WordPress Уроки
В этом руководстве по WordPress вы найдете все необходимое для создания сайта на WordPress. От установки до резервного копирования — вы узнаете обо всем. Не забудьте проверить свежие WordPress уроки в конце данного руководства.
WordPress впервые увидел свет 27 мая, 2003 года. Основателями данного проекта были Мэтт Мулленвег и Майк Литтл. Простыми словами WordPress можно описать, как онлайн инструмент с открытым исходным кодом по созданию сайтов, и построенном на языках программирования PHP и MySQL. Или если говорить продвинутыми терминами, его можно назвать Системой Управления Содержимым (CMS). В начале своего существования WordPress использовался всего несколькими пользователями, однако, с течением времени сообщество WordPress росло и он стал самым популярным CMS в мире. Сегодня, WordPress установлен на более чем 75 миллионах сайтов и эта цифра продолжает расти. Исследование, проведенное в Апреле 2016 года показало, что более 26% сайтов находящихся в рейтинге 10 миллионов самых посещаемых сайтов используют для своей работы WordPress.
Почему WordPress настолько популярен
Узнав количество пользователей WordPress, вы можете задаться вопросом, почему он так популярен? Здесь мы должны принять во внимание несколько факторов. Основной причиной называется то, что WordPress является удобной платформой для блогов, однако, здесь можно добавить больше. Так как WordPress — это программное обеспечение с открытым исходным кодом, это позволяет любому пользователю редактировать и улучшать его код на свое усмотрение. Это привело к появлению тысячи бесплатных плагинов, тем, виджетов и других инструментов. Все это позволяет вам создать сайт практически любого типа, начиная от обычного блога, сайта или портфолио, до интернет-магазина, базы знаний или сайта по поиску работы. Еще одним фактором является то, что WordPress полностью бесплатен и поддерживается всеми хостинг платформами с PHP и MySQL. Более того, эта CMS постоянно обновляется, улучшая безопасность, вводя новые функции и увеличивая общую производительность. И последнее по списку, но не по значению, WordPress имеет огромное сообщество со своими форумами и дискуссиями на различные темы по всему Интернету. Большое количество информации о WordPress, уроки помогающие в освоении, также делают WordPress одной из самых удобных для использования CMS.
Большое количество информации о WordPress, уроки помогающие в освоении, также делают WordPress одной из самых удобных для использования CMS.
Что такое CMS
Система Управления Содержимым или CMS — это приложение позволяющее вам создавать, редактировать и публиковать цифровой контент. В большинстве случаев, она поддерживает совместную работу над контентом несколькими пользователями. К примеру, в WordPress возможно создать несколько учетных записей администратора, каждую с разными привилегиями. CMS также включает в себя функции форматирования текста, загрузки видео или аудио, вставки карт или даже вашего собственного кода.
Система Управления Содержимым состоит из двух основных компонентов:
- Приложения Управления Содержимым (CMA). CMA можно описать как графический интерфейс пользователя (GUI), который позволяет пользователям создавать, редактировать, удалять или публиковать контент без определенных знаний в HTML или других языках программирования.
- Приложение по Доставке Содержимого (CDA).
 CDA отвечает за внутренние службы, которые доставляют и управляют контентом, после работы с ним в CMA.
CDA отвечает за внутренние службы, которые доставляют и управляют контентом, после работы с ним в CMA.
Другие функции достойные упоминания:
- SEO оптимизированные URL адреса
- Онлайн поддержка и сообщество
- Функции для пользователя/группы
- Различные шаблоны и дизайн
- Мастер установки и регулярные обновления
На данный момент тремя самыми популярными Системами Управления Содержимым являются WordPress, Joomla и Drupal.
WordPress.com или WordPress.org
WordPress.com и WordPress.org два пути для создания вашего сайта на WordPress. Отличием этих двух способов является лишь сам host, где будет располагаться ваш сайт. Используя WordPress.org, вы сможете бесплатно скачать скрипт и установить его на ваш локальный компьютер или хостинг провайдер (вроде Hostinger). С другой стороны, WordPress.com, который позаботится о хостинге за вас. Вам не придется платить за хостинг, управлять сервером или скачивать программное обеспечение, однако, на вашем сайте будет показываться реклама.
Оба способа WordPress.org и WordPress.com имеют свои плюсы и минусы.
Если вы не заинтересованы в управлении вашим сервером или в хостинге, тогда WordPress.com станет отличным решением. Этот способ бесплатен и не потребует много времени на настройку. Вы даже можете получить дополнительные функции или возможности настройки, но они уже не бесплатны. Ваш сайт будет иметь WordPress.com в своем адресе и вы не сможете загрузить пользовательские темы или плагины. Возможность редактировать PHP код вашего сайта также будет отсутствовать.
Использование WordPress.org даст вам больше возможностей для настройки вашего сайта. Вы сможете использовать свой собственный домен, загружать темы, плагины и устанавливать их. У вас также будет доступ к файлам сайта, базе данных и коду, это означает, что вы можете редактировать их по своему желанию. Наиболее популярные и мощные сайты на WordPress используют данный способ, так как это дает больше возможностей для внедрения пользовательских модификаций. Даже если WordPress, это не то что вам нужно, имея свой собственный хостинг аккаунт вы можете попробовать множество других CMS, таких как Drupal или Joomla.
Даже если WordPress, это не то что вам нужно, имея свой собственный хостинг аккаунт вы можете попробовать множество других CMS, таких как Drupal или Joomla.
Этот WordPress урок будет освещать версию WordPress на собственном хостинге.
Шаг 1 – Установка WordPress
Одной из причин популярности WordPress является его низкие требования для запуска на веб-сервере:
- PHP версии 5.2.4 или выше.
- MySQL версии 5.0.15 или выше, или любая версия MariaDB.
Вам придется постараться, чтобы найти хостинг не имеющий таких минимальных требований. Большинство хостингов имеют различные авто-установщики для упрощения процесса установки WordPress. Используя авто-установщики вам не придется возиться с созданием базы данных или загрузкой файлов на сервер.
В этой части урока WordPress вы узнаете два способа для установки WordPress.
ЗАМЕТКА! Перед началом установки WordPress, вам необходимо решить, где будет располагаться ваш сайт. Вы хотите, чтобы ваш сайт был доступен по такому адресу вашдомен. ru и находился в корневом каталоге, вашдомен.ru/blog и находился в отдельном каталоге, или на поддомене blog.вашдомен.ru. Только в случае использования поддомена вам необходимо предпринять дополнительные шаги и создать поддомен. В Hostinger, вы можете легко это сделать в разделе Субдомены.
ru и находился в корневом каталоге, вашдомен.ru/blog и находился в отдельном каталоге, или на поддомене blog.вашдомен.ru. Только в случае использования поддомена вам необходимо предпринять дополнительные шаги и создать поддомен. В Hostinger, вы можете легко это сделать в разделе Субдомены.
Вариант 1.1 – Установка WordPress на Hostinger с помощью Авто-Установщика
Давайте начнем с самого простого и короткого пути для установки WordPress — Авто-Установщика Hostinger. Шаги ниже покажут вам, как установить WordPress с помощью панели управления Hostinger:
- Войдите в панель управление Hostinger.
- Найдите Авто-Установщик и откройте его.
- Введите WordPress в поисковое поле и нажмите на его иконку.
- Далее, заполните данные для вашего сайта:
- Адрес – Адрес куда должен быть установлен ваш WordPress. Если вы хотите, чтобы сайт был доступен по такому адресу вашдомен.
 ru, то оставьте поле пустым.
ru, то оставьте поле пустым. - Язык – Выберите язык WordPress.
- Имя Пользователя Администратора – Ваше имя пользователя для входа в панель управления WordPress.
- Пароль Администратора – Ваш пароль для входа в панель управления WordPress.
- E-mail Администратора – Введите адрес вашего почтового ящика.
- Название Сайта – Название вашего сайта на WordPress.
- Подзаголовок Сайта – Короткое описание вашего сайта.
- Нажмите кнопку Установить.
Вариант 1.2 – Установка WordPress вручную
Если вы хотите понять основы и научиться тому, как работает WordPress, вы можете установить его вручную. WordPress знаменит благодаря своему простому установщику. Процесс довольно прост и схож с установкой любого другого приложения. Если вы устанавливали до этого любую другую программу для вашего компьютера, то это не станет для вас проблемой.
Что вам понадобится:
Для начала, cкачайте последнюю версию WordPress с официального сайта.
Как только установка будет завершена, вы можете начать загружать файлы WordPress на ваш хостинг аккаунт. Вы можете использовать Файловый Менеджер вашего провайдера услуг хостинга или FTP-клиент. На конечный результат, это не окажет никакого влияния. Единственное на что стоит обратить внимание — это каталог в который вы собираетесь загрузить файлы. К примеру, если вы хотите чтобы ваш сайт был доступен по прямой ссылке, файлы должны быть загружены в папку public_html; если вы хотите, установить WordPress на поддомен, загрузите файлы в соответствующую папку.
WordPress хранит всю информацию в базе данных. Поэтому, нам необходимо создать ее. В Hostinger, новая база данных может быть создана в разделе Базы Данных → Базы Данных MySQL.
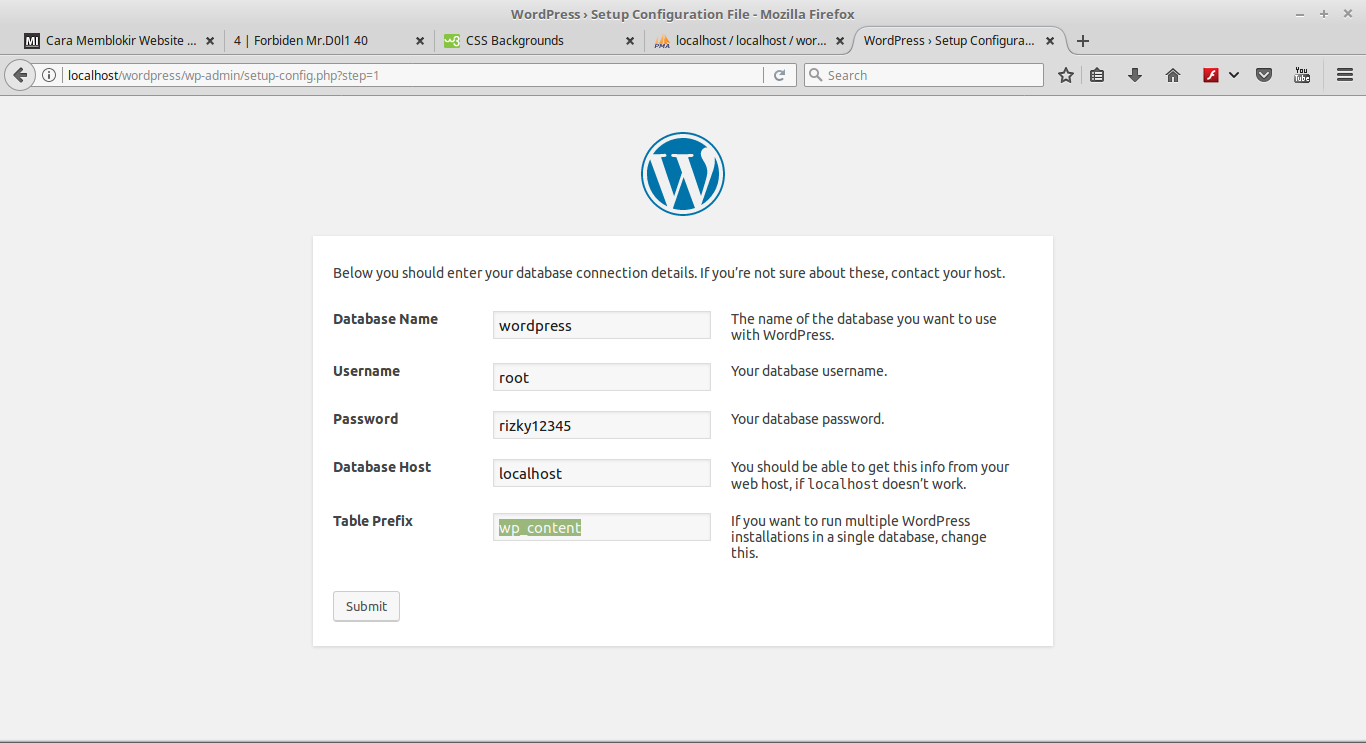
Теперь посетите ваш сайт, вписав ваше доменное имя в адресную строку браузера для начала установки. У вас будут запрошены необходимые для успешной установки WordPress данные о базе данных MySQL, учетной записи администратора и сайте.
У вас будут запрошены необходимые для успешной установки WordPress данные о базе данных MySQL, учетной записи администратора и сайте.
Для более подробной инструкции обратитесь к руководству о том, как установить WordPress или как перенести сайт на WordPress из Blogger.
Шаг 2 – Работа с панелью управления WordPress
Как только вы закончите установку, вам предложат войти в вашу панель управления WordPress. Если вы закрыли окно установщика, вы можете зайти в панель управления добавив wp-admin в конец адреса вашего сайта:
http://www.вашдомен.ru/wp-admin
Эта ссылка откроет окно авторизации панели управления WordPress, где вам надо будет вписать ваши данные администратора для входа в панель управления. Вы вводили их в процессе установки WordPress. Если вы забыли ваш пароль, нажмите на ссылку Забыли пароль?
После входа вы увидите панель управления WordPress. Она даст вам общее представление о статусе вашего сайта и состоит из 3 разделов:
- Панель инструментов вверху страниц.
 Содержит ссылки на самые часто используемые функции. К примеру, при наведении мышки на название вашего сайта откроется ссылка на ваш сайт. Она также отображает простые оповещения и количество новых комментариев.
Содержит ссылки на самые часто используемые функции. К примеру, при наведении мышки на название вашего сайта откроется ссылка на ваш сайт. Она также отображает простые оповещения и количество новых комментариев. - Главное меню навигации в левой части. Оно содержит ссылки на все административные экраны. Наведите мышкой на меню, чтобы посмотреть его подразделы.
- Рабочая область.
При первом входе в панель управления WordPress, вы увидите приветственный модуль, который содержит полезные ссылки. Как только вы почувствуете, что можете найти необходимое в панели управления самостоятельно, нажмите кнопку Закрыть для скрытия модуля.
Другие Модули:
- На виду содержит информацию о количестве записей, страниц и комментариев. Также он показывает текущую версию и тему вашего WordPress.
- Активность содержит информацию о ваших последних записях и комментариях. Он показывает статус всех комментариев и краткий список недавних.

- Быстрый черновик позволяет вам сделать черновик будущей статьи. Он может служить в качестве напоминания о теме будущей статьи.
- Новости WordPress этот модуль отображает последние новости WordPress.
Каждое из окон имеет стрелку, нажав на которую, вы можете его скрыть. Вы даже можете изменить их расположение, просто перетащив.
Шаг 3 – Публикация контента
Создание сайта на WordPress начинается с публикации новой записи или страницы. Вам наверное интересно какая разница между записью и страницей?
Ответ довольно прост. Записи в WordPress могут быть распределены по рубрикам, меткам или помещены в архив. Записи используются для размещения контента чувствительного ко времени. Страницы же используются для размещения статического, не зависящего от времени контента. Они не имеют рубрик или меток. Контакты или О нас это хорошие примеры подобных страниц.
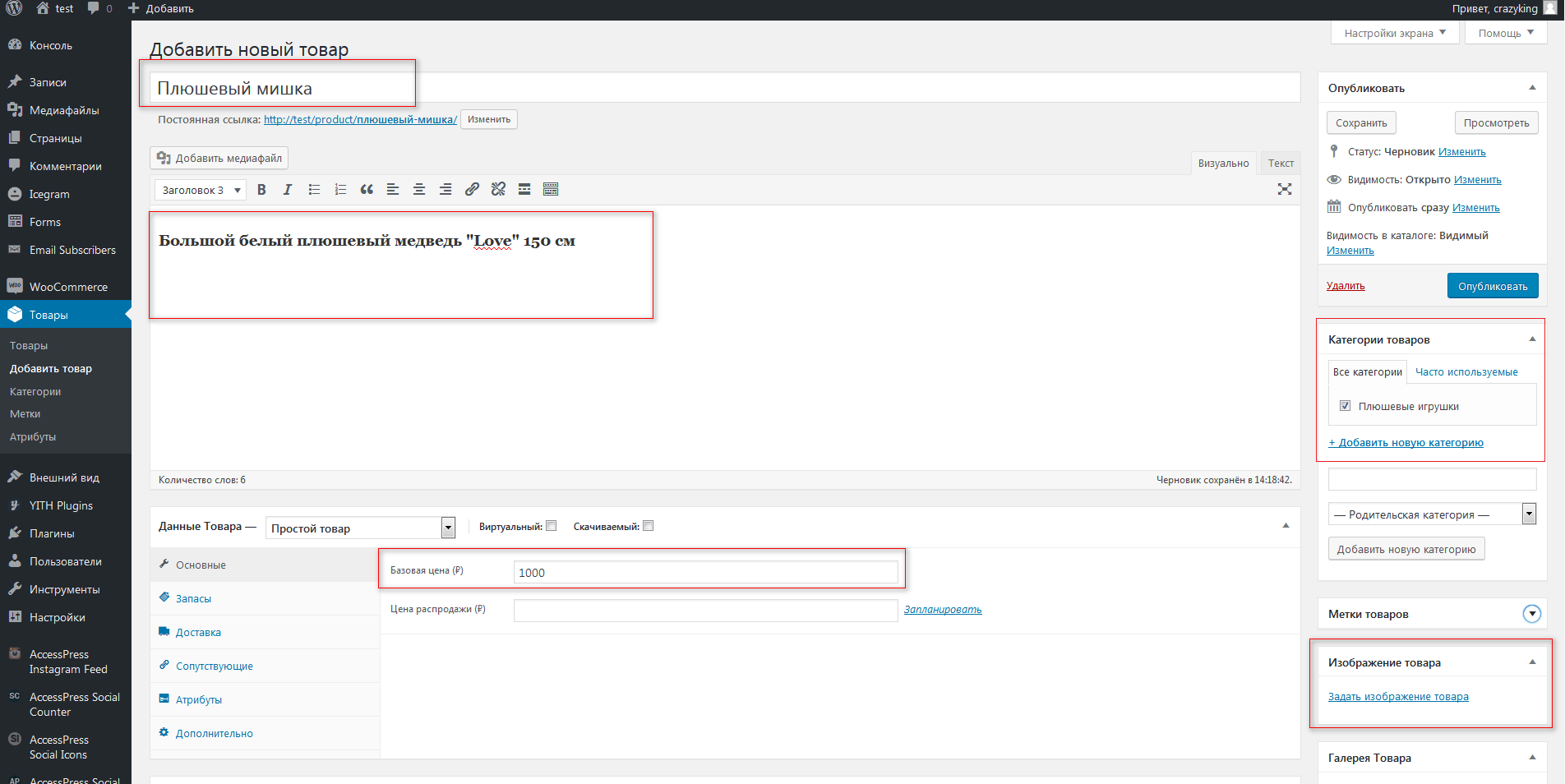
Шаг 3.1 – Создание новой записи
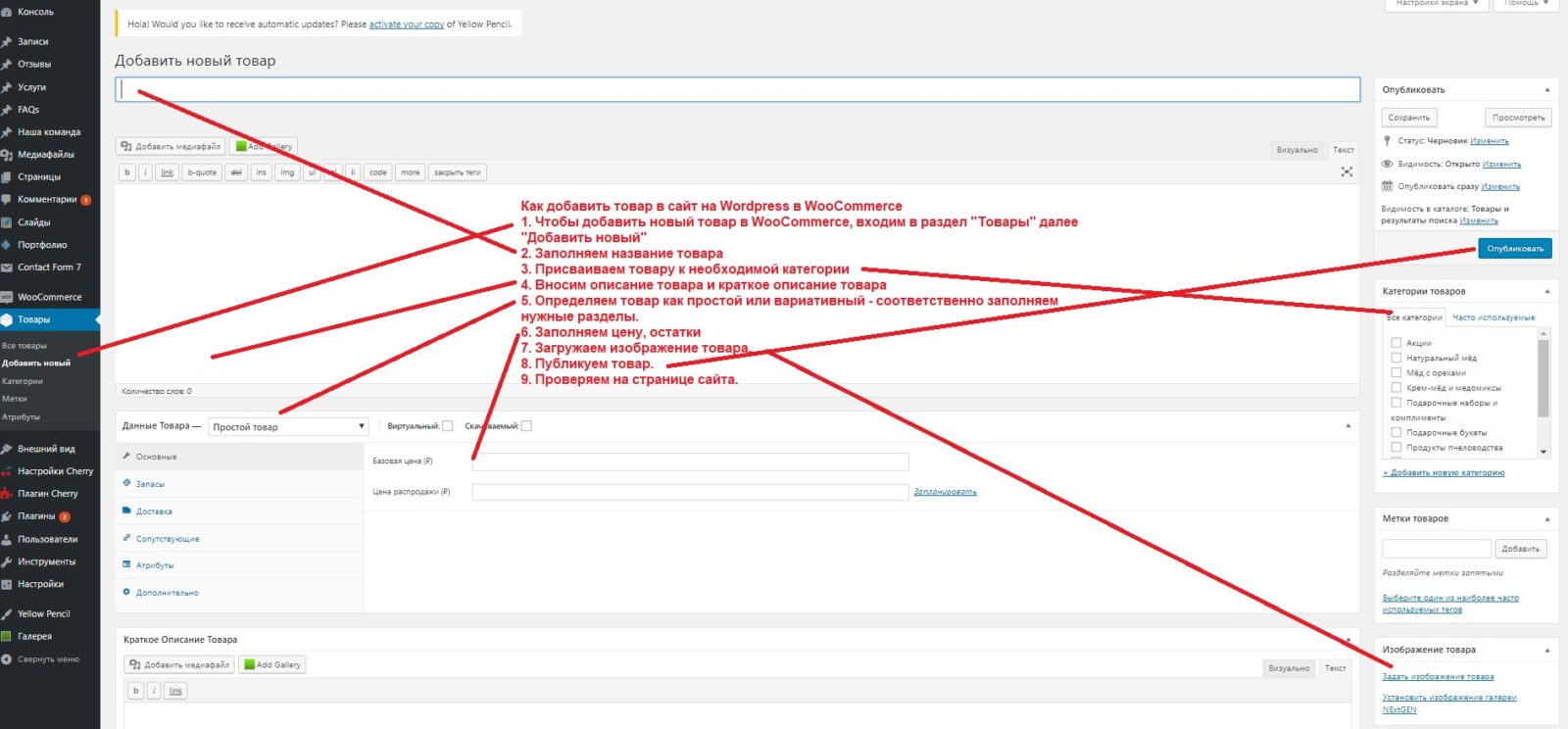
Для создания новой записи откройте раздел Записи → Добавить новую или выбрать Добавить → Запись в верхнем меню.
Вы попадете на экран редактирования с большим количеством функций для публикации. Первое, что вам нужно сделать, это ввести заголовок для своей записи. Во-вторых, ввести содержание вашей записи в поле ниже. Если вы хотите отформатировать текст, используйте панель инструментов. Она похож на ту, которую вы можете найти в MS Word или любом другом популярном текстовом редакторе.
В правой части экрана, вы можете найти так называемые мета блоки. Каждый блок имеют свою собственную функцию.
- Опубликовать. Здесь вы можете найти статус и видимость вашей записи. Нажав кнопку Опубликовать вы опубликуете запись на вашем сайте. Если вы решите удалить ее, нажмите кнопку Удалить.
- Рубрики. В этом блоке вы можете назначить записи определенную рубрику. Вы даже можете создать свою рубрику, нажав на кнопку +Добавить новую рубрику.
- Метки. Блок позволит вам добавить теги для вашей записи.

- Изображение записи. Здесь вы можете установить изображение для записи. Оно будет отображаться в самом верху вашей записи (расположение может меняться в зависимости от вашей темы).
Шаг 3.2 – Создание новой страницы
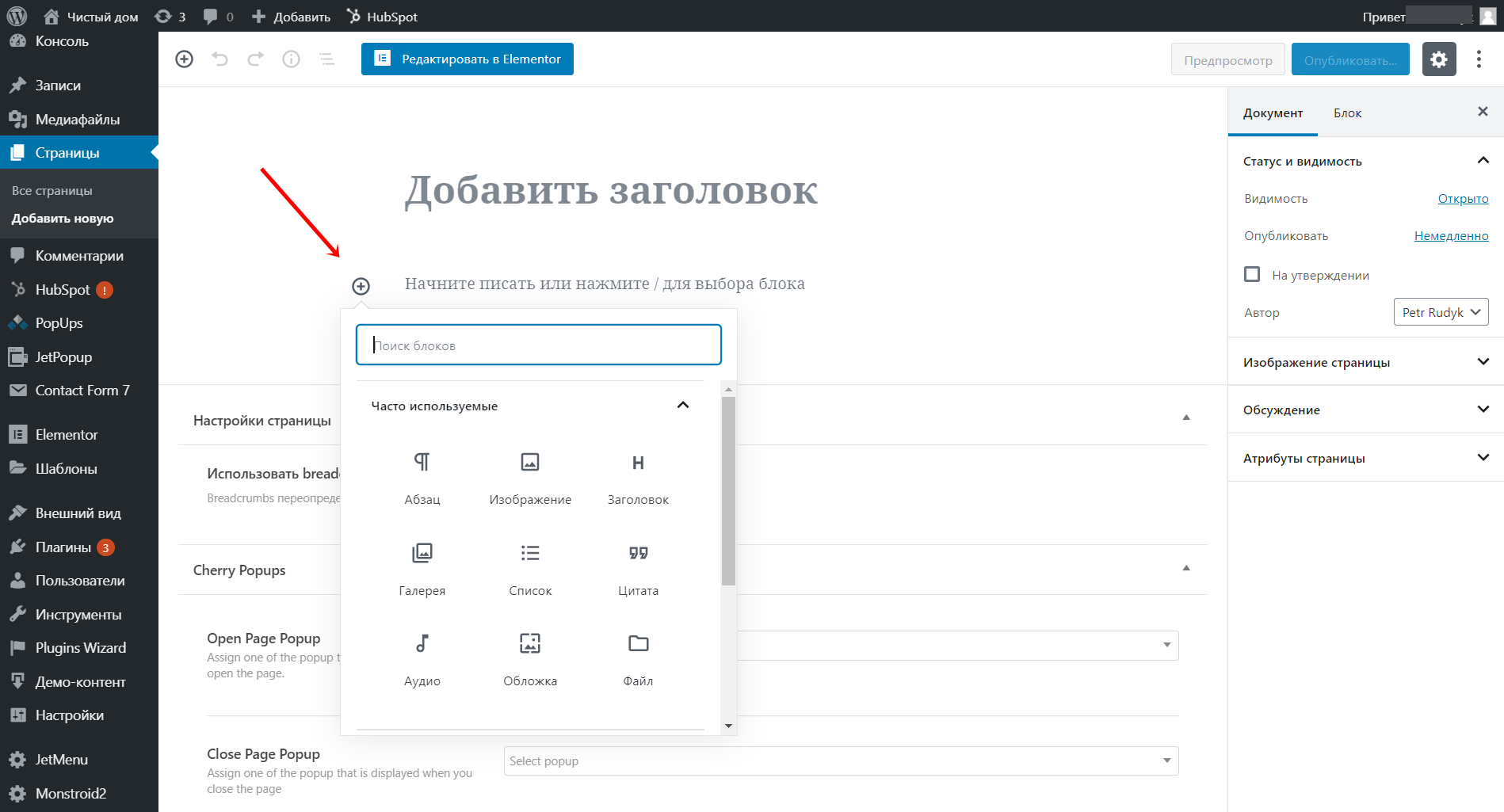
Для создания новой страницы в WordPress, откройте раздел Страницы → Добавить новую или нажмите в верхней панели Добавить → Страницу.
Экран создания страницы практически идентичен экрану создания записи. Поэтому, процесс ввода текста и его форматирования схож.
Вы также могли заметить, что здесь отсутствуют блоки Рубрики и Метки. Вместо них имеется блок Свойства страницы. В этом блоке вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно если вы хотите сделать несколько страниц под одной родительской.
Шаг 4 – Установка плагинов для WordPress
Главной задачей плагинов для WordPress является расширение функционала сайта. Просто установив и активировав плагин, вы можете добавить новые функции для вашего сайта без каких-либо изменений кода. Существует тысячи платных и бесплатных плагинов для различных целей: от интеграции с социальными сетями до укрепления защиты WordPress. Поэтому, вы точно найдете нужный вам плагин.
Просто установив и активировав плагин, вы можете добавить новые функции для вашего сайта без каких-либо изменений кода. Существует тысячи платных и бесплатных плагинов для различных целей: от интеграции с социальными сетями до укрепления защиты WordPress. Поэтому, вы точно найдете нужный вам плагин.
Установка плагинов для WordPress довольно легкая задач, даже для новичка. Бесплатные и платные плагины доступны в хранилище плагинов WordPress. Также как и темы, они могут быть установлены с помощью встроенного установщика WordPress. Для установки плагина нажмите Добавить новый в разделе Плагины и введите название нужного вам плагина в поисковом поле. Нажмите кнопку Установить, а затем Активировать.
Множество премиум (платных) WordPress плагинов не может быть установлено из официального хранилища плагинов WordPress. Если вы приобрели один из таких плагинов, вам необходимо установить его вручную. Процесс ручной установки плагинов и тем довольно схож. Для начала ручной установки нажмите Добавить новый в разделе Плагины, далее Загрузить плагин. Теперь выберите архив с плагином и загрузите его, после этого, установите и активируйте. Более подробное руководство по установке плагинов для WordPress вы сможете найти здесь.
Для начала ручной установки нажмите Добавить новый в разделе Плагины, далее Загрузить плагин. Теперь выберите архив с плагином и загрузите его, после этого, установите и активируйте. Более подробное руководство по установке плагинов для WordPress вы сможете найти здесь.
Рекомендуемые плагины для WordPress
Плагинов для WordPress огромное количество, и порой бывает трудно выбрать правильный плагин. Часто некоторые плагины служат для одной цели, к примеру, существует дюжина плагинов для кэширования WordPress. Поэтому мы решили сделать список из самых нужных плагинов для любого сайта на WordPress.
- Google XML Sitemaps. Этот плагин автоматически сгенерирует XML карту сайта для более лучшей поисковой оптимизации. Он легок в управлении и часто обновляется.
- Yoast SEO. Возможно один из самых популярных SEO плагинов для WordPress. Он поможет вам улучшить оптимизацию ваших статей для поисковых систем.
 Начиная от меток и заканчивая советами по написанию статей — Yoast SEO плагин поможет вам во всем.
Начиная от меток и заканчивая советами по написанию статей — Yoast SEO плагин поможет вам во всем. - Wordfence Security. Этот плагин позволит вам защитить ваш сайт от хакеров и вредоносных программ. Он имеет в своем арсенале модуль firewall и сканер для обнаружения вирусов.
- Contact Form 7. Простой, но очень мощный плагин для создания контактных форм для WordPress. Создайте любой контакт любого вида или сгенерируйте формы с данным плагином.
ЗАМЕТКА! Не рекомендуется засорять WordPress дюжинами плагинов, так как это может увеличить нагрузку на сайт. Установите на ваш WordPress лишь нужные вам плагины.
Шаг 5 – Установка тем для WordPress
Внешний вид вашего сайта на WordPress может быть изменен с помощью тем. Существуют платные и бесплатные темы для WordPress. Некоторые из них универсальные и могут подойти к любому сайту. Другие созданы для определенных типов сайтов, к примеру, темы для сайтов электронной коммерции.
WordPress сделал процесс установки тем очень простым. Это занимает всего несколько минут. Для начала установки темы, пройдите в раздел Внешний вид → Темы → Добавить новую и найдите подходящую для вашего сайта. Вы даже можете отфильтровать темы по их функциям или цвету.
ЗАМЕТКА! Предпросмотр позволит вам увидеть ваш сайт с новой темой до ее установки. Это сохранит вам время — вам не надо будет устанавливать несколько тем, чтобы найти подходящую вам.
Способ описанный выше подходит только для бесплатных тем. что делать если вы купили премиум тему? В этом случае, вам необходимо установить тему вручную. Перейдите в раздел Внешний вид → Темы → Добавить новую → Загрузить тему. Выберите архив с вашей темой и дождитесь ее загрузки. Это может занять несколько минут. После завершения загрузки Активируйте тему. Хотите более детальное руководство? Посмотрите расширенное руководство о том, как установить тему для WordPress.

Шаг 6 – Оптимизация производительности WordPress
WordPress уроки помогли вам установить WordPress и создать с помощью него свой собственный сайт. В процессе продвижения вашего сайта, будет расти и количество текста, изображений, кода и других медиафайлов, а это значит, что ваш сайт будет загружаться дольше. Для избежания подобных проблем, вы должны уделить немного времени для оптимизации вашего сайта. Это обеспечит быструю загрузку ваших страниц и ваши посетители останутся довольны после посещения сайта. Хорошей новостью является то, что ваш WordPress очень легко оптимизировать благодаря встроенным функциям и большому количеству плагинов. Вы можете ускорить загрузку страниц вашего сайта, даже не имея специальных знаний в области программирования. Чтобы помочь вам в этом деле, мы подготовили несколько способов для оптимизации вашего сайта.
Шаг 6.1 – Использование плагинов для оптимизации кэша WordPress
Первый шаг для оптимизации — это настройка плагина для оптимизации кэша. Кэш — это временное хранилище данных. В большинстве случаев происходит кэширование активных данных, что приводит к ускорению скорости загрузки. К примеру, если вы входите на сайт, который посещали недавно, то у вашего браузера уже будет часть данных сайта сохраненных в его кэше. В результате, браузеру надо будет сделать меньше запросов о получении файлов и информации, что приведет в более быстрой загрузке. Плагины для кэширования WordPress создают статическую версию вашего сайта, если кто-то обновляет или повторно заходит на ваш сайт и доставляют ее браузеру, вместо загрузки всех PHP скриптов.
Кэш — это временное хранилище данных. В большинстве случаев происходит кэширование активных данных, что приводит к ускорению скорости загрузки. К примеру, если вы входите на сайт, который посещали недавно, то у вашего браузера уже будет часть данных сайта сохраненных в его кэше. В результате, браузеру надо будет сделать меньше запросов о получении файлов и информации, что приведет в более быстрой загрузке. Плагины для кэширования WordPress создают статическую версию вашего сайта, если кто-то обновляет или повторно заходит на ваш сайт и доставляют ее браузеру, вместо загрузки всех PHP скриптов.
Самые популярные плагины для кэширования WordPress:
Шаг 6.2 – Оптимизация изображений WordPress
Оптимизация изображений еще одна важная задача для ускорения работы вашего сайта. В основном, существует 2 различных причины, которые приводят к медленной загрузке:
- Использование слишком больших изображений. К примеру, вы загружаете изображение с разрешением 500 x 500, но ваш сайт изменяет его размер на 100 x 100.
 В результате, браузеру посетителя необходимо скачать вначале большой файл, изменить его размер и только потом отобразить его. Правильнее будет просто загрузить файл размером 100 x 100. Изображение будет занимать меньше места и это выльется в более быструю скорость работы сайта. Подробное руководство об оптимизации изображений может быть найдено здесь.
В результате, браузеру посетителя необходимо скачать вначале большой файл, изменить его размер и только потом отобразить его. Правильнее будет просто загрузить файл размером 100 x 100. Изображение будет занимать меньше места и это выльется в более быструю скорость работы сайта. Подробное руководство об оптимизации изображений может быть найдено здесь. - Изображения не правильно сжаты. Вы можете сохранить много места и пропускной способности, правильно сжав ваши изображения. К счастью, WordPress имеет отличный плагин для этого процесса WP Smush. Вы можете посмотреть подробное руководство о том, как сжать jpeg изображения здесь.
Чем больше у вас изображении на WordPress, тем более полезной для вас станет эта задача.
Шаг 6.3 – Включение gzip сжатия для WordPress
Включение gzip сжатия для сайта WordPress, это отличный способ улучшить скорость и производительность вашего сайта. Принцип работы gzip сжатия довольно прост, он находит одинаковые строчки в тексте и временно заменяет их, что отражается на размере файла. HTML и CSS файлы имеют множество повторяющихся строчек и пробелов, что делает процесс их gzip сжатия очень эффективным. С помощью данного процесса размер WordPress страницы может уменьшиться на 50-70%.
HTML и CSS файлы имеют множество повторяющихся строчек и пробелов, что делает процесс их gzip сжатия очень эффективным. С помощью данного процесса размер WordPress страницы может уменьшиться на 50-70%.
Вот несколько путей для включения gzip сжатия:
- Включение gzip сжатия с помощью файла .htaccess file (рекомендуется). Более подробное руководство может быть найдено здесь.
- Включение gzip сжатия с помощью плагина WordPress, вроде GZip Ninja Speed.
Вы должны держать в уме тот факт, что gzip сжатие может немного увеличить нагрузку на CPU. Если у вас не должно возникнуть проблем с использованием CPU, то это идеальный способ для оптимизации вашего WordPress сайта.
Шаг 6.4 – Откладывание загрузки JavaScript в WordPress
Большинство тем и плагинов используют большое количество JavaScript , которые первыми загружаются при входе на сайт. Это приводит к тому, что HTML и другой визуальный контент появляется только после полной загрузки JS. Вы можете отложить загрузку JavaScript так, чтобы визуальные элементы сайта появлялись первыми и только затем загружался JavaScript. Это один из методов, рекомендованных Google Developers, который часто упускается из виду. В WordPress, вы легко можете сделать это, просто установив плагин WP Deferred JavaScripts или Speed Booster Pack. Более подробное руководство по данной теме может быть найдено здесь.
Это один из методов, рекомендованных Google Developers, который часто упускается из виду. В WordPress, вы легко можете сделать это, просто установив плагин WP Deferred JavaScripts или Speed Booster Pack. Более подробное руководство по данной теме может быть найдено здесь.
Шаг 6.5 – Использование Сети Доставки Содержимого
Использование Сети Доставки Содержимого (коротко CDN) увеличит скорость вашего WordPress, кэшируя ваш сайт в многочисленных центрах данных по всему миру. При посещении вашего сайта пользователем, контент вашего сайта будет доставлен браузеру пользователю из ближайшего центра данных. CDN отлично работает с плагинами для кэширования WordPress и вы даже можете найти бесплатные CDN. К примеру, CloudFlare имеет бесплатный тариф, который обеспечит вам преимущества полноценного CDN и защиту вашего сайта от DDoS атак. Руководство по установке CDN.
Шаг 6.6 – Удаление строк запросов из статических объектов
GTMetrix и другие инструменты для оптимизации рекомендуют удалять строки запросов из CSS и JS для улучшения кэширования этих элементов. Ранее упомянутый Speed Booster Pack может помочь вам справиться с этой задачей. Для более подробной информации обратитесь к данному уроку WordPress.
Шаг 6.7 – Включение Lazy Load
Как правило, при открытии веб-страницы все содержимое загружается мгновенно, что называется eager loading. В качестве альтернативы можно отложить инициализацию некоторых объектов (например изображений) до тех пор, пока они не понадобятся, что называется lazy loading (ленивой загрузкой). Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране. Все, что вам нужно сделать, чтобы воспользоваться этой функцией — это установить и активировать плагин, вроде Lazy Load или Rocket Lazy Load.
Шаг 7 – Поддержание безопасности WordPress
Последнее в списке, но не по значению, для создания успешного сайта на WordPress необходимо укрепить его защиту. WordPress самая популярная CMS, и так уж вышло, что и самая взламываемая в мире. Однако, есть несколько способов для защиты вашего сайта от подобного рода действий.
Шаг 7.1 – Поддержание актуальной версии WordPress
Одним из наиболее важных факторов, обеспечивающих безопасную среду для вашего сайта, является постоянное обновление и использование последней версии WordPress, тем и плагинов для нее. Большинство обновлений включают в себя исправления брешей в безопасности, исправления уязвимостей и предотвращение их использования в будущих версиях. Обычным явлением для хакеров является использование страниц. на которых установлена устаревшая версия WordPress с известной уязвимостью. Обычно WordPress обновляется автоматически, после выпуска новой версии, однако, эта функция не всегда может работать или может быть отключена на некоторых хостингах. При выходе новой версии WordPress в верхней части панели управления будет отображаться уведомление об обновлении. Вы также можете обновить свои темы и плагины через раздел Консоль → Обновления.
Шаг 7.2 – Использование уникальных паролей и логинов
Admin — это имя пользователя указанное по умолчанию в WordPress. Строго рекомендуется изменить его, так как это добавит дополнительный слой защиты для ваших личных данных. Представьте, что кто-то узнал ваш пароль, однако, он не знает вашего логина. Даже имея одну часть важной информации он все равно не сможет получить доступ к вашей панели управления. Оставляя логин как admin, вы делаете работу по взлому вашей панели управления намного легче, поэтому следует изменить его на уникальное имя.
При установке пароля убедитесь, что в нем присутствуют числа, буквы верхнего и нижнего регистра и специальные символы. Если вам тяжело запоминать или хранить сложные пароли, используйте специальный онлайн инструмент для управления вашими паролями Last Pass. Он может не только сгенерировать для вас действительно сложные пароли, но и поможет вам их не забыть.
Шаг 7.3 – Резервное копирование WordPress
Создание резервных копий — одна из самых важнейших задач для поддержания безопасности вашего сайта. В случае непредвиденных обстоятельств, вы сможете легко восстановить все данные вашего сайта. Вы можете сделать резервное копирование вручную или воспользоваться автоматическим. Процесс ручного резервного копирования включает в себя загрузку файлов и базы данных вашего WordPress. Однако, если на вашем сайте много контента, изменений или у вас несколько сайтов, ручное скачивание всех файлов может быть весьма затратным по времени занятием. Сегодня, многие из поставщиков услуг хостинга предлагают автоматическое резервное копирование. В дополнение к этому, вы можете настроить автоматическое резервное резервное копирование с помощью плагинов для WordPress. Они сохранят вам ваше время и помогут настроить хранение бэкапов на сторонних ресурсах, вроде DropBox. Вот несколько таких плагинов:
- UpdraftPlus плагин с возможностью хранения бэкапов на удаленном хранилище и восстановления сайта с помощью них.
- BackUpWordPress легкий плагин для автоматического резервного копирования. Он позволит вам исключить из процесса резервного копирования некоторые папки, настроить расписание и поддерживает несколько языков.
Это было всего лишь несколько базовых шагов для укрепления вашей защиты WordPress. Для получения более подробной информации о данной теме, обратитесь к данному руководству.
Заключение
Данные WordPress уроки помогут вам как в начале работы с WordPress, так и с дальнейшей работой с ним. Вы узнали об истории WordPress и его структуре. Здесь были показаны два способа для установки WordPress и был проведен краткий экскурс по интерфейсу панели управления. Чтобы помочь вам справиться с проблемами, которые могут возникнуть в будущем, мы рассказали о способах оптимизации и укрепления защиты WordPress. Если вы хотите узнать еще больше, посетите WordPress уроки ниже.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Уроки WordPress для чайников — Как создать сайт с нуля
В этом разделе вы сможете найти полный пронумерованный список всех уроков от самого начала, по которым нужно пройти новичку для создания своего сайта на WordPress с нуля. Более того, тут вы найдете уроки и советы для чайников и не только — как улучшать, чем наполнять, как продвигать и оптимизировать свой сайт на WordPress.
Постепенно поднимаясь от самых основ все выше и выше,вы будете получать новые знания и навыки, о том как развивать и совершенствовать свой сайт. Не бойтесь трудностей, поначалу может быть не просто, но затем вы втянетесь в процесс и очень скоро сами создадите свой первый сайт на Вордпресс!
[sc:Ads336 ]- Предыстория.Решил создать свой сайт. О том как я пришел к созданию сайта, и немного о том с чем предстоит столкнутся новичку.
- Выбор хостинга. Это важный этап, советую отнестись к нему очень серьезно. Рекомендую лучшего хостера.
- Выбор CMS для сайта. Разумеется в формате этого блога WordPress — наш выбор)
- Покупка домена. Опять же очень важный момент. Адрес сайта как имя, оно может влиять на дальнейшую его судьбу.
- Установка локального сервера Denwer. Нужен для того, что бы отточить навыки на своем компьютере, прежде чем приступать к работе на сервере в интернете.
- Установка Вордпресс на локальный сервер. Устанавливаем движок сайта на свой компьютер.
- Создание базы данных MySQL — в БД хранятся важные данные о вашем сайте, включая все статьи, комментарии и т.д.
- Установка WordPress на хостинге — устанавливаем движок на свой новый сайт.
- Как зайти в панель инструментов блога на WordPress первые шаги после установки.
- Настройка WordPress после установки. Настройка ЧПУ — обязательно настройке ЧПУ и плагин Cyr-to-lat сразу же после установки.
- Настройка ревизий WordPress — заботимся о том, что бы база данных сильно не разрасталась.
- О чем вести блог? — выбираем тематику для своего блога.
- Выбор темы оформления WordPress — подбор шаблона, важный момент. выбирайте качественные проверенные шаблоны.
- Что такое корень сайта. Настройка FTP-клиента. как работать с сайтом через FTP
- Установка темы оформления на блог — устанавливаем шаблон на блог.
- Проверка шаблона плагином TAC — проверяем на наличие вредоносного кода в шаблоне.
- Настройка темы оформления WordPress (структура php) знакомимся со структурой файлов шаблона.
- Меняем дизайн шаблона WordPress (работаем с CSS) изменяем элементы дизайна шаблона, знакомство с CSS.
- Установка плагинов на WordPress — как устанавливать плагины на блог.
- Мой список рекомендуемых плагинов — моя подборка плагинов.
- Плагин Yoast WordPress SEO. Настройка. — настраиваем сео плагин
- Внутренняя оптимизация записей . Используем Yoast WordPress SEO для оптимизации постов под поисковики.
- Бэкап(резервная копия) сайта\блога на WordPress — обязательно делаем бэкапы!
- Как создать карту сайта для поисковиков. Google XML Sitemaps — создаем карту сайта с помощью плагина для ПС.
- Как создать правильный robots.txt для WordPress. — настраиваем роботс, закрываем от индексации ненужные страницы.
- Как создать html карту сайта для WordPress. делаем карту сайта для посетителей.
- Устанавливаем счетчик посещений на сайт. Выбираем счетчик для сайта, лучше для начала ограничиться LI.
- Как создать глобальный аватар для блога. Создаем аватарку, которая будет отображаться на всех блогах.
- Как создать иконку favicon для сайта. Делаем иконку для сайта.
- Как сделать хлебные крошки в WordPress. Создаем дополнительную навигацию на сайте.
- Перелинковка страниц сайта на WordPress. Обязательно займитесь перелинковке записей, чем раньше тем лучше.
- Внутренняя оптимизация сайта на WordPress. Советы, как улучшить позиции сайта в поисковой выдаче своими руками.
- Как правильно писать статьи поговорим об элементах хорошо написанной статьи.
- Как раскрутить блог на начальном этапе. Бесплатные способы раскрутки для молодых блогов.
- Исправляем ошибки на блоге, часть 1. Избавляемся от недочетов на сайте.
- Как заработать в интернете на оплату хостинга и домена и даже больше. Знакомися с основными способами.
- Соблюдаем структуру статей на блоге. не забывайте что не SEO единым живет блог, пишем вирусные статьи.
- Знакомимся с понятием релевантности и от чего она зависит.
- Повышаем релевантность страниц сайта — улучшаем позиции сайта в поисковой выдаче.
- Учим WordPress открывать сайт комментатора в новом окне — затыкаем утечки трафика на блоге.
- Что такое рерайт. Как проверить уникальность текста и научиться писать хорошие статьи самому.
- Ищем вдохновение для написания статей. О чем писать и где находить интересные темы.
- Нужно ли читать чужие блоги? разбираемся в приоритетах
- Расширять тематику блога или сужать? Ищем золотую середину.
- Как собирать трафик на свой сайт? Работаем со статистикой.
- Статейное продвижение сайта в поисковых системах.
- Как создать самостоятельно шаблон для Вордпресса? С помощью специального сервиса.
- Какой размер текста должен быть в статьях?
- Постоянная аудитория сайта. Работаем над созданием целевой аудитории ресурса
- Как увеличить поисковый трафик? Перестать совершать одни и те же ошибки.
- Хостинг для вебмастеров Gigahost. Как создать много сайтов и платить одну цену за хостинг?
- Кто такой блогер для тех кто не в теме блогинга?
- Что хорошего в монетизации вашего сайта? Помимо самого дохода конечно =)
- Страница с 404 ошибкой. Как настроить и для чего она нужна на вашем сайте?
- Как быстро увеличить посещаемость своего сайта? Несколько советов, которые помогли мне добиться хорошей посещаемости.
- Страницы входа или точки входа на сайт. Что это и как их использовать, что бы повысить продажи и увеличить трафик?
- Как сделать адаптивную верстку для сайта, если ее изначально не было. Оптимизируем шаблон под мобильные экраны.
Список будет регулярно обновляться.Что бы не пропустить выход следующего урока по созданию и раскрутке сайта , подписывайтесь в форме подписки справа в сайдбаре, а так же на RSS ленту и добавляйтесь в твиттер.
Работа с WordPress шаблонами. Часть 1
Благодаря тщательно проработанной платформе тем и интуитивно понятному дизайну, вы можете менять оформление и содержимое сайта перетаскивая необходимые элементы с места на место, добавлять новый контент, при этом сразу видя все правки. Это не занимает много времени и действительно просто.
Мы подготовили инструкции из 5 частей с конкретными примерами, о том, как создать WordРress сайт с помощью конструктора Upfront:
Часть 1: Основные настройки, Цвет темы и Типографика
Часть 2: Управление областями сайта
Часть 3: Наполнение макета новыми элементами
Часть 4: Создание адаптивного дизайна для разных типов устройств
Часть 5: Работа со страницами и публикациями
Мы возьмем тему Spirit и полностью переделаем ее области, контент, шрифты и другие элементы, превращая это:
В эту тему с собственным стилем, цветами, шрифтами, кнопками, картинками, контактными формами и другими элементами:
Давайте начнем.
Вход в WordPress панель и выбор темыЕсли хотите выбрать другой шаблон, можете на каждой из тем нажать Предварительный просмотр, что бы определиться с подходящей.
Далее переходим к самому конструктору Upfront. Для этого вам нужно кликнуть по значку в панели вверху или в меню слева.
Удаляем, меняем размер, перемещаем элементыДавайте начнем с удаления.
Все что вам нужно сделать это навести курсив на лишний элемент и нажать крестик в верхнем углу. Если вы сделали это случайно, что бы вернуть все назад пользуйтесь комбинацией клавиш Ctrl+Z.
Менять размер блока аналогично просто. Давайте поменяем размер этого же элемента. Наводим курсор, кликаем на угол и тянем в нужную сторону.
Примечание: Если вы пытаетесь поменять размер логотипа в теме и у вас не выходит, это из-за заданного по умолчанию размера картинки. Замените на собственный логотип или просто удалите этот.
Меняем цвет темыБывало такое что вы находите хорошую тему и вам все в ней нравится кроме цветового решения?
Upfront позволяет вам полностью управлять цветами темы из одной панели. Если вы передумаете, вы можете заменить цвета в любой момент. Это значит, что вы можете сменить цвет текста, рамок, фона и прочее. Шаблоны Upfront, как огромная разукрашка с широкой цветовой палитрой для вашего сайта 🙂
После перехода в конструктор слева у вас будет панель настроек. Нажимаем на выпадающие меню Настройки темы/Theme Settings и выбираем пункт Цвета/Colors. Перед вами 6 цветов темы заданных по умолчанию.
Допустим у вас есть брендовые цвета и вы знаете их номера, в таком случае вам нужно только кликнуть на цвет и сменить номер, а если нет, то просто подберите в палитре те, которые вам по душе. По завершению кликаем ОК.
Тут все просто: кликаем дважды на область с текстом что бы сделать активной ее редактирование, еще двойной клик, чтобы выделить слово и трижды если нужно выделить параграф. Над текстом появится панель инструментов для работы с ним. Вот полный список опций по редактированию:
- Тип элемента/Type Element – Включает в себя заголовки h2, h3, h4, h5, H5, H6, обычный абзац и формат кода
- Bold – Делает шрифт жирным
- Italics – Курсив
- Alignment – Выравнивание текста по краям
- Список/List – Маркированый или нумерованый список
- Blockquote – Оформление текстового блока как цитату или обычный блок
- Ссылка/Link – Возможность вставить в текст якорь,ссылку на конкретный URL , блок, страницу или публикацию, с открытием в этом же или в новом окне.
- Иконки/Inline Icons – Набор иконок
Панель инструментов позволяет указывать размер выбранной иконки, делая ее больше или меньше. Как только вы закончите работу с этим инструментом, просто кликните в любой другой области страницы и панель исчезнет.
ТипографикаРазмеры шрифтов, их стили и цвет редактируются в боковом меню: Настройки темы — Типографика.
Для каждого типа элемента, вы можете указать его вид шрифта, стиль, цвет, размер и высоту строки.
Вы также можете добавить пользовательские правила CSS, но мы рассмотрим это позже, как часть другого поста в этой серии.
Менеджер шрифтов/Theme Fonts Manager позволяет добавить любой шрифт Google к вашей теме. Кликни на Theme Fonts Manager и выбери из выпадающего списка подходящий шрифт, кликни на него и жми Добавить/Add, чтобы он появился в списке. Этот шрифт станет доступен тебе в выпадающем списке при редактировании текста, как на примере:
Примечание: многие Google шрифты не поддерживают кириллические символы.
Лучший способ стилизовать текст, включая заголовки и параграфы, это сделать все одним махом.
Самый простой способ сделать это — добавить образцы текста на сайт, стилизировать в
Вот как это сделать:
- Скопируйте образец текста, который закачан на CodePen и убедитесь, что форматирование остается неизменным
- Вставить текст в любой текстовый элемент Upfront
- Перейдите к Настройкам темы/Theme Settings и выберите Типографию/Typography, если он еще не открыт
- Для каждого типа элемента выберите вид, стиль, цвет, размер и высоту строки
Образец текста обновится автоматически после того как вы настроите все желаемое. Это позволит вам увидеть все изменения текста в общем. С точки зрения дизайна, это позволит вам легко оценить или вписываются цвета и стиль вашего шрифта в общий дизайн.
GIF-ка выше показывает, как выглядит предварительный просмотр при обновлениях в настройке темы.
ВыводыИтак, давайте подытожим чего мы достигли, собирая наш сайт:
- Мы разобрались как удалять, перемещать и изменять размеры элементов, таких как изображения и текстовые поля
- Все цвета темы были обновлены, чтобы соответствовать собственному стилю/бренду нашего нового сайта
- Мы обновили все элементы типа (h2, h3, P, и т.д.) с новыми шрифтами и размерами
- Мы также добавили пользовательские шрифты
Читайте следующую статью из этой серии: Часть 2: Управление областями сайта
Если у вас есть какие-либо вопросы по поводу того, что мы рассмотрели в этой статье, не стесняйтесь спросить в комментариях ниже.
Как создать WordРress сайт с помощью конструктора Upfront:
Часть 1: Основные настройки, Цвет темы и Типографика
Часть 2: Управление областями сайта
Часть 3: Наполнение макета новыми элементами
Часть 4: Создание адаптивного дизайна для разных типов устройств
Часть 5: Работа со страницами и публикациями
Курс WordPress с нуля до Профи — Полное обучение созданию сайтов на WordPress для начинающих
Сделайте сайт себе самостоятельно или получите профессию фрилансера, создающего сайты на WordPress на заказ.WordPress – одна из самых популярных CMS для создания веб сайтов. С помощью Вордпресс вы можете создавать сайты с нуля разной сложности и функционала — простые одностраничные сайты-лендинги, сайт-визитку, личный блог, сайты услуг или сложные многостраничные онлайн магазины.
Курс для тех, кто хочет быстро научиться делать крутые сайты, управлять ими и продвигать их. Научившись использовать возможности самой популярной в мире CMS, вы сможете не только создавать сайты с нуля для себя и/или на заказ, но и зарабатывать на поддержке уже существующих проектов. Веб-мастера умеющие работать на WordPress востребованы на рынке труда.
Чему вы научитесь
Курс WordPress — с нуля до профи содержит полное руководство по созданию сайтов разных видов и основам продвижения.- Вы научитесь работать в CMS WordPress — установка и настройка, создание страниц, использование плагинов, виджетов, тем и шаблонов под любые задачи
- Научитесь создавать сайты-визитки, одностраничные лендинги, сайты портфолио, блоги
- Изучите как сделать адаптивную верстку, чтобы сайт одинаково корректно отображался на разных устройствах
- Создадите полноценный интернет-магазин с каталогами товаров, платежной системой, вариантами доставки, купонами
- Научитесь основам SEO-продвижения, принципам юзабилити, настройке индексации поисковыми роботами и зарегистрируете свой готовый сайт в поисковых системах
- Узнаете как проверить свободен ли домен, как купить домен и привязать к хостингу
- Как осуществить безопасность сайта и резервное копирование
Вы сможете выполнять первые заказы на создание сайта уже в процессе обучения!
Пройдя онлайн обучение WordPress с нуля до профи вы сможете начать зарабатывать следующими способами:
- Создавать сайты любой сложности на популярной платформе на заказ (сайт-визитка, корпоративный сайт, сайт услуг, информационный сайт, блог, интернет-магазин)
- Обеспечивать техническую поддержку сайтов
- Обеспечивать информационную поддержку сайтов (контент-менеджмент)
- Предоставлять базовые услуги по продвижению сайта в Интернете
Курс WordPress не требует знаний верстки и программирования. Если вы уже обладаете навыками создания сайта на HTML/CSS — вы сможете значительно ускорить свою работу c WordPress.
Для общего развития и лучшего понимания технологий создания и функционирования веб-сайтов рекомендуем изучить наши базовые курсы:
Основы HTML/CSS — верстка сайтов с нуля
Верстка сайтов на HTML/CSS для начинающих
PHP/MySQL для начинающих
Программа обучения включает видео уроки по обучению созданию и продвижению сайтов на WordPress с нуля. Благодаря практическим заданиям, Вы сможете закрепить полученные знания и создать собственные сайты на практике.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса WordPress с нуля до Профи!
Как создать блог на WordPress в 2021г. ✍️ Инструкция!
Желаете создать блог на WordPress?
Внимание!
Если в конечном итоге вы хотите получить сайт мирового уровня, то без премиальной темы не обойтись. Существует много площадок, но лидером рынка является темфорест, именно там покупаются шаблоны, которые вы видите на подавляющем большинстве WordPress сайтов!
WordPress – прекрасная база для создания блога или сайта, но далеко не все знают как пользоваться этим благом с максимальной пользой. Начиная работать с WordPress, вы можете столкнуться с массой вопросов, тем более, если у вас нет профессиональной подготовки. Однако в этом нет ничего страшного, и начало работы с WordPress почти у всех проходит по аналогичному сценарию. По этой причине было решено создать полноценное руководство для тех, кого заинтересовало данное направление. Даже если у вас нет специальных знаний в этой сфере, вы без труда сможете создать свой персональный блог на WordPress.
Рекомендация
Лучшие шаблоны для блога WordPress. Рейтинг премиальных тем для персонального блога 2021
Совершенно не важно сколько вам лет, ведь в инструкции все изложено просто и понятно.
Что потребуется для начала?
Есть три вещи, которые вам нужны для создания блога на WordPress:
- Полчаса свободного времени.
- Хостинг (нужен, чтобы сайт где-то физически существовал в интернете)
- Доменное имя – это будет название вашего блога, например wordpresslab.ru.
Готовы? Давайте начнем!
Шаг 1. Начинаем с подготовки
Наиболее часто допускаемой новичками ошибкой является выбор неправильного хостинга и платформы. Многие пользователи делают выбор в пользу WordPress и не спроста. Он является бесплатным сервисом, позволяющим веб-мастеру получить уйму возможностей:
- Установка плагинов.
- Настройка дизайна.
- Неограниченный заработок.
Для большинства успешных блогов выбирают именно решение WordPress.org, в качестве CMS. Это касается не только персональных страничек, но и крупнейших новостных порталов. Бесплатным сервис остаётся, чтобы владельцы проектов могли сами разобраться со всем остальным, в том числе и настройками, вплоть до мельчайших деталей.
Но, тут важно понимать разницу между *.com и *.org, в связи с этим советуем ознакомиться со статьей – Что выбрать WordPress.com или WordPress.org.
Если мы обратимся к истории создания WordPress, то будет ясно, что изначально CMS позиционировалась исключительно как платформа для ведения блога, но это уже давно не так.
Более 37% всех сайтов в мире работают на WordPress!
Официальные данные на 2020 год.
Вы может быть удивляетесь, почему WordPress бесплатный? В чем подвох?
Да нет никого подвоха. Бесплатно, потому что вы должны самостоятельно выполнить настройку и разместить ваш блог в интернете.
Другими словами, вам нужно доменное имя и веб-хостинг.
Шаг 2. Регистрация домена и покупка хостинг для WordPress блога
Доменное имя – по-другому, адрес, на котором располагается сайт. В качестве примера – yandex.ru или wordpresslab.ru.
Регистрация предполагает не покупку имени насовсем. Наоборот, оформляется аренда на определённый срок. Минимальное время для такого действия – 1 год. После приобретения пользователь становится администратором, получает адрес во временное владение. На домене создают сайты или почтовые платформы, выставляют на продажу, при необходимости – продлевают регистрацию. Но всеми доменами, в конечном счёте, владеет организация под названием ICANN. Это международная компания, которая отвечает за управление подобными ресурсами.
Веб-хостинг – другое дело. Здесь живут все файлы, связанные с сайтом. В нём тоже нуждается каждый проект без исключения.
Наш совет при выборе хостинг провайдера и регистратора доменных имен однозначен – REG.RU
За одну только тех.поддержку им нужно выдать медаль, не говоря уже об остальных особенностях и преимуществах!
2.1 Доменное имя и хостинг
Первое, что нужно сделать это подобрать домен.
Регистрация доменного имения для блога на WordPressЗатем, к выбранному домену добавить услугу хостинга.
Регистрация хостинга для блога на WordPressВот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
Оплатить выбранные услуги и после активации перейти к установке.
2.2 Установка WordPress
Тут ничего сложного – устанавливаем WordPress (можно выбрать как автоматическую установку, так и произвести ее вручную).
Шаг 3. Выбор и установка WordPress темы
То, как будет выглядеть ваш блог WordPress, зависит от выбранной темы. Сразу, после установки ваш блог будет выглядеть так:
Стартовая тема – Как создать блог на WordPressМаловероятно, что вам понравится стартовая тема, так как она не сможет заинтересовать посетителей.
Более 50 000 WordPress шаблонов от $17
Уникальные шаблоны для любого бюджета и любого проекта от авторов со всего мира!
- Огромный тематический выбор.
- Рейтинги, отзывы и честные комментарии.
- Гибкие цены и постоянные акции от авторов.
- Отличная клиентская поддержка и политика возвратов.
Безусловно, настройка внешнего вида персонального блога станет одним из наиболее увлекательных и важных моментов создания блога на базе WordPress.
Есть масса готовых шаблонов, которыми вы можете воспользоваться: некоторые из них можно получить бесплатно, за некоторые же придется заплатить.
У нас есть отдельная подборка лучших шаблонов для блога WordPress.
Сменить тему просто, достаточно перейти на панель инструментов ВордПресс и нажать «Внешний вид», а затем – «Темы».
Добавление шаблона – Как создать блог на WordPressЖмем кнопку «Добавить».
На экране, который появится после этих действий, у вас будет возможность выбрать любую из предоставленных в официальном каталоге бесплатных тем WordPress (а их там более 8 тысяч). При выборе темы есть возможность сортировки тем по таким критериям, как: рекомендуемые, новые, популярные и прочие.
Добавление шаблона – Как создать блог на WordPressВажно! При предварительном просмотре темы стоит учитывать, что она может выглядеть иначе, чем на скриншоте, однако в этом нет ничего страшного, ведь позже у вас будет возможность настроить шаблон. Внимание стоит обратить на тип шрифта, цвет, дизайн и прочие элементы.
Лучшая рекомендация, которую можно дать при выборе идеальной темы для блога – стремитесь к простоте дизайна.
Определившись с темой, наведите на нее курсор мыши, после чего вы увидите кнопку «Установить». Жмем на нее и ждем завершение установки. Кнопка установки сменится надписью: «Активировать», жмем на нее для активации.
Активация шаблона – Как создать блог на WordPressПосле установки темы, у вас появляется возможность ее настройки. Для этого переходим в графу меню «Внешний вид», а затем жмем «Настроить».
Если вы уже запутались или нужна помощь в выборе темы, ознакомьтесь с нашем крутым руководством – 9 вещей, которые следует учитывать при выборе темы для WordPress.
После того, как тема была выбрана, переходим к созданию своего первого поста в блоге.
Советуем ознакомиться с полным руководством по настройке WordPress сайта
Пошаговая настройка сайта на WordPress после установки. Методы правильной персонализации
Шаг 4. Публикуем первый пост в блоге
На панели инструментов ВордПресс находим в меню графу «Записи», а затем «Добавить новую».
Вы окажетесь в области редактора, где можно создать свой первый пост. В WordPress используется редактор, основанный на блоках.
Моя первая запись в блоге – Как создать блог на WordPressКаждый элемент – называется блок, что позволяет упорядочить статьи и сделать их более приятными для восприятия.
Чтобы ознакомиться с редактором, см. Наш учебник по редактору блоков WordPress.
После того, как вы окончите свой пост и будете довольны написанным, в правом верхнем углу жмете «Опубликовать», после чего он будет опубликован.
В редакторе вы также найдете несколько других разделов, среди которых «Метки» и «Рубрики». Их использование поможет вам упорядочить посты в блоге по разделам. У нас есть отличное описание различий между рубриками и метками, с которыми мы настоятельно рекомендуем вам ознакомиться.
Шаг 5. Плагины и общие настройки
После написания первого поста вам, скорее всего, захочется облагородить свой сайт с помощью таких полезных элементов, как галерея, форма подписки на рассылку, контактная форма и прочих. Для их добавления вам понадобятся плагины. Что же такое плагины для WordPress?
Плагины в WordPpress – это приложения, с помощью которых можно добавить на свой сайт новые функции (для этого не потребуется знание кода).
В каталоге плагинов WordPress, предоставляемых бесплатно, вы сможете найти более 57 тысяч плагинов. А значит для любого вашего каприза имеется плагин!
А вдогонку, вот руководство по установке плагинов на WordPress, если вы уж совсем новичок.
Установка плагинов – Как создать блог на WordPressДавайте рассмотрим использование плагинов для добавления в ваш блог определенных важных функций
5.1 Как работают плагины на примере Google Analytics или как отслеживать посещения вашего WordPress-блога
С помощью Google Analytics вы сможете видеть количество посетителей блога, откуда они пришли и чем занимаются на вашем сайте.
Правильным решением будет установка Google Analytics вместе с запуском блога, что позволит вам проследить рост вашего блога с течением времени.
Для начала стоит посетить сайт Google Analytics и осуществить вход в систему с помощью своего аккаунта Gmail. После того, как вход будет осуществлен, вы можете создать бесплатную учетную запись Google Analytics.
Пример работы плагинов на основе Google Analytics или отслеживать посещения вашего WordPress блога – Как создать блог на WordPressОт вас потребуются ваши данные и адрес веб-сайта. Затем вы получите код отслеживания Google Analytics.
Запоминать его вам не придется, так как мы воспользуемся плагином, позволяющим автоматически загружать и добавлять данный код в ваш блог (в комплекте с настройкой правильного отслеживания WordPress).
Переключаемся в панель администратора WordPress, где устанавливаем и активируем плагин MonsterInsights. Это наиболее простой способ добавления на ваш сайт Google Analytics, причем версия плагина бесплатна.
Плагин MonsterInsights – Как создать блог на WordPressПосле того, как плагин будет активирован, переходим на страничку Insights, а затем – «Настройки», где производим настройку плагина.
Для подключения Google Analytics к сайту WordPress жмем кнопку «ConnectMonsterInsights».
Активация MonsterInsights – Как создать блог на WordPressЧтобы завершить настройку, воспользуйтесь подсказками, которые будут появляться на экране. После того, как настройка будет завершена, вы сможете следить за аналитикой сайта на вкладке MonsterInsights прямо на панели инструментов WP.
5.2 Оптимизация блога для SEO целей
Новички редко заморачиваются SEO оптимизацией при создании блога. Поисковая оптимизация, она же SEO, помогает пользователям отыскать в поисковых системах ваш блог. Для увеличения трафика, важно не откладывать оптимизацию своего блога.
Сначала нужно уделить время установке и активации плагина Yoast SEO. Данный плагин является прекрасным решением для ВордПресс, с помощью которого вы сможете оптимизировать блог.
После того, как плагин будет активирован, в меню появится новый пункт «SEO». После нажатия на него, вы будете перенаправлены на страничку настроек плагина. Настроить плагин будет несложно, так как у него имеется мастер быстрой настройки.
Yoast SEO – Как создать блог на WordPressУ плагина есть мастер быстрой настройки, который поможет вам пройти через настройку. Вы также можете настроить плагин самостоятельно следуя нашему руководству по Yoast SEO для ручной настройки.
Мы также рекомендуем вам следовать нашему полному пошаговому руководству по WordPress SEO, чтобы максимально оптимизировать ваш блог для поисковых систем.
5.3 Важные плагины и специфика работы с WordPress
Существует масса WordPress плагинов, которые предоставят вам новые возможности. Но, как правило, новички не знают, какие именно плагины им нужны. Но не стоит огорчаться, мы поделимся с вами информацией о том, на какие плагины стоит обратить внимание.
Вот наш экспертный выбор лучших плагинов WordPress, которые вы должны проверить.
Бэкап – Вам необходимо систематически создавать резервные копии блога, во избежание потери информации в случае сбоя. Обратите внимание на список лучших плагинов для этой цели, и это на самом деле крайне важно!
Безопасность – Немалое внимание стоит уделить безопасности WordPress.
Дизайн и настройка – Прекрасным решением станет плагин Elementor либо же стандартный редактор блоков, который поможет настроить дизайн домашней странички, создать целевые странички либо же даже пользовательских тем.
Шаг 6. Как сделать так, чтобы блог приносил доход?
Существует несколько способов заработка денег с помощью вашего блога, и о некоторых из лучших мы расскажем.
6.1. Google AdSense Google AdSense – Как создать блог на WordPressБольшинство блогеров зарабатывает на показе рекламы. Если цель ведения вашего блога – монетизация, то лучшим помощником станет Google AdSense.
Это огромная рекламная площадка для издателей и блогеров. Google выполняет роль посредника между рекламодателем и блогером, позволяя первым делать ставки на ключевые слова, которые соответствуют вашему контенту.
6.2 Партнерские программы (
Affiliate Marketing)Участие в партнерке можно смело назвать вторым по популярности вариантом заработка среди блогеров. Тут все просто: вы советуете услуги / продукты, которые вам нравятся, своим посетителям, а в случае, если они их приобретают, вам начисляются комиссионные.
Важным моментом партнерского маркетинга является рекомендация качественных товаров, которыми вы на самом деле пользуетесь.
6.3 Интернет-магазин
Интернет-магазин – Как создать блог на WordPressНередко блогеры продают всякие штуки прямо из своего блога, и зарабатывают благодаря этому. Продавать можно все, что угодно: картины, музыку, цифровые товары, реальные продукты и прочее. Лучшим плагином электронной коммерции для WP является WooCommerce.
Три метода заработка, описанные выше, не являются единственными возможными вариантами. Блоги WordPress могут быть созданы для публикации обзоров, кулинарных рецептов, разговоров о моде и прочего. Выбрав определенное направление, вы сможете получить уникальные возможности для заработка.
Также можно использовать свой блог в качестве членского сайта, посредством которого будете предлагать премиум-контент или курсы по подписке.
Мы описали главные шаги создания блога на базе WordPress, но если у вас остались вопросы, не стесняйтесь задавать их в комментариях!
Если у вас есть вопросы – спрашивайте в комментариях и мы обязательно вам ответим.
Спасибо.
Как создать блог WordPress, который люди хотят читать (Пошаговое руководство)
Мир блогов требует самоотдачи, желания создавать отличный контент и правильных инструментов. Все начинается с мощной платформы для ведения блогов. Вы можете выбирать из сотен систем ведения блогов (таких как Blogger, WordPress и Tumblr), но ни одна из них не соответствует проверенной системе управления контентом WordPress (CMS). Он наполнен функциями для создания красивых статей, публикации видео или любого другого типа контента, который вы хотите. Используйте это руководство, чтобы узнать, как начать блог WordPress с нуля, а также превратить его в центр, куда люди хотят пойти.
В этом пошаговом руководстве мы рассмотрим, что требуется для создания блога WordPress, а также подробности о хостинге, создание нового сообщения в блоге и советы о том, как улучшить свой маркетинг и Поисковая оптимизация (SEO) усилия. Перед этим мы предлагаем вам подумать о нишевой теме, которую вы хотели бы осветить в своем блоге, поскольку довольно сложно подключиться к миру блогов, если у вас нет сильного фокуса.
С учетом сказанного, продолжайте читать, чтобы узнать, как создать блог на WordPress.
Что требуется для создания блога WordPress?
Ни один блог не похож на другой, но большинству из них требуется несколько простых элементов запуска, чтобы сделать блог профессионально выглядящим и гарантировать, что все ваши сообщения будут опубликованы и доступны в Интернете.
Вы должны начать с этих частей, чтобы заложить прочную основу для своего блога:
- Веб-хостинг для размещения файлов вашего сайта на сервере. Общие серверы хорошо подходят для небольших блогов, но вам, возможно, придется подумать о более мощном хостинге, если вы планируете расти.
- Ваше собственное доменное имяили Интернет-имя и URL-адрес вашего блога. Вот как люди находят вас в Интернете. Примером доменного имени является ecommerce-platforms.com. Иногда вы можете получить бесплатное доменное имя у своего хоста.
- Самая последняя версия WordPress, систему управления контентом, которую мы используем для разработки вашего блога и создания сообщений в блогах.
- Тема WordPress, созданная для ведения блога. Темы различаются по цене (многие из них бесплатны), но они необходимы для дизайна вашего сайта и создания привлекательного внешнего вида. По сути, вам не обязательно быть опытным веб-дизайнером, если вы используете тему.
После этих первичных элементов большинство других элементов являются необязательными. Тем не менее, мы рассмотрим дополнительные инструменты, которые повысят ваши шансы быть замеченными в Интернете, например, с плагинами SEO WordPress и контактными формами.
Продолжайте читать, чтобы узнать все о том, как создать блог WordPress и связать его с различными другими инструментами и службами, чтобы сделать блог успешным.
Выберите свой хостинг и доменное имя
Первые два шага по созданию блога WordPress включают в себя присвоение ему имени в Интернете и поиск места для хранения файлов вашего сайта. Первая часть — присвоение имени вашему блогу — требует, чтобы вы выбрали имя и проверили, доступно ли доменное имя для этого выбора.
Приобретение доменного имени идет рука об руку с выбором хостинг-провайдера, поскольку у наиболее уважаемых хостинговых компаний есть инструменты для покупки доменного имени, когда вы регистрируетесь на хостинге.
Поэтому лучше всего выполнить обе эти задачи за один шаг. Хотя многие хостинговые компании (например, SiteGround, WP Engine или GoDaddy) предоставлять качественные серверы и поддержку клиентов, в основном мы рекомендуем SiteGround для тех, кто только начинает вести блог. Причина, по которой нам нравится SiteGround в том, что это доступно и безопасно, и вы можете обновлять свой план по мере его роста, вместо того, чтобы зависать на сервере, который работает только для небольших блогов.
Короче говоря, вам нужен хостинг-провайдер, который позволит вам расширить масштабы вашей деятельности. Возможно, вам никогда не понадобится расширять требования к серверу для размещения тысяч посетителей, но приятно знать, что у вас есть такая возможность. Общий, SiteGround хорошо работает для небольших, средних и крупных блогов, учитывая гибкость цен и возможность выбора из всех типов хостинга.
Для начала, перейти к SiteGround веб-сайт Честного ЗНАКа.
На домашней странице представлены самые популярные планы хостинга, от обычного общего веб-хостинга до масштабируемого облачного хостинга.
Для блогов, особенно тех, которые не планируют быстро масштабироваться, наиболее целесообразны планы веб-хостинга и хостинга WordPress. Обычно мы рекомендуем план хостинга WordPress, поскольку он предлагает управляемый хостинг, при котором вы можете автоматически устанавливать WordPress и необходимые плагины, не прилагая особых усилий с вашей стороны.
В любом случае мы рекомендуем сравнить каждый план и выбрать тот, который лучше всего подходит для вашей ситуации.
Каждый стиль тарифного плана включает в себя несколько конкретных ценовых пакетов. Эти планы различаются в зависимости от количества поддерживаемых веб-сайтов, веб-пространства и ежемесячных посещений вашего сайта.
Идите вперед и выберите тот, который вам подходит. Обычно мы рекомендуем выбрать планы StartUp или GrowBig, поскольку нет причин тратить лишние деньги, если они вам не нужны. Вы всегда можете перейти на более высокий тарифный план, если вам нужна дополнительная поддержка для увеличения трафика.
Следующий, SiteGround переводит вас на страницу для регистрации нового доменного имени или переноса имени, принадлежащего вам в настоящее время.
Так или иначе, SiteGround проведет вас через процесс.
В этом примере мы выберем, что хотим зарегистрировать новый домен. Введите идею доменного имени в поле ниже. Нажмите кнопку «Продолжить», чтобы проверить, доступен ли домен.
На следующей странице указано, доступен домен или нет. Если он недоступен, введите новый вариант имени домена или выберите одну из рекомендаций (обычно используется то же имя, но добавляется другое расширение домена, например .org или .biz).
Найдя доменное имя, пройдите по странице просмотра и завершения, заполнив поля для своего адреса электронной почты и пароля. Это позволяет вам войти в панель управления хостингом. Продолжите с другой контактной информацией, такой как ваше имя, адрес и компания.
Прокрутите вниз, чтобы ввести свою платежную информацию.
Продолжайте читать ниже информации о платеже, чтобы понять, сколько вы платите и какие варианты доступны для изменения вашей сделки. Как и в большинстве хостинговых компаний, SiteGround есть раскрывающийся список, чтобы изменить период вашего хостинга. Как правило, более длительный период контракта означает более низкую ежемесячную ставку, поэтому вы можете сэкономить в первый год и в будущем.
Вы также можете выбрать дополнительные инструменты и услуги, такие как регистрация домена, конфиденциальность домена и функция сканирования сайта.
Наконец, нажмите кнопку «Оплатить сейчас», чтобы обработать транзакцию и активировать учетную запись хостинга. В дальнейшем цель состоит в том, чтобы установить и активировать сайт WordPress на этом сервере хостинга. SiteGround, или любой другой хост, если на то пошло, хранит и управляет файлами вашего блога на сервере, позволяя просматривать его в Интернете.
Запустите свой блог WordPress на хосте
Большинство авторитетных веб-хостов предлагают кнопки установки одним щелчком для WordPress и нескольких других систем управления контентом (CMS). SiteGround ничем не отличается, поскольку он предоставляет быструю кнопку WordPress, если вы перейдете в WordPress> Установить и управлять.
После этого выберите вариант WordPress или рассмотрите возможность их установки. WooCommerce а также, если вы планируете продавать товары из своего блога.
Остальная часть процесса описана SiteGround, поэтому пройдите через эти шаги по указанию вашего домена, выбору данных для входа в WordPress и обеспечению выполнения всей установки. После этого вы должны увидеть форму входа в панель управления WordPress wp-admin, иначе вы будете отправлены прямо на панель управления WordPress.
Просто войдите в свою панель управления WordPress, используя имя пользователя и пароль, которые вы создали в процессе установки WordPress. Это не та информация для входа, которую вы использовали для учетной записи хостинга.
Теперь у вас есть активный сайт WordPress, хранящийся на SiteGround серверов или любой другой хостинг-компании, с которой вы работали. В следующих шагах мы объясним, как сделать ваш сайт красивым с помощью темы WordPress, созданной для ведения блогов, а также объясним, как добавлять сообщения в блог и другие важные элементы контента.
Получите тему WordPress для блогов
Сам по себе WordPress выглядит довольно минималистично. Он функционирует в первую очередь как основа, на которой вы можете опираться. Большинство новых установок WordPress автоматически включают тему WordPress по умолчанию, поэтому ваш сайт хотя бы выглядит презентабельно. Так что технически вы уже можете публиковать статьи в блогах и управлять такими вещами, как меню.
Однако обычно вам нужно провести небольшое исследование, чтобы найти идеальную тему WordPress для своего блога. Таким образом, у вас есть контроль над тем, как выглядит блог, и вы можете выбрать брендинг, цвета, шрифты и форматы вместо того, чтобы соглашаться на первую предоставленную вам тему.
Есть несколько способов поиска тем WordPress. Для премиальных тем (которые обычно предоставляют прямую поддержку клиентов и расширенные функции) перейдите в такие места, как ThemeForest и MojoMarketplace. Вы также можете выполнить поиск в Интернете продавцов премиальных тем, чтобы найти сотни уважаемых разработчиков, таких как aThemes, Elegant Themes и ThemeIsle.
С другой стороны, WordPress предоставляет прямую ссылку на бесплатную библиотеку тем WordPress.
Перейдите в Внешний вид> Темы на панели инструментов WordPress.
Как видите, тема Twenty Twenty уже установлена для вашего нового сайта. Вы можете придерживаться этого самого простого пути или подумать о поиске других тем WordPress, чтобы получить дополнительную функциональность.
Нажмите кнопку «Добавить», чтобы просмотреть весь список доступных вам бесплатных тем WordPress.
Вы можете отфильтровать библиотеку, чтобы просматривать только темы «Популярные», «Популярные» или «Последние».
Также можно щелкнуть фильтр функций, чтобы сузить поиск до тех тем с конкретными функциями, например, для блога или для электронной коммерции.
Некоторые из наиболее качественных тем для ведения блога включают Hello Elementor и Astra, учитывая их легкость и удобство для создания веб-сайтов разных стилей. Кроме того, они оба предлагают дополнительные шаблоны и демонстрационный контент для окончательного процесса проектирования.
Самое замечательное в темах — вы можете устанавливать и удалять столько, сколько захотите. Активация и проверка темы занимает всего несколько минут, поэтому неплохо было бы пройти через этот процесс, чтобы увидеть, действительно ли она хорошо работает для вашего собственного блога.
В этом примере мы установим тему Hello Elementor. Для многих тем WordPress вы также должны установить демонстрационный контент или конструктор страниц, чтобы затем добавить шаблоны страниц. Демо-контент и варианты построения страницы различаются от темы к теме.
Для Hello Elementor вам необходимо установить конструктор страниц Elementor, чтобы иметь доступ к шаблонам страниц.
После активации перейдите на Страницы> Добавить новый в WordPress.
Здесь вы можете создать домашнюю страницу или канал сообщений в блоге или любую другую страницу, которую хотите, включая страницы контактов и информацию о программе.
Нажмите кнопку «Редактировать с помощью Elementor», чтобы активировать конструктор страниц и начать свой дизайн с шаблонов страниц.
Конструктор страниц Elementor появится на следующей странице.
Выберите значок папки с файлами, в котором хранятся все шаблоны и блоки страниц.
Многие шаблоны страниц Elementor требуют премиальной подписки, но вы можете просмотреть выбор, чтобы найти бесплатные.
Вы также можете выполнить поиск по ключевому слову (например, «блог»), чтобы найти более конкретный дизайн. В этом случае мы нашли шаблон для блога, которым можно пользоваться бесплатно.
Опять же, у каждой темы есть свой метод установки шаблонов и демонстрационного контента. Таким образом, вы можете обнаружить, что выбранная вами тема имеет другой процесс.
Для Hello Elementor необходимо подключиться к библиотеке шаблонов в облаке.
После этого вы можете нажать кнопку «Вставить», чтобы увидеть шаблон на вашем веб-сайте.
Конструктор страниц показывает полный дизайн, который предлагает элементы с перетаскиванием и опции, позволяющие щелкнуть блоки содержимого, чтобы отредактировать демонстрационные данные и добавить свой собственный контент.
Видя, как блоги обычно лучше, когда вы идете простым путем, мы также рекомендуем изучить темы WordPress по умолчанию, которые часто появляются с новыми выпусками WordPress.
Они названы в честь года и музыканта, поэтому вы можете увидеть самые свежие в верхней части поиска в библиотеке тем WordPress.
Как видите, во время нашего поиска в поле зрения находятся Twenty Twenty, Twenty Nineteen, Twenty Twenty-One и Twenty Seventeen.
В этом примере мы установим и активируем тему Twenty Twenty, поскольку у нее уже есть приличная домашняя страница с хорошей лентой блога, без необходимости в каком-либо демонстрационном контенте.
В зависимости от темы вам часто нужно переходить в «Настройки»> «Чтение», чтобы указать, какую страницу вы хотите использовать в качестве домашней.
Многие блоги выбирают Последние сообщения на главной странице, поскольку контент блога является основным предложением. Однако у вас также есть возможность создать статическую страницу, на которой у вас есть полный контроль над дизайном, в отличие от простого списка ваших сообщений в блоге. Многие темы предоставляют демонстрационный контент для статической домашней страницы.
Мы выбрали тему Twenty Twenty и решили показывать последние сообщения на главной странице. Теперь мы видим, что блог на интерфейсе готов к разработке веб-сайта и написанию нескольких сообщений в блоге.
Настроить тему
Настройка темы зависит от типа выбранной вами темы и расположения этих параметров настройки. Например, любая тема, которую вы используете с конструктором страниц, будет иметь многие функции редактирования во внешнем редакторе.
При этом есть несколько параметров настройки, которые почти всегда находятся внутри настройщика WordPress.
Чтобы изменить эти основные настройки, нажмите «Внешний вид» на панели инструментов WordPress. Найдите установленную тему и нажмите кнопку «Настроить».
Это раскрывает настройщик WordPress, стандартизированный способ редактирования многих частей вашей темы WordPress. При этом каждая тема по-прежнему имеет свои уникальные элементы дизайна в настройщике WordPress.
Для начала нажмите кнопку «Идентификация сайта». Вы также можете щелкнуть элементы визуального редактирования, например выбрать области логотипа или слогана, чтобы редактировать их прямо оттуда.
Вы можете загрузить новый логотип в модуле Site Identity. В нем также есть поля для настройки заголовка сайта и слогана или их полного удаления.
Мы рекомендуем просмотреть все вкладки в настройщике, чтобы убедиться, что вы создаете блог WordPress именно так, как хотите.
Одна из важных вкладок, на которую стоит обратить внимание, — это вкладка Цвета.
На этой вкладке измените цвета фона и фона верхнего и нижнего колонтитула в соответствии с вашими предпочтениями. Как видите, я удалил бежевый фон и сделал его более современным белым. Эти изменения кажутся незначительными, но они являются важной частью изучения того, как создать блог на WordPress и укрепить свой бренд.
Также неплохо щелкнуть вкладку «Меню». Это позволяет редактировать текущее меню, если оно у вас уже есть.
Нажмите кнопку «Создать новое меню», чтобы продолжить.
Введите имя меню и укажите, где вы хотите, чтобы это меню отображалось. У вас может быть несколько мест для размещения меню в вашей теме, но область рабочего стола или главного меню предназначена для основного меню, которое отображается на всех страницах в верхней части вашего веб-сайта.
Двигаясь дальше, не забудьте нажать кнопку «Добавить элементы». Это показывает выбор способов добавления страниц или ссылок в ваше меню. Например, вы можете добавлять ранее созданные страницы или сообщения в меню или создавать свои собственные ссылки.
Каждый добавляемый вами элемент появляется под только что созданным меню. Не стесняйтесь удалять или добавлять столько элементов, сколько хотите, но не переусердствуйте, поскольку загроможденное меню отрывается от вашего контента.
Теперь вы можете увидеть готовое меню на скриншоте ниже. У нас есть четыре кнопки: одна для главной страницы, другая для страницы «О нас» и третья для магазина (если вы планируете иметь магазин). У нас также есть ссылка на блог, чтобы людям было проще ориентироваться.
Помните, что каждое изменение, которое вы вносите в настройщик WordPress, должно быть опубликовано, чтобы оно повлияло на дизайн вашего веб-сайта.
Как начать публикацию в блоге WordPress
Изучение того, как создать блог на WordPress, — ничто без написания и публикации нескольких сообщений в блоге. Это суть вашей публикации, поэтому важно понимать, как писать статьи проще всего.
На панели управления WordPress перейдите в «Записи»> «Добавить». Вы также можете отредактировать ранее созданное сообщение в блоге, щелкнув один из элементов в списке сообщений. Однако на новом веб-сайте, вероятно, нет сообщений, если они не были импортированы с демонстрационным контентом.
Это вызывает конструктор страниц WordPress Gutenberg. Также возможно, что на вашем сайте установлен другой конструктор страниц. Если это так, не стесняйтесь создавать и редактировать сообщения в своем блоге в этом.
Тем не менее, редактор Gutenberg отлично справляется с организацией вашего поста и предоставляет инструменты для быстрого создания статей.
Начните с установки заголовка для вашего сообщения. Затем перейдите в редактор содержимого, чтобы включить такие элементы, как абзацы и изображения.
Нажмите кнопку «Добавить блок», чтобы увидеть широкий спектр доступных блоков содержимого. Например, вы можете вставлять видео, столбцы и списки с помощью этой быстрой кнопки.
Найдите нужный блок и нажмите на него, чтобы активировать блок в редакторе.
В этом случае мы добавим блок изображения. Вы можете загрузить изображение со своего компьютера или выбрать медиатеку, чтобы использовать фотографию, которую вы уже загрузили на сайт.
Как видите, при загрузке изображения соответствующая фотография теперь помещается в сообщение в блоге.
WordPress также предоставляет несколько настроек блокировки и публикации с правой стороны. Один из способов быстро оптимизировать ваш пост — добавить релевантный и оптимизированный по ключевым словам замещающий текст для всех изображений в вашей статье.
Перейдите на вкладку «Сообщение», чтобы указать категории, установить теги и многое другое.
В частности, мы рекомендуем загрузить избранное изображение, так как это изображение появляется в каналах блога (например, на вашей потенциальной домашней странице), виджетах и галереях. Важно помнить, что первое изображение, которое вы вставляете в содержание сообщения, не имеет ничего общего с избранным изображением. Это может немного сбить с толку тех, кто только изучает, как создать блог на WordPress.
Рекомендуемое изображение отображается в виде эскиза в редакторе сообщений.
После того, как вы закончите со своей статьей, нажмите кнопку «Опубликовать», чтобы увидеть ее в интерфейсе и чтобы каждый посетитель мог прочитать ваш контент.
Убедитесь, что вы предварительно просматриваете весь пост в интерфейсе, чтобы убедиться, что все выглядит отформатированным, и вы не пропустили опечаток или грамматических ошибок.
Наконец, вы можете перейти на свою страницу блога или домашнюю страницу, в зависимости от того, где у вас появляются сообщения в блоге после публикации.
Это помещает самое последнее сообщение в блоге вверху ленты, а предыдущие статьи сдвигаются на одну позицию ниже, чтобы освободить место для новой.
Дополнительные советы о том, как создать блог на WordPress
Хотя создание блога WordPress занимает всего несколько минут или часов (в зависимости от того, сколько вы настраиваете), процесс создания и настройки контента не должен на этом заканчиваться.
WordPress наполнен функциями, позволяющими начать работу прямо сейчас, с дополнительными страницами (например, часто задаваемыми вопросами и страницами контактов), формами регистрации по электронной почте и многим другим. Поэтому мы рекомендуем рассмотреть следующие советы и передовые методы, которые в первую очередь касаются увеличения количества подписчиков и органического трафика с течением времени:
- Сделайте контактную форму чтобы люди могли связаться с вами. Создайте простую страницу в WordPress и добавьте бесплатную контактную форму, как с Сайт Kit плагином Google. Не указывайте свою контактную информацию. Формы минимизируют спам, поскольку боты не могут удалить вашу контактную информацию со страницы.
- Настроить какой-то инструмент отслеживания чтобы расширить статистику, предоставляемую WordPress. Статистика WordPress может работать для некоторых блогов, но вы получите больше информации о своих посетителях, если рассмотрите Google Analytics. В некоторых темах есть поля для связи с Google Analytics. Или подумайте об установке Сайт Kit плагином Google.
- Оптимизируйте свой блог WordPress для SEO. Прочитайте наш информационный раздел Техническое руководство по SEO и использовать инструменты для метаданных на страницах и в сообщениях, теги alt на изображениях и плагины оптимизации, такие как Yoast SEO, Рейтинг Math SEO, и бесплатные плагины для кеширования, например W3 Total Cache (чтобы ускорить работу вашего сайта).
- Рассмотрим WordPress.com блог вместо этого. WordPress.org — это самостоятельная версия WordPress, тогда как WordPress.com предлагает размещенное решение. Новичкам зачастую проще, так как весь процесс хостинга управляется в том же месте, что и ваш блог. Однако ежемесячная цена становится немного завышенной для дополнительного удобства.
- Начните создавать свой список рассылки с помощью инструмента форм из MailChimp, MailPoet или встроенной функции электронного маркетинга WordPress. Электронный маркетинг — лучший способ развития вашего блога, и для небольших блогов он часто бесплатен.
- Подумайте, как монетизировать свой блог используя партнерский маркетинг, Интернет-магазин, или реклама.
- Подпишитесь на множество онлайн-ресурсов WordPress чтобы прочитать о лучших способах заработка в Интернете, оптимизировать сообщения в блоге и привлечь новых читателей. Ecommerce-platforms.com — отличный ресурс в сфере электронной коммерции. Вы также можете искать множество форумов и блогов, посвященных WordPress, включая ThemeIsle, CodeInWP, Elegant Themes, WPBeginner и WPExplorer.
Наш вывод о том, как начать блог на WordPress
От поиска подходящей хостинговой компании до публикации вашего первого сообщения в блоге — путешествие по блогам на WordPress дает отличный опыт обучения и возможность заявить о себе в Интернете. Некоторые люди хотят вести блог в Интернете только в качестве хобби, но также можно зарабатывать деньги в Интернете, если вы сосредоточитесь на нишевой теме, такой как путешествия для женщин среднего возраста или приготовление пищи с ограниченным бюджетом.
Мы желаем вам удачи в этом блог-путешествии. Обязательно дайте нам знать в комментариях, если у вас есть какие-либо вопросы о том, как создать блог на WordPress.
Джо Варнимонт — независимый писатель, который создает инструменты и ресурсы, чтобы помочь другим писателям стать более продуктивными и продавать свою работу.
Как пользоваться WordPress сайтом | Сайт веб-дизайнера фрилансера Яны Ходкиной
Как пользоваться WordPress сайтом. Инструкция.
После того, как сайт под ключ закончен, я провожу, небольшой инструктаж для моих заказчиков.
Если владелец нового сайта новичок, то я записываю для него короткое индивидуальное видео с разъяснениями. Как зайти на сайт, как опубликовать новую статью, как изменить рубрики, как добавлять картинки…
В общем, рассказываю как пользоваться сайтом. Это не всегда удобно, потому что есть вероятность что-то не упомянуть и вопросы все равно возникают.
Сайты у всех разные, но так как движок почти у всех заказчиков одинаковый (мы обычно ставим WordPress).
Поэтому, я решила создать вот такую страницу с универсальными мини подсказками.
И так…
Основные вопросы по использованию WordPress сайта
Где найти настройки для главной страницы
У каждого сайта, главная страница выглядит по-разному. Чем больше на странице различных модулей, тем больше будет настроек. Это сделано для того, чтобы вы могли менять информацию на сайте самостоятельно.
Все настройки для главной страницы находятся в меню «Консоль темы»
На первом слайде, у сайта настроек немного.
У этого же сайта, настроек для главной страницы гораздо больше:
Как создать новую запись
Как создать новую страницу
Как отредактировать существующую страницу или запись
Как создавать и редактировать рубрики
Как вставить ссылку на страницу или в запись
Достаточно выделить фрагмент текста или одно слово…
Как сделать, чтобы ссылка на странице открывалась в новом окне
Как вставить видео
Просто копируете нужную ссылку на видео из YouTube и вставляете ее в статью или на страницу.
Как вставить картинку в статью
Как добавить миниатюру записи
Как добавить раздел в меню
Как пользоваться виджетами
Как отключить комментарии на странице или в отдельной записи
Как изменить количество постов на одной странице
Если есть еще какие-то небольшие вопросы, пишите в комментариях, со временем постараюсь дополнить этот раздел.
Окончательное руководство по созданию веб-сайта на WordPress
Мысль о создании собственного веб-сайта может показаться непосильной.
Вы можете даже подумать, что эта задача не под силу никому, кроме разработчика или человека с опытом работы в веб-дизайне.
Что ж, у меня для вас хорошие новости — существует программное обеспечение, настолько простое в использовании, что практически любой может успешно создать уникальный и профессионально выглядящий веб-сайт для своего бизнеса, блога или портфолио. Это называется WordPress.
Это полное руководство будет охватывать базовый пошаговый процесс создания вашего собственного веб-сайта WordPress, а также список советов и приемов, которые следует помнить при работе с WordPress.
Но сначала давайте ответим на вопрос, который возникает у большинства людей, когда они начинают думать о своем новом веб-сайте WordPress: в чем разница между WordPress.org и WordPress.com?
WordPress.org против WordPress.com
Разница между WordPress.org и WordPress.com связана с , который фактически размещает ваш сайт.
Вы размещаете свой собственный веб-сайт или блог на WordPress.org через стороннего хостинг-провайдера. Вам также необходимо загрузить программное обеспечение WordPress, купить доменное имя на стороннем сайте и управлять своим сервером. Это гораздо более практический опыт, чем с WordPress.com.
WordPress.com предлагает разместить ваш сайт за вас. Вам также не нужно загружать какое-либо программное обеспечение или управлять сервером. Если вы выберете WordPress.com, URL вашего сайта будет выглядеть так: www.mywebsite.wordpress.com. Однако у вас есть возможность также обновить свою учетную запись WordPress.com и купить собственный домен у стороннего поставщика (это означает, что ваш URL-адрес будет выглядеть так: www.mywebsite.com).
Как выбрать между WordPress.org и WordPress.com
Вы можете спросить, что лучше подойдет WordPress.org или WordPress.com. Давайте рассмотрим еще несколько плюсов и минусов обоих вариантов, чтобы вы могли принять обоснованное решение.
WordPress.org идеально подходит, если вам нужна полная власть над настройкой и контролем своего веб-сайта. Однако гораздо больше ответственности ложится на управление веб-сайтом WordPress.org. Вам необходимо приобрести и настроить собственное доменное имя, загрузить и установить плагины и тему, отредактировать код своего сайта и управлять безопасностью своего сайта. WordPress.org можно использовать бесплатно, но вы должны платить за все остальное, что связано с созданием веб-сайта.
WordPress.com предпочтительнее, если вы ищете универсальный вариант, в котором большая часть тяжелой работы будет сделана за вас.Вам никогда не придется управлять своим сервером, оплачивать хостинг или покупать домен. Есть также ряд вариантов настройки, которые поставляются с планом WordPress.com, чтобы помочь вам сделать ваш сайт таким, каким вы хотите его видеть.
WordPress.com имеет бесплатную и платную версии. Если вы будете использовать бесплатную версию, вы не сможете загружать какие-либо собственные темы или плагины, и у вас будет поддомен WordPress. Однако всегда есть возможность заплатить за обновления премиум-класса и другие планы, которые предоставляют вам еще больше функций и контроля, а также возможность купить собственный домен через сторонний сайт.
WordPress для начинающих: как использовать WordPress
Есть несколько способов создать сайт своей мечты с помощью WordPress. Пользователи обычно находят программное обеспечение простым в использовании, но начало работы может быть по понятным причинам пугающим, если вы совсем новичок в этом процессе. Вот почему мы создали это руководство «WordPress для начинающих». Хотите быстро познакомиться, прежде чем погрузиться глубоко? Посмотрите это полезное видео:
Чтобы получить еще больше ресурсов, мы также собрали некоторые из лучших веб-сайтов для изучения WordPress — они могут быть невероятно ценными источниками информации, когда вы начнете свое путешествие.
Ниже мы подробнее рассмотрим, как начать создание вашего веб-сайта.
Как создать сайт на WordPress
- Выберите тарифный план WordPress (только WordPress.com).
- Настройте свое доменное имя и хостинг-провайдера.
- Установите WordPress.
- Выберите свою тему.
- Добавьте сообщения и страницы на свой сайт.
- Настройте свой веб-сайт.
- Установить плагины.
- Оптимизируйте свой сайт, чтобы увеличить скорость загрузки страниц.
- Вдохновляйтесь примерами веб-сайтов WordPress.
WordPress — безусловно, самая популярная CMS на сегодняшний день. Простота использования и универсальность позволяют большинству пользователей и владельцев бизнеса создать веб-сайт, который будет соответствовать их потребностям. Вот как вы можете сделать то же самое.
1. Выберите тарифный план WordPress (только WordPress.com).
Чтобы начать создание своего веб-сайта, выберите план WordPress. Как указывалось ранее, с WordPress.org у вас есть только один (бесплатный) тарифный план, но он требует, чтобы вы купили свой домен, хостинг-провайдера, плагины, темы и все остальное, что связано с вашим сайтом WordPress.
На WordPress.com вам придется выбирать между пятью планами, которые они предлагают.
Основными различиями между этими планами являются ежемесячная плата, типы настройки сайта и доступ к маркетинговым инструментам.
2. Настройте свое доменное имя и хостинг-провайдера.
Настройка вашего доменного имени и выбор хостинг-провайдера для WordPress обычно происходят примерно в одно и то же время в процессе создания веб-сайта.
Прежде чем мы поговорим о том, как выполнить эти задачи, давайте обсудим разницу между вашим доменным именем и хостинг-провайдером.
Думайте о своем доменном имени как о своем домашнем адресе — это то, как посетители могут найти ваш веб-сайт в Интернете.Ваше доменное имя будет выглядеть примерно так: www.example.com.
Ваш хостинг-провайдер похож на ваш дом — там на самом деле хранятся файлы вашего веб-сайта. Без хостинг-провайдера у вашего сайта не было бы места на сервере для «жизни». Некоторые из лучших хостинг-провайдеров WordPress включают WP Engine, Bluehost и Kinsta.
Источник изображения
Как выбрать домен и хостинг-провайдера
Опять же, WordPress.org требует , чтобы вы создали собственный домен и нашли стороннего хостинг-провайдера для своего веб-сайта.WordPress.com позволяет решить , нужен ли вам собственный домен, в зависимости от выбранного вами плана, но хостинг позаботится о вас.
Ваш хостинг-провайдер важен, потому что он влияет на скорость, безопасность и надежность вашего сайта. Есть сотни провайдеров на выбор, поэтому мы составили список из 22 лучших хостинг-провайдеров WordPress, чтобы помочь вам решить, какой из них лучше всего подойдет вам. Все эти провайдеры соответствуют трем требованиям WordPress к хостингу:
- PHP версии 7.4 или выше
- MySQL версии 5.6 или выше ИЛИ MariaDB версии 10.1 или выше.
- Поддержка HTTPS
Для целей данного руководства предположим, что у вас есть , а у еще нет домена или хостинг-провайдера. Вот как начать создавать свой веб-сайт с помощью популярного хостинга Bluehost.
Сначала перейдите на веб-сайт Bluehost и нажмите «Начать работу».
Отсюда вы попадете на страницу цен Bluehost, где сможете выбрать один из четырех планов.
Выбрав план и нажав Выбрать , вы попадете на другую страницу для регистрации с использованием доменного имени.
Источник изображения
После того, как вы выберете доменное имя, вы попадете на страницу, где нужно заполнить учетную запись и платежную информацию для покупки.
После подтверждения учетной записи и покупки домена вы получите доступ к панели управления хостингом, где сможете установить CMS WordPress.
3. Установите WordPress.
Если вы пользуетесь услугами хостинг-провайдера за пределами WordPress, вам необходимо установить CMS, чтобы подключить новый домен к вашему сайту.
На этот раз давайте возьмем GoDaddy в качестве примера. (Не волнуйтесь, независимо от того, какого хостинг-провайдера вы выберете, этот процесс выглядит одинаково.)
Примечание. Если вы решите использовать управляемую службу хостинга WordPress, такую как WP Engine или Kinsta, вам не нужно проходить этот процесс, поскольку эти службы были созданы специально для WordPress и для вас будет установлен WordPress.
Для начала войдите в свою учетную запись GoDaddy, щелкните Web Hosting , а затем Manage . Вы попадете на экран с данными вашей учетной записи.
Источник изображения
Прокрутите вниз и под Параметры и настройки вы увидите область под названием Популярные приложения . Щелкните приложение WordPress , чтобы начать установку.
Источник изображения
После установки WordPress вам нужно будет ответить на несколько вопросов о домене, который вы хотите использовать, каталоге, в который вы хотите установить WordPress, и вашей информации администратора.
Примерно через 24 часа ваш веб-сайт будет установлен в вашей учетной записи хостинга, и GoDaddy отправит вам подтверждение по электронной почте.
Теперь, когда у вас настроен домен и установлен WordPress, вам необходимо настроить «Основной домен» в WordPress, чтобы посетители видели ваш веб-сайт при поиске в вашем домене.
В WordPress перейдите на Мой сайт и щелкните Домены . Выберите персональный домен, который вы хотите сделать своим основным доменом.
Источник изображения
Затем щелкните Сделать основным .
Источник изображения
Подтвердите, что вы хотели внести это изменение, нажав Обновить основной домен .
Источник изображения
Убедитесь, что обновление прошло успешно, посмотрев на зеленый прямоугольник с отметкой Primary Domain .
Источник изображения
Теперь перейдем к четвертому шагу: как сделать ваш сайт красивым.
4. Выберите вашу тему.
Вы можете настроить свой веб-сайт WordPress, используя множество тем и шаблонов WordPress, каждая из которых содержит множество макетов, стилей форматирования, цветов, шрифтов и других визуальных опций.
WordPress автоматически применяет тему по умолчанию, которая выглядит довольно простой. Вы можете оставить его себе, но посетители вашего сайта могут быть не так впечатлены. Пользовательская тема WordPress, платная или бесплатная, сделает ваш сайт привлекательным и профессиональным для ваших покупателей.
Подобно широкому спектру доступных хостинг-провайдеров, есть также сотни тем и шаблонов на выбор. Чтобы помочь вам, мы составили руководство по 20 нашим любимым темам и шаблонам и сгруппировали их по назначению.Независимо от того, ищете ли вы тему, достаточно универсальную для нескольких разных типов бизнеса или подходящую для вашего сайта электронной коммерции, портфолио, блога или бизнеса, есть тема, которая подойдет для ваших конкретных нужд. В дополнение к своей теме вы можете дополнительно настраивать свои страницы с помощью инструмента построения, такого как Elementor.
Чтобы найти тему, которая лучше всего подходит для вас на WordPress.org, перейдите в панель администратора. Щелкните Внешний вид , затем Темы . Вы попадете на другой экран, где сможете просмотреть доступные темы или найти конкретную, которую вы задумали.
Как только вы найдете идеальную тему, просто установите ее, чтобы приступить к настройке. В процессе настройки каждой темы требуются разные шаги, поэтому обязательно следуйте им. Если у темы есть веб-сайт (часто доступный через тему и библиотеку шаблонов WordPress), проверяйте документацию в процессе настройки.
5. Добавьте сообщения и страницы на свой сайт.
Когда вы добавляете контент на свой сайт WordPress, он обычно отображается в виде сообщений и страниц.
сообщений (или «динамических страниц») обычно используются для блогов и портфолио, потому что они автоматически помещают ваш новейший контент веб-сайта в верхнюю часть вашего избранного контента. Страницы статичны, поэтому они больше нравятся владельцам бизнеса — добавленный контент остается на том же месте.
Посты и страницы — это основные типы постов в WordPress. Кроме того, есть и другие собственные типы сообщений, а также пользовательские типы сообщений. А пока мы можем просто придерживаться страниц и сообщений.
Начните с решения, хотите ли вы, чтобы сообщение или страница служили домашней страницей (или любой другой страницей) вашего веб-сайта.Чтобы добавить сообщение на свой веб-сайт, перейдите в панель администратора, нажмите Сообщения , а затем Добавить новый .
Вы можете добавить заголовок для своего сообщения, разместить фотографии, изменить формат и вставить элементы страницы с помощью блоков и шорткодов. Щелкните Сохранить черновик , чтобы сохранить изменения как черновик, или щелкните Опубликовать , чтобы сразу опубликовать публикацию.
Добавление страницы на ваш сайт — аналогичный процесс. В области администрирования щелкните Pages , затем Добавить новый .
Сначала добавьте заголовок к своей странице. Затем вы можете вставлять фотографии, вставлять видео и добавлять контент. Выполните те же действия, чтобы создать несколько страниц для своего веб-сайта. По завершении нажмите Сохранить черновик или Опубликовать .
6. Настройте свой веб-сайт.
Помимо выбранной вами темы, существует несколько способов дальнейшей настройки вашего веб-сайта. Рассмотрим несколько вариантов.
Во-первых, давайте настроим заголовок вашего сайта. На панели администратора выберите Настройки> Общие .Здесь добавьте заголовок вашего веб-сайта и слоган. Вы также можете переключать другую базовую информацию о сайте, такую как URL-адрес, адрес электронной почты, часовой пояс и многое другое.
Теперь давайте настроим разделы для чтения. В разделе «Настройки »> «Чтение » вы можете изменить свою домашнюю страницу на статическую.
Учтите это, если вы владелец бизнеса, который предпочитает, чтобы контент оставался в одном месте на вашем веб-сайте. Рассмотрите возможность использования динамической страницы, если вы блогер, который предпочитает, чтобы ваш новый контент появлялся вверху ваших страниц.Таким образом, ваши посетители смогут легко найти ваши последние сообщения.
Панель навигации также настраивается. Это позволяет вашим посетителям легко находить информацию на вашем сайте.
Добавьте панель навигации, перейдя на панель администратора, нажав Внешний вид , а затем Меню .
Отсюда вы можете определить, как вы хотите, чтобы ваша панель выглядела, сколько страниц вы хотите включить, как вы хотите назвать эти страницы и в каком порядке вы хотите, чтобы они были перечислены.
Конечно, это лишь часть того, что вы можете сделать на панели инструментов — нажмите здесь, чтобы получить дополнительную информацию о настройках вашего сайта WordPress и параметрах настройки.
7. Установите плагины.
Плагины— это части программного обеспечения, которые добавляют функциональность вашему сайту WordPress и улучшают взаимодействие с пользователем. Имея более 55000 доступных плагинов, есть варианты для большинства типов веб-сайтов и пользователей. Некоторые из самых популярных доступных плагинов включают:
- Плагин HubSpot WordPress: с легкостью добавляйте всплывающие окна, формы и чат в реальном времени на ваш сайт WordPress.И в качестве дополнительного бонуса соедините этот плагин или другие плагины CRM с вашей HubSpot CRM.
- Календарь событий: простой календарь событий, который упрощает планирование событий с вашего сайта.
- Yoast SEO: плагин, который поможет вам с SEO на странице. Это приложение проверяет, соблюдаете ли вы лучшие практики, прежде чем запускать свой сайт.
- TablePress: Нужен стол на вашем сайте? Не смотрите дальше.
- The SEO Framework: еще один плагин, который может помочь вам освоить SEO на вашем сайте.
Чтобы начать установку, перейдите в раздел Plugins на панели администратора. Это покажет вам все плагины, установленные в настоящее время на вашем сайте. В зависимости от вашего хоста у вас может быть уже установлено несколько плагинов. Обратите внимание, что для работы плагина его необходимо активировать после установки.
Чтобы добавить новый плагин, нажмите Добавить новый . Найдите нужный плагин и затем нажмите Установить сейчас , подождите несколько секунд, затем нажмите Активировать .
Получите плагин WordPress CRM, который поможет вам организовать, отслеживать и привлекать потенциальных клиентов.
8. Оптимизируйте свой сайт, чтобы увеличить скорость загрузки страниц.
Производительность веб-сайта — важная часть взаимодействия с пользователем. Если страница загружается слишком долго, ваши посетители быстро перейдут на другой сайт. Вы же не хотите расстраивать посетителей медленными скоростями.
Вы можете повысить производительность своего веб-сайта, включив кеширование в браузере. Кеширование браузера — это процесс временного хранения данных вашего сайта в браузерах посетителей.Таким образом, ваш контент не нужно отправлять с веб-сервера, чтобы он отображался в браузере, что увеличивает скорость веб-сайта.
Чтобы включить кеширование для вашего веб-сайта, установите и активируйте подключаемый модуль кеширования с помощью процесса, описанного выше.
9. Вдохновляйтесь примерами веб-сайтов WordPress.
Когда вы начнете настраивать свой веб-сайт, вы можете быть ошеломлены всеми имеющимися у вас возможностями. Вместо того, чтобы начинать полностью с нуля, он помогает черпать вдохновение из других образцовых веб-сайтов WordPress.Вот некоторые из наших фаворитов:
99% Invisible — популярный подкаст, посвященный дизайну и архитектуре. Их веб-сайт изящный, современный и предлагает простую навигацию для посетителей, чтобы быстро получить доступ к каждому эпизоду подкаста.
Источник изображения
Сайт зоопарка Хьюстона отображает его главную достопримечательность на главной странице. Значок увеличительного стекла в верхней строке меню упрощает поиск по сайту.
Источник изображения
Awesome Motive, создатели нескольких проектов WordPress, привлекают посетителей с помощью отточенного, но простого веб-сайта.Он имеет тонкую анимацию, чтобы привлечь внимание людей.
Источник изображения
Советы и хитрости для сайта WordPress
Существует ряд советов и приемов WordPress, которые помогут сделать ваш веб-сайт максимально эффективным и удобным для пользователя — мы перечислили 20 из них ниже, чтобы помочь вам в этом.
1. Сосредоточьтесь на основах и создайте отличный пользовательский опыт с помощью темы WordPress, которая дополнит ваш бизнес и контент веб-сайта.
2. Используйте дефисы, а не символы подчеркивания при именовании файлов в WordPress. Google выглядит как подчеркивание, как и объединители, что означает, что ваш файл будет выглядеть как одно большое слово. Это не поможет вам с SEO. Используйте тире, чтобы было очевидно, что есть отдельные слова. (Например, используйте www.example.com/this-is-an-example, а не www.example.com/this_is_an_example).
3. Воспользуйтесь онлайн-поддержкой WordPress для любых вопросов или проблем, которые могут возникнуть при создании или использовании вашего веб-сайта.Есть несколько форумов и способов связаться с экспертами WordPress, указанными на их веб-сайтах.
4. Используйте замещающий текст изображения в своих интересах. Image Alt Text может быть использован для улучшения вашего SEO и рейтинга Google.
5 . Держите боковую панель как можно более организованной . Придерживайтесь самого важного и подумайте о том, к чему посетителей и покупателей вашего веб-сайта действительно нуждается в быстром и легком доступе.
6. Регулярно делайте резервную копию своего веб-сайта, , чтобы, если вы когда-нибудь потеряете доступ или столкнетесь с техническими проблемами, у вас будет все необходимое для полного восстановления вашего контента.Существует ряд плагинов, таких как Snapshot Pro, созданных специально для резервного копирования вашего контента WordPress.
7. Изучите и поймите основы SEO, чтобы убедиться, что ваш сайт полностью оптимизирован, чтобы вы могли увеличить свои конверсии.
8. Создайте персонализированную домашнюю страницу. Как упоминалось ранее, WordPress предоставит вам домашнюю страницу по умолчанию. Найдите время, чтобы создать свою собственную тему, которая будет работать для вашего бизнеса — помните, это первое впечатление посетителя о вашем бизнесе, блоге или портфолио.
9. Следите за эффективностью своего веб-сайта и знайте, что работает, а что не работает для ваших посетителей. Есть ряд полезных плагинов WordPress, а также программное обеспечение Google Analytics, чтобы помочь с этой производительностью.
10. Разместите на своем веб-сайте страницу «О нас» , чтобы показать посетителям, что вы заслуживаете доверия и / или являетесь достойным представителем компании. Страницы «О нас», как известно, являются вторыми по посещаемости страницами на веб-сайтах (после домашних), поэтому важно представиться.
11. Убедитесь, что ваш сайт защищен , чтобы не допустить проникновения хакеров. Опять же, есть множество плагинов, таких как WP Defender, которые помогут вам с безопасностью.
12. Создайте собственные постоянные ссылки. Постоянные ссылки — это постоянные URL-адреса, которые вы планируете сохранить неизменными в обозримом будущем. Они важны, потому что они улучшают пользовательский опыт и улучшают SEO вашего веб-сайта WordPress.
13. Создайте настраиваемую панель навигации (как мы рассмотрели ранее), чтобы упростить использование вашего сайта для посетителей.
14. Включите выдержки в свои сообщения в блоге , чтобы люди не заходили на страницу вашего блога и не видели всю статью сразу. Включая только выдержки на странице своего блога, вы освобождаете место для размещения всех своих блогов в одном месте. Посетители могут затем прочитать отрывки и щелкнуть по ним, чтобы прочитать сообщения, которые им больше всего интересны.
15. Структурируйте свой веб-сайт так, чтобы это было удобно для вашего бизнеса, посетителей и покупателей. Например, используйте сообщения, если вы блогер, и страницы, если вы владелец бизнеса.
16. Удалите кнопки «Комментарий» и «Поделиться» с определенных страниц вашего веб-сайта. Вам не нужны (и не нужны) кнопка «Комментарий» или «Поделиться» на странице «О нас» или на любой из страниц ваших услуг, если на то пошло.
17. Подумайте, как ваш веб-сайт выглядит на мобильных устройствах. Не секрет, что в наши дни люди ищут в Интернете свои телефоны, планшеты и другие мобильные устройства. Подумайте об использовании плагина, который поможет вам создать адаптивный мобильный дизайн WordPress.
18. Используйте визуальные эффекты и видеоконтент , когда это возможно, чтобы разбить текст на страницах вашего веб-сайта.
19. Регулярно обновляйте свой сайт WordPress и плагины . WordPress сообщит вам, когда будут выпущены обновления. Благодаря этому ваш сайт будет выглядеть свежо и эффективно работать.
20. Используйте социальное доказательство , чтобы показать новым посетителям вашего сайта, сколько других людей уже просмотрели ваш сайт и контент. Существуют плагины, которые помогут вам сделать это за считанные минуты.
21. Выберите CRM, которая работает с вашим сайтом WordPress. CRM может помочь вам отслеживать, как пользователи взаимодействуют с вашим сайтом и компанией. Вот список некоторых из лучших вариантов WordPress CRM.
Создайте сайт на WordPress
Наличие хорошего веб-сайта имеет значение. Это то, как вы взаимодействуете со своими посетителями и потенциальными клиентами, создаете положительное первое впечатление у новых пользователей и увеличиваете конверсию. Хорошая новость заключается в том, что создание собственного веб-сайта не должно быть утомительным процессом… по крайней мере, с WordPress.
Простая в использовании CMS предлагает полностью настраиваемые планы, подходящие для любых нужд. Без предварительных знаний вы можете сразу приступить к созданию собственного сайта для своего бизнеса, блога, портфолио или интернет-магазина.
УчебникWordPress — Руководство WordPress для начинающих (2021)
время доступа19 августа 2021 г.
В этом руководстве по WordPress вы найдете все необходимое для создания веб-сайта с помощью WordPress.От установки до резервного копирования — у нас есть все необходимое.
Обязательно ознакомьтесь со списком наших новейших руководств по WordPress в самом низу этой страницы.
WordPress впервые увидел свет 27 мая 2003 года. Основатели — Мэтт Малленвег и Майк Литтл.
WordPress можно рассматривать как онлайн-инструмент для создания сайтов с открытым исходным кодом, основанный на языках программирования PHP и MySQL. В более сложных терминах это называется системой управления контентом (CMS).
Когда WordPress был впервые запущен, у него было несколько пользователей, но со временем он превратился в самую большую и популярную CMS в мире.Сегодня WordPress поддерживает более 75 миллионов веб-сайтов.
Исследование, проведенное в 2020 году, показывает, что эта система управления контентом используется более чем 26% из 10 миллионов сайтов с самым высоким рейтингом.
Содержание
Видеоурок
Почему WordPress так популярен?
После того, как вы обнаружите огромное количество пользователей WordPress, у вас может возникнуть вопрос, почему он так популярен?
Следует учитывать сочетание нескольких факторов.По общему мнению, WordPress — это простой инструмент для ведения блогов, однако это гораздо больше.
Благодаря тому, что WordPress является бесплатным проектом с открытым исходным кодом, он позволяет каждому улучшать и редактировать свой код по своему усмотрению. Он также содержит тысячи бесплатных плагинов, тем, виджетов и других инструментов.
Все эти функции позволяют создавать веб-сайты любого типа, начиная от простых блогов, личных веб-сайтов или портфолио, заканчивая электронными магазинами, базами знаний или досками по трудоустройству.
Еще одним фактором является то, что WordPress полностью бесплатен и поддерживает все хостинговые платформы с PHP и MySQL. Кроме того, эта CMS постоянно обновляется новыми версиями, которые повышают безопасность, включают новые функции и повышают общую производительность.
И последнее, но не менее важное: WordPress имеет огромное сообщество со специальными форумами и обсуждениями по всему Интернету. Объем доступных данных и тысячи руководств по WordPress также делают WordPress одной из самых простых в использовании систем управления контентом.
Что такое CMS?
Система управления контентом или сокращенно CMS — это приложение с возможностью создавать, изменять и публиковать цифровой контент. В большинстве случаев он также поддерживает несколько пользователей, позволяя им работать совместно.
Например, в WordPress можно создать несколько административных пользователей, каждый из которых будет иметь разные привилегии. Системы управления контентом также включают в себя функции текста и форматирования, возможность загружать видео, фотографии, аудио, карты или даже ваш собственный код.
Система управления контентом состоит из двух основных компонентов:
- Приложение для управления контентом (CMA). CMA может называться графическим пользовательским интерфейсом (GUI), который позволяет пользователю создавать, изменять, удалять и публиковать контент без необходимости знания HTML или языков программирования.
- Приложение доставки контента (CDA). CDA отвечает за внутренние службы, которые управляют и доставляют контент после того, как он находится в CMA.
Следует упомянуть и другие характеристики:
- SEO-оптимизированные URL-адреса
- Онлайн-поддержка и сообщества
- Пользовательские / групповые функции
- Различные шаблоны и дизайны
- Мастера установки и обновления / обновления
Тремя самыми популярными системами управления контентом в мире являются WordPress, Joomla и Drupal.
WordPress.com против WordPress.org
WordPress.com и WordPress.org — это два способа размещения сайта WordPress.
Фактический хост отличается в зависимости от этих двух методов. Используя WordPress.org, вы можете бесплатно загрузить скрипт и разместить его на локальном компьютере или у хостинг-провайдера (например, Hostinger).
С другой стороны, WordPress.com позаботится обо всем этом, разместив сайт за вас. Вам не нужно управлять веб-сервером, платить за хостинг или загружать программное обеспечение, однако на вашем сайте будет показываться реклама.
У WordPress.org и WordPress.com есть определенные плюсы и минусы.
Если вы не заинтересованы в собственном хостинге или управлении веб-сервером, тогда вам подойдет WordPress.com.
Это бесплатно и быстро настраивается. У вас также будут различные функции и возможности для настройки вашего сайта.
Однако у него есть и недостатки. Ваш веб-сайт будет содержать WordPress.com в URL-адресе, и вы не сможете загружать собственные темы или плагины.
Также будет невозможно редактировать или модифицировать PHP-код вашего сайта.
Использование автономной версии с WordPress.org обеспечивает большую гибкость и контроль над вашим сайтом. Вы сможете использовать собственное доменное имя, загружать темы, плагины и устанавливать их.
У вас также будет доступ к вашим файлам, базе данных и коду WordPress, что означает, что вы сможете изменять их по своему вкусу. Самые популярные и мощные сайты WordPress являются автономными, поскольку они обеспечивают большую гибкость и возможность реализации пользовательских функций, кода и дизайна.
И последнее, но не менее важное: в случае, если WordPress не является для вас CMS, наличие собственной учетной записи хостинга позволит вам протестировать другие системы управления контентом, такие как Drupal или Joomla.
Это руководство по WordPress будет посвящено автономной версии WordPress.
Шаг 1 — Установка WordPress
Одна из причин популярности WordPress — низкие системные требования, необходимые для запуска этой CMS на веб-сервере:
- PHP версии 5.2.4 или выше.
- MySQL версии 5.0.15 или выше или любая версия MariaDB.
Вам, вероятно, придется искать хостинг-провайдера, у которого отсутствует поддержка WordPress. Многие хосты используют различные автоустановщики, чтобы максимально упростить процесс установки WordPress.
Используя автоматические установщики, пользователям больше не нужно заниматься созданием базы данных или загрузкой файлов.
В этой части нашего руководства по WordPress вы узнаете о двух различных способах установки WordPress.
Прежде чем приступить к установке WordPress, вам необходимо решить, как вы хотите получить доступ к своему веб-сайту.Вы хотите, чтобы WordPress был в корне вашего доменного имени ( example.com ), в подпапке ( example.com/blog ) или в имени поддомена ( blog.example.com )? Только если вы хотите настроить WordPress на имя поддомена, вам придется сделать дополнительный шаг и создать имя поддомена. На Hostinger это легко сделать в разделе Subdomains .
Вариант 1.1 — Установка WordPress на Hostinger с помощью автоустановщика
Начнем с самого простого и быстрого способа установки WordPress — автоустановщика Hostinger.Следующие шаги показывают, как установить WordPress на панель управления Hostinger:
- Доступ к панели управления Hostinger.
- Найдите Auto Installer и откройте его.
- Введите WordPress в поле поиска и щелкните его значок.
- Теперь заполните данные о сайте:
- URL — URL, по которому должен быть установлен WordPress. Если вы хотите установить его на корневое доменное имя ( example.com ), оставьте поле пустым.
- Язык — Выберите язык WordPress.
- Имя пользователя администратора — Ваше имя пользователя администратора WordPress. Вы будете использовать его для доступа к админке WordPress.
- Пароль администратора — Ваш пароль администратора WordPress. Вы будете использовать его для доступа к админке WordPress.
- Электронная почта администратора — Введите свой адрес электронной почты.
- Заголовок веб-сайта — Заголовок вашего веб-сайта на WordPress.
- Слоган веб-сайта — Короткое предложение или слоган, объясняющий, о чем ваш веб-сайт.
- Нажмите Установите кнопку .
Вариант 1.2 — Установка WordPress вручную
Если вы хотите понять основы и узнать, как работает WordPress, вы можете установить его вручную. WordPress известен своим 5-минутным установщиком.
Процесс прост и похож на установку любого другого программного обеспечения. Так что, если вы когда-либо устанавливали какую-либо компьютерную программу — вам не составит труда завершить установку WordPress.
Что вам нужно, прежде чем продолжить :
- FTP-клиент или файловый менеджер
- Последняя версия WordPress
Прежде всего, загрузите последнюю версию WordPress с официального сайта WordPress.org.
После завершения загрузки вы можете начать загрузку файлов WordPress в свою учетную запись хостинга. Вы можете использовать либо файловый менеджер, предоставляемый вашим хостинг-провайдером, либо FTP-клиент.
Нет никакой разницы, какой инструмент вы будете использовать для загрузки файлов WordPress, кроме простоты использования. Единственное, что следует учитывать, — это каталог назначения.
Например, если вы хотите разместить WordPress на корневом доменном имени, файлы должны быть загружены в папку public_html ; если вы хотите обслуживать WordPress из имени поддомена или из подпапки, загрузите файлы в соответствующий каталог.
WordPress хранит информацию в базе данных. Таким образом, его создание обязательно. На Hostinger новую базу данных можно создать в разделе MySQL Databases . Обязательно запишите детали базы данных, так как они вам понадобятся позже.
Теперь посетите свое доменное имя, чтобы начать процесс установки. Вам будет предложено ввести информацию о базе данных MySQL, информацию об администраторе и информацию о сайте.
Для получения более подробных инструкций см. Руководство по установке WordPress на различные панели управления хостингом.Чтобы узнать, как перенести WordPress, см. Это руководство.
Шаг 2. Навигация по панели инструментов WordPress
После завершения установки первое, что вам нужно сделать, это войти в панель управления администратора WordPress.
Обычно ссылка на страницу входа находится в интерфейсе блога WordPress. Однако для некоторых тем эта ссылка отсутствует. В этом случае самый простой способ войти в WordPress — добавить wp-admin в конце адреса вашего веб-сайта, например:
http: // www.yourdomain.com/wp-admin
Этот URL-адрес направит вас на экран входа в систему, где вам будет предложено ввести имя пользователя и пароль администратора. Помните, что вы ввели эти данные во время установки WordPress. Если вы забыли пароль, нажмите Забыли пароль? Ссылка .
Более подробные инструкции по входу в WordPress можно найти здесь.
После входа в систему вы увидите панель администратора.Он создан, чтобы дать вам обзор всего вашего веб-сайта и содержит 3 основных раздела:
- Панель инструментов вверху страницы. Он содержит ссылки на наиболее часто используемые административные функции и ресурсы. Например, если вы наведете курсор на название своего веб-сайта, вы получите ссылку на общедоступный просмотр вашего сайта. Он также отображает простые уведомления, такие как количество обновлений и новых комментариев.
- Главное меню навигации слева. Он содержит ссылки на все административные экраны WordPress.Если вы наведете курсор на элемент меню, отобразится подменю с дополнительными элементами.
- Основная рабочая зона.
При первом входе в административную панель WordPress вы увидите приветственный модуль, который содержит несколько полезных ссылок, которые помогут вам начать работу.
Когда вы освоитесь с приборной панелью, нажмите кнопку Dismiss , чтобы скрыть этот модуль.
Другие модули :
- Краткий обзор Поле покажет вам, сколько сообщений, страниц и комментариев у вас есть.Он также показывает версию WordPress и используемую тему.
- Activity Поле дает вам немного больше информации о ваших последних сообщениях и комментариях. Он показывает статус всех комментариев и краткий список самых последних комментариев.
- Коробка Quick Draft . Ввод содержимого в это поле приведет к созданию нового сообщения в блоге. Однако вы не можете опубликовать его отсюда, так как это поле предназначено только для того, чтобы брать идеи сообщений в блогах, к которым вы можете вернуться позже.
- Новости WordPress .Этот модуль отображает последние новости WordPress.
В каждом из этих окон есть маленькие стрелки, с помощью которых вы можете быстро скрыть окно. Вы также можете перетаскивать их в разные позиции.
Шаг 3 — Публикация содержимого
Создание веб-сайта на WordPress начинается с публикации нового сообщения или новой страницы. Вы можете задаться вопросом — в чем разница между сообщениями и страницами?
Ответ прост. Записи WordPress можно классифицировать, отмечать тегами, архивировать.Записи WordPress используются для публикации чувствительного ко времени контента.
Напротив, страницы предназначены в основном для статического содержания без даты. У них нет категорий или тегов. Свяжитесь с нами или страницы «О нас» являются хорошими примерами страниц.
Шаг 3.1 — Создание нового сообщения
Чтобы создать новую запись WordPress, откройте раздел Добавить новый в разделе Сообщения или выберите опцию New -> Post на верхней панели инструментов.
Вам будет представлен экран редактирования с множеством функций публикации.Первое, что вам нужно сделать, это ввести заголовок для вашего сообщения.
Во-вторых, введите фактическое содержание вашего сообщения в поле ниже. Если вы хотите отформатировать текст, используйте параметры панели инструментов.
Он похож на тот, который вы можете найти в MS Word или любом другом популярном текстовом редакторе.
В правой части экрана вы можете увидеть так называемые мета-блоки. Каждый ящик выполняет определенную функцию.
- Опубликовать . Здесь вы можете изменить статус и видимость вашего поста, запланировать его.После нажатия кнопки « Опубликовать » ваше сообщение будет опубликовано. Если вы решили удалить сообщение, нажмите кнопку Переместить в корзину .
- Категории . В этом поле вы можете отнести свое сообщение к определенной категории. Вы даже можете создать новую, нажав кнопку + Добавить новую категорию .
- Теги Поле позволяет быстро добавлять новые теги.
- Рекомендуемое изображение . Здесь вы можете назначить посту избранное изображение. Он будет виден в самом верху поста (расположение изображения может отличаться в зависимости от темы).
Шаг 3.2 — Создание новой страницы
Чтобы создать новую страницу WordPress, откройте раздел Добавить новый в меню Страницы или нажмите кнопку Новый -> Страница на верхней панели инструментов.
Добавить новый раздел страницы имеет такой же текстовый редактор WYSIWYG, как и раздел Сообщений . Таким образом, процесс ввода текста и форматирования одинаков.
Вы также можете заметить, что в разделе «Страницы» нет мета-блоков Tags и Categories .Вместо этого у него есть поле с названием Page Attributes .
В этом разделе вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно, если вы хотите иметь несколько страниц под одной родительской страницей.
Шаг 4 — Установка плагинов WordPress
Основная цель плагинов WordPress — расширение функциональности WordPress. Просто установив и активировав плагин, вы можете добавлять новые функции на сайт WordPress без какого-либо программирования.
Существуют тысячи бесплатных и платных плагинов, созданных для различных целей: от публикации в социальных сетях до обеспечения безопасности.Таким образом, вы обязательно найдете плагин, который соответствует вашим потребностям.
Установить плагины WordPress — простая задача даже для новичка. Бесплатные и условно бесплатные плагины доступны в каталоге плагинов WordPress.org.
Как и темы, их можно установить с помощью встроенного установщика WordPress.
Чтобы установить плагин WordPress, нажмите кнопку Добавить новый под Плагины и введите имя плагина, который вы хотите установить, в поле поиска. Нажмите Установить , а затем Активировать кнопку .
Существуют тысячи платных плагинов WordPress, которые нельзя установить из официального каталога плагинов WordPress. Если вы приобрели плагин премиум-класса, вам придется вручную загрузить его в WordPress.
Процесс очень похож на установку тем. Чтобы продолжить, нажмите кнопку Add New под Plugins и нажмите Upload Plugin . Теперь выберите архив плагина и загрузите его. Наконец, установите и активируйте плагин. Если вам нужно подробное руководство, см. Этот учебник
Основные плагины WordPress
Существует так много плагинов для WordPress, что сложно выбрать подходящий.Фактически, многие плагины служат той же цели, например, существуют десятки плагинов кеширования WordPress.
Вот почему мы решили перечислить лучшие плагины WordPress, которые необходимы для каждого блога WordPress.
- Google XML Sitemaps . Этот плагин автоматически генерирует XML-карты сайта для лучшей поисковой оптимизации. Его легко использовать, и его можно регулярно обновлять.
- Yoast SEO . Вероятно, самый популярный плагин SEO для WordPress.Это поможет вам улучшить поисковую оптимизацию. От метатегов до предложений по написанию — в плагине Yoast SEO есть все.
- Wordfence Security . Этот плагин защитит ваш WordPress от хакеров и вредоносных программ. Он имеет модули брандмауэра и сканера вредоносных программ, которые очень полезны.
- Контактная форма 7 . Простой, но очень мощный плагин для контактной формы WordPress. Создавайте любые формы контактов или даже потенциальных клиентов с помощью этого плагина.
Не рекомендуется забивать WordPress десятками плагинов, так как это может снизить производительность сайта.Держите свой WordPress в чистоте, устанавливая только необходимые плагины и удаляя те, которые вы не используете.
Шаг 5 — Установка тем WordPress
Внешний вид сайта WordPress можно изменить, применив темы. Существуют бесплатные и премиальные темы WordPress. Некоторые из них универсальны и могут использоваться на любом сайте. Другие созданы для очень конкретной цели, например, темы электронной коммерции.
WordPress упростил установку тем. Установка бесплатных тем WordPress занимает буквально несколько минут.
Чтобы продолжить, войдите в раздел Appearance и найдите красивую тему. Вы даже можете фильтровать темы по функциям или цветам.
Функция предварительного просмотра темы позволяет увидеть, как ваш веб-сайт будет выглядеть с выбранной темой. Это полезно, так как сэкономит ваше время — вам не придется устанавливать несколько тем только для того, чтобы найти тему, которая соответствует вашим потребностям.
Указанный выше метод подходит только для бесплатных и бесплатных тем. Что делать, если вы приобрели красивую премиальную тему? В этом случае вам придется загружать файлы темы вручную.
Войдите в тот же раздел Appearance , нажмите кнопку Upload Theme и выберите файл .zip темы. Процесс загрузки может занять до нескольких минут. Как только это будет сделано, просто активируйте тему. Нужны точные шаги? См. Подробное руководство по установке тем.
Шаг 6 — Оптимизация производительности WordPress
В этом руководстве по WordPress мы узнали, как установить и использовать WordPress для создания и управления вашим собственным веб-сайтом.По мере роста вашего сайта WordPress увеличивается количество текста, изображений, кода и других медиафайлов.
Чем больше сайт, тем дольше он загружается. Чтобы избежать медленного отклика в WordPress, вам также следует потратить некоторое время на оптимизацию.
Это обеспечит быструю и эффективную загрузку ваших страниц, таким образом, делая ваших посетителей счастливыми и желающими вернуться за новыми.
Каждый хотя бы несколько раз сталкивался с медленным веб-сайтом и испытывал разочарование, возникающее при бесконечном ожидании его загрузки.
Принимая это во внимание, потратить некоторое время на улучшение скорости работы WordPress — действительно хорошая идея. Самое приятное в WordPress то, что его действительно легко оптимизировать из-за количества доступных плагинов и других инструментов.
Вы можете сделать свой сайт WordPress молниеносным, даже не имея каких-либо знаний в области программирования. Чтобы вы пошли по правильному пути, мы рассмотрим несколько методов оптимизации WordPress, которые обеспечат заметное повышение скорости вашего сайта.
Шаг 6.1 — Использование плагинов кэширования WordPress
Первым шагом в оптимизации вашего сайта WordPress является установка плагина кэширования WordPress. Короче, кеш — это временное хранилище данных. В большинстве случаев активные данные кэшируются, что сокращает время загрузки.
Например, когда вы получаете доступ к часто посещаемому сайту, ваш браузер будет иметь часть статического содержания сайта, находящуюся в его кеше.
В результате браузеру нужно запрашивать меньше файлов и информации с сервера, что в конечном итоге приводит к более быстрой загрузке.
Плагины кэшированияWordPress работают, создавая статическую версию вашего веб-сайта и доставляя ее, вместо того, чтобы загружать все сценарии PHP каждый раз, когда кто-то обновляет или повторно заходит на ваш сайт.
Самые популярные плагины кеширования WordPress:
Вы можете найти подробное руководство по внедрению плагина WP Super Cache для вашего сайта WordPress здесь.
Шаг 6.2 — Оптимизация изображений WordPress
Оптимизация изображений — еще одна важная задача, которую необходимо выполнить, чтобы сделать ваш сайт WordPress быстрым.Как правило, есть 2 основные проблемы, которые вызывают медленную загрузку изображений:
- Использование слишком больших изображений. Например, вы загружаете изображение размером 500 x 500, но ваш сайт изменяет его размер до 100 x 100. В результате браузеру посетителя придется сначала загрузить файл большего размера, уменьшить его и только потом отображать. Правильный способ — просто загрузить изображение размером 100 x 100, чтобы избежать чрезмерной задачи масштабирования изображения. Таким образом изображение также будет занимать меньше места, что приведет к общему увеличению скорости.Подробное руководство о том, как найти такие изображения и уменьшить их масштаб, можно найти здесь.
- Изображения сжаты не полностью. Вы можете сэкономить много места и трафика, правильно сжав изображения. К счастью, у WordPress есть действительно отличный плагин, который может вам в этом помочь, он называется WP Smush. Вы можете найти подробное руководство о том, как реализовать этот плагин и оптимизировать свои изображения WordPress здесь.
Чем больше изображений будет на вашем сайте WordPress, тем более полезной будет эта задача по оптимизации.
Шаг 6.3 — Включение сжатия gzip для WordPress
Включение сжатия gzip для веб-сайта WordPress — отличный способ повысить скорость и производительность. Короче говоря, сжатие gzip работает, находя похожие строки в текстовом файле и временно заменяя их, что приводит к уменьшению размера файла.
ФайлыHTML и CSS содержат много повторяющегося текста и пробелов, что делает сжатие gzip очень эффективным. В целом это позволяет уменьшить размер страницы WordPress до 50-70%.
Есть несколько способов включить сжатие gzip:
- Включение сжатия gzip через файл .htaccess (рекомендуется). Более подробное руководство по WordPress можно найти здесь.
- Включение сжатия gzip через плагины WordPress, такие как GZip Ninja Speed.
Следует иметь в виду, что сжатие gzip может немного увеличить загрузку ЦП. Если процессор не является проблемой, то сжатие gzip — действительно отличный способ оптимизировать ваш сайт WordPress.
Шаг 6.4 — Откладывание синтаксического анализа JavaScript в WordPress
Большинство тем, плагинов и надстроек социальных сетей используют много кода JavaScript, который по умолчанию загружается первым при доступе к сайту. Это заставит HTML и другое визуальное содержимое отображаться только после загрузки JS.
Вы можете отложить синтаксический анализ JavaScript, чтобы визуальные элементы отображались быстрее, в то время как различные кнопки социальных сетей и другой контент, использующий JavaScript, загружались бы впоследствии.
Это один из методов, рекомендуемых разработчиками Google, который часто упускается из виду.В WordPress вы можете легко сделать это с помощью таких плагинов, как WP Deferred JavaScripts или Speed Booster Pack.
Более подробное руководство о том, как реализовать эти инструменты на вашем сайте WP, можно найти здесь.
Шаг 6.5 — Использование сети доставки контента
Внедрение сети доставки контента (сокращенно CDN) ускорит WordPress за счет кэширования контента в нескольких центрах обработки данных по всему миру.
После того, как посетитель заходит на ваш сайт, контент будет доставлен ближайшим доступным центром обработки данных, что улучшит взаимодействие с пользователем.
Сети CDNтакже отлично работают с плагинами кэширования WordPress, и есть бесплатные решения, которые помогут вам начать работу. Например, у CloudFlare есть бесплатный план, который обеспечивает оба преимущества CDN и одновременно защищает ваш сайт от DDoS-атак.
Пошаговые инструкции по внедрению в WordPress вы можете найти в этом руководстве по WP.
Шаг 6.6 — Удаление строк запроса из статических ресурсов
GTMetrix и другие инструменты оптимизации предлагают удалить строки запроса из CSS и JS, чтобы улучшить кэширование этих элементов.
Ранее упомянутый плагин WordPress Speed Booster Pack является одним из немногих, которые могут помочь вам с этой задачей. Для получения более подробной информации вы можете обратиться к этому руководству по WordPress.
Шаг 6.7 — Включение отложенной загрузки
Обычно при открытии веб-страницы весь контент загружается мгновенно, что называется нетерпеливой загрузкой . В качестве альтернативы можно отложить инициализацию некоторых объектов (например, изображений) до тех пор, пока они не потребуются, что называется отложенной загрузкой .
Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране.
Все, что вам нужно сделать, чтобы воспользоваться этой техникой, — это установить и включить такой плагин, как Lazy Load или Rocket Lazy Load.
Шаг 7. Обеспечение безопасности WordPress
И последнее, но не менее важное: чтобы иметь успешный сайт WordPress, вы должны усилить его безопасность. WordPress — самая популярная CMS в мире, но и самая взламываемая.
Однако есть несколько вещей, которые вы можете сделать, чтобы защитить свой сайт от взлома и других злонамеренных действий.
Шаг 7.1 — Постоянное обновление WordPress
Одним из наиболее важных факторов создания безопасной среды является постоянное обновление и использование последней версии WordPress, тем и плагинов.
Большинство обновлений включают настройки безопасности, исправления уязвимостей и предотвращают их использование в будущих версиях.
Обычной практикой среди хакеров является использование веб-страниц, на которых работает устаревшая версия WordPress с известной уязвимостью.
По умолчанию WordPress обновляется автоматически при выпуске новой версии, однако это может не всегда работать или эта функция может быть отключена на некоторых хостах.
Обычно, когда приходит новая версия WordPress, уведомление будет отображаться в верхней части вашей панели инструментов. Вы также можете обновить свои темы и плагины через Dashboard -> Updates section.
Шаг 7.2 — Использование уникальных имен пользователей и паролей
Admin — это имя пользователя, установленное по умолчанию во всех установках WordPress.Настоятельно рекомендуется изменить его, так как это добавит дополнительный уровень безопасности к вашим учетным данным.
Представьте себе ситуацию, когда кто-то знает ваш пароль, но не знает имя пользователя.
Конечным результатом является то, что человек по-прежнему не сможет получить доступ к вашей панели инструментов, потому что он не знает имени пользователя. Если оставить значение admin , это может значительно облегчить работу хакера, поэтому его всегда следует менять.
При установке пароля обязательно используйте цифры, заглавные буквы и специальные символы.Если у вас возникли трудности с отслеживанием всех паролей, вы можете сохранить их с помощью таких инструментов, как Last Pass.
Это избавит вас от необходимости запоминать все разные пароли, в то же время позволяя вам сойти с ума по сложности пароля.
Шаг 7.3 — Резервное копирование WordPress
Создание резервных копий — важная задача для любого веб-сайта. Это не только повысит вашу безопасность, но и предоставит вам надежный способ восстановления вашего сайта в случае непредвиденных ошибок или проблем.
Вы можете выполнить резервное копирование вручную или использовать автоматизацию . Процесс вручную будет включать загрузку файлов и базы данных MySQL с сайта WordPress.
Однако, если вы делаете много новых сообщений, изменений или управляете несколькими разными веб-сайтами, загрузка всего вручную каждый раз может стать настоящей проблемой.
Кроме того, в настоящее время большинство хостинг-провайдеров предлагают автоматическое резервное копирование учетных записей. В качестве дополнительной меры безопасности вы можете использовать плагины WordPress для автоматизации резервного копирования ежемесячно, еженедельно или даже ежедневно.
Они сэкономят вам много времени, а также дадут возможность хранить резервные копии файлов WordPress и базы данных в удаленном месте, таком как DropBox. Вы можете использовать такие плагины как:
- UpdraftPlus плагин с возможностью резервного копирования WordPress в удаленное место и его восстановления.
- BackUpWordPress — легкий плагин резервного копирования с автоматизацией. Он позволяет исключать определенные папки, планировать время выполнения и поддерживает несколько разных языков.
Это некоторые из основных шагов, которые вы можете предпринять для повышения безопасности WordPress. Дополнительные советы и рекомендации по безопасности вы можете найти в нашем руководстве по защите WordPress.
Новейшие учебные пособия по WordPress
В этом руководстве по WordPress мы узнали об истории, структуре этой CMS и типах хостинга WordPress. Были рассмотрены два метода установки с кратким обзором панели управления, публикаций, плагинов и управления темами.
Чтобы получить хорошее начало, мы также рассмотрели наиболее важные методы оптимизации скорости и оптимизации WordPress с несколькими советами по безопасности.Если вы хотите продолжить изучение WordPress, ознакомьтесь со списком наших новейших руководств по WordPress ниже.
Учебное пособие по использованию WordPress [2021]
Как дела!
Более читающий тип?
Хотите создать сайт?
Сообщение:
WordPress — определенно хороший выбор для создания классных профессиональных веб-сайтов.
Теперь вам нужно понять, как использовать WordPress…
Хорошие новости: как всегда, мы тебя вернули!
Здесь у нас есть полное пошаговое руководство по одному из лучших инструментов для создания веб-сайтов, на которых работают лучшие конструкторы веб-сайтов, включая то, что вам нужно знать о панели инструментов, как добавлять страницы и сообщения, устанавливать темы и многое другое.
И поскольку мы когда-то были новичками, у нас все было красиво и организовано в простой пошаговой манере, так что вы можете взяться за это чудовище проекта и изучить WordPress по частям ( это не так сложно, как вы думаете, обещаем!).
Хорошо, давай займемся этим!
Примечание: вам понадобится дешевый хостинг WordPress, чтобы следовать этому «un, возьмите его здесь, чтобы получить до 60% от наших друзей на HostGator!»
Что такое WordPress и как он работает?
Краткий ответ: WordPres может бесплатно использовать программное обеспечение с открытым исходным кодом, называемое «системой управления контентом» (CMS), которое позволяет вам создавать свой веб-сайт и делиться им со всем миром, не зная, как кодировать.
Благодаря помощи и поддержке огромного сообщества веб-разработчиков и дизайнеров со всего мира, это одна из самых популярных платформ для публикации веб-сайтов в мире (примерно 30% Интернета работает на WordPress, и это чертовски впечатляющее достижение. в нашей книге).
Длинный ответ: посмотрите видео выше и наше полное письменное руководство по вопросу о WordPress!
Теперь о сегодняшнем , как создать веб-сайт на WordPress учебное пособие…
Шаг 1: Как получить доменное имя и веб-хостинг
Итак, шаг номер один в нашем руководстве «WordPress для чайников» — это получение доменного имени и веб-хостинга.
Быстрое напоминание / низкое доменное имя — это адрес, который люди вводят, чтобы перейти на ваш веб-сайт (пример: createaprowebsite.com), а веб-хостинг — это просто способ «арендовать» место в Интернете, чтобы вы могли размещать все изображения , текст, видео и код на вашем веб-сайте.
Более подробную информацию о том, что такое доменное имя и веб-хостинг, можно найти в наших публикациях, ссылки на которые приведены в этом предложении для вашего удобства (о, как удобно!).
Теперь в этом руководстве мы используем HostGator для получения и доменного имени, и хостинга.
Если вы воспользуетесь этой ссылкой, вы сможете получить специальную скидку, которую мы разработали с ними как для вашего доменного имени, так и для хостинга.
Примечание: мы будем получать небольшую комиссию, если вы покупаете по этой ссылке, но мы использовали и любили HostGator в течение многих лет, прежде чем мы начали работать с ними, поэтому, пока мы заработаем немного денег в качестве благодарности за то, что порекомендовали их ( и вы получите скидку), это не единственная причина, по которой мы их рекомендуем.
На самом деле, нам нравится, когда несколько разных сайтов покупают доменные имена и получают веб-хостинг, поэтому, если вы хотите узнать больше о своих возможностях, вы можете ознакомиться с нашими руководствами по лучшим регистраторам доменов и лучшим службам веб-хостинга.
В оставшейся части этого раздела и на шаге 2 мы рассмотрим процесс покупки доменного имени, хостинга и установки WordPress с помощью HostGator.
Если вы решите получить хостинг / свое доменное имя где-нибудь еще, процесс будет в основном таким же.
Но все будет точно так же, независимо от того, работаете ли вы с нашими друзьями в большом HG или не начиная с шага 3 (как войти в WordPress).
Хорошо, поэтому с HostGator мы рекомендуем план Hatchling, потому что он самый дешевый и более чем достаточный, когда вы только начинаете работу со своим первым сайтом.
При этом вы получите один веб-сайт / доменное имя, установку WordPress в один клик, неограниченную пропускную способность и бесплатный сертификат SSL.
Пресловутый «полный пакет».
Итак, нажмите кнопку «Купить сейчас», и вы попадете на страницу, где сможете выбрать свое доменное имя.
Теперь, если вы уже получили свое доменное имя, просто нажмите вкладку «Я уже владею этим доменом» и введите его, и вы сможете подключить свой сайт к этому доменному имени позже.
Если вы все еще живете в дни пре-доменов, то эти дни скоро закончатся, потому что вы можете купить его прямо сейчас.
Просто введите один в строку поиска, в этом примере мы используем «beginnerwptutorials.com».
Нажмите Enter и…
Бум, этот был в наличии, так что мы его купим!
Если ваше доменное имя №1 было выбрано (а, к сожалению, часто так и было), вы увидите красное предупреждение и вам придется попробовать другое доменное имя.
Вы, вероятно, увидите другие варианты выбранного вами доменного имени, например «[yourdomain] .club» или «[yourdomain] .site», но мы настоятельно рекомендуем придерживаться «.com» или «.co» — это наиболее профессионально для большинства сайтов (хотя бывают случаи, когда «.org» или «.io» также являются правильным выбором).
Теперь, когда выбрано доступное доменное имя, при прокрутке вниз вы увидите некоторые другие рекомендуемые варианты, но мы можем просто игнорировать их пока (вам нужно только одно доменное имя для веб-сайта, и мы рекомендуем вам не начинать процесс создания веб-сайта с покупкой доменные имена, которые кажутся классными, но вы, вероятно, никогда не будете использовать #beentherelol).
«Добавить конфиденциальность доменного имени» должна быть автоматически проверена, убедитесь, что вы оставите это так.
Причина в том, что это защищает вашу контактную информацию, необходимую для регистрации вашего домена, от публичной публикации (что по умолчанию; странно, да, но люди думали, что это правильный способ сделать это, когда Интернет только создавался) .
Это приведет к потоку звонков от людей, которые будут чистить публичные списки и звонить вам восемь раз в день, говоря, что они могут создать для вас ваш веб-сайт (еще один #beentherelol).
Прокрутив еще немного вниз, вы увидите несколько вариантов тарифного плана:
План для выращивания птенцов да, 36-месячный платежный цикл, вероятно, нет.
Вы получите лучшую скидку, если купите свое доменное имя и хостинг на 3 года, но это долгий срок, особенно когда вы только начинаете.
Мы рекомендуем использовать 12-месячный цикл выставления счетов, так как, несмотря ни на что, вы должны получить свое доменное имя на 12 месяцев, так что вы также можете сэкономить немного денег на своем хостинге (вы можете получить хостинг на месячный цикл, но это самый дорогой вариант — даже с нашей скидкой).
Затем введите имя пользователя и защитный PIN-код:
Затем введите свою платежную информацию, как и для любой другой вещи, которую вы покупаете в Интернете:
Перейдя к дополнительным услугам, вы получите бесплатный SSL-сертификат, который отлично подходит, потому что помогает защитить ваш сайт от посетителей и теперь необходим, если вы хотите занять место в Google с помощью SEO.
Так что продолжайте и убедитесь, что это отмечено, но снимите отметку со всего, что они предлагают — многие предлагаемые здесь вещи, такие как резервное копирование и защита вашего сайта, могут быть выполнены бесплатно другими способами (о которых мы поговорим ниже!) .
Затем вы можете просто установить флажок, чтобы согласиться с условиями обслуживания, затем нажмите кнопку «Оформить заказ сейчас»:
Затем вы будете перенаправлены на страницу с благодарностью / «Настройка учетной записи» (это займет всего пару минут).
А теперь мы готовы к…
Шаг 2: Как установить WordPress
Хорошо, так что через несколько минут вы попадете на страницу, на которой может быть всплывающее окно «Расскажите нам о себе», просто нажмите на него (вы можете ответить на него, если хотите, но это не поможет вам с установка WordPress lol).
Затем перейдите на вкладку Marketplace.
Оттуда просто прокрутите вниз, пока не увидите большую синюю кнопку «Установка в один клик» и… нажмите этого плохого парня!
Затем просто нажмите «WordPress», удобно, о, так удобно, расположенный вверху страницы.
Затем просто выберите свой домен и нажмите кнопку «Далее».
Откроется небольшая форма настроек, заполните все данные, установите флажок, чтобы согласиться с условиями обслуживания, а затем пора нажать кнопку установки.
После завершения установки WordPress обязательно скопируйте информацию об установке и сохраните ее в надежном месте, потому что вам понадобится эта информация / нелепый пароль для входа в WordPress (и измените этот пароль на что-то более разумное).
Теперь, если вы откроете новую вкладку и перейдете к своему доменному имени, вы увидите страницу, которая выглядит примерно так:
Почему? Ну, потому что ваше доменное имя должно «распространяться» — по сути, HostGator должен рассказать миру о вашем новом доменном имени, чтобы люди повсюду (включая вас) могли получить к нему доступ из Интернета.
HG сообщит вам, что процесс может занять до 24 часов, что технически так …
Но по нашему опыту, это никогда не занимало больше 20-30 минут, так что давай, сделай себе перерыв, а затем вернись немного, чтобы продолжить выполнение шага 3.
Шаг 3: Как войти в WordPress
Итак, как только вы вернетесь после перерыва в 20-30 (надеюсь, время перекусить было отличным), самое время проверить свой сайт и найти страницу входа в панель управления WordPress.
Для начала просто введите свое доменное имя еще раз / обновите страницу (если вы ждали на краю своего места #beentherelol), и вы должны увидеть страницу, которая выглядит так:
Это означает, что распространение закончено!
Мы проигнорируем эту кнопку WordPress «Admin Login», потому что, как только вы опубликуете свой сайт, она исчезнет.
Потому что вы должны знать, как получить доступ к своему административному разделу / панели управления WordPress всегда и навсегда (или, по крайней мере, в течение года, на который вы купили хостинг).
Для этого просто добавьте «/ wp-admin» в конец своего URL-адреса.
В будущем, если вы уже вошли в систему, это автоматически приведет вас прямо к панели инструментов WordPress!
Если вы не вошли в систему (как мы сейчас, все происходит впервые), вы попадете на страницу входа администратора WordPress, которая выглядит следующим образом:
Скопируйте / вставьте свое имя пользователя и пароль, и вы попадете в личный кабинет.
Поначалу это будет выглядеть немного безумно из-за множества всплывающих окон типа «ваш новый, вы должны это знать».
Давайте продолжим и нажмем «x» на всех них, мы помогли вам в этом руководстве.
Шаг 4: Как перемещаться по панели инструментов WordPress
Теперь, когда мы на панели инструментов, приступим к изучению!
Во-первых, на странице администратора WordPress есть несколько основных мест, где вы можете вносить изменения в свой сайт.
Первая — это панель управления, на которой вы найдете большинство инструментов для внесения изменений в ваш сайт.
Доступно только вам / людям, для которых вы создаете учетные записи WordPress.
Есть также некоторые параметры «настройки», когда вы просматриваете свой основной сайт (и вошли в систему), мы рассмотрим их ниже.
Во-первых, давайте рассмотрим наиболее важные части панели инструментов WordPress.
Эти иголки в пресловутой стоге сена кнопок, страниц и опций, которые WordPress только что бросил на вас.
Сначала вы найдете название своего сайта в верхнем левом углу — наведите указатель мыши на него и нажмите «Посетить сайт», чтобы увидеть, как ваш сайт выглядит в данный момент (и каждый раз, когда вы вносите обновления и изменения):
Слева находится главное меню, в котором вы найдете все инструменты, которые вы будете использовать при создании своего веб-сайта WordPress.
Любой веб-сайт WordPress будет включать следующие инструменты:
- Обновления — это место, где вы сможете найти и установить обновления для платформы WordPress, а также любые установленные плагины и темы.
- Сообщения — это место, где вы можете создавать новые сообщения в блоге или обновлять существующие — например, «10 главных секретов WordPress» или «Как использовать учебник WordPress». Здесь вы также можете просматривать и создавать категории и теги, которые помогут организовать ваши сообщения.
- Медиа , где вы можете добавлять или обновлять все картинки, изображения или другие файлы на вашем сайте.
- Страницы — это место, где вы можете создавать или обновлять страницы, которые не являются частью вашего блога, такие как важнейшие «О нас» и «Свяжитесь с нами».
- Комментарии — это место, где вы можете читать, одобрять, удалять или отвечать на все комментарии, которые люди оставляют к вашим сообщениям и страницам.
- Внешний вид имеет множество опций, для наших целей главное, что вы можете здесь сделать, — это установить темы.НО вы также можете управлять виджетами, меню, редактировать заголовок своего блога и многое другое в зависимости от устанавливаемой темы.
- Плагины — это место, где вы можете устанавливать различные фрагменты кода, которые добавляют приложения и функции на ваш сайт.
- Пользователи — это место, где вы можете создавать или обновлять учетные записи для других людей на своем сайте, а также изменять свой профиль WordPress (имя, пароль и т. Д.)
- Инструменты по умолчанию, здесь вы сможете импортировать и экспортировать контент блога; плагины могут добавлять сюда другие параметры.
- Настройки имеет… настройки для целого ряда вещей, таких как ваш блог, редактор страниц / сообщений WordPress, комментарии, медиа и постоянные ссылки.
Вдобавок ко всему, вы также найдете пункты меню для устанавливаемых плагинов.
В зависимости от функциональности плагина и того, как он запрограммирован, вы можете найти его в главном левом меню или в качестве опции под любым из вышеперечисленных пунктов главного меню.
Например, в нашем руководстве HostGator автоматически установил несколько дополнительных вещей:
- WP Forms фактически из плагина; если вы устанавливаете WordPress через HostGator, они автоматически добавят этот плагин для вас, если вы выбрали другой хост, который не включил его, вы можете добавить это позже — это в основном упрощает создание контактных форм для вашего сайта (проверьте из этого учебника здесь).
- Marketplace также устанавливается специально HostGator, это место, где можно получить премиальные темы. Мы используем другие сайты, поэтому обычно это игнорируется.
Для тех из вас, кто действительно любит быть в курсе событий, мы собираемся углубиться во все это.
Если вы хотите просто выполнить краткое руководство, вы можете перейти к шагу 5 — как установить темы WordPress.
Панель управления WordPress: подробное описание
Обновления
Как и любое популярное программное обеспечение (система управления контентом или другое), WordPress выпускает множество обновлений — некоторые из них вносят серьезные изменения, такие как новые функции, некоторые — исправляют незначительные ошибки и исправляют безопасность.
В наши дни WordPress автоматически устанавливает небольшие обновления самостоятельно и предлагает вам сделать крупные обновления (потому что они иногда могут сломать плагины и темы, и они достаточно умны, чтобы не делать этого с вами ради общего уровня стресса).
Тем не менее, вам придется обновить плагины и темы самостоятельно, что можно сделать на этой странице или на страницах плагинов / тем.
Посты
Меню «Сообщения» позволяет вам контролировать контент, который вы добавляете в свой блог, здесь есть несколько вариантов:
- Все сообщения переводит вас на страницу, на которой перечислены все сообщения на вашей панели управления.Отсюда вы можете быстро отредактировать одно или несколько сообщений, чтобы изменить такие вещи, как категории, теги и автора, или вы можете щелкнуть конкретное сообщение, чтобы просмотреть или отредактировать его содержимое.
- Добавить новый автоматически запустит страницу, на которой вы можете создать новую запись в блоге.
- Категории позволяет просматривать все категории, в которых перечислены ваши сообщения, затем редактировать их и добавлять новые.
- Теги аналогичен категориям, только для тегов по параметрам. Основная идея здесь заключается в том, что каждое сообщение должно иметь только одну категорию, которая группирует его с другими похожими сообщениями, в то время как сообщение может иметь много тегов, основанных на темах или ключевых словах, упомянутых в вашем сообщении.
Медиа
Пункт меню «Медиа» позволяет загружать на сайт видео, изображения, аудио и другие файлы, а затем управлять ими (изменять метаданные, добавлять их в сообщения, страницы, боковые панели и т. Д.).
Здесь вы найдете несколько вариантов:
- Библиотека позволяет просматривать и редактировать все медиафайлы, которые вы загрузили на свой сайт.
- Добавить новый — это как звучит… быстрый способ загрузить новые медиафайлы на ваш сайт!
Страницы
В отличие от сообщений блога, которые отображаются на странице «блога», где перечислены все сообщения вашего блога в обратном хронологическом порядке (то есть последнее, что вы опубликовали, находится вверху), страницы — это места на вашем сайте, которые не сильно меняются; такие вещи, как «О нас», «Контакты», «Наши услуги» и т. д.
Обычных подозреваемых по вариантам:
- Все страницы — это, по сути, страничная версия опции «Все сообщения» выше (вы можете быстро редактировать все свои страницы или глубоко погрузиться в редактирование).
- Добавить новую позволяет создать новую страницу. Да здравствует это!
Комментарии
Комментарии позволяют вам управлять сообщениями, оставленными на вашем сайте от других людей — как на страницах, так и в сообщениях в блогах.
Нажав на эту опцию, вы сможете читать комментарии, оставленные на вашем сайте, одобрять, отклонять или удалять их (из-за спама), а также оставлять ответы.
Внешний вид
Этот пункт меню содержит множество вариантов изменения дизайна вашего сайта (но не все из них — см. Ниже!).
Здесь много опций (это то, что есть на любом сайте WordPress, если вы установите определенные темы и плагины, вы найдете больше):
- Темы — это место, где вы можете искать и устанавливать новые темы из каталога тем WordPress или загружать и устанавливать темы, которые вы нашли где-то еще в Интернете.
- Настроить этот сильно меняется в зависимости от выбранной вами темы. Основные параметры — это заголовок и слоган вашего сайта, цвет, фоновое изображение, а также наличие у вас статической домашней страницы (или той, на которой отображаются ваши последние сообщения в блоге). Темы / плагины добавят к этому списку массу других опций.
- Виджеты — это блоки со специальным кодом, которые вы можете добавить в различные места вашего сайта, например, на вашу домашнюю страницу, верхний / нижний колонтитулы или боковую панель. Что означает «специальный код»? Все, что угодно: от календарей, ссылок в социальных сетях и недавних публикаций до видео, аудиоплееров и контактных форм.
- Меню — это списки ссылок на страницы / сообщения на вашем сайте; любой веб-сайт WordPress будет иметь меню верхнего и нижнего колонтитула, некоторые темы будут иметь больше.
- Заголовок предоставит опции для настройки меню заголовка; эти параметры зависят от установленной вами темы, но обычно включают изменение цвета фона и загрузку вашего логотипа.
- Редактор тем предназначен для опытных пользователей, поскольку для его использования вам нужно хотя бы немного знать о кодировании.По сути, это дает вам доступ к файлам внутреннего кода, которые WordPress использует для создания вашего сайта, поэтому вы можете добавлять CSS, HTML, JavaScript и PHP для изменения внешнего вида и функциональности вашего сайта.
Плагины
Плагины— это фрагменты простого в установке кода, которые меняют внешний вид, функционал и функции вашего сайта.
Они могут добавлять совершенно новые функции, такие как контактные формы, которые интегрируются с программным обеспечением для управления электронной почтой, таким как Mailchimp, расширять возможности вашей темы с помощью редактора перетаскивания или позволять вам выполнять внутренние операции, такие как управление перенаправлением страниц.
Варианты здесь:
- Установленные плагины — это версия плагина «Все страницы / сообщения», позволяющая управлять уже установленными плагинами и обновлять их.
- Добавить новый позволяет находить и устанавливать новые плагины.
- Редактор подключаемых модулей похож на редактор тем — только для опытных пользователей, безусловно, требует навыков программирования.
Пользователи
Этот пункт меню позволяет вам создавать новые учетные записи для людей на вашем сайте (например, для кого-то, чтобы писать сообщения в блог для вас или для веб-разработчика, чтобы внести изменения), а также редактировать существующих пользователей и настройки вашей учетной записи.
Вариантов, которые вы найдете:
- Все пользователи позволяет вам управлять всеми учетными записями пользователей на вашем сайте.
- Добавить новый … мы дадим вам угадать.
- Ваш профиль — это место, где вы можете обновить настройки своей учетной записи (адрес электронной почты, пароль, изображение профиля и т. Д.)
И каждый новый пользователь, которого вы добавляете, может иметь следующие роли:
- Администраторы могут делать в вашем блоге все, от добавления новых страниц / сообщений / пользователей до установки плагинов и тем и редактирования всего.
- Редакторы могут получить доступ ко всем сообщениям, страницам, комментариям, категориям и тегам, но не могут редактировать внешний вид, темы, плагины или добавлять новых пользователей.
- Авторы могут публиковать и редактировать сообщения, а также загружать медиа.
- Участники могут писать и редактировать свои собственные сообщения, но не могут публиковать их или редактировать другие сообщения / страницы.
- Подписчики могут комментировать сообщения и страницы (по умолчанию комментировать может кто угодно, но вы можете включить в настройках параметр «комментировать могут только люди, которые вошли в систему»).
Инструменты
Tools — это своего рода универсальное ведро для внутренних функций.
Плагиныдобавятся в этот список, но по умолчанию у вас есть три варианта:
- Доступные инструменты переводит вас на страницу со списком инструментов из определенных плагинов.
- Import позволяет импортировать данные с других платформ веб-сайтов (либо другой CMS, либо конструктора веб-сайтов) в WordPress.
- Экспорт Позволяет экспортировать контент, чтобы вы могли импортировать его в другую установку WordPress.
- Состояние сайта показывает статистику, советы и информацию о вашем сайте, чтобы вы могли убедиться, что он работает оптимально.
- Экспорт личных данных позволяет экспортировать любую личную информацию о пользователях, имеющих учетные записи на вашем сайте.
- Удалить личные данные позволяет удалить любую личную информацию о пользователях, имеющих учетные записи на вашем сайте.
Настройки
Это меню содержит большинство общих параметров настройки вашего сайта WordPress.
Плагиныдобавят больше параметров, по умолчанию:
- Общие — который позволяет вам настраивать основные параметры, такие как часовой пояс, формат даты, имя сайта, URL-адрес и т. Д.
- Writing — который позволяет вам устанавливать категории по умолчанию и формат публикации.
- Чтение — позволяет установить на домашней странице статическую страницу или последнее сообщение в блоге, а также количество сообщений, отображаемых на странице вашего блога.
- Обсуждение — в котором есть настройки для управления работой комментариев на вашем сайте.
- Media — позволяет изменять размеры по умолчанию для загружаемых изображений.
- Постоянные ссылки — который позволяет настраивать структуру URL-адресов на вашем сайте.
Шаг 5: Как установить темы WordPress
Теперь, когда у нас есть базовая схема панели инструментов WordPress, давайте добавим новую тему.
Тема WordPress — это просто шаблон, который вы можете установить парой щелчков мышью, чтобы радикально изменить (или улучшить) внешний вид и стиль вашего сайта.
С правильной темой WordPress вы можете быстро и легко создать веб-сайт, который бросает пасть и поливает рты.
Итак, на главной панели управления наведите указатель мыши на «Внешний вид» и нажмите «Темы».
Отсюда вы увидите, что на данный момент активной темой является базовая тема WordPress по умолчанию «Двадцать девятнадцать», и что есть несколько других тем (значения по умолчанию прошлого года, когда вы добавляете новую тему, они будут отображаться в этой страницу).
Но мы можем сделать намного лучше семью, поэтому прокрутите немного вниз и щелкните гигантское поле «Добавить новую тему».
Отсюда вы можете использовать небольшую панель для поиска по избранным, популярным и новейшим темам, чтобы найти ту, которая глубоко затрагивает вашу душу, создающую веб-сайты.
Безусловно, наша любимая тема «WordPress для начинающих» — это Hestia, которую вы можете найти, просто набрав ее в строке поиска темы рядом с параметрами, которые мы упомянули выше.
Hestia великолепна, потому что она очень чистая, простая в использовании и легко настраиваемая.
Если вы хотите, чтобы супер-пупер максимально настраиваемый, но при этом очень простой в использовании, тема WordPress с перетаскиванием и падением — вам точно подойдет Divi.
Если ни то, ни другое не для вас, просмотрите наши 5 лучших бесплатных тем WordPress для начинающих и 10 лучших и отзывчивых тем WordPress!
После того, как вы выбрали тему (в нашем руководстве по WordPress для начинающих мы используем Hestia), просто нажмите кнопку «Установить», а затем нажмите эту же кнопку еще раз, когда она станет «Активировать».
После этого вы вернетесь на страницу тем, вверху появится поздравительное сообщение, а в списке тем вы увидите Гестию.
Бум, готово, готово, хорошая работа, тема установлена!
Шаг 6: Как добавить плагины в WordPress
После того, как вы установили супер-сладкую тему, плагины — это следующая важная вещь, которую вы захотите изучить / установить.
ПлагиныWordPress позволяют расширить функциональность сайта.
Например, если вы хотите создать интернет-магазин, вам понадобятся страницы продуктов, корзина покупок, обработка платежей и т. Д.
Большой объем работы по настройке, выполненный за вас примерно за 4 секунды при установке плагина WooCommerce.
Чтобы установить плагины, перейдите на вкладку «Плагины» в главном меню, затем нажмите «Добавить».
Отсюда вы увидите все рекомендуемые плагины и варианты сортировки, как и в случае с темами.
Нажмите на любой из них, и вы увидите всплывающее окно, чтобы узнать больше о том, что каждый из них делает.
В демонстрационных целях мы собираемся установить плагин WordPress под названием Orbit Fox, который добавляет множество потрясающих параметров настройки любой установленной вами теме.
Итак, мы просто ищем это в строке поиска плагина:
Нажмите «Установить сейчас»:
Затем еще раз активируйте, когда кнопка установки изменится:
После этого вы сможете найти его в списке установленных плагинов, а также в меню «Плагин» на панели инструментов WordPress.
Если вы пойдете туда сейчас, то увидите, что там установлено множество плагинов по умолчанию, и, как новичку WordPress, они вам не нужны.
Итак, чтобы избавиться от них, просто установите флажки рядом с каждым из них, которое вы хотите деактивировать:
Перейдите к раскрывающемуся меню «Массовые параметры» и нажмите «Деактивировать»:
Затем нажмите кнопку «Применить».
Затем, чтобы удалить их, просто следуйте той же процедуре флажка, просто нажмите «Удалить» в раскрывающемся списке вместо «Деактивировать».
Ааа, теперь стало намного чище!
ПлагиныWordPress: несколько из лучших
Для того, чтобы наше руководство по WordPress было быстрым, мы только что установили несколько плагинов, и ради экономии времени это хорошее место для начала.
Существует более 100 000 плагинов, поэтому не пытайтесь найти и изучить их все.Пожалуйста. Ради всего нашего.
Но если вы хотите пройти немного более длинный путь, прорабатывая все эти «как использовать WordPress», есть еще несколько плагинов, которые вам стоит попробовать.
У нас есть для вас большая статья о лучших плагинах WordPress.
Если вы не хотите заходить так глубоко, вот небольшой хороший список для начинающих:
Плагины с функциями
Плагины оптимизации веб-сайтов
- Yoast SEO — плагин для поисковой оптимизации WordPress.
- WP Rocket — помогает ускорить загрузку вашего сайта (хорошо как для SEO, так и для ваших посетителей).
- Autoptimize — ускоряет работу вашего сайта за счет оптимизации CSS, JavaScript, изображений, шрифтов и многого другого.
Плагины безопасности
Шаг 7. Как настроить тему WordPress
Хорошо, в качестве следующего шага в нашем руководстве по WordPress давайте настроим внешний вид вашего сайта, используя новую тему.
Мы выбрали Hestia и Orbit Fox для этого урока, потому что они предоставляют вам множество опций и их легко настроить.
Если вы выберете другую тему, например Divi (которая является лучшей, только премиум), или другой плагин настройки, например Elementor (также победитель, когда дело доходит до настройки WordPress), у вас будет много похожих вариантов, но некоторые из них могут быть другой / отсутствует.
Итак, чтобы начать настройку своей темы, вернитесь на свой реальный сайт WordPress, щелкнув имя своего веб-сайта и ссылку «Посетить сайт» в верхней части панели инструментов.
Когда вы окажетесь там, начните настройку, нажав кнопку «Настроить» вверху страницы.
Бам, сайт меняется, чтобы показать все крутые вещи, которые Гестия включает по умолчанию.
Именно так и будет выглядеть наш сайт, за вычетом всех стоковых изображений, текста и маленьких кнопок карандаша.
И мы сделаем все это еще круче!
Все элементы в левом меню — это элементы управления, которые вы можете использовать для изменения вашей темы, каждая тема WordPress будет иметь их (хотя разные темы предоставят вам несколько разных вариантов здесь).
Но с Гестией, если вы хотите что-то изменить на своей странице, все, что вам нужно сделать, это щелкнуть один из маленьких значков карандаша рядом с ним — не то, что есть в каждой теме, определенно очень удобное для «WordPress для начинающих», и поэтому мы любить это.
Итак, если мы хотим изменить заголовок или изображение заголовка, все, что вам нужно сделать, это щелкнуть этот маленький синий значок:
. С левой стороны откроются параметры для внесения этих изменений.
Так что, если мы изменим заголовок здесь на «Учебники по WordPress для начинающих», он сразу же обновится на странице!
После того, как вы внесете несколько изменений, вы захотите сохранить свою работу, точно так же, как мы делали раньше для тех школьных документов по английскому языку (это, пожалуй, более важно, чем лол).
Кнопка «Опубликовать» в верхней части левой боковой панели сохранит изменения вашей страницы и сделает их доступными в Интернете, сделайте это, если хотите.
Но, если вы не совсем готовы показать свою работу миру, щелкните этот маленький значок шестеренки рядом с кнопкой «Опубликовать».
Нажмите «Сохранить черновик»
Затем эта кнопка «Опубликовать» сохранит черновик — ваши изменения будут в безопасности, но они не будут видны на вашем реальном сайте, когда вы нажмете эту кнопку.
Итак, теперь, когда мы в безопасности от демонов «Интернет не работает», давайте заменим изображение в нашем заголовке (это раздел за заголовком страницы, который мы изменили ранее).
Найдите это изображение на боковой панели.
Нажмите «Удалить», затем «Выбрать изображение», когда оно появится после удаления изображения.
Отсюда вы можете загружать свои собственные изображения, перетаскивая их или нажимая кнопку для поиска файлов на вашем компьютере.
Загрузите изображение, нажмите «Выбрать изображение» после того, как оно будет загружено, и стрелка
Теперь предположим, что нам не нужны слова в заголовке прямо посередине, просто нажмите вкладку «Дополнительно» на боковой панели.
И вы получите несколько вариантов макета, чтобы переместить это влево, вправо или в середину.
Если вы хотите изменить цвет кнопки под заголовком нашего веб-сайта, дважды щелкните стрелку назад, чтобы выйти из параметров настройки для этого раздела:
Затем перейдите к «Настройки внешнего вида», затем «Цвета».
И вы можете изменить этот розовый цвет акцента на все, что захотите. Мы любим синий!
Теперь давайте изменим наши шрифты и размеры шрифтов, снова нажмите ту же кнопку «Назад», чтобы выйти из настроек «Цвет» и перейти в «Типографика.”
Здесь вы можете изменить «семейство шрифтов» для заголовков и основного текста (это текст, который не слишком большой в заголовках).
Как и размер шрифта, когда вы нажимаете, как вы догадались, вкладку «Размер шрифта».
Шаг 8: Как добавить страницы в WordPress
Замечательно, теперь, когда мы знаем, как сделать наш сайт супер элегантным, пора добавить несколько страниц, таких как «О нас» или «Контакты» — это не ваша домашняя страница (всегда включена) или сообщения в блоге (мы добавим их в следующий раз). ).
Вернувшись в старый добрый дашборд WordPress, спуститесь к Pages и затем Add New.
Это откроет новую страницу для редактирования / создания.
Фон вокруг «Добавить заголовок» розовый, потому что это то, что Гестия поставляется по умолчанию, измените его, найдя «Избранные изображения» на правой боковой панели и добавив любое изображение, которое вы хотите, точно так же, как мы это сделали при настройке выше.
Теперь вы можете изменить текст заголовка, щелкнув по нему и введя что-нибудь новое.
Затем мы можем начать добавлять другой текст на нашу страницу, щелкнув значок «Добавить блок» в правом верхнем углу.
Начнем с выбора заголовка из списка.
Затем введите заголовок, нажмите Enter, и вы можете начать вводить основной текст для своей страницы.
Когда вы подошли к хорошей остановке с содержанием страницы, нажмите «Сохранить черновик» вверху страницы, чтобы сохранить свою работу.
Затем нажмите кнопку «Предварительный просмотр», чтобы увидеть, как ваша страница будет выглядеть после публикации.
Сделайте это, дважды нажав кнопку «Опубликовать» рядом с кнопкой предварительного просмотра (WP хочет, чтобы вы были уверены, спасибо за нашу поддержку WordPress!).
Теперь, если вы хотите добавить эту страницу в меню заголовка, вернитесь на свой основной сайт, используя кнопку «Посетить сайт» вверху, затем снова нажмите «Настроить», затем справа вы увидите маленький синий карандаш. значок рядом с «Домой» и «Блог» вверху страницы.
Угадайте, что мы будем делать?
Ага.Щелкните этого плохого парня.
На левой боковой панели появятся пункты меню.
Это наше «Основное меню», поэтому мы собираемся нажать на ссылку «Изменить меню» под ним.
Затем «Добавить элементы».
Затем, в случае этого руководства WordPress для начинающих, щелкните «Наша миссия» в разделе «Страницы», чтобы добавить его.
Донзо.
Некоторые ключевые страницы, которые вы, вероятно, захотите иметь
Мы только что создали одну страницу для нашего руководства по WordPress, чтобы показать вам, что происходит на этом фронте.
Вам, вероятно, понадобится несколько страниц для вашего сайта (если только это не одностраничный дизайн, который в наши дни используется).
Какие именно страницы вам нужны, зависит от того, для чего предназначен ваш сайт, но у нас есть список основных моментов в нашей публикации «Как создать веб-сайт» здесь.
Шаг 9: Как создать сообщение в блоге в WordPress
Сообщения в блоге. Это то, для чего был создан WordPress.
Практические руководства.
10 лучших советов.
Ниже мы покажем вам, как добавить их на свой сайт.
Сначала краткое объяснение…
записей блога WordPress по сравнению со страницами
Ну, и посты, и страницы будут:
Посты, страницы, в чем разница?
- Иметь заголовок / заголовок (например, «Как использовать учебник WordPress» или «5-дневный бесплатный электронный курс»).
- Иметь основной контент (как и все слова и изображения в этом сообщении).
- Иметь метаинформацию (автор, публикация дата и т. д.
- Можно добавлять, редактировать и удалять.
- Видны всем или защищены паролем, поэтому их могут видеть только определенные люди.
- Может содержать текст, видео, авто, ссылки и изображения.
- Можно улучшить визуально и функционально с помощью плагинов и тем.
Разница вот в чем:
Страницы менее подвижны, вы, как правило, имеете ограниченное количество из них, которое не сильно меняется с течением времени, и они охватывают общую информацию о вашем сайте, ваших услугах, продуктах и т. Д.
У вас может быть страница с информацией о компании, страница контактов и домашняя страница, и все (в дополнение к сообщениям в блоге).
Сообщения отображаются на специальной странице «блога» (например, на нашей странице письменных руководств), и вы будете постоянно создавать множество таких.
Если вы помогаете людям учебным пособием (вроде этого ‘un‘ ere), делитесь историей путешествий, рецептом или своими мыслями о правильной форме становой тяги, это, вероятно, будет публикацией.
А теперь вернемся к учебным материалам…
Снова в тире, Записи -> Добавить.
И у вас будет что-то похожее на страницу, которую мы создали ранее.
Это потому, что они в основном одинаковы в том, что касается их создания, есть пара отличий от сообщений в блогах.
Когда дело доходит до создания сообщений в блоге, самая большая разница в том, что сообщения могут иметь «Категории» — группы сообщений, которые все относятся к определенной теме.
Чтобы добавить категорию к сообщению, просто найдите эту опцию на правой боковой панели.
Затем вы можете установить флажок в категории, которую вы уже создали, или создать новую категорию, введя ее в появившееся поле «Название новой категории».
Вы также можете использовать различные типы блоков, такие как изображения, галереи, списки, цитаты и т. Д. (Вы также можете добавлять их на страницы!).
Найдите все, что вы можете добавить к своему сообщению, с помощью значка «Добавить блок» в верхнем левом углу страницы.
Еще одна вещь, которую вы могли бы сделать с вашими сообщениями немного иначе, — это иметь несколько размеров заголовков, чтобы вы могли иметь разделы своей страницы (например, «Шаг 8: Как создать сообщение в блоге WordPress»), а также разделы внутри разделов (например, у нас может быть подраздел «Как изменить размер заголовка» внутри этого раздела).
Размеры заголовков в WordPress помечаются от h3 до h5 (h2 зарезервирован для заголовка страницы / сообщения), просто щелкните блок заголовка и щелкните одну из этих меток, чтобы изменить размер заголовка.
Когда вы закончите создавать свои сообщения, просто нажмите кнопку «Опубликовать» в правом верхнем углу, и все готово!
Когда вы нажимаете кнопку «Опубликовать» на записи блога, она сразу же появляется на странице вашего блога.
НО, если вы хотите, чтобы ваши страницы отображались в меню заголовка (где вы обычно ссылаетесь на страницы), вам нужно вручную добавить его в меню своего сайта (если у вас нет параметра «Автоматически добавлять новый топ»). -уровневые страницы в этом меню »установлен флажок).
Итак, как только вы создали страницы своего веб-сайта WordPress, перейдите к «Внешний вид», а затем «Меню» на боковой панели.
Если вы создаете веб-сайт на WordPress на 100% с нуля, у вас не будет никаких меню (хотя иногда такие темы, как Hestia, или конструкторы страниц WordPress, такие как Elementor, добавят их автоматически).
Предполагая, что вы создаете веб-сайт на 100% с нуля на WordPress, начните с создания имени для вашего нового меню и выбора места его отображения («заголовок» красив и понятен, и вы, вероятно, захотите «Основное» местоположение, хотя, опять же, ваша тема может иметь другое имя для местоположения меню заголовка, например «верх» или «заголовок»).
Нажмите кнопку «Создать меню», и вы попадете на страницу, где можете добавлять страницы; выберите все страницы, к которым люди должны иметь легкий доступ в любом месте вашего сайта, затем нажмите кнопку «Добавить в меню».
Теперь вы можете перетаскивать страницы меню, чтобы изменить их порядок или сделать одну страницу элементом подменю для другой.
Когда вы разместите их там, где вы хотите, нажмите кнопку «Сохранить меню» и перейдите на свой веб-сайт, чтобы взглянуть на свою работу и похвалить себя по спине!
Шаг 11: Как опубликовать свой сайт на WordPress
Итак, мы определенно разбили эту кнопку публикации несколько раз, чтобы сохранить нашу работу, но для нового сайта WordPress ваша работа не будет доступна в Интернете для всеобщего обозрения, пока мы не опубликуем… веб-сайт .
На панели инструментов WordPress вы увидите небольшое уведомление вверху, в котором говорится: «На вашем сайте сейчас отображается страница« Скоро будет »».
После того, как вы заблокированы, загружены, готовы взорвать его (есть причина, по которой мы не профессиональные рэпперы)…
Раздавите ссылку «щелкните здесь» и позвольте искрам полететь!
Шаг 12: Как ускорить WordPress
Ага, но мы еще не закончили!
Ну, а пока вы могли бы — все вышеперечисленные шаги — это все, что нужно для перехода от нуля к «бабушка может посещать мой веб-сайт через интернет-каналы».”
НО. МЫ. НЕТ. СОБИРАЕТСЯ. К. ОСТАВЛЯТЬ. ТЫ. ПОВЕСИТЬ В’. ТАМ. FAM.
Потому что, помимо создания ваших фактических страниц и сообщений в блогах и полной настройки вашего сайта в соответствии с вашими предпочтениями, есть еще несколько вещей, которые вы захотите делать (на постоянной основе), чтобы ваш сайт WordPress работал. первоклассная форма.
Запуск со скоростью сайта.
Это важно по 2 причинам:
- Если вам нужен бесплатный трафик от Google, они захотят, чтобы ваш сайт работал быстро.
- Если вы хотите, чтобы людям нравилось пользоваться вашим сайтом, а не уходить из-за разочарования, вам нужно, чтобы ваш сайт работал быстро.
По мере роста вашего веб-сайта будет увеличиваться количество текста, изображений, кода и т. Д.
Чем больше у вас есть, тем больше времени потребуется на загрузку в целом.
НО есть способы оптимизировать свой веб-сайт WordPress, чтобы ваши страницы загружались быстрее, чем у олимпийского 100-метрового спринтера (намного быстрее, если ваш сайт загружается за 9,58 секунд, как наш мальчик Усэйн запускал, никто вас не посетит).
И благодаря плагинам и тем знаниям, которые мы собираемся поделиться, вы можете поддерживать свой сайт в быстром темпе и оптимизировать, не зная, как кодировать.
Вот ваши основные инструменты и методы оптимизации скорости WordPress.
Плагины кеширования WordPress
Первым шагом в оптимизации игры является кэширование с помощью подключаемого модуля.
Не вдаваясь в технические подробности, «кеш» — это временное хранилище данных, поэтому его можно загружать быстрее. В случае WordPress это включает кеширование на вашем сервере веб-хостинга и в браузерах людей, посещающих ваш сайт.
Плагины кэшированияWordPress работают, создавая статические версии ваших веб-сайтов, поэтому они могут быть доставлены на компьютеры ваших посетителей и загружены их браузерами намного быстрее, чем если бы ваш веб-сервер должен был сначала отправить весь PHP и другой код для своего браузера для вычислений.
Некоторые из самых популярных плагинов кэширования WordPress включают в себя:
Плагины оптимизатора изображений для WordPress
В целом изображения, вероятно, будут самым большим файлом на вашем сайте.
А большие файлы означают медленную загрузку.
Но мы должны иметь их в высоко визуализированном мире, в котором мы живем, так что вы делаете, чтобы ваш сайт работал как можно быстрее, имея при этом тонны супер-сладких изображений, от которых люди будут пускать слюни?
Что ж, есть две основные причины, по которым изображения могут замедлить время загрузки:
- Ваши изображения слишком большие
Например, если вы загружаете изображение размером 1080 × 1080 пикселей, но ваш сайт при загрузке изменяет его размер до 500 × 500, вы теряете скорость по двум причинам: вы нужно отправить этот более крупный файл через Интернет, тогда браузер посетителя должен уменьшить масштаб этого изображения, прежде чем его можно будет правильно отобразить.
- Ваши изображения не полностью сжаты
Допустим, вы выполнили описанную выше работу и получили то же изображение в уменьшенном масштабе 500 × 500. В полном разрешении без сжатия это может быть файл размером 3 МБ. Затем вы можете сжать это изображение — возможно, потеряв немного качества, которое никто не заметит, возможно, с сохранением полного качества — и уменьшить этот размер файла до 2 МБ. Файл меньшего размера = более высокая скорость загрузки.
Теперь вы можете вручную масштабировать и сжимать изображения, прежде чем загружать их на свой сайт.
Но это занимает много времени, когда вы создаете много контента!
Вот тут и пригодятся плагины для оптимизатора изображений WordPress, в том числе:
Включить сжатие gzip для WordPress
Включение сжатия gzip увеличивает скорость вашего сайта WordPress за счет уменьшения размера кода и текста.
Он делает это, находя похожие фрагменты текста в файлах и заменяя их (временно, когда ваша страница загружена, все будет отображаться так же, как вы ее написали, lol), что, поскольку файлы HTML и CSS содержат так много повторяющихся фрагментов текста, может уменьшить размер страницы WordPress на 50-75%.
Существует технический способ включить сжатие gzip через файл .htaccess на вашем сайте, который с меньшей вероятностью что-то сломает … ЕСЛИ вы знаете, что делаете.
А пока давайте воспользуемся такими плагинами, как:
Да, плагины кэширования, которые мы рекомендуем, прежде всего, имеют встроенное сжатие gzip!
Отложить парсинг JavaScript в WordPress
Большинство тем и плагинов, которые вы будете использовать в WordPress, используют много кода JavaScript для создания таких необычных вещей, как ползунки и плавная прокрутка.
По умолчанию браузеры сначала загружают этот JS-код, в результате чего HTML и изображения отображаются только после этого, что замедляет работу сайта.
Уловка для этого: сначала загрузите визуальные элементы, чтобы люди, посещающие ваш сайт, что-то увидели, а затем загрузите JavaScript, чтобы ваша страница работала в полном объеме.
Плагины, которые сделают это для вас:
Используйте WordPress CDN
Сеть доставки контента (также известная как CDN, потому что это непросто) ускоряет работу вашего сайта WordPress за счет кэширования (сохранения копий файлов вашего сайта) в нескольких центрах обработки данных по всему миру.
Пример. Допустим, у хоста вашего веб-сайта есть ваш сайт на сервере в Лос-Анджелесе, и кто-то пытается получить доступ к вашему сайту из Лондона (Великобритания).
Потребуется время, чтобы файлы вашего веб-сайта были отправлены из Лос-Анджелеса через пруд в веселую старую Англию (мы говорим о миллисекундах, но это имеет значение).
Было бы намного быстрее, если бы эти файлы уже находились на сервере в Лондоне; с CDN они могли бы быть.
Чтобы получить эти быстрые улучшения скорости, вам понадобится как плагин для включения CDN для вашего сайта, так и фактическая служба CDN для распространения и размещения этих файлов.
Плагины:
CDN WordPress:
WordPress плагины отложенной загрузки
Обычно, когда кто-то посещает страницу вашего сайта, весь контент загружается сразу.
Это называется «нетерпеливой загрузкой».
Но некоторый контент, например изображения внизу страницы, не нужно загружать, когда кто-то впервые попадает в верхнюю часть страницы.
Вместо этого они могут загружаться, когда, скажем, посетитель проходит 75% пути вниз по вашей странице, что означает, что верхняя часть страницы будет загружаться быстрее.
Еще один скоростной взлом WordPress!
Плагины, позволяющие ленивую загрузку изображений:
Шаг 13: Как защитить свой сайт WordPress
Определенно не хочу, чтобы ваш новый блестящий сайт взломали!
А поскольку WordPress поддерживает около 30% Интернета, множество хакеров (десятки тысяч или миллионы?) Пытаются взломать сайты WordPress круглосуточно и без выходных.
Так что вы должны убедиться, что ваши печати плотно закрыты, а ваш сайт WordPress — в безопасности.
Это означает несколько вещей:
Используйте уникальные имена пользователей и пароли
«Admin» — это имя пользователя, установленное по умолчанию для первого пользователя, созданного во всех установках WordPress.
Определенно хочу изменить это, создав новую учетную запись администратора с уникальным именем и паролем.
Потому что существует множество способов узнать или угадать ваш пароль, но не имя пользователя.
Если это так, и вы все еще используете имя пользователя «admin», что ж, эта часть уравнения входа сделана за них.
Если ваше имя пользователя WordPress является чем-то нереальным, например, «donthackmebro69», то им будет труднее добраться до него.
Если вы не используете то же имя пользователя на других сайтах (хотя вам, вероятно, вообще не следует использовать его, смеется).
«Уникальный пароль» означает все, что он обычно делает: включая числа, заглавные буквы и символы; дольше лучше.
Мы рекомендуем использовать менеджер паролей, такой как LastPass, для управления паролем в Интернете / на веб-сайте — хранит их все в одном удобном для поиска месте и позволяет использовать уникальные пароли для всех своих учетных записей, не забывая их.
Ограничить доступ к админке WordPress
Это немного более продвинутая идея, но она будет хорошей идеей, когда вы освоитесь с внесением изменений в файлы веб-сайта на сервере вашего веб-хоста.
Как мы показали выше, вы можете получить доступ к своей панели управления WordPress, которая позволяет вам изменять практически все на вашем сайте, перейдя в «[yourdomain] .com / wp-admin».
На самом деле можно ограничить доступ к этой странице на вашем сайте только людям с определенных компьютеров!
Для этого вам нужно сначала найти свой домашний IP-адрес, посетив whatsmyip.com.
Затем вы можете отредактировать файл .htaccess в папке WordPress и добавить следующий код, заменив «xx.xxx.xxx.xxx» своим IP-адресом.
<Файлы wp-login.php>
запретить заказ, разрешить
Запретить со всех
Разрешить от xx.xxx.xxx.xxx
Если вам нужен доступ с нескольких компьютеров (для себя или для людей, с которыми вы работаете), вы можете просто добавить «Разрешить с xx.xxx».xxx.xxx »снова с другими IP-адресами.
Впрочем, все это может быть немного удобно и технически.
В качестве альтернативы вы можете ограничить количество попыток входа в систему, используя:
Плагины безопасности WordPress
Существует множество плагинов безопасности, которые имеют разную функциональность, но в целом они предлагают несколько вещей:
- Активный мониторинг безопасности (для проверки на наличие взломов в режиме реального времени)
- Уведомления при обнаружении угрозы безопасности (чтобы вы могли быстро защитить свой сайт)
- Сканирование вредоносных программ (для проверки на вредоносный код)
- Сканирование файлов ( чтобы убедиться, что ничего не заражено)
- Мониторинг черного списка (для защиты вашего сайта от посещений людьми с IP-адресов, которые, как известно, используются для взлома)
- Помощь после взлома (для восстановления вашего сайта в случае взлома)
- Брандмауэры ( для ограничения доступа к файлам вашего веб-сайта)
- Защита от атак грубой силы (также известная как «ограничение попыток входа в систему»)
Несколько лучших плагинов безопасности:
Поддерживайте актуальность своего сайта и создавайте резервные копии
Что мы освещаем… сейчас!
Шаг 14: Как обновить свой сайт WordPress
Помимо добавления интересных новых функций и устранения досадных ошибок, обновления также исправляют дыры в безопасности.
С WordPress вам нужно будет постоянно обновлять три вещи:
- Сам WordPress
- Ваши темы
- Ваши плагины
WordPress будет автоматически делать небольшие обновления самостоятельно, большие будут ждать вашего одобрения (потому что они могут сломать ваши плагины / темы).
Вам также придется самостоятельно обновлять темы и плагины.
В любом случае проще всего перейти на вкладку «Обновления».
Здесь вы сможете обновить все свои плагины, темы и сам WordPress сразу.
Вот как это будет выглядеть, когда все будет обновлено (знайте, что это не самый полезный снимок экрана, который мы сделали, по соображениям безопасности мы не собираемся показывать вам, какие плагины мы используем / что нуждается в обновлении на сайтах, которые нам небезразличны lol):
Шаг 15: Как сделать резервную копию вашего сайта WordPress
Создать резервную копию WordPress очень просто, но это ключевая часть вашей игры по безопасности.
Независимо от того, насколько сильно вы блокируете свое дерьмо, используя приведенные выше рекомендации / плагины, несчастные случаи и взломы случаются.
Когда они это сделают, вы захотите быстро вернуться к работе.
Вот для чего нужны резервные копии.
Если вы хотите узнать больше о том, как это сделать, чем мы рассмотрим в видео выше, ознакомьтесь с нашей статьей «Как сделать резервную копию сайта WordPress бесплатно»!
Советы, хитрости для сайта WordPress
Хорошо, завершая наш учебник по WordPress, мы дадим вам несколько полезных советов, которые помогут вам начать работу.
Давайте нырнем.
- Обязательно настройте свою домашнюю страницу и проведите здесь немного больше времени, чем на других страницах.Скорее всего, это будет самая посещаемая страница вашего сайта, поэтому вы должны быть уверены, что у вас есть вся важная информация о том, о чем ваш сайт, и чтобы она выглядела очень привлекательно, чтобы произвести сильное первое впечатление.
- WordPress имеет отличную онлайн-поддержку в виде документации и форумов, на которые можно положиться, когда вы застряли. Мы также рекомендуем Stack Overflow по техническим вопросам (с WordPress, хостингом и всем, что связано с веб-разработкой).
- В настройках «Чтение» в разделе «Настройки» обязательно установите для «Для каждой статьи в ленте показывать» значение «Сводка», чтобы людям не приходилось прокручивать каждое сообщение целиком, когда они попадают на страницу вашего блога.Вместо этого они просто получат первые несколько предложений, а затем смогут щелкнуть «подробнее», чтобы получить полную информацию.
- Используйте изображения и видео, чтобы разбить текст на ваших страницах и сообщениях! (Этот пост — достойный пример этого, хотя мы, вероятно, могли бы включить еще больше визуальных элементов, лол).
- Ваша страница «О нас», вероятно, будет одной из самых посещаемых на вашем сайте, поэтому обязательно расскажите историю и миссию своего сайта здесь убедительно.
- Мы настоятельно рекомендуем использовать настройку постоянной ссылки «Название публикации» (на странице «Постоянная ссылка» в разделе «Настройки») — это чище и лучше для SEO, чем включение дат публикации в URL-адреса ваших публикаций.
- Убедитесь, что ваш сайт WordPress хорошо выглядит на мобильных устройствах; почти гарантировано, что большинство посетителей будут заходить на ваш сайт со своих телефонов.
- Включите самые важные страницы (и, возможно, сообщения) в меню заголовка.
- Отключите комментарии на таких страницах, как «О нас» и «Контакты», поскольку они вам там не нужны; это можно сделать, отредактировав страницу, вы найдете возможность включить / отключить комментарии в разделе «Обсуждение» на правой боковой панели редактора.
- Если вы используете боковую панель на своем сайте, держите виджеты там организованными и как минимум.Вы хотите, чтобы люди концентрировались на основном содержании вашей страницы / публикации, не отвлекаясь.
- Узнайте, как добавить Google Analytics в WordPress в нашем руководстве здесь!
WordPress Учебное пособие Часто задаваемые вопросы
Остались вопросы?
TBH, мы много работали над тем, как создать веб-сайт на WordPress, но у нас это получилось — нужно еще кое-что знать.
Вот несколько вопросов относительно вопросов, которые могут у вас остаться:
Является ли использование WordPress единственным способом создания веб-сайтов?
Определенно нет, есть масса конструкторов веб-сайтов, таких как Wix и Squarespace, которые вы можете использовать.
Нам нравится WordPress, потому что, хотя у него больше кривой обучения, дешевле создавать веб-сайты с WordPress, и вы получаете гораздо больший контроль над своим сайтом.
Что мне нужно для создания веб-сайта на WordPress?
Всего три вещи (две из которых вы можете получить у наших друзей на HostGator):
- Хостинг (где будут храниться файлы вашего сайта WordPress / с которого будет осуществляться доступ)
- Доменное имя (имя, которое люди будут использовать для перехода на ваш сайт)
- 60 минут вашего времени и внимания (ресурсы, которые вы будете использовать для выполните / выполните действия, описанные в этом руководстве, используя руководство по WordPress 🙂
Нужно ли мне знать кодирование (HTML / CSS) при создании веб-сайта с помощью WordPress?
НЕТ!
Знание этих языков программирования полезно… в конце концов.
НО вы получите то, что вам нужно знать о них по пути, и они определенно не требуются при создании веб-сайтов на WordPress!
А использование темы перетаскивания, такой как Divi, или плагина для дизайна сайта, такого как Elementor, позволит вам глубже настраивать себя, не зная ни малейшего кода!
Создание веб-сайта на WordPress бесплатно?
Есть несколько бесплатных хостингов для WordPress, но мы не рекомендуем их использовать, если вы хотите создавать профессиональные веб-сайты, как мы вас здесь учим.
Потому что?
Потому что они будут размещать на вашем сайте брендинг / рекламу (рекламу, за которую вам не будут платить), и большинство из них также не позволит вам использовать собственное доменное имя.
Сколько стоит создание сайта на WordPress?
Это определенно зависит от типа веб-сайта WordPress, который вы хотите создать, от того, сколько посетителей получает ваш сайт в месяц и от того, какой сайт хостинга WordPress вы используете.
При этом HostGator (наш рекомендуемый хост WordPress) предоставит вам бесплатное доменное имя и годовой хостинг за 5 долларов.95 в месяц при оформлении годовой подписки по нашей ссылке!
Как мне получить бесплатное доменное имя для моего сайта WordPress?
Зарегистрируйтесь как минимум на один год хостинга на HostGator, используя эту ссылку!
Могу ли я зарабатывать деньги на своем веб-сайте WordPress?
Конечно, можно!
Четыре основных способа, которые используются в наши дни:
- С медийной рекламой, такой как Google Adsense (люди посещают ваш сайт, вам платят, когда они видят вашу рекламу)
- С партнерскими ссылками (например, теми, которые мы используем на этом сайте — когда вы нажимаете ссылку на одну из наши партнеры, мы получаем небольшую комиссию без дополнительных затрат для вас; иногда вы даже получаете специальные скидки !!)
- Продавая услуги (например, создание веб-сайта WordPress 🙂
- Создавая интернет-магазин, как мы показываем вам, как сделать в этом посте!
Чтобы узнать больше о бизнес-идеях в Интернете, ознакомьтесь с нашим большим постом по этой теме!
Как начать работу с WordPress: руководство на 2021 год
Итак, вы хотите создать новый веб-сайт.У вас есть хорошее представление о том, о чем будет ваш сайт, какой контент у вас будет на нем, будете ли вы что-то продавать, этот список можно продолжить. Теперь приступим к работе с WordPress!
Похоже, вы все готовы начать, верно? Но подождите, а как насчет вашей платформы? Если вы читаете это, вы, вероятно, выбрали — или думаете о выборе — WordPress. Но, возможно, вы не знаете, с чего начать. Или, может быть, вам просто нужно напомнить, как это работает. Эта статья поможет упростить процесс, шаг за шагом расскажет, как начать работу со своим сайтом WordPress.
Шаг 1. Найдите лучший хостинг для своего сайта
Прежде чем вы сможете использовать WordPress.org, вам понадобится услуга хостинга. Вы можете настроить свой собственный сервер и установить WordPress на свой компьютер, но когда вы только начинаете, проще подписаться на услугу, в которой уже есть серверы, настроенные и готовые для размещения сайта WordPress. Некоторые услуги бесплатные, а некоторые платные; мы рекомендуем использовать платные, так как они обеспечат более качественные услуги и функции.
Не уверены, какой тип хостинга или какой выбрать? Мы полностью понимаем (и мы уже были там раньше, WPExplorer несколько раз менял хосты, прежде чем нашел подходящий вариант).Следует рассмотреть несколько различных типов хостинга, каждый из которых имеет свои плюсы и минусы. Вы можете прочитать наше руководство по лучшему хостингу WordPress или взглянуть на нашу удобную инфографику, демонстрирующую лучшие варианты хостинга, которые мы рекомендуем новым пользователям WordPress.
Варианты хостинга WordPress
Общий хостинг — это то, с чего начинают большинство новых пользователей WordPress. Это простой и недорогой вариант, в котором достаточно ресурсов для размещения нового веб-сайта. Большинство общих хостов предлагают установку WordPress в один клик, разумный объем хранилища и пропускную способность, а иногда и несколько льгот (например, купоны Google Adwords или даже бесплатное доменное имя).На наш взгляд, лучший план виртуального хостинга — от Bluehost. Начиная с 2,95 доллара в месяц (по нашей специальной ссылке), это отличный вариант для тех, кто только начинает работать с WordPress.
ХОСТИНГ BLUEHOST SHARED WORDPRESS
Управляемый VPS (что означает «виртуальные частные серверы») — это шаг вперед по сравнению с виртуальным хостингом. Вы по-прежнему используете сервер совместно с другими пользователями, но сервер разделен на разделы, поэтому у каждого из вас есть собственный мини-сервер для повышения безопасности, конфиденциальности и работы веб-сайта.Кроме того, с управляемыми VPS вам не нужно обслуживать свой сервер — хостинговая компания обрабатывает обновления программного обеспечения и кодирует обновления WordPress за вас, чтобы вы могли сосредоточиться на своем веб-сайте. Мы выбрали лучший управляемый VPS — Flywheel. Они предлагают фантастические услуги, такие как бесплатная миграция, встроенное кеширование, автоматическое резервное копирование и многое другое, что дает вам много денег.
Маховик VPS Хостинг WordPress
И последний вариант хостинга — это Managed WordPress Hosting , когда хостинговая компания полностью управляет вашим сервером за вас.Управляемый хостинг предлагает больше функций и ресурсов веб-сайта, чем общий, и многие управляемые хосты предлагают масштабируемые планы хостинга, так что вы можете начать с малого и обновлять свой сервер по мере роста вашего бизнеса. Мы уже много лет используем управляемый хостинг от WP Engine и очень довольны качеством нашего хостинга, а также отличным сервисом их службы поддержки. Они предлагают отличный индивидуальный план для новых блоггеров, а также потрясающие планы премиум-класса и корпоративного уровня для веб-сайтов с высоким трафиком.
WP Engine Управляемый хостинг WordPress
Шаг 2. Выберите доменное имя
Вы, вероятно, уже выбрали название вашего веб-сайта или короткий список имен.Замечательно! Если вы этого не сделаете, есть множество статей, которые помогут вам найти идеи для мозгового штурма. Просто имейте в виду, что ваше доменное имя должно отражать цель вашего сайта и быть достаточно интересным, чтобы привлекать посетителей.
Другая часть именования, которой уделяется несколько меньше внимания, — это доменное имя. С технической точки зрения доменное имя — это часть URL-адреса, который определяет IP-адреса (которые идентифицируют компьютеры или устройства в сети) и веб-страницы. Проще говоря, это ваш веб-адрес. У каждого доменного имени есть суффикс, например.com или .org. Вы можете зарегистрировать любое понравившееся вам доменное имя, которое еще не занято — за ежегодную плату. Некоторые хосты предоставят вам бесплатную регистрацию домена на первый год. В рамках процесса регистрации хосты также будут автоматически проверять, доступен ли вам домен для использования. Но вы всегда можете приобрести доменное имя напрямую у регистратора, такого как NameCheap или GoDaddy.
После того, как вы выбрали доменное имя, следуйте инструкциям хостинговой компании для завершения процесса настройки.Возможно, вам потребуется указать в своем доменном имени хост. Просто проверьте их онлайн-документацию или выполните быстрый поиск в Google, чтобы найти конкретные инструкции. Теперь начинается настоящая работа!
Следующие шаги не обязательно должны выполняться в определенном порядке. Теперь вы можете получить доступ к своей панели инструментов и обратить внимание на то, что вам кажется наиболее актуальным.
На этом этапе может быть полезно просмотреть свой сайт и просмотреть параметры администратора. Таким образом, вы знаете, с чем вам нужно работать.
Шаг 3. Настройте дизайн вашего сайта
WordPress по умолчанию использует определенную тему, которую вы можете оставить как есть, настроить или изменить на новую тему.
Бесплатные темы
WordPress имеет несколько предустановленных тем на выбор. Чтобы увидеть каталог бесплатных тем WordPress, щелкните «Внешний вид »> «Темы». Если вы нажмете кнопку Добавить новую , вы увидите список бесплатных тем WordPress из каталога WordPress.org вместе с подробной информацией о темах и опцией предварительного просмотра или их установки.
Вы также можете установить тему, разработанную третьей стороной. Многие авторитетные сайты предлагают бесплатные темы WordPress, включая WPExplorer. Установка немного отличается, так как вам нужно будет скачать тему. Часто это .zip с названием темы. Для установки просто перейдите в каталог темы и нажмите Загрузить тему .
На следующем экране вам будет предложено найти тему на вашем компьютере. Выберите файл темы (расширение.zip, о котором мы упоминали) и нажмите, чтобы установить. Все, что осталось, это нажать кнопку «Активировать», чтобы использовать новую тему на своем сайте.
Премиум темы
Бесплатные темы — отличный способ начать работу, а темы премиум-класса (или платные) — это золотой стандарт. Сторонние премиальные темы предлагают большее разнообразие и часто включают гораздо больше функций, чем темы, которые вы найдете в каталоге бесплатных тем.
Например, тема Total WordPress включает простой в использовании визуальный конструктор страниц, встроенные параметры для вашего портфолио, настраиваемый блог, настраиваемые шрифты, неограниченные параметры цвета и многое другое.Но самое главное, он включает в себя простой импортер демо-версий, который вы можете использовать для импорта любых живых демок темы. Таким образом, всего в несколько щелчков мышью вы можете приступить к дизайну своего сайта.
Но это только один вариант. Существует множество торговых площадок премиум-класса, где вы можете приобрести новую тему для своего веб-сайта. Themeforest — хорошее место, чтобы начать поиск премиальной темы с более чем 11000 тем на выбор. Или вы можете просмотреть множество коллекций тем, которые мы собрали здесь, в WPExplorer.
После того, как вы нашли, приобрели и загрузили нужную тему, вам нужно будет ее установить (как мы уже говорили в разделе бесплатных тем). Перейдите в Themes> Add New , чтобы загрузить, установить и активировать. Если ваша премиум-тема включала какие-либо встроенные плагины, вы можете увидеть дополнительные подсказки или уведомления для установки рекомендуемых плагинов.
Настройка тем
Другие части вашего внешнего вида, которые вы хотите настроить, — это виджеты, меню, заголовок и фон.Все это можно изменить с помощью настройщика тем , который можно найти в разделе Внешний вид (чуть ниже опции тем). Нажмите на нее, чтобы открыть настройщик любви WordPress:
WordPress поставляется с предварительно загруженным рядом виджетов, некоторые из которых активируются и отображаются на боковой панели вашего сайта. Вы можете переставить их по мере необходимости, а если вам нужно больше, вы всегда можете установить плагин для добавления новых.
Ваша тема может поддерживать разные или несколько местоположений меню (главное, верхняя панель, нижний колонтитул и т. Д.).В противном случае плагины меню доступны для установки. Вам, вероятно, не стоит особо беспокоиться об этом, пока вы не настроите несколько страниц.
Шаг 4: Добавьте плагины для дополнительных функций
В зависимости от того, как вы используете свой сайт, и от функциональности вашей темы, вам, вероятно, потребуется установить и активировать различные плагины. Они добавляют к тому, что может делать ваш сайт.
Чтобы установить бесплатные плагины, перейдите в каталог плагинов, нажав Плагины> Добавить новый и найдите плагин, или вы можете установить плагины, купленные на других сайтах, нажав кнопку Загрузить плагин .
Если вам интересно, вот три ключевых плагина, которые мы используем и рекомендуем здесь, в WPExplorer.
VaultPress
Получить резервные копии VaultPress
В то время как большинство хороших хостинговых компаний предлагают ежедневное резервное копирование как часть своих планов, мы настоятельно рекомендуем создать резервную копию WordPress самостоятельно на всякий случай. Мы используем и любим VaultPress, поскольку он доступен по цене (на самом деле это часть премиальных планов JetPack), прост в использовании (просто установите и подключитесь к своему WordPress.org), и требуется полная резервная копия всего вашего сайта, включая носитель.
Akismet
Получите Akismet для WordPress
Как и VaultPress, Akismet является частью премиальных подписок JetPack, и мы считаем, что это лучший плагин для спама для WordPress. Akismet помогает отфильтровывать спам-комментарии, используя собственный алгоритм и комментарии, о которых сообщают пользователи Akismet. Таким образом, вы сможете тратить меньше времени на мониторинг своих комментариев и больше времени на SEO и контент.
Yoast SEO
Получить Yoast SEO
Для любого владельца веб-сайта хороший плагин SEO — ключ к успеху. Есть несколько популярных плагинов, но мы любим Yoast SEO. Этот плагин включает в себя все, что вам абсолютно необходимо, чтобы приступить к улучшению вашего SEO. Включая, помимо прочего, карты сайта, заголовки / выдержки по умолчанию, хлебные крошки, отображение RSS-канала, метатеги открытого графика и инструменты SEO на странице (для ключевых слов, удобочитаемости и т. Д.).
Кроме того, мы также предлагаем использовать живой редактор CSS, такой как CSS Hero или Yellow Pencil, чтобы настроить дизайн вашего сайта, если ваша тема не включает в себя достаточное количество вариантов стиля.Чтобы найти более полезные плагины, ознакомьтесь с нашими коллекциями плагинов, чтобы найти отличные плагины для карт, бронирования, публикации в социальных сетях, переводов и многого другого.
Шаг 5. Создание ключевых страниц
Если он не предназначен для одностраничного сайта, каждый веб-сайт должен иметь как минимум пару страниц. Например, страница о компании и страница контактов. Мы также рекомендуем страницу блога для размещения ваших новостей или сообщений. Но в зависимости от цели вашего сайта вам, вероятно, понадобятся и другие страницы. Это может быть портфолио или галерея для демонстрации ваших работ.Если у вас есть товары для продажи, вам нужна страница магазина. Имейте в виду, что вам может потребоваться или вы захотите установить плагины для добавления и настройки этих типов страниц.
Дом
Ваша домашняя страница — это первая страница, которую люди увидят, когда перейдут на ваш основной URL. Некоторые темы будут включать шаблон домашней страницы (как на скриншоте выше). Или используйте конструктор страниц, чтобы создать что-нибудь индивидуальное. Есть много мощных плагинов для создания страниц WordPress на выбор.
Что бы вы ни выбрали, просто не забудьте установить домашнюю страницу, которую вы создали, в разделе «Настройки »> «Чтение » и выберите опцию «Статическая страница» (примечание: ваш блог может быть вашей домашней страницей, и если это то, что вы хотите использовать в качестве основного страницу, просто оставьте выбранной опцию «Ваши последние сообщения»).Для получения дополнительной помощи ознакомьтесь с нашим руководством по созданию домашней страницы.
Блог
У большинства веб-сайтов есть блог — на самом деле, многие сайты представляют собой просто блоги! В зависимости от вашей темы вам может не понадобиться создавать страницу блога, так как многие темы WordPress для ведения блогов уже стилизованы, поэтому вы можете просто приступить к работе, добавляя сообщения. Однако некоторые из них включают в себя настраиваемый шаблон страницы блога, который можно использовать, перейдя в Pages> Добавить новый , а затем выбрав шаблон «блог» в метабоксе справа или ниже основного текстового редактора.После сохранения страницы вам также нужно будет определить ее как свой блог в разделе «Настройки »> «Чтение »> «Статическая страница» в качестве опции «Страница сообщений».
Около
Страницы «О нас» отлично подходят для компаний, где они могут поделиться историей компании, заявлением о миссии и членами команды. Или для независимых блоггеров, которые могут поделиться заметками о том, как они начали, о своих интересах и своей личной истории. Хотя не каждому сайту он нужен, его следует рассмотреть. Страница «О нас» — отличный способ связаться с вашей аудиторией на более личном уровне.
Контакт
Практически на каждом веб-сайте есть страница с контактами. Создать страницу контактов с WordPress довольно просто, поскольку существует множество простых плагинов, совместимых с популярными темами. По крайней мере, вы можете рассмотреть возможность использования одного из этих плагинов контактной формы, чтобы добавить простую форму в нижний колонтитул или боковую панель, или плагина сопоставления для демонстрации вашего местоположения.
Портфолио
Некоторым компаниям имеет смысл продемонстрировать свою работу, и в этом случае портфолио очень полезно.Чтобы создать онлайн-портфолио, вы можете выбрать тему или добавить плагин, который включает настраиваемый тип публикации портфолио. Пользовательские типы сообщений добавляют новый элемент меню, который легко найти на главной левой панели инструментов WordPress. Чаще всего они работают так же, как добавление сообщения в блог. Разница в том, что они часто имеют настраиваемые стили и параметры, соответствующие их назначению. Таким образом, портфолио обычно включает варианты для создания галерей, загрузки видео или даже аудио, чтобы вы могли показать потенциальным клиентам, насколько вы круты.
Магазин
Наконец, если вы хотите продавать свои собственные товары в магазине, подобном Etsy, или рекомендовать товары из партнерских магазинов на своем собственном сайте, вы можете создать интернет-магазин с помощью WordPress. В частности, с помощью бесплатного плагина WooCommerce. Подобно портфолио, WooCommerce (и другие платформы электронной коммерции, такие как EDD или Shopify) добавляет настраиваемый тип публикации. Это включает в себя настраиваемые параметры для ваших продуктов, такие как цифровой / физический элемент, галерея продуктов, варианты продукта, купоны, доставка, налоги и многое другое.
Шаг 6. Импорт и экспорт содержимого
Эти инструменты часто упускаются из виду при обсуждении начала работы. Если вы новичок в WordPress, но не ведете блог или управление веб-сайтами, импорт и экспорт — удобные инструменты, которые легко использовать. Чтобы переместить контент со старого веб-сайта WordPress, используйте инструмент экспорта. Будет загружен XML-файл с содержимым вашего сайта.
Чтобы перенести контент с другого сайта, используйте инструмент импорта. Если вы покупаете премиум-тему, вероятно, в ней есть образцы данных (в виде файла.xml), который вы можете импортировать, чтобы помочь вам начать работу. Мы рекомендуем использовать образцы данных, если вам нужна помощь в выяснении того, как использовать тему или если вы хотите импортировать точную демонстрацию (особенно при использовании таких тем, как Total, в которых есть множество примеров демонстраций на выбор).
Шаг 7. Дополнительная информация для начала работы с WordPress
В этой статье обсуждаются важные части начала работы с WordPress. Однако, если вы все еще чувствуете себя потерянным, вот вам еще несколько ресурсов:
WP Explorer содержит массу других ресурсов, которые помогут вам узнать больше об использовании WordPress.Просмотрите наш блог и другие статьи, чтобы ознакомиться с ним!
Заключение
Независимо от того, являетесь ли вы новичком в создании веб-сайта или просто новичком в WordPress, может быть сложно наконец начать работу с WordPress. Руководство и другие ресурсы неоценимы в подобных ситуациях. Использование инструментов, которые мы здесь предоставили, может помочь сделать процесс более плавным. Ваш сайт будет готов к работе быстро!
Что бы вы хотели знать, когда впервые запускаете свой сайт WordPress? Если вы начинаете сейчас, что поможет вам чувствовать себя более уверенно? Дайте нам знать об этом в комментариях!
Что такое WordPress? Бесплатное обучающее видео от WP101®
Вернуться на: WordPress 101
Что такое WordPress? WordPress — это программное обеспечение для веб-публикации, которое вы можете использовать для создания красивого веб-сайта или блога.Это может быть самая простая и гибкая система ведения блогов и управления контентом веб-сайтов (CMS) для начинающих.
Это бесплатное 3-минутное видео представляет собой краткое введение в WordPress и демонстрирует, почему сегодня это самая популярная платформа для веб-публикаций.
Рассмотрено в этом видео:
- Что такое WordPress?
- Почему это нечто большее, чем просто инструмент для ведения блога.
- Сила «открытого исходного кода».
- Как работает WordPress.
- 5 причин выбрать WordPress.
Что такое WordPress?
Проще говоря, WordPress — это программное обеспечение для веб-публикации, которое вы можете использовать для создания собственного веб-сайта или блога. С момента своего выпуска в 2003 году WordPress стал одной из самых популярных платформ веб-публикации. И сегодня он поддерживает более 35% всей сети — от блогов для любителей до некоторых из самых популярных веб-сайтов в Интернете.
WordPress позволяет создавать и управлять собственным полнофункциональным веб-сайтом, используя только веб-браузер — без необходимости учиться программировать.Фактически, если вы когда-либо использовали текстовый редактор, такой как Microsoft Word, вы будете как дома с редактором WordPress.
Итак, как работает WordPress?
Чтобы начать работу с WordPress, сначала выберите одну из десятков управляемых хостинговых компаний WordPress, которые предварительно установили для вас программное обеспечение WordPress. Эти хосты также поддерживают и контролируют ваш сайт WordPress 24/7, поэтому вы можете сосредоточиться на создании контента и достижении своей аудитории. При желании вы также можете загрузить само программное обеспечение WordPress из WordPress.org, а затем установите его на своем собственном веб-сервере.
Есть несколько причин, по которым WordPress является отличным выбором для создания вашего веб-сайта:
- Прежде всего, WordPress выпущен под лицензией с открытым исходным кодом , что означает, что вы можете загружать и использовать программное обеспечение WordPress в любом случае … БЕСПЛАТНО . Но это также означает, что сотни добровольцев со всего мира постоянно работают над улучшением программного обеспечения WordPress.
- Во-вторых, WordPress прост в изучении и использовании — Вам не нужно нанимать веб-дизайнера каждый раз, когда вы хотите внести небольшие изменения в свой веб-сайт.Вместо этого вы можете легко обновлять и создавать свой собственный контент … без необходимости учиться программировать.
- В-третьих, WordPress полностью настраиваемый. — Существуют тысячи тем и плагинов, которые позволяют вам полностью изменить внешний вид вашего веб-сайта или даже добавить такие функции, как интернет-магазин, фотогалерея или список рассылки.
- Затем, если у вас возникнут проблемы или вы захотите добавить собственные функции, легко найти службу поддержки или нанять кого-нибудь, кто поможет вам.Помимо руководств по WordPress на этом сайте, есть также тысячи разработчиков и дизайнеров WordPress, которые могут вам помочь. Официальный форум WordPress — отличное место, чтобы получить ответы на свои вопросы. И каждый год по всему миру проходят тысячи локальных событий WordPress, на которых вы можете встретиться и поговорить с другими пользователями WordPress.
- И, наконец, вы контролируете свой собственный контент . Некоторые другие издательские платформы ограничивают то, что вы можете и не можете делать на своем собственном веб-сайте.И вы привязаны к этой службе; если он когда-нибудь отключится, ваш контент может просто исчезнуть. С помощью WordPress вы можете импортировать свои данные с других платформ, таких как Blogger или Tumblr, и вы можете легко экспортировать своих данных, чтобы отказаться от WordPress в любое время по вашему выбору. Вы контролируете свой контент.
Подходит ли вам WordPress?
Если вы ищете простой инструмент, который поможет вам создать собственный блог или веб-сайт без обучения программированию, никакое другое программное обеспечение не сделает это так легко.И вы обнаружите, что WordPress невероятно гибок, с тысячами тем, плагинов и вариантов поддержки, чтобы ваш сайт продолжал расти вместе с вами в будущем.
Мы верим, что это было полезно, и с нетерпением ждем того, что вы создадите с помощью WordPress!
WordPress Tutorial — Namecheap
Как использовать WordPress
После того, как вы установили WordPress, самое время познакомиться с самим программным обеспечением.Войдите в систему, указав свое имя пользователя и пароль, и вы увидите панель управления, которая предлагает понятный пользовательский интерфейс с наиболее распространенными задачами у вас под рукой.
Навигация по WordPress
Открыв панель управления WordPress, вы увидите информацию, организованную в блоки, известные как виджеты. Вы найдете пять добавленных виджетов, которые помогут вам начать работу с программным обеспечением; Краткий обзор, быстрый черновик, новости WordPress, активность и, самое главное, для новичков в WordPress, виджет приветствия.
Краткий обзор содержит сводку ваших сообщений и страниц, а также любые полученные комментарии. Также есть заявление, которое сообщает, используете ли вы самую последнюю версию WordPress, которую в настоящее время использует тема.
Раздел Activity содержит сводку последних действий на вашем сайте. Эта область включает недавно опубликованные страницы и запланированные сообщения, а также последние комментарии читателей вашего блога. Отсюда вы можете модерировать комментарии, прежде чем они станут общедоступными.
Виджет Quick Draft позволяет вам быстро писать черновики статей и сообщений, используя упрощенную версию редактора сообщений.
Новости WordPress стоит проверить, если вам интересно, что происходит в сообществе разработчиков WordPress, и какие-либо другие новости по теме.
Обратите внимание на виджет приветствия , так как он удовлетворяет потребности новых пользователей. Здесь вы найдете ссылки на наиболее распространенные действия, необходимые для создания нового веб-сайта WordPress.
Чтобы персонализировать приборную панель, переставьте и отредактируйте разделы виджетов по умолчанию, щелкнув Параметры экрана и выбрав виджеты, которые вы хотите использовать.
Последней исследуемой областью является боковая панель слева от тире; здесь вы найдете ссылки на все функции и настройки, доступные для обновления и настройки вашего сайта. Каждый пункт меню боковой панели включает раскрывающееся меню для отображения дополнительных параметров. Например, при наведении курсора на сообщения откроются параметры для просмотра и создания сообщений, категорий и тегов.
Настройки WordPress
Общие настройки WordPress позволяют контролировать отображение вашего сайта. Отсюда вы можете изменить заголовок, слоган, язык и видимость вашего сайта.
Первая настройка, с которой вы столкнетесь, — это Site Title . Изменение заголовка не повлияет на ваш URL-адрес, он используется WordPress для вашей идентификации. Выбранный вами заголовок будет виден вашим читателям в различных местах вашего сайта, например, он будет отображаться, когда ваши подписчики получат уведомления.Он также отображается при просмотре ваших блогов и других блогов, связанных с вашей учетной записью. Заголовок вашего сайта может быть любым, переработанная версия вашего URL-адреса или что-нибудь, что отражает ваши страницы — лучший способ.
Следующий параметр — Tagline , место, где можно включить краткое описание или что-то броское, чтобы описать, о чем ваш сайт.
Языковые настройки могут изменить некоторые тексты темы, отображаемые для ваших посетителей.
Контроль конфиденциальности дает вам возможность сделать ваш сайт частным или общедоступным. Изменение этих настроек повлияет на видимость вашего веб-сайта, поскольку они ограничивают круг лиц, которые могут и не могут его просматривать.
Использование WordPress в качестве CMS
Многие люди думают о WordPress как о платформе для ведения блогов, но возможность создавать и обновлять статические страницы делает ее самостоятельной системой управления контентом. Если вы используете WordPress как профессиональный веб-сайт, вы будете использовать страницы, а не сообщения для большей части публикуемого контента.Вы также создадите домашнюю страницу, которая будет служить начальной целевой страницей, когда люди посещают ваш сайт.
WordPress многое делает сам по себе, но плагины расширяют его функциональность. Если вы обеспокоены поисковой оптимизацией или просто хотите иметь простой способ загрузки галереи изображений, активное сообщество разработчиков WordPress поможет вам.
Обеспечение безопасности и резервное копирование
Чтобы максимально использовать возможности программного обеспечения, важно убедиться, что вы используете самую последнюю версию WordPress.Многие взломанные сайты WordPress не обновились до последней версии. Это не только полезно для безопасности вашего сайта; новейшее программное обеспечение будет включать обновленные основные плагины и темы, дополнительные функции и более практичные функции.
WordPress обновляет свое программное обеспечение, чтобы обеспечить безопасность системы, и по умолчанию он может обновляться, когда доступен второстепенный выпуск. Когда дело доходит до основного выпуска, вы должны инициировать обновление самостоятельно, но вы можете автоматизировать этот процесс.Используйте плагин Easy Updates Manager, чтобы контролировать обновления. Он обеспечивает глобальные обновления на вашем сайте, включая ядро WordPress, плагины и темы, поэтому вам не нужно самостоятельно проверять наличие новых версий.
Помимо регулярных обновлений, резервное копирование является ключевой частью обеспечения безопасности вашего сайта. Существует множество инструментов, которые помогут управлять вашим сайтом, от импорта и экспорта до резервного копирования вашего контента, чтобы обеспечить его безопасность. Vaultpress и Backup Buddy — два популярных плагина для резервного копирования. Эти плагины, синхронизируясь с вашим сайтом в реальном времени, создают на своих серверах полную копию, когда вы вносите какие-либо изменения в свой сайт.Таким образом, в случае любого сбоя в работе вашего сайта или данных вы можете автоматически восстановить любую резервную копию вашего сайта за несколько кликов.
Управляемое решение, такое как наше собственное EasyWP, справляется с этим легко, без дополнительных плагинов.
Понимание того, как работает WordPress
На нем размещено около 19 миллионов веб-сайтов по всему миру, а его доля на рынке составляет около 60%, убедительные цифры, которые должны помочь вам погрузиться в мир WordPress. Учитывая эту статистику, неудивительно, что владельцы веб-сайтов, дизайнеры или разработчики захотят понять, как работает WordPress и что это такое.Если вам нужно немного больше убедительности, вот несколько фактов об этом:
- Имеет большое сообщество
- Имеет простой процесс настройки и установки
- Имеет удобный интерфейс
- Имеет широкий выбор тем, плагинов и виджетов
Обладая всеми этими преимуществами WordPress, легко понять, почему он может быть платформой, к которой могут переходить как продвинутые веб-разработчики, так и начинающие предприниматели. Его достаточно легко настроить, так что новым не нужно будет слишком много думать, но он также становится достаточно разнообразным, чтобы приветствовать множество различных тем, плагинов и виджетов, с которыми разработчик может поиграть.
Учитывая важность WordPress для всех, кто интересуется, достаточно понять, как работает WordPress, чтобы узнать, как лучше всего использовать его для достижения своей цели.
Что такое WordPress?WordPress — это система управления контентом (CMS), которая предоставляет вам возможность публиковать, редактировать, изменять, организовывать, удалять и поддерживать контент в одном центральном пространстве. Это может быть набор текста, фотографий, видео или аудиофайлов. Затем эти элементы могут быть представлены в любом виде, что, в свою очередь, является сильной стороной WordPress.Это не только мощная платформа для хранения и обработки информации, но и способность элегантно отображать эту информацию в Интернете с функцией загрузки.
Официально существует две версии программного обеспечения WordPress — WordPress.com и WordPress.org. Основное различие между ними заключается в том, что для .com вы начнете с того места, где у вас есть сайт с некоторой доступной функциональностью, а с .org вам придется создавать сайт с нуля, включая установку плагины и тому подобное.
WordPress управляется основной командой разработчиков, состоящей из опытных людей, и поддерживается международным сообществом независимых программистов и дизайнеров с открытым исходным кодом.
Основная группа разработчиков управляет обновлениями программного обеспечения, которые включают улучшения функций и защиту от любых потенциальных уязвимостей кода. С другой стороны, «сообщество с открытым исходным кодом» подкрепляет их непосредственными знаниями и поддержкой в отношении улучшений и исправлений ошибок, а также широким спектром вариантов для приложений плагинов или фреймворков дизайна (т.е. темы и шаблоны).
Приложения-подключаемые модули или среды разработки в основном являются платными решениями, чтобы гарантировать, что все, кто желает участвовать, получат качественную работу, соответствующую тому, что нужно различным предприятиям. Владение веб-сайтом и его следами делает WordPress неоспоримым мировым лидером для бизнеса. Исходя из этих фрагментов информации, пришло время разобраться в том, как работает WordPress.
Как работает WordPress?WordPress требуется два компонента для работы на вашем веб-сервере: PHP и MySQL.
PHP — это язык, на котором написан WordPress, который делает его динамичным. PHP — это серверный язык, то есть он запускается на вашем веб-сервере до того, как страница будет показана браузеру. PHP на самом деле является одним из самых популярных языков в сети сегодня, отчасти из-за популярности самого WordPress!
Он отлично подходит для добавления информации в базы данных и извлечения информации из них на основе заданных критериев. Отсюда эту информацию можно вставить на HTML-страницу.
С другой стороны, MySQL — это система управления реляционными базами данных с открытым исходным кодом, которую можно сравнить с работой со сложной электронной таблицей, которая хранит данные под несколькими связанными заголовками.
Пользователи имеют доступ к базе данных, в которой можно создавать, обновлять, читать и удалять данные всех видов (CRUD). MySQL — вторая по популярности система управления базами данных в мире, которая очень быстро отвечает на запросы.
Помните об этих моментах, чтобы лучше понять, как работает WordPress.
Теперь имейте в виду, что WordPress работает на трех уровнях:
- Он предоставляет владельцам веб-сайтов простой интерфейс (известный как информационная панель) для управления своей базой данных контента.
- Он создает запросы MySQL для базы данных, получает информацию и публикует страницу, содержащую необходимые данные по пути, когда это запрашивается браузером.
- Он приветствует разнообразие тем, плагинов и коротких кодов, так что любые функции, которые хочет владелец веб-сайта, могут быть добавлены на сайт, если они понимают PHP и изучают коды WordPress.
WordPress хранит весь контент в базе данных MySQL. Как эта информация представлена в сети, зависит от темы.В WordPress доступно множество тем, которые вы можете проверить, как и Jupiter. CMS WordPress позволяет изменять тему, не вмешиваясь в контент сайта.
WordPress доступен на трех уровнях:
- Веб-сайт, ориентированный на пользователя, к которому осуществляется доступ всякий раз, когда кто-то посещает путь, обрабатываемый WordPress — будь то блог, страница или список.
- Область администрирования, также известная как Панель управления. Это доступно всякий раз, когда вы входите в WordPress как администратор.
- собственных файлов WordPress на сервере — они содержат файлы с фактическим кодом WordPress (известный как ядро), а также файлы тем, файлы плагинов, CSS и тому подобное.
Со всеми этими вещами, которые нужно принять к сведению, вы можете немного запутаться в том, как работает WordPress. Не торопитесь с каждым пунктом, чтобы вы могли лучше их понять, и вы на правильном пути к созданию потрясающего сайта!
Элементы WordPressПанель приборов
Вы попадаете в свою панель управления WordPress, добавляя / wp-admin к URL-адресу вашего сайта (https: // yoursitename.com / wp-admin). Когда вы работаете с панели инструментов вашего сайта, это называется работой в «Back-End» вашего сайта.
WordPress состоит из двух частей: публичной и частной. Вы можете сравнить это с общественной зоной и служебной зоной любого бизнеса. Передняя часть сайта — это то, что посетитель видит в своем браузере, а бэкэнд — это место, где вы управляете контентом.
шаблоны
Выбранная вами тема определяет внешний вид вашего сайта.Тема состоит из файлов PHP с HTML, CSS и Javascript, которые работают вместе для уникального отображения вашего сайта. Не беспокойтесь о том, что ваш контент испортится при обновлении сайта. Вы можете изменить свою тему, не затрагивая контент.
Плагины
ПлагиныWordPress — это фрагменты кода, которые расширяют функциональность вашего сайта WordPress. Он добавляет такие функции, как электронная коммерция, планирование календарей и аналитика посетителей сайта. Все эти инструменты помогут вам в большом количестве задач, таких как загрузка, управление или манипулирование изображениями, документами, аудио, видео и многим другим.

 CDA отвечает за внутренние службы, которые доставляют и управляют контентом, после работы с ним в CMA.
CDA отвечает за внутренние службы, которые доставляют и управляют контентом, после работы с ним в CMA. ru, то оставьте поле пустым.
ru, то оставьте поле пустым. Содержит ссылки на самые часто используемые функции. К примеру, при наведении мышки на название вашего сайта откроется ссылка на ваш сайт. Она также отображает простые оповещения и количество новых комментариев.
Содержит ссылки на самые часто используемые функции. К примеру, при наведении мышки на название вашего сайта откроется ссылка на ваш сайт. Она также отображает простые оповещения и количество новых комментариев.

 Начиная от меток и заканчивая советами по написанию статей — Yoast SEO плагин поможет вам во всем.
Начиная от меток и заканчивая советами по написанию статей — Yoast SEO плагин поможет вам во всем. В результате, браузеру посетителя необходимо скачать вначале большой файл, изменить его размер и только потом отобразить его. Правильнее будет просто загрузить файл размером 100 x 100. Изображение будет занимать меньше места и это выльется в более быструю скорость работы сайта. Подробное руководство об оптимизации изображений может быть найдено здесь.
В результате, браузеру посетителя необходимо скачать вначале большой файл, изменить его размер и только потом отобразить его. Правильнее будет просто загрузить файл размером 100 x 100. Изображение будет занимать меньше места и это выльется в более быструю скорость работы сайта. Подробное руководство об оптимизации изображений может быть найдено здесь.