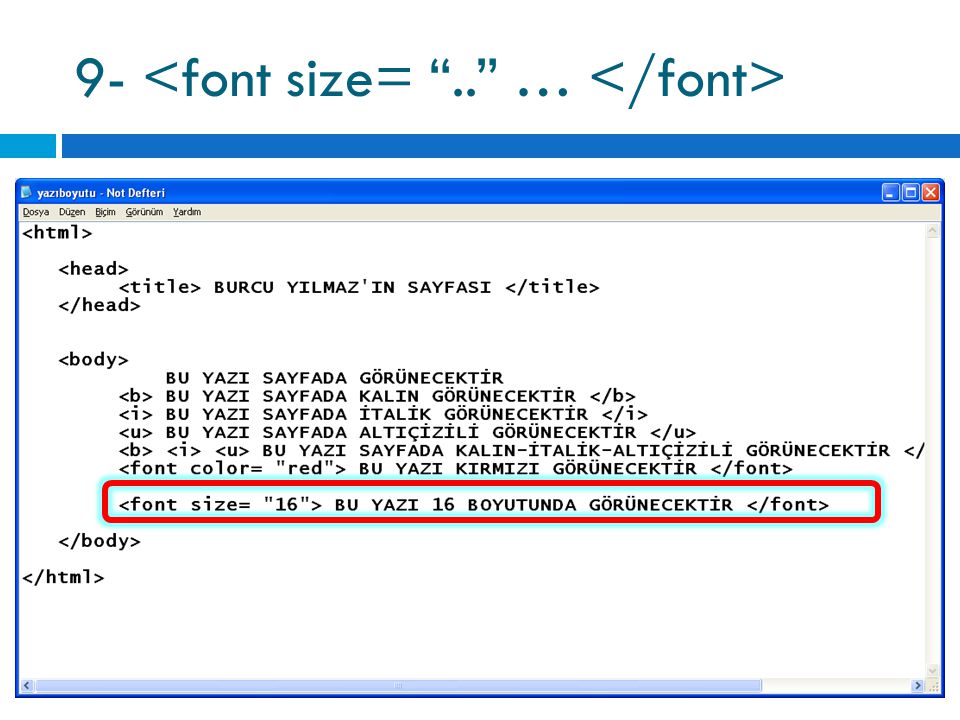
<BASEFONT face=»Tahoma, Times, Verdana» color=»red» size=»3″>….текст….
Этот тег не является контейнером, т.е. обратного тега не имеет. Цвет и шрифт текста задается как в теге FONT, а вот для изменения размера текста используется атрибут SIZE с значением от 1 до 7. Этот тег в тексте можно использовать несколько раз: <BASEFONT face=»Tahoma, Times, Verdana» color=»red» size=»4″>….текст….
<BASEFONT size=»6″
<BASEFONT color=»gold» size=»3″>….текст….
По умолчанию размер текста = «3», этот размер можно не задавать. В первом примере мы весть текст увеличили на единицу, во второй линии мы его увиличили до «6», а в третей мы опять его вернули к тексту по умолчанию.
Теперь хочу вас круто огорчить, этот тег был введен в версии HTML-4.01, и соответственно поддерживается в браузере только Интернет Експлорер, остальные браузеры его просто игнорируют, Так что лучше этот тег не использовать вообще!!!
А пользоваться только тегом FONT с атрибутом SIZE он поддерживается почти всеми браузерами.

<font size=»+4″> текст </font>
<font size=»+3″> текст </font>
<font size=»+2″> текст </font>
<font size=»+1″> текст </font>
<font size=»+0″> текст </font>
<font size=»-1″> текст </font>
<font size=»-2″> текст </font>
Тег FONT как и BASEFONT может содержать несколько атрибутов:
<font size=»5″ color=»red» fase=»Tahoma, Times, Verdana»>…. текст….</font>
Использование шрифтового оформления и шрифтов в Adobe Muse
- Веб-шрифты
- Стандартные шрифты
- Системные шрифты
Ниже приведено краткое описание каждого из этих вариантов.
Веб-шрифты приложения Adobe Muse включают в себя шрифты Typekit, веб-шрифты Edge и локальные веб-шрифты. Они предоставляют доступ к обширной библиотеке с сотнями шрифтов, которые можно применить к страницам в приложении Adobe Muse. При применении веб-шрифтов к текстовым материалам в приложении Adobe Muse на странице автоматически добавляется код для создания ссылок на семейство шрифтов. При открытии страницы в браузере выполняется загрузка веб-шрифтов, необходимых для визуализации страницы и отображения содержимого в виде текста. Это обеспечивает значительные преимущества, так как позволяет применять разнообразные шрифты для оформления заголовков и других важных текстовых материалов, а также обеспечивает визуализацию текста на опубликованных и экспортированных страницах с возможностью выбора фрагментов текста. Однако применение большого количества шрифтов на одной веб-странице нежелательно. Как и в случае перегруженности изображениями, большое количество связанных файлов приводит к замедлению загрузки страницы в браузере. При оформлении веб-страниц рекомендуется применять не более трех веб-шрифтов на каждой странице и следить за тем, чтобы размер шрифтов был достаточным для удобного чтения текста.
Они предоставляют доступ к обширной библиотеке с сотнями шрифтов, которые можно применить к страницам в приложении Adobe Muse. При применении веб-шрифтов к текстовым материалам в приложении Adobe Muse на странице автоматически добавляется код для создания ссылок на семейство шрифтов. При открытии страницы в браузере выполняется загрузка веб-шрифтов, необходимых для визуализации страницы и отображения содержимого в виде текста. Это обеспечивает значительные преимущества, так как позволяет применять разнообразные шрифты для оформления заголовков и других важных текстовых материалов, а также обеспечивает визуализацию текста на опубликованных и экспортированных страницах с возможностью выбора фрагментов текста. Однако применение большого количества шрифтов на одной веб-странице нежелательно. Как и в случае перегруженности изображениями, большое количество связанных файлов приводит к замедлению загрузки страницы в браузере. При оформлении веб-страниц рекомендуется применять не более трех веб-шрифтов на каждой странице и следить за тем, чтобы размер шрифтов был достаточным для удобного чтения текста.
Стандартными шрифтами (с резервными символами) называются шрифты, которые с большой вероятностью установлены на всех компьютерах, используемых для доступа к сайту. К ним относятся шрифты стандартных семейств, таких как Arial, Georgia и Times New Roman. Набор стандартных шрифтов ограничен, однако каждый из них поддерживает функциональные возможности работы с текстом. Стандартные шрифты быстро загружаются, но не предназначены для декоративного оформления. Поскольку стандартные шрифты оптимизированы для удобства чтения на веб-страницах, их рекомендуется выбирать при форматировании длинных абзацев текста. Для быстрой загрузки сайта и удобной работы с ним следует по возможности применять стандартные шрифты.
Системные шрифты служат для нестандартного оформления и устанавливаются разработчиком на компьютере. При оформлении сайта по конкретной тематике можно установить редкие шрифты, отсутствующие в библиотеке веб-шрифтов Typekit, например, шрифт с цветочным мотивом для сайта по садоводству.

Для применения шрифта любого из трех типов выберите текст с помощью инструмента «Текст», затем выберите требуемый пункт в меню шрифтов.
Установка шрифта из fonts.google.com или fontlibrary.org
На Платформе доступно для подключения к странице множество шрифтов, которые можно найти в редакторе. Но иногда возникает необходимость установить уникальный или необычный шрифт. В таком случае пригодится инструкция ниже.
Использование других шрифтов, которых нет в редакторе, возможно с помощью специального HTML-виджета.
Шрифт берется из сервиса шрифтов Google или из fontlibrary.org, где доступно много вариантов. Загрузить свой шрифт возможно на сайт fontlibrary.org.
❗Важно: для корректного отображения шрифтов рекомендуется использовать только один такой виджет на странице.
Шаг 1. Поместите в область страницы, где должен быть установлен шрифт, любой виджет. К примеру, текст.
К примеру, текст.
Шаг 2. Откройте окно импорта виджета:
Шаг 3. В поле внутри окна импорта вставьте код, скопированный из файла по ссылке. (тройной клик по тексту выделит весь код)
Сохраните изменения.
Появится нужный виджет. В нем уже по умолчанию указан шрифт для наглядности.
Шаг 4. Выберите имеющийся шрифт на Google Fonts или fontlibrary.org, либо же загрузите файл шрифта на fontlibrary.org.
➢Использование шрифта с Google Fonts или fontlibrary.org:
Зайдите на страницу нужного шрифта.
Убедитесь, что шрифт поддерживает кириллицу — внизу на странице можно увидеть соответствующие буквы.
fontlibrary.org:
Google Fonts:
Для Google Fonts нужно выбрать стиль шрифта по кнопке «Select this style» и перейти на вкладку «Embed» в открывшейся панели справа:
В fontlibrary.org нужный код можно найти в правом столбце, после выбора понравившегося шрифта:
Осталось скопировать код(1) и название шрифта(2) в настройки виджета, чтобы завершить установку. Название шрифта копируется без кавычек. Сохраняем изменения и публикуем страницу.
Название шрифта копируется без кавычек. Сохраняем изменения и публикуем страницу.
Готово! Мы подключили сторонний шрифт. ✅
➢Загрузка своего шрифта на fontlibrary.org:
❗Важно: Загружая на fontlibrary.org шрифт, вы позволяете его использовать другим пользователям сервиса. Убедитесь, что ваша лицензия на шрифт позволяет это сделать.
Перед загрузкой проверьте, чтобы шрифт уже не находился на одном из вышеуказанных сервисов.
- Сначала необходимо зарегистрироваться по ссылке https://fontlibrary.org/ru/up После этого войдите в аккаунт.
- Загрузка шрифта осуществляется на странице https://fontlibrary.org/ru/create/.
Название и описание должно быть указано на английском языке.
Категория: serif — шрифт с засечками, sans-serif — без засечек.
Шрифт в формате OTF или TTF должен быть упакован в ZIP-архив. Если у вас нет программы для архивирования, используйте онлайн-сервис. Например, https://sanstv. ru/zip.
ru/zip.
Если шрифт корректный, то после нажатия на кнопку «CREATE» появится ссылка на загруженный шрифт, который устанавливается на страницу с помощью переноса кода(1) и названия(2) в наш HTML-виджет.
Включаем нужную опцию в настройках HTML-виджета:
1. Все виджеты «Текст». Шрифт будет у всех виджетов «Текст»
2. Заголовки. Шрифт будет у всех виджетов «Заголовок».
3. Секции и виджеты с классом extfont. У нужных виджетов и секций указываем класс extfont, чтобы применить его для этих элементов страницы.
❗ Шрифт отобразится только на опубликованной странице.
❗ Не работает для всплывающих окон, если класс указывается у кнопки или у секции, в которой находится кнопка с окном.
4. Весь текст на странице. Выбранный шрифт будет применен для текста во всех виджетах, в том числе и во всплывающих окнах.
На вкладке «Прочие» доступны дополнительные настройки:
Насыщенность. Шрифт может быть жирнее или тоньше обычного начертания.
Шрифт может быть жирнее или тоньше обычного начертания.
У всех шрифтов поддерживаются значения 400 (обычный вид шрифта) и 700 (жирный шрифт). Чем больше это значение, тем «толще» шрифт.
Если выбранное значение не поддерживается, то шрифт будет с ближайшим значением (400 или 700).
Запасной шрифт. Если код или название шрифта с ошибками, то будет использован этот шрифт.
❗Важно: для корректной работы рекомендуется использовать только один такой виджет на странице.
Зачем использовать атрибут языка?
Intended audience: шифровальщики HTML (используя редакторы или скрипты), разработчики скриптов (PHP, JSP, и т.д.), и каждый, кто задается вопросом, почему он должен использовать языковые атрибуты в HTML.
Почему я должен использовать атрибут языка на веб-страницах?
Атрибут lang (или иногда атрибут xml:lang ) указывает естественный язык контента веб страницы. Атрибут в
Атрибут в html тэге устанавливает язык для всего текста на странице. Если часть страницы использует текст на разных языках, то вы можете добавить к элементу что окружает тот контент языковой атрибут с разными значениями. Для получения информации о том, как использовать языковые атрибуты смотрите Назначение языка в HTML.
Определение языка вашего контента позволяет автоматически сделать ряд вещей, от изменения внешнего вида и поведения страницы, к добыванию информации, изменению способа работы приложения. Некоторые из языковых программ работают на уровне документа в целом, некоторые работают с соответствующими отмеченными фрагментами документа.
Лучше всего добавить информацию о языке к вашему контенту сейчас для того, чтобы пожинать плоды тогда, когда появятся новые разработки. Это легко сделать при создании контента, но сложнее модернизировать позже.
Здесь перечислены некоторые из случаев, в которых информация о языке полезна в данный момент, однако, так как спецификации и браузеры развиваются, то в будущем может быть много дополнительных программ для установки информации о языке.
Стилизация страниц
Языковые атрибуты позволяют варьировать стиль вашего контента за счет языка. Дополнительные сведения о том, как это сделать, смотрите Стилизация с помощью использованием атрибута lang.
Например, возможно, потребуется изменить шрифты и межстрочный интервал, чтобы разместить различные алфавиты, кавычки сгенерированные с помощью стиля могут отличаться языком, ударение, возможно, надо будет выразить способами, которые зависят от языка, и т.д.
Следующий пример показывает, как можно было бы установить определенный шрифт для встроенного Арабского текста на странице.
body { font-family: "Palatino Linotype",
"Book Antiqua", Palatino, serif; } :lang(ar) { font-family: "Traditional Arabic",
"Al Bayan", serif; }
Другой пример зависящего от языка поведения — это переносы. Правила переноса очень зависят от языка. Описание свойства
Описание свойства дефисов в CSS (которое на момент написания только начинает видеть принятия браузеров) говорит «Правильная автоматическая расстановка переносов требует, чтобы перенос ресурса соответствовало языку текста. Итак, в UA нужна только автоматическая расстановка переносов для которых автор назначил язык (например в HTML — lang или в XML — xml:lang) и для которых есть соответствующий ресурс расстановки переносов. «
Other typographic and layout features that are affected by language include line-breaking, justification, and case conversion, and more are coming as the specifications develop.
Выбор шрифта
Клиентские приложения могут использовать (и используют) информацию о языке для выбора соответствующих языку шрифтов, что улучшает общее впечатление пользователя от страницы.
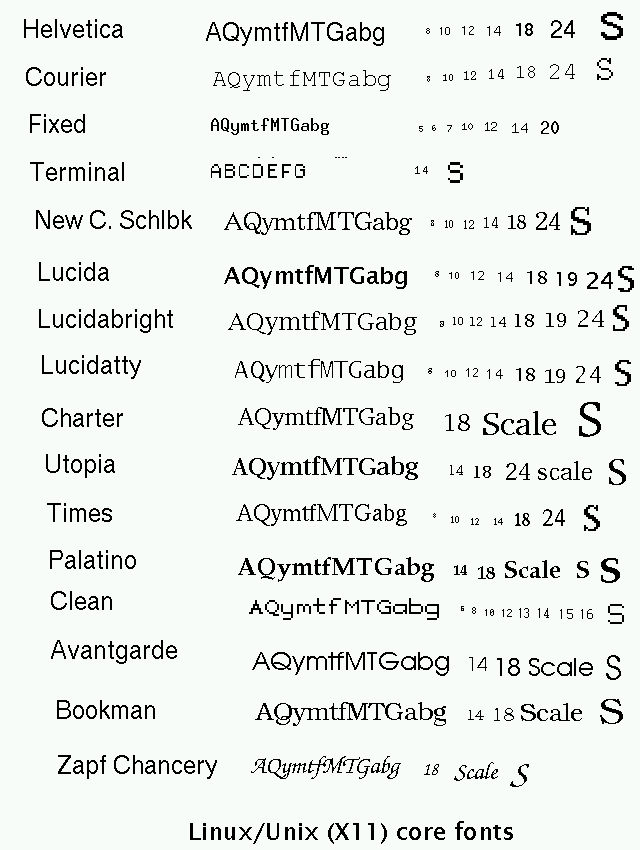
Например, на странице закодированной в Unicode, текст на Упрощенном Китайском, Традиционном Китайском,
Японском, и Корейском языках может разделять ту же самую точку кода для идеографических символов, но люди, которые
говорят на этих языках ожидают глифы, которые используются для небольших изменений от языка к языку. При отсутствии явного стиля, примененного автором контента, некоторые браузеры автоматически
назначают соответствующие шрифты согласно к языку контента. Иллюстрации на рисунке ниже показывают как повлияет на текст тот факт, если
мы ничего не будем менять, но при наличии значения языкового атрибута в таких браузерах как Firefox или Internet Explorer.
При отсутствии явного стиля, примененного автором контента, некоторые браузеры автоматически
назначают соответствующие шрифты согласно к языку контента. Иллюстрации на рисунке ниже показывают как повлияет на текст тот факт, если
мы ничего не будем менять, но при наличии значения языкового атрибута в таких браузерах как Firefox или Internet Explorer.
Поиск
Хотя автоматическое определение языка обычно используется крупными поисковиками для определения языка ресурсов, внутренняя разметка страницы может использоваться для улучшения качества результатов поиска, которые основанные на лингвистических предпочтениях пользователя.
Программы для проверки орфографии и грамматики
Средства разработки могут приспосабливать проверки правописания и грамматики, которые базируются на языке контента, или игнорировать контент, который не написан языком программы, которая проверяет правописание. Это может значительно повысить эффективность при проверке орфографии.
Браузеры также недавно начали позволять пользователям проверять написание текста который они напечатали в формах или элементах с установленным атрибутом contenteditable. Браузер, который учитывает информацию о языке контента может обеспечить пользователям получение более эффективного опыта.
Перевод
Инструменты для перевода могут использовать языковые атрибуты для определения страниц или разделов текста на определенном языке и автоматически настроить рабочий процесс или защитить текст от изменений переводчиком в инструментах для перевода.
Программы для чтения нетекстового контента
Информация о языке помогает синтезаторам речи и переводчикам Брайля выдавать полезные результаты. Эти приложения должны знать могут ли они выдавать результат в тексте, или же, возможно, им необходимо переключиться на другой языковой режим.
Простановка языковых тэгов рекомендуемая Руководством Веб Доступности W3C, которое введено государственной политикой в некоторых странах, например в UK (Великобритании) — Закон о дискриминации инвалидов (UK).
Анализаторы и скрипты
Отметка контента информацией о языке также позволяет специфическую языковую обработку.
Например, скрипт или таблица стилей XSLT могут использоваться для различных вещей, включая:
- выборка специфического языкового текста со страницы
- поиск и отбор информации на страницах, которые написаны на конкретном языке
- изменение порядка контента удобным для этого языка способом (порядки сортировки очень зависят от языка)
- применение такого культурного специфического стайлинга, как соответствующие замены цитирования или ударения при преобразовании в такой формат, как XSL-FO.
Имейте в виду, что при создании информации вы не всегда знаете, как позже люди захотят ее обработать.
За последние годы увеличилась польза отметки языка, так как технология прогрессировала, и будет улучшаться по мере продвижения вперед. Во многих случаях эти программы могут и не быть вам важными, когда вы впервые разрабатываете свой контент, но с течением времени их значение может возрасти. Тем не менее, в настоящее время
мы сталкиваемся с круговой проблемой. Люди, которые не видят приложений с информацией о языке не обеспечивают такой информацией свой
контент. Приложения, связанные с языком разворачиваться медленно, пока эта информация не будет широко применяться к контенту. Этот цикл может быть нарушен
авторами контента, которые назначают информацию о языке как само собой разумеющееся. Чем больше будет правильно отмеченного контента, тем более полезными и всепроникающими станут такие программы. Как правило, очень легко добавить информацию о языке и это не несет никаких санкций.
Тем не менее, в настоящее время
мы сталкиваемся с круговой проблемой. Люди, которые не видят приложений с информацией о языке не обеспечивают такой информацией свой
контент. Приложения, связанные с языком разворачиваться медленно, пока эта информация не будет широко применяться к контенту. Этот цикл может быть нарушен
авторами контента, которые назначают информацию о языке как само собой разумеющееся. Чем больше будет правильно отмеченного контента, тем более полезными и всепроникающими станут такие программы. Как правило, очень легко добавить информацию о языке и это не несет никаких санкций.
Как добавить шрифт в Word разными способами
В Microsoft Office Word есть шрифты на любой вкус. Чтобы нестандартно оформить текст или напечатать красивую листовку, используйте оригинальную каллиграфию или графический объект. Но встроенные возможности программы меркнут в сравнении с тысячами разнообразных стилей, которые можно скачать в сети. Если вам не хватает того, что есть в офисе, узнайте, как установить шрифт в Ворд.
Где найти новый шрифт
Существуют целые сервера, на которых выложены коллекции бесплатной каллиграфии. Там сразу можно посмотреть, как будут выглядеть буквы и цифры. Вы подберёте печатные знаки под любые нужды. Доступна даже имитация рукописного ввода.
Перед тем как добавить шрифт в Word, его надо найти в интернете. Скачивайте файлы только из надёжных источников. Есть несколько проверенных сайтов. Например, «Fontspace» или «Xfont». После загрузки каллиграфию можно будет установить в Ворд. Если вы хотите посмотреть весь ассортимент, сделайте следующее:
- Откройте любой поисковик.
- Введите запрос «Скачать шрифт для Word». На первых страницах будут самые популярные сервисы. Можете задать конкретные параметры: «Готические буквы», «Фигурные символы», «Старославянская кириллица» и тому подобное. Всегда найдётся какой-нибудь новый, никем не используемый стиль.
- Зайдите на понравившийся сайт.
- Не загружайте исполняемые файлы с расширением .
 EXE — скорее всего, это вирус или другая вредоносная программа. Каллиграфия для Ворд имеет формат .TTF (True Type Font) или .OTF, а коллекции стилей хранятся в архивах .ZIP или .RAR.
EXE — скорее всего, это вирус или другая вредоносная программа. Каллиграфия для Ворд имеет формат .TTF (True Type Font) или .OTF, а коллекции стилей хранятся в архивах .ZIP или .RAR. - Если вы знаете, какой шрифт вам нужен, вбейте в строку поиска его название вместе с фразой «Скачать для Word». Так вы быстрее найдёте то, что хотите.
Лучше брать архив со стилями, а не качать по одному файлу. Вы сможете добавить несколько видов печатных знаков и уже в самой программе посмотреть, что вам подходит.
Как добавить шрифт в Word
Когда вы нашли каллиграфию, можно разбираться, как вставить шрифт в Word.
- Распакуйте архив со стилями, если качали их в сжатом виде. Для этого надо установить архиватор. Подойдёт WinZip или WinRar. Кликните правой кнопкой мыши по файлу с коллекцией и в выпавшем списке выберите «Извлечь». Теперь вы можете копировать и перемещать данные, которые хранились в архиве. Чтобы посмотреть, как выглядят символы, откройте один из файлов с каллиграфией.
 И для этого не надо открывать Ворд.
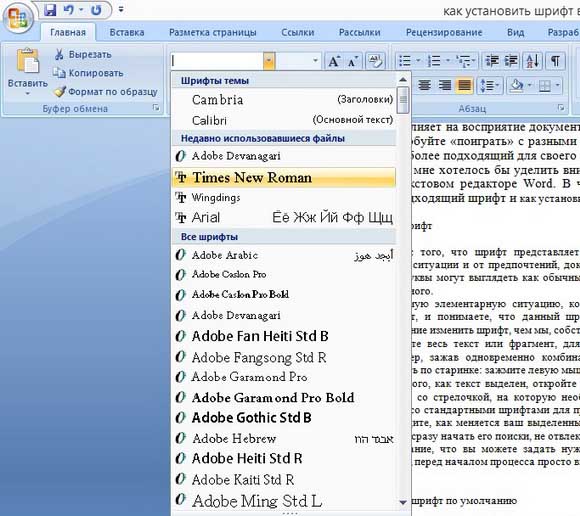
И для этого не надо открывать Ворд. - Перейдите в Пуск — Панель управления. В разделе «Оформление и персонализация» кликните значок «Шрифты». Он открывает папку со стилями символов в Word. В неё также можно войти через С:\Windows\Fonts. Чтобы лучше ориентироваться в панели управления, в меню «Просмотр» (находится в правом верхнем углу) выберете подходящие настройки отображения.
- Скопируйте скачанные файлы с каллиграфией в папку «Fonts» (не сам архив, а извлечённые из него данные). Новый вид символов должен появиться и в Office. Некоторые из них уже могут быть в системе. В таком случае появится диалоговое окно, предлагающее заменить имеющиеся печатные знаки. Не соглашайтесь, чтобы случайно не удалить «родные» стили офиса.
Если не получилось добавить их таким образом, попробуйте другой способ.
- Откройте папку с загруженной каллиграфией.
- Кликните по одному из файлов правой кнопкой мыши.
- Нажмите «Установить».
После этого стили точно отобразятся в Word.
Как добавить шрифты в файл Word
Если вы решите поработать с текстом на компьютере, на котором отсутствует используемая вами каллиграфия, она не отобразится. Но можно добавить стиль в прямо документ.
- Нажмите синюю кнопку «Файл». В Office 2007 это меню вызывается кликом на логотип в левой верхней части окна.
- Выберете «Параметры», раздел «Сохранение».
- Галочку рядом с пунктом «Внедрять шрифты в файл».
Лучше активировать эту опцию, если вы используете не только системные стили. У вас ведь не будет возможности установить свою каллиграфию на чужой ПК.
Как узнать название шрифта
Вам понравился внешний вид символов, но вы не знаете название этого дизайна? И как загрузить шрифты в Word, если вы не можете их найти? Не надо ходить по сайтам, надеясь случайно наткнуться на нужные символы. Название легко узнать. Для этого существуют специальные программы и даже целые сайты.
- What The Font. Популярный и надёжный сервис. Определяет вид каллиграфии по картинке.
 Найденный стиль можно сразу же скачать и установить в Word. Ресурс имеет свой форум. Если поиск по базе данных ничего не дал, можете спросить совета у других пользователей.
Найденный стиль можно сразу же скачать и установить в Word. Ресурс имеет свой форум. Если поиск по базе данных ничего не дал, можете спросить совета у других пользователей. - Расширение для браузера Google Chrome. Сканирует HTML-код страницы и выдаёт название.
- Определяет шрифт, задавая вопросы о его внешнем виде. Если вы примерно представляете, что ищите, но конкретной информации у вас нет — этот ресурс подойдёт.
- Bowfin Printworks. Здесь можно подобрать стиль вплоть до мельчайших деталей. Спрашивает о форме каждого символа.
- Сообщество людей, которые занимаются дизайном каллиграфии или просто в ней разбираются. Надо создать тему и вставить рисунок с символами. Пользователи форума помогут найти нужный стиль.
- WhatTheFont для мобильных устройств. Сфотографируйте слово — приложение определит, какой это стиль.
Если вы увидели интересную каллиграфию в интернете или хотите расширить возможности Office, разберитесь, как установить новый шрифт в Word. Нестандартными надписями можно разбавить скучный текст. Их используют для листовок, поздравлений, открыток, презентаций. Их существуют тысячи — вы обязательно найдёте подходящий.
Нестандартными надписями можно разбавить скучный текст. Их используют для листовок, поздравлений, открыток, презентаций. Их существуют тысячи — вы обязательно найдёте подходящий.
FontExpert — менеджер шрифтов для Windows
FontExpert
Менеджер шрифтов OpenType, TrueType и PostScript Type 1
FontExpert позволяет просматривать и устанавливать шрифты, создавать Библиотеку, группы шрифтов, прикреплять папки с коллекциями шрифтов, осуществлять поиск шрифтов в Библиотеке и коллекциях шрифтов, а также проверять систему на наличие проблем со шрифтами.Возможности FontExpert:
- Просмотр шрифтов
FontExpert отображает гарнитуры установленных шрифтов, а также позволяет пролистывать папки и предварительно просматривать гарнитуры шрифтов, находящихся на жестком диске, на сетевых устройствах, DVD дисках и подключаемых USB-дисках. Шрифт можно просмотреть в виде текста, отформатированного выбранным шрифтом, в виде таблицы символов или образца шрифта. Можно выбирать размер шрифта, его стиль и цвет.
Шрифт можно просмотреть в виде текста, отформатированного выбранным шрифтом, в виде таблицы символов или образца шрифта. Можно выбирать размер шрифта, его стиль и цвет. - Назначение шрифтам ключевых слов, присвоение оценок и категорий
В окне Пометки шрифтам можно назначать ключевые слова, категории, рейтинг и подпись. - Поиск в Базе данных
Можно осуществлять поиск в Базе данных по ключевым словам, рейтингу, категориям, и также по выбранным свойствам шрифтов. - Поиск шрифтов на локальных дисках и сетевых устройствах
FontExpert может осуществлять поиск шрифтов на локальных дисках, CD или DVD, подключенных сетевых устройствах. Найденные шрифты можно поместить в особый список для дальнейшей работы. - Поиск дубликатов и испорченных шрифтов
FontExpert обнаруживает дубликаты шрифтов, испорченные и неполные шрифты. - Управление шрифтами
Можно сортировать, фильтровать, просматривать, копировать, перемещать, удалять файлы шрифтов, устанавливать и деактивировать шрифты, создавать ссылки на шрифты и добавлять их в группы шрифтов. Программа может управлять шрифтами, находящимися в стандартных папках Windows Fonts и Psfonts (используемой Adobe Type Manager), поэтому убирать шрифты их стандартных папок не обязательно (чего требуют некоторые программы управления шрифтами). - Группы шрифтов
Вы можете создавать логические наборы шрифтов и активировать или деактивировать их как одно целое. Группа содержит ссылку на файл, расположенный в Библиотеке. Можно легко добавлять шрифты в группы и библиотеку перетаскиванием папок и файлов из Windows Explorer в окно Шрифты. - Библиотека шрифтов
FontExpert создает Библиотеку шрифтов и позволяет просматривать ее в виде иерархии папок по разным видам свойств шрифтовб а также осуществлять поиск шрфитов в Библиотеке. - Печать шрифтов
FontExpert может печатать выбранные шрифты. Шрифты можно печатать в виде таблицы символов, набора строк разного размера или названиий гарнитур выделенных шрифтов, как установленных, так и еще не инсталлированных. Страницу печати можно настраивать, выбирать формат колонтитулов, например, добавить название вашей кампании. - Просмотр свойств шрифта
Программа отображает детальную информацию о выбранном шрифте, включая разработчика шрифта, авторские права, таблицы TrueType, количество кернинговых пар, характеристики Panose, метрики Windows и другие параметры. - Проверка системы на наличие ошибок со шрифтами
При помощи FontExpert Вы легко обнаружите проблемы со шрифтами, устраните конфликты имен шрифтов, удалите записи о несуществующих шрифтах и оптимизируете Windows. - Экспорт шрифтов в виде HTML страницы
FontExpert может создавать Веб-альбом HTML из выбранных шрифтов. Можно создавать изображения GIF, JPG, PNG, TIFF и BMP с образцами выбранных шрифтов. См. пример страницы HTML, созданной FontExpert. - Автоматическая активация отсутствующих шрифтов
Вместе с FontExpert вы можете использовать бесплатно поставляемые плагины (подключаемые модули) Missing Fonts Loader для Adobe InDesign. - Дополнения к оболочки Windows
Программа добавляет в контекстное меню Проводника Windows команды Открыть, Печатать и Установить из FontExpert для файлов .ttf и .otf. Для этих типов файлов также добавляется страница свойств с подробными данными о файле шрифта. FontExpert расширяет оболочку Windows средствами управления шрифтами, в результате чего можно легко установить или напечатать шрифт, отображаемый Проводником Windows в своих папках.
Загрузки Оформление заказа
Где взять и как установить новые шрифты на iOS
Наверное, на это мало кто обратил внимание, но за последнее время Apple сильно продвинулась по части всевозможных разрешений для iOS. В результате то, что ещё несколько лет назад было немыслимым, сегодня является абсолютной нормой. Многие даже забыли, что когда-то для активации iPhone нужно было обязательно подключить его к компьютеру, а для того, чтобы поиграть в игру с контроллером, требовалось покупать специальный MFi-аксессуар, тогда как сегодня можно без проблем подключить к смартфону геймпад от PS4 или Xbox One. Что и говорить про возможность установки сторонних шрифтов.
iOS 13 позволяет устанавливать кастомные шрифты. Но зачем?
Несмотря на то что в iOS 13 появилась возможность установки пользовательских шрифтов, долгое время для многих это нововведение оставалось непонятным. Кто-то даже думал, что таким образом можно будет изменить системный шрифт на любой другой так же, как это позволяет сделать Android. Но реальность оказалось чуть более прозаичной, ведь кастомные шрифты хоть и можно загружать извне, не прибегая к процедуре джейлбрейка, пользоваться ими можно далеко не везде.
Где взять новые шрифты для iOS
- Скачайте приложение Font Diner из App Store – оно содержит более 20 шрифтов и к тому же полностью бесплатно;
Как установить пользовательские шрифты на iOS
- Откройте Font Diner и подтвердите установку шрифтов кнопкой Activate;
Как просмотреть все кастомные шрифты на iOS
- Перейдите в «Настройки» — «Основные» — «Шрифты» — здесь можно просмотреть все установленные шрифты, а при необходимости даже удалить их;
Как включить кастомные шрифты на iOS
- Откройте приложение Pages (подойдут также Keynote и «Почта»), нажмите на значок кисти, откройте вкладку «Шрифты» и выберите нужный»;
Почему не работают кастомные шрифты
- Помните, что далеко не все шрифты адаптированы для кириллицы, а потому не удивляйтесь, если при наборе русского текста вёрстка собьётся.
Читайте также: Как на iOS быстро пролистать страницу до конца
Пока ассортимент приложений для iOS, совместимых со сторонними шрифтами, довольно скуден. Даже многие штатные программы, которые Apple предустанавливает на свои устройства, не поддерживают их. Тем не менее, в Купертино обещают, что уже в самое ближайшее время новые приложения из App Store будут по умолчанию работать с кастомными шрифтами, обеспечив пользователям широкий простор для творчества.
Зачем нужны пользовательские шрифты
Пользовательские шрифты нужны вовсе не для того, чтобы изменить оформление интерфейса операционной системы или установленного софта, а для расширения границ при работе с текстом. Дело в том, что тот же iPad для многих сегодня является полноценным рабочим инструментом, который активно применяется для монтажа, обработки фото и, само собой, работы с текстом. Логично предположить, что пользоваться одной только Helvetica или Arial в таких условиях невозможно, а потому многим требуется возможность устанавливать собственные шрифты, которые появляются на рынке чуть ли не ежедневно.
Как использовать CSS для изменения шрифтов на веб-страницах
Параметры простого стиля позволяют изменять шрифт веб-страницы с помощью каскадных таблиц стилей. Используйте CSS, чтобы установить шрифт для отдельных слов, конкретных предложений, заголовков, целых абзацев и даже целых страниц текста.
Приведенные ниже снимки экрана относятся к игровой площадке кода JSFiddle.net, но описанные концепции верны независимо от того, где реализован ваш код.
Дерек Абелла / LifewireКак изменить шрифт с помощью CSS
Внесите изменения HTML и CSS, описанные ниже, с помощью любого редактора HTML или текстового редактора.
Найдите текст, шрифт которого вы хотите изменить. Мы будем использовать это в качестве примера:
Этот текст находится в Arial
Обведите текст элементом SPAN:
Этот текст в ArialДобавьте атрибут style = «» к тегу span:
Этот текст в ArialВ атрибуте style измените шрифт, используя стиль font-family .
Этот текст в ArialДжон ФишерСохраните изменения, чтобы увидеть эффекты.
Советы по использованию CSS для изменения шрифта
Наилучший подход — всегда иметь как минимум два шрифта в стеке шрифтов (списке шрифтов), чтобы, если в браузере нет первого шрифта, он мог использовать вместо него второй.
Разделите несколько вариантов шрифтов запятыми, например:
семейство шрифтов: Arial, Geneva, Helvetica, sans-serif;
В приведенном выше примере используется встроенный стиль, но лучший вид стиля использует внешнюю таблицу стилей для изменения не только одного элемента.Используйте класс, чтобы установить стиль для блоков текста.
Этот текст находится в Arial
В этом примере файл CSS для стилизации указанного выше HTML будет выглядеть следующим образом:
.arial {семейство шрифтов: Arial; }Джон ФишерВсегда заканчивайте стили CSS точкой с запятой (;). Это не обязательно, когда есть только один стиль, но это хорошая привычка.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьТег | изменить размер, шрифт и цвет текста
Путь // www.yourhtmlsource.com → Текст → ТЕГ <ШРИФТА>
Шрифт Тег был введен в начале существования HTML, чтобы позволить дизайнерам изменять размер, шрифт и цвет текста. Это принесло больше вреда, чем пользы — по разным причинам — но главным образом потому, что это чрезвычайно неэффективный способ форматирования текста. Форматирование текста CSS намного лучше, но знание этих старых приемов все еще полезно.
Навигация по страницам:
Размер шрифта
| Шрифт Face
· Ограничения шрифтов
· Общие шрифты
| Цвет шрифта
Эта страница последний раз обновлялась 21.08.2012
Часы будущего:
Начиная с HTML 4.01 вышел в 1998 году, тег устарел. Это означает, что его больше не следует использовать , поскольку в нашем распоряжении значительно превосходящих таблиц стилей для форматирования текста на наших HTML-страницах.
Как это ни печально, с тех пор, много лет назад, не произошло небольшого снижения использования тегов . С этой целью I настоятельно не рекомендуют вам использовать тег вообще в вашем HTML . Он очень ограничен и может добавить несколько килобайт к размеру каждого из ваших файлов HTML.Более того, в этом просто нет необходимости.
CSS, с другой стороны, дает вам гораздо больше контроля над тем, как выглядит ваш текст, и почти ничего не добавляет к времени загрузки. Если вам еще предстоит заняться таблицами стилей, не бойтесь — с ними действительно не так уж и сложно разобраться. Прочтите введение в таблицы стилей, а затем CSS и текст, и вы никогда не оглянетесь назад.
Дополнительная литература:
Остальная часть этой страницы представляет собой просто описание того, как раньше работал тег .Поскольку вы, конечно, не будете использовать его, вам следует прочитать это исключительно из интереса.
Размер шрифта
У вас есть два варианта установки размера текста: размер абсолютно или относительно . Абсолютные размеры находятся в диапазоне от 1 до 7 и устанавливаются следующим образом:
size = "2"> текст
В большинстве браузеров размер шрифта по умолчанию установлен как 3 .На большинстве сайтов размер текста будет примерно 2 или 3 .
Относительный размер означает, что размер текста будет изменяться относительно пользовательского размера по умолчанию . Это лучше, потому что он адаптируется к предпочтениям ваших пользователей — если они специально настроили свои браузеры для отображения текста большего размера, чем обычно, ваш текст будет увеличиваться пропорционально. У вас есть диапазон от +6 до +1 и от -1 до -6 . Плюс 1 и минус 1 вы будете использовать чаще всего.В качестве ярлыков для этих двух размеров используются теги и , которые помогают.
Текст на один размер больше, чем установленный по умолчанию в браузере.
Держитесь подальше от очень маленького текста, так как его всегда сложно читать. Большой текст может затопить страницу и вызвать чрезмерную прокрутку. В конце концов, ваш выбор размера шрифта будет во многом зависеть от того, сколько текста будет одновременно отображаться на странице.Это также связано с вашим выбором шрифта, который мы перейдем к следующему.
Лицевая сторона шрифта
Во-первых, если вы вообще не вносите изменений, ваш текст, вероятно, будет выглядеть так:
12pt Black Times New Roman
Не самый красивый или подходящий шрифт в мире, потому что он действительно был разработан для чтения с бумаги, а не с экранов компьютеров. Итак, вы захотите изменить его на что-нибудь более читаемое и красивое.
Загляните в папку шрифтов (на ПК это C: \ windows \ fonts ).У вас должно быть несколько десятков разных шрифтов. Некоторые из них подходят для использования в Интернете, а другие вы будете использовать снова и снова. Один из наиболее распространенных шрифтов, используемых в сети, — это Arial (вариант Helvetica для Mac). Чтобы изменить текст на Arial или любой другой шрифт, используйте теги
. face = "Arial"> Ваш текст здесь.
Атрибут face был назван так, потому что дизайн шрифтов более точно известен как шрифтов .
Ограничения шрифтов
Определенное начертание шрифта будет отображаться на экране компьютера читателя только в том случае, если на его компьютере установлен этот шрифт. Итак, если у вас есть вся ваша страница, определенная шрифтом Digital (»скачать) или чем-то еще, множество ваших зрителей просто получит страницу со скучным старым Times New Roman. Чтобы обойти это, лучше всего, конечно, использовать стандартные шрифты . Есть набор общих шрифтов, которые, вы можете быть более или менее уверены, появятся во всех системах ваших читателей.Атрибут face позволяет указать список шрифтов за раз. Хорошей практикой является указание резервных шрифтов на случай, если что-то пойдет не так. Наручные часы:
текст
Смотрите — у вас есть пара шансов найти хороший шрифт, разделенный запятыми. Если первый недоступен, будет использован второй вариант и так далее. Вы можете продолжить длинный список, но на самом деле вам следует остановиться примерно через 3 часа, потому что в противном случае вы зря теряете время.Старайтесь, чтобы шрифты оставались похожими на , а заканчивали на обычном шрифте , чтобы держаться подальше от Times.
Все шрифты принадлежат к определенному семейству шрифтов. Например, Arial относится к типу «без засечек». Если все ваши альтернативы исчерпаны, а совпадения не найдены, ваше последнее средство — указать семейство шрифтов. В этом случае будет использоваться значение по умолчанию для этого семейства. Вы можете узнать все о семействах шрифтов и различиях между ними в веб-типографике.
Даже в этом случае большинство людей не увидят ваш супер-крутой шрифт, поэтому, если вы хотите, чтобы этот шрифт использовался, превратите его в графическое изображение в редакторе изображений и поместите изображение на свою страницу там, где вы хотите. Это не одобряется в правильном веб-дизайне, но если вы только начинаете, это приемлемо, пока вы не научитесь правильно обходить его. Помните, конечно, что если у кого-то отключены изображения, он вообще не сможет прочитать этот текст. Убедитесь, что это не слишком важно, и всегда используйте атрибут alt.
sourcetip: , если у вас есть текстовый процессор, например Word, попробуйте использовать в нем пару шрифтов. Намного быстрее найти то, что вам нужно.
Общие шрифты
Для вашего удобства вот группа наиболее популярных и распространенных списков шрифтов:- Arial, Helvetica, без засечек
- Trebuchet MS, Arial, Helvetica, без засечек
- Verdana, Женева, без засечек
- Times New Roman, Times, с засечками
- Грузия, Гарамонд, Палатино, засечка
- Courier New, Courier, моноширинный
Цвет шрифта
Чтобы изменить цвета текста на странице для всей страницы , вы можете определить его в теге .У меня есть полное руководство по телу.
Чтобы изменить цвета только небольшого блока текста или отдельного слова, вы должны снова использовать старый тег font . Формат
color = "# ff0000"> текст
Цвета в HTML должны быть определены как HEX-коды, которые представляют собой 6-значные коды, представляющие количество красного, зеленого и синего (RGB) в цвете. Чтобы увидеть полную таблицу этих кодов и выбрать те, которые вам нравятся, см. Таблицу цветов HEX.
текст
Новые браузеры позволяют вместо этого дать цвету имя , как указано выше, но ваш выбор более ограничен. Чтобы увидеть диаграмму этих цветов, посмотрите на эту диаграмму.
Как применить глобальный шрифт ко всему HTML-документу
- Фрагменты
- ›
- CSS
- ›
- Как применить глобальный шрифт ко всему HTML-документу
Иногда вы можете столкнуться с ситуацией, когда в этом есть необходимость чтобы применить одно и то же семейство шрифтов и размер шрифта ко всему документу HTML.
В этом фрагменте мы собираемся применить глобальный формат шрифта ко всей HTML-странице.
Здесь вы можете найти два примера, в одном из которых применено правило CSS! Important.
Создать HTML¶
Заголовок
Lorem ipsum, или «lipsum», как его иногда называют, - это фиктивный текст, используемый при разметке печатных, графических или веб-дизайнов. Этот отрывок приписывается неизвестному наборщику 15 века, который, как полагают, скремблировал отрывки из «De Finibus Bonorum et Malorum» Цицерона для использования в сборнике образцов шрифта.
Добавить CSS¶
html * {
размер шрифта: 16 пикселей;
высота строки: 1,625;
цвет: # 2020131;
семейство шрифтов: Nunito, без засечек;
} Пример применения глобального шрифта ко всему HTML-документу: ¶
Название документа
<стиль>
html * {
размер шрифта: 16 пикселей;
высота строки: 1.625;
цвет: # 2020131;
семейство шрифтов: Nunito, без засечек;
}
Заголовок
Lorem ipsum, или «lipsum», как его иногда называют, - это фиктивный текст, используемый при разметке печатных, графических или веб-дизайнов. Этот отрывок приписывается неизвестному наборщику 15 века, который, как полагают, скремблировал отрывки из «De Finibus Bonorum et Malorum» Цицерона для использования в сборнике образцов шрифта.
Попробуйте сами »Если вам нужно убедиться, что ничто не может переопределить то, что установлено в этом стиле, используйте правило CSS! important. Он используется для игнорирования внутреннего форматирования текста, т. Е. Другие стили не могут перезаписывать стили с помощью! Important.
Далее мы продемонстрируем пример, в котором мы используем правило! Important для всех наших свойств CSS.
Пример применения глобального шрифта ко всему HTML-документу с использованием правила! Important: ¶
Название документа
<стиль>
html * {
размер шрифта: 16 пикселей! важно;
высота строки: 1.625! Важно;
цвет: # 2020131! important;
семейство шрифтов: Nunito, sans-serif! important;
}
Заголовок
Lorem ipsum, или «lipsum», как его иногда называют, - это фиктивный текст, используемый при разметке печатных, графических или веб-дизайнов. Этот отрывок приписывается неизвестному наборщику 15 века, который, как полагают, скремблировал отрывки из «De Finibus Bonorum et Malorum» Цицерона для использования в сборнике образцов шрифта.
Попробуйте сами »Помните, что не рекомендуется использовать правило! important. По возможности старайтесь избегать его использования.
Спасибо за отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
CSS
Страницы отформатированы и стилизованы с помощью CSS. Это CSS для всего сайта, который применяется ко всем страницам сайта.Когда вы меняете CSS страницы, это повлияет на весь сайт. Каждый сайт имеет стили CSS по умолчанию.
CSS — это каскадные таблицы стилей. Он позволяет хранить информацию о стиле презентации (например, цвета, шрифты, макет и т. Д.) Отдельно от вашей HTML-структуры. Это позволяет точно контролировать макет и формат вашей страницы.
Эти инструкции по редактированию CSS предназначены для пользователей со знанием CSS. Если вы новичок в CSS или нуждаетесь в обновлении, ознакомьтесь с этим замечательным ресурсом: http: // codex.wordpress.org/
Вы можете изменить CSS страницы. Однако вы не можете изменить CSS приложения. Вы можете управлять темой, заголовком и другими параметрами, настраивая сайт.
Добавить или изменить CSS
Чтобы отредактировать CSS, нажмите кнопку на панели инструментов. Появится оверлей, отображающий весь CSS вашего сайта. Вы можете добавлять или редактировать CSS по своему желанию.
CSS-файл имеет системный стиль по умолчанию. Однако вы можете изменить любой из этих стилей.Сюда входят:
- Стиль шрифта по умолчанию: body {}
- Стили маркеров и списков: ul {}, li {}, ol {}
- Стили и классы таблиц
- Правило горизонтали: HR {}
- Цвета и стили гиперссылок: a {}, a: link, a: visit, a: active, a: hover {}
- Стиль домашней страницы: #startcontainer {}
Вы можете изменить любой CSS по умолчанию. Вы также можете добавить больше стилей и классов CSS для управления макетом любой страницы.
Применение стилей CSS
Многие стили CSS применяются к элементам автоматически. Однако вы можете вручную применить стили CSS к элементам, таким как ссылки, изображения, DIV, таблицы и т. Д., Дважды щелкнув элемент, чтобы открыть диалоговое окно, а затем выбрав вкладку Advanced . Затем вы можете ввести имя или идентификатор класса CSS, который вы хотите применить к элементу.
Вот пример изображения.
Стили и раскрывающиеся списки форматов
Стили, формат и другие параметры на панели инструментов основаны на CSS.Если вы хотите изменить форматирование, такое как шрифты, размеры, цвета и т. Д., Вам нужно будет сделать это в CSS.
В раскрывающемся списке Стили отображается сопоставление с CSS:
| Стили в раскрывающемся списке | Класс CSS |
| Компьютерный код | .computer_code, код { |
| Компьютерный код 2 | .computer_code, код { |
| Наконечник | .наконечник { |
| Информация | .info { |
| Предупреждение | . Предупреждение { |
В раскрывающемся списке Format приведено сопоставление с CSS:
Раскрывающийся формат | Класс CSS |
Обычный | P {, Кузов { | )
h2 { | |
Заголовок 2 | h3 { |
Заголовок 3 | h4 { |
Товарная позиция 4 | h5 { |
Товарная позиция 5 | H5 { |
Если вы используете TAGNAME, в раскрывающемся списке «Стили» будут отображаться ваши собственные классы CSS.CSSNAME в CSS вашего сайта. Вы должны определить тип элемента, такой как div.classname, h3.classname и т. Д. Если вы введете .classname, он не появится в раскрывающемся списке.
Изменение шрифта по умолчанию
Это руководство предназначено только для опытных пользователей. Однако шрифт по умолчанию можно изменить для всех страниц следующим образом:
- Щелкните значок CSS на панели инструментов
- Найдите класс Body {} в верхней части списка
- Найдите атрибут семейства шрифтов и размер шрифта, как показано ниже.
body {
background-color: #FFF; Семейство шрифтов
: Verdana, Arial, Helvetica, без засечек;
font-size: 12px;
отступ: 15 пикселей;
маржа: 0 пикселей;
margin-right: 0px;
margin-bottom: 20 пикселей;
} - Внесите изменения и нажмите ОК.
Вот некоторые варианты шрифтов, безопасных для использования в Интернете для КОПИРОВАНИЯ и ВСТАВКИ:
- Семейство шрифтов
: Verdana, Geneva, sans-serif
- Семейство шрифтов
: Georgia, Times New Roman, Times, serif
- Семейство шрифтов
: Arial, Helvetica, sans-serif
- Семейство шрифтов
: Tahoma, Geneva, sans-serif
- Семейство шрифтов
: «Trebuchet MS», Arial, Helvetica, sans-serif
- Семейство шрифтов
: «Lucida Sans Unicode», «Lucida Grande», без засечек
Вы также можете следовать этому же руководству для изменения стилей абзаца и заголовка.
Возврат к CSS по умолчанию
Если вы нарушите или повредите код CSS, вы можете нажать Вернуться к CSS по умолчанию . Это вернет CSS к исходной настройке. Однако любой измененный или добавленный CSS будет удален.
Несколько сайтов и CSS
Каждый сайт, который вы создаете, будет иметь свои собственные стили CSS. Сайты не используют стили CSS. Если вы хотите использовать те же стили CSS с уже созданного вами сайта, вам нужно будет скопировать CSS с одного сайта и вставить его на новый сайт.
Статьи по теме:
Code Highlighter
Панель инструментов редактора
Ссылки
шрифтов HTML — Как изменить цвет шрифта в HTML — TutorialBrain
На главную »HTML» Шрифты HTML
HTML-шрифты важны для любого веб-сайта. Вы можете изменить размер шрифта текста с помощью свойства CSS (font-size: values здесь). Установите размер шрифта в пикселях,% или em.
Размер первого текста
Размер второго текста.
Размер второго текста.
Изменить цвет шрифта в HTML
Используйте CSS, (здесь цвет: название цвета) свойство цвета, чтобы задать цвет тексту.
Цвет текста первый
Цвет текста два.
Попробуйте придать тексту привлекательный цвет
Пример программы семейства шрифтов в HTML
Используйте CSS, свойство (font-family: font name here), чтобы придать тексту другой вид шрифта.
Это первый шрифт
Это второй шрифт
Мы можем найти разные типы семейств шрифтов в HTML, использовать любой из них в свойстве стиля
Интервью Вопросы и ответы
Свойство Font повышает удобочитаемость содержимого в HTML. Он имеет три атрибута: размер шрифта, цвет, семейство.
- Размер шрифта — HTML-шрифты важны для любого веб-сайта.Вы можете изменить размер шрифта текста с помощью свойства CSS (font-size: values здесь). Установите размер шрифта в пикселях,% или em.
- Цвет шрифта — Используйте CSS, (цвет: название цвета здесь) свойство цвета, чтобы задать цвет тексту.
- Семейство шрифтов — Используйте CSS, (font-family: font name here) Свойство, чтобы придать тексту другой вид шрифта.
Для создания разноцветного текста мы используем свойство цвета (здесь цвет: название цвета) . Мы можем использовать эту комбинацию тегов сколько угодно раз.
Например,
>
>
>
Мы можем изменить размер шрифта с помощью свойства HTML font-size .
Синтаксис: (здесь размер шрифта: значения)
Пример,
Размер текста составляет 25 пикселей.
Как использовать пользовательские шрифты Google в HTML5
В этой статье мы узнаем, как использовать пользовательских шрифтов Google на своем веб-сайте с HTML5 .
Эта статья основана на видео, записанном Gustavo Gallas из Copahost. Рекомендуем посмотреть.
Итак, темы этой статьи:
Как использовать пользовательские шрифты Google на нашем веб-сайте HTML5
Чтобы найти нужный шрифт, вы должны получить доступ к Google Fonts . Вы можете найти Google Fonts на fonts.google.com. Есть много вариантов шрифтов, которые вы можете выбрать для использования на своем веб-сайте HTML5.
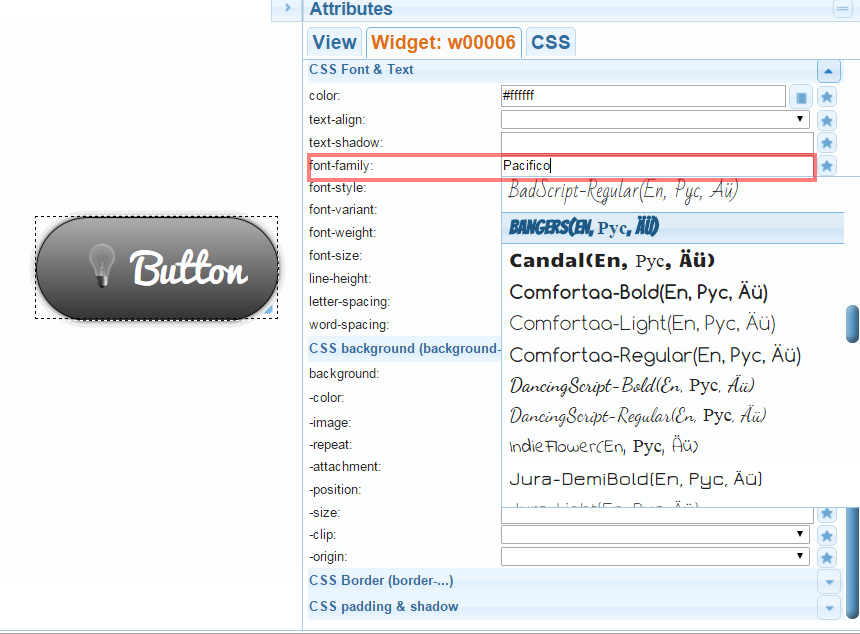
В этой статье мы будем использовать шрифт Pacifico Font. Густаво Галлас сначала использует пример веб-сайта, показанный на изображении ниже, без специального набора шрифтов:
Теперь вы должны выбрать шрифт, а затем вам нужно будет связать этот шрифт в заголовке вашего веб-сайта. Для этого воспользуемся тегом ссылки « ».
Помните: эта ссылка должна быть помещена в заголовок вашего HTML-файла.
Выбираем шрифт Pacifico.Чтобы найти его, давайте просто напишем название шрифта Pacifico в окне поиска Google Fonts. Как на изображении ниже:
Теперь мы должны скопировать эту ссылку из шрифтов Google и вставить в нашу главную ссылку.
После этого внутри атрибута href мы должны добавить имя источника справа от параметра « Family ». Это имя должно быть точно таким же, как в Google Fonts.Копия нашего тега ссылки должна быть такой:
Установка семейства шрифтов с помощью CSS
Итак, теперь мы только что связали шрифт с нашим HTML-сайтом.
Но мы еще ничего не установили. Для этого мы должны внести изменения с помощью таблицы стилей CSS. Этим мы сообщаем нашему браузеру, что хотим использовать этот шрифт на нашей веб-странице.
Для этого вы должны использовать тег стиля « ».
Итак, это небольшая таблица стилей, которую мы будем использовать для установки шрифта в тело HTML. Тело означает тело HTML-файла.
Чтобы установить это, мы будем использовать атрибут семейства шрифтов со значением Pacifico, которое является шрифтом, который мы только что связали из Google.
<стиль>
тело {
семейство шрифтов: Pacifico;
}
После этого, когда мы сохраняем страницу и перезагружаем ее, мы можем увидеть, как она выглядит с новым шрифтом Pacifico.
Установка семейства шрифтов для различных элементов HTML
В примере веб-страницы у нас простая структура. У нас есть только тег заголовка , тег h2 , а затем тег абзаца .
Устанавливаем семейство шрифтов для всего тела сайта. Но, допустим, вы хотите применить этот шрифт только к тегу заголовка, а не к абзацу. В этом случае вы должны выбрать стиль и разместить h2, что эквивалентно используемому тегу заголовка.Таким образом, помещая в h2 вместо body, мы говорим браузеру применить этот шрифт только к тегу h2. Код должен быть похож на код ниже:
<стиль>
h2 {
семейство шрифтов: Pacifico;
}
Теперь у нас есть абзац со стандартным шрифтом и тег заголовка h2 с новым шрифтом. Тогда это должно выглядеть так:
Например, если вы хотите наоборот, чтобы применить только шрифт к абзацу, а не к заголовку, он поместит P вместо h2.
<стиль>
п{
семейство шрифтов: Pacifico;
}
Поскольку у нас есть текст с тегом P, он будет применяться только к этому абзацу. Ну это все.
Как использовать другие шрифты из Custom Google Fonts
Итак, если вы хотите использовать шрифт, отличный от Custom Google Fonts, вам следует изменить только имя шрифта в параметре «family».
Чтобы лучше объяснить, давайте свяжем второй шрифт из Custom Google Fonts.Во-первых, давайте скопируем тег ссылки, который использовался ранее.
Затем мы вернемся в Google и выберем другой шрифт. В этом примере мы выбрали шрифт Amatic SC .
Наконец, нам просто нужно поместить Amatic SC, имя шрифта, в параметр семейства. Как код ниже:
Теперь мы настроили для P, для абзаца, шрифт Pacifico, который был связан ранее.Теперь мы собираемся разместить для h2 другой шрифт под названием Amatic SC.
Мы хотим разместить семейство шрифтов, затем мы будем ссылаться на этот шрифт.
<стиль>
п{
семейство шрифтов: Pacifico;
}
h2 {
семейство шрифтов: 'Amatic SC';
}
Помните, что имя шрифта всегда должно совпадать со связанным шрифтом. Если вы укажете другое имя, конечно, не получится. Кроме того, эти теги ссылок, а также тег стиля должны находиться внутри тега заголовка.
Итак, у нас есть для P для абзаца шрифт Pacifico из Custom Google Fonts, а для h2, тег заголовка, у нас есть шрифт Amatic SC, также из Custom Google Fonts. Итак, теперь у нас другой шрифт в заголовке и другой шрифт в абзаце.
Как изменить размер шрифта
Вы также можете, например, изменить размер шрифта. Вы можете просто добавить атрибут font-size в таблицу стилей. Давайте попробуем изменить размер шрифта P на 8 пикселей.
<стиль>
п{
семейство шрифтов: Pacifico;
размер шрифта: 8 пикселей;
}
h2 {
семейство шрифтов: 'Amatic SC';
}
Итак, теперь размер шрифта абзаца будет таким маленьким.
Для заголовка сделаем размер побольше. 50 пикселей так.
<стиль>
п{
семейство шрифтов: Pacifico;
размер шрифта: 8 пикселей;
}
h2 {
семейство шрифтов: 'Amatic SC';
размер шрифта: 50 пикселей;
}
Теперь он больше, чем раньше.
Итак, вот как использовать шрифты Google на вашем сайте. Это очень просто. Если у вас есть какие-либо вопросы, вы можете просто прокомментировать в этой статье.
Начиная с HTML + CSS
Начиная с HTML + CSSЭто короткое руководство предназначено для людей, которые хотят начать использовать CSS и никогда раньше не писали таблицы стилей CSS.
Он не очень хорошо объясняет CSS. Это просто объясняет, как создать HTML-файл, CSS-файл и способы их совместной работы. После того, вы можете прочитать любое из ряда других руководств для добавления дополнительных функций в файлы HTML и CSS.Или вы можете переключиться на используя специальный редактор HTML или CSS, который помогает создавать сложные сайты.
В конце руководства вы создадите HTML-файл, выглядит так:
Получившаяся HTML-страница с цветами и макетом, все сделано с помощью CSS.
Заметьте, я не утверждаю, что это красиво ☺
Разделы, которые похоже, это необязательно. Они содержат дополнительные объяснение кодов HTML и CSS в примере. В «тревога!» знак в начале указывает, что это больше расширенный материал, чем остальной текст.
Шаг 1: написание HTML
Для этого урока я предлагаю вам использовать только самые простые из инструменты. Например, Блокнот (в Windows), TextEdit (в Mac) или KEdit. (под KDE) подойдет. Как только вы поймете принципы, вы сможете хотите перейти на более продвинутые инструменты или даже на коммерческие программы, например Style Master, Dreamweaver или GoLive. Но для вашего самого первого Таблица стилей CSS, хорошо не отвлекаться на слишком много продвинутых Особенности.
Не используйте текстовый процессор, например Microsoft Word или OpenOffice.Обычно они создают файлы, которые веб-браузер не может прочитать. Для HTML и CSS, нам нужны простые текстовые файлы.
Шаг 1: откройте текстовый редактор (Блокнот, TextEdit, KEdit, или как вам больше нравится), начните с пустого окна и введите следующий:
Моя первая стилизованная страница
Моя первая стилизованная страница
Добро пожаловать на мою стилизованную страницу!
В нем отсутствуют изображения, но, по крайней мере, в нем есть стиль. И на нем есть ссылки, даже если они не идут где угодно & hellip;
Здесь должно быть больше, но я не знаю
что еще.
<адрес> Сделано 5 апреля 2004 г.
сам.
На самом деле вам не нужно вводить его: вы можете скопировать и вставить его из эту веб-страницу в редактор.
(Если вы используете TextEdit на Mac, не забудьте указать Отредактируйте текст, чтобы убедиться, что текст действительно является обычным текстом, перейдя в Формат меню и выбрав «Сделать обычный текст».)
Первая линия HTML-файла выше сообщает браузеру, какой это тип HTML. (DOCTYPE означает ТИП ДОКУМЕНТА). В данном случае это HTML версия 4.01.
Слова внутри <и> называются тегами и, как вы видите, документ содержится в и теги. Между
и есть место для различного рода информации, не отображаемой на экране. Пока что он содержит заголовок документа, но позже мы добавим таблица стилей CSS тоже есть. — это фактический текст документа. В принципе, там будет отображаться все, кроме текст внутри , который служит комментарием к мы сами.Браузер проигнорирует это.Из тегов в примере
- вводит
«Неупорядоченный список», то есть список, в котором элементы
не пронумерованы.
- — это начало «Списка.
Элемент.»
— это «Абзац». И — это «якорь», который создает гиперссылка.
Редактор KEdit, показывающий исходный HTML-код.
Если вы хочу знать, что означают имена в <…>, одно хорошее место для начала — Начало работы с HTML. Но несколько слов о структуре нашего пример HTML-страницы.
- «ul» — это список с одной гиперссылкой для каждого элемента. Этот будет служить нашим «меню навигации по сайту», ссылаясь на другие страницы нашего (гипотетического) веб-сайта. Предположительно, все страницы на на нашем сайте есть подобное меню.
- Элементы «h2» и «p» образуют уникальный контент этой страницы, а подпись внизу («Адрес») снова будет одинаковым на всех страницах сайт.
Обратите внимание, что я не закрывал «li» и «p» элементы.В HTML (но не в XHTML) разрешено опускать
и, которые я сделал здесь, чтобы сделать текст
немного легче читать. Но вы можете добавить их, если хотите. - селектор (в примере «тело»), который сообщает браузеру, на какую часть документа распространяется правило;
- собственность (в например, 'color' и 'background-color' являются свойствами), которые указывает, какой аспект макета устанавливается;
- и значение ('purple' и '# d8da3d'), что дает значение свойства стиля.
Предположим, что это будет одна страница веб-сайта с несколько похожих страниц. Как это часто бывает с текущими веб-страницами, этот есть меню со ссылками на другие страницы гипотетического сайта, некоторые уникальный контент и подпись.
Теперь выберите «Сохранить как…» в меню «Файл», перейдите в каталог / папку, в которую вы хотите его поместить (Рабочий стол в порядке) и сохраните файл как «mypage.html ». Не закрывать редактора пока нет, он нам снова понадобится.
(Если вы используете TextEdit в Mac OS X до версии 10.4, вы увидит параметр Не добавлять расширение .txt в поле «Сохранить как» диалог. Выберите этот вариант, потому что имя «mypage.html» уже включает расширение. Более новые версии TextEdit заметят расширение .html автоматически.)
Затем откройте файл в браузере. Вы можете сделать это следующим образом: найти файл с помощью файлового менеджера (проводник Windows, Finder или Konqueror) и щелкните или дважды щелкните «mypage.html » файл. Он должен открыться в вашем веб-браузере по умолчанию. (Если это не так, откройте браузер и перетащите в него файл.)
Как видите, страница выглядит довольно скучно…
Шаг 2: добавление цветов
Вы, вероятно, видите черный текст на белом фоне, но он зависит от того, как настроен браузер. Итак, одна простая вещь, которую мы можем сделать чтобы сделать страницу более стильной, нужно добавить немного цветов. (Оставь браузер открыт, мы будем использовать его позже.)
Мы начнем с таблицы стилей, встроенной в файл HTML.Позже мы поместим HTML и CSS в отдельные файлы. Отдельный файлы хороши тем, что упрощают использование одной и той же таблицы стилей для нескольких файлов HTML: вам нужно написать таблицу стилей только один раз. Но на этом этапе мы просто храним все в одном файле.
Нам нужно добавить элемент
[так далее.]В первой строке написано, что это таблица стилей, написанная на CSS («text / css»). Во второй строке написано, что мы добавляем стиль к «телу». элемент. Третья строка устанавливает фиолетовый цвет текста и в следующей строке фон становится зеленовато-желтым.
таблиц стилей в CSS состоит из правил . Каждое правило состоит из трех частей:
Пример показывает, что правила можно комбинировать. Мы установили два properties, поэтому мы могли бы создать два отдельных правила:
тело {цвет: фиолетовый}
тело {background-color: # d8da3d}
, но поскольку оба правила влияют на тело, мы написали только «Body» один раз и объедините свойства и значения. Для получения дополнительной информации о селекторах см. Главу 2 из Lie & Bos .
Фон основного элемента также будет фоном весь документ.Мы не указали ни один из других элементов (p, li, адрес…) любой явный фон, поэтому по умолчанию у них будет нет (или: будет прозрачным). Свойство 'color' устанавливает цвет текст для основного элемента, но все остальные элементы внутри тела унаследовать этот цвет, если явно не переопределено. (Мы добавим несколько другие цвета позже.)
Теперь сохраните этот файл (используйте «Сохранить» в меню «Файл») и вернитесь в окно браузера. Если вы нажмете кнопку «Перезагрузить» кнопка, отображение должно измениться с «скучной» страницы на цветную (но все же довольно скучную) страницу.Помимо списка ссылки вверху, текст теперь должен быть пурпурным на фоне зеленоватого желтый фон.
Как один браузер показывает страницу теперь, когда некоторые цвета были добавлен.
Цвета могут быть указывается в CSS несколькими способами. В этом примере показаны два из них: имя («фиолетовый») и шестнадцатеричным кодом («# D8da3d»). Существует около 140 названий цветов и шестнадцатеричные коды позволяют отображать более 16 миллионов цветов. Добавление оттенка стиль объясняет больше об этих кодах.
Шаг 3: добавление шрифтов
Еще одна вещь, которую легко сделать, - это провести различие в шрифты для различных элементов страницы. Итак, давайте установим текст в шрифт «Грузия», за исключением заголовка h2, который мы дать «Helvetica».
В Интернете никогда нельзя быть уверенным, какие шрифты используются у ваших читателей. их компьютеры, поэтому мы добавляем еще несколько альтернатив: если Грузия недоступно, Times New Roman или Times тоже подойдут, и если все остальное не работает, браузер может использовать любой другой шрифт с засечки.Если Helvetica отсутствует, Geneva, Arial и SunSans-Regular очень похожи по форме, и если ничего из этого не сработает, браузер может выберите любой другой шрифт без засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
Моя первая стилизованная страница [так далее.]
Если вы сохраните файл еще раз и нажмете «Обновить» в браузера, теперь должны быть разные шрифты для заголовка и другой текст.
Теперь шрифт основного текста отличается от шрифта заголовка.
Шаг 4: добавление панели навигации
Список в верхней части HTML-страницы должен стать меню навигации. На многих веб-сайтах вверху есть своего рода меню. или сбоку страницы, и на этой странице он тоже должен быть. Мы положит его на левую сторону, потому что это немного больше интереснее, чем наверху…
Меню уже находится на странице HTML.Это список
- в
вершина. Ссылки в нем не работают, так как наш «Веб-сайт»
пока состоит только из одной страницы, но теперь это не имеет значения. На
реальный веб-сайт, разумеется, не должно быть битых ссылок.
Итак, нам нужно переместить список влево и переместить оставшуюся часть текст немного правее, чтобы освободить для него место. Свойства CSS, которые мы используйте для этого padding-left (для перемещения основного текста) и «позиция», «слева» и «вверху» (для перемещения по меню).
Есть и другие способы сделать это.Если вы ищете «столбец» или «макет» на странице Learning CSS , вы найти несколько готовых к запуску шаблонов. Но это нормально для наших целей.
В окне редактора добавьте следующие строки в HTML файл (строки 7 и 12-16):
Моя первая стилизованная страница [так далее.]
Если вы снова сохраните файл и перезагрузите его в браузере, вы должны теперь есть список ссылок слева от основного текста. Это уже выглядит намного интереснее, не правда ли?
Основной текст перемещен вправо, а список ссылки теперь находятся слева от него, а не вверху.
Позиция: absolute 'говорит, что элемент ul позиционируется независимо от любой текст, который идет до или после него в документе и «left» и «top» указывают, что это за позиция. В этом случае 2em сверху и 1em с левой стороны окна.
«2em» означает 2-кратный размер текущего шрифта. Например, если меню отображается шрифтом 12 пунктов, тогда «2em» - 24 пункта. 'Em' - очень полезная единица в CSS, поскольку она может адаптировать автоматически к шрифту, который использует читатель.Наиболее в браузерах есть меню для увеличения или уменьшения размера шрифта: вы можете попробовать и увидеть, что меню увеличивается в размере по мере того, как шрифт увеличивается, чего не было бы, если бы мы использовали размер вместо этого в пикселях.
Шаг 5. Стилизация ссылок
Меню навигации по-прежнему выглядит как список, а не меню. Давайте добавим ему стиля. Мы удалим маркер из списка и переместим предметы слева, туда, где была пуля. Мы также отдадим каждый предмет собственный белый фон и черный квадрат.(Почему? Нет особого причина, просто потому что мы можем.)
Мы также не сказали, какими должны быть цвета ссылок, поэтому добавим и это: синий для ссылок, которые пользователь еще не видел и фиолетовый для уже посещенных ссылок (строки 13-15 и 23-33):
Моя первая стилизованная страница [так далее.]
Традиционно, браузеры показывают гиперссылки с подчеркиванием и цветом. Обычно цвета аналогичны тем, что мы указали здесь: синий для ссылок на страницы который вы еще не посещали (или посещали давным-давно), фиолетовый для страницы, которые вы уже видели.
В HTML гиперссылки создаются с помощью элементов , поэтому
укажите цвет, нам нужно добавить правило стиля для «a». К
различать посещенные и непосещенные ссылки, CSS предоставляет два
«Псевдоклассы» (: ссылка и: посещенные).Они называются
«Псевдоклассы», чтобы отличить их от класса атрибутов, , которые появляются непосредственно в HTML, например, class = "navbar" в нашем примере.
Шаг 6: добавляем горизонтальную линию
Последним дополнением к таблице стилей является горизонтальная линейка для отделите текст от подписи внизу. Мы будем использовать 'border-top', чтобы добавить пунктирную линию над <адрес> элемент (строки 34-37):
Моя первая стилизованная страница [так далее.]
Теперь наш стиль завершен. Далее давайте посмотрим, как можно поставить таблица стилей в отдельном файле, чтобы другие страницы могли использовать один и тот же стиль.
Шаг 7: размещение таблицы стилей в отдельном файле
Теперь у нас есть HTML-файл со встроенной таблицей стилей. Но если наши сайт растет, мы, вероятно, хотим, чтобы многие страницы имели один и тот же стиль. Там это лучший метод, чем копирование таблицы стилей на каждую страницу: если мы поместите таблицу стилей в отдельный файл, все страницы могут указывать на нее.
Чтобы создать файл таблицы стилей, нам нужно создать еще один пустой текст файл. Вы можете выбрать «Новый» в меню «Файл» в редактор, чтобы создать пустое окно.(Если вы используете TextEdit, не забудьте снова сделать это обычным текстом, используя меню «Формат».)
Затем вырежьте и вставьте все, что находится внутри <стиля> элемент из HTML-файла в новое окно. Не копируйте сами по себе. Они принадлежат HTML, а не в CSS. В новом окне редактора теперь у вас должен быть полный таблица стилей:
тело {
отступ слева: 11em;
семейство шрифтов: Georgia, Times New Roman,
Times, serif;
цвет: фиолетовый;
цвет фона: # d8da3d}
ул.navbar {
тип-стиль-список: нет;
отступ: 0;
маржа: 0;
позиция: абсолютная;
верх: 2em;
слева: 1em;
width: 9em}
h2 {
семейство шрифтов: Helvetica, Geneva, Arial,
SunSans-Regular, без засечек}
ul.navbar li {
фон: белый;
маржа: 0.5em 0;
заполнение: 0.3em;
border-right: 1em сплошной черный}
ul.navbar a {
text-decoration: none}
ссылка {
цвет синий }
а: посетил {
цвет: фиолетовый}
адрес {
маржа сверху: 1em;
padding-top: 1em;
border-top: тонкая пунктирная}
Выберите «Сохранить как…» в меню «Файл», убедитесь, что что вы находитесь в том же каталоге / папке, что и mypage.html файл и сохраните таблицу стилей как «mystyle.css».
Теперь вернитесь к окну с HTML-кодом. Удалить все от тега включительно и замените его элементом, как следует (строка 5):
Моя первая стилизованная страница [так далее.]
Это сообщит браузеру, что таблица стилей находится в файл с именем «mystyle.css», и поскольку каталог не упоминалось, браузер будет искать в том же каталоге, где он нашел HTML-файл.
Если вы сохраните HTML-файл и перезагрузите его в браузере, вы должны не вижу изменений: страница по-прежнему оформлена так же, но теперь стиль исходит из внешнего файла.
Окончательный результат
Следующим шагом будет размещение обоих файлов mypage.html и mystyle.css на Ваш сайт. (Ну, возможно, вы захотите немного изменить их сначала…) Но как это сделать, зависит от вашего интернет-провайдера.

 EXE — скорее всего, это вирус или другая вредоносная программа. Каллиграфия для Ворд имеет формат .TTF (True Type Font) или .OTF, а коллекции стилей хранятся в архивах .ZIP или .RAR.
EXE — скорее всего, это вирус или другая вредоносная программа. Каллиграфия для Ворд имеет формат .TTF (True Type Font) или .OTF, а коллекции стилей хранятся в архивах .ZIP или .RAR. И для этого не надо открывать Ворд.
И для этого не надо открывать Ворд. Найденный стиль можно сразу же скачать и установить в Word. Ресурс имеет свой форум. Если поиск по базе данных ничего не дал, можете спросить совета у других пользователей.
Найденный стиль можно сразу же скачать и установить в Word. Ресурс имеет свой форум. Если поиск по базе данных ничего не дал, можете спросить совета у других пользователей. Шрифт можно просмотреть в виде текста, отформатированного выбранным шрифтом, в виде таблицы символов или образца шрифта. Можно выбирать размер шрифта, его стиль и цвет.
Шрифт можно просмотреть в виде текста, отформатированного выбранным шрифтом, в виде таблицы символов или образца шрифта. Можно выбирать размер шрифта, его стиль и цвет.