Фоновые рисунки | htmlbook.ru
В связи с особенностями веб-страниц, фоновые рисунки приобретают значительную роль при верстке документов сайта. При этом они активно участвуют в самых разных делах, например, автоматизируют процесс присоединения рисунков к тексту, создают градиентные переходы и, конечно, добавляют фон под содержимым. Далее рассмотрены некоторые аспекты применения фоновых изображений.
Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут background тега <body>. Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением,
положением и повторением. Однако все эти параметры заменяет одно универсальное
свойство background, его и будем использовать в
дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое слово url. Чтобы управлять повторением картинки применяются аргументы no-repeat (нет повторения), repeat-x (повторение по горизонтали) и repeat-y (повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную на рис. 1.
Рис. 1. Фоновая картинка без повторения
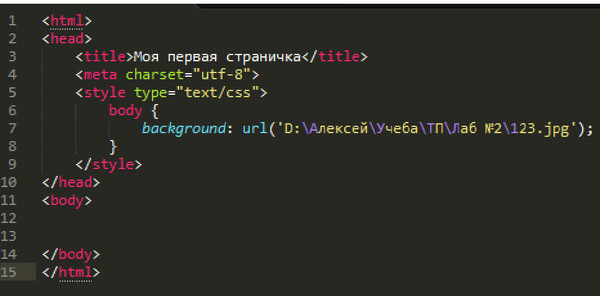
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background к селектору BODY, как показано в примере 1.
Пример 1. Фоновый рисунок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновое изображение</title>
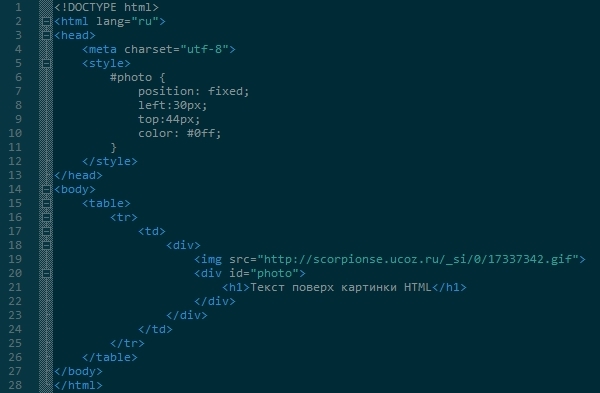
<style type="text/css">
BODY {
background: url(images/target.gif) no-repeat 30px 20px; /* Параметры фона */
}
</style>
</head>
<body>
<p>.
..</p>
</body>
</html>В данном примере графический рисунок target.gif определяется как фон веб-страницы без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера, она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали или вертикали, доступно несколько вариантов оформления веб-страниц. Например, для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение, показанное на рис. 3.
Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой
без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы.
В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background и его значения repeat-y.
Пример 2. Повторение фона по вертикали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фоновое изображение</title> <style type="text/css"> BODY { background: #fc0 url(images/hand.png) repeat-y; /* Повторение по вертикали */ } </style> </head> <body> <p>...</p> </body> </html>
Аналогично можно делать повторение фона по горизонтали, например, создав градиент и установив его в качестве фоновой картинки (рис. 4).
Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале
сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов,
а высота рисунка зависит от цели документа и предполагаемой высоты содержимого
веб-страницы. Не стоит также забывать, что рисунок большого размера приведет
к увеличению объема графического файла. А это отрицательно скажется на скорости
его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного
случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Не стоит также забывать, что рисунок большого размера приведет
к увеличению объема графического файла. А это отрицательно скажется на скорости
его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного
случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновое изображение</title>
<style type="text/css">
BODY {
background: url(images/gradient2.png) repeat-x; /* Параметры фона */
text-align: center; /* Выравнивание блока по центру */
}
DIV {
margin: auto; /* Отступы вокруг блока */
width: 75%; /* Ширина блока */
height: 90%; /* Высота блока */
text-align: left; /* Выравнивание текста по левому краю */
padding: 10px; /* Поля вокруг текста */
background: white; /* Цвет фона */
}
</style>
</head>
<body>
<div>
Lorem ipsum.
..
</div>
</body>
</html>Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном примере добавляется слой, в котором и отображается содержимое веб-страницы.
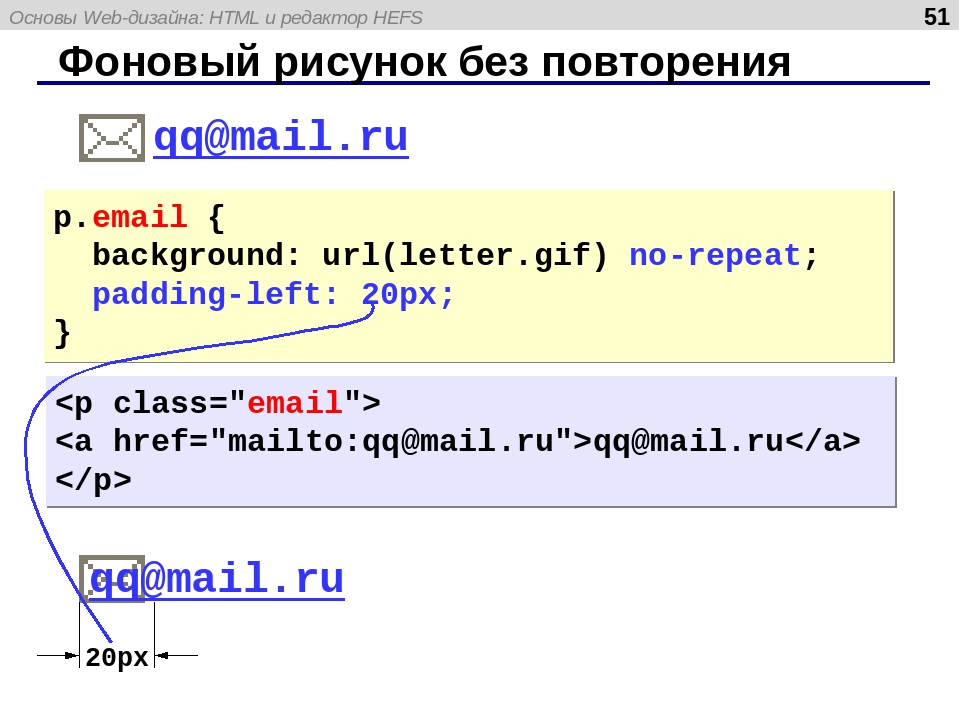
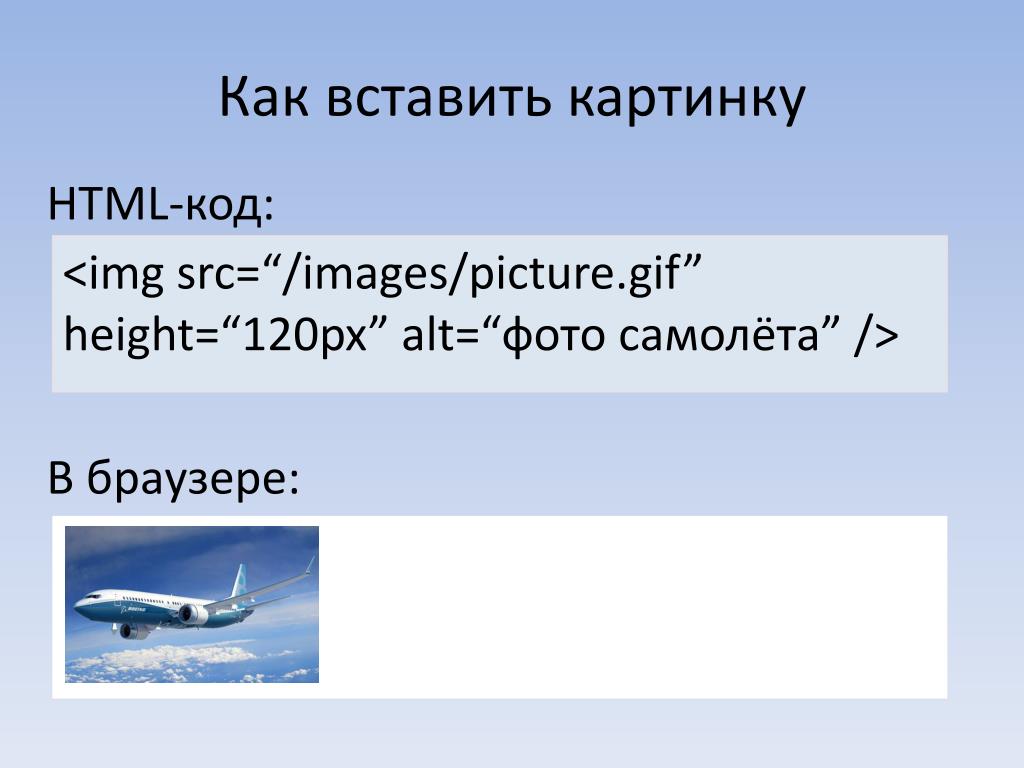
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background, которое применяется к нужному селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся, аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фоновое изображение</title> <style type="text/css"> h3 { background: url(images/book.gif) no-repeat 0 50%; /* Параметры фона */ padding-left: 20px; /* Отступ слева от текста */ } </style> </head> <body> <h3>Заголовок</h3> <p>Основной текст</p> </body> </html>
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали
относительно своего исходного положения, по умолчанию это левый верхний угол
блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту
желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует
добавить свойство padding-left, за счет него текст
смещается вправо на указанное расстояние. Оно в каждом случае индивидуально
и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Сдвиг фона позволяет установить изображение по отношению к тексту
желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует
добавить свойство padding-left, за счет него текст
смещается вправо на указанное расстояние. Оно в каждом случае индивидуально
и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Атрибут background | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Определяет изображение, которое будет использоваться в качестве фонового рисунка. В отличие от обычных изображений, для фона не устанавливаются ширина и высота,
и он всегда отображается в натуральную величину с масштабом 100%. Если рисунок
по размеру меньше окна браузера, то картинка повторяется по горизонтали вправо
и вниз, выстраиваясь, как мозаика. По этой причине на месте стыка фоновых картинок
могут возникнуть видимые перепады, заметные для посетителей сайта. При выборе
фонового рисунка убедитесь, что обеспечен достаточный контраст между ним и текстом
веб-страницы. В качестве фона допускается использовать анимированные изображения
в формате GIF, но они отвлекают внимание читателей.
В отличие от обычных изображений, для фона не устанавливаются ширина и высота,
и он всегда отображается в натуральную величину с масштабом 100%. Если рисунок
по размеру меньше окна браузера, то картинка повторяется по горизонтали вправо
и вниз, выстраиваясь, как мозаика. По этой причине на месте стыка фоновых картинок
могут возникнуть видимые перепады, заметные для посетителей сайта. При выборе
фонового рисунка убедитесь, что обеспечен достаточный контраст между ним и текстом
веб-страницы. В качестве фона допускается использовать анимированные изображения
в формате GIF, но они отвлекают внимание читателей.
Синтаксис
<body background="URL">
...
</body>Значения
Любой допустимый адрес изображения — можно использовать относительный или абсолютный путь.
Значение по умолчанию
Нет.
Аналог CSS
background
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Тег BODY, атрибут background</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body background="images/snow.gif">
...
</body>
</html>Как поставить картинку на фон сайта html
Как сделать картинку фоном в html, код, примеры, background, image.
Прежде чем ставить картинку на задний фон, то нужно учитывать, что в зависимости от разрешения картинки, задний фон будет на весь экран, либо будет занимать всего лишь часть!
Картинку на задний фон можно поставить несколькими способами:
1.Вставить код в саму страницу.
Для того, чтобы это увидеть, как это будет выглядеть, будем создавать новую страницу для каждого варианта.
Как поставить картинку на задний фон страницы?
Пропишем в самой странице код заднего фона.
Опять же, для этого есть несколько вариантов решения:
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Приветствую вас у себя в блоге. Продолжаем постигать основы html. Этот урок будет настолько прост и интересен, что надеюсь, вам захочется узнать больше о языках программирования. Буквально за пару минут вы узнаете как сделать картинку фоном в html и добьетесь превосходного результата.
Я также расскажу о некоторых нюансах, которые позволят сделать фон наиболее ровным и красивым. Ну что ж, начнем?
Выбор картинки
Начать мне бы хотелось с выбора изображения. Чтобы на страничке фон вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
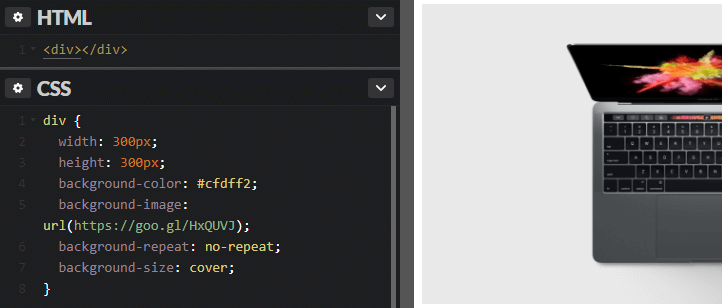
К сожалению, растянуть изображение в html на весь экран невозможно. Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Хотя, у вас есть возможность обойти систему. Для этого используйте фотошоп и измените размер картинки до ширины экрана (1280х720). Хотя в этом случае при скроллинге вниз, она картинка будет сменять другую.
Для этого используйте фотошоп и измените размер картинки до ширины экрана (1280х720). Хотя в этом случае при скроллинге вниз, она картинка будет сменять другую.
Намного лучшим вариантом, если вы не хотите использовать css, будет использование бесшовных текстур. У них никаких стыков не видно. Они, как обои или современная плитка в дизайне. Один сменяет другой и никаких стыков не видно.
Если вас интересуют бесплатные изображения и отсутствие юридических последствий за их использование, то я рекомендую поискать на сайте Pixabay.com .
Теперь давайте поработаем с кодом. Должен отметить сразу, что сейчас мы работаем с html, то есть меняем изображение не для всего сайта, а только одной конкретной страницы, для которой пишется код. Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css, но об этом чуть позже.
Итак, вы можете работать в блокноте, я предпочитаю NotePad++. В нем работать гораздо удобнее: код дописывают за тебя, теги подсвечиваются. Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
Итак, в тег body вам необходимо добавить атрибут background и указать ссылку на изображение, откуда будет взята картинка. Вот как это выглядит в программе.
Можете просто открыть блокнот и скопировать вот этот код. В кавычках поставьте ссылку на ту картинку, которая вам нравится.
html как вставить картинку на задний фон
На чтение 7 мин. Просмотров 64 Опубликовано
Любая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер. Так чем хуже ваш сайт? Может, пришла пора и его пол « застелить » дорогим изящным паласом ручной работы. Разберемся подробнее, как сделать фон для сайта:
Фон для сайта
Бывает так, что старый дизайн сайта уже приелся. И хочется чего-нибудь новенького и вкусненького. А новый дизайн будет таковым, если его приготовить своими руками.
А новый дизайн будет таковым, если его приготовить своими руками.
Но менять полностью весь дизайн ресурса самостоятельно – вещь неблагодарная. Да и не у всех под это дело как надо « заточены » руки. Поэтому легче всего освежить старый шаблон, изменив цвет фона ресурса или его фоновое изображение.
Существует несколько способов того, как поменять фон на сайте. Для этого используются возможности CSS или html . Но многие из свойств для работы с фоном имеют одинаковое название и методику применения в этих веб-технологиях.
Основы работы с фоном в html
В качестве фона можно использовать несколько элементов:
- Цвет;
- Фоновую картинку;
- Текстурное изображение.
Разберемся с применением каждого из них подробнее.
Для того чтобы установить цвет заднего фона для сайта используется свойство background-color стилевого атрибута style . То есть, чтобы задать основной цвет для веб-страницы, нужно прописать его внутри тега . Например:
Кроме шестнадцатеричного кода цвета поддерживается значение в формате ключевого слова или RGB . Примеры:
Примеры:
Установка цвета фона с помощью ключевых слов имеет ряд ограничений по сравнению с остальными двумя способами.
В html поддерживается всего 16 ключевых слов для задания цвета. Вот несколько из них: white, red, blue, black, yellow и другие.
Поэтому для того, чтобы установить фон для сайта html , лучше использовать шестнадцатеричный формат или RGB .
Кроме выбора цвета доступны и другие параметры настройки. Если свойству background-color задать значение transparent , то фон страницы станет прозрачным. Это значение данному свойству присвоено по умолчанию.
Теперь рассмотрим возможности языка гипертекста для установки фонового рисунка для сайта. Это возможно сделать с помощью свойства background-image .
Как видно из кода, привязка изображения происходит через путь url , заданный в скобках. Но не все картинки оказываются такими большими, чтобы своими размерами заполнить всю площадь экрана. Посмотрим, как будет отображаться меньший по величине рисунок.
Предположим, что мы разрабатываем сайт о поэзии, и в качестве подложки нужно использовать изображение Пегаса. Крылатый конь будет олицетворять свободу творческой мысли поэта!
Нам нужно, чтобы изображение отображалось посредине экрана один раз. Но, к сожалению, браузер не понимает наших возвышенных желаний. И выводит меньшую по размерам картинку для фона сайта столько раз, сколько может вместить в себя площадь экрана:
Наверное, четырех улыбающихся лошадей с крыльями поэтам будет чересчур много для вдохновения. Поэтому запрещаем клонирование нашего Пегаса. Делаем это с помощью свойства background-repeat . Возможные значения:
- repeat-x – повторение фонового изображения по горизонтали;
- repeat-y – по вертикали;
- repeat – по обеим осям;
- no-repeat – повторение запрещено.
Среди перечисленных вариантов нас интересует последний. Перед тем, как поменять фон сайта, используем его в своем коде:
Но, конечно, лучше, если бы наш летун расположился посредине экрана. Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
Свойство background-position как раз и предназначено для позиционирования фонового рисунка на странице. Задавать координаты расположения можно несколькими способами:
- Ключевым словом ( top , bottom , center, left, right) ;
- Процентами – отсчет начинается от верхнего левого угла;
- В единицах измерения ( пикселях ).
Воспользуемся самым простым вариантом центрирования:
Бывает, что нужно зафиксировать положение рисунка при прокрутке. Поэтому прежде, как сделать картинку фоном сайта, воспользуйтесь специальным свойством background-attachment . Принимаемые им значения:
Нам нужно последнее значение. Теперь код нашего примера будет выглядеть вот так:[/HTML]
Текстурный фон сайта
В первом примере для фона мы использовали большой и красивый пейзаж пустыни. Но за такую красоту приходится платить сполна. Вес изображения, выполненного в высоком качестве, может достигать нескольких мегабайт.
Такой объем никак не влияет на скорость загрузки страницы браузером при высокоскоростном соединении с интернетом. Но как быть с мобильным интернетом, при использовании которого загрузка нескольких « метров » займет много времени?
Но как быть с мобильным интернетом, при использовании которого загрузка нескольких « метров » займет много времени?
Все эти проблемы решаются с помощью текстурного фона. В нем в качестве рисунка текстуры используется маленькое изображение. Даже при условии его многократного повторения рисунок загружается лишь один раз.
Для создания темного фона для сайта заходим в Photoshop , создаем изображение в виде полоски длинной 1200 пикселей, и шириной 15 пикселей. Затем применяем простой черно-белый градиент и подключаем получившуюся текстуру к странице сайта:
Для наглядности мы добавили текст и задали его цвет с помощью свойства color . Вот что получилось:
Средства CSS
Все свойства, описанные выше, также применимы и для каскадных таблиц стилей. Создадим фон сайта css , переписав код одного из наших предыдущих примеров:
Результат будет аналогичным.
Ну, вот мы и рассмотрели все варианты, как поменять фон на сайте. Теперь осталось лишь создать рисунок будущего ковра и расстелить его на страницах своего ресурса. Но это уже ваших рук дело.
Но это уже ваших рук дело.
Как сделать картинку фоном в html, код, примеры, background, image.
Прежде чем ставить картинку на задний фон, то нужно учитывать, что в зависимости от разрешения картинки, задний фон будет на весь экран, либо будет занимать всего лишь часть!
Картинку на задний фон можно поставить несколькими способами:
1.Вставить код в саму страницу.
Для того, чтобы это увидеть, как это будет выглядеть, будем создавать новую страницу для каждого варианта.
Как поставить картинку на задний фон страницы?
Пропишем в самой странице код заднего фона.
Опять же, для этого есть несколько вариантов решения:
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Как сделать фон в HTML?
Задать фоновый цвет и/или картинку для страницы или отдельного её элемента достаточно просто. Главное знать, где и как это можно сделать, а также иметь код цвета и/или фоновую картинку. Не исключено, что из этой статьи Вы узнаете много нового, но создавал я её специально для новичков. Поэтому всё будет максимально коротко и подробно одновременно. Главное, что Вы получите не только общее представление и готовые примеры, но и понимание того, как сделать фон в HTML.
Чтобы задать фон в HTML используйте промежуточный DOCTYPE
А начну я с того, что в HTML5 нет возможности задать фон для сайта. Эту возможность было решено вынести в CSS. Поэтому, если Вы планируете использовать ниже изложенное, и хотите получить валидный (правильный) код, Вам нужно остановиться на переходном типе документа. Для этого ваша веб-страница должна начинаться со следующей строки:
Для этого ваша веб-страница должна начинаться со следующей строки:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
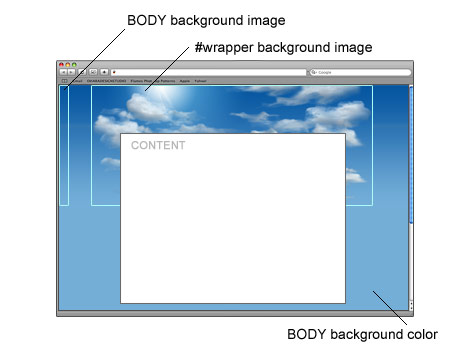
Как создаётся фон на веб-странице?
Если с этим разобрались, давайте перейдём к пониманию того, как создаётся фон. И первое, что здесь нужно отметить – это различие между фоновым цветом и фоновой картинкой. В начале идёт фоновый цвет, который заливает всё доступное пространство страницы или её элемента. Поверх него накладывается повторяющаяся фоновая картинка. Визуально это можно изобразить следующим образом:
Фон HTML-документа и его элементов
Второе, что Вам нужно знать – это различие между телом документа и элементом документа. Тело документа обозначается в HTML-коде веб-страницы тегом BODY, который включает в себя всё содержание веб-страницы. Очевидно, что фон тела документа не может быть прозрачным. Если фон тела документа не задан, используется значение по умолчанию, заданное в настройках браузера.
Если фон тела документа не задан, используется значение по умолчанию, заданное в настройках браузера.
Элементы страницы находятся внутри тега BODY. Примечательно, что задать цвет и/или фоновую картинку средствами HTML можно далеко не для всех элементов документа. Например, фоновую картинку можно указать только для таблиц. По умолчанию, они обычно имеют прозрачный фон.
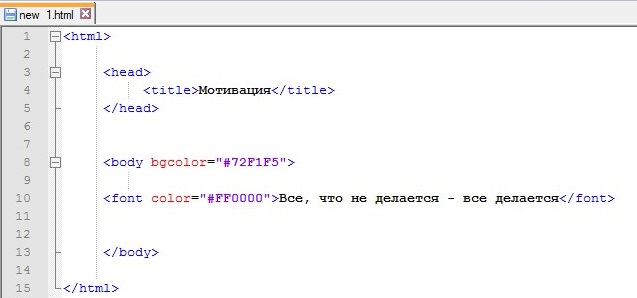
Атрибут bgcolor для создания фонового цвета
Для того чтобы задать фоновый цвет документа или его элементов используется атрибут bgcolor, например:
<body bgcolor=»#ec008c»>
<!— тело документа —>
</body>
В данном случае мы задаём фоновый цвет для страницы в целом. А вот пример того, как задать фоновый цвет для таблицы, в теге TABLE:
<table bgcolor=»#ec008c»>
<tr>
<td>Текст с фоном</td>
</tr>
</table>
Примечательно, что фоновый цвет в таблице можно указать и для строк в теге TR и для их ячеек в теге TD.
Как узнать код цвета?
Вы, наверное, уже заметили, что цвет в HTML задаётся специальным кодом, например: #ec008c. Для того чтобы узнать код нужного Вам цвета Вы можете использовать один из графических редакторов. Например, в Photoshop можно использовать «Eyedropper Tool» (Пипетка) для получения цвета из точки на картинке. Затем, нужно кликнуть полученный цвет на панели инструментов и в открывшемся окне «Color Picker» (Выбор цвета) скопировать код цвета.
Обращаю Ваше внимание на то, что этот код будет без знака решетки (#) в начале, это знак нужно будет добавить вручную.
Также Вы можете использовать многочисленные онлайн сервисы, например:
Их принцип работы ещё проще – кликаете нужный цвет и получаете его код.
Атрибут background для создания фоновой картинки
Также как в случае с фоновым цветом, так и в случае с фоновой картинкой, Вам нужно использовать специальный атрибут, а именно background, например:
<body background=»/2014/06/bg. jpg»>
jpg»>
<!— тело документа —>
</body>
В данном случае мы задаём фоновую картинку для страницы в целом. Примечательно, что из-за ограничения размеров картинки, она будет повторяться, например:
Как вы видите, при повторении, заметен переход между картинками. Поэтому зачастую используются специальные картинки, где этот момент учтён.
А вот пример того, как задать фоновую картинку для таблицы, в теге TABLE:
<table background=»/2014/06/bg.jpg»>
<tr>
<td>Текст с фоном</td>
</tr>
</table>
Примечательно, что фоновую картинку можно задать только для таблицы в целом и/или её отдельной ячейки. Для строки это не получится.
Абсолютный и относительный путь к фоновой картинке
Отдельно стоит уделить внимание адресу фоновой картинки. В данном случае используется относительный путь к картинке, т.е. адрес указан относительно места нахождения файла картинки к файлу веб-страницы. Такой вариант нельзя назвать особо удачным. Лучше всего использовать абсолютный путь к картинке, т.е. полный её URL-адрес, например:
Такой вариант нельзя назвать особо удачным. Лучше всего использовать абсолютный путь к картинке, т.е. полный её URL-адрес, например:
<body background=»/images/bg.jpg»>
<!— тело документа —>
</body>
В таком случае у Вас не возникнет сопутствующих проблем. Подробней об это Вы можете почитать тут.
Подведём итоги
Использование атрибутов bgcolor и background морально устарело, потому для валидности HTML-кода Вам придётся использовать переходной DOCTYPE. Для задания фонового цвета в HTML использует специальные коды, которые Вы можете узнать в графическом редакторе или используя специальные онлайн сервисы. Фоновая картинка дублируется в приделах отведённой ей области и ложится поверх фонового цвета. Для указания фоновой картинки лучше использовать полный её URL-адрес. На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/03TsNz
УЧЕБНИК HTML для новичков — Фон для web-сайта
Фон для странички
Bgcolor и Background
Ну, что же… пришла пора определиться, на чьем же фоне мы будем умопомрачающе выглядеть! И где же тот чудесный тег, который за это дело отвечает? Какие у него есть, выражаясь умным словом атрибуты? И, главное, каким образом разместить всю нашу красоту?
Короче, вопросов — множество! А ответ всего один. Ну нету такого тега вообще! Еще не придумали!
Ну нету такого тега вообще! Еще не придумали!
Но не огорчайтесь! Нет тега и не надо! Зато есть два чудесных атрибута известного нам дескриптора BODY. Так что встречайте старого знакомого!
Фон, или как принято называть задний фон в переводе на английский означает background. Поэтому нет ничего проще запомнить два атрибутика, созданных в его честь. Один — background, а другой — bgcolor.
Так чем же они отличаются? Какими возможностями обладают? И, главное, чем будут нам полезны?
Начнем, с самого простого — bgcolor. Этот атрибут отвечает за цвет фона. Вы можете подставить любое значение, в буквенном или в числовом значении цвета и ваш фон окрасится как по волшебству.
Что ж, ради примера можем открыть наш шаблон, либо любой, созданный нами ранее файл и попытаться залить страничку любимым цветом. Я же открою свою страничку index.html в NotePad (Блокнот) и внесу следующие изменения:
Листинг 11. Файл index.html
Файл index.html
<HTML>
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
</HEAD>
<BODY bgcolor=blue>
<IMG src=»foto/myfoto01.jpg»>
Ура! Привет мир! Привет люди! Встречайте!
</BODY>
</HTML>
Сохраним наше творение под тем же именем и посмотрим, что получилось:
Я на синем фоне
Если по каким-то причинам вам не нравится голубой фон, можете взять другой цвет, например розовый, можете даже писать цвет не буквами, а числами. Только не забудьте впереди числа поставить решетку. И все у вас получится! Можете поиграть разными цветами, пока не надоест. А как надоест, будем читать дальше про другой атрибут — background.
Этот атрибут указывает не на цвет изображения, а на картинку, которую стоит поместить в качестве фона, или как еще говорят, фоновых обоев. Обои можно подобрать любые, какие только подскажет вам фантазия. Моя фантазия подсказала мне взять картинку, на которой я в новом пиджаке. А потому, не мудрствуя лукаво, открываю свой файл index.html и делаю следующие изменения:
Моя фантазия подсказала мне взять картинку, на которой я в новом пиджаке. А потому, не мудрствуя лукаво, открываю свой файл index.html и делаю следующие изменения:
Листинг 12. Файл index.html
<HTML>
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
</HEAD>
<BODY background=»foto/myfoto01.jpg»>
<IMG src=»foto/myfoto01.jpg»>
Ура! Привет мир! Привет люди! Встречайте!
</BODY>
</HTML>
Сохраняем этот файл и смотрим, что у нас получилось
оно — фоновое изображение!
Что ж, с одной стороны, приятно видеть столько умных людей в одном месте, но с другой стороны… ну куда столько??? Однако, отбросив шутки в сторону, можно понять, что же сделал атрибут background — он просто взял и размножил исходное изображение, заполнив им весь экран.
Но нельзя ли загрузить одну картину, но на весь экран? В принципе, можно! И мы сейчас этим займемся. Единственно, что необходимо учесть, так это размеры изображения. Так, при разрешении экрана 800 х 600, свободного места для изображения, если вычесть все верхние и нижние панели, остается 781 х 476 пикселей. Вот и подберем такое изображение.
Единственно, что необходимо учесть, так это размеры изображения. Так, при разрешении экрана 800 х 600, свободного места для изображения, если вычесть все верхние и нижние панели, остается 781 х 476 пикселей. Вот и подберем такое изображение.
Поэтому я опять открываю программу Adobe Photoshop, выбираю фотографию с изображением моря, подгоняю его размеры под искомые 781 х 476, оптимизирую для web и сохраняю под именем fonsea.jpg в своей папке foto. Ну и затем, иду проторенным путем: открываю файл index.html и ввожу следующие изменения:
Листинг 13. Файл index.html
<HTML>
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
</HEAD>
<BODY background=»foto/fonsea.jpg»>
<IMG src=»foto/myfoto01.jpg»>
Ура! Привет мир! Привет люди! Встречайте!
</BODY>
</HTML>
Опять сохраняем и смотрим результат
И вот оно — море! Играет, шумит на просторе…
Красиво, правда? Вот если бы это разрешение экрана было установлено у всех пользователей! Но, увы! Стоит мне увеличить разрешение до 1152 х 864 и получается уже следующая картина:
Печально я гляжу на это отраженье.
 ..
..Согласитесь, это совсем не то, что хотелось. Конечно, красота требует жертв, и вы можете спокойно откинуть тех пользователей, чье мнение о разрешении экрана не совпадает с вашим, либо предложить им выбрать настройки, которые вы им укажете. Решать, в конечном счете, только вам.
Хотя бывает красота и без жертв. Которая великолепно будет смотреться на всех мониторах без исключения. И я попытаюсь в этом помочь. Как вы заметили, фон заполняется копиями рисунка. И этим свойством не грех и воспользоваться. Мы ведь можем сделать одну маленькую картинку, которая займет памяти намного меньше большой, и заполним ею весь экран. Тут главная хитрость постараться сделать эту картинку «без швов». То есть, чтобы не было видно стыков между соседними изображениями. И для этого нам опять понадобится незаменимая программа Adobe Photoshop.
Конечно, можно особо и не утруждаться, и взять готовые фоновые картинки из Интернета, где они просто кишмя кишат. Для этого можно набрать в любой поисковой системе (www.yandex.ru, www.apport.ru, www.ramber.ru и многих других) заветные слова (фон, фоновые обои, background) и к вашим услугам предстанут десятки и десятки сайтов, готовые отдать вам эти фоны за ради бога, и что особо радует, совершенно бесплатно.
Для этого можно набрать в любой поисковой системе (www.yandex.ru, www.apport.ru, www.ramber.ru и многих других) заветные слова (фон, фоновые обои, background) и к вашим услугам предстанут десятки и десятки сайтов, готовые отдать вам эти фоны за ради бога, и что особо радует, совершенно бесплатно.
Только не удивляйтесь потом, что точно такой фон вы найдете и на других сайтах. Так что если вы хотите сделать что-то, пусть и сопливое, но СВОЕ, предлагаю закатать рукава, и взяться за дело. Тем более это очень увлекательное занятие, от которого просто трудно оторваться.
И этим делом мы сейчас и займемся.
Как изменить цвет фона и текста в HTML? Как сделать фон картинку? Урок – 8
» Как изменить цвет фона и текста в HTML? Как сделать фон картинку? Урок – 8
О том, как менять цвет текста я писал тут. Хочу сказать, что это не всегда удобно. Вот, например, вы хотите поменять цвет текста всей HTML страницы. Например, черный цвет текста изменить на красный. Для этого существует атрибут text для тэга <body>. Хочу зацепить тег <body>, так как в этом теге есть атрибуты, которые помогут изменить не только цвет текста, но и фон всей HTML страницы. А теперь подробней и с примером.
Например, черный цвет текста изменить на красный. Для этого существует атрибут text для тэга <body>. Хочу зацепить тег <body>, так как в этом теге есть атрибуты, которые помогут изменить не только цвет текста, но и фон всей HTML страницы. А теперь подробней и с примером.
Вот атрибуты, которые мы сейчас рассмотрим:
TEXT – этот атрибут задает цвет текста всего документа.
BGCOLOR – этот атрибут указывает цвет фона HTML странице.
BACKGROUND – с этим атрибутом можно залить фон страницы изображением.
Изменяем цвет текста с помощью атрибута text.
Атрибут text прописывается в теге <body>. Цвет задается в виде цифрового кода:
<body text=»#cc0000″>
или обычным названием цвета:
<body text=»green»>
Код кодировки и название цвета для HTML вы посмотрите тут.
Вот пример:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body text="#cc0000"> Текст страницы, таблицы, картинки, музыка и видео.</body> </html>
Результат:
Или вот так:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Изменяем цвет фона с помощью атрибута BGCOLOR.
При помощи атрибута BGCOLOR, который тоже размещается в теге <body>, можно задать цвет фона HTML страницы.
Цвет задается в виде цифрового кода:
<body bgcolor=»#000000″>
или обычным названием цвета:
<body bgcolor=»green»>
Вот пример:
<html> <head> <title>Изменяем цвет фона с помощью атрибута BGCOLOR</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body bgcolor="#000000" text="green"> Текст страницы, таблицы, картинки, музыка и видео.</body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body bgcolor="green" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Изменяем цвет фона с помощью атрибута BACKGROUND.
Атрибут BACKGROUND тоже размещается в теге <body>. С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif. Разрешение картинки можно брать от 12х12 пикселей и больше.
Если фоновая картинка размещена вместе с HTML файлом, это будет выглядеть так:
<bоdy baсkground=»fon.gif»>
Если фоновая картинка размещена в папке images, это будет выглядеть так:
<bоdy baсkground=»images/fon. gif»>
gif»>
Вот пример:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body background="fon.gif" text="black"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body background="images/fon.gif" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Вот и все.
Теперь вы знаете, как изменить или задать цвет фона. Пробуйте закрепить урок, поменять значение, поэкспериментируйте.
Спасибо, что посетили блог BlogGood.ru. Удачи!!!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
background-image — CSS: каскадные таблицы стилей
Свойство CSS background-image устанавливает одно или несколько фоновых изображений для элемента.
Фоновые изображения рисуются на наложении слоев контекста друг на друга. Первый указанный слой рисуется так, как если бы он был ближе всего к пользователю.
Затем поверх них рисуются границы элемента, а под ними рисуется background-color . То, как изображения рисуются относительно блока и его границ, определяется CSS-свойствами background-clip и background-origin .
Если указанное изображение не может быть нарисовано (например, когда файл, обозначенный указанным URI, не может быть загружен), браузеры обрабатывают его так же, как и значение none .
Примечание: Даже если изображения непрозрачны и цвет не будет отображаться в нормальных условиях, веб-разработчики всегда должны указывать background-color . Если изображения не могут быть загружены, например, когда сеть не работает, цвет фона будет использоваться в качестве запасного.
Каждое фоновое изображение задается либо как ключевое слово none , либо как значение .
Чтобы указать несколько фоновых изображений, укажите несколько значений, разделенных запятой:
фоновое изображение:
линейный градиент (к низу, rgba (255,255,0,0,5), rgba (0,0,255,0,5)),
url ('catfront.png');
фоновое изображение: наследовать;
фоновое изображение: начальное;
фоновое изображение: вернуться;
фоновое изображение: отключено; Значения
-
нет - Ключевое слово, обозначающее отсутствие изображений.
-
<изображение> - — это
<изображение>, обозначающее изображение для отображения. Их может быть несколько, разделенных запятыми, так как поддерживается несколько фонов.
Браузеры не предоставляют никакой специальной информации о фоновых изображениях вспомогательным технологиям. Это важно в первую очередь для программ чтения с экрана, поскольку программа чтения с экрана не сообщает о своем присутствии и, следовательно, ничего не сообщает своим пользователям. Если изображение содержит информацию, критически важную для понимания общего назначения страницы, лучше описать ее семантически в документе.
Если изображение содержит информацию, критически важную для понимания общего назначения страницы, лучше описать ее семантически в документе.
# , где
= none | <изображение> , где
<изображение> =| <изображение ()> | <набор изображений ()> | | <краска ()> | <плавное затухание ()> | <градиент> где
= image ( ? [ ?, ?]!)
= image-set ( #)
= element ( )
= paint ( , ?)
<переход ()> = плавное затухание (, ?)
<градиент> =| <повторяющийся линейный градиент ()> | <радиальный градиент ()> | <повторяющийся радиальный градиент ()> | , где
= ltr | rtl
= | <строка>
<цвет> =| | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <устаревший-системный-цвет>
= [ | <строка>] [<разрешение> || type ( )]
=
= <процент>? && <изображение>
= <изображение> |
= linear-gradient ([ | to ]?, )
= повторяющийся-линейный-градиент ([<угол> | до <стороны- или-угла>]?, <список-остановок-цветов>)
<радиальный-градиент ()> = радиальный-градиент ([<конечная-форма> ||]? [at ]?, )
= повторяющийся-радиальный-градиент ([ || ]? [at ]?, )
= conic-gradient ([от ]? [at ] ?, ) где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, <альфа-значение>?)
= hsl (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?)
<сторона-или-угол> = [слева | справа] || [наверх | внизу]
<список-остановок-цветов> = [<остановка-цветов> [, <подсказка-цветов>]? ] #,
= круг | эллипс
<размер> = ближайшая сторона | дальняя сторона | ближайший угол | дальний угол | <длина> | <длина-процент> {2}
<позиция> = [[слева | центр | справа] || [наверх | центр | внизу] | [слева | центр | право | <длина- процент>] [наверх | центр | внизу | <длина-процент>]? | [[слева | справа] <длина-процент>] && [[вверху | снизу] <длина-процент>]]
<угловой-список-остановок> = [<угловой-цвет-стоп> [, <угловой-цвет-подсказка>]? ] #, <угловой-цветной-стопор>, где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> | <угол>
= ?
<линейный-цвет-подсказка> = <длина-процент>
<длина-процент> = <длина> | <процент>
<угловая-цвет-стоп> = <цвет> && <цвет-стоп-угол>?
= , где
= {1,2}
= {1,2}
<угол-процент> = <угол> | <процент>
Наслоение фоновых изображений
Обратите внимание, что изображение звезды частично прозрачно и накладывается на изображение кошки.
HTML
Этот абзац полон кошек
и звезд.
Этого абзаца нет.
Вот вам еще кошек.
Посмотрите на них!
И не более того.
CSS
п {
размер шрифта: 1.5em;
цвет: # FE7F88;
фоновое изображение: нет;
цвет фона: прозрачный;
}
div {
изображение на заднем плане:
url ("mdn_logo_only_color.png ");
}
.catsandstars {
изображение на заднем плане:
url ("startransparent.gif"),
url ("catfront.png");
цвет фона: прозрачный;
}
Результат
Таблицы BCD загружаются только в браузере
Фоны: Фоновое изображение — Учебное пособие по HTML
Если вы хотите добавить фоновое изображение вместо простого цвета, перед этим необходимо учесть некоторые соображения:- Является ли фоновое изображение дискретным достаточно, чтобы не отвлекать внимание от того, что на нем написано?
- Будет ли фоновое изображение работать с цветами текста и цветами ссылок, которые я настроил для страницы?
- Будет ли фоновое изображение работать с другими изображениями, которые я хочу разместить на странице?
- Сколько времени потребуется странице для загрузки фонового изображения
? Он просто слишком большой? - Будет ли работать фоновое изображение при копировании на всю страницу? Во всех разрешениях экрана?
После ответа на эти вопросы, если вы все же хотите добавить фоновое изображение, вам нужно будет указать в теге, какое изображение следует использовать в качестве фона.

|
Примечание.
Если изображение, которое вы используете, меньше размера экрана, оно будет реплицироваться до тех пор, пока не заполнит весь экран.
Если, скажем, вам нужен полосатый фон для вашей страницы, вам не нужно будет делать для него огромное изображение. По сути, вы можете просто создать изображение размером два пикселя в высоту и один пиксель в ширину. При вставке на страницу две точки будут скопированы, чтобы заполнить страницу, создавая изображение, похожее на полноэкранное полосатое изображение.
Когда вы выбираете использование фонового изображения для страницы, всегда рекомендуется также указать цвет фона.
|
Причина в том, что до загрузки фонового изображения цвет фона будет отображаться.
Если разница между цветом фона и фоновым изображением слишком велика, это будет выглядеть тревожно, когда браузер перейдет с цвета фона на изображение.
Поэтому рекомендуется указать цвет фона, который максимально соответствует цветам изображения.
Вы могли заметить, что фоновые изображения прокручиваются вместе со страницей при использовании полосы прокрутки.
Последняя страница в этом разделе научит вас, как добавить фиксированное изображение на вашу страницу …..
Добавить фоновое изображение в пользовательский шаблон HTML
Эта страница теперь доступна на других языках.
английский Español Français Português Deutsch
Для дальнейшего улучшения дизайна ваших маркетинговых кампаний вы можете добавить фоновое изображение в собственный шаблон Code your own в конструкторе шаблонов Mailchimp.
Пользовательские шаблоны HTML представляют собой расширенную функцию и рекомендуются пользователям, знакомым с пользовательским кодированием. Свяжитесь со своим разработчиком или наймите эксперта Mailchimp, если вам нужна помощь.
Из этой статьи вы узнаете, как добавить фоновое изображение в свой собственный HTML-шаблон.
Перед тем как начать
Перед тем, как начать этот процесс, необходимо знать следующее.
- Фоновые изображения могут отображаться не во всех почтовых клиентах, поэтому убедитесь, что вы знаете, какие почтовые клиенты поддерживают фоновые изображения, ознакомившись с нашей статьей поддержки CSS для почтового клиента.
- Большие изображения могут привести к неправильному отображению кампаний в почтовых ящиках получателей. Для достижения наилучших результатов установите разрешение 920 x 1080 пикселей или меньше и сожмите изображение.
- Разместите свои изображения на общедоступном сервере или воспользуйтесь бесплатным сервисом, например Imgur или Flickr, и используйте абсолютный путь к файлу, который указывает непосредственно на расположение файла в коде. Имейте в виду, что если вы размещаете свои собственные изображения на частном сервере, получатели, не имеющие доступа к серверу, не смогут увидеть изображение.
- Mailchimp также может разместить ваши изображения для вас в студии контента, если они меньше 10 МБ.
- Вы также можете добавить фоновое изображение в обычную кампанию. Чтобы узнать больше, ознакомьтесь с нашей статьей «Добавление фонового изображения в кампанию».
Добавьте фоновое изображение в свой собственный шаблон HTML
Этот процесс использует CSS, HTML и VML для отображения фонового изображения и цвета. Вы вставите наш пример кода в свой шаблон и измените изображение-заполнитель и цвет фона в соответствии с вашими требованиями.
Чтобы добавить фоновое изображение в пользовательский шаблон HTML, выполните следующие действия.
- Щелкните значок Кампании .
- Щелкните значок Кампании .
- Щелкните Шаблоны электронной почты .
- Щелкните Создать шаблон .
- Щелкните вкладку Code your own и выберите Paste in code .
- В редакторе кода вставьте следующий код сразу после открывающего тега
Этот код отображает URL-адреса изображений-заполнителей и цвета. На следующем шаге вы замените их своим изображением и информацией о цвете.
- Замените два URL-адреса фонового изображения-заполнителя и значения цвета фона-заполнителя в этом примере кода на выбранный вами шестнадцатеричный цветовой код и абсолютный путь к файлу для URL-адреса изображения.
Вставьте следующий код непосредственно перед закрывающим тегом
Замените или отредактируйте оставшийся код кампании своим собственным HTML.
- Когда вы закончите редактировать код, нажмите Сохранить .
- Щелкните Сохранить и выйти .
- В модальном всплывающем окне Сохранить шаблон назовите свой шаблон.
- Щелкните Сохранить.
Вы можете получить доступ к своему новому шаблону в конструкторе кампании или на странице «Шаблоны».
Тестирование и устранение неисправностей
Прежде чем отправлять рассылку по электронной почте, тщательно просмотрите и протестируйте свой шаблон и отправьте себе несколько тестовых писем. Чтобы увидеть, как определенные почтовые клиенты будут отображать ваше фоновое изображение, используйте инструмент предварительного просмотра папки «Входящие».
Предварительный просмотр и проверка своей кампании по электронной почте
Тест с предварительным просмотром папки «Входящие»
Вот еще несколько советов по работе с фоновыми изображениями.
Фоновое изображение не будет отображаться, если в папке входящих сообщений получателя отключены изображения. По этой причине убедитесь, что вы выбрали цвет фона, который будет правильно отображать ваш текст, если фоновое изображение не загружается.
При редактировании CSS убедитесь, что у вас нет других свойств фона в вашем коде, потому что они могут переопределить фоновое изображение.
- При работе в редакторе шаблонов теги слияния не отображаются в предварительных просмотрах или тестовых сообщениях электронной почты. Если вы хотите увидеть, как теги слияния будут отображаться для контактов, создайте кампанию на основе шаблона и воспользуйтесь нашими вариантами предварительного просмотра и тестирования.
Фоновые изображения электронной почты: как удивить подписчиков (+ код)
Электронные письма могут казаться немного предсказуемыми с изображением здесь, блоком текста там … Один из способов оживить впечатления подписчиков? Фоновые изображения. Они неожиданные и добавляют новое измерение вашему дизайну, делая ваши электронные письма более популярными.«Когда все сделано хорошо, ваша электронная почта будет казаться миллиону долларов, но ее невероятно легко осуществить.
Продолжайте читать для:
Что такое фоновые изображения? (А в чем смысл?)
Фоновые изображения — это изображения, которые применяются к фону или позади элемента. Вместо того, чтобы быть центральным элементом электронного письма, как изображение героя, они чаще тонкие и дополняют другой контент в кампании.
Основным преимуществом использования фоновых изображений является то, что они позволяют размещать поверх них дополнительный HTML-контент.В отличие от других изображений, где в этом пространстве может существовать только само изображение, фоновые изображения предоставляют возможности наложения слоев, поэтому вы можете иметь дополнительные изображения, текст или призывы к действию (CTA), существующие в том же пространстве.
Использование живого HTML-текста поверх фонового изображения вместо того, чтобы включать этот текст как часть изображения, означает, что ваше сообщение будет читаемым, когда изображения отключены, что делает это отличным методом для создания более удобных и доступных HTML-сообщений электронной почты.
Фоновые изображения не только помогают создавать кампании, которые улучшают восприятие чтения, но и предлагают множество возможностей дизайна, выделяя вашу кампанию среди конкурентов.
Творческие способы, которыми бренды используют фоновые изображения
Миро поместил фоновое изображение с фигурами позади их раздела, обратив внимание на основной заголовок и сообщения электронной почты, которые наложены с использованием живого текста.
Источник: Really Good EmailsUplers использовал фоновое изображение, чтобы выделить скидку на свои услуги, с изображением купона, помещенным за кодом купона.
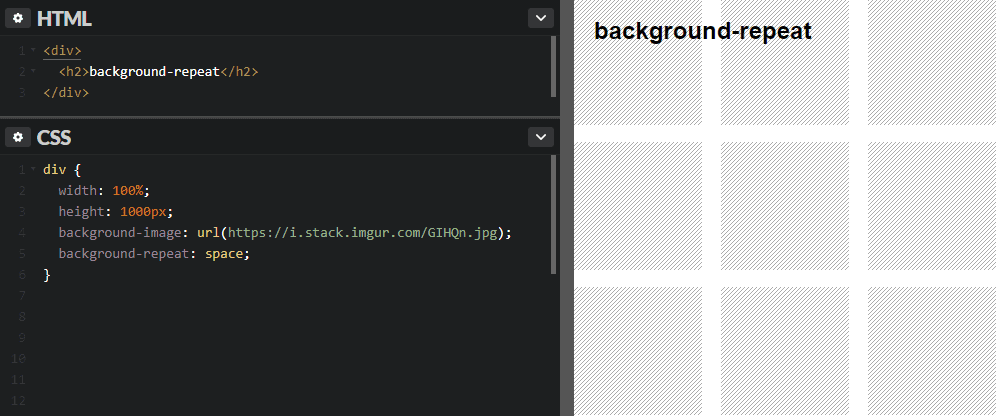
Источник: Really Good EmailsFigma добавила тонкий повторяющийся фоновый узор в тело этого письма, знакомя нас с их новым продуктом в виде белой доски.Их узор перекликается с фоном продукта.
Просмотрите это письмо в Litmus BuilderChipotle разместил гигантское фоновое изображение позади этого впечатляющего гигантского героя и области тела, включая фотографию продукта и узор из линий. Поверх этого изображения у них есть анимированный GIF с прозрачным фоном и живой текст в области основного текста.
Источник: Really Good Emails. Анимированные GIF-файлы также можно использовать в качестве фоновых изображений, как в этом примере из Adobe Stock , рекламируя праздничные коллекции с основным контентом, включая живой текст и кнопку с призывом к действию, размещенную поверх анимированного фона.
Источник: Really Good EmailsРекомендации по дизайну
Размышляя о внедрении фоновых изображений, стоит принять во внимание некоторые конструктивные особенности.
Контраст
Чтобы все читатели понимали ценность контента, наложенного на фоновые изображения, важно помнить о контрастах. Относитесь к изображению так же, как к однотонному цвету, и сравните цвета изображения с цветами содержимого.
Если вы разрабатываете с использованием Figma, вы можете добавить плагины, такие как Color Blind и Contrast, чтобы увидеть, соответствуете ли вы рекомендациям по доступности веб-контента (WCAG).Существует также ряд веб-приложений, например, средство проверки контраста WebAim, где вы можете тестировать цвета в своих проектах.
Простота
Еще один способ обеспечить удобочитаемость — упростить задачу. Занятый фон может затруднить восприятие любого живого текста, который вы размещаете на своем изображении. Поэтому часто бывает полезно рассматривать фоновое изображение как улучшение, а не функцию.
Резервный однотонный
Поскольку не все почтовые клиенты поддерживают фоновые изображения, создайте сплошной резервный вариант.Подписчики, использующие почтовые клиенты, которые не поддерживают ваши изображения, могут по-прежнему пользоваться сплошным цветом. Обязательно выберите резервный цвет, который соответствует вашему дизайну и хорошо контрастирует с его элементами переднего плана.
Как закодировать фоновые изображения в электронном письме
Прежде чем я перейду к коду, давайте посмотрим, какие клиенты будут отображать фоновые стили CSS, а какие нуждаются в помощи запасного варианта VML.
Хорошая новость: Улучшена поддержка встроенного фонового CSS, теперь клиенты веб-почты полностью поддерживают этот метод, что означает, что атрибут фонового HTML больше не требуется.
Плохая новость: К сожалению, Почта Windows 10 не любит фоновые изображения. Он не отображает встроенный CSS или устаревший атрибут фона HTML. А применение VML вызовет проблемы с рендерингом с сообщением об ошибке «изображение не отображается».
Почтовый клиент для поддержки фоновых изображений
Почтовый клиент | Использование встроенного CSS | Использование VML |
Apple Mail 14 | ✓ | ✘ |
Office 365 (Mac) | ✓ | ✘ |
Office 365 (Windows) | ✘ | ✓ |
Outlook 2016 (macOS 10.12,6) | ✓ | ✘ |
Outlook 2013, 2016, 2019 (Windows 10) | ✘ | ✓ |
Почта Windows 10 | ✘ | ✘ |
Приложение Gmail (Android 10) | ✓ | ✘ |
Приложение Gmail (iOS 13.4.1) | ✓ | ✘ |
Outlook (Android 7.0) | ✓ | ✘ |
Outlook (iOS 12.0) | ✓ | ✘ |
Samsung Mail (Android 7.0) | ✓ | ✘ |
iPad 11 Air (Gen 4 iOS 14.2) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
Почта AOL (Edge) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
Office 365 | ✓ | ✘ |
Outlook.com | ✓ | ✘ |
Yahoo! Почта | ✓ | ✘ |
Какие почтовые клиенты используют ваши подписчики? Взгляните на свою долю рынка почтовых клиентов с помощью Litmus Email Analytics. Посмотрите, для каких почтовых клиентов вам нужно оптимизировать фоновые изображения.(Подсказка: если у Windows 10 Mail низкий уровень, не переживайте.) Узнать больше → |
Теперь, когда мы разобрались с этим, давайте поговорим о коде!
Одна из забавных вещей в использовании фоновых изображений в ваших электронных письмах заключается в том, что есть несколько способов добиться этого. Вы можете заполнить небольшой раздел или закрыть тело письма, использовать одно изображение или повторяющийся узор, и вы можете переключать фоновые изображения в зависимости от того, находится ли ваш читатель на настольном компьютере, мобильном телефоне, в светлом режиме, темном режиме или даже они нависают над вашим изображением.
Для каждого метода нужен свой подход, поэтому давайте рассмотрим лучшие способы их кодирования.
Заданное по ширине или фиксированное фоновое изображение
При применении фоновых изображений всегда лучше добавлять код в ячейку содержащей его таблицы. Применение к любому другому элементу HTML, такому как



 </body>
</html>
</body>
</html>
 </body>
</html>
</body>
</html>