Как изменить цвет текста гиперссылки в PowerPoint
Гиперссылки в PowerPoint довольно-таки мощный инструмент который может добавить много интерактивных функций в ваши презентации.
Примеры использования:
- Кликабельное оглавление. При просмотре презентации можно переходить на нужный слайд
- Кнопка запуска действия. По которой будет начинаться анимация либо проигрываться звуковой или видео контент, открываться новый документ или произвольная программа.
В качестве элементов поддерживаемых гиперссылками в PowerPoint может выступать любой объект:
- текстовое поле
- фигура
- картинка
- объекты SmartArt и т.д.
Часто при использовании гиперссылок в презентациях возникает вопрос: как отформатировать текстовую гиперссылку, изменив ее цвет?
Ответ:
Текстовые гиперссылки в PowerPoint являются особым объектом, цвет которых невозможно изменить стандартным способом через кнопку  Она попросту не реагирует.
Она попросту не реагирует.
У текста гиперссылки есть два режима:
- не посещенная ссылка
- посещенная ссылка
И в настройках цвета темы есть возможность задать для каждого из них свой цвет. Для этого:
в началоСтандартный способ изменить цвет гиперссылки в PowerPoint
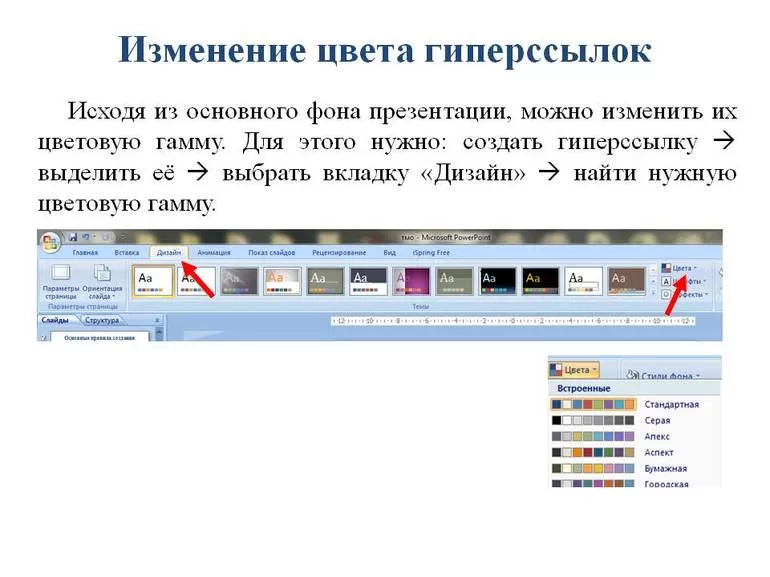
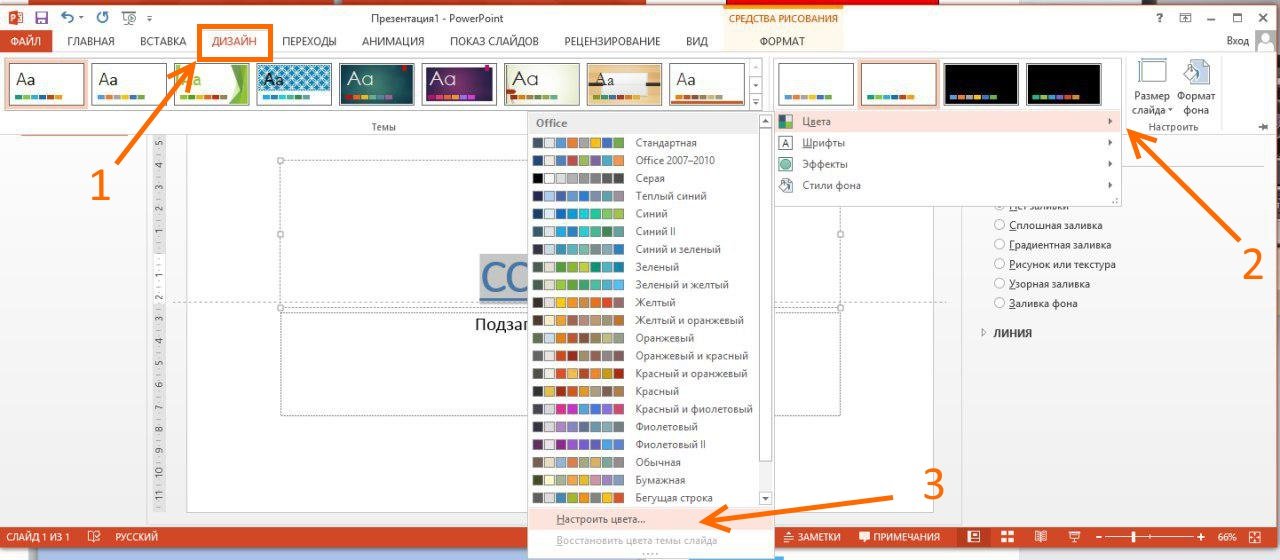
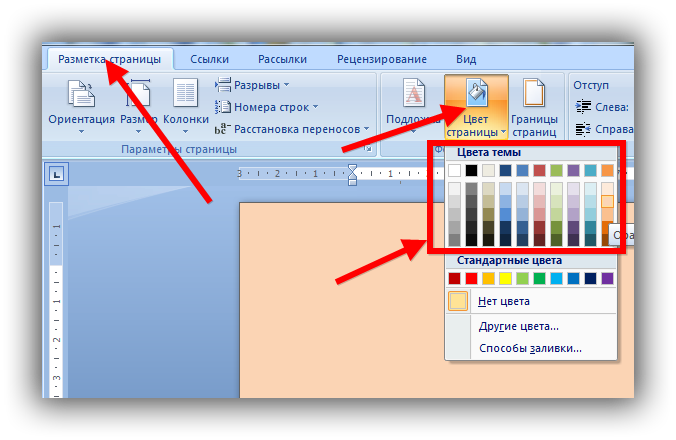
- Выбираем вкладку “Дизайн” на ленте
- Жмем кнопку “Дополнительные параметры” в правом нижнем углу группы “Варианты”
- Выбираем “Настроить Цвета” (опционально можно выбрать другой цвет темы)
- Меняем настройки цвета текущей темы, выбирая нужный цвет для гиперссылок.
Больше информации о том, как PowerPoint работает с цветом, вы можете найти в статье Настройка цвета в PowerPoint .
в началоИзменение цвета гиперссылки через “Образец Слайдов”
При настройке шаблона презентации ( читайте подробнее о шаблонах и темах тут ) вы можете сразу задать нужный формат оформления гиперссылок. Действия в общем и целом аналогичные:
Действия в общем и целом аналогичные:
- Вид
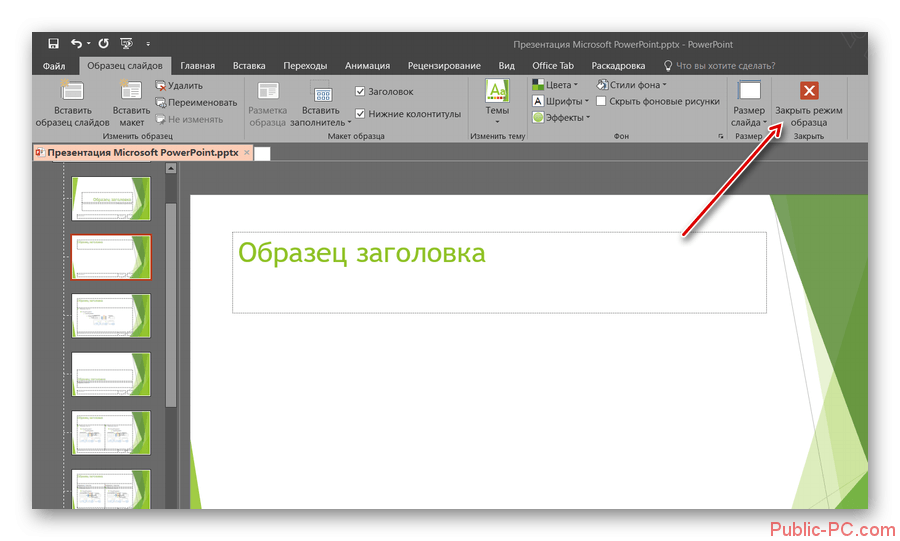
- Открываем образец слайдов
- Кнопка управления цветами
- Настройки цвета
- Требуемое оформление гиперссылки
Обходной способ изменить цвет гиперссылки в PowerPoint
Если для каких-то задач для одной нескольких гиперссылок документа вам понадобилось сделать их форматирование отличающимся от других ссылок, вы можете воспользоваться кнопкой “Контур Текста”, которая в отличии от кнопок “Заливка Текста”, “Цвет Текста” действует на гиперссылки.
в началоКак изменить цвет гиперссылки в PowerPoint
Стилистическое оформление презентации имеет высокое значение. И очень часто пользователи меняют дизайн на встроенные темы, а затем редактируют их. В процессе этого приходится с сожалением столкнуться с тем, что далеко не все элементы поддаются логичным, казалось бы, способам изменения.
Принцип изменения цвета
Тема презентации при применении также меняет и цвет гиперссылок, что не всегда удобно. Попытки изменить оттенок текста такой ссылки обычным способом ни к чему хорошему не приводят – выбранный участок просто не реагирует на стандартную команду.
На самом деле, здесь все просто. Окрас текста гиперссылок работает по другой механике. Грубо говоря, наложение гиперссылки не меняет оформление выделенного участка, а накладывает дополнительный эффект. Потому кнопка
Читайте также: Гиперссылки в PowerPoint
Отсюда выходит, что в целом есть три способа изменить цвет гиперссылки, плюс еще один нетривиальный.
Способ 1: Изменение цвета контура
Можно не изменять саму гиперссылку, а наложить сверху еще один эффект, цвет которого уже легко моделируется — контур текста.
- Для начала элемент нужно выделить.
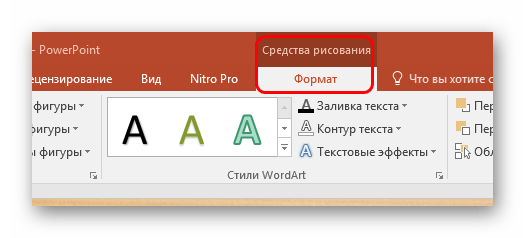
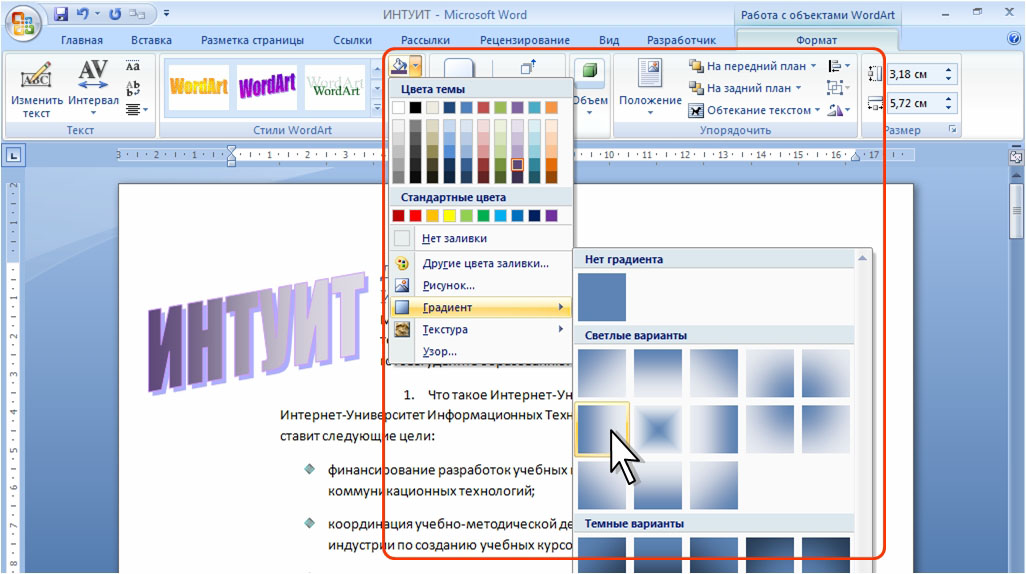
- При выборе настроенной ссылки в шапке программы появляется раздел
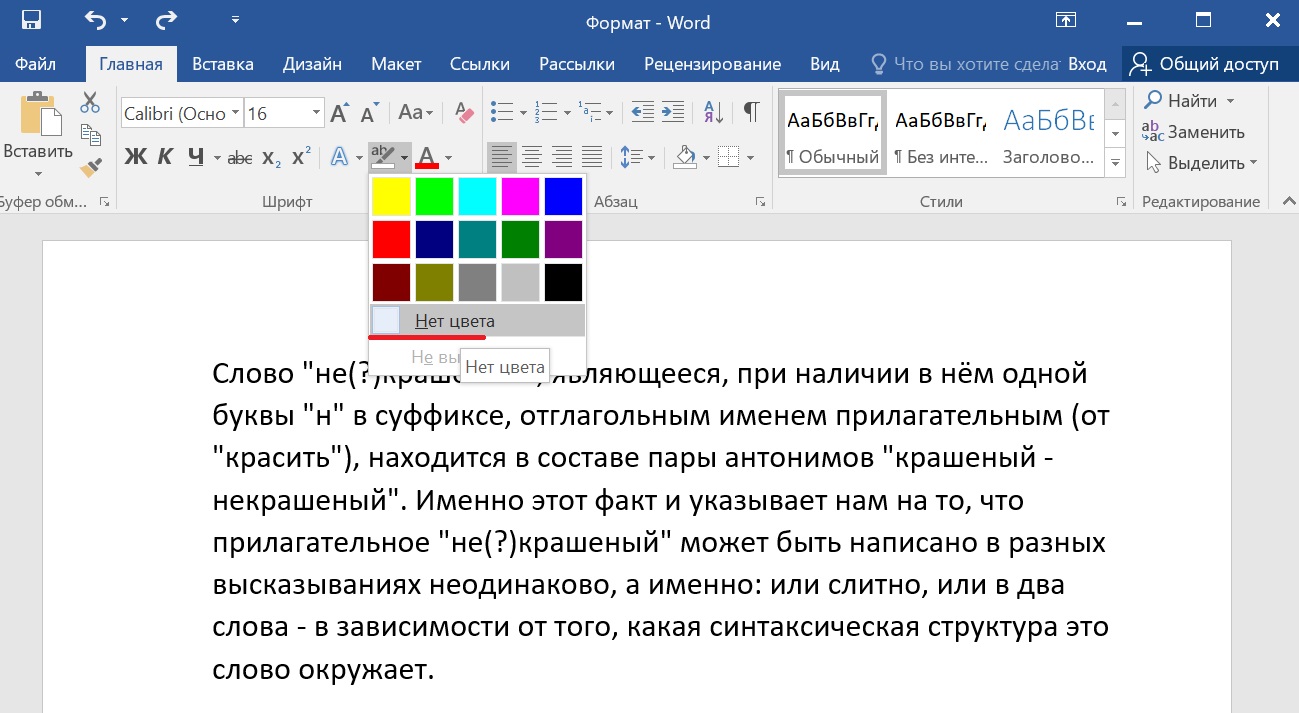
- Здесь в области «Средства WordArt» можно найти кнопку «Контур текста». Она-то нам и нужна.
- При разворачивании кнопки нажатием на стрелочку можно увидеть подробные настройки, позволяющие выбрать как нужный цвет из стандартных, так и задать свой.
- После выбора цвета он будет применен для выделенной гиперссылки. Для изменения на другой понадобится проделать процедуру повторно, выделив уже ее.
Следует отметить, что это не меняет цвет наложения как такового, а лишь накладывает сверху дополнительный эффект. Убедиться в этом можно очень легко, если в настройках контура поставить штрих-пунктирное выделение с минимальной толщиной. В данном случае зеленый цвет гиперссылки будет ясно виден через красный контур текста.
Способ 2: Настройка дизайна
Данный метод хорош для масштабных изменений цвета линковых эффектов, когда по одному менять слишком долго.
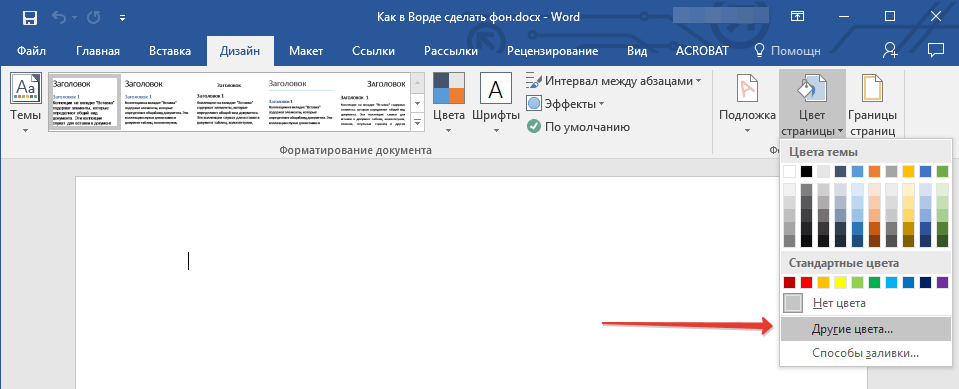
- Для этого переходим во вкладку «Дизайн».
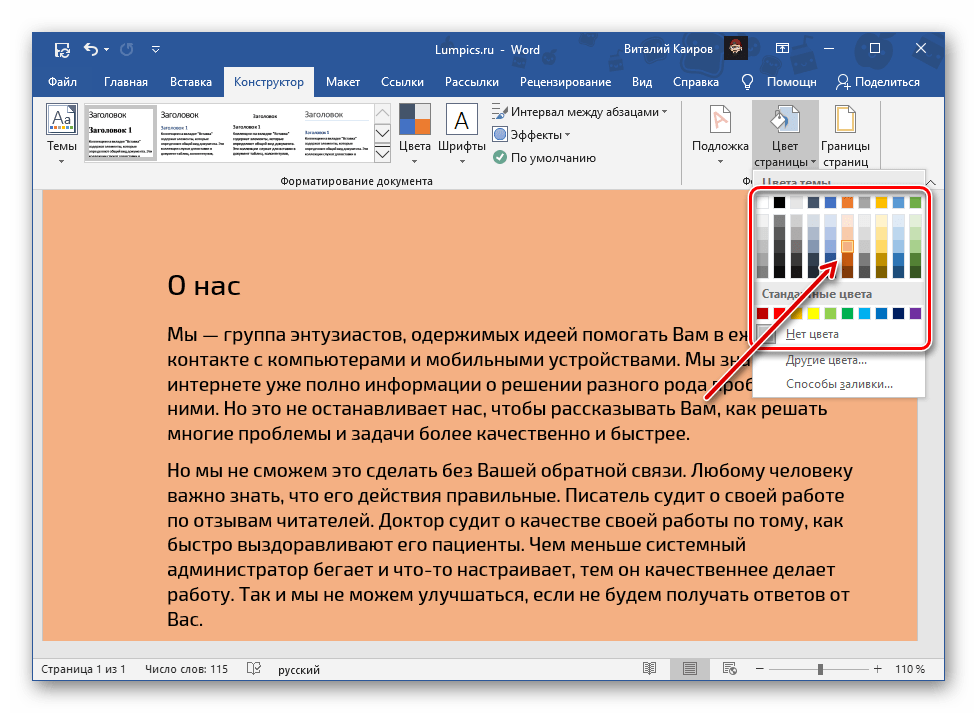
- Здесь нам нужна область «Варианты», в которой следует нажать на стрелочку для разворота меню настроек.
- В разворачивающемся списке функций нам потребуется навести на самую первую, после чего сбоку появится дополнительный выбор цветовых схем. Здесь нам потребуется в самом низу выбрать вариант
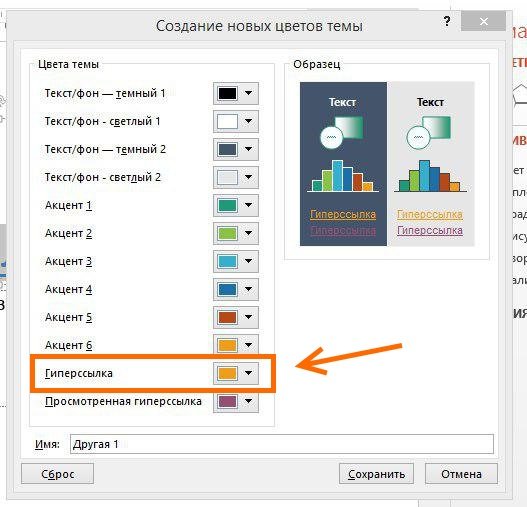
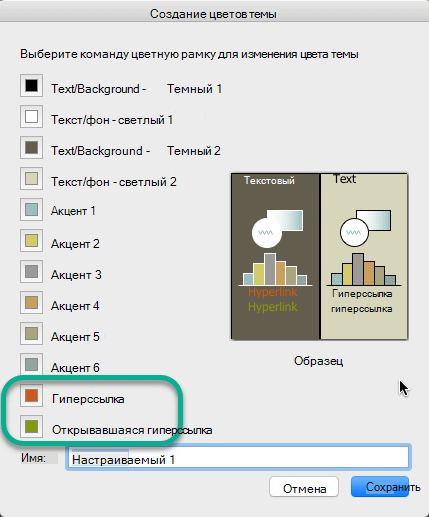
- Откроется специальное окно для работы с цветами в данной теме оформления. В самом низу расположены два варианта – «Гиперссылка» и «Просмотренная гиперссылка». Их нужно настроить любым необходимым образом.
- Остается только нажать кнопку «Сохранить».
Параметры будут применены ко всей презентации и цвет ссылок изменится в каждом слайде.
Как можно видеть, этот способ меняет сам цвет гиперссылки, а не «обманывает систему», как говорилось ранее.
Способ 3: Переключение темы
Этот способ может подойти в тех случаях, когда использование других вызывает затруднения. Как известно, изменение темы презентации изменяет также и цвет гиперссылок. Таким образом можно просто подобрать необходимый тон и изменить остальные не устраивающие параметры.
- Во вкладке «Дизайн» можно увидеть список возможных тем в одноименной области.
- Стоит перебрать каждую из них, пока не будет найден необходимый цвет для гиперссылки.
- После этого уже остается вручную перенастроить фон презентации и остальные составляющие.
Подробнее:
Как изменить фон в PowerPoint
Как изменить цвет текста в PowerPoint
Как редактировать слайды в PowerPoint
Спорный способ, поскольку здесь работы будет намного больше, чем в других вариантах, но это тоже меняет цвет гиперссылки, потому сказать об этом стоит.
Способ 4: Вставка иллюзии текста
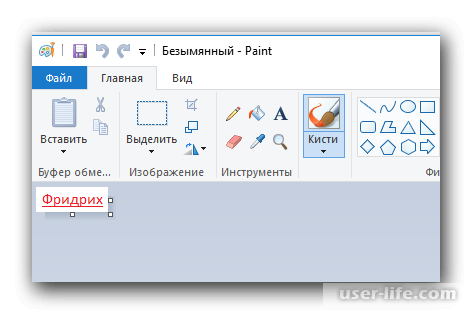
Специфический метод, который хоть и работает, но по удобству уступает другим. Суть заключается во вставке в текст изображения, имитирующего текст. Рассмотрим подготовку на примере Paint как самого доступного редактора.
Суть заключается во вставке в текст изображения, имитирующего текст. Рассмотрим подготовку на примере Paint как самого доступного редактора.
- Здесь нужно выбрать «Цвет 1» нужного оттенка.
- Теперь следует нажать на кнопку «Текст», обозначенную буквой «Т».
- После этого можно нажать на любом участке полотна и начать писать требуемое слово в появившейся области.
Слово должно сохранять все требуемые параметры регистра – то есть, если слово идет первым в предложении, оно должно начинаться с заглавной буквы. В зависимости от того, куда придется это вставлять, текст может быть каким угодно, хоть капсом, лишь бы сливался с остальной информацией. Затем у слова потребуется настроить тип и размер шрифта, вид текста (жирный, курсив), а также применить подчеркивание.
- После этого останется обрезать рамку изображения так, чтобы сама картинка была минимальной. Границы должны быть расположены максимально близко к слову.

- Картинку остается сохранить. Лучше всего в формате PNG – это снизит вероятность того, что при вставке такое изображение исказится и пикселизируется.
- Теперь следует вставить изображение в презентацию. Для этого подойдет любой из возможных способов. В том месте, где должно стоять изображение, следует сделать отступы между словами, используя кнопки «Пробел» или «Tab», чтобы расчистить место.
- Остается поместить туда картинку.
- Теперь лишь нужно настроить для нее гиперссылку.
Подробнее: Гиперссылки в PowerPoint
Также может случиться неприятная ситуация, когда фон у картинки не сливается с таковым у слайда. В этой ситуации можно убрать задний план.
Подробнее: Как убрать фон у картинки в PowerPoint.
Заключение
Очень важно не лениться изменять цвет гиперссылок, если это напрямую повлияет на качество стиля презентации. Ведь именно визуальная часть является основной в подготовке любой демонстрации. И здесь любые средства хороши, чтобы привлечь внимание зрителей.
И здесь любые средства хороши, чтобы привлечь внимание зрителей.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТРабота с гиперссылкой в PowerPoint – создание и управление. Как изменить цвет или удалить подчеркивание гиперссылки в ворд Как сделать чтобы гиперссылка не меняла цвет
При помощи гиперссылки в презентации пользователь может открыть необходимый сайт, программу на компьютере, либо один из слайдов. Эта функция удобна и позволяет не сворачивая презентацию перейти на необходимый портал или страницу.
Презентации используют для создания докладов в школе, рефератов в университете, преподаватели для обучения учеников, ведущие тренингов и так далее. Зачастую в одном документе невозможно преподнести всю информацию, либо для её подтверждения нужно перейти на портал или сайт. Так возникает необходимость в создании ссылок на объекты или другие внешние ресурсы. Благодаря этой функции можно перейти со слайда на следующие объекты:
Так возникает необходимость в создании ссылок на объекты или другие внешние ресурсы. Благодаря этой функции можно перейти со слайда на следующие объекты:
- на необходимый Email ;
- по URL на необходимую страницу сайта в интернете;
- на слайд в другой или этой же презентации;
- запустить необходимую программу на компьютере;
- открыть определенный файл: картинку, видео, другой документ;
- создать новый документ.
Функция используется широко, но самым популярным является переход на сайт – это удобно тем, что не нужно вводить URL в адресную строку браузера, а можно сразу перейти по необходимому адресу. Многие хранят таким способом в документах адреса сайтов как закладки – чтобы не засорять браузер. Есть возможность менять размер, тип и другие параметры.
Как сделать гиперссылку
Давайте разберемся как создать обычную гиперссылку в презентации. Создаем слайд и размещаем на нем всю информацию, выбираете какой объект будет переадресовывать пользователя . Например, текст.
Например, текст.
Выделяем текст или картинку, на которую нужно будет нажать для перехода к необходимому объекту. После этого в верхней части экрана станет активной одноименная кнопка — нажимаем на неё.
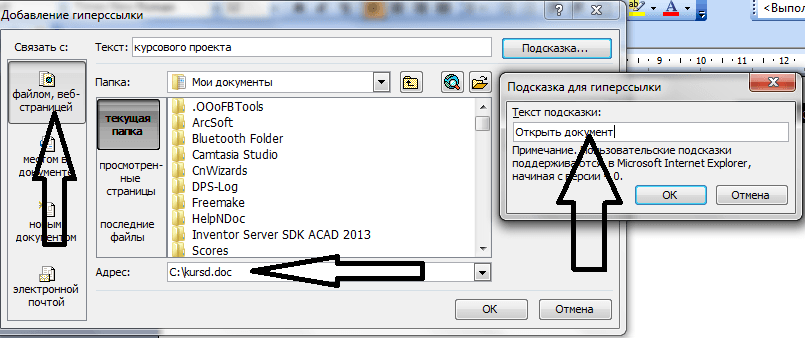
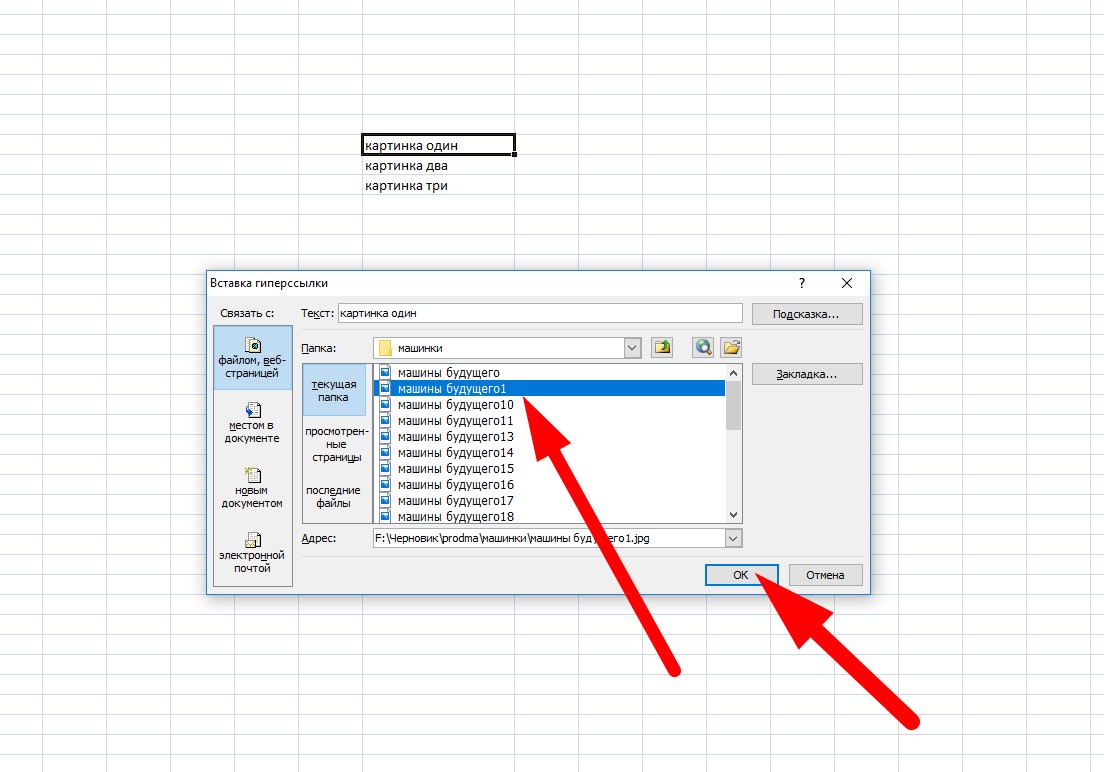
Здесь можно самостоятельно выбрать необходимый объект .
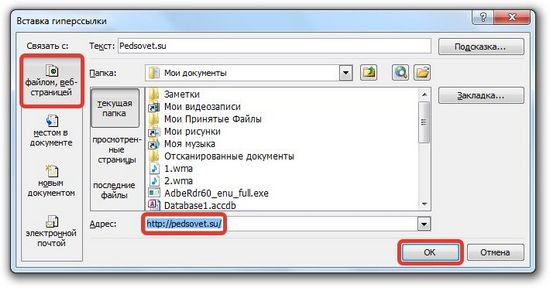
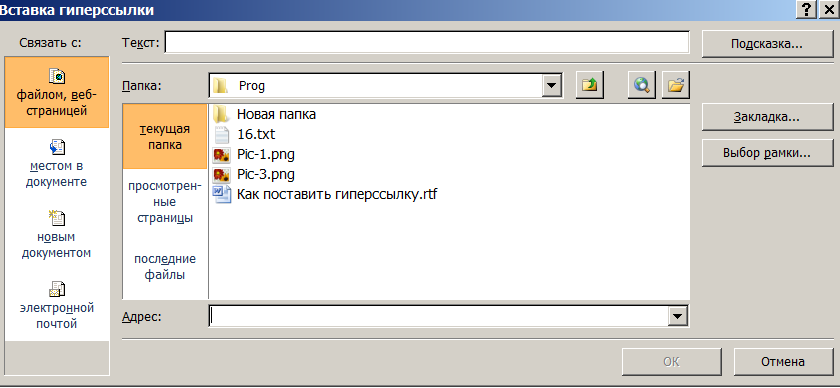
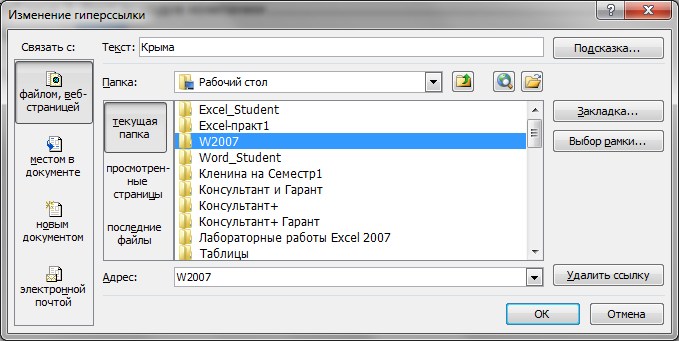
В строке адрес прописывается путь к нему. Как видно на картинке, можно сделать ссылку на любой файл хранящийся на персональном компьютере. Выбрав объект, приложение самостоятельно пропишет адрес к нему.
Нажимаем ОК , когда определились куда будет вести переадресация. Можно выбрать не только объект на компьютере, но и другую информацию, как видно на скриншоте.
Как видно, теперь текст подсвечен синим цветом и подчеркнут. Можно изменять цвет, размер и другие параметры ссылки. Так же можно делать переадресацию используя картинки – выделяем изображения, нажимаем «Гиперссылка» и вводим все необходимые данные.
Гиперссылки действий в PowerPoint
Для того чтобы при нажатии происходил определенный процесс, нужно использовать кнопку «Действие », которая находится в верхней части приложения.
Например, можно настроить, что при наведении курсора будет издаваться какой-то звук и запускаться определенная программа. Можно настроить следующие действия:
- переадресация пользователя на любой объект в интернете или компьютере;
- запуск программ на персональном компьютере без ведома пользователя;
- включение различных макросов ;
- включение выбранного звукового файла .
Главным достоинством данной функции в PowerPoint является возможность функционирования даже при простом наведении курсора мыши .
В самой программе PowerPoint есть встроенные готовые шаблоны гиперссылок, которые может использовать пользователь в своей презентации, например, содержание.
Автоматические гиперссылки
Как и другие программы от Microsoft Office, редактор презентаций PowerPoint автоматически применяет ссылки в отношении URL адресов из интернета. Для того чтобы программа сделала из адреса ссылку, нужно скопировать адрес сайта из браузера, вставить на страницу в презентации, в подходящее место, а затем нажать Enter или пробел.
Приложение самостоятельно определит , что это адрес сайта и сделает текст гиперссылкой. После этого, при нажатии на адрес, пользователя переместит в браузер по указанному URL. К автоматическим гиперссылкам в Повер Поинт относят и управляющие кнопки, которые при вставке в документ автоматически становятся таковыми.
При создании презентации могут понадобиться кнопки с различным функционалом, для управления документом и с целью повысить удобство его просмотра. В PowerPoint есть готовые управляющие кнопки , которые можно использовать сразу после вставки без дополнительных настроек. Находятся они в разделе «Вставка » — «Фигуры », где в нижнем ряду находятся необходимые компоненты.
После вставки в документ, если нужно настроить управляющие кнопки, нажимаете на неё правой клавишей мыши и правите окно с опциями . В настройках можно изменить адрес перехода, звуковое сопровождение или запуск необходимого макроса, выполнение команд.
Настройка гиперссылки
Для того чтобы изменить настройки текстовой гиперссылки , выделяем ее полностью и нажимаем правую кнопку мыши, появится окно со всеми настройками переадресации.
Здесь можно удалить гиперссылку, изменить ее, преобразовать в визуальный эффект, изменить шрифт и произвести другие действия. Но цвет ссылки в PowerPoint 2007, 2010, 2013 изменить нельзя – он синий по умолчанию. Начиная с версии 2016 можно использовать следующий алгоритм:
Как перейти по гиперссылке в PowerPoint
Открытие определенного слайда или создание нового есть в окне создания, поэтому сделать такую переадресацию не сложно, просто необходимо не запутаться и преподнести всё правильно.
Если компонент при помощи которого планируется переход слишком большого размера или растянут на весь экран, то перейти по ссылке не получится, так как она не будет работать. Настроить растянутый компонент тоже не получится. Сразу определитесь какого размера будут кнопки или адреса URL, чтобы можно было ими удобно пользоваться.
Как убрать гиперссылку в PowerPoint
Аспекты работы
Не пугайтесь если неправильно вставлен адрес объекта – это можно изменить, а если не получится — вовсе удалить, просто нажав правой кнопкой мыши на гиперссылке.
PowerPoint популярная программа, благодаря тому что в этом приложении реализованы интересные идеи и используются функции, которых нет у аналогов и конкурентов. Безусловно это одна из лучших компьютерных программ и лучшая для создания презентаций.
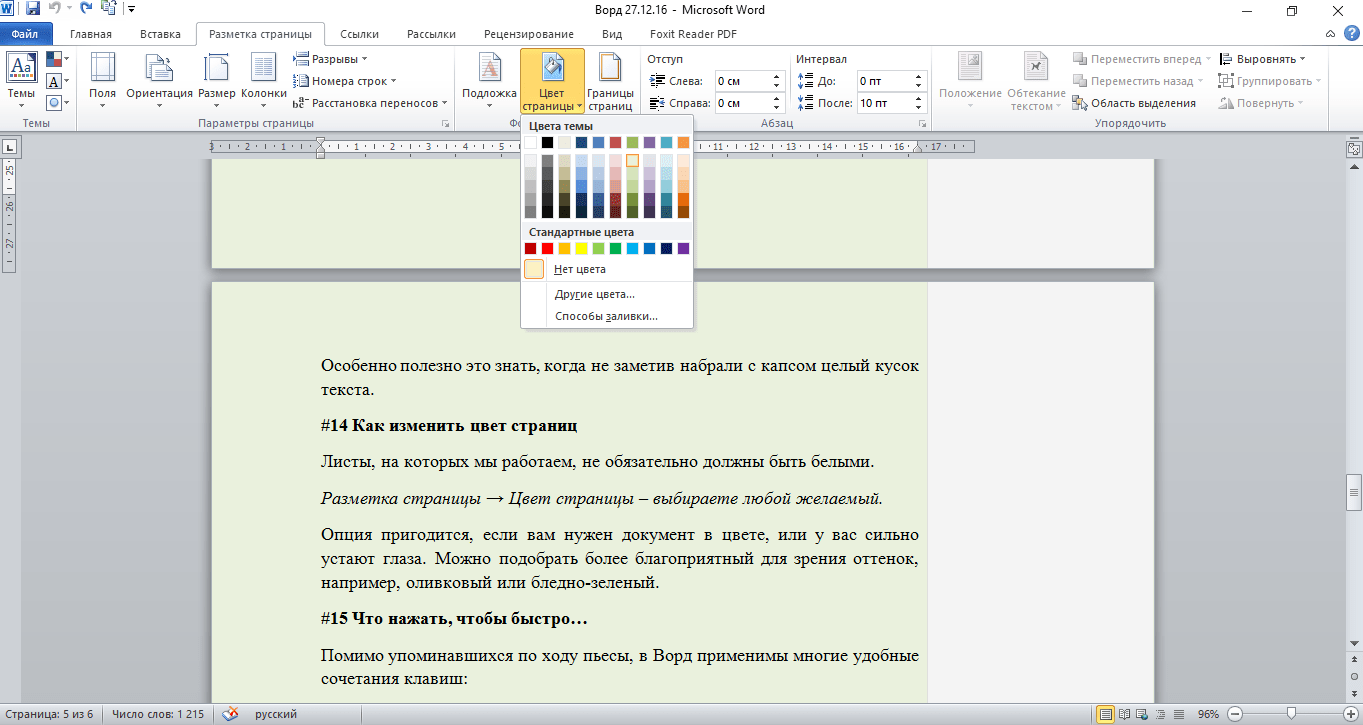
Когда мы вставляем в текст документа гиперссылку, то она всегда синего цвета. Это не всегда сочетается с тем стиле, в котором мы делаем наш документ. На этой странице вы узнаете, как изменить цвет или удалить подчеркивание гиперссылки в Ворд .
Как изменить цвет ссылки в Ворд
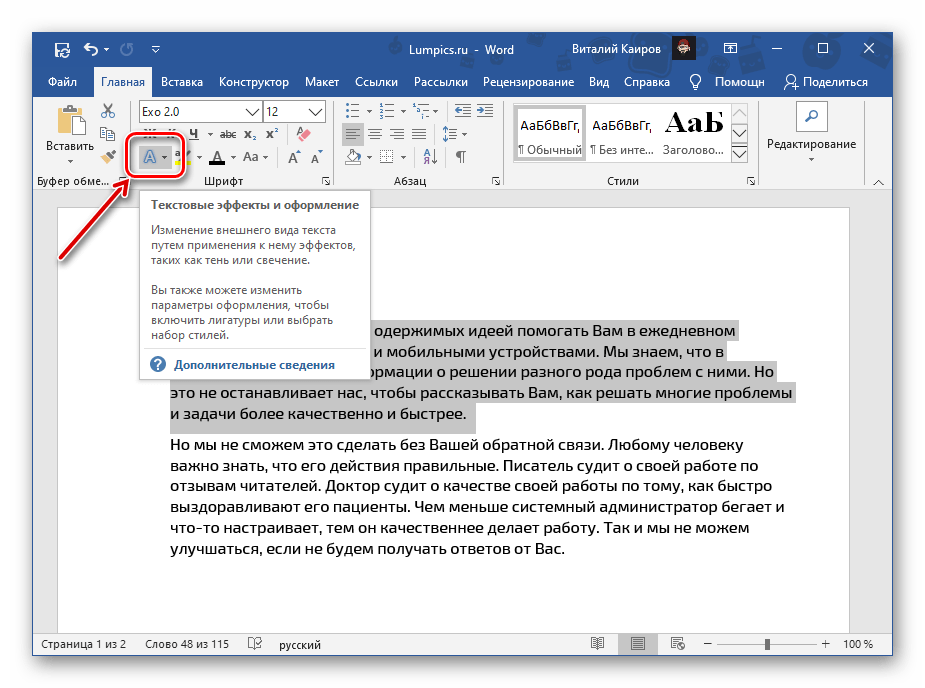
Шаг 1. На вкладке «Главная» в разделе «Стили» нажимаем на маленькую кнопочку, открывающую меню стилей. Смотрите на скриншот
Шаг 2. Нажимаем с правой стороны от надписи «Гиперссылка» на иконку, чтобы открыть меню. В этом меню выбираем «Изменить»
Эта функция будет доступна, только если у вас в документе есть гиперссылки.
Шаг 3. Открылось окно «Изменить стиль». По умолчанию у нас ссылка окрашена в синий цвет. Нажимаем на синий цвет и в выпадающем меню выбираем новый цвет гиперссылки, который вам нужен.
Нажимаем на синий цвет и в выпадающем меню выбираем новый цвет гиперссылки, который вам нужен.
Шаг 4. Нажимаем на кнопку «Ок», чтобы изменения вступили в силу.
Как удалить подчеркивание ссылки в Ворд
Этот способ практически не отличается от способа по . Поэтому шаг 1 и шаг 2 выполняются в той же последовательности. Итак, приступаем сразу к шагу 3.
Шаг 3. Если вы были внимательны, то обратили внимание на знак подчеркивания рядом с выбором цвета ссылки. По умолчанию он активен. Нажмите на него, чтобы убрать подчеркивание гиперссылок, а затем нажмите на кнопку «Ок», чтобы применить изменения.
Шаг 4. Если вы все сделали правильно, значит гиперссылки у вас без подчеркиваний, как на скриншоте.
Если вам нужно изменить цвет или стиль только одной ссылки в документе, то выделите ее, зажав левую кнопку мыши, а затем работайте с ней, как обычным текстом, изменяя ее толщину, наклон, подчеркивание, шрифт и т.д.
На этом все. Теперь вы знаете Как изменить цвет или удалить подчеркивание ссылки в Ворд . Переходите к другому уроку, чтобы узнать «Как добавить гиперссылку в Ворде».
Теперь вы знаете Как изменить цвет или удалить подчеркивание ссылки в Ворд . Переходите к другому уроку, чтобы узнать «Как добавить гиперссылку в Ворде».
Используя гиперссылки в презентации, во время доклада, Вы сможете спокойно открыть нужную программу, сайт в Интернете, слайд другой работы – это так называемые внешние гиперссылки. Внутренние гиперссылки позволят переходить между различными слайдами в текущей презентации. Создать ее можно из текста, рисунка, фигуры, объекта WordArt.
- сайт в Интернете;
- слайд в этой же презентации;
- слайд в другой презентации;
- открытие другого файла или запуск нужной программы;
- адрес электронной почты;
- новый документ.
Как делаются гиперссылки
Для того чтобы вставить гиперссылку в работу, нужно сделать несколько не сложных действий. Для начала выделим нужный объект. Это может быть одно слово, фрагмент текста, область целиком, в которую вписан текст, объект WordArt, картинка или фигура..jpg) Затем перейдите на вкладку «Вставка»
и нажмите «Гиперссылка»
.
Затем перейдите на вкладку «Вставка»
и нажмите «Гиперссылка»
.
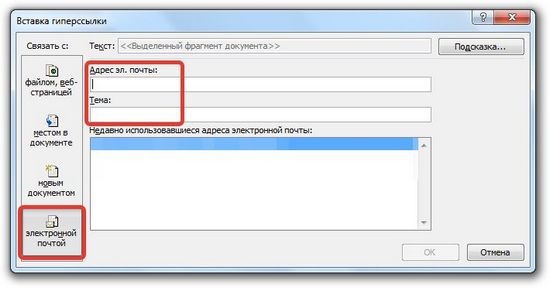
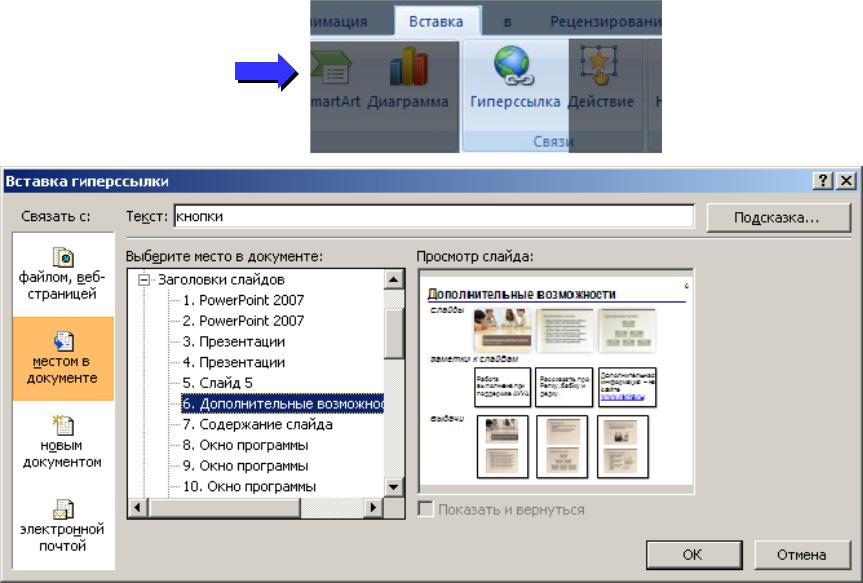
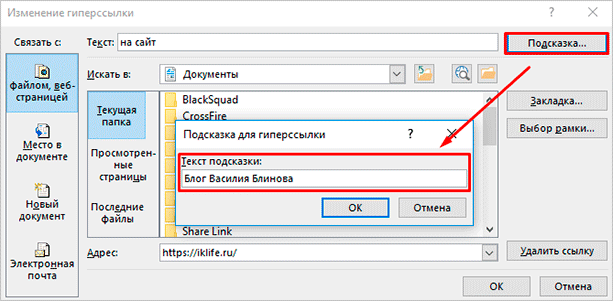
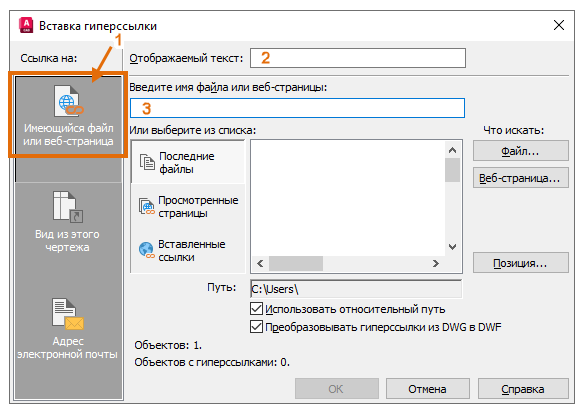
Откроется диалоговое окно «Вставка гиперссылки» . В нем можно выбрать, какое действие будет выполняться при нажатии на объект с гиперссылкой. Чтобы она вела на сайт в Интернете, в поле «Адрес» вставьте адрес сайта.
Вызвать окно, показанное на скриншоте ниже можно и другим способом. Выделите необходимый объект, кликните по нему правой кнопкой мыши и выберите из контекстного меню «Гиперссылка» .
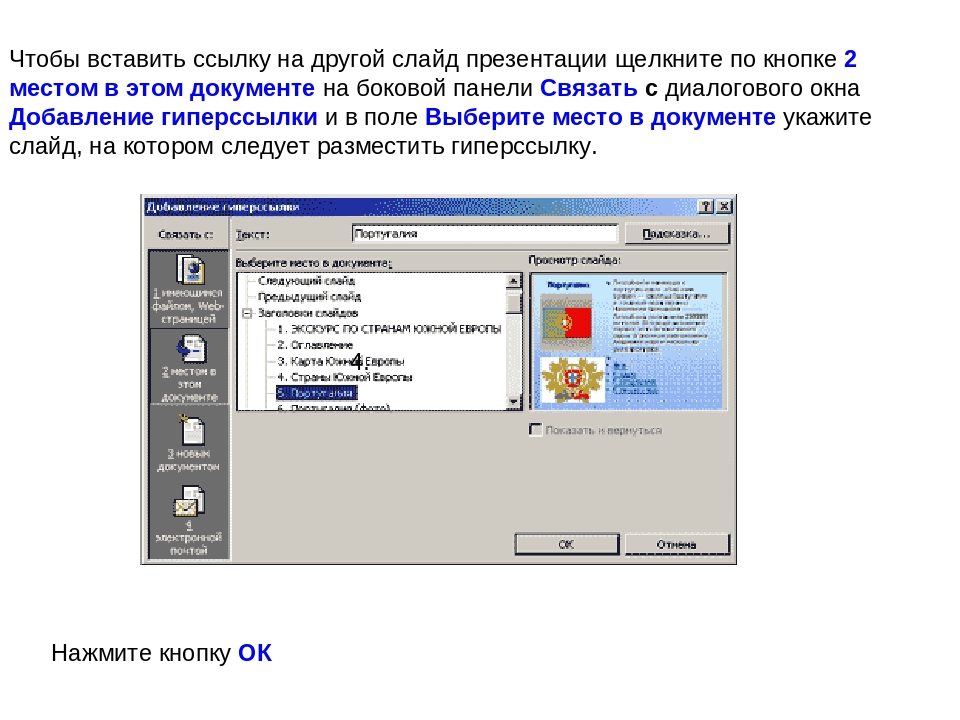
Сделать ее можно и на другую страницу в презентации. В области «Связать с» выберите «местом в документе» , укажите нужный слайд и нажмите «ОК» .
В следующем окне будет две вкладки «По щелчку мыши» и «По наведению указателя мыши» , выберите ту, как должен выполняться переход по гиперссылке. Потом отметьте маркером пункт «Перейти по гиперссылке» и выберите из выпадающего меню «Другая презентация PowerPoint» .
Через Проводник найдите подходящую работу и кликните по ней два раза мышкой.
Как изменить ее цвет
По умолчанию текст или слово, которое является гиперссылкой, подчеркиваются и окрашиваются в тот цвет, который соответствует выбранной теме. Если он не подходит под оформление Вашей презентации, рассмотрим, как можно его изменить.
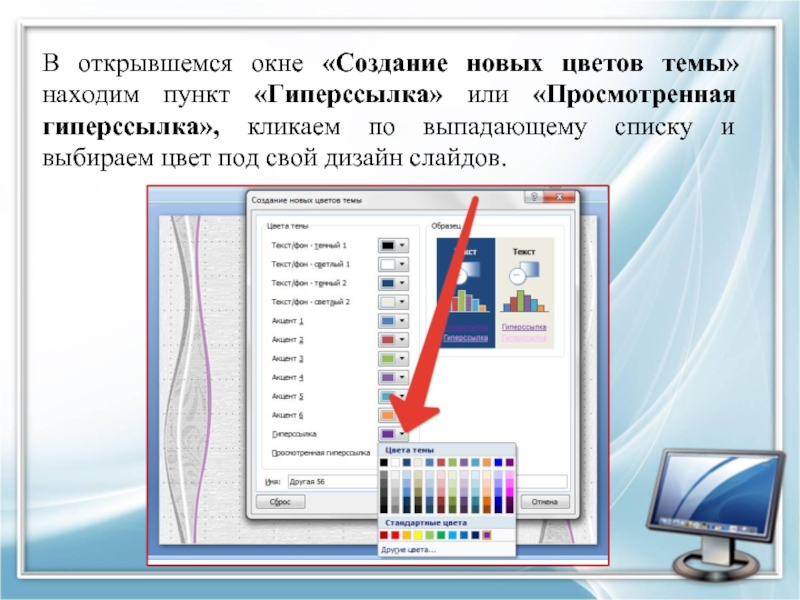
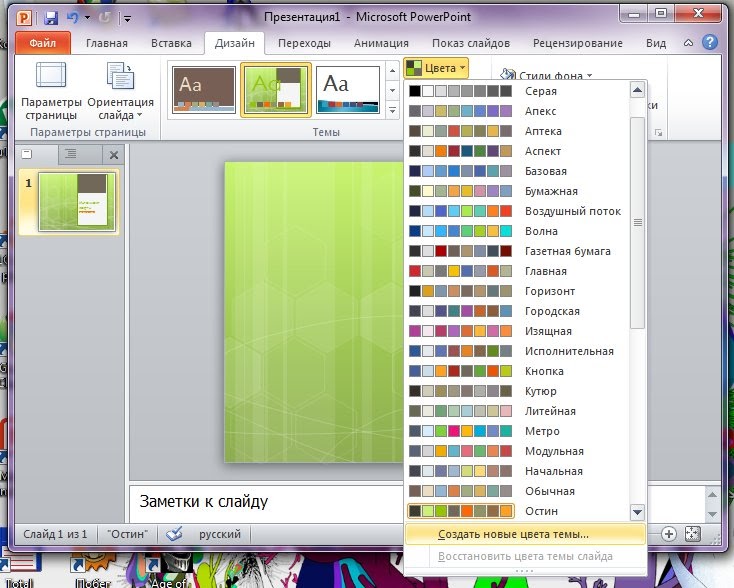
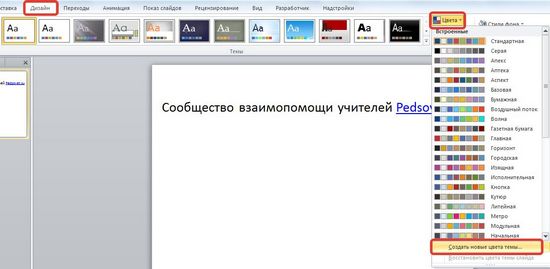
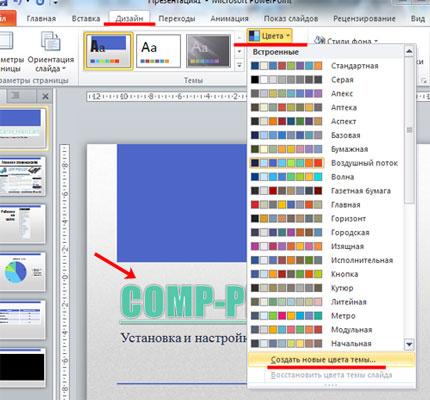
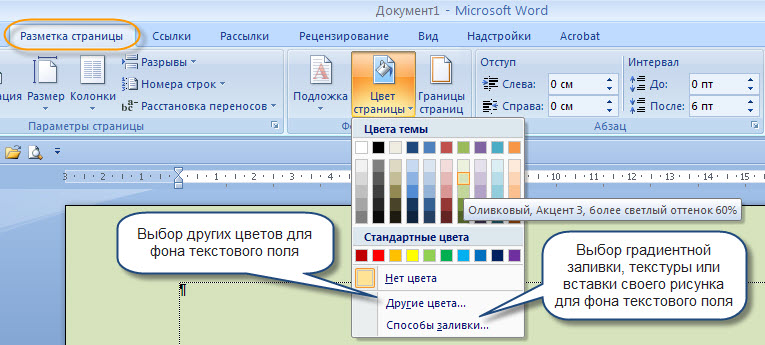
Для этого переходим на вкладку «Дизайн» , кликаем по кнопочке «Цвета» и выбираем из выпадающего списка «Создать новые цвета темы» .
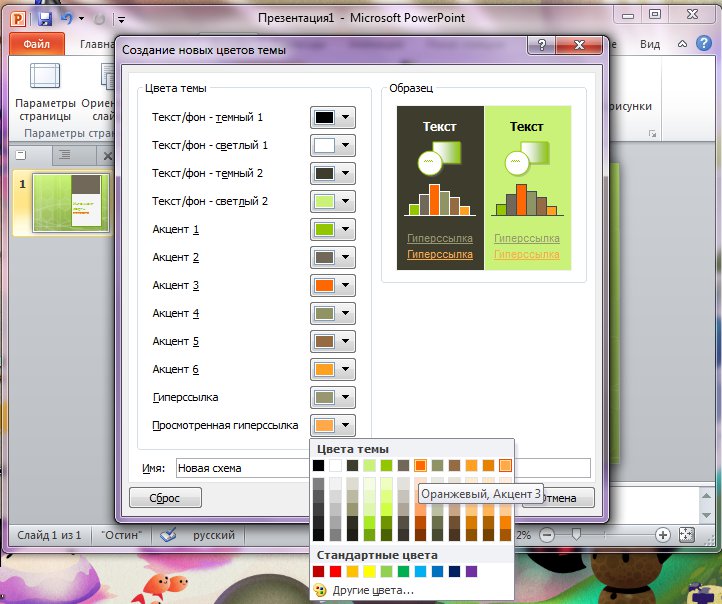
В следующем окне нас интересуют два последних поля «Гиперссылка» и «Просмотренная гиперссылка» , это тот цвет, в который она перекрасится после того, как Вы по ней перейдете. Выберите любой подходящий цвет, дайте новое имя теме и нажмите «Сохранить» .
После этого цвет всех гиперссылок на слайдах в PowerPoint изменится.
Как ее убрать
Надеюсь, данная статья помогла Вам. И теперь Вы легко сможете сделать гиперссылку в презентации PowerPoint, изменить ее цвет и, при необходимости, удалить из презентации.
Оценить статью: (3 оценок, среднее: 5,00 из 5)
Вебмастер. Высшее образование по специальности «Защита информации».. Автор большинства статей и уроков компьютерной грамотности
Высшее образование по специальности «Защита информации».. Автор большинства статей и уроков компьютерной грамотности
Стилистическое оформление презентации имеет высокое значение. И очень часто пользователи меняют дизайн на встроенные темы, а затем редактируют их. В процессе этого приходится с сожалением столкнуться с тем, что далеко не все элементы поддаются логичным, казалось бы, способам изменения. Например, это касается изменения цвета гиперссылок. Здесь стоит разобраться поподробнее.
Тема презентации при применении также меняет и цвет гиперссылок, что не всегда удобно. Попытки изменить оттенок текста такой ссылки обычным способом ни к чему хорошему не приводят – выбранный участок просто не реагирует на стандартную команду.
На самом деле, здесь все просто. Окрас текста гиперссылок работает по другой механике. Грубо говоря, наложение гиперссылки не меняет оформление выделенного участка, а накладывает дополнительный эффект. Потому кнопка «Цвет шрифта» изменяет текст под наложением, но не сам эффект.
Отсюда выходит, что в целом есть три способа изменить цвет гиперссылки, плюс еще один нетривиальный.
Способ 1: Изменение цвета контура
Следует отметить, что это не меняет цвет наложения как такового, а лишь накладывает сверху дополнительный эффект. Убедиться в этом можно очень легко, если в настройках контура поставить штрих-пунктирное выделение с минимальной толщиной. В данном случае зеленый цвет гиперссылки будет ясно виден через красный контур текста.
Способ 2: Настройка дизайна
Данный метод хорош для масштабных изменений цвета линковых эффектов, когда по одному менять слишком долго.
Параметры будут применены ко всей презентации и цвет ссылок изменится в каждом слайде.
Как можно видеть, этот способ меняет сам цвет гиперссылки, а не «обманывает систему», как говорилось ранее.
Способ 3: Переключение темы
Этот способ может подойти в тех случаях, когда использование других вызывает затруднения. Как известно, изменение темы презентации изменяет также и цвет гиперссылок. Таким образом можно просто подобрать необходимый тон и изменить остальные не устраивающие параметры.
Как известно, изменение темы презентации изменяет также и цвет гиперссылок. Таким образом можно просто подобрать необходимый тон и изменить остальные не устраивающие параметры.
Спорный способ, поскольку здесь работы будет намного больше, чем в других вариантах, но это тоже меняет цвет гиперссылки, потому сказать об этом стоит.
Способ 4: Вставка иллюзии текста
Специфический метод, который хоть и работает, но по удобству уступает другим. Суть заключается во вставке в текст изображения, имитирующего текст. Рассмотрим подготовку на примере Paint как самого доступного редактора.
Также может случиться неприятная ситуация, когда фон у картинки не сливается с таковым у слайда. В этой ситуации можно убрать задний план.
Заключение
Очень важно не лениться изменять цвет гиперссылок, если это напрямую повлияет на качество стиля презентации. Ведь именно визуальная часть является основной в подготовке любой демонстрации. И здесь любые средства хороши, чтобы привлечь внимание зрителей.
С помощью гиперссылок можно сделать презентацию нелинейной, т.е. переходить на любой слайд в соответствии с вашей логикой урока, например, перейти в словарик для толкования непонятного слова в презентации с любого слайда и так же вернуться обратно, прямо на уроке выйти в Интернет (если условия позволяют), организовать интерактивную игру.
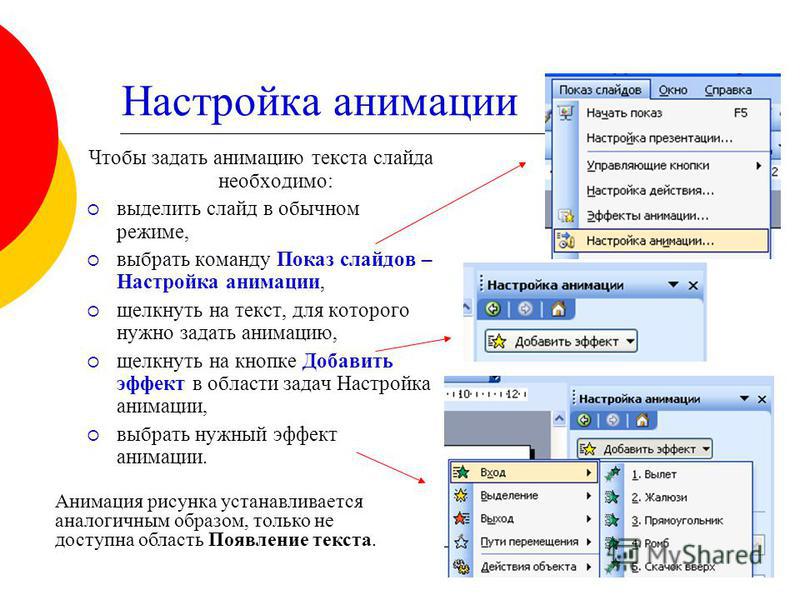
Одной из простейших разновидностей гиперссылок являются управляющие кнопки (слайд 2).
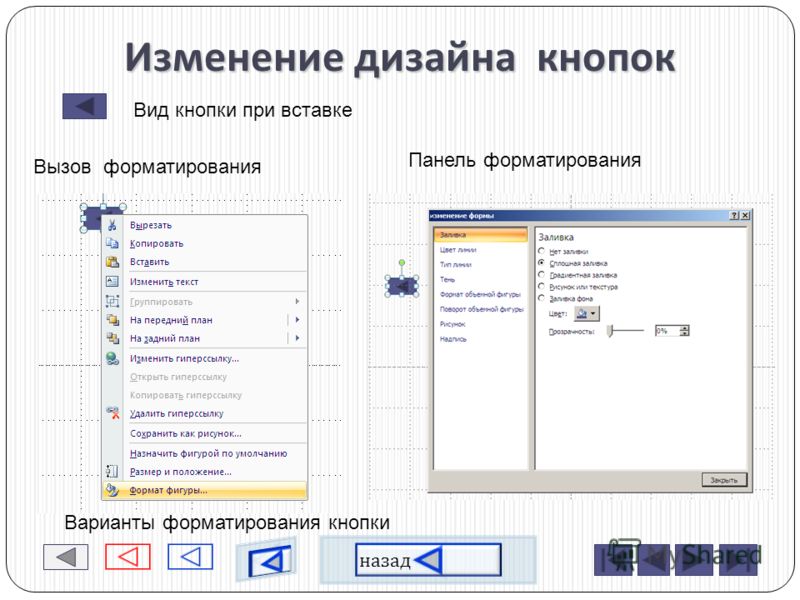
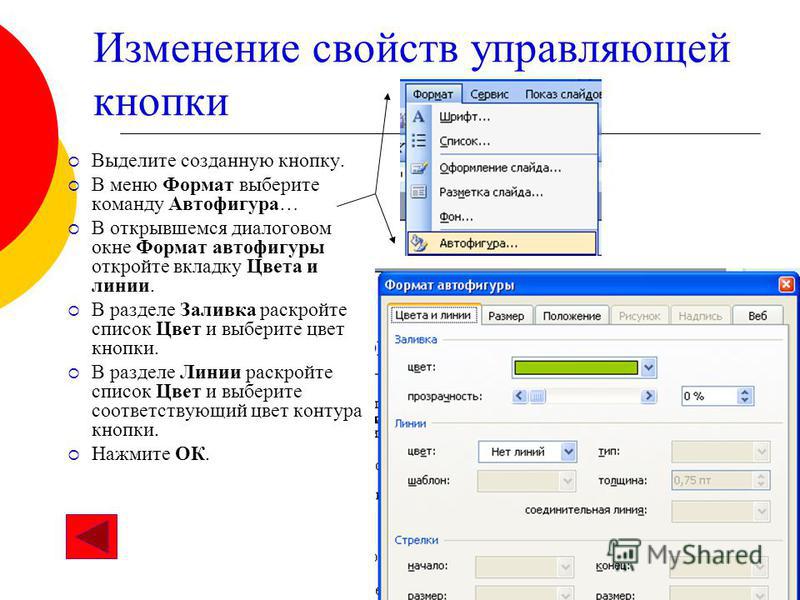
Их устанавливают, например, при использовании триггеров, когда запрещают смену слайдов по щелчку, для перехода к следующему слайду; для возврата к первому, перехода к последнему или нужному вам слайду презентации. Как и для любой фигуры, параметры управляющей кнопки можно менять: можно изменить цвет, дизайн, настройки.
С помощью управляющих кнопок можно запускать звук, программы, открывать документы, которые находятся вне презентации. Но перед присваиванием адреса ссылки необходимо поместить все нужные документы в одну папку с презентацией.
Как установить управляющую кнопку?
В нижней части окна программы PowerPoint есть вкладка «Автофигуры». Нажимаем на нее, выбираем вкладку «Управляющие кнопки». Можно выбрать специальную кнопку, можно установить ей параметры самостоятельно. После выбора кнопки и установки ее на слайд появляется меню настройки «Настройка действия». Здесь вы можете установить цель, куда приведет кнопка — следующий слайд, последний или первый, любой слайд по выбору (строка «Слайд»), присвоить запуск музыки или видео.
На основе гиперссылок можно создавать игровое поле или титульный лист для разных игр (слайд 4) , которые можно как в строить в эту же презентацию, так использовать другие презентации или файлы. В последнем случае лучше все необходимые файлы заранее собрать в одну папку с презентацией.
Игровое поле может быть как с номерами вопросов, например, для викторины, так и с какими-то персонажами или другими предметами, с фигурок которых игрок может перейти к заданию или описанию предмета.
Как создать игровое поле с помощью гиперссылок, показано на слайдах 5- 9 .
В зависимости от цвета фона презентации цвет гиперссылок также можно изменить — слайды 11-14 .
Надеюсь, эта информация будет полезна начинающим пользователям программы PowerPoint.
Если у вас что-то не получается или возник вопрос, задавайте его в веточке обсуждения.
в каком ухе у меня жужжит
Стилистическое оформление презентации имеет высокое значение. И очень часто пользователи меняют дизайн на встроенные темы, а затем редактируют их. В процессе этого приходится с сожалением столкнуться с тем, что далеко не все элементы поддаются логичным, казалось бы, способам изменения. Например, это касается изменения цвета гиперссылок. Здесь стоит разобраться поподробнее.
Тема презентации при применении также меняет и цвет гиперссылок, что не всегда удобно. Попытки изменить оттенок текста такой ссылки обычным способом ни к чему хорошему не приводят – выбранный участок просто не реагирует на стандартную команду.
На самом деле, здесь все просто. Окрас текста гиперссылок работает по другой механике. Грубо говоря, наложение гиперссылки не меняет оформление выделенного участка, а накладывает дополнительный эффект. Потому кнопка «Цвет шрифта» изменяет текст под наложением, но не сам эффект.
Отсюда выходит, что в целом есть три способа изменить цвет гиперссылки, плюс еще один нетривиальный.
Способ 1: Изменение цвета контура
Следует отметить, что это не меняет цвет наложения как такового, а лишь накладывает сверху дополнительный эффект. Убедиться в этом можно очень легко, если в настройках контура поставить штрих-пунктирное выделение с минимальной толщиной. В данном случае зеленый цвет гиперссылки будет ясно виден через красный контур текста.
Способ 2: Настройка дизайна
Данный метод хорош для масштабных изменений цвета линковых эффектов, когда по одному менять слишком долго.
Параметры будут применены ко всей презентации и цвет ссылок изменится в каждом слайде.
Как можно видеть, этот способ меняет сам цвет гиперссылки, а не «обманывает систему», как говорилось ранее.
Способ 3: Переключение темы
Этот способ может подойти в тех случаях, когда использование других вызывает затруднения. Как известно, изменение темы презентации изменяет также и цвет гиперссылок. Таким образом можно просто подобрать необходимый тон и изменить остальные не устраивающие параметры.
Спорный способ, поскольку здесь работы будет намного больше, чем в других вариантах, но это тоже меняет цвет гиперссылки, потому сказать об этом стоит.
Способ 4: Вставка иллюзии текста
Специфический метод, который хоть и работает, но по удобству уступает другим. Суть заключается во вставке в текст изображения, имитирующего текст. Рассмотрим подготовку на примере Paint как самого доступного редактора.
Также может случиться неприятная ситуация, когда фон у картинки не сливается с таковым у слайда. В этой ситуации можно убрать задний план.
Заключение
Очень важно не лениться изменять цвет гиперссылок, если это напрямую повлияет на качество стиля презентации. Ведь именно визуальная часть является основной в подготовке любой демонстрации. И здесь любые средства хороши, чтобы привлечь внимание зрителей.
Привет, друзья! Устраивает ли вас цвет ссылок на вашем блоге или сайте? Если нет, и вы хотите изменить цвет ссылки, не беда. Сегодня я научу вас, как изменить цвет ссылки в HTML и CSS коде.
То, что я вам расскажу, будет работать на любом движке, неважно будет это WordPress или uCoz, ведь HTML и CSS используют все движки.
Цвет ссылки в CSS
Чтобы изменить цвет всех ссылок на сайте в CSS вам нужно открыть файл style.css и найти в нем код отвечающий за вывод ссылок. Просто найдите упоминание link или Link Styles.
Этот самый CSS код и отвечает за цвет всех ссылок сайта. А если рассмотреть детально, то в данном коде могут быть следующие значения:
Цвет CSS ссылок в обычном состоянии.
A:link { color: #0169D3; /* Цвет ссылок */ }
CSS цвет ссылок при нажатии на нее.
A:active{ color: #0169D3; /* Цвет активной ссылки */ }
A:visited{ color: #0169D3; /* Цвет посещенной ссылки */ }
Соответственно, чтобы цвет ссылок в спокойном состоянии, мы меняем значение color: #0169D3 на свой цвет в псевдоклассе a:link.
Чтобы изменить цвет посещенных ссылок, нужно изменить значение color: #0169D3 в псевдоклассе a:visited.
A:link { text-decoration:underline; color: #0169D3; }
А если наоборот хотите убрать подчеркивание ссылки, нужно вписать значение text-decoration:none;
A:link { text-decoration:none; color: #0169D3; }
Как менять цвет ссылок в CSS думаю понятно. Теперь давайте рассмотрим как изменить цвет ссылки в HTML коде.
HTML цвет ссылки
В отличие от CSS, где разом можно изменить все ссылки на сайте, в HTML можно поменять цвет только одной определенной ссылки.
Для того, чтобы задать ей цвет, нужно добавить значение font color для текста ссылки, чтобы получилось вот так:
анкор ссылки
Как видите все довольно просто. В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
В статье я рассказал лишь основы о стиле выделения ссылок в коде. Но благодаря CSS можно создать свой уникальный стиль выделения ссылок, например сделать всплывающие подсказки, вставить тень, сделать ссылку мигающей. Но об этом я постараюсь рассказать уже в другой статье.
Подписывайтесь на обновления блога, чтобы не пропустить!
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега
. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb
,
где r, g и b обозначают соответственно красную, зеленую и синюю составляющую.
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует
диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются
в одно число, перед которым ставится символ # (пример 1).
Затем эти значения объединяются
в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет ссылокСодержание сайта
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Использование стилейСодержание сайта
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге , где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65) . В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Цвет ссылокСодержание сайта
Интернет-маркетинг
Юзабилити
В данном примере приведены три разных способа задания цвета с помощью стилей.
В силу тех или иных обстоятельств возникает надобность изменить цвет ссылки. Это достаточно распространенный случай, когда ссылки на сайте режут глаз или наоборот малозаметны. В сегодняшней небольшой публикации вы узнаете, как просто изменить цвет ссылки.
В HTML параметры цвета задаются стандартно цифрами в шестнадцатеричном коде, в виде #rrggbb, где каждая по отдельности буква отвечает за красную (r или red), зеленую (g или green) и синюю (b или blue) составляющую. Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Для каждого цвета применяется шестнадцатеричное значение от 00 до FF, что отвечает диапазону от 0 до 255 в десятичном исчислении. Далее эти значения соединяются в одно шестизначное число, в котором некоторые цифры могут быть заменены латинскими буквами. Использование символа решетка (#) является обязательным и он должен располагаться вначале заданного параметра цвета.
Помимо использования палитры всевозможных цветов, не исключено применение ключевых слов, таких как: yellow, gray, green и т.п.
Как поменять цвет ссылки в HTML
Линки в HTML выглядят следующим образом:
В независимости от цветового оформления сайта, цвет ссылок также установлен по умолчанию. Изначально все ссылки (за исключением некоторых) синего окраса. Для изменения этого параметра используется свойство color , после которого через двоеточие устанавливается цветовой код HTML.
Как изменить цвет ссылки в CSS
В отличии от HTML, средствами CSS выполнить эту задачу куда практичнее. Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
Для реализации задуманного создадим два файла.
Первым делом index.php:
Второй файл назовем style.css. Заполним его следующим содержимым:
text-decoration:none
text-decoration:none
text-decoration:none
text-decoration: underline
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Какую строку будет занимать фамилия ИВАНОВ после проведения сортировки по возрастанию в поле КЛАСС?
10. Какие записи будут найдены в выше представленной таблице после проведения поиска в поле «Отчество» с условием «П*».
Практическое задание
Ответы:
Вариант | ||||||||||
дбваг | ||||||||||
дбваг |
Контрольная работа № 5 по теме «Коммуникационные технологии»
Теоретическая часть
1. Можно ли изменить цвета гиперссылок загружаемых страниц?
1) да 2) нет
2. Глобальная компьютерная сеть – это:
1 ) информационная система с гиперсвязями;
2) группа компьютеров, связанных каналами передачи информации и находящимися в пределах
здания;
3) система обмена информацией на определенную тему;
4) совокупность локальных сетей и компьютеров, расположенных на больших расстояниях и
соединенных в единую систему.
3.Какой командой строки меню можно перейти в автономный режим работы с Internet Explorer ( IE)?
1) вид …, 2) файл …, 3) сервис …
4. Провайдер Интернета – это:
1) техническое устройство; 2) антивирусная программа; 3) организация – поставщик услуг Интернета;
4) средство просмотра Web-страниц.
5. Протокол Интернета TCP отвечает за
1) маршрутизацию 2) за разбиение данных на пакеты
6. Задан URL-адрес: . Укажите имя файла.
1) exe; 2) ftp; 3) cute4232; 4) cuteftp
7. HTML это —
1) язык программирования, 2) набор символов, 3) вид кодировки
4) язык разметки гипертекста
8. Изменить время хранения просмотренных страниц можно командой:
1) сервис ® свойства обозревателя ® содержание,
2) сервис ® свойства обозревателя ® дополнительно,
3) сервис ® свойства обозревателя ® общие.
9. Как узнать, что выбранная страница полностью загрузилась в окно просмотра?
1) по общему виду страницы, 2) по надписи «Готово» в строке состояния,
3) по индикатору в строке состояния.
10. Какие панели IE присутствуют при работе с программой?
1) строка заголовка, строка меню, панель инструментов форматирования,
2) строка меню, панель инструментов навигации, строка состояния,
3) строка меню, адресная строка, панель добавления в избранное.
11. Можно ли в автономном режиме изменить настройки IE?
1) да, 2) нет.
12. В поле адресной строки вводится :
1) только адрес WEB — страницы, 2) только ключевые слова, 3) адрес или ключевые слова.
13. При сохранении информации с WEB – страницы как текстового файла расширение сохранённого документа :
1) *.doc, 2) *.txt , 3) *. нtml.
15.Кнопка «журнал» открывает дополнительную панель для просмотра:
1) адресов всех посещённых сайтов, 2) адресов отобранных вами сайтов, 3) сохранённую
информацию
16. Модем обеспечивает:
Модем обеспечивает:
1) преобразование двоичного кода в аналоговый сигнал и обратно;
2)преобразование двоичного кода в аналоговый сигнал;
3) преобразование аналогового сигнала в двоичный код;
4) усиление аналогового сигнала.
17. Компьютер, предоставляющий свои ресурсы в пользование другим компьютерам при совместной работе, называется:
1) адаптером; 2) коммутатором; 3) станцией; 4) сервером.
18. Электронная почта позволяет передавать:
1) только сообщения; 2) только файлы;
3) сообщения и приложенные файлы; 4) видеоизображение.
19. Задан адрес электронной почты в сети Интернет: user *****@***ru; каково имя владельца этого электронного адреса?
1) ru; 2) mtu-net. ru; 3) username; 4) mtu-net.
20. Комплекс аппаратных и программных средств, позволяющих компьютерам обмениваться данными:
1 ) интерфейс; 2) магистраль; 3)компьютерная сеть; 4) адаптеры.
21. Группа компьютеров, связанных каналами передачи информации и находящимися в пределах здания называется:
1 )глобальной компьютерной сетью; 2) информационной системой с гиперсвязями;
3) локальной компьютерной сетью; 4) электронной почтой.
22. Задан URL-адрес: ftp://ftp. /pub/cutrftp/cute4232.exe. Укажите домен второго уровня.
1) pub; 2) ftp; 3) com; 4) cuteftp.
23.Гипертекст – это:
1) очень большой текст; 2) текст, в котором могут осуществляться переходы по выделенным ссылкам;
3) текст, набранный на компьютере; 4) текст, в котором используется шрифт большого размера.
24. Адрес домашней страницы можно изменить командой:
1) вид ® переход, 2) файл ® открыть, 3) сервис ® свойства обозревателя.
25. Изменить кодировку страницы можно командой:
1) вид ® кодировка, 2) сервис ® кодировка, 3) правка ® кодировка.
26. Изменить скорость загрузки страницы можно:
Изменить скорость загрузки страницы можно:
1) убрав отображение мультимедийных эффектов на странице,
2) файл ® импорт и экспорт, 3) вид ® переход.
27. Адреса из папки «Избранное»:
1) также хранятся и в папке «Журнал», 2) хранятся только в папке «Избранное»,
3) хранятся только в папке «Избранное» только во время работы.
28. Браузеры (например, Microsoft Internet Explorer) являются:
1)сетевыми вирусами ; 2) антивирусными программами;
3) трансляторами языка программирования; 4) средством просмотра Web-страниц.
29. Модем – это:
1) почтовая программа; 2) сетевой протокол; 3) сервер Интернет; 4) техническое устройство.
30. Задан IP-адрес компьютера:189.168.192.104. Адрес сети-
1) 189; 2) 189.168; 3) 189.168.192; 4) 104.
31. Кнопка «домой» позволяет перейти:
1) на первую страницу интересующего вас сайта, 2) закрыть IE и перейти на рабочий стол,
3) вернуться к просмотру страницы открывающейся при загрузке IE.
32. Компьютер, подключенный к Интернету, обязательно имеет:
1) IP-адрес; 2) WEB-страницу; 3) URL-адрес.
33. WEB — страницы имеют формат (расширение)…
1) *. txt 2) *.html 3) *.doc 3) *.exe
34. Теги языка HTML — это…
1) названия элементов страницы 2) набор символов
35. Документ HTML состоит …
1) из раздела заголовков и тела документа 2) из раздела заголовков и раздела абзацев
3) из раздела заголовков и раздела атрибутов.
Практическое задание
Составьте HTML – код следующей страницы.
Как сделать так, чтобы ссылка не меняла цвет после посещения?
У меня есть это css:
a:visited
{
text-decoration: none;
decoration: none;
}
После посещения ссылки она меняет цвет.
Это происходит со ссылкой «Browse All Problems» в нижней части правой части этой страницы: http:/ / www. problemio.com
problemio.com
Спасибо!
html cssПоделиться Источник GeekedOut 18 ноября 2011 в 19:32
9 ответов
55
Оформление текста влияет на подчеркивание, а не на цвет.
Чтобы установить посещенный цвет таким же, как и по умолчанию, попробуйте:
a {
color: blue;
}
Или
a {
text-decoration: none;
}
a:link, a:visited {
color: blue;
}
a:hover {
color: red;
}
Поделиться Matt Stauffer 18 ноября 2011 в 19:37
49
Чтобы избежать дублирования кода, я рекомендую вам определить цвет один раз, для обоих состояний:
a, a:visited{
color: /* some color */;
}
Это, действительно, сохранит ваш цвет <a> (каким бы ни был этот цвет) даже тогда, когда ссылка была посещена.
Обратите внимание, что если цвет элемента внутри <a> наследуется (например, цвет задан в body ), вы можете сделать следующий трюк:
a, a:visited {
color: inherit;
}
Поделиться eversor 18 ноября 2011 в 19:35
6
Просто дайте ему цвет css
любить :
a
{
color:red;
}
Поделиться Royi Namir 18 ноября 2011 в 19:33
- Как сделать так, чтобы цвет кнопки не менялся onclick
Привет ребята это может быть простой вопрос но я не могу понять его в bootstrap у меня есть простая кнопка : <button type=button class=btn btn-warning data-toggle=modal data-target=#myModal>Kontakta oss</button> Я редактировал в CSS и т. д., Но когда его щелкнули, он имеет огромную.
 ..
.. - Как сделать так, чтобы каждая кнопка при нажатии меняла свой собственный цвет фона в SwiftUI?
Я хочу, чтобы каждая кнопка меняла свой цвет, когда я нажимаю на нее, и снова меняла цвет, когда я нажимаю снова. Поэтому я сделал логическое значение didTap, и в соответствии с его значением оно должно изменить свой фон. Код на данный момент меняет фон каждой кнопки. Как я понял из других постов,…
4
Для нанесения на все якорные метки используйте
CSS
a:visited{
color:blue;
}
Для применения только на некоторых якорных тегах используйте
CSS
.linkcolor a:visited{
color:blue;
}
HTML
<span><a href="http://stackoverflow.com/" target="_blank">Go to Home</a></span>
Поделиться BlackHat 15 марта 2017 в 12:55
3
вы можете использовать другой класс:
любить
. clase
{
text-decoration-color: none;
color: #682864;
text-decoration: none;
}
.clase2:hover
{
color: white;
text-decoration: none;
}
<a href="#"> link que no tiene subrayado ni color standar</a>
clase
{
text-decoration-color: none;
color: #682864;
text-decoration: none;
}
.clase2:hover
{
color: white;
text-decoration: none;
}
<a href="#"> link que no tiene subrayado ni color standar</a>
Поделиться any 02 мая 2016 в 19:18
2
Если вы хотите установить новый цвет или предотвратить изменение цвета конкретной ссылки после ее посещения, добавьте внутри тега этой ссылки:
<a href="link.html">test link</a>
Выше цвет #ff0000, но вы можете сделать его любым, каким захотите.
Поделиться wiztrail 29 марта 2012 в 22:39
2
Что-то вроде этого должно сработать:
a, a:visited {
color:red; text-decoration:none;
}
Поделиться James Johnson 18 ноября 2011 в 19:35
1
a:visited
{
color: #881033;
}
(или какой бы цвет вы ни хотели, чтобы он был)
text-decoration для подчеркивания(надчеркивания и т. д.
д. decoration не является действительным правилом css.
Поделиться MiDo 18 ноября 2011 в 19:35
1
(Header CSS:)
<style>
a {
color: #ccc; /* original colour state*/
}
a:active {
color: #F66;
}
a[tabindex]:focus {
color: #F66;
outline: none;
}
</style>
(Body HTML:)
<a href="javascript:;" tabindex="1">click me ♥</a>
Поделиться TryThis 01 апреля 2016 в 21:05
Похожие вопросы:
Как я могу сделать так, чтобы видео Flash не воспроизводилось автоматически после первого посещения?
Как я могу сделать так, чтобы видео Flash не воспроизводилось автоматически после первого посещения?
Как предотвратить переход по ссылкам, чтобы изменить цвет?
Я новичок в кодировании (только начинаю) :). я хочу, чтобы моя ссылка не меняла свой цвет при нажатии. Кто-нибудь может помочь? Заранее благодарю вас!
я хочу, чтобы моя ссылка не меняла свой цвет при нажатии. Кто-нибудь может помочь? Заранее благодарю вас!
Как сделать так, чтобы посещенная ссылка меняла цвет при наведении курсора с помощью CSS или JS
Как сделать так, чтобы посещенная ссылка меняла цвет при наведении курсора с помощью CSS или JS Спасибо за помощь
Как сделать так, чтобы ссылка меняла содержание абзаца по клику? return false не работает
Я учусь кодировать javascripts. В этом скрипте я хочу, чтобы ссылка не переходила в указанное место, а меняла текст в абзаце перед ней. Я создал функцию для достижения этой цели onclick, но функция…
как сделать так, чтобы вся форма (input и кнопка отправки) меняла цвет границы при фокусировке (bootstrap 3)
Я использую Bootstrap 3 и пытаюсь сделать так, чтобы вся форма (input поле AND кнопка) меняла цвет границы на фокус. Это означает, что если я нажму в поле input, то вся граница кнопки также должна. ..
..
Как сделать так, чтобы цвет кнопки не менялся onclick
Привет ребята это может быть простой вопрос но я не могу понять его в bootstrap у меня есть простая кнопка : <button type=button class=btn btn-warning data-toggle=modal…
Как сделать так, чтобы каждая кнопка при нажатии меняла свой собственный цвет фона в SwiftUI?
Я хочу, чтобы каждая кнопка меняла свой цвет, когда я нажимаю на нее, и снова меняла цвет, когда я нажимаю снова. Поэтому я сделал логическое значение didTap, и в соответствии с его значением оно…
Я хочу, чтобы моя ссылка меняла цвет только тогда, когда я нажимаю на нее, а не просто обновляя страницу. Как мне это сделать с CSS?
Я хочу, чтобы моя ссылка меняла цвет только после того, как я нажму на нее. Я добавил соответствующие псевдоклассы a:link и a:visited в правильном порядке. Однако моя ссылка тоже меняет цвет, когда…
Как сделать ссылку внутри кнопки Изменить цвет при наведении курсора без наведения курсора на ссылку
Моя ссылка меняет цвет при наведении на нее непосредственно но не меняет цвет при наведении на кнопку а не на ссылку непосредственно btn:hover{ color: black; } Это не работает. a:hover{ color:black…
a:hover{ color:black…
Как я могу сделать так, чтобы кнопка меню гамбургера меняла цвет после нажатия?
Я работаю с Bootstrap и пытаюсь заставить базовую кнопку меню гамбургера менять цвет фона после нажатия. Я могу изменить цвет в браузере при проверке, но не могу воспроизвести его в моем css. Я…
Настройка гиперссылок при конвертировании презентаций PowerPoint
Функционал программы PowerPoint позволяет добавлять гиперссылки в ваши презентации. Большинство ссылок останутся активными после того, как вы опубликуете презентацию в веб-формат с iSpring. Однако, некоторые из них могут перестать работать из-за особенностей процесса конвертирования. В этой статье мы предлагаем решения, которые помогут вам настроить гиперссылки правильным образом.
При работе с гиперссылками, вы можете столкнуться со следующими ситуациями:
- Гиперссылки не работают в презентациях в формате Flash на локальном компьютере из-за политики безопасности FlashPlayer (это происходит только в том случае, если .
 swf файл запущен из локальной папки, например, с диска С:\).
swf файл запущен из локальной папки, например, с диска С:\). - Некоторые объекты, используемые в PowerPoint, конвертируются в растровые изображения, в результате чего информация о гиперссылке может быть потеряна. К таким объектам относятся объекты SmartArt и стилизованный текст.
- Если вы конвертируете презентацию в видео формат, гиперссылки, как и другие интерактивные элементы, не будут работать. В этом случае, вы можете отредактировать презентацию уже после загрузки на YouTube, воспользовавшись функцией Создание и редактирование аннотаций.
Содержание статьи
Ссылки в веб-презентации
Существует два основных типа гиперссылок, которые могут использованы в презентации PowerPoint.
Внутренние гиперссылки
Такие ссылки инициируют переход к определенному месту в этой же презентации.
Для чего можно использовать внутренние ссылки:
- Связать слайды одной презентации, чтобы объединить разные тематики или разделы.
- Создать оглавление для презентации со сложной структурой.

- Создать уникальный плеер с навигацией для вашей презентации.
- Интерактивные игры в PowerPoint
Внешние гиперссылки
Внешние гиперссылки открывают веб-страницу в окне браузера.
Для чего можно использовать внешние ссылки:
- Открыть существующую веб-страницу в том же окне или в новом окне браузера.
- Открыть файл, размещенный онлайн или локально.
Обратите внимание: По умолчанию все гиперссылки открываются в новом окне, но эти настройки могут быть изменены (кликните Ресурсы на панели инструментов iSpring). Вы можете выбрать открытие ссылки в том же окне или в родительском окне. Мы не рекомендуем выбирать настройку В том же самом окне, поскольку это прервет просмотр презентации, и пользователям придется переходить назад в их браузерах, чтобы продолжить просмотр.
Другие типы ссылок, Новый документ и Электронная почта, не могут быть открыты в веб-версии презентации, поэтому мы их не рассматриваем.
Абсолютные и относительные пути
Абсолютный путь – это полноразмерная ссылка, ведущая на HTML веб-страницу или файл, размещенный в интернете. Такая ссылка будет работать при переходе с любого интернет-ресурса.
Такая ссылка будет работать при переходе с любого интернет-ресурса.
- /
- /elearning-insights/hr-and-trainings-2015/
Относительный путь – это короткий путь к файлу, который расположен в той же папке (или структуре папок), которую вы просматриваете в данный момент. Относительные ссылки работают как на локальных компьютерах, так и на веб-сайтах, содержащих взаимосвязанные папки.
- index.html (файл находится в той же папке)
- /data/img01.png (файл находится в подпапке)
- ../index.html (файл находится в родительской папке)
При создании презентаций с iSpring мы рекомендуем использовать только абсолютные гиперссылки на веб-страницы или размещенные в интернете файлы.
Если вы хотите прикрепить дополнительные файлы или документы к вашей презентации, предпочтительнее будет использовать функцию iSpring Ресурсы, нежели относительные ссылки. Это гарантирует то, что эти файлы будут содержаться в папке презентации и откроются после того, как вы загрузите презентацию на веб-сайт.
Решение проблем с относительными путями в ссылках
Если в вашей презентации все-таки есть ссылки на локально размещенные файлы, они могут перестать работать после публикации презентации посредством iSpring.
В сконвертированной презентации при наведении курсора мыши на ссылку, всплывающая подсказка внизу покажет длинный (абсолютный) путь, а не короткий (относительный) путь к файлу. Такова особенность веб-браузеров: они просто не показывают короткие пути во всплывающих подсказках.
iSpring не изменяет вставленные вами относительные ссылки. Это можно проверить, создав HTML файл со ссылкой вида: <a href=“iSpring.pdf“>
Всплывающая подсказка покажет полный путь к файлу на диске file:///C:/Users/…/iSpring.pdf так же, как и в iSpring презентации на изображении выше.
Причина, по которой относительные ссылки перестают работать, состоит в другом. По умолчанию iSpring публикует веб-презентацию в отдельную папку рядом с .pptx файлом. После публикации запускаемый index. html файл размещается на уровень ниже, чем исходная PowerPoint презентация и оригинальный прикрепленный файл, поэтому файл не может быть найден по старому короткому пути.
html файл размещается на уровень ниже, чем исходная PowerPoint презентация и оригинальный прикрепленный файл, поэтому файл не может быть найден по старому короткому пути.
Для того чтобы относительная ссылка работала в опубликованной презентации, файл, ссылка на который включена в презентацию, необходимо поместить в одну папку с презентацией.
Еще один способ – это добавить префикс ..\ (две точки и обратная косая черта) во все относительные ссылки в вашей оригинальной презентации PowerPoint прежде чем приступать к публикации. Две точки – это стандартная команда DOS, которая перемещает на уровень вверх в структуре папок.
То же правило работает и для файлов, размещенных онлайн, с той лишь разницей, что в интернете для разделения между папками используется косая черта /.
В PowerPoint вы можете применять гиперссылки к самым разным объектам, начиная от текста, заканчивая SmartArt фигурами. Однако, помните, что после конвертации в веб-формат, некоторые ссылки становятся неактивными, потому что отдельные объекты конвертируются в растровые изображения.
В презентации, которую вы собираетесь конвертировать с помощью iSpring, можно свободно применять гиперссылки к следующим объектам:
| Картинка | Комментарий |
| Выделите текст внутри надписи, и примените к нему гиперссылку. Получится подчеркнутый текст синего цвета. | |
| Выделите рамку надписи, чтобы добавить гиперссылку на весь текстовый блок. Текст не будет подчеркнут, поскольку гиперссылка применится ко всей надписи, включая текст и пустое пространство между текстом и рамкой. | |
| Выделите фигуру для добавления гиперссылки. Гиперссылку можно применить к любой фигуре, добавленной при помощи стандартного функционала PowerPoint Вставка. Таким образом можно создать кнопку с переходом по клику. | |
Выделите текст внутри фигуры и добавьте гиперссылку. Текст внутри формы будет подчеркнут, но остальная часть фигуры не будет работать как гиперссылка. Текст внутри формы будет подчеркнут, но остальная часть фигуры не будет работать как гиперссылка.Описанные выше два подхода можно объединить. Примените ссылку к фигуре к вставленному в фигуру тексту, чтобы обеспечить более четкую навигацию по клику на фигуру. | |
| Выделите изображение и примените к нему гиперссылку. Применив гиперссылку к изображению, можно создать кнопку с уникальным дизайном для перехода на другой слайд или на веб-сайт. Для этого предварительно создайте кнопку в графическом редакторе (например, Adobe Photoshop), сохраните ее в формате .png, вставьте получившееся изображение в PowerPoint и добавьте гиперссылку. |
Если вы присваиваете гиперссылку к тексту с примененными к нему эффектами (тень, отражение, и т.п.), при конвертации iSpring сохранит такой текст как растровое изображение, и, следовательно, гиперссылка не будет работать в вашей презентации в формате Flash или HTML5.
После публикации мы видим, что текст отображается как картинка, и гиперссылка не сохранилась. При наведении курсора мыши на текст, курсор мыши не меняется, по клику гиперссылка не срабатывает.
При наведении курсора мыши на текст, курсор мыши не меняется, по клику гиперссылка не срабатывает.
Решение №1: Сохраните текст как рисунок
- Кликните правой кнопкой мыши по рамке надписи со стилизованным текстом и выберите Сохранить как рисунок.
- Сохраните его на компьютер, например, на рабочий стол. По умолчанию, надпись будет сохранена в формате .png.
- Вставьте получившийся рисунок на тот же слайд, используя стандартный функционал PowerPoint Вставка -> Рисунки.
- Поместите картинку туда, где изначально размещался текст. Если Вы хотите сохранить текст на случай, если захотите внести в него изменения, просто перетащите надпись за границы слайда.
- Примените гиперссылку к картинке.
Решение №2: Добавьте активную область поверх текста
Вы можете применить гиперссылки к объектам SmartArt, а также их элементам. Однако iSpring сохраняет SmartArt объект со всеми его составляющими элементами как одно растровое изображение, поэтому ссылки не будут работать в сконвертированной презентации в формате Flash или HTML5.
Решение №1: Преобразуйте в фигуры
Кликните правой кнопкой мыши на рамку объекта SmartArt и выберите Преобразовать в фигуры. Таким образом объект будет сконвертирован в обычную фигуру. Затем примените гиперссылки к фигурам по отдельности.
Обратите внимание: Если вы примените анимации к объектам SmartArt, они также не будут воспроизводиться в опубликованной версии презентации. Для того, чтобы анимации работали, сконвертируйте SmartArt в фигуры и добавьте анимации для каждой фигуры.
Решение №2: Создайте прозрачную область для гиперссылок
К некоторым объектам в PowerPoint, например, к видеофайлам, нельзя применить гиперссылки. Также ссылки могут пропадать при конвертации с iSpring, когда объекты сохраняются как растровые изображения (например, стилизованный текст или SmartArt объекты). Также при создании презентации, которая будет просматриваться на iPad, вы можете столкнуться с проблемой, что некоторые элементы слишком мелкие, и в них тяжело попасть пальцем, поэтому необходимо увеличить активную область вокруг этих элементов.
Все описанные ситуации можно решить, добавив на слайды прозрачные активные области, которые будут перекрывать объекты и в то же время являться гиперссылками.
Для того, чтобы создать прозрачную область с гиперссылкой
- Перейдите во вкладку Вставка в PowerPoint.
- Кликните на Фигуры.
- Выберите прямоугольник или любую другую фигуру, которая подходит для объекта, к которому требуется применить гиперссылку.
- Добавьте фигуру поверх нужной области (например, поверх видео).
- Кликните правой кнопкой мыши по фигуре и выберите Гиперссылка.
- Добавьте гиперссылку и кликните OK.
- Теперь необходимо сделать фигуру прозрачной, чтобы объект по-прежнему был виден на слайде: кликните по фигуре правой кнопкой мыши и выберите Заливка -> Нет заливки.
- Повторите то же для контура фигуры: Контур -> Нет контура.
Обратите внимание: Вы также можете изменить параметры Заливка фигуры и Контур фигуры во вкладке Формат на панели инструментов PowerPoint…
…или на боковой панели Формат фигуры, которая появится после того, как вы кликнете правой кнопкой мыши и выберете Формат фигуры.
Обратите внимание: Прозрачная фигура с гиперссылкой будет перекрывать сами объекты и элементы управления ими. Например, если вы вставите такой прозрачный объект поверх видео, вы не сможете управлять проигрыванием видеофайла при помощи плеера. По клику на видео будет происходить переход по гиперссылке на веб-сайт или слайд презентации. Поэтому в настройках видео выставьте Автоматически в выпадающем списке Начало.
Как найти прозрачный объект на слайде
Если вам не удается найти прозрачный объект на слайде, перейдите во вкладку ГЛАВНАЯ на панели инструментов PowerPoint > Выделить > Область выделения. Любой объект, который вы выбираете из списка объектов, будет автоматически выделен на слайде. Таким образом, вы легко найдете на слайде прозрачный объект.
Часто задаваемые вопросы
Настройки безопасности Flash Player на локальных компьютерах
В: Я публикую презентацию в формат Flash и запускаю ее на своем компьютере. Почему-то гиперссылки, ведущие на веб-сайт не работают. Но когда я загружаю эту же презентацию в интернет, гиперссылки снова в порядке.
Но когда я загружаю эту же презентацию в интернет, гиперссылки снова в порядке.
О: Все гиперссылки в файлах формата Flash блокируются при запуске с локального компьютера из-за политики безопасности Flash Player. Чтобы ссылки заработали, перейдите в настройки Flash Player и добавьте ту папку, в которую вы публикуете презентации, в исключения.
В: Я отправляю презентацию в формате Flash по почте своим коллегам, но они не могут открыть гиперссылки, которые ведут на сайт.
О: Настройки безопасности Flash Player распространяются на все локальные файлы, даже если вы отправляете их по почте. Лучшим решением в такой ситуации будет загрузить Flash презентацию в интернет, а затем поделиться ссылкой, ведущей на нее. Также вы можете опубликовать презентацию в мобильном формате HTML5, активировав опцию Создать ZIP-архив, и отправить ее по почте. Ограничения Adobe не распространяются на HTML5 презентации.
Неактивные гиперссылки
В: После того, как я публикую презентацию в интернете, текст с гиперссылкой подчеркнут, но, когда я навожу мышь на этот текст, курсор не изменяется, и по клику ничего не происходит.
О: Скорее всего, вы применили к тексту какой-то эффект (например, тень или отражение), в результате чего текст был сохранен как растровое изображение, и данные о гиперссылке были потеряны. Чтобы решить эту проблему, удалите примененные эффекты, или сохраните текст как картинку и заново вставьте его на слайд как изображение. Еще один способ — добавить прозрачный объект с гиперссылкой поверх этого текста.
В: В моей презентации я использовал объекты SmartArt, но ни одна из примененных к ним ссылок не работает.
О: При публикации SmartArt объекты всегда сохраняются как картинки, поэтому гиперссылки, которые вы применили к объектам SmartArt, были потеряны. Сконвертируйте объекты в фигуры (Восстановить фигуру) или добавьте прозрачный объект с гиперссылкой поверх всего объекта.
В: К фигурам и текстам, вставленным в них, не применены никакие эффекты, но гиперссылки все равно не работают.
О: Возможно, объекты с гиперссылками перекрываются какими-то прозрачными объектами на слайде. Чтобы обнаружить эти объекты, перейдите в Область выделения.
Чтобы обнаружить эти объекты, перейдите в Область выделения.
Связанные документы
В: Я добавил ссылки на документы, хранящиеся на моем компьютере. Когда я отправляю эту презентацию по почте, гиперссылки не работают.
О: Гиперссылки на локально расположенные файлы работают только на локальном компьютере, поскольку эти файлы не добавляются в папку проекта. Для того, чтобы обеспечить работу ссылок на локальные файлы, используйте функцию iSpring Ресурсы. В этом случае файлы будут добавляться в папку проекта, и, следовательно, будут доступны и после отправки проекта по почте.
В: В моей PowerPoint презентации есть гиперссылки на локальные документы. После публикации ни одна ссылка не работает, и путь к файлам изменяется (начинается с file:///). Когда я пытаюсь перейти по этой ссылке, получаю сообщение о том, что страница не найдена.
О: Ссылка к файлу отображается в измененном виде в связи с особенностями отображения ссылок браузерами. Для того, чтобы ссылка оставалась активной, переместите файл, ссылку на который добавляете, в папку проекта.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
Ховер на сайте что это?
Что такое Hover эффект?
Ховеры — это разного рода эффекты (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и пр.), которые наблюдаются при наведении на них курсора мыши.19 мая 2016 г.
Как сделать чтобы при наведении на текст он менял цвет?
Решение Цвет ссылки устанавливается через свойство color, которое добавляется к селектору A. Для изменения цвета ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, а чтобы смена цвета происходила плавно, к селектору A следует добавить свойство transition, значением которого выступает время.
Какое CSS свойство используется для определения стиля при наведении на ссылку курсора мыши Но при этом элемент еще не активирован?
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Как изменить цвет ссылки при нажатии?
Для изменения цвета ссылки следует использовать атрибут style=»color: #rrggbb» в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении.
Как сделать подчеркивание при наведении?
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration: none, следует воспользоваться псевдоклассом :hover. Он определяет стиль ссылки, когда на неё наводится курсор мыши.
Что такое псевдо класс?
Псевдокласс в CSS — это ключевое слово, добавленное к селектору, которое определяет его особое состояние. Например, :hover может быть использован для изменения цвета кнопки при наведении курсора на неё.
Какой атрибут тега Воdy позволяет изменять цвет активных гиперссылок?
Изменить цвет гиперссылки в HTML можно в параметрах тега <body>: link – цвет ссылок веб-страницы; vlink – цвет посещённых гиперссылок веб-страницы; alink – цвет активных ссылок веб-страницы.
Как изменить цвет ссылки в Ворде?
Изменение цвета гиперссылок
- Выделите гиперссылку, цвет которой вы хотите изменить. (Как вставить гиперссылку?)
- На вкладке Главная на ленте щелкните стрелку Цвет шрифта , чтобы открыть меню цветов.
- Выберите цвет для гиперссылки.
Измените цвет или удалите подчеркивание гиперссылок в Microsoft Word
Вы здесь: ShaunaKelly.com> Главная страница Word> Форматирование
Вы здесь: ShaunaKelly.com> Word на главную> Интерес> Для пользователей
По умолчанию Word показывает гиперссылки синим цветом с синим подчеркиванием, как это.
Если вам не нужно подчеркивание, вы можете его удалить. Если вам нужен зеленый, розовый или красный вместо синего, вы также можете изменить цвет. Даже цвет!
Чтобы выполнить одно из этих действий, измените стиль гиперссылки.
- Отобразить диалоговое окно «Изменить стиль». Для этого в Word 2007 или Word 2010 щелкните гиперссылку.
 На вкладке «Главная» щелкните средство запуска диалогового окна в группе «Стили». (Средство запуска диалогового окна представляет собой крошечную стрелочку в правом нижнем углу группы стилей под кнопкой «Изменить стили».) Появится панель «Стили». На этой панели щелкните правой кнопкой мыши «Гиперссылка» и выберите «Изменить».
На вкладке «Главная» щелкните средство запуска диалогового окна в группе «Стили». (Средство запуска диалогового окна представляет собой крошечную стрелочку в правом нижнем углу группы стилей под кнопкой «Изменить стили».) Появится панель «Стили». На этой панели щелкните правой кнопкой мыши «Гиперссылка» и выберите «Изменить». - В диалоговом окне «Изменить стиль» выберите «Формат»> «Шрифт».
- В поле «Цвет шрифта» выберите нужный цвет.Или оставьте его синим, если хотите.
- В поле «Стиль подчеркивания» выберите (нет). Или выберите другой стиль подчеркивания.
- Дважды щелкните OK, чтобы вернуться к документу.
Несмотря на то, что вы видите в диалоговом окне «Изменить стиль», вы не можете указать Word форматировать гиперссылки разными цветами для текста и подчеркивания.
Связанные страницы
Дополнительная информация о том, как изменять стили в Microsoft Word.
Статья Сюзанны Барнхилл «Общие проблемы с гиперссылками».
Авторские права на эту статью принадлежат. Однако вы можете распечатать любую страницу на этом сайте для собственного использования или для распространения среди других, если вы передаете ее другим целиком, без изменений.
Создатель ShaunaKelly.com, Шона Келли , мирно скончалась в среду, 16 ноября 2011 года, после долгой борьбы с раком яичников. Если вы запрашиваете разрешение на повторное использование любой информации на этом сайте, вы можете сделать это с соответствующим подтверждением ее работы.Если ее слова, мысли или изображения помогли вам или принесли вам деньги, тогда, пожалуйста, подумайте о том, чтобы сделать пожертвование от ее имени в WomenCan (ранее — Женский фонд борьбы с раком).
microsoft word 2010 — Как предотвратить изменение цвета следующих гиперссылок?
microsoft word 2010 — Как предотвратить изменение цвета следующих гиперссылок? — СуперпользовательСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Подписаться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 28к раз
В моем документе есть несколько гиперссылок разных цветов. Я хотел бы, чтобы гиперссылки оставались того же цвета / стиля после перехода, а , а не , просто меняют стиль следующих гиперссылок. Есть ли способ сделать это?
Я хотел бы, чтобы гиперссылки оставались того же цвета / стиля после перехода, а , а не , просто меняют стиль следующих гиперссылок. Есть ли способ сделать это?
Например: у меня две гиперссылки, одна выделена красным курсивом , другая зеленым жирным шрифтом . Я хочу иметь возможность щелкнуть по обоим и по-прежнему иметь один, выделенный красным курсивом и один , выделенный зеленым жирным шрифтом , вместо того, чтобы они оба стали фиолетовыми.
Создан 03 июн.
EpiiEpii3311 золотой знак11 серебряный знак44 бронзовых знака
2 Вам необходимо изменить встроенный стиль FollowedHyperlink .
Поскольку вы хотите сохранить исходный формат и у вас есть несколько форматов, установка FollowedHyperlink на определенный цвет или шрифт не поможет. Перед тем, как щелкнуть ссылку, необходимо, чтобы встроенный стиль соответствовал применяемому вами базовому стилю.
Вот как это сделать:
- Для отображения окна стилей нажмите Alt + Ctrl + Shift + S .
- Щелкните
Параметры ..., а затем в разделеВыберите стили для отображениявыберитеВсе стили. - Прокрутите немного вниз, и вы увидите стиль
FollowedHyperlink. Наведите указатель мыши на него и нажмите небольшую стрелку, которая появляется рядом с ним. - Нажмите
Изменить .... - В раскрывающемся списке «Стиль
на основе» выберите(базовые свойства). - Установите цвет шрифта на
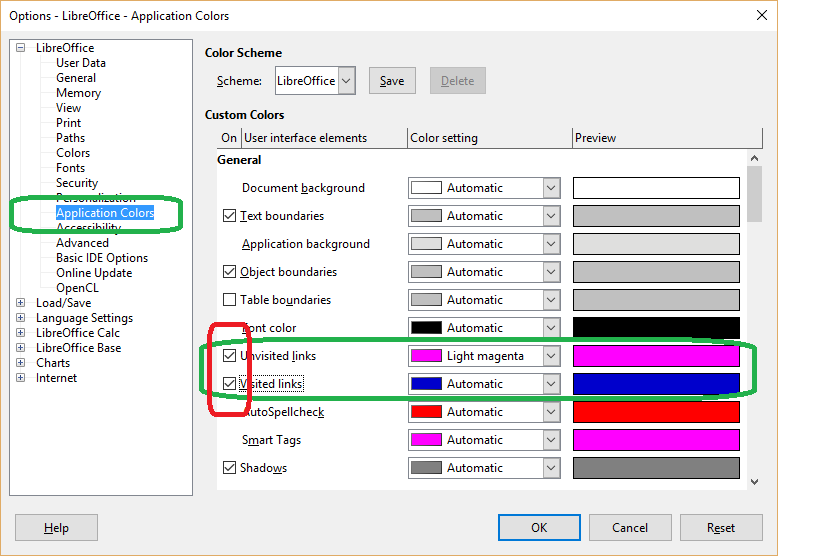
Автоматически. Диалоговое окно должно выглядеть как на скриншоте ниже.
Диалоговое окно должно выглядеть как на скриншоте ниже. - Нажмите ОК.
По причинам, которые я еще не выяснил, это может не сработать для первого щелчка (он станет черным), но если вы снова примените свой цвет, то следующие щелчки сохранят ваш стиль.
Создан 03 июн.
Ацмон2,935 11 золотой знак1313 серебряных знаков2222 бронзовых знака
1Вы можете изменить это форматирование, изменив стиль, определенный для «Последующие гиперссылки».
- Нажмите маленькую кнопку со стрелкой в правом нижнем углу стилей.
раздел ленты (под кнопкой «Изменить стили») «Стили»
появится окно.

- Щелкните ссылку «Параметры» в правом нижнем углу это окно
- В раскрывающемся списке «Выбрать стили для отображения» выберите «Все стили «, затем нажмите» ОК «в диалоговом окне» Параметры «.
- В списке стилей теперь вы увидите «Followed Hyperlink». Щелкните раскрывающийся список для этого элемента и выберите «Изменить».
Создан 03 июн.
Без обуви3,2121010 серебряных знаков1414 бронзовых знаков
1 Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Суперпользователь лучше всего работает с включенным JavaScript
Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
microsoft word — Возвращение активных гиперссылок обратно к синему
microsoft word — Возвращение активных гиперссылок обратно к синему — Super UserСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
- 0
- +0
- Авторизоваться Подписаться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 118k раз
Я выделил весь текст в документе и закрасил его в черный цвет (это то, что я хотел сделать). Я не осознавал, что в документе есть гиперссылки (несколько страниц в очень длинном документе), поэтому теперь я не могу сказать, где находятся гиперссылки, хотя я знаю, что это работает. Поскольку существует много ссылок, как я могу вернуть ссылки обратно в подчеркнутый синий цвет (как и должно быть), не переходя к каждой из них и не превращая ее в синий цвет?
Я не осознавал, что в документе есть гиперссылки (несколько страниц в очень длинном документе), поэтому теперь я не могу сказать, где находятся гиперссылки, хотя я знаю, что это работает. Поскольку существует много ссылок, как я могу вернуть ссылки обратно в подчеркнутый синий цвет (как и должно быть), не переходя к каждой из них и не превращая ее в синий цвет?
25.9k1111 золотых знаков8888 серебряных знаков113113 бронзовых знаков
Создан 15 окт.
RoxRox25111 золотой знак33 серебряных знака33 бронзовых знака
2 Для возврата стиля всех гиперссылок к значениям по умолчанию требуется макрос VBA.
Код:
Sub RestoreHyperlinkStyle ()
Dim hl As Hyperlink
Для каждого гл в ActiveDocument.Hyperlinks
hl.Range.Style = wdStyleHyperlink
Следующий
Конец подписки
Шагов:
- Нажмите Alt + F11 , чтобы открыть Microsoft Visual Basic для приложений.
- Дважды щелкните «ThisDocument».
- Вставьте код из блока выше в редактор.
- Нажмите F5 , чтобы запустить код.
- Удалите код из окна редактора, чтобы Word не сохранял макросы.
Создан 15 окт.
СтивенСтивен25.9k1111 золотых знаков8888 серебряных знаков113113 бронзовых знаков
Попробуйте следующее, оно работает в Word 2013 и, я думаю, должно работать и в 2010 году:
- На вкладке Home на ленте выберите Find -> Advanced Find.
 ..
.. - Оставьте Найдите то, что пустым.
- Внизу выберите Формат -> Стиль …
- Выберите Hyperlink и нажмите OK , чтобы закрыть диалоговое окно и вернуться к предыдущему.
- Выберите Найти в -> Основной документ
- Все гиперссылки будут выделены.
- На ленте выберите Стили -> Очистить форматирование . Цвет по умолчанию будет восстановлен.
Создан 15 окт.
Джеймс Пи Джеймс П10.2k55 золотых знаков3939 серебряных знаков4949 бронзовых знаков
1 Но иногда вы просто хотите вернуть одну гиперссылку обратно в синий цвет. Например: вы создаете электронное письмо в Outlook (тот же текстовый редактор) и вставляете в него гиперссылку. Вы нажимаете на гиперссылку, чтобы убедиться, что она идет туда, куда вы планировали — она окрашивается в фиолетовый цвет. Вы не хотите отправлять электронное письмо с фиолетовой гиперссылкой.
Например: вы создаете электронное письмо в Outlook (тот же текстовый редактор) и вставляете в него гиперссылку. Вы нажимаете на гиперссылку, чтобы убедиться, что она идет туда, куда вы планировали — она окрашивается в фиолетовый цвет. Вы не хотите отправлять электронное письмо с фиолетовой гиперссылкой.
Итак, просто щелкните гиперссылку правой кнопкой мыши и в контекстном меню выберите «Редактировать гиперссылку». Это вызывает диалоговое окно редактирования. Щелкните «ОК». Гиперссылка возвращается в исходное синее состояние. Просто и быстро.
Создан 25 ноя.
Байрон 1948 Байрон 194833111 серебряный знак33 бронзовых знака
Подобно решению Джеймса, но переназначает стиль vs. очистка форматирования …
очистка форматирования …
Предполагая, что ссылки по-прежнему имеют стиль гиперссылок (что им и должно быть, если вы только изменили цвет шрифта):
- На вкладке Домашняя страница на ленте выберите Заменить (или Ctrl + H).
- Нажмите кнопку Дополнительно >> , чтобы развернуть диалоговое окно.
- Щелкните пустое поле Найдите поле .
- Внизу выберите Формат -> Стиль …
- Выберите Гиперссылка и нажмите ОК , чтобы закрыть диалоговое окно и вернуться к предыдущему.
- Щелкните пустое поле Замените на поле .
- Внизу выберите Формат -> Стиль …
- Выберите Гиперссылка и нажмите ОК , чтобы закрыть диалоговое окно и вернуться к предыдущему.
- Нажмите Заменить все .
Создан 15 окт.
10k1818 золотых знаков183183 серебряных знака247247 бронзовых знаков
Есть простой способ сделать это.
- В документе, который вы хотите вернуть гиперссылкам обратно к синему цвету, нажмите Shift + Ctrl + Alt + S .
- Появится окно ( стилей, ). Прокрутите содержимое окна и найдите FollowedHyperlink .
- Щелкните маленький раскрывающийся треугольник. В раскрывающемся меню нажмите Обновить FollowedHyperlink , чтобы сопоставить выбор.
Именно так! Красивый синий цвет вернулся ко всем вашим гиперссылкам.(Учтите, что если вы когда-нибудь нажмете на гиперссылки позже в этом документе, цвет больше не изменится.)
Создан 15 июн.
2111 бронзовый знак
1Просто убедитесь, что ваш курсор находится на розовой гиперссылке, нажмите «Insert / Link / OK», и ваша гиперссылка снова станет синей — по сути, вы просто восстанавливаете ссылку.
Создан 10 окт.
2Для меня ни один из них не работал в Word 365.
Самый простой способ, который я нашел:
- нажмите Shift + Ctrl + Alt + S .
- отменить / удалить оттуда любое необычное форматирование стиля.
 в моем документе была гиперссылка.0 и гиперссылка. я удалил оба.
в моем документе была гиперссылка.0 и гиперссылка. я удалил оба. - нажмите Ctrl + A (чтобы выделить весь документ)
- Щелкните маленький значок «Очистить все форматирование» чуть выше значка цвета шрифта.
- вот и все. он удалит все форматирование по умолчанию, удалив все черные гиперссылки на стандартные / синие гиперссылки ..
2233 серебряных знака1313 бронзовых знаков
Создан 15 дек.
Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Суперпользователь лучше всего работает с включенным JavaScript
Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Гиперссылка— как запретить Excel изменять цвет нажатой ссылки?
Использование Excel 2010 в Windows 7 (но запущено в системе XP с предыдущей версией Excel) в локальной сети с тремя кампусами, чтобы согласовать настройку совместных занятий по естественным наукам для отдела в кампусе, над которым я работаю. Я сделал лист, показывающий запланированные занятия и лабораторные работы для них, и связанную с ними информацию, но только сотрудники нашего отдела будут использовать его — может быть, 25 человек — а не люди за пределами нашего района. Пока не решается вопрос «что, если они загрузят и сохранят его в другом месте». . . ‘ вопрос. Прямо сейчас они видят и читают, где это находится, с точки зрения сетевого диска.
Я сделал лист, показывающий запланированные занятия и лабораторные работы для них, и связанную с ними информацию, но только сотрудники нашего отдела будут использовать его — может быть, 25 человек — а не люди за пределами нашего района. Пока не решается вопрос «что, если они загрузят и сохранят его в другом месте». . . ‘ вопрос. Прямо сейчас они видят и читают, где это находится, с точки зрения сетевого диска.
В нем нет ничего математического — чисто информационная центральность для планирования и распределения / использования оборудования, поэтому удобочитаемость означает использование различных цветов для обозначения вещей, имеющих отношение к планированию предметов, используемых для занятий в классе.Комментарии используются для каждой ячейки класса, чтобы описать информацию о настройке как лабораторных, так и демонстрационных материалов для учителей для каждого класса — комментарии подробные и немалые. Каждая ячейка связана с изображением лабораторной установки на каждую неделю в каждом классе — каждая ячейка имеет текст двух или трех цветов, а большинство ячеек являются ссылками. Электронная таблица находится рядом с гигабайтной папкой изображений на том же сетевом диске, поэтому, когда Excel выполняет относительную привязку, ссылки работают независимо от того, куда они перенесены.Я усвоил это на собственном горьком опыте. Лист используется учителями и персоналом для логистического отслеживания нашего оборудования и расходных материалов, но мы не проводим активных онлайн-проверок товаров с его помощью (пока — возможно, позже, и тогда другие листы будут ссылаться на этот).
Электронная таблица находится рядом с гигабайтной папкой изображений на том же сетевом диске, поэтому, когда Excel выполняет относительную привязку, ссылки работают независимо от того, куда они перенесены.Я усвоил это на собственном горьком опыте. Лист используется учителями и персоналом для логистического отслеживания нашего оборудования и расходных материалов, но мы не проводим активных онлайн-проверок товаров с его помощью (пока — возможно, позже, и тогда другие листы будут ссылаться на этот).
За пределами 15 недель (строк) по 10 различным классам (столбцам) части листа, но все еще на листе (и есть 4 листа для всей рабочей книги — 1 лист для каждой подгруппы в нашем отделе), связаны ячейки с расширенной информацией и пикселями для тех же действий.Лист — это кладезь информации для всех, кто хочет получить информацию о том, что используется на наших занятиях каждую неделю. Опытные рабочие или новички могут найти что-нибудь полезное на графике. Весь самый большой лист в книге состоит из 395 строк на 28 столбцов или около того (и увеличивается по мере выполнения). Это документация, которую может использовать следующий Тек после меня, а также нынешние сотрудники.
Это документация, которую может использовать следующий Тек после меня, а также нынешние сотрудники.
Да, если каждая ячейка индивидуально отформатирована в своем собственном цвете, включая подчеркивание / полужирный шрифт и т. Д., Excel сохраняет индивидуально назначенные цвета при использовании ссылок — до тех пор, пока ссылка не будет изменена (отредактирована / удалена / переустановлена и т. Д.) — что я сделал, когда мы обновили таблицу в этом семестре и перенесли ее на сетевой диск для централизованного доступа персонала.Пришлось изменять / обновлять ссылки по отдельности — много ссылок — до сих пор не обойтись, что я нашел или читал. Это то, что заставило меня искать, что можно делать с Excel и цветами ссылок, а также что можно сделать с печатью комментариев — много комментариев — длинные комментарии тоже не печатаются полностью.
Я вырос в Excel в этом проекте (и я не говорю, что я в нем повзрослел), и некоторые вещи изменились бы, если бы я сделал еще одну диаграмму расписания занятий с нуля — но другие бы этого не сделали. Сотни ссылок и комментариев в этой штуке — пока что вручную для редактирования каждой ее части; но после настройки ссылки остаются в цветах, которые я дал тексту ячейки eqch — без использования стилей или других глобальных факторов — до тех пор, пока ссылка не будет отредактирована / изменена и т. д. Спасибо всем на всех сайтах, которые я прочитал (и, вероятно, прочитает больше в будущем) — многому научился, пользовался я им или нет. Много узнать в Excel.
Сотни ссылок и комментариев в этой штуке — пока что вручную для редактирования каждой ее части; но после настройки ссылки остаются в цветах, которые я дал тексту ячейки eqch — без использования стилей или других глобальных факторов — до тех пор, пока ссылка не будет отредактирована / изменена и т. д. Спасибо всем на всех сайтах, которые я прочитал (и, вероятно, прочитает больше в будущем) — многому научился, пользовался я им или нет. Много узнать в Excel.
microsoft word — Восстановить цвет гиперссылки по умолчанию в MS Office
В стандартном (пустом) шаблоне документа MS Word определение стиля Hyperlink включает атрибут Font Color: Hyperlink .У меня есть конкретный документ Word, в котором стиль Hyperlink был изменен, чтобы включить Font Color: Black , среди других атрибутов. Я хочу восстановить исходное определение цвета «Гиперссылки», но не могу найти способ сделать это. В диалоговом окне Modify Style я могу полностью удалить, например, явную спецификацию определенного начертания шрифта, изменив его с Times New Roman на null , развернув комбо-кнопку Format в внизу диалогового окна «Изменить стиль » , затем очистить текст из поля со списком, но я не могу сделать то же самое для цвета шрифта с помощью его палитры цветов. Также нет позиции для ввода текста, в которой я мог бы попытаться ввести слово «Гиперссылка» в качестве названия цвета.
Также нет позиции для ввода текста, в которой я мог бы попытаться ввести слово «Гиперссылка» в качестве названия цвета.
Я, конечно, мог бы установить его на Цвет шрифта: Синий , но это заставит его быть синим для любого пользователя , даже того, кто установил другой системный цвет для гиперссылок на своей машине (как и текущая настройка Черный ).
При настройке по умолчанию (если я правильно понимаю) стиль Hyperlink с параметром Font Color: Hyperlink будет отображать гиперссылки с использованием цвета, определенного системой, поэтому, если Боб настроил свой компьютер для отображения ссылок ярко-розовым, а Мэри предпочитает ярко-оранжевый, каждая из них увидит гиперссылки этого цвета при открытии документа, а я вижу старый добрый синий.Это то, что мне хотелось бы.
Конечно, я знаю, что могу просто скопировать весь текст из документа и вставить его в новый документ со всеми стилями по умолчанию, но есть ли способ изменить определение стиля, встроенное в этот существующий документ, поэтому Я могу сохранить все другие элементы, определенные для стиля, и только вернуть цвет?
Примечание: это определенно не та же проблема, что и превращение активных гиперссылок обратно в синий цвет, потому что в этом вопросе (немодифицированный) стиль гиперссылки был удален из связанного текста и его просто нужно было повторно применить. В моей ситуации определение стиля Hyperlink было изменено — я могу применять стиль весь день и никогда не получаю синий текст.
В моей ситуации определение стиля Hyperlink было изменено — я могу применять стиль весь день и никогда не получаю синий текст.
Как изменить цвет или убрать подчеркивание гиперссылок в Word?
Как изменить цвет или убрать подчеркивание гиперссылок в Word?
Когда вы вставляете гиперссылки в Word, цвет гиперссылки по умолчанию синий. А если вы хотите изменить цвет гиперссылки или удалить подчеркивание гиперссылок, вы можете сделать следующие шаги:
Изменить цвет гиперссылок в Word
Убрать подчеркивание гиперссылок в Word
Изменить цвет гиперссылок в Word Потрясающе! Используйте эффективные вкладки в Word (Office), например в Chrome, Firefox и новом Internet Explorer!
Подробнее Скачать бесплатно
1.На вкладке Home .
2. Щелкните маленький значок под Изменить стили , чтобы открыть окно стилей .
Щелкните маленький значок под Изменить стили , чтобы открыть окно стилей .
3. Щелкните раскрывающееся меню Гиперссылка > Изменить…
Примечание: эта опция появится, только если ваш документ содержит гиперссылку.
4. В окне Modify щелкните синий цвет (цвет по умолчанию) и выберите желаемый цвет из раскрывающегося меню.
5. Нажмите ОК , чтобы применить изменение.
Убрать подчеркивание гиперссылок в Word
1. Щелкните вкладку Home и нажмите кнопку запуска Styles , чтобы отобразить панель Styles . Смотрите скриншот:
2. На панели «Стили » щелкните раскрывающийся значок или щелкните правой кнопкой мыши Гиперссылка , а затем выберите Изменить в раскрывающемся меню Гиперссылка . Смотрите скриншот:
Смотрите скриншот:
3. В диалоговом окне « Изменить стиль » нажмите кнопку « Подчеркнутый », затем нажмите ОК , чтобы закрыть диалоговое окно. Смотрите скриншот:
4. Затем закройте панель Стили , если она вам больше не нужна. Вы можете увидеть результат, как показано ниже:
Относительные статьи:
Использование интерфейса документа с вкладками в Office 2003/2007/2010/2013/2016/2019:
Использование вкладок в Word, Excel, PowerPoint, Publisher, Access, Project и Visio;
Простое переключение между файлами в Microsoft Office 2003/2007/2010/2013/2016/2019;
Совместимость с Windows XP, Windows Vista, Windows 7/8/10, Windows Server 2003 и 2008, системой Citrix и Windows Terminal (удаленный рабочий стол) сервером;
Бесплатная пробная версия без ограничения функций через 30 дней!
ПОДРОБНЕЕ | СКАЧАТЬ БЕСПЛАТНО | КУПИТЬ
Восстановление исходного цвета гиперссылки (Microsoft Word)
Когда Дебора вставляет ссылку в документ Word (особенно документ, который она готовится опубликовать) и проверяет эту ссылку, ссылка меняет цвет. Она задается вопросом, как она может заставить ссылку либо не менять цвет (кроме случаев, когда она этого хочет), либо, по крайней мере, позволить ей вернуть ссылку в исходный цвет, чтобы она могла опубликовать документ.
Она задается вопросом, как она может заставить ссылку либо не менять цвет (кроме случаев, когда она этого хочет), либо, по крайней мере, позволить ей вернуть ссылку в исходный цвет, чтобы она могла опубликовать документ.
Есть несколько подходов, которые вы можете предпринять. Возможно, самый простой способ — выполнить следующие действия:
- Отобразить диалоговое окно «Параметры Word». (В Word 2007 нажмите кнопку «Office», а затем выберите «Параметры Word». В Word 2010 и более поздних версиях откройте вкладку «Файл» на ленте и нажмите кнопку «Параметры».)
- В левой части диалогового окна щелкните «Дополнительно».
- Прокрутите доступные параметры, пока не увидите раздел «Общие».
- Убедитесь, что установлен флажок «Обновлять автоматические ссылки при открытии».
- Щелкните ОК.
Эти шаги нужно выполнить только один раз, и вы можете обнаружить, что флажок на шаге 4 уже установлен в вашей системе. (Он выбирается по умолчанию при первой установке Word. ) Теперь, когда вы закрываете и снова открываете документ, Word показывает эти гиперссылки в их первоначальном, невидимом состоянии.
) Теперь, когда вы закрываете и снова открываете документ, Word показывает эти гиперссылки в их первоначальном, невидимом состоянии.
Это, конечно, вызывает другой возможный подход. Word использует два встроенных стиля для своих гиперссылок. Один называется (что вполне уместно) «Гиперссылка», а другой — «FollowedHyperlink». Когда вы впервые открываете документ, все гиперссылки автоматически форматируются для использования стиля гиперссылки. Если вы щелкнете по гиперссылке, она снова автоматически переключится на стиль FollowedHyperlink. Если вы хотите, чтобы все последующие (нажатые) гиперссылки выглядели как все другие гиперссылки, измените цвета, используемые стилем FollowedHyperlink, так, чтобы они соответствовали тем, которые используются в стиле гиперссылки.(Как вы редактируете стили, было описано в других WordTips .)
Наконец, вы можете обмануть Word, заставив его подумать, что конкретная ссылка не была пройдена. Вы можете сделать это, просто щелкнув гиперссылку правой кнопкой мыши и выбрав «Редактировать гиперссылку» в появившемся контекстном меню. Word отображает диалоговое окно «Изменить гиперссылку», и вам следует немедленно нажать кнопку «ОК», не внося никаких изменений. Word рассматривает гиперссылку как новую и автоматически применяет к ней стиль гиперссылки.В результате кажется, что ссылка ни разу не посещалась.
Word отображает диалоговое окно «Изменить гиперссылку», и вам следует немедленно нажать кнопку «ОК», не внося никаких изменений. Word рассматривает гиперссылку как новую и автоматически применяет к ней стиль гиперссылки.В результате кажется, что ссылка ни разу не посещалась.
WordTips — ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word — самая популярная программа для обработки текстов в мире.) Этот совет (13508) применим к Microsoft Word 2007, 2010, 2013 и 2016.
Автор Биография
Аллен Вятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей.Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше о Allen …
Поиск в книге по умолчанию, дубль
Как создать макрос, который будет отображать правильное поле «Найти и заменить» для установки параметров поиска.


 ..
.. clase
{
text-decoration-color: none;
color: #682864;
text-decoration: none;
}
.clase2:hover
{
color: white;
text-decoration: none;
}
<a href="#"> link que no tiene subrayado ni color standar</a>
clase
{
text-decoration-color: none;
color: #682864;
text-decoration: none;
}
.clase2:hover
{
color: white;
text-decoration: none;
}
<a href="#"> link que no tiene subrayado ni color standar</a>
 swf файл запущен из локальной папки, например, с диска С:\).
swf файл запущен из локальной папки, например, с диска С:\). На вкладке «Главная» щелкните средство запуска диалогового окна в группе «Стили». (Средство запуска диалогового окна представляет собой крошечную стрелочку в правом нижнем углу группы стилей под кнопкой «Изменить стили».) Появится панель «Стили». На этой панели щелкните правой кнопкой мыши «Гиперссылка» и выберите «Изменить».
На вкладке «Главная» щелкните средство запуска диалогового окна в группе «Стили». (Средство запуска диалогового окна представляет собой крошечную стрелочку в правом нижнем углу группы стилей под кнопкой «Изменить стили».) Появится панель «Стили». На этой панели щелкните правой кнопкой мыши «Гиперссылка» и выберите «Изменить». Диалоговое окно должно выглядеть как на скриншоте ниже.
Диалоговое окно должно выглядеть как на скриншоте ниже.
 ..
..  в моем документе была гиперссылка.0 и гиперссылка. я удалил оба.
в моем документе была гиперссылка.0 и гиперссылка. я удалил оба.