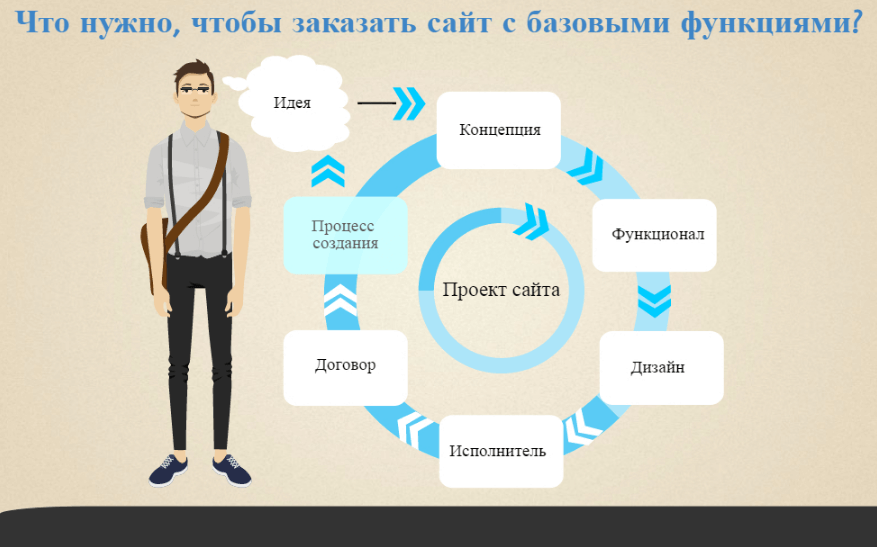
Как правильно создать сайт, методология создания сайта с нуля
Недавно у меня было короткое выступление (15 минут) в рамках которого мне требовалось максимально быстро объяснить основные принципы создания сайта. Что нужно сделать для того чтобы сайт получился максимально качественным с минимальными усилиями? Как подготовиться? С чего начать? Я постарался раскрыть эти вопросы, выбрав наиболее простой путь для пользователя.
Исследование конкурентов
Анализ сайтов конкурентов и подготовка стратегии съедает большую часть времени при создании сайта. Если этот этап выполнить правильно, то сама сборка сайта может занять всего несколько часов. Если же его не сделать, то вы можете потратить много времени впустую собирая сайт, потом вносить изменения, увлекаясь проработкой деталей, которые вам возможно не потребуются.
Что нужно сделать на этом шаге:
-
Определитесь с темой вашего сайта. Чей это сайт? Это сайт предприятия, группы предприятий, информационный сайт, сайт по определенному продукту и т.

-
Найдите в интернете примеры сайтов по вашей теме. Я не призываю вас копировать чужие сайты. Конструктивно посмотрите на конкурентов, оцените их сильные и слабые стороны.
-
Выберите 5-10 самых наиболее удачных примеров, и постарайтесь оценить, что вам понравилось или не понравилось в этих сайтах. Попробуйте понять почему. Если вам понравился дизайн, то подумайте чем конкретно он хорош? Обратите внимание также на структуру этих сайтов (разделы и подразделы) и функционал (есть ли там какие-то интерактивные сервисы как: комментарии, регистрация, поиск по параметрам и т. д.). Обратите внимание на качество подачи информации. Насколько детально описаны товары и продукция, есть ли фотографии, статьи примеры по теме и т. д. Попробуйте все это проанализировать с точки зрения, что хорошо, а что плохо именно для вас.

-
Отберите хорошие качества дизайна, структуры и функционала, которые будут хорошо работать именно для вас.
Итог. Выпишите примеры сайтов. По каждому из примеров выпишите сильные качества по четырем направлениям: дизайн, структура, функционал, информация.
Цели сайта
Теперь когда мы сделали небольшой анализ, нам начинают в голову приходить конструктивные мысли, и как правило на этом этапе происходит перестроение нашей модели будущего сайта. Сайта еще нет, но мы уже точнее понимаем какой он должен быть.
На этом шаге постарайтесь ответить на вопросы:
-
Для кого вы делаете сайт? Кто ваша аудитория. Старайтесь как можно уже сформулировать. Если это бизнес аудитория, то какие именно типы бизнеса, какие сотрудники. Постарайтесь понять, что для этих людей будет важно.
Если у вас несколько аудиторий: клиенты, партнеры, инвесторы. Сделайте акцент на главном.
 Выберите главную аудиторию. Это не значит что остальных вы проигнорируете, но ваша работа все же должна быть направленна на главную группу.
Выберите главную аудиторию. Это не значит что остальных вы проигнорируете, но ваша работа все же должна быть направленна на главную группу.-
Каковы ваши цели веб сайта? Какая главная мысль, которую вы хотите донести до вашей аудитории? Какое действие вы хотите, чтобы они выполнили посещая ваш сайт. Продумайте цепочку шагов необходимых для выполнения этого действия. Например, пользователю нужно сначала ознакомиться с ассортиментом продукции, понять в чем сильные стороны нашего предложения, сделать заказ или звонок в компанию.
Итоги. Выпишете: цель, аудиторию, приоритеты аудитории, цепочку для выполнения цели.
Проектирование сайта
На этом шаге готовьте информацию для вашего будущего сайта. Оцените свои возможности и ресурсы. Опишите один два раздела, посмотрите сколько у вас уходит на это времени. Всегда собирайте основную информацию до создания сайта. Иначе будете потом все переделывать и информацию и сайт вместе с ней.
Итак
-
Составьте свою структуру сайта (желательно 5 максимум 7 разделов первого уровня с короткими лаконичными названиями). С подразделами тоже не перегибайте: 5-7 не больше. Каталоги товаров, новости, статьи — не в счет, их может быть много.
-
Соберите материал для ключевых разделов сайта. Фотографии, тексты, характеристики.
-
Обработайте весь материал и структуру, подготовьте окончательную информацию для публикации на сайте.
-
Определитесь с функционалом, что вам обязательно нужно, а без чего можно обойтись. Чем больше функций, тем сложнее сайт и тем он дороже он в плане сборки.
Итоги. На этом этапе у вас должна быть структура сайта (можно представить ее списком в текстовом редакторе разделы-подразделы) и готовые публикации на сайт (тексты и фото).
Сборка сайта
Когда у вас готовый материал это значительно облегчает работу по созданию сайта. Именно поэтому этот этап называется сборкой. Вы уже придумали ваш сайт, его главные черты уже сформированы и вам остается только его собрать.
Именно поэтому этот этап называется сборкой. Вы уже придумали ваш сайт, его главные черты уже сформированы и вам остается только его собрать.
Далее я расскажу о сборке сайтов на примере конструктора сайтов Нубекс, но это может быть и другая платформа и метод, в том числе и создание сайта в ручную с написанием программного кода. Но Нубекс позволит реализовать главные черты вашего сайта быстро без потери времени.
-
Настройте композицию сайта. Определите, где будет главное меню, будет ли сайт состоять из одной или нескольких колонок.
-
Заполните структуру сайта. Внесите пока пустые разделы и подразделы.
-
Заполните главную страницу блоками и информацией.
-
Настройте цветовую гамму, шрифты, фон сайта.
-
Выберите стили элементов, оформление меню, виджетов, блоков и т.д.
-
Наполните внутренние страницы сайта информацией.

Итоги
По моему опыту на подготовку к созданию сайта уходит больше всего времени. Оценка и поиск целей — 4-8 часов. Проектирование и подготовка информации зависит от объемов. Для сайта визитки компании это примерно 8 часов. Для интернет магазина с каталогом товаров это от 20 часов и более. Также на этом этапе много переделок, будьте к этому готовы.
Сборка сайта на Нубексе от 2 до 8 часов. 8 часов это если профессиональный дизайнер делает авторский дизайн. Или если вы сами будете настраивать вид каждого элемента. Если же вы выберете готовую тему оформления, то сборка может занять 2 часа. Также в нубексе есть готовые шаблоны сайтов, если у вас типовая задача, это может сэкономить кучу времени. Учтите что в любом случаем вам нужно будет заносить на сайт информацию, и если её много, то это займет дополнительное время.
7 шагов к успеху + личный совет
Здравствуйте! Сегодня предлагаю поговорить на одну важную тему – как правильно создать сайт самому. Она актуальная, ведь ресурсы, онлайн-проекты запускаются каждый день. Кто-то вкладывает немыслимые деньги, обращаясь за помощью к профессиональным веб-студиям. Кто-то пытается сэкономить, разрабатывая сайт самостоятельно. И первый, и второй вариант имеют право на жизнь. Только вот самостоятельна разработка зачастую проваливается. Потому что у человека нет достаточно знаний по данной теме. В этой статье я подробно расскажу с чего начать, как правильно создать сайт бесплатно и сделать его успешным. Материал – объемный, но ценный. В нем собран мой личный опыт, а потому могу с уверенностью утверждать – статья будет крайне полезная для всех начинающих веб-мастеров.
Она актуальная, ведь ресурсы, онлайн-проекты запускаются каждый день. Кто-то вкладывает немыслимые деньги, обращаясь за помощью к профессиональным веб-студиям. Кто-то пытается сэкономить, разрабатывая сайт самостоятельно. И первый, и второй вариант имеют право на жизнь. Только вот самостоятельна разработка зачастую проваливается. Потому что у человека нет достаточно знаний по данной теме. В этой статье я подробно расскажу с чего начать, как правильно создать сайт бесплатно и сделать его успешным. Материал – объемный, но ценный. В нем собран мой личный опыт, а потому могу с уверенностью утверждать – статья будет крайне полезная для всех начинающих веб-мастеров.
Содержание статьи:
Кроме того, материал послужит своеобразной вводной лекцией для всех слушателей и участников моего авторского мега-курса «Как создать сайт за 4 дня своими руками». Курс – полностью бесплатный. Проводится в режиме онлайн. Его ценность – практические задания. После окончания обучения у вас будет собственный работающий сайт, с первыми статьями и первыми посетителями.
Проходя обучение, вы узнаете много другой полезной и ценной информации. В частности, я расскажу:
- как работать с аудиторией;
- как готовить контент;
- как заниматься продвижением сайта;
- и многое другое.
Если вы готовы пройти обучение, записывайтесь на тренинг прямо сейчас. Перейдите по ссылке и укажите адрес своей электронной почты. На нее придет уведомление о дате начала тренинга.
(Смотрите видео всего 10 минут и вы узнаете, как создать сайт всего за 10 минут)
Как правильно создать сайт самому: определяем цель
Прежде, чем рассказать, как правильно создать сайт для бизнеса, давайте поговорим о том, какие вообще бывают цели разработки веб-ресурсов.
Если речь идет о бизнесе, то главное – это коммерческое предназначение. В таком случае сайт позволяет:
- организовать прямую продажу товаров или услуг;
- информировать о работе компании;
- рассказывать о появлении новых товаров, услуг;
- и т.д.
Коммерческое направление присуще 95% сайтов. Остальные 5% — сайты для благотворительных организаций или частные проекты, разработанные для общения.
Обратите внимание! В принципе, сайты для благотворительных организаций условно можно считать коммерческими. Ведь они призваны информировать меценатов о работе организации и мотивировать сдавать пожертвования.

Сайты бывают нескольких видов:
- визитки;
- корпоративные;
- личные блоги;
- форумы;
- магазины;
- и другие.
Каждые из них удовлетворяют различные потребности аудитории. Но все они неизменно приносят заработок своим владельцам. Например, магазины зарабатывают, продавая товары и услуги. Если вы планируете зарабатывать на продаже товаров, то предлагаю вам записаться на мой курс по созданию интернет магазина. Приходите на мой бесплатный вебинар, где я покажу все тонкости создания и продвижения магазина, которые не знают 90% предпринимателей. Корпоративные сайты приносят заработок, привлекая новых клиентов. Даже личные блоги – источники дохода. Они зарабатывают своему владельцу рекламой.
Как правильно создать сайт бесплатно: CMS или конструктор?
Читайте также: Как сделать баннер на сайт: 4 способа сделать крутой баннер
Есть два варианта, как правильно сделать сайт самому – выбрать для разработки CMS или конструктор. CMS – Система управления содержимым. Ее принято называть еще, как:
CMS – Система управления содержимым. Ее принято называть еще, как:
- движок;
- платформа.
CMS условно можно сравнить с текстовым редактором. Посредством системы относительно легко создавать и редактировать сайт. Почти так же, как и создавать и редактировать текст.
Выбираем CMS: что нужно учитывать, какими они бывают
Все движки можно разделить на две группы – платные и бесплатные. Если вас интересует, как правильно создать сайт бесплатно, рассматривайте платформы, не требующие обязательной оплаты. Расскажу об основных из них.
1. Joomla
Характеризуется большим набором различных функций. На этой платформе можно создавать сайты любого предназначения. Хотя лучше всего применять движок для небольших проектов.
2. Drupal
Известный движок. Хороший вариант для разработки качественных и удобных корпоративных проектов, визиток. Подходит для магазинов, сайтов, подразумевающих размещение портфолио, и т.д.
3. OpenCart
Идеальная площадка для интернет-магазинов. Обладает широким набором функций, необходимых для ведения успешной торговой деятельности. Не возникает проблем с администрированием, управлением. Однако разработать самостоятельно магазин вряд ли получится – необходимы знания php.
Обладает широким набором функций, необходимых для ведения успешной торговой деятельности. Не возникает проблем с администрированием, управлением. Однако разработать самостоятельно магазин вряд ли получится – необходимы знания php.
4. WordPress
Изначально платформа разрабатывалась для ведения блогов. Она быстро завоевала популярность во всем мире. Сегодня на ней создают сайты различного типа и тематики. В том числе, интернет-магазины. Движок постоянно совершенствуется, имеет массу дополнений, расширений, повышающих функционал платформы.
Обратите внимание! Лично я настоятельно рекомендую выбирать WordPress. Это лучшая платформа. На ней легко сделать сайт даже новичку. Административная панель – понятная на интуитивном уровне. Не возникнет проблем с продвижением – движок «любят» поисковые роботы, потому что у него чистый код.
Как правильно создать сайт самому: конструкторы сайтов
Рассказывая о том, как правильно создать сайт самому, нельзя не упомянуть конструкторы сайтов. Это специализированный сервис, на котором представлено множество готовых шаблонов. Пользователю нужно только выбрать блоки и шаблоны, скомпоновать их и запустить проект. Никаких особых навыков и знаний не нужно. Опишу основные конструкторы.
Это специализированный сервис, на котором представлено множество готовых шаблонов. Пользователю нужно только выбрать блоки и шаблоны, скомпоновать их и запустить проект. Никаких особых навыков и знаний не нужно. Опишу основные конструкторы.
1. Wix
Один из наиболее известных конструкторов. Сайты, созданные на такой площадке, отличаются профессиональностью. Они едва ли не идеальны.
2. uKit
Еще один хороший сервис. Отличается более эффективным, простым продвижением своего проекта в поисковых системах.
3. Jimdo
У этого конструктора представлено великое множество шаблонов различного типа. Предусмотрена максимально тонкая, точная настройка всех существующих параметров.
4. Tilda
Относительно новый, но весьма популярный конструктор. Удобный, функциональный, понятный на интуитивном уровне.
Как правильно создать сайт для бизнеса: CMS или конструктор?
Продолжаю рассказывать, как правильно создать сайт самому. Подведем промежуточный итог, попробовав определить, что же лучше подойдет для разработки ресурса своими руками – Система управления или конструктор.
Подведем промежуточный итог, попробовав определить, что же лучше подойдет для разработки ресурса своими руками – Система управления или конструктор.
Казалось бы, нет ничего проще конструктора. Для работы в нем не нужны какие-то специализированные знания и навыки. Достаточно нескольких часов, чтобы запустить свой проект.
При работе с CMS нужны если не основы программирования, то глубокие знания и умения работать с компьютером, в интернете.
Однако конструкторы обладают рядом недостатков, среди которых:
- отсутствует возможность вносить изменения в код;
- сложности продвижения в поисковых системах;
- ограниченные возможности оформления;
- не всегда доступна опция применения домена второго уровня;
- нельзя перенести сайт на другой, удобный хостинг.
То есть, кроме простоты разработки, других преимуществ у конструкторов нет. Поэтому все-таки следует выбирать CMS! И ничего лучше WordPress пока еще не придумали. Ведь на этом движке любой сможет создать собственный проект!
Как правильно создать сайт самому: не забывайте про домен и хостинг
Отдельно хочу остановиться на таких важных моментах, как домен и хостинг. Без них невозможен ни один сайт.
Без них невозможен ни один сайт.
Что такое домен
Под загадочным словом домен скрывается его название. Состоит оно из нескольких частей. Непосредственно, само по себе название проекта и указание зоны. Вот пример — ifish3.ru.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Доменные зоны бывают разными:
- ru;
- ua;
- com;
- net и другие.
Кстати! При выборе зоне необходимо учитывать определенные факторы. Например, если вы хотите вести свой проект в Украине, рекомендуется ориентироваться на зону UA. Если проект коммерческий, выбирайте зону COM.
Вот несколько советов, как выбирать домен – название – своего сайта. Опираясь на них, вы легко подберете для своего проекта классное имя. Итак, при создании домена следует учитывать:
Опираясь на них, вы легко подберете для своего проекта классное имя. Итак, при создании домена следует учитывать:
- оригинальность;
- простота запоминания;
- отсутствие заезженных фраз, как-то gurumaster и им подобные;
- простота набора латиницей;
- отсутствие сложных для транслитерации букв русского алфавита – Щ, Ы, Ж, Ч и т.д.;
- отсутствие тире в названии.
Совет! Проведите мозговой штурм. Отберите несколько названий, которые вам понравились более прочих. Посредством специальных сервисов (например, www.nic.ru), проверьте, свободен ли подобранный вами домен.
Что такое хостинг
Теперь немного о хостинге – условно говоря, это место, на котором будет размещаться ваш сайт, чтобы быть доступным для пользователей. Предоставляют услуги хостинга специализированные компании. У них есть оборудование, на котором будет «стоять» сайт.
К сведению! Стоимость размещения сайта напрямую зависит от его масштаба, размера.
Чем больше страниц, «тяжелее» его контент, выше посещаемость, тем дороже услуги хостинга.
При выборе компании, предоставляющей хостинг, следует учитывать следующие моменты:
- стабильность и бесперебойность работы – круглые сутки 7 дней в неделю;
- простой и понятный интерфейс;
- адекватная служба поддержки, оперативно решающая все вопросы;
- приемлемая стоимость услуг.
Сегодня услуги хостинга предоставляет множество компаний. Выбрать среди них не так уж и просто.
Чтобы не ошибиться, рекомендую предварительно пообщаться со службой поддержки нескольких компаний. Если вам там идут навстречу, оперативно и подробно отвечают на все вопросы, работают с вами, хотя вы еще и не разместили свой проект на их серверах, можете доверять такой компании.
Как правильно создать сайт бесплатно с нуля: 7 шагов к успеху
И вот я перехожу к основному разделу своей статьи. Буду подробно описывать 7 шагов к сайту, сделанному своими руками. Предыдущие разделы также важны, поскольку дают полезную информацию, но последовательность действий описывается именно здесь.
Предыдущие разделы также важны, поскольку дают полезную информацию, но последовательность действий описывается именно здесь.
1. Определение целей
Начинать создание сайта нужно с теоретической и аналитической работы – определения целей вашего будущего проекта. Среди основных целей любого ресурса выделяются следующие:
- продажа товаров;
- предложение услуг;
- создание положительного имиджа компании;
- публикация новостей;
- и многое другое.
Чаще всего ко мне обращаются с помощью создать личный сайт. Это своеобразный блог, на котором владелец делится своим опытом и полезными статьями. Основная задача – приносить прибыль. Первое время – несколько месяцев – нужно работать на перспективу. Писать статьи, продвигать проект. Привлекать аудиторию.
Однако впоследствии сайт станет приносить своему владельцу – автору статей – прибыль. Ее размер зависит от уровня и качества материалов. Чем больше полезных текстов публикуется, тем больше посещаемость. Она и способствует формированию уровня заработка.
Она и способствует формированию уровня заработка.
Есть несколько способов монетизации проекта:
- подключение сервисов контекстной рекламы – они автоматически выводя на сайт рекламные объявления, а когда посетители кликают по ним, то на счет владельца зачисляется определенная сумма;
- размещение баннерной рекламы;
- публикация рекламных статей;
- и некоторые другие.
Поэтому, если вы хорошо разбираетесь в каком-то виде деятельности, у вас есть желание делиться своим опытом и информацией, рекомендую задуматься о создании личного блога. Все потраченные усилия быстро окупятся!
2. Выбор движка
Следующий этап рассказа, как правильно создать сайт для бизнеса – выбор движка. Выше я перечислял основные виды платформ, которые принято использовать для создания сайтов. Здесь акцентирую внимание, на какие CMS следует ориентироваться, при разработке проекта той или иной направленности.
Если вам нужна простая визитка, выбирайте WordPress или Joomla. При создании корпоративного сайта стоит ориентироваться также на эти две платформы. Если нужен интернет-магазин, то оптимальным вариантом станет OpenCart, но также можно и WordPress – у него есть специализированное расширение для ведения торговой деятельности.
При создании корпоративного сайта стоит ориентироваться также на эти две платформы. Если нужен интернет-магазин, то оптимальным вариантом станет OpenCart, но также можно и WordPress – у него есть специализированное расширение для ведения торговой деятельности.
Как видите, во всех сферах WordPress остается незаменимым. Кстати, он хорошо подходит для:
- личных блогов;
- новостных проектов;
- информационных сайтов.
3. Разработка прототипа и оформления
Прототип – небольшой графический макет. В нем иллюстрируются все особенности вашего сайта. Рисовать прототип можно на обычном листе простым карандашом, указав в прототипе:
- расположение страниц;
- примерное расположение блоков;
- структуру ресурса.
Опираясь на созданный прототип, необходимо продумать его будущий дизайн:
- какие цвета будут основными;
- какого цвета будут те или иные блоки;
- какие рисунки используются для оформления;
- и т.
 д.
д.
Чаще всего дизайн готовится в отдельном файле на графическом редакторе Adobe Photoshop. Сохраняется готовый макет в формате PSD. Именно этот файл используется в последующей верстке сайта.
4. Верстка на личном компьютере
Каждый элемент макета находится на отдельном слое. Так нужно для верстки. Она осуществляется на личном компьютере. Однако верстка, как и формирование дизайнерского макета, требует умений и специализированных навыков.
После верстки начинается еще один этап, который, впрочем, объединен с этим. Поскольку в некоторых случаях, в зависимости от сложности проекта, необходима помощь программиста. Он выполняет следующие работы:
- подключает к ресурсу те или иные функциональные расширения;
- подключает плагины;
- вносит различные изменения в сам шаблон CMS;
- автоматизировать определенные процессы.
В общем, рассказывая о том, как правильно создать сайт бесплатно, нужно отметить – в некоторых случаях понадобится помощь специально обученных людей.
Обратите внимание! Как обойтись без помощи профессионалов и доделать сайт самостоятельно, я расскажу ниже.
5. Приобретение домена и хостинга
Что такое домен и хостинг – я уже писал выше. Теперь остановлюсь на особенностях их покупки.
Доменные имена регистрируют специализированные компании. Вы выбираете понравившееся имя, проверяете свободно ли оно, и регистрируете. Оплачивая стоимость услуг компании.
Однако нужно понимать, что вы не покупаете имя, а как бы арендуете его. Платить за использование домена нужно будет каждый год. Или месяц — в зависимости от выбранного тарифного плана.
Совет! Оплата на год вперед намного выгоднее, чем ежемесячные взносы.
При регистрации доменного имени нужно будет ввести свои данные. Вводите правильные, реальные. Это защитит вас в случае каких-то недоразумений (от них никто не застрахован) и вы сможете подтвердить свое право владения именем.
Обратите внимание! При регистрации домена на предприятие нужно указывать полные юридические данные компании.
Зачастую компании, занимающейся регистрацией доменных имен, предоставляют услуги хостинга. Где именно выбирать хостинг, решайте сами. Только убедитесь, что он действительно высококачественный, надежный.
Хостинг также рекомендуется оплачивать на год вперед. Такой тарифный план намного выгоднее, чем помесячная оплата.
6. Запуск сайта
После того, как купили домен и хостинг, перенесли на него готовый сайт, можете запускать свой проект. Обычно сервисы, предоставляющие хостинг, помогают в переносе сайта и его подключении. Поэтому, если возникают вопросы, можете смело обращаться за помощью в службу поддержки.
7. Наполнение сайта качественным контентом
И последний этап, как правильно создать сайт самому – наполнение высококачественным контентом. Под ним подразумеваются:
- тексты, статьи;
- фотографии и картинки;
- видео-ролики;
- и прочие виды информации.
Обратите внимание! Часть статей – хотя бы несколько – я рекомендую подготовить заранее. Чтобы сразу после запуска проекта у вас был материал для наполнения.
Весь материал должен быть максимально качественным. Например, к статьям предъявляются следующие требования:
- уникальность;
- информативность;
- полезность.
То есть, нельзя просто скопировать текст с другого сайта и разместить на своем. Поисковые роботы это заметят и вашему проекту грозят санкции.
От качества и количества контента напрямую зависит посещаемость проекта. А от уровня посещаемости – заработок.
Как правильно создать сайт самому: личный совет
Я подробно рассказал вам, как правильно сделать сайт бесплатно. Описав все особенности работы и последовательность шагов. Наверняка, у вас возникли вопросы, касающиеся дизайна, верстки и программирования. «Разве это самостоятельная работа, если нужно привлекать специалистов, да еще и деньги им платить за это?», — вправе возмутиться вы.
Однако нужно понимать, что я подробно описывал все этапы, как ПРАВИЛЬНО создавать сайт. Поэтому и указал, какие специалисты зачастую требуются для решения поставленной задачи.
Если же вы давно мечтаете о своем личном проекте, хотите зарабатывать на собственном блоге, приглашаю вас на мой авторский онлайн-тренинг, как сделать сайт своими руками за 4 дня.
Он ориентирован на людей:
- разного возраста;
- социального положения;
- и уровня владения компьютером.
Тренинг построен на практических заданиях. Он доказывает, что сделать сайт самостоятельно можно даже без профильных навыков и знаний, умений и опыта.
Вы будете просто повторять за мной, и спустя 4 дня у вас будет собственный проект. Красивый, удобный, с первыми статьями и первыми посетителями. Работа ведется на основе платформы WordPress. Я подробно рассказываю, с чего начинать, как сделать структуру сайта, как работать в административной панели, как оформлять сайт.
Обратите внимание! Если у вас возникают вопросы или сложности, моя служба поддержки поможет в их решении.
Участвуя в тренинге, вы поймете, что делать сайты не только просто, но и невероятно интересно. К тому же, для запуска личного проекта, блога нет нужды привлекать сторонних специалистов – верстальщиков, дизайнеров, программистов.
Во время обучения предоставляют дополнительную ценную и полезную информацию – как писать статьи, как подбирать для них ключевые слова, как продвигать сайт и увеличить его посещаемость, какие способы монетизации существуют.
Если хотите изменить свою жизнь, заняться новым для себя перспективным и интересным делом, существенно повысить свой уровень доходов, регистрируйтесь на обучение прямо сейчас! Оставьте свой адрес электронной почты, и на него придет уведомление о дате старта тренинга.
Как правильно сделать сайт: руководство для новичков
С появлением платформы Wix создание сайтов стало проще, чем когда-либо. С помощью простого и доступного визуального редактора, каждый может реализовать свой онлайн-проект в два счета. Технические навыки не нужны — наши разработчики позаботились обо всем.
Но давайте признаем — для успеха в бизнесе одного только наличия сайта недостаточно. Вам нужно производить хорошее впечатление на клиентов и четко понимать, чего хочет ваша аудитория, поэтому дизайн сайта и его структура играют немаловажную роль. От того, как вы подойдете к этому вопросу, зависит судьба вашей компании. Люди либо решат, что вам можно доверять, либо уйдут к конкурентам. Третьего не дано.
Задача этого блога — помогать нашим пользователям, поэтому мы решили ответить на все вопросы разом и составили исчерпывающее руководство по созданию красивого и эффективного сайта.
Проведите подготовительную работу
Прежде чем перейти к работе над сайтом, вам нужно провести подготовку. Времени на нее уйдет немало, но зато дальше все будет гораздо проще. О какой подготовке идет речь? Объясняем по пунктам:
Займитесь брендингом. Подумайте, что у вас за компания? Для кого вы работаете? Что вы хотите рассказать миру? Кто ваши конкуренты? Чем вы от них отличаетесь? Ответы на эти вопросы нужны для позиционирования бизнеса, поэтому не откладывайте задачу на потом, постарайтесь ответить на все как можно подробнее.
Определитесь с оформлением. Выберите фирменные цвета, шрифты и сделайте логотип. Дизайн должен отражать главные ценности вашей компании и создавать на сайте подходящую атмосферу.
Поработайте над текстами. Придумайте слоган, составьте описание компании, расскажите о себе, о том, чем вы занимаетесь и что предлагаете. Сложно написать хороший текст с первого раза, поэтому чем раньше вы начнете над ним работать, тем лучше.
Подготовьте остальной контент. Сайт с одними только текстами — это очень скучно, поэтому сразу начинайте подыскивать подходящие картинки и видеоролики. Чтобы не запутаться, сохраняйте их в отдельные папки и не забывайте про оптимизацию изображений.
Продумайте структуру сайта. Какие страницы и разделы вам нужны? В каком порядке вы хотите их расположить? Четкое понимание структуры необходимо для того, чтобы взять за основу правильный шаблон.
Ответив на все эти вопросы, можно смело переходить к следующей важной части — оформлению.
Выберите подходящий шаблон
В коллекции Wix больше 500 шаблонов — среди них наверняка есть тот, который вам понравится. Выбирая, старайтесь представить, как люди будут пользоваться сайтом, обязательно учитывайте вид вашей деятельности и обращайте внимание на дизайн. Объясняем, почему это важно.
Вид деятельности. Все наши шаблоны распределены по категориям. Это сделано не просто для
красоты — в процессе разработки дизайнеры учитывают особенности конкретного бизнеса и дополняют шаблон подходящим функционалом. Примеры: шаблоны для музыкантов интегрируются с Wix Music, шаблоны интернет-магазинов укомплектованы инструментами для продажи, а шаблоны для фотографов спроектированы так, чтобы в центре внимания находились изображения. Можно, конечно, взять первый попавшийся (а то и пустой) шаблон и доработать до нужного результата, но лучше сэкономить время, выбрав подходящий.
Дизайн. Не так давно мы писали о том, что будет с веб-дизайном в 2016 году. Перечитайте этот пост и подумайте, какие тренды кажутся вам наиболее релевантными для ваших целей. Между прочим, модные фишки активно используются в каждом из наших шаблонов, будь то длинная прокрутка, эффект параллакса или плоский дизайн. Все эти дизайн-приемы влияют на опыт взаимодействия пользователя с сайтом, так что выбирайте шаблон вдумчиво. Вообще, мы советуем просмотреть побольше разных экземпляров, посоветоваться с компетентными друзьями, а уже потом определяться. Как вариант, можете сделать несколько пробных сайтов и посмотреть, какой из них лучше — это совершенно бесплатно.
Доведите его до совершенства
Главное преимущество конструктора Wix заключается в том, что здесь нет никаких границ для творчества. Вы можете менять цветовую схему, передвигать элементы, обрабатывать изображения и смотреть, что получается. Хотите — загрузите видео и используйте его в качестве фона (не забывайте про эффект параллакса), проставьте якорные ссылки, добавьте галерею изображений или яркие кнопки, призывающие к действию. Все зависит только от вашего воображения! Ну а если результат вам не понравится, вы в любой момент вернетесь к предыдущей версии, использую функцию История сайта.
Вспомните про опыт взаимодействия
Теперь, когда вы определились со стилем, текстами и шаблоном, самое время подумать о том, как пользователи будут взаимодействовать с сайтом, и сделать его не только красивым, но и удобным. Ваша основная задача — упростить все шаги и сделать их максимально понятными. Обратите внимание на следующие элементы:
Футер. Не самый бросающийся в глаза раздел, но не нужно им пренебрегать. Вообще, футер важен ничуть не меньше, чем шапка сайта. Это не только навигационный элемент, он может использоваться и для разных других задач. В футер можно добавить панель соц. иконок, карту проезда, контактные данные, форму подписки на рассылку — вариантов масса, и это лишь пара примеров. Не знаете, от чего оттолкнуться? Когда дочитаете статью, посмотрите, как оформлен футер нашего блога.
Навигационное меню. Страницы в меню должны располагаться в порядке важности. Если места на сайте немного, попробуйте заменить традиционное меню на выпадающее. И да, навигацию всегда можно улучшить.
Призывы к действию. Это тексты, написанные на кнопках. Они подталкивают пользователя к тому, чтобы совершить то или иное действие: добавить товар в корзину, подписаться на рассылку, лайкнуть страницу в Фейсбуке, зарегистрироваться на сайте и т.д. Для полезных советов по написанию убедительных призывов к действию, жмите сюда (да, это призыв к действию!).
Приложения. Если добавить на сайт конвертер валют, форум или строку поиска, он станет более продуманным и удобным для пользователей. Мы учли этот факт и сделали свой собственный App Market. Откройте его, и вы обнаружите сотни самых разных и чрезвычайно полезных приложений. Видите, довести сайт до совершенства не просто легко, а очень легко.
Займитесь поисковой оптимизацией
Плохо оптимизированный сайт можно сравнить с запиской, упакованной в бутылку и выброшенной в море: какой бы интересной она ни была, ее вряд ли кто-нибудь прочитает. Чтобы избежать такой незавидной участи, подумайте, по каким запросам люди будут искать сайт вроде вашего — это и будут ваши ключевые слова. Используйте их для оптимизации страниц, изображений, видеороликов и текстов. Правильно оптимизированный сайт занимает достойные места в результатах поиска и привлекает посетителей, которые могут стать вашими клиентами.
Не забывайте про мобильную версию
Количество людей, пользующихся смартфонами, растет не по дням, а по часам, а не так давно компания Google объявила, что их поисковик отдает приоритет в выдаче тем сайтам, которые оптимизированы под мобильные устройства. В общем, самое время задуматься о мобильной версии сайта. Хотим вас обрадовать: если ваш сайт сделан на Wix, она у вас уже есть! Решите что-нибудь подправить — добро пожаловать в редактор Mobile. Подробности о том, каким должен быть хороший мобильный сайт — в нашем блоге.
Ведите аккаунты в социальных сетях
Почему это важно? Потому что соцсети идеально подходят для общения с клиентами в непринужденной обстановке, это во-первых. Во-вторых, чем чаще вы будете ссылаться со страничек в соцсетях на свой сайт, тем лучше он будет ранжироваться — поисковики любят ссылочную массу. Плюс, если человек ищет информацию о вашей компании в интернете, ссылки на аккаунты в соцсетях появятся в результатах поиска наряду с вашим сайтом. Ну а в-третьих, социальные сети помогают поддерживать интерес к тому, что вы делаете. Вывод: ведите Фейсбук, ВКонтакте, Инстаграм, Твиттер или блог ради собственного же блага. Только не забудьте для начала определить, где находится ваша целевая аудитория.
Обновляйтесь почаще
Регулярные обновления вызывают у людей интерес и выводят сайт на более высокие позиции в результатах поиска, поэтому не забывайте выкладывать в блог новые посты, меняйте фотографии, запускайте рассылки и вообще старайтесь показать, что жизнь идет полным ходом. Это понравится как посетителям сайта, так и поисковым системам.
#дляновичков #каксоздатьсвойсайт #планировка #пошаговаяинструкция #счегоначать #советыповебдизайну
Как правильно создавать сайты в 2021 году
Современное изготовление веб-сайтов на первый взгляд стало простым делом, близким и доступным для любителей интернета. С появлением конструкторов сайтов ушли обязательные знания CMS, HTML и CSS верстки, просто берёшь и мастеришь. Но с устранением причин затрудняющих сам процесс, родилась мысль, будто бы других знаний в этом деле вовсе ненужно, появился лозунг: «Вам нужен сайт? Сделайте его сами!». В итоге, наплодилось облако затерявшихся никому не нужных сайтов, и выяснилось что такое упрощение не даёт желаемых результатов их владельцам, ожидавшим популярности.
Seo продвижение сайтов 2021 ➠
Создать сайт бесплатно самому
Если вы решите создать сайт самостоятельно, надо иметь ввиду, что это не просто. Не просто это хотя бы потому, что вам придется конкурировать с уже существующими сайтами, качественными сайтами. Тут вам потребуются знания, планирование, определение чётких целей и последовательность их выполнения, а также выбор подходящих инструментов — это приводит к желаемым результатам. Обратное, либо скоро забрасывается, либо вредит делу, или ведёт в никуда.
Возможно вам будет интересно узнать как оживить просевший сайт
Да, сайтостроение упростилось до кликов мышью, исключив необходимость знания веб-программирования, но вместе с тем, остались нерешенными другие задачи, влияющие на качество сайтов. Часто начинающие вебмастера не учитывают фундаментальные моменты:
- сбор поисковых запросов и их кластеризация;
- семантическое проектирование;
- уникализация контента;
- стратегия развития.
Но практика показала, а реклама “…начните с выбора подходящего дизайна…” подтвердила то, что большинство людей неопытных начинают создание сайта с дизайна. По сути в этом нет ошибки, если дизайн промежуточное звено проекта, ошибка когда дизайн начало и конец. Конечно, сайт фотографа, дизайнера верно делать с акцентом на визуальное представление, но это скорее исключение из правил.
Читайте: все подробности про оптимизацию сайта seo-текстами ➠
Так как же правильно начинать создание сайта
Начнём по порядку — с планирования, и прежде зададим себе ряд вопросов и дадим на них чёткие ответы. Без этого, будущий сайт будет продуктом эмоций, и с 100% вероятностью останется на задворках интернета, принося разочарование. Но давайте скорее переходить к этим вопросам:
- Зачем создаётся сайт
- Для кого, или как найти целевых посетителей
- Как сделать тематическую структуру сайта
- Какие инструменты использовать
#1 Зачем создаётся сайт
Начнём с главного, с определения цели. Как показывает статистика, большинство сайтов создаются с целью получения выгоды. Этой цели никто противоречить не станет. Да и кто будет тратить время и силы на дело, не приносящее прибыли. Сайт это больше продаж товаров и услуг, клиентов, покупателей, развитие бизнеса получение дохода из интернета круглосуточно.
Итак, главная цель создания сайта — получение прибыли. Исходя из этого определения вытекает следующая задача, поиск целевой аудитории сайта.
#2 Как найти целевого посетителя
Люди ищут тематические сайты, это или информация, или товары, людям не нравятся неопределённость и размытость. Поэтому создание чёткой темы для сайта напрямую связано с привлечением целевого посетителя. Для получения ответа на этот вопрос, сначала узнаем, как пользователи интернета ищут подобное.
На этот случай, Яндекс, Google ведут подробную статистику и учёт поисковых запросов, обратимся к этим ресурсам. Этих целям соответствует Яндекс вордстат. Бесплатность, общедоступность и подробнейшая статистика делают этот инструмент поистине незаменимым.
Узнав поисковые запросы, созвучные бизнесу, включаем на страницы сайта. Главная задача статистики запросов определить пользовательский спрос, и дать подробнейшие ответы у себя на сайте: в статьях, (как эта), описаниях, обзорах товара, видео обзорах. Когда люди начнут искать нечто похожее, этот сайт будет ближе для них, чем остальные!
Узнайте: как работать с поисковыми запросами и создавать сео тексты.
#3 Как и зачем создавать тематическую структуру сайта
То что было сказано до этого пункта косвенно касалось поисковиков, теперь поговорим о параметрах качества сайта подробнее. О том что выделяет сайт на фоне других, что напрямую влияет на дальнейшие позиции в поиске. Ответим на вопросы: Почему для сайта архиважна чёткая тематическая структура, и как её организовать на основе собранных поисковых запросов.
Главный этап создания сайта — построение структуры. Структура определяет расположение и взаимосвязь элементов ресурса: разделов, подразделов, страниц. Яндекс Вебмастер. Из курса: принципы оптимизации сайта.
Часто веб-сайт представляет собой несвязанный массив несвязанной информации, без четкой центральной темы. Из-за этого такой сайт получает минусовой рейтинг поисковиков по востребованным поисковым запросам. Напротив, структурированный сайт с предметной тематичностью получает 100% рейтинг.
Группировка связанной информации в отдельные разделы (категории) веб-сайта напоминает главы в книге. Категория представляет собой группу тематического контента.
Пример составления правильной и неправильной структуры
Пример, в некоем сайте о растениях структурируем категорию “Злаковые”. Первое, сортируем запросы про злаковые растения на отдельные группы: “Пшеница”, “Рожь”, “Овёс”, “Рис”, “Кукуруза”, Ячмень”. Запросы о пшенице помещаются в подкатегорию “Пшеница”, и не смешиваются с другими группами. Каждое растение разделено с остальными.
А теперь представьте себе, что получится, если не делать такую упорядоченную структуру, а свалить запросы в одну категорию “Злаковые”. Последующие статьи о пшенице, рисе, и т.д. будут помещаться в одно место. Такая структура будет отрицательно оценена Яндексом, и посетителями сайта. Нечто подобное происходит и с оценкой стоимости злаков. Например, ценность пшеницы определяется качеством сорта и чистотой сорта. Чем больше примесей, тем меньше цена сорта. Если смешать пшеницу с другими злаками, например, с ячменем и рожью, такая пшеница теряет ценность.
#4 Какие инструменты использовать
И наконец давайте разберёмся в последнем вопросе, какой инструмент использовать, какая разница в том, на чём создавать сайт. Тут главное правило чтобы выбор основывался постановкой задач, в контексте специфики и дальнейшего развития.
Если задача создать интернет-магазин, то лучше выбирать специфичные движки (CMS), напрямую заточенные под торговлю. Потому что в готовом решении, уже внедрён этот функционал часто достаточный для начала работы, однако стоит учесть дальнейшую расширяемость магазина, чтобы потом не переплачивать за доработку, а использовать тиражные недорогие плагины.
Движки интернет магазинов:
- 1C Битрикс
- OpenCart
- PrestaShop
- NetCat
- CS-Cart
- Shop-Script 7
- Другие…
Помимо этих узкоспецифичных машин, используют универсальные cms, не менее продуктивные и даже в чём то конкурирующие, но в борьбе за первые места топа, часто побеждают лёгкие для загрузки и функциональные магазины. Между тем, в случае если задача создать сайт визитку, или сайт компании, как раз подходит предложенный список ниже.
Универсальные CMS:
- WordPress
- Joomla!
- MODX
- Drupal
- DataLife Engine
- Конструкторы сайтов
- Другие…
И наконец, если цель создание сайта поддержки или форум для профессионального общения, на этот случай подойдут движки форумов — готовые решения похожие на социальные сети.
Движки форумов:
- XenForo
- vBulletin
- SMF (Simple Machines Forum)
- phpBB
- bbPress
- Другие…
Проще говоря в 2019 году нет проблем с выбором инструментов. Хочу также заметить что есть разговоры, о том что якобы надо вернутся к природе, в контексте нашей темы возврат к созданию сайтов на «чистом» HTML, будто бы такие сайты лучше для поискового продвижения, быстро грузятся и так далее. Сегодня, и практика это подтвердила, этот подход не работает, и не важно какой инструмент использовать, главное чтобы было соответствие цели.
Заключение
Надеюсь это руководство внесёт некую ясность, поможет разобраться с последовательностью действий, подходить обдуманно к серьёзной работе — созданию сайтов.
Создание и веб-разработка: как правильно сделать сайт
Для создания нового сайта очень важно выбрать правильную платформу.
Сегодня иметь свой сайт в интернете нужно практически любой компании или человеку. Что любому бизнесу, даже самому малому, надо сделать сайт для продвижения в интернете — уже давно ни у кого не вызывает сомнений. Но сделать сайт может потребоваться и учёному — молодому или уже известному, чтобы публиковать ссылки на свои работы, начинающему писателю — чтобы было где размещать собственные тексты, просто человеку, который готовится поменять работу и хочет, чтобы в интернете было размещено его резюме и портфолио работ. А когда требуется сделать сайт, встаёт вопрос о том, как можно создать свой сайт в интернете.
Задачи, которые связаны с созданием веб-ресурса, могут звучать по-разному. Многие люди хотят знать, как создать простой сайт либо как сделать мини-сайт. Такое интернет-представительство будет полезно тем, кому нужна простая онлайн-визитка в виде одной странички с контактными данными.
Если вам надо сделать сайт, определитесь с его целью — зачем вам он нужен. От этого будут зависеть ответы на множество других вопросов, в том числе и о том, сколько вы готовы заплатить за него. Дать однозначный ответ на вопрос о том, сколько стоит сделать сайт в интернете, не возьмётся даже самый опытный веб-разработчик без детального описания задачи. Если вы задумываетесь над тем, как создать новый web-сайт, вы должны чётко понимать цель вашего будущего интернет-проекта. Динамический сайт — веб-ресурс, на котором регулярно обновляется информация и содержимое которого может выглядеть по-разному для разных посетителей — будет стоить дороже, чем, например, статический сайт, состоящий из одной страницы.
Современный сайт должен обязательно иметь так называемый адаптивный дизайн — такой, который будет корректно отображаться на большом экране ноутбука либо на маленьком экране смартфона. Этот нюанс тоже надо учитывать, если вы хотите знать, как сделать удобный сайт.
Вопрос о том, как сделать безопасный сайт, тоже должен учитываться заказчиком ещё до начала работы над проектом.
Чтобы грамотно сделать сайт, можно воспользоваться услугами веб-студии или компании, занимающейся веб-разработкой профессионально. Сотрудники заказчика озвучивают все требования к будущему ресурсу, после чего вместе со специалистами составляется техническое задание. После этого последует процесс разработки: дизайн, вёрстка, программирование и наполнение сайта контентом, в результате вы получите работающий веб-ресурс, если компания-разработчик готова сразу сделать и разместить сайт в интернете.
Ещё как можно создать сайт? Можно воспользоваться специальными конструкторами или программами для управления сайтами — платформами либо движками, на основе которых можно создать собственный веб-ресурс. Если вы готовы воспользоваться такими сервисами, то вам нужно знать, где можно сделать свой сайт с помощью стандартного движка.
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
6 простых шагов к идеальному сайту
У самых успешных веб-сайтов есть две вещи: отличный контент и звёздный дизайн. Если дизайн вашего сайта тусклый, ваш контент не сможет сиять, и вы разгоните всех посетителей. Это означает, что вам нужно начать думать о стиле и о том, как сделать дизайн сайта с того момента, как вы начнёте создавать новый проект.
В этой статье мы научим вас как сделать дизайн сайта с нуля. Мы пройдём шесть необходимых шагов, в том числе:
- Поиск надёжного веб-хостинга.
- Выбор платформы для создания сайта.
- Настройка инструментов, необходимых для воплощения вашего дизайна в жизнь.
- Создание макета сайта.
- Работа над дизайном прототипа.
- Проверка того, хорошо ли выглядит ваш дизайн на мобильных устройствах.
Не волнуйтесь, вы можете создать потрясающий сайт, даже если вы новичок. Итак, давайте поговорим о том, как сделать дизайн сайта!
Шаг 1: Найдите надёжного хостинг-провайдера
Прежде чем мы поговорим о том, как сделать дизайн сайта, нам нужно решить несколько технических вопросов. Во-первых, необходимо найти качественного хостинг-провайдера для вашего нового сайта.
Многие люди просто ищут самый дешёвый хостинг, который они могут найти, и сильно не заморачиваются, но обычно это ошибка. Не все хосты предоставляют одинаковый уровень обслуживания или функции, поэтому вам нужно будет присмотреться, пока не найдёте надёжный хостинг.
Когда дело доходит до веб-хостинга, вот на что вам нужно обратить внимание при поиске качественного поставщика:
- Отличное обслуживание клиентов
- Отличная производительность для сайтов
- Дополнительные функции, облегчающие вашу жизнь, такие как автоматическое резервное копирование
- Надёжная база знаний, чтобы вы могли самостоятельно решать проблемы
- Поддержка любой платформы, которую вы хотите использовать для создания своего сайта
Как и следовало ожидать, большинство веб-хостингов утверждают, что отвечают всем этим критериям, так что это зависит от ваших собственных исследований. Лучший способ сделать выбор — найти несколько независимых обзоров для любого хостинга, который вы рассматриваете.
Если вы здесь, вы, наверное, уже знаете, что мы предлагаем первоклассные и доступные услуги хостинга:
Наряду с предложением доступного хостинга, мы также включаем бесплатный домен с нашими ежегодными тарифами Бизнес и Премиум, поэтому не забудьте проверить их.
Шаг 2: Выберите платформу для создания сайта
Как только ваш хостинг будет готов, нужно будет выбрать, какую платформу вы хотите использовать для создания своего сайта. Вы всегда можете написать код с нуля, если хотите, но этот вариант лучше всего подходит опытным разработчикам.
Что касается платформ для веб-сайтов, мы большие поклонники систем управления контентом (CMS). Эти инструменты позволяют создавать профессиональные веб-сайты и управлять большими библиотеками контента, и большинство из них удобны для начинающих.
Существует множество вариантов CMS, которые вы можете выбрать, например WordPress:
Эта конкретная платформа снабжает более 30% интернета, и это значит, что платформа действительно хорошая. WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
Далее, давайте посмотрим на Joomla:
Эта конкретная платформа является шагом вперёд по сравнению с WordPress с точки зрения сложности, но она предполагает дополнительную работу, связанную с её встроенными функциями поисковой оптимизации (SEO) и настройками безопасности. Кроме того, Joomla отлично справляется с обработкой пользовательских типов контента в базовой версии, что является областью, с которой WordPress справляется без какой-либо настройки.
Помимо CMS, вы также можете использовать инструменты для создания веб-сайтов. Эти решения позволяют создавать веб-сайты с помощью визуальных компоновщиков с перетаскиванием мышью вместе с коллекциями готовых элементов:
Создатели веб-сайтов предлагают вам простой способ быстро создать и запустить ваш сайт, при этом обеспечивая приличную настройку. Если это звучит привлекательно, мы предлагаем специальный конструктор сайтов со всеми тарифными планами Hostinger, так что вы можете начать с него.
В оставшейся части этого руководства мы сосредоточимся на WordPress, поскольку это самая популярная платформа для создания сайтов. Более того, она предлагает множество инструментов, которые помогут вам научиться создавать веб-сайты и понять, как сделать дизайн сайта.
Шаг 3. Установите необходимые инструменты
После установки WordPress вам также потребуется настроить несколько дополнительных инструментов, если вы хотите воплотить в жизнь свой дизайн сайта. Прежде всего, вам понадобится тема, которая должна соответствовать стилю вашего веб-сайта.
Есть тысячи вариантов на выбор, когда речь идёт о темах WordPress. Тем не менее, мы рекомендуем начать с использования бесплатной темы, пока вы привыкаете к платформе. Вы можете найти лучший вариант в официальном репозитории WordPress.org:
Просмотрите темы, которые вам нравятся, и проследите за позитивными отзывами и последними обновлениями. Если нет ни того ни другого, вам не следует останавливать свой выбор на этой теме, потому что она с большей вероятностью вызовет проблемы. Если у вас есть тема, вы можете установить и активировать её.
На этом этапе мы также собираемся рекомендовать вам использовать плагин WordPress для создания страниц. Эти инструменты позволяют легко создавать стильные сайты. WordPress может быть простым в использовании, но для того, чтобы ваш сайт выглядел так, как вам нужно, требуется некоторое изящество. С помощью плагина для создания страниц веб-сайтов (англ) вы можете настроить свой дизайн сайта на лету.
Как вы можете себе представить, для пользователей WordPress нет недостатка в плагинах для конструктора страниц. Тем не менее, мы неравнодушны к Beaver Builder из-за его простоты использования и ряда функций:
Изучение того, как создать сайт с помощью этого плагина, интуитивно понятно. С Beaver Builder вы получаете доступ к широкому набору элементов, которые вы можете добавить на любую из ваших страниц, просто перетаскивая их туда, куда вы хотите. Затем вы можете редактировать каждый элемент, чтобы он выглядел просто и правильно:
Если вы не поклонник Beaver Builder, не беспокойтесь — есть множество других вариантов, которые вы можете попробовать. Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
Шаг 4: Создайте макет вашего веб-дизайна
До сих пор мы закладывали техническую основу, необходимую для того, чтобы начать разработку веб-сайта. Теперь, однако, пришло время, когда ваш творческий потенциал может вступить в силу.
Прямо сейчас у вас есть веб-сайт на WordPress со стильной темой и готовым плагином для создания страниц. Затем вам нужно достать блокнот и карандаш (да, мы «возвращаемся в школу»), которые вы будете использовать, чтобы создать макет сайта, или набросать план того, как вы хотите, чтобы ваш сайт выглядел.
Это называется макетом, и он не должен быть невероятно подробным. Важной частью является то, что он должен включать в себя все элементы, которые вы хотите видеть на своем сайте. Вы можете, конечно, добавить столько деталей, сколько захотите. В конечном счёте, ваш макет послужит визуальным ориентиром, когда вы начнёте проектировать свой сайт по-настоящему.
Если вы не любите карандаш и бумагу, есть много инструментов, которые вы можете использовать для создания макетов на вашем компьютере (англ). Недостатком является то, что их тоже нужно будет освоить, а это значит, что вам нужно будет потратить немного больше времени на этом этапе.
В любом случае, продолжайте и пересматривайте свой макет столько раз, сколько захотите, пока не почувствуете, что вам нравится как он выглядит. Тогда давайте перейдём к следующему шагу.
Шаг 5: Начните работать над прототипом дизайна и доработайте его
Как только ваш макет будет готов, пришло время перевести его из бумаги в цифровой мир. Другими словами, вы начнете создавать прототипы своего веб-дизайна.
Поскольку у вас есть готовый надёжный конструктор сайтов, первым делом вам нужно открыть его с помощью редактора WordPress. Затем вы можете начать добавлять элементы, которые вы хотите, на свои страницы, и расположить их так, как они появляются в ваших макетах.
Этот процесс, конечно, будет зависеть от того, какой плагин для сайта вы выберете. Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Что сейчас важно, так это то, что вы создаёте рабочий прототип вашего сайта, который включает в себя все элементы, которые вы поместили в свой макет. С готовым прототипом вы сможете определить любые решения, которые не работают, и внести изменения, чтобы улучшить дизайн сайта. Это момент, когда вы начнёте фокусироваться на мелких деталях.
В большинстве случаев ваши макеты не выживут при переходе к окончательному прототипу. Однако этого следовало ожидать. Точно так же ваш первый прототип, вероятно, будет не очень похож на ваш готовый сайт. Кроме того, сколько времени вам понадобится для разработки веб-сайта, будет зависеть от того, насколько вы перфекционист. Вероятно, у вас есть десятки элементов, которые можно настроить, и варианты макетов, с которыми можно поиграть, поэтому не торопитесь.
Один быстрый совет, о котором следует помнить сейчас, — не слишком беспокойтесь о тексте вашего сайта и других типах контента. Чтобы ускорить подготовку прототипов, используйте текстовые заполнители и стоковые изображения (англ). Когда ваш макет будет готов, и всё будет находится там, где вы хотите, вы сможете заменить их тем контентом, который вы фактически будете использовать.
Шаг 6: Проверьте, хорошо ли выглядит ваш дизайн сайта на мобильных устройствах
К настоящему времени вы уже многое узнали о том, как сделать дизайн сайта. Тем не менее, есть ещё один последний шаг, прежде чем вы сможете сказать, что ваш дизайн готов к работе в прайм-тайм, это гарантия, что он хорошо выглядит на мобильных устройствах.
В настоящее время мобильный трафик обогнал своих коллег (англ), поэтому ключевым моментом является обеспечение того, чтобы ваши проекты выглядели хорошо при меньших разрешениях. Если ваш сайт сломается, когда кто-то получит к нему доступ со смартфона, у вас будет много разочарованных посетителей и довольно высокий показатель отказов, чего вы хотите избежать.
Хорошей новостью является то, что большинство конструкторов страниц WordPress (таких как Beaver Builder) являются оптимизируемыми для смартфонов по умолчанию. Это означает, что используя их, проекты, которые вы создаёте, должны отлично смотреться на мобильных устройствах, без необходимости делать что-либо ещё.
Тем не менее, никогда не помешает быть осторожным и проверить, как ваш сайт выглядит на меньшем экране. Есть много способов сделать это. Например, вы можете использовать собственное мобильное устройство для доступа к своему веб-сайту. Другая, лучшая альтернатива — использовать Chrome Dev Tools, которые позволяют визуаллизировать ваш сайт в разных разрешениях.
Чтобы получить доступ к инструментам разработки вашего браузера, щёлкните правой кнопкой мыши в любом месте на своем веб-сайте и нажмите кнопку Проверить. Теперь посмотрите на верхнюю часть экрана. Вы увидите несколько полей, в которых вы можете ввести собственное разрешение и посмотреть, как ваш сайт выглядит в таком размере:
Если вы хотите быть внимательным, каким вы и должны быть, мы рекомендуем вам протестировать несколько разрешений, чтобы убедиться, что ваш сайт выглядит и работает так, как задумано для всех из них. Если у вас возникнут какие-либо проблемы, вернитесь к этапу прототипа и используйте конструктор сайтов, чтобы исправить их. Как только вы внесёте все необходимые изменения, ваш сайт будет готов для публикации.
Заключение
Дизайн сайтов — направление в разработке, которое влияет и на пользовательский опыт, и на маркетинг. Если у вас профессиональный веб-сайт, то вы уже выиграли полдела. С отличным дизайном люди будут уделять больше внимания тому, что вы говорите, и переходы должны стать проще. Хорошей новостью является то, что вам не нужно быть профессионалом, чтобы научиться как сделать красивый сайт, который выглядит фантастически. Всё, что вам нужно, — это следовать рекомендациям, использовать правильные инструменты и работать, пока ваш сайт не будет выглядеть идеально.
Возможно у вас уже есть опыт и вы знаете, как создать красивый сайт? Не стесняйтесь делиться своим опытом в комментариях.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
В случае если сайт необходимо на некоторые время закрыть для доступа пользователей в связи с проведением каких-либо работ по его изменению, обычно приходится создавать специальную страницу «Сайт на реконструкции», оповещающую посетителей о том, что сайт временно недоступен, и приглашающую зайти на сайт позже. Как правильно сделать такую страницу, чтобы не потерять постоянных посетителей сайта и не спугнуть новых пользователей? Страницу «Сайт на реконструкции» в среде веб-мастеров обычно принято называть заглушкой. Такая заглушка на сайт обязательно нужна в тех случаях, когда изменения, внедряемые на сайте, слишком глубоко затрагивают его структуру или оформление, ведь в такой период сайт просто нельзя показывать пользователям: на страницах может «поехать» верстка, может отсутствовать контент и т. д. Заглушка на сайт нужна не только на время глубокого редизайна существующего сайта, но еще и тогда, когда до публикации сайта в интернете уже было заранее приобретено и припарковано доменное имя для него. Дело в том, что в этом случае интернет-пользователи при попытке войти на сайт будут видеть стандартное сообщение от хостера, гласящее о том, что домен зарегистрирован в интересах определенного лица или компании: такое сообщение никак не подскажет посетителям, о чем будет идти речь на сайте, что на сайте можно будет делать и т. д. Правильно созданная страница «Сайт на реконструкции» поможет удержать постоянных посетителей и не спугнуть новых, а также, что очень важно, поможет сайту правильно индексироваться и ранжироваться поисковыми системами. Например, специалисты поисковой системы Google отмечают, что сайты, имеющие вместо обычных страниц с контентом только страницу «Сайт на реконструкции» со стандартным сообщением от хостера, алгоритмы данной поисковой системы либо вообще не индексируют, либо не ранжируют высоко, поскольку считается, и вполне справедливо, что наличие подобных сайтов на первых позициях поисковой выдачи не будет полезным для пользователей. А вот если на странице «Сайт на реконструкции» будет находиться уникальный тематический текст, содержащий ключевые слова, то в этом случае, как поясняют в Google, поисковая система сможет в нормальном режиме обработать страницу и не удалит сайт из индекса. Поисковые роботы продолжат посещать сайт, и как только он вновь станет работать в полноценном режиме, сразу же начнут его активно индексировать. Да и посетители сайта, увидев на странице-заглушке соответствующий тематический текст, смогут понять, почему сайт на некоторое время недоступен, и смогут узнать, когда сайт вернется к работе. Если с точки зрения поисковых систем важно включить в страницу «Сайт на реконструкции» текст с тематическими ключевыми словами, то с точки зрения обычных пользователей иногда просто текста, поясняющего причины временной неработоспособности сайта, может оказаться недостаточно. Поэтому важно уделить внимание еще и правильному оформлению страницы-заглушки. Например, чтобы дать возможность пользователям узнать о возобновлении работы сайта как можно скорее, можно поместить на страницу «Сайт на реконструкции» форму подписки. На указанный в этой форме e-mail пользователя после возобновления работы сайта сразу же придет соответствующее сообщение. Вместо формы подписки можно разместить на странице-заглушке специальный счетчик: он будет показывать, сколько времени осталось до окончания «ремонтных» работ на сайте. Даже по всем правилам созданная и оформленная страница «Сайт на реконструкции» может оказаться бесполезной, если собственно сама реконструкция сайта слишком уж затянется или окажется неэффективной. А потому любые работы по редизайну сайта, внесению в него новых функций или изменению его структуры лучше сразу же доверять профессионалам — например, специалистам из студии веб-дизайна WebStudio2U: в нашей веб-студии мы предлагаем комплексные услуги по разработке, дизайну, редизайну, раскрутке, поддержке и программированию сайтов самой разной тематики и сложности. Заказать создание сайта «с нуля» или редизайн сайта в Webstudio2U вы можете прямо сейчас! Теги:сайт на реконструкции, заглушка на сайт, создание сайта, редизайн сайта, модернизация сайта |
Как начать вести блог в 2021 году
Запустите свой блогТеперь, когда вы готовы запустить свой новый блог, чтобы его могли прочитать другие люди, вам нужно нажать синюю кнопку «Запуск» на странице Bluehost.
Убедитесь, что вы ввели имя и слоган для вашего нового блога.
… Вот и все!
Поздравляем, вы сделали первые шаги к созданию нового блога!
Часто задаваемые вопросы о создании блога1.Является ли ведение блога актуальным?
Да, ведение блогов все еще растет — Сейчас ведение блогов является одним из самых популярных способов общения и распространения информации и новостей в Интернете. В сети есть миллионы блогов, и каждый день, когда вы откладываете начало работы с блогом, вы теряете еще один день.
Ведение блога — отличный способ выразить себя и поделиться своими идеями, творчеством и знаниями. Станьте идейным лидером в своей нише и используйте этот авторитет для собственной выгоды.
Ведение блога поможет вам общаться с другими людьми, которые разделяют ваши интересы, а также стать лучше писателем.
2. Как вы зарабатываете на блоге?
Это не большой секрет — Есть много людей, которые зарабатывают много денег на блогах. Причина, по которой эти люди (включая меня) зарабатывают деньги на своих блогах, заключается в том, что они никогда не сдавались и мудро выбрали свою нишу. Блог о том, что вы знаете и чем увлекаетесь с самого начала.В то же время задумайтесь о монетизации блога (реклама, партнерские предложения, продукты, электронные книги и т. Д.). Если вы приложите усилия, вы получите вознаграждение.
Если вы хотите узнать больше, прочтите мое руководство о том, как зарабатывать деньги с помощью блогов, или мою публикацию о зарабатывании денег в Интернете.
3. Сколько времени занимает ведение блога?
Около 20 минут — если у вас уже есть идеи о том, какой тип блога вы хотите создать, то это руководство можно легко завершить за 20 минут.
Что касается регулярного написания новых сообщений в блогах и их продвижения, то это займет гораздо больше времени. Я регулярно пишу от одного до двух сообщений в неделю для этого блога, и на каждое сообщение у меня уходит около 3 часов. Это включает в себя написание, редактирование, добавление изображений и продвижение сообщений в блогах среди моих подписчиков в социальных сетях и в списке рассылки.
4. Могу ли я создать блог бесплатно?
Да — существует множество бесплатных платформ для блогов, Blogger.com — самая популярная бесплатная платформа для блогов.Я бы не рекомендовал создавать бесплатный блог, если вы планируете использовать его профессионально для бизнеса или зарабатывать деньги в будущем. У вас также не будет собственного доменного имени.
5. Как мне настроить учетную запись электронной почты для моего блога?
Я создал подробное руководство о том, как настроить бесплатный адрес электронной почты для вашей учетной записи веб-хостинга BlueHost.
6. Как увеличить посещаемость моего блога?
Я написал несколько сообщений по этой теме или ознакомился с этими 37 советами по увеличению посещаемости блога
Как создать веб-сайт в 2021 году: пошаговое руководство
Этот пост последний раз обновлялся 18 марта 2021 года.
По мере развития технологий мы можем решать все больше и больше задач, даже не осознавая, насколько они сложны. Одна из таких задач — научиться создавать веб-сайт самостоятельно.
Благодаря развитию конструкторов веб-сайтов, вы можете создать веб-сайт и создать собственное впечатляющее присутствие в Интернете. Используя профессиональные функции веб-дизайна, вы можете получать доход, развивать сообщество поклонников и продвигать свой бренд в Интернете.
Итак, что такое веб-дизайн и с чего начать? У нас есть знания, которые помогут вам встать на верный путь.В этом полном руководстве вы узнаете, как создать веб-сайт в 2021 году, от выбора конструктора веб-сайта и доменного имени до понимания того, как разработать каждый элемент вашего сайта:
Как создать веб-сайт
Установите цель
Выберите конструктор веб-сайтов
Определите свой макет
Заявите права на свое доменное имя
Соберите свой контент
Добавьте нужные страницы
Создайте элементы своего веб-сайта
Выберите необходимые профессиональные инструменты
Сделайте его доступным для всех
Оптимизация для мобильных устройств
Усильте SEO
Взаимодействуйте с посетителями
Спросите отзыв
Опубликовать и обновить
01.Установите свою цель
Прежде чем создавать веб-сайт, четко сформулируйте, чего вы хотите достичь. Имея так много типов веб-сайтов, вы должны начать с определения того, какой из них поможет вам в достижении ваших целей:
После того, как вы решите, какой тип вам нужен, пора приступить к захватывающей части — разработке вашего сайта. Отправляясь в путь, помните о своей главной цели и подумайте о том, как дизайн поможет достичь ваших целей.
По мере того, как вы продвигаетесь в разработке веб-сайта, вы обнаружите, что ваш выбор элементов для включения будет варьироваться в зависимости от того, чего вы хотите достичь.Например, если вы хотите продавать свои фотографии в Интернете, попробуйте отобразить свои работы в формате портфолио, включая интернет-магазин, где вы можете продавать отпечатки. Или, если вы создаете веб-сайт с целью получить работу, простой и профессиональный веб-сайт с резюме без каких-либо украшений может идеально удовлетворить ваши потребности.
Если вам нужна помощь в представлении дизайна, соответствующего вашей цели, просмотрите эти выдающиеся примеры веб-сайтов для вдохновения.
02. Выберите конструктор веб-сайтов
Теперь, когда вы определили свою цель, следующим шагом будет выбор подходящего конструктора веб-сайтов для ее достижения.Конструктор веб-сайтов (также известный как CMS) — это платформа, на которой вы можете создавать, персонализировать и публиковать веб-сайты без каких-либо знаний в области программирования.
На рынке доступны десятки платформ. Не знаете, какой из них использовать? Wix.com занял первое место среди лучших разработчиков веб-сайтов в мире, и не зря. Вот несколько преимуществ Wix:
Разнообразные модели ценообразования : Создание, публикация и размещение вашего веб-сайта абсолютно бесплатны, сколько угодно.Если вы хотите расширить свое присутствие в Интернете с помощью некоторых специальных функций, также доступны пакеты Premium. Они включают в себя все, что вам нужно для успеха в Интернете, от профессиональных шаблонов и функций веб-дизайна до собственного доменного имени.
Настройка дизайна: Если вы опытный дизайнер веб-сайтов или все еще учитесь создавать веб-сайты, вы обнаружите, что Wix предлагает разные творческие пути для всех.
Одним из вариантов является редактор Wix, чья технология перетаскивания дает вам полную свободу дизайна.Каждый элемент дизайна вашего веб-сайта можно настроить в соответствии с вашими пожеланиями, а множество инструментов и встроенных функций сделают его профессиональным.
Новичкам также может понравиться Wix ADI (Artificial Design Intelligence), первая платформа искусственного интеллекта, которая создает для вас веб-сайты. Это отличное решение для быстрого создания веб-сайта — ответив на несколько вопросов, вы получите готовый веб-сайт, который впоследствии можно будет настроить.
В то же время опытные создатели могут изучить Velo by Wix, который позволяет вам погрузиться в движок вашего сайта для создания сложных приложений, API-интерфейсов и баз данных.Таким образом, вы обязательно получите уникальный результат, который идеально подходит вашему бренду и не похож ни на один другой веб-сайт в мире.
Профессиональные решения: Поскольку ваш веб-сайт является центром вашей онлайн-жизни, Wix объединяет все необходимые профессиональные решения в одном месте. Такие инструменты, как электронный маркетинг, счета-фактуры, заказы, учетные записи в социальных сетях и многое другое, могут быть интегрированы в дизайн вашего веб-сайта для лучшего управления сайтом и бизнесом. Кроме того, вы также сможете оптимизировать свой сайт с помощью Wix SEO, чтобы повысить свои шансы быть найденными в Google.
Уникальные особенности дизайна: Возможности дизайна Wix полностью настраиваются, что означает, что вы можете создать свой веб-сайт именно так, как хотите. От набора изображений и фонов до инновационных функций, таких как прозрачное видео и эффекты прокрутки, у вас будет множество вариантов для начала, и вы всегда можете загружать собственные файлы.
Служба поддержки клиентов: Вы не одиноки в своем путешествии по созданию веб-сайта. Если вам понадобится помощь, вам всегда будет с кем поговорить благодаря круглосуточной службе поддержки Wix и страницам в социальных сетях.Если вы хотите прочитать советы по веб-дизайну, найти руководства по веб-дизайну и получить вдохновение, вы также найдете множество полезных материалов в Интернете. Чтобы расширить свои знания в области веб-дизайна, интернет-маркетинга, поисковой оптимизации и т. Д., Загляните в Блог Wix (искренне ваш) и Справочный центр.
Готовы создать сайт? Вот как начать:
Перейдите на Wix.com со своего компьютера или мобильного телефона.
Введите свой адрес электронной почты, выберите пароль — и готово! Теперь у вас есть учетная запись, с помощью которой вы можете создавать столько веб-сайтов, сколько захотите.
Изучите обширную коллекцию шаблонов веб-сайтов, выберите тот, который наиболее соответствует вашим потребностям, и начните настраивать его с помощью инструментов и функций по вашему выбору. Если вы предпочитаете создавать свой веб-сайт с нуля, вы можете начать с чистого листа и взять его оттуда.
03. Определите свой макет
После того, как вы вошли на выбранную платформу, пришло время концептуализировать макет вашего веб-сайта. Если вы хотите начать с нуля, вы можете нарисовать дизайн своего веб-сайта на бумаге, прежде чем начинать перетаскивать.Однако другой вариант — использовать шаблон, который представляет собой заранее разработанный макет, созданный профессиональным дизайнером.
Wix предлагает обширную библиотеку бесплатных шаблонов веб-сайтов. Вы найдете дизайн для любого типа веб-сайта, независимо от того, хотите ли вы создать бизнес-сайт, блог или личный веб-сайт. Начните с просмотра сотен вариантов, пока не найдете макет, который вам понравится. Затем вы можете сделать его своим, полностью настроив все его элементы и удалив, добавив или изменив такие детали, как текст, изображения и цвет.
Из этих дизайнов вы можете выбрать между многостраничным и одностраничным шаблоном. Если ваш веб-сайт содержит большое количество контента, вы, вероятно, выберете многостраничный сайт. Однако с меньшим количеством отображаемого контента вы можете выбрать одностраничный веб-сайт. Этот модный вариант — популярный выбор для целевых страниц, веб-сайтов мероприятий и других сайтов с коротким контентом.
Совет от профессионала: Нет лучшего способа добиться успеха в веб-дизайне, чем поиск творческого вдохновения.Хороший способ начать — посмотреть на примеры правильных сайтов. Возьмите ручку и бумагу и записывайте идеи, которые вам нравятся, просматривая одни из лучших дизайнов веб-сайтов. Существует множество платформ социальных сетей, посвященных вдохновению в дизайне, таких как Pinterest и Dribbble, поэтому обязательно ознакомьтесь с ними.
04. Заявите о своем доменном имени
Проще говоря, ваше доменное имя — это ваш адрес в Интернете. Это то, что ваши посетители увидят на панели своего браузера сразу после www.”
Регистрация вашего доменного имени имеет решающее значение для успеха в Интернете. Веб-сайты с персонализированным доменом автоматически воспринимаются интернет-пользователями как более профессиональные и заслуживающие доверия.
Если доменное имя выбрано с умом, оно также помогает поисковым системам (таким как Google и Bing) понять, о чем ваш веб-сайт. Это важно, потому что помогает привлечь больше трафика на ваш сайт.
Как выбрать доменное имя для своего бренда? Чтобы сделать его запоминающимся, сохраните его:
Краткое: Чем он длиннее, тем выше вероятность того, что посетители его неправильно написали.
Простой: Избегайте символов, специальных символов и цифр.
Professional: Ваше доменное имя должно включать ваше собственное имя или название вашей компании, чтобы избежать путаницы.
Вызывающий: Подсказка о том, что вы делаете в своем доменном имени, путем включения слов, связанных с вашим бизнесом.
Вы можете узнать, доступно ли доменное имя вашей мечты, используя этот инструмент регистрации домена.Если ваш лучший выбор все еще открыт, не стесняйтесь приобретать свою виртуальную собственность. Если это не так, не паникуйте. Попробуйте разные варианты вашего первоначального выбора, поигравшись с порядком слов или добавив в начале слова «the».
Совет от профессионалов : Выбор доменного имени также означает использование правильного расширения домена. От .org до .com и .net вы можете выбрать одно из 45 расширений домена верхнего уровня. Лучше всего использовать тот, который соответствует вашему типу бизнеса и географическому положению.
05. Соберите свой контент
Теперь, когда вы заложили основы своего дизайна, пора практиковаться и подготовить контент, который будет размещен на вашем веб-сайте. Сюда входят ваши изображения, текст, логотип, видео и многое другое.
Используйте как можно больше собственных материалов, чтобы гарантировать, что вы предлагаете уникальный и брендовый контент. Если вы не используете оригинальный контент, просто приобретайте свои ресурсы на законных основаниях. Wix поставляется с широким выбором мультимедийных функций, включая библиотеку из более чем миллиона бесплатных фотографий от наших партнеров из Unsplash, векторные иллюстрации и интерактивные видеоролики, эксклюзивные для Wix.Есть также бесконечное количество стоковых фотографий и изображений, которые вы можете проверить.
Хотя наличие большого количества материалов на вашем веб-сайте — это здорово, не забывайте всегда ставить качество важнее количества. В эпоху сокращения объема внимания лучший способ привлечь внимание посетителей — продемонстрировать только свой лучший контент.
Наконец, убедитесь, что ваш контент полностью брендирован. Думайте о своем веб-сайте как о онлайн-образе — все, от письменного контента до цветов и шрифтов, которые вы используете, должно отражать то, кем вы являетесь или какова идентичность вашего бренда.
Совет от профессионала: Новичок в маркетинговой игре или вы чувствуете, что могли бы отточить язык своего бренда? Это руководство объясняет все, что вам нужно знать о создании прочной идентичности бренда, от создания логотипа до определения вашего тона голоса.
06. Добавляйте нужные страницы
Каждый бизнес уникален, как и каждый веб-сайт. Тем не менее, есть несколько традиционных разделов, которые посетители вашего сайта ожидают увидеть. Если вы собираетесь создать многостраничный веб-сайт, вот несколько обязательных страниц:
Домашняя страница : у вас есть один шанс произвести хорошее первое впечатление, и ваша домашняя страница — это.Поскольку это, скорее всего, первое, что увидят посетители, стремитесь к тому, чтобы дизайн домашней страницы был чистым, организованным и привлекательным. Он должен прояснять, кто вы и чем занимаетесь, и служить отправной точкой для посетителей при навигации по вашему сайту.
Убедитесь, что он содержит самую важную информацию: ваш логотип, название вашей компании и меню навигации, предлагающее посетителям продолжить поиск. Когда вы освоите эти основы, подумайте, какой фон веб-сайта, изображения, письменный контент и призывы к действию вы можете добавить сюда, чтобы взаимодействовать с посетителями.
Страница «О нас»: Расскажите свою историю и поделитесь своими ценностями, методами и любой другой информацией, которая определяет ваш бренд, на странице «О нас». Приветствуйте новых посетителей, используя первое лицо («Я» или «Мы»), так как это добавляет дружескую нотку дружелюбия и тепла. Также не забудьте включить фотографию себя или членов своей команды, поскольку клиентам всегда нравится видеть лицо, стоящее за бизнесом. Если вы ищете вдохновения, то на этих 21 лучших страницах о нас вы узнаете, как устроена эта страница.
Контактная страница: Когда посетители хотят связаться с вами, они должны иметь возможность легко связаться с вами. Здесь на помощь приходит страница контактов. Не забудьте указать свой номер телефона, почтовый адрес, рабочий адрес электронной почты и учетные записи социальных сетей. Вы также можете рассмотреть возможность добавления виджета живого чата, который дает посетителям возможность связаться с ними и получить немедленный ответ, или контактной формы, в которой они могут написать свое сообщение прямо через ваш сайт.
Дополнительно (но настоятельно рекомендуется):
Страница вашего продукта или услуги : Страница продукта (или страница услуги, в зависимости от вашей отрасли) — это то место, где ваши посетители узнают, что вы предлагаете, и могут ли они Убедившись, достаньте кредитную карту и сделайте покупку.
Когда вы разрабатываете веб-сайт со страницей продукта или услуги, вот несколько ключевых рекомендаций: добавьте высококачественные фотографии продукта, напишите точные и увлекательные описания продуктов или услуг и будьте прозрачны в отношении ваших условий (таких как доставка, возврат, или политики отмены).
Блог: Создание блога повышает вашу репутацию эксперта, помогает создать лояльное сообщество и является эффективным способом привлечения трафика на ваш веб-сайт.
Если вы не прирожденный писатель, не волнуйтесь — вам есть что сказать гораздо больше, чем вы думаете.Вы можете писать о своих клиентах (истории успеха, тематические исследования, интервью) или о себе (мероприятия, которые вы посещаете, новые сотрудники и т. Д.). Но самые ценные идеи для блогов будут исходить из вашего собственного опыта. Вашим читателям будет интересно узнать о советах, методах и приемах, которые вы используете для решения проблем, с которыми вы сталкиваетесь, и они определенно оценят добавленную стоимость.
Отзывы: Честная страница отзывов — удивительно эффективное дополнение к дизайну вашего веб-сайта. Исследования показывают, что 77% довольных клиентов порекомендуют ваш бизнес или услугу другу, получив положительный опыт.Если цель вашего веб-сайта — привлечь новых клиентов, используйте сарафанное радио и позвольте своим довольным клиентам продавать за вас.
Страница-заставка: Страница-заставка действует как предварительный просмотр вашего сайта, приветствуя посетителей, прежде чем они достигнут вашей домашней страницы. Это отличный способ привлечь посетителей, используя высококачественные визуальные эффекты или интересный текст, или продвигать специальное предложение или мероприятие.
Страница часто задаваемых вопросов: Страница часто задаваемых вопросов — это специальная страница на вашем веб-сайте, которая предоставляет посетителям быстрые и простые ответы на общие вопросы в организованной и структурированной форме.Это может сэкономить время, предоставляя автоматические ответы, и обеспечить удобство для пользователей.
07. Создайте элементы своего веб-сайта
Вы подготовили контент, заявили права на свое доменное имя и настроили страницы своего веб-сайта. Пришло время официально разработать элементы вашего веб-сайта.
В этом разделе мы поговорим обо всех деталях, которые объединят ваш веб-сайт, и о том, как организовать их, чтобы сформировать единый дизайн. В конечном счете, эти решения должны основываться на идентичности вашего бренда — отличном внешнем виде и голосе, которые вы используете, чтобы донести свое сообщение до аудитории.Кроме того, помните об удобстве использования: ваш веб-сайт всегда должен обеспечивать простую навигацию и стремиться к тому, чтобы посетители получали интересный опыт.
Вот некоторые элементы, над которыми нужно работать при изучении дизайна веб-сайта:
Архитектура веб-сайта : Чтобы обеспечить наилучшую навигацию по веб-сайту для посетителей, ваши страницы должны быть правильно связаны друг с другом. Убедитесь, что посетители могут легко найти нужные им страницы, добавив меню навигации и внедрив внутренние ссылки.В конечном счете, следуйте «правилу двух кликов»: вашим посетителям не нужно нажимать более одного раза, чтобы получить доступ к любой странице вашего сайта, где бы они ни находились.
Меню: Этот центральный элемент вашего дизайна будет отображать различные элементы, представленные на вашем веб-сайте, гарантируя, что посетители могут легко находить и переходить с одной страницы на другую. Меню веб-сайта варьируется от стандартного горизонтального меню заголовка до сжатого гамбургер-меню. Какой бы стиль вы ни выбрали, рекомендуется сделать его доступным на каждой странице вашего сайта и свести количество элементов к минимуму, чтобы избежать кластеризации экрана.
Цвета: Психология цвета доказывает, что разные оттенки по-разному влияют на человеческое поведение, что делает их таким важным аспектом дизайна веб-сайтов. При выборе цветовой схемы своего веб-сайта, как правило, ограничивайтесь тремя оттенками: одним основным цветом (60% смеси), одним второстепенным цветом (30%) и одним цветом акцента (10%). Конечно, если вы уже разработали фирменные цвета для себя или своего бизнеса, их следует включить.
Шрифты: Когда вы выбираете лучшие шрифты для своего веб-сайта, выбирайте те, которые удобочитаемы (как на компьютере, так и на мобильных устройствах) и соответствуют вашему бренду.Хотя мир типографики огромен, выберите максимум три шрифта, чтобы избежать визуального хаоса.
Верхний и нижний колонтитулы: Верхний и нижний колонтитулы вашего веб-сайта находятся в самом верху и внизу вашего веб-сайта, соответственно. Оба эти элемента можно использовать в дизайне вашего веб-сайта для повышения удобства использования и взаимодействия.
Заголовок веб-сайта — отличное место для включения функций, которые вы хотите, чтобы посетители сразу же обнаружили, например, ваш собственный логотип или меню навигации.
Хотя нижний колонтитул веб-сайта не будет виден сразу, его все же можно использовать, чтобы помочь вашим посетителям разными способами. Например, это отличное место, где вы можете добавить свою контактную информацию, кнопки социальных сетей или форму регистрации по электронной почте.
Движение: Это относится ко всем нестатическим элементам вашего веб-сайта, что может быть очень удобно, когда вы пытаетесь привлечь внимание посетителей. Движение может иметь разные формы, размеры и места в дизайне вашего веб-сайта: реализация эффектов наведения для поощрения взаимодействия, использование VideoBox для добавления потрясающих эффектов или даже загрузка полного видео-фона.
Хотя анимация определенно украсит ваш сайт, используйте ее в умеренных количествах. В этом руководстве объясняются все, что можно и чего нельзя делать при добавлении анимации в дизайн вашего веб-сайта.
Эффекты прокрутки: Как следует из названия, эффекты прокрутки появляются, когда посетители прокручивают ваш сайт вверх или вниз. Их сложность может привлечь внимание, но, что наиболее важно, они помогают создать плавный переход между различными слоями страницы веб-сайта.
Одним из таких эффектов является параллаксная прокрутка.Этот профессиональный 3D-эффект может добавить глубины вашей странице, что сделает просмотр страниц более комфортным. Это, наряду с другими эффектами прокрутки (такими как раскрытие или увеличение), может быть достигнуто с помощью редактора Wix.
Favicon: Favicon — это небольшой значок, который будет использоваться в браузере веб-сайта для «представления» вашего веб-сайта. Подождите секунду, чтобы взглянуть на эту вкладку в своем браузере, и вы увидите крошечный логотип Wix в левом углу — это значок.
Несмотря на свой небольшой размер, значок фавикона — отличный инструмент, помогающий пользователям найти ваш веб-сайт в те моменты, когда открыто слишком много вкладок.Он также внесет свой вклад в брендинг вашего веб-сайта, разместив ваш логотип в дополнительном месте, а его четкий внешний вид добавит профессионализма дизайну вашего веб-сайта.
Пробел: Это область вашего веб-сайта, в которой ничего нет. Боитесь всего этого пустого места? Не будет. Мало того, что все большее использование белого пространства является модным (минимализм, он должен остаться), белые пространства также дают вашим посетителям возможность «дышать» между изображениями или фрагментами контента, что способствует гораздо лучшему взаимодействию с пользователем.
Совет от профессионала: Что художники, подобные Леонардо да Винчи, могут сказать о том, как создавать веб-сайт? Мы полагаем, что много. Некоторые из тех же правил, которые веками управляли искусством и дизайном, применимы и к Интернету. От баланса до симметрии: узнайте, как 7 фундаментальных принципов дизайна могут быть применены к веб-сайтам.
08. Выберите профессиональные инструменты, которые вам нужны.
Интернет становится одной из важнейших торговых площадок в мире. По оценкам, в 2021 году более 2.14 миллиардов человек во всем мире будут покупать товары и услуги в Интернете. Как для творческих людей, так и для профессионалов добавление некоторых из следующих инструментов на ваш веб-сайт может помочь облегчить эффективные и безопасные транзакции.
Чтобы еще больше помочь вам в разработке вашего сайта, Wix включает в себя несколько индивидуальных решений, которые помогают компаниям любого размера и отрасли взаимодействовать с клиентами. Включение этих функций улучшит ваш веб-сайт, так что он не только будет хорошо выглядеть, но и будет работать бесперебойно:
Программное обеспечение для планирования: Если вы занимаетесь оказанием услуг, ваш веб-сайт должен иметь возможность получать онлайн-бронирования и платежи 24/7.Программное обеспечение Wix для планирования именно это и делает. Он включает в себя самые изощренные возможности на рынке, от предоставления клиентам возможности записываться на прием через Интернет до возможности управлять календарями ваших сотрудников.
Интернет-магазин: Хотите продавать свои товары в Интернете и получать постоянный доход? Интернет-магазин — это то, что вам нужно. От отслеживания заказов до использования Wix Payments для удобного получения оплаты — вы сможете управлять всем из одного места.
Сообщения в соцсетях: Повышайте узнаваемость бренда и привлекайте трафик на свой сайт, создавая привлекательную графику в социальных сетях и публикуя свои сообщения непосредственно в Facebook и Instagram.
Music: Wix Music — это передовая платформа для музыкантов, которые хотят расширить свою аудиторию, сохраняя при этом полную свободу творчества. Это позволяет вам продавать музыку прямо на вашем веб-сайте и получать 100% прибыли. Одновременно он распространяет ваши мелодии в более чем 120 цифровых магазинах.
Video Maker: Знаете ли вы, что видео могут увеличить органический поисковый трафик на ваш сайт на 157%? С помощью Wix Video Maker вы можете улучшить дизайн своего веб-сайта с помощью настраиваемых видео, чтобы привлечь внимание своей аудитории и улучшить посещаемость.Их можно использовать для продвижения ваших продуктов или услуг, обмена интересными обновлениями и многого другого.
Приложение владельца: Приложение Wix Owner удобно позволяет вам запускать свой сайт из любого места, будь то общение в чате с посетителями или создание вашего веб-сайта на ходу. У вас даже будет мобильная площадка, к которой смогут присоединиться ваши постоянные подписчики и клиенты.
Совет эксперта: Wix App Market включает в себя большой выбор приложений для повышения бизнес-потенциала вашего сайта.От чата до оплаты, всплывающих окон и рекламы в Google — есть инструмент для каждого аспекта вашего бизнеса.
09. Сделайте его доступным для всех
В наши дни действительно отличный дизайн веб-сайта должен быть доступен каждому. Доступность в Интернете гарантирует, что все люди, независимо от их способностей, могут с комфортом взаимодействовать с вашим веб-сайтом. Сюда входят люди с нарушением зрения, временными травмами, потерей слуха и т. Д. Поскольку более миллиарда человек живут с той или иной формой инвалидности, удовлетворение потребностей каждого имеет решающее значение.Это также показывает, что вы и ваш бизнес цените инклюзивность и разнообразие.
Есть несколько способов улучшить пользовательский опыт на вашем веб-сайте для всех. Убедитесь, что вы построили свой веб-сайт иерархически, используя четкие заголовки для определения различных уровней информации. Кроме того, убедитесь, что ваш сайт полностью совместим с клавиатурой, напишите замещающий текст для изображений, используйте теги заголовков и многое другое.
10. Оптимизация для мобильных устройств
Меньшие экраны не означают меньшее воздействие.В связи с увеличением числа пользователей смартфонов и планшетов крайне важно обеспечить беспроблемный просмотр веб-страниц на всех устройствах за счет оптимизации дизайна мобильного веб-сайта.
При создании сайта с помощью Wix мобильная версия вашего сайта автоматически создается с помощью Mobile Editor. Это означает, что вам не придется беспокоиться о строительстве новой конструкции с нуля. Однако вам все еще нужно убедиться, что вы оптимизируете свой контент, чтобы он соответствовал этому небольшому объекту недвижимости.
Во-первых, при разработке мобильного сайта постарайтесь сохранить на странице только самые важные элементы, удалив все, что не является абсолютно необходимым.Во-вторых, оптимизируйте пространство над сгибом, разместив там наиболее важные фрагменты информации, такие как ваше меню или имя. Это то, что ваши посетители увидят в первую очередь, поэтому сделайте это интересным и информативным.
11. Усильте свой SEO
После того, как вы создадите веб-сайт, нет ничего более приятного, чем наблюдать за ростом числа посетителей. Один из способов увеличить посещаемость вашего сайта — улучшить SEO. SEO (поисковая оптимизация) — это практика оптимизации содержания вашего веб-сайта, чтобы он занимал высокие позиции в результатах поиска.
SEO требует времени, терпения и настойчивости, чтобы получить результаты, но вы можете начать настраивать SEO при разработке своего веб-сайта. Вот несколько советов по поисковой оптимизации, которые вы можете применить к своему контенту, чтобы повысить свои шансы на попадание в топ:
Проведите исследование ключевых слов : Исследование ключевых слов поможет вам найти ключевые слова, наиболее релевантные для вашего сайта. Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных, но не более того.Разместите ключевые слова в стратегических местах вашего сайта (заголовок и описание для SEO, домашняя страница и т. Д.), Но не переусердствуйте. Поисковые системы наказывают сайты, которые неестественно «вбивают» ключевые слова в свой контент.
Включить на странице SEO: Речь идет о том, чтобы сообщить поисковым системам, что содержат ваши страницы. На каждой странице конструктор вашего сайта попросит вас ввести метаданные. Сюда входит URL, SEO-заголовок (синяя ссылка, которую вы видите на странице результатов Google) и описание.Хотя посетители могут не замечать эти элементы, они важны для ранжирования.
Добавить замещающий текст: Альтернативный текст относится к описаниям, которые вы даете своим изображениям. Они не будут видны вашим посетителям, но они дают Google четкое указание на то, о чем идет речь в СМИ. У Google много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Альтернативный текст поможет вашему визуальному содержанию отображаться на страницах результатов Google. Кроме того, написание альтернативного текста, оптимизированного для поисковых систем, для ваших изображений также является важной практикой в улучшении доступности вашего сайта.
Совет для профессионалов: Вы можете регулярно отслеживать рост и производительность своего сайта, используя маркетинговые интеграции Wix и подключая свой сайт к инструментам отслеживания, таким как Google Analytics или поисковая консоль Google.
12. Взаимодействие с посетителями
В наши дни посетители ожидают взаимодействия с вами на вашем сайте и за его пределами. Включение некоторых из следующих функций при разработке веб-сайта позволит вашей аудитории оставаться на связи и получать информацию. Связь со своими подписчиками по нескольким каналам — это мощный способ наладить с ними отношения и, в конечном итоге, привлечет больше внимания на ваш сайт.
Живой чат: Добавление виджета живого чата на ваш сайт существенно влияет на возможности посетителей взаимодействовать с вами. Это маленькое окно в нижней части экрана ваших пользователей — удобное дополнение, будь то обеспечение быстрой поддержки клиентов или помощь не определившимся посетителям добраться до корзины.
Социальные сети: Как и ваш веб-сайт, ваши каналы в социальных сетях являются важным аспектом вашего присутствия в Интернете. При разработке своего веб-сайта добавляйте ссылки на свои учетные записи в социальных сетях, чтобы увеличить число подписчиков в социальных сетях и предоставить посетителям еще один выход для связи с вами.Они должны быть расположены где-нибудь на виду, например, под меню, в правой или левой части страницы или в нижнем колонтитуле.
Информационный бюллетень: Электронный маркетинг — отличный способ поддерживать связь с вашей аудиторией. Вы можете использовать информационные бюллетени по электронной почте, чтобы информировать посетителей о последних продажах в вашем интернет-магазине, продвигать новые статьи в блоге или отмечать свои достижения с подписчиками. Пригласите посетителей подписаться на вашу рассылку, разместив лайтбокс на вашем сайте.
Формы: Один из эффективных способов построить долгосрочные отношения с вашими клиентами — это попросить их обратную связь.Создание онлайн-формы для вашего веб-сайта гарантирует, что у посетителей будет безопасное место, чтобы поделиться своими мыслями о ваших продуктах, услугах, веб-сайте или поддержке клиентов.
13. Запросите отзыв
На этом этапе вы можете знать, как успешно разработать веб-сайт, но еще есть возможности для роста. Быть беспристрастным особенно сложно, когда речь идет о собственном творчестве, поэтому при разработке веб-сайта необходимо запрашивать честную обратную связь от людей, которым вы доверяете.
Будьте восприимчивы к их критике и помните, что вам не всегда может нравиться то, что вы слышите.Чтобы гарантировать безупречный конечный результат, попросите друга или коллегу дважды проверить следующие элементы:
14. Публикация и обновление
В 2021 году необходимо иметь веб-сайт. действительно имеет значение. Сайт, который выглядит так, будто слишком долго бездействовал, непривлекателен и ненадежен. Будьте начеку, будьте в курсе и обновляйте свой контент как можно чаще.
По мере того, как вы узнаете, как создавать веб-сайт, который постоянно растет и развивается, вам нужно будет знать, как обновлять свой сайт.Всегда есть возможности для улучшения, и вы хотите, чтобы ваш веб-сайт оставался свежим.
Оставайтесь смекалистыми, следя за тенденциями веб-дизайна, и используйте эти знания, чтобы обновлять дизайн вашего сайта сверхурочно. Не забывайте также обновлять свой контент. Убедитесь, что он всегда актуален и доказывает посетителям, что вы в курсе последних событий в своей отрасли.
Джонатан Ситбон
Эксперт по писательству в Wix
Дженна Романо
Эксперт и писатель по веб-дизайну
5 ошибок, которые люди допускают при создании своего веб-сайта
Предоставляете ли вы продукт, услугу, портфолио для вашей работы или запуска магазина электронной коммерции, ваш веб-сайт должен не только отражать вас и / или ваш бренд, он также должен быть центральным местом для вашего бизнеса.Другого пути просто нет. Все ваши маркетинговые усилия возвращаются на ваш сайт. Вот почему так важно правильно настроить свой веб-сайт.
Поскольку создание присутствия в Интернете кажется сложной и утомительной задачей, вы подумали, что вам может понадобиться небольшая дополнительная помощь — по крайней мере, с вашим веб-сайтом. Если вы избежите этих 5 распространенных ошибок, вы можете быть уверены, что у вас есть полнофункциональный сайт, готовый к ведению всего вашего онлайн-бизнеса.
1.Нет бизнес-плана и маркетинговой стратегии
В отличие от «Поля мечты», если вы его построите, они не появятся. И под ними мы подразумеваем посетителей вашего сайта. К сожалению, это распространенное заблуждение, которое возникает у людей при настройке своих веб-сайтов. Они считают, что могут купить доменное имя и сразу увидят трафик. И с этим может быть трудно согласиться, когда вы полагаетесь на свой веб-сайт как на источник дохода.
Прежде чем вкладывать много времени и денег в веб-сайт, сделайте шаг назад и составьте бизнес-план и маркетинговую стратегию.
Когда мы говорим о вашем бизнес-плане, мы не обсуждаем объемный документ, охватывающий все сценарии. Вместо этого бизнес-план должен отвечать на следующие вопросы.
Какие товары или услуги вы продаете?
Какова ваша ниша на рынке и кто ваши целевые клиенты?
Какое решение проблем клиентов вы предлагаете?
Кто ваши конкуренты? Сможете ли вы использовать слабые стороны своих конкурентов?
В чем будет заключаться ваше присутствие в Интернете?
Визитные карточки (Фото: Шон МакЭнти)
Что касается вашей маркетинговой стратегии, убедитесь, что у вас есть следующие элементы.Это поможет вам увеличить посещаемость веб-сайта и превратить посетителей в клиентов.
Система аналитики / отслеживания электронной торговли, например Google Аналитика.
Понимание разницы между SEO и PPC.
Осознавая важность платформ социальных сетей.
Обзор исследований по партнерскому маркетингу и рассмотрение возможности продажи через установленные сторонние платформы.
Создание бизнес-плана и маркетинговой стратегии вначале может оказаться сложной и сложной задачей, и то и другое поможет вам в настройке вашего веб-сайта. Поскольку эта область становится все более популярной и растущей, существует более чем достаточно стратегий онлайн-маркетинга, которые могут вам помочь. Вы можете просмотреть эти стратегии, чтобы определить, что работает, а что нет. Просто имейте в виду, что в некоторых областях, таких как SEO и PPC, может потребоваться помощь извне.
2.Недооценка проделанной работы
Если вы думаете, что создание веб-сайта — это отличный способ быстро и легко заработать деньги, вы, к сожалению, ошибаетесь. На самом деле здесь требуется больше работы, чем просто принятие заказа и отправка продукта. Это процесс, который требует вашего полного внимания и потребует изрядного количества проб и ошибок, например, какие методы работают или не работают в вашей попытке привлечь трафик на ваш сайт.
Даже если вы передадите на аутсорсинг некоторые части своего бизнеса, вам все равно придется внимательно следить за структурой бизнеса.Тот факт, что он работает в сети, не означает, что он работает иначе, чем традиционный бизнес. Короче говоря, будьте готовы потратить много времени на улучшение и настройку своего сайта. Я бы лично составил список всего, что вы должны сделать, и начал бы отмечать этот список по мере их заполнения.
3. Выбор неправильного хоста и платформы электронной коммерции
Честно говоря, существует ряд бесплатных хостов, таких как Blogger и Weebly, так зачем платить за хост? Особенно, когда бесплатные параметры настраиваются быстро и легко.
Однако есть ряд проблем, связанных с бесплатными хостами. Во-первых, многие люди не воспримут вас всерьез, если вы не владеете своим доменным именем (yoursite.com). Кроме того, недоступны некоторые функции, такие как подключение к платформам социальных сетей. Однако самым большим недостатком является то, что вы не являетесь владельцем сайта или контента. Внезапно тратить 5–10 долларов в месяц на хостинг не кажется плохой инвестицией, не так ли?
серверов! (Фото: ketmonkey)
Что касается программного обеспечения для электронной коммерции, ищите хорошо известные службы с хорошей репутацией, что означает, что они были протестированы и часто обновляются.Примеры включают следующее:
4. Слишком большое внимание уделяется блогу
Мы все слышали о WordPress, это один из самых популярных сервисов для ведения блогов. Однако это не всегда лучший вариант для создания веб-сайта; что делают многие люди. Я лично использую WordPress для нескольких своих сайтов, но не для всех.
Это не удар по WordPress, это невероятный ресурс, просто он не всегда соответствует тому, как должен быть организован каждый сайт.Если вы не публикуете новости, WordPress или любая другая платформа для ведения блогов затрудняет категоризацию сайта и может быть не лучшим вариантом для вашего стартапа.
Другими словами, ведение блога — отличный инструмент при создании контента для привлечения посетителей, но он не всегда превращается в эффективный веб-сайт. Не сосредотачивайтесь только на своем блоге.
5. Отсутствие баланса между дизайном и сообщением
Конечно, дизайн вашего веб-сайта должен быть привлекательным. Вы не хотите, чтобы люди покидали ваш сайт с воплями ужаса, но это еще не все.Помимо того, что веб-сайт приятен для глаз, он должен передавать сообщение, которое вы пытаетесь представить, например, вашу бизнес-цель, план действий для посетителей и качественный контент, который вы создавали.
Каждый отличный веб-сайт может выглядеть великолепно, но по мере того, как люди продолжают читать текст, он отходит на второй план. Почему этот баланс так важен? Потому что вы не хотите, чтобы дизайн веб-сайта отвлекал посетителей от реальной причины, по которой вы изначально создали веб-сайт; ваше маркетинговое сообщение.
Хотя при настройке вашего веб-сайта определенно может возникнуть больше проблем, это 5 ошибок, которые вы контролируете и которые следует принять во внимание, прежде чем открывать свой сайт.
12 советов по созданию эффективного бизнес-веб-сайта
- Следуйте лучшим практикам в отношении структуры веб-сайта, например, сделайте его мобильным, легким в навигации и аккуратно организованным с большим количеством пустого пространства.
- Сосредоточьтесь на содержании, ориентированном на клиентов, и периодически просматривайте его, чтобы гарантировать точность и отсутствие ошибок.
- Сделайте ваш сайт доступным для потенциальных клиентов с помощью персонализированного домена и хорошей поисковой оптимизации (SEO).
- Эта статья предназначена для владельцев бизнеса, которые хотят максимально повысить эффективность своих веб-сайтов для информирования и продажи потенциальных покупателей в Интернете.
В наши дни присутствие в Интернете жизненно важно для любого бизнеса, даже для обычных магазинов, которые не ведут электронную коммерцию. Создание веб-сайта не особенно сложно с помощью множества доступных инструментов для создания веб-сайтов.Какое бы программное обеспечение вы ни выбрали, помните об этих принципах проектирования.
1. Сделайте свой сайт адаптивным для мобильных устройств.
Скорость отклика на мобильных устройствах имеет решающее значение для эффективности веб-сайта. Взрослые американцы проводят более пяти часов на своих мобильных телефонах каждый день, в то время как более одной трети делают все свои покупки в Интернете с помощью мобильных устройств. Излишне говорить, что мобильный веб-сайт вашего бизнеса должен предлагать положительный пользовательский опыт.
Если потенциальные клиенты попадают на ваш сайт, но им трудно читать или перемещаться на мобильном устройстве, они могут просто отказаться от вас в пользу конкурента.Кроме того, негативный опыт пользователей с мобильных устройств влияет на ваш веб-сайт в рейтинге поисковых систем, затрудняя пользователям поиск в Google, что подводит нас к следующему пункту.
2. Упростите поиск.
Вам необходимо доменное имя, которое либо соответствует названию вашей компании, либо каким-либо образом описывает ваш бизнес. У вас даже может быть несколько доменов, которые указывают на веб-сайт. Это означает включение передовых технических приемов SEO, исследования ключевых слов, контент-маркетинга и платных рекламных кампаний для привлечения трафика на ваш сайт.
Совет: Рассмотрите возможность передачи вашей веб-разработки, брендинга, SEO и контент-маркетинга на аутсорсинг профессионалам, которые могут дать советы и рекомендации по созданию вашего веб-сайта и целевых страниц.
Если ваш бизнес зависит от людей, которые могут связаться с вами или позвонить в ваш отдел продаж, разместите эту информацию там, где они смогут ее легко найти.
«Ваша контактная информация должна быть видна, предпочтительно вверху главной страницы, чтобы посетителям не приходилось искать номер телефона или адрес, если они хотят связаться с компанией», — сказал Дэвид Браун, генеральный директор Web.com.
Если вы используете социальные сети для связи с клиентами, поместите свои социальные ссылки в верхний или нижний колонтитул веб-сайта, где их легко найти.
4. Упростите навигацию.
Дэн Велтри, соучредитель и главный директор по продукту Weebly, советует ограничить навигационное меню верхнего уровня пятью четко обозначенными вкладками с соответствующими страницами, расположенными под ними. Вы также должны предложить четкий способ вернуться на главную страницу независимо от того, где находятся ваши читатели. Очень часто поиск Google может привести вашего читателя на страницу вашего веб-сайта, отличную от главной.
Знаете ли вы? Люди просматривают веб-страницы сверху вниз, слева направо, поэтому разместите меню навигации там, где большинство людей ожидают его найти: вверху страницы. Используйте раскрывающиеся меню под каждой категорией верхнего уровня для чистой и организованной навигации.
5. Не загромождайте свои страницы.
Пол Боллс, доцент кафедры стратегических коммуникаций Школы журналистики Миссури, сказал, что читатели должны уметь помещать информацию в контекст. Если на сайте слишком много информации, это перегружает мозг, делая его неспособным сохранить новую информацию.Обязательно используйте хороший баланс текста и графики, чтобы страница была чистой.
Один из способов упростить работу — это убрать на своем сайте социальные виджеты, такие как лента Twitter. Спросите себя, добавляете ли вы информацию, которая интересует вашего читателя, — посоветовал Майкл ЛаВиста, генеральный директор Caxy Interactive. Если содержимое вашего виджета не поддерживает цель страницы, удалите его.
6. Убедитесь в точности.
Само собой разумеется, что неточная информация отпугнет потребителей, будь то неправильный номер, устаревшая информация о продукте или простые грамматические ошибки.Вы должны не только корректировать каждую страницу перед ее запуском, но и периодически проверять каждую страницу, особенно после внесения обновлений где-либо еще.
Совет: Всякий раз, когда вы обновляете основную информацию о своей компании на своем веб-сайте, не забудьте также обновить свои страницы в социальных сетях, Google Мой бизнес, Yelp и другие сайты, на которых может отображаться ваша компания.
7. Уважайте потребность в скорости.
Исследование, проведенное компанией цифрового маркетинга Akamai, показало, что 88,5% веб-пользователей покидают веб-сайт, если он загружается слишком медленно.Кроме того, время, необходимое для загрузки веб-страницы, влияет на решения о покупке почти 70% онлайн-покупателей.
Убедитесь, что ваш веб-сайт работает без сбоев, обновляя программное обеспечение, оптимизируя видео и изображения для более быстрой загрузки и используя хост веб-сайта, который может удовлетворить ваши потребности в пропускной способности.
8. Призывайте к действию.
Каждая страница вашего сайта должна побуждать читателя к чему-то. Другими словами, вам нужно призвать их к действию. Эти целевые страницы должны побуждать пользователей к определенным действиям, например, позвонить в вашу компанию, подписаться на услугу, купить продукт, загрузить технический документ или сделать что-то еще, что принесет пользу вашим бизнес-целям.Дайте им заметное приглашение к действию: кнопку, ссылку или ясное словоблудие. По возможности держите его в верхней части страницы, чтобы читателям не пришлось прокручивать страницу, прежде чем найти призыв к действию.
9. Сохраняйте простой дизайн.
Ограничьте использование шрифтов, цветов и GIF-файлов, которые могут отвлекать и отвлекать взгляд от фокуса веб-страницы. Короткие абзацы и маркеры также делают информацию более удобочитаемой и удобочитаемой. Ян Лурье, генеральный директор компании интернет-маркетинга Portent Inc., предлагает держать абзацы короче шести строк.
Это особенно важно, когда речь идет об адаптивности мобильных устройств, которая является основным фактором, определяющим ранжирование веб-сайтов Google в своем алгоритме. Чем выше рейтинг веб-сайта, тем выше он отображается на странице результатов поисковой системы (SERP). Если конкурент оптимизирован для мобильных устройств, а ваш веб-сайт — нет, вы можете оказаться ниже в результатах поиска ваших клиентов.
10. Будьте личными.
Так же, как обычные предприятия вкладывают значительные средства в свои витрины, чтобы представить имидж своего бренда, розничным продавцам электронной коммерции необходимо создавать высококачественные онлайн-возможности в соответствии с восприятием бренда, как сказал Том Лунибос, соучредитель SOASTA, сказал Business News Daily.
С этой целью ваша страница «О нас» не должна быть сухим блоком текста о вашей компании. Эмили Брэкетт, президент компании Visible Logic по дизайну и брендингу, рекомендует приложить хорошее фото себя или своей команды, чтобы персонализировать опыт для ваших клиентов.
11. Убедитесь, что копия вашего веб-сайта ориентирована на клиента.
Потенциальные клиенты приходят на ваш сайт за полезной для них информацией. Иногда они приходят за образовательным контентом в ваш блог, а иногда они сосредоточены на изучении продуктов и услуг, которые вы продаете.В любом случае вы должны представить актуальную информацию, которая заинтересует ваших потенциальных клиентов, даст им что-то ценное и укрепит их доверие к вашему опыту.
Когда вы планируете контент на своем веб-сайте, постарайтесь подумать о нем с точки зрения клиента. Если бы вы были потенциальным клиентом, какая информация была бы вам полезна? Какой уровень знаний или опыта вы бы уже имели и что вам нужно было бы объяснить более подробно? Сосредоточив внимание на своем контенте с точки зрения клиента, вы сможете дольше удерживать его на своем сайте и с большей вероятностью создадите с ними долгосрочные отношения, которые приведут к продаже.
Не писатель? Без проблем; просто поручите это профессиональному копирайтеру.
12. Используйте лучшие практики SEO.
У вас может быть лучший веб-сайт в вашей отрасли, но он не принесет вам никакой пользы, если люди не смогут его найти. Хотя вы можете потратить деньги на рекламу, чтобы привлечь потенциальных клиентов на свой веб-сайт, в долгосрочной перспективе более экономичным и эффективным будет привлечение бесплатного органического поискового трафика на ваш сайт.
Когда люди ищут информацию в Интернете, они обращаются к поисковым системам, особенно к Google.Обычно они находят то, что ищут, на первой странице результатов поиска, так что именно там вы хотите, чтобы ваша компания появилась. У Google и других поисковых систем есть свои собственные алгоритмы, которые они используют для ранжирования сайтов по условиям поиска, также называемым ключевыми словами.
Поисковые системы используют три способа определения места размещения вашего объявления: сканирование, индексирование и ранжирование. Сканирование означает, что они находят ваш сайт по ссылкам с других сайтов. Поэтому убедитесь, что ссылки на ваш сайт появляются на как можно большем количестве внешних веб-сайтов.
После того, как ваш сайт обнаружен роботами-обходчиками, он индексируется, что означает, что он анализируется на предмет содержания, включая ключевые слова, актуальность, релевантность, ссылки и мультимедиа. Убедитесь, что на вашем сайте много нового релевантного контента, относящегося к ключевым словам, по которым вы хотите ранжироваться.
Наконец, ранжирование — это то, как поисковые системы определяют лучшие результаты для данного поиска. Рейтинг основан на релевантности и авторитете. Включите большое количество релевантного контента, например, отдельные статьи по различным аспектам определенной темы.Авторитет определяется размером вашего сайта, его посещаемостью и количеством других уважаемых сайтов, ссылающихся на ваш. Инструменты SEO для малого бизнеса упрощают оптимизацию вашего сайта.
Редакция Business News Daily внесла свой вклад в написание этой статьи. Источники интервью проводились для предыдущей версии этой статьи.
Как создать веб-сайт на WordPress: пошаговое руководство для начинающих
Хотите верьте, хотите нет, но знание того, как создать веб-сайт с нуля, является одним из наиболее важных навыков, которым вы должны овладеть как владелец малого бизнеса. этот день и возраст.
Пожалуйста, потерпите меня! Вот почему:
- Если вы знаете, как создать свой собственный веб-сайт, вы сэкономите кучу денег на веб-разработчиках и дизайнерах.
- Это также позволит вам следить за тенденциями рынка и размещать новые вещи на своем веб-сайте без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что, хотя их проекты замедляются из-за необходимости консультироваться с разработчиками, вы сможете построить большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом сказанного, самая важная часть головоломки заключается в том, что вы можете научиться создавать веб-сайт на WordPress, а затем создать что-то потрясающее для своего бизнеса или проекта , и все это самостоятельно .
И последнее, но не менее важное: подход «Сделай сам» (без навыков программирования), который мы здесь представляем, невероятно экономичен. Фактически, вы можете создать и запустить свой веб-сайт всего за ~ 35 долларов в год.
Вот как сделать сайт самостоятельно, шаг за шагом:
Спешите? Вот ваши ярлыки действий, чтобы создать сайт менее чем за час:
- Найдите доменное имя для своего сайта.
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем Bluehost).
- Установите WordPress через интерфейс Bluehost.
- Выберите бесплатную тему WordPress на сайте Bluehost.
- Получите несколько обязательных плагинов WordPress, которые помогут в росте вашего сайта.
- Начните создавать свои страницы и сообщения в блогах.
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, убедитесь, что вы используете одну из ссылок Bluehost на этой странице. Их прохождение приведет к двум вещам: (1) — это партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы покупаете через них, (2) — это разблокирует 2 доллара.75 против цены со скидкой 3,95 доллара с бесплатным доменом для вас . Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Как сделать сайт — с высоты птичьего полета
Хорошо, вот план того, что мы собираемся делать на следующих этапах. Важно отметить, что все это можно сделать своими руками (если это так), и что мы минимизируем затраты везде, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный и красивый веб-сайт, который не приведет вас в долги.Вот что мы пройдем:
Хорошо, этот последний шаг в основном зависит от вас, и мы не будем уделять много внимания элементу прибыли в этом руководстве. Но у нас есть для этого другие ресурсы. Посмотрите их:
Шаг 1. Выберите WordPress в качестве платформы вашего веб-сайта
По правде говоря, существует множество платформ веб-сайтов, которые вы можете использовать при создании нового сайта. Обычно их называют системами управления контентом (CMS).
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, позволяющих редактировать содержание вашего сайта без каких-либо знаний в области программирования.По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs. Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит технических подробностей! Как я уже сказал, существует множество CMS — на самом деле, более 100, как указано в Википедии.
К счастью, выбрать лучший очень просто. На вершине горы есть только один король — WordPress.
WordPress используется более чем на 34% всех веб-сайтов (по данным).Опять же, это всех веб-сайта!
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот основные сведения о WordPress:
- это открытый исходный код
- бесплатно
- это идеальное решение для создания веб-сайтов своими руками
- он очень универсален — может работать с любым типом веб-сайтов.
- это быстро, оптимизировано и безопасно
- SEO-совместим — упрощает продвижение
Теперь одно важное различие; «WordPress», о котором мы здесь говорим, — это «WordPress, программное обеспечение.«Вы можете найти его, если зайдете на WordPress.org.
Существует также другая разновидность WordPress — «WordPress, коммерческая служба», которую вы можете найти, если зайдете на сайт WordPress.com. Мы описываем различия между ними здесь.
А пока давайте просто вспомним, что нам нужен WordPress.org , поскольку это более универсальная и дешевая версия платформы. Все это станет ясно на следующих этапах.
🎯 Действие примечания.На данный момент вам не нужно выполнять никаких действий. Шаг 1 — это просто ознакомление с инструментом, который вы собираетесь использовать для создания своего сайта на следующих этапах.
Шаг 2. Выберите имя для своего веб-сайта, купите домен и хостинг
Когда вы учитесь создавать веб-сайт, выбор имени, вероятно, является самым увлекательным аспектом всего процесса.
В конце концов, у вас здесь полная свобода. Вы можете выбрать буквально любое название для своего сайта.
Однако! Есть еще кое-что, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети насчитывается почти 2 миллиарда (!) Веб-сайтов (на момент написания). Это означает, что оставаться оригинальным может быть довольно сложно.
Это действительно хорошая идея — построить имя вашего веб-сайта (и, следовательно, ваше доменное имя) либо вокруг имени вашей организации (наиболее очевидный подход), либо вокруг фразы, связанной с вашей нишей, но с некоторыми добавленными словами для лучшая торговая марка.
Короче говоря, хорошее доменное имя должно быть:
- фирменный стиль — уникальное звучание, не похожее ни на что другое на рынке
- легко запомнить
- короткие — их тоже легче запомнить
- легко набирать и сложно перепутать — вы же не хотите, чтобы люди задавались вопросом, как написать название вашего сайта
- , включая ключевые слова, относящиеся к нише — например, если вы делаете что-нибудь с пиццей, было бы здорово иметь слово «пицца» где-нибудь в названии сайта; то же самое работает и в отраслях, не связанных с пиццей.🍕
Вот быстрый инструмент, который вы можете использовать, чтобы узнать, доступно ли интересующее вас доменное имя:
Если вы не знаете, какой домен вы хотите получить, перейдите прямо к нашему генератору №1 — Domain Wheel и посмотрите, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш веб-сайт.
Domain Wheel вернется с некоторыми предложениями. Вы можете сузить круг поиска, чтобы найти идеальное доменное имя.
Следующий шаг, когда вы знаете, какое доменное имя вы хотите, — это зарегистрировать его, а также купить пакет хостинга за один раз.Давайте позаботимся об этом дальше:
а) Покупка вашего доменного имени и хостинг
💡 Примечание. Хотя такие вещи, как покупка пакета хостинга, поначалу могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы представляем здесь, упрощен и не требует от вас сложной технической работы.
🧙 Примечание для новичков: что вообще такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт.Это место, где ваш веб-сайт находится в ожидании посещения посетителей.
Вопреки распространенному мнению, веб-сайты находятся не «только в Интернете» или «в Google». Вместо этого они размещаются на веб-серверах — настройках веб-хостинга — а затем получают оттуда , обслуживаемые для всех посетителей.
Чтобы ваш сайт оставался в сети, вам необходимо арендовать место на сервере у хостинговой компании.
На практике все намного проще, чем кажется, что вы увидите через минуту.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть масса компаний, которые могут продать вам пакет хостинга…
Но давайте не будем усложнять себе жизнь и вместо этого получим все от одной компании — и за один раз.
Мы собираемся использовать Bluehost. Вот почему:
- Bluehost — это авторитетный веб-хостинг, который оптимизирован для WordPress и позаботится о том, чтобы ваш веб-сайт работал без сбоев.
- — одна из немногих компаний, рекомендованных на официальном сайте WordPress.сайт организации
- дешево (от 2,75 $ в месяц)
- прост в использовании и удобен для новичков
- вы получаете доменное имя бесплатно
Вот что теперь будет:
- Мы собираемся перейти на Bluehost и выбрать план хостинга для нашего веб-сайта.
- Мы также собираемся зарегистрировать доменное имя в Bluehost (домен бесплатный).
- Мы скажем Bluehost установить и настроить чистую версию WordPress на нашем новом хостинге.
- Мы выйдем со 100% работающим веб-сайтом WordPress!
Приступим — вот как создать сайт:
Сначала нажмите здесь, чтобы перейти в Bluehost. Оказавшись на странице, нажмите кнопку «Выбрать план».
В большинстве случаев, если вы запускаете новый сайт, достаточно самого дешевого тарифного плана — Базового. Это всего лишь 2,75 доллара в месяц:
На следующем шаге введите доменное имя, которое вы решили получить для своего сайта:
Далее укажите свои личные данные:
Прежде чем продолжить, хорошо бы проверить и подтвердить параметры настройки хостинга, которые вы выбрали.Его можно найти в разделе информация о пакете :
Примечание; вы получите самую низкую цену, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ОТПРАВИТЬ» и завершить покупку.
б) Указание Bluehost установить для вас WordPress
Поскольку теперь вы зарегистрировались в Bluehost и подготовили настройку хостинга, единственный элемент, который отсутствует, — это WordPress.
Хотя технически вы можете установить WordPress вручную , зачем вам это делать, если вы можете заставить других делать это за вас, причем бесплатно! Вот как:
Как только вы завершили процесс регистрации в Bluehost, вы должны были получить электронное письмо от команды Bluehost с некоторыми подробностями о том, как войти в свой профиль клиента и начать работу над своим сайтом.
После того, как вы войдете в систему, Bluehost покажет вам простой в использовании мастер, который проведет вас через процесс установки WordPress на вашем хостинге.
Кроме того, вы также можете установить WordPress, перейдя в раздел Мои сайты и нажав кнопку Create Site :
Все, что нужно Bluehost для установки WordPress, — это имя вашего нового сайта и имя пользователя / пароль, которые вы хотите использовать при управлении WordPress.После того, как вы закончите работу с мастером, ваш сайт будет установлен и готов к работе!
Шаг 3. Ознакомьтесь с пользовательским интерфейсом WordPress
Вы можете войти в свою пользовательскую панель WordPress, если зайдете по адресу www.YOURDOMAIN.com/wp-admin/
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы установили в Bluehost на предыдущем шаге («снимок экрана установки WordPress» выше).
После успешного входа в систему вы увидите основной интерфейс WordPress во всей красе:
- (1) Приветственное сообщение — Некоторые из наиболее важных областей панели администратора перечислены как быстрые ссылки — обычно это ваши ярлыки для создания веб-сайта.
- (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) Сообщения — перейдите сюда, чтобы создать сообщения в блоге.
- (4) Медиа — здесь можно загружать изображения и другие медиафайлы и управлять ими.
- (5) Страницы — перейдите сюда для создания дополнительных страниц.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — измените здесь дизайн вашего сайта и / или настройте способ отображения определенных элементов в текущем дизайне.
- (8) Плагины — здесь установите новые плагины.
- (9) Пользователи — управление учетными записями пользователей, которые могут получить доступ к панели администратора веб-сайта.
- (10) Настройки — основные настройки.
На этом этапе хорошо позаботиться о некоторых основных настройках WordPress для начала работы, которые улучшат ваш опыт в будущем.
а) Установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц, также известные как URL-адреса, структурированы на вашем сайте.
Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-нибудь таким простым, как YOURSITE.com/about . Правильная установка постоянных ссылок позволит вам добиться этого.
Чтобы установить постоянные ссылки, перейдите в «Настройки » → «Постоянные ссылки » на главной боковой панели на панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) Сделайте ваш сайт общедоступным
Я думаю, вы хотите, чтобы Google мог найти и проиндексировать ваш сайт.Чтобы убедиться, что это так, перейдите в «Настройки » → «Чтение » и убедитесь, что в поле «Не рекомендовать поисковым системам…» стоит , не отмечен .
c) Установите заголовок и слоган для вашего веб-сайта
Перейдите в Настройки → Общие и установите в полях Заголовок сайта и Слоган то, что вам нужно.
Заголовок и слоган вашего сайта могут появляться в разных местах на сайте. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего сайта на страницах результатов.
Слоган необязателен — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или запретить комментарии
Хотите ли вы принимать комментарии на своем веб-сайте, решать вам.
С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть очень полезно для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете заниматься спамом и следить за тем, чтобы не было троллинга.
Разрешите вы или отключите комментарии, это можно сделать в Настройки → Обсуждение .
д) Отключить пингбеки и трекбэки
Я не знаю, почему этот параметр все еще присутствует в WordPress. В основном это пережиток тех времен, когда пингбэки и трекбэки были обычным делом.
Тем не менее, если вы хотите научиться создавать веб-сайты в наши дни, вы можете просто деактивировать их, отменив выбор следующего параметра в Настройки → Обсуждение .
f) Установите часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой.
Как правило, вы хотите установить часовой пояс либо там, где вы находитесь, либо где находится ваша целевая аудитория. Что имеет больше смысла.
Вы можете установить часовой пояс в Настройки → Общие .
Убрав основные настройки, мы можем перейти к интересным вещам:
Шаг 4. Выберите тему / дизайн для своего веб-сайта
Самое замечательное в WordPress то, что он работает со сменными дизайнами — темами .
Это означает, что вы можете изменить внешний вид вашего веб-сайта WordPress одним щелчком мыши.
Например, так выглядит веб-сайт WordPress по умолчанию сразу после установки:
Всего за пару кликов и с помощью популярной бесплатной темы под названием Hestia, например, мы можем сделать так, чтобы она выглядела так:
Вот как:
a) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего веб-сайта.Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важным моментом здесь является то, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
Существует огромное количество тем WordPress. Просто заглянув в официальный каталог на WordPress.org, там сотни тем.
Но это только верхушка айсберга. В Интернете на сторонних сайтах гораздо больше бесплатных тем, а также есть целый другой мир платных тем, которые распространяются независимыми магазинами тем (например, ThemeIsle или aThemes) и даже торговыми площадками (например, ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала. Самое удивительное в некоторых из лучших бесплатных тем — это то, сколько впечатляющих функций они предлагают, не требуя ничего взамен.
Итак, как выбрать тему, которая подходит именно вам? Вот несколько советов, если вы хотите более подробно рассмотреть этот вопрос. Как правило, вам не нужно тратить на это слишком много времени и вместо этого нужно идти простым маршрутом.
Мы можем это сделать, потому что тема, которую вы выберете сегодня, не обязательно будет вашим окончательным решением. Вы всегда можете вернуться к нему позже и изменить его за считанные минуты.
Таким образом, мы сделаем беспроигрышную ставку и воспользуемся одной из самых популярных бесплатных тем на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — вышеупомянутая Гестия.
🎨 Примечание. Хотя мы будем использовать Hestia в качестве примера в следующем разделе, это не единственная бесплатная тема, которую вы можете использовать.Вот подборка тематических обзоров для разных целей: от бизнес-сайтов до блогов, путешествий, продуктов питания, личных сайтов и т. Д. Вы можете использовать любую из этих тем. Порядок такой же.
б) Установите свою тему
Если выбранная вами тема доступна в официальном каталоге на WordPress.org, единственное, что вам нужно для ее установки, — это название темы. Ага. Вот и все.
Вот как выполняется установка темы:
Перейдите в Внешний вид → Темы на панели инструментов WordPress и нажмите «Добавить».”
Оттуда введите имя темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите кнопку «Установить» под нужной темой:
Через секунду тема будет установлена. Чтобы полностью включить его на вашем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Hestia — одна из тех тем, которые предлагают отличную адаптацию для новых пользователей.Чтобы узнать, что тема приготовила для вас, нажмите кнопку в приглашении.
Вы увидите свою главную панель Hestia, на которой вы сможете узнать о теме и расширить ее готовые функции с помощью некоторых дополнительных функций. Давай сделаем это сейчас.
Сначала нажмите ссылку «Рекомендуемые действия», чтобы узнать, что доступно.
Из предложенных здесь вариантов давайте пока остановимся только на Orbit Fox Companion. Просто нажмите кнопку «Установить и активировать».
💡 Примечание. Orbit Fox Companion — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как создать веб-сайт.
Orbit Fox — отличное дополнение к Hestia, так как предлагает несколько интересных функций для улучшения внешнего вида вашего сайта. Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, который будет полезен при создании ваших подстраниц (например, «о нас» или «контакт»), и пользовательские значки меню.
На этом этапе ваша новая тема активна на вашем сайте.Вы можете увидеть это в действии, просто перейдя на сайт YOURDOMAIN.com .
Хотя то, что вы там видите, далеко от потенциала темы. Прямо сейчас мы позаботимся о том, чтобы адаптировать дизайн, меню и другие элементы, чтобы сайт выглядел именно так, как вы этого хотите. Вот как:
в) Настроить тему
Хотя внешний вид вашей темы уже может быть довольно приятным, вам все же следует сделать некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в Внешний вид → Настроить . Вы увидите основной интерфейс настройщика WordPress.
Оттуда вы можете настроить множество вещей. Начнем с главной страницы, поскольку она наиболее репрезентативна.
Настройка домашней страницы.
Сделайте следующее:
- На боковой панели перейдите в «Настройки домашней страницы».
- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.
- Нажмите «Добавить», чтобы создать новую страницу в качестве домашней.
- Введите название страницы — «HOME» кажется хорошей идеей — и нажмите «Добавить».
При этом список последних статей вашего сайта по умолчанию будет заменен полностью настраиваемой главной страницей. По умолчанию вы увидите несколько интересных элементов на своей новой домашней странице.
См. Здесь:
Для начала изменим основной заголовок на странице. Рекомендуется указать либо название вашей компании, либо что-нибудь еще, что служит заголовком для всего сайта.
Чтобы внести изменения, щелкните значок карандаша рядом с заголовком.
После этого слева появится панель настройки.
Через него можно:
- Измените фоновое изображение — сделайте его чем-то связанным с вашим бизнесом
- изменить название
- измените текст под заголовком — вы можете полностью удалить его, если хотите
- изменить текст кнопки — обычно ведет к вашим продуктам или наиболее важным страницам (подробнее об этом через минуту)
Под ним вы можете настроить любые другие доступные блоки домашней страницы.По умолчанию вы получаете все это (см. Этот список, перейдя в «Разделы главной страницы» на боковой панели настройщика):
- Раздел Features — отличное место, чтобы объяснить, что ваша компания может предложить или какова цель веб-сайта — эта «цель», вероятно, является самой важной вещью, которую следует иметь в виду, когда вы узнаете, как сделать Веб-сайт.
- Раздел О — отличное место, чтобы рассказать о своей истории.
- Раздел Team , который можно использовать, если в вашем бизнесе работает больше людей, и вы хотите их выделить.
- Лента — еще одно место, где вы можете упомянуть свой основной призыв к действию.
- Testimonials Раздел отлично подходит, когда вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.
- В разделе Контакты вы можете отобразить свою контактную информацию и сообщить людям, как с вами связаться.
Также доступно несколько дополнительных разделов.Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку главной страницы, не забудьте нажать на главную кнопку «Опубликовать», которая находится вверху.
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографике вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в «Настройки внешнего вида» → «Типографика » на боковой панели настройщика WordPress.Там вы сможете выбрать шрифт и сразу же увидеть его на своем сайте.
Цвета.
По умолчанию ваша новая тема будет использовать несколько основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите цветов на главной боковой панели.
Акцентный цвет обычно используется для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После того, как вы проделаете все вышесказанное, ваш веб-сайт начнет чувствовать, что действительно ваш . Вы сделаете все необходимые настройки и настройки, чтобы он соответствовал вашему бренду.
💡 Примечание. В настройщике WordPress есть еще много настроек, с которыми можно поэкспериментировать. Например, вы можете:
- выберите макет вашего веб-сайта по умолчанию — хотите ли вы, чтобы боковая панель была слева, справа или нигде,
- , как вы хотите, чтобы список блога отображался,
- , хотите ли вы использовать основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5. Получите плагины для расширения возможностей вашего сайта
Плагины для вашего сайта WordPress такие же, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые столь необходимые функции. По сути, пока вы разбираетесь в том, как создать сайт самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная кода.
Вот плагины, которые вам следует рассмотреть — лучше всего то, что все они бесплатны:
- Yoast SEO — помогает настроить поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш веб-сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш веб-сайт, которые посетители могут использовать для прямой связи с вами — это намного лучше, чем отображение вашей электронной почты в виде обычного текста на вашем сайте.
- Также просмотрите этот список самых популярных плагинов WordPress всех времен. Вы тоже можете найти там что-нибудь интересное.
Установка плагинов проста. Если мы имеем дело с бесплатным плагином, все, что вам нужно, — это его название.
Перейдите в панель управления WordPress, а затем в Плагины → Добавить новый . Оттуда введите имя плагина, который вы хотите, в поле поиска, а затем нажмите «Установить» и «Активировать».
Шаг 6: Создайте базовые страницы
Есть некоторые страницы, которые должны быть у всех веб-сайтов, независимо от их назначения или цели.
Но сначала, как вообще создать страницу :
Для этого просто перейдите на панель управления WordPress и выберите Pages → Add New . Вы увидите этот экран:
- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому / правому / центру, создание списков и т. Д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между редакторами Text и Visual . Используйте первое только в том случае, если вы хотя бы смутно знакомы с кодом HTML.
- (5) Раздел Publish . Здесь находится основная кнопка Publish .
- (6) Обсуждение . Решите, хотите ли вы разрешать комментарии. Параметр «трекбэки и пингбэки» можно не устанавливать.
- (7) Главное изображение . Большинство тем WordPress берут это изображение и отображают его где-нибудь на видном месте рядом с вашей страницей.
Когда вы закончите редактировать содержимое страницы, нажмите «Опубликовать».
Теперь, когда мы разобрались с практическими рекомендациями, вот страницы, которые вам следует подумать о создании:
- Примерно — я уже упоминал об этом несколько раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать историю вашего веб-сайта и почему люди должны обращать на него внимание.Эта страница просто необходима всем, кто хочет научиться создавать веб-сайт.
- Контакт — здесь вы можете отобразить некоторую контактную информацию вместе с красивой контактной формой, через которую люди могут связаться с вами напрямую (вы можете получить такую форму через вышеупомянутый плагин WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь.
- Портфолио — место, где вы можете продемонстрировать свои прошлые работы.
- Магазин — незаменимая вещь, если вы хотите продать что-либо со своего сайта. Чтобы это работало, вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Когда вы закончите с ними, вы также можете проверить этот список из 12 ценных страниц, которые стоит разместить на своем сайте.
Шаг 7. Рассмотрите возможность создания блога
Блог (а также маркетинг через контент — он же «контент-маркетинг» в целом) — один из наиболее эффективных способов продвижения не только вашего веб-сайта, но и любых продуктов, которые вы, возможно, захотите продавать через этот веб-сайт.
И это говорю не только я; есть необработанные данные, подтверждающие, что блоги — превосходный инструмент для интернет-маркетинга: 55% маркетологов считают ведение блогов своим главным приоритетом входящего маркетинга.
Ведение блога — простая концепция. Что вы делаете, так это регулярно публикуете статьи, связанные с темой вашего веб-сайта.
С технической точки зрения, WordPress с самого начала имеет встроенные инструменты для ведения блогов. Фактически, WordPress начинался как платформа для ведения блогов.
Чтобы создать новую запись в блоге, все, что вам нужно сделать, это перейти в сообщений → Добавить новый (с панели инструментов WordPress).
Сам процесс создания сообщения в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит почти так же (снимок экрана ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление нового сообщения в блог:
Когда вы закончите работу над сообщением в блоге, нажмите «Опубликовать.”
Чтобы ваши сообщения были легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка для этих сообщений в блоге.
- Для этого сначала перейдите в Pages → Add New и создайте пустую страницу. Назовите это «БЛОГ» — просто чтобы прояснить ситуацию.
- Затем перейдите в «Настройки » → «Чтение » и выберите вновь созданную страницу блога в качестве «Страницы сообщений», например:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние сообщения в блоге.
Конечно, сложная часть создания блога — это регулярно писать сообщения в блог и делать их привлекательными для чтения. Узнайте больше о том, как создать потрясающий блог на WordPress!
Шаг 8. Настройте навигацию по сайту
Поскольку все ваши ключевые страницы в сети (и, возможно, ваш блог также запущен), сейчас хороший момент, чтобы настроить навигацию по вашему сайту и упростить его использование для посетителей.
Здесь мы сосредоточимся на двух элементах:
а) Меню
Меню — это основной инструмент, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при понимании того, как создать сайт.
В зависимости от вашей темы у вас будет несколько вариантов на выбор, касающихся настроек меню. Вот что обычно можно сделать (на примере Гестии):
Сначала перейдите в Внешний вид → Меню на панели инструментов WordPress.
Вы увидите панель по умолчанию:
Слева находятся все страницы, которые вы можете добавить в меню. Справа видна сама структура меню и все его настройки.
Начнем с выбора пары ключевых страниц и добавления их в меню.Хорошая идея — выбрать «О себе», «Контакты», а также одну или две другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели то, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите меню внизу. Обычно при выборе места с пометкой «Основное меню» меню отображается в верхнем разделе веб-сайта. Вероятно, это то, что вы хотите для своего главного меню. Нажмите «Сохранить меню», чтобы сохранить настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите на ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в другом месте. Итак, для этого нового вы можете назначить его как «Меню нижнего колонтитула».
Когда вы перейдете на свой сайт сейчас, вы увидите меню на месте.
б) Виджеты
Виджеты — это устаревшая функция WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в различных местах веб-сайта.
Обычно такие блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в Внешний вид → Виджеты на панели инструментов WordPress. Вы получите этот экран:
Тема Hestia предлагает несколько областей виджетов, помимо боковой панели или нижнего колонтитула, но давайте пока не будем заострять внимание на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте у меня есть поиск, последние сообщения, архивы и категории на боковой панели (снимок экрана выше). Вот как выглядят эти виджеты, когда я перехожу на страницу «О нас», например:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для всеобщего обозрения!
Видеоверсия этого руководства
Вот видео-обзор шагов, необходимых для создания веб-сайта на WordPress.Вы можете рассматривать это как обобщение того, что было сказано выше.
Заключение
Вот и все! Вы только что узнали, как создать сайт! 🍾🎊
Самое замечательное в представленном здесь процессе состоит в том, что вы можете сделать все самостоятельно и не должны никого нанимать. Создание веб-сайта с использованием WordPress в качестве платформы — наиболее экономичное из доступных решений.
Если вы хотите узнать больше о том, что делать с вашим сайтом после его запуска — e.грамм. как продвигать свой веб-сайт или как его монетизировать — прочтите любые другие наши руководства в блоге.
Если у вас есть какие-либо вопросы о том, как создать веб-сайт с нуля, задавайте их в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.
Как создать сайт
Наличие веб-сайта необходимо для успешного присутствия в Интернете. Независимо от того, создаете ли вы личный бренд или бизнес, веб-сайт — один из наиболее эффективных способов привлечь внимание аудитории и достичь своих целей.
К счастью, создать веб-сайт теперь проще, чем когда-либо. Некоторые из самых популярных платформ очень просты в использовании даже для новичков.Однако всегда лучше начинать с изучения возможных вариантов и того, чего ожидать, прежде чем создавать веб-сайт.
Эта статья представляет собой исчерпывающее руководство о том, как создать веб-сайт с нуля. Мы поговорим о том, что вам нужно для начала, поможем выбрать правильную платформу и проиллюстрируем шаги, необходимые для создания вашего первого веб-сайта.
Видеоурок
Что нужно для создания веб-сайта?
Чтобы разместить веб-сайт в Интернете, вам необходимо обеспечить следующие данные:
- Веб-хостинг .Это то, что позволяет хранить ваш сайт и все его файлы в Интернете.
- Доменное имя . Как удобный веб-адрес для вашего веб-сайта, он позволяет людям легко находить ваш веб-сайт с помощью своих веб-браузеров.
Хотя планы домена и хостинга — это две разные вещи, для запуска веб-сайта вам потребуются оба.
Выберите план веб-хостинга
Веб-хостинг — это услуга, которая позволяет веб-сайтам быть легко доступными в Интернете. При покупке тарифного плана вы арендуете серверное пространство хостинг-провайдера.Другими словами, вы получаете доступ к хранилищу и другим ресурсам, необходимым для работы веб-сайта.
Производительность и безопасность вашего веб-сайта во многом зависят от того, какой хостинг-провайдер вы выберете. Найдите время, чтобы провести надлежащее исследование, просматривая веб-сайты различных хостинговых компаний и просматривая отзывы клиентов на YouTube , TrustPilot и на многих других платформах публикации.
Каждая хостинговая компания предлагает различные типы планов веб-хостинга.Каждый тип хостинга предназначен для определенных целей. Hostinger предлагает множество типов хостинга, в том числе:
- Виртуальный хостинг . Хорошо оборудован для небольших проектов, таких как персональный веб-сайт или онлайн-портфолио. Начальная цена $ 1,39 / мес .
- Хостинг WordPress . Общий хостинг, оптимизированный специально для WordPress. Начальная цена $ 1,99 / месяц .
- Хостинг VPS . Масштабируемый хостинг, обеспечивающий максимальный контроль и гибкость.Лучше всего для масштабных проектов. Начальная цена 3.95 $ / месяц .
- Облачный хостинг . Подходит для ресурсоемких веб-сайтов, таких как бизнес-сайты с тяжелым контентом или крупные сайты электронной коммерции, при этом уделяя особое внимание простоте использования. Начальная цена $ 9,99 / месяц .
Не забудьте выбрать хостинговую компанию, которая поддерживает платформу для создания вашего веб-сайта.
Подробная информация о том, какую платформу выбрать, объясняется далее в этой статье.
Подумайте о запоминающемся доменном имени
Доменное имя — это легко запоминающийся адрес веб-сайта. Он был создан, чтобы упростить поиск веб-сайтов для людей. Вместо того, чтобы запоминать IP-адрес каждого веб-сайта, например 123.45.43.21 , можно просто запомнить что-нибудь столь же простое, как domainexample.com .
Пользовательские доменные имена также позволяют создавать профессиональные адреса электронной почты, например [email protected] .
Вы можете купить доменные имена у компаний, которые называются регистраторами доменов .Некоторые хостинговые компании предоставляют услуги как веб-хостинга, так и регистрации доменов. Например, Hostinger предлагает бесплатное доменное имя на один год вместе с покупкой наших планов хостинга.
Как и веб-хостинг, собственное доменное имя не является одноразовой покупкой. Это больше похоже на подписку на услугу. Чтобы продолжить использование определенного доменного имени, вы должны ежегодно продлевать его с регистратором домена. В противном случае ваш сайт может стать непригодным для использования.
Выбирая доменное имя, убедитесь, что оно запоминающееся.Сделайте приоритетным использование общих расширений, таких как .com или .net , и сделайте его кратким. Используйте генератор доменных имен для мозгового штурма, а затем используйте средство проверки доменных имен, чтобы проверить его доступность.
Вам нужны технические знания для создания веб-сайта?
Короткий ответ: нет . Многие платформы сейчас ориентированы на то, чтобы максимально упростить создание веб-сайтов. Например, у большинства конструкторов веб-сайтов есть встроенный визуальный редактор с перетаскиванием и перетаскиванием , который упрощает создание веб-сайтов.
Однако некоторые платформы сложнее других. Система управления контентом, такая как WordPress, доступна для новичков, но она также предлагает людям с техническими знаниями большую гибкость и контроль над своим веб-сайтом.
Точно так же глубокое понимание языков кодирования , таких как HTML, CSS и JavaScript, дает возможность создавать и настраивать веб-сайт точно так, как задумано. Если вам интересно, вы можете использовать наше руководство по изучению кода, которое поможет вам в обучении.
Несмотря на то, что обладание техническими знаниями дает преимущества, это не является обязательным требованием.Главное — выбрать правильную платформу, которая сможет максимально использовать ваш уровень навыков.
Выбор подходящей платформы для вашего веб-сайта
Выбор подходящей платформы для веб-сайта связан с осознанием ваших потребностей, уровня навыков и целей вашего собственного веб-сайта.
Например, важно понять, цените ли вы гибкость или простоту использования. Также важно выбрать платформу, которая сможет обеспечить будущее вашего сайта. Перенести веб-сайт на другую платформу в будущем может быть сложно.
В этом разделе описаны три основных варианта: системы управления контентом (CMS), конструкторы веб-сайтов и веб-сайт с самокодированием.
Однако в оставшейся части статьи мы сосредоточимся только на CMS и конструкторах сайтов. Эти две платформы требуют меньше технических знаний, что делает их более доступными для новичков.
Система управления контентом (CMS)
Система управления контентом — это программное приложение, которое позволяет пользователям разрабатывать, управлять и публиковать контент для веб-сайтов с помощью удобного интерфейса.С CMS нет необходимости кодировать веб-сайт с нуля.
Доступно множество вариантов CMS, но WordPress, несомненно, самый популярный, поскольку он поддерживает более 40% или почти половину всех существующих веб-сайтов.
WordPress — это CMS с открытым исходным кодом. Он размещается самостоятельно, поэтому пользователям необходимо приобрести веб-хостинг и доменное имя перед его использованием. Само программное обеспечение является бесплатным и поощряет сотрудничество между пользователями.
веб-разработчиков сообщества WordPress вносят свой вклад в создание тысяч тем и плагинов.
Темы — это готовые к использованию шаблоны дизайна для сайтов WordPress, а плагины — это бесплатное программное обеспечение, которое может добавлять дополнительные функции поверх основных, уже предлагаемых WordPress. Скорее всего, существует плагин для почти любой дополнительной функции, о которой можно подумать.
Плюсы
- Исключительно гибкий и масштабируемый . WordPress может обрабатывать практически любой тип веб-сайта, большой или маленький, если у вашего хоста достаточно ресурсов для этого.
- Плагины и темы кажутся бесконечными . В настоящее время в официальном каталоге доступно 58000+ плагинов и 4000+ тем. Чтобы получить еще больше возможностей, просмотрите сторонние источники, такие как ThemeForest и CodeCanyon.
- Огромное сообщество и документация . Как наиболее широко используемой CMS, найти инструкции и руководства по устранению неполадок для WordPress легко с помощью быстрого поиска в Google.
Минусы
- Могут потребоваться некоторые технические знания .Наличие базовых технических знаний о хостинге, доменных именах и HTML может быть преимуществом. Это упростит процесс настройки и устранение неполадок.
- Более подвержен проблемам безопасности . Пользователь обязан выбрать безопасный веб-хостинг и принять участие в лучших практиках безопасности WordPress. Основная причина атак — устаревшее программное обеспечение.
- Нет специальной поддержки . WordPress не предоставляет онлайн-чат, телефон, электронную почту или любую другую прямую поддержку — пользователи могут рассчитывать только на поддержку сообщества.
Конструктор сайтов
Конструктор веб-сайтов — это универсальная платформа для быстрого и простого создания веб-сайтов. Хотя CMS может значительно упростить создание веб-сайтов, конструкторы веб-сайтов еще проще в использовании. Некоторые примеры конструкторов веб-сайтов: Zyro , Squarespace и Weebly .
Приобретение плана создания веб-сайтов обычно включает в себя веб-хостинг, специализированную поддержку и обслуживание.
Ожидайте таких инструментов веб-дизайна и управления, как визуальный редактор с перетаскиванием, готовые шаблоны и инструменты для интеграции с социальными сетями, поисковой оптимизации (SEO) и ведения блогов.
По сравнению с совместной природой CMS, конструкторы веб-сайтов имеют более закрытую программную экосистему. Большинство разработчиков веб-сайтов не разрешают использование сторонних надстроек или шаблонов, и пользователям может быть сложно перейти на другую платформу в будущем.
Плюсы
- Подходит для начинающих . Конструкторы веб-сайтов, несомненно, являются самым простым выбором для создания веб-сайтов. Все, что вам нужно сделать, это приобрести план, и вы можете сразу приступить к разработке своего сайта и публикации контента.
- Выделенная поддержка . Большинство разработчиков веб-сайтов предлагают прямую поддержку через чат, электронную почту или телефон в дополнение к поддержке сообщества.
- Управляемая безопасность и обслуживание . Конструкторы веб-сайтов позаботятся о безопасности вашего веб-сайта, резервном копировании и других задачах обслуживания «за кулисами». Пользователям не нужно выполнять эти задачи самостоятельно.
Минусы
- Ограниченные надстройки и шаблоны . Обычно пользователи могут выбрать только один из шаблонов, предоставленных предпочитаемым конструктором.Некоторые конструкторы веб-сайтов предлагают надстройки, но выбор минимален по сравнению с надстройками WordPress.
- Ограниченная гибкость и масштабируемость . По сравнению с WordPress, конструкторы веб-сайтов позволяют пользователям вносить лишь несколько изменений. Кроме того, не все конструкторы веб-сайтов могут работать с очень большими веб-сайтами.
- Ограниченная собственность . Если вы создаете свой сайт с помощью конструктора веб-сайтов, ваши файлы автоматически сохраняются на сервере. Вы должны соблюдать правила конструктора веб-сайтов, иначе вы рискуете потерять весь свой веб-сайт.
Кодирование веб-сайта с нуля
Другой вариант — создать собственный веб-сайт с нуля без конструктора веб-сайтов или CMS. Это означает написание кода веб-сайта с использованием таких языков, как HTML, CSS и JavaScript.
Для новичков, которые хотят самостоятельно настроить и запустить свои веб-сайты, создание самокодируемого веб-сайта, как правило, является наименее возможным вариантом.
Однако, если у вас есть четкое видение, которое невозможно реализовать с помощью CMS или конструктора веб-сайтов, и у вас есть бюджет, чтобы нанять веб-разработчика, веб-сайт с самокодированием может лучше подойти для вашего проекта.Чтобы лучше принять решение, ознакомьтесь с нашим сравнением WordPress и HTML.
Плюсы
- Создайте полностью настроенный веб-сайт . Не все идеи веб-сайтов можно реализовать с помощью CMS или конструктора сайтов. Самокодирующийся веб-сайт воплощает ваши уникальные идеи в жизнь.
- Высокая масштабируемость . Без ограничений, налагаемых CMS или конструктором веб-сайтов, вы можете свободно определять масштаб своего веб-сайта.
- Лучшая оптимизация .CMS и конструкторы веб-сайтов имеют встроенный код по умолчанию для платформ. На веб-сайте с самокодированием вы включаете только тот код, который вам нужен, что повышает производительность.
Минусы
- Очень дорого производить . Если вы сами не являетесь веб-разработчиком, вам придется нанять веб-агентство или разработчика-фрилансера для создания своего веб-сайта. В зависимости от масштаба веб-сайта это может стоить около $ 15 000-75 000 $ или больше.
- Требуется время, чтобы настроить .Создание полностью настраиваемых веб-сайтов, написанных с нуля, займет больше времени. В зависимости от масштаба проекта до запуска веб-сайта может пройти до 12-16 недель .
- Управлять может быть непросто. Если вы плохо разбираетесь в веб-разработке, вам необходимо нанять администратора для обслуживания и внесения изменений в ваш сайт.
В следующих разделах мы подробнее рассмотрим самые популярные CMS, WordPress и конструктор веб-сайтов Zyro.
Как создать сайт с помощью WordPress
В следующем разделе мы расскажем, как создать веб-сайт с помощью WordPress, наиболее широко используемой CMS. Мы разберем каждый шаг, от установки ядра WordPress до добавления страниц и функций электронной коммерции с помощью WooCommerce.
1. Установите WordPress
Есть несколько разных способов установить WordPress. В этой статье мы объясним самый простой и распространенный способ установки CMS — с помощью автоматического установщика в 1 клик.Почти все основные хостинг-провайдеры предлагают эту функцию на своей панели управления, включая Hostinger.
Мы будем использовать Hostinger hPanel , чтобы проиллюстрировать шаги, но этот процесс должен быть одинаковым, независимо от того, какого хостинг-провайдера вы используете.
- Войдите в hPanel и перейдите на веб-сайт -> Auto Installer .
- Найдите WordPress и щелкните Выберите .
- В новом окне заполните форму, указав правильные данные.
- Убедитесь, что ваше доменное имя правильно и рядом с ним написано «WordPress».
- Введите имя пользователя администратора , пароль и адрес электронной почты . Эта информация для входа будет использоваться для доступа к админке вашего сайта WordPress.
- Введите соответствующий заголовок веб-сайта . Не стесняйтесь ввести временный заголовок и изменить его позже в админке WordPress.
- Выберите желаемый Язык из раскрывающегося меню.
- В целях безопасности выберите Всегда обновлять до последней доступной версии .
- Щелкните Установить .
2. Выберите тему WordPress
Выбор темы очень важен для создания внешнего вида вашего веб-сайта. Тысячи платных и бесплатных тем WordPress доступны для установки прямо из официального каталога тем или через сторонние источники.
В следующем руководстве мы расскажем, как установить тему из библиотеки WordPress:
- Войдите в админку WordPress.
- Перейдите к Внешний вид -> Темы -> Добавить новый .
- Просмотрите темы WordPress, доступные в библиотеке. Нажмите на миниатюры, чтобы просмотреть подробную информацию о каждой теме и предварительный просмотр того, как она будет выглядеть на вашем сайте.
- Найдя нужную тему, нажмите кнопку Установить на странице предварительного просмотра.
- Нажмите Активировать .
Чтобы установить тему из стороннего источника, выполните следующие действия:
- Загрузите файл ZIP темы, которую вы хотите установить.
- В админке WordPress перейдите к Appearance -> Themes -> Add New -> Upload Theme .
- Выберите только что загруженный ZIP и нажмите Установить сейчас .
- После завершения установки нажмите Активировать .
Чтобы настроить активированную тему, вернитесь в админку WordPress и перейдите к Внешний вид -> Настроить .
Не забудьте нажать Опубликовать , чтобы сохранить изменения.
3. Установите плагины WordPress
Плагинырасширяют функциональность сайта WordPress. Некоторые из лучших плагинов WordPress, особенно связанные с автоматизацией обслуживания и повышением SEO, необходимы для успеха.
Как и темы, вы можете устанавливать плагины WordPress из библиотеки или загружать их в WordPress из сторонних источников. Вот как установить плагины из библиотеки WordPress:
- Войдите в админку WordPress.
- Перейдите к Плагины -> Добавить новый .
- Просмотрите или воспользуйтесь строкой поиска, чтобы найти плагин, который вы хотите установить.
- Найдя его, выберите Установить сейчас .
- Активируйте только что установленный плагин.
В качестве альтернативы выполните следующие действия, чтобы установить подключаемый модуль из стороннего источника:
- Войдите в админку WordPress.
- Перейти к Плагины -> Добавить новый -> Плагин загрузки .
- Выберите файл ZIP подключаемого модуля на своем компьютере и щелкните Установить сейчас .
- После завершения установки щелкните Активировать подключаемый модуль .
4. Создайте свою первую страницу WordPress
страниц используются для публикации статического контента для вашего сайта. Статическое содержимое обычно остается неизменным в течение длительного периода времени. Некоторые распространенные примеры статического контента включают домашнюю страницу, страницу с информацией и страницу контактов.
Чтобы создать страницу веб-сайта, выполните следующие действия:
- Войдите в админку WordPress и перейдите к Pages -> Add New .
- Начните писать содержимое страницы с помощью текстового редактора.
- Не стесняйтесь изменять настройки на правой боковой панели по своему усмотрению. Некоторые примеры включают изменение постоянной ссылки страницы, добавление избранного изображения или включение комментариев в Обсуждение .
- Закончив написание содержимого страницы и проверку его настроек, щелкните Опубликовать .
5. Создание меню навигации и виджетов
Меню навигации помогает посетителям веб-сайта находить определенные страницы или сообщения. Без меню навигации ваш веб-сайт может сбить с толку посетителей, что затруднит его использование.
Выполните следующие действия, чтобы добавить меню навигации на свой сайт WordPress:
- На панели управления WordPress перейдите в Внешний вид -> Меню .
- По умолчанию в WordPress уже должно быть меню. Однако для этого руководства выберите Создать новое меню .
- Введите Имя меню и щелкните Создать меню .
- В Добавить пункты меню выберите Страницы , Сообщения , Пользовательские ссылки, или Категории , которые вы хотите добавить в меню. Например, мы выберем About , Contact и Blog страницы .Затем щелкните Добавить в меню .
- Выбранные пункты меню будут перенесены в Пункты меню . Перетащите каждый элемент меню, чтобы изменить его положение. Например, мы сделаем страницу About первым пунктом меню.
- Вы также можете создать раскрывающееся меню, перетащив элемент меню дальше вправо. Это действие преобразует пункты меню над ним в родительское меню.
- Если вы хотите переименовать метку пункта меню, разверните пункт меню, нажав кнопку перевернутого треугольника.В области Навигационная метка введите новое имя.
- В разделе Настройки меню выберите, хотите ли вы Автоматически добавлять страницы в меню.
- Затем выберите Отображение для меню. Например, мы хотим, чтобы это было главное меню, поэтому установим для него Primary .
- Завершите внесение изменений, нажав Сохранить меню .
После добавления меню навигации рассмотрите возможность добавления виджетов на свой веб-сайт.
Виджет — это элемент веб-сайта, который служит определенной цели. Некоторые примеры виджетов включают архивы, недавние сообщения, календари и функцию поиска. Виджеты могут быть размещены на боковой панели или в нижнем колонтитуле вашего веб-сайта, в зависимости от используемой вами темы.
Вот как добавить виджеты в WordPress:
- В админке WordPress перейдите в Внешний вид -> Виджеты .
- Перетащите виджет, который вы хотите добавить, из-под Доступные виджеты на Нижний колонтитул .В зависимости от вашей темы вы также можете перетащить виджет на боковую панель . Например, мы добавим виджеты Недавние сообщения и Поиск .
- Введите Заголовок для каждого виджета. Другие настройки могут присутствовать в зависимости от типа виджета. Также выберите свои предпочтения для этих настроек.
- Сохраните свои изменения.
Если вы не можете найти нужный виджет в области администрирования WordPress, рассмотрите возможность установки тем, которые включают готовые пользовательские виджеты.Кроме того, установка плагинов, таких как SiteOrigin Widgets Bundle, может разнообразить параметры вашего виджета.
6. Простые и быстрые советы по SEO
Чтобы зарабатывать органический трафик веб-сайта, необходимо оптимизировать веб-сайт WordPress для поисковых систем. Мы объясним три простых практических совета по SEO для начинающих WordPress.
Во-первых, настройте структуру постоянных ссылок на своем веб-сайте. Структура постоянных ссылок WordPress по умолчанию длинная и сложная, что не идеально для большинства поисковых систем.Вот как сделать ваши постоянные ссылки более удобными для поисковых систем:
В админке WordPress перейдите в Настройки -> Постоянные ссылки .
В разделе Permalink Settings и Common Settings убедитесь, что выбрано Имя сообщения .
- Выберите Сохранить изменения .
Во-вторых, добавьте сайт в Google Search Console. Консоль поиска Google предоставляет информацию о производительности вашего веб-сайта.В частности, ваш рейтинг по конкретным ключевым словам и какие сайты ссылаются на вас.
Процесс добавления вашего веб-сайта в Google Search Console включает в себя подтверждение права собственности на домен веб-сайта, который вы регистрируете.
Третий и последний совет — установите плагин SEO. Один из самых популярных плагинов для SEO — это Yoast SEO.
Плагин будет предлагать советы и предложения по SEO, когда вы пишете или редактируете свой контент. Это может помочь вам лучше настроить таргетинг на определенное ключевое слово, тем самым увеличивая ваши шансы на более высокий рейтинг.
7. Добавьте контактную форму (необязательно)
Контактные формы позволяют посетителям отправлять сообщения непосредственно администраторам сайта. Это отличный способ общаться с аудиторией и повышать вовлеченность.
Чтобы добавить контактную форму на свой веб-сайт, установите плагин контактной формы по вашему выбору. В качестве примера мы воспользуемся одним из самых популярных плагинов для контактных форм — WPForms. Выполните следующие действия:
- В админке WordPress установите и активируйте WPForms.
- После активации перейдите к WPForms -> Добавить новый .
- Введите имя формы .
- Выберите шаблон, соответствующий вашим целям. В этом примере мы выберем опцию Simple Contact Fo rm.
- Вы попадете в редактор. Измените существующие поля или добавьте новые в зависимости от ваших потребностей.
- Как только вы будете довольны формой, перейдите в меню Настройки на боковой панели и выберите Уведомления .Убедитесь, что ваш адрес электронной почты верен, чтобы вы получали соответствующие уведомления, когда кто-то отправляет сообщение через форму.
- Выберите Confirmations и составьте письмо с подтверждением, которое будет отправлено всем, кто обратился к вам через контактную форму. Мы предлагаем указать примерные сроки, когда вы ответите на каждое сообщение.
- Нажмите Сохранить в правом верхнем углу, чтобы завершить форму и все ее настройки.
- Вернитесь в админку WordPress и перейдите на Pages -> Add New , чтобы создать страницу для контактной формы. Страница Contact обычно хорошо подходит для этой формы.
- В редакторе блоков щелкните значок плюс и выберите WPForms.
- В раскрывающемся меню выберите форму, которую хотите добавить.
- Щелкните Опубликовать .
8. Представьте функции электронной коммерции (необязательно)
Если вы хотите создать интернет-магазин и продавать товары на веб-сайте своей компании, необходимо добавить функции электронной коммерции.Есть много плагинов, которые добавляют функциональность электронной коммерции.
Тем не менее, платформа с открытым исходным кодом WooCommerce является наиболее широко используемой.
Просто установите и активируйте бесплатный плагин WooCommerce. Завершите процесс настройки, в котором вы введете данные своей компании, выберете тип интернет-магазина, который хотите запустить, и выберите тему WooCommerce. Затем добавьте свои продукты и настройте способы доставки, налогообложения и оплаты.
Если вы обнаружите, что вам нужны дополнительные функции, просмотрите сотни расширений WooCommerce, доступных в библиотеке.Эти расширения работают аналогично тому, как плагины работают в ядре WordPress.
9. Начать блог (необязательно)
Даже если ваш веб-сайт не предназначен для ведения блогов, добавление страницы блога может быть очень полезным. Сообщения в блогах — отличная возможность охватить вашу целевую аудиторию и продвигать весь ваш сайт. Они также поддерживают актуальность вашего сайта, что отлично подходит для SEO.
Например, если в вашем магазине электронной коммерции продаются ювелирные изделия, добавьте в блог сообщения о том, как украсить украшения определенным образом.Включите привлекательные фотографии продуктов и ссылки для покупки ювелирных изделий на странице своего блога. Предлагая ценность в виде советов о моде, вы можете побудить ваших читателей стать клиентами.
Чтобы создать сообщение в блоге, войдите в админку WordPress и перейдите к сообщениям -> Добавить новый . Используя редактор блоков, напишите сообщение в блоге, добавьте изображения и настройте параметры в настройках.
Как создать веб-сайт с помощью конструктора веб-сайтов
В следующем разделе объясняется, как создать профессионально выглядящий веб-сайт с помощью конструктора веб-сайтов Zyro.Он предлагает быстрый и беспроблемный способ создания, проектирования и управления веб-сайтом или интернет-магазином.
Все, что вам нужно сделать, это зарегистрировать учетную запись Zyro и выбрать план, который вам больше всего подходит. Zyro предлагает четыре разных тарифных плана:
- Basic — лучше всего подходит для личных блогов и небольших веб-сайтов, от $ 2,90 / месяц .
- Unleashed — отлично подходит для владельцев малого бизнеса, от $ 3,90 / месяц .
- eCommerce — идеально подходит для интернет-магазинов, от $ 9.90 / мес .
- eCommerce Plus — предназначен для крупных и продвинутых интернет-магазинов, от $ 14,90 / месяц .
Приобретая план Unleashed , eCommerce или eCommerce Plus по крайней мере на за один год , вы также имеете право на бесплатное доменное имя сроком на один год.
После покупки тарифного плана вы можете сразу же создать веб-сайт. Взгляните на следующее руководство по созданию веб-сайтов Zyro:
1.Выберите шаблон веб-сайта
- Войдите в панель управления Zyro и выберите Создать новый веб-сайт .
- Выбрать Выбрать шаблон .
- Вы увидите библиотеку из более чем 50 бесплатных шаблонов , предлагаемых Zyro. Не стесняйтесь просматривать, чтобы найти шаблон, который лучше всего подходит для вашего сайта.
- Чтобы просмотреть предварительный просмотр шаблона в реальном времени, наведите указатель мыши на его эскиз и выберите Предварительный просмотр .
- Переключайтесь между экранами разных размеров, выбирая значки устройств в верхнем левом углу.
- Если вас устраивает предварительный просмотр, выберите Start Building .
2. Добавить страницы на сайт
После выбора шаблона вы попадете в редактор веб-сайтов с возможностью перетаскивания. Здесь вы сможете настроить внешний вид своего веб-сайта и настроить многие параметры, связанные с веб-сайтом.
Обычно в каждом шаблоне есть готовые страницы. Однако, если вы хотите добавить новые страницы или воссоздать готовую страницу с нуля, сделать это легко.
Выполните следующие действия, чтобы добавить новую страницу на свой веб-сайт:
- На левой боковой панели выберите верхний значок, представляющий Страниц и навигации .
- Выбрать Добавить страницу .
- Выберите Добавить пустую страницу .
Вы также можете расширить существующую страницу, добавив новый раздел. В Zyro доступны готовые разделы на выбор. Однако имейте в виду, что создание нового раздела с нуля также возможно.
Вот как добавить новый раздел на любую страницу:
- Наведите курсор на пространство между двумя существующими разделами, пока не появится кнопка Добавить раздел . Затем щелкните по нему.
- Выберите один из двух вариантов — предварительно созданный или пустой раздел. Есть десятки предварительно разработанных разделов, доступных во многих категориях, включая слайд-шоу и отзывы.
3. Персонализировать веб-сайт
После того, как вы добавили все страницы и разделы, необходимые вашему сайту, пришло время настроить его.Несмотря на то, что шаблоны уже хорошо разработаны, важно, чтобы ваш веб-сайт выделялся уникальным внешним видом.
Мы объясним несколько способов персонализировать ваш сайт Zyro. Во-первых, измените цветовую палитру вашего сайта.
- Щелкните Стили , расположенный на левой боковой панели.
- Вы можете выбрать одну из множества цветовых комбинаций. Выберите Изменить цвета для дальнейшей настройки каждого цвета.
Аналогично тому, как вы меняли цветовую палитру, вы также можете универсально изменить стиль текста веб-сайта, перейдя в Стили веб-сайта -> Текст .
Для изменения цвета отдельных секций:
- Выберите раздел, который нужно настроить, и щелкните раздел Редактировать , представленный значком шестеренки.
- Перейдите к Фон -> Цвет . Вы можете выбрать цвет из текущей темы или просмотреть Пользовательские цвета .
Чтобы настроить любой отдельный текст, выберите его и щелкните Изменить текст . Появится список параметров форматирования.
Помимо основных параметров, таких как тип шрифта, размер шрифта и цвет текста, вы также можете использовать генератор AI-контента Zyro для создания контента для вас.
Затем разместите логотип вашего личного бренда или компании. Убедитесь, что у вас есть готовый к загрузке логотип. Если нет, создайте его с помощью бесплатного конструктора логотипов, например, от Zyro’s logo maker.
- Чтобы загрузить свой логотип, щелкните в любом месте заголовка и выберите Изменить логотип .
- На вкладке Logo щелкните Replace image и загрузите логотип со своего компьютера.
- Отрегулируйте ширину логотипа , интервал пунктов меню и положение логотипа по своему вкусу.
4. Добавьте дополнительные элементы
Каждый шаблон поставляется с предварительно включенными элементами. Однако, если вам нужны дополнительные элементы, их легко добавить и настроить:
- Щелкните значок Добавить элемент на левой боковой панели.
- Выберите тип добавляемого элемента. Просто перетащите новый элемент в нужное место.
- Настройте каждый элемент, выбрав и щелкнув Изменить .
Ваш сайт теперь в сети — что дальше?
Поздравляем с успешным созданием нового веб-сайта.Однако для того, чтобы ваш сайт стал успешным, предстоит еще много работы. Вот несколько советов, которые следует учесть после запуска:
Заключение
В этой статье были рассмотрены способы подготовки перед созданием веб-сайта, платформы веб-сайтов, их плюсы и минусы, а также пошаговое руководство по созданию веб-сайта с использованием CMS и конструктора веб-сайтов.
Два типа платформ, на которых мы сосредоточились, CMS и конструкторы веб-сайтов, созданы для разных целей. В то время как конструкторы веб-сайтов борются с гибкостью, но блестят, когда дело доходит до удобства для пользователя, CMS очень гибкие и требуют более крутой кривой обучения.
Какую бы платформу вы в конечном итоге не использовали, не забывайте обновлять контент своего веб-сайта и следить за его обслуживанием, чтобы обеспечить успех.
Хасна — автор контента в Hostinger. Она увлечена технологиями, цифровыми медиа и делится своими знаниями с другими. В свободное время она любит теряться в вымышленных мирах.
10 простых шагов по созданию веб-сайта в 2021 году (полное руководство)
С ростом социального дистанцирования и работы на дому все больше компаний переходят в онлайн и создают свои собственные веб-сайты.Фактически, сегодня в мире существует почти 1,5 миллиарда веб-сайтов.
Одна из главных причин заключается в том, что входной барьер низкий и есть простые способы создать бизнес-сайт без каких-либо знаний в области программирования. Теперь, когда доступно множество конструкторов веб-сайтов, этот процесс стал довольно простым, и вам не нужен веб-разработчик.
Выделенный веб-сайт предлагает множество преимуществ по сравнению с такими каналами, как Facebook и Instagram, позволяя вашему бизнесу демонстрировать все элементы бренда так, как вы хотите.
Он также обеспечивает постоянный поток информации для заинтересованных потребителей и позволяет вам влиять на их процесс покупки.
На бизнес-сайте вы можете:
- Анонсирование новостей и обновлений.
- Предлагает скидки и акции.
- Указываем свой адрес и контактную информацию.
- Предоставление клиентам возможности связаться с вами через контактную форму.
- Демонстрация предлагаемых вами услуг.
- Показ ваших продуктов.
- Генерация лидов.
- И многое другое.
Чтобы помочь вам начать работу, я написал это подробное руководство, которое поможет вам создать веб-сайт за 10 простых шагов. В этом руководстве рассказывается, как создать веб-сайт с помощью Wix, а также других альтернатив, таких как Squarespace, Weebly и WordPress.
Это полное руководство включает в себя все: от планирования и настройки вашего сайта до публикации вашего сайта и привлечения ваших первых клиентов.
Приступим.
Содержание
1.Спланируйте свой новый веб-сайт.
Как гласит известная поговорка Антуана де Сент-Экзюпери: «Цель без плана — всего лишь желание».
Это довольно просто: вам нужно иметь план, прежде чем создавать свой веб-сайт.
Правильный план поможет вам разработать важные элементы вашего веб-сайта, о которых вы не можете позволить себе забыть.
На этом этапе вы должны начать мозговой штурм и подумать о таких вещах, как:
- Важные страницы и разделы вашего веб-сайта (ваша карта сайта).
- Основное направление сайта.
- Темы, которые вы хотите охватить
- Ваш дизайн и цветовые решения.
- Обязательные заголовки и подзаголовки.
- Дизайн верхнего, нижнего колонтитула, дополнительных страниц и боковой панели.
- Изображения вашей домашней страницы и обмен сообщениями.
Отличный способ приблизиться к этому планированию — это составить интеллектуальные карты всего процесса создания веб-сайта.
Вот шаги, которые могут вам помочь:
- Напишите простой план страниц, которые вы хотите разместить на своем веб-сайте.
- Посетите и подробно изучите веб-сайты своих сверстников и ближайших конкурентов. Например, если вы хотите открыть новый магазин электронной коммерции, вам следует поискать термины в своей нише и найти сайты конкурентов. Затем взгляните на их сообщения, макет и цены.
- Откройте электронную таблицу и сделайте заметки о ключевых словах, на которые вы хотите настроить таргетинг, о необходимых страницах, вашей целевой аудитории и уникальном ценностном предложении.
- Проведите SEO-исследование релевантных ключевых слов и того, как включить их в свой веб-сайт, чтобы привлечь больше органического трафика.Я подробно расскажу об этом в своем окончательном руководстве по созданию блога для начинающих.
Помните, посетители нетерпеливы, и им необходимо с первого взгляда понять, что такое ваш веб-сайт.
Например, вам не нужна вся информация на вашей домашней странице. Сильный заголовок, подзаголовок и призыв к действию должны быстро предоставить посетителям необходимую информацию.
И не усложняйте процесс планирования — веб-сайты могут развиваться и меняться со временем.
Когда вы определите, какие страницы вам нужны и ключевые слова, на которые вы хотите настроить таргетинг, пора переходить к следующему шагу.
2. Выберите доменное имя и логотип.
Вашему сайту необходимо имя и фирменный стиль. Согласно исследованию Nielsen, во всем мире существует более 500 000 брендов в более чем 2000 товарных категориях.
Излишне говорить, что выделиться среди конкурентов сложно. Компании должны создавать пространство в сознании потребителей, используя уникальные элементы бренда и ценностные предложения.
В этом очень помогут уникальное доменное имя и логотип. Хорошая новость заключается в том, что многие разработчики веб-сайтов могут помочь вам легко добавить элементы бренда.
Возьмем, к примеру, Wix. Он заботится как о вашем доменном имени, так и о требованиях к логотипу.
Вы получаете личное доменное имя со всеми тарифными планами Wix, кроме бесплатного. Каждый премиум-план предлагает бесплатный ваучер на домен при покупке.
После входа в свою учетную запись Wix вам необходимо ввести свои учетные данные, чтобы выбрать доменное имя.Иногда желаемое доменное имя может быть недоступно. В этом случае вам нужно будет выбрать другое доменное имя.
Когда вы найдете подходящее доменное имя, вы увидите кнопку с надписью «Получить». Нажмите на нее, чтобы сразу же начать использовать свое доменное имя. Вы также можете использовать стороннее доменное имя, которое у вас уже есть, от такой компании, как GoDaddy.
Персонализированное доменное имя вызывает доверие у ваших клиентов. Это также поможет вам установить подлинность вашего бренда.
Например, адрес электронной почты с надписью [email protected] гораздо более надежен, чем адрес с [email protected] или [email protected] — просто потому, что последние два не всегда могут быть поддающийся проверке.
Только за первый квартал 2020 года во всем мире было зарегистрировано 366,8 миллиона доменных имен, что красноречиво свидетельствует о его важности.
При регистрации вашего доменного имени убедитесь, что это:
- Короткий
- Простой
- Легко запомнить
- Профессиональный
- воспоминания
Кроме того, Wix также создает бизнес-логотипы за считанные минуты.Логотип — это ключевой элемент бренда и существенное отличие бренда на рынке.
Чтобы начать работу, вы ответите на несколько вопросов о своих потребностях и желаниях, деловой направленности и личном стиле. Также есть вопросы, основанные на ваших предполагаемых целевых потребителях, вашей отрасли и средствах массовой информации, которые вы будете использовать для ее освещения.
Помимо этого, существуют также соображения, связанные с тем, хотите ли вы, чтобы логотип был прозрачным или непрозрачным, и вашими требованиями к размеру изображения.
После того, как вы ответите на все эти вопросы, Wix предоставит логотип для вашего бизнеса, сделанный на заказ.Процесс создания логотипа легко настраивается, и вы можете изменить цвета, шрифты, текст и размер в соответствии со своими потребностями.
Более того, вы получаете полные коммерческие и юридические права на использование любого логотипа, созданного с помощью Wix.
И вы можете проанализировать сотни образцов и шаблонов логотипов, предоставленных Wix.
Некоторые из характеристик лучших логотипов:
- Простота — Это должно быть легко для понимания и понимания.
- Релевантность — Логотип должен соответствовать вашему бизнесу и проблеме, которую вы стремитесь решить.
- Memorable — Логотип должен оказывать влияние на умы клиентов, чтобы они могли идентифицировать его на рынке.
- Timelessness — Эффективность дизайна логотипа не должна исчезать со временем. Например, логотип McDonald’s не менялся на протяжении многих лет.
- Универсальность — Логотип должен вызывать такое же признание и уважение, независимо от его размера или среднего размера.
Затем компании могут сосредоточиться на верстке и дизайне веб-сайта.
3. Создание вашего веб-сайта.
Обычно ваш веб-сайт — это первое, что видят ваши потенциальные клиенты. Плохой дизайн — серьезный отпор для покупателей.
Фактически, 75% доверия к веб-сайту обусловлено его дизайном, а 88% пользователей могут никогда больше не посетить веб-сайт из-за плохого взаимодействия с пользователем. Таким образом, вы не можете позволить себе идти на компромисс в макете и дизайне вашего сайта.
Как говорится, «первое впечатление — это последнее впечатление».
Точно так же хорошо продуманный веб-сайт производит положительное впечатление на потенциальных клиентов.К счастью, существует множество инструментов для создания веб-сайтов, так что вы можете создать красивый веб-сайт без необходимости нанимать веб-дизайнера.
Вот несколько советов по верстке и дизайну вашего веб-сайта:
1. Удобство и удобство для мобильных устройств.
Ваш веб-сайт должен быть удобным и интуитивно понятным, чтобы клиенты могли легко найти то, что им нужно.
Помимо этого, не менее важна мобильная оптимизация вашего сайта. Согласно статистике, 74% всех посетителей веб-сайтов становятся повторными, если ваш веб-сайт оптимизирован для мобильных устройств.Это потому, что большинство людей проводят около 70% своего времени в Интернете на мобильных устройствах.
Один из способов сделать ваш сайт более отзывчивым — это добавить соответствующие кнопки с призывом к действию. Он также перенаправляет пользователей в нужном вам направлении.
Вот пример:
2. Настраиваемость.
Еще одно важное требование к веб-сайту сегодня — настраиваемость. Это также поможет вам выделить свой бизнес среди конкурентов и выделиться из толпы.
С годами визуальная привлекательность в Интернете стала столь же важной, как и доставка полезного контента.При ограничении по времени в 15 минут 66% людей предпочли бы увидеть в Интернете что-то красивое, чем что-то банальное. Следовательно, макет веб-сайта должен удовлетворять чувства и в то же время предоставлять важную информацию.
3. Быстрое время загрузки.
Одна из проблем, с которыми сегодня сталкиваются веб-сайты, — медленная загрузка.
Фактически, 53% пользователей покидают мобильный веб-сайт, если он не загружается в течение 3 секунд. В результате предприятия ежегодно теряют более 2,5 миллиардов долларов.Вот почему ваш веб-сайт должен обеспечивать быструю загрузку страниц, чтобы удерживать потенциальных клиентов и клиентов.
Вы можете использовать PageSpeed Insights для анализа недостатков медленного веб-сайта и предоставления предложений по его ускорению.
4. Используйте правильные визуальные эффекты.
Компаниям необходимо добавлять визуальные элементы на свои веб-сайты, чтобы соответствовать меняющимся предпочтениям аудитории. По статистике, клиенты проводят на сайте, где есть видео, на 88% больше времени. Очевидно, что добавление визуальных элементов — отличный способ заинтересовать покупателя.
Это также помогает вам привлечь ваших клиентов, увеличивая ваши шансы на конверсию. В конечном итоге это может повлиять на ваш доход.
Вот несколько важных советов, на которые следует обратить внимание при выборе дизайна своего веб-сайта:
- Четкая навигация по сайту.
- Перенаправляйте посетителей прямо на вашу домашнюю страницу.
- Используйте пробелы для повышения удобочитаемости.
- Выявить неработающие ссылки и другие ошибки.
- Сделайте его уникальным.
- Используйте личные изображения, а не стоковые.
Хорошая новость заключается в том, что конструкторы веб-сайтов, такие как Wix, поставляются с заранее разработанными шаблонами.
Например, Wix предлагает более 500 шаблонов веб-сайтов, которые подходят для мобильных устройств и могут включать видео, анимацию и эффекты прокрутки. В общем, Wix поможет вам довольно быстро создать гибкий, настраиваемый и очень отзывчивый веб-сайт.
4. Решите, какие страницы вам нужны.
Следующий шаг — выяснить, какие страницы нужны вашему сайту.Очень важно иметь четкий план действий и ясность в отношении того, чего вы хотите достичь в своем бизнесе.
Так как же определить страницы, которые вам всегда будут нужны?
Каждый бизнес уникален и может рассказать свою историю. Страницы, которые потребуются вашему бизнесу, также могут отличаться от страниц ваших конкурентов.
Однако некоторые страницы незаменимы и важнее других.
1. Домашняя страница.
Обычно ваша домашняя страница — это первое, что пользователь видит на вашем сайте.
Исследования показывают, что большинство посетителей остаются на сайте в течение 15 секунд. Они задерживаются подольше, только если видят что-то интересное, либо сразу бросают это.
Следуйте этим советам, чтобы создать привлекательную домашнюю страницу:
- Укажите, кто вы и чем занимаетесь.
- Убедитесь, что дизайн привлекает внимание.
- Направляйте посетителей на нужные страницы с помощью гибкой структуры навигации.
- Домашняя страница должна излучать идентичность вашего бренда.
Помимо этого, ваша домашняя страница должна содержать наиболее важную информацию о вашем бизнесе, например:
- Фирменное наименование
- Логотип компании и другие отличительные признаки бренда, например, бубенчик
- Характер бренда
В идеале, все это должно быть доступно посетителям без необходимости прокрутки вниз, что увеличивает ваши шансы повлиять на посетителей.
2. Страница услуги / продукта.
На странице вашего продукта вы продаете свой продукт или услугу и убеждаете посетителей, что вы лучше своих конкурентов.Это та часть, где вы предлагаете ценность и подталкиваете посетителей к конверсии продажи.
Вы можете следовать этим советам, чтобы создать отличную страницу продукта:
- Держите URL-адреса ваших продуктов чистыми и лаконичными.
- Используйте качественное изображение продуктов.
- Добавьте реальные отзывы довольных клиентов. В конце концов, 69% потребителей рекомендуют бизнес своим коллегам после приятного опыта.
- Включите краткое описание характеристик продуктов и услуг.
- Подчеркните обещание бренда потребителю и то, что он может ожидать от вашего бизнеса.
- Сделайте это мобильным.
- Обеспечьте безопасный процесс оформления заказа.
- Добавить кнопки обмена в социальных сетях.
Также громко заявляйте о доставке ваших товаров, политике возврата, политике в отношении поврежденных товаров и ваших бесплатных услугах.
3. Страница «О нас».
На странице «О нас» вы рассказываете о себе. Это также одна из важнейших страниц вашего веб-сайта.
Здесь вы можете выделить такие вещи, как:
- Как вы начали свой бизнес
- Ваша миссия и видение
- Ваши основные ценности
- Идеалы, которыми ты клянешься
- Проблемы, которые нужно решить
Вот отличный пример страницы «О нас» от Salesforce.
Обратите внимание, как они добавили индивидуальности, разговаривая от первого лица и показывая фотографии членов своей команды.
4.Раздел контактов.
Компаниям необходимо упростить для своей аудитории и клиентов доступ к ним.
Таким образом, ваш раздел контактов должен включать такие контактные данные, как:
- Ваш номер телефона
- Адрес электронной почты
- Почтовый адрес
- Аккаунты в социальных сетях
- и более
Вот отличный пример контактной страницы:
Виджет «живого чата» также поможет вам немедленно реагировать на запросы клиентов, что еще больше повысит качество обслуживания клиентов.
Идея состоит в том, чтобы сделать себя доступным для ваших клиентов.
5. Сообщения в блогах.
Ведение регулярных блогов на вашем веб-сайте поможет вам подняться в рейтинге поисковых систем, создать свою нишу на рынке, создать собственный набор подписчиков и увеличить посещаемость веб-сайта.
Также важно, чтобы ваши блоги приносили пользу вашим читателям, помогали им выполнять определенные действия и решать определенные проблемы.
Есть много других страниц, которые вам понадобятся, а также специальные ссылки, которые будут связывать эти страницы.Это варьируется от бизнеса к бизнесу. Таким образом, проведите тщательное исследование рынка, чтобы понять, какие страницы важны для вашего бизнеса. Вы также можете оценить веб-сайты своих конкурентов, чтобы определить важные веб-страницы.
5. Использование редакторов перетаскивания.
Редакторы с перетаскиванием пригодятся, когда вы разрабатываете и настраиваете свой веб-сайт в соответствии с требованиями вашего бизнеса. Эти редакторы исключают необходимость в профессиональных дизайнерах веб-сайтов или каких-либо других технических знаниях. Они особенно полезны для новичков без технических знаний и позволяют создавать одни из самых красивых веб-сайтов.
Возьмем, к примеру, Wix. Он предоставляет интуитивно понятный редактор перетаскивания, который поможет вам настроить дизайн веб-сайта. Он также предоставляет пользователю полный контроль, так что вы можете формировать свой веб-сайт по своему усмотрению.
Функции перетаскивания позволяют легко персонализировать веб-сайты, которые вы создаете. Это позволяет вам повозиться с многочисленными доступными атрибутами, получить практический опыт и опробовать различные дизайны, прежде чем выбрать один.
Более того, редактор особенно подходит, если вы собираетесь создавать свои сайты вручную, без каких-либо технических знаний или опыта.Он также оптимизирует отображение экрана для различных устройств, таких как мобильные телефоны, ПК, ноутбуки и планшеты, что делает его совместимым на нескольких платформах.
Ознакомьтесь с этим пошаговым руководством по добавлению содержимого с помощью редактора перетаскивания:
- Перейдите в левую часть редактора и нажмите кнопку «Добавить».
- Она, вы увидите множество способов добавления контента, например текста, изображений, кнопок и т. Д.
- Затем нажмите на опцию «текст».
- Вы можете выбрать нужный тип текста — тематические тексты, заголовки или абзацы.
- Вы также можете выбрать один из нескольких вариантов перетаскивания любого текстового элемента на свою страницу.
- Кроме того, вы можете легко редактировать текст и манипулировать им.
Wix также устанавливает максимальное количество символов для каждого текстового поля (60 000 символов или около 10 000 слов).
Эти редакторы позволяют в большей степени контролировать различные аспекты вашего веб-сайта.
Еще есть Wix ADI, который создает потрясающие веб-сайты на основе искусственного интеллекта.
Вам просто нужно ответить на несколько вопросов, и он создаст для вас индивидуальный веб-сайт.По сути, это более быстрая и умная версия редактора, имеющая свои преимущества.
Во-первых, он точно определяет, каким вы хотите видеть свой веб-сайт. Вопросы связаны с желаемыми функциями, функциями и предполагаемым названием вашего веб-сайта. После этого он создает для вас веб-сайт.
Хорошая новость заключается в том, что вы все еще сохраняете некоторый контроль над внешним видом и деталями своего веб-сайта.
Однако использование редактора Wix — лучший вариант из-за недостатков ADI.ADI полагается на заранее определенный набор вопросов и ваши ответы на них. В результате здесь ограничивается использование шаблонов.
Существует также ограничение на количество встраиваемых приложений и функций, чего нет в традиционном редакторе. ADI также ограничивает ваш доступ к рынку приложений Wix.
Редактор также помогает управлять определенными URL-страницами, что невозможно с Wix ADI.
Редактор перетаскивания непревзойден, когда дело доходит до полного контроля над дизайном и макетом веб-сайта.
6. Как получить бесплатную стоковую фотографию.
Фотографии понадобятся почти для каждой веб-страницы. Они нужны вам для домашней страницы, подстраниц, целевых страниц, а также для значков и влиятельных лиц. Вот почему вам понадобится множество привлекательных фотографий и другой графики.
К счастью, существует множество веб-сайтов, предлагающих кладезь бесплатных стоковых фотографий. Вы можете использовать как платные, так и бесплатные сайты. Обычно новые компании используют бесплатные стоковые фотографии, чтобы сэкономить на дополнительных расходах.
Однако будьте осторожны при использовании бесплатных стоковых фотографий и используйте только те, которые находятся в открытом доступе. В противном случае может быть возбуждено уголовное дело о нарушении авторских прав против вашего бизнеса.
Вот некоторые из важных сайтов с бесплатными стоковыми фотографиями:
- Unsplash — Он предлагает одни из лучших бесплатных фотографий. Темы обычно включают в себя счастье, любовь, цветы и многое другое.
- Pexels — На этом сайте есть большой выбор изображений.Общие темы включают энергию, фильмы, солнцезащитные очки, отношения, листья, потерю веса и многое другое.
- Pixabay — Он предлагает более 1,7 миллиона фотографий бесплатно и исследует такие темы, как природа, религии, фестивали, люди и отношения.
- Gratisography — Это хорошо укомплектованный веб-сайт, который предлагает бесплатные фотографии на такие темы, как животные, природа, а также разделение на сельские и городские районы.
- New Old Stock — Это уникальный веб-сайт, который предлагает совершенно отличный запас бесплатных фотографий, взятых из публичных архивов, которые отражают историю.Он фокусируется на темах, искусстве, практиках, образе жизни и средствах к существованию людей из прошлого и имеет винтажный вид.
Вы можете найти множество других замечательных веб-сайтов, на которых есть бесплатные фотографии. Эти веб-сайты обеспечивают стабильную поставку изображений.
Конструктор веб-сайтов, такой как Wix, также предоставляет доступ к тысячам отличных встроенных фотографий. Самое приятное то, что Wix получает их с лучших веб-сайтов.
Wix также позволяет создавать и делать такие фотографии в своих редакторах.
Вот как вы можете получить доступ к изображениям из Wix и добавить их на свой сайт:
- Перейдите в меню и нажмите кнопку «Добавить».
- Выберите опцию «изображение» и затем нажмите кнопку «бесплатные изображения Wix».
- Просмотрите список и выберите тот, который подходит вашему профилю.
- Добавьте его на свой веб-сайт и вносите изменения по своему усмотрению.
- Если вы ищете что-то более уникальное, вы можете использовать Big Stock Photos, которые предлагают платные изображения.Но за четкость и разрешение изображений стоит потратить деньги.
Помимо изображений, Wix также предлагает множество видео, чтобы повлиять на ваших целевых потребителей.
Чтобы добавить видео на свой сайт, нажмите на опцию «Фон страницы». Wix добавит видео на ваш сайт автоматически, без каких-либо проблем.
Но помимо обычных изображений и видео, у некоторых конструкторов веб-сайтов есть и другие приложения для фотографий.
Возьмем, к примеру, картинку Wix.
Wix имеет большое хранилище картинок, которые можно использовать для выделения таких тем, как природа, спорт и праздники. Wix также предоставляет доступ к забавным иконкам и эмблемам, а также к различным формам, таким как баннер, кольцо, звезда и многое другое.
Эти элементы представлены в меню «Добавить» в редакторе Wix, и их можно сразу же использовать.
7. SEO сайта.
Поисковая оптимизация (SEO) — одна из важнейших задач при создании веб-сайтов. Без надлежащего SEO все время и усилия, которые вы вкладываете в свой сайт, будут напрасными, если вы не получите трафика.Вам нужна видимость в поисковых системах, чтобы увеличить свое присутствие в Интернете.
Вот почему вам нужно хорошее SEO для вашего сайта. Согласно статистике, 75% людей никогда не просматривают страницу результатов поиска Google дальше первой страницы. Таким образом, вы обслуживаете только оставшиеся 25% аудитории, если не на первой странице.
Кроме того, органический трафик необходим для любого бизнеса, поскольку более 90% всей онлайн-активности начинается с поисковой системы. Таким образом, вам необходимо обеспечить рейтинг вашего сайта на первой странице.
Однако это легче сказать, чем сделать.
Известные веб-сайты с большим количеством обратных ссылок обычно доминируют на первой странице поисковых систем.
Попробуйте сами. Выполните поиск по «Руководству по SEO» в Google и посмотрите сами:
Если вы посмотрите на веб-сайт Moz, он имеет авторитет домена 93 и более 18 389 установленных ссылок. Совершенно очевидно, что доминирование Moz трудно сломить, когда дело касается ранжирования на первой странице.
Так как же попасть на первую страницу?
Вот несколько советов по SEO:
1.Ключевые слова с длинным хвостом.
Важно понимать, как люди ищут что-то в Интернете. А согласно статистике, более 70% пользователей выполняют поиск по ключевым словам с длинным хвостом.
Как видите, поиск с использованием более описательной фразы имеет свои преимущества. Во-первых, стоимость и риск низкие, а вероятность конверсии также высока.
Следовательно, стремление доминировать над длинными фразами — лучшая стратегия, чем попытка доминировать над пространством для коротких ключевых слов. Кроме того, по ключевым словам с длинным хвостом также легче ранжироваться.
Amazon также использует эту стратегию «длинного хвоста» и за счет этого получает более 57% своих продаж. Причина их эффективности в том, что они более конкретны, чем ключевые слова с коротким хвостом, что иногда может сбивать с толку поисковую систему.
2. Местное SEO и исследование рынка.
Если у вас местный бизнес, вам следует воспользоваться некоторыми советами по поисковой оптимизации. К ним относятся создание списка в Google My Business, получение отзывов в Google и адаптация вашего контента для поиска в местных городах.Например, целевые ключевые слова на вашей странице могут включать такие вещи, как «Лучшая пицца в Детройте, штат Мичиган» или «CPA-фирма, Чикаго, штат Иллинойс».
Исследование рынка необходимо для определения релевантных ключевых слов в вашем бизнесе. Существуют различные локальные инструменты SEO, такие как Ubersuggest, Google Keyword PlannerTool и т. Д., Которые помогут вам понять важные ключевые слова.
Особенно важно найти ключевые слова с длинным хвостом, которые соответствуют поисковому запросу ваших клиентов. Например, ключевые слова для бизнеса, обслуживающего индустрию тяжелого металла, не будут такими же, как для индустрии программного обеспечения.Вот почему вам необходимо знать ключевые слова, относящиеся к вашей отрасли.
3. Внутреннее SEO.
Существуют различные методы SEO на вашем сайте. Важно знать, какие факторы веб-сайта вы можете контролировать и настраивать для повышения рейтинга в поисковых системах.
Внутреннее SEO — это процесс оптимизации содержания ваших веб-страниц и общей структуры вашего сайта.
После исследования рынка вы узнаете самое важное ключевое слово, которое вам нужно.Полезная тактика — использовать это ключевое слово в заголовке, а также в первом абзаце. Также полезно включить ключевое слово в свой URL.
Добавление ключевого слова по всему сайту поможет вам привлечь желаемое внимание. Некоторые эксперты предполагают, что ключевые слова должны быть от 0,5% до 2,5% сайта.
Необходимо сосредоточить внимание на уникальных описаниях и содержании всех ваших веб-страниц и разделов. В противном случае вы только запутаете поисковую систему, которая не сможет отличить ее от другого аналогичного контента.Это может помешать вашему SEO-рейтингу.
Вот список некоторых основных методов SEO на странице:
- Публикуйте качественный контент.
- Оптимизируйте URL-адреса и метатеги ваших веб-страниц.
- Правильное форматирование заголовков и подзаголовков.
- Сделайте свои веб-страницы удобными для мобильных устройств.
- Оптимизация внутренних и внешних ссылок.
- Оптимизация изображений и других мультимедийных элементов.
- Позаботьтесь о скорости загрузки страницы.
4. SEO вне страницы.
Off-page SEO — это метод оптимизации вашего SEO с помощью контента, которого нет на вашем сайте. Например, если ваш сайт будет связан с авторитетными страницами, которые генерируют большой трафик, это может помочь вашему сайту подняться в рейтинге SEO.
Вот некоторые из других факторов, которые могут повлиять на SEO вне страницы:
- Социальные сети и маркетинг влияния.
- Гостевой блог.
- Упоминания бренда.
5. Мобильная оптимизация.
Исследование 2019 года показывает, что на мобильные устройства приходится более 48% интернет-серфинга во всем мире. Даже Google представил индекс, ориентированный на мобильные устройства, признав, что мобильные устройства становятся все более важной платформой для интернет-активности. Это подчеркивает важность мобильной совместимости для веб-сайтов. В результате веб-сайты с оптимизацией для мобильных устройств имеют лучший рейтинг в поисковых системах.
Вот некоторые из лучших практик индексации мобильных устройств:
- Упростите для робота Google доступ к вашему контенту и его рендеринг, используя те же теги роботов как на мобильном сайте, так и на сайте для настольных компьютеров.
- Ваш сайт для мобильных устройств должен иметь то же содержание, что и сайт для настольных компьютеров.
- Используйте правильные URL-адреса.
- Используйте высококачественные изображения, совместимые с вашим мобильным сайтом.
- Подтвердите как сайт для ПК, так и сайт для мобильных устройств в Search Console.
6. Техническое SEO и скорость страницы.
Скорость страницы является прямым фактором ранжирования в алгоритме поисковой системы Google с 2018 года. Поэтому убедитесь, что у вашего веб-сайта отличное время загрузки и оптимальная скорость.
Вы также захотите убедиться, что все правильно отслеживаете, внедрив Google Analytics на своем собственном сайте. Практически с любым сайтом WordPress, интернет-магазином, конструктором веб-сайтов или планом хостинга легко настроить Google Analytics и Google Search Console.
Убедитесь, что вы знакомы с различными SEO-терминами Google Analytics, такими как сеансы, показатель отказов, рейтинг кликов (CTR) и т. Д.
7. Описание изображений.
Поисковая система Google рассматривает изображения иначе, чем люди.Хотя мы полагаемся на визуальные сигналы, Google просматривает описания и ключевые слова для отображения изображений. Добавление соответствующих описаний к вашим изображениям и включение необходимых ключевых слов помогает Google отображать их при поиске изображений.
Это также может помочь вам направить трафик на ваш сайт, улучшив его посещаемость. Автоматизированные конструкторы веб-сайтов обычно упрощают добавление описания к каждому изображению.
8. Структурная целостность.
Большинство поисковых систем используют ботов, которые ищут каждый уголок веб-сайтов.
Их цель — понять основной формат и структуру веб-сайта. Это помогает этим ботам составить представление об общей иерархии, которой следует веб-сайт.
Естественно, правильно структурированные веб-сайты будут занимать высокие позиции в любом поисковом рейтинге. Это связано с тем, что структурированный веб-сайт также показывает резкое улучшение таких показателей, как количество посещенных страниц, рейтинг кликов (CTR) и среднее время, проведенное на сайте.
В этом случае вы можете воспользоваться помощью автоматизированного конструктора веб-сайтов, такого как Wix.Шаблоны веб-сайтов Wix автоматически предоставляют пользователям структурированный веб-сайт. Его шаблоны имеют встроенное интуитивно понятное меню, которое упрощает навигацию по веб-сайтам. Теги заголовков подбираются таким образом, что они сами по себе адекватно форматируются. Для любого пользователя, просматривающего сайты, он кажется организованным и иерархическим.
И не только структура сайта — Wix позаботится обо всех аспектах SEO. Он имеет множество встроенных функций SEO, которые повышают рейтинг вашего сайта и помогают ему выделиться среди толпы.
Вот список из встроенных функций SEO, предлагаемых Wix :
- Быстрое время загрузки.
- Мобильная оптимизация.
- Индексирование Google.
- Безопасный хостинг веб-сайтов.
- Структурированные данные.
- XML карта сайта.
- Файл Robots.txt.
- канонических URL.
- Мета-теги по умолчанию.
8. Создайте блог для своего веб-сайта.
Контент вашего веб-сайта — один из наиболее важных факторов, отправляющих сигналы ранжирования.Само собой разумеется, что поисковые системы сильно зависят от вашего контента.
Если вы хотите создать веб-сайт для своего малого бизнеса, убедитесь, что вы правильно сделали эти три вещи:
- Убедитесь, что ваш контент уникален.
- Регулярно обновляйте свой контент.
- Предложите релевантную информацию через свой контент и принесите некоторую пользу вашей целевой аудитории.
Чем больше вы напишете, тем выше будут ваши шансы привлечь трафик на ваш сайт.Вам придется написать намного больше, чем вашим конкурентам, чтобы обойти их и подняться на лидирующую позицию в рейтинге SEO.
Итак, какой длины должен быть блог? Все блоги, которые вы пишете, должны быть очень актуальными и описательными и должны приносить пользу читателям. Вот почему небольшой блог в большинстве случаев не работает. Ваш блог должен быть в состоянии решать и решать проблемы в лоб. А для этого иногда нужно быть многословным.
Исследование оптимальной длины наиболее заметных блогов подтвердило то же самое.
Итак, ясно, что все блоги на 1-й странице Google содержат более 2000 слов.
Но какими должны быть характеристики отличного блога, помимо примерно 2000 слов?
Вот и:
1. Действующий.
Контент должен быть действенным и подталкивать потенциальных клиентов и потенциальных клиентов вниз по воронке продаж к большему количеству конверсий. Если вы не привлечете новых клиентов, вы не выживете в долгосрочной перспективе.
Добавление соответствующих кнопок с призывом к действию — один из способов сделать ваши блоги интересными для вашей аудитории.
Вот отличный пример:
2. Используйте изображения.
Люди обрабатывают изображения в 60 000 раз быстрее, чем текст. 90% всей информации, передаваемой в мозг человека, также является визуальным. Вот почему неплохо добавить в свои блоги изображения, которые помогут потребителям быстрее обрабатывать информацию и помогут вам конвертировать их в продажи.
3. Напишите пошаговые инструкции.
Посетителям веб-сайта нужен не только доступ к необработанным данным или информации. Они могут получить его с любого веб-сайта.Большинство из них хотят, чтобы информация упоминалась в более практичной форме. Вот почему написание сообщений в блогах на такие темы, как выполнение работ своими руками или подробное пошаговое руководство — отличный способ привлечь внимание.
В результате все больше и больше компаний сосредотачиваются на контент-маркетинге, чтобы положительно влиять на потенциальных клиентов и увеличивать продажи. Если все сделано правильно, контент-маркетинг стоит затраченных усилий.
Помимо создания уникального контента, малые предприятия должны также сосредоточиться на оптимизации контента, что может привести к повышению CTR (CTR).Это также помогает вашему сайту подниматься в рейтинге.
Wix, как всегда, помогает легко начать вести блог и улучшить поисковый рейтинг. Wix позволяет легко создавать профессиональные блоги для вашего бизнеса.
Процесс добавления раздела блога на ваш сайт также довольно прост.
Вот шаги, чтобы создать блог за считанные минуты:
- Шаг 1. Существуют сотни встроенных шаблонов, с помощью которых вы можете начать свой блог на Wix.Если вы используете ADI, вам нужно всего лишь ответить на несколько вопросов и создать свой блог.
- Шаг 2. На следующем шаге вы можете настроить дизайн веб-сайта в соответствии с требованиями вашего бизнеса. Просто зайдите в редактор Wix и нажмите «Настройки». Измените макет по своему усмотрению, включая шрифт, цвет фона и дизайн меню.
- Шаг 3. Теперь переименуйте свой блог. Убедитесь, что вы выбрали имя, которое отражает ваши бизнес-цели.Кроме того, выберите уникальное имя, которое не используется кем-либо еще в Интернете. Перейдите в редактор Wix и нажмите на опцию «Меню и страницы». Затем выберите свой блог и нажмите кнопку «Показать еще». Наконец, нажмите «переименовать» и введите название своего блога.
- Шаг 4. Как только вы опубликуете свой блог, вы получите бесплатный хостинг от Wix. Преимущество в том, что вам не нужно устанавливать какое-либо программное обеспечение. Вы также получаете 500 МБ облачного хранилища и пропускную способность. Еще одна хорошая новость заключается в том, что теперь вы можете сразу подключить свой домен к Интернету.
- Шаг 5. Наконец, перейдите в «Менеджер блогов» и нажмите на опцию «Создать новую публикацию». Вам потребуется указать SEO-заголовок, поскольку поисковые системы находят блоги по их заголовкам. Для достижения наилучших результатов убедитесь, что заголовок не превышает 60 слов и включает релевантные ключевые слова.
- Шаг 6. Создайте график публикации в соответствии с вашим уровнем комфорта. Вы должны решить, как часто вы хотите обращаться к своим читателям, потенциальным клиентам и потенциальным клиентам. Вы можете публиковать каждый блог ежедневно, еженедельно, раз в две недели или два раза в месяц.Цель состоит в том, чтобы ставить реалистичные цели.
- Шаг 7. Наконец, публикуйте!
Обязательно ознакомьтесь с моим подробным руководством о том, как начать блог за 11 простых шагов с Bluehost.
9. Опубликуйте свой веб-сайт.
Наконец, вы можете опубликовать свой веб-сайт, чтобы сделать его видимым в Интернете. Теперь ваша целевая аудитория может ввести релевантные ключевые слова и легко найти ваш сайт.
Как и любая другая задача, Wix упрощает публикацию вашего веб-сайта.Однако вам нужно будет публиковать свой веб-сайт каждый раз, когда вы вносите изменения. Ваши изменения не будут отражены, если вы этого не сделаете.
Если вы довольны своим сайтом и, наконец, готовы его опубликовать, перейдите в «Редактор Wix». Здесь перейдите в правую верхнюю часть страницы с надписью «Опубликовать».
После этого нажмите на опцию «Просмотреть сайт», которая позволит вам в последний раз просмотреть свой веб-сайт перед его публикацией. Так будет выглядеть ваш сайт после публикации.Если вас устраивает, нажмите кнопку «Готово».
Одним из преимуществ Wix является то, что он позволяет публиковать сайт по частям. С другой стороны, большинство платных и бесплатных разработчиков веб-сайтов требуют, чтобы вы публиковали веб-сайты полностью с первого раза. Однако Wix позволяет публиковать отдельные части вашего веб-сайта, пока вы продолжаете работать над другими областями.
Например, вы можете решить опубликовать страницу «Свяжитесь с нами» через неделю после публикации остальной части веб-сайта, чтобы у вас было время обновить свои контактные данные.Просто убедитесь, что нет ссылок, ведущих на страницу, над которой вы все еще работаете. Wix также позволяет скрывать и отображать эти страницы по мере необходимости.
Вы также можете вносить изменения на сайт после публикации. Просто нажмите на опцию «Редактировать сайт» слева и внесите изменения. Если вы не готовы к тому, что изменения сразу же отразятся на вашем сайте, нажмите кнопку «Сохранить» в правом верхнем углу.
Помните, что нажатие на опцию «Сохранить» не гарантирует отражения изменений на веб-сайте.Это происходит только тогда, когда вы его «публикуете».
Для существующих пользователей любые изменения на сайте отражаются немедленно. Однако, если вы настраиваете свой веб-сайт и публикуете его впервые, он может появиться в Интернете в течение 48 часов.
10. Настройте учетные записи электронной почты.
У каждого бизнеса есть свой набор клиентов, и с ними нужно регулярно общаться.
И один из самых простых способов связаться с вашими клиентами — это электронный маркетинг.
Теперь первым шагом в этом направлении является создание персонализированной электронной почты и настройка вашей профессиональной учетной записи электронной почты.
Вот некоторые из причин, по которым вам нужен индивидуальный адрес электронной почты:
- Это вызывает доверие у клиентов.
- Персонализированный адрес электронной почты выглядит профессионально.
- Укрепляет ваш бренд.
Настройка учетной записи электронной почты с Wix значительно упрощается.
Wix позволяет вам получить доступ к вашему профессиональному веб-сайту вместе с настраиваемым адресом электронной почты.Кроме того, он интегрирован с G-Suite, что позволяет вашему бизнесу использовать все возможности Google.
Более того, доступные рабочие адреса электронной почты полностью персонализированы в соответствии с вашими потребностями.
Например, если название вашей компании — Imperio, вы можете выбрать имя домена, например imperio.com. Вы также получаете доступ к другим продуктам Google, таким как Google Таблицы, Диск, Календарь и т. Д.
Очевидно, что профессиональная учетная запись электронной почты действует как символ подлинности, что приводит к значительному построению бренда и укреплению доверия клиентов.
Статистикадаже предполагает, что отправка счетов через профессиональные учетные записи электронной почты имеет более высокие показатели CTR и открытость, чем обычные адреса электронной почты. Это также означает более высокий приток денежных средств, который имеет решающее значение для любого бизнеса.
Плюс в том, что создать учетную запись корпоративной электронной почты с помощью Wix довольно просто.
Вот как вы можете создать свой собственный корпоративный адрес электронной почты с помощью Wix:
- Первым шагом является создание вашего веб-сайта (используя шаги и процесс, упомянутые выше).
- Как только он станет доступен через 48 часов после публикации, вам нужно будет выбрать премиум-план. Хотя Wix предоставляет тарифный план freemium, он не позволяет вам иметь домен и корпоративную электронную почту. Однако переход на самый дешевый премиум-план даст вам доступ как к профессиональному доменному имени, так и к корпоративной учетной записи электронной почты.
- После этого перейдите на страницу «Мои почтовые ящики». Здесь нажмите на опцию «Подключить домен», чтобы подключить свой бизнес-домен. Вы можете выбрать любое количество почтовых ящиков.Просто продолжайте нажимать на знак «+», пока не наберете нужное количество полей.
- На следующем шаге добавьте все префиксы почтовых ящиков, которые у вас есть (если есть). Теперь вы должны выбрать периодичность подписки: ежемесячно или ежегодно. Наконец, выберите способ оплаты и нажмите кнопку «Отправить покупку».
После завершения процедуры оплаты и покупки активация занимает около 3 часов. Вы можете начать рассылку электронных писем своим клиентам, потенциальным клиентам и потенциальным клиентам сразу после активации.
Теперь вы готовы продвигать свой онлайн-бизнес и начинать работу с потенциальными клиентами.
Какие есть альтернативы Wix?
Конструкторы сайтов в наши дни пользуются большим спросом. Вполне понятно, что у Wix есть множество альтернатив на рынке. Одни из лучших — Squarespace, Weebly и WordPress.
Давайте посмотрим на них:
1. Squarespace.
Подходит для личных сайтов (12 долларов в месяц).
Squarespace предоставляет универсальное решение для каждой компании по созданию красивого веб-сайта.Он создает профессиональные магазины, интернет-сайты и портфолио. Благодаря более чем 100 потрясающим готовым шаблонам, он лучше всего подходит для создания привлекательных веб-сайтов.
Более 37 000 000 веб-сайтов используют Squarespace по всему миру. Программное обеспечение предлагает обширную поддержку, предоставляя множество веб-семинаров, форумов, блогов и справочных руководств. Так вам будет проще привыкнуть к интерфейсу.
Некоторые из его ключевых функций включают:
- Настраиваемые шаблоны.
- Бесплатные шрифты Typekit и Google.
- Пользовательский CSS.
- Управление перетаскиванием.
- CDN включены для сокращения времени загрузки.
- Изображение SEO.
- Импорт метаданных изображения.
- Галерея блоков и эффектов отображения.
- Аудиоколлекции.
- Сторонние интеграции с финансовыми инструментами, инструментами маркетинга и продаж, а также инструментами управления доставкой и запасами.
- Синхронизация файлов Dropbox.
- Интеграция с социальными сетями.
- Интеллектуальная поддержка сторонних сервисов.
- Пользовательский редактор WYSIWYG.
- Встроенные инструменты SEO
- И многое другое.
Squarespace Плюсы:
- Он ориентирован на создание веб-сайтов своими руками и предлагает широкий спектр шаблонов.
- Он предлагает отличную круглосуточную поддержку клиентов по электронной почте, по электронной почте и в режиме реального времени.
- Squarespace поставляется с инструментами анализа данных для анализа поведения ваших клиентов.
- Он предлагает обширную интеграцию с такими приложениями, как Zapier, YouTube, Xero, Dropbox и другими.
- На некоторых планах можно получить бесплатное доменное имя.
Стоимость:
Ценовые планы начинаются от 12 долларов в месяц и варьируются до 40 долларов в месяц при ежегодной оплате.
2. Weebly.
Для профессиональных веб-сайтов (25 долларов США в месяц).
Weebly — еще один популярный конструктор сайтов. Он поставляется с настраиваемым дизайном веб-сайтов и инструментами электронной коммерции, которые помогут вам развивать свой бизнес. По сути, это конструктор веб-сайтов с перетаскиванием и добавлением множества важных функций за долгие годы.
Все его платные планы предоставляют бесплатный персональный домен и хостинг веб-сайтов в течение года, что позволяет сэкономить много денег. Более того, его простой в использовании редактор позволяет вам создавать свой веб-сайт так, как вы хотите, без каких-либо технических знаний.
Плюсы Weebly:
- Он предлагает интегрированную платформу электронной коммерции.
- Совместимость с мобильными устройствами.
- У него очень отзывчивые профессиональные темы для веб-сайтов.
- Встроенный набор инструментов SEO для максимального охвата клиентов.
- Вы можете встроить существующие видео или свои профессиональные.
- Имеет отличный бесплатный план.
Стоимость:
Есть две категории планов. Для веб-сайтов цена начинается от 25 долларов в месяц.
3. WordPress.
Самая популярная CMS в мире (5 долларов в месяц).
После выпуска в 2003 году WordPress стал самой популярной системой управления контентом в мире. На нем работает почти 34% из 10 миллионов крупнейших веб-сайтов по всему миру. WordPress.com обладает впечатляющими функциями, такими как встроенный Jetpack, инструменты SEO, аналитика и отчетность, а также совместное использование в социальных сетях.
Помимо WordPress.com существует также WordPress.org, который требует от вас наличия собственного веб-хостинга, когда вы начинаете создавать свой веб-сайт WordPress. WordPress.org — это наиболее настраиваемый вариант, и вы используете собственное доменное имя и хостинг-провайдера.
WordPress Плюсы:
- Он очень гибкий и масштабируемый.
- Поставляется с более чем 50 000 плагинов.
- WordPress.com предлагает интуитивно понятный редактор, который включает поддержку HTML и Markdown.
- С легкостью перетаскивайте изображения или вставляйте медиафайлы на свой веб-сайт.
- Интуитивно понятная панель управления WordPress.
- Тонны тем WordPress на выбор.
- Вы можете одним щелчком установить WordPress со многих веб-хостов.
- Фреймворк для веб-разработки с открытым исходным кодом.
- Выберите любую услугу веб-хостинга.
- Можно продавать в Интернете с помощью таких плагинов, как WooCommerce и BigCommerce для WordPress.
Стоимость:
Ценовые планыначинаются от 5 долларов в месяц для базового блога и до 45 долларов в месяц для полной настройки электронной коммерции.
Краткое изложение.
Поскольку решения о покупке все чаще принимаются в Интернете, каждому бизнесу нужен профессиональный веб-сайт. Но многие компании не предпринимают простых шагов, чтобы создать качественный веб-сайт.
Фактически, 38% посетителей перестают взаимодействовать с веб-сайтом, если находят его макет и дизайн непривлекательными. 88% посетителей не возвращаются на сайт после неудачного опыта. И многие посетители просто покидают сайт, если он загружается более 2 секунд.
К счастью, есть много отличных вариантов для создания веб-сайтов, таких как Wix, Squarespace, Weebly и WordPress.
И шаги довольно простые.
Помните: спланируйте свой сайт заранее, познакомьтесь с SEO, настройте свой домен и хостинг, создайте свой собственный сайт и начните привлекать клиентов.
Ознакомьтесь с лучшими конструкторами веб-сайтов, которые упростят вам задачу. Например, Wix заботится об оптимизации SEO, быстрой загрузке страницы, интуитивно понятном пользовательском интерфейсе и удобном взаимодействии с клиентами.





 Чем больше страниц, «тяжелее» его контент, выше посещаемость, тем дороже услуги хостинга.
Чем больше страниц, «тяжелее» его контент, выше посещаемость, тем дороже услуги хостинга. д.
д.