Background-blend-mode • Про CSS
На этой неделе в Firefox 30 было включено по умолчанию свойство background-blend-mode. Таким образом, Firefox стал третьим браузером, поддерживающим это свойство (два других — Opera и Chrome). Safari будет поддерживать это свойство в следующей версии, про планы IE мне ничего найти не удалось.
Внимание: все демо в посте — действующие примеры без фолбеков. Для просмотра лучше всего воспользоваться последними версиями Chrome, Opera или Firefox.
Что делает это новое свойство и какие возможности оно нам дает?
background-blend-mode управляет режимами наложения слоев фона, заданного в CSS.
Пример:
Наведите курсор на картинку, чтобы увидеть исходное изображение.
background-blend-mode аналогичен режимам наложения слоев в фотошопе, и список возможных значений свойства вам, скорее всего, покажется знакомым:
- normal
- multiply
- screen
- overlay
- lighten
- color-dodge
- color-burn
- hard-light
- soft-light
- difference
- exclusion
- hue
- saturation
- color
- luminosity
Как это работает?
Возьмем, к примеру, картинку с котиком и зададим её фоном:
background: teal url(http://placekitten.com/250/200);Для наложения слоев обязательное условие, чтобы слоев было больше одного. В нашем случае первым слоем является цвет (teal).
Теперь можно добавить режим наложения, например:
background: teal url(http://placekitten.com/250/200);
background-blend-mode: hard-light;Результат:
Вы можете поиграться с режимами здесь или посмотреть их списком на одной странице вот тут.
Слоев фона может быть больше двух, и для каждого слоя можно отдельно задавать режим наложения:
background: teal url(http://placekitten. com/250/200);
background-blend-mode: hard-light, multiply, normal;
com/250/200);
background-blend-mode: hard-light, multiply, normal;Фоны могут содержать не только изображения, но и градиенты, что позволяет делать разные интересные эффекты:
Как можно использовать background-blend-mode?
Предположим, есть сайт в определенной цветовой гамме, и в дизайне нужно разместить несколько картинок:
Так картинки не очень вписываются в цветовую схему. Раньше чтобы тонировать изображения под цвет сайта, потребовалось бы открыть графический редактор и проделать эту операцию с каждой картинкой, но сейчас это можно сделать одной строчкой:
background-blend-mode: luminosity;Результат:
Способ имеет свои преимущества:
- Экономит время — не нужно вручную красить картинки, используемые в дизайне. Особо пригодятся режимы наложения в прототипировании, когда картинки, скорее всего, ещё будут меняться.
- Позволяет легко сделать эффект, когда при наведении картинка показывается в оригинальном цвете. При этом не нужно готовить два изображения и менять их по наведению курсора — достаточно одного.
А если потом изменится цветовая схема сайта — не нужно будет заново перекрашивать картинки под новую схему — всё произойдет само собой:
Правда, мне не удалось сделать плавную смену режимов наложения. Насколько я понимаю, они не анимируются. Но это можно обойти используя псевдоэлементы: через :before создается дублирующий слой с той же картинкой, и ему по наведению меняется прозрачность — это можно сделать плавно (пример справа):
Ещё один способ покрасить картинку в дизайне — подложить полосатый градиент:
Приятный бонус background-blend-mode — плавная деградация: если браузер не поддерживает режимы наложения, посетитель увидит обычную картинку. Может быть, она будет не очень вписана в цветовую схему, но это лучше чем ничего.
Интересно, что в некоторых режимах результат различается в зависимости от того, наложена ли картинка на цвет или цвет поверх картинки (слева картинка поверх цвета, справа наоборот):
Наложение цвета на картинку позволяет получить более интересные результаты, похожие на цветовые фильтры, но этот вариант хуже с точки зрения деградации, потому что если режимы не сработают, на странице отобразится верхний слой — то есть заливка цветом.
С изображениями всё более-менее понятно, но вот для CSS-градиентов режимы наложения поистине открывают новые горизонты. Теперь слои градиентов могут не просто просвечивать друг под другом в областях полной или частичной прозрачности, но также они могут взаимодействовать с нижележащими слоями, образовуя новые сочетания. Делать такие градиенты безусловно сложнее, но и интереснее тоже.
Уже есть первая галерея с примерами: bennettfeely.com/gradients/. Ниже на странице можно найти JS-фолбек и взвешивание одних и тех же градиентов, сделанных на CSS или в виде изображений различных форматов. CSS, конечно, выигрывает.
И даже если пока что не все браузеры позволяют использовать background-blend-mode, имеет смысл поинтересоваться какие из используемых вами изображений уже можно заменить CSS-паттернами, чтобы получить выигрыш в весе и производительности.
Вдохновившись примерами из галереи, я решила посмотреть что ещё можно сделать. Одно из забавных открытий — шахматная доска:
Без режимов наложения такое клеточки делать немного головоломно (хотя на основе такого градиента можно получить множество других). С режимами клеточки делаются всего из двух градиентов, третий понадобится в случае если клеточки должны быть не черно-белыми, а цветными.
Правда, паттерн не всегда хорошо поддаётся перекрашиванию, это некоторый недостаток способа. С другой стороны, в этом случае заливкой клеток может быть не только цвет, но и градиент, что в предыдущем способе было бы не очень удобно делать.
Ещё несколько градиентов:
Можете отредактировать любой из них отключив режимы наложения и посмотреть что меняется (а также увидеть как выглядят паттерны в бразуерах без поддержки свойства), можете попробовать менять режимы местами, вписывать свои значения или менять цвет фона. Иногда в процессе таких экспериментов из одного паттерна получается ещё несколько.
background-blend-mode выглядит очень привлекательно, позволяя добавить немного магии фотошопа в привычный CSS.
seodon.ru | Учебник HTML — Меняем цвет текста и фона
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style, который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
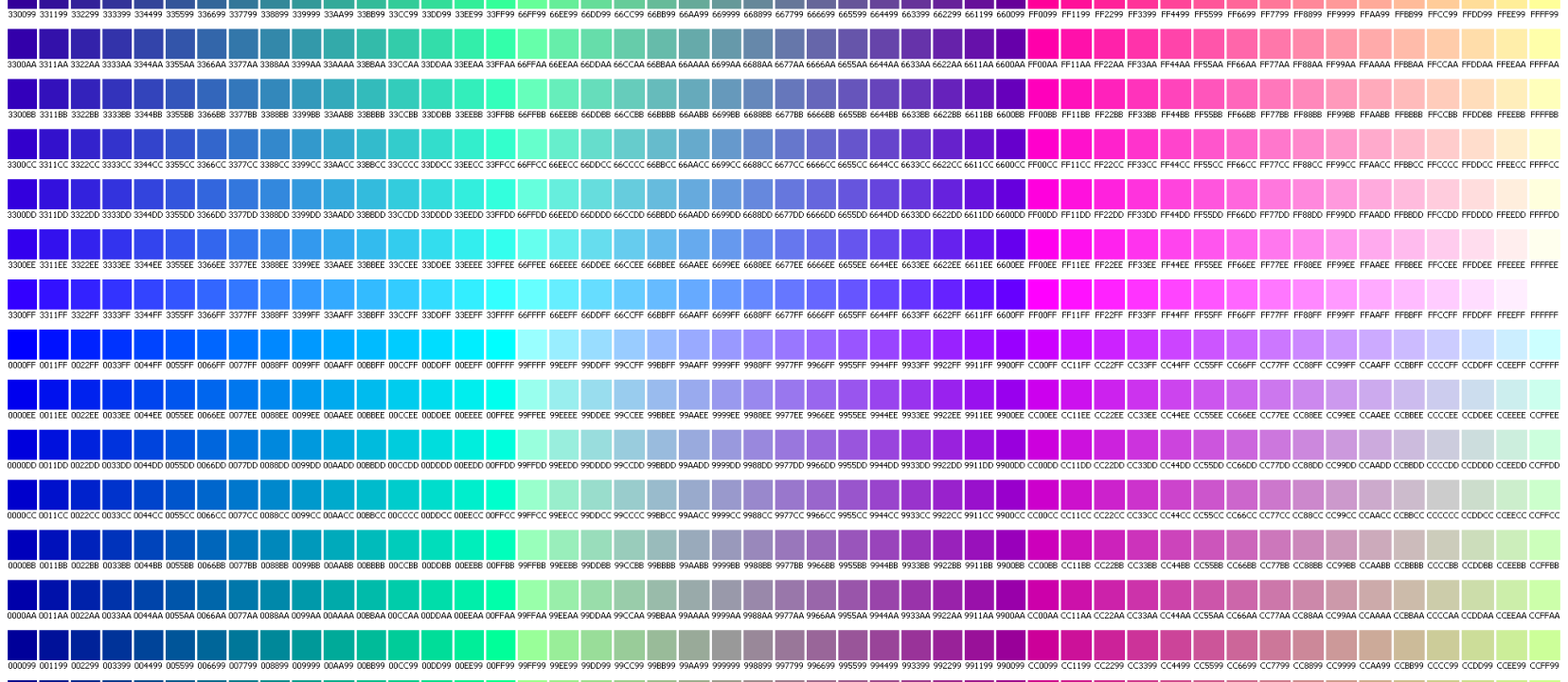
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только 
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style. Общий синтаксис следующий:
<тег>…</тег> — указание цвета текста по имени.
<тег>…</тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения цвета текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Изменение цвета текста</title> </head> <body> <h5>Красный текст заголовка</h5> <p>Синий текст параграфа.</p> <p> <em>Зеленый курсив.</em> <span>Красный текст.</span> </p> </body> </html>
Результат в браузере
Красный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style. Общий синтаксис такой:
<тег>…</тег> — указание цвета фона по имени.
<тег>…</тег> — указание цвета фона по коду.
Пример изменения цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета фона</title>
</head>
<body>
<h5>Заголовок.</h5>
<p>Параграф.</p>
<p>
<b>Жирный текст.</b>
<span>Обычный текст.</span>
</p>
</body>
</html>Результат в браузере
Заголовок.

Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
Посмотреть результат → Посмотреть ответ
Google добавила в Chrome эксклюзивную функцию смартфонов Google Pixel. Что это и как пользоваться
Независимо от того, на каком языке вы предпочитаете потреблять контент, скорее всего, вы в той или иной степени пользуетесь субтитрами. Они не только дублируют иностранную речь персонажей из фильма или сериала в текстовом формате, позволяя в случае чего подсматривать на них, но и дают представление о том, как грамматически строятся предложения. Не даром многие учителя рекомендуют смотреть фильмы с субтитрами и читать их, а речь слушать просто в качестве фона. Другое дело, что субтитры доступны не всегда и не везде. Но благодаря Google Chrome эта проблема решена.
Google Chrome получил поддержку функции Live Capture
В последнем обновлении Chrome разработчики Google добавила поддержку функции Live Capture. Она отвечает за автоматическое создание субтитров к видео, которое в данный момент воспроизводится на устройстве. Неважно, что это за видео и на какой именно площадке пользователь его включил.
Это может быть ролик на YouTube, фильм на Netflix или пиратская копия сериала, за который вы пожелали денег на легальной стриминговой платформе. В любом случае субтитры появятся на экране. Главное — запустить воспроизведение в Chrome.
Как сделать субтитры в Chrome
Поскольку нововведение доступно только в самой последней версии Google Chrome за номером 89, вам потребуется предварительно обновиться. Но даже в этом случае успех не гарантирован. На данном этапе функция Live Capture распознаёт только англоязычную речь. Поэтому создать субтитры к индийскому или турецкому сериалу, к сожалению, не выйдет.
А вот если это оригинал фильма на Netflix или прямой эфир какого-нибудь американского телеканала вроде CNBC, всё получится как нельзя лучше. Проверьте сами. Главное — опять же — чтобы воспроизведение шло именно в интерфейсе самого веб-браузера. То есть скачать фильм с торрента себе на компьютер и ждать появления субтитров не стоит.
- Запустите Chrome и в правом верхнем углу нажмите «Обновить»;
- Перезагрузите браузер и дождитесь, пока изменения вступят в силу;
Чаще всего Live Capture включается самостоятельно, но иногда это нужно сделать вручную
- Запустите в браузере видео, к которому хотите создать субтитры;
- В правом верхнем углу включите функцию «Автоматические субтитры».
Автоматические субтитры к видео
Претензий к качеству субтитров, генерируемых в реальном времени, нет
Сразу после включения функции на экране под видео начнут появляться субтитры, автоматически формируясь в режиме реального времени. Алгоритмы сами подстроятся под то, что происходит на экране. Если фон белый, текст будет появляться на чёрной «подложке», а если тёмный, — то без неё в виде букв белого цвета.
Если фон белый, текст будет появляться на чёрной «подложке», а если тёмный, — то без неё в виде букв белого цвета.
Это очень удобно, потому что события на экране могут разворачиваться по-разному, напрямую влияя на цвет контента. Поэтому очень важно, чтобы текст субтитров оставался чётко различимым, независимо ни от чего.
Я протестировал функцию Live Capture на нескольких видео на YouTube и остался очень доволен качеством генерируемых субтитров. Вне зависимости от того, звучит чётко поставленный голос диктора или блогера-индуса, для которого родным является «индглиш» со всеми вытекающими, уровень распознавания речи очень радует.
Кажется, алгоритмы ни разу не допустили ни одной ошибки, чётко распознавая все артикли, ошибочную речь персонажей видеороликов и даже сложные речевые обороты, звучащие фоном. В общем, Google удалось сделать действительно крутой инструмент распознавания речи, которым хочется пользоваться
© Androidinsider.ru
Цвет фона HTML: Как настроить фон
Обычная веб-страница имеет белый фон. То же самое с таблицей и текстами. Черный текст на белом фоне очень распространен и скучен. Это было обычным делом в те времена, когда веб-дизайн находился на начальной стадии. Но по мере развития технологий и развития CSS появилось больше возможностей для создания более привлекательных веб-страниц. В настоящее время большинство веб-сайтов имеют красочные веб-страницы. Разработка таких веб-страниц осуществляется путем объединения HTML с CSS.В CSS есть много возможностей для изменения фона всего в HTML. Цвет фона HTML всей страницы, таблиц и даже текста также можно изменить с помощью CSS. В этой другой статье мы предлагаем вам на выбор полную таблицу цветов HTML. Некоторые из способов описаны ниже.
Тем в статье
Цвет фона тела с использованием названий цветов
Одним из наиболее распространенных способов изменения цвета фона HTML веб-страницы является использование простых названий цветов, таких как красный, зеленый, синий и т. Д.Атрибут, используемый для изменения цвета фона, — background-color. Ниже приведен пример изменения цвета фона с помощью встроенных стилей.
Д.Атрибут, используемый для изменения цвета фона, — background-color. Ниже приведен пример изменения цвета фона с помощью встроенных стилей.
Эта веб-страница имеет красный цвет фона!
Атрибуту background-color присвоено значение красного цвета. Таким образом, цвет фона HTML теперь красный. Красный можно заменить любым названием цвета.
Цвет фона корпуса с использованием шестнадцатеричных кодов цветов
Мир полон красок.Есть много цветов, которые можно использовать при разработке веб-страниц. У каждого цвета есть определенное название, например красный, желтый, черный и т. Д. Но у каждого цвета есть множество оттенков. Например, красный цвет доступен в различных оттенках, таких как темно-красный, светло-красный, малиновый, кирпичный и т. Д. То же самое и со многими другими цветами. Итак, как использовать эти цвета в HTML? Ответом на это является модель RGB. Красный, зеленый и синий цвета можно смешивать, чтобы получить широкий спектр цветов. Каждый из этих оттенков имеет шестизначный код. Этот код известен как шестнадцатеричный цветовой код.
Цветовые кодыHex также можно использовать с HTML и CSS для изменения цвета фона HTML веб-страницы. Они также используются с атрибутом background-color. Вместо названия цвета используется цифровой знак (#), за которым следует шестизначный код оттенка. Ниже приведен пример изменения цвета фона с помощью метода встроенных стилей CSS.
Это демонстрационная веб-страница
Обратите внимание на приведенный выше код.Все аналогично предыдущему методу, но с небольшими изменениями. Вместо присвоения имени цвета как значения атрибуту background-color используется # FF00FF. # FF00FF — шестнадцатеричный код пурпурного цвета.
Щелкните здесь, чтобы выбрать любой оттенок с его шестнадцатеричным цветовым кодом.
Изменение цвета фона HTML тега Div
Что делать, если вы хотите изменить цвет фона HTML только для некоторой части веб-страницы? Это тоже возможно. Div используется для определения подразделения или раздела на веб-странице.Цвет фона таких разделов или разделов также можно изменить с помощью CSS. Есть несколько способов сделать это. Но я объясню самые простые и быстрые из них, то есть встроенные стили.
Div используется для определения подразделения или раздела на веб-странице.Цвет фона таких разделов или разделов также можно изменить с помощью CSS. Есть несколько способов сделать это. Но я объясню самые простые и быстрые из них, то есть встроенные стили.
Цвет фона этого тега div красный, а цвет фона этой веб-страницы - желтый
В приведенном выше коде цвет фона веб-страницы желтый, а у части div красный фон.В теге div встроенный стиль используется для установки красного цвета фона. # FFF00 и # FF0000 — это шестнадцатеричные коды цветов желтого и красного соответственно.
Изменение цвета фона таблицы
Таблицы играют важную роль в веб-дизайне. У таблиц много ролей. Столы также должны выглядеть привлекательно. Есть много способов, с помощью которых стол может выглядеть лучше и привлекательнее. Один из таких способов — задать цвет фона. Подобно тегу body и тегу div, тегу таблицы также могут быть присвоены встроенные стили с атрибутом background-color.Ниже приведен пример таблицы с тремя строками и тремя столбцами и зеленым фоном (# 00FF00).
<стиль>
table, th, td {
граница: сплошной черный 1px;
}
<таблица>
Имя
Страна
Возраст
Джон
США
21
Сэм
Испания
22
В приведенном выше коде встроенный стиль используется в теге таблицы.Это изменит фон всей таблицы. Если вы хотите изменить цвет фона определенной строки, добавьте встроенные стили с атрибутом background-color в теге tr. Сделайте то же самое с тегом td, если вы хотите изменить цвет фона определенного столбца.
Изменение цвета фона текста
На веб-странице всегда много текста. Как правило, тексты не имеют определенного цвета фона. Но если есть необходимость в тексте с определенным цветом фона, встроенные стили также можно использовать в теге span.Ниже приведен пример изменения цвета фона текста с помощью встроенных стилей.
Но если есть необходимость в тексте с определенным цветом фона, встроенные стили также можно использовать в теге span.Ниже приведен пример изменения цвета фона текста с помощью встроенных стилей.
у этого текста нет цвета фона
этот текст имеет красный цвет фона
этот текст имеет зеленый цвет фона
В приведенном выше коде первый абзац не имеет цвета фона.У второго абзаца фон красного (# FF0000) цвета, а у третьего абзаца фон зеленого (# 00FF00) цвета.
Заключение
С цветами все выглядит лучше. Цвета играют большую роль в веб-дизайне. В начале истории Интернета на экранах не было цветов. Итак, первые реализации HTTP / HTML не имели такой поддержки. Они часто используются в HTML и CSS для создания привлекательных веб-страниц. Цвета могут быть применены ко всей веб-странице или к некоторой части веб-страницы с помощью тега div.Таблицам также можно задать цвет фона HTML. Даже определенные строки и столбцы также могут иметь цвет фона. Цвет фона также можно применить к тексту с помощью тега span. HTML и CSS предоставляют множество возможностей для изменения цвета фона практически всего. Следует только знать, как эффективно использовать эти параметры, чтобы веб-сайты выглядели более привлекательно и лучше.
Справка: Как сделать фоновое изображение интерактивным — HTML и CSS — Форумы SitePoint
- Как превратить это фоновое изображение в href, кликабельное изображение?
Нет, однако можно установить тег привязки непосредственно над изображением и скрыть текст привязки или вообще не иметь текста привязки.Не рекомендуется, но если вы видели «кликабельные» фоновые изображения, значит, они это сделали.
- Для изображения установлено разрешение 1280 пикселей, и оно хорошо выглядит на широкоформатных мониторах, но на нешироких мониторах не отображается все изображение.
Предложения?
Если это был тег HTML , у вас есть возможность (ограниченная) масштабировать его. Однако фоновые изображения не масштабируются.
Я видел, что люди делают для масштабируемых фоновых изображений (и это не очень хорошая вещь, но это можно сделать), так это то, что у них есть изображение в качестве первого дочернего элемента (хотя оно должно быть внутри блочного элемента, не может сидеть в одиночестве непосредственно внутри тега body), для которого задана ширина и высота 100%.Он должен быть абсолютно позиционирован, чтобы он мог это сделать, для тела потребуется высота 100%, а затем дочернему элементу после изображения, у которого есть содержимое, потребуется минимальная высота 100% и должна быть « positioned »(подойдет position: relative), чтобы изображение не закрыло его.
Имейте в виду, что это большой файл, и даже те, кто на маленьких экранах, загружают это большое изображение целиком, даже если не видят его в исходных размерах.
Кроме того, экраны не бывают квадратными или прямоугольными с одинаковыми размерами: существует много разных разрешений, поэтому ваше изображение будет растянуто и сжато на многих экранах.Вы ничего не можете с этим поделать.
Что ж, есть совершенно другой прием: сделать изображение фоновым на первом дочернем элементе тела (div или что-то в этом роде), а затем установить ширину этого div равной ширине изображения. Пользователи получат полосу прокрутки на меньших мониторах, что означает, что они могут прокручивать вправо, чтобы увидеть остальную часть изображения.
Если вы делаете это кликабельным, я не уверен, какова ваша точка / цель.
Установить или изменить цвет фона HTML
Сегодня веб-сайт отображает не только текст.Все мы знаем, что мы можем добавлять или изменять некоторые элементы в HTML. Мы можем добавить изображение, видео, аудио или изменить цвет и стиль. Теперь в этом руководстве мы узнаем о том, как установить или изменить цвет фона HTML с помощью шестнадцатеричных цветовых кодов, имен цветов HTML и значений RGB.
Свойство HTML background-color задается для изменения или установки цвета фона элемента. Фон — это общий размер элемента, включая отступы и границу, но не поля.
Установить свойство background-color в элементе HTML
Первый начинается с цвета фона элемента
. Когда вы вставите его в элемент, у вас будет полный цвет страницы. Раскрасить тело веб-страницы довольно просто. Просто следуйте этому коду, чтобы установить цвет фона HTML в элементе.Пример 1:
Документ
Вот как HTML-код выше будет отображаться в браузере:
Можно ли установить цвет фона HTML в элементе? Да мы можем.Например, мы изменим цвет фона элемента
Пример 2:
Документ
Раскрашивание фона элемента div
Это абзац
Раскрашивание фона элемента div
Это абзац
Раскрашивание фона элемента div
Это абзац
Вот как HTML-код выше будет отображаться в браузере:
Установите цвет фона с помощью шестнадцатеричного цветового кода Шестнадцатеричный цветовой код со свойством background-color — самый популярный способ установить цвет фона HTML.Цвет Hex имеет хэштег ‘#’ и цветовой код RRGGBB (#RRGGBB). Это пример применения шестнадцатеричного цветового кода непосредственно к элементу HTML.
Это пример применения шестнадцатеричного цветового кода непосредственно к элементу HTML.
Пример 3:
Документ
Раскрашивание фона элемента div с использованием цвета Hex
Цвет шестигранника # FF0000
Раскрашивание фона элемента div с использованием шестнадцатеричного цвета
Цвет шестигранника # 00FF00
Раскрашивание фона элемента div с использованием цвета Hex
Цвет шестнадцатеричного # 0000FF
Вот как HTML-код выше будет отображаться в браузере:
Установить цвет фона с помощью имени цвета HTML
Второй способ установить цвет фона в HTML — использовать имя цвета HTML.Название цвета — это самый простой способ изменить цвет в HTML-документе. Просто введите название цвета, например Red, Green или Blue, со свойством background-color.
Пример 4:
Документ
Раскрашивание фона элемента div с использованием названия цвета
Название цвета Красный
Раскрашивание фона элемента div с использованием названия цвета
Название цвета: зеленый
Раскрашивание фона элемента div с использованием названия цвета
Название цвета: синий
Раскрашивание фона элемента div с использованием названия цвета
Название цвета Голубой
Раскрашивание фона элемента div с использованием названия цвета
Название цвета Пурпурный
Раскрашивание фона элемента div с использованием названия цвета
Название цвета: желтый
Вот как HTML-код выше будет отображаться в браузере:
Установить цвет фона с использованием значений цвета RGB Теперь мы установим свойство HTML background-color, используя значения RGB. Используйте тот же атрибут стиля, что и раньше, но замените шестнадцатеричный цвет или имя цвета на значения RGB.
Используйте тот же атрибут стиля, что и раньше, но замените шестнадцатеричный цвет или имя цвета на значения RGB.
Пример 5:
Документ
Раскрашивание фона элемента div с использованием значений RGB
Значения RGB rgb (255,0,0)
Раскрашивание фона элемента div с использованием значений RGB
Значения RGB rgb (0,255,0)
Раскрашивание фона элемента div с использованием значений RGB
Значения RGB rgb (0,0,255)
Вот как HTML-код выше будет отображаться в браузере:
При использовании значений RGB у вас есть дополнительная опция для установки, указывающая уровень непрозрачности с альфа-каналом.Это будет контролировать уровень прозрачности фона. Альфа объявляется с буквой «а». Если используется альфа, код формата — «rgba». Значение альфа — 0 и 1, 0 для полной прозрачности и 1 для непрозрачности. Это пример использования значений «rgba».
Пример 6:
Документ
Раскрашивание фона элемента div с использованием RGB с альфа-каналом
rgba (255,0,0,0.5)
Раскрашивание фона элемента div с использованием RGB с альфа-каналом
rgba (0,255,0,0. 5)
5)
Раскрашивание фона элемента div с использованием RGB с альфа-каналом
rgba (0,0,255,0.5)
Вот как HTML-код выше будет отображаться в браузере:
Установить цвет фона с использованием значений цвета HSLЦветовые значения HSL менее популярны, чем раньше.HSL — это оттенок, насыщенность и яркость. Просто следуйте тому же синтаксису, что и значения RGB, чтобы использовать их для установки цвета фона HTML.
Пример 7:
Документ
Вот как HTML-код выше будет отображаться в браузере:
Как и в случае с RGB, вы также можете добавить альфа-канал, чтобы установить уровень непрозрачности для значений HSL.
Пример 8:
Документ
Раскрашивание фона элемента div с помощью HSL с альфа-каналом
hsla (0,100%, 50%, 0,5)
Вот как HTML-код выше будет отображаться в браузере:
Есть несколько способов установить или изменить цвет фона HTML.Это так легко и просто, запомните это, если вы хотите установить цвет, используйте атрибут «style» и свойство CSS background-color. Синтаксис такой:
<тег> Если вы хотите узнать больше о цветовом коде, вы можете увидеть в предыдущем руководстве о цветовых кодах HTML. Вы можете найти полный исходный код этих примеров на нашем GitHub.
Это только основное. Если вам нужно больше узнать о HTML, CSS, Javascript или других подобных областях, вы можете пройти следующий дешевый курс:
Спасибо!
Как изменить цвет фона в электронном бюллетене HTML
Как изменить цвет фона для тела, таблицы и ячейки в электронном письме в формате HTML Информационный бюллетень
Как изменить цвет фона сообщения?
- Найдите <тег тела
и добавить / изменить цвет фона:
e.грамм. Цветовой код — HEX #RRGGBB. - Многие шаблоны используют фоновую таблицу,
потому что некоторые клиенты вырезают тег body.
Убедитесь, что вы также измените цвет фона таблицы.
…
| <таблица border = "0" cellpadding = "0" cellspacing = "0"> |
| Здравствуйте! Мир! |
…
Как изменить цвет фона таблицы?
Найдите тег
| Привет, мир! |
…
Как изменить цвет фона ячейки?
Мы используем «контентные» таблицы (с одним
ячейка) в большинстве шаблонов с несколькими столбцами, чтобы убедиться, что макет ячейки / таблицы
фиксированный.
Изменить фон цвет таблицы «содержимого» вместо родительской ячейки
(ЛЕВАЯ ЯЧЕЙКА в примере ниже):
…
<ТАБЛИЦА
border = «0» cellspacing = «0» cellpadding = «0»>
<ТАБЛИЦА bgcolor = «# FF0000» width = «300» border = «0» cellspacing = «0» cellpadding = «0»>
В школьные годы большинство из вас, читавших эту книгу, познакомились с благородным зданием…
…
…
Альтернативный вариант: найдите тег
например
или
Мы рекомендуем вместо этого использовать таблицы «содержимого», поскольку некоторые почтовые клиенты могут не поддерживать цвета фона ячеек!
Как добавить границу вокруг таблицы или ячейки?
Найдите тег
e.грамм.
например
Вы можете использовать: border, border-left, border-right, border-top,
нижняя граница и комбинации:
например.
Учебное пособие по шаблону
15 удивительных фоновых эффектов CSS — 1stWebDesigner
Знаете ли вы, что вы можете использовать CSS для создания красивой анимации и интересных эффектов? В сочетании с HTML и JavaScript или даже сам по себе CSS может быть чрезвычайно мощным.Вы будете удивлены тем, что могут создать разработчики. От простой анимации прокрутки до сложных сред, полностью построенных из кода, эти фоновые эффекты CSS могут добавить индивидуальности вашему сайту.
Что, если бы вы могли бесплатно использовать фоновые эффекты CSS, созданные другими? Такие сайты, как CodePen, были созданы для размещения кода с открытым исходным кодом или другого свободно лицензируемого кода, что означает, что вы можете использовать его в своих собственных проектах с минимальными условиями.
Это также полезно для дизайнеров, которые хотят изучить CSS или создать похожий, но индивидуальный вид.Вы можете использовать эти фрагменты кода в качестве основы для создания собственных эффектов.
Множество разработчиков создали потрясающие фоновые эффекты CSS и бесплатно выпустили их. Сегодня мы собрали 15 самых потрясающих из них. Убедитесь сами, что вы можете сделать с творческим умом и небольшим кодом!
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: шаблоны электронной почты, администратора, целевой страницы и веб-сайтов
Всего от 16,50 $ в месяц!
СКАЧАТЬ
См. Фон Pen Parallax Star в CSS от Саранша Синха (@saransh) на CodePen.свет
См. Pen Pure CSS Gradient Background Animation от Мануэля Пинто (@ P1N2O) на CodePen.light
См. Эффект матового стекла Pen CSS only от Gregg OD (@GreggOD) на CodePen.light
См. CSS «Только перо»: «Падающая звезда» Юсуке Накая (@YusukeNakaya) на CodePen.light
Посмотрите книгу Pen Tri Travelers от Нейта Уайли (@natewiley) на CodePen.light
См. Pen ColorDrops от Nate Wiley (@natewiley) на CodePen.light
См. Заголовок фона с анимацией пером от Джаспера ЛаШанса (@jasperlachance) на CodePen.свет
См. Pen Zero Element: DeLight Кейта Кларка (@keithclark) на CodePen.light
См. Анимацию светящихся частиц CSS Pen от Нейта Вили (@natewiley) на CodePen.light
См. Эффект прокрутки фонового изображения Pen Pure CSS от carpe numidium (@carpenumidium) на CodePen.light
См. Pen CSS Multiple Background Image Parallax Animation от carpe numidium (@carpenumidium) на CodePen.light
Посмотрите эффект Pen Bokeh (CSS) Луи Хобрегтса (@Mamboleoo) на CodePen.свет
См. Экран входа в систему Pen Calm breeze от Леви Хасси (@Lewitje) на CodePen.light
См. Градиент текста с эффектом пера от Diogo Realles (@SoftwaRealles) на CodePen.light
Творчески красивые фоновые эффекты CSS
Хороший веб-дизайн производит неизгладимое впечатление на посетителей, и всегда есть что-то особенное в хорошо сделанной анимации. Если вы изо всех сил стараетесь использовать анимированный звездный или градиентный фон, или просто добавляете элегантные и тонкие эффекты параллакса на свой сайт, он может творить чудеса с вашим дизайном.
CodePen содержит исключительно открытый исходный код, сделанный разработчиками в качестве вклада в сообщество. Итак, если один из этих эффектов привлек ваше внимание, не стесняйтесь копировать его, настраивать или использовать в качестве основы для создания собственных анимаций CSS.
Просто не забудьте использовать одну и ту же лицензию, и все на CodePen можно использовать бесплатно.
Примечание редактора: эта статья последний раз обновлялась 2 сентября 2020 г.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Как использовать видео YouTube в качестве фона веб-страницы
Опубликовано: Embed — YouTubeВы, вероятно, используете неподвижное изображение в качестве фона для своего веб-сайта, но это может предложить более богатый и впечатляющий опыт, если вы можете рассмотреть возможность размещения движущихся изображений, например, анимацию или автоматически воспроизводимый видеоклип на фоне ваших веб-страниц.
На домашней странице Bing часто используются видеофоны, например, пингвины, выскакивающие из проруби один за другим, и требуется несколько строк кода, чтобы встроить видеофоны в ваши веб-страницы.
Здесь есть несколько подходов:
- Bing использует стандартные теги HTML5
для показа видео на домашней странице. Встроенное видео имеет фиксированный размер, и его размер не изменяется в браузере. - Существуют готовые к использованию плагины jQuery, например Tubular и BigVideo.js, которые позволяют легко использовать любое видео или серию видео в качестве фона страницы.
- Другой, более простой подход, как вы можете видеть в этой демонстрации, использует теги HTML и CSS (без JavaScript), чтобы помочь вам разместить любое видео YouTube на фоне страницы.
Фон для видео YouTube
Для начала просто вставьте приведенный ниже код рядом с открывающим тегом вашего веб-шаблона. Вам также следует заменить идентификатор фактическим идентификатором видео YouTube, которое вы хотите использовать в фоновом режиме.
// Заменить ID фактическим идентификатором вашего видео на YouTube Внутри мы используем теги IFRAME YouTube для встраивания этого видео таким образом, чтобы оно занимало всю страницу (для ширины и высоты установлено значение 100%).Кроме того, z-index имеет отрицательное значение, поэтому слой видео YouTube будет отображаться на несколько уровней ниже основного содержания вашей страницы.
Обратной стороной является то, что фоновое видео не будет работать на мобильных устройствах, и невозможно отключить звук видео без использования JavaScript.
Вставка фоновой музыки с YouTube Audio
Вспомните эпоху Geocities, когда веб-сайты автоматически воспроизводили фоновую музыку, как только вы их открывали, к смущению офисных работников.В основном они использовали необработанные аудиофайлы, такие как MP3, WAV или даже формат MIDI, для встраивания музыки, но вы даже можете использовать любой из ваших любимых треков YouTube для встраивания фонового звука.
Хитрость заключается в том, что вы вставляете обычное видео YouTube (с autoplay = 1) и устанавливаете нулевую высоту и ширину видеопроигрывателя, чтобы встроенный элемент IFRAME оставался невидимым. Этого можно добиться с помощью одной строчки кода, которую можно добавить в любом месте своей веб-страницы.
<встроить
src = "http: // youtube.googleapis.com/v/VIDEO_ID&autoplay=1&loop=1 "/> HTML-тегов / таблиц / фонового изображения — TAG index
Атрибут background элементов TABLE, TR и TD (TH) определяет фоновое изображение таблицы.
Атрибут расширения. (Нестандартный атрибут) Используйте CSS вместо этого атрибута. Подробную информацию о CSS см. В «Связанном документе». ПримерФоновое изображение Фоновое изображение стола
|

 com/250/200);
background-blend-mode: hard-light, multiply, normal;
com/250/200);
background-blend-mode: hard-light, multiply, normal; Предложения?
Предложения? 5)
5)