Как сделать фон в HTML?
Задать фоновый цвет и/или картинку для страницы или отдельного её элемента достаточно просто. Главное знать, где и как это можно сделать, а также иметь код цвета и/или фоновую картинку. Не исключено, что из этой статьи Вы узнаете много нового, но создавал я её специально для новичков. Поэтому всё будет максимально коротко и подробно одновременно. Главное, что Вы получите не только общее представление и готовые примеры, но и понимание того, как сделать фон в HTML.

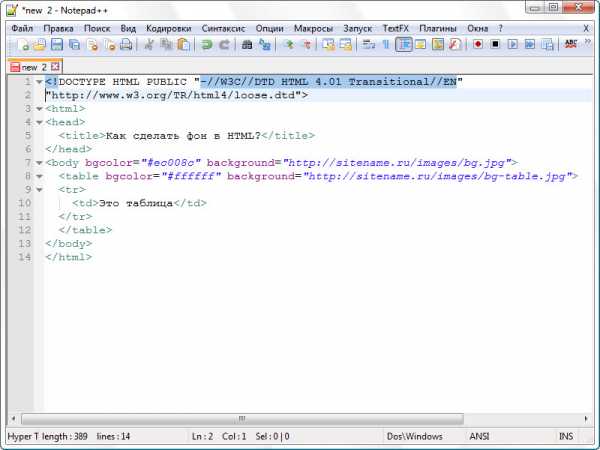
Чтобы задать фон в HTML используйте промежуточный DOCTYPE
А начну я с того, что в HTML5 нет возможности задать фон для сайта. Эту возможность было решено вынести в CSS. Поэтому, если Вы планируете использовать ниже изложенное, и хотите получить валидный (правильный) код, Вам нужно остановиться на переходном типе документа. Для этого ваша веб-страница должна начинаться со следующей строки:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional
Как создаётся фон на веб-странице?
Если с этим разобрались, давайте перейдём к пониманию того, как создаётся фон. И первое, что здесь нужно отметить – это различие между фоновым цветом и фоновой картинкой. В начале идёт фоновый цвет, который заливает всё доступное пространство страницы или её элемента. Поверх него накладывается повторяющаяся фоновая картинка. Визуально это можно изобразить следующим образом:

Фон HTML-документа и его элементов
Второе, что Вам нужно знать – это различие между телом документа и элементом документа. Тело документа обозначается в HTML-коде веб-страницы тегом BODY, который включает в себя всё содержание веб-страницы. Очевидно, что фон тела документа не может быть прозрачным. Если фон тела документа не задан, используется значение по умолчанию, заданное в настройках браузера.
Элементы страницы находятся внутри тега BODY. Примечательно, что задать цвет и/или фоновую картинку средствами HTML можно далеко не для всех элементов документа. Например, фоновую картинку можно указать только для таблиц. По умолчанию, они обычно имеют прозрачный фон.
Атрибут bgcolor для создания фонового цвета
Для того чтобы задать фоновый цвет документа или его элементов используется атрибут bgcolor, например:
<body bgcolor=»#ec008c»>
<!— тело документа —>
В данном случае мы задаём фоновый цвет для страницы в целом. А вот пример того, как задать фоновый цвет для таблицы, в теге TABLE:
<table bgcolor=»#ec008c»>
<tr>
<td>Текст с фоном</td>
</tr>
</table>
Примечательно, что фоновый цвет в таблице можно указать и для строк в теге TR и для их ячеек в теге TD.
Как узнать код цвета?
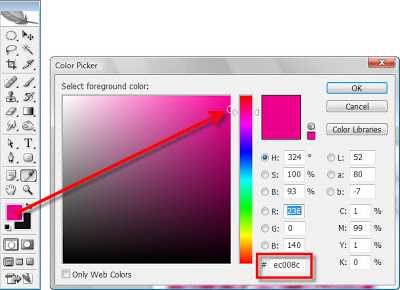
Вы, наверное, уже заметили, что цвет в HTML задаётся специальным кодом, например: #ec008c. Для того чтобы узнать код нужного Вам цвета Вы можете использовать один из графических редакторов. Например, в Photoshop можно использовать «

Обращаю Ваше внимание на то, что этот код будет без знака решетки (#) в начале, это знак нужно будет добавить вручную.
Также Вы можете использовать многочисленные онлайн сервисы, например:
Их принцип работы ещё проще – кликаете нужный цвет и получаете его код.
Атрибут background для создания фоновой картинки
Также как в случае с фоновым цветом, так и в случае с фоновой картинкой, Вам нужно использовать специальный атрибут, а именно
<body background=»/2014/06/bg.jpg»>
<!— тело документа —>
</body>
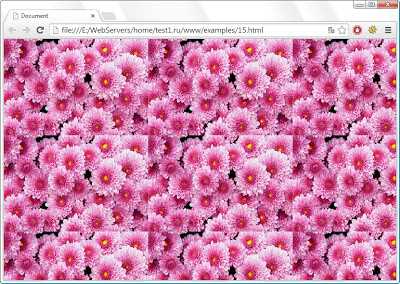
В данном случае мы задаём фоновую картинку для страницы в целом. Примечательно, что из-за ограничения размеров картинки, она будет повторяться, например:

Как вы видите, при повторении, заметен переход между картинками. Поэтому зачастую используются специальные картинки, где этот момент учтён.
А вот пример того, как задать фоновую картинку для таблицы, в теге TABLE:
<table background=»/2014/06/bg.jpg»>
<tr>
<td>Текст с фоном</td>
</table>
Примечательно, что фоновую картинку можно задать только для таблицы в целом и/или её отдельной ячейки. Для строки это не получится.
Абсолютный и относительный путь к фоновой картинке
Отдельно стоит уделить внимание адресу фоновой картинки. В данном случае используется относительный путь к картинке, т.е. адрес указан относительно места нахождения файла картинки к файлу веб-страницы. Такой вариант нельзя назвать особо удачным. Лучше всего использовать абсолютный путь к картинке, т.е. полный её URL-адрес, например:
<body background=»/images/bg.jpg»>
<!— тело документа —>
</body>
В таком случае у Вас не возникнет сопутствующих проблем. Подробней об это Вы можете почитать тут.
Подведём итоги
Использование атрибутов bgcolor и background морально устарело, потому для валидности HTML-кода Вам придётся использовать переходной DOCTYPE. Для задания фонового цвета в HTML использует специальные коды, которые Вы можете узнать в графическом редакторе или используя специальные онлайн сервисы. Фоновая картинка дублируется в приделах отведённой ей области и ложится поверх фонового цвета. Для указания фоновой картинки лучше использовать полный её URL-адрес. На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/03TsNz
Как сделать фон в HTML-странице. Основы HTML для начинающих. Урок №12
Главная » Основы HTML » Как сделать фон в HTML-странице. Основы HTML для начинающих. Урок №12
Как сделать фон в HTML-странице. Основы HTML для начинающих. Урок №12
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я расскажу и на примерах покажу, как сделать фон из цвета или картинки в HTML-странице.
Все довольно просто!
Начнем из цвета!
Я думаю, вы не пропустили урок №11, там, где я рассказывал, как менять цвет текста и в конце статьи давал коды различных цветов и оттенков. Почему я напомнил вам об этом уроке? Да потому, что там есть таблица с готовыми кодами цветов, берите их и практикуйте сразу в этом уроке.
Цветовой фон в HTML
Цвет фона в HTML-документе по умолчанию белый. Как же задать цвет по желанию?
В этом нам поможет атрибут «bgcolor». Чтобы закрасить задний фон, пропишите этот атрибут к тегу «body» :
<body bgcolor="#cc0000">
Либо так:
<body bgcolor="red">
Вот полный HTML-код:
<html> <head> <title>Изменяем цвет фона – StepkinBlog.ru</title> </head> <body bgcolor="#000000" text="green"> Текст страницы будет зеленый, а фон черным. </body> </html>
Результат будет вот таким:
Как сделать в HTML картинку фоном
Если вы хотите сделать фон из картинки, тогда к тегу «body» пропишите атрибут «baсkground»:
Залейте любую картинку туда, где лежит ваша веб-страница (на примере у меня страница имеет название «fon» с расширением «.gif»):
<body background="fon.gif">
Вот полный HTML-код:
<html> <head> <title>фона – StepkinBlog.ru</title> </head> <body background="fon.gif" text="#fff"> Текст страницы на красивом фоне. </body> </html>
Результат будет вот таким:
Если фоновая картинка размещена в папке images или в какой-то другой папке, это будет выглядеть так:
<body background="images/fon.gif">
Вот полный HTML-код:
<html> <head> <title>фона – StepkinBlog.ru</title> </head> <body background="images/fon.gif" text="#fff"> Текст страницы на красивом фоне. </body> </html>
На сегодня это все! Я думаю, урок был не сложный и вы все поняли. Если есть вопросы, пишите в комментариях.
Жду вас на следующих уроках.
Предыдущая запись
Коды цветов в HTML. Основы HTML для начинающих. Урок №11
Следующая запись
Как прописать путь к файлу, картинке или странице. Основы HTML для начинающих. Урок №13
stepkinblog.ru
Цвет фона | htmlbook.ru
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>.
Пример 1. Изменение цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет фона</title> </head> <body bgcolor="#c0c0c0"> <p>...</p> </body> </html>
Цвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение. Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться. Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу, следует воспользоваться атрибутом background тега <body>.
Пример 2. Добавление фонового рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновый рисунок</title>
</head>
<body background="images/bg.jpg">
<p>...</p>
</body>
</html>Если изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона, может получиться, что текст не будет читаться некоторое время, пока не произойдет загрузка рисунков. То же самое может случиться и при отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет фона</title>
</head>
<body bgcolor="#c0c0c0" background="images/bg.jpg">
<p>...</p>
</body>
</html>Фиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties=»fixed» тега <body>.
Пример 4. Задание фиксированного фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фон</title>
</head>
<body bgcolor="#c0c0c0" background="images/bg.jpg"
bgproperties="fixed">
<p>...</p>
</body>
</html>При указании атрибута bgproperties, как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
htmlbook.ru
Как изменить фон сайта визуально и в html-коде?
От автора: приветствую вас на webformyself и хочу сегодня рассказать вам, как изменить фон сайта. Фоновый цвет или изображение на заднем плане могут играть огромную роль в восприятии сайта, поэтому вы должны знать, как его устанавливать.
Как поменять фон в wordpress
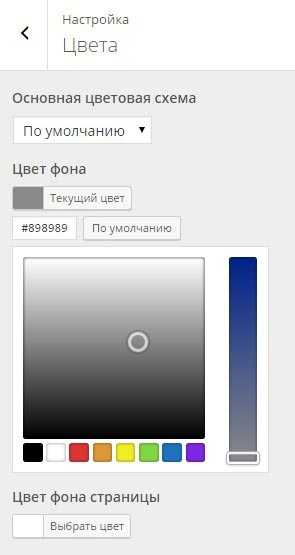
Опять же, если у вас движок wordpress, то изменить общий фон у страницы не составит труда. Нужно всего лишь нажать кнопку “Настроить” во вкладке “Внешний вид”. Здесь нужно выбрать “Цвета”. В зависимости от выбранного шаблона, тут может быть возможность выбирать цвета для различных элементов. Но цвет страницы вы можете выбрать в любом случае – перед вами откроется удобная цветовая панель.

Количество настроек здесь зависит от того, какой у вас стоит шаблон. В любом случае, определенно точно там должна быть возможность установить цвет для всей страницы, в разных шаблонах также можно установить фон и цвет для заголовков, ссылок и т.д.
Собственно, это все, что вам нужно знать. Если нужно загрузить именно фоновое изображение – выбираете соответствующий пункт и находите на компьютере нужный файл.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
По-хорошему, картинка не должна быть слишком тяжелой, потому что это очень сильно ударит по скорости загрузки сайта. Идеально использовать так называемые бесшовные фоновые изображения, которые повторяются по горизонтали и вертикали и так заполняют все пространство.
После загрузки изображения перед вами появиться пару полезных параметров для настройки. Удобство wordpress в том, что вы видите изменения сразу же, в зависимости от того, какие настройки выбираете.
Во-первых, вам предложат выбрать способ повторения. Тут аж 4 варианта: повторять только по горизонтали, только по вертикали, по обеим сторонам и не повторять. В зависимости от того, какое вы используете изображение, вы должны сделать выбор.
Повторение позволяет существенно сэкономить на размере картинки, когда она небольших размеров и может повторяться, так чтобы не было видно резких переходов между повторениями. Так можно экономить десятки килобайт по сравнению со способом, при котором грузится полновесное изображение больших размеров.
Позиция. Тут нечего объяснять, просто посмотрите, как меняется внешний вид страницы с разной позицией фона. Выберете тот вариант, который вам больше нравится.
Привязка. Это очень интересная настройка, она позволяет выбрать, прокручивать ли фоновую картинку вместе с содержимым или зафиксировать его на одном месте. Лично мне всегда нравится выбирать фиксированный вариант, потому что при прокрутке вниз двигаются только блоки с контентом.
Например, если у вас высота фоновой картинки 1000 пикселей, вы ее не повторяете и не фиксируете, то при прокрутке вниз она просто исчезнет из виду. Фиксация фона позволяет картинке постоянно оставаться на виду. Иногда это очень эффектное решение.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееСобственно, на этом все по изменению фона в wordpress. Как видите, все максимально просто.
Как изменить фон сайта в html
Хорошо, мы разобрали чисто визуальный вариант, в которой не нужно лезть в код и что-то там прописывать. Теперь давайте разберемся, как все-таки менять фон через html и css. Какие это дает преимущества? Вы можете задавать фоновые изображения не только для сайта в общем, но и для каждого элемента отдельно. Например, для какого-нибудь виджета, меню, шапки и т.д. Это дает гораздо больше возможностей в оформлении сайта и изменении его дизайна.
Для того, чтобы получить доступ ко всему этому оформлению, вам надо найти главную таблицу стилей вашего шаблона. Обычно она располагается в корне, либо в папке css, и называется style.css или main.css.
В ней вы увидите код, который оформляет различные элементы вашего сайта. Если вы хотите задать фон глобально, это можно сделать с помощью прописывания фона селектору body, то есть телу страницы.
Как задается фон?
Запомните – свойство background. Сегодня лучше использовать именно сокращенный вариант записи этого свойства. Например:
body{ background: #ccc url(bg.png) no-repeat 50% 50% fixed; }
body{ background: #ccc url(bg.png) no-repeat 50% 50% fixed; } |
Что все это значит? Первым параметром обычно задают сплошной цвет. Допустим, задаем серый. Цвет можно и не указывать, если указано фоновое изображения. Как видите, картинка задается с помощью конструкции url(путь к файлу). Соответственно, вам нужно правильно записать путь к файлу, а еще обязательно указывайте его расширение.
Все параметры, что я записал после этого, являются необязательными и прописываются по желанию. Так, я указал, чтобы фоновая картинка не повторялась, позиционировалась по центру как по горизонтали, так и по вертикали, а также зафиксировалась на одном месте, чтобы не исчезать при прокрутке.
Как видите, тут все те же параметры, что вы настраивали визуально, но здесь они прописываются в качестве значений свойства background.
В данном примере я использовал сокращенную запись свойства, просто так удобнее, но на самом деле для каждого отдельного параметра есть свое свойство: background-color для цвета, background-image для картинки, background-position для задания позиции.
Конечно, для свободного владения этими свойствами я советую вам для начала пройти наш курс css для начинающих, а если вы хотите стать продвинутым пользователем в отношении языка css, то курс по новой версии этой технологии. Там вы научитесь задавать несколько фонов одновременно, настраивать их повторение, использовать градиенты и т.д. Информация очень интересная и полезная для сайтостроителей.
Ну а об основах работы с фоном я вам рассказал. Подписывайтесь на наш портал чтобы получать новости и узнавать больше о сайтостроении.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Как задавать цвет фона HTML документа
В уроке Основы HTML мы рассмотрели самые главные html теги, которые являются обязательными и присутствуют в любом html документе.
В данном уроке мы рассмотрим, как с помощью одного из этих тегов задать цвет фона html документа.

Материалы по теме:
Вероятно, вы уже не раз видели, что цвет фона на html страничках не всегда бывает белым. Белый цвет это цвет фона, который устанавливается браузером по умолчанию, если не указан какой ни, будь другой цвет.
Цвет фона всего html документа, задается в теге <body>. Теперь сделаем фон нашего документа, например желтым. Для этого в теге <body> необходимо прописать атрибут bgcolor=»#FFFF99″. Прописывается данный атрибут следующим образом: <body bgcolor=»#FFFF99″> </body>. Таким образом, код нашей html странички с желтым фоном будет выглядеть так:
<html> <head> <title>Моя первая страница</title> </head> <body bgcolor="#FFFF99">Вот вы и создали свою первую web страницу!!!</body> </html>
Создайте html страничку, содержащую код, приведенный выше, и посмотрите в браузере, какой она будет иметь цвет фона. Для этого откройте ваш текстовый редактор блокнот скопируйте туда код представленный выше. Затем сохраните текстовый документ с расширением .html, как это сделать мы рассматривали в уроке основы html.
После этого запустите созданный html документ при помощи браузера, и вы увидите, что фон страницы стал бледно желтым. Атрибут bgcolor=»», который задает цвет фона, содержит в кавычках значение «#FFFF99» — это код цвета, который мы хотим задать в качестве фона, полный список таких кодов вы можете посмотреть в таблице html цветов.
Впереди этого кода всегда идет знак решетка “#”, а затем сочетание букв и цифр соответствующее определенному цвету или оттенку. Если вам понадобится узнать значение какого либо цвета или оттенка которого нет в таблице html цветов то это вы можете например сделать с помощью того же графического редактора Photoshop.
Для этого запустите Photoshop и в панели инструментов щелкните по значку выбор цвета (смотрите рисунок ), затем появится палитра цветов в которой с помощью ползунков вы можете выбрать тот или иной цвет, а его код будет отображен в низу, на рисунке оно обведено красным квадратом.
Скопировав это значение и вставив его в кавычки, вы измените цвет фона вашей странички. Только помните, что впереди значений должен находиться знак решетка #, например #dce8ff. Кроме этого цвет фона html документа можно устанавливать просто словами, например если в нашем атрибуте bgcolor вместо «#FFFF99» прописать «red» т. е. <body bgcolor=»red»> то цвет фона будет красным. Буквенное написание цветов вы также сможете найти в таблице htm кодов цветов.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 12 Январь 2010
Просмотров: 94839
webmastermix.ru
УЧЕБНИК HTML для новичков — Фон для web-сайта
Фон для странички
Bgcolor и Background
Ну, что же… пришла пора определиться, на чьем же фоне мы будем умопомрачающе выглядеть! И где же тот чудесный тег, который за это дело отвечает? Какие у него есть, выражаясь умным словом атрибуты? И, главное, каким образом разместить всю нашу красоту?
Короче, вопросов — множество! А ответ всего один. Ну нету такого тега вообще! Еще не придумали!
Но не огорчайтесь! Нет тега и не надо! Зато есть два чудесных атрибута известного нам дескриптора BODY. Так что встречайте старого знакомого!
Фон, или как принято называть задний фон в переводе на английский означает background. Поэтому нет ничего проще запомнить два атрибутика, созданных в его честь. Один — background, а другой — bgcolor.
Так чем же они отличаются? Какими возможностями обладают? И, главное, чем будут нам полезны?
Начнем, с самого простого — bgcolor. Этот атрибут отвечает за цвет фона. Вы можете подставить любое значение, в буквенном или в числовом значении цвета и ваш фон окрасится как по волшебству.
Что ж, ради примера можем открыть наш шаблон, либо любой, созданный нами ранее файл и попытаться залить страничку любимым цветом. Я же открою свою страничку index.html в NotePad (Блокнот) и внесу следующие изменения:
Листинг 11. Файл index.html
<HTML>
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
</HEAD>
<BODY bgcolor=blue>
<IMG src=»foto/myfoto01.jpg»>
Ура! Привет мир! Привет люди! Встречайте!
</BODY>
</HTML>
Сохраним наше творение под тем же именем и посмотрим, что получилось:
Я на синем фоне
Если по каким-то причинам вам не нравится голубой фон, можете взять другой цвет, например розовый, можете даже писать цвет не буквами, а числами. Только не забудьте впереди числа поставить решетку. И все у вас получится! Можете поиграть разными цветами, пока не надоест. А как надоест, будем читать дальше про другой атрибут — background.
Этот атрибут указывает не на цвет изображения, а на картинку, которую стоит поместить в качестве фона, или как еще говорят, фоновых обоев. Обои можно подобрать любые, какие только подскажет вам фантазия. Моя фантазия подсказала мне взять картинку, на которой я в новом пиджаке. А потому, не мудрствуя лукаво, открываю свой файл index.html и делаю следующие изменения:
Листинг 12. Файл index.html
<HTML>
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
</HEAD>
<BODY background=»foto/myfoto01.jpg»>
<IMG src=»foto/myfoto01.jpg»>
Ура! Привет мир! Привет люди! Встречайте!
</BODY>
</HTML>
Сохраняем этот файл и смотрим, что у нас получилось
оно — фоновое изображение!
Что ж, с одной стороны, приятно видеть столько умных людей в одном месте, но с другой стороны… ну куда столько??? Однако, отбросив шутки в сторону, можно понять, что же сделал атрибут background — он просто взял и размножил исходное изображение, заполнив им весь экран.
Но нельзя ли загрузить одну картину, но на весь экран? В принципе, можно! И мы сейчас этим займемся. Единственно, что необходимо учесть, так это размеры изображения. Так, при разрешении экрана 800 х 600, свободного места для изображения, если вычесть все верхние и нижние панели, остается 781 х 476 пикселей. Вот и подберем такое изображение.
Поэтому я опять открываю программу Adobe Photoshop, выбираю фотографию с изображением моря, подгоняю его размеры под искомые 781 х 476, оптимизирую для web и сохраняю под именем fonsea.jpg в своей папке foto. Ну и затем, иду проторенным путем: открываю файл index.html и ввожу следующие изменения:
Листинг 13. Файл index.html
<HTML>
<HEAD>
<TITLE>Моя Домашняя Страничка</TITLE>
</HEAD>
<BODY background=»foto/fonsea.jpg»>
<IMG src=»foto/myfoto01.jpg»>
Ура! Привет мир! Привет люди! Встречайте!
</BODY>
</HTML>
Опять сохраняем и смотрим результат
И вот оно — море! Играет, шумит на просторе…
Красиво, правда? Вот если бы это разрешение экрана было установлено у всех пользователей! Но, увы! Стоит мне увеличить разрешение до 1152 х 864 и получается уже следующая картина:
Печально я гляжу на это отраженье…
Согласитесь, это совсем не то, что хотелось. Конечно, красота требует жертв, и вы можете спокойно откинуть тех пользователей, чье мнение о разрешении экрана не совпадает с вашим, либо предложить им выбрать настройки, которые вы им укажете. Решать, в конечном счете, только вам.
Хотя бывает красота и без жертв. Которая великолепно будет смотреться на всех мониторах без исключения. И я попытаюсь в этом помочь. Как вы заметили, фон заполняется копиями рисунка. И этим свойством не грех и воспользоваться. Мы ведь можем сделать одну маленькую картинку, которая займет памяти намного меньше большой, и заполним ею весь экран. Тут главная хитрость постараться сделать эту картинку «без швов». То есть, чтобы не было видно стыков между соседними изображениями. И для этого нам опять понадобится незаменимая программа Adobe Photoshop.
Конечно, можно особо и не утруждаться, и взять готовые фоновые картинки из Интернета, где они просто кишмя кишат. Для этого можно набрать в любой поисковой системе (www.yandex.ru, www.apport.ru, www.ramber.ru и многих других) заветные слова (фон, фоновые обои, background) и к вашим услугам предстанут десятки и десятки сайтов, готовые отдать вам эти фоны за ради бога, и что особо радует, совершенно бесплатно.
Только не удивляйтесь потом, что точно такой фон вы найдете и на других сайтах. Так что если вы хотите сделать что-то, пусть и сопливое, но СВОЕ, предлагаю закатать рукава, и взяться за дело. Тем более это очень увлекательное занятие, от которого просто трудно оторваться.
И этим делом мы сейчас и займемся.
highstar.ru
Как установить цвет страницы HTML
Для того, чтобы изменить цветовой фон страницы применяется тег bgcolor=»#цвет». Вместо слова цвет вставляются цвета HTML модели RGB, из 3 основных цветов — красный, зеленый, синий. Каждый цвет состоит из 2 знаков от 0 до 9или букв от A до F.
Пример записи черного цвета — «#000000»,
белого — «#FFFFFF»,
красного — «#FF0000»,
зеленого — «#33CC00»,
желтого — «#FFFF00».
Что бы установить цвет фона всей страницы пишем : <body bgcolor=»#??????»> (порядок: красный/ зеленый/ синий).
Тег bgcolor также вставляется в тот тег, который вы хотите изменить.
Например
<tr bgcolor=»#0000FF»> или <td bgcolor=»#58F786″>.
Можно сделать фоном картинку или фото <body background=»?»> Чтобы изменить цвет текста на всей странице применяется параметр — text. Его надо вставить в тег<body text=»#FF0000″>. Если вам надо изменить цвет определенного участка текста надо применить тег <font> </font>. Запись этого будет такая<font color=»#FF0000″> текст </font>.
Если вы хотите изменить цвет гиперссылок, то этот параметр
записывается так:
<body link=»#FF0000″>.Также вы можете задать цвет активной ссылки <body alink=»#цвет»> и пройденной ссылки <body vlink=»#цвет»>
Таблица основных цветов в HTML
Имя | Значение | Цвет |
| aliceblue | #F0F8FF |   |
| antiquewhite | #FAEBD7 |   |
| aquamarine | #7FFFD4 |   |
| azure | #F0FFFF |   |
| beige | #F5F5DC |   |
| bisque | #FFE4C4 |   |
| black | #000000 |   |
| blanchedalmond | #FFEBCD |   |
| blue | #0000FF |   |
| blueviolet | #8A2BE2 |   |
| brown | #A52A2A |   |
| burlywood | #DEB887 |   |
| cadetblue | #5F9EA0 |   |
| chartreuse | #7FFF00 |   |
| chocolate | #D2691E |   |
| coral | #FF7F50 |   |
| cornflowerblue | #6495ED |   |
| cornsilk | #FFF8DC |   |
| crimson | #DC143C |   |
| cyan | #00FFFF |   |
| darkblue | #00008B |   |
| darkcyan | #008B8B |   |
| darkgoldenrod | #B8860B |   |
| darkgray | #A9A9A9 |   |
| darkgreen | #006400 |   |
| darkkhaki | #BDB76B |   |
| darkmagenta | #8B008B |   |
| darkolivegreen | #556B2F |   |
| darkorange | #FF8C00 |   |
| darkorchid | #9932CC |   |
| darkred | #8B0000 |   |
| darksalmon | #E9967A |   |
| darkseagreen | #8FBC8F |   |
| darkslateblue | #483D8B |   |
| darkslategray | #2F4F4F |   |
| darkturquoise | #00CED1 |   |
| darkviolet | #9400D3 |   |
| deeppink | #FF1493 |   |
| deepskyblue | #00BFFF |   |
| dimgray | #696969 |   |
| dodgerblue | #1E90FF |   |
| firebrick | #B22222 |   |
| floralwhite | #FFFAF0 |   |
| forestgreen | #228B22 |   |
| fuchsia | #FF00FF |   |
| gainsboro | #DCDCDC |   |
| ghostwhite | #F8F8FF |   |
| gold | #FFD700 |   |
| goldenrod | #DAA520 |   |
| gray | #808080 |   |
| green | #008000 |   |
| greenyellow | #ADFF2F |   |
| honeydew | #F0FFF0 |   |
| hotpink | #FF69B4 |   |
| indianred | #CD5C5C |   |
| indigo | #4B0082 |   |
| ivory | #FFFFF0 |   |
| khaki | #F0E68C |   |
| lavender | #E6E6FA |   |
| lavenderblush | #FFF0F5 |   |
| lawngreen | #7CFC00 |   |
| lemonchiffon | #FFFACD |   |
| lightblue | #ADD8E6 |   |
| lightcoral | #F08080 |   |
| lightcyan | #E0FFFF |   |
| lightgoldenrodyellow | #FAFAD2 |   |
| lightgreen | #90EE90 |   |
| lightgrey | #D3D3D3 |   |
| lightpink | #FFB6C1 |   |
| lightsalmon | #FFA07A |   |
| lightseagreen | #20B2AA |   |
| lightskyblue | #87CEFA |   |
| lightslategray | #778899 |   |
| lightsteelblue | #B0C4DE |   |
| lightyellow | #FFFFE0 |   |
| lime | #00FF00 |   |
| limegreen | #32CD32 |   |
| linen | #FAF0E6 |   |
| magenta | #FF00FF |   |
| maroon | #800000 |   |
| mediumaquamarine | #66CDAA |   |
| mediumblue | #0000CD |   |
| mediumorchid | #BA55D3 |   |
| mediumpurple | #9370DB |   |
| mediumseagreen | #3CB371 |   |
| mediumslateblue | #7B68EE |   |
| mediumspringgreen | #00FA9A |   |
| mediumturquoise | #48D1CC |   |
| mediumvioletred | #C71585 |   |
| midnightblue | #191970 |   |
| mintcream | #F5FFFA |   |
| mistyrose | #FFE4E1 |   |
| moccasin | #FFE4B5 |   |
| navajowhite | #FFDEAD |   |
| navy | #000080 |   |
| oldlace | #FDF5E6 |   |
| olive | #808000 |   |
| olivedrab | #6B8E23 |   |
| orange | #FFA500 |   |
| orangered | #FF4500 |   |
| orchid | #DA70D6 |   |
| palegoldenrod | #EEE8AA |   |
| palegreen | #98FB98 |   |
| paleturquoise | #AFEEEE |   |
| palevioletred | #DB7093 |   |
| papayawhip | #FFEFD5 |   |
| peachpuff | #FFDAB9 |   |
| peru | #CD853F |   |
| pink | #FFC0CB |   |
| plum | #DDA0DD |   |
| powderblue | #B0E0E6 |   |
| purple | #800080 |   |
| red | #FF0000 |   |
| rosybrown | #BC8F8F |   |
| royalblue | #4169E1 |   |
| saddlebrown | #8B4513 |   |
| salmon | #FA8072 |   |
| sandybrown | #F4A460 |   |
| seagreen | #2E8B57 |   |
| seashell | #FFF5EE |   |
| sienna | #A0522D |   |
| silver | #C0C0C0 |   |
| skyblue | #87CEEB |   |
| slateblue | #6A5ACD |   |
| slategray | #708090 |   |
| snow | #FFFAFA |   |
| springgreen | #00FF7F |   |
| steelblue | #4682B4 |   |
| tan | #D2B48C |   |
| teal | #008080 |   |
| thistle | #D8BFD8 |   |
| tomato | #FF6347 |   |
| turquoise | #40E0D0 |   |
| violet | #EE82EE |   |
| wheat | #F5DEB3 |   |
| white | #FFFFFF |   |
| whitesmoke | #F5F5F5 |   |
| yellow | #FFFF00 |   |
| yellowgreen | #9ACD32 |   |
sitesaid.ru
